Шрифтовые пары: 3 способа подбора шрифтовой пары — Дизайн на vc.ru
Ценность многошрифтового дизайна / Хабр
Я заметила, что одна из особенностей моего дизайнерского стиля — это готовность использовать, на первый взгляд, слишком большое количество разных гарнитур шрифтов. Я видела неисчислимое множество статей о сочетаниях и системах использования шрифтов, и почти везде рекомендуется использовать меньше шрифтов в любом дизайне. Я и к своей работе получала такие комментарии – дескать, работы приятные, несмотря на количество используемых шрифтов.
«Очень нравится сайт, потому что он не боится нарушать одно из первых правил шрифта – не использовать слишком много разных гарнитур. Используется четыре шрифта, два из семейства sans-serif и два из serif — Galaxie Copernicus, Interstate, Harriet и Nimbus Sans. Основной момент такого дизайна – последовательность, и сайт Бетани Хек последовательно использует каждый из шрифтов для своей цели.»
— Джеремия Шоаф, Typewolf
Расцениваю это, как вызов. Спасибо, Джеремия!
Хочу поспорить и рассказать о ценности эклектичных систем, и о том, как создать структуру проекта, чтобы эффективно использовать совместно несколько шрифтов.
Так почему же у нас есть правила насчёт количества используемых гарнитур?
Мы можем указать на спорные варианты дизайна с излишним количеством гарнитур. Можно почувствовать, когда дизайнер компенсирует неэффективность большим набором гарнитур. Как официантки в Hooters отвлекают вас от осознания того, что вы едите посредственного качества крылышки, а отделка на джинсах Buckle скрывает обвисший зад. Именно в такие моменты дизайны начинают выглядеть перегруженными, непонятными или замусоренными, и именно отсюда использование нескольких гарнитур выносит свою плохую репутацию. Нельзя набросать дополнительных ингредиентов на плохое блюдо так, чтобы оно стало вкуснее.
Желание зафикисровать в правилах ограничение количества гарнитур – искреннее желание спасти дизайнеров от попыток навязать визуальную интересность и весёлость через разнообразие. Их призывают обращать внимание на используемые ими гарнитуры, чтобы постараться использовать качественные, от души сделанные шрифты, которые подходят в разных случаях. Без костыля в виде набора гарнитур дизайнеры могут заставлять себя заниматься иерархией и содержимым. Многие дизайнеры посоветуют ограничиться двумя гарнитурами в одном дизайне, а иные разрешат использовать третью – только потому, что вы от них все никак не отстанете.
Без костыля в виде набора гарнитур дизайнеры могут заставлять себя заниматься иерархией и содержимым. Многие дизайнеры посоветуют ограничиться двумя гарнитурами в одном дизайне, а иные разрешат использовать третью – только потому, что вы от них все никак не отстанете.
У правила трёх есть логика. Вы выбираете рабочую гарнитуру, выделительную гарнитуру – для индивидуальности, и третью – для особых случаев. Гарнитуры похожи на семьи – если у вас больше трёх детишек, то хаос вам гарантирован. Каждая гарнитура, добавляемая в дизайн, увеличивает ответственность. У неё есть свои нужды, желания и требования – и чем больше вы добавляете, тем больше у вас забот на пути к эффективной визуальной коммуникации.
Теперь я хочу обсудить цитаты вроде этой:
Нет никакого смысла использовать больше трёх шрифтов, в любом дизайне (не только для веба) – и всё, не больше, извините.
Не путайте предпочтения с правилами
Я вижу много подобных комментариев по поводу выбора шрифтов, но не давайте мнению одного дизайнера влиять на ваш метод решения задач.
 В правильном контексте с правильными гарнитурами в дизайне может сработать любое их количество. Часто оказывается, что эту аргументацию дизайнеры просто хотят продавить ради превосходства своего мнения, а не для того, чтобы сделать, как будет лучше пользователям. Не думаю, что ваша бабушка жалуется на количество шрифтов, используемое в её поваренных книгах. Это оттого, что ваша бабушка мудрая.
В правильном контексте с правильными гарнитурами в дизайне может сработать любое их количество. Часто оказывается, что эту аргументацию дизайнеры просто хотят продавить ради превосходства своего мнения, а не для того, чтобы сделать, как будет лучше пользователям. Не думаю, что ваша бабушка жалуется на количество шрифтов, используемое в её поваренных книгах. Это оттого, что ваша бабушка мудрая.Построение эклектической системы: делаем пары
Строя систему гарнитур необходимо начать с хороших пар шрифтов. Иногда для этого требуются лишь отношения двух разных букв. Этот пример фирменного стиля для выставки от Джессики Свендсен [Jessica Svendsen] и Джулии Нович [Julia Novitch] использует отличную пару из Bureau Grotesque и Letter Gothic.

Начав с таких сильных комбинаций, вы можете более эффективно строить системы и добавлять гарнитуры, обыгрывающие их изначальные отношения. Если бы мы строили более глубокую систему шрифтов, исходя из этой начальной пары, геометрический брусковый шрифт Serifa хорошо бы подошел в качестве отправной точки. Он добавит контраста ширины и стиля с засечками, при этом привнося ощущение стабильности и чего-то знакомого благодаря своим геометрическим корням. Совершенно безопасный шрифт, который с удовольствием возьмёт на себя роль более строгого партнёра, по сравнению с более легкой изначальной парой шрифтов. А ещё я добавлю в эту смесь Sweet Sans, поскольку он ЛУЧШИЙ.
Как видно из примера, мы основываемся на взаимосвязи между Letter Gothic и Bureau Grotesque. Letter Gothic слева плавно перетекает в заголовок справа. Serifa приковывают разделы бокового меню, а Sweet Sans впрыснут для создания игривых деталей. Все четыре гарнитуры прекрасно уживаются друг с другом и создают уникальный вид и ощущение.
Однако можно нарушить все правила и заставить эти шрифты выглядеть тревожными и несогласованными. Внимание…
Ох боже, я всё испортила! Преобразуем Bureau Grotesque в прописные буквы, и основа отношений между гарнитурами теряется, и вся система распадается. Точно так же, переключая другие шрифты между режимами «все прописные», и нормальным, мы теряем логику и отношения между шрифтами, благодаря которым работает система.
Если вы будете замечать схожие черты шрифтов и использовать их, вы сможете создать прекрасную разнообразную систему из нескольких шрифтов, которые по сути разные, но хорошо работают вместе благодаря чётко исполняемым ими ролям.
Не бойтесь сходных черт
Точно так же, как нужно принимать во внимание различия в шрифтах, нужно грамотно использовать схожие гарнитуры.
Отрывок выше из статьи Adobe использует Helvetica и Univers, и это пример плохого подбора пары, поскольку эти шрифты слишком похожи. На первый взгляд они очень похожи, но давайте проанализируем гарнитуры и поймём их отличия.
Сверху у нас Helvetica, а снизу – Univers. Helvetica характерна близким расположением букв, из-за чего строки занимают меньше места, хотя сами буквы чёткие и широкие. Univers сравнительно простой, у него нет украшательств вроде завитка на хвосте «y», и несмотря на более узкий рисунок букв, строки занимают больше места из-за более щедрого межбуквенного расстояния. Особенно это заметно между «B» и «r».
Определив эти различия, можем ли мы найти пример, оправдывающий использование обоих шрифтов?
Можем. В дизайне этой театральной программки видно, как пара шрифтов эффективно работает. Helvetica отлично показывает себя в заголовках из-за своей плотной постановки букв, а более воздушный Univers делает тело более читаемым и контрастирующим с заголовком. Если бы всё это было оформлено в Helvetica, оно было бы таким плотным, что привело бы к типографской оргии. Каждый шрифт использует свои сильные стороны.
Один из ключей к эффективным системам шрифтов – выбор схожих гарнитур, и поиск способов, которыми они могут продемонстрировать свои различия. Всегда можно показать разницу между шрифтами тем способом, которым вы с ними обходитесь – но если гарнитуры, по сути, различны, они такими и останутся. Всё зависит от игры на различиях и схожих чертах, в поисках нужного количества разделяемых ими характеристик и интересных контрастов.
Всегда можно показать разницу между шрифтами тем способом, которым вы с ними обходитесь – но если гарнитуры, по сути, различны, они такими и останутся. Всё зависит от игры на различиях и схожих чертах, в поисках нужного количества разделяемых ими характеристик и интересных контрастов.
Внимание, пример из жизни!
Отправляясь на разведку бренда Hive Works, я пыталась достичь того настроения, которое ссылалось бы на историю дизайна IBM, вызывало бы ощущение научной лаборатории, и имело интернациональную эстетику, чтобы придать структуру разношёрстным стилям.
Я начала с Interstate и использовала его только в прописном виде. Затем добавила Tiempos Text для теплоты, потому что переживала из-за холодности источников моего вдохновения. Мне хотелось добавить ещё хотя бы одну гарнитуру без засечек, нечто, что было бы более дружественным и пригодным для использования в прописном и строчном виде. В роли двух последних вариантов выступили Calibre и Founders Grotesk, оба от Klim Type Foundry.
На первый взгляд они весьма схожи. Founders — это гротескный шрифт, с большим количеством дружественных черт. Он выше и шире Calibre. Дополнительная ширина приводит к тому, что высота строчных литер кажется меньше, хоти оба они практически идентичны. Calibre уже, и на него большее влияние оказали геометрические гарнитуры типа Futura, а отношение высоты строчных к высоте прописных букв делает его более удобным и подходящим для небольших текстов.
