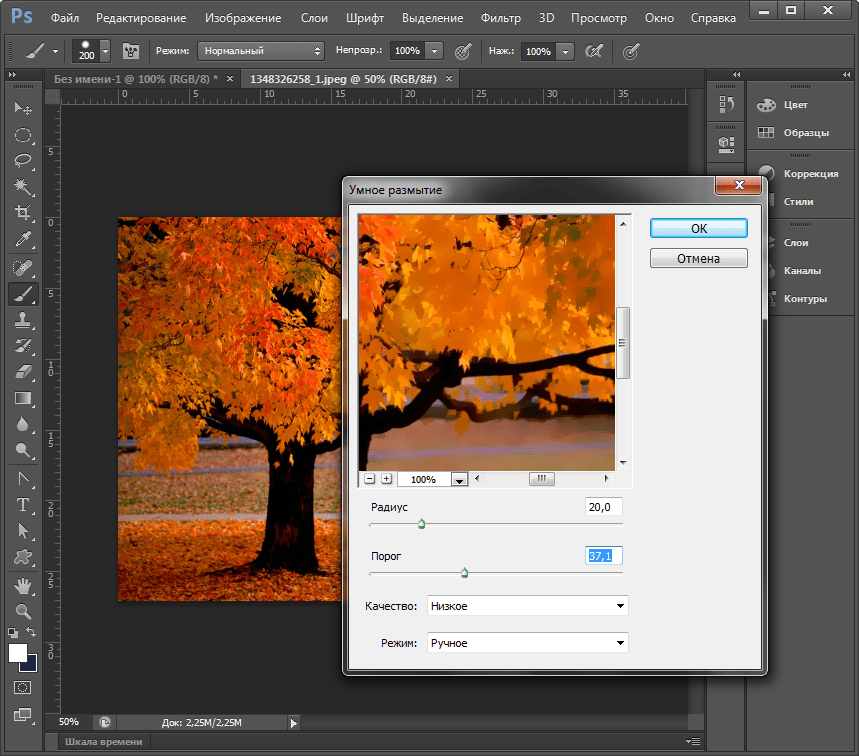
Как сделать изображение в фотошопе векторным: Растровые и векторные изображения в Photoshop
Фотошоп cs6 перевести изображение в векторный формат. Переводим растровое изображение в векторное с помощью Adobe Illustrator
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
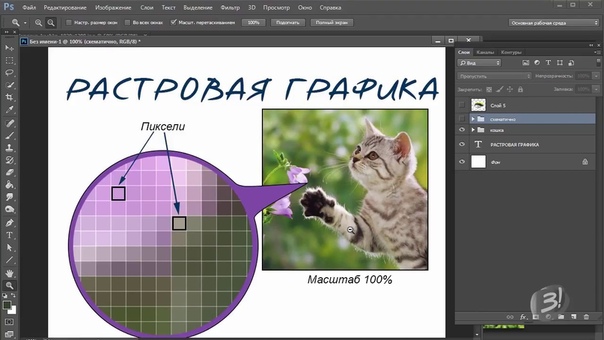
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор

Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
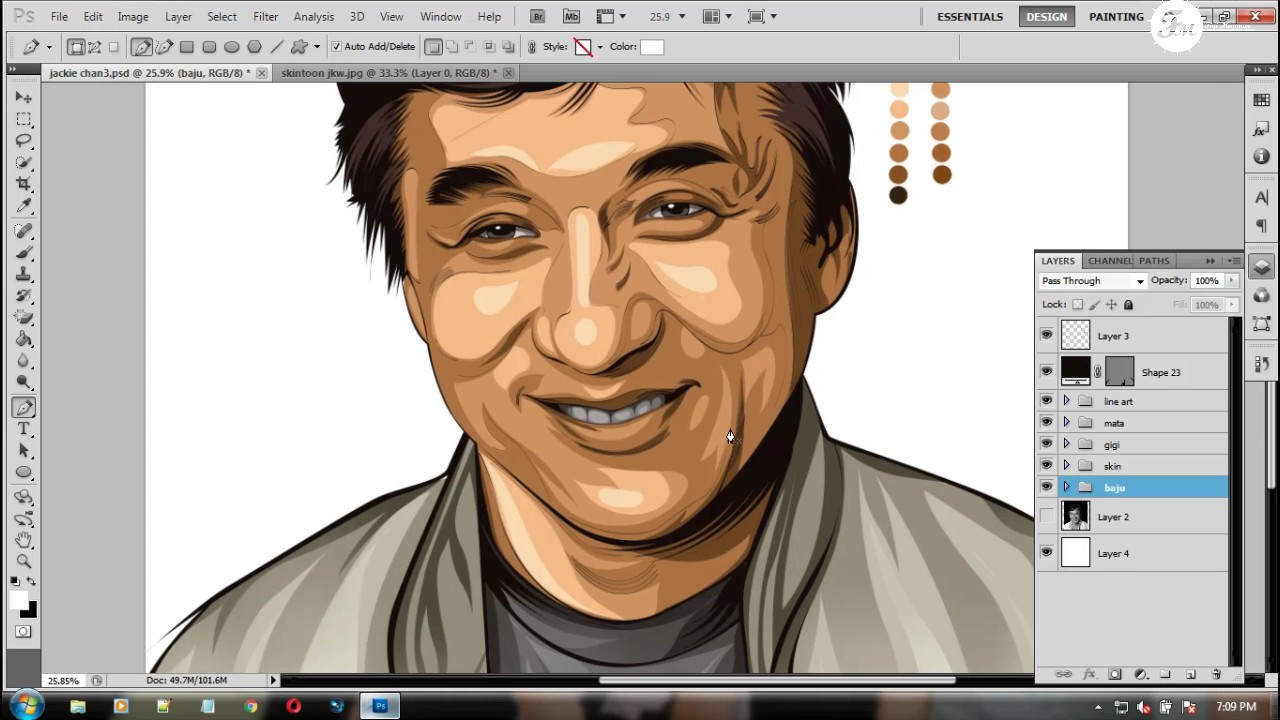
