Растянуть блок на всю высоту css: DIV на всю высоту родителя? — Хабр Q&A
html — Как растянуть блок на всю высоту страницы?
Работу min-height: 100% можно понять на примере с установкой прилипающего футера. При этом есть стили:
* {
margin: 0;
padding: 0;
}
html,
body,
.wrapper {
height: 100%;
}
.content {
box-sizing: border-box;
min-height: 100%;
padding-bottom: 90px;
}
.footer {
height: 80px;
margin-top: -80px;
}
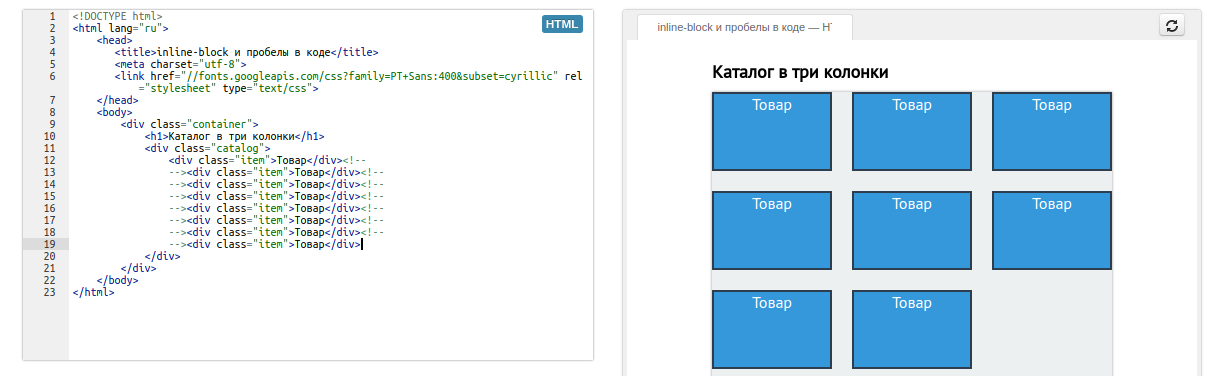
И разметка:
<div> <div> <p>ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй </p> <p>ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц </p> <p>ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу </p> <p>ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк </p> <p>еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее </p> </div> <div></div> </div>
При этом min-height: 100% работает ТАК:
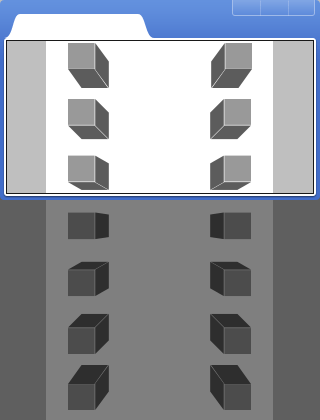
Если СОДЕРЖИМОГО МАЛО у блока
content, то его высота МИНИМАЛЬНО равна 100% высоты вьюпорта (wrapper— это 100% от высотыbody,body— это 100% от высотыhtml, аhtml— это 100% от высотыviewport). При этом у блока content есть нижний
При этом у блока content есть нижний paddind-буфер отрицательный, а у блока блокаfooterесть отрицательныйmargin, который позволяет в случае, когда много содержимого, «наползти» на этотЕсли же содержимое НЕ ВЛЕЗАЕТ на экран (содержимого МНОГО в блоке
content), то высота определяется содержимым — содержимое растягивает.
Еще раз повторю, чтобы все запомнили — если содержимого мало, высота блока равна высоте вьюпорта (это и есть МИНИМАЛЬНОЕ значение высоты, то есть, меньше быть не может, а больше — пожалуйста, если сможешь растянуть содержимым), если много — высота блока БОЛЬШЕ высоты вьюпорта и определяется содержимым, которое на эту высоту и растягивает.
Как растянуть блок на всю высоту экрана с помощью CSS
» Как растянуть блок на всю высоту экрана с помощью CSS
В сегодняшней статье я расскажу, 
Вам понравится способ, так как он легкий, без множества строк в коде. А самое главное – он эффективный.
Пожалуй, начну из проблемной ситуации, с которой не так легко выйти. Финальное решение задачи, естественно, я предоставлю.
Итак, о проблеме.
Если вы верстальщик, я уверен, что вы сталкивались с такой ситуацией, когда нужно было растянуть блок на всю высоту экрана.
Итак, самый простой способ.
Пример в HTML:
<div> <h4>BLOGGOOD.RU</h4> </div>
в CSS:
#hei
{
height: 100vh;
background:#ccc;
}
Благодаря единице измерений «vh» со значением «100», блок примет высоту на вес экран.
vh – это единица измерений, которую можно расшифровать, как viewport height, высота области просмотра.
1vh равен одному проценту от высоты области просмотра.
Между прочим, есть еще и единица измерений «vw».vw — это единица измерений, которую можно расшифровать, как viewport width, ширина области просмотра.
Если вам по каким-то причинам не нравится верхний код, можете воспользоваться вот таким:
#hei {
height: 100%;
width:100%;
position: absolute;
background:#ccc;
}
Если и это вам не подошло, тогда вы сможете воспользоваться JS.
Всем пока!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, Вебмастеру, для сайта
Как растянуть блок на весь экран CSS
Заметил, что в интернете встречается довольно часто вопрос о том, как растянуть блок по высоте экрана. То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
И по такому случаю давайте реализуем блок на весь экран средствами CSS. Кстати, если хотите сделать по экранную прокрутку, то я делал обзор на JS-плагины экранной прокрутки (скроллинг). Вернемся к нашей задачи. Итак, вот один из примеров, как это можно сделать.
Берем DIV или можно section, и присваиваем ему высоту, использовав единицу измерения vh – это относительно 1% высоты окна просмотра. Пример:
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
section {
height: 100vh;
width: 100%;
background:#E11328;
}
</style>
<section>
</section>
</body>
</html>
Посмотреть
Вот мы и получили нужный результат.
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
.divleft {
height: 100vh;
width: 50%;
background: #E1DD5B;
float: left;
}
.divright {
height: 100vh;
width: 50%;
background: #E13345;
float: right;
}
</style>
<div></div>
<div></div>
</body>
</html>
Посмотреть
Есть также и другие варианты реализации. Это может быть flex, JavaScript и другое. Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Как сделать мой на всю высоту страницы?
