Пример простого сайта: Создание сайта визитки, заказать сайт-визитку в Киеве
Создание сайта визитки, заказать сайт-визитку в Киеве
Во время стартапа интернет-бизнеса не обязательно сразу размахиваться до масштабов сложных корпоративных сайтов. Для начала вполне достаточно сайта визитки, чтобы заявить о себе в сети, отобразить самую важную информацию, виды реализуемых товаров или предоставляемых услуг, контакты и карту проезда. Визитка содержит в себе минимум информации для клиентов, с помощью которой вам удастся сказать о начале бизнеса и показать преимущества над конкурентами.
Создание сайта визитки – простой и недорогой способ донесения информации. За демократичную стоимость разработки появятся клиенты по Киеву и Украине, которые принесут доход фирме в десятки раз превышающий затраты. Такой сайт – хорошее решение для новичков в интернет-бизнесе и тех, кто в будущем планирует заказать создание крупного веб-проекта.
Сайт визитка – полноценный информационно насыщенный ресурс, способный содержать неограниченное количество страниц, не ограниченных по функционалу. Высокое качество и демократичная цена оптимальны для фирм малого и среднего бизнеса, а также новичков ниши. Разрабатывается сайт в Киеве на движке WordPress, MODX, Джумла с CMS для самостоятельного администрирования, обновления, добавления информации, видеороликов и изображений.
Высокое качество и демократичная цена оптимальны для фирм малого и среднего бизнеса, а также новичков ниши. Разрабатывается сайт в Киеве на движке WordPress, MODX, Джумла с CMS для самостоятельного администрирования, обновления, добавления информации, видеороликов и изображений.
5 отличий наших сайтов визиток от других
Создание сайта в «Impulse Design» выполняется командой сотрудников в Киеве из 10 человек. Поэтому на выходе реализуется проект премиального качества. Цель работы – изготовление сайта визитки в Киеве действенным инструментом для заработка. Мы реализуем свой потенциал, выполняя работу на наивысшем уровне. В результате сайт становится представительством компании в сети, платформой для размещения контактной информации, продуктах и компании, что положительно влияет на интерес посетителей, которые в будущем становятся покупателями.
Разработка сайта визитки заключает в себе комплекс рабочих процессов, проработку каждого этапа, тщательный анализ действий, поведение конкуренции, трафика и мониторинг деятельности. Чтобы сайт стал премиальный и обрел статус лидера, веб-студия «Impulse Design»:
Чтобы сайт стал премиальный и обрел статус лидера, веб-студия «Impulse Design»:
- Мониторит деятельность и рынок сбыта, преимущества и недостатки конкурентов;
- Работает над концепцией, продающей стратегией и структурой веб-проекта, опираясь на результаты после проведения маркетингового исследования;
- Выявляем целевую аудиторию, рисует аватар потенциального покупателя, создаем для него «зацепки», которые заинтересуют его и потенциальный покупатель станет постоянным;
- Разрабатываем уникальное торговое предложение, подключаем метрику для анализа действий клиентов и следим за тенденциями для улучшения результатов;
- Создаем элитный дизайн без шаблонов и «заезженных» принципов.
Заказав сайт в интернет-агентстве «Импульс Дизайн» в Киеве, вы получаете не одностраничный и сырой проект, а полноценный SEO-оптимизированный веб-продукт, который содержит эксклюзивный WOW-дизайн, функционал, доступное юзабилити и ультрасовременный интерфейс.
Базовый функционал и цена сайта визитки
Дизайн веб-сайта создается с нуля опытным, творческим и талантливым дизайнером. Вносим коррективы в макет до полного удовлетворения клиента. Рисуем 3 страницы: главную, внутреннюю и страницу контактов. Стоимость разработки – от 1500$. В нее входит:
Вносим коррективы в макет до полного удовлетворения клиента. Рисуем 3 страницы: главную, внутреннюю и страницу контактов. Стоимость разработки – от 1500$. В нее входит:
- Система управления CMS на базе движка WordPress, MODX, Джумла. Вы сможете управлять сайтом, наполнять актуальной информацией, видео, статьями, картинками и фото.
- Базовое наполнение сайта. Наполним главную страницу сайта текстовыми и графическими материалами.
- Форма обратной связи, окно поиска по сайту, карта проезда, фотогалерея и онлайн-консультант. Функционал направлен на доступность и комфорт для каждого посетителя ресурса.
- Разработка нужного количества страниц для размещения информации;
- СЕО-оптимизация. Разработка сайта визитки с учетом дальнейшей раскрутки: адаптация ресурса под запросы поисковых систем, разработка семантического ядра;
- Ориентация на продажи. Интегрируем «фишки» компании, которые привлекают внимание покупателей.
Кому рекомендуется заказать сайт-визитку?
Вам подойдет такой вариант сайта, если вы только начали вести бизнес в Интернете; руководитель компании, которая предоставляет услуги; при необходимости пиар-кампании для фирмы или участия в тендере. Ресурс носит презентационный характер, однако грамотно подобранная концепция и структура могут стать толчком для продаж в Интернете.
Ресурс носит презентационный характер, однако грамотно подобранная концепция и структура могут стать толчком для продаж в Интернете.
Ресурс можно изменить, доработать или наполнить. Мы создаем проект с системой управления (CMS), после сдачи проекта предоставляем доступы к сайту, проводим консультации и бесплатное обучение. В случае отсутствия времени или желания, закажите поддержку ресурса в веб-студии «Импульс Дизайн». Гарантируем безопасность ресурса и наполнение актуальной информацией.
Основные этапы создания сайта визитки в Киеве
- Обсуждение проекта, знакомство с бизнесом, поверхностный анализ ниши, проведение презентации, консультация клиента; заключение двустороннего договора с указанием сроков и стоимости; предоплата 50% от цены сайта;
- Проведение маркетингового анализа; составление и подписание технического задания; передача задания дизайнеру;
- Создание макета дизайна, прорисовка деталей с учетом пожеланий клиента и специфики целевой аудитории; проработка дизайна до момента его согласования с клиентом;
- Техническая работа: верстка и программирование; кроссбраузерность, оптимизация, установка защиты от взломов;
- Написание статей, наполнение контентом; запуск проекта, тестирование на ошибки;
- Демонстрация готового продукта клиенту; оплата 50% от стоимости.

После сдачи проекта предлагаются услуги раскрутки и поддержки. Предлагаем виды продвижения ресурса, в том числе SEO-продвижение, размещение платной и таргентинговой рекламы в популярных социальных сетках и развлекательных ресурсах.
6 правил профессиональной разработки сайта визитки, которых мы придерживаемся
Уникальный дизайн. Веб-студия Impulse Design в Киеве противник шаблонов, поэтому предлагаем экстранеординарный дизайн сайта с учетом персональных пожеланий клиентов, мегасовременных веб-тенденций и правил юзабилити.
Доступная к пониманию система управления сайтом. Понятное и доступное администрирование сайтом поможет поддерживать актуальность ресурса, наполнять его статьями, новостями и фотографиями, страницами и разделами.. Мы настраиваем админ-панель под задачи клиента.
Скорость загрузки веб-страницы до 100%. Загрузка сайта выполняется за 3-5 секунд на любом браузере и электронном гаджете. Оптимизируем коды и изображения для быстрой загрузки.
Безопасность ресурса. Чтобы сайт был в безопасности, программисты при разработке защищают сайт от SQL-инъекций, закрывают программный код, ЧПУ и защищают ресурс по IP.
Адаптация под смартфоны и планшеты. Алгоритм поисковых систем настроен под правильное восприятия сайта, которые были адаптированы под мобильные устройства. Мы рекомендуем заказывать адаптацию сайта для повышения лояльности пользователей мобильного интернета.
Подключение Яндекс-метрики, с помощью которой отслеживается и анализируется количество и поведение посетителей веб-ресурса. Это поможет оптимизировать затраты на рекламу и услуги по продвижению сайта.
Сколько стоит изготовление сайта визитки под ключ?
Цена создания web-сайта в веб-студии в Киеве начинается от 1500$. Конечная стоимость изготовления варьируется в зависимости от функционала и дополнительных пожеланий клиента, которые не входят в базовый комплект, объем, сложность работ, времязатрат и стоимости на продвижение ресурса. Цена изготовления оговаривается индивидуально и оглашается после тщательного изучения бизнеса, определения цели и задачи ресурса, анализа пожеланий и т. д. Позвоните представителю нашей компании в Киеве и получите помощь, проконсультировавшись о ценах и преимуществах изготавливаемого студией продукта.
д. Позвоните представителю нашей компании в Киеве и получите помощь, проконсультировавшись о ценах и преимуществах изготавливаемого студией продукта.
Чтобы заказать создание сайта визитки в Киеве, позвоните или напишите нам, пригласите менеджера к вам в офис, который проведет бесплатную консультацию и презентацию услуг или скачайте бриф для детального обсуждения уже с готовым материалом на руках.
Смотрите также создание интернет-магазина.
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка.
 Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; - Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в ИнтернетОсновные тренды веб дизайна 2021 — узнай первым!
От качества дизайна зависит успех всего сайта. Поэтому очень важно следить за трендом, понимать какие инструменты вошли в моду в сфере сайтостроения, а какие уже считаются устаревшими и остаются позади. К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2016-2017 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2016-2017 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
Поверьте, если вы будете следовать тренду веб-дизайна, ваша целевая аудитория обязательно по заслугам это оценит, конвертируясь из посетителя в постоянного клиента. А мы в этом с радостью вам поможем. В этой статье мы расскажем какие тенденции веб дизайна 2021 году становятся актуальными, а о каких следует уже забыть.
Тенденции дизайна сайтов 2021 — примеры и описание ключевых элементов
В первую очередь, тенденции в дизайне коснулись мобильных гаджетов. Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2021 году.
Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2021 году.
Теперь перейдем, непосредственно, к визуальным элементам и стилям, которые набирают популярность и уже в следующем году будут в тренде.
Сторителлинг
Понятие сторителлинга пришло к нам с запада и надежно закрепилось в одном из направлении контента. Сегодня очень часто можно встретить сторителлинги в социальных сетях, которые убеждают читателя приобрести какой-нибудь товар или услугу, ссылаясь на историю о том, как он помог автору. Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
С помощью визуально оформленной истории, которая рассказывается посетителю, можно длительно удерживать его внимание, мотивируя к дальнейшим действиям: посмотреть сайт, узнать больше о компании, ее товарах или услугах.
Сторителлинг может выступать в виде видео, гиф-анимации или же разделен поблочно и размещен по всей длине странице. Это особенно удобно, если это длинная главная страница или посадочная.
Больше пространства
Тренд на большое белое пространства появился относительно недавно — в 2016-2017 годах. Однако он надежно осел в веб-дизайне благодаря своей способности концентрировать внимание на главном предложении.
Большое белое пространство визуально увеличивает экран, не позволяет пользователю потерять концентрацию. К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки. И они будут смотреться просто замечательно.
И они будут смотреться просто замечательно.
Отзывчивые логотипы
Свежий тренд, который отныне будет всегда актуален. Адаптивные логотипы, которые в зависимости от размера экрана мобильного девайса могут автоматически подстраиваться под него, одним махом сразу смогут выполнить две функции: компания сохранит свой бренд перед целевой аудиторией независимо от его мобильного устройства и поисковая система при анализе мобильной версии сайта оценит поведенческий фактор, улучшив позиции ресурса в поисковой выдаче.
Студийные минималистические фото
Попробуйте яркие и многоэлементные фотографии на своем сайте заменить на высококачественные снимки, где изображен всего один элемент, отображающий идею и концепцию компании. Это сфокусирует внимание посетителя и не позволит ему отвлечься.
Сегодня такие снимки в тренде. И благодаря своему эффекту еще долго останутся в нем.
Кричащие цвета
Никто и никогда не сможет вам запретить использование ярких цветов в дизайне своего сайта, если они подчеркивают общую идею. Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Тренды в веб-дизайне — динамичная структура. То, что еще вчера было модно и актуально, уже завтра может стать пройденным этапом, “прошлым веком”. Но мы привели примеры элементов дизайна, с помощью которых всегда удастся держаться на плаву, позиционируя свою компанию современной и успешной.
Нестандартное расположение блоков
Классический способ расположения блоков уже считается устаревшим. Нет, он не теряет своей эффективности, но благодаря новым методам преподнесения информации можно значительно ее повысить. Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Однако для использования данного способа размещения блоков необходимо очень тщательно продумать структуру сайта. Не забывайте, что мы читаем слева-направо, следовательно, вся самая важная информация должна быть с левой стороны.
Полноэкранное видео
Хотя инфоконтент позволяет максимально раскрыть компанию, ее конкурентные преимущества и услуги, полноэкранные видео могут справиться с этим не хуже. Во-первых, фоновые видео делают дизайн сайта необычным, современным, что увеличивает вовлеченность посетителя и приводит проект к большей эффективности. Во-вторых, видео могут стать не худшей историей о компании. При этом пользователю не нужно скроллить страницу вниз, чтобы найти интересующую его информацию.
