Размеры лендинга в пикселях: выбираем оптимальный первый экран для Landing page
выбираем оптимальный первый экран для Landing page
Экраны лендинга
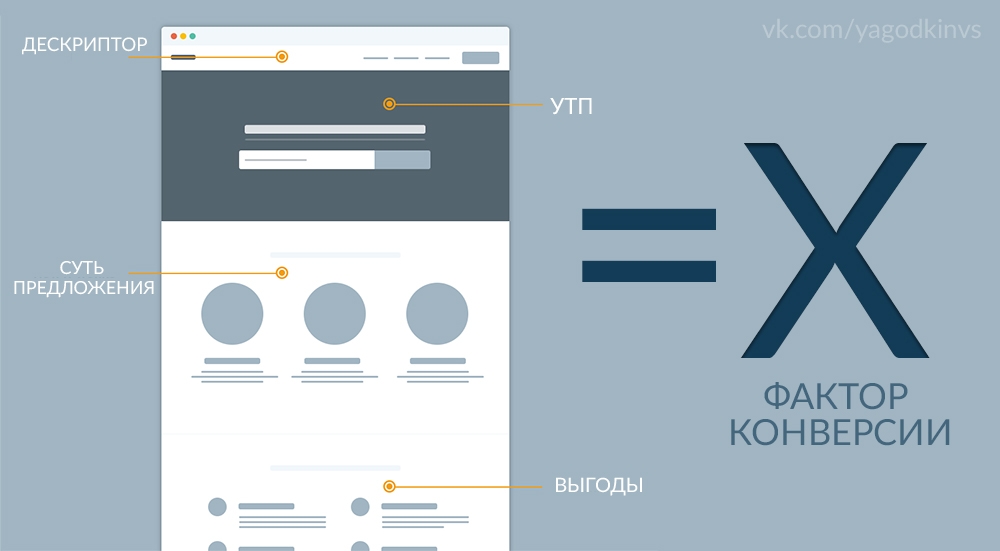
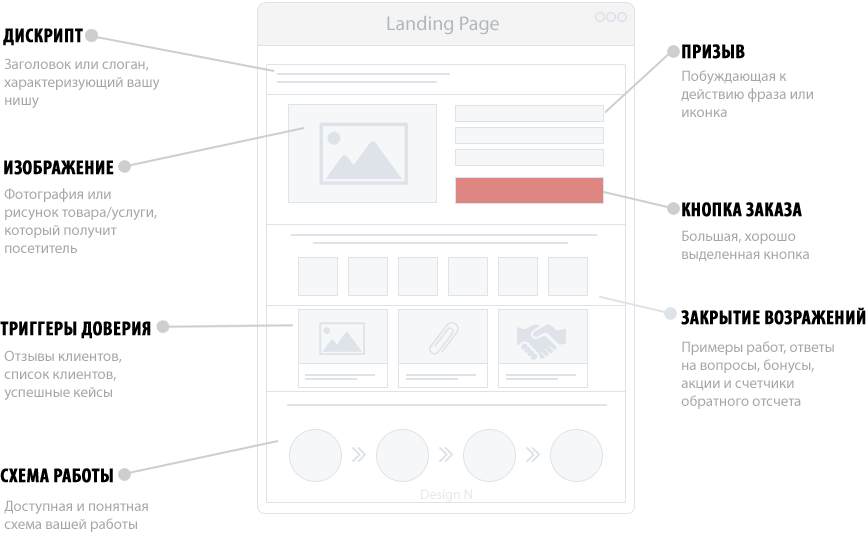
Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.
Главный экран лендинга
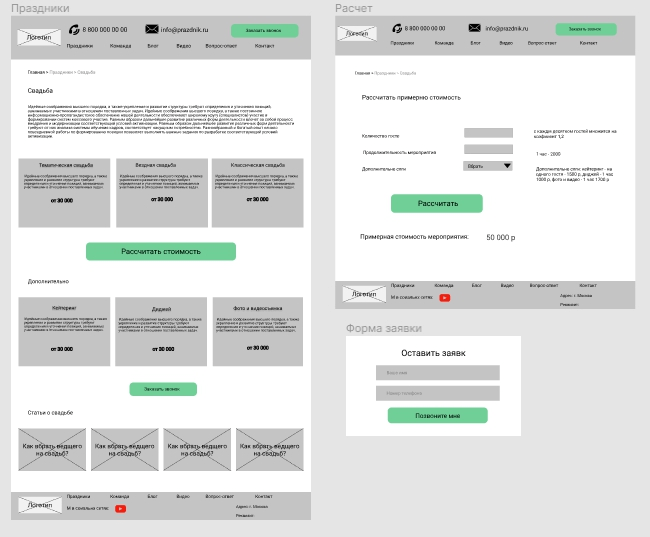
Посетитель видит всю главную информацию, не прокручивая колесо мыши. Дальше располагается вторая часть, увидеть которую можно только после скроллинга. Здесь подтверждаются все те выгоды, которые представлены на первом экране: закрываются возражения, приводятся факты, прописываются дополнительные сведения. В этой же части лендинга находится форма заявки. Если пользователя убедила информация, находящаяся выше, то он оставит свои контакты. Вот как может выглядеть вторая часть лендинга:
Вторая часть лендинга
Таким образом, схема построения лендинга выглядит так:
Экраны лендинга
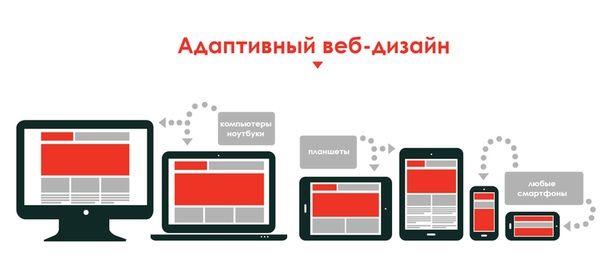
Некоторые трудности может вызвать адаптация макета сайта для разных разрешений экранов.
Какого размера делать лендинг
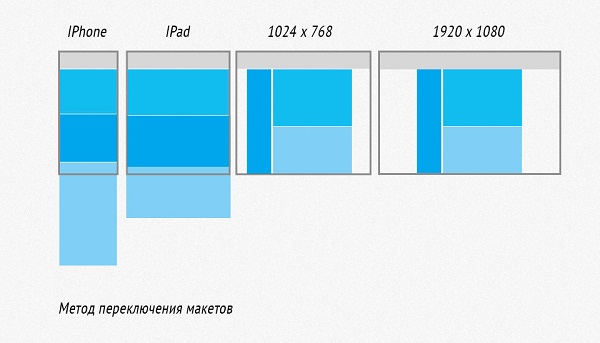
При разработке landing page нужно делать несколько макетов: для широких экранов, для планшетов и для телефонов. Расположение информационных блоков на макетах будет отличаться в зависимости от экрана.
Основную сложность представляет разработка дизайна первого экрана лендинга. Практика показывает, что для десктопа разработчики чаще всего выбирают ширину в 1000px и высоту в 680px. Причина этого в том, что настроить дизайн сразу под 4 устройства (монитор ПК, ноутбук, планшет и смартфон) довольно сложно. Дополнительная проблема — окно браузера, размер которого пользователи могут менять как угодно.
Зависимость размеров от изменения размера окна браузера
Оптимальная высота лендинга для десктопных браузеров — в районе 600-800px, а для мобильных устройств — 400-500px. Далее расскажем, почему лучшими считаются именно эти варианты.
Далее расскажем, почему лучшими считаются именно эти варианты.
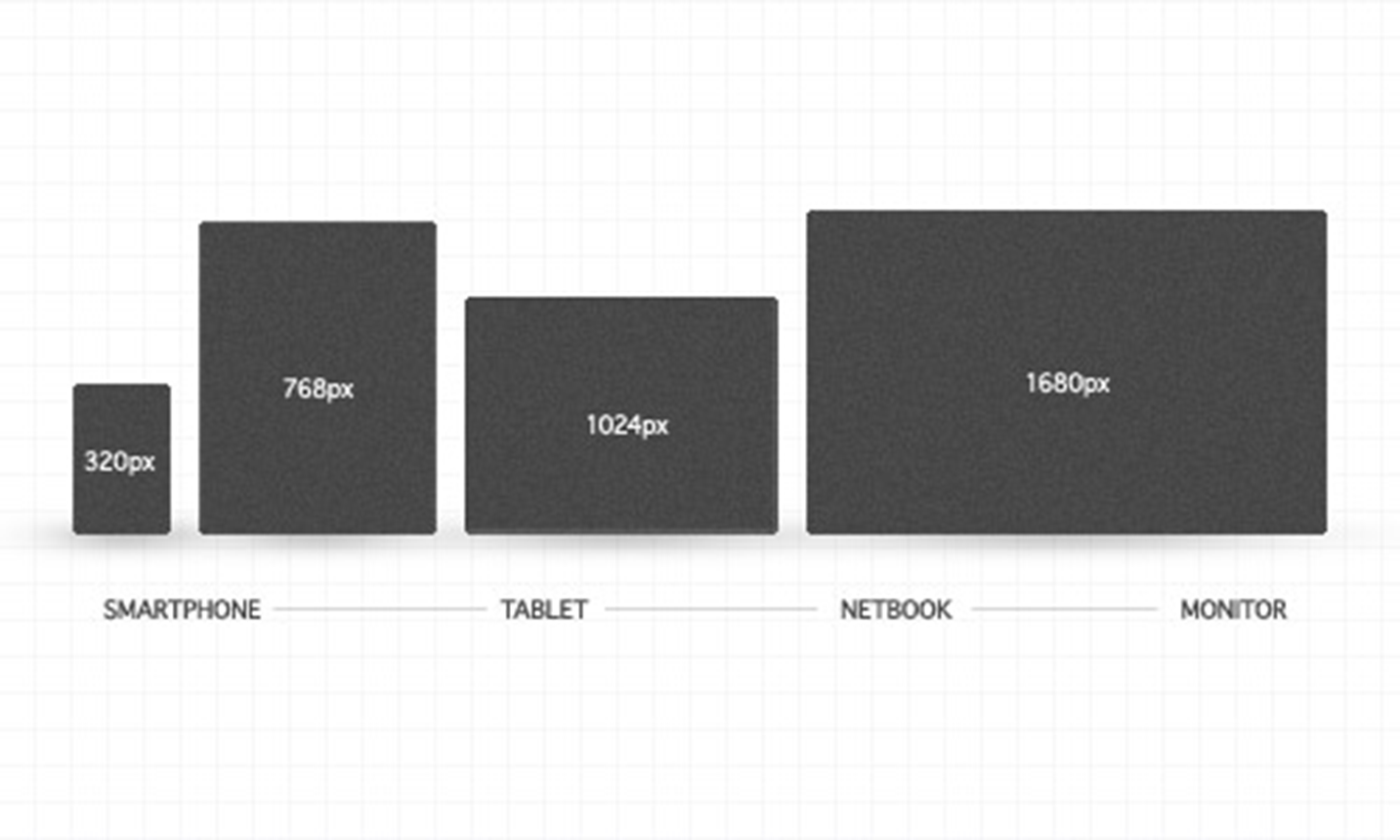
Сначала рассчитывается усредненная высота всех устройств. Для упрощения задачи нужно сократить количество возможных вариантов. Самый часто встречающийся размер больших экранов (монитора ПК, ноутбука или планшета) — 1000–1200px, маленьких экранов — 320–360px (имейте в виду, что экраны смартфонов Apple имеют высоту 375px).
Получив приблизительные данные, рассчитываем идеальный размер. Большим экранам оптимально будет присвоить 600–800px, а маленьким — 400–500px.
Еще один популярный вариант — использовать в CSS единицы измерения vw (ширина вьюпорта) и vh (высота вьюпорта). Если вы зададите высоту блоку width 100vh, то на любом экране он будет равняться 100 % высоты вьюпорта. В этом случае вам не придется задавать размеры под каждый экран индивидуально, а результат будет хорошо отображаться на большинстве устройств.