Я только что сделал div высоты 100% на этой странице, но (по крайней мере, в Chrome и Chromium) есть небольшие верхние и Нижние поля. Я хочу, чтобы div покрывал их, но я не хочу прибегать к использованию на заданной высоте, так как я буду использовать одну и ту же настройку на нескольких страницах.
css html heightПоделиться Источник Jules 11 февраля 2012 в 19:32
2 ответа
4
Все ли ваши элементы html, body и div имеют border:0 и margin:0?
Поделиться Joe 11 февраля 2012 в 19:39
2
Установите границы, поля и отступы равными 0.
Поделиться elrado 11 февраля 2012 в 19:46
Похожие вопросы:
расширьте высоту div на всю веб-страницу
Есть ли способ расширить высоту div на всю веб-страницу с помощью css? Я не использую .height { height:100%; } Но это будет распространяться только на высоту содержимого внутри div. Div должен…
Как сделать элемент на всю высоту страницы?
Есть ли способ, которым я мог бы установить элемент DIV, чтобы он занимал всю высоту страницы? Что-то вроде: div.left { height: 100%; width: 50%; background-color: blue; position: absolute; top: 0;…
Сделайте боковую панель полной высотой страницы
У меня есть боковая панель CSS, которая будет отображать ссылки на моем сайте. Однако он не заполняет всю высоту страницы так, как я хочу. Как я могу заставить это работать? JSFiddle:…
Сделайте так, чтобы панель навигации занимала всю высоту страницы в css
Я разрабатываю веб-сайт с использованием css и html. Мне удалось получить панель навигации в левой части моей страницы, используя этот css, однако при прокрутке экрана вниз панель навигации больше…
Мне удалось получить панель навигации в левой части моей страницы, используя этот css, однако при прокрутке экрана вниз панель навигации больше…
Как сделать так, чтобы изображение занимало всю высоту и ширину div?
У меня есть следующий элемент заголовка определенными: <div class=header> <div class=row> <div class=col-md-8 col-xs-12> <h4 class=heading>Heading info here</h4>…
Сделать навигационный div развернутым на всю высоту страницы
У меня есть навигационный div слева от моей страницы. Я хочу, чтобы он занимал всю высоту страницы. Ниже приведены html и css для структуры. #wrapper{ position: relative; min-height: 100%; height:…
Сделать элемент div растянутым на всю высоту страницы
Я построил этот маленький ap в angular и хотел бы, чтобы элемент контейнера растягивался на всю высоту страницы, когда содержимое не заполняет высоту страницы, например, на большом экране эта. ..
..
Растяните боковую панель на всю высоту страницы
У меня есть вот что: http://jsfiddle.net/s75ew662/7 / Как растянуть левую боковую панель (серую) на всю высоту страницы? .container { width: 750px; margin: 0 auto; } .sidebar { width: 200px;…
Как сделать так, чтобы div занимал всю доступную высоту?
У меня есть это HTML: <div> <span></span> <textarea></textarea> </div> Промежуток может занимать одну или несколько строк (в зависимости от текста и размера Div)….
Ответ я пытаюсь создать, занимая всю высоту страницы. Слева
Я пытаюсь создать два столбца <div> , p во всю высоту страницы. Слева я пытаюсь создать два столбца <div> , оба <div> занимают всю высоту страницы. LeftI я пытаюсь создать два…
Div на всю высоту экрана
Ширина и высота экрана на CSS
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
- position: fixed; .
 Пример: онлайн линейка.
Пример: онлайн линейка. - единиц vw и vh
- начальной width и height тега html . По умолчанию height любого тега, в том числе html и body , равна его содержимому. Для того, чтобы элемент имел min-height: 100%; , должна быть указана height его родителя.
If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as ‘0’ (for ‘min-height’) or ‘none’ (for ‘max-height’). [w3.org]
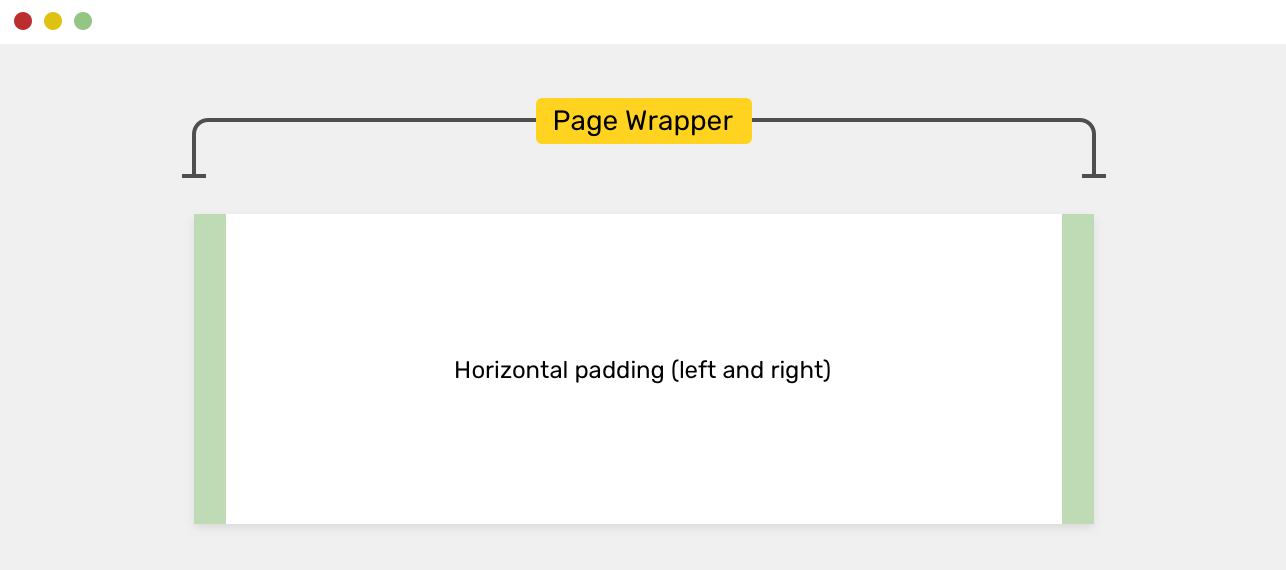
Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и горизонтально выравнивается по середине экрана.