На самом деле фишка с полноформатными видео в качестве основного фона появилась уже давно. Она успела побывать на вершине популярности и уйти, как ненужный элемент, из-за невозможности поддержки мобильными устройствами и большого веса, что приводило к снижению скорости загрузки сайта. Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2021 году.
Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2021 году.
Кстати, видео может стать отличным дополнением к плоскому дизайну. Используйте его в качестве заставки и оно дополнит дизайн крутой имиджевой фишкой.
Геометрические формы и узоры
Эта тенденция относительно свежая. Она зародилась в 2016 году, получила развитие в 17-ом и продолжит набирать обороты популярности в 2021. Смешивание различных геометрических форм может дать отличные результаты. Правильный подбор узоров и форм помогут создать целостную и привлекательную композицию, которая очень высоко ценится веб-пользователем. И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
Синемаграфы: свежие тренды web дизайна 2021
Синемаграфы — вовсе не гифки, которые максимально заполонили Интернет. Нет, это современные статичные иллюстрации с частичной анимацией. Синемаграфы достаточно новое и свежее решение, которое обязательно следует задействовать при разработке трендового дизайна сайта. Судите сами, насколько они добавляют пикантность внешнему виду веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Нет, это современные статичные иллюстрации с частичной анимацией. Синемаграфы достаточно новое и свежее решение, которое обязательно следует задействовать при разработке трендового дизайна сайта. Судите сами, насколько они добавляют пикантность внешнему виду веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Гиф-изображения (анимация)
Если синемаграфы — новинка в области дизайнинга, то анимация — это классика. А классика, как известно, никогда не выходит из моды. Гифки максимально захватывают внимание и позволяют без длинный красноречивых описаний дать понять пользователю что ему предлагает компания, на сайте которой он находится.
Сочная графика и изображения
Привычным и стандартным фотографиям на сайте становится тесно. Изощренному потребителю нужно что-то новое, интересное, необычное и неординарное. На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Если же яркая графика не смежна с тематикой сайта, то выручат фотографии или изображения. Но и они должны быть сочными и качественными.
Кстати, отличным решением станет задействовать полноформатную фотографию в качестве основного фона. В целом, этот прием больше актуален для лендингов, но вас никто не ограничивает. Будьте уверены, подобное решение отлично впишется в сайт-визитку или промо.
3D-изображения
Дизайн с 3D-изображениями априори считается модным. Трехмерные технологии используются повсюду и активно воздействуют на стили веб дизайна 2021 году. А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
Цвета в веб дизайне 2021
Хотите выделиться среди своих конкурентов? Яркие цвета сайта вам в помощь! Они значительно «удорожат» внешний вид сайта при использовании плоского дизайна. Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Градиент
Не слишком новое, но все еще актуальное решение с точки зрения колористики для веб-дизайна сайта — использование градиентного перехода цветов. Достаточно простой инструмент, который дает прекрасный результат. Фон страницы, выполненный в градиенте, создает впечатление свежести и уникальности.
Уникальные шрифты
Согласитесь, было бы не совсем уместно разработать уникальный, интересный, продающий и яркий дизайн, и задействовать привычные шрифты, значительно ухудшив внешний вид сайта. Шрифты очень влияют на восприятие информации, и могут, как привлечь внимание читателя к сайту, так и заставить его закрыть вкладку. Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Полупрозрачные кнопки
Веб дизайн в 2021 году уходит в минимализм. Об этом свидетельствует и большое количество белого фона, и применение достаточно распространенных цветовых комбинаций: черного и белого, белого и серого. Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично выполняют свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично выполняют свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Параллакс-эффект
Эффект параллакса ранее, практически, не использовался в оформлении веб-ресурсов. Но в эпоху прогрессивности, когда технологии VR уже начали вовсю проявлять свои возможности, не использовать параллакс на сайте сравнимо с преступлением. Ведь такая фишка, как перемещение заднего фона и основных элементов с различной скоростью станет настоящей находкой для ультрамодных дизайнов сайтов. Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
А ваш сайт готов к 2021 году?
Устаревший веб-дизайн сайта может значительно снизить его конверсию. Множество тяжелых элементов, сумбурное их расположение на странице, несоответствие цветов между собой, типовые и шаблонные решения отвлекают посетителя от конверсионной цели и снижают эффективность вашего бизнеса. Мы рекомендуем произвести редизайн сайта, задействовав модные тенденции, которые будут актуальны в следующем году. Ну, а если у вас еще нет сайта и вы только планируете им обзавестись, разработка сайта в нашей веб-студии поможет вам выйти в тренд, получив постоянный поток целевого трафика.
Мы рекомендуем произвести редизайн сайта, задействовав модные тенденции, которые будут актуальны в следующем году. Ну, а если у вас еще нет сайта и вы только планируете им обзавестись, разработка сайта в нашей веб-студии поможет вам выйти в тренд, получив постоянный поток целевого трафика.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т. д.
д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
Разберем что означают эти теги.
<html>
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
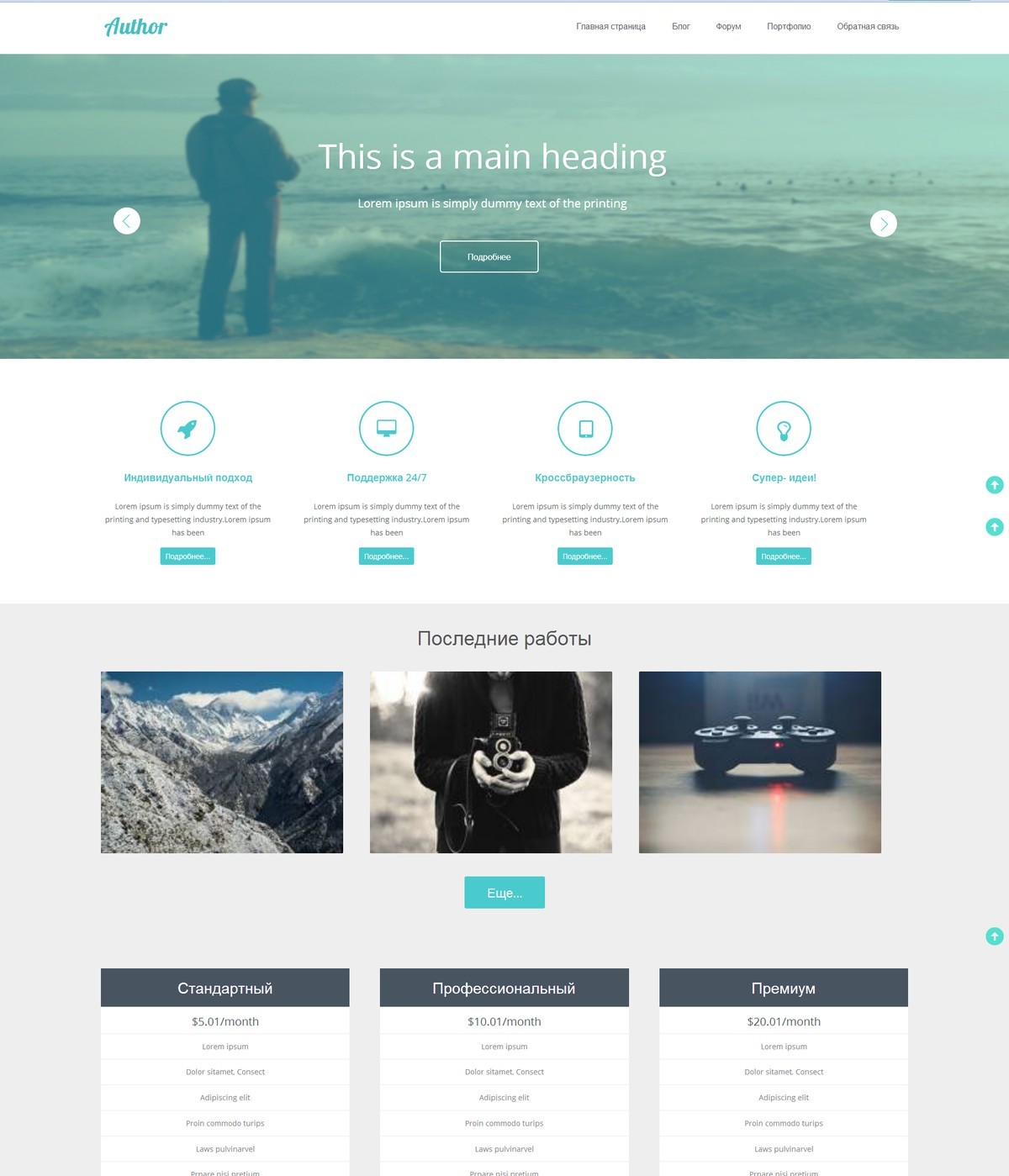
переходим к сайту посложнее, с пятью страницамиПростой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2021 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2021 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2021 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Создаем простой сайт. Часть 1. Первая html страничка ‹ Asterial Web. IT блог
Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
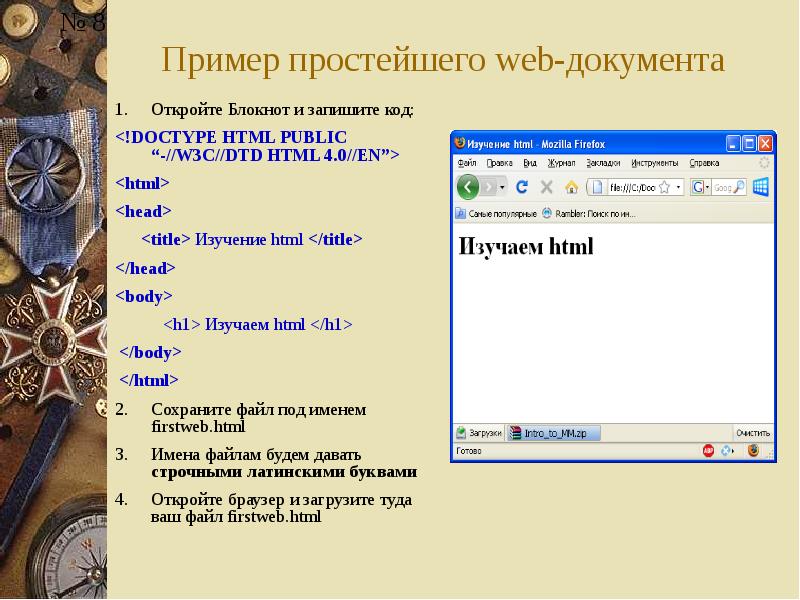
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
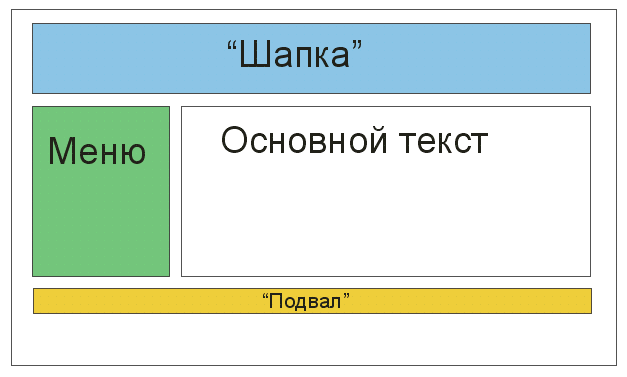
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
Пример создания простого сайта в Django
В материале 3 раздела: в первом описывается процесс создания законченного проекта на Django, в принципе, для понимания основ работы с фреймворком на нем можно и остановиться. Последующие 2 добавляют стили и описывают некоторые дополнительные приемы работы с пользователями.
Создание проекта
Создадим папку с названием проекта, например log. В этой папке нужно создать виртуальное окружение. Для этого воспользуемся командой:python -m venv log_env
Для Linux и OS X:
source log_env/bin/activate
log_env\Scripts\activate
pip install Django
django-admin.py startproject log
Можно сразу попробовать запустить встроенный в Django веб-сервер с помощью команды:
python manage.py runserver
Для хранения записей на сайте нужна БД, на данный момент у нас уже есть sqlite-БД, которая находится в файле db.sqlite3 (рядом с файлом manage.py). Но пока что она пустая, поэтому теперь создадим таблицы в БД, которые потребуются для работы нашего проекта с помощью команды:
python manage.py migrate
python manage.py startapp logs
log/log
|-- log
|-- logs
|-- db.sqlite3
|-- manage.py
Чтобы Django узнал о существовании вновь созданного приложения logs, в файле settings.py (папка log/log/log) найдите список INSTALLED_APPS, и добавьте новый элемент с названием приложения – logs. Должно получиться вот так (добавленная строчка выделена жирным):
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'logs',
]
Модель (Model)
Добавим модели Topic и Entry в файл models.py (папка log/log/logs). Модели будут содержать описания о том, какие данные будут храниться в БД-таблицах нашего проекта.
