Шаблон для страницы в контакте: Шаблон Вконтакте для WordPress | Русские шаблоны WordPress
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости. Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.

Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
Оформление групп вконтакте, дизайн страниц, аватарок, меню в контакте и других социальных сетях от студии Смартзавод, Липецк
Мы готовы реализовать любую задумку и превратить скучную площадку для продаж в яркий и запоминающийся для пользователей объект. Сотрудники Смартзавода с удовольствием украсят все липецкие группы вконтакте, а также сообщества других регионов России.
Разработка обложки или аватара для группы —
В стоимость входит оформление большого горизонтального баннера или вертикального баннера (аватара) на главной странице группы с использованием существующих элементов фирменного стиля или созданных в процессе разработки, а также установка баннера в сообщество. Разработка графического логотипа в стоимость не включена.
Разработка графического логотипа в стоимость не включена.
Разработка динамической обложки для вк — 4800 Р
При разработке создается уникальное оформление для обложки группы вк, а также подключаются базовые функции вконтакте, реагирующие на действия пользователей или меняющие внешний вид обложки раз в определенное количество времени. (Подробнее о динамических обложках)
Создание шаблонов для постов — 800 Р
Цена указана за один шаблон для постов, доступный для редактирования в графическом редакторе.
Разработка меню для группы — 1800 Р
Мы разработаем красивое и удобное меню в стиле вашей группы, которое одинаково хорошо будет смотреться как с мобильных устройств, так и с ПК. Стоимость указана для меню, состоящих до 6 разделов. Если необходимо разместить большее количество разделов, стоимость будет чуть выше.
За эту сумму вы получаете стильный аватар или обложку, баннер, открывающий меню, и само меню с навигацией. Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Анкета на оформление группы
Живая обложка сообщества в ВК: как сделать, примеры, шаблоны
В декабре 2018, ВКонтакте представил новый функционал, который помог оживить сообщества компаний – живые обложки.
Владелец сообщества может загрузить до пяти изображений или коротких видео, которые меняются автоматически. Такая обложка гарантировано сделает оформление группы в ВК более запоминающимся, поможет рассказать вашу историю, показать основные товары и услуги.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу в ВК самому
Примеры живых обложек
Продуманная обложка способна даже заменить описание сообщества. Вот такую динамическую обложку использует официальное сообщество Nike.
А вот такую обложку, сделало сообщество, продвигающее игровую консоль Play Station.
Живые обложки уже отображаются в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых обложек:
- они в четыре раза крупнее обычных обложек;
- гармонично сочетаются с кнопкой действия, названием, аватаром и статусом сообщества — все важные сведения посетитель по-прежнему видит с первого взгляда;
- живую обложку можно одним нажатием открыть на весь экран и включить звук.

Живые обложки доступны для всех сообществ ВКонтакте.
Как создать и загрузить живую обложку ВКонтакте
Загрузить живую обложку можно в настройках сообщества.
- Создайте обложки с помощью любого графического онлайн-сервиса. Можно использовать Canva или Crello.
- Зайдите в управление сообществом. В разделе основная информация будет опция для настройки обложки. Нажмите «Управление».
2. Снизу на странице вы сможете залить фотографии или видео, которые будут автоматически сменять друг друга. Это и будет живая обложка.
Технические требования к живым обложкам
- Размеры материалов: 1080х1920 (вертикальные) или другие в пропорции 9:16.
- Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду; длительность — до 30 секунд; размер — до 30 Мб.
Статья в тему: Как сделать главную обложку для группы в ВК
Как использовать живые обложки: несколько примеров
Это эффективный инструмент, который можно использовать для развития сообщества.
- Кафе и рестораны могут показать свои самые аппетитные блюда;
- Гостиницы могут сделать «виртуальную экскурсию» по номерам;
- Магазины одежды могут презентовать новую коллекцию или рассказать об акциях и скидках;
- Музыкальные группы могут разместить видео с прошлого концерта, и предложить купить билеты на предстоящий концерт.
Новый формат посетители страницы увидят в приложениях для iOS и Android. В мобильной и веб-версии ВКонтакте по-прежнему будет отображаться обычная обложка в статичном виде.
Ранее мы сообщали о том, что ВКонтакте можно закреплять первую карточку в рекламной карусели динамического ретаргетинга.
Как сделать шаблон сообщения для сообщества в ВК
В ВК появились шаблоны сообщений сообществ. Используйте их, чтобы быстро отвечать на стандартные запросы пользователей.
Например, можно сделать шаблоны с временем работы, условиями доставки, контактными данными или ценами.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Рассмотри подробнее.
Читайте по теме: Как правильно оформить группу в ВК
Как сделать шаблон сообщения для сообщества в ВК
Чтобы создать шаблон сообщения, перейдите в своё сообщество, откройте вкладку «Сообщения» и выберите одно из сообщений.
Далее, наведите мышкой на поле нового сообщения и увидите, что там появилась новая кнопка в виде иконки маркированного списке. При наведении кнопки появится окошко, где нужно нажать «Добавить шаблон» (после добавления первого шаблона, эта функция станет доступна при нажатии кнопки «Настроить» в этом же окне).
Откроет окна создания шаблона, в котором нужно:
- указать имя шаблона;
- написать текст сообщения;
- выбрать одну из масок для быстрого ответа: приветствие, имя, фамилия, сообщество или своё имя, имя фамилию.
Для создания шаблона сообщения, с указанием адреса можно ипсользовать маску:
{greeting}, {user name}! Мы находимся по адресу: …,
При этом, когда вы захотите использовать один из созданных шаблонов, текст не будет отправлен мгновенно, а появится в поле ввода сообщения, чтобы вы могли проверить его и при необходимости дополнить перед отправкой. Шаблоны находятся в той же вкладке, где мы их создавали.
Это интересно: Полезные виджеты для групп ВКонтакте
Если у вас несколько администраторов в сообществе, то шаблоны будут для них общие. Также добавляемые шаблоны синхронизируются с приложениями VK Admin и VK Messenger, в которых они впервые появились.
Ранее мы писали о том, что ВКонтакте добавил кнопку действия, а так же запустил новый формат рекламы за лиды.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
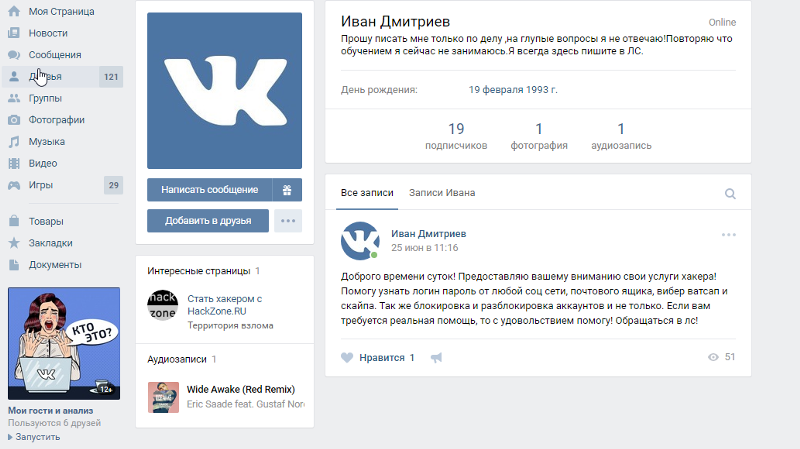
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
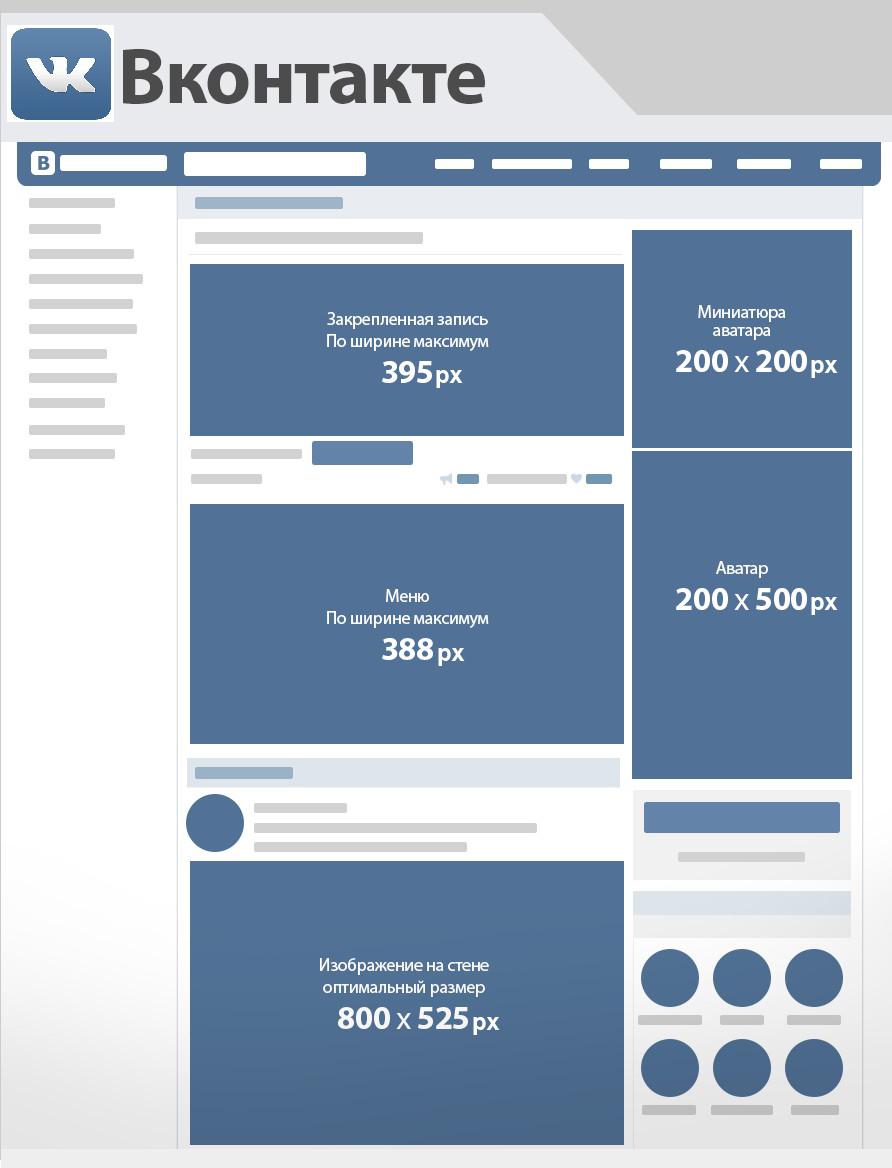
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
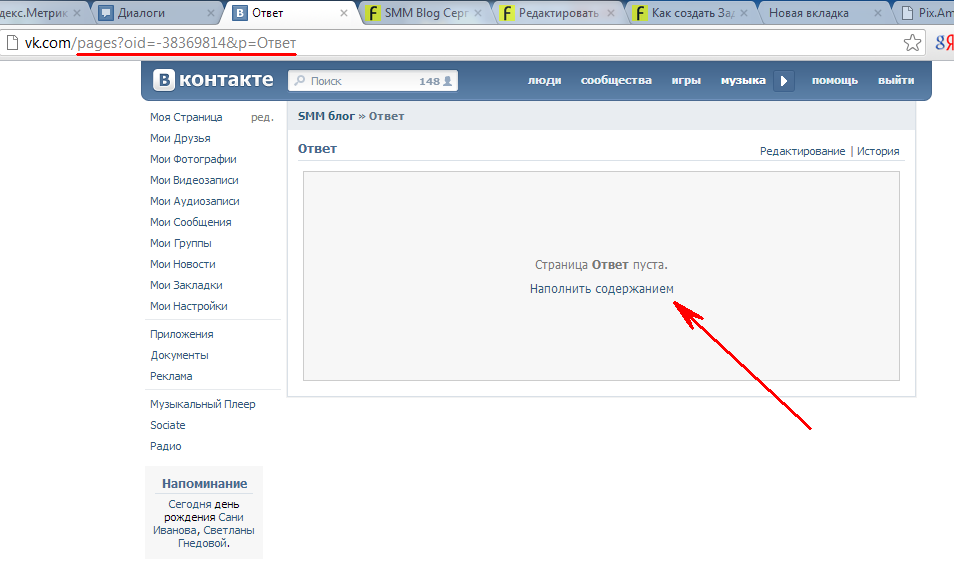
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Как создать обложку для группы Вконтакте в сервисе Canva
Социальная сеть «ВКонтакте» на сегодняшний день – это многомиллионная аудитория. Естественно, среди массы пользователей мы можем найти и обычного читателя, и бизнесмена, и крупную компанию, которая предлагает свои товары и услуги, и представителей малого бизнеса, и прочее. Продвигая свою компанию на этой платформе, мы стремимся:
-
к повышению узнаваемости бренда,
-
к росту продаж,
-
к увеличению числа подписчиков,
-
к укреплению имиджа.

Однако, следует учесть тот факт, что «ВКонтакте» – это визуальная социальная сеть. Пользователи в первую очередь обращают внимание на картинки, фото, а потом уже на текст. Поэтому необходимо помнить одну давнюю истину – встречают по одежке, а провожают по уму. Так вот, чтобы вас встретили как полагается, мы предлагаем познакомиться с удобным сервисом по работе над визуальным контентом – графическим онлайн редактором CANVA.
В этой статье мы пошагово разберем весь процесс функционирования сервиса и создадим обложку для группы «ВКонтакте».
Погнали!
Содержание:
-
Особенности редактора CANVA
-
Регистрация
-
Выбор формата
-
Создание дизайна
-
Скачиваем файл и загружаем ВКонтакт
-
Заключение
Особенности редактора CANVA
Как и большинство сервисов, данный редактор имеет ряд плюсов и минусов.
Плюсы:
-
Автосохранение макетов. Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку браузера или произошло отключение сети, не пугайтесь, в сервисе все останется сохраненным.
-
Большой выбор шаблонов и элементов. Даже если у вас бесплатный доступ, вы сможете создать свой уникальный дизайн и интересное оформление.