Для того, чтобы контент выходил за пределы этих 1200px , но был ограничен шириной окна браузера, достаточно такого кода:
Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью «Размер изображения меняется при изменении экрана браузера». Там же написан соответствующий вариант для видео.
Вопрос по CSS . Задача: есть высокий блок-контейнер, он по высоте не помещается на один экран (например, div , в котором много параграфов), надо задать фон этому блоку-контейнеру, чтобы он был закрашен полностью.
Нашел вот такое решение: задать всем блокам-родителям height: 100%; , а блоку-контейнеру задать min-height: 100%; . Вот пример:
Не понимаю, почему это работает. Похоже на «шаманство». min-height задает минимальную высоту. Получается, что минимальная высота содержимого дива равна 100% высоты содержимого div . Посмотрел в devtools, выяснилось, что div может быть по высоте больше, чем body и html .
2 ответа 2
Почему это работает?
Потому что div просто переполняет (вылазит за границы) body и всё. Задавая overflow: hidden; для body мы увидим, что div просто обрезается (если высота экрана небольшая).
Как с этим быть?
Это задавание height: 100%; блокам всех уровней вложенности довольно неудобно. Задайте просто нужному вам блоку min-height: 100vh; , где vh — единицы высоты экрана. У body тогда будет по умолчанию height: auto; и body просто будет подстраиваться под содержимое.
Работу min-height: 100% можно понять на примере с установкой прилипающего футера. При этом есть стили:
При этом min-height: 100% работает ТАК:
Если СОДЕРЖИМОГО МАЛО у блока content , то его высота МИНИМАЛЬНО равна 100% высоты вьюпорта ( wrapper – это 100% от высоты body , body – это 100% от высоты html , а html – это 100% от высоты viewport ). При этом у блока content есть нижний paddind -буфер отрицательный, а у блока блока footer есть отрицательный margin , который позволяет в случае, когда много содержимого, «наползти» на этот padding -буфер.
Если же содержимое НЕ ВЛЕЗАЕТ на экран (содержимого МНОГО в блоке content ), то высота определяется содержимым – содержимое растягивает.
Еще раз повторю, чтобы все запомнили – если содержимого мало, высота блока равна высоте вьюпорта (это и есть МИНИМАЛЬНОЕ значение высоты, то есть, меньше быть не может, а больше – пожалуйста, если сможешь растянуть содержимым), если много – высота блока БОЛЬШЕ высоты вьюпорта и определяется содержимым, которое на эту высоту и растягивает.
К поиску ответа на вопрос «Как сделать DIV на весь экран, перекрывающий всю страницу, с помощью CSS» обычно обращаются в двух случаях. Во-первых, чтобы соблюсти требование закона и скрыть контент от пользователей не доросших для его просмотра. Во-вторых для того, чтобы оградить контент своего сайта от копирования. В данной статье рассмотрим то, как создать такой div , который перекрывает всю страницу и которым можно спрятать весь контент, а можно просто его уберечь от простого копирования. Но всё это конечно легко обходится, поэтому для себя я озадачился этим вопросом только для того, чтобы соблюсти закон на части своих страниц одного проекта (где про алкоголь и сигареты – иначе Google AdSense ругается).
Рабочий пример css-кода с блокирующим весь экран div (на всю ширину и всю высоту экрана)
Сразу приведу готовый код страницы с блокирующим весь экран div , который занимает всю ширину и всю высоту экрана (при условии, что у тега не переопределены высота и ширина, так как div наследует высоту и ширину от body , в котором он располагается):
Где разместить и как обозначить div , блокирующий всю ширину и высоту экрана
Сам div можно вставить в любое место в коде страницы только так, чтобы он был вложен только в . Это может потребоваться для того, чтобы запутать пользователя, желающего обойти этот div и всё-таки добраться до контента страницы, но это будет наверняка тщетно — все современные браузеры идут в комплекте с инструментами разработчика и всё это быстро находится и обходится. Поэтому проще вставить этот div перед закрывающим тегом
height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
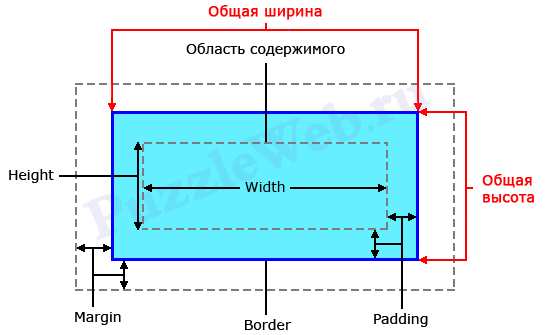
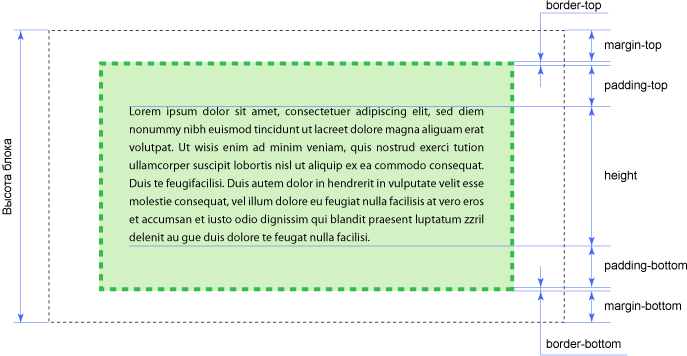
Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится тег <img>). Высота не включает толщину границ вокруг элемента, значение отступов и полей.
Если содержимое блока превышает указанную высоту, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте overflow: auto к стилю элемента.
Синтаксис
height: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной
записи высота элемента вычисляется в зависимости от высоты родительского элемента.
Если родитель явно не указан, то в его качестве выступает окно браузера.
auto устанавливает высоту исходя из содержимого
элемента
При использовании процентной
записи высота элемента вычисляется в зависимости от высоты родительского элемента.
Если родитель явно не указан, то в его качестве выступает окно браузера.
auto устанавливает высоту исходя из содержимого
элемента
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>height</title>
<style>
.layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства height
Объектная модель
[window.]document.getElementById(«elementID»).style.height
Браузеры
Браузер Internet Explorer 6 некорректно определяет height как min-height.
