Слайдеры для сайта: 25 бесплатных адаптивных слайдеров типа Карусель на jQuery
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
«Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
-
Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом.
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды. - Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
-
Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).

- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
-
Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.

- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
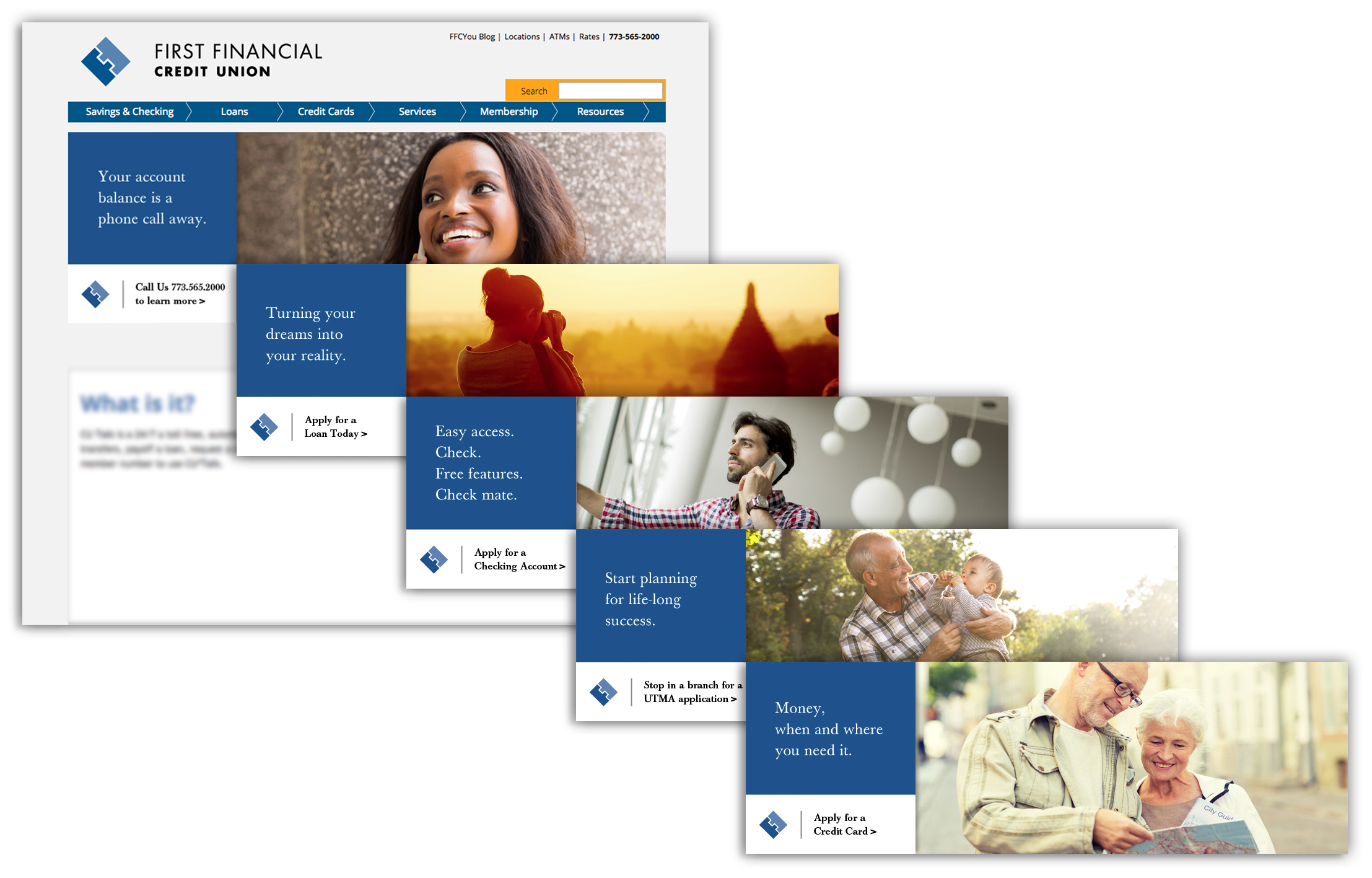
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
-
Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами.
 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический). - Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
Как использовать карусель в HubSpot (5 лучших слайдеров)
Опубликовано: 2021-10-17
Вы ищете лучший способ улучшить впечатления посетителей вашего сайта? Если да, то подумайте о добавлении карусели на свой сайт.
Слайдеры карусели веб-сайтов — это один из самых простых и отличных способов показать контент с помощью текста и изображений, не занимая много места. Кроме того, это помогает привлечь внимание посетителей к вашему сайту.
Четко продуманный дизайн карусели подчеркивает не только особенности контента, но и улучшает общее впечатление пользователя. Если у вас есть сайты, использующие HubSpot CMS, то использование слайдерной анимации на сайте будет самой простой задачей. Практически каждый слайдер следует одному и тому же подходу к использованию на веб-сайтах.
Вот список слайдеров, которые вы можете добавить на свой сайт:
- Сова Карусель
- Гладкий слайдер
- Ползунок Swiper
- Разделить слайдер Javascript
- Карусель Bootstrap
Вы рады узнать больше об анимации слайдера в HubSpot? Давайте погрузимся.
В этой статье вы узнаете, как использовать каждый слайдер на своем веб-сайте за несколько кликов. Теперь, без лишних слов, давайте выполним шаги.
Как использовать карусельную анимацию в HubSpot?
Шаг-1 Создайте собственный модуль
Каждый раз, когда вы начинаете создавать ползунки, сначала вам нужно создать модуль в средстве дизайна. Если вы создаете модуль для веб-сайта, вам необходимо создать этот модуль внутри папки вашей темы.
Скажем, если вы не знаете, как создавать и редактировать модуль в HubSpot, вы можете обратиться к этому документу . Выполнение шагов, добавленных в этом блоге, поможет вам создавать модули с нуля или добавлять готовые модули с торговой площадки HubSpot.
Шаг 2 Добавьте код Codepen
После создания модулей пора использовать и добавить код Codepen в модуль, в который вы хотите добавить слайдер. Вы также можете использовать файлы CDN в Codepen, чтобы гарантировать точную анимацию.
Я записал коды и объяснил каждый слайдер, который, несомненно, поможет вам продвинуться дальше.
Сова Карусель Карусель совы — это активированный jQuery, который помогает создавать различные типы ползунков. Если вы хотите отображать контент более красиво, вы можете добавить этот слайдер в свой модуль.
Если вы хотите отображать контент более красиво, вы можете добавить этот слайдер в свой модуль.
Функции-
- Установите ползунки в соответствии с конкретным окном просмотра
- Ленивая загрузка анимации
- Функция автозапуска слайдов
- Варианты видео
- Автоматическая регулировка высоты
- Использование внешних библиотек.
CDN для слайдеров Owl-
<script src = «https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js»> </script>
<script src = «https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js»> </script>
Ссылка Codepen — https://codepen.io/velrke/pen/jjdgBO
Гладкий слайдер Slick slider — это полностью отзывчивый слайдер, который можно легко масштабировать с помощью своих контейнеров. В этом красивом слайдере мы получаем возможность разделить настройки в соответствии с точками останова.
В этом слайдере вы получите различные параметры редактирования, такие как смахивание включено или отключено перетаскивание мышью, бесконечный цикл и т. Д.
Функции-
- Отдельный элемент
- Несколько предметов
- Отзывчивый дисплей
- Фильтрация
- Разрушать
- Синхронизация слайдера
- Справа налево
- Переменная ширина
- Адаптивная высота
- Настройки атрибутов данных
- Центральный режим
- Ленивая загрузка
- Автовоспроизведение
- Тускнеть
- Добавить и удалить
CDN для слайдера Slick-
<link rel = «stylesheet» href = » https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css «>
<script src = » https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js «> </script>
Ссылка Codepen — https://codepen.io/elethompson/pen/GpXXXW
Ползунок Swiper Swiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим нативным поведением. Этот слайдер в основном используется на мобильных веб-сайтах, веб-приложениях и нативных / гибридных приложениях.
Этот слайдер в основном используется на мобильных веб-сайтах, веб-приложениях и нативных / гибридных приложениях.
Функции-
- Библиотечный агностик
- Параллаксные переходы
- Виртуальные слайды
- Полный контроль навигации
- Наблюдатель за мутациями
- Макет многострочных слайдов
- Ленивая загрузка изображений
CDN для слайдера Swiper —
<link rel = «stylesheet» href = » https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/css/swiper.min.css <script src =» https://cdnjs.cloudflare. com / ajax / libs / Swiper / 3.4.1 / js / swiper.min.js «> </script>
Ссылка Codepen — https://codepen.io/CharmLuu/pen/KWKdEX
Разделить слайдер Javascript Splide — еще одна наиболее распространенная анимация слайдера, используемая людьми. Это легкий, мощный и гибкий слайдер, написанный исключительно на JavaScript без каких-либо зависимостей.
Итак, если вы ищете чистый и эффективный слайдер для своего веб-сайта, вы можете добавить Splide в свой контрольный список.
Функции-
- События и методы
- Стили стрелок
- Легкая доступность
- Функция автозапуска
- Функция автоматической ширины
CDN для слайдера Splide-
<link rel = «stylesheet» href = » https://cdn.jsdelivr.net/npm/@splidejs/[email protected]/dist/css/splide.min.css «>
<script src = » https://cdn.jsdelivr.net/npm/@splidejs/[email protected]/dist/js/splide.min.js «> </script>
Ссылка Codepen — https://codepen.io/adamjohnson/pen/mdVVeXX
Карусель BootstrapКарусель Bootstrap — это легкий компонент расширения, который помогает добавлять несколько элементов на слайд. Кроме того, он может перемещать один слайд за один раз.
Эта Bootstrap Carousel построена с использованием преобразований CSS 3D и небольшого количества JavaScript, что помогает продемонстрировать контент наилучшим образом.
Он предлагает отличную поддержку индикаторов и элементов управления. Наряду с этим он предлагает серию текста, изображений и настраиваемой разметки, которые помогут вам более эффективно демонстрировать информацию.
Шаг-3 Предварительный просмотр слайдера
После того, как вы успешно добавите контент в слайдер, вам необходимо убедиться, что он точно отображается в сети. Итак, прежде чем делать что-либо вживую, убедитесь, что вы проверили ссылку для предварительного просмотра.
Если все нормально, то можно и жить.
Как добавить слайдер на сайт?
По сути, есть две причины добавить слайдер на сайт.
Подход-1 Если вы используете тему HubSpot в качестве шаблона, добавьте файл CDN в свой базовый файл.
CDN-
<link rel = «stylesheet» href = «https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css»>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min. js»> </script>
js»> </script>
<script src = «https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js»> </script>
Ссылка Codepen — https://codepen.io/adethrax/pen/zxQveq
Вы можете обратиться к приведенному ниже снимку экрана, чтобы реализовать этот подход более профессионально.
Ссылка на CDN в базовом файле —
Подход-2. Если вы используете старую версию шаблона HubSpot, добавьте файлы CDN в заголовок шаблона.
Связывание CDN с шаблоном-
Примечание. Не обращайте внимания на использование файлов CDN в модулях, так как они могут конфликтовать с другими модулями, связанными с тем же ползунком, если они используются на двух разных этапах.
Заключение
Добавление слайдеров на ваш сайт — действительно самый популярный способ выделить контент и привлечь внимание посетителей. С помощью каруселей вы можете отображать любой контент на своем веб-сайте на минимальном пространстве.
Хорошо! создать слайдер в новой HubSpot CMS и аккуратно использовать его на сайте — не легкая прогулка. но мы надеемся, что приведенная выше информация поможет вам более профессионально и легко выполнить этот шаг.
Итак, будьте готовы дать толчок своему сайту с помощью привлекательных каруселей. Тем не менее, если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нашим специалистам HubSpot.
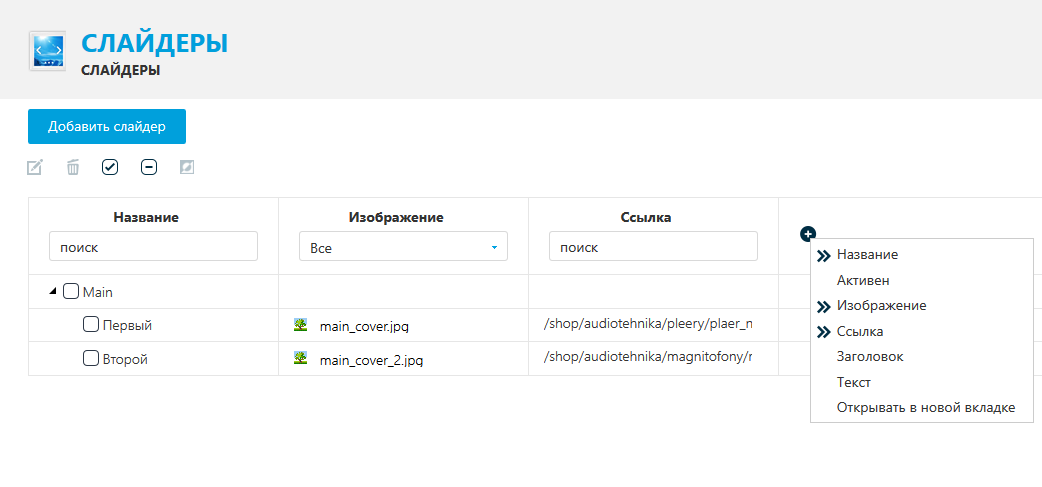
Слайдер
Описание
Плагин позволяет создать любое количество слайдеров(Слайд-шоу изображений) и размещать их как на одной странице (к примеру, один в шапке сайта, а другой в подвале), так и на разных страницах сайта.
Возможности
Слайдер имеет 4 темы дизайна и 16 эффектов анимации. Возможность задать ссылку для каждого из слайдов. ВОзможность разместить разные слайдеры на главной странице и на странице категории.
Пример использования слайдера на демо-сайте.
Настройки:
- Включение/отключение любого из слайдеров
- Задание высоты/ширины слайдера
- Выбор из 16 эффектов анимации
- Настройка скорости анимации в миллисекундах
- Количество времени на показ слайдов
- Номер слайда, с которого начинается показ
- Включение/выключение отображения навигации
- Остановка анимации при наведение
- Ручное управление слайдером
- Задание картинки, с которой начинается показ слайдов
- Заголовок, описание каждого слайда
Особенности
Плагин «Слайдер» разработан только для приложения Магазин, т. е. в других приложениях (Сайт, Блог, Фото) плагин не работает.
е. в других приложениях (Сайт, Блог, Фото) плагин не работает.
В меню магазина добавляется дополнительная вкладка «Слайдер»
Рекомендации по установке
Скопируйте код для вставки. Он представляет собой хелпер вывода вида {shopSliderPlugin::display(1)}
В скобках указан идентификатор слайдера (в данном случае это «1»).
То есть, если Вы устанавливаете несколько слайдеров, у каждого слайдера будет свой идентификатор (2, 3, 4…).Нужно вставить скопированный код в файл шаблона.
Для вывода на Главной странице необходимо вставить хелпер вывода в файл home.html.
Для этого зайдите в админ.панель, затем Витрина->Шаблоны->home.html.
Место, куда Вы вставите код, определяет положение Слайдера на странице.- Вывод слайдера на странице категории отличается от вывода на странице (хелпер вставляется не в описание категории!)
Для вывода слайдера на странице категории необходимо:В настройках категории в поле «Дополнительные параметры» (последняя строчка) задать переменную, например, slider_id=1.

В шаблоне категории category.html разместить подобный код:
{if !empty($category.params.slider_id)}
{shopSliderPlugin::display($category.params.slider_id)}
{/if}
Если у Вас возникли сложности с установкой или настройкой плагина, пожалуйста, напишите в нашу Службу поддержки.
Вам действительно нужен слайдер домашней страницы на вашем сайте?
Опубликовано: 2018-07-06
Слайд-шоу, содержащее как изображения, так и текст, обычно называют слайдером. Они, как правило, заставляют пользователя переходить с одной стороны на другую или совершают синхронизированное перемещение от одного слайда к другому. На веб-сайтах используется слайдер домашней страницы.
Слайдеры широко используются при отображении изображений. Это потому, что они не требуют щелчка для просмотра изображений, а вместо этого позволяют аудитории просматривать дизайны или изображения.
Люди склонны легко отвлекаться, когда проводится длинная презентация. Это требует использования презентаций PowerPoint, в которых используются слайды, требующие внимания аудитории.
В некоторой степени они являются наглядными пособиями. Таким образом, слайдеры заставят людей взглянуть на сайт и принять решение в подходящем направлении.
Если на сайте необходимо продемонстрировать любую форму искусства, требующую портфолио, вам пригодится слайдер.
Зачем использовать слайдер на главной странице?
Использование слайдера домашней страницы действует как введение в остальной контент, доступный на сайте. Его можно использовать, чтобы сделать акцент на ключевых компонентах веб-сайта.