Разработку при этом нужно вести максимально внимательно. Разработчик и дизайнер должны прийти к полному взаимопониманию, а ход работ должен постоянно контролироваться. В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
Если с высотой разобраться сложнее ввиду неодинаковых размеров окошек различных браузеров, то с шириной все гораздо проще. Мы выяснили, что разрешение экрана, например, ноутбука — 1024×768 пикселей. Оптимальной высотой мы обозначили 600px, остальная часть уйдет под меню браузера и строку меню операционной системы. Для ширины достаточно 1000px. Остальное займет полоса прокрутки и вертикальные границы браузера. По этому же принципу рекомендуем выбрать оптимальный размер лендинга для остальных устройств.
Примеры идеального первого экрана
В заключение представим вам примеры отличного оформления первых экранов. Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Однако начнем с лендинга, оформленного неправильно.
Плохой пример оформления лендинга
На этом сайте главного экрана нет как такового. Мы видим фотографию и длинный сплошной текст до конца страницы. Мобильная версия выглядит не лучше:
Отображение лендинга в мобильной версии
Здесь нет ничего, кроме текста. Найти контакты сложно, форма заявки отсутствует, нет УТП и корректных заголовков.
Теперь обратите внимание на следующий пример:
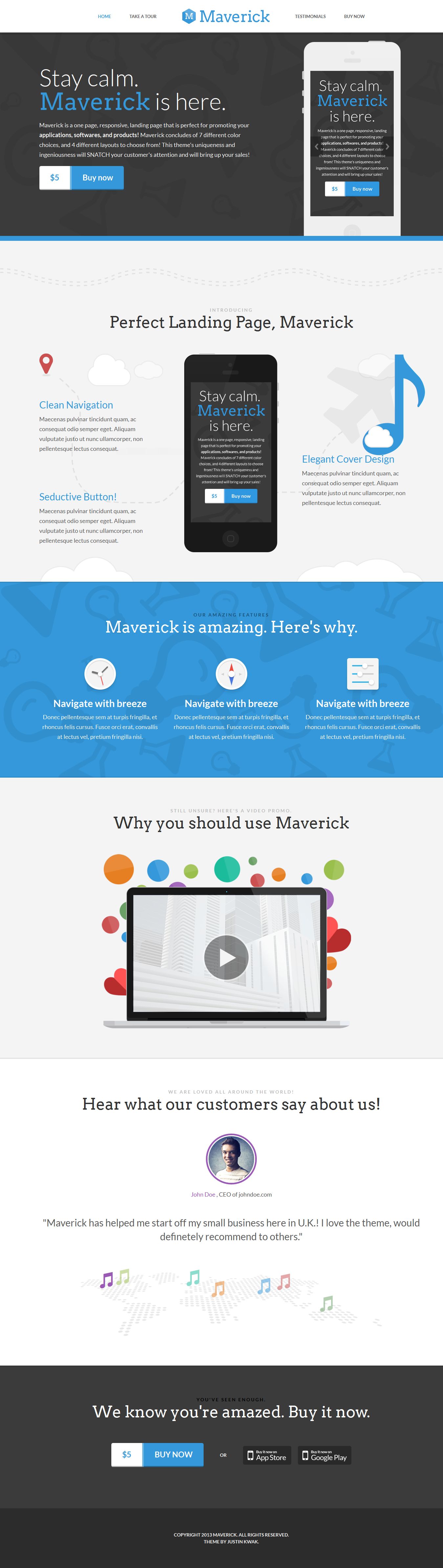
Пример удачного оформления первого экрана лендинга
Мы видим главную страницу, на которой есть важная информация. Листать вниз не нужно, все УТП и преимущества представлены в виде «карусели». На основном экране информация четко разделена по блокам.
Взгляните на пример лендинга компании, занимающейся доставкой полезной еды:
Пример лендинга по доставке еды
Здесь мы видим яркий первый экран с формой заявки и основным преимуществом. Далее следует остальная часть с дополнительной информацией:
Далее следует остальная часть с дополнительной информацией:
Оформление второго экрана лендинга по доставке еды
Таким образом, правильно оформить лендинг не так уж и сложно. Даже выбор его размера не составляет большой проблемы. Почти все конструкторы уже содержат инструменты, необходимые для адаптации сайта к большинству экранов.
|
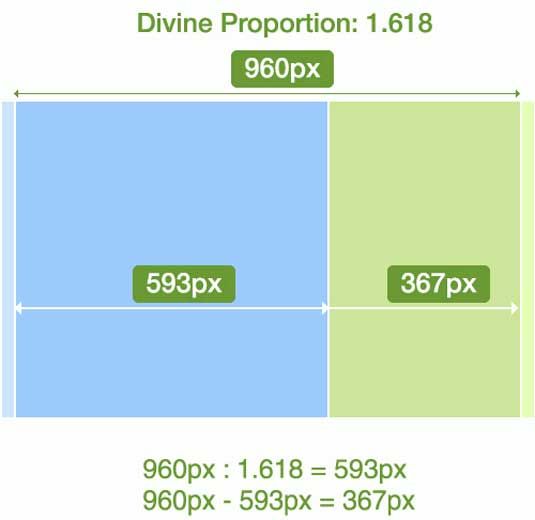
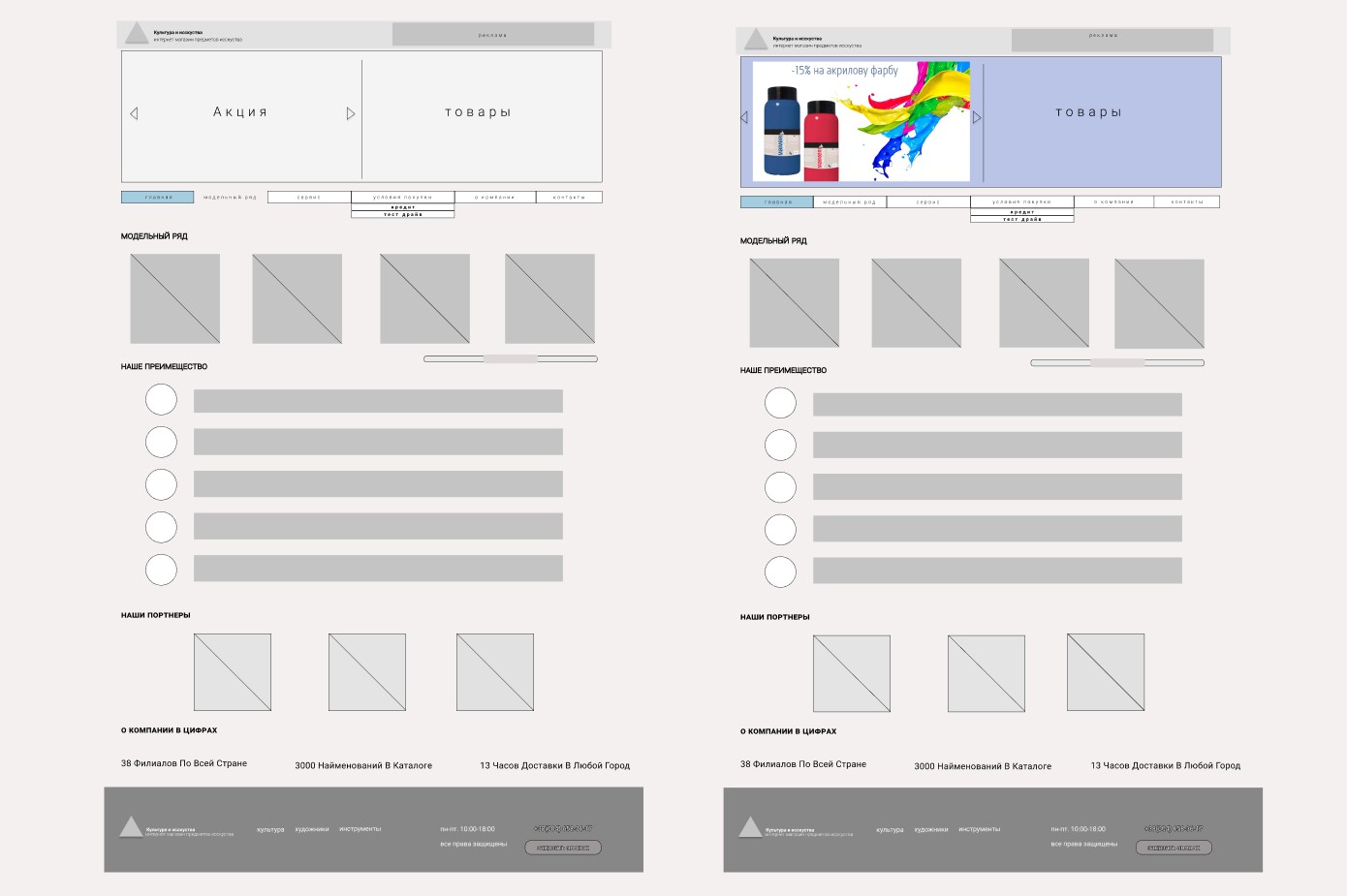
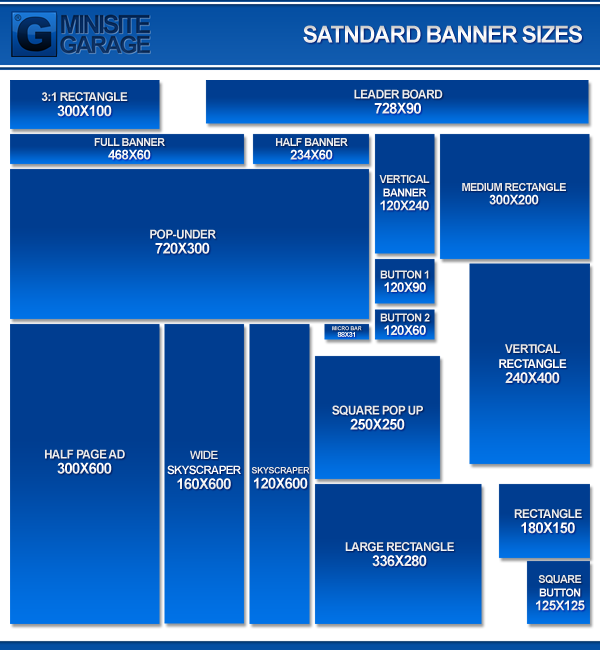
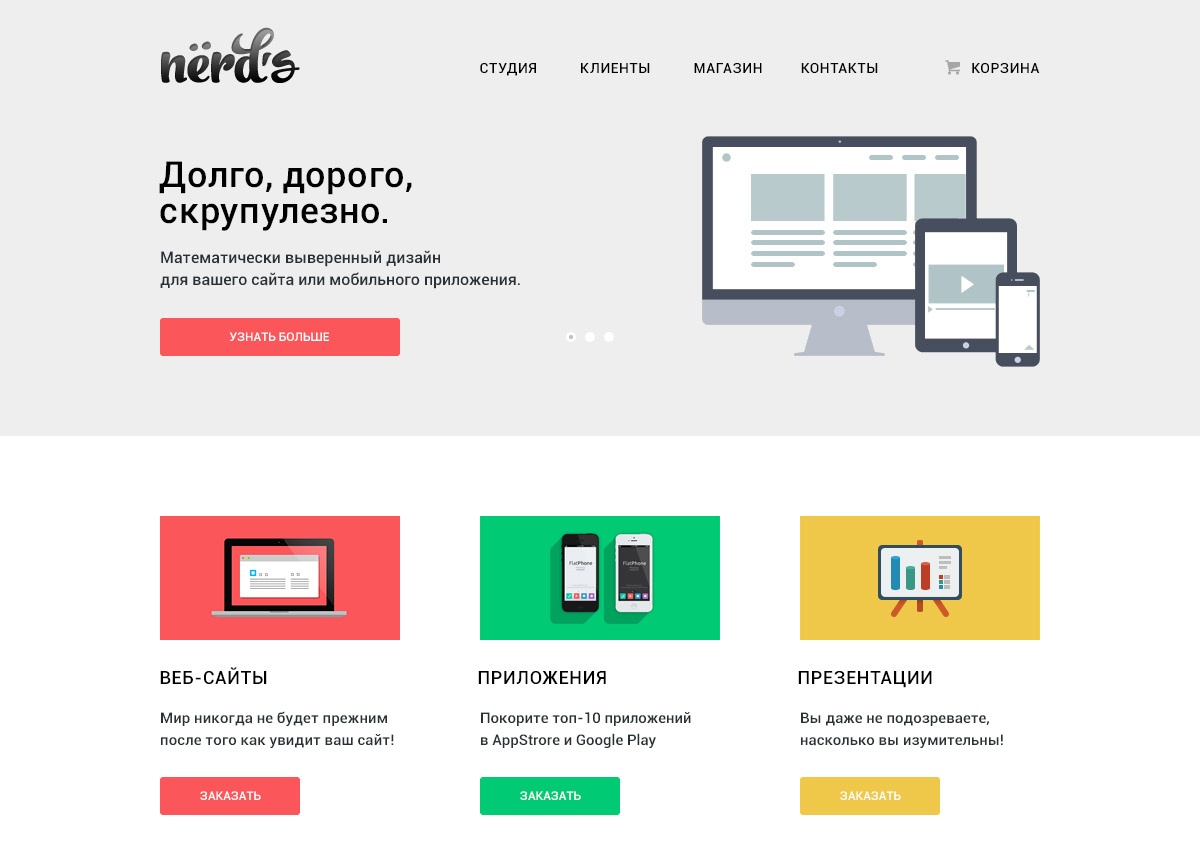
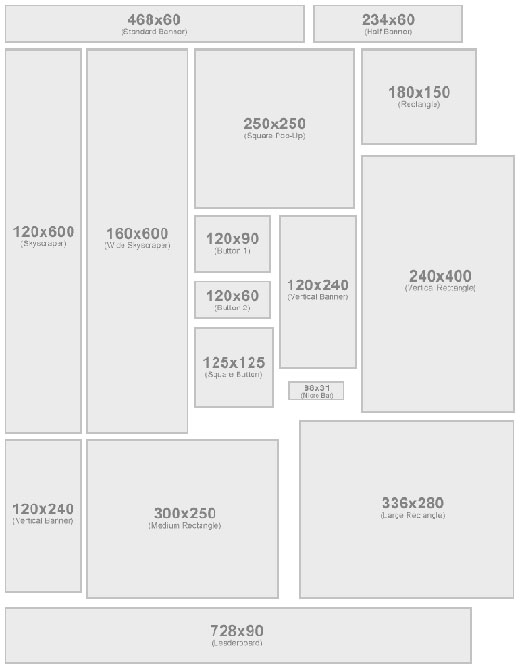
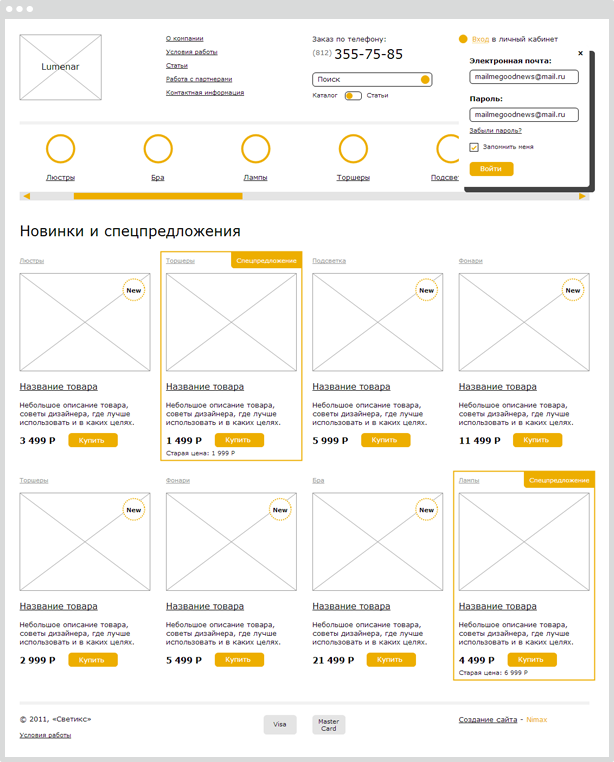
Информационный раздел При создании сайта одним из первых возникает вопрос: какой делать ширину сайта? Ответ на этот вопрос неоднозначен и будет зависеть от ряда факторов. Сайты бывают двух видов: 100% по ширине экрана и фиксированной ширины. Ниже приведен пример сайта с фиксированной шириной.
« Вернуться |
Квизы на лендинге и в курсе
Привет!
Говорят “Если под рукой не оказывается того, что тебе нужно, бери то, что есть и попробуй извлечь из этого максимальную выгоду”.
Так и поступим.
Речь пойдет о квизах на Gurucan, а точнее о том, как добавить суперкрутой квиз на лендинг или в курс.
У нас есть свой конструктор, но иногда нужно больше опций и возможностей. Поэтому ты можешь создавать квизы на ресурсах типа Marquiz, Quizgo и легко добавлять их в свою школу.
План такойСоздадим квиз
Создадим лендинг
Разберемся, как добавить квиз на лендинг
