Редактор html и css онлайн: Страница не найдена — Гикер
Notepad++ — бесплатный Html и PHP редактор с подсветкой синтаксиса, обзор возможностей и лучшие плагины для Нотепада++
Обновлено 28 сентября 2021 Просмотров: 100 206 Автор: Дмитрий Петров- Скачивание и установка редактора
- Все плюсы Notepad++
- Почему именно это редактор стоит скачать?
- Что вам может понадобиться в Нотепад ++
- Кодировки и работа с файлами в окне редактора
- Какие плагины стоит добавить
- Проверка правописания
- Как удалить пустые строки в Notepad ++
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Уже очень давно хотел написать про замечательный бесплатный редактор Notepad++ (ссылка ведет на официальный сайт, где можно скачать последнюю версию с поддержкой русского языка).
Уже на протяжении многих лет он является одной из самых востребованных и используемых мною программ для редактирования Html, CSS и PHP кода. Даже удивляюсь: «а как я раньше обходился без него, реализуя его потенциал с помощью каких-то других программ?».
Сейчас у меня на компьютере всегда одновременно запущена пара браузеров, очень простой, бесплатный и удобный ФТП менеджер FileZilla и этот самый редактор, возможности которого просто несравнимы с используемым в Windows по умолчанию блокнотом. Но обо все по порядку.
Скачивание и возможности редактора Notepad ++
Скачать Нотепад++ на русском можно прямо с официального сайта разработчика, причем, в комплект входит поддержка нескольких десятков языков, включая и русский.
Установка программы в Windows осуществляется совершенно обычным способом. Так же при желании можете скачать Notepad ++ Portable, представляющий из себя портативную версию этого редактора, не требующую установки в операционную систему.
Портабл версию можно будет получить из обычной, если распаковать архив с программой в любое удобное место и запустить исполняемый файл notepad.exe.
Все плюсы редактора Notepad++
На самом деле встроенный в Windows блокнот отличается от нашего героя так же, как небо и земля. В классическом блокноте нет практически ничего, кроме возможности просмотра и создания простейших текстовых файлов (получается нечто похожее на палку-копалку, используемую людьми на ранних этапах развития).
В классическом блокноте нет практически ничего, кроме возможности просмотра и создания простейших текстовых файлов (получается нечто похожее на палку-копалку, используемую людьми на ранних этапах развития).
Начав же пользоваться Нотепадом с двумя плюсами, хотя бы для корректировки Html и CSS файлов, вы сразу попадете из каменного века в кабину современной землеройной машины. Есть, конечно же, и другие альтернативные программы и даже онлайн Html редакторы, но для новичка «блокнот с двумя плюсами» будет самое то (имхо).
Да, конечно же, поначалу использование его может показаться замысловатым и нетрадиционным. Но это только в самом начале знакомства, а потом вам будет так же сложно обходиться без него, как, например, многие пользователи компьютера не мыслят свою жизнь без файлового менеджера Total Commander (тоже своего рода «классика»).
Если сравнивать Notepad ++ с более сложными программами, предназначенными для облегчения написания и редактирования различных кодов, таких, например, как Dreamweaver, то и тут найдется не мало аргументов для использования именно нашего героя:
- Во-первых, он абсолютно бесплатный, а значит вы сможете существенно сэкономить, используя его вместо того же Dreamweaver, если не брать в расчет взломанных версий платных программ (которые вполне могут быть рассадником троянов и других вирусов).

- Во-вторых, Нотепад намного более легкий и быстрый, нежели многие из платных редакторов. Кроме того, имеется возможность использовать вообще не устанавливая его в операционную систему Windows (так называемая портативная версия — портабл) и носить его, допустим, на флешке, поставив на нее пароль. В результате вы всегда будете иметь под рукой удобный, функциональный и хорошо понятный вам инструмент для работы с Html, PHP и несколькими десятками других разновидностей кода.
Почему именно это редактор стоит скачать?
Давайте вкратце пробежимся по его возможностям и особенностям, а потом попробуем их рассмотреть более подробно. Итак, Notepad++ умеет следующее:
- Подсвечивать несколько десятков наиболее популярных языков программирования и разметки, например, такие как: Ada, Assembler, C, C#, C++, CSS, FORTRAN, HTML, Java, JavaScript, Objective-C, Pascal, Perl, PHP, Python, Ruby, SQL, XML.

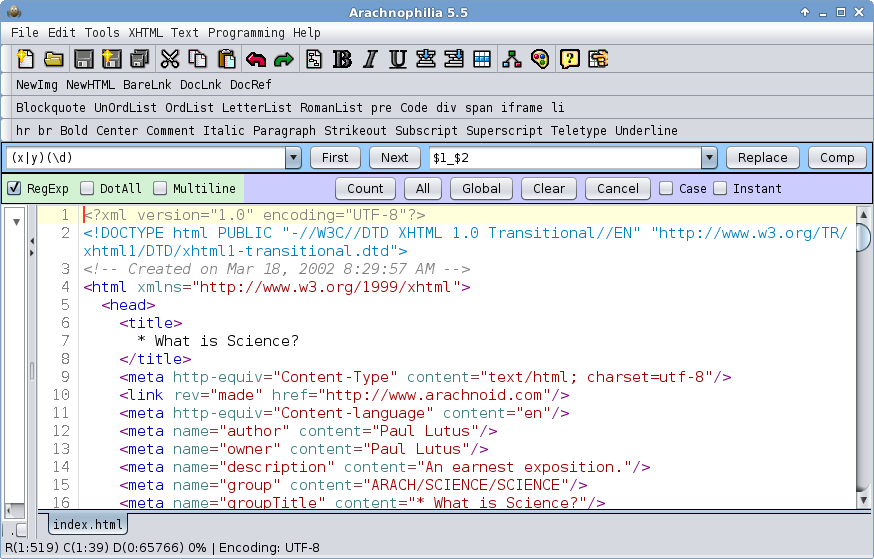
Для всех этих языков осуществляется подсветка синтаксиса, разбиение кода на строки и блоки, которые можно свернуть нажатием на минус и развернуть, нажав на плюс. А так же пунктиром можете отображаться связь между элементами. Для примера я взял фрагмент PHP кода, чтобы продемонстрировать возможности этого редактора:
Если щелкнуть мышью на открывающем Html теге, то он выделится синим фоном и одновременно так же будет выделен и закрывающих тег, если таковой имеется. Замечательно помогает найти незакрытые элементы и поправить поплывшую верстку.
- В нем очень просто осуществить смену кодировки, например, на являющуюся сейчас популярной UTF-8 без BOM, о которой я рассказывал в статье, посвященной борьбе с кракозябрами в кодировках русского языка (см. ее по ссылке).
- В одном окне программы можно будет открывать на редактирование сколько угодно файлов, ибо Notepad++ использует вкладки на манер тех, к которым вы уже успели привыкнуть в современных браузерах.

Цвет дискетки на каждой вкладке показывает, сохранили ли вы произведенные в нем последние изменения с помощью аналогичной дискетки на панели инструментов. На активной вкладке красная дискетка (а на неактивной — фиолетовая) говорит о вашей забывчивости.
- С помощью этого редактора можно вести поиск (Ctrl+F) как по открытому в нем документу, так и по целому сонму текстовых файлов, лежащих в определенной папке. Возможен поиск с заменой и с использование регулярных выражений. Потрясающе удобный инструмент.
- В настройках этого редактора можно включить автоматическое прописывание закрывающего Html тега, при наборе открывающего, а так же опцию автозавершения тегов.
- Нотепад++ не только ведет историю всех ваших изменений и позволяет откатиться на сколько угодно шагов назад или вернуться вперед, но и осуществляет резервное хранение копий этих документов на манер того, как это делает Микрософт Ворд.
- Этот редактор имеет возможность управления горячими клавишами, которых в нем задано великое множество — из верхнего меню «Опции» — «Горячие клавиши».
 Причем, при двойном щелчке мышью по интересующей вас комбинации откроется окно для переназначений клавиш, что может быть удобно тем, кто на Notepad пересаживается с другого редактора.
Причем, при двойном щелчке мышью по интересующей вас комбинации откроется окно для переназначений клавиш, что может быть удобно тем, кто на Notepad пересаживается с другого редактора. - Нотепад за годы своего существования обзавелся массой плагинов, некоторые устанавливаются с ним по умолчанию, а остальные будут доступны для вас из верхнего меню «Плагины» — «Plagin Manager» — «Show Plagin Manager».
Для установки вам достаточно будет на первой вкладке поставить галочку у нужного плагина и нажать на кнопку «Install».
После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке:
В приведенном примере мы добавили в Notepad++ встроенный менеджер файлов, панель которого откроется слева при нажатии Alt+A или выборе из меню «Плагины» — «Light Explorer».
- Еще этот «швейцарский нож» умеет подключаться к вашему сайту по ФТП, записывать и воспроизводить макросы, осуществлять проверку орфографии на лету, проводить сравнение двух файлов в открытых рядом окнах и многое — многое другое.

Что вам еще может понадобиться в Нотепад ++
Давайте будем считать, что я вас заинтересовал, и рассмотрим подробнее возможности, которые может нам предоставить Блокнот с двумя плюсами.
- Благодаря подсветке синтаксиса в Notepad ++ очень легко, например, проверить, закрыты ли все Html теги в коде, а при наличии минимального опыта вы уже визуально будете отмечать, что в коде у вас где-то была допущена ошибка, ибо изменится цветовое оформление кода в этом месте.
- Так же, из-за того, что код выделяется цветом, а обычный текст моих статей остается черным, моему неизменному корректору грамматических ошибок (любимой супруге) очень удобно осуществлять проверку грамматики именно в нем. Нет, кончено же, я использую и различные онлайн сервисы грамматики, но не одни из них еще не умеет проверять пунктуацию, да и смысловые ошибки тоже.

- Еще мне в этом текстовом редакторе очень нравится возможность наглядного отображения отдельных блоков кода с помощью подсветки скобок вида { } [ ] ( ). Когда курсор мыши находится между какими-либо скобками, то они подсвечиваются, как бы выделяя начало и конец блока Html или PHP кода.
- Кроме отличной реализации подсветки следует отдельно отметить возможность сделать шаг назад (отменить предыдущее действие). Причем количество шагов назад не ограничено, что позволяет не бояться экспериментировать с кодом без риска необратимых последствий.
Отмена действия в Notepad++ возможна с помощью горячих клавиш Ctrl+Z (Ctrl+Y — шаг вперед, т.е. отмена произведенной отмены), с помощью соответствующих пунктов меню «Правка» или же с помощью кнопок в виде загнутых стрелочек на панели инструментов этого редактора.
- Нотепад++ постоянно отслеживает состояние открытых в нем документов и в случае их изменения или удаления, например, в другой программе, вам будет показано окно с предложением закрыть данную вкладку с документом или же повторно подгрузить ее измененную версию.

- Как я уже ранее упоминал, в блокноте с двумя плюсами имеется возможность настройки подсветки синтаксиса (а так же десятка других языков) под свои вкусы и нужды, но я этой опцией ни разу не пользовался, ибо вполне устраивают настройки, принятые по умолчанию.
Но вам никто не мешает это сделать, благо что все предельно просто — выбрать из верхнего меню пункты «Опции» — «Определение стилей», в результате чего откроется окно, где вы сможет сами тонко настроить шрифты и цвета для подсветки Html, PHP или любого другого нужного вам языка.
Так же в Notepad++ имеется возможность автоматического завершения набираемого вами слова, что может быть очень удобно, если вы не уверены в правильности написания того или иного оператора Html, PHP или любого другого кода. Для этого вам при наборе достаточно нажать сочетание клавиш Ctrl-Пробел и выбрать из открывшегося окна нужный вариант:
Если хотите сделать автозавершение кода автоматическим, без использования горячих клавиш, то нужно будет выбрать из верхнего меню «Опции» — «Настройки» и на вкладке «Резерв/Автозавершение» поставить галочку в поле «Включить для каждого ввода».
- Очередной примочкой, которая кажется мне довольно удобной в этом редакторе, является возможность перетаскивания ярлыков документов прямо в окно программы для их открытия (хотя этим вряд ли можно кого-то удивить) и возможность перетаскивать в самом документе выделенный фрагмент кода (левой кнопкой мыши) в нужное вам место.
- При работе с Notepad++ у вас будет возможность ставить маркеры, которые в нем обзываются заметками, но суть от этого не меняется. В нужной вам строке можете поставить на левом поле щелчком мыши маркер в виде синей точки.Для установки маркера (заметки) в редакторе так же можно воспользоваться сочетанием клавиш Ctrl-F2, а для перемещения между проставленными в документе маркерами достаточно будет последовательно нажимать F2 или Shift-F2 для листания заметок в обратную сторону.
- Если вы работаете в этом редакторе с Html файлом, то можете посмотреть как будет выглядеть ваш код в браузере FireFox или IE посредством выбора соответствующих пунктов меню «Запуск».
 Если нужен другой браузер, то выбираете верхний пункт «Запуск» и отыскиваете в открывшемся окне нужный вам экзешник.
Если нужен другой браузер, то выбираете верхний пункт «Запуск» и отыскиваете в открывшемся окне нужный вам экзешник. - Так же имеется возможность записи макросов, которые мне еще не доводилось создавать, но логика их работы довольно проста. Сначала вы записываете его, выбрав из меню редактора пункты «Макросы» — «Старт записи», а затем вставляете записанные макросы в нужное место кода, выбирая их из меню редактора или же воспользовавшись назначенными для них горячими клавишами.
Кодировки и работа с файлами в окне редактора Нотепад++
- Следует отметить, что этот редактор кода позволяет сохранять и преобразовывать файлы Html, PHP и другие в кодировку UTF-8 (без BOM). Мне это не раз помогало побороть проблему с русской кодировкой при работе с различными сайтами.

Когда я хотел изменить какую-либо надпись на сайте на русскую, то зачастую получал в результате кракозябры, причиной которых была кодировка Windows-1251, в которой был сохранен исходный файл.
После того, как исходный файл был преобразован в кодировку UTF-8 (без BOM), кракозябры с успехом трансформировались в обычные русские символы. Т.о. если вы добавляете кириллицу в какие-либо файлы движка, то для ее правильного отображения на сайте нужно будет либо сразу его сохранять в правильной кодировке, либо потом преобразовывать.
Следует сказать, наверное, пару слов про этот самый BOM. Дело в том, что когда вы работаете с разными текстовыми объектами в обычном блокноте Windows, то при сохранении его в кодировке UTF-8 происходит добавление невидимых символов (BOM), которые могут сказаться впоследствии на работоспособности данного файла (например, PHP может выдавать ошибку).
Поэтому настоятельно рекомендую не работать с кодировкой UTF-8 в стандартном блокноте, а использовать для этого Notepad++.
- Если вы захотите распечатать содержимое открытого файла, то на печать будет выведен код не в том виде, в каком вы его наблюдаете в окне программы. Но выбрав из меню «Опции» — «Настройки» вкладка «Печать» вы вольны будете это изменить и выбрать вариант печати подсветки кода цветом, разрешить отображать номера строк, колонтитулы и т.п. вещи:
- В этом продвинутом текстовом редакторе так же имеется возможность открывать сколь угодно много новых документов, не опасаясь, что вы тем самым захламите панель задач операционной системы. В унисон с современными браузерами, он будет открывать все новые документы не в новом окне программы, а в новой вкладке уже открытого окна.
Причем, эти вкладки различных документов в окне этого блокнота можно будет произвольным образом перетаскивать мышью, закрывать и сворачивать.
Ну, и в зависимости от сделанных настроек («Опции» — «Настройки») все открытые перед закрытием Notepad ++ вкладки будут восстановлены при очередном запуске программы (опять же аналогично работе браузеров). Закрывать ненужные можно двойным кликом по ним или размещать их вертикально.
Закрывать ненужные можно двойным кликом по ним или размещать их вертикально. - Кроме привычных операций с вкладками, в этом редакторе можно будет открыть в одном окне сразу две копии одного и того же документа. Это может понадобиться, если нужно проводить работу с документом в разных его частях (где-то посмотреть или скопировать, а куда-то вставить).
Для активации этого режима вам будет достаточно щелкнуть правой кнопкой мыши по нужной вкладке PHP редактора и выбрать из контекстного пункт «Дублировать в Другом окне».
Очень удобно то, что сохранив изменения в одной из копий документа, обновится и вторая (т.е. вы не запутаетесь — сохранили ли вы произведенные изменения и в какой именно копии). - Так же в нем мне очень нравится встроенный поиск по открытым Html или PHP документам с возможностью замены (некоторые активно используют для этого регулярные выражения, но я к своему стыду их не знаю). Все богатство поиска в этом продвинутом текстовом редакторе можно оценить, просто открыв пункт меню «Поиск».
 Скриншот смотрите в начале статьи.
Скриншот смотрите в начале статьи.
Вообще, этот текстовый редактор очень много чего взял полезного и удобного из функционала других приложений, за что отдельный респект его разработчикам и тем, кто делает для него плагины, о некоторых из которых сейчас и пойдет речь.
Использование плагинов в Notepad++
Напомню, что для установки нового плагина вам достаточно будет выбрать из верхнего меню редактора «Плагины» — «Plagin Manager» — «Show Plagin Manager».
А в открывшем окне на первой вкладке (из верхнего меню) поставить галочку у нужного плагина и нажать на кнопку «Install». После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке. В общем, все проще некуда.
Какие плагины для Нотепада вам могут понадобиться в работе
Очень много дополнительных и удобных примочек предоставляет плагин «TextFX», который после установке будет доступен в одноименном пункте верхнего меню редактора.
 Если у вас еще такого пункта нет, то зайдите в «Плагины» — «Plagin Manager» — «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character.
Если у вас еще такого пункта нет, то зайдите в «Плагины» — «Plagin Manager» — «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character.После его установки редактор перегрузится и в меню появится новый пункт TextFX с множеством выпадающих подпунктов. Например, активация показанной на рисунке опции сильно может облегчить вам жизнь при редактировании или написании Html кода:
В этом случае, как только вы введете в текстовом редакторе Notepad++ открывающий Html тег, рядом с ним тут же появится парный ему закрывающий тег. На лицо сильная экономия времени и существенное снижение вероятности ошибки из-за незакрытого тега. Однако, меня эта штука раздражает и я ее не использую. Но это нисколько не умоляет ее достоинства.
Примочек в «TextFX» довольно много, поэтому попробуйте их работу на практике сами и определитесь что именно вам будет удобно и полезно.
Ну, и продолжая тему вкладок в редакторе стоит упомянуть еще о возможности сравнения двух документов.
 Сначала этот плагин нужно будет установить через Plagin Manager:
Сначала этот плагин нужно будет установить через Plagin Manager:Для активации режима сравнения документов в Notepad++ вам будет достаточно выбрать из верхнего меню пункты «Дополнения» — «Compare» — «Compare» или нажать Alt+D на клавиатуре. В результате в окне этого блокнота будет открыта активная в данный момент вкладка, а так же вкладка расположенная рядом с ней.
Для удобства сравнения двух Html или PHP документов, редактор Notepad ++ подсветит для вас различия в них. Для перехода в обычный режим работы с документами нужно в верхнем меню выбрать пункты «Дополнения» — «Compare» — «Clear Results» или нажать Ctrl+Alt+D на клавиатуре.
Причем, два документа в окне Notepad++ можно будет просматривать как в вертикальном, так и в горизонтальном виде. Для выбора наиболее удобного для вас способа щелкните правой кнопкой по месту их раздела и выберите направление поворота (вправо или влево).
Кстати, если вы, как и я, в основном используете Notepad++ для редактирования Html или PHP файлов своего сайта, то вам может пригодиться возможность подключаться к нему по FTP напрямую из этого текстового редактора.
 Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.
Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.Если вы хотите попробовать работу по FTP через Нотепад, то выберите из верхнего меню пункты «Плагины» — «NppFTP» — «Show NppFTP Window», в результате чего справа откроется окно FTP клиента.
Для настройки подключения по FTP щелкните по иконке шестеренки, выберите пункт «Profile Setting» и введите данные вашего подключения. Дальнейшая работа мало чем отличается от того, что я писал в статье про FileZilla, которая живет здесь.
- Если вы установите плагин Customize Toolbar с помощью Plagin Manager, то получите возможность перетасовать, удалить или добавить новые кнопки на панель инструментов этой программы.
- В начале статьи я упоминал Light Explorer, который добавляет возможность открытия в левой колонке менеджера файлов. Однако, для этой же цели можно использовать и Explorer, который вы найдете в менеджере плагинов.