В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет высоту элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Css блок на всю высоту страницы
Ширина и высота экрана на CSS
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
- . Пример: . div { position: fixed; top: 0; left: 0; width: 100%; height: 100%; }
- div { width: 100vw; height: 100vh; }
- начальной width и height тега html . По умолчанию height любого тега, в том числе html и body , равна его содержимому. Для того, чтобы элемент имел min-height: 100%; , должна быть указана height его родителя.

If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as «0» (for «min-height») or «none» (for «max-height»). [w3.org ]
Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и .
Для того, чтобы контент выходил за пределы этих 1200px , но был ограничен шириной окна браузера, достаточно такого кода:
Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью . Там же написан соответствующий вариант для видео.
Сегодня поговорим о двух распространенных проблемах, с которыми сталкиваются верстальщики при верстке макетов сайтов. Одной из проблем является задача прижатия футера к низу экрана. Суть задачи состоит в том, чтобы при различных разрешениях монитора футер был прижат к низу окна браузера в случае, когда средняя (контентная) часть сайта содержит небольшой объем контента.
Одной из проблем является задача прижатия футера к низу экрана. Суть задачи состоит в том, чтобы при различных разрешениях монитора футер был прижат к низу окна браузера в случае, когда средняя (контентная) часть сайта содержит небольшой объем контента.
Второй актуальной задачей является необходимость растянуть некий внутренний блок на всю высоту контейнера body . Как правило, это требуется для того, чтобы фоновый этого блока рисунок был на всю высоту страницы от верха страницу до футера.
Прижимать, и растягивать будем средствами CSS , можно сюда привлечь java script, но зачем, если это можно сделать проще и элегантнее. Решение подобных проблем за счет ява кода имеет один очевидный недостаток, ява скрипт можно отключить в браузере и верстка поплывет.
Подобные задачи я уже решал раньше, но каждый раз приходилось по новой искать информацию как прижать футер и растянуть блок div, потому, что не понимал сути.
Прижимаем футер к низу страницы.
Исходно имеем некую html страницу представленную кодом:основной текст сайта
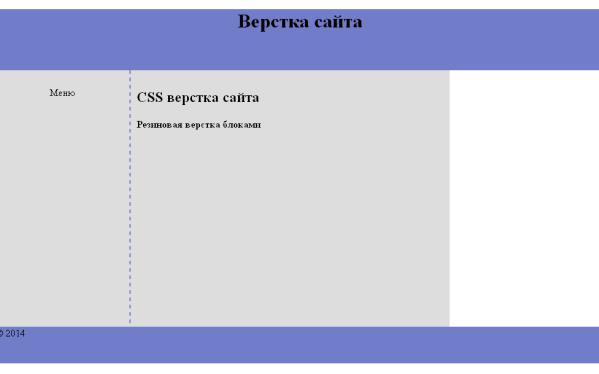
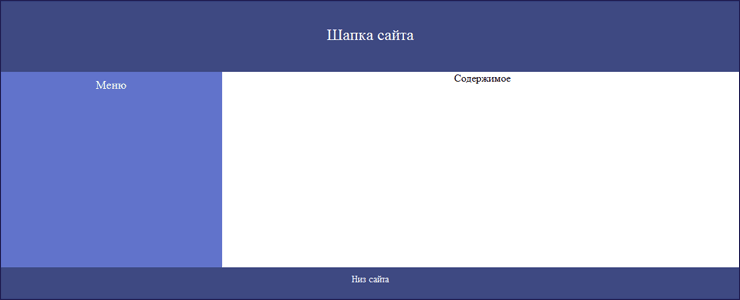
контейнер body имеет серый цвет, внутри него лежит обертка (#wrapper) шириной 200 пикселов, равнение по центру. Внутри обертки последовательно сверху вниз расположены три блока: #header — шапка, розового цвета; #content — содержательная часть сайта с фоном белого цвета; #footer — подвал черного цвета. Высота шапки и подвала принята 50 пикселов. Высота контентной части варьируется по содержимому. Визуально это выглядит следующим образом.
Внутри обертки последовательно сверху вниз расположены три блока: #header — шапка, розового цвета; #content — содержательная часть сайта с фоном белого цвета; #footer — подвал черного цвета. Высота шапки и подвала принята 50 пикселов. Высота контентной части варьируется по содержимому. Визуально это выглядит следующим образом.
Для начала нужно вынести блок футера за пределы обертки (#wrapper). Затем для контейнеров html, body, #wrapper установить высоту 100% (height: 100%). После этого появится полоса прокрутки, а футер будет расположен ниже видимой части окна браузера.
Чтобы уйти от этого недоразумения, установим для футера отрицательный межблочный отступ по вертикали равный высоте футера (margin:-50px auto; — смещаем вверх на 50 пикс. и выравниваем по центру). Теперь у нас футер наползает на блок обертки и на блок контента в случае если высота соответствует. Сделаем для блока контента внутриблочный отступ снизу 50px, теперь все выглядит красиво.
Пока этот вариант работает в «правильных» браузерах (я проверял в opera, firefox, google chrome и IE 8). В недобраузере ИЕ 6 не проверял работоспособность, в ИЕ 7 по идее должно работать.
В недобраузере ИЕ 6 не проверял работоспособность, в ИЕ 7 по идее должно работать.
основной текст сайта
Как растянуть блок div по высоте родительского блока
Собственно мы уже это сделали, блок #wrapper растянут по высоте на 100% контейнера body. Проблема заключается немного в другом, на рисунке ниже видно, что белый фон контента не дотягивается до футера, а между контентом и футером появился серый фон. Чтобы этого избежать можно задать для обертки такой же цвет как и для блока контента (#wrapper{ background:#fff;}).UPD: 3.04.2014
Образовался некий, якобы пробел в подаче информации. Попытаюсь заполнить. Суть в том, что в комментах есть замечания на тему что контент не растянут как обещалось. Во-первых в статье нет речи о том, что нужно ратягивать блок контента. Во-вторых в статье блок wrapper растянут на высоту блока body, о чем сказанно в заголовке (как растянуть блок по высоте), что и требовалось доказать. Решать некую универсальную задачу я перед собой не ставил, это в принципе не возможно.
