Рисунки векторной графики: Стоковые векторные изображения и векторная графика без лицензионных платежей
Лучшие фрилансеры в России › Дизайн и арт › Векторная графика 2617
Если вам нужен логотип, дизайн для печатной и сувенирной продукции или просто креативный векторный рисунок, найти дизайнера, специализирующегося на векторных иллюстрациях, легко. Стоимость его услуг на бирже фриланса будет невысокой.
Такие специалисты работают на фрилансе, и у каждого из них свой стиль — точно есть из кого выбрать. Работа фрилансеров в сфере дизайна в России востребована хотя бы потому, что бренды в любой отрасли не могут обойтись без логотипов. Поэтому лучше заказывать их у тех, кто хорошо разбирается в графических редакторах.
Что умеют специалисты по векторной графике
Услуги иллюстраторов на фрилансе пользуются большим спросом, ведь сувенирная или брендированная продукция нужна многим компаниям. Специалисты, которые в совершенстве владеют векторными графическими редакторами, а также обладают хорошим пространственным и креативным мышлением, создают качественный продукт.
Фрилансеры, специализирующиеся на векторных изображениях, могут:
- сделать дизайн полиграфической продукции любой сложности;
- разработать логотип;
- подготовить иллюстрации к книге, брошюре или пособию;
- создать креативную графику для печати или визуализации;
- придумать фирменный стиль компании для ее продвижения.
Хороший графический дизайнер создаст аутентичную продукцию для вашего бренда, и для этого его даже не надо оформлять в штат. Достаточно нанять фрилансера на один проект за приемлемую цену.
Сколько стоят услуги векторного иллюстратора в России
Заказывать векторную графику у фрилансера дешевле, чем обращаться за этой услугой в дизайнерское или рекламное агентство. Цена зависит от сложности проекта и опыта дизайнера.
Стоимость услуг хорошего иллюстратора определяется их качеством. Лучший способ понять, сколько может стоить один проект, — оценить резюме и портфолио исполнителя или связаться с ним напрямую.
На Freelancehunt собраны анкеты специалистов по векторной графике. Размещайте свое задание и выбирайте лучшего исполнителя или самостоятельно просматривайте профили и находите фрилансера соответствующей квалификации.
Векторная графика. Технология создания векторных рисунков в Word
Вопросы занятия:
· преимущество векторной графики;
· векторное изображение;
· последовательность действий при создании векторного изображения.
Витя:
на прошлом уроке мы узнали, что самыми распространёнными способами
представления изображений являются растровый и векторный способ. Причём для
получения растрового представления изображение делят на точки и записывают цвет
каждой точки. Для получения векторного представления изображение делят на
простые фигуры, описывают их характеристики и взаимное расположение. Но что же
хорошего в этой векторной графике?
Но что же
хорошего в этой векторной графике?
Мы с вами уже знаем, что Растровый рисунок – это просто набор точек (пикселей) на экране. Например, этими точками нарисован мишка.
Если мы начнём увеличивать рисунок, то будет увеличиваться не мишка, а число точек рисунка. Редактор заменяет старые точки новыми, в большем количестве, подбирая для них цвета, близкие к цветам прежних точек. Качество, конечно, страдает.
Векторный редактор хранит не точки рисунка, а объекты. Для него мишка – это объект. Увеличение объекта даже улучшает мелкое изображение, так как можно использовать больше экранных пикселов для прорисовки деталей.
Витя: как же работает векторный редактор?
В наборе его инструментов те же линии, прямоугольники, эллипсы, что и в растровом редакторе. И приёмы построения этих элементов одинаковые.
Но,
построив круг, растровый редактор «забывает» математику этой фигуры. Он хранит
не круг, а цвета пикселей рабочего поля.
Он хранит
не круг, а цвета пикселей рабочего поля.
Векторный редактор, напротив, запоминает фигуру как набор данных для построения: координаты центра, радиус, толщину контура, цвет контура и цвет внутренней части.
Понятно, что, когда круг нужно увеличить в два раза, векторный редактор не станет «придумывать» точки, он просто построит новый круг с большим радиусом.
Растровый редактор каждую старую точку заменит четырьмя новыми, он работает отдельно с каждой точкой выделенного прямоугольника, он «не понимает», что нарисован круг.
Витя: Постой, постой! С кругом всё понятно! Но мишка – это не круг! Мишку радиусом не опишешь! У него вон сколько всего: и ушки, и глазки! Неужели есть формула для построения мишки?
Вот
ещё одно преимущество векторного редактора: в нём можно получать новые объекты,
группируя старые. Конечно, у редактора нет формулы для построения медведя, но
мишка-то собран из «деталей», алгоритмы построения которых редактору известны.
Чтобы стало ещё понятнее, разгруппируем мишку на более мелкие объекты. Для этого нажимаем на рисунке правой кнопкой мыши и в открывшемся контекстном меню выберем Группировка и затем Разгруппировать. В итоге придём к элементарным фигурам и линиям из набора инструментов рисования редактора.
Давайте возьмём ещё один объект – мёд. Добавим его мишке и сгруппируем новый объект «мишка с мёдом»
Витя: получается, что объекты в векторном редакторе можно вычитать и складывать?
Вот именно! Ну а теперь, когда понятно, как работает векторный редактор, выделим список достоинств векторной графики.
Итак, 1 достоинство – это возможность преобразования рисунка и его частей (масштабирование, повороты, наклоны) без искажений.
2. Графический файл в векторном формате гораздо меньше по объёму файла в растровом формате.
3.
Рисовать быстрее и проще: рисунок создаётся конструированием объекта из деталей
– других объектов.
4. Любую часть рисунка (объект) в любой момент можно редактировать независимо от других частей (объектов).
5. Векторные редакторы способны прорисовывать детали с большой точностью (до миллиона точек на дюйм – а это сотые доли микрона).
6. Векторные редакторы быстрее, чем растровые, выполняют редактирующие операции.
Витя: значит, у векторной графики нет недостатков?
К сожалению, есть. Давайте рассмотрим и их.
1. Векторная графика ограничена в живописных средствах: получить изображение, подобное художественным полотнам или фотографиям, в векторном редакторе очень непросто.
2. Векторная графика страдает правильностью форм, линий, заливок. В современных векторных редакторах есть даже специальные инструменты, «ухудшающие» качество изображения. Работая такими инструментами, можно добиться более реалистичного вида векторных объектов.
Витя:
я уже готов из прямоугольников и эллипсов собрать любую картинку! А если мне не
хватит эллипсов и прямоугольников, то под рукой есть треугольники,
многоугольники и кривые. Но если и этого окажется мало, то я построю
собственную фигуру «сложением» и «вычитанием», а потом буду использовать её как
шаблон!
Но если и этого окажется мало, то я построю
собственную фигуру «сложением» и «вычитанием», а потом буду использовать её как
шаблон!
Ну что же, давайте создадим свой первый векторный рисунок. Для этого запустим программу Microsoft Word.
Для начала рисования в Microsoft Word нам необходимо будет на вкладке
После нажатия в ленте вкладок появится новая вкладка, на которой находится панель инструментов для рисования в Microsoft Word, а на рабочем поле указатель для рисования. Нужно отметить, что размеры этой области можно настроить сразу или потом.
Рассмотрим вкладку Средства рисования – Формат.
Первый
раздел Вставка фигур. С помощью этого раздела можно выбрать новую фигуру
для рисования, изменить фигуру (пауза), добавить надпись.
Следующий раздел Стили фигур. Вот с помощью этого раздела можно изменить стиль нарисованных нами фигур. Нажмём на значок раскрывающегося списка Быстрый выбор стиля мы можем выбрать готовый стиль оформления для выделенной фигуры или линии.
А также можем самостоятельно выбрать цвет заливки и цвет контура нашей фигуры. Применить к ней различные эффекты, например, выбрать заготовку или самостоятельно добавить тень, отражение, подсветку, рельеф и так далее.
Следующий раздел Стили WordArt. Здесь можно применять готовые стили для текста или настраивать оформление текста самостоятельно. С помощью раздела
Далее следует очень нужный для рисования раздел Упорядочение.
С
помощью этого раздела можно выбрать расположение рисунка в тексте. Или выбрать
способ обтекания выделенного объекта текстом. Например, можно сделать так,
чтобы текст обтекал рисунок или выводился поверх него.
Например, можно сделать так,
чтобы текст обтекал рисунок или выводился поверх него.
Также можно перемещать отдельные части рисунка, выравнивать, группировать их, поворачивать.
То есть комбинируя геометрические фигуры, можно быстро построить сложные объекты, заливкой придать им фактуру, объём, создать эффект освещения.
В разделе Размер можно задавать размеры изображения. Увеличить рисунок или уменьшить его.
Мы уже говорили о том, что векторное изображение создаётся из отдельных элементов. Поэтому удобная последовательность действий для создания простого векторного изображения следующая:
1. Создать контур первого элемента;
2. Настроить его размеры, форму, положение на странице;
3. Задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. Повторить предыдущие действия для остальных элементов изображения;
5.
Настроить взаимное расположение всех нарисованных элементов.
Итак, любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений.
Линии, лежащие в основе объектов векторного изображения, называются контурами. Выбирая указателем мыши форму, положение и размер графического объекта, пользователь задаёт параметры объекта. Контур объекта рассчитывается программой по этим параметрам.
Цвет или текстура добавляются к контуру посредством применения к нему заливки и абриса. Заливка – это цвет или текстура, заполняющая пространство внутри контура.
Абрис – это стиль отображения контура объекта. Если назначить объекту отсутствие и заливки, и абриса, то объект на экране станет невидимым.