Иду на Quizgo. Там есть готовые шаблоны, одним из которых я и воспользуюсь. О работе с конструктором рассказывать не буду — все довольно интуитивно.
О работе с конструктором рассказывать не буду — все довольно интуитивно.
В общем, квиз готов. Конкретно на этом сайте, есть 2 отображения: виджет и по ссылке. Вот так отображен виджет.
А это отображение по ссылке
Для добавления квиза на Gurucan нам понадобится любая из ссылок.
Эту часть зафиксировали. Идем создавать лендинг на Gurucan.
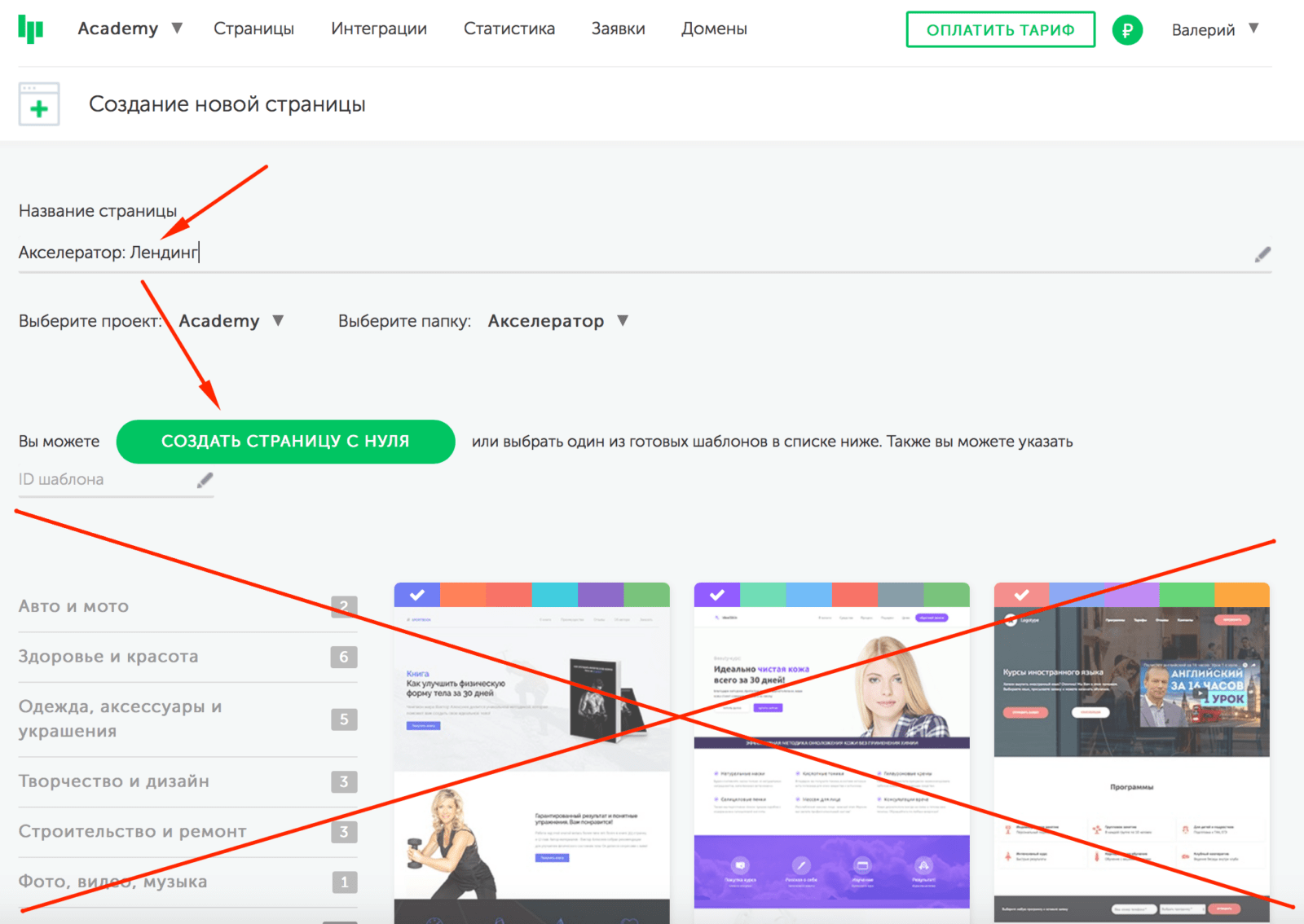
Создание лендингаНастройки школы — Лендинги — Создать новую страницу
Заполняем нужные поля, добавляем нужные блоки. Про создание лендинга можно прочитать здесь.
Мой лендинг.
Добавление квиза на лендингЗдесь будет немного кода. Кажется, рискуем оказаться на одной вечеринке с Марком Цукербергом.
Формула следующая
<iframe src="ссылка на виджет"> </iframe> Покажу на примере созданного квиза.
Нужна ссылка на виджет
Непосредственно ссылка
Выставляем ширину и высоту в пикселях. Здесь нужно экспериментировать с цифрами и найти подходящий размер
Здесь нужно экспериментировать с цифрами и найти подходящий размер
Что получилось
<iframe src="https://panel.quizgo.ru/q/33512/widget">
</iframe>То есть добавили ссылку, ширину и высоту.
Получилось достаточно большое окно с квизом.
Его можно проходить прямо на странице лендинга, без перехода на новую вкладку.
Таким же образом, через вставку html, можно добавить квиз в курс
Что нужно иметь в виду:
html код не отображается в приложении. Только в веб версии
В разделе CRM не отобразится статистика.
В очередной раз у нас все получилось! А если нет — пишите в наш чат
Советы по оптимизации мобильного лендинга | Блог YAGLA
65% цифрового рынка – мобильные пользователи. 50% хватаются за смартфоны сразу после пробуждения. Необходимость мобильных лендингов не подлежит обсуждению.
В этой статье – 11 советов как улучшить пользовательский опыт владельцев девайсов.
Уменьшите время загрузки
Время – деньги, конверсия и продажи. 74% мобильных пользователей покидают сайт, если он загружается дольше 5 секунд.
В среднем они в сети до полутора часов в день. Их интересуют сайты, которые загружаются быстро. Всё остальное – в топку.
Данные о скорости загрузки страниц можно получить в Google Analytics, отчеты «Поведение» – «Время загрузки страниц»:
Конкретика о страницах, которые грузятся долго и нуждаются в оптимизации:
В интернете много инструментов, которые помогут оценить время загрузки и скорость: Google PageSpeed Insights, Mobitest и другие.
Что еще сделать, чтобы ускориться:
- Почистить код;
- Минимизировать использование сторонних скриптов
- Использовать сжатие GZIP
- Убрать редиректы
- Уменьшить изображения и использовать для загрузки сеть доставки контента (сервера, которые ускоряют доставку контента пользователям).
Изучите девайсы пользователей
В GA есть данные, какими девайсами пользуется целевая аудитория. Протестируйте разные варианты лендинга по разрешению и внешнему виду.
Протестируйте разные варианты лендинга по разрешению и внешнему виду.
Ищите отчеты в разделе «Аудитория» – «Мобильные пользователи»:
Здесь конкретные марки устройств:
И данные по разрешению экрана:
Теперь вы знаете, какое разрешение тестировать в первую очередь, чтобы улучшить пользовательский опыт.
