С radiobutton: WPF | CheckBox и RadioButton
Уроки C++ Builder сборник рецептов: Компонент RadioButton
Этот компонент предназначен для выбора между несколькими взаимоисключающими вариантами. Давайте для примера создадим форму с двумя группами
на ней. В первой группе будет две
.
Эта группа будет отвечать за выбор противника в некотрой воображаемой компьютерной игре (человек или компьютер). Во второй группе будет три
. Она будет отвечать за уровень сложности игры (легкий, нормальный и сложный).
. Свойство
для них установите в «человек» и «компьютер». Для создания второй группы расположите на форме компонет
Для свойства Caption компонета GroupBox установите значение «Уровень». Внутри этого компонента расположите три RadioButton. Измените их свойство Caption на «легкий», «нормальный» и «сложный» соответственно. Расположите их именно на компоненте GroupBox. То, что вы их расположили правильно, можно заметить по окну Object TreeView:
Если вы их расположили неправильно, то просто перетащите их мышкой в нужное место окна

Теперь добавим код, который будет менять заголовок окна в зависимости от выбранных RadioButton. Для этого ледаем двойной щелчок на первой RadioButton и в полученной заготовке пишем следующиий код:
TForm1::RadioButton1Click(TObject *Sender)
{
String s1, s2;
if(RadioButton1->Checked){
s1="Человек";
}
if(RadioButton2->Checked){
s1="Компьютер";
}
if(RadioButton3->Checked){
s2="легкий";
}
if(RadioButton4->Checked){
s2="нормальный";
}
if(RadioButton5->Checked){
s2="сложный";
}
Form1->Caption=s1+" | "+s2;
}Этот код без изменений надо внести в обработчики щелчка каждой RadioButton (вообще говоря правильнее было поступать не так, а сделать отдельную функцию и вызывать ее в обработчике щелчка каждой RadioButton).

Теперь при запуске программы форма будет получать соответствующий заголовок после выбора той или иной
Вот еще несколько свойство компонента RadioButton:
Свойство Checked. Определяет, выбрана ли соответствующая радиокнопка (т. е. есть точка рядом с ней). Это свойство может быть установлено в true только для одной RadioButton в группе.
Свойство Alignment. Определяет, где появляется надпись относительно радиокнопки — слева (taLeftJustify), справа (taRightJustify)
Radio buttons, checkboxes и другие виды селекторов
Выбери меня! Выбери меня! Нет, выбери меня! В сегодняшней статье мы рассмотрим селекторы и чем они различаются. В отличие от большинства других моих статей, основное внимание будет уделено двум компонентам (радиокнопкам (radio buttons) и флажкам (checkboxes), а также их сравнению с парой других селекторов.
Читайте также: Советы по дизайну селекторов (checkboxes, radio buttons, switches и тд. )
)
1. Что такое селекторы
Селектор (selector) – это поле ввода, в котором пользователь должен выбрать один (или несколько) параметров, в отличие от текстового поля, в котором пользователь имеет полную свободу действий. Селекторы, как прически Lady Gaga, бывают разных форм и стилей. Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
В идеальном мире, где нет голода, браконьерства, парниковых газов или преступлений, я бы ходатайствовала об изменении названия радиокнопок на «одиночные селекторы», а флажков на «мультиселекторы». Я думаю, что подобные названия намного лучше описывают их функциональность, но, увы, эти устаревшие названия слишком укоренились, и, вероятно, останутся с нами навсегда.
2. Анатомия флажков и радиокнопок
Хотя, в этой статье мы рассмотрим различные типы селекторов, мы сосредоточимся на радиокнопках (radio buttons) и флажках (checkboxes). Ниже их анатомия.
Ниже их анатомия.
Примечание: Иногда люди говорят «radio button»/ «checkbox», когда имеют ввиду метку и селектор вместе, в то время, как в других случаях они подразумевают только селектор. Я предпочитаю последний вариант.