Витя: всё, можно уже приступать к рисованию?
Конечно.
Итак, создание объекта начинается с выбора инструмента рисования. Принцип
использования инструментов рисования такой же, как в редакторе Paint. Для создания нового объекта на панели инструментов
выбирают нужный инструмент рисования. Затем, нажав левую кнопку мыши и не
отпуская её, курсор инструмента перетаскивают по рабочему полю до получения
нужного изображения. При нажатой клавише Shift
рисуется правильная фигура (например, круг или квадрат). При нажатой клавише Ctrl рисование и масштабирование выполняются от центра.
Для создания нового объекта на панели инструментов
выбирают нужный инструмент рисования. Затем, нажав левую кнопку мыши и не
отпуская её, курсор инструмента перетаскивают по рабочему полю до получения
нужного изображения. При нажатой клавише Shift
рисуется правильная фигура (например, круг или квадрат). При нажатой клавише Ctrl рисование и масштабирование выполняются от центра.
Ну что же, давайте нарисуем свой первый векторный рисунок. Итак, нарисуем кораблик с флагом и сгруппируем его.
На панели быстрого доступа нажимаем Создать документ (или можно нажать сочетание клавиш Ctrl +N)
Выбираем вкладку Вставка, в разделе Иллюстрации нажимаем на значок раскрывающегося списка Фигуры и нажимаем Новое полотно.
Снова
нажимаем на значок раскрывающегося списка Фигуры и выбираем фигуру Трапеция.
Устанавливаем курсор мыши в начальную точку трапеции, нажимаем левую кнопку
мыши и растягиваем фигуру в противоположный конец, отпускаем левую кнопку мыши. В разделе Упорядочение нажимаем на значок раскрывающегося списка Повернуть и нажимаем Отразить сверху вниз. Для того чтобы
уменьшить нижнее основание трапеции подносим курсор мыши к жёлтому квадратику,
нажимаем левую кнопку мыши и перетаскиваем жёлтый квадратик к середине
основания.
В разделе Упорядочение нажимаем на значок раскрывающегося списка Повернуть и нажимаем Отразить сверху вниз. Для того чтобы
уменьшить нижнее основание трапеции подносим курсор мыши к жёлтому квадратику,
нажимаем левую кнопку мыши и перетаскиваем жёлтый квадратик к середине
основания.
Теперь изменим цвет заливки и цвет контура фигуры. Для этого в разделе Стили фигур нажимаем на значок раскрывающегося списка заливка фигуры. Здесь можно выбрать цвета из темы, стандартные цвета, вообще убрать заливку фигуры или выбрать другие цвета из палитры. Также можно задать заливку рисунком, градиентную или текстурную.
Выберем синиц цвет, акцент пять, более тёмный оттенок. Теперь выбираем фигуру Овал и с нажатой клавишей Shift нарисуем круг, выберем для него жёлтый цвет заливки и контура.
Паруса
нарисуем с помощью фигуры прямоугольный треугольник. Рисуем первый парус,
выбираем для него необходимые цвета заливки и контура. Для того чтобы
нарисовать второй парус необходимо нарисовать прямоугольный треугольник, а
затем отразить его слева направо.
Для того чтобы
нарисовать второй парус необходимо нарисовать прямоугольный треугольник, а
затем отразить его слева направо.
Чтобы нарисовать флаг, нажимаем на значок раскрывающегося списка Фигуры и из раскрывшегося меню выбираем фигуру: блок-схема-перфолента. Теперь выбираем для него необходимые цвета заливки и контура.
Обратите внимание, если вы нарисовали что-то не так как хотелось бы вы можете, выбирая нужную фигуру, изменять её размер, цвета заливки и контура. А также перемещать их.
Теперь нам нужно сгруппировать кораблик. Для этого необходимо выделить все фигуры, которые его составляют.
Выделить фигуры можно несколькими способами:
1 способ. Нажать и удерживать клавишу Ctrl, а левой кнопкой мыши нажимать на фигуры. Таким образом выделить все фигуры, составляющие кораблик.
2
способ. На вкладке Главная в разделе редактирование нажать на значок
раскрывающегося списка Выделить. Из раскрывшегося меню выбрать выделить
всё. Все фигуры, составляющие кораблик, выделятся. Однако этот способ может
не подойти, если на рабочем листе находятся другие фигуры, которые выделять не
нужно.
Из раскрывшегося меню выбрать выделить
всё. Все фигуры, составляющие кораблик, выделятся. Однако этот способ может
не подойти, если на рабочем листе находятся другие фигуры, которые выделять не
нужно.
3 способ. На вкладке Главная в разделе Hедактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать Выбор объектов. Теперь, как мы делали в Paint выделить кораблик.
Итак, наш кораблик выделен. Теперь в разделе Упорядочение выбираем группировать. Все фигуры, составляющие кораблик, соединились и он стал одним объектом.
Если вдруг понадобится изменить рисунок, то все фигуры, составляющие кораблик, можно разгруппировать. Для этого в разделе Упорядочение нажимаем на значок раскрывающегося списка группировать и выбираем разгруппировать.
Нарисовать векторную графику — Kwork
Продажа услуг по рисованию векторной графики
Векторная графика используется для создания изображений и востребована для отрисовки и перерисовки фотографий и картинок. Фрилансеры Kwork смогут нарисовать векторную графику с учетом ваших пожеланий на основе фото, эскиза-наброска карандашом или цифрового макета.
Фрилансеры Kwork смогут нарисовать векторную графику с учетом ваших пожеланий на основе фото, эскиза-наброска карандашом или цифрового макета.
Что такое векторная графика?
Так называют компьютерные изображения в двухмерном или трехмерном пространстве. Проще говоря, они похожи на рисунки, составленные из контуров линий и кривых, соединяющих точки. Широко используется для создания логотипов, штриховых рисунков, анимации и преобразования трехмерного изображения в статическую картинку.
В чем основные преимущества этого формата?
Векторные изображения являются предпочтительным форматом графического дизайна, благодаря возможностям масштабирования. В отличие от растровой графики, где картинка собрана из множества крошечных квадратов пикселей, и при увеличении размера теряет в качестве, векторная позволяет создавать иллюстрации с чистыми линиями и формами без искажений и размытых фрагментов. Файлы можно редактировать и раскрашивать без ограничений, характерных для пикселей, и выводить на печать полотна любого размера, от небольших иллюстраций до массивных рекламных щитов.
Для чего используются векторные рисунки?
Иллюстрации, созданные при помощи специализированных графических редакторов, необходимы при подготовке изображений для сайтов, в том числе иконок и баннеров, подойдут для создания видео. Применяются в полиграфии при разработке буклетов, визиток, листовок, востребованы в различных областях инженерной конструкторской деятельности и медицины.
Что нужно дизайнеру, чтобы нарисовать векторную графику?
Для успешного выполнения заказа, пришлите нужные файлы и данные:
- исходное изображение;
- размеры;
- примеры иллюстраций, передающие нужный заказчику стиль, технику или образ.
Сделайте заказ, основанный на одном из наиболее распространенных способов создания современной графики, выбрав исполнителя среди предложений на этой странице. Не бойтесь задавать вопросы, задача фрилансера услышать и понять заказчика, собрать воедино его идеи. Если есть сомнения, предлагается возможность заказать предварительную отрисовкy эскиза от руки на листе.