Видео можно разместить на слайдере главной страницы, так как они также помогают удерживать посетителя на сайте.
Добавление функционала и призывов к действию будет способствовать переходу посетителей от просматриваемых ими изображений, которые привлекли их внимание больше всего.
Когда количество посетителей, которые возвращаются на сайт, много, на слайдере можно использовать динамический контент, чтобы страница не потеряла свою привлекательность.
Статический контент на слайдере можно получить из учетных записей социальных сетей, которые вы используете, поскольку они хорошо приспособлены для визуального контента, такого как изображения и видео.
Программное обеспечение, такое как плагин WordPress Slider и темы, могут помочь в выполнении таких функций на веб-сайте WordPress.
Есть возможность выбрать встроенный слайдер, который сопровождается темами WordPress.
Слайдер домашней страницы обычно занимает меньше места на экране по сравнению с галереей, которая отображает изображения в виде сетки .
Важность слайдера — это тема, которая постоянно обсуждалась. Некоторые стали наблюдать за пользователями и отметили, что они не ценятся пользователями и часто игнорируются, поскольку информация, которой они располагают, многие считают бесполезной.
Это привело к тому, что они были классифицированы как неэффективные. Юзабилити-тесты подтверждают этот вывод, но не содержат данных, подтверждающих это.
Исследования, касающиеся использования слайдеров, были сосредоточены на определенных областях, таких как; скорость взаимодействия с ползунками и их общее влияние на коэффициент конверсии сайта.
Проведенное учреждением исследование было выполнено с использованием ползунка, и оно закончилось чрезвычайно низким рейтингом кликов, причем эти рейтинги были в основном ограничены первыми элементами, которые были помещены в ротацию.
В ходе исследования также были проанализированы ползунки для отслеживания других сайтов, при этом результаты подтвердили первый сайт, который был рассмотрен.
Многие другие проводили исследования в этой области только для получения аналогичных результатов. В других случаях в исследовании было приложено больше усилий, чтобы показать, что было больше выборок статического изображения по сравнению со слайдом, который присутствовал.
Что касается некоторых веб-сайтов, статическое изображение могло получить до 3 раз больше кликов по сравнению со слайдером.
Ниже приведены примеры групп, проводивших исследования по данной теме, и их индивидуальные результаты:
Йоркский университет
Это исследование показало, что большинство кликов, которые были сгенерированы с помощью ползунка, были получены от первого изображения, которое было помещено для вращения.
Это исследование также привело к выводу, что уменьшение количества слайдов привело к большему количеству нажатий на слайдер.
Этот вывод, однако, обсуждался, поскольку элементы, использованные на слайде, были разными, и возник вопрос, было ли увеличение связано с измененными изображениями или уменьшением номеров слайдов.
Исследование Mobify
В этом исследовании участвовал ряд сайтов электронной коммерции. На главной странице сайта не было слайдеров, но они скорее использовались на страницах, на которых была подробная информация о продукте, например, в галерее.
Для продвижения по этим ползункам требовалось касание или смахивание, а не выбор движения по времени.
В этом случае улучшено взаимодействие со слайдером домашней страницы. Увеличилось количество щелчков ползунка и выбора последующих изображений.
Это исследование показало, что ползунки могут быть полезны и могут оказаться более ценными в других областях сайта, а не на обычной домашней странице.
Знание скорости кликов важно, но конверсии еще важнее. В этом может помочь A / B-тест.
A / B-тест отменит другие переменные и покажет версию, которая содержит ползунок для половины новых посетителей сайта.
Во второй версии слайдера домашней страницы не будет во второй половине. Затем тест рассчитает конверсию и онлайн-доход от обеих версий перед проведением сравнения.
Большинство, кто использовал этот тест, не хотят публиковать свои результаты, но они пошли дальше, чтобы указать, что ползунки плохо представляют контент на домашней странице.
Кроме того, было высказано предположение, что ползунки — это отвлекающие факторы, которые уводят пользователя дальше от важного контента.
Дополнительные исследования показали, что количество кликов и конверсий увеличивалось всякий раз, когда слайд удалялся со страницы, заменяя его статическим изображением или нет.
Другие придерживались мнения, что, несмотря на недостатки, связанные с использованием ползунков, правильно используемые слайдеры могут улучшить результаты сайта. Есть данные, подтверждающие эту точку зрения.
Сравнение было проведено на нескольких веб-сайтах, чтобы сравнить результаты использования статических изображений с результатами использования слайдера.
шокирующее открытие: только один сайт со статическими изображениями смог получить значительно лучший рейтинг, чем сайты, использующие слайдер.
Остальные показали почти равные результаты. Результаты привели к созданию слайдера для страницы на основе того, что они видели на сайтах, использованных для исследования.
Созданная страница показала лучшие результаты, чем сайты со статическими изображениями. Чтобы узнать советы и рекомендации, которые использовались для оптимизации слайдера домашней страницы, обратитесь к Lander в Интернете.
Чтобы определить, что работает лучше всего, важно опробовать несколько версий в соответствии с поставленными задачами. Аналитика может быть настроена для проведения тестирования сайта в тех случаях, когда невозможно провести A / B-тест.
Заключение
При использовании ползунка;
1. Убедитесь, что на первое место помещается изображение с максимальной производительностью. Многие не попадают во вторую.
2. Выделите достаточно времени для каждого элемента слайда, чтобы вы остались довольны просмотром.
3. Для переходов мягкое затухание лучше по сравнению с анимированными горизонтальными слайдами, которые в конечном итоге отвлекают.
4. Упростите навигацию. Есть стрелки, обозначающие «следующий» и «предыдущий».
5. Используйте соответствующий контент для слайда. Слайд лучше всего подходит для повествования, создания бренда или поддержки определенной концепции.
Слайдеры на главной странице могут оказаться весьма полезными. Поэтому следует провести тест, чтобы увидеть, улучшается ли он на сайте или необходимы ли изменения.
Супер стильный слайдер для сайта товаров плагин Woocommerce Shop Slider Lite — info-effect.ru
Привет! Сегодня я вам покажу как добавить на свой сайт Супер стильный слайдер для показа товаров. Вы сможете отображать в слайдере товары или категории. Можно выводить товары из определённых категорий. Слайдер добавляется на сайт с помощью простого шорткода.
Установить плагин Woo Shop Slider Lite вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Woo Shop Slider. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер, нажмите вверху на кнопку Add New.
Далее, на следующей странице, вы сможете настроить слайдер. Обратите внимание, вам будет доступен только один стиль слайдера. Все остальные варианты доступны в платной версии плагина. Поверьте, они стоят того!
Обратите внимание, вам будет доступен только один стиль слайдера. Все остальные варианты доступны в платной версии плагина. Поверьте, они стоят того!
Далее, разберём настройки слайдера по порядку:
— Укажите название данного слайдера.
— Slider shortcode, здесь указан шорткод для вывода слайдера на страницу.
— Choose products or categories, выберите, что будет отображаться в слайдере, товары или категории.
— All categories, можно выбрать определённые категории.
— Set custom button text, можно указать свой текст для кнопки Подробнее или Смотреть далее.
— FullScreen slider, можно сделать слайдер полноэкранным.
— Slider transition, тип перехода слайдера.
— Sort products by, как сортировать товары в слайдере.
— Slider height, высота слайдера.
— Autoplay, включить функцию автовоспроизведения.
— Maximum products, максимальное количество товаров.
— Lazy loading, можно включить функцию постепенной загрузки, для ускорения сайта.
— Autoplay timeout, тайм-аут перед авто-запуском.
— Slider image placeholder, загрузить изображение для товаров без фото.
— Woo Shop Slider typography, можно отключить стили плагина.
— Select light or dark content, светлый или тёмный стиль.
— Main color, основной цвет.
— Product sale ribbon text color, цвет ленты продажи товара.
— Select overlay color for slides, цвет слайдов.
— Button type, тип кнопки.
— Product sale background color, цвет фона для продажи товара.
— Select content overlay color, цвет содержимого.
— Button text color, цвет текста кнопки.
— Custom CSS, можно добавить свои CSS стили.
— Quick Look button, показать кнопку для быстрого просмотра товара.
— Quick view accent color, цветовой акцент для быстрого просмотра.
— Quick view typography, отключите данный параметр, чтобы использовать свои стили для быстрого просмотра.
— Quick view sale ribbon text color, цвет ленты распродажи в быстром просмотре.
— Quick view sale ribbon background color, цвет фона ленты.
— Quick Look button on shop products, кнопка быстрый просмотр магазина товаров.
— Quick look shop button additional classes, добавить свой класс для кнопки.
— Сохраните настройки, нажав справа на кнопку — Save changes.
Далее, скопируйте вверху шорткод слайдера и вставьте его на страницу, где будет отображаться слайдер.
Всё готово! На сайте будет отображаться слайдер с товарами!
— Супер плагины Woocommerce более 100 смотри Здесь!
— Супер плагины WordPress более 500 смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
советов по использованию слайдеров в веб-дизайне (с красивыми примерами) С обеих сторон есть много сторон, которые либо ненавидят, либо любят слайдеры. Но в конце концов, вам решать, подходят ли они для ваших нужд.
Для конкретных приложений ползунки — это фантастический и интерактивный способ быстро и просто представить информацию. Они наиболее полезны при сравнении контента или демонстрации портфолио.Это также отличный способ представить обновления для новых продуктов или функций.
Давайте узнаем, почему вы должны (или не должны) использовать ползунки, и как это сделать лучше всего.
Определение ползунков
Слайдеры — это условное обозначение слайд-шоу изображений с вращающимся отображением фотографий. Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных ракурсов. Вы также можете перемещать фотографию по кругу.Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных ракурсов. Вы также можете перемещать фотографию по кругу.Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Несмотря на разногласия по поводу их использования, ползунки высоко ценятся за то, насколько хорошо они экономят место без ущерба для объема представленной информации. Если на вашем сайте не так много места, вы можете аккуратно и компактно структурировать свои страницы с легко усваиваемой информацией, представленной читателю.
Слайдеры также являются хорошим способом упорядочить веб-страницу по категориям, стилю и т. д.Не говоря уже о том, что если вы работаете в индустрии гостеприимства или розничной торговли, слайдеры также дают вам возможность добавлять отзывы или отзывы от предыдущих клиентов, не делая это столь очевидным.
Если у вас есть сайт электронной коммерции, вы можете использовать ползунки для поворота отображения новых или популярных продуктов. Это идеально подходит для домашней страницы или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе.Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Это идеально подходит для домашней страницы или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе.Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Карусель фотографий может показать ваши продукты с разных ракурсов или в процессе их использования, чтобы клиенты лучше понимали, на что они смотрят. Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите убедиться, что их рассматривают со всех возможных сторон.
Позволяет произвести более сильное впечатление и усилить ключевые моменты.Слайдеры помогут вам достичь ваших маркетинговых целей благодаря уникальному индивидуальному подходу. Их можно легко создать с помощью конструктора сайтов Slides или встроенной функции карусели.
Некоторые инструменты также позволяют выбирать различные типы ползунков.
Слайдеры могут привлекать внимание
В наши дни может быть невероятно сложно привлечь внимание потенциального клиента или покупателя. Это связано с тем, что социальные сети приучили нас бездумно прокручивать или листать, даже не тратя время на то, чтобы обработать то, что мы только что видели.
Чтобы еще больше усложнить ситуацию, исследование показало, что 38% людей откажутся взаимодействовать с веб-страницей, если они считают ее непривлекательной. Слайдеры — это гарантированный способ сделать ваш сайт намного интереснее.
Слайдерытакже являются хорошим способом донести информацию, не теряя внимания аудитории уже через несколько секунд. Не говоря уже о том, что вы можете разделить текст между слайдами, чтобы его было легче читать.
В отличие от слайд-шоу, ползунки остаются на экране до тех пор, пока пользователь не будет готов двигаться дальше. В результате они могут тратить больше времени на один слайд или двигаться дальше в своем собственном темпе.
В результате они могут тратить больше времени на один слайд или двигаться дальше в своем собственном темпе.
Проще говоря, ползунки просто более привлекательны визуально и предоставляют информацию без перетаскивания или использования большого блока текста.
ошибок слайдера, которых следует избегать
Ползунки нужно добавлять с осторожностью. Если они плохо разработаны, они могут отвлекать от общего представления вашего веб-сайта. Это означает, что качество вашего текста и изображения, которое вы выбираете, должны быть на одном уровне.
Прежде чем принять решение о своей веб-странице, обязательно ознакомьтесь с последними тенденциями веб-дизайна , взвесьте свои варианты и подумайте, идеально ли слайдер подходит для продукта, который вы пытаетесь продать, или сообщения, которое вы хотите донести.
Слайдеры могут повредить SEO и коэффициентам конверсии, если они используются неправильно. Они хранят больше информации и имеют более длительное время загрузки, что замедляет работу ваших страниц. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям.Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям.Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Источник: Алан Менкен
Считается, что посетители сайта будут игнорировать слайдеры так же, как и встроенные видео. Если они используются как один из нескольких методов, они считаются ненужными, поскольку занимают место, которое могло бы лучше представить информацию в другом месте.
Источник: Designmodo
Если в карусель слайдера добавлено слишком много фотографий, может создаться впечатление, что компания не знает, что отображать.Создается впечатление, что их стратегия дезорганизована и бессвязна. Если это произойдет, посетители уйдут без четкого понимания целей вашей компании. Вот почему так важно добавлять изображения, соответствующие тому сообщению, которое вы пытаетесь донести.
Многие пользователи могут также спутать ваши ползунки с рекламой, вызывая так называемую слепоту триггерных баннеров. По сути, это туннельное зрение, но для рекламы. Вы можете избежать этого, убедившись, что ваша информация ясна и использует язык, который не звучит слишком бесполезно.
Советы по использованию слайдеров
При правильном использовании ползунки — фантастический инструмент дизайна. Если все сделано правильно, они могут улучшить ваш UX-дизайн и укрепить доверие пользователей к вашему бренду. Они поощряют взаимодействие посетителей, что поддерживает их интерес. Они задерживаются на одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Посетители могут переходить к представленной им соответствующей информации. Они также могут быстро понять, на что смотрят. Не говоря уже о том, что им легче найти то, что им нужно.Опять же, в наши дни у большинства людей короткая продолжительность концентрации внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Источник: Гарвард
Чтобы определить, будут ли слайдеры полезны для вашего сайта, проанализируйте цели посетителей в каждой части вашего сайта. Затем создайте свои ползунки, чтобы помочь им достичь своей цели. Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Упростите навигацию по ползункам с помощью стрелок для настольных компьютеров или функции смахивания для мобильных пользователей.Мягкое затухание между изображениями сделает переходы более приятными для просмотра. Кроме того, используйте наименьший возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны с этим — слишком маленькое изображение может оказаться пиксельным или размытым.
Быстро показать новый контент
Для новых посетителей важно быстро понять, что предлагает ваш сайт. Ползунок на вашей домашней странице обеспечивает быстрый и привлекательный обзор, поэтому каждый может сразу решить, куда пойти, чтобы найти то, что ему нужно.
также являются хорошим способом представить распродажу или пакет, который вы можете предлагать в течение ограниченного времени. Они автоматически будут привлекать внимание, поэтому самую важную информацию следует размещать в слайдере.
Кроме того, ползунки могут быть очень эффективными, когда речь идет о представлении чисел. Цифры могут сильно отталкивать людей, особенно когда речь идет о процентах. Но использование ползунка может снять часть этого беспокойства и на самом деле повысить интерес пользователей к тому, что вы хотите сказать.
Источник: Apple
Сделайте красивый тур по своим продуктам
Посетителям гораздо проще обрабатывать изображения, чем читать блок текста. Слайдеры позволяют комбинировать изображения с краткими описаниями, чтобы объяснить процесс использования ваших продуктов или доступные для них варианты продуктов.
Например, у вас есть товар разных цветов. Слайдер позволит пользователю увидеть, какие цвета он может выбрать, не покидая веб-страницы. Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Это экономит время, которое они потратили бы на чтение описания, и позволяет посетителям быстрее обрабатывать нужную информацию. Чем меньше времени они тратят на чтение, тем больше времени у них будет на покупку или рассмотрение продуктов, которые вы продаете.
Отображение коллекции фотографий в галерее слайдеров
Если вы продаете предметы роскоши или продаете товары, покупка которых требует особого внимания, вам необходимо предоставить посетителям как можно больше информации.Независимо от того, продаете ли вы дома или транспортные средства, или высококачественные кухонные ножи или оборудование.
Фотогалереи продуктов позволяют вашим посетителям просматривать серию фотографий, которые дают полное представление о том, что предлагается, и о его качестве.
Прекрасным примером использования слайдера является отображение коллекции фотографий недвижимости. Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана.Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана.Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
В качестве альтернативы, возможно, вы перспективный модный стилист. Слайдер был бы идеальным способом продемонстрировать ваше портфолио. Просто загрузите фотографии всех различных образов, которые вы создали, и вуаля, простое и легко читаемое портфолио.