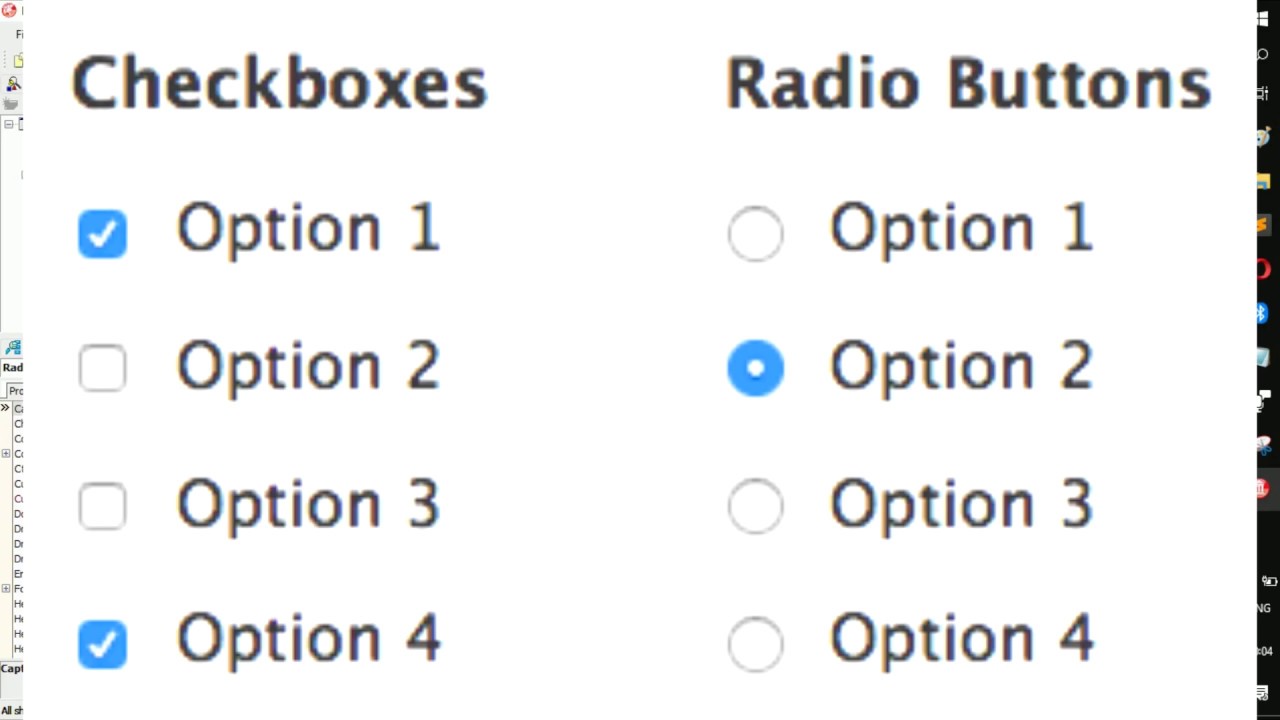
3. В чем разница между радиокнопками и флажками
Радиокнопки и флажки очень похожи, за исключением нескольких ключевых отличий. Основное отличие состоит в том, что с помощью радиокнопок вы можете выбрать только один элемент, а с помощью флажков – любое количество. Я собиралась составить таблицу, чтобы объяснить это, но не стала. Не потому, что а) это звучало скучно, б) Medium не позволяет вставлять таблицы, а поэтому у меня была лучшая идея:
Викторина! Ура! Давайте посмотрим, кто даст 100% правильных ответов.
1) Сколько элементов можно выбрать в стандартном компоненте флажков (если не указано иное)?
- 1
- 3
- Неограниченное кол-во
- 0
2) Какова форма селектора радиокнопки?
- Квадрат
- Круг
- Шестиугольник
- Треугольник
3) Если вы хотите создать интерфейс, в котором пользователь сможет выбрать несколько начинок для мороженого, вы должны использовать:
- Радиокнопки
- Флажки
4) Если вы хотите создать интерфейс, в котором пользователь может выбрать тип банковского счета, который он может открыть, вы должны использовать:
- Радиокнопки
- Флажки
5) Если бы вы хотели создать селектор «Подписаться на рассылку», какой тип вы бы использовали?
- Радиокнопка
- Флажок
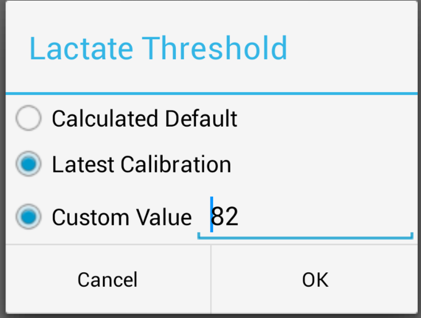
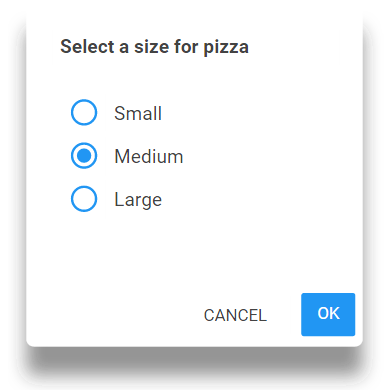
6) Выберите на картинке ниже вариант с радиокнопкой.
- A
- B
ОТВЕТЫ:
1): 3. Неограниченное кол-во
2): 2. Круг
3): 2. Флажки
4): 1. Радиокнопки
5): 2. Флажок
6): 1. A
Вы справились! (Надеюсь).
Как улучшить радиобаттоны в инфтерфейсе
Радиобаттоны — один из самых популярных элементов интерфейса. Настало время рассказать о том как правильно их использовать, для чего они нужны и как их нужно улучшать. Если вы пропустили прошлые выпуски серии статей про улучшение интерфейсов, советую подписаться на рассылку новых постов по почте или по RSS.
