Создать баннер gif: Конструктор GIF-баннеров — анимированные объявления — Creatopy
Как создать движущееся изображение в формате GIF (баннер) с помощью Photofiltre Studio!
Последнее изменение: 27 ноября 2021 г.
В этом видеоуроке вы узнаете, как легко создать анимированное изображение в формате GIF (баннер) с помощью известного программного обеспечения Photofiltre Studio …
Как вы знаете, анимированное изображение в формате GIF — это изображение, состоящее из нескольких слоев, последний отображается в соответствии с четко определенной продолжительностью … И это тот же принцип, которому мы будем следовать …
Сначала мы создадим фоновое изображение, слои и вставим их все в изображение в формате GIF!
Давайте!
Как использовать Photofiltre Studio для создания баннеров в формате GIF:
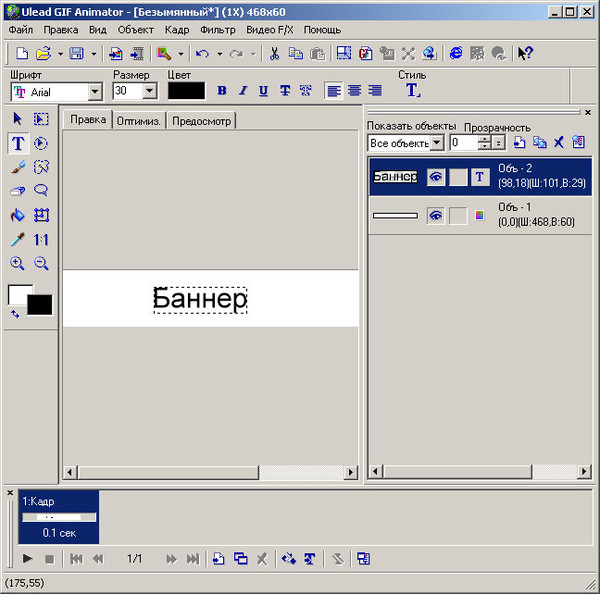
В этом видеоуроке я объясню процедуру создания рекламного баннера размером (468×68) с помощью программного обеспечения Photofiltre Studio …
Вы можете скачать бесплатную версию программы Photofiltre Studio. (30 дней оценки) используя эту ссылку:
http://www. photofiltre-studio.com/download.htm
photofiltre-studio.com/download.htm
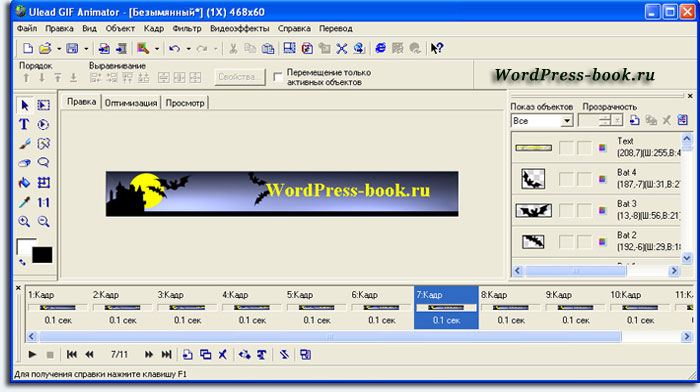
Инструкции в картинках:
Вот процедура, которую я проделал на картинках …
Щелкните Файл> Создать …
Введите размер вашего баннера … Нажмите ОК …
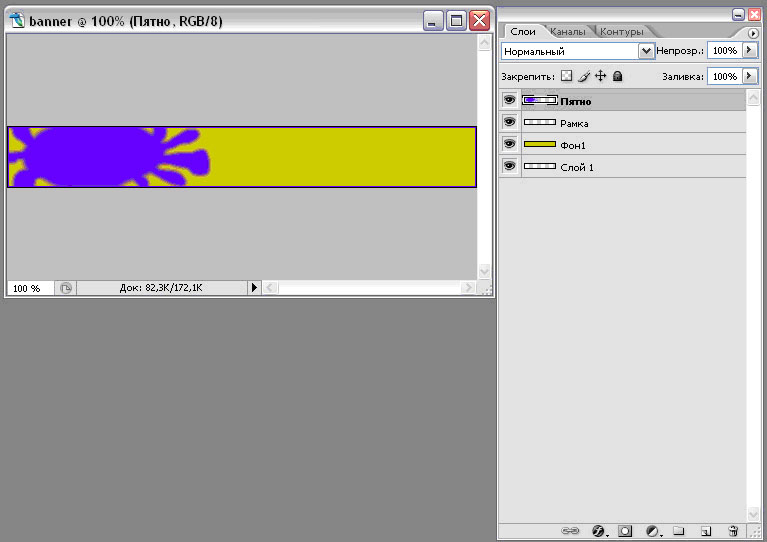
Создайте изображение фона (фона), которое будет играть роль неподвижного изображения …
Затем создайте слои по порядку, анимация будет начинаться снизу вверх …
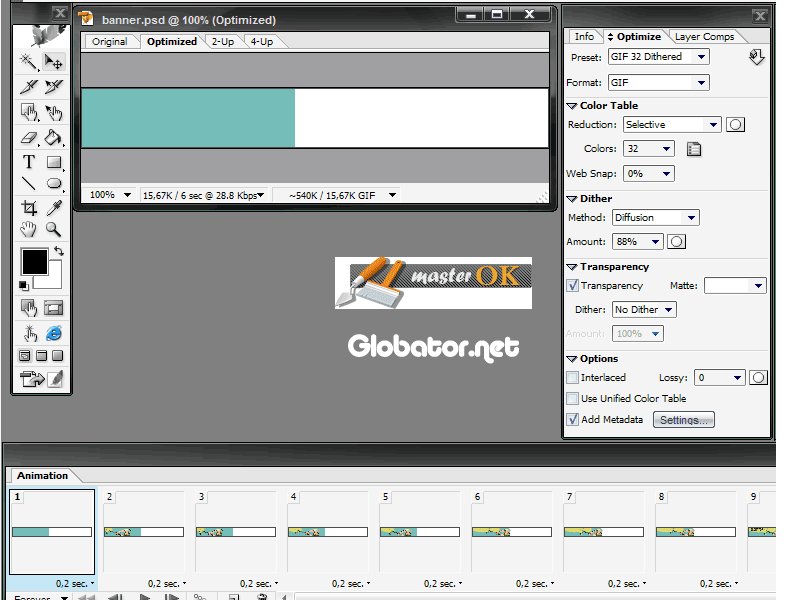
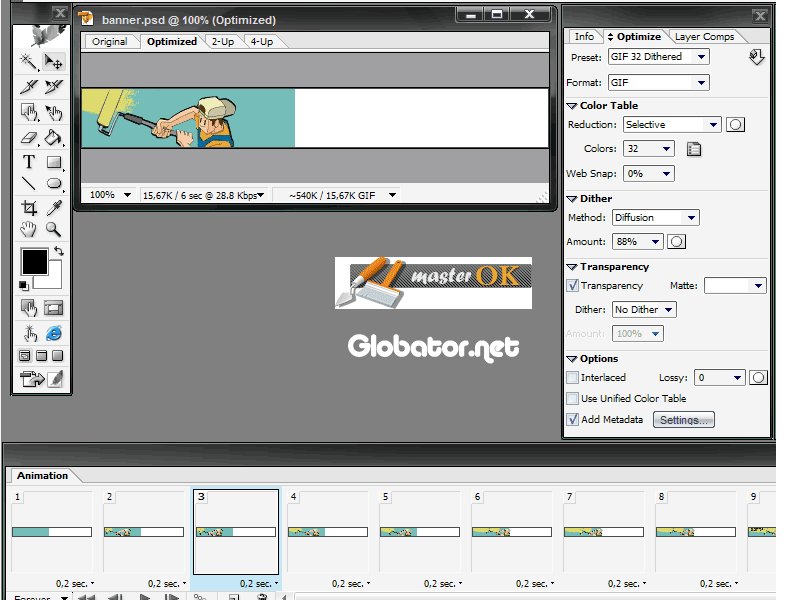
Щелкните Инструменты> Анимированный GIF …
Отметьте «Восстановить фон» и «Оптимизированная палитра», чтобы исправить фон и использовать более современную цветовую палитру …
Установите продолжительность в соответствии с вашим типом баннера, вы даже можете изменить продолжительность
Выберите место для сохранения файла и нажмите Сохранить …
Затем вы можете разместить свое изображение на своем сайте или на бесплатном хосте и использовать этот код для отображения его на своем сайте:
<a href="https://www.easytutoriel.com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... -->
И это все!
Если у вас есть вопросы, смело задавайте их ниже в комментариях …
Soufiane — Easytutoriel.com
✅ Что такое Баннер: Определение, Виды, Примеры — Определение
Баннер — это графический блок рекламного характера. Он может содержать текст, видео, статичные и анимированные изображения. Клик по баннеру ведет на рекламируемый сайт и монетизируется.
Зачем нужен баннер?
