Как создать в фотошопе календарь: Как сделать календарь в фотошопе
Как сделать календарь в «Фотошопе» на весь год?
Чтобы разобраться, как сделать календарь в «Фотошопе», необходимо хотя бы вообразить, как он будет выглядеть, а остальное, по сути, дело техники. Правда, при условии, что пользователь обладает по крайней мере базовыми навыками работы с основными инструментами редактора.
Любой календарь по существу представляет собой календарную сетку на каком-нибудь фоне, в качестве которого используют различные изображения, включая фотографии и надписи. Поэтому, представляя себе свой будущий шедевр, останется только подобрать необходимые материалы (фотографии, рисунки и пр.), и можно приступать к работе.
Размер и разрешение создаваемого документа (Файл > Создать), будут зависеть от цели изготовления будущего календаря (картинка на сайте/блоге, «живой» календарь на стене или столе, календарь-открытка в подарок, карманный календарик и т. д.). Для печати, например, разрешения 72 пикс/дюйм, выставляемого программой по умолчанию, будет недостаточно, а для календаря чаще всего используют размер А4 с разрешением 300 пикс/дюйм, но можно использовать и любой другой размер.
Определившись с указанными параметрами, переходим к технической части вопроса о том, как в «Фотошопе» сделать календарь на год, и рассмотрим несколько типовых вариантов его создания, используя готовую календарную сетку.
Выбираем календарную сетку
Можно, конечно, попробовать изобрести велосипед еще раз и сделать календарную сетку самим, используя стандартную модульную сетку «Фотошоп» (Просмотр > Показать > Сетки). Также можно настроить при необходимости ее параметры по своему усмотрению (Редактирование > Установки > Основные > Направляющая сетка и фрагменты). Но в Сети можно без труда найти календарные разметки на любой вкус. Например, здесь: centrprazdnika.ru/calendars/the-calendar-grid/ или здесь: photoshop-expert.ru/calendars/. Файлы представлены в форматах PNG и PSD, так что корректируйте, как хотите.
Кроме того, в интернете можно скачать экшены (Action) для создания календарных сеток. Выполнив подгрузку в «Фотошоп», вы найдете их в меню «Окно > Операции». Можно даже найти скрипты, создающие календари в этой программе (подробнее об этом чуть позже).
Можно даже найти скрипты, создающие календари в этой программе (подробнее об этом чуть позже).
С такими шаблонами настроить сетку, шрифты, стили и разобраться, как сделать календарь в «Фотошопе», будет очень просто.
И, наконец, можно пойти по пути наименьшего сопротивления и скачать уже готовые календари, к примеру, с ресурса photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html в формате PSD и затем заменить их дизайн своей композицией.
Создаем календарь
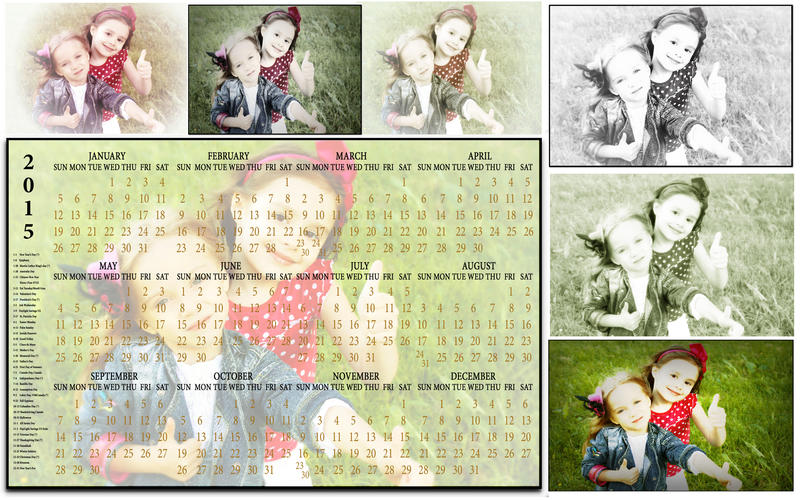
В качестве примера создадим простейший вариант календаря, используя готовую сетку в формате PNG или шаблон PSD на фоне какого-нибудь изображения.
Например, если нас интересует, как сделать новогодний календарь в «Фотошопе», можно скачать соответствующие (зимние) обои на рабочий стол. Во-первых, их в Сети немерено, а во-вторых, как правило это качественные изображения с высоким разрешением.
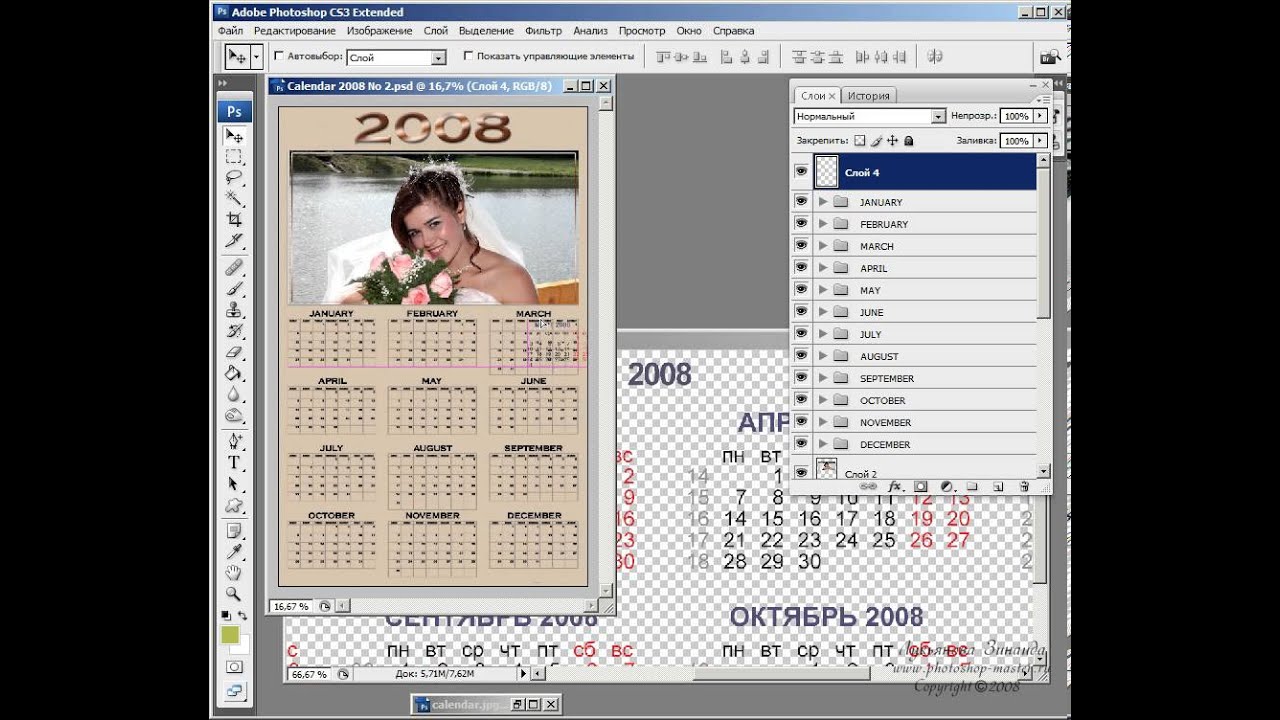
Открываем в «Фотошопе» фоновую картинку календаря и выбранную календарную сетку (Файл > Открыть). Разблокируем двойным щелчком фоновые слои, затем, захватив сетку целиком инструментом «Перемещение», переносим ее на фон.
Разблокируем двойным щелчком фоновые слои, затем, захватив сетку целиком инструментом «Перемещение», переносим ее на фон.
