Проверить кроссбраузерность сайта онлайн: Онлайн инструменты для проверки кроссбраузерности | Ресурсы
Онлайн инструменты для проверки кроссбраузерности | Ресурсы
26 июня 2010
Когда дело доходит до изучения просторов глобальной сети, у пользователей интернета есть весьма широкий выбор браузеров («просмотровщиков»). Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами обеспечить кроссбраузерность сайта.
Но сразу возникает вопрос — какие браузеры используют пользователи? Сейчас самыми популярными «просмотровщиками» веб-страниц являются Internet Explorer 7 и 8, Mozilla Firefox, Google Chrome и Opera. Однако для каждого вида сайта, в зависимости от того к какой тематике он относится, процент посетителей с разными браузерами может сильно варьироваться. Поэтому, довольно часто, разработчики определяются, с какой аудиторией им предстоит работать и в зависимость от результатов «подготавливают» сайт только под определенные виды браузеров.
Конечно же, протестировать сайт на одной машине, даже установив несколько видов «просмотровщиков», практически невозможно.
В этой статье мы подготовили для вас ряд онлайн инструментов и сервисов, которые можно смело использовать при тестировании кроссбраузерности сайта.
Browsershots — это самый популярный сервис для тестирования кроссбраузерности. Он делает скриншоты вашего сайта практически во всех видах браузеров. Благодаря тонкой настройке можно выбрать как виды движков (WebKit или Gecko
Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
С помощью этого сервиса вы можете запускать страницы в разных браузерах, таких как IE, Firefox, Safari, Chrome и Opera непосредственно из своего браузера. Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Browsrcamp позволяет проверить совместимость вашего сайта с браузерами в Mac OS X. Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Еще один популярный веб-сервис, который позволяет проверять отображение сайтов в разных браузерах и на разных ОС. Среди функционала есть такие полезные возможности как проверка сайта в разных разрешениях, настройка, редактирование и сохранение различных сочетаний браузеров для тестирования.
Платный онлайн сервис предназначенный для тестирования сайта в целом, а не только для проверки кроссбраузерности сайта. Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Еще один платный сервис с большим количеством разнообразных функций, как мелких и довольно специфичных, так и крупных и очень полезных (чего стоит только возможность тестирования сайта на мобильных устройствах с Windows Mobile, Symbian или iPhone). О полном списке возможностей и разнообразных «плюсов» можно прочитать на страницах сервиса.
А какими сервисами и инструментами пользуетесь вы когда тестируете кроссбраузерность сайта?
Как проверить сайт в разных браузерах: несколько методов – 1C-UMI
 Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.
Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.Кроссбраузерность — это правильное отображение элементов сайта во всех браузерах. То есть когда вы заходите на один и тот же ресурс с Google Chrome, Internet Explorer и других программ для серфинга по всемирной паутине, и этот сайт выглядит везде корректно. Нет поехавшей верстки, корявого дизайна, нечитабельных шрифтов, каких-либо разрывов и прочих изъянов.
Почему любой сайт обязан быть кроссбраузерным
Согласно проведенным исследованиям, за каждым веб-обозревателем стоит определенная целевая аудитория. Например, Яндекс.Браузером и Хромом пользуются в основном молодые люди, Internet Explorer и Opera — поколение постарше, кому за 35, Mozilla Firefox ― технари, Safari ― пользователи Mac OS.
Если не адаптировать верстку своего сайта под разные браузеры, то есть риск потерять часть посетителей, каждый из которых мог стать клиентом. Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Кроме того, если посетитель сайта проводит на нем меньше 15 секунд, поисковые машины рассматривают такое поведение, как отказ. А чем больше последних, тем ниже будут позиции сайта в том же Яндексе или Google, и клиентам будет сложно найти ресурс.
Даже если владелец сайта учел все обозреватели, кроме Internet Explorer, разработчики которого не особо придерживаются общепринятых стандартов верстки, он все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.
Почему некоторые люди до сих пор пользуются IE:
- далеко не все в курсе, что существуют более быстрые и удобные обозреватели для серфинга по интернету;
- отдельные пользователи просто привыкли к Internet Explorer и боятся попробовать что-то другое, полагая, что это может нарушить стабильность работы системы;
- во многих компаниях установлена корпоративная защита от установки сторонних программ, поэтому приходится пользоваться тем обозревателем, что интегрирован в Windows по умолчанию;
- попадаются также ярые фанаты продукции Microsoft, принципиально использующие только их софт и не желающие рассматривать альтернативы.

