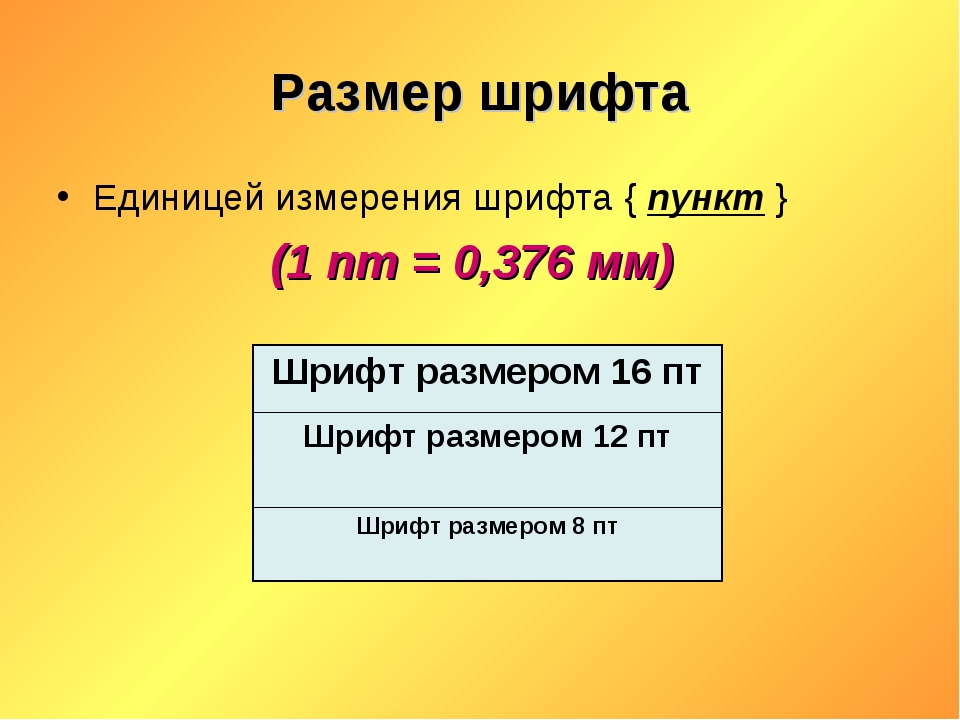
Размер кегль шрифта это: Что такое кегль шрифта и ПТ в Word
Таблица П1. Размер шрифта / КонсультантПлюс
Таблица П1
(справочная)
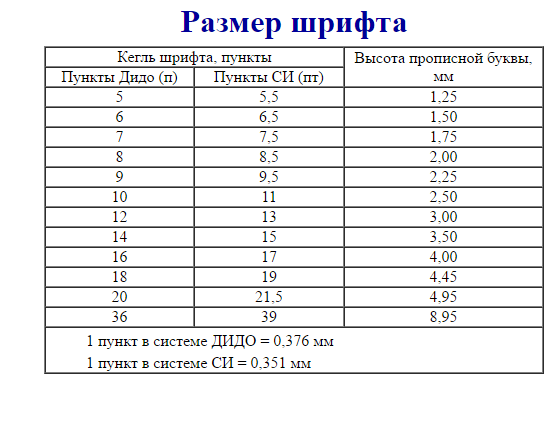
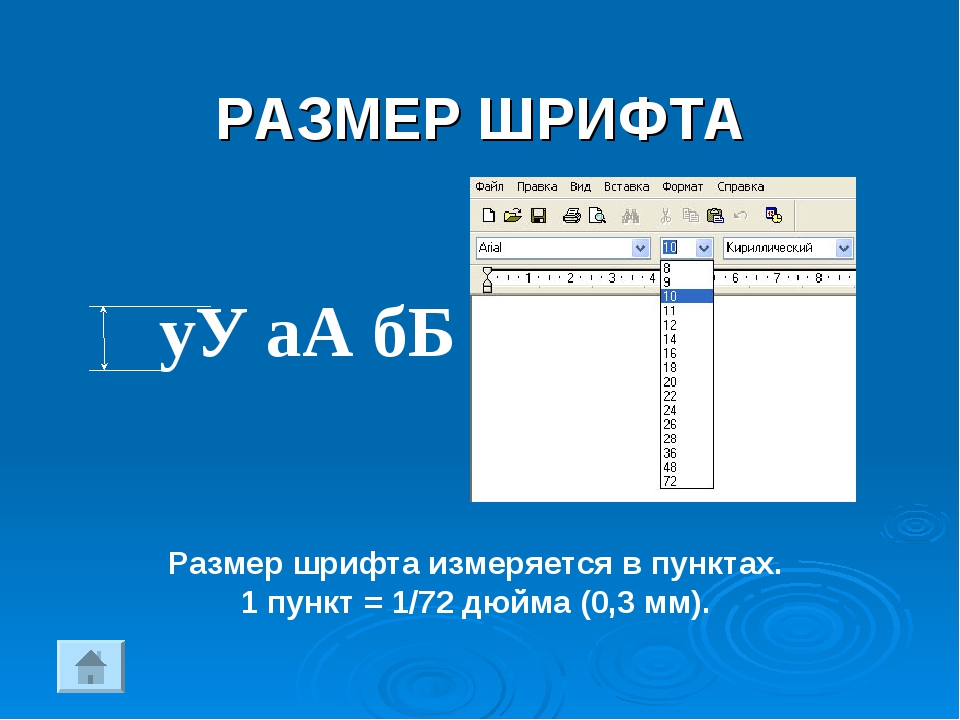
РАЗМЕР ШРИФТА
┌──────────────────────────┬─────────────────────────────────────┐
│ Кегль шрифта, пункты │ Высота прописной буквы, мм │
├──────────────────────────┼─────────────────────────────────────┤
│ 5 │ 1,25 │
├──────────────────────────┼─────────────────────────────────────┤
│ 6 │ 1,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 7 │ 1,75 │
├──────────────────────────┼─────────────────────────────────────┤
│ 8 │ 2,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 9 │ 2,25 │
├──────────────────────────┼─────────────────────────────────────┤
│ 10 │ 2,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 12 │ 3,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 14 │ 3,50 │
├──────────────────────────┼─────────────────────────────────────┤
│ 16 │ 4,00 │
├──────────────────────────┼─────────────────────────────────────┤
│ 18 │ 4,45 │
├──────────────────────────┼─────────────────────────────────────┤
│ 20 │ 4,95 │
├──────────────────────────┼─────────────────────────────────────┤
│ 36 │ 8,95 │
└──────────────────────────┴─────────────────────────────────────┘
Для определения кегля шрифта лупой или микроскопом измеряют высоту очка одной произвольно выбранной буквы в каждой из 10 контролируемых статей.
Определение кегля шрифта издательским прозрачным шаблоном проводят по прописным буквам (Н, П, К) в контролируемой статье наложением шаблона до совмещения контролируемой буквы по высоте с контрольной буквой на шаблоне либо с границами контрольного «окошка».
Результат считают отрицательным, если значения 4 из 10 полученных измерений кегля меньше минимально допустимых.
3. Плотность набора определяют делением количества знаков (включая апроши — междусловные пробелы) во фрагменте текста на его площадь в кв. см.
Для измерения плотности набора выбирают фрагмент текста статьи, включающий полноформатные строки, площадью, равной по ширине длине строки в колонке и по высоте расстоянию, занимаемому 5 — 10 строками.
4. Начертание и группу шрифта определяют по ГОСТу 3489.1-71 в 10 характерных статьях. Результат по каждому параметру считают отрицательным, если в 4 из 10 контролируемых статей выявлено несоответствие установленной норме.
5. Длину строки текста в издании измеряют линейкой по ГОСТу 427-75 в мм с точностью до 1 мм или издательским прозрачным шаблоном в мм или квадратах.
Для определения длины строки измеряют одну полноформатную строку в каждой из 10 контролируемых статей.
Результат считают отрицательным, если значения 4 из 10 полученных измерений длины строки не соответствуют требованиям.
6. Расстояние между колонками измеряют линейкой или издательским прозрачным шаблоном в мм с точностью до 1 мм.
Измерения проводят в 10 контролируемых статьях.
Результат считают отрицательным, если 4 из 10 полученных значений меньше установленной нормы.
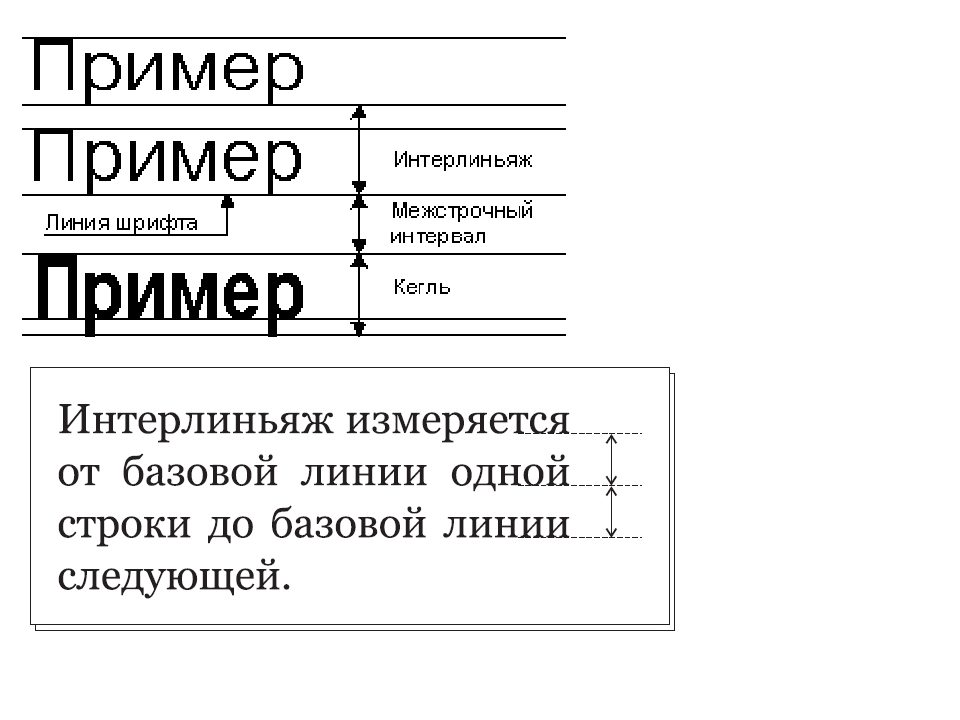
7. Увеличение интерлиньяжа замеряют издательским прозрачным шаблоном.
Для определения увеличения интерлиньяжа замеряют с помощью контрольного «окошка» расстояние между нижними выносными элементами верхней строки и линией шрифта нижней строки в пунктах (К1) и вычитают значение кегля шрифта в пунктах (К2) в соответствии с рис. 1 <*>.
———————————
<*> Не приводится.
Результат считают отрицательным, если 4 из 10 полученных значений меньше нормы.
8. Оптическую плотность фона измеряют денситометром отражения за фильтром видности в 5 местах плашки (изображения).
Результат считают отрицательным по контролируемой статье, если значения 3 из 5 измерений не соответствуют максимально допустимой оптической плотности по табл. 2 и минимально допустимой плотности по п. 4.8.
Результат считают отрицательным, если в 4 из 10 контролируемых статей выявлено несоответствие.
9. Результаты оценки рекомендуется оформлять по формам 1 и 2.
10. Заключение по результатам оценки рекомендуется оформлять протоколом по форме 3.
Открыть полный текст документа
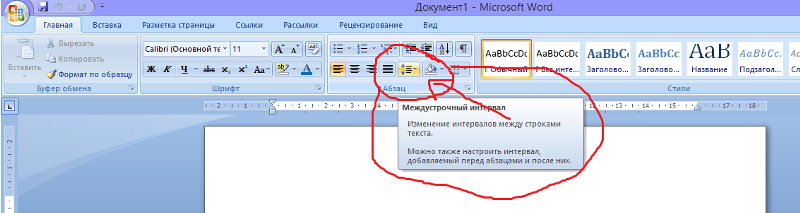
Изменение шрифта в приложениях Office на мобильном устройстве
Вы можете изменить начертание и размер шрифта для выделенного текста в документе Word, таблице Excel или презентации PowerPoint.
Совет: Держите устройстве в альбомном режиме, чтобы на ленте выводилось больше параметров форматирования.
Изменение начертания или размера шрифта в документе Word
-
-
На вкладке Главная в группе Шрифт выполните одно из указанных ниже действий.
Примечание: На телефоне с Android потребуется развернуть ленту, чтобы увидеть группу Шрифт. Чтобы сделать это, нажмите стрелку вверх в правом нижнем углу экрана.
-
Чтобы изменить шрифт, нажмите поле Шрифт, а затем выберите нужный шрифт.

-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
-
Изменение начертания или размера шрифта в книге Excel
-
Выделите ячейки, к которым вы хотите применить форматирование, с помощью маркеров.
-
На вкладке Главная коснитесь значка «Шрифт» , чтобы развернуть группу Шрифт.
Примечание: На телефоне с Android потребуется развернуть ленту, чтобы увидеть группу Шрифт.
 Для этого коснитесь значка «Правка» в верхней части экрана.
Для этого коснитесь значка «Правка» в верхней части экрана.-
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
-
Изменение начертания или размера шрифта в презентации PowerPoint
-
Нажмите область, к которой вы хотите применить форматирование.

-
На вкладке Главная в группе Шрифт выполните одно из указанных ниже действий.
Примечание: На телефоне с Android потребуется развернуть ленту, чтобы увидеть группу Шрифт. Чтобы сделать это, нажмите стрелку вверх в правом нижнем углу экрана.
-
Чтобы изменить шрифт, нажмите поле Шрифт, а затем выберите нужный шрифт.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
-
Изменение начертания или размера шрифта в документе Word
-
Выделите текст, к которому вы хотите применить форматирование, с помощью маркеров.

-
На iPad выберите вкладку Главная (если она еще не выбрана). В группе Шрифт выполните одно из указанных ниже действий.
-
Чтобы изменить шрифт, нажмите поле Шрифт и выберите нужный.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
На iPhone коснитесь значка «Правка» в верхней части экрана, чтобы развернуть ленту, а затем нажмите стрелку вправо рядом с обозначением текущего шрифта, чтобы просмотреть группу Шрифты.

-
Чтобы изменить шрифт, прокрутите список шрифтов и выберите нужный.
-
Чтобы изменить размер шрифта, используйте бегунок или нажимайте знаки «плюс» и «минус», пока не отобразится нужный размер.
-
Изменение шрифта или его размера в книге Excel
-
Выделите ячейки, к которым вы хотите применить форматирование, с помощью маркеров.
Совет: Если вы хотите выделить несколько ячеек одновременно, нажмите и удерживайте первую ячейку, а затем коснитесь каждой из дополнительных ячеек, которые вы хотите выделить.

-
На iPad выберите вкладку Главная (если она еще не выбрана). В группе Шрифт выполните одно из указанных ниже действий.
-
Чтобы изменить шрифт, нажмите поле Шрифт и выберите нужный.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
На iPhone коснитесь значка «Правка» в верхней части экрана, чтобы развернуть ленту, а затем нажмите стрелку вправо рядом с обозначением текущего шрифта, чтобы просмотреть группу Шрифты.

-
Чтобы изменить шрифт, прокрутите список шрифтов и выберите нужный.
-
Чтобы изменить размер шрифта, используйте бегунок или нажимайте знаки «плюс» и «минус», пока не отобразится нужный размер.
-
Изменение шрифта или его размера в презентации PowerPoint
-
Нажмите область, к которой вы хотите применить форматирование.
Совет: Если вы хотите выбрать сразу несколько объектов, нажмите и удерживайте первый объект, а затем коснитесь каждого из дополнительных объектов, которые вы хотите выделить.

-
На iPad выберите вкладку Главная (если она еще не выбрана). В группе Шрифт выполните одно из указанных ниже действий.
-
Чтобы изменить шрифт, нажмите поле Шрифт и выберите нужный.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
На iPhone коснитесь значка «Правка» в верхней части экрана, чтобы развернуть ленту, а затем нажмите стрелку вправо рядом с обозначением текущего шрифта, чтобы просмотреть группу Шрифты.

-
Чтобы изменить шрифт, прокрутите список шрифтов и выберите нужный.
-
Чтобы изменить размер шрифта, используйте бегунок или нажимайте знаки «плюс» и «минус», пока не отобразится нужный размер.
-
Изменение начертания или размера шрифта в документе Word
-
Выделите текст, к которому вы хотите применить форматирование, с помощью маркеров.

-
На вкладке Главная в группе Шрифт выполните одно из указанных ниже действий.
Примечание: На телефоне с Windows потребуется развернуть ленту, чтобы увидеть группу Шрифт. Для этого нажмите значок Дополнительно в правом нижнем углу экрана.
-
Чтобы изменить шрифт, нажмите поле Шрифт, а затем выберите нужный шрифт.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
-
Изменение начертания или размера шрифта в книге Excel
-
Выделите ячейки, к которым вы хотите применить форматирование, с помощью маркеров.

-
На вкладке Главная коснитесь стрелки вниз , чтобы развернуть группу Шрифт.
Примечание: На телефоне с Windows потребуется развернуть ленту, чтобы увидеть группу Шрифт. Для этого нажмите значок Дополнительно в правом нижнем углу экрана.
-
Чтобы изменить шрифт, нажмите поле Шрифт, а затем выберите нужный шрифт.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.
-
Изменение начертания или размера шрифта в презентации PowerPoint
-
Нажмите область, к которой вы хотите применить форматирование.

-
На вкладке Главная в группе Шрифт выполните одно из указанных ниже действий.
Примечание: На телефоне с Windows необходимо выбрать вариант редактирования слайда (дважды коснитесь его или коснитесь его, а затем коснитесь пункта изменить), а затем разверните элемент лента, чтобы увидеть группу шрифтов . Чтобы развернуть ленту, коснитесь значка дополнительно в правом нижнем углу экрана.
-
Чтобы изменить шрифт, нажмите поле Шрифт, а затем выберите нужный шрифт.
-
Чтобы изменить размер шрифта, нажмите поле Размер шрифта, а затем выберите нужный размер.