- лидогенерация
- повышение узнаваемости бренда
- мотивация к действию
- реклама нового продукта или услуги
Преимущества баннерной рекламы
Недостатки баннерной рекламы
- требует больше трафика для загрузки
- может раздражать пользователей из-за неправильно выбранной площадки
- стоимость клика
Виды баннеров
- Графический баннер
- Анимированный баннер
- Flash-баннер
Графический баннер (PNG, GIF, JPEG)
Это самый распространенный вид баннера. Он являет собой статичное изображение в формате JPEG, нажатие на которое приведет пользователя на рекламируемую страницу.
Он являет собой статичное изображение в формате JPEG, нажатие на которое приведет пользователя на рекламируемую страницу.
Анимированный баннер (GIF)
Рекламные баннеры с GIF-анимацией должны длиться до 30 секунд, а скорость должна быть меньше 5 кадров в секунду для корректного отображения в Google.
Flash-баннер
Они используют векторную графику, за счет чего получается высокое качество на небольшом размере экрана. Flash-баннеры могут сопровождаться звуком. Они более эффективны, чем графические и анимационные.
Успешность баннера зависит от выбора площадки для его размещения. Её целевая аудитория должна соответствовать вашей, иначе результата не будет.
Эффективность рекламного баннера измеряется
- количеством кликов
- показателем CTR
- стоимостью
Вложенные деньги и полученная прибыль сразу позволяют понять, насколько реклама себя оправдала.
Требования к баннерам
- Правильно распределяйте место
- Пишите понятный призыв к действию
- Не забывайте о бренде
- Будьте креативны
- Включите элементы интерактива
- Используйте юмор
- Соблюдайте цветовой баланс
Правильно распределяйте место
Не перегружайте пользователя большим количеством информации: не рекламируйте много товаров в одном баннере, не используйте несколько призывов к действию. Расскажите о самой важной информации, не отвлекая внимание.
Расскажите о самой важной информации, не отвлекая внимание.
Пишите понятный призыв к действию
Не забывайте о бренде
Чтобы баннер способствовал узнаваемости бренда, используйте логотип, корпоративные шрифты и цвета. Таким образом, пользователь сможет подсознательно соотнести рекламное сообщение с компанией, и решить, доверяет ли он ей.
Будьте креативны
Серьезная конкуренция заставляет больше работать над рекламными объявлениями. Переизбыток баннеров в интернете сформировал у пользователей иммунитет в виде баннерной слепоты. Чтобы её избежать, будьте креативны. Подумайте о том, что привлекло бы ваше внимание, следите за трендами, изучайте аудиторию.
Включите элементы интерактива
Не дайте пользователю просто проскроллить рекламу, используйте интерактив, чтобы хотелось нажать на баннер. Например, добавьте элементы анимации или игры.
Например, добавьте элементы анимации или игры.
Используйте юмор
Невозможно быть равнодушным к развлекательному контенту. Юмор в виде шуток и мемов всегда привлекает внимание. Только будьте осторожны, чтобы не отпугнуть потенциальных клиентов. Юмор должен быть уместным, позитивным и по теме.
Соблюдайте цветовой баланс
За нарушение этого пункта многие пользователи и не любят баннеры. Зачастую их дизайн не совпадает с дизайном площадки, а кислотные цвета вызывают отвращение. Учитывайте тот факт, что цвет баннера должен «дружить» с дизайном сайта. Совместимость цветов тоже играет роль.
Баннеры в email рассылках
Маркетологи активно используют баннеры в email рассылках, так как они являются яркой демонстрацией рекламируемого товара. Лучшего всего их размещать перед телом письма или после первого абзаца. Таким образом, баннер точно попадет в поле зрения подписчика, поскольку находится в первом экране.
Нажав на него, пользователь должен попасть на страницу товара или его категорию.
Баннер в email рассылке должен содержать короткий текст, картинку, сумму скидки или промокод, призыв к действию.
Имейте в виду, что анимированные баннеры и flash-баннеры требуют больше времени для загрузки. На компьютере этого заметно не будет, а вот при просмотре письма с мобильного вызовет дискомфорт.
Хорошие примеры баннерной рекламы
Эта реклама инструментов для газонов и садов сразу привлекает внимание. В ней нет ничего лишнего, но взгляд не отвести.
Ниже баннер от производителя моторных масел со слоганом «Заставьте ваших лошадей мурчать». На эту интересную метафору сработала умилительная картинка.
А это пример интерактива в баннере в виде небольшого квеста. Реклама гласит: «Если вы эксперт в IT, нам нужно, чтобы вы нашли продолжение этой рекламы в исходном коде».
Обновлено: 13. 07.2021
07.2021
Оценка: 5 / 5 (11)
Как создать gif анимацию в illustrator. Как сделать анимацию в Adobe Illustrator. Импорт файлов Illustrator в приложение Flash
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить
Команда «Экспортировать» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспортировать» (SWF), но использует последние использованные параметры команды «Экспортировать» (см. ).
Эта команда предлагает меньше параметров изображения, чем команда «Экспортировать» (SWF), но использует последние использованные параметры команды «Экспортировать» (см. ).
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Толщина штрихов
Определения градиентов
Текст (включая шрифты OpenType)
Связанные изображения
Режимы наложения
Контуры и фигуры
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт SWF-файлов из приложения Illustrator
SWF-файлы, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия SWF-файлам, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG .
В данной статье рассмотрен простейший пример анимации SVG вектора при помощи легкого Jquery плагина Lazy Line Painter.
ИсходникДля выполнения и полного понимания данной задачи желательны базовые знания HTML, CSS, Jquery, но не обязательны если вам просто хочется анимировать SVG) Приступим!
И так шаги которые нам нужно выполнить:
- Создать правильную файловую структуру
- Загрузить и подключить плагин
- Нарисовать крутую контурную картинку в Adobe Illustrator
- Конвертировать нашу картинку в Lazy Line Converter
- Вставить полученый код в main.
 js
js - Добавить немного CSS по вкусу
1. Создать правильную файловую структуру
C этим нам поможет сервис Initializr где нужно выбрать параметры как на картинке ниже.
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Затем нажать Download it!
2. Загрузить и подключить плагин
Так как initializr поставляется с последней библиотекой Jquery, из архива который нам нужно скачать с репозитория проекта Lazy Line Painter , нужно перенести в наш проект только 2 файла. Первый это ‘jquery.lazylinepainter-1.1.min.js’(версия плагина может отличатся) он находится в корне полученой папки. Второй это example/js/vendor/raphael-min.js.
Эти 2 файла помещаем в папку js. И подключаем их к нашему index.html перед main.js следующим образом:
3. Нарисовать крутую контурную картинку в Adobe Illustrator
- Рисуем нашу контурную картинку в Illustrator (проще всего это сделать при помощи Pen Tool)
- Необходимо чтобы контуры нашего рисунка не замыкались тк для нашего эффекта необходимы начало и конец
- Не должно быть заливок
- Максимальный размер файла — 1000×1000 px, 40kb
- Сделаем кроп до границ объекта Object>Artboards>Fit To Artboards Bounds
- Сохраняем в формате SVG(стандартные настройки сохранения подойдут)
Для примера можете воспользоваться иконками во вложении.
4. Конвертировать нашу картинку в Lazy Line Converter
Просто перетащи свою иконку в окошко что на рисунке ниже.
Толщину, цвет контура и скорость анимации можно будет изменить в самом коде который появится после конвертирования!
5. Вставить полученый код в main.js
Теперь просто вставляем полученный код в пустой файл main.js
Параметры:
strokeWidth — толщина контура
strokeColor — цвет контура
Также можно изменять скорость рисования каждого вектора изменяя значения параметра duration (по умолчанию 600)
6. Добавить немного CSS по вкусу
Удаляем из index.html абзац
Hello world! This is HTML5 Boilerplate.
И вместо него вставляем блок в котором будет происходить наша анимация
затем добавляем немного CSS в файл main.css для более приятного оформления:
Body { background:#F3B71C; } #icons { position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; }
сохраните все файлы.
Теперь просто откройте index.html в современном браузере и наслаждайтесь эффектом.
P.S. при запуске на локальной машине возможна задержка старта анимации на несколько секунд.
Теперь несколько усложним задачу — изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, — для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость — в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
- Сгруппируйте символы командой Object › Group (Объект › Группировать).
- Следующая задача — сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Type › Create outlines (Шрифт › Трассировка).

- После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).
Рис. 8.11 . Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group , а не слой Layer 1 .
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.
Рис. 8.12 . Палитра Layers после выполнения Release to Layer (Sequence)
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF — это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.
Рис. 8.13 . Настройки оптимизации для формата SWF
Существуют следующие настройки.
- Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права.
- Настройка, обозначенная 1. Параметр, задающий тип сохранения, — изображение или анимация.
- Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator.

- Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант.
- Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение «7».
- Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду.
- Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.
Прозрачный GIF в Adobe Illustrator делается следующим образом. Заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S).
В открывшемся окне в поле Optimized file format нужно прежде всего зайти во вкладку Image size (Размер
изображения). Дело в том, что в окно оптимизации попадает по умолчанию вся страница, а в этом обычно нет необходимости.
Поэтому во вкладке Image Size снимаем выделение с флажка Clip to Artboard (Обрезать по размеру страницы)
и нажимаем кнопку Apply.
