Скрипт рейтинга со звездами: Star rating на CSS со шрифтовыми иконками от font-awesome / Хабр
Star rating на CSS со шрифтовыми иконками от font-awesome / Хабр
Стояла задача добавить стар-рейтинг к форме комментариев для шаблона.Это должны быть обычные 5 звездочек, при наведении на которые выделяются все звездочки от начала до той, на которую навели и при выборе (клике) такое состояние сохраняется. Также, конечно, нужно обеспечить передачу значения указанного рейтинга при отправке формы.
Решение делал не для конечного проекта, а для шаблона. Поэтому нужно было сделать звездочки максимально гибким для дальнейшей кастомизации. То есть изменения цвета, размера звездочек должно быть максимально легким. Под такую конфигурацию использование спрайта изображений не подходило, поэтому решил использовать шрифтовые иконки. Выбор пал на сервис Font Awesome. Там есть звездочки с названием fa-star-o — звездочка по умолчанию и fa-star — звездочка активная (при наведении и выборе).
Дальше решил подумать, как можно реализовать такую задача минимальными ресурсами, в идеале без использования javascript.
Кому лень читать дальше, можете сразу посмотреть результат тут — codepen.
HTML-разметка
Общая идея состоит в том, что мы выводим рейтинг обычными радиокнопками, что бы сохранить передачу данные через форму. Дальше прячем радиокнопки с помощью CSS, а выделять их будем с помощью клика по соседних лейблах, которые ссылаются на радиокнопку атрибутом for. Сами же лейблы мы выводим в виде иконок с сервиса Font Awesome.
В итоге HTML-разметка следующая:
<div> <div> <input type="radio" name="rating" value="5"> <label for="star-rating-5" title="5 out of 5 stars"></label> <input type="radio" name="rating" value="4"> <label for="star-rating-4" title="4 out of 5 stars"></label> <input type="radio" name="rating" value="3"> <label for="star-rating-3" title="3 out of 5 stars"></label> <input type="radio" name="rating" value="2"> <label for="star-rating-2" title="2 out of 5 stars"></label> <input type="radio" name="rating" value="1"> <label for="star-rating-1" title="1 out of 5 stars"></label> </div> </div>
Конечно, не забываем подключить шрифт Font Awesome в начале.

<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Очень важно сохранять порядок следования элементов input и label, при чем не помещать никаких вложенных элементов внутрь.Такая зависимость от html-разметки негативная, но это та жертва которую я посчитал уместной.
Также очень важно выводить радиокнопки в обратном порядке от 5 до 1.
CSS-стили
Первое, что нужно сделать — это спрятать радиокнопки. В результате у нас остаются только звездочки при нажатия на которые выделяется нужный радиобокс.
.star-rating__input{ display: none; }
Второе — при наведении иконка должна изменятся на активную, при чем измениться должна не только текущая иконка, а и все иконки перед ней!
.star-rating__ico:hover:before,
.star-rating__ico:hover ~ .b-star-rating__ico:before,
{
content: "\f005";
}
content: «\f005»; — это код активной иконки стар-рейтинга в шрифте Font Awesome.
 Иконки в этом шрифте вставляются через псевдоэлемент ::before
Иконки в этом шрифте вставляются через псевдоэлемент ::beforeТретье — при клике на иконку состояние наведения должно сохраниться, то-есть активными должны быть текущая и соседние звездочки.
Добавляем к этому же правилу еще один селектор:
.star-rating__input:checked ~ .star-rating__ico:before
В результате главные стили, которые делают основную работу следующие:
.star-rating__input{
display: none;
}
.star-rating__ico:hover:before,
.star-rating__ico:hover ~ .star-rating__ico:before,
.star-rating__input:checked ~ .star-rating__ico:before
{
content: "\f005";
}
Дальше нужно перевернуть звездочки в другую сторону, так как сестринский селектор выбирает соседей по направлению текста. По умолчанию слева-направо, а нам нужно наоборот.
Для решения этой задачи есть два способа: изменить направления текста для элемента star-rating указав direction: rtl или сделать элемент плавающим по правой стороне. Мне больше по душе второй вариант.
В общем, дальше уже все обычно. Еще раз ссылка на результат codepen.
