Сайты с параллакс эффектом: 20 примеров использования эффекта параллакса
20 примеров использования эффекта параллакса
Эффект параллакса стал одной из самых популярных тенденций в мире веб-дизайна. Он создаёт иллюзию трёхмерного пространства и делает сайт более ярким и креативным. Также очень часто используется эффект параллакс-скроллинга (его можно добиться при помощи простых CSS-техник или благодаря jQuerи плагинам). Мы предлагаем Вашему вниманию небольшую коллекцию сайтов, которые используют эффект параллакса. Все они действительно достойны внимания!
Nike Better World
The Beatles Rock Band-на сайте используется классический эффект параллакса.
Siebennull-портфолио, которое состоит из фотографий, реагирующий на движения мыши, создавая при этом эффект параллакса. В нижнем левом углу сайта находится изображение всеми любимого браузера (можно пострелять по нему) .
Eric Johansson-путешествуйте по сайту при помощи скроллера внизу страницы. Чтобы увидеть портфолио автора, потяните за стрелочку.
Row to the Pole-иллюзия глубины создаётся благодаря тому, что при прокрутке страницы фон движется медленнее, чем содержимое страницы.
egopop
Head2Heart-эффект параллакса создается за счет движения облаков.
EMM and ENN-слои движутся в различных направлениях при наведении на них курсора мыши, что создает ощущение глубины.
Rastape — дизайн создаёт иллюзию пространства в баре, а эффект параллакса при движении курсора мыши усиливает впечатление.
Billy’s Downtown Diner-верхняя часть страницы сайта реагирует на движения курсора мыши.
Cultural Solutions-на сайте используется классический эффект параллакса, а также эффект параллакс-скроллинга.
Improving Speed-запустите ракету в космос, двигая курсор мышки вниз.
Smart USA-разработчики создали также мобильную версию сайта.
Balencic.com
Jjanploch.de-сайт лаборатории веб-дизайна с вертикальным скроллингом.
Idesign.com.mt-эффект параллакса можно наблюдать вверху страницы.
Manufacturedessai.it
Smokey Bones-сайт с эффектом параллакс-скролинга.
Mo’s and Bows
iutopi.com-хорошо иллюстрированный сайт, наблюдайте эффект параллакс-скроллинга, нажимая на стрелочки в левом углу.
Автор подборки-Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
15 примеров крутого параллакса
Параллакс — один из самых популярных способов творить магию в веб-дизайне. Это не новая технология, которая успешно используется до сих пор. Ее часто применяют в работах формата сторителлинг, а также везде, где визуальные эффекты играют значительную роль. Сегодня мы собрали 15 свежих и крутых примеров использования параллакса.
jaunedechrome.com
riviera1920.com
orus-executivesearch.com
koox.co.uk
jeremiebattaglia.com
multimediaguides.culture.pl
lookbook.slam.com
bboylilou.redbull.com
supre.com.au
lesbijouxprecieux.com
konstolymp.gr
amandegelateria.it
centricarchitecture.com
raleigh.co.uk
botot.fr
Смотрите также:
- Современный параллакс в веб-дизайне
- Примеры эффектов при скролинге
- Создание параллакс-эффекта
Несколько классных и современных сайтов с эффектом параллакс
Приветствую, друзяки! Представляю Вам сегодня несколько современных и очень крутых сайтов с очень эффектным параллаксом при прокрутке страницы. Я надеюсь, что эта подборка будет для Вас полезной и интересной.
Спасибо http://naldzgraphics.net и рекомендую:
www.the-bea.st
Лучшие примеры параллакс-скролла в веб-дизайне
Блог компании Promo-Digital об интернет-маркетинге
Эффект параллакса очень популярен в современном веб-дизайне, ведь он делает страницу более интерактивной, а значит – интересной для пользователя. Сегодня мы подготовили подборку сайтов с наиболее удачным использованием элемента параллакс-скролл.

Промо-сайт популярного фильма «Жизнь Пи» представляет собой целый калейдоскоп интересных дизайнерских решений. Помимо параллакс-скролла здесь используется анимация, видеофон, а также графические изображения, которые при прокрутке преобразуются в реалистичные фотографии.

Сайт Numero10.ch принадлежит компании, которая занимается продвижением брендов через медиа-контент, поэтому при его разработке большое внимание уделили креативной составляющей. При скролле страницы можно увидеть множество необычных персонажей.

Этот необычный и веселый сайт, посвященный солнечной системе, был создан американскими студентами совместно с NASA.

Сайт офисной мебели Officeline при помощи параллакс-эффекта демонстрирует составляющие сборки своей продукции.

Дизайн сайта Rimmel London благодаря скролл-эффекту получился очень ярким, современным и динамичным.

Этот сайт интересен тем, что блоки информации при прокрутке меняются весьма нетрадиционным способом. Они не прокручиваются поочередно сверху вниз, а всплывают друг из-под друга.
Этот сайт, созданный талантливыми дизайнерами и большими поклонниками байков Ромейном Боурдиуксом и Томасом Помарелли, поразит ваше воображение не только параллакс-эффектом, но и первоклассными иллюстрациями.
25 лучших WordPress тем с параллакс-эффектом 2016 / WordPress шаблоны / Постовой

Параллакс-эффект сейчас в тренде и многие разработчики используют его для привлечения внимания посетителей сайта. Особенно активно параллакс применяют в одностраничных темах, поскольку он очень эффектно смотрится при прокрутке страницы. Да и в целом, как показывает практика, использование параллакса задерживает внимание посетителя и ведет к уменьшению показателя отказов и увеличению рейтинга в результатах поисковых запросов.
Все представленные в этом обзоре темы имеют встроенный механизм для создания параллакс-эффекта, а уж какой вы отдадите предпочтение зависит от вашего дизайнерского замысла.
Parallax One
Если вы ищите бесплатную тему с параллакс-эффектом, то Parallax One отличный выбор! Дизайн в стиле минимализма, однако все необходимые разделы присутствуют — сервисы, команда, контакты, отзывы, блог и даже онлайн-магазин. Идеально подойдет как для бизнеса, так и для персонального портфолио.Панель управления тоже на высоте — удобная и функциональная, позволяет управлять практически всеми параметрами без необходимости написания кода.
Стоимость: Бесплатно

Divi Theme
И опять Divi, куда же без нее! Трудно описывать тему в которой есть все. Притом что супермощный визуальный редактор добавляет в этому «всё» еще неограниченное количество вариантов дизайна, зависящее только от фантазии разработчика. Кстати, при помощи этого самого редактора и создается параллакс-эффект — достаточно выбрать фоновое изображение и включить сам эффект.Стоимость: $69 за комплект из 87 тем.