Добавьте на страницу корзину
Посетитель, который оставил что-то в корзине, чаще возвращается для завершения покупки. Прикрутите кнопку «Купить позже» или «Добавить в список желаний».
Так вы убьете двух зайцев: с помощью cookies узнаете о поведении посетителей и получите статистику, какие товары чаще оставляют в корзинах.
Расположите главные кнопки правильно
Как мы держим гаджеты и какие пальцы используем для навигации?
В 49% случаев смартфон лежит в левой руке, а большой палец правой перемещается по экрану.
А так с годами менялось расположение большого пальца на айфонах:
Учитывайте это при планировании кнопки призыва к действию.
Прикрутите клавиатуру к формам
Нужно заполнить форму? Предложите пользователю клавиатуру:
Помогут вставки в код:
Такой шаг ускорит конверсию.
Еще момент. Специалисты советуют максимально сжимать пространство между полями и убирать лишнее. Не заставляйте пользователей листать, чтобы добраться до следующего поля.
Вариант слева короче, потому и предпочтительнее.
Сделайте выгодное предложение
Исторически сложилось так: потребители выбирают товар с телефона, а завершают покупку с компьютера. Чтобы уменьшить трения и повысить продажи с мобильного лендинга, сделайте выгодное предложение.
Неплохо сыграть на страхе упустить выгоду (FOMO) – предложите купон на скидку с ограниченным сроком действия, например, вот так:
«Подпишитесь на мобильные уведомления и получите скидку 20%. Отправьте SMS с текстом Save01 на короткий номер и получите скидку».
Кстати, можно применить мобильный поп-ап. Главное, чтобы предложения (скидка, акция) были стоящими.
«Каждый день скидки до 70%! Подпишитесь и будьте в курсе наших акций».
Уникальное торговое предложение: Как обойти конкурентов?
Продумайте дизайн мобильного лендинга
Мало адаптировать лендинг под мобильники. Пользователи хотят уникальный опыт, а не просто уменьшенную версию десктопного сайта.
На скриншоте – оптимизированный и не оптимизированный под мобайл сайт:
С каким вариантом проще и приятнее работать? Ответ очевиден.
Выделите призыв к действию
Напомним: на странице только один призыв к действию, чтобы внимание пользователей не рассеивалось, и они знали, что делать дальше.
Чтобы «приковать» их внимание к кнопке CTA (призыва к действию), используйте контрастный цвет. Не знаете, какой выбрать – обратитесь к колесу цветов:
Найдите основной цвет лендинга. Напротив контрастный цвет, максимально эффективный.
На что еще обратить внимание?
- Текст на кнопке. Используйте простой и понятный язык.
 Не «Загрузите», а «Получите бесплатную книгу». Не «Отправить», а «Попробовать бесплатный тариф». Не «Купить сейчас», а «Добавить в корзину со скидкой 25%».
Не «Загрузите», а «Получите бесплатную книгу». Не «Отправить», а «Попробовать бесплатный тариф». Не «Купить сейчас», а «Добавить в корзину со скидкой 25%».
- Расположение кнопки. Не бойтесь опускать её ниже сгиба, но не помещайте туда, где и так много элементов.
- Размер кнопки. Apple рекомендует 44х44 пикселей, на основании юзабилити и среднего размера пальца. В 57 пикселей прекрасно вписывается указательный палец:
Сделайте большую кнопку, чтобы пользователи не промахивались (а это раздражает).
Закрепите хедер и футер
Особенно, если лендинг длинный и нужно скролить вниз. Исследование журнала Smashing Magazine показало, что «липкие» хедер и футер повышают скорость навигации на 22%. Как это выглядит:
На изображении – навигация при закрепленном хедере. Главное – не перегружайте его элементами и опциями.
Поместите предложение над сгибом
Пользователям некогда скролить в поисках предложения, разместите его на первом экране, над сгибом. В примере ниже – конверсия увеличилась на 201% после того, как оффер перенесли на первый экран:
В примере ниже – конверсия увеличилась на 201% после того, как оффер перенесли на первый экран:
Поместите текст и изображения в одну колонку
Посмотрите на два экрана:
На левом – простыня с картинками. Много элементов, внимание рассеивается, непонятно, что делать дальше. Так делать не стоит. На правом легко найти нужное.
Экспериментируйте, улучшайте пользовательский опыт. И не забывайте тестировать нововведения.
Высоких вам конверсий!
Статья подготовлена по материалам klientboost.com.
Почему невнимание к пикселям портит дизайн сайта и как это исправить?
По моему глубокому убеждению, хорошему продукту не достаточно хорошо работать, он должен быть красиво упакован. В учебке ЛидМашины собрано много полезных статей об аналитике, юзабилити, привлечении клиентов и маркетинговых стратегиях. Я же хочу поговорить о внешнем виде.
Никто не хочет покупать товар в грязной или мятой упаковке. В графическом дизайне мятость продукту придаёт вялый вектор, а грязь — плохие пиксели. Сегодня я расскажу о том, как сделать пиксели хорошими.
Сегодня я расскажу о том, как сделать пиксели хорошими.
Секрет крутых интерфейсных иконок в их растровости. Всю графику пользователь увидит в виде горстки пикселей. Значит, нужно сразу об этих пикселях позаботиться. Хорошо и правильно делать иконки вектором в фотошопе — легко масштабировать и сразу попадать в пиксели.
Выражение «попасть в пиксели» означает, что векторная линия толщиной в один пиксель отображается на экране ровно однопиксельной. Так как векторные линии даже не подозревают о существовании пикселей, так бывает не всегда:
С появлением ретиновых мониторов попадать в пиксели стало вдвое важней, чем раньше.
Вот так выглядит однопиксельная линия на простом мониторе:
А так выглядит линия на ретиновом мониторе:
Нет оправдания тому, кто вместо одного аккуратного пикселя предлагает владельцам ретиновых мониторов четыре пикселя грязи.
Теперь разберём на более жизненном примере. Вот иконка с сайта ЛидМашины:
Вот иконка с сайта ЛидМашины:
Слева — омерзительная размазанная каляка-маляка. Справа — прекрасная чистенькая иконка. Из-за того, что на первой иконке вектор не попал в пиксели, все линии размылились, причём каждая по-своему, а у правой колбы горизонтали вылезли за стенки сосуда:
Но самое ужасное — это не попавшие в пиксели измятые круги в левой колбе:
Простое правило: чтобы графика выглядела аккуратно, все горизонтали и вертика- ли должны точно попадать в пиксели.
Второе, что нужно знать: пиксель — не минимальная толщина линии на экране. Бывает и полпикселя. Вот три ручки с разной толщиной штриха:
Но на самом деле толщина линий на этой картинке одинаковая. Отличается только степень прозрачности.
При таких мелких размерах человеческий глаз интерпретирует прозрачность линии как толщину, что открывает перед дизайнером новые возможности.
Любой графический элемент кроме очевидной пользы добавляет визуального шума. Рассмотрим на примере выносных линий:
Рассмотрим на примере выносных линий:
У левого скелета выносные линии — огромные толстые брёвна. Они больше мешают, чем помогают. Линии среднего скелета попали в пиксели, но они всё ещё визуально тяжелей самих подписей и привлекают к себе слишком много внимания. У правого скелета однопиксельные линии с 15-процентной непрозрачностью.
Последняя иллюстрация смотрится чисто и аккуратно, выносные линии не перетягива- ют на себя внимание и не мешают восприятию. По той же причине ссылки принято подчёркивать полупрозрачной линией, чтобы не отвлекать читателя и не создавать лишний шум на странице.
Простое правило номер два: любой графический элемент должен быть явным настолько, чтобы выполнять свою функцию, но не более того. Об этом же нам говорит принцип минимального различия («smallest effective difference» Тафти).
Опрос от учебки
Если вам понравилась эта статья, Сергей Чикин продолжит делиться с вами графдизайнерскими секретами тут — в учебке ЛидМашины. Так что ставьте лайки специальными кнопками чуть ниже этого абзаца — это тот самый случай, когда от вашего клика зависит будущее :-)
Так что ставьте лайки специальными кнопками чуть ниже этого абзаца — это тот самый случай, когда от вашего клика зависит будущее :-)
изображения, видео, истории, карусель — Лидзавод
В разнообразии размеров Instagram-рекламы легко запутаться. Постоянные обновления, появление новых функций и другие изменения только усложняют эту непростую задачу. Чтобы избавится от головной боли по этому поводу, Rusability собрали все размеры рекламы в Instagram в одном посте.
1. Изображения
С марта по сентябрь прошлого года число рекламодателей в Instagram выросло с 1 до 2 миллионов. И это неудивительно. Ведь социальная сеть предлагает уникальные возможности вовлечения. В Instagram за одну прокрутку пользователь видит только один пост в новостной ленте, а, значит, ваша реклама привлекает все его внимание.
Какого размера изображения использовать?
ГОРИЗОНТАЛЬНОЕ ИЗОБРАЖЕНИЕ
Это нестандартный вариант, который отлично подойдет для впечатляющих пейзажей и сложных сцен.
Характеристики:
• Размер горизонтального изображения в Instagram – 1200 х 628 пикселей
• Идеальное соотношение сторон – 1,9:1
• Формат любого изображения – JPG или PNG
• Максимальный размер файла любого изображения – 30 Мб
• Описание любого изображения и видео – максимум 2 200 символов, рекомендуется не более 125
КВАДРАТНОЕ ИЗОБРАЖЕНИЕ
Квадратное изображение занимает максимум пространства. Чаще всего этот формат используют для портретов и предметной съемки.
Характеристики:
• Размер квадратного изображения в Instagram – 1080 х 1080 пикселей
• Идеальное соотношение сторон – 1:1
ВЕРТИКАЛЬНОЕ ИЗОБРАЖЕНИЕ
Чаще всего фото, загружаемые в Instagram, являются вертикальными. Однако в этом формате соотношение сторон отличается совсем несущественно.
Характеристики:
• Размер вертикального изображения в Instagram – 600 х 750 пикселей (максимально 1936 х 1936 пикселей)
• Идеальное соотношение сторон – 4:5
2.
 Видео
ВидеоЧетверть всей рекламы в Instagram – это видео. Этот формат контента популярен на многих платформах. Обязательно включите видео в свою стратегию, но сначала подберите для него подходящий размер.
Обязательно помните о следующих правилах:
• Видео в Instagram должно длиться не дольше минуты. Если вы хотите поделиться более длинным роликом, опубликуйте отрывок и предложите пользователям перейти по ссылке, чтобы досмотреть его до конца.
• Помните о разрешении. На платформу можно загружать вертикальные, квадратные и горизонтальные видео. Но не забудьте нажать кнопку в левом нижнем углу, чтобы не квадратное видео отображалось корректно.
• Обложка видео очень важна. В Instagram можно выбрать подходящий кадр, который будет показан в ленте. Старайтесь выбирать интригующее изображение, чтобы привлечь пользователей.
• Лучшие видео должны быть интересными и без звука. По умолчанию все видео в Instagram проигрываются в беззвучном режиме, поэтому ваше послание должно быть понятно и без слов.
ГОРИЗОНТАЛЬНОЕ ВИДЕО
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
• Размер горизонтального видео в Instagram – 600 х 315 пикселей (минимум)
• Идеальное соотношение сторон – 1,9:1
• Рекомендованный формат любого видео – MP4 или MOV
• Максимальный размер файла любого видео – 4 Гб
• Максимальная продолжительность любого видео – 60 секунд
• Максимальная кадровая частота – 30
КВАДРАТНОЕ ВИДЕО
При обрезке видео до квадратного формата, убедитесь, что вы не потеряли ничего важного, например, призыв к действию.
Характеристики:
• Размер квадратного видео в Instagram – 600 х 600 пикселей (минимум)
• Идеальное соотношение сторон – 1:1
ВЕРТИКАЛЬНОЕ ВИДЕО
Если вы предпочитаете вертикальное видео, обратите особое внимание на разрешение и соотношение сторон.
• Размер вертикального видео в Instagram – 600 х 750 пикселей (минимум)
• Идеальное соотношение сторон – 4:5
3. Истории
Более половины брендов в Instagram публикуют истории. С ростом их популярности время, которое пользователи проводят в этой соцсети, в среднем увеличилось на 28 минут. Этот формат рекламы невероятно эффективен, но и здесь стоит для начала определиться с размерами.
