Шаблон блог html: Блог — шаблоны сайтов | Wix.com
20 свежих HTML шаблонов для Ваших будущих веб — проектов
Здравствуйте, дорогие читатели блога. В этот день представляю Вам очередную подборку свежих и бесплатных шаблонов для Ваших новых веб — проектов. Всё как обычно, ничего не поменялось — ссылки прямые и, конечно же присутствуют примеры для всех шаблонов. В общем, я думаю, что Вам будет с чего выбрать. Наслаждайтесь.
А так же рекомендую посмотреть прошлые подборки с бесплатными шаблонами:
- Новые и бесплатные CSS, HTML5 шаблоны 2012 года
- Скачать свежие CSS3 и HTML5 шаблоны для сайта
- Новые и бесплатные HTML5 шаблоны для Вашего сайта с встроенными JQuery слайдерами изображений
- Скачать бесплатно HTML и CSS шаблоны для сайта
- 10 бесплатных HTML, CSS шаблонов для сайта.
Cake
Пример ι Скачать исходники
Шаблон Scarves
Пример ι Скачать исходники
Шаблон для интернет магазина Pet Shop
Пример ι Скачать исходники
Экологический шаблон Ecological
Пример ι Скачать исходники
Knitting Layout
Пример ι Скачать исходники
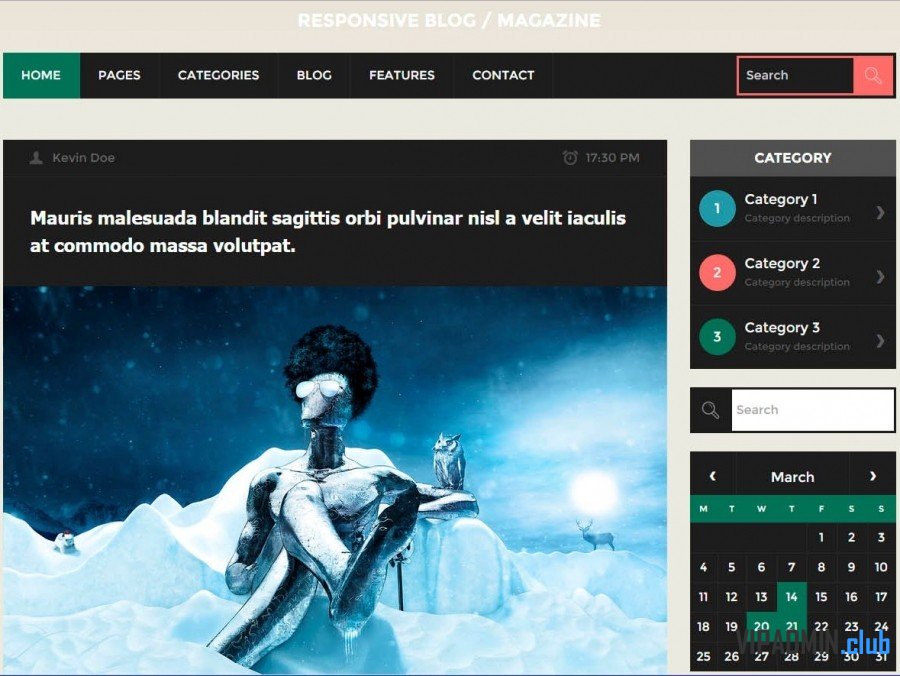
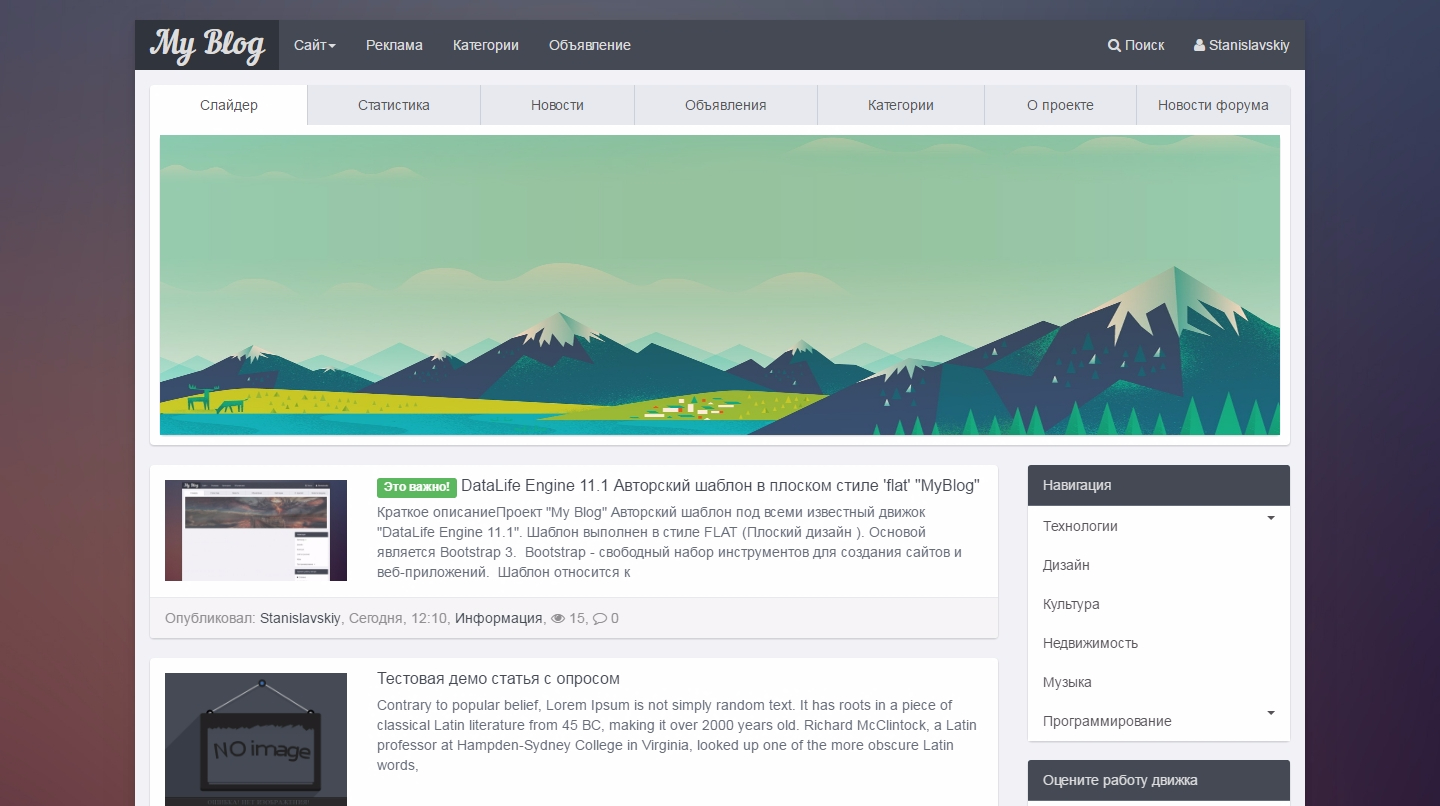
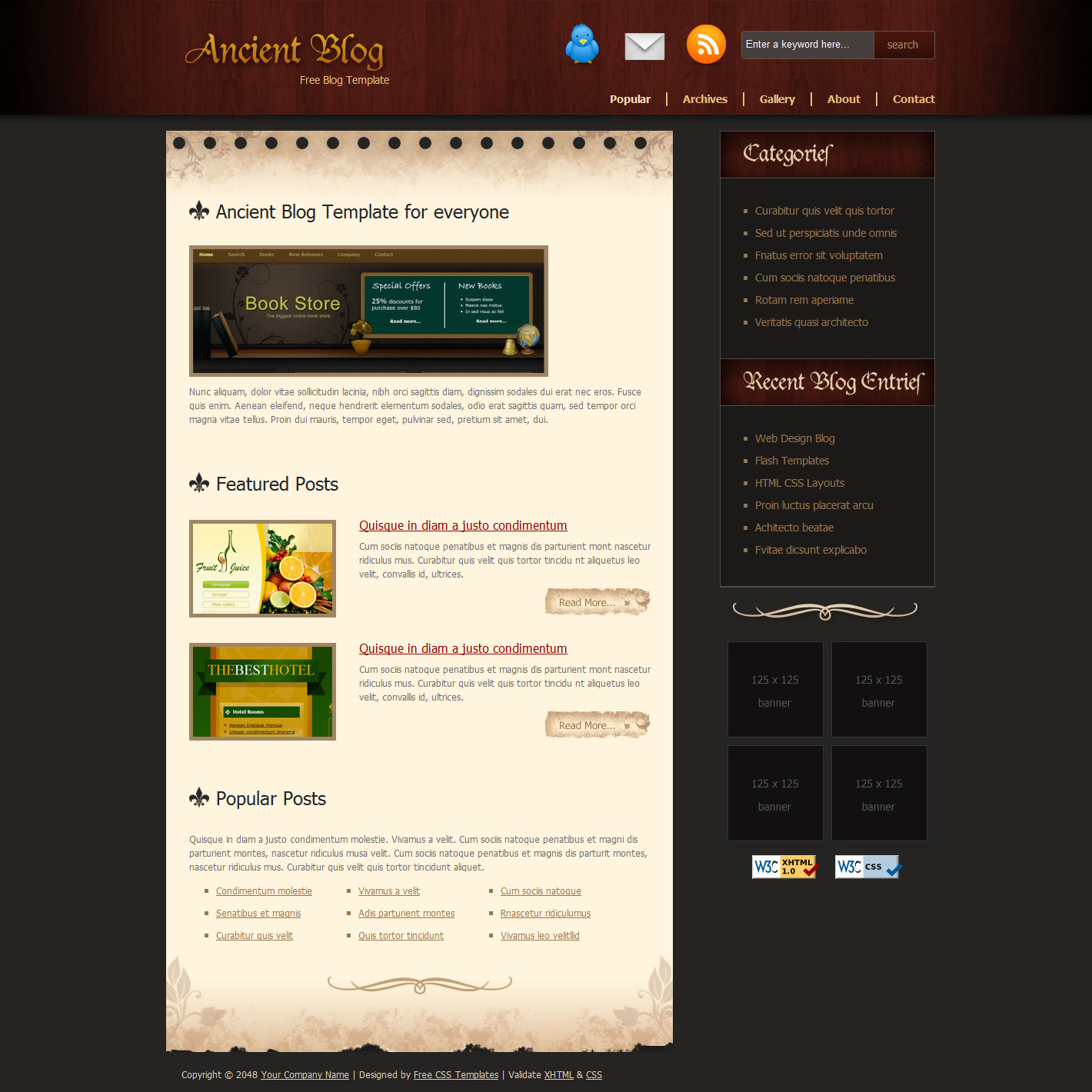
Классный шаблон для блогов Artist
Пример ι Скачать исходники
Бизнес шаблон Business Solutions
Пример ι Скачать исходники
Healthy Life
Пример ι Скачать исходники
Шаблон для туристических компаний Cruise Vacation
Пример ι Скачать исходники
Minimalistic
Пример ι Скачать исходники
Шаблон для цветочного интернет магазина Flower Shop
Пример ι Скачать исходники
Photography
Пример ι Скачать исходники
Zoo
Пример ι Скачать исходники
Шаблон визитка для стоматологов Dentist
Пример ι Скачать исходники
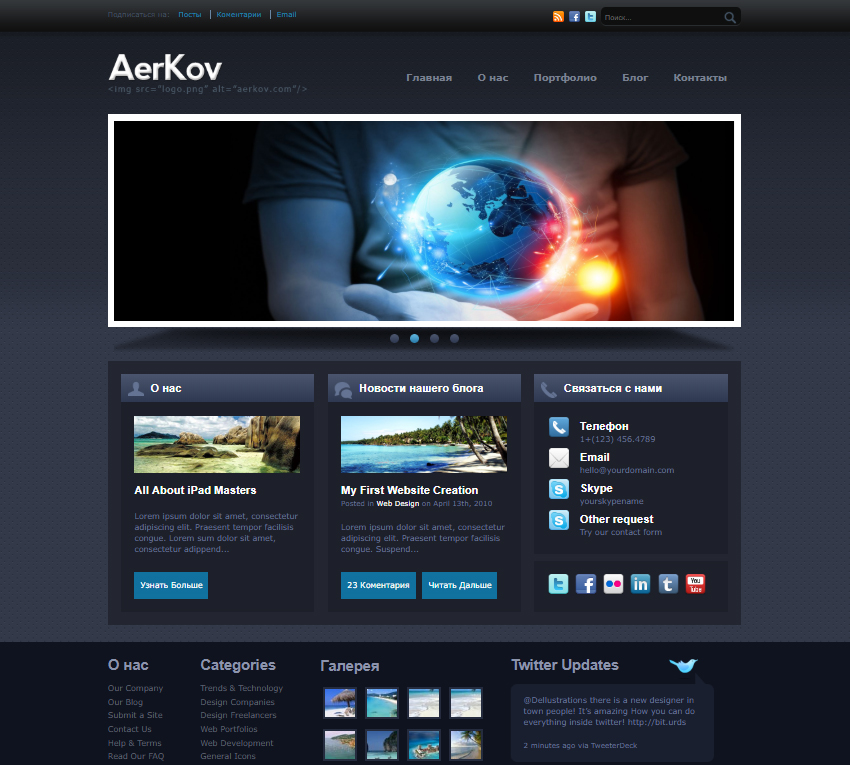
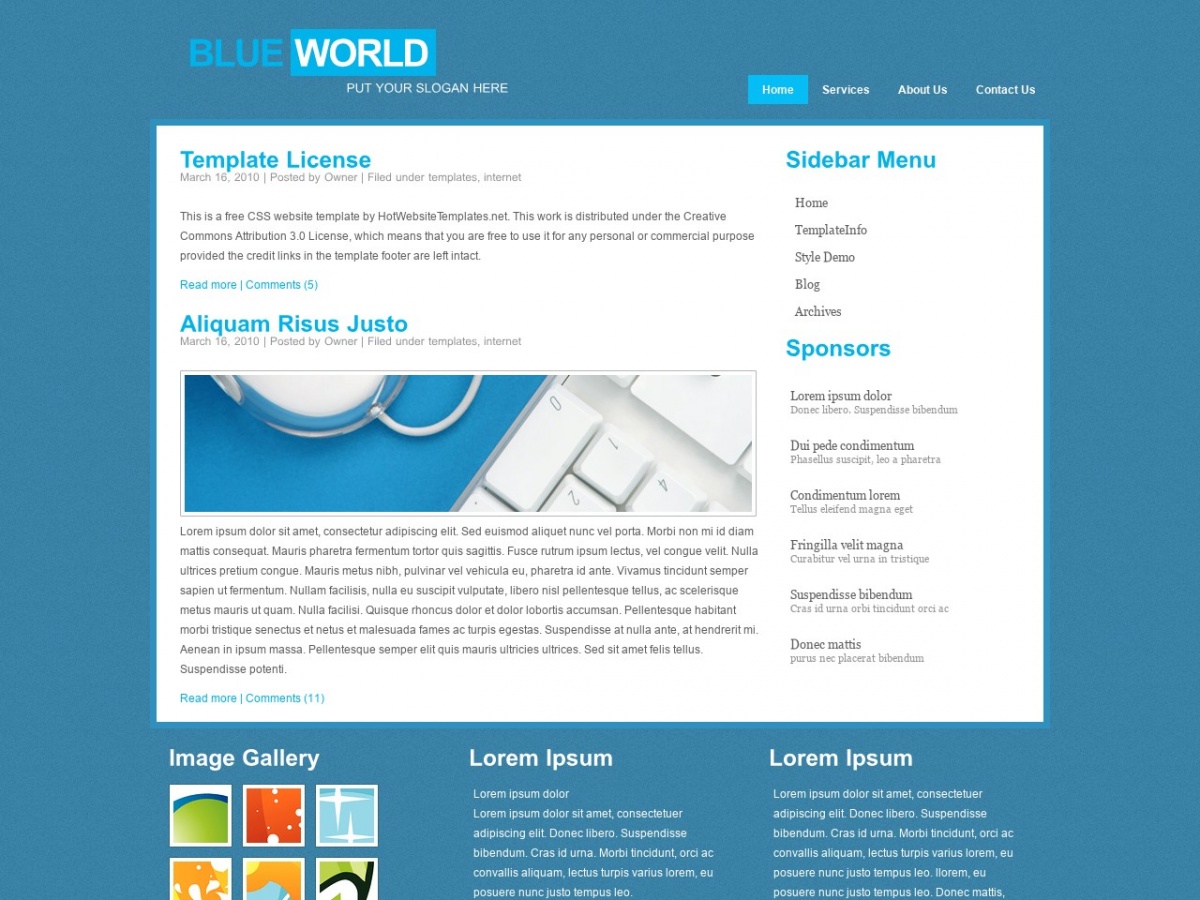
Business World
Пример ι Скачать исходники
Шаблон Pets Photography
Пример ι Скачать исходники
Aviation School
Пример ι Скачать исходники
ScrapBook
Пример ι Скачать исходники
Night club
Пример ι Скачать исходники
Bikers club
Пример ι Скачать исходники
Что такое и зачем нужны шаблонизаторы HTML — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.

- Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card--> <div> <div><img src={data.src} alt={data.alt}></div> <h3>{data.title}</h3> <p>{data.description}</p> <a href={data.href}>{data.btn}</a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.
png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
- У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.

Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
Мы запустили новый курс для опытных разработчиков по шаблонизаторам HTML.
Там рассказываем про все базовые принципы и научим ими пользоваться. Вы освоите Pug по максимуму и сможете решать реальные задачи, которые встречаются на рынке.