В результате у нас полноценный стар-рейтинг со шрифтовыми иконками, написанный только на HTML+СSS в котором легко изменять размеры и цвет звездочек.
Создание рейтинга в виде звезд с использованием только CSS
В этом уроке мы узнаем о впечатляющих возможностях CSS и создадим рейтинг в виде звездочек на чистом CSS. К сожалению, в некоторых старых браузерах на движке Webkit из-за неправильной работы с родственными и соседними селекторами этот рейтинг не будет работать. Но во всех современных браузерах он работает отлично.
При создании рейтинга у нас возник вопрос, можно ли не использовать в нем JavaScript вообще, ограничившись только CSS. И это возможно. С помощью способа создания специальных радиокнопок с использованием CSS, созданного Ryan Seddon, можно превратить несколько радиокнопок в звезды, меняющие цвет, в нашем уроке это просто символы юникода, которые меняют цвет, но можно использовать и изображения, и использовать родственные и соседние селекторы для задания цвета звездам.
Для создания рейтинга в виде звезд нередко используются радиокнопки, так что разметка может не показаться Вам необычной. Единственное, что нужно сделать иначе, — это обратный порядок расположения звезд: наивысший рейтинг должен идти первым из-за особенностей работы селекторов CSS3, это ограничение может быть убрано в CSS4, но до этого еще далеко.
Конечно, JavaScript понадобится для присвоения обработчика событий, если результаты голосования нужно зарегистрировать с помощью AJAX, но это не относится к самому рейтингу, который может работать как часть обычной формы.
В браузерах, которые не поддерживают псевдокласс :checked (отмечено), особенно Internet Explorer ниже версии 9, рейтинг должен отображаться как радиокнопки, но мы не проверяли.
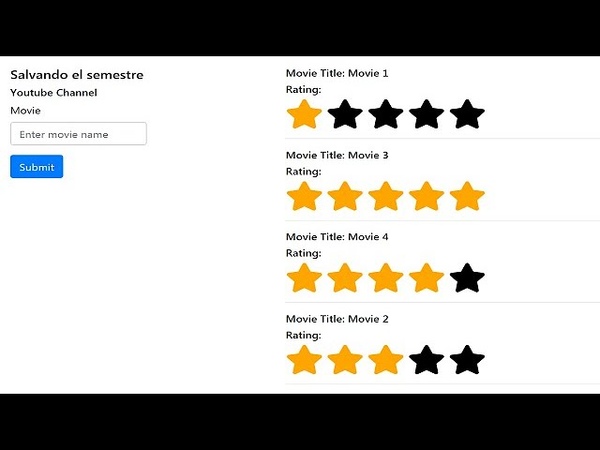
Итак, вот что получается:
Демонстрация работы
Код HTML
<fieldset>
<legend>Please rate:</legend>
<input type="radio" name="rating" value="5" /><label for="star5" title="Rocks!">5 stars</label>
<input type="radio" name="rating" value="4" /><label for="star4" title="Pretty good">4 stars</label>
<input type="radio" name="rating" value="3" /><label for="star3" title="Meh">3 stars</label>
<input type="radio" name="rating" value="2" /><label for="star2" title="Kinda bad">2 stars</label>
<input type="radio" name="rating" value="1" /><label for="star1" title="Sucks big time">1 star</label>
</fieldset>Код CSS
.rating { float:left; } /* Конструкция :not(:checked) работает как фильтр, чтобы браузеры, которые не поддерживают псевдокласс :checked не применяли эти свойства. Все браузеры, поддерживающие псевдокласс :checked, поддерживают и псевдокласс :not(), так что фильтр должен отработать правильно. */ .rating:not(:checked) > input { position:absolute; top:-9999px; clip:rect(0,0,0,0); } .rating:not(:checked) > label { float:right; width:1em; padding:0 .1em; overflow:hidden; white-space:nowrap; cursor:pointer; font-size:200%; line-height:1.2; color:#ddd; text-shadow:1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0,0,0,.5); } .rating:not(:checked) > label:before { content: '★ '; } .rating > input:checked ~ label { color: #f70; text-shadow:1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0,0,0,.5); } .rating:not(:checked) > label:hover, .rating:not(:checked) > label:hover ~ label { color: gold; text-shadow:1px 1px goldenrod, 2px 2px #B57340, .