А теперь представьте, что ваш сайт выглядит в Internet Explorer так, будто в него выпустили торпеду. Конечно, если вы создавали или собираетесь создать сайт на конструкторе 1C-UMI, такого не будет гарантировано, так как у нас все шаблоны реализованы с учетом кроссбраузерности. Однако в иных случаях это не исключено.
Именно поэтому, чтобы не терять тех, кто может в будущем что-либо у вас купить или заказать, стоит делать сайт кроссбраузерным — рассчитанным на пользователей всех популярных веб-обозревателей.
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
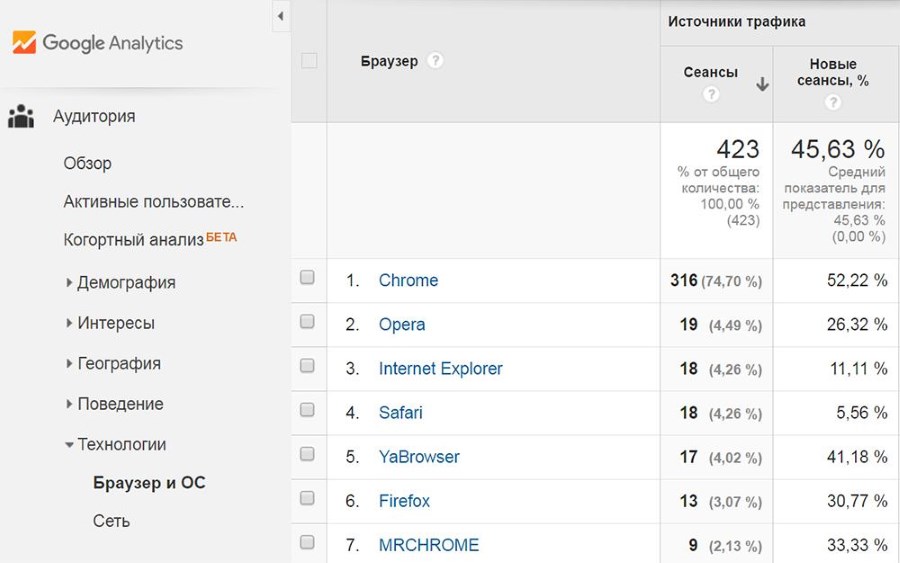
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.
Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике.
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
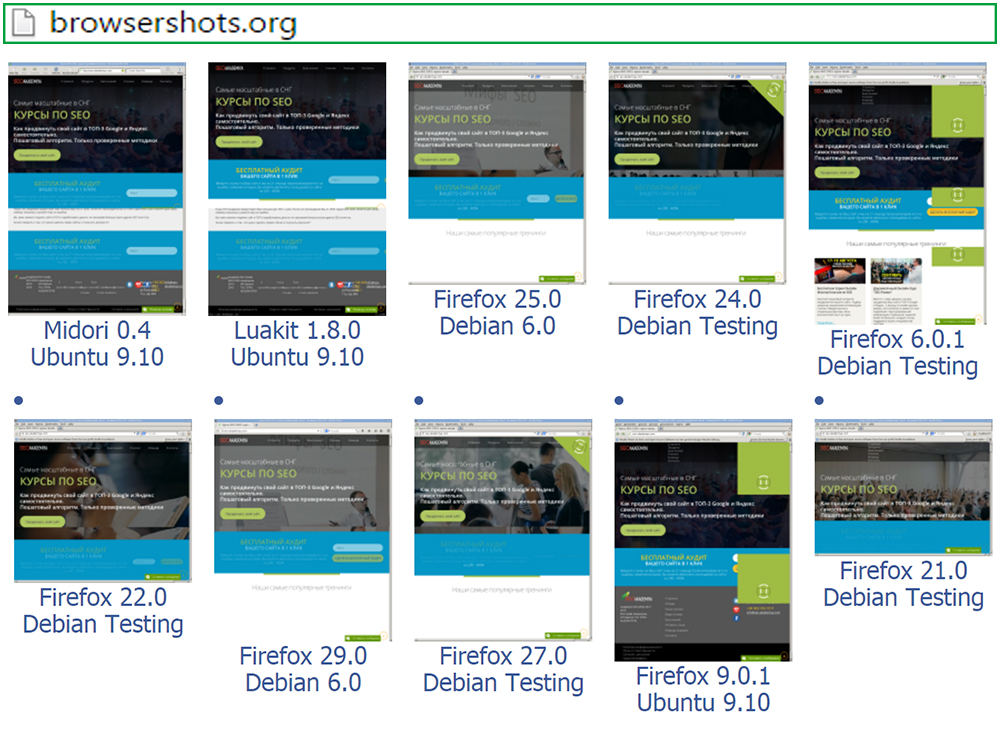
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.
В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения. Например, с использованием Multi-Browser Viewer. Этот софт дает возможность не просто посмотреть, как будет смотреться интернет-ресурс в тех или иных обозревателях, но и выполнить полную проверку их рабочих функций.
Как сделать сайт кроссбраузерным
Без специальных навыков это сделать невозможно. Чтобы адаптировать сайт для всех необходимых браузеров, нужно знать HTML и CSS. Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.
Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.
Поэтому, если у вас есть желание, чтобы ваш сайт был кроссбраузерным, создайте его на конструкторе 1C-UMI! Ведь у нас абсолютно всем шаблонам присуща кроссбраузерность. Таким образом, вы будете спокойны за свой сайт и его отображение в разных браузерах.
Кроссбраузерность сайта
Что такое кроссбраузерность сайта, почему одно из обязательных требований заказчика к разработке веб-сайта — это кроссбраузерность и как верстальщику не облажаться перед заказчиком или работодателем?
Нам известно, что браузеры интерпретируют HTML/CSS/JS код и показывают его пользователю в виде красивого веб-сайта. Некие посредники между машиной и человеком. Однако, есть одна проблема, которая осложняет жизнь верстальщика – это то, что этих браузеров много и разработаны они на разных движках, в разных компаниях. Следовательно, не могут отображать сайты одинаково.
Верстальщик, делая верстку сайта, естественно не может одновременно учитывать особенности всех браузеров и ориентируется на какой-то один популярный браузер.
После того, как сайт сверстан и протестирован в любимом браузере верстальщика – работа ещё не закончена. Заказчик сайта и его посетители, скорее всего будут открывать этот сайт в других браузерах. Задача верстальщика протестировать сайт в популярных браузерах на текущий момент, исправить проблемные места — сайт должен хорошо выглядеть во всех популярных браузерах. И только после этого отдавать его заказчику.
В крупных IT компаниях, верстальщик получает список браузеров, в техническом задании на верстку от маркетолога.
На фрилансе, за верстку под старые браузеры, верстальщик берет дополнительные деньги – как за выполнение нестандартной задачи.
Этапы проверки кроссбраузерности
1) Проверка на валидность HTML кода
Валидная верстка должна соответствовать стандартам W3C. Копируете HTML код страницы и вставляете в поле формы на сайте https://validator.w3.org. Для проверки всего сайта, который уже размещен в интернете, вставляете URL сайта в адресную строку и нажимаете кнопку Check. Надпись на зеленом фоне: Document checking completed. No errors or warnings to show. – говорит о том, что код валиден.
Копируете HTML код страницы и вставляете в поле формы на сайте https://validator.w3.org. Для проверки всего сайта, который уже размещен в интернете, вставляете URL сайта в адресную строку и нажимаете кнопку Check. Надпись на зеленом фоне: Document checking completed. No errors or warnings to show. – говорит о том, что код валиден.
Если код содержит ошибки, то сервис покажет, какие строки кода надо исправить.
Вы спросите: Какое отношение имеет валидация кода, к кроссбраузерности сайта? Современные браузеры, отображают сайты корректно и с ошибками в коде, тем самым усыпляя бдительность верстальщика. Верстальщик, думая, что у него код правильный, усердно тестирует сайт в других браузерах (не слишком умных). Одна не закрытая кавычка или тег, ломают верстку в таком браузере, а не опытный верстальщик, будет воевать с плохим браузером, не догадываясь, что всему виной – просто не валидный код.
2) Расставляем вендорные префиксы
Приведу список некоторых префиксов для наиболее распространенных браузеров.
- -o- — префикс для браузера Opera
- -moz- — префикс для браузеров из семейства Mozilla
- -ms — префикс для Internet Explorer
- -webkit- — префикс для браузеров Safari и Chrome
Разработчики этих браузеров, для не принятых в стандарт CSS-свойств, ввели свои префиксы. Это значит, что значения у таких свойств, корректно воспринимаются браузером, только с префиксом.
display: -webkit-box;
display: -ms-flexbox;
display: flex;
Сначала верстальщик делает верстку без браузерных префиксов, когда сайт сверстан, добавляются и префиксы. К счастью, этот процесс можно полностью автоматизировать – установить плагин autoprefixer для редактора кода или прогнать код через онлайн-сервис autoprefixer.github.io.
3) Проверка кроссбраузерности
Алгоритм действий для верстальщика, работающего на фрилансе или в небольшой веб-студии. Узнаем, какие браузеры популярны на текущий момент по данным глобальной статистики и выписываем их.
Узнаем, какие браузеры популярны на текущий момент по данным глобальной статистики и выписываем их.
https://caniuse.com/usage-table
- Google Chrome
- Mozilla Firefox
- Internet Explorer 11
- Microsoft Edge
- Safari
- Opera
Открываем тестируемый сайт во всех этих браузерах и желательно на разных устройствах или проверяем через бесплатные или платные сервисы с эмуляторами браузеров. Онлайн-сервис создает скриншоты сайта во всех браузерах и по автоматически созданным скриншотам, вы видите, в каком браузере, сайт выглядит плохо.
- http://browsershots.org
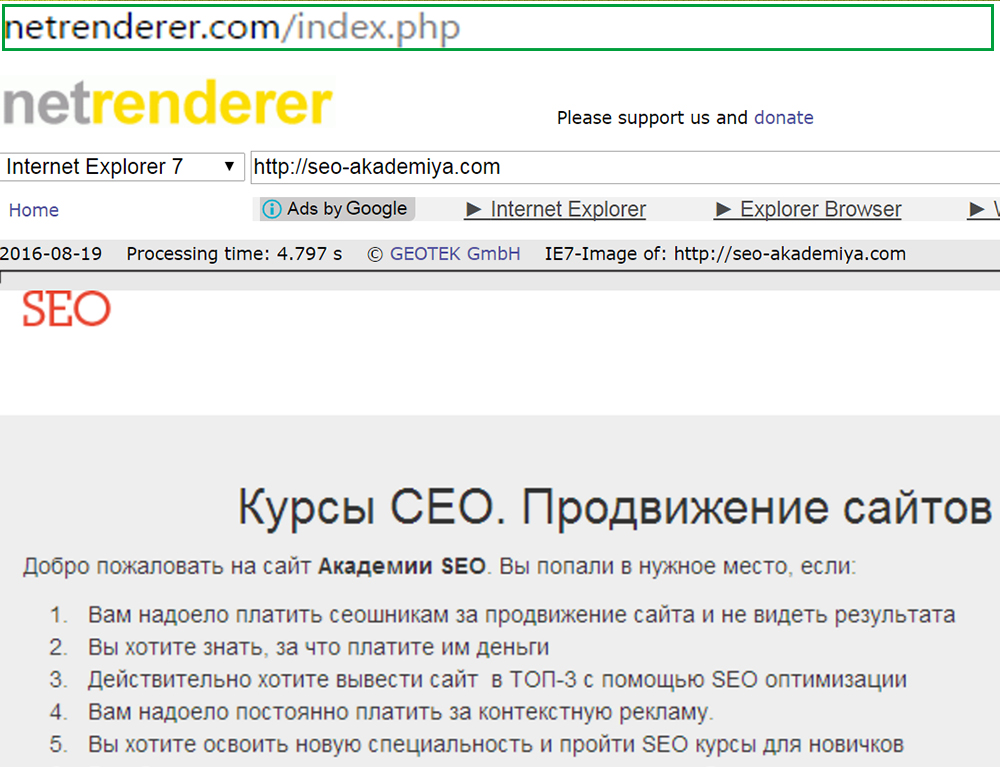
- http://netrenderer.com
4) Как исправить проблемы с отображением сайта?
Эта часть тестирования на кроссбраузерность, пожалуй — самая сложная. Если поджимают сроки и уже нет времени на исправление багов или не хватает опыта, то лучше купить эту услугу на фриланс-бирже. Чаще всего проблемы с некорректным отображением сайта, встречаются в старых версиях IE, у пользователей, которые сидят на Windows XP.
Чаще всего проблемы с некорректным отображением сайта, встречаются в старых версиях IE, у пользователей, которые сидят на Windows XP.
Заключение
Никогда не будет лишним, проверить сайт на кроссбраузерность как вручную, так и через специальные сервисы. Если сайт где-то неправильно отображается, то проверьте на Can I use подозрительное CSS свойство и посмотрите, все известные баги (Known issues), связанные с ним, ещё очень много полезного можете подчерпнуть из моего видео-курса «Вёрстка сайта с нуля 2.0».
- Создано 21.06.2019 10:07:11
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Тестируем кроссбраузерность сайта
Для просмотра веб-страниц пользователями используются специальные программы – браузеры. Способность сайта одинаково корректно отображаться в различных браузерах называется кроссбраузерностью. Несмотря на появление адаптитвных дизайнов, вопрос кроссбраузерности сайта остается по-прежнему актуальным.
Инструменты для тестирования кроссбраузерности
Корректное отображение сайта в одном или нескольких браузерах не гарантирует аналогичную ситуацию при его просмотре в других программах. Это связано с тем, что одни и те же коды HTML и CSS по-разному интерпретируются различными браузерами.
Это связано с тем, что одни и те же коды HTML и CSS по-разному интерпретируются различными браузерами.
Сегодня количество браузеров исчисляется десятками, при этом каждый из них имеет несколько версий разной функциональности. Ввиду этого тестирование работы сайта в ручном режиме отнимет уйму времени и сил. Для облегчения работы вебмастеров программистами создано ряд программ для автоматизации данного процесса:
Browsershots
Бесплатный сервис с достойным функционалом. В настройках тестирования можно указать нужные версии браузеров, разрешение экрана, глубину цвета, а также проверить сайт на наличие ошибок в JS, Java и Flash. Программа делает скриншот результатов проверки по каждому браузеру, которые можно просмотреть на экране или скачать на компьютер. Browsershots не поддерживает проверку мобильных браузеров, а также не позволяет тестировать сайты, размещенные на компьютере или локальном сервере.
Browser Sandbox
Сервис поддерживает большой список браузеров, но работает только в операционной системе Windows. Бесплатная версия позволяет протестировать только последние версии браузеров.
Бесплатная версия позволяет протестировать только последние версии браузеров.
CrossBrowserTesting
Пожалуй, это самая мощная платная платформа, которая поддерживает более 40 операционных систем, около 900 браузеров и установленных в них плагинов. Главной особенностью сервиса является тестирование в режиме реального времени. Среди других возможностей: создание автоматических скриншотов, сравнение слоев, фиксирование глюков с помощью скриншотов и видеороликов, наличие отладочных инструментов, просмотр и сохранение сетевого трафика.
BrowserStack
Облачный ресурс, предназначенный для интерактивного тестирования сайтов как на стационарных, так и мобильных браузерах. Он также имеет функцию автоматического создания массовых скриншотов, предоставляет возможность проверить работу эмулятора, а также починить баг на виртуальной машине с необходимой средой, проверить сайт расположенный на локальном сервере.
Тестирование сайта на кроссбраузерность должно быть обязательным этапом процесса создания любого интернет-ресурса. Поскольку не совместимость сайта с различными браузерами грозит снижением трафика и потерей потенциальных клиентов.
Поскольку не совместимость сайта с различными браузерами грозит снижением трафика и потерей потенциальных клиентов.
Проверка кроссбраузерности сайта онлайн бесплатно
Что такое кроссбраузерность сайта
Кроссбраузерность – это свойства сайта одинаково хорошо и привлекательно отображаться в разных браузерах.
Это один из видов проверки, проводимый при аудите сайта. Обычно пытаются добиться идентичного отображения в самых популярных браузерах, поскольку добиться полной идентичности, используя современные вебтехнологии очень проблематично.
Это очень трудно сделать, если люди используют браузеры более ранних версий, которые не поддерживают все новинки, или же какие-нибудь экзотические, редко используемые браузеры. Эти моменты желательно учитывать на всех этапах создания своего сайта, развития и продвижения его в интернете.
Лично я сейчас использую браузеры Google Chrome и Mazilla Firefox, но есть пользователи, предпочитающие Opera или Internet Explorer. На сегодняшний день это самые популярные браузеры, также есть еще поклонники Safari, Netscape и некоторых других браузеров.
На сегодняшний день это самые популярные браузеры, также есть еще поклонники Safari, Netscape и некоторых других браузеров.
Необходимо учитывать, что браузеры развиваются, происходит обновление, наращивается функциональность, появляются новые версии, например Firefox 6, Firefox 7, Firefox 8,… Надо помнить и о том, что для работы на компьютере используют не только OS Windows, но и Mac, Linux, BSD и некоторые другие Unix-подобные операционные системы.
Для получения информации о том какие же браузеры и операционные системы наиболее часто используются при просмотре именно вашего сайта можно воспользоваться любой статистикой, которая вам доступна. Например Liveinternet, подробнее об этом сервисе можно почитать в статье «Аудит сайта, статистика«, или воспользоваться Яндекс.Метрикой или Google Analitics.
Проверка кроссбраузерности
Что же делать начинающим вебмастерам, чтобы добиться хорошего отображения сайта в разных версиях разных браузеров? Как узнать, приемлемо ли отображается сайт в том или ином браузере? Есть несколько сервисов, которые помоuen ответить на эти вопросы, и в этой статье я вам перекомендую один из них.
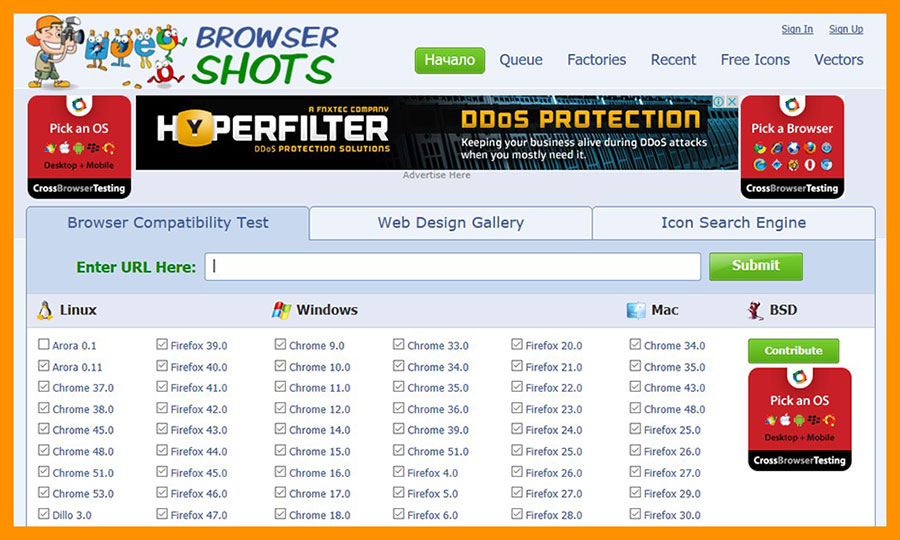
Это сервис BRAWSER SHOTS. Для получения доступа заходим на сайт brawsershots.org, можно зарегистрироваться, если планируете использовать его часто, если периодически, то можно и не регистрироваться.
Затем задаем в строке запроса адрес проверяемого сайта, выбираем операционные системы и браузеры, которые хотим протестировать, запасаемся терпением и инициируем проверку.
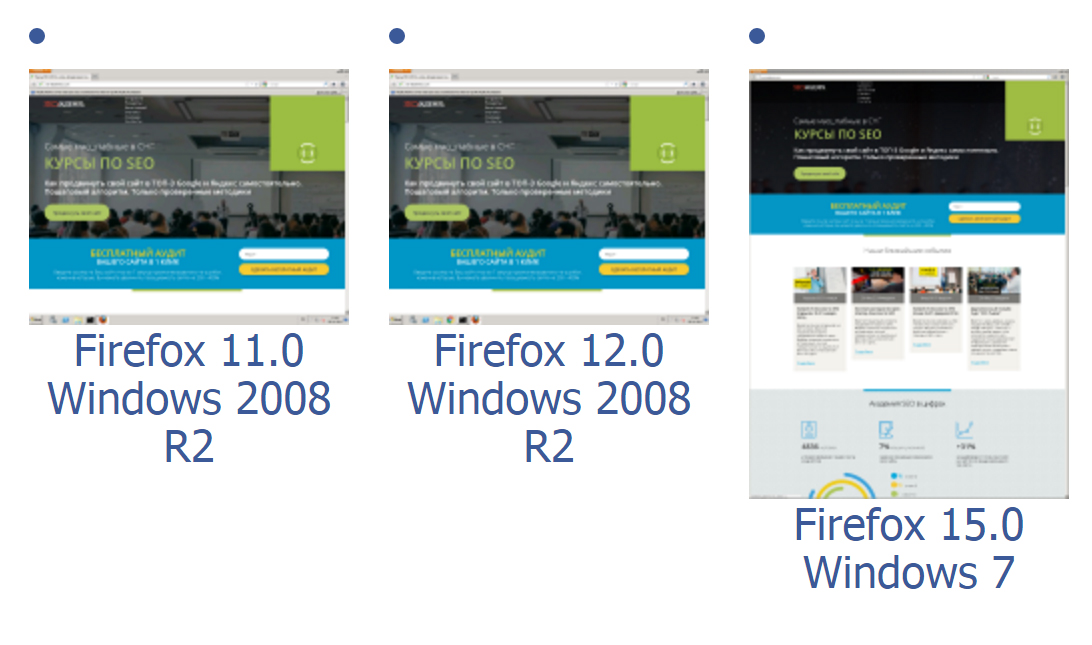
На скришоте выше приведен промежуточный результат проверки, на котором все довольно понятно. Хочу предупредить, что процедура эта довольно продолжительная, поэтому список браузеров для проверки желательно оставлять не очень большой.
Можно определить браузеры, по которым чаще всего смотрят ваш сайт на сервисе Liveinternet, работа с которым описана в статье «Аудит сайта, статистика».
При проверке сервисом дается лимит времени в 30 минут, который необходимо периодически продлевать, кликая на иконку «Продлить». При этом лимит продлевается снова до 30 минут, и это необходимо сделать несколько раз, пока не завершится проверка.
На этом скриншоте показан итоговый результат проверки, на котором мы видим, Что в большинстве браузерах проверяемый сайт отображается корректно, хотя в браузерах, таких как MSIE 8.0 Windows XP, Opera 11.52 Windows XP, Firefox 11.0 Windows XP и некоторых других есть проблемы. Я считаю, что это допустимо и удовлетворяюсь результатами проверки.
Некоторые вебмастера, чтобы проводить более качественную и глубокую проверку вынуждены ставить на свой ПК наиболее популярные браузеры, так как сервис Browser Shots не дает полной информации о, скажем, юзабилити или скорости загрузки. В конце концов только владелец сайта решает, стоит ли добиваться максимальной кроссбраузерности, ведь это увеличивает трудоемкость и затратность создания и поддержки вебресурса.
Но улучшение отображения сайта в разных браузерах положительно влияет на улучшение юзабилити сайта, улучшаются показатели поведенческого фактора.
Возможно в будущем, интернет-сообщество примет приемлемый стандарт для браузеров, тогда вебмастерам будет в этом плане полегче. На этом хочу подвести черту и пожелать вам поменьше проблем и побольше успехов.
На этом хочу подвести черту и пожелать вам поменьше проблем и побольше успехов.
Полезные Материалы:
Проверка правильности работы сайта — Как протестировать работу сайта
Оглавление1. Что проверять
2. Верстка
3. Функционирование
3.1 Проверка скорости ответа сервера
3.2 Проверка ЧПУ
3.3 Тестирование функционала
3.4 Тестирование юзабилити
3.5 Тестирование с нагрузкой
4. Проверка безопасности сайта
5. Вывод
Тестирование сайта — позволит проверить корректность его работы. Для того, чтобы протестировать работу веб-портала нужно как минимум проверить корректность работы функциональной части и страниц сайта. Как проверить верстку главной страницы сайта и других страниц? Тестирование проводится поэтапно. Чтобы комплексно протестировать сайт необходимо знать что проверять и как это делать. Далее можно подробно выяснить эти моменты и получить чек-листы для проверки.
Что проверять
Проверка работы сайта будет считаться успешной, когда будет проведено тестирование:
- всех ссылок сайта;
- форм на всех страницах;
- cookies;
- HTML/CSS валидации.