15 лучших HTML шаблонов резюме для потрясающих персональных сайтов
Персональный сайт — это один из самых больших активов, который вы можете получить.
Вы можете использовать личный веб-сайт, если вы выпускник колледжа и ищете работу. Вы также можете использовать его, если пытаетесь проникнуть в мир фриланса и хотите привлечь потенциальных клиентов. Но как вы собираетесь его создать?
Одним из самых простых способов создания персонального сайта является работа с профессиональными HTML-шаблонами сайтов. Еще лучше взять HTML-шаблон резюме , разработанный специально для создания вашего персонального сайта.
Однако, имейте в виду, что не все шаблоны веб-сайтов созданы одинаково. Многие из них доступны в Интернете, и они предназначены для разных целей. Лучше всего использовать правильный инструмент для правильной работы.
В этой статье мы предлагаем потрясающий выбор HTML-шаблонов резюме. Вот самые популярные, бестселлеры на ThemeForest:
Вот самые популярные, бестселлеры на ThemeForest:
Эти шаблоны сайтов для резюме содержат ряд полезных функций для быстрого создания персонального сайта и портфолио:
Каковы основные особенности качественных HTML-шаблонов?
При попытке создать хороший персональный сайт вы должны сосредоточиться на выборе шаблона, который имеет все функции, необходимые для перевода традиционного резюме на медиа-формат интернета. Вот несколько ключевых функций:
- Хорошо спроектированные разделы резюме — образуют хорошею основу, поэтому используйте шаблон сайта, в котором есть разделы для навыков, образования и демонстрации вашего опыта. Убедитесь, что вы можете ввести необходимую информацию без необходимости ее хардкодить.
- Форма для обратной связи — убедитесь, что контактная форма работает и не требует установки дополнительных скриптов, прежде чем работодатели смогут связаться с вами.

- Скачиваемая версия резюме — важна возможность скачивания печатной версии вашего резюме. Менеджеры по найму, возможно, должны иметь традиционную версию под рукой, поэтому им удобно скачивать их.
- Профессиональный дизайн и ресурсы — отзывчивый дизайн и документация с которой вы можете настроить шаблон под свои нужды, и сделать это с относительной легкостью
Это именно тот тип функционала, который вы найдете у шаблонов резюме, приведенных в этой статье. У них есть нужные компоненты, необходимые для быстрого создания веб-сайта.
Лучшие HTML-шаблоны резюме (чтобы создать впечатляющий персональный сайт)
Сегодня мы предлагаем вам кураторский набор из 15 профессиональных шаблонов HTML, предназначенных для создания персональных, резюме и портфолио сайтов. Вы можете найти тот, который имеет правильный стиль и функционал, который лучше всего подходит для вашего личного бренда.