Но чтобы показать вам, что все проблемы решаются покажу как «растянуть» еще и блок контента. Сразу оговорюсь, напрямую в блочной модели невозможно без javaScript расятнуть один блок до другого блока, сделать это можно только на 100% высоту. Без яваскрипта вопрос решается таблицей. Делаете 3 ячейки по вертикали (шапка, контент, подвал). Если ограничить высоту шапки и подвала, а высоту таблицы сделать 100%, то в итоге контентная часть будет просчитываться браузером автоматически.
Я же покажу как закрасить фон блока контента в белый цвет не трогая блок wrapper. Все очень просто, создаем еще один блок вложенный в блок wrapper, назовем его, например wrapper2. Укажем ему высоту 100% и белый фон. Что итребовалось доказать
основной текст сайта
До новых встреч. На закуску как всегда сочное видео на тему экстрим-сплава. Рафтинг на реке Замбези, порог с говорящим названием — «унитаз дьявола».
Я всегда сталкиваюсь с затруднениями, когда необходимо растянуть блок на 100% высоты страницы . Например, у меня есть блок div , который необходимо растянуть, однако все немного сложнее, чем кажется. Итак, почему бы не найти кроссбраузерное решение по растягиванию блока на всю высоту страницы? Сегодня мы попытаемся найти это решение.
Например, у меня есть блок div , который необходимо растянуть, однако все немного сложнее, чем кажется. Итак, почему бы не найти кроссбраузерное решение по растягиванию блока на всю высоту страницы? Сегодня мы попытаемся найти это решение.
Скажем, у вас есть html-файл наподобие такого:
CSS 100% HeightLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod ….. короче много контента
К нему прилагается CSS:
Body {
margin: 0;
padding: 0;
}
#content {
background: #EEE;
border-left: 1px solid #000;
border-right: 1px solid #000;
padding: 0 20px 0 20px;
margin: auto;
font: 1. 5em arial, verdana, sans-serif;
width: 960px;
height: 100%;
}
5em arial, verdana, sans-serif;
width: 960px;
height: 100%;
}
Что это нам дает, вы можете увидеть перейдя по:
Как вы можете видеть, высота страницы определяется контентом и не растягивается на 100%, несмотря на то, что мы добавили блоку #content свойство height со значением 100% . Как так? Давайте немного поразмышляем об HTML. HTML – это всего лишь куча контейнеров вложенных один в другой. Итак, у нашей страницы сперва идет контейнер html , затем внутри контейнера html лежит контейнер body , ну и, наконец, в body расположен блок с идентификатором content . Когда мы помещаем контент в один из этих блоков, он растягивает этот блок и все другие блоки, содержащие этот блок. Итак, мы растягиваем блок
, когда помещаем в него текст, этим, в свою очередь, мы растягиваем другие блоки (в нашем случае это блоки body и html).Добавляя блоку
объявление height: 100% , мы говорим: блок div id=«content» нужно растянуть на всю высоту блока-родителя. В нашем примере, как вы понимаете, этим блоком-родителем является тег body . Итак, высота блока div id=«content» равна полной высоте (100%) тега body . Хорошо, но какая высота у тега body ? Все просто: высота тега body равна высоте блока , которую мы нигде не задавали! Поэтому, когда мы создаем объявление height: 100% , мы просто говорим: блок по высоте должен быть равен самому себе!
Итак, высота блока div id=«content» равна полной высоте (100%) тега body . Хорошо, но какая высота у тега body ? Все просто: высота тега body равна высоте блока , которую мы нигде не задавали! Поэтому, когда мы создаем объявление height: 100% , мы просто говорим: блок по высоте должен быть равен самому себе!Чтобы исправить это, нам нужно назначить тегу body свою высоту. Но мы снова столкнемся с той же проблемой, ведь тег body лежит в теге html . Таким образом, чтобы растянуть блок
на всю высоту окна браузера, нам необходимо тегам body и html задать высоту, которая соответствовала бы полной высоте страницы.Html { height: 100%; } body { margin: 0; padding: 0; height: 100%; } #content { background: #EEE; border-left: 1px solid #000; border-right: 1px solid #000; padding: 0 20px 0 20px; margin: auto; font: 1.5em arial, verdana, sans-serif; width: 960px; min-height: 100%; } /* специально для IE */ * html #content { height: 100%; }
И на этом все. Посмотрите demo. Блок с контентом растягивается на всю высоту окна браузера .
Блок с контентом растягивается на всю высоту окна браузера .
Обратите внимание на объявление min-height:100%; : благодаря нему в случае, если контент выходит за пределы окна браузера, фон также будет растягиваться за контентом.
Не забываем и о старых браузерах IE, которые не понимают свойство min-heigt , для них необходимо добавить * html #content {height: 100%;} .