бесплатные инструменты для создания векторной графики
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то:)
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы:) И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть:) Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо!! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях:) Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
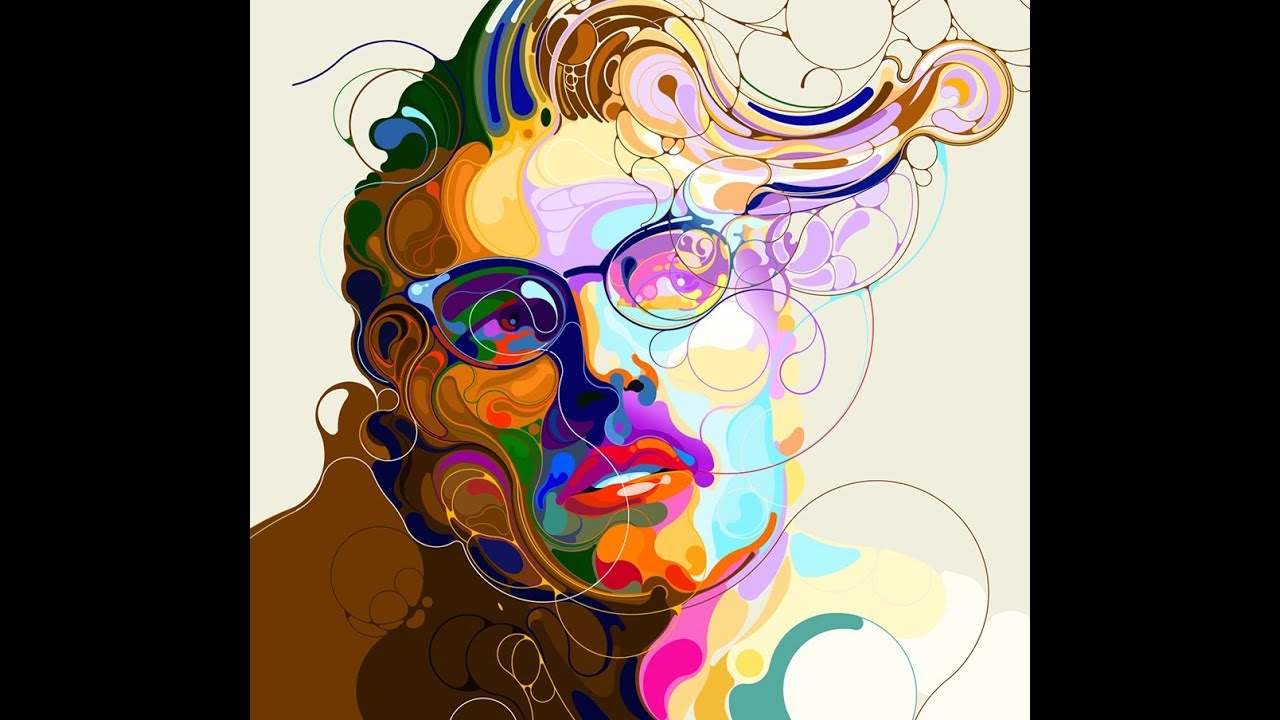
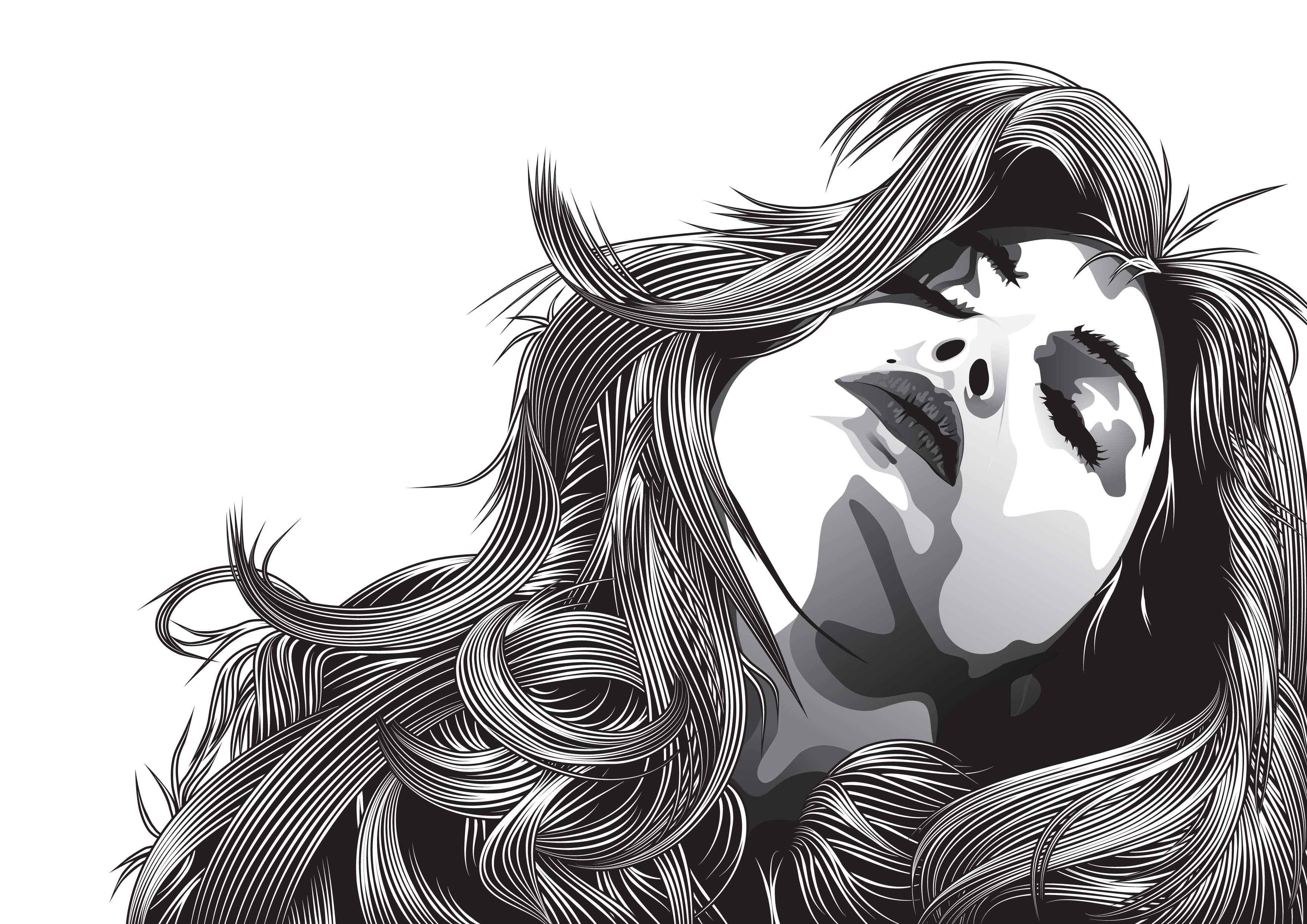
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
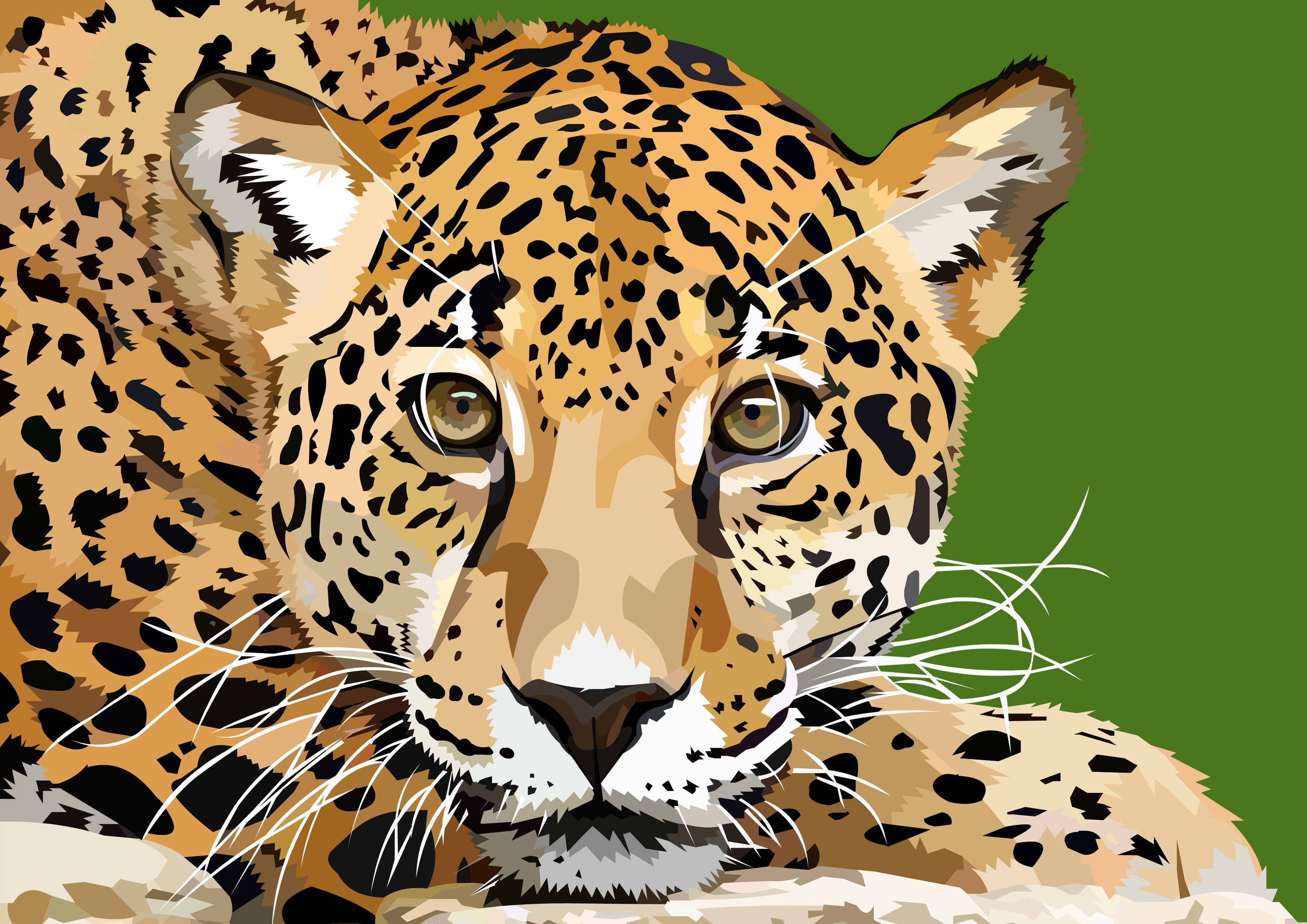
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
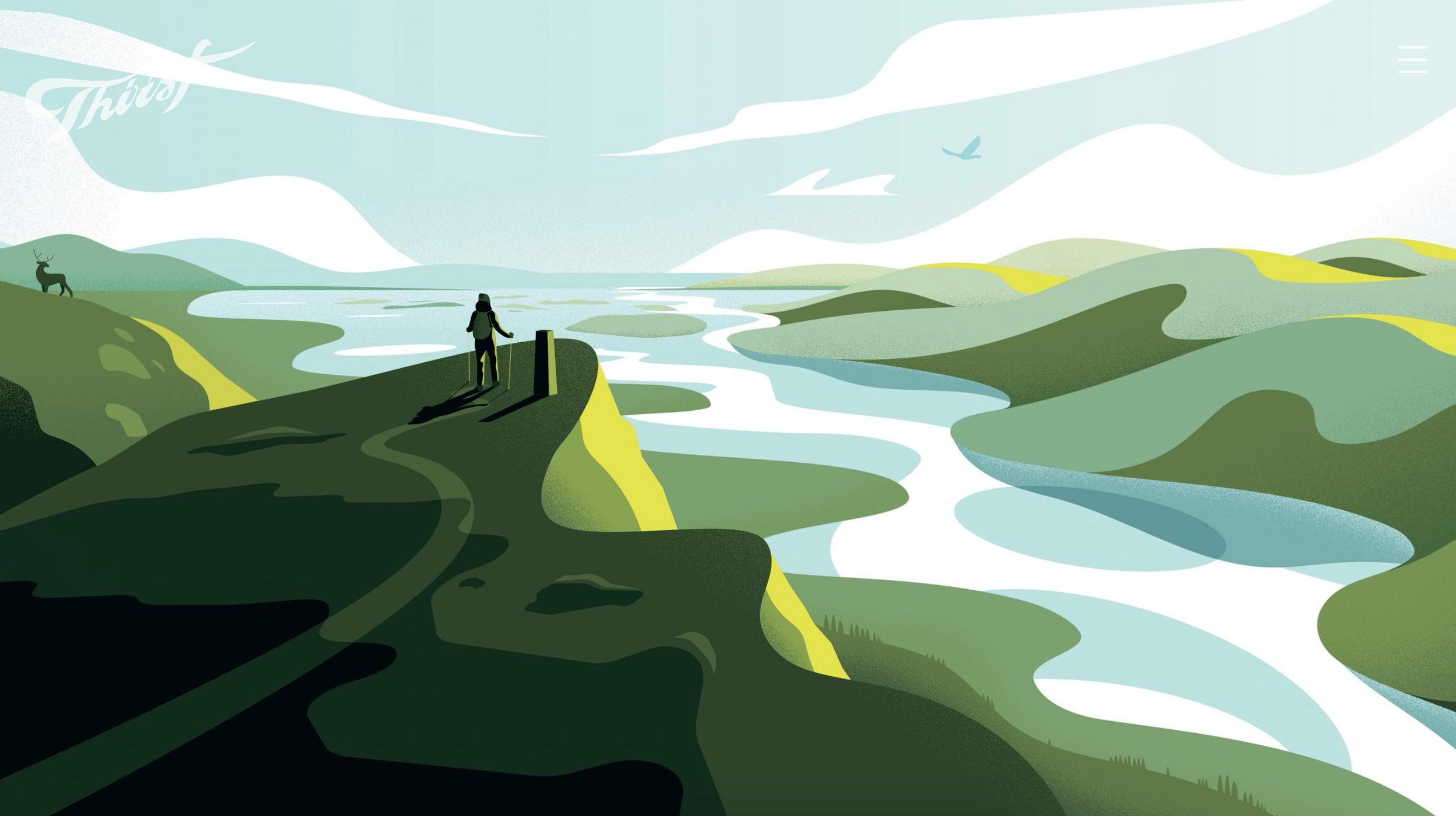
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
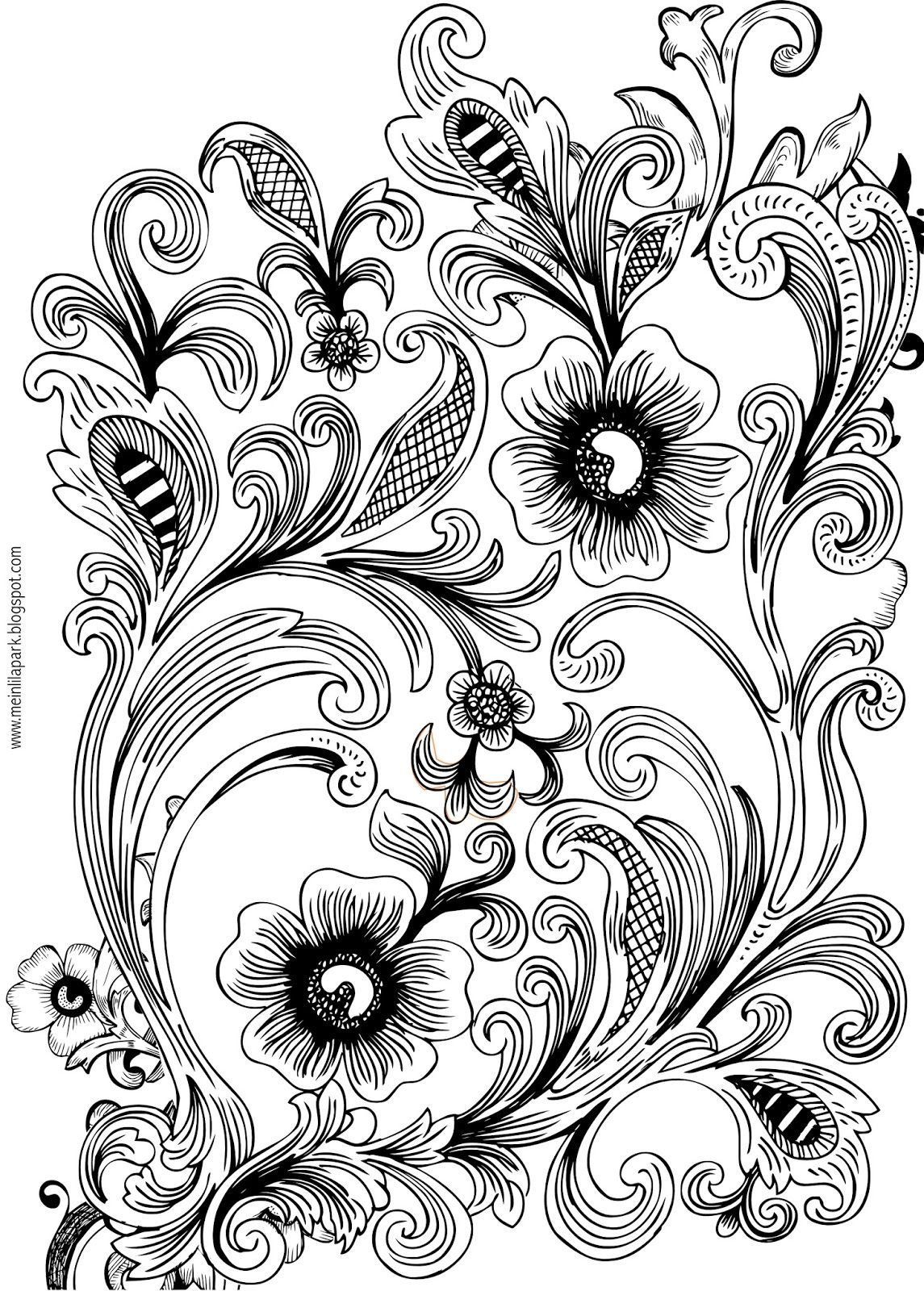
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Применение векторной графикиВекторная графика, или векторный рисунок, принципиально отличается от растрового представления изображений. Разница в визуальном представление очень большая: растровая картинка (форматов JPG, GIF, PNG, TIF, PSD, BMP) при изменении размеров искажается, при этом ухудшение качества графики бывает заметным на глаз. Это происходит потому, что в растровом графическом файле задается цветовой параметр для каждой точки изображения. При масштабировании переходы между разными цветами картинок огрубляются. Векторные картинки (vector images) — это математические модели, оперирующие не точками, а геометрическими фигурами, из которых состоят рисунки. При масштабировании картинка фактически заново перестраивается, благодаря чему векторную графику можно изменять в любых пределах. Применение растровой и векторной графикиОбласти применения растровых и векторных изображений также различаются, и нельзя сказать, что векторная картинка во всем лучше растровой. Перевод сложной фотографии или художественной картины в векторную форму — это очень ресурсоемкая задача, к тому же векторизация (перевод картинок из растра в вектор) предполагает некоторое упрощение такой фотокомпозиции или рисунка. Векторная графика крайне полезна при подготовке изображений для