Вносим необходимые коррективы (если нужно, например, растянуть/сжать разметку, уменьшить непрозрачность фона или слегка размыть его, и пр.). Добавляем по желанию художественные элементы и (или) снимки (предвосхищая вопрос: «как сделать календарь с фотографиями в «Фотошопе»), сохраняем документ — и наше творение «пригодно к употреблению».
Если вам не нравится расположение месячных блоков, можно вырезать фрагменты календаря по месяцам, затем с помощью инструмента «Перемещение» перенести их на фоновое изображение и разложить по своему усмотрению. Например, 3 ряда по 4 месяца, 4 ряда по 3 месяца, 2 ряда по 5 месяцев с одним рядом на 2 месяца посредине и т. д.
Для выделения этих фрагментов используем инструмент «Прямоугольная область», выбрав на панели настроек «Стиль: Заданные размеры», а вырезаем с помощью комбинации клавиш Ctrl+J, которая приводит к созданию дубликата выделенного фрагмента на новом слое.
Если среди календарных сеток в формате PNG вы не найдете шрифт и стиль текста, которые бы вас устроили, можно использовать шаблоны в формате PSD, которые можно отредактировать на свой вкус.
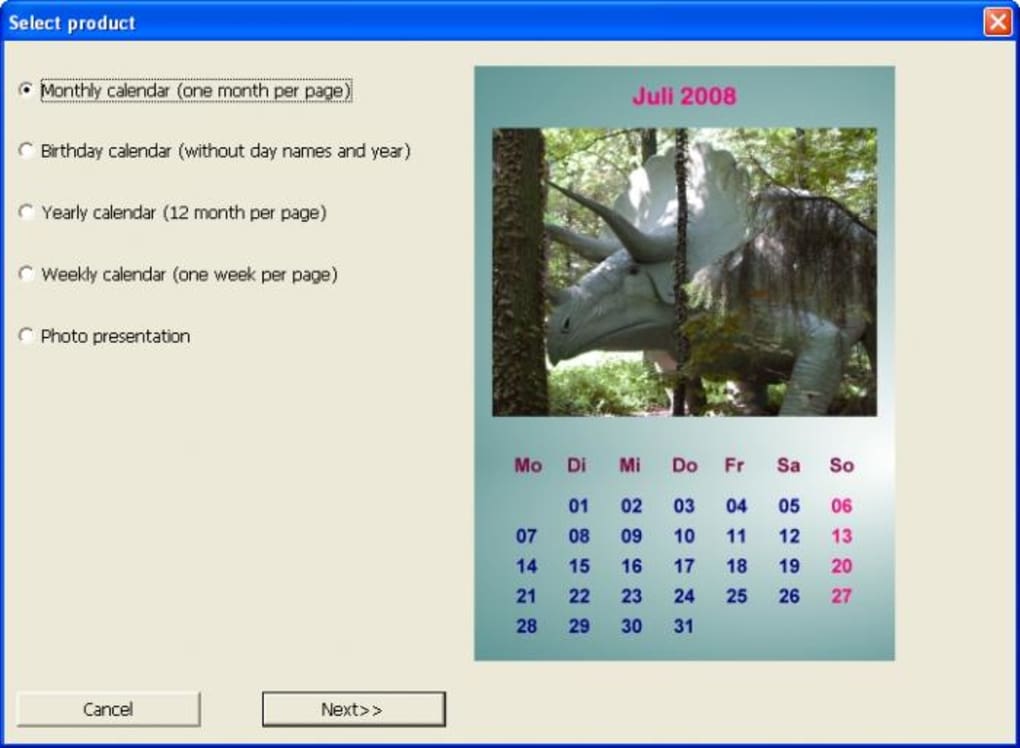
Календарь на основе функции экшен в «Фотошопе»
Рассмотрим, как создать календарь, используя экшен, который можно скачать здесь: yadi.sk/d/GOA8Q9P5syDc7.
Он представляет собой файл Calendar Designer 2016+ с расширением .atn и упакован в архив. Там вы найдете файл шаблона в формате PSD и две pdf-инструкции (по установке экшена и пример создания страницы календаря).
Двойной щелчок по файлу Calendar Designer 2016+ автоматически запустит «Фотошоп». Там мы переходим в меню «Окно» (Window), выбираем «Операции» (Actions), находим свою папку Calendar Designer 2016+, открываем ее и запускаем экшен, выполняя требования, рекомендации и условия подсказок.
Сделав несколько эффектных «телодвижений», «Фотошоп» выдаст нам готовый календарь с нашим изображением и коррективами.
Календарь «по сценарию»
Кому-то наверняка интересно, как сделать календарь в «Фотошопе», используя JavaScript.
Достаточно скачать отсюда: regex.info/blog/photo-tech/calendar файл Jeffrey’s Calendar Builder.jsx. Затем двойным щелчком его нужно открыть в «Фотошопе».
Результат выполнения скрипта представляет собой документ Photoshop с полудюжиной или около того слоев, которые можно корректировать, редактировать, добавлять свои собственные изображения и т. д. Запуск сценария вызывает диалоговое окно, в котором выставляются параметры календаря, включая размер страницы, разрешение и стиль.
Скрипт может строить календари на 56 языках, включая русский, поддерживает персональные аннотации (праздники, дни рождения и т. д.), имеет два режим ориентации фонового изображения (ландшафтный и портретный), позволяет включать номера недель, выбрать день начала недели и пр.
Выполнив все настройки, жмем OK . Через несколько секунд придирчиво любуемся результатом и облегченно вздыхаем, так как сделать календарь в «Фотошопе» оказалось совсем несложно.
Скрипт оставляет компоненты изображения на отдельных слоях, так что вы можете делать с ними все что угодно.
Примечание: скрипт работает только в английской версии программы. Если у вас русская, нужно просто изменить файл с цифровым именем и расширением .dat, который вы найдете в папке C:\Program Files\Adobe\Adobe Photoshop CS6 (ваша версия)\Locales\ru_RU\Support Files.
Перекидной календарь
Предложенная схема создания календаря в принципе является универсальной, поэтому должна устроить и тех, кто задумался, как сделать перекидной календарь в «Фотошопе».
Если речь идет о настоящем печатном изделии, то следует лишь напомнить, что разрешение документа в «Фотошопе» должно быть не менее 300 пикс/дюйм. Размер может быть любой, в зависимости от того, какой это будет вариант — настольный, настенный или еще какой-нибудь. Для каждого месяца составляется отдельный шаблон.
Если же перекидному календарю надлежит украсить web-страницу, то его рисунок в «Фотошопе» должен быть в таком ракурсе, чтобы по одному из торцов (лучше нижнему) было видно, что это стопка листочков.
Для этого нужно выбрать инструмент «Прямоугольник со скругленными углами» — так, наверное, будет симпатичнее. Им на темном фоне рисуем белый прямоугольник с размерами и формой будущего календаря и растрируем слой.
Им на темном фоне рисуем белый прямоугольник с размерами и формой будущего календаря и растрируем слой.
Затем стилизуем его (иконка «Добавить стиль слоя») тенью с таким параметрами, чтобы она была видна и внизу (можно на любителя добавить обводку и внутреннее свечение), и дублируем полученный результат (Ctrl+J), создав минимум 2 копии.
Теперь остается, щелкнув по кнопке «Перемещение», сдвинуть копии относительно друг друга клавишей «стрелка вверх» на клавиатуре. При этом активируем поочередно соответствующие слои. Если было сделано два дубликата, то верхнюю копию в панели слоев можно сдвинуть, щёлкнув по стрелке 4 раза, а следующую — 2 раза, создав таким образом подобие сложенных в стопку страниц.
