Как нарисовать дождь в фотошопе: Как нарисовать дождь в фотошопе. — Фотошоп
Рисуем дождь и пасмурное небо
В этом уроке мы покажем, как в Фотошопе с помощью достаточно известного и простого приема рисования дождя, а также небольшой корректировки фотографии можно получить весьма интересный «дождливый» результат.
Шаг 1.
За основу мы взяли живописную долину реки Воргол. Дождь только что прошел, но на фотографии от него не осталось и следа. Запускаем любимый Photoshop CS и рисуем то, что сфотографировать не удалось.
Сразу отметим, что само по себе наличие дождевых капель не создает впечатление естественного дождя. Капли должны лишь дополнить общую картину. Поэтому мы начнем с формирования туч.
В нашем случае фотография достаточно объемная и совсем не хочется терять игру света при создании пасмурного неба. Поэтому мы лишь затемним облака, превратив их в тучи.
Копируем слой с фотографией (клавиша Ctrl + J).
Затемняем изображение неба и пусть вас не беспокоит слишком темная земля.
На новом слое создаем слой-маску. Для этого нажимаем на соответствующий значок внизу палитры Слои . Далее с помощью кисти с мягкими краями наносите черный цвет на тех участках фотографии, которые необходимо сделать более светлыми. В нашем случае это вся нижняя половина фотографии. Если вы правильно выбрали маску, то там, где вы рисуете черным цветом, изображение становится прозрачным и просвечивается нижний слой с исходной фотографией.
В результате мы затемнили небо, горизонт и часть деревьев на заднем плане.
Шаг 2.
На этом шаге мы создадим капли дождя. Если вы сфотографируете реальный дождь, то увидите, что он представляет собой небольшие полозки. Причем, чем больше выдержка на фотоаппарате, тем капли получаются более вытянутыми. По этой причине мы не будем тратить время на прорисовку реальных капель, это просто бессмысленно, а воспользуемся весьма распространенным способом.
По этой причине мы не будем тратить время на прорисовку реальных капель, это просто бессмысленно, а воспользуемся весьма распространенным способом.
Создайте новый слой.
Залейте его черным цветом (клавиши
Применим результат.
Теперь в меню Фильтр подменю Размытие добавим Размытие в движении.
Далее на панели Слои установите режим наложения Осветление.
Теперь необходимо отрегулировать интенсивность дождя. Вызываем панель Уровней и устанавливаем значения.
При необходимости также можно изменить прозрачность капель. Наш результат ниже:
Это еще не все. Далее необходимо добавить капли на заднем плане.
Шаг 3.
Создайте слой ниже слоя с каплями дождя, но выше туч. Выберите кисть с мягкими краями и закрасьте белым цветом те области, которые должны быть затуманенными.
А теперь установите непрозрачность слоя на палитре Слои равным 25%. Добавьте или удалите дымку, где это необходимо.
Ливень готов. Поскольку на нашем небе виден просвет, молния будет не совсем уместна, но Фотошоп позволяет сделать и это…
Adobe Photoshop | verovski | Page 4
Пару дней назад мне подкинули отличную идею в комментариях к сайту www.hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков
Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков
Читать →
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Читать →
Прежде чем хватать мышку и обрабатывать глаза давайте задумаемся. Почему вообще что-то выглядит выразительно, а что-то нет. По крайней мере почему мы воспринимаем вещи именно так. Приведу простой пример. Вот два квадрата. Серый на белом и серый на сером. Можно ли утверждать что Квадрат 1 выглядит выразительнее чем Квадрат 2, и если да, за счет чего он выразительнее? Очевидно, что выразительность — следствие более высокой разницы в цвете. То есть, контрастности. И вся косметика именно про это — сделать губы краснее, ресницы чернее, щеки белее.
Почему вообще что-то выглядит выразительно, а что-то нет. По крайней мере почему мы воспринимаем вещи именно так. Приведу простой пример. Вот два квадрата. Серый на белом и серый на сером. Можно ли утверждать что Квадрат 1 выглядит выразительнее чем Квадрат 2, и если да, за счет чего он выразительнее? Очевидно, что выразительность — следствие более высокой разницы в цвете. То есть, контрастности. И вся косметика именно про это — сделать губы краснее, ресницы чернее, щеки белее.
Читать →
Темой этого урока в Фотошопе является создание грамотного дождя. Я специально просмотрел выдаваемые в яндексе/гугле запросы, чтобы убедиться что в топе как обычно какой-то древний шаблонный кал. Большая часть уроков про то как создать дождь 2-мя кликами с помощью 2х эффектов и режима наложения.
Читать →
Вы знаете что в Фотошопе можно легко нарисовать популярные закрученные цветочки из Иллюстратора? Конечно, не так легко как в Иллюстраторе, но и без особых сложностей. Этот урок на закрепление материала из статьи Работа с Free Transform в Фотошопе и я создам небольшую композицию пользуясь исключительно инструментами вектора в Фотошопе. Вам не понадобятся дополнительные знания кроме тех, что содержатся в этой статье, но если вы совершенно не представляете как устроен вектор в Фотошопе, прочитайте мои статьи Векторные примитивы, и Режимы Shape Layer, Path и Fill в Фотошопе.
Читать →
Второй блин комом, но как сделал так сделал. Ещё один урок для сайта www.hronofag.ru на тему простого инструмента Move Tool. Видео урок идет в пару к написанной 100 лет назад статье об инструменте Move Tool. Я надеюсь продолжить данную практику и в перспективе создать по видео обзору для каждой темы Фотошопа. В видео уроке я демонстрирую применение инструмента на практике. Работа проводится как с демонстративными квадратиками, так и с реальными сайтами. В частности будут разобраны следующие нюансы Move Tool: Читать →
Масштаб с учетом содержимого, как и сам Content-Aware, который с недавних пор встроен в фотошоп, где только можно — разновидность умной деформации изображения. Content-Aware Scalе проще показать чем рассказать. Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели.
Content-Aware Scalе проще показать чем рассказать. Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели.
Читать →
Мы продолжаем разбирать дебри Фотошопа на сайте www.hronofag.ru и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об инструментах выделения Лассо. После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
Читать →
Продолжая срывать покровы Фотошопа, в этом уроке мы создадим сайт Вконтакте. Конечно, не весь Вконтаке а лишь макет одной из его страниц. Впрочем, все они похожи друг на друга. Долгое время я пропагандировал векторные инструменты Фотошопа, в частности в своей статье Зачем Фотошопу нужен вектор. Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь. Читать →
Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь. Читать →
Новый урок для раздела рисования на актуальную тему — как нарисовать девушку? Конечно, не абы какую, а Адриану Лиму. Поэтапные шаги рисования любезно предоставила Shillien Black, ну а мне предстоит расшифровать их. Не пропустите страничку Вконтакте — Волшебство в картинках, на которой Shillien постоянно делится работами талантливых художников и рисует портреты на заказ.
Читать →
Необычная градиентная заливка в Фотошопе. «Дождь» | Топ-топ арт
Дождь. Использование режима градиентной заливки Difference («Разница»)
Это задание строится целиком на выразительных особенностях некоторых эффектов и приёмов Фотошопа. Не требуется слишком старательное вырисовывание предметов или фигур: за потоками ливня очертания предметов расплываются. Пусть удачная случайность сыграет свою роль, а случайности неудачные мы просто отменим по ходу дела в палитре истории. Кроме того, не нужно ограничиваться теми приемами, что воспользовалась я. Скорее всего, у вас могут получиться и более красивые находки. Главный критерий удачи или неудачи каждого действия – усиливает оно или не усиливает нужный нам эффект, а этот эффект – впечатление дождливых погоды и настроения, множественных отражений и расплывшихся очертаний…
За основу и фон картинки я взяла «потоки воды», созданные с помощью довольно эффектной хитрости.
Заданную картинку (Default Photoshop Size, например) я раскрасила с помощью градиентной заливки. Не из набора Фотошопа, я настроила ее по-своему, но всю в синей цветовой гамме.
А потом несколько раз растянула на формате картинки. Но не просто так, а в режиме Difference. Режим можно выбрать на панели свойств инструмента, когда выбрана градиентная заливка.
Нужно заполнить такой заливкой формат несколько раз, накладывая заливку поверх предыдущей, пока не получится «поток воды». Откуда ни возьмись, в нем появляются и другие цвета, а в целом – холодный разноцветный поток.
Потом нужно background, раскрашенный таким образом, дублировать, и из дублированного слоя путем свободного трансформирования «выложить» поверхность земли в перспективном сокращении. Залитую, соответственно, водой. Чтобы тянуть за отдельные уголки рамки трансформации, придерживайте, хватаясь курсором за уголок, клавишу Ctrl.
После создания такой «сцены» нужно на отдельном слое нарисовать силуэты людей, расплывчатые и неясные, пятна зонтиков, деревьев, может быть, домов. ..
..
Имеет смысл обработать их искажающими фильтрами. В группе «Distort» есть несколько очень «водяных» фильтров. На «земле» надо нарисовать отражения. (Для изображения отражений просто создайте копию слоя с рисунком и отобразите её вверх ногами) Надо обработать мокрую поверхность земли убедительной рябью и кругами, расходящимися от упавших капель.
А потом, дублировав ещё раз фон, можно наложить его поверх всех слоёв. И поменять в палитре слоёв его прозрачность. Тогда впечатление текущей воды будет ещё сильнее. Тем более, что мы можем применить искажающие фильтры и к этому слою. И резинкой поработать, протерев в нем «дырки» там, где надо.
Вот этапы рисования моей картинки:
«Сцена» и выделение — основа для зонтика на новом слое.
Зонты.
Ниже вариант, с нарисованными грубоватыми фигурами. Грубоватость тут уместна, это же стилизованная картинка, должна передавать настроение.
А поверх всего я наложила ещё один слой, копию фона, но с настройкой прозрачности. Как будто струи воды на переднем плане, отчасти скрывающие сюжет.
Конечно, это только один из возможных вариантов. На самом деле, мне хотелось обратить ваше внимание на выразительные возможности применения градиента в режиме Difference («Разница»). Это только один способ применить его. И, я думаю, не самый яркий.
Рисуем Елку | Photoshop
Приступим
Шаг 1. Создайте новый документ. Размер документа может быть любым. Создадим некоторый скелет нашего будущего дерева — я только нарисовал некоторые основные линии, чтобы было нагляднее, где наше дерево начинается и как оно будет обрастать «шерстью».
Шаг 2. Теперь давайте посмотрим, какие кисти мы будем использовать. «Chalk» кажется, дает хорошую структуру… Значения, которые используются для этой стадии, довольно очевидны. Я использую оливковый зеленый цвет. Что Вы должны помнить — как только Вы изменяете (заменяете) цвет — Вы должны сделать новый слой. Синие линии скелета, например, находятся на собственном слое… Каждый цвет, который Вы собираетесь использовать, будет иметь свой собственный слой… пока, по крайней мере. (можете настроить кисть по своему усмотрению, а можете использовать подсказку на рис.)
Синие линии скелета, например, находятся на собственном слое… Каждый цвет, который Вы собираетесь использовать, будет иметь свой собственный слой… пока, по крайней мере. (можете настроить кисть по своему усмотрению, а можете использовать подсказку на рис.)
Шаг 3. Я использовал кисть, чтобы нарисовать общие основы дерева — это — стадия, где Вы определяете заключительную форму дерева…
Шаг 4. Хорошо — теперь наступает «рабочая» часть — пока мы только играли с назначениями и прочими прибамбасами… Я сделал несколько игл для моих веточек. Не забудьте сделать их на новом слое, т.к. мы изменили (заменили) цвет….
Шаг 5. Я создал слой, находящийся ниже слоя с веточками (шаг 3) и слоя с иглами (шаг 4) и начал рисовать кистями большего размера и с немного более сложными значениями. Я все еще придерживаюсь кистей «Chalk», но я рассеял их на обеих осях, обусловленных нажимом кисти, чтобы начать добавлять немного структуры к дереву. Я сделал «спинной хребет» и некоторые очень тяжелые ветки. Не забудьте помещать каждый цвет в его собственный слой… Я только использовал три цвета — те которые показаны на рис.
Не забудьте помещать каждый цвет в его собственный слой… Я только использовал три цвета — те которые показаны на рис.
Шаг 6. Получается все более подобно реальному дереву:). Я слил четыре из моих слоев — толстых веток (3 цвета, каждый на своем — шаг 5), и веточек (шаг 3). Иглы находятся все еще на их собственном слое. Далее «мазюкаем» дополнения к веткам дерева, используем № 11 кисть «Chalk», рассеянную на обеих осях, и меняя время от времени цвет (оттенок). Главным образом есть все еще три цвета. Но некоторые другие оттенки добавлялись, когда я использовал дополнения из-за украшения и факта, что некоторые из слоев теперь слиты.
Шаг 7. Я немного размыл рисунок и затем использовал кисть «Spatter» №14, чтобы с помощью нее «разбрызгать» краску. Это было сделано для того, чтобы произвести еще немного оттенков зеленых и заполнить немного пустые места… Слой игл все еще самостоятельно… не стертый — не слитый
Шаг 8. Я продублировал размытый слой и отразил его горизонтально. Меняем режим смешивания на «Multiply». Наш небольшой рисунок теперь более богат — больше веток и меньше отверстий — но это напоминает отражение зеркала. Нет никакой хаотичности.., и это выглядит не очень хорошо
Наш небольшой рисунок теперь более богат — больше веток и меньше отверстий — но это напоминает отражение зеркала. Нет никакой хаотичности.., и это выглядит не очень хорошо
Шаг 9. Вот как выглядит дерево, после того, как я убрал кистями эффект «зеркального отражения». Вышло неплохо — нет больше повторных частей. Это — то место, где я слил слой «игл» с другими. Затем я добавил много оттенков, которые я выбрал от моих прежних слоев. Я все еще придерживаюсь кистей «Chalk», мазки получаются рассеянными, и это много помогает со структурой.
Шаг 10. Делаем Новогоднюю)))
Теперь настало время, чтобы дать нашей елочке несколько украшений. Попробуем сделать гирлянду (или дождь , кому как удобно). Рисуется это мягкой круглой кистью, и затем изменяем режим смешивания слоев, гирлянда находится на своем слое), на «Dissolve». Сделайте новый (пустой) слой выше этого и слейте его с тем, к которому применяли режим «Dissolve», потом сделайте режим смешивания «Normal». Вы позже увидите зачем.
Шаг 11. Добавляем [Filters > Distort > Wave] — со значениями по умолчанию, затем добавляем эффект «outer glow» к слою — установки по умолчанию, только изменили цвет свечения от светло-желтого к белому.
Шаг 12. Почти закончили.
Сделать лампочки чрезвычайно легко — используйте мягкую круглая кисть. Есть фактически три слоя лампочек — свой слой для каждого цвета. Они все имеют эффект «outer glow», но значения отличны. «Outer glow» белого слоя лампочек установлен в режим «Vivid light» Для синего слоя использовался «Hard light» и для красного слоя — «Color burn». Фон — делаем градиентом, и я добавил немного шума — Гауссовский, монохроматический.