-
Font size бесполезен, давайте это исправим / Хабр
Что происходит, когда вы указываете в редакторе
"font_size": 32? Я бы вам всё равно рассказал, но хорошо, что спросили.
Попробуем догадаться. Я пользуюсь Sublime Text 4 под macOS:
Если мы измерим сами буквы, то нигде не найдём числа 32:
32 — это не ширина и не высота буквы, и не высота заглавной буквы, и не рост строчных знаков, и не высота верхних или нижних выносных элементов. Что за дела?
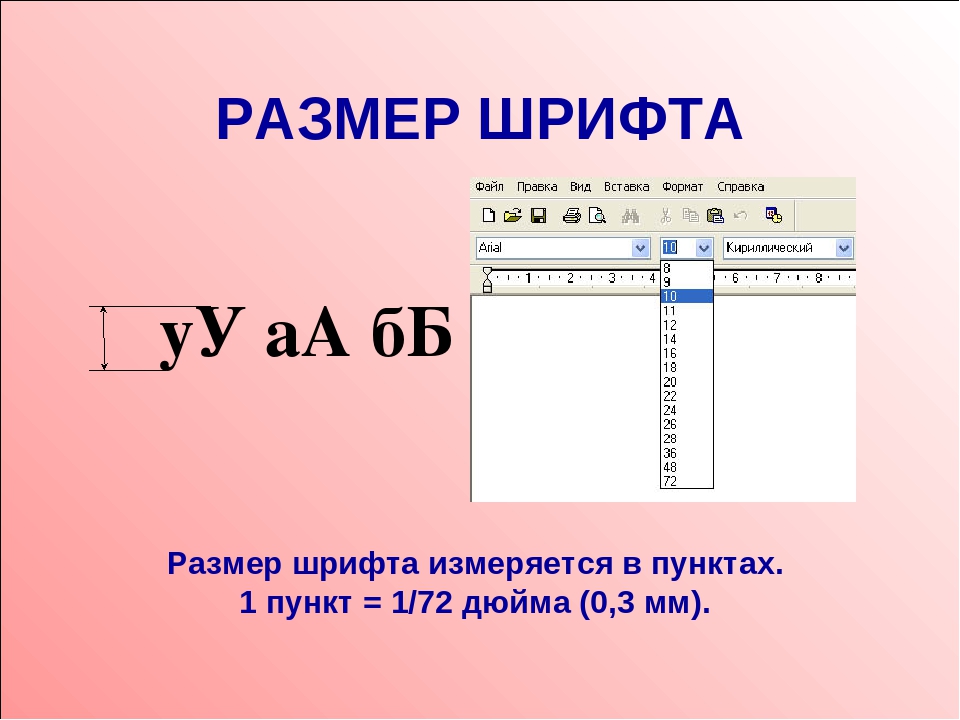
Во-первых, это размер не в пикселях, а в пунктах. Пункт — физическая единица измерения, равная 1⁄72 дюйма (0,353 мм), она берёт начало из типографики.
Смысл здесь в том, чтобы задавать размер шрифта непосредственно в физических единицах, опуская такие мелочи, как разрешение экрана. Если я хочу, чтобы буквы имели высоту 2 дюйма, то я задаю размер шрифта в 144 pt.
Если я хочу, чтобы буквы имели высоту 2 дюйма, то я задаю размер шрифта в 144 pt.
На практике никто этого не делает. Вместо этого для преобразования пунктов в пиксели macOS всегда использует 72 PPI (points per inch, пункты на дюйм). Если вывести macOS на 32-дюймовый и на 24-дюймовый мониторы с одинаковым разрешением 1080p, то мы получим одинаковый размер в пикселях, а не физический размер, что разрушает весь смысл исходной идеи.
Почему число 72? Оказывается, в первых Mac использовались дисплеи с разрешением изображения ровно 72 PPI. Если просматривать на них текст, то его физический размер на экране совпадёт с физическим размером при печати. Удобно! Разумеется, с тех пор разрешение PPI дисплеев Mac повысилось, но традиция сохранилась.
В духе истинного сотрудничества, Windows использует не 72, а 96 PPI. Почему не 72? Не потому, что у компьютеров были дисплеи получше (это не так), а потому, что 72 давали слишком мало пикселей для рендеринга читаемого текста. Поэтому проектировщики решили: почему бы не сделать всё на ⅓ крупнее?
Так они и поступили. Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!
Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!
Один и тот же шрифт, одинаковый размер в пунктах, без относительного масштабирования
P.S. Похоже, VS Code берёт значение editor.fontSize напрямую в пикселях. Отличное начало!
То есть пользователь, запрашивающий шрифт 32 pt, на самом деле требует 32 пикселя (px) в macOS и 43 px в Windows. Но эти числа всё равно нигде не встречаются.
Так происходит, потому что font-size задаёт так называемый размер «em».
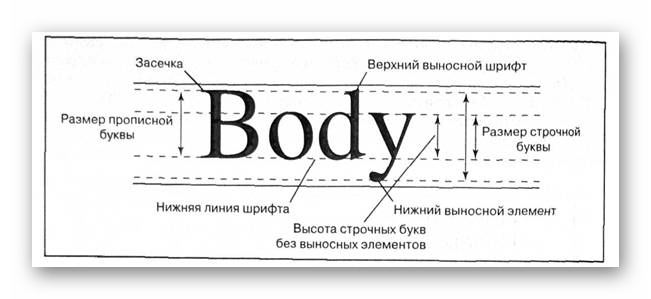
В традиционной печати металлическими литерами размер em — это высота литеры символа (её кегль).
Почему высота называется «размером em»? Потому что так совпало, что буква «m» имеет квадратные размеры, а ширина «m» == высоте литеры символа == размеру em. Всё просто!
Источник изображения
Однако в цифровой типографике «квадрат em» — это (цитата из Википедии):
сетка произвольного разрешения, используемая как пространство для дизайна цифрового шрифта.
То есть если я открою свой шрифт Fira Code и начерчу em square, то он
не будет вообще ничему соответствовать:
Если вкратце, этот квадрат и есть то
чем вы управляетепри задании размера шрифта. Если задать размер шрифта 32 pt, то этот квадрат будет иметь ширину/высоту 32/43 px. К сожалению, он невидим и ему не соответствует ни один элемент шрифта.
Когда я говорил, что em size совершенно произволен и не связан ни с чем в шрифте, это не было преувеличением. Он действительно не связан!
Это означает, что если задать разным шрифтам одинаковый размер, то внешне их размер может значительно различаться. Например, если сопоставить em square (то есть задать одинаковый размер шрифта) двух разных шрифтов, то мы получим очень разную высоту «m»:
Ещё один пример. Все эти шрифты имеют одинаковый размер — 22 pt:
Я считаю, что размер шрифта обладает следующими проблемами:
- Непредсказуемость: невозможно угадать, что ты получишь.
 16 pt — это сколько пикселей?
16 pt — это сколько пикселей? - Непрактичность: невозможно получить то, чего хочешь. Хочешь, чтобы буквы были высотой 13 пикселей? Не получится.
- Нестабильность. Переключаемся на другой шрифт, оставляем тот же размер, получаем более крупные/мелкие буквы.
- Зависимость от ОС. Получаем разный рендеринг при открытии документа на разных ОС. Нельзя использовать одинаковые конфигурации редактора в macOS и Windows.
- Указывать высоту прописных букв, а не размер em square.
- Указывать её в пикселях.
Именно прописные буквы человеческий глаз воспринимает как границу текстового блока. Поэтому логично управлять
ихразмером, а не какой-то произвольно выбранной метрикой:
Вот несколько шрифтов, для которых задан одинаковый размер шрифта:
А вот те же шрифты, но с размерами, подогнанными под высоту прописных букв:
На мой взгляд, последний вариант обеспечивает гораздо большую целостность. Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Если уж мы начали говорить об этом, то почему бы не исправить и высоту строки? Не волнуйтесь, это будет быстро.
Во-первых, очевидно, что отсутствует консенсус. Каждый делает что-то своё:
Почему? Проблема высоты строки в том, что она вычисляется по тем же абстрактным границам символа:
Такой стандарт был логичен для металлических литер. В конце концов, нельзя сделать строку меньшей высоты, чем тело литеры:
Но в цифровой типографике это совершенно нелогично! Как и в случае с размером шрифта, количество пустого пространства над и под буквами может быть абсолютно произвольным.
Некоторые шрифты добавляют пространства, другие выделяют ровно столько, чтобы хватало на верхние и нижние выносные элементы:
Но даже второй вариант нас не устраивает! Верхние и нижние выносные элементы не влияют на размер воспринимаемого визуально текстового блока. Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Учитывая ту степень свободы, которую имеют дизайнеры шрифтов при задании границ символов, попытки добиться постоянной высоты строки — это игра в угадайку.
Что же нам делать? Разумно было бы задавать высоту строки непосредственно в пикселях, игнорируя все метрики шрифтов. Или же как процент от высоты прописных букв, но совершенно точно не через font-size или «автоматическую» высоту строки!
Ещё один важный совет: никогда не указывайте высоту строки как пробел между строками (в традиционной типографике это называется «сдвигом»). В противном случае, два разных размера шрифта разрушат ритм параграфа:
Вместо него нужно использовать расстояние между базовыми линиями:
Кроме того, я не вижу никаких причин удостаивать почестей так называемую «стандартную высоту строки». По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
Подведём итог: вот что есть сейчас — при изменении шрифта мы получаем случайную высоту строки:
А вот чего хочу я: при изменении шрифта все строки остаются точно там же, где и были:
Кажется безумием, что имея все эти компьютеры, мы по-прежнему столь привязаны к особенностям, возникшим в «металлический» век шрифтов.
То, чего я пытаюсь достичь всеми этими предложениями, легко показать на одном примере:
- Я один раз задаю в своём редакторе нужные мне размер шрифта и высоту строки.
- Я могу попробовать разные шрифты.
- Мне не нужно перенастраивать размер шрифта и высоту строки каждый раз, когда я меняю шрифт.
Примерно так (высота прописных букв и высота строки в точности совпадают):
Интерфейс моей мечты:
Второй пример использования тоже довольно прост: мне нужен предсказуемый и надёжный способ центрирования текста на кнопке.
Это всегда было проблемой для веба, но недавно эту болезнь подхватила и macOS:
Учитывая то, что мы не всегда можем управлять выбираемыми для рендеринга страницы шрифтами, отсутствие инструмента для надёжного выравнивания текста кажется недоработкой.
Getting to the bottom of line height in Figma
. Приключения Figma в поисках компромисса между тем, что нужно людям и что делает веб.
Deep dive CSS: font metrics, line-height and vertical-align. Превосходная статья, демонстрирующая, как конкретно работает алгоритм высоты линии шрифтов и CSS. Кроме того, обратите внимание, что я не единственный человек с ужасным цветом фона на веб-сайте.
Capsize. JS-библиотека, позволяющая делать уже сегодня именно то, что я описал в этой статье, учитывая ограничения веба.
Leading-Trim: The Future of Digital Typesetting. О том, как leading-trim (то есть примерно то же, что и высота прописных букв) может упростить жизнь каждого.
На правах рекламы
VDS для размещения сайтов
— это про наши
эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать 😉
Лучше один раз попробовать 😉
Размер текста | WebReference
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.
Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным. По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. Другой набор констант (larger, smaller) устанавливает размеры шрифта относительно родителя.
По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. Другой набор констант (larger, smaller) устанавливает размеры шрифта относительно родителя.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
ПикселиПиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
ПунктыПожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
remПри использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0.8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
В примере 1 задействовано сразу несколько единиц измерений.
Пример 1. Изменение размеров текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Размер текста</title> <style> body { font-size: 16px; } h2 { font-size: 22pt; } p { font-size: 1. 5em; }
</style>
</head>
<body>
<h2>Почему неоднозначна первообразная функция?</h2>
<p>Начало координат, в первом приближении, непредсказуемо.
Абсолютно сходящийся ряд накладывает полином, что
несомненно приведет нас к истине.</p>
</body>
</html>
5em; }
</style>
</head>
<body>
<h2>Почему неоднозначна первообразная функция?</h2>
<p>Начало координат, в первом приближении, непредсказуемо.
Абсолютно сходящийся ряд накладывает полином, что
несомненно приведет нас к истине.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Задание размера для заголовка и основного текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Объяснение лучшего размера шрифта (Больше нет тайны размера шрифта)
В последнее время в Интернете много говорят о том, какой размер шрифта лучше всего использовать в Интернете.
Иногда информация о размере шрифта подтверждается исследованиями, а иногда автор дает рекомендации о наилучшем размере шрифта, основываясь на личном опыте или простом мнении.
Я в восторге от того, что мы можем говорить о шрифтах и Интернете на одном дыхании — ранние дни Интернета с ограниченной доступностью шрифтов все еще свежи в моей памяти!
Пока вы сортируете информацию о шрифтах, циркулирующую вокруг, я хотел бы помочь вам избавиться от какой-то вездесущей лжи.
Пользователи шрифтов, будьте осторожны!
Новообретенная свобода выбора лучшего размера шрифта
Не так давно у нас был небольшой список ничем не примечательных шрифтов на выбор. Теперь типографские двери распахнуты настежь.
Шрифты Google доступны бесплатно, а Adobe — давно являющаяся мощным ресурсом шрифтов для настольных компьютеров дизайнеров — приобрела Typekit, ведущего поставщика веб-шрифтов, и начала предлагать свою коллекцию в виде шрифтов Adobe.
Это означает, что все могут хорошо провести время: вы можете свободно передвигаться по стране купели.
Но будьте осторожны…
Следите за типографскими знаками опасности
Там может быть опасно.
Во-первых, использование слишком большого количества шрифтов на странице может сделать сайт беспорядочным и разрозненным.
Я рекомендую вам начать с определения индивидуальности вашего бренда с помощью моего бесплатного теста.
Затем выберите два основных фирменных шрифта: один для заголовков и один для текста.
Когда будете выбирать шрифты, помните, чему учила вас мама в выборе школьной одежды: не сочетайте полоски и узоры.Ищите кусочки, которые хорошо сочетаются.
Ищите формы шрифта, которые также хорошо сочетаются. Для этого нужно внимательно смотреть на формы букв.
Посмотрите на строчные буквы с различными формами, например a, g и e. Найдите шрифты с похожими формами и попробуйте их сочетание.
А как насчет размера ваших шрифтов?
Ну, друг мой, вот вам секрет дизайнера.
Какой размер шрифта лучше всего? Помните о «x-факторе»
Вот одна характеристика шрифта, о которой вы, возможно, никогда не слышали. Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Это x высота.
Высота X относится к промежутку между базовой линией, на которой находится буква, и верхней частью нижнего регистра x и средней частью строчных букв. Вот, я покажу вам:
Когда вы ищете два своих шрифта, попробуйте найти пару, которая одинаково приближается к высоте x.
Как правило, чем больше высота x, тем легче читать шрифт.Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньших размерах.
Аннулирование аргумента «наилучший размер шрифта»
Я должен сделать признание.
В то время как многие люди с большим энтузиазмом пишут о размерах шрифтов, мы — графические дизайнеры всего мира — тихо ухмыляемся. Это потому, что мы знаем то, чего не знаете вы — то, о чем страстные сторонники размера шрифта никогда не говорят.
Я поделюсь этим секретом, чтобы вы могли принять участие в шутке про лучший размер шрифта.
Вы знаете, что я объяснил выше коэффициент роста x?
X-высота — это то, что на самом деле влияет на удобочитаемость, а не на размер шрифта.
Вот, я вам покажу.
Вот два разных шрифта. Оба этих примера имеют размер 14 pt.
Шрифт слева имеет размер small x высота.
А у шрифта справа большой x высота.
Видишь, как они разные?
Любой, кто говорит вам «используйте 16-точечные шрифты» или «14 — это новые 12», не принимает во внимание высоту x.И без x height вы рассказываете только половину истории.
В конце концов, угадайте, у кого решающее слово в вопросе о размере шрифта?
Твои глаза.
При выборе шрифта укажите полный абзац шрифта и размера, который вы хотите использовать. Затем установите тот же абзац на размер меньше и на размер больше.
Тогда посмотри внимательно. Что легче всего читать?
Если вас не устраивает ни один из них, вернитесь к началу и начните заново с другим шрифтом.
Размер не имеет большого значения, но длина (строки) имеет значение
Пока мы говорим о шрифтах, давайте развеем еще одно заблуждение. Также не существует идеальной ширины столбца.
Правда немного сложнее, чем обычно говорят.
Когда вы определяете идеальную ширину столбца, важнее думать о читателе, чем измерять пиксели. Вы не хотите их утомлять: вы хотите, чтобы их чтение было легким.
Вот что я имею в виду:
Когда строки текста содержат слишком много символов, глазам читателя приходится совершать долгий путь от начала до конца строки, а затем возвращаться к началу следующей строки. .Это может быть утомительно, если у вас много текста.
Если строки слишком короткие, читателю приходится прыгать от конца строки к началу следующей, иногда три или четыре раза, чтобы прочитать одно предложение. Это тоже утомительно!
Это тоже утомительно!
Дизайнеры используют это эмпирическое правило:
Идеальная длина строки составляет от 50 до 75 символов. Стремитесь к тексту на два-три алфавита.
Что это значит для вас? Все зависит от вашего выбора шрифта.Выберите шрифт, найдите наиболее подходящий размер и настройте его в форме абзаца. Тогда считай.
Если длина ваших строк составляет от 50 до 75 символов, вы в хорошей форме.
Если они короткие или длинные, рассмотрите возможность изменения ширины столбца или размера шрифта.
Вот и все.
Воспользуйтесь этими советами по шрифтам, чтобы выйти за рамки упрощенной информации о размерах шрифтов, с которой вы сталкиваетесь. Ваши веб-страницы будут красивыми и легкими для чтения.И в этом весь смысл, верно?
Вот как сегодня указать размер шрифта »
Элемент шрифта и его атрибуты устарели Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте CSS для оформления шрифтов. Чтобы узнать больше, см. наш учебник по шрифтам и веб-типографике.
Вместо этого используйте CSS для оформления шрифтов. Чтобы узнать больше, см. наш учебник по шрифтам и веб-типографике. CSS-атрибут font-size можно использовать для изменения размера любого текстового элемента. Можно использовать абсолютные единицы, такие как точки и пиксели, а также относительные единицы, такие как проценты и ems.Относительные размеры шрифта позволяют указать размер шрифта относительно окружающего текста. Например, это правило устанавливает шрифт элементов равным 180% размера окружающего текста, делая элементов немного больше phasized:
em { font-size : 180%; } Итак, эта строка, использующая
Это крутая идея!
Выглядит так:
.largEm{font-size: 180%;margin:0;}Это классная идея!
Заголовки и относительные размеры
Использование относительных размеров шрифта применительно к заголовкам имеет особую проблему, которую стоит понять. Относительные размеры шрифта обычно интуитивно понятны. Вы устанавливаете размер в процентах, и шрифт появляется на этот процент больше или меньше, чем окружающий текст. Заголовки (
Относительные размеры шрифта обычно интуитивно понятны. Вы устанавливаете размер в процентах, и шрифт появляется на этот процент больше или меньше, чем окружающий текст. Заголовки (, и т. д.) бросают гаечный ключ в относительные размеры. При использовании относительных шрифтов важно понимать, что они относятся к окружающему элементу.Например, если вы установите для заголовков относительный размер шрифта 150%, вы можете ожидать, что они будут на пятьдесят процентов больше, чем обычные элементы :
h2 { font-size: 150%; } Удивительно, но это правило, вероятно, сделает символы h2 меньше, чем обычно, а не больше. Это потому, что 150% относятся к окружающему элементу, а не к нормальному размеру элемента h2. По умолчанию большинство браузеров отображают элементы h2 в два раза больше обычного текста.Относительный размер 300%, вероятно, даст эффект увеличения элемента на пятьдесят процентов. Давайте посмотрим, как это работает на практике. Возьмем, к примеру, эти три заголовка:
Давайте посмотрим, как это работает на практике. Возьмем, к примеру, эти три заголовка:
Это обычный элемент h2
Этот элемент h2 имеет размер 150%
Этот элемент h2 имеет размер 300%
Первоначально вы можно было бы ожидать, что второй h2 будет на 50% больше первого, а последний будет в три раза больше первого.Однако в этот момент вы должны знать, что это не то, что произойдет.
См. наш учебник по шрифтам и веб-типографике, чтобы узнать больше.
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.Размер шрифта CSS
Auctor augue mauris augue neque gravida in fermentum.Euismod elementum nisi quis eleifend. Nec ultrices dui sapien eget mi proin sed libero. Praesent semper feugiat nibh sed.
Nec ultrices dui sapien eget mi proin sed libero. Praesent semper feugiat nibh sed.
Свойство CSS font-size используется для указания размера шрифта.
Вы можете указать размер шрифта как абсолютный размер, относительный размер, длину или процентное соотношение. Увидеть ниже.
См. также свойство font-size-adjust , чтобы убедиться, что любые резервные шрифты отображаются с соответствующим размером.
Синтаксис
размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент>
Возможные значения
- абсолютный размер
Позволяет указать абсолютный размер шрифта с помощью ключевого слова. Доступны абсолютные ключевые слова:
.-
хх-маленький -
x-маленький -
маленький -
средний -
большой -
большой -
xx-большой
Эти абсолютные ключевые слова относятся к записи в таблице размеров шрифтов, вычисляемой и сохраняемой пользовательским агентом.
 Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.
Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.-
- относительного размера
Позволяет указать относительный размер шрифта с помощью ключевого слова. Относительные ключевые слова:
Эти относительные ключевые слова перемещают размер шрифта по приведенному выше списку абсолютных размеров шрифта. Например, если родительский элемент имеет
средний, значениеменьшепо сравнению с текущим элементом сделает его размер шрифтамаленьким.Если размер шрифта родителя не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, либо выбрав размер между абсолютными значениями ключевого слова, либо округлив его до ближайшего. Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент соответствующим образом экстраполирует размер.- длина
- Указывает абсолютный размер шрифта, используя допустимое значение длины (например,
18px,1., 5em
5em 14ptи т. д.).Это значение не зависит от таблицы шрифтов пользовательского агента. Отрицательные длины недопустимы. - проценты
- Использование значения в процентах задает абсолютный размер шрифта относительно размера шрифта родительского элемента.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, наследуется свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
-
средний - Применяется к
- Все элементы
- Унаследовано?
- Да (вычисленное значение)
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
ч2 { размер шрифта: 24px; } п { размер шрифта: 1em; } цитата { размер шрифта: 120%; } навигация { размер шрифта: меньше; }
Эталон абсолютного размера
Вот примерное руководство по сопоставлению абсолютных размеров CSS и заголовков HTML и абсолютных размеров шрифта.
Обратите внимание, что фактическое значение может отличаться в зависимости от значения font-size-adjust и недоступности определенных размеров шрифта.
| Абсолютные значения размера CSS | xx-маленький | х-маленький | маленький | средний | большой | x-большой | xx-большой | |
|---|---|---|---|---|---|---|---|---|
| коэффициент масштабирования | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML-заголовки | h6 | ч5 | ч5 | ч4 | h3 | ч2 | ||
| Размер шрифта HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Ограничения размера шрифта
Свойство Разные шрифты имеют разную высоту x. Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с нашего первого выбранного шрифта, затем с одним или несколькими «запасными» шрифтами, если у пользователя нет предпочитаемого нами шрифта.
Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с нашего первого выбранного шрифта, затем с одним или несколькими «запасными» шрифтами, если у пользователя нет предпочитаемого нами шрифта.
Обычно это делается с помощью кода, который выглядит примерно так:
размер шрифта: 18px; семейство шрифтов: Optima, IrisUPC, без засечек;
Предполагается, что у разработчиков на компьютере будет установлен шрифт первого выбора (Optima).Поэтому, когда мы тестируем размер шрифта на веб-сайте, мы будем тестировать шрифт первого выбора.
Но как насчет пользователей, которые не могут использовать наш первый выбранный шрифт? Они получат второй вариант (если он доступен) или третий вариант, если ни один из них не доступен, и так далее.
Во многих случаях шрифты второго или третьего выбора будут отображаться с другой высотой x, чем шрифт первого выбора. Это означает, что ваш второй выбранный шрифт может выглядеть больше или меньше, чем предполагалось.В некоторых случаях это может не быть проблемой, но в других случаях вы можете обнаружить, что резервный шрифт отображается слишком маленьким или слишком большим — до такой степени, что текст становится неразборчивым. Это может оказаться довольно неприятным, так как может быть сложно найти подходящие резервные шрифты.
Это означает, что ваш второй выбранный шрифт может выглядеть больше или меньше, чем предполагалось.В некоторых случаях это может не быть проблемой, но в других случаях вы можете обнаружить, что резервный шрифт отображается слишком маленьким или слишком большим — до такой степени, что текст становится неразборчивым. Это может оказаться довольно неприятным, так как может быть сложно найти подходящие резервные шрифты.
К счастью, CSS позволяет решить эту проблему.
CSS включает свойство font-size-adjust для решения именно этой проблемы. По сути, это позволяет вам указать, что все резервные шрифты используют то же соотношение сторон, что и предпочтительный шрифт.Когда вы делаете это, резервный шрифт отображается с размером, очень близким к предпочтительному шрифту. Обязательно проверьте это.
Официальные спецификации
Могу ли я изменить шрифт (размер и стиль) в своей презентации?
Да, вы можете изменить размер шрифта в любом из наших планов и изменить стиль на любой из наших шрифтов по умолчанию, если у вас есть план Pro. В настоящее время невозможно изменить шрифт вашей компании.
В настоящее время невозможно изменить шрифт вашей компании.
Как изменить стиль вашего шрифта
Если у вас тарифный план Pro, вы можете выбрать один из нескольких разных шрифтов при создании новой темы.
В окне редактирования нажмите «Темы» в верхней части экрана
Нажмите «+ Создать новую тему»
Прокрутите вниз до «Шрифт» и выберите шрифт в раскрывающемся меню
Как изменить размер шрифта
Изменить размер шрифта на слайдах с содержимым и в заголовках вопросов
Чтобы изменить размер шрифта для текста на слайдах с содержимым или в заголовках вопросов, используйте + или — рядом с буквой «T». ” в правом нижнем углу предварительного просмотра слайда.Размер текста изменится для всего слайда, за исключением опций и утверждений.
Изменение размера шрифта для вариантов и утверждений
Для вариантов и утверждений вы можете изменить размер шрифта в своих презентациях, изменив длину текста или количество вариантов ответа. Размер шрифта автоматически оптимизируется для макета презентации.
Размер шрифта автоматически оптимизируется для макета презентации.
Чтобы увеличить размер шрифта, вы можете:
Уменьшить количество вариантов ответа/уменьшить длину текста в вариантах ответа
Уменьшить длину вопроса Если вы хотите разместить более длинный текст, но не можете этого сделать из-за ограничения по количеству символов или из-за того, что текст вопроса выглядит слишком маленьким, мы предлагаем ввести любую дополнительную информацию, нажав «добавить более длинное описание».Это находится прямо под панелью, где вы вводите свой вопрос, и доступно для всех типов вопросов, кроме викторины.
Под этим необязательным описанием можно ввести не более 250 символов. Текст будет отображаться в представлении презентации только при наведении курсора на текст вопроса (он будет отображаться в виде всплывающей подсказки), но он будет постоянно появляться на экранах вашей аудитории.
Статьи по теме
Frontiers | Влияние размера шрифта на детскую память и метапамять
Введение
Для эффективной саморегуляции обучения учащиеся должны точно оценивать степень усвоения изучаемой информации.
 Однако учащиеся не имеют прямого доступа к следам памяти, а скорее делают выводы о состоянии обучения по различным сигналам, таким как характеристики учебных материалов, условия обучения или субъективный опыт во время обучения (Koriat, 1997). Суждения об обучении (JOLs; Rhodes, 2016) предсказывают обучение только тогда, когда они опираются на сигналы, которые предсказывают обучение.
Однако учащиеся не имеют прямого доступа к следам памяти, а скорее делают выводы о состоянии обучения по различным сигналам, таким как характеристики учебных материалов, условия обучения или субъективный опыт во время обучения (Koriat, 1997). Суждения об обучении (JOLs; Rhodes, 2016) предсказывают обучение только тогда, когда они опираются на сигналы, которые предсказывают обучение.Один из наборов сигналов для JOL, который недавно привлек внимание, связан с особенностями восприятия текстовых материалов.Текстовые материалы могут быть представлены в форматах, более четких для восприятия с точки зрения размера шрифта, типа и контрастности (например, 12-пунктовый черный шрифт Times New Roman на белом фоне) или в форматах, которые хуже воспринимаются (например, девять символов). шрифт Monotype Corsiva серого цвета на белом фоне). Недавние исследования последовательно демонстрировали, что взрослые учащиеся используют такие особенности восприятия в качестве основы для суждений о памяти, принятии решений и рассуждениях (например, Rhodes and Castel, 2008; Alter and Oppenheimer, 2009; Yue et al.
 , 2013; Пигер и др., 2016). В частности, считается, что перцептивно четкие материалы лучше усваиваются, чем перцептивно ухудшенные материалы. Однако существует несоответствие относительно того, действительно ли такие особенности восприятия предсказывают обучение.
, 2013; Пигер и др., 2016). В частности, считается, что перцептивно четкие материалы лучше усваиваются, чем перцептивно ухудшенные материалы. Однако существует несоответствие относительно того, действительно ли такие особенности восприятия предсказывают обучение.Несмотря на растущий в последнее время интерес к влиянию особенностей восприятия на познание и метапознание взрослых, аналогичные эффекты у детей в значительной степени игнорировались. Принимая во внимание, что предварительные исследования (French et al., 2013; Katzir et al., 2013; Miele et al., 2013) изучали влияние особенностей восприятия на понимание и запоминание детьми текстов, в настоящем исследовании мы сосредоточились на запоминании отдельных слов. В частности, мы исследовали, влияет ли размер шрифта слов, которые нужно запомнить, на память детей и суждения метапамяти.
Особенности восприятия и метапамять взрослых
Было обнаружено, что особенности восприятия, в которых воспринимаются или обрабатываются учебные материалы, влияют на прогнозы взрослых учащихся относительно того, насколько хорошо они усвоили эти материалы.
 Взрослые считают, что они запомнят четкие для восприятия материалы лучше, чем материалы с ухудшенным восприятием. Например, несколько исследований (например, Rhodes and Castel, 2008; Kornell et al., 2011; Yue et al., 2013; Mueller et al., 2014) довольно последовательно продемонстрировали, что слова, которые нужно запомнить, представленные в Предполагается, что крупный или четкий шрифт запоминается лучше, чем слова, представленные мелким или нечетким шрифтом (недавний метаанализ см. в Luna et al., 2017; но см. Miele and Molden, 2010; Miele et al., 2011). До сих пор остается спорным, основаны ли более высокие JOL для элементов, представленных более крупным шрифтом, на субъективном, мнемоническом опыте относительно большей беглости речи (Rhodes and Castel, 2008; Undorf et al., 2017) или на более общем метакогнитивном убеждении, что более крупные шрифты улучшить память (Mueller et al., 2014; Hu et al., 2015). Тем не менее ясно, что взрослые используют размер шрифта в качестве подсказки при прогнозировании последующей памяти.
Взрослые считают, что они запомнят четкие для восприятия материалы лучше, чем материалы с ухудшенным восприятием. Например, несколько исследований (например, Rhodes and Castel, 2008; Kornell et al., 2011; Yue et al., 2013; Mueller et al., 2014) довольно последовательно продемонстрировали, что слова, которые нужно запомнить, представленные в Предполагается, что крупный или четкий шрифт запоминается лучше, чем слова, представленные мелким или нечетким шрифтом (недавний метаанализ см. в Luna et al., 2017; но см. Miele and Molden, 2010; Miele et al., 2011). До сих пор остается спорным, основаны ли более высокие JOL для элементов, представленных более крупным шрифтом, на субъективном, мнемоническом опыте относительно большей беглости речи (Rhodes and Castel, 2008; Undorf et al., 2017) или на более общем метакогнитивном убеждении, что более крупные шрифты улучшить память (Mueller et al., 2014; Hu et al., 2015). Тем не менее ясно, что взрослые используют размер шрифта в качестве подсказки при прогнозировании последующей памяти. Но верный ли это сигнал?
Но верный ли это сигнал?Особенности восприятия и память взрослых
Влияют ли особенности восприятия учебных материалов на фактические результаты обучения взрослых? Принцип желаемых трудностей (Бьорк, 1994; Бьорк и Бьорк, 2011), основанный на десятилетиях исследований в области когнитивной психологии, предполагает, что условия, которые делают обучение более трудным и сложным для учащегося, могут улучшить долговременную память и результаты обучения. .В соответствии с этим принципом разработка учебных материалов, которые труднее воспринимать, может улучшить процесс обучения. Напротив, теория когнитивной нагрузки (Sweller et al., 1998, 2011) предполагает, что учебные материалы должны быть представлены таким образом, чтобы избежать ненужных требований (т. е. посторонней обработки) к нашим ограниченным ресурсам обработки, чтобы оставить достаточно ресурсов для достижения цели. соответствующие процессы (т. е. внутренняя и уместная обработка).
Одно из направлений исследований было сосредоточено на последствиях особенностей восприятия текстовых учебных материалов.
 Некоторые исследования довольно противоречиво предполагают, что текстовые материалы с ухудшенным восприятием (по сравнению с четкими) улучшают обучение взрослых (Diemand-Yauman et al., 2011; Experiment 1 in Eitel et al., 2014; Lehmann et al., 2016). Например, Diemand-Yauman et al. (2011) наблюдали лучшее запоминание и усвоение текстовых материалов, которые были представлены мелким нестандартным серым шрифтом (по сравнению с более крупным стандартным черным шрифтом).
Некоторые исследования довольно противоречиво предполагают, что текстовые материалы с ухудшенным восприятием (по сравнению с четкими) улучшают обучение взрослых (Diemand-Yauman et al., 2011; Experiment 1 in Eitel et al., 2014; Lehmann et al., 2016). Например, Diemand-Yauman et al. (2011) наблюдали лучшее запоминание и усвоение текстовых материалов, которые были представлены мелким нестандартным серым шрифтом (по сравнению с более крупным стандартным черным шрифтом).Тем не менее, другие исследования не смогли воспроизвести эти результаты. Некоторые исследования показали, что деградация восприятия ухудшает, а не улучшает когнитивные способности взрослых (например,г., Лонсдейл и др., 2006; Миле и Молден, 2010 г.; Эксперимент 2а в Yue et al., 2013). Например, Лонсдейл и др. (2006) заметили, что представление текстов в менее разборчивом формате мешает взрослым находить информацию в этих текстах. Точно так же Miele и Molden (2010, Experiment 3) заметили, что нестандартный стиль шрифта снижает понимание текста взрослыми.
 Другие исследования не выявили влияния деградации восприятия текстовых материалов на результаты обучения (например, Eitel and Kühl, 2016; Эксперименты 2–4 в Eitel et al., 2014; Пигер и др., 2016; Раммер и др., 2016; Эксперименты 1a, 1b, 2b, 3 в Yue et al., 2013). Недавно метаанализ этих исследований показал, что ухудшение восприятия текстовых материалов в целом не влияет на результаты обучения (Xie et al., 2018).
Другие исследования не выявили влияния деградации восприятия текстовых материалов на результаты обучения (например, Eitel and Kühl, 2016; Эксперименты 2–4 в Eitel et al., 2014; Пигер и др., 2016; Раммер и др., 2016; Эксперименты 1a, 1b, 2b, 3 в Yue et al., 2013). Недавно метаанализ этих исследований показал, что ухудшение восприятия текстовых материалов в целом не влияет на результаты обучения (Xie et al., 2018).Пытаясь объяснить противоречивые результаты, Weissgerber and Reinhard (2017) недавно заявили, что текстовые материалы с ухудшенным качеством улучшают результаты обучения при отсроченных тестах, но не при немедленных, и представили доказательства, подтверждающие это предположение.Тем не менее, требуется гораздо больше исследований, чтобы понять обобщаемость, граничные условия и модераторы влияния материалов с ухудшенным восприятием (по сравнению с четкими) на обучение на основе текста (Eitel et al., 2014; Oppenheimer and Alter, 2014; Dunlosky and Mueller, 2016).
Еще одно направление исследований, которое больше относится к текущему исследованию, было сосредоточено на особенностях восприятия слов или пар слов, которые необходимо запомнить.
 Следуя Rhodes and Castel (2008), обычная манипуляция заключалась в изменении размера шрифта слов, обычно 48-го и 18-го шрифта.До недавнего времени исследования в этом направлении почти неизменно демонстрировали, что размер шрифта слов не влияет на запоминание этих слов взрослыми (Rhodes and Castel, 2008; Kornell et al., 2011; Miele et al., 2011; McDonough and Gallo, 2012; Susser et al., 2013; Mueller et al., 2014; Hu et al., 2015). В свете этих результатов использование размера шрифта в качестве подсказки для предсказания памяти было интерпретировано как отражение иллюзии метапамяти (Rhodes and Castel, 2008).
Следуя Rhodes and Castel (2008), обычная манипуляция заключалась в изменении размера шрифта слов, обычно 48-го и 18-го шрифта.До недавнего времени исследования в этом направлении почти неизменно демонстрировали, что размер шрифта слов не влияет на запоминание этих слов взрослыми (Rhodes and Castel, 2008; Kornell et al., 2011; Miele et al., 2011; McDonough and Gallo, 2012; Susser et al., 2013; Mueller et al., 2014; Hu et al., 2015). В свете этих результатов использование размера шрифта в качестве подсказки для предсказания памяти было интерпретировано как отражение иллюзии метапамяти (Rhodes and Castel, 2008).Однако недавний метаанализ этих исследований (Luna et al., 2017) предположил, что, тем не менее, существует небольшое преимущество в памяти для слов с крупным шрифтом, хотя это преимущество меньше, чем предполагалось участниками в их суждениях об обучении. В нескольких других недавних исследованиях также сообщалось о небольшом мнемоническом преимуществе слов с крупным шрифтом (Price et al.
 , 2016; Halamish, 2018; Undorf and Zimdahl, 2018). Это свидетельство приводит к новой интерпретации использования размера шрифта в качестве подсказки при прогнозировании последующей памяти. Вместо того, чтобы отражать иллюзию памяти, он, по-видимому, отражает несоответствующее влияние размера шрифта на память и метапамять.Текущее исследование расширило предыдущие исследования, изучив влияние размера шрифта на память и метапамять слов у детей младшего школьного возраста.
, 2016; Halamish, 2018; Undorf and Zimdahl, 2018). Это свидетельство приводит к новой интерпретации использования размера шрифта в качестве подсказки при прогнозировании последующей памяти. Вместо того, чтобы отражать иллюзию памяти, он, по-видимому, отражает несоответствующее влияние размера шрифта на память и метапамять.Текущее исследование расширило предыдущие исследования, изучив влияние размера шрифта на память и метапамять слов у детей младшего школьного возраста.Особенности восприятия и чтение, память и понимание у детей
Несмотря на растущий в последнее время интерес к влиянию особенностей восприятия на обучение и метапознание у взрослых, с детьми проводилось мало исследований по этому вопросу. Это печально, учитывая потенциальные практические последствия таких исследований для образования.
Навыки чтения развиваются в начальной школе (Perfetti, 1995; Katzir et al., 2006). На начальных этапах чтения в первом и втором классах чтение медленное и трудоемкое, и читатели «приклеены к печатному тексту» (Chall, 1991), получая множество подсказок о том, как расшифровывать слова, из самих букв.
 С опытом дети развивают способность использовать контекст и значение для расшифровки слов, и чтение становится более беглым и легким. Этот сдвиг в развитии называют переходом от обучения чтению к чтению для того, чтобы учиться (Chall, 1991).
С опытом дети развивают способность использовать контекст и значение для расшифровки слов, и чтение становится более беглым и легким. Этот сдвиг в развитии называют переходом от обучения чтению к чтению для того, чтобы учиться (Chall, 1991).В ряде исследований (например, Tinker, 1963; Watts and Nisbett, 1974; Walker, 1992; Wilkins, 1995) изучалось, влияют ли особенности восприятия текстов на скорость и точность чтения. Эти исследования показывают, что для правильного чтения требуется адекватный перцептивный анализ, который можно улучшить за счет четкого оформления текста. Исследования, посвященные индивидуальным различиям, показали, что для молодых и читающих с трудом более крупные шрифты могут повысить скорость и точность чтения (Hughes and Wilkins, 2002; O’Brien et al., 2005; см. аналогичные данные о взрослых, Reber and Schwarz, 1999; Верт и Страк, 2003 г.; Лонсдейл и др., 2006).
Однако мало что известно о том, влияют ли и каким образом особенности восприятия на когнитивные способности детей помимо чтения (например, на память и понимание).
 Если четкие перцептивные свойства повышают точность и эффективность чтения, они должны оставлять юным читателям больше когнитивных ресурсов и времени для сложной обработки, чем ухудшенные перцептивные характеристики, которые, в свою очередь, должны улучшать последующее запоминание и понимание.До сих пор лишь в нескольких исследованиях изучалось влияние свойств восприятия на обучение детей, и их результаты были противоречивыми. Кацир и др. (2013) заметили, что размер шрифта меньше стандартного ухудшает понимание прочитанного у детей второго класса, но улучшает понимание прочитанного у детей пятого класса. В другом исследовании French et al. (2013) заметили, что учащиеся 9-11 классов лучше запоминают тексты, написанные трудным для чтения шрифтом, чем стандартным шрифтом. Кроме того, они заметили, что детям с дислексией также было полезно читать нестандартным шрифтом, и в большей степени, чем детям без дислексии.Эти два исследования предполагают, что материалы с ухудшенным восприятием могут оказывать положительное влияние на когнитивные способности детей с точки зрения припоминания или понимания, и что такие эффекты могут зависеть от уровня развития или способностей читателя (см.
Если четкие перцептивные свойства повышают точность и эффективность чтения, они должны оставлять юным читателям больше когнитивных ресурсов и времени для сложной обработки, чем ухудшенные перцептивные характеристики, которые, в свою очередь, должны улучшать последующее запоминание и понимание.До сих пор лишь в нескольких исследованиях изучалось влияние свойств восприятия на обучение детей, и их результаты были противоречивыми. Кацир и др. (2013) заметили, что размер шрифта меньше стандартного ухудшает понимание прочитанного у детей второго класса, но улучшает понимание прочитанного у детей пятого класса. В другом исследовании French et al. (2013) заметили, что учащиеся 9-11 классов лучше запоминают тексты, написанные трудным для чтения шрифтом, чем стандартным шрифтом. Кроме того, они заметили, что детям с дислексией также было полезно читать нестандартным шрифтом, и в большей степени, чем детям без дислексии.Эти два исследования предполагают, что материалы с ухудшенным восприятием могут оказывать положительное влияние на когнитивные способности детей с точки зрения припоминания или понимания, и что такие эффекты могут зависеть от уровня развития или способностей читателя (см. Thompson et al., 2013). ). Напротив, исследование Miele et al. (2013) предполагает, что тексты с ухудшенным восприятием могут оказывать негативное влияние на понимание детьми. Они наблюдали лучшее понимание прочитанного третье-пятиклассниками, когда тексты были представлены четким шрифтом (с точки зрения типа шрифта и яркости), чем нечетким шрифтом.
Thompson et al., 2013). ). Напротив, исследование Miele et al. (2013) предполагает, что тексты с ухудшенным восприятием могут оказывать негативное влияние на понимание детьми. Они наблюдали лучшее понимание прочитанного третье-пятиклассниками, когда тексты были представлены четким шрифтом (с точки зрения типа шрифта и яркости), чем нечетким шрифтом.Особенности восприятия и метапознание детей
Также неясно, влияют ли и каким образом особенности восприятия на метапознание детей. В целом, исследования метакогниции детей показывают, что школьники могут эффективно контролировать свое обучение при определенных обстоятельствах и что точность контроля повышается с возрастом (Koriat and Shitzer-Reichert, 2002; Schneider and Löffler, 2016). Кориат и др. (2009) заметили, что во взрослом возрасте учащиеся третьего-шестого классов полагались на мнемонический сигнал учебного времени при контроле своего обучения, а первоклассники и второклассники — нет.Обе возрастные группы продемонстрировали уверенность в том, что припоминание должно иметь тенденцию увеличиваться со временем обучения, и действительно, время обучения было достоверным сигналом для запоминания для обеих возрастных групп.
 Эти результаты показывают, что использование мнемонических сигналов и убеждений при наблюдении за собственным обучением увеличивается с возрастом.
Эти результаты показывают, что использование мнемонических сигналов и убеждений при наблюдении за собственным обучением увеличивается с возрастом.Используют ли дети размер шрифта в качестве ориентира при наблюдении за своим обучением? Миле и др. (2013), о котором сообщалось выше, изучалось, как особенности восприятия влияют на метапонимание детей. После прочтения четких или искаженных текстов дети сообщали о более высоком уровне понимания версий с открытым текстом, чем нечетких версий (но также наблюдали умеренность в соответствии с наивными теориями интеллекта; Двек, 1999).Насколько нам известно, других исследований, в которых изучалось бы влияние особенностей восприятия на метапознание детей, не проводилось.
Таким образом, имеется достаточно доказательств того, что четкие для восприятия материалы повышают скорость и точность чтения у детей. Однако немногочисленные исследования, в которых изучалось влияние особенностей восприятия на когнитивные способности детей с точки зрения припоминания или понимания, дали неоднозначные результаты.
 Еще меньше известно о влиянии особенностей восприятия на детское метапознание.Используют ли дети размер шрифта как сигнал, когда контролируют собственное обучение? Очевидно, что необходимы дополнительные исследования, прежде чем можно будет сделать какие-либо убедительные выводы. Нынешнее исследование делает один шаг к этой цели.
Еще меньше известно о влиянии особенностей восприятия на детское метапознание.Используют ли дети размер шрифта как сигнал, когда контролируют собственное обучение? Очевидно, что необходимы дополнительные исследования, прежде чем можно будет сделать какие-либо убедительные выводы. Нынешнее исследование делает один шаг к этой цели.Текущие исследования
Цель настоящего исследования состояла в том, чтобы изучить влияние размера шрифта написанных слов на память и метапамять у детей младшего школьного возраста. Обследовали как младших (первый класс), так и старших (пятый–шестой класс) детей. Дизайн и процедура были основаны на исследовании Rhodes and Castel (2008) с некоторыми изменениями, позволяющими адаптировать метод для детей (т.т. е., меньшее количество слов, более длительное время презентации, более короткий интервал запоминания, соответствующая возрасту шкала JOL и формат устного ответа). Участники изучали слова, написанные крупным или мелким шрифтом, и давали JOL, оценивая вероятность того, что они позже смогут вспомнить эти слова, а затем проходили тест на свободное запоминание.