Откроем файл models.py и добавим туда следующее содержимое:
from django.db import models
class Topic(models.Model):
text = models.CharField(max_length=200)
date_added = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.text
class Entry(models.Model):
topic = models.ForeignKey(Topic, on_delete=models.PROTECT)
text = models.TextField()
date_added = models.DateTimeField(auto_now_add=True)
class Meta:
verbose_name_plural = 'entries'
def __str__(self):
return self.text[:50] + "..."
Теперь осталось создать файл миграции для добавленных моделей и создать новые таблицы в БД на основе этих миграций. Делается это с помощью 2-х команд:
python manage.py makemigrations logs
python manage.py migrate
Создание суперпользователя
Чтобы попасть в админ-панель Django (http://localhost:8000/admin) нужно создать нового пользователя. Делается это командой:
python manage.py createsuperuser
После добавления нового пользователя можно попробовать войти в админ-панель Django. Если у вас всё получится, то вы должны увидеть следующую картинку: Здесь вы видите таблицу с 2-мя строчками для работы с группами пользователей (Groups) и с самими пользователями (Users). Для того, чтобы мы здесь могли работать с нашими моделями, их нужно зарегистрировать в файле admin.py (log/log/logs). Откроем файл и добавим в него следующий код:
from django.contrib import admin
from logs.models import Topic, Entry
admin.site.register(Topic)
admin.site.register(Entry)
Маршруты (urls)
Нам нужно добавить маршруты, по которым запросы от браузера будут открывать нужные страницы сайта. Для этого следует отредактировать 2 файла с одинаковым названием urls.py, это файл urls.py для всего проекта в целом (папка log/log/log) и для отдельного приложения logs (папка log/log/logs). В папке приложения logs файла urls.py нет, его нужно создать самостоятельно.
Для начала откроем файл urls.py проекта (папка log/log/log). И в список urlpatterns добавим новую строчку (выделена жирным):
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('logs.urls', namespace='logs')),
]
from django.urls import path
from django.urls import path, include
from django.urls import path
from . import views
app_name = 'logs'
urlpatterns = [
path('', views.index, name='index'),
path('topics/<int:topic_id>/', views.topic, name='topic'),
]
Если интересно, то определение метода path() в документации выглядит следующим образом: path(route, view, kwargs=None, name=None)
Представление (View)Представление в Django – это контроллер в других фреймворках. Представление получает информацию от модели и отдает её в шаблон (template), который, в свою очередь, нужен для размещения переданной ему информации на html-странице. Класс представления – views.py можно найти в папке приложения logs (log/log/logs). Добавим в него 2 метода из маршрутов, которые мы добавили выше, в файле urls.py приложения (index() и topic()). В результате его содержимое должно быть следующим:
from django.shortcuts import render
from .models import Topic
def index(request):
topics = Topic.objects.order_by('-date_added')
context = {
'topics': topics,
}
return render(request,
'logs/index.html', context)
def topic(request, topic_id):
topic = Topic.objects.get(id=topic_id)
entries = topic.entry_set.order_by('-date_added')
context = {
'topic': topic,
'entries': entries,
}
return render(request,
'logs/topic.html', context)
Шаблон (Template)
Для того чтобы добавить нужные нам шаблоны в папке приложения logs (log/log/logs) создадим папку templates, а внутри нее папку с названием приложения logs. Затем внутри папки logs создадим 3 файла: base.html, index.html и topic.html. Содержимое файлов представляет html-код с включениями Django-директив. Особо выпендриваться с html-разметкой я не стал, чтобы не усложнять материал, но вы, конечно, можете сделать всё по-своему.
Содержимое файла base.html следующее:
<p><a href="{% url 'logs:index' %}">
Журнал записей
</a></p>
{% block content %}{% endblock content %}
Содержимое файла index.html следующее:
{% extends 'logs/base.html' %}
{% block content %}
<h4>Темы:</h4>
{% for topic in topics %}
<p>
<strong>
<a href="/topics/{{ topic.id }}/">
{{topic.text}}
</a>
</strong>
(Дата создания: {{topic.date_added|date:'H:i d/m/Y'}})
</p>
{% empty %}
<p>Пока нет тем</p>
{% endfor %}
{% endblock content %}
{% extends 'logs/base.html' %}
{% block content %}
<h4>Тема: {{topic}}</h4>
{% for entry in entries %}
<p>
{{entry.text|linebreaks}}
(Дата создания: {{entry.date_added|date:'H:i d/m/Y'}})
</p>
{% empty %}
<p>Пока нет записей</p>
{% endfor %}
{% endblock content %}
20 простых примеров веб-сайтов, которые доказывают, что все возможно
Просто. Элегантный. Последовательный. Тенденция минимализма в веб-дизайне.
На самом деле, это было столько, сколько мы себя помним. Эти примеры веб-сайтов доказывают, что это не то, что вы делаете, а то, как вы это делаете.
Если вы только начинаете, создание веб-сайта может показаться сложной задачей. Вот почему здорово иметь много вдохновения, которое поможет вам двигаться дальше.
Простой не значит скучный или простой.Наоборот. Как только вы узнаете, что искать, вы увидите, что простой минималистский дизайн веб-сайта — лучший выбор для дизайна сайта в 2021 году.
Компания Falvé управляется мужем и женой из Новой Зеландии. Он производит мужскую одежду ручной работы и уже много лет занимается созданием качественной продукции.
ОдеждаFalvé отличается четким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта — это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Продукты и услугиFalvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Zyro — самый быстрый способ создать сайт
Три цвета — черный, серый и белый. Это все, что нужно для создания яркого, но игривого контраста.
Прокрутите вниз дизайн этого одностраничного сайта, и вы поймете повествование, лежащее в основе творческих проектов этого человека. Это страница «О нас» и «Контакты» в одном лице.
Если вы нажмете на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет видео или два.
Кроме этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный веб-сайт.
Обратите внимание: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, оставляя место для изображений. Сделать очевидным, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальной сети и адрес электронной почты, если хотите стать клиентом Bedow.
На этом веб-сайте много информации, но все приведенные примеры дизайна очень четкие и наглядные.
Чистый и стильный веб-сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учетные записи социальных сетей, где вы можете узнать больше о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете детально изучить их продукцию и легко заказать все, что вам интересно.
Если вы планируете создать веб-сайт электронной коммерции, стоит извлечь некоторые уроки из презентации продуктов таких компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, что вы почти можете почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создает очевидный интерфейс, в котором его работа находится на переднем плане и в центре.
Каждый раз, когда вы щелкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину с кратким описанием, которое сопровождает каждый проект.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего веб-сайта, он создает связное движение между своими продуктами и своей онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего делового веб-сайта.
Оба эти элемента являются сильной тенденцией в веб-дизайне в 2021 году, и ни один из них не требует большого объема работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный веб-сайт.
Фактически, единственная сложная часть дизайна этого веб-сайта — это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов с первого взгляда может быть эффективным способом упростить взаимодействие с пользователем через ваш веб-сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистскими элементами дизайна.
Дизайн домашней страницы Co & Co включает простое главное видео, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этогоCo & Co нужно всего три элемента.
Определенная тенденция веб-дизайна на 2021 год, видео-герой заменяет изображение-герой по мере улучшения интернет-соединений и времени загрузки веб-сайтов.
Движениевсегда привлекает внимание, и использование героев видео на вашей домашней странице — проверенный и верный метод повышения вовлеченности пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики веб-сайтов предлагают эту функцию прямо из коробки.
Monograph — это пример коммуникационного бизнеса, который понимает ценность создания целевой страницы, которая точно передает ценности бренда.
Как малый бизнес, может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои целевые страницы, но это гораздо лучший подход, позволяющий избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой схемой — еще одной главной тенденцией веб-дизайна на 2021 год — простые дизайны домашней страницы Monograph всегда актуальны, при этом уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры веб-сайтов для малого бизнеса, в которых достигается баланс между простой веб-разработкой и производством впечатления у аудитории, используйте этот подход в качестве шаблона.
По сути, одностраничный дизайн веб-сайта, щелчок по любой части заявления о миссии запускает каскадное портфолио работ этой компании в этой нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Жирный шрифт, много пробелов и заявление о миссии.
В дизайне главной страницы Convicts нет ничего нового, но если он не сломался, не чините его.
Компании так долго следовали этим тенденциям на домашних страницах, что они кажутся жесткими и быстрыми правилами дизайна.
Многие компании используют этот подход, поскольку это быстрый способ привлечь посетителей вашего сайта к вашему бренду.
Поскольку люди все больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо работать на всех устройствах.
Zyro — самый быстрый способ создать сайт
Хотя градиентная цветовая схема домашней страницы привлекательна, на этом веб-сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Он становится все более популярным как увлекательный подход для улучшения взаимодействия с пользователем при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они будут готовы.
Делая вещи небольшими, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Как только это будет понято, микровзаимодействие становится очевидным именно так, как нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный веб-сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя выбора, кроме как прокручивать страницу с домашней страницы.
Сайты, подобные этому, часто имеют более низкий показатель отказов от их трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание этого с интуитивно понятным микровзаимодействием сохраняет домашнюю страницу этого сайта свежей.
Прикрепите желтый кружок к заголовку — это простой способ убедиться, что все люди, взаимодействующие с веб-сайтом вашей компании, захотят пройти по нему.
В этом случае компания скрывает свои услуги за микровзаимодействием до тех пор, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Этот подход отлично подходит для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В данном случае технология радиоплеера находится на переднем плане и по центру.Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделала настройку единственным очевидным способом действий на главной странице своего сайта.
Подобные сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистский дизайн веб-сайтов, чтобы стимулировать большее взаимодействие с сайтом и самой службой.
Микровзаимодействия, минималистичный дизайн веб-сайта и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трехмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив его на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страницаМайкла Макмануса — блестящий пример того, как можно сообщить все, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сразу же сайт просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код продукта, чтобы узнать больше.
Создание этого основного интерактивного элемента на главной странице сайта заставляет пользователя ожидать взаимодействия с самим продуктом перед переходом по сайту.
Искусство, или, точнее, нарисованные от руки элементы, похоже, будут доминировать в дизайне веб-сайтов в 2021 году.
Добавьте к этому небольшую коллекцию простых анимаций, и сайт этого швейцарского разработчика (дизайнера) взаимодействия станет лучшей рекламой его работы, чем любая статья.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик, очевидным образом.
Здесь разработчик взаимодействия быстро избавляется от этого, чтобы поощрять взаимодействие с самим артом.
3D-элементов удивительно просто реализовать в современном дизайне веб-сайтов.
По мере того, как технологии продолжают совершенствоваться, интегрировать трехмерное искусство и плавающие элементы стало проще, и все больше компаний, чем когда-либо, внедряют их в свой веб-дизайн.
В этом случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Искусство, подобное этому, несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание художественных элементов, подобных этому, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трехмерного эффекта для ваших посетителей.
Функциональная мебель стала предметом искусства с домашней страницей этой явно Баухаусной компании.
Мебель кричит ретро, и, естественно, веб-сайт должен последовать ее примеру.
Чтобы ретро не выглядело старомодным. Веб-сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные буквы в меню резко контрастируют с жирным, но округлым шрифтом без засечек слогана. Во многом то же самое, что и мебель, когда изогнутая кромка приходит в противоречие с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на финальное впечатление.
Field — отличный пример того, как использовать дизайнерские идеи, такие как видео-герой, без необходимости создавать их самостоятельно.
Вместо видео, Филд выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлеченность, но движущиеся элементы, естественно, немного сложнее закодировать.
Этот пример показывает, как ваш веб-сайт может имитировать результаты сложных движущихся элементов, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн веб-сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаете ли вы личный блог или бизнес-сайт, ваши посетители могут многое оценить в чистом дизайне.
Простой веб-сайт не обязательно означает, что вы создали что-то пресное или устаревшее. Как и в случае с примерами веб-дизайна, показанными выше, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые могут быть на других веб-сайтах.Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация четкая и прозрачная, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите пригласить пользователей, чтобы узнать о вас больше, вы можете включить удобное для навигации меню, контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и привлекателен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания веб-сайта.
Внешний вид — не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные веб-сайты загружаются быстрее и по ним легче ориентироваться, что повышает удобство работы пользователей.
Скорость веб-сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Кроме того, гораздо быстрее создать веб-сайт или блог, который включает менее сложные варианты дизайна.
Zyro — самый быстрый способ создать сайт
50 красивых, чистых и простых веб-дизайнов
Когда дело доходит до веб-дизайна, мой опыт показывает мне, что легче добавить к дизайну, чем отнять от него. Задача минималистичных макетов состоит в том, чтобы сделать что-то красивое с помощью базовых элементов дизайна — и как можно меньшего их количества.
В последнее время меня привлекает простой и чистый дизайн. Design Instruct — это свидетельство моей склонности к созданию дизайнов, отражающих идею «лучше меньше, да лучше.”
