Шпаргалки html: Видеоуроки по созданию сайта для бизнеса. Бесплатные видеоуроки.
Видеоуроки по созданию сайта для бизнеса. Бесплатные видеоуроки.
Онлайн редактор изображений CleverBrush
Нужно сделать шаблон поста для социальной сети? Нет времени разбираться в премудростях Photoshop? С CleverBrush все можно сделать просто и быстро даже на планшете. Онлайн сервис работает везде. На смартфоне просто будет несколько неудобно работать с картинками.
Добавил: Мастер дополнений
Создан: 8.05.2019 Просмотров: 4694
Шаблон сайта — Restaurant
«Restaurant» — это бесплатный шаблон HTML одной страницы, разработанный Кристосом Пантазисом и закодированный Мэтью Хартманом.
Добавил: Asad
Создан: 22.07.2017 Просмотров: 21068
64 иконок социальных сетей
В этот раз мы вам предлагаем набор иконок социальных сетей, которые могут быть вам полезны.
Добавил: Asad
5 бесплатных онлайн-сервисов для редактирования шрифтов

Добавил: Asad
Создан: 21.07.2017 Просмотров: 35322
Лучшие фреймворки CSS в 2017 году
В этой статье мы хотели бы продемонстрировать некоторые из лучших CSS-фреймворков на 2017 год , им пользуются несколько разработчиков и имеют множество функций.
Создан: 20.07.2017 Просмотров: 11664
Шаблон сайта — Freelancer

Добавил: Asad
Создан: 20.07.2017 Просмотров: 16728
5 самых полезных расширений Google Chrome для веб-дизайнера и разработчика
В этой статье мы собрали список самых лучших и полезных расширений Google Chrome для веб-дизайнеров и разработчиков.
Добавил: Asad
Создан: 19.07.2017 Просмотров: 11615
5 самых популярных плагинов WordPress для режима технического обслуживания
В этой статье мы хотели бы рассказать про самые лучшие плагины WordPress для режима технического обслуживания, которую вы можете включить на своем сайте в рамках обслуживания, разработки и так далее. ..
..
Добавил: Asad
Noway Regular & Italic — новый шрифт от Apito

Добавил: Asad
Создан: 18.07.2017 Просмотров: 4843
Скачать бесплатно 48 иконок «Nolan Business»
Эти иконки нового стиля отлично подойдут для корпоративных сайтов и для стартапов.
Добавил: Asad
Создан: 18. 07.2017 Просмотров: 7183
07.2017 Просмотров: 7183
3 самых известных редакторов кода HTML для новичка
Сегодня мы вам представим 3 самых известных и знаменитых редакторов кода для языка гипертекстовой разметки.
Добавил: Asad
Создан: 17. 07.2017 Просмотров: 14293
07.2017 Просмотров: 14293
Vintage Letterpress Text Effects
Этот графический ресурс дает вам быструю и легкую возможность применить к вашим проектам высококачественный ретро / винтажный стиль. Вы можете использовать его на простых текстах, фигурах и логотипах.
Добавил: Евгений Попов
Создан: 14. 07.2017 Просмотров: 5254
07.2017 Просмотров: 5254
Красивый набор иконок для компании
Красивый набор из 50 иконок. Подойдет для любого сайта или приложения. Скачать бесплатно набор можно по ссылке сразу под превью.
Добавил: Евгений Попов
Создан: 12. 07.2017 Просмотров: 6852
07.2017 Просмотров: 6852
Бесплатный набор иконок Kawaii Summer
Если вы хотите начать свое лето с радостью и энергией, загрузите бесплатный набор иконок Kawaii Summer!
Добавил: Евгений Попов
Создан: 10. 07.2017 Просмотров: 4649
07.2017 Просмотров: 4649
10 очень полезных плагинов для работы с виджетами на WP
Возможность использовать боковые виджеты добавляет удобства и функциональности в WordPress. Виджеты могут предоставлять широкий спектр функций, которые помогают пользователям находить необходимую информацию, делиться своим контентом и получать больше пользы от взаимодействия с сайтом. Помимо этого, в настоящее время существует больше способов, чем когда-либо, расширить возможности использования и внедрения виджетов на вашем сайте.
Добавил: Евгений Попов
Создан: 4.07.2017 Просмотров: 5892
Бесплатный набор иконок пользовательских аватарок
Это фантастические бесплатные иконки в линейном стиле могут использоваться в качестве пользовательских изображений по умолчанию или персонажей службы, управляемой сообществом, или даже использоваться в разделе комментариев вашего сайта. Редактируя связанные шаблоны исходных файлов AI, EPS или SVG, вы также можете создавать собственные персонализированные изображения профиля социальных сетей.
Редактируя связанные шаблоны исходных файлов AI, EPS или SVG, вы также можете создавать собственные персонализированные изображения профиля социальных сетей.
Добавил: Евгений Попов
Создан: 15.06.2017 Просмотров: 5329
1800 миниатюрных иконок бесплатно
Коллекция включает в себя 1800 профессиональных иконок в черно-белом формате.
Добавил: Евгений Попов
Создан: 30.05.2017 Просмотров: 6086
Скачать бесплатно: иконки на тему путешествия и отдых
Начните сбор, потому что мы уезжаем в праздничную поездку с этим красочным набором значков, предоставленных Freepik!
Добавил: Евгений Попов
Создан: 23. 05.2017 Просмотров: 5156
05.2017 Просмотров: 5156
32 лучших бесплатных набора иконок для коммерческого использования для загрузки сегодня
Есть миллион бесплатных иконок, но не все они полезны для реальных заданий. Вот лучшие бесплатные иконки, которые вы можете использовать в своем следующем коммерческом проекте.