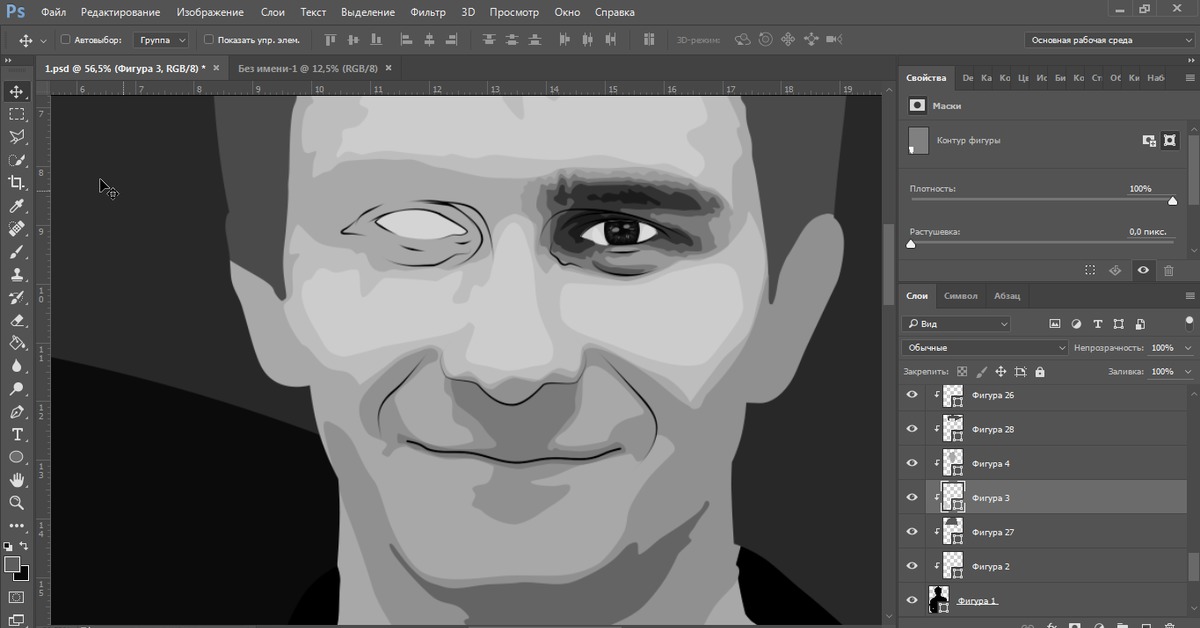
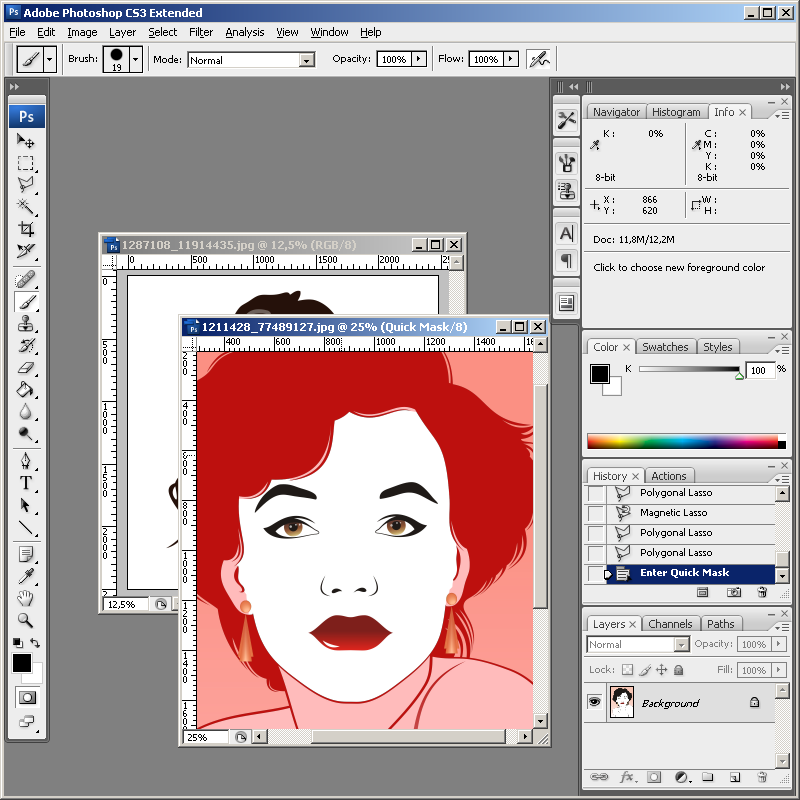
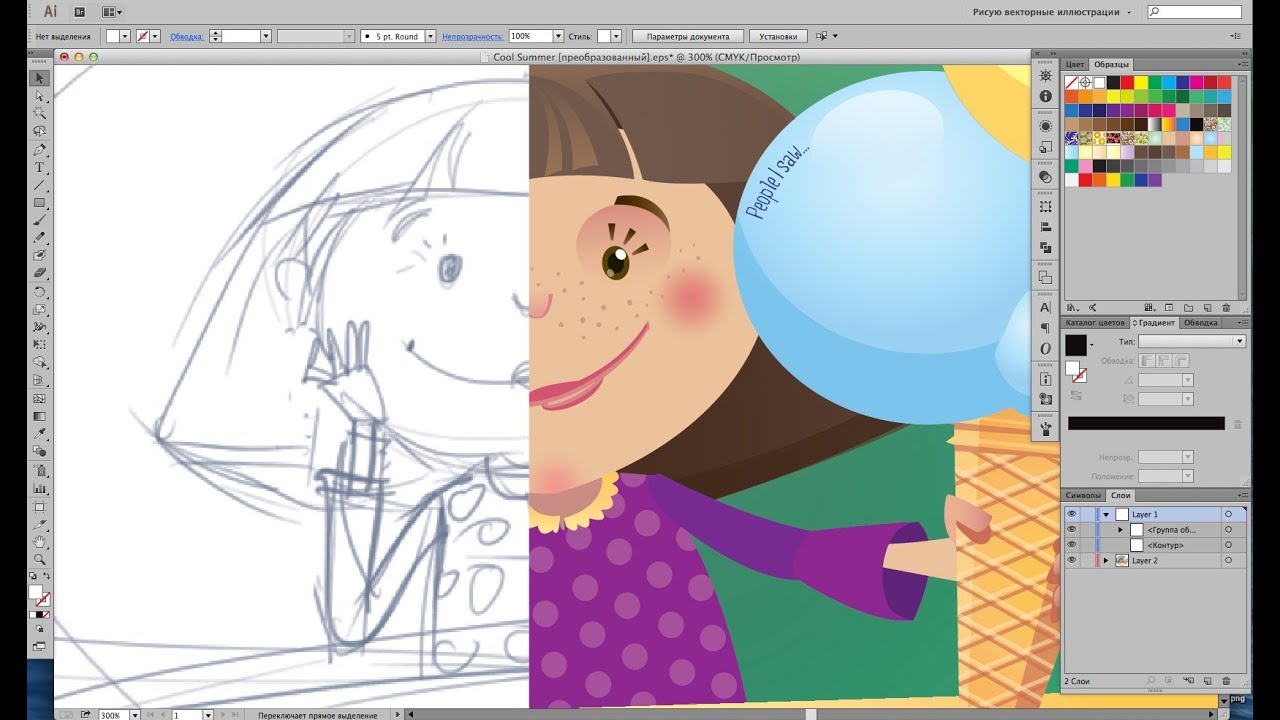
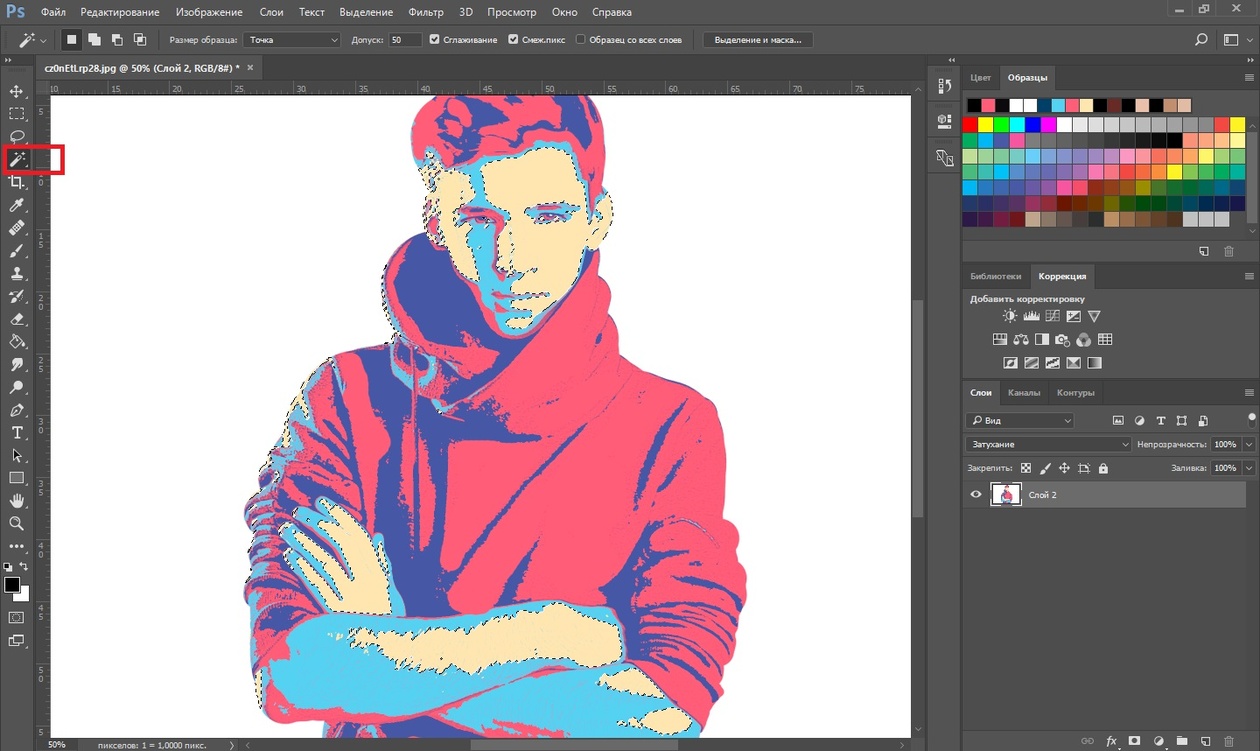
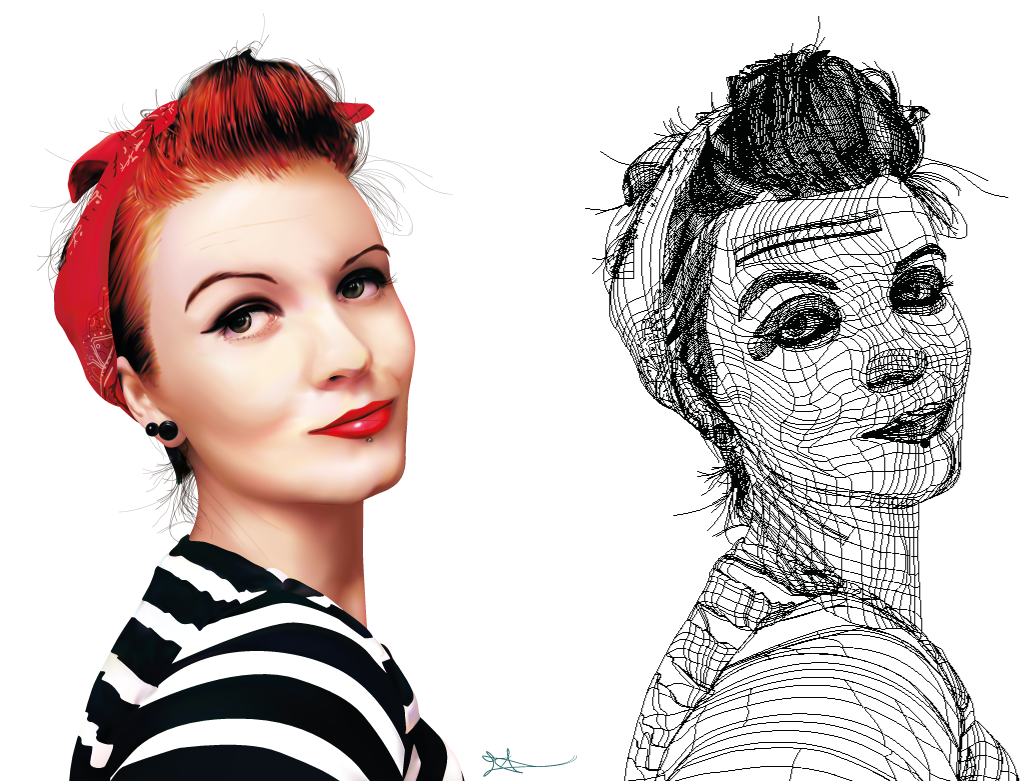
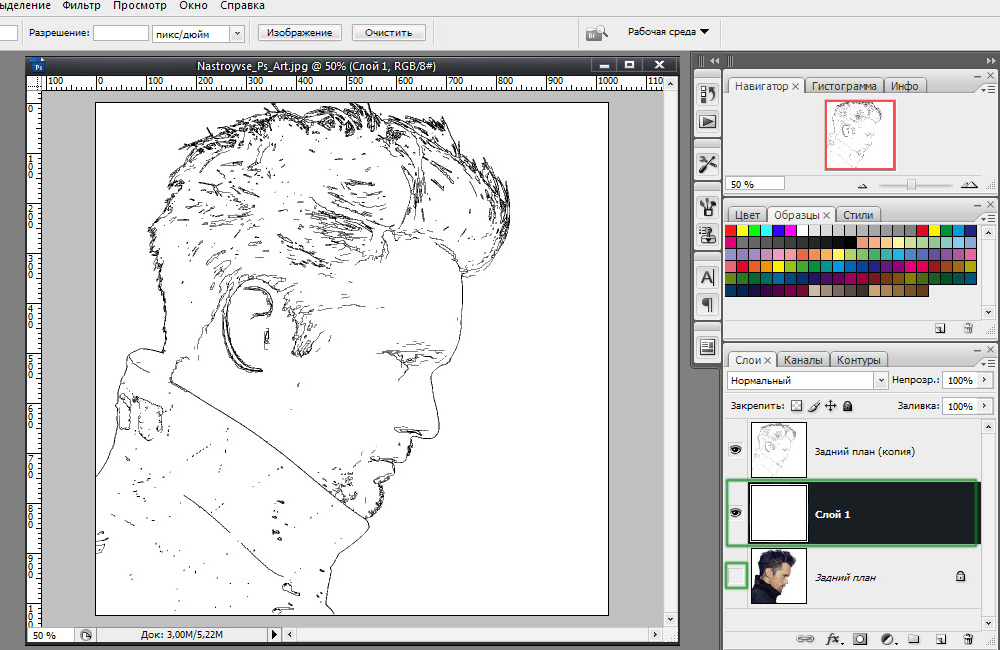
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
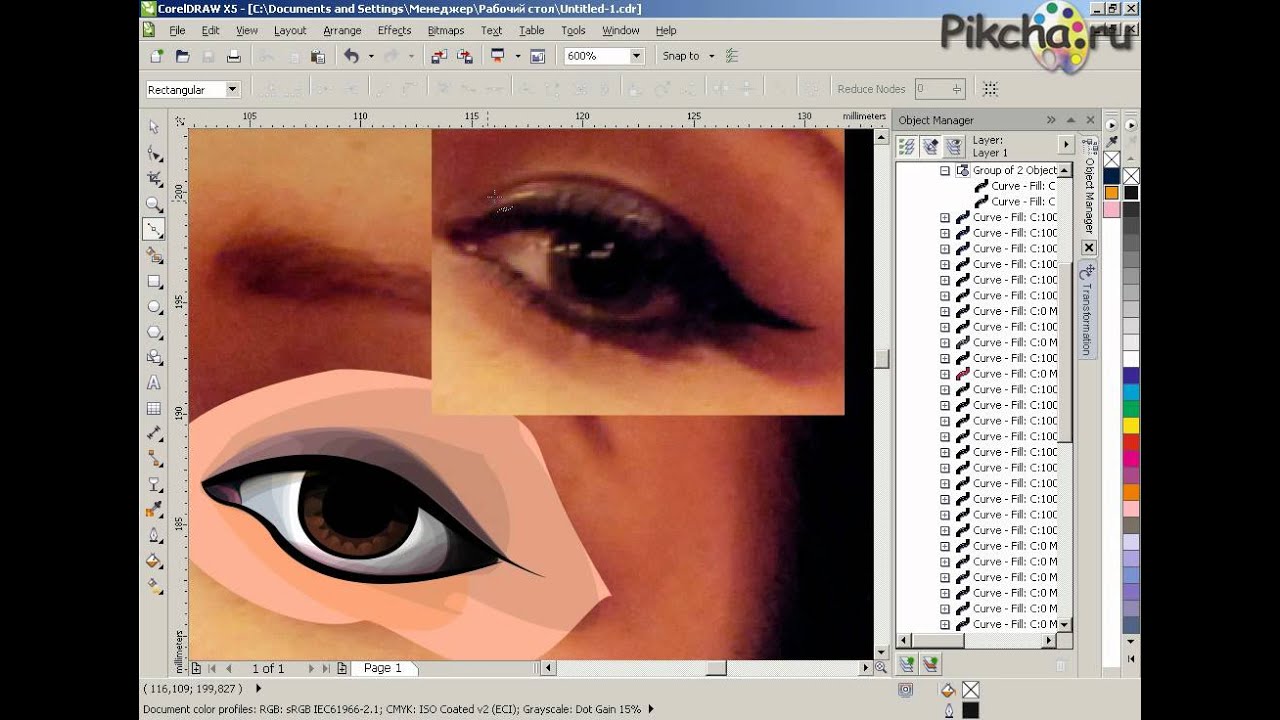
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
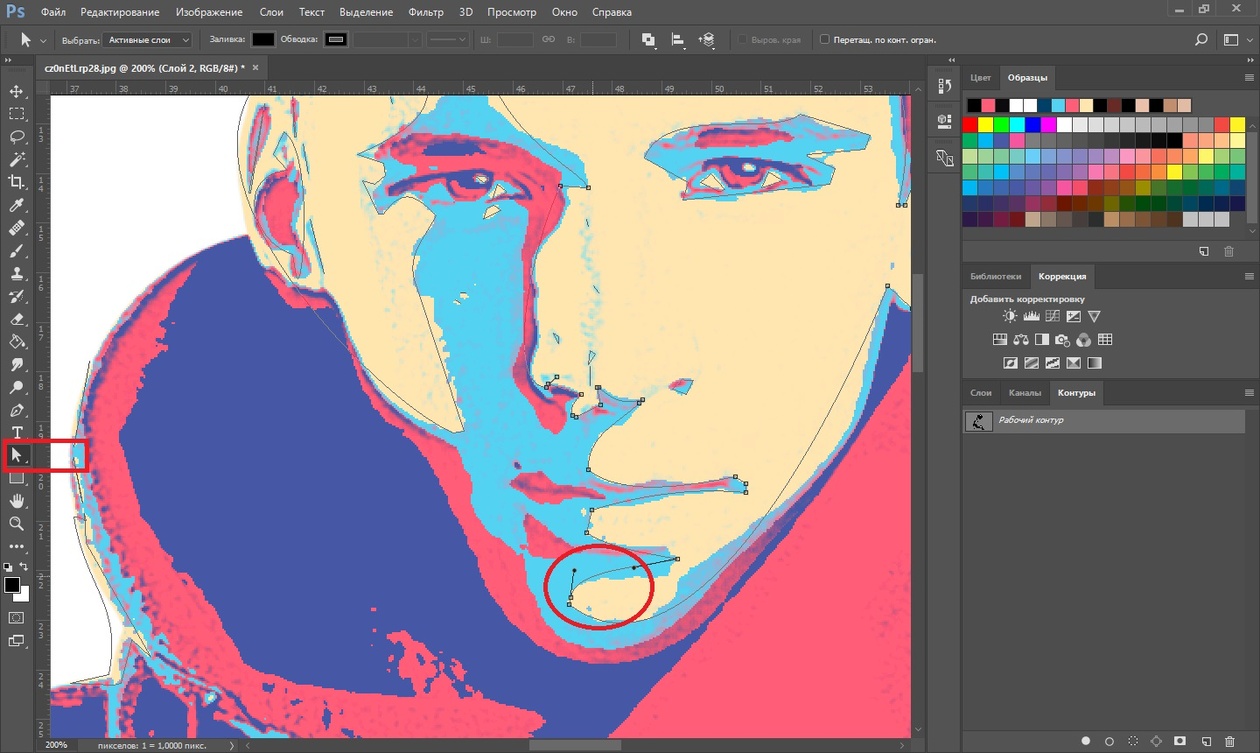
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
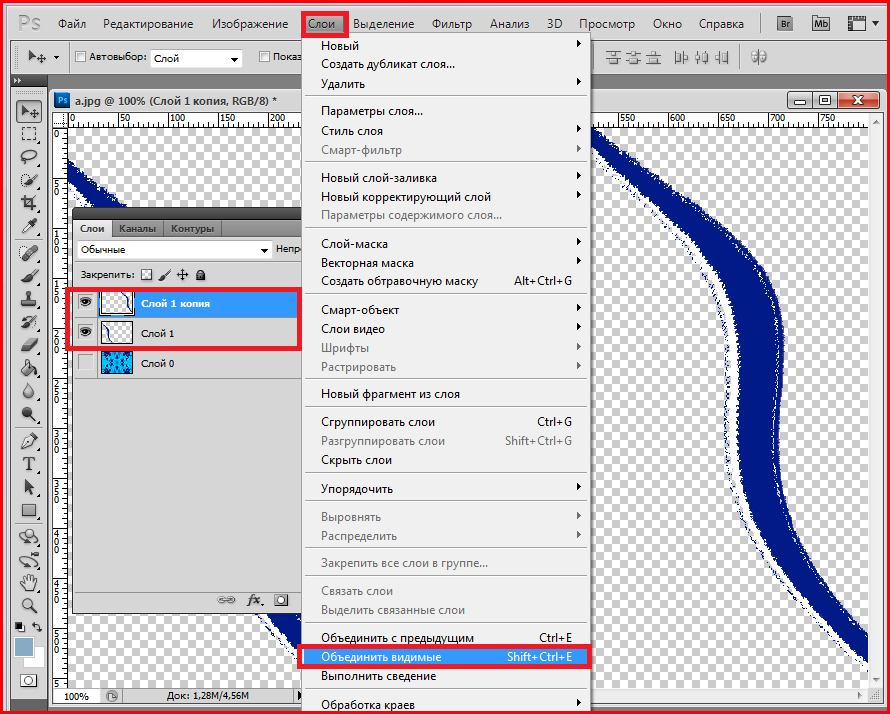
