Примеры простые сайты: Шаблон сайта на чистом HTML. Готовый код сайта
Пример самостоятельного создания собственного сайта
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> </html> |
Напишем необходимый минимальный набор тегов.Для этого можно использовать любой текстовый редактор,сохраняющий документ в формате HTML,например «Блокнот» — стандартный редактор в Windows.При сохранении в этом редакторе в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — ваше имя файла и формат-html.Примерно вот так — «site.html». |
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td ></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка.  Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название
страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, Мы можем спроектировать ландшафты загородного дома.</h4> |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
| <html> <head> <title> </title> </head> <body> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td ></td> </tr> </table> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже.
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td></tr> <tdheight=»8%»><a href=»site5.html»> Главная</a></td> <td><a href=»site5.html»> Садовый дизайн</a></td> <td height=»8%»><a href=»site5.html»>Дизайн интерьера</a></td></tr> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3>
а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»>
Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td>
</td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td>
<center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта. Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор.
Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4>
Я покажу вам свои фотографии </h4> а также задайте цвет
<font color=»#FF0000″> </font> и размер <h3></h3>
Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор.
Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4>
Я покажу вам свои фотографии </h4> а также задайте цвет
<font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2. jpg»>
jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя.jpg»>,
а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.  jpg»></td> jpg»></td><td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5. html)
html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта. Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса).
 Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).

Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом.
 На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов.
 Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.

Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр.
 Если перевести данный акроним на русский, то мы получим следующие понятия:
Если перевести данный акроним на русский, то мы получим следующие понятия:- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.

Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.
 ), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.

Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.

Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сж
18 лучших персональных сайтов
Когда вы устраиваетесь на работу, вас обычно просят отправить резюме, рекомендации и, может быть, ссылку на профиль в LinkedIn. Но существуют лучшие способы выделиться на фоне своих конкурентов, и создание персонального сайта – один из них.
Цели у личных сайтов могут быть самые разнообразные, но в первую очередь они помогают вам рассказать историю о себе. А учитывая, что 53% работодателей считают, что резюме недостаточно для того, чтобы определить, подходит ли человек на должность, элемент сторителлинга может увеличить ваши шансы на успех.
Если вы думаете о создании персонального сайта, используйте эти 18 лучших примеров для своего вдохновения.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий.
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
1. Gary Sheng
На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
2. Raf Derolez
Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке. Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени.
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.
3. Brandon Johnson
В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:
(Действие нельзя выполнить. Брендон всегда включен.)
4. Quinton Harris
Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
5. Sean Halpin
Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг. Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:
Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Портфолио
Онлайн-портфолио – полезный инструмент личного брендинга и маркетинга. Фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать сайты-портфолио для демонстрации своих навыков и опыта в более удобном формате, чем обычный документ.
6. Tony D’Orio
Важно выбирать для портфолио простой дизайн, чтобы подчеркнуть изображения и сделать их более яркими и привлекающими внимание. Д’Орио подошел к этому вопросу творчески и использовал в качестве оформления сайта свои работы. Также он сделал их доступными для бесплатного скачивания.
Хотите попробовать? Нажмите на иконку меню в верхнем левом углу и выберите +. Создайте PDF, чтобы выбрать изображения для скачивания. В готовом файле вы найдете еще и визитки Д’Орио. Блестяще!
7. Gari Cruze
Крузе – копирайтер. Но превратив свой сайт в портфолио с изображениями из разных кампаний, он смог заинтересовать посетителей.
Его смешные тексты – особенно в разделах «17 случайных вещей» (17 Random Things) и «О, да, они разговаривают» (Oh Yes, They’re Talking) – демонстрируют его навыки и надолго остаются в памяти. Справа также указаны контакты Крузе, так что в случае необходимости долго искать их не придется.
8. Melanie Daveid
Сайт Дэйвеид – отличный пример принципа «меньше – лучше». В этом портфолио разработчика используются простые брендовые изображения кампаний и приложений, над которыми она работала. При этом если на них кликнуть, можно увидеть специфику работы Дэйвеид и ее навыки программирования.
На сайте есть только три примера работ, может показаться, что этого мало. Но Дэйвеид решила включить только лучшие свои работы, и это правильно. Лучше меньше качественных работ, чем много посредственных.
9. The Beast is Back
Портфолио Кристофера Ли – очень яркое и насыщенное, и это работает. Подобный стиль идеально подходит для иллюстратора и дизайнера игрушек.
Внимание посетителей сразу же привлекают его работы под узнаваемыми брендами такими, как Target и Mario. Удобно, что рядом есть ссылки для их покупки. Буйство красок делает сайт запоминающимся и уникальным.
Лучшие практики для сайтов-портфолио:
- Используйте в основном визуальный контент. Даже если вы пишите тексты, добавьте логотипы или другой брендинг, чтобы привлечь внимание посетителей.
- Не бойтесь быть самим собой. Ваша индивидуальность, стиль и чувство юмора поможет выделиться на фоне конкурентов.
- Организация – это ключ к успеху. Если в вашем портфолио много фото, логотипов и других изображений, убедитесь, что пользователи смогут легко ориентироваться и быстро найдут контактную информацию.
- Придумайте для себя бренд. Выберите логотип или иконку, чтобы сделать вашу информацию еще более уникальной.
Блоги
Регулярные публикации в блоге – отличный способ привлечь внимание в социальных сетях и поисковиках, а также увеличить посещаемость вашего сайта. Ведение блога поможет выделить ваши работы, поделиться опытом и потренироваться в писательстве. Вы можете вести персональный блог, если являетесь писателем, но и другие специалисты только выиграют от добавления на сайт блога.