Добавил: Евгений Попов
Создан: 17. 05.2017 Просмотров: 10288
05.2017 Просмотров: 10288
Шпаргалка по CSS
Шпаргалка по CSS
Шпаргалка по CSSЗадать ширину блоку с абсолютным позиционированием по ширине родителя
.mdiv {position:absolute; left:0; raght:0;}
.mdiv {position:absolute; left:0; raght:0;} |
Уменьшать картинки при уменьшении ширины окна браузера
img {display: block; max-width: 100%;}
img {display: block; max-width: 100%;} |
Создать горизонтальную полосу прокрутки для отдельной таблицы или элемента при уменьшении ширины окна браузера
. adapt {display: block; overflow-x: auto; white-space: nowrap;} /* присваивается таблице или контейнеру широкого блока для адаптации под смартфоны */
#mydiv {position: relative; width:500px;} /* присваивается вложенному блоку, ему необходимо задать ширину, таблице ширину задавать не нужно */
adapt {display: block; overflow-x: auto; white-space: nowrap;} /* присваивается таблице или контейнеру широкого блока для адаптации под смартфоны */
#mydiv {position: relative; width:500px;} /* присваивается вложенному блоку, ему необходимо задать ширину, таблице ширину задавать не нужно */
.adapt {display: block; overflow-x: auto; white-space: nowrap;} /* присваивается таблице или контейнеру широкого блока для адаптации под смартфоны */ #mydiv {position: relative; width:500px;} /* присваивается вложенному блоку, ему необходимо задать ширину, таблице ширину задавать не нужно */ |
Стиль для первого элемента в наборе (для детей первого уровня) (first-child)
.aaa > span:first-child {}
.aaa > span:first-child {} |
Стиль для элемента в наборе по номеру (для детей первого уровня) (nth-child)
. aaa > span:nth-child {}
aaa > span:nth-child {}
.aaa > span:nth-child {} |
Сайдбар на всю высоту контента с помощью flex
.layout {display: flex; flex-direction: row;} .sidebar {padding: 5px; width:100px; background-color:#464a62;} .content {padding: 10px;} <div> <div></div> <div></div> </div>
.layout {display: flex; flex-direction: row;} .sidebar {padding: 5px; width:100px; background-color:#464a62;} .content {padding: 10px;}
<div> <div></div> <div></div> </div> |
Сбросить свойства CSS в умолчания (all, *, initial, inherit, unset)
all: initial /* */ all: inherit; /* сбросить все свойства элемента к их первоначальному или унаследованному значению */ all: unset; /* */ div {margin: unset; padding: unset;} /* */ div {all: unset;} /* */ * {all: unset;} /* */
all: initial /* */ all: inherit; /* сбросить все свойства элемента к их первоначальному или унаследованному значению */ all: unset; /* */
div {margin: unset; padding: unset;} /* */ div {all: unset;} /* */ * {all: unset;} /* */ |
Повысить приоритет стиля (!important)
color: #000 !important; /* директива !important применит указанный цвет, даже если он снова будет изменен ниже */
color: #000 !important; /* директива !important применит указанный цвет, даже если он снова будет изменен ниже */ |
Определить, как элемент должен быть показан в документе (display)
display: block; /* отобразить элемент как блочный */ display: inline; /* отобразить элемент как строчный */ display: inline-block; /* отобразить элемент как блочный внутри, строчный снаружи (ширина блока при этом устанавливается по содержимому) */ display: list-item; /* отобразить элемент как блочный с добавлением к нему маркера списка */ display: none; /* элемент невидим, занимаемое им место освобождается */
display: block; /* отобразить элемент как блочный */ display: inline; /* отобразить элемент как строчный */ display: inline-block; /* отобразить элемент как блочный внутри, строчный снаружи (ширина блока при этом устанавливается по содержимому) */ display: list-item; /* отобразить элемент как блочный с добавлением к нему маркера списка */ display: none; /* элемент невидим, занимаемое им место освобождается */ |
Отображение или скрытие элемента (visibility)
Управление отображением содержимого, когда оно не помещается внутри элемента целиком (overflow)
Управление видимостью текста, когда он не помещается внутри элемента целиком (text-overflow)
Установить способ позиционирования элемента относительно окна браузера или других объектов на веб-странице (position)
position: relative; /* */ position: absolute; /* */ position: fixed; /* */ position: static; /* */
position: relative; /* */ position: absolute; /* */ position: fixed; /* */ position: static; /* */ |
Задание расстояний от краёв родительского элемента для элемента (left, top, right, bottom)
// значение position у элемента д. б. задано как absolute, fixed или relative
left: 4px; /* расстояние от левого края родительского элемента */
top: 4px; /* расстояние от верхнего края родительского элемента */
right: 4px; /* расстояние от правого края родительского элемента */
bottom: 4px; /* расстояние от нижнего края родительского элемента */
б. задано как absolute, fixed или relative
left: 4px; /* расстояние от левого края родительского элемента */
top: 4px; /* расстояние от верхнего края родительского элемента */
right: 4px; /* расстояние от правого края родительского элемента */
bottom: 4px; /* расстояние от нижнего края родительского элемента */
// значение position у элемента д. б. задано как absolute, fixed или relative left: 4px; /* расстояние от левого края родительского элемента */ top: 4px; /* расстояние от верхнего края родительского элемента */ right: 4px; /* расстояние от правого края родительского элемента */ bottom: 4px; /* расстояние от нижнего края родительского элемента */ |
Отцентрировать элемент по горизонтали относительно своего родителя
margin: 0 auto; // для блочного элемента
margin: 0 auto; // для блочного элемента |
Выравнять элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы (vertical-align)