Ну а «титульным листом» этой конструкции будет изображение календаря на определенный месяц. Его методику создания мы рассматривали, когда рассуждали о том, как в «Фотошопе» сделать календарь с фото.
Работаем онлайн
Самый простой, быстрый и рациональный путь для создания календаря – это воспользоваться одним из многочисленных ресурсов в Сети, которые предлагают свои услуги совершенно бесплатно, например, здесь: calendarum. ru/ или здесь: effectfree.ru/photoeffects/result/74729235/1f51a.
ru/ или здесь: effectfree.ru/photoeffects/result/74729235/1f51a.
Процесс изготовления полностью автоматический, а результат практически мгновенный. От нас требуется лишь загрузить свою фотографию, выбрать эффект и добавить текст.
Но что делать, если жажда творчества требует именно «Фотошопа»? Ведь не у всех он установлен на компьютере. Можно зайти на сайт «Фотошоп-онлайн», сделать календарь в котором также просто, как в стационарной программе, о чем мы уже поговорили выше.
Программа «Дизайн Календарей»
Эта замечательная утилита (fotocalendar.su/hand-made-calendar.php) создает эффектные календари любого стиля и формата и может работать со всеми версиями Windows, включая Windows XP, 7, 8, 10 и Vista.
Проще уже не бывает. Выбираем понравившийся шаблон календаря на любой год, включая прошлое столетие (а может, кому-то понадобится), загружаем свою фотографию или картинку, создаем шрифтовые композиции и подбираем цветовые гаммы. Можно создать календарь на чистом холсте с нуля со своим уникальным дизайном.
Все хорошо, но за полную версию программы придется платить.
Делаем настольный календарь в Фотошоп / Creativo.one
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать здесь.
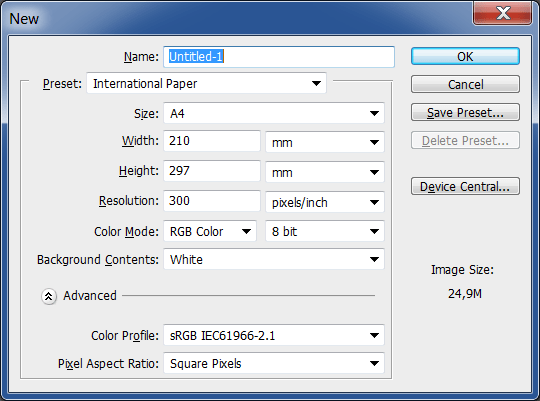
Шаг 1. Для начала откройте новый документ (Ctrl+N), в появившемся окне, в разделе Набор, выберите Международный формат бумаги – Размер А4. (Разрешение обязательно 300 писк/дюйм, цвет фона белый).
Вызовите Линейку (Ctrl+R) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/New Guide) . В появившемся окне, выберите Ориентация (Orientation) – Горизонтальная (Horizontal), а в Положение (Position) напишите 50%, нажмите Да
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см.
Возьмите инструмент Линейка (Rulet Tool (I)), в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use Measurement Scale), тогда Ширина и Высота у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу
Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу
Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.
*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:
Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:
Разместив (при помощи Свободной Трансформации (Ctrl+T)) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (
Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
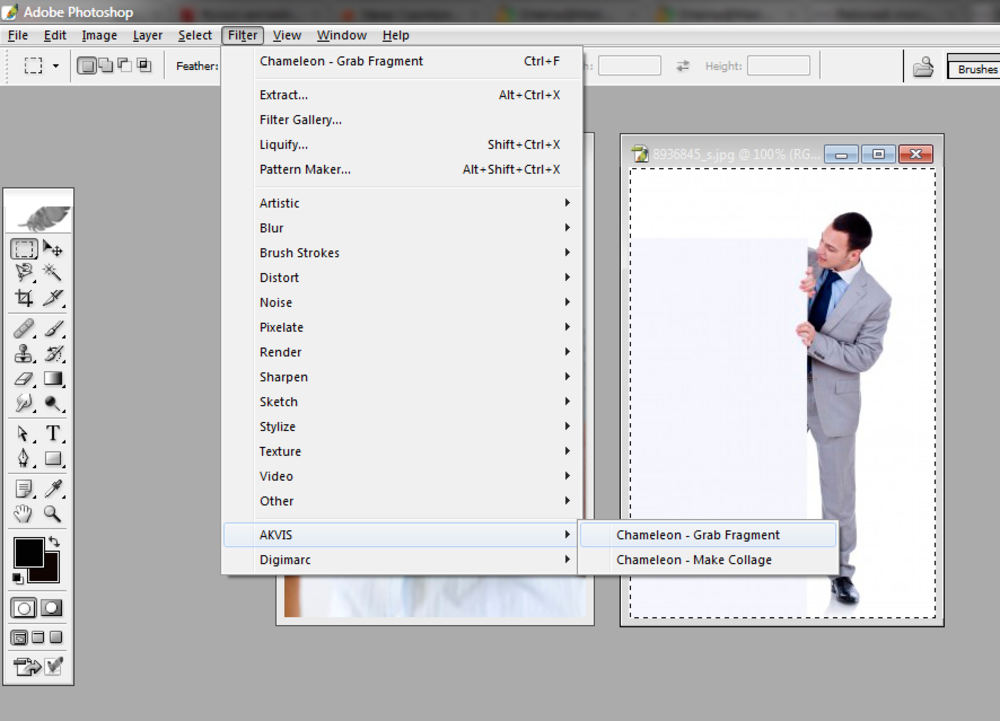
Затем я взяла картинку с тигренком.
Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы – 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.
Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.
Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.
Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+E). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).
Шаг 3. Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т), пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
Инструментом Текст (Т), пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.
Шаг 4. Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой, а не Отразить по Вертикале, эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).
Ищем чем обрамить края (я решила, что это будут листья пальмы).
Добавляем календарную сетку, рамку и текст 2010.
В результате выглядеть наша работа будет вот так:
*Направляющие можно уже спрятать (Ctrl+H)*
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4, возможно при выводе на печать, нужно будет поставить галочку —
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.
Подвернутые вовнутрь края будут опорой для нашего календаря.
Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
Автор: Ирина Сёмина.
Как сделать календарь в «Фотошопе»
Photoshop — программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В «Фотошопе» можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в «Фотошопе». Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап — создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в «Фотошопе»? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ.
 Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N. - Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
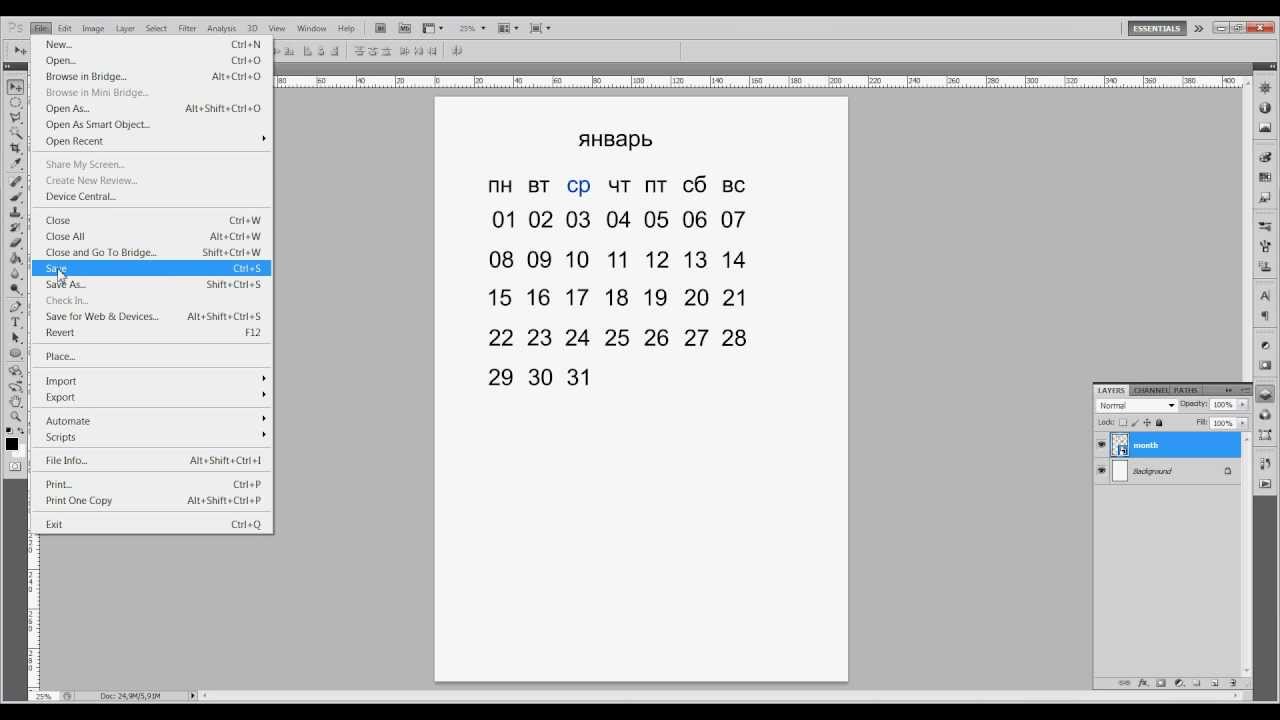
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в «Фотошопе»? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января — это понедельник, а седьмое — воскресенье. В 1-й строчке сетки будет: 01, 02, 03… 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.
Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в «Фотошопе»? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в «Фотошопе»?
Что дальше? Как сделать календарь в «Фотошопе»?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
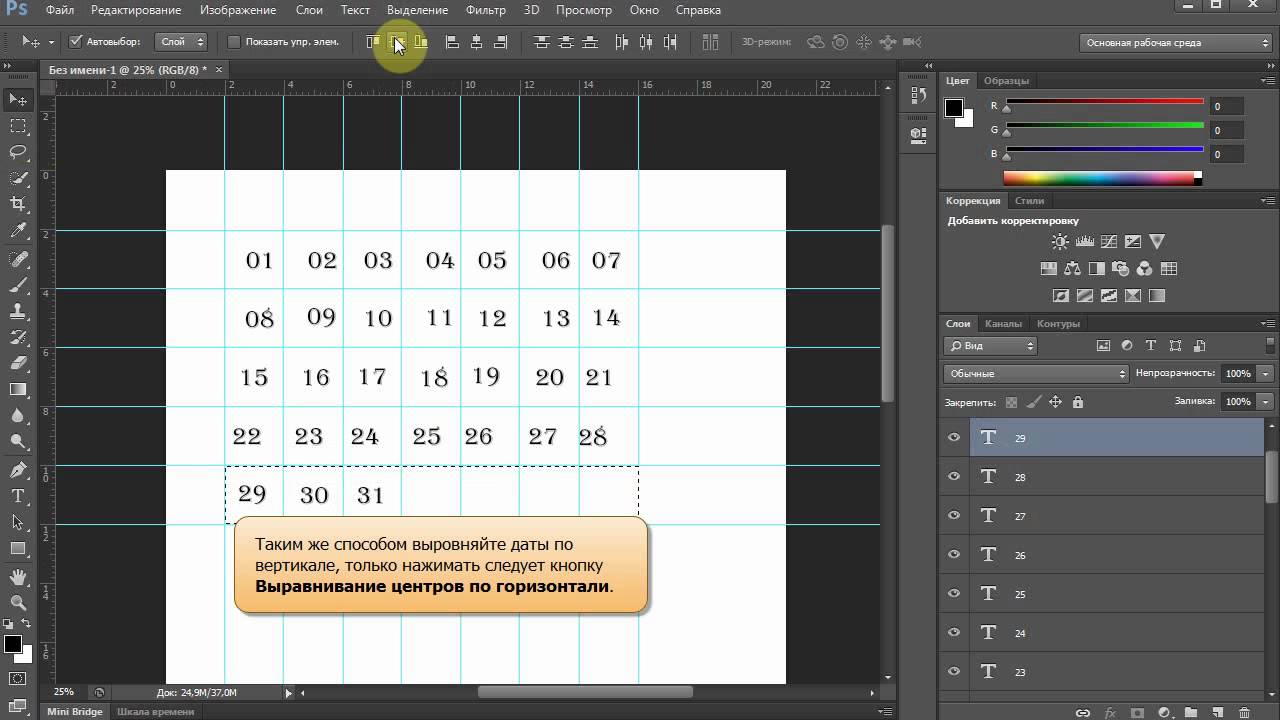
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже — на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в «Фотошопе»? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.
Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в «Смарт-объект».
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент «Выделение». Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в «Фотошопе». Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в «Фотошопе» с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.

- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в «Фотошопе» или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю — вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря — это наиболее быстрый и простой метод решения. Главное — скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.
Выводы и заключения
Теперь понятно, как сделать календарь в «Фотошопе». Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Как создать календарь 2021 с фото: 5 лучших способы
Автор: Анна Драгунова
|Хотите подготовить необычный подарок близкому человеку с его фото или сделать красивый планер для себя? Отличной идеей будет создать календарь самостоятельно. Так у вас будет возможность придумать свой индивидуальный дизайн и отредактировать плакат под конкретные цели: например, создать ежемесячник для записи дел и событий или сделать кастомизированный еженедельник. В этой статье мы расскажем, как оформить макет и рассмотрим основные способы по созданию фотокалендаря.
Скачайте программу для создания календарей:
Оглавление:
Способ 1. Календарь в программе Дизайн Календарей
Календарь в программе Дизайн КалендарейСпособ 2. Календарь в гугл
Способ 3. Календарь в Publisher
Способ 4. Онлайн
Способ 1. Календарь в программе Дизайн Календарей
Воспользуйтесь программой Дизайн Календарей — это самый удобный и быстрый способ оформить календарь. Софт предлагает сотни готовых оформлений, позволяет загрузить свои фотографии, разместить текст и отметить важные даты. Для работы над фотокалендарем не нужно обладать специальными навыками: дружелюбный интерфейс на русском языке подходит начинающим пользователям. Скачайте Дизайн Календарей и оформите идеальный макет за считанные минуты:
Запустите установочный файл. Во время инсталляции ознакомьтесь с пользовательским соглашением, выберите папку и добавьте ярлык на рабочий стол.
Выберите тип: настенный, настольный, карманный, перекидной или ежемесячник. Также можно сделать все самостоятельно с нуля.
При выборе учитывайте то, как вы планируете распечатать и на какой бумаге
Укажите оформление. В программе более 300 шаблонов, вы можете выбрать любой понравившийся и персонализировать его.
В программе более 300 шаблонов, вы можете выбрать любой понравившийся и персонализировать его.
Заготовки делятся на вертикальные и горизонтальные
Импортируйте фотографии любого формата: JPG, TIFF, GIF, BMP, PNG, PSD и другие.
У вас будет возможность добавить еще картинок во время редактирования
Установите дату отсчета: начните с первого месяца или середины года.
Также укажите размер страницы и разрешение (для печати — не ниже 300 dpi)
Скорректируйте детали: вы можете изменить оформление месяцев вручную или выбрать другой стиль, настроить праздники и выделить собственные важные даты, изменить цвет фона, добавить текст, изображение, коллаж.