Заключение
Ползунки наиболее эффективны, когда они дают пользователям ощущение контроля.Еще лучше, если вы сможете рассказать историю, которую пользователи смогут исследовать в интерактивном режиме. Используйте красочный текст, множество изображений и забавный язык, чтобы люди были еще больше заинтересованы в том, что вы хотите сказать.
Многим может быть интересно узнать, насколько хорошо работают их ползунки. К счастью для вас, есть способ узнать.
Лучший способ убедиться, что ваш слайдер эффективен, — протестировать и сравнить различные слайды с помощью кампании A/B-тестирования. Проверьте, какая версия обеспечивает более высокий коэффициент конверсии или пары с повышенным доходом.Отслеживайте взаимодействие пользователей и рейтинг кликов на существующем слайдере, обращая внимание на то, где количество кликов снижается.
Проверьте, какая версия обеспечивает более высокий коэффициент конверсии или пары с повышенным доходом.Отслеживайте взаимодействие пользователей и рейтинг кликов на существующем слайдере, обращая внимание на то, где количество кликов снижается.
Каждый сайт уникален и привлекает разных посетителей. При правильном использовании вы можете достичь своих целей и внедрить новые стратегии для создания наиболее захватывающего и эффективного взаимодействия с пользователем.
Вы будете удивлены, узнав, насколько больше людей взаимодействует с вашим сайтом, чем раньше!
Slider Revolution – Создание красивых слайдов и все остальное
Slider Revolution до сих пор неизвестна многим, и это неудивительно.Так что не чувствуйте себя обделенными, если вы тоже не знаете, что это такое. Slider Revolution — это плагин WordPress, который позволяет легко создавать красивые разделы на вашем сайте. Привлекательный раздел слайд-шоу, который вы видите на веб-сайтах, скорее всего, сделан из Slider Revolution. Поскольку это выглядит привлекательно, все больше пользователей начали размещать слайдеры на своих веб-сайтах, так что это стало революцией само по себе.
Поскольку это выглядит привлекательно, все больше пользователей начали размещать слайдеры на своих веб-сайтах, так что это стало революцией само по себе.
Как и другие разделы и плагины для создания контента в WordPress, Slider Revolution также является инструментом для создания и отображения контента.Вы можете легко получить его на официальном сайте Slider Revolution или в библиотеке плагинов WordPress. Плагин известен своей потрясающей анимацией и захватывающими визуализациями. Со временем он показал значительный прогресс, который мы рассмотрим в этой статье.
Что делает Slider Revolution настолько популярным?Без кода
Это простая штука plug-n-play, которая не требует кодирования для установки или использования плагина. Создавайте анимацию и визуализацию по своему выбору с помощью простого перетаскивания.Даже шаблоны доступны с функцией установки в один клик.
Отсутствие опыта проектирования
Плагин действительно предлагает вам простое использование, но не требует большого обучения, как в тяжелом программном обеспечении для проектирования, таком как Adobe Photoshop или Aftereffects.
Дополнения
Несмотря на то, что Slider Revolution загружен множеством функций, вы все равно можете расширить его возможности с помощью надстроек, которые открывают новые возможности для вашего дизайна.И эти дополнения доступны во всех планах.
Расширение возможностей
В первые дни Slider Revolution был запущен как простой инструмент для создания слайд-шоу. Со временем он превратился в комплексное дизайнерское решение для создания целой веб-страницы с нуля.
Краткий обзор функций Slider RevolutionМодули
В то время как WordPress получает прибавку мощности от плагинов, Slider Revolution получает прибавку от модулей. Модули — это ядро Slider Revolution. Каждая задача проектирования в плагине начинается с модулей. С помощью модулей вы можете создавать блоки героев, карусели, пост-дисплеи, слайдеры, витрины магазинов электронной коммерции и другие элементы контента.
Модули — это ядро Slider Revolution. Каждая задача проектирования в плагине начинается с модулей. С помощью модулей вы можете создавать блоки героев, карусели, пост-дисплеи, слайдеры, витрины магазинов электронной коммерции и другие элементы контента.
работают как контейнер, который содержит элементы контента, которые вы хотите разместить в разделе своего веб-сайта. Контент может быть в текстовой форме, изображения, видео, аудио, анимации и визуальных эффектов. Вы можете использовать один модуль в одном разделе или комбинацию разных модулей, чтобы повысить уровень отображения контента.
Вы можете работать с модулями с нуля или использовать библиотеку шаблонов Slider Revolution. Вы найдете шаблоны для слайдеров, каруселей, героев, спецэффектов, веб-сайтов, постов, социальных сетей и прочего.
Слои
При работе с шаблонами вы увидите разные слои внутри шаблона. Каждый элемент содержимого имеет собственный слой, например текстовый слой, слой аудиофайла, слой видеоклипа, слой анимации и слой визуальных эффектов.
Отредактируйте каждый элемент содержимого в слое и замените его собственным содержимым.Слои расширяются в слайды. Один слайд имеет один или несколько слоев в зависимости от требований к содержимому этого слайда. Точно так же модуль представляет собой комбинацию одного или нескольких ползунков. Когда вы редактируете слой, который добавляется к слайду, этот слайд добавляется в модуль. Редактирование на этом второстепенном уровне дает вам полный контроль над проектной частью.
Если вы не хотите возиться с шаблонами, то вы всегда можете начать работу над разделом с нуля. Перетащите элементы контента туда, куда вам нужно, создайте свои собственные слои, объедините их в один слайд или несколько слайдов и добавьте их в модули, чтобы увидеть полный вид раздела.
Что делает Slider Revolution?Блок героев
Единицы героя — это общесайтовый раздел веб-сайта, который размещен так, чтобы оказывать большое влияние на зрителя страницы. Чаще всего он размещается в шапке сайта, но может быть и в любом разделе. Вы можете применить одно или несколько изображений героя, подписи, переходы, анимацию и визуальные эффекты к своему герою.
Чаще всего он размещается в шапке сайта, но может быть и в любом разделе. Вы можете применить одно или несколько изображений героя, подписи, переходы, анимацию и визуальные эффекты к своему герою.
Вот несколько примеров героев Slider Revolution
Слайдер
В своем истинном смысле слайдер относится к слайд-шоу на веб-сайте.Слайд-шоу может состоять из простых текстов, изображений, видео или аудиоклипов. У вас могут быть визуально минимальные или визуально сложные, но красивые слайд-шоу. Slider Revolution дает вам возможность выбирать разные размеры ползунков; полная ширина, полный экран или автоматическое изменение размера. Все слайдеры полностью адаптивны, потому что это рекомендации, установленные Google. На выбор доступны широкие переходы между ползунками. Благодаря редактированию на уровне слоев у вас есть бесконечные возможности проверить свои творческие способности.
Вот пример слайдеров Slider Revolution
Карусели
Карусель — это комбинация различных элементов, если содержимое отображается в одном представлении. Он скользит горизонтально в разделе веб-сайта. Вы можете отображать большие фрагменты контента на отдельных карточках в одной карусели. Карусели Slider Revolution с несколькими вариантами размера, специальными эффектами и настройками макета способны привлечь внимание вашей аудитории.
Он скользит горизонтально в разделе веб-сайта. Вы можете отображать большие фрагменты контента на отдельных карточках в одной карусели. Карусели Slider Revolution с несколькими вариантами размера, специальными эффектами и настройками макета способны привлечь внимание вашей аудитории.
Вот несколько примеров каруселей Slider Revolution
Пример 2
Динамический контент
Сообщения в ленте социальных сетей, отображение продуктов электронной коммерции и блог на веб-сайте относятся к динамическому контенту.Их можно красиво отобразить в другом разделе веб-сайта с помощью слайдера. Продемонстрируйте заголовок своих последних сообщений, содержание сообщения и избранное изображение в модуле Slider Revolution.
Вот пример динамического контента Slider Revolution
Веб-сайты
Slider Revolution позволяет создать полноценную веб-страницу, используя различные разделы, такие как слайдер, карусели, просмотр сообщений в блогах и просмотр сообщений в социальных сетях. Создавая такие страницы в скомпилированном виде, вы создаете отмеченный наградами адаптивный веб-сайт.А веб-сайты Slider Revolution построены с использованием модульной структуры, которую легко редактировать.
Создавая такие страницы в скомпилированном виде, вы создаете отмеченный наградами адаптивный веб-сайт.А веб-сайты Slider Revolution построены с использованием модульной структуры, которую легко редактировать.
См. полную веб-страницу, созданную в Slider Revolution
Хотите знать, что слайдеры могут сделать с вашим сайтом? Обсудите с нашими опытными разработчиками WordPress сегодня.
Тренд дизайна: новое поколение слайдеров изображений
Слайдеры для веб-сайтов — один из тех элементов дизайна, которые нам не нравятся, но с которыми мы научились жить. Как правило, они не обеспечивают большого количества кликов, но клиенты, похоже, их любят.
Новая тенденция дизайна, которая отличается новым стилем ползунков изображений, устраняет некоторые проблемы с функциональностью (и скучным дизайном) ползунков. Это не ваши старые скроллеры изображений (и вы не сможете воссоздать эти методы с помощью плагинов).
Вот взгляд на различные элементы дизайна и способы использования этой тенденции дизайна, чтобы вы могли найти новое вдохновение в следующий раз, когда слайдер станет частью проекта.
Подключенные слайды
Когда вы думаете о слайдере веб-сайта, на ум, вероятно, приходит изображение взаимосвязанных блоков изображения и текста, которые перемещаются слева направо по экрану.
Слайдеры часто помещаются внутри содержащихся коробок с кнопками для перехода между слайдами (некоторые из них имеют автоматическое воспроизведение).
Современная интерпретация этой техники заключается в том, чтобы вытащить «слайды» из контейнера и сделать их визуально более интересными и интерактивными.
Clarity делает это с помощью ползунка, который перемещается влево или вправо и включает изображения и текст (с изящной анимацией). На каждом слайде представлен проект портфолио, доступ к которому пользователи могут щелкнуть.
Этот ползунок работает так, как и следовало ожидать, но имеет гораздо более визуальное присутствие.
Ключевым компонентом обеспечения оптимального понимания и удобства использования ползунков является включение визуальных подсказок для прокрутки.
Большинство ползунков содержат либо стрелки влево и вправо для обозначения этого действия, либо точки на временной шкале, показывающие, на каком слайде вы находитесь. Оба стиля могут работать с щелчком пользователя для продвижения взаимодействия или в ситуации автоматического воспроизведения.
Самое важное — сигнализировать о том, что прокрутка слайдов возможна (и поощряется). Поскольку многие посетители веб-сайтов склонны пропускать что-либо, кроме слайда, который они видят, эти подсказки могут помочь им дольше сохранять интерес и потенциально переходить на другие слайды.
Мини-навигатор
Большинство слайдеров предназначены для предоставления нескольких точек информации и ссылок на разные части веб-сайта. Таким образом, почти очевидно, что ползунки могут служить типом навигации.
Приведенный выше пример от Miravel является примером аккуратного мини-ползунка навигации с парой элементов на экране, которые пользователи могут перемещать влево или вправо или щелкать, чтобы изменить большое изображение для пункта меню, используя этот ингредиент.
Он превращает элемент ползунка в простой тип навигации с почти игровым стилем, который заставляет пользователей продолжать нажимать, когда они понимают, как работает взаимодействие.
Состояния парения
Что, если ваше представление о слайдере вовсе не слайдер? Это инструмент, который обеспечивает одинаковое удобство использования — выделение нескольких элементов на одном экране — без скольжения.
Вероятно, есть несколько способов сделать это, но один из них выделяется — использование состояний наведения Hvass & Hannibal, выше.
Фальшивый слайдер использует состояния наведения, которые вызывают изображения проектов, когда вы подводите мышь к названию указанного проекта. Это не сложная эстетика, но обеспечивает решение «ползунка» без прокрутки и скольжения.Он интуитивно понятен, прост в использовании и понимании.
Слайдеры становятся все более распространенным явлением на веб-сайтах электронной коммерции и магазинов. Эти ползунки структурированы визуально иначе, чем версии основных заголовков.
Самая большая разница заключается в размере элементов изображения — часто они намного меньше и отображают только изображение продукта. Другое существенное отличие заключается в том, что текст выпадает из области изображения в пространство под изображением. (Это облегчает просмотр продукта и чтение описательной информации.)
Этот стиль слайдера покупок может отображаться на главной или целевой странице и помогает показывать посетителям веб-сайта различные варианты продуктов в начале последовательности кликов. Слайдер предназначен для того, чтобы показать потенциальным покупателям то, что они хотели бы купить.
Большинство из этих слайдеров довольно просты и содержат от пяти до десяти слайдов. Но они могут быть и совсем маленькими. Greats, показанный выше, использует уменьшенную версию своего основного слайдера в других местах на веб-сайте с двумя видимыми слайдами одновременно. В противном случае он выглядит как более крупный аналог.
Для демонстрации нескольких элементов
Основная причина, по которой слайдер используется в дизайне большинства веб-сайтов, заключается в обеспечении возможности демонстрации нескольких элементов «одновременно». (Вы можете обсудить достоинства этого с клиентами позже.)
(Вы можете обсудить достоинства этого с клиентами позже.)
Один из способов, с помощью которого все больше дизайнеров делают это более четким, поощряя скольжение, заключается в том, чтобы элементы — чаще всего изображения — обрезались по обе стороны экрана. Это очевидный визуальный сигнал о том, что на фотографии есть нечто большее, и вам нужно что-то сделать, чтобы это увидеть.
Это использование визуального нарушения может предоставить достаточно подсказки удобства использования, чтобы помочь посетителям веб-сайта взаимодействовать с дизайном и слайдером.
В разделенном экране
Добавьте ползунок к другому трендовому элементу дизайна — разделенным экранам.
Имейте в виду, что когда вы используете другую форму (элемент ползунка, вероятно, теперь будет намного менее вертикальным), важно помочь пользователям понять, что делать. NG Zink, выше, использует стрелки для обозначения взаимодействия. Стрелка показывает, что делать, а также помогает переключить взгляд на эту часть экрана.
В этом дизайне используется несколько действий прокрутки, и с некоторыми из них интересно поэкспериментировать.
Заключение
Плохая новость заключается в том, что ползунки снова в тренде. Хорошей новостью является то, что вы можете создать дизайн, который интересно использует несколько слайдов и фрагментов контента.
Если вы внимательно посмотрите, некоторые из этих ползунков не являются ползунками в традиционном смысле. Они просто имитируют поведение «слайда» слева направо, к которому привыкли многие люди. Когда дело доходит до слайдеров, будьте изобретательны и подумайте о проблеме, которую вы пытаетесь решить с помощью дизайна, прежде чем прыгать.
21 лучший плагин-слайдер для красивого сайта WordPress [+ сравнительная таблица]
Если вы ищете способы улучшить впечатление посетителей на своем сайте, рассмотрите возможность использования плагина WordPress. Они не только помогают выделить основной контент на странице, но и отображают его в визуально привлекательном и интерактивном формате.
И использовать плагин слайдера несложно. Настоящая проблема — найти тот, который идеально работает с вашей темой.
Хотя многие темы WordPress имеют определенный уровень функциональности слайдера, вам, возможно, придется рассмотреть дополнительные параметры для достижения правильного внешнего вида вашего веб-сайта.
Что такое слайдер в WordPress?
Слайдер — это компонент веб-страницы, который отображает слайд-шоу изображений и видео. Ползунки отображают один элемент за раз и могут быть настроены на автоматический переход и/или с вводом данных пользователем. Слайдеры можно размещать практически в любом месте на веб-сайте WordPress. Чтобы добавить его на свой сайт, вы можете использовать бесплатный или премиальный плагин слайдера WordPress.
Хотя плагины-слайдеры могут упростить обмен большими объемами информации в аккуратном пакете, они также могут негативно повлиять на скорость загрузки страницы и скорость отклика мобильных устройств, если они не настроены должным образом.
Вот несколько вещей, на которые следует обращать внимание при выборе плагина слайдера для WordPress.
Макеты и проектыНе каждый плагин слайдера поставляется с одинаковыми типами слайдеров. Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторыми популярными типами слайдеров WordPress являются карусельные слайдеры, слайдеры видео, слайдеры постов и слайдеры продуктов.Каждый из них имеет свои уникальные особенности и служит для разных целей вашего сайта.
Персонализация Как и в предыдущем пункте, не каждый ползунок предоставляет одинаковые возможности настройки. В то время как некоторые из них будут гибкими и позволят вам редактировать почти каждую деталь, другие будут более жесткими и предоставят вам готовые проекты.
Если вы опытный веб-мастер или гений WordPress, вы можете выбрать более продвинутый ползунок.Эти слайдеры, вероятно, созданы с помощью шорткодов и требуют некоторых знаний в области кодирования для настройки.