vertical-align: baseline; /* */ vertical-align: bottom; /* */ vertical-align: middle; /* */ vertical-align: top; /* */ vertical-align: 10px | 80%; /* */ vertical-align: sub; /* */ vertical-align: super; /* */ vertical-align: text-bottom; /* */ vertical-align: text-top; /* */
vertical-align: baseline; /* */ vertical-align: bottom; /* */ vertical-align: middle; /* */ vertical-align: top; /* */ vertical-align: 10px | 80%; /* */ vertical-align: sub; /* */ vertical-align: super; /* */ vertical-align: text-bottom; /* */ vertical-align: text-top; /* */ |
Наложение элементов друг на друга (z-index)
// значение position у элемента обязательно д. б. задано как absolute, fixed или relative
z-index: 100; /* элемент с большим числом, будет показан выше других */
z-index: auto; /* наложение происходит в порядке объявления элементов в документе */
б. задано как absolute, fixed или relative
z-index: 100; /* элемент с большим числом, будет показан выше других */
z-index: auto; /* наложение происходит в порядке объявления элементов в документе */
// значение position у элемента обязательно д. б. задано как absolute, fixed или relative
z-index: 100; /* элемент с большим числом, будет показан выше других */ z-index: auto; /* наложение происходит в порядке объявления элементов в документе */ |
Отступ снаружи элемента (margin)
margin: 0; /* со всех сторон сразу */ margin: 3px 5px; /* сверху-снизу и справа-слева */ margin: 3px 5px 10px 15px; /* верх-право-низ-лево */ margin-top: 3px; /* */ margin-bottom: 3px; /* */ margin-left: 3px; /* */ margin-right: 3px; /* */
margin: 0; /* со всех сторон сразу */ margin: 3px 5px; /* сверху-снизу и справа-слева */ margin: 3px 5px 10px 15px; /* верх-право-низ-лево */ margin-top: 3px; /* */ margin-bottom: 3px; /* */ margin-left: 3px; /* */ margin-right: 3px; /* */ |
Отступ внутри элемента (padding)
padding: 2px; /* со всех сторон сразу */ padding: 2px 4px; /* сверху-снизу и справа-слева */ padding: 2px 4px 2px 4px; /* верх-право-низ-лево */ padding-top: 3px; /* */ padding-bottom: 3px; /* */ padding-left: 3px; /* */ padding-right: 3px; /* */
padding: 2px; /* со всех сторон сразу */ padding: 2px 4px; /* сверху-снизу и справа-слева */ padding: 2px 4px 2px 4px; /* верх-право-низ-лево */ padding-top: 3px; /* */ padding-bottom: 3px; /* */ padding-left: 3px; /* */ padding-right: 3px; /* */ |
Размеры элемента (width, height)
|
|
|
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| <area> | Определяет область на карте-изображении |
| <article> | Статья |
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или атрибут target для относительных ссылок в документе. Подробнее |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка. Подробнее |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее Подробнее |
| <cite> | Сноска на название материала. Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле. Подробнее |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | Название термина в списке определений <dl>. Подробнее |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме. Подробнее |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода. Подробнее Подробнее |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода, элемент формы. Подробнее Подробнее |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Обычно содержит подпись поля. Подробнее |
| <legend> | Заголовок элементов <fieldset>. Подробнее |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее Дает название группы. Подробнее |
| <option> | Параметр (вариант выбора) в выпадающем списке. Подробнее |
| <output> | Результат вычислений. Подробнее |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
| <select> | Определяет выпадающий список или список с множественным выбором. Подробнее |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее Подробнее |
| <textarea> | Многострочное поле для ввода. Подробнее |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
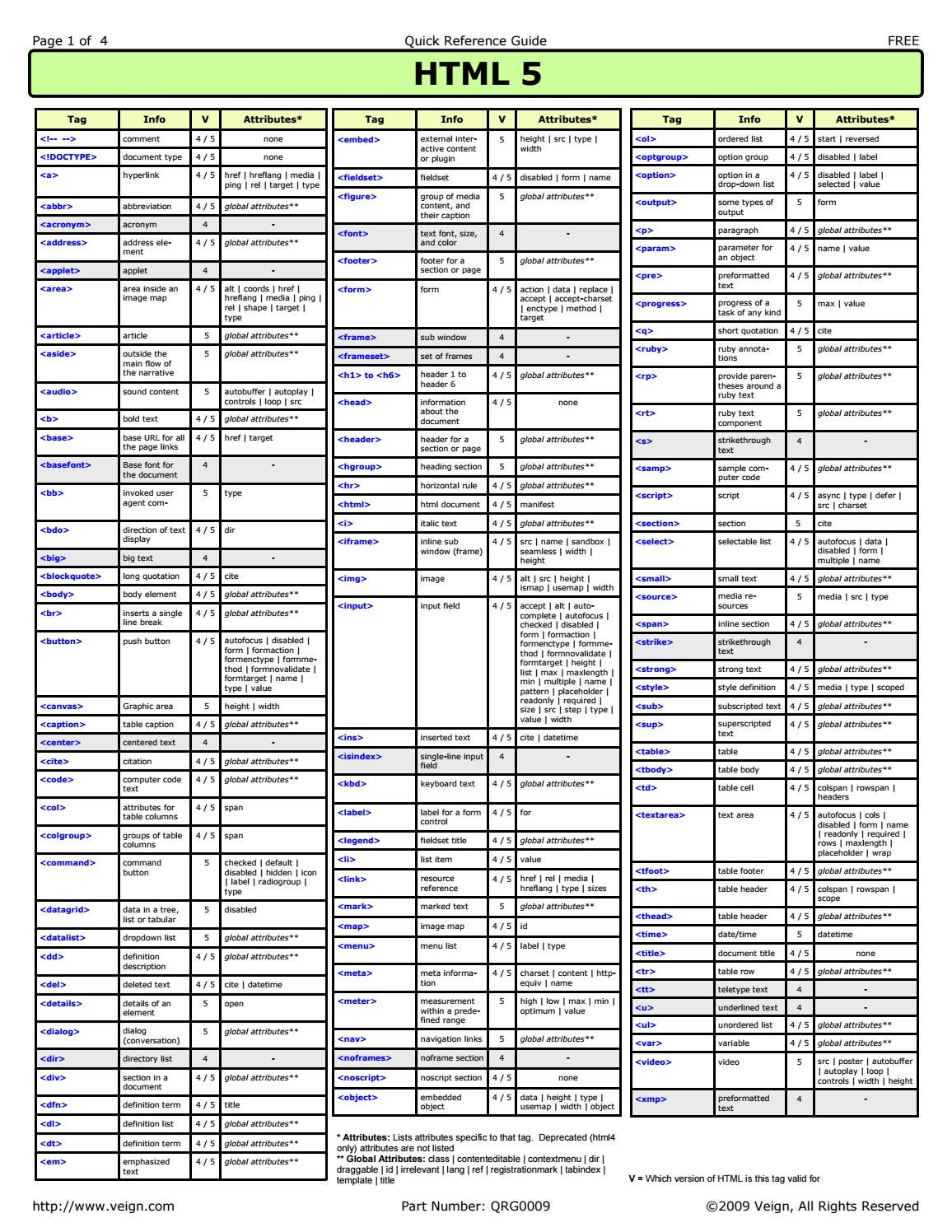
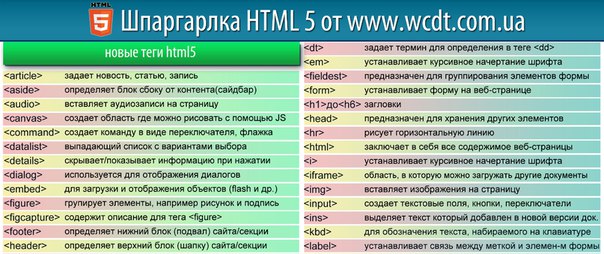
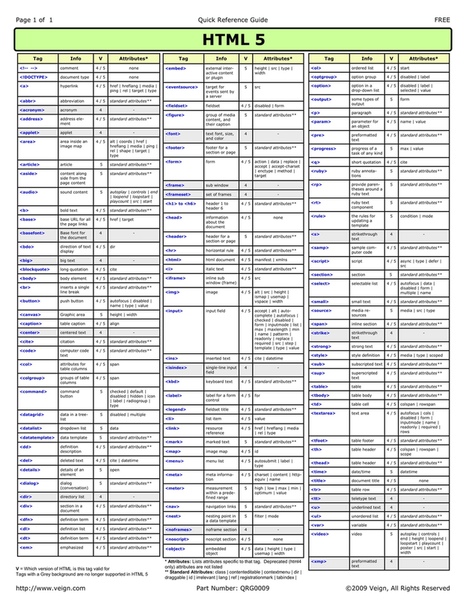
Кому шпаргалку HTML 5 на русском?
Да-да, вы уже догадались, что ждет вас в полном тексте статьи. Однако прежде чем перейти к десерту, хотелось бы немного рассказать о проекте HTML 5 в целом. Впервые работы над созданием HTML 5 стартовали еще в 2004 году. Они идут по сегодняшний день по понятным причинам – проект оказался более чем успешным.
Изначально HTML 5 планировалась как самая универсальная, самая функциональная версия HTML 5 (в переводе с англ. HyperText Markup Language). В разное время в создании HTML 5 принимали участие такие титаны IT-индустрии, как: Mozilla, Apple, Google, Opera, Microsoft.
Больше всего элементов в настоящий момент поддерживает Google Chrome. Несмотря на то, что проект HTML5 существует давно, он развивается крайне стремительно. Уже сегодня всем верстальщикам и кодерам нужно учить теги и новшества, которые можно встретить в стандартах HYML 5.
Скоро этот язык будет вовсю использоваться в сайтостроении, а возможно и в других отраслях. Таким образом, уже сегодня создатели программ и веб-дизайнеры имеют в своем распоряжении «стабильную мишень», позволяющую плавно перейти на новый стандарт уже в нынешнем 2015 году.
Благодаря ему, разработчики смогут пополнить свои страницы функционалом, который раньше нуждался в автономных приложениях или дополнительном ПО вроде Adobe Flash, java или Майкрософт. Несомненными плюсами HTML 5 являются поддержка потокового видео, услуг геолокации, оффлайновых инструментов, сенсорного управления и пр.
И ежу понятно, что начинать изучение HTML5 лучше всего с тегов. Некоторые из них пришли из HTML4, но имеется также парочка новых. Одним словом, смотрите шпаргалку – и будет вам большое-пребольшое html-счастье.
Одним словом, смотрите шпаргалку – и будет вам большое-пребольшое html-счастье.