Попробовав оба шрифта в контексте, я увидела, что связи Founders с интернациональным стилем зажимали всё остальное эстетическое влияние на странице, а добавленный контраст между высотой строчных и прописных букв мешал шрифту работать в паре с Tiempos Text в тексте. Calibre был более геометрический, при этом сохранял нужные мне гротескные качества, и привнёс то техническое ощущение, которое мне было нужно, без излишней холодности. Он хорошо ужился с международным влиянием, не будучи им задавленным, а все элементы сошлись вместе и образовали единую эстетику. Значит, замётано, так? Calibre работает лучше всех, поэтому мне просто надо продолжать использовать его. Так? Ну…
Значит, замётано, так? Calibre работает лучше всех, поэтому мне просто надо продолжать использовать его. Так? Ну…
Calibre хорошо вёл себя везде внутри книги, но ему не хватало той напористости, которую я хотела достичь в заголовках страниц. Это красивая гарнитура, которая прекрасно работает, но зачем мне останавливаться на прекрасном, если я могу достичь невероятного? На большом масштабе пышные формы букв Founders прекрасно смотрятся (ох уж эта «g» в нижнем регистре!) и международное влияние внутри книги не такое сильное, так что оно не будет доминировать над эстетикой. Дополнительная ширина Founders приятно контрастирует с аккуратным и узким вводным текстом в Calibre, поэтому он не только лучше подходил для заголовков, но и помогал показать, насколько Calibre был при таком методе использования офигенно прекрасен. И вот, пожалуйста, вам новый слой в моём типографском решении.
Хотя я использую два очень похожих шрифта и три гарнитуры без засечек в одном проекте, все они работают вместе, а не соревнуются друг с другом, потому что мне близко знакомы сильные и слабые стороны каждого. Я знаю, когда и почему я использую тот, а не иной шрифт, и я установила правила на основе этих характеристик. Если на каких-то страницах использовался бы Founders, а на других – Calibre, без всякого ритма и причины, трудно было бы оправдать использование их обоих. Без системы их использование становится бессмысленным.
Я знаю, когда и почему я использую тот, а не иной шрифт, и я установила правила на основе этих характеристик. Если на каких-то страницах использовался бы Founders, а на других – Calibre, без всякого ритма и причины, трудно было бы оправдать использование их обоих. Без системы их использование становится бессмысленным.
Создаём информационную иерархию
Один из лучших аргументов «за» добавление дополнительных гарнитур – аудитории будет проще понять, на какого рода информацию они смотрят, ещё до того, как они начнут читать. Обычно ваш текст – это куча параграфов, заголовков и подзаголовков. Не особенно захватывающий предмет. И что, вы просто пожмёте плечами и украсите этот мусор? Нет – потому что вы дизайнер, и суть вашей работы не в этом. Визуальный дизайн – это не только то, как выглядит контент. Это наука о том, как заставить контент доносить информацию наиболее эффективным способом.
 Вам нужно обнаружить жизнь в контенте и подчинить его вашей воле. Не сдавайтесь, если вы получили непродуманно оформленный текст. Впитайте сообщение и найдите способы извлечения осмысленных данных повторяемым методом, который не только придаст плоти вашим дизайнам, но и поможет вашей аудитории переработать полученные ею данные. Вам нужно стать экспертом по теме, над которой вы работаете, и встать на место аудитории, чтобы помочь им найти лучшие части контента. Это и отмечает настоящего дизайнера.
Вам нужно обнаружить жизнь в контенте и подчинить его вашей воле. Не сдавайтесь, если вы получили непродуманно оформленный текст. Впитайте сообщение и найдите способы извлечения осмысленных данных повторяемым методом, который не только придаст плоти вашим дизайнам, но и поможет вашей аудитории переработать полученные ею данные. Вам нужно стать экспертом по теме, над которой вы работаете, и встать на место аудитории, чтобы помочь им найти лучшие части контента. Это и отмечает настоящего дизайнера.Пример выше использует гарнитуры, цвет и стиль, чтобы разделить информацию на осмысленные кусочки, что позволит аудитории легко переключать контекст с изложения на выделенные мысли. Чтобы привести дизайн к такому послойному виду и придать ему нюансы, требуется много работы. Такие возможности редко достаются вам просто так.
Вам надо помочь вашему читателю определить различные виды информации, и после определения этих уровней вы уже сможете оправдать отдельный типографский подход к каждому из них. Вам нужно заслужить право использовать несколько кеглей, или же вы просто будете производить визуальный шум.
Вам нужно заслужить право использовать несколько кеглей, или же вы просто будете производить визуальный шум.
Самый экстремальный пример, что я видела, — «Типографика для юристов» за авторством Мэтью Баттерика. Баттерик использует не менее восьми шрифтов, и мне кажется, что у него это получилось великолепно. Многие дизайнеры спорят, что такая палитра слишком эклектична, и что желаемого можно было бы достичь и меньшим количеством шрифтов, или одним суперсемейством шрифтов. Ну вообще-то любой дизайн можно сделать с меньшим количеством шрифтов. Любая пицца будет съедобной без добавок, но иногда мне нужна пицца-суприм! Опять же, ваша бабушка, скорее всего, не знает, что такое суперсемейство шрифтов, потому что у неё есть настоящие проблемы – например, узнать, когда будет следующая «Контрольная закупка».
По-моему, книжка гениальная. Если мы действительно любим типографику, зачем нам критиковать того, кто умел собрал хорошо сделанные шрифты в симфонию, хорошо передающую нужные сообщения? Почему это множеству разных графических элементов разрешается подчёркивать различия между типами контента, а шрифтам – нет?
Книга Баттерика так хороша, потому что ему удалось создать так много вариантов использования разных стилей: заголовки, таблицы, текст, подзаголовки, подсказки, выдержки текста. У каждого – свой стиль, и всего за несколько страниц читатель встречает их всех и разбирается в их предназначении. Если вам кажется, что раздел подсказок вам особенно ценен, вы сможете легко обнаружить их благодаря уникальному стилю. Если они вам не пригодились, вы легко пропустите их и сконцентрируетесь на более важных вещах.
У каждого – свой стиль, и всего за несколько страниц читатель встречает их всех и разбирается в их предназначении. Если вам кажется, что раздел подсказок вам особенно ценен, вы сможете легко обнаружить их благодаря уникальному стилю. Если они вам не пригодились, вы легко пропустите их и сконцентрируетесь на более важных вещах.
Такого рода визуальное отделение частей и помощь в ориентировании – основа систем и дизайна интерфейсов. Когда пользователь видит элемент, он должен сразу понять, что это, какую ценность он для него представляет, независимо от того, какие именно шрифты дизайнер выбрал. Так зачем мы стыдим дизайнеров, которые достигают этой цели, используя большой набор гарнитур? Взять бесформенную кучу контента, тщательно выстроить её информаицонную структуру, а затем добавить визуальные различия средствами типографики – это суть работы дизайнера. Такие работы надо чествовать. Вы не нарушите прозрачность бокала множеством разных гарнитур, если в результате аудитория обращает внимание на стиль не из-за него самого, а благодаря типу контента, который он представляет.
Шрифты как помощники интерфейса пользователя
Какой текст здесь активный, а какой – нет? Даже добавление цвета не обеспечивает необходимую ясность в этом вопросе, поскольку часть зелёного – всего лишь украшательство.
Хороший дизайн интерфейсов славится чётким определением функций всех интерактивных, информативных и вспомогательных элементов на экране, усиливающих распознавание ценности объекта вкупе с его удобочитаемостью. Дело не только в том, что говорит слово, но и в том, что оно делает. Шрифты – мгновенно распознаваемые вспомогательные элементы, и мы должны этим пользоваться.
На моей основной работе директора творческой службы в Microsoft Power BI нас заставляют использовать один шрифт, и ужасный. Segoe. Да у него даже название ужасное.
Проблема Segoe, кроме того, что он никудышный, в том, что слишком сложно просить один шрифт передать все нюансы, существующие в сложной программе. Если вы взглянете на любую программу в наборе Microsoft Office, вы заметите, какую нагрузку накладывают ограничения количества гарнитур на интерфейс. На странице есть десятки элементов, все записанные одним шрифтом, и в большинстве своём – одной толщины и цвета. Но не у всех этих элементов одна функциональность. Часть текста описывает категории и информацию, другая – интерактивная. Более того, большая часть текста делает вид, что она интерактивная, хотя на самом деле, нет (например, «Get External Data» в левом верхнем углу не интерактивная). В результате глаз устаёт от потока сходных элементов, и пользователь не уверен, что сделает элемент текста, пока не провзаимодействует с ним. Мы заставляем пользователей ошибаться и чувствовать, что они потерпели неудачу.
На странице есть десятки элементов, все записанные одним шрифтом, и в большинстве своём – одной толщины и цвета. Но не у всех этих элементов одна функциональность. Часть текста описывает категории и информацию, другая – интерактивная. Более того, большая часть текста делает вид, что она интерактивная, хотя на самом деле, нет (например, «Get External Data» в левом верхнем углу не интерактивная). В результате глаз устаёт от потока сходных элементов, и пользователь не уверен, что сделает элемент текста, пока не провзаимодействует с ним. Мы заставляем пользователей ошибаться и чувствовать, что они потерпели неудачу.
Обычно при необходимости показать разницу между функциями элементов интерфейса, принято использовать рамки, ограничители, цвета, стрелки, иконки и прочие прибамбасы. На идею использовать дополнительные гарнитуры для этой цели будут смотреть с неодобрением. НО НЕ В МОЁМ ДОМЕ!
— Привет, я Segoe, и я хуже всех
— Привет, я DIN, и я не такой сраненький
Для борьбы с этим в Power BI мы начали включать в дизайн второй шрифт. DIN – классическая немецкая гарнитура, прямоугольная, немного плотноватая, и с красивыми циферками. Она хорошо сочетается с Segoe благодаря иному стилю, который при этом не слишком отвлекает. Однако придумать, какой ещё шрифт добавить – это только часть решения. Нам ещё надо определить правила его использования. Как нам убедиться, что мы используем DIN не только для стилистического разнообразия, а именно как инструмент для помощи пользователям?
