Создание гиперссылок возможно: Создание гиперссылок — Изучение веб-разработки
Создание гиперссылок — Изучение веб-разработки
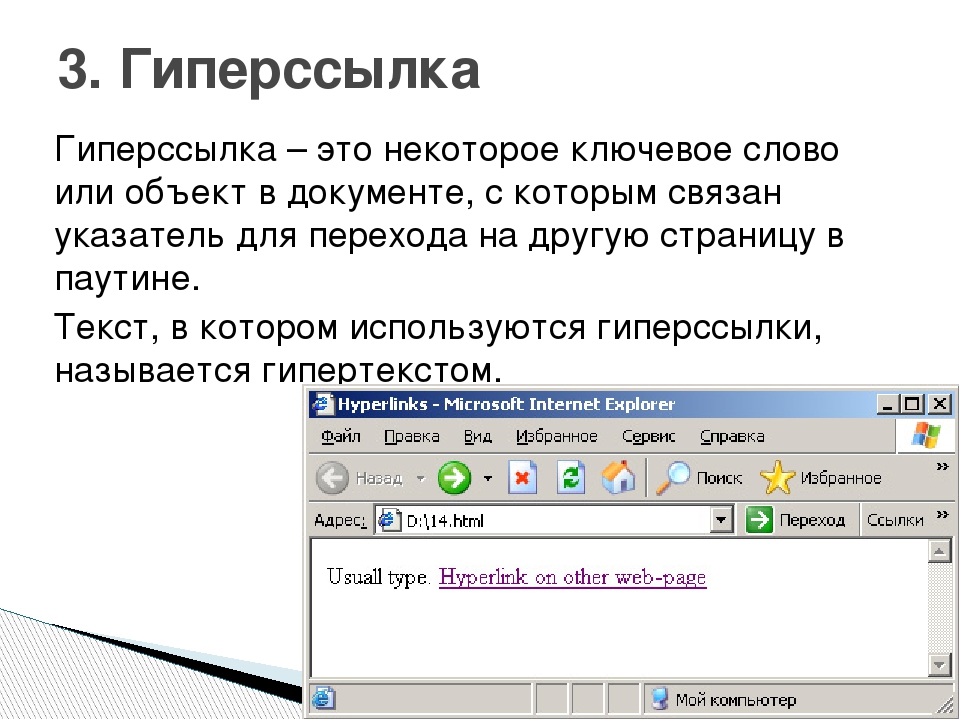
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами).
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка,

<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на <a href="https://www.mozilla.org/ru/" title="Лучшее место для поиска дополнительной информации о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla </a>. </p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт.
index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
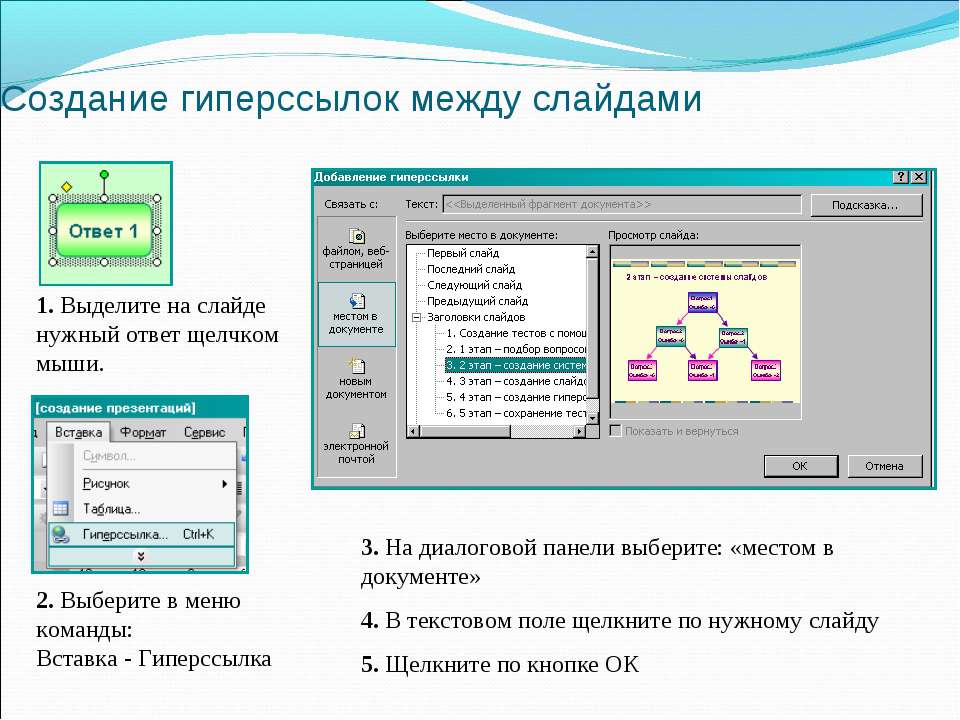
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
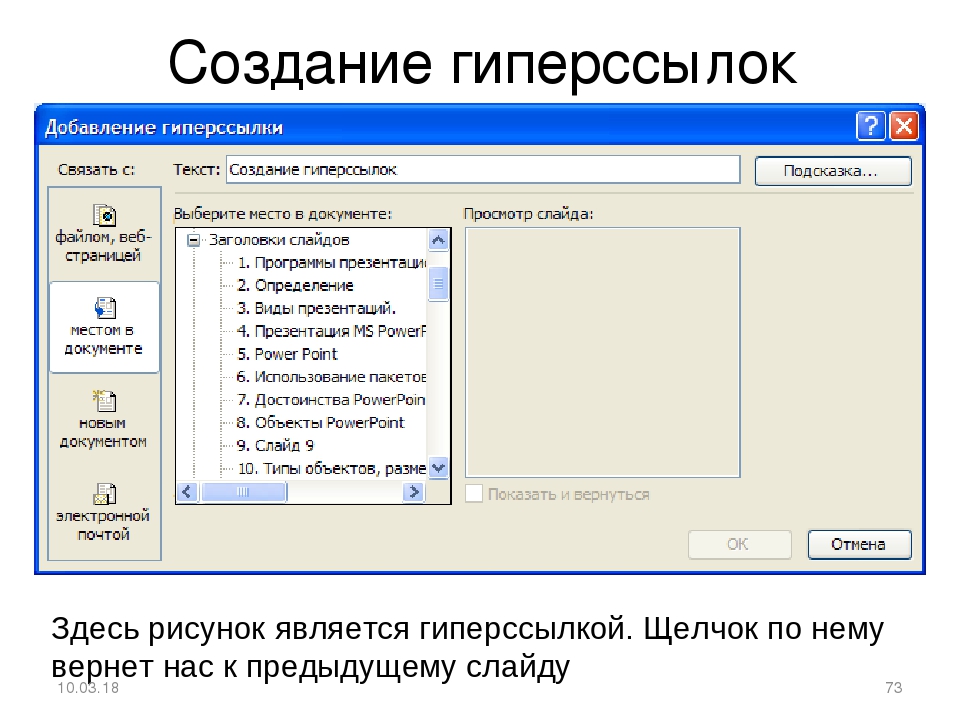
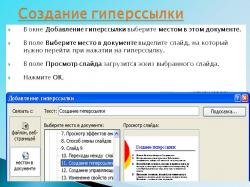
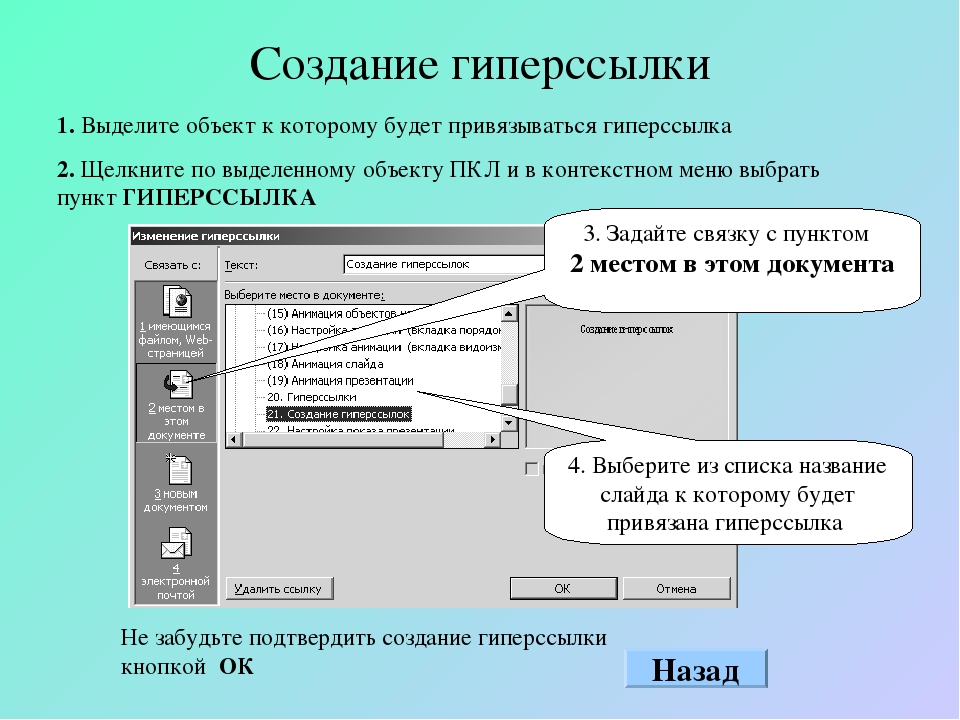
Добавление гиперссылок в расположение в одном документе
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Выбор места назначения
Отметьте место назначения гиперссылки с помощью закладки или стиля заголовка.
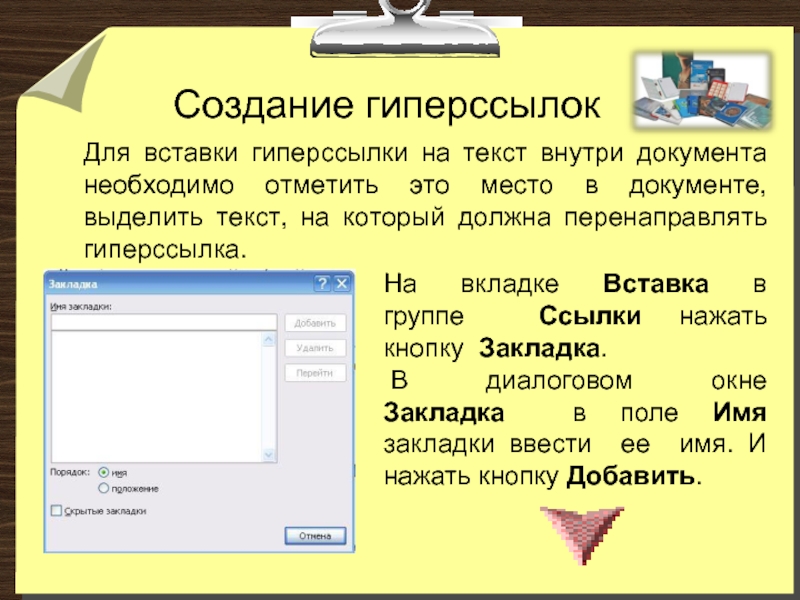
Вставка закладки
-
Выберите текст или элемент или же щелкните место, где нужно вставить закладку.
-
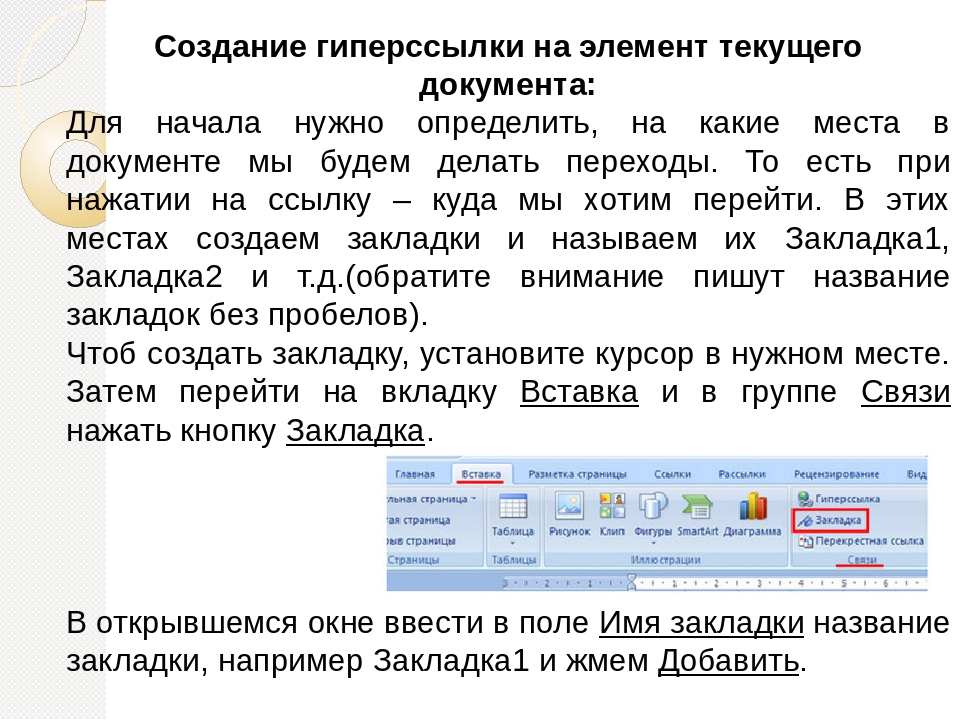
Нажмите кнопку Вставить _Гт_ закладку.
-
В поле имя закладки введите имя.
Примечание: Имена закладок должны начинаться с буквы.
 Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.
Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок. -
Нажмите кнопку Добавить.
Применение стиля заголовка
Заголовки автоматически отмечаются как место назначения. Все, что нужно — применить один из встроенных стилей заголовков.
-
Выделите текст, к которому необходимо применить тот или иной стиль заголовка.
-
На вкладке Главная выберите нужный стиль.
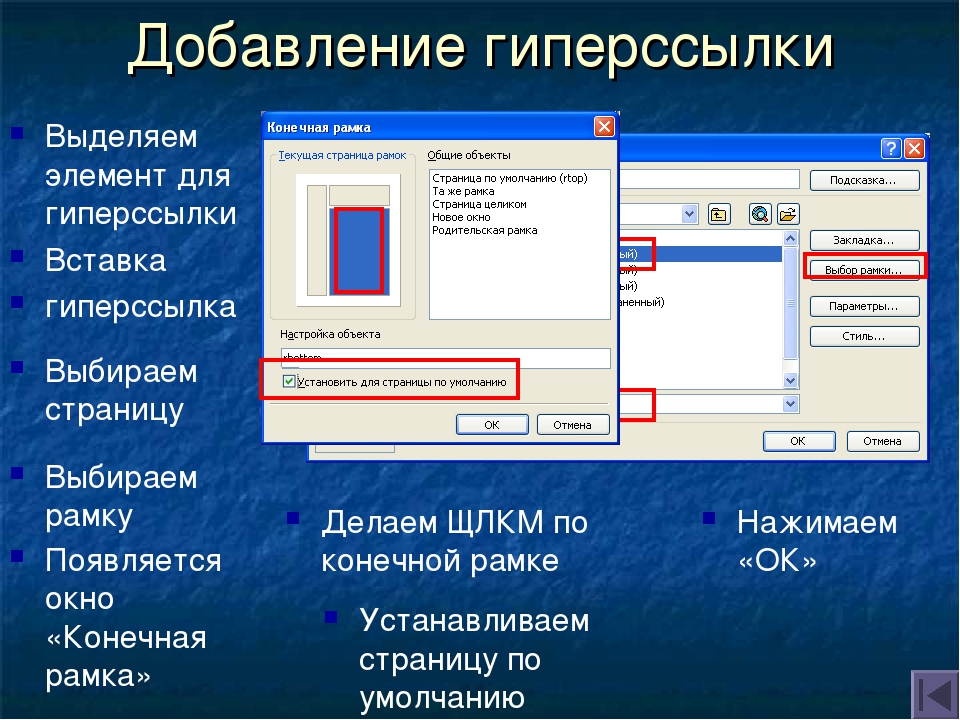
Добавление ссылки
После выбора места назначения вы можете добавить ссылку.
-
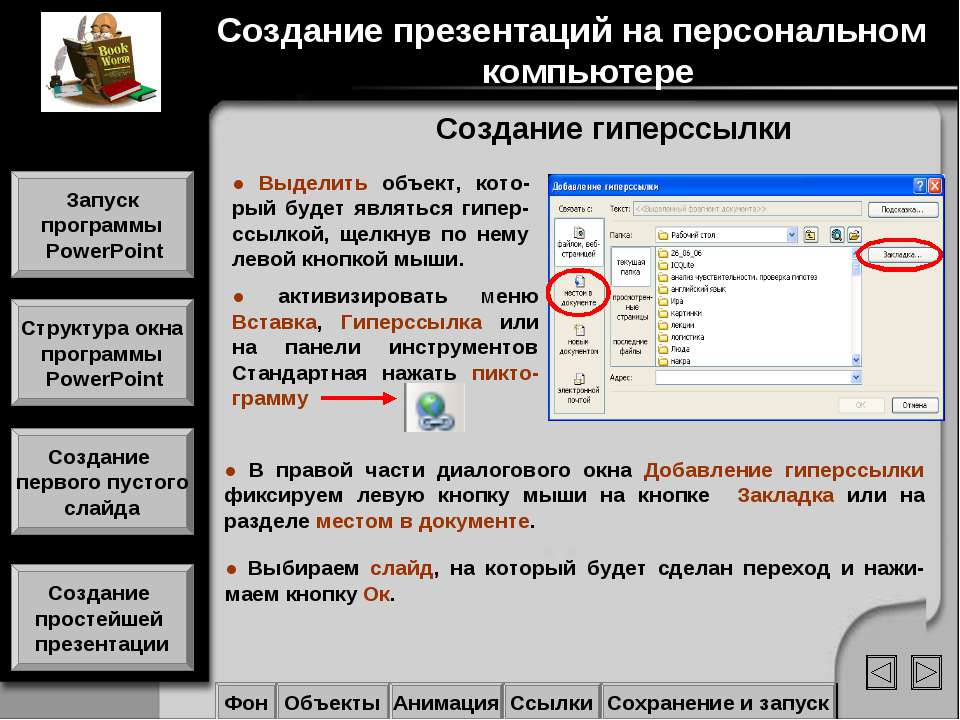
Выделите текст или объект, который должен представлять гиперссылку.