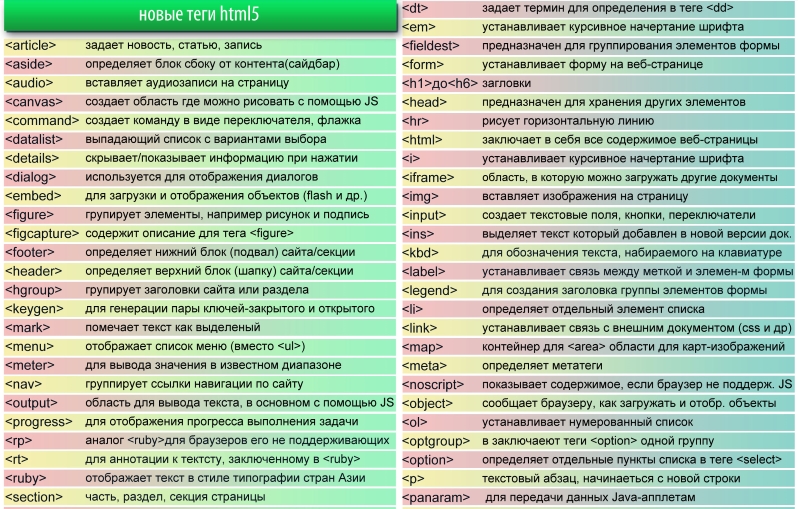
Перед вами первая в Рунете шпаргалка на русском языке. Она включает в себя абсолютно все новые элементы ХТМЛ 5. Раньше они массово использовались, однако прописывались только в названиях стилей. Примерами таких тегов могут служить header, article, footer, section.
А еще шпаргалка HTML 5 на русском языке содержит абсолютно все теги старой HTML4. Обратите внимание, что мы специально сделали для вас шпаргалку в формате A4. Рекомендуем распечатать эту красоту и всегда держать под рукой.
Шпаргалка на русском HTML 5 все нужные теги описывает в один ряд, что крайне удобно. В ближайшем будущем при развитии языка HTML 5 мы обязательно доработаем ее и обновим. Если у вас возникнут какие-то вопросы, задавайте их в конце статьи.
Поделитесь со своими друзьями
Таблица стилей CSS со шпаргалкой основные свойств
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Чтобы получить структурированные знания и применять HTML+CSS+JS максимально эффективно для своих проектов и для проектов заказчика необходимо регулярно обучаться и поддерживать свой уровень.
Но хорошо иметь основу. Многие, обучаясь самостоятельно, упускают многие базовые вещи и затем страдают клиенты, а человек не понимает, почему им недовольны.
Чтобы таких ситуаций не возникало необходимо получить базовые навыки в правильной последовательности. Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Это не отнимает время от основной работы, но с помощью преподавателей, которым можно задать вопрос, вы будете расти очень быстро.
Одна из таких онлайн-школ — это Нетология и мне приглянулся курс «Front-end разработчик с нуля«, также, в качестве альтернативы от другой школы Skillbox образовательный курс «Front-end разработчик«. Обязательно изучите их внимательно, а особенно преподавателей, которые ведут этот курс.
1. Базовые вещи
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только категория CSS и категория CSS3 вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
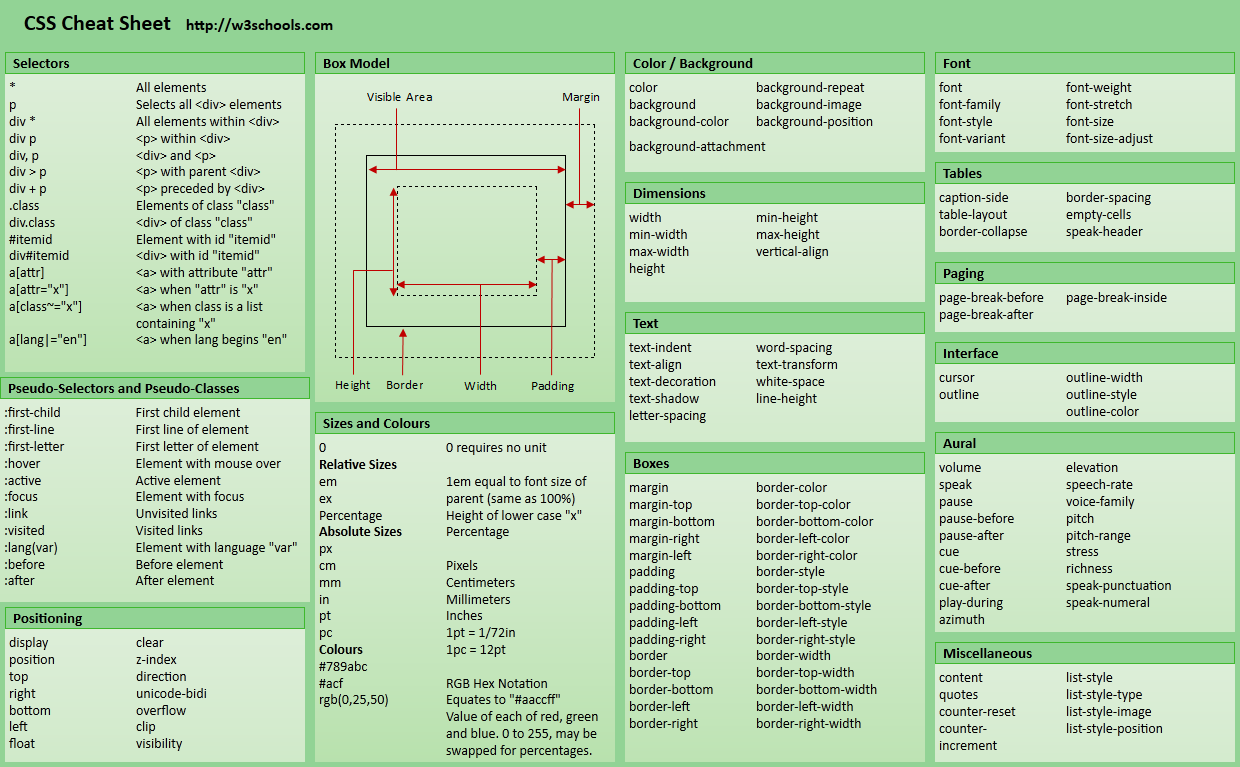
Шпаргалки CSS и CSS3
Краткая шпаргалка для CSS (v2), где можно найти все самые основные свойства. Отлично подойдет для начинающих.