Установите дату отсчета: начните с первого месяца или середины года.
Также есть возможность сменить язык
Обработайте снимки: кадрируйте, примените к ним тень, контур, рамку или маску. Также можно настроить параметры яркости, контрастности и насыщенности.
Также можно настроить параметры яркости, контрастности и насыщенности.
Можно изменить прозрачность картинки и повернуть ее
Украсьте макет календаря клипартами. Они разбиты на категории: туризм, романтика, цветы, животные, красота, знаки зодиака и другие. У вас также будет возможность загрузить свой стикер и разместить его на холсте.
Просто перетащите понравившийся на холст
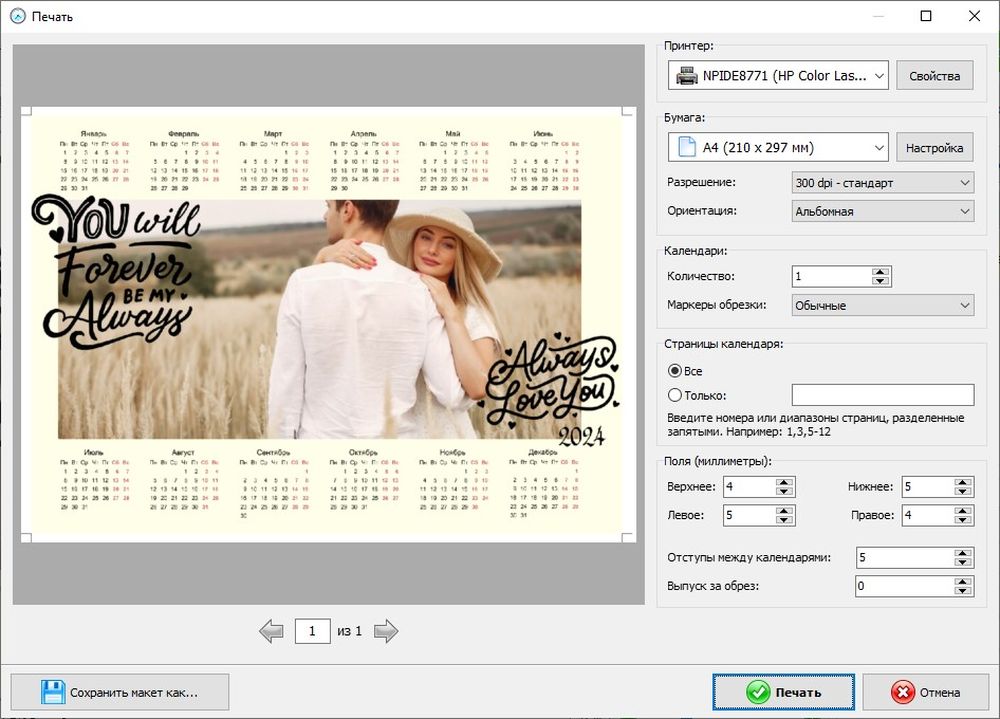
Сохранить работу как изображение, PDF-файл, CMYK, экспортировать в формате PSD или распечатать. Для вывода на бумагу настройте размер, разрешение и ориентацию листа.
Если необходимо, установите маркеры обрезки и поля
Как видите, программа предлагает все необходимые инструменты для того, чтобы сделать календарь своими руками. С ее помощью вы легко оформите подарок, украсите дом или создадите настольный планер. Скачайте редактор и реализуйте любую идею!
Попробуйте прямо сейчас! Установите Дизайн Календарей на ПК:
Способ 2. Календарь в гугл
Календарь в гугл
Бесплатный календарь можно сделать в онлайн-сервисе от компании Google. Не нужно ничего устанавливать на ПК, функция доступна в браузере. К сожалению, платформа не предоставляет никаких возможностей для красочного оформления. Вы сможете внести данные о мероприятиях, важных датах и встречах, а затем экспортировать в PDF или распечатать на принтере. Чтобы сделать это:
- войдите в свою учетную запись Гугл;
- выберите в браузере соответствующий сервис Google;
- внесите информацию о событиях или оставьте заметки на конкретные даты;
- укажите временной промежуток: день, неделя, месяц, расписание дел в целом и т.д.;
- кликните на значок настройки и выберите «Распечатать». Здесь вы еще раз можете
- уточнить диапазон печати, размер шрифта, ориентацию страницы, цвет и стиль;
- далее укажите принтер, и все готово!
В распечатанном виде проект будет выглядеть так же просто
Этот способ не позволяет изменить визуальную составляющую, но вы легко сделаете простой еженедельный лист или планер по месяцам.
Способ 3. Календарь в Publisher
Publisher — это приложение, которое поможет вам быстро и легко оформить профессионально выглядящую полиграфическую продукцию. Он доступен в определенных выпусках Microsoft Office, также компания предлагает приобрести его отдельно.
Publisher объединяет возможности текстового и графического редактора в одном инструменте. С его помощью вы оформите информационные бюллетени, брошюры, фирменные бланки и визитные карточки. Чтобы создать календарь:
- приобретите пакет Office или утилиту Publisher и установите на компьютер;
- откройте Microsoft Publisher и нажмите на «Календари» в главном окне или в списке слева. Выберите понравившуюся заготовку;
- вы можете оставить дизайн по умолчанию или скорректировать его по своему усмотрению, нажав стрелку вниз справа от функции «Оформить»;
- нажмите кнопку «Установить даты» и выберите период времени;
- сохраните результат в формате PDF или распечатайте на домашнем принтере.

- необходимо зарегистрироваться на сайте или войти в свою учетную запись;
- создайте проект. Выберите заготовку: месячный, недельный, фотокалендарь, ежедневник или подарок на день рождение;
- настройте заливку элементов, шрифт и размер текста, добавьте фотографии из коллекции или загрузите свои, разместите значки и клипарты, установите новый фон.

- Гугл не дает оформить макет и изменить элементы.
- Publisher сложно освоить новичкам, а Excel и Word дают примитивный результат.
- Работая с онлайн-платформами вы не сможете изменить размер холста и установить разрешение для печати. Следовательно, не получится реализовать сложные идеи.
- Современные приложения на смартфон чаще всего не позволяют сохранить результат в высоком качестве, а компании, создавшие софт, предлагают распечатать и приобрести товар через их полиграфическую компанию.
Подписка на программное обеспечение в составе пакета Office составляет 6.99 долларов в месяц
Также можно нарисовать календарь в других программах от Microsoft — Excel и Word. Но это займет много времени и потребует определенных навыков работы с софтом. Также эти приложения не дают красочно визуализировать материал.
Вам придется вручную составлять таблицу или искать в Интернете
Способ 4. Онлайн
Создание календарей онлайн возможно на сайте Canva. Он предлагает множество шаблонов для оформления. Вы сможете загружать свои снимки и персонализировать проект. Работа не займет много времени, благодаря готовым элементам оформления, каталогу картинок, фотофильтрам, клипартам. Сервис также поможет с оформлением пригласительных, открыток и постеров. Для начала работы:
Скачать изображение можно только в трех форматах JPG, PNG или PDF.
Заготовку можно применить только к одному месяцу или к нескольким сразу
В бесплатной версии сервиса нельзя настроить размер и установить разрешение. При печати на большом формате бумаги у картинки будет плохое качество. Также Canva дает доступ только при покупке подписки ко множеству элементов, фотографий, фонов.
