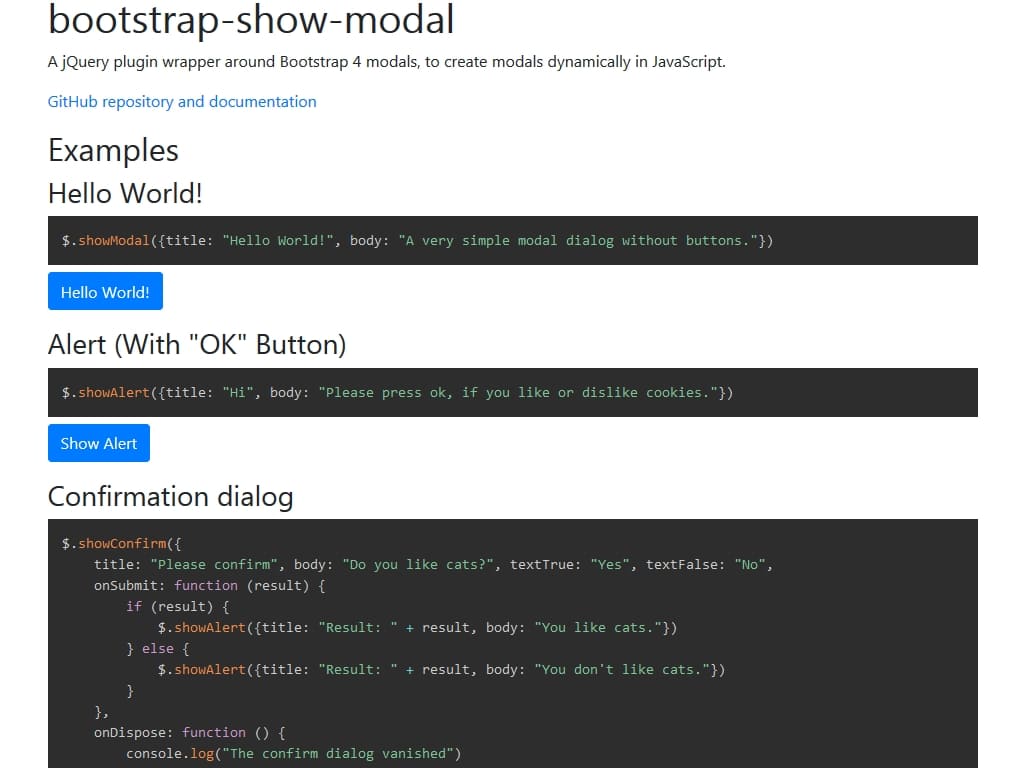
Создание плагина jquery: jQuery плагин · jQuery для начинающих
10 плагинов jQuery для полос прокрутки
1. jScrollPane — пользовательские межбраузерные полосы прокрутки.jScrollPane Келвина Лака была изначально разработана в декабре 2006. Это плагин jQuery, предоставляющий вам пользовательские полосы прокрутки, согласовано работающие со всеми современными браузерами. Вы можете видоизменять полосы прокрутки, используя простой CSS, но они прилично ухудшаться там, где JavaScript отключен.
2. Плагин jQuery — полоса прокрутки.
Эта страничка написана на французском языке, поэтому воспользуйтесь онлайн-переводчиком для чтения на вашем родном языке. Скачивание доступно для плагинов.
Главная цель данного плагина — добавить полосу прокрутки в необходимое для вас место, просмотр любого контента, большего размера страницы (видимое место на экране), например. Он просто необходим для пользователей, не желающих использовать полосы прокрутки, установленные по умолчанию. Имеется и функция управления прокруткой, но она отключена.
3. Крошечные полосы прокрутки — облегченный плагин jQuery.
Небольшие полосы прокрутки могут использоваться для просмотра контента. Данная программа разработана при использовании скрипта jQuery library. Это динамичная облегченная утилита, предоставляющая веб-разработчикам удобный метод улучшения пользовательского интерфейса сайта. Он может перемещаться горизонтально или вертикально, а также при помощи колесика, большого пальца, или курсора. Размер уменьшен до 2,29 kb.
4. jQuery скроллер пользовательского контента.
Скроллер пользовательского контента был разработан совместно с jquery и css, поэтому поддерживает работу с колесиком мышки, делая просмотр очень легким. Имеет полностью настраиваемую полосу прокрутки. Данный скрипт применяет jQuery UI и Brandon Aaron jquery плагины для колесика мышки. Очень прост для конфигурации и видоизменения при работе с css.
5. Замена полос прокрутки jQuery.
Данные полосы прокрутки совершенно видоизменяемы, их поведение, работа и дизайн полностью предсказуемы. Данный скрипт использует плагин ‘jquery.corner’ для привлекательных закругленных углов кросс браузера , а также плагин ‘jquery.drag’ для более надежного выполнения переходов.
Данный скрипт использует плагин ‘jquery.corner’ для привлекательных закругленных углов кросс браузера , а также плагин ‘jquery.drag’ для более надежного выполнения переходов.
6. Обои для полосы прокрутки.
Обои для полосы прокрутки не заменяют полосу прокрутки браузера по умолчанию. Вместо этого они покрывают полосу прокрутки браузера по умолчанию сверху, подобно обоям для стен. Отсюда и название — обои полосы прокрутки. Одна из сильных сторон данного метода заключается в том, что видоизменяется только дизайн полосы прокрутки, а все остальные функции — поддержка работы колесиком мышки, переходы на другие странички и все остальные функции — остаются браузерными.
7. Пользовательская полоса прокрутки для DIV.
Данный инструмент предоставляет HTML5 широкий диапазон изменения всех браузеров по вашему вкусу: как их поведения, так и дизайна. Этот небольшой плагин весит всего 2.2 Kb. Диапазон ввода в данном случае используется для контроля переходов по разделам.
8. Короткий переход — полоса прокрутки jQuery UI в стиле Google Wave.
Джис Бейд разработал данную пользовательскую полосу прокрутки как мини-приложение jQuery UI после ознакомления с полосой прокрутки Google Wave, который увеличил функции и улучшил стиль полосы прокрутки по сравнению со стандартными браузерными полосами. Градация фона CSS3 предоставляет возможность изменения фона по вашему усмотрению. Таким образом, если вам необходима поддержка Internet Explorer и вы хотите создать сайт, радующий глаз, запланируйте создание ваших собственных фоновых изображений.
9. Скроллер jQuery.
C плагином jQuery, предоставляющим персонализацию, возможна разработка дизайна полосы прокрутки вертикального положения совместно с CSS.
10. Вертикальная полоса прокрутки с использованием jQuery UI.
Данный плагин подразумевает один отдел установленной высоты (#перелистывающая панель в моем примере), который содержит определенно расположенный отдел (#перелистывающий контент), содержащий контент для перехода.
15 jQuery-плагинов для создания постраничной навигации
jQuery-плагины для создания постраничной навигации — это скрипты, которые можно интегрировать на ваш сайт для разделения страниц и сообщений на несколько отдельных страниц. В основном, есть два способа создания нумерации страниц сайта. Либо с помощью плагина, который разделяет данные на несколько страниц после загрузки страницы, либо с помощью серверного скрипта, где необходимый объем данных извлекается из базы данных, а затем загружается на страницу. Разбивка на страницы может быть хорошим способом увеличить количество просмотров страниц на вашем сайте, и таким образом также улучшить показатель отказов и другие поведенческие факторы, учитываемые поисковиками.
Если у вас на страницах большой объем данных, то плагины для создания постраничной навигации помогут привести контент в более удобный вид для посетителей. В этой статье мы поделимся с вами некоторыми плагинами, которые помогут вам создать нужные настройки нумерации страниц на Ваших веб-сайтах.
jPaginator
jPaginator — это отличный jQuery-плагин от Remy Elazare, который сочетает в себе нумерацию страниц и прокрутку, в простом пользовательском интерфейсе.
jPaginate
jPaginate — jQuery-плагин для создания нумерации страниц, который имеет одну особенность: анимированные номера страниц. Пользователь может прокручивать доступные номера страниц, нажав или просто наведя курсор мыши на стрелку. Ссылки на первую и последнюю страницы также доступны.
Pajinate
Pajinate — простой и гибкий jQuery-плагин, который позволяет разделить длинные списки или содержание на несколько отдельных страниц. Это не только простая альтернатива серверной реализации, время загрузки страниц между постраничными переходами практически равно нулю (при разумном размере страницы, конечно).
SimplePagination
Простой плагин jQuery для создания нумерации страниц с тремя CSS-темами.
jPList
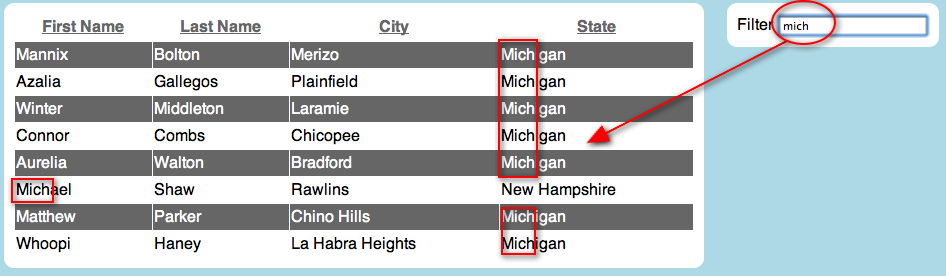
jPList представляет собой гибкий jQuery-плагин для сортировки, нумерации страниц и фильтрации любой HTML-разметки (DIV, UL/LI, таблицы и т.д.) — премиум плагин от CodeCanyon.
jQuery Simple Content Sorting Plus Plugin
Этот плагин создает простую сортировку контента и позволяет вам управлять вашим контентом при помощи нумерации страниц! Simple Content Sorting обеспечивает простой способ украсить ваш интерфейс, предоставляя удобный механизм сортировки. — Премиум плагин он CodeCanyon
Easy Paginate
Этот плагин позволяет легко просматривать список элементов, с разбиением на страницы. Он очень прост в реализации и очень легкий, так что может пригодиться для использования в собственных проектах.
SimplePager
SimplePager позволяет создавать нумерацию страниц с минимальными усилиями и конфигурацией, насколько это возможно. Этот плагин может разбивать на страницы дивы, параграфы, элементы списка и почти любой другой контент.
jqPagination
jqPagination — jQuery-плагин, который предоставляет новый метод разбиения на страницы для вашего веб-сайта или приложения. Вместо того, чтобы выводить список номеров страниц, как в традиционных методах, jqPagination использует интерактивный вывод нумерации страниц, например «1 из 5 Страниц», при выборе плагин позволяет пользователю ввести нужный номер страницы. Сссылки «первая страница», «предыдущая», «следующая» и «последняя» установлены по умолчанию, но их можно отключить.
jQuery Pagination Plugin
Если у вас есть большой список элементов (например, результаты поиска или новости, статьи), вы можете их сгруппировать по отдельным страницам и добавить элементы навигации при помощи этого плагина.
jPaginator
jPaginator — еще один jQuery-плагин для создания постарничной навигации. Он привлекательный, интуитивно понятный, поставляется с ползунком для прокрутки страниц, и вы можете добавить неограниченное количество страниц.
jQuery Pagination for Content
jQuery-плагин для создания нумерации страниц (по разному содержанию), который основывается не на количестве элементов на странице, а на высоте области с контентом.
Smart Paginator
Smart Paginator является многофункциональным jQuery-плагином для постраничной навигации, который делает добавление нумерации страниц очень простой задачей, и он также хорошо настраиваемый. Smart Paginator может также автоматически фильтровать данные на стороне клиента.
jQuery-Php AJAX Pagination
Jquery-Php Ajax Pagination, как можно догадаться из названия, использует Ajax для создания постраничной навигации на вашем сайте. Он будет загружать только определенную часть, а не всю страницу, таким образом ускоряется время загрузки сайта.
Sweet Pages
Sweet Pages — это jQuery-плагин, который позволит вам преобразовать обычный неупорядоченный список элементов в удобный набор страниц с навигацией. Он может быть использован для комментариев, слайд-шоу, или любой другого вида структурированного контента.
Он может быть использован для комментариев, слайд-шоу, или любой другого вида структурированного контента.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Создание оповещений на странице плагином Noty
Возможно вас это заинтересует
noty это jQuery плагин, с помощью которого можно легко создать различные оповещения типа: alert, success, error, warning, information, confirmation(сообщение с подтверждением), в место стандартного диалогового окна браузера. Количество отображаемых сообщение на странице можно регулировать, например не больше 5 сообщений, и тогда не отобразившиеся сообщения будут добавлены в очередь.
Для уведомлений предусмотрены следующие позиции:
- top
- topLeft
- topCenter
- topRight
- center
- centerLeft
- centerRight
- bottom
- bottomLeft
- bottomCenter
- bottomRight
API плагина предоставляет множество других параметров, таких как настройки текста, анимации, скорости, кнопок и многое другое.
Установка
Для работы плагина нужно его подключить, думаю если вы на этом сайте то уже знаете как подключать скрипты =). Для сведения, плагин работает с версией jQuery от 1.6+.
Создание объекта
В плагине реализовано простое создание уведомлений. Достаточно просто использовать следующий код:
1 | var n = noty({text: ‘noty — a jquery notification library!’}); |
и вызывать возвращенный javascript объект(не jQuery). Кстати в параметре text можно указать любой ваш текст или html код.
Пример вызова
1 | function generate(layout) { var n = noty({ text : layout, type : ‘alert’, dismissQueue: true, layout : layout, theme : ‘defaultTheme’ }); } function generateAll() { $(document). |
Думаю тут понятно как все работает, но на всякий случай кратко опишу.
Сначала создает функцию с объектом плагина и кучей свойств, значение text будет равно названию выводимой позиции, т.е. значению полученной из функции generateAll(), тип сообщения будет alert, остальные опции рассмотрим позже. В конце вызываем функцию generateAll() которая вызывает по очереди функцию с плагином.
Не обязательно использовать именно такой вызов плагина, это только пример.
Настройки
Ниже представлен полный список настроек используемых по умолчанию:
1 | $.noty.defaults = { |
Пользовательский контейнер
С помощью этого кода можно выводить сообщения в любом контейнере на странице.
1 | var n = $(‘.custom_container’).noty({text: ‘noty — a jquery notification library!’}); |
Кнопки
Еще одна мощная функция о которой говорилось выше, в любое сообщение можно добавить любой массив кнопок и к каждой присвоить любое событие!
1 | noty({ text: ‘Вы хотите продолжить?’, buttons: [ {addClass: ‘btn btn-primary’, text: ‘Да’, onClick: function($noty) { // this = элемент кнопки $noty.close(); |
Callback функции
У плагина есть 4 полезных Callback функции о которых мы упоминали выше.
onShow , afterShow , onClose , afterClose
API функции
$.noty.get(id) – Возвращает javascript объект;
$.noty.close(id) – Закрывает сообщение;
$.noty.clearQueue() – Очищает очередь сообщений;
$.noty.closeAll() – Закрывает все сообщения;
$.noty.setText(id, text) – Обновляет текст сообщения;
$.noty.setType(id, type) – Изменяет тип сообщения;
Возможно вас это заинтересует
comments powered by HyperCommentsГалерея в виде записной книжки с использованием плагина jQuery Booklet
ПОБЕДА ОСТАЛАСЬ ЗА НАМИ!
Немецкий культурный центр имени Гёте объявил в этом году конкурс «Лучший учитель/ преподаватель немецкого языка в России». Поступило 1200 заявок. Для участия во втором туре были приглашены 200 учителей и преподавателей, которые представили свое портфолио и специально подготовленную видеопрезентацию. Компетентное жюри, состоящее из представителей Гете-Института, Посольства Германии, Службы немецких академических обменов, Германского центрального ведомства по школьному образованию за рубежом, Российско-германской внешнеторговой палаты и Ассоциаций германистов и преподавателей немецкого языка, отобрало сначала 35 номинантов из 27 российских городов и сел. С учетом мнения спонсоров впоследствии определилось семь победителей. Среди них — Марина Анатольевна Растворцева, учитель нашей гимназии.
Поступило 1200 заявок. Для участия во втором туре были приглашены 200 учителей и преподавателей, которые представили свое портфолио и специально подготовленную видеопрезентацию. Компетентное жюри, состоящее из представителей Гете-Института, Посольства Германии, Службы немецких академических обменов, Германского центрального ведомства по школьному образованию за рубежом, Российско-германской внешнеторговой палаты и Ассоциаций германистов и преподавателей немецкого языка, отобрало сначала 35 номинантов из 27 российских городов и сел. С учетом мнения спонсоров впоследствии определилось семь победителей. Среди них — Марина Анатольевна Растворцева, учитель нашей гимназии.