СКАЧАТЬ ШПАРГАЛКУ CSS
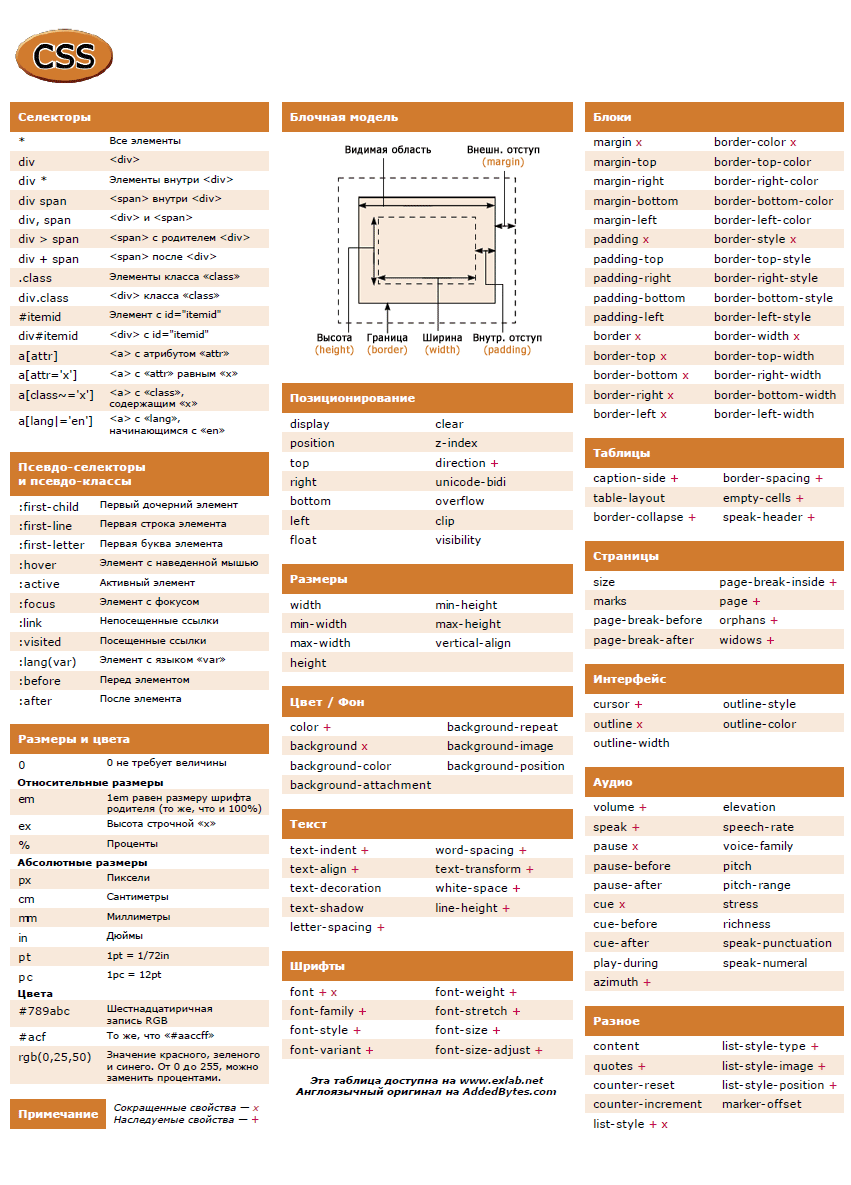
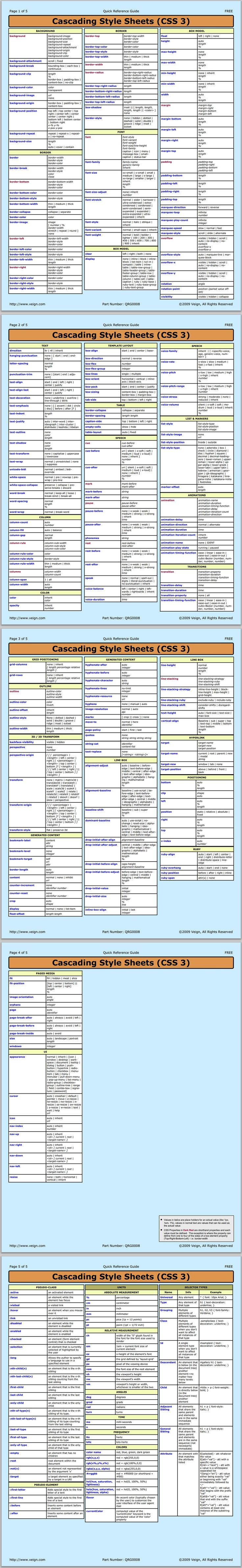
Подробная шпаргалка для всех свойств CSS3. Подойдет как для начинающих, так и для опытных веб-мастеров и веб-дизайнеров.
СКАЧАТЬ ШПАРГАЛКУ CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS. Материал в них изложен кратко и Вам нужно лишь повторить своими руками то, что о чем урок. А также более опытные веб-мастера смогут освежить свои знания быстро просмотрев все уроки. Также Вы можете скачать шпаргалки CSS и CSS3, которые помогут Вам не забыть основные свойства и всегда будут под рукой, в случае чего Вы можете быстро посмотреть и вспомнить необходимую информацию.
Ну и конечно же, основные пункты статьи:
- Базовые вещи или основы CSS
- Шпаргалки CSS и CSS3
- Дополнение к уроку — HTML шпаргалки
Успехов!
С Уважением, Юрий Немец
| Basic Tags | ||
| … | Первый и последний тег HTML-документа. Все остальные теги находятся между этими открывающими и закрывающими тегами. | |
| … | Определяет набор метаданных для документа. | |
| Описывает заголовок страницы и отображается в строке заголовка браузера. | ||
| … | Включает весь контент, который будет отображаться на веб-странице. | |
| Информация о документе | ||
| Упоминает базовый URL-адрес и все относительные ссылки на документ. | ||
| Для получения дополнительной информации о странице, такой как автор, дата публикации и т. Д. | ||
| Ссылки на внешние элементы, такие как таблицы стилей. | ||
| Содержит информацию о стилях документа, например CSS (каскадные таблицы стилей). | ||
| Содержит ссылки на внешние скрипты. | ||
| Форматирование текста | ||
| … ИЛИ … | Делает текст жирным. | |
| … | Выделяет текст курсивом и делает его полужирным. | |
| … | Выделение текста курсивом, но не полужирным шрифтом. | |
| | Зачеркнутый текст. | |
| … | Цитирует автора цитаты. | |
| | Обозначает удаленную часть текста. | |
| … | Показывает раздел, который был вставлен в контент. | |
… | Для отображения котировок. Часто используется с тегом . | |
… | Для более коротких котировок. | |
| … | Для сокращений и полных форм. | |
| … | Задает контактную информацию. | |
| … | Для определений. | |
... | Для фрагментов кода. | |
| … | Для написания индексов | |
| … | Для написания надстрочных индексов. | |
| … | Для уменьшения размера текста и выделения избыточной информации в HTML5. | |
| Структура документа | ||
| Заголовки разных уровней. h2 — самый большой, а H6 — самый маленький. | ||
… | Для разделения контента на блоки. | |
| … | Включает встроенные элементы, такие как изображение, значок, смайлик, без нарушения форматирования страницы. | |
… | Содержит простой текст. | |
| | Создает новую строку. | |
| Рисует горизонтальную полосу, чтобы показать конец раздела. | ||
| Списки | ||
| Для упорядоченного списка позиций. | |
| Для неупорядоченного списка товаров. | |
| Для отдельных элементов в списке. | ||
| Список элементов с определениями. | |
| Определение одного термина, встроенного в основной текст. | ||
| Описание определенного термина. | ||
| Ссылки | ||
| … | Тег привязки для гиперссылок. | |
| … | Тег для ссылки на адреса электронной почты. | |
| … | Якорный тег для перечисления контактных номеров. | |
| … | Тег привязки для ссылки на другую часть той же страницы. | |
| … | Переход к разделу div на веб-странице. (Вариант вышеуказанного тега) | |
| Images | ||
| | Для отображения файлов изображений. | |
| Атрибуты тега | ||
| src = ”url” | Ссылка на исходный путь изображения. | |
| alt = ”text” | Текст, отображаемый при наведении курсора мыши на изображение. | |
| height = ”” | Высота изображения в пикселях или процентах. | |
| width = ”” | Ширина изображения в пикселях или процентах. | |
| align = ”” | Относительное выравнивание изображения на странице. | |
| border = ”” | Толщина границы изображения. | |
| <карта>… | Ссылка на интерактивную карту. | |
| Имя изображения карты. | ||
| Область изображения карты изображения. | ||
| Атрибуты для тега | ||
| shape = ”» | Форма области изображения. | |
| coords = ”” | Координаты области изображения карты. | |
| Формы | ||
| <форма>… | Родительский тег для HTML-формы. | |
| Атрибуты тега | ||
| action = ”url” | URL, по которому отправляются данные формы. | |
| method = ”” | Определяет протокол отправки формы (POST или GET). | |
| enctype = ”” | Схема кодирования данных для отправки POST. | |
| автозаполнение | Указывает, включено ли автозаполнение формы. | |
| novalidate | Указывает, следует ли проверять форму перед отправкой. | |
| accept-charsets | Задает кодировку символов для отправки форм. | |
| цель | Показывает, где будет отображаться ответ на отправку формы. | |
| Группирует связанные элементы в форме / | ||
| Определяет, что пользователь должен ввести в каждое поле формы . | ||
| Заголовок для элемента fieldset. | ||
| Определяет, какой тип ввода следует принимать от пользователя. | ||
| Атрибуты тега | ||
| type = ”” | Определяет тип ввода (текст, даты, пароль). | |