Способ 5. С помощью приложений Андроид и iOS
Можно создать настенный или настольный фотокалендарь на смартфоне в дороге, в метро, за чашкой кофе или в самолете. Вот несколько удобных приложений:
Pixum Photo Calendar
Бесплатное приложение на iOS и Android, которое позволит использовать шаблоны, настраивать размер проекта, добавлять снимки со смартфона, изменять шрифт, отмечать важные даты и сохранять итоговый материал. Используя Pixum Photo Calendar вы также сможете оформить фотокниги, постеры, магниты.
Поделитесь результатом в социальных сетях
Optimal Print
Утилита для Android, с помощью который вы сможете сделать календарь с фото. На выбор предложено три типа: настенный, постер, семейный планер. Загрузить изображения можно с устройства или из социальных сетей. Optimal Print также позволит создать открытки, книги, постеры. Бесплатно получить макет календаря не получится, каждый продукт стоит определенную сумму, в среднем 20-30 долларов.
На выбор предложено три типа: настенный, постер, семейный планер. Загрузить изображения можно с устройства или из социальных сетей. Optimal Print также позволит создать открытки, книги, постеры. Бесплатно получить макет календаря не получится, каждый продукт стоит определенную сумму, в среднем 20-30 долларов.
Вы можете загрузить свои фото и выбрать цвет фона
PhotoCal
Софт на iOS, которые предоставляет 45 шаблонов для фотокалендарей. Максимальное количество загружаемых фото на один макет — четыре. В конце редактирования PhotoCal предложит приобрести распечатанный результат.
За доставку готового продукта компания взимает дополнительную плату
Pically
Приложение одноименного онлайн-сервиса. Содержит шаблоны для ежемесячников и еженедельников. Вам нужно только загрузить фотографии и настроить макет. В Pically вы можете изменить масштаб и ориентацию листа, сохранив результат на телефон.
Утилита позволяет создать примитивный дизайн
Photo Calendar Maker
Бесплатный софт на Андроид, который позволит достаточно быстро создать простой календарь на месяц или неделю. Photo Calendar Maker не дает настраивать макет, поэтому вы сможете использовать только готовые шаблоны.
Photo Calendar Maker не дает настраивать макет, поэтому вы сможете использовать только готовые шаблоны.
Софт не позволит изменить дизайн, вы сможете только добавить свои изображения
Теперь вы знаете, как сделать календарь. Это просто и не займет много времени. Вы можете использовать любой из описанных способов. У каждого из них есть свои достоинства и недостатки. Например, такие:
Лучшим вариантом будет воспользоваться Дизайном Календарей. Программа содержит множество готовых шаблонов календаря на 2021 год, позволяет редактировать каждый элемент, изменять величину листа и печатать результат в высоком качестве. Скачайте приложение и создайте красочный проект прямо сейчас!
Программа содержит множество готовых шаблонов календаря на 2021 год, позволяет редактировать каждый элемент, изменять величину листа и печатать результат в высоком качестве. Скачайте приложение и создайте красочный проект прямо сейчас!
Вам также может быть интересно:
Как сделать календарь в фотошопе
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой календарь может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь календарными сетками. Распечатайте календарь и повесьте на стену
Итак, приступим к уроку “Как сделать календарь в фотошопе”.
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.
- Залейте документ цветом # 0a7db7 .

- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.
- Залейте выделение цветом # 2db2f4 .
- Примените фильтр Размытие по Гауссу с радиусом 37:
- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента:
Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:
- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:
- Создайте новый слой. Возьмите инструмент Прямоугольная область и создайте выделение, перекрывающее верхнюю часть будущего календаря:
- Залейте выделение цветом # 0a7db7.
 Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).
Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев). - К верхнему слою примените стили слоя (увеличиваются при клике):
- Создайте новый слой. Возьмите инструмент “Горизонтальная строка” и создайте выделение на нижнем крае шапки календаря:
- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя. Уменьшите непрозрачность слоя на 50%.
- На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:
- Нажмите Crtl + R для того, чтобы активировать линейки на документе.
 Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели. - Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).
- Берем инструмент Текст и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату. Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.

Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с Яндекс диска.
( Пока оценок нет )
Понравилась статья? Поделиться с друзьями:
Создание календарной сетки в Фотошоп
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Итак, начнем!
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
Далее выбираем Horizontal Type Tool
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers. Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers. Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object. Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится 😉
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer, выбираем красный цвет и нажимаем OK.
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask.
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Как сделать календарь в CorelDRAW
- Обучение
- Практические руководства
- Сделайте календарь
Мы собираемся посмотреть, как создать персональный календарь. В CorelDRAW на самом деле есть макрос, который избавит вас от догадок и позволит вам легко создать свой собственный календарь. Давайте посмотрим, насколько это просто. Теперь я должен указать, что это руководство не может быть выполнено с версией CorelDRAW для дома и учебы, поскольку она не поставляется с VBA или макросами.
1. Настройка размера страницы
Макрос календаря в CorelDRAW позволяет создавать календарь на странице любого размера. Его можно напечатать на обратной стороне визитной карточки вплоть до полноразмерной настенной вешалки. В этом упражнении мы сделаем то, что можно напечатать на бумаге формата Letter. В диалоговом окне «Новый документ» ( Файл> Новый ) в поле Имя : введите имя файла как «Календарь» .Затем мы установим Preset Destination на Default RGB и размер страницы на Letter , также выберите значок, который отображается как Landscape . Разрешение рендеринга составляет 300 точек на дюйм. Нажмите ОК .
2. Создание календаря
Создание календаря
В меню Инструменты > Макросы> Запуск макросов , в раскрывающемся списке «Макросы в :» выберите Calendarwizard (Calendarwizard.gms) , а затем щелкните Выполнить . Здесь все довольно понятно, вы можете выбрать дату, язык и макет. Я выберу год как 2019 и в разделе language, я выберу English и оставлю начало недели на : , воскресенье, . Для Layout я выберу Year: Image + 12 Small [Bottom] . Это даст мне полный год месяцев в нижней части страницы и даст мне место для вставки изображения. На вкладке Page Layout нажмите кнопку Adjust Fonts .Это изменит размер шрифтов, чтобы они соответствовали размеру и формату. Вкладки Small: Header и Small: Body позволяют настраивать шрифты и цвет. Не стесняйтесь экспериментировать. Если вас устраивает, нажмите кнопку Generate . После создания календаря нажмите Закрыть . Чтобы закончить календарь, я просто импортирую фотографию и вставлю ее в созданную прямоугольную область. На этом этапе я могу выполнять любые другие настройки, например раскрашивать фон, добавлять год или даже логотип компании.
На этом этапе я могу выполнять любые другие настройки, например раскрашивать фон, добавлять год или даже логотип компании.
3. Вывод файла
Вывод этого файла прост и может быть отправлен на струйный принтер или для больших размеров или количества может быть распечатан в местном копировальном центре. При желании вы также можете опубликовать его в формате PDF для отправки друзьям и родственникам, чтобы они могли распечатать его и насладиться вашим творением.
CorelDRAW не просто создает календари
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как сделать инфографику», «Как сделать открытку», «Как составить свадебную программу» и т. Д.! Создавайте высококачественные дизайны в забавном и простом в использовании программном обеспечении для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Д.! Создавайте высококачественные дизайны в забавном и простом в использовании программном обеспечении для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Узнайте, как создать готовую к печати визитку в Photoshop
С помощью этого урока вы сможете создать свою собственную готовую к печати визитку в Photoshop.
Подробности руководства
Программа: Photoshop CS6 или более ранние версии
Приблизительное время выполнения: 50-60 минут
Учебные материалы
При создании этого урока использовались следующие ресурсы.