сайтов, и в этом ее главное применение веб-мастерами. Благодаря тому, что изображения, полученные переводом из вектора в растр, почти всегда уникальны, они по достоинству оцениваются поисковыми системами при ранжировании картинок. Если учесть то обстоятельство, что с векторной графикой нет проблем с фонами, текстурами и формами, то становится понятно: клипарту векторных рисунков самое место на полке веб-дизайнера. Какие редакторы нужны для работы с векторной графикой?Для работы с векторными изображениями требуется специальные программные среды (Adobe Illustrator, CorelDraw, Inkscape, Macromedia FreeHand и подобные). Перевод векторных картинок в растровыеРастрирование, или перевод картинки из вектора в растр, достаточно просто осуществляется в самом векторном редакторе. Для примера рассмотрим операцию перевода векторной графики Corel Draw в растровую формата Adobe Photoshop.
На выборе фона стоит остановиться подробнее. Дело в том, что его гораздо удобнее задать сейчас, на этапе преобразования вектора в раст, чем потом, в Фотошопе. Применение векторных изображений: перевод векторного рисунка в растровый вид Масштабирование также лучше делать при переводе векторной графики в растровую. Разумеется, пропорции нужно сохранять, а результирующие размеры указывать в пикселях. Если нужно редактирование рисунка, то его также целесообразно осуществить в векторном режиме. При размещении на сайте картинок, полученных переводом векторных рисунков в растр, необходимо придерживаться всех правил оптимизации графических изображений и фото. В этом случае растровая картинка порадует не только вас, но и других пользователей Интернета, поскольку поисковые системы поставят ее высоко при поиске по изображениям и фотографиям. |
Творческим ребятам: разбираем основы компьютерной графики | GeekBrains
Руководитель GeekSchool Даша Голованова рассказала об отличиях растровой графики от векторной на примерах работ учеников онлайн-школы
https://gbcdn.mrgcdn.ru/uploads/post/2675/og_image/5a0dae158009a49d44d53a8622cd574c.png
Привет! C вами Даша Голованова — руководитель онлайн-школы GeekSchool.