Поздравляем!
М.А. Растворцева и доктор Рюдигер Больц, директор Немецкого культурного центра имени Гёте, на Первом форуме российских учителей и преподавателей немецкого языка, где были определены победители конкурса.
ЛИДЕРЫ
Конкурс «Молодой лидер Невского района» уже несколько лет подряд собирает студентов и учеников, обучающихся в высших, средних профессиональных и общеобразовательных учебных учреждениях. Наша гимназия снова лидирует. В прошлом году победителем стала Мария Яриго, а в этом году — ученицы нашей Александра Растворцева и Ангелина Павлова.
Молодцы!!!
КОРБАХСКАЯ НЕДЕЛЯ
Уже имея довольно большой опыт участия в тринадцати международных фестивалях, четырёх международных театральных проектах, могу с уверенностью сказать, что Корбахская театральная неделя, которая проходит каждый год в Германии в конце весны и в которой мы имели счастья участвовать в этом году в третий раз, — моё самое любимое мероприятие. Во-первых, потому что именно с Корбахской недели началось наше «шествие» по Европе. Во-вторых, потому что фестиваль всегда проводится на высочайшем уровне. Школьники округа Вальдек-Франкенберг Федеральной земли Хессен не уступают в мастерстве профессионалам. Интересные, во многом новые для нас режиссерские работы, использование новейших технологий, потрясающие декорации — все это впечатляет.
Во-первых, потому что именно с Корбахской недели началось наше «шествие» по Европе. Во-вторых, потому что фестиваль всегда проводится на высочайшем уровне. Школьники округа Вальдек-Франкенберг Федеральной земли Хессен не уступают в мастерстве профессионалам. Интересные, во многом новые для нас режиссерские работы, использование новейших технологий, потрясающие декорации — все это впечатляет.
Корбахская неделя — фестиваль долгий. Целых 7 дней продолжаются спектакли, а между спектаклями проходят потрясающие многочасовые мастер-классы. Сам городок маленький и сказочно красивый. Поэтому здесь можно успеть всё: в краткие промежутки между мастерскими и спектаклями сбегать в магазинчики, посидеть в кафе, поесть мороженого, погулять, поплавать в бассейне, который расположен прямо в смежном с театром здании.
По традиции театральная неделя начинается с уличного театра. Участники фестиваля выступают на центральной площади города. Но в этом году волею судьбы всё было по-особенному. Бассейн оказался на ремонте. Из-за ливня уличное шествие отменили, что, с одной стороны, было немного обидно, ведь мы подготовили «Весёлое уличное такси» и хотели позабавить корбахцев. Но, с другой стороны, появилась возможность порепетировать, так как наше выступление было запланировано сразу после уличных представлений. К тому же результат работы мастерских, который в прошлые годы смотрели в помещении театра только участники фестиваля, в этом году демонстрировался на улицах Корбаха. Цель работы мастерских — наделать больше шума, привлечь внимание к уже давно существующей проблеме: отсутствие финансирования столь интересного мероприятия. Последние семь лет, а может и более, фестиваль был под угрозой стать последним, а ведь он родился —
Бассейн оказался на ремонте. Из-за ливня уличное шествие отменили, что, с одной стороны, было немного обидно, ведь мы подготовили «Весёлое уличное такси» и хотели позабавить корбахцев. Но, с другой стороны, появилась возможность порепетировать, так как наше выступление было запланировано сразу после уличных представлений. К тому же результат работы мастерских, который в прошлые годы смотрели в помещении театра только участники фестиваля, в этом году демонстрировался на улицах Корбаха. Цель работы мастерских — наделать больше шума, привлечь внимание к уже давно существующей проблеме: отсутствие финансирования столь интересного мероприятия. Последние семь лет, а может и более, фестиваль был под угрозой стать последним, а ведь он родился —
раньше, чем образовалась ФРГ. Стало быть, старше страны! И начался в разруху! А сейчас у богатой Германии не хватает 20 тысяч евро, хотя, между прочим, некачественно сделанный ремонт бассейна стоил 1 миллион евро.
Вернемся к фестивалю. Наши снимки могут показаться странными. Девочки ходят по магазинам в костюмах невест или в нижнем белье. Но так они обращают на себя внимание. На фото, где наши артисты лежат на земле, есть часы. Каждую минуту меняется время (когда-то незаметно с площади исчезли городские часы).
На Корбахскую неделю-2012 мы были приглашены с мюзиклом «Джунгель-кабаре» по мотивам «Маугли» Киплинга. Наш спектакль в очередной раз имел успех: понравился маленьким зрителям и детям-инвалидам, не оставил равнодушным школьников и молодёжь. Все подпевали Гуляеву Серафиму, исполнявшему знаменитые американские шлягеры, смеялись шуткам, основанным на игре слов. Он понравился и старшему поколению, которое, слушая прекрасное пение волчицы Багиры и стервятника Зиги (Сыса Валерия, Растворцева Александра, Дмитриева Юлия), ностальгически вспоминало Марлен Дитрих и Сару Линдер. Весь актёрский ансамбль отработал на сцене великолепно, никто до самого конца спектакля так не распознал, что роль Маугли исполнил вовсе не мальчик, а Александра Ференц. А кукольное шоу в исполнении Ивановой Анастасии, Букиной Татьяны, Удаловой Анастасии и Арменшина Александра насмешило до слёз всех без исключения. Колб Александр в роли полковников Хати и Шер-Хана, Павлова Ангелина в роли Каа, в свою очередь, внесли в спектакль много комических элементов.
А кукольное шоу в исполнении Ивановой Анастасии, Букиной Татьяны, Удаловой Анастасии и Арменшина Александра насмешило до слёз всех без исключения. Колб Александр в роли полковников Хати и Шер-Хана, Павлова Ангелина в роли Каа, в свою очередь, внесли в спектакль много комических элементов.
В нашем театре принято меняться ролями. В этот раз Виноградова Ярослава, не раз блиставшая в роли Маугли, также замечательно сыграла огромную паучиху, влюблённую в полковника. Зрители отметили пластику и хореографию танцевальных номеров, а также красоту наших артисток, высказав предположение, что все они прошли не один кастинг для того, чтобы участвовать в спектакле.
После выступления состоялась дискуссия и обсуждение спектакля. Нам было задано множество вопросов. Один из режиссеров сказал, что наш спектакль имел лишь один недостаток: он кончился слишком —
быстро. И опять все восхищались тем, как ребята владеют немецким языком на сцене и как свободно могут участвовать в дискуссии и в работе мастерских.
Кстати, отсутствие языкового барьера позволило общаться со всеми участниками фестиваля, завязать знакомства и даже дружбу. Как в Корбахе, так и на следующем нашем фестивале в австрийском Абтенау, организаторы отмечали общительность ребят, подчёркивали их дисциплинированность, находили их общество очень приятным и приглашали приехать ещё раз.
М.А. Растворцева, художественный руководитель
школьного немецкоязычного театра «Белая ворона»
Мы!
Уличный театр на центральной площади города
«Невеста»!
Это, пожалуй, мне подойдет!
Сцена из спектакля «Видеоэнди»
В нашей гимназии учатся творческие люди. Их интересы разнообразны. Кто-то поет, кто-то рисует, кто-то занимается спортом… А Вероника Исанина, ученица 6 класса, увлекается японской культурой и рисует мангу. Манга — это японские комиксы. Некоторые ее произведения даже напечатали в молодежном японском журнале. Я решила побеседовать с Вероникой и расспросить о необычном увлечении.
Их интересы разнообразны. Кто-то поет, кто-то рисует, кто-то занимается спортом… А Вероника Исанина, ученица 6 класса, увлекается японской культурой и рисует мангу. Манга — это японские комиксы. Некоторые ее произведения даже напечатали в молодежном японском журнале. Я решила побеседовать с Вероникой и расспросить о необычном увлечении.
Вероника, расскажи, пожалуйста, что привело тебя к такому интересному виду творчества?
В моей жизни был момент, когда нечего было делать, и я захотела нарисовать человека. Это оказалось непросто. Ничего не получалось. Тогда решила найти в Интернете указания, как рисовать людей. Случайно обнаружила сайты, рассказывающие об изображении «анимешного» человека. Стало интересно. Так все и началось.
Что такое аниме?
Аниме — это японская мультипликация, отличающаяся характерной манерой рисовки персонажей и фонов. Только зачастую аниме создается по манге — рисованному комиксу.
Что тебя вдохновляет?
Меня вдохновляют разные фильмы, музыка и, конечно же, друзья.
Скажи, пожалуйста, много ли времени требуется для создания манги?
Создание манги — дело кропотливое. На самом деле это долго и утомительно, занимает много времени. Но я довольна результатом.
Мне рассказывали, что результаты твоего творчества известны не только в России. Так ли это?
Да, это так. Впервые мой рисунок был опубликован в молодежном японском журнале.
Среди людей, увлекающихся этим направлением искусства, ты пользуешься популярностью. Есть ли у тебя собственный блог в сети Интернет или фан-клуб?
Таких фан-клубов много и без моего руководства. Я вообще не очень люблю все это.
Как у тебя получается совмещать учебу и творчество?
Если честно, мне всегда говорили, что из меня могла бы получиться отличница, но я не гонюсь за пятерками. Поэтому как была хорошисткой, так ею и осталась. Главное — стабильность (смеется).
Есть ли у тебя заветная мечта?
Моя мечта? Даже не знаю… Наверное, чтобы я и мой друг, наконец, признались, что нравимся друг другу.
Я желаю тебе успехов, вдохновения и, конечно же, исполнения мечты!
С Вероникой Исаниной беседовала Анастасия Шабалина (7-«А» класс)
ЧТО ТАКОЕ СЧАСТЬЕ?
Наверное, каждый в своей жизни хоть раз задавал себе этот вопрос. Для кого-то он банальный, для кого-то — абстрактный, но абсолютно очевидно одно — он вечный. Герой культового фильма ХХ века “Доживем до понедельника» сказал: «Счастье — это когда тебя понимают». Может быть, данное утверждение и есть универсальная формула, а все несчастья происходят именно от непонимания? Давайте познакомимся с точкой зрения русских писателей, мнениями выпускницы нашей гимназии и учеников 7-го и 11-го классов.
ДЛЯ КАЖДОГО ОНО СВОЕ…
Этим летом я была на даче у своих знакомых. «Оля, посмотри какую «штуку» мы соорудили на участке!».
«Оля, посмотри какую «штуку» мы соорудили на участке!».
Я увидела перед собой столб с табличками названий городов и расстояний до них от данной точки, где мы находились: Хельсинки — 271 км, Париж — 4750 км, Берлин — 3876 км.
«А СЧАСТЬЕ совсем рядом», — подумалось мне.
«Тебе нравится?» — спросили меня.
«Весьма оригинально!» — ответила я и добавила:
«Но здесь не хватает ещё одной таблички».
«Какой?» — удивился автор «проекта».
«Таблички “СЧАСТЬЕ”».
«Очень интересно. И куда её направить, по твоему мнению?»
«На дом, — ответила я, — ведь счастье — это те люди, которые нас окружают: наши дети, наши родители».
Счастье… Для каждого оно своё. Проснёшься утром и чувствуешь себя усталым, разбитым — словом, несчастным. Нам вечно недостаёт самого малого для полного ощущения счастья: для одних — это новая пара лаковых туфель с витрины дорогого магазина, для других — автомобиль из рекламного ролика. «Ты этого достоин!» — доносится с экрана телевизора.
«Ты этого достоин!» — доносится с экрана телевизора.
Но стоит заболеть, и всё резко меняется. Вспомните себя в состоянии повышенной температуры при ОРВИ: «Только бы поскорее поправиться, только бы спал жар, и я бы … смог выйти на улицу и увидеть голубое небо, я бы смог встретиться с друзьями, я бы смог жить в своё удовольствие и быть счастливым!». В таких ситуациях мы начинаем ценить простые жизненные радости.
Так в чём же счастье? Ответ получается такой: счастье — это достигнутая цель в строго отведённый временной промежуток.
Для измученной матери больного лейкемией ребёнка счастье — полное избавление её дитя от смертельной болезни. Для танцора счастье — это сольный номер и возможность блистать на самых престижных сценах страны. А счастье для бухгалтера — когда сошелся баланс.
И, достигнув желаемого пика, мы на миг, на мгновение ощущаем это волшебное чувство, СЧАСТЬЕ, а затем я, например, — опустошение, грусть, даже некую апатию. Я не знаю, что мне делать дальше. Начинаешь ставить себе новую задачу, идешь к ней, достигаешь и … все выше и выше.
Я не знаю, что мне делать дальше. Начинаешь ставить себе новую задачу, идешь к ней, достигаешь и … все выше и выше.
Подводя итог, можно сказать словами А.Бунина:
«Счастья в жизни нет, есть только зарницы его — цени их, живи ими…».
Ольга Кривицкая, выпускница гимназии
РАЗМЫШЛЯЮТ УЧЕНИКИ
7 КЛАССА
СЧАСТЬЕ – ЭТО…
… жизнь. Каждый человек творит сам и свою жизнь, и свое счастье (Анна Богачева).
… умение радоваться мелочам. Конечно, когда ты упорно трудишься и добиваешься поставленной цели – тоже счастье, но не надо забывать, что счастье можно найти везде (Дарья Вепринцева).
… прожить всю жизнь с любимым человеком (Екатерина Бойкова).
… то, что окружает меня. Когда мир без войны. У каждого есть свой уголок в этом мире. И всегда светит солнце (Яков Литвиненко).
У каждого есть свой уголок в этом мире. И всегда светит солнце (Яков Литвиненко).
… семья. Все друг друга понимают без слов и жестов (Алексей Бойков).
… когда ты рад даже маленькому своему рекорду: у тебя что-то не получается, но ты идешь на вторую попытку, и всё выходит. Дарите людям счастье! (Кирилл Климов).
… когда найдут лекарства от всех болезней (Маргарита Крепец).
… когда на душе разливается тепло, и просто хорошо. Неважно, дождь на улице или солнце. Человек просто счастлив! (Юлия Протуренко).
… когда получаешь пятерки. И много друзей (Андрей Лебедев).
… когда можно собраться всей семьей и просто провести время вместе, ведь так важно, что ты кому-то нужен и тебя любят (Анастасия Конакова).
РАЗМЫШЛЯЮТ УЧЕНИКИ
11 КЛАССА
СЧАСТЬЕ — ЭТО…
. .. оставаться собой и любить то, что имеешь (Екатерина Ильина).
.. оставаться собой и любить то, что имеешь (Екатерина Ильина).
… одно из самых лучших чувств, которое только может испытывать человек. Для меня счастье – когда все мои родные и близкие здоровы, потому что, не будь их, не было бы тогда и счастья (Анна Мартынова).
… когда ты любишь, когда твоя родная душа рядом (Я.В.В.).
… когда приходишь в гости к другу, а его кот бежит тебя встречать, а потом весь день сидит у тебя на коленях и мурлычет. Впрочем, это лирика. Счастье сейчас – это выспаться (Лера).
… когда мама улыбается, дома тепло и уютно, все в хорошем настроении, а окружают тебя родные и близкие. Счастье – это ощущение внутреннего покоя (Александра Сергеева).
АНОНИМНЫЕ ПРИЗНАНИЯ
… блестки, розовый цвет, уехать из этой страны, одежда, фрукты. Цветы, много косметики, много друзей, хорошая машина (розовая), недвижимость за границей, собственный Модный дом, сеть отелей и ресторанов. Может быть, даже маленький магазинчик.
Может быть, даже маленький магазинчик.
… когда достигаешь поставленную цель.
… Море! Море событий, море впечатлений, море общения! Это морская пучина, в которую мы попадаем, когда влюбляемся.
… Искренность, доверие, простодушие и отзывчивая душа рядом.
… тот момент в твоей жизни (а ведь счастье не может быть постоянным), когда ты полностью удовлетворен. И пускай у тебя существуют проблемы, ты все равно радуешься бытию.
… поступить в универ, закончить его, найти жену и создать отличную семью.