- Отличный плагин WebEdit, позволяющий по аналогии с Html редактором Вордпресса обрамлять текст наиболее востребованными тегами заголовков, списков, таблиц и других. Выделяете нужный фрагмент и щелкаете по одной из кнопок на панели инструментов Notepad++.
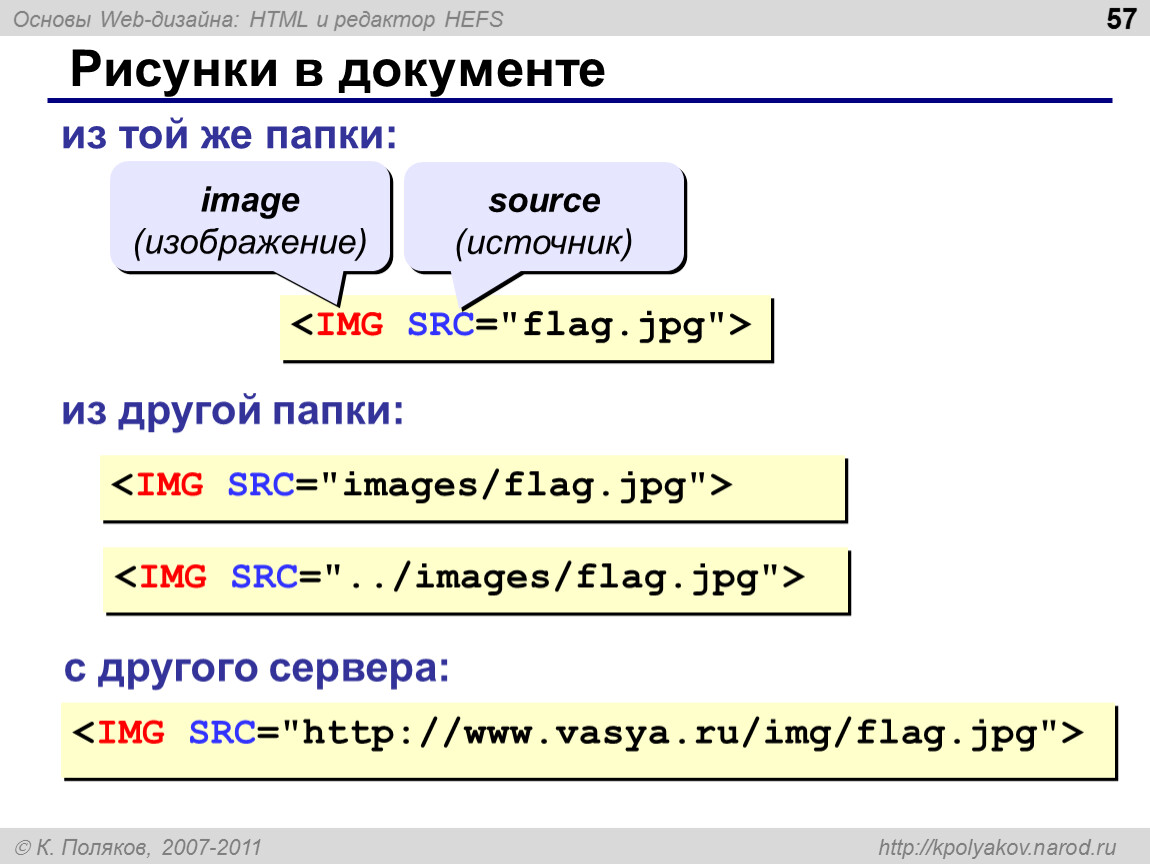
- ImgTags — позволяет вставить картинки в виде Html тега IMG с уже прописанными горизонтальным и вертикальным размером (сам их вычисляет, что очень здорово), заготовленным атрибутами ALT и SRC (нужно будет туда еще добавить путь до папки с картинками на вашем сервере).
Проверка правописания окне в Нотепад++ с помощью плагинов
Для подключения проверки грамматики русского языка в редакторе Notepad ++ используется плагин Shell-Checker (из пункта меню «Плагины»), для работы которого вам потребуется скачать словарик русского языка с этой страницы, а при активации данного плагина проверки орфографии — указать путь на вашем компьютере до файла словаря.

Есть нюансы установки. Сначала нужно будет скачать Full installer, а потом файлик с русским словарем aspell-ru-0.50-2-3.exe. Сначала ставите полный установщик, в мастере которого, лично я, не менял выбранный по умолчанию путь (c:\Program Files (x86)\Aspell\).
Потом ставите языковой пакет, где сначала в досовском окне придется вводить буковку «y» и нажимать Enter на клавиатуре (хотя, возможно это было только у меня, т.к. я уже ставил GNU Aspell на компьютер до этого):
Потом уже запустится стандартный мастер установки русского словаря, где я опять же не менял умолчательный путь. Все.
Теперь перезагружаете Notepad ++ и либо выбираете из меню показанные чуть выше пункты, либо удерживаете на клавиатуре нереальную комбинацию CTRL+ALT+SHIFT+S. В открывшемся окне вы должны будете ввести путь до каталога BIN из папки Aspell:
Если при установке GNU Aspell и русского словаря путь вы не меняли, то сюда надо будет вставить:
c:\Program Files (x86)\Aspell\bin\
Ну, или что-то подобное, в зависимости от вашей операционной системы.
 Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка:
Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка:Можно ее будет проигнорировать, либо выбрать подходящую замену из предлагаемых вариантов. Внизу можно сменить язык проверки, если вы установили несколько языковых модулей GNU Aspell. Вот и все.
DSpellCheck — очень удобное решение на манер предыдущего плагина, ибо в нем тоже используется GNU Aspell и его русский словарь, но вот проверку орфографии он уже делает налету, так же как и во всех современных браузерах. Заходите в менеджер плагинов и устанавливаете его.
Сразу же по умолчанию включится проверка грамматики (отключается она снятием галочки показанной на скриншоте), но подключен будет модуль только с английским языком, поэтому мы идем в настройки DSpellCheck и вносим изменения.
Выбираем из выпадающего списка Aspell (если он у вас еще не установлен, то прокрутите чуток вверх эту статью и загрузите модуль вместе с русским языковым пакетом, чтобы установить их в вашу ОС), а чуть ниже указываете путь до файла aspell-15.
 dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.
dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.Теперь все найденный ошибки будут подчеркнуты красной волнистой линией (цвет можно поменять в настройках), а при подведении курсора мыши появится стрелочка, нажав на которую вы сможете выбрать вариант правильного написания данного слова, либо занести его в словарь или же в список игнорирования.
Как удалить пустые строки в Notepad ++
Возникнуть эта необходимость может в целом ряде случаев, например, при копировании какого-либо списка в этот редактор. Но не суть. Решить сию задачу не сложно.
- Во-первых, проще всего будет воспользоваться возможностями меню и выбрать из выпадающего списка пункта «Правка» — «Строки», а там уже находится то, что нам и было нужно — пункт «Удалить пустые строки» или «Удалить пустые пробельные строки»:Второй вариант более эффективный, т.к. удалит даже те пустые строки, что были образованы пробельными символами (пробел, табуляция).

- Если вас такой способ не устраивает или вы просто хотите показаться сами себе очень умными, то можно воспользоваться расширенным вариантом поиска и замены. Для этого нажмите на клавиатуре сочетание клавиш Ctrl+H или выберите из верхнего меню «Поиск» — «Заменить».В открывшемся окне вы должны будете выбрать внизу вариант «Расширенный» и ввести в поле «Найти» \n\r, а в поле «Заменить на» — \0. Для удаления всех пустых строк открытого в данный момент в Notepad++ документа достаточно нажать на кнопку «Заменить все».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Редакторы CSS. Обзор л.2
CSSDesk
CSSDesk
— онлайн-редактор html/css. При создании таблицы стилей CSS все
изменения немедленно отражаются в окне просмотра веб-страницы. Требуются хорошие навыки кодирования, т.к. никаких средств визуального
редактирования в программе нет.
Требуются хорошие навыки кодирования, т.к. никаких средств визуального
редактирования в программе нет.
Страница
программы
EngInSite CSS Editor
EngInSite
CSS Editor v 1.2.4 (2000 — 2005 гг). Интерфейс и справка на
англ. языке. Вес 13,9 Мб. Цена
39,95 долл. Работает в Windows 98 и более новых версиях.
Автор: LuckaSoft.
Назначение EngInSite CSS Editor — разработка каскадных таблиц стилей
(CSS) в соответствии со стандартами W3C. Программа богато оснащена
различными инструментами и настройками.
Подробнее
Free CSS Editor (A Style)
Free
CSS Editor (A style) v 0.2.9- простая бесплатная программа с
минимальным набором функций. Нет никаких подсказок — код создается
самостоятельно.
Скачать
Stylizer
Stylizer v 7.18
(2006 — 2018 гг). Интерфейс и справка на англ.
языке. Вес 4,1 Мб. Цена 79 долл. Автор: SKYBOUND.
Назначение программы — создание и редактирование таблиц стилей CSS в
визуальном режиме.
Подробнее
Online CSS Code Editor
Online CSS Code Editor
— бесплатный онлайн редактор кода CSS. Имеется подсветка синтаксиса, средства очистки кода, сжатие CSS, удаление комментариев,
конвертирование названий
цветов в их шестнадцатеричные значения и другое.
Страница программы
CSS3/SASS object generator
CSS3/SASS object generator — бесплатный набор инструментов онлайн для создания различных компонентов веб-страниц с использованием CSS3.
Совместимость с браузерами Google Chrome, Mozilla Firefox, Opera, Yandex браузер и др.
Страница сервиса
Сервис включает в себя:
General Parameters — создание кода CSS3 для объекта веб-страницы.
Gradient Generator
— позволяет создавать фон в виде
градиента цветов для определенного объекта при помощи средств CSS3.
Можно использовать шаблоны градиента или использовать свои цвета.
Border Radius — скругление углов объекта с помощью CSS3
Text Shadow — Создание тени текста (с настройками свойств тени)

Transition — Генератор переходов, создает анимацию при смене состояния объекта
Для определения лучших программ интересно узнать Ваше мнение
Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному.![]() Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
10 бесплатных редакторов CSS
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи плагинов для Google Chrome и, конечно же, хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
Notepad++
Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Editor PSPad
Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows
TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion. Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope
Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor
Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
Namo Webeditor
Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
EngInSite CSS Editor
Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor
Arduo Css Editor – это бесплатный CSS редактор. Он прост в использовании и обладает приятным интерфейсом, который способствует созданию таблиц стилей без ручного написания кода. Данная программа позволяет просмотреть динамику влияния HTML на конкретный стиль изменений. То есть, основной отличительной чертой данного редактора является интуитивно простой и очень удобный интерфейс, позволяющий существенно сэкономить время, затрачиваемоё на работу.
Stylizer — Real-Time CSS Editing ($79)
Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015: В комментариях подсказывают, что редактор платный. На сайте нашел бесплатный триал на 30 дней, а лицензия стоит 79 долларов.
Simple CSS — A Free CSS Authoring Tool
Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
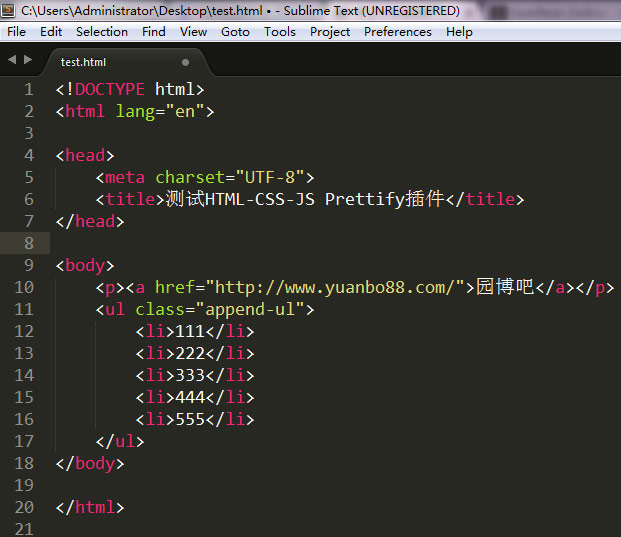
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету. Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
Программное обеспечение CSS
Программное обеспечение CSSЧастичный список программного обеспечения CSS
Почти все браузеры в настоящее время поддерживают CSS и много других приложений. Чтобы создать CSS, вам не нужно ничего, кроме текстового редактора, но доступно много инструментов, которые еще больше упрощают этот процесс.
Конечно, почти все программное обеспечение содержит ошибки. И
некоторые программы, в отличие от остальных используют уже последние модули CSS . Различные сайты
описывают ошибки и их обходные пути.
Таблицы поддержки
Ссылки на официальные списки возможностей различных продуктов.
- AH Formatter: 6
- Firefox: all versions
- Sciter (HTMLayout): all versions
- Internet Explorer: 6, 7, 8, 9, 10
- Edge: all versions
- Konqueror: 3.4
- Opera: 9.5, 9.80, 10.00, 10.10, Mobile 10, 10.50, 11.50, 12.15
- PDFreactor: 10.0
- Prince: 5.1, 6.0, 7.0, 8.1, 9.0, 10, 11, 12, 13
- Safari: all versions
- DocRaptor XLS: current version (see Prince above for DocRaptor PDF)
- Viviliostyle Viewer & Vivliostyle Formatter: current version
- WeasyPrint: current version
- Big Faceless Report Generator: current version
Несколько человек поддерживают независимые таблицы поддержки CSS:
Браузеры и CSS
- 2013-11-09 Microsys выпустила
5.
 0.0-ю версию автономного браузера.
A1 Website Download, (Windows, бесплатная пробная версия.)
0.0-ю версию автономного браузера.
A1 Website Download, (Windows, бесплатная пробная версия.) - 2009-04-17 The браузер Lobo (текущая версия 0.98) поддерживает CSS2 и запускает веб-приложения в JavaFX или Java. (Java, Открытый Исходный Код)
- 2009-03-23 Microsoft выпустила 8-ю версию Internet Explorer, с полной поддержкой CSS 2-го уровня, а также некоторых особенностей интернационализации с 3-го уровня. (Windows, бесплатно)
- 2008-11-25 Google сделала доступной бета версию своего Веб браузера Chrome. (бесплатно, частично открыт Исходный Код; Windows)
- 2008-07-01 Apple выпустила 3-ю версию Веб браузера Safari . Он основан на открытых исходных кодах HTML/CSS библиотек “WebKit” (производный от KHTML). (бесплатно; Mac OS X, Windows, iPhone)
- 2008-06-19 Opera выпустила 9.50-ю версию своего браузера, с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для нескольких платформ, включая мобильные телефоны, бесплатно на большинстве платформ)
- 2008-06-19 Mozilla выпустила 3-ю версию
своего Веб браузера Firefox с
поддержкой 2-го уровня CSS и частей 3-го уровня.
 (Для различных
платформ, Открытый Исходный Код)
(Для различных
платформ, Открытый Исходный Код) - 2007-04-19 iCab, браузер для Mac, поддерживает CSS2 и может помочь исправить ошибки в HTML или CSS файлах. (безкоштовна стандартная версия, Pro-версия за отдельную плату.)
- 2006-01-16 Oregan Networks предлагает Oregan телевизионный браузер с поддержкой CSS2, XHTML, XML, и т.д. (Различные встраиваемые платформы)
- 2005-12-07 KDE (K Desktop Environment) выпустила 3.5-ю версию. Включен браузер Konqueror проходит Acid2 test. (Unix/X, Открытый Исходный Код)
- 2005-04-26 Cultured Code выпустила браузер Xyle Scope, который позволяет анализировать HTML и CSS структуру каждой страницы. (Mac OS X, Немецкий и Английский, бесплатная пробная версия)
- 2005-02-11 ANT предлагает Galio и
Fresco —
компактные встроенные браузеры для IPTV и цифровых продуктов
для домашних развлечений. Поддерживает CSS 2.1, Телевизионный
Профиль 1.
 0 CSS и части CSS3.
0 CSS и части CSS3. - 2004-07-26 Bimesoft выпустила SurfOffline 1.4, автономный браузер, поддерживающий CSS2. Приложение может загрузить веб-сайт на ваш жесткий диск полностью или частично, который вы потом можете просматривать в оффлайн режиме. (Windows, условно бесплатно)
- 2004-01-14 Tao изобрели браузер Qi для потребительских устройств (КПК, телефоны и т.д.). Он поддерживает CSS1 и частично CSS2.
- 2003-07-03 Netscape выпустила Netscape 7.1, основаный на Mozilla 1.4. (Windows, Mac, Linux, бесплатный),
- 2002-07-24 Проект Chimera випустил 0.4-ю версию. Chimera — браузер для Mac OS X, основаный на Mozilla’s Gecko движке. (Mac, Открытый Исходный Код)
- 2002-01-22 Команда X-Smiles выпустила 0.5-ю версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS. (Java, Открытый Исходный Код)
- 2002-01-08 NetClue выпустила 4.1.1-ю
версию браузера Clue.
 Он поддерживает HTML, XML/XHTML, namespaces
(пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM,
Javascript, и т.д. (Java)
Он поддерживает HTML, XML/XHTML, namespaces
(пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM,
Javascript, и т.д. (Java) - 2001-12-19 Microsoft выпустила Internet Explorer 5.1 для Mac, с исправленными ошибками и улучшенной производительностью. Поддерживает полностью CSS1 и частично CSS2. (Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS 8, 9 & X)
- 2001-12-18 OmniWeb 4 — веб-браузер для Mac (OS X) и имеет встроенный редактор исходного кода (поддержка HTTP PUT). (условно бесплатно)
- 2001-11-28 Galeon 1.0 — веб-браузер для Gnome. Он внутри использует движок Gecko от Mozilla. (Открытый Исходный Код, Unix)
- 2001-11-07 Adobe выпускает плагин SVG для браузеров под Mac и Windows и для Mozilla 0.9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем. (бесплатно)
- 2001-10-31 K-Meleon 0.6-я версия — легкий браузер, основанный на Gecko, движке от Mozilla (Windows, Открытый Исходный Код)
- 2001-05-15 Браузер Espial’s Escape
4.
 7 реализует поддержку CSS для HTML, XML и XHTML. Написано
на Java для встроенного программного обеспечения.
7 реализует поддержку CSS для HTML, XML и XHTML. Написано
на Java для встроенного программного обеспечения. - 1999-12-02 Closure — веб-браузер написаный на Common Lisp; поддерживает CSS1.
- Emacs-w3, иначе Gnuscape Navigator, имеет некоторую поддержку CSS1.
Эти источники обеспечивают поддержку в различных браузерах:
Средства для Разработки CSS
В настоящее время большинство веб-инструментов для разработки обеспечивают некоторую поддержку таблиц стилей CSS. Ниже приведен перечень, который есть далеко не полным, но содержит (в хронологическом порядке) все инструменты, о которых нам сообщили.
- 2010-10-09 Daniel Glazman с Disruptive Innovations сообщил о «milestone 1» (переход на новую стадию) (= 0.5-ю версию) BlueGriffon, Веб редактор WYSIWYG с поддержкой HTML, MathML, SVG и CSS (полностью 2-й уровень и частично 3-й). (Linux, Windows, Mac; Открытый Исходный Код)
- 2009-02-03 Improvingcode выпустили оснащение{для css}, текстовый редактор, специально изготовленный для редактирования CSS (Windows, источник доступный для проверки)
- 2009-01-21 XML редактор XMLBlueprint
создан Monkfish Software — полнофункциональный XML редактор,
поддерживающий создание и редактирование XML документа, DTDs,
Relax NG схемы, XML схемы и таблицы стилей XSLT.
 Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия) - 2008-11-14 Oiko Software опубликовала 1.00RC1-ю версию их Oiko CSS редактора. (Windows, бесплатно)
- 2008-06-19 Skybound предлагает бесплатную версию Stylizer Basic (ранее StyleSpread) приложение к платному Stylizer Ultimate. Stylizer — редактор CSS с предварительным просмотром, автоматической проверкой, диагностическим инструментом, загрузкой через FTP, и т.д. (Windows, бесплатная базовая версия)
- 2008-06-19 JAPISoft предлагает EditiX, та XML & редактор схемы XML и отладчик XSLT. EditiX также включает редактор CSS. (Windows, Mac OS X & Linux; бесплатная версия доступна для некоммерческого использования)
- 2007-07-20 Выдана 2-я
версия XStandard XHTML
WYSIWYG редактора для систем управления контентом. Эта версия
поддерживает больше свойств CSS. (Для Windows и Mac, бесплатная
“Lite” (облегченная) версия).