В этой коллекции мастерски созданные минималистичные дизайны для вашего вдохновения в ваших нынешних и будущих работах. Это продолжение сборника «40 красивых примеров минимализма в веб-дизайне», опубликованного в прошлом году. (Вам также следует проверить это, если вы еще этого не сделали.)
ДИВАН
Саймон Коллисон
киллиан собрать
Марк Бултон Дизайн
Кристофер Брэнд
Айк Аванян
Тим Бьёрн
Красные ленты
biancaelmer.de
Подсчет лучших сайтов
Дизайн-студия Chevychase
ТОЛЬКОNY
Трент Уолтон
Том Уотсон
Академия
Цифровой Podge 2009
TPUTH
SimpleBits
Ваши соседи
Фрэнк Химеро
мкА
Snook.около
Студия бренда Urban Influence
Hyperakt
LegiStyles
Хадсонс
Марсело Энрике
Джессика Хиш
Аналог
Jaredigital
Будущее веб-дизайна Лондон
Архив обложек книг
Neiman Group
Путь назад
Милосердие
Happy Cog’aoke 2
Ed Nacional
Q Брендовое агентство
160 Более 90
52 недели UX
Довольно Производство
Арно Белен
Svärta
Fubiz
Центр искусств и наследия Пью
Веб-сайтбюро
Николас Фелтон
MUJI Global
Журнал потребностей / желаний
Vitra
Связанное содержимое
- Создание изящного и минималистичного веб-макета в Photoshop
- 20 веб-сайтов с красивой типографикой
- 40 красивых примеров минимализма в веб-дизайне
31 Эффективные примеры дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего веб-сайта.
Считайте свою домашнюю страницу аналогом домашнего очага. Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их сразу после загрузки страницы.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорожка не позволяют будущим покупателям даже подумать о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более глубоко изучить ваш сайт.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его. Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы ответите на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта первыми найдут вашу домашнюю страницу.Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или выяснение, продаете ли вы определенный тип услуг.
Тем не менее, вы хотите направить этого потребителя на соответствующую страницу. Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители веб-сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможности. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсии.
Еще один способ повысить конверсию — произвести сильное первое впечатление на вашей домашней странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив изображению вашего бренда и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх главной страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я и раньше называл Dropbox отличным примером хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и тщательно исследует болевые точки, которые их затрагивают, включая эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Slack
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь, выбрав индивидуальную графику. Мне также нравится слоган «Где работа», потому что он творческий, но он также отражает цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждая из них помогает посетителям находить то, что они хотят.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два равных призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому она должна была удовлетворить обе аудитории. Как видите, у CarMax все получается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуализировано, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница используется сезонно. Судя по всему, стиль бохо актуален (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных моделей бохо.Навигация объемная, но аккуратно спроектированная, поэтому посетители могут легко найти категории, которые их интересуют.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время» рядом с ней.
В подзаголовке есть социальное доказательство, которое показывает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На главной странице подчеркивается еще один элемент укрепления доверия, заключающийся в том, что клиенты получают личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Возможно, вы слышали, как я пару раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Это оно.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я буду.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, покупатели сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: разговор, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Компания Fitnessblender создала отличную домашнюю страницу, от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, обещающее бесплатное видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Toastmasters International
Хотя дизайн домашней страницы Toastmasters International на первый взгляд может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — это образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечателен призыв к действию.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств отлично справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, а благодаря фотографиям и выбору шрифта вы могли почувствовать настроение заведения.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете к платным сервисам компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он служит обеим целям благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на главном изображении, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare настолько эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка с призывом к действию. Он также успешно обслуживает как гонщиков, так и водителей.
27. ступица зацепления
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Starbucks
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копировщик
Веб-сайт Copyblogger использует подход к созданию домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо имиджа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если вы не продаете только один продукт — но он идеально подходит для предприятий сферы услуг, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, чем с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы забрать меня.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно с таким небольшим количеством слов на странице.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все они предназначены для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. И все же это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на и . Если бы вы хотели заказать Uber, с ним было бы комфортно садиться в машину. Или, если вы хотите поработать неполный рабочий день, это тот, чей успех вы хотите подражать.
Остальная часть домашней страницы предоставляет массу дополнительной информации, от карты и формы для цитирования, чтобы добраться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхнем ценовом диапазоне, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной в плане помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует большой призыв к действию для запуска интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечь внимание посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список оптимизации домашней страницы
Вы видели три реальных примера лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? И как создать лучшую домашнюю страницу для своего бизнеса?
Вы не поверите, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и ясный заголовок
Каждый из трех примеров, которые я упомянул выше, имеет четкий, конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Очевидно, они очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «очень эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогут передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения авторитета и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека в достаточной степени, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из самых распространенных проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но четко укажите, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить все сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы ваши посетители сосредоточили свое внимание. Это приглашение: вот что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлечь внимание посетителя. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает яркого или неприятного цвета. Вы можете создать контраст разными способами.
Например, полужирный цвет фона и нейтральный цвет текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В CTA вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком большого визуального разногласия. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству человек, посещающих ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта реагируют положительно.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Например, тепловая карта позволяет увидеть, что людям интересно на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать его более эффективным.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может пойти вам на пользу, но только в том случае, если вы не будете препятствовать взаимодействию посетителей с сайтом. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то другого. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для конвертации веб-сайтов.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения от Today’s Eggspert (посмотреть все)Обзор SimpleSite Builder: самый простой способ создать веб-сайт? Мы это проверяем.
Хотите зарабатывать деньги на собственном веб-сайте? Что ж, с SimpleSite этого, вероятно, не произойдет. И в этом суть.
Так много людей заинтересованы в создании простых веб-сайтов для таких вещей, как свадьбы, общественные мероприятия и семейные блоги.
В целом, вам не нужно платить за доступ в Интернет для чего-то вроде этого, и именно поэтому SimpleSite разработала среду создания веб-сайтов для самых простых сайтов.
Найдите то, что ищете
SimpleSite: компания, создавшая конструктор сайтов
Компания SimpleSite была основана в 2003 году. Два брата, Мортен и Якоб Элк, основали компанию в Копенгагене, Дания.
Они использовали сочетание принципов бережливого бизнеса и научного подхода к данным, чтобы разработать один из самых передовых бесплатных конструкторов веб-сайтов в мире.
На веб-сайте SimpleSite легко перемещаться, что соответствует репутации компании как простота.С момента запуска компания процветала, и через год после основания она сделала англоязычный сайт.
Эта версия в первую очередь предназначалась для компаний и организаций в Соединенных Штатах, но доступ есть у людей со всего мира.
«Наш продукт должен приносить удовольствие». — Основатель Мортон ЭлкКогда наступил 2012 год, бренд SimpleSite получил крупные инвестиции серии A для расширения в международную компанию.
Расширение происходило быстро, языковые версии были запущены в десятках стран, таких как Англия, Скандинавия, Испания, Франция, Италия, Голландия и многих других.
Конструктор сайтов, которым интересно пользоваться
SimpleSite был создан, чтобы помочь неопытным пользователям создать личный или профессиональный веб-сайт. Основатель Мортон Элк говорит, что идеал SimpleSite — это не совершенство, а игра: «Использование нашего продукта должно ощущаться как игра».
Дополнительные параметры плана
В 2015 году SimpleSite представила бесплатный тарифный план (хотя он требует, чтобы вы разрешили показ рекламы).Итак, похоже, SimpleSite удалось придумать альтернативные способы заработка. Очевидно, они зарабатывают деньги на продаже доменных имен, и это может быть одна из самых больших дойных коров.
Тарифы Pro и E-Commerce предлагают больше возможностей и без рекламы.
SimpleSite утверждает, что ежемесячно регистрируются 400 000 новых пользователей. Более того, с момента основания компании более 20 миллионов создали сайты с помощью SimpleSite.
Удобный интерфейс
SimpleSite стремится сделать пользовательский интерфейс максимально простым.Бренд укоренил это мышление у всех своих сотрудников, и вы можете сказать, что пользовательский интерфейс с годами улучшился.
Не только это, но и конструктор SimpleSite конкурирует с другими конструкторами веб-сайтов премиум-класса на рынке. Итак, они хорошо выполняют эту миссию.
Видео выше: Это видео SimpleSite дает краткий обзор того, как легко создать и запустить ваш сайт.
Что предлагает SimpleSite
Основным предложением SimpleSite является конструктор веб-сайтов.Это прекрасный инструмент с красивыми шаблонами для начала работы с вашим сайтом. Как уже упоминалось, доступны три разных тарифных плана, начиная с бесплатного варианта.
Службы доменных имен
SimpleSite также продает доменные имена, поэтому вам не нужно ограничиваться каким-то субдоменом, который связывает вас с конструктором веб-сайтов. Эти поддомены являются обычным явлением в области создания веб-сайтов для начинающих, поэтому приятно, что SimpleSite на самом деле пытается обеспечить этот аспект профессионально выглядящего сайта.
Могу ли я добавить блог или интернет-магазин?
Да. Вместе с конструктором веб-сайтов вы получаете несколько функций, встроенных прямо в систему.
Например, у вас есть возможность создать собственный блог или интернет-магазин.
Ограниченные возможности, простота использования
Ни одна из функций не будет такой мощной, как то, что вы можете построить на WordPress или Shopify, но она дает малым предприятиям возможность взаимодействовать с клиентами и пользоваться Интернетом по низкой цене.
Кроме этого, бренд SimpleSite — это не что иное, как нечто большее. Вы регистрируете учетную запись, запускаете свой веб-сайт и используете все предоставленные вам инструменты.
Доменное имя выбирается в процессе регистрации, и вам не нужно нажимать кнопку «Опубликовать», пока вы не будете полностью готовы.
Это видео представляет собой пример практических руководств, которые вы будете использовать, если приобретете план SimpleSite.
Доступна ли поддержка клиентов?
И последнее, что вам нужно сделать с членством в SimpleSite, — это доступ к поддержке по электронной почте.
Большинство бесплатных продуктов не обеспечивают такой поддержки клиентов, учитывая, что обычно вам нужно платить, чтобы поговорить с кем-то.
Например, бесплатные плагины WordPress обычно имеют только какой-то форум, поэтому вы можете поговорить с разработчиком в более общедоступной обстановке. Это не относится к SimpleSite.
См. Simplesite
Какие функции я могу ожидать от SimpleSite?
Как вы, возможно, уже заметили, SimpleSite настолько доступен по цене, насколько это возможно.Вам не нужно платить ни копейки, чтобы ваш сайт заработал, и ваш сайт не изобилует абсурдной рекламой.
Когда потенциальный пользователь попадает на сайт SimpleSite, он может нажать кнопку Start Here , чтобы начать процесс.
Вот некоторые типичные вещи, для которых вы могли бы использовать веб-сайт или блог SimpleSite:
- Ваш социальный клуб (фото мероприятий, новости, анонсы, календарь)
- Ваш клуб по интересам (объявления, встречи, выезды)
- Ваш блог (поделитесь своими знаниями по интересующей вас теме)
- Ваше хобби (инструкции и советы)
- Разовое мероприятие
- Школьный, общественный или бизнес-проект
- Простой магазин по продаже загружаемых или физических продуктов
- Сервисный бизнес (e.грамм. ремонт, зоотовары)
- Городская библиотека или другое небольшое общественное учреждение
- Сельская ратуша, пожарная часть или другое небольшое городское учреждение.
Учитывая, что есть бесплатный вариант, вы можете предположить, что конструктор более слабый по сравнению с чем-то вроде Wix или Weebly.
Конечно, вы не получите всех функций, которые были бы в платном варианте, но SimpleSite действительно впечатляет.
Например, у вас все еще есть возможность создать небольшой магазин электронной коммерции и получать платежи от клиентов.Хотя вам придется платить комиссию за обработку — как это часто бывает в электронной коммерции, — здорово, что такая функциональность есть.
Мы смогли создать сайт SimpleSite всего за несколько минут. На панели управления вы можете выбрать предварительный просмотр своего сайта на смоделированном экране рабочего стола или мобильного устройства. Это предварительный просмотр для мобильных устройств: его можно прокручивать.Давайте рассмотрим некоторые из самых интересных функций SimpleSite:
- Надежные варианты дизайна : это включает возможность изменять цвета и фон, чтобы ваш веб-сайт отражал бренд вашей компании или организации.Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить изменения в любое время.
- Ваше собственное личное доменное имя : SimpleSite позволяет использовать уникальное доменное имя за дополнительную плату. Это улучшает ваш брендинг и помогает людям находить ваш сайт. Вы можете поделиться доменным именем с другими людьми в вашей организации для облегчения доступа.
- Интернет-магазин : большинство пользователей сочтут, что это лучший вариант для продажи небольшого количества товаров. Однако он может поддерживать множество продуктов. Таким образом, вы можете объединить интернет-магазин со своим блогом или бизнес-сайтом для обработки мелких или крупных платежей, это не имеет значения. Функции электронной коммерции подходят для небольших магазинов, но не стоит ожидать чего-то продвинутого, как от такой платформы, как Shopify.