-
Модные дизайны. Шаблоны созданы в соответствии модным трендам графического дизайна. Вы сможете найти для себя то, что подойдет именно вам.
-
Создание презентаций, оформление обложки для книги, создание меню, обложка для Ю-туба и прочее. Вы сможете создавать оригинальные презентации прямо в сервисе. Потом не надо склеивать отдельные слайды. Кроме того, можете разработать обложки для всех своих социальных сетей (настраивая необходимые размеры), обложки для книги, баннеры, листовки и т.
 д.
д.
-
Доступность и скорость. CANVA доступна и в мобильной версии, поэтому вы без труда сможете найти свои наработки и продолжить работу из любой точки вашего местонахождения. Плюс ко всему, CANVA позволяет ускорит процессы по созданию дизайна. К вашему выбору более 8 000 готовых шаблонов.
-
Командная работа. Если вы работаете в команде, то можете объединить своих напарников и вместе трудиться над созданием шедевра. Каждый из участников команды может вносить свои правки в дизайн вашего проекта.
Минусы:
-
Водяной знак на премиум элементах. Убрать его можно, купив этот элемент или оформив подписку. Платных шаблонов и элементов довольно много.
-
Размер изображения нельзя изменить в процессе работы. Если вы ошиблись с размером, вам придется вернуться на главную страницу, настроить необходимый размер и заново начать работу.

-
Мало русскоязычных шрифтов. А загружать свои шрифты можно только, если оплачен пакет Canva PRO.
-
Высокая стоимость. Платный доступ стоит – 12.95 $ в месяц на одного участника.
-
Загрузка дизайнов с прозрачным фоном. Такая функция доступна только при подключении платного пакета.
-
Нет возможности создавать более сложные дизайны. В сервисе CANVA не получится сделать нечто необычное, как например, в PHOTOSHOP.
Однако, данный сервис поможет решить задачу по оформлению и созданию обложки вашего сообщества.
Для начала давайте разберемся, зачем сообществу нужна обложка, какие функции она выполняет и каким критериям должна соответствовать.
Обложка группы решает следующие задачи:
-
Привлечение внимания пользователей.

-
Дает краткое представление о вашем сообществе, сообщает о тематике и особенностях группы.
-
Мотивирует пользователей на вступление в сообщество и чтение контента.
Что важно учесть при создании обложки:
-
Креатив. Обложка – это первое, что видят пользователи, когда попадают на страницу сообщества. Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которых нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться.
-
Быть в тренде. Обложка должна соответствовать модным тенденциям в мире графического дизайна и продвижении в социальных сетях. Например, на сегодняшний день модно использовать яркие, неоновые, кислотные цвета, совмещать несочитаемые предметы.
 Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
-
Психологические «фишки». Используйте маркетинговые приемы, которые позволят потенциальному подписчику зависнуть на вашей странице. К примеру, SMM-специалисты выяснили, что использование в обложке изображения человека, смотрящего в сторону полезной информации, обладает наибольшей эффективностью.
-
Уберите лишнее. Не стоит в обложку включать то, что можно разместить в описании группы: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50 %. Это гарантированно заинтересует и будущих, и настоящих подписчиков.
-
Качественное изображение. Используйте фото высокого качества, которые будут соответствовать тематике вашего сообщества и целевой аудитории.

-
Шрифты. Не заостряйте внимание на обычных «вордовских» шрифтах. Будьте креативными. Но, и крючкообразные, нечитаемые комбинации не стоит применять. Пусть все будет лаконично и понятно вашему подписчику. Не используйте больше двух шрифтов, это рассеет внимание пользователя. И избегайте мелких шрифтов, пожалейте своего подписчика.
Регистрация
Для начала работы в сервисе вам нужно пройти регистрацию. Тут все просто. Нажимаем «Зарегистрироваться» и вводим данные, которые у нас запрашивают: имя, электронный адрес, пароль. Кликаем на кнопку «Создать учетную запись». Теперь мы стали на шаг ближе к созданию уникальной обложки для нашей группы.
Выбор формата
У этого сервиса простой интерфейс, поэтому разобраться в нем сможет даже новичок. Самое удобное это то, что вы сами можете выбирать нужный формат и задавать свои размеры создаваемого изображения. Готовых шаблонов именно для «ВКонтакте» нет, но мы без труда сможем настроить необходимые размеры и сделать нужный креатив. Обложка для группы «ВКонтакте» должна соответствовать разрешению 1590 * 400. Жмем на кнопку «Настраиваемые размеры» и вводим нужные значения. А далее включаем фантазию и начинаем творить.
Готовых шаблонов именно для «ВКонтакте» нет, но мы без труда сможем настроить необходимые размеры и сделать нужный креатив. Обложка для группы «ВКонтакте» должна соответствовать разрешению 1590 * 400. Жмем на кнопку «Настраиваемые размеры» и вводим нужные значения. А далее включаем фантазию и начинаем творить.
Создание дизайна
На странице создания дизайна Canva предлагает нам уже готовые шаблоны для нашей обложки. Необходимую тематику можно найти через поиск по шаблонам. Если вас что-то зацепит, можете остановиться на этом. Если же нет, то с помощью дополнительных элементов, предлагаемых сервисом, создавайте свою эксклюзивную обложку. В готовом шаблоне не обязательно использовать те цвета и фигуры, которые предлагает сервис. Вы можете изменить:
-
текст,
-
шрифт,
-
цветовую палитру,
-
удалить или добавить элемент.

В нашей статье мы рассмотрим пару вариантов дизайна обложки, а вы впоследствии, используя свой творческий потенциал, сможете воплотить в жизнь все идеи, которые помогут сделать продвигаемый бренд уникальным и запоминающимся.
Для примера выберем тематику сообщества – магазин детской одежды «Карапуз».
Вариант номер один
В первом варианте мы будем использовать готовый шаблон и видоизменим его на наш вкус.
Картинки в предлагаемых шаблонах могут быть как платные (за 1$), так и бесплатные. В данном случае размещено фото с водяным знаком, поэтому найдем новое изображение в бесплатном стоке сервиса. Просто перетаскиваем нужную картинку на шаблон и размещаем в необходимом месте.
Далее мы изменим текст на обложке и цветовую палитру. Кстати, выбор русских шрифтов не так уж велик, но их достаточно для оформления красивого макета
Выделяем текст, который хотим изменить и в верхней панели инструментов выбираем понравившийся шрифт.
Далее определимся с цветом. Если ваша компания уже зарекомендовала себя на рынке, у вас есть свой логотип и определенные цветовые решения, то, конечно, лучше сохранить этот формат и использовать его в обложке группы. Если вы только начинаете развивать свой бренд и конкретной стилистики нет, то фантазируйте и выбирайте то, что нравится вам и что подходит под интересы вашей целевой аудитории.
Один шаблон готов.
Вариант номер два
Рассмотрим и другой вариант, где можно комбинировать различное количество картинок.
Не выходя с данной страницы, нажимаем «Добавить страницу», появится еще один макет с заданными нами размерами.
Данную обложку мы создадим с помощью инструмента «Сетки». Для этого в левой вертикальной панели находим иконку «Элементы» и выбираем раздел «Сетки». Добавляем на наш макет понравившийся вариант.
Заполнить сетки мы можем как своими изображениями, так и стоковым фотографиями и элементами, которые предлагает нам сервис. Чтобы добавить свои картинки, кликаем на иконку «Загрузки» и загружаем элементы со своего компьютера.
Чтобы добавить свои картинки, кликаем на иконку «Загрузки» и загружаем элементы со своего компьютера.
В нашем случае мы используем фотографии сервиса. Находим иконку «Фото» и в поисковой строке вводим нужный нам запрос. Перетаскиваем интересные фото на наш макет.
Все эти фотографии обработаем одинаковым фильтром, чтобы они гармонично сочетались друг с другом. Это придаст нашей обложке целостности и она будет лучше выглядеть.
Переходим к полю в центре нашего шаблона. Его мы закрасим в определенный цвет и поработаем с текстом. Выделяем объект и действуем так же, как на предыдущем шаблоне. Чтобы добавить текстовое поле, необходимо зайти в раздел «Текст». В этой вкладке вы также можете выбрать готовую текстовую комбинацию.
Посмотрите, всего за несколько минут мы создали готовые обложки для нашей группы «ВКонтакте».
Дополнительные детали (иконки, рисунки, фигурки), которые мы также можем использовать в работе над созданием обложки, можно отыскать в разделе «Элементы».
Кроме того, в верхней панели инструментов есть функции, которые позволят нам изменить размер, центрировать текст и изображение, регулировать прозрачность текста, а также межстрочный и межбуквенные интервалы.
Скачиваем файл и загружаем ВКонтакт
За считанные минуты мы создали несколько вариантов готовых обложек для нашей группы «ВКонтакте», не прибегая к помощи дизайнера.
Для загрузки изображений на компьютер нажимаем кнопку «Опубликовать» и выбираем «Скачать». «ВКонтакте» можно использовать изображения форматов JPG или PNG. Для сохранения лучшего качества выбираем формат PNG.
Дело осталось за малым. Загружаем нашу обложку в группу. Для этого находим в правой панели кнопку «Управление» и переходим в «Настройки». В основной информации группы нам предложат добавить обложку. Кликаем и выбираем любой из созданных вариантов.
Заключение
Canva – удобный и быстрый сервис для создания качественных обложек, публикаций, бланков, баннеров не только для «ВКонтакте», но и других социальных сетей.
Сервис предлагает шаблоны разного дизайна и направленности, практически для любой сферы бизнеса и продвижения услуг.
Canva следует модным трендам и тенденциям, используя минимализм в своих образцах для лучшего восприятия пользователями передаваемой вами информации.
Так же доступно мобильное приложение сервиса, поэтому вы без труда можете творить даже возвращаясь домой в маршрутке.
25 лучших примеров страниц для связи с нами, чтобы вдохновить вас (обновлено для 2020)
Свяжитесь с нами страницы. Они есть у всех, они нужны, но действительно ли вы обращаете внимание на стоящую за ними стратегию?
Это правда, не так ли? Об одной из самых ценных страниц вашего сайта обычно думают позже.
Это одна из тех вещей, которые должны быть там, но достаточно часто вы добавляете необходимую информацию и оставляете все как есть.
Какая трата!
Само название страницы является призывом к действию; Относитесь к нему с некоторым уважением.
Страницы «Свяжитесь с нами» часто становятся полезными для нового посетителя с миссией. Именно сюда они обращаются, когда у них возникает вопрос и они действительно хотят поговорить с сотрудником вашей организации.
Они существуют, чтобы служить пользователю с целью предоставления пользователю информации о том, как они могут связаться с вами.
Целью каждой страницы контактов является преобразование путем четкого и эффективного представления методов (-ов) как можно быстрее связаться с компанией.
Вот несколько рекомендаций, которые следует учитывать при составлении следующей страницы связи с нами:
- Начните с некоторой копии, объясните, почему пользователь должен связаться с вами, и попросите его сделать это.
- Избегайте ненужной информации. Цель вашей страницы связи с нами — одна из самых прямых. Если информация не направлена на объяснение того, как кто-то может общаться с вами напрямую, ее не должно быть. .
- Не запрашивайте лишнюю информацию.
 Держите поля формы по существу и не добавляйте вопросы, ответы на которые вам не нужны, чтобы помочь пользователю в его путешествии.
Держите поля формы по существу и не добавляйте вопросы, ответы на которые вам не нужны, чтобы помочь пользователю в его путешествии. - Предлагает несколько способов связи с вами. Иногда пользователи хотят поговорить с вами по телефону или в чате, а не заполнять форму. Обязательно дайте им возможность выбрать наиболее удобный для них метод.
- Персонализируйте как можно больше. Используйте такие функции, как интеллектуальный контент и условная логика, чтобы адаптировать страницу к потребностям пользователя.У вас есть другой набор вопросов к потенциальному клиенту, чем к пользователю, которому нужна поддержка? Убедитесь, что на вашей странице отображаются правильные вопросы и информация независимо от личности.
- Установите правильные ожидания. Заверьте пользователя, что вы свяжетесь с ним. Выделите время ответа или дайте им знать, от кого они будут слышать.
Теперь, когда вы знаете, какие страницы для связи с нами лучше всего, готовы увидеть несколько звездных примеров?
Вам повезло. Я подготовил эту статью с помощью всей нашей команды дизайнеров!
Я подготовил эту статью с помощью всей нашей команды дизайнеров!
Каждый из нас выбрал пять своих любимых страниц для связи с нами, и мы сообщаем вам, почему они нам нравятся, что они могли бы сделать лучше и вдохновляли вас на следующий редизайн страницы контактов.
Эшли Респицио:
1. Приложение Marvel
Какой забавный пример! Эта страница связи с нами от Marvel позволяет пользователю заполнить простую общую форму или сегментировать себя, чтобы найти конкретную помощь, в которой они нуждаются (т.е. продажи, пресса или поддержка).
Далее, настоящая фотография, используемая в разделе местоположения, помогает представить бренд и дает представление о корпоративной культуре компании (кажется, сотрудники получают удовольствие от своей работы, это плюс).
🔎 Связано: Полное руководство по проектам редизайна веб-сайтов для предприятий
С точки зрения дизайна, добавление визуальных подсказок помогло бы направлять взгляд пользователя, подсознательно подталкивая его к информации ниже сгиба.
Итог: Проявите немного индивидуальности. Эта страница подчеркивает культуру их бренда с помощью иллюстраций и реальных фотографий, что делает их чрезвычайно доступными.
2. Элегантная заметка
Вместо того, чтобы просто заполнять форму, Sleeknote также предлагает помощь пользователю с помощью ссылок, которые направляют его на поиск дополнительной информации или выполнение популярных действий. . Они также позаботились о том, чтобы добавить социальное доказательство, используя проверенные логотипы.
Визуально замечательно, что форма короткая, а вся информация организована сжато, но постоянный интервал между элементами может улучшить восприятие и ускорить прокрутку к другим областям страницы.
Они даже зашли так далеко, что добавили красочный призыв к действию внизу страницы, чтобы продвинуть пользователя дальше по воронке с помощью бесплатной пробной версии. Они действительно позволяют этой странице делать тяжелую работу!