СЧАСТЬЕ
| Однажды будет счастье. Однажды. Не сейчас… Ты справишься с ненастьем, Так было много раз. Но каждый раз хоть что-то Всегда давало сбой, И счастье уходило… «Куда же ты? постой!» Опять бежишь за счастьем, надеешься догнать, И борешься с ненастьем, не перестав бежать.  | А все-таки живешь, Как только можешь жить: Рождаешься, взрослеешь и хочешь кем-то быть. Потом ты вдруг застынешь: «Постойте… Как же так?!», Ведь счастье — оно рядом, а ты бежишь, чудак! Я думаю, что счастье — Это возможность жить, Все остальное можно Исправить и решить. |
Анита Балковская, 10 класс
ПОСЛЕСЛОВИЕ
Есть такая притча. Бог слепил человека из глины, и остался у него неиспользованный кусок.
— Что ещё слепить тебе? — спросил Бог.
— Слепи мне счастье, — попросил человек.
Ничего не ответил Бог и только положил человеку в ладонь оставшийся кусочек глины.
СЛОВО НАШИМ КОРРЕСПОНДЕНТАМ ИЗ НАЧАЛЬНОЙ ШКОЛЫ
В 3-А и 4-А классах издается собственная газета. Называется она «Домовенок». Наталия Геннадиевна Егорова и Юлия Гавриловна Алексеенко не только вдохновляют детей на творчество, но и привлекает к такому благородному труду родителей. Мы решили эту рубрику полностью отдать в руки юных корреспондентов.
Называется она «Домовенок». Наталия Геннадиевна Егорова и Юлия Гавриловна Алексеенко не только вдохновляют детей на творчество, но и привлекает к такому благородному труду родителей. Мы решили эту рубрику полностью отдать в руки юных корреспондентов.
НОВЫЙ ДРУГ
Однажды я шел по улице и увидел щенка, который смотрел на меня такими печальными глазками, будто просил о помощи. Видимо, был голоден. Я протянул ему кусок булки. Тот радостно завилял хвостом. На ошейнике мы увидели телефонный номер. Решили позвонить. Хозяева обрадовались и сказали: «Огромное спасибо! Если можно, придем вечером». За тот день, что маленький Вульф провел у нас, все очень к нему привязались. Щенок понравился даже нашей кошке. До поздней ночи мы играли и бегали. Когда Вульфа забирали, вдруг стало очень грустно. Но его хозяйка пригласила приходить к собачке в гости. Так у меня появился новый верный друг.
Андрей Григорян, 4-A класс
ПРОГУЛКА
В воскресенье мы пошли гулять по Невскому проспекту, свернули на Малую Садовую. Там находится интересная скульптура: фотограф с собачкой. Здесь в начале ХХ века и вплоть до тридцатых годов располагалось ателье знаменитой династии фотографа Булла. Смотрим на скульптуру и видим: рука уже блестит оттого, что люди, загадывая желание, берутся за нее. Я тоже загадала желание. Какое — не скажу…
Там находится интересная скульптура: фотограф с собачкой. Здесь в начале ХХ века и вплоть до тридцатых годов располагалось ателье знаменитой династии фотографа Булла. Смотрим на скульптуру и видим: рука уже блестит оттого, что люди, загадывая желание, берутся за нее. Я тоже загадала желание. Какое — не скажу…
Потом мы свернули на Итальянскую улицу и мимо Зимнего стадиона прошли на Кленовую. Перед нами — спортивный клуб Армии, где моя мама, в прошлом гимнастка, тренировалась. Решили посмотреть зал. Большой, светлый. Много снарядов. Занимаются мальчики и девочки.
А вот и Михайловский замок, в котором жил Павел I. В залах — портреты царей, их детей и жен. Красиво! Даже не хотелось возвращаться домой. Но…
Ангелина Петрова(4-А класс) и ее бабушка М.Г. Петрова
МОИ ЛЕТНИЕ КАНИКУЛЫ
Вот и закончились каникулы. Что осталось в памяти?
Сначала был в спортивном лагере. Каждый день – тренировки. Потом у нас прошли показательные соревнования яхт класса «Оптимист», которые устраивал «Газпром». Я занял третье место.
Я занял третье место.
Соревнования на кубок Газпрома
В июле мы с бабушкой Галей поехали в город Лапееранту. Там есть крепость, где раньше располагался русский гарнизон. Она находится на берегу реки Сайма. Здесь же, на берегу, летом строят песчаный замок. Тема постройки меняется каждый год. В этом, например, — строительство Сайменского канала. Сооружение получилось очень красивым. Рядом — скульптуры А.В. Суворова, Александра III и самих строителей. На той же территории были маленькие домики: почта, школа, мастерские.
В бывшем здании Офицерского собрания сейчас располагается красивое кафе «У майорши». Старинная мебель, на стенах висят картины, на столах разложены салфеточки. Там готовят такие вкусные кексы!!!
А в конце августа мы с бабушкой ездили в гости к муми-троллям. Их парк находится на острове недалеко от города Наатали. Это тоже в Финляндии. Я очень давно хотел туда попасть. Мы взяли карту и пошли гулять: побывали в доме муми-троллей, увидели корабль, зашли в палатку Снусмумрика и в пещеру приведений. Я сфотографировался с Муми-мамой.
Мы взяли карту и пошли гулять: побывали в доме муми-троллей, увидели корабль, зашли в палатку Снусмумрика и в пещеру приведений. Я сфотографировался с Муми-мамой.
Мне очень понравилось на Муми-острове!
Василий Андреев (4-А класс) и его бабушка Г.И. Легезина
В гостях у муми-троллей
«ТЫ ПОМНИШЬ, ДЯДЯ…»
В этом году отмечалось 200 лет Бородинской битве. Знаменитая битва состоялась 7 сентября 1812 года. Это самое кровавое сражение эпохи Наполеоновских войн — 70 000 погибших! Французы, хотя и одержали формальную победу, заплатили за нее, однако, высокую цену. Наполеон вошел в Москву, но… триумфа не получилось: город был сожжен дотла.
16 сентября я ходил с мамой в ЦПКиО на военно-исторический фестиваль «1812». Мне очень хотелось посмотреть реконструкцию этого сражения. В нем принимали участие различные исторические клубы.
Пока участники готовились к бою, мы посмотрели лагеря русской и французской армий. Французы начали атаку. Со стороны русских в ответ грянуло несколько пушечных выстрелов. Потом в атаку пошла наша пехота — против них выступили французские гусары. Опять выстрел пушек! Все затянуло дымом. «Убитые» и «раненые» с обеих сторон. Правила реконструкции гласят: если упал в ходе боя, больше не встаешь.
Битва продолжалась около получаса. Как по-настоящему!
Севастьян Кобзарь и его мама Е.Е. Кобзарь, 4-А класс
Французские гусары
Лагерь французов
МОЙ ПРАДЕДУШКА
Дом связи в Черкассах.
Мой прадедушка – соавтор проекта фасада здания
Я хочу рассказать о своем двоюродном прадедушке Володе. Он был художником. Причем это призвание обнаружилось не сразу. Сначала Владимир Александрович Широков окончил геологоразведывательный техникум и участвовал в дальневосточных экспедициях. Затем поступил в Львовский институт прикладного и декоративного искусства на факультет монументальной живописи, а по окончании вуза прадедушку направили на работу в Черкассы.
Сначала Владимир Александрович Широков окончил геологоразведывательный техникум и участвовал в дальневосточных экспедициях. Затем поступил в Львовский институт прикладного и декоративного искусства на факультет монументальной живописи, а по окончании вуза прадедушку направили на работу в Черкассы.
В этом городе до сих пор сохранилась память о художнике Широкове. Он был автором и соавтором ряда монументальных работ: фасада областного драматического театра им. Т.Г. Шевченко, Дома связи и других зданий.
Прадедушка писал пейзажи, натюрморты и портреты. А когда приезжал в гости, то всегда привозил в подарок картину. Он участвовал во многих областных, республиканских, всесоюзных и международных выставках, в пленэрах (рисование на природе), проводимых в Польше и Великобритании. У него было 7 персональных выставок.
В 2001-ом году издали книгу «Черкасский край в особах», и одна из глав посвящена В.А. Широкову
Широкову
К сожалению, мне не довелось лично общаться с ним. Бабушка и прабабушка рассказывают, что это был очень веселый человек.
Вот одна интересная история, которую мне рассказала бабушка. В художественном институте есть такой предмет — перспектива. Кстати, отнюдь не самый любимый у студентов. Прадедушка для облегчения своей участи нарисовал быстренько какой-то простенький пейзажик, рассчитал все, что нужно было по заданию, и подписал: «В. Небылицкий». Сдал работу. Преподаватель посмотрел: все вроде правильно, вот только художника такого вспомнить не смог. Тут студенческая братия стала дружно уверять: есть, мол, такой малоизвестный польский художник. Дедушка Володя получил зачет. Его ближайший друг по горячим следам проделал нечто похожее, подписав свою работу: «Свистунов». Прокатило. Потом преподаватель сообразил: тут что-то не так. Лавочка зачетов была прикрыта.
К сожалению, у нас дома нет картин моего прадедушки. Увы …
Никита Григорьев, 4-А класс
АВТОХОББИ
Три года назад я увлекся коллекционированием автомашин. Собралась уже достаточно большая коллекция. Конечно же, мне захотелось увидеть машины в натуральную величину и сравнить с модельками. И вот в один из выходных дней было решено поехать в музей ретро-автомобилей, который находится в Зеленогорске.
Собралась уже достаточно большая коллекция. Конечно же, мне захотелось увидеть машины в натуральную величину и сравнить с модельками. И вот в один из выходных дней было решено поехать в музей ретро-автомобилей, который находится в Зеленогорске.
Как только мы вошли в музей, мне показалось, будто я попал в другое время. Здесь были представлены иностранные и советские машины начала и середины ХХ века. Я рассматривал каждый автомобиль и вспоминал, что я знаю об этой машине. Здесь еще была копия первого лунохода, который был создан 40 лет назад и высадился на Луну 10 января 1970 года. Он пробыл там 305 суток и за это время прошел 10 километров 540 метров.
К сожалению, многие экспонаты отсутствовали, так как находились на всевозможных выставках или на киносъемках.
Иван Кудаков, 3-А класс
ПРОЗА
ЗОЛОТАЯ ОСЕНЬ
Тихо падают пожелтевшие листья на холодную, мокрую от дождя землю. Промозглый ветер перебирает верхушки деревьев. Серые тучи затянули небо.
Промозглый ветер перебирает верхушки деревьев. Серые тучи затянули небо.
Зачастили дожди.
Люди идут под яркими зонтами, как будто для того, чтобы не было так грустно.
Все они куда-то спешат. Может, они убегают от грязи и сырости? Или от осени?
Птицы улетают в жаркие страны. Стройным клином, часто переговариваясь, движутся они к югу. От их крика на душе как-то неспокойно, и хочется тоже лететь с ними далеко-далеко…
Но выглянет солнышко, и сразу становится веселее. Осеннее солнце теплое, и свет его кажется необычно ярким. Оно озаряет и согревает всё вокруг. И так хочется остановиться, подставить лицо солнечным лучам и больше никуда не спешить.
Яркий свет играет на желто-красных листьях, и кажется, что это и не листья вовсе, а настоящее золото. Как будто бродишь по золотому ковру. Листья слегка похрустывают под ногами. От такого осеннего тепла начинают петь птицы.
Пусть на короткие часы, но на сердце от такого «золотого» солнца становится хорошо и приятно! И осенняя грусть исчезает.
***
По обыкновению ровно в семь часов утра Иван Васильевич проснулся. За окном было ещё темно. Быстро облачившись в деловой костюм, он налил себе кофе и стал завтракать. Начался новый день, ничем не отличающийся от всех предыдущих. Подумав о том, как хорошо было бы взять отпуск и отдохнуть от этих самых «серых —
будней», Иван Васильевич в своём обычном дурном настроении вышел из седьмой парадной и направился в офис. Дул неприятный ветер, и накрапывал дождь. «И как осень может быть золотой, если в ней одни только серые краски?» — думал он, закрываясь зонтом от дождя. Быстро добежав до маршрутки, Иван Васильевич сел на свободное место и уснул.
Он был человеком средних лет, худощавого телосложения, с серьёзным выражением лица. Носил очки в тонкой оправе, которые делали его лицо ещё более серьёзным. Густые чёрные брови и такие же чёрные усы придавали лицу даже некоторую угрюмость. Иван Васильевич был одет в черные брюки, черный пиджак и белую в полоску рубашку. Галстук аккуратно завязан. На ногах сверкали лакированные чёрные туфли. Он выглядел очень опрятно, ухоженно и весьма представительно.
Галстук аккуратно завязан. На ногах сверкали лакированные чёрные туфли. Он выглядел очень опрятно, ухоженно и весьма представительно.
Иван Васильевич проснулся точно на своей остановке, ведь это уже вошло в привычку. Дождь на улице разошелся ещё сильнее, и не было никакой охоты выходить из тёплой маршрутки и идти на работу. Но, поскольку этот вопрос, идти или не идти на работу, приходилось решать Ивану Васильевичу каждый день, он точно знал, каким будет ответ.
На длинной узкой улице повсюду блестели серо-черные лужи. В них отражалось небо, уже посветлевшее, но все еще пасмурное. Тучи, холодные и тяжелые, нависали над землей. Вдалеке были видны деревья, потерявшие свой красочный летний наряд. Всю эту неприглядную картину завершали грязные, затоптанные листья. Ветер усилился. Он срывал листья с деревьев и дул в лицо. Наконец во дворах показалось серое строение. В нём было много окон, и почти в каждом из них горел свет. Войдя в здание, Иван Васильевич увидел сослуживцев, занятых делом, и утреннюю усталость как рукой сняло.
Иван Васильевич работал сотрудником небольшой газеты под названием «Искусство прошлого и настоящего». Он был искусствоведом и писал много интересных статей о музеях, театрах и выставках. Работа, конечно, интересная, но с каждым днём она становилась всё труднее и труднее. Говорят, трудности, наоборот, делают её более привлекательной, но это был не тот случай.
Раздался телефонный звонок, и Иван Васильевич взял трубку. Это был фотограф из газеты. Он попросил Ивана Васильевича выполнить за него кое-какую работу, поскольку сам сломал ногу. Нужно было сделать снимки недавно открывшейся выставки, где представлены работы современных художников.
Иван Васильевич не хотел браться за это дело. Во-первых, у него самого много дел, а во-вторых, на улице стояла плохая погода. Но, пока он разговаривал с фотографом, дождь закончился, и Иван Васильевич всё-таки решил пойти на выставку.
Здание музея находилось недалеко от редакции, и поэтому можно прогуляться пешком по парку. Погода наладилась. Небо, недавно такое низкое и пасмурное, вдруг стало светлее. Из-за серых туч выглянуло солнце. Оно было яркое, не такое, как летом. Осеннее, радостное солнце осветило верхушки деревьев. Появилось такое ощущение, что они вдруг вспыхнули ярким пламенем. Всё вокруг озарилось светом. Капельки дождя, ещё не успевшие высохнуть на листьях, переливались под яркими лучами солнца. В лужах отражался солнечный свет так, что они стали похожи на настоящие зеркала. Дорожки, недавно усеянные мокрыми тусклыми листьями, вдруг покрылись бесконечным золотым ковром. Теперь-то Иван Васильевич понял, что такое золотая осень, ведь золотым казалось всё: и дорожки, и деревья, и даже листопад был похож на золотой дождь.
Погода наладилась. Небо, недавно такое низкое и пасмурное, вдруг стало светлее. Из-за серых туч выглянуло солнце. Оно было яркое, не такое, как летом. Осеннее, радостное солнце осветило верхушки деревьев. Появилось такое ощущение, что они вдруг вспыхнули ярким пламенем. Всё вокруг озарилось светом. Капельки дождя, ещё не успевшие высохнуть на листьях, переливались под яркими лучами солнца. В лужах отражался солнечный свет так, что они стали похожи на настоящие зеркала. Дорожки, недавно усеянные мокрыми тусклыми листьями, вдруг покрылись бесконечным золотым ковром. Теперь-то Иван Васильевич понял, что такое золотая осень, ведь золотым казалось всё: и дорожки, и деревья, и даже листопад был похож на золотой дождь.
Выставка оказалась совсем неинтересной. Но Иван Васильевич сделал множество чудесных фотографий парка. Его работа очень понравилась в редакции. Главный редактор решил выделить в номере целую колонку для этих снимков.
***
Следующим утром ровно в семь часов утра Иван Васильевич, как обычно, проснулся. За окном снова был пасмурный, грустный пейзаж, но на лице Ивана Васильевича играла улыбка, ведь предстояло прожить еще один новый интересный день.