Напротив, если вы новичок в веб-разработке, вам может понадобиться ползунок с возможностью перетаскивания. Это упростит создание слайдера изображений, соответствующего вашим конкретным потребностям.
ОперативностьПомните, что люди не просто просматривают ваш сайт на настольном компьютере. Многие люди смотрят его и на своих мобильных устройствах. Это означает, что вам понадобится слайдер, который реагирует и будет правильно отображаться независимо от того, какой тип браузера или устройства используется.
Цена И последнее, но не менее важное: цена является важным фактором, который следует учитывать при выборе плагина слайдера для WordPress. Некоторые из них будут бесплатными, а другие будут взимать плату за премиум-функции.
Некоторые из них будут бесплатными, а другие будут взимать плату за премиум-функции.
Если у вас ограниченный бюджет или вы просто ищете высококачественный слайдер для WordPress, взгляните на список, который мы составили ниже, и выберите слайдер, который даст вам максимальную отдачу от затраченных средств.
лучших плагинов слайдера для WordPress
В официальном каталоге WordPress и на сторонних сайтах доступны десятки плагинов для слайдеров WordPress.Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Чтобы помочь вам найти правильный плагин для вашего сайта, мы составили список из 21 плагина слайдера WordPress. Ниже мы подробно рассмотрим каждый вариант.
Плагин | Цена | Почему мы рекомендуем |
Революция слайдера | 29 долларов США в год за один сайт | Популярный и многофункциональный |
СлойСлайдер | 25 долларов за один сайт | Популярный и многофункциональный |
МетаСлайдер | 31 доллар. | Простота использования и широкий выбор стилей |
Умный слайдер | 49 долларов за один сайт (также доступна бесплатная версия) | Легко настраиваемый вариант без WYSIWYG |
Королевский слайдер | $23 | Качественный вариант разовой оплаты |
Социальный слайдер PRO | 29 долларов США в год за три сайта (или 89 долларов США за пожизненную подписку) | Простые слайд-шоу в Instagram |
Максимальный адаптивный слайдер изображений | Бесплатно | Качественная бесплатная альтернатива |
Монолог | 13 долларов США в год за один сайт | Разнообразие типов отображения слайдера и фильтров |
Слайдер Крелли | Бесплатно | Бесплатный и удобный для разработчиков |
Мастер слайдер | $34 | Наложение текста и изображений |
Слайдер от 10Web | 20 долларов за один сайт | Низкая стоимость и широкий спектр эффектов |
WP Отзывчивый слайдер последних сообщений | Бесплатно, доступны платные планы | Качественная бесплатная опция для слайдеров последних постов |
Адаптивный слайдер с логотипом WP | Бесплатно, доступны платные планы | Качественный бесплатный вариант слайдеров с логотипом |
Слайдер с логотипом GS | 30 долларов США в год за один сайт | Идеальный выбор для слайдеров с логотипом |
WP Testimonial Slider & Showcase Pro | 17 долларов США в год за один сайт | Легко настраиваемый вариант слайдера отзывов |
Карусель WordPress | Бесплатно, доступны платные планы | Бесплатный вариант для постов и каруселей товаров |
Плагин слайдера WordPress от Supsystic | 46 долларов США в год за один сайт (также доступна бесплатная версия) | Мощный многофункциональный плагин премиум-класса |
Theia Post Slider для WordPress | $29 в год за один сайт | Плагин слайдера сообщений с возможностью Ajax |
Слайд-дек | 25 долларов в год за один сайт | Возможность импорта файлов изображений из нескольких источников |
Слайдер продуктов PickPlugins для WooCommerce | Бесплатно, доступны премиум-планы | Совместимость с Woocommerce |
Слайдер WOW | Бесплатно | Качественная бесплатная альтернатива |
1.
 Слайдер Революция
Слайдер РеволюцияЦена: $29 в год за один сайт
Источник изображения
Если вы используете премиальные темы WordPress для своих проектов, вы, вероятно, уже слышали о плагине Slider Revolution. Это один из самых популярных и широко используемых плагинов слайдера для WordPress. Предлагая широкий выбор высококачественных функций, он также претендует на звание самого мощного конструктора слайдеров WordPress.
С помощью этого плагина вы можете легко создавать адаптивные полноэкранные и полноэкранные слайд-шоу, используя мощный административный интерфейс Slider Revolution и простой в использовании визуальный слайдер.Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к слайдеру и вносить изменения по мере необходимости.
Одним из недостатков богатой универсальности и мощности этого плагина является его низкая скорость загрузки — собственный веб-сайт Slider Revolution демонстрирует, как использование его слайдера может сказаться на времени загрузки, что является важным фактором ранжирования поиска для Google.
Тем не менее, это может быть небольшая цена за более чем 200 красивых шаблонов, ультрасовременный дизайн и простоту настройки, но это то, что вы должны учитывать, прежде чем выбрать плагин для слайдера WordPress.
2. СлойСлайдер
Цена: $25 за один сайт
Источник изображения
LayerSlider — это высококачественный адаптивный плагин слайдера WordPress, который предлагает простые в управлении, настраиваемые параметры и ряд полезных шаблонов.
Этот плагин для слайдера предлагает более 200 предустановленных 2D- и 3D-переходов слайдов, простой в использовании конструктор слайдеров с перетаскиванием, предварительный просмотр в реальном времени, представление временной шкалы, шрифты Google и конструктор переходов для пользовательских анимаций.
Этот плагин также поставляется со встроенными параметрами ленивой загрузки, которые гарантируют, что ваш слайдер не повлияет на время загрузки вашего сайта. Есть 13 встроенных скинов, которые вы можете использовать для своих ползунков, и три стиля навигации, а также несколько стилей ползунка на выбор.
Есть 13 встроенных скинов, которые вы можете использовать для своих ползунков, и три стиля навигации, а также несколько стилей ползунка на выбор.
3. МетаСлайдер
Цена: $31,60 в год за один сайт
Источник изображения
MetaSlider широко используется, потому что он предлагает простой способ создать красивый слайдер с изображениями прямо из вашей медиатеки WordPress.Просто перетащите изображения, которые вы хотите добавить в раздел слайдера, затем вставьте свою ссылку и настройки SEO для каждого изображения.
Вы можете использовать предоставленный шорткод или шаблон, чтобы легко вставлять слайд-шоу на страницы и сообщения. И этот плагин слайдера WordPress дает вам возможность предварительно просматривать слайды, прежде чем размещать их на своем веб-сайте, чтобы вы могли тестировать столько, сколько хотите, чтобы получить точный вид, который вы ищете.
MetaSlider предлагает на выбор множество эффектов и стилей слайдера. Например, вы можете создавать слайды видео, слайды слоев, слайды продуктов и слайды карусели. Каждый из них прост в создании и без проблем работает с редактором блоков Gutenberg.
Например, вы можете создавать слайды видео, слайды слоев, слайды продуктов и слайды карусели. Каждый из них прост в создании и без проблем работает с редактором блоков Gutenberg.
4. Умный слайдер
Цена: $49 за один сайт (также доступна бесплатная версия)
Источник изображения
Smart Slider — это простой в использовании и интуитивно понятный плагин слайдера WordPress, который позволяет вам работать с несколькими слоями в простом интерфейсе перетаскивания.Это не тип плагина «что видишь, то и получишь» (WYSIWYG), но он позволяет вам предварительно просмотреть свой контент перед его публикацией одним нажатием кнопки.
С помощью Smart Slider вы можете быстро настроить адаптивные слайдеры, включающие видео с YouTube и Vimeo. Вы также можете использовать пользовательские шрифты, стили и навигацию для создания уникальных ползунков и настройки параметров для изменения с каждым слайдом и слоем.
Smart Slider имеет сенсорный дизайн, несколько ползунков для стилей и позиций, а также конфигурации автовоспроизведения. Он даже позволяет вам импортировать слайдеры, созданные извне.
Он даже позволяет вам импортировать слайдеры, созданные извне.
5. Королевский слайдер
Цена: $23
Источник изображения
RoyalSlider — это высокопроизводительный плагин слайдера для WordPress, который был закодирован так, чтобы быть оптимизированным для SEO. Но не волнуйтесь — вам не нужно прикасаться к коду, чтобы его создать. Многофункциональный и ориентированный на производительность, RoyalSlider поможет вам создать современный слайдер, который поднимет дизайн вашего сайта на новую высоту.
Вы можете заполнить данные из Flickr, 500px или Instagram, чтобы заполнить слайдер, и добавить избранное изображение из сообщений в блоге или магазина WooCommerce.
RoyalSlider поддерживает видео с YouTube или Vimeo, что позволяет создавать видеогалереи. Интеллектуальная функция ленивой загрузки гарантирует, что эти слайдеры никогда не замедлят работу вашего сайта, и вы можете добавить несколько слайдеров на одну страницу.
6. Социальный слайдер PRO
Цена: 29 долларов в год за три сайта (или 89 долларов за пожизненную подписку)
Источник изображения
Виджет Social Slider PRO позволяет отображать ленты Instagram в любом месте вашего сайта WordPress с помощью шорткодов.Вам не нужна авторизация, поэтому нет необходимости в API-ключе. Все, что вам нужно сделать, это ввести имя пользователя, и результаты будут отображаться.
Легко настроить и настроить макет. Вы можете установить размер, количество и расстояние между изображениями и столбцами. Изображения могут отображаться в миниатюрах или в полной форме. Дизайн также адаптирован для мобильных устройств, что обеспечивает отличный просмотр на всех устройствах.
Хотя вы можете получить доступ к пользовательским данным без авторизации, убедитесь, что вы знаете ограничения, которые Instagram устанавливает для показа каналов без нее.
7. Максимальный адаптивный слайдер изображений
Цена: Бесплатно
Источник изображения
Как следует из названия, Ultimate Responsive Image Slider — это адаптивный плагин для слайдера фотографий, любимый блоггерами на WordPress. С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
Ultimate Responsive Image Slider имеет простой интерфейс перетаскивания, поэтому владельцы сайтов с любым уровнем навыков могут использовать его без необходимости кодирования.Он также работает во всех основных браузерах и операционных системах.
Ultimate Responsive Image Slider — это оптимизированный для SEO слайдер, который позволяет вам устанавливать альтернативный тег для каждого изображения. Параметры настройки включают расстояние ползунка, ширину и высоту миниатюры, а также положение миниатюры.
8. Монолог
Цена: $13 в год за один сайт
Источник изображения
Soliloquy — надежный и популярный плагин слайдера для WordPress.Он предлагает ряд уникальных функций в дополнение к функции перетаскивания. Одной из примечательных особенностей является карусель изображений, которая вращает изображения в вашем слайдере, когда пользователи нажимают на них.
Этот плагин содержит более 100 настраиваемых хуков и фильтров, которые можно использовать для создания слайдера любого типа. Soliloquy также быстр, с легким кодом, оптимизированным для SEO без ущерба для скорости страницы.
Дополнительные функции этого плагина включают миниатюры изображений, лайтбоксы и адаптивный, удобный для мобильных устройств дизайн.Также есть интеграция с WooCommerce, поэтому вы можете создавать потрясающие слайдеры продуктов для своего интернет-магазина.
9. Ползунок Crelly
Цена: Бесплатно
Источник изображения
Многие плагины для слайдеров WordPress имеют встроенную анимацию элементов — аналогичную той, что вы найдете в PowerPoint. Crelly Slider был одним из первых плагинов WordPress, использующих эту функцию. Этот бесплатный плагин с открытым исходным кодом был разработан с учетом простоты использования в качестве главного приоритета, и его установка занимает очень мало времени.
Без каких-либо навыков программирования вы можете использовать интерфейс перетаскивания для установки и настройки фона страницы и добавления эффектов перехода. Все элементы полностью адаптивны, поэтому вам не нужно беспокоиться о дизайне, который будет работать как на мобильных, так и на настольных компьютерах — Crelly Slider сделает это автоматически за вас.
Crelly Slider также совместим с браузерами и устройствами iOS и Android и доступен для разработчиков, которые хотят расширить функциональность инструмента.Таким образом, независимо от того, какое устройство используют ваши посетители, ваш сайт будет выглядеть так, как вы этого хотите.
10. Главный слайдер
Цена: $34
Источник изображения
Master Slider — один из самых популярных плагинов для слайдеров WordPress. Это отзывчивый, высококачественный инструмент, который предлагает ряд замечательных функций, а также десятки готовых к использованию шаблонов.
Что действительно отличает Master Slider от других плагинов для слайдеров в этом списке, так это его способность добавлять HTML-контент слоями.Таким образом, вы можете добавлять текст и изображения поверх слайдеров для дополнительной настройки.
Вы также можете использовать этот плагин слайдера WordPress для создания полноэкранного слайдера с фоновым видео. Это поможет вам создать сногсшибательную веб-страницу с несколькими интерактивными элементами, с которыми посетители будут оставаться на связи.
11. Слайдер от 10Web
Цена: $20 за один сайт
Источник изображения
Slider от 10Web — мощный, отзывчивый инструмент, который поможет вам создавать красивые слайдеры для вашего веб-сайта.Он отлично подходит для добавления слайдеров, готовых для мобильных устройств, на любую веб-страницу, и вы можете добавить слайдер на несколько страниц одновременно.
Этот плагин поддерживает YouTube и Vimeo и предлагает большую библиотеку пользовательских эффектов, которые вы можете применить, чтобы сделать ваши слайды уникальными. Например, одним из интересных эффектов является ползунок параллакса, при котором элементы внутри ползунка будут перемещаться к курсору мыши или от него.
Например, одним из интересных эффектов является ползунок параллакса, при котором элементы внутри ползунка будут перемещаться к курсору мыши или от него.
Существует несколько способов создания слайдера с помощью 10Web. Например, вы можете добавлять изображения в свой проект через WordPress или внешний URL-адрес изображения.Вы также можете использовать шорткод для добавления слайдеров на свои страницы, а не в галереи WordPress.
Другие пользовательские функции включают водяной знак, блочную загрузку и настройку дизайна. У Slider от 10Web есть премиум-версия, которая предлагает дополнительные преимущества, в том числе более 25 эффектов перехода и слоев.
12. Адаптивный слайдер последних сообщений WP
Цена: Бесплатно, доступны платные планы
Источник изображения
WP Responsive Recent Post Slider — отличный плагин, помогающий посетителям веб-сайта легко находить и нажимать на ваши самые последние сообщения. Хотя с этим плагином связано некоторое кодирование, его может использовать любой, от начинающих пользователей WordPress до опытных веб-мастеров.
Хотя с этим плагином связано некоторое кодирование, его может использовать любой, от начинающих пользователей WordPress до опытных веб-мастеров.
Чтобы добавить слайдер сообщений, вам просто нужно настроить шорткод. Этот плагин слайдера WordPress предлагает карусель постов и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Вы также можете указать, сколько сообщений вы хотите, чтобы слайдер отображал, и как быстро будет вращаться карусель. Вы можете скрыть определенные сообщения, которые вы не хотите выделять, и вы можете отображать такую информацию, как имя автора, дата публикации и многое другое для каждого слайда.
13. Адаптивный слайдер WP Logo Showcase
Цена: Бесплатно, доступны платные планы
Источник изображения
Созданный теми же людьми, которые разработали последний плагин, этот плагин слайдера помогает вам создавать слайдеры логотипов для ваших веб-страниц.
Но почему логотипы, а не изображения?
Что ж, если вы хотите продемонстрировать основных клиентов или партнеров на своем веб-сайте, вы можете сделать это с помощью слайдера вместо статических изображений. WP Logo Showcase Responsive Slider помогает вам сделать это, создавая интерактивные, привлекающие внимание модули слайдера, разработанные специально для логотипов.
WP Logo Showcase Responsive Slider помогает вам сделать это, создавая интерактивные, привлекающие внимание модули слайдера, разработанные специально для логотипов.
Независимо от того, являетесь ли вы фрилансером, консультантом, организатором мероприятий, владельцем магазина электронной коммерции или некоммерческой организацией, демонстрация социального доказательства является важным аспектом влияния на других, чтобы они работали с вами.
14. Слайдер с логотипом GS
Цена: $30 в год за один сайт
Источник изображения
GS Logo Slider — еще один плагин для слайдера логотипов WordPress.Он легкий и не замедлит работу вашего сайта, но при этом достаточно надежный для выполнения поставленной задачи.
Если вы агентство, фотограф-фрилансер или креативный профессионал, это отличный инструмент для демонстрации потенциальным клиентам и партнерам клиентов, с которыми вы работали. Веб-сайты электронной коммерции также могут использовать GS Logo Slider для отображения брендов, которые они продают в своем магазине.
Плагин отзывчив, прост в использовании и совместим с любой темой WordPress. Он поставляется с более чем 24 различными темами и без проблем работает вместе с редактором блоков Gutenberg.