Дело в том, что в окно оптимизации попадает по умолчанию вся страница, а в этом обычно нет необходимости.
Поэтому во вкладке Image Size снимаем выделение с флажка Clip to Artboard (Обрезать по размеру страницы)
и нажимаем кнопку Apply.
Затем в списке выбора формата выбираем GIF и отмечаем флажок Transparency.
После этого определим, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого
цвет выделится на таблице цветов темной обводкой. Ну, а если вы точно знаете, какой цвет должен быть прозрачным, можно
выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости
выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). После выбора цвета, нужно дать указание программе
сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные
цвета к прозрачности). На рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится
прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Чтобы отменить
выбранный цвет, нужно выделить его в Color Table, а затем опять нажать иконку Maps selected colors to Transparent.
После выбора цвета, нужно дать указание программе
сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные
цвета к прозрачности). На рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится
прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Чтобы отменить
выбранный цвет, нужно выделить его в Color Table, а затем опять нажать иконку Maps selected colors to Transparent.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm ,
по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount (Величина),
позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я не пользуюсь этой
опцией и всегда оставляю по умолчанию — No Transparency Dither.
Что применять на практике? В зависимости от цели и изображения. Я не пользуюсь этой
опцией и всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный GIF готов. Работа производилась в Adobe Illustrator версии CS4 (v.14), но все действия и клавиатурные сокращения актуальны и для более ранней версии CS3 (v. 13).
Всем привет! Сегодня попробую сделать описание возможностей программы Adobe Illustrator , сравнивая ее с возможностями флеша. Это будет не глобальный разбор программы по косточкам, а скорее описание некоторых интересных фишек, которые я открыла для себя в этой программе. Информацию собирала по кусочкам по мере изучения, чтобы выложить все в одном посте. Сразу признаюсь, что я не супер-опытный пользователь иллюстратора, лишь последние полгода использую его в рисовании (до этого все рисовала во флеше). Многие сетуют, что иллюстратор сложный, интуитивно не всегда понятный. В какой-то мере я согласна, что после флеша эта программа сложная. Но тут главное не бросать, а продолжать изучение. И через пару недель появляется мысль, как же я раньше без него обходился!
Но тут главное не бросать, а продолжать изучение. И через пару недель появляется мысль, как же я раньше без него обходился!
Итак, что мне понравилось в иллюстраторе, и что я нашла для себя такого, чего нет во флеше.
1. Начну с самого просто, но в то же время нужного. Попробуйте во флеше расположить объекты по кругу. Ранее был Deco Tool , но его убрали, видимо, посчитали ненужным. Решили, что ручками это делать веселее. В иллюстраторе эта функция есть: Effect – Distort&Transform – Transform .
Все быстро и просто, значения (расстояние между объектами, количество копий) задаем сами в настройках.
2. Зиг-заг
Еще боле простая, но тем не менее полезная штука. Казалось бы, мелочь, но во флеше надо рисовать вручную, в иллюстраторе это секундное дело.
3. Деформация объектов (Warp)
Ничего подобного во флеше нет. На примере внизу я показала только 2 способа деформации простых форм(Effect – Warp – Arc/Fish). На самом деле их 15 в последней версии программы.
На самом деле их 15 в последней версии программы.
4. Автоматическое округление углов (Round Corners)
Можно делать вручную: на графическом объекте при выделении в углу (во всех у глах) появляется белая точка и знак скругленной линии. Тянем мышкой, регулируем на свой вкус.
Но это касается только форм, с карандашной линией чуть по-другому – применяем эффект скругления (Effect – Stylize – Round Corners ). На выходе получаем тот же рузультат.
5. Roughen (огрубение)
Эффект применяется к простым формам (Effect – Distort&Transform – Roughen ). На выходе получаем что-то напоминающее низкополигональные 3д-модели. По-моему, круто:) И главное – очень просто.
6. Pucker&Bloat (Втягивание и Раздувание)
Пример на картинке ниже:
7. Расширение формы (Offset Path)
Во флеше есть функция Expand Fill (расширение заливки), с карандашными линиями вообще не работает, в отличии от иллюстратора.
8. Кисти (Art Brush, Pattern Brush, Scatter Brush)
Смотрим ни картинку ниже с примерами:
9.Texture Brush (Текстурные Кисти)
Также в иллюстраторе представлено много текстурных кистей, о которых я писала , и о том, как они появились в новой версии флеша — . Было замечено, что использование кистей в Adobe Animate страшно тормозит. Вот такие дела:(
10. Не уверена, что это прям хитрость, но хочу остановиться на кисточке с забавным названием Blob Brush . Находится на панели инструментов, очень приятная в использовании кисть. Имеет кучу настроек, нравится мне больше обычной. На словах тяжело объяснить о ее преимуществах, лучше один раз попробовать.
10.Split to Grid
Также полезная штука – функция Split to Grid (Object-Path-Split to Grid).Позволяет разрезать форму на равные отрезки. Что это нам напоминает? Верно — окна в многоэтажке. Как по мне, клевая штука для рисования, например, городских пейзажей;)
Eще один полезный инструмент, представленный в иллюстраторе, наверное, со времен его первого релиза. С его помощью можно создавать, например, текстуры дерева:
С его помощью можно создавать, например, текстуры дерева:
12. Move (правой – Transform — Move)
Смещение объекта на заданное расстояние. При желании можно сразу создать копию, которая будет размещаться на нужном расстоянии от выбранного объекта по горизонтали/или вертикали. В более ранней версии флеша был плагин, который выполнял данную функцию. К сожалению, не помню его названия.
В иллюстраторе очень удобно создавать бесшовные паттерны (Object-Pattern-Make ). Помню, как я неистово изощрялась во флеше с созданием . В иллюстраторе версии СС 2015 все автоматизировано, куча настроек поможет слепить паттерн в десятках вариаций, имея под рукой всего несколько графических элементов. В более ранних версиях программы все приходилось делать вручную, как во флеше до сих пор.
(На заметку – паттерн можно сделать векторным редактируемым объектом с помощью функции разобрать (Object – Expand Appearence ).
14. Object Mosaic (Мозаика)
Создание цветовой палитры на основе имеющейся картинки. Импортируем понравившуюся картинку в илл (Open), далее Object – Create Object Mosaic . В настройках указываем частоту деления в высоту и ширину.
Импортируем понравившуюся картинку в илл (Open), далее Object – Create Object Mosaic . В настройках указываем частоту деления в высоту и ширину.
И на выходе получаем:
15.Blend (Cмешивание)
Используется для создание градиентов. Можно создавать пошаговые переходы, как, например, на картинке. Не скажу, что использую часто, но может кому-то пригодится. Мне кажется, можно использовать в создании несложных фоновых картинок.
Также инструмент можно использовать для клонирования объектов. Размещаем два объекта на расстоянии друг от друга и применяем Blend Options, выбираем количество шагов (количество клонируемых объектов).
16. Инструмент Build Shape Tool. Очень удобная штука для работы с примитивами. Во флеше, как мне показалось, менее удобно.
Зажимая Alt и кликаем по выделенным сегментам – удаляем сегменты. Если просто протягиваем мышкой по нескольким выделенным области – соединям.
Дополнение – инструмент , который помогает автоматически отрезать, соединять и т. д. выделенные формы. Как по мне, он не сильно удобен, чаще пользуюсь Build Shape Tool.
д. выделенные формы. Как по мне, он не сильно удобен, чаще пользуюсь Build Shape Tool.
(монтажные области)
18.Custom Tool Panel
Возможность самому создавать свою панель инструментов, отбросив ненужные, а выбрать только те, которые используешь.
Во флеше монтажные области,а именно сцены (Scene 1,2,3.. ) расположены отдельно и между ними нужно переключаться (Shift+F2). В иллюстраторе их все можно расположить перед глазами. Удобно, когда делаешь несколько вариантов одного и того же рисунка, чтобы все варианты были перед глазами для сравнения.
19.Изометрия с помощью Graphic Styles
И последнее — создание изометрии без использования в 1 клик (а если точнее, в 3 клика, потому что сторон у нас 3;) с помощью графических стилей (Graphic Styles ). Как это делается, распишу в следующий раз.
Общее с флеш у иллюстратора – возможность сохранять обьект в символ (symbol) и так же без проблем этот символ можно перенести во флеш (открыть во флеше. ai файл, путем Import – Import to stage ).
ai файл, путем Import – Import to stage ).
Символ в иллюстраторе имеет такие же свойства, как во флеше.
И в завершении напишу, что в иллюстраторе, по моему мнению, уступает флешу. Да-да, и такое есть. И это инструмент заливки (Paint Bucket ). Как не стараюсь привыкнуть к ней в илле, во флеше она удобней.