За окном снова был пасмурный, грустный пейзаж, но на лице Ивана Васильевича играла улыбка, ведь предстояло прожить еще один новый интересный день.
Юлия Сотула, 7 класс
Раздался телефонный звонок, и Иван Васильевич взял трубку. Это был фотограф из газеты. Он попросил Ивана Васильевича выполнить за него кое-какую работу, поскольку сам сломал ногу. Нужно было сделать снимки недавно открывшейся выставки, где представлены работы современных художников.
Иван Васильевич не хотел браться за это дело. Во-первых, у него самого много дел, а во-вторых, на улице стояла плохая погода. Но, пока он разговаривал с фотографом, дождь закончился, и Иван Васильевич всё-таки решил пойти на выставку.
Здание музея находилось недалеко от редакции, и поэтому можно прогуляться пешком по парку. Погода наладилась. Небо, недавно такое низкое и пасмурное, вдруг стало светлее. Из-за серых туч выглянуло солнце. Оно было яркое, не такое, как летом. Осеннее, радостное солнце осветило верхушки деревьев. Появилось такое ощущение, что они вдруг вспыхнули ярким пламенем. Всё вокруг озарилось светом. Капельки дождя, ещё не успевшие высохнуть на листьях, переливались под яркими лучами солнца. В лужах отражался солнечный свет так, что они стали похожи на настоящие зеркала. Дорожки, недавно усеянные мокрыми тусклыми листьями, вдруг покрылись бесконечным золотым ковром. Теперь-то Иван Васильевич понял, что такое золотая осень, ведь золотым казалось всё: и дорожки, и деревья, и даже листопад был похож на золотой дождь.
Оно было яркое, не такое, как летом. Осеннее, радостное солнце осветило верхушки деревьев. Появилось такое ощущение, что они вдруг вспыхнули ярким пламенем. Всё вокруг озарилось светом. Капельки дождя, ещё не успевшие высохнуть на листьях, переливались под яркими лучами солнца. В лужах отражался солнечный свет так, что они стали похожи на настоящие зеркала. Дорожки, недавно усеянные мокрыми тусклыми листьями, вдруг покрылись бесконечным золотым ковром. Теперь-то Иван Васильевич понял, что такое золотая осень, ведь золотым казалось всё: и дорожки, и деревья, и даже листопад был похож на золотой дождь.
Выставка оказалась совсем неинтересной. Но Иван Васильевич сделал множество чудесных фотографий парка. Его работа очень понравилась в редакции. Главный редактор решил выделить в номере целую колонку для этих снимков.
***
Следующим утром ровно в семь часов утра Иван Васильевич, как обычно, проснулся. За окном снова был пасмурный, грустный пейзаж, но на лице Ивана Васильевича играла улыбка, ведь предстояло прожить еще один новый интересный день.
Юлия Сотула, 7 класс
ПОД СТУК КОЛЕС
Я люблю смотреть на людей. Нет-нет, поймите меня правильно! Я люблю рассматривать их, а потом думать и строить догадки. Кто они, чем занимаются, как живут?
Вот едешь, бывало, в маршрутке или в метро, весь такой угрюмый и сонный. И тут твой взгляд цепляется за сидящего напротив человека. Вроде бы ничего особенного, такой же житель города, как и ты. Быстрый взгляд на руки, тонкие, так гармонирующие с творчеством пальцы, или же широкие ладони, больше сопоставимые с крупной работой. Морщинки на лице от напряженных раздумий или от бесконечных улыбок. Всё: одежда, поза, лицо, руки, глаза — рассказывает о человеке. Какие-то мелкие детали и позволяет нам поиграть в Шерлока Холмса.
Но бывает иначе. Бывает, человек выглядит каким-то закрытым, и мы не можем даже предположить, что он скрывает. Он как закрытая книга с бесцветной обложкой. И тут уже личное дело наблюдателя: кто-то заинтересуется и попытается прочитать эту книгу, а кто-то забросит, посчитав ее неинтересной.
И тут уже личное дело наблюдателя: кто-то заинтересуется и попытается прочитать эту книгу, а кто-то забросит, посчитав ее неинтересной.
Но один вывод можно сделать абсолютно точно. Воспользуемся тем же сравнением с книгой. Каждый человек – как уже отпечатанная книга, в которой записан определенный текст — самые тривиальные составляющие жизни человека: ДНК, биологические программы и прочее. Однако эта книга испещрена пометками на полях. И такие заметки оставляет сам человек, автор книги, добавляя все новую информацию о себе, переставая быть просто стандартным homo sapience, каким его сделала природа. Подобные заметки — его личные наблюдения над самим собой, его мысли и, если хотите, самосознание. Точно так же любой человек, открывая книгу автора, то есть знакомясь с другим человеком, оставляет свои заметки на полях. И рождается вторая публикация книги, второе ее издание…
Да… Как, однако, стук колес настраивает на размышления о вечном…
Ксения Володина, 10 класс
ОГЛЯДЫВАЯСЬ НАЗАД И ГОРДО ГЛЯДЯ ВПЕРЕД
( Десятому классу)
Вот и окончен такой сложный девятый класс. Мы с гордостью можем называть себя старшеклассниками и говорить, что нам осталось «всего ничего».
Мы с гордостью можем называть себя старшеклассниками и говорить, что нам осталось «всего ничего».
Но воспоминания еще очень свежи. И то, как мы толпились в очереди за темами для рефератов, как учили текст и искали костюмы для необычной «Петровской ассамблеи», как готовились и сдавали ГИА, как проходили практику, как дружно и в разнобой голосили песни на последнем звонке и, наконец, как провели выпускной. У каждого будут свои собственные воспоминания, которые он ни на что не променяет. Каждый вспомнит что-то свое, близкое. Кто-то — защиту и экзамен, кто-то — музыкальное сопровождение во время дружной покраски стен, другой запомнил танец для «Юморины» и белый парик, а кому-то наиболее примечательной показалась еда на выпускном.
Этот год наверняка будет более спокойным. Нам не нужно сдавать экзамены (но это не значит, что к ним не надо готовиться!), не нужно ломать голову над проведением выпускного вечера, не нужно искать информацию для реферата и компоновать её в соответствии со стандартами. Но я смею утверждать, что этот год будет не менее интересным. Многое ждет нас: и Новый год, и «Юморина»… И кто знает, куда нас еще заведет наша школьная тропа!
Но я смею утверждать, что этот год будет не менее интересным. Многое ждет нас: и Новый год, и «Юморина»… И кто знает, куда нас еще заведет наша школьная тропа!
Конференции, кружки, уроки, друзья, учителя, праздники, книги, работы, конкурсы – все это смешивается в яркий калейдоскоп школьной жизни, о котором, я уверена, каждый хоть иногда думал с теплом. Поэтому, дорогой десятый класс, дерзаем! Вперед, дальше и выше!
Ксения Володина, 10 класс
ПОЭЗИЯ
| ЛЕТО Было лето. Все согрето. Аквапарк я также местный Ездил я к животным в гости. Страусы, павлины, тигры Алексей Михайлов, 4 класс | ТРОПИНКА Когда ты бредешь по тропинке судьбы, Анита Болковская, 10 класс ВЕСНА НАСТУПАЕТ У дома березка стоит одиноко. Мария Гончукова, 6 класс |
| ВЕСНА Румяные, огнистые клубятся облака, Арсеньев Саша, 8 класс | |
ПОЛЕЗНЫЕ СОВЕТЫ
Сейчас дети — это личности, которые с юных лет уже многое умеют. Для них в этом мире нет границ: практически все разбираются в технике, умеют работать с компьютером. И, между прочим, понимают: надо заниматься спортом.
С этого года я посещаю секцию баскетбола. Сразу хочу сказать: нам очень повезло с тренером. Он честный, справедливый и скромный человек, который не стремится возвеличить себя. Тренер должен быть личностью, ведь ребята подражают ему.
А еще я занимаюсь плаванием. Мой тренер говорит (и я с ней согласен!), что при выполнении упражнений в воде у меня работают все группы мышц. Плаванье в бассейне вообще полезно: исчезают проблемы с позвоночником, появляется правильная осанка, повышается внимание.
Кроме того, плаванье — лучшее лекарство от бессонницы.
Советую всем: посещайте бассейн!
Игорь Бичурин,3-А класс
НЕ ГАЛОПОМ, НО ВСЕ ЖЕ…
В октябре я первый раз участвовала в соревнованиях по верховой езде и заняла 4 место. Мою лошадь зовут Зарина. Она гамовской породы, темно-коричневого окраса. Очень своенравная и не любит трендель (булавка для закрепления в зубах уздечки) и капсуль (приспособление из нескольких ремешков, которое ограничивает раскрывание рта). Все равно я люблю ее!
Александра Унжакова, 3-А класс
СМЕЛЫМ ПОКОРЯЕТСЯ ЗЕМЛЯ!
В начале сентября мы поехали за город на Голубые дачи. Там очень красиво. Холмистая, песчаная местность перемежается с лесом. Много трасс для квадрациклов, конных прогулочных дорожек, клуб для соколиной охоты. Там же происходит тренировка гончих борзых.
Там же происходит тренировка гончих борзых.
Недалеко от места нашего пикника мы увидели огороженную территорию с трамплинами. Стало интересно, что же там такое. Несколько молодых людей на горных велосипедах исполняли сложные трюки. Они просто заворожили нас. Подошли ближе. Ребята заметили наше любопытство и с радостью рассказали о своем увлечении. Оказалось, происходила тренировка по дерт-джампингу. Дерт — это двугорбый трамплин («верблюд»), построенный специально для прыжков на велосипеде. На одном горбе происходит вылет, на втором — приземление. Яму между трамплинами для обучения накрывают —
досками. Такой «дерт» называется «столом». Само катание — называется дёрт-джампинг (dirt jumping). «Dirt» — в переводе с английского «земля», т.е. трасса, представляющая собой ряд насыпанных и утрамбованных земляных трамплинов.
Это больше трюковая, чем скоростная дисциплина. Требуется четкое исполнение элементов в каждом прыжке на велосипеде и умение преодолевать страх, так как высота трамплинов может достигать трех метров, а расстояние между горбами — до 5 метров. Спортсмены дали нам советы, каким должен быть горный велосипед. Для дерта подойдет практически любой, но лучше с «прыгучей» рамой. Руль нужен широкий, педали — со стальными шатунами и кареткой, крепкие обода, а седло следует максимально опустить. И, конечно, в этом виде спорта необходимы шлем, защита локтей и коленей, хорошие перчатки и обувь с нескользкой подошвой.
Спортсмены дали нам советы, каким должен быть горный велосипед. Для дерта подойдет практически любой, но лучше с «прыгучей» рамой. Руль нужен широкий, педали — со стальными шатунами и кареткой, крепкие обода, а седло следует максимально опустить. И, конечно, в этом виде спорта необходимы шлем, защита локтей и коленей, хорошие перчатки и обувь с нескользкой подошвой.
Тренировку снимали на видеокамеру. Один спортсмен прыгал выше всех, делал самые сложные трюки и даже сальто. Когда он снял защитный шлем, я увидела красивые длинные волосы. Оказалось, что это была девушка.
Александра Перфильева (4-А класс) и И.С. Перфильева
ДИВИДЕНТСКОЕ ДВИЖЕНИЕ
(ЕГЭ по истории)
… Иван Грозный уехал в Александровскую слободу, обидевшись, когда узнал, что бояре стучат на царя.
… Люди начали подозревать, что монарх злой, это позже выльется в Смуте.
… Иван Грозный учредил строгий отбор конюхов, поваров и другой рабочей силы.
… При Иване происходило искоренение инакомыслия путем коррупции.
… Иван Грозный — первый царь в истории, которому надоел его народ.
… Смысл жалованной грамоты дворянству заключался в том, что дворяне могли жаловаться на крестьян, а крестьяне жаловаться не могли.
… Екатерина подтвердила манифест о верности дворянства.
… Екатерина II была удостоена Александром I звания «Бабушка России».
… При Екатерине II страна покрылась университетами.
… Екатерина II продала Курильские острова Японии.
… Меняла фаворитов, как колготки.
… Царь Александр неожиданно скончался в Таганроге от воспаления мозгов.
… Восстание началось из-за того, что Константин отрекся от престола, так как был монахом и моногамен.
… На Сенатской площади в 1825 году взволновались декабристы.
… Восстание декабристов на Сельской площади в Петербурге.
… Николай разогнал восстание декабристов.
… Самая известная из жен декабристов — Анна Ахматова. Она оставила воспоминания в стихах о поездке в Сибирь на каторгу в гости к мужу.
Она оставила воспоминания в стихах о поездке в Сибирь на каторгу в гости к мужу.
… До коллективизации голодали поодиночке, после коллективизации голодали все вместе.
… Большая часть жителей СССР была задействована в чернорабочей сфере.
… В 40-м году по поручению Хрущева был убит Троцкий ледоколом в Мексике.
… В Карибский кризис усилилась утечка мозгов из СССР в США через Кубу.
… Людей обложили налогами и идеологией.
… Врагов советской власти называли дивидентами. Дивидентское движение росло и ширилось.
… Ельцин отменил шестую статью советской конституции, запрещавшую иметь большей одной политической партии на приусадебном участке.
… В СССР те, кто не отправлялся в тяжелые лагеря ГУЛАГа, отправлялись в менее тяжелые пионерские лагеря.
… Солженицын — это автор романов «Архипелаг ГУЛАГ» и «Поднятая целина». Оба его романа отражают дух времени лучше, чем его рассказы.
… После высылки Солженицын продолжил свой лагерный путь в США.
(Нас рассмешили на http://sociopath-ru.livejournal.com/3699.html)
ОБЪЯСНЯЛКИ
НАД ВЫПУСКОМ РАБОТАЛИ:
С.В. Алекаева – главный редактор
Д.И. Евсеев – разработка и техническое сопровождение веб-сайта
Н.В. Мозженко – литературный редактор
Благодарим за помощь учителей: Ю.Г. Алексеенко, Е.В. Горобец, Н. Г. Егорову, М.А. Растворцеву!
Особая благодарность родителям учеников 3-А и 4-А классов, а также выпускнице гимназии О. Кривицкой!
Мы надеемся на дальнейшее сотрудничество!
Авторы публикаций — ученики 3-11 классов:
Андреев В., Арсеньев А. , Балковская А., Бичурин И., Володина К., Гончукова М., Григорян А., Григорьев Н., Кобзарь С., Кудаков И., Михайлов А., Перфильева А., Петрова А., Сотула Ю., Унжакова А., Шабалина А.
, Балковская А., Бичурин И., Володина К., Гончукова М., Григорян А., Григорьев Н., Кобзарь С., Кудаков И., Михайлов А., Перфильева А., Петрова А., Сотула Ю., Унжакова А., Шабалина А.
ВСЕМ СПАСИБО!
Как создавать подключаемые модули jQuery, которые легко поддерживать, обновлять и совместно использовать: Душник, Роберт: 9781939924285: Amazon.com: Books
Как опытный разработчик подключаемых модулей jQuery и оператор веб-сайта, посвященного обучению jQuery , У меня было много возможностей поговорить с другими разработчиками и понять, что работает, а что нет, когда дело доходит до обучения созданию плагинов. Это краткое руководство предназначено для быстрого ознакомления с основными понятиями , что позволит вам начать создавать собственные плагины.
Опытные разработчики знают, что хорошо написанные подключаемые модули jQuery могут уменьшить количество ошибок, повысить эффективность, улучшить совместную работу и сэкономить время . В Разработка плагинов jQuery за 30 минут я покажу вам, как писать чистые и эффективные плагины jQuery, которые легко поддерживать и с которыми легко работать совместно. В то время как Разработка плагина jQuery за 30 минут предназначен для людей, которые уже имеют некоторый опыт работы с JavaScript и jQuery, большинство понятий в руководстве не требуют каких-либо дополнительных знаний.Темы включают в себя:
В Разработка плагинов jQuery за 30 минут я покажу вам, как писать чистые и эффективные плагины jQuery, которые легко поддерживать и с которыми легко работать совместно. В то время как Разработка плагина jQuery за 30 минут предназначен для людей, которые уже имеют некоторый опыт работы с JavaScript и jQuery, большинство понятий в руководстве не требуют каких-либо дополнительных знаний.Темы включают в себя:
- Создание плагина
- Создание
- События
- Обработка и уничтожение
- Параметры обработки
- Параметры плагина
- Сосерожители и Getter
- Стилинг, CSS и темы
- Callbacks
- Браузер и мобильная поддержка
- Организация файлов и управление версиями
- Boilerplate
Я также включил дополнительный контент, в том числе разделы о методах jQuery, утилитах, селекторах и событиях, а также глоссарий jQuery. Разработка jQuery-плагина за 30 минут на самом деле предназначен для краткого, но продуктивного прочтения — я намерен избежать лишней чепухи и наполнителей, которые составляют 80% большинства книг по программированию, и просто перейти к делу!