| name = ”” | Задает имя поля ввода. | |
| значение = ”” | Задает значение в поле ввода. | |
| size = ”” | Устанавливает количество символов для поля ввода. | |
| maxlength = ”” | Устанавливает лимит разрешенных символов ввода. | |
| обязательно | Делает поле ввода обязательным. | |
| width = ”” | Устанавливает ширину поля ввода в пикселях. | |
| height = ”” | Устанавливает высоту поля ввода в пикселях. | |
| заполнитель = ”” | Описывает ожидаемое значение поля. | |
| pattern = ”” | Задает регулярное выражение, которое можно использовать для поиска шаблонов в тексте пользователя. | |
| min = ”” | Минимальное допустимое значение для входного элемента. | |
| max = ”” | Максимальное допустимое значение для входного элемента. | |
| отключено | Отключает элемент ввода. | |
| Для получения более длинных строк данных от пользователя. | ||
| Определяет список параметров, из которых пользователь может выбирать. | ||
| Атрибуты для тега | ||
| name = ”” | Задает имя для раскрывающегося списка. | |
| size = ”” | Количество опций, предоставляемых пользователю. | |
| несколько | Устанавливает, может ли пользователь выбирать несколько вариантов из списка. | |
| требуется | Указывает, требуется ли выбор параметра (ов) для отправки формы. | |
| автофокус | Указывает, что раскрывающийся список автоматически переходит в фокус после загрузки страницы. | |
| Определяет элементы в раскрывающемся списке. | ||
| значение = ”” | Отображает текст для любой заданной опции. | |
| выбран | Устанавливает параметр по умолчанию, который отображается. | |
| Тег для создания кнопки для отправки формы. | ||
| Объекты и iFrames | ||
| Описывает встроенный тип файла. | ||
| Атрибуты тега | ||
| height = ”” | Высота объекта. | |
| width = ”” | Ширина объекта. | |
| type = ”” | Тип носителя, который содержит объект. | |
| <кадр>… | Встроенный фрейм для встраивания внешней информации. | |
| name = ”” | Имя iFrame. | |
| src = ”” | Исходный URL-адрес содержимого внутри кадра. | |
| srcdoc = ”” | Содержимое HTML во фрейме. | |
| height = ”” | Высота iFrame. | |
| width = ”” | Ширина iFrame. | |
| Добавляет дополнительные параметры для настройки iFrame. | ||
| Встраивает внешнее приложение или плагин. | ||
| Атрибуты тега | ||
| height = ”“ | Устанавливает высоту встраивания. | |
| width = ”“ | Устанавливает ширину встраивания. | |
| type = ”” | Тип или формат встраивания. | |
| src = ”” | Исходный путь встроенного файла. | |
| Таблицы | ||
| Определяет все содержимое таблицы. | ||
| Описание таблицы. | ||
| … | Заголовки для каждого столбца в таблице. | |
| Определяет данные тела для таблицы. | ||
| <фут>… | Описывает содержимое нижнего колонтитула таблицы. | |
| Содержимое одной строки. | ||
| … | Данные в одном элементе заголовка. | |
|---|---|---|
| … | Содержимое одной ячейки таблицы. | |
| Группирует столбцы для форматирования. | ||
| Один столбец информации. | ||
| Новые теги HTML5 | ||
| Определяет заголовок веб-страницы. | ||
| Определяет нижний колонтитул веб-страницы. | ||
| Отмечает основное содержание веб-страницы. | ||
| Задает статью. | ||
| <сторона>… | Определяет содержимое боковой панели страницы. | |
| Определяет конкретный раздел на веб-странице. | ||
| … | Для описания дополнительной информации. | |
| | Используется в качестве заголовка для указанного выше тега. Всегда виден пользователю. | |
| Создает диалоговое окно. | ||
| Используется для включения диаграмм и рисунков. | ||
| Описывает элемент | ||
| … | Выделяет определенную часть текста. | |
| Набор навигационных ссылок на веб-странице. | ||
| Отдельный элемент из списка или меню. | ||
| | Измеряет данные в заданном диапазоне. | |
| Размещает индикатор выполнения и отслеживает прогресс. | ||
| Отображает текст, который не поддерживает аннотации Ruby. | ||
| Отображает сведения о типографических символах Восточной Азии. | ||
| <рубин> … | Рубиновая аннотация для восточноазиатской типографики. | |
| Определяет время и дату. | ||
| | Разрыв строки в содержимом. | |
| ¹Объекты символов HTML5 | ||
| «; OR & quot; | Кавычки | |
| <; OR & lt; | Меньший, чем знак (<) | Знак «больше» (>) |
| ; OR & nbsp; | Неразрывный пробел | |
| ©; OR & copy; | Знак авторского права | |
| ™; OR & ucirc; | Обозначение товарного знака | |
| @; OR & Uuml; | символ «at» (@) | |
| &; OR & amp; | символ амперсанда (&) | |
| •; OR & ouml; | Маленькая пуля | |
| ¹Пропускайте пробел перед точкой с запятой при вводе символа HTML. | ||
30 лучших бесплатных шпаргалок по HTML и CSS для веб-дизайнеров 2018
HTML и CSS — два наиболее простых языка программирования для изучения, и большинство людей, желающих стать веб-дизайнером, или даже людей, которые заинтересованы в просто имея возможность вносить простые изменения в свои собственные веб-сайты, вы сможете довольно быстро освоить основы. Существует множество онлайн-ресурсов для изучения веб-дизайна, а также ряд бесплатных электронных книг, которые вы можете скачать, чтобы начать работу.