DIN – классическая немецкая гарнитура, прямоугольная, немного плотноватая, и с красивыми циферками. Она хорошо сочетается с Segoe благодаря иному стилю, который при этом не слишком отвлекает. Однако придумать, какой ещё шрифт добавить – это только часть решения. Нам ещё надо определить правила его использования. Как нам убедиться, что мы используем DIN не только для стилистического разнообразия, а именно как инструмент для помощи пользователям?
Я решила, что мы будем использовать его, чтобы разделять интерактивные и неинтерактивные элементы. У нас в продукте есть много случаев, когда требуются подзаголовки или метки, расположенные рядом с интерактивными элементами, и поскольку цвет – решение не универсальное (главный цвет нашего продукта – жёлтый, что не согласуется с требованиями к лёгкости использования на белом фоне), привлечение второго шрифта в этих ситуациях позволяет чётко разграничивать интерактив и не-интерактив, и помогает придумать простое правило действий в таких ситуациях.
Теперь нет вопросов по поводу того, что лучше отличает интерактив от информации
У нас теперь есть правило, хорошо работающее в светлых и тёмных интерфейсах
Выкуси, Segoe!
Можно видеть, как в интерфейсе такое простое изменение, как введение нового шрифта, принимает на себя волну текста, бьющую по пользователю, и разделяет её на кусочки, которые проще переварить. Слова, написанные шрифтом DIN, служат маркерами информации, дополняя команды приложения и создавая чёткое разделение для пользователя. Интерфейс сразу становится легче понять и использовать. Дело не в эстетике, не в украшательствах или добавлении визуального стиля ради него самого. Дело в помощи пользователям обработать информацию на экране и в том, чтобы дать им возможность понять, что именно случится каждый раз, когда они видят в нашем приложении текст.
Пример из жизни: Eephus League
Параллельно со всем этим анализом и размышлениями о преимуществах многошрифтового дизайна мне казалось, что мне нужна хорошая возможность поставить деньги на то, во что я верю.
 Для этого у меня была отличная возможность: веб-сайт Eephus League. Это небольшой бизнес, который я начала в 2010 году, продающий предметы, связанные с баскетболом. Не буду докучать вам из описанием, поскольку вы дизайнеры, и почему-то презираете спорт почти так же, как любите односкоростные велосипеды и кофе.
Для этого у меня была отличная возможность: веб-сайт Eephus League. Это небольшой бизнес, который я начала в 2010 году, продающий предметы, связанные с баскетболом. Не буду докучать вам из описанием, поскольку вы дизайнеры, и почему-то презираете спорт почти так же, как любите односкоростные велосипеды и кофе.Началось всё как мой проект в студенчестве, и визуальный язык фирменного стиля и шрифты, которые я использовала, менялись со временем. С ростом фирстиля я вводила большее шрифтовое разнообразие и более игривую атмосферу.
Если вы думали, что вы избежите просмотра картинок в этой секции… Ну… Извините.
Картинки показывают примеры использованных в проекте шрифтов с течением времени. Это моя возможность опробовать новые приобретённые гарнитуры и повеселиться. Сегодняшний стиль – уникальная смесь шрифтов и подходов.
Было лишь одно исключение из этого типографского рая: сайт. Я сделала сайт летом 2010 года, будучи бедным студентам, с ограниченным количеством веб-шрифтов, поэтому он очень сильно нуждался в обновлении. До этого я игралась с разными идеями насчёт страниц, но застревала на этапе дизайна. Он был жёстким, и у меня не получалось найти лучший набор шрифтов, использованных мною раньше, для сайта.
До этого я игралась с разными идеями насчёт страниц, но застревала на этапе дизайна. Он был жёстким, и у меня не получалось найти лучший набор шрифтов, использованных мною раньше, для сайта.
Не, недостаточно хорошо
Я решила ставить опыты на себе в области экспериментов со шрифтами, чтобы выбраться из творческого болота. Сайт был прекрасной игровой площадкой, поскольку в его основе нескольколько типов постов – клички, цитаты, статистика, жаргон, патенты. У каждого типа поста своя иерархия данных и свои уникальные стилистические элементы. Я хотела взять эту концепцию и ещё сильнее изменить её по сравнению с исходным сайтом. Насколько уникальным я могу сделать каждый из этих постов без скатывания дизайна в хаос?
Начала с моего любимого типа данных, прозвищ. Они красочные, дурацкие и имеют глубокий смысл, поэтому было важно сделать так, чтобы дизайн плашки отражал это настроение. Но большинство моих уловок были слишком холодны. Опробовав все шрифты, которые я использовала в бренде, я вспомнила, что у меня в закромах завалялся миленький шрифт: Brothers.
Brothers. Мы всего его знаем. Он так выделяется, что его очень сложно встроить в проект, не ломая всю эстетику, но поскольку у меня в распоряжении было так много шрифтов, я могла использовать его в качестве заголовков тут и только тут. У меня не было риска разместить его в слишком большом количестве мест, и при этом он всё равно приносил мне пользу, разместившись в моём дизайне. Это ключевой аргумент в пользу эклектических систем. Он даёт вам свободу использовать шрифты, чтобы они были актёрами, исполняющими эпизодические роли, добавляющими изюминки в ваш дизайн, не затмевая все остальные его части.
Вместо serif для текста я выбрала Founders Grotesk, поскольку знала, что он хорошо сочетается с любыми другими их моих шрифтов. Когда блок прозвищ был закончен, у меня появился метод для изготовления каждого последующего: элементы, общие для нескольких разделов, будут стилизованы одинаково, а уникальные данные – по-разному. У каждой категории есть свой стиль заголовка и гарнитуры отражают контент.
Плашки статистики бесстрастные и строгие, и соответствуют математике, информацию о которой передают пользователю. У плашек с цитатами классический дизайн для коротких цитат, и мне очень нравятся плашки патентов – они отражают типографику, которую вы можете встретить в старых патентных документах.
По завершению упражнения я вернулась к страницам магазина, с которых начинала, и переделала их. Результат стал гораздо богаче и соответствует тому, чего я хотела добиться со стилем в целом. В итоге я выбрала шесть уникальных шрифтов для редизайна Eephus League, и, по моему мнению, при удалении любого из них сайт пострадает.
Выбрав эти гарнитуры в качестве своего визуального языка и старательно следуя правилам их использования, я могу добиваться любого визуального разнообразия. Мне надо убедиться, что у каждого типа контента есть свой голос, но при этом он гармонирует с общим хором. Результат дизайна, включающий множество гарнитур, не обязательно будет противоречивым, неуклюжим или хаотичным; он может быть точно таким же аккуратным, как и проекты с одним шрифтом.
Начинать нужно с создания правил, и тогда вы заслужите право нарушать их. Постройте библиотеку стилей из шрифтов, размеров, цветов и правил использования, и методично используйте её до того, как начнёте делать исключения. У вашей аудитории будет преимущество наслаждения визуальным богатством, и при этом возможности связать стиль и контент. Затем, когда вы решите отклониться от свода правил, аудитория распознает этот ход как важный, и вы сможете поиграть на этой реакции.
Заключение
Итак, крупицы мудрости, с которыми мы сегодня ознакомились.
- дело не в самих шрифтах, а в их использовании;
- концентрируйтесь на различиях в шрифтах, одинаковых на первый взгляд;
- начинайте с взаимоотношений в парах, а потом добавляйте ещё;
- определите правила использования гарнитур и придерживайтесь их;
- контраст в парах шрифтов слишком переоценён; настоящий контраст возникает из контента и иерархии;
- если в вашем контенте нет структур нескольких слоёв, сделайте их сами;
- используйте разные гарнитуры для разделения разных элементов;
- используйте выделяющиеся гарнитуры скупо, с чёткими намерениями.

Всем, кто дочитал до этого места, большое спасибо. Каждый из этих пунктов можно превратить в красивый сайтик, но именно комбинация всех этих концепций делает размышления о шрифтах такими интересными.
Как выбрать шрифт для проекта если ты новичок
Трудно подобрать шрифты для своего проекта? Тогда вы по адресу. В статье рассказывается о нескольких базовых принципах, которые помогут новичкам и не только создать гармоничный дизайн с текстом.
Текст в современном дизайне
Текст – это самый популярный способ передачи информации, знакомый каждому!
В дизайне сайтов, мобильных приложений и рекламных плакатов чаще всего именно текст транслирует главную коммерческую мысль проекта. И от того, насколько правильно он будет представлен, зависит положительная реакция аудитории.
Текст может стать центральным объектом дизайна, вокруг которого уже строятся другие элементы – изображения, ссылки, иконки.
Пример использования крупной надписи в дизайне сайта violin-rio.dance
Текст и типографика – искусство его оформления – нужны, чтобы передать большие объемы информации. На первом плане здесь простота чтения.
Начинающим дизайнерам трудно выбрать шрифт. Используя следующие советы, вы можете повысить качество своих работ.
Лучше меньше
Когда решаете, какие шрифты использовать, помните – чем проще, тем лучше. Ограничьте себя одним, двумя шрифтами на проект.
«Человеческий мозг не способен воспринимать более восьми элементов одновременно, и как только это количество увеличивается, внимание начинает рассеиваться. Выдержанное, концептуальное объявление бросается в глаза за счет строгой̆ типографики. Никаких экспериментов — берите классический̆, испытанный̆ шрифт, делайте привычный̆ макет, и адресат прочтет ваше сообщение.»
«Что может быть проще и строже шрифта Futura»
(Эрик Шпикерман, «О шрифте»)
И действительно, разработанное более 70 лет назад семейство шрифтов, до сих пор остается популярным среди дизайнеров, олицетворяя немецкую строгость и сдержанность.