ИЗОБРАЖЕНИЕ
В Историях есть множество функций, которые даже обычное изображение сделают запоминающимся.
Характеристики:
• Размер изображения для Instagram Stories – 1080 х 1920 пикселей
• Идеальное соотношение сторон – 9:16
• Формат любого изображения – JPG или PNG
• Максимальный размер файла любого изображения – 30 Мб
ВИДЕО
По данным Social Media Week почти 70% видео в историях пользователи просматривают без звука. Вот почему важно сделать его информативным и интересным даже без звукового сопровождения.
Характеристики:
• Размер видео для Instagram Stories – 1080 х 1920 пикселей
• Идеальное соотношение сторон – 9:16
• Формат любого видео – MP4 или MOV
• Максимальный размер файла любого видео – 4 Гб
• Минимальное разрешение – 720р
4. Карусель
Одна из последних функций для рекламы в Instagram – карусель. Звучит знакомо? Этот формат уже давно используется в ВКонтакте и Facebook. Он позволяет в одной рекламе показать сразу несколько фото или видео.
ИЗОБРАЖЕНИЯ ДЛЯ КАРУСЕЛИ
Пользователи обычно очень быстро просматривают посты в новостной ленте. Задержите их внимание, добавив сразу несколько изображений.
Характеристики:
• Размер изображения для карусели в Instagram – 1080 х 1080 пикселей
• Идеальное соотношение сторон – 1:1
• Формат любого изображения – JPG или PNG
• Максимальный размер каждого изображения – 30 Мб
• В одну рекламную запись можно добавить 2-10 изображений
ВИДЕО
Вы можете использовать до 10 видео в одной рекламе! Потрясающая возможность, но пользоваться ей нужно с умом, чтобы не утомить пользователей.
Характеристики:
• Размер видео для карусели в Instagram – 600 х 600 пикселей минимум (1080 х 1080 максимум)
• Идеальное соотношение сторон – 1:1
• Формат любого видео – MP4
• Максимальный размер каждого видео – 4 Гб
• Максимальная продолжительность каждого видео – 60 секунд
• В одну рекламную запись можно добавить 2-10 видео
Теперь вы готовы к запуску эффективной и неповторимой рекламы в Instagram. Придерживайтесь описанных выше рекомендаций, чтобы ваше послание предстало в самом выгодном свете.
Источник
Лендинги на главной — QIWI
Шаблоны
Чек-лист
Подготовка к разработке
Изображения
Структура
Баннеры
Типографика
Шаблоны
Скачать шаблон лендингов на главной странице.
Чек-лист
1. Используйте фотореалистичные изображения в стиле QIWI в качестве Key Visual.
2. Выбирайте для фона обложки градиент от #FFF до #E6E6E6.
3. Располагайте Brand Button в размере Accent в нижней части экрана горизонтально по центру.
4. Размещайте в промо-карточках иллюстрации в стиле QIWI.
5. Используйте на промо-карточках Simple Button в размере Normal.
Подготовка к разработке
Размер артбордов
Учитывайте мобильную и планшетную версию при создании дизайна. Готовьте макеты для следующих разрешений:
— 1280px;
— 600px;
— 400px;
— 360px.
Область изображения
Важно!
Растровые картинки для баннеров предоставляются в формате png, векторные иллюстрации — в формате svg .
Подготавливайте изображения в трех размерах — 1x, 2x, 3x.
Ширина картинки может меняться, высота не должна выходить за пределы области, отведенной под изображение.
Размер области под изображение:
— на заставке — 1180×264px или 580×372px;
— на горизонтальном баннере 1180×200px — 280×200px;
— на баннере 580×400px — 216×308px или 492×144px.
Изображения
В качестве key visual рекомендуем использовать брендированные фотореалистичные изображения, содержащие логотип QIWI.
Key visual — это ключевое изображение в визуальной коммуникации, которое воплощает основную идею бренда. Назначение этого визуального символа — помогать идентификации бренда и поддерживать заданный стиль.
Структура
Лендинг на главной странице состоит из обложки и нижнего блока, состоящего из промо-карточек.
Обложка
Композиция обложки может выравниваться:
— по центру;
— по левому краю;
— по правому краю.
Конентная область
В нижней части страницы располагаются баннеры. Баннеры располагаются в белых интерфейсных блоках.
БаннерыРазмер баннеров на лендинге зависит от разрешения устройства.
1280px, 1440px, 1920px
Для десктопных разрешений предусмотрено 2 размера баннеров:
— 1180×200px;
— 580×400px.
Размещайте на баннерах Simple Button в размере Normal.
Для заголовка баннеров используйте уровень h3 (Desktop).
Для основного текста — Body M 300 (Normal) в черном цвете.
1024px
Для разрешения 1024px предусмотрено 2 размера баннеров:
— 944×200px;
— 464×524px.
Для заголовка баннеров используйте уровень h3 (Mobile).
Для основного текста — Body M 300 (Normal) в черном цвете.
600px
Для разрешения 600px предусмотрен один размер баннера с фиксированной шириной — 560px, высота баннера зависит от контента.
Используйте для мобильной версии те же стили текста, что и для разрешения 1024px.
400px
Для разрешения 400px предусмотрен один размер баннера с фиксированной шириной — 360px, высота баннера зависит от контента.
320px
Для разрешения 320px предусмотрен один размер баннера с фиксированной шириной — 288px, высота баннера зависит от контента.Используйте те же стили и размеры, что и для разрешения экрана 400px.
ТипографикаТипографика лендингов следует общей стилистике QIWI. Акцентный заголовок используется во всех продуктах и является одним из отличительных элементов нового стиля.
Акцентный заголовок используется во всех продуктах и является одним из отличительных элементов нового стиля.
Десктопная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| Title 1 | 900 | 48 | 56 |
| Title 2 | 900 | 40 | 48 |
| h4 | 900 | 24 | 28 |
| h5 | 700 | 20 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Мобильная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| h2 Mobile | 900 | 28 | 32 |
| h3 Mobile | 900 | 26 | 32 |
| h4 Mobile | 900 | 22 | 28 |
| h5 Mobile | 500 | 18 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Далее «UI-kit и шаблоны»
Рекомендуемые размеры изображений для форм и целевых страниц
«Какой размер изображения следует использовать для моей формы/целевой страницы?»
Нам часто задают этот вопрос. В конце концов, создатели хотят знать, как убедиться, что их форма и изображения целевой страницы выглядят хорошо!
В конце концов, создатели хотят знать, как убедиться, что их форма и изображения целевой страницы выглядят хорошо!
Обычно мы рекомендуем следующие размеры изображений:
Для изображений альбомного размера: Ширина 1920 пикселей и высота 1080 пикселей
Для изображений квадратной формы: Ширина 1000 пикселей и высота 1000 пикселей
ПРИМЕЧАНИЕ. px в ширину и 500 px в высоту.
Эти размеры изображений обычно подходят для всех больших и малых экранов устройств. Однако, даже если вы будете следовать этим рекомендуемым размерам изображений, ваши изображения могут не отображаться полностью в ваших формах и на целевых страницах .
Это связано с тем, что доступное пространство для прямоугольных изображений могло быть не рассчитано на разрешение 16:9 (1920, разделенное на 1080, дает соотношение 16:9).
Кроме того:
Изображения форм и целевых страниц будут изменены в соответствии с доступным пространством
Формы и целевые страницы ConvertKit адаптивны . Другими словами, они будут автоматически изменять размер, чтобы соответствовать доступному пространству на экране зрителя.
Другими словами, они будут автоматически изменять размер, чтобы соответствовать доступному пространству на экране зрителя.
Вот что мы имеем в виду на примере встроенной формы Poplar. В форму мы добавили изображение этой тарелки с вкусными хот-догами:
Вышеуказанное — это то, что зритель, скорее всего, увидит, если просматривает форму со своего рабочего стола . Но посмотрите, что произойдет, когда мы изменим доступное пространство на что-то более узкое, как если бы зритель смотрел на форму на своем мобильном телефоне :
. Вы увидите, что по мере того, как ширина формы Тополя сужается, отображается изображение формы. Это связано с тем, что в представлении формы на компьютере видна только тарелка с хот-догами на изображении.\
Но по мере того, как форма сужается (например, при хот-доги, которые ранее были вырезаны из изображения, начинают появляться.
В результате для любого изображения его точный вид в ваших формах и на целевых страницах может различаться в зависимости от размера экрана зрителя.
Рекомендации по созданию изображений для форм и целевых страниц
Учитывая вышеизложенное, мы не можем предписывать размеры изображений, которые помогут вашему изображению выглядеть одинаково для всех зрителей, независимо от размера их экрана.
Тем не менее, у нас есть несколько советов, как сделать так, чтобы ваши изображения выглядели хорошо:
1. Поместите объект изображения в центр изображения
Если ваши изображения слишком велики для доступного места, они будут изменены в размере и/или обрезано с целью сохранить то, что находится в самом центре, в качестве фокуса .
Например, на приведенном выше изображении с хот-догами вы заметите, что тарелка с хот-догами, которая находилась в центре изображения, всегда видна, независимо от того, как изменяется размер формы.
Однако приправы к хот-догам, как правило, обрезались.
Поэтому, чтобы ваши формы и целевые страницы отображали суть вашего изображения, постарайтесь, чтобы объект изображения находился в центре изображения как можно чаще.
2. Избегайте использования текста на изображениях
Если вы используете изображения с текстом, существует высокий риск того, что текст будет частично или полностью обрезан при изменении размера формы или целевой страницы.
Вот так:
Чтобы обойти это, вы можете попытаться сохранить текст в центре изображения, как описано в совете № 1 выше.Однако это не гарантирует, что ваш текст всегда будет отображаться в рамке.
Лучший способ добавления текста в формы или на целевые страницы – это напрямую ввести его в форму или на целевую страницу.
Если определенный шаблон формы или целевой страницы не подходит для предпочтительного размещения текста, может помочь использование другого шаблона.
3. Проверьте внешний вид ваших форм и целевых страниц
Мы не можем этого не подчеркнуть!
Проверьте, как выглядят ваши формы и целевые страницы на максимально возможном количестве экранов и , по крайней мере, на вашем собственном настольном компьютере и мобильном телефоне.
Это поможет вам выявить и исправить очевидные проблемы с изображениями, прежде чем вы сможете представить свои формы и целевые страницы миру.
Ключевые выводы
Размер изображений в формах и целевых страницах будет изменен и обрезан в соответствии с доступным пространством на экране зрителя.
Держите объект изображения как можно дальше в центре изображения и избегайте использования текста на изображениях.
Проверьте, как ваши изображения выглядят на экранах разных размеров, прежде чем оживлять формы и целевые страницы.
Подробное руководство по созданию лучших изображений целевых страниц
Целевые страницы — это изюминка жизни. Или, по крайней мере, приправа к хорошей онлайн-конверсии. В дополнение к написанию отличного заголовка и отличного предложения вам понадобятся отличные изображения, чтобы завершить целевую страницу. Ведь картинка говорит тысячу слов.
Но что, если вам нужно получить отличное изображение, а у вас нет под рукой графического дизайна, чтобы воплотить его в жизнь? Следуйте этим советам, чтобы получить лучшие изображения целевой страницы и повысить конверсию!
1) Поиск бесплатных изображений
Конечно, первое, что вам нужно, это несколько изображений.Вы можете приобрести их в многочисленных онлайн-фотоагентствах или, что еще лучше, у HubSpot есть множество бесплатных стоковых фотографий для целевых страниц.
Как только вы найдете идеальное фото для своей целевой страницы, пришло время оптимизировать его для Интернета.
2) Эффекты изображения
Если у вас есть изображение, вы, вероятно, захотите внести в него несколько изменений.
Существует множество сайтов, позволяющих вносить изменения в изображения, в дополнение ко всем очевидным продуктам Adobe.
В зависимости от того, что вы хотите сделать, у HubSpot может быть достаточно редактора изображений, который, возможно, является одним из самых малоиспользуемых инструментов HubSpot. Большинство клиентов HubSpot, которым я показываю это, никогда не видели его раньше.