Итог: Сделайте это, не сомневайтесь, укажите следующий шаг на своей странице контактов. Вы привлекаете их внимание, используйте его, чтобы направлять их дальше по вашей воронке!
Вы привлекаете их внимание, используйте его, чтобы направлять их дальше по вашей воронке!
3. Zendesk
Zendesk удовлетворил все основные потребности своей страницей «Контакты», сохранив при этом чистый дизайн.. Они включают форму, возможность связаться со службой поддержки продукта, а также информацию о местоположении с картой.
Хотя страница содержит все основные элементы, на ней отсутствуют цветные и графические элементы, которые мы видим на остальной части сайта, а также визуальные подсказки, которые направляют пользователя вниз по странице к остальной информации.
Итог: простота имеет большое значение. Я бы посоветовал вам использовать этот пример в качестве отправной точки, и с некоторой дополнительной индивидуальностью ваша контактная страница может просто оказаться в одном из этих списков!
4.Свежие работы
Freshworks использует тонкий дизайн, который прост, но эффективно выделяет ключевую информацию.
Простая высококонтрастная кнопка «Get In Touch» ведет к форме, которая открывается в лайтбоксе. Это отличный способ сделать страницу короткой и по существу, при этом задействуя все важные функции. Такое тонкое, неожиданное микровзаимодействие может добавить освежающий подход к стандартной странице контактов.
Несмотря на то, что простота страницы освежает, ей не хватает фирменного стиля / индивидуальности, которые присутствуют во всей остальной части веб-сайта.Добавив несколько иллюстраций, используемых на других страницах, страница «Контакты» станет более цельной и фирменной.
Итог: Представьте вашу информацию уникальным способом. Лайтбоксы на этой странице необычные и запоминающиеся.
5. Медь
В этом примере очевидно, что компания Copper уделила особое внимание тому, чтобы страница для связи с нами соответствовала внешнему виду всего их веб-сайта.
Используемые цвета соответствуют бренду, а образ улыбающейся женщины привлекает и непринужден, что заставляет людей чувствовать себя более комфортно, задавая вопрос или оставляя отзывы. ..
..
Итог: Чем более доступным кажется ваш бренд, тем более склонен к взаимодействию пользователь.
Джо Ринальди:
6. Stripe
Stripe устанавливает все основные флажки для успешной страницы контактов. У него чистый дизайн, который дает понять, как связаться с их командой, и содержание страницы имеет теплый и дружелюбный тон.
Что мне больше всего нравится на этой странице, так это то, как они демонстрируют несколько компаний, с которыми они работают, рядом с формой.Демонстрация компаний, использующих их программное обеспечение, заставила меня задуматься: «Если эти крупные компании доверяют Stripe, почему бы мне не доверять», и помогала облегчить любые сомнения, которые могут возникнуть у посетителей по поводу обращения к их отделу продаж. Увидев эти логотипы, я подумал: «Если эти крупные компании доверяют Stripe, почему бы и мне не доверять».
Самое большое, чего не хватает на этой странице, — это тип контактной информации, доступной пользователю. Форма отличная, но пользователи не сообщают о местонахождении или каких-либо телефонных номерах.
Форма отличная, но пользователи не сообщают о местонахождении или каких-либо телефонных номерах.
Итог: Социальное доказательство ОГРОМНОЕ.Если он у вас есть, выставляйте его напоказ! Добавление этого дополнительного элемента доверия рядом с точкой конверсии — это победа.
7. Йети
Yeti гордится тем, что продает качественную посуду для напитков и кулеры, предназначенные для любителей активного отдыха.
На всем сайте представлены фотографии на тему природы и заголовки, такие как «Создано для дикой природы», чтобы укрепить свой бренд уличной рекламы и найти отклик у аудитории.
Эти усилия не заканчиваются на их странице контактов.
Слишком часто компании рассматривают страницы контактов как второстепенную задачу в процессе разработки и в конечном итоге создают общую шаблонную страницу.
Мне нравится, что Yeti размещает свой бренд и голос на странице контактов с красивым изображением туриста. Они добавляют к этому дерзкую строку текста: «Хотя мы хорошо разбираемся в дымовых сигналах, есть более простые способы связаться с нами и ответить на ваши вопросы».
Несмотря на то, что все эти элементы великолепны, странице действительно не хватает формы.Призыв к действию «Отправить электронное письмо» лучше использовать в виде формы в лайтбоксе (как в одном из примеров Эшли!), А не открываться в новой вкладке.
Bottomline: Просто потому, что страницы для связи с нами являются стандартной необходимостью, это не означает, что их содержание и их тон должны быть такими же. Оставайтесь верными своему бренду на этой странице, как и на любой другой.
8. Atlassian
Atlassian — это компания-разработчик корпоративного программного обеспечения, которая предлагает ряд различных продуктов, направленных на поддержание организованности крупных компаний.
Специализируясь на организации, неудивительно, что их страница контактов очень чиста и хорошо организована. Они позволяют посетителям легко найти нужный отдел и связаться с ним.
Они также позаботились о том, чтобы страница выглядела теплой, дружелюбной и заслуживающей доверия, включив в нее возможность связаться с основателями и дать обратную связь напрямую.
🔎 По теме: Как создать стратегию обмена сообщениями о бренде, которая понравится вашей аудитории
Хотя добавление настоящих хедшотов тоже здорово, я не знаю, с кем разговариваю.Добавление этого дополнительного индивидуального подхода будет иметь большое значение для демонстрации пользователю вашей заботы.
Итог: не бойтесь быть уязвимыми. Atlassian сильно рискует здесь, запрашивая открытый отзыв, но я уверен, что откровенный отзыв, полученный через эту страницу, позволил им улучшить свое взаимодействие с пользователем.
9. Infinum
Иногда «короткий и приятный» путь — лучший выход. Компания Infinum, занимающаяся разработкой приложений, применяет этот простой подход.
Как только вы попадаете на страницу, вас приветствуют гигантским дружелюбным «Привет.”
Оттуда они сообщат вам, что они здесь, чтобы помочь вам, и вам будут предложены три простых варианта. Страница чистая, доступные действия очень четко отображаются, а ограниченное количество контента на странице легко читается.
Здесь есть все, но пользовательский опыт после нажатия на адрес электронной почты оставляет желать лучшего. Вместо того, чтобы предоставлять пользователю форму на странице, автоматически открывается почтовый клиент вашего компьютера по умолчанию, чтобы вы могли отправить компании электронное письмо.Это неуклюже и нежелательно.
Итог: не переусердствуйте. Иногда простой дизайн и выделение того, что пользователь явно ищет в самом ясном поместье, могут быть очень эффективными.
10. Пузырьки
Bubblewits, разработчик мобильных приложений, продвинул свою страницу контактов на один шаг вперед, превратив ее в источник привлечения потенциальных клиентов. Первое, что вы увидите, когда приедете, — это их короткую контактную форму, но по-настоящему интересная часть находится прямо под ней. где они включили таблицу цен со ссылками на «Начало работы.”
По сути, это половина страницы с ценами!
Каким бы умным он ни был, на странице все еще, к сожалению, отсутствуют некоторые визуальные подсказки, которые помогли бы посетителям прокрутить страницу вниз, чтобы увидеть ее.
Итог: не существует сводов правил, в которых говорилось бы, что на вашей странице для связи с нами должна быть нижняя часть формы воронки, и все. Поэкспериментируйте, используя страницу «Свяжитесь с нами» для дальнейшего отбора потенциальных клиентов.
Джоэл Ваггенер
11. Dollar Shave Club
Dollar Shave Club (DSC) действительно хочет помочь посетителю, и они доказывают это, когда вас буквально приветствует дружелюбное раскрывающееся меню, спрашивая, как они могут помочь вам на этой уникальной странице контактов.
Вместо того, чтобы напрямую связывать вас с кем-то, DSC старается помочь вам сначала найти ответ самостоятельно, экономя ваше время и силы.
Каждый вопрос, на который вы отвечаете в раскрывающемся списке страницы, переводит вас на более мелкий вопрос, пока вы (надеюсь) не найдете то, что вам нужно. Если вы почему-то этого не сделали, они включили призыв к действию, который изменяет содержание страницы на более традиционное «контактное» ощущение.
Я рад, что DSC в конечном итоге предложит более традиционную страницу контактов, но они могут разместить эту информацию где-нибудь на целевой странице контактов.Это не повредит потоку, но улучшит ощущение, будто вам нужно перепрыгнуть через обручи, чтобы схватить настоящего человека.
Кроме того, учитывая, что у Dollar Shave Club, как известно, очень забавный копирайтинг, мне бы хотелось, чтобы часть этой личности была включена на страницу.
Bottomline: Проявите индивидуальность и не упускайте важные элементы на своей странице «Свяжитесь с нами».
12. Buzzworthy Studio
Buzzworthy — громкий бренд, что очень заметно на их сайте, и их страница контактов не является исключением.Объемный текст и потрясающее ценностное предложение приводят к привлекательному призыву к действию. Контактная информация также присутствует, но им удалось привлечь ваше внимание к тому, на чем они действительно хотят, чтобы вы сосредоточились — CTA Start A Project.
13. Squarespace
Минималистичный дизайнSquarespace сильно отличается от некоторых других примеров, которыми я поделился, но именно поэтому он вошел в мой список!
Вместо подхода «или / или» к своей странице «Связаться с нами» Squarespace определила, что пользователь переходит на эту страницу, чтобы найти информацию в одной из шести категорий.
После того, как пользователь сделает выбор, ссылка приведет вас к простой для заполнения форме или к справочному центру по темам, который он просматривает в своем собственном темпе.
Это просто, по делу и ведет пользователя именно туда, куда ему нужно.
Итог: Не бойтесь подыгрывать тому, кто вы есть. Самое замечательное на этой странице — это то, что все ответы буквально помещены в «квадраты»!
14. Fitbit Health Solutions
Это отличный пример страницы, сочетающей в себе простоту и стиль.Мы видели много простых страниц контактов, которые мы любим и хвалили, но Fitbit сделал их лучше. Пользователь встречает простое заявление о том, что делать на странице и каков будет последующий ответ.
Затем они могут идентифицировать себя (вероятно, чтобы их информацию можно было направить в наиболее подходящее место) и заполнить короткую форму.
Все стилизовано. Все под брендом. Пользователь не пропустит ни секунды в этом опыте.
К сожалению, хотя на этой странице он находится выше сгиба, я чувствую, что информация в форме немного потеряна.Для страницы может быть полезна ссылка для перехода или макет типа «выберите свой путь», который мы видели на некоторых других примерах. Информация есть, но доступна ли она пользователю?
Информация есть, но доступна ли она пользователю?
Итог: Не забывайте мелкие детали на своей странице контактов. Он должен оставаться простым, но не бойтесь применять единообразный стиль к элементам здесь.
15. Adobe
Сейчас Adobe отлично выполняет сегментацию.
По прибытии посетителей спрашивают, ищут ли они продажи или поддержку, и в любом случае пользователь может выбрать, как они хотели бы получать дополнительную информацию.Они могут перейти на форумы сообщества, получить направление в службу поддержки или просто позвонить по одному из множества предоставленных номеров телефона.
Отсюда пользователь может увидеть глобальные местоположения и даже перейти к очень конкретным ссылкам, связанным с запросами СМИ, спонсорством и исследованиями. Наконец, если ни один из этих вариантов не понравился вам, вы можете просто позвонить им по их номеру 800 или поговорить с ними в чате. Эта страница — выигрыш со всех сторон!
Единственное, чего на этой странице действительно не хватает, так это фирменного стиля Adobe.Это просто и по делу. Все дело в информации на странице, и это правильно. Но пользователям остается очень простая страница, которая не дает никаких указаний на согласованность дизайна. Сделайте витрину!
Bottomline: Это отличный макет для добавления множества полезных ссылок на одну страницу, не перегружая их. Подумайте о том, какую информацию вы должны предоставить своим пользователям, можете ли вы изменить порядок элементов, чтобы сделать их более полезными?
Джесси-Ли Николс
16.Mailchimp
Mailchimp начинается с простого и прямого заголовка, который идет прямо в модуль самостоятельного выбора.
Возможность самоидентификации направляет пользователя именно туда, куда ему нужно, чтобы получить наиболее важную информацию для своего путешествия.
Отсюда есть простой почтовый адрес и несколько прямых ссылок на очень конкретные вопросы «свяжитесь с нами», касающиеся API и злоупотреблений.
В целом, мне нравится то, как Mailchimp развивал эту страницу, но у нее нет формы.Простая форма или живой чат уберет границу для получения ответа, даже с такой полезной страницей.
Итог: Подумайте о часто задаваемых вопросах и добавьте эту очень конкретную информацию на свою страницу контактов. Вы получите нужную информацию пользователям и избавите себя от лишних хлопот.
17. Hootsuite
Hootsuite позволил очень легко связаться с ними на их странице контактов.
Вероятно, отражая обычное поведение пользователей, они начинают страницу с простой формы продажи.Если это не то, что вам нужно, они предоставят другие способы связи и поиска ответов справа от этой формы, включая социальные сети и их справочный центр.
Наконец, у вас есть список всех их международных офисов на случай, если вы захотите связаться с кем-то еще в вашем районе.
Продажи явно являются здесь главным приоритетом Hootsuite, но я должен предположить, что многие пользователи также обращаются к этой странице за поддержкой.
Я бы предпочел, чтобы поддержка на этой странице имела такой же вес, как и продажи, и предоставляла пользователю больше возможностей для выбора.
Итог: Если у вас есть многоцелевая страница «Связаться с нами», убедитесь, что вы предоставляете свои пользовательские параметры и не переносите их в стандартную одностраничную форму.
18. PayPal
Меня действительно привлекает то, насколько ориентирована на пользователя эта страница!
Копия немедленно начинает разговор, предлагая «У меня проблема с:», а затем требует, чтобы пользователь мог выбрать свой путь.
Если ничего из этого не подходит, они могут ввести свой поисковый запрос в строку поиска вверху страницы.Далее, PayPal предоставляет три других, более традиционных способа связи с ними: по телефону, электронной почте или на форуме.