Если используете один шрифт в дизайне, меняйте его размер, стиль, начертание. Получится интересная, читаемая комбинация.
При выборе двух шрифтов, помните, что они должны дополнять друг друга. Графичный шрифт для заголовков и более простой для остального текста или наоборот, крупный простой шрифт для заголовка (например, Futura) и более экзотичный для остального текста. Таким образом получается шрифтовая пара.
В примере используются шрифты Helvetica Neue и Savoye LET
Одно из самых распространенных правил поиска шрифтовой пары это — шрифт с засечками для заголовков и без засечек для остального текста.
Популярными шрифтовыми парами в сочетании «заголовок – текстовый блок» по мнению успешного графического дизайнера Ярослава Трегубова являются следующие:
- Times New Roman – Arial
- Roboto Slab – Roboto
- PT Serif – PT Sans
- Noto Serif – Noto Sans
- Impact – Arial
- Georgia – Verdana
Комбинаций может быть намного больше. В статье приведены самые популярные.
Шрифт и характер текста
Шрифты имеют собственный язык и помимо текста несут в себе определенную информацию. Важно помнить о том, какую мысль вы хотите передать с помощью текста и выбирать подходящий по характеру шрифт.
В следующем примере косой шрифт с засечками вряд ли ассоциируется с профессией программист и больше похож на мультяшный. А вот прямой шрифт справа выглядит более технологичным.
Экзотические и графические шрифты годятся для сложных и небольших композиций, которые могут заменить иллюстрации. Но помните, что такой текст трудно читать. Хотя в некоторых случаях подобные шрифты лучше передают характер сообщения.
Шрифтов очень много, поэтому при поиске подходящего, думайте о том, какие ассоциации он вызывает у вас. Если в чем-то не уверены – вспомните о правиле «ЛУЧШЕ — ПРОЩЕ»
Приведем несколько классических примеров использования шрифтов:
1. Шрифты с засечками категории Serif (Times new roman, Garamond Text, Angelica Pro, Theano и другие) считаются классическими для печатных изданий.
2. Более современные шрифты без засечек из группы Sans Serif (Helios Antique, Bronto, Helvetica, Roboto) используются на десктопах и мобильных приложениях.
3. Такие шрифты как Comic Sans, Curls, Papyrus считаются устаревшими и вместо них лучше использовать варианты, которые меньше отвлекают пользователей от смысла текста.
4. Популярность набирают новые шрифты, вытесняющие классические Roboto и Helvetica. Среди тех, на которые можно обратить внимание при выборе шрифта для вашего проекта, следующие:
- Leto Sans
- Geometria
- AngelicaPro
- Gotham
- Circe
- Google Product Sans
- San Francisco
Не забываем об авторском праве
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права.
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Книги по типографике в помощь новичку
Книг о типографике и шрифтовой грамотности существует много. Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
«О шрифте», Шпикерман Эрик.
О шрифте
В книге очень много личной исследовательской и практической работы автора. Грамотное использование шрифтов с его легкой руки превращает неудавшийся дизайн в качественный. У автора есть чему поучиться.
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе» Мария Кумова, Ольга Калинкина, Анна Филиппова
Как дизайнеру не ошибиться при оформлении рассылки — KINETICA
Эти рекомендации пригодятся на начальных этапах при разработке визуального стиля рассылки. Да, они отнимут больше времени — нужно будет подобрать общую концепцию фотографий, вычислить расстояние между объектами, задать наследственность внутри одного письма и всей рассылки в целом. Через пару-тройку хорошо проработанных писем вы поймете, как создавать аккуратные и красивые письма, тратить меньше времени на создание и увеличить вовлеченность подписчиков.
Для внедрения рекомендаций вам не понадобятся никакие новые инструменты и подписки на сервисы. На начальном этапе вам понадобится только время — это сэкономит ресурсы на создание других макетов в будущем.
Основные проблемы, с которыми сталкивается дизайнер при работе с рассылками
Письмо визуально отталкивает, но непонятно из-за чего.
Письмо приходит не таким, каким его задумывал дизайнер.
Каждое следующее письмо выглядит обособленным от предыдущих, все письма разношерстные, теряется бренд компании на дистанции.
Не считывается бренд компании в рамках одного письма, непонятно от кого и почему пришло письмо.
Элементы в письме расположены хаотично, отсутствует визуальный ритм.
Письмо некомфортно и тяжело читать.
Информация подана скучно, читать неинтересно.
В письме много лишних элементов.
Неочевиден посыл письма, неясно, что требуется от читателя.
Письмо не вовлекает — низкие показатели перехода по CTA.
Если вы решите эти проблемы, письмо станет удобно читать и оно будет отображается в почтовике корректно.
Удобство чтения. Особое внимание уделите иерархии и соблюдению правила внутреннего и внешнего, этот принцип сильно связан с удобством чтения, восприятия информации и как следствие впечатлений от письма.
Отображение в почтовике. Несоблюдение «технических» рекомендаций по модульной сетке, контейнеру письма, количеству колонок и шрифтам, приведет к некорректному отображению информации в письме или вообще к не отображению ее.
Структура
Размер письма. Оптимальной шириной все еще остается 600 пикселей. С таким размером письмо будет отображаться корректно во всех почтовиках: во всю ширину и без горизонтального скролла.
Высота может быть любой, но чтобы вашу рассылку читали, разместите важную для получателей информацию на первом экране. Если пользователь заинтересуется, то дочитает письмо, перейдет на сайт и совершит целевое действие.
Какие элементы использовать. Минимальный набор: хедер с логотипом вашей компании, заголовок, абзац текста, баннер, CTA, футер.
Благодаря хедеру читатель точно поймет, от кого пришло письмо: заголовок укажет на тему письма, баннер и текст раскроют основную мысль, по CTA пользователь четко поймет, что от него требуется, футер укажет дополнительную информацию.
Дальше уже смотрим на тип письма — чаще всего шлют триггерные, информационные, транзакционные и промо-письма. По типу мы определяем, какие еще элементы нужно использовать.
Например, если интернет-магазину нужно проинформировать подписчика о поступлении товаров, которыми он интересовался, лучшим вариантом будет создать карточку товара специально под рассылку. Так подписчик сразу поймет о чем письмо и с большей вероятностью купит поступивший товар.
Элементы должны считываться при беглом взгляде
Чтобы призыв к действию был эффективным, на него кликали и переходили по нужным ссылкам, разместите CTA-элемент вверху письма: на главном баннере или под ним. Это нужно, чтобы пользователь не передумал и не закрыл письмо, блуждая взглядом в поисках кнопки действия.
Кроме ситуаций, когда вы призываете читателя к действию, на которое с ходу тяжело решиться, тогда выгоднее расположить кнопку внизу, после всех объяснений о выгоде продукта.
Как расположить элементы. Письма верстаются таблицами и вся информация должна делиться на модули: прямоугольные участки с одной логикой. Модули не пересекаются между собой и размещаются в одну или несколько колонок:
от 1 до 2 колонок — хорошо;
от 3 до 4 колонок — нормально;
5 и более — нельзя, так как ширина колонок станет настолько маленькой, что с высокой вероятностью ваш контент станет просто нечитабельным.
Типографика
Письмо — это, в первую очередь, текст. Используйте в письмах только безопасные шрифты, они корректно отображаются во всех браузерах и почтовиках, в отличие от нестандартных:
Arial,
Helvetica,
Verdana,
Tahoma,
Trebuchet MS,
Comic Sans MS,
Courier New,
Lucida Console,
Lucida Grande,
Times New Roman,
Georgia.
Если в письме необходимо использовать нестандартные шрифты, то поместите их на картинку, так они точно будут отображаться корректно и рассылка дойдет до читателя в задуманном виде. Но актуально это только для короткого предложения или абзаца текста — встроенный в картинку текст должен оставаться читабельным на всех экранах, потому что не будет адаптироваться под девайс.
Подберите шрифтовую пару для вашей рассылки. Она поможет отделить главное от второстепенного и улучшит восприятие текста.
Расстояние между объектами поможет правильно распорядиться вниманием читателя. Чтобы создать письмо комфортное для чтения. Суть быстро дойдет до читателя, достаточно помнить о принципе «внутреннего и внешнего».
Вкратце внутренние расстояния одного элемента должны быть меньше внешних: например, межбуквенное расстояние должно быть меньше межсловного пробела.
Визуальная иерархия. Несмотря на то, что с момента открытия F-образного паттерна прошло уже больше 13 лет, он до сих пор остается актуальным и определяет поведение пользователей в интернете. При таком паттерне люди пропускают большие куски контента, что порой мешает бизнесу в продажах: пропущенные фразы могут исказить смысл текста и месседж.
Чтобы сделать письмо комфортным для чтения и избежать искажение смысла, соблюдайте несколько простых правил:
Выражайте свою мысль кратко — F-паттерн характерен только для объемных статей и писем. Так вы увеличиваете вероятность быть понятными.
Расставляйте приоритеты, направляя пользователей к тому, что вам нужно и что они хотят увидеть. Для этого используйте заголовки, подзаголовки, списки. Они должны выглядеть более важными и заметными, чем обычный текст.
Делите контент на смысловые блоки. Письмо с информацией, которая подана порционно, будет восприниматься легче.
Используйте форматирование ссылок с выгодой для себя и убедитесь, что они содержат информативные слова: например, в проморассылке с товарами используйте CTA-элемент с текстом «Посмотреть весь ассортимент» вместо общих «Перейти» и «Нажмите здесь».