OnePage
Темы от MyThemeShop всегда отличались быстродействием и качественной SEO-оптимизацией. Прекрасная одностраничная OnePage не стала исключением.CSS анимация выполнена на высоком уровне и обеспечивает гладкую и плавную анимацию в слайдере и параллакс-эффекте. При этом дизайн полностью адаптивный и очень гибкий.
Стоимость: $59

Zerif Pro
Zerif Pro — очень мощная одностраничная тема для малого бизнеса. Имеет все основные разделы — портфолио, отзывы, контакты и замечательную панель управления.И, конечно же, предмет сегодняшнего обзора — полноэкранное фоновое изображение с параллакс-эффектом которое произведет большое впечатление на посетителей сайта.
Стоимость: от $99 в год за комплект из 20 тем

eMaxStore
Современная, стильная тема с потрясающим параллакс-эффектом, ориентированная на онлайн коммерцию. Отличный выбор если вы хотите создать успешный интернет-магазин. Впечатляющая подача материала, мега-меню и функция сравнения товаров. Процесс выбора и покупки прост как никогда.Стоимость: $59

Parallax
Наиболее, пожалуй, красивая тема от команды Themify. Поразительное сочетание параллакса и одностраничного дизайна. Особенно интересно выглядит параллакс-скроллинг — эффект, когда не только фоновое изображение движется асинхронно прокрутке, но и отдельные элементы на странице. Цель темы — захватить внимание посетителя и не только задержать его на странице, но и побудить к дальнейшей навигации по сайту.Что делает ее особенно уникальной, так это возможность назначать изображение верхнего колонтитула
Стоимость: $49

eCommerce
Из названия темы понятно, что во главу угла поставлен бизнес. Для этого в теме присутствует огромное количество всевозможных функций и объектов — исключительно красивые колонтитулы, информативные карточки товаров, стильные ленточки («Акция», «Топ продаж» и т.п.), фиксированные и плавающие элементы навигации и многое-многое другое.Впечатляющий параллакс на главной странице является той изюминкой, которая захватывает с первого взгляда.
Стоимость: $59

MobileApp
Замечательная тема с гибким и адаптивным дизайном. Всего в один клик ее можно установить с демонстрационными материалами и получить готовый работоспособный сайт, который затем заполнить своими данными.Параллакс в этой теме выполнен на должном уровне и проявляется не только на фоновом изображении, но и на элементах страницы при ее прокрутке.
Стоимость: $59

You
Благодаря оригинальным дизайнерским находкам, эту многоцелевую тему можно использовать в разных сферах — корпоративной и для личного использования, для бизнес-сайтов и портфолио фотографа или дизайнера. Она полностью совместима с платформами WooCommerce и bbPress.Тема прекрасно редактируется. Различные варианты макета, неограниченная цветовая гамма и параметры параллакс-эффекта. Все это легко настраивается из панели настроек и не требует правки кода.
Стоимость: $59

EPIC
Эта великолепная современная тема может работать как в одностраничном режиме, так и в многостраничном. Она обладает гибким интерфейсом, адаптирована к retina-дисплеям, оснащена восемью предустановленными цветовыми схемами и содержит встроенный Visual Composer. Все это, вместе с замечательным параллаксом-эффектом и возможностью использовать в качестве фона как изображения так и видео, позволяют использовать ее на сайтах самой различной направленности.Стоимость: $49

CleanLab
Как и предыдущая тема CleanLab обладает огромным потенциалом и может быть использована на самых разных сайтах и блогах. Кроме блога который, кстати, может быть представлен как в классическом дизайне, так и в современном сеточном, эта тема содержит такие разделы как отзывы, анонсы («скоро»), портфолио и ценники. И все это без установки дополнительных плагинов. А самое замечательное то, что такой огромный набор опций никак не сказывается на производительности… Скорость работы просто поразительна.Стоимость: $59

Corporate
Очень профессионально выполненная тема для WordPress. Быстрая и с качественной SEO-оптимизацией. Она оснащена всеми необходимымми инструментами для того чтобы создать успешный сайт и привлечь клиентов. Среди них разделы портфолио, члены команды и контакты, ваши достижения и успешные проекты, расценки на товары или услуги.В визуальной части стоит отметить различные верстки, цветовые схемы, боковые панели и, конечно же, незабываемый параллакс-скроллинг.
Стоимость: $59

Ronneby
Ronneby — тема со своей историей успеха и объемом продаж свыше 10 тыс. Конечно же, это говорит не только о высоком профессиональном уровне разработчиков, но и о хорошо поставленной обратной связи, благодаря которой разработчики смогли удовлетворить большинство пожеланий и замечаний.Тема предлагает ряд заманчивых опций для бизнес-сайтов, интересные решения для блоггеров, и великолепные портфолио для креативщиков и фрилансеров.
Установка темы производится буквально в один клик, что не может не порадовать начинающих разработчиков. А дальше вы получаете в свое распоряжение полностью работоспособный сайт с отличной SEO-оптимизацией и огромный количеством опций и настроек, которыми можно управлять из панели настроек.
Стоимость: $59

Vertex
Замечательная тема от команды ElegantThemes, дружественная к мобильным устройствам и замечательно проявила себя даже на весьма маленьких устройствах. Впрочем это не мешает ей великолепно выглядеть и на больших экранах.Фирменная панель настроек ePanel позволяет управлять всеми элементами темы, включая фоновые изображения и параллакс-эффект.
Стоимость: $69 за комплект из 87 тем, включая Vertex

Scroller
На Scroller точно стоит обратить внимание, если вы подыскиваете тему для бизнес сайта. Используя только лишь панель настроек ей можно придать совершенно уникальный вид, дополненный полноэкранным слайдером и впечатляющим параллакс-эффектом.Вам останется только наполнить ее информацией и запустить продажи. Благо ценники, разделы для контактов и полная интеграция с платформой WooCommerce в вашем распоряжении уже есть!
Стоимость: $49

Parasponsive
Еще одна тема, которую непременно стоит попробовать. Одностраничная, адаптивная, построенная на Bootstrap с использованием HTML5 и CSS3. В своем составе имеет 4 готовых к использованию шаблона с великолепным слайдером и параллаксом.Поддержка WooCommerce позволит создать на ее базе вполне успешный интернет-магазин.
Стоимость: $59

