Примеры сайтов с колонками: Шаблоны вордпресс 3 колонки. Русские и бесплатные.
Верстка сайта колонками: способы и их реализация
От автора: практически на любом веб-сайте нужно реализовывать две или больше колонок. В этой статье я предлагаю рассмотреть, какими способами реализуется верстка сайта колонками.
Как можно сделать колонки
Сначала давайте просто рассмотрим несколько способов, которыми можно сделать колонки, а потом уже разберем пару примеров.
С помощью плавающих блоков. Сегодня это самый популярный способ сделать колонки, хотя потихоньку его начинает теснить флексбокс. По умолчанию два блока в нормальном потоке не могут стоять на одной строке, но это поведение можно легко изменить, прописав обоим свойство float: left | right. Они начнут прижиматься к левому или правому краю. Чтобы идущий за ними блок воспринял плавающие блоки и разместился правильно, ему нужно прописать clear: both.
С помощью флоатов чаще всего делают 2 или 3 колонки. Верстка сайта с плавающими блоками не очень сложна, нужно знать всего лишь некоторые нюансы их поведения. Например, если вам нужно сделать область для вывода статей, а справа – боковую колонку с меню, то плавающие блоки очень легко реализуют такое расположение.
Например, если вам нужно сделать область для вывода статей, а справа – боковую колонку с меню, то плавающие блоки очень легко реализуют такое расположение.
С помощью таблиц. Таблицы вообще были созданы для вывода большого количества ячеек и столбцов, поэтому сделать в них колонки проще простого. В таблице может быть хоть 20 колонок. Вся ее структура задается в html-коде, поэтому код получается достаточно громоздким.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПоскольку ячейкам в таблице можно задавать любые размеры, раньше с их помощью верстали почти все сайты. Например, для реализации простейшего макета (шапка, контент, сайдбар, футер), в таблице делали три строки (строка таблицы формируется тегом tr). Каждая строка содержит две ячейки, потому что контент и сайдбар должны располагаться отдельно друг от друга. А в шапке и футере эти ячейки просто соединяли с помощью атрибута colspan у тега td, если это было необходимо.
У ячеек можно легко убрать рамку, что позволяло веб-разработчикам верстать сложные по структуре шаблоны достаточно легко.
С помощью флексбокса. Это современная технология, которая начала распространяться в 2014 году, хотя существовала и до этого. Ее суть заключается в следующем: создается один общий блок контейнер, в который помещаются другие блоки, которые нужно будет сделать в виде колонок, потом этому контейнеру нужно прописать display: flex.
Далее обычно задается свойство flex-direction, которое определяет направление главной оси, по которой будут расположены блоки. В качестве значений можно задать: row и column. Первое значение направит блоки по горизонтали справа налево, второе – вниз. Также можно задать реверс: flex-direction: row-reverse. Блоки расположатся справа налево.
А дальше начинается игра с другими свойствами флекс-контейнера: выравнивание по главной и поперечной оси, управление переносом блоков на новую строку.
Также есть набор отдельных свойств для дочерних блоков флекс-контейнера. В основном эти свойства позволяют задать размер блока и его поведение относительно других элементов.
В основном эти свойства позволяют задать размер блока и его поведение относительно других элементов.
Преимущества флексбокса в том, что это гораздо более гибкий элемент. Если при блочной верстке веб-разработчикам часто приходилось высчитывать все по пикселям, выставляя правильные отступы, добавляя разнообразные хитрости в код, чтобы все не развалилось, то флекс-элементы легко выстаиваются в колонку, в ряд и вообще требуют гораздо меньшего количества математических вычислений со стороны разработчика.
Разбиение текста на колонки
Тем не менее, я до сих пор не затронул самую главную тему. CSS сегодня предлагает возможность разбить текст в основном блоке без помощи плавающих блоков, таблиц или флексбоксов. То есть в html остается один обычный блок, а текст делится на колонки исключительно благодаря css.
Итак, нижеперечисленные свойства применяются к блоку, в котором текст нужно разбить в несколько колонок.
Column-count – свойство задает количество колонок, на которое нужно разбить текст. Рекомендуется выставлять значение от 2 до 4, в зависимости от того, как вам больше нравится.
Рекомендуется выставлять значение от 2 до 4, в зависимости от того, как вам больше нравится.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееColumn-width – задает количество символов текста в одной колонке. Я подчеркиваю, ширина колонки в данном случае задается не пикселами, а количеством символов. Оптимально: 30-50 символов в одной колонке. Также это свойство никак нельзя назвать кроссбраузерным, потому что вы выставляете только желаемое количество символов, но поступит ли браузер в согласии с вашими пожеланиями, это еще неизвестно.
Column-gap – определяет промежуток между колонками. Можно задавать в пикселях.
Column-rule – рисует линию, разделяющую колонки. Синтаксис свойства полностью повторяет свойство border. Сначала записывается толщина линии, потом ее тип, а потом цвет.
Также я хотел бы упомянуть, что все эти css-свойства являются относительно новыми. Например, Internet Explorer поддерживает их только с десятой версии. Это свойства из стандарта CSS3, поэтому если вы их собираетесь применять на своем сайте, то нужно позаботиться о кроссбраузерности, иначе в старых версиях оперы и IE никаких колонок не будет.
Например, Internet Explorer поддерживает их только с десятой версии. Это свойства из стандарта CSS3, поэтому если вы их собираетесь применять на своем сайте, то нужно позаботиться о кроссбраузерности, иначе в старых версиях оперы и IE никаких колонок не будет.
Примеры
Плавающие блоки. Верстка сайта в две колонки чаще всего делается очень просто с помощью плавающих блоков. В css это реализуется примерно так:
.float-block1{ float: left } .float-block2{ float: left } блок, который должен стоять ниже плавающих{ clear: left | both }
.float-block1{ float: left } .float-block2{ float: left } блок, который должен стоять ниже плавающих{ clear: left | both } |
То есть нижнему блоку нужно указать это свойство обязательно, чтобы он правильно разместился. Таким образом, плавающие блоки станут в одну строку, если им хватает ширины в родительском элементе. Естественно, нужно указать также ширину, высоту и рамку у блоков, чтобы получилось как на этом скриншоте:
Естественно, нужно указать также ширину, высоту и рамку у блоков, чтобы получилось как на этом скриншоте:
А теперь сделаем самое интересное. Давайте добавим много случайного текста в основной блок и попробуем отображать его там в три колонки, как в газете или журнале. Для этого в код этому блоку нужно дописать такие правила:
-webkit-column-count: 3; -webkit-column-width: 33; -webkit-column-rule: 1px solid red; -webkit-column-gap: 5px
-webkit-column-count: 3; -webkit-column-width: 33; -webkit-column-rule: 1px solid red; -webkit-column-gap: 5px |
Как видите, я везде поставил префикс webkit, чтобы свойства работали в Google Chrome. Для Mozilla нужно использовать префикс –moz. Итак, что же получилось?
 Конечно, свойства имеют огромный минус – они не кроссбраузерны.
Конечно, свойства имеют огромный минус – они не кроссбраузерны.Сегодня мы рассмотрели с вами множество способов сделать колонки с помощью html и css. Подписывайтесь на наш блог и получайте еще больше полезной информации по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСетка в веб-дизайне как основа хорошего макета интернет-сайта
Макет, имеющий в своей основе сетку, — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта.
Уже очень давно профессиональные дизайнеры используют сетки для разработки дизайна, который имеет оптимальные пропорции. Они в свою очередь способствуют улучшению чтения текста. Используемая на сегодняшний день сетка в веб-дизайне была создана еще в 1920 годах очень талантливыми швейцарскими дизайнерами, и с тех пор придуманный ими дизайн стал всемирным стандартом организации контента на страницах интернет проектов.
Аспекты хорошего макета
Благодаря стандарту веб-дизайнеры могут с легкостью решать многие проблемы, с которыми они сталкиваются в работе с макетами, основанными на сетке. Давайте рассмотрим несколько аспектов хорошего макета, которые можно воплотить в жизнь благодаря системе сеток.
Отзывчивость и гибкость
Разбитие контент на определенные колонки помогает веб-разработчикам понять, каковы будут их действия на различных размеров экранах. Также можно создать «гибкую решетку» в HTML и CSS, основой которой будут проценты, а не фиксированные значения. Можно простым образом уменьшить количество некоторых колонок, преобразовать контент.
Выравнивание и баланс
Весь контент будет выровнен вдоль вертикальных колонок по всей длине страницы. Благодаря этому можно создать замечательный визуальный баланс, применяя везде одинаковые пробелы и горизонтальные контейнеры.
Единообразность
Если применять одинаковую систему сеток для всего дизайна, то можно представить всего один единообразный макет и создать шаблон, организовывающий текст. Таким образом можно сэкономить время, используя один и тот же макет для разных страниц сайта, и при этом все элементы будут иметь одинаковые размеры.
Таким образом можно сэкономить время, используя один и тот же макет для разных страниц сайта, и при этом все элементы будут иметь одинаковые размеры.
Наладка и применение системы сеток
Давайте рассмотрим образец сайта, на котором используется система сеток.
На рисунке можно увидеть сетку, состоящую из 12 колонок, которая является самым популярным макетом в веб-дизайне. Используя такое количество колонок, можно с легкостью разделить контент на четыре, три или две колонки. Если же взять макет на 16 колонок, то можно получить больше возможностей, но при этом возникнет и ряд сложностей в работе с дизайном. Неплохим вариантом, который можно использовать, является макет на восемь колонок, но он не даст разбить контент больше, чем на три колонки. Поэтому профессиональные веб-дизайнеры рекомендуют использовать сетку на 12 колонок.
Основной принцип создания собственного макета с сеткой
Главный принцип разработки макета с сеткой заключается в том, что каждая колонка в этой сетке должна быть одинаковой ширины и иметь одинаковые пробелы между ними.
К примеру, ширина страницы будет составлять 1140 пикселей, сетка будет состоять из 12 колонок, а пробелов будет 11. Первоначально необходимо понять, какой будет ширина пробелов: например, 12 пикселей.
Сделав все расчеты, в итоге получаем макет, в котором будет 12 колонок по 84 пикселя и 11 пробелов по 12 пикселей, а вся ширина будет составлять 1140 пикселей. Эту технику можно использовать для любых расчетов, главное знать ширину страницы и пробелов.
Настройка кривых в Photoshop
Это довольно скучная и затратная в плане времени задача. Для того, чтобы это процесс был быстрее и веселее, большинство дизайнеров рекомендуют использовать Photoshop CC 2014. В нем можно найти новую функцию, которая называется Guide Layout. Она даст возможность в короткое время создать нужную сетку с вертикальными и горизонтальными кривыми.
В решетках существуют некоторые нюансы, которые усложняют их восприятие. Перед тем, как приступить к настройке макета, необходимо убедиться в том, что используемая система сеток будет легко применяться веб-разработчиками при создании дизайна.
Применение сеток в разработке дизайна макета для веб-проекта может быть очень полезна. Эта практика является довольно простой и популярной среди большинства дизайнеров.
Примеры веб-проектов, которые основаны на сетке
Рассмотрим довольно интересные примеры веб-сайтов и то, как используется сетка, осуществляется ее наполнение текстом.
Полное руководство по сеткам в веб дизайне
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни.
Темы
В этой статье мы рассмотрим много материала, включая:
- Сетки
- Терминология
- Правило третей
- 12-колоночная сетка
- Акценты
- Ограничения
- Ментальная карта
Сетки
Сетка может создать базовую структуру, скелет вашего дизайна. Они состоят из «невидимых» линий, на которых могут быть расположены ваши элементы дизайна. Это связывает их в общую систему и рационально поддерживает композицию.
BBC
Сетка поможет вам добиться эффективного выравнивания и логичности с минимальными усилиями. Импровизация и надежда на то, что все в итоге как-то сделается, работает не очень хорошо. Если все делать должным образом, то в ваших проектах будут появляться аккуратность и организованность.
Хорошее выравнивание, как и большая часть дизайна, должны оставаться практически незаметными вашим пользователям. Все хорошо в меру. Если будет слишком мудрено, вы рискуете отвлечь пользователей от их основной цели: поиска конкретного контента, и быстро его пропустить. Ваша задача — не хвастаться тем, каким изящным вы можете быть с вашими навыками дизайна. Еще хуже будет изобретать велосипед, чтобы доказать свою точку зрения. Отсутствие выравнивания очень заметно (только если это не сделано нарочно, по какой-либо творческой причине), и создает неряшливый вид. Это даже может привести к отсутствию доверия со стороны пользователей, которые видят ваш дизайн.
Ваша задача — не хвастаться тем, каким изящным вы можете быть с вашими навыками дизайна. Еще хуже будет изобретать велосипед, чтобы доказать свою точку зрения. Отсутствие выравнивания очень заметно (только если это не сделано нарочно, по какой-либо творческой причине), и создает неряшливый вид. Это даже может привести к отсутствию доверия со стороны пользователей, которые видят ваш дизайн.