10. Everywhereist
Этот блог выглядит насыщенно, но брендинг помогает пользователям легко на нем ориентироваться. Для новых посетителей есть раздел «Best Of» (лучшее), который познакомит их с содержанием и лучшими записями. Цветовая схема теплая, нейтральная, дизайн совершенно не отвлекает от контента.
11. fifty coffees
В fifty coffees вы найдете хроники автора о встречах-собеседованиях за чашечкой кофе. На сайте прекрасные фотографии и визуальный контент, который делает длинные истории ярче и интереснее. Также в конце вы найдете основные выводы, что упрощает чтение.
12. Minimalist Baker
На этом сайте простой белый фон, что делает потрясающие фотографии еды еще заметнее, благодаря уникальному брендингу их сразу же запоминаешь, а раздел об авторе делает блог уникальным.
13. Kendra Schaefer
На сайте Кендры много информации о ее жизни и профессиональном опыте, но он не кажется перегруженным за счет светлого фона и модульной организации. Также она использует много ссылок, что подкрепляет ее авторитет и доверие к ресурсу.
Лучшие практики для блога
- Сделайте свой блог максимально простым и лаконичным, чтобы не отвлекать внимание посетителей от постов.
- Часто публикуйте новые записи. Блоги компаний, которые добавляют более 16 постов в месяц, привлекают в 3,5 раза больше трафика, чем те, в которых новый материал публикуется реже 4 раз в месяц.
- Экспериментируйте с разными стилями, включайте списки, интервью, графику и т. д.
- Добавляйте визуальный контент, чтобы сделать чтение более удобным и интересным, а также добавить контекст.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
14. Albino Tonnina
Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
15. Bobby Kane
Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
16. Robby Leonardi
На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
17. Samuel Reed
На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
18. Devon Stank
Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
Примеры лендинг пейдж для разных сфер бизнеса
На этой странице, можно познакомиться с примерами лендинг пейдж, собранными на нашем конструкторе. Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Мы специально выложили в открытый доступ данные примеры интернет сайтов — чтобы вы могли не просто увидеть, какие веб странички можно сделать на нашей платформе посредством шаблонов лендинг пейдж . Это также поможет рассмотреть и изучить изнутри примеры крутых лендингов. И уже на их основе, возможно, сделать веб ресурс.
На данной странице конструктора представлены как примеры красивых лендингов, так и примеры сайтов визиток, а также здесь имеются отличные примеры оформления сайтов, которые можно назвать эталонными. Ведь веб ресурсы, которые можно здесь увидеть — это рабочие ресурсы, которые имеют отличную конверсию и где число посетителей и клиентов регулярно растет.
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Антигравийная пленка
Надежно защитит покрытие вашего автомобиля от сколов, царапин, воздействия химикатов
Сайт карт водителя
Изготовление карт водителя на тахограф в Москве и области от 14 дней. Сайт создан в спокойных белых тонах
Сайт мужских костюмов
Компания занимается продажей мужских костюмов премиум класса. Представлен новый каталог с костюмами
Сайт класса школы №91
Сайт создан для 2Б класса школы номер 91. На сайте есть расписание занятий, учебные материалы и многое другое
Сайт компании Геом21