* Кубический шрифт Автор: dafont.com
Шаг 1
Прежде всего, нам нужно создать новый документ. Размеры карты зависят от того, где вы собираетесь ее печатать, поскольку они могут отличаться.Однако стандартный размер карточки составляет 89 x 51 мм, поэтому мы будем использовать его в этом уроке.
Прежде чем мы продолжим, вы должны иметь представление о том, что такое кровотечение. Промежутки — это части вашего дизайна, которые будут вырезаны после печати. Если вы не будете учитывать этот факт при разработке своей визитки, вы можете получить нежелательные белые полосы по бокам визитки. Однако, если мы расширим нашу конструкцию на несколько миллиметров, эти дефекты резки не будут иметь никакого значения. Это основная цель кровотечений.Пространство, которое вы оставляете для выпуска за обрез, также зависит от вашего принтера. Обычно достаточным считается размер за обрез 3 мм.
Реальный размер карты: 89 x 51 мм
Размер выреза: 3 мм
Размер после добавления выпуска за обрез: 89+ (3 × 2) × 51+ (3 × 2)
Размер документа: 95 × 57 мм
Подробнее, поскольку мы собираемся сделать что-то для печати, его разрешение должно быть 300 точек на дюйм, а цветовой режим должен быть установлен на CMYK, чтобы получить четкую печать.
Надеюсь, вы уловили основную идею; теперь используйте данные настройки для создания нового документа в Photoshop.
Шаг 2
Как видите, мы создали документ с включенным размером выхода за обрез, поэтому нам нужно определить эти линии выхода за обрез, чтобы сосредоточиться на реальном пространстве проектирования. Сделаем это с помощью Гидов. Перейдите в Просмотр> Новое руководство. Затем повторите с. После этого повторите два раза с рукой.
Шаг 3
Теперь кое-что вы должны знать о полях. Они определены просто в целях безопасности, чтобы все важное содержимое было размещено на некотором расстоянии от краев.Обычно используются поля 5 мм. Чтобы определить поля, выберите «Просмотр»> «Новая направляющая». Затем повторите с. После этого повторите два раза с рукой.
Шаг 4
Наш базовый макет визитки готов, теперь перейдем к его оформлению. Установите # f8951d в качестве цвета переднего плана и выберите инструмент «Прямоугольник», чтобы нарисовать вертикальный прямоугольник. Дублируйте его, перейдя в Слой> Дублировать слой и измените цвет дублированного прямоугольника на # 000000. Перетащите этот прямоугольник вправо.Теперь выберите оба прямоугольных слоя, нажав клавишу «Shift», а затем щелкните правой кнопкой мыши> Объединить формы. Дублируйте объединенный слой и снова перетащите его вправо от исходного слоя, чтобы получить последовательность, как показано ниже. Объедините эти слои и обозначьте это как 1-ю последовательность.
Шаг 5
Теперь продолжайте дублировать последовательность, чтобы выровнять эти прямоугольники по всему холсту. Объедините все слои, образующие этот узор, и назовите его второй последовательностью.
Шаг 6
Затем нажмите на слой 2-й последовательности, чтобы сделать его активным, и перейдите в Edit> Transform> Rotate.Введите значение угла -45⁰ на панели свойств, чтобы получить диагональный узор, как показано ниже.
Дублируйте этот слой и перетащите его вниз и вправо, чтобы получить окончательный узор, как показано ниже. Объедините оба слоя и назовите их третьей последовательностью.
Шаг 7
Теперь продублируйте слой 3-й последовательности и выберите «Инструмент многоугольного лассо», чтобы выделить половину узора по диагонали. Вырежьте и вставьте его на новый слой.
Теперь расположите эти верхний и нижний полуслои так, как вам нравится, чтобы получить другой стиль.Здесь мы просто немного сдвинем обе половины, чтобы сделать третий слой последовательности видимым в точках их соединения, как показано ниже.
Шаг 8
Затем нарисуйте четыре прямоугольника оранжевого (# f8941d) и серого (# 8a8a8a) тона. Соберите их в группу и обозначьте как 4-ю последовательность.
Измените режим наложения серых прямоугольников на «Исключение» с непрозрачностью 100% и измените режим наложения оранжевых прямоугольников на «Умножение» с непрозрачностью 60%.
Шаг 9
Дублируйте 4-ю последовательность и расположите ее на некотором расстоянии вправо. Объедините обе группы, продублируйте их и перейдите в Edit> Transform> Flip horizontal. Разместите его, как показано ниже.
Шаг 10
Установите # 000000 в качестве цвета переднего плана и выберите инструмент «Прямоугольник со скругленными углами» с радиусом 25 пикселей, чтобы нарисовать прямоугольник в центре холста.
Шаг 11
Выберите инструмент «Прямоугольная область», чтобы выделить тонкую полосу возле границы прямоугольника со скругленными углами, и залейте ее цветом #ffffff, используя «Инструмент« Заливка »на новом слое».Дублируйте и расположите его, как показано ниже.
Дублируйте каждый слой с белыми полосками, придайте им чистый черный цвет и перетащите их на один шаг наружу.
Шаг 12
Затем мы добавим заголовок внутри прямоугольника. Здесь мы используем шрифт «Eras Bold ITC» цвета #ffffff.
Дважды щелкните текстовый слой и примените данные настройки для «Bevel and Emboss».
Шаг 13
Дублируйте текстовый слой.Отредактируйте верхний текстовый слой, набрав букву «i», придайте ей цвет # 949494 и поместите ее прямо над «i» основного тайла. Дублируйте этот новый текстовый слой «i» и расположите его, как показано ниже.
Введите строку тега в цвет # 949494.
Шаг 14
Затем мы добавим наш логотип. Во-первых, с помощью инструмента «Эллипс» нарисуйте круг цвета # 000000. Придайте ему обводку 6 пикселей.
Шаг 15
Теперь добавьте текст по кругу.Здесь мы используем шрифт «Cubic» чисто белого цвета.
Теперь перейдите в меню «Файл»> «Сохранить как» и сохраните документ как «Business Card Front Psd».
Шаг 16
Не закрывайте этот psd лицевой стороны, поскольку мы внесем изменения в тот же документ для дизайна обратной стороны нашей открытки. Создайте новый слой поверх остальных слоев; залейте его чистым белым цветом. Теперь продублируйте слой 3-й последовательности с диагональными полосами и поместите его поверх этого белого фона, отразите его по горизонтали и уменьшите его непрозрачность до 4%.
Шаг 17
Теперь объедините 3-й и 4-й слои с узором, которые мы сформировали для лицевой стороны карты, отразите объединенный слой по горизонтали и выберите на нем прямоугольную полосу с помощью инструмента «Прямоугольная область», скопируйте и вставьте ее поверх остальных слоев. Расположите его внизу. Выберите тонкую полоску на этом слое и вставьте ее на новый слой над ней. Разместите его у правого края карточки. Теперь продублируйте эту полосу и разместите ее у левой границы, как показано ниже.
Шаг 18
Выберите другую прямоугольную область на объединенном слое узора и вставьте ее на новый слой вверху.
Теперь перейдите в Image> Adjustments> Hue / Saturation. Используйте указанные значения, чтобы обесцветить его.
Шаг 19
Затем мы добавим текст поверх темно-серой полосы, установите # f8951d в качестве цвета переднего плана и введите текст.
Шаг 20
Введите субтитры цветом # d2d3d3 и шрифтом «Eras Bold ITC».Используйте указанные значения, чтобы добавить тень.
Шаг 21
Создайте небольшой прямоугольник под субтитром цветом # 232323 и поместите слои с логотипом поверх остальных слоев.
Шаг 22
Теперь вы можете добавить дополнительные детали в свободное место. Для этого мы используем шрифт «Berlin Sans FB» чисто черного цвета. Вы можете добавить маркеры к тексту с помощью инструмента «Эллипс».