- Фотоальбом : фотоальбом пригодится организациям любого типа.Вы даже можете использовать функции слайд-шоу или галереи в качестве главного фокуса на своем сайте. Например, вы можете создать красивое бесплатное портфолио, которое будет работать на всех мобильных устройствах. Это значительно упрощает привлечение клиентов без необходимости платить за веб-сайт.
- Полный блог : в блоге нет всех расширенных функций, которые вы найдете в WordPress, но вы можете публиковать текст, изображения и видео, что в значительной степени является тем, что в первую очередь составляет большинство сообщений в блогах.
- Поддержка видео: добавляйте видео из таких мест, как Vimeo и YouTube.Конструктор веб-сайтов легко запускает видео, поэтому вы можете поприветствовать своих гостей быстрым видео или разместить его на страницах своих продуктов.
- Круглосуточная служба поддержки клиентов 7 дней в неделю : хотя вы не должны ожидать слишком многого с точки зрения поддержки клиентов от бесплатного конструктора веб-сайтов, команда SimpleSite в любое время готова отправить вам электронное письмо.
- Поддержка музыки : создаете ли вы веб-сайт для группы или просто хотите оживить свой блог мелодиями, SimpleSite позволяет загружать аудиоклипы.Это также полезно для подкастеров, поскольку пользователи могут зайти на ваш сайт и прослушать все выпуски в одном месте.
- Гостевая книга : попросите своих пользователей подписаться в гостевой книге всякий раз, когда они заходят. Гостевая книга — это своего рода старая функция, которую мы видели в начале 2000-х годов, но она может быть интересной, если вы ведете блог. Лучше всего это использовать на веб-сайте свадьбы или мероприятия, учитывая, как вы можете получить свои ответы через это.
- Контактная страница : контактная форма реализуется автоматически, чтобы посетители могли отправлять вам электронные письма.Контактная форма защищает ваш адрес электронной почты от взлома хакерами, поэтому все, что вам нужно сделать, это ввести свой адрес электронной почты, чтобы вы могли получать все сообщения в нужном почтовом ящике.
Это основные функции, но ниже вы увидите, что доступно довольно много других инструментов.
Интерфейс SimpleSite чистый и современный, а шаблоны помогут вам правильно начать работу. Не только это, но вы не ограничены несколькими страницами. Конструктор веб-сайтов поддерживает большинство типов мультимедиа, у него есть полноценный блог, а инструменты электронной коммерции вам пригодятся.
Пример предварительно созданного шаблона Simplesite. Вы можете просто поменять местами фотографии и текст и настроить цвета и шрифты по своему усмотрению.Подробнее о функциях Simplesite
Если вы хотите создать совершенно бесплатный веб-сайт, вы не ошибетесь. Вы даже можете протестировать его, чтобы узнать, нравятся ли вам шаблоны, а затем принять решение.
Дополнительные функции, опции и услуги, которые следует учитывать
После того, как вы начнете экспериментировать с SimpleSite, вы откроете для себя больше функций, которые пригодятся нишевым веб-сайтам.
Мобильный отклик: будет ли мой веб-сайт хорошо смотреться на смартфоне?
Если ваш веб-сайт не адаптируется к мобильным устройствам, вы теряете много посетителей. Google не только наказывает ваш веб-сайт за отсутствие мобильного веб-сайта, но и вашим посетителям будет трудно читать ваш контент.
Вот почему SimpleSite работает на всех устройствах. Неважно, заходит ли посетитель на сайт с планшета, компьютера или телефона, он сможет прокручивать контент и видеть кнопки и шрифты большего размера на небольших устройствах.
Конструктор перетаскивания
Конструктор перетаскивания и близко не такой продвинутый, как некоторые на рынке, но он делает свое дело для бесплатного решения. Это означает, что вам не придется беспокоиться о кодировании или сложных модулях дизайна.
Это полностью визуальный конструктор, в котором вы перетаскиваете элемент, помещаете его в нужное место и нажимаете кнопку «Опубликовать».
Например, вы можете разместить ползунок вверху главной страницы.
В этом случае вы берете модуль слайдера / галереи и перетаскиваете его на главную страницу.Затем в нем есть инструменты для настройки параметров и загрузки нужных изображений.
Еще один пример готового шаблона дизайна SimpleSite. Как предполагает этот шаблон, вы можете создать свой собственный сайт, чтобы просто документировать и делиться своими личными приключениями в путешествии.Обмен в социальных сетях
Одна из замечательных особенностей SimpleSite заключается в том, что он включает в себя несколько элементов веб-сайта, которые на другой платформе, такой как WordPress, потребуют стороннего подключаемого модуля для выполнения (и вам придется найти подключаемый модуль самостоятельно, а затем изучить чтобы установить его).
Один из таких инструментов — это социальный обмен и лайки. Итак, если у вас есть страница или сообщение в блоге, посетители могут лайкнуть их на Facebook или поделиться контентом с другими платформами социальных сетей.
Так вы не только получите информацию о вашем сайте, но и улучшите то, как вы взаимодействуете с посетителями.
Отправьте фотооткрытки прямо с вашего сайта
Фотооткрытки уникальны для системы SimpleSite. Вы можете написать открытку, добавить изображение, подписать ее и отправить прямо со своего веб-сайта.Все, что вам нужно сделать, это ввести адрес электронной почты получателя. В целом, это может сработать из блога о путешествиях или если вы пытаетесь отправить поздравление с праздником.
Добавьте игры на свой сайт
Некоторым веб-сайтам может быть полезно иметь игры. SimpleSite предлагает несколько забавных игр, которые встраиваются прямо на ваш сайт. Они полезны для того, чтобы сделать ваш сайт более интересным и дать вашим посетителям возможность чем-то заняться во время просмотра.
Они могут увеличить вовлеченность и время, проведенное на вашем сайте.
Карты: помогите людям найти вас
Разместите карту на своем сайте, чтобы клиенты знали, где вас найти. Для реализации этого инструмента не требуются какие-либо технические навыки, поэтому единственное требование — это адрес.
Адреса электронной почты
С каждым приобретенным вами доменным именем поставляется пять учетных записей электронной почты. Итак, вы можете создать такой адрес электронной почты: [email protected] Фирменный адрес электронной почты делает ваши электронные письма более профессиональными, и вы можете подключить его к любому почтовому клиенту по вашему выбору.Например, некоторые люди могут найти жизнеспособное решение Google Apps.
Совет. Планируете электронный маркетинг для посетителей или потенциальных клиентов? Взгляните на бета-версию нового инструмента под названием Cowboy.io. Это позволяет вам отправлять персонализированные маркетинговые электронные письма из вашей учетной записи Gmail. Это помогает направлять маркетинговые электронные письма в основные почтовые ящики получателя, а не в их папку с рекламными акциями.Поисковая оптимизация (SEO)
SEO ориентирован на то, чтобы потенциальные клиенты могли найти ваш сайт во время онлайн-поиска.Чтобы повысить свой рейтинг в обычных (неоплачиваемых) результатах, вы должны убедиться, что ваш сайт оптимизирован.
SimpleSite не предлагает мощных встроенных функций SEO, а это означает, что вам придется внедрить некоторые базовые функции SEO. SimpleSite предлагает несколько простых советов, которые помогут вам начать работу с SEO. Это включает исследование ключевых слов.
Изучив ключевые слова, которые ваши клиенты могут использовать во время онлайн-поиска, вы можете включить их в свой контент. SimpleSite также рекомендует размещать ссылки на ваш сайт для улучшения SEO и предлагает использовать социальные сети для достижения этой цели.
Родословная для веб-сайтов о домашних животных
Функция «Родословная» — еще одна необычная функция, предоставляемая только через SimpleSite. Он предназначен только для сайтов о домашних животных и животных и позволяет размещать профессиональные родословные.
Это может указывать на все, от породы до пола животного. Очевидно, что функция родословной актуальна не для всех веб-сайтов, но это интересный инструмент для тех, кому она может понадобиться.
Служба поддержки клиентов
В качестве бесплатного инструмента для создания веб-сайтов можно предположить, что SimpleSite не может обеспечить качественное обслуживание клиентов.Однако это не совсем так. Как упоминалось ранее, компания предлагает круглосуточную поддержку. Что именно это означает?
Что на самом деле означает круглосуточная поддержка?
Что ж, вы не можете позвонить в центр поддержки, если это то, что вас интересует. Однако SimpleSite указывает на своем веб-сайте адрес электронной почты для всех ваших потребностей в поддержке.
У них также есть множество часто задаваемых вопросов и несколько статей поддержки в блогах, которые помогут вам, если вам нужен быстрый ответ.
Поддержка по электронной почте
Следовательно, не стоит ожидать чего-либо вроде живого чата, поддержки по телефону или даже продвинутой системы продажи билетов.
Похоже, это может быть одна из областей, на которой SimpleSite экономит, чтобы оставить цены совершенно бесплатными. Это не значит, что поддержка по электронной почте не на должном уровне, но им не нужно платить за телефонных представителей или людей, которые сидят в чате весь день.
Время отклика
Во время тестирования мы увидели, что служба поддержки SimpleSite обычно отвечает менее чем за 24 часа. Они говорят, что получили ваше сообщение и свяжутся с вами при первой возможности.На самом деле это довольно близко к тому, что вы получаете за некоторую платную поддержку конструкторов веб-сайтов.
Наконец, на веб-сайте SimpleSite есть полный блог с интересными статьями и обновлениями от команды SimpleSite. Например, вы можете узнать, как зарабатывать деньги на блогах и даже как выбрать подходящую нишу для своего сайта.
Понятно, что SimpleSite не намерен ограничивать ваши возможности зарабатывания денег, но они заявляют, что большинство людей с веб-сайтом SimpleSite являются любителями.
Гарантия возврата денег
Бесплатной пробной версии нет, но базовый план Simplesite бесплатен как минимум на год, согласно их веб-сайту.
Если вы можете отменить свой платный план в течение 14 дней, вы имеете право на гарантию возврата денег.
Что отличает SimpleSite от других?
Главное, что отличает SimpleSite, — это простота использования.
Кроме того, бесплатный конструктор веб-сайтов размещает на вашем сайте только одно объявление: это текст, размещенный внизу вашего сайта и гласящий: «Этот веб-сайт был создан с помощью SimpleSite. Создайте свой БЕСПЛАТНЫЙ веб-сайт. Кликните сюда!» (Вы можете удалить это, перейдя на платный план.)
Единственное, за что вы должны заплатить, — это доменное имя, и это также дает вам поддержку для нескольких адресов электронной почты. Хотя только платный план поставляется с бесплатным доменом.
Еще одна вещь, которая нам нравится в SimpleSite, — это набор функций. В большинстве случаев вам придется платить за полноценный блог, веб-сайт электронной коммерции и инструменты для вставки мультимедиа, например видео на YouTube.
Вам не нужно искать хостинговую компанию, поскольку все серверы предоставляются SimpleSite. Это означает, что вам не нужно беспокоиться о том, что ваш сайт работает медленно, и вам не нужно возиться с cPanel в своей учетной записи хостинга.
Если вы только начинаете, это универсальное решение, в котором вам не нужно искать подходящий веб-хостинг, идеально подойдет. SimpleSite позаботится о технических аспектах за вас.
Хороший конструктор сайтов для начинающих и любителей
Наконец, SimpleSite имеет красивый интерфейс. Компания только недавно начала раздавать конструктор веб-сайтов бесплатно, поэтому они вложили много денег в продукт, когда взимали плату с клиентов.
Однако это развитие не замедлилось, и совершенно очевидно, что SimpleSite зарабатывает много денег и имеет инвесторов для поддержки любых расширений, которые они хотели бы сделать.
Но вы действительно не можете превзойти интерфейс SimpleSite с перетаскиванием. Начинающие пользователи могут забыть о кодировании или беспорядочных модулях дизайна.
Некоторые более продвинутые разработчики могут даже рассмотреть возможность создания веб-сайтов, если они хотят получить бесплатный сайт без каких-либо проблем.
Посетите Simplesite для получения дополнительной информации
Подходит ли вам SimpleSite для создания сайтов?
Как и все конструкторы сайтов, вам нужно подумать о плюсах и минусах, прежде чем принимать решение.Если вам нужен бесплатный конструктор, нужен только простой блог или сайт для хобби или вы просто хотите поэкспериментировать с созданием веб-сайтов, SimpleSite — хороший выбор. Это просто и позволяет быстро подключить сайт к Интернету.
Отзывы клиентов были разными, некоторые хвалили удобный интерфейс Simplesite. Другие клиенты жаловались на устаревший дизайн и небольшие возможности настройки. Другой распространенной жалобой клиентов было отсутствие поддержки в чате.
Интерфейс удобный. Если вы новичок с небольшим опытом создания веб-сайтов, SimpleSite — отличное место для начала.
Однако если вы разработчик или вам нужен более продвинутый интерфейс, это определенно не правильный выбор. Вы окажетесь слишком ограниченными, чтобы добиться нужного вам образа.