15. Слайдер отзывов WP и витрина Pro
Цена: $17 в год за один сайт
Источник изображения
Если вы хотите повысить доверие клиентов к вашему бренду, добавьте отзывы на свой сайт с помощью плагина WP Testimonial Slider & Showcase Pro. Этот изящный плагин слайдера для WordPress делает всю работу за вас, отображая слайдер или сетку отзывов и отзывов клиентов в красивом современном дизайне.
Testimonial Slider полностью адаптивен и без проблем работает на всех размерах экрана.Он очень настраиваемый и позволяет создавать неограниченное количество шорткодов, устанавливать цвет, указывать количество отзывов, отображаемых в строке, и добавлять нумерацию страниц.
Вы также можете отображать отзывы в стратегических точках на своем веб-сайте, чтобы сделать их более заметными для потенциальных клиентов. Это возможно, потому что Testimonial Slider также поддерживает виджеты.
Это возможно, потому что Testimonial Slider также поддерживает виджеты.
16. Карусель WordPress
Цена: Бесплатно, доступны платные планы
Источник изображения
WordPress Carousel — это больше, чем просто слайдер карусельных изображений.С помощью этого плагина вы также можете создавать карусели постов и карусели продуктов.
Карусели сообщений показывают последние сообщения, которые вы опубликовали на своем веб-сайте или в блоге. Эти слайды содержат название поста, автора, дату публикации и уменьшенное изображение.
Карусели товаров выделяют различные товары, доступные в вашем интернет-магазине. Эта функция использует WooCommerce и позволяет добавлять название продукта, его цену и изображение продукта на каждый слайд. Вы также можете установить кнопку «Добавить в корзину», чтобы зрители могли мгновенно добавить товар в свою корзину, а затем продолжить просмотр вашего магазина.
17. Плагин слайдера WordPress от Supsystic
Цена: $46 в год за один сайт (также доступна бесплатная версия)
Источник изображения
Плагин слайд-шоу WordPress от Supsystic — это простой в использовании, полностью адаптивный плагин слайдера WordPress, который помогает вам создавать и отображать профессионально выглядящие слайды для ваших изображений и контента блога.
Чтобы добавить ползунки, просто выберите изображения или контент, который вы хотите добавить, и введите их название и описание.Затем вы можете решить, хотите ли вы, чтобы они отображались как слайдер ленты сообщений, слайдер видео или карусель.
Основными функциями плагина слайдера Supsystic являются интерфейс перетаскивания, настраиваемые темы, поддержка шорткодов, поддержка подписей и слайдер миниатюр. Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, HTML-слои и потоки сообщений.
18. Слайдер сообщений Theia для WordPress
Цена: $29 в год за один сайт
Источник изображения
Вы можете добавлять ползунки на свои страницы, многостраничные публикации и описания продуктов WooCommerce с помощью Theia Post Slider.
На выбор предлагается более 200 тем слайдера и четыре эффекта перехода. Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Некоторые дополнительные функции включают уникальные URL-адреса слайдов, а также AJAX и предварительную загрузку для оптимизации скорости. Это помогает с SEO, потому что пользователям не нужно перезагружать страницы всякий раз, когда запускается событие. Вместо этого содержимое на странице обновляется автоматически с помощью AJAX.
19. Слайддек
Цена: $25 в год за один сайт
Источник изображения
С помощью SlideDeck вы можете создавать слайдеры изображений, используя контент из мультимедиа WordPress, Instagram, Flickr, Pinterest, Dribble и Google Plus. Это означает, что вам не нужно загружать файл из одного источника, а затем повторно загружать его в другой. SlideDeck просто извлекает изображение из исходного источника.
Этот плагин предлагает полностью адаптивный дизайн, поэтому ваши слайдеры легко адаптируются к любому размеру экрана.Есть вертикальный и горизонтальный дизайн, а также карусель изображений, которую вы можете установить на свою страницу.
Существует также возможность создать слайдер миниатюр, который показывает посетителям предварительный просмотр ваших слайдов. Это удерживает пользователей, потому что они видят, что будет дальше в слайдере, и будут щелкать другие ваши слайды, чтобы перейти к тому, который они ищут.
20. Слайдер продукта PickPlugins для WooCommerce
Цена: Бесплатно, доступны премиум-планы
Источник изображения
WooCommerce — это мощный плагин для электронной коммерции, который играет решающую роль во многих интернет-магазинах.Однако не все плагины-слайдеры могут отображать продукты WooCommerce, и здесь на помощь приходят плагины-слайдеры продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Он помогает отображать товары в слайдерах и, чтобы сделать его максимально эффективным, предлагает широкий спектр стилей слайдеров, включая наиболее распространенные в различных темах WooCommerce.
У вас может быть бесконечное количество слайдеров, а дизайн готов к работе на мобильных устройствах, чтобы обеспечить функциональность на разных устройствах и в разных браузерах.Вы можете настроить количество элементов на ползунок и столбец, а параметры навигации включают перетаскивание касанием/мышью, остановку при наведении и автовоспроизведение.
21. Слайдер WOW
Цена: Бесплатно
Источник изображения
WOW Slider — это полностью адаптивный бесплатный плагин слайдера для WordPress, предлагающий множество функций и потрясающих эффектов. Он поставляется с мастером «укажи и щелкни», который помогает создавать слайдеры изображений за считанные секунды без кодирования или редактирования изображений.
С более чем 30 000 загрузок WOW Slider является одним из наиболее широко используемых бесплатных плагинов для слайдеров. Что касается эффектов и возможностей, WOW Slider не уступает многим премиальным плагинам для слайдеров.
Некоторые дополнительные функции включают быстрый и легкий дизайн, сенсорную навигацию и 25 различных эффектов перехода и анимации.
Выберите свой плагин слайдера WordPress
Добавление слайдеров на ваш веб-сайт — отличный способ привлечь внимание посетителей и выделить контент, который вы хотите видеть.Вы можете отображать изображения, видео или сообщения последовательно, чтобы максимизировать пространство на вашем сайте, одновременно представляя важный контент вашим посетителям.
Эти плагины WordPress являются одними из лучших на рынке. При выборе убедитесь, что функциональность плагина соответствует потребностям и целям вашего сайта.
После того, как вы разобрались со слайдерами, установите универсальный плагин для маркетинга и лид-форм для своего веб-сайта WordPress.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
9 отличных плагинов слайдера WordPress для увлекательных веб-сайтов
Плагин для слайдера WordPress предоставляет функции для простых слайдов изображений, в то время как расширенные решения расширяют его с помощью конструкторов перетаскивания, анимации и кнопок.
Если вы хотите добавить слайдер на свой веб-сайт, начните с понимания того, как использовать слайдер, чтобы не создавать проблем на вашем сайте.
После этого взгляните на лучшие функции, которые нам нравятся, и на лучшие плагины для слайдеров WordPress на выбор.Мы выделяем такие элементы, как цены, функции и сценарии использования, чтобы вы могли выбрать идеальный плагин слайдера для своей организации.
Руководство по использованию плагинов слайдера WordPress
Некоторым нравятся ползунки, а другим они не нравятся. Я бы сказал, что средний пользователь WordPress видит их на разных веб-сайтах и предполагает, что это правильный путь. Кроме того, слайдеры позволяют владельцам веб-сайтов пропустить процесс удаления фото или видео и добавить пять или десять фотографий на свою домашнюю страницу.
Тем не менее, многие разработчики и пользователи WordPress понимают, что слайдеры, если они сделаны плохо, сбивают с толку посетителей сайта, часто не приводят к более высоким конверсиям, замедляют время загрузки веб-сайта и занимают огромное количество физического места на вашей домашней странице.
Часто плагины для слайдеров являются отличными инструментами для создания изображений заголовков, даже если вы придерживаетесь только одного слайда. Поэтому мы рекомендуем использовать одно или два изображения в слайдере, свести к минимуму его размер и максимально упростить его работу, чтобы ваш сайт работал быстро и это не больше мешало, чем помогало.
Что искать в плагине слайдера WordPress
Не все плагины слайдера одинаковы. На самом деле, на рынке так много плагинов для слайдеров WordPress, что вы обязательно наткнетесь на несколько неудачных.
Вот почему мы склонны идти впереди в нашем исследовании и выделять функции, которые мы считаем наиболее важными при выборе. Таким образом, вы не выбираете и не платите за плагин слайдера с ненужными инструментами, которые загромождают интерфейс. С другой стороны, мы не хотим, чтобы вы соглашались на ограниченный слайдер только потому, что это дешевле или первый вариант, который вы найдете.
Вот функции, которые мы считаем наиболее ценными:
- Шаблоны слайдеров, подходящие для различных отраслей и дизайнов, чтобы вы могли сразу приступить к работе.
- Перетаскивание или, по крайней мере, визуальные конструкторы, которые позволяют создавать красивые слайдеры без программирования.
- Адаптивные элементы, которые либо хорошо выглядят на мобильных устройствах, либо убирают ползунок для мобильных устройств. Это чрезвычайно важно, так как слайдеры часто ужасно выглядят на телефонах и планшетах.
- Библиотека элементов дизайна для воплощения ваших идей в потрясающие визуальные эффекты.Это могут быть фоновые изображения, значки, различные шрифты и видео.
- Совместимость с темами и основными плагинами WordPress, а также надстройками и интеграциями, которые связаны с популярным программным обеспечением и приложениями, используемыми пользователями WordPress.
- Параметры для создания различных вариантов ползунков, таких как карусели или ползунки со ссылками на сообщения в блоге. Также приятно видеть поддержку динамического контента, получение контента из других мест, таких как RSS-каналы или страницы ваших продуктов.
- Интеграция с социальными сетями для мгновенного отображения ваших последних сообщений и отправки людей на ваши страницы в социальных сетях. 91 155 основных разделов — или крупных визуальных выносок — которые привлекают внимание и превращают посетителей в новых клиентов или подписчиков.
- Различные анимации для привлечения внимания пользователя к определенным областям ползунка. Они также хорошо работают для добавления соответствующего веселья и творчества на ваш сайт.
- Поддержка нескольких элементов мультимедиа и богатого контента, такого как видео и изображения, даже GIF-файлы.
- Инструменты проекта для категоризации и организации ползунков и их копирования для создания собственных шаблонов для последующего использования.
- Инструменты оптимизации, такие как отложенная загрузка и оптимизация изображений, чтобы слайдеры не замедляли работу веб-сайта.
- Визуальные предварительные просмотры, чтобы точно увидеть, как выглядит слайдер, перед его публикацией на вашем веб-сайте.
- Быстрое редактирование изображений, например кадрирование, чтобы исключить необходимость использования сторонних инструментов редактирования, таких как Photoshop.
- Несколько элементов навигации, таких как кнопки для перемещения по изображениям и лайтбоксы для просмотра увеличенных версий фотографий.
- Потенциальные интеграции для инструментов электронной коммерции, таких как WooCommerce, с расширением типов мультимедиа, которые вы можете использовать для визуализации продуктов.
лучших плагинов WordPress Slider в 2022 году
После долгих анализов и сравнений мы сократили наш список лучших слайдеров WordPress до следующего.Не стесняйтесь щелкнуть один из списка ниже, чтобы увидеть подробный обзор.
1. Революция слайдера
Slider Revolution разработан ребятами из ThemePunch, создателями еще одного фаворита под названием Essential Grid. Slider Revolution — один из самых популярных онлайн-плагинов для слайдеров с десятками тысяч продаж и отличными отзывами пользователей на CodeCanyon. Он также продается на веб-сайте ThemePunch.
Плагин содержит невероятные визуальные элементы и темы, созданные для того, чтобы выглядеть так, как будто работает профессиональный графический дизайнер.Основные разделы предназначены для привлечения клиентов, а полные веб-страницы отлично подходят в качестве бонуса.
Плагин Slider Revolution WordPressПлагин Slider Revolution включает в себя все элементы плагина слайдера, которые вам нужны, но важно знать, что этот инструмент создан в первую очередь для разработчиков. Новичок определенно может попробовать это, но есть кривая обучения.
В целом, успех Slider Revolution можно объяснить великолепной поддержкой клиентов, сотнями красивых шаблонов и надстройками, которые включают элементы для изображений до и после, показов и многого другого.
Цены
Цены начинаются с 29 долларов США в год за один веб-сайт.
Другие планы включают опцию 70 долларов в год и доходят до тысяч в год в зависимости от того, для скольких веб-сайтов вы планируете ее использовать.
CodeCanyon перечисляет Slider Revolution по цене 59 долларов, поэтому вам лучше покупать его непосредственно на веб-сайте ThemePunch.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Великолепный визуальный редактор, включающий редактирование с помощью перетаскивания, управление текстом и слои.В редакторе упакованы тысячи настроек, что делает его более похожим на мощное программное обеспечение, такое как Photoshop.
- Более 200 шаблонов для таких категорий, как главные слайды, слайды со спецэффектами и карусели.
- Дополнения для таких эффектов, как морфинг пузырьков, детализация кисти, а также фотографии до и после.
- Полная библиотека мультимедийных ресурсов для добавления анимированных групп слоев, изображений, видео и значков.
- Адаптивные ползунки, которые защелкиваются на небольших устройствах. Вы даже можете удалить ползунок на мобильных устройствах, если вам так больше нравится.
- Временная шкала для настройки анимации, движений и длины слайдера.
- Инструменты предварительного просмотра для оценки того, как каждый слайд выглядит на различных устройствах.
- Обновления в один клик для активации новых функций, когда они появляются.
- Связывание с учетными записями в социальных сетях, чтобы показать последние сообщения и сообщить людям о вашем социальном контенте.
- Поддержка расширенного содержимого, слоев видео и фотографий.
- Полезные кнопки призыва к действию с множеством вариантов настройки.
- Модуль истории, который позволяет вам вернуться к более старым версиям ползунка, помогая пересматривать вашу историю и видеть, какие элементы лучше всего использовать сейчас.
- Сохраните и скопируйте функции, чтобы создать слайд или слайдер и скопировать его на другой веб-сайт или снова использовать на текущем сайте.
- Гибкие модули для всех элементов дизайна, помогающие изменять размер и настраивать все по своему вкусу.
- Библиотека фонов с множеством изображений и фигур, которые можно выбрать и добавить в слайдер.
- Оптимизация изображений и отложенная загрузка для ускорения загрузки и устранения необходимости в дополнительных плагинах оптимизации.
Кому стоит задуматься о Slider Revolution?
Slider Revolution — лучший выбор для разработчиков. Цены доступны, особенно когда вы начинаете добавлять на несколько сайтов. Это также важно для ускорения процесса проектирования с помощью медиабиблиотек и элегантных шаблонов. Slider Revolution предоставляет лучший способ сделать слайдеры профессиональными, но мы предупредим новичков, что это не самый простой плагин для освоения.
2. Умный слайдер
Smart Slider предлагает чистый дизайнер, несколько готовых шаблонов и редактор с модулями перетаскивания. Концепция плагина Smart Slider заключается в том, чтобы обеспечить мощь Slider Revolution без сложного интерфейса. Разработчики определенно добились более чистой инфраструктуры, но она по-прежнему будет пугать тех, кто никогда раньше не занимался веб-дизайном.
Сказав это, мы рекомендуем всем разработчикам и дизайнерам взглянуть на Smart Slider как на реальную альтернативу Slider Revolution.Плагин может похвастаться адаптивными элементами, красивыми темами и интеграцией для таких вещей, как YouTube и WooCommerce. Анимационные эффекты удобны для построения временных шкал, позволяя добавлять анимации и представлять их зрителю в определенный момент.
Smart Slider WordPress SliderПонятно, что Smart Slider занимает свою нишу в отделе электронной коммерции, поскольку он выбирает товары и помогает добавить кнопку для продажи этих товаров. Мы также заметили, что экосистема и сообщество Smart Slider выделяются.Вы можете найти множество документации и группу сообщества, чтобы пообщаться с другими. Нам также нравится личная поддержка и видеоуроки, которые действительно делают процесс обучения более наглядным.
Цены
Smart Slider продается за 35 долларов. Это поддерживает установку на одном сайте и является единовременным платежом.
Бизнес-план стоит 150 долларов за 10 сайтов, а безлимитный план — 250 долларов без ограничений на количество сайтов.
Цена — это одно из различий между Slider Revolution и Smart Slider, поскольку вы получаете пожизненную поддержку и обновления за одну плату со Smart Slider.С другой стороны, плагин Slider Revolution требует ежегодных платежей.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Несколько типов проектов для расширения диапазона ваших дизайнов. К ним относятся блоки, карусели или даже полностраничные дизайны веб-сайтов.
- Динамическое связывание контента, чтобы ваши ползунки отображали данные из таких мест, как ваш блог или RSS-канал.
- Более 180 шаблонов с различными отраслевыми и дизайнерскими категориями. Вы можете изменить любой элемент в шаблонах и сохранить их на потом.
- Библиотека слайдов, похожая на уменьшенную версию шаблонов. Добавьте их в свои шаблоны, если начальный дизайн не совсем то, что вам нужно. Поддержка
- слоев — с 24 слоями — что позволяет выполнять расширенные настройки.