Freelance Writer
Представьте, что вы фрилансер. А может быть вы таковым и являетесь? Ваш доход во многом зависит от того, как вы себя подадите, и вы давно хотели создать свой личный сайт, который бы сходу поразил потенциального работодателя.Ваши поиски увенчались успехом — Freelance Writer как раз то, что вам нужно! Различные типы публикаций, встроенный редактор, набор виджетов и шорткодов, потрясающие слайдеры и параллакс. Не думайте про PHP или CSS — все это настраивается при помощи супердружелюбной панели настроек.
Стоимость: $75

Blade
Свою историю Blade начала с темы-афиши (coming soon), но уже выросла до полноценной многоцелевой темы, которую можно использовать на сайтах самой различной направленности. Blade исключительно красивая, быстрая и SEO-оптимизированная тема, прекрасно работающая на всех устройствах.От блога и портфолио до торгового интернет-портала на базе платформы WooCommerce — диапазон применения Blade очень широк. А учитывая возможность установки демонстрационных данных, которые нужно просто заменить на свой контент, то и время, необходимое на запуск сайта оказывается минимальным.
Стоимость: $59

Corsa
Адаптивная одностраничная Corsa предоставляет на выбор 12 различных цветовых решений, однако, понятное дело, этим не ограничивается. Современный параллакс имеет поразительный 3D-эффект и создает ощущение невероятной глубины.Все эти опции имеют еще и широкие возможности настройки, что в сочетании с генератором шорткодов, отличным набором шрифтов и свыше 360 иконок позволят создать стильный и запоминающийся сайт.
Стоимость: $44

Salon
Salon — тема модная. Как и положено ей быть, ведь предназначена она, в первую очередь, для spa-салонов и салонов красоты. А еще она как женщина — разная и изменчивая. И, конечно же ни на кого не похожая, единственная и неповторимая.Стоимость: $49

OneUp
Обычно, как бы хороша тема ни была, нам чего-нибудь в ней не хватает. Какой-нибудь мелочи, но на эту мелочь приходится тратить время, иногда довольно значительное.OneUp настолько продумана до мелочей, что с большой долей вероятности вы найдете все, что вам понадобится. Установка демо-данных позволит увидеть как будет выглядеть уже готовый продукт, вам только останется заменить содержимое публикаций и ваш сайт готов! А дальше уже прорабатывать его до мельчайших подробностей. При этом вам не придется прибегать к правке кода — все можно сделать из панели настроек.
Стоимость: $44

Bridge
Bridge входит в число самых продаваемых тем для WordPress. Секрет ее успеха в практически неограниченных возможностях. Всего за пару минут с ее помощью можно воплотить в жизнь любую идею. Одних только готовых вариантов дизайна в ней имеется свыше 100, а если вам покажется этого мало, то к вашим услугам Visual Composer, слайдеры, параллакс-эффект, огромное количество шаблонов самых разных разделов, поддержка Google Maps и интеграция с WooCommerce.Стоимость: $59

Roxima
Roxima — отличная одностраничная тема для бизнес-сайта. Дизайн можно редактировать при помощи встроенного визуального редактора, используя различные виджеты, слайдеры и параллакс-эффект.Тема хорошо оптимизирована и очень быстрая. Поисковая оптимизация также выполнена на высоком уровне.
Стоимость: $49

Corpus
Универсальная, гибкая и легко настраиваемая тема Corpus будет отличным выбором для самых разных сайтов. С помощью визуального редактора страниц и редактора цветовых настроек можно придать сайту уникальный вид. Демонстрационные данные позволят по образу и подобию быстро наполнить страницы соответствующим материалом. А впечатляющие слайдеры и параллакс эффекты придадут сайту определенный шарм и лоск.Стоимость: $49