Большинство клиентов HubSpot, которым я показываю это, никогда не видели его раньше.
Он выполняет множество простых задач обработки изображений, таких как изменение размера и обрезка.
Выше приведена одна из бесплатных стоковых фотографий HubSpot, которые редактируются в графическом редакторе HubSpot.
Изменяя Теплоту и Фокус, вы можете получить очень хорошие эффекты, если хотите сделать красивое фоновое изображение:
3) Изображения и производительность страницы
Одним из важнейших факторов, влияющих на изображения целевой страницы, является их размер, который может значительно снизить скорость загрузки целевой страницы в браузере потенциального клиента.Чем медленнее он загружается, тем выше вероятность того, что потенциальный клиент не увидит ваше предложение и, следовательно, никогда не сконвертируется.
Вы можете протестировать все свои существующие целевые страницы (и все изображения на этих страницах) с помощью бесплатного инструмента Google PageSpeed Insights.
Это легко сделать, просто введите URL вашей целевой страницы и перейдите:
При создании новых изображений всегда следует учитывать производительность страницы.
4) Определение размеров изображения
Самой большой проблемой производительности страницы будут размеры изображения.Многие люди будут загружать очень большое изображение (например, 2000 на 2000 пикселей) и использовать HTML для «размера» изображения до 200×200 пикселей. Проблема в том, что браузер по-прежнему загружает изображение размером 2000×2000 пикселей, загружая в 10 раз больше, чем нужно.
Вы должны убедиться, что ваше изображение больше соответствует размерам, которые вы увидите на экране, чтобы вам не нужно было изменять размер в HTML.
Помните: большинство веб-сайтов имеют ширину всего 900-1200 пикселей на рабочем столе, поэтому вам редко захочется видеть размеры изображений в диапазоне 1000+.
5) Изменение размера изображения целевой страницы
Для этого существует масса инструментов как в сети, так и в автономном режиме. Когда мы не используем редактор HubSpot, нам больше всего нравится бесплатный онлайн-редактор фотографий от Pixlr.com
Когда мы не используем редактор HubSpot, нам больше всего нравится бесплатный онлайн-редактор фотографий от Pixlr.com
Сначала откройте файл изображения или URL-адрес с помощью меню «Файл» в верхней части экрана. Затем нажмите «Изображение» в верхнем меню и выберите «Размер изображения».
Откроется окно с вопросом, какие размеры вам нужны. Убедитесь, что вы установили флажок «Сохранить пропорции», чтобы изображение не выглядело сплющенным.
Как только вы получите нужный размер изображения, просто нажмите «Сохранить» в меню «Файл» и сохраните изображение на свой компьютер.
6) Размер изображения для социальных сетей
Пока вы изменяете размер своих изображений, вы должны убедиться, что ваше изображение оптимизировано для публикации в социальных сетях.
Каждая социальная сеть имеет свои стандарты размеров изображений.
- Facebook рекомендует изображения размером не менее 600 x 315 пикселей
- Твиттер рекомендует только размер изображения больше 60 x 60 пикселей
- Изображения LinkedIn должны быть равны или меньше 180 x 110 пикселей
Это изображения, которые социальные сети будут использовать, когда кто-то поделится вашей целевой страницей. Вы можете понять, почему они важны.
Вы можете понять, почему они важны.
Это может включать создание нескольких копий вашего изображения разных размеров в зависимости от того, для каких социальных платформ вы хотите оптимизировать.
7) Сжатие изображений
Теперь, когда ваши изображения имеют правильный размер и стиль, вы должны еще больше сжать файл, чтобы ускорить загрузку вашей страницы.
Я предпочитаю tinypng.com для сжатия изображений. Его результаты надежны, и, несмотря на название, он сжимает как .jpg, так и .png файлы.
Просто перетащите файлы на страницу, и они тут же будут сжаты.
После того, как вы сбросите свои файлы, вы увидите список всех недавно сжатых файлов, доступных для загрузки. Загрузите файлы обратно на свой компьютер, и теперь у вас есть изображения, оптимизированные для Интернета!
Теперь вы можете загружать изображения на свой сайт!
8) Установите альтернативные варианты изображения
Если у вас есть изображение на целевой странице, вы должны установить тег alt. Тег alt изображения предлагает описательный текст о вашем изображении для зрителей, которые не могут видеть изображение.
Тег alt изображения предлагает описательный текст о вашем изображении для зрителей, которые не могут видеть изображение.
Кроме того, теги alt улучшают SEO. Они позволяют поисковым системам лучше интерпретировать содержимое ваших изображений, считывая ключевые слова из ваших тегов alt.
Большинство систем управления контентом позволяют устанавливать теги alt при редактировании или выборе изображения. В HubSpot, например, вы можете изменить альтернативный текст в модуле редактирования изображений:
.При написании тегов alt помните о следующих моментах:
- Убедитесь, что описание соответствует изображению.Не заполняйте альтернативный текст нерелевантными ключевыми словами.
- Хотя официального ограничения на количество слов, добавляемых в замещающий текст, нет, лучше сделать его кратким. Этот пост в блоге Hobo Internet Marketing предполагает, что поисковые системы перестают читать замещающий текст после 16 слов. На самом деле для описания многих изображений требуется менее 10 слов.

Заключение
Готово! У вас должно быть хорошо разработанное и оптимизированное изображение целевой страницы, которое поможет ускорить конверсию.
Разработка мобильных целевых страниц — внешний вид
Использование мобильных устройств растет, и если вы не размещаете рекламу для мобильных пользователей, вы упускаете важные возможности. Нельзя отрицать, что мобильное использование имеет беспрецедентную скорость внедрения во всем мире.
Согласно отчету Morgan Stanley, всего к 2015 году количество пользователей мобильных устройств превысит количество пользователей настольных компьютеров.
Но преимущества мобильной связи не ограничиваются ее непревзойденным проникновением на рынок.
Благодаря тому, что более половины всех местных поисковых запросов выполняется с помощью мобильных устройств, у местных предприятий есть возможность привлечь клиентов на новом уровне. Если вы используете Google Adwords, скорее всего, от 5% до 20% кликов по вашему объявлению приходится на мобильных пользователей. Итак, главный вопрос, который следует задать себе: «Что я делаю, чтобы захватить эти лиды?»
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании.
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании.Целевые страницы:
- Предоставлять целевой контент
- Сосредоточьтесь на одном призыве к действию
- Конвертировать в большем количестве, чем домашняя страница веб-сайта
Поэтому невозможно переоценить важность мобильных целевых страниц. Мобильные целевые страницы должны:
- Быть оптимизированным для мобильных устройств (быстрая загрузка, подгонка под размер экрана)
- Максимально используйте мобильные платформы (нажмите, чтобы позвонить, откройте приложение карты Google для получения указаний)
- Будьте очень лаконичны (уменьшите прокрутку и отобразите важную информацию в верхней части страницы, которая, кстати, на мобильных устройствах меньше по размеру, чем на настольных компьютерах)
Советы по дизайну для мобильных устройств
Расставьте приоритеты для вашего контента
Когда речь идет о целевых страницах для мобильных устройств, ключевым моментом является простота.Из-за нехватки места на экране и более медленного подключения к Интернету ваша область «над сгибом» (область, видимая без дальнейшей прокрутки) значительно уменьшается. Целевые страницы сами по себе используют целевое, лаконичное содержание, но мобильные целевые страницы нуждаются в большей простоте и содержательном контенте. Каждое слово, каждый образ должен иметь цель. Предоставьте посетителям доступ к самому важному и как можно меньшему количеству лишнего.
Уменьшить количество изображений
И снова уменьшить.Высокоскоростной Интернет, возможно, избаловал нас, веб-дизайнеров, до такой степени, что мы не задумываемся об использовании изображений и мультимедиа, перегружающих полосу пропускания, на обычных целевых страницах, но мобильные устройства часто застревают со значительно сниженной скоростью Интернета. Используйте минимальное количество изображений на целевой странице для мобильных устройств и обязательно оптимизируйте файлы до минимально возможного размера в КБ без потери качества.
Используйте все возможности своего мобильного телефона
Если вы уже направляете мобильных пользователей на страницу, созданную специально для них, вы должны включить призывы к действию, которые легко выполнить на мобильном устройстве.Например, добавление рядом с телефонным номером сделает эту ссылку кнопкой «нажми и позвони». (Помните, что не все мобильные устройства, такие как iPad, имеют одинаковую функциональность, поэтому не забудьте также указать число.) Вы также можете добавить ссылку на maps.google.com, что приведет к Приложение карты, открываемое на мобильном устройстве, идеально подходит для тех, кто ищет маршруты на своем телефоне.
Содержимое подогнать под размер
Откажитесь от абсолютных размеров в пикселях и вместо этого используйте «ширину = 100%» для вашего контента, чтобы он соответствовал любому размеру мобильного телефона.Горизонтальная прокрутка приводит к ненужному сжатию и масштабированию, чтобы содержимое соответствовало размеру экрана. Кроме того, добавление «ширины = 100%» к изображению изменит его размер до внешнего контейнера, поэтому изображения всегда будут соответствовать размеру экрана, независимо от размера устройства или ориентации. «Максимальная ширина» может наложить ограничение на ваш контейнер, если вы уверены, что большинство пользователей не используют большие мобильные устройства, такие как iPad (чтобы быть уверенным, проверьте Google Analytics). При подготовке целевой страницы для мобильных устройств запомните следующие значения ширины ключа:
.- 0 x 480 пикселей (iPhone)
- 480 x 800 пикселей (Дроид)
- 768 x 1024 пикселей (iPad)
Используйте мобильные META-теги
Мобильные устройства открывают новую банку МЕТА-тегов, которые вы можете использовать на своей странице, чтобы ваша целевая страница распознавалась как удобная для мобильных устройств.
Тег MobileOptimized META
Изобретение Майкрософт. Этот тег принудительно использует макет с одним столбцом указанной ширины в IE Mobile, не позволяя браузеру изменить макет, чтобы он «подошел под экран мобильного устройства».
МЕТА-тег HandHeldFriendly
Мобильные устройства и поисковые роботы используют этот тег META в качестве индикатора того, что страница удобна для мобильных устройств и веб-документ должен отображаться без масштабирования.
META-тег области просмотра
Этот тег управляет логическими размерами и масштабированием окон просмотра браузера во многих браузерах смартфонов. Вы также можете отключить масштабирование страницы.
Установите изображение закладки
Если пользователь добавляет вашу целевую страницу в закладки, Apple автоматически создаст значок для главного экрана на iPhone, iPad и iPod Touch.Однако вы можете создать свой собственный значок размером 57×57 пикселей и обозначить его как желаемый значок, включив в заголовок следующий МЕТА-тег:
.Примеры целевых страниц для мобильных устройств
Ниже приведены примеры лучших мобильных целевых страниц (включая две наши собственные):
Источник: Фольксваген
Источник: Best Buy’s Geek Squad
.Источник: Northwest Jeep Chrysler Dodge
Источник: Orange Coast Fiat
Размер и макет веб-страницы
Высота страницы, ширина и выравнивание
До того, как смартфоны и планшеты стали популярными, веб-дизайнеры создавали страницы с фиксированной шириной, которые работали на самых распространенных размерах экрана — обычно 1024 пикселя в ширину и 768 пикселов в высоту.Все изменилось примерно в 2013 году, когда число пользователей iPhone для работы в Интернете резко возросло. Теперь нет однозначного ответа на вопрос «какого размера должен быть мой сайт?» — все сайты должны быть адаптивными.
Адаптивный дизайн означает создание веб-страниц, которые адаптируются к различным устройствам и размерам экрана. Он использует один и тот же контент, но представляет его по-разному в зависимости от того, используете ли вы мобильный телефон, iPad, ноутбук или настольный компьютер. Он реагирует на различные взаимодействия, такие как состояния наведения для пользователей с помощью мыши и события щелчка для сенсорных экранов, и изменяет макет в соответствии с доступным дисплеем.
Наличие адаптивного сайта важно не только для того, чтобы ваши посетители получали наилучшие впечатления, но и для вашего рейтинга в поисковых системах. В 2015 году Google начал учитывать, насколько сайт удобен для мобильных устройств, в свой алгоритм ранжирования для мобильных устройств. Вы можете использовать их удобный для мобильных устройств инструмент тестирования, чтобы проверить свои веб-страницы.