Терминология
Колонка
Колонки — это основные составляющие каждой сетки. В приведенном ниже примере от BBC вы видите 12-колоночную сетку. Каждая фиолетовая полоса представляют одну колонку.
Межколоночный пробел
Узкие желтые полоски на рисунке ниже — это межколоночные пробелы, которые разделяют каждую колонку. Они являются формой микро-пробелов, которые дают сетке немного воздуха.
Столбцы
 На начальном этапе столбцы могут не понадобиться, но при создании дизайна с помощью таких ограничений, могут облегчить процесс. Ограничения помогают быстрее решать проблемы с тем, где размещать контент.
На начальном этапе столбцы могут не понадобиться, но при создании дизайна с помощью таких ограничений, могут облегчить процесс. Ограничения помогают быстрее решать проблемы с тем, где размещать контент.В приведенном ниже примере, вы можете увидеть как работают три различных столбца. У каждой колонки свой размер для конкретного вида контента или для создания акцента.
Как вы видите, у вас много вариантов, чтобы смешать несколько форм контента и элементов дизайна. То, на что вы еще могли обратить внимание — столбцы образуют прочную структуру, которая дает последовательность и порядок из-за выравнивания. Неплохо для нескольких линий, правда?
Поля
Поля включают в себя столбцы контента, и образуют формы которые являются горизонтальным деление страниц. Это не плохая идея — стремится к полям одинаковой высоты на ваших страницах. Но на практике этого сложно достичь. Если ваши поля одинаковой высоты, и это хорошо работает с вашим дизайном — отлично. Если нет, то двигайтесь дальше и займитесь делами поважнее.
Правило третей
«Правило третей» использует мини-сетку и подразумевает, что при размещении контента на определенных линиях, которые разделяют контент на трети, результат будет более приятным для человеческого глаза. Такой подход очень часто используется в фотографии. Несмотря на то, что это может быть хорошей отправной точкой и часто ведет вас в правильном направлении, я советую вам рассматривать это с долей скептицизма.
Когда люди говорят о «волшебных перекрестках», которые, предполагается, должны помогать размещать элементы дизайна, я призываю сделать вдох и подумать. Слепо верить — просто, особенно учитывая, что этому «правилу» легко следовать, но ничего из этого не кажется математически или биологически особенным, и уж тем более здесь нет никакого волшебства.
И не забывайте, что мы все по разному визуально воспринимаем мир. Мы все разные. Мы не машины, которые придерживаются определенных математических точек зрения при взгляде на мир. Посмотрите на Reddit, например. Похоже, что они заботятся о волшебных перекрестах?
Похоже, что они заботятся о волшебных перекрестах?
Да, правило третей хороший ориентир, или, по крайней мере, может им быть, когда это подходит изображению, дизайну или чему либо еще, однако не воспринимайте это правило слишком серьезно. Нарушайте правила всякий раз, когда это имеет смысл. Делайте то, что кажется правильным в рамках принципов и методов, которые подходят вашему дизайну. «Ничто не истинно, все дозволено» в дизайне, если процитировать Ницше в данном контексте. С философской точки зрения это можно оспаривать до смерти, и небезосновательно. Но в дизайне это четкое руководство по изучению вашей креативности без «магических» ограничений.
Сходите с ума, нарушайте правила, повеселитесь немного, и если вам повезет, найдите новые границы!
Золотое сечение
В то время, как мы находимся в волшебном царстве вещей в дизайне, позвольте мне немного поразглагольствовать о том, что имеет к этому отношение: люди долгое время верили, что использование «божественных» пропорций золотого сечения принесет особенный результат, приятный человеческому глазу. Но некоторые эксперименты ставят под вопрос эти несовременные предположения.
Но некоторые эксперименты ставят под вопрос эти несовременные предположения.
Витрувианский человек Леонардо Да Винчи
Окончательный вердикт по этому вопросу еще не вынесен, и возможно будет обсуждаться еще долгое время, однако ничто не должно мешать нам усомниться в этих предположениях. Нам действительно стоит отойти от магического мышления. Некоторое время для меня это имело смысл, что «золотая середина» может быть приятной людям, потому что мы окружены ей. Но опять же, были бы убедительные доказательства. Может есть, может нет, но это точно не то, что я хочу принимать как должное и опираться на это в своей работе.
12-колоночная сетка
Вернемся к более прагматичным вещам. Мне бы хотелось рассмотреть эту очень разностороннюю сетку, и начать с чего-то конкретного, что помогло бы вам в начале вашей системы по созданию макетов. 12-колоночная сетка ваш друг.
Etsy
Почему 12-колоночная сетка такая удобная? Во-первых потому, что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко, и подходит для разных типов контента. А еще, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов: сделать просто и безопасно, или же создать динамичный макет, который будет выходить за рамки простой симметрии.
А еще, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов: сделать просто и безопасно, или же создать динамичный макет, который будет выходить за рамки простой симметрии.
Давайте посмотрим на макеты, которые используют такую «гибкость» сетки.
4-х колоночная сетка
Основные преимущества четырех колоночной сетки в ее простоте, балансе, а также в том, что она очень надежная. Но обратной стороной является то, что из-за своей симметричности она может выглядеть немного скучно.
Часто, вам нужен основной раздел, чтобы подчеркнуть содержание, и боковая панель для менее важного контента. В первом примере ниже, вы можете увидеть, что первый столбец используется для брендинга, а две средние колонки для основного контента.
form
Harvard Design Magazine
Etsy
Wallpaper
marie claire
3-х колоночная стека
С помощью этой сетки, каждый столбец вмещает в себя 3 колонки. Этот вариант немного сложнее, поскольку это асимметричная сетка, и вам нужно разумно находить баланс для своего проекта. Асимметричные макеты, как правило, считаются более смелыми и качественно сделанными. Но это, конечно, можно и нужно ставить под сомнение!
Этот вариант немного сложнее, поскольку это асимметричная сетка, и вам нужно разумно находить баланс для своего проекта. Асимметричные макеты, как правило, считаются более смелыми и качественно сделанными. Но это, конечно, можно и нужно ставить под сомнение!
Wallpaper
Kickstarter
Kickstarter
Wallpaper
WIRED
6-ти колоночная сетка
В этом примере каждый столбец включает в себя две колонки, что делает такую сетку еще более сложной, чем предыдущую. Она разделяет каждый столбец сетки на еще 2 столбца. Шестиколоночная сетка предоставляет вам больше возможностей для точной настройки мелких деталей. Если вы работаете над сайтом, в котором большое количество контента, шестиколоночная сетка может быть хорошей отправной точкой для экспериментов. Но поскольку это достаточно сложная сетка, я бы не советовал вам ее использовать в начале своего пути.
Wallpaper
The New York Times
Комбинации
Вы также можете комбинировать сетки в вашем дизайне, именно поэтому двенадцатиколоночная сетка очень удобна. Она легко позволяет аккуратно комбинировать блоки из трех, четырех и шести колонн.
Она легко позволяет аккуратно комбинировать блоки из трех, четырех и шести колонн.
Etsy
BBC
Etsy
Etsy
BBC
Etsy
Etsy
Etsy
Акценты
Сбалансированные и простые макеты часто чувствуют себя более комфортно, чем чрезмерно сложные. Но будьте осторожны, и не заиграйтесь в безопасность и простоту, есть риск, что тогда ваш дизайн будет скучным. Для акцента, вы можете отойти от сетки и выделить отдельные элементы дизайна путем объединения нескольких колонок, например. Это может быть интересно визуально, а также создаст иерархию ваших основных элементов дизайна.
Etsy
Выход за пределы сетки, чтобы создать акцент, может либо сильно улучшить ваш дизайн, выделив важные элементы, либо сделать его ужасным. Wallpaper сделали отличную работу, сломав четырехколоночную сетку, и подчеркнули видео, которое они хотят, чтобы вы посмотрели.
Wallpaper
form
Wallpaper
Но вы должны быть осторожны, ломая ритм вашей сетки, потому что это часто приводит к тому, что дизайн выглядит кривым, или в нем слишком много акцентов.
Ограничения
Вопрос, который часто возникает: когда использовать сетку в дизайне? Всегда! Это всегда хорошее решение, потому что сетка помогает с балансом, иерархией, выравниванием и последовательностью.
Затем всегда следует аргумент, что сетка ограничивает вашу работу. Но это хорошо, потому что сетка может реально облегчить ваше творчество и направить идеи в конструктивном ключе. Такие ограничения могут быть хорошей отправной точкой для работы. Поэтому когда у вас есть данные, например размер, данный вам вашим клиентом, вам стоит начать создавать дизайн вокруг этого. Размер вашей сетки может и должен принимать во внимание такие ограничения.
В приведенном ниже примере из The Wall Street Journal, вы можете увидеть, что размер рекламы, выделенный зеленым цветом, привело к дизайнерскому решению построить часть сетки с ним.
Ментальная карта
Если вы преуспели, ваша сетка поможет вам создать ментальную модель вашего сайта и отдельных его страниц. Это также подразумевает, что структура ваших страниц не должна полностью отличаться друг от друга — общий знаменатель, который регулирует вид каждой страницы должен быть частью вашего плана.
Давайте посмотрим на несколько примеров того, как Etsy успешно решает этот вопрос. Только на этот раз, давайте сосредоточимся на том, как их сетки поддерживают различные потребности контента, и как они миксуют их от одной страницы к другой. По-моему, они проделали большую работу по поддержанию последовательности, которая создает единое впечатление, аккуратно связывая страницы вместе. Таким образом они ведут пользователя по контенту, и он знает, чего ожидать. Их ментальная карта не имеет каких-либо сюрпризов, которые могут испортить взаимодействие пользователей с сайтом.
Они создали хороший ритм для своих страниц, их сетка выглядит элегантно, потому что они сделали все просто.
Напоследок
В целом, размещать контент систематически — ключевой момент, который нужно почерпнуть из всей этой темы. Ничто не является более эффективным в совмещении разных форм контента, чем последовательные линии сетки. Создайте сильную ось, которая будет вести глаза вашего пользователя. Это создает прочные отношения, которые связывают всю работу вместе и создают единство. Будьте проще!
Резиновый дизайн. Двухколонный макет | htmlbook.ru
«Резиновым дизайном» будем называть структуру веб-страницы, которая автоматически приспосабливается под определенную ширину окна браузера пользователя. Такой макет имеет несколько преимуществ:
- используется все доступное пространство браузера;
- у пользователей с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
- пользователи «больших» мониторов могут порадоваться, как эффективно используется вся площадь экрана, а значит деньги на монитор были потрачены не зря;
- веб-страницы удобно печатаются на бумаге любого формата.

Среди недочетов можно отметить придирчивость разных браузеров к «резиновому» макету и большая вероятность появления ошибок. В связи с чем повышается сложность верстки веб-страниц.
При верстке веб-страниц наиболее популярным является двухколонный макет, при этом одна колонка содержит набор ссылок для навигации по сайту, а вторая, более широкая — контент. Впрочем, хотя такая схема и представляет собой устоявшуюся традицию, это не значит, что обязательно ее следует придерживаться. Использование всей ширины окна позволяет более эффективно задействовать площадь веб-страницы. Так что можно добавить три, и даже четыре колонки. Это зависит исключительно от имеющегося объема информации. Учтите и обратный эффект — чем больше материала, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
На рис. 1 приведены типичные схемы размещения колонок. Красным цветом выделен
заголовок страницы, светло-серым — область для навигации, рекламы, небольших
текстовых вставок и т. д., а белым цветом — место для основного контента.
Нижняя часть страницы, как правило, отводится для контактной информации,
баннеров, кнопочек и других не самых существенных элементов.
д., а белым цветом — место для основного контента.
Нижняя часть страницы, как правило, отводится для контактной информации,
баннеров, кнопочек и других не самых существенных элементов.
| а. две колонки | б. три колонки | в. четыре колонки |
Рис. 1. Варианты размещения колонок
Для создания двухколонного макета применяется два способа. Первый подход использует свойство float, позволяющее состыковывать один слой с другим по горизонтали, а второй основан на задании положения слоев через позиционирование. Несмотря на некоторые недочеты, оба подхода имеют место быть в арсенале верстальщика и их надо знать для лучшего понимания принципов работы со слоями.
Использование плавающих элементов
Термин «плавающий элемент» не очень удачен, тем не менее, порой встречается
в литературе. Надо понимать, что никто никуда не плавает, так
называют элемент, обтекаемый с разных сторон текстом или другими объектами
веб-страницы. Свойство float
определяет, по какой стороне будет выравниваться слой, при этом остальные элементы
будут обтекать его с других сторон.
Свойство float
определяет, по какой стороне будет выравниваться слой, при этом остальные элементы
будут обтекать его с других сторон.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 1 приведены основные стилевые параметры для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Слой 1 float: left width: 20% | Слой 2 margin-left: 21% |
| Для левого слоя шириной 200px | |
| Слой 1 float: left width: 200px | Слой 2 margin-left: 210px |
Для первого слоя требуется всего два свойства: float — заставляет второй слой располагаться рядом по горизонтали с первым слоем и
width, которое устанавливает ширину колонки. Вторая
колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Вторая
колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Правый слой характеризуется лишь одним свойством — margin-left, оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 1 указана 21%, где 20% сама ширина первого слоя, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
В примере 1 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем menu фиксирована и установлена как 100 пикселов, оставшееся пространство занято колонкой с именем content.
