Шрифты символьные: 2.7.10. Символьные шрифты
Греческие неюникодные шрифты
Греческие неюникодные шрифты
Греческие неюникодные (символьные) шрифты применялись до появления юникодных шрифтов, которые можно найти здесь. Особенность данных шрифтов состоит в том, что греческие символы в них находятся в таблицах, предназначеных для других символьных групп (кириллических, латинских и т. п.). Эти шрифты, как правило, не совместимы ни друг с другом, ни с современными юникодными шрифтами В настоящее время их использование не рекомендуется; представлять интерес они могут лишь тех, кто вынужден работать со старыми документами.
Текст, набранный юникодным шрифтом Alpha Unicode.
Тот же текст в неюникодном шрифте Symbol Accentuated.
Так выглядит текст в шрифте Symbol Accentuated, если файл шрифта не установлен.
Alpha000
Название шрифта: Alpha000.
Версия: 1.
Авторские права: Greek Extended (Polytonic) font for Alpha dictionary. Sergey Gurin. 2001. Russia, Tomsk, Polytechnic University.
Скачать шрифт Alpha000.
Greek
Название шрифта: Greek.
Версия: 1.000.
Авторские права: (c) Copyright Peter J. Gentry & Andrew M. Fountain, 1993. All Rights Reserved.
Скачать шрифт Greek.
Greek Symbols
Название шрифта: Greek Symbols.
Версия: 1.0.
Авторские права: (с) Kir Tananushka, 2002.
Скачать шрифт Greek Symbols.
Ismini
Название шрифта: Ismini.
Версия: нет данных.
Авторские права: Ϩ N. Goulandris, 1986-1993; Altsys Metamorphosis: 20/03/1994.
Скачать шрифт Ismini.
Symbol Accentuated
Название шрифта: Symbol Accentuated.
Версия: нет данных.
Авторские права: Design © 1997 by Reinhold Kainhofer.
Скачать шрифт Symbol Accentuated.
Обработка шрифтов в Acrobat Distiller при создании файлов PDF
Используемый тип шрифта может повлиять на отображение и печать текста в PDF-файлах, а также возможность его поиска и редактирования.
Растровые шрифты
Если файл PDF содержит шрифты, преобразованные в растровые изображения, в средствах просмотра не удастся обработать изображения в качестве шрифтов, но при этом их можно вывести на экран и распечатать, как любые другие растровые изображения. Однако текст, преобразованный в растровые изображения, не доступен для поиска или редактирования.
dFonts (только macOS)
Эти шрифты установлены по умолчанию в системе macOS и идентичны стандартным пакетным файлам шрифтов за исключением того, что ресурсы шрифтов хранятся в блоке данных файла.
Шрифты кандзи
PDF-файлы, содержащие шрифты кандзи, можно создавать как в японской, так и в английской версии Acrobat Distiller. (Для версий Acrobat Distiller на английском языке необходимо установить пакет поддержки соответствующего шрифта.) В Acrobat автоматически отображаются азиатские шрифты, встроенные в файл PDF. Если азиатские шрифты не встроены, то их можно просмотреть в Acrobat после установки пакета поддержки подходящего шрифта. Дополнительные сведения об установке пакета поддержки шрифтов приведены в документе «Просмотр и печать азиатских шрифтов в PDF-файлах с помощью версий средств просмотра Acrobat на романских языках».
Шрифты Multiple Master (MM)
Поскольку при использовании ММ-шрифтов (например, Minion MM) создаются отдельные экземпляры шрифта на основе свойств документа и мест использования этого шрифта, их встраивание невозможно в Acrobat Distiller. Вместо этого в Acrobat Distiller добавляется поднабор шрифта с уникальным идентификатором. Поскольку с MM-шрифтами эти экземпляры создаются динамически, не удастся встроить шрифты или отредактировать их в Acrobat. Служба технической поддержки Adobe не рекомендует использовать MM-шрифты, если необходимо отредактировать или встроить шрифты в Acrobat. Дополнительные сведения об ММ-шрифтах приведены в документе 328600 — «Общие сведения об ММ-шрифтах».
Вместо этого в Acrobat Distiller добавляется поднабор шрифта с уникальным идентификатором. Поскольку с MM-шрифтами эти экземпляры создаются динамически, не удастся встроить шрифты или отредактировать их в Acrobat. Служба технической поддержки Adobe не рекомендует использовать MM-шрифты, если необходимо отредактировать или встроить шрифты в Acrobat. Дополнительные сведения об ММ-шрифтах приведены в документе 328600 — «Общие сведения об ММ-шрифтах».
Шрифты OpenType из Adobe
Формат OpenType, основанный на шрифтах Type 1, объединяет в один файл шрифтов контурные, метрические и растровые данные. Формат OpenType включает улучшенную типографику, которая еще не используется в большинстве приложений. В результате эти приложения распознают и обрабатывают формат OpenType как шрифты TrueType. Такая обработка влияет на характер встраивания шрифтов OpenType из Adobe в PDF-файл. Требования к встраиванию шрифтов Type 1 применяются к шрифтам OpenType из Adobe, основанным на шрифтах Type 1.
Шрифты OpenType из Adobe можно встраивать в Acrobat Distiller 7.0, выбрав совместимость с PDF 1.6, однако элементы, характерные для OpenType, будут доступны только в Acrobat 7.0. (Выберите «Параметры»> «Изменить параметры Adobe PDF», перейдите на вкладку «Общие» и выберите Acrobat 7.0 (PDF 1.6) во всплывающем меню «Совместимость».)
Символьные шрифты
Поскольку в каждом символьном шрифте имеются уникальные символы и наборы символов, Acrobat Distiller всегда встраивает эти шрифты, чтобы предотвратить их замену.
Шрифты TrueType
Шрифты TrueType, для которых имеются разрешения на установку и редактирование, можно встроить в PDF-файл в Acrobat Distiller. Если для шрифта не такие разрешения не предусмотрены, Acrobat Distiller встраивает поднабор шрифта (только символы этого шрифта, используемые в документе).
Примечание. Данные о поднаборах шрифтов TrueType не заносятся в журнал Acrobat Distiller. Несмотря на то, что при использовании инструмента «Редактировать текст» в Acrobat эти шрифты указываются как встроенные в диалоговом окне «Атрибуты текста», поднабор шрифта нельзя изменить посредством этого инструмента, так как система не распознает уникальный идентификатор поднабора шрифта и сопоставляет его с исходным шрифтом TrueType в системе. При редактировании поднабора шрифта с помощью инструмента «Редактировать текст», вместе этого шрифта в Acrobat подставляется шрифт Sans Serif или эквивалентный.
Данные о поднаборах шрифтов TrueType не заносятся в журнал Acrobat Distiller. Несмотря на то, что при использовании инструмента «Редактировать текст» в Acrobat эти шрифты указываются как встроенные в диалоговом окне «Атрибуты текста», поднабор шрифта нельзя изменить посредством этого инструмента, так как система не распознает уникальный идентификатор поднабора шрифта и сопоставляет его с исходным шрифтом TrueType в системе. При редактировании поднабора шрифта с помощью инструмента «Редактировать текст», вместе этого шрифта в Acrobat подставляется шрифт Sans Serif или эквивалентный.
При использовании Acrobat Distiller для создания файлов PDF, текст, отформатированный со шрифтами TrueType может не быть доступен для поиска в зависимости от того, каким образом информация о шрифте была записана в файл PostScript. В таких случаях принтеры PostScript преобразуют шрифт TrueType в Type 42, который наиболее эффективно сохраняет характеристики шрифта, например возможность поиска.

Информация записывается в файл PostScript посредством приложения, которое генерирует код PostScript, или с помощью драйвера принтера PostScript. Более подробные сведения приведены в документации к этому приложению и в разделе «Как драйверы принтера PostScript обрабатывают шрифты TrueType в Windows» настоящего документа.
Шрифты Type 1
Для улучшения внешнего вида и обеспечения возможности поиска, при использовании шрифтов Type 1 предусмотрено надежное преобразование в PDF. Поскольку шрифты Type 1 не требуется преобразовывать в другой формат при встраивании шрифта (или поднабора шрифта) в файл PostScript, их использование дает лучше результаты в Acrobat Distiller.
Для встраивания шрифтов Type 1 должны быть выполнены следующие условия:
1. В диалоговом окне «Параметры Adobe PDF» шрифт включен в список AlwaysEmbed на вкладке «Шрифты», а для параметра EmbedAllFonts выбрано значение «Истина».
2. Символы не используются (за исключением символа «пи»).
3. Размер шрифта попадает в допустимый диапазон (значение длины словаря CharStrings больше 115, но меньше 229). Проверить значение длины словаря CharStrings можно посредством приложения для редактирования шрифтов.
Шрифты Type 3
Поскольку для выражения шрифтов Type 3 всецело используется компьютерный язык PostScript, в них могут быть заключены указания о том, какие возможности недоступны для Type 1, например тени, цвет и заливка. Однако шрифты Type 3 не оптимизированы по размеру и производительности, поэтому их знаки могут отображаться более жирными, чем соответствующие знаки шрифта Type 1.
Шрифты Type 3 всегда встроены в PDF-файлы и, таким образом, всегда доступны в Acrobat или Adobe Reader (кроме системы macOS, в которой шрифты Type 3 не поддерживаются). Acrobat и Adobe Reader преобразует знаки Type 3 в растровые изображения и отображают их. При печати на принтере PostScript, в Acrobat и Adobe Reader используется драйвер принтера PostScript для загрузки шрифта в принтер. При печати на принтере, не относящемся к PostScript, печатаются растровые изображения. Символы шрифта Type 3 в наборе символов ISO Latin 1 преобразовываются в текст с возможностью поиска в PDF-файлах, однако при этом символы, содержащиеся в наборах символов, не преобразовываются. PDF-файлы со встроенными шрифтами Type 3, обычно имеют больший размер, чем PDF-файлы со встроенными шрифтами Type 1.
При печати на принтере, не относящемся к PostScript, печатаются растровые изображения. Символы шрифта Type 3 в наборе символов ISO Latin 1 преобразовываются в текст с возможностью поиска в PDF-файлах, однако при этом символы, содержащиеся в наборах символов, не преобразовываются. PDF-файлы со встроенными шрифтами Type 3, обычно имеют больший размер, чем PDF-файлы со встроенными шрифтами Type 1.
Значки Segoe MDL2 Assets — Windows apps
- Статья
- Чтение занимает 17 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
В этой статье собраны рекомендации для разработчиков по использованию значков Segoe MDL2 Assets, а также приведены все глифы шрифтов с указанием их значений в Юникоде и описательных имен.
Важные API:
Сведения о шрифте Segoe MDL2 Assets
Совет
С момента выпуска Windows 10 шрифт Segoe MDL2 Assets заменил шрифт для значка Segoe UI Symbol из Windows 8/8.1. по-прежнему будет доступен как «устаревший» ресурс, но мы рекомендуем обновить приложение для использования новых ресурсов MDL2.
Большинство значков и элементов управления пользовательского интерфейса, включенных в шрифт Segoe MDL2 Assets, сопоставлены с областью личных символов Юникода (PUA). Область личных символов позволяет разработчикам шрифтов присваивать личные значения Юникода глифам, которые не сопоставлены с существующими кодовыми точками. Это полезно при создании символьного шрифта, но вызывает проблемы со взаимодействием. Если шрифт недоступен, глифы не отображаются. Используйте эти глифы, только если можете задать шрифт Segoe MDL2 Assets.
Область личных символов позволяет разработчикам шрифтов присваивать личные значения Юникода глифам, которые не сопоставлены с существующими кодовыми точками. Это полезно при создании символьного шрифта, но вызывает проблемы со взаимодействием. Если шрифт недоступен, глифы не отображаются. Используйте эти глифы, только если можете задать шрифт Segoe MDL2 Assets.
Используйте эти глифы, только если можете явно задать шрифт Segoe MDL2 Assets. Если вы работаете с плитками, использовать эти глифы нельзя, так как вы не можете задать шрифт для плитки и к глифам области личных символов невозможно получить доступ путем перехода на резервный вариант шрифта.
В отличие от Segoe UI Symbol, значки в шрифте Segoe MDL2 Assets не предназначены для использования в строке вместе с текстом. Это означает, что некоторые старые приемы, например стрелки поэтапного представления информации, больше не работают. Кроме того, так как размер и положение всех новых значков совпадают, они не должны быть нулевой ширины. Это гарантирует, что они будут работать вместе как набор. В идеале можно просто наложить два значка, разработанных как набор, и они встанут на свои места. Это можно использовать в коде для выделения цветом. Например, U+EA3A и U+EA3B созданы для состояния индикатора событий начальной плитки. Так как они уже отцентрированы, цвет круга можно менять в зависимости от состояния.
Это гарантирует, что они будут работать вместе как набор. В идеале можно просто наложить два значка, разработанных как набор, и они встанут на свои места. Это можно использовать в коде для выделения цветом. Например, U+EA3A и U+EA3B созданы для состояния индикатора событий начальной плитки. Так как они уже отцентрированы, цвет круга можно менять в зависимости от состояния.
Наложения и зеркальное отображение
Все глифы в Segoe MDL2 Assets имеют одинаковую фиксированную ширину с соответствующей высотой и левой исходной точкой. Поэтому эффектов наложения и колоризации можно добиваться, рисуя глифы непосредственно друг над другом. В этом примере показан черный контур поверх красного сердца нулевой ширины.
Для многих значков также доступны зеркальные формы. Они используются в языках с направлением письма справа налево, таких как арабский, фарси и иврит.
Использование значков
Если вы разрабатываете приложение на C#/VB/C++ и XAML, то можете использовать глифы из Segoe MDL2 Assets с помощью перечисления Symbol.
<SymbolIcon Symbol="GlobalNavigationButton"/>
Если вы хотите использовать глиф из шрифта Segoe MDL2 Assets, которого нет в перечислениях Symbol, примените класс FontIcon.
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
Вы также можете использовать статический ресурс SymbolThemeFontFamily для доступа к SymbolThemeFontFamily, вместо того чтобы указывать шрифт по имени:
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}" Glyph=""/>
Как получить этот шрифт?
- Для Windows 10: вам ничего не нужно делать, шрифт поставляется вместе с Windows.
- Для Mac необходимо скачать и установить шрифт: Шрифты значков Segoe UI и MDL2
Список значков
Помните, что шрифт Segoe MDL2 Assets содержит намного больше значков, чем мы можем показать здесь. Большая часть значков применяется со специальной целью, и обычно такие значки больше нигде не используются.
Большая часть значков применяется со специальной целью, и обычно такие значки больше нигде не используются.
Примечание
Глифы с префиксами в диапазоне от E0- до E5- (например, E001 и E5B1) в настоящее время отмечены как устаревшие и не рекомендуются к использованию.
В следующей таблице приведены все значки Segoe MDL2 Assets, а также их соответствующие значения в Юникоде и описательные имена. Выберите диапазон из списка ниже, чтобы просмотреть глифы из определенного диапазона PUA.
PUA E700–E900
В следующей таблице глифов отображаются точки Юникода с префиксом от E7 до E9-.
К началу
PUA EA00–EC00
В следующей таблице глифов отображаются точки Юникода с префиксом EA-to EC-.
К началу
PUA ED00–EF00
В следующей таблице глифов отображаются точки Юникода с префиксом от ED до EF-.
К началу
PUA F000–F200
В следующей таблице глифов отображаются точки Юникода с префиксом F0-to F2-.
К началу
PUA F300–F500
В следующей таблице глифов отображаются точки Юникода с префиксом F3-to F5-.
К началу
PUA F600–F800
В следующей таблице глифов отображаются точки Юникода с префиксом F6-to F8-.
К началу
Похожие статьи
Полезные шрифты для дизайна — Компьютерная грамотность
Не многие знают, что кроме стандартных системных шрифтов, есть еще специальные шрифты для дизайна и символьные шрифты. Они не загружены в стандартные шрифты в системе, их нужно добавлять самостоятельно. В этой статье я расскажу о символьных шрифтах, которые использую сама, а также о красивых и необычных дизайнерских.
Если Вы используете программу CorelDraw, то там есть подпрограмма, с помощью которой можно загрузить дополнительные шрифты. Но, если таковой не имеете, то покажу как загрузить шрифты в систему стандартным способом.
Для начала,
нужно скачать нужные шрифты на компьютер, желательно поместить их в одну папку. В системе Windows 10 нажимаем Пуск – Панель управления – Шрифты. Откроется
окно, где Вы увидите все установленные шрифты.
В системе Windows 10 нажимаем Пуск – Панель управления – Шрифты. Откроется
окно, где Вы увидите все установленные шрифты.
Перейдите в папку скаченных Вами шрифтов, выделите их все ctrl+A. Нажмите «копировать» или ctrl+C. Перейдите в окно со шрифтами и нажмите «вставить» или ctrl+V.