1em .1em .2em rgba(0,0,0,.5); } .rating > input:checked + label:hover, .rating > input:checked + label:hover ~ label, .rating > input:checked ~ label:hover, .rating > input:checked ~ label:hover ~ label, .rating > label:hover ~ input:checked ~ label { color: #ea0; text-shadow:1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0,0,0,.5); } .rating > label:active { position:relative; top:2px; left:2px; }
Автор урока Lea Verou
Смотрите также:
Как добавить рейтинг звезды для сайта в Google выдаче. Текущие реалии
Уже, наверное, год как Google изменил свои правила отображения рейтинга статьи звездами в сниппетах поисковой выдачи. И все наши статейники стали «грустными».
Но, есть выход! Смотрите скриншот:
Увеличить
Про украшение хлебных крошек говорилось ранее в канале Телеграм »
Звезды рейтинга можно внедрить:
- Вручную в каждую статью. Плюс: можно менять рейтинг для каждой страницы.

- Автоматически при помощи плагинов рекламы или напрямую в файлы темы сайта. Минус: рейтинг один для всего сайта. Несколько месяцев на одном из сайтов такое решение — полет нормальный.
Т.к. Google не хочет выводить все типы разметки, то опытным путем было установлено, что работает вот эта «Game»:
<script type=»application/ld+json»>{ «@context»: «https://schema.org/», «@type»: «Game», «name»: «Оценка читателей», «aggregateRating»: { «@type»: «AggregateRating», «ratingValue»: «4.99», «bestRating»: «5», «worstRating»: «1», «ratingCount»: «777» } }</script>
<script type=»application/ld+json»>{ «@context»: «https://schema.org/», «@type»: «Game», «name»: «Оценка читателей», «aggregateRating»: { «@type»: «AggregateRating», «ratingValue»: «4.99», «bestRating»: «5», «worstRating»: «1», «ratingCount»: «777» } }</script> |
У себя для каждой статьи меняем значение полей ratingValue (средний рейтинг) и ratingCount (кол-во голосов). Поле
Поле name можете один раз прописать подходящее вам и дальше копировать.
Этот код видят только боты. Посетитель страницы его не увидит. Поэтому можете вставлять его прямо в конце статьи в текстовое поле. Так же не забывайте его вставлять в оптимизированные рубрики, о которых говорилось в серии постов »
Да, это не совсем честно. Но! У вас отжимают трафик всякими колдунщиками и ответами на вопросы прямо в выдаче.
P.S.: такой рейтинг может отображаться не всегда, т.к. у Google свои алгоритмы показа. Поэтому и «подстраховываемся» хлебными крошками с их выделением.
А ты на какой стороне?
Скрипт для рейтинга « Блог вебмастера Романа Чернышова
Сегодня я хочу поделиться с вами одним очень интересным на мой взгляд скриптом рейтинга на PHP, который вы можете разместить в любом месте своего сайта затратив на это минимум времени. В результате вы с легкостью получите рейтинг пользователей, рейтинг фотографий и т.д. Более того форма для голосования за рейтинг выглядит в виде пяти звезд, при на ведении на которые они меняют цвет. Как дополнительное преимущество это то, что скрипт можно интегрировать в любую CMS.
Как дополнительное преимущество это то, что скрипт можно интегрировать в любую CMS.