— радиобаттон, переключалка или радиокнопка. Кнопка, позволяющая выбрать один параметр из группы. Служит для уточнения параметров и отвечает на вопросы «что именно?», «какой именно?». В отличие от чекбоксов в группе радиобаттонов можно выбрать только один параметр, поэтому они довольно часто используются для опросов.
Правила при использовании радиобаттонов
Многие правила в использовании радиобаттонов схожи с использованием чекбоксов. Однако есть существенные отличия и правила свойственные только радиокнопкам.
Однако есть существенные отличия и правила свойственные только радиокнопкам.
1. Не размещайте радиобаттоны по горизонтали.
Верхний пример ощутимо лучше. Радиокнопки должны идти в столбик потому что их нельзя отрывать друг от друга. Тоже самое касается и чекбоксов. Исключением может быть разве что группа кнопок, ведущая себя как радиобаттоны. Но об этом далее.
2. Радиобаттоны должны быть группой.
Из предыдущего примера становится понятно, что радиобаттоны должны идти группой и их нельзя отрывать друг от друга. Группа радиобаттонов — это один цельный элемент. Именно поэтому переключение радиокнопок происходит внутри всей группы.
3. Увеличивайте рабочую область
Эта проблема роднит радиобаттоны с чекбоксами. У них обоих слишком маленькая область для клика. Можно использовать те же приемы что и для чекбоксов: превратить радиобаттон в кнопку, добавить псевдоссылку.
В бинарном состоянии, когда выбор состоит из двух пунктов (например, выбор между пунктами «Самовывоз» и «Доставка курьером» в интернет-магазине) радиобаттон можно превратить в переключатель.
4. Выбирайте по умолчанию самый популярный вариант
Радиобаттон не может существовать в неопределенном состоянии. Всегда должен быть выбран какой-то вариант. В этом случае разумно выбирать самый популярный вариант как вариант «по умолчанию».
Если выбор не очевиден, как например, в выборе пола, то стоит добавлять пункт «выбора без выбора». Так я называю радиобаттон, который служит для того, чтобы показать что выбор пока что не сделан. Но тем не менее всегда нужно помнить о том для кого мы делаем интерфейс: на сайте для будущих мам можно устанавливать женский пол полом «по умолчанию». Тогда как на новостном сайте такой выбор будет попахивать дискриминацией.
Серия статей об улучшении интерфейса:
- Выпадающие списки. Почему их не стоит использовать. А если использовать, то как?
- Чекбоксы. Как заставить пользователя нажимать маленькую галочку.
- Поля ввода. Как должны работать поля ввода с разными типами данных.
Ждите следующую статью уже в новом году! Подписывайтесь на блог, чтобы не пропустить.
CheckBox и RadioButton в VB.NET
В основном CheckBox и RadioButton выполняют роль переключения параметров.
Рассмотрим CheckBox
Создаем новый проект и на форму добавляем CheckBox
Два раза кликаем мышкой по CheckBox и открывается редактор кода и пишем вот такой код :
Private Sub CheckBox1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles CheckBox1.CheckedChanged
If CheckBox1.Checked = True Then MsgBox("Галочка на месте")
If CheckBox1.Checked = False Then MsgBox("Галочки нету")
End Subа проще и так :
Private Sub CheckBox1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles CheckBox1.CheckedChanged
If CheckBox1.Checked = True Then
MsgBox("Галочка на месте")
Else
MsgBox("Галочки нету")
End If
End SubКак мы видим, что могут происходить два действия. Первое действие, когда мы поставили галочку CheckBox1.Checked = True и Второе, когда мы убрали галочку CheckBox1.Checked = False
Первое действие, когда мы поставили галочку CheckBox1.Checked = True и Второе, когда мы убрали галочку CheckBox1.Checked = False
RadioButton’ы в роле переключателей.
Добавим на форму два RadioButton
Напишем код для первого RadioButton1
Private Sub RadioButton1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton1.CheckedChanged
If RadioButton1.Checked = True Then
MsgBox("Переключатель вкл")
Else
MsgBox("Переключатель выкл")
End If
End SubТеперь запустите проект и попробуйте по переключать их.
Если переключатель будет выбран в RadioButton2 то выдаст сообщение что «Переключатель выкл» , если переключатель будет выбран в RadioButton1 то выдаст сообщение «Переключатель вкл»
Эти два элемента используются для формы настроек или задания каких-то параметров.