Пример 1. Код для создания двух колонок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт на странице */
}
#top { /* Верхняя часть с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 15px 0 15px 10px; /* Поля вокруг текста */
margin-bottom: 15px; /* Расстояние между заголовком и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: black; /* Цвет символов */
}
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#menu A { /* Ссылки в меню */
font-size: 90%; /* Размер текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 115px; /* Отступ слева */
margin-bottom: 15px /* Отступ снизу */
}
#bottom { /* Нижняя часть */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
font-size: 90%; /* Размер шрифта */
padding: 3px; /* Поля вокруг текста */
}
h2 { /* Заголовок страницы */
text-align: center; /* Выравнивание по центру */
font-size: 210%; /* Размер шрифта */
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
padding: 0; /* Убираем значение полей */
margin: 0; /* Обнуляем значения отступов */
}
#content P {
font-size: 90%; /* Размер шрифта */
text-align: justify; /* Выравнивание по ширине */
padding: 10px; /* Поля вокруг текста */
margin: 0 /* Обнуляем отступы */
}
</style>
</head>
<body>
<div>Заголовок сайта</div>
<div>
<a href="link1. html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Результат создания двухколонного макета
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 2 показаны стилевые свойства, которые требуются для этого случая.
| Для правого слоя шириной 20% | |
|---|---|
| Слой 1 float: right width: 20% | Слой 2 margin-right: 21% |
| Для правого слоя шириной 200px | |
| Слой 1 float: right width: 200px | Слой 2 margin-right: 210px |
Расположение слоев в коде остается прежним, но значение свойства float меняется
на right, а отступа на margin-right. Более никаких изменений не предполагается,
поэтому пример 1 останется прежним и в нем только следует заменить стиль
слоев menu и content на тот, что показан в примере 2.
Более никаких изменений не предполагается,
поэтому пример 1 останется прежним и в нем только следует заменить стиль
слоев menu и content на тот, что показан в примере 2.
Пример 2. Стиль для добавления меню справа
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки вокруг */
float: right; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-right: 115px; /* Отступ справа */
margin-bottom: 15px /* Отступ снизу */
}Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с
именем menu, а потом уже content. Причем это правило действует всегда, независимо
от того, как будут отображаться на веб-странице колонки — меню слева от
контента или наоборот, справа. В любом случае модифицируется только код CSS.
Применение позиционирования
При формировании двухколонного макета левая или правая колонка устанавливается в заданное место через абсолютное позиционирование, а соседняя колонка освобождает для нее место за счет применения отступов. Для лучшего понимания рассмотрим пример, когда левая колонка имеет заданную ширину 200 пикселов, а ее положение определяется от левого верхнего угла окна браузера. Стиль для таких колонок приведен в примере 3.
Пример 3. Абсолютное позиционирование колонки
#leftcol { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
top: 20px; /* Положение от верхнего края окна */
background: #fc0; /* Цвет фона левой колонки */
}
#rightcol { /* Правая колонка */
margin-left: 210px; /* Отступ слева */
background: #ccc; /* Цвет фона правой колонки */
}Значение absolute свойства position позволяет
задавать положение слоя относительно края окна браузера независимо от наличия
и местоположения других слоев. Сами координаты устанавливаются с помощью left, top, right и bottom,
которые соответственно определяют расстояние от левого, верхнего, правого и
нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга,
следует добавить отступ слева (margin-left) для
слоя rightcol, как показано в данном примере. Значение этого отступа включает
расстояние от левого края (свойство left) и ширину
левой колонки (width) плюс
дистанция между колонками.
Сами координаты устанавливаются с помощью left, top, right и bottom,
которые соответственно определяют расстояние от левого, верхнего, правого и
нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга,
следует добавить отступ слева (margin-left) для
слоя rightcol, как показано в данном примере. Значение этого отступа включает
расстояние от левого края (свойство left) и ширину
левой колонки (width) плюс
дистанция между колонками.
В любом браузере уже заложены отступы между краем окна и отображаемым в окне контентом. Поскольку значения отступов в разных браузерах могут различаться, то это влияет на вид и положение колонок макета. В подобных случаях лучше принудительно установить отступы с помощью свойства margin, добавляя его к селектору BODY (см. пример 4).
Окончательный код для создания двух колонок с помощью позиционирования приведен в примере 4.
Пример 4. Двухколонный макет
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2. html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>
html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>При использовании позиционирования примите во внимание следующие моменты.
- Слой с абсолютным позиционированием располагается поверх остальных слоев,
поэтому если в макет предполагается добавить «шапку» или «подвал», убедитесь,
что все слои отображаются корректно, без наложения.
 Это правило особенно
важно в том случае, если в колонке, координаты которой заданы абсолютно,
располагается много информации, что приводит к увеличению ее высоты.
Это правило особенно
важно в том случае, если в колонке, координаты которой заданы абсолютно,
располагается много информации, что приводит к увеличению ее высоты. Браузер к ширине слоя, которая определяется свойством width, добавляет значение полей и отступов. Суммарное их значение должно быть меньше или равно значению margin-left для правой колонки.
8 веб-дизайн трендов на 2019 год: современные лэйауты
Было время, когда веб-дизайн напоминал по стилю периодические печатные издания. Колонки и столбцы задавались строками текста и зафиксированными графическими изображениями. Но эволюция HTML, CSS и JavaScript дала новые возможности и на смену приходят современные дизайны и оригинальные веб-тренды. Посмотрите, каких результатов добиваются дизайнеры-новаторы, интересно и креативно оформляющие лейауты собственного или клиентского сайта.
Примеры этих 8 уникальных лейаутов, можно считать предложением в 2019 году развивать веб-дизайн сайтов по новым направлениям.
1. Глубина, задаваемая параллакс эффектом
Parallax эффектом можно добавлять в дизайн глубины. Прокрутка слоев графики, изображений и текста оживляет конструкцию страницы – дизайн становится динамичней и интереснее. Суть эффекта в том, что бэкграунд движется медленнее переднего плана.
Epicurrence ориентирован на любителей активного отдыха. На сайте используются параллакс и хорошо прорисованные иллюстрации. Вместо плоской картинки, дизайнер добивается эффекта присутствия.
Параллакс разносторонний эффект. Французский производитель фарфора Jaune de Chrome в дизайне использует слои из фото с керамикой и текста. Подобно самому бренду, сайт выглядит изящным и творческим.
2. Перекрывающие друг друга элементы
Сегодня дизайнеры вместо плоских блоков для контента используют Z-ось материального стиля. Мода на крупные блоки «чистых» минималистичных дизайнов отходит.
Карточка поверх фото на продуктовой странице – трехуровневым расположением контента софт-компания WebINTENSIVE добивается приоритетного внимания к нужной информации.
Текст поверх изображений это способ сделать страницу менее стесненной. У сайта брендинг-агентства Bauhem, градиентно размыты края монохромных фото-бэкграундов с наложением текста. Эффект избавляет от чрезмерной квадратности в дизайне.
3. Смещение заголовков и необычная разметка
Не в каждом дизайне уместны вовлекающие посетителя сложная анимация и украшательства. Разбивка контента смещенными элементами и колонками предохранит от скучной симметрии. Для примера, оформление сайта фармакомпании Alvogen – выглядит довольно интересно.
4. Карточки с контентом, расположенные горизонтально
Горизонтальное layout-размещение на странице избавляет дизайн от перегруженности. Это также работает на мобильных экранах, где по вертикали прокручиваются связанные материалы.
Cайт умных софт-решений Hypergiant по горизонтали расположенными карточками доносит до аудитории главное.
5.
 Разделенный экран
Разделенный экранРазделением страницы пополам можно разбить контент на блоки и по максимуму использовать пространство экрана. Половинки, наполненные взаимодополняющим контентом усилят общий посыл.
Сайт компании Ono реализует продуктовые наборы. Тренд применяется для секций страницы с красивым затемнением и полезным эффектом.
Бренд злектровелосипедов Cowboy использует сплит-разделение в секциях, лаконично и в сжатой форме представляя свою продукцию.
6. Покажите сетку сайта
На продающей главной странице портфолио, дизайнер-консультант Hiro Shibata демонстрируя «выравненность», показывает как сделан веб-сайт. Посетителю с первого экрана бросается в глаза каркас – это как в театральном «разрушении четвертой стены», когда сценический герой сам обращается к аудитории. Неплохой способ повысить конверсию дизайнерскому сайту.
Предопределенная разметка макета с помощью grid-сетки согласует видимые элементы дизайна
Суть идеи: напомнить клиенту об устройстве дизайна – это всего лишь упорядоченные пиксели! Как ответил композитор Бах: «в нужное время жму на нужные клавиши».
7. Фоновые заголовки
Может показаться нелогичным показывать заголовки в бекграунде, но не всегда элементы сайта должны быть кричащими. Таким тонким подходом можно повысить эффективность контента. Комбинации с тематичными изображениями или анимациями усилят посыл хедера.
Для примера, сайт производителя промышленных шредеров Weima. Процесс измельчения в фоне за анимированным шредером дополнительно привлекает внимание к оборудованию.
8. Дополняющий горизонтальный скроллинг
Хорошо, пусть боковой скролл не практика веб-оформления, но в дополнение к традиционной прокрутке помогает скомпоновать контент.
Чтобы справиться с поставленной задачей, текст / изображения / др. элемент, нужно подготовить для применения в жестких пространственных лимитах.
Компания Grand Image работает с творческими заказчиками. Они позаботились, чтобы всё было аккуратно, а контент организован и прост для чтения.
Производитель рюкзаков Keus применяет с боковой прокруткой контента достаточные интервалы. У сайта стильный и не загроможденный вид, а мини галерея промо-фото с изображениями товаров всегда под рукой.
У сайта стильный и не загроможденный вид, а мини галерея промо-фото с изображениями товаров всегда под рукой.
В каких направлениях веб-дизайн развивается?
Как вы считаете, в каком направлении дизайн сайтов будет развиваться и какие тренды в WEB-е актуальны уже сейчас? Очень непросто поспевать за современными дизайнерами, учитывая творческое многообразие их проектов с различиями в подходах к созданию лейаутов. Какие тенденции вы также заметили? Полагаете, что из некоторых web трендов можно выжать и побольше?
39 примеров оригинального дизайна лендингов
Дизайн — это основа любого интернет-ресурса, представляющая собой схему расположения главных элементов. Именно дизайн отвечает за эстетическое восприятие и визуальную целостность сайта, поэтому очень важно подойти к его выбору ответственно.
Стремясь к оригинальности, не стоит забывать и о юзабилити. Для этого необходимо поставить себя на место пользователя и понять: что вы бы хотели видеть в первую очередь, заходя на сайт? Как лучше донести до аудитории вашу основную идею?
Ниже представлены несколько примеров креативного и необычного дизайна лендингов. И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
1. Beurre & Sel
Этот лендинг выглядит очень привлекательно, если не сказать — вкусно. На заднем плане один аппетитный слайд сменяется другим, а главная панель навигации располагается сверху. Как только вы начинаете прокручивать страницу вниз, главное меню уменьшается в размерах, но остается на своем месте. Внизу страницы можно увидеть симпатичный список основных кондитерских изделий, выпечкой которых занимается компания:
2. Hackery, Maths & Design
Во время загрузки страницы посетителям демонстрируется забавная 3D-анимация, а стрелочки призывают пользователей к дальнейшему изучению ресурса. Контент разбит на три колонки, также присутствует небольшая боковая панель.
Тем не менее, лендинг не выглядит загроможденным, скорее напротив. Такой эффект достигается на счет большого свободного пространства и сглаженных углов. Внешний вид сайта удобен для восприятия:
3. The Drawing Room
The Drawing Room
Макет этого лендинга отличается особенной оригинальностью. Портфолио студии оформлено весьма необычно: работы заключены в ромбы разных размеров. Центральный ромб содержит в себе логотип и название компании.
В связи с тем, что студия еще не обладает большой популярность, ее скромный логотип не перетягивает внимание на себя. Как только пользователь наводит курсор на один из ромбов, появляется описание работы. Несмотря на оригинальный и лаконичный дизайн — в нем очень легко ориентироваться:
4. We Love Noise
Творческий лендинг Люка Финча выглядит забавно и непривычно. Кажется, что работы в портфолио распределены бессистемно — это совсем не похоже на привычное расположение элементов на странице. Нажав на любую из работ, вы можете получить более детальную информацию, а навигация по сайту осуществляется при помощи стрелочек.