Проблемы мобильного дизайна
Большинство планшетов могут без проблем отображать не отвечающие веб-страницы, но у мобильных устройств есть несколько проблем:
- Форма экрана — большинство пользователей смартфонов держат телефоны вертикально, в портретном режиме .Это означает, что экран больше в высоту, чем в ширину, в отличие от настольного компьютера или ноутбука.
- Размер экрана — у смартфонов очень маленькие экраны по сравнению с настольными компьютерами, поэтому дизайнерам необходимо упростить страницы. Разные модели имеют разные размеры экрана, но, как правило, максимальная ширина для портретного дизайна для мобильных устройств составляет 340 пикселей.
- Взаимодействие с пользователем — в мобильных телефонах нет мыши, поэтому эффекты, которые появляются «при наведении» или «при размытии», не работают.
- Навигация — большинство веб-сайтов, как правило, имеют верхнюю панель навигации во всю ширину, которая вообще не работает на смартфоне в портретном режиме.
- Более низкая пропускная способность — это зависит от того, находитесь ли вы в центре города или в сельской местности, но мобильные пользователи с сотовой связью (подключение к Интернету с использованием «данных») могут иметь более низкую скорость интернета. Возможно, вы захотите заменить полноэкранное фоновое видео на мобильной версии вашего сайта.
Реагирует на помощь
Адаптивный дизайн решает эти проблемы, позволяя дизайнерам адаптировать свои веб-страницы к различным устройствам.Мы используем два основных понятия:
- Гибкие макеты — эти веб-страницы плавно масштабируются от размера настольного компьютера до размера мобильного браузера. Это технически более сложно, поскольку требует, чтобы страница выглядела хорошо при любом мыслимом размере .
- Множественные макеты — это более простая версия, в которой создаются разные макеты для наиболее распространенных размеров экрана, например. большие настольные компьютеры, небольшие ноутбуки и iPad, а также мобильные устройства в портретном режиме. Может быть промежуточный размер для iPad в портретном режиме.
Следует иметь в виду, что просто потому, что у вас есть доступное место на экране, вам не нужно его использовать. Дизайны, которые растягиваются на всю ширину экрана при любом размере экрана, могут стать нечитаемыми на очень широких экранах. Лучше всего стремиться к максимальной ширине, которая подходит для дизайна, например, страница шириной 1300 пикселей читается в два столбца, но ее ширина примерно такая, чтобы большинству людей было удобно читать один столбец текста. Нам легче следить за текстом, который обтекается небольшими блоками.
Нет сгиба
Важно не зацикливаться на том, как дизайн веб-сайта выглядит на вашем компьютере. Нужно учитывать, как это будет выглядеть на других устройствах и на чужих компьютерах.
Какие браузеры используют ваши посетители, сколько у них панелей инструментов и закладок, увеличен ли их дисплей, ориентация их планшета или телефона и тип экрана — все это повлияет на цвет, макет и поток страницы .
Когда экраны были одинакового размера, люди описывали нижний край экрана как «сгиб» и стремились показать самое важное содержимое над ним, чтобы посетителям не приходилось прокручивать страницу вниз.Складки больше нет, или, точнее, складок много, поэтому важно, чтобы ключевые сообщения и призывы к действию четко отображались в верхней части страницы. Не беспокойтесь о прокрутке! Прокрутка удобна на мобильном телефоне или планшете, потому что это легко сделать на сенсорном экране. Длинную страницу на рабочем столе может быть утомительно прокручивать с помощью мыши, но небольшая прокрутка — это нормально.
Изменение моды и удобство использования
После перехода от просмотра на больших экранах к мобильным устройствам более простой и понятный стиль, который лучше работает на мобильных телефонах, стал влиять на дизайн веб-сайтов в целом.Дизайн для больших экранов также стал более плоским и простым. Отчасти это сделано для того, чтобы мобильные версии сайтов не выглядели иначе, чем тот же сайт на других устройствах, но это также мода в дизайне сайтов.
Делают ли эти современные тенденции дизайна веб-сайты менее удобными в использовании? Интересное новое исследование предполагает, что они могут быть.
Чтобы понять, для чего нужны отдельные элементы страницы и зачем они вам нужны, прочитайте нашу анатомию веб-страницы.
Наш адаптивный дизайн
Мы склонны отдавать предпочтение нескольким макетам из соображений стоимости.Наши адаптивные веб-сайты обычно бывают трех размеров, подробно описанных ниже на примере школ здоровья Корнуолла.
Большие настольные компьютеры
Макет рабочего стола имеет ширину 1200 пикселей и поэтому подходит для экранов настольных компьютеров (обычно 1366 на 768 пикселей или больше), а также для больших ноутбуков. Дизайн находится в середине страницы, с пробелами слева и справа.
Ноутбуки и iPad
Макет iPad имеет ширину 970 пикселей, что хорошо подходит для экрана iPad в альбомной ориентации с небольшими пробелами слева и справа.Этот дизайн также подходит для небольших ноутбуков и старых компьютеров с размером экрана 1024 на 768 пикселей. Он также отображается на смартфонах в альбомной ориентации.
Этот макет имеет те же функции, что и макет рабочего стола, но все уменьшено, чтобы соответствовать меньшему экрану.
Мобильные устройства
Мобильный макет предназначен для iPhone и других смартфонов в портретном режиме с шириной 340 пикселей. Как вы можете видеть, есть некоторые различия в макете, и функциональность часто упрощается, чтобы пользователи могли взаимодействовать с веб-сайтом с помощью пальцев — кнопки обычно больше.На веб-сайте часто используется всплывающая навигация-гамбургер, заменяющая основную панель навигации вверху, хотя в этом случае ее нет.
Резюме
Таким образом, на вопрос «какого размера должен быть мой веб-сайт» нет единого ответа? — это зависит от ваших посетителей! Очень важно адаптировать размер экрана к устройствам ваших посетителей.
Для получения дополнительной информации о том, как максимально эффективно использовать свой веб-сайт, свяжитесь с нами.
Drupal — Размеры баннеров целевых страниц
Тема SSU для Drupal предлагает 3 размера баннеров для целевых страниц.
| Название баннера | Размер изображения |
|---|---|
| Слайд-шоу заголовка — стандартное | 1440 x 600 пикселей |
| Слайд-шоу заголовка — полностью | 1440 x 600 пикселей |
| Слайд-шоу в шапке — Домашняя страница SSU | 1440 x 805 пикселей |
Изображения большего или меньшего размера будут масштабированы и обрезаны до этих размеров.
Будьте внимательны при выборе изображений для баннера. Пожалуйста, обратите внимание на следующее.
- Изображения намного меньшего размера теряют качество изображения при отображении в большем размере. Небольшое увеличение масштаба может быть приемлемым, но сильное увеличение будет выглядеть плохо.
- Тема SSU для Drupal включает синюю полосу в верхней части страницы. Он полупрозрачный и перекрывает изображение баннера. При выборе изображения убедитесь, что композиция изображения помещается в пределах видимой области.Высота верхней синей полосы составляет 89 пикселей на большинстве экранов настольных компьютеров/ноутбуков.
- Drupal Theme от SSU добавляет темное прозрачное покрытие поверх нижней части баннера и элемент волны или галочки в нижней части области отображения баннера. На полноэкранном баннере наложение представляет собой прозрачное изображение перекрывающихся темных волн. На стандартном баннере наложение представляет собой градиент прозрачного фона. Эта темная область улучшает цветовой контраст между текстом баннера и изображением, обеспечивая доступность.
- Стандартные баннеры не отображают всю высоту изображения. По мере изменения размера окна браузера изображение растягивается на всю ширину окна, изменяя общую высоту отображаемого изображения и то, какая часть верхней части изображения перекрывается верхней синей полосой.
- В большинстве случаев изображения текста не подходят. На большинстве баннеров название отдела и слоган отображаются поверх изображения баннера. Если изображение состоит из текста, скорее всего, заголовок и слоган будут накладываться на текст изображения и мешать ему.Кроме того, изображения баннеров изменяются в размерах, и части изображения могут быть скрыты.
- Изображение будет занимать всю ширину области изображения баннера . Если окно браузера пользователя растянуто шире, чем 1440, изображение заполнит новую ширину. Нижняя часть изображения может не отображаться при большой ширине. Если браузер пользователя уже 1440 или на мобильном устройстве, изображение будет уменьшено, либо левая и правая части изображения будут скрыты.
Лучшие советы по дизайну целевой страницы для мобильных устройств, которые вы больше нигде не найдете
В Интернете есть много ресурсов, посвященных дизайну мобильных целевых страниц после клика, но не так много конкретных инструкций по дизайну , как создать страницу с высокой конверсией.
Какой макет структуры рекомендуется для мобильного просмотра? Сколько пикселей должно быть у кнопок? Сколько пикселей должно разделять элементы? Стоит ли использовать эффект «зависания»? Должны ли метки формы быть внутри или снаружи?
Меня зовут Космин Сербан, директор дизайнерских услуг Instapage. Вы можете спросить: Что делает Космина квалифицированным для написания дизайна целевой страницы после клика для мобильных устройств?
Я обучаю клиентов передовым методам проектирования и структурирования их целевых страниц после клика, чтобы повысить коэффициент конверсии.Также у меня есть:
- Проверено более 1000 целевых страниц после клика
- Сотрудничество с клиентами для обеспечения того, чтобы их сообщение было доведено до сведения, а их посетители получили хороший опыт, который в конечном итоге приводит к конверсии
Кроме того, я был частью команды, которая разработала более 200 оптимизированных шаблонов, используемых для создания и запуска более 200 000 целевых страниц после клика, вы можете найти шаблоны здесь.
Дизайн целевой страницы после клика для мобильных устройств: что нужно знать перед началом работы
Некоторые концепции в этой статье были разработаны внутри компании при создании нашей библиотеки шаблонов.Это не обязательно означает, что все эти советы должны применяться к каждой отдельной целевой странице после клика, которую вы создаете. Каждая целевая страница после клика имеет свой собственный уникальный набор проблем, но понимание этих основных понятий определенно должно помочь вам обеспечить лучший опыт для любого, кто посещает ее со своего мобильного устройства.
Давайте начнем с наиболее важных различий между настольными и мобильными версиями.
Структура
Несмотря на то, что в начале вашего проекта это не кажется таковым, наличие структуры, в которой вы доставляете нужную группу элементов в нужное время, важнее, чем вы думаете.
Первое, что приходит на ум, это совершенно другой способ, которым наши посетители будут сканировать контент на мобильных страницах. Мы все слышали о F-шаблоне или Z-шаблоне на целевых страницах пост-клика для настольных компьютеров, но как называется шаблон для мобильных устройств? Мы не обязательно будем давать ему имя, но, скорее всего, оно очень линейное. Прокрутка вверх и вниз — единственный способ понять, что предлагает эта целевая страница после клика:
Поскольку это одно из наиболее важных ограничений взаимодействия посетителей с целевой страницей после клика, мы предлагаем придерживаться макета с одним столбцом вместо того, чтобы пытаться втиснуть много контента по горизонтали.(Никто не любит щипать и масштабировать.)
На десктопе интернет-маркетологи большую часть времени думают о размещении каждого отдельного элемента и его влиянии. На мобильных устройствах лучше сделать сдвиг и подумать о 90 254 90 484 группах элементов 90 485 90 255 и о том, как их накладывать друг на друга для максимального эффекта.
Это параллельное сравнение показывает, как устроена страница для настольных компьютеров и для мобильных устройств:
Мы рекомендуем идти слева направо и размещать каждую группу элементов друг под другом. Возьмем, к примеру, область заголовка (верхняя часть страницы). У нас будет логотип вверху, за которым следует группа, состоящая из основного заголовка и вспомогательного заголовка, а затем вся группа полей формы внизу.
Возможность группировать элементы позволяет создать набор объектов, адаптированных для мобильных устройств. Кроме того, группы можно настроить так, чтобы зафиксировать соотношение сторон сложных композиций, чтобы сохранить их точные пропорции при преобразовании их в мобильную версию вашей страницы.