-
Щелкните его правой кнопкой мыши и выберите пункт Ссылка .
-
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Примечание: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, выберите пункт Всплывающая подсказка, а затем введите нужный текст.
См. также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавление PDF-файла в документ Office
Использование гиперссылок в оглавлениях
Создание оглавления
Как создать гиперссылку с помощью KompoZer
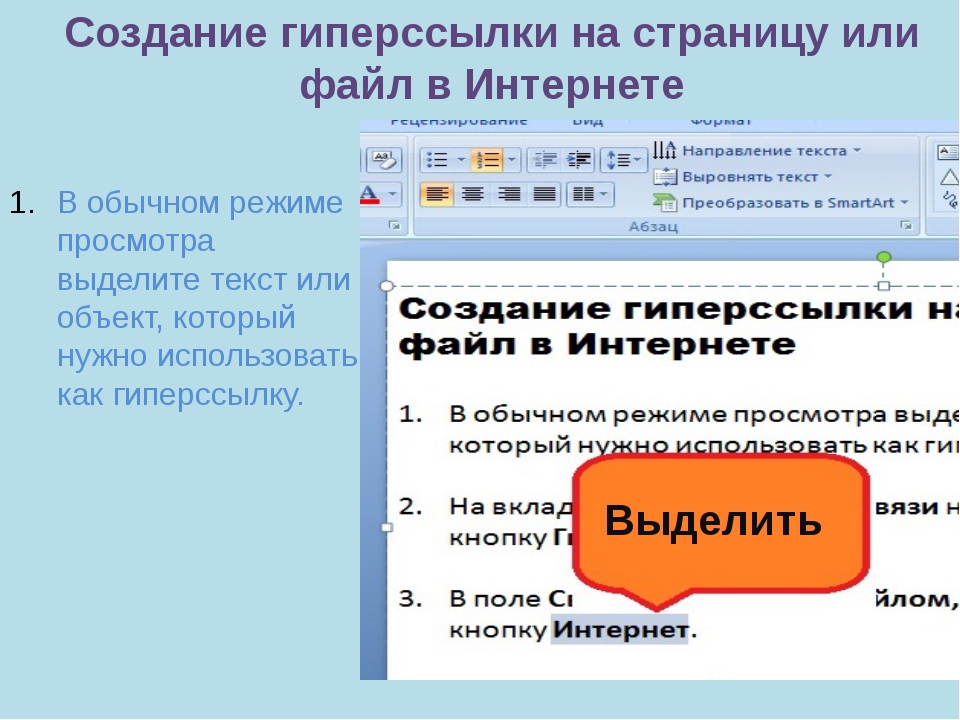
Возможность создать ссылку в документе, который приведет вас к другому документу, возможно, в сети, находящейся на полпути по всему миру, является, пожалуй, единственной наиболее важной причиной, по которой была изобретена Всемирная паутина . Эти ссылки, называемые гиперссылками, являются «H» в HTML (язык разметки гипертекста) . Без гиперссылок Интернет был бы не очень полезен. Не было бы никаких поисковых систем, социальных сетей или баннерной рекламы (хорошо, большинство из нас могло бы стоять, чтобы увидеть это).
Эти ссылки, называемые гиперссылками, являются «H» в HTML (язык разметки гипертекста) . Без гиперссылок Интернет был бы не очень полезен. Не было бы никаких поисковых систем, социальных сетей или баннерной рекламы (хорошо, большинство из нас могло бы стоять, чтобы увидеть это).
Когда вы создаете свои собственные веб-страницы, вы захотите создать гиперссылки, и у KompoZer есть инструменты, которые позволяют легко добавлять ссылки любого типа. Образец страницы, изображенный в этом руководстве, будет содержать ссылки на другие веб-сайты четырех категорий, другие части этой же веб-страницы и начало сообщения электронной почты. Я начну с заголовка и четырех
заголовки для каждой категории. На следующей странице мы добавим несколько ссылок.
Создание якорной ссылки с KompoZer
Создание якорной ссылки с KompoZer.
Снимок экрана любезно предоставлен Джоном Мореном
Существует другой вид гиперссылки, которая при нажатии приводит вас к другой части той же веб-страницы. Этот вид гиперссылки называется ссылкой-привязкой, а область страницы, на которую вы переходите при нажатии на эту ссылку, называется привязкой. Если вы когда-либо использовали ссылку «вверх» внизу веб-страницы, вы нажимаете ссылку на якорь.
Этот вид гиперссылки называется ссылкой-привязкой, а область страницы, на которую вы переходите при нажатии на эту ссылку, называется привязкой. Если вы когда-либо использовали ссылку «вверх» внизу веб-страницы, вы нажимаете ссылку на якорь.
KompoZer позволяет создавать привязки, на которые вы можете ссылаться с помощью инструмента «Якорь» на панели инструментов.
- Нажмите на область вашей страницы, где вы хотите привязку. То есть туда, куда вы хотите, чтобы просмотрщик страниц переходил при нажатии на ссылку привязки. Для этого примера я щелкнул непосредственно перед «F» в заголовке «Любимая музыка».
- Нажмите кнопку «Якорь» на панели инструментов. Откроется диалоговое окно Свойства именованной привязки.
- Каждый якорь на странице должен иметь уникальное имя. Для этого якоря я использовал название «музыка».
- Нажмите OK, и вы должны увидеть, и символ привязки появится в том месте, где вы хотели привязку. Этот символ не появится на вашей веб-странице, просто KompoZer покажет вам, где находятся ваши якоря.