В верхнем левом углу страницы можно увидеть небольшое сердечко — на главной странице сердце превращается в букву «i». Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
5. Ende
Этот сайт имеет динамический дизайн. Пока происходит загрузка, перед вами появляется причудливая фотография, призывающая прокрутить страницу далее. Как только вы прокручиваете ее, возникает панель управления, которая впоследствии фиксируется вверху страницы. Прозрачная панель навигации позволяет разглядеть контент позади нее.
Кажется, что контент разбросан по странице, но у лендинга есть четкая структура. Каждый информационный блок сайта выделен разными цветами. Портфолио представлено в виде трех колонок, а информация о компании выделяется на общем фоне.
6. Edward Carvalho Monaghan
Вы не думали о том, чтобы добавить побольше ярких цветов на ваш сайт? Этот лендинг — отображение творческой индивидуальности своего создателя. Поражает то, как четко дизайнер сохраняет единство стиля. Ресурс выглядит как произведение искусства: цветовая палитра перекликается с цветами из названия сайта, а мерцающая анимация оживляет страницу.
7. Huys
Этот сайт отличается оригинальным расположением элементов на странице. Правая его часть будто напечатана на бумаге — там можно найти всю необходимую информацию о компании. Левая часть страницы повторяет расположение окон в многоэтажном доме. При нажатии на одно из них, вы попадаете в раздел, где элементы расположены в более привычном порядке.
8. KathArt
Лендинг KathArt является отличным примером качественно проработанного видео. Видеоролик снят так, что вам кажется, будто вы застали сотрудников компании на их рабочих местах. Навигация напоминает полосу прокрутки — это очень продуманное решение. Благодаря этому посетитель сайта может легко понять, как скоро закончится видео.
9. Wacom
Сайт Wacom предназначен как для профессиональных художников, так и для любителей. Сам ресурс спроектирован очень грамотно, что способствует созданию благоприятного пользовательского опыта. Когда вы уводите курсор в сторону, боковая панель сокращается в размерах. Благодаря незамысловатому дизайну страницы, пользователю легко подобрать для себя нужный продукт, исходя из собственных потребностей.
Благодаря незамысловатому дизайну страницы, пользователю легко подобрать для себя нужный продукт, исходя из собственных потребностей.
10. Amsterdam Dance Event
Этот лендинг создан, чтобы рассказать людям об известном танцевальном шоу в Амстердаме — его изайн «пропитан» духом мероприятия. Навигационная панель закреплена справа и перемещается вслед за пользователем по мере прокрутки страницы. На сайте представлен довольно эмоциональный видеоряд, а также тизеры фестиваля. Это очень эффективный способ заинтересовать посетителей.
Как только вы начинаете скроллить страницу, контент «наслаивается» на слайдшоу, а меню перемещается из нижней части в верхнюю. Каждый раздел сайта имеет свой баннер, который делает весь контент визуально привлекательным. Сам текст разбит на три колонки. Они не идеально подогнаны друг под друга — верхушка каждой колонки располагается чуть ниже соседней. Это еще один эффективный визуальный прием.
11. Cropp
Сайт брендовой молодежной одежды демонстрирует посетителям свою креативность с первой страницы. Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
12. Neue Yorke
Сайт-портфолио Дейви Рудольфа — это воплощение простоты и минимализма, что довольно удобно и естественно для пользователей. На каждой странице сайта используется только два цвета. Как только вы нажимаете на один из проектов, пример работы заполняет все пространство страницы, а панель навигации исчезает. Сайт имеет свой собственный стиль, но в то же время его креативность не отвлекает пользователей от контента.
13. Juliana Bicycles
У лендинга Juliana весьма необычный дизайн, не характерный для интернет-магазина велосипедов. Сразу после загрузки на странице появляется очаровательная фотография, наполненная теплом и светом. Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
14. Esquire
Дизайн сайта для онлайн-издания Esquire поразит вас своей простотой и доступностью. Фирменные цвета Esquire — черный и белый, поэтому именно они использованы в оформлении. К каждой статье прикреплено яркое цветное изображение, которое сразу же привлекает внимание пользователя. Панель навигации располагается в середине страницы. Изображения, насыщенные цвета и емкие заголовки не оставят никого равнодушным.
15. Institut Choiseul
Сайт для учебного заведения Institut Choiseul выглядит как привлекательный разноцветный паззл. Контент разделен на блоки разного цвета, соседствующие друг с другом. Если прокрутить страницу вниз, то можно увидеть — текст на ней расположен в более традиционной манере, однако каждая статья помещена в отдельный блок.
Блоки отличаются друг от друга по размеру, что делает внешний вид страницы интересным и приятным для восприятия. Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
16. Award
Сама компания Award, сайт которой представлен ниже, воспевает креатив во всех его проявлениях. Нейтральный дизайн этого ресурса создан для того, чтобы подготовить почву для творческой работы дизайнеров. Контент разбит на отдельные блоки, которые лишены какого-либо декора, чтобы не отвлекать внимания посетителей. Однако при наведении курсора возникает интересный эффект пикселизации. Панель навигации располагается на странице слева, а функции поиска и фильтрации — сверху. Такое расположение наилучшим образом демонстрирует контент сайта.
17. Harry’s
Компания Harry’s занимается продажей мужских бритв. Их лендинг — это образец отлично спроектированного пользовательского опыта. Все элементы на странице расположены традиционным образом, что наилучшим образом отвечает требованиям целевой аудитории. Понятный и четко структурированный дизайн производит на приятное впечатление. Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
18. The King’s of Summer
Сайт, представленный на скриншоте ниже, создан компанией Tumblr с целью мотивировать людей посмотреть фильм The King’s of Summer. На страницах сайта можно увидеть множество фотографий, GIF-анимаций, а также сюжетные линии из кинофильма. Его структура далека от типичной, но пользователи получат огромное удовольствие, прокручивая страницу вниз. Заголовок сайта будто бы написан вручную, что создает ощущение, что перед нами альбом с любимыми фотографиями.
Необычное расположение блоков контента и анимация, постоянно возникающая перед глазами, удерживает внимание посетителей. Даже если вы еще не видели фильм The King’s of Summer, глядя на этот сайт, у вас сложится свое собственное мнение и впечатление о нем.
Необычное расположение блоков контента и анимация удерживает внимание посетителей
Твитнуть цитату
19. World Baking Day
World Baking Day
Кулинарный лендинг World Baking Day вызывает интерес пользователя с самой первой секунды. Как только страница загрузится, посетителю будет предложено самостоятельно оценить уровень своих кулинарных способностей. Если выбрать функцию просмотра всех рецептов по всем уровням сложности, то перед вами возникнет огромное множество вкуснейших и аппетитных на вид блюд.
Весь внешний вид ресурса говорит о том, что выпечка — это настоящее произведение искусства. На странице вы увидите большие фотографии различных изделий, при клике на которые перед вами появится рецепт. Текст самого рецепта разделен на три колонки: слева расположены ингредиенты, в середине — инструкции по приготовлению, а справа — информация об авторе данного кулинарного изыска.
20. Paper & Paint
Лендинг Paper & Paint является примером весьма оригинального способа взаимодействия с пользователями. Перемещаясь по страницам сайта, вы будто перескакиваете от раздела к разделу. Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Чтобы перейти к следующему изображению вам нужно как бы перелистнуть страницу в альбоме. При этом перед вами открывается верхняя часть следующего рисунка. Еще одна «изюминка» — специальная функция, позволяющая вам покрасить стены комнаты, используя мышь.
21. Newsweek
Расположение элементов на сайте Newsweek типично для новостного ресурса. Главная страница довольно проста, но выразительна. В качестве фона используется фотография к главной новости дня. При помощи маленьких красных квадратов на сайте выделены самые популярные новости. Текст разбит на несколько секций, которые не всегда соотносятся друг с другом по размеру. Раздел с авторами новостей выглядит также весьма традиционно, однако некоторые изображения предстают в виде кругов вместо привычных квадратов. По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
22. Abby Putinski
Оригинальный подход к дизайну сайта-портфолио демонстрирует Эбби Путински. Она позиционирует себя как креативного иллюстратора и графического дизайнера. Сразу после загрузки появляется приветственное окно, предлагающее ознакомиться с работами автора. Как только вы закрываете это окно, вы видите карту с «приключениями» дизайнера.
У сайта нет жесткой структуры или четких границ, поэтому по нему так интересно перемещаться. Как только вы нажимаете на одну из работ, представленных на сайте, перед вами возникает окно, напоминающее почтовую открытку. Такой оформление ассоциируется с путешествиями и приключениями. В то же время навигационная панель всегда находится перед глазами — она зафиксирована в верхней части страницы.
23. Baumastisch
На этом сайте портфолио представлено в виде строгой таблицы. Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
24. Norwich University of the Arts
На сайте Норвиджского Университета Искусств вы найдете впечатляющие фотографии и потрясающе красивые изображения. Это отличный способ с самой первой секунды продемонстрировать пользователям художественный талант студентов учебного заведения. Фоновое изображение главной страницы — будто сцена, вырванная из захватывающего фильма. Панель навигации находится сбоку, и она настолько неприметна, что не перетягивает на себя внимание. Пункты меню обозначены желтым цветом, что гармонирует с цветовой палитрой логотипа. При нажатии на один из пунктов появляется выпадающее меню.
Сам логотип на сайте также заслуживает внимания. Он создан при помощи шрифта Helvetica, а буква «N» расположена под наклоном, что придает логотипу особую оригинальность. После того, пользователь изучит изображение, стрелочка внизу пригласит его ознакомиться с контентом сайта. Текст представлен в виде небольших миниатюр с броскими заголовками.
25. Trask Industries
Trask Industries — это вирусный сайт, мотивирующий людей посмотреть новый фильм о «людях-икс». Расположение элементов на странице простое, но эффективное. Все они разделены на три части: панель навигации расположена справа, видео — в центре, основной контент — справа.
Видео на сайте создает у пользователей предвкушение скорого просмотра фильма. Интересная особенность панель навигации — иконки, сопровождающиеся эффектом анимации. Кроме того, если вы попробуете уменьшить размеры окна браузера, то расположение элементов на странице изменится: панель навигации скроется, а контент останется видимым.
26. Adam Hartwig
Этот сайт действительно очень интересен, так как создается впечатление, что все его элементы расположены хаотично. Изюминка этого ресурса — анимированные буквы, которые меняются при наведении курсора. Даже если вы не кликнете ни на один элемент, вы сможете ознакомиться с работами дизайнера, так как его портфолио представлено в виде анимированного слайд-шоу. Все иллюстрации очень привлекательны, кроме того, они отображают творческую натуру самого дизайнера.
27. Contad
На этом лендинге все обладает эффектом анимации: CSS, HTML, JavaScript и SVG. Это очень увлекательный интернет-ресурс. Яркие цвета привлекают внимание пользователей, а страницы наполнены замысловатыми иллюстрациями. Единственный минус — сайт разработан исключительно для стационарных компьютеров с мышками. Кроме того, анимация функционирует только в браузере Chrome.
28. Музей Национальной Академии (National Academy Museum)
Данный сайт — отличный пример модульной структуры. Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
29. Эндрю Маккарти (Andrew McCarthy)
Сайт-портфолио Эндрю Маккарти действительно уникален. Цветовые блоки сменяют друг друга по мере прокрутки страницы, открывая пользователю все больше и больше информации о дизайнере. Необычная графика в виде бегущей кошки будет сопровождать вас, пока вы прокручиваете страницу. Вы будете в восторге от эффекта движения, создаваемого при помощи такого простого элемента. Кроме того, сайт предусматривает некое взаимодействие с посетителями.
30. Майкл Эдвардс (Mikael Edwards)
Нет никакой необходимости заполнять сайт изображениями сверху донизу. Вместо этого, почему бы просто не использовать забавную интерактивную анимацию?
На своем сайте Майкл Эдвардс использует анимацию, которая функциональна и привлекательна одновременно. Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
31. Designer’s Friend
Стоит зайти на страницу данного сайта, как перед вами предстает не совсем привычное зрелище. Вы ведь никак не ожидаете увидеть на странице HTML-код, не так ли? Все, что вам нужно знать о компании, содержится прямо в коде, где тэги играют роль заголовков. Специальное окошко с названием «Совет дня» (Tip of the Day) помогает пользователю ориентироваться на сайте:
32. Hatched
Лендинг интернет-агентства Hatched отличается гармонично подобранной цветовой палитрой, которая приятна для глаз. Панель навигации и разделы сайта растягиваются на всю ширину страницы, что создает эффект обширного пространства. На маленьком экране сайт может выглядеть не так изысканно, но большой монитор персонального компьютера демонстрирует его посетителям во всей красе.
33. Institute for Emerging Issues
По мере загрузки на сайте возникают кружочки, что привлекает внимание. Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
34. Into The Arctic
Внешний вид лендинга Into the Arctic завораживает пользователей с первого взгляда. На заднем плане страницы проигрывается видео, которое иллюстрирует цель создания ресурса. Панель навигации также выполнена в особой манере: как только вы наводите на нее курсор, то перед вами открывается дополнительная информация. Шрифты, использованные на сайте, очаровательны, а остроумные цитаты «цепляют» пользователей. В целом, дизайн сайта исполнен безупречно.