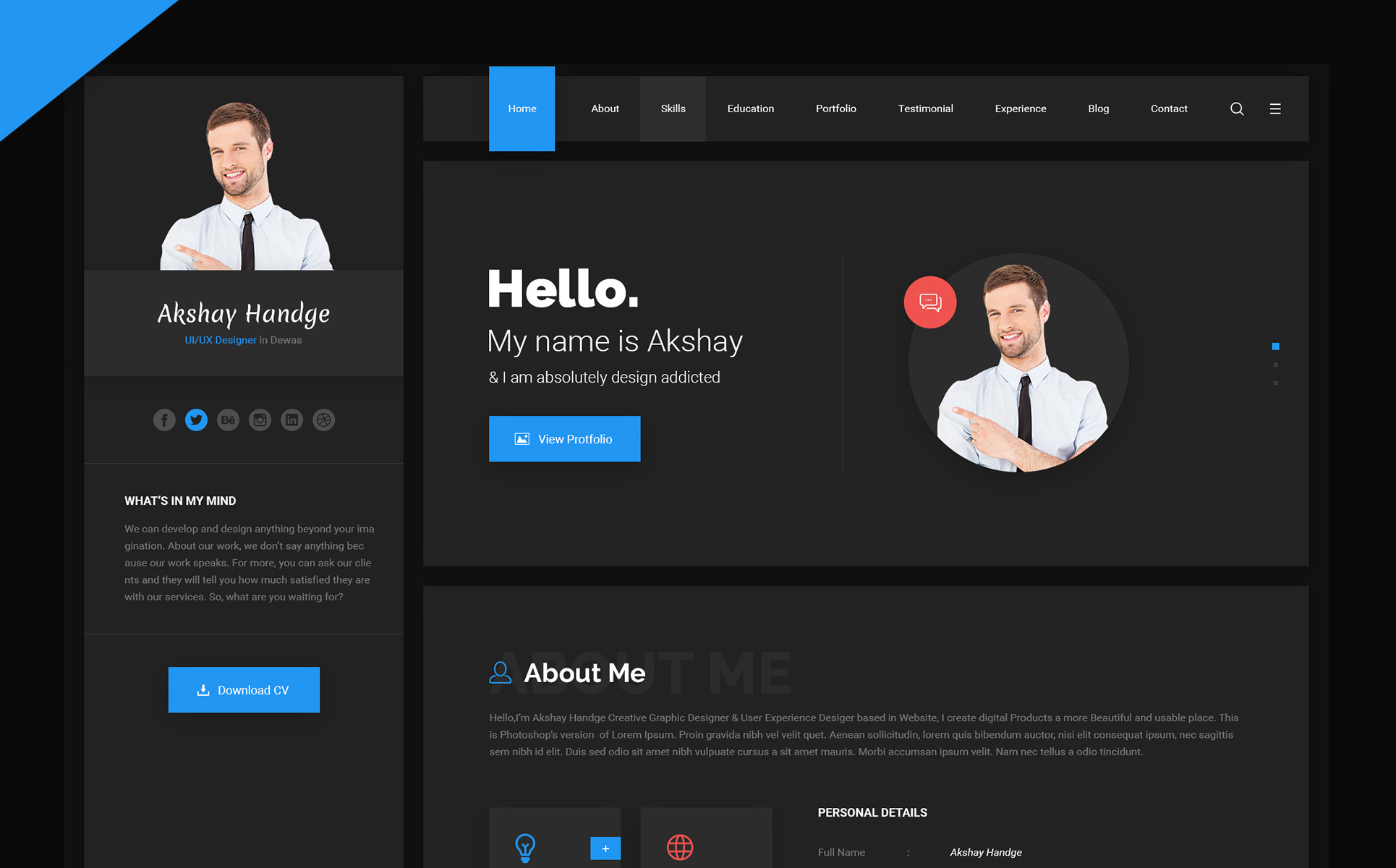
1. Desmond — Персональный HTML-шаблон сайта для резюме
Создайте впечатление и привлеките внимание потенциального работодателя с помощью этого профессионального HTML-шаблона.
Desmond — потрясающий и элегантный веб-сайт, который поставляется в светлых и темных версиях. Дизайн довольно минимален, и вся информация включена на одну страницу, без искажений.
Шаблон включает портфолио и разделы клиентов, где вы можете отображать логотипы предыдущих клиентов и примеры вашей предыдущей работы. Вы можете легко создавать свои собственные разделы и изменять цвета, а также включать иконки FontAwesome для выделения различных разделов.
2. Flatrica — Flat CV/Резюме HTML-шаблон сайта
Flatrica поставляется с несколькими демонстрационными версиями, включая слайдер видео в заголовке. Этот шаблон является отличным выбором для тех, кто хочет выделиться из толпы и произвести отличное впечатление с помощью личного видео.
Шаблон веб-сайта для резюме, также включает анимированную временную шкалу вашего прошлого опыта, а также панели навыков и кнопку, которая ссылается на скачиваемою версию вашего резюме. Шаблон включает 12 различных цветовых схем на выбор, и он полностью адаптивный.
3. Decent — шаблон для CV и личного резюме.
Если вы серьезно относитесь к добавлению блога на свой сайт, не забудьте ознакомится с шаблоном «Decent». Помимо минимальной временной шкалы, фильтруемого портфолио и плавных эффектов анимации, этот шаблон включает красивую страницу блога, где вы можете поделиться своими знаниями в отрасли и зарекомендовать себя в качестве эксперта в своей области.
Контактная информация также очень детализирована, что позволяет включать не только вашу электронную почту, телефон и ваш адрес вместе с Картой Google, но также включает рабочую обратной связи.
4. MUU — креативное и интерактивное резюме/шаблон портфолию
MUU позволяет интегрировать вашу личность в ваше резюме. Вы можете вставить изображение себя в почти каждый раздел резюме. MUU отображает ваши навыки, прошлый опыт и образование в формате списка и предлагает уникальное слайд-шоу в заголовке.
Посетители могут со своими навигационными клавишами выполнять прокрутку для навигации по веб-сайту, и весь макет отлично смотрится как на стандартных компьютерах, так и на мобильных устройствах. Кроме того, MUU поставляется со страницей блога, а также с шаблоном предвещания.
Кроме того, MUU поставляется со страницей блога, а также с шаблоном предвещания.
5. CVitae — отзывчивый HTML-шаблон веб-сайта
Попробуйте шаблон CVitae, если вы хотите использовать популярный дизайн параллакса и произвести впечатление на потенциальных работодателей. Шаблон предлагает 14 различных разделов ввода и ряд полезных функций, которые включают:
- Возможность добавлять ссылки на ваши профили в социальных сетях,
- Показ навыков с анимированными барами,
- Список образование в расширяемом разделе,
- и многое другое.
Проекты можно размещать и организовывать в альбомах, и работодатели могут скачать резюме одним нажатием кнопки.
6. Resume Dojo — многофункциональный HTML-шаблон сайта
Рассмотрите шаблон резюме Dojo HTML, если вы ищете персональный дизайн сайта, который имеет множество функций, чтобы отображать не только ваши навыки и образование, но и ваши хобби и награды.
Существует также фильтруемый раздел портфолио для демонстрации ваших прошлых проектов в стиле, сопровождаемый разделом отзывов для отображения вашей социальной активности. Контактный раздел включает стильную контактную форму и ссылки на ваши профили в социальных сетях поверх вашего адреса электронной почты и номера телефона.
Контактный раздел включает стильную контактную форму и ссылки на ваши профили в социальных сетях поверх вашего адреса электронной почты и номера телефона.
7. Tile — Простой, элегантный Резюме/CV HTML-шаблон
Этот HTML-шаблон идеально подходит для персонального веб-сайта, у которого есть много разделов, чтобы выделить всю соответствующую информацию, а также дает вам возможность добавить к нему свою личность, и вашу предпочтительную цветовую схему.
Доступен раздел отзывов и вы можете включать фотографии клиента, а также их позицию в компании. Контактная форма — это бонус, а также страница блога, чтобы вы могли обновлять свой сайт и получать свежий контент, который позиционирует вас как настоящий авторитет.
8. RStill — минимальный, стильный HTML-шаблон веб-сайта резюме.
Этот шаблон веб-сайта резюме довольно минимален с большим количеством свободного места, что помогает посетителям сосредоточиться на вашем контенте. Различные уровни навыков используются, чтобы показать свой уровень мастерства, и вы можете отображать как профессиональные навыки, так и дополнительные интересы.
Создайте свой авторитет с рекомендациями и качественным контентом в своем блоге, в то время как форма обратной связи гарантирует, что менеджеры по персоналу и потенциальные клиенты могут узнать о вашей доступности и рассчитать собеседование с легкостью.
9. ProResume — профессиональный Резюме/CV шаблон
Попробуйте HTML-шаблон ProResume, если вы ищете более традиционный подход к онлайн-резюме. Вы можете включить слайд-шоу в области заголовка вместе с кнопкой для скачивания резюме. Поделитесь своими навыками, образованием и интересами и выделите его красивой типографикой. Добавьте иконки для дополнительной визуальной привлекательности в разделе навыков и используйте фильтруемое портфолио, чтобы потенциальные работодатели могли видеть примеры ваших навыков в действии.
10. Difference — настраиваемый HTML-шаблон резюме
Главной особенностью этого шаблона является простая настройка и забавный дизайн. Шаблон резюме помещает вашу основную информацию сразу под красивым заголовком.
Вы можете добавить кнопку для скачиваемой версии вашего резюме, так-же включены все основные разделы, чтобы продемонстрировать ваше образование, навыки, опыт, интересы и многое другое. Отзывы предыдущих клиентов — отличный способ отобразить ваши ссылки, а раздел контактов включает в себя Google карту.
11. Geek — Красочный персональный шаблон для портфолио и резюме
Обратите свое внимание на этот яркий и смелый HTML-шаблон резюме, который использует разные цветовые акценты для различных важных разделов вашего сайта резюме. Большая фотография с лицами — отличный способ создать потрясающее первое впечатление, в то время как макет списка вашего образования и опыта позволяет легко выполнять навигацию.
Скачиваемая PDF-версия вашего резюме приведена в нижней части страницы, прямо под вашей контактной информацией. Этот шаблон сайта также адаптивный.
12. Jordan — интерактивный веб-сайт с портфолио
Рассмотрите возможность использования шаблона резюме Jordan в формате HTML, если вы хотите включить видео в свои проекты из портфолио. Шаблон сайта имеет элегантную секцию портфолио, которая позволяет использовать как видео, так и изображения, поскольку анимированная шкала времени визуально приукрашивает навыки и образование.
Шаблон сайта имеет элегантную секцию портфолио, которая позволяет использовать как видео, так и изображения, поскольку анимированная шкала времени визуально приукрашивает навыки и образование.
Вы также можете демонстрировать свои мысли и рабочий процесс, демонстрировать отзывы и даже включать таблицы цен, если вы занимаетесь фрилансом при поиске своей работы мечты.
13. Moraco — чистый, персональный HTML-шаблон резюме
Moraco поставляется с двумя различными демо-версиями, обе из которых отличаются модным и чистым внешним видом. Начните с краткого резюме, а затем перейдите к отображению основного содержимого вашего резюме. Помимо всех традиционных элементов, вы также можете отображать свои услуги, которые пригодится, если вы хотите работать с клиентами, пока не появится подходящая возможность.
14. I’m Rex — Материал HTML Резюме & CV Шаблон сайта
Этот адаптивный, одностраничный, персональный шаблон HTML-сайта демонстрирует ваш опыт и резюме в стильном Material-дизайне с большим количеством свободного пространства, поэтому работодатели могут сосредоточиться на деталях.
Анимированные панели навыков позволяют отображать уровень ваших навыков и опыт работы, а образование — с интересным эффектом зависания, который делает их выделяющимися. Элементы портфолио можно фильтровать в зависимости от типа проекта, так-же весь шаблон сайта адаптируется и отлично работает в разных браузерах и размерах экрана.
15. Classic — легкий персональный HTML-шаблон сайта
Шаблон веб-сайта «Classic» начинается с большого фонового изображения, наложенного вашим логотипом, именем и вашей профессией. Вы можете делиться информацией о себе, а затем отображать обычное образование, навыки и прошлые разделы проекта.
То, что делает этот персональный шаблон HTML-сайта отличным, — это умное размещение отзывов рядом с опытом работы, в то время как мастер-бар находится рядом с разделом образования. Кроме того, шаблон сайта включает в себя шрифты Ionicons, которые добавляют дополнительную визуальную привлекательность.
5 Простых советов по созданию большей части ваших HTML-шаблонов резюме
Использование HTML-шаблона может показаться пугающим, особенно если вы впервые работаете с кодом. Вот пять советов, которые помогут вам максимально использовать ваш шаблон:
Вот пять советов, которые помогут вам максимально использовать ваш шаблон:
1. Ознакомитесь с HTML и CSS
Если вы хотите настроить свой шаблон под себя, вам нужно ознакомиться с основами работы с HTML и CSS. К счастью, в Интернете полно ресурсов, которые помогут вам понять основы. И в качестве бонуса у вас будет еще один навык для добавления в ваше резюме!