Story
Красивая тема, с полноэкранным слайдером на главной странице и настраиваемым параллакс-эффектом. Тема предлагает великолепную галерею с замечательной постраничной разбивкой, современный блог с уникальным стилем и отличное мега-меню для легкой и понятной навигации по сайту. Прекрасно работает на самых разных устройствах.
15 крутых и бесплатных тем WordPress с параллакс эффектом
Встречайте нашу свежую подборку тем WordPress! Сегодня мы отобрали 15 крутых и бесплатных тем WordPress с параллакс эффектом. Эти темы доказывают, что параллакс как эффект при прокрутке страницы еще жив и популярен. Под каждым изображением есть ссылки на демонстрацию, описание и загрузку темы. Выбирайте на свой вкус! Смотрите остальные наши подборки интересных тем оформления и уникальных WordPress сайтов в рубрике Темы.
Смотрите также:
1. Aldehyde
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
2. Amadeus
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
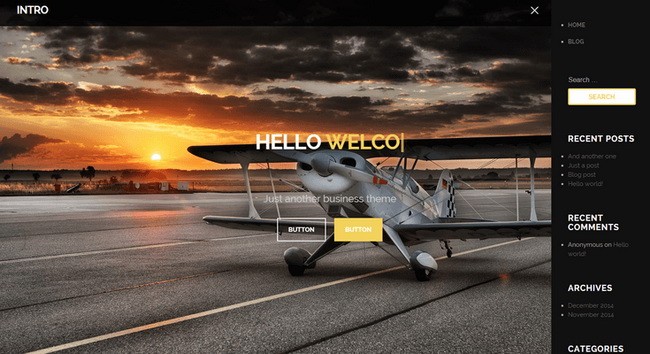
3. Intro
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
4. Foodeez Lite
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
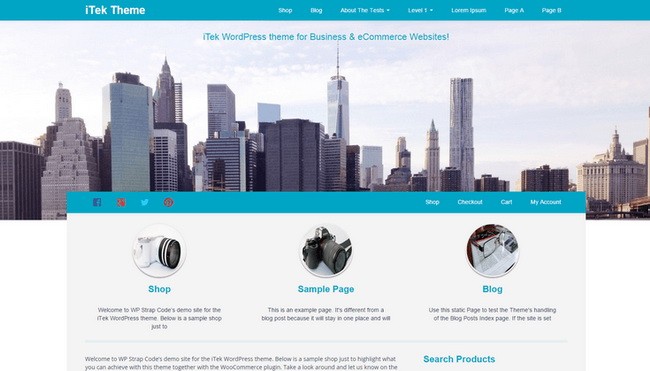
5. iTek
Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
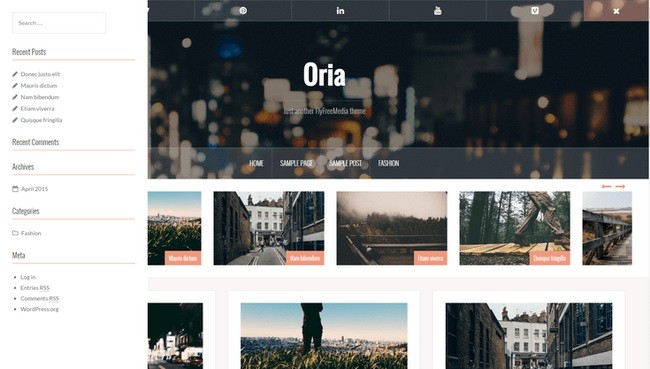
6. Oria
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
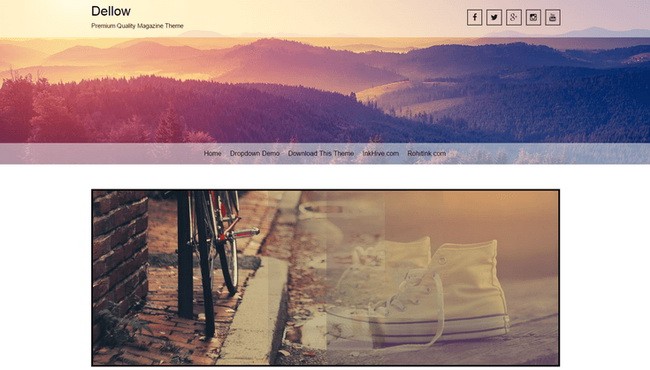
7. Dellow
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
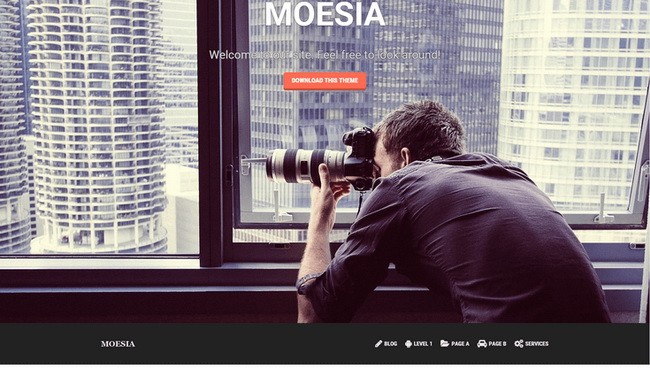
8. Moesia
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
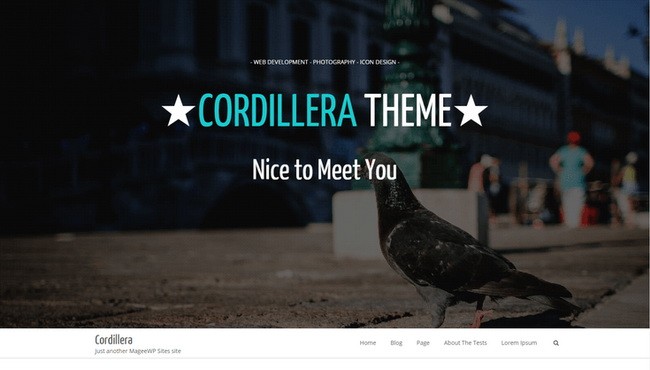
9. Cordillera
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
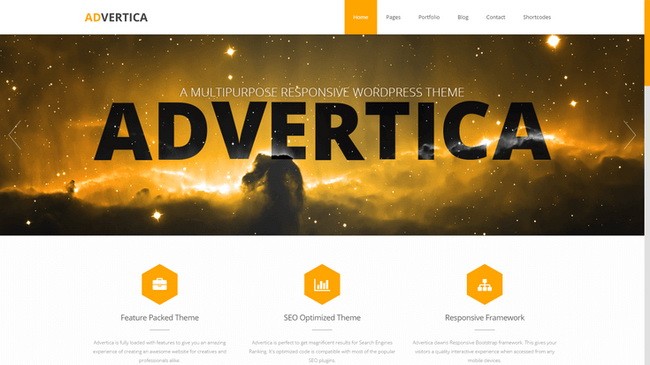
10. Advertica Lite
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
11. Oblique
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
12. Invert Lite
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
13. Freak
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
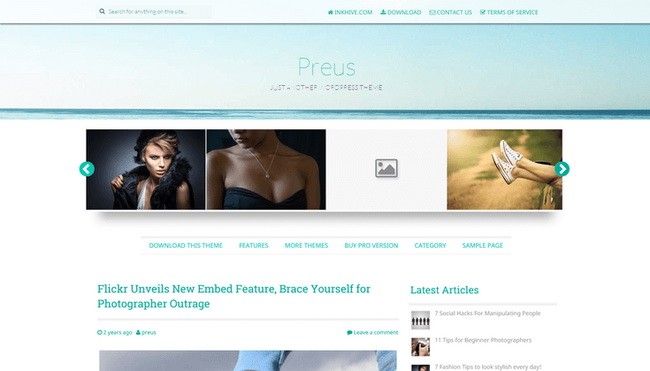
14. Preus
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
15. Eptima Lite
Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
Источник: wpmudev.org




Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
25 красивых веб-сайтов с параллакс-скроллингом (и как их создать)
Цифровые экраны могут быть двухмерным пространством, но веб-дизайнеры нашли методы, позволяющие придавать своим плоским пикселям ощущение глубины и размерности.
ЭффектыParallax добавляют экшен и иллюзию глубины за счет использования различных визуальных элементов и их перемещения с разной скоростью в дизайне веб-сайта. Некоторые могут двигаться быстрее, другие — медленнее, а некоторые могут стоять на месте.
Parallax можно использовать для разнообразия или для более практического применения, показывая кому-то что-то важное.В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
25 примеров параллакс-скроллинга сайтов
Мы собрали 25 примеров веб-сайтов с параллакс-скроллингом, которые могут вдохновить вас использовать эту тенденцию веб-дизайна в вашей собственной работе.
1. Луи Селлерс
 3fbc33bc7a_cr2dLTfAmQ8q5T32A90fDEiVxhp1fB5cNLPf9CmLxsKtm0IHUWfYlVE298gaIBiwiZV0YQUehYsP59SeF9aTT6Bj-JwPDemAWsQGI7H_OdnaQZAiUq90amPDq2z1rOYt4jJol-Vi.png» alt=»louie sellers portfolio» />
3fbc33bc7a_cr2dLTfAmQ8q5T32A90fDEiVxhp1fB5cNLPf9CmLxsKtm0IHUWfYlVE298gaIBiwiZV0YQUehYsP59SeF9aTT6Bj-JwPDemAWsQGI7H_OdnaQZAiUq90amPDq2z1rOYt4jJol-Vi.png» alt=»louie sellers portfolio» />Один из многих талантов Луи Селлерса как дальновидного UX-дизайнера — его умение взаимодействовать.Здесь, в своем онлайн-портфолио, он разместил несколько классных, привлекающих внимание визуальных эффектов. Во-первых, ручка, которая открывается и возвращается вместе, когда вы продвигаетесь сверху вниз.
Затем в каждом представленном проекте есть эффекты параллакса. При наведении указателя мыши на проект контур заполняется деталями и изображение смещается, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на сплошном фоне, они становятся более заметными, чем когда они остаются неподвижными.
 2. Алекс Драм
2. Алекс Драм 
Выбрав портфолио UX / UI Алекса Драма, вас встретит минималистичный набор фиолетовых треугольников и несколько слов о том, кто такой Алекс как дизайнер. Но с помощью всего лишь крошечного движения вниз по экрану эти фигуры складываются в форму стрелы, направляясь прямо в планетарный ландшафт, который разворачивается перед ними. Использование Алексом параллаксной прокрутки приводит кого-то в путешествие, которое составляет целую плеяду его работ.
Эта трехмерная ловкость рук достигается за счет параллакса, тогда как визуальное движение происходит с разной скоростью. Нам нравится видеть параллакс, используемый для хитрых целей, и это очень сильно придает этому сайту уникальную космическую атмосферу.