Чтобы поднять страницу на ступеньку выше, пользователям будет полезна форма или функция чата. Иногда вам просто хочется протянуть руку помощи.
Итог: Подходите к странице контактов с нами с точки зрения решения. Ваш посетитель, скорее всего, имеет в виду что-то, о чем он хотел бы услышать от вас, работайте оттуда.
19. Базовый лагерь
Мне нравится, насколько личным является контактная страница Basecamp.
С первого прикосновения к этой странице вы знаете, с кем будете разговаривать и сколько времени пройдет, прежде чем они ответят.
В довершение ко всему, эта страница не может быть больше посвящена бренду! Тонкие узоры и иллюстрации делают пользовательский опыт максимально совместимым с другими страницами.
Что касается улучшения, то в то время как форма задает вопросы, которые позволят группе поддержки быстро удовлетворить потребности пользователей, это несколько ошеломляюще. Это очень конкретные вопросы! Наличие опции Live Chat может сделать это менее пугающим.
Итог: Придайте своему бренду лицо! Сообщение пользователю о том, кто будет на другом конце его взаимодействия, укрепляет доверие и заставляет людей чувствовать себя более комфортно и уверенно, что они на самом деле разговаривают с другим человеком, а не с ботом.
Марселла Джалберт
20. HubSpot
Страница контактов HubSpot позволяет пользователю «выбрать свой путь», чтобы помочь им быстро получить наиболее актуальные ответы, которые им нужны.
По мере того, как пользователь прокручивает страницу, он находит местные номера телефонов для внутренних и международных местоположений HubSpot, и они даже предоставляют маршруты проезда к ближайшей штаб-квартире!
Наконец, на странице есть функция живого чата.Если вам понадобится помощь, прямо сейчас вы можете щелкнуть мышью и начать разговор.
Какой бы полезной ни была страница, было бы неплохо видеть ссылки перехода, основанные на глобальных регионах, чтобы помочь пользователю перемещаться по длинной странице.
Итог: Рассмотрите свою аудиторию географически. Если ваша аудитория лучше всего обслуживается из их собственного местоположения, убедитесь, что они могут легко найти лучший источник.
21. Кофе в голубой бутылке
Страница контактов Blue Bottle Coffee очень упрощена, но именно это делает ее блестящей.Это дает вам возможность оставаться на связи (с помощью формы подписки), изображение, чтобы оставаться в курсе, несколько способов связаться с различными отделами и очень короткую контактную форму.
Поскольку страница настолько проста, было бы здорово, если бы они могли использовать интеллектуальный контент для предварительного заполнения поля электронной почты в контактной форме, если пользователь ввел его в поле подписки. Это небольшой жест, но пользователи оценят его.
Bottomline: Мы рассмотрели множество примеров, которые включают ТОННУ информации, этот упрощает задачу.Не бойтесь изложить основные элементы и оставить все как есть.
22. InVision
Раздел «Свяжитесь с нами» на этой странице является частью гораздо более крупной страницы компании, которая предоставляет пользователю множество аспектов информации, которую любой пользователь может потенциально искать на странице «Контакты».
От основных ценностей компании до их открытых позиций, эта страница даже предоставляет пользователям возможность загрузить медиа-кит, сохраняя при этом простую и конкретную форму.
Невероятно, что на этой странице так много информации, но временами она может быть ошеломляющей. Вверху страницы есть ссылки перехода, но было бы неплохо, если бы они тянулись вниз по странице вместе с пользователем.
Итог: Подумайте обо всех причинах, по которым пользователю может потребоваться доступ к вашей странице «Контакты», и дать им необходимые ответы, даже если их много!
23. Отклонить
Как полезно! Unbounce покрыл все свои базы на своей странице контактов.
Они предложили несколько способов связи с ними в зависимости от ваших потребностей и вашего местоположения. Кроме того, у них есть ссылки на их документацию, форумы и информацию о партнерстве с ними.
Внизу страницы также указаны имена и лица их группы поддержки. Меня действительно тянет к этому личному подходу, но они упустили возможность разместить ссылку на свои биографии, электронную почту или пообщаться с этими людьми.
Итог: По-настоящему отточите визуальные подсказки, которые эта страница предлагает пользователям.Флаги и цветные блоки легко привлекают пользователей к наиболее важной для них информации.
24. Счастливый апельсин
Эта страница переходит к сути.
Как только он загрузится, вам будет представлена простая форма для связи с нами во всплывающем модальном окне. Если вы не хотите связываться с ними напрямую, просто нажмите вне модального окна и выберите один из множества вариантов, которые могут помочь пользователю в его путешествии.
Это отличный путь к центру знаний, который живет за пределами формы.
Теперь, как бы хороша ни была модальная форма, у пользователя нет возможности пройти мимо формы, а затем вернуть ее обратно. Он использует его или теряет, и это может сильно расстраивать некоторых пользователей.
Bottomline: Подумайте о том, как вы можете выделить функции, которые действительно нужны вашим пользователям, на странице контактов, чтобы упростить и упростить им задачу.
Итог, вот что вам нужно знать
Если вы думаете о том, чтобы обновить страницу для связи с нами, помните о наших передовых методах и просто будьте внимательны! Вы всегда хотите думать о том, как вы можете быть более полезными для своих пользователей.
Сделайте задания максимально легкими для пользователя и не забывайте устанавливать правильные ожидания, когда они получат ответ от вас.
🔥
Продолжайте: 42 лучших примера целевых страниц, которые вдохновят вас в 2020 г. [Обновлено] 🤔 Или, может быть, этот: 27 лучших примеров страниц «О нас» на 2020 год и способы их создания38 лучших бесплатных HTML-форм для связи со свежим новым дизайном 2021
Контактные формы — это один из веб-элементов, которые существуют в веб-дизайне и разработке с самых ранних дней.В начале девяностых Интернет был не таким быстрым, как мы используем сейчас. Возможно, раньше вы читали рассказы о том, что голубь мог передавать сообщение быстрее, чем электронное письмо. Каждый поиск и запросы необходимо запрашивать через веб-формы и обрабатывать индивидуально. Хотя формы являются наследственными элементами сети, формы претерпели значительные изменения. Теперь маркетологи и эксперты по конверсии говорят о том, как следует разработать форму, чтобы улучшить результаты и конверсию. В этом списке мы собрали современные бесплатные контактные HTML-формы, которые помогут вам использовать их на современных веб-сайтах.Некоторые основные правила для создания надлежащей контактной формы:
- Спрашивайте только те детали, которые вам нужны. Для более крупных организаций разумным выбором будет позволить пользователю выбирать службы и отделы; Потому что это позволяет сообщению добраться до нужного человека и быстрее обработать запрос.
- Сделайте дизайн как можно более простым. Комбинации цветов и цвета текста в форме должны быть тщательно разработаны, потому что тексты должны быть разборчивыми и легко читаемыми.
- Сообщите пользователям, какую информацию им нужно предоставить в определенной области.Приведение примеров в полевых условиях — лучшая практика. Например, [электронная почта защищена] в поле электронной почты.
- Не просто помечайте ошибку. Если пользователь пропускает поле, укажите, какие данные необходимы в этом поле.
Бесплатные контактные формы HTML, собранные в этом списке, почти соответствуют всем основным критериям, упомянутым выше. Для разработчиков нам удалось собрать формы, которые сокращают работу по редактированию кода. Все, что вам нужно сделать, это выбрать понравившуюся форму и начать интегрировать ее с вашим шаблоном или с платформой, которая вам нравится.
Контактная форма 1
Контактная форма 1 — это шаблон интерактивной формы. Вместо того, чтобы создавать скучную статическую страницу контактов, вы можете использовать эту интерактивную форму. Иконки почты слева перемещаются в соответствии с движением мыши, это небольшая уловка, но она работает. Визуальные эффекты в полях формы действительно полезны, они указывают пользователю, в каком поле они редактируют. Поля формы, которые вы получаете с этой контактной формой, — это имя, адрес электронной почты, темы и поле сообщения. Все поля поддерживают проверку полей, когда пользователь пропускает поле, это обозначается восклицательным знаком.Эта контактная форма является адаптивной, поэтому добавить ее в существующий шаблон адаптивного веб-сайта не составит большого труда.
Информация / Скачать демо
Контактная форма Colorlib
Контактная форма Colorlib — это простой и практически применимый шаблон контактной формы. Благодаря этому простому дизайну вы можете использовать этот шаблон контактной формы на любом типе веб-сайтов, целевых страниц и приложений. Ярлыки полей формы разумно используются для отображения важных и необязательных полей.Поскольку это концептуальная модель, создатель сохранил размеры текста в нормальном читаемом размере. Но вы можете легко изменить шрифт и размер шрифта в зависимости от ваших дизайнерских потребностей. Как и большинство других бесплатных контактных форм HTML в этом списке, эта также создана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные шрифты и стили.
Информация / Скачать демо
Контактная форма Colorlib v23
В этом примере вы получаете большую контактную форму с длинными полями формы.Из-за этого длинного поля формы пользователь может видеть все свои входные данные в одной строке. Эффекты анимации гладкого текстового поля используются, чтобы указать, в какое поле пользователь добавляет информацию. Чтобы узнать больше об интерактивной анимации текстового поля ввода, посмотрите нашу коллекцию дизайна входного текста CSS. Поскольку этот шаблон формы создан для профессиональных целей, вы получаете аккуратные и удобные для чтения шрифты. Код скрипта остается простым и понятным, чтобы вы могли легко использовать его в своем проекте или существующем веб-сайте. Если вы ищете бесплатные контактные формы HTML, которые можно легко использовать в своем дизайне, это лучший вариант для вас.
Информация / Скачать демо
Форма регистрации Colorlib v1
Это многоцелевой шаблон формы, который можно использовать для целей регистрации и контактных форм. В дизайне по умолчанию создатель использовал чистый белый фон. В большинстве бесплатных контактных форм HTML используется белый фон, потому что он помогает пользователю легко читать содержимое, а также повышает удобочитаемость. В этой контактной форме вы получаете параметры раскрывающегося списка и параметры ввода календаря вместе с обычными текстовыми полями.Если вам нужны бесплатные контактные формы HTML с более простыми параметрами ввода, этот шаблон может вас впечатлить. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и параметры, которые вам нужны.
Информация / Скачать демо
Форма регистрации Colorlib v30
Если вам нужны бесплатные контактные формы HTML с разделенным экраном, этот шаблон может вас впечатлить. Создатель использовал разделенные экраны с равным пространством, поэтому вам не нужно теснить поля формы в этом дизайне.Для каждого поля формы отведено более чем достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Другая часть разделенного экрана используется для добавления короткой биографии с кнопкой призыва к действию. Если вы планируете использовать этот тип бесплатных контактных HTML-форм на медицинском веб-сайте, вы можете использовать информационную часть, чтобы добавить контактные данные для экстренных случаев и ссылку для получения немедленной помощи.
Информация / Скачать демо
Форма регистрации Colorlib v18
В этом примере формы у вас есть фон изображения.Поскольку создатель использовал почти аккуратное фоновое изображение, буквы видны и легко читаются. Если ваше фоновое изображение мешает видимости текста, вам необходимо отрегулировать стиль шрифта и размер шрифта в соответствии с вашими требованиями к дизайну. Все основные оптимизации выполняются в этом шаблоне формы, поэтому вы можете без проблем использовать этот шаблон на своем адаптивном для мобильных устройств веб-сайте. Использование хорошо оптимизированных бесплатных контактных HTML-форм, подобных этой, упростит вашу работу и позволит вам сосредоточиться на настройке и интеграции.
Информация / Скачать демо
Контактная форма 2
Contact Form 2 — это красочный шаблон формы. Этот полноразмерный шаблон формы поможет вам легко создать контактную страницу или вы можете использовать только контактную форму в существующем шаблоне. Большая прямоугольная форма дает вам достаточно места для добавления любого количества полей формы. В демонстрации по умолчанию у вас есть поле формы для имени, электронной почты и сообщения. Легкие эффекты анимации задаются в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию.Кнопка призыва к действию использует цвет градиента, который интерактивно изменяется при наведении на нее курсора.
Информация / Скачать демо
Контактная форма 3
Contact Form 3 — это универсальный шаблон контактной формы. Этот шаблон предоставляет вам двойные возможности; Во-первых, вы можете использовать это как контактную форму или вы можете использовать этот шаблон как форму запроса. Если вы ищете адаптивную контактную форму для шаблона своего корпоративного веб-сайта, эта контактная форма будет лучшим выбором.В форме пользователям предоставляется возможность выбрать нужный тип формы. Фоновое изображение используется для заполнения дизайна всей страницы этого шаблона, если вы хотите, вы можете изменить его по своему усмотрению. Поля формы, общие в обеих формах, — это имя, адрес электронной почты и поле сообщения. В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Информация / Скачать демо
Контактная форма 4
Контактная форма 4 — это модный шаблон контактной формы.Использование полужирного текста и градиентной цветовой схемы делает его наилучшим выбором для современных HTML-шаблонов веб-сайтов. На ярком градиентном фоне белая форма выглядит элегантно и легко привлекает внимание пользователя. Кнопка призыва к действию также использует цветовую схему градиента, которая интерактивно изменяется при наведении курсора на кнопку. Поля формы, которые вы получаете с этим шаблоном, — это имя, адрес электронной почты, сообщение, бюджет и сообщение. Для раздела бюджета и услуг у вас есть возможность включить опцию раскрывающегося меню.Шрифты, используемые в этом шаблоне, выделены жирным шрифтом и удобочитаемы для чтения как на настольных компьютерах, так и на мобильных устройствах.
Информация / Скачать демо
Контактная форма Colorlib
Colorlib Contact form — один из лучших бесплатных шаблонов контактных форм. Этот хорошо продуманный шаблон имеет все параметры, необходимые для создания эффективной контактной формы. Метки полей используются, чтобы указать пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропускают деталь, поле помечается красным квадратом.Эта простая на вид форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все фронтенд-работы завершены, все, что вам нужно подумать, — это интегрировать форму в вашу систему или платформу.