Характеристика скрипта:
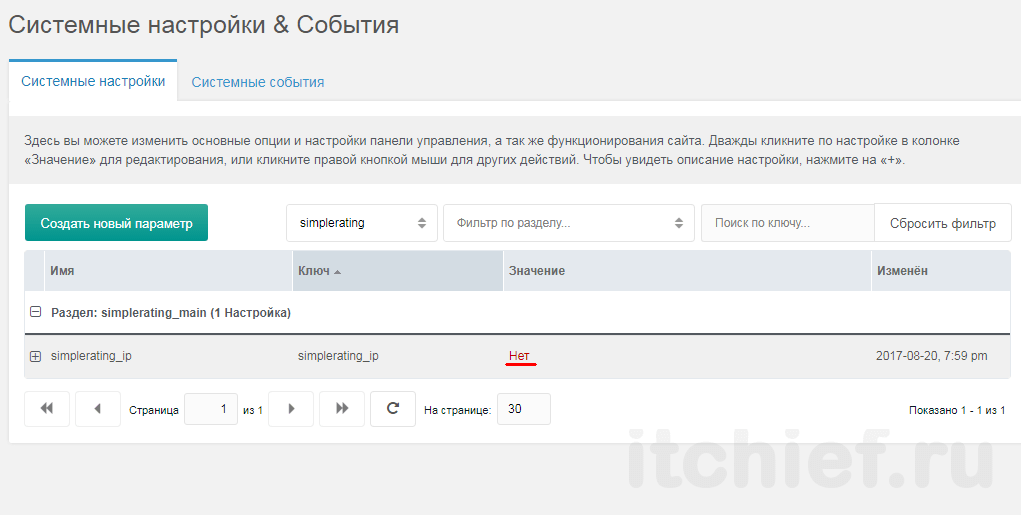
- скрипт работает на php 3,4,5 и использует бд mySQL
- запоминание IP пользователя, проголосовавшего за рейтинг
- возможность работы скрипта с применением Ajax, без перезагрузки страницы
- настраиваемые стили
- достаточно привлекателен интерфейс, в виде звезд
- вывод информации, о количестве проголосовавших и текущем рейтинге
И так для работы скрипта рейтинга, вам необходимо скачать архив со скриптами, стилями и картинками. Затем его содержимое залить на свой сервер, предварительно поменяв настройки подключения к БД mySQL в файле confrate.php
Затем создать или импортировать (из файла table.sql) таблицу в базу данных в которой будут храниться данные рейтинга все участников, запрос самой таблицы:
CREATE TABLE IF NOT EXISTS `ratings` ( `id` varchar(30) NOT NULL, `total_votes` int(11) NOT NULL default '0', `total_value` int(11) NOT NULL default '0', `used_ips` longtext, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; |
Далее в том месте файла где вы хотите выводить форму рейтинга вам необходимо вставить следующие строки:
<?
$userrating="TestID"; // имя пользователя за которого голосуем, или ID
?>
<div>
<?
require('form. |
Для подключения Ajax необходимо в начало кода страницы между тегами <head></head> вставить следующую строку:
<script type="text/javascript" src="rating.js"></script> |
Также для работы скрипта, должна быть подключена библиотека JQiery:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
Скрипт рейтинга готов к работе.
П.С, В процессе тестирования работы скрипта были замечены небольшие глюки в нашем всеми любимом браузере IE6, при включенном Ajax форма рейтинга при выставлении оценки пользователем иногда подвисала.
Похожие записи
примеров рейтинга vue-star — JSFiddle — Code Playground
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общий
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка кода (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Как получить рейтинг Google Star
Эти красивые желтые звездочки, которые появляются прямо под заголовками страниц в результатах поиска, — отличная возможность сказать поисковикам, что вы заслуживаете доверия. И вы будете удивлены, насколько легко вы можете добавить эти звездочки в результаты поиска!
И вы будете удивлены, насколько легко вы можете добавить эти звездочки в результаты поиска!
Некоторые компании видят увеличение CTR на на 20% -30% после добавления звездных рейтингов Google в свои результаты поиска. В некотором смысле это работает как реферал. Точно так же, как люди с большей вероятностью купят продукт, который рекомендует друг, пользователи понимают, что звезды представляют чей-то впечатлений от продукта или бренда.
Пользователи, выполняющие поиск, с большей вероятностью будут доверять списку веб-сайтов с хорошим рейтингом, чем сайту без такового.Это усилитель уверенности (и кликабельности)!
Давайте рассмотрим три способа добавления звездочек к результатам поиска для вашего веб-сайта, местоположения или продуктов.
Дополнительная информация: персонализирует ли Google результаты поиска?1. Рейтинг в количестве звезд для местных поисковых запросов по брендам
отзыва Google в вашей учетной записи Google+ — это самый простой способ получить звезды в поиске по брендам, то есть поиску вашей компании. Чтобы реализовать звездные рейтинги таким образом, все, что вам нужно сделать, это оставить отзывы на своей + странице!