Использованы материалы
Читайте также
html — Как растянуть div на всю высоту с помощью flex
Как упоминалось в других ответах, здесь есть одна основная проблема:
-
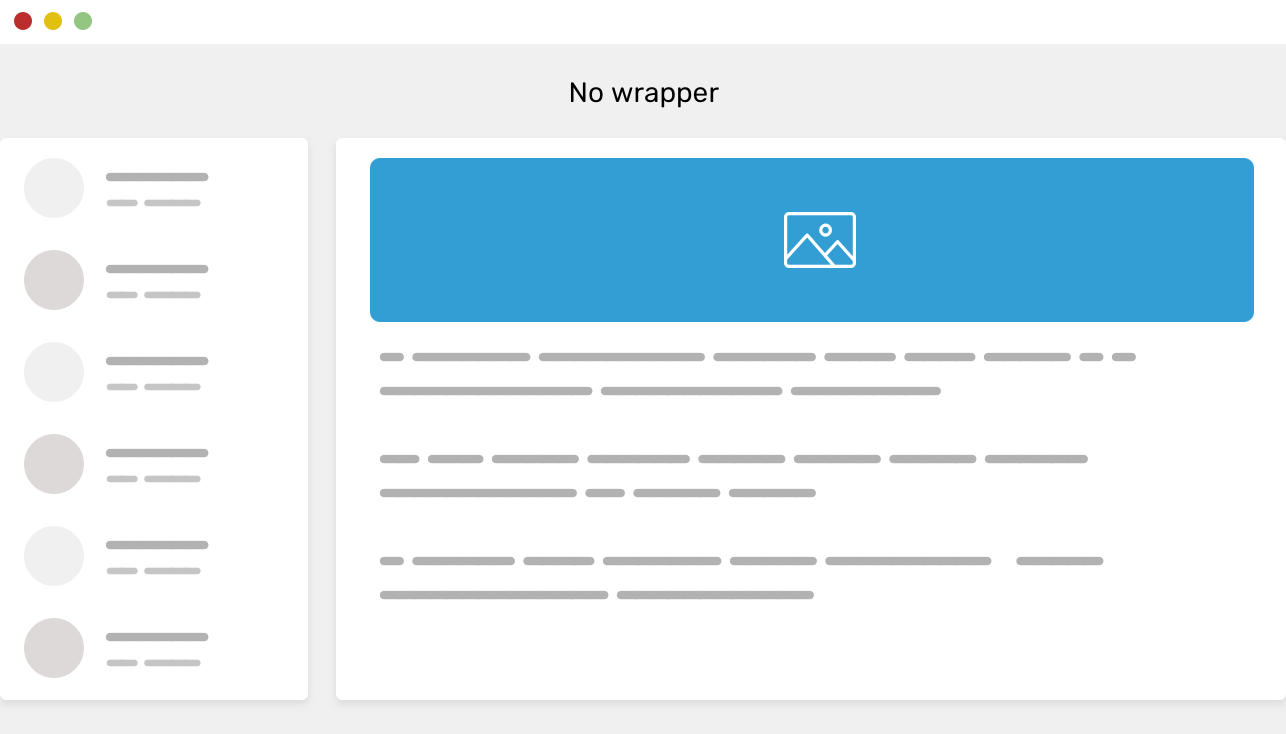
flex-direction: столбец;, который я добавил кhome, чтобы разрешить использование свойств flex вместоheight, чтобы.заполнял доступное пространство, оставшееся в content-wrap
content-wrap home
Это сделает стек .search-bar и .content-wrap вертикальным и позволит использовать flex: 1 на .content-wrap , который заполнит оставшееся пространство / высоту.
Итак, даже если вы уже получили ответы, и поскольку некоторые свойства имеют неправильное значение или не нужны, я решил опубликовать ответ, чтобы прояснить внесенные изменения.
См. Мои примечания, сделанные в CSS, для дальнейших разъяснений и того, что я изменил.
Фрагмент стека
.block {
ширина: 80%;
маржа: 0 авто;
дисплей: гибкий;
flex-wrap: обертка;
}
.sidebar {
высота: 600 пикселей;
ширина: 25%;
фон: красный;
}
.дома {
дисплей: гибкий;
flex-direction: столбец; /* добавлен */
/ * flex-wrap: wrap; удалено, не нужно * /
/ * align-items: flex-start; удалены, элементы должны заполнять родительские,
в этом измененном случае ширина * /
ширина: 75%;
фон: зеленый;
}
. панель поиска {
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
отступ: 25 пикселей;
фон: синий;
}
.content-wrap {
гибкость: 1; / * добавлено, забираем оставшееся место слева
слева от своего родителя (в данном случае высота) * /
дисплей: гибкий;
flex-wrap: обертка;
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
/ * align-items: flex-stretch; неправильное значение, должно быть "растягивать",
хотя, поскольку это значение по умолчанию,
это не нужно * /
}
.содержание,
.Один {
ширина: 50%;
фон: желтый;
}
панель поиска {
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
отступ: 25 пикселей;
фон: синий;
}
.content-wrap {
гибкость: 1; / * добавлено, забираем оставшееся место слева
слева от своего родителя (в данном случае высота) * /
дисплей: гибкий;
flex-wrap: обертка;
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
/ * align-items: flex-stretch; неправильное значение, должно быть "растягивать",
хотя, поскольку это значение по умолчанию,
это не нужно * /
}
.содержание,
.Один {
ширина: 50%;
фон: желтый;
}
боковая панель
панель поиска
lorem ipsum
тест
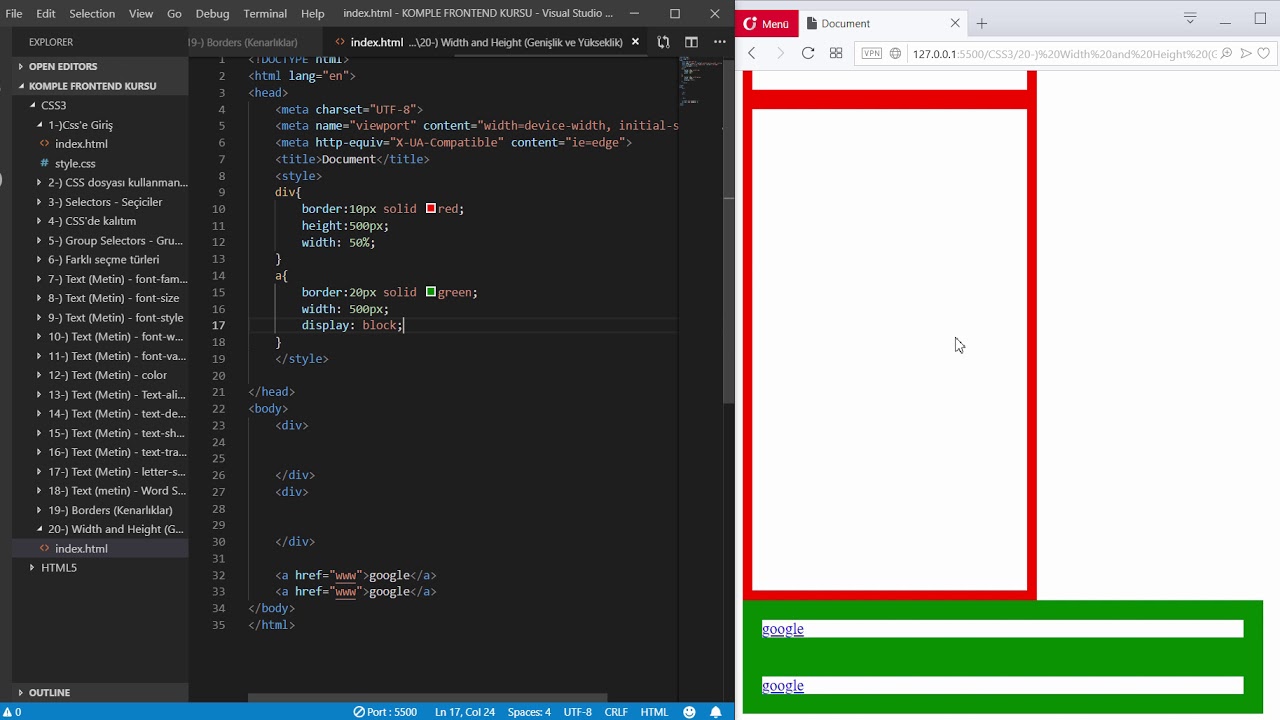
html — Как сделать div 100% высоты окна браузера
Есть пара единиц измерения CSS 3, называемых:
Что такое длина области просмотра в процентах?