- Повторите процедуру для любых других областей страницы, на которые вы хотите, чтобы пользователи могли переходить. Если на странице много текста, разделенного заголовками или каким-либо другим логическим разделителем, якоря — это простой способ навигации по странице.
Далее мы создадим ссылки, которые приведут читателя к якорям, которые вы создали.
КАК: Как создать гиперссылку с помощью KompoZer
Возможность создать ссылку в документе, которая приведет вас к другому документу, возможно, в сети на полпути по всему миру, возможно, является одной из самых важных причин, по которой была изобретена Всемирная паутина. Эти ссылки, называемые гиперссылками, являются «H» в HTML (HyperText Markup Language). Без гиперссылок веб-интерфейс не был бы очень полезен. Не было бы ни поисковых систем, ни социальных сетей, ни баннерных объявлений (хорошо, большинство из нас может стоять, чтобы посмотреть, как они идут).
Когда вы создаете свои собственные веб-страницы, вам захочется создавать гиперссылки, а у KompoZer есть инструменты, которые упрощают добавление ссылок любого типа. Примерная страница, представленная в этом руководстве, будет содержать ссылки на другие веб-сайты в четырех категориях, на другие части одной и той же веб-страницы и для запуска сообщения электронной почты. Я начну с заголовка и четырех
Примерная страница, представленная в этом руководстве, будет содержать ссылки на другие веб-сайты в четырех категориях, на другие части одной и той же веб-страницы и для запуска сообщения электронной почты. Я начну с заголовка и четырех
h4 заголовки для каждой категории. На следующей странице мы добавим некоторые ссылки. 01 из 05
Создание гиперссылки с помощью KompoZer
Доступ к инструментам гиперссылки KompoZer осуществляется нажатием кнопки «Ссылка» на панели инструментов. Чтобы создать гиперссылку:
- Поместите курсор на страницу, где вы хотите, чтобы ваша гиперссылка отображалась.
- Нажмите кнопку «Ссылка» на панели инструментов. Откроется диалоговое окно Свойства ссылки.
- Первое поле, которое необходимо заполнить, — это текстовое поле «Ссылка». Введите текст, который вы хотите отобразить на странице для своей гиперссылки.
- Второе поле, которое необходимо заполнить, — это поле «Расположение ссылок». Введите URL-адрес страницы, на которую ваша гиперссылка примет пользователя при нажатии.
 Рекомендуется скопировать и вставить URL-адрес из адресной строки вашего браузера. Вы гораздо менее склонны совершать ошибку таким образом, и знаете, по крайней мере, во время создания вашей ссылки, что страница жива и эта ссылка не нарушена.
Рекомендуется скопировать и вставить URL-адрес из адресной строки вашего браузера. Вы гораздо менее склонны совершать ошибку таким образом, и знаете, по крайней мере, во время создания вашей ссылки, что страница жива и эта ссылка не нарушена. - Нажмите «ОК», и диалоговое окно «Свойства ссылки» закроется. Теперь ваша ссылка появится на вашей странице.
В большинстве браузеров по умолчанию гиперссылка будет отображаться синим подчеркнутым текстом. Вы можете применить свои собственные стили к гиперссылкам с KompoZer, но пока мы будем придерживаться базовой гиперссылки. Рекомендуется просмотреть страницу в веб-браузере и нажать на ссылки, чтобы убедиться, что они работают.
02 из 05Создание привязки с помощью KompoZer
Существует другой вид гиперссылки, который приводит вас к другой части той же веб-страницы при нажатии. Эта гиперссылка называется привязной ссылкой, а область страницы, на которую вы попадаете, когда вы нажимаете эту ссылку, называется якорем. Если вы когда-либо использовали ссылку «назад к началу» внизу веб-страницы, вы щелкаете по ссылке на якорь.
Если вы когда-либо использовали ссылку «назад к началу» внизу веб-страницы, вы щелкаете по ссылке на якорь.
KompoZer позволяет создавать привязки, на которые вы можете ссылаться, с помощью инструмента Anchor на панели инструментов.
- Нажмите на область своей страницы, где вы хотите привязать. То есть, когда вы хотите, чтобы просмотрщик страниц выполнялся при нажатии на ссылку привязки. В этом примере я нажал кнопку «F» в заголовке «Любимая музыка».
- Нажмите кнопку «Якорь» на панели инструментов. Откроется диалоговое окно «Именованные якорные свойства».
- Каждому якорю на странице требуется уникальное имя. Для этого якоря я использовал название «музыка».
- Нажмите «ОК», и вы должны увидеть, и символ якоря появится в месте, где вы хотите привязать. Этот символ не будет отображаться на вашей веб-странице, так как KompoZer показывает вам, где ваши якоря.
- Повторите процедуру для любых других областей страницы, на которую вы хотите, чтобы пользователи могли перейти.
 Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице.
Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице.
Затем мы создадим ссылки, которые читают читателя на созданных вами якорях.
03 из 05Создание навигации по страницам с помощью KompoZer
Теперь, когда у вас есть привязки на вашей странице, давайте создадим ссылки, которые будут использоваться в качестве ярлыков для этих якорей. В этом уроке я создал таблицу с 1 строкой, 4 столбцами под верхним заголовком страницы. Каждая ячейка таблицы содержит тот же текст, что и один из заголовков категорий, которые используются для разделения ссылок на странице. Мы сделаем текст в каждой из этих ячеек таблицы ссылкой на соответствующий якорь.
04 из 05Создание гиперссылок на якоря с помощью KompoZer
Теперь, когда у нас есть наши привязки и текст, который мы будем использовать для навигации по страницам, мы можем превратить эти простые текстовые фрагменты в ссылки. Мы снова будем использовать кнопку «Ссылка», но на этот раз она будет работать немного по-другому.
Мы снова будем использовать кнопку «Ссылка», но на этот раз она будет работать немного по-другому.
- Выберите текст, который вы хотите превратить в ссылку. В этом примере я выбрал текст «Любимая музыка», который находится в первой ячейке таблицы вверху страницы.
- Нажмите кнопку «Ссылка» на панели инструментов. Откроется диалоговое окно Свойства ссылки.
- В этом случае мы выделили текст, прежде чем нажимаем кнопку «Ссылка», поэтому раздел «Текст ссылки» окна уже заполнен и не может быть отредактирован. Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь.
- Нажмите «ОК». Текст «Любимая музыка» на панели навигации превращается в ссылку, которая заставит зрителя перейти к этому разделу на странице при нажатии.
Вы заметите, что каждый именованный якорь в раскрывающемся меню имеет перед ним знак «#». Так вы создадите ссылку на якорь в HTML. «#» Перед именем привязки сообщает браузеру, что эта ссылка приведет вас в другое место на той же странице.
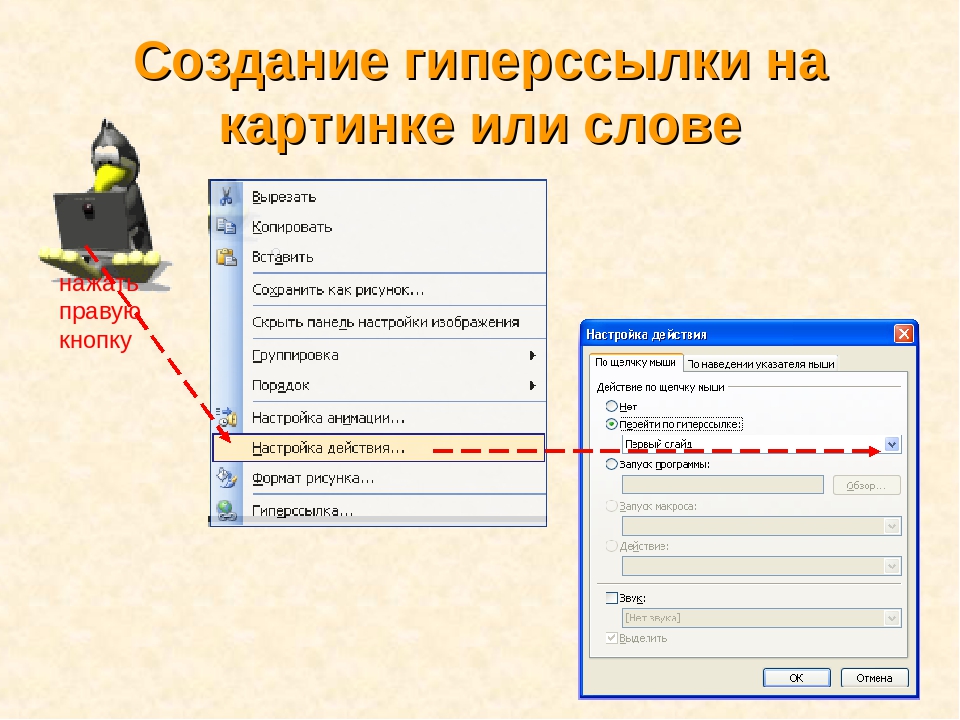
Создание гиперссылки с изображения с помощью KompoZer
Знаете ли вы, что вы можете создать ссылку из изображений, а также текст? KompoZer позволяет сделать это, используя только несколько кликов. Здесь я вставил маленькое изображение значка, показывающее стрелку вверх и текст «TOP» в нижней части страницы. Я собираюсь использовать это изображение в качестве ссылки, чтобы вернуться в начало страницы.
- Щелкните правой кнопкой мыши изображение и выберите «Свойства изображения и ссылки» на ярлыке контекста. Откроется диалоговое окно «Свойства изображения».
- На вкладке «Местоположение» вы увидите имя файла и изображение эскиза, которое уже заполнено. Вы должны ввести текст в текстовое поле «Альтернативное». Это то, что появляется, когда вы перемещаете мышь над изображением, а также то, что читается программой чтения с экрана, когда человек с ослабленным зрением читает веб-страницу.
- Перейдите на вкладку «Связь». Здесь вы можете выбрать якорь из меню, как и мы с привязными ссылками.
 Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине.
Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине. - Нажмите «ОК». Изображение будет отображаться в верхней части страницы при нажатии.
| Содержание: 1. О продукте Возможности Microsoft Excel 2. Новые ключевые возможности Microsoft Excel 3. Дополнительные новые возможности Microsoft Excel 4. Специальные возможности в Microsoft Excel Технические характеристики и компоненты Microsoft Excel 5. Технические характеристики и ограничения Microsoft Excel 6. Настройка Microsoft Excel 7. Настройка элементов окна программы 8. Изменение значений по умолчанию и настроек 9. Настройка панелей инструментов и меню 10. Настройка параметров запуска Microsoft Excel 11. Использование надстроек и дополнительных компонентов 12. Разрешение вопросов, связанных с настройкой приложения Microsoft Excel Управление и печать файлов 13. 14. Поиск и предварительный просмотр файлов 15. Настройка свойств файлов 16. Печать файлов 17. Сохранение и закрытие файлов 18. Преобразование файлов в формат Microsoft Excel и обратно 19. Работа с шаблонами 20. Работа с книгами и листами 21. Управление листами 22. Размещение окон и просмотр листов 23. Сохранение настроек отображения и печати как представления 24. Разрешение вопросов при работе с книгами и листами Работа с данными на листах 25. 26. Выбор данных 27. Редактирование данных на листе 28. Копирование и перемещение данных 29. Проверка орфографии 30. Использование буфера обмена Microsoft Office 31. Форматирование листов 32. 33. Использование условных форматов 34. Изменение размера ячеек и положения текста 35. Использование числовых форматов 36. Использование стилей 37. Работа с текстом и данными 38. 39. Сортировка 40. Проверка записей в ячейках 41. Разрешение вопросов, связанных с данными на листах Использование Microsoft Excel при работе в Интернете 42. Публикация данных Microsoft Excel в Интернете 43. 44. Работа с гиперссылками 45. Работа с веб-папками 46. Автоматизация содержимого веб-страниц 47. Работа с файлами и узлами FTP 48. Разрешение вопросов по использованию Microsoft Excel при работе в Интернете Импорт данных 49. 50. Работа с данными OLAP 51. Создание и выполнение запросов 52. Настройка Microsoft Query и источников данных 53. Работа с внешними данными на листе 54. Разрешение вопросов, связанных с внешними данными Анализ и управление данными 55. 56. Структуризация данных 57. Консолидация данных 58. Анализ данных с помощью свободных таблиц и отчётов 59. Создание и удаление свободных таблиц и отчётов 60. Настройка вида и разметки свободных таблиц 61. 62. Создание свободных таблиц с помощью групповых операций и формул 63. Извлечение и обновление данных 64. Выполнение анализов «что-если» для данных на листах 65. Анализ таблиц данных 66. Процедура поиска решения 67. 68. Разрешение вопросов, связанных с анализом и управлением данными Создание и использование форм 69. Создание и использование форм 70. Создание форм 71. Использование форм 72. Разрешение вопросов, связанных с созданием и использованием форм Создание и исправление формул 73. 74. Использование ссылок 75. Формулы массивов 76. Имена и заголовки 77. Условные формулы 78. Формулы даты и времени 79. Математические формулы 80. Текстовые формулы 81. 82. Финансовые формулы 83. Создание связей 84. Управление расчётами 85. Исправление формул 86. Работа с Евро 87. Разрешение вопросов, связанных с созданием и исправлением формул Работа с функциями 88. 89. Внешние функции 90. Инженерные функции 91. Информационные функции 92. Логические функции 93. Математические функции 94. Статистические функции 95. Текстовые функции и функции обработки данных 96. 97. Функции баз данных 98. Функции даты и времени 99. Функции просмотра Работа с рисунками и диаграммами 100. Работа с рисунками и диаграммами 101. Создание фигур, линий, полулиний и других графический объектов 102. 103. Добавление текста и особых текстовых эффектов 104. Группировка, выравнивание и перемещение графических объектов 105. Работа с импортированными рисунками и картинками 106. Работа со схемами и организационными диаграммами 107. Разрешение вопросов, связанных с графическими объектами и рисунками Работа с диаграммами 108. 109. Отображение диаграмм 110. Работа с маркерами данных, подписями значений и текстом 111. Редактирование данных в диаграмме 112. Планки погрешностей и линии тренда 113. разрешение вопросов , связанных с диаграммами Система безопасности 114. 115. Цифровые подписи и сертификаты 116. Защита книг и листов 117. Обеспечение конфиденциальности 118. Разрешение вопросов, связанных с безопасностью Совместная работа 119. Работа с общими книгами 120. 121. Отслеживание изменений 122. Пометка и просмотр изменений 123. Слияние книг 124. Работа с примечаниями 125. Работа с обсуждениями 126. Проведение собраний по сети 127. 128. Разрешение вопросов, связанных с совместной работой Доступ к данным совместно с другими программами 129. Доступ к данным совместно с другими программами 130. Обмен данными между Microsoft Excel, Microsoft Word и Microsoft PowerPoint 131. 132. Взаимодействие между Microsoft Excel Microsoft outlook 133. Разрешение вопросов, связанных с совместным доступом к данным Рукописный текст и речь 134. Распознание рукописного текста и речи 135. 136. Распознавание рукописного текста на восточно-азиатских языках 137. Обработка речи 138. Разрешение вопросов, связанных с распознаванием рукописного текста и речи Смарт-теги 139. Использование смарт-тегов 140. Разрешение вопросов, связанных со смарт-тегами Автоматизация задач 141. 142. Разрешение вопросов, связанных с автоматизацией задач
| Разрешение
вопросов по использованию Microsoft Excel при работе в ИнтернетеДоступ к данным и их копированиеНевозможно создать веб-запрос, принимающий параметры. Некоторые веб-запросы,
поставляемые с Microsoft Excel, позволяют вводить параметры при
запуске запроса. Например, запрос MSN
MoneyCentral Investor Stock Quotes позволяет ввести символы
акций для извлечения данных, относящихся к определенным акциям. Значки таблицы в диалоговом окне «Создание веб-запроса» пусты. Возможно, отображение рисунков в обозревателе отключено. Для отображения рисунков в Microsoft Internet Explorer 5 выполните следующие действия.
Не удается обновить опубликованные или сохраненные в интерактивной таблице на веб-странице данные. Не прибегая к помощи
сценариев, невозможно автоматически обновлять диапазон внешних
данных (Диапазон внешних данных. Диапазон данных, входящих на лист,
но расположенных вне Microsoft Excel, например база данных или
текстовый файл. В Microsoft Excel эти данные можно форматировать и
использовать в вычислениях, как и любые другие данные.) в
интерактивной электронной таблице. Чтобы сделать
возможным обновление диапазона внешних данных, размещенного на
веб-странице, опубликуйте или сохраните данные как сводную таблицу.
При изменении исходных данных пользователи могут обновлять сводную
таблицу из обозревателя. Для получения дополнительных сведений
обратитесь к справочной системе веб-компонентов Microsoft
Office (Веб-компоненты Microsoft Office. Интерактивные компоненты,
такие как листы, диаграммы и сводные списки, делающие возможным
анализ данных на веб-страницах. Для использования этих компонентов
необходима лицензия Microsoft Office XP.) для сводных таблиц или
электронных таблиц. Для отображения справочной системы щелкните интерактивную электронную таблицу или сводную таблицу на
веб-странице в веб-обозревателе, а затем нажмите кнопку Справка на панели инструментов. В веб-обозревателе невозможно экспортировать данные с веб-страницы в Microsoft Excel. Для экспорта данных с веб-страницы необходимо использовать Microsoft Internet Explorer версии 4.01 или более поздней. Можно экспортировать только интерактивные сводные таблицы и интерактивные электронные таблицы. При нажатии в веб-обозревателе кнопки «Правка» страница открывается не в том приложении, которое требуется использовать для редактирования страницы. В зависимости от способа опубликования веб-страницы при нажатии кнопки Правка доступны различные приложения. Если при нажатии
кнопки Правка было запущено приложение
Microsoft Office, использовать которое не требуется, закройте его,
запустите нужное приложение Microsoft Office и откройте в нем
страницу, выполнив следующие действия.
При попытке опубликования или сохранения данных как веб-страницы выдается сообщение о том, что имя файла не может быть принято. При опубликовании
или сохранении данных Microsoft Excel в качестве веб-страницы
сообщение о том, что имя файла не может быть принято, выдается по
одной из следующих причин.
Элементы на веб-странице отображаются неправильноНеправильно отображается текст. Установите Microsoft Internet Explorer версии 4.01 или более поздней. Для просмотра веб-страницы, сохраненной с интерактивными данными, и правильного отображения текста на ней, необходим Microsoft Internet Explorer 4.01 или более поздней версии и установленные веб-компоненты Microsoft Office. Измените ячейки,
содержащие автоматически переносимый текст. Возможно, перед
опубликованием или сохранением данных в качестве веб-страницы был
выполнен перенос текста в ячейках. В интерактивной сводной таблице
или электронной таблице на веб-странице текст внутри ячеек не
переносится. Чтобы предотвратить обрезание текста при опубликовании
или сохранении, его можно сократить, записать по частям в несколько
ячеек или увеличить ширину столбца на листе, а затем повторно
опубликовать данные. Не используйте CSS в форматировании шрифтов. При использовании старых версий обозревателей, не поддерживающих стилей CSS, необходимо выполнить следующие действия.
Текст в ячейках обрезается при сохранении или опубликовании данных как веб-страницы. Измените ячейки, содержащие автоматически переносимый текст. Возможно, перед опубликованием или сохранением данных в качестве веб-страницы был выполнен перенос текста в ячейках. В интерактивной сводной таблице или электронной таблице на веб-странице текст внутри ячеек не переносится. Чтобы предотвратить обрезание текста при опубликовании или сохранении, его можно сократить, записать по частям в несколько ячеек или увеличить ширину столбца на листе, а затем повторно опубликовать данные. Увеличьте ширину
столбца, в котором находится текст. При опубликовании
неинтерактивного диапазона ячеек, текст в ячейках которого
накладывается на другие ячейки, накладывающиеся части текста не
публикуются. Выровняйте текст еще раз. Если в Microsoft Internet Explorer 5 текст ячеек показывается не полностью, длина публикуемого текста превышает размер ячейки, а сам текст выровнен по середине или правому краю. Возможные в этом случае действия описаны ниже.
Примечание. В Microsoft Internet Explorer 4.01 или более ранних версий текст, выровненный по центру, левому или правому краю, автоматически переносится в пределах ячейки в неинтерактивных веб-страницах. Повернутый текст отображается неправильно при сохранении или опубликовании данных в качестве веб-страницы. Повернутый или вертикальный текст невозможно использовать при опубликовании или сохранении данных Microsoft Excel в качестве веб-страницы. Такой текст автоматически преобразуется в горизонтальный. Элементы, опубликованные или
сохраненные на существующей веб-странице, всегда отображаются внизу
страницы. При опубликовании или сохранении данных Microsoft Excel на существующей веб-странице Microsoft Excel всегда добавляет данные в конец страницы. Для перемещения данных Microsoft Excel в другое место на веб-странице можно открыть веб-страницу в программе-конструкторе, такой как Microsoft FrontPage или Microsoft Access, и изменить расположение элементов. Не удается опубликовать или сохранить как веб-страницу защищенные паролем данные. Невозможно опубликовать или сохранить данные Microsoft Excel в качестве веб-страницы, если лист или книга защищены паролем. Чтобы опубликовать или сохранить данные, снимите пароль, затем заново опубликуйте данные. Диаграмма не отображается при
сохранении или опубликовании ее в качестве веб-страницы. При опубликовании или сохранении листа, его раздела или отчета сводной таблицы с интерактивными возможностями электронных таблиц или функциональными возможностями сводной таблицы, если лист содержит диаграмму, она не сохраняется на веб-странице. Чтобы диаграмма отобразилась на веб-странице, ее необходимо опубликовать с функциональными возможностями. В этом случае исходные данные (то есть, лист или сводная таблица) публикуются вместе с диаграммой. Невозможно опубликовать или сохранить диаграмму с интерактивными возможностями. Убедитесь в том,
что выделена только диаграмма. Чтобы опубликовать или
сохранить диаграмму как интерактивную диаграмму на веб-странице,
необходимо выделить только диаграмму, а не лист, на котором она
отображается. Убедитесь в том, что данные находятся на рабочем листе. Возможно, диаграмма, которую вы хотите опубликовать, основана на диапазонах данных с двух различных рабочих листов. Убедитесь в том, что все исходные данные для вашей диаграммы размещены на одном рабочем листе. Убедитесь в том, что несмежные данные добавлены как новые ряды. Возможно, перед опубликованием диаграммы были добавлены данные, несмежные с исходными данными, используемыми для диаграммы, а также добавлены ячейки как новые точки данных, а не как новые ряды. Если данные добавляются к уже существующей диаграмме и новый диапазон не является смежным с исходным диапазоном, перед публикацией диаграммы убедитесь в том, что ячейки добавляются как новые ряды, а не как точки данных. Отчет сводной таблицы при
сохранении или опубликовании в качестве веб-страницы отображается
неверно. Некоторые свойства и параметры форматирования не сохраняются при опубликовании или сохранении отчета сводной таблицы как веб-страницы. Например, не публикуются структурированные форматы. Веб-страница опубликована или сохранена, но просмотреть ее в веб-обозревателе невозможно. Для просмотра интерактивных данных на веб-страницах необходим Microsoft Internet Explorer версии 4.01 или более поздней, а также установленные веб-компоненты Microsoft Office для просмотра интерактивных веб-страниц. Эти компоненты могут быть установлены в составе Microsoft Office XP либо, при наличии выдаваемой на узел лицензии Microsoft Office XP, можно загрузить эти компоненты из интрасети. Не удается отфильтровать данные,
опубликованные или сохраненные в качестве веб-страницы. Возможно, данные, которые следует отфильтровать, содержат объединенные ячейки. В интерактивных электронных таблицах на веб-странице невозможно фильтровать списки, содержащие объединенные ячейки. Разъедините ячейки в книге, после чего снова опубликуйте веб-страницу. ГиперссылкиНе получается выделить текст или рисунок гиперссылки для его изменения. Чтобы выделить текст гиперссылки без перехода в конечный файл, выполните следующее.
При повторном открытии книги гиперссылки не работают. Имя диска могло
быть удалено из списка адресов серверов. Диск, который был
подключен к общему сетевому каталогу в момент создания гиперссылки,
затем, возможно, был отключен. Проверьте, правильно ли указано расположение файла. Относительные пути могут оказаться неверными, если книга или файлы были перемещены со времени последнего сохранения книги. Укажите правильный путь к файлам. Проверьте правильность работы сети. Причиной данной неполадки может оказаться отсутствие сетевого доступа к указанным в гиперссылках файлах. Удостоверьтесь в работоспособности сети и в наличии доступа к необходимым сетевым ресурсам. Не удается открыть книгу через Интернет. Чтобы иметь
возможность открывать файлы в Интернете на таких узлах, как веб (WWW
(World Wide Web). Если такой доступ есть, то, возможно, узел занят; в этом случае попробуйте открыть книгу позже. При выборе гиперссылки появляется сообщение об ошибке. Проверьте,
доступен ли файл, с которым связана ссылка. Файл, с которым
связана гиперссылка, мог быть удален, перемещен или переименован.
Чтобы восстановить гиперссылку, обновите путь для нее с указанием
нового местоназначения. Проверьте, имеется ли доступ к Интернету. Если объект, на который указывает гиперссылка, находится в Интернете или в веб, необходимо иметь доступ к Интернету либо через прямое соединение, либо посредством удаленного доступа через поставщика услуг Интернета. Если такой доступ есть, то возможно узел занят; в этом случае попробуйте открыть книгу позже. Убедитесь, что сеть работает правильно. Если конечный файл гиперссылки находится в локальной сети или интрасети, проверьте правильность подключения сетевых дисков, а также проверьте, работает ли сервер сети. Для получения сведений о наличии доступа к местонахождению конечного файла обратитесь к системному администратору. Не работают гиперссылки при
копировании данных в книгу Microsoft Excel. При копировании в книгу данных, содержащих гиперссылки, или при открытии в Microsoft Excel содержащей гиперссылки веб-страницы, гиперссылки могут отображаться неверно. Несколько гиперссылок могут попасть в одну ячейку. Если помимо гиперссылки в ячейке присутствуют другие гиперссылки или текст, такие гиперссылки работать не будут. Чтобы гиперссылка работала правильно, она должна добавляться в ячейку с помощью команды Гиперссылка (меню Вставка). Не отображаются линии сетки после щелчка гиперссылки на новый лист. Если в новый
HTML-файл добавлена гиперссылка, то при переходе по ней на
веб-страницу линии сетки на листе могут не отображаться. Чтобы
включить отображение этих линий, выполните следующие действия.
Обновление связанных данных или переход по гиперссылке занимает много времени. Возможно, занят
сервер или узел, на котором размещены указанные данные. Попробуйте
выполнить переход по этой гиперссылке или обновить связанные данные
позднее. Параметры веб-страницыВспомогательные веб-файлы не требуется хранить в отдельной папке. При сохранении веб-страницы на веб-сервере Microsoft Excel по умолчанию сохраняет все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты — в отдельной подпапке. Если вспомогательные файлы требуется сохранить в той же папке, что и HTM-файл, выполните следующие действия.
После сохранения HTM-файла на файловом сервере некоторые пользователи не могут найти или просмотреть его. Если при сохранении
файла на файловом сервере использовалось длинное имя файла (имя
файла с пробелами или состоящее более чем из восьми знаков), при
использовании Microsoft Windows 3.
После перемещения веб-страницы
некоторые связи не работают. При сохранении веб-страницы Microsoft Excel по умолчанию сохраняет все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты — во вспомогательной подпапке. При перемещении или копировании веб-страницы необходимо также переместить и вспомогательные папки, чтобы сохранить все связи со вспомогательными файлами. Невозможно автоматически создать резервную копию веб-страницы. При сохранении
веб-страницы Microsoft Excel не создает резервную копию
автоматически. Флажок Всегда
создавать резервную копию не применяется к файлам в формате HTML
(для доступа к этому параметру выберите команду Сохранить как в меню Файл, затем в меню Сервис выберите команду Общие параметры). Для сохранения резервной копии рабочей книги в Интернете сохраните исходный файл, затем выберите команду Сохранить как в меню Файл. В поле Имя файла введите новое имя для резервной копии и нажмите кнопку Сохранить. Закройте резервную копию файла и снова откройте исходный файл для продолжения работы с ним. Файл веб-страницы имеет слишком большой размер. При опубликовании или сохранении данных в Интернете и добавлении интерактивных возможностей работы с электронными таблицами, если лист содержит формулы, ссылающиеся на данные, которых нет в выделенном диапазоне, можно уменьшить размер файла, не сохраняя внешние связанные данные.
При опубликовании или сохранении
данных Microsoft Excel в качестве веб-страницы ссылки на ячейки
изменились. Если публикуемые или сохраняемые данные содержат ссылку на ячейку или диапазон ячеек за пределами публикуемых данных, Microsoft Excel по умолчанию сохраняет весь рабочий лист, но отображает только ячейки в выделенном диапазоне. В зависимости от места расположения данных на листе верхней левой ячейкой на веб-странице может быть не ячейка A1. Чтобы эта ячейка была ячейкой A1, выполните следующие действия.
Данные запроса отсутствуют или не обновляются должным образом. Проверьте
расположение и содержимое запрашиваемой веб-страницы и при
необходимости внесите нужные изменения.
Веб-запрос возвращает даты вместо чисел. Числа, формат представления которых подобен формату даты, как, например, в серийном номере 01-01-23, в Microsoft Excel могут восприниматься как даты. Чтобы этого не
происходило, выберите мышью ячейку внешнего диапазона данных и
нажмите кнопку Изменение запроса на
панели инструментов Внешние данные. На веб-странице отображается красный знак «Х». Проверьте работу связей. Красный знак «Х» обозначает пропавший рисунок. Если веб-страница скопирована или перемещена в новое место без вспомогательных файлов, связи с рисунками, такими как фотографии, маркеры и фоновые текстуры, могут не работать. Для автоматического
указания относительных гиперссылок и путей к связанным рисункам при
сохранении веб-страницы в Microsoft Excel выполните следующие
действия.
Связанное
изображение могло быть изменено. После внесения в связанное
изображение визуальных изменений, например добавления тени, контура
или рамки, заливки, регулировки яркости или контраста, Microsoft
Excel создаст другое изображение для отображения его на веб-странице
с внесенными изменениями. При просмотре веб-страницы в Microsoft
Internet Explorer 4 или более ранних версий, будет отображаться
измененное изображение, однако при этом будет утеряна связь с
исходным изображением. Чтобы восстановить связь, выделите
изображение и нажмите на панели инструментов Настройка изображения кнопку Сброс параметров рисунка . Вместо рисунка на веб-странице отображается пустой значок. Существует несколько причин, по которым рисунок на веб-странице может отображаться неверно. Настройте
параметры обозревателя. Поскольку разные обозреватели
поддерживают различные версии языка HTML и расширений
HTML (Расширения HTML. Возможности или настройки, расширяющие
стандартную спецификацию HTML. Расширения могут не поддерживаться
некоторыми веб-обозревателями, однако широко используются при
создании веб-страниц. Пример использования расширения — бегущая
строка.), текст и графика могут выглядеть по-разному на одном и том
же компьютере в разных обозревателях. В некоторых случаях вместо
графики появляется пустое место, поскольку настройки обозревателя не
позволяют отображать графику. Проверьте веб-страницу в различных обозревателях. При создании веб-страниц попробуйте просмотреть их в различных веб-обозревателях (некоторые из них можно загрузить из Интернета) и с различными настройками монитора, чтобы проверить отображение всех элементов страницы. Возможно, в обозревателе отключено отображение рисунков. Чтобы убедиться, что рисунки загружаются, выполните следующие действия.
Возможно,
используется неверный формат рисунка. Если формат связанного с
веб-страницей рисунка не поддерживается используемым обозревателем,
рисунок отображаться не будет. Формат связанного рисунка должен
поддерживаться обозревателем. Рисунки форматов JPG (JPEG.
Поддерживаемый многими веб-обозревателями формат графических файлов
(в Microsoft Windows имеет расширение JPG), разработанный для сжатия
и хранения фотографических изображений. Связанное
изображение могло быть изменено. После внесения в связанное
изображение визуальных изменений, например добавления тени, контура
или рамки, заливки, регулировки яркости или контраста, Microsoft
Excel создаст другое изображение для отображения его на веб-странице
с внесенными изменениями. При просмотре веб-страницы в Microsoft
Internet Explorer 4 или более ранних версий будет отображаться
измененное изображение, однако при этом будет утеряна связь с
исходным изображением. При просмотре веб-страницы на другом компьютере рисунки и текст выглядят иначе. Измените разрешение монитора при разработке веб-страницы. Расположение графических объектов и текста на экране зависит от разрешения монитора (от отношения размеров экранных элементов к размеру экрана). Выбор размера экрана может влиять на размеры и расположение рисунков в книге, в том числе на отображение градиентной заливки. Размер пиксела определяет размеры графических объектов относительно размеров текста на экране. Если графические
объекты и текст отображаются неправильно, выполните описанные ниже
действия, чтобы изменить размеры экрана и пиксела.
Настройка параметров обозревателя. Разные обозреватели позволяют работать с различными версиями HTML и HTML-расширений, поэтому отображение текста и графических объектов может зависеть от выбора обозревателя. Иногда внешний вид графических объектов и текста можно изменить путем настройки обозревателя. Таким образом, например, может быть выбран другой цвет текста и подложки или установлены новые параметры отображения графических объектов. Проверьте веб-страницу в
различных обозревателях. При создании веб-страниц попробуйте
просмотреть их в различных веб-обозревателях (некоторые из них можно
загрузить из Интернета) и с различными настройками монитора, чтобы
проверить отображение всех элементов страницы. Пользователи не могут открыть созданную интерактивную веб-страницу. Для использования интерактивных данных Microsoft Excel в Интернете пользователям необходим Microsoft Office XP или доступ к лицензии для него, а также установленные веб-компоненты Microsoft Office. При наличии соответствующей лицензии для Microsoft Office XP можно задать веб-компоненты, которые будут загружаться на компьютеры пользователей при открытии ими веб-страницы.
Примечание. У пользователей должен быть доступ к файловому серверу, кроме того, веб-компоненты невозможно загрузить через брандмауэр. Текст на веб-странице отображается неправильно. При открытии
веб-страницы Microsoft Excel пытается определить кодировку,
используемую на данной странице. Если Microsoft Excel неправильно
отображает текст при открытии страницы в веб-обозревателе,
используемую на странице кодировку можно выбрать вручную.
На просматриваемой веб-странице используются неправильные кодировка или шрифт. Если шрифт на
веб-странице или в текстовом файле после импортирования в Microsoft
Excel начинает отображаться неправильно, можно вручную выбрать
предполагаемую таблицу знаков кодовой страницы.
Примечание. Эти параметры применяются к текущей странице и ко всем страницам, которые в будущем будут импортироваться в Microsoft Excel. Шрифты на веб-странице форматируются неправильно. Если используются Microsoft Internet Explorer 2.0, Netscape Navigator 3.0 и более ранних версий или другие обозреватели, не поддерживающие стили CSS, можно уменьшить размер файла при сохранении или опубликовании веб-страницы, сохранив страницу только в формате HTML.
При попытке открытия веб-страницы в Microsoft Excel она открывается в другой программе Microsoft Office. В диалоговом окне Открытие документа (меню Файл) при выборе файла формата HTML
(веб-страницы) и нажатии кнопки Открыть или при двойном щелчке этого файла, файл открывается в той
программе, в которой он был создан. Чтобы открыть такой файл HTML в Microsoft Excel, выберите файл в диалоговом окне Открытие документа, нажмите стрелку рядом с кнопкой Открыть, расположенной в нижней части диалогового окна, и выберите пункт Открыть в Microsoft Excel. При нажатии кнопки «Обновить» отображается сообщение о том, что изменения, внесенные в макрос, будут утеряны. Данное сообщение отображается в случае изменения макроса в редакторе Visual Basic, а также копии веб-страницы в редакторе сценариев. Чтобы сохранить изменения
макроса, выполните следующие действия.
Не удается найти команду Добавить сценарий, Показать все сценарии или Удалить все сценарии. По умолчанию команды веб-сценариев не отображаются. Чтобы использовать команды Добавить сценарий, Просмотреть сценарий, Показать все сценарии или Удалить все сценарии, добавьте эти команды веб-сценариев в меню Сервис, выполнив следующие действия.
|
Гиперссылка html на другую страницу. Как вставить гиперссылку в HTML? Создание и использование гиперссылок в HTML
«Гиперссылки в HTML» – пятый урок учебника HTML. В этом уроке речь пойдет об использовании гипертекстовых ссылок.
На гипертекстовых связях основан любой web документ, поэтому уметь работать со ссылками обязан каждый веб мастер.
В этом уроке речь пойдет об использовании гипертекстовых ссылок.
На гипертекстовых связях основан любой web документ, поэтому уметь работать со ссылками обязан каждый веб мастер.
Правила использования гипертекстовых ссылок.
Гиперссылки в HTML необходимы для связи различных документов, как в пределах одного сайта, так и в пределах всей сети интернет. Для создания гипертекстовых связей (гиперссылок) используется дескриптор :
При помощи атрибута href передается адрес документа, на который указывает ссылка.
В качестве гиперссылок могут выступать самые разнообразные объекты, в том числе изображения:
– мета–теги в HTML .
Ссылаться можно не только на разные документы, но и на различные части этих документов. Для этого в некоторой части документа необходимо разместить так называемый якорь – конструкцию вида , а затем сослаться на нее, указав в атрибуте href
следующий код:
href=»http://www.сайт.#название якоря»
Если браузер не сможет найти указанный именованный якорь на вызываемой странице, то переход просто произойдет на начало документа, при этом не возникнет никаких ошибок.
Гипертекстовые связи могут осуществляться по множеству протоколов. Наиболее часто используемые представлены ниже:
- HTTP – протокол – стандартный протокол гипертекстовых связей, предназначенный для разовой передачи блоков информации.
- FTP – протокол – универсальный протокол передачи файлов. Требует авторизации.
- MAILTO – стандартный протокол передачи почты.
Настройка гиперссылок в HTML.
Атрибут target , тега определяет как откроется новая страница и принимает следующие значения:
- _self – документ откроется в текущем окне
- _parent – во фрейме – родителе текущего фрейма
- _top – в главном окне всей фреймовой структуры
- _blank – документ откроется в новом окне
Например для открытия страницы с контактами в новом окне необходимо использовать следующий код:
- Link – определение внешнего вида еще не посещенных ссылок.
- Alink
– определение внешнего вида уже посещенных ссылок.