35. Джон Джейкоб (John Jacob)
Сайт-портфолио Джона Джейкоба имеет горизонтальную прокрутку, что более чем необычно. Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
36. Impress
Светлое и ничем не заполненное пространство освежает внешний вид сайта, а также создает ощущение открытости и дружелюбия. По сайту очень комфортно перемещаться, а эффект наведения имеет интересную особенность — страница будто открывается лишь наполовину (как если слегка приоткрыть книгу). При клике страница открывается полностью и предоставляет пользователю возможность изучить детальную информацию.
37. Postable
Концепция Postable удивит вас. На сайте можно подписаться на рассылку, которая будет оформлена как благодарственные открытки, которые раньше посылали по почте. Дизайн и расположение элементов прекрасно вписываются в эту концепцию. Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
38. Национальный Музей ЛГБТ (National LGBT Museum)
Этот сайт — пример нового взгляда на лендинги. Механизм скроллинга устроен весьма необычно: как только вы начинаете прокручивать страницу, изображение распадается на две части и «расползается» в разных направлениях. Это создает эффект динамичности.
39. Лукас Никитчук (Lucas Nikitczuk)
Оформление портфолио этого дизайнера действительно впечатляет, ведь оно демонстрирует его возможности. Безо всяких церемоний, создатель сайта переходит «сразу к делу»: размещает короткую биографию и одну из своих работ прямо на главной странице.
Заключение
Дизайн — это основа ресурса, а также важнейшая часть любого творческого проекта. Прежде чем приступить к разработке макета, подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Будут ли они чаще всего просматривать его на мобильных устройствах? Как этот факт скажется на расположении элементов на странице? Надеемся, эта статья смогла пробудить в вас вдохновение, которое позволит вам создать по-настоящему оригинальный дизайн сайта.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-02-2016
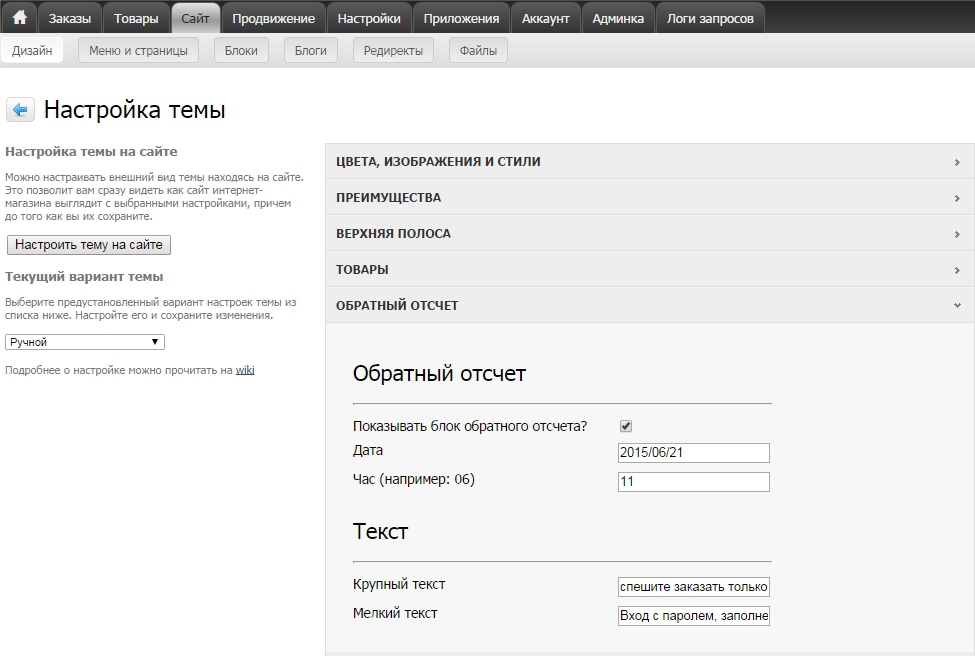
Управление дизайном с помощью конструктора
Управление дизайном с помощью конструктора
С помощью инструкции вы научитесь управлять содержимым сайта через конструктор. Инструкция состоит из частей:
Конструктор работает с шаблоном, в котором имеется специальная разметка. Обычно разметка добавляется при создании каркаса сайта. Если вы покупаете или заказываете шаблон, уточняйте, есть ли в нем поддержка конструктора.
Включение конструктора
В первую очередь нужно войти на сайт как администратор, у которого установлено право «Использование конструктора».
Конструктор включается в панели инструментов, которая доступна для администраторов сайта:
После включения конструктора, вид сайта изменится. Вы увидите кнопки управления содержимым сайта:
Теперь вы можете управлять блоками и их содержимым. В любой момент вы можете выключить конструктор, выбрав будут ли сохранены внесенные изменения.
В любой момент вы можете выключить конструктор, выбрав будут ли сохранены внесенные изменения.
Управление блоками боковой колонки
При управлении блоками доступны следующие функции:
- Добавление нового блока. После нажатия в центре страницы появится блок. Перетащите его в левую или правую колонку. Теперь его можно редактировать.
- Изменение порядка следования блоков в колонке. Нажимая на стрелки «вверх/вниз» измените порядок следования блоков.
- Изменение содержимого блока. В блоке может быть размещен любой HTML-код или готовый виджет. Подробнее управление содержимом рассмотрено ниже.
- Удаление блока.
- Управление дизайном блоков. В открывшемся окне появится форма редактирования шаблона блоков. Здесь есть две переменные TITLE и BODY, которые отвечают за вывод заголовка и содержимого блока.
- Изменение названия блока. Нажмите на название блока, измените его и нажмите «Enter».
Перед тем, как покинуть страницу, сохраните изменения в конструкторе.
Управление содержимым блоков
После нажатия на иконку редактирования блока, появится окно с вводом содержимого:
Окно содержит три вкладки:
- Содержимое. Выберите тип содержимого, который хотите добавить. При этом во вкладке HTML будет сгенерирован код, отвечающий за вывод выбранного содержимого.
- HTML. Используйте вкладку, когда нужно добавить произвольный HTML-код или виджет, не представленный в списке «Содержимое».
- Доступ. С помощью данного раздела можно настроить гибкий показ блока в различных модулях сайта и различным группам пользователей. Например, вы добавили информер последних новостей и хотите, чтобы они отображались только в модуле «Новости» и только для обычных пользователей.
Когда закончите настройку содержимого, сохраните блок:
Не забудьте сохранить изменения в конструкторе.
Управление дизайном глобальных блоков
С помощью конструктора можно управлять содержимым глобальных блоков, такими как шапка или подвал сайта. Для этого в режиме конструктора рядом с глобальными блоками отображаются специальные управляющие элементы:
Для этого в режиме конструктора рядом с глобальными блоками отображаются специальные управляющие элементы:
Изменить содержимое блока вы можете с помощью HTML или WYSIWYG редакторов.
Выключение конструктора
Чтобы вы могли вернуться к полноценному использованию сайта, необходимо выключить конструктор. Найдите в панели инструментов пункт «Управление дизайном» и выберите действие:
- Сохранить изменения.
- Отключить конструктор. Все изменения, внесенные с момента включения конструктора будут отменены.
Управление дизайном с помощью конструктора
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая пользовательский опыт. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта.При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном счете, все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, поскольку он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди проводили много времени за чтением на вашем сайте или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем. Однако вам нужно внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого.Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или в блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.![]()
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеален для любого веб-сайта, ориентированного на копирование. Секрет в том, чтобы разбить содержимое в этом макете на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить что-то вроде призыва к действию в боковой колонке, она должна быть достаточно сильной, чтобы привлекать внимание.
Поэтому, если вы планируете включить что-то вроде призыва к действию в боковой колонке, она должна быть достаточно сильной, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кошки, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Оформление журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать отзывчивым, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая под ним, очень хорошо видна. Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, которые выходят за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — использовать его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, разрушающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с подобными.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с подобными.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Их неотъемлемая сложность является причиной того, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для рассказов или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего сочетаются с мощными изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньшем размере.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию рядом с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон чередующегося макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночную структуру. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение переворачивается. Таким образом, первый блок будет иметь содержимое слева и изображение справа, в то время как следующий блок меняет этот макет.
Это метод компоновки, который особенно предпочитают при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Частично чередующиеся блоки настолько распространены, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите во всем Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которые вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, если вы добавляете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов списка, возможно, вам лучше выбрать другой дизайн.
Во-первых, карточки работают лучше всего, если вы добавляете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов списка, возможно, вам лучше выбрать другой дизайн.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение этого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.
Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть лучшим вариантом. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он поровну делит экран между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это возможно, это, безусловно, лучший выбор.
Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это возможно, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы считаете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для основных и дополнительных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
В отличие от этого веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, и это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрой, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей на основе различных макетов и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты для некоторых пользователей и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что, когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Простой макет веб-сайта | Примеры веб-сайтов от BizWebs.
 com Простой макет веб-сайта | Примеры веб-сайтов от BizWebs.com
com Простой макет веб-сайта | Примеры веб-сайтов от BizWebs.comСистема для быстрого создания сайтов и интернет-магазинов
Базовая верстка текстовых блоков очень важна для общего впечатления от вашего сайта или интернет-магазина. Людям нравятся стильные веб-сайты с интересным графическим расположением столбцов, меню и заголовков, и все это предлагается в нашей системе управления контентом! Макет сайта на главной странице может отличаться от других страниц. Вы будете добавлять контент в столбцы с помощью блоков.
Людям нравятся стильные веб-сайты с интересным графическим расположением столбцов, меню и заголовков, и все это предлагается в нашей системе управления контентом! Макет сайта на главной странице может отличаться от других страниц. Вы будете добавлять контент в столбцы с помощью блоков.
Сайт без боковых колонок
Простой макет веб-сайта, использующий только столбец основного содержимого, рекомендуется для небольших веб-сайтов, на которых нет интернет-магазина.
В этом случае возможные варианты положения меню весьма ограничены. Поскольку боковые столбцы не используются, меню может находиться либо под заголовком, либо над ним.
Вместо боковых столбцов вы можете добавить два или три столбца под основным содержимым.
Боковые стойки
Можно использовать как одну боковую колонку, так и две (левую и правую).Этот параметр включает гораздо более вариабельный макет.
Меню веб-сайта отличается от меню, используемого в интернет-магазине. Меню с категориями товаров расположено в одной из боковых колонок (на ваш выбор). Меню сайта может располагаться над заголовком, под заголовком или в боковом столбце.
Вы можете установить ширину и высоту заголовка, выравнивание меню по левому, правому, центру, ширину столбцов нижнего колонтитула и т. Д.
Что такое шаблон сайта
Шаблон веб-сайта — это в основном готовая страница веб-сайта или набор страниц, которые могут быть настроены с использованием изображений, видео и других элементов стиля для создания полноценного веб-сайта.
Шаблон страницы будет включать шрифт, стиль, форматирование, таблицы, графику и другие элементы, обычно встречающиеся на веб-странице. Используя BizWebs, вы можете легко настроить их по своему вкусу, не создавая ни единой строчки кода.
Примеры веб-сайтов
Вам нужно вдохновение? Ознакомьтесь с шаблонами, уже созданными нашими клиентами https://www.bizwebs.com/customers
, разорванные пополам: веб-сайты с двухколоночным макетом
Примеры сайтов Натали Берч • 28 сентября 2015 г. • 6 минут ПРОЧИТАТЬ
Довольно сложно отказаться от стандартной структуры сетки с системой хорошо организованных столбцов и строк, размещенных через равные промежутки времени, чтобы обеспечить стабильную и гибкую структуру для мультимедиа и контента.
Иногда фундамент совершенно незаметен; иногда его показывают во всей красе, без разрезов. Тем не менее, в некоторых ситуациях может быть полезно ощущение прямоугольности и резкости сетки, например журналы или блоги, но в других такая структура может показаться скучной.
Чтобы избежать такого исхода, дизайнеры пытаются придумать уникальные решения, такие как разделение веб-сайтов на две равные части , которые выглядят освежающими и интригующими. Более того, благодаря модульной прокрутке или фантастическим иллюстрациям, двухколоночный макет может работать для различных проектов, помогая им избежать скатывания в визуальный хаос и придавая очаровательный вид.Потенциал огромен.
Сегодня мы собираемся продемонстрировать разорванный пополам дизайн веб-сайтов.
Примеры веб-сайтов с двумя столбцами
Masi Tupungato
На первой странице собрано множество ярких картинок. Используя весь экран браузера и хорошо организованную с помощью надежного макета, навигация на основе изображений не ошеломляет пользователей, естественно передает красоту места и привлекает внимание.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыСтудия Мета
Studio Meta сразу же привлекает внимание аудитории, переходя сразу к делу. Веб-сайт приветствует пользователей галереей проделанной работы, представленной в хорошо организованной форме, которая выглядит одинаково на разных устройствах. Корпус из двух столбцов позволяет аккуратно демонстрировать работы портфолио, не перегружая посетителей.