Если мои заметки стали для вас полезными или что-что от себя хотите дополнить – велкам в комментарии! Всем удачи;)
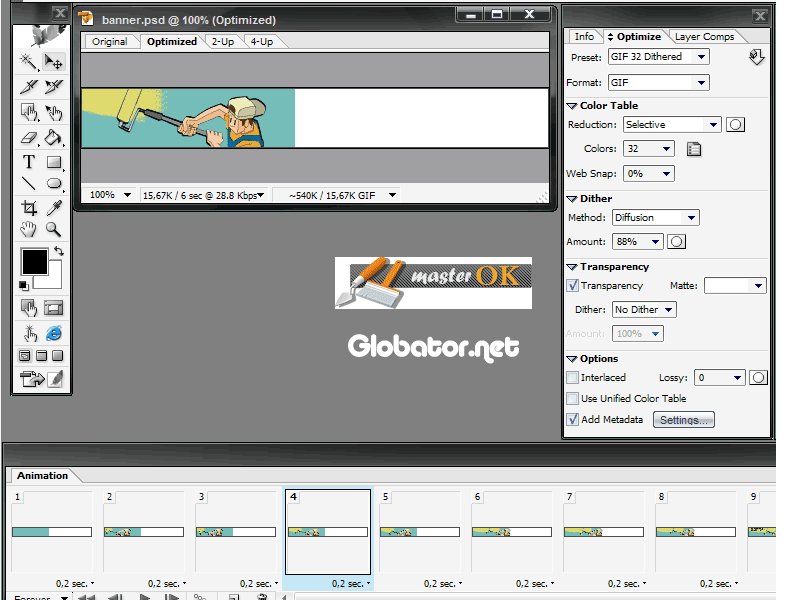
Создать анимированный gif в фотошопе. Создание анимации в Photoshop CC. Сохранение GIF анимации в Фотошоп
Начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop . Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером.
 В проект добавится кусок, который находится между ними.
В проект добавится кусок, который находится между ними. - В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop.
 Кликните на один из них, чтобы поработать с отдельным слайдом.
Кликните на один из них, чтобы поработать с отдельным слайдом. - Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения.
 Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
Каждое из них добавьте на свой слой (слой под названием «Фон» удалите). - Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF .
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого.
 Отобразится нужный объект.
Отобразится нужный объект. - Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
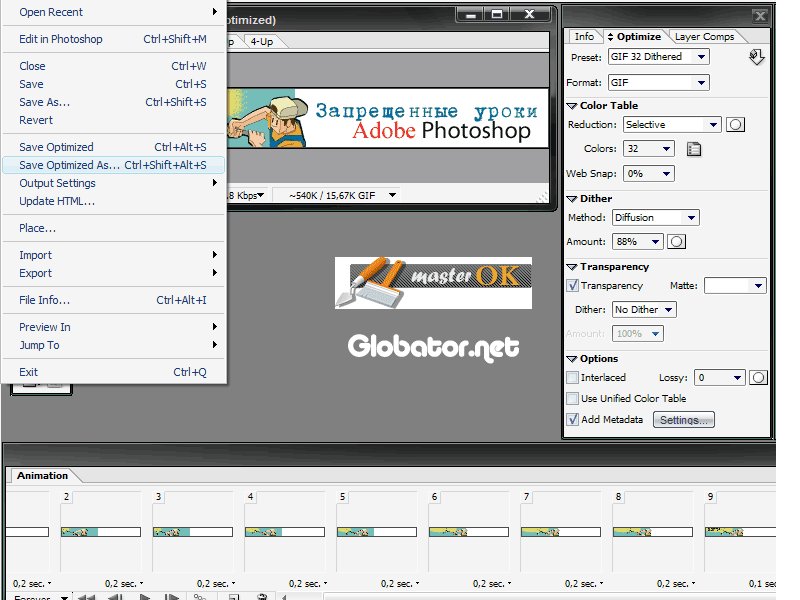
- Перейдите в Файл — Сохранить как.
 Или нажмите клавиши Shift+Ctrl+S.
Или нажмите клавиши Shift+Ctrl+S. - Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры.
 Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего.
 Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как сделать GIF на YouTube, Показать больше
GIF — это формат файлов изображений, который поддерживает как анимированные, так и статические изображения. Благодаря приведенному ниже руководству вы можете просто узнать, как создать изображение в формате GIF из видео на YouTube.
Нажмите, чтобы просмотреть инструкции для вашей операционной системы:
- Android
- Windows
- IOS
- MacOS
Для Android:
- Сначала откройте YouTube в браузере.
- Чтобы преобразовать видео из mp4 в GIF из YouTube , вам необходимо скопировать ссылку на видео, которое вы хотите Скачать. Откройте видео и нажмите « Поделиться».
- Затем нажмите Копировать ссылку.
- Теперь перейдите по ссылке сайта KAPWING https://www.kapwing.com/tools/convert-video и введите эту ссылку в пустую строку.
 Щелкните Вставить.
Щелкните Вставить. - В списке выберите желаемое расширение GIF.
- Затем нажмите СОЗДАТЬ!
- Перед вами появится окно загрузки. Загрузка может длиться несколько минут, просто подождите, пока она не закончится.
- Вы почти закончили! Теперь нажмите Загрузить.
- И повторить Download.
- И это все!
Для Windows:
- Сначала откройте YouTube в браузере.
- Чтобы преобразовать видео из MP4 в GIF из YouTube , вам необходимо скопировать ссылку на видео, которое вы хотите Скачать.
- Теперь перейдите по ссылке сайта KAPWING https://www.kapwing.com/tools/convert-video и введите эту ссылку в пустую строку, затем нажмите Enter.
- В списке справа выберите желаемое расширение GIF.
- Затем нажмите СОЗДАТЬ!
- Перед вами появится окно загрузки . Загрузка может длиться несколько минут, просто подождите, пока она не закончится.
- Вы почти закончили! Теперь нажмите Загрузить .

- И это все! Ваш видеофайл появится внизу экрана.
Для iOS:
- Сначала откройте YouTube в браузере.
- Чтобы преобразовать видео из mp4 в GIF из YouTube , вам необходимо скопировать ссылку на видео, которое вы хотите Скачать. Откройте видео и нажмите « Поделиться».
- Затем нажмите Копировать ссылку.
- Теперь перейдите по ссылке сайта KAPWING https://www.kapwing.com/tools/convert-video и введите эту ссылку в пустую строку. Щелкните Вставить.
- В списке выберите желаемое расширение GIF.
- Затем нажмите СОЗДАТЬ!
- Перед вами появится окно загрузки. Загрузка может длиться несколько минут, просто подождите, пока она не закончится.
- Вы почти закончили! Теперь нажмите Загрузить.
- И это все!
Для MacOS:
- Сначала откройте YouTube и выберите видео.
- Затем, чтобы преобразовать видео из mp4 в GIF из YouTube , вам необходимо скопировать ссылку на видео, которое вы хотите Скачать.

- Теперь откройте ссылку на KAPWING https://www.kapwing.com/tools/convert-video и вставьте URL-адрес в поле.
- Выберите GIF.
- Нажмите СОЗДАТЬ!
- Нажмите на Скачать.
- Подтвердите, нажав кнопку ОК .
- Отлично! Ваш GIF был загружен.
Make GIF (YouTube)
Без рейтингаЕсли Вам помогло это решение, поделитесь им с другими чтобы помочь им, и подписывайтесь на наши страницы в Facebook, Twitter and Instagram
Как сделать и добавить gif из видео youtube онлайн
С каждым днем пользователи YouTube открывают для себя все новые и новые возможности.
Это неудивительно, ведь каждый день происходят какие-то доработки и обновления, призванные сделать сервис ещё лучше……………….
Основным элементом сервиса являются видеоролики. Каждый пользователь может поделиться незабываемыми моментами из жизни и при этом заработать неплохие деньги……………………..
Каждый пользователь может поделиться незабываемыми моментами из жизни и при этом заработать неплохие деньги……………………..
1. В этой статье мы расскажем, как сделать красивую gif анимацию из видео всего в несколько кликов прямо в интерфейсе YouTube
2. А также рассмотрим, какие программы могут использоваться для этих целей ↓↓↓
Методы по созданию
• Анимация — представляет собой динамический графический файл, который состоит из отдельных картинок, которые расположены последовательно.
В отличие от обычных видео, анимации могут воспроизводиться автоматически и для этого не нужен медиаплеер.
Пример красивой Гифки ↓↓↓
Единственный недостаток — такие изображения не имеют звука, а их воспроизведение осуществляется непрерывно и циклически.
Каждый пользователь ПК может сделать анимацию из набора различных картинок. Для этого потребуется специальный софт. Сейчас для создания анимаций используют различные ролики. Такими небольшими роликами всегда можно поделиться с друзьями и близкими, а также добавить на сайт или в социальную сеть.
Сейчас для создания анимаций используют различные ролики. Такими небольшими роликами всегда можно поделиться с друзьями и близкими, а также добавить на сайт или в социальную сеть.
Давайте рассмотрим несколько способов, как сделать анимацию из видео на YouTube:
- Самый простой способ — воспользоваться специальным сервисом непосредственно на YouTube;
- Также в сети можно найти десятки сторонних сервисов (например, чтобы найти несколько популярных утилит, введите в поиск «make gif from video YouTube».
3 простых шага: делаем Гифку легко и быстро
• Ещё в 2014 году анонсировали удобную функцию, как сделать gif из видео на YouTube.