Информация / Скачать демо
Контактная форма 5
Контактная форма 5 — это шаблон стиля журнала, поэтому он лучше всего подходит для шаблонов новостных веб-сайтов и шаблонов журналов. Если вы не являетесь поклонником ярких красок и предпочитаете более минималистичный и простой дизайн, то этот шаблон обязательно вас впечатлит.Этот профессиональный шаблон формы впечатляет пользователя жирным шрифтом и чистым фоном. Чистый белый фон повышает удобочитаемость текстов, поэтому, когда пользователь вводит данные, они могут легко их прочитать. С помощью этого шаблона вы получаете поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены звездочкой. Даже если пользователь пропускает поле, оно обозначается жирным красным текстом.
Информация / Скачать демо
Контактная форма 6
Contact Form 6 использует хорошо продуманный креативный дизайн.Вместо статического фона используется интерактивная карта. Эта карта основана на карте Google, поэтому вы получаете все знакомые варианты взаимодействия с картой. Если вы ищете другой шаблон контактной формы для шаблонов веб-сайта вашего ресторана или других шаблонов, ориентированных на обслуживание, это будет лучшим выбором. Светящийся значок почты указывает, что пользователь нажимает для взаимодействия. Большая контактная форма дает вам достаточно места для добавления полей формы. Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Информация / Скачать демо
Контактная форма 7
Контактная форма 7 — это простой шаблон контактной формы в корпоративном стиле. Некоторые компании позволяют пользователю выбрать вариант отправки копии своего запроса. Это помогает пользователю убедиться, какой запрос он отправил. Когда вы ответите пользователю, эта копия будет вам очень полезна. В этом шаблоне у вас есть опция флажка для опции «отправить копию по электронной почте». Все, что вам нужно сделать, это интегрировать этот шаблон с вашим CRM или инструментом электронного маркетинга для немедленного ответа.Вместо того, чтобы просто использовать метки полей, этот шаблон использует значки, чтобы элегантно указать пользователю тип поля.
Информация / Скачать демо
Контактная форма 8
Contact Form 8 на самом деле является облегченной версией версии Form 6, упомянутой выше. В этом шаблоне также используется интерактивный фон карты Google, но контактная форма всегда остается открытой. Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете собирать имя пользователя, адрес электронной почты и сообщение.С помощью этого шаблона у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше поля с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует фреймворк HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Информация / Скачать демо
Контактная форма 9
Контактная форма 9 представляет собой красочную версию восьмой версии контактной формы, упомянутой выше.Вместо представления необработанной карты используется наложение градиента. Выбрав режим просмотра всей страницы, пользователь может увидеть четкую карту и легко найти местоположение вашего офиса. Что касается дизайна контактной формы, в этом шаблоне используется чистый дизайн. Поля формы не отмечены определенной границей; вместо этого используются теневые эффекты. Вся заполненная форма поддерживает проверку полей, ошибки выделяются красным жирным шрифтом, которые пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера.В целом аккуратная современная форма для связи.
Информация / Скачать демо
Контактная форма 10
Contact Form 10 — это простой современный шаблон контактной формы. Чем отличается этот шаблон, так это его тонкими анимационными эффектами. Современные веб-элементы с закругленными углами в сочетании с этими визуальными эффектами делают этот шаблон уникальным и визуально привлекательным. С помощью этого шаблона вы получаете хорошо закодированный фреймворк HTML5 и CSS3, который является гибким и простым в настройке.Поскольку этот шаблон соответствует универсальному стандарту Bootstrap, добавление этого шаблона к существующему веб-сайту не представляет большой проблемы. По умолчанию с этим шаблоном вы получаете поля формы, такие как имя, адрес электронной почты, номер телефона и сообщение. Сообщения об ошибках обозначаются восклицательным знаком, также после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 11
Contact Form 11 — это яркий шаблон контактной формы с полужирным шрифтом. Если вы не большой поклонник ярких цветов, вы можете легко настроить его, отредактировав несколько строк кода CSS.Большая квадратная контактная форма помогает добавлять большие поля формы, жирный шрифт гарантирует, что пользователь четко видит текст. Все обязательные поля отмечены традиционной звездочкой. Небольшая незначительная ошибка в этом шаблоне — это раздел сообщений. После щелчка по полю сообщения размер поля меняется, и вам нужно перезагрузить, чтобы исправить это. Это незначительная ошибка, которую можно легко исправить, если вы собираетесь ее использовать. Убедитесь, что вы позаботились об этой ошибке.
Информация / Скачать демо
Контактная форма 12
Контактная форма 12 аналогична первому шаблону формы, упомянутому выше.Слева у вас есть значок почтового сообщения с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного веб-сайта, вместо значка почты вы можете использовать свой бренд или свое изображение. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с веб-интерфейсом. Исходя из ваших потребностей, вы настроили внешний вид и поля формы. Чистый белый фон выделяет поля формы серого цвета. Изначально форма масштабируется для устройств с маленьким экраном, поэтому с помощью этого шаблона легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Информация / Скачать демо
Контактная форма 13
Contact Form 13 имеет дизайн разделенного экрана. Это одна из немногих бесплатных контактных форм в этом списке, в которой используется дизайн с разделенным экраном. Благодаря дизайну с разделенным экраном этот шаблон эффективно использовал предоставленную ему всю страницу. Слева у вас есть возможность включить интерактивную карту Google с темной темой, а в крайнем случае, у вас есть место для контактной формы. В середине карты у вас есть держатель для отображения вашего контактного номера.Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает деталь в поле, она не проверяется после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 14
Контактная форма 14 — это простой шаблон контактной формы. С помощью этого шаблона вы получите аккуратную контактную форму и яркий градиентный фон. При необходимости вы можете настроить шаблон. В шаблоне используются рамки HTML5, CSS3 и Bootstrap. Для разработчиков работать с этим шаблоном очень просто.Настроить и интегрировать этот шаблон в вашу почтовую рассылку или платформу CRM не составит большого труда. Визуальные эффекты играют ключевую роль в этом шаблоне.
Информация / Скачать демо
Контактная форма 15
Контактная форма 15 — еще одна простая форма для связи с современным дизайном. В качестве фона в этом шаблоне контактной формы используется карта Google, на которой вы можете отметить местоположение своего офиса и позволить пользователю легко найти ваш офис по своему местоположению. Если пользователь находит форму навязчивой, он может использовать полноэкранный режим, чтобы четко увидеть карту.В контактной форме на верхней панели у вас есть возможность включить фоновое изображение, куда вы можете добавить изображение, связанное с контактной формой или любым баннером вашего бренда. В форме вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение. Форма адаптирована под мобильные устройства из коробки.
Информация / Скачать демо
Контактная форма 16
Contact Form 16 — это бесплатная контактная форма премиум-класса для корпоративных клиентов. Если вы ищете контактную форму для своего одностраничного шаблона, то это лучший выбор для вас.В демоверсии контактная форма представляет собой недопустимую форму окна лайтбокса. В большинстве шаблонов целевой страницы регистрация предоставляется в виде кнопки призыва к действию в любом из верхних углов, чтобы сэкономить место. Эта форма также в основном предназначена только для этой цели. В форме у вас есть поля для имени, электронной почты, телефона и сообщения. В поле формы используются значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Информация / Скачать демо
Контактная форма 17
Контактная форма 17 — это большая контактная HTML-форма в стиле разделенного экрана.Дизайн с разделенным экраном дает вам место для добавления контактной формы, а также ваших контактных данных. В экстренных случаях пользователь может использовать другие ваши альтернативные контактные данные, чтобы связаться с вами. На левой панели у вас есть возможность добавлять изображения, относящиеся к вашему сайту. Поскольку в макете по умолчанию этот шаблон использует изображение здания, вы можете использовать этот шаблон как таковой для шаблона веб-сайта строительства и шаблона веб-сайта архитектуры.
Информация / Скачать демо
Контактная форма 18
Контактная форма 18 также является контактной формой в стиле разделенного экрана, но в этом шаблоне используется полноэкранный режим.Контактная форма выглядит чистой, а аккуратный макет делает текст разборчивым и легким для чтения. С помощью этого шаблона вы также получаете раскрывающееся поле для услуг. Другие поля — это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, этот вариант может пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по созданию адаптивной формы сокращается.
Информация / Скачать демо
Контактная форма 19
Contact Form 19 — это простая и понятная контактная форма. В этой форме вы получаете только два поля: электронную почту и сообщение. Уменьшение количества полей ввода — хороший ход в контактной форме. Но в зависимости от размера компании это меняется. Если вы являетесь индивидуальным предпринимателем, эта контактная форма подойдет, но для большой организации чем точнее будет информация, тем быстрее будет процесс ответа.Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Информация / Скачать демо
Контактная форма 20
Контактная форма 20 — это облегченная версия формы девятнадцать, упомянутой выше. Шаблон — это не то же самое, он имеет несколько собственных уникальных дизайнов. В верхней части формы у вас есть возможность добавить значок почты.Форма выполнена в безупречной белой цветовой гамме, которая отлично смотрится, а также позволяет легко читать тексты. В этом шаблоне также используется интерактивная карта в качестве фона. Чтобы указать пользователю, в каком поле он в настоящее время редактирует, используются визуальные эффекты. В шаблоне используются новейшие фреймворки HTML5 и CSS3, разработчикам будет легко работать с этим шаблоном.
Информация / Скачать демо
Контактная форма Пола
Если вы ищете дизайн всплывающей HTML-формы для контакта, этот фрагмент кода вам пригодится.Создатель разместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь щелкает значок контактной формы. Основные функции чистые и работают отлично. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код в редакторе, и можете визуализировать его в самом редакторе.
Информация / Скачать демо
Контактная форма Blackboard
В этой контактной форме HTML используется концепция «классной доски».Создатель использовал правильные стили шрифтов, чтобы придать дизайну доски аутентичный вид. Хотя шрифт уникален, буквы хорошо видны, и пользователи могут легко взаимодействовать с формой на всех типах устройств. Помимо сцены на доске и шрифта, это простая форма для связи. Следовательно, вы можете использовать эту концепцию на любом типе веб-сайтов и приложений. Кроме того, простая структура кода этого дизайна еще больше упрощает использование.
Информация / Скачать демо
Контактная форма с кодом Captcha
Как следует из названия, в этой контактной форме используется концепция рабочего кода капчи.Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. Что касается внешнего вида, дизайн работает плавно, как и ожидалось. Вы можете взять концепцию и создать уникальную индивидуальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Скачать демо
Адаптивная контактная форма с картой
Если у вас есть офисы в разных странах или в разных местах, использование контактной формы с картой поможет пользователю легко получить информацию об интересующем его офисе.Дизайнер этого шаблона создал вкладки в нижней части виджета карты, чтобы пользователь мог легко переключаться между нужными местами. В правом углу у вас есть место для добавления контактной формы. Если вы предоставляете разные услуги в разных местах, то лучше позволить пользователю выбрать то место, которое он хочет. Поскольку код, используемый для создания этого шаблона, доступен непосредственно вам, вы можете легко работать с ним.
Информация / Скачать демо
Простая плоская контактная форма
Как следует из названия, это простая контактная форма, которую вы, возможно, видели на многих веб-сайтах.Если вы не увлекаетесь причудливыми вещами и хотите сохранить свою контактную форму в знакомом формате, этот фрагмент кода вам пригодится. Эффекты анимации в этой контактной форме практически отсутствуют, что делает этот фрагмент кода легким и загружается быстрее. Весь фрагмент кода доступен вам в редакторе CodePen. Вы можете редактировать код и визуализировать его в редакторе, прежде чем переносить код на свой веб-сайт или в приложение.
Информация / Скачать демо
Адаптивная контактная форма
Это еще один практически применимый простой дизайн контактной формы.Для каждого поля формы отведено более чем достаточно места, чтобы пользователи могли легко видеть текст, который они добавляют в поле формы. В форме также есть раскрывающийся список, чтобы упростить действие ввода. Хотя форма выглядит нормально, вам нужно дать немного больше места между метками полей формы и полями формы — кроме этого; этот шаблон отлично работает с внешней стороны. Код скрипта также достаточно прост для легкой и быстрой настройки.
Информация / Скачать демо
Контактная форма Айны
Разработчик Aina создала минималистичный дизайн контактной формы.Хотя это минимальный шаблон формы, создатель использовал небольшие анимации, чтобы сделать его интерактивным. Все анимации очень простые, поэтому вам не нужно беспокоиться о медленной загрузке. В сценарии по умолчанию создатель использовал несколько строк javascript, чтобы сделать анимацию более плавной. Но вы можете обрезать код и сделать его меньше, чем сейчас. Чтобы узнать о других эффектах интерактивного ввода текста, ознакомьтесь с нашими коллекциями текстовых эффектов ввода CSS.
Информация / Скачать демо
Контактная форма HTML + CSS
Создатель попробовал дизайн в стиле инь-янь в этом дизайне формы.Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является то, что у вас более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Информация / Скачать демо
Контактная форма Юлиана Савина
Разработчик Юлиан Савин представил забавную концепцию дизайна анимированной контактной формы.Когда вы нажимаете кнопку «Отправить мне по электронной почте», конверт мягко открывается, и появляется контактная форма. В этом дизайне все работает гладко. Было бы здорово, если бы создатель включил анимацию отправки и анимацию сброса электронной почты. Но не о чем беспокоиться, у нас все еще есть фрагмент кода для этого дизайна. Сохраняя этот код в качестве основы, вы можете создать свою собственную анимированную контактную форму с желаемыми функциями.
Информация / Скачать демо
Форма чистого контакта
Судя по названию, эта форма очень чистая и простая, что делает ее лучшим вариантом для всех типов веб-сайтов и приложений.В этом шаблоне представлены основные поля формы, такие как имя, адрес электронной почты и текстовое поле. Но при необходимости вы можете добавить свои поля. Форма отлично работает из внешнего интерфейса, все, что вам нужно сделать, это позаботиться об интеграции с сервером. В верхней части контактной формы у вас есть место для добавления фона изображения, в которое вы можете добавить изображения, связанные с вашим брендом или услугами.