Изображения
Используйте только изображения, которые соответствуют фирменному стилю вашего бренда. Используйте фотографии с людьми, они «очеловечат» рассылку, увеличат доверие к вам и как следствие конверсию. Но избегайте стоковых фото — пользователи их игнорируют, бренд будет обезличен, а репутация подорвана.
Выбирайте фотографии, которые вызывают эмоции и направляйте внимание читателя. Например, если вы размещаете фотографию человека на баннере, соберите композицию так, чтобы он смотрел в сторону вашего основного месседжа или CTA-элемента. Подробнее о влиянии айтрекинга и эмоций на конверсии — в нашей статье.
Уменьшайте вес изображений и гифок. Пользователи не будут ждать, пока ваше письмо прогрузиться и вы потеряете потенциальных клиентов. По исследованию Adobe за 2018 год, это раздражает 18% опрошенных после «долгой прокрутки писем», которую выбрали всего 2%.
Контролировать вес можно в вашем рабочем редакторе и на специальных сайтах: jpegmini, iloveimg, tinypng.
Я обычно комбинирую инструменты — после сжатия в Фотошопе картинку можно дополнительно прогнать через один из сервисов и ужать ее еще на 15-50%, не сильно потеряв в качестве.
Визуально баннеры не отличаются, но скорость загрузки у сжатого баннера будет выше в два раза
Если вы даете промокод на баннере, убедитесь что его можно скопировать. Иначе приятный эффект от промокода будут испорчен — пользователю придется возвращаться в письмо и проверять, все ли правильно.
Не размещайте несколько гифок рядом — человек может сфокусировать внимание лишь на одном объекте. Если нужно использовать больше одной анимации, разбейте их абзацами текста и подавайте последовательно. Тогда пользователя ничего не будет отвлекать и раздражать. Также сделайте первый кадр гифки информативным и самодостаточным, так как outlook не проигрывает анимации.
Визуальный стиль
Когда вы разобрались со всеми тонкостями и ограничениями в имейл-рассылках, следующим шагом будет создание визуального стиля для писем вашей компании.
Единый визуальный стиль необходим компании, как логотип — он решает проблему самоидентификации, узнаваемости и помогает противопоставить себя конкурентам.
Элементы письма напрямую зависят от его типа и контента, но общий порядок этапов будет оставаться одним:
Изучите вводные. Так как имейл — один из каналов коммуникации с аудиторией, часто на данном этапе уже есть какие-то вводные, которые нужно учитывать и от которых можно отталкиваться: сайт компании, логотип, брендбук.
Также учитывайте тайм-план рассылки, какие письма будете слать и кто ваши подписчики. Следите за тем, чтобы цветовая гамма, шрифты, форма объектов и ваш будущий визуальный стиль соответствовали над-системам — бренду компании.
Сформируйте элементы. Чем детальнее вы провели аналитическую работу на предыдущем этапе, тем легче вам будет определиться со списком и формой элементов рассылки.
Подберите цвета: их желательно использовать не более 3, плюс нейтральные.
Выберите шрифтовую пару, которая будет передавать «характер» вашего бренда. Например, для новостных ресурсов или бренда модной одежды будет органично сочетание serif-шрифта для заголовков и sans-serif для абзацного текста. Но для магазина детских игрушек это будет выглядеть странно.
Определите кегль для заголовков каждого уровня и акцентного выделения: цитаты и ссылки.
После проработайте уникальные элементы в зависимости от ваших задач. Это могут быть например карточки товаров для событийных рассылок, блок с актуальными вакансиями или горячими новостями для информационных.
По правилу «внутреннего и внешнего» определите отступы под все ситуации, которые будут встречаться в вашей рассылке: отступ от картинки и до подписи к ней, отступ от заголовка и до подзаголовка, отступы вокруг CTA, интерлиньяж. Все пустое пространство в вашем письме должно быть определено конкретными значениями, а не спонтанно.
«Объедините» элементы. В практике этот этап будет идти параллельно предыдущему — они тесно связаны и разделить их можно только условно. В итоге второго этапа вы получите макет с различными элементами в едином стиле, каждый из которых решает свою задачу на микроуровне. Завершающим шагом в создании визуального стиля будет объединение их в цельную систему.
Если при создании элементов вы спускались на микроуровень, например подбирали кегль фразы на кнопке, который будет лучше выполнять свою функцию, то на данном этапе нужно подняться выше — по той же кнопке вы уже будете решать, после чего ее лучше размещать и как это повлияет на конверсии.
Посмотрите на взаимодействие объектов в вашей рассылке друг с другом. Чтобы прийти к визуальному решению, ответьте на вопрос: «В каком месте и в какой форме использовать каждый элемент»?
Клиенты Кинетики в email-маркетинге
Посмотреть примеры наших работ вы можете на нашей доске в Пинтересте. Все работы выполнены на основе опыта, описанного выше для ecommerce и контентных проектов.
Краткий чек-лист для оформления рассылки
Ширина письма не должна превышать 600px, высота может быть любой.
Используйте минимальный набор элементов: хедер, заголовок с темой письма, баннер, абзац текста, CTA, футер. Не перегружайте письмо — чем проще, тем лучше.
Собирайте макет по модульной сетке — она облегчит верстку и сделает письмо адаптивным.
Количество колонок в письме — не больше четырех.
Выберите для вашей рассылки пару из безопасных шрифтов для заголовка и абзацного текста (Arial, Helvetica, Verdana, Tahoma, Trebuchet MS, Comic Sans MS, Courier New, Lucida Console, Lucida Grande, Times New Roman, Georgia). Нестандартные шрифты используйте только в картинках.
Определяя расстояния между объектами, помните о том, что внутреннии расстояния одного элемента, должны быть меньше внешних.
Если пишете контент самостоятельно, выражайте мысль в письме кратко и делите его на смысловые блоки с явными заголовками, подзаголовками, списками и другими приемами акцентирования.
Типографика в письме важнее графических элементов.
Текста меньше 11px в письме быть не должно.
- Даже если пользуетесь стоком, подбирайте только естественные фотографии с эмоциями людей.
Уменьшайте вес изображений и гифок, с помощью редактора, в котором работаете или специальных сайтов (jpegmini, iloveimg, tinypng). Вес гифок не должен превышать 1Мб.
Если вы присылаете подписчику промокод или другую информацию для ввода где-либо, прописывайте ее текстом, чтобы была возможность скопировать.
Никогда не создавайте письмо из одного изображения. Большинство провайдеров автоматически отправляют в спам письма, которые сверстаны одной картинкой.
Постарайтесь нарисовать дизайн так, чтобы его можно было сверстать без картинок. Картинки должны использоваться только в качестве графической составляющей.
Письмо должно делиться на горизонтальные блоки общей шириной всего макета.
Элементы, с которыми можно совершать действия не должны быть меньше, чем 50×50px.
Правила и советы выше — просто рекомендации по созданию рабочей рассылки. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач.
Почтовые сервисы и приложения не стоят на месте и со временем поддерживают всё больше и больше фич, поэтому не забывайте экспериментировать и постоянно тестируйте новые гипотезы, в том числе в дизайне.
Реализуя email-маркетинговую стратегию для клиентских и в рамках внутренних рассылок, мы учитываем все нюансы оформления. Проводим аудит за 5 дней: проверим вашу рассылку по всем ключевым параметрам, включая дизайн писем, сервис рассылок, базу подписчиков, контент, сайта и CRM. С помощью аудита вы найдете точки развития и получите список рекомендаций для увеличения лояльности и дохода.
Типографика — Дизайн-система Ростелекома
Шрифт
Пользователю важно легко ориентироваться в интерфейсе. Чем лучше структурирован контент, тем удобнее и понятнее становится интерфейс. Для компании Ростелеком на основе гарнитуры Basis Grotesque разработана гарнитура Rostelecom Basis.
Гарнитура предназначена для оптимизации внешнего вида текста в вашем веб-интерфейсе. Мы используем 3 основных начертания шрифта: Bold — заголовки, Medium — акцентный шрифт, Regular — для набора основного текста в интерфейсах.
Заголовки
Существует общепринятая система заголовков: H (headline) + Цифра (уровень заголовка). Так как у Ростелекома множество продуктов, и не везде уместно ставить крупные заголовки, мы внедрили отдельный вид заголовка Mega, который используется для акцентных заголовков, если он необходим. Используйте заложенные в библиотеку заголовки.
Основной и вспомогательный текст
Оптимальное расстояние между строками, при котором пользователю комфортно читать текст — 1,5 от величины кернинга. Так как мы работаем по сетке 4х4 пикселя, то следует закладывать интерлиньяж, кратный данной сетке. Используйте заложенные в библиотеку шрифты.
Акцентный текст
Данный вид текста используется для акцентирования внимания пользователя на конкретном юните. Основными из них являются «Цена», «Прямая речь», «Информация». Не используйте, как заголовок!
Шрифтовые пары
Длина строки
Применяйте правило комфортного размещения контента в вашем интерфейсе. Не стоит сильно растягивать блок текста. Оптимальный размер длины большого контента равен 2/3 от контейнера интерфейса — 8, 9 из 12 колонок.
Маркированный список
Маркированный список применяется, если все перечисляемые пункты равнозначны. Каждый пункт отмечается маркером (буллетом) и отбивается от левого края. Старайтесь использовать не стандартный буллет гарнитуры • (буллет не очень явный), а элемент 6х6px (комфортный для Body L и Body M), отбивайте его на 16px. Ставьте перед маркированным списком поясняющий текст и отбивайте его от списка.
Нумерованный список
Нумерованный список необходим, когда вам нужно поочередно перечислить последовательность действий. Пункты списка отмечаются цифрой с точкой. Если в пункте имеется дополнительная последовательность пунктов, они отбиваются от текста и отмечаются буквой со скобкой. Ставьте перед нумерованным списком поясняющий текст и отбивайте его от списка.