2. Используйте документацию
Прежде чем делать что-либо с вашим шаблоном, потребуется некоторое время, чтобы прочитать документацию. Это приведет вас не только к процессу установки и настройки, но и к настройкам.
Использование HTML-шаблона резюме, который поставляется с профессиональными ресурсами, такими как персональный набор шаблонов сайтов Moraco, — отличный способ быстро обнаружить функционал, которые он включает, и как легко изменить его в соответствии с вашими потребностями.
3. Покажите свою личность
Работодатели хотят видеть человека за резюме. Не бойтесь включать изображение своего профиля или фотографии с лицами, чтобы показать, что на другом конце есть настоящий человек.
Аналогичным образом, не стесняйтесь включать ваши хобби или ваши интересы, так как это позволит работодателям понять, вписываетесь ли вы в их корпоративную культуру. HTML-шаблон резюме в формате, такой как Tile, отлично подходит для того, чтобы позволить вашей личности выделится:
Tile — HTML-шаблон резюме с персонализацией.4. Выберите адаптивный-шаблон сайта.
Только потому, что вы использовали свой ноутбук для отправки своего резюме и создания своего личного сайта, не предполагайте, что работодатели будут использовать только свои настольные компьютеры или их ноутбуки, чтобы взглянуть на ваш сайт. В настоящее время большинство людей потребляют контент и даже работают с мобильных устройств, поэтому дайте вашему сайту преимущество и выберите адаптивный шаблон сайта.
5. Используйте шрифты, которые легко читаются
В то время как вы можете думать о шрифтах с курсивом и каллиграфией, воздержитесь от их использования на своем личном веб-сайте. Ограничьте свои количество шрифтов, чтобы было не более двух и убедитесь, что ваш контент можно легко прочитать независимо от размера экрана. Рассмотрим шаблон, такой как ProResume, который включает великолепную типографику сразу с места в карьер.
Рассмотрим шаблон, такой как ProResume, который включает великолепную типографику сразу с места в карьер.
Начните с создания персонального сайта
Существует множество способов создать свой персональный сайт. Использование HTML-шаблона — отличный способ начать работу и быстро получить профессиональный сайт.
Если вы ищете более надежный вариант, подумайте о том, как использовать темы резюме WordPress. У нас есть кураторская коллекция, которую вы можете просмотреть, если вы хотите сделать свой личный сайт с помощью WordPress:
Темы WordPress
15+ Тем резюме для WordPress: для больших персональных сайтов
Brenda Barron
В любом случае, вы обязательно создадите потрясающий персональный сайт, который лучше всего подходит вашим брендам и целям. Начните с создания сейчас, чтобы вы могли лучше представлять себя в Интернете!
Шаблоны blogger — Создать свой сайт бесплатно
Наверное самый простой способ завести блог — это Blogger, платформа блогов от Google.
 Раньше я писала про блоггер. Дизайн зависит от установленного шаблона. Какие бывают виды шаблонов для blogger?
Раньше я писала про блоггер. Дизайн зависит от установленного шаблона. Какие бывают виды шаблонов для blogger? Базовые шаблоны blogger
При создании блога вам на выбор предлагают несколько шаблонов. Это базовые — стандартные шаблоны, они есть в каждом блоге на blogspot.com. Войдя в управление блогом — вкладка Шаблон.
Они делятся на категории:
- Простая
- Динамический просмотр
- Венецианское окно
- Корпорация «Чудеса»
- Водяной знак
- Легкость
- Путешествие
Внимание: перед установкой нового шаблона обязательно сохраните архив старого шаблона, из него копируйте мета-теги подтверждения прав на блог для гугл, яндекса, ну или других. А то удалят из поиска с новым шаблоном без них. Адаптивные шаблоны blogger.
Бесплатные шаблоны blogger
Быстрая установка, без знания кода.
 Потом надо заменить ссылки и картинки в разделе дизайн. Настройки цветов и шрифтов в панели. Шаблоны под любой браузер, набор шорткодов для вывода кнопок, содержания, контактной формы, блока внимания, ширины во всю или две колонки, вывод разных рубрик на главной. Мега меню,2 уровня подменю. Бесплатные шаблоны содержат ссылки в подвале, которые нельзя удалять. Платные без ссылок, более быстрая загрузка, обновления и техподдержка год. Смотреть шаблоны.
Потом надо заменить ссылки и картинки в разделе дизайн. Настройки цветов и шрифтов в панели. Шаблоны под любой браузер, набор шорткодов для вывода кнопок, содержания, контактной формы, блока внимания, ширины во всю или две колонки, вывод разных рубрик на главной. Мега меню,2 уровня подменю. Бесплатные шаблоны содержат ссылки в подвале, которые нельзя удалять. Платные без ссылок, более быстрая загрузка, обновления и техподдержка год. Смотреть шаблоны.Много разных шаблонов blogger
Условие использования нельзя удалять ссылки на автора в копирайте. На сайте есть инструкция как установить и изменить шаблон. Надо знать код, чтоб поменять меню.https://btemplates.com
Платные шаблоны blogger
Адаптивный дизайн, свои страницы 404 и главная, встроенные виджеты, среди них во многих слайдер постов, галереи и новостная строка. Есть даже шаблон с магазином SpotCommerce — Blogger Shopping Template, только оплата в нём PayPal.themeforest
BMAG — Magazine Responsive Blogger Template
Адаптивный шаблон журнального типа, на главную выведены 9 блоков с контентом с помощью шорткодов. Слайдер, карусель постов, галерея. Можно менять цвета, шрифты, своя красивая админка. SEO оптимизирован. Социальный виджет.
Слайдер, карусель постов, галерея. Можно менять цвета, шрифты, своя красивая админка. SEO оптимизирован. Социальный виджет.Посмотреть шаблон
Provia — Responsive MultiPurpose Blogger Template
Deco Mag — Responsive Magazine Blogger Template
Красивый яркий шаблон для журнала, персонального блога. есть мега-меню, каждый блок окрашен в свой цвет Ad Widget — для рекламы Google Adsense. Новостная лента. Картинки открываются в Lightbox. Виджет последних постов с 16 стилями оформления. Site Map, Сео оптимизирован.Посмотреть шаблон
Много разных шаблонов
Как установить и настроить шаблон для Блоггера
Обычно в папке с архивом шаблона идёт документация, а если нет инструкции, то посмотрите видео.
ytimg.com/vi/ibQnOx8JWaE/0.jpg» frameborder=»0″ src=»https://www.youtube.com/embed/ibQnOx8JWaE?feature=player_embedded»/>
Из этой статьи вы узнали как можно изменить дизайн блога на blogger.
Ещё почитать
Как добавить HTML код на Blogger
Как добавить блог blogspot в Google с подтверждением прав?
Как добавить blogspot в Яндекс и подтвердить права?
10+ лучших новых HTML-шаблонов для вашего блога
Контент заставляет сеть вращаться. И что может быть лучше, чем блог, чтобы поместить вас в центр этого веб-действия? Когда вы используете свой блог правильно, вы можете получить свой кусок веб-пирога и съесть его!
Теперь, когда я убедил вас в важности ведения блога. Вам может быть интересно, как получить один идет. Не парься. В наши дни вам не нужно быть мастером-программистом, чтобы установить флаг на вершине самых высоких гор в Интернете; есть готовые инструменты, платформы и шаблоны, которые помогут вам в этом.Чтобы ваш блог работал, мы будем придерживаться HTML-шаблонов.
Вам просто нужно найти правильный шаблон на ThemeForest, и вы будете на пути к тому, чтобы поделиться своими мыслями и идеями и, надеюсь, переполниться широкими улыбками, когда ваш онлайн-банковский счет поет ангельскую мелодию уведомлений.
Alay — отличный HTML-шаблон блога, доступный на ThemeForest.В этом обзоре я покажу вам несколько лучших новых HTML-шаблонов для вашего блога.
самых продаваемых новых HTML-шаблонов для вашего блога
Когда дело доходит до шаблонов блогов на ThemeForest, вы будете избалованы выбором.Вы не только найдете в Интернете одни из лучших премиальных шаблонов блогов, но и увидите, что они очень доступны по цене и обладают мощными функциями, которые выделят ваш блог. И если вам нужна поддержка с вашим шаблоном, она легко доступна.
1. NoonPost — HTML-шаблон личного блога
Первым идет NoonPost. Этот шаблон предназначен для писателей, которые любят, чтобы их блоги были чистыми и минималистичными. Он идеально подходит для блогов о путешествиях, образе жизни, еде, моде или фотографиях. Шаблон включает в себя домашние страницы, макеты блогов, макеты постов, шрифты Google и шрифты значков.Вы можете опубликовать свой блог в темном или светлом цвете. Он поддерживает языки RTL.
Шаблон включает в себя домашние страницы, макеты блогов, макеты постов, шрифты Google и шрифты значков.Вы можете опубликовать свой блог в темном или светлом цвете. Он поддерживает языки RTL.