Полное содержание приведено ниже:
Введение
- Об этом руководстве
- Зачем нужны плагины jQuery?
Раздел 01: Создание
- Открытие
- Функция плагина
- Сводка
- Сводка
- Главная петля
- Метод Get ()
- Plugin Class
- Прототипирование
- Summary
- Summary
- Generate
- Enverse
- INIT
- $ VAR
- Частные функции
- Это и что
- $.
 Proxy ()
Proxy () - Summary
Раздел 04: События
- Обратите внимание на .hover ()
- E.currentTarget vs e.target
- Отключение событий Bubber
- События с именами
- Функции именования
- Сводка
Раздел 05: Параметры
- Параметры по умолчанию
- Параметры плагина
- Дополнительные параметры
- Параметры данных
- Расширенные параметры
- Сводка
Раздел 06: Услуги
- Услуги
- Getter
- Методы
- Методы
- Автозавод
- Сводка
- Суммар
: CSS и темы
- Наименование
- CSS
- Настройка тем
- Несколько тем
- Суммар
08: Эффекты
Секция 09: Вызовb acks
Раздел 10: Поддержка браузеров и мобильных устройств
- Поддержка браузеров
- Расширение $.
 Поддержка
Поддержка - Мобильная поддержка
- Summary
- Summary
Раздел 12: Boilerplate Раздел 13: Заключение Дополнительный контент Раздел 14: Методы jQuery
Раздел 15: Утилиты jQuery
Раздел 16: Селекторы jQuery
Раздел 17: События jQuery
Глоссарий Мы уже обсуждали плагин jQuery 9 подробно многие из важных тем, касающихся jQuery, в предыдущих статьях этой серии.Например, что такое jQuery и как его можно использовать, какие вещи люди используют для создания jQuery и даже как вы можете использовать ресурсы jQuery для добавления анимации на веб-сайты. Что-то, что мы еще не обсуждали, и это наша следующая тема, — это то, как кто-то может использовать впечатляющий набор инструментов jQuery для создания своих собственных плагинов. Как мы видели в предыдущей статье этого набора, плагины можно использовать для самых разных целей, от анимации полос загрузки до создания кросс-браузерных галерей изображений, видео и звуковых файлов.
 Эта статья представляет собой обзор того, как вы можете создать свой собственный плагин с помощью jQuery.
Эта статья представляет собой обзор того, как вы можете создать свой собственный плагин с помощью jQuery.
Что такое подключаемый модуль jQuery?
По сути, подключаемый модуль jQuery — это способ, с помощью которого разработчик расширяет объект-прототип jQuery. Расширение этого объекта-прототипа означает, что каждый объект jQuery, который вы добавляете после прототипа, наследует все методы, которые вы добавляете к оригиналу. Когда вы думаете о разработке плагина, хорошей идеей будет работать с рядом элементов — например, с группами текста на странице, изображениями в галерее или чем-то подобным.Уже существует множество плагинов, но если вы хотите создать свой собственный, вы можете сделать это, выполнив следующие шаги.
Создание базового подключаемого модуля
Следующие шаги можно использовать при создании общего типа подключаемого модуля, который можно использовать в частном порядке или выпустить для общего доступа.
Как работает jQuery
Чтобы проектировать с помощью jQuery, важно понимать основы его функционирования. Помните, что команда $() всегда возвращается как объект jQuery.Не забудьте прикрепить его к селектору, чтобы ничего не упустить из плагина.
Соединение в цепочку
Соединение в цепочку — это процесс, который вам необходимо изучить, прежде чем ваш плагин можно будет выпустить для широкой публики. Это когда вы связываете около 5 действий в один селектор, возвращая все объекты обратно к исходному объекту jQuery. Это полезно для поддержания порядка в коде и объединения одинаковых функций с подобным кодом.
Защита псевдонима $
Понятно, что псевдоним $ невероятно популярен в подключаемых модулях jQuery.Это имеет смысл, учитывая, что это сокращение для возврата объекта jQuery. Тем не менее, вы должны быть осторожны, чтобы не злоупотреблять им, и если вы собираетесь использовать его в другой библиотеке сценариев с jQuery наряду с вашей собственной разработкой, вы должны обязательно использовать команду jQuery. noConflict(), чтобы предотвратить поломку. много. Вы также должны обязательно проверить выражение функции, которое вызывается немедленно, которое затем может передать функцию jQuery по псевдониму $ и убедиться, что все работает правильно.
noConflict(), чтобы предотвратить поломку. много. Вы также должны обязательно проверить выражение функции, которое вызывается немедленно, которое затем может передать функцию jQuery по псевдониму $ и убедиться, что все работает правильно.
Минимизация занимаемой площади
В соответствии с хорошей практикой и этикетом рекомендуется занимать только одно место с командой $.fn. Это не только ограничивает вероятность того, что ваш плагин может случайно переопределить другой, но и снижает вероятность того, что он сам будет переопределен. Кроме того, с точки зрения чистоты приятно иметь аккуратный код, который занимает как можно меньше места. Это действительно может предотвратить перегрузку проектных документов текстом и, как следствие, сложность анализа.
Метод each()
Обычно объекты jQuery содержат ссылки и ссылки на элементы DOM, которыми они управляют или с которыми взаимодействуют. Именно по этой причине объекты jQuery так часто называют «коллекциями» — потому что они взаимодействуют с рядом различных отдельных элементов. Манипулирование определенными элементами (например, получение атрибута данных или вычисление определенной позиции на экране) означает, что вы захотите использовать функцию .each(), чтобы иметь возможность перебирать другие элементы и взаимодействовать только с одним вы хотите.Примечательно, что вы захотите использовать .each() вместо .this(), потому что .each() поддерживает цепочку, а .this() — нет.
Манипулирование определенными элементами (например, получение атрибута данных или вычисление определенной позиции на экране) означает, что вы захотите использовать функцию .each(), чтобы иметь возможность перебирать другие элементы и взаимодействовать только с одним вы хотите.Примечательно, что вы захотите использовать .each() вместо .this(), потому что .each() поддерживает цепочку, а .this() — нет.
Принятие опций
Принятие опций — неизбежная часть усложнения ваших плагинов. Это означает, что вы поддерживаете настраиваемые параметры для вашего плагина. Например, вы можете добавить функцию к функции, которая ранее делала текст зеленым, где кто-то может ввести шестнадцатеричный код, относящийся к красно-зелено-синему цветовому коду. Затем, если они введут другой код, их текст будет отображаться цветом, указанным в коде, а не зеленым.
Создание плагина с нуля поначалу может показаться пугающим, но немного потренировавшись, вы сможете быстро разрабатывать потрясающие новые дополнения к библиотеке скриптов jQuery! См. примеры основных подключаемых модулей JQuery здесь: http://www.w3schools.com/jquery/jquery_examples.asp
примеры основных подключаемых модулей JQuery здесь: http://www.w3schools.com/jquery/jquery_examples.asp
Коллекция бесплатных плагинов jQuery
Сценарии Натали Берч • 22 января 2021 г. • 22 минуты ПРОЧИТАТЬ
jQuery переживала взлеты и падения, но за 15 лет существования эта облегченная библиотека JavaScript с открытым исходным кодом стала одним из самых надежных активов в арсенале веб-разработчика, который соответствует смелому лозунгу «Пиши меньше, делай больше». .
Недавние исследования показывают, что jQuery используется более чем в 95% случаев, когда задействован JavaScript. Он опережает Angular, Bootstrap, Modernizer и другие популярные, проверенные временем фреймворки. Голиафы индустрии, такие как Twitter, Kickstarter, Uber, Hootsuite и другие, используют его в своих проектах. Согласно статистике, доля jQuery на рынке растет.
Для этого есть веская причина. Бесплатные плагины jQuery предлагают своим владельцам многочисленные преимущества. Рассмотрим их внимательно, чтобы понять, почему разработчики так любят его.
Рассмотрим их внимательно, чтобы понять, почему разработчики так любят его.
Основные преимущества использования бесплатных плагинов jQuery на веб-сайте
jQuery — это надежная платформа для воплощения невероятных идей в жизнь без ущерба для производительности проекта. Это выводит пользовательский опыт на новый уровень и радикально упрощает жизнь веб-разработчика. Его преданные поклонники могут говорить о его преимуществах целый день; однако мы собираемся выделить важные преимущества бесплатных плагинов jQuery, чтобы нарисовать общую картину.
Они мощные
jQuery позволяет работать со сложными структурами, такими как итерация строк, манипулирование массивами или обрезка.Поэтому вы можете найти бесплатные плагины jQuery, которые решают не только распространенные проблемы, но и некоторые сложные.
Например, некоторые бесплатные плагины jQuery представляют собой достойную альтернативу Flash, который десять лет назад был способен творить чудеса на веб-сайтах. Они могут воспроизводить такие же эффекты, как выдающиеся переходы, сложные анимации, фантастические манипуляции с элементами DOM и т. д.
Они могут воспроизводить такие же эффекты, как выдающиеся переходы, сложные анимации, фантастические манипуляции с элементами DOM и т. д.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыОни просты в использовании
jQuery не является ракетостроением и не требует продвинутых навыков программирования. Это просто понять и использовать. Веб-разработчики могут легко работать с бесплатными плагинами jQuery благодаря их интуитивно понятному синтаксису и надлежащей документации.
Если документации недостаточно, огромное активное сообщество протянет руку помощи каждому. Кроме того, существует множество ценных ресурсов: учебные пособия, статьи, руководства и коллекции.
Например, у нас есть списки из 35+ отличных методов и руководств по анимации jQuery и 25+ свежих руководств по jQuery и CSS3, где веб-разработчики могут найти полезные советы и рекомендации.
Они совместимы с браузером и мобильны
Большинство бесплатных плагинов jQuery эффективно решают проблемы совместимости. Они обеспечивают надежную работу в браузерах, устройствах и операционных системах.
Они также идеально подходят для мобильных телефонов. Созданные с учетом современных тенденций, большинство бесплатных плагинов jQuery адаптивны и удобны для мобильных устройств.
Они ускоряют рабочий процесс
В вашем распоряжении сотни бесплатных плагинов jQuery. От огромных впечатляющих ползунков до ненавязчивых уведомлений и крошечных, но информативных всплывающих подсказок — для каждой проблемы есть решение, готовое к действию.
Хотя поиск наилучшего варианта может занять некоторое время, все же вам не придется тратить свое драгоценное время на написание всего с нуля. Кроме того, вы можете использовать и повторно использовать компоненты, чтобы быстро запустить свой веб-сайт.
Кроме того, вы можете использовать и повторно использовать компоненты, чтобы быстро запустить свой веб-сайт.
Они экономичны
Бесплатные плагины jQuery экономически выгодны по двум причинам.
Во-первых, бесплатно означает бесплатно, без скрытых затрат. Большинство бесплатных плагинов jQuery поставляются с лицензией, позволяющей использовать их в личных и коммерческих целях. Некоторые лицензии даже позволяют использовать плагины в качестве основы для создания собственного компонента. Самое замечательное, что бесплатность здесь не означает плохое качество. Вы можете решить проблему с помощью решения, которое вам ничего не будет стоить, и при этом вы не поставите под угрозу производительность проекта.
Вторая причина заключается в том, что вы можете сэкономить на пропускной способности и дисковой памяти, потому что бесплатные плагины jQuery легкие и быстрые.
Они легкие
Семь строк кода против 25 строк кода JavaScript — jQuery очень лаконично дает браузеру инструкции о том, что он должен отображать. Бесплатные плагины jQuery прямолинейны. Они предоставляют высокооптимизированные решения, которые не перегружают проект. Они поддерживают исходную высокую скорость сайта и быстрое время загрузки.
Бесплатные плагины jQuery прямолинейны. Они предоставляют высокооптимизированные решения, которые не перегружают проект. Они поддерживают исходную высокую скорость сайта и быстрое время загрузки.
Расширяются
По умолчанию каждый бесплатный подключаемый модуль jQuery фокусируется на одной задаче, исключая все второстепенные функции, чтобы оставаться легким и эффективным. Однако благодаря собственной гибкой структуре jQuery ее можно легко расширить.
Если у вас есть навыки программирования, вы можете легко обновить базовую функциональность, чтобы плагин соответствовал вашим конкретным требованиям. Если вы не разбираетесь в технологиях, вы можете воспользоваться премиальными версиями бесплатных плагинов jQuery, которые позволяют вам получить больше от того же компонента.
Они одобрены SEO
jQuery — оптимизированная для SEO библиотека: она не скрывает элементы, которые делают сайт подозрительным. Поисковые роботы могут легко получить доступ к содержимому бесплатных подключаемых модулей jQuery и получить всю необходимую информацию для формирования точных результатов поиска.
Кроме того, благодаря небольшому размеру и хорошо оптимизированной структуре компонентов jQuery веб-сайты сохраняют свою высокую скорость. Это помогает им занимать хорошие позиции в результатах поиска, ведь Google и другие поисковики отдают предпочтение быстрой загрузке проектов.
Сравнение статистики использования jQuery и Angular для веб-сайтов
Недостатки бесплатных плагинов jQuery
Удобные для SEO, легкие, экономичные — бесплатные плагины jQuery могут похвастаться рядом существенных преимуществ; однако ничто никогда не бывает идеальным. Всегда есть другая сторона медали. Давайте рассмотрим недостатки использования бесплатных плагинов jQuery, чтобы вы могли принять взвешенное решение при выборе решения для своего проекта.
Основные недостатки бесплатных плагинов jQuery:
- Иногда они поставляются с зависимостями от других плагинов.Поэтому вы можете внедрить в проект не один скрипт, а два или даже три.
- Они могут сбивать с толку при совместной работе.
 jQuery предлагает разные процедуры для создания одной и той же функции. Это может запутать командную работу, так как одни разработчики могут использовать одну методологию, а другие — другую.
jQuery предлагает разные процедуры для создания одной и той же функции. Это может запутать командную работу, так как одни разработчики могут использовать одну методологию, а другие — другую. - Их может быть сложно понять, когда речь идет о сложных манипуляциях с DOM, поскольку jQuery работает с абстракциями, которые скрывают основные функции и манипуляции.
- Они быстро устаревают.Бесплатные плагины jQuery часто устаревают, потому что их авторы не могут полностью посвятить свое время и энергию продукту и ничего не получить взамен.
- jQuery, необходимый для работы всех плагинов, может быть тяжелым. Поскольку jQuery должен включать в себя все события, эффекты, компоненты AJAX и DOM, он может немного перегрузить ваш проект. Однако есть обходной путь. Вы можете использовать сеть распространения контента Google, которая кэширует jQuery, чтобы сократить время загрузки.
- jQuery уступает ванильному JavaScript. Последний намного быстрее и менее загадочен; поэтому иногда плагины JavaScript могут быть намного эффективнее, чем основанные на jQuery.

Не так уж много, не правда ли? Однако нужно учитывать эти недостатки. Имейте в виду, что иногда лучше решить проблему с помощью JavaScript или других технологий, поскольку они могут быть более эффективными.
Но что, если бесплатный плагин jQuery окажется для вас лучшим решением? Тогда важно не торопиться.
Проблема в том, что существуют сотни бесплатных подключаемых модулей jQuery. Вы можете решить одну и ту же проблему с помощью различных решений. Хотя всегда хорошо иметь в магазине несколько запасных вариантов, это может сбивать с толку, поскольку вы рискуете потерять свое драгоценное время на решение, которое в конечном итоге не будет работать для вашего веб-сайта.
Итак, что делать? Как решить, что достойно вашего внимания? Именно здесь вам нужно понять, что делает хороший плагин jQuery для веб-сайта. Давайте рассмотрим некоторые передовые методы, которые определяют, будет ли бесплатный плагин jQuery надежным активом или нет.