Информация / Скачать демо
CSS3 Контактная форма
CSS3 Контактная форма — это уникально выглядящая надлежащая контактная форма.Все важные поля отмечены звездочкой и четко указаны в нижней части контактной формы. В самой форме по умолчанию вы получаете необходимое поле формы для сегодняшних потребностей, таких как адрес электронной почты и веб-сайт. Буквы выделены более жирным шрифтом, чтобы пользователь мог легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать их в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Информация / Скачать демо
Быстрая минимальная контактная форма
Быстрая минимальная контактная форма — это простая контактная форма в виде письма, которая даст пользователю другой опыт. Пунктирные линии и аккуратные векторные иконки придают контактной форме художественный вид. Эффекты наведения и эффекты анимации ввода текстового поля используются для обозначения выбранного поля ввода. Для создания этого дизайна разработчик использовал фреймворк HTML5, CSS3 и Javascript. Структура кода проста для быстрой и легкой настройки.
Информация / Скачать демо
Создание контактной страницы — вне «песочницы»
Чтобы использовать шаблон « page.contact », тема должна быть опубликована! Доступные для выбора шаблоны ограничены шаблонами, доступными в вашей опубликованной в данный момент теме.
Если в настоящее время вы не можете опубликовать свою тему и все же хотите настроить шаблон «page.contact», у нас есть инструкции о том, как получить доступ к неопубликованным шаблонам здесь.
Подробности, представленные здесь, относятся к самым последним версиям наших тем. Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
Если вы хотите разместить в своем магазине контактную форму , которую ваши покупатели могут заполнить, чтобы легко связаться с вами, вы можете использовать шаблон « page.contact ». Во всех темах «вне песочницы» страница «Контакты» также будет включать раздел « map », « content », где вы можете ввести текст, и возможность добавить изображение — все это необязательно.
Шаг 1: Зайдите в интернет-магазин > Страницы > Добавьте страницу .
Шаг 3: Зайдите в редактор тем (настройте) и перейдите на страницу контактов.
Турбина
В теме Turbo на странице контактов по умолчанию (шаблон page.contact) есть возможность добавить изображение баннера с заголовком , подзаголовком и подзаголовком и текстом .Вы также можете выбрать значение для затемнения изображения баннера .
В Turbo 4.2 в тему был добавлен альтернативный шаблон страницы контактов под названием page.contact-custom! Расширенные параметры поля доступны для добавления в контактную форму в этом шаблоне страницы. Эти поля включают: текстовое поле , , текстовое поле , , переключатели , , флажок , , , электронная почта, , раскрывающийся список , и абзац , и добавляются как блоки содержимого через редактор темы!
В разделе « Contact Form » вы также можете включить « заголовок », « подзаголовок » и « текст » вместе с добавлением изображения и настройкой положения текста «». ‘и’ выравнивание текста .’
Прочтите нашу статью, чтобы узнать больше о шаблоне page.contact-custom.
Также можно добавить раздел карты , который будет отображаться под контактной формой. Раздел карты включает дополнительную интеграцию с Google Maps API. Подробнее об использовании API Карт Google здесь.
Flex
Для получения дополнительной информации о странице контактов темы Flex ознакомьтесь с этой статьей.
Параллакс
В теме Parallax на странице «Контакты» есть возможность загрузить изображение баннера с заголовком и подзаголовком .Вы также можете настроить положение текста и выравнивание текста .
Карта раздел также может быть добавлен под контактной формой. Вы также можете добавить в заголовок заголовок и адрес / часы информацию на карту, а также выбрать цвет фона и текста для содержимого. Раздел карты включает дополнительную интеграцию Google Maps API . Подробнее об использовании API Карт Google здесь.
Сетчатка
В теме Retina на странице контактов есть возможность загрузить изображение баннера с заголовком и подзаголовком .Вы можете включить / отключить « широкий дисплей » для баннера и настроить положение текста и выравнивание текста .
Можно добавить раздел map , который будет отображаться рядом с формой контакта. Вы можете изменить положение « на карте » влево или вправо. Раздел карты включает дополнительную интеграцию с Google Maps API . Подробнее об использовании API Карт Google здесь.
Если вы не хотите, чтобы карта отображалась, вы можете при желании добавить другое изображение, которое будет на его месте рядом с формой обратной связи.
Mobilia
В теме Mobilia на странице контактов есть возможность добавить изображение , которое будет отображаться рядом с формой контакта. Вы можете выбрать « положение изображения » влево или вправо.
Карта раздел также может быть добавлен под контактной формой. Вы можете добавить в заголовок заголовок и адрес / часы информацию на карту, а также выбрать цвет фона и текста для содержимого, включить « широкий дисплей » и выбрать « положение на карте ».’Раздел карты включает дополнительную интеграцию с Google Maps API . Подробнее об использовании API Карт Google здесь.
Адаптивный
В отзывчивой теме страница «Контакты» включает возможность добавить текст над формой контакта и изображение , которое будет отображаться рядом с ним. Вы можете выбрать « положение изображения » — левое или правое.
Карта раздел также может быть добавлен под контактной формой.Вы также можете добавить в заголовок заголовок и адрес / часы информацию на карту, а также выбрать цвет фона и текста для содержимого. Раздел карты включает дополнительную интеграцию с Google Maps API . Подробнее об использовании API Карт Google здесь.
Ремесленник
В теме Artisan на странице контактов есть возможность добавить изображение баннера (одно для настольного компьютера и мобильного устройства), а также изображения , контент и значки социальных сетей рядом с формой контакта.
Сама форма обратной связи может отображаться слева или справа, с добавлением логотипа вверху! Ознакомьтесь с нашей полной статьей, чтобы получить более подробную информацию о контактной форме Artisan .
Карта раздел также может быть добавлен под контактной формой. Вы также можете добавить в заголовок заголовок и адрес / часы информацию на карту, а также выбрать цвет фона и текста для содержимого. Раздел карты включает дополнительную интеграцию с Google Maps API . Подробнее об использовании API Карт Google здесь.
Фигуры также могут быть добавлены к фону на странице контактов. Ознакомьтесь с нашей полной статьей о функции «Фигуры» в теме Artisan.
12 лучших практик для дизайна страницы контактной формы (с примерами)
Хотите улучшить дизайн страницы контактной формы? Хороший дизайн страницы контактной формы побуждает больше пользователей связываться с вами, тем самым повышая ваши конверсии. В этой статье мы покажем вам лучшие практики хорошего дизайна страниц контактной формы и то, что делает их такими полезными.
Почему хорошая страница контактной формы так важна?
Страница контактной формы обязательна для всех веб-сайтов. Независимо от того, ведете ли вы личный блог или корпоративный веб-сайт, страница контактной формы помогает пользователям связаться с вами в любое время при посещении вашего веб-сайта.
В отличие от социальных сетей, контактная форма позволяет пользователям общаться с вами наедине, что укрепляет доверие и закрывает продажи.
Многие владельцы веб-сайтов часто не обращают внимания на свою страницу контактов.Большинство людей просто добавляют контактную форму и забывают о ней.
Если вы не получаете достаточно лидов со страницы контактов на вашем веб-сайте, продолжайте читать, потому что мы покажем вам, как сделать вашу страницу контактов оптимизированной для конверсий.
Как создать страницу контактной формы в WordPress?
WordPress не имеет встроенной страницы контактной формы. Вам понадобится плагин контактной формы, чтобы создать форму, а затем добавить ее на свою страницу контактов.
Мы рекомендуем использовать WPForms.Наша команда создала его как самый удобный для новичков плагин контактной формы для WordPress. Бесплатная версия WPForms доступна в официальном каталоге плагинов WordPress.org.
Полные пошаговые инструкции см. В нашем руководстве по созданию контактной формы в WordPress.
Теперь, когда вы создали контактную форму, давайте рассмотрим лучшие практики дизайна страниц контактной формы, которые могут помочь вам повысить конверсию.
1. Убедитесь, что ваша контактная форма работает
Часто хостинг-провайдеры WordPress плохо настроили почтовые функции, что не позволяет плагину контактной формы отправлять уведомления по электронной почте.
Если вы используете профессиональную версию WPForms, вы все равно можете видеть записи формы внутри области администрирования WordPress. Однако, если вы используете бесплатный плагин контактной формы, вы даже не заметите, что ваша форма не работает.
После добавления контактной формы на ваш сайт WordPress важно убедиться, что она работает правильно, отправив тестовую отправку.
Если вы не получаете уведомления по электронной почте, следуйте инструкциям в нашем руководстве о том, как исправить ошибку WordPress, не отправляющую электронные письма.
2. Избегайте ненужных полей в контактной форме
Вы можете добавить столько полей в вашу контактную форму, сколько захотите. Однако каждое дополнительное поле, которое вы добавляете в контактную форму, заставляет пользователей тратить больше времени на их заполнение.
Вот почему мы рекомендуем поддерживать минимальный уровень полей в контактной форме и добавлять только те поля, которые действительно помогут вам лучше понять вопрос пользователя.
Теперь, если вам нужно создать более длинную форму, вам нужно ознакомиться с бонусным советом в конце этой статьи, который поможет вам уменьшить количество отказов от формы.
(Источник: Нил Патель)
3. Объясните, почему пользователи должны связываться с вами
Ваша страница контактной формы должна быть привлекательной и привлекательной для пользователей. Приветствие, за которым следует приветственное сообщение, может сделать его более вежливым и полезным. Сообщите пользователям, с какими вопросами вы можете им помочь.
(Источник: Майкл Хаятт)
Если у вас разные страницы для разных отделов, укажите пользователям правильное направление. Например, вы можете направить существующих клиентов в службу поддержки или приглашенных блоггеров к форме для написания нам.
(Источник: OptinMonster)
4. Предоставьте альтернативные способы связи
Добавление формы на страницу контактов — самый удобный способ для пользователей отправить вам сообщение. Однако добавление альтернативных способов связи может помочь пользователям решить, что им лучше всего подходит.
Вы можете добавить адрес электронной почты, WhatsApp или номер телефона в качестве альтернативных способов связи.
(Источник: ЗУРБ)
5. Добавьте профили социальных сетей
Хотя большинство пользователей хотят связываться с вами в частном порядке, некоторые могут предпочесть связаться с вами через Facebook или Twitter.Вы можете добавить кнопки социальных сетей на страницу контактной формы, чтобы пользователи могли с вами связаться.
(Источник: Ретро-портфолио)
6. Добавление адреса и карты
Добавление адреса и местоположения на карту помогает повысить доверие пользователей к онлайн-бизнесу. Даже если у вас нет магазина или офиса, пользователям удобно знать, где вы находитесь.
(Источник: LEDbow)
Если у вас несколько филиалов в разных городах или странах, то добавление их всех сделает вашу страницу контактной формы более полезной.
(Источник: The Chase)
7. Добавление часто задаваемых вопросов и ссылок на ресурсы
Через некоторое время вы поймете, что многие из ваших пользователей задают похожие вопросы. Вы можете помочь им сэкономить время и ответить на эти вопросы прямо на своей странице контактов, добавив раздел часто задаваемых вопросов.
(Источник: Smart Passive Income)
8. Оптимизируйте форму подтверждения Страница
При отправке формы большинство подключаемых модулей контактной формы позволяют либо показать пользователям сообщение с подтверждением, либо перенаправить их на другую страницу.
Перенаправление пользователей дает вам возможность показать им самые полезные ресурсы, такие как самый популярный контент или код скидки.
(Источник: Orbit Media)
9. Попросите пользователей присоединиться к вашему списку рассылки
Вашим пользователям нужно будет добавить свой адрес электронной почты при заполнении формы. Вы можете добавить флажок, чтобы попросить их присоединиться к вашему списку рассылки.
Если вы еще не создали список адресов электронной почты, ознакомьтесь с нашим руководством о том, почему так важно создавать список адресов электронной почты.
(Источник: WPBeginner)
10. Добавьте фотографии своей команды
Добавление фотографий членов вашей команды и сотрудников на страницу контактов делает ее более представительной и приветливой. Это гарантирует им, что за вашей страницей контактной формы есть реальные люди, которые будут отвечать на их вопросы.
(Источник: Bukwild)
11. Сделайте свою страницу контактной формы Привлечение
Страница вашей контактной формы не должна быть простой. Вы можете добавить фотографии своего офиса, магазина или службы поддержки, чтобы отразить культуру и ценности вашей компании.
(Источник: Digital Telepathy)
12. Будьте изобретательны с дизайном контактной страницы
Возможно, вы заметили, что многие страницы контактов на разных веб-сайтах имеют простую и очень предсказуемую структуру. Хотя он служит цели, вы можете использовать его как возможность выделиться.
Многие темы WordPress премиум-класса имеют встроенные стили для форм. Вы можете настроить эти стили, добавив собственный CSS или используя такой плагин, как CSS Hero.
Мы рекомендуем использовать плагин перетаскивания страниц для создания макета страницы контактной формы.Это позволит вам проявлять больше творчества без написания кода.
(Источник: Beaver Builder)
Бонус: уменьшение количества отказов от формы
Когда вы создаете многостраничную форму или форму с большим количеством полей, вы рискуете снизить коэффициент конверсии. Часто пользователи устают от формы и уходят, не заполнив всю форму.
Для борьбы с усталостью от формы многие продвинутые конструкторы форм, такие как Wufoo и WPForms, поставляются с надстройками для отказа от форм.Это поможет вам захватить частичные записи из ваших форм.
Проще говоря, это помогает получить больше потенциальных клиентов без увеличения трафика.
Мы надеемся, что эта статья помогла вам изучить лучшие практики создания отличных страниц контактной формы. Вы также можете ознакомиться с нашим пошаговым руководством по SEO для WordPress, чтобы улучшить свой рейтинг.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Landing Page Builder — бесплатные шаблоны посадочных страниц — плагин для WordPress
Плагин
Landing page позволяет создавать красивые и высококонвертируемые целевые страницы за считанные минуты без написания единой строчки кода. С нашими шаблонами целевой страницы ваша целевая страница будет работать сразу же и мгновенно увеличит коэффициент конверсии. Переключите шаблоны, чтобы проверить, какой шаблон лучше конвертируется, без каких-либо технических знаний.