Утилита интегрирована непосредственно в сервис, поэтому потребуется всего несколько минут, чтобы создать любую анимацию: ↓↓↓
- откройте интересующий вас ролик и откройте пункт «Поделиться»;
- теперь вы можете создать gif онлайн из видео YouTube;
- выберите необходимый отрезок из видео и нажмите «Сохранить».

Теперь вы можете разместить анимацию на стороннем сайте или на компьютере. Для этого необходимо указать имя файла (например, youtube 2 gif) и сохранить.
После этого YouTube предложит предварительно оценить результат и добавить анимацию на сайт и прочее.
Другие способы создания
Как уже оговаривалось, существуют и другие сервисы, при помощи которых можно сделать gif из Youtube онлайн.
Чаще всего используют различные сторонние программы и онлайн сервисы: ↓↓↓
- Make Gif — самый простой и доступный сервис, позволяющий сделать анимацию из видео Youtube онлайн. Помимо этого, программа может делать анимированные картинки из других источников, а также использоваться, как хостинг для файлов.
- Video To Gif online — позволяет делать анимации из роликов на YouTube. Для этого нужно скопировать ссылку в поисковую строку в центральной части сайта.
- Imgflip — может создать анимации из самых популярных видеохостингов.
 Также можно добавить видеофайл из компьютера.
Также можно добавить видеофайл из компьютера. - GIFSoup — бесплатный сервис с отличным интерфейсом. Содержит большую коллекцию готовых gif анимаций.
- Picasion — преимущество такого сервиса, что вы можете настраивать разрешение, а также загружать видео из веб-камеры.
- GIMP — десктопное приложение, при помощи которого вы можете создавать gif шапки для YouTube, а также различные другие графические файлы.
- GIFBrewery — это ещё одна популярная программа с интуитивным интерфейсом и широким функционалом. Здесь вы можете создавать анимации практически любой сложности.
- Loopcam — это удобное приложение, при помощи которого можно создавать gif прямо на мобильном телефоне. Вас порадуют приятные визуальные эффекты, а также отличный набор функций.
• Все эти утилиты представлены в сети в свободном доступе, поэтому добавьте название в поисковик, переходите на официальный сайт и создавайте интересные анимации из видео YouTube.
youtube.com/embed/KEPnlwMTihs?feature=oembed» allowfullscreen=»»/>
Также специально для тех, кто хочет превратить видео в gif файл, мы можем порекомендовать такие программы и сервисы:
- gif to mp4 — это простой сервис, который позволит сконвертировать анимацию, но, к сожалению, видео будет без звука;
- convertio.co — очень простой сервис, который позволяет превратить анимацию в AVI или MP4 файл. Также на сервисе есть и другие конвертеры.
Таким образом, в этой статье мы детально рассмотрели, как сделать gif анимацию с видео и наоборот.
Как рекламные баннеры в формате GIF могут дать вам преимущество над конкурентами
Анимированные GIF-файлы стали неотъемлемой частью нашей жизни. Они не только заменили фразы в сообщении чата, но и сделали общение веселым и живым. Хотя мы так привыкли к GIF-файлам в социальных сетях, таких как Facebook и Twitter, они также уже довольно давно доминируют в цифровой рекламе.
С момента запуска в 80-х GIF-файлы сильно изменились в своих целях, методах создания и распространения.Одной из таких разработок является их использование в веб-баннерной рекламе. Поскольку баннеры стали обязательными для предприятий, особенно для тех, которые в основном занимаются онлайн-покупками, для маркетологов настал сложный период, чтобы оставаться на плаву и оказывать влияние с помощью экспериментальных медиа. GIF-файлы здесь спасают.
Самое лучшее в анимированной рекламе в формате GIF — это то, что она занимает промежуточное положение между видео и изображением, что делает ее доступной и менее тяжелой, чем видео. Несмотря на то, что у GIF есть несколько недостатков, мы расскажем вам, как их преодолеть, как оказать влияние и как максимально использовать их в своей повседневной маркетинговой кампании.
Психологическое воздействие баннерной рекламы в формате GIF
Основная причина, по которой файлы GIF привлекают внимание и визуально богаты, заключается в том, что они представляют собой движущиеся изображения. Более того, они могут представлять больше контента на меньшем пространстве по сравнению со статическим изображением. Будь то карусель летних платьев или монтаж мест в Стамбуле, которые обязательно нужно посетить, GIF-файлы способны передать сообщение более мощно.
Более того, они могут представлять больше контента на меньшем пространстве по сравнению со статическим изображением. Будь то карусель летних платьев или монтаж мест в Стамбуле, которые обязательно нужно посетить, GIF-файлы способны передать сообщение более мощно.
Пользователь Giphy в среднем тратит не менее 2 часов в день на просмотр содержимого GIF.Это доказывает, что GIF-файлы неизбежно каким-то образом сильно влияют на людей.
Что касается рекламы в формате GIF, давайте посмотрим, как эта анимированная реклама влияет на посетителя веб-сайта.
Влияет на поведение потребителейGIF-файлы привлекают потребителей и при правильном нацеливании часто превращают потенциальных клиентов в потенциальных клиентов. GIF-файлы могут подтолкнуть потребителя к принятию решения о покупке, включив небольшие направляющие и триггерные сигналы в сторону CTA и влияя на их действия.
Создает благоприятные условия для презентации Достаточно частый просмотр рекламного баннера подсознательно знакомит аудиторию с брендом. И когда приходит время для большой презентации, они с большей вероятностью совершат конверсию, чем зритель, который раньше не видел вашу рекламу.
И когда приходит время для большой презентации, они с большей вероятностью совершат конверсию, чем зритель, который раньше не видел вашу рекламу.
Почти 54% посетителей не доверяют рекламным баннерам, потому что подозревают, что это кликбейт. Но GIF-файлы способны воздействовать на аудиторию и регистрировать сообщение, даже если прямо не требуют немедленных действий.Именно поэтому знакомство аудитории с тонкой баннерной рекламой в формате GIF и завоевание ее доверия подсознательно меняет их психологию.
Преодоление баннерной слепоты с помощью GIF-файлов Источник: Том Фишборн Точно так же, как вы заинтересованы в максимальном использовании своих баннеров, есть тысячи других, которые, вероятно, на несколько шагов позади или впереди из вас. С таким большим количеством баннерного контента на рынке аудитория в основном не обратит внимание на вашу рекламу, особенно если она статична.GIF-файлы здесь имеют преимущество, поскольку они выделяются и, вероятно, являются единственным решением проблемы баннерной слепоты.
Как включить баннерную рекламу в формате GIF в свой маркетинг
Размер имеет значение Баннерная реклама бывает всех размеров, так как универсальной формулы для анимированной рекламы в формате GIF не существует. Основные размеры баннеров следующие:
Помимо доступности и эффективности, GIF-файлы легко встраиваются во все маркетинговые платформы.Будь то Facebook, Twitter или электронная почта, вы видите рекламные баннеры каждый день. Но те, на которые вы на самом деле смотрите, в основном будут в формате GIF. Что касается размера файла, то чем он меньше, тем лучше. В основном рекомендуется, чтобы размер файла не превышал 150 КБ.
Поскольку GIF-баннеры имеют небольшой размер и должны поддерживать баланс между текстом и GIF, всегда лучше, чтобы текст был как можно меньше, а визуальный язык был более ярким. Пока правильное сообщение доставляется через информацию, представленную на баннере, ваш текст должен быть минимальным.
Пока правильное сообщение доставляется через информацию, представленную на баннере, ваш текст должен быть минимальным.
Одна вещь, которую следует принимать во внимание при разработке анимированной рекламы в формате GIF, будь то выбор цветовой палитры или концептуализация копии, — это демография и культура целевой аудитории. С его помощью ваши рекламные баннеры будут более актуальными и персонализированными.
Минимальный текст, экспериментальная типографика Когда дело доходит до текста баннера, всегда ограничивайте количество слов менее 10, потому что баннеры занимают сравнительно меньше места, и вы не можете быть щедрым на текст.Однако вы можете поэкспериментировать с современной типографикой, которая привлекает внимание зрителя. С помощью GIF вы можете оживить скучную типографику визуальными эффектами.
Основной целью анимированных объявлений в формате GIF является заставить зрителя нажать на призыв к действию. GIF-файлы можно использовать для выделения кнопки CTA или текста в CTA. Такое включение мультимедиа и экспериментальных разработок делает эту отрасль постоянно развивающейся и динамичной.
GIF-файлы можно использовать для выделения кнопки CTA или текста в CTA. Такое включение мультимедиа и экспериментальных разработок делает эту отрасль постоянно развивающейся и динамичной.
Баннеры можно размещать вокруг оптимизированных областей на веб-сайте и подразделять на списки лидеров, традиционные баннеры (336×280) и рекламу Facebook, такую как реклама в ленте новостей и справа Объявления.
Обратите внимание, что все эти баннеры имеют разный размер. Помимо оптимизации для десктопа, баннеры также создаются для мобильных устройств, но меньшего размера, с минимальным текстом и оптимизированы для плавного рендеринга.