Кроме того, понадобится проверка скорости работы сайта, так как низкая скорость приведет к большому проценту отказов. Важно проверить юзабилити портала, чтобы определить насколько он удобен пользователям. Нагрузочное тестирование позволит выяснить сколько посетителей может выдержать сайт, а тестирование безопасности проверит ресурс на наличие уязвимостей.
Каждая часть тестирования важна по своему, нельзя пропускать какой-либо этап, если ваша цель, это действительно качественный веб-портал для пользователей. Важно, чтобы портал имел не только хорошую визуальную составляющую, но и корректно работал, а также был хорошо защищен, так как пользователи должны быть в безопасности.
Верстка
Как проверить верстку главной страницы сайта и других страниц? В проверку верстки входит проверка на кроссбраузерность, кроссплатформенность, на разрешение экрана, на ошибки в коде в регистрационных формах и других формах заполнения.
Проверка на кроссбраузерность включает в себя просмотр и тестирование сайта в разных браузерах. Самыми популярными являются Google Chrome, Opera, Firefox, Edge, Safari. Важно проверить корректное отображение всех элементов на всех страницах, а также функционал.
Самыми популярными являются Google Chrome, Opera, Firefox, Edge, Safari. Важно проверить корректное отображение всех элементов на всех страницах, а также функционал.
Для проверки в разных браузерах не обязательно их скачивать на свой ПК. Существует онлайн сервис проверки работы сайта, позволяющий протестировать сайт без установки браузеров. Это инструмент эмулирующий работу различных браузеров. Проверка на разрешение экрана может проводиться при помощи этих же эмуляторов.
Кроссплатформенное тестирование позволяет оценить работу сайта на различных системах: Windows, Android, iOS, Linux и другие.
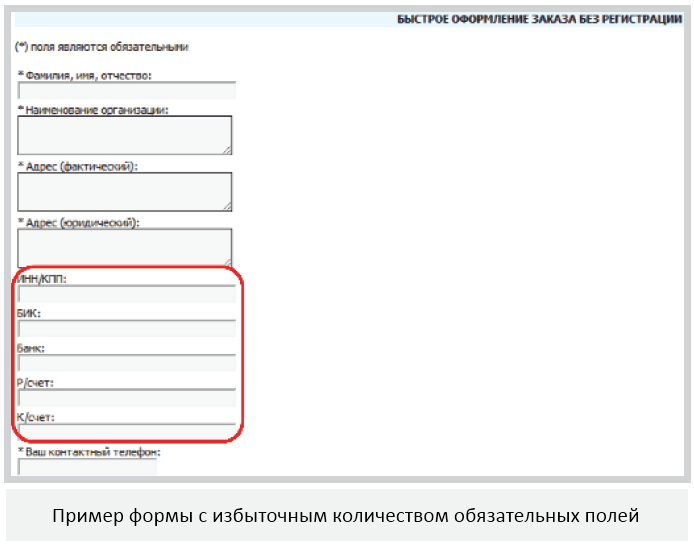
Формы для заполнения проверяются на валидацию. Например в поле имя нельзя вписать цифры, а поле с email адресом обязательно должно содержать в себе спецсимволы вроде “.”, “@”. Поле пароля должно скрывать в себе введенные символы, поля не должны проходить валидацию если они остались незаполненными.
Функционирование
Проверка корректной работы функционирования веб-портала, неотъемлемая часть тестирования. Этот этап позволяет оценить скорость работы сайта, проверить корректность адресов, безопасность и выносливость ресурса. Она включает в себя множество этапов, разберемся с каждым по отдельности.
Этот этап позволяет оценить скорость работы сайта, проверить корректность адресов, безопасность и выносливость ресурса. Она включает в себя множество этапов, разберемся с каждым по отдельности.
Проверка скорости ответа сервера
Проверка скорости ответа сервера осуществляется через отправку GET запроса веб-ресурса. Ответ на запрос должен быть получен чем быстрее, тем лучше. Пользователи не будут ждать если сайт будет долго загружаться или если будет долго загружаться контент на нем.
Для ответа понадобится быстрое соединение с сервером. Быстрый хостинг на SSD накопителе позволит обрабатывать запросы с высокой скорости, время ожидания не больше секунды.
Оценка скорости ответа сервера производится по следующим критериям:
- Время ответа. В идеале должно быть не более секунды.
- Ответ на запрос. Чем он короче, тем быстрее будет производиться загрузка.
- Соединение с сервером. Должно осуществляться за сотые доли секунды.
- Отдача информации.
 Должна быть как можно быстрее.
Должна быть как можно быстрее.
Проверка ЧПУ
ЧПУ — расшифровывается как человекопонятный url. Короткий и запоминающийся url отвечающий тематике портала, будет не только хорошо восприниматься пользователями, но и положительно повлияет на SEO. Транслировать или переводить название вашего веб-ресурса, решать только вам. Самое главное, не использовать кириллистические ссылки, так как они отображаются нечитабельно.
Пример плохого адреса страницы: site.ru/page.php?page_id=83&lang=5&news_id=454554?
Пример хорошего адреса: rihhhost.biz
Тестирование функционала
В тестирование функционала входят формы валидации, о которых уже говорилось выше, а также ссылки, формы страниц, cookies, html/css валидация. Следующие чек-листы помогут в тестировании.
Как протестировать ссылки:
- проверка исходящих ссылок;
- работоспособность внутренних ссылок;
- ссылки используемые для обратной связи;
- отсутствие неработающих ссылок;
- отсутствие лишних ссылок.

Как протестировать формы:
- действительность заполнения;
- допустимые символы для заполнения;
- недопустимые символы в определенных полях;
- параметры в формах с редакторами и функционалом (если есть).
Как протестировать cookies:
- проверка ресурса с отключенными, а затем с включенными coolies;
- проверка на шифровку;
- проверка безопасности при удалении cookies;
- проверка на активность cookies в нужный промежуток времени.
Как протестировать валидацию html/css:
- проверка на отсутствие ошибок;
- доступность для поисковых машин;
- точность карты сайта.
Тестирование юзабилити
Проверка юзабилити сайта должна включать в себя отсутствие ошибок в контенте сайта, правильность размеров размещенных материалов, оптимизацию цветов, размера шрифтов.
Все страницы ресурса должны быть понятны пользователям. Функционал портала должен быть прост в использовании. Доступ к главной странице должен быть со всех других страниц.
Доступ к главной странице должен быть со всех других страниц.
Тестирование с нагрузкой
Существуют специальные сервисы помогающие провести нагрузочное тестирование. Это позволяет оценить выносливость веб-ресурса при большой посещаемости пользователей.
Проверка безопасности сайта
Проверка сайта на безопасность поможет защитить данные пользователей и поддержать функционал. Может производиться искусственная имитация атаки вирусами на сервер. Хостинг с защитой от DDoS атак позволит защитить веб-ресурс и данные пользователей.
Хороший хостинг способен защитить от атак, но все же нужно протестировать следующие моменты:
- невозможность доступа к закрытым частям портала без приглашения;
- после длительного бездействия должен заканчиваться сеанс;
- все попытки атаки должны фиксироваться;
- файлы с разными уровнями доступа должны загружаться только по разрешению;
- при вводе неправильных данных не производится авторизация.