Сегодня расскажу немного о компьютерной графике. Есть растровая и векторная графика — они разные, хотя иногда их сложно отличить.
Растровая графика
Мы с ней сталкиваемся каждый день. Сфотографировал котика, нарисовал цветочек на компьютере, отсканировал документы — всё это сохраняется в виде растрового рисунка. Без растровой графики мы не смогли бы пересылать друг другу картинки и видео.
Сфотографировал котика, нарисовал цветочек на компьютере, отсканировал документы — всё это сохраняется в виде растрового рисунка. Без растровой графики мы не смогли бы пересылать друг другу картинки и видео.
Растровый рисунок состоит из маленьких кирпичиков — пикселей. У каждого пикселя свой оттенок: благодаря этому переходы между пикселями выглядят плавно, мы их не замечаем. Можно сказать, что растровый рисунок похож на мозаику, только сделанную на компьютере.
Вот рисунок нашей ученицы Жени, здесь 200 тысяч пикселей! Если мы начнём увеличивать рисунок, то постепенно увидим каждый пиксель.
Векторная графика
А у векторной графики совсем нет пикселей, она вся состоит из математических формул. Хорошо, что мы не видим формулы: они нужны только компьютеру.
Пример векторного рисунка — буквы на экране. Когда мы делаем буквы жирными или косыми, мы говорим компьютеру: измени рисунок букв. Компьютер использует математические формулы и изменяет рисунок: наклоняет, увеличивает толщину, меняет цвет букв. Мы сразу видим результат.
Мы сразу видим результат.
В векторной графике можно нарисовать что угодно: буквы, персонажей, растения, дома, деревья. Когда мы создаём векторный рисунок, мы работаем с геометрическими фигурами: линиями, прямоугольниками, кругами. Мы не просто водим кисточкой, а ещё конструируем рисунок, собираем его из разных фигур.
Векторная графика очень полезна: можно нарисовать персонажа, увеличить его в несколько раз и распечатать — рисунок будет выглядеть идеально.
Ребята от 6 до 12 лет могут стать настоящими художниками на курсе компьютерной графики GeekSchool. За три месяца онлайн-школы они не только хорошо разберутся в растровой и векторной графике, но ещё освоят графические редакторы.
Задача.Одна из проблем, возникающих при подготовке научного или учебного текста – это необходимость его сопровождения графическими иллюстрациями. Это могут быть фотографии и сканированные изображения, готовые рисунки из коллекций Microsoft Office, а также схемы и простейшие рисунки создаваемые самостоятельно. Виды компьютерной графики. Векторная графикаРазличают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Фрактальная графика создается путем автоматической генерации изображений. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. В векторной графике основным элементом изображения является линия, которая задается в виде уравнения, а точнее говоря, в виде нескольких параметров уравнения линии. При изменении линий, изменении размеров изображения, меняются только численые значения параметров, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Поэтому величина файла векторной графики не зависит от размера изображения. Векторное изображение, в отличие от растрового не имеет естественного размера и не характеризуются определенным разрешением. Для него может быть задан любой размер, при этом оно воспроизводятся с тем разрешением, которое доступно данному устройству вывода (монитору или принтеру) с максимальным для этого устройства качеством. (При сильном уменьшении размеров возможна потеря мелких деталей, при сильно увеличении — становятся заметны неточности в проведении линий). Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Линии, как и другие объекты, имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная пунктирная и т. п.). Замкнутые линии имеют свойство заполнениям. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Более сложные линии могут иметь несколько узлов. Поскольку свойство цвета задается не отдельным точкам, а целым линиям или фигурам, размер файла векторного изображения в меньшей степени зависит от цветового разрешения. В отличие от растровой графики помещенная на рисунок линия, всегда доступна для редактирования, изменения ее параметров. Однако «стереть» часть линии или фигуры здесь нельзя, можно лишь замаскировать ненужные фрагменты, закрыть другой фигурой. При всех преимуществах векторная графика, набор линий и фигур, не может отобразить все многообразие реальных объектов. Для создания векторных изображений используются такие редакторы как Adobe Illustrator, CorelDraw. Простейшие векторные изображения можно создавать, используя встроенный редактор Microsoft Office. Создание графических объектов в Microsoft OfficeЭлементарный набор инструментов векторной графики представлен во встроенном графическом редакторе офисных программ семейства Microsoft Office. Основные команды редактора представлены на панели инструментов Рисование, которая может быть открыта, например в текстовом процессоре WORD. Это позволяет создавать графические изображения в документах WORDa.
 Если панель инструментов рисования отсутствует, выведите ее на экран (меню Вид – Панели инструментов). Ознакомьтесь с содержимым панели. Если панель инструментов рисования отсутствует, выведите ее на экран (меню Вид – Панели инструментов). Ознакомьтесь с содержимым панели. Вставка и использование полотнаПри вставке графического объекта в Microsoft Word вокруг него обычно отображается Полотно – область, в которой можно рисовать фигуры. С помощью полотна можно упорядочивать рисунки в документе, расположить вместе части рисунка, что является необходимым, если рисунок состоит из нескольких фигур. При изменении размеров полотна одновременно изменяются размеры всех фигур находящихся на нем. Полотно имеет границу, которая отделяет рисунок от остальной части документа. По умолчанию граница и фон полотна не отображены, однако к полотну можно применять форматирование, как к любому графическому объекту.
Можно уменьшать размер полотна таким образом, чтобы оно точно соответствовало графическим объектам. Кроме того, полотно и графические объекты можно разворачивать одновременно или по отдельности. Вставка полотна при создании рисунка:
Полотно не обязательный элемент. Если использовать полотно не требуется, можно перетащить графические объекты за пределы полотна, выделить полотно и удалить его. Чтобы включить/отключить автоматическую вставку полотна вокруг графических объектов выберите команду меню Сервис-Параметры, затем на вкладке Общие установите или снимите флажок «Автоматически вставлять полотно при вставке автофигур».
Линии и стрелкиЛиния — это элементарный объект векторной графики. Линии характеризуются определенным набором свойств, могут быть замкнутые и незамкнутые, иметь два или большее число узлов. Для рисования обычной линии или стрелки:
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT. Для рисования кривой или ломаной:
В чем преимущество замкнутой фигуры перед фигурой, нарисованной отдельными линиями? Замкнутую фигуру можно заполнить, «залить» определенным цветом, текстурой и т.п. Фигуру, нарисованную отдельными линиями, залить нельзя. В то же время можно залить незамкнутую кривую — программа при этом ограничит область по начальной и конечной точке кривой. Форму нарисованной линии, в том числе и стрелки, всегда можно изменить, удаляя, добавляя, изменяя Узлы линии. Чтобы перейти в режим изменения узлов нужно выбрать соответствующую команду в контекстном меню линии. Существующие узлы линии будут показаны черными маркерами. Также, используя контекстное меню можно добавлять новые узлы в нужном месте линии, удалять ненужные. Узлы линии можно перемещать, меняя форму линии, менять их тип, превращая, например гладкий узел в угловой. При выполнения последних команд у узлов появляются дополнительные маркеры («усы»), которые дают дополнительные возможности изменения узла и всей линии.
Автофигуры. Добавление автофигуры.Кроме элементарного графического объекта Линия редактор содержит набор готовых фигур, предназначенных для использования в документах. Часто используемые фигуры Овал, Прямоугольник представлены и непосредственно на панели инструментов Рисование. Кроме того на панели инструментов находится меню Автофигуры, которое включает несколько категорий различных фигур: линии, основные фигуры, фигурные стрелки, блок-схемы, звезды, ленты и выноски. Для добавления линии или автофигуры в рисунок:
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT. Это же надо делать, чтобы нарисовать правильный круг, квадрат. Любая автофигура может быть выделена щелчком мышки. Можно одновременно выделить несколько фигур, щелкая их мышкой при нажатой клавише Shift. Для выделения нескольких объектов можно щелкнуть стрелку Выбор объекта на панели инструментов и обвести их все этой стрелкой. Выделенная фигура окружена маркерами. Для изменения размеров фигуры щелкните ее и перетаскивайте один из ее маркеров. Для сохранения пропорций фигуры во время перетаскивания удерживайте нажатой клавишу SHIFT. Если выделено несколько фигур, то они будут изменяться одновременно. Желтый маркер используется для изменения формы автофигуры. Используйте маркер изменения формы для изменения наиболее выступающих деталей фигуры, например, для изменения размера указателя на стрелке. Зеленый маркер используется для вращения формы автофигуры. Если он отсутствует, на панели инструментов Рисование нажмите кнопку Действия и выберите команду Повернуть/отразить — Свободное вращение. Этот же раздел меню Действия содержит также команды, позволяющие повернуть графический объект на 90 градусов, а также отразить объект относительно горизонтальной или вертикальной оси. Для добавления повторяющихся фигур можно использовать прием копирования. Выделенные фигуры могут удаляться и копироваться обычными способами. Так можно копировать фигуру, перетаскивая ее мышкой при нажатой клавише Ctrl.
 Форматирование автофигур.Для фигур допускаются следующие действия: изменение размеров и цвета фигуры, вращение, отражение, а также комбинирование с другими фигурами для составления более сложных фигур. Предварительно нужно показать программе с какими фигурами мы хотим работать, выделить эти фигуры. Для изменения параметров фигуры можно использовать меню Формат – Автофигура, контекстное меню или кнопки на панели Рисование. Для изменения границ фигуры используется раздел Линии на вкладке Формат-Автофигуры-Цвета и линии. Здесь можно установить тип линии, ее толщину, цвет. Можно вообще отказаться от изображения линий, тогда автофигура будет отображаться только цветом заливки. Все эти операции можно проделать также используя соответствующие кнопки на панели инструментов Рисование. Для изменения заполнения фигуры используется раздел Заливка на вкладке Формат-Автофигуры-Цвета и линии. Выбирая цвета заливки, можно не ограничиваться представленной палитрой и выбрать Другие цвета из полного спектра. Для линий и стрелок применимы все описанные приемы форматирования. Кроме того, изменяя конец и начало линии, можно любую линию превратить в стрелку, создать двухстороннюю стрелку и т.п.