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
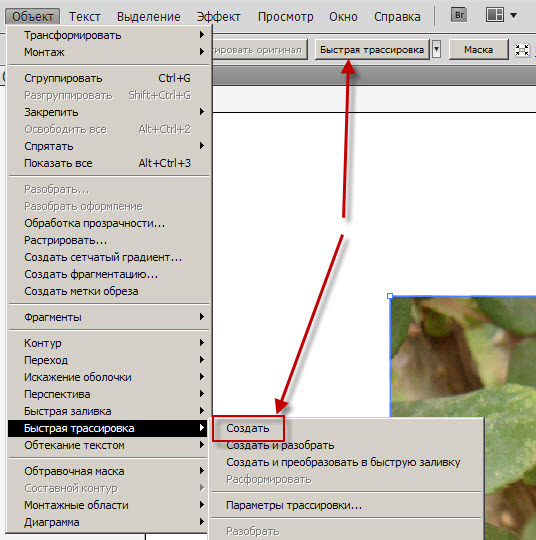
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
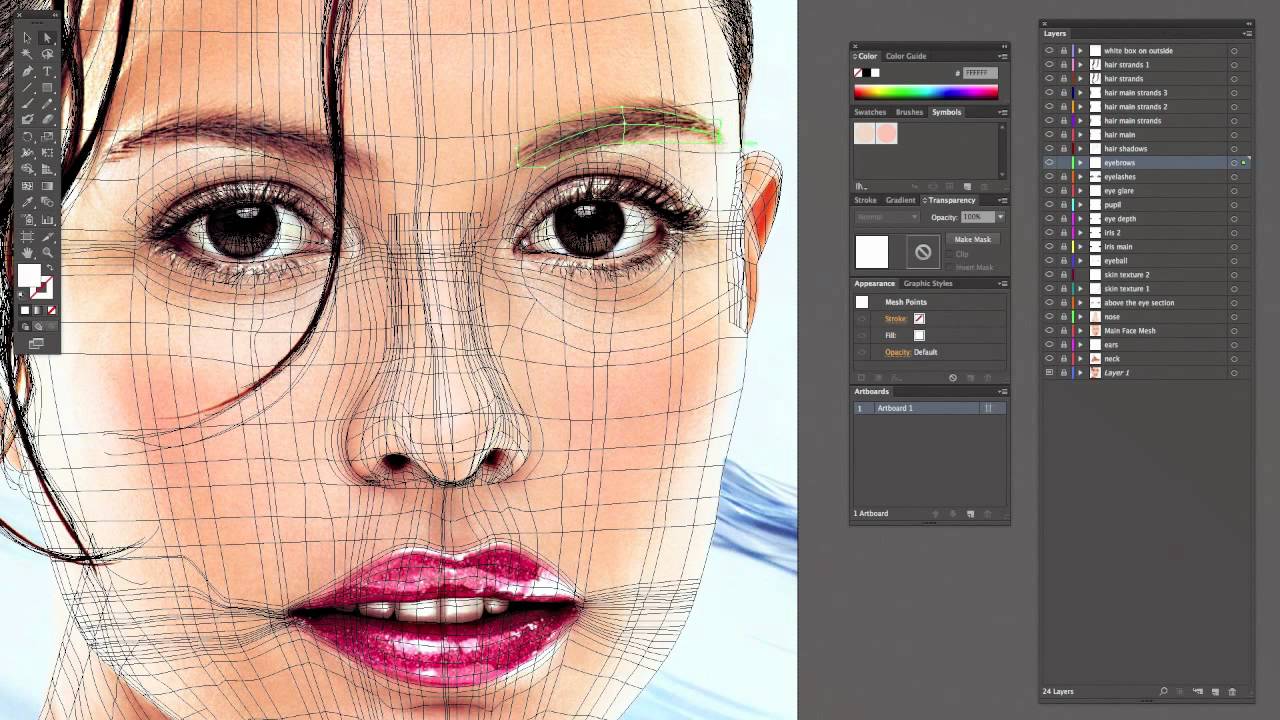
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
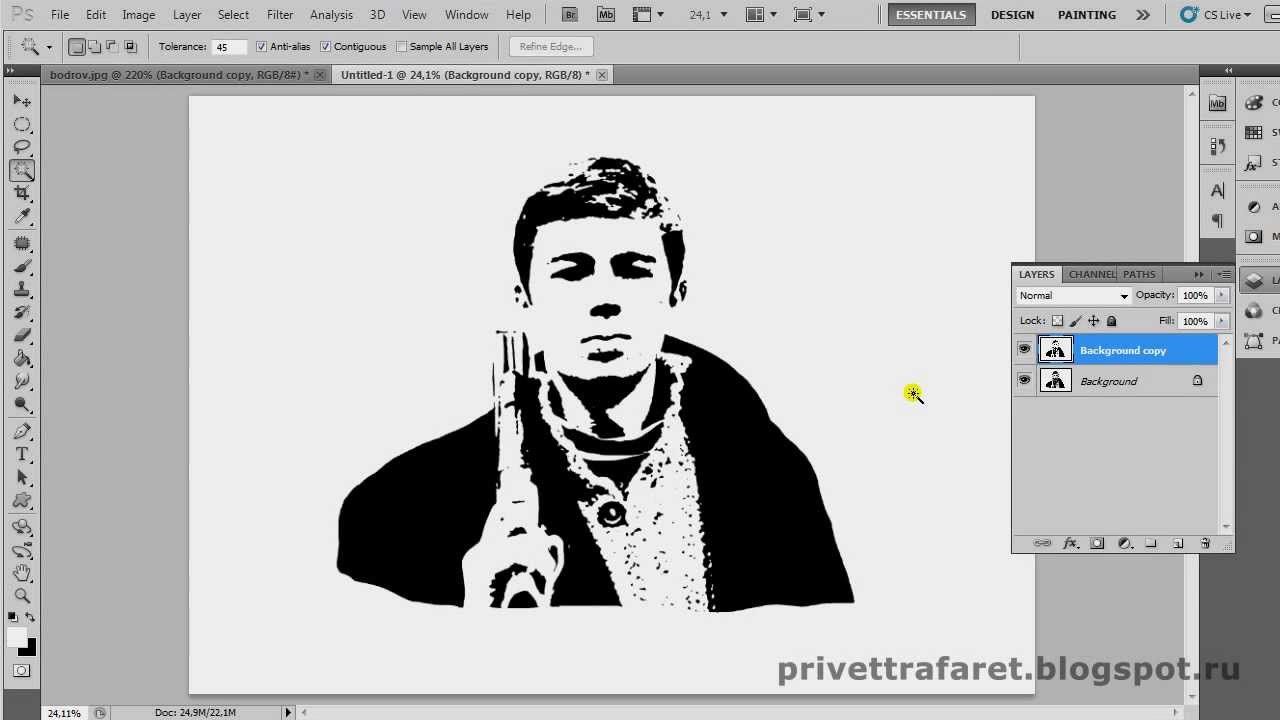
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
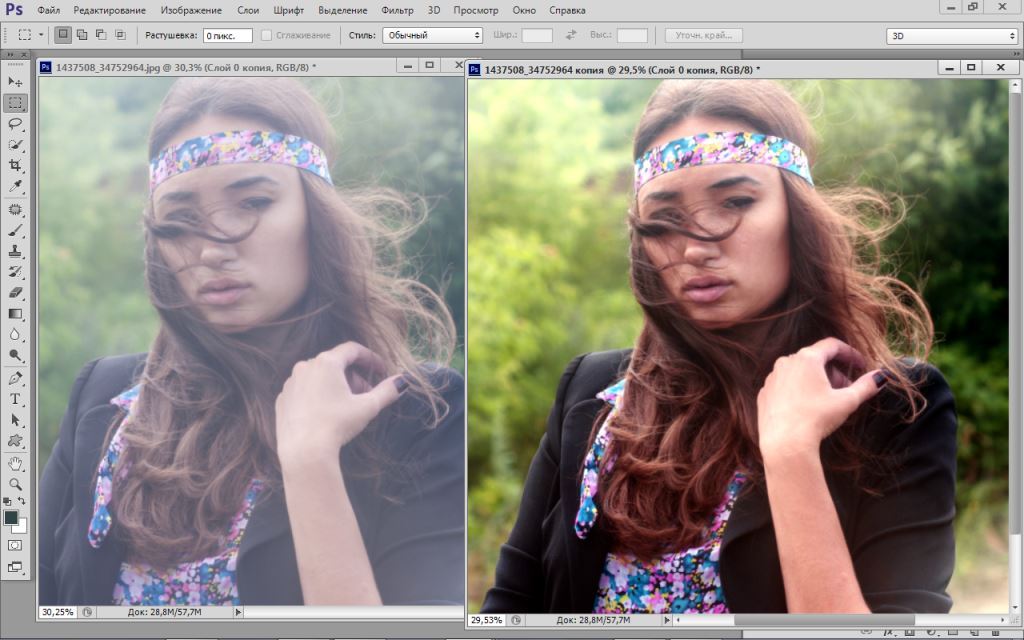
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
При автоматической векторизации все эти действия выполняет программа.