Mobile Aspect Ratio Lock удерживает ваши многоуровневые группы вместе и блокирует соотношение сторон, независимо от того, находятся ли они на настольном или мобильном макете.
Любые два или более элемента, тесно связанные или дополняющие друг друга, всегда должны склеиваться. В этой ситуации не имеет смысла размещать поле формы прямо вверху страницы, поэтому концепция размещения формы в верхней части страницы не идеальна. Дать посетителю контекст того, на что он подписывается в первую очередь, важнее, чем просто дать ему возможность действовать как можно быстрее.
Время загрузки
Независимо от того, какое устройство используют ваши посетители, скорость загрузки страницы очень важна. Имейте в виду, что большинство ваших посетителей будут использовать ограничения своих мобильных данных и нести расходы, чтобы увидеть вашу страницу, поэтому будьте осторожны с тем, какую графику или элементы вы добавляете на страницы. Просто представьте, что вы открываете страницу и автоматически воспроизводите видео.
Если вам требуется много анимации для поддержки контента, мы рекомендуем использовать простые изображения для мобильных устройств. Под простым я подразумеваю, что вам нужно будет создать собственные фоновые изображения для определенного раздела.Использование программного обеспечения для редактирования фотографий для настройки размера или макета фотографии может стоить дополнительного времени, необходимого, когда это означает, что вы можете ускорить свои страницы.
То же самое с фоновыми изображениями, поскольку вам не нужно изображение шириной 2000 пикселей и размером 300 КБ для загрузки в ваш раздел, я предлагаю попросить дизайнера создать собственное изображение, которое вы можете установить в качестве фона вашего раздела:
В большинстве случаев рекомендуется максимально упростить мобильную страницу.Например, если у вас есть несколько графических элементов, передающих одно и то же сообщение, просто покажите один из них на мобильном устройстве.
Поскольку большинство мобильных телефонов адаптируются к размеру области содержимого, предоставляемой в конструкторе мобильных устройств, рекомендуется использовать изображение шириной не менее 400 пикселей , чтобы гарантировать отсутствие пустых мест по бокам. .
Создайте целевую страницу AMP после клика
Создание положительной целевой страницы после клика на мобильном устройстве очень важно, поскольку на целевой странице после клика происходят конверсии.Если ваша страница загружается слишком медленно или создает бессвязный опыт от объявления до клика, посетители будут уходить.
Затем учтите, что Google рассматривает поведение целевой страницы после клика как один из факторов, определяющих рейтинг объявления, который в конечном итоге влияет на ваш рейтинг кликов. Добавьте все это, и у брендов появится серьезная проблема. К счастью, существует инфраструктура AMP.
AMP-страницы, в частности, привлекательны для рекламодателей, поскольку они обеспечивают более привлекательный опыт работы с мобильными пользователями за счет почти мгновенного времени загрузки и плавной прокрутки, а также поддерживают некоторые настраиваемые стили и брендинг.Поскольку AMP ограничивает HTML/CSS и JavaScript, он позволяет быстрее отображать целевую страницу после клика. В отличие от традиционных мобильных страниц, страницы AMP автоматически кэшируются Google AMP Cache для ускорения загрузки в Google.
Преимущества платформы AMP действительно перевешивают ее ограничения:
- Более высокая скорость загрузки страниц на мобильных устройствах
- Улучшенный пользовательский интерфейс для мобильного просмотра
- Использование AMP-страниц может помочь повысить показатель качества
- Google будет отдавать предпочтение страницам, использующим AMP
По состоянию на июнь 2018 года Instapage предлагает целевые страницы AMP после клика, где цифровые маркетологи могут создавать страницы, совместимые с AMP, в приложении без разработчика.Потому что, в конце концов, если загрузка страницы не мгновенная, она недостаточно быстрая.
Сенсорный дизайн
Одна из ваших самых больших проблем с дизайном мобильных целевых страниц после клика — сделать так, чтобы посетителям было как можно проще совершать действия. Этим действием может быть отправка формы или простое нажатие на кнопку. Можно было бы ожидать, что большинство людей внесут некоторые коррективы, но это не всегда так.
Все мы сталкивались со страницами, на которых очень сложно нажать на что-то или интерфейс не адаптирован для мобильных пользователей.Особенно текстовые ссылки — настройка размера любого текстового элемента, на который есть гиперссылка, очень полезна. Вашему посетителю не нужно увеличивать масштаб, чтобы совершить желаемое действие.
Кнопки
Но самая большая проблема, которую мы заметили, это размер кнопок на целевых страницах после клика. Наша команда рекомендует создавать кнопки размером не менее 70 пикселей в высоту и не бояться делать их как можно шире, но никогда не растягивать их на всю ширину (400 пикселей), так как их можно спутать с небольшим участком.
Эффект наведения является хорошим штрихом для страниц рабочего стола, поскольку он сигнализирует посетителю, что он может выполнить действие с этим конкретным элементом. На мобильных устройствах сквозные эффекты наведения являются излишними.
Поля
Для полей мы рекомендуем оставить безопасную зону размером не менее 20 пикселей по вертикали свободной с каждой стороны и избегать любого визуального напряжения, которое может появиться, когда элементы находятся слишком близко к краям экрана телефона.
Пустое пространство так же важно для мобильных страниц, как и для настольных компьютеров.Основные концепции по-прежнему применимы, просто постарайтесь расставить все по местам и не располагать элементы очень близко друг к другу. Это поможет вам избежать визуального напряжения.
Постоянная маржа определенно улучшит взаимодействие с пользователем. Наша команда обычно следит за тем, чтобы между элементами было не менее 20–40 пикселей. Сколько вы решите, зависит от вас, поскольку каждый блок может иметь уникальную структуру элементов.
Это довольно субъективно, но как только вы установите правило, попробуйте воспроизвести его на всей странице, и это придаст ему более современный вид:
Читаемость
Можно было бы подумать, что способность четко читать содержимое — это само собой разумеющееся, но слишком много раз мы видели целевые страницы после клика, где текст был либо слишком маленьким, либо слишком большим.Найти хороший баланс довольно легко, хорошее эмпирическое правило для размера шрифта , используемого для определенных элементов:
- Основной заголовок: 28 пикселей
- Подзаголовок: 22 пикселя
- Абзацы: 17 пикселей
- Другие детали: 15 пикселей
Конечно, вы можете изменить эти размеры, так как не существует одного размера, подходящего для всех нужд. Тем не менее, он должен послужить хорошей отправной точкой для разработки мобильной целевой страницы после клика.
Еще один пункт, о котором стоит упомянуть, это высота строки с текстовыми элементами.
В некоторых ситуациях на настольных компьютерах имеет смысл иметь 1.0 или даже 1.2, когда вы создаете мобильную целевую страницу после клика, убедитесь, что высота строки для текстовых элементов составляет не менее 1,4.
Итог: чем меньше размер шрифта, тем больше должна быть высота строки.
Формы
Поскольку формы являются наиболее важной частью большинства целевых страниц после клика, крайне важно облегчить людям отправку информации.
На наших мобильных страницах мы обычно максимально растягиваем поля формы по горизонтали и избегаем таких ситуаций, как размещение поля формы и кнопки на одной строке. Это просто неудачный опыт:
Еще одна вещь, которая возникает очень часто, связана с формами, содержащими большое количество полей.
Лучшая практика, обнаруженная нашей командой, заключается в том, что всякий раз, когда на странице есть более 2 полей формы , установить позицию метки на снаружи, облегчая посетителям узнать, какая информация необходима, вместо того, чтобы пытаться запомнить, что вводить:
Увеличьте количество мобильных конверсий, начиная с сегодняшнего дня
Как и страницы для настольных компьютеров, дизайн целевой страницы после клика для мобильных устройств в первую очередь ориентирован на взаимодействие с пользователем и на то, что убедит людей вовлечься и совершить конверсию.Если не принимать во внимание приведенные выше предложения, ваш коэффициент конверсии на мобильных устройствах, скорее всего, пострадает, и люди уйдут.
Рассмотрите возможность выполнения рекомендаций и посмотрите, как ваши целевые страницы после клика превращаются в высокооптимизированные конверсионные активы. Получите демоверсию Instapage AMP уже сегодня.
Рекомендации по размеру изображения | Система управления контентом
При добавлении изображения на страницу необходимо учитывать несколько важных моментов. Некоторые советы и рекомендации по наиболее эффективному использованию изображений можно найти ниже, а также серию макетов с шириной изображения в пикселях, отмеченной в макете.Все размеры будут указаны в пикселях (px), если не указано иное.
- Изображения на сайте будут ограничены своей шириной. Это будет означать, что при работе с содержимым в карточке будет установлена ширина, а затем высота строки будет ограничена наибольшей высотой в этой строке. Если у вас есть большой абзац текста, высота строки которого больше высоты вашего изображения, под изображением будет пустое пространство. Если изображение выше, чем содержимое вокруг него, строка будет высотой изображения.По этим причинам при планировании контента наиболее важным параметром изображения является его ширина. (Исключение: Джамботрон)
- Если вы добавите изображение с шириной, превышающей рекомендуемую для пробела, размер изображения будет уменьшен до размера пробела (пропорционально)
- Изображения имеют 2 вида использования. Карты и Джамботроны. Использование карты применяется к любому изображению, добавленному с помощью карты памяти или через WYSIWYG с помощью панели инструментов. Jumbotron имеет ограниченный размер изображения (см. ниже).
- Если вы используете изображение в формате WYSWYG, вы можете установить размер эскиза — этот размер определяется по наибольшей стороне изображения. Например, если вы выбрали миниатюру 650 x 650 и загрузили изображение размером 1300 x 650, результирующая миниатюра будет иметь размер 650 x 325, а не квадрат, как предполагают размеры.
- Джамботрон — Джамботрон будет такой же ширины, как открытое окно. Если у вас более узкое окно, вам нужно более узкое изображение. Если у вас самое широкое окно на 14-дюймовом экране, вам понадобится изображение размером 2115 x 450.Для Jumbotron мы рекомендуем не меньше 1920 x 450. Чем шире изображение, тем лучше, хотя высота всегда будет 450 пикселей. Изображения Jumbotron также используются в строках Hero на целевых страницах.
- Избранное изображение. Масштаб фокуса и кадрирование избранных изображений установлены на 1200 x 400 пикселей
- Изображения будут располагаться в верхнем левом углу макета, в котором они находятся, поэтому, если изображение имеет меньшую ширину, чем рекомендуемая ширина на карточке, оно будет в верхнем правом углу выбранного вами макета.
- Мы рекомендуем не использовать различную ширину строк со сложными строками, включающими много карточек.
- Чтобы в строке были изображения одинакового размера — обрежьте изображения до одинакового размера в пикселях, а затем загрузите их на сайт и добавьте на свою страницу. Бесплатное программное обеспечение, которое помогает изменить размер: https://www.birme.net/?target_width=400&target_height=500, которое позволяет вам одновременно устанавливать высоту и ширину фотографий, размер которых вы изменяете.
В следующих примерах макеты увеличены для отображения этих точек.Вы также увидите много одинаковых изображений, отображаемых в разных макетах. Эти изображения были загружены в медиатеку один раз, а затем могут повторно использоваться на сайте.
Обратите внимание, что все нечетные строки столбцов представляют собой комбинации соотношений, используемых в примерах равных строк столбцов.
.
 Разрешение монитора пользователя.
Разрешение монитора пользователя. Мы рекомендуем своим клиентам делать фиксированные значения ширины сайта. Но решение всегда зависит от Вас. Примеры сайтов: 100%-ной ширины, фиксированный.
Мы рекомендуем своим клиентам делать фиксированные значения ширины сайта. Но решение всегда зависит от Вас. Примеры сайтов: 100%-ной ширины, фиксированный. Не «Загрузите», а «Получите бесплатную книгу». Не «Отправить», а «Попробовать бесплатный тариф». Не «Купить сейчас», а «Добавить в корзину со скидкой 25%».
Не «Загрузите», а «Получите бесплатную книгу». Не «Отправить», а «Попробовать бесплатный тариф». Не «Купить сейчас», а «Добавить в корзину со скидкой 25%».