Урок №8 — Операции в VB. NET | Содержание | Урок №10 — Игра — «Угадай число»
NET | Содержание | Урок №10 — Игра — «Угадай число»
Идентификация элементов javascript checkbox и radio
На уроке рассматриваются способы доступа в javascript к checkbox (флажкам) и radio (радио-кнопкам или переключателям). Разбирается принцип работы со свойством checked для осуществления проверки radio и checkbox
Объект javascript checkbox
<form name="f1"> <input type="checkbox" name="yourName"> Да </form> |
<form name=»f1″> <input type=»checkbox» name=»yourName»> Да </form>
Элемент checkbox идентифицируется:
document.getElementById('ch2').checked=true; |
document.getElementById(‘ch2’).checked=true;
Пример: По щелчку на элементе флажок (checkbox) выводить диалоговое окно с сообщением для подтверждения: «Номер люкс очень дрогой.Свойства элемента checkbox:
checked— содержит булево значение true или false, в зависимости от того, отмечен или нет данный флажок;name— соответствует атрибуту name тега inputvalue— соответствует атрибуту value тега inputtype— для объектов checkbox значением этого атрибута является строкаcheckbox
 Вы уверены?». Скрипт описать в качестве значения атрибута.
Вы уверены?». Скрипт описать в качестве значения атрибута.<input type="checkbox" name="checkbox1" value="Номер Люкс" onсlick="
confirm('Номер люкс очень дорогой. Вы уверены?')">Номер люкс |
<input type=»checkbox» name=»checkbox1″ value=»Номер Люкс» onсlick=» confirm(‘Номер люкс очень дорогой. Вы уверены?’)»>Номер люкс
Свойство checked
Пример: По загрузке страницы устанавливать флажок (checkbox) отмеченнымВ скрипте:
function check(){
document.f1.ch2.checked=true;
} |
function check(){ document.f1.ch2.checked=true; }
В html:
<body onload="check()"> <form name="f1"> <input type="checkbox" name="ch2">пункт1<br> <input type="checkbox" name="ch3">пункт2<br> </form> … |
<body onload=»check()»> <form name=»f1″> <input type=»checkbox» name=»ch2″>пункт1<br> <input type=»checkbox» name=»ch3″>пункт2<br> </form> …
Задание js12_1. Создать страницу проверки знаний учащегося с одним вопросом и тремя ответами на вопрос: два из них правильные и один неправильный. Осуществить проверку правильности отмеченных при помощи элементов формы
Создать страницу проверки знаний учащегося с одним вопросом и тремя ответами на вопрос: два из них правильные и один неправильный. Осуществить проверку правильности отмеченных при помощи элементов формы checkbox ответов. Функцию проверки запускать по щелчку кнопкиОбъект переключатель в javascript — radio и свойство checked
Элемент javascript radio предназначен для выбора только одного единственного варианта из нескольких.
Для того, чтобы несколько переключателей работали сгруппировано, т.е. чтобы при выборе одного radio все остальные бы отключались, необходимо для всех radio установить одинаковое значение атрибута name
Рассмотрим пример использования радиокнопок:
html-код:
<body> <form name="f1"> Ваш пол:<br> <input type="radio" name="r1">м<br> <input type="radio" name="r1">ж<br> <input type="button"> </form> </body> |
<body> <form name=»f1″> Ваш пол:<br> <input type=»radio» name=»r1″>м<br> <input type=»radio» name=»r1″>ж<br> <input type=»button»> </form> </body>
Группа радиокнопок (radio) идентифицируется в скрипте следующим образом:
Скрипт:
function fanc(){
document. |
function fanc(){ document.getElementById(«id1»).checked=true; document.f1.r1[0].checked=true; document.f1[‘r1’][0].checked=true; }
Первый способ является наиболее предпочтительным.
Свойства:
checked— содержит булево значение true или false, в зависимости от того, выбрана или нет данная селекторная кнопка;length— представляет количество селекторных кнопок в объекте radio;name— соответствует атрибуту name тега inputvalue— соответствует атрибуту value тега input ;type— для объектов radio значением этого атрибута является строка «radio»
Рассмотрим пример использования в javascript radio с checked свойством:
Пример: По щелчку на кнопке устанавливать первый переключатель отмеченным
Скрипт:
function fanc(){
document. |
function fanc(){ document.f1.r1[0].checked=true; }
HTML-код:
<form name="f1"> <input type="radio" name="r1">пункт1<br> <input type="radio" name="r1">пункт1<br> <input type="button" onClick ="fanc()" value="отметить"> </form> |
<form name=»f1″> <input type=»radio» name=»r1″>пункт1<br> <input type=»radio» name=»r1″>пункт1<br> <input type=»button» onClick =»fanc()» value=»отметить»> </form>
Задание js12_2.Создать страницу проверки знаний учащегося с вопросом: «Какой заряд у электрона?» и двумя ответами: «положительный» (неправильный) и «отрицательный» (правильный). Осуществить проверку правильности отмеченного при помощи элемента формы
radio ответа. Функцию проверки запускать по щелчку кнопкичто выбрать UX-дизайнеру при создании форм выбора — Дизайн на vc. ru
ru
Перевод статьи UX-дизайнера Садии Минхас.