Иногда, однако, даже самые опытные веб-дизайнеры забывают элемент HTML или способ форматирования правила CSS, и им приходится прибегать к поиску в Интернете, чтобы убедиться в правильности информации. Однако иметь что-то под рукой — это лучший способ ссылаться на вещи, поскольку вам не придется останавливаться и выполнять поисковый запрос и копаться в результатах, чтобы найти нужную информацию.
Вот здесь и пригодится «шпаргалка», это информационные листы по широкому кругу вопросов, требующие запоминания большого количества информации, например, всех тегов HTML и CSS. и элементы, которые вы можете использовать.
Вы можете распечатать шпаргалку и держать ее под рукой на столе, чтобы при необходимости можно было к ней вернуться. При необходимости вы также можете сохранить папку на своем компьютере, где все шпаргалки будут собраны в одном месте.
В Интернете их огромное количество, поэтому мы составили список из более чем 30 различных вариантов, которые вы можете загрузить и начать использовать, чтобы помочь вам в кодировании этих двух языков. Многие из них будут охватывать одну и ту же информацию, поэтому вам нужно просмотреть их все и сохранить те, которые отформатированы так, как вам нравится.
Эти шпаргалки помогут вам разобраться в различных аспектах HTML и доступны для загрузки в различных форматах файлов.
Шпаргалка по HTML5 (PNG, PDF)
Эта замечательная шпаргалка ускорит вашу разработку интерфейса.
Дополнительная информация и загрузка
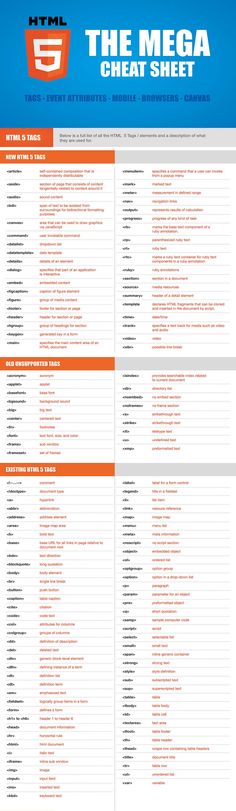
HTML 5 Mega Cheat Sheet
Здесь вы найдете список тегов и элементов HTML, а также описание того, что и где они должны использоваться.
Дополнительная информация и загрузка
Шпаргалка в формате HTML для начинающих (PNG)
Мы настоятельно рекомендуем эту шпаргалку новичкам.Здесь вы найдете шпаргалки в формате PNG.
Дополнительная информация и загрузка
Core HTML (PDF)
Core HTML познакомил вас с основами HTML и XHTML. Кроме того, в него добавлены элементы структуры страницы, ключевые структурные элементы, специальная разметка и т. Д. Мы должны сказать, что он идеально подходит как для новичков, так и для ветеранов.
Дополнительная информация и загрузка
Шпаргалка в формате HTML (PDF)
По требованию общественности, Шпаргалка в формате HTML была обновлена.Теперь вы можете украсить доску объявлений в своем офисе полезными фрагментами.
Дополнительная информация и загрузка
Шпаргалка по объектам символов HTML (PDF)
Эта замечательная шпаргалка создана DaveChild. В этой шпаргалке вы найдете все необходимые вам персонажи. Он доступен в формате PDF.
Дополнительная информация и загрузка
Шпаргалка по HTML5 (PNG и PDF)
Если вы хотите выучить HTML, вам нужен правильный HTML-лист.Этот памятный лист поможет вам учиться и сделает вашу жизнь намного проще. Шпаргалка по HTML5 доступна в форматах PNG и PDF.
Дополнительная информация и загрузка
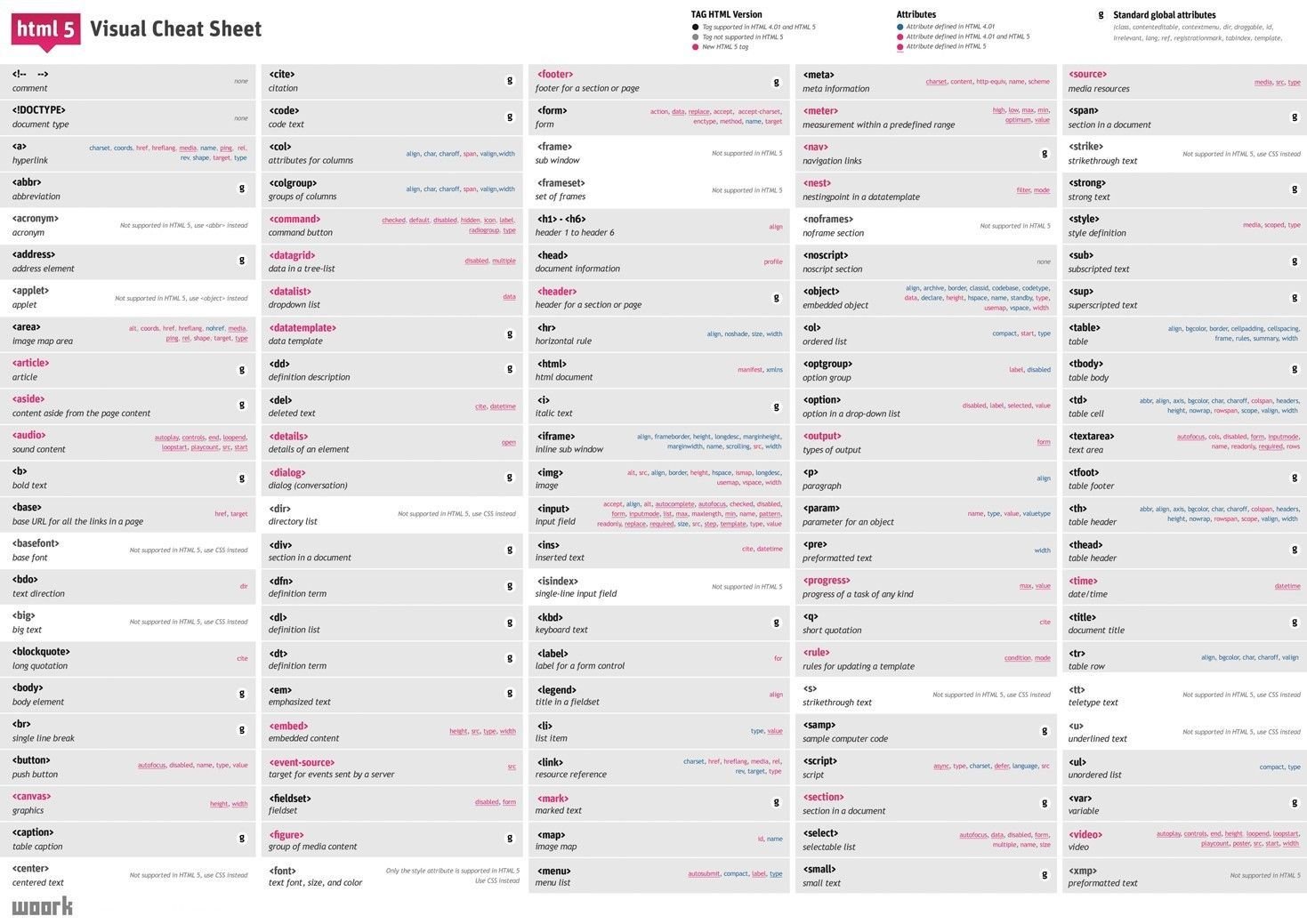
Шпаргалка HTML5 Visual (PDF)
Шпаргалка HTML5 Visual представляет собой простую визуальную сетку. Он включает полный список всех тегов HTML и связанных с ними атрибутов. Поддерживается HTML5. Однако это поможет вам с первого взгляда найти все, что вы ищете. Он доступен в формате PDF.