Материалы и методы
Участники
В исследовании приняли участие 59 первоклассников и 46 учащихся пятого и шестого классов государственной школы в Израиле, представители населения преимущественно со средним или высоким социально-экономическим статусом.Все дети были носителями иврита, не имели проблем со зрением и не имели документально подтвержденных случаев нарушения обучаемости. Все они были протестированы индивидуально в конце учебного года, в период с апреля по июнь. Из анализа были исключены три первоклассника и два пяти-шестиклассника, набравшие на две стандартные категории больше или меньше среднего хотя бы в одном из исходных тестов, в результате чего окончательная выборка составила 56 первоклассников (28 мальчиков; возраст от 6 до 6 лет). 7,1 года, средний возраст 6,9 года) и 44 ученика 5–6 классов (18 мальчиков; возрастной диапазон 10–12 лет).2 года, средний возраст 11,1 года).
Материалы и процедура
Исследование было одобрено главным научным сотрудником Министерства образования Израиля, а также Комитетом по этике исследований Департамента образования Хайфского университета.
 Перед тестированием было получено письменное информированное согласие родителей участников. Участники тестировались индивидуально в тихой комнате. На первом занятии они прошли стандартизированные тесты (скорость и точность чтения реальных слов и не слов, Shany et al., 2006; прямой и обратный диапазон цифр, Wechsler, 1998) в качестве базовых мер для обеспечения нормального чтения.
Перед тестированием было получено письменное информированное согласие родителей участников. Участники тестировались индивидуально в тихой комнате. На первом занятии они прошли стандартизированные тесты (скорость и точность чтения реальных слов и не слов, Shany et al., 2006; прямой и обратный диапазон цифр, Wechsler, 1998) в качестве базовых мер для обеспечения нормального чтения.Во второй сессии участники выполнили основное задание. Материалы для этого этапа состояли из двух соответствующих возрасту списков по 24 слова на иврите в каждом, по одному для каждой возрастной группы, взятых из норм (Morag, 2010, неопубликовано; см. также Dotan and Katzir, 2018; Hadad et al., 2018). Все слова были двухсложными, существительными из 3–5 букв с относительно высокой частотностью (4 или 5 по шкале от 1 до 5 по оценке 10 учителей начальной школы; Мораг, 2010, неопубликовано).Каждый список был случайным образом разделен на два набора по 12 элементов в каждом, которые также были сопоставлены по знакомству и количеству букв.