Формы предоставляют несколько видов элементов управления, которые помогают пользователям взаимодействовать с продуктом. Самое сложное — правильно подобрать элементы для разных задач.
У чекбокса есть три состояния: включён, выключен и включён частично. Последнее состояние означает, что есть параметр и подпараметры, и пользователь поставил галочку напротив основного, но подпараметры включил частично.
Переключатель представляет собой физический переключатель, который позволяет включать или выключать что-то, например, фонарик.
Использование переключателя — это действие, состоящее из двух шагов: выбор опции и её включение, выключение с помощью сдвига. Чекбокс требует только выбрать опцию, а включает или выключает её обычно другой элемент управления.
При выборе между ними лучше сосредоточиться на контексте использования элемента, а не на выполняемой функции.
Ниже я привожу несколько вариантов их использования, а также рекомендации по выбору между этими двумя элементами управления при разработке форм.
Мгновенный ответ
Используйте переключатель, если:
- пользователь ждёт мгновенный ответ от выбранных настроек без конкретного действия;
- результатом сдвига переключателя будет включение, выключение или показ, скрытие чего-либо;
- пользователь хочет выполнить действие, которое не нуждается в проверке или подтверждении.

Отобразить панель «избранное»» (show favourites bar), включить автоматическую настройку яркости (auto-brightness) и запустить Wi-Fi удобнее с помощью переключателя
Подтверждение
Используйте чекбоксы, если:
- параметры должны быть подтверждены и пров
77 Radio Buttons CSS
Коллекция переключателей HTML и CSS Примеры кода : custom, multiple и radio button group . Обновление коллекции за февраль 2019 г. 11 новинок.
- Кнопки радио начальной загрузки
- Флажки CSS
- Тумблеры CSS
youtube.com/embed/jMw4Mia32dc» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Автор
- Джон Кантнер
О коде
Радиокнопки из мрамора и дерева
Взаимодействие с переключателями в виде китайских шашек на деревянной доске.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Нейморфное радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джон Кантнер
О коде
Радио прыжки
При выборе различных параметров наблюдайте, как точка-червь перескакивает с предыдущего на текущее.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Аарон Икер
О коде
2020 Переключение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Bulgy Радио
Еще одна чрезмерно проработанная радио-анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дин Хидри
О коде
Переключатель тем для карточек
Вот взаимодействие, которое позволяет вам изменить тему вашей карты. Мы сосредоточились на двух простых микро-анимациях, которые указывают на то, что произошла замена карты, что является довольно радостным моментом для большинства пользователей.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Abubaker Saeed
О коде
Пользовательские кнопки радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Иван Гроздич
О коде
Радиокнопки на чистом CSS (Темный / Светлый)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: bootstrap.css, unicons.css
Автор
- Брэндон МакКоннелл
О коде
Готовься
Брэндон МакКоннелл
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Анимированные кнопки радио в формате SVG
Анимированные переключатели SVG с использованием CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Подземные радиокнопки
Выделение радиокнопки перемещается под землю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Чистый CSS Radio Button Dot-Slider
Ползунок с перемещением по диапазону, точечным индикатором, метками, стилем с условием действительности и без JS. 100% работает на сайтах с ограниченным использованием JS.
100% работает на сайтах с ограниченным использованием JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Бенджамин Келер
О коде
Кнопки мобильного радио с небольшой анимацией
Мобильные радиокнопки как настоящие кнопки, простой внешний вид с небольшой анимацией.Простота использования и обращения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Необычные флажки и радиокнопки
Необычные флажки и переключатели с Font Awesome.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Дронка Рауль
О коде
Взаимодействие радиокнопок
Взаимодействие радиокнопок с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Радиовход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Андреас Сторм
О коде
Флажок и радио-кнопки
Флажок и переключателиmacOS Mojave dark mode.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Выравнивание кнопок радио
приемов CSS: используйте flex-grow для перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Радиокнопки Material Design
Радиокнопки Pure CSS Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: bootstrap.css
Автор
- Тамино Мартиниус
О коде
Колебание кнопок радио
Фрагмент пользовательского интерфейса для переключателей в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Адаптивный тумблер
Тумблер для использования в ваших формах (с использованием радио-входов в качестве ядра), который реагирует.Стилизован с помощью CSS с использованием flexbox для изменения размера.
Автор
- Кэмерон Фицуильям
О коде
Переключатель улыбки (HTML + CSS)
Радиокнопка с CSS с использованием состояния : checked ~ (classname) .
Автор
- Никки Пантони
О коде
Кнопки выбора радио на чистом CSS-SVG
Пример, созданный с использованием только CSS и SVG, JS не требуется.В духе Google Material Design.
Автор
- Ярив Фруенд
О коде
Переключатель шлепка
Переключатель шлепка CSS.