Дополнительная информация и загрузка
Шпаргалка по HTML 5 (PDF)
Здесь вы найдете пару примеров и экспериментов HTML 5. Это отличная шпаргалка. Попробуй это сейчас!
Дополнительная информация и загрузка
Карманная книга HTML5
Карманная книга HTML5 идеально подходит для начинающих. Вы найдете содержание разделов, содержание заголовков, содержание потока, интерактивное содержание и многое другое.
Дополнительная информация и загрузка
Простое руководство по HTML
Эта шпаргалка является не чем иным, как кратким справочником или HTML-кодами.Это список общих тегов и атрибутов HTML. Они сгруппированы по соответствующим разделам, чтобы их было легко читать.
Дополнительная информация и загрузка
Периодическая таблица элементов HTML5
Эта таблица предоставит вам все допустимые элементы в текущей спецификации HTML5. На основе модели контента они группируются. Это поможет вам быстро понять и научиться.
Дополнительная информация и загрузка
The Ultimate HTML Cheat Sheet для начинающих
Это удивительное и полное руководство по HTML-кодам для начинающих.Неважно, есть ли у вас какие-либо знания HTML или нет. Вам просто нужно скопировать и вставить и использовать его в своем блоге или на веб-сайте. Хотя мы бы рекомендовали вам потратить время на изучение написания этих кодов, потому что это очень поможет вам в будущем.
Дополнительная информация и загрузка
Индекс HTML-элементов
Эта шпаргалка постоянно обновляла свой список всех элементов HTML и XHTML.
Дополнительная информация и загрузка
Шпаргалка по HTML5 Canvas
Шпаргалка по HTML5 Canvas — это нечто особенное.Если у вас нет базовых знаний о HTML, эта шпаргалка предоставит вам теги и элементы с описанием.
Дополнительная информация и загрузка
Эти шпаргалки помогут вам разобраться в различных аспектах CSS и доступны для загрузки в различных форматах файлов.
Полная шпаргалка по CSS (PDF)
Если вы хотите изучить CSS и правильно использовать его, то эта замечательная шпаргалка поможет вам запомнить все элементы и теги CSS.Это также поможет вам выделиться среди миллиардов веб-сайтов.
Дополнительная информация и загрузка
Инфографика шпаргалки по CSS
Эта замечательная шпаргалка включает в себя все элементы CSS, так что вам не нужно крутить пальцы или мозг, чтобы запомнить их.
Дополнительная информация и загрузка
Инфографика из шпаргалки Mega CSS3
Это шпаргалка по CSS3 для печати. Это полный список всех элементов и свойств.Инфографика Mega CSS3 Cheat Sheet принесла с собой долгожданные новинки. Это просто потрясающе. Попробуйте это!
Дополнительная информация и загрузка
Шпаргалка по CSS
Шпаргалка по CSS рекомендуется для начинающих. Это действительно легко понять. Каждый раздел был описан кодом. Попробуйте это!
Дополнительная информация и загрузка
Шпаргалка по CSS2 (PDF)
Эта замечательная шпаргалка создана DaveChild.В этой шпаргалке вы найдете все нужные вам символы CSS. Он доступен в формате PDF.
Дополнительная информация и загрузка
Шпаргалка по CSS3 (PDF)
Это потрясающая Шпаргалка по CSS3. Он доступен в формате PDF.
Дополнительная информация и загрузка
Шпаргалка по CSS3 (PDF)
Здесь вы найдете пару примеров и экспериментов по CSS 3. Это отличная шпаргалка. Попробуй это сейчас!
Дополнительная информация и загрузка
Шпаргалка по анимации CSS3
Эта замечательная шпаргалка на самом деле представляет собой набор предустановок, plug-and-play анимаций для ваших следующих веб-проектов.Вам просто нужно добавить таблицу стилей на свой сайт. Результат будет виден на вашем сайте. Это действительно просто. Это определенно сэкономит много времени.
Дополнительная информация и загрузка
Шпаргалки по CSS 2.1 и CSS 3 (PDF)
Это поможет вам охватить синтаксис, шрифт, текст, поля, отступы, границы и т. Д. Этот справочный лист включает фрагменты кода для закругленных Углы, тень блока, несколько столбцов, тень текста и т. Д. Он доступен в формате PDF и совершенно бесплатен.Загрузите прямо сейчас!
Дополнительная информация и загрузка
Самая практичная шпаргалка по CSS (PDF)
Это самая удивительная и практичная шпаргалка по CSS. Мы настоятельно рекомендуем вам скачать эту шпаргалку. Здесь вы найдете все элементы CSS с практическими примерами. Это поможет вам запомнить все коды во время ваших следующих проектов.
Дополнительная информация и загрузка
Шпаргалка по адаптивному веб-дизайну
Если вы думаете, что точка останова адаптивного дизайна — это ракетостроение, то я должен сказать, что вы, вероятно, ошибаетесь.Если вы хотите знать правильные размеры точки останова, вам не нужно каждый раз гуглить. Это очень просто, и эта шпаргалка поможет вам запомнить эти вещи.
Дополнительная информация и загрузка
CSS 3, Памятка по медиа-запросам
Эта шпаргалка поможет вам решить все ваши медиа-запросы. Попробуйте это!
Дополнительная информация и загрузка
ОБЩАЯ ИНФОРМАЦИЯ ПО FLEXBOX
Это потрясающая шпаргалка.Все элементы представлены здесь с соответствующими примерами. Если какой-либо пример не работает, мы рекомендуем вам обновить ваш браузер.
Дополнительная информация и загрузка
Шпаргалка по CSS3 (PDF, JPG)
Если вы хотите создать уникальный веб-сайт, стиль просто необходим. Эта шпаргалка выделит некоторые новые функции. Это не конец, это только начало.
Дополнительная информация и загрузка
Свойства и значения CSS
Здесь вы найдете свойства и значения css с надлежащим описанием.Это просто потрясающе. Загрузите прямо сейчас!
Дополнительная информация и загрузка
Шпаргалка в HTML | OverAPI.com
Больше »- Git
- СВН
- MySQL
- Регулярное выражение
- Linux
- HTML
- HTML-ДОМ
- mod_rewrite
- Еще больше »
- Python
- jQuery
- NodeJS филиппинских песо
- Ява
- Рубин
- Javascript
- ActionScript
- CSS
- Экспресс
- Подробнее »
Загрузка…
Ресурс
Онлайн
- Официальный сайт
Скачать
- HTML / XTML на одной странице
- Шпаргалка по HTML [.pdf]
- Краткая справка в формате HTML [.pdf]
- Краткое руководство по тегам HTML и XHTML [.pdf]
- Шпаргалка HTML5 Canvas [.pdf]
Связанные
- Персонажи
- CSS
- JavaScript
- XHTML
Основные теги
Базовый
—
-
Изображения
Ссылки
Списки
Форматирование
Формат
- <аббревиатура>
- <адрес>

 Справочник по тегам HTML5
Справочник по тегам HTML5