Как рисовать мангу — Введение в Adobe Photoshop. Раскрашиваем рисунок.
Итак, у нас есть эскиз. Вот этот.
Признаться, создавая эскизы, я меньше всего думаю об их аккуратности/чистоте/идеальности контуров – прежде всего из-за того, что в процессе раскрашивания всегда создаю новые контуры и избавляюсь от грязи – вместе с самим эскизом:)
Прежде всего, сканируем нашу картинку – процесс сей детально описан в других уроках.
После этого – блокируем слой с эскизом, уменьшаем его непрозрачность и – приступаем к раскраске:)
Раскрасим глаза.Шаг 1.
В новом слое (назовем его Глаза) помощью инструментов Перо и Преобразовать точку создаем контур будущего глаза и заполним его белым.
Блокируем слой.
Шаг 2.Создаем новый слой (его можно назвать ресницы, но лично я его обычно оставляю безымянным). Соответственно, в нем Пером рисуем контур ресниц. Заполняем его черным (или темным).
Шаг 3.Создаем третий слой. С помощью инструмента Эллипс рисуем очертания радужки. С помощью Волшебной палочки выделяем «белый глаз» в слое глаза – и в третьем слое делаем заполнение выбранным цветом.
Шаг 4.
Создаем еще один слой. Набираем на клавиатуре заветную комбинацию Ctrl+t (при этом выбранным инструментом должен быть либо Перо, либо Выделение пути и т. п.), щелкаем правой кнопкой мыши и выбираем из появившегося списка Отразить вертикально. Рисунок, вроде бы остался прежним. Но это лишь на первый взгляд.
п.), щелкаем правой кнопкой мыши и выбираем из появившегося списка Отразить вертикально. Рисунок, вроде бы остался прежним. Но это лишь на первый взгляд.
Щелкаем правой кнопкой мыши по активному контуру во меню Пути, выбираем Чертить путь. В открывшемся окошке в качестве средства выбираем инструмент Кисть и ставим флажок в Эмуляции давления и – естественно ОК.
Если получившийся рисунок похож на этот – вероятнее всего вы выбрали не ту кисть :)В таких случаях поможет еще одна заветная комбинация Ctrl+z – она позволит вам вернуться к статус кво и, повозившись с настройками кисти, нарисовать куда более аккуратный контур…
Кстати, на этом этапе вы можете сделать невидимым слой Эскиз, поскольку он будет уже скорее мешать.
Шаг 5.
Теперь с помощью инструмента Эллипс рисуем зрачок и… нет, не делаем заливку черным цветом на очередном слое. Мы копируем слой с цветной радужкой и щелкаем на меню Пути кнопочку Выделить путь. При этом появляется выделение и мы… нет, не заливаем его черным цветом. Мы набираем на клавиатуре еще одну заветную комбинацию Ctrl+u и немного играем с настройками яркости.
При этом появляется выделение и мы… нет, не заливаем его черным цветом. Мы набираем на клавиатуре еще одну заветную комбинацию Ctrl+u и немного играем с настройками яркости.
В итоге у нас уже получается вполне приличный глаз…
Впрочем, его не мешало бы сделать более… выразительным.
С помощью инструментов Перо и Преобразовать точку рисуем примерно такой контур…
Выделяем его и с помощью волшебного сочетания клавиш Ctrl+u и некоторой игры с настройками затеняем выделенную часть глаза.
Для большей симпатичности мы можем наложить еще одну тень.
Так даже интереснее, не правда ли?
Шаг 7.Теперь добавим яркости радужке. На незатененной части радужки рисуем контур в форме полумесяца и с помощью Ctrl+u делаем его светлее и ярче.
Порой на меня находит блажь — и я тем же самым способом рисую блик и внутри зрачка – вроде б как свет глаза светятся, как у кошки… или не совсем как у кошки.
Делаем легкую доводку инструментами Осветление и Затемнение – и любуемся результатом.
Любуемся, правда, не слишком долго – нужно бы добавить бликов…
Шаг 9.Учить, сколько и какой формы делать блики – дело неблагодарное. Все равно в столь тонком деле каждый будет руководствоваться своим и только своим вкусом — и знаниями по расположению источников света в данном конкретном рисунке:)
Впрочем, кое-какие советы я все-таки дам: блики лучше рисовать в новом слое, поверх радужки и ее черного ободка и, естественно, придется пользоваться заливкой контура.
Шаг 10.Теперь остаются сущие пустяки – нужно наложить тени на само глазное яблоко (белая часть глаза). Рисуем контур, потом… нет, не нажимаем Ctrl+u – для белого (а равно и черного с серым) с помощью данного метода можно добиться только осветления-затемнения основного тона, а нам это… неинтересно.
Открываем меню Изображение/Регулировки/Выбор цвета (Image/Adjust/ Selective Color) … и немного балуемся там (не забыв выбрать в окошечке Цвета – Белый).
Небольшая доводка с помощью инструмента Затемнение… и мы наконец-то можем насладиться полученным результатом.
Разумеется, наиболее эффектно данная раскраска будет смотреться в МЕНЬШЕМ масштабе:)
Разумеется, подобный способ раскраски можно несколько видоизменить при помощи различных приемов.
Например, используя размытие (меню Фильтры/Размытие/Гауссовское размытие)…
…или чуток обработав радужку инструментом Палец…
…или использовав сразу оба эти способа…
А про настройки цвета, форму зрачка, бликов я даже и не упоминаю – все это имеет место быть:)
Раскрасим волосы.Волосы (во всяком случае, челку) лучше всего рисовать до того, как вы начнете накладывать тени на лицо – так раскраска ЛИЦА будет более адекватной:)
Итак, Шаг 1.
Пером и Преобразованием точки рисуем контур волос, заполняем его базовым цветом и очерчиваем, сделав Кисть более тонкой (при этом НАСТОЯТЕЛЬНО рекомендую отключить Эмуляцию давления – или в настройках кисти убрать Динамику формы…)
Шаг 2.
Начинаем накладывать тени…
Для этого на каждой пряди инструментом Перо рисуем контуры, похожие на лежащую на боку цифру 8 или бантик, как его обычно изображают дети.
С помощью инструмента Преобразовать точку превратите «восьмерки» в пряди. Затем – скопируйте слой с базовым цветом волос, щелкните кнопкой Выделить путь и с помощью настроек через Ctrl+u получите нужный вам цвет тени.
Полезный совет: Вероятнее всего те тени, которые вы нарисовали в первый раз, не вполне вас устроят. Для этого, чтобы не подбирать мучительно тот же цвет и не начинать всякий раз работу с нуля, рекомендую вам сохранить настройки Тон/Насыщенность и впоследствии всего-навсего загружать их для работы.
Когда вы все-таки пришли к выводу, что вид и количество теней теперь достаточно, можно заняться бликами.
Шаг 3.Рисование бликов – занятие весьма творческое, и однозначного рецепта по их изображению я дать не могу. Вы можете ограничиться простеньким «зигзагом», можете повозиться, выделяя каждую прядку – в любом случае, выбор за вами:)
Лично я рисую блики примерно по той же схеме, что и тени.
Шаг 4.Легкая коррекция с помощью инструментов Осветление и Затемнение – и вы можете насладиться результатом…
Есть Еще один способ раскраски волос.
Шаг 1.Базовый рисунок аналогичный – цвет и контур в разных слоях.
Шаг 2.Инструментами Осветление и Затемнение делаем предварительную раскраску.
Шаг 3.
Затем отмечаем тени, как рассказано выше, выделяем контур, берем инструмент Затенение и прокрашиваем их…
Шаг 4.

Далее, разумеется, рисуем блики, выделяем, берем… да, точно, инструмент Осветление и – прокрашиваем блики.
Результат заслуживает чуть больших трудов, не так ли?
Если вы хотите сделать также волосы нашего персонажа совсем белыми – в таком случае вам, всего-навсего, придется нарисовать тени…
Если же вы предпочитаете жгучих брюнеток — вам придется ограничиться только бликами…
Секретик: работая по той же схеме можно нарисовать очень красивый мех…
(а вот как он выглядит вблизи…)
Что еще рассказать про волосы? Ах да. Просвечивающие сквозь челку глаза.
По моему мнению, если слой с нарисованными на нем глазами просто механически разместить над слоем с волосами – это будет не слишком привлекательно…
Поступим по-другому.
Шаг 1Слой с глазами не перемещается сам, а дублируется, а его копия перемещается поверх слоя с волосами.
Вроде бы, результат прежний? Да, пока вы не поставите в настройках смешивания слоя вместо Обычный – Темнее.
Шаг 3.Еще одна поправочка – у нового слоя нужно уменьшить Непрозрачность… или и то, и другое:)
Вот и все 🙂
Раскрасим лицо.Не буду лукавить – вы все равно уже видели: лицо было нарисовано еще до раскраски глаз и волос (ну не люблю я глаза «в пустоте» рисовать)… Алгоритм стандартный: Перо, Преобразовать точку, слой – заполнение, слой – контур.
Впрочем, в этом варианте лица меня кое-что не устраивает, а именно Рот.
Сейчас он ужасен…:( Не знаю, как вас, а меня эта толстая линия посередине приводит в тихий ужас…
Думаю, рот стоит исправить.
Шаг 1.Тем или иным способом удаляем старый некрасивый рот.
Шаг 2.При помощи инструмента Перо рисуем новый:) Только учтите – если мы попытаемся снова нарисовать рот одной черточкой – получится примерно то же самое. А нам это не нужно.
А нам это не нужно.
Вывод: рот надо нарисовать двумя черточками. (По-моему очень даже логично…)
Стоит учесть еще кое-что: поскольку мы собираемся пользоваться эмуляцией давления, рисовать рот нужно не от уголков, а от середины…
Чуть изогнем губы и нажмем Чертить путь…
Получилось не совсем то, что нам бы хотелось:(
Шаг 3.Можно еще кое-что исправить. От уголков рта к середине чертим еще две прямые, получая замкнутый контур…
Чуть поправляем получившееся с помощью инструмента Преобразовать точку, нажимаем Чертить путь и…
Получилось ТО САМОЕ…
Если мы заговорили о рте, поговорим и о Покраске губ – предположим, что наша героиня, в отличие от автора этого урока, пользуется-таки помадой:)
Шаг 1.При помощи инструмента Перо рисуем примерно вот такой пятиугольник…
Шаг 2.С помощью Преобразовать точку предаем нашему пятиугольнику форму губ и заполняем выбранным цветом…
КОНТУР РИСОВАТЬ НИ В КОЕМ СЛУЧАЕ НЕ НАДО!!!!!
Шаг 3.
Нашим любимым методом рисуем тень (Перо, Преобразовать точку, Выделить_путь, Ctrl+u)…
… и блик (Перо, Преобразовать точку, заполнение выбранным цветом).
Шаг 4.Некоторая обработка с помощью инструментов Осветление и Затемнение, легкая цветокоррекция (ну не люблю я красную помаду…) – и мы уже можем насладиться результатом…
Разумеется, этот вариант можно и улучшить.
Щелкнув в стороне от губ Волшебной палочкой и инвертировав выделение (Ctrl+i), размоем рисунок…
… и, не убирая выделения, обработаем губы Пальцем.
Итак, возвратимся к вопросу Раскрашивания лица.
Я не буду рассказывать вам, где и как располагать тени, не стану повторять алгоритм наложения теней-бликов – вы его уже, наверное, выучили наизусть (Перо, Преобразование точки, Выделить путь, Ctrl+u).
Займемся более продвинутыми вещами…
Например, у меня есть маленькая мания – рисовать Румяные щечки. Ну не нравятся мне бледные лица – и все тут:) Естественно, речь не идет о банальных «кружочках на щечках», а именно о румянце. Сделаем?
Ну не нравятся мне бледные лица – и все тут:) Естественно, речь не идет о банальных «кружочках на щечках», а именно о румянце. Сделаем?
Прежде всего, стоит уяснить, что румянец рисуется ДО того, как наложены тени.
Шаг 1.Выделяем лицо Волшебной палочкой. Затем – берем Кисть с нулевой жесткостью, подгоняем ее по размеру (см. Настройки кисти) – не нужно, чтобы она была во всю щеку, — и в новом слое рисуем на уровне скул две полосочки…
Шаг 2.Разумеется, столь насыщенный красный цвет слишком ярок для щечек нашей героини. Его можно исправить, убавив Непрозрачность слоя…
…чуток поиграв с настройками Тона/Насыщенности (волшебные клавиши Ctrl+u)…
…или даже чуть размыв румянец с помощью Гаусовского размытия (не забыв предварительно выделить лицо с помощью Волшебной палочки)…
В результате этих манипуляций цвет на щечках должен БЫТЬ, но его форма не должна быть видна сколь-нибудь четко…
Шаг 3.
И лишь после всего этого накладываем тени…
Еще иногда мне хочется, чтобы на лице персонажа были Веснушки.
Сделать это, разумеется, просто.
Шаг 1.Создаем новый слой, берем Кисть с жесткостью 100, регулируем размер, включаем динамику формы кисти (см. Настройки кисти) – и любым цветом рисуем некоторое количество веснушек на лице нашего персонажа…
Шаг 2.Щелкнув Волшебной палочкой по слою с веснушками, выделяем его, инвертируем выделение (клавиши Ctrl+i) – и этот слой, в общем-то, можно удалить – больше он нам не понадобится…
Шаг 3.Переходим на слой с цветом лица и… разумеется, Ctrl+u и игра настройками…
И все 🙂
Аналогичным способом можно рисовать Татушки у персонажа:)
Шаг 1.Создаем рисунок будущей татуировки.
Шаг 2.Размещаем наш рисунок на теле «жертвы», чуть искажаем с помощью фильтров Искажение – и выделяем Волшебной палочкой.
Ctrl+u и небольшая игра с настройками и…
…готово!
Секретик на ушко: тем же способом можно и нарисовать узор, допустим, на столике…
Раскрасим украшения.Поскольку в процессе рисования мы как-то вдруг выяснили, что наш персонаж женского пола, то, пожалуй, стоит позаботиться о всяких там миленьких штучечках-финтифлюшечках, которые мы, дамы, так любим.
Для начала попробуем научиться раскрашивать Металлические украшения.
В нашем случае – серьги. Простенькие широкие металлические колечки…
Шаг 1.Рисуем серьги (инструменты Перо, Преобразовать точку). Поскольку героиня наша – создание весьма яркое, заполняем сережки серым, рисуем контур (в другом слое) черным (в золотых украшениях базовый цвет – оттенок желтого, контур – насыщенный коричневый).
Шаг 2.
В новом слое инструментами Перо и Преобразовать точку рисуем тени. Стоит учесть, что тени на металле – резкие, черные.
Шаг 3.Точно так же рисуем блики – совсем белые…
Шаг 4.Сливаем слои с затенениями/бликами, немного обрабатываем получившееся инструментами Затемнение и Осветление и…
…мы получаем коллекцию вполне приличной бижутерии:)
Для особой интересности привесим к двум сережкам Цепочку.
Шаг 1.Для этого рисуем контур будущей висюльки (инструменты Перо, Преобразовать точку)…
Шаг 2.Выбираем инструмент Кисть, в настройках формы кисти устанавливаем больший интервал…
…и нажимаем «Чертить путь».