Как подобрать шрифты для сайта. Правила сочетания шрифтов.
Ежедневно мы получаем огромное количество текстовой информации из книг, журналов, интернет-страниц, документов, рекламных вывесок и пр. Восприятие написанного имеет значение, привлекает внимание или отталкивает. Ключевую роль играют шрифты.
Регулярно мы выкладываем подборки интересных и красивых шрифтов. При этом не все красивые начертания сочетаются между собой, и не все подойдут для конкретного проекта. Комбинирование шрифтов является очень увлекательным и важным этапом в дизайн-проекте. Идеальное сочетание начертаний может сделать ваш проект действительно необыкновенным и при этом читабельным.
На сегодняшний день представлено большое количество шрифтов, в том числе бесплатных, вариантов их комбинаций еще больше. Как выбрать лучший и на что обращать внимание, узнаете сегодня.
Таблица сочетаемости кириллических шрифтов поможет вам быстро подобрать идеальное сочетание шрифтов для веб-ресурса.
Комбинатор шрифтов
При длительном чтении глаза привыкают к основному шрифту и устают, если текста разной значимости набраны шрифтами разной гарнитуры. Поэтому выбирайте один-два шрифта, а акценты расставляйте с помощью цвета, размера, начертания.
В работе учитывайте объем текстового материала. Если вы работаете с целой группой шрифтов, используйте каждый строго по назначению. Если вы определили конкретный шрифт для подзаголовка – используйте его ко всем таким заголовкам в тексте.
Основные составляющие шрифтов
Каркас
Каркас устанавливает базовые пропорции элементов буквы: высоту строчных и заглавных букв, ширину, скругления и скосы букв, а также принципы их построения.
Насыщенность
Представляет собой отношение толщины основных шрифтов к высоте прямого знака. При изменении этого отношения получаются такие начертания:
Сверхсветлое (Ultra Light, Extra Light, Thin)
Светлое (Light)
Нормальное (Book, Regular, Roman)
Полужирное (Medium, Demi Bold, Semibold)
Жирное (Bold, Heavy)
Сверхжирное (Extra Bold, Black, Ultra Bold)
Аксессуары
Различные элементы, которые дополняют шрифт и придают ему особенный стиль. Сюда можно отнести: эффекты, засечки, скругления и пр.
Шрифт, начертание, гарнитура, семейство
Шрифт – это система отображения информации при помощи символов, совокупность букв, цифр, специальных знаков определенного стилистического размера и рисунка. Roboto Bold или Roboto Italic – это название шрифта, который вы используете.
Гарнитура – совокупность шрифтов, объединенных общим дизайном. Шрифты в гарнитуре отличаются между собой насыщенностью и начертанием. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
Начертание – графическая разновидность шрифта в пределах одной гарнитуры. Определяются едиными стилевыми особенностями и пропорциями (узкое, широкое), насыщенностью (светлое, жирное, полужирное), наклоном знаков (прямое, наклонное), обработкой контуров.
Семейство – это набор объединенных общим стилем гарнитур. Например, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
Гарнитура «Exo 2» имеет 18 начертаний с насыщенностью и наклоном знаков
Гарнитура «Zamenhof» имеет 4 начертания c декоративной обработкой контура знаков
Анатомия шрифтов
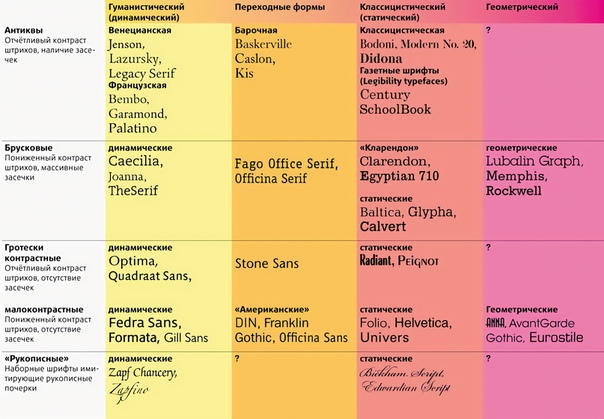
Правила сочетания шрифтов
Совместимость шрифтов получается по принципу гармонии и контраста, но не путём несовместимого противопоставлением. Удачные парные комбинации обычно имеют общие черты, либо наоборот они совершенно разные. Однако, признаков несовместимости у различных пар шрифтов очень много, слишком большое сходство — один из них.
Гармоничные сочетания
Гармоничное сочетание получается при взаимодействии шрифтов с похожим каркасом. В этом случае контраст между шрифтами минимальный.
- Контраст размера
- Контраст размера и насыщенности
- Контраст размера и начертания
- Контраст размера, насыщенности и начертания
- Контраст аксессуаров и размера
- Контраст аксессуаров, размера и насыщенности
- Контраст аксессуаров, размера и начертания
- Контраст аксессуаров, размера, насыщенности и начертания
«Минускульные цифры» — это старостильные цифры, которые содержат верхние и нижние выносные элементы. Они, как правило, используются в сочетании со строчными буквами для сплошного чтения. Минускульные цифры представлены в экспертном комплекте шрифтов (в стандартном отсутствуют).
Контрастные сочетания
Характеризуются взаимодействием шрифтов с максимальным количеством контраста и незначительным сходством 0-3. Такие шрифты объединяет общий художественный стиль, настроение и аксессуары. Контрастные сочетания являются самыми сложными, но самыми эффектными и запоминающимися сочетаниями.
- Нет сходства
- Сходство аксессуаров
- Сходство художественного стиля
Плохие сочетания
Абсолютное и необоснованное противопоставление шрифтов, смешивание разных семейств и стилей.
- Плохая читаемость
- Слишком похожие шрифты
- Шрифты моветон
Примеры сочетания шрифтов (ресурсы):
http://fontpair.co
http://typespiration.com
http://femmebot.github.io
http://100daysoffonts.com
https://www.canva.com
https://www.typotheque.com
https://fontsinuse.com
https://www.typewolf.com
https://justmytype.co/
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
20 лучших шрифтов Google. Как их использовать?
Alla Rud 06.12.2019 4 9206 на прочтение 13 минут
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан
5 сайтов с бесплатными шрифтами
Рейтинги пользователей:
[Всего: 1 Среднее: 5/5]Вот 5 сайтов с бесплатными шрифтами .
Сопряжение шрифтов имеет большое значение как для дизайнеров, так и для обычных пользователей. Даже если вы хотите запустить новый веб-сайт, вам будет полезно проверить шрифты, наиболее подходящие для вашего веб-сайта.И для этой задачи хорошо подходят эти фантастические веб-сайты, сочетающие шрифты.
Эти веб-сайты позволяют сочетать шрифты с текстом по умолчанию или с вашим собственным текстом . Помимо этого, каждый отдельный веб-сайт имеет свои уникальные особенности. Например, вы можете предварительно просмотреть шрифты на образце веб-страницы, использовать текст-заполнитель для предварительного просмотра и сочетания шрифтов, добавить хорошие комбинации шрифтов в список понравившихся и т. Д. Когда вы найдете несколько хороших пар шрифтов, вы можете использовать некоторые онлайн-инструменты для скачать шрифты (если есть бесплатно).
Итак, давайте начнем с первого веб-сайта о парных шрифтах, представленного в этом списке.
Type Genius — один из лучших веб-сайтов по сочетанию шрифтов во всем этом списке. Его уникальная возможность для пары шрифтов предварительного просмотра на образце веб-страницы действительно полезна. Пользовательский текст также доступна поддержка сочетания шрифтов, но пользовательский текст не может быть предварительно просмотрен на этой веб-странице.
Сначала вы можете выбрать начальный шрифт из раскрывающегося меню.После этого вы можете найти и предварительно просмотреть наиболее подходящие шрифты с этим начальным шрифтом.
Полный обзор здесь.
Font Flame — также фантастический веб-сайт для сочетания шрифтов с настраиваемым текстом. Он показывает вам карточку с двумя разными шрифтами. Вы можете либо полюбить эту карту (если пара шрифтов подходящая), либо проигнорировать эту карту, чтобы переключиться на следующую карту. Чтобы связать шрифты с вашим собственным текстом, вы можете заменить текст по умолчанию и написать все, что хотите.
Вам не нужно регистрироваться, чтобы пользоваться этим сайтом или ставить лайки карточкам. Ваши понравившиеся карточки сохранятся, даже если вы закроете веб-браузер и запустите веб-сайт в следующий раз. Однако я должен сказать, что у него должна быть возможность отправлять список понравившихся карточек, но это невозможно.
Вы также можете просмотреть полный обзор.
Font Comparer — также интересный веб-сайт для сочетания шрифтов. Он позволяет автоматически соединять шрифты
Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете.Если в настоящее время у вас есть интернет-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатноЧто такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно бесплатно использовать в деловых или личных целях. Их можно использовать на вашем веб-сайте, в дизайнерской работе, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса. Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы пишете книгу, блог или что-нибудь с большим количеством текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение длинных отрывков.
2. Назначение
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять одно или два слова в дизайне, а не что-то более насыщенное текстом. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие сочетания шрифтов Google
Мы расскажем о некоторых комбинациях шрифтов Google позже в этой статье. Однако, выбирая пару шрифтов, вы должны учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелкими обводками хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.
Полужирный шрифт Google с засечками может сочетаться с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, можно подумать, что любой из них может работать в любом случае. Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые подходят для большинства дизайнов.Например, при создании булавок на Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда получаются из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если он работает, не бойтесь продолжать его использовать.
5. Дай волю своему кишечнику
Иногда шрифт кажется правильным, а иногда — нет.Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Google Fonts важны, потому что они позволяют передавать различные тона и индивидуальности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2019 г.