SimpleSite FAQ
Мы ответили на несколько распространенных вопросов о SimpleSite. Есть другой вопрос? Не стесняйтесь связаться с нами! Мы будем рады помочь вам с исследованием вашего продукта.
Как научиться пользоваться SimpleSite?
SimpleSite проведет вас через процесс с подсказками. На главной странице выберите «Начать здесь», и вы поймете, что мы имеем в виду. Посетите канал SimpleSite на YouTube, где вы найдете множество видеоуроков. Эти руководства проведут вас через пошаговые инструкции по созданию вашего сайта или магазина, добавлению блога, добавлению продуктов и т. Д. Вы также получите пользу от их блога, который организован таким образом, чтобы освещать широкий спектр тем, таких как написание сообщений в блогах, советы по работе с веб-сайтами, особенности продуктов, советы по творческому содержанию, способы продвижения вашего сайта, советы по дизайну веб-сайтов и тенденции.
Какие дизайны веб-сайтов SimpleSite я могу выбрать?
Перейдите на домашнюю страницу SimpleSite и щелкните «Темы» в верхней части навигации. Вы найдете множество дизайнов веб-сайтов для разных целей, например, для кулинарного блога, резюме, ресторана, блога для хобби или бизнеса. Конечно, вы можете выбрать любой дизайн, который вам нравится, и изменить цвета и изображения в соответствии с вашим бизнесом. Например, если вам нравится дизайн блога о еде, но вы хотите использовать его в качестве дневника своего увлечения керамикой, вы можете это сделать.
Сколько стоит SimpleSite?
SimpleSite предлагает 3 тарифных плана. План «Базовый» бесплатный (но с рекламой), и есть два других плана: «Профессиональный» и «Электронная коммерция» на выбор. По состоянию на лето 2018 года цены на Pro и E-Commerce составляют 13,95 долларов США и 28,95 долларов США соответственно и включают все расходы на веб-хостинг и неограниченное количество страниц.
12 типов сайтов (с примерами)
Если вы новичок в веб-разработке или имеете опыт, может быть полезно знать или напоминать себе о различных типах веб-сайтов, которые нужно создавать.
Если вы хотите начать свой бизнес или изучить веб-разработку, полезно знать, что возможно, когда речь идет о типе веб-сайта, который вы можете создать. Вы узнаете, чего можете достичь.
Примеры также могут послужить источником вдохновения в вашей работе. Вы можете начать выяснять, какие веб-сайты вы хотите создать, какой тип веб-сайтов вы лучше всего создаете и как вы можете улучшить текущие тенденции дизайна.
Итак, вот различные типы веб-сайтов, которые нужно создать, как они работают и как вы можете создать их с примером для каждого типа веб-сайтов.
Типы веб-сайтов для создания: предостережение
Типы веб-сайтов, перечисленные ниже, сочетаются с реальными примерами популярных сайтов.
Хотя это далеко не полный список, это отличная отправная точка с некоторыми ресурсами, которые помогут вам начать их создание.
Хотя каждый тип веб-сайтов можно создать с помощью множества различных инструментов и программ, все они являются отличными примерами, когда дело доходит до ответа на вопрос «Какие веб-сайты я могу создавать?»
Каждый из типов создаваемых веб-сайтов будет иметь перечисленные ресурсы и инструменты, которые использовались для создания этого типа веб-сайтов.Но после того, как ресурс был внесен в список, он не будет повторяться, если его использует другой сайт в списке.
Итак, не стесняйтесь смешивать и сопоставлять перечисленные ресурсы, когда вы решили начать создавать свой собственный сайт.
1 — Сайты малого бизнеса (Joe Coffee Company)
За последние два десятилетия или около того для обычных магазинов стало критически важно иметь веб-сайт. Со временем это становится все более актуальным. Теперь вам также необходимо присутствовать в социальных сетях.
Это стало критически важным, потому что Интернет стал необходимостью в нашей жизни, а не новинкой, которой он был несколько десятилетий назад.
Мы не только смотрим веселые видео, но и оплачиваем счета, общаемся, организуем свою жизнь, работаем и делаем покупки для большинства вещей, от продуктов и мебели до одежды, электроники и всего остального.
Вот почему у компаний должен быть удобный веб-сайт, на котором можно быстро предоставить все детали, необходимые клиенту.
Эти данные включают часы работы, контактные данные, данные о местоположении с картой и другие важные данные. Он может даже включать возможность бронировать услуги или размещать заказы в Интернете.
Для этих типов веб-сайтов, используемых в данном конкретном примере, вы также можете установить и использовать следующие ресурсы, если у вас есть сайт WordPress:
2 — Веб-сайты портфолио (Studio Signorella)
Какие веб-сайты создавать, если вы хотите продемонстрировать свою работу? Это веб-сайт типа портфолио.Они отображают изображения ваших проектов или искусства в фотогалерее.
Изображения не обязательно размещать в сетке, но это часто бывает, так как это в моде. Когда пользователь нажимает на изображение, он не только видит его более подробно, но и раскрывает больше аспектов вашей работы над этим конкретным проектом.
Сайт-портфолио — идеальный веб-сайт для создания, если вы хотите направлять потенциальных работодателей или клиентов к примерам вашей работы, чтобы вы могли быстро получить работу.
Часто также включается страница «свяжитесь со мной» или «наймите меня», так что есть простой способ связаться с вами по поводу потенциальной работы.
Вот ресурсы, которые используются в этом примере, а также то, что вам может понадобиться для создания этого типа веб-сайта:
3 — Некоммерческие веб-сайты (Институт Джейн Гудолл)
Типы некоммерческих веб-сайтов направлены на предоставление информации о благотворительных организациях и предоставление людям возможности делать пожертвования. Хотя вы можете просто предоставить людям номер телефона, по которому можно позвонить, это довольно старомодно.
В настоящее время вы можете создать некоммерческий веб-сайт для благотворительной организации, которая принимает пожертвования прямо на своем веб-сайте.
Если вы фрилансер и ищете тип веб-сайта для создания, некоммерческий веб-сайт — отличный вариант. Благотворительные организации часто обращаются за помощью в создании веб-сайтов, поскольку обычно у них строгий бюджет и они не могут позволить себе нанять крупное агентство.
Хороший некоммерческий веб-сайт имеет безупречную коммерческую копию. Это должно действительно побуждать пользователей делать пожертвования. Процесс также должен быть простым.
В приведенном выше примере есть корзина для покупок и система оформления заказа для приема пожертвований онлайн, а также инструменты ниже, которые вы также можете использовать для создания следующих типов веб-сайтов:
4 — Веб-сайты блогов (Мэтт Малленвег)
Слово «блог» является сокращенной формой слова «блог.«Это электронный журнал. Это началось как тенденция для частных лиц, но выросло, поскольку компании начали использовать их для обновления информации о клиентах, а также для предоставления ценного и информативного контента.
Эти типы веб-сайтов могут просто предлагать материалы для чтения. Но есть и другие типы блогов, например, которые также могут продавать продукты, такие как книги, написанные автором блога, или рекламные места.
Разница между блогом и обычным веб-сайтом заключается в том, что блог — это веб-сайт, который нужно создать, если вы хотите только публиковать статьи в блоге.Типичный веб-сайт имеет другие функции и компоненты, как и другие типы веб-сайтов в этом списке.
Это тип веб-сайтов, которые нужно создать, если вы хотите быстро поделиться новостями о жизни с друзьями и семьей.
Или вы можете начать блог, рассказывающий о вашем конкретном путешествии. Многие люди делают это, чтобы получить большое количество подписчиков. Затем они могут продавать рекламные места и зарабатывать деньги, занимаясь тем, что им нравится или уже собирались делать.
Создать блог довольно просто. Так обстоит дело с приведенным выше примером и используемыми ресурсами:
5 — Персональные сайты (Джейн Фонда)
Какие есть сайты для общественных деятелей и влиятельных лиц? Это личные веб-сайты, которые ставят тезку сайта в центр внимания.
Это тип веб-сайтов, которые нужно создать, если вы хотите представить человека как бренд. Определяющей характеристикой личного веб-сайта является заголовок, означающий личность, о которой идет речь.
Кроме этого, нет никаких соглашений о том, что могут включать эти типы веб-сайтов. Вообще говоря, рассматриваемый предмет — это тема, искренне выраженная в тоне, стиле и точке зрения личности.
Персональный веб-сайт, как следует из названия, является персональным.Таким образом, вы можете публиковать только сообщения в блогах или расширять и продавать товары, создавать сообщества и многое другое.
На личном веб-сайте Джейн Фонда установлены следующие ресурсы и инструменты, которые могут оказаться полезными, если вы решите, что это один из веб-сайтов, который нужно создать для вашего следующего проекта:
6 — Веб-сайты электронной коммерции (Хотите верьте, хотите нет! »)
В магазине электронной коммерции вы можете продавать товары и услуги в Интернете. Эти типы веб-сайтов содержат компоненты, такие как страницы продуктов с кнопками, которые либо ведут непосредственно на страницу оформления заказа для обработки платежа, либо товары могут быть помещены в виртуальную корзину для покупок.
Предметы собираются там, пока покупатель не будет готов оформить заказ и разместить свой заказ.
Это тип веб-сайтов, которые нужно создавать, если вы хотите зарабатывать деньги на стороне или хотите начать свой бизнес.
Даже установка не требует больших затрат. Например, вы можете использовать экономичные или бесплатные платформы и программное обеспечение, такие как WordPress и WooCommerce, Squarespace или Wix, и это лишь некоторые из них.
Доступно гораздо более дорогое программное обеспечение (например, инструменты для создания веб-сайтов), но вы, безусловно, можете создать магазин электронной коммерции и без них.Или вы можете добавить их позже по мере роста вашего бизнеса.
Вот другие ресурсы и инструменты, которые используются в магазине электронной коммерции Ripley’s Believe It or Not, которые могут оказаться полезными, если это один из типов веб-сайтов, которые вы хотели бы создать:
7 — нишевые сайты (Newlyn)
Эти типы веб-сайтов, которые нужно создавать, посвящены определенным темам. Например, веб-сайт Newlyn сосредоточен на типографских услугах для бизнеса.
Нишевые сайты — идеальный тип веб-сайтов для создания, если вы хотите сосредоточиться на своей аудитории или у вас есть аудитория с особыми интересами.
Создание нишевого веб-сайта для этих целей может помочь вам привлечь больше последователей и клиентов или клиентов, поскольку вы можете структурировать веб-сайт для целевой группы людей.
В отличие от создания сайта, который привлекает широкую аудиторию, что сложно, потому что все люди разные. Таким образом, может быть сложно обратиться ко всем.
Как вы создаете эти типы веб-сайтов, зависит от вас и что подойдет для вашей ниши. Вы можете комбинировать элементы с других типов веб-сайтов.
Например, вы можете превратить свой нишевый веб-сайт в интернет-магазин, форум или вики.
Вот некоторые ресурсы, которые использует сайт Newlyn и которые могут оказаться полезными для создания этого типа веб-сайтов:
8 — Веб-сайты портфолио (Pluto TV)
Когда дело доходит до ответа на вопрос: «Какие веб-сайты создавать дальше?» Часто игнорируемые варианты — это сайты развлекательного типа.
В приведенном выше примере, Pluto TV, вы можете транслировать прямые телепередачи онлайн и бесплатно.Есть и другие типы веб-сайтов, которые можно создавать в развлекательных целях. Вы также можете создать сайт для обмена музыкой, электронными книгами, видео и видеоблогами, а также всем остальным развлекательным.
Вдохновляйтесь другими типами веб-сайтов и сочетайте развлечения, например, с электронной коммерцией, членством, вики-сайтами и форумами.
Вы можете создать сайт членства, такой как Netflix, который продает платные подписки на свой сайт потокового видео. Вы даже можете создать что-то подобное, но при этом есть вики и форум, чтобы зрители могли изучать и обсуждать свои любимые шоу и фильмы.
Честно говоря, вы можете создать веб-сайт любого типа для развлекательных целей.
Вот ресурсы и инструменты, которые использует Pluto TV и которые вы также можете использовать, если хотите создавать такие типы веб-сайтов:
9 — Журналы и новостные сайты (The New Yorker)
Есть также журналы или новостные сайты, которые вы можете создать для вашего следующего проекта. В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.
С помощью этих типов веб-сайтов вы можете создать новый выпуск новостей в Интернете, цифровой журнал о моде или специальный журнал, например, для различных отраслей или хобби.
Вы также можете создавать эти типы веб-сайтов с помощью функции премиальной подписки. Посетители могли заплатить, чтобы подписаться, чтобы читать больше, чем несколько статей в день, или иметь возможность читать больше, чем несколько абзацев каждой статьи.
Эти типы веб-сайтов для создания обычно также имеют чистую, минимальную структуру и макет, поэтому элементы страницы могут правильно выделять опубликованные статьи. Таким образом, такие элементы, как фон, не затмевают контент и повышают вовлеченность пользователей.