- Vlink – определение внешнего вида выделенных ссылок.
В следующем уроке мы поговорим о работе с графикой в HTML: научимся вставлять изображения, настраивать их внешний вид и т. д.
Здравствуйте, уважаемые посетители!
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Обычная ссылка и гиперссылка
http://сайт/poleznoe/kak-sdelat-ssylku-na-sait.html
http : //сайт/poleznoe/kak-sdelat-ssylku-na-sait.html |
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Кликните сюда
Ссылка создается простым тегом , внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Выглядеть это будет следующим образом.
Внутри ссылочного тега также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
Ссылка-кнопка с помощью CSS стилей
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
Видим, что сразу после открытия ссылочного тега прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */
#button {
display: block;
width: 550px; /* ширина кнопки */
height: 60px; /* высота */
background-color: #ff4343; /* цвет фона */
text-shadow: 1px 1px #800909; /* тень текста */
color: #fff; /* цвет текста */
border-style: solid; /* тип линии границы (рамки) кнопки */
border-width: 1px; /* толщина линии границы (рамки) кнопки */
border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */
font-size: 18px; /* размер текста */
line-height: 60px; /* линейная высота текста */
font-weight: normal; /* жирность текста */
font-family: arial; /* тип шрифта */
text-align: center; /* выравнивание текста */
text-decoration: none; /* подчеркивания текста */
margin: 40px auto; /* отступы кнопки от других эементов на странице */
text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */
}
/* стили кнопки при наведении курсора мыши */
#button:hover {
background-color: #f23333;
font-size: 19px;
}
Если не нужно, то удалите строку */
}
/* стили кнопки при наведении курсора мыши */
#button:hover {
background-color: #f23333;
font-size: 19px;
}
Здравствуйте уважаемые читатели блога сайт. Сегодня мы поговорим о том как создавать гиперссылки в html , узнаем как использовать тег и его атрибуты href и target, научимся делать картинку ссылкой.
Гиперссылки являются ключевыми элементами web-страницы. Они связывают разрозненные html-страницы воедино, в полноценный web-сайт. Обычно ссылки отображаются как подчеркнутый фрагмент текста, при наведении на который, курсор мыши приобретает вид указывающего пальца. Кроме того, гиперссылка может иметь вид графического изображения или его фрагмента. При щелчке по ссылке, браузер загружает web-страницу, адрес которой указан в атрибутах данной ссылки. Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Создание текстовых гиперссылок
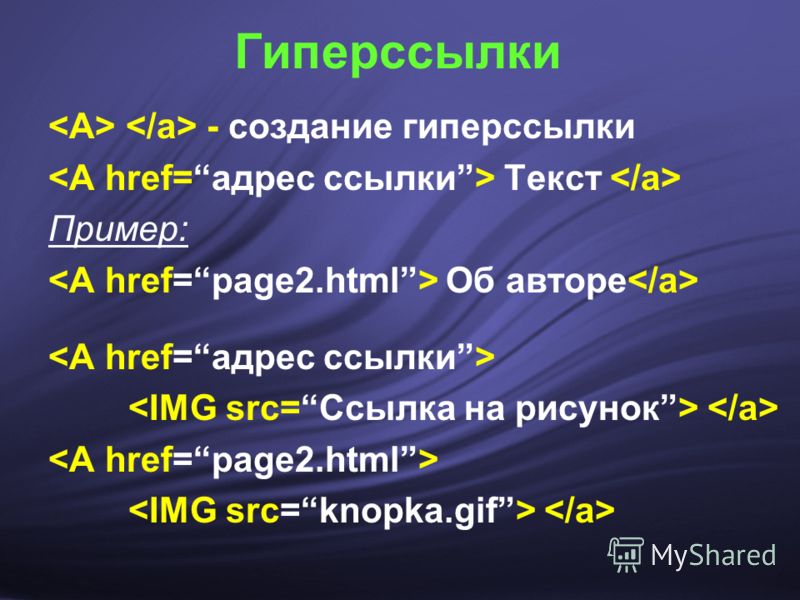
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег . И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег . И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
страница 15
В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
страница 15
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.

Интернет адреса
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
http://www.site.ru/catalog/page15.html
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными . Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15. html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница. С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Ссылка на почту
С помощью языка html можно создавать почтовые гиперссылки , щелчок по которым запускает программу почтового клиента. При указании адреса в атрибуте href перед email необходимо поставить «mailto:» , т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
При указании адреса в атрибуте href перед email необходимо поставить «mailto:» , т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
написать письмо
Как сделать картинку ссылкой
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег с обязательным атрибутом href, в значении которого помещается адрес целевой страницы: Текст;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»: написать письмо;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега : .
Инструкция
Гипертекстовые ссылки предназначены для того, чтобы связывать текст, изображение или другие элементы страниц с другими гипертекстовыми документами. Все элементы страницы сайта, включая ссылки, создаются браузером, который получает подробные инструкции из присылаемого ему сервером кода страницы. Это код на языке HTML (HyperText Markup Language — «язык разметки гипертекста») состоит из «тегов», которые описывают тип, внешний вид и расположение всех элементов веб-страницы. Стандартная гиперссылка создается браузером, когда он встречает в коде страницы, например, такой тег:Текстовая ссылкаЗдесь — открывающий тег ссылки, — закрывающий. Открывающий тег может содержать дополнительную информацию — «атрибуты». В этой простой ссылке атрибут href содержит адрес страницы или документа, запрос на который будет отправлен, если посетитель щелкнет по ссылке. Иногда не обязательно указывать полный адрес — если запрашиваемый документ лежит на сервере в этой же папке (или вложенной в нее), то достаточно указать только его имя или путь к вложенной папке. Такие называются «относительными», их следует, к примеру, так:Текстовая ссылкаПри переходе по этой ссылке будет загружен документ moreText.html из этой же папки. А абсолютные адреса ссылок начинаются с указания протокола, например:Текстовая ссылкаЗдесь «http» (HyperText Transfer Protocol — «протокол передачи гипертекста») это обычный адрес документа в сети.
Это код на языке HTML (HyperText Markup Language — «язык разметки гипертекста») состоит из «тегов», которые описывают тип, внешний вид и расположение всех элементов веб-страницы. Стандартная гиперссылка создается браузером, когда он встречает в коде страницы, например, такой тег:Текстовая ссылкаЗдесь — открывающий тег ссылки, — закрывающий. Открывающий тег может содержать дополнительную информацию — «атрибуты». В этой простой ссылке атрибут href содержит адрес страницы или документа, запрос на который будет отправлен, если посетитель щелкнет по ссылке. Иногда не обязательно указывать полный адрес — если запрашиваемый документ лежит на сервере в этой же папке (или вложенной в нее), то достаточно указать только его имя или путь к вложенной папке. Такие называются «относительными», их следует, к примеру, так:Текстовая ссылкаПри переходе по этой ссылке будет загружен документ moreText.html из этой же папки. А абсолютные адреса ссылок начинаются с указания протокола, например:Текстовая ссылкаЗдесь «http» (HyperText Transfer Protocol — «протокол передачи гипертекста») это обычный адрес документа в сети. А если указать протокол «mailto», то гиперссылка будет запускать вашу почтовую программу, вместо перехода на :email-ссылкаВ ссылках на файлы, лежащие на ФТП-сервере указывают, соответственно, протокол FTP (File Transfer Protocol — «протокол передачи файлов»):Ссылка на архив
А если указать протокол «mailto», то гиперссылка будет запускать вашу почтовую программу, вместо перехода на :email-ссылкаВ ссылках на файлы, лежащие на ФТП-сервере указывают, соответственно, протокол FTP (File Transfer Protocol — «протокол передачи файлов»):Ссылка на архив
Другой атрибут гиперссылки, который указывает, в которое окно следует загружать этот новый документ, как «target». Если в атрибут href вы можете вписать любой правильный адрес, то target может иметь всего четыре значения:_self — страница надо загружать в это же самое окно или фрейм. «Фреймами» называют одну часть разделенного на несколько частей окна;_parent — если текущая страница сама была загружена из другого окна (или фрейма), то у нее есть «родительское» окно. А значение _parent требует, чтобы страница, на которую указывает ссылка, загружена была в это родительское окно;_top – новую страницу нужно загружать в это же окно. Если это окно разделено на фреймы, то при загрузке они будут уничтожены, а новая страница будет единственным фреймом в этом окне;_blank – для перехода по ссылке будет открыто отдельное окно;Например:
Ссылка откроется в новом окне
Существует возможность делать гиперссылку для перехода не на другую страницу, а на какой-то заданный участок этого же документа. Чтобы указать в html-коде документа такой «пункт назначения» используют ссылку-якорь:А ссылка, прокручивающая документ до этого якоря выглядит так:Ссылка на первый якорь страницыМожно ссылаться на якоря не только в этом документе, но и в других:Якорь в другой страницеКонечно в html-коде другого документа должна существовать такая ссылка-якорь с атрибутом name=»Якорь1″.
Чтобы указать в html-коде документа такой «пункт назначения» используют ссылку-якорь:А ссылка, прокручивающая документ до этого якоря выглядит так:Ссылка на первый якорь страницыМожно ссылаться на якоря не только в этом документе, но и в других:Якорь в другой страницеКонечно в html-коде другого документа должна существовать такая ссылка-якорь с атрибутом name=»Якорь1″.
Гиперссылкой может служить не только текст, но и другие элементы страниц — например, картинки. Самый простой тег, рисующий картинку, выглядит так:А чтобы картинка стала гиперссылкой, ее следует заключить между открывающим и закрывающим тегами ссылки:
Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page. html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
Пример:
Гиперссылка в пределах html страницы
Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, на этой странице это гиперссылки в начале занятия, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы — позволяющей перейти в начало страницы.
Пример:
Почтовая гиперссылка
Пример:
HTML-код: [email protected] | Отображение в браузере: |
Открытие html страниц в новом окне
При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях. Чтобы открыть страницу в новом окне надо использовать константу _blank.
Пример:
Цвет текста гиперссылок
Атрибуты LINK, ALINK, VLINK задают цвет шрифта гиперссылок.
Атрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем.
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга
. Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число.
Когда пользователь нажимает клавишу TAB, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
Следует сказать, что атрибутом TABINDEX можно пользоваться для выбора других объектов, например, графических изображений.
Добавление ссылки на другую часть документа в приложении Pages
Добавляйте ссылки на текст в текстовом документе либо на другие страницы документа с макетом страницы.
Добавление ссылки на другую часть документа в приложении Pages на устройствах iPhone и iPad
Можно добавить ссылку на текст в текстовом документе либо на другую страницу документа с макетом страницы в другой текст, фигуры, линии, изображения, рисунки и анимированные рисунки.
Добавление ссылки на текст в текстовом документе
Закладки позволяют связывать текст или объект с другим текстом в том же текстовом документе.
- Выберите текст, ссылку на который необходимо добавить.
- Во всплывающем меню выберите «Закладка». Если этот элемент не отображается, коснитесь стрелки вправо . Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страниц.
- Выберите текст или объект, в который необходимо добавить ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Коснитесь «Ссылка на» и выберите «Закладку».
- Коснитесь «Закладка» и выберите только что созданную или другую закладку. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Узнайте, как изменять стили абзацев на iPhone или iPad.
- Чтобы закрыть меню настроек, коснитесь документа.
Если необходимо присвоить закладке псевдоним или полностью удалить ее, нажмите кнопку «Еще» , выберите «Закладки» и коснитесь «Правка». Коснитесь закладки, чтобы переименовать ее. Нажмите кнопку «Удалить» , а затем коснитесь надписи «Удалить», чтобы удалить закладку. Чтобы сохранить изменения, коснитесь «Готово».
Чтобы сохранить изменения, коснитесь «Готово».
Добавление ссылки на другую страницу документа с макетом страницы
В документе с макетом страницы можно связать текст или объект с другой страницей документа.
- Выберите текст или объект, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Коснитесь «Ссылка на» и выберите «Страницу».
- Коснитесь миниатюры страницы и выберите номер страницы, на которую должна вести ссылка.
- Чтобы закрыть меню настроек, коснитесь документа.
Добавление ссылки на другую часть документа в приложениях Pages для Mac и Pages для iCloud
Можно добавить ссылку на текст в текстовом документе либо на другую страницу документа с макетом страницы в другой текст, фигуры, линии, изображения, рисунки и анимированные рисунки.
Добавление ссылки на текст и объекты в текстовом документе
Закладки позволяют связывать текст или объект с другим текстом в том же текстовом документе.
- Выберите текст, ссылку на который необходимо добавить.
- Нажмите кнопку «Документ» на компьютере Mac или кнопку «Документ» в Pages для iCloud.
- Перейдите на вкладку «Закладки». Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страницы.
- Щелкните «Добавить закладку». Закладка появится в списке «Закладки».
- Выберите текст или объект, в который необходимо добавить ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, для которой создается ссылка. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе.
 Вы можете изменить стили абзацев, предложенные приложением Pages.
Вы можете изменить стили абзацев, предложенные приложением Pages. - Щелкните «Перейти к закладке». В документе отобразится место с закладкой, для которой создана ссылка.
Можно отслеживать ссылку на каждую закладку в списке «Закладки». Щелкните название закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если требуется отредактировать или удалить ссылку, щелкните ее, удерживая клавишу Control, а затем выберите нужный вариант.
Добавление ссылки на другую страницу документа с макетом страницы
В документе с макетом страницы можно связать текст или объект с другой страницей того же документа.
- Выберите текст, который необходимо преобразовать в ссылку.
- Удерживая клавишу Control, щелкните выбранный текст или объект. Выберите «Добавить ссылку» > «Страница».
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую должна указывать ссылка.