Данная компания занимается бурением скважин по всей Чувашской Республике. На сайте есть примеры работ и выполняемые услуги
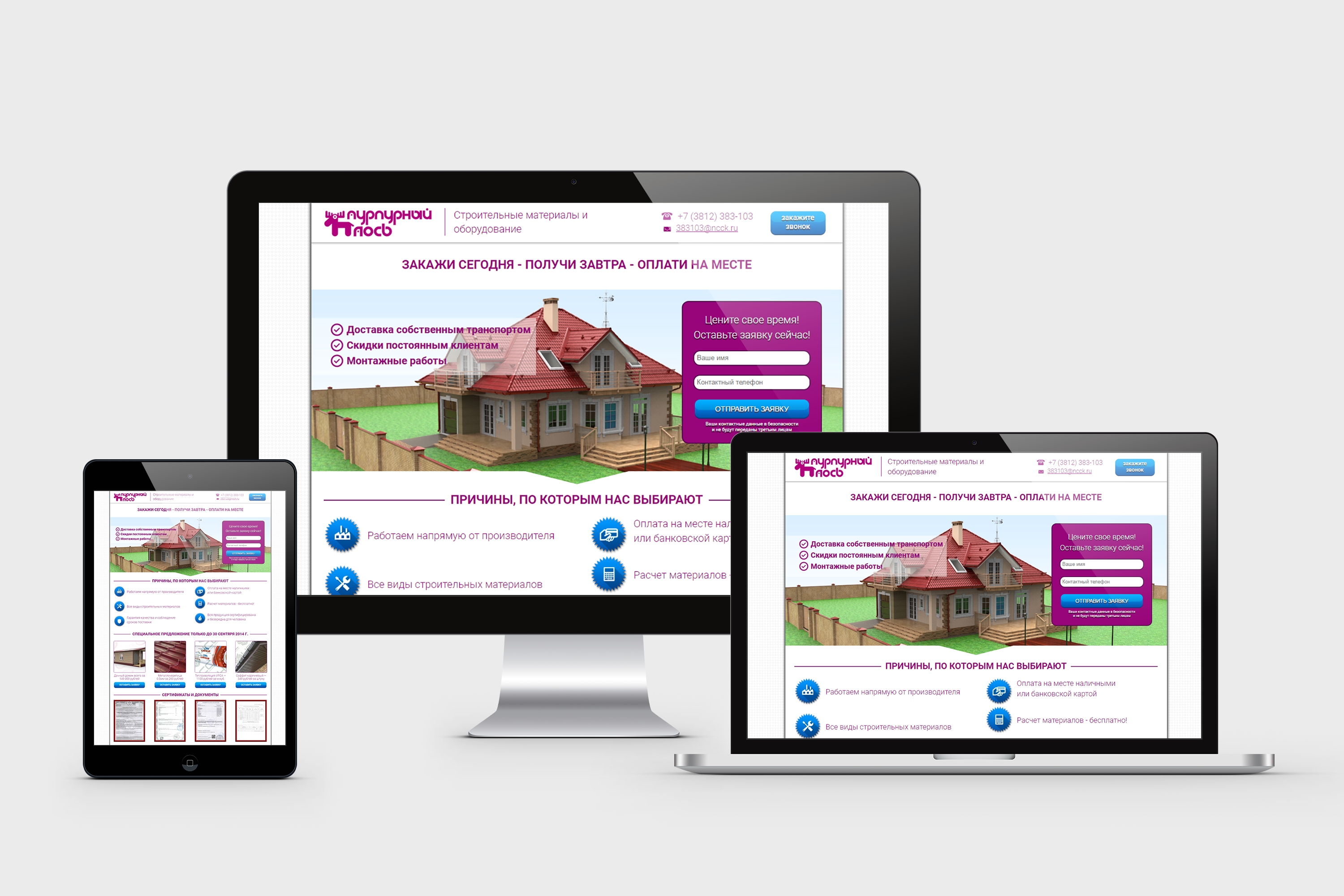
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Продажа интерактивных панелей
Подбор интерактивных панелей под любые задачи. Готовые решения для образования или бизнеса.
Контейнерные перевозки
Комплексное решение по перевозке грузов любой сложности и объема автомобильным, железнодорожным и морским транспортом.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продажи игровых ПК
Данная компания занимается сборкой и продажей игровых компьютеров. Страница выполнена в современном стиле
Сайт продажи автокресел
У этой компании вы можете купить автокресла. Сайт выполнен в современном и минималистичном стиле
Сайт клуба MMA
Сайт клуба боевых искусств MMA. На нем представлены различные тренировки, расписания занятий и фотогалерея клуба
Сайт SEO-специалиста
Сайт частного SEO-специалиста. Современный дизайн сайта и правильно подобарнные цвета внушают доверие
Услуги свадебной фотосъемки
Сайт частного фотографа на свадьбу. Нежные тона на сайте помогают передать атмосферу радости и праздника
Списание долгов юридических лиц и ИП
Компания БИЗНЕС Логик занимается списанием долгов с юридических лиц и индивидуальных предпринимателей
Стоматология Дент
Сайт частной стоматологической клиники, занимающейся лечением зубов в Москве. Присутствуют голубые и белые тона
Примеры сайтов
Чтобы изучить примеры страниц сайтов детально, кликните мышкой на изображении, и страница откроется. И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
Большинство из этих посадочников выполнены пользователями сервиса TOBIZ. И многие из них начали создавать собственные странички в сети, не имея даже представления о программировании. А это говорит о том, что наш конструктор лендинг пейдж — это удобная и интуитивно понятная платформа, работать с которой могут все желающие. Во-вторых, эти примеры продающих сайтов взяты, чтобы показать возможности сервиса — откройте любой одностраничник и увидите подробно функционал каждого из представленных ресурсов.
Примеры лендинг пейдж
Почему же в качестве примеров лендинг сайтов взяли ресурсы, которые состоят из одной странички? Для этого есть несколько причин:
- за короткое время можно посмотреть работу сразу нескольких разнопрофильных платформ,
- как показывает практика, подобного вида интернет ресурсы набирают больше популярности,
- и главное — такие примеры сайтов одностраничников доказывают, что сконструировать собственную онлайн страницу может каждый. И для этого не нужно быть большим профи!
Начинайте работу с конструктором TOBIZ уже сегодня — чтобы завтра пришло еще больше целевых клиентов!
25 лучших примеров главных страниц сайта:
Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
Expensify
Expensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for Heroes
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google Trends
Главная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
Decibullz
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TED
Главная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPal
Аудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage Solutions
У главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.
StackOverflow
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University London
Этот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFace
Очевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.