Вывод
Для тестирования сайта можно использовать уже готовые ресурсы и системы. Важно знать как правильно выбрать хостинг так как это один из ключей к успешному ресурсу. Хороший платный хостинг обеспечит быструю загрузку и работу веб-портала, защитит его от несанкционированного доступа.
Не менее важно и качественное тестирование ресурса. При тестировании нельзя упускать ни одного этапа. После каждого изменения на сайте должно проводиться тестирование измененных зон, а затем и всего ресурса. Качественное тестирование позволит выявить все ошибки в работе веб-ресурса и устранить их. Хороший ресурс обязательно оценят пользователи по достоинству.
Онлайн-сервисы для тестирования сайта в разных браузерах
Одна из самых больших проблем, с которой сталкиваются разработчики веб-сайтов – это отсутствие кроссбраузерности. Под кроссбраузерностью обычно понимают способность сайта отображаться одинаково хорошо, независимо от браузера, с которого посетитель просматривает его страницы. К примеру, при просмотре страниц интернет-ресурса с браузера Firefox последней версии все страницы могут отображаться без особых проблем. А при просмотре этого же сайта со старых версий InternetExplorer некоторые блоки начнут съезжать, криво отображаться.
К примеру, при просмотре страниц интернет-ресурса с браузера Firefox последней версии все страницы могут отображаться без особых проблем. А при просмотре этого же сайта со старых версий InternetExplorer некоторые блоки начнут съезжать, криво отображаться.
Кроме того, могут возникнуть проблемы с отображением шрифтов, веб-форм и т.д. Чтобы сделать сайт кроссбраузерным, необходимо внести определенные изменения в его исходный программный код, поставить так называемые «заплатки». Проверить кроссбраузерность можно несколькими способами. Чаще всего вебмастера делают все вручную, то есть поочередно открывают страницы ресурса в разных браузерах и отслеживают изменения. Но с недавних пор выполнить данную проверку можно при помощи специальных онлайн-сервисов. Ниже мы кратко расскажем о 5 таких сервисах.
1. Browsershots
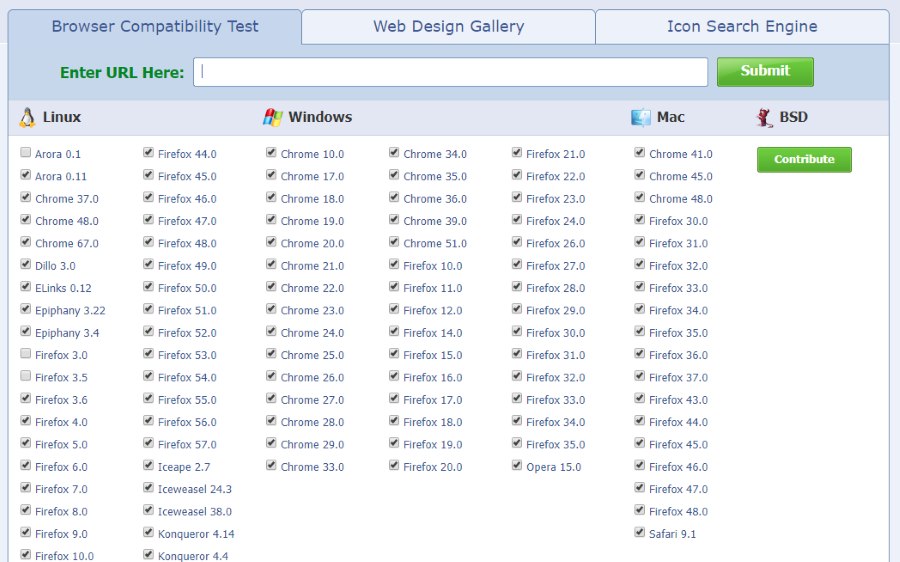
При помощи данного сервиса можно сделать скриншоты страницы нужного сайта при его отображении в разных браузерах и в разных операционных системах. Доступны три основных ОС – Mac, Windows, а также Linux. Что касается браузеров, то их здесь целых 65 штук (разные версии IE, Opera, Chrome, Firefox и т.д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
Доступны три основных ОС – Mac, Windows, а также Linux. Что касается браузеров, то их здесь целых 65 штук (разные версии IE, Opera, Chrome, Firefox и т.д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
Кроме того, можно выбрать размер скриншота, глубину его цвета, можно включить или отключить JavaScript, Flash. При бесплатном использовании сервиса длительность проверки может достигать 2 часов. В платной версии (30 долларов в месяц) скорость проверки существенно возрастает (5-10 минут). Также при бесплатной проверке скриншоты вашего сайта будут доступны всем пользователям в разделе «WebDesignGallery».
2. IENetRenderer
Это очень простой и бесплатный сервис, предназначенный для проверки вашего сайта на совместимость с различными версиями браузера InternetExplorer (с другими браузерами сервис не работает). В настройках вам нужно лишь выбрать версию браузера, а также указать URL-адрес проверяемого сайта. После нажатия на кнопку «Render» появится скриншот.
После нажатия на кнопку «Render» появится скриншот.
3. CrossBrowserTesting
Довольно интересный и функциональный сервис, при помощи которого можно осуществить проверку в самых разных браузерах и операционных системах. Также поддерживается тестирование сайта для устройств на Андроиде и iOS.
Данный сервис является платным. Стоимость базового пакета услуг составляет 30 долларов в неделю. Однако есть триальный период, длительность которого — 7 дней. При использовании триальной версии сервиса некоторые возможности будут недоступны.
4. Litmus
Довольно специфический онлайн-сервис, основное предназначение которого – тестирование email-рассылок (хотя могут тестироваться и обычные сайты в разных браузерах). На выходе вы получаете скриншоты страниц сайта или скриншоты готовых писем из email-рассылки.
Кстати, рассылка может тестироваться сразу в 30 разных почтовых клиентах. Кроме того, при помощи данного сервиса можно проверить валидность CSS и HTML-кода сайта. Есть триальный период, длительность которого составляет 7 дней. Базовый платный пакет обойдется в 49 долларов за месяц.
Кроме того, при помощи данного сервиса можно проверить валидность CSS и HTML-кода сайта. Есть триальный период, длительность которого составляет 7 дней. Базовый платный пакет обойдется в 49 долларов за месяц.
5. CloudTesting
Ключевое отличие данного сервиса от предыдущих заключается в том, что здесь вы можете загружать определенный сценарий действий пользователя при просмотре сайта (на выходе будут получены скриншоты каждого действия). К примеру, человек может просмотреть одну страницу, перейти на вторую, заполнить там какую-нибудь форму.
При тестировании каждое из этих действий будет отслеживаться поочередно. Кроме того, для тестирования можно выбирать разные браузеры и разные ОС. Стоимость базового пакета составляет 100 долларов за месяц.
О компании Browserling Inc.
Компания
Создана в 2010 году и соучредителями в 2011 году являются Питер Круминс (генеральный директор) и Джеймс Холлидей. Находится в Окленде, Калифорния. Мы первая компания в акселераторе стартапов Hackers & Founders, и нам нравится решать задачи кроссбраузерного тестирования!
Находится в Окленде, Калифорния. Мы первая компания в акселераторе стартапов Hackers & Founders, и нам нравится решать задачи кроссбраузерного тестирования!
Инвесторы
Дэвид Уикли
Ребекка Еженедельно
Ульрих Галл
Майк Цао
Ник Хейман
Что говорят о нас наши инвесторы?
«Эти ребята великолепны и создали невероятно полезный продукт, который было сложно создать. (Дэвид Уикли)
(Дэвид Уикли)
Советники
Дэвид Уикли
Адам Рифкин
Джонатан Нельсон
Лора Нельсон
Что говорят о нас наши советники?
«Джеймс и Петерис умны, прагматичны и трудолюбивы.Они также входят в число лучших экспертов по node.js в мире. Их технологии являются передовыми, и их клиенты любят их» (Адам Рифкин)
«Джеймс и Петерис — два самых замечательных разработчика, которых я когда-либо видел. Они выпускают, выпускают, выпускают и выпускают». (Джонатан Нельсон)
Они выпускают, выпускают, выпускают и выпускают». (Джонатан Нельсон)
BrowseEmAll: тестирование кросс-браузерной совместимости стало проще
Это кошмар каждого веб-дизайнера и разработчика. Хорошо закодированный веб-сайт, который отлично работает во всех веб-браузерах, но вызывает проблемы в конкретном браузере или его версии.И это несмотря на приверженность кодированию в соответствии со стандартами HTML и CSS. Излишне говорить, что кросс-браузерная совместимость является важным требованием, особенно с точки зрения пользовательского опыта . Вы не можете заставить своих пользователей просматривать ваш веб-сайт с помощью определенного браузера только потому, что вы не удосужились или не приложили достаточно усилий, чтобы обеспечить его кросс-браузерную совместимость. (Источник основного изображения: Шон МакЭнти)
Иногда это просто пользовательский интерфейс, который кажется испорченным — смещение div, шрифт, который не отображается в нужном размере. В других случаях проблему решить сложнее, например, Javascript неправильно работает в конкретном браузере.
В других случаях проблему решить сложнее, например, Javascript неправильно работает в конкретном браузере.
В связи с увеличением использования широкого спектра мобильных устройств для доступа к веб-сайтам кроссбраузерное тестирование стало еще более сложным.
Как BrowseEmAll предлагает решение
Можно конечно приобрести самые популярные устройства и физически протестировать на них. Хотя теоретически это возможно, это довольно дорогое решение, и оно все же не позволит вам протестировать во всех комбинациях браузера и операционной системы, особенно в разных версиях одного и того же веб-браузера (поскольку у вас может быть только 1 версия одного и того же браузера). установлен).Также трудно быстро переключаться между веб-браузерами, работающими на этих разных устройствах, чтобы проверить, не повлияло ли то, что вы только что изменили, на другие веб-браузеры.
Тогда есть отличные инструменты, такие как BrowseEmAll, которые значительно упрощают кросс-браузерное тестирование!
BrowseEmAll — это, по сути, инструмент, который включает несколько функций, цель которых — помочь вам:
- Немедленное обнаружение кроссбраузерных проблем
- Оптимизируйте свои сайты для мобильных устройств
- Проверка локальных страниц и необработанных файлов HTML
- Автоматизировать кроссбраузерное тестирование
- Запускайте разные браузеры одновременно
Прелесть BrowseEmAll в том, что все основные настольные браузеры и мобильные операционные системы находятся на расстоянии одного клика. Таким образом, вы будете оснащены полной средой тестирования, которая позволит вам протестировать совместимость вашего веб-сайта прямо с вашего рабочего стола.
Таким образом, вы будете оснащены полной средой тестирования, которая позволит вам протестировать совместимость вашего веб-сайта прямо с вашего рабочего стола.
В своей текущей сборке BrowseEmAll может тестировать ваш веб-сайт по следующим параметрам:
Настольные веб-браузеры
- Google Chrome версии 24–25
- Internet Explorer версии 7–10
- Firefox версии 10 – 18
- Сафари с.5.1 – 6
- Опера версии 10 – 12
- Другие: такие как Gecko и WebKit
Мобильные симуляторы
- iPhone 4
- iPad 1, 2 и 3
- Android версии 2.2 – 4.2
- Планшеты Android версии 3.2 – 4.2
- Другие — с использованием механизма рендеринга с открытым исходным кодом
Возможность запуска кросс-браузерного тестирования прямо с рабочего стола — еще одна функция, отличающая BrowseEmAll от конкурентов. На самом деле BrowseEmAll не использует облачные сервисы или сервисы скриншотов. Это позволяет тестировать размещенные или защищенные безопасностью веб-сайты. После загрузки веб-сайта вы можете просматривать его как обычный веб-сайт, чтобы увидеть, не сломано ли что-нибудь.
На самом деле BrowseEmAll не использует облачные сервисы или сервисы скриншотов. Это позволяет тестировать размещенные или защищенные безопасностью веб-сайты. После загрузки веб-сайта вы можете просматривать его как обычный веб-сайт, чтобы увидеть, не сломано ли что-нибудь.
BrowseEmAll Цены
BrowseEmAll доступен в 3 лицензиях — Standard, Professional и Team:
Переключение между веб-браузерами и мобильными операционными системами в BrowseEmAll легко осуществляется с помощью раскрывающегося меню.В дополнение к этому, BrowseEmAll предлагает 90-дневную гарантию полного возврата денег без каких-либо вопросов.
Если вы хотите попробовать большинство из этих функций, все, что вам нужно сделать, это подписаться на БЕСПЛАТНУЮ 14-дневную пробную версию.
А если этого недостаточно, хорошие ребята из BrowseEmAll могут дать вам БЕСПЛАТНУЮ лицензию , если вы являетесь благотворителем (некоммерческая, благотворительная организация, образовательное учреждение или разработчик открытого исходного кода).
Отказ от ответственности: Мнения, выраженные в этой статье, предоставлены PR-агентством компании. Несмотря на это, я публикую только обзоры продуктов или услуг, которые, как я считаю, будут полезны для моих читателей.Я раскрываю это в соответствии с 16 CFR Федеральной торговой комиссии, часть 255: «Руководства по использованию одобрений и отзывов в рекламе».
Хотите узнать больше?Если хотите…
- получить признанный в отрасли сертификат о прохождении курса Юзабилити-тестирование
- продвижение по карьерной лестнице
- узнать все подробности юзабилити-тестирования
- получить простые в использовании шаблоны
- узнать, как правильно количественно оценить удобство использования
система/услуга/продукт/приложение/и т.
 д.
д. - узнайте, как сообщить результат вашему управление
… тогда подумайте о том, чтобы пройти онлайн-курс «Дирижирование». Юзабилити-тестирование.Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, а затем подумайте о том, чтобы пройти онлайн-курс. курс по пользовательскому опыту. Удачи на вашем пути обучения!
Тестирование кросс-браузерной совместимости— какие браузеры следует тестировать?
Введение
Мы уже достаточно слышали о том, что технологии развиваются, и вместе с этим набирает обороты тестирование кросс-браузерной совместимости. Хотя пользователи становятся более технически подкованными и информированными, они по-прежнему неохотно пробуют разные браузеры.Компании имеют разные типы пользователей, а это означает, что не все будут использовать один тип браузера. Несмотря на высокий спрос на Chrome, Mozilla Firefox или Safari, все еще есть пользователи, которые полагаются на более старые версии браузеров, отличных от этих. Из-за чего предприятия в конечном итоге приспосабливаются к устаревшим технологиям, что приводит к замедлению работы системы и недовольству клиентов. Кроссбраузерное тестирование совместимости гарантирует, что клиенты не станут приманкой для последствий использования устаревших систем.И, следовательно, необходимость тщательного тестирования кросс-браузерной совместимости жизненно важна для предприятий, чтобы решить проблемы кросс-браузерной совместимости и обеспечить наилучшее взаимодействие с пользователем.
Из-за чего предприятия в конечном итоге приспосабливаются к устаревшим технологиям, что приводит к замедлению работы системы и недовольству клиентов. Кроссбраузерное тестирование совместимости гарантирует, что клиенты не станут приманкой для последствий использования устаревших систем.И, следовательно, необходимость тщательного тестирования кросс-браузерной совместимости жизненно важна для предприятий, чтобы решить проблемы кросс-браузерной совместимости и обеспечить наилучшее взаимодействие с пользователем.
Что такое тестирование кросс-браузерной совместимости?
Каждый веб-сайт взаимодействует с каждым браузером уникальным образом; даже каждый браузер отображает веб-сайт по-своему. Это часто вызывает проблемы кросс-браузерной совместимости на разных этапах. Общий внешний вид веб-сайта зависит не только от разработки внешнего интерфейса, но и от типа браузера, используемого для доступа к веб-сайту.Чтобы избежать различий между браузерами, компаниям следует практиковать тестирование на совместимость между браузерами, чтобы гарантировать последовательное предоставление качественного пользовательского интерфейса. Кроссбраузерное тестирование совместимости — это нефункциональное тестирование, которое позволяет компаниям предлагать лучшие функции веб-сайта в различных комбинациях ОС-устройство-браузер.
Кроссбраузерное тестирование совместимости — это нефункциональное тестирование, которое позволяет компаниям предлагать лучшие функции веб-сайта в различных комбинациях ОС-устройство-браузер.
Почему важна межбраузерная совместимость?
Основная функция кросс-браузерного тестирования — сделать ваш сайт работоспособным в разных браузерах и на разных устройствах.В более старых версиях браузера возникают ошибки и проблемы с использованием функций веб-сайта. С помощью справки Cross Browser Compatibility Testing вы можете проверить возможности и ограничения устройств. Совместимость может быть проверена для старых браузеров, которые не обновляются пользователями, для браузеров, которые не поддерживают современные функции JS или CSS, совместимость с менее распространенными браузерами, рядом платформ устройств и устройств с функциями вспомогательных технологий и т. д.
Какие браузеры выбрать для кроссбраузерного тестирования?
Мы уже знаем, что все браузеры разные и протестировать каждую комбинацию браузер-устройство практически невозможно. Таким образом, становится важным выбрать, какие из них имеют решающее значение для вашего бизнеса, где ваше веб-приложение может быть протестировано на предмет проблем совместимости.
Таким образом, становится важным выбрать, какие из них имеют решающее значение для вашего бизнеса, где ваше веб-приложение может быть протестировано на предмет проблем совместимости.
Согласно данным Kinsta за 2021 год, Google Chrome имеет 64,08% пользовательской базы, что является самой высокой долей мирового рынка настольных браузеров, за которой следует Safari (8,08%).87%), Mozilla Firefox (7,69%), Microsoft Edge (5,83%), Internet Explorer (2,15%) и так далее. Понятно, что Google Chrome захватил максимальный рынок, но это не значит, что другие браузеры не предназначены для вас. Safari, Edge, Firefox, IE пользуются большим спросом на определенных устройствах и в разных регионах мира. Например, Opera — популярный браузер в Африке, а UC Browser — в Азии. Таким образом, ни один браузер нельзя игнорировать, и его части должны быть проверены на совместимость на основе пользовательского трафика. Ниже приведены данные Statista, показывающие долю рынка различных браузеров за годы до января 2021 года.
Источник: Statista
Достаточно ли доли рынка, чтобы выбрать браузер для тестирования?
Что ж, анализ количества пользователей и доли рынка различных популярных браузеров и их версий на основе географии и различных платформ имеет решающее значение для бизнеса при разработке стратегии кросс-браузерного тестирования своего приложения. Но это не единственная причина для принятия решения. Другие факторы:
Целевой рынок : Бизнес должен понимать свой целевой рынок и какие браузеры выбирают большинство его пользователей.Это первый фактор, который бизнес учитывает при тестировании совместимости.
Старые версии: Многие пользователи по всему миру используют более старые версии ОС Windows и по-прежнему выбирают Internet Explorer. В этом случае важно проверить совместимость с Internet Explorer.
Бизнес-показатели и добавленная стоимость: Мы знаем, что Safari — второй по популярности веб-браузер в мире. Таким образом, понятно, что пользователи Safari используют продукты Apple, которые для многих довольно дороги.Это означает, что Safari представляет ту часть пользователей, которая имеет высокую покупательную способность. Он действует как бизнес-индикатор и делает Safari важным браузером, который нужно тестировать на совместимость, несмотря на более низкую глобальную базу пользователей. Люксовые бренды и маркетологи должны обеспечить бесперебойную работу своих веб-сайтов в Safari, чтобы они не теряли клиентов из-за плохого удобства использования веб-сайта или проблем с совместимостью.
Таким образом, понятно, что пользователи Safari используют продукты Apple, которые для многих довольно дороги.Это означает, что Safari представляет ту часть пользователей, которая имеет высокую покупательную способность. Он действует как бизнес-индикатор и делает Safari важным браузером, который нужно тестировать на совместимость, несмотря на более низкую глобальную базу пользователей. Люксовые бренды и маркетологи должны обеспечить бесперебойную работу своих веб-сайтов в Safari, чтобы они не теряли клиентов из-за плохого удобства использования веб-сайта или проблем с совместимостью.
Географическая ориентация: Некоторые браузеры имеют большое количество пользователей, сосредоточенных в определенной географии или местоположении.Существуют определенные сегменты рынка, ориентированные на США, АЗИЮ, Великобританию и т. д. Например, Google Chrome, который является более популярным браузером, чем UC Browser, в основном используется в азиатских регионах, Opera — в Африке и так далее. Таким образом, предприятия должны понимать тенденции и свой целевой сегмент рынка на основе географии, чтобы ни один важный браузер не был лишен возможности выполнять тестирование совместимости.
Таким образом, предприятия должны понимать тенденции и свой целевой сегмент рынка на основе географии, чтобы ни один важный браузер не был лишен возможности выполнять тестирование совместимости.
Важность тестирования старых версий браузера
Последней версией Google Chrome является Chrome 91, но есть вероятность, что пользователи по-прежнему будут использовать его более старые версии, такие как Chrome 60, 61, 74.Но как это повлияет на ваш бизнес, это вопрос, который мы все задаем. Продолжение использования старых браузеров напрямую повлияет на работу вашего сайта. Сайт перестанет работать или может вообще рухнуть. Компании могут потерять клиентский трафик и, в конечном итоге, повлиять на показатели доходов. Таким образом, для предприятий жизненно важно проводить тестирование в старых браузерах при автоматизации кросс-браузерного тестирования. Мы перечислили еще несколько аспектов, о которых следует подумать, чтобы поощрять тестирование старых браузеров при выполнении кросс-браузерного тестирования —
1. Для обеспечения беспрепятственного взаимодействия с пользователем: Убедитесь, что пользовательский интерфейс выглядит одинаково во всех браузерах/версиях браузеров для обеспечения совместимости с HTML и CSS. Пользовательский опыт — одна из ключевых причин, побуждающих клиента оставаться в вашем бизнесе. Почему бы не придерживаться этой простой практики, если она помогает удерживать клиентов?
Для обеспечения беспрепятственного взаимодействия с пользователем: Убедитесь, что пользовательский интерфейс выглядит одинаково во всех браузерах/версиях браузеров для обеспечения совместимости с HTML и CSS. Пользовательский опыт — одна из ключевых причин, побуждающих клиента оставаться в вашем бизнесе. Почему бы не придерживаться этой простой практики, если она помогает удерживать клиентов?
2. Для удержания клиентов: Не все пользователи обновляют свои браузеры. Частые выпуски версий браузера необходимо проверять, чтобы обеспечить совместимость с каждой версией браузера, иначе это может просто нарушить работу бизнес-сайта и привести к потере трафика клиентов.
3. Безопасность компании: Иногда компания ограничивает частое обновление веб-сайта из соображений безопасности и предпочитает использовать более старые версии.
4. Влияние на доход: Предприятия существуют, потому что клиенты и клиенты являются их источниками дохода. Большинство клиентов занимаются бизнесом через веб-сайт. Если компаниям не удается обеспечить наилучшее взаимодействие с веб-сайтом для клиентов, то, независимо от того, насколько велико качество вашего продукта / услуги, недовольный клиент в конечном итоге переключается на другой бизнес, что приводит к тому, что бизнес теряет деньги.Итак, что бы вы ни продавали, имейте в виду, что ваш клиент может посетить ваш сайт из любой версии браузера, поэтому тестирование даже старых версий браузера становится необходимым.
Большинство клиентов занимаются бизнесом через веб-сайт. Если компаниям не удается обеспечить наилучшее взаимодействие с веб-сайтом для клиентов, то, независимо от того, насколько велико качество вашего продукта / услуги, недовольный клиент в конечном итоге переключается на другой бизнес, что приводит к тому, что бизнес теряет деньги.Итак, что бы вы ни продавали, имейте в виду, что ваш клиент может посетить ваш сайт из любой версии браузера, поэтому тестирование даже старых версий браузера становится необходимым.
АКТУАЛЬНОСТЬ БРАУЗЕРОВ, КРОМЕ CHROME
Браузеры, такие как IE, Safari, Edge, очень важны для бизнеса, несмотря на их низкое глобальное использование . Safari используется пользователями Apple, представляющими людей с высокой покупательной способностью; следовательно, люксовым брендам важно проверять совместимость веб-сайтов в Safari.IE и Edge от Microsoft больше популярны среди компаний, использующих инструменты Microsoft Office, поэтому им следует тестировать совместимость даже на этих двух браузерах.
На приведенной ниже диаграмме (от Statcounter) показаны последние тенденции доли рынка браузеров за последний год. Из диаграммы видно, что, помимо Chrome и Safari, среди других популярных браузеров есть Firefox, за которым следует Samsung Internet, который за последние несколько месяцев продемонстрировал тенденцию роста. Кроме того, Edge, Opera, UC Browser, IE и Edge legacy — это еще несколько популярных браузеров во всем мире.
ВЫБОР БРАУЗЕРА НА ОСНОВЕ КОНТИНЕНТОВ
К настоящему времени мы знаем, что Chrome является самым популярным веб-браузером среди большинства пользователей. Давайте разберемся, какой из них является вторым по известности браузером в мире по континентам.
АЗИЯ:
После Google Chrome и Safari самым популярным браузером в Азии в 2021 году стал Samsung Internet, за которым следуют UC Browser, Firefox, Opera, Edge, IE и т. д. Таким образом, браузер UC входит в тройку лидеров на азиатском рынке.
Топ 3: Chrome, Safari и Samsung Internet.