- Выберите «Перейти к странице». Документ откроется на указанной странице.
Дата публикации:
Что такое гиперссылка?
Обновлено: 06.07.2021 автором Computer Hope
Альтернативно называемая ссылкой и веб-ссылкой , гиперссылка представляет собой значок, графику или текст, который ссылается на другой файл или объект. Всемирная паутина состоит из гиперссылок, связывающих триллионы страниц и файлов друг с другом. Например, «домашняя страница Computer Hope» — это гиперссылка на домашнюю страницу Computer Hope.
Почему на веб-страницах используются гиперссылки?
Гиперссылки — это то, что позволяет веб-страницам подключаться к другим веб-страницам, и без них вам нужно было бы знать URL-адрес (унифицированный указатель ресурсов) для каждой страницы в Интернете.
Что происходит, когда вы нажимаете гиперссылку?
Когда вы щелкаете, касаетесь или выбираете гиперссылку, браузер покидает текущую страницу, которую вы просматриваете, и открывает ссылку для новой страницы. Например, вы можете щелкнуть любую из приведенных ниже ссылок, чтобы узнать больше информации о гиперссылках.
ПримечаниеТакже можно создать гиперссылку (с именем привязки) на место на той же странице. Например, ссылки в начале этой страницы называются привязками к заголовкам на этой странице.Ссылка также может открывать новую вкладку и оставлять текущее окно открытым в качестве фоновой вкладки.
Подсказка На компьютере вы можете определить гиперссылку, даже если она не подчеркнута, наведя указатель мыши на текст. Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна должен появиться URL-адрес ссылки, чтобы помочь вам определить, куда ведет ссылка.
Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна должен появиться URL-адрес ссылки, чтобы помочь вам определить, куда ведет ссылка.
Почему некоторые гиперссылки окрашены в разные цвета?
Для удобства использования многие веб-сайты (включая Computer Hope) меняют цвет посещенных гиперссылок, чтобы читатель знал, какую страницу он уже посещал.Например, если вы еще не просмотрели нашу страницу материнской платы, ссылка должна быть синего цвета. Однако ссылка на эту страницу с гиперссылкой должна быть фиолетовой, потому что вы посетили эту страницу с тех пор, как читаете ее сейчас.
Пример создания гиперссылки
Ниже приведен пример создания гиперссылки на HTML-странице. В нашем визуальном примере вы можете видеть, что гиперссылка использует тег с атрибутом href, который указывает на файл или веб-страницу. В этом примере гиперссылка будет называться «Компьютерная надежда» и указывать на надежду.html файл. Если бы файл не существовал, вы бы получили ошибку 404.
Дополнительная информация и примеры создания гиперссылки находятся по ссылке ниже.
Как щелкнуть ссылку без использования мыши?
Клавиатура также может выполнять то же действие, что и щелчок, нажав клавишу пробела или Введите на клавиатуре. Например, вы можете несколько раз нажать вкладку Tab , чтобы перейти по каждой из ссылок на этой странице.Когда вы дойдете до ссылки, которую хотите «щелкнуть» и посетить, вы можете нажать клавишу Enter , чтобы перейти по этой ссылке.
Как создать гиперссылку на изображение
В HTML существует два способа создания гиперссылки на изображение. Если вы хотите связать полное изображение, вы можете поместить тег img в тег привязки. Если вы хотите создать гиперссылку только в части изображения, вы должны создать карту изображения.
Что такое сочетание клавиш гиперссылки?
Сочетание клавиш, используемое для вставки гиперссылки, зависит от используемой программы.В большинстве программ Microsoft, таких как Microsoft Word и Excel, используются сочетания клавиш Ctrl + K .
Другие места, где находятся гиперссылки
Гиперссылки существуют не только в интернет-браузерах. Многие программы и даже операционные системы также используют гиперссылки. Например, электронные документы, PDF-файлы и Windows 10 содержат гиперссылки, открывающие другие файлы, документы и веб-страницы.
Гиперссылки также можно преобразовать в QR-код, разместить на продуктах и отсканировать смартфоном, чтобы открыть веб-страницу без ввода URL-адреса.
Как создавать абсолютные гиперссылки и относительные гиперссылки в документах Word
ВВЕДЕНИЕ
В этой статье описывается создание абсолютных и относительных гиперссылок в Microsoft Office Word 2010, Microsoft Office Word 2007 и Microsoft Office Word 2003.
Дополнительная информация
Word автоматически создает гиперссылку при вводе в документ адреса существующей веб-страницы, например www.microsoft.com. Это происходит только в том случае, если вы не отключили функцию автоматического форматирования гиперссылок. Вы также можете создавать настраиваемые гиперссылки на документы на компьютере или в сетевой папке. Эти гиперссылки могут быть абсолютными. Или эти гиперссылки могут относиться к документу Word, с которым вы работаете.
По умолчанию параметр Обновлять ссылки при сохранении в Web Options включен в Word. Таким образом, когда вы создаете гиперссылку в документе Word, Word преобразует гиперссылку в относительную гиперссылку.
Определения и примеры
Гиперссылка
Гиперссылка — это цветной и подчеркнутый текст или цветная и подчеркнутая графика, по которой вы щелкаете, чтобы открыть любой из следующих элементов:Файл
Местоположение в файле
Веб-страница в Интернете
Веб-страница во внутренней сети
Сайт Gopher, Telnet или протокола передачи файлов (FTP)
Кроме того, вы можете щелкнуть гиперссылку, чтобы просмотреть группы новостей.
Абсолютная гиперссылка
.
Абсолютная гиперссылка — это гиперссылка, содержащая полный адрес целевого файла или веб-сайта. Следующий адрес является примером полного адреса в абсолютной гиперссылке:http://www.microsoft.com/support
База гиперссылки
База гиперссылки — это путь, который является общим для файла, содержащего гиперссылку, и файла назначения.Относительная гиперссылка
Относительная гиперссылка — это гиперссылка, содержащая адрес, относительный к адресу целевого файла. Адрес целевого файла также известен как база гиперссылок.Например, документ имеет следующую базу гиперссылок:
C:\Documents and Settings\ Имя пользователя \Мои документыДокумент с именем «Продажи.doc» находится по следующему пути к файлу:
C:\Documents and Settings\ Имя пользователя \My Documents\April\Sales.docОтносительная гиперссылка на этот документ содержит только относительный адрес к Sales.doc. Следовательно, относительная гиперссылка содержит следующий адрес:
.Апрель\Продажи.doc
Как использовать абсолютные гиперссылки вместо относительных гиперссылок
Чтобы использовать абсолютные гиперссылки, выполните одно из следующих действий:
Использовать абсолютные гиперссылки во всех документах Word.Для этого воспользуйтесь одним из следующих способов.
Метод 1: Word 2010
В меню File выберите Options .
Щелкните Дополнительно .
В разделе General щелкните Web Options .
Перейдите на вкладку Файлы .
Щелкните, чтобы снять флажок Обновлять ссылки при сохранении .
Нажмите OK два раза.
Метод 2: Word 2007
Нажмите кнопку Microsoft Office , а затем щелкните Параметры Word .
Нажмите кнопку Advanced .
В разделе General щелкните Web Options .
Перейдите на вкладку Файлы .
Щелкните, чтобы снять флажок Обновлять ссылки при сохранении .
Нажмите OK два раза.
Метод 3: Word 2003
В меню Инструменты выберите Параметры .
Перейдите на вкладку Общие .
Щелкните Веб-параметры .
Перейдите на вкладку Файлы .
Щелкните, чтобы снять флажок Обновлять ссылки при сохранении .
Нажмите OK два раза.
Использовать абсолютные гиперссылки в одном документе. Для этого воспользуйтесь одним из следующих способов.
Метод 1: Word 2010
Откройте документ, в котором вы хотите использовать абсолютную гиперссылку.
В меню File щелкните Info .
Щелкните раскрывающийся список Свойства под окном документа.
Щелкните Дополнительные свойства .
Перейдите на вкладку Сводка .
В поле База гиперссылок введите x и нажмите OK .
Метод 2: Word 2007
Откройте документ, в котором вы хотите использовать абсолютную гиперссылку.
Нажмите кнопку Microsoft Office , выберите Подготовить , а затем щелкните Свойства .
Щелкните Свойства документа , а затем щелкните Дополнительные свойства .
Перейдите на вкладку Сводка .
В поле База гиперссылок введите x и нажмите OK .
Метод 3: Word 2003
Откройте документ, в котором вы хотите использовать абсолютную гиперссылку.
В меню Файл щелкните Свойства .
Перейдите на вкладку Сводка .
В поле База гиперссылок введите x и нажмите OK .
Как сбросить гиперссылки
Чтобы сбросить существующие гиперссылки в документе, выполните следующие действия:
Откройте документ.
Щелкните правой кнопкой мыши гиперссылку, которую нужно изменить, и выберите Изменить гиперссылку .
В поле Искать в щелкните документ, который вы хотите открыть по гиперссылке. Или введите URL-адрес назначения в поле Address .
Нажмите OK .
Как установить базу гиперссылок
Чтобы установить базу гиперссылок для всех гиперссылок или URL-адресов в документе, используйте один из следующих методов в зависимости от вашей версии Word.
Метод 1: Word 2010
Откройте документ, в котором вы хотите использовать абсолютную гиперссылку.
В меню File щелкните Info .
Щелкните раскрывающийся список Свойства под окном документа.
Щелкните Дополнительные свойства .
Перейдите на вкладку Сводка .
В поле Hyperlink Base введите путь, который вы хотите использовать для всех гиперссылок, созданных в этом документе.
Нажмите OK .
Метод 2: Word 2007
Откройте документ, в котором вы хотите задать базу гиперссылок.
Нажмите кнопку Microsoft Office , выберите Подготовить , а затем щелкните Свойства .
Щелкните Свойства документа , а затем щелкните Дополнительные свойства .
Перейдите на вкладку Сводка .
В поле Hyperlink Base введите путь, который вы хотите использовать для всех гиперссылок, созданных в этом документе.
Нажмите OK .
Метод 3: Word 2003
Откройте документ, для которого вы хотите установить базу гиперссылок.
В меню Файл щелкните Свойства , а затем щелкните вкладку Сводка .
В поле Hyperlink base введите путь, который вы хотите использовать для всех гиперссылок, которые вы создаете в этом документе.
Нажмите OK .
Примечание. Чтобы переопределить базу гиперссылки, введите полный адрес гиперссылки в поле Адрес в диалоговом окне Вставить гиперссылку .
Гиперссылка | Определение и примеры использования
Входящие гиперссылки
Входящие гиперссылки (также называемые входящими ссылками или обратными ссылками ) — это все ссылки, ведущие с других доменов на ваш собственный веб-проект.Все входящие ссылки вместе образуют профиль обратных ссылок веб-сайта .
Ссылки в вашем профиле обратных ссылок можно условно разделить на две категории в зависимости от целевой ссылки:
Поверхностные ссылки — это ссылки на домашнюю страницу или разные целевые страницы вашего веб-проекта. С другой стороны, глубокие ссылки — это обратные ссылки, которые ведут на определенную подстраницу вашего сайта. Глубокие ссылки также могут быть нацелены на мультимедийный контент на вашем веб-сайте, такой как видео, изображения или документы, предлагаемые для загрузки (т.е. PDF-файлы). Их также называют медиа-ссылками.
Обратные ссылки также можно отличить друг от друга по источнику ссылки. Поисковая оптимизация различает ссылки на контент, ссылки на боковую панель и ссылки в нижнем колонтитуле, а также ссылки на комментарии и социальные сигналы.
- Ссылки на контент : ссылки на контент — это ссылки, ведущие из текстового контента другого веб-сайта на ваш домен. Ссылки на контент могут быть как глубокими, так и поверхностными. Подобные гиперссылки обычно представляют рекомендацию относительно содержания вашего веб-сайта.Поставщики поисковых систем также интерпретируют ссылки на контент как качественные и релевантные. Ссылки на контент особенно ценны, когда речь идет о поисковой оптимизации. При оценке ссылки на контент поисковая система принимает во внимание такие факторы, как текст ссылки, тематическая направленность связанного веб-сайта и надежность источника ссылки.
- Ссылки на боковую панель и нижний колонтитул : ссылки на боковую панель и нижний колонтитул имеют нечто общее. Они не реализованы напрямую в тексте веб-страницы.Они находятся в частях меню сбоку или в конце страницы. Например, в среде блоггеров обычной практикой является размещение ссылок на друзей или тематические блоги на боковой панели. Это известно как blogroll . Ссылки в нижнем колонтитуле иногда используются на корпоративных веб-сайтах для связи с деловыми партнерами, клиентами, отраслевыми ассоциациями, комментариями прессы или спонсорами. Поскольку ссылки на боковую панель и нижний колонтитул использовались в основном для неестественных мер по построению ссылок, эти типы гиперссылок не имеют второстепенного значения при оценке релевантности веб-сайта.Однако, если профиль обратных ссылок содержит много неестественных ссылок на боковой панели и в нижнем колонтитуле, это может привести к тому, что поставщик поисковой системы автоматически или вручную обесценит веб-сайт
- Ссылки на комментарии : ссылки на комментарии — это гиперссылки в пользовательском текстовом контенте, таком как комментарии в блогах, обзоры или статьи на интернет-форумах. Многие операторы веб-сайтов предлагают посетителям возможность комментировать контент или оценивать продукты и услуги. В некоторых случаях гиперссылки на другие веб-сайты также могут быть размещены в соответствующих сообщениях, которые, как и все другие входящие ссылки, отображаются в профиле обратных ссылок связанного веб-сайта.Как и ссылки на боковую панель и нижний колонтитул, ссылками на комментарии можно манипулировать, и легко создать неестественный профиль обратных ссылок. Чтобы предотвратить спам, гиперссылки в комментариях часто автоматически реализуются как ссылки nofollow
- Социальные сигналы: в Web 2.0 пользователи привыкли делиться контентом, который им нравится, который они считают достойным обсуждения или хотят продвигать. со своими контактами в социальных сетях. Это также гиперссылки, ведущие на соответствующий веб-сайт из социальной сети.Они называются социальными сигналами . Вопрос о том, полагаются ли алгоритмы поисковых систем на социальные сигналы, такие как лайки, публикации и комментарии, для оценки релевантности веб-сайта, весьма спорный, особенно потому, что сетевые операторы предоставляют только ограниченный доступ к контенту социальных сетей поисковым роботам, таким как бот Google.
Профиль естественных обратных ссылок обычно содержит все перечисленные выше типы ссылок. Качественные, релевантные по теме ссылки на контент имеют решающее значение для ранжирования в поисковых системах.Тем не менее, каждая естественная входящая ссылка — это хорошая ссылка, поскольку она позволяет пользователям Интернета посещать ваш сайт и представляет собой потенциальный источник трафика. В частности, социальные сигналы предлагают большой потенциал для охвата новых групп посетителей, особенно когда общий контент становится вирусным.
Гиперссылки Excel и функция гиперссылок. Пошаговое руководство
Создавайте гиперссылки путем перетаскивания или с помощью функции HYPERLINK. Удалите гиперссылки вручную или с помощью макроса.Составьте оглавление с макросом.
Создание гиперссылок Excel
На листе Excel можно создать гиперссылку в любой ячейке. Потом, щелкните эту гиперссылку, чтобы перейти в указанное место.
Вот четыре способа создания гиперссылки — щелкните ссылку, чтобы перейти к этим инструкции внизу:
Введите URL веб-сайта
Если вы введете в ячейку действительный адрес веб-сайта, Excel должен автоматически создать гиперссылку, при нажатии Enter
Например,
- В ячейке B3 введите адрес веб-сайта Contextures: https://www.contextures.com
- Нажмите Enter
Текст изменится на гиперссылку, и вы можете щелкнуть ссылку, чтобы перейти к веб-сайт Контексты.
Совет . Если вы хотите запретить автоматическое создание гиперссылок в Excel, следуйте инструкции здесь.
Вставить гиперссылку
Другой способ добавить гиперссылку — использовать встроенную команду Excel — Вставить гиперссылку.
Запустить связь
Чтобы использовать команду «Вставить гиперссылку», выполните следующие действия:
- Выберите ячейку, в которую вы хотите добавить гиперссылку
- На ленте Excel щелкните вкладку «Вставка» и выберите команду «Гиперссылка».
- ИЛИ щелкните ячейку правой кнопкой мыши и выберите Ссылка
- ИЛИ используйте сочетание клавиш — Ctrl + K
Текст для отображения
В верхней части диалогового окна «Вставить гиперссылку» есть поле «Текст для отображения».То, что вы видите в поле «Текст для отображения», зависит от того, что находится в ячейке, в которой вы создаете гиперссылку.
Вот 4 различных типа контента, которые влияют на параметр «Текст для отображения»:
- Текст в ячейке
- Пустая ячейка
- Номер в ячейке
- Номер «Текст» в ячейке
Текст в ячейке
Если выбранная ячейка содержит текст, этот текст появится в поле Текст для отображения.
- Вы можете редактировать текст для отображения текста
- После создания гиперссылки в ячейке появится измененный текст.
Пустая ячейка
Если выбранная ячейка пуста, имя листа и ячейка A1 появятся в поле Текст для отображения.
- Вы можете редактировать текст для отображения текста
- После создания гиперссылки в ячейке появится измененный текст.
Номер в ячейке
Если выбранная ячейка содержит действительное число, вы не сможете редактировать поле Текст для отображения .
Содержимое коробки затемнено, и отображается следующее сообщение: < < Выбор в документе > >
- ПРИМЕЧАНИЕ . То же сообщение появится при добавлении гиперссылки к фигуре на листе.
Если вы хотите отредактировать отображаемый текст:
- Создайте гиперссылку, а затем измените значение в ячейке
ИЛИ
- Закрыть диалоговое окно «Вставить гиперссылку»
- Измените номер ячейки на текст (отформатируйте как текст или введите апостроф перед номером)
- Снова откройте диалоговое окно «Вставить гиперссылку», и поле «Текст для отображения» станет доступным для редактирования
Номер «Текст» в ячейке
Если выбранная ячейка содержит «текстовое» число (отформатированное как текст или начинающееся с апострофа), это текстовое число появится в поле «Текст для отображения».
- Вы можете редактировать текст для отображения текста
- После создания гиперссылки в ячейке появится измененный текст.
Добавить всплывающую подсказку (необязательно)
При наведении указателя на ячейку, содержащую гиперссылку, появляется всплывающая подсказка. Вы можете ввести собственный текст для всплывающей подсказки или оставить этот параметр пустым.
ПРИМЕЧАНИЕ : Если оставить всплывающую подсказку пустой, в экранной подсказке появится полный адрес гиперссылки.
Чтобы добавить собственный текст для всплывающей подсказки:
- В окне «Вставить гиперссылку» нажмите кнопку «Подсказка экрана»
- Введите текст для всплывающей подсказки — Веб-сайт Google
- Нажмите OK
Выберите тип ссылки
На панели «Ссылки на» в окне «Вставить гиперссылку» есть четыре параметра:
- Существующий файл или веб-страница
- Место в этом документе
- Создать новый документ
- Адрес электронной почты
В левой части окна «Вставить гиперссылку» выберите нужный тип ссылки.
Существующий файл или веб-страница
Используйте этот параметр, если вы хотите, чтобы люди могли легко открыть другой файл Excel или перейти на веб-страницу для получения дополнительной информации.
- В списке «Ссылка на» щелкните «Существующий файл или веб-страница»
- Чтобы создать ссылку на существующий файл, используйте навигацию по папкам, чтобы найти и выбрать нужный файл.
- ИЛИ, чтобы создать ссылку на веб-страницу, введите ее URL-адрес в поле «Адрес» .
Создание гиперссылок с помощью перетаскивания
Если вы создаете гиперссылки в файле Excel, самый быстрый и самый простой способ — использовать перетаскивание.Например, вы можете создать оглавление (TOC) в рабочей книге со ссылками на другой лист.
Чтобы увидеть краткий обзор того, как вы можете создавать гиперссылку путем перетаскивания, вы можете посмотреть это короткое видео. Письменный инструкция под видео.
Если у вас возникли проблемы с перетаскиванием на другой лист, перетащите на ближайшую пустую ячейки, затем вырежьте и вставьте на другой лист. Этот анимированный gif показывает эти шаги.
Создание гиперссылки с помощью перетаскивания
Выполните следующие действия для создания гиперссылок перетаскиванием.
- Сначала сохраните книгу, если она еще не была сохранена. (В новом рабочая книга, которая не была сохранена, этот метод не будет работать.)
- Затем щелкните ячейку, на которую хотите установить ссылку. (Вы собираетесь чтобы перетащить эту ячейку на другой лист, где вы хотите создать гиперссылку)
- Укажите на границу ячейки и нажмите правую кнопку мыши.
- Чтобы перетащить ячейку на другой лист, нажмите клавишу Alt и перетащите ячейку на вкладку другого листа.
- После активации другого листа отпустите клавишу Alt и перетащите в ячейку, где вы хотите гиперссылку
- Отпустите правую кнопку мыши и во всплывающем меню нажмите «Создать». Гиперссылка здесь
- В ячейке появится гиперссылка с текстом из оригинала клетка.
Остановить автоматические гиперссылки в экселе
Если вы не хотите, чтобы гиперссылки автоматически создавались при вводе веб-сайта адрес, вы можете отключить функцию гиперссылок. Чтобы увидеть краткий обзор о том, как вы можете предотвратить автоматическое создание автоматических гиперссылок, Вы можете посмотреть это короткое видео. Письменные инструкции находятся ниже видео.
Чтобы отключить опцию гиперссылки::
- На ленте Excel щелкните вкладку «Файл», затем щелкните «Параметры».
- Щелкните категорию Проверка правописания и щелкните Параметры автозамены. кнопка
- На вкладке Автоформат при вводе снимите флажок Интернет и сетевые пути с гиперссылками
- Дважды нажмите OK, чтобы закрыть диалоговые окна
Используйте ГИПЕРССЫЛКУ Функция
Чтобы увидеть краткий обзор того, как вы можете создать гиперссылку с помощью HYPERLINK функции, вы можете посмотреть это короткое видео.Написано инструкция под видео
Ниже приведены письменные инструкции по использованию функция ГИПЕРССЫЛКА на:
Создать гиперссылку на веб-сайт или электронную почту
Если в Excel есть список адресов электронной почты или веб-сайтов, вы можете создать гиперссылку для каждой строки в отдельном столбце. В этом примере есть имя в столбце A и URL-адрес веб-сайта или адрес электронной почты в столбце B. Гиперссылки будут созданы в столбце C.
- Вы будете использовать функцию HYPERLINK, которая принимает два аргумента:
- Link_Location : Это адрес электронной почты или URL-адрес. Для адрес электронной почты, начните с «mailto:», а для URL-адреса начните с «https://»
- Дружественное имя : Этот аргумент является необязательным и позволяет вам указать «дружественное» имя для ссылки. Например, вместо длинного URL-адреса, вы можете показать название компании или краткое описание.
Чтобы создать гиперссылку для каждого адреса:
- В ячейке C2 введите формулу: =ГИПЕРССЫЛКА(B2,A2)
- Нажмите Enter, чтобы увидеть гиперссылку в C3. Он использует ссылку в ячейке B2, а текст в ячейке A2 отображается в ячейке C2 как дружественный Имя.
- Скопируйте формулу в остальные строки.
Формула ГИПЕРССЫЛКИ в файл Excel
С помощью формулы HYPERLINK вы может ссылаться на местоположение в текущей книге Excel или на другой файл Excel.Посмотрите это видео, чтобы увидеть шаги и написанное инструкция под видео.
Ниже приведены письменные инструкции со ссылками на файл Excel:
Ссылка в одном файле
Формулу ГИПЕРССЫЛКИ можно использовать для создания ссылки, ведущей к ячейке или диапазону в текущей книге. Хитрость заключается в добавлении знака решетки (#) в начале адреса.
Вот примеры формул ГИПЕРССЫЛКИ в одной книге:
Введите адрес
Начните с # , затем введите имя листа и ссылку на ячейку.
Необязательно. Введите понятное имя, например «Бюджет», чтобы оно появилось в ячейке:
- =ГИПЕРССЫЛКА(«#Лист2!B2″,»Бюджет»)
Использовать ссылки на ячейки
Используйте оператор & для создания ссылки.
В этом примере имя листа находится в ячейке B5, адрес ячейки — в C5, а понятное имя находится в ячейке D5.
- =ГИПЕРССЫЛКА(«#»&»‘» & B5 & «‘!» & C5,D5)
Введите имя диапазона
Для ссылки на именованный диапазон уровня рабочей книги в той же рабочей книге просто используйте диапазон имя в качестве местоположения ссылки.
- =ГИПЕРССЫЛКА(«#StartCell»,»StartCell»)
Следующая пустая ячейка
Перейти к пустой ячейке в конце списка рабочих листов или именованной таблицы.
Список рабочих листов
В ячейке B1 формула находит первую пустую ячейку после списка рабочих листов в столбце A:
- =ГИПЕРССЫЛКА(«#A» & СЧЕТЧИК(A:A) + СТРОКА(A3), «Добавить запись»)
Чтобы найти номер пустой строки, добавьте количество элементов в столбце A и номер строки для начальной ячейки.
Именованная таблица
В ячейке E1 формула находит первую пустую ячейку после именованной таблицы в столбце D:
- =ГИПЕРССЫЛКА(«#D» & СУММ(СЧЕТЧИК(tblDays[День]), ROW(tblDays[[#Headers], [День]]), 1), «Добавить запись»)
Чтобы найти номер пустой строки, формула вычисляет СУММУ:
- Начальная строка таблицы
- =СТРОКА(tblDays[[#Заголовки],[День]])
- количество строк данных в таблице
- Плюс один , чтобы попасть в пустую ячейку под таблицей
Ссылка на другой файл Excel
Чтобы создать ссылку на другой файл Excel в той же папке, просто используйте имя файла в качестве аргумента link_location для HYPERLINK функция.
=ГИПЕРССЫЛКА(«MyFileC.xlsx»,»FileC»)
Для файлов, находящихся на более высоком уровне в иерархии, используйте две точки и обратную косую черту для каждого уровня.
- В этом примере файл 1 уровня вверх.
- В этом примере файл находится на 2 уровня выше.
=ГИПЕРССЫЛКА(«..\MyFileB.xlsx»,»FileB»)
=ГИПЕРССЫЛКА(«..\..\MyFileA.xlsx»,»FileA»)
Удалить гиперссылки
Ниже приведены инструкции по двум методам удаления гиперссылок
Удаление вручную гиперссылки,
и макрос для удаления гиперссылок
Удаление гиперссылок вручную
В Excel 2010 или более поздней версии:
В Excel 2010 можно быстро удалить гиперссылки из выбранных ячеек. (Спасибо Сэму за этот совет.)
- Выберите ячейки, содержащие гиперссылки
- Щелкните правой кнопкой мыши любую выделенную ячейку
- Щелкните Удалить гиперссылки
Чтобы ознакомиться с инструкциями, просмотрите это видео с краткими советами по Excel.
В Excel 2007 и более ранних версиях:
Чтобы удалить гиперссылки из группы ячеек, вы можете скопировать и вставить ячейки как значения. Чтобы увидеть шаги, посмотрите эти краткие советы по Excel. видео.
Макрос для удаления всех гиперссылок в выбранных ячейках
Вместо того, чтобы вручную удалять гиперссылки, вы можете использовать следующий код макроса. Он удаляет все гиперссылки в выбранных ячейках , и оставляет только текст ячейки.
Скопируйте этот код в обычный модуль в своей книге, затем выберите ячейки и запустите макрос delHyperlinks.
Sub delHyperlinks() 'отправлено Риком Ротштейном Выбор.Гиперссылки.Удалить Конец суб
Указать на гиперссылку
Выполните следующие действия, чтобы указательная рука появилась в любом месте ячейки с гиперссылкой, и узнайте, как выбрать ячейку с гиперссылкой, не переходя по ссылке.
Покажи указательную руку
Если широкая ячейка содержит короткую гиперссылку, указывающая рука будет отображаться только тогда, когда она находится над текстом, а не в пустом месте. Чтобы это исправить:
- Выберите ячейку (ячейки)
- На вкладке «Главная» ленты Excel выберите команду «Перенос текста».
Выберите ячейку гиперссылки
Если вам нужно выбрать ячейку гиперссылки, возможно, для редактирования текста, не переходя по ссылке:
- Наведите курсор на ячейку и нажмите левую кнопку мыши на пару секунд.
- Указатель изменит свой вид на большой белый плюс, показывая, что ячейка выбрана.
- Теперь вы можете редактировать ячейку гиперссылки
Создать список листов со ссылками (макрос)
Следующий код создаст оглавление в файле Excel, со списком всех видимых рабочих листов и гиперссылкой на ячейку A1 на каждом листе.Вы можете получить этот код в образце файла — найдите загрузку #3 в списке ниже
.Совет: на каждом рабочем листе поместите гиперссылку обратно на оглавление.
Sub CreateTOC()
Dim wsA как рабочий лист
Dim ws As рабочий лист
Dim wsTOC как рабочий лист
Dim lRow As Long
Dim rngList как диапазон
Dim lCalc As Long
Dim strTOC как строка
Dim strCell как строка
lCalc = Приложение.Расчет
При ошибке Перейти к errHandler
Приложение.EnableEvents = Ложь
Application.ScreenUpdating = Ложь
Применение.Расчет = кслкалкулатионмануал
стрТОС = "ТОС"
стрцелл = "А1"
Установите wsA = ActiveSheet
При ошибке Возобновить Далее
Установите wsTOC = Листы (strTOC)
При ошибке Перейти к errHandler
Если wsTOC ничто, то
Установите wsTOC = Sheets.Add (Before: = Sheets (1))
wsTOC.Name = стрТОС
Еще
wsTOC.Cells.Clear
Конец, если
С wsTOC
.Range("B1").Value = "Имя листа"
лряд = 2
Для каждого ws в ActiveWorkbook.Worksheets
Если ws.Visible = xlSheetVisible _
И ws.Name <> strTOC Тогда
.Cells(lRow, 2).Value = ws.Name
.Гиперссылки.Добавить _
Якорь:=.Cells(lRow, 2), _
Адрес:="", _
Дополнительный адрес:="'" и ws.Name _
& "'!" & strCell, _
Подсказка:=ws.Name, _
TextToDisplay:=ws.Name
lСтрока = lСтрока + 1
Конец, если
Следующий мс
Установите rngList = .Cells(1, 2).CurrentRegion
rngList.EntireColumn.AutoFit
.Строки(1).Шрифт.Полужирный = Истина
Конец с
Application.ScreenUpdating = Истина
wsTOC.Активировать
wsTOC.Cells(1, 2).Активировать
обработчик выхода:
Приложение.EnableEvents = Истина
Применение.Обновление экрана = Истина
Приложение.Расчет = lCalc
Установите rngList = Ничего
Установить wsTOC = Ничего
Установите ws = Ничего
Установить wsA = ничего
Выйти из подпрограммы
обработчик ошибок:
MsgBox "Не удалось создать список"
Возобновить обработчик выхода
Конец суб Интерактивные гиперссылки для экспорта в PDF
В некоторых версиях Excel могут возникать проблемы с гиперссылками при создании файла PDF из книги Excel.
Ссылки неактивны в PDF
В файле PDF некоторые из ваших гиперссылок могут быть недоступны, если:
- гиперссылка создана с помощью формулы Excel
- «понятное имя» для гиперссылки отличается от местоположения ссылки
Например, гиперссылка PDF не будет работать, если понятное имя — «Щелкните для информации», а расположение ссылки — google.ком
Избегайте проблемы
Во избежание этой проблемы:
- введите гиперссылки вручную, вместо использования функции HYPERLINK
- или опустите аргумент понятного имени, чтобы полная ссылка на местоположение отображалась в ячейке .
Создание поддельных гиперссылок в сводной таблице
Гиперссылки не могут быть добавлены в сводную таблицу, даже если гиперссылки есть в исходных данных. В этом видео вы увидите, как создавать поддельные гиперссылки в сводной таблице, используя несколько строк кода Excel VBA.
Код показан под видео, и код был обновлен для обработки адреса электронной почты тоже.
Создание поддельных гиперссылок в сводной таблице