Чтобы реализовать звездные рейтинги таким образом, все, что вам нужно сделать, это оставить отзывы на своей + странице!
Количество отзывов, необходимое для того, чтобы начать показывать звезды, похоже, является тем, что Google меняет относительно часто.В настоящее время Google требует не менее пяти обзоров , прежде чем показывать рейтинги в результатах поиска.
Это не означает, что вы должны начинать просматривать свой веб-сайт с нескольких разных учетных записей! Google очень умно относится к отзывам и замечает, когда что-то не так … или когда вы получаете кучу отзывов за один и тот же получасовой период.
Вам также следует избегать стимулирования обзоров в Google+, поскольку это приведет к неестественному количеству отзывов. Это не только плохо для Google, но и для потенциальных клиентов.Большинство пользователей обращают внимание на поддельные или платные обзоры, которые кажутся слишком положительными.
Вместо того, чтобы подкупать клиентов или оставлять отзывы, активно поощряет клиентов оставлять свои отзывы . Компании электронной коммерции должны сопровождать транзакции благодарственным электронным письмом со ссылкой на отзывы в Google+. Другие компании успешно поощряют отзывы, выделяя недавние положительные отзывы в своих электронных письмах. Клиенты будут чувствовать себя важными, чтобы их заметили, и это побудит их оставить отзыв о вас.
Компании электронной коммерции должны сопровождать транзакции благодарственным электронным письмом со ссылкой на отзывы в Google+. Другие компании успешно поощряют отзывы, выделяя недавние положительные отзывы в своих электронных письмах. Клиенты будут чувствовать себя важными, чтобы их заметили, и это побудит их оставить отзыв о вас.
Всем нравится, когда их узнают, даже если они узнают вас!
2. Органический поиск — рейтинги продуктов Google
Другой вариант, который, возможно, может оказать наибольшее влияние на ваши результаты, — это код разметки органического обзора. Добавление этого языка к одной странице продукта позволит этому продукту отображать звезды в результатах поиска. Это особенно идеально подходит для сайтов электронной коммерции.
Сначала скопируйте код, указанный ниже:
Вставьте код на страницу продукта, который вы хотите отображать звездочками в результатах поиска. Не забудьте настроить выделенную жирным шрифтом часть кода, чтобы отображать нужный язык и данные! По завершении убедитесь, что вы: Интересный факт : Google в настоящее время не требует доказательств точности этих утверждений. Это похоже на расхождение с поисковой системой, которая хочет предоставлять точную информацию обо всем, от контента до местоположения. Мы ожидаем, что Google в конечном итоге обновит свою политику и потребует какой-либо проверки подлинности. По этой причине мы не рекомендуем фальсифицировать вашу обзорную информацию .Однако это означает, что вы не будете наказаны, если эта информация не будет немедленно обновлена при публикации новых отзывов. При использовании этого метода на главной странице вашего веб-сайта будет отображаться , а не звезд в результатах поиска на основе этого кода. Проведение обзоров в Google+ — это самый простой способ, по крайней мере, обеспечить наличие звездных рейтингов на главной странице при поиске по брендам и для компаний B2B, у которых нет страниц продуктов, которыми можно воспользоваться. Сложнее всего добиться звезд в объявлениях AdWords. Google автоматизирует этот процесс, и у вас очень ограниченный контроль над тем, отображаются ли звездочки в ваших объявлениях или нет. Google использует определенные сторонние сайты с отзывами как средство определения вашего звездного рейтинга .На этих сайтах у вас должно быть не менее 30 уникальных отзывов за последний год, а совокупный рейтинг должен быть 3,5 или выше. Вот некоторые из сторонних сайтов с обзорами, которые распознает Google: Как я уже говорил, Google автоматизирует этот процесс. Таким образом, выполнить все требования и по-прежнему не видеть звездочек на своих объявлениях маловероятно, но возможно. Чтобы получить звезды в результатах поиска, есть три разных метода: обзоры Google Plus, язык кода и сторонние обзоры. Каждый полезен в разных обстоятельствах. Попробуйте их и дайте нам знать, как они сработали для вас! звезда
17 Коммерческий Star Sentinel Tactics — это тактическая игра, в которой вы будете командовать отрядом. 40
WebGenie Software Pty Ltd
45 Условно-бесплатное ПО Программа для создания почтовых CGI-скриптов для онлайн-форм. 2
Boudewijn Redeker Коммерческий HT поможет вам оптимизировать состав вашей команды. 18
Игры Big Fish
486 Условно-бесплатное ПО Family Restaurant — это простая игра, в которой можно проверить свои кулинарные навыки. 91
MFScripts
4 Условно-бесплатное ПО Fonts Сценарий сайта с 13000 объединенных шрифтов. 22
ИГРАЛЬНАЯ КОСТЬ
3715 Коммерческий Star Wars: Battlefront — игра, основанная на фильмах «Звездные войны» (Эпизоды с III по VI). 6
Bethesda Softworks
351 Коммерческий Star Trek Legacy — новейшая игра из саги Star Trek. 3
Cateia Игры
4 Бесплатное ПО Star Trek The Neutral Zone 1 — это независимая игра Star Trek. 63
Eidos Inc.