Добавление текста к автофигурам. Для добавления текста щелкните фигуру правой кнопкой мыши, выберите команду Добавить текст в контекстном меню, а затем введите необходимый текст. Нельзя добавить текст к линии, стрелке, произвольной фигуре, полученной с помощью инструмента Полилиния, даже если это замкнутая фигура. Эти объекты, при необходимости сопроводить их текстом, нужно группировать с Надписями
Выноски и Надписи Выноски и Надписи — специальные автофигуры для размещения текста на изображении. Выноска при этом специальным указателем может быть связана с каким либо фрагментом рисунка, показывая его назначение. Для добавления надписи используйте следующую процедуру: |
Vector Art — Превратите рисунки в цифровые иллюстрации
Пиксельная иллюстрация, самая традиционная цифровая графика, которую мы можем найти в Интернете, может дать вам определенную свободу, когда дело доходит до штрихов и цветов, но у нее есть свои ограничения. Вам нужно создать огромный холст с высоким разрешением, если вы хотите распечатать или использовать его, например, в большем размере. Также может быть трудно добиться точности штрихов (тем более, если вы новичок).
Тогда векторы станут вашими лучшими друзьями!
Различные виды иллюстраций, созданные в Gravit Designer. Векторная иллюстрация дает вам высокую точность , позволяя играть с четкими линиями, формами, цветами и градиентами очень удобным способом. Как только вы привыкнете к основам инструментов Gravit Designer, вы начнете открывать для себя новый мир творчества; играйте с линиями и точками, создавайте формы и придавайте форму своей работе.
В этой статье я помогу вам начать работу с Gravit Designer, предоставив несколько советов и шагов для создания крутых иллюстраций.
Рисование на бумагеВыкладывание мыслей на лист бумаги с помощью любого подручного средства (даже шариковой ручки) в любое время может оказать большую помощь, когда речь идет о вдохновении и творчестве.Простой набросок может стать источником отличной идеи. Затем, как только ваша идея станет ясной, нарисуйте дудл, который позже станет основой для вашей векторной иллюстрации.
Мой первый набросок ручкой настолько неряшлив, что даже немного жутко. После первоначальной концепции я создал еще одну, которая выглядит более четкой и детализированной. Не волнуйтесь, он не должен быть супер чистым или идеальным. Вам просто нужно уловить основную концепцию и иметь определенные линии, которые помогут вам начать работу.Сделайте снимок или отсканируйте его, затем перетащите его на пустой холст в Gravit Designer (нажмите «Создать» на стартовом экране, оба поля должны быть пустыми).
Определение линий и форм в качестве первого шага упростит вашу работу, поэтому вы можете начать с этого.
На этом шаге предустановленные Формы очень полезны для создания основных форм. Чтобы свободно создавать точки и кривые, используйте инструмент «Перо» . Для свободы в сочетании с точностью правильный выбор Bezigon : он позволяет создавать свободную форму с точными кривыми во время трассировки.В этой статье вы можете найти некоторые приемы использования этих инструментов.
Добавив немного прозрачности рисунку, я создал замкнутые фигуры поверх него, чтобы сформировать штриховой рисунок.Каждая фигура станет отдельным объектом на панели слоев, поэтому вы можете сгруппировать некоторые из них и организовать их в слои с именами, чтобы избежать большого количества незакрепленных объектов.
Вы можете сымитировать давление линии и создать больше деталей, преобразовав границу в путь, а затем отрегулировав опорные точки, чтобы сделать линию тоньше или толще.
После того, как вы нарисовали все линии и формы, это может выглядеть довольно запутанно, но не волнуйтесь, вы движетесь в правильном направлении.
FlatsТеперь пришло время определить и выбрать базовые цвета. На этом шаге вы заполните свой штриховой рисунок, просто щелкнув фигуру и выбрав оттенок в диалоговом окне цвета, или создайте градиент — это так просто при работе с векторами. Однако выбор цветовой схемы может быть немного сложнее; прочтите нашу статью о теории цвета, чтобы получить несколько полезных советов по этой теме.Не забывайте, что вы всегда можете настроить и изменить любой цвет позже, выбрав фигуру и переместив палитру цветов.
Плоские цвета и градиенты запускают процесс окрашивания.По мере заполнения фигур можно корректировать и располагать их в правильном порядке, отправляя слои назад или вперед. Просто перетащите их в нужное место на панели слоев или используйте «Изменить» → «Упорядочить» в строке меню.
Затенение Когда вы определились с базовыми цветами, пришло время начать затенение — это означает добавление света и теней, чтобы придать вашей работе некоторую глубину. В этом нет необходимости, если вам не нужна глубина; иногда достаточно плоской иллюстрации, но в моем примере я хочу добавить деталей, чтобы создать иллюзию трехмерного объекта.
В этом нет необходимости, если вам не нужна глубина; иногда достаточно плоской иллюстрации, но в моем примере я хочу добавить деталей, чтобы создать иллюзию трехмерного объекта.
Вы можете сделать это с помощью сплошных фигур или градиентной заливки, как я сделал с оружием (градиенты создавали свет и тень и ощущение глубины).
Примеры затенения сплошными формами, например, на коже, куртке и сапогах. ЭффектыВ Gravit Designer есть множество эффектов, которые помогут вам добавить последний штрих к вашей иллюстрации.Shadows, Glows и Blur — мои любимые инструменты для добавления приятных деталей. При выборе формы вы можете найти все эти параметры на правой панели в разделе «Эффекты».
Эффект размытия на щеках сглаживает формы. Цветовые эффекты, такие как «Настроить», «Наложение» и «Перекрасить», позволяют выполнить точную настройку цветовой схемы. В Gravit Designer есть более 30 эффектов, которые можно комбинировать с вашим дизайном, поэтому обязательно ознакомьтесь с ними в разделе «Дополнительно».
Шумовая заливка — хорошая деталь, которую можно добавить, если вам нужна текстура. Благодаря множеству заливок Gravit Designer вы можете добавить его поверх других цветов заливки ваших фигур.На панели «Заливка» щелкните маленький «плюс», чтобы добавить еще одну заливку, а затем выберите «Шум».
Шумоизоляция на оружии добавляет немного текстуры.Вы также можете импортировать изображение и обрезать его по фигуре с некоторыми режимами прозрачности и наложения для создания текстуры.
Добавление прозрачности и режима наложения «Мягкий свет» к изображению, а затем обрезка его по форме камня.Это может занять у вас много часов и тяжелой работы, но конечный результат будет настолько потрясающим, насколько вы этого хотите. Маленькие детали и маленькие уточнения могут иметь огромное значение в конце:
Окончательная иллюстрация. Этот процесс я использую для создания векторных иллюстраций. Конечно, здесь есть много разных способов, но я надеюсь, что эти советы помогут вам улучшить и создать свое собственное искусство с помощью Gravit Designer..png)
15 сайтов, где можно продать векторную графику
1. Adobe Stock
Adobe Stock среди самых молодых поставщиков стоковых фотографий с 2015 года. Adobe действительно нуждался в этом, чтобы дополнить свои функции Creative Cloud цифровыми стоками, и они приобрели Fotolia, одну из самых популярных фотостоков.Adobe Stock предоставляет творческие ресурсы из фотографий, видео, векторов и многого другого для творческих пользователей, которые ищут цифровые ресурсы для своей работы. Прежде чем продолжить, ознакомьтесь с их правилами отправки и продажи в Adobe Stock.
2. Графическая река
Graphic River — одна из самых популярных и богатых по содержанию категорий творческих акций или цифровых активов, принадлежащая австралийской компании Envato. Он также является одним из самых популярных среди творческих пользователей просто потому, что он предоставляет множество подкатегорий, от шрифтов, логотипов, значков, векторов, шаблонов, предустановок, веб-элементов, 3D, макетов и многого другого.
3. Креативный рынок
Creative Market — еще одно известное имя на рынке творческих цифровых активов. Цифровые активы ручной работы, созданные креативными дизайнерами со всего мира, отмечены 5 звездами и предлагают покупателю множество категорий на выбор. Покупатели могут просто вставить ключевое слово, чтобы найти цифровой актив, который приходит им в голову, а списков результатов так много, что им будет легче найти идеальный. Creative Market — обязательный список для дизайнеров, желающих продавать векторные изображения, а также обязательный сайт для покупателей, ищущих цифровые активы.
4. Shutterstock
Shutterstock хорошо известен своими фотостоками, графическими стоками, видеоклипами, а также векторными стоками. Они утверждают, что охватывают около 200 миллионов бесплатных изображений, стоковых видеоклипов и музыкальных треков. Кроме того, у них также есть огромное количество векторов для пользователей векторной графики с высоким спросом . .. и что делает Shutterstock одним из лучших вариантов для отправки дизайнерам или художникам, так это то, что они предоставляют участникам всестороннюю поддержку, форум, рекомендации и т. д.
.. и что делает Shutterstock одним из лучших вариантов для отправки дизайнерам или художникам, так это то, что они предоставляют участникам всестороннюю поддержку, форум, рекомендации и т. д.