Автор
- Андреас Сторм
О коде
Входное радио
Простой стиль ввода радио.
О коде
☑️ Переключатели трансформации, будет меняться ☑️
Версия Flexbox Toggles только для преобразования для сравнения производительности и кода. Это идет немного дальше: будет заменять на масляно-гладкую анимацию без перерисовок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Бадди Рино
О коде
Радиогруппы, вдохновленные материалами
Радиогруппы HTML и CSS.
Автор
- Андрей Верещак
- 03.08.2017
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, bootstrap.js, slick.js)
О коде
Переключить вход радио
Переключить вход радио с меткой.
Автор
- Тобиас Больоло
- 07.07.2017
Сделано с
- HTML
- CSS
- JavaScript (jQuery.js)
О коде
Обзор пользовательских радиокнопок
Обзор пользовательских переключателей с помощью jQuery.
Автор
- Репета Александр
- 30.06.2017
О коде
Стильные кнопки радио
Радиокнопки стиля чистого CSS.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, TweenMax.js)
- SVG
О коде
Жидкая радиокнопка
Переключатель Liquid с использованием SVG и GSAP (GreenSock).
Автор
- Тамино Мартиниус
- 02.06.2017
О коде
Жидкая радиокнопка
Радиокнопка Liquid с SVG.
О коде
Пользовательские кнопки радио
Пользовательские переключатели HTML и CSS.
О коде
Цепь радиокнопки
Схема радиокнопки с HTMl и CSS.
Демо-изображение: Jelly Radio ButtonJelly Radio Button
Закрепленная радиокнопка. Наслаждайтесь этим простым и плоским дизайном радиокнопки только на ванильном CSS 🙂
Сделано Томмазо Полетти
9 февраля 2017 г.
Скрытые радиосообщения / всплывающие подсказки
Скрытые радиосообщения / всплывающие подсказки в HTML и CSS.
Сделано Джошуа Уордом
6 января 2017 г.
Анимация пульсации на типе ввода Радио и флажке
Анимация пульсации HTML и CSS на переключателе типа ввода и флажке.
Сделано WILDER TAYPE
27 декабря 2016 г.
CSS Radio Buttons
Простой и элегантный переключатель CSS.
Сделано Тристаном Уайтом
13 декабря 2016 г.
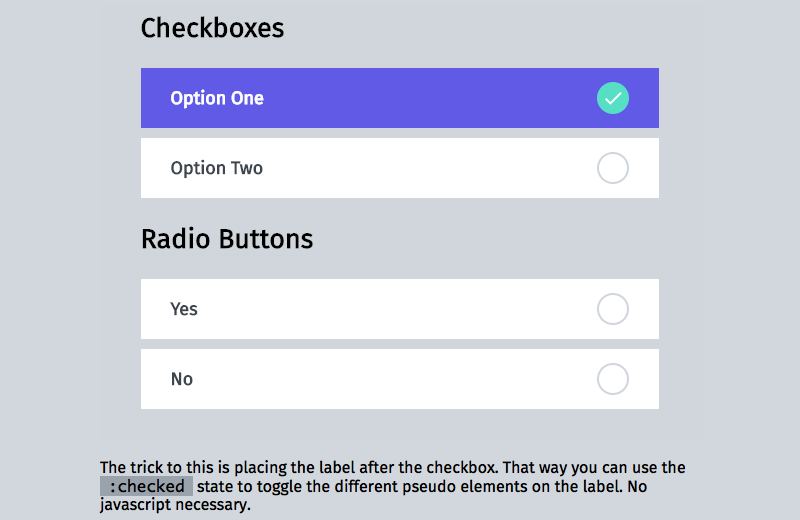
Радиогруппа с использованием меток
Радиогруппа с использованием меток с HTML и CSS.
Сделано Сэмом Кедди
5 декабря 2016 г.
Radio Button Big Square
Радиокнопка на чистом CSS, большой квадрат.
Сделано Габриэлем Феррейрой
12 ноября 2016 г.
Анимированный флажок и радио-кнопки
Анимированные флажки и переключатели только для CSS.
Изготовил Коля Кучера
12 октября 2016 г.
Радио выбирает
Радио выбирает: флексбокс и прикол.
Сделано Адамом Кларком
17 августа 2016 г.
Форма оплаты
Форма оформления заказа с использованием стилизованных переключателей.
Сделано Rosa
16 июля 2016 г.
Радиокнопки SVG Splat
Переключатели для HTML, CSS и SVG splat.
Сделано Крисом Гэнноном
18 июня 2016 г.
Radio Buttons
Открывайте разные окна, щелкая переключатели.
Сделано Саумитрой Бозе
1 июня 2016 г.
Концепция выбора радио для ввода только для CSS
Тестирование концепции выбора входного радио с помощью анимированного слайда, чтобы узнать, какой из них выбран.
Сделано в web-tiki
9 мая 2016 г.