3. Веб-дизайн и история искусства

Наш микросайт по веб-дизайну и истории искусства не только проведет вас через то, как искусство эволюционировало и соотносится с современным веб-дизайном, но и дает великолепный визуальный опыт, полный блестящей типографики, вдохновленной графикой, и изобретательных эффектов параллакса.Это не только углубленное изучение искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
 4. Балбесы
4. Балбесы 
Этот замечательный дань уважения «Балбесам», очаровательному фильму 80-х, открывается потрясающим параллаксом, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма.Этот пример параллакса не требует особой сложности. Применяя разную скорость к изображениям переднего и заднего плана и немного увеличивая их, этот 3D-эффект захватывает вашу руку и ведет прямо к этому веб-дизайну.

5. ОК Альфа

В прошлом мы хвалили агентство креативного дизайна OK Alpha за использование очень крупной типографики и смелого выбора цвета. Но к этому эклектичному набору цвета и текста добавляются эффекты параллакса, которые используют то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.

6. Dockyard Social

Ресторанам легко не тратить кучу усилий на свои веб-сайты. И мы это понимаем. То, что находится на тарелке покупателя, гораздо важнее, чем то, что отображается на экране компьютера. Но Dockyard Social, шотландский поставщик удобных блюд и напитков, выходит далеко за рамки минимума, которому уступают многие веб-сайты ресторанов. Наряду с привлекательной цветовой схемой, эффекты параллакса добавляют привлекательной, но необычной атмосферы их веб-сайту.

7. OnCorps AI
 Партнеры
ПартнерыHeco снова появятся в этом блоге, так как они хорошо разбираются в неожиданных и убедительных направлениях визуальных эффектов. Этот веб-дизайн, который они создали для компании OnCorps, занимающейся аналитикой данных, начинается с разбросанной группы точек, которые сливаются в колоколообразную кривую, так хорошо представляя, что они делают с данными. Прокрутка вниз открывает макет, полный плавающих фигур, анимации и эффектов параллакса.

8. Jomor Design

Благодаря продуманному расположению, уникальным микровзаимодействиям и большому остроумию, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, — все собрано вместе для легкого взаимодействия с пользователем. Джо также добавляет нужное количество юмора в свою дизайнерскую работу.Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это вместе с рядом других забавных строк делает это больше, чем просто портфолио его работ, а, скорее, репрезентацией того, кем он является.

9. Временной интервал

Timeslot представляет собой интересную платформу для социальных сетей. Они хотят, чтобы люди делились своими календарями о том, чем они занимаются, и общались со своими друзьями, чтобы строить планы на будущее.Они сосредоточены на том, как технологии могут объединить людей для обмена опытом, вместо того, чтобы сидеть пассивно.
Timeslot использует параллакс, чтобы помочь пользователям рассказать историю того, как их приложение работает. Вверху страницы мы видим многоуровневую стопку фотографий людей. Когда вы прокручиваете вниз, эти люди собираются вместе и выводятся на экран смартфона. Это яркое визуальное представление представляет собой фантастическую метафору того, что их приложение призвано делать для объединения людей.

10. Weglot

Webflow позволяет любому быть дизайнером, без каких-либо визуальных платформ кода, предоставляющих вам инструменты для создания — без программирования. Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты без знания другого языка. Это дает вам возможность преодолеть языковой барьер и создавать дизайн для клиентов по всему миру.
Weglot открывается с раздвинутого земного шара.Прокрутка вниз объединяет эти части. Этот символизм того, как их программное обеспечение может привлекать иностранных клиентов, которое иначе было бы недостижимо, отражает суть того, что делает их программное обеспечение.
Parallax могут работать для тонких сдвигов в дизайне или там, где вы хотите оказать большее влияние, например, что делает Веглот в этой анимации отключенного мира.

11. STEEZY Studio

STEEZY Studio хочет, чтобы вы выполняли ежедневные упражнения с помощью некоторых движений.Они предлагают видеокурсы по танцам, которые представляют собой нечто большее, чем просто воспроизведение видео. Они позволяют вам выбирать разные углы, петли движения и варианты для более глубокого изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного танцевального курса на угловой плоскости. Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.

12. neueform

neueform — это интернет-пространство лоу-фай, гипнотической электронной музыки Андреса Жассо, вдохновленной R&B. У него есть не только навыки продюсера, но и дизайнера, и это видно. Он создал минималистичный, почти бруталистский черно-белый дизайн, чтобы продемонстрировать свои песни. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки. Это небольшой эффект, но он действительно заставляет фигуру отскакивать от экрана.Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить в дизайн.

13. Avenir Creative

Avenir Creative — вторая позиция в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайнерского агентства Avenir Creative использует более угловатый подход. Наряду с этой перекошенной геометрией существует ряд эффектов параллакса, которые добавляют эксцентричности и уникальности сайту этого агентства.

14. Терусама

Terusama, платформа для управления цепочкой поставок, использует параллакс на параде смартфонов и скриншотов, которые занимают правую часть их дизайна. Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, создается хороший разрыв в согласованности.

15. Центр города Бентонвиль

Собираетесь ли вы провести какое-то время в Бентонвилле, Арканзас? Если нет, вам следует — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь много контента, но также есть несколько эффектов срабатывания прокрутки, чтобы смешивать вещи, включая параллакс, который упрощает взаимодействие с пользователем.