Для создания поддельных гиперссылок в сводной таблице можно использовать несколько строк кода в модуле рабочего листа. Скопируйте этот код и измените имя поля, чтобы оно соответствовало имени в вашей сводной таблице. Вы также можете получить этот код в образце файла — найдите загрузку #2 в списке ниже
. Частная подпрограмма Worksheet_SelectionChange _
(ByVal Target As Range)
Dim selfPF As PivotField
Dim strField как строка
Dim strAdd As String
Dim myVal как строка
strField = "Сайт"
При ошибке Возобновить Далее
Установите selfPF = Цель.сводное поле
Если не selfPF ничто и _
selfPF.Name = strField Тогда
myVal = Целевое.Значение
Если InStr(1, myVal, "@") > 0 Тогда
strAdd = "адрес:"
Конец, если
ThisWorkbook.FollowHyperlink _
Адрес:=strAdd & myVal, _
Новое Окно: = Истина
Конец, если
Конец сабвуфера
Извлечь адрес гиперссылки
Вы можете использовать макрос или определяемую пользователем функцию (UDF) для извлечения адреса. из гиперссылки.
Макрос для извлечения адреса в соседнюю ячейку
Вы можете использовать макрос для извлечения адреса из каждой гиперссылки на рабочий лист и сохраните его в ячейке справа от каждой гиперссылки клетка.Спасибо Фабио Пуччинелли за этот пример.
ПРИМЕЧАНИЕ. Гиперссылки, созданные с помощью функции ГИПЕРССЫЛКА, не распознаются как гиперссылки рабочего листа. Распознаются только те гиперссылки, которые вы вводите или вставляете.
Sub ExtractHL_AdjacentCell()
Dim HL как гиперссылка
Для каждого HL в ActiveSheet.Hyperlinks
HL.Диапазон.Смещение(0, 1).Значение = HL.Адрес
Следующий
Конец сабвуфера
Создать функцию для Извлечь адрес гиперссылки
Нет встроенной функции для извлечения URL-адреса или адреса электронной почты из гиперссылка.Вы можете создать свою собственную функцию Excel — определяемую пользователем Функция (UDF) — извлечь адрес.
Чтобы просмотреть краткий обзор того, как можно создать собственную пользовательскую функцию для извлечения расположение гиперссылки, вы можете посмотреть это короткое видео. Письменный инструкция под видео.
ПРИМЕЧАНИЕ. Гиперссылки, созданные с помощью функции HYPERLINK, не распознаются как гиперссылки рабочего листа.
Создание определяемой пользователем функции гиперссылки (UDF)
Скопируйте этот код в обычный модуль в своей рабочей книге, затем используйте Функция HLink в этой книге, как и любая другая функция.За Например, чтобы найти URL-адрес гиперссылки в ячейке B3, используйте следующую формулу:
.=HLink(B3)
Примечание: Если выбрано несколько ячеек, формула покажет гиперссылка (если есть) из первой ячейки в выбранном диапазоне.
Функция HLink(rng As Range) Как строка
'извлечь URL-адрес из гиперссылки - опубликовано Риком Ротштейном
Если rng(1).Hyperlinks.Count Тогда
HLink = rng.Hyperlinks(1).Address
Конец, если
Конечная функция
Скрыть листы после гиперссылки
В большой книге можно использовать гиперссылки в качестве оглавления, чтобы быстро перейти к определенному листу.Затем на каждом листе добавьте еще одну гиперссылку, чтобы вернуться к оглавлению.
Чтобы все выглядело аккуратно, вы можете использовать код, который скрывает каждый лист после того, как вы щелкнете гиперссылку на этом листе. Спасибо Джиму Уильямсу за предложение этой техники.
Следующий код хранится в модуле ThisWorkbook и запускается при щелчке гиперссылки на листе в этой книге. Вы также можете получить этот код в образце файла — найдите загрузку #4 в списке ниже
. Private Sub Workbook_SheetFollowHyperlink _
(ByVal Sh как объект, ByVal Target как гиперссылка)
'показывает скрытый целевой лист и
'скрывает лист, на котором была нажата гиперссылка
Dim strWs As String
Dim strTgt как строка
Dim strRng как строка
Dim strMsg как строка
Dim lCut As Long
При ошибке Перейти к errHandler
strMsg = "Проблема с переходом по коду гиперссылки"
Выберите Дело Ш.Имя
Кейс "Инструкции", "Мои ссылки"
Перейти к обработчику выхода
Дело еще
strWs = Цель.Родитель
Если ActiveSheet.Name <> strWs Тогда
'получить целевую ячейку/диапазон
strTgt = Target.SubAddress
lCut = InStr(1, strTgt, "!")
strRng = Right(strTgt, Len(strTgt) - lCut)
С листами (strWs)
strMsg = "Не удалось выбрать цель"
.Видимый = Истина
.Активировать
.Range(strRng).Активировать
Конец с
Конец, если
strMsg = "Не удалось скрыть лист"
Ш.Видимый = Ложный
Конец выбора
обработчик выхода:
Выйти из подпрограммы
обработчик ошибок:
MsgBox стрMsg
Возобновить обработчик выхода
Конец сабвуфера
Получить образцы файлов гиперссылок Excel
- Общие примеры : Чтобы увидеть примеры гиперссылок, примеры функций гиперссылок и макросы, вы можете скачать пример файла гиперссылки Excel. Файл в формате xlsm, заархивирован и содержит макросы. Давать возможность макросы, если вы хотите использовать пример кода.
- Сводная таблица : Для кода гиперссылки сводной таблицы загрузите Поддельный файл гиперссылок сводной таблицы.Файл имеет формат xlsm и молния. Включите макросы, чтобы можно было использовать пример кода.
- Содержание : Для получения кода списка листов загрузите файл Excel с содержанием. Файл имеет формат xlsm и молния. Включите макросы, чтобы можно было использовать пример кода.
- Скрыть листы : Код для скрытия листов после нажатия гиперссылки загрузите файл «Скрыть листы после нажатия гиперссылки».Файл имеет формат xlsm и молния. Включите макросы, чтобы можно было использовать пример кода.
- Макрос гиперссылки : В этой книге есть макрос, который вставляет формулу гиперссылки в активную ячейку. Макрос запрашивает целевую ячейку и текст гиперссылки для отображения. Используйте сочетание клавиш Ctrl+Shift+H для запуска макроса. Файл имеет формат xlsm и молния. Включите макросы, чтобы можно было использовать пример кода.
Другие уроки
СУММ Функции
ВПР
Поиск — 2 критерия
ИНДЕКС и ПОИСКПОЗ
Функции счета
ДВССЫЛ Функция
Как вставлять, редактировать и удалять гиперссылки в Microsoft Word
Добавлять, редактировать или удалять ссылки или гиперссылки в документах Word
от группы обучения Avantix | Обновлено 10 апреля 2021 г.
Применяется к: Microsoft ® Word ® 2010, 2013, 2016, 2019 и 365 (Windows)
Вы можете легко добавлять ссылки или гиперссылки в документы Microsoft Word, чтобы добавить интерактивность и облегчить пользователям переход по ссылке в другое место в документе, к другому файлу или веб-странице или даже к электронной почте.Вы также можете редактировать гиперссылки и удалять отдельные гиперссылки или все гиперссылки.
Гиперссылки часто используются для:
- Перенаправить пользователя на внешний веб-сайт.
- Перейти к другому документу или файлу в той же сети или в другом месте того же документа.
- Добавить слой текстовой информации поверх слова или фразы.
Гиперссылки могут отображаться как полные исходные URL-адреса или интернет-адреса, такие как http://abccompany.ca, как описательный текст, как изображение или как объект чертежа.
Текст в виде гиперссылки отображается подчеркнутым цветом (обычно синим) в соответствии с цветовой темой документа. В Word цвет текста меняется автоматически после того, как вы, удерживая клавишу Ctrl, щелкнете по тексту гиперссылки. Объекты гиперссылки не меняют цвет.
Рекомендуемая статья: 3 хитрости Microsoft Word для сохранения текста вместе
Хотите узнать больше о Word? Посетите наш виртуальный класс или интерактивный класс Курсы Word >
Автоматическая вставка гиперссылок
Вы можете вставлять гиперссылки на веб-сайты, введя адрес существующей веб-страницы (например, https://abccompany.com) , а затем нажмите клавишу ВВОД или ПРОБЕЛ. Word автоматически преобразует текст в гиперссылку с помощью автозамены.
Вставка гиперссылки на существующую веб-страницу
Чтобы вставить гиперссылку на существующий файл или веб-страницу:
- Щелкните место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которые вы хотите использовать в качестве гиперссылки.
- Перейдите на вкладку «Вставка» на ленте.
- В группе «Ссылки» нажмите «Ссылка» или «Гиперссылка». Появится диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Существующий файл или веб-страница».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки, в поле Текст для отображения.
- В поле Адрес введите или выберите адрес или местоположение, куда должна вести ссылка. Для внешних ссылок введите или скопируйте URL-адрес в поле «Адрес».
- Нажмите кнопку «ОК».
Вы также можете нажать Ctrl + K, чтобы вставить или изменить гиперссылку.
Ниже находится диалоговое окно «Гиперссылка»:
Вставка гиперссылки на существующий файл
Чтобы вставить гиперссылку на существующий файл:
- Щелкните место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которые вы хотите использовать в качестве гиперссылки.
- Перейдите на вкладку «Вставка» на ленте.
- В группе «Ссылки» нажмите «Ссылка» или «Гиперссылка». Появится диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Существующий файл или веб-страница».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки, в поле Текст для отображения.
- В поле Искать в щелкните стрелку вниз и выберите нужное место. Перейдите к соответствующему диску и папке, а затем дважды щелкните файл.
- Нажмите кнопку «ОК».
Использование относительных или абсолютных адресов гиперссылок на внешние файлы
Если вы создаете гиперссылки на внешние файлы, важно понимать разницу между относительным и абсолютным адресом. Относительная гиперссылка использует адрес относительно адреса содержащего документа, тогда как абсолютная гиперссылка использует полный адрес целевого документа, включая расположение на диске.
В следующем примере используется абсолютный адрес гиперссылки (адрес полного пути):
C:\Documents\Январь\Бюджет.документ
Следующая относительная гиперссылка содержит только относительный адрес или путь к бюджетному документу.
Январь\Бюджет.docx
Вы можете использовать относительный адрес гиперссылки или путь, если хотите переместить или скопировать файлы в другое место, например на другой сервер.
Создание гиперссылки с помощью контекстного меню
Другой способ создания или редактирования гиперссылок — щелчок правой кнопкой мыши и использование контекстного меню (вы также можете нажать Shift + F10, чтобы отобразить контекстное меню).
Чтобы вставить гиперссылку с помощью контекстного меню:
- Щелкните место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которые вы хотите использовать в качестве гиперссылки.
- Щелкните правой кнопкой мыши и выберите в меню Ссылка или Гиперссылка. Появится диалоговое окно «Вставить гиперссылку».
- Выберите соответствующую кнопку в разделе Связать с. Если вы создаете внешнюю ссылку на веб-страницу или другой документ, выберите «Существующий файл» или «Веб-страница». Если вы создаете внутреннюю ссылку в документе, выберите «Поместить в этот документ».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки, в поле Текст для отображения.
- В поле адреса введите или выберите адрес или местоположение, куда должна вести ссылка. Для внешних ссылок введите или скопируйте URL-адрес в поле «Адрес». Для размещения в том же документе выберите соответствующий пункт.
- Нажмите кнопку «ОК».
Вставка гиперссылки на место в том же документе
Чтобы создать гиперссылку на отмеченное закладкой место в том же документе:
- Выберите местоположение, текст, изображение или фигуру, которые вы хотите использовать в качестве места назначения для гиперссылки.
- Перейдите на вкладку «Вставка» на ленте и в группе «Ссылки» нажмите «Закладка». Появится диалоговое окно.
- В поле Имя закладки введите уникальное имя закладки и нажмите кнопку Добавить. Вы не можете использовать пробелы в названии закладки.
- Щелкните место, где вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которые вы хотите использовать в качестве гиперссылки.
- Щелкните правой кнопкой мыши и выберите в меню Ссылка или Гиперссылка. Появится диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Поместить в этот документ».
- Выберите закладку, которую вы хотите использовать в качестве целевой гиперссылки. Microsoft Word имеет закладку по умолчанию для перехода к началу документа.
- Нажмите кнопку «ОК».
Ниже находится диалоговое окно «Закладка» в Microsoft Word:
Чтобы создать гиперссылку на встроенный стиль заголовка в том же документе:
- Щелкните место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которые вы хотите использовать в качестве гиперссылки.
- Щелкните правой кнопкой мыши и выберите в меню Ссылка или Гиперссылка.Появится диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Поместить в этот документ».
- Выберите заголовок, который вы хотите использовать в качестве целевой гиперссылки. В документе должны быть применены встроенные стили заголовков, такие как «Заголовок 1», «Заголовок 2» и т. д. (обычно через галерею «Стили» на вкладке «Главная» на ленте).
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки, в поле Текст для отображения.
- Нажмите кнопку «ОК».
В следующем примере обратите внимание на заголовки и закладки, которые отображаются в диалоговом окне «Гиперссылка» в файле Word, в котором используются встроенные стили заголовков:
Если вы создаете оглавление в Word, используя встроенные стили заголовков, оно обычно содержит гиперссылки на заголовки в документе. Для получения дополнительной информации ознакомьтесь с этой статьей о создании оглавления в Microsoft Word.
Редактирование гиперссылок
Для редактирования гиперссылки:
- Щелкните гиперссылку правой кнопкой мыши.
- В контекстном меню выберите «Редактировать гиперссылку» или «Редактировать ссылку». Появится диалоговое окно «Редактировать гиперссылку».
- Выберите нужные параметры.
- Нажмите кнопку «ОК».
Вы также можете выбрать гиперссылку и нажать Ctrl + K, чтобы отредактировать ее.
Добавление экранных подсказок
Вы можете включить текст всплывающей подсказки, который появляется при наведении курсора на гиперссылку.
Чтобы добавить текст всплывающей подсказки:
- Наведите курсор на гиперссылку, к которой вы хотите добавить всплывающую подсказку.
- Щелкните правой кнопкой мыши и выберите «Редактировать гиперссылку» или «Редактировать ссылку» в раскрывающемся меню. Появится диалоговое окно «Редактировать гиперссылку».
- Щелкните всплывающую подсказку в правом верхнем углу.
- Введите текст в текстовое поле «Подсказка».
- Дважды нажмите OK.
Ниже приведено диалоговое окно всплывающей подсказки гиперссылки:
Переход к гиперссылкам
Гиперссылки становятся активными, когда вы сохраняете документ в виде файла PDF (формат переносимого документа) или веб-страницы (HTML), и пользователи смогут просто щелкнуть по ним.Однако в Microsoft Word, чтобы перейти к гиперссылке, вам нужно указать гиперссылку, а затем щелкнуть ссылку, удерживая нажатой клавишу Ctrl.
Удаление одной гиперссылки
Чтобы удалить гиперссылку:
- Щелкните правой кнопкой мыши гиперссылку, которую хотите удалить.
- В контекстном меню выберите Удалить гиперссылку или Удалить ссылку.
Удаление всех гиперссылок
Чтобы удалить все гиперссылки:
- Нажмите Ctrl + A, чтобы выбрать все.
- Нажмите Ctrl + Shift + F9.Все гиперссылки (и другие поля) будут преобразованы в текст.
Гиперссылки могут добавить новое измерение интерактивности в ваши документы Microsoft Word, и когда файлы сохраняются в других форматах, таких как PDF, они становятся активными гиперссылками.
Подпишитесь, чтобы получать больше статей, подобных этой
Была ли эта статья полезной для вас? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку адресов электронной почты.
Дополнительные ресурсы
Как скрыть комментарии в Word (или отобразить их)
Как сжимать изображения в Microsoft Word
3 перечеркнутых сочетания клавиш в Microsoft Word
Связанные курсы
Microsoft Word: средний/продвинутый
Microsoft Word: разработка динамических документов Word с использованием полей
Microsoft Word: мастер-класс по работе с длинными документами
Microsoft Word: Доступные документы Word
Microsoft PowerPoint: средний/высший уровень
ПРОСМОТРЕТЬ ДРУГИЕ КУРСЫ >
Как сделать гиперссылку на текст в Illustrator | Small Business
Гиперссылка — это точка доступа или ссылка, например кнопка или текст на веб-странице, которую пользователь щелкает для загрузки URL-адреса.Вы можете создавать гиперссылки из текста в Adobe Illustrator, программе векторной графики, путем создания фрагмента с помощью функции Make Slice программы. Затем вы используете диалоговое окно «Параметры фрагмента», чтобы назначить URL-адрес фрагменту.
Откройте существующий файл Illustrator AI, содержащий текст, который вы хотите сделать гиперссылкой, или запустите новый документ Illustrator, щелкнув меню «Файл» и выбрав «Создать». Откроется диалоговое окно «Новый документ». Щелкните раскрывающееся меню «Новый профиль документа» и выберите тип документа.Например, если вы создаете рисунок Illustrator для Интернета, выберите «Интернет». Установите размер документа в полях «Ширина» и «Высота», затем нажмите «ОК».
Выберите «Текстовый инструмент», пятый инструмент на панели «Инструменты».
Щелкните место на странице, где вы хотите создать текстовую гиперссылку.
Щелкните меню «Объект», выберите «Срез», затем выберите «Создать» во всплывающем меню. Illustrator создает новый фрагмент из выделенного текста. Когда вы создаете фрагмент, Illustrator преобразует выбранный объект в рисунок и помещает его в таблицу HTML.
Щелкните меню «Объект», выберите «Срез», затем выберите «Параметры среза» во всплывающем меню. Откроется диалоговое окно «Параметры фрагмента».
Введите нужный URL-адрес в поле «URL». Например, если URL-адрес является страницей на том же веб-сайте, что и страница, которая будет содержать это изображение, URL-адресом будет имя страницы, например «mypage.html». Если URL-адрес является страницей на другом веб-сайте, введите полный путь к странице, например «http://mywebsite.com/mypage.html».
Нажмите раскрывающееся меню «Цель» и выберите нужную цель.Например, чтобы загрузить связанную страницу в том же окне браузера, выберите «_self». Чтобы загрузить страницу со ссылкой в новом окне браузера, выберите «_blank».
Откройте меню «Файл» и выберите «Сохранить для Интернета и устройств». Откроется диалоговое окно «Сохранить для Интернета и устройств», в котором можно сохранить рисунок Illustrator как веб-страницу.
Нажмите кнопку «Сохранить». Откроется диалоговое окно «Сохранить оптимизированный как».
Введите имя этой страницы в поле «Имя файла».
Щелкните раскрывающееся меню «Тип файла» и выберите «HTML и изображения (*.html)».
Гиперссылка — New World Encyclopedia
В вычислительной технике гиперссылка (часто сокращенно «ссылка») представляет собой ссылку или навигационный элемент в гипертекстовом документе, который предлагает прямой доступ к другому разделу того же документа или в другой гипертекстовый документ, который находится в (другом) домене или является его частью. Гипертекст (что означает «больше, чем просто» текст) — это форма текста, обычно публикуемая на веб-сайтах, которая обеспечивает более богатую функциональность, чем простые текстовые документы, позволяя читателю исследовать интересные ссылки на другие веб-страницы, связанные с определенными словами или изображениями на странице.Как правило, слова или изображения имеют отношение к странице, на которую указывает ссылка, но плохо спроектированные или вредоносные сайты могут использовать неясные или запутанные ссылки, что затрудняет определение того, куда ссылка приведет пользователя. Говорят, что сайт, который использует много этих непонятных ссылок, использует «таинственную мясную навигацию».
Типы ссылок
Встроенная ссылка
Встроенная ссылка — это элемент навигации, включенный в состав объекта, такого как гипертекст или активная область .
Пример. Первое слово в этом предложении: («Пример») — это навигационная ссылка, встроенная в текстовый объект. Если щелкнуть слово, браузер перейдет на другую страницу.
Встроенная ссылка
Встроенная ссылка отображает удаленный контент без необходимости его встраивания. Доступ к удаленному контенту может осуществляться как с пользователем, выбирающим ссылку, так и без него. Встроенные ссылки могут отображать определенные части содержимого (например, эскизы, предварительный просмотр с низким разрешением, обрезанные части, увеличенные части, текст описания и т. д.) и при необходимости обращаться к другим частям или полному содержимому, как в случае с программным обеспечением для печатных изданий. Это позволяет использовать файлы меньшего размера и быстрее реагировать на изменения, когда полное связанное содержимое не требуется, как в случае изменения макета страницы.
Горячая зона
Горячая область (карта изображений в HTML) — это невидимая область экрана, закрывающая текстовую метку или графические изображения. Техническое описание горячей области — это список координат, относящихся к определенной области на экране, созданный для того, чтобы связать области изображения с различными местами назначения, отключить связывание через отрицательное пространство вокруг неправильных форм или разрешить связывание через невидимые области. Например, на политической карте Африки каждая страна неправильной формы может иметь гиперссылку на дополнительную информацию об этой стране.Отдельный невидимый интерфейс активной области позволяет менять обложки или метки внутри связанных активных областей без повторного встраивания ссылок в различные элементы обложки.
Случайный доступ
Данные связывания с произвольным доступом — это ссылки, извлеченные из базы данных или контейнеров переменных в программе, когда функция извлечения осуществляется в результате взаимодействия с пользователем (например, динамическое меню из адресной книги) или неинтерактивного (например, случайного, вычисляемого) процесса.
Доступ к оборудованию
Ссылка с аппаратным доступом — это ссылка, которая активируется непосредственно через устройство ввода (например,г. клавиатура, микрофон, пульт дистанционного управления) без необходимости использования графического интерфейса пользователя.
Гиперссылки в различных технологиях
Гиперссылки в HTML
Тим Бернерс-Ли увидел возможность использования гиперссылок для связи любой единицы информации с любой другой единицей информации в Интернете. Таким образом, гиперссылки были неотъемлемой частью создания Всемирной паутины.
Ссылки задаются в HTML с помощью элементов (якорь).
XLink: гиперссылки в XML
Рекомендация W3C под названием XLink описывает гиперссылки, которые предлагают гораздо большую степень функциональности, чем предлагаемые в HTML.Эти расширенные ссылки могут быть многонаправленными , связывающими документы XML, внутри них и между ними. Он также описывает простых ссылок , которые являются однонаправленными и поэтому предлагают не больше функциональных возможностей, чем гиперссылки в HTML.
Гиперссылки в других технологиях
Гиперссылки используются в протоколе Gopher, электронной почте, текстовых редакторах, PDF-документах, текстовых документах, электронных таблицах, Apple HyperCard и многих других местах.
Как работают гиперссылки в HTML
Ссылка имеет два конца, называемых якорями, и направление.Ссылка начинается с исходной привязки и указывает на целевую привязку. Ссылка от одного домена к другому считается исходящей , от исходной привязки и входящей к цели.
Наиболее распространенным якорем назначения является URL-адрес, используемый во всемирной паутине. Это может относиться к документу, например. на веб-страницу или другой ресурс или на позицию на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «имя» или «идентификатор» в этой позиции документа HTML.URL-адрес позиции — это URL-адрес веб-страницы с добавлением «# имя атрибута » — это идентификатор фрагмента.
При ссылке на документы PDF со страницы HTML « имя атрибута » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, page=[pageNo] — «# page= 386 ».
Поведение ссылок в веб-браузерах
Веб-браузер обычно отображает гиперссылку определенным образом, например другим цветом, шрифтом или стилем.Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе внешний вид курсора мыши может измениться на изображение руки для обозначения ссылки. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не кэшированы, и подчеркнутым фиолетовым текстом, если они кэшированы. Когда пользователь активирует ссылку (например, щелкнув по ней мышью), браузер отобразит цель ссылки. Если целью является не HTML-файл, в зависимости от типа файла, браузера и его подключаемых модулей для открытия файла может быть активирована другая программа.
HTML-код содержит некоторые или все пять основных характеристик ссылки:
- назначение ссылки («href» указывает на URL)
- этикетка для ссылки
- название ссылки
- цель ссылки
- класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это аббревиатура от «Hypertext REFerence» [1] ) и, возможно, также атрибут «title». , «цель» и «класс» или «идентификатор»:
Таким образом, сложная строка ссылки сокращается до [Википедия]. Это способствует созданию чистого, легко читаемого текста или документа.
При наведении курсора на ссылку, в зависимости от браузера и/или графического пользовательского интерфейса, может отображаться информационный текст о ссылке:
- Выскакивает, но не в обычном окне, а в специальном ховере, который исчезает при отведении курсора (иногда все равно исчезает через несколько секунд, и появляется снова при отводе и обратном курсоре).Mozilla Firefox, IE, Opera и многие другие веб-браузеры отображают URL-адрес.
- Кроме того, URL-адрес обычно отображается в строке состояния.
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «цель», чтобы указать, куда будет загружена ссылка. Windows можно назвать при создании, и этот идентификатор можно использовать для ссылки на нее позже в сеансе просмотра. Если текущего окна с таким именем не существует, новое окно будет создано с использованием идентификатора.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «цель». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылок особенно часто можно увидеть, когда один большой веб-сайт ссылается на внешнюю страницу. Намерение в этом случае состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, с которого была сделана ссылка, не поддерживает сайт, на который он ссылается.Однако этим атрибутом иногда злоупотребляют, что иногда может привести к созданию множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению любых фреймов в текущем окне, чтобы можно было продолжить просмотр в полном окне.
История гиперссылки
Термин «гиперссылка» был придуман в 1965 (или, возможно, в 1964) Тедом Нельсоном в начале проекта Xanadu. Нельсон был вдохновлен популярным эссе Ванневара Буша «Как мы можем думать».В эссе Буш описал машину на основе микрофильмов (Memex), в которой можно было связать любые две страницы информации в «след» связанной информации, а затем прокручивать страницы взад и вперед, как если бы они были на ходу. одна катушка с микрофильмом. Ближайшей современной аналогией было бы создание списка закладок для тематических веб-страниц, а затем предоставление пользователю возможности прокручивать список вперед и назад.
В серии книг и статей, опубликованных с 1964 по 1980 год, Нельсон перенес концепцию автоматизированных перекрестных ссылок Буша в компьютерный контекст, сделал ее применимой к конкретным текстовым строкам, а не к целым страницам, обобщил ее с локальной машины размером с рабочий стол. к теоретической всемирной компьютерной сети и выступал за создание такой сети.Между тем, работая независимо, команда под руководством Дугласа Энгельбарта (с Джеффом Рулифсоном в качестве главного программиста) первой реализовала концепцию гиперссылок для прокрутки в одном документе (1966 г.) и вскоре после этого для соединения между абзацами в отдельных документах (1968 г.). . См. НЛС.
Юридические вопросы
Хотя гиперссылки между страницами интернет-контента уже давно считаются неотъемлемой чертой Интернета, некоторые веб-сайты заявляют, что ссылки на них не разрешены без разрешения.
В некоторых юрисдикциях считается или считалось, что гиперссылки являются не просто ссылками или цитатами, а средством копирования веб-страниц. В Нидерландах, например, Карин Спайнк первоначально была признана виновной в нарушении авторских прав за размещение ссылок, хотя это решение было отменено в 2003 году. Суды, защищающие это решение, рассматривают простую публикацию гиперссылки, ведущей к нелегальному материалу, как незаконный акт сам по себе. , независимо от того, является ли ссылка на незаконный материал незаконной.В 2004 году Жозефина Хо была оправдана. «гиперссылки, искажающие традиционные ценности». [2]
В 2000 году компания British Telecom подала в суд на Prodigy, утверждая, что Prodigy нарушила ее патент (патент США 4873662 (PDF)) на веб-гиперссылки. После судебного разбирательства суд вынес решение в пользу Prodigy, постановив, что патент British Telecom не распространяется на веб-гиперссылки. [3]
При размещении ссылок на незаконный или нарушающий авторские права контент закон об ответственности за размещение ссылок в настоящее время считается серой зоной.Есть примеры, где доказана ответственность сайтов, например, Истец Intellectual Reserve против Министерства маяков Юты , Universal City Studios, Inc. против Реймердеса и Comcast против Hightech Electronics Inc , [4] и там являются примерами, когда не было доказано, что сайты ответственны за размещение ссылок.
См. также
Примечания
Ссылки
Ссылки ISBN поддерживают NWE за счет реферальных сборов
- Лю, Бинг.2007. Интеллектуальный анализ веб-данных Изучение гиперссылок, содержимого и данных об использовании. Берлин: Springer. ISBN 978-3540378815
- Платт, Ричард. 2004. Коммуникация: от иероглифов к гиперссылке. Знание зимородка. Бостон: Зимородок. ISBN 0753457695
- Провензо, Юджин Ф. 2001. Интернет и Всемирная паутина для учителей. Бостон, Массачусетс: Allyn & Bacon. ISBN 020534349X
Внешние ссылки
Все ссылки получены 23 января 2018 г.
- Links & Law (Обзор юридических вопросов и судебных решений, связанных с размещением ссылок)
Кредиты
New World Encyclopedia автора и редактора переписали и дополнили статью Wikipedia в соответствии со стандартами New World Encyclopedia . Эта статья соответствует условиям лицензии Creative Commons CC-by-sa 3.0 (CC-by-sa), которая может использоваться и распространяться с надлежащим указанием авторства. Упоминание должно осуществляться в соответствии с условиями этой лицензии, которая может ссылаться как на авторов New World Encyclopedia , так и на самоотверженных добровольных участников Фонда Викимедиа.Чтобы процитировать эту статью, щелкните здесь, чтобы просмотреть список допустимых форматов цитирования. История более ранних вкладов википедистов доступна исследователям здесь:
История этой статьи с момента ее импорта в New World Encyclopedia :
Примечание. На использование отдельных изображений, лицензированных отдельно, могут распространяться некоторые ограничения.
.
 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.
Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.