5. Пруд5
Pond5 предоставляет не только фотографии, но также предлагает богатые мультимедийные категории без лицензионных отчислений, включая видеоматериалы, музыкальные треки, звуковые эффекты, шаблоны After Effect, векторы, Photoshop (PSD) и 3D-модели. Проверьте это и посмотрите в своей предпочтительной категории.
6. 123RF
123RF имеет впечатляющие 97 миллионов стоковых изображений, векторов, видео и аудиоклипов, и они утверждали, что предлагают низкие цены для пользователей, чтобы получить свои акции.«РФ» просто означает «без лицензионных отчислений». Благодаря огромному количеству графических материалов они также привлекают миллионы покупателей. Это будет еще одно хорошее агентство для продажи ваших векторных акций.
7.
 Автор Freepik
Автор FreepikХорошо известные бесплатные графические ресурсы от векторов до любых графических элементов, которые можно скачать бесплатно (с кредитом) и со стоками премиум-класса. Узнайте, как присоединиться к ним, продавая векторную графику премиум-класса в качестве участника Freepik.
8. Векторная акция
Vector Stock, как их название, сайт, специально посвященный векторной графике, предназначенный для векторных художников, дизайнеров и всех, кто ищет бесплатные векторы.Итак, векторный художник, иллюстратор, это место, где вам нужно попробовать продать свои векторные изображения..
9. Время снов
Dreamstime утверждает, что содержит 74 миллиона изображений из фотографий и векторной графики. Имея довольно внушительное количество графических стоков, они входят в число популярных графических стоков, не требующих авторских отчислений. Попробуйте продать им свои векторные рисунки..
10.
 iStockPhoto
iStockPhotoiStockPhoto — еще одно известное имя в этой отрасли, принадлежащее Getty Images, поэтому мы увидим больше источников фотостоков, но у них все еще есть векторные источники в категории «Иллюстрация».Вы не хотите пропустить это имя в своем списке..
11. GLStock
Еще одно изображение и графика, которые стоит попробовать.
12. Алами
Alamy отделил продавцов или участников от продавцов фотографий и продавцов векторов.. так что проверьте это..
13. Go Media
Go Media хорошо известна своими коллекциями векторных пакетов, таких как силуэты, векторные текстуры, узоры, элементы символов и т. д.Узнайте, как присоединиться к ним, продавая ваши векторные наборы.
14. Каткастер
Cutcaster — еще один поставщик фото и векторных стоков, и они также предлагают дизайнерские стоки для продажи.
15. PayLoadz
PayLoadz, вероятно, может быть незнакомым именем для некоторых, но они просто предлагают практически все, что можно скачать для продажи, включая цифровые изображения — векторы.
Есть еще много вариантов выбора, творческие сайты электронной коммерции, которые предлагают печатные векторные рисунки и произведения искусства с их продукцией, которую вы можете продать, являются еще одним хорошим выбором для начала.В основном они предлагают продажу креативных футболок с напечатанными на них рисунками, картин в рамках на холсте, креативных сумок или других сувенирных изделий, и вы можете продвигать их самостоятельно, продавая свои рисунки и получая комиссионные одновременно. Удачных съемок ☺
2021–2022 Самая продаваемая графика
Растеризация дифференцируемой векторной графики для редактирования и обучения
Растеризация дифференцируемой векторной графики для редактирования и обучения
Мы представляем дифференцируемый растеризатор для векторной графики, который соединяет растровые и векторные домены через
обратное распространение.Дифференцируемая растеризация позволяет использовать множество новых приложений векторной графики. (a) Интерактивное редактирование, которое локально оптимизирует метрики пространства изображения, такие как
непрозрачность при геометрических ограничениях. (b) Новая техника живописного рендеринга путем подгонки случайных
Кривые Безье к целевому изображению. (c) Улучшение современной векторизации изображений
результат. (d) Редактирование векторной графики с использованием потенциально недифференцируемых
операторы обработки растровых изображений, такие как вырезание швов [Avidan et al. 2007] для ретаргетинга изображений.(e) Обучение вариационного автоэнкодера для генерации векторных цифр MNIST и добавления стилизованных штрихов в качестве постобработки.
(a) Интерактивное редактирование, которое локально оптимизирует метрики пространства изображения, такие как
непрозрачность при геометрических ограничениях. (b) Новая техника живописного рендеринга путем подгонки случайных
Кривые Безье к целевому изображению. (c) Улучшение современной векторизации изображений
результат. (d) Редактирование векторной графики с использованием потенциально недифференцируемых
операторы обработки растровых изображений, такие как вырезание швов [Avidan et al. 2007] для ретаргетинга изображений.(e) Обучение вариационного автоэнкодера для генерации векторных цифр MNIST и добавления стилизованных штрихов в качестве постобработки.
Аннотация
Мы представляем дифференцируемый растеризатор, который объединяет векторную графику и
домены растровых изображений, обеспечивающие мощные функции потерь на основе растровых изображений,
процедуры оптимизации и методы машинного обучения для редактирования и создания
векторный контент. Мы видим, что растеризация векторной графики дифференцируема после предварительной фильтрации пикселей.Наш
дифференцируемый растеризатор предлагает два варианта предварительной фильтрации: аналитический
метод предварительной фильтрации и метод сглаживания с множественной выборкой. То
аналитический вариант быстрее, но может страдать от артефактов, таких как объединение.
Вариант с мультисэмплингом по-прежнему эффективен и может отображать высококачественные изображения.
при вычислении несмещенных градиентов для каждого пикселя относительно кривой
параметры.
Мы видим, что растеризация векторной графики дифференцируема после предварительной фильтрации пикселей.Наш
дифференцируемый растеризатор предлагает два варианта предварительной фильтрации: аналитический
метод предварительной фильтрации и метод сглаживания с множественной выборкой. То
аналитический вариант быстрее, но может страдать от артефактов, таких как объединение.
Вариант с мультисэмплингом по-прежнему эффективен и может отображать высококачественные изображения.
при вычислении несмещенных градиентов для каждого пикселя относительно кривой
параметры.
Мы демонстрируем, что наш растеризатор позволяет использовать новые приложения, включая векторный
графический редактор, управляемый метриками изображения, алгоритм живописного рендеринга, который
подгоняет векторные примитивы к изображению, минимизируя глубокую функцию потери восприятия,
новые алгоритмы редактирования векторной графики, использующие известные изображения
методы обработки, такие как вырезание швов и глубокие генеративные модели, которые
генерировать векторный контент из растрового только наблюдения под VAE или GAN
цель обучения.
Ознакомительное видео
Ваш браузер не поддерживает видео тег.
Презентация SIGGRAPH для Азии
Публикация
Цзы-Мао Ли, Михал Лукач, Микаэль Гарби, Джонатан Рэган-Келли
Растеризация дифференцируемой векторной графики для редактирования и обучения.
ACM Transactions on Graphics 39(6) (Материалы ACM SIGGRAPH Asia 2020)
BibTeX
Errata
В уравнении 6 в статье линейный интеграл должен иметь меру dp(t) вместо dt (или, если мы сохраняем меру dt, мы должны включить якобиан ||p'(t)||).В уравнении 7 мы должны использовать функцию g вместо функция ф.
Точнее, линейный интеграл в уравнении 6 должен выглядеть так: $$ \ int _ {\ partial A_i (\ Theta)} \ left (\ frac {\ partial p (t)} {\ partial \ Theta} \ cdot n (t) \ right) g (p (t)) d {\ color {Красный} р (т)} $$
И уравнение 7 должно выглядеть так: $$ \ int _ {\ partial A_ {i} (\ Theta)} \ left ( \ nabla _ {\ Theta} p \ cdot n \ right) {\ color {Red} g (p (t))} d {\ color {Red }p(t)} \ приблизительно \\ \frac{1}{N} \sum_{j} \frac{\left(\nabla_{\Theta} p_j \cdot n_j \right) \left( {\color{Red}g}(p_j + \epsilon n_j) — {\ color {Red} g} (p_j — \epsilon n_j) \right) }{P(p_j|c)P(c)} $$
Загрузки
Подтверждение
Основной автор финансируется DARPA в рамках награды HR0011-20-9-0017 в рамках программы PAPPA. Мы благодарим Эндрю Адамса и Гилберта Бернштейна за их полезные комментарии.
Мы благодарим людей, предоставивших графику, использованную на рисунках:
пользователи Википедии Дадерот (падающая вода), Эрик Гинтер (цветок) и Дэвид Корби (котенок),
Пользователь freesvg.org OpenClipart (The Wave) и пользователи vecteezy.com Vectorbox Studio и Graphics RF (кошка и пейзаж).
Мы благодарим Эндрю Адамса и Гилберта Бернштейна за их полезные комментарии.
Мы благодарим людей, предоставивших графику, использованную на рисунках:
пользователи Википедии Дадерот (падающая вода), Эрик Гинтер (цветок) и Дэвид Корби (котенок),
Пользователь freesvg.org OpenClipart (The Wave) и пользователи vecteezy.com Vectorbox Studio и Graphics RF (кошка и пейзаж).
Скачать стоковые SVG векторы, картинки и иконки.