16. Велосипед UDX

UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, будто способны на серьезные действия.
На фотографии продукта запечатлены детали и суровая красота этих велосипедов, каждый из которых расположен под углом на монохроматическом фоне.Этого было бы достаточно, чтобы велосипеды BMX выделялись, но параллакс подталкивает их еще больше, требуя, чтобы вы обратили внимание.

17. Агентство в дикой природе

Agency In The Wild сочетает в себе негабаритный текст и гладкую анимацию с запуском прокрутки для звездного веб-сайта агентства. Есть новый запускаемый пользователем параллакс в виде сдвигающегося символа сложения в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не служат практической цели, но выделяют дизайн.

18. Суперлаб

С яркими геометрическими формами, увлекательной анимацией и оптимистичной эстетикой веб-сайт агентства Superlab не лишен творческого чутья. Параллакс применяется к каждому избранному проекту, давая каждому небольшой толчок — создавая контраст со статическими элементами дизайна.

19. Custom Web

Итак, у нас не так много информации о том, что представляет собой этот дизайн Webflow для приложения, но стоит упомянуть о параллаксе.Каждый раздел этого макета имеет анимированный эффект, оживляющий пространство движением. Повсюду присутствует обильное добавление параллакса, что придает ему столь необходимую глубину и размерность.

20. Вектор

Vectary предлагает платформу для создания изображений AR и 3D. С их программным обеспечением возможно все, от героев мультфильмов до фотореалистичных представлений продуктов. Этот макет занимает много 3D-графики.Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, — еще больше добавляя энергии этому дизайну.
 21. Творческий Юг
21. Творческий Юг 
Creative South, конференция по дизайну в Колумбусе, штат Джорджия, организует мероприятие с впечатляющим списком докладчиков и семинарами для творческих людей. И этот веб-сайт с его причудливыми иллюстрациями и органическими текстурами передает дух конференции. При прокрутке можно увидеть несколько эффектов параллакса, перемещающих элементы красочного ландшафта, составляющего этот дизайн.

22. Цифровая выпечка

Если вы дизайнер Webflow и еще не пробовали использовать библиотеку крутых и практичных элементов Webflow Аарона Грива на Digital Bake, вам стоит это сделать. Этот изобретательный и плавный макет, наполненный добротой параллакса, дает вам еще одну причину, чтобы зайти и проверить все, что он может предложить.
Вы можете клонировать это бесплатно с множеством интересных форм и местом для вашего собственного контента.Вы даже можете изменить цвета и настроить их по своему усмотрению для своего собственного дизайна.

23. IX2

Эффекты параллакса являются частью Interactions 2.0. Это естественное развитие веб-дизайна, где действия пользователя определяют путь через прокрутку и микровзаимодействия. В этом руководстве рассматривается, как далеко зашли взаимодействия сегодня, с использованием ряда интересных эффектов параллакса.

24.Параллакс

Хорошо, это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманными горами это дает вам простой урок, как собрать что-то подобное самостоятельно.

25. Золото голландца

От неизменно плодовитого Нельсона Абалоса-младшего, это еще один проект параллакс-прокрутки из Webflow Showcase.Здесь использована тема шахты «Затерянный голландец», представленная слоями 8-битных визуальных эффектов. Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.

Начало работы с собственными проектами параллакс-прокрутки
Мы, конечно, рассмотрели много разных стилей эффектов параллакса, но есть еще много возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как начать использовать их в своих проектах.
Если вы не посещали наш университет Webflow, у нас есть полный курс по взаимодействиям и анимации, в котором показано, как создать параллаксное движение при прокрутке.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или размещать сообщения на нашем дискуссионном форуме — существует сообщество дизайнеров Webflow, готовых помочь.
23 лучших примера сайтов с параллакс-скроллингом, которые вдохновят вас
Хотите создать сайт, который будет выглядеть круто, креативно и впечатляюще? Есть множество эффектов и функций, которые вы можете добавить на свой сайт, и один из них — эффект параллакса прокрутки. Веб-сайты с параллакс-прокруткой могут выделить ваш сайт из толпы. Если вы жаждете вдохновения для веб-сайта с параллакс-скроллингом , продолжайте читать. Я выбрал 23 лучших примера веб-сайтов с параллаксной прокруткой в 2018 году.
1. Роковая женщина
Femme Fatale — это креативная студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст изменяются с использованием эффекта параллакса.
Посетить сайт .

2. До последней капли
Every Last Drop научит вас, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения на равные пропорции.При прокрутке вниз вы столкнетесь с разными сценами повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект трехмерного параллакса.
Посетить сайт.
3. Пивной лагерь
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Он не горизонтальный или вертикальный, это специальный эффект сглаживания и масштабирования. Когда вы прокручиваете, каждый слой увеличивается до экрана без разреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетить сайт.

4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, уделяя особое внимание марке Porsche. Все впечатления построены на десятилетии — соответствующая музыка и параллакс-скроллинг фотографий, показывающих эволюцию Porsche. В левой части экрана есть шкала времени; вы увидите, как модели роскошных автомобилей каждого года меняются по мере прокрутки.
Посетить сайт.

5.Спицы
Spokes Eclectic Pedicab Rides предлагает незамедлительное решение для парковки и общественного транспорта, которое не только экологично и доступно, но и является забавным и уникальным сервисом для велосипедной, ориентированной на сообщества культуры Oak Cliff. Сайт выполнен в мультяшном стиле и имеет потрясающие эффекты параллакса. Навигация на верхней панели без проблем работает с фоновыми элементами пользовательского интерфейса.
Посетить сайт.

6. Горячая точка
Hot Dot полностью отличается от приведенных выше примеров — в нем показано использование горизонтальной прокрутки.При прокрутке страницы перемещаются слева направо с плавным эффектом трехмерного параллакса +, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного дизайна, ориентированного на мобильные устройства. Внизу экрана есть интерактивные призывы к действию.
Посетить сайт.

7. Хоболобо
Этот также немного отличается своим эффектом горизонтального параллакса. Хорошо работает с сенсорными устройствами. При перемещении сенсорной панели страница перемещается слева направо, рассказывая вам удивительную историю.В верхней панели экрана есть список страниц, который скользит вместе со страницами, показывая, где вы находитесь. Этот сайт полностью нарисован и имеет отличный 3D-эффект параллакса.
Посетить сайт.

8. Firewatch
Firewatch представляет собой загадочную игру, действие которой происходит в пустыне Вайоминга, где ваша единственная эмоциональная линия жизни — это человек на другом конце портативного радио. Сайт состоит из 6 движущихся слоев для создания ощущения глубины.Эффект параллакса применяется только на первом экране.
Посетить сайт.