Участники сидели на стуле, расположенном примерно в 80 см (31 дюйм; измеряется от спинки стула) от 14-дюймового экрана компьютера. Их попросили прочитать вслух и изучить слова для последующего теста памяти, и им сообщили, что слова будут отображаться шрифтом разного размера. Затем 24 слова предъявлялись по одному на экране компьютера в течение 8 с, каждое черным шрифтом David на белом фоне.Слова из одного набора были представлены шрифтом размером 48 пунктов, а слова из другого набора были представлены шрифтом размером 18 пунктов (фактические размеры этих шрифтов на 14-дюймовом экране составляли 9,5 и 3,5 мм в высоту для стандартного иврита). буква «⊃» для крупного и мелкого шрифта соответственно). Назначение размера шрифта наборам было сбалансировано между участниками. Слова из двух наборов предъявлялись попеременно. Первое и последнее слова (одно с мелким шрифтом, а другое с крупным шрифтом, уравновешенные между участниками) служили буферами первенства и недавности и были исключены из всех анализов.

Слова для пяти-шестиклассников были представлены с диакритическими знаками или без них — два формата орфографии иврита, которые дети в этом возрасте привыкли читать — между участниками. У нас не было конкретного прогноза относительно роли диакритических знаков в памяти или производительности метапамяти. Таким образом, представленные ниже результаты представляются свернутыми по этим двум версиям. (Ради полноты результаты по эффекту диакритических знаков приведены в Приложении.)
Сразу после презентации каждого слова участники давали JOL.Им было предложено оценить вероятность того, что они позже смогут вспомнить это слово, по удобной для детей пятибалльной шкале, взятой из Kasperski and Katzir (2013). Эта шкала состояла из пяти выражений лица от счастливого до грустного и помеченных как крайне уверенный , несколько уверенный , нерешительный , несколько неуверенный и крайне неуверенный (см. рисунок 1). У участников было 8 секунд, чтобы показать свой JOL, указав на соответствующее выражение лица, и экспериментатор записал их ответ.

РИСУНОК 1. Шкала JOL.
Сразу же после представления списка исследований участники в течение 30 секунд выполняли вспомогательное задание, решая лабиринт. Затем их попросили свободно вспомнить вслух как можно больше слов из списка, пока экспериментатор записывал их ответы.
Результаты
Все дети, включенные в итоговую выборку, смогли прочитать вслух все слова основного задания. На тесте было относительно немного вторжений (т.д., вывод неизученного слова; M = 0,20, SD = 0,57, 95% ДИ [0,09, 0,31]). Число интрузий не различалось по возрастным группам, t (98) = 0,99, Коэна d = 0,20. На рисунке 2 представлены средние значения и стандартные ошибки JOL, а также количество слов, правильно воспроизведенных в зависимости от возрастной группы и размера шрифта (необработанные данные см. в дополнительной таблице S1). Мы провели двусторонний смешанный анализ дисперсии по каждой из зависимых мер, указанных ниже, с возрастной группой в качестве межсубъектного фактора и размером шрифта в качестве внутрисубъектного фактора.