Вход и радио-кнопка
Чистый ввод CSS и радио-кнопка.
Автор Офелия Фурнье-Лафламм
27 апреля 2016 г.
Очень простые радиокнопки
HTML и CSS просто очень простые переключатели.
Сделано Памелой Дэйн
17 апреля 2016 г.
Флажок «Чистый CSS Fancy» / Радио
Необычный флажок / радио-кнопки с небольшим переходом, наслаждайтесь!
Сделано Раулем Баррерой
11 апреля 2016 г.
Google Dots Radio Buttons
4 различных способа простой настройки переключателей.
Сделано Виктором Фрейре
5 марта 2016 г.
Анимированный переключатель для радиокнопок
CSS только анимированная сборка переключателя с переключателями.
Сделано Фредриком Йенсеном
23 января 2016 г.
Материал радиокнопки
Радиокнопка «Материал» с HTML, CSS и JavaScript.
Сделано CODEARMADA
14 января 2016 г.
Радиокнопки Google Maps Только CSS
Радиокнопки, стилизованные под настоящие кнопки. Только CSS.
Только CSS.
Автор Элиас Мейре
7 декабря 2015 г.
Simple Toggle
Простая кнопка переключения.
Сделано Домиником Магнифико
28 сентября 2015 г.
Radio Button CSS
Простой стиль ввода радио. Sass — это путь!
Сделано Лоренцо Д’Ианни
25 сентября 2015 г.
Необычная радиокнопка
Необычная радиокнопка, похожая на флажок.
Сделано Стейси
17 сентября 2015 г.
Пользовательский переключатель CSS3
Пользовательский переключатель HTML и CSS.
Сделано sodapop
4 сентября 2015 г.
CSS Ripple / Wave Checkbox и переключатель
Анимируйте проверку и снятие флажка с помощью SASS и Bourbon.
Сделано Мэттом Систо
21 августа 2015 г.
Масштаб ввода радиокнопки
Переосмысление радиокнопок. Это основано на распространенных ответах опросов «никогда, иногда, часто, обычно, всегда».«
Сделано Калебом Дуреном
2 августа 2015 г.
Стильные радиокнопки
CSS только стильные радиокнопки.
Сделано Саймоном Бьюиссоном
31 июля 2015 г.
Стиль радиокнопки
Стили переключателей HTML и CSS.
Сделано Мортеном Олсеном
16 июня 2015 г.
Переключатель стиля CSS
Уловки, придающие стиль переключателю.
Сделано Анжелой Веласкес
26 мая 2015 г.
Strikethrough Radios
Эксперимент по зачеркиванию частей предложения как способ взаимодействия с радиовходами .![]() ..
..
Автор Эд Хикс
23 апреля 2015 г.
Radio Input
Простой радио-ввод с использованием псевдо-класса: checked.
Автор Ховард Бриньюлфсен
15 апреля 2015 г.
Плоские входы для радиокнопок
Стилизованные переключатели, которые по-прежнему позволяют ввод с клавиатуры (по крайней мере, в Chrome).
Автор Крис Хедстром
4 апреля 2015 г.
Radio Control
Это перо используется в статье SitePoint — Тематика элементов формы с помощью Sass.
Сделано SitePoint
31 марта 2015 г.
Radio Buttons
Нет JS, нет img, полный em, редактируемый текст (гибкий).
Автор: Джонатан Левайян
29 января 2015 г.
Плоское Радио — Да / Нет
На основе пера Нейта Уайли «Стилизованные радиокнопки». Аналогичная концепция, но с плоским дизайном. Поиграйте с цветовыми переменными ($ красный, $ синий, $ зеленый), чтобы настроить цвета кнопок.
Аналогичная концепция, но с плоским дизайном. Поиграйте с цветовыми переменными ($ красный, $ синий, $ зеленый), чтобы настроить цвета кнопок.
Сделано Мэтью Блодом
27 октября 2014 г.
Превосходная кнопка переключения
Две очень красивые радиокнопки, соединенные вместе как тумблер.
Сделано Эндрю
7 октября 2014 г.
Стиль с проверкой по радио
Проверено радио стиля. Потрясающие.
Сделано Фолькером Отто
30 сентября 2014 г.
2 элемента 1 стильное радио
Чистые HTML / CSS анимированные и стилизованные радиокнопки с меткой (дополнительные элементы не требуются).
Сделано Тобиасом Харисоном, Denby
8 сентября 2014 г.
Кнопки радио с воздушным шаром
Облегчены некоторые переключатели, чтобы придать им повышенный эффект.
Сделано Крисом Симари
26 июля 2014 г.
Пользовательские флажки / переключатели
Пример некоторых простых настраиваемых флажков и переключателей, созданных с помощью чистого CSS.Они работают только в хроме, но используются в других браузерах.
Сделано Сэмом
7 июля 2014 г.