Вот так просто все шрифты теперь есть в системе. Теперь покажу какие символьные шрифты я использую.
ITC Zapf Dingbats
С помощью этого шрифта можно сделать различные снежинки, звездочки. Каждая латинская буква будет символом. D – допустим пушистая снежинка.
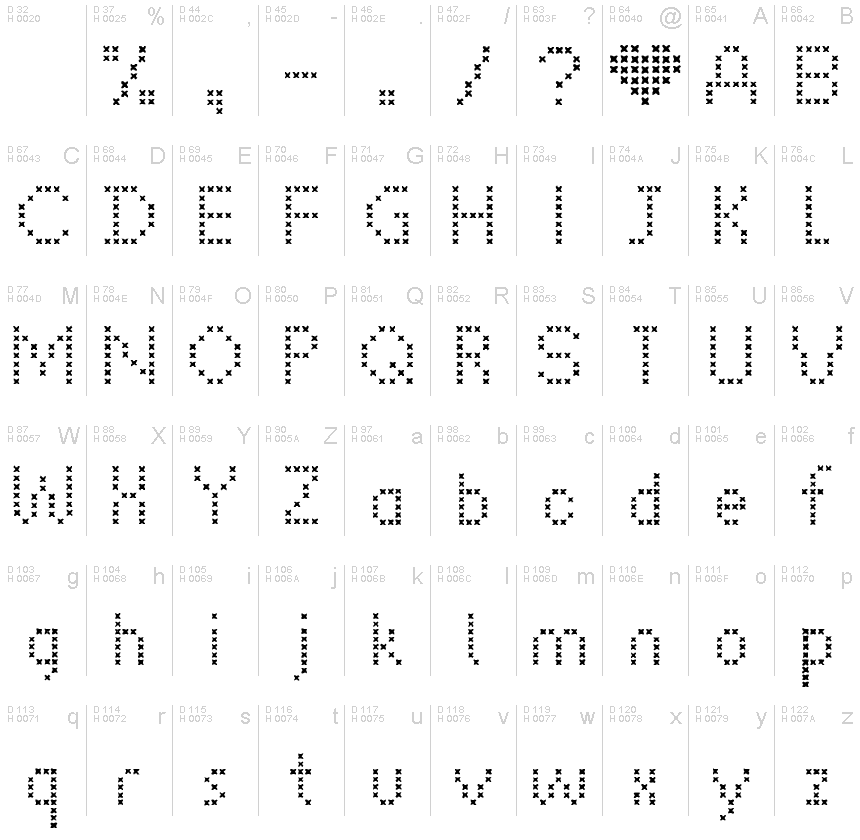
Food
Ну здесь само название за себя говорит) Это символы различной еды. То, что Вы видите ниже, напечатано латинскими буквами и цифрами, здесь также какая-то буква означает определенную еду.
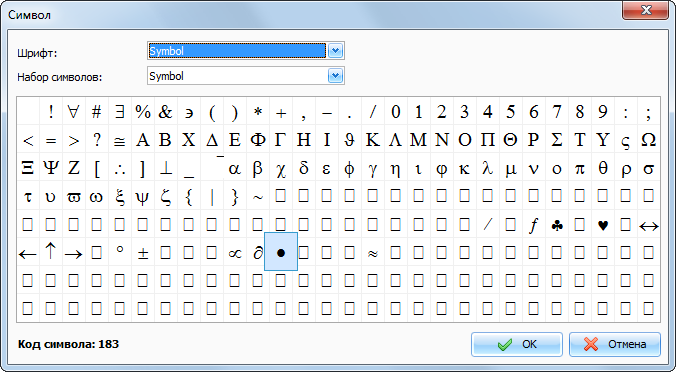
А вот Кружка и стакан с соком
добавлены с помощью вставки символа. Т.е. не обязательно печатать текстом,
чтобы понять какой символ принадлежит какой букве. Можно просто зайти в меню «вставка»
и выбрать вставить символ. Далее просто выбираете нужный символьный шрифт и
вставляете.
Можно просто зайти в меню «вставка»
и выбрать вставить символ. Далее просто выбираете нужный символьный шрифт и
вставляете.
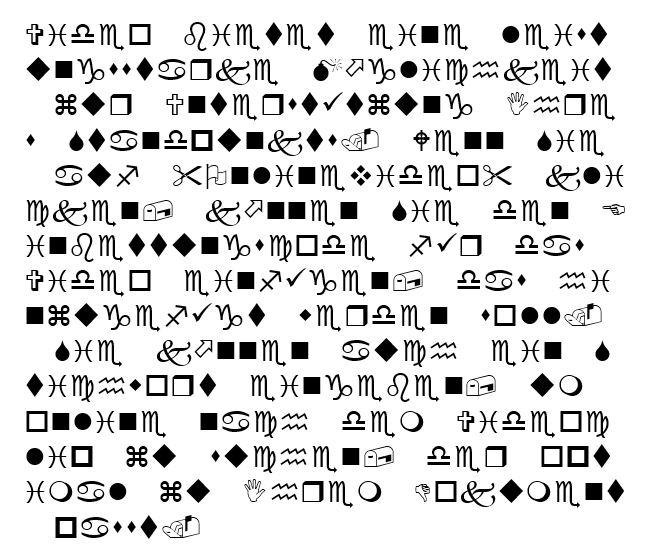
Business&Government
Здесь тоже само название за себя говорит.
Festive
Этот шрифт пригодится к Новому году. Здесь и елки, новогодние игрушки, подарки и много другое. Можно сделать елку и повесить на нее елочные игрушки из символов. В программах для дизайна эти шрифты очень пригодятся.
Boyarsky
Collins
Monotype Corsiva
Parsek
На самом деле шрифтов очень много и
всех, конечно не перечесть. Я показала Вам возможности использования шрифтов в
дизайне. Учитывайте, что если будете распечатывать свой текст в другом месте
или на другом компьютере, этих шрифтов может там не быть. Поэтому нужно либо
конвертировать сразу в картинку, либо взять с собой эти шрифты для установки. Если я распечатываю в офисах печати, то сразу импортирую в изображение высокого
качества. Потому что, если Вы предоставите файл из программы CorelDraw или других программ для дизайна, все Ваши
старания могут оказаться зря, т.к. отсутствие шрифта распечатает то, что имеется
в системе. Т.е. заменит по умолчанию красивый шрифт. А с изображением Вы этого
избежите.
Если я распечатываю в офисах печати, то сразу импортирую в изображение высокого
качества. Потому что, если Вы предоставите файл из программы CorelDraw или других программ для дизайна, все Ваши
старания могут оказаться зря, т.к. отсутствие шрифта распечатает то, что имеется
в системе. Т.е. заменит по умолчанию красивый шрифт. А с изображением Вы этого
избежите.
Автор: Алёна Кувшинова
Значение кнопки alt в китайских часах. Альт-коды всех символов. Символьные шрифты и альтернативные раскладки клавиатуры
Существующих символов — а это не только буквы, цифры, знаки математические и пунктуационные, и многие другие, — гораздо больше, чем клавиш на клавиатуре компьютера. Сотрудники компании Microsoft, разработавшие систему Windows, решили эту проблему, присвоив каждому символу уникальный код, ввод которого осуществляется при помощи клавиши Alt.
Для ознакомления со списком всех существующих символов нужно зайти в меню «Пуск» и далее:
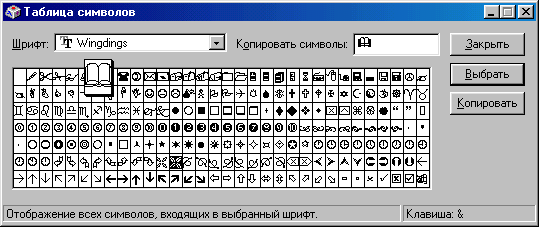
Все программы -> Стандартные -> Служебные -> Таблица символов
В результате откроется таблица символов в Unicode.
Для справки: Unicode — стандарт кодирования символов, позволяющий представить знаки практически всех письменных языков. Изначально Unicode был создан для устранения ошибок с кодировкой.
Чтобы перевести таблицу в удобную для вас кодировку, нужно поставить галочку напротив «Дополнительных параметров просмотра» и при помощи выпадающего меню выбрать необходимый набор символов («кириллица» для русского языка).
Alt коды
Для набора Alt кода нужно зажать клавишу Alt и поочерёдно нажать указанные цифры кода, после клавиша Alt отпускается. Символ появится после отпускания клавиши.
HTML мнемоники
Помимо Alt кодов приведены в таблице приведены HTML мнемоники.
Мнемоника — это кодовое представление символа в HTML, начинающегося со знака амперсанда «&» и завершающееся точкой с запятой «;».
Соответственно в HTML, например, символ «больше» можно записать двумя способами:
> — как обычный символ
> — как код-мнемоника;
Символ может быть отображен только в том случае, если представлен в используемом шрифте. В противном случае, вы увидите прямоугольник, знак вопроса и нечто иное, обозначающее отсутствие изображения для указанного символа.
В противном случае, вы увидите прямоугольник, знак вопроса и нечто иное, обозначающее отсутствие изображения для указанного символа.
Сейчас данная проблема успешно решается благодаря подключаемым шрифтам.
Таблица специальных символов клавиатуры
| Символ | Alt+ | Мнемоника | Название/назначение |
| Наиболее полезные символы | |||
| — | 151 | — | длинное тире (m-dash), для русского написание единственно верное |
| « | 171 | « | открывающая кавычка «ёлочка» |
| » | 187 | » | закрывающая кавычка «ёлочка» |
| 160 | неразрывный пробел (слова, разделённые таким пробелом, всегда находятся на одной строке) | ||
| … | 133 | … | многоточие |
| „ | 132 | „ | двойная нижняя кавычка |
| “ | 147 | “ | двойная левая кавычка |
| ” | 148 | ” | двойная правая кавычка |
| ‚ | 130 | ‚ | одинарная нижняя кавычка |
| ‘ | 145 | ‘ | одиночная левая кавычка |
| ’ | 146 | ’ | одиночная правая кавычка |
| © | 169 | копирайт (знак охраны авторского права) | |
| ™ | 153 | ™ | товарный знак |
| ® | 174 | ® | знак охраны товарного знака |
| – | 150 | — | среднее тире (n-dash) |
| » | 34 | » | программистская двойная кавычка |
| 60 | знак «меньше» | ||
| > | 62 | > | знак «больше» |
| ‘ | 39 | » | обычная одинарная кавычка (расположена слева от клавиши Enter) |
| & | 38 | & | амперсанд |
| ° | 248 (176) | ° | знак градуса |
| № | 252 (185) | № | знак номера (Shift+3 в русской раскладке) |
| √ | 251 | √ | квадратный корень |
| · | 250 (183) | · | интерпункт (точка для словоразделения в латинском письме) |
| ¤ | 253 (164) | ¤ | знак валюты |
| € | 0136 (0128) | € | символ «Евро» |
| ¥ | 165 | ¥ | символ «иена» |
| ¢ | 162 | ¢ | символ «цент» (американский) |
| £ | 163 | £ | символ «фунт» (британский) |
| × | 215 | × | знак умножения |
| ÷ | 247 | ÷ | знак деления |
| − | — | − | знак минус (правильный, не тот, что минус-дефис) |
| + | 43 | + | знак плюс |
| ± | 177 | ± | плюс-минус |
| ¹ | 185 | ¹ | верхний индекс «1» |
| ² | 178 | ² | верхний индекс «2» |
| ³ | 179 | ³ | верхний индекс «3» |
| ‰ | 137 | ‰ | промилле |
| 173 | — | «мягкий» перенос (означает, что в данном месте браузер, на своё усмотрение, может перенести часть слова) | |
| Стрелки | |||
| 16 | вправо | ||
| ◄ | 17 | ◄ | влево |
| ▲ | 30 | ▲ | вверх |
| ▼ | 31 | ▼ | вниз |
| 18 | ↕ | вверх-вниз | |
| ↔ | 29 | ↔ | влево-вправо |
| 24 | вверх | ||
| ↓ | 25 | ↓ | вниз |
| → | 26 | → | вправо |
| ← | 27 | ← | влево |
| ¶ | 20(182) | ¶ | символ абзаца |
| § | 21(167) | § | символ параграфа |
| ` | 96 | — | машинописный обратный апостроф (слева от клавиши 1, над Tab) |
| Прочие символы | |||
| 1 | — | смайлик | |
| ☻ | 2 | — | инвертированный смайлик |
| 3 | червы (сердечко) | ||
| ♦ | 4 | ♦ | бубны |
| ♣ | 5 | ♣ | трефы (крести) |
| ♠ | 6 | ♠ | пики |
| 7(149) | . | маркер для списка | |
| ♂ | 11 | — | обозначение мужского пола (символ планеты Марс) |
| ♀ | 12 | — | обозначение женского пола (зеркало Венеры) |
| ƒ | 131 | ƒ | латинская f с «хвостиком» |
| † | 134 | † | крест |
| ‡ | 135 | ‡ | двойной крест |
| ¡ | 161 | ¡ | перевёрнутый восклицательный знак |
| ¦ | 166 | ¦ | «рваная» вертикальная черта |
| ¬ | 172 | ¬ | знак отрицания |
| µ | 181 | µ | символ «микро» (используется в системе СИ, для обозначения соответствующей приставки) |
| Греческие строчные буквы | |||
| α | — | α | альфа |
| β | — | β | бета |
| γ | — | γ | гамма |
| δ | — | δ | дельта |
| ε | — | ε | эпсилон |
| ζ | — | ζ | дзета |
| η | — | η | эта |
| θ | — | θ | тета |
| ι | — | ι | йота |
| κ | — | κ | каппа |
| λ | — | λ | ламбда |
| μ | — | μ | мю |
| ν | — | ν | ню |
| ξ | — | ξ | кси |
| ο | — | ο | омикрон |
| π | — | π | пи |
| ρ | — | ρ | ро |
| σ | — | σ | сигма |
| τ | — | τ | тау |
| υ | — | υ | ипсилон |
| φ | — | φ | фи |
| χ | — | χ | хи |
| ψ | — | ψ | пси |
| ω | — | ω | омега |
| Греческие заглавные буквы | |||
| Α | — | Α | альфа |
| Β | — | Β | бета |
| Γ | — | Γ | гамма |
| Δ | — | Δ | дельта |
| Ε | — | Ε | эпсилон |
| Ζ | — | Ζ | дзета |
| Η | — | Η | эта |
| Θ | — | Θ | тета |
| Ι | — | Ι | йота |
| Κ | — | Κ | каппа |
| Λ | — | Λ | ламбда |
| Μ | — | Μ | мю |
| Ν | — | Ν | ню |
| Ξ | — | Ξ | кси |
| Ο | — | Ο | омикрон |
| Π | — | Π | пи |
| Ρ | — | Ρ | ро |
| Σ | — | Σ | сигма |
| Τ | — | Τ | тау |
| Υ | — | Υ | ипсилон |
| Φ | — | Φ | фи |
| Χ | — | Χ | хи |
| Ψ | — | Ψ | пси |
| Ω | — | Ω | омега |
| Дроби | |||
| ½ | 189 | ½ | дробь «одна вторая» |
| ⅓ | — | ⅓ | дробь «одна треть» |
| ¼ | 188 | ¼ | дробь «одна четверть» |
| ⅕ | ⅕ | дробь «одна пятая» | |
| ⅙ | — | ⅙ | дробь «одна шестая» |
| ⅛ | — | ⅛ | дробь «одна восьмая» |
| ⅔ | — | ⅔ | дробь «две трети» |
| ⅖ | — | ⅖ | дробь «две пятых» |
| ¾ | 190 | ¾ | дробь «три четвёртых» |
| ⅗ | — | ⅗ | дробь «три пятых» |
| ⅜ | — | ⅜ | дробь «три восьмых» |
| ⅘ | — | ⅘ | дробь «четыре пятых» |
| ⅚ | — | ⅚ | дробь «пять шестых» |
| ⅝ | — | ⅝ | дробь «пять восьмых» |
| ⅞ | — | ⅞ | дробь «семь восьмых» |
В семействе операционных систем Windows для ввода в документ отсутствующего на клавиатуре символа нужно нажать левую или правую клавишу Alt и, удерживая её, набрать определённое число с помощью дополнительной цифровой клавиатуры , называемой Numpad; затем отпустить клавишу (Alt) . .. Отсюда и вытекает название таких комбинаций: Alt-коды или Alt-последовательности .
.. Отсюда и вытекает название таких комбинаций: Alt-коды или Alt-последовательности .
Попробуйте; например, нажмите левый Alt и цифру 1 на Numpad»е — должен появиться смайл (☺):
При русской раскладке клавиатуры комбинации работают только с левой клавишей Alt; при английской — с обеими: левой и правой.