Вот некоторые ресурсы и инструменты, которые использует The New Yorker, приведенный выше пример.Вы можете установить и использовать их для создания следующих типов веб-сайтов:
10 — Сайты форумов (Форум поддержки WordPress.org)
Типы веб-сайтов форумов обеспечивают организованный способ публикации публичных обсуждений тем. Пользователи могут зарегистрироваться, чтобы начать и участвовать в обсуждениях и, возможно, даже просмотреть больше тем.
Вы можете создать веб-сайт типа форума, чтобы обсуждать все, от хобби, советов и популярной культуры до академических тем и всего остального.
Вы даже можете создать форум, как в примере выше, чтобы пользователи могли помогать друг другу в решении технических проблем с их веб-сайтами.
Многие компании используют форум для самообслуживания своих клиентов. Таким образом, пользователям не нужно так часто связываться со службой поддержки, что сокращает расходы на поддержку, а также общее количество обращений в службу поддержки.
Форумыотлично подходят для создания веб-сайтов для вашего следующего проекта, если вам нужен простой и организованный способ, позволяющий пользователям участвовать в открытых публичных обсуждениях.Тем не менее, вы можете создать форум, который требует входа в систему для просмотра обсуждений.
Вот ресурсы, которые использует форум поддержки WordPress.org, которые вы можете использовать для создания собственного форума, если вы также используете WordPress:
11 — Вики-сайты (Фэндом)
Wiki-сайты — это цифровые энциклопедии, в которых информация отправляется и публикуется пользователями.
Сайты, подобные Википедии, представляют собой вики-сайты, цель которых — создавать свободно доступные знания по большому количеству тем.С другой стороны, некоторые вики, такие как приведенный выше пример, Фэндом, ориентированы на конкретные интересы, такие как популярная культура.
Не имеет значения, о чем идет речь в вики. Многие компании также используют его аналогично форумам. Они используют вики-сайты для публикации полезной документации, которая отвечает на общие вопросы службы поддержки.
Это помогает снизить стоимость услуг поддержки клиентов, а также общее количество обращений в службу поддержки, которые отправляют пользователи.
Но вам не обязательно быть бизнесом, чтобы иметь вики-страницы в вашем списке типов веб-сайтов, которые нужно создавать в будущем.Вы можете создать его, если вы общественный деятель или влиятельный человек и хотите, например, заинтересовать своих поклонников.
Вот ресурсы, которые использует Фэндом, которые вы также можете использовать, если вики-сайты — это тип веб-сайтов, которые можно создать для ваших целей:
12 — Сайты членства (Skillcrush)
Членский веб-сайт — это еще один тип веб-сайтов, которые нужно создать для возможного предстоящего проекта. На членском веб-сайте выбранный контент защищен паролем. Пользователи должны зарегистрироваться, чтобы видеть частный контент.
Сайты членствамогут предлагать бесплатную и премиум-регистрацию или и то, и другое. Есть много других возможных вариантов.
Например, вы можете предложить бесконечный или ограниченный доступ к частному контенту после одного платежа, или вы можете предложить повторяющиеся подписки, которые автоматически продлеваются.
С помощью последнего вы даже можете настроить подписки, которые обновляются с любой частотой, например, ежедневно, еженедельно, ежемесячно или ежегодно.
Вы даже можете создать членский сайт, на котором контент не будет доступен сразу, а будет выпущен через определенные промежутки времени.Это называется капельным типом контента веб-сайта и веб-сайта членства.
Вот инструменты и ресурсы, которые используются в приведенном выше примере, которые могут оказаться полезными, если вы решите создать веб-сайт этого типа:
Резюме
Существует множество вариантов создания веб-сайтов. Мы надеемся, что эта статья была полезной и вдохновила вас на то, как создавать сайты такого типа для себя.
Какие типы веб-сайтов вы хотите создавать? Вы все еще задаетесь вопросом: «Какие веб-сайты создать для моего следующего проекта?» Поделитесь своим опытом в комментариях ниже.
21 лучший пример и дизайн веб-сайтов для малого бизнеса
Обычные магазины, стартапы и магазины электронной коммерции, малые предприятия должны продавать себя в Интернете. Вот примеры веб-сайтов, которые делают это правильно.
Мы собрали 21 веб-сайт для малого бизнеса — все они встроены в Webflow — чтобы показать вам, что независимо от продуктов, которые вы предлагаете, Webflow является правильной платформой для вашего бизнес-сайта.
21 пример бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных с помощью Webflow, в произвольном порядке:
1.Traackr
Легко высмеять влиятельный маркетинг — мы все уже видели документацию Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние, которое может оказать маркетинг влияния. Есть много авторитетных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать свои маркетинговые возможности.
Приятные для глаз цвета, блоки смещенных изображений и анимация с запуском прокрутки делают этот дизайн веб-сайта для малого бизнеса визуально привлекательным.Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, насколько их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса необходимо проделать много работы. Вот где приходит на помощь MOAT. Они помогают предприятиям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им в брендировании и дизайне веб-сайтов.
Как малый бизнес, веб-сайт MOAT является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта.Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с задачей иметь четкий CTA (призыв к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск подходящей музыки для лицензии на видеопроект может быть трудным. Существует множество безжизненных повторяющихся ну-музаков. Soundstripe предлагает хорошо подготовленные качественные песни и звуковые эффекты по разумной цене.Вверху своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными авторскими треками.
В дизайне Soundstripe замечательно то, насколько хорошо все организовано. В тщательно подобранных плейлистах есть все, от современной оркестровой музыки до чил-хопа. Какие бы джемы или звуки вы ни искали, их можно найти с помощью короткой прокрутки и нескольких щелчков мышью.
4. Сообразительность
Смелость описывает философию, определяющую их выбор продуктов, следующим образом: «Те, которые заставляют вас чувствовать себя смелым, дерзким, сильным и умным.«Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых оттенков, а фотографии женщин, моделирующих их продукты, — веселая атмосфера, подчеркнутая крутой женской властью. Интернет-магазин Guration является доказательством того, что сильный брендинг — это центральная часть любого успешного веб-дизайна. 5. Strala
Рентабельность инвестиций может быть нечеткой, особенно с каналами цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитические данные, чтобы их было легко интерпретировать.
Звучит скучно? С того момента, как мы зашли на их домашнюю страницу, Strala демонстрирует, что аналитика может быть больше, чем просто цифры на экране.Их веб-дизайн вдохновляет всплесками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты из их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, который не выделялся бы креативными цветовыми сочетаниями. Яркие розовые, пурпурные и апельсиновые тона на совершенно черном фоне ярко сияют.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис.Многие компании стремятся выйти на этот новый рынок. Но многие из этих компаний не понимают, что коворкинг должен быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и предлагают возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство для коворкинга, наполненное энергией людей, которые им пользуются.
7.Poetic
Poetic помогает бизнесу расти с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает акцент на демонстрации их продуктов и услуг с помощью снимков экрана и других визуальных элементов, а также с четкой и прямой копией. Каждая часть работает вместе, от одной концепции к другой.
8. Мировая финансовая группа
Мировая финансовая группа ставит перед собой миссию по расширению финансовой свободы предпринимателей через малый бизнес.Есть много организаций и компаний, которые дают одно и то же обещание с разным успехом.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет их макеты потрясающими дизайнерскими работами и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
9. Mighty
Сузить нишу в перенаселенном мире программных решений для бизнеса может быть сложно. Mighty предлагает программную платформу, которая отслеживает залоговые права на получение травм — ценные данные для биллеров, юристов и других лиц, работающих в медицинской отрасли.
Свободный от лишней терминологии и вежливого дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, которая привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия используются в этом живом макете. Они также включают в себя блог со статьями, которые носят технический характер, но имеют разговорный характер и доступны для неспециалистов.
10. Квалифицированный
Квалифицированный дает продавцам инструмент для привлечения потенциальных клиентов и более эффективного общения с ними.
В этом дизайне веб-сайта для малого бизнеса замечательно то, что он избегает торговых клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
11. Confluera
Confluera подает командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Нарушения данных — серьезная угроза, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения окулярной графики на целевой странице до грубых сообщений огромных заголовков, сайт напоминает страницу с инструкциями в видеоигре, цель которой — нейтрализовать злоумышленников.Такой подход мог бы перейти в область пародирования самого себя, но тупой, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
12. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость от воздушных шаров, но при этом не выглядит слишком глупо. Благодаря правильному балансу профессионализма и прихоти, этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной своей короны.Узнайте, как это получилось, на выставке Webflow Showcase.
13. Kraftful
Kraftful создает приложения для компаний, которые разрабатывают интеллектуальные устройства, такие как термостаты, лампы и другие приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн демонстрирует расчетливую сдержанность и дает нам достаточно информации на целевой странице, чтобы продемонстрировать преимущества их услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше.Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для более подробной информации.
14. Moniker
Moniker предлагает индивидуальные отступления для компаний. Этот дизайн имеет фирменный знак роскошного гостиничного бизнеса и идеально сочетается с тем, что они предлагают.
Это дизайн, основанный на фотографиях, с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых с помощью прокрутки, которые помогают нам перемещаться по сайту.
15. Доход
Следить за своими финансами — это рутинная работа, но часть ответственности взрослого человека означает осторожность с деньгами. Incomee помогает вам повзрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты, которые дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно то, что мы хотели бы чувствовать при управлении деньгами.
16. Fortnight Studio
Fortnight Studio выделяется среди других агентств тем, что фокусируется на стартапах.Это «специально небольшая студия дизайна и разработки». В агентской среде, где все стараются делать все, хорошо выделяться специализацией.
Не заходите на сайт этого агентства, ожидая обширного портфолио. Когда они говорят «преднамеренно маленький дизайн», они имеют в виду именно это. Они дают нам возможность взглянуть на свою работу с помощью горизонтальной прокручиваемой галереи проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ДАВАЙТЕ В ЧАТ».
17. The People Vs Coffee
The People Vs Coffee, всплывающая австралийская кофейня, придает много визуального чутья своему одностраничному дизайну (за исключением страницы бронирования). Изображение главного героя, показывающее интерьер их мобильного кофейного сервиза, передает аккуратную, упорядоченную атмосферу. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения наверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене.Есть и другие приятные штрихи, которые оживляют страницу, такие как плавные переходы при прокрутке и причудливая анимация автомобиля, буксирующего трейлер с кофе.
Еще одна приятная деталь — это липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. The People Vs Coffee, очевидно, хочет наладить более личные связи, и это дает клиентам немедленную возможность.
18. Нален Аюрведа
Нален Аюрведа продает специализированные продукты по уходу за кожей.Благодаря цветовой палитре из светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-подобную простоту, что делает его легким и легким для пользователя.
19. Patty and Bun
Веб-сайт Patty and Bun начинается с быстрых видеороликов с грубым фильтром, похожим на пленку. Это немного головокружительно, но беспокойный поток изображений определенно привлекает внимание. Но это не единственный штрих нестандартного дизайна. При нажатии красной круглой кнопки меню в правом верхнем углу открывается список параметров навигации, которые переходят в раздел героя.
Они по-прежнему привержены причудам на всем сайте с множеством неожиданных визуальных эффектов, таких как пушка кетчупа. Эти необычные творческие порывы вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего необычного.
Их необычная чувствительность никогда не мешает их разговорам о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на кустарный кетчуп или горчицу, они добавляют нужное количество аромата, не нарушая дизайн.
20.IPA Group
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта некоторую визуальную привлекательность. Изображение части пазла вверху — явный намек на их миссию по оказанию помощи. Использование пустого пространства, настраиваемой графики и анимации привносит энергию в их сайт и хорошо сочетается с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит на приятное разнообразие динамических визуальных эффектов.
21. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, ну… это легко.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам срабатывания прокрутки, вариациям размера, веса и цвета это пространство преобразуется с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов, изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих областях.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая дает вам возможность приступить к веб-дизайну, не зная, как кодировать.Независимо от того, занимаетесь ли вы творчеством и создаете адаптивный веб-сайт для своего малого бизнеса или веб-сайта электронной коммерции, или нанимаете кого-то, кто сделает это за вас, мы можем помочь.
25 лучших примеров веб-сайтов для малого бизнеса, которые вас вдохновят
Вы думаете о создании или улучшении веб-сайта для малого бизнеса? Отличная идея!
В 2021 году веб-сайты станут важным аспектом бизнеса, независимо от того, в какой отрасли вы работаете. И если вы хотите произвести неизгладимое впечатление, вам необходимо создать уникальный веб-сайт.
Как?
В этой статье мы выбрали 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут направить и вдохновить ваши усилия. Затем мы ответим на несколько распространенных вопросов о веб-сайтах малого бизнеса.
А теперь перейдем к делу.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно25 лучших примеров веб-сайтов для малого бизнеса
Вот 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут вдохновить ваши усилия — все они созданы с помощью Shopify.