Демонстрация NoonPost
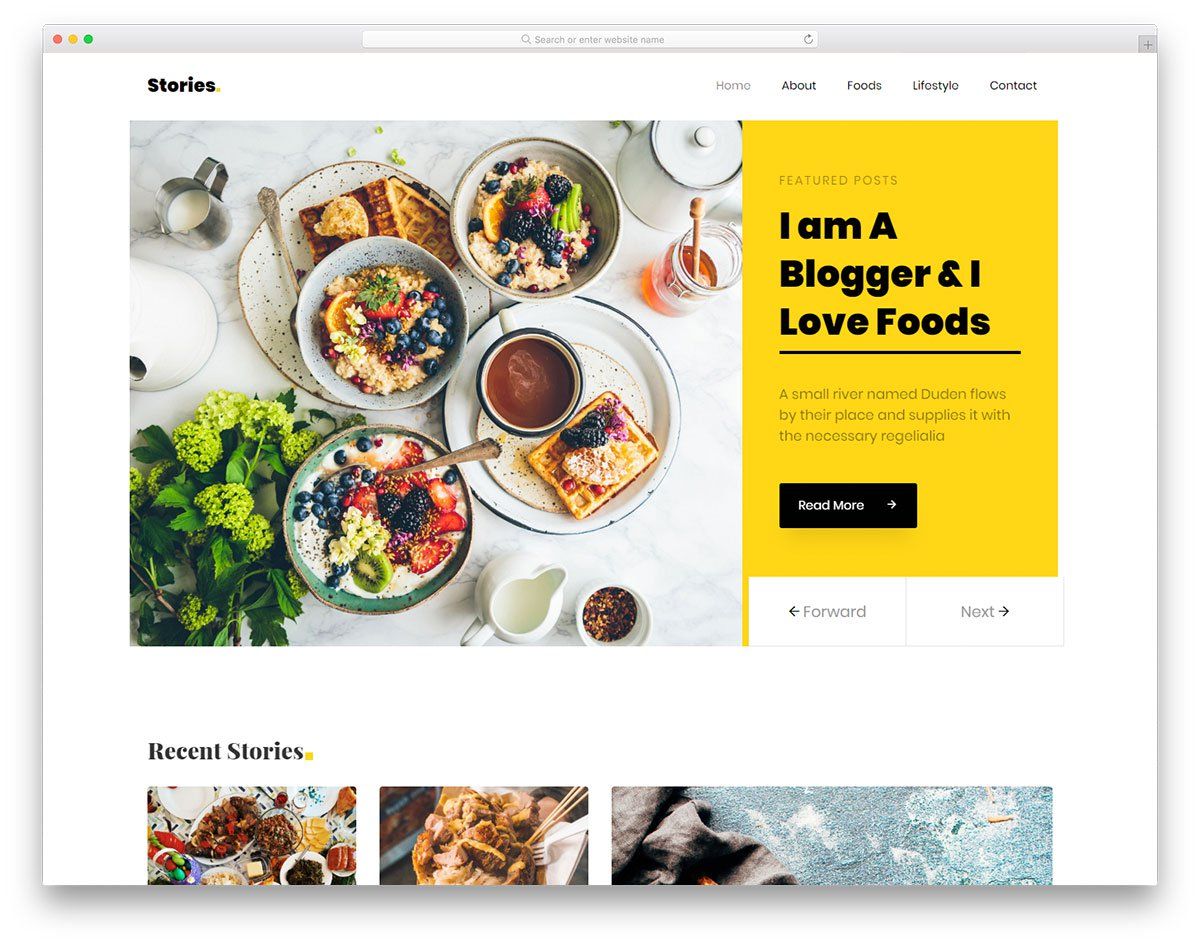
2. Истории — HTML-шаблон личного блога
Тогда есть метко названные Истории. С помощью этого шаблона вы можете создать отзывчивый, веселый, визуально привлекательный блог, который приятно читать. Он предоставляет цвета и шрифты, макеты домашней страницы, макет архива, формат публикации на одной странице, внутренние страницы, мегаменю и боковую панель вне холста.
Истории Демо
3. Katen — Минималистичный HTML-шаблон блога и журнала
Если вы предпочитаете минимализм и чистоту, обратите внимание на Катен.Katen идеально подходит для журналов, газет, личных блогов и писателей. Тема основана на Bootstrap 5 и поставляется с настраиваемыми готовыми страницами, внутренними страницами, плавной анимацией, липкими боковыми панелями, шрифтами и цветами, которые вы можете изменить с помощью SCSS.
Кейтен Демонстрация HTML-шаблона
4. Flow — HTML-шаблон личного блога
Flow создает минималистичные и элегантные блоги, которые следуют естественному визуальному потоку глаза для легкого чтения. Прекрасный набор функций включает в себя три макета домашней страницы, четыре макета архивных страниц, четыре формата отдельных сообщений, восемь внутренних страниц и хорошо прокомментированный код.
HTML-демонстрация Flow
5. Ярко | HTML-шаблон видеоблога
А если вы предпочитаете создать хорошо организованный блог или веб-сайт с видео, выберите Vividly, который без проблем работает на всех устройствах и во всех браузерах. Он поставляется с пятнадцатью полностью организованными файлами HTML и четырьмя домашними страницами, шрифтами, значками и изображениями. Он идеально подходит для кинематографистов, видеопродюсеров, видеоблогеров, ютуберов, стримеров и многих других.
Яркая демонстрация
6. Cookiteer — HTML-шаблон блога о еде
И если вы хотите дарить миру улыбки с помощью еды, вы можете сделать это с Cookiteer, шаблоном Bootstrap для блогов о еде, веб-сайтов ресторанов и руководств по рецептам. Функции включают домашние страницы, внутренние страницы, стили блогов, стили сведений о блогах, страницы рецептов, а также пять стилей баннеров и видеобаннер. Он интегрируется с полным магазином.
Функции включают домашние страницы, внутренние страницы, стили блогов, стили сведений о блогах, страницы рецептов, а также пять стилей баннеров и видеобаннер. Он интегрируется с полным магазином.
Демонстрация повара
7. Abaz — HTML-шаблон журнала и блога
Abaz поставляется с четырьмя демонстрационными версиями, готовыми к импорту, чтобы быстро приступить к публикации журнала или блога. Он также включает ползунок вращения, эффекты плавного перехода, настраиваемый ползунок, значки Font Awesome и Flaticons. Шаблон легкий и загружается быстро.
Абаз Демо
8. Videodune — HTML-шаблон видеоблога
Еще один шаблон видеоблога, который вы можете рассмотреть, это Videodune. Этот шаблон Bootstrap 4 прост и удобен в настройке. Подходит для журналов, видеоблогов, новостей и редакционных материалов. Он поставляется с одиннадцатью HTML-страницами и хорошо прокомментированными файлами HTML и CSS.
Демонстрация Videodune
9. Alay — HTML-шаблон роскошного блога с темным режимом
Alay подходит для блогов о стиле жизни, путешествиях, еде, моде и фотографии. Этот роскошный шаблон блога полностью адаптивен и включает в себя макеты домашней страницы, макеты постов, два макета заголовков и интеллектуальный загрузчик изображений. Вы можете публиковать в светлом или темном режиме.
Этот роскошный шаблон блога полностью адаптивен и включает в себя макеты домашней страницы, макеты постов, два макета заголовков и интеллектуальный загрузчик изображений. Вы можете публиковать в светлом или темном режиме.
Алай Демо
10. Newspoint — HTML-шаблон новостей, журналов и блогов
Newspoint может похвастаться сверхбыстрой скоростью загрузки и использует ленивую загрузку. Чтобы помочь вам создавать надежные журналы, блоги и газеты, этот оптимизированный для SEO шаблон поставляется с неограниченным количеством цветов, эффектом параллакса, бесплатным плагином Slider Revolution, картами Google и шрифтами Google, а также чистым, хорошо организованным кодом.
Демонстрация HTML-шаблона Newspoint
11. Bunzo — Блог Bootstrap 5 HTML-шаблон
Bunzo — это шаблон, который следует учитывать, если вы хотите создавать быстро загружаемые адаптивные страницы блога с разнообразием. У вас есть выбор из шести привлекательных домашних страниц, разделенных на разделы для популярных статей, следующих статей, последних сообщений и рекомендуемых видео.
Демонстрация Бунзо
12. Magberg — HTML-шаблон блога и журнала
Чтобы помочь вам создавать динамичные блоги и журналы, Magberg предоставляет четыре домашних страницы блога, четыре домашние страницы журнала, двадцать внутренних страниц, эффекты параллакса изображения, анимацию CSS, чистый код, веб-шрифты Google и рабочую контактную форму.
Демонстрация Магберга
13. Бытие — HTML-шаблон личного блога
Что отличает шаблон блога Being HTML, так это его простота и красота. Этот шаблон на основе Bootstrap легко настраивается и не перегружает пользователей слишком большим количеством функций. Он поставляется с тремя домашними страницами, четырьмя макетами блога, тремя макетами постов, значками и шрифтами Google.
Демонстрация HTML-шаблона
14. HTML-шаблон большого блога
Наконец, если вы ищете мощный шаблон блога, то вам подойдет Grand blog.В дополнение к более чем 30 простым, чистым и современным HTML-страницам вы получаете макеты портфолио, стили карт Google, контактную форму, шорткоды и хорошо прокомментированные файлы HTML/CSS3.
Демонстрация HTML-шаблона Grand Blog
Более современные шаблоны HTML
На этом этапе вашего путешествия вы будете настолько впечатлены возможностями HTML-шаблонов и их потенциалом преобразования сети, что вам, вероятно, захочется узнать больше!
Не волнуйтесь, Envato Tuts+ поддержит вас. Есть множество руководств и статей, которые могут вам пригодиться.Вот некоторые, чтобы вы начали.
Выберите лучший HTML-шаблон блога
Поиск подходящего HTML-шаблона для вашего блога зависит от того, какой тип блога вы задумали. На ThemeForest вы найдете многоцелевые шаблоны и специализированные шаблоны.
Вы можете использовать многоцелевые шаблоны для создания блога любого типа. Специализированные шаблоны ориентированы на определенные области, такие как еда, новости, спорт, путешествия и т. д.
Четко определите цель своего блога. Выберите тему, которая соответствует вашим целям.И подумайте, как это будет выглядеть на всех устройствах.
Благодаря огромному выбору HTML-шаблонов блога Themeforest ваш блог может быть создан и запущен в кратчайшие сроки.
23 Шаблоны блогов HTML для дизайна веб-сайтов
Сегодня мы приступим к изучению красивых шаблонов веб-сайтов блогов для дизайна и разработки веб-сайтов.
Blog Post Шаблон
Ionize — Travel Blog Шаблоны сайта бесплатно
Demo Downite Typerite — Бесплатные шаблоны блога HTML Demo DownloadОригинал — Блог Дизайн
Demo DownloadСтенд Блог — Newspaper Blogger Template
Скачать демоMarkedia – Шаблон HTML-кода блога
Скачать демоXtra – Шаблоны личного блога
Скачать демоBlog
Stories — Шаблон написания блога
Скачать бесплатно демо 90 Foods Demo СкачатьBlogger — Минимальный шаблон блоггера
Demo Downer Demo DownloadAvision — запись в блоге Post Template
Demo DownloadMundana — простой блог Веб-сайт
Demo DownloadDEVBLOG — Блог на макет
СкачатьАндреа — Шаблон дизайна страницы блога
Скачать демоШаблон CSS для блога
Скачать демоFantasy — Бесплатные шаблоны блога для Blogger
Скачать демоRoundy — Шаблоны веб-сайта о путешествиях
Скачать демо шаблон поста блогаBu — 900 Еда
Demo DownloadKaten — простой блог шаблон HTML
Demo Download филиалы — блоггер шаблон HTML-код бесплатно Demo DownloadTech Blog Demplate
Demo Downloadyummy — блоггинг шаблоны
DEMO скачатьWordify — Бесплатный шаблон персонального блога Html5
Скачать демонстрационную версиюIdeabox — Шаблон блога Bootstrap
Скачать демонстрационную версиюСтатьи по теме:
Резюме Я надеюсь, что статья предоставит шаблон блога и минималистскую HTML-разработку если у вас есть какие-либо вопросы, просто см. И электронная почта я отвечу как можно скорее.Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
И электронная почта я отвечу как можно скорее.Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Усовершенствования HTML-редактора шаблонов Blogger
Авторы: +Саманта Шаффер и +Рене Кванг, стажеры-программисты.Являетесь ли вы веб-разработчиком, который зарабатывает на жизнь созданием шаблонов блогов, или опытным владельцем блога, который предпочитает вносить изменения в свой шаблон с помощью HTML, CSS или JavaScript, вас могут заинтересовать некоторые усовершенствования, которые мы внесли в Blogger. HTML-редактор шаблонов.
HTML-шаблон вашего блога — это исходный код, управляющий внешним видом вашего блога. Этот шаблон можно настроить так, чтобы он отображался так, как вы хотите. Усовершенствованный редактор шаблонов HTML теперь поддерживает нумерацию строк, подсветку синтаксиса, автоматический отступ и свертывание кода, что значительно упрощает редактирование шаблона.