Из связанной рекомендации кандидата W3 выше:
Длина окна просмотра в процентах зависит от размера исходного содержащего блока.
Когда высота или ширина исходного содержащего блока изменяется, они соответственно масштабируются.
Эти единицы: vh (высота области просмотра), vw (ширина области просмотра), vmin (минимальная длина области просмотра) и vmax (максимальная длина области просмотра).
Как это можно использовать, чтобы разделитель занимал всю высоту браузера?
Для этого вопроса мы можем использовать vh : 1vh равно 1% от высоты окна просмотра.То есть 100vh равно высоте окна браузера, независимо от того, где находится элемент в дереве DOM:
HTML
CSS
div {
высота: 100vh;
}
Это буквально все, что нужно. Вот пример JSFiddle, который используется.
Какие браузеры поддерживают эти новые модули?
В настоящее время поддерживается всеми основными современными браузерами, кроме Opera Mini. Проверьте Могу ли я использовать … для получения дополнительной поддержки.
Проверьте Могу ли я использовать … для получения дополнительной поддержки.
Как это можно использовать с несколькими столбцами?
В случае рассматриваемого вопроса, с левым и правым разделителями, вот пример JSFiddle, показывающий двухколоночный макет, включающий как vh , так и vw .
Чем
100vh отличается от 100% ?Возьмем, к примеру, эту схему:
<тело>
Привет, мир!

 При этом у блока content есть нижний
При этом у блока content есть нижний 
 Пример: онлайн линейка.
Пример: онлайн линейка.
 content-wrap
content-wrap  панель поиска {
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
отступ: 25 пикселей;
фон: синий;
}
.content-wrap {
гибкость: 1; / * добавлено, забираем оставшееся место слева
слева от своего родителя (в данном случае высота) * /
дисплей: гибкий;
flex-wrap: обертка;
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
/ * align-items: flex-stretch; неправильное значение, должно быть "растягивать",
хотя, поскольку это значение по умолчанию,
это не нужно * /
}
.содержание,
.Один {
ширина: 50%;
фон: желтый;
}
панель поиска {
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
отступ: 25 пикселей;
фон: синий;
}
.content-wrap {
гибкость: 1; / * добавлено, забираем оставшееся место слева
слева от своего родителя (в данном случае высота) * /
дисплей: гибкий;
flex-wrap: обертка;
/ * ширина: 100%; не требуется, по умолчанию для столбца
элемент должен заполнить родительскую ширину как
его "align-items" равно "stretch" * /
/ * align-items: flex-stretch; неправильное значение, должно быть "растягивать",
хотя, поскольку это значение по умолчанию,
это не нужно * /
}
.содержание,
.Один {
ширина: 50%;
фон: желтый;
}  Когда высота или ширина исходного содержащего блока изменяется, они соответственно масштабируются.
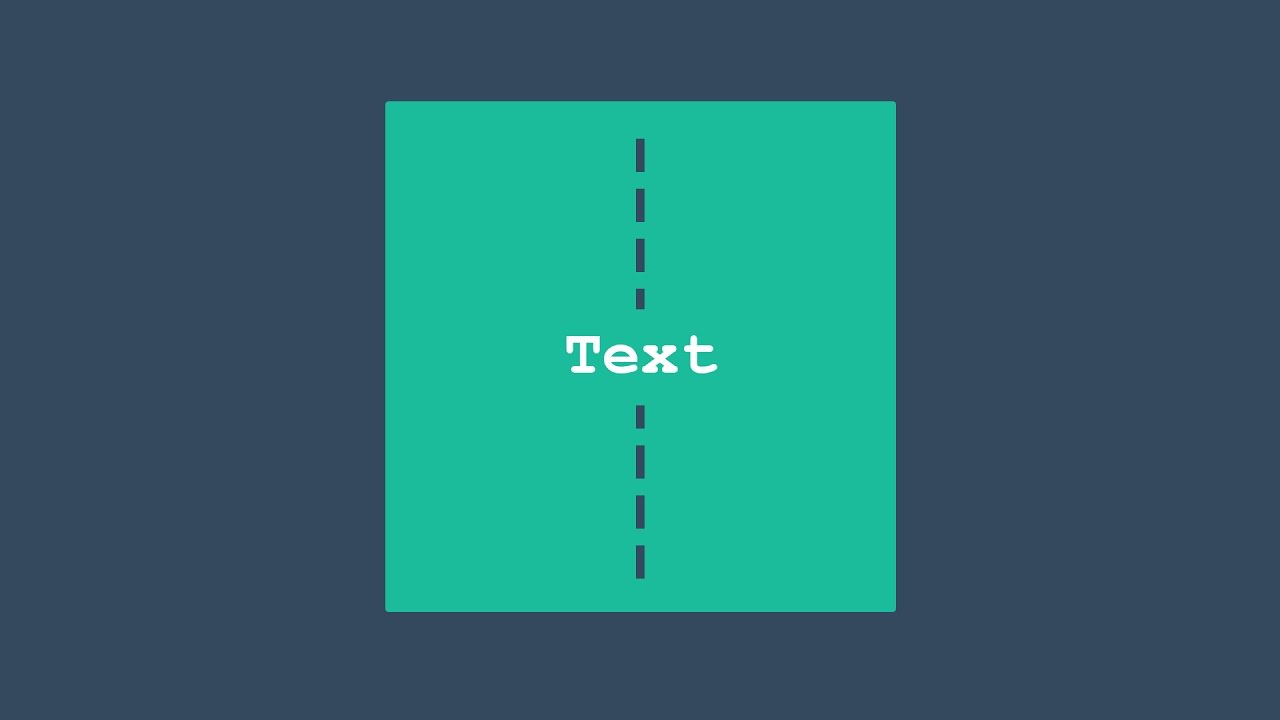
Когда высота или ширина исходного содержащего блока изменяется, они соответственно масштабируются.  Класс box имеет только 100vh, что составляет 100% высоты области просмотра.