Шаг 23
Теперь удалите все ненужные слои, которые мы сделали для лицевой стороны карты.После этого перейдите в «Файл»> «Сохранить как» и сохраните его как «Business Card Back Psd». Однако для целей печати вы можете сохранить шаблон как файл TIFF, который сжимает файл без особой потери качества.
Здесь представлены визитки в разных цветовых вариантах.
Это все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Поделитесь своими мыслями по этому поводу.
Распечатать календарь
CalendarHome.com
CalendarHome.com
Войти / Зарегистрироваться
Меню- Дом
- Насчет нас
- Как связаться с нами
- Ф.A.Q.
- Награды
- Упоминается в книгах
- Виджеты
- политика конфиденциальности
- Свяжитесь с нами
- Магазин календарей
- Боевики
- Взрослые модели
- Афро-американское искусство
- Эрдельтерьер
- Самолеты
- Акита
- Аляскинский маламут
- Американская эскимосская собака
- Анимационные фильмы
- Архитектура | Дизайн
- Arizona Cardinals
- Азиатское искусство
- Кошки-ассорти
- Футбол-ассорти
- Организация
- Спортивные состязания
- Астрология и зодиак
- Астрономия
- Atlanta Braves
- Auto Models
- Младенцы и дети в искусстве
- Baby
- Снова в школу
- Baltimore Orioles
- Baltimore Ravens
- Basketball
- Basset Hound
- Beaches
- 000
- Biblie Dogs
- Бигл Бишон фризе
- Big Grid
- Birds
- Bloodhound
- Blue Heeler
- Board Sports
- Boats
- Border Collie
- Border Terrier
- Boston Red Sox
- Boston Red Sox
- Boston Red Sox
- 03 Баффало Биллз
- Бультерьер
- Бульдог
- Бульмастиф
- Керн терьер
- Канада
- Каролина Пантерз
- Тачки
- Мультфильмы | Комиксы
- Кошачий Арт
- Породы кошек
- Кавалер Кинг Чарльз Спаниель
- Чесапикский ретривер
- Чикаго Бэарз
- Чикаго Кабс
- Уайт Сокс
- Чихуахуа
- Чоу Чоу
- Чау-Чау Чоу-Чоу Reds
- Classic Car
- Classic Movies
- Classic TV
- Cleveland Browns
- Cleveland Indians
- Cocker Spaniel
- Coffee & Tea
- College Sports
- Collie
- Comedy TV
- Comedy TV
- Cooking
- Corgis
- Corvette
- Симпатичные щенки
- Велоспорт
- Такса
- Daily Planners
- Dallas Cowboys
- Далматин
- Танцы | Theater
- Декоративный планировщик
- Denver Broncos
- Подставки для рабочего стола
- Dessert
- Detroit Lions
- Detroit Tigers
- Doberman Pinscher
- Драматический телевизор
- English Art Sprig4
- 0003
- S English Religion
- Europe
- Family Movies
- Family Organizer
- Fantasy Art
- Fantasy Movies
- Farm Animals
- Fashion
- Fine Art
- Flower Art
- Folk Art
- Food Art
- French Bulldog
- Веселые псы
- Геймеры
- Сады
- Немецкая овчарка
- Немецкая короткошерстная пойнтер
- Золотистый ретривер
- Голдендудл
- Гольф
- Великий дог
- Грейндайн
- Грейт-Пиренеи 9000 Pack4 9000 Pack4
- Исторические события
- Хоккей
- Фильмы ужасов
- Лошади
- Горячие девушки
- Горячие парни
- Хьюстон Астрос
- Хьюстон Тексанс
- Охота | Рыбалка
- Индианаполис Колтс
- Ирландский сеттер
- Джек-Рассел терьер
- Джексонвилл Джагуарс
- Еврей
- Шутки и оскорбления
- Журналы
- Канзас-Сити Чифс
- Кисад
- Кисад
- Кизэйд Канзас
- Котята
- Лабрадор-ретривер
- Lang Folk Art
- Las Vegas Raiders
- Lhasa Apso
- Lighthouse
- Linda Nelson Stocks
- Литература
- Los Angeles3000 Los Angeles 9000 9000 Los Angeles Chargers
- Карты
- Мэри Энгельбрайт
- Мастиф
- Зрелый юмор
- Майами Дельфинс
- Майами Марлинс
- Военные
- Милуоки Брюэрс
- Миндбендерс и Миннесота
- 000 Виктория
- 000 Миндбендерс и Миннесота
- 000 ing
- Современный | Поп-арт
- Moleskine
- Ежемесячные планировщики
- Больше животных
- Больше бейсбола
- Больше собак
- Больше цветов
- Больше народного искусства
- Больше еды | Напиток
- Больше юмора
- Больше вдохновения
- Больше мам и младенцев
- Больше поп-культуры
- Больше пазлов
- Больше истории науки
- Больше путешествий | Живописный
- Больше TV
- Мотивация
- Мотоциклы
- Плакаты с фильмами
- Звезды кино
- Muscle Cars | Hot Rods
- Music
- NASCAR
- Национальные парки
- Nature
- New England Patriots
- New Orleans Saints
- New York Giants
- New York Jets
- New York Mets
- New York Mets
- New York Mets
- New York Mets Perpetual
- Oakland Athletics
- Office Organizer
- Old English Sheepdog
- Philadelphia Eagles
- Philadelphia Phillies
- Photography
- Pin-Up Models
- Pit Bull
- Pit Bull
- Pit Bull Pit Bull Pit Bull Pit Bull
- Пудель
- Псалмы и пословицы
- Мопс
- Крысиный терьер
- Родезийский риджбек
- Ротвейлер
- Самоед
- Сан-Диего Падрес
- Сан-Франциско 49ерс Джайентс
- Сан-Франциско 49ers Джайентс
- Сан-Франциско 49ers Джайентс
- 004
- Sci-Fi TV
- Sea Life
- Seattle Mariners
- Seattle Seahawks
- Shar-Pei
- Shetland Sheepdog
- Siberian Husky
- Small Pets St.
- Soccer, Lacrosse 9000Louis Cardinals
- Star Wars
- Susan Winget
- Модели купальников
- Tampa Bay Buccaneers
- Tampa Bay Rays
- Tennessee Titans
- Texas Rangers
- Toronto Blue Jays
- 000
- 000 Tracks
- 000 Trivia
- 000 И 4WD
- Города США, AZ
- Штаты США, AZ
- Погода
- Еженедельные планировщики
- Веймаранер
- Странно | Интересно
- Вест-хайленд-терьер
- Полевые цветы
- Дикая природа
- Вино, пиво и спиртные напитки
- Зимние виды спорта
- Волки
- Женский юмор
- Женские интересы
- Высоцкий
- Calendars
- Yorkshire
- Фото календари
- Фил Сигел
- BombasticLife.com
- Дикая природа
- Астрономия / Космос
- На открытом воздухе
- Полезное добро
- Естествознание
- Винсент Ван Гог
- Моне
- Микеланджело
- Пикассо
- Леонардо да Винчи
- Джон Уильям Уотерхаус
- Рембрандт
- Ренуар
- Рафаэль
- Максфилд Пэрриш
- Густав Климт
- Пользовательское фото
- Простые календари
- Прошлый месяц
- Этот месяц
- Следующий месяц
- Прошлый год
- В этом году
- Следующий год
- Годовые календари
- 100-летний бессрочный
- 10000-летний бессрочный
- 200-летний бессрочный

 Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
 Календарь в гугл
Календарь в гугл


 Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).
Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).  Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
 Создание календаря
Создание календаря