Шаг 3.
Создаем новый слой, чуть уменьшаем кисть и увеличиваем интервал в Настройках кисти – и белым цветом чертим еще один путь…
Таким образом, у нас получается простенькая в исполнении цепочка.
Нарисуем еще одну висюльку – с бусинками и перышком…
Бусинки (Камешки) Шаг 1.Инструментом Эллипс рисуем контуры наших бусинок, в разных слоях для разных цветов заполняем цветом и рисуем контур.
Шаг 2.Инструментами Перо и Преобразовать точку рисуем тень, выделяем путь и закрашиваем ее – либо через сочетание клавиш Ctrl+u, либо с помощью инструмента Затемнение.
Снимаем выделение (Ctrl+d). Чуть обрабатываем изображение инструментом Затемнение…
Шаг 3.…и рисуем блики (инструменты Перо, Преобразовать точку и заполнить белым)…
Теперь рисуем Перышко.
Шаг 1.Инструментом Перо и Преобразовать точку рисуем контур – в общем и целом он напоминает листик дерева:)
Шаг 2.Делаем наше перышко чуть более рваным (инструменты Добавить точку, Прямой_выбор, Преобразовать точку), затем – заполнение и контур… 🙂
Шаг 3.
Чуть обрабатываем изображение инструментами Осветление и Затемнение…
Шаг 4.Создаем контур блика (инструменты Перо, Преобразовать_точку), выделяем его… и замазываем инструментом Осветление:)
Шаг 5.Также рисуем и тени – используя, разумеется, инструмент Затемнение.
Чуть доводим наше перышко инструментами Осветление и Затемнение… и смотрим результат в финальном размере:)
Раскрасим ногти.Сделаем еще нашей героине маникюрчик:)
Шаг 1.С помощью инструмента Эллипс рисуем овал…
Шаг 2.С помощью инструментов Прямой выбор и Преобразовать точку придаем ему форму ногтя.
Шаг 3.Делаем заполнение и контур.
Шаг 4.После этого с помощью инструментов Перо и Преобразовать_точку намечаем границы тени, затеняем с помощью волшебной комбинации клавишь Cnrl+u.
Разумеется на этом можно и остановится, но – добавим чуточку перламутрового блеска.
Шаг 5.Берем инструмент Осветление и рисуем более светлую вертикальную полосу на ногте…
Вот и все:)
Раскрасим цветок.Шаг 1.
Рисуем эскиз нашего цветочка – ни в жизнь не поверю, что это может быть невыполнимым заданием для того, кто научился рисовать фигуру человека. Я выбрала цветуечек с устрашающим названием «гиппеаструм».
Шаг 2.Берем… нет, вы на сей раз не угадали, это не Перо – в рисовании цветов излишняя АККУРАТНОСТЬ только портит рисунок. Поэтому вместо привычного Пера, мы впервые берем инструмент Свободное Перо – и рисуем лепесточки нашего цветка. В разных слоях создаем контур и цвет.
Шаг 3.Копируем слой с цветом, начинаем работать: выделяем каждый лепесток в отдельности (достаточно щелкнуть Волшебной палочкой внутри контура лепестка и расширить выделение на 2 пикселя.
Намечаем тени/блики инструментами Осветление и Затемнение. После этого – чуть-чуть обрабатываем картинку инструментом Палец – штрихи должны идти от середины цветка к кончику лепестка и назад; поперечные штрихи неприемлемы:(
Шаг 4.Немного обрабатываем инструментом Затенение весь цветок в целом (как цвет, так и контур), затеняя серединку.
Уже интереснее, не так ли?
Шаг 5.Теперь стоит еще сильнее отделить «верхние» лепестки от «нижних».
Для этого – снова выделяем каждый лепесток в отдельности Волшебной палочкой. Смещаем выделение с помощью стрелок на клавиатуре и, перейдя в новый слой (над цветом и под контуром) заливаем его черным – с помощью банальной Заливки.
После того, как созданы тени всех трех «верхних» лепестков, размываем полученное с помощью Гауссовского размытия.
Шаг 7.После этого вырезаем тени из «верхних» лепестков (слой контур, Волшебная палочка, расширить выделение, клавиша Del)…
…и вокруг цветка (слой цвет, Волшебная палочка, клавиша Del).
После этого просто инструментом Кисть (некоторая небрежность, помните?) пририсовываем тычинки, пестик и – любуемся результатом… 🙂
Раскрасим бокалОдним из предметов огромной гордости художника и не менее огромной зависти зрителей является рисование прозрачных предметов, в частности – рюмочек-вазочек, пустых и не очень. Естественно, сия животрепещущая тема не может не быть затронута в этом уроке.
Шаг 1.Рисуем контуры нашего бокала – не забывая про донышко. Контуры чертим белым, заполняем черным.
Шаг 2.Слой с заливкой переводим в режим Экран – и вот наш черненький бокальчик превращается в стеклянный.
Шаг 3.Сделаем наш стеклянный бокальчик более хрустальным. Для этого инструментом Перо рисуем в стекле блики (еще раз подчеркиваю – в стекле, не НА стекле), выделяем полученное и через Ctrl+u осветляем.
Несколько призрачный бокальчик получается, вы не находите? Для придания большей материальности немного обрабатываем бокал инструментами Осветление и Затемнение – поскольку заливка находится в режиме Экран осветление базового цвета дает эффект легкой дымки, а его затемнение – ощущение прозрачности.
Шаг 5.Добавим пару бликов – уже НА стекле. Рисуем Пером контуры наших бликов, выделяем и обрабатываем инструментом Осветление.
Готово!
Разумеется, на стекло можно посадить парочку «высверков», но, на мой вкус, в этом рисунке это – лишнее.
Секретик: по той же схеме (плюс небольшая игра с Градиентом) можно нарисовать и очень симпатичную полупрозрачную занавесочку…
…или даже отражение в полированной поверхности…
Нальем, пожалуй, в наш бокальчик немного Вина.
Шаг 1.
Инструментом Перо рисуем… хм, сейчас сообразила, как прекрасно это звучит – КОНТУРЫ жидкости:) Делаем обводку.
Шаг 2.В новом слое заполняем контур. Устанавливаем режим Цвет.
Уже виден результат.
Шаг 3.Еще немного обработаем изображение инструментами Затемнение и Осветление – и… бокал вина, правда, скорее розового, а не красного:)
Правда, если вы решите сделать это Вино белым – у вас ничего не получится:( Здесь совсем другой рецепт.
Шаг 1.Аналогичен предыдущему варианту.
Шаг 2.Отключаем слой с контуром и, установив размер изображения на 100% нажимаем кнопочку… на сей раз Print Screen (второй вариант – Ctrl+a, а затем – Ctrl+Shift+c).
Копируем изображение в новый слой – просто нажав сочетание клавиш Ctrl+v.
Шаг 3.Берем инструмент Перемещение и стараемся как можно точнее совместить изображения…
Шаг 4.
Инструментом Волшебная палочка щелкаем в слое с контурами жидкости. Переходим в слой «копия экрана» и нажимаем клавишу Del.
Шаг 5.Обесцвечиваем «картинку в стакане» (комбинация клавиш Shift+Ctrl+u)…
А вот теперь можно и поиграть с цветом (Выбрать цвет и Ctrl+u, как вы уже поняли…)
Шаг 7.Немного обрабатываем картинку инструментами Осветление и Затемнение и…
По-моему, даже очень вполне… 🙂
Как вы видите, работа совсем не сложная, хоть и достаточно долгая — но, согласитесь, хороший результат того стоит:)
Лично у меня в результате обработки получилось вот это:
А что вышло у вас – я надеюсь увидеть в галерее:)
1.Создайте новый слой. Выберите какой-либо цвет. Возьмите толстую кисть диаметром 13 пикселе. Сделайте произвольно лежащий провод. Возьмите толстую кисть диаметром 13 пикселе. Сделайте произвольно лежащий провод. | |
| 2.Создайте слоевой эффект Bevel and Emboss (Layer > Effects > Bevel and Emboss (для PS6: Layer > Layer Style > Bevel and Emboss). Установите параметры, которые вы видите на рисунке. Если у PS6 то у вас будет несколько другое окно. | |
| 3.В меню выберите Select > Feather (Ctrl+Alt+D). Поставьте радиус 2 и кликните ОК. | |
4.Открывшееся окно сообщит, что зона выделения будет невидима. | |
| 5.Создайте новый слой — это будет слой провода. Залейте зону выделения (которая невидима) черным цветом. | |
| 6.Поставьте передний цвет черный. Возьмите аэрозольный балончик aka airbrush и выберите размытую кисточку размером 30 и более пикселей. Поставьте Pressure aka давление на 20-30%. Создайте новый слой. Это будет еще один слой провода. Установите Blending Mode на Soft Light. Закрасьте некоторые места провода. | |
7.Создайте новый слой. Поставьте его Blending Mode на Color Dodge. Выберите белый цвет и Airbrush’ем нарисуйте блики. Выберите белый цвет и Airbrush’ем нарисуйте блики. | |
| 8.Создайте новый слой. Поставьте его Blending Mode на Color Dodge. Выберите белый цвет и Airbrush’ем нарисуйте блики. Вот, что получится, если нарисовать несколько проводов. | |
| Скачать урок «Толстый провод» |
| Капли дождя Пока я делала этот эффект, вошел мой муж Майкл и встревоженно спросил меня: «Откуда у тебя вода на экране?» Ну ладно, он *не* сказал этого. Но разве это не было бы смешно? Метод, который я здесь описываю, лучше всего использовать, если у вас есть всего несколько капель. Работая с этим учебным пособием, вы будете делать следующее:
Описание процесса
| Я бы не назвал это «учебником для начинающих», но если вы новичок и хотите рисовать капли дождя, дерзайте.Просто будьте терпеливы с собой, когда вы это делаете, нажмите на текст ссылки для получения дополнительной помощи и держите руководство под рукой. Хотя это руководство было написано для PS версии 5.5, оно отлично подойдет и для более поздних версий. Я включил указания для более поздних версий, где они отличаются. Некоторые части этого руководства не будут работать с элементами PS, в частности с каналами и путями. Однако, если вы работаете с Elements, вы все равно можете получить идеи о том, как сделать каплю «мокрой», прочитав идеи в этом руководстве. Элементы, подчеркнутые в виде ссылок, ведут к более базовому объяснению концепции или процедуры. | |
A. Изготовление форм для капель Изготовление форм для капель 1. File -> New и сделайте свой холст белым, 500×500 пикселей. (размер не имеет особого значения.) Если вы используете версию 7, проверьте параметры Pentool вверху. Выберите параметр «Путь». Кроме того, для версии 7 выберите параметр ДОБАВИТЬ к пути справа от панели параметров Pentool. 2. Теперь с помощью Pen Tool (показан красным наложением слева) нарисуйте треугольники на холсте. На самом деле вы не рисуете, а вместо этого щелкаете мышью по углам треугольников.Закрытие вашего пути (завершение одного треугольника, щелкнув исходную вершину) позволит вам начать новый путь с помощью инструмента «Перо» для следующего падения. 3. Выберите инструмент Convert Point (фиолетовое наложение на рисунке слева) и щелкните и перетащите углы, которые вы хотите сделать круглыми. Придумайте имя для вашего файла и Файл -> Сохранить как.. и назовите его. Оставьте его в формате PSD. (Если у вас PS версии 6 или 7, вы можете создать путь, а затем определить его как пользовательскую форму, если хотите. | (Это набор инструментов из версии 5.5.) | |
| Если есть точка, которую вы просто хотите ПЕРЕМЕСТИТЬ, удерживайте Ctrl , и ваше перо превратится в инструмент прямого выделения (зеленое наложение на диаграмме выше), после чего вы сможете перетащить опорные точки туда, куда хотите, и при необходимости отрегулируйте ручки регулировки, чтобы получить нужные кривые. Теперь это ПУТИ, а не отметки на холсте или даже выделения. Затем мы СДЕЛАЕМ их в выделения, чтобы мы могли работать с ними. | ||
| B. Сделайте выбор. 4. После того, как вы сделали пути, вам нужно, чтобы они были выделенными, чтобы вы могли работать с ними на слое. Если у вас есть версия 7 Photoshop, вы можете сделать это, нажав кнопку «Загрузить путь как выделение» в нижней части палитры «Контуры». (Только для версии 5.5: когда вы закончите формировать капли, щелкните инструмент преобразования точек в любом месте палитры, чтобы отменить выбор всех путей для капель. Теперь щелкните стрелку в правом верхнем углу палитры контуров, затем выберите «Сделать выделение» и убедитесь, что размытие установлено на ноль. Затем нажмите OK, и все ваши пути превратятся в выделение перед вашими глазами!) (В версии 6 вы можете использовать значок «Сделать путь выделенным» в нижней части палитры «Контуры».Это пунктирный круг.) 5. (версия 5.5 или 6) Теперь, когда вы закончили со своими путями, отключите их, щелкнув пустую область палитры путей. Ctrl-S для сохранения. | ||
6. После всего, через что вы прошли, чтобы сделать этот выбор, давайте сохраним его как канал. Щелкните вкладку палитры каналов и создайте новый канал, щелкнув значок нового канала в нижней части палитры. (выделено красным справа.) Вы будете использовать этот выбор каналов позже в шаге 14. (выделено красным справа.) Вы будете использовать этот выбор каналов позже в шаге 14.7. Выберите белый цвет переднего плана, alt-backspace , чтобы заполнить выделение белым цветом. Ctrl-S для сохранения. | | |
В следующих шагах мы воссоздадим одно видение капли воды.Это видение включает темную тень, светлую тень (синюю) и белое отражение. | Учимся видеть. | |
| C. Белый фон 8. У нас еще ничего нет на холсте! Давайте исправим это. Нажмите на вкладку «Слои», чтобы вернуться к этой палитре. Щелкните значок «Создать новый слой», чтобы создать новый слой. Дважды щелкните слой и назовите его Белый фон. Введите букву D, чтобы сделать цвета D по умолчанию черным и белым. Теперь на этом слое Backdrop, Ctrl-backspace , залейте эти выделения белым цветом. Хорошо… у вас есть белые фоны, но я могу сказать, что вы мне не верите, так что нажмите на глазок видимости для фонового слоя, чтобы убедиться в этом. | ||
Черная тень Затем создайте еще один новый слой и, используя тот же метод, что и выше, назовите его «Черный». Здесь вы будете делать черную штриховку. Начните с создания Shading Brush: Начните с создания Shading Brush:Мне нравится довольно большой мягкий наконечник, может быть, 45 пикселей или около того для этого приложения. | ||
| ||
9.Смажьте края капель черным цветом. Ctrl-S для сохранения. | ||
D. Синяя тень Синяя тень 10. Создайте еще один новый слой и назовите его «синий». Используя ту же кисть Shading Brush, слегка прокрасьте верхние и нижние края капель бледно-голубым цветом.