Предположим, мы хотим переместить дату сообщения в блоге под заголовком сообщения, как в блоге Blogger Buzz. Для этого выполните следующие действия:
Для этого выполните следующие действия:
Быстро найдите виджет «Блог1», используя новую в виджет»:
Этот виджет управляет отображением ваших сообщений в блоге.Код внутри виджета по умолчанию свернут. Щелчок по новым маркерам сгиба ‘►’ рядом с номерами строк раскрывает виджет и показывает набор «включаемых» тегов:
Внутри «основного» включаемого находится блок кода, отображающий дату публикации:
Вырежьте код даты публикации. раздел и переместите его туда, где мы хотим, в данном случае под заголовком сообщения в «сообщение» включите:
Чтобы проверить наши изменения, нажмите новую кнопку «Предварительный просмотр шаблона», чтобы увидеть обновления:
Дата сообщения точно там, где мы хотим, поэтому вернитесь к «Редактировать шаблон», нажмите «Сохранить шаблон», и все готово!
Наконец, мы добавили кнопку «Формат шаблона», которая автоматически очищает отступ шаблона, и сделали возможным поиск текста, нажав «Ctrl + F» после того, как вы щелкнули в редакторе. Чтобы найти и заменить вхождения текста по одному, используйте «Ctrl+Shift+F», или чтобы найти и заменить все вхождения сразу, используйте «Ctrl+Shift+R».
Чтобы найти и заменить вхождения текста по одному, используйте «Ctrl+Shift+F», или чтобы найти и заменить все вхождения сразу, используйте «Ctrl+Shift+R».
Основы HTML-редактора Blogger/Blogspot
Когда мы начинаем вести блог с помощью Blogger, мы мало что знаем о HTML-редакторе Blogger/Blogspot, поэтому не можем редактировать или создавать шаблоны для вашего блога. Разработка и редактирование шаблонов — очень важная часть ведения блога. Читатели всегда любят тех блоггеров, которые следуют стандартам дизайна и ведут быстро загружаемый блог.Виджеты блога, простые коды и небольшое количество JavaScript могут улучшить дизайн вашего блога, а большая часть настройки дизайна блога и виджетов возможна только в том случае, если вы знаете, как использовать HTML-редактор Blogger/Blogspot. Я всегда стараюсь объяснить все необходимые шаги в каждой статье, но немногие из наших читателей просят иллюстрированное руководство по использованию HTML-редактора Blogger/Blogspot. Итак, в этой статье вы познакомитесь со всеми основами редактора шаблонов Blogger.
Итак, в этой статье вы познакомитесь со всеми основами редактора шаблонов Blogger.
Как использовать HTML-редактор Blogger/Blogspot?
Для редактирования шаблона Blogger —
1.Нажмите в меню блога на панели инструментов
2. Выберите Шаблон в этом меню блога
См. следующее справочное изображение ниже —
3. На следующем экране вы можете увидеть кнопку Edit HTML , нажмите на нее —
4. Когда вы нажали кнопку Edit HTML , вы перешли к новому редактору шаблонов Blogger.
4а. Для поиска фрагмента кода внутри шаблона нужно кликнуть по нему.После этого теперь вы можете использовать опцию поиска с клавиатуры по умолчанию «Ctrl + F», чтобы начать поиск.
4б. Перейти к виджету Раскрывающийся список позволяет получить код любого виджета в шаблоне. Это список виджетов, которые вы используете в своем блоге.
4с. Кнопка Сохранить шаблон предназначена для сохранения изменений шаблона.
4д. Вы можете увидеть предварительный просмотр изменений, нажав на кнопку Предварительный просмотр шаблона
Предупреждение: Если вы не знаете, что делаете, то никогда не нажимайте кнопки – Форматировать шаблон, Отменить изменения и Восстановить шаблоны виджетов по умолчанию
Мы считаем, что вести блог вам будет проще.Если у вас есть какие-либо вопросы, пожалуйста, прокомментируйте ниже.
Он занимается цифровым маркетингом по выбору и разбирается в технологиях по привычке, а также консультирует и поддерживает многие быстрорастущие предприятия и блоги.
Как использовать Liquid для настройки шаблонов блогов Shopify Theme — Shopify Theme Development
Для многих интернет-магазинов публикации в блогах являются уникальной возможностью связать свой бренд с аудиторией, выделить определенные продукты или опубликовать информацию о текущих рекламных акциях.Разработчики могут повысить ценность магазина клиента, добавив функциональные возможности на страницы статей и улучшив взаимодействие с пользователем для подписчиков блога.
Блоги как метод контент-маркетинга существуют уже некоторое время, и нет никаких признаков того, что их ценность в ближайшее время уменьшится. Недавно Hubspot обнаружил, что 55% маркетологов говорят, что создание контента для блога является их главным приоритетом в области входящего маркетинга, в то время как отчет Social Media Examiner показал, что 58% маркетологов заявили, что «оригинальный письменный контент» является наиболее важным типом контента, превосходящим визуальные и ролики.
Улучшая внешний вид страниц статей при создании или настройке тем, разработчики могут повысить коэффициент конверсии для своих клиентов. При осторожном использовании Liquid можно повысить удобство использования сообщений в блоге Shopify и открыть потенциальные возможности для успеха.
При осторожном использовании Liquid можно повысить удобство использования сообщений в блоге Shopify и открыть потенциальные возможности для успеха.
«Улучшая внешний вид страниц статей при создании или настройке тем, разработчики могут повысить коэффициент конверсии для своих клиентов».
В этой статье я продемонстрирую практические способы настройки страниц статей блога, разработав интуитивно понятный подход к отображению пользовательских имен для авторов, а также улучшив навигацию с помощью кнопок «Назад» и «Далее».
Узнайте больше о создании тем с помощью Shopify Theme Kit.
Развивайте свой бизнес с партнерской программой Shopify
Независимо от того, предлагаете ли вы услуги маркетинга, персонализации или веб-дизайна и разработки, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Использование блога
и статьи объектов При создании или настройке шаблонов сообщений в блоге Shopify вы, вероятно, обнаружите, что работаете с двумя разными, но связанными объектами Liquid — article и blog .Давайте посмотрим, к каким свойствам мы можем получить доступ, используя эти объекты.
Как предполагается, объект article относится к отдельным статьям и позволит вам выводить атрибуты отдельных сообщений в блогах, такие как заголовки статей, авторы статей и даты публикации статей. Вы можете найти полный список доступных атрибутов для объекта статьи в нашем Справочном центре.
Объект blog относится к элементам, связанным с конкретными блогами.В этом контексте вы можете видеть, что блог является «родителем» по отношению к связанным с ним статьям или «дочерними элементами». Очень часто у продавца может быть несколько разных блогов, посвященных разным темам.
Например, у клиента может быть один блог для «Новостей», а другой — для «Примеры внедрения», с разными статьями, связанными с каждым. Полный список атрибутов, применимых к объекту blog , можно найти в нашем справочном центре.
В этом руководстве мы рассмотрим, как эти объекты можно использовать по-разному, чтобы оптимизировать работу как ваших клиентов, так и их покупателей.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Отображение пользовательских имен авторов с тегами
Иногда клиенты могут захотеть писать сообщения в блоге под псевдонимом или они могут указать приглашенного блогера, которого они хотели бы указать как автора. По умолчанию темы Shopify будут отображать автора сообщения в блоге на основе учетных записей администратора, но можно отредактировать шаблон статьи и отобразить любое имя автора, которое вы хотите.
В идеале мы хотели бы, чтобы пользовательское имя появлялось в статьях блога без необходимости доступа клиента к коду темы, поэтому мы можем настроить некоторые правила, которые будут выводить конкретное имя автора на основе тегов, связанных с Сообщение блога. Таким образом, вы можете предоставить своим клиентам как можно более беспрепятственный опыт.
Таким образом, вы можете предоставить своим клиентам как можно более беспрепятственный опыт.
Давайте представим, что у нашего клиента есть приглашенный блогер по имени Ана Смит, который публикует статьи в рамках стратегии контент-маркетинга нашего клиента. По умолчанию Ане потребуется учетная запись администратора, чтобы ее имя можно было выбрать как имя автора, но клиент предпочитает отображать ее имя, не назначая ей учетную запись.
Первым шагом здесь будет найти статью «Жидкий объект».author , который возвращает полное имя автора статьи. Если вы используете тему с разделами, этот объект, скорее всего, будет в файле article-template.liquid в каталоге Sections. В противном случае вы можете найти его в файле шаблона article.liquid .
Вы, вероятно, увидите что-то вроде следующего, где содержится ваш объект article.author :
<диапазон>
{{ статья.автор }}
Мы будем использовать теги потока управления, чтобы добавить условия, которые перезапишут статью . и выводить пользовательское имя автора, когда выполняются эти конкретные условия. В нашем случае мы хотели бы, чтобы эти условия были связаны с тегами, связанными со статьей. author
author
Мы можем использовать теги if Liquid для вывода имени нашего гостевого блоггера, Аны Смит, в качестве автора в случае, если пост в блоге помечен тегом «ана». Это означает, что мы можем настроить наши теги потока управления следующим образом:
<диапазон>
{%, если article.tags содержит ana%}
Ана Смит
{% еще %}
{{ статья.автор }}
{% конец%}
Вы также можете видеть, что мы добавили тег else , который позволяет выполнять последующую часть кода, если предыдущее условие не выполняется. Это позволяет вам вывести автора, назначенного администратором, в качестве запасного варианта, если сообщение в блоге не помечено «ана».
Теперь, когда Анна отправляет свою статью, мы можем добавить тег «ana» на страницу Редактировать статью :
Как только это будет добавлено, мы сможем просмотреть статью, и ее имя появится в качестве автора статьи:
Если у вас есть несколько разных приглашенных авторов, вы можете добавить дополнительные условия если для каждого из них и создать соответствующие теги блога. Тот же процесс будет работать для псевдонимов или общих торговых марок, которые ваши клиенты хотели бы отображать, без необходимости создания специальной учетной записи персонала.
Тот же процесс будет работать для псевдонимов или общих торговых марок, которые ваши клиенты хотели бы отображать, без необходимости создания специальной учетной записи персонала.
Вам также может понравиться: Как использовать ключи перевода для создания интернационализированных тем.
Использование Liquid для добавления кнопок предыдущей и следующей статьи
Когда покупатели читают статьи блога вашего клиента, они могут захотеть продолжить чтение подобных статей, а снижение барьера для доступа к ним повысит удобство использования их интернет-магазина.Настройка необязательных кнопок предыдущей и следующей статьи предоставляет пользователям новый уровень навигации и позволяет им легко просматривать больше статей блога.
К счастью, объект blog Liquid имеет существующие атрибуты, которые возвращают URL-адреса старых или новых статей блога. Мы можем связать эти атрибуты объекта с кнопками на странице статьи и использовать настройки раздела, чтобы создать опцию для отображения кнопок.