Условно говоря, есть два вида Alt-кодов : БЕЗ ведущего нуля и С ведущим нулём…
Комбинации без ведущего нуля находятся в промежутке от 1 до 255, затем повторяются; то есть Alt+257 — это то же самое, что и Alt+1; Alt+258 — Alt+2 и так далее (256 — своего рода граница).
Основные комбинации с ведущим нулём находятся в промежутке от 0128 до 0255 и отличаются, главным образом, от комбинаций БЕЗ ведущего нуля тем, что в разных раскладках клавиатуры они могут означать разные символы.
В таблицах указаны все символы, имеющиеся в разных системах. Поэтому, если вам нужны именно Alt-коды, просмотрите все таблицы до конца. Вы обязательно найдете то, что ищете.
Вы обязательно найдете то, что ищете.
Приветствую вас снова на нашем сайте! Вы знали, что с помощью самой обыкновенной клавиатуры можно вводить гораздо больше символов, чем на ней нарисовано? Ну, скорее всего, знали, если вы попали в эту статью с поиска. Если нет, то сегодня вы узнаете, что такое альт коды и как ими пользоваться , а также, почему они могут не сработать.
Если вам нужны только таблицы альт кодов со всеми символами, то сразу проматывайте статью до картинок с таблицами. Если же хотите узнать что-то другое, то читайте статью внимательно.
Для чего нужны альт коды
Вот, допустим, вы пишете какую-нибудь работу, скажем, по физике, и вам необходимо написать «60 градусов по Цельсию». Если вы пишите в MS Word, то символ градуса Цельсия вы всегда сможете найти в спецсимволах. Но не все знают, как это сделать. Да и к тому же, поиски некоторых редких символов могут отнять достаточно много времени.
Уверяю вас, когда вы научитесь пользоваться альт кодами, то у вас вставка градуса Цельсия займет не более пары секунд.
Еще распространенная ситуация – это когда дефис упорно не хочет автоматически превращаться в тире (удлиняться). Проблему с тире тоже вам помогут решить Alt коды.
Как воспользоваться этими скрытыми символами
Использовать символы, которых нет на клавиатуре предельно просто. Нужно просто зажать левый Alt на клавиатуре и параллельно с этим набрать цифровой код символа.
Например, Alt + 1 даст вам такой вот смайлик ☺. Можете потренироваться в комментариях. PS: в текстовых документах смайлик будет не цветным, а черно-белым.
Тут правда есть один нюанс – цифры, которые расположены над буквами, не сработают. Нажимать нужно именно на цифры, расположенные на правой части клавиатуры. Поэтому вот на такой альт коды не работают.
Alt коды самых востребованных символов
Какими-то символами пользуются реже, какими-то чаще. Сейчас мы приведем примеры самых часто используемых символов, которые желательно выучить наизусть. Остальные же вы всегда сможете подсмотреть в шпаргалке, если оставите эту статью в закладках или сделаете ее репост, чтобы она оставалась у вас на виду.
Альт коды символов, которые вам точно пригодятся:
| Название | Символ | Альт коды | Примечание |
| Градус Цельсия | ° | Alt + 0176 | |
| Диаметр | Ø | Alt + 0216 | Альт код диаметра доступен только на латинской раскладке клавиатуры |
| Тире | – — | Alt + 0150 Alt + 0151 | Их два. Работают на обеих раскладках. |
| Кавычки елочки | «» | Alt + 0171 Alt + 0187 | Если в вашем шрифте по умолчанию вот такие кавычки “” |
| Плюс/минус | ± | Alt + 0177 | |
| Галочка | √ ✓ ✔ | Alt + 251 Alt + 10003 Alt + 10004 | Несколько вариантов, которые можно назвать галочками. |
| Галочка в квадрате | ☑ | Alt + 9745 | На случай важных переговоров! |
| Стрелка вправо, влево, вверх, вниз | ←→↓ | Alt + 26 Alt + 27 Alt + 24 Alt + 25 | Альт код стрелки вправо бывает необходим, когда нужно показать следствие из чего-либо. |
| Знак ударения | ударе́ние | Alt + 769 | Ставим курсор после нужной буквы и набираем альт код ударения. Важно! Через поиск это слово больше не найдется, так как символы «е» и «е́» это совершенно разные символы. |
| Знак копирайта | © | Alt + 0169 | |
| Сердечко | Alt + 3 | Есть еще альт код белого сердечка, но он у меня не работает почему-то, поэтому я его не даю вам. У нас только проверенная информация. | |
| Бесконечность | ∞ | Alt + 8734 | |
| Неразрывный пробел | Пример: а, б, в, г, д, е | Alt + 0160 | Мы применили альт код неразрывного пробела между буквами. Несмотря на то, что «а» и «б» могли бы поместиться на первой строке, они приклеились к остальным буквам. |
| Параграф | § | Alt + 0167 |
Альт коды всех основных символов в таблице
В этих таблицах представлены все основные символы, которые можно ввести при помощи альт кодов. Однако не берусь утверждать, что это абсолютно все символы. Их очень много, и часто бывает, что несколько кодов могут выдавать один и тот же символ. Если что-то не нашли, то спрашивайте в комментариях, попробуем разобраться вместе.
Однако не берусь утверждать, что это абсолютно все символы. Их очень много, и часто бывает, что несколько кодов могут выдавать один и тот же символ. Если что-то не нашли, то спрашивайте в комментариях, попробуем разобраться вместе.
Только для русской раскладки клавиатуры
Только для английской раскладки клавиатуры
Зачем использовать альт коды для букв
Вы, конечно же, заметили, что помимо всяких необычных знаков и символов в таблице есть также аль коды обыкновенных букв. Это абсолютно те же самые буквы, которые вы вводите с клавиатуры и даже через поиск можно будет найти слово, в котором одна из букв вставлена Alt кодом.
Это, пожалуй, может пригодиться вам, если у вас на клавиатуре не работает какая-то клавиша. Это неудобно, но на первое время это может вас спасти, если есть срочные дела.
Другого полезного применения таких букв я не нашел. Если у вас есть интересные идеи, блесните ими в комментариях.
Если не работают альт коды, то…
То значит, вы что-то делаете не так. В принципе альт коды могут не работать по нескольким причинам.
В принципе альт коды могут не работать по нескольким причинам.
Например, вы не очень внимательно прочитали инструкцию и пытаетесь использовать цифры, расположенные над буквенными клавишами. Они не сработают. Вам нужно использовать только те цифры, которые расположены справа (numpad).
Если у вас небольшой ноутбук, то и клавиатура на нем, скорее всего, урезанная. В таком случае есть небольшая вероятность, что вы сможете использовать верхние цифры, если дополнительно зажать клавишу Fn . У меня этот способ не сработал, но его активно советуют в интернете.
Также если у вас неправильно работают альт коды (получается не тот символ, который должен быть), то попробуйте сменить раскладку клавиатуры (Alt+Shift).
Еще очень банальная причина – проверьте, включен ли numpad (кнопка NUM над ним).
Вместо итога
Даже не знаю, чем подытожить. Просто пользуйтесь на здоровье. Потренироваться вы можете прям тут, в комментариях. Давайте посмотрим, насколько вы усвоили тему. Если возникли трудности, то не стесняйтесь спрашивать совета и вам помогут (либо я, либо другие пользователи). Чтобы не запоминать все коды, просто добавьте эту статью в закладки в своем браузере.
Если возникли трудности, то не стесняйтесь спрашивать совета и вам помогут (либо я, либо другие пользователи). Чтобы не запоминать все коды, просто добавьте эту статью в закладки в своем браузере.
Приветствую вас, дорогие читатели! Сегодня я расскажу, как напечатать специальные символы на клавиатуре с помощью клавиши Alt. Если вы из заголовка статьи не совсем поняли, о чем идет речь, разъясню поподробнее.
Есть символы, которых на клавиатуре просто нет, но при этом они могут достаточно часто использоваться (значок параграфа, стрелочка, масть, сердечко). Сразу возникает вопрос, как же написать тот или иной символ, которого нет на клавиатуре. О том, как это сделать, и пойдет речь в этой статье.
Вот примеры таких символов:
☻☺ ♣♠◘○♀♪♂☼ ↕☼↓→§
Естественно, это далеко не все символы, их гораздо больше. Полную таблицу с этими символами вы сможете найти чуть ниже.
А сейчас я расскажу, как эти символы напечатать.
Итак, уже из названия понятно, что мы будем использовать клавишу Alt! Но нам понадобятся и другие клавиши!
На картинке ниже вы можете увидеть все клавиши, которые нам понадобятся, и где они находятся:
Итак, чтобы напечатать тот или иной символ, необходимо зажать клавишу Alt и с помощью дополнительной панели с цифрами набрать код нужного нам символа (коды символов можно взять из таблицы ниже). Причем важно соблюдать последовательность, то есть если вы сначала нажмете 1, а потом 2, то вам выскочит символ с номером 12, а если сделать наоборот: сначала 2, а потом 1, то вам вылезет совершенно другой символ с номером 21.
Причем важно соблюдать последовательность, то есть если вы сначала нажмете 1, а потом 2, то вам выскочит символ с номером 12, а если сделать наоборот: сначала 2, а потом 1, то вам вылезет совершенно другой символ с номером 21.
Например, код смайлика (☺) — 1. Значит, чтобы напечатать смайлик, надо нажать клавишу Alt и, не отпуская ее, нажать на «1» в дополнительной панели с цифрами, затем надо отпустить клавишу Alt и символ напечатается.
Чтобы напечатать стрелочку (→) с кодом 26, надо зажать клавишу Alt, затем поочередно нажать сначала «2», затем «6», после чего отпустить клавишу Alt. Символ сразу напечатается.
Вот вам таблица наиболее распространенных символов с их номерами:
Это был самый простой способ напечатать эти символы, но не единственный.
Есть еще такая штука, как таблица символов. Нет, речь идет не о той желтой таблице, которая находится выше. На каждом компьютере с Windows есть такое приложение «Таблица символов».
Находится это приложение в этом месте:
В этой папке есть куча всяких системных файлов, среди которых «charmap». Чтобы не искать его в том гигантском списке, воспользуйтесь горячим сочетанием клавиш Ctrl + F и вбейте в поиск «charmap». После запуска приложения откроется вот такая таблица:
Чтобы не искать его в том гигантском списке, воспользуйтесь горячим сочетанием клавиш Ctrl + F и вбейте в поиск «charmap». После запуска приложения откроется вот такая таблица:
Необходимо найти и выбрать нужный вам символ, после чего скопировать его из нижней строчки и вставить в нужное вам место. Тоже достаточно удобно!
Для систем, использующих английский язык, используется кодовая страница 437 . Для большинства других систем, использующих латинский алфавит, используется кодовая страница 850 . Полный список см. в статье «Кодовая страница »
Эти коды стали настолько хорошо известны, что Microsoft была вынуждена в новой операционной системе Windows 95 использовать Windows-1252 и аналогичные международные наборы для того, чтобы сохранить возможность использовать Alt-коды. Удерживая Alt и набирая три цифры (первая не ноль) можно перевести символ из CP437 в соответствующий символ в коде страницы Windows. Набрав сначала ведущий 0 (ноль), а затем число вы сможете записать символ из кодовой страницы Windows .
Например, из сочетания Alt + 161 получается «í» (латинская буква i с острой точкой сверху), которая находится в 161-й позиции в CP437 и CP850. Alt + 0161 дает символ «¡» (перевернутый восклицательный знак), который находится в 161-й позиции в Windows-1252.
При переходе Windows на Unicode Alt-символы сохранились: 0-ведущие коды стали ещё популярнее. Существует также ещё один способ: чтобы его включить, пользователь должен установить или создать ключ реестра HKCU \ Control Panel \ Input Method \ EnableHexNumpad с типом REG_SZ и значением 1 и перезагрузить компьютер. После этого можно использовать третий метод:
- Держите нажатой клавишу Alt. Нажмите клавишу «+» на цифровой клавиатуре.
- Не отпуская Alt введите шестнадцатеричное число, используя цифровую клавиатуру для цифр 0-9 и обычные клавиши для ввода символов a-f.
Энциклопедичный YouTube
1 / 3
✪ Печатаем символ, которого нет на клавиатуре. Таблица Альт(Alt) кодов.
Таблица Альт(Alt) кодов.
✪ Hindi Typing Complete Alt Code For Kruti Dev Font || Hindi Special Character Keyboard.