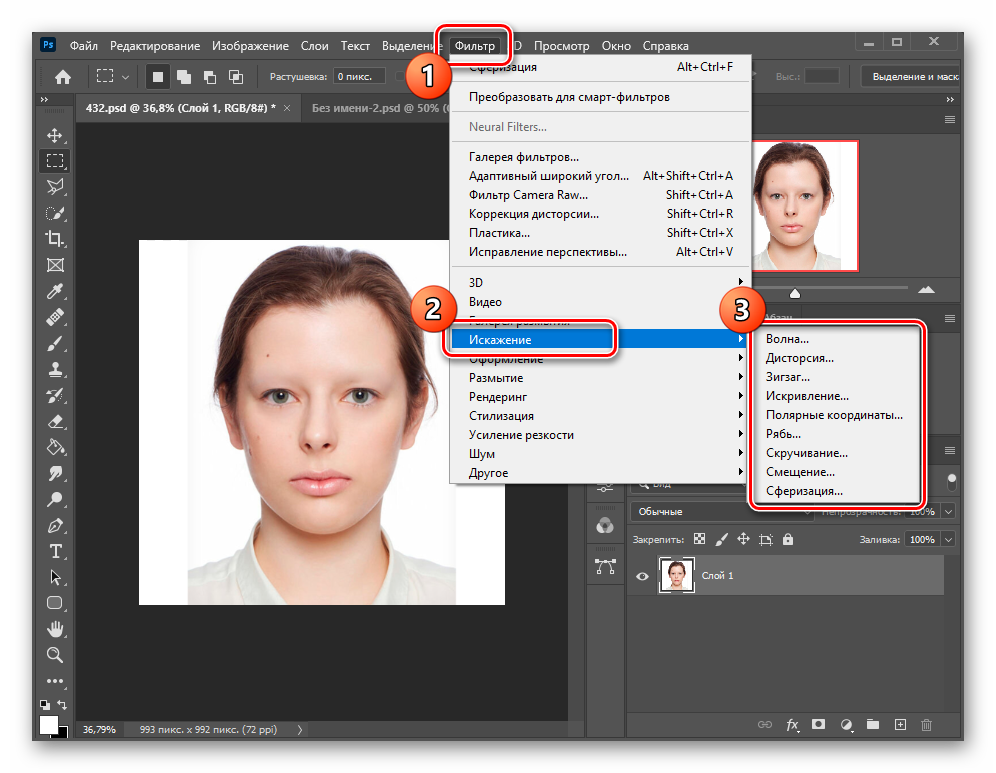
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Векторные инструменты рисования в фотошопе.
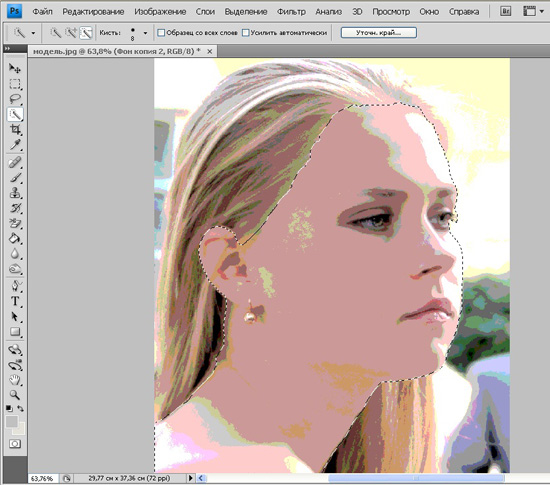
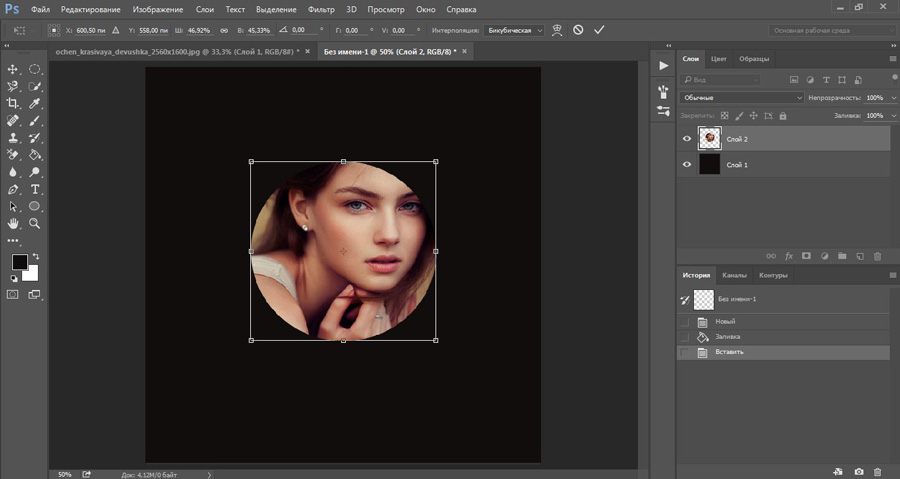
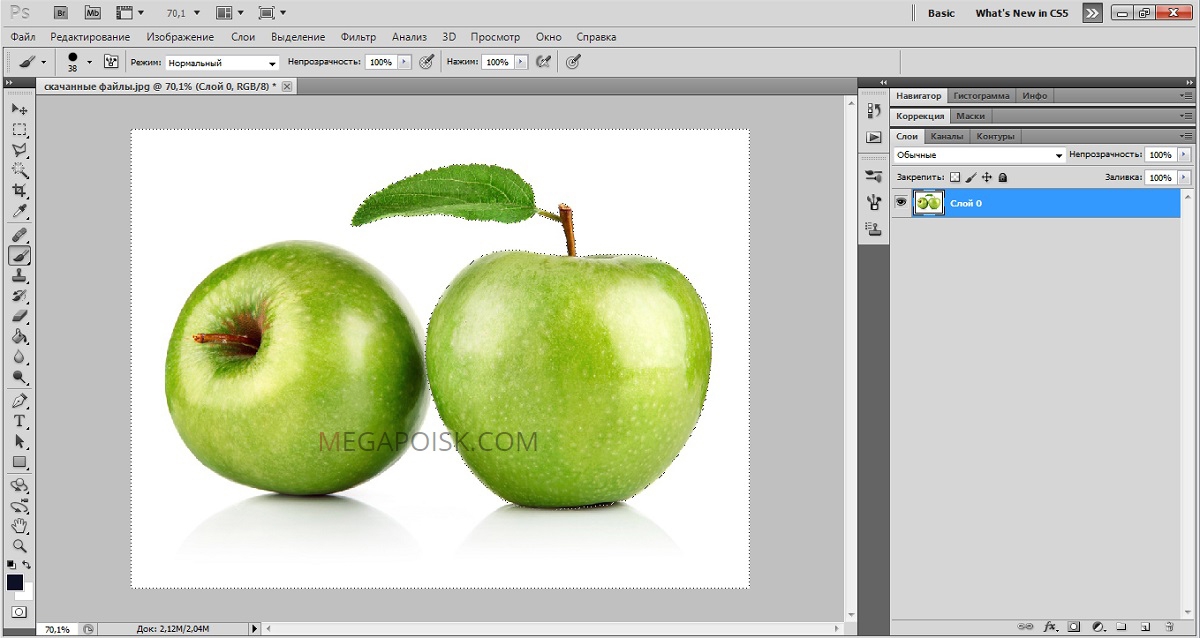
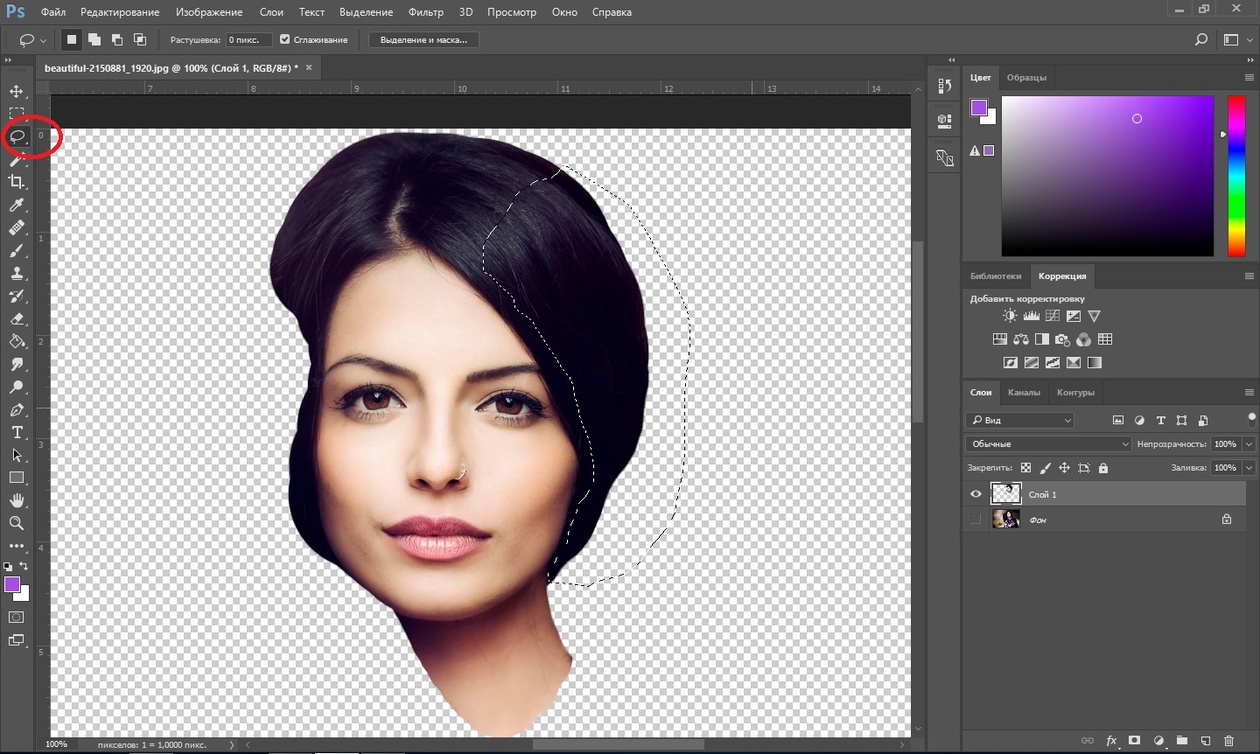
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
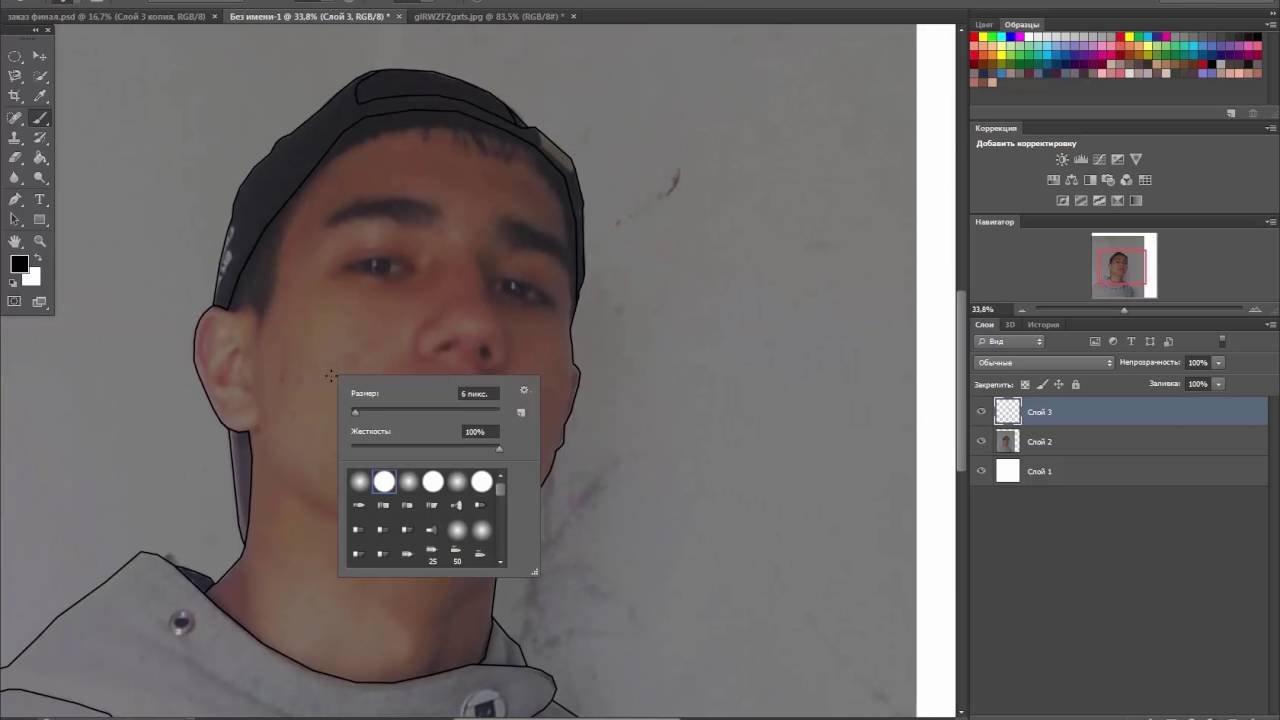
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
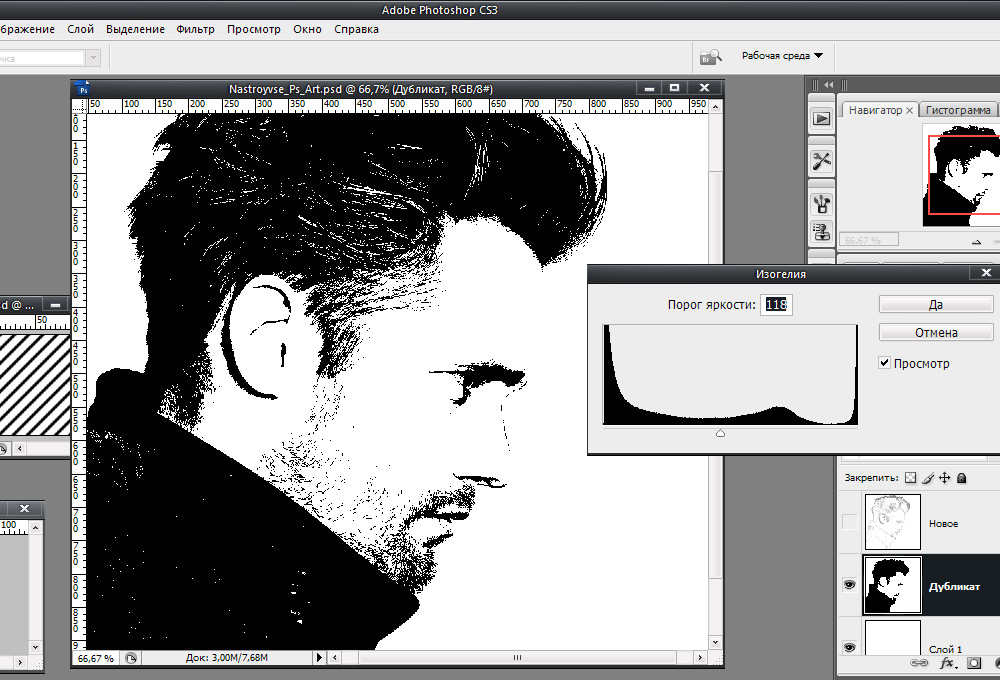
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
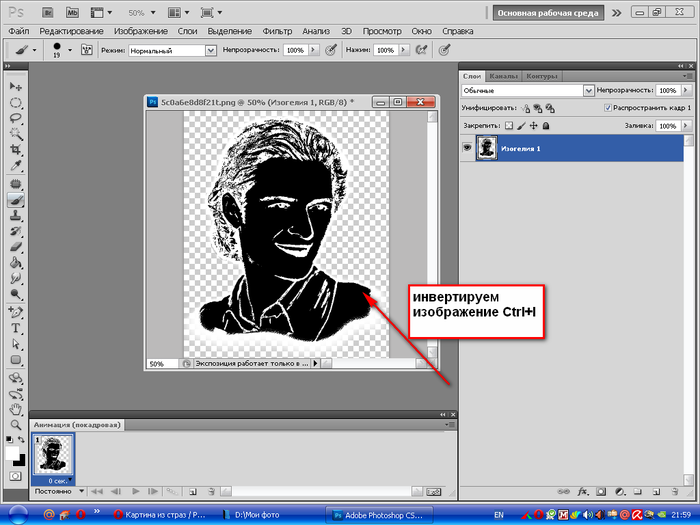
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
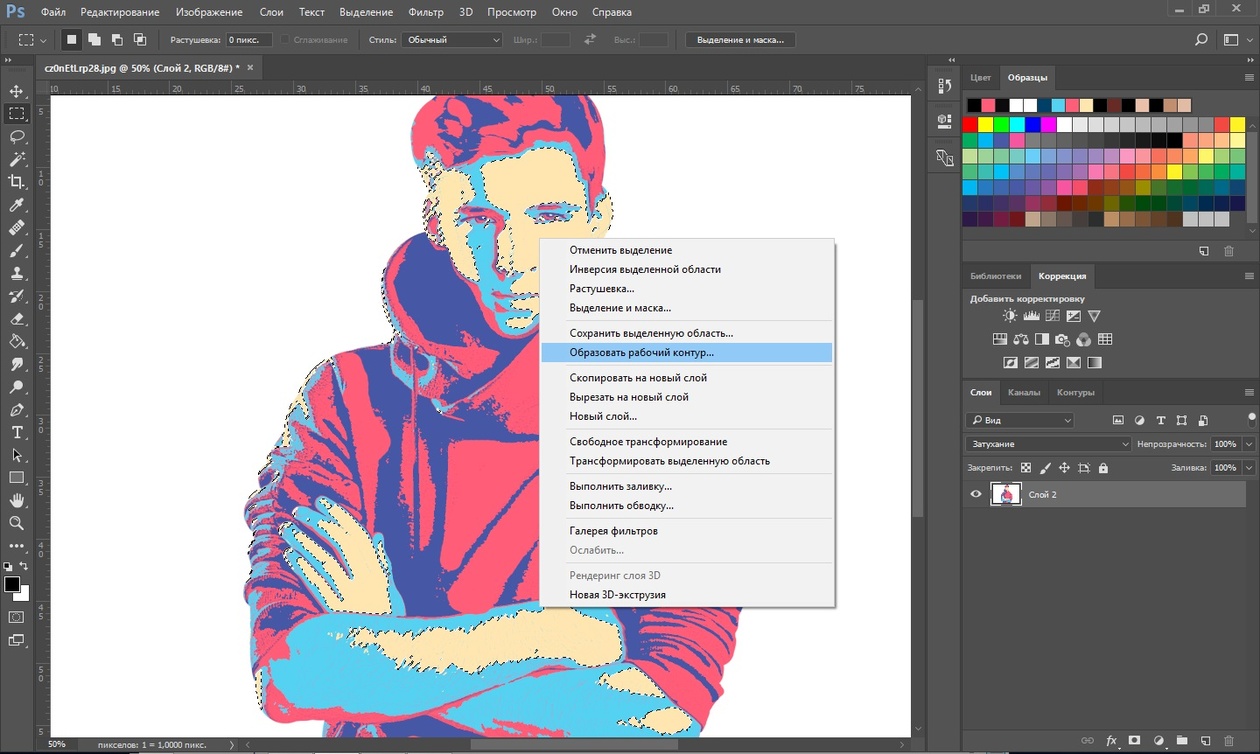
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
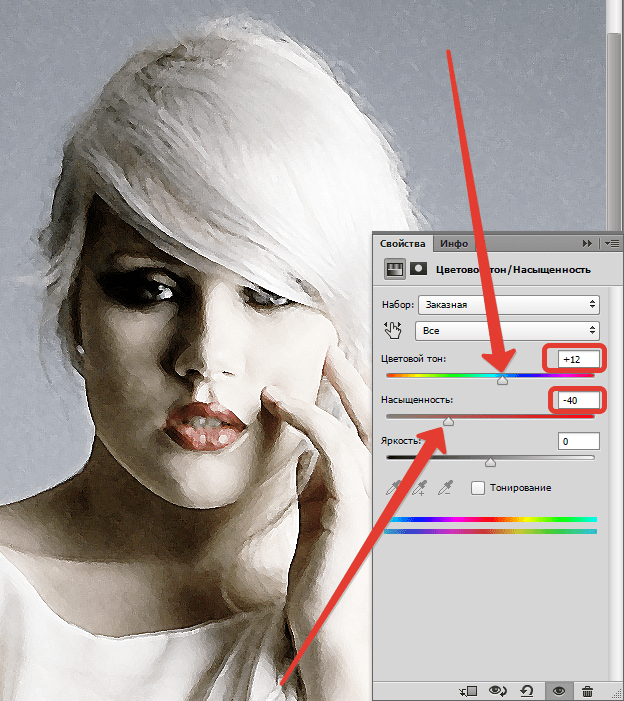
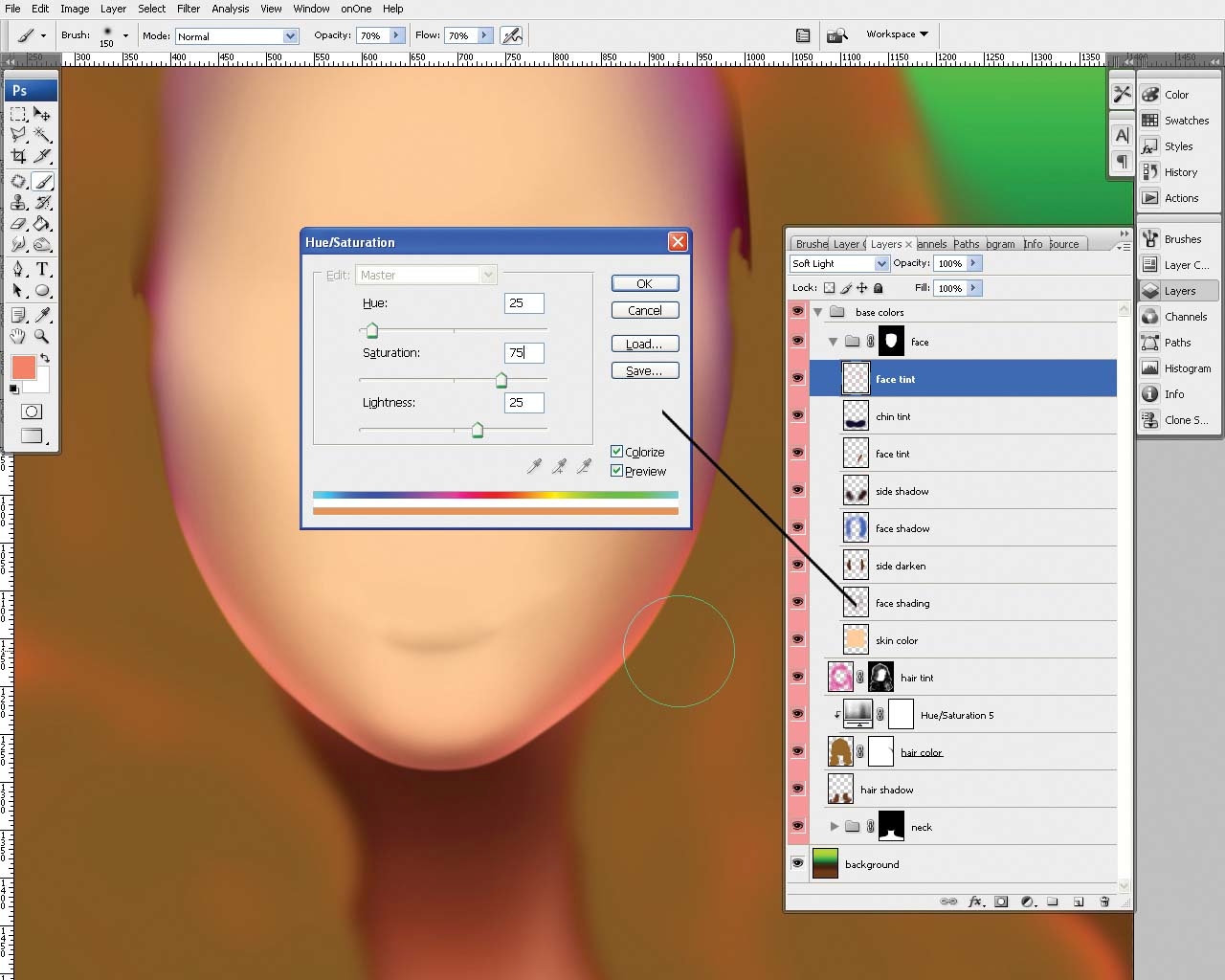
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
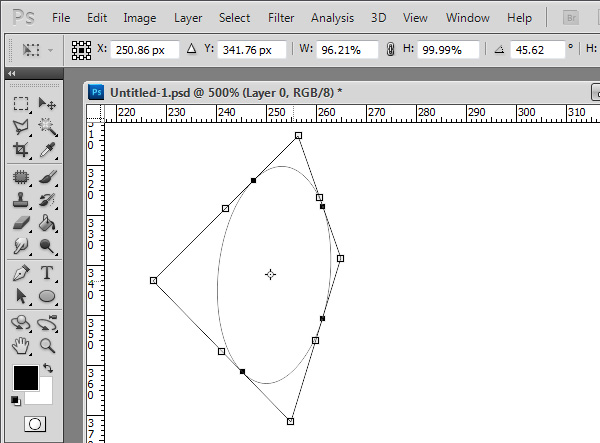
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т. е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55273
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Рекомендуем также
Онлайн конвертер растровых изображений в векторные. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
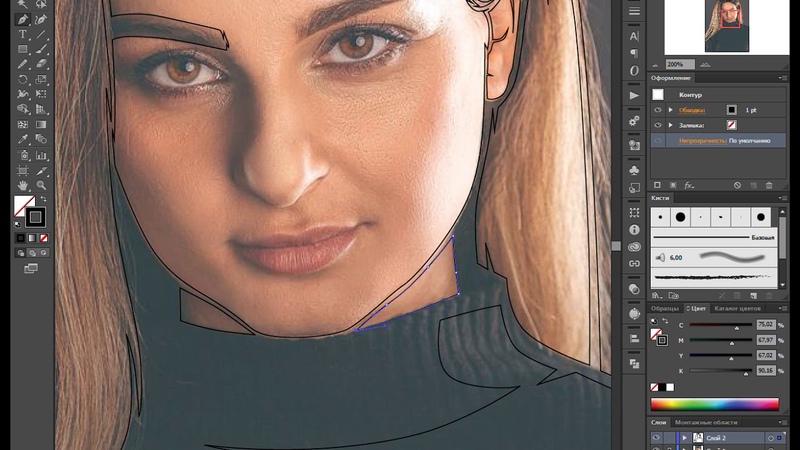
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта.![]() Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG
, GIF
, PNG
, BMP
и TIFF
. Результат в трех вариантах качества и в трех форматах: EPS
, SVG
и PNG
. По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
Результат в трех вариантах качества и в трех форматах: EPS
, SVG
и PNG
. По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат .
 Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
Як зробити векторне зображення в Фотошопі