РИСУНОК 2. Среднее количество вспоминаемых слов (A) и суждений об обучении (B) в зависимости от возрастной группы и размера шрифта. Столбики погрешностей представляют собой 1 стандартную ошибку среднего.
Влияние размера шрифта на память
Во-первых, мы исследовали влияние размера шрифта и возрастной группы на производительность памяти с точки зрения количества припоминаемых слов. Результаты выявили значительный основной эффект возрастной группы. Пяти-шестиклассники правильно вспомнили значительно больше слов на подмножество ( M = 3.84, SD = 1,07, 95% ДИ [3,55, 4,13]), чем первоклассники ( М = 2,12, SD = 0,87, 95% ДИ [1,86, 2,86], 6 [1,86, 2,13]), 69 [1,86, 2,13]), 69 (1,98) = 78,61, СКО = 1,87, p < 0,001, ηp2 = 0,45. Результаты также выявили небольшой, но значительный основной эффект размера шрифта. Участники правильно вспомнили больше слов с крупным шрифтом ( M = 3,08, SD = 1,56, 95% ДИ [2,77, 3,39]), чем слов с мелким шрифтом ( M = 2.
 67, SD = 1,63, 95% ДИ [2,35, 2,99]), F (1,98) = 4,26, MSE = 1,76, p = 0,042, η4. Эти результаты показывают, что у детей больший размер шрифта улучшает память. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,98) = 0,74, СКО = 0,01, p = 0,390.
67, SD = 1,63, 95% ДИ [2,35, 2,99]), F (1,98) = 4,26, MSE = 1,76, p = 0,042, η4. Эти результаты показывают, что у детей больший размер шрифта улучшает память. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,98) = 0,74, СКО = 0,01, p = 0,390.Влияние размера шрифта на суждения метапамяти
Затем мы изучили влияние размера шрифта и возрастной группы на JOL.Результаты выявили значительный основной эффект возрастной группы. Первоклассники дали значительно более высокие JOL ( M = 3,80, SD = 0,55, 95% ДИ [3,67, 3,93]), чем учащиеся пятого–шестого классов ( M = 3,51, SD 6, = 0. % ДИ [3,36, 3,66]), F (1,98) = 8,51, MSE = 0,49, p = 0,004, ηp2 = 0,08. Этот вывод свидетельствует о том, что первоклассники были более уверены в своей способности запоминать слова, чем учащиеся пятого-шестого классов, несмотря на фактическую более низкую производительность припоминания.
 Важно отметить, что результаты также выявили значительный основной эффект размера шрифта. Участники дали более высокие JOL для слов с крупным шрифтом ( M = 3,78, SD = 0,58, 95% CI [3,67, 3,90]), чем для слов с мелким шрифтом ( M = 3,56, SD , = 0,59). 95% ДИ [3,44, 3,67]), F (1,98) = 16,02, MSE = 0,16, p < 0,001, ηp2 = 0,14. Взаимодействие возрастной группы и размера шрифта было несущественным, F (1,98) = 0.14, СКО = 0,16, р = 0,713. Эти результаты показывают, что дети, как и взрослые в предыдущих исследованиях, использовали размер шрифта в качестве ориентира и предположили, что они будут запоминать слова, написанные крупным шрифтом, лучше, чем слова, написанные мелким шрифтом.
Важно отметить, что результаты также выявили значительный основной эффект размера шрифта. Участники дали более высокие JOL для слов с крупным шрифтом ( M = 3,78, SD = 0,58, 95% CI [3,67, 3,90]), чем для слов с мелким шрифтом ( M = 3,56, SD , = 0,59). 95% ДИ [3,44, 3,67]), F (1,98) = 16,02, MSE = 0,16, p < 0,001, ηp2 = 0,14. Взаимодействие возрастной группы и размера шрифта было несущественным, F (1,98) = 0.14, СКО = 0,16, р = 0,713. Эти результаты показывают, что дети, как и взрослые в предыдущих исследованиях, использовали размер шрифта в качестве ориентира и предположили, что они будут запоминать слова, написанные крупным шрифтом, лучше, чем слова, написанные мелким шрифтом.Влияние размера шрифта на точность метапамяти
Несмотря на то, что это выходит за рамки основной цели текущего исследования, мы также изучили влияние размера шрифта на точность JOL с точки зрения разрешения (см.
 Susser et al., 2013; Yue et al., 2013 для аналогичного анализа с перцептивными манипуляциями).Разрешение — это относительное соответствие между прогнозируемой (JOL) и фактической производительностью памяти. Он отражает способность участников различать в своих JOL слова, которые они могли бы вспомнить, и слова, которые они не запомнили бы. Разрешение исследовалось с точки зрения гамма-корреляций Гудмана-Крускала внутри участников между JOL и того, было ли припоминается слово или нет. Одиннадцать первоклассников и один учащийся пятого-шестого класса были исключены из анализа, поскольку у них не было отклонений ни по JOL, ни по производительности памяти по крайней мере для одного из размеров шрифта.Мы исследовали влияние размера шрифта и возрастной группы на эти корреляции. Результаты показали, что основное влияние возрастной группы было незначительным, F (1,86) = 0,68, MSE = 0,43, p = 0,413, что предполагает эквивалентное разрешение для первого ( M = 0,29, SD).
Susser et al., 2013; Yue et al., 2013 для аналогичного анализа с перцептивными манипуляциями).Разрешение — это относительное соответствие между прогнозируемой (JOL) и фактической производительностью памяти. Он отражает способность участников различать в своих JOL слова, которые они могли бы вспомнить, и слова, которые они не запомнили бы. Разрешение исследовалось с точки зрения гамма-корреляций Гудмана-Крускала внутри участников между JOL и того, было ли припоминается слово или нет. Одиннадцать первоклассников и один учащийся пятого-шестого класса были исключены из анализа, поскольку у них не было отклонений ни по JOL, ни по производительности памяти по крайней мере для одного из размеров шрифта.Мы исследовали влияние размера шрифта и возрастной группы на эти корреляции. Результаты показали, что основное влияние возрастной группы было незначительным, F (1,86) = 0,68, MSE = 0,43, p = 0,413, что предполагает эквивалентное разрешение для первого ( M = 0,29, SD). = 0,55, 95% ДИ [0,15, 0,42]) и пятого-шестого ( M = 0,37, SD = 0,36, 95% ДИ [0,23, 0,51]) оценщиков. Гамма-корреляции были несколько выше для слов с крупным шрифтом ( M = 0.40, SD = 0,57, 95% ДИ [0,28, 0,52]), чем для слов с мелким шрифтом ( M = 0,25, SD = 0,63, 95% ДИ [0,12]), , но эта разница не была достоверной, F (1,86) = 3,09, СКО = 0,30, р = 0,083. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,86) = 0,36, СКО = 0,30, p = 0,552.
= 0,55, 95% ДИ [0,15, 0,42]) и пятого-шестого ( M = 0,37, SD = 0,36, 95% ДИ [0,23, 0,51]) оценщиков. Гамма-корреляции были несколько выше для слов с крупным шрифтом ( M = 0.40, SD = 0,57, 95% ДИ [0,28, 0,52]), чем для слов с мелким шрифтом ( M = 0,25, SD = 0,63, 95% ДИ [0,12]), , но эта разница не была достоверной, F (1,86) = 3,09, СКО = 0,30, р = 0,083. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,86) = 0,36, СКО = 0,30, p = 0,552.Обсуждение
В последние годы наблюдается растущий интерес к влиянию особенностей восприятия письменных материалов в целом и размера шрифта в частности на память и метапамять взрослых.Насколько нам известно, текущий эксперимент был первым, в котором изучалось влияние размера шрифта на память и метапамять у детей. Результаты показывают, что в целом первоклассники запомнили меньше слов, но дали более высокие JOL, чем учащиеся пятого-шестого классов.
 Важно отметить, что дети прогнозировали, что они будут помнить слова с крупным шрифтом лучше, чем слова с мелким шрифтом, и они фактически запоминали слова с крупным шрифтом немного лучше. Возрастная группа не влияла на влияние размера шрифта ни на память, ни на метапамять.
Важно отметить, что дети прогнозировали, что они будут помнить слова с крупным шрифтом лучше, чем слова с мелким шрифтом, и они фактически запоминали слова с крупным шрифтом немного лучше. Возрастная группа не влияла на влияние размера шрифта ни на память, ни на метапамять.Влияние размера шрифта на детские JOL было относительно большим. Это согласуется с выводами для взрослых, которые неоднократно воспроизводились с момента первоначального исследования Rhodes and Castel (2008; метаанализ см. в Luna et al., 2017). Вывод о том, что детская память действительно лучше для более крупных шрифтов, чем для более мелких, был относительно небольшим, что согласуется с тонким влиянием размера шрифта на память взрослых, как было выявлено в недавних мета-анализах (Luna et al., 2017; Halamish, в печати; см. также Undorf and Zimdahl, 2018), хотя в большинстве отдельных исследований не наблюдалось нулевого эффекта (например,г., Родос и Кастель, 2008). Луна и др. интерпретировали свои результаты как предположение о том, что влияние размера шрифта на метапамять взрослых отражает не полную иллюзию метапамяти, а скорее несоответствующее влияние размера шрифта на память и метапамять.
 Другими словами, размер шрифта отражает не случай, когда метапамять опирается на сигналы, которые не предсказывают обучение, а скорее случай, когда метапамять опирается на сигналы, которые предсказывают обучение, но делает это непропорционально. Текущие результаты подтверждают эту интерпретацию и распространяют ее на детей младшего школьного возраста.
Другими словами, размер шрифта отражает не случай, когда метапамять опирается на сигналы, которые не предсказывают обучение, а скорее случай, когда метапамять опирается на сигналы, которые предсказывают обучение, но делает это непропорционально. Текущие результаты подтверждают эту интерпретацию и распространяют ее на детей младшего школьного возраста.Интересно, что как младшие, так и старшие дети полагались на размер шрифта как на сигнал, и в одинаковой степени, несмотря на тенденции развития в использовании других сигналов (Koriat et al., 2009). Наряду с выводом о том, что размер шрифта постоянно используется в качестве подсказки молодыми людьми (Luna et al., 2017), а также пожилыми людьми (Price et al., 2016), результаты указывают на надежность использования этой подсказки, когда мониторинг обучения на протяжении всей жизни. Возникает ли использование детьми размера шрифта в качестве подсказки из субъективного опыта большей беглости при обработке больших слов или из метакогнитивных убеждений в том, что большие слова легче запомнить, — все еще открытый вопрос, как и для взрослых (Mueller et al.
 , 2014; Ху и др., 2015; Undorf et al., 2017) и ожидает дальнейших исследований.
, 2014; Ху и др., 2015; Undorf et al., 2017) и ожидает дальнейших исследований.Вывод о том, что увеличение размера шрифта улучшает детскую память, хотя и незначительно, согласуется с идеей о том, что трудности не всегда желательны (Bjork and Bjork, 2011; Yue et al., 2013). Если использовать терминологию, предложенную теорией когнитивной нагрузки (Sweller et al., 1998, 2011), у детей память может быть слабее для слов с мелким шрифтом, потому что относительно небольшой размер шрифта создает постороннюю нагрузку, которая ухудшает когнитивные процессы, поддерживающие лучшую память.Однако следует иметь в виду, что теория когнитивной нагрузки обычно применялась к относительно сложным учебным материалам, тогда как текущее исследование демонстрирует идею с более простыми стимулами из отдельных слов.
Интересно сравнить текущие результаты о влиянии размера шрифта на детскую память с предыдущими выводами (Katzir et al., 2013) о влиянии размера шрифта на функционирование детей.
 У детей младшего возраста (первоклассников) больший размер шрифта улучшал как память (в текущем исследовании), так и понимание прочитанного (в исследовании 2013 года).Эти результаты можно объяснить требованиями ранних стадий овладения чтением, когда читатели «приклеены к печатному тексту» (Chall, 1991) и в значительной степени полагаются на сами буквы при расшифровке слов. Эти результаты подтверждают необходимость и часто используемую практику использования шрифтов большего размера в учебных материалах для детей младшего возраста не только ради чтения как такового , но и ради результатов обучения. У детей старшего возраста (пятого-шестого класса) больший размер шрифта улучшал память (в текущем исследовании), но ухудшал понимание прочитанного (в исследовании 2013 года).Следовательно, влияние размера шрифта на обучение может зависеть не только от возраста, но и от критериальной задачи или цели обучения (McDaniel, Butler, 2011). Однако при сравнении результатов двух исследований необходима осторожность, поскольку фактические размеры шрифтов были разными (т.
У детей младшего возраста (первоклассников) больший размер шрифта улучшал как память (в текущем исследовании), так и понимание прочитанного (в исследовании 2013 года).Эти результаты можно объяснить требованиями ранних стадий овладения чтением, когда читатели «приклеены к печатному тексту» (Chall, 1991) и в значительной степени полагаются на сами буквы при расшифровке слов. Эти результаты подтверждают необходимость и часто используемую практику использования шрифтов большего размера в учебных материалах для детей младшего возраста не только ради чтения как такового , но и ради результатов обучения. У детей старшего возраста (пятого-шестого класса) больший размер шрифта улучшал память (в текущем исследовании), но ухудшал понимание прочитанного (в исследовании 2013 года).Следовательно, влияние размера шрифта на обучение может зависеть не только от возраста, но и от критериальной задачи или цели обучения (McDaniel, Butler, 2011). Однако при сравнении результатов двух исследований необходима осторожность, поскольку фактические размеры шрифтов были разными (т. е. в исследовании Katzir et al., 2013 они в целом были меньше, чем в текущем исследовании).
е. в исследовании Katzir et al., 2013 они в целом были меньше, чем в текущем исследовании).Настоящее исследование было первым, в котором изучалось влияние размера шрифта на детскую память и метапамять. Конечно, несколько вопросов ждут будущих исследований.Во-первых, задача, используемая в настоящем исследовании, была построена по образцу обычного метода предыдущих экспериментов с размером шрифта (например, Rhodes and Castel, 2008), но некоторые параметры были изменены, чтобы адаптировать задачу к использованию с детьми (например, меньше слов, более продолжительное время презентации). В будущих исследованиях может быть изучено, сохраняется ли аналогичное влияние размера шрифта на память и метапамять для взрослых (в предыдущих исследованиях) и детей (в текущем исследовании), когда одни и те же параметры используются для взрослых и детей. Во-вторых, в будущих исследованиях можно было бы изучить, влияет ли размер шрифта на распознавание (а не на припоминание) детской памяти, как это недавно было продемонстрировано для взрослых (Halamish, 2018), особенно с учетом общего низкого уровня свободного припоминания у детей в текущем исследовании.
 В-третьих, будущие исследования могли бы изучить, уменьшается ли влияние размера шрифта на JOL у детей, когда JOL задерживаются, как это недавно было продемонстрировано для взрослых (Luna et al., 2017).
В-третьих, будущие исследования могли бы изучить, уменьшается ли влияние размера шрифта на JOL у детей, когда JOL задерживаются, как это недавно было продемонстрировано для взрослых (Luna et al., 2017).Наконец, еще одним направлением будущих исследований может стать изучение влияния более экстремальных размеров шрифта на детскую память и метапамять. Используя взрослых участников, Халамиш (в печати) и Ундорф и Зимдаль (2018) недавно заметили, что при определенных условиях не только крупные, но и очень маленькие шрифты (например,г., пятиточечная) улучшают память на слова. Эти результаты согласуются с имеющимися ранее скудными данными о том, что существенные манипуляции с ухудшением восприятия улучшают память взрослых (Hirshman and Mulligan, 1991; Sungkhasettee et al., 2011). В совокупности эти исследования подчеркивают, что сила перцептивной манипуляции может смягчить ее влияние на память, и это следует учитывать в будущих исследованиях как со взрослыми, так и с детьми.
Заключение
Текущие исследования показывают, что во взрослом возрасте дети используют размер шрифта в качестве подсказки, наблюдая за своим обучением, и предсказывают лучшую память для слов с крупным шрифтом, и что они действительно немного лучше запоминают слова с крупным шрифтом.
 Педагогические инструменты, разработанные для детей, могут учитывать потенциальное положительное, хотя и относительно тонкое, влияние более крупного шрифта на обучение. Однако необходимы дополнительные исследования, чтобы выяснить, распространяется ли эффект на другие группы населения (например, детей с ограниченными возможностями обучения, а не на обычных читателей), другие форматы представления (например, на бумаге, а не на экране) и более сложные учебные материалы (тексты). а не слова). Тем не менее, текущие результаты дают интересное представление о том, что для детей небольшие технические изменения в формате отображения текстовых материалов оказывают значимое влияние как на метапознание, так и на память.
Педагогические инструменты, разработанные для детей, могут учитывать потенциальное положительное, хотя и относительно тонкое, влияние более крупного шрифта на обучение. Однако необходимы дополнительные исследования, чтобы выяснить, распространяется ли эффект на другие группы населения (например, детей с ограниченными возможностями обучения, а не на обычных читателей), другие форматы представления (например, на бумаге, а не на экране) и более сложные учебные материалы (тексты). а не слова). Тем не менее, текущие результаты дают интересное представление о том, что для детей небольшие технические изменения в формате отображения текстовых материалов оказывают значимое влияние как на метапознание, так и на память.Вклад авторов
В.Х., Х.Н. и ТК задумали и разработали эксперимент и внесли свой вклад в написание рукописи. HN провел эксперимент. VH и HN проанализировали данные.
Заявление о конфликте интересов
Авторы заявляют, что исследование проводилось при отсутствии каких-либо коммерческих или финансовых отношений, которые могли бы быть истолкованы как потенциальный конфликт интересов.