✪ Write umlaut a (ä) and o (ö) with Alt+
Субтитры
Список кодов
Английская раскладка
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | ☺ | 21 | § | 41 | ) | 61 | = | 81 | Q | 101 | e | 121 | y |
| 2 | ☻ | 22 | ▬ | 42 | * | 62 | > | 82 | R | 102 | f | 122 | z |
| 3 | 23 | ↨ | 43 | + | 63 | ? | 83 | S | 103 | g | 123 | { | |
| 4 | ♦ | 24 | 44 | , | 64 | @ | 84 | T | 104 | h | 124 | | | |
| 5 | ♣ | 25 | ↓ | 45 | — | 65 | A | 85 | U | 105 | i | 125 | } |
| 6 | ♠ | 26 | → | 46 | . | 66 | B | 86 | V | 106 | j | 126 | ~ |
| 7 | 27 | ← | 47 | / | 67 | C | 87 | W | 107 | k | 127 | ⌂ | |
| 8 | ◘ | 28 | ∟ | 48 | 0 | 68 | D | 88 | X | 108 | l | 128 | А |
| 9 | ○ | 29 | ↔ | 49 | 1 | 69 | E | 89 | Y | 109 | m | 129 | Б |
| 10 | ◙ | 30 | ▲ | 50 | 2 | 70 | F | 90 | Z | 110 | n | 130 | В |
| 11 | ♂ | 31 | ▼ | 51 | 3 | 71 | G | 91 | [ | 111 | o | 131 | Г |
| 12 | ♀ | 32 | 52 | 4 | 72 | H | 92 | \ | 112 | p | 132 | Д | |
| 13 | ♪ | 33 | ! | 53 | 5 | 73 | I | 93 | ] | 113 | q | 133 | Е |
| 14 | ♫ | 34 | » | 54 | 6 | 74 | J | 94 | ^ | 114 | r | 134 | Ж |
| 15 | ☼ | 35 | # | 55 | 7 | 75 | K | 95 | _ | 115 | s | 135 | З |
| 16 | 36 | $ | 56 | 8 | 76 | L | 96 | ` | 116 | t | 136 | И | |
| 17 | ◄ | 37 | % | 57 | 9 | 77 | M | 97 | a | 117 | u | 137 | Й |
| 18 | ↕ | 38 | & | 58 | : | 78 | N | 98 | b | 118 | v | 138 | К |
| 19 | ‼ | 39 | » | 59 | ; | 79 | O | 99 | c | 119 | w | 139 | Л |
| 20 | ¶ | 40 | ( | 60 | 80 | P | 100 | d | 120 | x | 140 | М |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 141 | Н | 161 | б | 181 | ╡ | 201 | ╔ | 221 | ▌ | 241 | ё |
| 142 | О | 162 | в | 182 | ╢ | 202 | ╩ | 222 | ▐ | 242 | Є |
| 143 | П | 163 | г | 183 | ╖ | 203 | ╦ | 223 | ▀ | 243 | є |
| 144 | Р | 164 | д | 184 | ╕ | 204 | ╠ | 224 | р | 244 | Ї |
| 145 | С | 165 | е | 185 | ╣ | 205 | ═ | 225 | с | 245 | ї |
| 146 | Т | 166 | ж | 186 | ║ | 206 | ╬ | 226 | т | 246 | Ў |
| 147 | У | 167 | з | 187 | ╗ | 207 | ╧ | 227 | у | 247 | ў |
| 148 | Ф | 168 | и | 188 | ╝ | 208 | ╨ | 228 | ф | 248 | ° |
| 149 | Х | 169 | й | 189 | ╜ | 209 | ╤ | 229 | х | 249 | ∙ |
| 150 | Ц | 170 | к | 190 | ╛ | 210 | ╥ | 230 | ц | 250 | · |
| 151 | Ч | 171 | л | 191 | ┐ | 211 | ╙ | 231 | ч | 251 | √ |
| 152 | Ш | 172 | м | 192 | └ | 212 | ╘ | 232 | ш | 252 | № |
| 153 | Щ | 173 | н | 193 | ┴ | 213 | ╒ | 233 | щ | 253 | ¤ |
| 154 | Ъ | 174 | о | 194 | ┬ | 214 | ╓ | 234 | ъ | 254 | ■ |
| 155 | Ы | 175 | п | 195 | ├ | 215 | ╫ | 235 | ы | 255 | |
| 156 | Ь | 176 | ░ | 196 | ─ | 216 | ╪ | 236 | ь | 256 | Ā |
| 157 | Э | 177 | ▒ | 197 | ┼ | 217 | ┘ | 237 | э | 257 | ☺ |
| 158 | Ю | 178 | ▓ | 198 | ╞ | 218 | ┌ | 238 | ю | 258 | ☻ |
| 159 | Я | 179 | │ | 199 | ╟ | 219 | █ | 239 | я | 259 | |
| 160 | а | 180 | ┤ | 200 | ╚ | 220 | ▄ | 240 | Ё | 260 | ♦ |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0127 | «?» (пустой символ) | 0144 | ђ | 0160 | 0176 | ° | 0192 | À | 0208 | Ð | 0224 | à | 0240 | ð | |
| 0128 | Ђ | 0145 | ‘ | 0161 | ¡ | 0177 | ± | 0193 | Á | 0209 | Ñ | 0225 | á | 0241 | ñ |
| 0129 | Ѓ | 0146 | ’ | 0162 | ¢ | 0178 | ² | 0194 | Â | 0210 | Ò | 0226 | â | 0242 | ò |
| 0130 | ‚ | 0147 | ” | 0163 | £ | 0179 | ³ | 0195 | Ã | 0211 | Ó | 0227 | ã | 0243 | ó |
| 0131 | ƒ | 0148 | ” | 0164 | ¤ | 0180 | ´ | 0196 | Ä | 0212 | Ô | 0228 | ä | 0244 | ô |
| 0132 | „ | 0149 | 0165 | ¥ | 0181 | µ | 0197 | Å | 0213 | Õ | 0229 | å | 0245 | õ | |
| 0133 | … | 0150 | – | 0166 | ¦ | 0182 | ¶ | 0198 | Æ | 0214 | Ö | 0230 | æ | 0246 | ö |
| 0134 | † | 0151 | — | 0167 | § | 0183 | · | 0199 | Ç | 0215 | × | 0231 | ç | 0247 | ÷ |
| 0135 | ‡ | 0152 | ˜ | 0168 | ¨ | 0184 | ¸ | 0200 | È | 0216 | Ø | 0232 | è | 0248 | ø |
| 0136 | ˆ | 0153 | ™ | 0169 | © | 0185 | ¹ | 0201 | É | 0217 | Ù | 0233 | é | 0249 | ù |
| 0137 | ‰ | 0154 | š | 0170 | ª | 0186 | º | 0202 | Ê | 0218 | Ú | 0234 | ê | 0250 | ú |
| 0138 | Š | 0155 | › | 0171 | « | 0187 | » | 0203 | Ë | 0219 | Û | 0235 | ë | 0251 | û |
| 0139 | ‹ | 0156 | œ | 0172 | ¬ | 0188 | ¼ | 0204 | Ì | 0220 | Ü | 0236 | ì | 0252 | ü |
| 0140 | Œ | 0157 | ќ | 0173 | н | 0189 | ½ | 0205 | Í | 0221 | Ý | 0237 | í | 0253 | ý |
| 0142 | Ž | 0158 | ž | 0174 | ® | 0190 | ¾ | 0206 | Î | 0222 | Þ | 0238 | î | 0254 | þ |
| 0143 | Џ | 0159 | Ÿ | 0175 | ¯ | 0191 | ¿ | 0207 | Ï | 0223 | ß | 0239 | ï | 0255 | ÿ |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0127 | ? | 0144 | ђ | 0161 | Ў | 0178 | І | 0195 | Г | 0212 | Ф | 0229 | е | 0246 | ц |
| 0128 | Ђ | 0145 | ‘ | 0162 | ў | 0179 | і | 0196 | Д | 0213 | Х | 0230 | ж | 0247 | ч |
| 0129 | Ѓ | 0146 | ’ | 0163 | Ј | 0180 | ґ | 0197 | Е | 0214 | Ц | 0231 | з | 0248 | ш |
| 0130 | ‚ | 0147 | “ | 0164 | ¤ | 0181 | µ | 0198 | Ж | 0215 | Ч | 0232 | и | 0249 | щ |
| 0131 | ѓ | 0148 | ” | 0165 | Ґ | 0182 | ¶ | 0199 | З | 0216 | Ш | 0233 | й | 0250 | ъ |
| 0132 | „ | 0149 | 0166 | ¦ | 0183 | · | 0200 | И | 0217 | Щ | 0234 | к | 0251 | ы | |
| 0133 | … | 0150 | – | 0167 | § | 0184 | ё | 0201 | Й | 0218 | Ъ | 0235 | л | 0252 | ь |
| 0134 | † | 0151 | — | 0168 | Ё | 0185 | № | 0202 | К | 0219 | Ы | 0236 | м | 0253 | э |
| 0135 | ‡ | 0152 | | 0169 | © | 0186 | є | 0203 | Л | 0220 | Ь | 0237 | н | 0254 | ю |
| 0136 | € | 0153 | ™ | 0170 | Є | 0187 | » | 0204 | М | 0221 | Э | 0238 | о | 0255 | я |
| 0137 | ‰ | 0154 | љ | 0171 | « | 0188 | ј | 0205 | Н | 0222 | Ю | 0239 | п | ||
| 0138 | Љ | 0155 | › | 0172 | ¬ | 0189 | Ѕ | 0206 | О | 0223 | Я | 0240 | р | ||
| 0139 | ‹ | 0156 | њ | 0173 | - | 0190 | ѕ | 0207 | П | 0224 | а | 0241 | с | ||
| 0140 | Њ | 0157 | ќ | 0174 | ® | 0191 | ї | 0208 | Р | 0225 | б | 0242 | т | ||
| 0141 | Ќ | 0158 | ћ | 0175 | Ї | 0192 | А | 0209 | С | 0226 | в | 0243 | у | ||
| 0142 | Ћ | 0159 | џ | 0176 | ° | 0193 | Б | 0210 | Т | 0227 | г | 0244 | ф | ||
| 0143 | Џ | 0160 |
классных символов и классных шрифтов
Просто нажмите на символ, чтобы скопировать.
★ ☆ ✡ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ✢ ✣ ✤ ✥ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❇ ❈ ❉ ❊ ❋ ❄ ❆ ❅ ⋆ ≛ ᕯ ✲ ࿏ ꙰ ۞ ⭒ ⍟ ⭐ 🌠 🌟 💫 ✨ 🌃 🔯
© ® ™ ℠ ℡ ℗ ‱ № ℀ ℁ ℅ ℆ ⅍ ☊ ☎ ☏ ⌨ ✁ ✂ ✃ ✄ ✆ ✇ ✈ ✉ ✎ ✏ ✐ ✑ ✒ ‰ § ¶ ✌️ ☝️ ☞ ☛ ☟ ☜ ☚ ✍️
¢ $ € £ ¥ ₮ ৲ ৳ ௹ ฿ ៛ ₠ ₡ ₢ ₣ ₤ ₥ ₦ ₧ ₨ ₩ ₪ ₫ ₭ ₯ ₰ ₱ ₲ ₳ ₴ ₵ ¥ ﷼ ¤ ƒ
〈 〉 《 》 「 」 『 』 【 】 〔 〕 ︵ ︶ ︷ ︸ ︹ ︺ ︻ ︼ ︽ ︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄ ﹙ ﹚ ﹛ ﹜ ﹝ ﹞ ﹤ ﹥ ( ) < > { } 〖 〗 〘 〙 〚 〛 « » ‹ › 〈 〉 〱
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟ ♤ ♠ ♧ ♣ ♡ ♥ ♢ ♦
♩ ♪ ♫ ♬ ♭ ♮ ♯ ° ø ≠ ≭
° ℃ ℉ ϟ ☀ ☁ ☂ ☃ ☉ ☼ ☽ ☾ ♁ ♨ ❄ ❅ ❆ ☇ ☈ ☄ ㎎ ㎏ ㎜ ㎝ ㎞ ㎡ ㏄ ㏎ ㏑ ㏒ ㏕
↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪ ⌅ ⌆ ⌤ ⏎ ▶ ☇ ☈ ☊ ☋ ☌ ☍ ➔ ➘ ➙ ➚ ➛ ➜ ➝ ➞ ➟ ➠ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➩ ➪ ➫ ➬ ➭ ➮ ➯ ➱ ➲ ➳ ➴ ➵ ➶ ➷ ➸ ➹ ➺ ➻ ➼ ➽ ➾ ⤴ ⤵ ↵ ↓ ↔ ← → ↑ ⌦ ⌫ ⌧ ⇰ ⇫ ⇬ ⇭ ⇳ ⇮ ⇯ ⇱ ⇲ ⇴ ⇵ ⇷ ⇸ ⇹ ⇺ ⇑ ⇓ ⇽ ⇾ ⇿ ⬳ ⟿ ⤉ ⤈ ⇻ ⇼ ⬴ ⤀ ⬵ ⤁ ⬹ ⤔ ⬺ ⤕ ⬶ ⤅ ⬻ ⤖ ⬷ ⤐ ⬼ ⤗ ⬽ ⤘ ⤝ ⤞ ⤟ ⤠ ⤡ ⤢ ⤣ ⤤ ⤥ ⤦ ⤪ ⤨ ⤧ ⤩ ⤭ ⤮ ⤯ ⤰ ⤱ ⤲ ⤫ ⤬ ⬐ ⬎ ⬑ ⬏ ⤶ ⤷ ⥂ ⥃ ⥄ ⭀ ⥱ ⥶ ⥸ ⭂ ⭈ ⭊ ⥵ ⭁ ⭇ ⭉ ⥲ ⭋ ⭌ ⥳ ⥴ ⥆ ⥅ ⥹ ⥻ ⬰ ⥈ ⬾ ⥇ ⬲ ⟴ ⥷ ⭃ ⥺ ⭄ ⥉ ⥰ ⬿ ⤳ ⥊ ⥋ ⥌ ⥍ ⥎ ⥏ ⥐ ⥑ ⥒ ⥓ ⥔ ⥕ ⥖ ⥗ ⥘ ⥙ ⥚ ⥛ ⥜ ⥝ ⥞ ⥟ ⥠ ⥡ ⥢ ⥤ ⥣ ⥥ ⥦ ⥨ ⥧ ⥩ ⥮ ⥯ ⥪ ⥬ ⥫ ⥭ ⤌ ⤍ ⤎ ⤏ ⬸ ⤑ ⬱ ⟸ ⟹ ⟺ ⤂ ⤃ ⤄ ⤆ ⤇ ⤊ ⤋ ⭅ ⭆ ⟰ ⟱ ⇐ ⇒ ⇔ ⇶ ⟵ ⟶ ⟷ ⬄ ⬀ ⬁ ⬂ ⬃ ⬅ ⬆ ⬇ ⬈ ⬉ ⬊ ⬋ ⬌ ⬍ ⟻ ⟼ ⤒ ⤓ ⤙ ⤚ ⤛ ⤜ ⥼ ⥽ ⥾ ⥿ ⤼ ⤽ ⤾ ⤿ ⤸ ⤺ ⤹ ⤻ ⥀ ⥁ ⟲ ⟳
☮ ☸ ♈ ♉ ☪ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓ ☤ ☥ ☧ ☨ ☩ ☫ ☬ ☭ ☯ ☽ ☾ ✙ ✚ ✛ ✜ ✝ ✞ ✟ † ⊹ ‡ ♁ ♆ ❖ ♅ ✠ ✡ ✢ 卍 卐 〷 ☠ ☢ ☣ ☦