Что делает хороший плагин jQuery
Во вселенной jQuery нет такого понятия, как стандарт. С одной стороны, это хорошо, поскольку веб-разработчики пользуются свободой: они могут создавать все, что хотят и как хотят.Эта свобода стоит за постоянно развивающимся сообществом jQuery и регулярно обновляемой библиотекой, которая предлагает быстрые и надежные решения многочисленных повседневных проблем.
С одной стороны, это хорошо, поскольку веб-разработчики пользуются свободой: они могут создавать все, что хотят и как хотят.Эта свобода стоит за постоянно развивающимся сообществом jQuery и регулярно обновляемой библиотекой, которая предлагает быстрые и надежные решения многочисленных повседневных проблем.
С другой стороны, это плохо, потому что эта свобода приводит к появлению непродуманных и плохо созданных решений, которые разрушают проект вместо того, чтобы улучшать его.
Так что же делать? Выход — понять, что делает хороший бесплатный плагин jQuery, чтобы не попасться на какие-то паршивые решения. Давайте рассмотрим некоторые основные правила и лучшие практики.
- Хороший бесплатный плагин jQuery должен быть хорошо прокомментирован . Комментарии имеют огромное значение. Если вы веб-разработчик, они дадут вам несколько полезных советов по алгоритмам, переменным и инструкциям. Если вы не разбираетесь в технологиях, эти комментарии могут сэкономить вам много денег, поскольку ваша команда разработчиков потратит меньше часов на их модификацию.

- Хороший бесплатный плагин jQuery должен быть хорошо документирован . Надлежащая документация не только помогает другим веб-разработчикам разобраться с кодом, но и раскрывает весь потенциал, скрытый внутри компонента.Кроме того, это полезно для новичков и владельцев веб-сайтов, которые хотят использовать его для добавления дополнительных функций.
- Хороший бесплатный плагин jQuery должен иметь лицензионное соглашение . Лицензия является дополнительным уровнем защиты для автора и пользователей. Это делает использование компонента прозрачным и беспроблемным.
- Хороший бесплатный плагин jQuery должен содержать контакты. Двусторонняя связь важна для обеих сторон. Конечный пользователь должен иметь возможность сообщить об ошибке и уведомить автора о непредвиденных проблемах.В то время как автор должен вовремя получать отчеты об ошибках, чтобы улучшать компонент. Раздел «Контакты» также свидетельствует о высоком уровне трудовой этики.

- Хорошие бесплатные плагины jQuery должны быть хорошо организованы . Правильная структура, как и правильная информационная иерархия, творит чудеса. Это значительно упрощает поиск необходимых файлов и модификацию компонента. Кроме того, это свидетельствует о профессиональном уровне разработчика.
- Хорошие бесплатные плагины jQuery используют новейшие технологии с осторожностью .Лучший функционал не означает использование новейших решений. Хороший плагин jQuery обеспечивает баланс между современными методами и проверенной временем базой, чтобы обеспечить наилучшую совместимость между браузерами, операционными системами и устройствами.
- Хорошие бесплатные плагины jQuery регулярно обновляются автором . Плагин должен быть адаптируемым, чтобы справляться с изменяющимися требованиями. Поэтому его необходимо периодически обновлять, чтобы соответствовать требованиям и постоянно растущим требованиям.
- Автор регулярно поддерживает хорошие бесплатные плагины jQuery.
 Даже если это бесплатный продукт, его все равно нужно обслуживать и поддерживать, чтобы он отлично выполнял свою работу. Автор должен исправлять ошибки и вносить коррективы для обеспечения высокого качества продукта.
Даже если это бесплатный продукт, его все равно нужно обслуживать и поддерживать, чтобы он отлично выполнял свою работу. Автор должен исправлять ошибки и вносить коррективы для обеспечения высокого качества продукта. - У хороших бесплатных подключаемых модулей jQuery большое сообщество поддержки. Чем лучше плагин jQuery, тем больше у него сообщества поддержки. Если плагин достоин внимания, будет привлекаться все больше и больше участников, и все больше и больше поклонников будут делиться своими находками, исправлениями распространенных ошибок и решениями распространенных проблем.
PhotoSwipe — типичный пример хорошего бесплатного плагина jQuery
Как выбрать лучший плагин jQuery для вашего сайта
Мы уже поняли, что делает хороший бесплатный плагин jQuery. Это ваша отправная точка. Однако проблема все еще остается: бесплатных плагинов jQuery в изобилии. В дикой природе их сотни, и есть разные способы решения одной и той же проблемы. Вам может быть трудно понять, что работает для вас лучше всего.
Вам может быть трудно понять, что работает для вас лучше всего.
Чтобы найти лучшего помощника для вашего проекта, который ускорит рабочий процесс, добавит необходимые функции и сэкономит ваше драгоценное время, выполните эту 5-этапную процедуру.
Шаг 1. Создайте список функций, которые вам нужны.
Не торопитесь и запишите все, что вам может понадобиться. Затем разделите пункты списка на две группы: необходимые и необязательные. Иногда в поисках наилучшего соответствия приходится идти на компромисс: нужно быть готовым выбрать решение, в котором нет всего, что вам нужно по умолчанию, но которое обеспечивает прочную основу для дальнейшего развития.
Есть два основных сценария. Первый подразумевает использование гибкости jQuery. Веб-разработчики часто используют подключаемый модуль jQuery, который предоставляет базовую функциональность, чтобы расширить ее в соответствии с потребностями клиента.
Другой сценарий предполагает использование более одного решения. Иногда веб-разработчики используют два отдельных плагина, которые отлично работают вместе для достижения необходимого результата. Хотя количество плагинов в проекте может поставить под угрозу скорость, однако, если они хорошо сделаны, они будут хорошо работать и не сильно перегрузят проект.
Иногда веб-разработчики используют два отдельных плагина, которые отлично работают вместе для достижения необходимого результата. Хотя количество плагинов в проекте может поставить под угрозу скорость, однако, если они хорошо сделаны, они будут хорошо работать и не сильно перегрузят проект.
Шаг 2. Создайте список потенциальных кандидатов.
Github — это отправная точка для поиска бесплатных плагинов jQuery. Хотя его функциональность поиска не сложна: поиск возможных кандидатов может потребовать времени и усилий; тем не менее, он имеет сотни вариантов.
Если Github окажется неэффективным или сбивает вас с толку, вы всегда можете заглянуть в популярные библиотеки и репозитории jQuery, такие как jQueryscript.net. Также настоятельно рекомендуется изучить подобранные вручную коллекции плагинов, подобные той, которую мы создали в этой статье, чтобы сэкономить ваше драгоценное время.
Шаг 3. Изучите официальные страницы Github или официальные сайты кандидатов.

Определившись с кандидатами, необходимо изучить их официальные страницы. Они дадут вам много полезной информации.
Например, в Github сначала изучите раздел «О программе» на правой боковой панели. Если вы видите знак «Устарело», вам нужно быть очень осторожным с этим плагином, поскольку он больше не поддерживается и не обновляется. Однако это не означает, что вы не можете его использовать. Он все еще может стать идеальной основой.Однако, если вы новичок или не разбираетесь в технологиях, таких решений лучше избегать.
Второе, что нужно учитывать на странице Github, — это раздел «Выпуск». Он показывает, какие изменения были внесены и как часто автор решает проблемы. Это может дать вам прочную основу того, какие функции были добавлены и какие ошибки были исправлены; соответствует ли компонент браузерам и устройствам; были ли устранены лазейки и т.д.
Это также отличное место, чтобы узнать, что вы получаете с плагином.Частые обновления в журнале изменений обычно означают, что автор настроен на потребности клиента, постоянно улучшает продукт и остается очень активным в отношении продукта.
Последнее, но не менее важное, что следует учитывать на странице Github или официальном сайте, — это раздел с возможными проблемами и конфликтами с другими плагинами. Иногда он также содержит рекомендации и требования, которые могут помочь вам максимизировать продукт.
Шаг 4. Рассмотрите несколько важных моментов.
Плагин широко используется? Популярность бесплатного подключаемого модуля jQuery свидетельствует о том, что ему доверяют.Кроме того, это подразумевает сильное сообщество, где вы можете получить помощь и узнать, как извлечь из этого максимальную пользу.
Когда было последнее обновление? Эта дата будет указывать, как автор поддерживает надстройку. Если он регулярно обновляется, вы можете быть уверены, что получаете компонент, адаптированный к текущей ситуации, который не повлияет на производительность сайта.
Были ли проблемы с безопасностью? Обеспечение безопасности имеет решающее значение в наши дни: киберпреступления происходят постоянно. Вы не можете рисковать, используя компоненты, которые могут разрушить ваш уровень защиты. Хотя эта проблема не так серьезна в jQuery; тем не менее, если вы имеете дело с платежами и личной информацией клиента, крайне важно убедиться, что все элементы веб-сайта в целости и сохранности и нет утечек в безопасности.
Вы не можете рисковать, используя компоненты, которые могут разрушить ваш уровень защиты. Хотя эта проблема не так серьезна в jQuery; тем не менее, если вы имеете дело с платежами и личной информацией клиента, крайне важно убедиться, что все элементы веб-сайта в целости и сохранности и нет утечек в безопасности.
Один из лучших способов защититься от проблем с безопасностью — это использовать бесплатные подключаемые модули jQuery, которые регулярно обновляются, работают с последней версией библиотеки и не имеют проблем с безопасностью.
Можете ли вы получить поддержку или зарегистрировать тикет? Хотя бесплатные подключаемые модули jQuery не подразумевают круглосуточную поддержку, некоторые активно поддерживаемые решения могут иметь команду веб-разработчиков, которая быстро реагирует на зарегистрированные предложения и выполняет запросы. Также под продуктом может подразумеваться форум, на котором можно получить помощь от других разработчиков или быстро найти решение некоторых распространенных проблем.
Можно ли расширить функциональность плагина? Всегда хорошо иметь возможность расширить функциональность плагина, так как требования целевого рынка постоянно меняются.Поэтому проверьте лицензию, чтобы узнать, позволяет ли она модифицировать компонент так, как вы хотите, или выберите компонент, который подразумевает премиум-версию, которая обновляет компонент дополнительными функциями.
У него есть инструкции? Хотя некоторые плагины могут говорить сами за себя или подразумевать реализацию только одной функции, которую довольно просто запустить в работу; тем не менее крайне важно понимать протокол реализации компонента. Помните, что руководство не должно быть длинным: оно должно быть кратким и прямолинейным.
Этап 5 – Проверки в последнюю минуту.
Бесплатные плагины jQuery могут иметь некоторые лазейки. Поэтому крайне важно убедиться, что
- вы используете последнюю версию jQuery;
- вы используете самую новую версию плагина;
- плагин не вызывает ошибок, которые можно увидеть в консоли разработчика в браузере.

Шаг 6. Протестируйте свой сайт с плагином и без него.
Оценка производительности плагина в вашем проекте жизненно важна, чтобы понять, улучшает ли он проект или наоборот портит его.
Один из самых простых способов сделать это — обратиться к службе проверки скорости сайта, такой как Pingdom, и протестировать сайт с плагином и без него.
Протокол:
- Шаг 1. Проверьте скорость своего сайта перед добавлением плагина.
- Шаг 2. Вставьте и настройте плагин.
- Шаг 3. Вернитесь к службе проверки скорости сайта и еще раз протестируйте свой сайт.
- Шаг 4. Сравните и сопоставьте результаты, чтобы увидеть, приносит ли плагин пользу или нет.Если плагин не увеличивает время загрузки вашего сайта значительно (например, добавляет менее 0,3 секунды), ничего страшного, и вы можете использовать этот компонент. Если плагин увеличивает скорость сайта более чем на 0,5 секунды, вам нужно рассмотреть другой вариант или внести некоторые изменения в плагин, чтобы поддерживать высокую производительность сайта.

Коллекция бесплатных и востребованных плагинов jQuery
Как мы уже отмечали, Github — это первое место, где можно найти бесплатные плагины jQuery.Однако это может немного сбивать с толку, поскольку включает в себя множество устаревших решений и отсутствие функций фильтрации и поиска.
Еще одно место, где можно найти возможных кандидатов, — изучение отобранных коллекций. Например, наш список из 25+ бесплатных и востребованных плагинов jQuery содержит решения, которые помогают пополнить ряды профессиональных дизайнеров веб-сайтов, добившихся впечатляющих результатов с минимальными усилиями. Мы включили самые популярные и проверенные компоненты, которые решают распространенные проблемы и добавляют на сайт некоторые востребованные функции.
Примечание. Несмотря на то, что эти бесплатные плагины jQuery являются надежными активами, не забудьте проверить производительность своего веб-сайта, чтобы убедиться, что они работают должным образом и не ухудшают работу пользователей, снижая скорость сайта и увеличивая время загрузки.
Двадцать Двадцать
Twentytwenty не обладает впечатляющей функциональностью и не добавляет экстравагантности пользовательскому опыту. Он делает только одно — показывает разницу между двумя изображениями в привлекательной форме.Он проводит пальцем между двумя изображениями, чтобы показать «до» и «после» в одном и том же месте. По мере перемещения ползунка зрители получают возможность изучить разницу между поддельными материалами.
Держу пари, вы видели множество веб-сайтов, использующих эту технику. Многочисленные секторы и ниши считают его исключительно полезным, поскольку он помогает продвигать услуги, привлекать клиентов и делать веб-сайт профессиональным и дорогим.
Это еще не все. Twentytwenty — это не только идеальное устройство для показа, но и полностью адаптивное и удобное для мобильных устройств, так что вы можете получить дополнительный трафик из мобильного Интернета.
Наклонная прокрутка страниц
Как будто многочисленных галерей изображений и методов прокрутки было недостаточно, был создан еще один бесплатный плагин jQuery, чтобы добавить механизм прокрутки к веб-страницам и галереям изображений.
Однако не все так банально. Наклонная прокрутка страницы стоит в стороне от других, потому что она обеспечивает прекрасный эффект перехода, который выводит пользовательский опыт на новый уровень. Как указано на табличке, его основной эффект перехода основан на технике наклона.Это создает восхитительное ощущение 3D, превращая переключение между разделами или изображениями в простое удовольствие.
Хотя изначально плагин был создан для оживления галерей изображений, однако с некоторыми модификациями он может легко творить чудеса с простыми веб-страницами и компактными целевыми страницами.
Что касается технической стороны, то она довольно интуитивно понятна и, что наиболее важно, отлично работает в Chrome, Firefox, Safari и соответствующих мобильных версиях.
Флюидбокс
Fluidbox — один из самых простых, но удивительно популярных бесплатных плагинов jQuery в Интернете.Как вы могли догадаться по шильдику, это еще одно решение для создания модуля лайтбокса; однако у него есть изюминка. Плагин был очень вдохновлен одной из самых популярных платформ среди писателей, Medium; поэтому он выглядит аккуратно, элегантно и профессионально.
Плагин был очень вдохновлен одной из самых популярных платформ среди писателей, Medium; поэтому он выглядит аккуратно, элегантно и профессионально.
Самое замечательное то, что даже если изображения расположены по-разному, плагин все равно будет эффективно их обрабатывать, обеспечивая согласованное взаимодействие с пользователем. Таким образом, он может придать мощный современный вид проектам даже без информационной иерархии.
Кроме того, это не просто копия модуля Medium lightbox. Он также имеет плавные переходы и не перегружает проект, поскольку для работы требуется только последняя версия jQuery и сверхлегкий плагин дроссельной заслонки от Бена Алмана.
Простой слайдер
Если вы ищете простое решение для карусели изображений на веб-странице, попробуйте слайдер Simple. Это один из самых простых бесплатных плагинов jQuery в этой категории. Он делает только одну вещь: скользит слайдами, но делает это таким образом, чтобы он соответствовал текущим требованиям и создавал приятный пользовательский опыт.
Простой слайдер — идеальный компонент для текущих проектов:
- он полностью адаптивен и удобен для мобильных устройств,
- поставляется с многочисленными пользовательскими опциями и полезными событиями,
- он поддерживает механизм перетаскивания, чтобы люди, использующие планшеты, чувствовали себя комфортно при циклическом просмотре изображений в слайд-шоу.
И последнее, но не менее важное: одно из его наиболее значительных преимуществ заключается в том, что он работает во всех популярных браузерах и даже в IE7.
CircleType
Circletype — один из тех бесплатных плагинов jQuery, которые сегодня есть в арсенале каждого веб-разработчика.Дело в том, что он искривляет куски текста, так что вы можете создавать дуги и круги. Последнее является одной из ультрасовременных особенностей современных веб-проектов: вы можете видеть статические и динамические кольца текста, которые придают интерфейсам приятную деловую атмосферу.