Бодрые кнопки радио!
Радиокнопки с HTML и CSS.
Сделано Джо Рингенбергом
19 июня 2014 г.
Простая радиогруппа с использованием CSS3
Простая радиогруппа с использованием CSS3.
Сделал Игорь Амадо
16 мая 2014 г.
Radio Buttons
Радиокнопки HTML и CSS.
Сделано Мастером Белого Волка
19 февраля 2014 г.
Cool Radio Buttons
Переключатель HTML и CSS.
Сделано Эриком Роггом
20 ноября 2013 г.
Создать RadioButton с помощью HtmlHelper в ASP.Net MVC
- Подписывайтесь на нас
- Питон
- ASP.NET Core
- MVC
- IoC
- Веб-API
- C #
- TypeScript
- Node.js
- Больше
✕
.
 Учебники .NET
Учебники .NET - ASP.NET Core
- ASP.NET MVC
- IoC
- веб-API
- C #
- LINQ
Учебники по скриптам
- TypeScript
- AngularJS 1
- Узел.js
- D3.js
- jQuery
- JavaScript
Другие учебные пособия
- Python
- Sass
- HTTPS
Тесты навыков
- ASP.
 NET Core
NET Core - ASP.NET MVC
- LINQ
- C #
- веб-API
- IoC
- TypeScript
- AngularJS
- Node.js
- jQuery
- JavaScript
- Статьи
- Тесты
- Напишите нам
- ASP.
 NET MVC Учебники
NET MVC Учебники - ASP.NET MVC — Начало работы
- Архитектура MVC
- История версий MVC
- Создать первое приложение MVC
- Структура папки MVC
- Маршрутизация
- Контроллер
- Метод действия
- Селекторы действий
- Глаголы действия
- Модель
- Посмотреть
- Интеграция модели, представления и контроллера
- Привязка модели
- Создать режим редактирования
- Синтаксис Razor
- Помощники по HTML
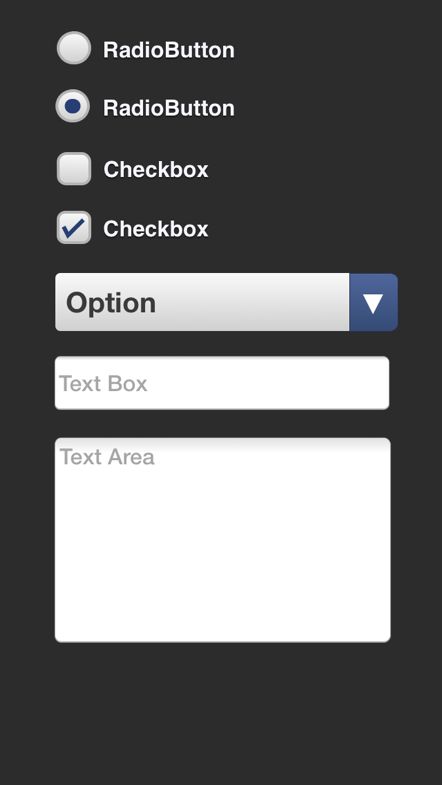
- Текстовое окно
- TextArea
- CheckBox
- Переключатель
- Раскрывающийся список
- Скрытое поле
- пароль
- Дисплей
- этикетка
- редактор
- Обработка исключений
- Проверка
- ValidationMessageFor
- ValidationSummary
- Просмотр макета
- Создать вид макета
- Частичный вид
- ViewBag
- ViewData
- TempData
- Фильтры
- ActionFilters
- Комплектация
- ScriptBundle
- Стиль: Бандл
- Площадь
Что такое переключатель?
Обновлено: 13. 11.2018, Computer Hope
11.2018, Computer Hope
Радиокнопка — это один из типов индикатора выбора в списке опций.Если выбран вариант, круг закрашен. Если опция не выбрана, кружок будет пустым. Когда выбран один кружок, остальные не выделяются, поэтому в любой момент можно выбрать только один вариант.
Пример радиокнопки
Ниже приведен пример того, как выглядит переключатель в вашем браузере.
Как создать переключатель на моей веб-странице HTML
Чтобы создать переключатель на веб-странице, используйте тег , как показано ниже. В приведенном ниже примере мы используем код из примера с переключателем, чтобы создать переключатель, за которым следует текст «Пример 1».
Пример 1
Если вы хотите, чтобы пользователь вводил данные с переключателя, он должен быть включен в тег

 getElementById("id1").checked=true;
document.f1.r1[0].checked=true;
document.f1['r1'][0].checked=true;
}
getElementById("id1").checked=true;
document.f1.r1[0].checked=true;
document.f1['r1'][0].checked=true;
} f1.r1[0].checked=true;
}
f1.r1[0].checked=true;
} ru
ru
 Учебники .NET
Учебники .NET  NET Core
NET Core NET MVC Учебники
NET MVC Учебники