♥ ♡ ❥ ❣ ❦ ❧ დ ღ ۵ ლ ও ლ ❤️️ 💙 🧡 💚 💛 💜 🖤 💗 💓 💔 💟 💕 💖 ❣️ 💘 💝 💞
✓ ✔ ✗ ✘ ☓ ∨ √ ✔️ ✅ ❎ ❌ 💯 ✇ ☐ ☑ ☒ 〤 〥
♀ ♂ ☹ ☺ ☻ ☿ 〠 ヅ ツ ㋡ 웃 유 ü О ت シ ッ ㋛ ꑇ ꐦ ꐠ ꐡ ꐕ ꌇ ꌈ ꉕ ꈋ ꈌ ꆛ ꆜ ꃼ ☠ ☃ 〲 〴 ϡ ﭢ ⍢ ⍣ ⍤ ⍥ ⍨ ⍩ ὃ ὕ ὣ Ѷ Ӫ ӫ ⚣ ⚤ ⚥ ⚦ ⚧ ⚨ ⚢
· — ‒ – — ― ‗ ‘ ’ ‚ ‛ “ ” „ ‟ • ‣ ․ ‥ … ‧ ′ ″ ‴ ‵ ‶ ‷ ❛ ❜ ❝ ❞ ʹ ʺ ` ʼ ʽ ʾ ʿ ˀ ˁ ˂ ˃ ˄ ˅ ˆ ˇ ˈ ˉ ˊ ˋ ˌ ˍ ˎ ˏ ː ˑ ˒ ˓ ˔ ˕ ˖ ˗ ˘ ˙ ˚ ˛ ˜ ˝ ˠ ˡ ~ ¿ ﹐ ﹒ ﹔ ﹕ ! # $ % & * , . : ; ? @ 、 。 〃 〝 〞 ︰
π ∞ Σ √ ∛ ∜ ∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳ ∀ ∁ ∂ ∃ ∄ ∅ ∆ ∇ е ∉ ∊ ∋ ∌ ∍ ∎ ∏ ∐ ∑ − ∓ ∔ ∕ ∖ * ∘ ∙ ∝ ∟ ∠ ∡ ∢ ∣ ∤ ∥ ∦ ∧ ∨ ∩ ∪ ∴ ∵ ∶ ∷ ∸ ∹ ∺ ∻ ∼ ∽ ∾ ∿ ≀ ≁ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣ ≤ ≥ ≦ ≧ ≨ ≩ ≪ ≫ ≬ ≭ ≮ ≯ ≰ ≱ ≲ ≳ ≴ ≵ ≶ ≷ ≸ ≹ ≺ ≻ ≼ ≽ ≾ ≿ ⊀ ⊁ ⊂ ⊃ ⊄ ⊅ ⊆ ⊇ ⊈ ⊉ ⊊ ⊋ ⊌ ⊍ ⊎ ⊏ ⊐ ⊑ ⊒ ⊓ ⊔ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡ ⊢ ⊣ ⊤ ⊥ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊰ ⊱ ⊲ ⊳ ⊴ ⊵ ⊶ ⊷ ⊸ ⊹ ⊺ ⊻ ⊼ ⊽ ⊾ ⊿ ⋀ ⋁ ⋂ ⋃ ⋄ ⋅ ⋆ ⋇ ⋈ ⋉ ⋊ ⋋ ⋌ ⋍ ⋎ ⋏ ⋐ ⋑ ⋒ ⋓ ⋔ ⋕ ⋖ ⋗ ⋘ ⋙ ⋚ ⋛ ⋜ ⋝ ⋞ ⋟ ⋠ ⋡ ⋢ ⋣ ⋤ ⋥ ⋦ ⋧ ⋨ ⋩ ⋪ ⋫ ⋬ ⋭ ⋮ ⋯ ⋰ ⋱ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ ₊ ₋ ₌ ₍ ₎ ✖ ﹢ ﹣ + - / = ÷ ± ×
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ ⅺ ⅻ ⅼ ⅽ ⅾ ⅿ ↀ ↁ ↂ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ ⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ ⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ ₀ ₁ ₂ ₃ ₄ ₅ ₆ ₇ ₈ ₉ ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳ ⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇ ⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛ ㈠ ㈡ ㈢ ㈣ ㈤ ㈥ ㈦ ㈧ ㈨ ㈩ ㊀ ㊁ ㊂ ㊃ ㊄ ㊅ ㊆ ㊇ ㊈ ㊉ 0 1 2 3 4 5 6 7 8 9 ⁱ ₐ ₑ ₒ ₓ ₔ
⅟ ½ ⅓ ⅕ ⅙ ⅛ ⅔ ⅖ ⅚ ⅜ ¾ ⅗ ⅝ ⅞ ⅘ ¼ ⅐ ⅑ ⅒ ↉ % ℅ ‰ ‱
≤ ≥ ≦ ≧ ≨ ≩ ⊰ ⊱ ⋛ ⋚ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣
⌀ ⌂ ⌃ ⌄ ⌅ ⌆ ⌇ ⌈ ⌉ ⌊ ⌋ ⌌ ⌍ ⌎ ⌏ ⌐ ⌑ ⌒ ⌓ ⌔ ⌕ ⌖ ⌗ ⌘ ⌙ ⌚ ⌛ ⌜ ⌝ ⌞ ⌟ ⌠ ⌡ ⌢ ⌣ ⌤ ⌥ ⌦ ⌧ ⌨ ⌫ ⌬ ⌭ ⌮ ⌯ ⌰ ⌱ ⌲ ⌳ ⌴ ⌵ ⌶ ⌷ ⌸ ⌹ ⌺ ⌻ ⌼ ⌽ ⌾ ⌿ ⍀ ⍁ ⍂ ⍃ ⍄ ⍅ ⍆ ⍇ ⍈ ⍉ ⍊ ⍋ ⍌ ⍍ ⍎ ⍏ ⍐ ⍑ ⍒ ⍓ ⍔ ⍕ ⍖ ⍗ ⍘ ⍙ ⍚ ⍛ ⍜ ⍝ ⍞ ⍟ ⍠ ⍡ ⍢ ⍣ ⍤ ⍥ ⍦ ⍧ ⍨ ⍩ ⍪ ⍫ ⍬ ⍭ ⍮ ⍯ ⍰ ⍱ ⍲ ⍳ ⍴ ⍵ ⍶ ⍷ ⍸ ⍹ ⍺ ﹘ ﹝ ﹞ ﹟ ﹡ 〶 ␛ ␡ ␚ ␟ ␘ ␠  ␋ ␌ ␍ ␎ ␏ ␐ ␑ ␒ ␓ ␔ ␕ ␖ ␗ ␙ ␜ ␝ ␞ ␀ ␁ ␂ ␃ ␄ ␅ ␆ ␇ ␈ ␉ ␊ ␢ ␣ ⎋ ᴴᴰ
❏ ❐ ❑ ❒ ▀ Ing ▂ ▃ ▄ ▅ ▆ ▇ ▉ ▊ ▋ █ ▌ ▐ ▍ ▎ ▏ ▕ ░ ▒ ▓ ▔ ▬ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▭ ▮ ▯ ☰ ☲ ☱ ☴ ☵ ☶ ☳ ☷ ▰ ▱ ◧ ◨ ◩ ◪ ◫ ∎ ■ □ ⊞ ⊟ ⊠ ⊡ ❘ ❙ ❚ 〓 ◊ ◈ ◇ ◆ ⎔ ⎚ ☖ ☗
◄ ▲ ▼ ► ◀ ◣ ◥ ◤ ◢ ▶ ◂ ▴ ▾ ▸ ◁ △ ▽ ▷ ∆ ∇ ⊳ ⊲ ⊴ ⊵ ◅ ▻ ▵ ▿ ◃ ▹ ◭ ◮ ⫷ ⫸ ⋖ ⋗ ⋪ ⋫ ⋬ ⋭ ⊿ ◬ ≜ ⑅
│ ┃ ╽ ╿ ╏ ║ ╎ ┇ ︱ ┊ ︳ ┋ ┆ ╵ 〡 〢 ╹ ╻ ╷ 〣 ☰ ☱ ☲ ☳ ☴ ☵ ☶ ☷ ≡ ✕ ═ ━ ─ ╍ ┅ ┉ ┄ ┈ ╌ ╴ ╶ ╸ ╺ ╼ ╾ ﹉ ﹍ ﹊ ﹎ ︲ ⑆ ⑇ ⑈ ⑉ ⑊ ⑄ ⑀ ︴ ﹏ ﹌ ﹋ ╳ ╲ ╱ ︶ ︵ 〵 〴 〳 〆 ` ᐟ — ⁃ — 〄
﹄ ﹃ ﹂ ﹁ ┕ ┓ └ ┐ ┖ ┒ ┗ ┑ ┍ ┙ ┏ ┛ ┎ ┚ ┌ ┘ 「 」 『 』 ˩ ˥ ├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ╒ ╕ ╓ ╖ ╔ ╗ ╘ ╛ ╙ ╜ ╚ ╝ ╞ ╡ ╟ ╢ ╠ ╣ ╥ ì ╧ ╤ ╦ ╩ ╪ ╫ ╬ 〒 ⊢ ⊣ ⊤ ⊥ ╭ ╮ ╯ ╰ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊺ 〦 〧 〨 ˦ ˧ ˨ ⑁ ⑂ ⑃ ∟
◉ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ❂ ☢ ⊗ ⊙ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◯ 〇 〶 ⚫ ⬤ ◦ ∅ ∘ ⊕ ⊖ ⊘ ⊚ ⊛ ⊜ ⊝ ❍ ⦿
ʌ ɑ: æ е я ɜ: ɪ я: ɒ ɔ: ʊ ты: аɪ аʊ eɪ oʊ ɔɪ eə ɪə ʊə б г ф г час Дж к л м н ŋ п р с ʃ т тʃ θ ð в ж г ʒ дʒ
ą ч ЧАС час я Ň Р Ť Ŵ Ž Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ ⓙ ⓚ ⓛ ⓜ ⓝ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ ⓤ ⓥ ⓦ ⓧ ⓨ ⓩα β γ дельта ε ζ η θ я κ λ мю ν ξ о π р ς о т υ ф х ψ ю А В Г Δ Е Ζ Η Θ я Κ Λ М N Ξ О Π Р Σ Т Υ Φ Χ Ψ Ом
㊊ ㊋ ㊌ ㊍ ㊎ ㊏ ㊐ ㊑ ㊒ ㊓ ㊔ ㊕ ㊖ ㊗ ㊘ ㊙ ㊚ ㊛ ㊜ ㊝ ㊞ ㊟ ㊠ ㊡ ㊢ ㊣ ㊤ ㊥ ㊦ ㊧ ㊨ ㊩ ㊪ ㊫ ㊬ ㊭ ㊮ ㊯ ㊰
ぁ あ ぃ い ぅ う ぇ え ぉ お か が き ぎ く ぐ け げ こ ご さ ざ し じ す ず せ ぜ そ ぞ た だ ち ぢ っ つ づ て で と ど な に ぬ ね の は ば ぱ ひ び ぴ ふ ぶ ぷ へ べ ぺ ほ ぼ ぽ ま みㄱ ㄲ ㄳ ㄴ ㄵ ㄶ ㄷ ㄸ ㄹ ㄺ ㄻ ㄼ ㄽ ㄾ ㄿ ㅀ ㅁ ㅂ ㅃ ㅄ ㅅ ㅆ ㅇ ㅈ ㅉ ㅊ ㅋ ㅌ ㅍ ㅎ ㅏ ㅐ ㅑ ㅒ ㅓ ㅔ ㅕ ㅖ ㅗ ㅘ ㅙ ㅚ ㅛ ㅜ ㅝ ㅞ ㅟ ㅠ ㅡ ㅢ ㅥ ㅦ ㅧ ㅨ ㅩ ㅪ ㅫ ㅬ ㅭ ㅮ ㅯ ㅰ ㅱ ㅲ ㅳ ㅴ ㅵ ㅶ ㅷ ㅸ ㅹ ㅺ ㅻ ㅼ ㅽ ㅾ ㅿ ㆀ ㆁ ㆂ ㆃ ㆄ ㆅ ㆆ ㆇ ㆈ ㆉ ㆊ
😂 😄 😃 😀 😊 😉 😍 😘 😚 😗 😙 😜 😝 😛 😳 😁 😔 😌 😒 😞 😣 😢 😭 😪 😥 😰 😅 😓 😩 😫 😨 😱 😠 😡 😤 😖 😆 😋 😷 😎 😴 😵 😲 😟 😦 😧 😈 👿 😮 😬 😐 😕 😯 😶 😇 ☺️ 😏 😑 🙃 🙄 ☹️ 🤐 🤑 🤒 🤓 🤔 🤕 🙁 🙂 🤗 🤣 🤠 🤥 🤤 🤢 🤧 🤡 🤖 🖤 💛 💙 💜 💚 🧡 ❤️️ 💔 💗 💓 💕 💖 💞 💘 💝 ❣️ 💌 💋 😺 😸 😻 😽 😼 🙀 😿 😹 😾 🙈 🙉 🙊 💀 👽 👹 👺 🤩 🤨 🥺️ 🤯 🤪 🤬 🤮 🤫 🤭 🧐 🥰️ 🥵️ 🥶️ 🥴️ 🥳️ 🥲 🥸
👶 👦 👧 👨 👩 👼 🤰 🤳 👸 🤴 🧔 🕺 💃 🥷 🕴️ 👻 🎎 ☃️ ☠️ 👁🗨 🗿 👲 👂 👀 👃 👅 👄 👁 🫁 🫀 👤 👥 🗣 🫂 💬 💭 🗨 🗯 🧒 🧑 🧕 🤱 🦵️ 🦶️ 🦷️ 🦴️ 👪 👨👦 👨👦👦 👨👧 👨👧👦 👨👧👧 👨👩👦 👩👦 👩👦👦 👩👧 👩👧👦 👩👧👧 👨👨👦 👨👨👦👦 👨👨👧 👨👨👧👦 👨👨👧👧 👨👩👦👦 👨👩👧 👨👩👧👦 👨👩👧👧 👩👩👦 👩👩👦👦 👩👩👧 👩👩👧👦 👩👩👧👧 💏 👩❤️💋👨 👨❤️💋👨 👩❤️💋👩 💑 👩❤️👨 👨❤️👨 👩❤️👩 🤵 🤵♂️ 🤵♀️ 🧑🦳 👨🦳️ 👩🦳️ 🧑🦱 👨🦱️ 👩🦱️ 🧑🦲 👨🦲️ 👩🦲️ 🧓 👴 👵 🧑🦰 👨🦰️ 👩🦰️ 👱 👱♂️ 👱♀️ 👰 👰♂️ 👰♀️ 🧑🎄 🎅 🎅 🙆 🙆♂️ 🙆♀️ 🙅 🙅♂️ 🙅♀️ 💁 💁♂️ 💁♀️ 🙋 🙋♂️ 🙋♀️ 🤷 🤷♂️ 🤷♀️ 🙍 🙍♂️ 🙍♀️ 💆 💆♂️ 💆♀️ 💇 💇♂️ 💇♀️ 🙎 🙎♂️ 🙎♀️ 🤦 🤦♂️ 🤦♀️ 👮 👮♂️ 👮♀️ 👷 👷♂️ 👷♀️ 🧏 🧏♂️ 🧏♀️ 💂 💂♂️ 💂♀️ 🕵 🕵️♂️ 🕵️♀️ 🙇 🙇♂️ 🙇♀️ 🚶 🚶♂️ 🚶♀️ 🏃 🏃♂️ 🏃♀️ 🧙 🧙♂️ 🧙♀️ 🧚 🧚♂️ 🧚♀️ 🧛 🧛♂️ 🧛♀️ 🧜 🧜♂️ 🧜♀️ 🧝 🧝♂️ 🧝♀️ 🧞 🧞♂️ 🧞♀️ 🧖 🧖♂️ 🧖♀️ 👳 👳♀️ 👳♀️ 🧗 🧗♂️ 🧗♀️ 🧘 🧘♂️ 🧘♀️ 🧟 🧟♂️ 🧟♀️ 🦸️ 🦸♂️️ 🦸♀️️ 🦹️ 🦹♂️️ 🦹♀️️ 👯 👯♂️ 👯 🚵 🚵♂️ 🚵♀️ 🚴 🚴♂️ 🚴♀️ ⛹ ⛹️♂️ ⛹️♀️ 🏊 🏊♂️ 🏊♀️ 🏄 🏄♂️ 🏄♀️ 🤹 🤹♂️ 🤹♀️ 🏋 🏋️♂️ 🏋️♀️ 🏌 🏌️♂️ 🏌️♀️ 🤸 🤸♂️ 🤸♀️ 🚣 🚣♂️ 🚣♀️ 🤽 🤽♂️ 🤽♀️ 🤾 🤾♂️ 🤾♀️ 🧑🍼 👨🍼 👩🍼 🧑🎓 👨🎓 👩🎓 🧑🎤 👨🎤 👩🎤 🧑🍳 👨🍳 👩🍳 🧑🚒 👨🚒 👩🚒 🧑🤝🧑 👫 👬 👭 🧑🦽 👨🦽 👩🦽 👨🦼 👩🦼 🧑🦼 🧑🎨 👨🎨 👩🎨 🧑🦯 👨🦯 👩🦯 🧑🚀 👨🚀 👩🚀 🧑🌾 👨🌾 👩🌾 🧑⚖️ 👨⚖️ 👩⚖️ 🧑🔧 👨🔧 👩🔧 🧑💼 👨💼 👩💼 🧑⚕️ 👨⚕️ 👩⚕️ 🧑💻 👨💻 👩💻 🧑🔬 👨🔬 👩🔬 🧑🏫 👨🏫 👩🏫 🧑🏭 👨🏭 👩🏭 🧑✈️ 👨✈️ 👩✈️
🎍 🎒 🎓 🎏 🎆 🎇 🎐 🎑 🎃 🎄 🎁 🎋 🎉 🎊 🎈 🎌 🔮 🎥 📷 📹 📼 💿 📀 💽 💾 💻 📱 ☎️ 📞 📟 🛰 📠 📡 📺 📻 🔊 🔉 🔈 🔇 🔔 🔕 📢 📣 ⏳ ⌛️ ⏰ ⌚️ 🔓 🔒 🔏 🔐 🔑 🔎 💡 🔦 🔆 🔅 🔌 🔋 🔍 🛁 🛀 🚿 🚽 🔧 🔩 🔨 🚪 🚬 💣 🔫 🔪 💊 💉 💰 💴 💵 💷 💶 💳 💸 📲 📧 📥 📤 ✉️ 📩 📨 📯 📫 📪 📬 📭 📮 📦 📝 📄 📃 📑 📊 📈 📉 📜 📋 📅 📆 📇 📁 📂 ✂️ 📌 📎 ✒️ ✏️ 📏 📐 📕 📗 📘 📙 📓 📔 📒 📚 📖 🔖 📛 🔬 🔭 📰 🎨 🎬 🎤 🎧 🎼 🎵 🎶 🎹 🎻 🎺 🎷 🎸 👾 🎮 🃏 🎴 ️🀄️ 🏺 📿 🕋 ⚒️ ⚔️ ⚖️ ⚗️ ⚙️ ⌨️ 🕶 ⏱ ⏲ ☂️ ⚜️ ⚰️ ⚱️ ⛏ ⛑ ⛓ ⛩ ⛱ 🎰 🎩 👑 👒 💼 👜 👝 👛 👓 🎀 🌂 💄 💍 💎 👣 🌡 🎖 🎗 🎙 🎚 🎛 🎞 🎟 🏅 🏔 🏕 🏖 🏵 🏷 📸 📽 🕉 🕊 🕯 🕰 🕳 🕸 🕹 💩 🖇 🖊 🖋 🖌 🖍 🖥 🖨 🖱 🖲 🖼 🗂 🗃 🗄 🗑 🗒 🗓 🗜 🗝 🗞 🗡 🗳 🗺 🛋 🛌 🛍 🛎 🛏 🛠 🛡 🛢 👟 👞 👡 👠 👢 👕 👔 👚 👗 🎽 👖 👘 👙 🏮 🎪 🎭 📍 ⛽️ 🥂 🥃 🥄 🥁 🛒 🧠 🧣 🧤 🧥 🧦 🧢 🧭️ 🧱️ 🧳️ 🧨️ 🧧️ 🥎️ 🥏️ 🥍️ 🧿️ 🧩️ 🧸️ ♟️ 🧵 🧶 🥽 🥼 🥾 🥿️ 🧮️ 🧾️ 🧰️️ 🧲️️ 🧪️️ 🧫️️ 🧬️️ 🧴️️ 🧷️️ 🧹️️ 🧺️️ 🧻️️ 🧼️️ 🧽️️ 🧯️️ 💈 🍼 🛼 🫖 🪄 🪖 🪞 🪤 🪆 🪢 🪜 🪘 🪝 🪟 🩴 🪥 🪛 🪅 🪧 🪠 🪡 🪶 🪃 🪣 🪗 🪚 🪙
💐 🌸 🌷 🍀 🌹 🥀 🌻 🌺 🍁 🍃 🍂 🌿 🌾 🍄 🌵 🌴 🌲 🌳 🌰 🌱 🌼 🌐 🌞 🌝 🌚 🌑 🌒 🌓 🌓 🌔 🌕 🌖 🌗 🌘 🌜 🌛 🌙 🔥 💧
♾️ ♀️ ♂️ ⚧️ ⚕️ ➰ ➿ 💲 💱 ©️ ®️ ™️ 〰️ 🔠 🔡 🔤 ℹ️ 🆗 🆕 🆙 🆒 🆓 🆖 📶 🎦 🚻 🚹 🚺 🚼 🚾 🚮 🅿️ ♿️ Ⓜ️ 🛂 🛄 🛅 🛃 🆑 🆘 🆚 🚫 🚭 🔞 📵 🚯 🚱 🚳 🚷 🚸 ⛔️ ⚠️ 🛑 🚧 ✳️ ❇️ ❎ ✅ ✴️ 💟 📳 📴 🅰️ 🅱️ 🆎 🅾️ 💠 ♻️ 🏧 🚰 💹 〽️ ❌ ⭕️ ❗️ ❓ ❕ ❔ 🕛 🕧 🕐 🕜 🕑 🕝 🕒 🕞 🕓 🕟 🕔 🕠 🕕 🕖 🕗 🕘 🕙 🕚 🕡 🕢 🕣 🕤 🕥 🕦 1⃣ 2⃣ 3⃣ 4⃣ 5⃣ 6⃣ 7⃣ 8⃣ 9⃣ 0⃣ 🔟 🔢 #️⃣ 🔣 ⏭ ⏮ ⏯ *️⃣ ⏸ ⏹ ⏺ ⏏️ ☢️ ☣️ ➕ ➖ ✖️ ➗ ♥️ ♦️ ♣️ ♠️ 💮 💯 💫 💥 💢 💦 💤 💨 ✔️ ☑️ 🔘 🔗 🔱 🔲 🔳 ⬜️ ⬛️ ◼️ ◻️ ◾️ ◽️ ▪️ ▫️ 🔺 ⚫️ ⚪️ 🔴 🔵 🔻 🔶 🔷 🔸 🔹 ⁉️ ‼️ 🔰 🆔 *️⃣ 🛗 ☮️ 🛐 🕎 ✝️ ✡️ ☦️ ☪️ ☯️ ☸️ ⚛️ ♈️ ♉️ ♊️ ♋️ ♌️ ♍️ ♎️ ♏️ ♐️ ♑️ ♒️ ♓️ ⛎ 🔯 🇦 🇧 🇨 🇩 🇪 🇫 🇬 🇭 🇮 🇯 🇰 🇱 🇲 🇳 🇴 🇵 🇶 🇷 🇸 🇹 🇺 🇻 🇼 🇽 🇾 🇿 🈁 🈯️ 🈳 🈵 🈴 🈲 🉐 🈹 🈺 🈶 🈚️ 🈷️ 🈸 🈂️ 🉑 ㊙️ ㊗️
☕️ 🍵 🍶 🍺 🍻 🍸 🍹 🍷 🍴 🍕 🍔 🍟 🍗 🍖 🍝 🍛 🍤 🍱 🍣 🍥 🍙 🍘 🍚 🍜 🍲 🍢 🍡 🍳 🍞 🍩 🍮 🍦 🍨 🍧 🎂 🍰 🍪 🍫 🍬 🍭 🍯 🍎 🍏 🍊 🍋 🍒 🍇 🍉 🍓 🍑 🍈 🍌 🍐 🍍 🍠 🍆 🍅 🌽 🌶 🌭 🌮 🌯 🍾 🍿 🥝 🥑 🥔 🥕 🥒 🥜 🥐 🥖 🥞 🥓 🥙 🥚 🥘 🥗 🥛 🥥 🥦 🥨 🥩 🥪 🥣 🥫 🥟 🥠 🥡 🥧 🥤 🥢 🥭️ 🥬️ 🥯️ 🧂️ 🥮️ 🦞️ 🧁️ 🫕 🫒 🫓 🫔 🫑 🫐 🧋
🚢 ⛵️ 🚤 ⚓️ 🚀 ✈️ 💺 🚁 🚂 🚊 🚉 🚞 🚆 🚄 🚅 🚈 🚇 🚝 🚋 🚃 🚎 🚌 🚍 🚙 🚘 🚗 🚕 🚖 🚛 🚚 🚨 🚓 🚔 🚒 🚑 🚐 🚲 🚡 🚟 🚠 ⛴ 🚜 🚏 🛣 🛤 🛥 🛩 🛫 🛬 🛳 🎫 🚦 🚥 🎠 🎡 🎢 🛴 🛹️ 🛵 🛶 🛷 🛸 🛻
🐶 🐺 🐱 🐭 🐹 🐰 🐸 🐯 🐨 🐻 🐷 🐽 🐮 🐗 🐵 🐒 🐴 🐑 🐘 🐼 🐧 🐦 🐤 🐥 🐣 🐔 🐍 🐢 🐛 🐝 🐜 🐿 🐞 🐌 🐙 🐚 🐠 🐟 🐬 🐳 🐋 🐄 🐏 🐀 🐃 🐅 🐇 🐉 🐎 🐐 🐓 🐕 🐖 🐁 🐂 🐲 🐡 🐊 🐫 🐪 🐆 🐈 🐩 🐾 🦀 🦁 🦂 🕷 🦃 🦄 🦐 🦑 🦋 🦍 🦊 🦌 🦏 🦇 🦅 🦆 🦉 🦎 🦈 🦓 🦒 🦔 🦕 🦖 🦝️ 🦙️ 🦛️ 🦘️ 🦡️ 🦢️ 🦚️ 🦜️ 🦟️ 🐻❄️ 🦭 🐃 🪱 🦬 🪳 🦣 🦤 🐈⬛ 🦗 🦫 🪲 🪰
👍 👎 👌 👊 ✊ ✌️ 👋 ✋ 👐 👆 👇 👉 👈 🙌 🙏 💪 🖖 🖐 ☝️ 👏 ✍️ 🤘 🖕 🤞 🤙 🤛 🤜 🤚 🤝 🤟 🤲 🤌 💅
⬆️ ⬇️ ⬅️ ➡️ ↗️ ↖️ ↘️ ↙️ ↔️ ↕️ 🔄 ◀️ ▶️ 🔼 🔽 ↩️ ↪️ ⏪ ⏩ ⏫ ⏬ ⤵️ ⤴️ 🔀 🔁 🔂 🔃 🔝 🔚 🔙 🔛 🔜
🏠 🏡 🏫 🏢 🏣 🏥 🏦 🏪 🏩 🏨 💒 ⛪️ 🏬 🏤 🌇 🕌 🕍 🌆 🏯 🏰 ⛺️ 🏭 🗼 🏘 🏞 🏟 🏙 🏚 🏛 🏗 🛖 🪦
🎲 🎯 🏈 🏀 ️⚽️ ⚾️ 🎾 🎱 🏉 🎳 ️⛳️ 🏁 🏇 🏆 ⛷ ⛸ 🏏 🏐 🏑 🏒 🏓 🏸 🏹 🏂 🏍 🏎 🤺 🥅 🥇 🥈 🥉 🥊 🥋 🤼 🤼♂️ 🎣 🥌