Векторні малюнки дуже популярні, але їх створення вимагає неабиякого терпіння і посидючості для новачка. Програма Photoshop використовується при підготовці таких ілюстрацій — з її допомогою можна перевести фотографію в векторне зображення. У цій статті ми розповімо, чим відрізняється такий малюнок від растрового і як зробити векторне зображення в Фотошопі.
види зображень
векторне
Коли ви створите новий документ в Photoshop, напишіть на білому аркуші будь-яке слово, підібравши зручний розмір (використання функцій «Текст» — значок з літерою «Т» на панелі інструментів).
Збільште масштаб інструментом «Лупа» — ви побачите, що букви складаються з пікселів. Насправді вид задається формулами, тільки відображення в програмі виконується пікселями.
Повертаємо нормальний розмір, клікнувши двічі на значок з рукою. Зменшуємо розміри наступним чином: «Редагування» — «Трансформування» — «Масштабування». При зменшенні розмірів якість букв зберігається. Таким же способом збільшуємо текст максимально, якість так само залишається хорошим, так як формули працюють при будь-якому масштабі добре.
Типовий приклад векторного зображення
растрове
Щоб перевести векторне зображення в Фотошопі в растрове, зменшимо готову картинку. Потім проходимо на вкладку «Шари», там вибираємо «Растеризувати» — «Текст». У нас вийшли букви, дійсно складаються з пікселів.
При збільшенні растрової картинки / тексту за допомогою функцій «Редагування» — «Трансформування» — «Масштабування», якість сильно погіршується. При повторенні процедури якість кожного разу стає все гірше — літери стають розпливчастими.
У таких ілюстрацій при збільшенні за алгоритмом програми заповнюються кольором нові пікселі. Це відбувається менш акуратно, ніж при роботі формул.
При збільшенні масштабу растрова картинка втрачає в якості
Створення векторної графіки
Зробити малюнок можна за допомогою будь-якої фотографії. Якщо ви не знали, як перевести в вектор в Фотошопі фото, перетворити його, дотримуйтесь наступним алгоритмом дій:
- Відкрийте фотографію / ілюстрацію. Створіть новий шар.
- Інструментом «Перо» обведіть контури одного з елементів (наприклад, особи). Щоб не заважав фон, поставте меншу прозорість, до 20-30%. Виберіть колір заливки і контуру.
- Далі таким же чином прорисуйте контури інших деталей, залийте їх потрібним кольором.
- Для складного накладення кольору на обличчі моделі можна використовувати «Фільтри». Зайдіть в «Галерею фільтрів», зробіть там «постерізацией» на кілька рівнів, зручно на 3 рівні. Photoshop вам підкаже, як накладаються тіні, вам залишається окреслити їх контури.
 Можна додатково знебарвити, зробити фото чорно-білим, налаштувати різкість, щоб чіткіше бачити рівні. При заливці вибирайте все більш світлий / темний колір для шарів. У вас утворюються переходи кольорів.
Можна додатково знебарвити, зробити фото чорно-білим, налаштувати різкість, щоб чіткіше бачити рівні. При заливці вибирайте все більш світлий / темний колір для шарів. У вас утворюються переходи кольорів.
Терпіння, акуратність, неквапливість — і ваша робота буде готова. При хорошому навику ви будете виготовляти прості малюнки досить швидко, А перевести будь-яку картинку в вектор не складе проблеми.
Підсумком копіткої роботи стане картинка «в кривих»
Як в Фотошопі зробити векторне зображення людини на основі його фотознімку? На це вам знадобиться багато шарів кольору, а значить, робота займе досить багато часу. Але сам процес не так складний, як здається, і при достатньому терпінні ви цілком впораєтеся із завданням і отримаєте пристойний вектор.
Как конвертировать растровые изображения в векторную графику в Photoshop
Векторная графика — это изображения, созданные из точек, которые соединяются вместе, образуя кривые и штрихи. С другой стороны, растровые изображения состоят из пикселей, называемых растровыми изображениями.