Африка
На приведенной выше диаграмме показаны тенденции с июня 2021 года по июнь 2021 года на Африканском континенте. После Google Chrome Safari и Opera изо всех сил пытаются стать вторыми наиболее популярными браузерами, за которыми следуют Samsung Internet, Firefox, Edge, UC Browser, IE, Android и т. д. три браузера, предпочитаемые на разных континентах.
Топ-3: Chrome, Safari, Opera
ЕВРОПА
Даже в Европе Google Chrome остается лидером.Приведенные выше ежегодные цифры показывают, что среди всех других браузеров существует жесткая конкуренция. Safari и Opera входят в число главных претендентов на второе место в Европе, за ними следуют остальные браузеры.
Топ-3: Chrome, Safari, Opera
Северная Америка
В Северной Америке после Google Chrome идет жесткая конкуренция за второе место среди таких браузеров, как Safari, Edge, Firefox, Samsung Internet, IE, Edge и т. д.
д.
Топ-3: Chrome, Safari, Edge
Южная Америка
Google Chrome однозначно является самым популярным браузером даже в Южной Америке.На второе место претендуют Safari и Firefox, за которыми следуют Samsung Internet, Opera, Edge и т. д.
ТОП-3: Chrome, Safari, Firefox
ОКЕАНИЯ/ АВСТРАЛИЯ
В регионе Океании Chrome лидирует. Safari опережает другие браузеры, такие как Edge и Firefox, и занимает второе место.
Топ-3: Chrome, Safari, Edge
Антарктида
Большинство компаний игнорируют Антарктику, думая о ее небольшом населении — около 5000 человек, проживающих рядом с научными станциями.Интересно знать, даже в таких экстремальных ситуациях и с самым широким доступом в Интернет, какой браузер предпочитают жители Антарктики, когда они просматривают Интернет в таких условиях. Континент имеет значение, потому что он показал смешанные тенденции, связанные с настройками браузера, из-за которых компаниям необходимо следить за ними. В Антарктиде между браузерами ведется постоянная борьба за лидерство. Google Chrome по-прежнему остается самым популярным браузером, за ним следуют Internet Explorer, Safari, Firefox и т. д.
В Антарктиде между браузерами ведется постоянная борьба за лидерство. Google Chrome по-прежнему остается самым популярным браузером, за ним следуют Internet Explorer, Safari, Firefox и т. д.
Топ 3: Chrome, IE, Safari.
ВЫБОР БРАУЗЕРОВ НА ОСНОВЕ РАЗЛИЧНЫХ УСТРОЙСТВ
Ориентация браузеров на основе различных устройств, на которых они используются, является важной информацией для бизнес-решений, касающихся тестирования совместимости. Давайте посмотрим:
Рабочий стол:
Google Chrome доминирует на мировом рынке настольных компьютеров в 2020-2021 годах. Safari является вторым по популярности, всего на несколько пунктов выше, чем Firefox, Edge и Opera, конкурируя за третье место.
Мобильный телефон:
На мировом рынке мобильных устройств 2020-2021 Google Chrome снова на высоте. Safari сохранил свое второе место, а Samsung Internet неожиданно сохранил третье место.
Планшет:
Safari превосходит Chrome! Пока это самая необычная тенденция. Chrome и Safari соревнуются за первое место на высшем уровне, но на этот раз Safari побеждает. Наиболее вероятная причина того, что Safari лидирует, — это доминирование iPad от Apple.Второе и третье места в сегменте планшетов принадлежат Android и Opera.
Chrome и Safari соревнуются за первое место на высшем уровне, но на этот раз Safari побеждает. Наиболее вероятная причина того, что Safari лидирует, — это доминирование iPad от Apple.Второе и третье места в сегменте планшетов принадлежат Android и Opera.
ВОЗМОЖНОСТЬ ТЕСТИРОВАНИЯ ТАКОГО МНОЖЕСТВА БРАУЗЕРОВ
Как решить проблему кросс-браузерной совместимости с таким количеством браузеров — вопрос, который приходит на ум каждому. Выполнение кросс-браузерного тестирования в сочетании браузеров, работающих на нескольких ОС и компьютерных системах, может стать кошмаром для многих предприятий. Что делать, чтобы преодолеть это?
После того, как правильный выбор браузеров будет сделан на основе приведенных выше данных, предприятия могут начать проводить кросс-браузерное тестирование совместимости либо вручную, либо с помощью инструментов автоматизации, таких как Selenium, который является наиболее предпочтительным инструментом в области автоматизированного тестирования. В зависимости от бюджетных и стоимостных ограничений организации также могут проводить кросс-браузерное тестирование на облачной платформе, такой как pCloudy, вместо того, чтобы поддерживать собственную лабораторию реального браузера. Помня о типе аудитории, матрице браузера, правильном инструменте автоматизации и тестировании на реальных устройствах, можно успешно реализовать тестирование на кросс-браузерную совместимость.
В зависимости от бюджетных и стоимостных ограничений организации также могут проводить кросс-браузерное тестирование на облачной платформе, такой как pCloudy, вместо того, чтобы поддерживать собственную лабораторию реального браузера. Помня о типе аудитории, матрице браузера, правильном инструменте автоматизации и тестировании на реальных устройствах, можно успешно реализовать тестирование на кросс-браузерную совместимость.
Заключение
Какие браузеры тестировать — это решение, не основанное на исследованиях; это зависит от того, какие браузеры предпочитает ваш целевой рынок.Предприятия несут ответственность за обеспечение беспрепятственного доступа пользователей к функциям веб-сайта. Для эффективной стратегии тестирования кросс-браузерной совместимости предприятие должно учитывать тип аудитории, матрицу своего браузера, выбор инструментов автоматизации и решения, касающиеся тестирования в реальных браузерах. Вам просто нужно найти правильный баланс, выбрав минимальное количество комбинаций браузеров и ОС, чтобы обеспечить максимальный охват целевой аудитории и пользовательский опыт.
Кросс-браузерное тестирование — полное руководство
Готовность приборов
Подготовьте мобильные устройства или симуляторы/эмуляторы или облачные инструменты тестирования до начала испытаний.
После того, как предварительные условия выполнены, мы можем следовать приведенному ниже контрольному списку в разных браузеры:
- Проверка SSL, CSS и HTML
- Выравнивание и интервал веб-элементов (флажки, кнопки, раскрывающиеся списки, текст
поля и др.
 )
) - Проверка макета страницы на устройствах с разным разрешением
- Дизайн, эффекты и стили одинаковы на всех страницах
- Навигация по страницам правильная
- URL-ссылки корректно перенаправляются
- Поиск и справка работают правильно
- Прокрутка (вертикальная и горизонтальная) работает
- Видимость шрифтов (цвет и размер)
- Выравнивание текста
- Подсказки и наведение мыши в порядке
- Мультимедиа (аудио, видео и изображения) правильно отображаются и работают
- Формы работают нормально — сохраняйте, отправляйте, отменяйте, импортируйте, экспортируйте и т.
 д.
д. - Файл (загрузка и выгрузка)
- API-соединение не прерывается
- Отображается запрос сеансов и файлов cookie.
- Формат даты соответствует
- Проверка функции увеличения и уменьшения масштаба
- Убедитесь, что всплывающие окна работают стабильно
- Анимация работает
Рекомендации по кросс-браузерному тестированию
Для выполнения кросс-браузерного тестирования мы можем следовать приведенным ниже рекомендациям:
-
Обработка старых и редко используемых браузеров Хотя может показаться, что сейчас никто не использует IE 8, некоторые пользователи все еще используют IE.
 Мы
необходимо также протестировать и обработать этот сценарий. Сайт может не работать на
более старые браузеры, поэтому со стороны команды разработчиков разумно написать отдельный
таблица стилей для IE.
Мы
необходимо также протестировать и обработать этот сценарий. Сайт может не работать на
более старые браузеры, поэтому со стороны команды разработчиков разумно написать отдельный
таблица стилей для IE.Для редко используемых браузеров — перенаправить пользователя или создать базовую версия приложения для работы в этих браузерах.
-
Обработка ошибок, не зависящих от браузеров Некоторые ошибки не зависят от браузеров (связанных с CSS), в каждом браузере они вести себя аналогично.
 Поэтому нет необходимости проверять их на каждом
Браузер, иначе это будет пустой тратой времени.Методы проверки таких связанных со стилем
ошибки есть-
Поэтому нет необходимости проверять их на каждом
Браузер, иначе это будет пустой тратой времени.Методы проверки таких связанных со стилем
ошибки есть-
- Изменение размера браузера
- Проверка с выключенным CSS
- Тест с отключенным JavaScript
- Проверка с выключенными CSS и JavaScript
- Увеличение и уменьшение масштаба
-
Установить приоритет браузеров Проверьте использование браузеров пользователями и оцените их на основе риска:
Низкий: Это 4-5 лучших браузеров, которые в основном используются пользователей и создать минимальный риск для приложения.
 Например. Хром, Фаерфокс,
Сафари и др.
Например. Хром, Фаерфокс,
Сафари и др.Среда: Это браузеры со средним уровнем риска, которые широко не используются и не редко используемый.
Высокий: Это браузеры, которые редко используются и могут представлять больший риск. потому что они больше не поддерживаются и не обновляются.
Проверка браузеров-
- Сначала проверьте браузеры с высоким уровнем риска, изменив разрешение, размер экрана и т.
 д.
д. - Затем протестируйте браузеры с низким уровнем риска, изменив разрешение, размер экрана и дополнительно на разных устройствах.
- Наконец, протестируйте несколько браузеров со средним уровнем риска.
Какие бы ошибки не возникали во время этих 3 шагов, исправьте их. Теперь повторите эти 3 шага пока вы не найдете больше проблем.
-
Будущее расширение Стратегия тестирования должна учитывать расширение, которое может последовать после месяцы.
 Об увеличении пользовательской базы следует позаботиться в текущем
тестирование. Например. Мобильные пользователи могут увеличиться в ближайшие годы, поэтому необходимо
следует позаботиться во время текущих мероприятий по кросс-браузерному тестированию.
Об увеличении пользовательской базы следует позаботиться в текущем
тестирование. Например. Мобильные пользователи могут увеличиться в ближайшие годы, поэтому необходимо
следует позаботиться во время текущих мероприятий по кросс-браузерному тестированию.
Как выполнить кроссбраузерное тестирование?
Кроссбраузерное тестирование может быть выполнено двумя способами:
Ручное кросс-браузерное тестирование: Чтобы вручную протестировать веб-сайт, нам необходимо установить отдельные браузеры и операционные
Системы на разных машинах и мобильных. Затем вручную нам нужно запустить то же самое
тестовые примеры во всех выбранных средах. Это отнимает много времени и утомительно для
тестеры. Из-за этого общее время тестирования также огромно. Кроме того, это не
практичный вариант для ручного тестирования во множестве комбинаций сред.
Поэтому требуется автоматизация кроссбраузерного тестирования для быстрого прохождения
деятельность по тестированию.
Затем вручную нам нужно запустить то же самое
тестовые примеры во всех выбранных средах. Это отнимает много времени и утомительно для
тестеры. Из-за этого общее время тестирования также огромно. Кроме того, это не
практичный вариант для ручного тестирования во множестве комбинаций сред.
Поэтому требуется автоматизация кроссбраузерного тестирования для быстрого прохождения
деятельность по тестированию.
Автоматическое кросс-браузерное тестирование: Ручное кросс-браузерное тестирование невозможно в сегодняшнем сценарии с несколькими
браузеры, ОС и устройства на рынке. Такое покрытие практически невозможно
огромная комбинация вручную.
Таким образом, автоматизация кросс-браузерного тестирования становится необходимой для почти все организации, которые хотят, чтобы их приложения работали одинаково на всех устройства, которые они поддерживают.Таким образом, на помощь приходят средства автоматизации кроссбраузерного тестирования. изображение. Используя эти инструменты автоматизации, кросс-браузерное тестирование может быть выполнено в нет времени.
Некоторые функции средств автоматизации кросс-браузерного тестирования:
- Для тестирования доступны тысячи реальных тестовых сред.
- Тестирование можно проводить на устройствах с различным разрешением, конфигурацией,
и браузеры в режиме реального времени.

- Эти инструменты поддерживают визуальное тестирование, функциональное тестирование, регрессионное тестирование и т. д.
- Тестовые наборы можно запускать параллельно, чтобы тестирование выполнялось за меньшее время.
- Эти инструменты обеспечивают интеграцию CI/CD.
- Скриншоты и журналы предоставляются в отчетах о тестировании. Некоторые инструменты предоставляют видео записи тестирования, к этим записям можно обращаться при необходимости.
Примеры таких инструментов:
Тестсигма,
SmartBear
кроссбраузерное тестирование,
BrowserStack и т. д.
д.
Кросс-браузерное тестирование: ручное и Автоматизированное кросс-браузерное тестирование
| Ручное кроссбраузерное тестирование | Автоматическое кроссбраузерное тестирование |
|---|---|
| Больше времени | Меньше времени (пробный запуск) |
| Последовательное тестирование | Параллельное тестирование |
| Склонен к ошибкам | Точный |
| Различные тестовые примеры для разных браузеров | Многоразовый — один тест для всех браузеров |
| Меньше тестового покрытия | Лучшее тестовое покрытие |
Вот блог, в котором обсуждается ручное и Автоматический кросс Тестирование браузера
Читать блогОсновные проблемы кросс-браузерного тестирования и способы их решения Преодолейте их с помощью автоматизации
Браузеров, устройств, комбинаций ОС слишком много для тестирования
Для кросс-браузерного тестирования нам необходимо рассмотреть следующие комбинации и запустить
один и тот же тестовый случай так много раз.
Браузер * устройства * ОС * браузер версии
Это приводит к огромному количеству тестовых случаев, которые очень сложно выполнить вручную.
Решение: параллельное тестирование через кросс-браузер инструмент автоматизации, в котором несколько сред тестируются параллельно. И, следовательно, тестирование завершается за меньшее время.
Различные разрешения экрана могут нарушить макет страницы
При отображении на устройствах с разным разрешением макет страницы, скорее всего,
ломать. Ручное тестирование на всех устройствах с разным разрешением затруднительно
достигать.
Решение: инструмент автоматизации, такой как Testsigma, который легко позволяет автоматизировать тестовые случаи, а затем выполнять их параллельно на неограниченное количество устройств разного разрешения, чтобы параллельно экономить на драгоценном время.
Частые обновления браузеров
Браузеры получают частые обновления и выпускаются разные версии быстро. Чтобы охватить каждую новую выпущенную версию, веб-приложение должно быть протестировано. снова.
Решение. Используйте облачный инструмент кросс-браузерного тестирования.
где мы можем просто добавить новую версию браузера и тестирование будет проходить
автоматически.
Один из таких инструментов, который поддерживает параллельное тестирование и облачные комбинации сред — это Testsigma.
Попробуйте ТестсигмуАвтоматизация кроссбраузерного тестирования с помощью Тестсигма
Testsigma — это облачное кросс-браузерное тестирование с поддержкой Saas, управляемое искусственным интеллектом и не требующее кода.
инструмент.Он обеспечивает доступ к тысячам сред, операционных систем, реальных устройств и
браузеры сразу. Навыки программирования не требуются, так как тестовые примеры написаны на
простой английский.
Ниже приведены преимущества Testsigma:
Навыки программирования не требуются, так как тестовые примеры написаны на
простой английский.
Ниже приведены преимущества Testsigma:
-
Мгновенный доступ к тысячам сред: Testsigma освобождает нас от установки и проблемы с лицензией программного обеспечения и ОС и т. д.Доступны все среды в облаке и могут быть доступны немедленно.
-
Кодирование на простом английском языке: Сценарии автоматизации могут быть написано на простом английском языке, следовательно, предварительные знания в области кодирования не требуются.
 Всем действительно легко писать код и запускать тесты автоматизации. Мы можем
немедленно начните запускать наши тестовые примеры на инструменте.
Всем действительно легко писать код и запускать тесты автоматизации. Мы можем
немедленно начните запускать наши тестовые примеры на инструменте. -
Параллельное тестирование: Мы можем просто добавить несколько сред в наше тестирование и легко запустить параллельное тестирование для экономии времени и усилий.
-
Поддерживает непрерывную интеграцию: Обеспечивает интеграцию с Инструменты CI/CD, такие как Jenkins и т. д., для поддержки непрерывной интеграции.