 Рекомендуется скопировать и вставить URL-адрес из адресной строки вашего браузера. Вы гораздо менее склонны совершать ошибку таким образом, и знаете, по крайней мере, во время создания вашей ссылки, что страница жива и эта ссылка не нарушена.
Рекомендуется скопировать и вставить URL-адрес из адресной строки вашего браузера. Вы гораздо менее склонны совершать ошибку таким образом, и знаете, по крайней мере, во время создания вашей ссылки, что страница жива и эта ссылка не нарушена. Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице.
Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице. Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине.
Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине. Компоненты,
устанавливаемые вместе с Microsoft Excel
Компоненты,
устанавливаемые вместе с Microsoft Excel Создание и
открытие книг
Создание и
открытие книг Разрешение вопросов, связанных с управлением и
печатью файлов
Разрешение вопросов, связанных с управлением и
печатью файлов Ввод данных
Ввод данных Использование границ и
заливки
Использование границ и
заливки Отбор
Отбор Загрузка и анализ данных из
Интернета
Загрузка и анализ данных из
Интернета Импорт данных
Импорт данных Автоматический расчёт
итоговых данных
Автоматический расчёт
итоговых данных Печать свободных таблиц
Печать свободных таблиц Работа со сценариями
Работа со сценариями Создание формул
Создание формул Формулы сравнения
Формулы сравнения Справка по функциям
Справка по функциям Финансовые функции
Финансовые функции Форматирование графических
объектов
Форматирование графических
объектов Создание диаграмм
Создание диаграмм Защита от вирусов
Защита от вирусов Отправка данных на рецензию
Отправка данных на рецензию Взаимодействие
Microsoft Excel
и Lotus Notes
Взаимодействие
Microsoft Excel
и Lotus Notes Обмен данными между
Microsoft Excel
и Microsoft Access
Обмен данными между
Microsoft Excel
и Microsoft Access Обработка рукописного текста
Обработка рукописного текста Работа с макросами
Работа с макросами Диалоговое окно Создание
веб-запроса не позволяет создавать веб-запросы с параметрами.
Для создания такого типа веб-запросов необходимо знание языка HTML,
кроме того, веб-страница должна быть настроена таким образом, чтобы
принимать ввод параметра. Если эти условия выполнены, можно
сохранить файл веб-запроса, возвращающий данные с веб-страницы, а
затем изменить IDY-файл в программе для редактирования текста, такой
как «Блокнот». Для получения более подробной информации обратитесь к
создателю запрашиваемой веб-страницы.
Диалоговое окно Создание
веб-запроса не позволяет создавать веб-запросы с параметрами.
Для создания такого типа веб-запросов необходимо знание языка HTML,
кроме того, веб-страница должна быть настроена таким образом, чтобы
принимать ввод параметра. Если эти условия выполнены, можно
сохранить файл веб-запроса, возвращающий данные с веб-страницы, а
затем изменить IDY-файл в программе для редактирования текста, такой
как «Блокнот». Для получения более подробной информации обратитесь к
создателю запрашиваемой веб-страницы.
 Для обновления данных следует
повторно опубликовать электронную таблицу из Microsoft Excel,
используя новые данные.
Для обновления данных следует
повторно опубликовать электронную таблицу из Microsoft Excel,
используя новые данные.