9. Приложение Nizo
Абсолютно один из моих любимых. Когда вы прокручиваете, все элементы пользовательского интерфейса собираются вместе к центру страницы в определенном ритме. Когда вы прокручиваете назад, все элементы разделяются от центра, пока вы не дойдете до конца, где они останутся нетронутыми. Весь стиль чистый и простой, с чистыми цветами и жирной типографикой.
Посетить сайт.

10. Пежо
Peugeot показывает удивительную историю, когда вы прокручиваете страницу вниз. При использовании параллаксной прокрутки комикс воспроизводится автоматически. В этой истории хорошо сочетаются эффекты горизонтального и горизонтального параллакса.
Посетить сайт.

11. Бункай
Bunkai — это японский сайт. При прокрутке вниз по странице перемещается милая мультяшная девушка, отображающая различную информацию.Эффект параллакса заканчивается на последнем экране, поэтому вы можете спокойно читать всю информацию.
Посетить сайт.

12. Мелани Дэвид
В Melanie Daveid, вы можете окунуться в прекрасный, богатый цифровой мир. Это сочетание потрясающей эстетики, тонких деталей и фирменного дизайна. Страница была разрезана на 2 части, с неподвижной левой панелью и правой прокруткой. По словам дизайнера, «Картины и иллюстрации были моими воротами в творческую индустрию.»
Посетить сайт.

13. Лодка
Какой потрясающий рассказ. Всего 6 глав, и слайд с параллаксом демонстрирует, как на странице используются различные движущиеся слои с параллаксом, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. По мере того, как вы перемещаетесь по каждой главе, эффект параллакса вносит свой вклад в внешний вид чтения книги. В сочетании с фоновой анимацией это создает ощущение глубины и жизни.Нам просто нравится этот стиль графического дизайна.
Посетить сайт.

14. Дэйв Гамаш
Это демонстрация веб-сайта параллакса с чистым фоном пользовательского интерфейса. Когда вы прокручиваете вниз. Вы можете видеть, как элементы появляются и исчезают. Более того, есть мобильный телефон, который можно вращать во время прокрутки.
Посетить сайт.

15. Собрать
Assemble — это бесплатный веб-сайт-портфолио, на котором вы можете создавать потрясающие портфолио-проекты.Было бы разумно использовать карточки в сетке из 18 красивых домашних страниц, которые будут отображать легкий отскок взаимодействия при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, а эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Интерфейс в целом элегантный, чистый и привлекательный.
Посетить сайт.

16. Ходячие мертвецы
Этот сайт похож на жуткую драму о мини-зомби.Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно отличная, а фоновая музыка создает действительно жуткое настроение.
Посетить сайт.

17. Сеймур Пауэл
Сеймур Пауэл — это многопрофильная группа исследователей в области дизайна, стратегов, экспертов по брендам, дизайнеров продуктов, UX, UI и производителей.Различные слои добавляют глубины за счет сглаживающего эффекта параллакса. Каждый экран содержит изображение, которое работает с цветом фона и изображением.
Посетить сайт.

18. Youandigraphics
Он полностью воплотит ваши дизайнерские идеи в жизнь. Ирен Деметри: Я страстно увлечена созданием красивых, интуитивно понятных отзывчивых веб-сайтов для больших и малых проектов, которые работают на устройствах любого типа и размера. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только при перемещении элементов, а не на них.Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. Во время прокрутки различные элементы взаимодействуют друг с другом, образуя интерактивный опыт. Нажмите «Просмотреть проект» на главной странице, чтобы увидеть компоненты веб-сайта.
Посетить сайт.

19. Багигия
Как насчет того, чтобы зимой носить грелку под мышкой? Это вдохновение для дизайнера. Во время прокрутки эффект параллакса поворачивает сумку, чтобы выделить ее различные функции.Внизу экрана также есть «молния», которая перемещается слева направо при прокрутке. Товар хорошо оформлен и абсолютно привлекателен.
Посетить сайт.

20. Антон и Ирэн
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн круто выглядят в яркой современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для нужной информации.Смелая типографика и смелая цветовая схема создают прекрасный визуальный эффект. На первой странице сайта также есть прикольная пасхалка; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения в их осанке и лице.
Посетить сайт.

21. Путценгель
При прокрутке вниз отображается 6 слоев подряд. Каждая страница имеет уникальную сцену очистки в повседневной жизни. Каждая страница имеет разную цветовую схему в стиле ретро, поп-арт.
Посетить сайт.

22. Беккет
Сайт — это то место, где вы должны найти креативный дизайн, с параллаксной прокруткой, используемой повсюду, чтобы добавить глубины иллюстрациям. Небольшое предупреждение — этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетить сайт.

23. Ярмарка затерянных миров
Это место имеет очень тонкий, но эффективный эффект параллакса, когда человек движется по трубе, путешествуя под водой.Действительно интересно наблюдать, как этот человек переживает все сцены, пока он, наконец, не прибывает в пункт назначения — Атлантиду, найденную на дне океана.
Посетить сайт.

На мой взгляд, это 23 лучших примера веб-сайтов с параллакс-скроллингом. Надеюсь, они вам нравятся и вы вдохновляетесь на создание своих собственных. Если вы хотите опробовать эффект параллакс-прокрутки, я предлагаю вам начать с прототипирования параллакс-прокрутки, что намного проще и проще.Вам может понадобиться инструмент для создания прототипов, такой как Mockplus, — чтобы начать все сначала. Компоненты и взаимодействие настолько прекрасны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
лучших сайтов с параллаксом — Вдохновение для веб-дизайна
Вдохновение и идеи для веб-дизайна- Вдохновения
- Выбор редакции
- WordPress шаблоны
- Блог
- Войти
Веб-дизайн от Тип сайта
- Корпоративный
- электронная торговля
- Событие
- Журнал / Блог
- Мобильное приложение
- Портал
- портфолио
- Товар
- веб-сервис
- WordPress темы
80+ Лучший плагин jQuery Parallax с примерами

Scroll Manager — это служебный класс, который управляет плавной прокруткой и отображением некоторых элементов с помощью события прокрутки.

PLON — это простая структура SCSS и JS, основанная на jQuery и Gulp.
- Этот фреймворк был создан для интерфейсных разработчиков, которым не нужен какой-либо базовый визуальный стиль , для людей, которым нравится начинать с пустой страницы и полностью контролировать результат своей работы.
- Структура SCSS и именование классов побуждают разработчиков использовать объективный CSS (OOCSS).
- Плагины jQuery очень просты в установке и отладке.
- Предоставляет каждый плагин в виде отдельного файла, поэтому вам не придется использовать ненужный код.