Лучшие шрифты Google
- Робото
- Open Sans
- Лато
- Освальд
- Slabo 27 пикселей
- Робото Конденсированный
- Монтсеррат
- Источник Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько из списка шрифтов Google:
- Дисплей Playfair
- Горький
- Либре Баскервиль
- Узкий архив
- Алегрея Санс
- Ubuntu
- Малиновый текст
- Heebo
- Кабина
- Лобстер
Бесплатные шрифты Google
- Pacifico
- Абрил Фэтфейс
- Барлоу
- Бри с засечками
- Bonbon
- Ропа Санс
- Амири
- Орбитрон
- Цилла Плита
- Great Vibes
Лучший шрифт для веб-сайтов
- Дисплей Playfair
- Одна кантата
- Робото плита
- Кардо
- Монтсеррат
- Поппинс
- Мерриуэзер
- Лора
- Домина
- Карла
Лучшие шрифты Google с засечками
- Робото плита
- Малиновый текст
- Slabo 27px
- EB Garamond
- Амири
- Нейтон
- Цилла Плита
- Josefin Slab
- Унна
- Абхайя Либре
Лучшие шрифты Google без засечек
- Робото
- Ubuntu
- Рубик
- Кабина
- Heebo
- Известный
- Барлоу
- Узкий архив
- Как можно скорее
- Ропа Санс
Лучшие рукописные шрифты Google
- Инди-цветок
- Pacifico
- Тени в свете
- Bonbon
- Amatic SC
- Great Vibes
- Дочь архитектора
- Вы ничего не можете сделать
- Рини Шапка
- Сью Эллен Франциско
Отображение лучших шрифтов Google
- Squada One
- Баианиата
- Barriecito
- Горы Рождества
- Лобстер
- Абрил Фэтфейс
- Праведник
- Comfortaa
- Geostar
- Patua One
Лучшие моноширинные шрифты Google
- Робото Моно
- Инконсолата
- Исходный код Pro
- Кухня
- PT Моно
- Нанум Готическое кодирование
- Space Mono
- Анонимный про
- Cutive Моно
- Кислородный моно
Google Fonts для Android
- Literata
- Лато
- Монтсеррат
- Open Sans
- Raleway
- Освальд
- Мерриуэзер
- Поппинс
- Робото плита
- Дисплей Playfair
Лучшие шрифты Google для логотипов
- Карла
- Work Sans
- Освальд
- Робото
- Рубик
- Поппинс
- Кабина
- Монтсеррат
- Чиво
- Лато
Лучшие веб-шрифты Google
- Cutive Моно
- Кабина
- Горький
- Арво
- Антон
- Известный
- Fjalla One
- Мукта
- Варела Раунд
- Темный гротеск
Лучшее семейство шрифтов для веб-сайтов
- Монтсеррат
- Raleway
- Робото
- Поппинс
- Либре Франклин
- Источник Sans Pro
- Muli
- Барлоу
- Exo
- Эстакада
Google Fonts Shopify
- Абрил Fatface
- Pacifico
- Ранчо
- Sansita One
- Инконсолата
- Анонимный про
- Fira Sans
- Лато
- Исток Веб
- Горький
Google шрифтов WordPress
- Подсказка
- Роккитт
- Кабачок
- Алегрея
- Старый стандарт TT
- Кардо
- Цилла Плита
- Pathway Gothic One
- Кантарелл
- Нанум Мёнджо
Лучшие сочетания шрифтов Google
- Vast Shadow — Дисплей Playfair
- Montserrat — Droid Serif
- Освальд — Робото
- Лато — Мерривезер
- Raleway — Робото Моно
- Абель — Ubuntu
- Proza Libre — Open Sans
- Рубик — Карла
- Bree Serif — Лора
- Poppins — Анонимный профи
Как скачать шрифты Google
1.На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, нажав на знак плюса в разделе каждого шрифта.
2. Затем откройте всплывающее окно внизу экрана
3. Щелкните стрелку вниз (значок загрузки)
4. Нажмите «Скачать»
5. Будет загружен zip-файл
.6. Откройте файл и щелкните первый шрифт
7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который еще не установлен на вашем веб-сайте.Один из самых простых способов сделать это — установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт без необходимости знать, как кодировать.
В противном случае вам потребуется изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить Google Fonts на свой сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтовCanva позволяет вам находить лучшие сочетания шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов GoogleFont Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Всеобъемлющий веб-сайт сосредоточен на шрифтах на основе различных семейств шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два конкретных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Fontjoy
Генератор шрифтов GoogleFontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной. Необязательно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Analytics может не быть генератором шрифтов Google в традиционном смысле этого слова. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро поймете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайнов футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта конкретной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
20 лучших бесплатных шрифтов Google и способы их использования
Планируете ли вы использовать Google Fonts на своем веб-сайте? Тогда это руководство поможет вам не только выбрать правильный шрифт для вашего дизайна, но и узнать, как установить его на свой сайт.
В этом посте мы представляем некоторые из самых креативных шрифтов Google Fonts, которые предлагают лучший пользовательский интерфейс с точки зрения удобочитаемости.Мы также дадим вам несколько советов по использованию Google Fonts.
Никогда не используйте шрифт только потому, что какой-то опрос или статистика показывают, что он популярен. Выбирая шрифт, вы должны сначала подумать о своих пользователях, своем бренде и целевой аудитории.
Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, соответствующий дизайну вашего веб-сайта.
Зачем нужны шрифты Google?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут жить.Он позволяет легко добавлять пользовательские шрифты ко всем типам веб-сайтов и веб-приложений.
С коллекцией из более чем 900 шрифтов, поддерживающих более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно.
В дополнение к размещению и регулярному обновлению шрифтов, Google Fonts также позволяет вам использовать шрифты бесплатно в личных и коммерческих проектах без необходимости указывать авторство.
Учитывая сложности с ценообразованием и лицензированием, присущие большинству шрифтов премиум-класса, Google Fonts — это ресурс, за который просто невозможно назначить цену.
4 совета по более эффективному использованию шрифтов Google
БиблиотекаGoogle Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 Не используйте более двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное практическое правило, которому следуют все дизайнеры, как веб-дизайнеры, так и графические дизайнеры, при разработке всех типов проектов.
Использование более двух шрифтов может помешать работе пользователя и даже нарушить целостность дизайна. Это также повлияет на время загрузки сайта.
Это оказывает большее давление на вас при выборе шрифтов, но, к счастью, вы можете протестировать различные сочетания шрифтов с помощью Google Fonts, чтобы найти нужную пару бесплатно.
# 2 Используйте меньшую толщину шрифта
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку веб-сайт должен получать слишком много шрифтов с серверов Google каждый раз при загрузке страницы, это может замедлить работу вашего веб-сайта.
В зависимости от типа веб-сайта или приложения, которое вы создаете, используйте всего 2–3 шрифта. Один для обычного текста, а другой для полужирного текста, а также для версии с курсивом.
# 3 Учитывать размер точки
Размер шрифта — это размер шрифта, который вы используете в дизайне. Например, размер от 16 до 24 пунктов обычно используется для основного текста в дизайне веб-сайтов и в блогах. При выборе веб-шрифта не забудьте учесть размер пункта.
В зависимости от того, как вы используете веб-шрифт, размер шрифта будет определять, как текст будет выглядеть в вашем дизайне.Некоторые шрифты лучше смотрятся в больших заголовках, а некоторые — в тексте абзаца.
# 4 Важна многоязычная поддержка
Согласно данным Internet World Stats, только 25% пользователей Интернета используют английский язык. Есть миллиарды людей, которые используют другие языки.
Даже если ваш веб-сайт написан на английском языке, теперь Google позволяет пользователям легко переводить текст веб-сайтов на разные языки. Однако это будет работать только в том случае, если используемый шрифт поддерживает язык пользователя.Поэтому убедитесь, что вы выбрали шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа упрощает выбор нужных шрифтов при просмотре коллекции, а также упрощает управление весами шрифтов.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это щелкнуть значок плюса (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора.Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выделения, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
При выборе шрифта Google Fonts предложит соответствующие шрифты для пары с выбранным шрифтом. Это упрощает создание пары шрифтов. Вы также можете использовать такие инструменты, как FontPair и Fontjoy, чтобы легко находить отличные пары шрифтов несколькими щелчками мыши.
Как установить шрифты Google на свой веб-сайт
Выбрав шрифт и его вес в Google Fonts, вы можете установить его на свой веб-сайт, используя встроенный код.
Скопируйте код из раздела Embed Font , а затем вставьте его в раздел заголовка своего веб-сайта. Включите его сразу после тега для лучшей производительности.
Затем скопируйте код из раздела Укажите в CSS и вставьте его в документ CSS таблицы стилей своего веб-сайта.
Например, если вы хотите, чтобы в вашем основном тексте и заголовках h2 использовались разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать шрифты Google в WordPress
В то время как большинство тем WordPress премиум-класса включают встроенную поддержку пользовательских шрифтов Google, некоторые темы имеют ограниченный выбор шрифтов. Если вы хотите использовать шрифты Google в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин.
Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в Внешний вид >> Настроить , а затем через меню Typography .
Следуйте этому руководству, чтобы получить пошаговые инструкции по добавлению шрифтов Google в WordPress и другие веб-сайты.
Лучшие шрифты Google для веб-сайтов и веб-приложений
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами веб-сайтов. Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
11 ресурсов для сочетания шрифтов и вдохновения типографики
Вам знакомо чувство: вы смотрите на пустой экран и надеетесь, что дизайнерское вдохновение поразит вас, как молния в чистом голубом небе. К счастью, есть простой способ запустить правое полушарие мозга: сосредоточиться на своем типе! В конце концов, веб-дизайн на 95% состоит из типографики. Избавьтесь от шаблонов, палитр, ярлыков и фреймворков и просто спросите себя: хорошо ли я передаю свое сообщение? Проявляю ли я уважение к своей читательнице, делая ее легкой и приятной нахождение того, что она ищет?