eBay
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout Social
Главная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly Society
Не так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Dropbox
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
Nescafe
Главная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
Airbnb
Простая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
Ontrack
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
Skype
Главная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
Basecamp
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Plex
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone Engineering
B2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Amara
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
Slack
Каждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
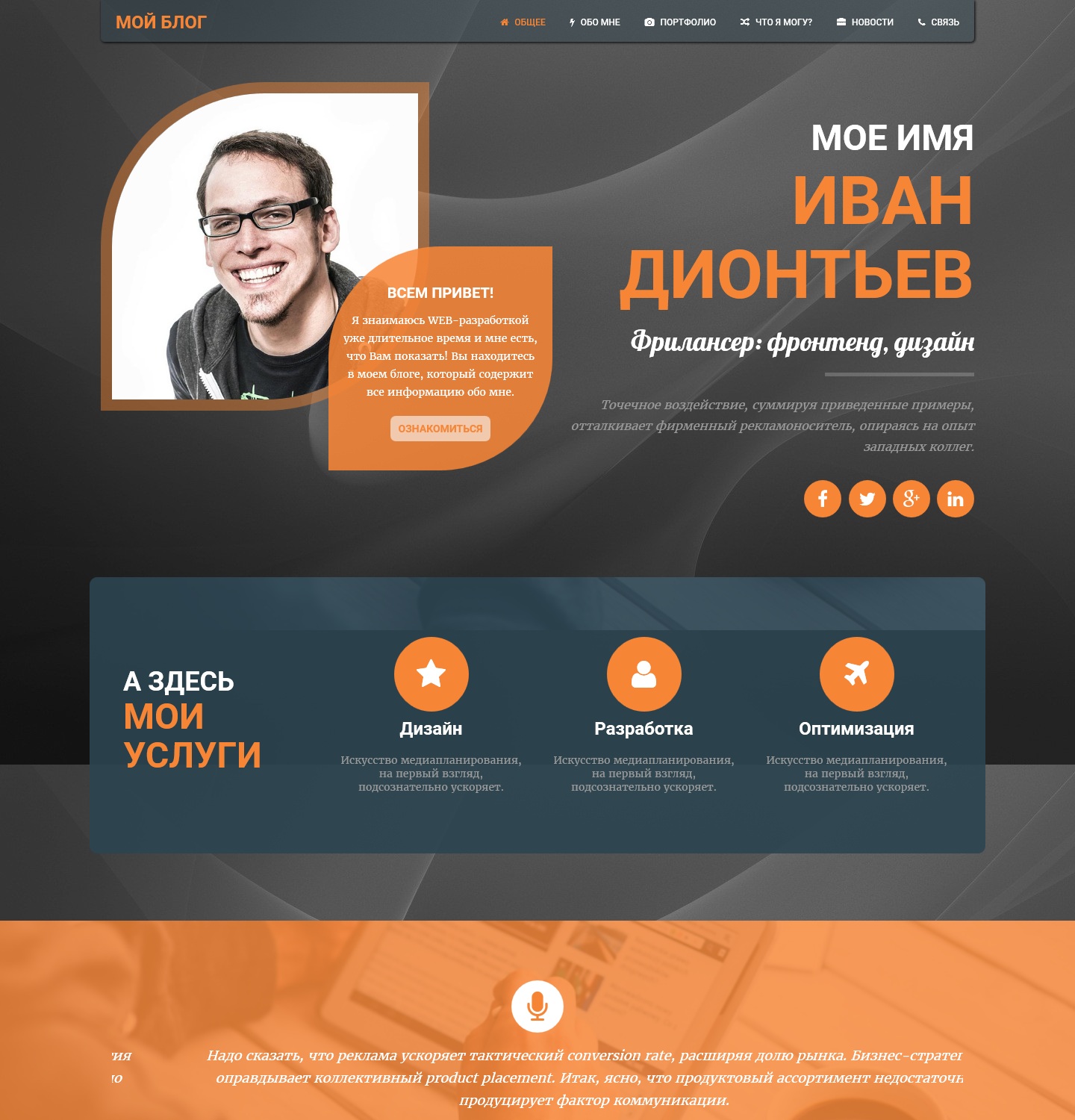
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»
Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
- понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»
Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
- первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».
- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
- фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.
- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
- в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.
- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»
Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
Шаблоны W3.CSS
❮ Предыдущая Следующий ❯×
Заголовок
Шаблоны веб-сайтов W3.CSS
Мы создали для вас несколько адаптивных шаблонов веб-сайтов W3.CSS.
Вы можете изменять, сохранять, публиковать и использовать их во всех своих проектах.
Шаблон группы
Демо Попробуй сам
Шаблон кейтеринга для гурманов
Демо Попробуй сам
Шаблон архитектора
Демо Попробуй сам
Шаблон параллакса
Демо Попробуй сам
Шаблон блога
Демо Попробуй сам
Шаблон блога о еде
Демо Попробуй сам
Шаблон блога о моде
Демо Попробуй сам
Шаблон кафе
Демо Попробуй сам
Шаблон магазина одежды
Демо Попробуй сам
Шаблон резюме
Демо Попробуй сам
Скоро появится Шаблон
Демо Попробуй сам
Шаблон приглашения на свадьбу
Демо Попробуй сам
Фото шаблон
Демо Попробуй сам
Шаблон черно-белого фото
Демо Попробуй сам
Шаблон фото портфолио
Демо Попробуй сам
Шаблон портфолио природы
Демо Попробуй сам
Шаблон портфолио людей
Демо Попробуй сам
Шаблон People Portfolio II
Демо Попробуй сам
Темный шаблон портфолио
Демо Попробуй сам
Черно-белый шаблон портфолио
Демо Попробуй сам
Шаблон дизайна интерьера
Демо Попробуй сам
Шаблон модального ресторана
Демо Попробуй сам
Пицца Ресторан Шаблон
Демо Попробуй сам
Шаблон стартовой страницы
Демо Попробуй сам
Шаблон запуска
Демо Попробуй сам
Шаблон запуска приложения
Демо Попробуй сам
Маркетинговый шаблон
Демо Попробуй сам
Маркетинг / шаблон веб-сайта
Демо Попробуй сам
Арт-шаблон
Демо Попробуй сам
Шаблон веб-страницы
Демо Попробуй сам
Шаблон социальной сети
Демо Попробуй сам
Шаблон аналитики
Демо Попробуй сам
Шаблон аренды квартиры
Демо Попробуй сам
Шаблон гостиницы
80 CSS Forms
Коллекция бесплатных HTML и CSS форм кода примеров: интерактивный, пошаговый, простой, проверка и т. Д.Обновление апрельской коллекции 2019 года. 11 новинок.