🇯🇵 🇰🇷 🇩🇪 🇨🇳 🇺🇸 🇫🇷 🇪🇸 🇮🇹 🇷🇺 🇷🇺 🇦🇿 🇦🇺 🇦🇼 🇦🇴 🇦🇱 🇦🇲 🇦🇸 🇦🇹 🇦🇪 🇦🇬 🇦🇫 🇦🇮 🇦🇩 🇦🇷 🇧🇴 🇧🇷 🇧🇳 🇧🇲 🇧🇹 🇧🇸 🇧🇾 🇧🇿 🇧🇼 🇧🇪 🇧🇫 🇧🇬 🇧🇭 🇧🇮 🇧🇯 🇧🇦 🇧🇧 🇧🇩 🇨🇻 🇨🇼 🇨🇺 🇨🇿 🇨🇾 🇨🇲 🇨🇰 🇨🇱 🇨🇷 🇨🇴 🇨🇩 🇨🇦 🇨🇬 🇨🇫 🇨🇮 🇨🇭 🇩🇯 🇩🇲 🇩🇰 🇩🇴 🇩🇿 🇪🇹 🇪🇷 🇪🇬 🇪🇪 🇪🇨 🇫🇴 🇫🇮 🇫🇯 🇷🇺 🇷🇳 🇷🇲 🇷🇵 🇷🇷 🇷🇶 🇷🇺 🇷🇼 🇷🇾 🇷🇫 🇷🇭 🇷🇮 🇷🇪 🇷🇩 🇷🇦 🇭🇺 🇭🇷 🇭🇳 🇭🇰 🇭🇹 🇮🇪 🇮🇩 🇮🇷 🇮🇶 🇮🇳 🇮🇱 🇮🇸 🇯🇴 🇯🇲 🇰🇬 🇰🇪 🇰🇭 🇰🇮 🇰🇼 🇰🇿 🇰🇾 🇰🇳 🇰🇲 🇰🇵 🇱🇰 🇱🇷 🇱🇸 🇱🇹 🇱🇻 🇱🇺 🇱🇾 🇱🇮 🇱🇨 🇱🇧 🇱🇦 🇲🇼 🇲🇻 🇲🇴 🇲🇪 🇲🇬 🇲🇩 🇲🇦 🇲🇳 🇲🇲 🇲🇷 🇲🇶 🇲🇹 🇲🇸 🇲🇾 🇲🇽 🇲🇿 🇲🇱 🇲🇰 🇲🇵 🇳🇮 🇳🇦 🇳🇱 🇳🇴 🇳🇵 🇳🇿 🇳🇺 🇳🇪 🇳🇨 🇳🇬 🇴🇲 🇵🇸 🇵🇰 🇵🇾 🇵🇼 🇵🇭 🇵🇬 🇵🇪 🇵🇦 🇵🇷 🇵🇹 🇵🇱 🇶🇦 🇷🇪 🇷🇸 🇷🇴 🇷🇼 🇸🇲 🇸🇦 🇸🇧 🇸🇨 🇸🇩 🇸🇬 🇸🇪 🇸🇮 🇸🇻 🇸🇿 🇸🇾 🇸🇽 🇸🇹 🇸🇸 🇸🇳 🇸🇱 🇸🇰 🇸🇷 🇸🇴 🇹🇴 🇹🇿 🇹🇹 🇹🇲 🇹🇳 🇹🇱 🇹🇷 🇹🇻 🇹🇬 🇹🇫 🇹🇯 🇹🇭 🇹🇨 🇺🇿 🇺🇾 🇺🇬 🇺🇦 🇻🇺 🇻🇳 🇻🇨 🇻🇪 🇻🇬 🇻🇮 🇼🇸 🇾🇪 🇿🇦 🇿🇼 🇿🇲 🇦🇶 🇦🇽 🇧🇱 🇧🇶 🇨🇨 🇨🇽 🇪🇭 🇪🇺 🇫🇰 🇫🇲 🇷🇬 🇷🇱 🇷🇸 🇮🇨 🇮🇲 🇮🇴 🇯🇪 🇲🇨 🇲🇭 🇲🇺 🇳🇫 🇳🇷 🇵🇫 🇵🇲 🇵🇳 🇸🇭 🇹🇩 🇹🇰 🇹🇼 🇻🇦 🇼🇫 🇽🇰 🇾🇹 🇦🇨 🇧🇻 🇪🇦 🇨🇵 🇩🇬 🇭🇲 🇲🇫 🇸🇯 🇹🇦 🇺🇲 🏴 🏴 🏴 🇺🇳 🚩 🏳 🏴 🏳️🌈 🏴☠️️ 🏳️⚧️
| Описание | Нажмите, чтобы скопировать |
|---|---|
| Символ пробела нулевой ширины (ZWSP) | |
| Соединитель нулевой ширины (ZWJ) Символ | |
| Символ нулевой ширины без объединения (ZWNJ) | |
| Метка слева направо (метка LTR/ LRM) | |
| Метка справа налево (метка RTL/RLM) | |
(𝖈𝖔𝖕𝖞 𝕒𝕟𝕕 𝓅𝒶𝓈𝓉𝑒) ― LingoJam
Здравствуйте! Эта страница позволяет создавать специальные текстовые символы и всевозможные причудливые текстовые символы, просто вводя обычный текст в первое поле, а затем все специальные текстовые шрифты будут выводиться во втором поле.
Вы можете скопировать и вставить специальный текст в свою биографию в Instagram и в другие места, которые поддерживают символы Unicode. Я заметил, что многие люди используют эти символы, чтобы создать стильное имя для своей учетной записи Twitter и некоторых других социальных сетей. Это поможет вам выделиться.
Если вам интересно, как это работает, то вот история: в стандарте Unicode более 120 000 символов. Обычный алфавит состоит из 26 символов, а цифры занимают еще 10, плюс знаки препинания и все такое — и так в сумме ваша клавиатура, вероятно, имеет максимум сто или около того символов.Это наиболее часто используемые символы, поэтому имеет смысл поместить их все на клавиатуру — место ограничено. Но их больше ста тысяч! Итак, как вы «набираете» эти другие символы, если их нет на вашей клавиатуре? Ну, вы не можете, но вы можете получить их с таких веб-страниц! В Википедии есть большой список символов.
Итак, среди этих 100 тысяч символов есть много таких, которые выглядят как , как наши обычные буквенно-цифровые символы на вашей клавиатуре. На самом деле, некоторые из этих символов просто набраны жирным шрифтом, курсивом или скорописью латинского алфавита или другими версиями, оформленными определенным образом. Многие из этих специальных букв были введены, чтобы помочь исследователям-математикам более четко выражать различные абстрактные математические объекты в своих уравнениях.
На самом деле, некоторые из этих символов просто набраны жирным шрифтом, курсивом или скорописью латинского алфавита или другими версиями, оформленными определенным образом. Многие из этих специальных букв были введены, чтобы помочь исследователям-математикам более четко выражать различные абстрактные математические объекты в своих уравнениях.
Итак, теперь вы немного знаете о том, как появился этот особый текстовый материал. Можем ли мы просто назвать эти специальные символы «специальными шрифтами»? Ну, технически, нет. Шрифт — это то, что предназначено для изменения внешнего вида каждого символа Юникода.Поэтому, если вы копируете и вставляете символы, шрифт не подходит. Файлы шрифтов относятся к конкретной веб-странице, тогда как сами символы/глифы/символы можно копировать и вставлять между веб-сайтами.
Некоторые из этих причудливых текстовых символов могут не работать должным образом на других веб-сайтах, потому что они используют шрифт, который не поддерживает все символы Юникода. Если текстовые символы даже не работают на этом веб-сайте, это означает, что ваш браузер еще не поддерживает диапазоны Unicode, необходимые для его работы.Попробуйте обновить браузер до Firefox, и в этом случае вы должны увидеть все специальные текстовые символы.
Если текстовые символы даже не работают на этом веб-сайте, это означает, что ваш браузер еще не поддерживает диапазоны Unicode, необходимые для его работы.Попробуйте обновить браузер до Firefox, и в этом случае вы должны увидеть все специальные текстовые символы.
↓ Подробнее… ↓
символов | Дизайнер | Фонтспейс
Загрузить- Dark Mode
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифта
- (͡ ° ͡ ͡ °)
- Дизайнеры
- Материалы
Контактная информация
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
100% Бесплатно
1,1 миллиона загрузок Все шрифты колледжа100% бесплатно
177. 7к загрузок
Все шрифты аэрозольной краски
7к загрузок
Все шрифты аэрозольной краски100% бесплатно
106k загрузок Все антикварные шрифты100% бесплатно
118,5 тыс. загрузок Все рождественские шрифтыЛичное использование Бесплатно
117,8 тыс. загрузок Все шрифты Эрудит100% бесплатно
104.4k загрузок Все шрифты костей100% бесплатно
83755 загрузок Все шрифты инициалов100% бесплатно
67769 загрузок Все деревянные шрифты100% бесплатно
60005 загрузок Все шрифты флагов100% бесплатно
48725 загрузок Все цирковые шрифты100% бесплатно
34970 загрузок Все деревянные шрифты100% бесплатно
48135 загрузок Все деревянные шрифты100% бесплатно
41151 загрузок Все шрифты листьев100% бесплатно
28758 загрузок Все деревянные шрифты100% бесплатно
38606 загрузок Все лоскутные шрифты1-15 86 Результаты
- 1
- 2
- 3
- 4
- Следующие
Стили шрифта, используемые дизайнером
Рождество
наброски
декоративный
Логотип
3D
Тень
Праздник
Викторианский
животных
Fontbat
Dingbats
Инициалы
Wood
Dan X Solo
Dover
Solotype
азбучный
Все прописные
Природа
Фотографии
Площадь
Символы
деревья
Птицы
Дети
цветов
Human Алфавит
Люди
Инлайн
Пиломатериалы
Изысканная
Люди
Орфографический
дерева
1500S
1800с
9014 90154 июля
98 000 + бесплатные шрифты 16 000 + коммерческие шрифты 3100 + дизайнеры
- популярных шрифтов
- Крутые шрифты
- Рукоценные шрифты
- Блог
- Справка
- Свяжитесь с
- Brand
- Конфиденциальность
- Условия
- DMCA
- Sitemap
© 2006-2022 Fontspace
символов шрифтов | Фонтспейс
Загрузить- Dark Mode
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифта
- (͡ ° ͡ ͡ °)
- Дизайнеры
- Вещи
10 бесплатных шрифтов
Связанные стили
Каллиграфия
Сценарий
Алфавит
Sans Serif
Fun
Современный
Retro
Logo
Кисть
Дизайн
Дети
Плакат
мультфильм
Типографика
Стиль
Письмо
Тип
Art
Black
Книга
дети
символ
Набор
TV
анимация
Фон
Бренд
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
29391 загрузок
Личное использование Бесплатно
319. 7k загрузок
7k загрузок
Личное использование Бесплатно
4495 загрузок
Личное использование Бесплатно
Обычный21721 загрузок
Личное использование Бесплатно
1050 загрузок
Личное использование Бесплатно
28122 загрузки
100% бесплатно
5718 загрузок
Личное использование Бесплатно
Longitude Swashes4828 загрузок
Личное использование Бесплатно
10906 загрузок
Личное использование Бесплатно
7759 Downloads
7759 Downloads
Еще более стили
- популярные шрифты
- Commercial Fonts
- классные шрифты
- Ruysive шрифты
- Blog
- Help
- Связаться с нами
Как использовать специальные символы в документах Windows
Резюме
В этой статье описывается, как использовать специальные символы, доступные через карту символов, и как вручную ввести номер Unicode для вставки специального символа в документ.