4 092 Коммерческий Lego Star Wars II является продолжением Lego Star Wars: The Video Game. Лукасфильм, Дисней
50 Коммерческий Игра по мотивам «Звездных войн: Империя наносит ответный удар» и «Звездных войн: Возвращение джедая». 40
Веб-вызов
45 Коммерческий SQL Script Builder — это программа, которая позволяет создавать сценарии SQL. 2
MircALemi.Net
1 Бесплатное ПО Helper Script — это сценарий для всех пользователей mIRC. 1
сценарий
15 Бесплатное ПО ScriptDev — это мощная среда разработки на языке сценариев, которая может поддерживать язык сценариев. Ascender Corporation Коммерческий Brush Script — это тяжелый сценарий, который выглядит так, как если бы он был написан кистью. PangramSoft GmbH Условно-бесплатное ПО Сценарий микроблогов социальной сети / веб-сайта сообщества.
Название продукта
4 . 5
из 5
на основе 301 рейтинги пользователей.




WebFX SEO Checker
3. Рейтинг Google для результатов платного поиска


Сообщите нам, как это работает для вас!
Скачать бесплатно для Windows


![]()
![]()



 rating {
float:left;
}
/* Конструкция :not(:checked) работает как фильтр, чтобы браузеры, которые не поддерживают псевдокласс :checked не применяли эти свойства. Все браузеры, поддерживающие псевдокласс :checked, поддерживают и псевдокласс :not(), так что фильтр должен отработать правильно. */
.rating:not(:checked) > input {
position:absolute;
top:-9999px;
clip:rect(0,0,0,0);
}
.rating:not(:checked) > label {
float:right;
width:1em;
padding:0 .1em;
overflow:hidden;
white-space:nowrap;
cursor:pointer;
font-size:200%;
line-height:1.2;
color:#ddd;
text-shadow:1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:before {
content: '★ ';
}
.rating > input:checked ~ label {
color: #f70;
text-shadow:1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:hover,
.rating:not(:checked) > label:hover ~ label {
color: gold;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .
rating {
float:left;
}
/* Конструкция :not(:checked) работает как фильтр, чтобы браузеры, которые не поддерживают псевдокласс :checked не применяли эти свойства. Все браузеры, поддерживающие псевдокласс :checked, поддерживают и псевдокласс :not(), так что фильтр должен отработать правильно. */
.rating:not(:checked) > input {
position:absolute;
top:-9999px;
clip:rect(0,0,0,0);
}
.rating:not(:checked) > label {
float:right;
width:1em;
padding:0 .1em;
overflow:hidden;
white-space:nowrap;
cursor:pointer;
font-size:200%;
line-height:1.2;
color:#ddd;
text-shadow:1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:before {
content: '★ ';
}
.rating > input:checked ~ label {
color: #f70;
text-shadow:1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:hover,
.rating:not(:checked) > label:hover ~ label {
color: gold;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .

 php');
echo rating_bar($userrating,5);
?>
</div>
php');
echo rating_bar($userrating,5);
?>
</div>