Прогноз доходов от баннерной рекламы для компьютеров и мобильных устройств до 2021 годаОтзыв бренда
Независимо от того, насколько важен текст или изображение, включите в свою анимационную GIF-рекламу элемент, напоминающий бренд. Будь то логотип, цветовая палитра или любой другой уникальный элемент, отражающий ваш бренд. Пока вы делаете это неукоснительно, вы не только окажете психологическое влияние на свою аудиторию, но и получите преимущество в согласованности бренда по сравнению с вашими коллегами по маркетингу.
Будь то логотип, цветовая палитра или любой другой уникальный элемент, отражающий ваш бренд. Пока вы делаете это неукоснительно, вы не только окажете психологическое влияние на свою аудиторию, но и получите преимущество в согласованности бренда по сравнению с вашими коллегами по маркетингу.
5 способов использования GIF-файлов в баннерной рекламе
Карусели/слайды изображенийКарусели или слайды — отличный способ разместить ассортимент товаров или небольшое количество информации на довольно небольшом пространстве.Взгляните на эти анимированные объявления в формате GIF:
Анимированное изображение
Использование анимированного изображения или иллюстрации создаст тонкое движение и привлечет внимание аудитории к вашему объявлению. Взгляните на следующие анимированные объявления в формате GIF.
Анимированный призыв к действию
Использование GIF в качестве призыва к действию — один из самых разумных способов включения анимации в рекламные баннеры. Ваш призыв к действию не только привлекает внимание, но и становится более кликабельным.Ознакомьтесь со следующими объявлениями и анимированным призывом к действию, включенным в дизайн:
Ваш призыв к действию не только привлекает внимание, но и становится более кликабельным.Ознакомьтесь со следующими объявлениями и анимированным призывом к действию, включенным в дизайн:
Анимированный текст
Из-за нехватки места текст в рекламных баннерах GIF сведен к минимуму. Поэтому добавление анимации или эффектов к типографике привлечет аудиторию к информации.
Синемаграф
Проще говоря, синемаграф зацикливает рекламный баннер GIF таким образом, что первый и последний кадр синхронизируются, и это создает непрерывный цикл, который делает анимацию настолько плавной, что похоже на видео.Вот два синемаграфных баннера:
Подведение итогов
Вот несколько замечательных способов, которыми можно использовать баннерную рекламу в формате GIF в своих маркетинговых кампаниях. Мы надеемся, что эта информация поможет вам не только получить более полное представление об анимированных GIF-объявлениях, но и эффективно внедрить эти методы в свою кампанию.
GIF Maker — Создавайте GIF бесплатно
Бесплатное онлайн-программное обеспечение для создания GIF-анимации
Наш создатель гифок хорошо известен тем, кто занимается созданием баннеров и
анимированные рекламные объявления.Почти каждый пользователь интернета хотя бы раз встречал анимированного
движущееся изображение в виде рекламы или части сайта. Преимущества очевидны: подвижный элемент способен привлечь гораздо больше внимания.
и воплотить практически любую дизайнерскую идею. Но что такое GIF и что делает
состоит из? С помощью какой бесплатной программы GIF maker формата можно создать анимированную картинку? В чем преимущество
нашего онлайн-инструмента?
Особенности и преимущества формата GIF
Формат файла GIF объединяет несколько фотографий, которые отображаются в виде
последовательность и, в конечном итоге, создать анимированный элемент gif. Однако не спешите сразу
связаться с нашей бесплатной программой формата GIF maker для создания анимации. Сначала подготовьтесь
набор фотографий, из которых вы будете создавать свой движущийся образ, и четко мыслить
над сутью того, что нужно, чтобы получить в итоге.
Однако не спешите сразу
связаться с нашей бесплатной программой формата GIF maker для создания анимации. Сначала подготовьтесь
набор фотографий, из которых вы будете создавать свой движущийся образ, и четко мыслить
над сутью того, что нужно, чтобы получить в итоге.
- Процедура не отличается от размещения не анимированные фотографии.
- GIF Maker не требуют каких-либо дополнительных плагинов для просмотра.
- Из-за сжатия анимации имеют меньший размер.
- После создания анимированный gif можно сохранить в кэше. Следующий доступ к серверу не требуется.
- Вам не нужно использовать какие-либо методы программирования
за размещение на сайте.

Хотите сделать гифку онлайн и бесплатно? Увидеть ниже!
К сожалению не так много специализированных программ, которые могут быстро, качественно и самое главное сделать анимацию бесплатно. Именно поэтому мы предлагаем нашу уникальный продукт — бесплатное онлайн-программное обеспечение для создания gif-файлов.
С ним легко работать. Все, что вам нужно сделать, это:
- Выберите изображений для создания GIF
- Загрузите их в том порядке, в котором вы хотите их видеть в результате;
- Нажмите кнопку «Создать», чтобы создать формат GIF.
Теперь вы можете скачать свой формат GIF на компьютер и ставь куда хочешь!
Чтобы получить больше возможностей при работе с инструментом для создания GIF, просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить творить, даже прервав предыдущего посещения ресурса и всегда можете увидеть все ваши творения на нашем сайт! Лучшее, что вы создали, попадет в галерею и станет предметом вашего личного гордость.

Последнее обновление: понедельник, 24 января 2022 г.
Анимированный баннер TpT Quote GIF для учителей Pay Stores
Взрыв мозга. Шутки в сторону.
Примечание. Это обновление исходного руководства для неанимированных слайдов. Вы можете прочитать это здесь.
Обновлено 16.07. Дополнительные инструкции для моих друзей-компьютерщиков!
Обновлен № 2 от 01.07.2017. Photobucket больше НЕ подходит для хостинга! Смотрите внизу сообщения для новых опций!
Обновлен №3 от 15.06.2018 — Bitly не позволяет сокращать ссылки! Он помечает ссылки на изображения как спам!
Вы можете сделать видео и превратить его в GIF со всевозможными причудливыми переходами, картинками и т. д.Небо это предел! (Хотя помните, что в GIF нет звука!). Вы можете использовать это для своей области цитат, для пользовательских булавок, для промо-фото, для чего угодно!
Когда я понял это, работая над чьей-то пользовательской булавкой для Pinterest, я буквально встал за свой стол и закричал от радости! (Да, действительно).
Во-первых, этот процесс является обновлением первого написанного мной руководства по созданию GIF-файлов. Если вам просто нужен простой вращающийся GIF, это все еще отлично работает! Все используется БЕСПЛАТНО и ЛЕГКО!!! Теперь к мельчайшим деталям нового процесса.Я покажу вам, как использовать это, чтобы создать новое изображение окна цитаты для учителей, платящих учителям, но вы можете создавать промо-изображения, пользовательские булавки и т. д. с помощью этого!
Необходимые материалы
Mac
ПК
Кроме того, я протестировал Instagiffer на Mac, и он работал, поэтому я предполагаю, что он будет работать так же и на ПК. Некоторые люди также предложили GIF Animator. Я не тестировал ни один из них на ПК. Пожалуйста, сообщите, если вы это сделаете!
Шаг 1. Создайте видео/переходы
Есть несколько способов сделать это.
- Создавайте видео в iMovie, Premiere или любой другой программе для создания фильмов.
 Я еще не делал этого для этого процесса, потому что у меня не было необходимости, но я думаю, что следующие шаги будут очень похожими.
Я еще не делал этого для этого процесса, потому что у меня не было необходимости, но я думаю, что следующие шаги будут очень похожими. - Создайте презентацию PowerPoint или Keynote с переходами, причудливыми текстовыми эффектами и т. д. Обязательно настройте фактическую синхронизацию любого из ваших слайдов, которые вы хотите настроить на что-то индивидуальное. Если вы хотите, чтобы все ваши слайды двигались равномерно (например, по 3 секунды каждый), вы можете просто установить это позже.
Вот короткое видео о добавлении анимации к пользовательскому булавке для этого сообщения в блоге!
*Примечание: убедитесь, что вы установили размеры вашего основного доклада или PowerPoint на желаемый размер для вашего проекта.
Для баннера с цитатой TpT:
Размер холста Размер
Вам действительно нужно сделать документ размером 150 пикселей на 450 пикселей; PowerPoint и Keynote не будут такими маленькими, поэтому я удвоил соотношение и изменю размер позже.
- Ключевая пометка: Размер документа: 300 на 900 пикселей.
- PowerPoint: в дюймах необходимо соотношение 3:1. Например, 3 дюйма на 1 дюйм. Кроме того, 6 дюймов на 2 дюйма. Вы поняли идею! (Это можно изменить в Файл -> Параметры страницы). Мне также нравится сохранять большое соотношение, чтобы начинать изображения с большим ppi (помогает не выглядеть таким зернистым!).
В качестве альтернативы вы можете использовать такой сервис, как PicMonkey, чтобы получить размеры прямо с самого начала!
Если вы хотите, чтобы изображения «смешивались» с серым пространством заголовка на TpT, вам нужно установить цвет фона на #F1F1F1.Вы можете отформатировать фон вашего слайда (инструкции ниже) или вставить прямоугольную фигуру и перекрасить фигуру (поместить ее позади всего остального содержимого).
Powerpoint:
1. Формат -> Фон слайда.
2. Щелкните Цвет.
3. Нажмите больше цветов.
3. Щелкните ползунок «Изображение» и выберите «RGB Sliders».
4. Введите 241, 241, 241 в настройках или F1F1F1 в шестнадцатеричном коде.