-
Сторонняя интеграция: Обеспечивает интеграцию с JIRA, Github, Slack и т. д.
-
Тестирование на локальных машинах с использованием облака Testsigma: Вы можете протестировать локально размещенные веб-приложения на локальных компьютерах с помощью облака Testsigma.
-
Реальные устройства: Доступ к тысячам реальных устройств разрешен.
 доступны для помощи в тестировании, вам просто нужно выбрать их.
доступны для помощи в тестировании, вам просто нужно выбрать их. -
Высокая масштабируемость: Вам не нужно беспокоиться о масштабировании или отключите инфраструктуру тестирования в соответствии с потребностями тестирования. Testsigma делает это автоматически. Также, как новая версия браузера или ОС выходит на рынок, она добавляется Testsigma к доступным средам.
-
Функциональный и визуальный контроль: Testsigma поддерживает функциональное тестирование, а также визуальное тестирование пользовательского интерфейса (UI).
 Проверяет последний образ
приложение к базовому изображению, а затем сообщает о различиях.
Проверяет последний образ
приложение к базовому изображению, а затем сообщает о различиях. -
Отчетность: Отчетность настраивается в соответствии с требования. Предоставляет скриншоты, логи, видеозаписи, подробные отчеты в рамках отчетности.
-
Группа поддержки: Оперативная и квалифицированная команда поддержки, чтобы помочь и предоставить вам лучшие решения.
Посетите этот блог, чтобы узнать о 6 шагах по автоматизации вашего
кросс-браузерное тестирование для непрерывной доставки.
Облачное кроссбраузерное тестирование
Для кросс-браузерного тестирования нам требуется сочетание разных ОС, браузеров и устройств, которых может быть огромное количество.Чтобы вручную протестировать эти комбинации, невозможно, а локально установленный инструмент тестирования может не обеспечить требуемой масштабируемости и гибкость. Обслуживание и настройка инфраструктуры также потребует времени и Ресурсы. Решением для этого является использование облачного кросс-браузерного тестирования.
Особенности облачного кроссбраузерного тестирования:
-
Они предоставляют готовые к использованию среды.
 Нам просто нужно выбрать
среды и запустить тестовые примеры.
Нам просто нужно выбрать
среды и запустить тестовые примеры. -
Возможны немедленные тестовые запуски, поскольку необходимая инфраструктура уже доступный.
-
Мы можем заплатить за среду и сразу ее использовать.
-
Доступ к ним можно получить из любого места, что очень удобно для удаленных команд.
Преимущества:
-
Не требуется настройка инфраструктуры
-
Наличие реальных устройств
-
Круглосуточный доступ онлайн 7 дней в неделю
-
Масштабируемость
-
Параллельное тестирование
-
Доступен из любой точки мира
-
Стабильность среды тестирования
Подробнее о преимуществах облачного кросс-браузера
инструменты тестирования.
Как протестировать веб-сайт в разных браузерах
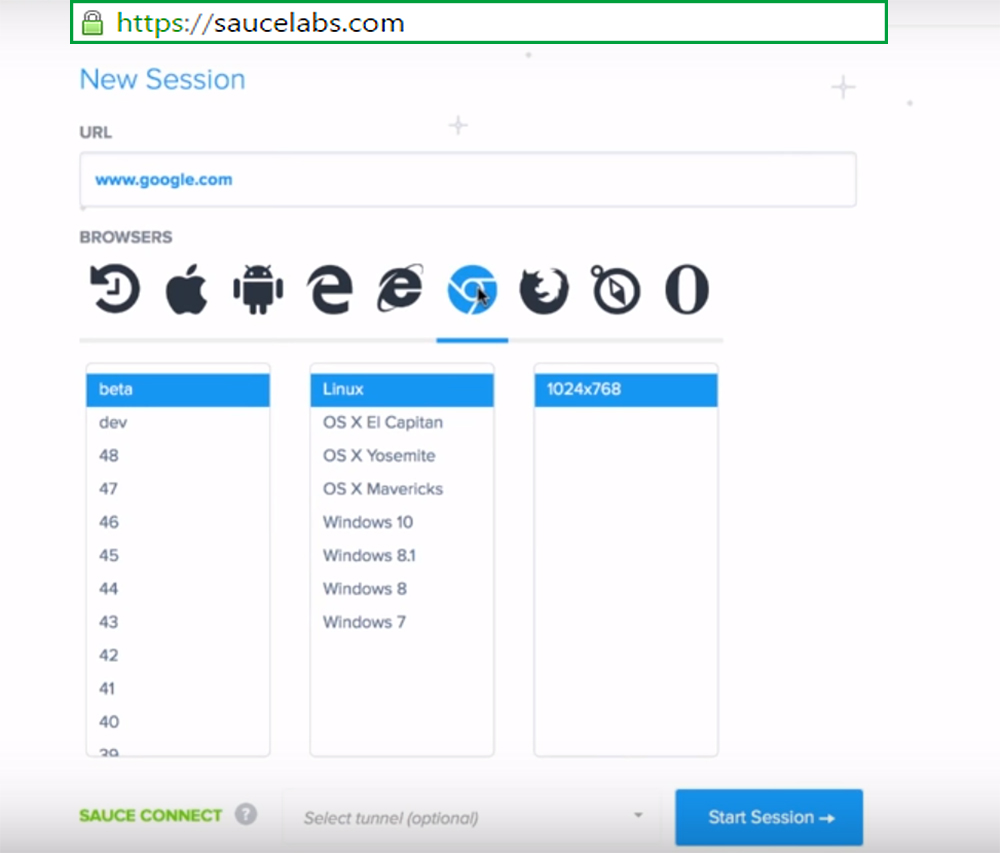
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera. Доступны десятки мобильных браузеров, и по мере появления каждого нового устройства на прилавках разрабатываются новые. Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может выглядеть или функционировать неодинаково на каждом из них, что может привести к потере дохода.
К счастью, в Интернете есть много инструментов для проверки совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые платные, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и функционирование в разных операционных системах и регионах при высоком и низком уровне трафика. Мы рассмотрим тест на совместимость с браузером BrowserShots, тест на кросс-браузерную совместимость Gomez. com, тест PowerMapper.com SortSite и PerfectoMobile.com Облачный тест мобильного телефона.
com, тест PowerMapper.com SortSite и PerfectoMobile.com Облачный тест мобильного телефона.
Кросс-браузерный тест BrowserShots
Бесплатное кроссбраузерное решениеBrowserShots тестирует около 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам просматривать скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и дистрибутив программного обеспечения Berkeley (BSD) с открытым исходным кодом. Доступны все основные браузеры, за исключением (основного) Internet Explorer (IE). Тем не менее, IE можно протестировать в Gomez.ком тест ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL своего веб-сайта в открытое поле и нажмите «Отправить».
Результаты тестирования
Browser Shots для всех браузеров во всех операционных системах.

- Если вы хотите получить более подробную информацию о своем тестировании, просто нажмите кнопку «Нет» в нижней части веб-страницы и снимите все флажки.Затем отметьте каждый флажок для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.
- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots появится снимок экрана.Щелкните любую миниатюру и увидите большой снимок экрана вашей веб-страницы, работающей в различных операционных системах и браузерах.
Недостатком использования BrowserShots является 30-минутный период очереди по умолчанию. После начала тестирования браузера отсчитываются 30-минутные часы. Когда время истекает, очередь истекает, и тест отбрасывается. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее необходимо нажимать вручную.
Когда время истекает, очередь истекает, и тест отбрасывается. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее необходимо нажимать вручную.
BrowserShots.org Кнопка «Продлить».
Тест кроссбраузерной совместимости Gomez
Gomez.com предлагает набор инструментов, которые он называет «Центром мгновенного тестирования» с тестами, включая кросс-браузерную совместимость, мультибраузерную производительность и набор тестов скорости. Хотя центр тестирования называется «мгновенным», на самом деле получение результатов может занять до 24 часов. В этом случае результаты теста обычно возвращались в течение часа после ввода URL-адреса.
Центр тестирования Gomez.com.
Мы будем использовать Гомес.com бесплатный тест на кросс-браузерную совместимость для этого примера, используя практический URL-адрес электронной коммерции в качестве объекта тестирования. В тесте будут представлены скриншоты того, как веб-сайт выглядит в Windows 7, Vista, XP и Mac OS X 10. 4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http://www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кросс-браузерную совместимость. Нажмите ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.
- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомес с доступом к результатам теста.
- Когда электронное письмо будет получено, нажмите ссылку «Просмотреть результаты». Результаты теста появятся в вашем браузере на Gomez.com, нажмите на миниатюру, чтобы увидеть большой скриншот того, как ваш сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.

Результаты кроссбраузерного тестирования Gomez.com.
Тест сортировки PowerMapper
Этот простой тест очень похож на тест браузера настольного компьютера, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, неработающие ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
Тестовая страница PowerMapper.com SortSite.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента «PowerMapper и SortSite». В этом примере мы будем использовать SortSite. Нажмите кнопку «Сортировать сайт». На странице SortSite вы можете быстро протестировать свой веб-сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию.
 Мы рассмотрим бесплатный онлайн-тест SortSite.
Мы рассмотрим бесплатный онлайн-тест SortSite. - Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля. Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
- Бесплатная пробная версия даст хорошее представление о том, какие проблемы могут возникнуть на веб-сайте, а дополнительные данные доступны при покупке полной версии.
График результатов теста PowerMapper.
Тест мобильного телефона Perfecto
Perfecto Mobile — это служба тестирования, которая позволяет продавцам тестировать веб-сайт на совместимость с сотнями реальных мобильных устройств.Продавцы также могут проводить тестирование в разных географических точках, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала зайдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.

- Выберите трубку из нескольких моделей устройств большинства основных брендов.
Меню выбора трубки Perfecto Mobile.
- Вы зарезервируете сеанс тестирования на определенную дату и время для тестирования на выбранном множестве мобильных устройств.
- После начала сеанса тестирования вы можете управлять выбранными вами устройствами и тестировать внешний вид и функционирование вашего веб-сайта на этих платформах с несколькими устройствами.
После завершения тестирования мобильного браузера Perfecto Mobile также предлагает тестирование отдельных приложений в той же облачной среде тестирования в тех же географических точках.
Кроссбраузерное тестирование совместимости — проблемы и способы их решения
В текущем сценарии виртуальное подключение является новой нормой.Использование передовых технологий и оцифровка бизнеса требует более широкого использования Интернета. Будь то потребность в повышении рентабельности инвестиций или расширении своего онлайн-доступа, предприятия должны использовать адаптивные веб-приложения. Обеспечение совместимости приложения между браузерами и устройствами — это необходимость, которую они должны соблюдать, если хотят получить результаты.
Обеспечение совместимости приложения между браузерами и устройствами — это необходимость, которую они должны соблюдать, если хотят получить результаты.
Кроссбраузерное тестирование совместимости предлагает лучшие решения для обеспечения совместимости приложений на разных устройствах, браузерах и операционных системах.Однако разработчики сталкиваются с рядом проблем, пытаясь включить его в рабочий процесс обеспечения качества.
Тем не менее, прежде чем решать проблемы, лучше понять, что означает кроссбраузерное тестирование. Проще говоря, он проверяет, являются ли функциональные возможности и удобство использования приложения одинаковыми для различных ОС, браузеров и доступных версий браузеров. Таким образом, его цель — улучшить пользовательский опыт и сделать его беспроблемным.
Тестирование на кросс-браузерную совместимость важно, поскольку оно помогает:
- Сравните функциональность и дизайн пользовательского интерфейса приложения в разных браузерах
- Обеспечьте согласованность поведения приложений на разных платформах, браузерах, устройствах и т.
 д.
д. - Сделать веб-сайты более доступными
- Включить простую и последовательную навигацию
Для большинства мир браузеров ограничен использованием Firefox, Chrome, MS Edge, Opera и Safari.Но в глобальном масштабе количество используемых браузеров намного больше. Это усложняет тестирование кросс-браузерной совместимости, поскольку оно сталкивается с различными проблемами, такими как:
1. Проверка CSS/HTMLРазличные браузеры обрабатывают код по-разному. Таким образом, проверка кодов CSS/HTML может оказаться сложной задачей. Коды настолько чувствительны, что даже такая мелочь, как закрытие тега, может привести к ошибке. В то время как некоторые браузеры автоматически исправляют эти ошибки, другие этого не делают. Это также может привести к ошибкам.
2. Ошибка ДОКТАПА Такая простая вещь, как пропуск основной строки при написании кода, может привести к ошибке такого типа. Некоторые браузеры, которые до сих пор используют устаревшие версии, часто отображают веб-сайт как неправильный, если отсутствует Doctype.
Некоторые браузеры, которые до сих пор используют устаревшие версии, часто отображают веб-сайт как неправильный, если отсутствует Doctype.
Вообще говоря, браузеры работают в двух разных режимах. Они:
- Строгий режим, в котором коды строго проверяются на соответствие спецификациям W3C
- Причудливый режим, в котором ошибки кода не проверяются так тщательно и, следовательно, также обеспечивается совместимость со старыми версиями браузера
Для веб-страниц с отсутствующим тегом Doctype браузер использует режим работы Quirks.В то же время, если браузер несовместим с HTML5, веб-страница будет отображаться некорректно из-за наличия неотвечающих тегов.
3. Браузеры регулярно обновляются Хотя стандартная ОС и разрешение остаются неизменными в течение более длительного времени, браузеры обновляются каждые 6–8 недель. Рабочая методология, используемая в Agile-разработке, обеспечивает то же самое. Таким образом, тестировщикам необходимо проводить кросс-браузерное тестирование для всех комбинаций версий каждые 6–8 недель. Это может создать проблему, поскольку в более новых версиях некоторые элементы удалены, а некоторые добавлены.
Это может создать проблему, поскольку в более новых версиях некоторые элементы удалены, а некоторые добавлены.
Хотя автоматическое тестирование веб-браузера помогает ускорить цикл выпуска приложений, много времени и усилий уходит на выбор правильных инструментов и подготовку к ним. Необходимо написать тестовые сценарии, определить возможности и т. д. Таким образом, автоматизация кросс-браузерного тестирования в нескольких ОС, браузерах и устройствах может оказаться непростой задачей для тестировщиков.
5. Баллы различных комбинаций Наличие бесчисленных браузеров вместе с несколькими версиями одного и того же создает одну из важных проблем для тестирования совместимости между браузерами. Для предприятий практически невозможно разместить все эти устройства, браузеры и версии внутри компании. Тестировщики также не могут протестировать все возможные комбинации одного и того же вручную.
Ручное тестирование приложения на наличие визуальных ошибок может занять много времени.В качестве альтернативы, использование автоматизации тестирования также может быть сложным, особенно при обнаружении неработающих веб-сайтов или макетов веб-приложений. Необходимо создать несколько различных тестовых сред. Это может очень усложнить весь процесс, особенно если учитывать бесчисленное количество комбинаций браузера, версии, ОС и устройства.
7. Выполнение теста в нескольких браузерах Одновременное выполнение тестов или параллельное тестирование, особенно в нескольких ОС, браузерах и версиях, представляет собой одну из наиболее распространенных проблем, связанных с кроссбраузерностью.Параллельное тестирование эффективно сокращает время тестирования. Но выполнение этого вручную требует затрат времени и ресурсов, поскольку тесты должны выполняться для различных комбинаций браузера, версии и ОС.
Браузеры обычно имеют определенные стили CSS с включенными в них индивидуальными макетами дизайна. Чтобы веб-сайт реализовал свою структуру по умолчанию, ему необходимо переопределить настройки CSS браузера по умолчанию. В случаях, когда это сделано неправильно, или даже если браузер не имеет собственного стиля CSS, веб-страницы будут отображаться по-другому.
Кроме того, удаление стандартного дизайна браузера также может привести к проблемам с совместимостью макета.
9. Обнаружение устаревших браузеровБраузер, использующий устаревшую версию JavaScript, неизбежно приведет к проблемам совместимости браузера. Поскольку старые версии несовместимы с современными версиями, загрузка страниц с новыми элементами может стать проблемой.
10. Ошибка обнаружения браузера JavaScript Для сравнения, HTML и CSS более либеральны, чем JavaScript.Поскольку JavaScript очень строг при обработке нераспознанных функций или ошибок, многие старые браузеры не распознают или не поддерживают новые функции, реализованные в приложении с использованием ECMAScript 6. Это также может создавать проблемы при тестировании совместимости между браузерами.
Это также может создавать проблемы при тестировании совместимости между браузерами.
Тестировщики должны найти способы преодолеть трудности и обеспечить качество и производительность разработанного приложения. Вот некоторые способы преодоления проблем тестирования совместимости:
- Использование инструмента с возможностью автоматизации процесса тестирования может быть сложным, но оно того стоит
- Основываясь на статистике посетителей, кросс-браузерное тестирование может быть расставлено по приоритетам, чтобы в первую очередь тестировались браузеры и устройства с наибольшим количеством пользователей; это уменьшит необходимость тестирования приложения на каждом устройстве, в каждом браузере и его версии, что сделает кроссбраузерное тестирование более эффективным
- Путем автоматизации процесса тестирования совместимости между браузерами и разработки комплексной платформы, состоящей из устаревших браузеров, а также новейших, тестировщики могут также отслеживать новые версии браузеров
- Ручное тестирование визуальных ошибок требует много времени, и это можно решить с помощью инструмента на основе селена, который обеспечивает плавное тестирование пользовательского интерфейса при разных разрешениях экрана
- Используя автоматизированные инструменты, которые обеспечивают более быстрое параллельное тестирование, можно решить проблему одновременного тестирования нескольких браузеров
Другие проблемы можно решить, применив простые решения, такие как добавление кода, использование валидаторов W3C, таблиц стилей сброса CSS, включение модернизатора со встроенным резервным механизмом и т. д.
д.
Для каждой проблемы, возникающей при тестировании кросс-браузерной совместимости, есть решение. Поскольку на карту поставлены эффективность и точность разработанного приложения, эти решения необходимо внедрить для повышения эффективности тестирования.
10 Инструменты проверки совместимости между браузерами
Что делает веб-сайт замечательным, так это его совместимость в нескольких браузерах независимо от версии. Технически это называется кроссбраузерной совместимостью .
Википедия определяет кроссбраузерность как:
Способность веб-сайта, веб-приложения, конструкции HTML или клиентского сценария поддерживать все веб-браузеры.
Теперь вы можете запутаться в том, в чем разница между кроссбраузерностью и мультибраузерностью.
Multi-browser означает, что веб-сайт будет работать в нескольких веб-браузерах, таких как Safari, Chrome, Firefox, Internet Explorer. В то время как кроссбраузерность означает, что веб-сайт работает в любом браузере и любой используемой версии браузера. Это может стать проблемой для разработчиков на протяжении всего процесса создания их веб-сайтов.
Это может стать проблемой для разработчиков на протяжении всего процесса создания их веб-сайтов.
Изображение: lagiamd
Содержание:
- Важность кроссбраузерной совместимости
- Простые, но важные советы по кросс-браузерному стилю, которые должен знать каждый
- Мрачное будущее веб-браузеров
Важность кроссбраузерной совместимости
Если пользователь не может правильно просмотреть ваш сайт, он не будет винить операционную систему или свой браузер… он будет винить сам сайт.Цель разработчиков — избежать этого. Вот почему существуют бесплатные или платные инструменты, облегчающие кросс-браузерную проверку.
В этой статье вы найдете десять полезных инструментов, которые вы можете использовать для тестирования в различных версиях и типах браузеров.
1. Браузершоты
BrowserShots – это бесплатный кроссбраузерный инструмент, который делает снимки экрана веб-сайта в разных браузерах. Это самый известный и самый старый кроссбраузерный инструмент, используемый разработчиками.
Это самый известный и самый старый кроссбраузерный инструмент, используемый разработчиками.
Поддерживаемые браузеры:
- Гугл Хром
- Дилло
- Электронные ссылки
- Крещение
- Мозилла Фаерфокс
- Галеон
и более…
Поддерживаемые операционные системы:
Я прочитал несколько отзывов на сайте и обнаружил, что есть две вещи, которые нуждаются в улучшении. Интерфейс мог бы быть лучше. Хотя вам просто нужно установить флажок, все равно потребуется много времени, чтобы установить все флажки для браузера и версий браузера, в которых вы хотите просматривать свой веб-сайт.Еще одна вещь, которая не нравится людям, – это то, что иногда инструмент работает медленно.
2. Тестер IE
Если вы разработчик, которому нужен инструмент, поддерживающий только Internet Explorer, то этот инструмент для вас.
IETester — бесплатное веб-приложение, позволяющее просматривать внешний вид веб-страниц с помощью Internet Explorer 5. 5, 6, 7, 8 и 9. Его интерфейс напоминает интерфейс MS Word 2007.
5, 6, 7, 8 и 9. Его интерфейс напоминает интерфейс MS Word 2007.
Я пытался использовать это программное обеспечение, но обнаружил, что оно не отвечает должным образом и нуждается в отладке.Я думаю, это может быть из-за операционной системы, которую я использую, Windows 7. Если вы также столкнулись с этой проблемой, вы можете обратиться к этой странице.
3. Виртуальная лаборатория разработчиков DotMobi
Вам нужен кроссбраузерный инструмент для тестирования устройств? Тогда вам стоит попробовать этот инструмент.
DotMobi Virtual Developer Lab — это бесплатный веб-инструмент, который позволяет вам проверять свои веб-сайты на реальных устройствах, включая iPhone, с использованием технологии удаленного доступа.
Чтобы воспользоваться этой услугой, вам необходимо иметь кредитную карту.Это делается с целью предотвращения злоупотребления устройствами.
4. Лаборатория соусов
Sauce Labs — это инструмент для тестирования вашего сайта в различных версиях браузеров и операционных систем. Они были специально рекомендованы Adobe Systems после того, как закрыли свою лабораторию Adobe Browser.
Они были специально рекомендованы Adobe Systems после того, как закрыли свою лабораторию Adobe Browser.
Sauce Labs предлагает тестирование для более чем 250 различных версий браузеров и устройств. Они предоставляют инфраструктуру тестирования, которая включает в себя средства тестирования Selenium, JavaScript, Mobile и Manual.Хорошо, что нет необходимости настраивать виртуальную машину вручную. Просто выберите свою операционную систему и все браузеры, которые вы хотите протестировать, и запустите их.
Одновременно с тестированием Sauce Labs создает автоматическое видео и делает скриншоты вашего сайта. Это означает, что вы можете видеть реальный внешний вид веб-сайтов в разных браузерах. По окончании теста вы можете посмотреть данные в дашборде. Для вашего удобства тесты расположены в хронологическом порядке.
Чтобы использовать его, вам необходимо создать учетную запись.Они предлагают бесплатный след, или вы можете выбрать один из множества различных планов, которые предлагает Sauce Labs.
5. Облачное тестирование
CloudTesting — это инструмент, который позволяет веб-разработчикам просматривать веб-сайт с помощью любого из перечисленных ниже веб-браузеров.
Поддерживаемые браузеры:
- Internet Explorer 6, 7, 8
- Mozilla Firefox 3, 3.5, 3.6
- Apple Safari 3.2, 4.0, 5.0
- Последняя версия Google Chrome
- Опера 9.6
Особенности:
Для веб-разработчиков и тестировщиков
- Поиск проблем ранее. Протестируйте свою текущую работу в нескольких браузерах одновременно, что позволит вам найти проблемы на более ранних этапах процесса разработки.
- Мультибраузер. Сравните внешний вид веб-сайта в нескольких браузерах.
- Инструменты сравнения. Сравните, как одна и та же веб-страница отображается в двух браузерах с помощью инструмента наложения «луковая кожа».