Встроенные красивые формы подписки MailChimp позволяют увеличивать количество подписчиков на ходу без какой-либо технической помощи.Плагин целевой страницы — это полноценный плагин, готовый к работе из коробки. Достаточно одного щелчка мыши. Установить, и вы создадите целевую страницу без написания ни одной строчки кода или технической помощи. Используйте встроенное мета-поле SEO, чтобы полностью оптимизировать заголовок сообщения, мета-ключевые слова и мета-описание, чтобы повысить рейтинг в поисковых системах.
Наши специально разработанные шаблоны Мгновенно увеличивайте ваши продажи и конверсии.
Шаблонов посадочных страниц:
С нашей коллекцией шаблонов целевых страниц ваши целевые страницы будут выглядеть так же хорошо, как и работают.Создан для увеличения ваших конверсий. Наши шаблоны целевых страниц предлагают полную гибкость и легко настраиваются.
Формы:
С помощью плагина Landing Page вы можете интегрировать любой плагин WordPress Form (включая Gravity Forms, Contact Form 7, Ninja Forms и многие другие). Или вы можете добавить собственные шорткоды форм + HTML-формы.
MailChimp Forms:
ПлагинLanding Page Интегрируйте красивые формы MailChimp для своего маркетинга и мгновенно увеличивайте конверсию.Захватывайте потенциальных клиентов на своей целевой странице и отправляйте их прямо в MailChimp.
Форм GetResponse:
ПлагинLanding Page Интегрируйте красивые формы GetResponse для своего маркетинга и мгновенно увеличивайте количество конверсий. Захватывайте потенциальных клиентов на своей целевой странице и отправляйте их прямо в GetResponse.
Автоответчик электронной почты:
С помощью плагина Landing Page вы можете создавать и отправлять автоответчики электронной почты прямо из вашей панели управления WordPress. Создавайте красивые электронные письма в формате HTML и отправляйте их лидам целевой страницы прямо в момент, когда они подписываются.
Скоро в продаже Страницы:
С помощью плагина Landing Page вы можете легко создавать красивые страницы Скоро появится и сразу публиковать их, или установить график публикации. Плагин целевой страницы также включает счетчик, который скоро появится.
Страниц продаж:
ПлагинLanding page содержит красивые и эффективные шаблоны страниц продаж для улучшения ваших продаж.
шрифтов Google:
ПлагинLanding page поддерживает шрифты Google для красивой типографики и повышения коэффициента конверсии ваших целевых страниц.
Установить целевую страницу как главную / домашнюю страницу:
Установите целевую страницу в качестве домашней или главной, чтобы нацелить весь трафик на ваш сайт. Захватывайте потенциальных клиентов и продажи с главной страницы.
Пользовательский CSS / JS:
Если вы разработчик или дизайнер и хотите настроить дизайн или повысить удобство использования, то нет необходимости возиться с файлами плагина Landing Page, потому что плагин Landing Page предлагает функцию Custom CSS / JS (JavaScript) и настраивает все, что вы хотите.
Посадочные страницы
Легко создавайте целевые страницы за считанные минуты.Создание целевых страниц еще никогда не было таким простым. С этим плагином вы сэкономите много времени. Больше не нужно копировать / вставлять контент и вручную создавать целевые страницы. Создайте красивую целевую страницу на своем сайте WordPress, визуальный редактор целевой страницы, чтобы мгновенно просматривать вносимые изменения!
Характеристики посадочной страницы:
- Адаптивный шаблон.
- Шорткоды поддерживаются на целевой странице.
- Настройки цвета.
- Пользовательский CSS и JavaScript.
- Пользовательское SEO для целевых страниц.
- Yoast SEO поддерживается.
- Предварительно разработанные шаблоны.
- Установить целевую страницу как домашнюю / главную.
- Добавьте формы подписки на свою целевую страницу. (Использование плагина формы подписки)
- Добавьте контактные формы на свою целевую страницу. (Используя конструктор контактных форм)
- Пустой шаблон для создания собственных шаблонов целевых страниц.
- Интегрировано более 250 шрифтов Google.
Landing Page Premium Функции:
- Все шаблоны целевых страниц разблокированы.
- MailChimp интеграция формы подписки для целевой страницы.
- Интеграция формы подписки GetResponse.
- Интеграция формы подписки на базу данных.
- Автоответчик для ваших потенциальных клиентов.
- Экспорт подписчиков базы данных в файл .CSV.
- Создание собственных шаблонов.
- Создавайте неограниченное количество целевых страниц.
- Установить целевую страницу в качестве домашней.
- Поддерживает собственный CSS.
- ShortCode поддерживает настраиваемый шаблон.
- Поддержка Google Analytics.
- Пользовательский CSS и JavaScript.
- Расширенные функции для разработчиков и дизайнеров. Плагин
Landing Page дает вам все возможности для создания и проектирования ваших собственных целевых страниц. Используйте наши готовые шаблоны целевых страниц или создайте свои собственные, создание целевых страниц никогда не было таким простым. Теперь вы можете легко использовать свои HTML-шаблоны для своих целевых страниц, страниц, которые скоро появятся, или простых страниц.
Целевые страницы — идеальный способ превратить больше пассивных посетителей вашего веб-сайта в активных потенциальных клиентов или подписчиков на рассылку.
Целевые страницы — это хлеб с маслом любой успешной маркетинговой кампании. Они заполнены настраиваемым контентом, который обращается к посетителям вашего сайта. Контент вашей целевой страницы обращается к посетителям вашего веб-сайта, потому что он предоставляет точную и конкретную информацию, которую ожидал ваш посетитель. Целевые страницы согласованы с вашими маркетинговыми сообщениями на 110% и всегда преследуют одну четкую цель: заставить посетителей вашего сайта принять определенный образ действий.
Это действительно так просто.В рекламных кампаниях в Интернете, в которых используется целевая страница, коэффициент конверсии обычно увеличивается как минимум на 25%. А при тестировании A / B Split эта цифра может быть еще выше.
Основная причина того, что целевые страницы так хорошо конвертируются, заключается в том, что вы можете проектировать, создавать и составлять убедительные копии, которые специально соответствуют вашей рекламе.
Если вы сравните домашнюю страницу и целевую страницу, вы поймете, почему целевые страницы так важны для успеха вашего маркетинга.
Ваша домашняя страница разработана с учетом более общих целей.Он отражает ваш общий бренд и корпоративные ценности и обычно содержит ссылки и средства навигации для других областей вашего сайта. Он создан для поощрения исследований.
Этот плагин отлично работает с формой подписки
, что упрощает добавление форм подписки на ваш сайт. С помощью этого «инструмента» поисковая оптимизация целевых страниц очень проста.
Начните маркетинговую кампанию с Ultimate Landing Page Pro
Каковы преимущества целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Более квалифицированные лиды приводят к большему количеству конверсионных возможностей.
- Больше целевых страниц улучшают SEO вашего сайта, увеличивая возможности того, что ваш сайт будет найден и посещен.
- Вам нужно больше коммерческого обеспечения (или бесплатных предложений) для представления каждому типу посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.
- Лиды целевой страницы естественным образом делятся на разные типы посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, и тем самым увеличивать ваши шансы на продажу.
Когда мне следует использовать целевую страницу?
A: Вам следует попытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы проводите. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Целевые страницы лидогенерации
Самая ценная информация, которую вы можете получить со страницы генерации лидов, — это чей-то адрес электронной почты, который дает вам разрешение на продолжение общения / маркетинга с ними.
Получив разрешение лида, вы затем пытаетесь превратить его в клиента, комбинируя два самых мощных инструмента индивидуальной коммуникации, которые есть у маркетолога — электронную почту и целевые страницы.
Переходные целевые страницы
Страницы с переходом по клику (иногда называемые страницами перехода) служат каналом между маркетинговым объявлением и его конечным местом назначения. Целью страницы с переходом по клику является «разогрев» посетителя к продукту / услуге, которые вы пытаетесь продать.
Обычно используемые для электронной коммерции, страницы с переходом по клику предоставляют достаточно информации, чтобы информировать покупателя, делая его готовым к покупке, прежде чем продвигать его дальше по воронке — возможно, в корзину или кассу.
- Используйте установщик WordPress для установки плагина Landing Page или
- Распакуйте zip-файл и просто поместите его содержимое в каталог wp-content / plugins / вашей установки WordPress, а затем активируйте подключаемый модуль целевой страницы со страницы подключаемых модулей, выполнив поиск по целевой странице.
- Активируйте плагин Landing Page.
- Выберите шаблон целевой страницы и начните его редактировать.
- После публикации ваша целевая страница будет готова к посещению.
- Если вы столкнулись с ошибкой 404 страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления.
- Как сбросить peramlinks: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
- В случае возникновения других проблем, отправьте сообщение по адресу: Поддержка плагинов
Чтобы получить премиум-версию, нажмите здесь
Q.Что такое целевая страница?
A: В самом чистом смысле целевая страница — это любая веб-страница, на которую посетитель может перейти или «приземлиться». Однако при обсуждении целевых страниц в сфере маркетинга и рекламы более распространено обращение к целевой странице как к отдельной веб-странице, отличной от вашего основного веб-сайта, которая была разработана для одной конкретной цели.
Это означает, что ваша целевая страница не должна иметь глобальной навигации, чтобы привязать ее к вашему основному веб-сайту.Основная причина этого заключается в том, чтобы ограничить варианты, доступные вашим посетителям, чтобы помочь им достичь намеченной цели конверсии.
Существует 2 основных типа целевой страницы: целевая страница по переходу по клику и целевая страница для привлечения потенциальных клиентов.
В. Зачем нужна целевая страница?
A: Ответ в том, что целевая страница помогает повысить коэффициент конверсии.
Основная причина этого заключается в том, что целевые рекламные акции или целевые страницы для конкретных продуктов ориентированы на единую цель, которая соответствует цели объявления, на которое ваши посетители нажимали, чтобы перейти на вашу страницу.
Если вы рассмотрите пример отправки трафика на вашу домашнюю страницу по сравнению с отдельной целевой страницей, вы можете понять, что ваша домашняя страница разработана с учетом более общих целей. Он больше говорит о вашем общем бренде и корпоративных ценностях и обычно содержит ссылки и средства навигации для других областей вашего сайта.
Каждая ссылка на вашей странице, не представляющая вашу цель конверсии, отвлекает, разбавляет ваше сообщение и снижает коэффициент конверсии.
Q.Какие преимущества у целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Более квалифицированные лиды приводят к большему количеству конверсионных возможностей.
- Больше целевых страниц улучшают SEO вашего сайта, увеличивая возможности того, что ваш сайт будет найден и посещен.
- Вам нужно больше коммерческого обеспечения (или бесплатных предложений) для представления каждому типу посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.
- Лиды целевой страницы естественным образом делятся на разные типы посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, и тем самым увеличивать ваши шансы на продажу.
Когда мне следует использовать целевую страницу?
A: Вам следует попытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы проводите. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Как создать хороший контент целевой страницы?
- Каждая целевая страница должна иметь единственную цель.
- Рекламный текст, призыв к действию, электронные письма должны каким-то образом соответствовать целевой странице, чтобы люди сразу понимали, что они в нужном месте.
- Заголовок должен выделяться и быстро сообщать о проблеме или решении, которое вы предлагаете.
- Используйте краткий и четкий основной текст на целевой странице, который описывает не только то, что вы предлагаете, но и дает посетителю стимул к действию.
- Включите соответствующее изображение на целевую страницу своего бесплатного предложения.
- Нет навигации или дополнительных ссылок на целевой странице, чтобы отвлечь их от цели.
- При необходимости включите некоторые факторы доверия, такие как отзывы клиентов, политика запрета спама, производительность продукта и т. Д.
- Исследования доказали, что слово «отправить» наименее эффективно для превращения посетителей в потенциальных клиентов. Вам следует поэкспериментировать с другими более понятными терминами, такими как: «Загрузить сейчас», «Получить сейчас», «Дай мне посмотреть» и т. Д.
- Тестирование ваших целевых страниц даст наилучшие результаты. Иногда небольшие изменения приводят к значительному увеличению конверсии.
В. Могу ли я установить свою целевую страницу в качестве главной / домашней страницы?
A: Да, плагин целевой страницы позволяет установить целевую страницу в качестве главной. Процедура аналогична настройке любой другой страницы в качестве домашней.
В. Моя опубликованная целевая страница не отображается и выдает ошибку 404 страница не найдена, как это исправить?
А.Если вы столкнулись с ошибкой 404 страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления. Как сбросить постоянные ссылки: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
В. Могу ли я собирать электронные письма с моей целевой страницы?
A: Да, премиум-версия целевой страницы объединяет формы подписки по электронной почте MailChimp, GetResponse и Database.
В. Как я могу экспортировать данные о подписчиках?
A: Да, если вы используете метод сохранения базы данных, то плагин Landing Page позволяет сохранять данные ваших подписчиков в формате.csv файл. Используется для импорта данных в службы электронного маркетинга.
В. Могу ли я установить для моей целевой страницы значение «Скоро появится»?
A: Да, в премиум-версии плагина вы можете установить любую целевую страницу как страницу, которая появится в ближайшее время.
В. Могу ли я добавить обратный отсчет на мою страницу скоро?
A: Да, у плагина Landing Page есть шаблоны, которые поддерживают обратный отсчет.
В. Какие почтовые службы я могу использовать с целевыми страницами?
A: Плагин целевой страницы по умолчанию интегрируется с MailChimp и GetResponse, но вы можете добавлять свои собственные формы с помощью шорткода или специального кода.
В. Могу ли я очистить список подписчиков?
A: Да, вы можете очистить список подписчиков целевой страницы одним щелчком мыши.
Это снова один из тех плагинов, который, похоже, именно то, что вам нужно. Затем вы устанавливаете и запускаете настройки, что дает вам еще больше возможностей для установки. Наконец, вы попадаете в раздел целевой страницы. Ничего себе, у вас есть 2 целевые страницы по умолчанию (похоже, что это сделано в 1980 году), но показано гораздо больше, ДА 55 !!!! Вы можете получить их, если получите………., да, профи. Из всех дополнительных плагинов, которые вы можете установить, вам нужно будет обновить каждый из них, чтобы получить доступ к хорошему. Сначала вы замедляете работу своего сайта с таким количеством дополнительных плагинов !!! Или купите версии Pro. Один совет, погуглите Катьку.