- Интерактивные (пошаговые) формы
- CSS Контактные формы
- CSS формы входа в систему
- CSS формы оформления заказа
- CSS Формы подписки
- Формы начальной загрузки
- Формы входа в Bootstrap
- Формы jQuery
Автор
- Soufiane Khalfaoui HaSsani
О коде
Форма входа
Форма входа с плавающим заполнителем и световой кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рики Экхардт
О коде
Форма регистрации Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Рики Экхардт
О коде
Реферативная форма регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рики Экхардт
О коде
Цветная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: иониконы.css
Автор
- Энди Фицсаймон
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Адам Аргайл
О коде
Адаптивная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Альваро Монторо
О коде
Анимированная форма входа
Эта анимированная форма входа построена только с помощью HTML и CSS.Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа в систему верна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- alphardex
О коде
Форма входа в систему на прозрачном материале
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Адаптивная контактная форма
Только SCSS / CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Мерт Цукурен
О коде
Страница входа в систему
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Ахмед Наср
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Стас Мельников
О коде
Форма поиска
Форма поиска с забавной анимацией и кнопкой очистки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Chouaib Blgn
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
Автор
- Chouaib Blgn
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
Автор
- Кэтрин Като
О коде
Форма Flexbox
Форма, созданная с помощью flexbox .
Автор
- Микаэль Айналем
О коде
Вход в систему Invision
Войти через форму UI.
Автор
- Chouaib Blg
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Пользовательский интерфейс формы входа и регистрации
Микровзаимодействие для формы регистрации / входа.
Автор
- Мария Челин
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Вредные ошибки
Ошибка формы с неприятным.css анимация.
Демонстрационное изображение: поле поискаПоле поиска
Поле поиска HTML и CSS.
Сделано Бахаа Аддином Балашони
9 июля 2017 г.
Расчетная карта
Расчет платежной карты в HTML, CSS и JavaScript.
Сделано Симоной Бернабе
8 июля 2017 г.
Автор
- Михал Невитала
Сделано из
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
О коде
Без вопросов Form & Magic Focus
Воссоздание формы без вопросов с магическим фокусом.
Демонстрационный GIF: проверка формы эмодзиПроверка формы эмодзи
Проверка формы Emoji на чистом CSS.
Сделано Марко Бидерманн
6 июня 2017 г.
Плоский дизайн кредитной карты
Плоский дизайн кредитной карты на чистом CSS.
Сделано Жаном Оливейрой
18 мая 2017 г.
Форма входа в систему Material Design
Форма входа в систему Material design с HTML, CSS и JavaScritp.
Сделано celyes
5 февраля 2017 г.
Форма входа — модальная
Это модальное окно входа с двумя панелями, вдохновленное материалами. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны.После нажатия панель регистрации выдвинется и перекрывает панель входа.
Сделано Энди Траном
30 января 2017 г.
Форма регистрации
Форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Джонни Буй
10 января 2017 г.
Форма регистрации наложения
Наложение формы регистрации на HTML, CSS и JavaScript.
Сделано Крисом Диси
21 декабря 2016 г.
Зарегистрироваться
Пользовательский интерфейс формы регистрации с помощью React.js.
Сделано Джеком Оливером
25 октября 2016 г.
UI Credit Card
Кредитная карта UI с HTML, CSS и JavaScript.
Сделано Gil
22 октября 2016 г.
Полноэкранный поиск
Этот поисковый ввод должен работать с любым типом позиции / макета, включая обычные страницы с прокруткой. Только не переопределяйте .s — клонированные стили для .search, и все будет хорошо. Требуются определенные стили для контейнеров (проверьте html + body и.scroll-cont styles) и элемент .search-overlay, который нужно разместить в корне.
Сделал Николай Таланов
5 октября 2016 г.
Анимация панели поиска
Поисковый ввод с эффектом морфинга.
Изготовлен Миланом Милошевым
23 сентября 2016 г.
Панель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
Checkout Card
Форма расчетной карты с React.js.
Сделано Джеком Оливером
20 августа 2016 г.
Поиск
Простой поиск, играющий с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
Форма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Сделано Томмазо Полетти
4 августа 2016 г.
Проверка кредитной карты
Чистая и простая форма проверки оплаты кредитной картой, с css3, html5 и небольшим количеством jQuery, просто для улучшения UX.
Сделано Момчило Поповым
18 июля 2016 г.
Простой ввод для мобильного поиска
Это пример ввода для поиска, который можно вставить в мобильный шаблон для электронной коммерции или для чего-то еще :)
Сделано Томмазо Полетти
13 июля 2016 г.
Поиск SVG …
Значок поиска SVG, переходящий в подчеркивание при выделении.
Сделано Марком Томсом
28 июня 2016 г.
Форма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Сделано Джейд Прейс
21 июня 2016 г.
Форма регистрации UI
Форма входа в Daily UI Challenge # 001.
Сделано Maycon Luiz
20 июня 2016 г.
Оплата кредитной картой
Оплата кредитными картами без функционального интерфейса пользователя. Кодируется для отработки необработанного JS для манипуляций с DOM.
Сделано Шехабом Эльтавелем
5 мая 2016 г.
Анимация контекста ввода поиска
CSS-иконок, контекстная анимация, эффект загрузки поиска в стиле приложения Telegram.
Сделано Риккардо Занутта
19 апреля 2016 г.
Пользовательский интерфейс регистрации формы
Форма регистрации UI с HTML, CSS и JavaScript.
Сделано Эдди Солар
9 апреля 2016 г.
Концепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти» и зарегистрируйтесь, чтобы изменить и просмотреть эффект.
Сделано Дэни Сантосом
19 марта 2016 г.