Они уже начинают выглядеть немного мокрыми, но нам нужно добавить к ним еще несколько слоев.Мы собираемся добавить фон, темный контур, белый фоновый слой (необязательно) и слой отражения. | ||
| E. Темные контуры 11. Затем мы создадим темные контуры на другом слое, который вы назовете «темные контуры». Вот как: Выберите черный цвет в палитре цветов и пока у вас выбраны капли, Edit -> Stroke . Выберите «центр» и ширину пикселя 1. Ctrl-D для отмены выбора. Ctrl-S для сохранения. | ||
| F. Фон 12. У вас должна быть поверхность, чтобы скрыть капли дождя на холсте. На этом этапе вам, вероятно, потребуется настроить непрозрачность фонового слоя. Сделайте это с помощью ползунка «Непрозрачность» в верхней части палитры «Слои». Для себя я создал новый слой над фоном и сделал Filter -> Render -> Clouds . Ctrl-S для сохранения. | ||
| 13.Теперь вы можете легко увидеть, что темные контуры, которые мы сделали, СЛИШКОМ темные, поэтому немного смягчите их. Выберите слой «темные контуры», а затем Filter -> Blur -> Gaussian Blur с настройкой около 3. 14. Обрежьте размытие по внешним краям этих линий следующим образом: щелкните вкладку каналов и щелкните альфа-канал, удерживая нажатой клавишу Ctrl. Выбрав слой «темные контуры» в палитре слоев, выберите Select -> Inverse и нажмите клавишу Delete . Ctrl-S для сохранения. | ||
| G. Отражения деревьев 17. Мне больше нравится эффект «отражение дерева». Для этого вам нужно взять маленькую мягкую кисть, увеличить масштаб и на новом слое с надписью «Деревья» нарисовать несколько маленьких ломаных белых линий на одной из капель дождя. 18.Теперь мы скопируем отражение на другие капли. Нажмите L, чтобы взять инструмент asso L и свободно нарисуйте выделение вокруг отражения. Введите V для инструмента Mo V e, а затем, удерживая Alt , перетащите копии отражения на другие капли дождя. (Что произойдет, если вы удерживаете Shift-Alt и используете инструмент перемещения? А если просто Shift ? Попробуйте!) | ||
19.Вы не хотите, чтобы отражения деревьев были СЛИШКОМ четкими, поэтому примените к ним небольшое размытие по Гауссу. Вы все еще хотите видеть, что линии сломаны. Вам не нужно очень размытое нечеткое отражение здесь. Вы все еще хотите видеть, что линии сломаны. Вам не нужно очень размытое нечеткое отражение здесь.Ctrl-S для сохранения. | ||
20. Если капли находятся НА фоновой поверхности, вы можете добавить тень, если хотите.Вы можете сделать это, используя слой с белым фоном. Возможно, вам придется изменить непрозрачность этого слоя. 21. В зависимости от того, какой у вас фон, вам нужно будет настроить непрозрачность всех слоев: черного, синего, контуров и белого. Вот как выглядит моя палитра слоев на данный момент. > Ctrl-S для сохранения. | ||
В этом примере я использовал сферический фильтр, чтобы исказить фон за каплями, создав своего рода эффект «стеклянных бусинок»! ( Удерживая нажатой клавишу Ctrl, щелкните альфа-канал, в котором вы сохранили свой выбор.Затем выберите фоновый слой в палитре слоев и Filter > Distort > Spherize . ) )Что ВЫ можете сделать со своими? Ctrl-S для сохранения. Сохраните свой psd-файл на случай, если вы захотите поэкспериментировать с ним в другой раз. Если вы хотите сохранить это как jpeg, используйте Файл > Сохранить копию (или Файл > Сохранить как .. или Сохранить для Интернета ), затем назовите его. | ||
| Студенческие работы: | Надеюсь, вам понравился этот урок! | |
Как создать капли дождя в Photoshop « Wonder How To
Как сделать
: Имитация дождя в Photoshop Откройте изображение и на панели слоев добавьте новый слой, щелкнув пятый значок под панелью слоев. Создается новый слой с именем «слой 1», а предыдущий слой будет иметь имя «фон». Эти имена могут быть изменены вами. Пока мы оставим их как т …подробнее
Создается новый слой с именем «слой 1», а предыдущий слой будет иметь имя «фон». Эти имена могут быть изменены вами. Пока мы оставим их как т …подробнее
Как сделать
: Стеклянные капли дождя лэмпворк Это краткое обучающее видео по лэмпворкингу, показывающее, как сделать капли дождя из боросиликатного стекла с помощью горелки.Стекло нуждается в аккуратной лепке, чтобы сформировать прозрачную стеклянную петлю наверху. Этот процесс можно повторить, чтобы сделать несколько украшений из капель дождя. Приведи себя в порядок…подробнее
Этот процесс можно повторить, чтобы сделать несколько украшений из капель дождя. Приведи себя в порядок…подробнее
Как сделать
: Создание реалистичных капель воды в Photoshop Это довольно крутой урок, который покажет вам, как добавить реалистичные капли воды на любое изображение в Photoshop.Если это не было дождливым днем раньше, это может быть сейчас! Звук немного низкого разрешения, но техника надежная. Создайте реалистичные капли воды в Photoshop. Нажмите, чтобы посмотреть т … больше
Создайте реалистичные капли воды в Photoshop. Нажмите, чтобы посмотреть т … больше
Как сделать
: Создайте реалистичный дождь в PhotoshopБерт здесь, чтобы показать нам, как создать реалистичный дождь в Photoshop, особенно рябь и брызги, которые вы получаете на озере или в бассейне, когда идет дождь, а затем обычное дождливое окно.
Как сделать
: Создание капель воды в Photoshop В этом уроке Adobe Photoshop вы узнаете, как создать капли воды на объекте. Создать реалистичный эффект капель воды проще, чем вы думаете. Посмотрите и узнайте, как добавить капли воды к изображениям в Photoshop.
Создать реалистичный эффект капель воды проще, чем вы думаете. Посмотрите и узнайте, как добавить капли воды к изображениям в Photoshop.
Как сделать
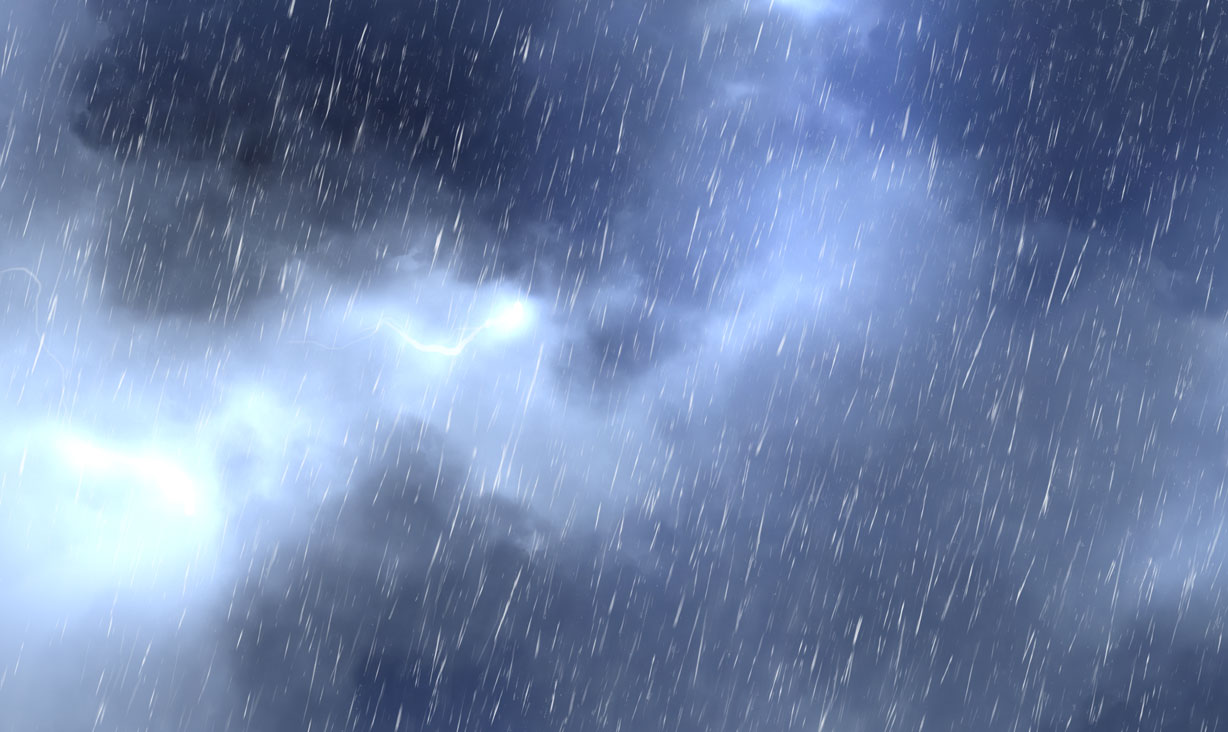
: Создание сцены грозового дождя в Photoshop Универсальный растворитель вернулся.Он вырисовывается, плавая в сгущенной видимой массе, затем вырывается из своего парообразного состояния, устремляясь к земле с предельной скоростью. Эти размытые капли, называемые дождем, создать довольно просто, это всего лишь пара фильтров, и у вас есть …подробнее
Эти размытые капли, называемые дождем, создать довольно просто, это всего лишь пара фильтров, и у вас есть …подробнее
Как сделать
: Добавьте дождь к любому изображению в Photoshop Мы не знаем, зачем вам нужно превратить изображение солнечного дня в изображение дождя, но если вы это сделаете, то это руководство для вас! Узнайте, как смоделировать дождь с помощью Photoshop, с помощью этого четкого и краткого видео. Добавьте дождь к любому изображению в Photoshop. Нажмите, чтобы посмотреть это видео на …подробнее
Добавьте дождь к любому изображению в Photoshop. Нажмите, чтобы посмотреть это видео на …подробнее
Как сделать
: Создайте эффект дождя с помощью Fireworks & After Effects В этом уроке, состоящем из двух частей, Том Грин открывает изображение швейцарских Альп, изменяет размер изображения в Fireworks и создает симуляцию дождя в After Effects.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, а также для того, чтобы начать использовать этот забавный эффект в своих собственных . .. подробнее
.. подробнее
Как сделать
: Создать дождь во Flash CS3В этом уроке Adobe Flash CS3 вы узнаете, как создать дождь.Крис Джордженес показывает, как создавать анимированные капли дождя в Flash CS3. Он также покажет вам, как создавать лужи и соединять все вместе для одного крутого эффекта дождевой воды во Flash. Создайте дождь в Flash CS3 …подробнее
Новости
: Наши любимые гаджеты WTF с выставки CES 2016 На выставке CES 2016 было представлено множество новых технологий, но можно утверждать, что большинство дорогих товаров не были самыми уникальными в мире. К счастью, было представлено несколько инновационных, нетрадиционных идей, и вот некоторые из наших любимых. Мы получаем…подробнее
К счастью, было представлено несколько инновационных, нетрадиционных идей, и вот некоторые из наших любимых. Мы получаем…подробнее
Как сделать
: Создание тени в Photoshop В этом уроке по программному обеспечению вы узнаете, как легко создать тень в Photoshop.Тени можно применять к любому объекту или тексту, которые вы используете в Photoshop, и придавать элементам более трехмерный и реалистичный вид.
Как сделать
: Тени в вашем цифровом альбоме для вырезок в Photoshop Изучите два способа добавления тени к прозрачному элементу в Photoshop, чтобы сделать свой цифровой альбом для вырезок.В этом случае Ронни использует прозрачный бант, но эта техника хорошо работает на пергаменте или любом другом прозрачном предмете. Отбрасывайте тени в своем цифровом альбоме для вырезок в Ph . ..подробнее
..подробнее
Как сделать
: Создание тени отслаивания страницы в Adobe PhotoshopСоздайте эффект, будто лист бумаги отрывается от страницы, а затем падает с экрана.В этом уроке показан простой и быстрый способ воспроизвести этот распространенный и привлекательный эффект в Adobe Photoshop CS5.
Как
: Создание тени веб-сайта в Dreamweaver Узнайте, как создать тень, которая проходит вдоль вашего сайта и, если ваш сайт расширяется, расширяется вместе с ним! Начните в Photoshop, чтобы создать красивую небольшую графику с тенью, а затем отправляйтесь в Dreamweaver, чтобы повеселиться с CSS и элементами div. Ищете простой способ создания 3D-фигур? Hav …подробнее
Ищете простой способ создания 3D-фигур? Hav …подробнее
Как сделать
: Используйте параметры перетаскивания текста Adobe InDesign В этом ролике представлены некоторые советы и рекомендации по использованию параметров перетаскивания текста в Adobe InDesign.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, а также для того, чтобы начать самостоятельно извлекать выгоду из этой часто упускаемой из виду функции InDesign, просмотрите это бесплатное видеопрограммное . ..подробнее
..подробнее
Как
: Создание фотофона в PhotoshopВы когда-нибудь хотели создать фон с одной из ваших фотографий? В этом видео показано, как использовать одну из ваших фотографий для создания фотофона с помощью Adobe Photoshop.Он покажет вам, как использовать инструмент свободного преобразования, наложение режимов наложения, оттенок и насыщенность, тень и т. д.