- 2007-05-22 Panic выпустили Coda, HTML и CSS редактор из webdav, ssh, предварительным просмотром, HTML / CSS ссылками, совместное редактирование и многое другое. (Mac, бесплатная пробная версия)
- 2006-11-07 Macrabbit выпустила 2-ю версию CSSEdit, редактор CSS с предпросмотром (даже для динамических страниц), контрольно-пропускные пункты / откаты, проверка, анализатор структуры, и т.д. (Mac, бесплатная пробная версия)
- 2006-07-13 Westciv выпустила Style Master 4.5, — редактор CSS с предпросмотром, информацией о совместимости с браузером, CSS ссылками, “X-ray” (контролер CSS), мастера, и т.д. (Mac и Windows, бесплатная пробная версия)
- 2005-07-21 Disruptive Innovations та Linspire опубликовали 1.0-ю версию Nvu — WYSIWYG редактор веб сайту основаный на Gecko (Windows, Mac, Linux/X, Открытый Исходный Код)
- 2005-03-29 TARI выпустила
1.0.2-ю версию GoodPage
— редактор HTML/CSS с несколькими превью, проверкой, и т.
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) - 2005-03-25 Evrsoft предлагает 1st Page 2000, редактор HTML с несколькими превью, CSS ссылкой, мастерами, и т.д. (Windows, бесплатно)
- 2004-11-04 eLeDo опубликовали Eledicss 0.1, редактор CSS реализован как серверный PHP скрипт. Он позволяет редактировать CSS файлы с помощью браузера. (Unix, Открытый Исходный Код)
- 2004-01-07 cssed — синтаксис-направленный редактор для CSS2 файлов, с графическим интерфейсом, основанным на GTK2, подсветке синтаксиса, схематический просмотр, и т.д. (Linux, Открытый Исходный Код)
- 2004-01-07 HostM.com Web Hosting выпустила Simple CSS 1.0, легкий в использовании средство разработки CSS. Вы можете управлять несколькими проектами CSS и импортировать существующие стили. Поддерживает CSS2. (Windows & Mac, безкоштовно)
- 2003-05-24 Macromedia’s WYSIWYG HTML редактор и инструмент для разработки Веб сайта Dreamweaver MX частично поддерживает CSS2 и интегрирует TopStyle (Windows & Mac, бесплатная пробная версия)
- 2003-04-23 W3C выпустила
8.
 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) - 2003-03-31 HTML-Kit — редактор HTML, XHTML и XML с плагинами, которые обеспечивают, помимо прочего, CSS и CSS руководства. (Windows, бесплатно)
- 2003-02-14 Bradbury Software выпустила 3.10-ю версию TopStyle Pro, редактор CSS 1 и 2. Новое в этой версии: поддержка Opera 7, W3C HTML и CSS проверки и Bobby. (Windows, бесплатная пробная версия)
- 2002-05-02 Daniel Glazman (daniel @glazman.org) выпустил редактор CSS, дополнение к Composer — редактор содержания Mozilla/Netscape 6. Этот редактор CSS имеет открытый исходный код и его можно скачать бесплатно.
- 2001-11-26 JustStyle CSS Editor (1.2.2-я версия) — редактор CSS1 таблиц стилей. (30-дневная бесплатная пробная версия, Java)
- 2000-10-14 Quanta — редактор HTML
рабочего стола KDE.
 Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код) - 2000-07-04 AceHTML 4 Visicom Media — редактор HTML/CSS для Windows. Доступны как коммерческая, так и бесплатная версии.
- 1999-11-19 Bluefish — редактор HTML с Открытым Исходным Кодом для Unix с поддержкой CSS1.
- 1999-08-04 En Vogue — редактор под Atari ST (не WYSIWYG) . Поддерживает CSS1 & 2.
- 1999-05-29 SoftQuad’s XMetaL разрабатывает и отображает XML документы с таблицами стилей CSS.
- 1999-05-25 Corel’s CorelDraw (начиная с версии 9) экспортирует HTML + CSS.
- 1998-08-29 Lewis Gartenberg выпустил 2-ю версию условно бесплатного инструмента, W2CSS который преобразует документы Word в HTML и CSS.
- 1997-12-04 CSS mode for Alpha, доступный редактор программирования для Mac.
- 1997-12-04 Anansi сообщает о поддержке CSS.
- 1997-11-04 Coffeecup Software’s StyleSheet Maker++ —
специальное приложение для создания таблиц стилей CSS.