Первым шагом здесь будет создание кнопок и добавление ссылок на предыдущую и следующую статьи блога.В этом случае я добавил контейнер с кнопками и связанными объектами Liquid в файл раздела article-template.liquid , чуть выше, где расположены кнопки обмена в социальных сетях. Базовый контейнер для них может выглядеть так:
Здесь вы можете видеть, что у нас есть два элемента ссылки, которые указывают на наши объекты Liquid, blog.previous_article и blog.next_article . Они возвращают URL-адреса для старых и новых статей блога. Эти элементы ссылки имеют класс btn .Вы можете настроить свой собственный стиль для этого класса или добавить свой собственный в таблицу стилей вашей темы.
После того, как вы примените стиль к этим элементам, чтобы они выглядели так, как вам хочется, они могут отображаться на странице статьи следующим образом:
Однако здесь мы хотели бы сделать еще один шаг и позволить клиенту выбирать, должны ли отображаться эти кнопки. Мы можем использовать настройки раздела, чтобы создать параметр в редакторе тем, который позволит вашим клиентам включать и выключать кнопки «Назад» и «Далее».
Мы можем использовать настройки раздела, чтобы создать параметр в редакторе тем, который позволит вашим клиентам включать и выключать кнопки «Назад» и «Далее».
В тегах схемы файла раздела мы можем определить, как настройки этих кнопок будут отображаться в редакторе тем. Для полного объяснения того, как создавать настройки раздела, прочитайте эту статью в блоге веб-дизайна и разработки Shopify.
Мы хотели бы создать флажок в редакторе темы, который можно было бы использовать для включения и выключения кнопок «Назад» и «Далее», но мы хотели бы, чтобы они отображались по умолчанию. В этом случае настройки раздела могут отображаться в тегах схемы следующим образом:
{
"тип": "флажок",
"id": "show_previous_next_buttons",
"label": "Показать кнопки "предыдущая" и "следующая",
"по умолчанию": правда
},
Теперь мы можем обернуть наши контейнеры предыдущей и следующей кнопок в теги потока управления, которые ссылаются на идентификатор, который мы создали выше. После упаковки контейнер может выглядеть так:
После упаковки контейнер может выглядеть так:
Здесь мы видим, что идентификатор настройки раздела соответствует идентификатору, который мы создали в настройках схемы. Когда этот параметр включается из редактора темы, код внутри тегов потока управления — кнопок «предыдущий» и «следующий» — будет выполняться.
Когда мы перейдем к редактору темы и проверим это, мы увидим, что кнопки «Назад» и «Далее» появляются или исчезают при переключении настроек:
Креативный подход к статьям в блогах
Делая страницу статьи в блоге более многофункциональной, с интуитивно понятными настройками и навигацией, вы можете повысить ценность своих пользовательских тематических проектов.Вы также можете поэкспериментировать с настройкой существующих динамических разделов и сделать их более подходящими для постов в блоге.
Гибкость имеет решающее значение для ваших клиентов, когда они создают свои сообщения в блоге, поэтому, если вы можете добавить функциональные возможности на страницы статей таким образом, чтобы расширить возможности ваших клиентов, вы можете настроить их на успех.
Вы экспериментировали с настройкой шаблонов блогов Shopify? Расскажите нам о своем опыте в комментариях ниже!
Должен ли я использовать собственный веб-сайт или использовать шаблон?
Если вашему веб-сайту уже несколько лет или он не приносит вам новых доходов, пришло время создать новый.
Итак, стоит ли сэкономить немного денег и выбрать шаблон или сделать все возможное с собственным сайтом? В чем разница между шаблонным сайтом и пользовательским сайтом?
Мы предлагаем оба варианта, поэтому мы хотели поделиться с вами своими мыслями о том, какой из них выбрать и почему.
Почему вы должны использовать шаблон веб-сайта?
Шаблонные веб-сайты — отличный вариант для блоггеров, индивидуальных предпринимателей, малого бизнеса и стартапов, которые спешат и заботятся о затратах.
Вот несколько причин, по которым шаблон будет лучшим выбором:
У вас цейтнот.
Между проектированием, кодированием и сбором контента создание нового веб-сайта может занять несколько месяцев. Шаблон упрощает процесс — нет необходимости в сложном дизайне или программировании. Все, что вам нужно сделать, это добавить свой замечательный контент, а это значит, что вы сможете опубликовать обновленный веб-сайт раньше.
Шаблон упрощает процесс — нет необходимости в сложном дизайне или программировании. Все, что вам нужно сделать, это добавить свой замечательный контент, а это значит, что вы сможете опубликовать обновленный веб-сайт раньше.У вас ограниченный бюджет.
Хотя шаблоны HubSpot могут быть немного дорогими, они составляют небольшую часть стоимости найма команды веб-разработчиков для создания совершенно нового сайта.Готовый шаблон будет удобнее для вашего бюджета
Ваш сайт будет простым и минимальным.
Если вы хотите создать веб-сайт без множества наворотов, шаблон даст вам все, что вы ищете на новом сайте. Кроме того, если у вас не очень много страниц или контента, это то, что вам нужно.
Вы понятия не имеете, как программировать.
Никто в вашей команде не знает немного HTML или CSS? Без проблем.
Нет необходимости нанимать разработчика для создания основных страниц сайта, когда вы можете найти уже созданные и готовые к использованию.
С шаблоном весь код находится на месте, поэтому вам не придется пытаться читать, писать или редактировать язык, которого вы не знаете. На самом деле, лучший вариант — , чтобы никогда не трогать код CSS . Серьезно, я видел некоторые неприятные вещи, когда неопытные пользователи пытались что-то исправить.
Когда вы должны
избегать веб-сайта-шаблона?Сайты, созданные на основе шаблонов, являются шаблонными. Они будут выглядеть так же, как и все остальные, и будут иметь ограничения в отношении визуальных эффектов, навигации и функциональности.
Некоторая настройка возможна в шаблонах, но в основном вы застряли в ее параметрах. Я видел, как многие люди действительно разочаровывались, когда обнаруживали, что их шаблон не может делать то, что они хотят.
Я также вижу, как люди переключаются между шаблонами, когда понимают, что один из них не работает.
Мой лучший совет — провести исследование и определить, каким должен быть ваш сайт, прежде чем переключать темы.
Убедитесь, что в выбранном вами шаблоне есть все, что вы хотите сделать с сайтом.Ознакомьтесь с шаблоном и поймите его.
Если вы используете шаблон веб-сайта, убедитесь, что шаблон соответствует следующему:
Мобильный ответ
Даже в наши дни некоторые шаблоны все еще не отвечают (Как???).
Более дорогие шаблоны с улучшенным дизайном разрабатываются с учетом адаптивности, но важно убедиться, что ваш шаблон имеет эту возможность и делает это хорошо .
HubSpot быстро покажет вам, является ли шаблон адаптивным.Однако вы всегда можете использовать Google Mobile Friendly Test здесь.
Электронная коммерция
Если вам нужен сайт электронной коммерции, функциональность на сайтах-шаблонах ограничена. Добавление электронной коммерции и других видов пользовательских приложений на сайты-шаблоны затруднено или невозможно. Если вам нужен полнофункциональный сайт электронной коммерции, избегайте шаблонов.
Варианты исполнения
- Ширина содержимого
- В большинстве шаблонов предлагается два типа ширины содержимого:
- Полная ширина — это когда фоновое изображение растягивается на всю ширину экрана вашего компьютера или мобильного устройства.
- Boxed-Width — это когда ваш контент имеет видимую рамку слева и справа от экрана.
- В большинстве шаблонов предлагается два типа ширины содержимого:
- Опции заголовка
- В вашем шаблоне есть несколько вариантов на выбор?
- Можно слайдер, однографический или видео?
Большинство шаблонов с хорошим дизайном должны иметь все эти параметры, но, опять же, дважды или трижды проверьте, есть ли они в вашем шаблоне.
Пользовательские веб-сайты
Думайте об этом, как о покупке машины для старшеклассника.Машине восемь лет, но она хорошо ездит, у нее хорошие шины и всего две двери. Вы можете заплатить пару тысяч долларов, и в идеале машина продержится до колледжа!
Если вы покупаете машину для семьи, то это совсем другая история.
Вам может понадобиться больше места для растущей семьи, поэтому внедорожник со всеми прибамбасами может быть должен .
Он будет отлично смотреться, отлично ехать, но при этом будет стоить waaaay больше пары тысяч долларов.
Обе машины — отличные варианты, но то, что нужно семье, будет совершенно иным, чем то, что нужно 16-летнему подростку.
Пользовательский сайт будет разработан специально для вас, вместо того, чтобы пытаться получить шаблон, соответствующий вашему бренду.
Таким образом, единственная наиболее важная причина для создания пользовательского веб-сайта заключается в том, что ваш сайт разработан и создан для последовательной и явной поддержки вашего установленного бренда.
Индивидуальные веб-сайты — отличный вариант для малых, средних и крупных компаний, которые хотят заявить о себе в Интернете.Если ваш веб-сайт используется в качестве современной витрины магазина (независимо от того, есть у вас витрина или нет), то инвестирование в собственный сайт может быть вашим лучшим вариантом.
Когда следует использовать собственный веб-сайт?
Вы не торопитесь, чтобы сделать свой веб-сайт идеальным.
Некоторым организациям нравится тратить от шести до двенадцати месяцев на подготовку своих веб-сайтов. Вам, конечно, не нужен целый год, чтобы завершить сайт, но от трех до шести месяцев, безусловно, разумное ожидание. Если вы начнете с нуля, у вас будет больше свободы для доведения сайта до совершенства.
Вы готовы потратить больше своего бюджета на свой сайт.
Пользовательские веб-сайты будут стоить дороже, чем покупка шаблона — это факт.
Но, как говорят некоторые, вы получаете то, за что платите.
Если вы готовы потратить больше денег, ваш веб-сайт будет более персонализированным. На большинстве сайтов вам придется заплатить от 15 000 до 30 000 долларов . При этом, если у вас есть тысячи страниц или множество сложных функций, вероятно, их будет больше.
Вы хотите что-то не похожее ни на что другое.

Когда вы покупаете шаблон, это означает, что вы не единственный человек с таким дизайном веб-сайта. Для чего-то действительно единственного в своем роде вам нужно создать сайт без каких-либо готовых рамок.
Вашему сайту нужны действительно специальные или сложные функции.
Шаблоны не всегда могут обрабатывать специальные функции, такие как возможности электронной коммерции, интерактивный контент, игры или что-либо, что требует большего, чем простой текст и изображения на странице.
Когда следует избегать пользовательского веб-сайта?
Если вам нужен сайт, сделанный быстро и за меньшие деньги, пользовательский сайт не подходит. Кроме того, сравнение агентств веб-дизайна может быть сложнее с заказной работой.
Как узнать, является ли сайт пользовательским или шаблонным?
Держу пари, вам интересно, есть ли у ваших конкурентов шаблонный или пользовательский сайт. Это отличное место для начала изучения динамики редизайна вашего сайта.
Чтобы понять это, просто просмотрите исходный код сайта.
ПК
В Firefox CTRL + U: Кроме того, вы можете перейти в меню «Firefox», затем нажать «Веб-разработчик», а затем «Источник страницы».