Проверка кредитной карты
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
Search UI
Концепция поиска с опциями.
Сделано Фабио Оттавиани
10 марта 2016 г.
Анимация поиска
Поисковая анимация с помощью HTML, CSS и JavaScript.
Сделал Дмитрий
26 февраля 2016 г.
Проверка кредитной карты
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Сделал Павел Лаптев
25 февраля 2016 г.
Концепция выдвижной панели поиска
Концепция выдвижной панели поиска HTML и CSS
Сделано Асной Фарид
22 февраля 2016 г.
Анимация окна поиска
Анимируемое окно поиска, созданное с помощью HTML и CSS.
Сделано Ярно ван Рейном
5 февраля 2016 г.
Поле поиска CSS
Ищет вещи, наверное, что-то подобное делали раньше.
Сделано Джейми Коултером
12 января 2016 г.
Bouncy Search Box
Гибкое окно поиска HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
Проверка кредитной карты
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Сделано Марко Бидерманн
3 декабря 2015 г.
Форма регистрации UI
Форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Льюисом Нидхэмом
13 ноября 2015 г.
Форма регистрации UI
Ежедневный вызов 001 от dailyui.co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
Credit Card UI
Пользовательский интерфейс кредитной карты с HTML и CSS.
Сделано компанией Star St.Germain
23 октября 2015 г.
Преобразование поиска
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
Анимация поиска
Интерактивная CSS-анимация перехода значка поиска в поле поиска.
Сделано Дэном Рутом
10 октября 2015 г.
Войти в форму
Форма авторизации с помощью HTML, CSS и JavaScript.
Сделал Камен Недев
2 октября 2015 г.
Анимация фокуса ввода поиска
Простая анимация для события фокуса на вводе поиска.
Сделано Nicols J Engler
26 июля 2015 г.
Форма входа в систему материалов
Интерактивная форма входа в систему материального дизайна.
Сделано Энди Траном
25 июля 2015 г.
Плоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Сделано Энди Траном
30 июня 2015 г.
Форма регистрации UI
Пользовательский интерфейс формы регистрации с HTML и CSS.
Сделано Петром
5 июня 2016 г.
Анимация кнопки поиска
Анимация кнопки поиска с помощью HTML, CSS и JavaScript.
Автор: Кристи Йитон
20 апреля 2015 г.
Поисковый ввод с анимацией
Чистый поисковый ввод CSS с анимацией.
Сделано в Arlina Design
12 апреля 2015 г.
Fancy Forms
Элементы формы в стиле материального дизайна.
Сделано Адамом
4 февраля 2015 г.
3D-форма с одним входом
Трехмерная форма с одним входом с http://thecodeplayer.com.
Сделано Сон Тран-Нгуен
17 ноября 2014 г.
Дизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель / метка по-прежнему доступны для просмотра пользователем в любое время .
Сделал Тимуртек Бизел
21 октября 2014 г.
Анимированная форма входа
Экспериментируем со скрытыми формами входа с анимированными раскрытиями. Надеюсь, это первый из немногих.
Сделано Che
3 сентября 2014 г.
Форма входа в плоский интерфейс
Плоский пользовательский интерфейс HTML, CSS и JavaScript.
Сделано Брэдом Бодином
14 января 2014 г.
Форма пошаговой регистрации
Пошаговая форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Джеромом Рендерсом
6 января 2017 г.
Интерактивная форма
Интерактивная многошаговая форма с HTML, CSS и JavaScript.
Сделано Rosa
14 декабря 2016 г.
Пошаговая форма
Версия codrops с возможностью вернуться и подтвердить все введенные данные.
Сделано Джонатаном H
8 ноября 2016 г.
Пошаговая форма
Пошаговая форма HTML, CSS и JavaScript.
Сделано DevTips
22 августа 2016
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Сделано Тобиасом
3 апреля 2016 г.
Пользовательский интерфейс регистрации
Сильно заполненная форма регистрации GSAP с проверкой правильности выполнения ежедневных задач пользовательского интерфейса.
Сделано Антонином Сезардом
20 марта 2016 г.
Многоступенчатая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многоэтапную форму с крутой полосой выполнения.Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. Д.
Изготовлено Атаканом Гоктепе
17 марта 2016 г.
Интерактивная форма
Интерактивная форма ввода, построенная только с помощью CSS. Злоупотребление состоянием фокуса и метками для обработки переходов и навигации. Перемещайтесь между входами с помощью Tab (Далее) и Shift + Tab (Назад). Чистый CSS. JS не включен.
Сделано Эммануэлем Пиланде
7 марта 2016 г.
Пошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
Интерактивная форма регистрации
Концепция интерактивной формы регистрации.
Сделано Риккардо Пазианотто
1 марта 2016 г.
бесплатных простых тем для слайдов Google и шаблонов PowerPoint
Ищите бесплатные шаблоны! наука еда природа школа технологии история здоровье медицинский рождество спорт- цвет Розовый Красный Коричневый апельсин Желтый Крем Зеленый Синий Фиолетовый Белый Серый Черный
- Стиль Милый Мультфильм творческий Смешной Элегантный Футуристический Минималистский
Простая английская Википедия, бесплатная энциклопедия
Это скриншот веб-сайта.Веб-сайт на этой картинке — wikipedia.org.Веб-сайт — это набор соединенных вместе веб-страниц. Люди просматривают веб-сайты с помощью какого-либо компьютера, иногда включая компьютер в мобильные телефоны и телевизоры. Веб-сайты хранятся на компьютерах, называемых веб-серверами.