- Автоматизированный. Запуск тестов можно запланировать через равные промежутки времени, что освобождает вас от утомительной задачи по их запуску вручную и сохранению результатов.
- Повторяемый. Тесты повторяются день за днем для отслеживания изменений, внесенных на веб-сайт.
- Проверка всех областей. Проверьте области вашего сайта, недоступные для стандартных инструментов кросс-браузерного тестирования, такие как корзины покупок и результаты поиска.
- Полная отладка. Получите доступ к исторической информации о компонентах и времени, включая HTTP-запросы и заголовки ответов, точно так же, как вы получаете в Firebug, но сохраненные CloudTesting.
Для администраторов веб-сайтов
- Сравните в нескольких реальных браузерах. Посмотрите, как ваш сайт электронной коммерции или транзакций будет выглядеть в разных браузерах одновременно.

- SaaS. Нет необходимости развертывать несколько серверов или виртуальных машин для кроссбраузерного тестирования.
- Без администрации. Версии браузеров и операционных систем обновляются с помощью Cloud Testing.
- Сокращение времени разработки. Возможность регулярного планирования кросс-браузерного тестирования значительно сокращает жизненные циклы веб-разработки.
- Более ранние исправления. Ключевой функцией, позволяющей сэкономить время, является возможность оглянуться назад и увидеть, когда возник дефект, т. е. более ранние исправления.
- Платите за то, что используете. Модель PaYT (Pay as You Test) дает вам возможность справляться с пиковым спросом, не платя за него в периоды затишья.
- Душевное спокойствие. Обеспечьте себе душевное спокойствие, запустив проверку работоспособности в нескольких браузерах перед запуском нового веб-сайта.

6. Фото браузера
Browser Photo предоставляет вам реальные фотографии того, как ваши веб-страницы будут выглядеть в разных веб-браузерах и на разных платформах.
Сведения об услуге:
- Фото браузера помогает избежать различий в отображении, показывая вам реальные фотографии (а не эмуляции) ваших страниц, сделанные в 12 различных комбинациях конфигурации браузера и компьютера!
- Доступно! Создание тестовой лаборатории для получения той же информации, которую предоставляет Browser Photo, обойдется не менее чем в 4500 долларов.
- Обнаружение ошибок, допущенных вашим HTML-редактором. Часто FrontPage HTML работает с Internet Explorer, но не с другими браузерами. Browser Photo выявляет эти проблемы.
- Веб-дизайнеры, покажите свои работы. Удобные для печати отчеты показывают клиентам или начальникам, что вы сделали! Ознакомьтесь с пакетами веб-дизайнера.