Все застревают, и это мои основные источники вдохновения для типографики и сочетания шрифтов.Или, может быть, вы только начали и хотите освежить в памяти основы типографики? В любом случае, если начинать с дизайна слов, вам также придется подумать о том, что они говорят, а это всегда означает лучший продукт.
Примеры сочетания шрифтов и комбинирования шрифтов
Скажем честно: спаривание шрифтов хард . Вот несколько примеров пар, которые действительно хорошо работают вместе для вдохновения.
1. Typewolf
Описание: обычные веб-шрифты и рекомендации по шрифтам
Typewolf имеет прекрасную галерею снимков веб-экрана, обрезанных, чтобы выделить необычные или визуально интересные пары.На главной странице есть несколько последних записей («Сайты дня»). Он также включает в себя статьи в блогах по темам и несколько полезных списков за все время, в том числе 10 лучших гуманистических шрифтов без засечек , 10 лучших альтернатив Helvetica , 10 самых популярных недостаточно используемых шрифтов и необычные коллекции, такие как Top 10 шрифтов для обложек альбомов 1970-х годов .
2. Typ.io
Описание: Раскрываем дизайнерские решения на всеобщее обозрение; заглядывать под капот красивых веб-сайтов, чтобы узнать, какие шрифты они используют и как они их используют.
Подобно Typewolf, Typ.io предлагает примеры отличных или интересных сочетаний шрифтов. Обычно это пары заголовков и основного текста, но иногда включают примеры 3 шрифтов, которые хорошо используются вместе.
3. Just My Type
Описание: Коллекция пар шрифтов от Typekit и H&FJ
С сотнями вариантов отличных сервисов, таких как Typekit и Cloud Typography от Hoefler & Co., может быть сложно проанализировать их все, чтобы выбрать для своего следующего проекта. Дизайнер Dropbox Дэниел Иден (Daniel Eden) собрал некоторые из своих фаворитов на сайте Just My Type, который включает 3 категории: сочетания шрифтов от Hoefler & Co. (ранее H&FJ), сочетания шрифтов от Typekit и Typekit «Twins», или шрифты, имеющие оба версии с засечками и без засечек, которые хорошо сочетаются друг с другом.
4. Красивый веб-тип
Описание: Демонстрация лучших шрифтов из каталога веб-шрифтов Google
Не можете позволить себе Typekit или Cloud Typography? Веб-шрифты Google бесплатны для всех, и среди толпы есть несколько прекрасных профессиональных шрифтов.Beautiful Web Type собирает и предоставляет впечатляющие примеры использования некоторых из лучших каталогов Google, включая некоторые из моих абсолютных фаворитов, такие как Abril, Open Sans, Volkhorn, Merriweather, Lato и Playfair.
5. Тип Genius
Описание: Найдите идеальное сочетание шрифтов для своего следующего проекта
Вы можете просмотреть примеры, как в предыдущих 4 ссылках, или позволить компьютеру сделать это за вас! Type Genius позволяет выбрать профессиональный шрифт из раскрывающегося списка, а затем возвращает совпадения, в которых он используется.Страница результатов возвращает несколько примеров; щелкните пейджер, чтобы просмотреть другие совпадения в виде слайд-шоу. (Для меня это было совершенно неочевидно.) Это похоже на # 2 выше (Typ.io), в котором щелчок по имени шрифта для просмотра всех записей с одним и тем же тегом возвращает другие парные примеры.
6. Используемые шрифты
Описание: Независимый архив типографики
Одна из старейших галерей (и, безусловно, самая полная в этом списке), «Используемые шрифты» показывает именно это.В главном разделе «Коллекция» вы можете просматривать по отраслям («Активизм», «Институциональные», «Политика»), форматам («Реклама», «Газеты», «Упаковка») или по названиям самих шрифтов. Используемые шрифты выходят далеко за рамки простого использования в Интернете, на котором было сосредоточено большинство предыдущих примеров, и вместо этого включают широкий исторический диапазон для различных сред. Кто угодно может внести свой вклад, но коллекция Staff Picks включает в себя некоторые из самых выдающихся примеров. Комментарии, контекст и обзоры современного использования (например, вступительный заголовок к Snowpiercer) можно найти в блоге.
Ресурсы для изучения типографики
Типографика означает намного больше, чем просто «выбор шрифтов»: ваш читатель активно ищет причины, чтобы перестать читать, и ваша работа как дизайнера — учитывать дар их ограниченного внимания, чтобы донести вашу мысль. Вот несколько лучших веб-ресурсов для обучения основам типографики и верстки.
7. Практическая типографика Баттерика
Впервые в типографике? А может немного ржавый? Краткое и ценное руководство Мэтью Баттерика предлагает практически все, что вам нужно знать за 10 минут, чтобы стать «лучшим типографом, чем 95% профессиональных писателей и 70% профессиональных дизайнеров».Прочтите остальную часть информативной и очень подробной книги, чтобы получить почти полное образование в области типографии.
8. Типовой набор
Typekit — это не просто служба доставки веб-шрифтов, это также богатая коллекция ресурсов для обучения их правильному использованию. Блог Typekit содержит ценные руководства о передовых методах использования шрифтов, например о настройке типа для пользовательских интерфейсов и сопряжении гарнитур шрифтов. Также существует еженедельная серия под названием «Сайты, которые нам нравятся», в которой освещаются веб-сайты, использующие шрифты Typekit исключительным образом (и мы рады отметить, что на них был представлен один из наших некоммерческих веб-дизайнов).Помимо блога, Typekit создал отдельный мини-сайт под названием «Typekit Practice», который включает в себя постоянно растущее количество уроков по типографской практике, например, «Выбор гарнитуры для основного текста».
9. Способы комбинирования шрифтов
Одно дело — просматривать потрясающие коллекции сочетаний шрифтов, но как профессиональные дизайнеры приходят к своим решениям? Какие мыслительные процессы используются при выборе, который они делают? Hoefler & Co. выпустила вечное (и очень короткое) руководство по смешиванию семейств шрифтов.С момента их появления:
Создание палитры — это интуитивно понятный процесс, и расширение типографского дуэта до трех, четырех или даже пяти голосов может быть сложной задачей. Наш подход к смешиванию семейств шрифтов заключается в том, чтобы одно качество оставалось неизменным, а остальные оставались разными.
H & Co. описывать сочетания шрифтов как «палитры», как другие дизайнеры называют сочетания цветов. Естественно, в качестве примеров они используют свои собственные коммерческие шрифты (которые продаются! И являются лучшими в мире), но лучшие подходы к продажам всегда связаны с обучением.Узнайте, как создавать типографские палитры с помощью «Остроумия», «Энергии», «Уравновешенности» и «Достоинства». Кроме того, не пропустите их недавно созданную функцию «Откройте для себя типографику»: захватывающий интерактивный инструмент для использования шрифтов, основанный на общих темах дизайна, таких как свадьбы, путешествия и меню ресторана.
10. Знай свой тип
Если вы когда-нибудь видели рекламу Apple, вы узнаете Myriad. Если вы когда-нибудь ездили на лондонском метро, вы видели Гилла. И если вы когда-нибудь читали New York Times, значит, вы знакомы с Челтнемом.Возможно, вы даже использовали их в своих проектах, но что вы о них знаете? Подобно песне, у каждого шрифта есть история и рассказывается история, основанная на историческом моменте, созданная реальным человеком для определенной цели, чтобы вызвать определенное настроение. Потрясающая серия IDSGN «Знай свой тип» исследует каждый из этих знаменитых шрифтов и дает в кратких профилях немного об этом фоне, например, о том, кто их создал, а также об их изменении влияния и восприятия с течением времени. Мелочи, идеально подходящие для того, чтобы произвести впечатление на друзей-ботаников на вечеринках!
Например, знаете ли вы, что Gotham — самый известный шрифт президентской кампании Обамы и используемый для заголовков на этом самом сайте — изначально был заказан исключительно для журнала GQ и был вдохновлен послевоенными вывесками автовокзала администрации порта Нью-Йорка? Это шрифт, в который мы можем верить.
11. Фонтология
Fonts.com продает шрифты из десятков лучших литейных заводов мира, но они также хотят, чтобы вы знали, как использовать свою покупку! Несомненно, именно поэтому они составили отличный курс из четырех частей по изучению типографики под названием «Фонтология». Он охватывает немного истории, анатомию шрифта, разницу между текстом и отображением (заголовки), соображения веб-типографики, использование символов и лигатур, а также различие между удобочитаемостью и удобочитаемостью, среди прочего.Уроки разделены на главы, которые снова делятся на модули, поэтому их легко найти для того, что вас интересует, и не нужно тратить много времени. Вместе с руководством Баттерика из № 7 это бесплатное профессиональное образование в типографике.
Все, что вы хотели знать о типографике (но боялись спросить)
Итак, вот и все: лучшие ресурсы Интернета для вдохновения в дизайне и изучения шрифтов. Будь то печать или веб-дизайн, практика отличной типографики — это гораздо больше, чем просто выбор разных шрифтов: это решения, которые мы принимаем, чтобы хорошо служить читателю, передавая стоящие идеи с ясностью и энергией (что на самом деле так же хорошо, как и любой другой определение графического дизайна).Естественно, все начинается со слов.
Я написал этот пост отчасти потому, что все эти ссылки были разбросаны по моим закладкам, и я хотел собрать их все в одном месте, чтобы ссылаться на них позже, но также отчасти потому, что меня вдохновила недавняя презентация нашей собственной Эшли о веб-типографике для нашего местного AIGA серии Web101 главы.