- 1997-09-12 Optima System’s PageSpinner — условно бесплатный редактор HTML для MacOS с поддержкой CSS.
- 1997-03-26 Sausage Software’s HotDog редактор теперь поддерживает CSS.
- Adobe FrameMaker начиная с 5.5-й версии могут экспортировать HTML + CSS.
Другое программное обеспечение
- 2014-10-09 RealObjects выпустила PDFreactor 7, программа для форматирования XML и (X) HTML документов используя CSS, включая поддержку SVG и XSLT. PDFReactor выводит PDF и его можно установить на Веб сервер как сервлет Java. (Java. Бесплатная ознакомительная версия)
- 2010-11-25 PD4ML — конвертер HTML+CSS в PDF. 3.7.0-я версия выводит как PDF так и RTF и добавляет селекторы CSS 3-го уровня и начальную поддержку HTML5. Также может использоваться как библиотека в программах Java или Scala. Синтаксический анализатор CSS доступен отдельно. (Java или .Net, бесплатная пробная версия)
- 2010-05-17 YesLogic выпустила Prince 7.
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) - 2010-05-13 3-я версия Sass — препроцессора для CSS добавляет новый входной синтаксис, является расширением CSS. Это делает простым в использовании Sass с существующими таблицами стилей. Стиль Python с отступлением синтаксиса до сих пор доступен. Может использоваться автономно или интегрироваться в Ruby-on-Rails (Ruby, Открытый Исходный Код)
- 2010-03-16 Daniel Glazman (із Disruptive
Innovations) опубликовал развитую
версию JSCSSP, анализатора CSS на JavaScript.
 Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) - 2009-10-09 TallComponents выпустила WebToPDF.NET BETA в которой .NET компонент написан на C#, который превращает HTML в PDF. Преобразователь поддерживает HTML 4.01, XHTML 1.0, XHTML 1.1 и CSS 2.1 включая разрывы страниц, формы и ссылки. Он проходит все тесты W3C (кроме BIDI). Звуковые особенности, скрипт и HTML 4.01 фреймы не поддерживаются. (. NET, бесплатная пробная версия)
- 2009-04-24 Alexis Deveria создал прототип на JavaScript для людей, которые хотят экспериментировать с проектом Апреля 2009 — Макет CSS. Ранее прототипы Cesar Acebal (2006) и Andrew Fedoniouk также были написаны на JavaScript. (в марте 2009) в HTML макет были встроены средства визуализации. (JavaScript, Открытый Исходный Код)
- 2009-04-24 Terra
Informatica Software публикует HTML
макет с встроеными средствами визуализации HTML/CSS с
собственным языком скриптов, обширным API, и SDKs для Windows и
мобильных устройств.
 (Windows, бесплатно)
(Windows, бесплатно) - 2009-03-24 Antenna House опубликовали 5.0-ю версию AH Formatter. AH Formatter вылаживает XML и (X)HTML документы для печати или PDF. Он обрабатывает как CSS так и XSL и включает в себя CSS 2.1, Paged Media (выгруженный медиа), GCPM, Много колонок, Вертикальный Текст, и т.д. Он также поддерживает SVG и MathML. (Windows, Linux, Mac OS X, Solaris, HP-UX; ограниченная версия для ознакомления)
- 2008-05-05 Aurelia Systems предлагает Aurelia Reporter, драйвер принтера, который превращает все, что вы можете печатать на HTML + CSS, для веб-страниц или электронной почты (Windows).
- 2007-03-07 Julian Graham разрабатывает SCSS и libRUIN. SCSS — Схематический модуль для разбора данных, запросов, и излучающей стиль информации. libRUIN является C библиотекой использующей SCSS (через GNU Guile) для представления документов в текстовые терминалы (Схема & C, Открытый Исходный Код)
- 2007-02-12 c THE dot .
 de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) - 2005-11-02 Flying Saucer (текущая версия Beta R5) — набор Java классов для воспроизведение XHTML / XML + CSS (Java, Открытый Исходный Код)
- 2005-09-01 CSSToXSLFO программа которая превращает XML документ с CSS таблицей стилей в XSLFO. Она имеет специальную поддержку XHTML. (Java, Открытый Исходный Код)
- 2005-08-19 Disruptive Innovations опубликовали CSS Selector builder 0.11, программа для интерактивного построения CSS селекторов (написана на XUL / XBL, требует Firefox)
- 2005-07-01 Dzianis Koshkin начал проект MYTHcode, кодовая библиотека, включая анализатор CSS и XML. (Object Pascal, Открытый Исходный Код)
- 2005-04-08 Tommi Lahtonen
предлагает программу CSStoXML
которая анализирует CSS2 (основана на анализаторе CSS) и
выводит дерево разбора, как файл XML.
 Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования)
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) - 2004-12-16 Libcroco — библиотека (в C) для CSS. Она поддерживает SAC и CSSOM, можно применить селекторы к XML элементам и имеет начала визуализации. (Открытый Исходный Код)
- 2004-12-08 Анализатор CSS (ранее Steady State CSS2 Анализатор) доступный в SourceForge. Он реализует Стиль DOM2 и SAC (Java, Открытый Исходный Код)
- 2004-01-29 David Baldwin продает ThtmlViewer, компонент браузера для использования в программах, разработанных на Delphi (4, 5, 6 і 7). (Windows, бесплатное демо)
- 2003-07-10 Infinity Loop выпустила новые версии upCast и downCast, которые делают преобразования между XML+CSS и MS Word или RTF. Word и upCast вместе могут использоваться как редактор CSS: поименованные стили будут сохранены как таблицы стилей CSS. (Многие платформы, требуют Java, бесплатное демо)
- 2002-10-11 XMLmind выпустил 2-ю версию
XMLmind XML
редактора, графического редактора XML, который поддерживает
CSS2 для экранной компоновки и печати.
 (Java, бесплатный “Standard
Edition,” платный “Professional Edition”)
(Java, бесплатный “Standard
Edition,” платный “Professional Edition”) - 2002-01-08 Tidy — инструмент для очистки неработающих HTML страниц (таких, что были созданные некоторыми редакторами “HTML” неудачно). Он использует эвристику для замены плохой разметки на действенную HTML и CSS. BBTidy — Tidy вышедший, как плагин для BBEdit на Mac. (Открытый Исходный Код)
- 2001-12-06 Apache project выпустил Batik, SVG браузер. Поддерживает SVG с CSS. (Java, Открытый Исходный Код)
- 2001-08-06 Проект Perl CSS был начат на SourceForge, чтобы развивать CSS-DOM и SAC библиотеки для Perl.
- 2001-07-09 “xselect” — C программа которая извлекает все элементы с XML документа, которые соответствуют селектору CSS. Часть пакета HTML-XML-утилиты. (Открытый Исходный Код)
- 2001-04-27 Модуль Perl
который реализует SAC, называется CSS::SAC,
был написан Robin Berjon. (Открытый Исходный Код.
 )
) - 2000-02-17 Полезная? Или нет? В любом случае, DeCSS — крошечная (Perl) программа была создана Mr. Bad чтобы вырезать все CSS с HTML файла.
- 1999-10-24 SAC (W3C’s Simple API для CSS) есть бета версия. Предоставляются привязки к C и Java.
- 1999-10-24 flute 1.0 — W3C’s анализатор CSS на Java.
Навигация по сайту
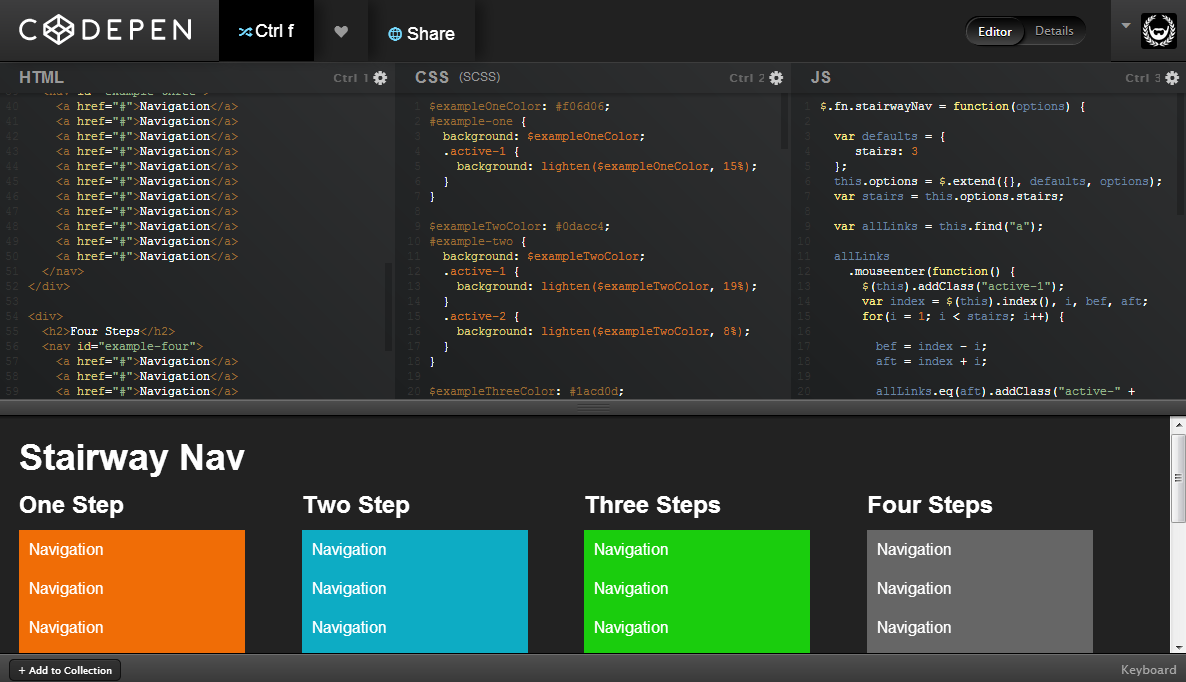
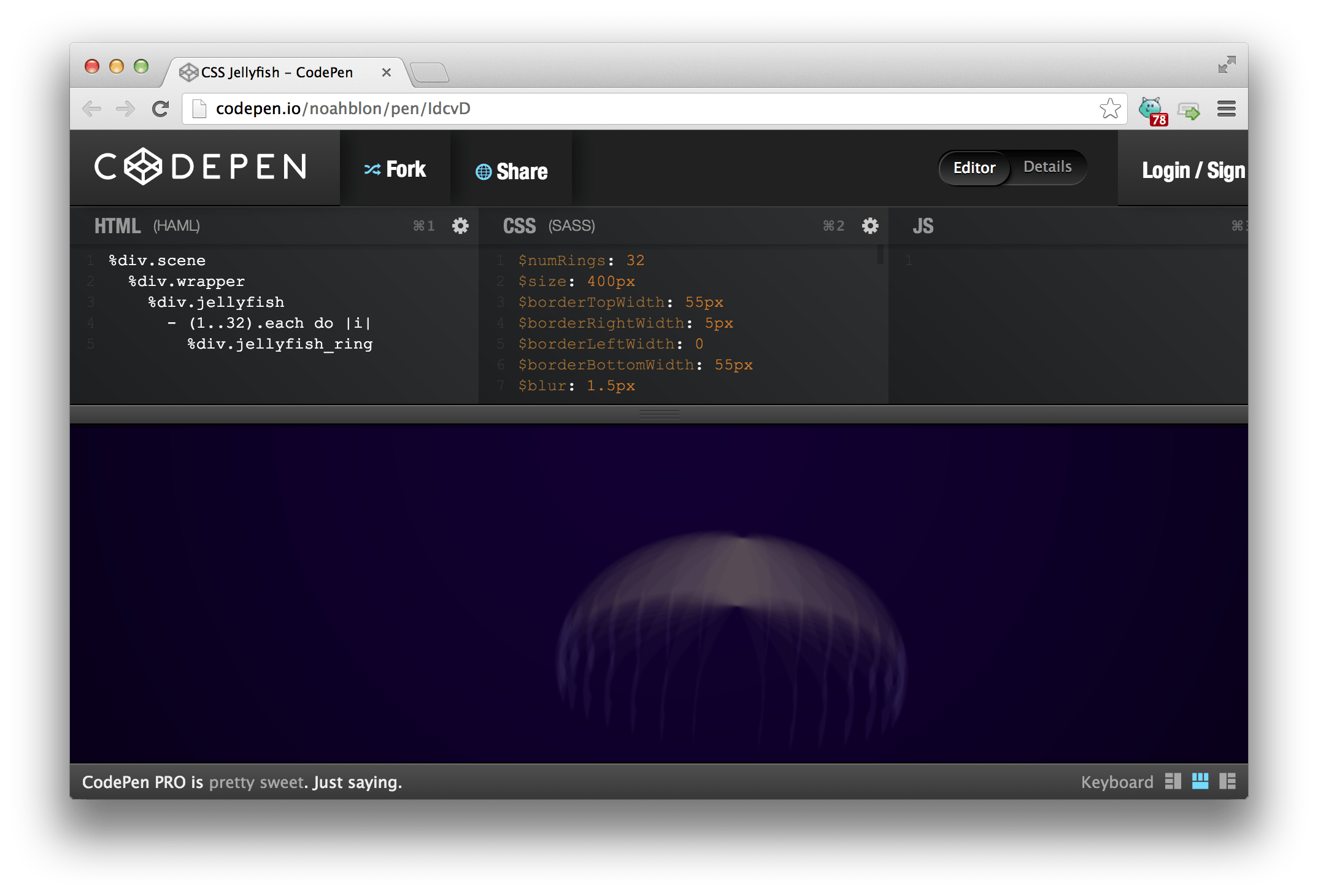
Как пользоваться CodePen: подробное руководство для новичков
CodePen — онлайн-редактор для фронтендеров. Это песочница, в которой можно работать с HTML, CSS и JavaScript. Читайте подробное руководство по этому инструменту.
Кому и когда может пригодиться CodePen
Инструмент можно использовать, чтобы быстро написать и оценить код, показать приложение другим людям, потренироваться. CodePen будет полезным всем разработчикам, имеющим дело с фронтендом.
Песочницу часто используют преподаватели программирования и вёрстки для демонстрации учебного кода. CodePen применяют авторы статей о разработке, когда нужно показать читателям пример кода.
Как пользоваться CodePen: базовые настройки и возможности
Попробовать песочницу можно без регистрации. Но чтобы иметь возможность сохранить код, нужно зарегистрироваться.
После регистрации создайте новый пен: нажмите кнопку Pen в меню.
Создаём новый пен
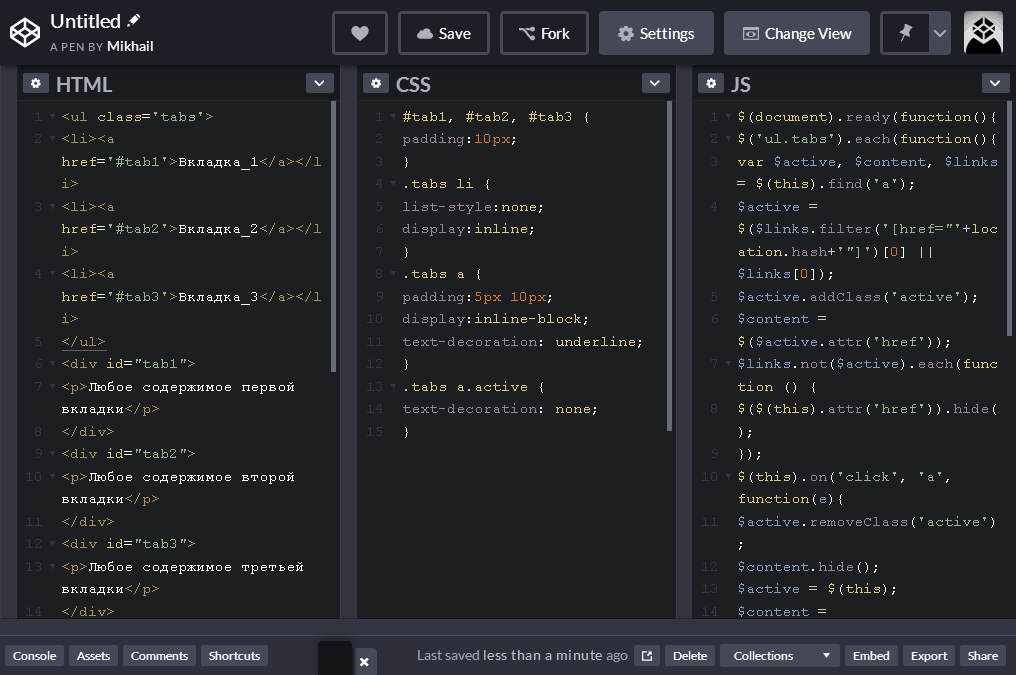
На странице пена есть четыре окна: для HTML, CSS, JavaScript, а также окно превью. Писать код можно сразу после создания пена.
Пен готов к работе
Пен можно настраивать, для этого перейдите в раздел Settings. В первую очередь обратите внимание на раздел настроек Behavior. Я всегда выключаю автообновление превью, чтобы не отвлекаться на обновляющийся после каждого введённого символа экран.
Выключаем автообновления
В настройках HTML, CSS и JS при необходимости подключите препроцессоры, фреймворки и библиотеки, которые планируете использовать.
Подключаем библиотеку Watch.js
В меню Pen Details можно указать название, описание и теги. Метаданные помогут другим пользователям находить ваш пен. В меню Editor доступны настройки отступов. Расширенные настройки редактора доступны в разделе Settings личного профиля.
Метаданные помогут другим пользователям находить ваш пен. В меню Editor доступны настройки отступов. Расширенные настройки редактора доступны в разделе Settings личного профиля.
После выбора настроек приступайте к работе. Обратите внимание, если вы отключили автообновление превью, для просмотра результатов нужно нажать кнопку Run.
Запускаем пен повторно, чтобы посмотреть превью после внесения изменений
В меню Change View можно выбрать предпочтительный лэйаут, переключиться в полноэкранный режим или режим отладки.
Выбираем режим и лэйаут
Владельцам PRO-аккаунта в CodePen доступны режимы с расширенными возможностями:
- Live View — демонстрация пена в режиме реального времени.
- Collab Mode — режим групповой работы над пеном.
- Professor Mode — режим для преподавателей.
- Presentation Mode — режим для демонстрации пена с помощью проектора.
«Продвинутые» режимы доступны владельцам PRO-аккаунта
Чтобы получить доступ к консоли, нажмите на соответствующую кнопку в левом нижнем углу экрана. Консоль можно очистить с помощью кнопки Clear.
Консоль можно очистить с помощью кнопки Clear.
Работаем с консолью
Владельцам PRO-аккаунтов доступна возможность использовать в пене загруженные изображения, а также файлы CSS и JavaScript. Чтобы загрузить изображение или файл, нажмите кнопку Assets в левом нижнем углу экрана.
Загрузка фото и других файлов
Выше описаны базовые инструменты и настройки CodePen, которых достаточно для того, чтобы создать пен и протестировать код. Дальше пойдёт речь о дополнительных возможностях CodePen.
Начните изучать разработку с бесплатного курса «Основы современной вёрстки». Вы научитесь создавать статические веб-страницы, стилизовать элементы, использовать редакторы кода с полезными расширениями. В конце курса вы опубликуете свой первый сайт на GitHub Pages.
Как работать с чужими публикациями, экспортировать и встраивать пены
На CodePen можно работать с любым публичным пеном. Для этого нужно зайти на страницу пена и форкнуть его с помощью соответствующей кнопки в правом нижнем углу экрана.
Кнопка Embed в правом нижнем углу экрана позволяет встроить пен на сайт. Встраивание доступно в нескольких режимах: HTML, iframe, Prefill Embed и шорткат для WordPress.
Встраиваем пены
В меню Export есть несколько вариантов экспорта пена. Экспорт доступен в виде архива с кодом или GitHub Gist. Владельцы PRO-аккаунта могут экспортировать архив с приложением, а затем запустить пен на локальном сервере.
Кнопка Share позволяет поделиться пеном в соцсетях или отправить ссылку на пен на свой телефон с помощью sms.
Полезная функция: вы можете поделиться ссылкой не на весь пен, а конкретно на код в окне HTML, CSS или JavaScript. Для этого в меню Change View выберите соответствующую опцию.
Прямые ссылки на код
Как работать с редактором проектов, писать посты, создавать коллекции
Редактор проектов доступен на условиях бета-тестирования. На бесплатном тарифе пользователь может создать один проект. На профессиональном тарифе ограничений нет.
В редакторе проектов можно создавать директории и файлы и организовывать код так, как это делается в реальных проектах. Вы можете редактировать код в отдельных файлах, а не в общем разделе HTML, CSS или JavaScript, как при работе с пенами. В редакторе проектов можно загружать изображения.
Интерфейс редактора проектов
В разделе Post можно писать заметки. Редактор поддерживает Markdown и визуальный режим. Есть возможность добавлять в посты изображения и встраивать пены.
Возможности для блогеров
Пены можно организовывать в коллекции. Чтобы создать коллекцию, нажмите кнопку Collection в меню. Чтобы добавить свой или чужой пен в коллекцию, нажмите кнопку Add to collection в правом нижнем углу экрана и выберите нужную коллекцию.
Добавляем пен в коллекцию
Читайте также Обзор популярных школ программирования: личный опыт, плюсы, минусы и фейлы
Социальные возможности CodePen: как настроить личный профиль и следить за интересными людьми и темами
CodePen позиционируется в качестве социальной среды для веб-разработки. То есть эта платформа сочетает характеристики онлайн-песочницы для тестирования кода и социальной сети.
То есть эта платформа сочетает характеристики онлайн-песочницы для тестирования кода и социальной сети.
Начните использовать социальные возможности CodePen с настройки личного профиля. В раздел Showcase добавьте пены, которые хотите показывать другим пользователям в первую очередь. Этот раздел можно рассматривать как портфолио. Для редактирования раздела нажмите кнопку Organize Showcase в профиле.
Организуйте портфолио
Перетяните лучшие пены в раздел Showcase.
Выберите лучшие работы и отправьте их в портфолио
В разделе Activity можно следить за взаимодействием пользователей с вашими пенами. В журнале сохраняются записи, когда кто-то лайкает, добавляет в коллекцию, форкает пен, подписывается на обновления и так далее. Вы тоже можете зафолловить других пользователей и следить за их активностью.
Следим за активностью пользователей
В разделе Explore можно найти интересный контент. Например, в Popular выводятся популярные публикации, в Following можно посмотреть публикации пользователей, на которых вы подписаны. В Topics можно выбрать интересные вам темы.
В Topics можно выбрать интересные вам темы.
Ищем контент по интересам
В разделе Grow можно найти работу или сотрудников. Для этого выберите пункт Job. Список вакансий открыт для всех пользователей. Объявление о поиске сотрудников — платная функция, стоимость составляет 299 долларов за 60 дней.
Ищем работу и работников на CodePen
В разделе Grow — Challenges каждую неделю появляются новые челленджи для фронтендеров. Лучшие решения администрация CodePen закрепляет на главной странице. Это позволяет авторам заявить о себе и увеличить количество подписчиков.
CodePen: больше чем песочница кода
CodePen действительно позволяет быстро написать и протестировать код. Онлайн-редактор поддерживает подключение библиотек, фреймворков и препроцессоров, имеет гибкие настройки.
В CodePen есть режимы для преподавателей и лекторов. Их удобно использовать для демонстрации кода студентам и участникам конференций. Отдельного внимания заслуживают социальные функции CodePen. Здесь можно искать интересный контент, фолловить интересных людей. Есть раздел для поиска работы и сотрудников, а также конкурсы на лучшие решения тематических испытаний.
Здесь можно искать интересный контент, фолловить интересных людей. Есть раздел для поиска работы и сотрудников, а также конкурсы на лучшие решения тематических испытаний.
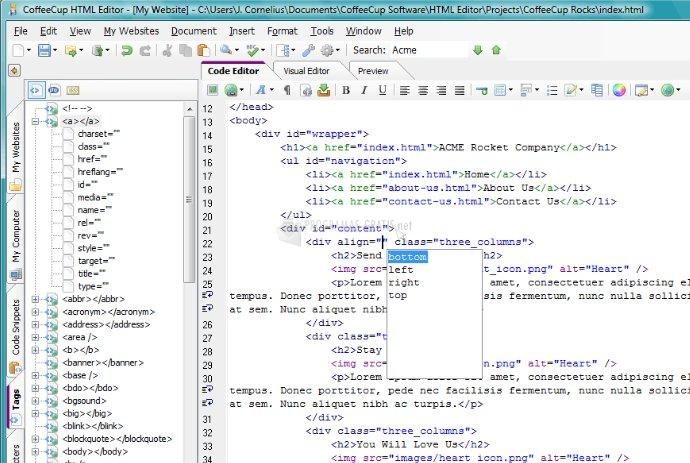
CodeLobster. Бесплатный PHP/HTML/CSS/JavaScript редактор
Меня часто просят посоветовать хороший текстовый редактор/IDE для разработки. Редакторов разных много, и я уже давно выбрал себе фаворитов. Под OS X/Windows я успешно использую Atom и PhpStorm. Когда меня просят посоветовать редактор, то обычно рекомендую именно эти приложения, но, к сожалению, PhpStorm платный и не все готовы его покупать. Atom полностью бесплатен, но он существенно проигрывает по функционалу IDE.
Если вы занимаетесь web-разработкой в Windows окружении и вам требуется хороший бесплатный редактор, то рекомендую обратить внимание на CodeLobster.
CodeLobster доступен в платной и бесплатной версии. Бесплатная версия выделяется богатым функционалом (в сравнении с многими конкурентами). Ниже список основных возможностей и преимуществ:
- Весь код подсвечивается разными цветами в зависимости от типа, причем поддерживается также смешанный код, когда участок HTML будет подсвечен как HTML, PHP как PHP, а JavaScript как JavaScript в одном и том же файле.
 Существуют возможность выбора из нескольких цветовых схем, включая популярные IDE.
Существуют возможность выбора из нескольких цветовых схем, включая популярные IDE. - Мощное автодополенения для HTML, PHP, CSS и JavaScript, включая HTML5 и CSS3. Для PHP полностью распознается структура проекта, а выпадает полный список методов в соответствующих местах.
- HTML/CSS инспектор по типу FireBug, который позволяет легко сопоставлять выделенные элементы страницы с кодом и соответствующим стилем.
- Контекстная помощь по всем поддерживаемым языкам. По нажатию клавиши F1 происходит открытия страницы с полный описанием текущего тега, аттрибута, функции и т.д. с соответсвующих официальных сайтов.
- PHP дебаггер. PHP дебаггер позволяет пошагово выполнять PHP скрипты, отслеживая значения всех переменных в каждой строчке.
- SQL менеджер позволяет производить все необходимые действия с базой данных — добавлять, удалять, редактировать структуру и записи в таблицах, экспортировать данные, выполнять SQL запросы. Для SQL файлов работает подсветка и автодопленние.