5. Нажмите «Применить».
Теперь вы можете пропустить шаг 4 ниже, если хотите!
(Тот же процесс в Keynote, просто используйте формат, фон слайда).
Шаг 2. Экспортируйте видео
В видео ниже я экспортировал в более низком разрешении. Однако после создания этого видео я теперь экспортирую его в высоком разрешении, а затем использую программу gifmaker для изменения размера.
КЛЮЧ
- После того, как вы закончите синхронизацию ключевых анимаций, выберите «Файл» -> «Экспортировать как видео Quicktime».
- Отрегулируйте скорость слайдов (я использую 1 и 1).
- В разделе «Формат» я выбираю максимально возможное разрешение. (1080HD)
POWERPOINT — Office 2016 (подписка 365) ТОЛЬКО ДЛЯ WINDOWS
**Примечание. Если у вас есть PowerPoint для Mac, вы НЕ можете экспортировать напрямую в фильм.Однако вы можете обойти это, сделав снимок экрана с помощью Quicktime (поставляется с Mac) или Screencastomatic. Одна из многих, многих причин, по которым я люблю Keynote! ***
Одна из многих, многих причин, по которым я люблю Keynote! ***
Я нашел отличное руководство по экспорту видео в Powerpoint для Windows! 🙂 Сама не пробовала, но слышала, что работает отлично!
Шаг 3. Превратите свое видео в GIF
- Откройте GifBrewery 3 и откройте свое видео. Для пары моих видео я не мог видеть предварительный просмотр на панели.Не волнуйтесь — он все еще там! 🙂
- Перейдите к фильму, измените размер и измените его размер до 450 на 150. (Если ваш фильм еще не был соответствующего размера).
- Перетащите зеленый маркер внизу до упора влево. Перетащите красную ручку внизу до упора вправо. Они были предназначены для фрагмента более длинного видео, но вам нужно все видео! (Или настройте желаемую остановку и запуск 🙂)
- Теперь перейдите в настройки и нажмите «Рассчитать количество кадров и задержку».
- Минимум кадров в секунду 12.
- Под оптимизацией цвета Gif ничего не делаю.
- Предварительный просмотр GIF при желании.

- Рендеринг GIF (верхняя левая кнопка). Вы можете получить предупреждение о том, что ваш Gif большой. Не беспокойся! Нажмите «Перейти», и рендеринг займет некоторое время.
- Сохраните GIF на свой компьютер.
Проверьте мой процесс здесь:
Если вам нужен потрясающий обзор этой программы, посмотрите это видео:
(шаг 5 вместо 4):
АЛЬТЕРНАТИВЫ GIF BREWERY 3Я знаю, что некоторые из вас не хотят платить 4.99 для этой программы ИЛИ вы можете быть на ПК. Вот несколько альтернатив для вас:
- GIF Animator — я не пробовал это, но мне рекомендовали (ПК) — БЕСПЛАТНО
- Instagiffer — я скачал и попробовал это. Это работает, но не так просто, как Gif Brewery. (Mac и ПК) — БЕСПЛАТНО
- *** Мой новый фаворит!! *** Запустите его через этот сайт и убедитесь, что размер изменен до 450 на 150 🙂 http://image.online-convert.com/convert -в-gif
Шаг 4. Загрузите файл .gif в службу размещения изображений
Следующим шагом будет загрузка GIF на сторонний хостинг по вашему выбору. Сторонний хостинг просто означает, что вы будете использовать ссылку на TpT, чтобы указать на изображение где-то еще в Интернете, поскольку TpT не позволит вам загрузить изображение напрямую.
Сторонний хостинг просто означает, что вы будете использовать ссылку на TpT, чтобы указать на изображение где-то еще в Интернете, поскольку TpT не позволит вам загрузить изображение напрямую.
НЕ используйте больше Photobucket.com (раньше это был вариант №1). Photobucket теперь берет за эту услугу 400 долларов в год.
Я расскажу о пяти вариантах: Pinterest, WordPress, Blogger, Dropbox и Weebly. Сейчас я размещаю многие из своих небольших проектов на Weebly, а более крупные — на Dropbox.
Пинтерест
Для этого вы можете использовать секретную или общедоступную доску.Хотя я не сделал этого для своего магазина, другие сделали это очень успешно. Примечание. Размер файла gif не может превышать 10 МБ. Я не использую Pinterest, потому что многие из моих баннеров довольно большие.
1. Загрузите булавку, как обычно. Если вы находитесь на секретной доске, не беспокойтесь о том, куда она указывает или какое описание. Никто его не прикалывает! Но если вы хотите отобразить его на TpT, то почему бы и его не закрепить?
Никто его не прикалывает! Но если вы хотите отобразить его на TpT, то почему бы и его не закрепить?
2. Перейдите к этой булавке. Щелкните правой кнопкой мыши и выберите «Копировать адрес изображения».Это ссылка, которую вы вставите в средство сокращения ссылок на следующем шаге. Примечание. Некоторые люди сообщают, что Pinterest работает неправильно. Но если вы хотите попробовать использовать Pinterest, дерзайте!
Блог WordPress
Если ваш блог размещен на WordPress, вы можете загрузить свой gif-файл в свой раздел мультимедиа. Вам не нужно помещать его в сообщение в блоге.
1. Перейдите в свою медиатеку (в левой части панели инструментов). Перетащите изображение на экран или нажмите «Загрузить» и загрузите свой gif.2) Нажмите на свою гифку, чтобы она всплыла, а затем скопируйте URL-адрес изображения. Вы вставите это в средство сокращения ссылок на следующем шаге.Дропбокс
Вы можете загрузить свой gif в Dropbox. Получите ссылку, а затем измените конец на 1. Итак, если у вас
Получите ссылку, а затем измените конец на 1. Итак, если у вас
https://www.dropbox.com/s/5y7c4bc467k05nl/Linda%20Gif%20GenEd.gif?dl=0
Измените его на
https://www.dropbox.com/s/5y7c4bc467k05nl/Linda%20Gif%20GenEd.gif?dl=1 Уибли
- Я создал бесплатный сайт weebly.ком веб-сайт.
- Затем я добавил изображение и опубликовал его.
- Перейдите на свой опубликованный сайт, щелкните правой кнопкой мыши и скопируйте адрес изображения.
Шаг 5. Загрузите файл .gif на выбранный вами хостинг (ИЛИ перейдите к шагу 8, чтобы загрузить его непосредственно на TpT!)
Следующим шагом будет загрузка гифки на сторонний хостинг по вашему выбору. Сторонний хостинг просто означает, что вы будете использовать ссылку на TpT, чтобы указать на изображение где-то еще в Интернете.
В качестве альтернативы, если размер вашего gif-файла меньше 5 МБ, вы можете загрузить его прямо в TpT!
НЕ используйте Photobucket. com больше (раньше это был вариант №1). Photobucket теперь берет за эту услугу 400 долларов в год.
com больше (раньше это был вариант №1). Photobucket теперь берет за эту услугу 400 долларов в год.
Я расскажу о трех вариантах: Pinterest, WordPress и Blogger.
Пинтерест
Для этого вы можете использовать секретную или общедоступную доску. Хотя я не сделал этого для своего магазина, другие сделали это очень успешно. Примечание. Размер файла gif не может превышать 10 МБ. Я не использую Pinterest, потому что многие из моих баннеров довольно большие.
1. Загрузите булавку, как обычно.Если вы находитесь на секретной доске, не беспокойтесь о том, куда она указывает или какое описание. Никто его не прикалывает! Но если вы хотите отобразить его на TpT, то почему бы и его не закрепить?
2. Перейдите к этой булавке. Щелкните правой кнопкой мыши и выберите «Копировать адрес изображения». Это ссылка, которую вы вставите в средство сокращения ссылок на следующем шаге. Примечание. Некоторые люди сообщают, что Pinterest работает неправильно. Но если вы хотите попробовать использовать Pinterest, дерзайте!
Но если вы хотите попробовать использовать Pinterest, дерзайте!
Блог WordPress
Если ваш блог размещен на WordPress, вы можете загрузить свой gif-файл в свой раздел мультимедиа.Вам не нужно помещать его в сообщение в блоге.
1. Перейдите в свою медиатеку (в левой части панели инструментов). Перетащите изображение на экран или нажмите «Загрузить» и загрузите свой gif. 2) Нажмите на свою гифку, чтобы она всплыла, а затем скопируйте URL-адрес изображения. Вы вставите это в средство сокращения ссылок на следующем шаге.Блог блоггера
Я использовал старый блог блоггера, который использую для тестирования, когда пишу код для клиентов. Я создал черновик сообщения (вам никогда не нужно публиковать его!). Примечание. Я получаю сообщения о проблемах с блоггером! Используйте с осторожностью!
1. Откройте блог блоггера и создайте черновик сообщения. Перейдите в режим просмотра html и нажмите «Загрузить изображение».2.
 Когда появится запрос, нажмите Исходный размер, выравнивание не имеет значения.
Когда появится запрос, нажмите Исходный размер, выравнивание не имеет значения. 3. Найдите полную ссылку на изображение и скопируйте между цитатами, как показано на рисунке. Вы будете использовать это для создания сокращенной ссылки на следующем шаге.