- Мужская мода: Velasca
- Детские товары: Milk
- Солнцезащитные очки: Shwood Eyewear
- Женская мода: Newton Supply Co.
- Спортивная одежда: Rhone
- Обувь: Allbirds
- Уличная экипировка: Madsen
- Ювелирные изделия: Blubo
- Аксессуары: Super Team Deluxe
- Косметика: MFMG Cosmetics
- Стиль жизни: LEIF
- Бутик: La La Land
- Дизайнерские товары: Studio Neat
- Товары для путешествий: Minaal
- Цифровые товары: Modern Market
- Мебель: Мебель Wrightwood
- Мебель: Brosa
- Домашний декор: Ivory & Deene
- Технология: Ratio Coffee
- Пищевые продукты: I Love Mole
- Питание: Press London
- Art: Tattly
- Уникальные продукты: Pop Chart
- Товары для домашних животных: Зи.Собака
- Свадьбы: шелк и ива
Давайте внимательнее рассмотрим каждый из этих примеров дизайна веб-сайтов для малого бизнеса.
1. Мужская мода: Velasca
Velasca продает итальянскую кожаную обувь и аксессуары ручной работы. Его веб-сайт чистый и простой, он демонстрирует характерную итальянскую атмосферу бренда. Обратите внимание на тщательно подобранные шрифты и качественные изображения. Также в меню есть нарисованные от руки иллюстрации для каждой ссылки. Эти изображения помогают понять, к какому типу обуви или аксессуаров ведет ссылка.
2. Детские товары: Millk
Millk — австралийский бренд одежды для младенцев и детей. Как и одежда бренда, на сайте представлены мягкие и приглушенные цвета. Также есть множество изображений, подчеркивающих материалы и дизайн продукта. Меню простое и доступное из любого места на сайте. Кроме того, в этом примере веб-сайта для малого бизнеса используется адаптивный дизайн для мобильных устройств.
3. Солнцезащитные очки: Shwood Eyewear
Shwood Eyewear разрабатывает и продает деревянные солнцезащитные очки.Этот макет веб-сайта для малого бизнеса предназначен для демонстрации активного образа жизни бренда. Сайт простой, но есть множество качественных видеоклипов и изображений их продукции.
4. Женская мода: Newton Supply Co.
Newton Supply Co. разрабатывает и изготавливает красивые вощеные сумки и сумки в США. Этот макет веб-сайта для малого бизнеса прост и понятен. В нем также очень хорошо используется история компании. Глаза посетителей привлекают фотографии уникальных продуктов, подписанные простым шрифтом с засечками.
5. Спортивная одежда: Rhone
Rhone производит инновационную высокотехнологичную спортивную одежду и одежду для мужчин, ведущих активный образ жизни. На веб-сайте используются жирные шрифты и однотонные цвета, чтобы акцентировать внимание на товарах. Он содержит множество высококачественных изображений и призывов к действию, таких как «Купите сейчас» и «Выберите размер».
6. Обувь: Allbirds
Allbirds — это обувная компания, которая ставит на первое место экологичность и натуральные материалы.Этот пример веб-сайта для малого бизнеса минимален и изящен, и он переполнен потрясающими изображениями продуктов. Обширное раскрывающееся меню упрощает навигацию. Кроме того, страницы продуктов демонстрируют особенности и преимущества каждого продукта.
7. Наружное оборудование: Madsen
Madsen производит и продает уникальные ковшовые велосипеды для всей семьи. Бренд — это комфорт и веселье, и веб-сайт отражает эти ценности. В нем используются яркие смелые цвета, чтобы создать ощущение игривости.На сайте также есть множество обучающих видео, которые помогут покупателям максимально эффективно использовать свои покупки.
8. Ювелирные изделия: Bluboho
Bluboho — это ювелирный интернет-магазин. Этот пример веб-сайта для малого бизнеса сочетает сильный брендинг с практической функциональностью. Фотографии потрясающие и прекрасно демонстрируют красивый дизайн. Когда посетители прокручивают главную страницу вниз, им предлагается подписаться на список рассылки Bluboho. Страницы продуктов содержат множество изображений и деталей.Плюс сайт оптимизирован для мобильных устройств.
9. Аксессуары: Super Team Deluxe
Super Team Deluxe продает наклейки, значки, шляпы и аксессуары, вдохновленные поп-культурой Интернета. В этом примере веб-сайта для малого бизнеса используются смелые цвета и причудливые шрифты, чтобы проиллюстрировать характер бренда. Кроме того, при каждом перемещении мыши появляются красочные анимации. Обязательно ознакомьтесь с «Стеной смирения» внизу главной страницы, чтобы увидеть, как этот бренд выставляет свои напоказ.
10. Косметика: MFMG Cosmetics
MFMG Cosmetics — это макияж для девочек-меланинов. Эта компания пытается сделать мир косметики более инклюзивным, создавая линейку косметических продуктов для более темных тонов кожи. Сайт прост и оптимизирован для мобильных устройств. Он использует цвета своей продукции в сочетании с минималистичными шрифтами. Обратите внимание на баннер с призывом к действию, предлагающий код скидки 10% для посетителей, подписавшихся на список рассылки.
11.Образ жизни: LEIF
LEIF — это бренд стиля жизни, продающий «красивые вещи для повседневной жизни». Бренд продает товары через свой веб-сайт и физический магазин в Бруклине, Нью-Йорк. На сайте представлены приглушенные цветовые схемы с яркими изображениями товаров. В магазине продается ряд продуктов в разных категориях, а для упрощения навигации создано простое раскрывающееся меню.
12. Бутик: La La Land
La La Land — это интернет-магазин товаров, созданных командой художников.Сайт демонстрирует индивидуальность бренда с розовыми и зелеными акцентами. Тем не менее, у него также есть белый фон, который подчеркивает смелые, красочные дизайны продуктов. Раскрывающееся меню четкое, слова написаны заглавными буквами без засечек.
13. Дизайнерские продукты: Studio Neat
Studio Neat разрабатывает простые минималистичные продукты для решения типичных проблем. Этот пример веб-сайта для малого бизнеса аккуратный и удобный. Он размещает продукты на переднем плане.Кроме того, веб-сайт отлично выделяет основателей и их историю внизу главной страницы.
14. Товары для путешествий: Minaal
Minaal создает инновационные чемоданы для путешественников. Веб-сайт изящный и точный, как и продукция бренда. Minaal эффективно использует социальное доказательство, выделяя известные веб-сайты, на которых представлены ее продукты. Кроме того, клиенты могут приобретать товары на сайте в нескольких валютах. Здесь также есть сообщество и блог участника.
15. Цифровые продукты: современный рынок
Modern Market предлагает широкий выбор цифровых продуктов и онлайн-курсов. К ним относятся юридические формы, шаблоны Lightroom и онлайн-классы фотографии. Дизайн веб-сайта излучает стиль и позитив, с качественными фотографиями и мягкой бежевой цветовой гаммой.
16. Мебель: Wrightwood Furniture
Wrightwood Furniture — это магазин в Чикаго, который в настоящее время получает более 12% доходов от своего веб-сайта Shopify.На главной странице сайта есть потрясающее изображение мебельного магазина. Меню простое и включает изображения, которые помогают пользователям ориентироваться. На сайте также есть удобный поисковый фильтр.
17. Мебель: Brosa
Brosa продает мебель и товары для дома. Цвета на веб-сайте светлые и приглушенные, и на сайте хорошо используются высококачественные фотографии. Меню обширное, а на верхней панели есть важные ссылки, такие как «Контакты и часто задаваемые вопросы», «Позвоните нам» и «Covid-19.”
18. Домашний декор: Ivory & Deene
Ivory & Deene — магазин домашнего декора из Австралии. Этот пример веб-сайта для малого бизнеса продвигает люксовый бренд с элегантной цветовой палитрой и тонкими анимированными элементами. Кроме того, меню и фильтры поиска упрощают навигацию.
19. Технология: Ratio Coffee
Ratio Coffee продает высокотехнологичные кофемашины в своем магазине Shopify. Бренд четко осознает психологию цвета — черная, белая и серая цветовая палитра часто используется технологическими компаниями, чтобы подчеркнуть баланс и точность.На сайте также есть видео высокой четкости о продукции компании.
20. Продовольственные товары: I Love Mole
В магазине I Love Mole продаются вкусные продукты, которые часто используются в мексиканской кухне. На веб-сайте используется белый фон, чтобы привлечь внимание посетителей к красочным товарам. Он также олицетворяет яркость своей продукции с яркими оранжевыми и желтыми акцентами.
21. Питание: Press London
Press London продает соки холодного отжима, продукты и пакеты для детоксикации.Верхняя панель включает три категории верхнего уровня с подробными раскрывающимися меню, которые помогают пользователям перемещаться по сайту. Чтобы сохранить свой минималистичный стиль, на сайте используются значки для важных ссылок, таких как значки корзины покупок и поиска.
22. Art: Tattly
Tattly продает временные татуировки, созданные командой художников. На сайте представлены фантастические изображения продуктов. В нем также используются смелые цвета, чтобы привлечь внимание посетителей к продвижению товаров и призывам к действию.
23. Уникальные продукты: Pop Chart
Pop Chart продает уникальные и креативные плакаты. Меню навигации сильно отличается от большинства веб-сайтов и демонстрирует их модный бренд. В этом примере веб-сайта для малого бизнеса отлично используются жирные шрифты и цвета.
24. Товары для домашних животных: Zee.Dog
Zee.Dog производит и продает инновационные и стильные товары для кошек и собак. Этот пример дизайна веб-сайта для малого бизнеса имеет элегантный футуристический дизайн в сочетании с яркими красочными изображениями продуктов.Он также отличается блестящим копирайтингом, который источает голос бренда.
25. Свадьбы: шелк и ива
Silk and Willow — это бутик свадебного декора, который создает экологически чистые продукты. Весь веб-сайт выполнен в серо-белом цвете, что подчеркивает цвета и разнообразие продукции бренда. Кроме того, сайт создает ощущение деревенского стиля за счет использования шрифтов с засечками и пишущей машинки.
Зачем малому бизнесу нужен веб-сайт?
Тридцать лет назад многие люди использовали физические каталоги, такие как «Желтые страницы», для поиска предприятий.Однако в наши дни люди пользуются поисковыми системами.
И, учитывая 4,5 миллиарда активных пользователей Интернета во всем мире, весьма вероятно, что ваш целевой рынок находится в сети.
Теперь вы можете подумать, что можно обойтись бизнес-страницей Facebook и номером телефона. Но на самом деле это быстрый способ отстать от конкурентов.
Вот некоторые из преимуществ наличия веб-сайта для вашего малого бизнеса:
- Веб-сайт позволяет потенциальным клиентам найти вашу компанию и узнать о ваших продуктах или услугах.
- Ваш веб-сайт помогает завоевать доверие потенциальных клиентов.
- Вы можете использовать свой веб-сайт в качестве центра для проведения маркетинговых кампаний в социальных сетях или поисковых системах.
- Веб-сайты также помогают уравнять правила игры, позволяя малым предприятиям конкурировать в той же области, что и более крупные предприятия.
Короче говоря, важность веб-сайта для малого бизнеса невозможно переоценить.
Средняя стоимость дизайна веб-сайтов для малого бизнеса
Несмотря на отсутствие установленной ставки, индивидуальный дизайн веб-сайта для малого бизнеса обычно стоит от 500 до 10 000 долларов.Однако вы можете создать профессиональный веб-сайт всего за 29 долларов в месяц с помощью Shopify.
Стоимость настраиваемого веб-сайта во многом зависит от функций, необходимых вашему бизнесу. Например, большинство веб-дизайнеров берут больше за добавление функций для продажи в Интернете.
Лучший способ создать веб-сайт для малого бизнеса: Shopify
Shopify предоставляет все, что нужно бизнесу для продажи в Интернете и лично.
Сюда входят основные элементы веб-сайта для малого бизнеса, такие как настройка сайта, оптимизация для поисковых систем и обработка платежей.
Хотите узнать самое лучшее? Это невероятно просто в использовании.
Shopify предоставляет множество шаблонов веб-сайтов для малого бизнеса, которые может настроить каждый — не требуется навыков программирования.
Plus, вы можете добавить на свой веб-сайт всевозможные функции и возможности всего несколькими щелчками мыши с помощью магазина приложений Shopify. Хотите собрать адреса электронной почты для создания списка рассылки? Без проблем. Хотите добавить дополнительные продажи в процесс оформления заказа? Легкий.
Короче говоря, вы можете использовать Shopify для создания веб-сайта, который отлично выглядит и помогает вам развивать свой бизнес.
Для начала ознакомьтесь с этим руководством о том, как открыть интернет-магазин с помощью Shopify менее чем за 30 минут.
Резюме: Примеры дизайна веб-сайтов для малого бизнеса
Вот некоторые из основных выводов из примеров веб-сайтов для малого бизнеса, представленных в этой статье:
- Подумайте о личности и голосе вашего бренда.


 Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;