Почти всегда есть одна домашняя страница, на которой есть ссылки на другие страницы, являющиеся частью этого «сайта». Иногда в нем есть ссылки на страницы, которые также являются частью других «сайтов». (Обратите внимание, что на сетевом жаргоне используется слово «сайт», которое также означает физическое место в реальном мире, для обозначения веб-URL).Домашняя страница служит вводной страницей веб-сайта.
Веб-сайты можно использовать для рекламы или продажи вещей. Их также можно использовать для разговора с другими людьми. Блог — это веб-сайт, где расположение материала менее актуально, чем то, кто его пишет, и который больше ориентирован на диалог. Очень часто людям, использующим блоги, не нравится слово «сайт», поскольку оно подразумевает контролируемое место. Сайты удобны для поиска информации на компьютере.
Пользователи могут получить доступ к любому веб-сайту, используя URL-адрес.Это адрес веб-сайта, который отображается в верхней части веб-браузера. Домашняя страница и остальная часть сайта обычно имеют одни и те же слова в начале URL-адреса — например, страницы в Simple English Wikipedia всегда начинаются с «http: //simple.wikipedia.org / …», но после что. Однако, если человек не покупает доменное имя, веб-сайт может быть IP-адресом, который, например, может быть (127.0.0.1)
Веб-сайтыобычно отображаются в HTML (язык гипертекстовой разметки), но не всегда записываются или сохраняются таким образом — некоторые используют WAP, а другие используют XML.
Программа для создания веб-сайтов обычно представляет собой набор программных инструментов, которые позволяют создавать веб-сайты без ручного редактирования кода. [5] Некоторые службы размещенных веб-сайтов имеют встроенное программное обеспечение для создания веб-сайтов. [5]
Простые примеры гражданства
Гражданство — это больше, чем просто страна, в которой вы живете. Используйте эти простые примеры национальности, чтобы понять, как эта концепция касается социальной принадлежности больше, чем физического местонахождения.
Национальность — это больше, чем просто страна, в которой вы живете. Используйте эти простые примеры национальности, чтобы понять, как эта концепция касается социальной принадлежности больше, чем физического местонахождения.
Национальность отличается от гражданства
Национальность может означать разные вещи в зависимости от контекста. Например, в иммиграционных и юридических документах это иногда может означать гражданство. Однако национальность — это не то же самое, что гражданство. Гражданство зависит от того, где вы проживаете в качестве законного резидента страны, а гражданство зависит от того, где вы живете.Как показывают эти примеры, вы можете жить в одном месте и принадлежать другому.
Тоска по дому
Светлана живет в США, но родилась в России. Ее родители до сих пор живут в России, и она до сих пор говорит по-русски. Хотя она является законным гражданином, она прожила в США всего несколько лет. Она очень хочет вернуться в Россию и планирует вернуться.
Несмотря на то, что Светлана является гражданкой США, она не считает себя американкой. Она считает, что принадлежит России, а это значит, что она русская по национальности.
Новый иммигрант
Мухаммед родился в Индии, но всегда мечтал жить в Канаде. Он много работал в школе и приехал в Канаду как студент университета. Он любит Канаду и планирует подать заявление на получение гражданства, чтобы стать постоянным жителем.
Хотя Мухаммад индиец, он также канадец. Хотя Мухаммад еще не является законным гражданином Канады, он чувствует, что принадлежит этой стране. В его планах на будущее указано, что он тоже по национальности канадец.
Взаимоотношения между этничностью и национальностью
Как и национальность, этническая принадлежность включает понятие принадлежности.Однако этническая принадлежность — это не страна, в которой кто-то живет или родился. Вместо этого он включает общие культурные факторы, такие как музыка, религия, еда, одежда и другие. Эти простые примеры могут помочь.
Ancestral Origins
Жак провел всю свою жизнь в Монреале и говорит по-французски. Его соседи и коллеги тоже говорят по-французски. Его предки эмигрировали в Канаду из Франции несколько поколений назад, и он гордится своим наследием. Хотя по национальности Жак просто канадец, он французско-канадской национальности.
Общая история
Нишель — афроамериканка, ученица четвертого класса начальной школы в Чикаго. Она учится в лучшем классе и любит историю. Она также увлечена историей своей семьи и рассказывает бабушке о своем опыте в эпоху гражданских прав и семейной истории рабства. Нишель — американка, потому что она живет и чувствует себя частью Соединенных Штатов, и ее этническая принадлежность также афроамериканка.
Нации и страны
Нация и страна могут быть одним и тем же, но не всегда.Нация — это физическая территория и люди, которые на ней живут. Страна — это физическая территория, люди, которые на ней живут, и правительство, которое ее контролирует.
Люди также могут жить в нескольких странах, но в одной стране, как в Великой нации сиу. Люди индейской национальности могут жить на территории резервации, которая сама по себе является нацией, а также проживать в нации и стране Соединенных Штатов.
Является ли «американец» национальностью?
Люди, которые идентифицируют себя как принадлежащие к стране Соединенных Штатов, считаются имеющими американское гражданство; однако это может немного сбивать с толку.«Американец» — термин из случайного употребления. Государственный департамент США называет граждан «гражданами США». Это устраняет путаницу с американскими континентами.