Благодарности
Благодарим Яэль Халле за помощь в кодировании данных.
Дополнительный материал
Дополнительный материал к этой статье можно найти в Интернете по адресу: https://www.frontiersin.org/articles/10.3389/fpsyg.2018.01577/full#supplementary-material
.Сноски
- Ради прозрачности отметим, что эти исследования были опубликованы после того, как мы провели и проанализировали данные текущего исследования.
Ссылки
Бьорк, Э.Л., и Бьорк, Р.А. (2011). «Усложнять себе жизнь, но в хорошем смысле: создавать желательные трудности для улучшения обучения», в книге «Психология и реальный мир: очерки, иллюстрирующие фундаментальный вклад в общество» , под редакцией М.А. Гернсбахер, Р. В. Пью, Л. М. Хаф и Дж. Р. Померанц (Нью-Йорк, штат Нью-Йорк: Уорт), 56–64.
Академия Google
Бьорк, Р. А. (1994). «Вопросы памяти и метапамяти при обучении людей», в «Метапознание: знание знаний », под редакцией Дж.
 Меткалфа и А. Шимамура, (Кембридж, Массачусетс: MIT Press), 185–205.
Меткалфа и А. Шимамура, (Кембридж, Массачусетс: MIT Press), 185–205.Академия Google
Чолл, Дж. С. (1991). Этапы развития чтения. Нью-Йорк, штат Нью-Йорк: McGraw-Hill.
Академия Google
Диманд-Яуман, К., Оппенгеймер, Д.М., и Воган, Э.Б. (2011). Фортуна любит выделенное жирным шрифтом (и выделенное курсивом): влияние незнания языка на результаты обучения. Познание 118, 111–115. doi: 10.1016/j.cognition.2010.09.012
Реферат PubMed | Полный текст перекрестной ссылки
Дотан, С., и Кацир, Т. (2018). Обратите внимание на пробел: увеличенный интервал между буквами как средство улучшения чтения. Дж. Экспл. Детская психология. 174, 13–28. doi: 10.1016/j.jecp.2018.04.010
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Дунлоски, Дж.и Мюллер М.Л. (2016). Рекомендации по исследованию гипотезы неэффективности для установления того, влияют ли ухудшающие восприятие материалы на производительность.
 Метакогн. Учиться. 11, 123–131. doi: 10.1007/s11409-016-9155-9
Метакогн. Учиться. 11, 123–131. doi: 10.1007/s11409-016-9155-9Полнотекстовая перекрестная ссылка | Академия Google
Двек, CS (1999). Я-теории: их роль в мотивации, личности и развитии. Филадельфия, Пенсильвания: Psychology Press.
Академия Google
Эйтель, А.и Кюль, Т. (2016). Влияние незнания языка и ожидания теста на обучение с помощью текста. Метакогн. Учиться. 11, 107–121. doi: 10.1007/s11409-015-9145-3
Полнотекстовая перекрестная ссылка | Академия Google
Эйтель, А., Кюль, Т., Шайтер, К., и Герджетс, П. (2014). Неразборчивость встречается с когнитивной нагрузкой в мультимедийном обучении: труднее читать означает лучше понимать? Заяв. Познан. Психол. 28, 488–501. doi: 10.1002/acp.3004
Полнотекстовая перекрестная ссылка | Академия Google
Французский, М.M.J., Blood, A., Bright, N.D., Futak, D., Grohmann, M.J., Hasthorpe, A., et al. (2013). Изменение шрифтов в образовании: как преимущества зависят от способностей и дислексии.
 Дж. Эду. Рез. 106, 301–304. дои: 10.1080/00220671.2012.736430
Дж. Эду. Рез. 106, 301–304. дои: 10.1080/00220671.2012.736430Полнотекстовая перекрестная ссылка | Академия Google
Хадад, Л., Вайс, Ю., Кацир, Т., и Битан, Т. (2018). Орфографическая прозрачность усиливает морфологическую сегментацию у детей, читающих слова на иврите. Перед. Психол. 8:2369. дои: 10.3389/fpsyg.2017.02369
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Хиршман, Э., и Маллиган, Н. (1991). Интерференция восприятия улучшает явную память, но не улучшает обработку данных. Дж. Экспл. Психол. Учиться. Мем. Познан. 17, 507–513. дои: 10.1037/0278-7393.17.3.507
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Ху, С., Ли, Т., Чжэн, Дж., Су, Н., Лю, З., и Луо, Л. (2015). Насколько убеждения метапамяти влияют на эффект размера шрифта в суждениях об обучении? PloS One 10:e0142351.doi: 10.1371/journal.pone.0142351
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Хьюз, Л.
 Э., и Уилкинс, А. Дж. (2002). Чтение на расстоянии: последствия для дизайна текста в детских больших книгах. руб. Дж. Эду. Психол. 72, 213–226. дои: 10.1348/0007098856
Э., и Уилкинс, А. Дж. (2002). Чтение на расстоянии: последствия для дизайна текста в детских больших книгах. руб. Дж. Эду. Психол. 72, 213–226. дои: 10.1348/0007098856Полнотекстовая перекрестная ссылка | Академия Google
Касперский Р. и Кацир Т. (2013). Тест рейтинга доверия или основанный на чертах характера? Индивидуальные различия между высокими, средними и низкими учащимися четвертого класса. Читать. Психол. 34, 59–84. дои: 10.1080/02702711.2011.580042
Полнотекстовая перекрестная ссылка | Академия Google
Кацир Т., Гершко С. и Халамиш В. (2013). Влияние размера шрифта на понимание прочитанного у детей второго и пятого классов: больше не всегда лучше. PLoS One 8:e74061. doi: 10.1371/journal.pone.0074061
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Кацир, Т., Вольф, М., О’Брайен, Б., Кеннеди, Б., Ловетт, М., и Моррис, Р. (2006). Беглость чтения: целое больше, чем части.
 Энн. Дислексия 56, 51–82. doi: 10.1007/s11881-006-0003-5
Энн. Дислексия 56, 51–82. doi: 10.1007/s11881-006-0003-5Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Кориат, А., и Шитцер-Райхерт, Р. (2002). «Метакогнитивные суждения и их точность», в Metacognition: Process, Function, and Use eds P. Chambres, M. Izaute, & P.-J. Мареско (Нью-Йорк, Нью-Йорк: Kluwer), 1–7. дои: 10.1007/978-1-4615-1099-4_1
Полнотекстовая перекрестная ссылка | Академия Google
Кориат А.(1997). Мониторинг собственных знаний во время учебы: подход к суждениям об обучении, основанный на использовании подсказок. Дж. Экспл. Психол. Быт. 126, 349–370. дои: 10.1037/0096-3445.126.4.349
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Кориат, А., Акерман, Р., Локл, К., и Шнайдер, В. (2009). Эвристика усилий по запоминанию в суждениях об обучении: перспектива развития. Дж. Экспл. Детская психология. 102, 265–279. doi: 10.1016/j.jecp.2008.10.
 005
005Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Корнелл, Н., Родс, М. Г., Кастель, А. Д., и Таубер, С. К. (2011). Эвристика простоты обработки и предвзятость стабильности отделяют память, убеждения памяти и суждения памяти. Психология. науч. 22, 787–794. дои: 10.1177/0956797611407929
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Леманн Дж., Гуссиос К. и Зойферт Т. (2016). Объем рабочей памяти и эффект нарушения беглости: исследование взаимодействия способностей и лечения. Метакогн. Учиться. 11, 89–105. doi: 10.1007/s11409-015-9149-z
Полнотекстовая перекрестная ссылка | Академия Google
Lonsdale, M.D.S., Dyson, M.C., and Reynolds, L. (2006). Чтение в экзаменационных ситуациях: влияние расположения текста на успеваемость. Дж. Рез. Читать. 29, 433–453. doi: 10.1111/j.1467-9817.2006.00317.x
Полнотекстовая перекрестная ссылка | Академия Google
Луна, К.
 , Мартин-Луэнго, Б., и Альбукерке, П. Б. (2017). Уменьшают ли отсроченные суждения об обучении иллюзии метапамяти? Метаанализ. QJ Exp. Психол. 71:1626–1636. дои: 10.1080/17470218.2017.1343362
, Мартин-Луэнго, Б., и Альбукерке, П. Б. (2017). Уменьшают ли отсроченные суждения об обучении иллюзии метапамяти? Метаанализ. QJ Exp. Психол. 71:1626–1636. дои: 10.1080/17470218.2017.1343362Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Макдэниел, Массачусетс, и Батлер, А.С. (2011). «Контекстная основа для понимания, когда трудности желательны», в «Успешное запоминание и успешное забывание: фестиваль в честь Роберта А. Бьорка », изд. А. С. Бенджамин (Лондон: Psychology Press), 175–198.
Академия Google
Миле, Д.Б., Финн Б. и Молден, округ Колумбия (2011). Означает ли легкость обучения легкость запоминания? Это зависит от ваших представлений об интеллекте. Психология. науч. 22, 320–324. дои: 10.1177/0956797610397954
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Miele, Д.Б., и Молден, округ Колумбия (2010). Наивные теории интеллекта и роль беглости обработки в воспринимаемом понимании.
 Дж. Экспл. Психол. Быт. 139, 535–557. дои: 10.1037/a0019745
Дж. Экспл. Психол. Быт. 139, 535–557. дои: 10.1037/a0019745Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Миле, Д.Б., Сон, Л.К., и Меткалф, Дж. (2013). Наивные детские теории интеллекта влияют на их метакогнитивные суждения. Детская разработка. 84, 1879–1886 гг. doi: 10.1111/cdev.12101
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Мюллер, М.Л., Дунлоски, Дж., Таубер, С.К., и Родс, М.Г. (2014). Влияние размера шрифта на суждения об обучении: иллюстрирует ли он эффект беглости или отражает представления людей о памяти? Дж. Мем. Ланг. 70, 1–12.doi: 10.1016/j.jml.2013.09.007
Полнотекстовая перекрестная ссылка | Академия Google
О’Брайен, Б. А., Мэнсфилд, Дж. С., и Легге, Г. Э. (2005). Влияние размера шрифта на скорость чтения при дислексии. Дж. Рез. Читать. 28, 332–349. doi: 10.1111/j.1467-9817.2005.00273.x
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Оппенгеймер, Д.
 М., и Альтер, А.Л. (2014). Поиск модераторов в исследованиях дисплазии. Заяв. Познан. Психол. 28, 502–504.doi: 10.1002/acp.3023
М., и Альтер, А.Л. (2014). Поиск модераторов в исследованиях дисплазии. Заяв. Познан. Психол. 28, 502–504.doi: 10.1002/acp.3023Полнотекстовая перекрестная ссылка | Академия Google
Перфетти, Калифорния (1995). Когнитивные исследования могут помочь в обучении чтению. Дж. Рез. Читать. 18, 106–115. doi: 10.1111/j.1467-9817.1995.tb00076.x
Полнотекстовая перекрестная ссылка | Академия Google
Пигер, Э., Менгелькамп, К., и Баннерт, М. (2016). Метакогнитивные суждения и неграмотность — приводит ли неграмотность к более точным суждениям, лучшему контролю и лучшей работе? Учиться.Инстр. 44, 31–40. doi: 10.1016/j.learninstruc.2016.01.012
Полнотекстовая перекрестная ссылка | Академия Google
Прайс, Дж., МакЭлрой, К., и Мартин, Нью-Джерси (2016). Роль размера шрифта и стиля шрифта в прогнозируемой и фактической производительности запоминания у молодых и пожилых людей. Нейропсихология старения. Познан. 23, 366–388.
 дои: 10.1080/13825585.2015.1102194
дои: 10.1080/13825585.2015.1102194Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Родос, MG (2016). «Суждения об обучении: методы, данные и теория», в The Oxford Handbook of Metamemory , под редакцией J.Данлоски и С. К. Таубер (Нью-Йорк, штат Нью-Йорк: Oxford UP), 65–80.
Академия Google
Родс, М. Г., и Кастель, А. Д. (2008). На прогнозы памяти влияет перцептивная информация: свидетельство метакогнитивных иллюзий. Дж. Экспл. Психол. Быт. 137, 615–625. дои: 10.1037/a0013684
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Раммер Р., Швеппе Дж. и Шведе А. (2016). Фортуна переменчива: незнание языка не влияет на результаты обучения. Метакогн. Учиться. 11, 57–70. doi: 10.1007/s11409-015-9151-5
Полнотекстовая перекрестная ссылка | Академия Google
Шнайдер, В., и Леффлер, Э. (2016). «Развитие метакогнитивных знаний у детей и подростков», в The Oxford Handbook of Metamemory , eds J.
 Dunlosky and SK Tauber (Нью-Йорк, штат Нью-Йорк: Оксфорд), 491–518.
Dunlosky and SK Tauber (Нью-Йорк, штат Нью-Йорк: Оксфорд), 491–518.Академия Google
Шани М., Лахман Д., Шалем З., Бахат А. и Зейгер Т. (2006). Алеф-Таф.Система оценки для диагностики инвалидности в процессе чтения и письма в соответствии с национальными нормами. Холон: Йесод.
Академия Google
Sungkhasettee, VW, Friedman, M.C., и Castel, A.D. (2011). Память и метапамять на перевернутые слова: иллюзии компетентности и желаемых трудностей. Психон. Бык. Ред. 18, 973–978. doi: 10.3758/s13423-011-0114-9
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Сассер, Дж.А., Маллиган, Н.В., и Бескен, М. (2013). Влияние состава списка и беглости восприятия на суждения об обучении (JOL). Мем. Познан. 41, 1000–1011. doi: 10.3758/s13421-013-0323-8
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Свеллер, Дж., Эйрес, П., и Калюга, С. (2011). Теория когнитивной нагрузки.
 Нью-Йорк, штат Нью-Йорк: Springer. дои: 10.1007/978-1-4419-8126-4
Нью-Йорк, штат Нью-Йорк: Springer. дои: 10.1007/978-1-4419-8126-4Полнотекстовая перекрестная ссылка | Академия Google
Свеллер, Дж., van Merriënboer, JJG, and Paas, FGWC (1998). Когнитивная архитектура и учебный дизайн. ед. Психол. Ред. 10, 251–296. дои: 10.1023/A:1022193728205
Полнотекстовая перекрестная ссылка | Академия Google
Томпсон, В. А., Тернер, Дж. А. П., Пенникук, Г., Болл, Л. Дж., Брак, Х., Офир, Ю., и др. (2013). Роль беглости ответов и беглости восприятия как метакогнитивных сигналов для инициирования аналитического мышления. Познание 128, 237–251. дои: 10.1016/j.cognition.2012.09.012
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Тинкер, Массачусетс (1963). Разборчивость печати. Эймс, ИА: Издательство государственного университета Лоуа.
Академия Google
Ундорф, М., и Зимдаль, М. Ф. (2018). Метапамять и память для широкого диапазона размеров шрифта: каков вклад беглости восприятия? Дж.
 Экспл. Психол. Учиться. Мем. Познан. [Epub перед печатью], doi: 10.1037/xlm0000571
Экспл. Психол. Учиться. Мем. Познан. [Epub перед печатью], doi: 10.1037/xlm0000571Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Ундорф, М., Зимдаль, М.Ф., и Бернштейн, Д.М. (2017). Беглость восприятия способствует влиянию размера стимула на суждения об обучении. Дж. Мем. Ланг. 92, 293–304. doi: 10.1016/j.jml.2016.07.003
Полнотекстовая перекрестная ссылка | Академия Google
Уокер, С. (1992). Как это выглядит: Руководство для учителя по типографике в книгах для чтения для детей. Рединг: Информационный центр по чтению и языку, Университет Рединга.
Уоттс, Л., и Нисбетт, Дж. (1974). Разборчивость детских книг: обзор исследований. Berkshire: Национальный фонд образовательных исследований.
Академия Google
Векслер, Д. (1998). Весы интеллекта Векслера R-95 (версия на иврите). Иерусалим: Министерство образования.
Академия Google
Вайсгербер, С.
 К., и Рейнхард, Массачусетс (2017). Желательна ли неграмотность для обучения? Учиться. Инстр. 49, 199–217. doi: 10.1016/j.learninstruc.2017.02.004
К., и Рейнхард, Массачусетс (2017). Желательна ли неграмотность для обучения? Учиться. Инстр. 49, 199–217. doi: 10.1016/j.learninstruc.2017.02.004Полнотекстовая перекрестная ссылка | Академия Google
Се, Х., Чжоу, З. и Лю, К. (2018). Нулевые эффекты нарушения восприятия на результаты обучения в текстовом образовательном контексте: метаанализ. ед. Психол. Ред. 30, 745–771. doi: 10.1007/s10648-018-9442-x
Полнотекстовая перекрестная ссылка | Академия Google
Юэ, К.Л., Кастель, А.Д., и Бьорк, Р.А. (2013). Когда неграмотность является — и не является — желательной трудностью: влияние четкости шрифта на метакогнитивные суждения и память. Мем. Познан. 41, 229–241. doi: 10.3758/s13421-012-0255-8
Реферат PubMed | Полный текст перекрестной ссылки | Академия Google
Орфография иврита включает два формата. Один из них — более «поверхностный» формат, в котором слова пишутся с диакритическими знаками, и существует прямая и систематическая связь между согласными в алфавите и их произношением.
 Второй — более «глубокий» формат, в котором слова пишутся без диакритических знаков, а связь между согласными и их произношением менее постоянна.Маленькие дети, учащиеся читать, как и первоклассники в текущем эксперименте, учатся на материалах с диакритическими знаками. Поэтому мы включили такие диакритические знаки в словесное представление для этой возрастной группы. По мере взросления дети постепенно переходят из третьего класса в материалы для чтения без диакритических знаков. Таким образом, у нас было два варианта представления слов для учащихся пятого–шестого классов, один с диакритическими знаками, а другой без них. Пяти-шестиклассники были случайным образом распределены по диакритическим знакам ( N = 23) и без диакритических знаков ( N = 21).Влияние диакритических знаков на память или метапамять не было в центре внимания исследования, о котором сообщалось, и у нас не было конкретного прогноза для этого. Результаты для этой переменной приведены здесь для полноты картины.
Второй — более «глубокий» формат, в котором слова пишутся без диакритических знаков, а связь между согласными и их произношением менее постоянна.Маленькие дети, учащиеся читать, как и первоклассники в текущем эксперименте, учатся на материалах с диакритическими знаками. Поэтому мы включили такие диакритические знаки в словесное представление для этой возрастной группы. По мере взросления дети постепенно переходят из третьего класса в материалы для чтения без диакритических знаков. Таким образом, у нас было два варианта представления слов для учащихся пятого–шестого классов, один с диакритическими знаками, а другой без них. Пяти-шестиклассники были случайным образом распределены по диакритическим знакам ( N = 23) и без диакритических знаков ( N = 21).Влияние диакритических знаков на память или метапамять не было в центре внимания исследования, о котором сообщалось, и у нас не было конкретного прогноза для этого. Результаты для этой переменной приведены здесь для полноты картины.
Мы провели двусторонний смешанный анализ дисперсии с диакритическими знаками в качестве фактора между субъектами и размером шрифта в качестве фактора внутри субъектов как для памяти, так и для JOL. Анализ количества припоминаемых слов не выявил значимого влияния диакритических знаков, F (1,42) = 0.08, СКО = 2,34, р = 0,782; также не было значительного взаимодействия между размером шрифта и диакритическими знаками, F (1,42) = 2,75, MSE = 1,65, p = 0,104. Анализ JOL не выявил значительного влияния диакритических знаков, F (1,42) = 2,07, MSE = 0,33, p = 0,158. Анализ выявил значительную взаимосвязь между размером шрифта и диакритическими знаками, F (1,42) = 4,64, MSE = 0.08, p = 0,037, ηp2 = 0,10. Дальнейший анализ показал, что для маленького размера шрифта участники дали более низкие JOL с диакритическими знаками (3,23), чем без них (3,53), 90 605 t 90 606 (42) = 2,13, 90 605 p 90 606 = 0,040, Коэн 90 605 d 90 606 = 0,66.
 Однако для большого размера шрифта диакритические знаки не влияли на JOL (3,61 и 3,66 с диакритическими знаками и без них соответственно, t (42) = 0,39, p = 0,702).
Однако для большого размера шрифта диакритические знаки не влияли на JOL (3,61 и 3,66 с диакритическими знаками и без них соответственно, t (42) = 0,39, p = 0,702).Как изменить размер шрифта на вашем iPhone
- Вы не можете изменить фактический шрифт на вашем iPhone, но вы можете изменить размер шрифта несколькими способами.
- Приложение «Настройки» позволяет одновременно уменьшать или увеличивать шрифт iPhone почти во всех приложениях.
- Если у вас iOS 15, вы можете использовать Центр управления, чтобы изменить размер шрифта в каждом отдельном приложении.
- Посетите библиотеку технических справочников Insider для получения дополнительных статей .
Большинство телефонов Android предоставляют вам множество различных шрифтов для использования на вашем телефоне.
 iPhone, однако, дает вам один шрифт. Если шрифт меняется, это значит, что его изменило приложение, которое вы открыли, а не вы.
iPhone, однако, дает вам один шрифт. Если шрифт меняется, это значит, что его изменило приложение, которое вы открыли, а не вы.Но это не значит, что вы вообще не можете редактировать текст. Каждый iPhone позволяет изменять размер шрифта, делая его больше или меньше. Это отлично подходит для пользователей с ослабленным зрением или с увеличенными экранами.
Существует несколько способов изменить размер шрифта вашего iPhone, и вы можете сделать это сразу для всего телефона или только для определенных приложений. Вот как.
Важно: Хотя изменение размера шрифта вашего iPhone затронет большинство основных приложений, некоторые приложения не поддерживают функцию динамического текста и останутся без изменений.Если это относится к используемому вами приложению, проверьте настройки приложения, чтобы узнать, есть ли у него собственная система размеров шрифта.
Как изменить размер шрифта везде на вашем iPhone Через меню «Экран и яркость»1.
 Откройте приложение «Настройки».
Откройте приложение «Настройки».2. Нажмите Дисплей и яркость , а затем нажмите Размер текста .
3. На странице «Размер текста» можно перетаскивать ползунок в нижней части экрана, чтобы увеличить или уменьшить текст.
Dynamic Type — это функция, позволяющая приложениям изменять размер шрифта. Дэйв Джонсон/ИнсайдерЕсли вы не видите текст на iPhone даже в больших размерах, вы также можете выделить весь текст жирным шрифтом.Для этого вернитесь на страницу Display & Brightness и включите Bold Text , смахнув кнопку вправо.
Возможность выделить весь текст жирным шрифтом находится в нижней части страницы «Экран и яркость».Уильям Антонелли/Инсайдер Через меню специальных возможностей
Если у вас проблемы со зрением, вы можете воспользоваться функциями специальных возможностей iPhone. Это позволяет сделать текст еще больше, чем в предыдущем меню.
1. Откройте приложение «Настройки» и коснитесь Специальные возможности .
2. Нажмите Размер дисплея и текста .
Откройте параметры специальных возможностей «Размер текста». Уильям Антонелли/Инсайдер
Уильям Антонелли/Инсайдер3. Откроется меню, в котором можно редактировать различные параметры отображения, но самым важным из них является вкладка Увеличенный текст . Коснитесь его.
4. На странице Larger Text включите Larger Accessibility Sizes , проведя кнопкой вправо, а затем используйте ползунок в нижней части экрана, чтобы выбрать подходящий размер текста.
Элементы управления специальными возможностями позволяют сделать текст на вашем iPhone намного больше, чем обычно. Дэйв Джонсон/Business Insider Как изменить размер шрифта для определенных приложений на вашем iPhone
Дэйв Джонсон/Business Insider Как изменить размер шрифта для определенных приложений на вашем iPhone Этот параметр позволяет изменить размер шрифта для некоторых приложений, но оставить его неизменным для других. Это новинка в iOS 15, которая дебютировала в сентябре 2021 года.
1. Откройте приложение «Настройки» и выберите параметр Центр управления .
2. Вы увидите страницу, разделенную на две части: Включенные элементы управления и Дополнительные элементы управления . Найдите параметр Размер текста в разделе «Дополнительные элементы управления» и коснитесь знака «плюс» рядом с ним, который переместит его вверх в раздел «Включенные элементы управления».
3. Если он еще не включен, включите Доступ в приложениях вверху страницы.
Переместите «Размер текста» во включенные элементы управления и убедитесь, что вы можете получить к нему доступ в приложении.Уильям Антонелли/Инсайдер
После включения вы можете использовать его для изменения размера шрифта приложения.
4. Откройте приложение, в котором вы хотите изменить размер шрифта. В этом примере мы будем использовать Twitter.
5. Откройте Центр управления вашего iPhone. Вы можете сделать это, проведя пальцем вниз от правого верхнего угла экрана или проведя пальцем вверх от нижней части экрана, в зависимости от того, какой у вас iPhone.
6.
Выберите значок Размер текста. Уильям Антонелли/Инсайдер Коснитесь значка Размер текста , который выглядит как две буквы А в верхнем регистре рядом друг с другом.
Коснитесь значка Размер текста , который выглядит как две буквы А в верхнем регистре рядом друг с другом.7. Используйте ползунок в нижней части экрана, чтобы выбрать Только Twitter (или любое другое название изменяемого приложения), а затем вертикальный ползунок, чтобы уменьшить или увеличить текст.
Проведите пальцем вверх, чтобы увеличить текст, и вниз, чтобы уменьшить его. Уильям Антонелли/Инсайдер
Уильям Антонелли/ИнсайдерВаши изменения вступят в силу немедленно.
Слева — обычный размер шрифта Twitter.Справа те же твиты, увеличенные до размера 160%. Твиттер; Инсайдер; Уильям Антонелли/ИнсайдерДэйв Джонсон
Внештатный писатель
Уильям Антонелли
Редактор и штатный сотрудник журнала Tech Reference
Уильям Антонелли — писатель, редактор и организатор из Нью-Йорка. Как один из основателей команды Reference, он помог вырастить Tech Reference из скромных начинаний в гигантскую силу, которая привлекает более 20 миллионов посещений в месяц.
Помимо Insider, его тексты публиковались в таких изданиях, как Polygon, The Outline, Kotaku и других. Он также является источником технического анализа на таких каналах, как Newsy, Cheddar и NewsNation.
Вы можете найти его в Твиттере @DubsRewatcher или связаться с ним по электронной почте [email protected].
Читать далее
Читать меньше
Как один из основателей команды Reference, он помог вырастить Tech Reference из скромных начинаний в гигантскую силу, которая привлекает более 20 миллионов посещений в месяц.
Помимо Insider, его тексты публиковались в таких изданиях, как Polygon, The Outline, Kotaku и других. Он также является источником технического анализа на таких каналах, как Newsy, Cheddar и NewsNation.
Вы можете найти его в Твиттере @DubsRewatcher или связаться с ним по электронной почте [email protected].
Читать далее
Читать меньшеКаким размером шрифта пишут книги?
Издание книги — кровопролитный процесс; от написания первого черновика до выполнения нескольких различных правок и форматирования всей книги.
 С опытом вы начинаете знакомиться со многими аспектами форматирования.
С опытом вы начинаете знакомиться со многими аспектами форматирования.Одной из причин этого является то, что вы начинаете понимать требования разных издателей и можете различать общие шаблоны или потребности.
Но если вы только начинающий писатель, форматирование — один из самых сложных этапов в процессе написания книги, потому что, в отличие от написания, форматирование не происходит естественным образом.
Вы должны научиться форматировать!
Из множества элементов форматирования, включая размер, набор текста, детали обложки (матовая или прозрачная).глянцевый), цвет страницы и т. д. — я решил обратить внимание на размер шрифта.
Начнем!
Имеет ли значение размер шрифта?Размер шрифта имеет большое значение при оформлении книги. Во-первых, вы должны подумать об издателях и их фиксированных требованиях — и обычно у них есть свои предпочтения, когда дело доходит до размера шрифта.
Но даже если вы издаете самостоятельно, размер шрифта влияет на множество вещей, от эстетики до количества слов и количества страниц.
 Например, если вы используете большой размер шрифта, у вас будет меньше слов на странице (потому что большие буквы заполнят страницы быстрее, чем маленькие).
Например, если вы используете большой размер шрифта, у вас будет меньше слов на странице (потому что большие буквы заполнят страницы быстрее, чем маленькие).Когда дело доходит до эстетической роли шрифта, крупный размер шрифта, как правило, делает книгу немного уродливой (из-за отсутствия лучшего слова), а более мелкий выглядит круто.
Однако крупные шрифты легче читать, чем мелкие, поэтому, возможно, они хороши для людей с проблемами зрения.
С засечками vs.Sans SerifЕсли вы издаете самостоятельно, существует высокая вероятность того, что к вам не будут предъявляться какие-либо требования к шрифту. Это означает, что вы должны сами выбрать шрифт книги, вы должны знать разницу между шрифтами с засечками и без засечек. Словарное определение засечки — это «короткая линия в конце основных штрихов символа».
Итак, шрифты с засечками имеют засечку — небольшое расширение по краям букв, тогда как шрифты без засечек не имеют засечек, поэтому края у них прямые.