С другой стороны, растровые изображения состоят из пикселей, называемых растровыми изображениями.
Векторная графика имеет уникальное преимущество перед растровыми изображениями, поскольку ее можно масштабировать вверх и вниз, так как это изображения с высоким разрешением, которые не становятся пикселизированными независимо от масштаба.
Photoshop — это растровое программное обеспечение для графического дизайна, которое загружает изображения с помощью растровых изображений.Это может вызвать у вас беспокойство, поскольку вы не можете экспортировать изображения в виде векторной графики для масштабирования.
В этой статье вы узнаете, как превратить растровое изображение в векторную графику с помощью Photoshop.
Как превратить растровое изображение в векторную графику в Photoshop
Следуйте приведенным ниже инструкциям, чтобы векторизовать изображение в Photoshop.
- Откройте изображение, которое вы хотите превратить в векторную графику.
 Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, которые не имеют нескольких цветов.
Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, которые не имеют нескольких цветов.
- С выбранным слоем нажмите Фильтр > Стилизация > Диффузный и выберите Анизотропный режим и нажмите ОК.
- Затем продублируйте этот слой, выбрав Layer > Duplicate Layer или нажав CTRL + J. Назовите дублированный слой «high-pass».
- С выбранным слоем высоких частот перейдите к Filter > Other > High-Pass . Отрегулируйте ползунок, пока он не совпадет с штрихами вашего изображения, и нажмите «ОК».
- Под панелью слоев выберите слой высоких частот и в параметрах режима наложения выберите Vivid Light .
- Теперь перейдите в Слой > Новый корректирующий слой > Порог и нажмите ОК. Отрегулируйте порог в соответствии с вашим изображением, пока оно не станет полностью черно-белым.

- После того, как вы правильно установили пороговое значение, перейдите к Layer > Merge Visible . Это объединит все слои вместе в один слой.
- С выбранным объединенным слоем перейдите к Фильтр > Размытие > Размытие по Гауссу Это размоет грубые края. Регулируйте значение, пока не увидите плавное размытие, в данном случае 0,5 выглядит нормально. После настройки размытия нажмите OK.
- Теперь перейдите к Select > Color Range и выберите Shadows .
- При активном выделении перейдите на панель слоев, нажмите «Пути» и нажмите «Создать рабочий путь».
- Под панелью слоев нажмите Layers и создайте новый слой.
- Выбрав этот новый слой, перейдите в Слой > Новый слой-заливка > Сплошной цвет и после присвоения имени слою нажмите ОК.

- После нажатия кнопки «ОК» вы сможете выбрать цвет для заливки. Выберите цвет, который вам нравится, и нажмите кнопку «ОК».
- Наконец, просто скройте или удалите базовый слой и оставьте новый слой активным.
Поздравляем! вы только что преобразовали растровое изображение в векторное.
Экспорт вашего изображения в виде векторной графики
Вы могли заметить, что если вы увеличите изображение, вы все равно увидите, что оно становится пиксельным, это связано с тем, что Photoshop является растровым программным обеспечением, поэтому изображение всегда будет отображаться пиксельным при увеличении или уменьшении масштаба.
Вам необходимо экспортировать изображение в формат векторной графики для использования. Для этого перейдите в File > Save As и выберите любой графический формат. Векторная графика обычно представлена в следующих форматах:
- .
 SVG
SVG - .AI (Пути к Adobe Illustrator)
- .EPS
- .WMF
- .CDR
и нажмите «Сохранить».
Преимущество этой функции в том, что она также может работать с BunnyPic . Это избавит вас от необходимости открывать Photoshop и выполнять весь этот процесс. Поскольку BunnyPic — это веб-редактор фотографий; бесплатно без регистрации будет намного удобнее конвертировать изображения.
Попробуйте BunnyPic прямо сейчас бесплатно!
Поместите изображение в фигуру с помощью Photoshop CC 2020
Узнайте, как разместить изображение внутри фигуры и как переместить фигуру и изображение на другой фон в последней версии Photoshop! Пошаговое руководство.
Автор сценария Стив Паттерсон.
Существует два основных способа заполнить фигуру изображением в Photoshop.Один использует обтравочную маску , а другой — векторную маску . Оба просты в использовании, и оба могут дать одинаковые результаты. Но если ваша цель — переместить фигуру и изображение на другой фон, векторные маски имеют преимущество.
Причина в том, что для обтравочной маски всегда требуется два отдельных слоя . В этом случае нам понадобится один слой для изображения и еще один слой для формы. Но с векторной маской изображение и форма находятся на одном слое .Поэтому, когда пришло время переместить эффект на новый фон, мы перемещаем один слой вместо двух! Давайте посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC 2020. Это потому, что мы будем рисовать нашу фигуру с помощью новой панели «Фигуры», а также потому, что CC 2020 предоставляет нам множество новых фигур на выбор. Если вы используете более раннюю версию Photoshop или хотите научиться создавать такой же эффект с помощью обтравочной маски, ознакомьтесь с предыдущей версией этого руководства.
Если вы используете более раннюю версию Photoshop или хотите научиться создавать такой же эффект с помощью обтравочной маски, ознакомьтесь с предыдущей версией этого руководства.
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Как разместить изображение внутри фигуры
Мы начнем с того, что научимся рисовать фигуру и размещать внутри нее изображение.Затем я покажу вам, как переместить фигуру и изображение на новый фон.
Шаг 1. Откройте образ
Начните с открытия изображения, которое вы хотите поместить внутрь фигуры.
Я буду использовать это фото, загруженное из Adobe Stock:
Открытие образа.
На панели «Слои» изображение появляется на фоновом слое, который в настоящее время является единственным слоем в документе. Фактически, он останется единственным слоем даже после того, как мы поместим изображение в форму:
.Панель «Слои».
Подробнее: Все способы открытия изображений в Photoshop!
Шаг 2.
 Откройте панель «Фигуры»
Откройте панель «Фигуры»Самый простой способ добавить пользовательскую фигуру в документ в Photoshop CC 2020 — использовать новую панель «Фигуры».
Чтобы открыть панель «Фигуры», перейдите в меню «Окно » в строке меню и выберите «Фигуры» :
.Перейдите в меню «Окно» > «Фигуры».
Формы по умолчанию
Если вы еще не загрузили дополнительные фигуры в Photoshop, то сначала все, что вы увидите на панели «Фигуры», — это фигуры по умолчанию.В CC 2020 фигуры разделены на наборы, и каждый набор представлен папкой.
Нажмите на стрелку рядом с папкой, чтобы открыть набор и просмотреть фигуры внутри него:
Вращением открыть один из наборов форм по умолчанию.
Как загрузить дополнительные фигуры на панель «Фигуры»
Чтобы загрузить дополнительные фигуры, в том числе сотни совершенно новых фигур, а также устаревшие фигуры из предыдущих версий Photoshop, щелкните значок меню панели «Фигуры» :
.
Щелкните значок меню.
Затем выберите в меню Устаревшие формы и многое другое :
Выбор устаревших форм и многое другое.
Вернувшись на панель «Фигуры», под папками по умолчанию появится новая папка «Устаревшие фигуры и прочее»:
Новая папка Legacy Shapes and More.
Откройте папку и внутри вы найдете еще две папки.
Папка 2019 Shapes содержит сотни совершенно новых фигур. А папка All Legacy Default Shapes содержит все фигуры из более ранних версий:
Новые и устаревшие папки фигур.
Шаг 3. Перетащите фигуру на изображение
Чтобы добавить фигуру в документ, просто выберите фигуру на панели «Фигуры», а затем перетащите ее миниатюру с панели «Фигуры» на свое изображение.
В этом уроке я буду использовать устаревшую форму сердца. Вы найдете его в наборе Legacy Default Shapes , который находится в папке All Legacy Default Shapes .
Сначала я нажму на его миниатюру, чтобы выбрать его:
Выбор миниатюры формы.
А затем я перетащу фигуру на свое изображение:
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру.
Цвет фигуры по умолчанию — черный, но ничего страшного, если ваша фигура залита другим цветом. Это не будет иметь никакого значения, как только мы заполним форму нашим изображением:
Появляется начальная форма.
Узнайте больше: что такое векторные фигуры?
Шаг 4. Переместите фигуру и измените ее размер с помощью функции «Свободное преобразование»
При перетаскивании фигур с панели «Фигуры» Photoshop автоматически окружает фигуру полем «Свободное преобразование» и маркерами.Нажмите и перетащите любой из маркеров, чтобы изменить размер фигуры. Вы также можете перетащить фигуру внутрь поля, чтобы переместить ее на место.
Не беспокойтесь о точном определении размера и расположения фигуры. Мы вернемся и настроим все позже:
Мы вернемся и настроим все позже:
Изменение размера и перемещение фигуры с помощью Free Transform.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять его и закрыть Свободное преобразование. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажатие галочки.
На панели «Слои» фигура появляется на собственном слое над изображением. Мы собираемся использовать эту фигуру для создания нашей векторной маски, и мы сделаем это дальше:
Появится новый слой формы.
Шаг 5. Откройте панель «Контуры»
Чтобы превратить фигуру в векторную маску, нам на самом деле не нужна сама фигура. Что нам нужно, так это контур (контур) вокруг формы.
Переключитесь на панель Photoshop Paths . Вы найдете его в той же группе панелей, что и панель «Слои»:
.Открытие панели «Пути».
Шаг 6. Сделайте копию пути фигуры
Через мгновение мы удалим созданную нами фигуру. Но это также удалит его контур пути. Поэтому, прежде чем мы удалим фигуру, нам нужно сделать копию пути.
Но это также удалит его контур пути. Поэтому, прежде чем мы удалим фигуру, нам нужно сделать копию пути.
Щелкните путь фигуры и перетащите его вниз на значок Создать новый путь в нижней части панели путей:
Перетаскивание контура фигуры на значок «Создать новый контур».
Копия пути появляется над оригиналом:
Создана копия пути.
Шаг 7. Удалите слой формы
Создав копию пути, переключитесь обратно на панель «Слои» . Затем нажмите на слой с фигурой и удалите его, перетащив в корзину .
Не пытайтесь удалить слой формы, нажав Backspace (Win) / Delete (Mac) на клавиатуре. Это удалит копию пути, которую мы только что создали. Вам нужно перетащить сам слой формы в корзину, чтобы это работало:
Перетаскивание слоя формы в корзину.
Форма исчезает, но контур ее пути остается перед изображением:
Путь остается после удаления формы.
Шаг 8.
 Преобразование пути в векторную маску
Преобразование пути в векторную маскуЧтобы преобразовать путь в векторную маску, перейдите в меню Layer в строке меню, выберите Vector Mask , а затем выберите Current Path :
Перейдите в Слой > Векторная маска > Текущий путь.
И вот так изображение появляется внутри формы.Шаблон шахматной доски, окружающий фигуру, — это то, как Photoshop представляет прозрачность:
.Результат после преобразования пути в векторную маску.
На панели «Слои» миниатюра векторной маски отображается справа от миниатюры изображения. А вот как разместить изображение внутри фигуры с помощью векторной маски:
Миниатюра векторной маски.
Как самостоятельно настроить изображение или форму
Прежде чем переместить фигуру и изображение на новый фон, давайте настроим эффект.Я покажу вам, как изменить положение изображения внутри фигуры и как изменить размер фигуры без изменения размера изображения.
Как разъединить изображение и векторную маску
По умолчанию изображение и векторная маска связаны друг с другом. Поэтому, если вы перемещаете или изменяете размер одного, другой перемещается или изменяется вместе с ним. Чтобы переместить изображение или фигуру независимо друг от друга, сначала разъедините изображение и векторную маску, щелкнув значок связи между миниатюрами:
Отвязка изображения от векторной маски.