- оптимизированных для SEO инструментов для оптимизации ваших изображений и следования рекомендациям поисковых систем.
- Стандартные элементы управления для добавления основных элементов, таких как текст, маркеры и эскизы.
- Совместимость с некоторыми из самых популярных конструкторов страниц на рынке, такими как Gutenberg и Elementor.
- Редактор перетаскивания с современным и понятным интерфейсом.
- Предварительный просмотр в реальном времени и оперативное редактирование, чтобы точно знать, как выглядят ваши проекты, прежде чем отправлять их на публикацию.
- Редактирование изображений внутри дизайнера. Это предлагает обрезку и фильтры вместо выполнения этих задач в стороннем программном обеспечении для редактирования.
- Инструменты копирования и вставки, а также функции экспорта/импорта для публикации ваших творений в другом месте.
- Горячие клавиши и контекстное меню для быстрого проектирования.
- Поддержка расширенных настроек дизайна с помощью CSS. Вы также можете выбрать типографику, стили стиля и цвета фона.
- Улучшенные медиа-предложения для добавления фоновых видео, наложения изображений и даже наличия лайтбокса.
- Десятки анимаций, которые можно применять к слоям и активировать на любых элементах, таких как текстовое поле или изображение.
Кому следует рассмотреть Smart Slider?
Плагин Smart Slider подходит для опытных веб-дизайнеров.Мы рекомендуем его больше, чем Slider Revolution, если вы новичок, но его все еще сложно освоить. Еще одна составляющая, которую следует учитывать, — это ценообразование. Smart Slider имеет только единовременную плату за неограниченные обновления и поддержку, в отличие от ежегодных цен от конкурентов.
3. Главный слайдер
Master Slider излучает особую элегантность в своем дизайне слайдеров, предлагая функциональные и свежие шаблоны для нескольких типов отраслей и целей. Вы можете найти шаблоны для спортивных залов и блогов о фитнесе, а также основные бизнес-слайды, варианты ресторанов и многое другое.
Элементы параллакса включены во многие шаблоны. Также ясно, что фокус на изображениях с высоким разрешением делает Master Slider полезным для профессиональных фотографов и других творческих людей. Вы можете выбирать из различных макетов, таких как плоские пейзажные изображения или вертикальные ползунки вкладок. Возможны карусели, и вы можете накладывать контент и кнопки, чтобы привлечь внимание.
Слайдеры постов WordPress бывают разных форм и размеров, что позволяет вам ссылаться на свои посты и никогда не исчерпать контент в слайдере.Нам нравится полноэкранный слайдер с фоновым видео, поскольку он включает в себя наложение текста и движущееся видео за ним.
Плагин Master Slider WordPressТакже приятно, что плагин Master Slider предоставляет макеты слайдеров изображений и дизайны для смартфонов и планшетов. Таким образом, вы не будете беспокоиться о том, будут ли слайдеры выглядеть презентабельно на небольших устройствах, поскольку эти слайдеры, в частности, созданы именно для этого.
В целом, Master Slider предлагает множество функций и очень удобный интерфейс для создания слайдов с анимацией на временной шкале.Конструктор с перетаскиванием представляет собой простой процесс проектирования для начинающих, а предварительный просмотр в реальном времени дает полный контроль, как в программном обеспечении для редактирования фильмов. Он выглядит не так устрашающе, как Slider Revolution или Smart Slider, поэтому мы рекомендуем плагин Master Slider для владельцев бизнеса и новичков, которым все еще нужен профессиональный вид.
Цены
Master Slider имеет бесплатный основной плагин. Стоимость премиум-версии начинается от 17 долларов. Они называют это jQuery Edition. WordPress Pro Edition продается за 24 доллара.
Обновления и поддержка всегда бесплатны, поэтому вам не нужно платить за годовой пакет.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Конструктор перетаскивания с параметрами для перемещения по переходам между слайдами и длительности этих переходов.
- Предварительный просмотр в реальном времени, чтобы увидеть, как работают ваши анимации, прежде чем публиковать их на своем веб-сайте.
- Инструмент выравнивания и привязки для настройки положения любого элемента редактора.
- Редактор визуальных стилей с доступом к более чем 650 шрифтам Google и функцией импорта для добавления пользовательского CSS.
- Сохранение пользовательской предустановки, при которой копируется отредактированная вами предустановка для последующего использования.
- Редактор переходов с мгновенным предварительным просмотром и визуальной средой. Вы можете добавить предустановленные переходы или создать свои собственные.
- Визуальный редактор кнопок, чтобы убедиться, что все кнопки имеют нужные цвета и шрифты. Он позволяет размещать кнопку на любом фоне и слайдере, объединяя все функции вместе в одном.
- Модуль адаптивного дизайна и возможность предварительного просмотра для поддержки мобильных устройств для ваших слайдов. Master Slider настроен так, чтобы реагировать на самые разные условия просмотра. Он также имеет сенсорную навигацию.
- Анимированные слои с поддержкой красивых слайдов со ссылками и изображениями. Элементы перемещаются и могут иметь наложенный текст.
- вариантов эффектов параллакса и более шести интерактивных переходов, включая волны, потоки и маски.
- Поддержка видео YouTube и Vimeo.Фон видео слайда расширяет каждое видео и включает наложения для призыва к действию.
- Слайдер WooCommerce, который демонстрирует ваши продукты и заменяет слайдер по умолчанию в WooCommerce.
- Несколько других слайдеров, взятых из таких источников, как Flickr, Facebook и ваш блог.
- SEO-дружественных элементов с полями для разметки и заголовков.
- Несколько обложек слайдов для изменения яркости, контраста или освещения слайдов.
- Уникальный набор элементов управления на ползунке изображения внешнего интерфейса с такими элементами, как маркеры и стрелки.
Кому следует рассмотреть Master Slider?
Master Slider предоставляет бесплатный основной плагин и очень доступную премиум-опцию. Поэтому нам нравится это для тех, у кого ограниченный бюджет, кто все еще хочет профессиональные функции, которые вы ожидаете от превосходного плагина слайдера WordPress.
Он также немного проще в использовании с точки зрения создания интерфейса, что делает его идеальным для менее опытных пользователей WordPress. Наконец, Master Slider служит альтернативой слайдеру WooCommerce, если вам не нравятся инструменты WooCommerce по умолчанию или вы не хотите получать дополнительный плагин только для этой функции.
4. МетаСлайдер
Когда дело доходит до SEO-оптимизации, впечатляющих элементов UX и доступа для программистов, MetaSlider поможет вам. Это своего рода плагин гибридного слайдера, предоставляющий ресурсы для разработчиков, а также способствующий созданию красивого пользовательского интерфейса для тех, кто не заинтересован в использовании CSS или HTML.
MetaSlider содержит несколько шаблонов и предустановленных модулей, включая ленту сообщений, слайдер слоев и слайдер видео. Вы можете добавить эти слайды в свой интернет-магазин или добавить потрясающий слайдер с высоким разрешением на свой веб-сайт с фотографиями.
Это один из самых популярных плагинов для слайдеров WordPress, отчасти из-за бесплатной версии, но также и потому, что плагин предоставляет интеллектуальную обрезку изображений и другие инструменты редактирования внутри плагина. Существует неограниченная поддержка всех типов изображений и слайдов, включая подписи и замещающий текст, чтобы убедиться, что SEO вашего изображения соответствует требованиям поисковых систем.
MetaSlider WordPress SliderБэкэнд включает функции визуального построения, но не имеет полноценного конструктора с перетаскиванием.Вы можете изменить тему, эффекты и размеры на панели управления WordPress. Упрощенный характер плагина MetaSlider позволяет пользователям начать с нуля и представить базовую галерею, которая переходит от одного изображения к другому. Вы не должны ожидать каких-либо расширенных функций от MetaSlider, но он предоставляет доступ для разработчиков на тот случай, если вы захотите настроить и отойти от стандартного слайдера изображений.
Цены
MetaSlider предлагает бесплатную версию. Обновите до премиум-версии за 39 долларов.Это для 1-2 сайтов.
Цена увеличивается по мере добавления новых сайтов.
Имейте в виду, что обновления и премиум-поддержка доступны только в течение одного года, после чего вы должны заплатить за обновление. С другой стороны, вы можете сохранить плагин за единовременную плату и забыть о поддержке и обновлениях.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Библиотека шаблонов и демонстраций для начала процесса проектирования, некоторые из которых включают ползунки изображений, карусели и ползунки миниатюр.
- Поддержка ползунков сайта электронной коммерции при размещении на странице продукта.
- Неограниченное количество слайд-шоу для всех страниц и сообщений.
- Поддержка SEO для пометки изображений и вставки метаданных, которые могут помочь улучшить SEO.
- Сенсорные функции, которые хорошо отображаются на мобильных телефонах и планшетах. Это включает в себя сенсорное скольжение.
- Интеллектуальная функция обрезки изображений, которая устраняет необходимость в стороннем программном обеспечении для редактирования.
- Анимированные слайды слоев, на которых можно размещать изображения, текст и кнопки поверх исходного слоя.
- Интеграция с YouTube и Vimeo для расширения ваших ресурсов слайдера и показа видео, а не только изображений.
- Возможность связать слайдер с вашими сообщениями WordPress. Навигация в виде эскизов, которую легко увидеть и которую можно редактировать.
- Редактор тем на основе WordPress, не такой уж продвинутый, но знакомый по стилю для пользователей WordPress.
Кому следует рассмотреть MetaSlider?
Главное преимущество MetaSlider — простота. Некоторым людям дизайн MetaSlider может показаться голым или слишком простым.Однако мы знаем, что разработчики часто ценят эту конфигурацию за то, что она сводит к минимуму проблемы с производительностью и открывает возможности для настройки. Поэтому нам нравится MetaSlider для разработчиков и компаний, которым требуются только элементарные слайдеры.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишись сейчас5.Плагин слайдера Kreatura
Другим чрезвычайно популярным плагином слайдера для WordPress является плагин Kreatura Slider. Конструктор слайдеров «все-в-одном» сочетает в себе функциональность и стиль, использует несколько инструментов редактирования макета и элегантный дизайнер без необходимости сложного кодирования.
Шаблоны выделяются на фоне некоторых конкурентов, а настройка автоподгонки гарантирует, что все элементы ползунка встанут на свои места и будут хорошо выглядеть. Вы можете изменить все, от текста до изображений, и вернуться в историю, чтобы изменить элемент, который выглядит не совсем правильно.Не стесняйтесь ссылаться на внешние источники или добавлять атрибуты и переходы.
Интерфейс Kreatura имеет интуитивно понятную структуру, фокусируясь на визуальных элементах ползунка и сводя к минимуму количество инструментов, загромождающих панель управления. Вы можете проверить, как слайдер выглядит на телефонах и планшетах, и предварительно просмотреть каждый слайдер, как он будет отображаться на вашем веб-сайте.
Kreatura Slider PluginРазработчики предоставляют надстройки для улучшения вашего процесса проектирования, но настоящая функциональность проявляется в большой библиотеке спецэффектов и сцен героев.Объедините это с несколькими макетами слайдеров, и это создаст прекрасную среду для создания ваших слайдеров. Не говоря уже о том, что разработчики Kreatura включают дизайн веб-сайтов на тот случай, если вы захотите пересмотреть свой текущий сайт.
Цены
Плагин Kreatura Slider продается на CodeCanyon за 25 долларов. Для дополнительной поддержки требуется обновление после первоначального периода поддержки.
У вас также есть возможность приобрести более продвинутые планы на веб-сайте разработчика. Профессиональный план стоит 66 долларов и обеспечивает поддержку трех веб-сайтов.Возможны дополнительные скидки за объем.
Наконец, план In-Stock стоит 125 долларов и позволяет разработчикам отправлять плагин Kreatura Slider клиентам как часть готового продукта. Пожизненная политика обновления и поддержки включена в каждую покупку.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Визуальный конструктор с простым перетаскиванием и простыми настройками, но с достаточно мощными инструментами для добавления слоев и перемещения элементов.
- Полный магазин шаблонов с профессиональными и настраиваемыми темами, которые охватывают широкий спектр отраслей и вариантов использования.
- Интеграция, использующая всплывающие окна с подключаемым модулем Kreatura Slider. По сути, он активирует всплывающий модуль, когда пользователи нажимают на ползунок для получения дополнительной информации, например, для регистрации по электронной почте или чего-то подобного.
- История изменений, в которой регистрируются все прошлые изменения и подробные сведения о шагах, к которым можно вернуться.
- Уникальный слайд-переход в стиле оригами, добавляющий потрясающие эффекты к вашим слайдам для действительно вдохновляющей презентации ваших лучших фотографий.
- Функция прокрутки, которая воспроизводит ползунки, когда пользователь прокручивает веб-сайт вниз.
- Различные анимации, в том числе такие параметры, как эффект Кена Бернса, многоэтапная анимация и циклы.
- Редактор изображений на базе Adobe Creative Cloud, сводящий к минимуму потребность в другом программном обеспечении для редактирования изображений.
- Сочетания клавиш, упрощающие перемещение по редактору и изменение элементов.
- Динамический контент слайдера, который извлекает контент из постов и страниц WordPress. Кроме того, плагин включает функцию импорта и экспорта для переноса контента с одного веб-сайта на другой.
- Оптимизация для мультисайтов, локализации и поисковых систем. Темы были протестированы на самых популярных устройствах, браузерах и средах потребления.
Кто должен рассмотреть Kreatura?
Мы считаем Kreatura революционным слайдером, ограничивающим количество ненужных инструментов без ущерба для качества. В связи с этим предусмотрено несколько уникальных функций для создания необычных анимаций и переходов. Так что, если вам нужен интересный переход в стиле оригами или героические сцены, сделанные только для модельеров или блоггеров-путешественников, подумайте о плагине Kreatura для вашего следующего слайдера.
6. Королевский слайдер
Royal Slider использует прагматичный подход, предоставляя функции, необходимые для создания простого слайдера, вот и все. Вы найдете несколько расширенных опций, таких как интеграция с Flickr и HTML-слайды, но цель Royal Slider — плавное создание слайдера без каких-либо трудностей.
Это включает в себя подключение к популярным фотосервисам, таким как Flickr и 500px, оставляя работу Royal Slider, чтобы разместить их в ваших слайдерах и сделать так, чтобы они хорошо выглядели.Это также сенсорный плагин слайдера, в котором легко ориентироваться как пользователям, так и администраторам.
Плагин содержит более 10 шаблонов и пять скинов. Соедините это с более чем 100 вариантами, и кажется, что Royal Slider на самом деле является довольно многофункциональным решением. Тем не менее, это довольно низкие показатели, в хорошем смысле.
Нам нравится, что вам не нужно просеивать длинный список шаблонов или несколько минут думать, где найти нужный параметр. Это простой инструмент для создания слайдеров, который также позволяет создавать стили CSS одним нажатием кнопки.
Плагин Royal Slider WordPressЦена
Royal Slider имеет одну цену: 19 долларов. Единственное изменение в этом, если вы продлите поддержку клиентов.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Встроенные инструменты редактирования, некоторые из которых работают автоматически, а другие предназначены для ручной настройки. Некоторые из этих инструментов включают изменение размера изображения и элементы кэширования.
- Несколько вариантов встраивания, например быстрый шорткод или виджет для размещения ползунка на боковых панелях и нижних колонтитулах.Плагин также поддерживает встраивание с помощью PHP.
- Ускорители пользовательского опыта, такие как умная отложенная загрузка и автоматическое воспроизведение. Плагин также устраняет любые проблемы блокировки, которые вы можете найти в других плагинах, например, когда ползунок блокирует вертикальную прокрутку браузера или масштабирование. Все сделано для того, чтобы пользователь делал все, что ему заблагорассудится.
- Удобство для мобильных устройств с помощью адаптивных и динамических модулей. Он поддерживает сенсорное управление для всех устройств и работает довольно быстро по сравнению с другими плагинами для слайдеров.
- Получение контента из нескольких источников, например изображений на вашем сайте WordPress или HTML-текста, который вы вводите вручную.Источники видео исходят от YouTube и Vimeo.
- Шорткоды и параметры HTML для вставки слайдеров на ваши веб-страницы.
- Редактор разметки слайдов, который находится прямо на панели инструментов WordPress. Более 30 переменных позволяют добавлять такие дополнения, как описания и даты.
- Интеграция с платформами электронной коммерции.
- Чуть более 10 шаблонов, пять скинов и более 100 вариантов для создания слайдеров.
Кому следует рассмотреть вариант Royal Slider?
Royal Slider имеет уникальную возможность интеграции с Instagram, Flickr и 500px.Таким образом, это место для профессиональных фотографов. Галерея сообщений по умолчанию и редактор CSS также улучшают рабочий процесс для дизайнеров и разработчиков.
Похоже, вам не нужно быть профессионалом, чтобы использовать Royal Slider, так что это неплохой выбор и для новичков. Сказав это, мы рекомендуем фотографам подумать об использовании Royal Slider для своего сайта-портфолио.