ВекторПортал
- Блог
- Помощь
- О
- Часто задаваемые вопросы
- Пресс
- Атрибуция
- en
- эс
- фр
- де
- пт
- RU
- Это
- тр
- св
- нл
- Ро
- пл
- нет
- Животные
- Фоны
- Автомобили и велосипеды
- Рождество
- Картинки
- Дополнительно
- Флаги и карты
- Цветочный
- Еда и напитки
- Иконки
- Шаблоны иллюстратора
- Элементы логотипа
- Военные и оружие
- Музыка
- Люди
- религиозный
- Силуэты
- Черепа
- Виды спорта
- Спортивные логотипы
- Стоковые векторы
- Символы и знаки
- Технологии
- Племенной
Замки и ключи
Посмотреть и скачать
Ксилофон Инструмент
Посмотреть и скачать
Весло для пинг-понга
Посмотреть и скачать
Кошелек
Посмотреть и скачать
Кухонная плита
Посмотреть и скачать
Грузоподъемник
Посмотреть и скачать
Музыкальные колонки
Посмотреть и скачать
Тостер
Посмотреть и скачать
Распылитель
Посмотреть и скачать
Медовая банка
Посмотреть и скачать
Сковороды
Посмотреть и скачать
Слоты казино
Посмотреть и скачать
Гамбол машина
Посмотреть и скачать
Кассета
Посмотреть и скачать
Футбольные ворота
Посмотреть и скачать
Окно здания
Посмотреть и скачать
Воздушные шары в форме сердца
Посмотреть и скачать
Солнечное небо
Посмотреть и скачать
Прокрутка бумаги
Посмотреть и скачать
Бумажные кораблики
Посмотреть и скачать
Загрузить больше результатов- Блог
- Помощь
- О
- Часто задаваемые вопросы
- Пресс
- Атрибуция
 ком. Бесплатные векторы с лицензией Creative Commons Attribution.
ком. Бесплатные векторы с лицензией Creative Commons Attribution.- en
- эс
- фр
- де
- пт
- RU
- Это
- тр
- св
- нл
- Ро
- пл
- нет
Битмап против векторной графики и изображений
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо растровые файлы , либо векторная графика . Если вы работаете в сфере допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
Это либо растровые файлы , либо векторная графика . Если вы работаете в сфере допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения представляют собой растровые файлы. Их иногда также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются в виде векторной графики.
Технически оба формата данных совершенно разные.Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Рисунки Vexel, например, представляют собой растровые изображения, которые были обработаны таким образом, чтобы они выглядели так, как если бы они были векторными данными.Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, о чем говорит их название: набор битов, формирующих изображение.Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описываемый с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте посмотрим на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа 250-процентное увеличение вершины одной из гор. Как видите, изображение состоит из сотен рядов и столбцов мелких элементов, каждый из которых имеет свой цвет.Один такой элемент называется пикселем — сокращением от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем картинку с плавными градациями.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от того, как изображение будет использоваться. На одной из следующих страниц мы подробнее остановимся на этом.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Штрих-арт.Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.

- Изображения в градациях серого, которые содержат различные оттенки серого, а также чисто черный и белый цвета. Обычно используется 256 оттенков серого (8 бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы изображение воспринималось как живое.
- Мультитона: такие изображения содержат оттенки двух или более цветов.Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места. Изображение формата CMYK A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение формата CMYK A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, так как резкость изображения немного снижается.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеют достаточную память.
Приложения, которые могут обрабатывать растровые данныеНа рынке существуют сотни приложений, которые можно использовать для создания или изменения растровых данных. В допечатной подготовке одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, используемые для растровых данных Растровые данные можно сохранять в различных форматах файлов. Среди них:
Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для использования в допечатной подготовке.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.
- PSD: собственный формат файла Adobe Photoshop (который также может содержать векторные данные, такие как обтравочные контуры)
- TIFF: популярный и универсальный формат файла растрового изображения
Векторная графика
Векторная графика — это изображения, которые полностью описываются с помощью математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите настоящие линии, из которых состоит рисунок.
На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите настоящие линии, из которых состоит рисунок.
Каждая отдельная линия состоит либо из большого набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно этот последний метод дает наилучшие результаты и используется большинством программ для рисования.
Справа пример использования кривых Безье.На этом рисунке показаны два принципа. Слева круг формируется путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован только с использованием 4 точек (узлов).
Характеристики векторных рисунков Векторные рисунки обычно представляют собой довольно маленькие файлы, поскольку они содержат только данные о кривых Безье, образующих рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения для предварительного просмотра иногда превышает размер самих данных Безье.
Размер файла этого изображения для предварительного просмотра иногда превышает размер самих данных Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Чертежи, содержащие информацию о треппинге, можно масштабировать не более чем на 20 процентов в большую или меньшую сторону.
- Тонкие линии могут исчезнуть, если слишком сильно уменьшить векторный рисунок.
- Небольшие ошибки в чертеже могут стать видны, как только он будет слишком сильно увеличен.
Довольно легко создать векторный рисунок, который очень сложно вывести. В частности, использование тайлов (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данные На рынке существуют сотни приложений, которые можно использовать для создания или изменения векторных данных. В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Растровые данные можно сохранять в различных форматах файлов. Как ни странно, наиболее актуальные для полиграфии форматы также способны хранить растровую информацию:
.- EPS: самый популярный формат файлов для обмена векторными рисунками, несмотря на то, что PDF быстро набирает популярность.
- PDF: универсальный формат файла, который может содержать данные практически любого типа, включая целые страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файла Adobe Illustrator.
Как преобразовать растровые данные в векторные данные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные данные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение.
 Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества. - Векторные рисунки часто приходится преобразовывать в растровые изображения, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода в RIP на пленку или пластину. Преобразование их в растровое изображение упрощает файл.
К счастью, конвертировать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется структурированием или векторизацией.В некоторых приложениях для рисования, таких как Adobe Illustrator и Corel Draw, этот параметр встроен. Существуют также отдельные программы для векторизации растровых изображений. Для простых заданий самое простое решение — поместить растровое изображение на фон холста приложения для рисования и рисовать поверх него вручную.





 Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. В ходе занятия надо освоить основные навыки работы с встроенным редактором векторной графики Microsoft Office и в файле Установка.doc создать рисунок установки для восстановления оксида железа(III).
Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. В ходе занятия надо освоить основные навыки работы с встроенным редактором векторной графики Microsoft Office и в файле Установка.doc создать рисунок установки для восстановления оксида железа(III).
 Линии объединяются в более сложные объекты — Фигуры.
Линии объединяются в более сложные объекты — Фигуры. Чем точнее мы будем пытаться это сделать, тем больше все более мелких линий нам придется использовать. А это приведет к сильному росту размера файла, т.е. потери всех преимуществ векторной графики. Поэтому векторная графика используется обычно для создания условных рисунков, схем, логотипов и т.п.
Чем точнее мы будем пытаться это сделать, тем больше все более мелких линий нам придется использовать. А это приведет к сильному росту размера файла, т.е. потери всех преимуществ векторной графики. Поэтому векторная графика используется обычно для создания условных рисунков, схем, логотипов и т.п.
 Стрелки это линии с особым изображением концевых узлов. Инструменты для рисования простейших прямых линий и стрелок представлены на панели инструментов Рисование. Кроме того в меню Автофигуры на панели инструментов есть раздел Линии, позволяющий выбрать инструмент для рисования кривых, ломаных и других сложных линий.
Стрелки это линии с особым изображением концевых узлов. Инструменты для рисования простейших прямых линий и стрелок представлены на панели инструментов Рисование. Кроме того в меню Автофигуры на панели инструментов есть раздел Линии, позволяющий выбрать инструмент для рисования кривых, ломаных и других сложных линий. Для замыкания фигуры щелкните около ее начальной точки.
Для замыкания фигуры щелкните около ее начальной точки. Можно наконец изменить и характер Сегмента — части линии между узлами (прямой — искривленный). Такие большие возможности могут привести порой к непредсказуемым результатам, справиться с которыми поможет кнопка «Отменить»
Можно наконец изменить и характер Сегмента — части линии между узлами (прямой — искривленный). Такие большие возможности могут привести порой к непредсказуемым результатам, справиться с которыми поможет кнопка «Отменить» Для более точной установки размера и формы фигуры, увеличьте масштаб изображения (например до 200%).
Для более точной установки размера и формы фигуры, увеличьте масштаб изображения (например до 200%). Используя команду Способы заливки можно заполнить фигуру градиентными цветами, текстурами, узором (штриховкой), а также использовать для этой цели любое изображение, файл которого находится на компьютере. Заливку можно сделать полупрозрачной, а также вообще отказаться от нее, тогда автофигура будет отображаться только границами (если отказаться и от границ, и от заливки, фигура станет невидимой). Все операции с заливкой фигуры можно также делать, используя кнопку Заливка на панели инструментов Рисование.
Используя команду Способы заливки можно заполнить фигуру градиентными цветами, текстурами, узором (штриховкой), а также использовать для этой цели любое изображение, файл которого находится на компьютере. Заливку можно сделать полупрозрачной, а также вообще отказаться от нее, тогда автофигура будет отображаться только границами (если отказаться и от границ, и от заливки, фигура станет невидимой). Все операции с заливкой фигуры можно также делать, используя кнопку Заливка на панели инструментов Рисование. Этот текст становится частью фигуры, при перемещении фигуры он перемещается вместе с ней. Однако при вращении или отражении фигуры текст не вращается и не отражается вместе с ней. Повернуть текст на 90 градусов вправо или влево можно командой Направление текста в меню Формат. В отличие от растрового изображения, введенный текст остается доступным для последующего редактирования и форматирования обычными приемами. Для этого нужен лишь двойной щелчок на фигуре с текстом.
Этот текст становится частью фигуры, при перемещении фигуры он перемещается вместе с ней. Однако при вращении или отражении фигуры текст не вращается и не отражается вместе с ней. Повернуть текст на 90 градусов вправо или влево можно командой Направление текста в меню Формат. В отличие от растрового изображения, введенный текст остается доступным для последующего редактирования и форматирования обычными приемами. Для этого нужен лишь двойной щелчок на фигуре с текстом.
 Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.