Портфолио Джихата Турхана
Портфолио Cihat Turhan основано на необычном фоне, символизирующем пересечение дизайна и кода.Это именно то, что нужно, чтобы естественным образом подкрепить слоган, улучшить тему и добавить на главную страницу изюминку. Единственный недостаток — у сайта проблемы с отображением на планшетах и мобильных устройствах.
Единственный недостаток — у сайта проблемы с отображением на планшетах и мобильных устройствах.
Wreck’s Valentines
Поскольку в День святого Валентина участвуют два человека, неудивительно, что целевая страница веб-сайта, посвященного этому очаровательному празднику, разбита на две равные части. В то время как левый блок остается неподвижным, правый используется для перемещения по проекту.Для лучшего взаимодействия с пользователем последний управляется стандартной техникой прокрутки.
Формлеты
Домашняя страница Formlets, яркого, полностью иллюстрированного веб-сайта, использующего плоский стиль в своих интересах, аккуратно разделена на две части. Команда ненавязчиво обращает внимание на кнопку с призывом к действию и в то же время создает дружескую атмосферу с помощью забавного красочного фона справа.
Украденные подружки Club
Stolen Girlfriends Club умело использует корпус из двух столбцов, чтобы вывести главную навигацию по всему интернет-магазину на новый уровень. В результате удается раскрыть все основные звенья внутренней структуры, наглядно продемонстрировать новую коллекцию и повысить информативность и привлекательность каждой ссылки.
В результате удается раскрыть все основные звенья внутренней структуры, наглядно продемонстрировать новую коллекцию и повысить информативность и привлекательность каждой ссылки.
World of Warships
Здесь двухколоночный макет для внутренних страниц, который уравновешивает визуальные элементы и текст, является разумным решением. Несмотря на то, что есть чем восхищаться, хорошо сбалансированная структура дает основной навигации доминирующее положение и помогает пользователям не заблудиться.
Николя Тарье
У Николаса Тарьера чистое и минималистичное онлайн-портфолио, которое мгновенно отражает его личность.На первой полосе размещены работы, оформленные в приятной и привлекательной манере. Благодаря немного несбалансированному макету страница приобретает приятное динамическое ощущение и легко сохраняет фокус на ключевых элементах.
Spotify Валентина
Даже некоторые массивные порталы бессильны противостоять притягательности Дня святого Валентина. Таким образом, Spotify предлагает онлайн-аудитории небольшую, но увлекательную викторину. Используя соответствующую цветовую палитру, которая мгновенно задает нужное настроение, веб-сайт был разорван пополам, чтобы наглядно отобразить ваш выбор и выбор любимого художника.
Таким образом, Spotify предлагает онлайн-аудитории небольшую, но увлекательную викторину. Используя соответствующую цветовую палитру, которая мгновенно задает нужное настроение, веб-сайт был разорван пополам, чтобы наглядно отобразить ваш выбор и выбор любимого художника.
искры
Sparked включает множество изображений, которые аккуратно упакованы в хорошо организованный макет в виде сетки. В результате домашняя страница выглядит аккуратно и информативно. Раздел «Добро пожаловать» разделен на две части, чтобы эффективно выделить важные функции.
пр.360
Project 360 использует корпус из двух столбцов, поддерживающий цветовую дифференциацию, чтобы наглядно продемонстрировать два возможных варианта. Поскольку в основе сайта — серия эффектных изображений, создающих общую эстетику, такое решение было вполне разумным.
Elite Model Agency
Официальный сайт Elite Model Agency имеет довольно простую целевую страницу с понятной навигацией. Несмотря на то, что все довольно примитивно, но все же великолепно благодаря профессионально сделанным фотографиям, монохромной расцветке и однобокому корпусу из двух столбцов, страница имеет привлекательный и изысканный вид.
Несмотря на то, что все довольно примитивно, но все же великолепно благодаря профессионально сделанным фотографиям, монохромной расцветке и однобокому корпусу из двух столбцов, страница имеет привлекательный и изысканный вид.
Taphome
Taphome разделяет раздел «услуги» на две части, чтобы раскрыть его потенциал за счет сбалансированного тандема блоков данных и дополнительных изображений.Причем подстраница отлично смотрится как на широкоформатных экранах, так и на маленьких планшетах.
Брандтс
Brandts разорвал домашнюю страницу пополам, чтобы воспользоваться возможностью четко показать серию фантастических изображений и в то же время сосредоточить внимание на важных вещах, размещенных на статичной правой стороне. Более того, целевая страница состоит только из двух столбцов и стандартного нижнего колонтитула, что позволяет охватить только необходимую информацию.
Pauw
В то время как целевая страница Pauw соответствует минималистскому дизайну, который не упускает возможности пролить свет на предметы из совершенно новой коллекции, остальная часть макета предпочитает более традиционную структуру сетки, которая гармонизирует тонну впечатляющих визуальных эффектов. .Хотя версия для небольших экранов (включая планшеты, фаблеты и телефоны) имеет базовое модульное решение, версия для настольных компьютеров строго основана на корпусе с двумя столбцами.
.Хотя версия для небольших экранов (включая планшеты, фаблеты и телефоны) имеет базовое модульное решение, версия для настольных компьютеров строго основана на корпусе с двумя столбцами.
Nightcal
Чтобы не бомбардировать онлайн-аудиторию сразу большим количеством данных, онлайн-портфолио Nightcal разорвано пополам. Таким образом, веб-сайт отображает контент ненавязчиво и показывает персонал, не перегружая пользователей.
Николя Бюссьер
Как и в предыдущем примере, домашняя страница разбита так, что левая сторона остается устойчивой для представления данных, а правая используется как вертикальный ползунок, демонстрирующий соответствующие изображения.Веб-сайт организован таким образом, чтобы естественным образом направлять пользователей к информации.
Блонди
Сайт создает порядок из хаоса. Успешно приняв решение о разделении домашней страницы, дизайнер обеспечивает чистый и аккуратный внешний вид, который не перегружает пользователей мультимедиа и естественным образом выделяет важные вещи.
Евровидение
Хотя вертикальное разделение на две равные части используется только на целевой странице и только в демонстрационных целях, оно ясно показывает поразительный контраст между художниками, участвовавшими в конкурсе, что делает проект чрезвычайно интригующим.
Так творчески
Здесь разорвать страницу пополам было вполне предсказуемо. Двухколоночный макет, используемый для демонстрации частей портфолио, позволяет сосредоточить все внимание на изображениях и легко отличать их одно от другого.
Заключение
Очень важно, чтобы все было организовано и визуально привлекательно. Хотя сетка — лучший выбор, иногда она может стать немного утомительной. Другое дело — полноэкранные двухколоночные раскладки, которые используются в совершенно разных проектах.Они выглядят свежо и добавляют изюминку пользовательскому интерфейсу.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Design Inspiration: Blog Design Showcase
Хотя письменный контент может быть самым важным элементом блога, внешний вид также важен. Дизайн и верстка не только повлияют на взаимодействие с пользователем, но также могут помочь в целях брендинга и сделать блог более запоминающимся.
Дизайн и верстка не только повлияют на взаимодействие с пользователем, но также могут помочь в целях брендинга и сделать блог более запоминающимся.
Если вы работаете над дизайном блога или думаете о том, что вы могли бы сделать со своим собственным блогом, посмотрите примеры хорошо разработанных блогов.Дизайн блога может сильно отличаться от дизайна корпоративного веб-сайта, поэтому полезно увидеть примеры именно из других блогов.
Здесь вы найдете двадцать пять блогов, которые являются отличными примерами блогового дизайна. В блогах представлены самые разные отрасли и ниши, и используется ряд различных стилей или подходов дизайна (хотя вы увидите некоторые тенденции).
Если вы хотите создать свой собственный потрясающий блог, мы рекомендуем темы WordPress от Elegant Themes.Divi и Extra — это потрясающие темы, и вы получите полный контроль над дизайном и макетом без необходимости касаться кода.
Красивый дизайн блога
Вот несколько хорошо продуманных блогов для вашего собственного вдохновения.
Прекрасная невеста
Логично, что сайт, посвященный невестам и свадьбам, будет иметь стильный дизайн, и Lovely Bride, безусловно, это сделает. В макете блога есть хороший слайдер для демонстрации избранного контента. Отдельные сообщения в блогах также выглядят великолепно, с большим количеством фотографий.
Хорошая торговля
Домашняя страница The Good Trade демонстрирует большой объем контента, включая недавние и популярные публикации. Отдельные сообщения блога имеют макет в одну колонку без боковой панели.
Элегантные темы
Поскольку Elegant Themes известны созданием красивых тем WordPress, неудивительно, что их собственный сайт (и блог) хорошо разработан. Сообщения блога используют широкий макет контента без боковой панели. В целом, дизайн и верстка блога более просты по сравнению с остальной частью сайта.
Блондинка за границей
«Блондинка за границей» — популярный блог о путешествиях Кики. В оформлении присутствуют художественные элементы, а также много фотографий. Как и в большинстве блогов о путешествиях, посты наполнены множеством красивых фотографий.
В оформлении присутствуют художественные элементы, а также много фотографий. Как и в большинстве блогов о путешествиях, посты наполнены множеством красивых фотографий.
Наверх
Upstairs — это блог магазина тем WordPress Pixelgrade. На главной странице блога и в отдельных сообщениях есть большие заголовки. Сообщения отображаются в одном столбце без боковой панели.
Frieze
Frieze отличается красивой, чистой планировкой и дизайном.Это отличный пример сайта с большим количеством контента, которому все же удается избежать беспорядка.
Хорошо, что
It’s Nice Это еще один пример насыщенного контентом сайта с чистым и незагроможденным макетом.
Кисти
Блог о путешествиях Кисти Меа отличается красивым дизайном с тонкими иллюстрациями на заднем плане. Сообщения в блогах включают огромные фотографии, которые обязательно привлекут внимание посетителей.
Наброски
The Outline представляет собой один из самых уникальных и оригинальных дизайнов блогов, который вы когда-либо найдете. Сайт агрессивно использует цвета и отказывается от простого следования тенденциям.
Сайт агрессивно использует цвета и отказывается от простого следования тенденциям.
Kindlepreneur
Kindlepreneur имеет отличный дизайн домашней страницы с призывом к действию для подписки по электронной почте в верхней части страницы. Дизайн отлично помогает брендировать основателя сайта Дэйва Чессона как надежного источника в отрасли.
Контраст
Contrastly — это красиво оформленный фотоблог. Отдельные сообщения не имеют боковой панели и содержат огромные изображения, которые помещают фотографии в центр внимания.
Копиблоггер
Copyblogger не использует много фотографий или изображений. Вместо этого он полагается на типографику и отличное использование пробелов.
Просто творческий
Яркий розовый цвет, безусловно, делает Just Creative незабываемым. Из-за баннера цветовой всплеск на первой странице довольно заметен, но в отдельных сообщениях блога он используется более экономно и стратегически.
Think Save Retire
На домашней странице Think Save Retire есть несколько ярких иллюстраций со ссылками на основные категории.Одной из уникальных особенностей этого дизайна является логотип «tsr», который при наведении курсора расширяется до «думай, экономь на пенсии». Отдельные сообщения в блогах красиво оформлены.
Coda История
В то время как многие макеты новостей или журналов кажутся загроможденными, Coda Story помещает много контента на главную страницу, сохраняя при этом чистый макет. Отдельные сообщения в блогах используют макет в одну колонку без боковой панели, а красивую типографику можно увидеть по всему сайту.
Графилл
Компания Grafill, базирующаяся в Норвегии, размещает на главной странице много контента.Дизайн относительно минимален, что помогает множеству фотографий и изображений, используемых на сайте, действительно выделяться.
Разведчик помощи
Блог Help Scout имеет красочный, но очень чистый дизайн. Отдельные сообщения включают большой красочный заголовок с уникальной иллюстрацией для каждого сообщения.
Отдельные сообщения включают большой красочный заголовок с уникальной иллюстрацией для каждого сообщения.
Зал иллюстратора
Ilustrator’s Lounge показывает, что в блогах можно эффективно использовать минималистский дизайн. Сайт в основном черно-белый (не считая изображений) с очень чистой версткой.В отдельных сообщениях в блогах отсутствует боковая панель, чтобы сохранить лаконичный вид.
Игнант
Ignant — еще один минималистичный макет блога. Даже меню навигации спрятано, пока посетитель не щелкнет. Отдельные сообщения имеют огромный заголовок с фотографией и заголовком. Большие фотографии и изображения также часто используются в содержании сообщений.
Умный
Clever имеет красивый многоколоночный макет на первой странице для демонстрации большого количества контента.Отдельные посты представляют собой одну колонку и огромные фотографии.
Обучение с помощью Canva
Блог Canva отличается четкой версткой и дизайном. На главной странице представлено множество сообщений по категориям.
На главной странице представлено множество сообщений по категориям.