Как сделать
: Размытие и растушевка с помощью инструмента «Размытие по Гауссу» в Photoshop Размытие по Гауссу — это фильтр, который размывает изображение. Но это также математика, стоящая за командой Feather, тенями и всем, что мягко в Photoshop. Посмотрите это видео и узнайте, почему размытие по Гауссу так важно. Если вы новичок в популярном редактировании растровой графики Adobe … подробнее
Но это также математика, стоящая за командой Feather, тенями и всем, что мягко в Photoshop. Посмотрите это видео и узнайте, почему размытие по Гауссу так важно. Если вы новичок в популярном редактировании растровой графики Adobe … подробнее
Как сделать
: Создание капли воды в Photoshop Это видео предлагает пользователям Photoshop подробную процедуру добавления смоделированных капель воды на фотографии. Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и выполнять. Как он рассказывает, каждый шаг выполняется на экране, все …подробнее
Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и выполнять. Как он рассказывает, каждый шаг выполняется на экране, все …подробнее
Как сделать
: Правильный баланс белого в Photoshop В этом информативном видеоролике рассказывается, как использовать панель вариантов в Adobe Photoshop для исправления проблем с цветом на фотографии. Слишком много желтого на картинке? Узнайте, как использовать настройку вариантов, чтобы мгновенно исправить это с помощью соответствующего противоположного цвета. Простыми щелчками мыши и …подробнее
Слишком много желтого на картинке? Узнайте, как использовать настройку вариантов, чтобы мгновенно исправить это с помощью соответствующего противоположного цвета. Простыми щелчками мыши и …подробнее
Как сделать
: Создание пунктирных линий в Photoshop В этом уроке Photoshopuniverse описывает, как создавать пунктирные линии в Adobe Photoshop с помощью палитры кистей.Сначала создайте новый пустой документ в Adobe Photoshop. Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под Brus …подробнее
Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под Brus …подробнее
Как
: Получите трофей переговорщика в Heavy Rain Гас и Джефф покажут вам, как получить достижение Negotiator Bronze Trophy в Heavy Rain.Вы будете играть за Скотта Шелби. Ваша цель — убедить грабителя магазина уйти, не прибегая к насилию. Возьмите левый проход; в центральном проходе стоит пакет с чипсами . ..подробнее
..подробнее
Как сделать
: Добавление инфракрасного эффекта к фотографиям в Photoshop В этом видеоуроке рассказывается о добавлении инфракрасного эффекта к изображению с помощью Photoshop.Прежде всего, откройте изображение, к которому вы хотите добавить эффект. После этого создайте дубликат слоя. Затем перейдите к опции изображения и нажмите на нее. Появится раскрывающееся меню. Из этого меню cl …more
Из этого меню cl …more
Как сделать
: Создайте простой постер фильма в PhotoshopВ этом видеоуроке от TutVid показано, как создать простой текстовый эффект постера фильма в Adobe Photoshop CS4.* Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и фоновое содержимое на белый. Нажмите «ОК». * Нажмите кнопку «G», чтобы взять градиент…подробнее
Как сделать
: Создайте вывеску в Photoshop с помощью трехмерных лампочек Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Работа со слоями в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Превратите фотографию в яркий постер в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Создаем старую ржавую панель управления в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Ретушь коммерческих продуктов в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Исправление размытых фотографий в Photoshop Очень легко получить слегка размытую фотографию из-за движущегося объекта, дрожания камеры или просто из-за неправильной автофокусировки, но вы не должны позволять этому испортить в остальном потрясающее изображение. Все, что для этого требуется, — это немного ловкости в Photoshop или другой программе для редактирования фотографий. Это г …подробнее
Все, что для этого требуется, — это немного ловкости в Photoshop или другой программе для редактирования фотографий. Это г …подробнее
Как сделать
: Превратите фотографию в пазл в Photoshop Это видео от photoshopuniverse показывает нам, как сделать вашу фотографию похожей на головоломку с помощью Photoshop! Сначала вы хотите открыть палитру слоев и продублировать слой.Теперь добавьте новый слой, опустите его к середине и залейте черным цветом. Теперь, чтобы получить р … more
Теперь, чтобы получить р … more
Как
: Создаем волшебный зачарованный кинжал в Фотошопе Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает. ..подробнее
..подробнее
Как сделать
: Сыграйте в Battlefield Bad Company 2У вас проблемы из-за того, что игра вышла давно и более опытные игроки лучше вас? Тогда вы должны быть очень рады узнать, что я дам вам несколько общих советов и рекомендаций по различным классам, которые я усердно изучал…более
Как сделать
: Использование функций главного меню в Photoshop CS3 В этом уроке мы узнаем, как использовать функции главного меню в Photoshop CS3. Все ваши основные меню находятся на верхней панели инструментов. Для каждой выбранной вами вкладки будет раскрывающийся список. Когда вы создаете новый документ, вам будет предложено диалоговое окно с запросом …подробнее
Все ваши основные меню находятся на верхней панели инструментов. Для каждой выбранной вами вкладки будет раскрывающийся список. Когда вы создаете новый документ, вам будет предложено диалоговое окно с запросом …подробнее
Как сделать
: Создание логотипа Vista в Photoshop Увлекательный и быстрый учебник по созданию логотипа Windows Vista с помощью Adobe Photoshop.Логотип можно сделать быстро, не углубляясь в некоторые более продвинутые функции Photoshop. Начиная с круга, градиентный оттенок накладывается на фигуру. Два круга …подробнее
Начиная с круга, градиентный оттенок накладывается на фигуру. Два круга …подробнее
Как сделать
: Фальшивая глубина резкости с размытием объектива в Photoshop Хотите убрать все, что находится за объектом на переднем плане, но у вас нет 500 долларов на бывшую в употреблении зеркальную камеру? Тогда трюк с фильтром, описанный в этом 17-минутном руководстве по Photoshop CS4, для вас. Используя размытие объектива, можно создать убедительную глубину резкости, напоминающую камеру обзора или …подробнее
Используя размытие объектива, можно создать убедительную глубину резкости, напоминающую камеру обзора или …подробнее
Как сделать
: Поместить фото внутрь себя в Photoshop В этом видео показано, как сформировать привлекательную рамку вокруг любой фотографии, поместив фотографию внутри (или поверх) самой себя с помощью Photoshop.Процесс включает в себя дублирование изображения, добавление маски слоя, добавление обводки внутри слоя и тени, изменение оттенка или насыщенности. ..подробнее
..подробнее
Как сделать
: Создание штампованных надписей в PhotoshopМелвин из QZPStudios знакомит вас с кратким учебным пособием, в котором он создает встроенный текстовый эффект в Photoshop.Это может быть полезным трюком для дизайнеров веб-сайтов, которые хотят создавать баннеры, содержащие текст с эффектом тени. 1. Создайте новый документ Photoshop и разблокируйте …подробнее
Как сделать
: Создание жутких фотографий ужасов с помощью Photoshop Розыгрыш по вторникам официально завершился! Но не волнуйтесь, у WonderHowTo есть другой мир, который занял его место. Каждый вторник, телефонный звонок! приглашает вас продемонстрировать свои навыки фотографирования на мобильный телефон. Отправьте свой лучший снимок на наш еженедельный конкурс, чтобы получить шанс выиграть приз …подробнее
Каждый вторник, телефонный звонок! приглашает вас продемонстрировать свои навыки фотографирования на мобильный телефон. Отправьте свой лучший снимок на наш еженедельный конкурс, чтобы получить шанс выиграть приз …подробнее
Как сделать
: Сделать пули? Сделай дождь расплавленным свинцом В 1782 году английский водопроводчик по имени Уильям Уоттс придумал хитрый метод изготовления патронов для дробовика. Уоттс построил шестиэтажную «стрелковую башню», состоящую из ряда идеально выровненных отверстий, просверленных на всех шести этажах конструкции. Затем Уоттс залил расплавленный свинец …подробнее
Уоттс построил шестиэтажную «стрелковую башню», состоящую из ряда идеально выровненных отверстий, просверленных на всех шести этажах конструкции. Затем Уоттс залил расплавленный свинец …подробнее
Как сделать
: Создание панели стиля Apple в Photoshop Сначала выберите инструмент «Прямоугольник» и нарисуйте полосу.Теперь вам нужно открыть стиль слоя и выбрать наложение градиента. Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Как сделать
: Преобразование изображения в эскиз в Photoshop В этом видео мы узнаем, как преобразовать изображение в эскиз в Photoshop.Сначала откройте Photoshop и откройте изображение, которое хотите преобразовать. Теперь щелкните слой и разблокируйте фон. После этого заходим в «изображение», «корректировки» и убираем с фото всю насыщенность…подробнее
Теперь щелкните слой и разблокируйте фон. После этого заходим в «изображение», «корректировки» и убираем с фото всю насыщенность…подробнее
Как сделать
: Сделать подмигивающий анимированный GIF в Adobe Photoshop В этом видеоуроке по программному обеспечению вы узнаете, как сделать подмигивающий анимированный GIF в Adobe Photoshop.Выберите фотографию двух глаз и продублируйте слой. Теперь скопируйте верхние ресницы и вставьте их поверх нижних ресниц. Перейдите к инструменту «Капля для глаз» и выберите темный цвет …подробнее
Теперь скопируйте верхние ресницы и вставьте их поверх нижних ресниц. Перейдите к инструменту «Капля для глаз» и выберите темный цвет …подробнее
Как сделать
: Изменение размера пользовательского изображения с помощью Adobe Photoshop CS4 В этом видеоруководстве по программному обеспечению вы узнаете, как изменить размер пользовательского изображения с помощью Adobe Photoshop CS4. Выберите свое изображение. Нажмите на вкладку «Изображение» и выберите «Размер изображения» в раскрывающемся меню. В поле «Размер изображения» вы можете изменить высоту и ширину в пикселях. Но я …подробнее
Выберите свое изображение. Нажмите на вкладку «Изображение» и выберите «Размер изображения» в раскрывающемся меню. В поле «Размер изображения» вы можете изменить высоту и ширину в пикселях. Но я …подробнее
Как сделать
: Дизайн стильной панели с металлическим текстом в Photoshop В этом видео показано, как сделать стильную полосу с металлическим текстом в Photoshop.Сначала вы создаете прямоугольный стержень. Затем создайте слой с размером обводки в два пикселя и белого цвета. Используя тень в меню, вы устанавливаете непрозрачность на шестьдесят процентов, расстояние …подробнее
Затем создайте слой с размером обводки в два пикселя и белого цвета. Используя тень в меню, вы устанавливаете непрозрачность на шестьдесят процентов, расстояние …подробнее
Как
: Создание простого текстового эффекта в Photoshop Это обучающее видео о том, как создать простой текстовый эффект в Photoshop.Сначала выберите «инструмент ввода» и введите весь текст, весь текст должен быть заглавными буквами. Выделите текст и выберите «палитру символов и фотографий», затем уменьшите интервал до нормального желаемого … подробнее
Выделите текст и выберите «палитру символов и фотографий», затем уменьшите интервал до нормального желаемого … подробнее
Как сделать
: Создание эффекта ночного видения в Photoshop Не знаете, как создать эффект ночного видения в Photoshop? Что ж, это видео — решение для вас.Прежде всего, выберите изображение, на котором вы хотите создать эффект. Затем вам нужно открыть новый черно-белый корректирующий слой. В появившемся окне настроек нажмите g …ещё
В появившемся окне настроек нажмите g …ещё
текстуры дождя для Photoshop. Как сделать эффект дождя в Photoshop
Думаете о новом декоре для дома? Хотите что-то необычное и недорогое? Возможно, вы думаете, как раскрыть свою творческую сторону? Возможно, вас немного удивит следующее решение: камни.Да, те камни, которые вы видите повсюду, в реке, парке, на пляже, возможно, даже такие вещи хранятся у вас дома. Эти камни могут сделать ваш дом немного вычурным и оригинальным. Многие люди предпочитают искать камни уникальной формы или цвета. Но на следующих фотографиях вы увидите, что плоские камни могут стать более привлекательными в качестве дизайна для вашего дома. Если вы когда-то собирали белые камни и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Выглядит замечательно, к тому же радует глаз.Персонажи мультфильма Тоторо. Написанные портреты достойны отдельной выставки.
 Хотите отличный подарок для своей семьи? Здесь вы можете позаимствовать идею и создать кого-то из членов семьи. Вам нравятся маленькие города? Всего несколько камешков, нарисованных в дома, и вы — владельцы целого мини-городка. Вам не нужно иметь большой талант к рисованию, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы пробудить воображение. Красивые лесные существа.Фауна для вашего декора. Камни превращаются в кошек. Для любителей кроссовок. Эти красивые и милые камни точно могут стать подарком для ваших друзей. Конечно это
Хотите отличный подарок для своей семьи? Здесь вы можете позаимствовать идею и создать кого-то из членов семьи. Вам нравятся маленькие города? Всего несколько камешков, нарисованных в дома, и вы — владельцы целого мини-городка. Вам не нужно иметь большой талант к рисованию, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы пробудить воображение. Красивые лесные существа.Фауна для вашего декора. Камни превращаются в кошек. Для любителей кроссовок. Эти красивые и милые камни точно могут стать подарком для ваших друзей. Конечно этоВашему вниманию предлагаются профессиональные фотографии красивых девушек на пляже с использованием легкой обработки HDR. Интересное наблюдение от автора работ, в портфолио на ранних этапах его карьеры было много снимков спортивных событий, но как видите вдохновение и известность пришли к модной фотографии, в которой главными объектами является море , пляж и барышни.00
Как рассказывает мама четырехлетней модницы, однажды она предложила дочке создать одежду из бумаги.
 Девушкам очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработкой дизайна Мейхем, как ее называет мама, прилагает все больше усилий для создания своей бумажной коллекции. Используют много плотной бумаги, иногда бумажные салфетки, обертки, подарочные пакеты. Шелковые шарфы, тюль и алюминиевая фольга также используются при создании одежды девочки.В основном все, что можно найти в доме, является частью гардероба молодого модельера. Иногда в сети встречаются изображения для разработки модных ресниц Мейхем и ее мамы: +10
Девушкам очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработкой дизайна Мейхем, как ее называет мама, прилагает все больше усилий для создания своей бумажной коллекции. Используют много плотной бумаги, иногда бумажные салфетки, обертки, подарочные пакеты. Шелковые шарфы, тюль и алюминиевая фольга также используются при создании одежды девочки.В основном все, что можно найти в доме, является частью гардероба молодого модельера. Иногда в сети встречаются изображения для разработки модных ресниц Мейхем и ее мамы: +10
Сегодня мы воспользуемся очень интересным уроком от Photoshopessentials, чтобы узнать, как сделать реалистичный дождь на картинке или фотографии. Чтобы добиться эффекта потоков воды, как это бывает во время ливня, нам понадобится один вспомогательный слой и несколько фильтров и настроек.Пробуйте, экспериментируйте и получайте эффект дождя.
Шаг 1.
Возьмите любую подходящую фотографию, для которой мы будем делать эффект дождя. Например этот. Открываем его в фотошопе.
Например этот. Открываем его в фотошопе.
Шаг 2.
Создайте новый слой и залейте его черным цветом.
Шаг 3.
Через меню «Фильтр» (Filter) -> «Шум» (Noise) -> «Добавить шум…» (Add Noise…) добавляем шум к нашему черному слою с параметрами, как в картинка ниже.
Шаг 4.
Теперь размоем результат по Гауссу. Для этого заходим в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу…» (Gaussian Blur…) и устанавливаем параметры как на картинке ниже.
Шаг 5.
Теперь немного подкорректируем уровни. Для этого заходим в меню «Изображение» (Image) -> «Коррекция» (Adjustments) -> «Уровни…» (Levels…) и перемещаем ползунки, как на картинке ниже.
У вас должно получиться что-то вроде этого.
Шаг 6.
Теперь применим фильтр «Размытие в движении». Для этого заходим в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие в движении…» (Motion Blur…) и устанавливаем параметры как на картинке ниже.
Шаг 7.
После этого снова заходим в меню «Изображение» (Image) -> «Коррекция» (Adjustments) -> «Уровни…» (Levels…) и с помощью ползунков делаем изображение более рельефный.
Это должно выглядеть примерно так.
Окончательный вариант
Теперь нам достаточно изменить режим наложения для черного слоя на «Экран» и мы получим вот такой стильный эффект дождя.
В этом уроке мы рассмотрим трюк, как сделать эффект дождя на фотографии с помощью Photoshop. И нас даже не остановит тот факт, что изначально на фото была яркая и ясная погода.
Дождь — одна из самых сложных задач для фотографа, так как запечатлеть капли дождя на камеру очень сложно.Поэтому при обработке фотографии и искусственном введении дождя следует это учитывать, чтобы работа выглядела более реалистично.
Для создания дождя будем использовать фильтры типа Добавить шум и Размытие в движении … Для примера обработки был выбран солнечный пейзаж, с яркими и насыщенными цветами. Изменения на этих фотографиях будут более выраженными, что сделает эффекты, которые мы будем использовать, более четкими.
Изменения на этих фотографиях будут более выраженными, что сделает эффекты, которые мы будем использовать, более четкими.