В Internet Explorer: CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
В Chrome: CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
Mac
В Safari: Комбинация клавиш — Option+Command+U. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Показать исходный код страницы».
В Firefox: Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы». Сочетание клавиш Command + U.
В Chrome: Перейдите к «Просмотр», затем нажмите «Разработчик», а затем «Просмотреть исходный код».Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Комбинация клавиш — Option+Command+U.
Вы увидите страницу исходного кода, которая может выглядеть как на иностранном языке, но не волнуйтесь, это просто . В верхней части страницы, в абзаце, начинающемся с
, просмотрите код и найдите метатег «генератор», чтобы увидеть, какая система управления контентом используется. Если слово, следующее за /themes/, /template/ или /skins/ в файле CSS, является названием компании или инициалами, вероятно, сайт создан на заказ.Если нет, скорее всего, он создан с использованием заранее разработанного шаблона.
Должен ли я получить расчет стоимости редизайна моего веб-сайта?
К сожалению, невозможно предоставить универсальную смету дизайна веб-сайта для всех. И то же самое касается почти всех агентств веб-дизайна, с которыми вы общаетесь.
И то же самое касается почти всех агентств веб-дизайна, с которыми вы общаетесь.
Как правило, любой, кого вы спросите, будет рассматривать каждый проект дизайна веб-сайта как индивидуальный проект (как и должно быть). Это может начаться с консультации с вашей командой, чтобы определить, каковы ваши потребности и каковы бизнес-цели вашего веб-сайта.
Дизайн и разработка веб-сайта должны рассматриваться как услуга, а не продукт. И я знаю, что трудно избавиться от мысли, что веб-сайты — это не товар.
Но рассмотрение его как основанного на услугах поможет вам лучше понять, почему разовую цену дать непросто — создание веб-сайта требует продолжительного времени и усилий.
Цитаты слишком субъективны. Создание веб-сайта может быть выполнено сотнями различных способов. Не верите мне? Узнайте цену, и я гарантирую, что запросив цену всего у нескольких компаний, вы получите ответы по всей карте. У меня были клиенты, которые говорили мне раньше, что они получали предложения в диапазоне от 3000 до 15 000 долларов США для одного и того же набора требований.
Как это возможно?
Существует несколько способов определения цены веб-сайта. Есть два способа установить цену для вашего сайта: фиксированная ставка или почасовая. За фиксированную ставку вы получите цифру вроде 5000 долларов. При почасовой оплате вы будете платить кому-то 100 долларов в час за то время, которое потребуется для завершения проекта.
Итак, сколько это должно стоить?
Большинство веб-сайтов для малого бизнеса мы проектируем, разрабатываем и запускаем в диапазоне от 5000 до 25 000 долларов, но это только мы.
Многие думают, что количество страниц на сайте определяет стоимость. И хотя это, безусловно, 90 496 может 90 497 в том, что касается содержания (слова, изображения, фотографии, иллюстрации, образы, которые может сделать для вас дизайнер), заполнение страниц может стоить дорого.
Но дизайн веб-сайта также может оцениваться в зависимости от количества уникальных шаблонов.
Таким образом, если у вас есть веб-сайт, который имеет всего два макета — домашняя страница и все внутренние страницы абсолютно одинаковы — разработчику действительно не требуется много времени для кодирования этого сайта, но может потребоваться много времени для заполнения 300 страниц контента.
Еще один способ разбить бюджет на разработку веб-сайта — это предположить:
15% Планирование
25% Дизайн интерфейса
40% Программирование
20% Управление проектами
Что еще?
Ваш маркетинг и веб-сайт — одно и то же, и хорошее агентство веб-дизайна согласится.
Вы должны убедиться, что ваш сайт станет фокусом всего вашего маркетинга . Для этого вам необходимо иметь четкое представление о вашем общем бизнесе и маркетинговом плане.
Мы видим, что слишком много людей бросаются мимо этого шага и сразу же начинают редизайн веб-сайта. Они переделывают сайт, а затем понимают, что обмен сообщениями не соответствует их персонам или призывы к действию не соответствуют пути их покупателя.
Пожалуйста, не будьте одним из этих маркетологов.
Еда на вынос
Веб-сайт может быть очень мощным инструментом, если он сделан правильно, но плохо выполненный сайт будет работать против вас. Суть в том, что вы должны тщательно выбирать дизайн своего веб-сайта и разработчика, независимо от того, какой тип сайта вы получаете.
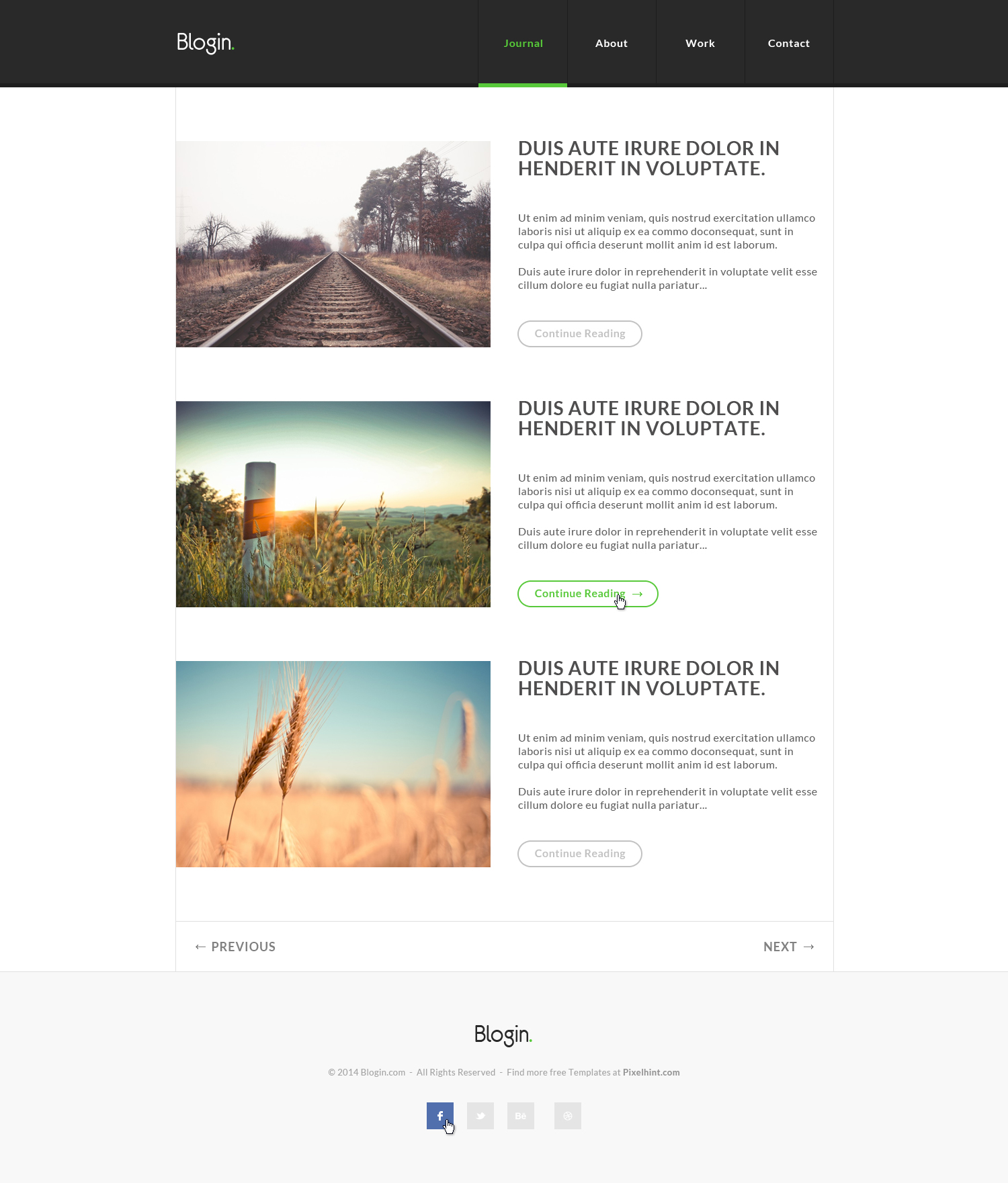
Nulled Stories — HTML-шаблон персонального блога скачать бесплатно
Истории – HTML-шаблон личного блога-[Clean-Nulled].zip
Stories — это чистый и минималистичный шаблон блога, который идеально подходит для писателей, которым необходимо создать личный сайт блога с простыми творческими функциями и эффектами, чтобы читатели получали удовольствие от чтения сообщений и статей в блогах.
Упакован с прекрасным ассортиментом шаблонов блогов о приключениях и путешествиях, множеством захватывающих предварительно разработанных макетов для всех типов блогов.
Stories — это шаблон личного блога, сочетающий в себе современный, классический и минималистичный стили, который поможет вам создать простой и понятный блог. Если вы блоггер, то это идеальный выбор.
У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает нашу документацию и систему тикетов для ответов на любые ваши вопросы. Обычно мы свяжемся с вами в течение 12-24 часов.
Обычно мы свяжемся с вами в течение 12-24 часов.
Основные характеристики
Креативный дизайн: «Истории» — это смелая тема, организующая контент в соответствии с естественными глазами, обеспечивая баланс между красивой и визуальной иерархией.
Полностью отзывчивый: Тема прошла тест на совместимость с мобильными устройствами — от Google. Мы также тщательно протестировали тему почти на всех устройствах: ноутбуке, планшете и телефоне. Все элементы на 100% адаптивны и готовы для всех устройств.
Креативные макеты: 03 макета домашней страницы, 04 макета страницы архива, 04 формата одиночного поста, 08 внутренних страниц
Мегаменю , Быстрое, легкое и мощное
Цвет и шрифт легко меняются
Утвержденный код W3C
Боковая панель Offcanvas
Совместимые браузеры: IE8+, Firefox, Safari, Opera, Chrome
Документация на скважину в комплекте
Поддержка системы тикетов
Что вы получаете?
Исходный код шаблона [html, css, js]
Документация
Примечание
Все изображения используются только для предварительного просмотра. Они не являются частью шаблона и НЕ включены в окончательные файлы покупки.
Они не являются частью шаблона и НЕ включены в окончательные файлы покупки.
Журнал изменений
ВЕРСИЯ 1.0 - Первый выпуск.
Полная живая демонстрация
К счастью, Примечание: Мы обновляем новые материалы, такие как темы WordPress,
плагины, обычные PHP-скрипты. В любом случае, помните, что вы
никогда не должны использовать это на бизнес-сайте.
Каждое вещество, размещенное здесь для продвижения
и для целей тестирования, так сказать. Мы не несем ответственности за причинение вреда
, используйте на свой собственный РИСК! Мы настоятельно рекомендуем купить Stories — HTML-шаблон личного блога на веб-сайте The Developer (alithemes). Спасибо.



 html />
<h2>Страница новостей</h2>
<div>
<div>Новость 1</div>
<div>Новость 2</div>
<div>Новость 3</div>
</div>
html />
<h2>Страница новостей</h2>
<div>
<div>Новость 1</div>
<div>Новость 2</div>
<div>Новость 3</div>
</div> href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>