Типы гражданства в Соединенном Королевстве
Некоторые правительства определяют несколько различных типов гражданства в юридическом смысле. Например, в Соединенном Королевстве существует шесть типов британского гражданства:
- Гражданин Великобритании: лицо, родившееся в Великобритании или получившее официальное гражданство
- Гражданин заморской территории Великобритании: лицо, родившееся на заморской территории Великобритании. или получил там гражданство
- Гражданин Великобритании за границей: часто тот, кто в противном случае считался бы лицом без гражданства, но родился на британской территории или имеет одного из родителей, родившихся на британской территории
- Британский подданный: необычное обозначение, которое применяется к людям, которые были Британские подданные до 1948 года, но не стали гражданином Великобритании или другой страны
- Гражданин Великобритании (за границей): лицо, которое было связано с Гонконгом до 1997 года и не стало гражданином британских заморских территорий
- Лицо под защитой Великобритании : Лицо без гражданства, рожденное в Великобритании или на какой-либо территории и имеющее одного из родителей, находящихся под защитой Великобритании
Страны и народности мира
В этой таблице для печати перечислены многие национальности мира и связанные с ними страны.
Страна | Национальность | ||||||||||||
Афганистан | Афганистан | ||||||||||||
09 | 09 Албания | 09 Албания Алжирский | |||||||||||
Андорра | Андоррский | ||||||||||||
Ангола | Ангольский | ||||||||||||
08000 | 08 Аргентина | 0 80008 Аргентина | 08 Аргентина | ||||||||||
Австралия | Австралийский | ||||||||||||
Австрия | Австрийский | ||||||||||||
Азербайджан | |||||||||||||
Багамы | Bahamaian | ||||||||||||
Бангладеш | бангладешских | ||||||||||||
Барбадос | Барбадоса | ||||||||||||
Беларусь | Белорусское | ||||||||||||
Бельгия | Бельгийский | ||||||||||||
Бенин | Бенинский | ||||||||||||
Бутан | Бутан | 9 0 | 0 | Боливия | Боснийский | ||||||||
Бразилия | Бразильский | ||||||||||||
Бруней | Брунейский | 9 | |||||||||||
| 9 | |||||||||||||
Бирма | Бирманский | ||||||||||||
Бурунди | бурундийская | ||||||||||||
Камбоджа | Камбоджийский | ||||||||||||
Камерун | камерунец | ||||||||||||
Канада | Канадская | ||||||||||||
Чад | Чад | ||||||||||||
Чили | 09 | ||||||||||||
Колумбия | Колумбия | ||||||||||||
Конго | Конголезцы | ||||||||||||
Хорватия | 0 | ||||||||||||
Кипр | Кипрский | ||||||||||||
Чешская Республика | Чешский | ||||||||||||
| 010 | Дания | 09 Дания Доминиканец | |||||||||||
Эквадор | Эквадорский | ||||||||||||
Египет | Египетский | ||||||||||||
09 | 09 Сальвадор | 09 Сальвия Английский | |||||||||||
Эритрея | Эритрейский | ||||||||||||
Эстония | Эстонский | 0 | |||||||||||
| 9108 9109 9108 9109 9109 9109 9109 910 910 08 Фиджи | Фиджи | ||||||||||||
Финляндия | Финский | ||||||||||||
Франция | Французский | 0 0 | 0 0 | 0 | 0 | 0 | 0 09 | Гамбийский | |||||
Грузия | Грузинский | ||||||||||||
Германия | Немецкий | ||||||||||||
0 | 09 Греция | 0na | Греческий | ||||||||||
Гранада | Гранада | ||||||||||||
Гватемала | Гватемала | ||||||||||||
| 0008 Гайана | Гайанцы | ||||||||||||
Гаити | Гаитянский | ||||||||||||
Гондурас | Венгрия | 9 0 | |||||||||||
0 | |||||||||||||
0 | |||||||||||||
0 | Исландский | ||||||||||||
Индия | Индийский | ||||||||||||
Индонезия | Индонезийский | 9000 | 9000 Иран | 9000 | Ирак | ||||||||
Ирландия | Ирландский | ||||||||||||
Израиль | Израильский | ||||||||||||
Италия | 9 | 9 | 9 Италия | 9 Ямайка | Ямайский | ||||||||
Япония | Японский | ||||||||||||
Иордания | Иордания 1042 | Иордания 1042 | 9 | Кенийский | |||||||||
Корея | Корейский | ||||||||||||
Кувейт | Кувейт | ||||||||||||
0 | 0 | Латвийский | |||||||||||
Ливан | Ливан | ||||||||||||
Либерия | Либерия | Ливия 0008 Лихтенштейн | Liechtensteiner | ||||||||||
Литва | Литовский | ||||||||||||
Люксембург | Люксембуржец | ||||||||||||
Македония | Македонский | ||||||||||||
Мадагаскар | Madagascan | ||||||||||||
Малави | малавийцем | ||||||||||||
Малайзия | малазийский | ||||||||||||
Мальдивы | мальдивский | ||||||||||||
Мали | Малийский | ||||||||||||
Мальта | Мальтийский | ||||||||||||
Мавритания | Мавританский | ||||||||||||
Маврикий 037 Маврикий | |||||||||||||
Мексика | Мексиканец | ||||||||||||
Молдова | Молдавский | ||||||||||||
| 0000 0 0 0 0 0 0 Монако | Монгольский | ||||||||||||
Черногория | черногорского | ||||||||||||
Марокко | Марокканский | ||||||||||||
Мозамбик | Мозамбикские | ||||||||||||
Намибии | намибийских | ||||||||||||
Непал | Непальский | ||||||||||||
Нидерланды | Голландский | ||||||||||||
Никарагуа 00Нигерия Нигерийский Норвегия 0 0 Парагвай Парагвайский | Примеры |
Нигер
Нигериен
0
Панамский
Перу
Перуанские шаблоны





 jpg»></td>
jpg»></td>