Урок подготовлен подписчиком сайта в рамках проекта:
Ты тоже можешь? — Подать заявку!
Шаг 1 Загрузите исходные файлы для дождя.
Замена неба
Шаг 2
Большую часть изображения занимает небо — сочное, яркое, живописное. Но в таком виде он не нужен для работы. На этом фото показаны перистые облака, но, как известно, они не дождливые, поэтому никак не подходят для будущей композиции. Мы изменим небо и для этого нам понадобятся исходники.
Сделав свой выбор, добавьте картинку с облаками к исходному изображению любым удобным для вас способом.
Шаг 3
Теперь нужно трансформировать это небо по ширине исходного изображения и высоте неба на фото, для этого нажмите комбинацию горячих клавиш Ctrl+T или выберите эту функцию из меню: Редактирование — Свободное трансформирование . Чтобы посмотреть, что получится, немного уменьшите непрозрачность в настройках слоя.
Чтобы посмотреть, что получится, немного уменьшите непрозрачность в настройках слоя.
Это должно выглядеть примерно так:
Затем тем же ластиком, только с мягкими настройками, пройдитесь по опушке леса так, чтобы небо не закрывало его части.
Для того чтобы правильно настроить Ластик нужно щелкнуть правой кнопкой мыши в любом месте изображения и выбрать мягкую кисть и подходящего размера, затем в меню настроек инструмента сделать его чуть меньше Непрозрачность и Нажим … Это позволит вам более свободно работать с инструментом.
Не переживайте, если где-то стерлось слишком много и начинает просвечивать сочное и дерзкое небо. На следующих шагах это будет исправлено.
Шаг 5
Следующий шаг, чтобы оригинальное небо, которое просвечивает возле краев леса, слилось с небом, которое мы уже наложили, используем корректирующие слои: Цветовой тон/Насыщенность и Цветовой баланс .
Если с одним слоем удалось добиться желаемого результата, второй создавать не нужно. Для того, чтобы его открыть, нажмите на четвертую иконку в строке под слоями, и выберите Цветовой тон/Насыщенность … Теперь настройте ползунки так, чтобы граница вокруг деревьев исчезла, но не обращайте внимание на то, что цвет изменится для всего изображения, вам нужна только рамка.
В текущем примере нам нужно понизить насыщенность и понизить яркость.В слой Цветовой баланс , который создается таким же образом, нужно добавить немного синего.
Шаг 6
После этой процедуры залейте оба корректирующих слоя черным цветом с помощью инструмента Заливка , вызвать его можно клавишей G или выбрать на панели инструментов.
Эффект от слоев пропадет сразу, после этого возьмите мягкую кисть и пройдитесь ею по опушке леса, то есть в тех местах, где требуется эффект этих слоев.
Коррекция тона и цвета изображения
Шаг 7
Сначала обратите внимание на мелкие детали фотографии. В этом случае трава слишком яркая в углах.
В этом случае трава слишком яркая в углах.
Используйте корректирующий слой Цветовой баланс и переместите средний ползунок в сторону пурпурного, а нижний ползунок в сторону синего. После этого залейте корректирующий слой черным и белым цветами и выберите траву, как вы сделали с опушкой леса.
Шаг 8
Теперь нужно убрать с фотографии лишние блики и лишний свет, для этого воспользуйтесь коррекцией, которая находится в меню Изображение — Коррекция — Тени/Света … Настройте значение, которое вам подходит.
Шаг 9
Создайте новый корректирующий слой Цветовой тон/Насыщенность понизьте насыщенность всего изображения, чтобы рожь не была слишком сочной, а трава была в гармонии с погодой.
Создание дождя
Шаг 11
После проделанной обработки объедините все слои в один. Для того, чтобы иметь возможность исправить любую возможную ошибку, мы сохраним существующие слои, для этого нажмите комбинацию клавиш быстрого доступа Ctrl + Shift + Alt + E. Это заменит ряд манипуляций.
Это заменит ряд манипуляций.
Затем создайте еще пару копий этого слоя, щелкнув правой кнопкой мыши по слою и выбрав. Удалите верхний слой, чтобы он не мешал — нажмите на иконку с глазом.
Затем добавьте шум на слой ниже. Для этого заходим в меню Фильтр — Шум — Добавить шум .
Шаг 12
Настройки должны быть такими, чтобы был виден размер горошины:
Шаг 13
Использовать фильтр на том же слое. Размытие в движении который находится в меню Фильтр — Размытие — Размытие в движении … Настройки этого фильтра зависят от того, какой дождь вы хотите получить: сильный ливень или мелкий моросящий дождь. Укажите, в каком направлении должен лить и смещаться дождь.
Шаг 14
Повторите ту же процедуру со вторым слоем, разумеется, включив его видимость. Только настройки Motion blur должны немного отличаться. В текущем примере настройки составляют 85 градусов и 15 для смещения.
Теперь для каждого из этих слоев создайте маску слоя, нажав на третий значок в нижней части слоев. Затем используйте фильтр на масках. Рендеринг — Облака .
Укажите для этих двух слоев Мягкий свет .
Шаг 15
Глядя на изображение в целом, хотелось бы затемнить некоторые его части, которые не выглядят естественно, для этого используйте инструмент Диммер … Его можно вызвать клавишей O или выбрать из панели инструментов.
Шаг 16
Теперь добавьте к изображению выделенные капельки, как будто дождь попал в объектив фотографии. Для этого следует использовать текстуру капель дождя (входит в материалы к уроку по ссылке в начале статьи).
Добавьте в проект текстуру и растяните ее по всему изображению. Так как текстура была с облаками, то нужно пройтись по ярким белым участкам темно-синей кистью, а затем изменить режим наложения для слоя с кистью на Яркость это уберет белые участки и избежит подтеков на основном изображении .
Шаг 17
Объедините слои текстуры и кисти и измените режим наложения слоя на мягкий свет. Вы получаете следующие капли:
Шаг 18
Однако тон всей картинки изменился, из-за светлой текстуры, чтобы исправить это, используйте корректирующий слой и добавьте к нему обтравочную маску , чтобы ее эффект влиял только на слой с текстурой.
Шаг 19
После всех проделанных манипуляций можно настроить корректирующий слой, убрав насыщенность до минимума и немного понизив яркость.
Во время дождя из-за влажности всегда появляется туман или даже небольшое размытие горизонта. Этого можно добиться, используя мягкую серую кисть с низкой непрозрачностью на новом слое (под слоями дождя). Нарисуйте линию вдоль горизонта, удерживая клавишу Shift (это сделает линию прямой). После этого нужно поправить туман отдельными штрихами, так как в реальности туман не идеально ровный.
Шаг 20
Немного уменьшите непрозрачность слоя тумана до реалистичного состояния.
Глядя на изображение, я хочу добавить несколько выделяющихся капель дождя. Для этого создайте еще один слой изображения, как вы это делали при создании дождя, и следуйте уже знакомой процедуре с шумом.
Затем используйте тот же фильтр Размытие в движении только установите значение смещения на 200 пикселей и сделайте степень немного резче, чтобы капли не сливались с предыдущими слоями. Теперь на новом слое с дождем используйте корректирующий слой. Кривые , нужно настроить так:
Шаг 21
Измените режим наложения нового слоя на Осветление основы … Вы также можете использовать другой режим, связанный со светом, поэкспериментируйте. Вот как это будет выглядеть:
Шаг 22
Теперь на всех слоях с дождем используйте мягкий ластик, удаляя лишнее. Учтите, что чем выше вы достигаете облаков, тем хуже должны быть видны капли дождя, поэтому на облаках нужно убрать больше.
Готовый результат (нажмите, чтобы увеличить)
Если вы заметили ошибку в тексте, выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Создание эффекта дождя от LizStaley
Привет! Меня зовут Лиз Стейли, и я давний пользователь Clip Studio Paint (я начала использовать программу еще тогда, когда она была известна как Manga Studio 4!).Я был бета-тестером программы Manga Studio 5 и Clip Studio Paint и написал три книги и несколько видеокурсов по этой программе. На самом деле, многие из вас, наверное, знают мое имя по этим книгам. Я пишу еженедельные посты на Graphixly.com и в CSP Tips, так что обязательно возвращайтесь каждую неделю, чтобы узнать от меня больше советов и подсказок по Clip Studio!
Не может быть все время солнечно! В этой статье мы узнаем, как создать кисть с каплями дождя и использовать ее на изображении для создания стилизованного эффекта дождливого дня. Это ни в коем случае не единственный способ сделать это, но я бы сделал именно так. Не стесняйтесь взять эту информацию и добавить к ней свой собственный взгляд!
Это ни в коем случае не единственный способ сделать это, но я бы сделал именно так. Не стесняйтесь взять эту информацию и добавить к ней свой собственный взгляд!
В этой статье мы рассмотрим следующие темы:
Создание кисти дождя
Давайте начнем!
Создание кисти дождя
Если вы не хотите создавать свою собственную кисть, в разделе «Активы Clip Studio» есть отличные бесплатные или недорогие варианты пользовательских кистей.Если вам нужен полный контроль над тем, как выглядит ваша кисть, создать свою собственную довольно просто!
Сначала нам нужно создать пустой файл, в котором будет форма кончика кисти. Для этого я сделал квадратный файл с разрешением 300 dpi. Я выбрал 300 dpi, чтобы, если позже я решу распечатать изображение, где используется эта кисть, линии выглядели красиво. На снимке экрана ниже размер моего холста составляет 1000 квадратных пикселей, но в следующий раз я бы сделал его намного меньше, например, 500 или 300 пикселей. (У меня также установлен темно-серый цвет бумаги, потому что изначально я использовал кисть белого цвета, но это не сработало, поэтому в следующий раз я все равно использовал бы черный цвет на белой бумаге!)
Для этого я сделал квадратный файл с разрешением 300 dpi. Я выбрал 300 dpi, чтобы, если позже я решу распечатать изображение, где используется эта кисть, линии выглядели красиво. На снимке экрана ниже размер моего холста составляет 1000 квадратных пикселей, но в следующий раз я бы сделал его намного меньше, например, 500 или 300 пикселей. (У меня также установлен темно-серый цвет бумаги, потому что изначально я использовал кисть белого цвета, но это не сработало, поэтому в следующий раз я все равно использовал бы черный цвет на белой бумаге!)
Теперь, когда у нас есть холст, нам нужно создать изображение, которое мы хотим использовать для кончика кисти. Я хочу создать одну вертикальную линию с конусом на обоих концах, поэтому я собираюсь использовать инструмент «Прямая линия». Выберите «Прямая линия», затем щелкните маленький значок гаечного ключа в правом нижнем углу окна «Свойства инструмента», чтобы открыть окно «Сведения о вспомогательном инструменте».
Я хочу создать одну вертикальную линию с конусом на обоих концах, поэтому я собираюсь использовать инструмент «Прямая линия». Выберите «Прямая линия», затем щелкните маленький значок гаечного ключа в правом нижнем углу окна «Свойства инструмента», чтобы открыть окно «Сведения о вспомогательном инструменте».
В окне сведений о вспомогательном инструменте щелкните параметр «Начало и окончание» в меню слева. В раскрывающемся списке «Начало» и «Конец» я проверил параметры «Размер кисти» и «Плотность кисти». Это означает, что размер линии будет сужаться, и линия также станет немного прозрачной на обоих концах, что сделает эффект немного более реалистичным.Поскольку размер моего холста был очень большим, я использовал значение 200 для начального конуса и значение 100 для конечного конуса. С меньшим холстом я бы не использовал такое большое значение с ними.
После того, как мы настроили наш инструмент линии, нам нужно убедиться, что мы находимся на совершенно пустом слое нашего холста. Мы хотим, чтобы на этом слое не было ничего, кроме рисунка кончика кисти, потому что все, что находится на слое, будет использоваться для создания нашей кисти (и нам не нужен большой белый квадрат вокруг каждой капли дождя!)
Мы хотим, чтобы на этом слое не было ничего, кроме рисунка кончика кисти, потому что все, что находится на слое, будет использоваться для создания нашей кисти (и нам не нужен большой белый квадрат вокруг каждой капли дождя!)
На полностью пустой растровый слой, я провел прямую линию с помощью инструмента линии, щелкнув и удерживая клавишу SHIFT. Обратите внимание, как мои линии сужаются, а также становятся немного прозрачнее на каждом конце.
Мы сможем отрегулировать угол дождя в настройках кисти, поэтому мы рисуем кончик кисти прямо вверх и вниз, а не под углом. Таким образом, мы можем изменить угол кисти, если хотим создать более или менее наклонный дождь, вместо того, чтобы каждый раз создавать новую кисть.
Таким образом, мы можем изменить угол кисти, если хотим создать более или менее наклонный дождь, вместо того, чтобы каждый раз создавать новую кисть.
Когда слой с изображением кончика кисти активен, нажмите «Редактировать» — «Регистрация материала» — «Изображение».
Откроется окно свойств материала, показанное ниже.Это окно позволяет нам зарегистрировать наше искусство в библиотеке материалов, а также установить его как файл, который мы можем использовать в качестве кончика кисти.
Введите имя вашего изображения в поле «Имя материала». Для этого я выбрал «Кисть дождя», чтобы потом знать, что это должно быть. Окно изображения материала показывает предварительный просмотр нашего материала. Под изображением материала установите флажок «Использовать для формы кончика кисти». Для параметра «Выбрать место сохранения» я выбрал папку «Материал изображения» > «Кисть».Мне также нравится вводить теги в поле Тег поиска, чтобы потом можно было легко найти нужные элементы. Чтобы добавить теги, нажмите + в правом нижнем углу, введите тег и нажмите ENTER.
Вы можете увидеть мои настройки свойства материала ниже. Нажмите OK, чтобы завершить сохранение формы кисти.
Теперь, когда форма кончика кисти зарегистрирована в библиотеке материалов, мы можем приступить к созданию кисти.
Я считаю, что самый простой способ сделать это — найти кисть, которая действует аналогично той, которую я хочу создать, и использовать эту кисть в качестве основы. Окончательный эффект, который я хочу получить от этой кисти, — это рассеяние формы кончика кисти в случайном порядке. Итак, я выбрал кисть с эффектом «Мягкий круг» из категории «Украшение» и сделаю ее копию, нажав кнопку «Создать копию текущего выбранного вспомогательного инструмента».
После копирования вспомогательного инструмента Clip Studio Paint спросит, как назвать копию. Я выбрал «Кисть дождя» в качестве очевидного названия.
Я выбрал «Кисть дождя» в качестве очевидного названия.
Теперь мы можем настроить наш новый сабтул. В окне свойств инструмента щелкните значок гаечного ключа, чтобы открыть окно сведений о вспомогательном инструменте.
К кисти, которую я скопировал, уже добавлен материал кончика кисти, который необходимо удалить, поэтому мы позаботимся об этом в первую очередь.В окне сведений о вспомогательном инструменте нажмите «Кончик кисти» в меню слева.