- Поддержка FTP позволяет работать напрямую с удаленным сервером и делать все необходимые изменения. с предварительным просмотром результата;
- Опция портабле позволяет использовать редактор без предварительной установки.
- Остальные полезные фичи: парная подсветка, возможность выделения блоков, коллапсинг, тултипы, навигация на описания функций и подключаемые файлы при удержании клавиши CTRL, просмотр структуры файла и проекта, превью в броузере, закладки, и все остальные стандартные возможности для работы с кодом.
Эта версия приложения абсолютно бесплатна. Но в дополнение существуют специальные платные плагины для работы с
- CMS: Drupal, Joomla, WordPress
- PHP фреймворками: CakePHP, CodeIgniter, Symfony, Yii, Laravel, Phalcon
- JavaScript фрейворками AngularJS, JQuery
- Шаблонизатором Smarty, Twig
- + Есть специальная поддержка для Node.js
Благодаря перечисленным возможностям Codelobster идеально подходит как для начинающих веб-разработчиков, так и для профессионалов.
Загрузить и протестировать CodeLobster можно с официального сайта — http://www.codelobster.com/
Rendera — онлайн-редактор HTML5
Примеры
Каждый пример будет загружать HTML, CSS и Javascript на вкладки редактора. Если вы используете это с включенным Javascript, мы также автоматически отобразим примеры.
УСБ
- Пример каскада CSS (Все браузеры)
- Несколько цветов границ на коробках (Файрфокс 3.5+)
- Горизонтальное меню из списка (Все браузеры)
- Кнопка затвора (IE10, Firefix, Chrome, Safari)
- Тени на коробках (Firefox 3.5+, Safari 4, Chrome)
- Округление текстовых полей
(Файрфокс 3.
 5+, Сафари 4, Хром)
5+, Сафари 4, Хром) - Тени на заголовках (Firefox 3.5+, Safari 4, Chrome)
- Чередование таблиц с помощью CSS 3 (Firefox 3.5+, Safari 4, Chrome)
- Столбцы в CSS3 (Firefox 3.5+, Safari 4, Chrome)
- HTML 4 Плавающий 2-колоночный макет (Все браузеры)
- HTML 5 Плавающий двухколоночный макет (Все браузеры)
Кофескрипт
HAML и SASS
HTML
- HTML-заголовки (Все браузеры)
- Основные элементы (Все браузеры)
- Некоторые изображения с Flickr (Все браузеры)
- HTML5 аудио
(Файрфокс 3.
 5+, Сафари 4+, Хром)
5+, Сафари 4+, Хром) - Простая таблица (Все браузеры)
- Простые формы холста (Firefox, Chrome, Safari, IE9)
- Новые поля HTML-формы (Firefox, Chrome, Safari, Safari на iOS, IE10)
- Редактирование на месте с помощью ContentEditable (Файрфокс 3.5+, Сафари 4+, Хром)
- Текст-заполнитель в формах (Сафари 4, Хром)
JavaScript
JavaScript — AngularJS
Другие API
jQuery
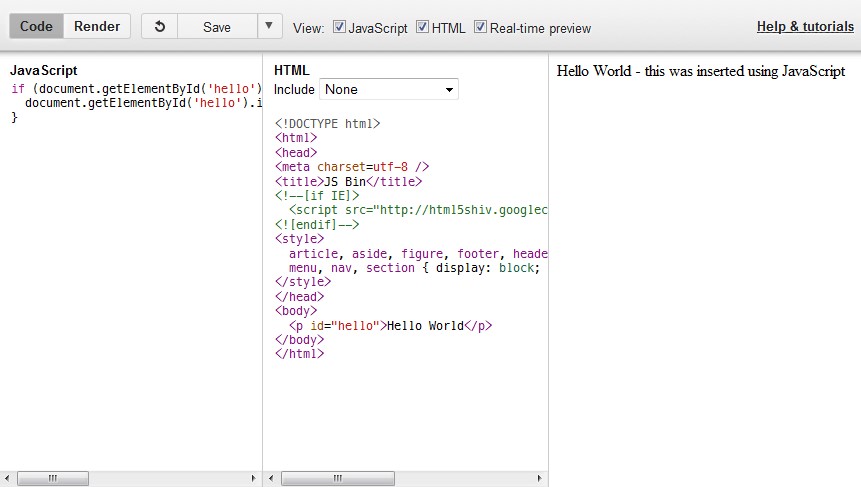
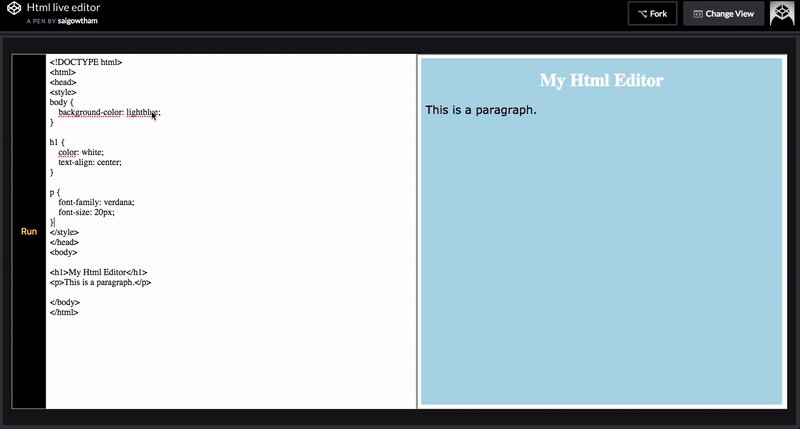
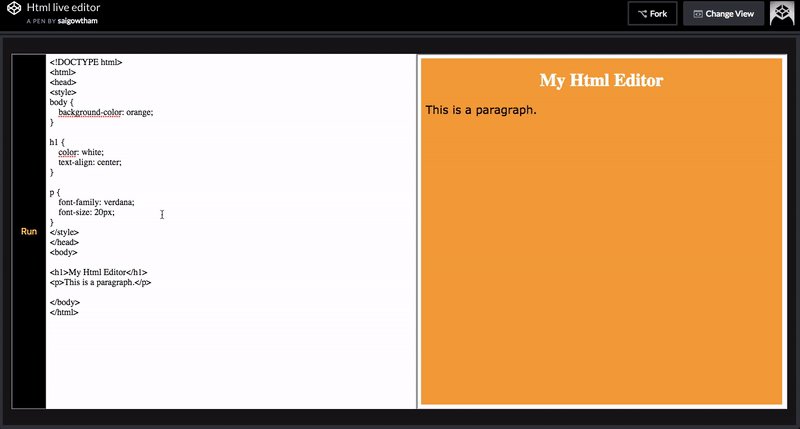
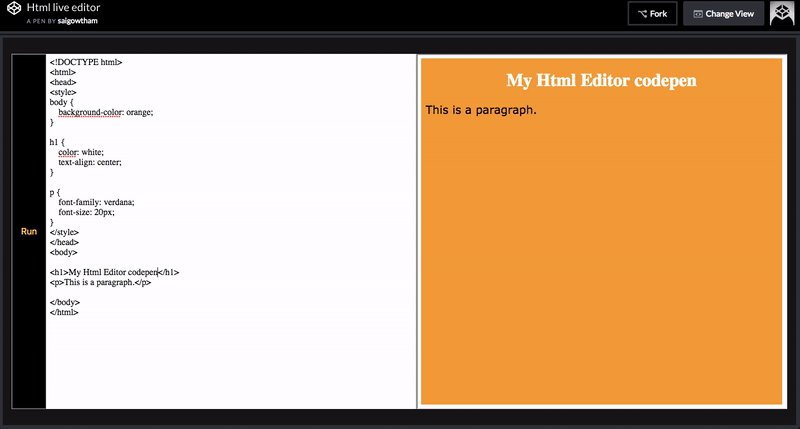
Rendera упрощает изучение HTML5 и CSS3!
Введите свой HTML и CSS, чтобы увидеть, как он отображается. Каждый раз, когда вы нажимаете клавишу Enter, предварительный просмотр в реальном времени будет обновляться.
Каждый раз, когда вы нажимаете клавишу Enter, предварительный просмотр в реальном времени будет обновляться.
Вы можете сохранить свои результаты в файл — просто загляните под экспорт вкладка
Учись на примере
Я добавляю примеры HTML5 и CSS, чтобы вы могли начать экспериментировать со всеми изящными вещами, которые вы сможете использовать. Просто нажмите на примеров вкладку, выберите пример и сразу увидите его визуализацию.
Поддержка Javascript
Вы также можете попробовать Javascript. Мы даже загрузили jQuery, Инструменты jQuery и jQuery-интерфейс так что вы тоже можете поэкспериментировать с этими библиотеками!
Другая наценка
Я использую HAML и SASS во многих веб-работах, которые делаю. Ты можешь использовать
и
вместо HTML и CSS, если хотите.Вот где источник вкладка пригодится — вы можете увидеть, как ваши HAML и SASS конвертируются в
HTML и CSS в режиме реального времени. Это отличный способ научиться использовать эти новые языки разметки для быстрой разработки веб-страниц.
Ты можешь использовать
и
вместо HTML и CSS, если хотите.Вот где источник вкладка пригодится — вы можете увидеть, как ваши HAML и SASS конвертируются в
HTML и CSS в режиме реального времени. Это отличный способ научиться использовать эти новые языки разметки для быстрой разработки веб-страниц.
Безопасность прежде всего
Мы отключили оценку Ruby в разметке HAML, поэтому вы можете использовать HAML только для создания тегов HTML. Вы не можете использовать его для выполнения сложных выражений Ruby.
Наконец, мы сохраняем код людей здесь, но он не является конфиденциальным, он небезопасен и может повредить ваш компьютер, если вы перейдете по ссылке здесь. Мы не несем ответственности, и если люди будут вести себя плохо, мы удалим функцию постоянной ссылки. Так что будьте добры к этому сервису и будьте добры к другим пользователям сети.
Получайте удовольствие от обучения и стройте что-нибудь потрясающее.
лучших бесплатных и премиальных редакторов HTML в 2021 году — Mac, Windows и Linux
HTML-редакторы— ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов.Эти программы могут помочь веб-разработчикам спроектировать веб-сайт, проверить наличие ошибок и поэкспериментировать с различными вариантами оформления текста и макетами. Здесь мы составили исчерпывающий список лучших HTML-редакторов для систем Mac, Windows и Linux, которые будут поддерживаться в 2021 году.
Эти программы не только популярны, но также хорошо зарекомендовали себя и надежны. Если вы ищете современную и хорошо продуманную программу для редактирования HTML (платную или бесплатную), читайте дальше.
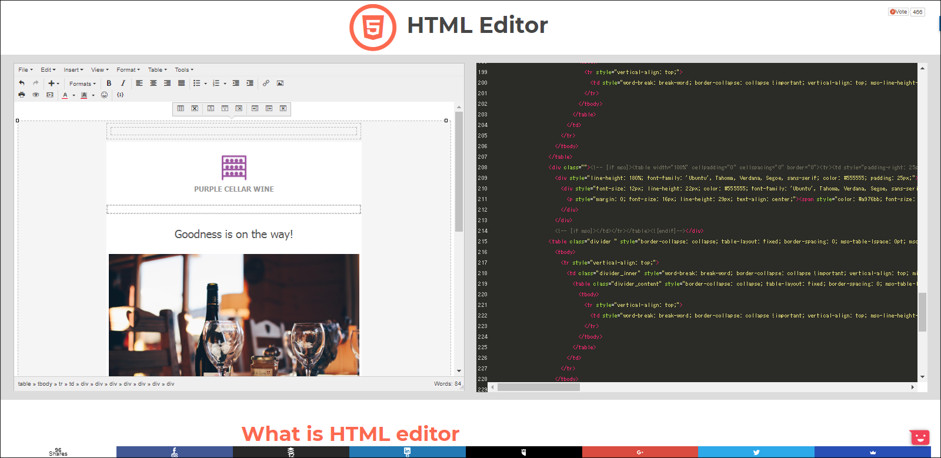
Что такое редактор HTML? Редактор HTML — это тип программы редактирования кода, которая позволяет вам писать HTML (язык гипертекстовой разметки). Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых HTML-редакторов помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых HTML-редакторов помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
созданы специально для работы с HTML, но некоторые программы многофункциональны. Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайном. Они также позволяют вам исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Существует два основных типа HTML-редакторов:
- Текстовые редакторы HTML
- WYSIWYG («Что видишь, то и получишь») Редакторы HTML
Текстовые редакторы HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок в процессе работы.Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и доступны для скачивания во всех основных операционных системах. Многие из этих программ имеют общее назначение и могут использоваться для нескольких языков.
Бесплатные текстовые редакторы HTML доступны в Интернете и доступны для скачивания во всех основных операционных системах. Многие из этих программ имеют общее назначение и могут использоваться для нескольких языков.
Базовые текстовые редакторы требуют от пользователей написания всего HTML-кода вручную. Пользователям необходимо вручную совершенствовать каждую часть синтаксиса и наблюдать за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
WYSIWYG («Что видишь, то и получаешь») HTML-редакторы ПрограммыWYSIWYG («Что видишь, то и получишь») для HTML более совершенны, чем стандартные текстовые редакторы. Эти программы являются «точкой на полпути» между мгновенным конструктором шаблонов (например, WordPress) и программированием с нуля.
81% участников заявили, что они стали более уверенными в своих перспективах работы в сфере технологий после посещения буткемпа. Подберите себе буткемп сегодня.
Подберите себе буткемп сегодня.
В среднем выпускник буткемпа тратит менее шести месяцев на смену карьеры, начиная с буткемпа и заканчивая поиском своей первой работы.
Начните свою карьеру сегодня РедакторыWYSIWYG позволяют пользователям писать код, а также редактировать его на самой странице по частям. Пользователи вставляют элементы (например, абзацы и заголовки), а программа автоматически генерирует HTML-код.
РедакторыWYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко экспериментировать.
23 лучших редактора HTML Сегодня доступны сотни HTML-редакторов, каждый из которых имеет различные функции и возможности.Тем не менее, некоторые программы лучше, чем другие, обеспечивая большую ценность и функциональность. В технологической отрасли важно быть в курсе последних событий, поэтому каждому разработчику нужен доступ к современному редактору HTML.
14 лучших бесплатных HTML-редакторов
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom
- Sublime
- кронштейна
- GNU EMACS
- Visual Studio Code
- BDEDIT
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad ++
- Light Table
Atom — это современная программа редактирования IDE и HTML-кода для Windows, Mac и Linux.Эта программа поставляется с множеством функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничены высокоуровневыми программами кодирования. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно ускорить время проекта.
Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно ускорить время проекта.
Atom — один из лучших многофункциональных HTML-редакторов для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие технические учебные курсы
- Получите эксклюзивные стипендии и подготовительные курсы
Sublime Text — загружаемый текстовый HTML-редактор для Windows, Mac и Linux. Этот кроссплатформенный инструмент отличается расширенными функциональными возможностями, включая фирменную палитру команд и подсветку синтаксиса.
Этот кроссплатформенный инструмент отличается расширенными функциональными возможностями, включая фирменную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает в себя уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML является одной из лучших доступных для скачивания программ и содержит множество практических функций, упрощающих и повышающих точность разметки.Программа была разработана собственными силами и включает в себя уникальные возможности, которые часто недоступны в другом программном обеспечении. Хотя полнофункциональная программа является платной версией, у нее есть бесплатная версия, которую многие регулярно используют.
Кронштейны Brackets — надежный редактор с многочисленными практичными функциями, но без ненужных дополнений, мешающих работе пользователя. Эта программа включает в себя все необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Благодаря этим функциям Brackets идеально подходит для широкого круга проектов редактирования текста.
Эта программа включает в себя все необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Благодаря этим функциям Brackets идеально подходит для широкого круга проектов редактирования текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, подобные тем, которые предлагает Brackets. В результате изменение стиля или макета веб-страницы является интерактивным. Это позволяет пользователям экспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый HTML-редактор премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный HTML-редактор для Linux, работающий в режиме реального времени. Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, и в нем есть полная поддержка Unicode, поддерживающая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полной IDE и встроенный календарь.
Это совершенно бесплатно, и в нем есть полная поддержка Unicode, поддерживающая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полной IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и способность настраивать и автоматизировать вашу работу.Интерфейс на основе Лиспа обеспечивает удивительный контроль над программным обеспечением. Он также имеет открытый канал для написания расширений и инструментов для всего, от автозаполнения кода до игры в тетрис.
Код Visual StudioVisual Studio Code — это расширенный инструмент для редактирования нескольких кодов, обладающий рядом полезных функций. Программа включает в себя интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространенными языками программирования. Кроме того, Visual Studio Code поставляется со встроенным Git, что позволяет использовать простые команды и обеспечивает совместимость с поставщиком SCM.
Он работает с HTML, Python и другими распространенными языками программирования. Кроме того, Visual Studio Code поставляется со встроенным Git, что позволяет использовать простые команды и обеспечивает совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure для простоты развертывания, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших HTML-редакторов для Linux, Windows и Mac.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Найдите свой матч для буткемпа BBРедактировать BBEdit (Bare Bones Edit) — отмеченный наградами инструмент редактирования кода, разработанный для пользователей Mac OS X. Программа доступна бесплатно, но полная версия стоит 49 долларов.99 для индивидуального использования. BBEdit обладает мощными инструментами интеграции проектов, а также целым рядом других полезных функций.
Программа доступна бесплатно, но полная версия стоит 49 долларов.99 для индивидуального использования. BBEdit обладает мощными инструментами интеграции проектов, а также целым рядом других полезных функций.
BBEdit — это профессиональный инструмент, предназначенный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым типом текста и особенно полезен для разработки веб-страниц на основе HTML.
Комодо РедактироватьKomodo Edit от ActiveState — многоязычный текстовый редактор с кодированием, разработанный для обеспечения функциональности.Этот надежный инструмент для редактирования текста оснащен множеством дополнительных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших бесплатных HTML-редакторов WYSIWYG. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeans от Apache предоставляет мощный инструмент редактирования кода, разработанный для HTML5 и множества других языков.Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
Синяя рыба Bluefish — это продвинутый инструмент для редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и широким спектром других языков кодирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMate — мощный инструмент редактирования кода для операционных систем Mac OS X. Бесплатная программа включает в себя все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий. TextMate также предлагает предварительный просмотр HTML в стиле WYSIWYG, а также другие полезные функции.
ЗатмениеEclipse IDE, или интегрированная среда разработки, — это бесплатный текстовый редактор и ресурс разработки для программистов.Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и конструкторы графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
Синий Грифон BlueGriffon — это удобный и продвинутый HTML-редактор с множеством функций. BlueGriffon разделяет свой движок рендеринга с Firefox и восходит к Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных HTML-редакторов WYSIWYG, доступных на сегодняшний день.
BlueGriffon разделяет свой движок рендеринга с Firefox и восходит к Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных HTML-редакторов WYSIWYG, доступных на сегодняшний день.
Notepad++ — это бесплатный, функциональный и серьезный текстовый HTML-редактор для Windows. Исходный код программы — C++, и он основан на компоненте редактирования Scintilla. Notepad++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив при этом простоту оригинальной программы. Notepad++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Световой стол Light Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ.Он оснащен такими функциями, как живая обратная связь, простая отладка и неограниченные возможности встраивания мультимедиа. Light Table имеет бесшовный пользовательский интерфейс, что упрощает навигацию и эффективность работы.
4
Лучшие редакторы HTML премиум-классаТрудно превзойти функциональные возможности современных бесплатно загружаемых HTML-редакторов. Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своей цены.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver
- HTML-редактор CoffeeCup
- Coda
- UltraEdit
Adobe Dreamweaver — это многофункциональный инструмент для веб-разработки, который поддерживает возможности редактирования HTML и CSS.Этот продвинутый инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver включает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом среди разработчиков, использующих этот инструмент.
Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом среди разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна ежемесячно, ежегодно или по предоплате.
HTML-редактор CoffeeCupCoffeeCup HTML Editor — это надежный инструмент WYSIWYG, который позволяет пользователям с легкостью создавать и настраивать код веб-сайта. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде.В совокупности эти функции делают HTML-редактор CoffeeCup выгодным вложением средств.
По состоянию на 2021 год загрузка этого инструмента стоит 29 долларов. По цене инструмент включает в себя мощные функции, такие как предварительный просмотр в реальном времени и функцию WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для расширения функциональности.
По цене инструмент включает в себя мощные функции, такие как предварительный просмотр в реальном времени и функцию WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для расширения функциональности.
Coda — это инструмент веб-разработки премиум-класса, который помогает пользователям организовывать и управлять всем кодом своего сайта.Код поддерживает индексирование и автозаполнение на уровне сайта, что упрощает управление классами и функциями во всем проекте.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многое выиграть от этой программы. Кроме того, Coda выводит редактирование в реальном времени на новый уровень — пользователи могут редактировать CSS в режиме реального времени из окна программы. Coda также поддерживает прямую публикацию, что позволяет легко обновлять сайт непосредственно из самого программного обеспечения.
UltraEdit — мощная и удобная программа для редактирования HTML, которая занимает первое место в рейтинге лучших текстовых редакторов по версии CNET.UltraEdit поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда HTML-проекты срочные — или их просто недостаточно, чтобы возникла необходимость в загрузке программы. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой.Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — это онлайн-редактор HTML со множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для новых программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию о кодировании.
Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для новых программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию о кодировании.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS непосредственно в веб-браузере.Codepen позволяет быстро приступить к программированию и тестировать скрипты по ходу работы. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
Живая ткань Liveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Это бесплатно и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, практики HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свой прогресс в любое время.
JSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет осуществлять совместную отладку и редактирование текста. Пользовательский интерфейс JSBin прост, но очень функционален и включает в себя все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для расширения функциональности.
Дж. С. ФиддлJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода.Он позволяет пользователям создавать и совместно использовать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или проектов по отладке. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы над сайтом или экспериментов с кодом.
Какой HTML-редактор вам больше всего подходит? Решение о том, какой HTML-редактор лучше всего подходит для вас, может оказаться непростой задачей, но у нас есть несколько советов./BluefishHTMLEditor-5aba7aed119fa80037af8f6d.jpg) В зависимости от того, какой у вас опыт программирования, стоит рассмотреть каждую программу, которую мы перечислили.Для некоторых проектов хорошо подходит простой текстовый HTML-редактор без излишеств.
В зависимости от того, какой у вас опыт программирования, стоит рассмотреть каждую программу, которую мы перечислили.Для некоторых проектов хорошо подходит простой текстовый HTML-редактор без излишеств.
Для больших проектов с большим количеством кода (или для начинающих, которым нужно выполнить работу) трудно возразить против программы WYSIWYG. Эти текстовые редакторы упрощают изменение макета сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе с популярным веб-сайтом или веб-сайтом с высокой посещаемостью. Вот когда появляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневую функциональность и инструменты редактирования.
Что искать в редакторе HTML ? HTML-редакторы для практики Для начинающих, которые хотят изучать HTML, часто бывает хорошим выбором простой текстовый редактор. В этих программах нет запутанных особенностей — вы вводите код, а редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык вдоль и поперек, поэтому им не нужно бесконечно полагаться на программы «перетаскивания».
В этих программах нет запутанных особенностей — вы вводите код, а редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык вдоль и поперек, поэтому им не нужно бесконечно полагаться на программы «перетаскивания».
Базовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут оказаться недостаточными, когда задействованы JavaScript и CSS.Если базового инструмента недостаточно, подумайте о переходе на программу среднего уровня с большим количеством функций. Например, WYSIWYG (что видишь, то и получишь) на странице редактирования. Большинство из этих программ доступны онлайн или бесплатно для скачивания.
HTML-редакторы для больших проектов или существующих сайтов Инструменты редактирования текста премиум-класса являются ценным активом для крупномасштабных проектов и существующих сайтов. Они упрощают исправление небольших фрагментов в огромной кодовой базе. Кроме того, они часто разрешают редактирование CSS и JavaScript и публикуют обновления прямо на сайте.Премиум-инструменты предлагают функциональность, которая требуется крупномасштабному современному проекту.
Они упрощают исправление небольших фрагментов в огромной кодовой базе. Кроме того, они часто разрешают редактирование CSS и JavaScript и публикуют обновления прямо на сайте.Премиум-инструменты предлагают функциональность, которая требуется крупномасштабному современному проекту.
Нелегко выбрать один надежный универсальный инструмент для редактирования HTML, так как сегодня на рынке доступно так много функций. Оцените свои потребности в редактировании HTML и выберите программу, предлагающую функции, которые вы считаете нужными. Если вы не можете решить, рассмотрите возможность загрузки нескольких программ и посмотрите, какая из них работает лучше всего. Все в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не протестировать более одного.
14 лучших IDE для веб-разработки в 2021 году [CSS, HTML, JavaScript]
Редактирование кода HTML и CSS можно выполнять без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
Если вы используете правильные инструменты для своей работы, вы не только облегчите себе задачу, но и повысите ее качество.Мы заметили это в TMS, работая над созданием wpDataTables и плагина Amelia WordPress Booking. Имея это в виду, мы прекрасно понимаем, что не каждый может или хочет тратить много денег на лучший HTML-редактор. К счастью, им это не нужно.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам JavaScript IDE, HTML IDE или любая другая IDE для веб-разработки, все они существуют, и многие из них имеют открытый исходный код.
Итак, давайте копнем немного глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки делает все то же, что и простые текстовые редакторы, а также ряд более сложных вещей, которые вы не можете сделать с помощью текстовых редакторов. Например, хотя такие редакторы, как Sublime или Atom, можно использовать в качестве редактора HTML CSS JavaScript, они позволяют вам только писать код.
Например, хотя такие редакторы, как Sublime или Atom, можно использовать в качестве редактора HTML CSS JavaScript, они позволяют вам только писать код.
Конечно, они поставляются с множеством удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и обширные инструменты навигации, вам потребуются дополнительные функции, чтобы сделать функциональное приложение.Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не придется об этом беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым для превращения кода в работающее приложение или программу.
Если для ваших задач достаточно расширенного текстового редактора, вы можете ознакомиться с этим сравнением 13 лучших редакторов, чтобы выбрать тот, который будет работать лучше всего для вас.
Итак, какая IDE для вас лучшая? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.
Visual Studio Code, возможно, лучшая среда разработки JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C++, C#, Python, PHP и т. д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение с помощью IntelliSense на основе типов переменных, определений функций и импортированных модулей.Он также позволяет отлаживать код, запуская или присоединяя отладку запущенных приложений с помощью точек останова, стеков вызовов и интерактивной консоли. Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — это бесплатное использование.
Чтобы получить максимальную отдачу от Visual Studio Code, мы рекомендуем этот быстрый 1-часовой онлайн-курс, который поможет вам добавить пользовательские горячие клавиши, создать шаблоны и шаблоны для увеличения скорости кодирования, интегрировать с GitHub, чтобы иметь возможность работать над Git-репозитории, не выходя из VS Code.
RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный текстовый и исходный редактор с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Поддерживает не только JavaScript, но и PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE для веб-разработки включают, но не ограничиваются:
- Автодополнение.
- Складной код
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документов
- Панель аннотаций
- Расширенная сортировка
- Обрабатывает как ASCII, так и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS/SASS/LESS
- Усовершенствованная цветовая подсказка, которая может преобразовывать цветовые форматы
- Стыковочные панели
- FTP- и SFTP-клиент с синхронизацией
- Проводник, текстовые клипы, проводник кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовой страницы Unicode и ANSI
- Открытие/сохранение файлов в кодировке UTF-8 без подписи (BOM)
- Пути и имена файлов Unicode
- Проверка HTML, форматирование и восстановление
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, чармап
Light Table — это реактивная рабочая поверхность для создания и изучения приложений или программ. Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
С помощью Light Table вы можете перемещать объекты, избавляться от беспорядка, доставлять информацию туда, где она вам больше всего нужна, и т. д. Кроме того, Light Table — это отдельное приложение, и вы можете запускать его так же, как и любой другой редактор, с которым вы когда-либо работали. пользуюсь до сих пор.
Вот основные принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы — не лучшее представление кода, а просто удобная сериализация
- Редакторы могут быть где угодно и показывать вам что угодно — не только текст
- Попытки поощряются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные фрагменты кода
NetBeans занимает первое место в списке лучших IDE для веб-разработки, потому что она проста в использовании и позволяет быстро разрабатывать классные настольные, мобильные и веб-приложения. Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная IDE AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. д. В дополнение ко всему этому, он доступен на разных языках, включая английский, бразильский португальский, японский, русский, и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE для веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5/JavaScript со страницы загрузки.
Поскольку среда IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут оказаться сложными, когда вы только начинаете работу — этот краткий ускоренный курс NetBeans поможет вам начать работу.
Brackets — лучшая веб-IDE, если вы ищете редактор, который понимает веб-дизайн.Он поставляется с отличным набором визуальных инструментов, таких как создатели форм веб-сайтов или другие средства поддержки препроцессора, и был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки заключается в том, что она имеет открытый исходный код и совершенно бесплатна. Кроме того, у него большое и страстное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций кронштейна:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нужен, вместо того, чтобы прыгать между вкладками файлов.
- Live Preview : позволяет установить соединение с браузером в режиме реального времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу же видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними намного проще, чем обычно
Чтобы быстро приступить к работе со скобками, обязательно просмотрите этот короткий 40-минутный набор руководств.
Komodo Edit — это бесплатный аналог Komodo IDE (платное программное обеспечение) с открытым исходным кодом. Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Несмотря на то, что существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенное представление и многооконное редактирование
- Интеграция управления версиями для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобная совместная работа над кодом для многопользовательского редактирования
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие надстройки обеспечивают высокий уровень настройки
Однако мы должны отметить, что были некоторые жалобы на то, что бесплатная версия не включает все функции.
Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный менеджер пакетов для установки новых пакетов или создания своих собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и поддерживающее сообщество также создает классные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших особенностей Atom:
- Работает в различных операционных системах, таких как OS X, Windows или Linux
- Поиск, предварительный просмотр и замена текста при вводе в файл или во всех ваших проектах.
- Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, платформе для создания кроссплатформенных приложений с использованием веб-технологий. Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Этот двухчасовой набор видеоуроков от Рэя Вильялобоса помогает быстро освоить все функции Atom, в том числе расширенные, такие как Atom Teletype, интеграция с Github и другие.
Sublime — лучшая IDE и один из лучших бесплатных редакторов JavaScript. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, кто работает с Sublime много лет, не понимают, что его можно настроить как полнофункциональную IDE с такими функциями, как автодополнение кода, использование фрагментов и макросов и т. д. Этот 2-часовой видеокурс будет помогите как новичкам, так и опытным пользователям настроить Sublime так, как им будет лучше всего.
Notepad++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C++. Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Хотя PyCharm не совсем лучшая бесплатная среда разработки для JavaScript, платную профессиональную версию определенно стоит проверить, если вы ищете надежную среду разработки веб-приложений для программистов на Python.
При этом Python — не единственный язык, который поддерживает PyCharm.Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Вот основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Простота интеграции с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на определенные ошибки PyCharm, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь изучения Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство как для PyCharm, так и для Python как самого языка, может стать достойным вложением времени. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов.Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о платной версии Ultimate Edition. Возможно, это действительно стоит вашего времени.
IntelliJ IDEA — отличная среда разработки для CSS, но она также поддерживает множество языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Наиболее важные функции включают в себя:
- Расширенный редактор баз данных и дизайнер UML
- Поддерживает несколько систем сборки
- Пользовательский интерфейс тестового бегуна
- Покрытие кода
- Интеграция с Git
- Поддерживает Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и др.

- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- AIR Mobile поддерживает устройства Android и iOS
Однако имейте в виду, что, хотя это может быть лучший JS-редактор, IntelliJ имеет довольно крутую кривую обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.
RubyMine — это IDE премиум-класса для веб-разработки, и хотя вы сможете получить бесплатную пробную версию, эта IDE не бесплатна. Однако, если вы энтузиаст Ruby, его определенно стоит проверить.
При этом Ruby — не единственный язык программирования, поддерживаемый этой IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. д.
Примечательные особенности включают в себя:
- Фрагменты кода, автозаполнение и автоматический рефакторинг
- Дерево проекта позволяет быстро анализировать код
- Схема моделей рельсов
- Представление проекта Rails
- RubyMotion позволяет разрабатывать iOS
- Поддержка стека включает Bundler, pik, rbenv, RVM и многое другое
- Отладчики JavaScript, CoffeeScript и Ruby
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion
- Схемы клавиатуры в комплекте
- Проверка кода на наличие возможных ошибок
Примечание. Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
PHPStorm — еще одна IDE, разработанная JetBrains. Это лучшая среда кодирования для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и предоставляет подробное представление обо всем, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекательный и простой в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных/SQL
- Редактор HTML и CSS
- Редактор JavaScript
- Средства командной строки
- Смарт код навигатор
- Средства рефакторинга и отладки
- Докер
- REST-клиент
- Композитор
- Модульное тестирование
Благодаря интеграции с системами контроля версий вы можете легко выполнять многие рутинные задачи.![]() Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, манипулирования переменными, перемещения элементов вверх и вниз и многих других рефакторингов. С рефакторингом для конкретного языка вы можете вносить изменения в масштабе проекта и безопасно отменять их всего несколькими щелчками мыши.
Ведущая компания по разработке IDE, JetBrains, нацелилась на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая IDE, разработанная с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
Это лучшая IDE для современной разработки JavaScript с точки зрения клиентской, серверной и мобильной версий. WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода.Некоторые из функций, которые может предложить WebStorm:
WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода.Некоторые из функций, которые может предложить WebStorm:
- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматизированный рефакторинг кода
- Отладчик
- Обнаружение синтаксической ошибки
- Модульное тестирование
- Преобразование в переменные с помощью стрелочных функций
- Интеграция с VCS
- Кроссплатформенные функции
- Мощная навигация
- Подсказки к параметрам
- Полная интеграция инструментов
- Интеграция с Git
- Рефакторинг для языков JavaScript, TypeScript и таблиц стилей
WebStorm также предоставляет вам одно место в IDE, где вы можете запускать задачи Grunt, Gulp и NPM.Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
Кроме того, у него есть интересная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать файл JS по ходу дела.
Завершение размышлений о IDE веб-разработкиВыбор правильной IDE для веб-разработки зависит от множества различных факторов.Суть в том, что если вы найдете тот, который лучше всего работает с языком программирования, который вам наиболее удобен, вы никогда не вернетесь к обычным текстовым редакторам.
Когда дело доходит до IDE, существует множество отличных вариантов, поэтому вам, вероятно, следует протестировать как можно больше бесплатных и взять их оттуда. Надеюсь, вы найдете именно то, что нужно для вашего следующего проекта веб-разработки.
Если вам понравилось читать эту статью о лучшей IDE для веб-разработки, вам стоит прочитать и эту о Python и PHP.
Мы также написали о нескольких связанных темах, таких как веб-разработка Python, фреймворки Python, вопросы для интервью с веб-разработчиками, вопросы для интервью по Python, вопросы для интервью по Node.js и вопросы для интервью по React.
5 редакторов HTML и CSS с открытым исходным кодом
Adobe Dreamweaver — популярный профессиональный инструмент для разработки веб-сайтов. Несмотря на то, что он наслаждался всей своей славой в последнее десятилетие, он больше не является самым популярным инструментом (по крайней мере, насколько мне известно).
Его дорогие планы подписки и наличие бесплатных альтернатив с открытым исходным кодом повлияли на его популярность.
Кроме того, с ростом популярности вариантов CMS с открытым исходным кодом и конструкторов веб-сайтов с перетаскиванием создать веб-сайт действительно легко по сравнению с предыдущим десятилетием.
Если вы не профессионал с определенным набором требований, нет причин использовать Dreamweaver. Итак, здесь, в этой статье, я собираюсь перечислить некоторые из лучших бесплатных альтернатив Dreamweaver с открытым исходным кодом, которые позволяют редактировать HTML/CSS.
Итак, здесь, в этой статье, я собираюсь перечислить некоторые из лучших бесплатных альтернатив Dreamweaver с открытым исходным кодом, которые позволяют редактировать HTML/CSS.
Редакторы HTML и CSS с открытым исходным кодом для веб-разработчиков
Я понимаю, что некоторые веб-разработчики и дизайнеры предпочитают функцию WYSIWYG (что видите, то и получаете). Не все упомянутые здесь редакторы предлагают эту функцию, но когда они это делают, я специально выделил ее.
Я использовал этот шаблон веб-сайта для тестирования HTML-редакторов. Этот список не имеет определенного порядка ранжирования .
1. Редактор Bluefish
Ключевые особенности:
- Автодополнение
- Предварительный просмотр в браузере
- Параметры загрузки/выгрузки сайта
- Сворачивание блоков кода
- Поддержка нескольких языков программирования
- Поддерживает файлы определения языка WordPress
- Кроссплатформенная поддержка
- богатый редактор, который идеально подходит как для начинающих, так и для опытных веб-дизайнеров.

Несмотря на то, что он НЕ предлагает WYSIWYG, функция предварительного просмотра браузера позволяет вам вносить изменения в кодировку и быстро видеть ее в действии без какой-либо специальной настройки. Это также легкое приложение, поэтому оно не требует больших ресурсов.
Попробуйте, чтобы узнать больше об этом.
Как установить?
Вы можете найти его в своем программном центре. Если вы этого не сделаете, вы можете следовать официальным инструкциям по установке, чтобы добавить репозиторий и установить его в свой дистрибутив Linux.
Также доступен пакет Flatpak на случай, если вы предпочитаете его использовать. Я бы посоветовал вам обратиться к нашему руководству по Flatpak, если вы не знаете об этом.
2. Синий Грифон
Ключ Особенности:
- WYSIWYG редактор
- Черная и светлая тема
- Поддержка адаптивного дизайна
- Поддержка EPUB 3.
 1
1 - Кросс-платформенная поддержка
BlueGriffonВы можете отредактировать коды и проверить дизайн или просто отредактировать его визуально, не возясь с кодами.
Это особенно полезно для тех, кто не знаком с HTML/CSS и только начинает. Это упрощает редактирование, предлагая все необходимые функции для веб-дизайнера.
Как установить?
Вы можете загрузить пакет deb с официального веб-сайта или выбрать другие установщики и исходный код в зависимости от используемого вами дистрибутива Linux.
Возможно, вы захотите прочитать о различных способах установки файла DEB, если вы используете дистрибутив на основе Ubuntu.
3. Морская обезьяна
Ключевые особенности:
- Редактор WYSIWYG
- Отдельный браузер
- Редактирование HTML
- Межплатформенная поддержка
SeaMonkey — это не обычный редактор кода, а набор интернет-приложений, таких как браузер, электронная почта, IRC-чат и HTML-редактор.

Он поддерживает редактирование исходного кода веб-страницы и возможность визуального редактирования без знания HTML.
Вы сможете узнать больше об этом, когда установите его.
Как установить?
Вы можете просто загрузить пакет для Linux, доступный на их официальном сайте, и запустить исполняемый файл приложения SeaMonkey, чтобы начать работу.
4. Кронштейны
Ключевые особенности:
- Предварительный просмотр в реальном времени
- Специально для веб-дизайна
- Автодополнение
- Кросс-платформенный
Brackets уже является одним из лучших современных текстовых редакторов для кодирования в Linux.Он был в первую очередь создан для веб-разработчиков, а также поддерживает другие языки программирования.
Удивительно, но это проект Adobe с открытым исходным кодом, который не очень активно поддерживается, но он есть.
Как установить?
Вы можете просто взять файл deb с официального сайта для Ubuntu 19.
 10 или ниже. Для Ubuntu 20.04 или любого другого дистрибутива Linux лучше использовать пакет Flatpak или Snap.
10 или ниже. Для Ubuntu 20.04 или любого другого дистрибутива Linux лучше использовать пакет Flatpak или Snap.Вы также можете изучить их раздел релизов GitHub для других загрузок.
5. NetBeans
Ключевые особенности:
- Редактор HTML
- Кроссплатформенный
Технически NetBean не является готовым редактором HTML-CSS. Но вы можете использовать его как редактор HTML при создании приложения HTML5.
Это не лучшее решение для редактирования HTML, но это вариант для определенной группы программистов. Вы можете попробовать, чтобы увидеть, делает ли он то, что вы ожидаете.
Как установить?
Вы можете найти его в своем программном центре.В любом случае вы можете просто перейти на официальную страницу загрузки, чтобы установить его.
Какой редактор HTML вы используете?
Есть еще несколько редакторов, которые можно использовать для редактирования HTML и CSS.
 Некоторые веб-разработчики предпочитают Aloha Editor Community Edition.
Некоторые веб-разработчики предпочитают Aloha Editor Community Edition.Вы наверняка можете использовать другие современные редакторы кода, такие как Atom и VS Code, или старый добрый текстовый редактор Geany для редактирования файлов HTML и CSS.
Если вы регулярно занимаетесь веб-дизайном и разработкой, какой HTML-редактор с открытым исходным кодом вы используете и рекомендуете? Мы могли бы добавить вашу рекомендацию в наш список здесь.Вы также можете упомянуть WYSIWYG-редакторы с закрытым исходным кодом, но они не будут добавлены в список по понятным причинам.
Нравится то, что вы читаете? Пожалуйста, поделитесь им с другими.
Редактирование кода темы · Shopify Справочный центр
Эта страница была напечатана 10 января 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/themes/theme-structure/extend/edit-theme-code.
Вы можете отредактировать код темы, чтобы внести подробные изменения в свой интернет-магазин.
 Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS, JSON и JavaScript. Редактируйте код темы, только если вы знаете HTML и CSS и имеете базовое представление о Liquid.
Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS, JSON и JavaScript. Редактируйте код темы, только если вы знаете HTML и CSS и имеете базовое представление о Liquid.Если вы отредактируете код своей темы, вы можете сделать ее непригодной для автоматического обновления. Вы должны редактировать код своей темы только в том случае, если вы не можете внести необходимые изменения с помощью настроек HTML или Liquid или приложения Shopify.
Развивайте свой бизнес
Если вы хотите добавить пользовательские функции или код, но у вас нет опыта разработки веб-сайтов с помощью HTML, CSS и JavaScript, рассмотрите возможность найма эксперта Shopify.
Перед настройкой темы
Прежде чем настраивать тему, рекомендуется выполнить следующие задачи:
Изменить код темы
Вы можете редактировать код для своей темы.
шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .

- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Щелкните Действия > Редактировать код .
Редактор кода показывает каталог файлов темы слева и место для просмотра и редактирования файлов справа.
Вы можете развернуть редактор кода на весь экран, щелкнув значок расширения:
Вы можете вернуть страницу в нормальное состояние, щелкнув значок сворачивания:
При нажатии файла в каталоге слева , он открывается в редакторе кода.Вы можете открывать и редактировать несколько файлов одновременно.
 Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла:
Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла:Это может помочь вам отслеживать, где вы внесли изменения.
Откат к более старой версии темы
Если вы изменили файлы темы и хотите вернуть их обратно, вы можете откатить файлы
.liquidпо отдельности до времени и даты, предшествующих внесению изменений.В админке Shopify перейдите в Интернет-магазин > Темы .
Найдите тему, которую хотите изменить, и нажмите Действия > Изменить код .
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Управление темами .
Найдите тему, которую хотите изменить, и нажмите Действия > Изменить код .

В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Управление темами .
Найдите тему, которую хотите изменить, и нажмите Действия > Изменить код .
Под заголовком Templates щелкните один из файлов .liquid, которые вы недавно редактировали.
Нажмите Старые версии рядом с именем файла
.liquid.Щелкните раскрывающееся меню, чтобы выбрать более старую версию. Щелкнув по отметке даты, вы вернете код к этой сохраненной версии.
Необязательно: нажмите Предварительный просмотр и посмотрите, была ли исправлена ошибка.
Темный режим
Пока редактор кода развернут на весь экран, вы можете переключать цветовую схему редактора между Light и Dark , нажимая кнопки внизу страницы.

Чтобы узнать о преимуществах темного редактора, см. Сила темной стороны: темные пользовательские интерфейсы в блоге партнеров Shopify.
Учебники по настройке кода темы
Вы можете следовать руководствам по настройке кода темы, которые помогут вам вносить изменения в ваш интернет-магазин. Учебники организованы в зависимости от типа страницы или функции, которую они изменяют.
Руководства по настройке темы делятся по используемой версии архитектуры темы.Узнайте, как определить версию архитектуры вашей темы.
Получить помощь по настройке
Если вам нужна помощь во внесении изменений в вашу тему, вы можете обратиться за поддержкой к разработчику вашей темы.
Чтобы узнать, какие другие ресурсы доступны для помощи в настройке тем, см. Дополнительные ресурсы для поддержки тем .
12 лучших бесплатных онлайн-редакторов HTML для начинающих
Редактор HTML — это широко используемый термин в мире веб-дизайна и редактирования.
 Любое программное обеспечение для разработки веб-сайтов неполноценно без функций редактирования HTML. Это важный фактор, который следует учитывать при разработке веб-сайта. Он был улучшен для включения таких мультимедийных материалов, как музыка, изображения и видео.
Любое программное обеспечение для разработки веб-сайтов неполноценно без функций редактирования HTML. Это важный фактор, который следует учитывать при разработке веб-сайта. Он был улучшен для включения таких мультимедийных материалов, как музыка, изображения и видео.Что такое онлайн-редактор HTML?
HTML Editor — это онлайн-программа для редактирования языка гипертекстовой разметки (HTML) веб-страницы. Это позволяет пользователю создавать HTML-коды для создания и обслуживания веб-сайтов. Эффективный онлайн-редактор HTML онлайн может значительно повысить производительность веб-разработчика.
Использование редактора HTML подчеркивает согласованность синтаксиса HTML как языка кодирования. Точность HTML-кодирования разработчика говорит о том, насколько хорошо будет выглядеть сайт.
Лучшие редакторы HTML широко доступны в двух разных форматах: то есть
- Текстовые редакторы
- WYSIWYG (Что видишь, то и получаешь) Редакторы.

Текстовые редакторы позволяют программистам редактировать HTML, но не предоставляет никаких дополнительных функций для веб-редактирования.Текстовые редакторы принимают базовый подход к редактированию HTML. Специализированные онлайн-редакторы HTML имеют многочисленные функции, облегчающие удобство и функциональность.
Основные возможности редактора и средства просмотра HTML
HTML-редакторы обладают широким набором функций, требующих хорошего знание навыков кодирования, чтобы в полной мере использовать его. Это программное обеспечение может помочь пользователям улучшите свои рабочие процессы веб-дизайна, если они используются должным образом. Вот несколько функции, перечисленные для лучшего понимания и понимания работы HTML-редактора онлайн:
- Автозаполнение HTML и CSS: Онлайн-редакторы HTML имеют функцию автозаполнения, которая определяет, когда вы начинаете вводить коды HTML или CSS.Эта функция широко известна как «завершение кода».
 Он проверяет наличие кода в своем каталоге и автоматически дополняет коды HTML/CSS за вас.
Он проверяет наличие кода в своем каталоге и автоматически дополняет коды HTML/CSS за вас. - Многоязычный доступ: Одной из лучших особенностей HTML-редакторов является их универсальный подход к другим веб-языкам. HTML-редактор высшего класса создан с доступом к различным языкам программирования, таким как CSS, XML, JavaScript и ECMAScript.
- Поддержка FTP-клиента: Высококачественное программное обеспечение для редактирования HTML позволяет редакторам подключаться по FTP к целевому веб-серверу.Программное обеспечение обеспечивает полную поддержку FTP из системы без какой-либо внешней поддержки. Онлайн-редакторы HTML могут вносить любое количество необходимых изменений, не запуская отдельный FTP-клиент. Это делает создание FTP-клиентов более быстрым и эффективным.
- Исследуйте и замените: HTML-редактор онлайн имеет в некоторой степени встроенные функции поиска и замены. Качество варьируется от отдельного продукта к продукту.
 Это расширенная функция, которая может искать файл проекта по всему вашему веб-сайту.Он также может отдельно искать определенные типы файлов. Для примеров файлов с расширением .html.
Это расширенная функция, которая может искать файл проекта по всему вашему веб-сайту.Он также может отдельно искать определенные типы файлов. Для примеров файлов с расширением .html.
Преимущества лучшего текстового редактора HTML
Текстовый редактор HTML имеет множество преимуществ, которые веб-дизайнеры и управленческие команды могут пожинать плоды. При правильном использовании вы можете опубликовать исключительно привлекательные веб-сайты с ним. Вот несколько преимуществ Best бесплатный редактор HTML:
- Простота использования: Онлайн-редактор HTML прост в использовании. Это также высокоскоростная система для работы, поскольку она не тормозит и не дает сбоев при программировании.
- Быстрое изменение: Текстовые редакторы HTML упрощают простое редактирование в более быстром темпе. Сравнительно быстрее вносить изменения в веб-страницу.
- Коммерческий коэффициент: Текстовые редакторы HTML делают веб-разработчиков более востребованными на рынке.
 Веб-разработчик, работающий с текстовыми редакторами, более склонен к гибкости и может быстро ознакомиться с любым инструментом редактирования HTML.
Веб-разработчик, работающий с текстовыми редакторами, более склонен к гибкости и может быстро ознакомиться с любым инструментом редактирования HTML. - Удаление ненужных кодов: Текстовые редакторы помогают избежать беспорядка в ваших программах HTML.Пользовательское программное обеспечение для редактирования текста HTML будет отображать только те теги, которые они добавили вручную. Это предотвращает появление всплывающих окон
- На основе навыков: Лучшие бесплатные редакторы HTML делают чтение HTML обязательным для вас. Вы можете легко научиться кодированию HTML с помощью текстовых редакторов HTML.
- Совместная работа: Текстовый HTML-редактор упрощает работу в команде. Коды HTML могут быть организованы так, как предпочитают группы пользователей. Команды веб-дизайнеров могут даже включать комментарии и сноски, чтобы разрешить более эффективное редактирование разными членами группы.
Список 10 лучших бесплатных онлайн-редакторов HTML
Получите лучшее бесплатный онлайн-редактор HTML для редактирования HTML и создания разметки веб-страницы легко.

Лучший бесплатный HTML-текст Редактор для Windows
Проверьте наличие текстового редактора HTML, предназначенного для использования на устройствах под управлением Windows.
№ 1 из 12 лучших бесплатных онлайн-редакторов HTML для начинающихKompoZer включает в себя широкий спектр функций, таких как контроль веб-файлов.Он имеет упрощенную функцию WYSIWYG (что видишь, то и получишь) для редактирования и проектирования веб-сайтов, а также ряд других функций.
Система доступности Композера с низкой требований делает его чрезвычайно профессиональным среди большой демографии технические и не технические веб-дизайнеры. Он имеет образцовый набор инструментов для создание привлекательных веб-сайтов.
Целевые пользователи: Начинающие веб-дизайнеры, которые не очень хорошо разбираются в программировании.
Почему они предпочитают его: KompoZer использует формат WYSIWYG, не требующий программирования, что делает его исключительно простым в использовании и освоении функций.

Плюсы:
1. Программное обеспечение предлагает интерфейс перетаскивания для быстрой работы.
2. Он имеет инструменты редактирования CSS наряду с HTML.Минусы:
1. Новых обновлений сейчас нет.Стоимость обновления: KompoZer не предоставляет пакеты обновления.
Рекомендуем прочитать: Лучшие текстовые редакторы для Windows, Linux и Mac Coders
№ 2 из 12 лучших бесплатных онлайн HTML для начинающихKomodo Edit — онлайн-редактор HTML с открытым исходным кодом, доступный на нескольких языках.Это надежное программное обеспечение с простым пользовательским интерфейсом. В него встроены инструменты автозаполнения и отладки, и его можно редактировать в Python, Perl и многих других.
Целевые пользователи: Малые и средние предприятия в основном используют бесплатный HTML-редактор Komodo Edit. Он также используется ИТ-отделами, электронным обучением и службами управления финансами.

Почему они предпочитают его: Komodo Edit предлагает программистам широкий набор функций для ознакомления с программным обеспечением.
Плюсы:
1. Пользователи Komodo регулярно хвалят быструю и простую в использовании систему.
2. Рецензенты также отмечают поддержку программным обеспечением нескольких операционных систем. Программное обеспечение работает для Linux, Mac или Windows.Минусы:
1. У Komodo довольно посредственная служба поддержки клиентов
2. Версия Komodo с открытым исходным кодом оставляет людям много вопросов; программное обеспечение минимально, что касается функций.Стоимость обновления: Цена обновления начинается от рупий.500/- и распространяется на рупий. 36000р и выше. Это зависит от размера операций и ряда других факторов, таких как количество пользователей и требуемых функций.
№ 3 из 12 лучших бесплатных онлайн HTML для начинающихNotepad++ — бесплатный HTML-редактор, который также выступает в качестве альтернативы блокноту.
 Это становится только лучше с поддержкой нескольких языков. Он работает под лицензией GPL, которая сохраняет его в бесплатном домене. В Notepad++ встроен безупречный компонент редактирования. Notepad ++ может выполнять несколько подпрограмм без ущерба для удобного для пользователя подхода.
Это становится только лучше с поддержкой нескольких языков. Он работает под лицензией GPL, которая сохраняет его в бесплатном домене. В Notepad++ встроен безупречный компонент редактирования. Notepad ++ может выполнять несколько подпрограмм без ущерба для удобного для пользователя подхода.Целевые пользователи: Крупные ИТ-компании используют Notepad++ для своей обычной офисной работы. Настоятельно рекомендуется для ИТ-компаний.
Почему они предпочитают его: Notepad ++ — это очень удобное для бизнеса программное обеспечение с открытым исходным кодом по своему дизайну и подходу.
Плюсы:
1. Исключительно высокий уровень функциональности.
2. Notepad ++ имеет более высокий рейтинг простоты использования.
3. Пользователям предоставляются стабильные и своевременные обновления.Минусы:
1. У Notepad++ плохое обслуживание клиентов.
2. Пользовательский интерфейс устарел и раздражает.
Стоимость обновления: Нет в открытом доступе.
№ 4 из 12 лучших бесплатных онлайн HTML для начинающихNoteTab — это бесплатный текстовый HTML-редактор, который очень эффективен для ваших нужд программирования. Он содержит монтажный стол, который захватывает текст из буфера обмена и позволяет повторно использовать их в качестве текстовых фрагментов. Вы также можете создавать текстовые фрагменты по своему усмотрению с помощью этого онлайн-редактора HTML.
Целевые пользователи: Малые предприятия обычно используют его.
Почему они предпочитают: Его универсальность помогает повысить эффективность операций малого бизнеса.
Плюсы:
1. NoteTab поддерживает несколько языков, таких как HTML и PHP.
2. Программное обеспечение имеет очень простой в использовании интерфейс.Минусы:
1. NoteTab предлагает огромное количество расширений, которые могут пугать.
2. NoteTab также сильно загроможден из-за отсутствия категоризации.Стоимость обновления: Цены на обновление варьируются от рупий до рупий. 2200р — до руб. рупий 3000/-.
Лучший редактор HTML: Бесплатно для Mac
Вот список бесплатных HTML-редакторов для Mac с открытым исходным кодом. и поставляются с интересными функциями для веб-разработчиков.
№ 5 из 12 лучших бесплатных онлайн HTML для начинающихCoffeeCup — бесплатный HTML-редактор для написания кода. энтузиасты. CoffeeCup эффективно работает как с форматами HTML, так и с CSS. Это очень рекомендуется, так как он предлагает подробный и всеобъемлющий набор из четырех модули для полного проектирования веб-сайта.В состав модулей входят:
1. Конструктор сайтов: Позволяет разрабатывать и поддерживать веб-сайт. Эта функция помогает вам создать бесшовный цифровой опыт.
2. Дизайнер электронной почты: Создайте индивидуальную систему электронной почты и информационных бюллетеней, которая повысит ваш профессионализм.
3. Web Formation: Эта функция помогает вам создать очень четкую структуру, чтобы задействовать все важные элементы вашего сайта. Вы даже можете настроить формы в соответствии с вашими потребностями.
4. Сонар: Все сказано и сделано, проверьте производительность вашего веб-сайта с помощью функции сонара и оптимизируйте видимость. Это поможет вам отслеживать, как ваш сайт отвечает требованиям вашей целевой аудитории.Целевые пользователи: CoffeeCup используется в отчетах о высшем образовании. Это бесплатный HTML-редактор, отвечающий их требованиям.
Почему они предпочитают его: Он предоставляет им быстрое и интерактивное программное обеспечение для развертывания и работы.
Плюсы:
1.CoffeeCup предлагает исключительную поддержку клиентов.
2. Программа очень проста в использовании.
3. Вы можете использовать его для работы на своем текущем веб-сайте без каких-либо хлопот и проблем.
Минусы:
1. CoffeeCup очень ориентирован на кодирование. Непрограммистам сложно ознакомиться с программным обеспечением.
2. Функции бесплатной версии очень просты; никаких дополнительных дополнительных функций нет.Стоимость обновления: Вы можете получить весь пакет за рупий.2200/- и печатная копия с доставкой на дом за дополнительную плату. 1100р за флешку.
№ 6 из 12 лучших бесплатных онлайн HTML для начинающихAptana может похвастаться тем, что является «самой мощной в мире платформой веб-разработки с открытым исходным кодом». Aptana помогает вам легко создавать веб-приложения, используя лучшую в отрасли интегрированную среду разработки веб-приложений. Программное обеспечение использует гибкость eclipse и направляет его на надежный механизм веб-разработки.
Целевые пользователи: Разработчики Web 2.0 широко используют HTML-редактор Aptana Studio.
Почему они предпочитают это: Пользователи довольны простотой работы с Aptana Studio.
 Он легко справляется со сценариями в дополнение ко всем другим расширенным функциям.
Он легко справляется со сценариями в дополнение ко всем другим расширенным функциям.Плюсы:
1. Aptana имеет существенную поддержку подключаемых модулей.
2. Он предоставляет широкий спектр функций для программного обеспечения с открытым исходным кодом по сравнению с его современниками.Минусы:
№ 7 из 12 лучших бесплатных онлайн HTML для начинающих
1. Одна из наиболее широко известных жалоб на Aptana Studio заключается в том, что у нее нет окна HTML-дизайна.Apache NetBeans — это бесплатный HTML-редактор, поддерживающий несколько языков, таких как Java, JavaScript, PHP, HTML5, CSS и многие другие. Программное обеспечение работает быстро и предлагает интеллектуальные функции редактирования для выделения исходного кода синтаксически и семантически. Он предоставляет широкий спектр полезных и надежных функций, которые позволяют быстро преобразовывать код.
Целевые пользователи: Apache NetBeans в основном используется группами по кибербезопасности и отделами кадров.