7. Слайдер — Идеальный адаптивный слайдер изображений
Slider выглядит не так современно, но у него много поклонников и долгая история создания слайдеров, которые работают на мобильных устройствах, особенно для блогов.Вы можете загружать сразу несколько изображений и изменять настройки высоты, навигационных кнопок и т. д. Шорткод поставляется с каждым слайдером для реализации указанного слайдера в сообщениях, страницах и даже виджетах.
Как мы уже говорили ранее, эти дизайны не поразят вас, но они предлагают гладкие и четкие изображения и плавные переходы к другим слайдам. Несколько форматов слайдеров включают в себя такие варианты, как слайдеры с миниатюрами предварительного просмотра и слайдеры, которые вы вставляете между содержимым сообщения в блоге.
Универсальность плагина действительно выделяет его.Простая загрузка мультимедиа запускает процесс. После этого все, что вам нужно сделать, это скопировать шорткод, чтобы увидеть его в любом месте вашего сайта.
Плагин Slider WordPressКроме того, изменение размера изображения входит в стандартную комплектацию плагина Slider и поддерживает уровень разрешения, полезный для любого бизнеса. Я не уверен, что воспользуюсь этим плагином, если вы профессиональный фотограф, но простота слайдеров и интуитивно понятный модуль дизайна обеспечивают полезный и простой путь к запуску слайдеров веб-сайтов.
Цены
Базовый подключаемый модуль имеет большинство необходимых функций и может быть загружен бесплатно. Премиум-версия начинается с 25 долларов за один сайт и добавляет несколько функций. Расширение использования плагина на большем количестве веб-сайтов требует более высоких комиссий, большинство из которых выглядят разумными.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Несколько вариантов макета с настройками для наложения текста и предварительного просмотра эскизов.
- Визуальный внутренний редактор, позволяющий перетаскивать изображения в разные места.Это не полноценный редактор слайдов с перетаскиванием, но, по крайней мере, он помогает организовать слайдеры.
- Многоязычные инструменты для всех, чтобы использовать плагин.
- Поддержка широкого спектра размеров экрана, устройств и браузеров для эффективной доставки контента без ущерба для качества.
- Функции клонирования слайдера, которые дублируют дизайны слайдеров, которые вы создали, и которые вы хотите использовать в других местах на своем веб-сайте или в будущем.
- Инструменты настройки для изменения шрифтов, регулировки расстояния между ползунками и маркировки фотографий в презентации.
- Навигационные маркеры и другие значки навигации ползунка, которые можно удалить или включить в свой дизайн.
- SEO-оптимизация без необходимости выполнять большую часть работы самостоятельно.
- Средство загрузки изображений, поддерживающее массовую загрузку. Извлекайте эти изображения из других источников и будьте спокойны, зная, что поддерживается большинство основных форматов файлов фотографий.
- Поддержка неограниченного количества изображений в каждом слайдере.
- Параметр для отображения нескольких слайдеров на одной странице или в сообщении.
- Простые и интуитивно понятные настройки слайдов, такие как функция автоматического воспроизведения и фильтр порядка слайдов. Вы также можете изменить заголовок слайда, описание и расположение этих текстовых полей на слайдере.
Кому следует рассмотреть слайдер?
Плагин Slider лучше всего подходит для тех, кто жаждет простого дизайна и результатов в виде слайдера. Если вы не хотите возиться с расширенными настройками, этот плагин может вам подойти.
Это также довольно доступно для людей с ограниченным бюджетом.
8. Слайдер от 10Web
Slider от 10Web может похвастаться множеством функций для улучшения взаимодействия пользователей с слайдерами WordPress. Инструменты настройки помогают изменять цвета, эффекты и элементы CSS. Вы можете привлечь внимание пользователя, разместив свои сообщения в блоге WordPress или добавив оптимизированные предустановленные дизайны, которые подталкивают клиентов к кнопкам и призывают к действию.
Это простой в настройке плагин с поддержкой неограниченного количества слайдов и ползунков. Вы можете включить несколько слоев и добавить все переходы, которые вы хотите.Эффекты слоев просты для понимания, а водяные знаки изображения добавляют уникальную функцию, которую вы не найдете во многих других плагинах для слайдеров.
Говоря об этом, ясно, что плагин Slider от 10Web обслуживает как веб-дизайнеров, так и фотографов, видя, как вы получаете водяные знаки изображения и большую коллекцию инструментов дизайна, чтобы превратить ваши слайдеры в произведения искусства. От поддержки параллакса до импорта и экспорта слайдеров, Slider от 10Web предоставляет пользователю самые полезные настройки и не экономит, когда дело доходит до современного дизайна.
Плагин Slider by 10Web для WordPressЧто касается фактических предустановленных дизайнов, Slider от 10Web предоставляет набор макетов на выбор, включая киноленту, карусели, 3D-слайдеры и слайдеры масштабирования. Слайдеры видео связаны с внешними сервисами, а функциональность параллакса добавляет немного творчества без громоздкости других эффектов.
С точки зрения пользователя, Slider от 10Web представляет собой управляемый и многофункциональный плагин для слайдера.
Цены
Это бесплатно для основного плагина.Премиум-версия начинается с 20 долларов и доходит до 40 долларов в зависимости от функций и объема поддержки, которую вы хотите. Все планы рассчитаны на один год поддержки и обновлений, поэтому требуется продление.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Интерфейс перетаскивания для управления слайдами и слоями внутри этих слайдов. Вы размещаете такие модули, как текстовые поля и кнопки, чтобы создать презентацию, подходящую для вашей организации.
- видеослайдов, которые интегрируются с такими популярными сервисами, как YouTube и Vimeo.У вас также есть возможность привязаться к другим видеосервисам, если это необходимо.
- Адаптивный дизайн, который прекрасно смотрится на всех устройствах и разрешениях.
- Слайдер-карусель, привлекающий ваше внимание и добавляющий уникальный эффект слайдеру веб-сайта.
- Параметр ползунка на всю ширину для увеличения места, занимаемого изображениями на экране.
- Эффект параллакса, создающий иллюзию глубины и хорошо работающий для многослойных слайдеров.
- Настраиваемые инструменты для всех ползунков, такие как социальные элементы, медиа-источники и параметры видео.
- Ссылка на вашу ленту сообщений WordPress, позволяющая вам делиться изображениями слайдеров из этих сообщений и отправлять людей на сообщения, на которые они нажимают.
- Уникальные эффекты перехода, такие как переход куба или перехода среза. В плагин включено более 23 эффектов, от простых, таких как затухание, до интересных опций, которые вы не видели больше нигде.
Кому следует рассмотреть слайдер от 10Web?
Плагин Slider by 10Web упаковывает приличное количество слоев и эффектов перехода в небольшой пакет.Поэтому мы рекомендуем его тем, кто ищет интересные эффекты, реализация которых не займет много времени. Это также отличный плагин для видео, поскольку вы получаете поддержку YouTube и Vimeo, но вы также получаете доступ к другим видеоинтеграциям, которые вы не можете найти в другом месте.
9. Сенсорная карусель
TouchCarousel немного отличается от остальной части поля, учитывая, что он в основном фокусируется на объединении слайдера с вашими сообщениями WordPress. Поэтому вы пишете статью в своем блоге, маркируете ее определенным типом поста, а затем связываете этот тип поста со своим слайдером.В результате получается богатое визуальное слайд-шоу, которое автоматически обновляется всякий раз, когда вы делитесь новым сообщением в блоге.
Кроме того, вы можете перерабатывать старые сообщения вместо создания новых. Более того, вы можете выделить любой тип записи на слайдере и объединить типы записей в один слайдер, если хотите.
Основным способом создания слайдера с помощью плагина TouchCarousel является работа в панели инструментов WordPress. Конструктор TouchCarousel просит вас выбрать тип сообщения и количество сообщений, которые вы хотите отображать на слайдере.После этого выберите предустановленный макет или введите собственный макет HTML и CSS. Вы можете настроить такие параметры, как размеры, элементы управления разбиением по страницам и элементы автовоспроизведения с помощью мыши.
Плагин TouchCarousel для WordPressTouchCarousel — это плагин без излишеств, в котором нет конструктора с перетаскиванием, как у большинства конкурентов. Однако, учитывая, что этот плагин в основном предназначен для ссылок на сообщения в блогах, ему действительно не нужен такой продвинутый дизайнер. Вместо этого вы просто выбираете типы сообщений и продолжаете свой день.
В целом, плагин TouchCarousel является популярным инструментом для создания слайдеров без сложных инструментов дизайна, которые часто не нужны. Вы получаете несколько скинов и макетов, но настоящее творчество исходит из ваших собственных дизайнов.
Цены
Плагин TouchCarousel продается на CodeCanyon за 26 долларов. Это основное место, где вы сможете приобрести плагин.
Никакие другие планы не предлагаются, за исключением случаев, когда вы хотите продлить поддержку за дополнительную плату.
Функции, которые делают этот плагин лучшим слайдером для WordPress
- Поддержка обычных сайтов WordPress и сайтов электронной коммерции.Вы даже можете создавать слайдеры из плагинов событий.
- Опции для выбора типа записи и отображения только этих типов записей в ползунке. Доступны и другие таксономии, такие как категории и теги.
- Фильтрует другое содержимое ползунка, например популярность сообщения или дату его публикации.
- Сенсорная навигация и различные другие элементы для мобильных устройств.
- Два поля для импорта и ввода собственного кода CSS и HTML.
- Несколько макетов, которые упорядочивают слайды сообщений в виде каруселей или обычных слайдеров.
- Полностью переводимый интерфейс для использования во всем мире.
- Поддержка нескольких сайтов для размещения плагина в полной сети.
- Интеллектуальная функция автоматического воспроизведения, которую можно включить или отключить.
- Поддержка нескольких каруселей или слайдеров на одной странице или в публикации.
- оптимизированных для SEO строительных блоков, чтобы ни один из ваших материалов не был скрыт, а также для добавления простых метаданных.
- Автоматическое изменение размера изображения для устранения необходимости во внешних инструментах редактирования.
- Параметры встраивания, такие как шорткоды и коды PHP.Разместите слайдеры в разных местах на вашем сайте, включая виджеты и сообщения.
Кому следует рассмотреть TouchCarousel?
Воспользуйтесь TouchCarousel, если вы хотите показывать избранные изображения и текст только из ваших сообщений в блоге WordPress. Это не плагин-слайдер, который может похвастаться множеством шаблонов или элементов дизайна. Вы бы искали это в другом месте. Вместо этого плагин TouchCarousel предназначен для тех, кому нужен стабильный слайдер с параметрами типа записи.
От интеграции с социальными сетями до оптимизации изображений — в этих плагинах для слайдеров WordPress есть все, что вам нужно для создания изображений, которые впечатляют 🖼 Посмотрите их все прямо здесь! Нажмите, чтобы твитнутьОстались вопросы? Вот краткое изложение лучших плагинов слайдера WordPress
Не каждый плагин слайдера, на который вы наткнетесь в Интернете, удовлетворит ваши потребности.Если вы прочитали несколько наших обзоров выше, вы поймете, что даже у лучших плагинов для слайдеров WordPress есть свои плюсы и минусы. Поэтому мы понимаем, что вы все еще можете немного запутаться, когда дело доходит до того, какой плагин подходит для вашей организации.
Вот несколько окончательных быстрых рекомендаций, основанных на основных функциях и цене:
- Slider Revolution от ThemePunch. Рассмотрите этот плагин, если вы разработчик, которому нужен универсальный плагин для слайдера с красивыми шаблонами и инструментами дизайна.
- Smart Slider — выберите этот, если вам нужен более доступный плагин, чем Slider Revolution и некоторые альтернативные дизайнерские модули.
- Master Slider — этот вариант подойдет для менее опытных пользователей с ограниченным бюджетом, но тем, кому нужны профессиональные слайдеры.
- MetaSlider — используйте этот плагин из-за его простоты и минимального подхода.
- Kreatura — Подумайте о подобном плагине для продвинутых и креативных анимаций и переходов.
- Royal Slider — идеально подходит для фотографов из-за интеграции с Instagram, Flickr и 500px.
- Slider — Идеальный адаптивный слайдер изображений. Обратите внимание на этот плагин из-за его предельной простоты.
- Slider от 10Web — отличный плагин для слайдера для видео и создания интересных переходов.
- TouchCarousel — выберите этот вариант, если вы пытаетесь разместить в слайдерах только разные типы записей. Это отлично подходит для этого, но не более того.
Если у вас есть какие-либо вопросы о поиске плагина слайдера WordPress или вы хотите предложить другие инструменты слайдера, которые вам подходят, напишите нам сообщение в комментариях ниже.
Экономьте время, деньги и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 29 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег.Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
каруселей изображений и слайдеров? Не используйте их. (Вот почему.)
Я уверен, что вы сталкивались с десятками, если не сотнями, каруселей изображений или слайдеров (также называемых «постоянными предложениями»). Возможно, они вам даже нравятся. Но правда в том, что они убийцы конверсии.
Итак, если карусели изображений неэффективны, почему люди их используют? Две причины:
- Некоторые люди думают, что они крутые.Но «круто» не приносит вам денег — по крайней мере, таким образом.
- Различные отделы и менеджеры хотят, чтобы их сообщения размещались на главной странице. Веб-дизайн комитетом никогда не терпит неудачу.
Что говорят тесты
Я не один. Практически любой эксперт по оптимизации конверсии, проводящий множество тестов, говорит одно и то же:
.Мы много раз тестировали чередующиеся предложения и обнаружили, что это плохой способ представления содержимого главной страницы.
Крис Говард, Широкая воронка
Вращающиеся баннеры — абсолютное зло и должны быть немедленно удалены.
Тим Эш, настройщики сайта
Якоб Нильсен (да, гуру юзабилити) подтверждает это в тестах. Они провели исследование юзабилити, в ходе которого давали пользователям следующую задачу: «Есть ли у Siemens какие-либо специальные предложения на стиральные машины?»
Информация была на самом видном слайде, но пользователи ее не видели — совсем поразила баннерная слепота.Нильсен пришел к выводу, что карусели изображений игнорируются.
Университет Нотр-Дам тоже протестировал его. Только первый слайд получил какое-то действие (1%!). На другие слайды почти не кликали. Стоит ли 1% кликов для чего-то, что занимает (более) половину страницы?
Гуру продуктового дизайна Люк Вробльвески резюмировал это так:
Также было обсуждение каруселей изображений на User Experience Stack Exchange. Вот что говорят люди, которые тестировали их:
Почти все тесты, которые я провел, доказали, что контент, доставляемый через карусели, пользователи пропускают.Немногие взаимодействуют с ними, и многие отмечают, что они выглядят как реклама, поэтому мы стали свидетелями концепции баннерной слепоты в полной мере.
С точки зрения экономии места и продвижения контента, многие конкурирующие сообщения доставляются в одной позиции, что может привести к потере фокуса.
Адам Феллоуз
Карусели эффективно сообщают людям из отдела маркетинга/старшего руководства, что их последняя идея теперь на главной странице.
Они почти бесполезны для пользователей и часто «пропускаются», потому что выглядят как реклама.Следовательно, они являются хорошим методом для получения бесполезной информации на домашней странице (см. первое предложение этого поста).
Таким образом, используйте их для размещения контента, который пользователи будут игнорировать на вашей домашней странице. Или, если хотите, не используйте их. Всегда.
Кстати, эти взгляды не являются моими собственными, а основаны на наблюдениях за тысячами тестов с участием пользователей.
Ли Дадделл
Во всех тестах, которые я провел, карусели на главной странице совершенно неэффективны. Во-первых, все, что выходит за рамки первоначального просмотра, значительно снижает взаимодействие посетителей.Во-вторых, вероятность того, что информация, отображаемая в карусели, соответствует тому, что ищет посетитель, невелика. Таким образом, в этом случае карусель становится очень большим баннером, который игнорируется. В тесте за тестом первое, что делает посетитель, попадая на страницу с большой каруселью, — это прокручивает ее и начинает искать триггеры, которые будут продвигать их вперед в выполнении своей задачи.
Крейг Кистлер
Вот две основные причины, по которым карусели и ползунки не работают.
Причина №1: человеческий глаз реагирует на движение (и пропускает важные вещи).
Наш мозг состоит из трех слоев. Самая старая часть — та, которую мы делим с рептилиями. В основном это забота о выживании. Внезапное изменение на горизонте может быть вопросом жизни и смерти.
Следовательно, человеческий глаз реагирует на движение, в том числе на постоянно движущиеся ползунки изображений и карусели.
Хорошо, правда? Не совсем.
Если слайдер изображений не является единственной вещью на вашем веб-сайте (плохая идея!), это нехорошо.Слайдер отвлекает внимание от всего остального — действительно важных вещей, таких как ваше ценностное предложение, содержание вашего сайта, продукты и т. д.
Причина № 2: Слишком много сообщений означает отсутствие сообщений.