Решение отлично работает на гибких и адаптивных веб-сайтах. Вы также можете использовать любой шрифт, который вам нравится, настроить межбуквенный интервал, задать радиус и сделать еще несколько модификаций. Кроме того, он прекрасно взаимодействует с FitText.js, позволяя создавать круглые значки, которые изящно масштабируются без потери качества.
Морфекс
Как и Circletype, этот фантастический бесплатный плагин jQuery предлагает вам инструменты для работы с текстом.
Однако на этот раз речь идет о наделении персонажей некоторыми динамическими эффектами, которые будут естественным образом подчеркивать фразы и отдельные слова внутри основного текста.
Используя возможности Animate.css, он позволяет установить для любого слова или символа один из 37 привлекательных эффектов, таких как подпрыгивание, пульсация, мигание, затухание, переворачивание, вращение и т. д.
Если вам нужно привести объект в движение, вы можете воспользоваться другим плагином этого автора, Morphist. Вместе они обогатят ваш проект динамическими деталями, которые сделают пользовательский опыт незабываемым.
Вместе они обогатят ваш проект динамическими деталями, которые сделают пользовательский опыт незабываемым.
Плагин ленты Instagram
Плагин Instagram Feed, как и Twentytwenty, является одним из самых популярных бесплатных плагинов jQuery в Интернете. Он пользуется большим спросом у цифровых магазинов, художников из разных ниш, агентств недвижимости, ресторанов и других предприятий.Дело в том, что у каждого есть лента Instagram, чтобы увеличить взаимодействие с брендом, продвигать компанию и побуждать пользователей покупать вещи. Поэтому виджет, который показывает изображения из вашей ленты Instagram, необходим для процветания вашего бизнеса.
Instagram Feed — идеальное решение для этого. Он имеет множество функций и позволяет демонстрировать сообщения, изображения и видео. Вы можете легко настроить его, используя готовые темы, цветовые палитры и различные эффекты перехода. И это идеально подходит как для технических, так и для нетехнических людей.
Благодаря весьма многообещающему лозунгу «Пиши меньше, делай больше» jQuery стал первым выбором среди веб-разработчиков и, вероятно, является одной из самых популярных библиотек JavaScript. Неудивительно, ведь он полностью оправдывает девиз и обладает огромным потенциалом, который легко может раскрыть любой технически подкованный человек. Вот несколько бесплатных плагинов jQuery , которые считаются самыми популярными , самыми востребованными и самыми эффективными.
Неудивительно, ведь он полностью оправдывает девиз и обладает огромным потенциалом, который легко может раскрыть любой технически подкованный человек. Вот несколько бесплатных плагинов jQuery , которые считаются самыми популярными , самыми востребованными и самыми эффективными.
Существует множество быстрых, универсальных и многофункциональных решений, работающих на его основе.Высококачественные плагины универсальны и могут принести пользу различным проектам и макетам. Как правило, мы ищем фрагменты кода, аккуратно и профессионально преобразованные в плагины, имеющие документацию и интуитивно понятное руководство.
Эти крошечные и легкие улучшения улучшают проекты с точки зрения дизайна, интерактивности, взаимодействия с пользователем, удобочитаемости и других важных и неотъемлемых аспектов.
Дополнительные плагины jQuery
Датадроп
Datedropper — это легкий плагин jQuery для работы с датами, заполняющими формы. Он предполагает настройки для настройки цвета, эффекта анимации, языка, формата, фона, цвета границы и некоторых других. На официальном сайте есть демоверсии и вся необходимая документация.
Он предполагает настройки для настройки цвета, эффекта анимации, языка, формата, фона, цвета границы и некоторых других. На официальном сайте есть демоверсии и вся необходимая документация.
PhotoSwipe
С двумя традиционными стилями галереи, полной и минимальной, PhotoSwipe нацелен на демонстрацию серии изображений в наилучшем свете. Он идеально подходит для современных адаптивных веб-сайтов, которые должны обеспечивать оптимальное взаимодействие с различными устройствами.Плагин поддерживает все стандартные сенсорные жесты. Навигация также доступна через клавиатуру и интуитивно понятный интерфейс с идеальной графикой
пикселей.Чартист
Chartist превращает показ скучной статистики в захватывающее, увлекательное и визуально интересное зрелище. Эта небольшая отзывчивая библиотека на основе SVG позволяет создавать яркие и динамичные диаграммы. Единственным недостатком является то, что плагин поддерживается современными браузерами, такими как IE9 и выше, Safari 7, Android 4. 3, Фаерфокс 3.1, Хром 3.5.
3, Фаерфокс 3.1, Хром 3.5.
Анимация
Основная цель Animsition — улучшить взаимодействие с пользователем, сделав переход между страницами приятным событием. Этот крошечный плагин jQuery позволяет создавать плавные и приятные для глаз анимации на основе CSS, которые сопровождают переключение передач. Он предлагает почти 60 различных эффектов, включая стандартные серии фейдов, серии фейдов, серии фейдов, серии поворотов, флип x/y, серии масштабирования и наложения.
Лента
Strip — это современное решение для добавления элегантного лайтбокса на ваш сайт.Он гладкий, гладкий и умный. Так как он занимает не весь экран браузера, пользователям остается свободное место и некоторые другие части макета для лучшего и менее навязчивого взаимодействия. Более того, он управляется jQuery, так что с ним справляются все современные браузеры.
Сладкая тревога
Sweet Alert дополняет обычные и унылые всплывающие окна, которые появляются, когда что-то происходит не так или когда вам требуется взаимодействие с посетителями. Плагин автоматически центрирует окно предупреждения и обеспечивает полупрозрачное темное наложение сопровождающего экрана, тем самым легко фокусируя все внимание на содержимом.Он легко настраивается с точки зрения дизайна и дополнительных эффектов.
Плагин автоматически центрирует окно предупреждения и обеспечивает полупрозрачное темное наложение сопровождающего экрана, тем самым легко фокусируя все внимание на содержимом.Он легко настраивается с точки зрения дизайна и дополнительных эффектов.
Полночь
Midnight предлагает простое, но жизнеспособное решение для улучшения и расширения фиксированных верхних панелей, которые, как правило, используются в качестве основных навигационных центров или рекламных/информационных панелей на длинных веб-сайтах или сайтах с параллаксом. Он позволяет переключаться между несколькими вариантами, пока пользователь движется вниз.
Спиральный блок
Block Scroll был создан для улучшения удобочитаемости и взаимодействия с пользователем.Контентно-нагруженные и информационно перегруженные проекты ощутят на себе весь потенциал этого продукта. Он разбивает страницу на удобоваримые части, которые отображаются по одной, предоставляя читателям свободу и время для просмотра данных.
Сворачивание бумаги
Paper Collapse — это обычный аккордеон, который имеет красивый, гладкий внешний вид и несколько функций. Вдохновленный Google Material Design, этот компонент использует значки Font Awesome, чтобы интерфейс выглядел более интуитивно понятным, гармоничным и стильным.
Фокуспойнт
FocusPoint предлагает простые, но полезные инструменты для обрезки гибких контейнеров изображений, делая этот процесс более интеллектуальным и простым. Он хорошо подходит для полноэкранных изображений. Он легко работает с разными размерами и двумя режимами, такими как портретный и альбомный, чтобы поддерживать единообразие стиля и обеспечивать лучший опыт на небольших устройствах.
TextTailor
TextTailor предназначен для более эффективной работы с текстом.Плагин делает контент более отзывчивым и удобным для мобильных устройств. Его основная функция — заставить текст заполнить всю высоту контейнера, тем самым способствуя общему форматированию и эстетике дизайна.
BootGrid
BootGrid — это небольшое и мощное расширение для веб-сайтов, управляемых Bootstrap. Обладает интуитивно понятным интерфейсом, улучшающим работу с одним из базовых компонентов. Он легко преобразует простую таблицу в улучшенную таблицу данных с дополнительными элементами управления и параметрами.
PrettyEmbed
PrettyEmbed позволяет без задержек и проблем заполнять проекты видео, размещенными на YouTube. Он поставляется с такими функциями, как получение изображения для предварительного просмотра, которое не будет выглядеть искаженным на огромных или, наоборот, маленьких экранах, дополнительными параметрами настройки и встроенной поддержкой FitVids.
Волны
Waves также был вдохновлен концепцией Google Material Design. Он предлагает крошечный сопутствующий эффект, который обогащает щелчки.Вы можете применить его к кнопкам, значкам, DIV и изображениям. Более того, он отлично работает с обработчиками событий, присущими jQuery и JavaScript.
Более того, он отлично работает с обработчиками событий, присущими jQuery и JavaScript.
jsPDF
jsPDF — это клиентское решение на основе HTML5 для динамического создания PDF-файлов. Библиотека достаточно мощная в том, что она может сделать, поэтому, чтобы почувствовать ее огромный потенциал, вам следует посетить официальный сайт. Он поставляется с многочисленными встроенными функциями и использует jQuery. Что касается совместимости с браузерами, то он хорошо работает в Firefox 3+, Chrome, Safari 3+, Opera и даже IE 6 (с некоторыми хитростями).
шрифтFlex
fontFlex нацелен на то, чтобы сделать основной шрифт веб-сайта отзывчивым и полностью адаптивным. Расширение динамически выбирает правильный размер, который должен сделать содержимое более подходящим в контейнере или на экране браузера, улучшая читаемость.
См.
Видеофоны стали проще с помощью этого сверхлегкого и умного плагина. Vide помогает обогатить веб-сайт роскошными и динамичными визуальными эффектами.Поддерживается последними версиями браузеров; за одним исключением, как обычно, IE8 и ниже остаются позади. В некоторых версиях Android и iOS также могут возникать проблемы. В остальном все нормально.
Vide помогает обогатить веб-сайт роскошными и динамичными визуальными эффектами.Поддерживается последними версиями браузеров; за одним исключением, как обычно, IE8 и ниже остаются позади. В некоторых версиях Android и iOS также могут возникать проблемы. В остальном все нормально.
Треугольник
Trianglify — это увлекательное, привлекающее внимание и стильное полигональное искусство, которое украшает внешний вид любого веб-сайта, придавая фону ультрасовременный вид. Онлайн-инструмент автоматически создает яркие и геометрические фоновые изображения SVG, состоящие из треугольников.Вы можете указать количество объектов, их размер, цвет и даже задать формат вывода.
TitleNotifier
TitleNotifier — это миниатюрная библиотека JavaScript без зависимостей с набором инструментов для тщательной настройки. Он показывает количество непрочитанных уведомлений в заголовке вашей веб-страницы, точно так же, как Gmail делает это, когда речь идет о непрочитанных сообщениях.
jBox
jBox — это небольшой, но мощный и продвинутый плагин, который работает со всплывающими окнами, всплывающими подсказками, уведомлениями и изображениями.Каждый из них имеет свою серию назначенных эффектов, которые способствуют общей эстетике и пользовательскому опыту. Он соответствует стандартам для экранов Retina и отлично работает даже в IE8.
Кроссфейд
CrossFade — это уменьшенный плагин jQuery, который весит всего 3 КБ. Это отличное улучшение для длинных веб-сайтов, где изображения играют первую роль. Он предварительно загружает изображения, чтобы не раздражать пользователей скучным процессом загрузки.
Ход прокрутки
Scrolling Progress предоставляет вашим онлайн-посетителям визуальный индикатор, когда они перемещаются вниз и изучают ваш длинностраничный веб-сайт.Этот фрагмент кода, разработанный с помощью HTML и CSS и дополненный jQuery дополнительной динамикой, может внести свой вклад в общий опыт и принести пользу любому проекту.
столЭкспорт
tableExport работает с различными типами таблиц. Вы можете экспортировать HTML-таблицу в такие популярные форматы файлов, как JSON, XML, PNG, CSV, TXT, SQL, MS Word/Excel/PowerPoint и даже PDF в несколько кликов.
Полоса прокрутки вверх
Панель прокрутки вверх особенно полезна для мобильных и планшетных пользовательских интерфейсов, которые страдают от нехватки свободного места.Плагин скрывает панель навигации, которая, как правило, находится вверху, когда пользователь начинает прокручивать страницу вниз, и показывает ее, когда пользователь готов подняться, тем самым освобождая дополнительное пространство и не отвлекая от дизайна.
КаверВид
CoverVid — еще одно жизнеспособное и эффективное решение для работы с видео в проекте и установки их в качестве основного фона. Он взаимодействует в основном с видео HTML5. Есть несколько настроек, позволяющих выжать из него максимум.
Нужен ли нам jQuery?
После почти десятилетнего существования jQuery является самой популярной используемой библиотекой JavaScript . Десять лет назад экосистема браузеров была заполнена браузерами-антагонистами, созданными для минимизации сложности манипулирования HTML DOM. Вызванный кросс-браузерными аномалиями, jQuery спас многих разработчиков от провала. Добровольцы, стоящие за jQuery, стремились объединить возможности браузеров и реализовать независимый интерфейс, который будет одинаково работать во всех браузерах.По сути, jQuery создал новые API для плохих нативных API, реализовал функции, не поддерживаемые нативными API, и продублировал нативную функциональность с ошибками без ошибок. Другие голоса в сообществе JavaScript настаивают на том, что достоинства jQuery в устранении несоответствий между браузерами сильно преувеличены, и на самом деле jQuery завоевал свою популярность благодаря реализации «querySelectors». Истина где-то рядом…
Истина где-то рядом…
Текущая экосистема браузера на менее сложнее, чем 10 лет назад.Хотя некоторые браузеры по-прежнему не могут реализовать некоторые API-интерфейсы HTML5 , это уже не такая проблема, как раньше. Если что-то работает нормально в Chrome, то , вероятно, будет работать и в Firefox или Edge. Основные элементы JavaScript подробно задокументированы и поддерживаются всеми основными поставщиками браузеров. querySelectors также изначально поддерживаются в большинстве браузеров. Может показаться, что самые большие проблемы, которые jQuery пытался решить, больше не являются проблемой.Так почему мы должны использовать jQuery? Barebones JavaScript всегда на 90 239 быстрее 90 240, чем вызов библиотеки для абстрагирования нативного вызова. Должны ли мы тратить циклы процессора на то, что может показаться устаревшим? Цикл процессора — это товар. Время не то. Стоит ли экономия в 30 КБ затраченных усилий на написание, тестирование и повторное тестирование уже имеющегося кода? Хотя всем нам нравится стремиться к инженерному совершенству, нет ничего постыдного в использовании фрагментов кода в наших приложениях. JQuery породил тысячи прекрасно упакованных, хорошо документированных подключаемых модулей , которые повышают нашу производительность и эффективность.Инновации — это здорово, новаторский шаблонный код — нет. Стоит ли продолжать использовать jQuery? Все дело в выборе .
JQuery породил тысячи прекрасно упакованных, хорошо документированных подключаемых модулей , которые повышают нашу производительность и эффективность.Инновации — это здорово, новаторский шаблонный код — нет. Стоит ли продолжать использовать jQuery? Все дело в выборе .
Заключение
Хотя в сети нет ничего бесплатного, jQuery является одним из немногих исключений. Это бесплатно, мощно и качественно. Таким образом, бесплатные плагины jQuery являются мощными и надежными инструментами в арсенале веб-разработчиков, которые решают различные проблемы.
При выборе бесплатного плагина jQuery для своего сайта важно помнить о таких вещах, как
.- устранение недостатков фреймворка и самого продукта;
- придерживается допустимых кандидатов, которые соответствуют основным правилам хорошего кодирования;
- работает с регулярно обновляемыми решениями, имеющими активную поддержку со стороны автора и сообщества;
- и, самое главное, тестирование веб-сайта после добавления плагина, чтобы увидеть, приносит ли он пользу проекту или вредит ему.

Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как подключить плагин jQuery
- Последнее обновление
- Сохранить как PDF
- Вопрос
- Ответ
- См. также
Шаблон:OutSystems/Documentation_KB/ContentCollaboration
Вопрос
Как интегрировать плагин jQuery с OutSystems? Например, карусель?
Ответ
Используйте веб-блок для инкапсуляции кода, стиля и ресурсов подключаемого модуля jQuery.
- Загрузите код плагина, обычно это zip-архив с несколькими файлами;
- Создать веб-блок с файлами в архиве;
- Добавить необязательные параметры в веб-блок для управления плагином;
- Добавьте неэкранированное выражение в веб-блок для запуска JavaScript, который активирует плагин;
- Включите веб-блок на свои веб-экраны.