Dropbox
В блогеDropbox «Работа в процессе» используется много цветов и иллюстраций. Это удивительно замечательно для корпоративного блога, хотя его содержание охватывает гораздо больше, чем просто темы, связанные с Dropbox.
CSS-уловки
Design blog CSS-Tricks использует темный фон на первой странице, но отдельные сообщения блога имеют более традиционный белый фон.Рекламные объявления красиво вписаны в дизайн и не загромождены.
Джейме Стоун
Блог музыканта Джейме Стоун отличается ярким и уникальным дизайном. Большой художественный заголовок можно увидеть на первой странице, а также в отдельных сообщениях в блогах.
Диск разработчика
Developer Drive использует много цветов в дизайне. В отличие от множества других блогов, контент на Developer Drive не включает много фотографий или изображений, поэтому использование цвета помогает сохранять интерес.
Для большего количества дизайнерских идей, пожалуйста, просмотрите коллекции тезисов:
Чем больше, тем лучше: отличные сайты с многоколоночной компоновкой
Веб-дизайн — это площадка для инноваций, и когда появляется новая достойная функция, она обычно прочно врастает в почву. То же самое произошло и с многоколоночной компоновкой. Когда-то он был адаптирован в веб-дизайне, и теперь мы видим, насколько быстро он развивается и как часто его используют современные дизайнеры.
Единственный вопрос, связанный с концепцией организации содержимого из нескольких столбцов, заключается в том, так ли она хороша, как кажется, или нет.В этом посте вы найдете как преимущества, так и недостатки этого стиля макета, и после того, как мы все подведем, у вас в голове будет готовое изображение этой техники дизайна.
Что такое макет с несколькими столбцами?
Веб-сайт может иметь одноколоночный или многоколоночный макет. Визуально разница наблюдается довольно четко: это может быть веб-сайт с областью контента от края до края, то есть с макетом в один столбец, или дизайн может быть разбит на части, как мы их называем, столбцы.Это сделано для повышения читабельности текста и предоставления пользователям удобной для восприятия текстовой веб-страницы. Наиболее ярким примером того, как реализовать эту функцию, является газета. Вот почему сайты с множеством колонок называют газетным веб-дизайном.
Визуально разница наблюдается довольно четко: это может быть веб-сайт с областью контента от края до края, то есть с макетом в один столбец, или дизайн может быть разбит на части, как мы их называем, столбцы.Это сделано для повышения читабельности текста и предоставления пользователям удобной для восприятия текстовой веб-страницы. Наиболее ярким примером того, как реализовать эту функцию, является газета. Вот почему сайты с множеством колонок называют газетным веб-дизайном.
Преимущества веб-сайтов с несколькими столбцами
Читаемость
Две, три или даже больше колонки контента легко реализовать на любом сайте. Когда текст разбит на короткие (я бы даже сказал узкие) разделы, его удобнее читать.Кроме того, это значительно увеличивает скорость чтения.
Понимание
Более короткие строки повышают качество восприятия, поскольку пользователи могут вернуться к последней строке, которую они читали, прежде чем они отвлекли свое внимание от изображения или рекламы, размещенной на другой стороне страницы.
Визуальное обращение
Нравится или нет, но веб-сайты с многоколоночной структурой выглядят намного лучше, чем одноколоночные. Это позволяет сделать отдельный столбец для текста, рекламы, баннеров, галереи, отзывов, контактов и т. Д.И вы, наверное, знаете, насколько важен внешний вид веб-сайта.
Недостатки веб-сайтов с многоколоночной компоновкой
Неудобство
К сожалению, сайты с многоколоночной компоновкой вызывают дискомфорт у многих пользователей. Это объясняется высотой страницы. Например, веб-страница разделена на равные и точные столбцы, но высота страницы настолько велика, что пользователям необходимо прокручивать страницу для чтения. Тогда, конечно, раздражает прокрутка вниз, чтобы прочитать первый столбец, а затем прокрутку вверх, чтобы прочитать второй.Это на самом деле отличается на цифровых страницах от печатных газет, где читатели могут разложить бумагу, чтобы увидеть все столбцы сразу. Решение: отрегулируйте высоту страницы, избегайте прокрутки.
мобильный
Адаптивный дизайн сегодня необходим, и вы не можете игнорировать его только потому, что хотите, чтобы ваш веб-сайт имел многоколоночный макет. Очевидно, что многие текстовые столбцы невозможно будет прочитать на телефоне или планшете. Решение: Вы должны создать мобильную версию своего сайта, прямо противоположную настольной версии.Сделайте макет с одной колонкой для телефонов, с двумя колонками для планшетов и с тремя колонками на веб-сайте для больших экранов. Соблюдайте эти пропорции и проблем у вас не будет.
Примеры крутого дизайна макета с несколькими столбцами
Теперь вы готовы к вдохновляющей части статьи, где демонстрируются классные примеры многоколоночного макета. Наслаждаться!
Веб-сайт Gewissheit Vision
Это сайт выставки, посвященный 350-летию Фонда Франке. Это простой белый дизайн с многоколоночной компоновкой.
Только лучшее
Этот блог-сайт, посвященный образу жизни, имеет элегантный дизайн с отличным расположением контента.
Дизайн спортивного сайта
Это разноцветная тема веб-сайта с многоколоночной структурой. При этом один раздел предназначен для текстовых статей, а два других — в основном для СМИ.
Сайт проекта данных
На этом минималистичном веб-сайте разделы контента разделены линиями цепочки.
Lago di Garda Отель
На веб-сайте этого отеля есть боковое меню, которое является первым столбцом на макете. Другие столбцы включают в себя фотогалерею, поле для резервирования и еще один раздел мультимедиа.
Гарвардский юридический обзор
На этом веб-сайте с зеленым геометрическим узором на заднем фоне используется точное расположение текста в две колонки.
Параболическая площадка
Здесь мы видим оригинальный способ создания многоколоночного сайта.Столбцы асимметричны как с текстом, так и с изображениями.
Фотография Бретани Эстер
Это сайт-портфолио на белом фоне. Контент организован в две колонки: одна для текста, а другая для скользящей фотогалереи.
Контент организован в две колонки: одна для текста, а другая для скользящей фотогалереи.
Лос-Анджелес Таймс
Это классический дизайн веб-сайта интернет-издания газеты в газетном стиле.
SF / ARTS От редакции
Это веб-сайт с широким столбцом для изображений, вертикальной строкой меню и четырьмя равными столбцами с содержимым.
Савура
Этот веб-сайт с красивой размытой текстурой фона имеет многоколоночный макет, хорошо расположенный на каждой странице.
Ремонт компьютеров Дизайн сайтов
Эта тема имеет макет из трех столбцов, одна из которых желтого цвета и служит дополнительной строкой меню.
Ивица Дурикова Интернет-страница
Этот минималистичный веб-сайт представляет собой дизайн из двух столбцов, в одной из которых показано большое изображение автора, а в другой — текстовая информация о ее книгах.
Портфель Romain Bonvallet
Веб-сайт с макетом из двух столбцов, один статический раздел, а другой — с возможностью прокрутки.
Интернет-магазин
На этом веб-сайте текстовая информация представлена в четырех столбцах. Их легко читать.
Коллекции Kennis Voor
На этом веб-сайте есть четыре столбца разного цвета для содержания. Такая организация вносит ясность в сайт и делает его более читабельным.
Хип Хип Ура
На этом сайте три красочные ленты с контентом, т.е. столбцы с текстом и изображениями.
Реклама здравоохранения
Здесь вы найдете новости и вакансии для рекламных агентств в сфере здравоохранения: контент разделен на равные вертикальные блоки.
Мед-Харбор
Это веб-сайт с трехколоночной компоновкой и разделами содержания разного размера.
Заключение
Веб-сайты с многоколоночной компоновкой красивы и очень удобны в использовании — коллекция, которую я собрал для вас, прекрасно это показывает.Элементарные условия качественного многоколоночного макета — это правильная высота страницы, ширина столбца, зазор между столбцами, цвета, шрифты, скорость отклика.
Вам нравится внешний вид многоколоночного дизайна сайта? Вы создавали такие сайты? Пожалуйста, оставьте свое мнение и ссылки в разделе комментариев ниже.
15 уникальных макетов сайта | Блог Webflow
Многие веб-сайты, кажется, следуют одному и тому же утомленному старому шаблону. Вот изображение героя с призывом к действию по центру, а под ним — три моих столбца.Это неплохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели показать вам несколько примеров веб-сайтов, которые используют другой дизайн макета, чтобы вы могли создавать страницы, которые ломают стереотипы, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: герой с полным кровотечением, переходящий в шахматные секции из двух столбцов с фоновой анимацией, запускаемой прокруткой
Heco Partners вовлекает вас на свой веб-сайт своим плавным движением. Нам просто не хватает этого сайта! Когда вы заходите на сайт Heco Partners, дизайнерского агентства из Чикаго, вы сталкиваетесь со словами: «Мы превращаем информацию в жизненный опыт, который волнует людей», парящие над волнообразной волной.
Эти два элемента объединяются, чтобы символизировать их обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт представляет собой великолепный пример того, как правильно объединить портфолио с более подробной справочной информацией на примере каждого из их проектов.Мы увидим, как они помогли своим клиентам добиться успеха, и узнаем все о том, как они подходят к своей работе.
Отсутствие навигации и стрелка побуждают вас прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете перейти к их тематическим исследованиям на основе проектов. Наконец-то появилась навигация здесь, в разделе проектов, где вы можете пролистывать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Эта неспособность перейти от одного выбранного вами раздела к другому немного болезненна; по сайту нелегко ориентироваться. Но красота плавных переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием для прокрутки.
Но красота плавных переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием для прокрутки.
О, и мы упоминали, что он полностью построен на Webflow?
2. Балбесы
Макет: полноэкранное изображение, которое прокручивается на страницу и переходит в серию макетов сетки
Когда я впервые наткнулся на этот веб-сайт, я сразу же добавил его в свои закладки для вдохновения.
Джозеф Берри решил взять один из своих любимых фильмов, классику 1980-х «Балбесы», и превратить его в веб-сайт в рекламном стиле. Обладатель награды «Почетное упоминание» и «Сайт дня» от Awwwards, The Goonies — отличный пример скроллтеллинга с использованием возможностей современного веб-дизайна и повествования.
Джозеф использовал взаимодействие и анимацию Webflow для создания очень привлекательного пользовательского интерфейса, который позволяет фанатикам Goonies пережить некоторые из их любимых моментов из фильма.
3. Портфель Нелу Чеботарь
Макет: герой из трех столбцов, который трансформируется в главное меню навигации при прокрутке
Сайт-портфолио должен демонстрировать ваши способности как дизайнера. Nelu Cebotari’s делает именно это.Портфолио дизайнера дает вам возможность не только продемонстрировать отличные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайта с помощью самой страницы.Нелу Чеботари создал онлайн-портфолио, которое отражает его личность и навыки как дизайнера, умело избегая при этом ловушек клише.
Желтый может быть немного резковатым, но он выбрал правильные приглушенные оттенки для своего фона и форм, размещенных на нем. Этот выбор цвета действительно выделяет черный текст. В целом, цветовая гамма впечатляет.
Еще одна уникальная часть этого дизайна — это навигация, размещенная спереди и по центру как призывы к действию, работе и контакту. При наведении курсора на каждую из них появляется коробка, которая скользит снизу вверх. На каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми значками контура, делает работу без усилий.
При наведении курсора на каждую из них появляется коробка, которая скользит снизу вверх. На каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми значками контура, делает работу без усилий.
Такой лаконичный, спартанский подход кажется удивительным для дизайнера — по крайней мере, поначалу. Но когда вы наводите указатель мыши на тизеры его портфолио, образцы дизайна оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании по сравнению с ее разговорным подходом к дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос будет отправлен. Сокращение дизайна формы до необходимой информации делает ее более эффективным способом общения.
Контактные формы не должны быть сложными. Такой простой подход позволяет легко связаться с нами4. Сноуборды Never Summer
Макет: полноэкранное фоновое видео обеспечивает переход на более традиционные страницы электронной торговли
Never Summer концентрируется на своих продуктах, не теряя при этом чувства удовольствия.
Компании, занимающиеся активными видами спорта, например производители сноубордов, могут легко рассчитывать на харизму и способности своих райдеров. Тот, кто раскручивает больше или становится больше, может продать почти любой сноуборд своим обожающим фанатам. Never Summer, у которой есть солидный состав команды, позволяет этим гонщикам быть частью их истории, но реальный акцент здесь делается на их высококачественной продукции.
Вы найдете множество технических характеристик, но они подкреплены причинами, по которым они помогут вам на спусках.Вместо того, чтобы использовать жаргон дыма и зеркал, они сообщают вам (довольно ясным языком), как все эти материалы и строительные технологии делают их доски лучше.
С техническими характеристиками и упором на конструкцию платы, этот макет страницы мог бы пострадать от серьезной информационной перегрузки. Но они могут избежать этого, привлекая много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у него также есть беззаботная сторона.