Я установил этот плагин, чтобы использовать один бесплатный шаблон, так как все, что мне было нужно, это очень простая целевая страница, однако она не работает, вы выбираете шаблон, и он ничего не делает, вы не можете редактировать какой-либо контент или что-то еще , каждая опция — это всего лишь кнопка для обновления до платной версии, но они могут даже заставить работать один шаблон, поэтому я не плачу за полную версию.Худший опыт работы с бесплатным плагином для WordPress.
Лучший плагин для создания лендингов. хорошая работа.
это лучший плагин, который я нашел для мгновенного создания целевых страниц на wordpress, он просто экономит так много времени.
Подходит для быстрого и простого создания целевой страницы с готовым шаблоном. Конструкторы страниц более предпочтительны, если мы можем получить с ними шаблоны, которые также немного сложны в использовании.
много разговоров в описании плагина, но только 1 бесплатный шаблон и ошибка 404 сразу при первом нажатии
Посмотреть все 106 отзывов«Конструктор посадочных страниц — бесплатные шаблоны посадочных страниц» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов3.1.8
- Добавлено 12 новых шаблонов.
- Добавлена форма подписки.
- Добавлен автоответчик электронной почты.
- Добавлено множество функций.
- Улучшенный интерфейс.
- Исправления ошибок.
3.0.5
- Добавлена опция для домашней страницы.
- Улучшенный интерфейс.
- Исправления ошибок
3.0.3
3.0.2
- Добавлена аналитика Landing Page.
- Исправления ошибок.
3.0.1
- Теперь вы можете загружать wp_head и wp_footer для целевых страниц.
3,0
- Теперь вы можете создавать собственные шаблоны для целевых страниц.
- Пользовательские шаблоны поддерживают шорткоды.
2,6
- Добавлен новый шаблон страницы Comingsoon.
2,5
- Добавлены шрифты Google в лендинги.
2,4
- Улучшения дизайна посадочной страницы.
- Добавлена кнопка загрузки изображения.
- Исправления ошибок
1,5
- Лучший дизайн.
- Улучшенный интерфейс.
- Ссылки на поддержку и панель управления добавлены на страницу плагинов целевой страницы.
- Незначительные исправления ошибок.
2,0
- Новые шаблоны посадочных страниц.
- Добавлена возможность рассылки новостей по электронной почте.
- Исправления ошибок.
2,2
- Мелкие исправления ошибок.
- Улучшения дизайна посадочной страницы.
Как добавить контактную форму на сайт-призрак
Контактная форма на вашем сайте — это способ для вашей аудитории связаться с вами напрямую. В этом уроке мы покажем вам, как добавить настраиваемую контактную форму прямо в вашу тему Ghost.
Предварительные требования
Следующее руководство включает настройку темы Ghost, в частности темы Casper. Чтобы узнать больше, ознакомьтесь с нашей обширной документацией по темам Handlebars, а также с нашими руководствами по загрузке и загрузке тем. Если вы ищете способ добавления контактной формы на ваш сайт-призрак с меньшим объемом кода, ознакомьтесь с нашей интеграцией форм. Вам также необходимо зарегистрироваться в Formspree — сервисе, который мы будем использовать для обработки отправки форм.
Создание настраиваемого шаблона страницы
В этом руководстве рассказывается, как добавить контактную форму на страницу с настраиваемым стилем.Чтобы обеспечить больший контроль над тем, куда можно добавить форму, мы сделаем еще один шаг вперед, создав собственный шаблон страницы. Это означает, что все авторы вашего сайта смогут добавить форму на любую страницу с помощью единого раскрывающегося меню.
Создайте новый файл шаблона
Создайте новый файл в корне вашей темы с именем custom-page-with-form.hbs и откройте его в редакторе кода. Чтобы начать работу с шаблоном и соответствовать дизайну существующего шаблона страницы, откройте существующую страницу .hbs и скопируйте код из него в новый файл настраиваемого шаблона, который вы только что создали.
Создание формы
В этом руководстве мы будем использовать Formspree, службу, предназначенную для добавления форм на любую веб-страницу с помощью стандартного HTML.
Найдите место в недавно созданном шаблоне, где вы хотите, чтобы форма отображалась. В моем примере я разместил форму сразу после основного содержания на странице. Используя документацию Formspree в качестве руководства, добавьте HTML-форму в custom-page-with-form.hbs шаблон.
<раздел>
{{содержание}}
Любое сообщение, отправленное с помощью этой формы, будет отправлено прямо на ваш почтовый ящик.Вам нужно будет обновить форму действие значением, указав свой адрес электронной почты. Форма выше включает поля «Имя», «Электронная почта» и «Сообщение». Однако, если вам нужно что-то более индивидуальное для ваших нужд, посмотрите примеры в библиотеке Formspree или их официальную документацию.
Затем нам нужно добавить стиль и макет к нашей форме. В зависимости от вашей темы у вас уже могут быть стили по умолчанию для элементов формы. Если вы используете Casper, как в этом руководстве, следующий CSS должен помочь вам в начале:
.Форма обратной связи {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr;
сетка-зазор: 0.2em 1em;
}
.contact-form ввод,
.contact-form textarea {
ширина: 100%;
граница: нет;
заполнение: 0,4 мкм 0,6 мкм 0,5 мкм;
цвет: # 111;
семейство шрифтов: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Open Sans, Helvetica Neue, без засечек;
размер шрифта: 0.95em;
}
.contact-form input: фокус,
.contact-form textarea: focus {
контур: 1px solid # 3eb0ef;
контур-смещение: -1px;
}
.ярлык контактной формы [for = "full-name"],
.contact-form label [for = "email-address"] {
заказ: -1;
}
.contact-form input {
заказ: 0;
нижнее поле: 0,6em;
}
.contact-form label [for = "message"],
.contact-form textarea {
конец столбца сетки: пролет 2;
}
.contact-form input [type = "submit"] {
начало столбца сетки: 2;
оправдать себя: конец;
верхнее поле: 0,6em;
фон: # 3eb0ef;
цвет белый;
ширина: авто;
}
Приведенные выше стили создадут такой макет:
Последний шаг — протестировать вашу форму.Сохраните изменения темы и загрузите свою тему через представление «Дизайн» в админке Ghost. Затем создайте новую страницу с именем «Контакт» и используйте опцию выбора шаблона в нижней части настроек страницы, чтобы выбрать шаблон «Страница с формой».
Нажмите «Опубликовать» и перейдите на страницу своего сайта, чтобы увидеть форму в действии.
Formspree требует, чтобы вы отправили начальную форму, чтобы активировать форму, это предотвращает нежелательный спам. Заполните форму и следуйте инструкциям после отправки.После завершения настройки вы сможете отправить настоящую форму, которая появится в вашем почтовом ящике и будет выглядеть примерно так:
Поздравляю с получением вашей первой отправки контактной формы 🎉
Улучшение взаимодействия с пользователем
После отправки формы вы могли заметить, что сообщение с благодарностью отправлено Formspree и не очень соответствует вашему сайту.
Formspree предоставляет возможность добавить вашу собственную страницу благодарности, добавив скрытый элемент ввода в вашу форму.Вот пример:
Значение скрытого ввода должно быть существующим страницу на вашем сайте. В приведенном выше примере была создана страница «Спасибо», на которой есть сообщение с благодарностью для всех, кто использует форму. Ознакомьтесь с официальной документацией Formspree, чтобы узнать о других способах улучшения взаимодействия с пользователем.
Резюме
Молодец! Вы не только добавили на свой сайт контактную форму, которая позволит вам напрямую контактировать со своей аудиторией, но вы также использовали настраиваемые шаблоны, которые при желании можно настроить с помощью настроек страницы в вашем админке Ghost.Многие люди в сообществе Ghost делятся своими передовыми знаниями с другими на официальном форуме сообщества Ghost, почему бы вам не прийти и сказать привет 👋
Как настроить формы контактной формы 7 в WordPress
Хотите настроить контактную форму 7 формы на вашем сайте WordPress? Contact Form 7 — это плагин для создания форм, который может создавать формы для использования на вашем веб-сайте. Он бесплатный и является одним из самых популярных плагинов WordPress. Формы можно использовать на всем вашем веб-сайте и даже представлять их во всплывающем окне.
Чтобы получить максимальную отдачу от этого подключаемого модуля, лучше всего научиться настраивать формы. Формы можно редактировать разными способами, самый простой — использовать собственный код CSS. Редактирование CSS делает возможности настройки практически безграничными. Сегодня я продемонстрирую, как настроить формы в WordPress с помощью плагина Contact Form 7.
Зачем настраивать формы вашего веб-сайта
Выбор дизайна — одно из самых важных решений, которые может принять веб-разработчик. Многие посетители будут судить о веб-сайте по его внешнему виду, что может быть плохо для веб-сайтов, не относящихся к дизайну серьезно.Варианты дизайна варьируются от темы, которую вы устанавливаете, до шрифта, который вы используете. Формы так же важно настраивать, потому что посетители взаимодействуют с ними напрямую.
Формы используются для сбора информации от посетителей. Сюда могут входить такие вещи, как создание учетной записи, подписка на электронную почту, заявки на работу, услуги, опросы общественного мнения и многое другое. Они необходимы, чтобы помочь вам узнать больше о вашем сообществе и связать посетителей с вашим сайтом.
Для форм Contact Form 7 доступно множество вариантов дизайна.Изменения можно вносить с помощью настраиваемого CSS в WordPress, но это не единственный способ. Вы также можете использовать второй плагин под названием Contact Form 7 Style, дополнительный плагин для Contact Form 7. Он содержит шаблоны форм, которые упрощают настройку формы без написания кода.
1. Установка Contact Form 7
Если вы не заинтересованы в использовании метода CSS, вам также следует найти время и загрузить плагин Contact Form 7 Style. Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Начнем с того, что нажмем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите контактную форму 7 в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Contact Form 7, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
2. Создание формы
Прежде чем вы сможете использовать собственный CSS для настройки вашей формы, очевидно, вам нужно создать форму.Плагин позволяет вам создать форму, а затем использовать шорткод для отображения формы на страницах и публикациях на вашем веб-сайте.
В левой панели администратора нажмите «Контакт» и выберите «Контактные формы». Откроется главная страница настроек.
Не стесняйтесь создавать новую форму, которая соответствует вашим потребностям, но я буду использовать форму по умолчанию в качестве примера. Скопируйте шорткод формы, которую хотите использовать.
Вставьте шорткод там, где вы хотите его отобразить.Теперь, когда ваша форма создана и находится в нужном месте, пришло время настроить ее.
3. Пользовательский метод CSS
Добавить собственный CSS легко в WordPress. Даже если вы не знаете CSS, вы можете найти множество примеров различных дизайнов форм в Интернете, которые можно скопировать на свой веб-сайт.
В левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
Щелкните параметр Дополнительный CSS слева. Здесь вы можете добавить собственный CSS на свой сайт.Чтобы увидеть пример, скопируйте и вставьте следующий код в поле Additional CSS:
div.wpcf7 {
цвет фона: #fbefde;
граница: сплошная 1px # f28f27;
отступ: 20 пикселей;
}
.wpcf7 input [type = ”text”],
.wpcf7 input [type = ”email”],
.wpcf7 textarea {
background: # 725f4c;
цвет: #FFF;
семейство шрифтов: lora, sans-serif;
стиль шрифта: курсив;
}
.wpcf7 input [type = ”submit”],
.wpcf7 input [type = ”button”] {
background-color: # 725f4c;
ширина: 100%;
выравнивание текста: по центру;
преобразование текста: прописные;
}
Нажмите кнопку «Опубликовать», чтобы применить настраиваемый CSS.
Теперь вы можете просмотреть свою форму на своем веб-сайте, чтобы увидеть изменения. Пользовательский CSS — очень мощный инструмент, когда дело доходит до дизайна сайтов WordPress. Вы всегда можете обновить и внести изменения в CSS, такие как изменение цвета, полей и шрифтов.
4. Метод стиля Custom Forms 7
Установите и активируйте плагин стиля Contact Form 7.
Этот плагин предлагает два варианта стилизации форм. Первые и самые простые в использовании — это готовые формы. К ним относятся праздничные и профессиональные шаблоны на выбор.
Перейдите к форме, которую вы хотите отредактировать. Вы должны увидеть новую вкладку шаблона стиля контактной формы 7, которая была добавлена в плагин. Щелкните по нему.
Теперь вы можете выбрать, какой шаблон использовать в вашей форме. Вы можете изменить это в любое время.
Второй способ — создать новый шаблон. В левой панели администратора щелкните Стиль контакта и выберите параметр Добавить новый.
На странице плагина Contact Form 7 Style есть очень подробное демонстрационное видео о том, как стилизовать форму.Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Плагин очень полезен, если вы не знакомы с CSS.
Создайте отличные формы для своего веб-сайта
Формы имеют решающее значение для сбора информации о посетителях, и заставить их хорошо выглядеть может быть сложной задачей. Некоторые ключевые правила должны заключаться в создании форм, соответствующих теме вашего веб-сайта. Когда цвета не сочетаются друг с другом, это не выглядит хорошо. Это потенциально может оттолкнуть посетителей от вашего сайта.
Формы — не единственное, о чем вам следует беспокоиться. Вы можете настроить каждый аспект своего веб-сайта, чтобы все они хорошо сочетались друг с другом. Недостаточно просто добавить кучу хороших элементов дизайна. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Какой метод вы использовали? Какой стиль вы выбрали для использования?
Автор: Крис Расикот
Крис является менеджером службы поддержки GreenGeeks и работает в компании с 2010 года.





 д.
д.


 Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.


 Держите поля формы по существу и не добавляйте вопросы, ответы на которые вам не нужны, чтобы помочь пользователю в его путешествии.
Держите поля формы по существу и не добавляйте вопросы, ответы на которые вам не нужны, чтобы помочь пользователю в его путешествии.