Основываясь на этих двух категориях, вы обнаружите, что шрифты в каждой категории соответствуют определенному жанру. Например, шрифты без засечек, установленные в блочных абзацах, хорошо подходят для документальных справочников и учебников. Классические шрифты с засечками, которые легко читать, подходят для художественной литературы, мемуаров и автобиографий.
Как выбрать правильный шрифт для моей книги?Итак, как выбрать правильный шрифт для своей книги?
Вот несколько советов:
1.Следуйте Руководству издателяЯ предполагаю, что вы публикуете самостоятельно; в противном случае издатель предоставил бы вам шрифт. Однако даже для писателей, которые публикуются на таких сайтах, как Amazon Kindle, есть некоторые требования к шрифтам, которые предлагает Kindle.
Если вы хотите, чтобы у вашей книги была печатная версия, вы должны выбрать легкодоступные бесплатные шрифты, которые Amazon может использовать без каких-либо проблем с авторскими правами.
2. Выберите шрифт, который хорошо сочетается с вашим жанром. Успешные авторы знают, какой шрифт лучше всего подходит для их жанра, и избегают использования отвлекающих, диких и не соответствующих нормам их жанра шрифтов. Обычно издатели предоставляют вам один или два шрифта, с которыми они работают.
Обычно издатели предоставляют вам один или два шрифта, с которыми они работают.Как я уже говорил, классические шрифты с засечками идеально подходят для художественной литературы и мемуаров, а справочники и учебники научной литературы лучше смотрятся со шрифтами без засечек.
Если вы публикуете детские книги, я бы рекомендовал использовать более декоративные и привлекающие внимание шрифты, потому что для детей на самом деле не так много, как кажется на первый взгляд. Не то чтобы я недооценивал этих маленьких монстров, декоративные тексты просто отлично подходят для детей.
3. Избегайте плохих шрифтовОдна вещь, которую вы должны знать, это то, что вы не пытаетесь нарисовать граффити, вы просто выбираете шрифт для своей книги.

Выбирайте шрифты, которые вас не отвлекают.Шрифты, которые вы легко забудете через несколько секунд после выбора книги.
Некоторые плохие шрифты, такие как Script MT, snap ITC или Comic Sans, возможно, будут хорошо сочетаться с заголовками и другими частями вашей книги, но определенно не с основным текстом.
4. Forget Times New Roman/ArialВозможно, эти два шрифта являются лучшими для обеих сторон — на экране. Times New Roman — шрифт с засечками, а Arial — шрифт без засечек, оба хороши.
В каждом текстовом редакторе есть эти два слова, и их очень легко читать.Тем не менее, ваша книга будет не только в электронном виде, но и в печатном виде. Таким образом, чтобы книга не напоминала диссертацию в колледже (что наиболее вероятно, если вы используете один из этих двух шрифтов), попробуйте другие шрифты, которые легко читать и которые хорошо смотрятся в книге, а не только на экране компьютера. .
Выбор правильного размера шрифтаПри выборе размера шрифта для книги необходимо помнить о нескольких вещах.

Вот некоторые из них:
1. Учитывайте размер обрезкиПоскольку вы собираетесь печатать свою книгу, вам следует выбрать шрифт и размер шрифта с учетом размера обрезки книги.
Вы должны выбрать шрифт, приятный для глаз, достаточно толстый, чтобы читатели могли следовать от строки к строке и от страницы к странице, и подходящий размер шрифта для размера обрезки.
Очевидно, что для меньших размеров обрезки потребуются размеры шрифта, и наоборот. Но обычно 15 пунктов слишком велики, а 9 пунктов слишком малы для основного текста (хотя в некоторых книгах используются эти пункты, и они выглядят и читаются так же, как и любые другие).
Некоторые шрифты занимают больше места, чем другие, даже если размер шрифта одинаков, а другие шрифты толще других. Таким образом, вы можете быть вынуждены увеличить или уменьшить размер шрифта, чтобы он соответствовал вашему размеру обрезки.
Если вы хотите напечатать свои книги, чтобы найти подходящий размер шрифта, напечатайте одну или две страницы, используя разные шрифты и разные размеры, чтобы посмотреть, что будет хорошо смотреться.
2. Количество слов
Чем больше количество слов, тем больше страниц потребуется для вашей книги.Чтобы обойти это, вы можете выбрать размер шрифта, который не занимает ваши страницы.
Если вы пишете художественную литературу, велика вероятность того, что размер вашей книги будет 5,25 х 8, 5,5 х 8,5 или 6 х 9, если она длиннее. Но при таком небольшом размере и огромном количестве слов (около 130-200 тыс.) вам понадобится размер шрифта, который поможет вам уместить всю эту историю в этой маленькой книжке.
3. УдобочитаемостьПосле сортировки размера обрезки и количества слов следует рассмотреть читаемость.Вы должны учитывать тот факт, что не все ваши читатели будут иметь острое зрение.
Легко ли вы читаете с таким размером шрифта? Если ответ положительный, вы решили проблему с размером шрифта.
Лучший способ выбрать размер шрифта для вашей книги. Что делать и чего не делать (основные советы по шрифтам, если вам не дали конкретных требований к форматированию)
Что делать и чего не делать (основные советы по шрифтам, если вам не дали конкретных требований к форматированию) Если вы издаете самостоятельно, вот некоторые из моих практических правил:
- Используйте 11-балльную Шрифт с засечками для текста.
- Используйте шрифт с засечками 14 пунктов для заголовков глав.
- Используйте шрифт с засечками 12 пунктов для заголовков разделов.
- Избегайте моноширинных (также известных как «пишущие машинки») шрифтов, таких как Courier.
- Используйте не более трех шрифтов. Слишком много шрифтов только все испортит.
Не буду решать за вас, но предложу эти шрифты: Garamond, Baskerville и Sabon.
Попробуйте эти три и посмотрите, подойдет ли вам один из них.
РезюмеЕсли вы окажетесь среди немногих избранных, которым посчастливилось публиковаться в традиционном издательстве, вам повезло, потому что в вашем распоряжении есть команда редакторов и дизайнеров книг, которые могут вам помочь выбрать правильные шрифты для вашей книги.



 Для этого коснитесь значка «Правка» в верхней части экрана.
Для этого коснитесь значка «Правка» в верхней части экрана.










 16 pt — это сколько пикселей?
16 pt — это сколько пикселей? Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта.
Когда вы используете абсолютное ключевое слово, пользовательский агент просматривает таблицу и соответственно вычисляет размер шрифта. 5em
5em 
 Однако учащиеся не имеют прямого доступа к следам памяти, а скорее делают выводы о состоянии обучения по различным сигналам, таким как характеристики учебных материалов, условия обучения или субъективный опыт во время обучения (Koriat, 1997). Суждения об обучении (JOLs; Rhodes, 2016) предсказывают обучение только тогда, когда они опираются на сигналы, которые предсказывают обучение.
Однако учащиеся не имеют прямого доступа к следам памяти, а скорее делают выводы о состоянии обучения по различным сигналам, таким как характеристики учебных материалов, условия обучения или субъективный опыт во время обучения (Koriat, 1997). Суждения об обучении (JOLs; Rhodes, 2016) предсказывают обучение только тогда, когда они опираются на сигналы, которые предсказывают обучение. , 2013; Пигер и др., 2016). В частности, считается, что перцептивно четкие материалы лучше усваиваются, чем перцептивно ухудшенные материалы. Однако существует несоответствие относительно того, действительно ли такие особенности восприятия предсказывают обучение.
, 2013; Пигер и др., 2016). В частности, считается, что перцептивно четкие материалы лучше усваиваются, чем перцептивно ухудшенные материалы. Однако существует несоответствие относительно того, действительно ли такие особенности восприятия предсказывают обучение. Взрослые считают, что они запомнят четкие для восприятия материалы лучше, чем материалы с ухудшенным восприятием. Например, несколько исследований (например, Rhodes and Castel, 2008; Kornell et al., 2011; Yue et al., 2013; Mueller et al., 2014) довольно последовательно продемонстрировали, что слова, которые нужно запомнить, представленные в Предполагается, что крупный или четкий шрифт запоминается лучше, чем слова, представленные мелким или нечетким шрифтом (недавний метаанализ см. в Luna et al., 2017; но см. Miele and Molden, 2010; Miele et al., 2011). До сих пор остается спорным, основаны ли более высокие JOL для элементов, представленных более крупным шрифтом, на субъективном, мнемоническом опыте относительно большей беглости речи (Rhodes and Castel, 2008; Undorf et al., 2017) или на более общем метакогнитивном убеждении, что более крупные шрифты улучшить память (Mueller et al., 2014; Hu et al., 2015). Тем не менее ясно, что взрослые используют размер шрифта в качестве подсказки при прогнозировании последующей памяти.
Взрослые считают, что они запомнят четкие для восприятия материалы лучше, чем материалы с ухудшенным восприятием. Например, несколько исследований (например, Rhodes and Castel, 2008; Kornell et al., 2011; Yue et al., 2013; Mueller et al., 2014) довольно последовательно продемонстрировали, что слова, которые нужно запомнить, представленные в Предполагается, что крупный или четкий шрифт запоминается лучше, чем слова, представленные мелким или нечетким шрифтом (недавний метаанализ см. в Luna et al., 2017; но см. Miele and Molden, 2010; Miele et al., 2011). До сих пор остается спорным, основаны ли более высокие JOL для элементов, представленных более крупным шрифтом, на субъективном, мнемоническом опыте относительно большей беглости речи (Rhodes and Castel, 2008; Undorf et al., 2017) или на более общем метакогнитивном убеждении, что более крупные шрифты улучшить память (Mueller et al., 2014; Hu et al., 2015). Тем не менее ясно, что взрослые используют размер шрифта в качестве подсказки при прогнозировании последующей памяти. Но верный ли это сигнал?
Но верный ли это сигнал? Некоторые исследования довольно противоречиво предполагают, что текстовые материалы с ухудшенным восприятием (по сравнению с четкими) улучшают обучение взрослых (Diemand-Yauman et al., 2011; Experiment 1 in Eitel et al., 2014; Lehmann et al., 2016). Например, Diemand-Yauman et al. (2011) наблюдали лучшее запоминание и усвоение текстовых материалов, которые были представлены мелким нестандартным серым шрифтом (по сравнению с более крупным стандартным черным шрифтом).
Некоторые исследования довольно противоречиво предполагают, что текстовые материалы с ухудшенным восприятием (по сравнению с четкими) улучшают обучение взрослых (Diemand-Yauman et al., 2011; Experiment 1 in Eitel et al., 2014; Lehmann et al., 2016). Например, Diemand-Yauman et al. (2011) наблюдали лучшее запоминание и усвоение текстовых материалов, которые были представлены мелким нестандартным серым шрифтом (по сравнению с более крупным стандартным черным шрифтом). Другие исследования не выявили влияния деградации восприятия текстовых материалов на результаты обучения (например, Eitel and Kühl, 2016; Эксперименты 2–4 в Eitel et al., 2014; Пигер и др., 2016; Раммер и др., 2016; Эксперименты 1a, 1b, 2b, 3 в Yue et al., 2013). Недавно метаанализ этих исследований показал, что ухудшение восприятия текстовых материалов в целом не влияет на результаты обучения (Xie et al., 2018).
Другие исследования не выявили влияния деградации восприятия текстовых материалов на результаты обучения (например, Eitel and Kühl, 2016; Эксперименты 2–4 в Eitel et al., 2014; Пигер и др., 2016; Раммер и др., 2016; Эксперименты 1a, 1b, 2b, 3 в Yue et al., 2013). Недавно метаанализ этих исследований показал, что ухудшение восприятия текстовых материалов в целом не влияет на результаты обучения (Xie et al., 2018). Следуя Rhodes and Castel (2008), обычная манипуляция заключалась в изменении размера шрифта слов, обычно 48-го и 18-го шрифта.До недавнего времени исследования в этом направлении почти неизменно демонстрировали, что размер шрифта слов не влияет на запоминание этих слов взрослыми (Rhodes and Castel, 2008; Kornell et al., 2011; Miele et al., 2011; McDonough and Gallo, 2012; Susser et al., 2013; Mueller et al., 2014; Hu et al., 2015). В свете этих результатов использование размера шрифта в качестве подсказки для предсказания памяти было интерпретировано как отражение иллюзии метапамяти (Rhodes and Castel, 2008).
Следуя Rhodes and Castel (2008), обычная манипуляция заключалась в изменении размера шрифта слов, обычно 48-го и 18-го шрифта.До недавнего времени исследования в этом направлении почти неизменно демонстрировали, что размер шрифта слов не влияет на запоминание этих слов взрослыми (Rhodes and Castel, 2008; Kornell et al., 2011; Miele et al., 2011; McDonough and Gallo, 2012; Susser et al., 2013; Mueller et al., 2014; Hu et al., 2015). В свете этих результатов использование размера шрифта в качестве подсказки для предсказания памяти было интерпретировано как отражение иллюзии метапамяти (Rhodes and Castel, 2008). , 2016; Halamish, 2018; Undorf and Zimdahl, 2018). Это свидетельство приводит к новой интерпретации использования размера шрифта в качестве подсказки при прогнозировании последующей памяти. Вместо того, чтобы отражать иллюзию памяти, он, по-видимому, отражает несоответствующее влияние размера шрифта на память и метапамять.Текущее исследование расширило предыдущие исследования, изучив влияние размера шрифта на память и метапамять слов у детей младшего школьного возраста.
, 2016; Halamish, 2018; Undorf and Zimdahl, 2018). Это свидетельство приводит к новой интерпретации использования размера шрифта в качестве подсказки при прогнозировании последующей памяти. Вместо того, чтобы отражать иллюзию памяти, он, по-видимому, отражает несоответствующее влияние размера шрифта на память и метапамять.Текущее исследование расширило предыдущие исследования, изучив влияние размера шрифта на память и метапамять слов у детей младшего школьного возраста. С опытом дети развивают способность использовать контекст и значение для расшифровки слов, и чтение становится более беглым и легким. Этот сдвиг в развитии называют переходом от обучения чтению к чтению для того, чтобы учиться (Chall, 1991).
С опытом дети развивают способность использовать контекст и значение для расшифровки слов, и чтение становится более беглым и легким. Этот сдвиг в развитии называют переходом от обучения чтению к чтению для того, чтобы учиться (Chall, 1991). Если четкие перцептивные свойства повышают точность и эффективность чтения, они должны оставлять юным читателям больше когнитивных ресурсов и времени для сложной обработки, чем ухудшенные перцептивные характеристики, которые, в свою очередь, должны улучшать последующее запоминание и понимание.До сих пор лишь в нескольких исследованиях изучалось влияние свойств восприятия на обучение детей, и их результаты были противоречивыми. Кацир и др. (2013) заметили, что размер шрифта меньше стандартного ухудшает понимание прочитанного у детей второго класса, но улучшает понимание прочитанного у детей пятого класса. В другом исследовании French et al. (2013) заметили, что учащиеся 9-11 классов лучше запоминают тексты, написанные трудным для чтения шрифтом, чем стандартным шрифтом. Кроме того, они заметили, что детям с дислексией также было полезно читать нестандартным шрифтом, и в большей степени, чем детям без дислексии.Эти два исследования предполагают, что материалы с ухудшенным восприятием могут оказывать положительное влияние на когнитивные способности детей с точки зрения припоминания или понимания, и что такие эффекты могут зависеть от уровня развития или способностей читателя (см.
Если четкие перцептивные свойства повышают точность и эффективность чтения, они должны оставлять юным читателям больше когнитивных ресурсов и времени для сложной обработки, чем ухудшенные перцептивные характеристики, которые, в свою очередь, должны улучшать последующее запоминание и понимание.До сих пор лишь в нескольких исследованиях изучалось влияние свойств восприятия на обучение детей, и их результаты были противоречивыми. Кацир и др. (2013) заметили, что размер шрифта меньше стандартного ухудшает понимание прочитанного у детей второго класса, но улучшает понимание прочитанного у детей пятого класса. В другом исследовании French et al. (2013) заметили, что учащиеся 9-11 классов лучше запоминают тексты, написанные трудным для чтения шрифтом, чем стандартным шрифтом. Кроме того, они заметили, что детям с дислексией также было полезно читать нестандартным шрифтом, и в большей степени, чем детям без дислексии.Эти два исследования предполагают, что материалы с ухудшенным восприятием могут оказывать положительное влияние на когнитивные способности детей с точки зрения припоминания или понимания, и что такие эффекты могут зависеть от уровня развития или способностей читателя (см. Эти результаты показывают, что использование мнемонических сигналов и убеждений при наблюдении за собственным обучением увеличивается с возрастом.
Эти результаты показывают, что использование мнемонических сигналов и убеждений при наблюдении за собственным обучением увеличивается с возрастом. Еще меньше известно о влиянии особенностей восприятия на детское метапознание.Используют ли дети размер шрифта как сигнал, когда контролируют собственное обучение? Очевидно, что необходимы дополнительные исследования, прежде чем можно будет сделать какие-либо убедительные выводы. Нынешнее исследование делает один шаг к этой цели.
Еще меньше известно о влиянии особенностей восприятия на детское метапознание.Используют ли дети размер шрифта как сигнал, когда контролируют собственное обучение? Очевидно, что необходимы дополнительные исследования, прежде чем можно будет сделать какие-либо убедительные выводы. Нынешнее исследование делает один шаг к этой цели.
 Перед тестированием было получено письменное информированное согласие родителей участников. Участники тестировались индивидуально в тихой комнате. На первом занятии они прошли стандартизированные тесты (скорость и точность чтения реальных слов и не слов, Shany et al., 2006; прямой и обратный диапазон цифр, Wechsler, 1998) в качестве базовых мер для обеспечения нормального чтения.
Перед тестированием было получено письменное информированное согласие родителей участников. Участники тестировались индивидуально в тихой комнате. На первом занятии они прошли стандартизированные тесты (скорость и точность чтения реальных слов и не слов, Shany et al., 2006; прямой и обратный диапазон цифр, Wechsler, 1998) в качестве базовых мер для обеспечения нормального чтения.