- При необходимости назначьте контейнерам стили CSS.
В качестве альтернативы вы можете импортировать файлы как непосредственные ресурсы ваших модулей.Но поскольку импортированные ресурсы не видны другим модулям, поделиться своим виджетом сложнее.
В приведенном ниже примере используется веб-блок для инкапсуляции карусели с определенными изображениями с использованием карусели подключаемого модуля jQuery. Веб-блок имеет:
- JavaScript плагина;
- Стили CSS плагина;
- Набор изображений;
- HTML, ссылающийся на изображения;
- Выражение для активации карусели.
На изображении показана структура веб-блока.
На изображении ниже показаны стили CSS карусели в виде таблицы стилей веб-блока.
Наконец, используйте неэкранированное выражение в конце веб-блока, чтобы запустить код jQuery, на основе примера из документации карусели.
Чтобы передать атрибут ‘id’ контейнера в jQuery:
- В свойствах контейнера укажите имя контейнера.
 В этом примере мы назвали контейнер «карусель».
В этом примере мы назвали контейнер «карусель». - В JavaScript используйте имя
.Идентификатордля получения идентификатора, сгенерированного OutSystems. В этом примереcarousel.Id.
В качестве альтернативы карусель может быть основана на уникальном классе CSS вместо атрибута id.
Однако подключаемый модуль «rcarousel» использует jQuery. Есть два варианта включения jQuery:
- Включите в макет ссылку на jQuery. jQuery будет загружен на все страницы, использующие макет.
- Создайте веб-блок jQuery и включите этот блок при использовании rcarousel.Rcarousel может использовать веб-блок jQuery.
В приведенном ниже примере показан веб-блок importJquery с содержимым jQuery.js, вставленным как Javascript блока.
Если вы включаете сторонний код в eSpace, не забудьте проверить лицензию и авторские права, прежде чем делиться своим eSpace.
Дополнительная информация:
eSpace
Образец eSpace с jQuery rcarousell.
карусель
Непрерывная карусель пользовательского интерфейса jQuery от Wojciech Ryrych с простым примером карусели без навигации.
Обратите внимание, что идентификаторы автоматически генерируются OutSystems. Приложения должны использовать классы CSS для стилизации.
Создание и использование плагинов jQuery
Действия
‘) var buybox = document.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode ;[].slice.call(buybox.querySelectorAll(«.вариант покупки»)). forEach (initCollapsibles) функция initCollapsibles(подписка, индекс) { var toggle = подписка.querySelector(«.цена-варианта-покупки») подписка.classList.remove(«расширенный») var form = подписка. querySelector(«.форма-варианта-покупки»)
var priceInfo = подписка.querySelector(«.Информация о цене»)
var PurchaseOption = toggle.parentElement если (переключить && форма && priceInfo) {
переключать.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
toggle.setAttribute(«aria-expanded», !expanded)
form.hidden = расширенный
если (! расширено) {
покупкаВариант.classList.add («расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo.
querySelector(«.форма-варианта-покупки»)
var priceInfo = подписка.querySelector(«.Информация о цене»)
var PurchaseOption = toggle.parentElement если (переключить && форма && priceInfo) {
переключать.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
toggle.setAttribute(«aria-expanded», !expanded)
form.hidden = расширенный
если (! расширено) {
покупкаВариант.classList.add («расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo. hidden = расширенный
}, ложный)
}
} функция initKeyControls() {
document.addEventListener («нажатие клавиши», функция (событие) {
если (document.activeElement.classList.contains(«цена-покупки») && (event.code === «Пробел» || event.code === «Enter»)) {
если (document.activeElement) {
событие.preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var buyboxWidth = buybox.смещениеШирина
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«.
hidden = расширенный
}, ложный)
}
} функция initKeyControls() {
document.addEventListener («нажатие клавиши», функция (событие) {
если (document.activeElement.classList.contains(«цена-покупки») && (event.code === «Пробел» || event.code === «Enter»)) {
если (document.activeElement) {
событие.preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var buyboxWidth = buybox.смещениеШирина
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«. цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (buyboxWidth > 480) {
переключить.щелчок()
} еще {
если (индекс === 0) {
переключать.щелчок()
} еще {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
}
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})()
цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (buyboxWidth > 480) {
переключить.щелчок()
} еще {
если (индекс === 0) {
переключать.щелчок()
} еще {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
}
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})()отличных плагинов jQuery для вашего сайта WordPress — wpDataTables
Интернет подчеркнул важность плагинов WordPress jQuery как для блоггеров, так и для разработчиков, которые хотят сэкономить время и ресурсы для своих онлайн-проектов. Существует плагин jQuery WordPress, который соответствует потребностям, требованиям и ожиданиям любого проекта.
Существует плагин jQuery WordPress, который соответствует потребностям, требованиям и ожиданиям любого проекта.
Учитывая растущую популярность WordPress как платформы CMS, неудивительно, что плагины WordPress jQuery являются одними из самых популярных плагинов jQuery. Люди хотят узнать, как добавить jQuery в WordPress и как использовать jQuery в WordPress.
Существует подключаемый модуль jQuery, который удовлетворит любые потребности, независимо от того, хотите ли вы встраивать социальные сети, проверять и модерировать комментарии, переключать элементы или включать контактные формы.Когда вы добавляете jQuery в WordPress в виде плагинов, вы поднимаете свой блог на совершенно новый уровень.
Вы предлагаете захватывающую презентацию своего медиаконтента, не жертвуя функциональностью блога. О чем еще ты можешь попросить? В этой статье представлено множество плагинов WordPress jQuery, которые помогут вам добиться наилучших результатов от вашего онлайн-проекта!
Слайдер случайных сообщений Надежный плагин пользовательского интерфейса jQuery для WordPress, Random Post Slider позволяет непрерывно перемещать сообщения, используя цикл jQuery для прокрутки. Вы можете прокручивать вправо, влево, вверх и вниз.
Вы можете прокручивать вправо, влево, вверх и вниз.
Sortable — это плагин jQuery для WordPress, который позволяет изменять порядок элементов в списке или сетке с помощью мыши. Минималистская библиотека JavaScript, Sortable была разработана для работы с контактными гаджетами и ультрасовременными браузерами.
CMB2
CMB2 — это инструментарий разработчика для создания мета-блоков, настраиваемых полей и форм для WordPress, который поразит вас. Легко управляйте метаданными для сообщений, терминов, пользователей, комментариев или создавайте настраиваемые страницы параметров.
Свернуть-O-Matic
Collapse-O-Matic добавляет [expand title="trigger text"]скрытый контент[/expand] шорткод, который будет оборачивать любой контент, включая другие шорткоды, в красивый расширяющийся и сворачивающийся div jQuery. Доступен полный список параметров шорткода и демонстрации атрибутов, а также бесплатная поддержка сообщества.
Кнопка jQuery Pin It для изображений
Если вы ищете простой способ закрепить изображения в сообщениях и на страницах блога, этот плагин поможет вам в этом.Он выделяет изображения и добавляет к ним кнопку «Закрепить», как только пользователь наводит указатель мыши на изображение. Как только пользователь нажимает кнопку «Закрепить», плагин показывает всплывающее окно с изображением и описанием. Все готово для закрепления, хотя пользователь может изменить описание.
Гладкая прокрутка jQuery
Этот плагин превращает якорный текст в плавную прокрутку, добавляет плавную прокрутку в верхнюю функцию/ссылку в правом нижнем углу длинных страниц. Появляется после заданной точки прокрутки и скрывается после прокрутки вверху.Этот плагин основан на плагине cudazi «Scroll to Top», и вы можете использовать этот плагин, если вам нужна функция «Scroll to top».
Проверка Jquery для контактной формы 7
Этот плагин добавляет проверку jquery в вашу контактную форму 7. Вы сможете проверять дополнительные правила проверки, такие как: URL, дата, кредитная карта, номер телефона в полях контактной формы 7.
Вы сможете проверять дополнительные правила проверки, такие как: URL, дата, кредитная карта, номер телефона в полях контактной формы 7.
Виджеты пользовательского интерфейса jQuery
Вы можете легко настроить дополнительные параметры, такие как тема пользовательского интерфейса jQuery, используемая для отображения виджетов jQuery, выбрать сценарии, добавляемые на ваш сайт, и переопределить CSS по умолчанию.
Поддерживаются все стандартные предварительно определенные темы jQuery, или вы можете загрузить свою собственную тему, созданную с помощью jQuery ThemeRoller. Подробные инструкции по загрузке собственной темы см. на странице часто задаваемых вопросов.
Easy FancyBox
Плагин Easy FancyBox для веб-сайтов WordPress предоставляет вам гибкое и эстетичное решение для световых коробов практически для всех медиа-ссылок на вашем веб-сайте. Easy FancyBox использует обновленную версию традиционного расширения FancyBox jQuery и совместим с WP 3+ Multi-Site. После активации вы можете найти новый раздел FancyBox на странице администрирования Настройки > Мультимедиа , где вы можете управлять параметрами мультимедийного лайтбокса.
После активации вы можете найти новый раздел FancyBox на странице администрирования Настройки > Мультимедиа , где вы можете управлять параметрами мультимедийного лайтбокса.
Фиксированный виджет Q2W3
Включите опцию «Фиксированный виджет» в настройках виджета, и он всегда будет на виду при прокрутке страницы вниз или вверх. Нет проблем «исправить» или «приклеить» более одного виджета, даже расположенного на разных боковых панелях!
Адаптивный лайтбокс и галерея
Адаптивный лайтбокс и галереяпозволяет пользователям создавать галереи и просматривать увеличенные версии изображений, галерей и видео с эффектом лайтбокса (наложения), оптимизированным для мобильных устройств.
Slide Anything — адаптивный контент / слайдер HTML и карусель
Slide Anything позволяет создавать карусели/слайдеры, в которых содержимое каждого слайда может быть любым — изображениями, текстом, HTML и даже шорткодами. Этот плагин использует плагин Owl Carousel 2 jQuery и позволяет создавать красивые, сенсорные, отзывчивые карусели и слайдеры.
Этот плагин использует плагин Owl Carousel 2 jQuery и позволяет создавать красивые, сенсорные, отзывчивые карусели и слайдеры.
Галерея изображений jQuery Masonry
Добавляет макет Masonry во все галереи, использующие шорткод галереи WordPress .Лучше всего смотрится в галереях, в которых не используются миниатюры с соотношением сторон 1:1.
Слайдер от WD — адаптивный слайдер
Slider WD — это универсальное решение, которое поможет вам добавить быстро загружаемые, отзывчивые и оптимизированные для SEO слайдеры на страницы вашего сайта, сообщения, заголовок темы или любое другое место. Плагин поддерживает как изображения, так и видео на слайдах, которые в дальнейшем можно приправить различными эффектами перехода.
Фотогалерея Supsystic
ПлагинPhoto Gallery WordPress от Supsystic — лучший способ создавать адаптивные медиагалереи и альбомы на вашем веб-сайте.
Окончательный FAQ
Плагин FAQ, который позволяет вам создавать, систематизировать и публиковать ваши часто задаваемые вопросы (часто задаваемые вопросы) в кратчайшие сроки через панель администратора WordPress. Выберите один из нескольких макетов и стилей часто задаваемых вопросов.
Выберите один из нескольких макетов и стилей часто задаваемых вопросов.
Слайдер Крелли
Crelly Slider — это бесплатный адаптивный слайдер WordPress с открытым исходным кодом, который поддерживает слои. Вы можете добавлять тексты, изображения, видео YouTube/Vimeo с помощью мощного конструктора перетаскивания и анимировать каждое из них.Он идеально подходит для отображения вашего творческого контента в сообщениях и на страницах.
Аккордеон
Создание аккордеонного контента раньше было непростым делом, вам действительно понравится, как он работает, и вы сможете отображать аккордеонный контент на своей странице или где угодно с помощью шорткода.
Заканчиваем размышления о отличных плагинах jQuery для веб-сайта WordPress Мир плагинов jQuery для WordPress фантастический, мощный и невероятно полезный. jQuery поддерживает множество плагинов, которые могут обогатить любой веб-сайт интерактивными и интересными функциями.
Если вам понравилась эта статья о плагинах jQuery, вы должны прочитать эту статью о плагине нижнего колонтитула WordPress.
Мы также писали о нескольких связанных темах, таких как лучшие шрифты WordPress, плагин меню WordPress, плагин входа в WordPress, лайтбокс галереи WordPress, плагин портфолио WordPress и плагины лайтбокса WordPress.
шагов по установке плагина JQuery
Я подумал, что было бы неплохо перечислить основные шаги, необходимые для установки подключаемого модуля jQuery на ваш веб-сайт.Это для новичков, которые только изучают магию JavaScript, и это дружелюбный родственник jQuery. Этот пример привела Бренна из HackerYou, и мы использовали популярный Flexslider для нашей демонстрации.
Прочитайте документацию по подключаемому модулю и загрузите
Это кажется очевидным первым шагом, но даже если вы не все понимаете, полезно ознакомиться с документацией, прежде чем начать. (Flexslider предоставляет хорошо написанные инструкции, и им довольно легко следовать. ) На этом этапе вы также должны загрузить папки, необходимые для запуска плагина.
) На этом этапе вы также должны загрузить папки, необходимые для запуска плагина.
Загрузить библиотеку jQuery (сервер Google)
Мы использовали библиотеку jQuery сервера Google, это быстро и эффективно. Его нужно загрузить только один раз, даже если вы устанавливаете несколько плагинов. У Google есть множество размещенных библиотек для разработчиков, вам, очевидно, понадобится библиотека jQuery. Скопируйте и вставьте код в
Это изображение того, как выглядит код.
Поместите загруженные файлы в соответствующие папки
Следующий шаг — поместите загруженные файлы в папки вашего проекта. Поместите файл .css в папку CSS, а файл .js — в папку JS. (Часто бывает две версии файла .js, вы можете увидеть -min в конце одной из них. В этом файле нет пробелов — если вы откроете его в текстовом редакторе, вы увидите весь код в одном (очень длинная) строка. Файл без -min содержит пробелы и более удобочитаем для человеческого глаза. Файл -min будет загружаться намного быстрее, поэтому, вероятно, в ваших интересах использовать именно его.)
Файл -min будет загружаться намного быстрее, поэтому, вероятно, в ваших интересах использовать именно его.)
Ссылка на файлы (CSS и JS) в документе
Теперь, когда вы поместили загруженные файлы в нужные папки, вам необходимо создать ссылку на них в заголовке вашего HTML-документа. Это та же идея, что и при ссылке на вашу обычную старую таблицу стилей .css. Хорошей практикой является размещение вашего файла .css последним в строке, потому что вы, вероятно, захотите переопределить некоторые из предустановленных параметров из плагина, и лучше всего внести эти изменения в свой файл .css, а не загруженный документ .css. Подробнее об этом позже.
Добавить HTML-разметку
Далее вам нужно будет написать (или скопировать и вставить) некоторый HTML-код, чтобы плагин мог работать. Документация плагина jQuery даст вам некоторые инструкции о том, как форматировать ваш HTML — в основном так, чтобы HTML, CSS и JS взаимодействовали и находились на одной странице.
Вот пример HTML для flexslider
Добавить JS (первый $(окно).load, а также JS фактического плагина)
В документации к плагину также будет предоставлен код JavaScript для работы плагина. Это будет помещено в теги

 ready(function () {
ready(function () { … позиции и типы сообщений перечислены в начале поста
… позиции и типы сообщений перечислены в начале поста Большой секрет!
Большой секрет!
 Proxy ()
Proxy () Поддержка
Поддержка jQuery предлагает разные процедуры для создания одной и той же функции. Это может запутать командную работу, так как одни разработчики могут использовать одну методологию, а другие — другую.
jQuery предлагает разные процедуры для создания одной и той же функции. Это может запутать командную работу, так как одни разработчики могут использовать одну методологию, а другие — другую.


 Даже если это бесплатный продукт, его все равно нужно обслуживать и поддерживать, чтобы он отлично выполнял свою работу. Автор должен исправлять ошибки и вносить коррективы для обеспечения высокого качества продукта.
Даже если это бесплатный продукт, его все равно нужно обслуживать и поддерживать, чтобы он отлично выполнял свою работу. Автор должен исправлять ошибки и вносить коррективы для обеспечения высокого качества продукта.



 В этом примере мы назвали контейнер «карусель».
В этом примере мы назвали контейнер «карусель».