Rallax.js — это оригинальный JS-плагин, который реализует эффект динамической прокрутки параллакса без зависимостей.

Scenic — это простой скрипт, который автоматически анимирует слои неподвижных изображений во время прокрутки для создания иллюзии 3D. Он панорамирует и масштабирует фотографию для достижения эффекта параллакса.
Вы также можете использовать любые элементы html в качестве слоев, например «div» с текстом или кнопками.
Для создания 3D-фотографий вам нужно разбить фотографию на слои.Вы можете легко сделать это в таких редакторах, как Adobe Photoshop. Приобретая наш скрипт, вы также получаете видеоурок по созданию слоев в Photoshop.

ScrollOut обнаруживает изменения в прокрутке для эффектов раскрытия, параллакса и CSS-переменных! Используйте обратные вызовы JavaScript, селекторы CSS или переменные CSS для вставки и удаления элементов. Вы даже можете создавать липкие заголовки.

Canvallax — это небольшая библиотека Javascript (уменьшенная на 5,8 КБ, сжатая сжатие 2,1 КБ) без зависимостей для управления элементами на .Встроенная поддержка:
- Parallax Scrolling с дополнительным демпфированием для сглаживания движений
- Отслеживание указателя
- Расстояние / масштабирование
- Изображения на холсте, из URL-адресов или узлов (
и т. Д.) СCanvallax.Image - Общие формы (
Canvallax.Circle,Canvallax.PolygonиCanvallax.Rectangle) Укладка элементов в стопку с zIndex - Элемент
- cl

Заголовок эффекта прокрутки — это своего рода параллакс, разница которого заключается в изменении, если параллакс обычно возникает из-за движения двух объектов, в то время как он изменяется и перемещается.Очевидно, что если заголовок прокрутки изменит размытие, сепия или другие эффекты будут следовать за прокруткой движения.
Функции
- Допустимый Все HTML5
- Действительный CSS
- Адаптивный
- Все эффекты прокрутки фильтра
- Бонусный эффект Margin and Border Radius

ParallaxContent на основе плагина содержимого jQuery.

Удивительный эффект параллакса анимированных цветных полос на черно-белом изображении при прокрутке страницы.В parallaxColorBars теперь можно добавлять настройки с помощью атрибута data-parallax-color-bar. Вам все равно нужно вызвать $ (element) .parallaxColorBars (), чтобы инициализировать parallaxColorBars для элемента.

jQuery parallax background plugin, основанный на GSAP. В parallaxBackground вы можете добавлять настройки, используя атрибут data-parallax-background. Вам по-прежнему нужно вызвать $ (element) .parallaxBackground (), чтобы инициализировать parallaxBackground для элемента.
Эффект прокрутки Parallax с использованием CSS.
Parallax
Parallax — это трехмерный эффект, который используется на различных веб-сайтах для повышения привлекательности веб-страниц. В этом случае при прокрутке фон веб-страниц перемещается с другой скоростью, чем передний план, что делает его ярким для глаз.
Примеры:
Эти веб-сайты прекрасно демонстрируют эффект параллакса —
Этот эффект — отличный визуальный элемент, но его легко реализовать с помощью CSS.
Для начала давайте разберемся, что происходит в приведенных примерах.
Эффект создается, потому что изображение на заднем плане остается неподвижным без движения, но другие изображения движутся. Благодаря этой простой технике этот эффект выглядит великолепно.
Теперь давайте посмотрим на реализацию этого эффекта с помощью CSS-
Объяснение
1. background-attachment
Это свойство используется, чтобы определить, является ли фоновое изображение фиксированным или прокруткой со страницей.
Синтаксис: прикрепление фона: прокрутка / фиксированная / локальная;
2.background-position
Это свойство определяет начальную позицию фонового изображения.
Синтаксис: background-position: value;
3. background-repeat
Это свойство определяет, будет ли фоновое изображение повторяться или нет, и как оно будет повторяться при повторении.
Синтаксис: background-repeat: repeat / repeat-x / repeat-y / no-repeat;
repeat — Фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
repeat-x — Фоновое изображение будет повторяться только по горизонтали.
repeat-y — фоновое изображение будет повторяться только по вертикали.
no-repeat — фоновое изображение не будет повторяться.
4. background-size
Это свойство определяет размер фонового изображения.
Синтаксис: размер фона: авто / длина / обложка / содержать /;
авто — значение по умолчанию.
length — Устанавливает ширину и высоту фонового изображения.
в процентах — устанавливает ширину и высоту фонового изображения в процентах от элемента контейнера.
cover — Масштабируйте фоновое изображение до максимального размера, чтобы фоновая область полностью покрывалась фоновым изображением.
contain — Масштабировать изображение до максимального размера, чтобы и его ширина, и высота могли уместиться внутри области содержимого.
Это параллакс |
Выход:


Обратите внимание, что Этот эффект параллакса не всегда работает с мобильными телефонами и планшетами, поэтому вам необходимо отключить эффект с помощью медиа-запросов.
Автор статьи: Ayush Saxena . Если вам нравится GeeksforGeeks, и вы хотели бы внести свой вклад, вы также можете написать статью с помощью provide.geeksforgeeks.org или отправить ее по электронной почте на [email protected]. Смотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогайте другим гикам.
Пожалуйста, напишите комментарий, если вы обнаружите что-то неправильное, или если вы хотите поделиться дополнительной информацией по теме, обсужденной выше.
Минутку ...
Включите файлы cookie и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] - (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] - (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) - [] + []) + (! + [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! []))
+ ( (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] ) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! [ ]) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] - (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) - [] + []) + (! + [] + (!! []) + !! [] + !! [ ]) + (! + [] + (!! []) - []) + (+ !! []) + (! + [] - (!! [])) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [] ) + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] - (! ! [])) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) - [] + []) + (+ !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []))
+ ((! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (! ! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ !! []) + (! + [] - ( !! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] +! ! [] + []) + (+ !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [ ] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [])) / + ((! + [] + (!! []) + !! [] + []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! []) ) + (! + [] - (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) - []) + (! + [] + (!! [] ) + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + ( + !! []) + (! + [] - (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + (!! []) +! ! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) - [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + ( ! + [] - (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] - (!! [ ])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! []) + (! + [] - (!! [])) + (+ !! []) + (! + [] + (!! []) + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [] ) + !! [] + !! []) + (+ !! []) + (! + [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] - (!! [])) + (! + [] + ( !! []) - []) + (! + [] + (!! []) + !! []) + (+ !! []) + (! + [] + (!! []) + !! []))
.