Карусели изображений становятся жертвами баннерной слепоты, и большинство людей не обращают на них внимания, но даже те, кто делает , не могут понять суть сообщения.
Посетитель попадает на ваш сайт. Они видят сообщение на карусели и начинают читать: «Этой осенью ты доберешься до…» Бам! Ушел.Часто карусели движутся так быстро, что люди не могут их дочитать, даже если захотят.
Сосредоточение внимания на основном сообщении и действии всегда более эффективно.
Пользователь должен контролировать ситуацию.
Карусели часто ужасно удобны в использовании. Они перемещаются автоматически (часто слишком быстро) и имеют маленькие навигационные значки, если таковые имеются. Ключевое правило дизайна пользовательского интерфейса заключается в том, что пользователи должны иметь контроль.
В наши дни так много сайтов электронной коммерции используют чередующиеся предложения не потому, что они протестировали это, а из-за стадного менталитета: «На других сайтах это есть, поэтому мы тоже должны это делать.
Вот Forever21, виновен по предъявленному обвинению. Они чередуются между тремя предложениями, которые меняются каждые четыре секунды:
.Если самое первое предложение, которое люди видят, не то, что им нравится (т.е. не актуально), что тогда? Что, если им не понравится ни один из из трех? Это не улучшит пожизненную ценность вашего клиента.
К их чести, как только вы коснетесь стрелок ползунка, автоматическое вращение остановится. Не только это, но когда вы вернетесь на их сайт позже, он откроет слайд, который вы хотели увидеть.(Поскольку эта статья была написана впервые, слайдер был полностью убран.)
Я рекомендую вместо этого иметь одно статическое предложение. Вот Дж.Дж. Бакли со статическим предложением — акцент на одном сообщении, чтобы оно было доставлено:
.(С тех пор они перешли на автоматическое воспроизведение видео. Поди разберись.)
Некоторые бывшие пользователи каруселей, такие как Adobe, Gap и Hilton, также перешли на статические сообщения.
Адоб:
Разрыв:
Обратите внимание, что у Hilton есть ползунок изображения, но он не перемещается автоматически.Если вы собираетесь это сделать, то вам сюда:
ЗаключениеЕсли можете, избегайте их. Не следуйте за (угасающим) увлечением. Вместо этого следуйте за деньгами.
Тем не менее, как признал Брэд Фрост: «Даже несмотря на то, что карусели не так эффективны, я почему-то не думаю, что они исчезнут в ближайшее время». Фрост написал статью о том, как улучшить работу карусели.
Если вы можете отказаться от слайдера изображений, используйте статические изображения или сделайте следующее:
Каков ваш опыт работы с каруселями изображений — как владельца веб-сайта, так и пользователя?
Похожие сообщения
Дизайн вашего веб-сайта важнее для конверсии, чем вы думаете.Первые впечатления…
Еще в 2013 году компания Nielsen сообщила в своем исследовании «Доверие к рекламе», что рекламные баннеры в Интернете…
Похожие сообщения
Дизайн вашего веб-сайта важнее для конверсии, чем вы думаете. Первые впечатления…
Еще в 2013 году компания Nielsen сообщила в своем исследовании «Доверие к рекламе», что рекламные баннеры в Интернете…
Альтернативы использованию слайдера для повышения конверсии домашней страницы
Вопрос о том, стоит ли использовать слайдер на домашней странице, может сильно взбесить людей.Это как спорить о том, в какую сторону должна быть обращена туалетная бумага.
Выполняя поиск в Google, вы наткнетесь на множество статей, которые выступают против этого, основываясь на тестах на конверсию. Вот причины, по которым вы , а не хотите использовать слайдеры на веб-сайте:
Короче говоря, исследование за исследованием и тест за тестом показали, что ползунки являются основным «неудачным хэштегом» в мире веб-дизайна. Нам должно быть стыдно за то, что мы использовали их в горячем состоянии, как наши прически 80-х.
Так почему же мы продолжаем их использовать? Ну, вероятно, потому что наши клиенты и дизайнеры продолжают их просить. Фу. Вздох. Потряси головой. Выпустите это.
Не бойся – выход есть. Наши веб-сайты по-прежнему должны ослеплять и радовать глаз людей наверху. Как цитировал Ли Даддел в одной из наших ссылок выше,
Карусели эффективно сообщают людям из отдела маркетинга/старшего руководства, что их последняя идея теперь на главной странице.
Так что мы не можем забыть эту часть.
Вот почему сегодня твой счастливый день. Я собираюсь продемонстрировать некоторые альтернативы использованию ползунков, которые будут такими же потрясающими и в то же время более эффективными.
Ползунок Альтернатива № 1: Не использовать ползунок
Успокойся, успокойся. В этом есть смысл. Веб-дизайн домашней страницы в наши дни работает очень хорошо без слайдера. У них есть смысл и цель, и на самом деле они просят пользователя сделать что-то или иным образом понять на простом английском (или любом другом языке), о чем, черт возьми, эти сайты .
Но они не нарушают стандарты дизайна. Посмотрите эти примеры:
Mindvalley.com использует фоновое изображение героя вместе с отличной типографикой, чтобы дать представление о своей организации. Да, это немного многословно, но обратите внимание, что ничего не двигается и не «качается» из стороны в сторону. Если вы медленно читаете, вы можете не торопиться, чтобы узнать, о чем они. Затем, если вы хотите больше, вы можете нажать на очень заметную желтую кнопку «узнать больше», прокрутить или использовать их меню навигации.
Unbounce.com использует отличные иллюстрации и четкий заголовок, чтобы объяснить их самый важный коммерческий аргумент: их продукт прост в использовании. Это лучше, чем ползунок 90 059 в любой 90 060 день. Это заставляет пользователя хотеть покупать с выгодой, которая в нем есть, за из .
Дальше на своей домашней странице они переходят прямо к усилителям доверия: логотипам известных клиентов и отзывам. Нет слайдеров, необходимых для продажи этого продукта.
Moz.com решил использовать основное пространство своей домашней страницы для демонстрации одного продукта.Однако, независимо от стратегии, дизайн демонстрирует, что домашняя страница без ползунка может работать и быть менее запутанной для пользователей. Эта страница предлагает им сосредоточиться только на одном и только на одном. Далее у них есть два варианта: начать бесплатную пробную версию или совершить экскурсию. Помните поговорку «будь проще, глупец»? Это полностью применимо здесь.
DavidsVending.ca — местный бизнес в Ванкувере, который также отказался от идеи слайдера. Вместо этого сайт отдает предпочтение тому, что было бы местом для слайдера, за простое изложение их ценностного предложения.
Это похоже на «презентацию в лифте», которую люди используют на встречах по продажам; просто скажите людям за несколько секунд, что вы можете для них сделать и почему их это должно волновать. Это особенно важно в качестве стратегии электронного маркетинга для менее известных брендов.
Альтернатива слайдеру № 2: используйте призыв к действию в сочетании со статическим изображением
Хороший, сильный призыв к действию (CTA) может творить чудеса с коэффициентом конверсии. Если ваш CTA находится высоко на вашей домашней странице, это будет еще лучше. Если ваш сайт полон CTA, что ж, больше возможностей для вас.
Вот несколько примеров:
23andme.com использует множество CTA на своем сайте, но самый важный и привлекательный находится прямо на главной странице. Сразу дают причину купить и цену, так что никаких догадок. Они не удаляют графику полностью из этого «первого места», но сохраняют одно статическое изображение, поскольку это все, что нужно пользователю для принятия решения о покупке. Большее количество только отвлечет от кнопки «заказать сейчас», которая является основной целью сайта.
Squareup.com дает нам что-то похожее на слайдер, но, к счастью, это не так. Это фотографическое изображение рук, использующих свой продукт. Он демонстрирует, как это работает. Фотография не может быть четче. Затем он просит пользователя сделать одну вещь со своим призывом к действию: «Продать квадратом».
Хотите узнать больше перед покупкой? Нет проблем, просто прокрутите или нажмите. Но «верхнее место» сделало свое дело и без ползунка. Бада-бинг, бада-бум. Сделанный. Уот!
Альтернатива слайдеру № 3: Используйте регистрационную форму
Регистрационные формы — отличная замена слайдерам, когда вашему бизнесу требуется регистрация или какое-либо бронирование (даже если нужно прийти, например, на бесплатную консультацию).
Или, возможно, ваш бизнес не может работать без сбора информации от пользователей, такой как служба поиска или онлайн-членство. В этих случаях лучший сценарий — «перейти к делу», держа форму регистрации высоко на главной странице, устраняя необходимость в ползунке.
Вот несколько примеров:
CaboTransfers.com занимается туристической индустрией, поэтому имеет смысл разместить форму в верхней части их домашней страницы. В этом случае нужно получить предложение, а затем заказать услугу.Но обратите внимание, как форма делит пространство с изображением слева от нее. Это статичное изображение, поэтому оно не отвлекает. Помните, что идея состоит в том, чтобы привлечь внимание пользователя к форме и побудить его заполнить ее.
WideWorldEd.org — это некоммерческий стартап, который использует форму регистрации для сбора подписчиков. Организация готовится расширить предложение открытых образовательных курсов. Таким образом, объявление новостей посетителям сайта после их ухода имеет решающее значение. «Большая вещь» — поддерживать связь с заинтересованными сторонами, поэтому форма подписки на информационный бюллетень идеальна.Опять же, в этом дизайне изображения не скомпрометированы — форма информационного бюллетеня легко накладывается поверх одной фотографии баннера. Если бы он двигался и скользил, пользователю было бы трудно удерживать его достаточно долго, чтобы заполнить свою информацию.
Ancestry.ca — один из тех сайтов, где вы не доберетесь до сути их продукта, пока не заполните важную информацию о себе. Так что имеет смысл использовать форму и не отвлекать пользователей скользящими изображениями. Несмотря на то, что он немного загружен, в дизайне все же есть место для брендинга и графики.Форма не должна занимать все пространство домашней страницы, чтобы быть эффективной.
Альтернатива слайдеру № 4: используйте видео
Вы можете подумать: «В чем разница между видео и слайдером?» Что ж, видимо, разница большая, поскольку видео конвертируются очень хорошо, а слайдеры — нет. Возможно, видео дает пользователю контроль над , поскольку он может останавливать и воспроизводить видео по своему усмотрению. Ползунок просто скользит без их так называемого «разрешения» или предупреждения.Кроме того, с видео пользователь по-прежнему сосредоточен только на одном — на том, что воспроизводится в видео. Предпосылка слайдеров заключается в том, что они отвлекают слишком много движущихся объектов, а не только один объект, рассказывающий историю.
Вот несколько примеров:
LewisHowes.com использует творческую технику, создавая впечатление, что весь фон главного изображения представляет собой видео, которое можно воспроизвести. Но это не так. Просто если вы нажмете кнопку «Воспроизвести», вы получите лайтбокс для видео, который начнет воспроизводить для вас видео нормального размера.Идея заключается в том, что кнопка «Воспроизвести» — это мишень в верхней части домашней страницы. То, как он расположен, заставляет вас действительно хотеть щелкнуть по нему. Затем видео продает вам продукт. Слайдер не может сделать всего этого, даже с несколькими слайдами!
HireTheWorld.com — это сайт, на котором проводятся конкурсы дизайна. В данном случае видео очень кстати, ведь процесс их обслуживания относительно новый в отрасли и требует пояснений. Слайдер может показать некоторые тематические исследования, но он не покажет, чем именно занимается эта компания, в доступной для понимания форме.Иногда ничто не сравнится с устным словом в сочетании с диаграммами.
Ползунок Альтернатива № 5: Минимизируйте размер ползунка
Это почти читерство, но для тех, кому нужно угодить своим клиентам, или никак иначе это не сойдет с рук, можно воспользоваться небольшим слайдером. Это означает, что, пока вы включаете его, он не является навязчивым и не является основным элементом, к которому притягивается взгляд на странице. В этом случае вам, возможно, придется произносить другие части вашей домашней страницы, такие как яркие кнопки призыва к действию, формы, интерактивные элементы и т. д.
Вот несколько примеров:
TheLeanStartup.com — это сайт, на котором была запущена знаменитая книга Эрика Риса. Он использует сильный заголовок для начала, за которым следует призыв к действию и форма регистрации. Но если вы внимательно заметите, слева рядом с кнопкой «Подробнее» используется ползунок для поворота отзывов. Это не центр страницы, когда кто-то впервые попадает туда, и не первое, что привлекает внимание. Но это все еще там.
Каяк BritishColumbia.com использует половинчатый подход к слайдеру. Они сохранили ползунок слева, а основную навигацию использовали в виде больших круглых кнопок справа, направляя пользователей к месту назначения на их сайте. С одной стороны, ползунку трудно удерживать внимание пользователя, но пользователь также может выбрать навигацию, используя правые ссылки, без необходимости прокрутки, чтобы получить этот элемент управления.
Альтернатива ползунку № 6: переместите ползунок вниз — вниз
Иногда вам может сойти с рук слайдер — просто не так высоко на главной странице.Даже если это одна из тех вещей, которые никто не использует, по крайней мере, она не будет в самом заметном месте, где конверсии имеют решающее значение для продаж. Кроме того, если люди прокручивают страницу, они, вероятно, ищут дополнительную информацию. Так что именно тогда слайдеры могут быть «больше», что они ищут.
Например:
PaoneCreative.com использует ползунок в нижней части главной страницы для отображения отзывов. Это не навязчиво, не отвлекает и, во всяком случае, только помогает повысить доверие к продаже.Если бы этот слайдер был вверху страницы, это была бы другая история; мы бы не знали сразу, о чем этот сайт или почему нас это должно волновать. Так как об этой информации уже позаботились в верхней части домашней страницы, слайдер отзывов в порядке.
Ползунки не
Полностью БесполезныЕсли вы прочтете несколько статей, пытающихся ограничить использование ползунков, вы заметите, что в большинстве из них есть заявление о том, когда их можно использовать (например, эта).Или заявление о том, чтобы сначала проанализировать их полезность. Или об обязательном проведении тестов, чтобы увидеть, что действительно работает для вас. Например, одна компания обнаружила, что их слайдер работает лучше, чем их видео, при конверсии пользователей (однако мой первый вопрос был: «Насколько хорошо было сделано видео?»).
При работе с продуктами ползунки могут быть не такой уж плохой идеей, особенно если они демонстрируют использование вашего продукта. Слайдеры также работают при продаже чего-то очень визуального и субъективного по вкусу человека, например, услуг фотографа или недвижимости.Однако недавний пост Тийса де Валка на Yoast.com категорически не согласен и говорит, что даже фотографы должны использовать статические изображения.
Вот примеры того, когда они могут оказать услугу домашней странице компании (правда, пользовательские тесты могут развеять все, что я собираюсь сказать ниже, поэтому они такие классные — они всегда нас удивляют):
JadeWorldTrading.com продает ювелирные изделия. Ювелирные изделия визуальны и действительно модны. Что касается моды, иногда вам нужно представить, как вещь будет выглядеть с подходящим нарядом.Слайдер может сделать это хорошо. Это также определяет настроение того, какие типы стилей человек найдет на этом сайте. Глядя на эти слайды, я думаю: «Оооо, я хочу это…» и начинаю делать покупки. Но если бы я видел только изображения продуктов, мне бы не помогли в процессе продаж, потому что я не был бы вдохновлен их потенциалом.
ExecutiveSuite.ca — это сайт, который сдает в аренду укомплектованные, предварительно меблированные офисные помещения и виртуальные офисы. Среди их главных преимуществ — расположение и интерьер. Вы знаете, что говорят о недвижимости: место, место, место.Таким образом, для такой компании, как эта, указание своего адреса на карте, Starbucks прямо у входа и их высококачественная офисная мебель имели первостепенное значение для их целевой аудитории.
Посетители их сайта ищут офисное помещение и, скорее всего, «были в квартале» в поисках других помещений. Они знают дрель. Первое, что они хотят, это то, что им подходит . Цены и подробности позже. В данном случае большие фотографии были достаточно важны в процессе продаж, чтобы сделать слайдер заметным на главной странице.
В заключение: у вас есть варианты
Одно и то же можно сделать несколькими способами. Не стесняйтесь экспериментировать с этими вариантами слайдера, упомянутыми выше. Не думайте, что вы «упускаете», потому что вам нужно «пожертвовать» ползунком. В большинстве случаев, перечисленных выше, вы получите что-то лучше , чем слайдер, и что-то, что, вероятно, принесет вам больше денег! Кроме того, отсутствие ползунка не означает, что у вас больше не будет хорошего веб-сайта. Это ложное убеждение.
И помните, если у ваших конкурентов есть ползунки, это не обязательно означает, что они знают, что делают! Вам не нужно их копировать. Изучив приведенные выше ресурсы ссылок, вы сделаете шаг вперед, отказавшись от ползунка и выбрав альтернативу с более высокой конверсией.
Фото: Брэндон Кинг
.
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды.

 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
 60 в год за один сайт
60 в год за один сайт