- Browser Photo — это автоматизированный, простой в использовании инструмент, который не требует загрузки или установки и постоянно обновляется.
- Онлайн-доступ в любом месте, в любое время. Благодаря подключению к Интернету вы можете тестировать свои веб-страницы 24 часа в сутки из любой точки мира.
7. Браузер
Browsera — это инструмент, который проверяет макет вашего веб-сайта в разных браузерах. Вы увидите отличия и ошибки на своем сайте.
Особенности:
Автоматическое обнаружение проблем кросс-браузерного макета
Эта функция Browsera уведомляет вас о возможных проблемах, обнаруженных инструментом при тестировании вашего веб-сайта.Вместо проверки каждого снимка экрана вы получите отчет с подробной информацией о том, на каких страницах вашего сайта могут возникнуть проблемы.
Найдите ошибки JavaScript
Browsera также может помочь вам найти проблемы, вызванные скриптами на вашем сайте. Мы знаем, что ошибки сценариев сильно отталкивают зрителей, и именно это и призвана решить эта функция. Каждый раз, когда страница отображается, этот инструмент проверяет, не обнаружил ли браузер каких-либо ошибок. После проверки он предоставит вам отчет, показывающий результаты.
Мы знаем, что ошибки сценариев сильно отталкивают зрителей, и именно это и призвана решить эта функция. Каждый раз, когда страница отображается, этот инструмент проверяет, не обнаружил ли браузер каких-либо ошибок. После проверки он предоставит вам отчет, показывающий результаты.
Простое тестирование целых сайтов
Этот инструмент проверяет ваш веб-сайт. Не только страницу за раз, но и весь ваш сайт. Это означает, что на тестирование и поиск ошибок уходит меньше времени, а поскольку тестируется весь сайт, вам не нужно беспокоиться о том, что вы пропустите страницу в процессе тестирования.
Тестовые страницы, требующие входа в систему
Browsera позволяет вам сначала войти в систему, прежде чем тестировать свой сайт. Очень безопасно, правда? Он поддерживает как базовую аутентификацию HTTP, так и вход в систему на основе приложений.
Установка не требуется
Да, установка не требуется. Все, что нужно для работы Browsera, исходит от их серверного кластера. Все, что вам нужно, это веб-браузер и подключение к Интернету. Идеально подходит для разработчиков, которые работают удаленно.
Все, что нужно для работы Browsera, исходит от их серверного кластера. Все, что вам нужно, это веб-браузер и подключение к Интернету. Идеально подходит для разработчиков, которые работают удаленно.
Проверка динамических страниц
Browsera может работать с динамическими страницами, поэтому, если вы используете такие технологии, как AJAX и DHTML, это не будет проблемой. Браузер будет ждать загрузки страниц перед процессом тестирования.
8. Кроссбраузерное тестирование
CrossBrowserTesting — это инструмент, который тестирует ваш сайт с помощью браузера и удаленного VNC. С помощью этих инструментов вы можете протестировать свои AJAX, JavaScript и Flash в любом браузере. Вам просто нужно указать URL-адрес, выбрать браузер и запустить программное обеспечение.
Чтобы просмотреть их демо, нажмите здесь.
Поддерживаемые браузеры:
- Android-браузер
- Chrome Google от 5 до 8
- Дилло 0.
 8.6-i18n
8.6-i18n - Firefox от 1.0 до 4 бета-версии
- Internet Explorer 5.0–9 бета-версия
- Мобильное сафари
- Мозилла 1.7
- Опера
и более…
Поддерживаемые операционные системы:
- Андроид
- Айпад
- iPhone 3GS
- Айфон 4
- Mac OSX 10.5.7
- Mac OS X 10.5.8
- Mac OSX 10.6
- Убунту 8.10
- Windows 7
- Windows 98 SE
- Windows XP SP2
- Windows XP SP3
- Windows Vista
Этот инструмент предлагает три плана на выбор и бесплатную пробную версию.
9.Бот для тестирования
TestingBot предлагает тестирование для более чем 100 различных комбинаций браузеров и операционных систем. Инфраструктура тестирования основана на Selenium. Тесты могут быть выполнены вручную или автоматически.
Ручной тест в режиме реального времени позволяет вам управлять каждым браузером из браузера по умолчанию на вашем компьютере. Во время теста TestingBot делает скриншоты и записывает видео, чтобы подтвердить успешность теста. Безопасная среда тестирования позволяет запускать тесты на локальном компьютере, в локальной сети или на сервере через VPN.
Во время теста TestingBot делает скриншоты и записывает видео, чтобы подтвердить успешность теста. Безопасная среда тестирования позволяет запускать тесты на локальном компьютере, в локальной сети или на сервере через VPN.
Для использования TestingBot необходимо создать учетную запись. Они предлагают бесплатную версию, однако версия немного ограничена. В целом, это хороший инструмент для тестирования вашего сайта на разных устройствах и в разных браузерах.
10. Microsoft Expression Web SuperView
Microsoft SuperView — это новая технология, созданная для облегчения жизни разработчиков.
Автономная версия этого программного обеспечения поддерживает только веб-браузеры IE, в то время как полная версия может поддерживать браузеры Mozilla Firefox и Apple Safari.
Судя по отзывам, которые я прочитал, пользователи довольны его функциями. Это дает им комфорт в отношении времени отклика и удобен для пользователя. Обратите внимание, что вы не можете использовать это без Expression Web.
Поделись своими мыслями!
Это одни из лучших инструментов, которые вы можете использовать для кросс-браузерной проверки. Я надеюсь, что вы найдете некоторые из этих инструментов полезными при проектировании и разработке вашего следующего веб-сайта.
Вы уже используете некоторые из этих инструментов? Пожалуйста, поделитесь с нами своим опытом использования любых инструментов кросс-браузерного тестирования в разделе комментариев.
В следующем разделе мы дадим вам несколько замечательных советов по кросс-браузерному стилю.
Простые, но важные советы по кросс-браузерному стилю, которые должен знать каждый
Многие искали советы по кросс-браузерному стилю, которые могли бы помочь им решить проблемы с совместимостью браузеров. В конце концов, создать веб-сайт может быть легко, но разработать сайт, который будет выглядеть одинаково во всех браузерах, может быть непросто. В течение многих лет совместимость с браузерами была одной из самых сложных частей веб-разработки.
Как веб-дизайнер/разработчик, мы всегда стремимся предоставить посетителям нашего веб-сайта лучший опыт просмотра нашего сайта. Последовательный просмотр в каждом браузере оставляет посетителю хорошее впечатление о сайте.
Если вы занимаетесь разработкой веб-сайтов в течение длительного времени, вы можете согласиться со мной, что IE8 и юрские более низкие версии IE — это один из кошмаров веб-дизайнера и разработчика. Учитывая этот факт, все еще есть люди, использующие эти версии IE для просмотра веб-сайтов.
Это лишь одна из проблем, с которыми мы можем столкнуться при разработке кроссбраузерного веб-сайта. Хорошо то, что мы можем изменить дизайн сайта или внедрить некоторые передовые методы, чтобы сделать их совместимыми и одинаковыми во всех браузерах. В этой статье я покажу вам несколько советов и приемов по кросс-браузерному стилю, которые упростят разработку вашего веб-сайта.
Использовать сброс CSS
Давайте признаем тот факт, что веб-браузеры интерпретируют разные стили по умолчанию для элементов HTML. Некоторые браузеры по-разному интерпретируют значения таких стилей, как поля и отступы.
Некоторые браузеры по-разному интерпретируют значения таких стилей, как поля и отступы.
Чтобы устранить эту проблему, рекомендуется добавить сброс CSS в начале таблицы стилей. Это приведет к сбросу всех элементов CSS. Это также будет означать, что он будет начинаться с нуля, что дает вам полный контроль над вашей таблицей стилей, не беспокоясь о проблемах CSS браузера, таких как поля, отступы и выравнивание.
У Эрика Мейера есть хороший набор правил CSS для этого. Вы также можете рассмотреть Normalize.css Николаса Галлахера, современную альтернативу сбросу CSS, готовую к HTML5.После того, как вы связали правила CSS со своей разметкой, теперь вы можете убедиться, что у вас есть начальный нулевой базовый CSS в каждом браузере.
Подтвердите свой HTML и CSS
Перед запуском или публикацией веб-сайта рекомендуется проверить как HTML, так и CSS с помощью валидаторов, поскольку это исправит некоторые незначительные ошибки, которые могут вызвать проблемы в будущем.
Вы можете использовать W3C HTML Validator и CSS Validator. Это доверенные валидаторы W3C, но вы можете использовать свои собственные инструменты, если у вас есть другой ресурс HTML и CSS Validator, который вам подходит.
Условные комментарии IE
Юрские версии IE доставляли веб-дизайнерам и разработчикам головную боль, когда дело доходило до проблем совместимости. В ответ на эту проблему Microsoft разработала условные комментарии в своем браузере, которые позволяют связать таблицу стилей, которая будет интерпретироваться только IE. Проверьте код ниже.
Приведенный ниже код предназначен для всех версий IE.
! <--[если IE]> <link href="ie.css" rel="stylesheet" type="text/css" /!> <[конец]-->
Приведенный ниже код предназначен для определенной версии IE.
! <--[если IE6]> <link href="ie.css" rel="stylesheet" type="text/css" /!> <[конец]-->
Использовать префиксы поставщиков
Стандарты W3C постоянно развиваются. Рекомендуется знать некоторые недостатки, если браузер поддерживает определенное свойство CSS. Такие стили, как закругленные углы, тени и градиенты, теперь могут быть реализованы только с помощью CSS без использования изображений.
Рекомендуется знать некоторые недостатки, если браузер поддерживает определенное свойство CSS. Такие стили, как закругленные углы, тени и градиенты, теперь могут быть реализованы только с помощью CSS без использования изображений.
Использование префиксов поставщиков сэкономит вам много времени, не беспокоясь о том, поддерживает ли браузер ваш CSS.
Ознакомьтесь со следующим списком префиксов поставщиков.
1. Safari и Chrome ( -webkit- )
2. Firefox ( -moz- )
3. Opera ( -o- )
4. Internet Explorer ( -ms- )
в качестве примера, давайте использовать Переходная недвижимость наряду с префиксы поставщиков для конкретных браузеров.
-webkit-transition: все 4 легко; -moz-transition: все четверки облегчаются; -ms-transition: все 4 облегчаются; -о-переход: все четверки облегчаются; переход: все четверки облегчаются;
Очистить поплавки
Все мы знаем, как перемещать элементы влево или вправо, используя свойство стиля float . По умолчанию, если вы используете только один плавающий элемент вместе с не плавающим элементом, он будет просто течь вдоль стороны плавающего элемента.
По умолчанию, если вы используете только один плавающий элемент вместе с не плавающим элементом, он будет просто течь вдоль стороны плавающего элемента.
Но здесь дело не в этом; чаще всего мы перемещаем div влево и вправо и оборачиваем их контейнером или оберткой. Рассмотрите изображения ниже.
На этом изображении показано, чего мы пытаемся достичь. Но вместо этого наши элементы div выглядят как на этом изображении.Эту проблему можно решить, просто очистив значение с плавающей запятой с помощью свойства CSS clear и добавив значение к . Это означает, что оба поплавка будут чистыми.
Измерение размера шрифта
Несмотря на то, что не существует фиксированных правил для измерения размера шрифта, я бы рекомендовал использовать ems (em) и процентов (%), поскольку ems и проценты основаны на настройках по умолчанию, установленных в браузере пользователя.
Большинство людей используют пикселей или точек , которые являются измерениями, основанными на разрешении экрана. Это всегда исправлено.
Это всегда исправлено.
Независимо от ваших предпочтений, эта статья «Как изменить размер текста в CSS» поможет вам узнать больше о тексте в CSS.
Всегда проверяйте свой веб-сайт с помощью разных браузеров
Вам может быть лень тестировать свой веб-сайт в разных браузерах, думая, что он хорошо выглядит в современных браузерах, поверьте мне, я был там, но если вы этого не сделаете, это может вызвать у посетителей вашего веб-сайта плохой опыт.
Использование эмулятора, такого как плагин spoon, может сэкономить вам время, но настоятельно рекомендуется, если вы тестируете свое творение непосредственно в самом браузере.
Код Просто
Кодирование просто упрощает и ускоряет весь рабочий процесс. Что я имею в виду? Простое использование простых элементов при создании вашего веб-сайта значительно упрощает задачу браузера для чтения вашего сайта.
Например, вместо использования таблиц или абзацев при создании навигации вы можете просто использовать неупорядоченный список для формирования навигации. При создании адаптивного сайта вместо таблиц отлично работает div . Сохраняйте простоту, систематизируйте коды и называйте их правильно. Поверьте мне, это сэкономит вам много времени и сэкономит головную боль, когда вы столкнетесь с некоторыми проблемами.
При создании адаптивного сайта вместо таблиц отлично работает div . Сохраняйте простоту, систематизируйте коды и называйте их правильно. Поверьте мне, это сэкономит вам много времени и сэкономит головную боль, когда вы столкнетесь с некоторыми проблемами.
Полировка
Есть и другие полезные советы и рекомендации по кроссбраузерной совместимости, но это должно помочь вам в создании надежной кроссбраузерной работы.
Рекомендуется потратить некоторое время на то, чтобы прочитать ваши коды и проверить их в разных браузерах.Если вы знаете еще какие-то хитрости и советы, которые мы здесь не перечислили, или у вас есть комментарии или предложения, я буду рад услышать от вас. Пожалуйста, оставьте их в разделе комментариев ниже.
Нас поглотила совместимость браузеров, мы забыли о приложениях на наших мобильных устройствах и о том, как они меняют мир ИТ. Ладно, может, браузер и компьютер никуда не денутся, но трафик на мобильных устройствах стремительно растет.
Мрачное будущее веб-браузеров
Благодаря быстрому развитию технологий, особенно всем мобильным устройствам, которые мы сегодня называем смартфонами, они являются частью мейнстрима и, возможно, самой важной вещью в нашей жизни.Итак, отправляя сообщение со своего QWERTY-устройства Android или играя в Fruit Ninja на своем последнем iPhone, задумывались ли вы когда-нибудь, что сами меняете мир ИТ?
Что ж, если нет, то могу точно сказать, что да. Благодаря более частому использованию портативных устройств и меньшему количеству настольных компьютеров новейшие гаджеты быстро устаревают. Сами того не осознавая, мы отключились от сети и больше не нуждаемся в компьютерах, что также означает, что нам больше не нужны браузеры. А зачем нам? В конце концов, наши смартфоны заполнены приложениями, которые могут занять нас на долгое время.Иногда я даже не проверяю свой Facebook с компьютера, даже если нахожусь рядом с ним, потому что с телефона это сделать гораздо проще. С тех пор, как мир ИТ сделал возможным беспроводное подключение к Интернету, никто не оглядывался назад. Сегодня люди вкладывают гораздо больше денег в телефоны и портативные устройства, такие как планшеты или электронные книги, чем в компьютеры.
Изображение ~jeroen-tje
Интернет без браузера
Легко понять, как мы отключились.iOS и Android от Apple делают это; Adobe Flash Player 10.2 и технологии AIR. HTML5 становится все более популярным и поддерживается на многих портативных платформах, и другие компании, такие как Blackberry или Nokia, не отстают. В App Store более 400 000 приложений, невероятный рост с 500 в начале. Android имеет около 400 000 приложений, и их число растет. Год начался с примерно 300 000 приложений для обеих платформ и, вполне возможно, закончился, когда их было около 1 миллиона.Android включил Flash из версии 2.2 Froyo, и это сделало портативные устройства, работающие на платформе с открытым исходным кодом, еще более популярными. И знаете, что в этом хорошего? Что вам не нужно ничего, кроме соединения WiFi или 3G/4G, чтобы получить к ним доступ со всего мира.
Почему мы говорим о приложениях, когда говорим о браузерах? Потому что, если подумать, приложения — это не что иное, как веб-сайты, доступ к которым осуществляется без браузера. А в 2011 году их скачали более 10 миллионов.Это огромное количество пользователей, которые получили доступ к этой информации с портативного устройства, избегая использования браузера. И это должно быть явным признаком будущего Интернета. Приложения более интуитивно понятны, быстрее и проще в использовании, поэтому их предпочитают Chrome, Mozilla, Safari или любому другому приложению. Еще одним преимуществом является то, что к приложениям можно получить доступ отовсюду, а для браузера нужен не только интернет, но и компьютер.
Смартфон и Интернет
Смартфон также всегда позволит вам получить доступ к Интернету, так зачем вам большой ноутбук, если вы можете иметь карманное устройство, которое может делать то же самое? Исследование, проведенное два года назад, показало, что к 2013 году просмотр мобильных устройств будет более популярен, чем просмотр компьютеров.Учитывая рост использования смартфонов на 110% в США в 2009 году и на 148% во всем мире, это кажется вполне возможным. Кроме того, молодые интернет-пользователи знакомятся с миром смартфонов, а это означает, что компьютер будет значить для них еще меньше, чем для нас.
источник: BettyArmado через Chrome Store
Это может быть отличной новостью для дизайнеров — до сих пор у всех должна была быть веб-страница, скоро у всех должна быть версия мобильного устройства .Больше работы, больше денег для индустрии дизайна. Китай, например, представляет собой огромную отрасль с огромным потенциалом. Не у многих там есть планшеты или смартфоны, но многие говорят, что через 3-4 года они будут у каждого. С рынком почти в 1 миллиард абонентов мобильной связи будет огромная потребность в мобильных веб-сайтах для компаний и частных лиц. Таким образом, тот факт, что веб-браузеры находятся в упадке, для нас не так уж и плох — у нас все равно будет много работы.
В настоящее время в Китае насчитывается более 300 миллионов пользователей мобильного интернета, а это около 60% всех пользователей мобильного и настольного интернета по всей Европе — здесь мы говорим об огромных цифрах.Мы говорим о китайском аналоге eBay, Taobao, на котором транзакции за последний год составили примерно 60 миллиардов долларов; и это при том, что eBay обрадовался сумме всего 2 миллиарда долларов. Все это происходит в то время, когда основные интернет-провайдеры уже обновляют скорость до 4G. Вы видите, куда я направляюсь? Как дизайнеры, мы можем быть обеспокоены тем, что наши рабочие места исчезнут через 15 лет, но на самом деле, кто знает, сколько других проблем появится перед нами к тому времени?
Однако правда в том, что после появления новой веб-технологии всегда проходит до пяти лет, пока люди не овладеют ею и не узнают, как она работает на самом деле.Смартфоны сегодня огромны, но я не думаю, что они достигли своего максимального потенциала. Многое еще впереди, и только потому, что мы думаем, что знаем все, это не значит, что мы на самом деле знаем. Веб-браузеры по-прежнему популярны и широко используются, но в какой-то момент они уйдут в прошлое, потому что в Интернете ничто не живет вечно. Не существует такой вещи, как технология, которая не улучшалась с момента ее выпуска (если только она не была выпущена недавно).
Итог
Суть этого раздела в том, что даже если браузеры исчезнут через несколько лет (или, по крайней мере, их использование уменьшится), все равно будет много работы для дизайнеров и разработчиков.Интернет почти пресытился дизайнами и экспертами, через пять лет все перейдет на портативные устройства. Это означает, как уже говорилось ранее, что у нас будет гораздо больше работы, как для настольных, так и для портативных устройств. Все технологии будут доступны и на портативных устройствах в какой-то момент времени, и проектирование для них будет, возможно, даже более сложным, чем проектирование для настольных компьютеров.
Сегодняшние новички завтра станут экспертами. Мы все знаем, что произойдет в краткосрочной перспективе, так почему бы не попытаться стать лучше в этом, позволяя нынешним экспертам делать свою работу? Кто знает, может быть, через пять лет именно вы заработаете большие деньги на самых разных клиентах, и, как обычно, другие займут ваше место на «месте последователя».Все более широкое использование смартфонов и планшетов приносит новый вкус в индустрию дизайна, и впереди еще много новых задач. Будьте готовы взять на себя все из них!
Заключение
Вот оно. Лучшие инструменты для проверки кросс-браузерной совместимости, советы по кросс-браузерному кодированию и дизайну и, конечно же, мы не могли не упомянуть о возможном будущем веб-дизайна и браузера. Каково ваше впечатление? Расскажите нам в разделе комментариев, мы будем очень признательны.
Этот пост может содержать партнерские ссылки.См. нашу информацию о партнерских ссылках здесь .



 Должна быть как можно быстрее.
Должна быть как можно быстрее.

 д.
д. )
) д.
д. Мы
необходимо также протестировать и обработать этот сценарий. Сайт может не работать на
более старые браузеры, поэтому со стороны команды разработчиков разумно написать отдельный
таблица стилей для IE.
Мы
необходимо также протестировать и обработать этот сценарий. Сайт может не работать на
более старые браузеры, поэтому со стороны команды разработчиков разумно написать отдельный
таблица стилей для IE. Поэтому нет необходимости проверять их на каждом
Браузер, иначе это будет пустой тратой времени.Методы проверки таких связанных со стилем
ошибки есть-
Поэтому нет необходимости проверять их на каждом
Браузер, иначе это будет пустой тратой времени.Методы проверки таких связанных со стилем
ошибки есть- Например. Хром, Фаерфокс,
Сафари и др.
Например. Хром, Фаерфокс,
Сафари и др. д.
д. Об увеличении пользовательской базы следует позаботиться в текущем
тестирование. Например. Мобильные пользователи могут увеличиться в ближайшие годы, поэтому необходимо
следует позаботиться во время текущих мероприятий по кросс-браузерному тестированию.
Об увеличении пользовательской базы следует позаботиться в текущем
тестирование. Например. Мобильные пользователи могут увеличиться в ближайшие годы, поэтому необходимо
следует позаботиться во время текущих мероприятий по кросс-браузерному тестированию.
 Всем действительно легко писать код и запускать тесты автоматизации. Мы можем
немедленно начните запускать наши тестовые примеры на инструменте.
Всем действительно легко писать код и запускать тесты автоматизации. Мы можем
немедленно начните запускать наши тестовые примеры на инструменте.
 доступны для помощи в тестировании, вам просто нужно выбрать их.
доступны для помощи в тестировании, вам просто нужно выбрать их. Проверяет последний образ
приложение к базовому изображению, а затем сообщает о различиях.
Проверяет последний образ
приложение к базовому изображению, а затем сообщает о различиях. Нам просто нужно выбрать
среды и запустить тестовые примеры.
Нам просто нужно выбрать
среды и запустить тестовые примеры.

 Мы рассмотрим бесплатный онлайн-тест SortSite.
Мы рассмотрим бесплатный онлайн-тест SortSite.
 д.
д.



 8.6-i18n
8.6-i18n