. Вы можете сделать это, чтобы добавить в документы специальные символы, такие как товарный знак или знак степени:
Вы можете сделать это, чтобы добавить в документы специальные символы, такие как товарный знак или знак степени:Дополнительная информация
Вы можете использовать карту символов для просмотра символов, доступных для выбранного шрифта. Карта символов отображает следующие наборы символов:
Вы можете скопировать отдельные символы или группу символов в буфер обмена, а затем вставить их в любую совместимую программу. Или, в зависимости от используемой программы (например, WordPad), вы даже можете копировать символы, перетаскивая их из карты символов прямо в открытый документ.
Вы можете использовать карту символов для поиска символов, просматривая карты символов Unicode, связанные с каждым шрифтом. Выберите символ в выбранном шрифте для отображения идентификатора Unicode. Если вы знаете Unicode-эквивалент символа, который хотите вставить, вы также можете вставить специальный символ непосредственно в документ без использования таблицы символов.

Чтобы запустить карту символов и просмотреть все доступные символы для определенного шрифта, нажмите «Пуск», выберите «Программы», выберите «Стандартные», выберите «Системные инструменты», а затем нажмите «Карта символов».
Если карта символов не установлена, необходимо установить карту символов:
Нажмите «Пуск», выберите «Настройки», нажмите «Панель управления», а затем нажмите «Установка и удаление программ».
Перейдите на вкладку «Настройка Windows».
Щелкните Системные инструменты (щелкните слова, а не флажок), а затем щелкните Сведения.
Установите флажок «Карта символов», нажмите «ОК», а затем нажмите «ОК».
Вы можете использовать один из следующих методов для вставки специальных символов из таблицы символов в документ в совместимой программе.

Метод 1
Чтобы скопировать отдельные символы или группу символов в буфер обмена, а затем вставить их в программу:
Стартовая карта персонажей.
В поле «Шрифт» выберите нужный шрифт.
Щелкните специальный символ, который вы хотите вставить, нажмите «Выбрать», а затем нажмите «Копировать».
В документе поместите точку вставки туда, где должен появиться специальный символ.
В меню Правка выберите Вставить. Вы также можете копировать символы, перетаскивая их из карты символов прямо в открытый документ.
Метод 2
Чтобы вставить специальный символ, используя значение Unicode:
В документе поместите точку вставки туда, где должен появиться специальный символ.

Нажмите и удерживайте клавишу ALT, пока вы вводите четырехзначное значение Unicode для символа.Обратите внимание, что NUM LOCK должен быть включен, и вы должны использовать клавиши цифровой клавиатуры для ввода значения символа Unicode.
Чтобы определить значение Unicode для определенного символа:
Стартовая карта персонажей.
В поле «Шрифт» выберите нужный шрифт.
Щелкните специальный символ, который вы хотите использовать.Номер Unicode, соответствующий выбранному символу, появится в правом нижнем углу окна.
Юникод
Unicode — это стандарт символов, который представляет почти все письменные языки мира. Символы Unicode имеют несколько форм представления, включая UTF-8, UTF-16 и UTF-32.
. Большинство интерфейсов Windows используют форму UTF-16. Дополнительные сведения о Unicode см. на следующем веб-сайте Unicode:
Большинство интерфейсов Windows используют форму UTF-16. Дополнительные сведения о Unicode см. на следующем веб-сайте Unicode:http://www.unicode.orgMicrosoft предоставляет контактную информацию третьих лиц, чтобы помочь вам найти техническую поддержку. Эта контактная информация может быть изменена без предварительного уведомления. Microsoft не гарантирует точность этой сторонней контактной информации.
Руководство по функциям шрифта OpenType — CSS: каскадные таблицы стилей
Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют такие символы, как «fi» или «ffl»), кернинг (корректировка интервалов между определенными парами букв), дроби, стили цифр и некоторые другие.Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и свойства низкоуровневого управления —
font-feature-settings. В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.
В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.Некоторые шрифты будут иметь одну или несколько из этих функций, включенных по умолчанию (распространенными примерами являются кернинг и лигатуры по умолчанию), в то время как другие оставлены на усмотрение дизайнера или разработчика для включения в определенных сценариях.
В дополнение к широким наборам функций, таким как лигатуры или подкладочные цифры (цифры, которые выстраиваются равномерно, в отличие от «старого стиля», которые больше похожи на строчные буквы), существуют также очень специфические наборы, такие как стилистические наборы (которые могут включать несколько определенные варианты глифов, предназначенные для совместного использования), альтернативы (которые могут быть одним или несколькими вариантами буквы «а») или даже языковые изменения для восточноазиатских языков. В последнем случае эти изменения фактически необходимы для правильного выражения языка, поэтому они выходят за рамки более стилистических предпочтений большинства других функций OpenType.

Предупреждение: Существует множество атрибутов CSS, определенных для использования функций шрифта, но, к сожалению, многие из них реализованы не полностью. Все они определены и показаны здесь, но многие из них будут работать только с использованием свойства font-feature-settings нижнего уровня
. Можно написать CSS для работы в обоих направлениях, но это может стать громоздким. Проблема с использованиемfont-feature-settingsдля всего заключается в том, что каждый раз, когда вы хотите изменить одну из отдельных функций, вам нужно переопределить всю строку (аналогично манипулированию вариативными шрифтами сfont-variation-settings).Иногда с этим сложнее всего справиться, если у вас нет документации, прилагаемой к шрифтам (многие шрифтовые дизайнеры и литейщики предоставляют образцы страниц и CSS именно по этой причине). Но есть некоторые сайты, которые облегчают понимание. Вы можете посетить wakamaifondue.
 com, поместить свой файл шрифта в круг, где указано, и через несколько минут у вас будет полный отчет обо всех возможностях и особенностях вашего шрифта. Axis-praxis.org также предлагает аналогичную возможность с возможностью щелкать функции, чтобы включать или отключать их в данном текстовом блоке.
com, поместить свой файл шрифта в круг, где указано, и через несколько минут у вас будет полный отчет обо всех возможностях и особенностях вашего шрифта. Axis-praxis.org также предлагает аналогичную возможность с возможностью щелкать функции, чтобы включать или отключать их в данном текстовом блоке.Учитывая, что для обнаружения и использования этих функций требуется некоторая работа, может показаться справедливым вопрос, зачем их использовать. Ответ заключается в конкретных функциях, которые сделают сайт более полезным, читабельным и совершенным:
.- Лигатуры , такие как «ff» или «fi», делают расстояние между буквами и чтение более равномерным и плавным.
- Fractions может сделать сайты, посвященные ремонту дома и рецептам, более легкими для чтения и понимания.
- Числительные в абзацах текста, установленные как «старый стиль», более удобно расположены между строчными буквами, и, аналогично, установка их как «табличных чисел» заставит их лучше выровняться при настройке списка затрат в таблице, скажем.
 С другой стороны, «подкладочные» цифры более равномерно располагаются сами по себе или перед словами, написанными с заглавной буквы.
С другой стороны, «подкладочные» цифры более равномерно располагаются сами по себе или перед словами, написанными с заглавной буквы.
Хотя ни одна из этих функций по отдельности не сделает сайт бесполезным из-за их отсутствия, каждая из них, в свою очередь, может сделать сайт более простым в использовании и запоминающимся благодаря вниманию к деталям.
Функции
OpenType подобны секретным отсекам в шрифтах. Разблокируйте их, и вы найдете способы заставить шрифты выглядеть и вести себя по-другому тонкими и эффектными способами. Не все функции OpenType подходят для постоянного использования, но некоторые функции имеют решающее значение для отличной типографики. — Тим Браун, руководитель отдела типографии Adobe .
Иногда дело не только в стиле, но и в сущности.
В некоторых случаях — например, в случае
вариант шрифта — восточно-азиатский— функции OpenType напрямую связаны с использованием различных форм определенных глифов, что может повлиять на значение и удобочитаемость. В таких случаях это больше, чем просто приятность, а неотъемлемая часть самого контента.
В таких случаях это больше, чем просто приятность, а неотъемлемая часть самого контента.Необходимо учитывать ряд особенностей.Они сгруппированы и объяснены здесь в соответствии с основными атрибутами и параметрами, описанными в спецификациях W3C.
Примечание: В приведенных ниже примерах показаны свойства и некоторые примеры комбинаций, а также эквиваленты синтаксиса более низкого уровня. Они могут не совпадать точно из-за несогласованности реализации браузера, но во многих случаях первый пример будет соответствовать второму. Показанные шрифты: Playfair Display, Source Serif Pro, IBM Plex Serif, Dancing Script и Kokoro (все они доступны и бесплатны для использования, большинство из них находятся в Google Fonts и других сервисах).
Кернинг (
font-kerning)Это относится к интервалу между определенными парами глифов. Обычно это включено по умолчанию (как рекомендовано спецификацией OpenType). Следует отметить, что если на вашем тексте также установлен
межбуквенный интервал, то он применяется после кернинга.
Альтернативы (
font-variant-alternates)Шрифты могут предоставлять ряд различных альтернатив для различных глифов, таких как разные стили строчной буквы «a» или более или менее сложные росчерки в шрифте сценария.Это свойство может активировать весь набор альтернатив или только определенную, в зависимости от предоставленных значений. Пример ниже показывает несколько различных аспектов работы с альтернативными символами. Шрифты с альтернативными глифами могут сделать их доступными для всех или по отдельности в отдельных стилистических наборах или даже отдельных символах. В этом примере вы можете увидеть два разных шрифта и введение at-правила
@font-feature-values . Это используется для определения ярлыков или именованных опций, которые могут быть определены для каждого семейства шрифтов.Таким образом, вы можете создать именованный параметр, который применяется только к одному шрифту, или тот, который является общим и может применяться более широкоВ этом случае
@stylistic(alternates)покажет все альтернативные символы для любого шрифта). Применение этого только к слову «My» изменяет способ отображения «M», а применение
Применение этого только к слову «My» изменяет способ отображения «M», а применение @styleset(alt-a)изменяет только строчную букву «a».Попробуйте изменить строку
отвариант-вариант-альтернативы шрифта: набор стилей (alt-a);до
вариант-вариант-альтернативы шрифта: набор стилей (alt-g);и обратите внимание, что строчная буква «a» возвращается к своей обычной форме, а вместо нее изменяется строчная буква «g».
Подробнее об альтернативах
Лигатуры (
font-variant-ligatures)Лигатуры — это глифы, которые заменяют два или более отдельных глифов, чтобы представить их более плавно (с точки зрения расстояния или эстетической точки зрения). Одними из наиболее распространенных являются такие буквы, как «fi», «fl» или «ffl», но есть и много других вариантов. Есть наиболее распространенные (называемые общими лигатурами), а также есть более специализированные категории, такие как «дискреционные лигатуры», «исторические лигатуры» и «контекстные альтернативы».
 Хотя эти последние технически не являются лигатурами, в целом они похожи тем, что заменяют определенные комбинации букв, когда они появляются вместе.
Хотя эти последние технически не являются лигатурами, в целом они похожи тем, что заменяют определенные комбинации букв, когда они появляются вместе.Хотя они более распространены в рукописных шрифтах, в приведенном ниже примере они используются для создания стрелок:
Положение (
вариант-шрифта-позиция)Варианты положения используются для включения типографских надстрочных и подстрочных глифов. Они предназначены для работы с окружающим текстом без изменения базовой линии или межстрочного интервала.Это одно из ключевых преимуществ по сравнению с элементами
Заглавные буквы (
font-variant-caps)Одним из наиболее распространенных вариантов использования функций OpenType являются правильные маленькие заглавные буквы. Это заглавные буквы, размер которых лучше подходит для строчных букв, и обычно используются для акронимов и аббревиатур.
Цифры (
font-variant-numeric)Существует несколько различных стилей цифр, обычно используемых в шрифтах:
- Фигурки с подкладкой имеют одинаковую высоту и одну базовую линию.

- Цифры «старого стиля» имеют разную высоту и имеют вид надстрочных и нисходящих элементов, как и другие строчные буквы. Они предназначены для использования внутри копии, поэтому цифры визуально смешиваются с окружающими глифами, как маленькие заглавные буквы.
Существует также понятие интервала. Пропорциональный интервал является обычной настройкой, тогда как табличный интервал выравнивает числа равномерно независимо от ширины символа, что делает его более подходящим для выравнивания таблиц чисел в финансовых таблицах.
Это свойство поддерживает два типа дробей:
- Дроби с косой чертой.
- Вертикально уложенные фракции.
Также поддерживаются порядковые номера (например, «1-й» или «3-й»), а также ноль с косой чертой, если он присутствует в шрифте.
Подкладка и фигурки Oldstyle
Дроби, порядковые номера и ноль с косой чертой
Восточно-азиатский (
вариант шрифта-восточно-азиатский)Это позволяет получить доступ к различным альтернативным формам глифов в шрифте.
 В приведенном ниже примере показана строка глифов с включенным только набором OpenType «jis78». Снимите флажок ниже, и вы увидите больше отображаемых символов.
В приведенном ниже примере показана строка глифов с включенным только набором OpenType «jis78». Снимите флажок ниже, и вы увидите больше отображаемых символов.Примечание: эти глифы были скопированы из образца шрифта и не предназначены для прозы.
Сокращенный вариант шрифта (
вариант шрифта)Это сокращенный синтаксис для определения всего вышеперечисленного. Установка значения
нормальногосбрасывает все свойства к их начальным значениям. Установка значенияnoneустанавливает дляfont-variant-ligaturesзначение none, а для всех остальных свойств — их начальное значение.(Это означает, что если кернинг включен по умолчанию, он все равно будет включен, даже если здесь указано значениеnone.) назвал доступную функцию OpenType. Это дает большой контроль, но имеет некоторые недостатки в том, как это влияет на наследование, и, как упоминалось выше, если вы хотите изменить один параметр, вам нужно повторно объявить всю строку (если только вы не используете пользовательские свойства CSS для установки значений). .По этой причине лучше всего использовать стандартные свойства, показанные выше, везде, где это возможно.
.По этой причине лучше всего использовать стандартные свойства, показанные выше, везде, где это возможно.Существует огромное количество возможных функций. Вы можете увидеть примеры некоторых из них выше, и есть несколько доступных ресурсов, чтобы найти больше из них.
Общий синтаксис выглядит следующим образом:
.маленькие заглавные буквы { настройки функции шрифта: «smcp», «c2sc»; }В соответствии со спецификацией вы можете либо указать только 4-значный код функции, либо указать 1 после кода (для включения этой функции) или 0 (ноль), чтобы отключить ее.Это полезно, если у вас есть такая функция, как лигатуры, включенные по умолчанию, но вы хотели бы отключить их, например:
.без лигатур { настройки функции шрифта: "liga" 0, "dlig" 0; }Подробнее о кодах параметров шрифта
Поскольку не все свойства реализованы равномерно, рекомендуется настроить CSS с помощью обнаружения функций для использования правильных свойств с
настройками шрифта-функциив качестве запасного варианта.
Например, маленькие заглавные буквы можно установить несколькими способами, но если вы хотите убедиться, что независимо от того, какой основной регистр заглавных букв, вы в конечном итоге будете писать все маленькими заглавными буквами, потребуются 2 настройки с
настройками шрифта-функциипо сравнению с одно значение свойства с использованиемfont-variant-caps..маленькие заглавные буквы { настройки функции шрифта: «smcp», «c2sc»; } @supports (шрифт-вариант-заглавные: все маленькие заглавные) { .small-caps { настройки функции шрифта: нормальный; заглавные буквы шрифта: все маленькие заглавные буквы; } }Демонстрации функций CSS OpenType в CSS
Инструменты анализа веб-шрифтов
Спецификации W3C:
Другие ресурсы
20 бесплатных шрифтов со специальными символами (выпуск от 02/2018)
Не думаю, что кто-то скажет, что в сети слишком мало шрифтов.