Нажмите на текущую форму кончика кисти (если форма кончика кисти уже используется, она будет отображаться в области прямоугольника под кнопками «Круг» и «Материал»), а затем нажмите значок маленькой корзины. Clip Studio спросит, уверены ли вы, что хотите удалить эту форму кисти. Обратите внимание, что это просто отсоединит форму кончика кисти от этого текущего подинструмента и не удалит кончик кисти из вашей библиотеки материалов.
Clip Studio спросит, уверены ли вы, что хотите удалить эту форму кисти. Обратите внимание, что это просто отсоединит форму кончика кисти от этого текущего подинструмента и не удалит кончик кисти из вашей библиотеки материалов.
Щелкните Удалить в диалоговом окне, чтобы продолжить.
Теперь нам нужно загрузить нашу форму дождя, поэтому щелкните в прямоугольной области, где раньше показывалась предыдущая форма кисти.Это вызовет категорию «Наконечник кисти» в нашей библиотеке материалов. На скриншоте ниже видно, что мои теги пригодились! По какой-то причине у меня возникли проблемы с поиском моего нового материала, и мне пришлось выполнить поиск по слову «дождь», чтобы найти его.
На скриншоте ниже видно, что мои теги пригодились! По какой-то причине у меня возникли проблемы с поиском моего нового материала, и мне пришлось выполнить поиск по слову «дождь», чтобы найти его.
Нажмите на форму кончика кисти, которую вы хотите использовать, чтобы выбрать ее, затем нажмите OK.
Нам нужно внести еще несколько корректировок, прежде чем наша кисть будет готова.Вы увидите предварительный просмотр вашей текущей кисти в верхней части окна сведений о вспомогательном инструменте, но если вам нужно лучше рассмотреть свою кисть, вы также можете проверить ее на открытом холсте! Просто переместите окно Sub Tool Detail в сторону и используйте кисть на открытом холсте, чтобы проверить внешний вид. Мне нравится открывать пустой файл, когда я создаю кисти для этой цели.
Мне нравится открывать пустой файл, когда я создаю кисти для этой цели.
Линии дождя в моем предварительном просмотре были слишком тонкими, поэтому я изменил Толщину в настройках кончика кисти на гораздо большее число. Мне также пришлось настроить плотность кисти, потому что кисть, которую мы скопировали, чтобы сделать эту кисть, была слегка прозрачной, а я не хочу этого для этой кисти.
Последние несколько изменений, которые нам нужно внести, находятся в категории «Эффект распыления», которая показана ниже.
Изменение размера частиц изменит размер отдельных линий дождя.Вы можете добавить некоторую случайность, нажав на маленькую кнопку справа от ползунка Размера частиц и установив флажок «Случайно». Это сделает размер линий дождя случайным, когда мы используем кисть.
Изменение параметра «Направление частиц» теперь делает нашу линию дождя наклонной, а не прямой вверх и вниз. Вот как мы можем изменить внешний вид нашего дождя, от мягкого ливня до ужасного шторма, который дует вбок! В данном случае мне просто нужен небольшой угол, поэтому значение около 30 идеально подходит для меня.
Ниже показано, как теперь выглядит кисть дождя! Совсем не плохо!
Чтобы использовать кисть, я создал новый слой поверх своего изображения, а затем использовал кисть поверх него, чтобы создать случайную россыпь линий дождя.Поскольку линии отображаются черными, я использовал настройку «Блокировать прозрачные пиксели» на слое дождя и заполнил слой белым цветом, чтобы линии изменились. Я сделал то же самое со вторым слоем дождя, на котором я использовал немного более тонкую кисть дождя, чтобы добавить немного глубины.
Нарисовав падающий дождь, я взял маленькую кисть и белила и добавил несколько мелких деталей к моему изображению ниже.
Добавлены детали — небольшие брызги дождя по обочинам улицы, на зонте персонажа и в некоторых других местах.Я также добавил несколько линий, чтобы было похоже, что дождь капает по зонту. Помните, что дождливые дни обычно серые и ненасыщенные, поэтому раскрасьте сцену соответствующим образом!
Вывод
Создавать кисти действительно весело, как только вы освоите их. Используя эти же методы, вы можете создавать всевозможные эффекты, включая снег, падающие листья, лепестки цветов и многое другое!
Используя эти же методы, вы можете создавать всевозможные эффекты, включая снег, падающие листья, лепестки цветов и многое другое!
Для получения дополнительной информации о CLIP Studio Paint посетите веб-сайт
https://www.clipstudio.net/en https://www.clipstudio.net/en
или
https://графиксли.ком https://graphixly. com
com
Добавить дождь к изображениям в Photoshop
В этом уроке мы будем использовать изображение пейзажа и изображение темного облачного неба.1 — В Photoshop откройте ландшафтное изображение, с которым вы решили работать. Откройте изображение облачного неба, которое вы хотите использовать, и перетащите его на свой холст, при необходимости измените его размер, используя «Свободное преобразование» (Command/Control + T).
2 — Переименуйте свой слой «Облака» и немного уменьшите его «Непрозрачность» (75%), чтобы увидеть, как ваши два слоя работают вместе.
 Дважды щелкните поверх слоя «Фон», чтобы разблокировать его и дать ему имя.
Дважды щелкните поверх слоя «Фон», чтобы разблокировать его и дать ему имя. 3 — Снова используйте «Свободное преобразование» (Command/Control + T), чтобы совместить оба горизонта, насколько это возможно.Возможно, вам придется немного сжать или деформировать изображение, чтобы оно подходило и выглядело лучше.
4 — Используйте «Инструмент быстрого выбора» (W), чтобы выбрать часть вашего «фонового» изображения, которое вы хотите покрыть облачным небом. Когда вы будете довольны, нажмите кнопку «Выбрать и замаскировать» в верхнем меню и немного уточните края, убедитесь, что вы выбрали «Вывод в выделение», и нажмите «ОК».
5 — Убедитесь, что вы находитесь на слое «Облака» и нажмите кнопку «Добавить маску слоя» внизу панели «Слои».Выберите более светлое изображение и перейдите в Image > Adjustments > Match Color. Используйте текущий файл в качестве «Источника», «Облака» в качестве «Слоя» и поэкспериментируйте с настройками «Параметры изображения», пока ваши цвета не станут однородными.
 Выберите два слоя и «сгруппируйте» их вместе, щелкнув значок маленькой папки в нижней части панели.
Выберите два слоя и «сгруппируйте» их вместе, щелкнув значок маленькой папки в нижней части панели. 6 — Перейдите на «Панель настроек» и создайте «Корректирующий слой поиска цвета», установите переключатель «Файл 3DLUT» и выберите «Fuji F125 Kodak 2393».
7 — Используйте «Polygonal Lasso Tool» (L), чтобы выделить землю, которая должна быть мокрой, если шел дождь (в нашем случае причал). Создайте пустую «Папку» поверх двух фоновых изображений (но под слоем «Поиск цвета») и создайте «Маску». Дублируйте слой «Dock» (Command/Control + J) и поместите дубликат в новую папку, чтобы к нему можно было применить «Mask».
8 — Выбрав дубликат, перейдите в Фильтр > Галерея фильтров > Эскиз > Рельеф басов и используйте следующие значения (Детали: 15, Гладкость: 1, Свет: Низ).
9 — Создайте «Регулирующий слой Кривые» поверх изображения и перемещайте кривую, пока не получите хороший контраст и более темное изображение.
 Нажмите на маленькую кнопку в нижней части «Панели свойств», чтобы «прикрепить» этот слой к нижнему. Измените «Режим наложения» слоя «Копия пристыковки» на «Осветление цвета» и уменьшите «Непрозрачность» до 60%.
Нажмите на маленькую кнопку в нижней части «Панели свойств», чтобы «прикрепить» этот слой к нижнему. Измените «Режим наложения» слоя «Копия пристыковки» на «Осветление цвета» и уменьшите «Непрозрачность» до 60%. 10 — Перейдите в меню «Фильтр» > «Размытие» > «Размытие в движении» и установите «Угол» 0° и «Расстояние» 5 пикселей. Создайте новый слой, нажав на маленькую кнопку в нижней части панели, и выберите «Фильтр» > «Визуализировать облака».
11 — Используйте «Свободное преобразование» (Command/Control + T), чтобы опустить верхний маркер и сделать так, чтобы слой начинался немного там, где начинается док-станция. Когда «Свободное преобразование» все еще активно, перейдите в «Правка»> «Трансформирование»> «Перспектива» и переместите маркеры, пока они не закроют маскировку в папке.
12 — Выбрать все (Command/Control + A) «Вырезать» (Command/Control + X). Создайте «Маску слоя» для слоя «Копия док-станции», проверьте «Панель каналов», чтобы канал «Копировать маску док-станции» был виден (значок маленького глаза слева), и вернитесь к «Панели слоев».
13 — Убедитесь, что выбрана «Маска», и перейдите в «Правка» > «Специальная вставка» > «Вставить на место» (Shift + Command/Control + V). Выделение должно быть вставлено внутрь «Маски». Вы можете удалить слой, который вы создали для фильтра «Облака», если хотите.
14 — Создайте новый слой сверху, назовите его «Туман» и уменьшите его «Непрозрачность» до 50%. Выберите инструмент «Кисть» (b), используйте большую и мягкую кисть (800 пикселей и 0% «Жесткость»), используйте светло-серый цвет для «Заливки» (#bbbbbb) и, удерживая клавишу «Shift», нарисуйте горизонтальную линию из стороны в сторону в том месте, где находится Горизонт.
15 — Дублируйте слой и с помощью «Свободного преобразования» (Command/Control + T) увеличьте туман, чтобы он покрыл немного больше. Проверьте результаты и посмотрите, нужны ли изменения. Мы решили уменьшить «Непрозрачность» слоя «Туман» до 20%.
16 — Чтобы еще больше затемнить все, давайте создадим «Регулирующий слой уровней» поверх и поэкспериментируем с размещением рычагов, чтобы добиться вида надвигающейся бури.
17 — Для дождя создайте «Новый слой», залейте его черным цветом, перейдите в «Фильтр» > «Шум» > «Добавить шум» и используйте настройки по умолчанию.Используйте «Свободное преобразование» (Command/Control + T) и увеличьте изображение до 600%.
18 — Перейдите в меню «Фильтр» > «Размытие» > «Размытие в движении» и используйте «Угол» 60° и «Расстояние» 200 пикселей. Вызовите «Панель настройки кривых» (Command/Control + M)*. Измените «Режим наложения» на «Экран» и уменьшите «Непрозрачность», если считаете, что это необходимо (мы использовали 55%).
19 — Повторите последние пару шагов дважды, чтобы создать еще два слоя «Дождь», но немного измените значения.Для «Дождь2» увеличьте «Шум» до 250%, используйте «Угол» 79° и «Расстояние» 280 пикселей и оставьте «Непрозрачность» на 100%.
20 — И, для «Дождь3», увеличьте «Шум» на 400%, используйте «Угол» 72° и «Расстояние» 200 пикселей и оставьте «Непрозрачность» на 100%. Как только вы закончите со слоями «Дождь», вы можете «Обрезать» масштабированные изображения до размера вашего холста, чтобы сделать ваш документ менее тяжелым.
21 — Наконец, создайте «Новый слой», залейте его черным цветом, перейдите в «Фильтр» > «Шум» > «Добавить шум» и используйте настройки по умолчанию.Откройте «Панель настройки кривых» (Command/Control + M) и сделайте ее очень темной.
22 — Уменьшите «Непрозрачность» примерно до 20%. Переместите этот слой под слой «Дождь». Чтобы смягчить эти новые слои, добавьте «Маску слоя» к каждому, выберите миниатюру «Маска» и примените фильтр «Рендеринг > Облака» ко всем.
*Значения, используемые с этими настройками, будут зависеть от изображений, которые вы используете в качестве «Фона».
by @lornacane
Акварель кофе и дождь за окном пошаговое руководство
Акварель кофе и дождь за окном пошаговый мастер-класс
Как нарисовать акварелью кофе и дождь за окном поэтапно.
Люблю выпить чашечку кофе у окна в дождливый день. Итак, сегодня я принесу урок рисования, дождливый день за окном.
Акварель — это цвет Бога, потому что изменение пигмента в воде известно только Богу. В то же время прозрачность акварели придает рисунку очень естественный и пластичный эффект.
Примечание: Акварельные краски имеют прозрачную природу, поэтому перед покраской обязательно определитесь с композицией рисунка и порядком окрашивания.
Метод смешанного цвета. На стыке двух соседних лепестков используется смешанный цвет, что делает цветовые переходы естественными.Под «смешиванием» мы подразумеваем не смешивание различных пигментов вместе для создания нового цвета, а процесс использования разных цветов для рисования на бумаге, чтобы цвета естественным образом смешивались друг с другом. Нарисуйте разные цвета прямо на бумаге, чтобы пигменты естественным образом распределялись и смешивались, вся картина проста в работе и богата вариациями.
1. Нанесите немного воды на бумагу. Это для природы смеси акварельных пигментов на бумаге
2. Нарисуйте светло-зеленый, зеленый, темно-зеленый на бумаге, и пусть эти пигменты смешаются с природой на бумаге.
3. Используйте кисть, чтобы накапать краску на бумагу. Советы: добавьте больше воды в пигмент.
4.После того, как весь пигмент высохнет, используйте серый цвет, добавьте больше воды, нарисуйте капли воды на стекле.
После того, как весь пигмент высохнет, используйте серый цвет, добавьте больше воды, нарисуйте капли воды на стекле.
5. Добавьте больше воды серым цветом, капните на бумагу.
Добавьте больше воды серым цветом, капните на бумагу.
6. Используйте черный цвет, чтобы нарисовать кофейную чашку.
7. Белой гуашью, акриловыми или белыми чернилами нарисуйте блики на кофейной чашке.
8. Белой гуашью, акриловыми или белыми чернилами нарисуйте блики на каплях воды.
Используйте белую гуашь, акриловые или белые чернила, чтобы нарисовать блики на каплях воды.
Хорошая работа, надеюсь, вам понравится эта картина и хорошего дня.
Как нарисовать акварелью кофе и дождь за окном пошаговое руководство легко
Я люблю выпить чашечку кофе у окна в дождливый день. Итак, сегодня я принесу урок рисования, дождливый день за окном.
Полное руководство по фотосъемке под дождем
Съемка дождя требует очень много усилий, и многие фотографы предпочитают дождаться солнечной погоды.Съемка дождя и мокрых предметов требует от фотографов использования специального оборудования и настроек, создания композиций в сложных условиях и передачи поэтического сообщения. В отличие от фотографии заката, фотография дождя работает при слабом освещении, сером небе, ненасыщенных цветах и большом количестве воды.
Несмотря на все это, снимки дождя являются частью портфолио всех великих фотографов, независимо от их стиля. Для этого есть веские причины. Дождь таинственный, угрюмый и драматичный. Он меняет пейзажи и людей.Дождь всегда разный и идеально подходит для художественных подходов. Он может легко превратить скучный объект в нечто удивительное.
Помните фотографию Эллиота Эрвитта «Прыжок в дождливый день», сделанную к столетию Эйфелевой башни? Или многочисленные изображения дождливого дня Анри Картье-Брессона? Его картины уличной жизни не были бы такими же без дождя.