Как переместить изображение внутри фигуры
Затем, чтобы переместить изображение внутри фигуры, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Затем щелкните изображение с помощью инструмента «Перемещение» и перетащите его в нужное место.
Здесь я перемещаю изображение вправо, а фигура остается на месте:
Перемещение изображения без перемещения формы.
Как изменить размер фигуры
Если вам нужно изменить размер фигуры, выберите инструмент Path Selection Tool (черная стрелка) на панели инструментов:
Выбор инструмента выбора пути.
Щелкните внутри фигуры, чтобы выбрать ее. Вы поймете, что фигура выбрана, потому что вокруг нее снова появится контур контура:
.Щелчок внутри фигуры с помощью инструмента выбора контура.
Перейдите к меню Edit в строке меню и выберите Free Transform Path . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Затем перетащите любой из маркеров, чтобы изменить размер фигуры.Изображение внутри формы останется в исходном размере.
Я перетащу ручки, чтобы немного увеличить фигуру:
Изменение размера фигуры без изменения размера изображения.
Когда вы закончите, нажмите галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажатие галочки.
Как обрезать прозрачные области
Последнее, что мы должны сделать, прежде чем переместить фигуру на другой фон, это обрезать прозрачные области вокруг фигуры. Это облегчит центрирование фигуры на новом фоне.
Это облегчит центрирование фигуры на новом фоне.
Перейдите в меню Image в строке меню и выберите Trim :
Идем в Изображение > Обрезать.
Затем в диалоговом окне Trim убедитесь, что Transparent Pixels выбрано вверху, а Top , Bottom , Left и Right выбраны внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и окружающие прозрачные пиксели мгновенно обрезаются:
Результат после удаления прозрачных пикселей.
Загрузите это руководство в формате PDF, готовом к печати!
Как переместить фигуру на новый фон
В этой заключительной части урока я покажу вам, как переместить фигуру и изображение на новый фон. И затем мы закончим, добавив обводку вокруг фигуры.
Шаг 1. Откройте фоновое изображение
Начните с открытия фонового изображения.
Я буду использовать это изображение из Adobe Stock. Изображение откроется в отдельном документе Photoshop:
Изображение откроется в отдельном документе Photoshop:
Новое фоновое изображение.
Шаг 2. Вернитесь к документу фигуры
Затем вернитесь к исходному документу (тот, который содержит изображение внутри фигуры), щелкнув вкладку :
Щелкните вкладку исходного документа.
Шаг 3. Выберите инструмент «Перемещение»
Чтобы переместить фигуру в фоновый документ, мы просто перетащим ее.
Выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
Шаг 4. Свяжите изображение и векторную маску
На панели «Слои» убедитесь, что изображение и векторная маска связаны друг с другом. Вы должны увидеть значок ссылки между миниатюрами. Если нет, щелкните пустое место между миниатюрами, чтобы связать их:
Значок ссылки должен быть виден.
Узнайте больше: Как автоматически выбирать слои в Photoshop!
Шаг 5.
 Перетащите фигуру на вкладку фонового документа
Перетащите фигуру на вкладку фонового документаЗатем щелкните фигуру с помощью инструмента «Перемещение» и перетащите ее вверх на вкладку для документа с фоновым изображением:
Перетаскивание фигуры на вкладку фонового документа.
Шаг 6. Удерживая клавишу Shift, перетащите вниз на фоновое изображение
Держите кнопку мыши нажатой и наведите курсор на вкладку, пока Photoshop не переключится на фоновое изображение.
Затем нажмите и удерживайте клавишу Shift на клавиатуре, перетащите курсор мыши вниз на фоновое изображение, а затем отпустите кнопку мыши:
Удерживая Shift, перетащите вниз на фоновое изображение.
Клавиша Shift указывает Photoshop центрировать фигуру в документе.Теперь у нас есть форма и изображение внутри нее, перед новым фоном.
Используйте Free Transform (нажмите Ctrl+T (Win) / Command+T (Mac)) для изменения размера фигуры, если необходимо:
Фигура и изображение помещены на новый фон.
Подробнее: Пять простых способов перемещения слоев между документами!
Как добавить обводку вокруг фигуры
Чтобы завершить эффект, давайте добавим обводку вокруг фигуры.И мы сделаем это, используя эффект слоя.
Шаг 1. Добавьте эффект слоя «Обводка»
Убедитесь, что на панели «Слои» выбран слой, содержащий исходное изображение и фигуру.
Затем щелкните значок «Добавить стиль слоя» (значок «fx»):
Щелкните значок «Добавить стиль слоя».
И выбираем Stroke из списка:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите цвет обводки
В диалоговом окне «Стиль слоя» установите цвет обводки, щелкнув образец цвета :
.Щелчок по образцу цвета обводки.
Затем выберите цвет из палитры цветов Photoshop . Я выберу белый . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выбор цвета обводки в палитре цветов.
Шаг 3. Задайте размер и положение обводки
Вернувшись в диалоговое окно Layer Style, измените Position обводки на Outside .
И, наконец, отрегулируйте толщину обводки с помощью параметра Size .Необходимое значение будет зависеть от размера вашего изображения. Я выберу 24 пикселя:
Настройка параметров положения и размера.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и у нас есть окончательный результат:
Финальный эффект «изображение в форме».
Куда идти дальше
И вот оно! Вот как разместить изображение внутри фигуры с помощью векторной маски и как переместить фигуру на другой фон в Photoshop CC 2020!
Ознакомьтесь с нашим разделом «Фотоэффекты» для получения дополнительных руководств.И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
UCreative.
 com — Как векторизовать пару кроссовок в Photoshop
com — Как векторизовать пару кроссовок в Photoshop Векторизация легко выполняется в Adobe Illustrator, но не стоит беспокоиться, если он у вас не установлен. Photoshop также может быть удобен для создания векторной графики. В этом уроке мы научимся векторизовать пару кроссовок. Теперь хрустите костяшками пальцев и приготовьтесь создать крутой векторный рисунок!
ШАГ 1. Подготовьте файл
Первый шаг — загрузить фотографию хорошего качества.Хорошее качество означает высокое разрешение и хорошую контрастность; эти атрибуты делают отслеживание менее трудным и более точным.
Загрузите изображение здесь.
На вкладке «Слои» щелкните правой кнопкой мыши «Фон» и выберите «Дублировать слой».
ШАГ 2: Создайте грубый контур
Обычно легче отслеживать, когда видна вся фотография, поэтому создайте фигуру под дубликатом. Начните с выбора исходного фонового слоя. Затем нажмите на изображение, чтобы отметить точку; эта новая точка называется точкой привязки. Линия будет автоматически сгенерирована для соединения одной опорной точки с другой.
Линия будет автоматически сгенерирована для соединения одной опорной точки с другой.
Нажмите на несколько точек вокруг изображения, чтобы создать грубый контур. Замкните фигуру, соединив последнюю точку с первой.
Прежде чем мы продолжим, нам нужно изменить цвет фигуры. Всегда лучше выбирать оттенок ближе к доминирующему цвету изображения. Я выбрал #068536.
ШАГ 3: Настройка кривых
Выберите инструмент «Преобразовать точку» и щелкните опорную точку.Появится пара новых линий, называемых ручками Безье. Используйте эти маркеры для управления кривизной точки.
Когда вы закончите этот шаг, у вас должен получиться правильный контур.
Когда вы закончите этот шаг, у вас должен получиться правильный контур.
Шаг 4. Добавьте сведения
Пока наш дизайн мало похож на настоящие кроссовки. Следующим шагом является определение деталей. Это: носочки, каблуки, стельки, люверсы, язычки, швы и шнурки. Погуглить немного об анатомии обуви должно помочь.
Погуглить немного об анатомии обуви должно помочь.
Поскольку для создания векторного изображения обычно требуется несколько слоев, вы можете создать группы для каждой части. Группы похожи на папки, которые могут помочь организовать ваши слои. Щелкните значок «Создать новую группу» в нижней части вкладки «Слои». Вам не нужно создавать группы сразу, вы можете делать это по мере трассировки каждой части.
Каблуки, окантовка и носок являются следующими основными деталями, их целесообразно проследить только затем.Все эти части белые (#FFFFFF). Создайте черные (#000000) полоски поверх них для резиновых накладок.
Стельки — это внутренности. Я использовал цвет #B9AF8C бледно-коричневого оттенка. Включите отслеживание тонких линий, которые создают силуэты языков.
Используйте инструмент Ellipse Tool и цвет переднего плана #696C73, чтобы создать глазки. Дублируйте этот серый круг, затем нажмите CTRL + T. Отрегулируйте его размер до размера внутреннего круга на фотографии и измените его цвет на #000000 или черный.
Инструмент «Эллипс» позволяет создавать круги, похожие на фигуры, созданные с помощью инструмента «Перо». Следовательно, эти круги также содержат подвижные опорные точки. Нажмите на контур круга, чтобы активировать его опорные точки. Отрегулируйте точки в соответствии с формой реального ушка на фотографии. Проделайте ту же процедуру с остальными глазками.
На фото язычки кроссовок того же цвета, что и верх подошвы, но хотелось бы их различать. Инструментом «Перо» обведите все видимые части языка на каждой обуви и используйте цвет #005A22, более темный оттенок зеленого.
Затем обведите шнурок, сформировав сплошной контур.
А вот и сложная часть: выберите инструмент «Перо» и щелкните значок «Пути» на панели параметров. Создайте путь вокруг частей, которые вы хотите удалить. Находясь на слое с кружевами, щелкните значок «Добавить маску слоя» в нижней части вкладки «Слои».
Миниатюра новой маски слоя появится рядом с миниатюрой векторной маски. Нажмите CTRL + ALT + Enter, чтобы преобразовать путь в выделенную область, затем нажмите Delete.Это действие удаляет маску внутри области выделения.
Нажмите CTRL + ALT + Enter, чтобы преобразовать путь в выделенную область, затем нажмите Delete.Это действие удаляет маску внутри области выделения.
Наша первоначальная трассировка все еще показывает кусочки зеленой маски сквозь шнурки. Удалите или скройте соответствующие опорные точки. Обведите аксельбанты и установите цвет #F2F1F1 или грязно-белый; это две оболочки на концах шнурка. Выполните ту же процедуру для других частей шнурков.
Затем создайте новый слой. Установите цвет переднего плана на #FFFFFF или белый и установите размер кисти на 2 пикселя. Используя параметр «Пути» инструмента «Кисть», обведите стежки.Щелкните правой кнопкой мыши путь, затем выберите «Путь обводки».
Превратите линии в тире с помощью инструмента «Ластик». Выберите Квадратную кисть размером 4 пикселя, затем вручную удалите части линий. Нарисуйте грубый зигзаг на язычке правого ботинка. Наконец, уменьшите непрозрачность группы стежков или слоев до 19%.
Окончательное изображение
Вот и наша последняя работа! Мы надеемся, что вам понравился этот урок так же, как и нам.


 Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
 Можна додатково знебарвити, зробити фото чорно-білим, налаштувати різкість, щоб чіткіше бачити рівні. При заливці вибирайте все більш світлий / темний колір для шарів. У вас утворюються переходи кольорів.
Можна додатково знебарвити, зробити фото чорно-білим, налаштувати різкість, щоб чіткіше бачити рівні. При заливці вибирайте все більш світлий / темний колір для шарів. У вас утворюються переходи кольорів. Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, которые не имеют нескольких цветов.
Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, которые не имеют нескольких цветов.

 SVG
SVG