 Дело обстоит наоборот; их пруд пруди. Проблема в том, что большинство из них не поддерживают специальные символы для разных языков. Все следующие шрифты делают именно это.
Дело обстоит наоборот; их пруд пруди. Проблема в том, что большинство из них не поддерживают специальные символы для разных языков. Все следующие шрифты делают именно это.Adam.CG Pro от Шреника Ганатры
Adam.CG Pro — это шрифт без засечек из цифрового пера индийского дизайнера Шреника Ганатры. Поскольку он содержит только заглавные буквы, это не лучший выбор для абзацев, а скорее для заголовков.
Лицензия: бесплатно для использования в личных целях, доступна платная коммерческая лицензия
Скачать: Адам.КГ ПроГарнитура AXIS от Жана Войцеховски
Axis Typeface поддерживает специальные символы нескольких языков. Как и в Adam.CG Pro, шрифт содержит только прописные буквы и также без засечек.
Лицензия: лицензия не объявлена
Загрузка: AXIS TypefaceШрифт Lev Distressed
Удивительный шрифт от Type Faith Fonts ждет вас здесь! Шрифт поставляется в нескольких форматах файлов: TTF и OTF.
 Не стесняйтесь хватать его!
Не стесняйтесь хватать его!Лицензия: лицензия не объявлена
Скачать: Lev Distressed FontШрифт Mosk от Юлиана Мафтеи
Mosk также является членом семейства шрифтов без засечек и сначала имел только строчные буквы. Они были отредактированы для создания заглавных букв. Теперь это очень последовательный, современный и элегантный шрифт.
Лицензия: Лицензия не заявлена, но шрифт помечен как бесплатный
Скачать: Mosk TypefaceДворецкий от Фабиана Де Смета
Если вам нужен шрифт с засечками, обратите внимание на Butler.Существует 14 его различных версий, в том числе семь трафаретных версий. Всего Батлер содержит 334 символа. Включенное множество различных глифов позволяет создавать уникальные типографии.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: ДворецкийJaapokki Микко Нууттила
Jaapokki от Mikko Nuuttila из Финляндии — один из уникальных шрифтов этой небольшой подборки.
 Помимо красивой, но довольно традиционной версии, Jaapokki также предлагает две альтернативы Subtract и Enhance. Subtract отказывается от некоторых элементов шрифта, а Enhance добавляет некоторые.
Помимо красивой, но довольно традиционной версии, Jaapokki также предлагает две альтернативы Subtract и Enhance. Subtract отказывается от некоторых элементов шрифта, а Enhance добавляет некоторые.Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: JaapokkiСценарий Blenda от Seniors Studio
Blenda Script — это винтажный шрифт, который можно настраивать с помощью нескольких стильных альтернатив, что позволяет пользователям создавать совершенно разные результаты.Это надежный способ выделиться среди остальных.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Blenda ScriptHallo Sans от Фредрика Стаурланда
Hallo Sans — это шрифт без засечек норвежца Фредрика Стаурланда, который в основном впечатляет пользователей своим пузатым дизайном.
 Те, кто думал, что шрифты без засечек должны быть похожи друг на друга, ошибаются с помощью Hallo Sans.
Те, кто думал, что шрифты без засечек должны быть похожи друг на друга, ошибаются с помощью Hallo Sans.Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Hallo SansКино 40 от les83machines .
Кино 40 возвращает вас во времена немого кино. Хотя, если мне не изменяет память, я еще видел афиши фильмов в кинотеатрах восьмидесятых годов. В любом случае, Kino 40 предлагает много очарования ретро и хорошо сочетается с современной тенденцией дуотона.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Kino 40Акробат от Fontfabric
Бесплатный шрифт «Akrobat» от Fontfabric — современный шрифт без засечек с геометрическими, но компактными пропорциями.Он полностью бесплатен, включая коммерческое использование, и все его восемь различных версий поддерживают специальные символы, включая 500 глифов.

Загрузка всех восьми версий осуществляется в формате OpenType (.otf). Он не поставляется с веб-шрифтами. Я настоятельно рекомендую скачать «Akrobat».
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: AcrobatСофия Эмили Спадони
«София» — это рукописный шрифт в виде кисти, который поддерживает не все специальные символы, но, по крайней мере, некоторые из них.Пакет загрузки содержит в общей сложности три шрифта. Помимо основных шрифтов, вы также получаете два варианта: «Sophia Right» и «Sophia Left». Это позволяет вам начинать и заканчивать слова украшениями.
Помимо шрифтов в форматах TrueType (.ttf) и OpenType (.otf), в загрузку также входят веб-шрифты в формате WOFF и WOFF2. «София» определенно принадлежит вашему набору дизайнерских инструментов.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: СофияТунец от Феликса Брадена и Алекса Рюттена
«Tuna» — это шрифт с засечками, созданный двумя немецкими дизайнерами Феликсом Браденом и Алексом Рюттеном.
 Он состоит из пяти различных версий: «Tuna Medium» и его курсивную версию «Medium Italic» можно использовать бесплатно.
Он состоит из пяти различных версий: «Tuna Medium» и его курсивную версию «Medium Italic» можно использовать бесплатно.Те, кому нужны все версии и все их варианты, могут купить пакет через MyFonts примерно за 220 евро. Возможны и другие комбинации. Если вам интересно, ознакомьтесь с информацией на MyFonts. Здесь же вы найдете две бесплатные версии «Tuna Medium» и «Tuna Italic», обе безошибочно помечены как 0 евро.
Феликс и Алекс очень профессионально продают свои шрифты, о чем свидетельствует очень подробный и привлекательный микросайт «Tuna.
Бесплатное предложение не включает веб-шрифты. Вы получаете два отдельных Zip-архива с соответствующим шрифтом в форматах TrueType (.ttf) и OpenType (.otf). Шрифты можно использовать как в личных, так и в коммерческих проектах.
Я не думаю, что нужно упоминать, что шрифт из Германии поддерживает немецкие специальные символы, но «Tuna» также является хорошим выбором для всех западных, восточных и центральноевропейских специальных символов.

Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Tuna на Behance | Тунец на MyFonts | Микросайт тунцаКупер Хьюитт Честер Дженкинс
В рамках редизайна Смитсоновского музея дизайна Купера Хьюитта был создан собственный шрифт под названием «Cooper Hewitt».Дизайнер Честер Дженкинс разработал современный шрифт без засечек, полностью бесплатный для использования в качестве открытого исходного кода. Шрифт доступен как TrueType (.ttf), OpenType (.otf) и даже как веб-шрифт.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Cooper HewittКолико от Alex Frukta
«Kolikö» от Alex Frukta тоже не новинка. Тем не менее, он отлично подходит для анимации и других полноценных видеопроектов.В связи с этим он предназначен для все более популярной функциональной анимации современных веб-сайтов.

«Kolikö» — шрифт без засечек с геометрическими фигурами. Он предоставляется в трех версиях в виде пакета TrueType (.ttf) и веб-шрифта в формате WOFF. Процесс осуществляется через Gumroad.
«Kolikö» поддерживает специальные национальные символы. Alex Frukta предоставляет шрифт как бесплатное программное обеспечение для бесплатного использования как в личных, так и в коммерческих проектах.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: KoliköFrutilla от Яна Микраза
«Frutilla» графического дизайнера Яна Микраса — рукописный шрифт, который заставит любого каллиграфа плакать от радости.Из-за своих экстравагантных линий это не лучший выбор для непрерывного текста, но он может сиять на каждом плакате или баннере, если тема подходит.
«Frutilla» распространяется как TrueType (.ttf) и OpenType (.otf). Процесс происходит через Gumroad.
 В варианте OpenType «Frutilla» предлагает 277 глифов и 86 альтернативных символов. Немецкие специальные символы полностью поддерживаются, и нет никаких ограничений на их использование. «Фрутилла» может использоваться и в коммерческих целях.
В варианте OpenType «Frutilla» предлагает 277 глифов и 86 альтернативных символов. Немецкие специальные символы полностью поддерживаются, и нет никаких ограничений на их использование. «Фрутилла» может использоваться и в коммерческих целях.Ян Микраз предлагает больше бесплатных шрифтов на своем сайте. Определенно, проверьте это.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: FrutillaЧерное животное от Faisal Tanjung
«Black Animal» от Faisal Tanjung — это кисть. Буквы как будто нарисованы грубой кистью. Эти шрифты — отличный выбор для ярких слоганов, плакатов, товаров и других целей, где важна смелая типографика.
«Черный зверь» поставляется в форматах TrueType (.ttf) и OpenType (.otf). OpenType поставляется с дополнением под названием «Black Animal Swash». Процесс обрабатывается через Sellfy. Здесь введите ноль в качестве оплаченной суммы и завершите процесс.
 Ссылка для скачивания отправлена вам по почте.
Ссылка для скачивания отправлена вам по почте.В Creative Market есть расширенная платная версия того же шрифта с некоторыми творческими функциями.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Black AnimalТМ Виноград Вова Егошин
На первый взгляд «Виноград» — безусловно, самый необычный шрифт в этом обзоре.Это впечатление усиливается полуоткрытыми версиями шрифта. Такое не часто увидишь. Закрытые шрифты приятнее глазу, не привычны.
«Виноград» выпускается в двух вариантах: полуоткрытом и закрытом. Шрифт поддерживает множество языков. Четыре варианта «Винограда» представлены как TrueType (.ttf) и OpenType (.otf). Формат OpenType содержит около 600 глифов.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, например комиссионных
Скачать: ВиноградВинтажный и размытый шрифт от shiraz & daryan
Очень необычный шрифт.
 Он буквально чисто травяной и подходит только для определенного вида проекта. Но там, где он подходит, он почти непобедим. Однако вы должны знать, что его нельзя установить как классический шрифт. Вместо этого отдельные буквы доступны в формате TIFF, который необходимо упорядочить в соответствующем приложении, таком как Photoshop, Illustrator или даже Indesign.
Он буквально чисто травяной и подходит только для определенного вида проекта. Но там, где он подходит, он почти непобедим. Однако вы должны знать, что его нельзя установить как классический шрифт. Вместо этого отдельные буквы доступны в формате TIFF, который необходимо упорядочить в соответствующем приложении, таком как Photoshop, Illustrator или даже Indesign.Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: Vintage & ErodedОркнейские острова, Сэмюэл Оукс
«Оркнейские острова» — это непритязательный геометрический шрифт без засечек, который лучше всего подходит для сдержанных современных презентаций.Это идеальный выбор как для непрерывного текста, так и для заголовков. Однако это не очень хорошо для задач, привлекающих внимание.
«Orkney» выпускается в четырех версиях в формате OpenType (.otf) и находится под лицензией на открытый шрифт SIL, что означает возможность его использования в коммерческих проектах.
 Помимо немецких специальных символов, «Orkney» также поддерживает румынский, турецкий и многие другие наборы символов.
Помимо немецких специальных символов, «Orkney» также поддерживает румынский, турецкий и многие другие наборы символов.Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: OrkneyDimbo от Джейви Д.Энагуас
Dimbo от Jayvee D. Enaguas черпает вдохновение из старых мультфильмов. Таким образом, он отлично подходит для всего, что должно быть ярким. Вы, вероятно, не будете использовать его для оформления сплошного текста, но логотипоподобный шрифт подойдет для заголовков.
Лицензия: бесплатное использование как для личных, так и для коммерческих проектов, таких как комиссионные
Скачать: DimboTusj от Magnus Cederholm
ЦИФРОВАЯ КАМЕРА OLYMPUS
Tusj от Magnus Cederholm — очень сложный шрифт, который лучше всего работает в больших размерах.При маленьких размерах нельзя толком оценить сложность шрифта.


 Вы можете сделать это, чтобы добавить в документы специальные символы, такие как товарный знак или знак степени:
Вы можете сделать это, чтобы добавить в документы специальные символы, такие как товарный знак или знак степени:


 Большинство интерфейсов Windows используют форму UTF-16. Дополнительные сведения о Unicode см. на следующем веб-сайте Unicode:
Большинство интерфейсов Windows используют форму UTF-16. Дополнительные сведения о Unicode см. на следующем веб-сайте Unicode: В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.
В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.
 com, поместить свой файл шрифта в круг, где указано, и через несколько минут у вас будет полный отчет обо всех возможностях и особенностях вашего шрифта. Axis-praxis.org также предлагает аналогичную возможность с возможностью щелкать функции, чтобы включать или отключать их в данном текстовом блоке.
com, поместить свой файл шрифта в круг, где указано, и через несколько минут у вас будет полный отчет обо всех возможностях и особенностях вашего шрифта. Axis-praxis.org также предлагает аналогичную возможность с возможностью щелкать функции, чтобы включать или отключать их в данном текстовом блоке. С другой стороны, «подкладочные» цифры более равномерно располагаются сами по себе или перед словами, написанными с заглавной буквы.
С другой стороны, «подкладочные» цифры более равномерно располагаются сами по себе или перед словами, написанными с заглавной буквы. В таких случаях это больше, чем просто приятность, а неотъемлемая часть самого контента.
В таких случаях это больше, чем просто приятность, а неотъемлемая часть самого контента.
 Применение этого только к слову «My» изменяет способ отображения «M», а применение
Применение этого только к слову «My» изменяет способ отображения «M», а применение  Хотя эти последние технически не являются лигатурами, в целом они похожи тем, что заменяют определенные комбинации букв, когда они появляются вместе.
Хотя эти последние технически не являются лигатурами, в целом они похожи тем, что заменяют определенные комбинации букв, когда они появляются вместе.
 В приведенном ниже примере показана строка глифов с включенным только набором OpenType «jis78». Снимите флажок ниже, и вы увидите больше отображаемых символов.
В приведенном ниже примере показана строка глифов с включенным только набором OpenType «jis78». Снимите флажок ниже, и вы увидите больше отображаемых символов. .По этой причине лучше всего использовать стандартные свойства, показанные выше, везде, где это возможно.
.По этой причине лучше всего использовать стандартные свойства, показанные выше, везде, где это возможно.
 Дело обстоит наоборот; их пруд пруди. Проблема в том, что большинство из них не поддерживают специальные символы для разных языков. Все следующие шрифты делают именно это.
Дело обстоит наоборот; их пруд пруди. Проблема в том, что большинство из них не поддерживают специальные символы для разных языков. Все следующие шрифты делают именно это. Не стесняйтесь хватать его!
Не стесняйтесь хватать его! Помимо красивой, но довольно традиционной версии, Jaapokki также предлагает две альтернативы Subtract и Enhance. Subtract отказывается от некоторых элементов шрифта, а Enhance добавляет некоторые.
Помимо красивой, но довольно традиционной версии, Jaapokki также предлагает две альтернативы Subtract и Enhance. Subtract отказывается от некоторых элементов шрифта, а Enhance добавляет некоторые. Те, кто думал, что шрифты без засечек должны быть похожи друг на друга, ошибаются с помощью Hallo Sans.
Те, кто думал, что шрифты без засечек должны быть похожи друг на друга, ошибаются с помощью Hallo Sans.
 Он состоит из пяти различных версий: «Tuna Medium» и его курсивную версию «Medium Italic» можно использовать бесплатно.
Он состоит из пяти различных версий: «Tuna Medium» и его курсивную версию «Medium Italic» можно использовать бесплатно.

 В варианте OpenType «Frutilla» предлагает 277 глифов и 86 альтернативных символов. Немецкие специальные символы полностью поддерживаются, и нет никаких ограничений на их использование. «Фрутилла» может использоваться и в коммерческих целях.
В варианте OpenType «Frutilla» предлагает 277 глифов и 86 альтернативных символов. Немецкие специальные символы полностью поддерживаются, и нет никаких ограничений на их использование. «Фрутилла» может использоваться и в коммерческих целях. Ссылка для скачивания отправлена вам по почте.
Ссылка для скачивания отправлена вам по почте. Он буквально чисто травяной и подходит только для определенного вида проекта. Но там, где он подходит, он почти непобедим. Однако вы должны знать, что его нельзя установить как классический шрифт. Вместо этого отдельные буквы доступны в формате TIFF, который необходимо упорядочить в соответствующем приложении, таком как Photoshop, Illustrator или даже Indesign.
Он буквально чисто травяной и подходит только для определенного вида проекта. Но там, где он подходит, он почти непобедим. Однако вы должны знать, что его нельзя установить как классический шрифт. Вместо этого отдельные буквы доступны в формате TIFF, который необходимо упорядочить в соответствующем приложении, таком как Photoshop, Illustrator или даже Indesign. Помимо немецких специальных символов, «Orkney» также поддерживает румынский, турецкий и многие другие наборы символов.
Помимо немецких специальных символов, «Orkney» также поддерживает румынский, турецкий и многие другие наборы символов.