 67, SD = 1,63, 95% ДИ [2,35, 2,99]), F (1,98) = 4,26, MSE = 1,76, p = 0,042, η4. Эти результаты показывают, что у детей больший размер шрифта улучшает память. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,98) = 0,74, СКО = 0,01, p = 0,390.
67, SD = 1,63, 95% ДИ [2,35, 2,99]), F (1,98) = 4,26, MSE = 1,76, p = 0,042, η4. Эти результаты показывают, что у детей больший размер шрифта улучшает память. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,98) = 0,74, СКО = 0,01, p = 0,390. Важно отметить, что результаты также выявили значительный основной эффект размера шрифта. Участники дали более высокие JOL для слов с крупным шрифтом ( M = 3,78, SD = 0,58, 95% CI [3,67, 3,90]), чем для слов с мелким шрифтом ( M = 3,56, SD , = 0,59). 95% ДИ [3,44, 3,67]), F (1,98) = 16,02, MSE = 0,16, p < 0,001, ηp2 = 0,14. Взаимодействие возрастной группы и размера шрифта было несущественным, F (1,98) = 0.14, СКО = 0,16, р = 0,713. Эти результаты показывают, что дети, как и взрослые в предыдущих исследованиях, использовали размер шрифта в качестве ориентира и предположили, что они будут запоминать слова, написанные крупным шрифтом, лучше, чем слова, написанные мелким шрифтом.
Важно отметить, что результаты также выявили значительный основной эффект размера шрифта. Участники дали более высокие JOL для слов с крупным шрифтом ( M = 3,78, SD = 0,58, 95% CI [3,67, 3,90]), чем для слов с мелким шрифтом ( M = 3,56, SD , = 0,59). 95% ДИ [3,44, 3,67]), F (1,98) = 16,02, MSE = 0,16, p < 0,001, ηp2 = 0,14. Взаимодействие возрастной группы и размера шрифта было несущественным, F (1,98) = 0.14, СКО = 0,16, р = 0,713. Эти результаты показывают, что дети, как и взрослые в предыдущих исследованиях, использовали размер шрифта в качестве ориентира и предположили, что они будут запоминать слова, написанные крупным шрифтом, лучше, чем слова, написанные мелким шрифтом. Susser et al., 2013; Yue et al., 2013 для аналогичного анализа с перцептивными манипуляциями).Разрешение — это относительное соответствие между прогнозируемой (JOL) и фактической производительностью памяти. Он отражает способность участников различать в своих JOL слова, которые они могли бы вспомнить, и слова, которые они не запомнили бы. Разрешение исследовалось с точки зрения гамма-корреляций Гудмана-Крускала внутри участников между JOL и того, было ли припоминается слово или нет. Одиннадцать первоклассников и один учащийся пятого-шестого класса были исключены из анализа, поскольку у них не было отклонений ни по JOL, ни по производительности памяти по крайней мере для одного из размеров шрифта.Мы исследовали влияние размера шрифта и возрастной группы на эти корреляции. Результаты показали, что основное влияние возрастной группы было незначительным, F (1,86) = 0,68, MSE = 0,43, p = 0,413, что предполагает эквивалентное разрешение для первого ( M = 0,29, SD).
Susser et al., 2013; Yue et al., 2013 для аналогичного анализа с перцептивными манипуляциями).Разрешение — это относительное соответствие между прогнозируемой (JOL) и фактической производительностью памяти. Он отражает способность участников различать в своих JOL слова, которые они могли бы вспомнить, и слова, которые они не запомнили бы. Разрешение исследовалось с точки зрения гамма-корреляций Гудмана-Крускала внутри участников между JOL и того, было ли припоминается слово или нет. Одиннадцать первоклассников и один учащийся пятого-шестого класса были исключены из анализа, поскольку у них не было отклонений ни по JOL, ни по производительности памяти по крайней мере для одного из размеров шрифта.Мы исследовали влияние размера шрифта и возрастной группы на эти корреляции. Результаты показали, что основное влияние возрастной группы было незначительным, F (1,86) = 0,68, MSE = 0,43, p = 0,413, что предполагает эквивалентное разрешение для первого ( M = 0,29, SD). = 0,55, 95% ДИ [0,15, 0,42]) и пятого-шестого ( M = 0,37, SD = 0,36, 95% ДИ [0,23, 0,51]) оценщиков. Гамма-корреляции были несколько выше для слов с крупным шрифтом ( M = 0.40, SD = 0,57, 95% ДИ [0,28, 0,52]), чем для слов с мелким шрифтом ( M = 0,25, SD = 0,63, 95% ДИ [0,12]), , но эта разница не была достоверной, F (1,86) = 3,09, СКО = 0,30, р = 0,083. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,86) = 0,36, СКО = 0,30, p = 0,552.
= 0,55, 95% ДИ [0,15, 0,42]) и пятого-шестого ( M = 0,37, SD = 0,36, 95% ДИ [0,23, 0,51]) оценщиков. Гамма-корреляции были несколько выше для слов с крупным шрифтом ( M = 0.40, SD = 0,57, 95% ДИ [0,28, 0,52]), чем для слов с мелким шрифтом ( M = 0,25, SD = 0,63, 95% ДИ [0,12]), , но эта разница не была достоверной, F (1,86) = 3,09, СКО = 0,30, р = 0,083. Взаимодействие возрастной группы и размера шрифта не было значимым, F (1,86) = 0,36, СКО = 0,30, p = 0,552. Важно отметить, что дети прогнозировали, что они будут помнить слова с крупным шрифтом лучше, чем слова с мелким шрифтом, и они фактически запоминали слова с крупным шрифтом немного лучше. Возрастная группа не влияла на влияние размера шрифта ни на память, ни на метапамять.
Важно отметить, что дети прогнозировали, что они будут помнить слова с крупным шрифтом лучше, чем слова с мелким шрифтом, и они фактически запоминали слова с крупным шрифтом немного лучше. Возрастная группа не влияла на влияние размера шрифта ни на память, ни на метапамять. Другими словами, размер шрифта отражает не случай, когда метапамять опирается на сигналы, которые не предсказывают обучение, а скорее случай, когда метапамять опирается на сигналы, которые предсказывают обучение, но делает это непропорционально. Текущие результаты подтверждают эту интерпретацию и распространяют ее на детей младшего школьного возраста.
Другими словами, размер шрифта отражает не случай, когда метапамять опирается на сигналы, которые не предсказывают обучение, а скорее случай, когда метапамять опирается на сигналы, которые предсказывают обучение, но делает это непропорционально. Текущие результаты подтверждают эту интерпретацию и распространяют ее на детей младшего школьного возраста. , 2014; Ху и др., 2015; Undorf et al., 2017) и ожидает дальнейших исследований.
, 2014; Ху и др., 2015; Undorf et al., 2017) и ожидает дальнейших исследований. У детей младшего возраста (первоклассников) больший размер шрифта улучшал как память (в текущем исследовании), так и понимание прочитанного (в исследовании 2013 года).Эти результаты можно объяснить требованиями ранних стадий овладения чтением, когда читатели «приклеены к печатному тексту» (Chall, 1991) и в значительной степени полагаются на сами буквы при расшифровке слов. Эти результаты подтверждают необходимость и часто используемую практику использования шрифтов большего размера в учебных материалах для детей младшего возраста не только ради чтения как такового , но и ради результатов обучения. У детей старшего возраста (пятого-шестого класса) больший размер шрифта улучшал память (в текущем исследовании), но ухудшал понимание прочитанного (в исследовании 2013 года).Следовательно, влияние размера шрифта на обучение может зависеть не только от возраста, но и от критериальной задачи или цели обучения (McDaniel, Butler, 2011). Однако при сравнении результатов двух исследований необходима осторожность, поскольку фактические размеры шрифтов были разными (т.
У детей младшего возраста (первоклассников) больший размер шрифта улучшал как память (в текущем исследовании), так и понимание прочитанного (в исследовании 2013 года).Эти результаты можно объяснить требованиями ранних стадий овладения чтением, когда читатели «приклеены к печатному тексту» (Chall, 1991) и в значительной степени полагаются на сами буквы при расшифровке слов. Эти результаты подтверждают необходимость и часто используемую практику использования шрифтов большего размера в учебных материалах для детей младшего возраста не только ради чтения как такового , но и ради результатов обучения. У детей старшего возраста (пятого-шестого класса) больший размер шрифта улучшал память (в текущем исследовании), но ухудшал понимание прочитанного (в исследовании 2013 года).Следовательно, влияние размера шрифта на обучение может зависеть не только от возраста, но и от критериальной задачи или цели обучения (McDaniel, Butler, 2011). Однако при сравнении результатов двух исследований необходима осторожность, поскольку фактические размеры шрифтов были разными (т. е. в исследовании Katzir et al., 2013 они в целом были меньше, чем в текущем исследовании).
е. в исследовании Katzir et al., 2013 они в целом были меньше, чем в текущем исследовании). В-третьих, будущие исследования могли бы изучить, уменьшается ли влияние размера шрифта на JOL у детей, когда JOL задерживаются, как это недавно было продемонстрировано для взрослых (Luna et al., 2017).
В-третьих, будущие исследования могли бы изучить, уменьшается ли влияние размера шрифта на JOL у детей, когда JOL задерживаются, как это недавно было продемонстрировано для взрослых (Luna et al., 2017). Педагогические инструменты, разработанные для детей, могут учитывать потенциальное положительное, хотя и относительно тонкое, влияние более крупного шрифта на обучение. Однако необходимы дополнительные исследования, чтобы выяснить, распространяется ли эффект на другие группы населения (например, детей с ограниченными возможностями обучения, а не на обычных читателей), другие форматы представления (например, на бумаге, а не на экране) и более сложные учебные материалы (тексты). а не слова). Тем не менее, текущие результаты дают интересное представление о том, что для детей небольшие технические изменения в формате отображения текстовых материалов оказывают значимое влияние как на метапознание, так и на память.
Педагогические инструменты, разработанные для детей, могут учитывать потенциальное положительное, хотя и относительно тонкое, влияние более крупного шрифта на обучение. Однако необходимы дополнительные исследования, чтобы выяснить, распространяется ли эффект на другие группы населения (например, детей с ограниченными возможностями обучения, а не на обычных читателей), другие форматы представления (например, на бумаге, а не на экране) и более сложные учебные материалы (тексты). а не слова). Тем не менее, текущие результаты дают интересное представление о том, что для детей небольшие технические изменения в формате отображения текстовых материалов оказывают значимое влияние как на метапознание, так и на память.
 Меткалфа и А. Шимамура, (Кембридж, Массачусетс: MIT Press), 185–205.
Меткалфа и А. Шимамура, (Кембридж, Массачусетс: MIT Press), 185–205. Метакогн. Учиться. 11, 123–131. doi: 10.1007/s11409-016-9155-9
Метакогн. Учиться. 11, 123–131. doi: 10.1007/s11409-016-9155-9 Дж. Эду. Рез. 106, 301–304. дои: 10.1080/00220671.2012.736430
Дж. Эду. Рез. 106, 301–304. дои: 10.1080/00220671.2012.736430 Э., и Уилкинс, А. Дж. (2002). Чтение на расстоянии: последствия для дизайна текста в детских больших книгах. руб. Дж. Эду. Психол. 72, 213–226. дои: 10.1348/0007098856
Э., и Уилкинс, А. Дж. (2002). Чтение на расстоянии: последствия для дизайна текста в детских больших книгах. руб. Дж. Эду. Психол. 72, 213–226. дои: 10.1348/0007098856 Энн. Дислексия 56, 51–82. doi: 10.1007/s11881-006-0003-5
Энн. Дислексия 56, 51–82. doi: 10.1007/s11881-006-0003-5 005
005 , Мартин-Луэнго, Б., и Альбукерке, П. Б. (2017). Уменьшают ли отсроченные суждения об обучении иллюзии метапамяти? Метаанализ. QJ Exp. Психол. 71:1626–1636. дои: 10.1080/17470218.2017.1343362
, Мартин-Луэнго, Б., и Альбукерке, П. Б. (2017). Уменьшают ли отсроченные суждения об обучении иллюзии метапамяти? Метаанализ. QJ Exp. Психол. 71:1626–1636. дои: 10.1080/17470218.2017.1343362 Дж. Экспл. Психол. Быт. 139, 535–557. дои: 10.1037/a0019745
Дж. Экспл. Психол. Быт. 139, 535–557. дои: 10.1037/a0019745 М., и Альтер, А.Л. (2014). Поиск модераторов в исследованиях дисплазии. Заяв. Познан. Психол. 28, 502–504.doi: 10.1002/acp.3023
М., и Альтер, А.Л. (2014). Поиск модераторов в исследованиях дисплазии. Заяв. Познан. Психол. 28, 502–504.doi: 10.1002/acp.3023 дои: 10.1080/13825585.2015.1102194
дои: 10.1080/13825585.2015.1102194 Dunlosky and SK Tauber (Нью-Йорк, штат Нью-Йорк: Оксфорд), 491–518.
Dunlosky and SK Tauber (Нью-Йорк, штат Нью-Йорк: Оксфорд), 491–518. Нью-Йорк, штат Нью-Йорк: Springer. дои: 10.1007/978-1-4419-8126-4
Нью-Йорк, штат Нью-Йорк: Springer. дои: 10.1007/978-1-4419-8126-4 Экспл. Психол. Учиться. Мем. Познан. [Epub перед печатью], doi: 10.1037/xlm0000571
Экспл. Психол. Учиться. Мем. Познан. [Epub перед печатью], doi: 10.1037/xlm0000571 К., и Рейнхард, Массачусетс (2017). Желательна ли неграмотность для обучения? Учиться. Инстр. 49, 199–217. doi: 10.1016/j.learninstruc.2017.02.004
К., и Рейнхард, Массачусетс (2017). Желательна ли неграмотность для обучения? Учиться. Инстр. 49, 199–217. doi: 10.1016/j.learninstruc.2017.02.004 Второй — более «глубокий» формат, в котором слова пишутся без диакритических знаков, а связь между согласными и их произношением менее постоянна.Маленькие дети, учащиеся читать, как и первоклассники в текущем эксперименте, учатся на материалах с диакритическими знаками. Поэтому мы включили такие диакритические знаки в словесное представление для этой возрастной группы. По мере взросления дети постепенно переходят из третьего класса в материалы для чтения без диакритических знаков. Таким образом, у нас было два варианта представления слов для учащихся пятого–шестого классов, один с диакритическими знаками, а другой без них. Пяти-шестиклассники были случайным образом распределены по диакритическим знакам ( N = 23) и без диакритических знаков ( N = 21).Влияние диакритических знаков на память или метапамять не было в центре внимания исследования, о котором сообщалось, и у нас не было конкретного прогноза для этого. Результаты для этой переменной приведены здесь для полноты картины.
Второй — более «глубокий» формат, в котором слова пишутся без диакритических знаков, а связь между согласными и их произношением менее постоянна.Маленькие дети, учащиеся читать, как и первоклассники в текущем эксперименте, учатся на материалах с диакритическими знаками. Поэтому мы включили такие диакритические знаки в словесное представление для этой возрастной группы. По мере взросления дети постепенно переходят из третьего класса в материалы для чтения без диакритических знаков. Таким образом, у нас было два варианта представления слов для учащихся пятого–шестого классов, один с диакритическими знаками, а другой без них. Пяти-шестиклассники были случайным образом распределены по диакритическим знакам ( N = 23) и без диакритических знаков ( N = 21).Влияние диакритических знаков на память или метапамять не было в центре внимания исследования, о котором сообщалось, и у нас не было конкретного прогноза для этого. Результаты для этой переменной приведены здесь для полноты картины.
 Однако для большого размера шрифта диакритические знаки не влияли на JOL (3,61 и 3,66 с диакритическими знаками и без них соответственно, t (42) = 0,39, p = 0,702).
Однако для большого размера шрифта диакритические знаки не влияли на JOL (3,61 и 3,66 с диакритическими знаками и без них соответственно, t (42) = 0,39, p = 0,702). iPhone, однако, дает вам один шрифт. Если шрифт меняется, это значит, что его изменило приложение, которое вы открыли, а не вы.
iPhone, однако, дает вам один шрифт. Если шрифт меняется, это значит, что его изменило приложение, которое вы открыли, а не вы. Откройте приложение «Настройки».
Откройте приложение «Настройки».
 Уильям Антонелли/Инсайдер
Уильям Антонелли/Инсайдер Дэйв Джонсон/Business Insider Как изменить размер шрифта для определенных приложений на вашем iPhone
Дэйв Джонсон/Business Insider Как изменить размер шрифта для определенных приложений на вашем iPhone 
 Коснитесь значка Размер текста , который выглядит как две буквы А в верхнем регистре рядом друг с другом.
Коснитесь значка Размер текста , который выглядит как две буквы А в верхнем регистре рядом друг с другом. Уильям Антонелли/Инсайдер
Уильям Антонелли/Инсайдер Как один из основателей команды Reference, он помог вырастить Tech Reference из скромных начинаний в гигантскую силу, которая привлекает более 20 миллионов посещений в месяц.
Помимо Insider, его тексты публиковались в таких изданиях, как Polygon, The Outline, Kotaku и других. Он также является источником технического анализа на таких каналах, как Newsy, Cheddar и NewsNation.
Вы можете найти его в Твиттере @DubsRewatcher или связаться с ним по электронной почте
Как один из основателей команды Reference, он помог вырастить Tech Reference из скромных начинаний в гигантскую силу, которая привлекает более 20 миллионов посещений в месяц.
Помимо Insider, его тексты публиковались в таких изданиях, как Polygon, The Outline, Kotaku и других. Он также является источником технического анализа на таких каналах, как Newsy, Cheddar и NewsNation.
Вы можете найти его в Твиттере @DubsRewatcher или связаться с ним по электронной почте  С опытом вы начинаете знакомиться со многими аспектами форматирования.
С опытом вы начинаете знакомиться со многими аспектами форматирования. Например, если вы используете большой размер шрифта, у вас будет меньше слов на странице (потому что большие буквы заполнят страницы быстрее, чем маленькие).
Например, если вы используете большой размер шрифта, у вас будет меньше слов на странице (потому что большие буквы заполнят страницы быстрее, чем маленькие).
 Обычно издатели предоставляют вам один или два шрифта, с которыми они работают.
Обычно издатели предоставляют вам один или два шрифта, с которыми они работают.


 Что делать и чего не делать (основные советы по шрифтам, если вам не дали конкретных требований к форматированию)
Что делать и чего не делать (основные советы по шрифтам, если вам не дали конкретных требований к форматированию) 