 Увеличьте ширину столбца, содержащего текст, чтобы
текст не накладывался на другие ячейки.
Увеличьте ширину столбца, содержащего текст, чтобы
текст не накладывался на другие ячейки.






 Чтобы сделать гиперссылку независимой
от подключенных на данный момент дисков, укажите в гиперссылке имя
сервера и сетевое имя, а не имя диска. Например, измените G:\myfile.xls
на \\server\share\myfile.xls.
Чтобы сделать гиперссылку независимой
от подключенных на данный момент дисков, укажите в гиперссылке имя
сервера и сетевое имя, а не имя диска. Например, измените G:\myfile.xls
на \\server\share\myfile.xls. Мультимедийная составляющая Интернета, в которой
представлен не только текст, но и рисунки, звуки и видео. В WWW
пользователи могут легко переходить между элементами, страницами и
узлами с помощью гиперссылок.) или FTP, необходимо иметь доступ к
Интернету либо через прямое соединение, либо посредством удаленного
доступа через поставщика услуг Интернета.
Мультимедийная составляющая Интернета, в которой
представлен не только текст, но и рисунки, звуки и видео. В WWW
пользователи могут легко переходить между элементами, страницами и
узлами с помощью гиперссылок.) или FTP, необходимо иметь доступ к
Интернету либо через прямое соединение, либо посредством удаленного
доступа через поставщика услуг Интернета.


 Попробуйте выполнить обновление данных и переходы по
гиперссылкам несколько раз в течение суток, чтобы определить, в
какие часы время ответа будет наилучшим. Для получения информации о
сервере обратитесь к администратору сети.
Попробуйте выполнить обновление данных и переходы по
гиперссылкам несколько раз в течение суток, чтобы определить, в
какие часы время ответа будет наилучшим. Для получения информации о
сервере обратитесь к администратору сети.
 1 найти или открыть файл будет
невозможно. Microsoft Windows 3.1 распознает и поддерживает только
короткие имена файлов (формат 8.3). Чтобы файлы веб-страниц всегда
сохранялись с короткими именами, выполните следующие действия.
1 найти или открыть файл будет
невозможно. Microsoft Windows 3.1 распознает и поддерживает только
короткие имена файлов (формат 8.3). Чтобы файлы веб-страниц всегда
сохранялись с короткими именами, выполните следующие действия.




 Для внесения изменений в
запрос выполните следующие действия.
Для внесения изменений в
запрос выполните следующие действия. В диалоговом окне Изменить
веб-запрос нажмите кнопку Параметры,
а затем установите флажок Отключить распознавание
дат. Теперь при запуске веб-запроса даты на веб-страницах будут
отображаться в Microsoft Excel в качестве дат, а подобные датам
числа будут отображаться в Microsoft Excel верно.
В диалоговом окне Изменить
веб-запрос нажмите кнопку Параметры,
а затем установите флажок Отключить распознавание
дат. Теперь при запуске веб-запроса даты на веб-страницах будут
отображаться в Microsoft Excel в качестве дат, а подобные датам
числа будут отображаться в Microsoft Excel верно.


 Иногда удается отобразить графику,
изменив настройки обозревателя.
Иногда удается отобразить графику,
изменив настройки обозревателя.
 Лучше всего подходит для
изображений с большим количеством цветов, таких как отсканированные
фотографии.) и GIF (GIF. Формат графических файлов (в Microsoft
Windows имеет расширение GIF), используемый для отображения в
Интернете рисунков с фиксированным набором цветов. Поддерживает до
256 цветов и использует сжатие без потерь, то есть при сжатии файла
не происходит потери данных.) отображаются большинством
обозревателей.
Лучше всего подходит для
изображений с большим количеством цветов, таких как отсканированные
фотографии.) и GIF (GIF. Формат графических файлов (в Microsoft
Windows имеет расширение GIF), используемый для отображения в
Интернете рисунков с фиксированным набором цветов. Поддерживает до
256 цветов и использует сжатие без потерь, то есть при сжатии файла
не происходит потери данных.) отображаются большинством
обозревателей. Чтобы восстановить связь, выделите
изображение и нажмите на панели инструментов Настройка изображения кнопку Сброс параметров рисунка .
Чтобы восстановить связь, выделите
изображение и нажмите на панели инструментов Настройка изображения кнопку Сброс параметров рисунка .



 Путем
подбора найдите ту кодировку, при которой текст отображается
правильно.
Путем
подбора найдите ту кодировку, при которой текст отображается
правильно. Затем, в зависимости
от выбранной кодовой страницы, можно выбрать из списка подходящий
шрифт.
Затем, в зависимости
от выбранной кодовой страницы, можно выбрать из списка подходящий
шрифт.

 Например, если попытаться
открыть в Microsoft Excel файл HTML, созданный в Microsoft Word,
файл будет открыт в Microsoft Word.
Например, если попытаться
открыть в Microsoft Excel файл HTML, созданный в Microsoft Word,
файл будет открыт в Microsoft Word.

 Когда откроется список
команд меню Сервис, наведите
указатель мыши на подменю Макрос.
Когда откроется список команд подменю Макрос, наведите указатель мыши на нужное место вставки
команды, а затем отпустите кнопку мыши.
Когда откроется список
команд меню Сервис, наведите
указатель мыши на подменю Макрос.
Когда откроется список команд подменю Макрос, наведите указатель мыши на нужное место вставки
команды, а затем отпустите кнопку мыши.

 Вы можете изменить стили абзацев, предложенные приложением Pages.
Вы можете изменить стили абзацев, предложенные приложением Pages.