Класс box имеет только 100vh, что составляет 100% высоты области просмотра.
 д. * /
отступ: 10 пикселей;
размер шрифта: 20 пикселей;
цвет фона: светло-голубой;
}
д. * /
отступ: 10 пикселей;
размер шрифта: 20 пикселей;
цвет фона: светло-голубой;
}
 .. пока не изменится размер браузера
.. пока не изменится размер браузера

 Подробности см. По этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и Stack Overflow: CSS3 100vh не является постоянным в мобильном браузере
Подробности см. По этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и Stack Overflow: CSS3 100vh не является постоянным в мобильном браузере Посмотрите здесь и другие полезные примеры использования vh
Посмотрите здесь и другие полезные примеры использования vh

 com // issues / 1614
com // issues / 1614  ..
..  csswg.org/css-sizing-4/#contain-sizing
csswg.org/css-sizing-4/#contain-sizing  …?
…?  ..? / С flexbox. /
..? / С flexbox. /  ..?
..? 

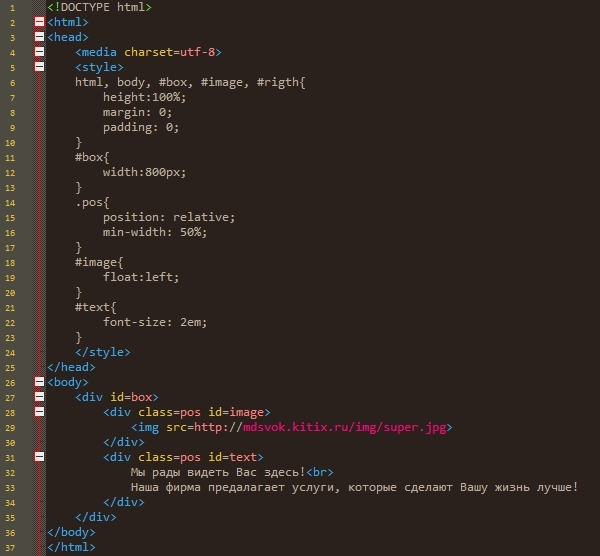
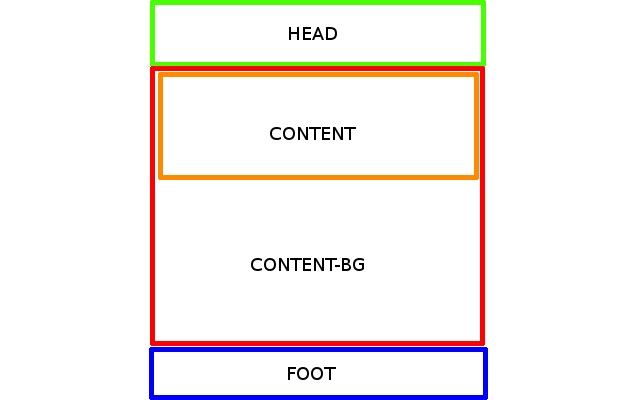
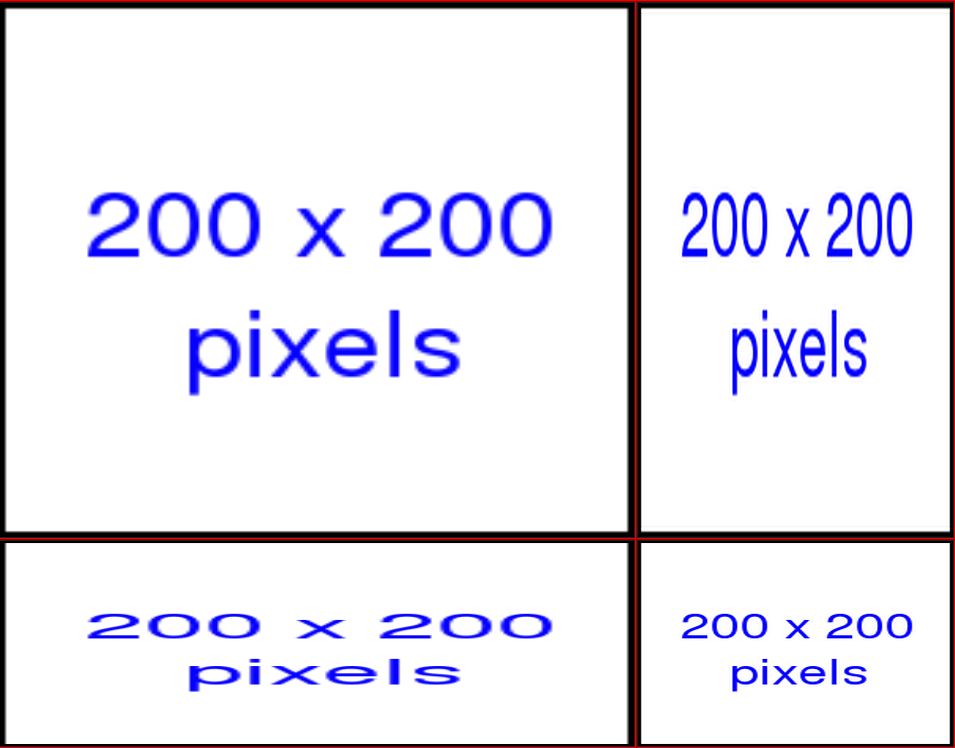
 Обратите особое внимание на значения HEIGHT и WIDTH в классах и изображениях в разделе HEAD:
Обратите особое внимание на значения HEIGHT и WIDTH в классах и изображениях в разделе HEAD: Вот почему большая часть текста DIV контента перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже.
Вот почему большая часть текста DIV контента перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже. .
.
 Для наших целей предположим, что у нас есть один элемент
Для наших целей предположим, что у нас есть один элемент