5. Soul Jazz Records
Макет: сетевое воспроизведение обычного магазина звукозаписи.
Sound of the Universe — это цифровой опыт посещения музыкального магазина. Sounds of the Universe — это цифровое ответвление эклектичного звукозаписывающего лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов — они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Веб-сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Есть много справочной информации об артистах, а также образцы звуков, чтобы понять, как они звучат.
Я сам являюсь меломаном и много времени просматривал альбомы в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он передает ощущение присутствия в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее.Если какое-либо произведение искусства привлекло ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это все равно, что перелистывать стопку воска, хватать то, что сразу же хватает, и вынимать для дальнейшего осмотра. Переводя физический процесс просмотра записей в цифровой формат, Sounds of the Universe выделяется среди других музыкальных магазинов, которым не хватает такой знакомой интерактивности.
Вы можете пролистывать различные выпуски в галерее.Если какое-либо произведение искусства привлекло ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это все равно, что перелистывать стопку воска, хватать то, что сразу же хватает, и вынимать для дальнейшего осмотра. Переводя физический процесс просмотра записей в цифровой формат, Sounds of the Universe выделяется среди других музыкальных магазинов, которым не хватает такой знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальным количеством ссылок на наиболее важные действия, которые посетители могут выполнять.
SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования. Музеи содержат искусство, которое вдохновляет и захватывает наше воображение. Их веб-сайты должны делать то же самое.
Их веб-сайты должны делать то же самое.
Большинство веб-сайтов музеев достойно демонстрируют избранные работы, публикуют информацию о текущих выставках и предоставляют важную информацию для посетителей, такую как часы работы и информацию о билетах.SFMOMA делает то же самое, но более красивым способом.
Вместо неподвижных изображений некоторых из их наиболее примечательных работ мы можем видеть видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать себя там, где вы сами. Эти ролики дают представление о том, что вы испытаете сами, когда посетите их. Это эффективное использование героя видео, которое так много передает их музейный опыт.
Интуитивно понятная навигация, стильные шрифты и упор на композицию — все это делает веб-сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: Z-образный узор из двух столбцов с множеством анимированных графиков.
 Веб-сайты — это инструмент, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения.
Веб-сайты — это инструмент, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения. Похоже, что большинство посещаемых нами веб-сайтов связаны с какой-то коммерцией. Но мы никогда не должны использовать огромный потенциал веб-сайтов в обучении.
R2D3 делает именно это в своем «Визуальном введении в машинное обучение.«Посредством серии анимаций они могут относительно просто передать эту сложную концепцию. Это делает обучение более увлекательным, чем разглядывание слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение при решении задач. Для человека, не занимающегося математикой, вроде меня, этот урок поддержал меня, и я оставил ощущение, что у меня есть более глубокое понимание концепции.
R2D3 использует привлекательную анимацию, чтобы показать нам, как работает машинное обучение.
8. Peerspace
Макет: полноэкранная обложка с переходом на два фрагмента сетки, затем еще несколько жестких сеток.
Peerspace меняет то, как люди используют и находят места для своей творческой и деловой деятельности. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами.Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс обеспечения безопасности.
Их годовой обзор не только выглядит круто, с его нежными пастелями и стилизованными заголовками, но и создает повествование на тему «Как мы создаем впечатления, изменилось». От интернет-магазинов, которые создали всплывающие магазины для связи со своими покупателями, до альтернативных физических упражнений за пределами тренажерного зала — это все области, где Peerspace предоставляет решение для поиска местоположения.Хотя кажется, что в размещении этих элементов мало рифмы или причин, эта случайность добавляет ощущение необычной индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично справляется с задачей, позволяя своим клиентам рассказывать свою историю. Благодаря фотографиям, видео и письменным материалам мы узнаем, как Peerspace им помог.
Однако стоит отметить, что большая часть этого контента доставляется через изображения.Это существенно вредит как SEO (поисковой оптимизации) страницы, так и ее доступности, поэтому мы должны задаться вопросом, почему они пошли по этому пути. Если пользователи не могут найти ваш сайт через свою поисковую систему или потреблять его контент, тогда другие функции веб-сайта, такие как прекрасные элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: герой, в котором доминируют копии, перетекает в список проектов в одну колонку.
В презентации сочетаются порядок и эксперименты, чтобы создать интересный и увлекательный дизайн. Presentation — агентство веб-дизайна и художественного направления, базирующееся в Перте, Австралия. Агентства всегда испытывают соблазн наполнять свои веб-сайты всеми уловками, чтобы поразить всех, кто посещает их, своим творческим талантом. Презентация может взять несколько простых элементов и расположить их таким образом, чтобы не переусердствовать с их дизайном.
Агентства всегда испытывают соблазн наполнять свои веб-сайты всеми уловками, чтобы поразить всех, кто посещает их, своим творческим талантом. Презентация может взять несколько простых элементов и расположить их таким образом, чтобы не переусердствовать с их дизайном.
В сети, наполненной микровзаимодействиями и потрясающими взаимодействиями, приятно встретить что-то настолько простое, понятное и целенаправленное.В презентации есть что рассказать — так они и рассказывают. Это так просто.
10. Интенсив
Макет: герой с полными краями переходит в жесткую, ломаную и визуально открытую сетку.
Благодаря нетрадиционному дизайну веб-сайта эта страница создает уникальный пользовательский интерфейс. Создание нового варианта общей темы дизайна или полное отклонение от нее — вот что отличает вас как веб-дизайнера.Если вы хотите показать, как ваш курс дизайна поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденного, вам нужно создать страницу, которая будет впечатляющей. Интенсивный показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
Интенсивный показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне показано главное видео, показывающее переходы по различным веб-страницам. Это призыв к действию, но вместо мертвой точки это асимметричный макет, выровненный по левому краю. Три страницы, преобразованные в 3D, встают на свои места.Дизайн легко потерпит неудачу из-за ограничений, связанных с их двумерной природой, но эти наклонные веб-страницы нарушают правила, чтобы создать что-то визуально интересное. Каждый раздел отделен угловым блоком, за которым следует текст, выложенный традиционным способом.
Этот дизайн вдохновляет нас привносить новые измерения в нашу работу — и должен вдохновлять начинающих дизайнеров хотеть узнать, как это сделать.
11. Bike Time Bali Road Bike Camp
Макет: герой с полным кровотечением переходит в довольно жесткую сетку, которая
кажется сломанной . В основе дизайна Bike Time лежат великолепные изображения и тщательное использование самых разных размеров шрифта.
В основе дизайна Bike Time лежат великолепные изображения и тщательное использование самых разных размеров шрифта. Благодаря сочетанию великолепных фотографий, минимальных графиков и коротких абзацев, Bike Time погружает вас во все крутые впечатления и ландшафты, по которым вы сможете проехать, если вы посетите этот лагерь шоссейных велосипедов. Типографика логотипа Bali перекликается с движением дороги на изображении ниже. Это элемент дизайна, который мог бы отвлекать, но прекрасно сочетается с извилистой горной дорогой.
Дизайн насыщен фотографиями, которые демонстрируют потрясающую красоту местности. Есть также ряд графиков, линии которых отражают линии местности.
Наряду с отличными фотографиями есть текст разных размеров, некоторые из них очень большие, а другие намного меньше. Он создает контраст на странице и символизирует пики и спады, по которым вы будете крутить педали.
12. Студия наложения
Макет: на наши экраны появляется куб с вращающейся каруселью эскизов проектов, образующих границу.
Веб-сайтSuperimpose Studio выходит за рамки просто «уникального» и прочно обосновывается на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в трех измерениях, создавая вращающийся фрейм проектной графики вокруг названия студии, который служит единственным элементом навигации по сайту.
Щелкните одно из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, которая поворачивает карусель главной страницы таким образом, чтобы изображения прокручивались вертикально, наклоняясь к вам при прокрутке мимо них.Это хитрый, хотя и несколько дезориентирующий и требующий много памяти дизайн.
Мы видим все больше и больше экспериментальных художественных портфолио от веб-дизайнеров и студий. Затем это экспериментирование становится уникальным способом оформления содержания сайта, давая понять потенциальным клиентам, что эта студия стремится предоставлять инновационные дизайнерские работы.
Затем это экспериментирование становится уникальным способом оформления содержания сайта, давая понять потенциальным клиентам, что эта студия стремится предоставлять инновационные дизайнерские работы.
13. Портфолио Лорен Виквар
Макет: переходы героев без полей при прокрутке в «карточки проекта с разделенным экраном».”
Еще один сайт-портфолио, который в последнее время действительно привлек мое внимание, — это сайт дизайнера книг Лорен Виквар. Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который сочетается с прокруткой без ощущения принуждения или ограничений.
Страницы с описанием проекта используют более традиционный подход, с серией красивых, почти полноэкранных изображений и коротких фрагментов великолепно красиво набранного текста.Это не только красиво, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Коллектив Поулоса
Макет: макет в стиле каменной кладки с отдельными карточками, которые исчезают при прокрутке
Poulos Collective — это консалтинговая компания, специализирующаяся на дизайне и стратегии UX. Его сайт обеспечивает чистый, простой и, что самое главное, функциональный интерфейс. Мое внимание привлекла простота веб-сайта, созданного Стефаном Поулосом.Цветовая палитра приятна, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно высокую скорость загрузки, обеспечивая отличное взаимодействие с пользователем.
Сайт просто кажется… гладким.
Я еще больший поклонник мобильной версии этого сайта. Он дает вам все, что вам нужно, и ничего лишнего. Понять, о чем идет речь, действительно легко. Когда я просматриваю веб-сайт Poulos Collective, меня не сбивает с толку сложный жаргон или яркий дизайн.
15. Дэн Перрера
Макет: простой канал сообщений в блоге, содержащий только заголовки и даты, плавно переходит в подробные представления сообщений при нажатии.

Я нахожу много радости в уникальных минималистичных макетах, и блог Дэна Перреры предлагает поистине восхитительный пример. Домашняя страница состоит из простой ленты сообщений блога с отметками времени и липкой навигационной панелью слева. В этом году я все чаще и чаще сталкиваюсь с уникальными вариантами использования навигации на боковой панели.
В довершение всего, Дэн создал красивую страницу, которая выдвигается с правой стороны экрана, когда вы нажимаете кнопку информации, придавая домашней странице ощущение слайдера. Браво, Дэн, об этом идеальном минималистичном дизайне!
Найдите вдохновение и продвиньте свой собственный дизайн дальше
Как дизайнеры, мы знаем, что клиентам часто нужны проверенные и надежные решения. И нам легко выполнить именно то, что они просят.Придерживаться условностей — это нормально, но в дизайне у разработчиков есть много возможностей попробовать что-то новое. Применяя нестандартный подход, мы можем создавать веб-сайты, которые запоминаются и не теряются в море единообразия.
Применяя нестандартный подход, мы можем создавать веб-сайты, которые запоминаются и не теряются в море единообразия.
примеров гибкого веб-дизайна
Что такое гибкий веб-дизайн?
Прежде чем мы определим «гибкий дизайн», мы должны сделать шаг назад и рассмотреть еще один термин: фиксированная ширина.
Большинство старых веб-сайтов построены на статической фиксированной ширине, которая не реагирует и не реагирует на экран разных размеров.Это означает, что веб-сайт настроен на отображение с фиксированной шириной столбца, например 900 пикселей. Следовательно, вы можете настроить окно браузера или просмотреть веб-сайт на своем телефоне, и сайт останется «фиксированным» на этой ширине. Поскольку количество устройств и размеров экранов резко возросло за последнее десятилетие, эти сайты стали очень удобными для пользователей ( и ).
Тенденции в дизайне веб-сайтов решили проблему нескольких размеров экрана несколькими способами. Одно из решений — плавный дизайн, который становится все более популярным.Вместо фиксированных столбцов и ширины гибкий веб-сайт построен на относительной ширине, сетке и процентах. Это позволяет веб-сайту плавно увеличиваться и уменьшаться.
Одно из решений — плавный дизайн, который становится все более популярным.Вместо фиксированных столбцов и ширины гибкий веб-сайт построен на относительной ширине, сетке и процентах. Это позволяет веб-сайту плавно увеличиваться и уменьшаться.
В чем разница между адаптивным и гибким дизайном веб-сайтов?
Возможно, вы слышали термин «адаптивный дизайн» раньше, а теперь задаетесь вопросом, в чем разница?
Адаптивные сайты используют медиа-запросы для управления дизайном и контентом при его увеличении или уменьшении на устройстве. У них также есть точки останова и заданные контейнеры, поэтому у вас есть разные «точки останова» для экранов разных размеров; от очень маленького (мобильный) до большого (большой рабочий стол).У гибких веб-сайтов , а не , имеют точки останова или установленные контейнеры.
«Гибкий сайт реагирует, но не все отзывчивые сайты гибкие».— Сэм МакКинни.
Итак, теперь мы переходим к более техническим вопросам, чем я могу объяснять, и, скорее всего, вы тоже не хотите туда идти.


 html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html> 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2. html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>
html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>