Почему они предпочитают его: Онлайн-редактор HTML Apache NetBeans обладает образцовыми функциями кибербезопасности. Он предоставляет большой рынок плагинов и позволяет разработчикам писать свои коды и делиться плагинами, что полезно для программистов, занимающихся кибербезопасностью.
Плюсы:
1. Apache NetBeans имеет удивительно стабильную и надежную систему автозаполнения.
2. Он обеспечивает кросс-платформенную поддержку, благодаря которой вы можете продолжать свою работу с одной системы на другую без каких-либо неудобств.
3. Учебники доступны для новых программистов.Минусы:
1. Обслуживание клиентов Apache NetBeans очень неудовлетворительное.
2. Интерфейс не очень обновлен.Стоимость обновления: Стоимость обновления публично не разглашается.
№ 8 из 12 лучших бесплатных онлайн HTML для начинающихVisual Studio Code — это интеллектуальный HTML-редактор с открытым исходным кодом, работающий не только с подсветкой синтаксиса и автозавершением кода.
 Программное обеспечение эффективно отлаживает код из онлайн-редактора HTML. Он инициирует или присоединяется к вашим текущим приложениям и выполняет отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, это сходит с рук при печати операторов отладки.
Программное обеспечение эффективно отлаживает код из онлайн-редактора HTML. Он инициирует или присоединяется к вашим текущим приложениям и выполняет отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, это сходит с рук при печати операторов отладки.Целевые пользователи: Отрасли компьютерного программного обеспечения и ИТ-услуг высоко оценивают код Visual Studio.
Почему они предпочитают: Облегчает работу крупных программных организаций для бесперебойной работы.Он предоставляет инструменты, которые автоматизируют большую часть их работы.
Плюсы:
1. В Visual Studio Code легко поддерживать работу.
2. Великолепная система поддержки клиентов.
3. Visual Studio Code предлагает широкий спектр функций.Минусы:
1. Visual Studio Code имеет сложный набор команд.
2. Visual Studio Code имеет безвкусный пользовательский интерфейс.
Стоимость обновления: Стоит около 3200 рупий в месяц за профессиональный пакет.
№ 9 из 12 лучших бесплатных онлайн HTML для начинающихTextMate — это лучший бесплатный HTML-редактор с несколькими символами вставки, который позволяет вам менять местами фрагменты кода. Это упрощает большую часть работы, связанной с программированием, что упрощает знакомство веб-разработчиков и программистов. TextMate также имеет интеллектуальные параметры поиска файлов, которые позволяют искать файлы по разным атрибутам и искать желаемые замены.
Целевые пользователи: Средние и малые компании могут использовать исключительно удобные функции TextMate.
Почему они предпочитают: Это помогает пользователям, увеличивая их производительность.
Плюсы:
1. Встроенная проверка орфографии.
2. Имеет аккуратный и чистый пользовательский интерфейс.
3. TextMate поддерживает несколько языков кодирования, таких как CSS и PHPМинусы:
1. Автоматическое сопряжение символов в TextMate может немного запутать вашу обычную работу.
Автоматическое сопряжение символов в TextMate может немного запутать вашу обычную работу.Стоимость обновления: Одно обновление лицензии начинается от рупий.4000/-
№ 10 из 12 лучших бесплатных онлайн HTML для начинающихBluefish — это надежный онлайн-редактор HTML, который предлагает широкий спектр функций, таких как написание веб-сайтов, скриптов и программных кодов. Лучший бесплатный HTML-редактор построен надежно и поддерживает несколько языков программирования. Bluefish может открывать и работать с более чем 500 документами в любой момент времени. Он имеет функцию поддержки проекта, чтобы убедиться, что ваша работа выполняется эффективно. Он поддерживает несколько проектов, работающих одновременно.
Целевые пользователи: веб-разработчиков и программистов.
Почему они предпочитают это: Потому что программа поддерживает несколько языков и проста в использовании.
Плюсы:
1. Bluefish — это легкое программное обеспечение с открытым исходным кодом, которое работает очень эффективно.
Bluefish — это легкое программное обеспечение с открытым исходным кодом, которое работает очень эффективно.
2. Он отлично подходит для программирования на нескольких языках, таких как JavaScript, PHP и т. д.
3. Его легко настроить и использовать.Минусы:
1.Нужно время, чтобы научиться и освоить.
2. Работа системы замедляется, как только вы начинаете работать с кодом, содержащим более 50 тысяч строк кода.Стоимость обновления: Недоступно
Лучший бесплатный редактор HTML для Android
Рабочий в основном с клиентского сайта? Вот список лучших приложений для редактирования HTML Android-устройство.
HTML-редактор Lite для веб-мастера
Веб-мастер Lite — это быстрый и легкий HTML-редактор для веб-разработчиков.Редактор наиболее подходит для веб-разработки и программирования в любом месте и в любое время. это удобное мобильное приложение, позволяющее вносить изменения в сайт в режиме реального времени.
 Он конкурирует за любую значительную функцию программного обеспечения ПК для
функция и работает эффективно.
Он конкурирует за любую значительную функцию программного обеспечения ПК для
функция и работает эффективно.Плюсы:
1. Текстовый редактор HTML WebMaster имеет функции подсветки синтаксиса.
2. Предлагает автодополнение кода для гипертекстовых файлов.
3. мобильное приложение предоставляет встроенную справку по синтаксису HTML, JavaScript и CSS.
Минусы:
1. Представленные функции не очень обширны по сравнению с конкурентами.
Стоимость обновления : HTML-код веб-мастера Editor Lite требуется единовременный платеж в размере рупий. 300/-
anWriter Бесплатный редактор HTML
anWriter is бесплатное мобильное приложение HTML Editor, позволяющее писать коды. Это фантастическое мобильное приложение, которое поддерживает автозаполнение кодов для нескольких языки.Список включает LaTex, JavaScript, CSS и HTML. Это не займет много места на вашем мобильном телефоне, так как его размер составляет менее 2 МБ.
 Это гарантирует
что вы продолжаете программировать часами без зависаний или каких-либо других сбоев.
Это гарантирует
что вы продолжаете программировать часами без зависаний или каких-либо других сбоев.Плюсы:
1. Писатель предоставляет услуги FTP для лучшего веб-дизайна и разработки.
2. Писатель предлагает поддержку автозаполнения для HTML 5, CSS, jQuery, Bootstrap и Angular.
Минусы:
1.Он смешивает до скриптов случайным образом.
Стоимость обновления: Это совершенно бесплатное приложение.
Самый популярный бесплатный редактор HTML в 2019 году
HTML Editor — это основное программное обеспечение для веб-дизайна и создание сайта. Это позволяет пользователям с большим количеством функций. HTML-редакторы также очень гибкие в том, как они подходят к упрощению использования редактирования HTML, поскольку это предлагает как кодирование, так и некодирование. HTML-редакторы, которые требуют кодирования называются «текстовыми редакторами HTML», а те, которые не нуждаются в кодировании, называется «WYSIWYG.

«WYSIWYG» — это аббревиатура от «What You See Is What You Get», которая помогает пользователям, не ориентированным на программирование, познакомиться с веб-дизайном и разработкой. Он позволяет пользователям получить доступ ко всем функциям для создания, просмотра, редактирования и внесения необходимых изменений на ваш сайт. Редактор HTML — это несложная компьютерная программа, полностью основанная на тексте. Это отличное программное обеспечение, которое подходит как новичкам, так и экспертам, чтобы начать работу и выполнять свою деятельность на ходу.
Ознакомьтесь с нашим последним блогом о тенденциях и технологиях разработки веб-сайтов!
7 лучших встроенных редакторов CSS для электронной почты, которые стоит опробовать сегодня
На первый взгляд, отправка электронной почты в формате HTML должна быть простой задачей — вряд ли это новая технология.Тем не менее, это может быть невероятно сложно. Действительно, журнал Smashing Magazine заявил, что «дизайн и разработка электронной почты — это чудовище.
 Поставщики почтовых клиентов не так прогрессивны, как поставщики веб-браузеров, в принятии новых стандартов». Это определенно задача для ваших техников или команды разработчиков, а не быстрая работа, которую можно дать младшему офису в пятницу днем.
Поставщики почтовых клиентов не так прогрессивны, как поставщики веб-браузеров, в принятии новых стандартов». Это определенно задача для ваших техников или команды разработчиков, а не быстрая работа, которую можно дать младшему офису в пятницу днем.Некоторые менеджеры ошибочно полагают, что массовая рассылка писем — это не что иное, как расширенная версия отправки обычных писем. К сожалению, это не так просто.Вы не можете просто напечатать электронное письмо и отправить его десяти тысячам человек на своем стандартном почтовом сервере, таком как Gmail или Outlook. Эти службы устанавливают ограничение в 500 получателей в день, и они будут рассматривать вас как спамера, если вы попытаетесь отправить больше. По этой причине вам необходимо использовать специализированного поставщика услуг массовой рассылки, если вы собираетесь заниматься маркетингом по электронной почте.
Вы можете отправлять простые текстовые электронные письма; многие фирмы делают это, предпочитая его простоту и зная, что его можно будет прочитать практически на любом устройстве.
 Однако в эту визуальную эпоху текстовые электронные письма ничем не выделяются. Если вы хотите, чтобы ваши электронные письма соответствовали остальной части вашего бренда, вам действительно нужно использовать электронные письма в формате HTML … и тогда все становится сложнее. Создание HTML-шаблона может оказаться сложной задачей даже для опытного разработчика.
Однако в эту визуальную эпоху текстовые электронные письма ничем не выделяются. Если вы хотите, чтобы ваши электронные письма соответствовали остальной части вашего бренда, вам действительно нужно использовать электронные письма в формате HTML … и тогда все становится сложнее. Создание HTML-шаблона может оказаться сложной задачей даже для опытного разработчика.Однако в настоящее время существует довольно много инструментов, которые могут помочь вам в разработке электронной почты в формате HTML, и некоторые из них помогают выполнять встроенное редактирование CSS.
Лучшие инструменты встроенного редактора CSS для электронной почты:
Почему вам нужно беспокоиться о встроенном редактировании CSS?Как и веб-страницы, сообщения электронной почты в формате HTML представляют собой комбинацию HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей).HTML дает общую структуру вашего письма, а CSS подробно описывает, как оно выглядит. По сути, HTML сообщает вашему почтовому клиенту, что и где находится в вашей электронной почте, а CSS подробно описывает, как это должно отображаться.
При разработке веб-страницы у вас есть три способа включить CSS в ваш код. Большинство веб-разработчиков предпочитают добавлять свой CSS в отдельную таблицу стилей. Это означает, что вы можете легко изменить стиль своего сайта, не изменяя основной HTML-код. Альтернативой является встраивание ваших стилей в раздел
основного HTML-документа.Это также сохраняет ваш CSS-код относительно отдельным от вашего основного HTML-кода и может быть особенно полезным для адаптивного дизайна, где вы изменяете свой код, чтобы отразить множество способов, которыми мы смотрим в Интернете в настоящее время (на телефонах, планшетах, ноутбуках и даже телевизорах).Однако многие почтовые клиенты, в том числе Gmail, игнорируют значительную часть CSS, помещенную в
HTML-документов. Они также блокируют доступ к внешним таблицам стилей. Если вы кодируете свое электронное письмо в формате HTML так же, как и стандартную веб-страницу, вы будете разочарованы, потому что полученное электронное письмо не распознает ваши стили CSS и будет выглядеть странно отформатированным.Третий способ отображения CSS для веб-страницы — использование встроенных стилей. Это означает размещение вашего CSS-кода среди вашего HTML-кода, что может привести к беспорядку и путанице для значительного веб-сайта (и его очень трудно изменить, если вы захотите изменить внешний вид своего сайта). С помощью встроенных стилей вы показываете элементы кода CSS, которые изменяют внешний вид необработанных операторов HTML, рядом с каждым соответствующим оператором HTML.
Единственный последовательный способ убедиться, что ваши электронные письма отображаются так, как вы хотите, — это закодировать их с помощью встроенного CSS, что может занять много времени и запутаться, если вы не закодировали свой сайт таким образом.Поэтому вам нужно использовать инструмент для преобразования любого кода с веб-сайта, который вы хотите использовать в своих электронных письмах, для включения встроенного CSS.
Почему электронные письма в формате HTML могут быть сложными в обработке?Современные веб-разработчики могут не знать о битвах, которые происходили до появления непротиворечивых стандартов, которыми мы пользуемся сегодня. До того, как Google Chrome воцарился в мире интернет-браузеров, между Microsoft Internet Explorer и Netscape Navigator шла постоянная борьба. С момента появления HTML5 и CSS 3 в веб-программировании существовала относительная гармония с четкими стандартами для всех конкурирующих браузеров.
К сожалению, основные почтовые клиенты не развились так чисто. В то время как большинство веб-браузеров в настоящее время последовательно применяют стандарты HTML и CSS, почтовые клиенты, такие как Gmail, Outlook и другие, этого не делают. Действительно, в случае с Outlook Microsoft приняла сознательное решение, которое только ухудшило ситуацию. До Outlook 2007 они использовали Internet Explorer для отображения электронных писем в формате HTML. Но в этот момент Microsoft решила использовать Microsoft Word для отображения электронных писем в формате HTML (и даже HTML-кода во всех своих приложениях для Windows Desktop).Microsoft по-прежнему отображает HTML в своем приложении таким образом, в котором отсутствует большая часть совместимости, которая была бы у браузера.
Это четко указывает на проблему. Отправить электронное письмо в формате HTML намного сложнее, чем просто текстовое электронное письмо. Вы должны убедиться, что он работает по крайней мере в четырех или пяти основных веб-браузерах и 12-15 различных почтовых клиентах (каждый из которых имеет свой собственный способ отображения электронных писем в формате HTML).
И, конечно же, большинство этих веб-браузеров и почтовых клиентов были представлены на рынке в течение многих итераций.Компании редко начинают разработку каждой версии с нуля; они просто вносят изменения в предыдущую версию. Таким образом, это отсутствие последовательной интерпретации со временем становится все хуже, что усложняет жизнь разработчикам.
Инлайн-редактор CSS для электронной почтыКонечно, можно с самого начала написать встроенный код CSS вручную, но это может быстро стать неуправляемым и громоздким. Поэтому имеет смысл использовать инструмент, который сделает большую часть тяжелой работы за вас.С большинством инструментов, которые вы найдете, вам нужно взять любой встроенный код, который у вас есть (или любой код, который у вас есть в отдельной таблице стилей), скопировать его в выбранный вами инструмент, и инструмент создаст встроенную версию для вас. использовать в своем почтовом клиенте.
1. Веб-сайт Influencer Marketing Hub Инструмент преобразования HTML в электронную почту HTMLНаш инструмент работает иначе, чем остальные продукты здесь. Мы создали инструмент, который может помочь вам в создании электронной почты в формате HTML. Здесь мы берем HTML-код с вашей веб-страницы и делаем его пригодным для ваших электронных писем в формате HTML.
Mailchimp распознает, что некоторые почтовые клиенты удаляют теги
и



 Причем, при двойном щелчке мышью по интересующей вас комбинации откроется окно для переназначений клавиш, что может быть удобно тем, кто на Notepad пересаживается с другого редактора.
Причем, при двойном щелчке мышью по интересующей вас комбинации откроется окно для переназначений клавиш, что может быть удобно тем, кто на Notepad пересаживается с другого редактора.



 Если нужен другой браузер, то выбираете верхний пункт «Запуск» и отыскиваете в открывшемся окне нужный вам экзешник.
Если нужен другой браузер, то выбираете верхний пункт «Запуск» и отыскиваете в открывшемся окне нужный вам экзешник.

 Закрывать ненужные можно двойным кликом по ним или размещать их вертикально.
Закрывать ненужные можно двойным кликом по ним или размещать их вертикально. Скриншот смотрите в начале статьи.
Скриншот смотрите в начале статьи. Если у вас еще такого пункта нет, то зайдите в «Плагины» — «Plagin Manager» — «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character.
Если у вас еще такого пункта нет, то зайдите в «Плагины» — «Plagin Manager» — «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character. Сначала этот плагин нужно будет установить через Plagin Manager:
Сначала этот плагин нужно будет установить через Plagin Manager: Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.
Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.

 Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка:
Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка: dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.
dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.
 0.0-ю версию автономного браузера.
A1 Website Download, (Windows, бесплатная пробная версия.)
0.0-ю версию автономного браузера.
A1 Website Download, (Windows, бесплатная пробная версия.) (Для различных
платформ, Открытый Исходный Код)
(Для различных
платформ, Открытый Исходный Код) 0 CSS и части CSS3.
0 CSS и части CSS3. Он поддерживает HTML, XML/XHTML, namespaces
(пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM,
Javascript, и т.д. (Java)
Он поддерживает HTML, XML/XHTML, namespaces
(пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM,
Javascript, и т.д. (Java) 7 реализует поддержку CSS для HTML, XML и XHTML. Написано
на Java для встроенного программного обеспечения.
7 реализует поддержку CSS для HTML, XML и XHTML. Написано
на Java для встроенного программного обеспечения. Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) (Windows, бесплатно)
(Windows, бесплатно) de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования)
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) (Java, бесплатный “Standard
Edition,” платный “Professional Edition”)
(Java, бесплатный “Standard
Edition,” платный “Professional Edition”) )
) Существуют возможность выбора из нескольких цветовых схем, включая популярные IDE.
Существуют возможность выбора из нескольких цветовых схем, включая популярные IDE.
 5+, Сафари 4+, Хром)
5+, Сафари 4+, Хром)

 1
1
 10 или ниже. Для Ubuntu 20.04 или любого другого дистрибутива Linux лучше использовать пакет Flatpak или Snap.
10 или ниже. Для Ubuntu 20.04 или любого другого дистрибутива Linux лучше использовать пакет Flatpak или Snap. Некоторые веб-разработчики предпочитают Aloha Editor Community Edition.
Некоторые веб-разработчики предпочитают Aloha Editor Community Edition. Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS, JSON и JavaScript. Редактируйте код темы, только если вы знаете HTML и CSS и имеете базовое представление о Liquid.
Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS, JSON и JavaScript. Редактируйте код темы, только если вы знаете HTML и CSS и имеете базовое представление о Liquid.
 Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла:
Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла:

 Любое программное обеспечение для разработки веб-сайтов неполноценно без функций редактирования HTML. Это важный фактор, который следует учитывать при разработке веб-сайта. Он был улучшен для включения таких мультимедийных материалов, как музыка, изображения и видео.
Любое программное обеспечение для разработки веб-сайтов неполноценно без функций редактирования HTML. Это важный фактор, который следует учитывать при разработке веб-сайта. Он был улучшен для включения таких мультимедийных материалов, как музыка, изображения и видео.
 Он проверяет наличие кода в своем каталоге и автоматически дополняет коды HTML/CSS за вас.
Он проверяет наличие кода в своем каталоге и автоматически дополняет коды HTML/CSS за вас. Это расширенная функция, которая может искать файл проекта по всему вашему веб-сайту.Он также может отдельно искать определенные типы файлов. Для примеров файлов с расширением .html.
Это расширенная функция, которая может искать файл проекта по всему вашему веб-сайту.Он также может отдельно искать определенные типы файлов. Для примеров файлов с расширением .html. Веб-разработчик, работающий с текстовыми редакторами, более склонен к гибкости и может быстро ознакомиться с любым инструментом редактирования HTML.
Веб-разработчик, работающий с текстовыми редакторами, более склонен к гибкости и может быстро ознакомиться с любым инструментом редактирования HTML.


 Это становится только лучше с поддержкой нескольких языков. Он работает под лицензией GPL, которая сохраняет его в бесплатном домене. В Notepad++ встроен безупречный компонент редактирования. Notepad ++ может выполнять несколько подпрограмм без ущерба для удобного для пользователя подхода.
Это становится только лучше с поддержкой нескольких языков. Он работает под лицензией GPL, которая сохраняет его в бесплатном домене. В Notepad++ встроен безупречный компонент редактирования. Notepad ++ может выполнять несколько подпрограмм без ущерба для удобного для пользователя подхода.



 Он легко справляется со сценариями в дополнение ко всем другим расширенным функциям.
Он легко справляется со сценариями в дополнение ко всем другим расширенным функциям.
 Программное обеспечение эффективно отлаживает код из онлайн-редактора HTML. Он инициирует или присоединяется к вашим текущим приложениям и выполняет отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, это сходит с рук при печати операторов отладки.
Программное обеспечение эффективно отлаживает код из онлайн-редактора HTML. Он инициирует или присоединяется к вашим текущим приложениям и выполняет отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, это сходит с рук при печати операторов отладки.
 Автоматическое сопряжение символов в TextMate может немного запутать вашу обычную работу.
Автоматическое сопряжение символов в TextMate может немного запутать вашу обычную работу. Bluefish — это легкое программное обеспечение с открытым исходным кодом, которое работает очень эффективно.
Bluefish — это легкое программное обеспечение с открытым исходным кодом, которое работает очень эффективно.  Он конкурирует за любую значительную функцию программного обеспечения ПК для
функция и работает эффективно.
Он конкурирует за любую значительную функцию программного обеспечения ПК для
функция и работает эффективно. Это гарантирует
что вы продолжаете программировать часами без зависаний или каких-либо других сбоев.
Это гарантирует
что вы продолжаете программировать часами без зависаний или каких-либо других сбоев.
 Поставщики почтовых клиентов не так прогрессивны, как поставщики веб-браузеров, в принятии новых стандартов». Это определенно задача для ваших техников или команды разработчиков, а не быстрая работа, которую можно дать младшему офису в пятницу днем.
Поставщики почтовых клиентов не так прогрессивны, как поставщики веб-браузеров, в принятии новых стандартов». Это определенно задача для ваших техников или команды разработчиков, а не быстрая работа, которую можно дать младшему офису в пятницу днем. Однако в эту визуальную эпоху текстовые электронные письма ничем не выделяются. Если вы хотите, чтобы ваши электронные письма соответствовали остальной части вашего бренда, вам действительно нужно использовать электронные письма в формате HTML … и тогда все становится сложнее. Создание HTML-шаблона может оказаться сложной задачей даже для опытного разработчика.
Однако в эту визуальную эпоху текстовые электронные письма ничем не выделяются. Если вы хотите, чтобы ваши электронные письма соответствовали остальной части вашего бренда, вам действительно нужно использовать электронные письма в формате HTML … и тогда все становится сложнее. Создание HTML-шаблона может оказаться сложной задачей даже для опытного разработчика.