Фотография дождя — это настоящее искусство. Вам потребуются твердые знания в области фотографии, профессиональная камера с высокой производительностью в условиях низкой освещенности и много терпения.Вот все, что вам нужно знать, чтобы добавить красивые фотографии дождя в свое портфолио.
Выбор подходящего оборудования и настроек
Что касается оборудования, то для съемки дождя необходимы следующие вещи:
- Камера , которая хорошо работает в условиях низкой освещенности. Инвестируйте в профессиональную цифровую зеркальную или беззеркальную камеру с самыми современными технологиями. Фотосъемка дождя вряд ли получится на камеру смартфона. Нужен широкий динамический диапазон и возможность снимать на высоких ISO.
- Плащ для вашей камеры и один для себя. Профессиональные камеры стоят дорого, и вы не хотите рисковать испортить свою за одну фотосессию. Вы можете найти водонепроницаемые чехлы для камер, бленды объективов и нестандартные дождевики. Вы также можете импровизировать плащ, если дождь застанет вас врасплох: используйте прозрачный пластиковый пакет и убедитесь, что ваша камера остается сухой. И не забывайте о собственном комфорте. Вам не хватит терпения, энергии и творчества, если вы промокнете насквозь.
- Штатив . Некоторые сцены дождя требуют длительной выдержки для более драматичного эффекта. Даже если вы не используете очень длинные выдержки, штатив устраняет риск смазывания изображений и дрожания камеры. Если вы выбираете фотосессию с ночным дождем, штатив обязателен.
Настройки камеры зависят от типа фотографии, которую вы делаете. Ваш стиль и атмосфера снимков также важны. Наиболее популярные настройки, приведенные ниже, сделают капли дождя видимыми, но вы можете поэкспериментировать и с другими настройками.Брекетинг часто используется для определения наилучшей экспозиции. Немного измените экспозицию вокруг рекомендуемого значения, указанного вашей камерой. Систему замера камеры можно обмануть в условиях низкой освещенности. Вот наиболее полезные настройки для съемки дождя:
- ISO от среднего до высокого. Используйте более высокое значение ISO, чтобы справиться со слабым освещением. Это поможет вам поддерживать высокую скорость затвора и ловить капли дождя.
- Быстрая скорость затвора. Как и любой другой движущийся объект, дождь требует короткой выдержки.Особенно, если вы фокусируетесь на брызгах воды, ваша камера должна быть очень быстрой. Если вы хотите получить изображение водопада, вы можете использовать более длинную выдержку, но не переусердствуйте, потому что в конечном итоге у вас не будет точки фокусировки.
- Большое отверстие. Большая апертура пропускает больше света в камеру, что очень важно, если вы хотите сохранить короткую выдержку. Тем не менее, чтобы сохранить в фокусе красивый дождь, нужна большая глубина резкости, что требует небольшой диафрагмы. Начните с f/8 и экспериментируйте, пока не найдете идеальный баланс между выдержкой и глубиной резкости.
- Используйте источник света за дождем. На дождливых улицах могут быть яркие окна или рекламные щиты, светофоры и другие источники света, которые помогут сделать дождь светящимся. Ночью дождь может быть почти незаметен. Вы должны привести его в фокус. Используйте любой доступный источник света или принесите собственный отражатель.
- Использовать вспышку в ручном режиме. Еще один способ осветить капли дождя — использовать вспышку. Автоматическая настройка может быть слишком жесткой, поэтому используйте вспышку в ручном режиме и выберите нужную интенсивность.Использование вспышки также может помочь вам поддерживать высокую скорость затвора. Используйте вспышку, когда снимаете городскую жизнь или портреты, или делаете любую коммерческую фотографию.
- Использовать ручную фокусировку. Не позволяйте камере выбирать точку фокусировки, иначе вы рискуете сфокусироваться на незначительной части сцены. Ручная фокусировка также дает вам контроль над экспозицией, и вы можете улучшить более яркие или более темные части сцены.
Эти рекомендуемые настройки помогут вам начать свое приключение в мире фотографии дождя.Тем не менее, это не единственные настройки, которые вы можете использовать. Выберите тему и адаптируйте настройки к своему стилю, погодным условиям и местоположению. Изображения дождя включают в себя широкий спектр сюжетов: шторм, туманный осенний дождь, радуга, ночной дождь, тропический дождь, ледяной дождь. Иногда лучшие изображения нарушают все правила.
Художественные композиции для съемки дождя
Фотографии дождливого дня требуют более искусных композиций, чем другие типы фотографий. Позвольте погоде вдохновить вас и выберите сообщение, которое вы хотите передать.Затем выберите настроение для изображений дождя и рассмотрите все необходимые инструменты.
Программное обеспечение для редактирования фотографий, такое как Luminar 3, может помочь вам скорректировать экспозицию и баланс белого, а также выполнить множество других настроек. Luminar 3 разработан фотографами, которые понимают ваши потребности. Он имеет много необычных образов, которые полностью меняют настроение ваших фотографий дождливого дня, и каждая новая версия добавляет больше образов (пресетов). Например, вы можете использовать Dramatic Look из набора Creative для улучшения контрастности, детализации и цветов.Каждая капля дождя обретет индивидуальность и вес.
Или вы можете выбрать мягкий и рассеянный вид под названием Mystic Land из набора «Пейзаж» и превратить изображение дождя в нечто более поэтичное и нежное.
Luminar 3 позволяет изменять и сохранять каждый вид, добавлять фильтры и работать со слоями. Это также дает вам умные инструменты для ретуши фотографий и организации фотографий. Вы можете скачать его и попробовать бесплатно прямо сейчас.
Люминар 4 Ваша фотография.Повышенный.
Мгновенно замените небо на своих фотографиях! Повысьте детализацию с помощью AI Structure. Откройте для себя больше удивительных инструментов в новом Luminar 4.
- Замена неба AI
- Структура ИИ
- Более 60 передовых функций
- Мгновенные взгляды
- И больше
Хотя хорошее программное обеспечение для редактирования фотографий может помочь вам улучшить качество ваших изображений, оно не может помочь вам улучшить композицию.Для съемки дождя есть несколько творческих композиций, которые могут вам помочь, но вы должны найти свой собственный ракурс. Изучите и отрепетируйте эти четыре композиции, а затем переходите к своим творческим идеям:
- Reflections . Дождливые улицы идеально подходят для фотографирования отражений. Симметрия — мощный элемент, который привлекает зрителя и передает сильное сообщение. Ищите отражения в дождевых лужах и используйте камеру в ручном режиме, чтобы контролировать экспозицию и фокусировку.
Фото Джека Финнигана
- Капли воды. Фотосъемка капель воды обычно выполняется в студии или в контролируемой среде. Но прелесть сильного дождя в том, что он предлагает идеальные условия для таких композиций в естественной среде. Вам нужна быстрая скорость затвора и быстрая вспышка. Обратите внимание на новейшие беззеркальные камеры на рынке, так как они обеспечивают высокую скорость синхронизации со вспышкой.
- Брызги воды.Композиции с брызгами воды также популярны в изображениях дождя. Пока у вас не будет студии и специального освещения для этого, на дождливой улице у вас будет много воды и машин. Вы также можете делать портреты людей, играющих под дождем, свадебные фотографии танцующих и плескающихся пар или крупные планы сильного дождя, падающего на твердую поверхность.
- Рамка внутри рамки. Это живописная композиция, в которой фокус заключен в естественную раму. Это может быть край зонтика, крыши или моста, ветки дерева или даже мокрое оконное стекло.Вы можете выбрать любую доступную естественную рамку, чтобы добавить слои в свою композицию.
Прекрасное настроение дождя
Фотосъемка под дождем добавит художественной ценности вашим композициям. У вас не будет просто дождливых улиц или серых пейзажей; у вас будут истории. В каждой истории есть свои персонажи и декорации, и ваша роль — создавать атмосферу и следить за повествованием.
Фотосъемка дождя дает вам возможность работать с уникальными цветами и текстурами. Вы можете поэкспериментировать с некоторыми менее используемыми эффектами и художественными подходами.Фотография дождя ближе к живописи и поэзии. Это может быть темная сторона Эдгара Аллана По или мягкое сияние импрессионизма. Это может быть страшное приключение романа Агаты Кристи или романтика голливудского фильма. Вы можете найти вдохновение в художественных музеях, фильмах, музыке и литературе. Вы также можете найти вдохновение в себе и перенести свое внутреннее состояние в образы. Вот несколько советов, которые помогут вам открыть для себя художественные грани фотографии дождя:
- Тональный контраст. Это означает использование одного диапазона цветов для всего кадра. У вас почти не будет цветового контраста. Ваше дождливое изображение будет похоже на картину с использованием градиентов. Это отличный прием для усиления определенного настроения: грусти, если выбрать нейтральные цвета; или счастье, если вы выберете яркие цвета.
- Приглушенные цвета. Искусство использования приглушенных, ненасыщенных цветов также пришло из живописи. Он дает мягкое ощущение, которое может быть как драматичным (например, изображение бедности), так и радостным (например, изображение туманного дождя весенним утром).Приглушенные цвета используются, чтобы подчеркнуть любовь, внимательность и безмятежность.
- Низкая ключевая фотография. Фотография в низком ключе означает использование больших областей темных полутонов и теней. Он придает драматическое настроение, иногда воспринимается как мрачное или пугающее. Добавьте к этой сцене проливной дождь, и вы получите декорации триллера. Фотография в низком ключе требует особого внимания к экспозиции. Используйте ручной режим и экспозицию для светлых участков, заставляя камеру правильно экспонировать яркие области и недоэкспонировать темные области.
- Черно-белая фотография. Городские снимки особенно великолепно выглядят в черно-белом варианте. Отказ от цветов означает больше внимания к формам, геометрии и контрасту. В дождливом изображении цвета не приносят слишком много пользы, но формы, тени и отражения приносят пользу. Черно-белая фотография учит работать всего с несколькими важными элементами и создавать сложные и искусные композиции. Это также добавляет характер и драматизм вашим изображениям.
- Макросъемка. Используйте идеи макросъемки в дождливую погоду. Капли воды, листья и цветы, грязная обувь и мокрые материалы отлично смотрятся вблизи. Дождь преображает декорации, и даже самые обычные элементы выглядят иначе. Макросъемка требует времени, поэтому найдите себе хорошее место, штатив и непромокаемые плащи для вас и вашей камеры.
Съемка под дождем выводит вас из зоны комфорта. Вы учитесь работать в тяжелых условиях и приспосабливаться к постоянно меняющимся условиям.Вы научитесь фотографировать в условиях низкой освещенности и учитывать погоду в своих композициях. Фотография дождя эффектна и легко завоевывает публику и критиков. Спросите у фотографа Эндрю Сурионо, чья картина «Орангутан под дождем» получила не менее шести наград.
Дождь требует не только технических навыков и выносливости, но и творческого подхода и вовлеченности в предмет. Нужно чувствовать настроение, понимать повествование и получать удовольствие от художественного произведения. Экспериментируйте с различными композициями и эффектами, научитесь улучшать свои фотографии при постобработке и добавляйте поэзии в свое портфолио.Luminar 3 может очень помочь с созданием желаемого настроения, не занимая слишком много времени. Более того, вы можете попробовать Luminar 3 бесплатно, скачав его прямо сейчас.
Люминар 4 Ваша фотография.Повышенный.
Мгновенно замените небо на своих фотографиях! Повысьте детализацию с помощью AI Structure. Откройте для себя больше удивительных инструментов в новом Luminar 4.
- Замена неба AI
- Структура ИИ
- Более 60 передовых функций
- Мгновенные взгляды
- И больше
Подпишитесь на Skylum Software на YouTube // Получайте последние видео, советы и вдохновляющие фотографии каждую неделю!
.
 Это также хорошо для создания стеклянных эффектов. (Я слышал, что есть плагин под названием Eye Candy, который делает капли воды для вас, но вы бы не получили всего этого удовольствия, если бы использовали его.)
Это также хорошо для создания стеклянных эффектов. (Я слышал, что есть плагин под названием Eye Candy, который делает капли воды для вас, но вы бы не получили всего этого удовольствия, если бы использовали его.)
 Краткое руководство по этому вопросу см. в шаге H5 моего учебника «Приобрести форму».)
Краткое руководство по этому вопросу см. в шаге H5 моего учебника «Приобрести форму».) Бам! Выбор! Теперь перейдите к шагу 6.
Бам! Выбор! Теперь перейдите к шагу 6.  То, что придает ему ту форму, которую мы видим, на самом деле является игрой света и теней, которую наш мозг интерпретирует как каплю воды.
То, что придает ему ту форму, которую мы видим, на самом деле является игрой света и теней, которую наш мозг интерпретирует как каплю воды.
 Откройте любой файл, который вы хотите, убедитесь, что он находится в режиме RGB, как ваши капли, затем перетащите его на холст с каплями дождя. В палитре слоев перетащите этот слой вниз.Назовите его «Фон».
Откройте любой файл, который вы хотите, убедитесь, что он находится в режиме RGB, как ваши капли, затем перетащите его на холст с каплями дождя. В палитре слоев перетащите этот слой вниз.Назовите его «Фон». Ctrl-D для отмены выбора.
Ctrl-D для отмены выбора. Хотите отличный подарок для своей семьи? Здесь вы можете позаимствовать идею и создать кого-то из членов семьи. Вам нравятся маленькие города? Всего несколько камешков, нарисованных в дома, и вы — владельцы целого мини-городка. Вам не нужно иметь большой талант к рисованию, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы пробудить воображение. Красивые лесные существа.Фауна для вашего декора. Камни превращаются в кошек. Для любителей кроссовок. Эти красивые и милые камни точно могут стать подарком для ваших друзей. Конечно это
Хотите отличный подарок для своей семьи? Здесь вы можете позаимствовать идею и создать кого-то из членов семьи. Вам нравятся маленькие города? Всего несколько камешков, нарисованных в дома, и вы — владельцы целого мини-городка. Вам не нужно иметь большой талант к рисованию, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы пробудить воображение. Красивые лесные существа.Фауна для вашего декора. Камни превращаются в кошек. Для любителей кроссовок. Эти красивые и милые камни точно могут стать подарком для ваших друзей. Конечно это Девушкам очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработкой дизайна Мейхем, как ее называет мама, прилагает все больше усилий для создания своей бумажной коллекции. Используют много плотной бумаги, иногда бумажные салфетки, обертки, подарочные пакеты. Шелковые шарфы, тюль и алюминиевая фольга также используются при создании одежды девочки.В основном все, что можно найти в доме, является частью гардероба молодого модельера. Иногда в сети встречаются изображения для разработки модных ресниц Мейхем и ее мамы: +10
Девушкам очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработкой дизайна Мейхем, как ее называет мама, прилагает все больше усилий для создания своей бумажной коллекции. Используют много плотной бумаги, иногда бумажные салфетки, обертки, подарочные пакеты. Шелковые шарфы, тюль и алюминиевая фольга также используются при создании одежды девочки.В основном все, что можно найти в доме, является частью гардероба молодого модельера. Иногда в сети встречаются изображения для разработки модных ресниц Мейхем и ее мамы: +10