4. Сохраните черновик (не обязательно публиковать, но сохраните!)
Шаг 6. Сократите ссылку на изображение с помощью программы для сокращения ссылок.
Вы должны сократить URL-адрес из-за ограничений TpT на количество символов в области цитаты.
ПРИМЕЧАНИЕ: НЕ ИСПОЛЬЗУЙТЕ Bit.ly! Bitly начал помечать эти изображения как СПАМ и не будет показывать их в вашем магазине TpT! Попробуйте одну из этих двух вещей:
1. Маленький URL. Просто вставьте свою ссылку, а затем скопируйте новую! Теперь новая ссылка может выглядеть так:
. https://tinyurl.com/123adfd5 Повторите этот процесс как для целевой ссылки, так и для ссылки на изображение.
2. Красивые ссылки. Если вы используете WordPress, установите плагин Pretty Links, и вы сможете сокращать свои ссылки, используя свой собственный домен.
Красивые ссылки. Если вы используете WordPress, установите плагин Pretty Links, и вы сможете сокращать свои ссылки, используя свой собственный домен.
Шаг 7: Перейдите в профиль своего магазина на TpT и введите свою ссылку
- Войти в TpT. Перейдите в «Мой аккаунт». Затем перейдите в «Профиль».
- Вы должны использовать этот код ТОЧНО в своем профиле, иначе он НЕ БУДЕТ РАБОТАТЬ!! Это происходит в разделе «цитата» и выберите «Текст» для ввода.

*DestinationLink — замените слово DestinationLink любым веб-адресом, на который должны переходить покупатели, если они нажмут на ваше изображение.TpT теперь попросил, чтобы мы ссылались только на ссылки на TpT.
Примечание: Вы НЕ МОЖЕТЕ разместить более одной ссылки. Я хотел бы дать ссылку на каждый продукт, но мы ограничены одной ссылкой.
*ИЗОБРАЖЕНИЕ — Замените слово ImageLink на ссылку на ваш Gif.
*WIERD BUG — У МНОГИХ людей возникли проблемы с правильным кодом, и баннер по-прежнему не работает. Оказывается, вставленные кавычки ( ” ) не отображаются. Так что вставляйте свой код, затем вручную удаляйте и вводите заново каждый ” — это устраняет проблему в 90% случаев! (это как-то связано с отформатированным кодом, если вам интересно, лол).
Код моего баннера будет выглядеть так:
 Что получается:
Что получается:
Шаг 8: Загрузите напрямую в TpT (альтернатива шагам 5-7, ЕСЛИ ваш GIF меньше 5 МБ)
1. Перейдите в «Имя», «Моя учетная запись». 2. Перейдите в профиль магазина, выберите «Редактировать». 3. Выберите Изображение/Ссылка. Загрузите свой GIF-файл. Сохранять.Шаг 9. Проверьте свой магазин и устраните неполадки!
Шаг 10: Отправьте свой магазин и посмотрите несколько примеров!
Примечание: для этого контента требуется JavaScript.
Как создать GIF в Canva
Вы видели их в социальных сетях, и вам любопытно: «Как же мне сделать GIF?» Формат обмена графикой (GIF) — это файлы, которые показывают анимацию или простое движение. Это отличный способ добавить немного веселья в свою ленту, продемонстрировать свою индивидуальность, выделиться и немного изменить ситуацию.
Они представляют собой идеальное сочетание двух ведущих форм коммуникации, визуальных средств и видео.
Так как же на самом деле создать свои собственные уникальные GIF-файлы, не будучи знатоком фотошопа или технарем?
Посмотрите это короткое обучение, которое я создал для Think Creative Collective, о 4 способах быстрого и простого создания собственных уникальных GIF-файлов.Вы можете увидеть полный пост здесь.
После этого обучения в Canva появилась новая функция анимации, которая поможет вам создавать анимационные видеоролики еще быстрее.
через GIPHY
Вы можете использовать анимированные изображения множеством интересных способов в своем бизнесе.
Вот некоторые примеры:
- Продвигать запись в блоге
- Рекламируйте новую распродажу ваших продуктов
- Объявите, что проводите прямую трансляцию в Facebook/Instagram
- Анонс нового вебинара
- Поделитесь цитатой несколькими способами
- Поделиться историей
Шаг 1. Создайте дизайн в Canva
*Открывает новый документ* Проверить! ✅
Шаг 2: Выберите функцию загрузки
Затем в раскрывающемся списке выберите Animated GIF/Movie и «предварительный просмотр анимации».
Шаг 3. Выберите один из вариантов анимации.
В настоящее время существует шесть различных стилей анимации на выбор: подъем, отскок, скольжение, блок, 3D и затухание.
Шаг 4. Затем загрузите его в формате GIF или фильма.
Затем загрузите его в формате GIF или фильма.
Очень просто, верно?
ПРОФЕССИОНАЛЬНЫЕ СОВЕТЫ:
Будьте проще:
Я рекомендую делать ваш дизайн простым и чистым (это будет более эффективно). Кроме того, подумайте о том, какое сообщение вы хотите донести с помощью своего GIF.Какой ОДНОЙ вещью вы хотите поделиться со своей аудиторией?
Максимальное количество страниц дизайна
Ваш анимированный дизайн должен быть менее 10 страниц. Эта функция может измениться, но в настоящее время она настроена именно так.
Публикация GIF-файлов на Facebook
Если вы хотите опубликовать свой GIF-файл на Facebook, вам необходимо загрузить его на такой сайт, как gimphy.com, чтобы разместить GIF-файл для вас, так как Facebook в настоящее время не поддерживает их размещение.
А это, друзья мои, как быстро и легко вы создаете свою уникальную анимационную графику.
Ваша очередь!
Разрешение на использование GIF. Поэкспериментируйте с Canva и создайте свой первый GIF!
Поэкспериментируйте с Canva и создайте свой первый GIF!
Не терпится узнать обо всем этом.
Увидимся в следующий раз.
Николетт
4 бесплатных инструмента для создания анимированных GIF-файлов
Знаете ли вы, что в видео VideoScribe можно использовать анимированные GIF-файлы? В библиотеке изображений уже есть 200 GIF-файлов, готовых для использования. Предпочитаете использовать свои? Нет проблем, просто загрузите их, как изображение.Но сначала прочитайте этот обзор бесплатных онлайн-инструментов, которые вы можете использовать для создания анимации.
4 бесплатных онлайн-инструмента для создания GIF-файлов
Найдите в Google «инструмент для создания GIF», и вы будете засыпаны вариантами создания анимированных GIF-файлов. Итак, мы проделали тяжелую работу за вас.
1) Мультатор
Мультатор позволяет легко рисовать и оживлять анимированные изображения. Создавайте свой рисунок кадр за кадром, используя значок «плюс», чтобы добавить следующий кадр в последовательность. Как только вы закончите, нажмите кнопку воспроизведения, чтобы увидеть, как ваша анимация оживает. Вы можете сохранить изображение в виде файла или скопировать HTML-код, чтобы встроить анимацию на свой сайт.
Как только вы закончите, нажмите кнопку воспроизведения, чтобы увидеть, как ваша анимация оживает. Вы можете сохранить изображение в виде файла или скопировать HTML-код, чтобы встроить анимацию на свой сайт.
2) имгфлип
Мой любимый из 4 перечисленных здесь, imgflip берет ваши готовые изображения и анимирует их. Загрузите свои изображения, расположите их в правильном порядке и отрегулируйте скорость. Нажмите «Создать», когда у вас все получится. Небольшой недостаток — ваш готовый GIF будет иметь небольшой водяной знак imgflip, если у вас нет профессиональной учетной записи.
3) GIFMaker
Совместимый с Windows, Mac и Linux, GIFMaker работает примерно так же, как imgflip. Вы можете настроить размер холста, скорость анимации и выбрать количество раз, которое вы хотите воспроизвести. Вы также можете добавить музыку для воспроизведения вместе с вашим изображением, если вы загружаете его на YouTube.
4) Сделать GIF
Еще один простой инструмент для создания картинок в формате GIF, похожий на imgflip и GIFMaker. Но вы также можете создавать GIF-файлы из видео YouTube и вашей веб-камеры.Make GIF не ставит водяной знак на ваше изображение, а расширение для Google Chrome очень удобно.
Но вы также можете создавать GIF-файлы из видео YouTube и вашей веб-камеры.Make GIF не ставит водяной знак на ваше изображение, а расширение для Google Chrome очень удобно.
Уменьшите размер файла
Размер готового файла GIF должен быть как можно меньше, чтобы избежать проблем с импортом или воспроизведением. GIF-файлы, доступные в библиотеке VideoScribe, имеют размер менее 300 КБ, и мы рекомендуем сохранять ваши собственные файлы такого же размера или меньше.
Compressor.io уменьшит размер вашего файла до 90%, не вызывая заметной разницы в качестве изображения.
Инструмент оптимизации ezgifтакже уменьшит размер ваших анимированных GIF-файлов — либо за счет уменьшения количества используемых цветов, либо за счет удаления кадров, которые не важны для конечного эффекта.
Websiteplanet.com также позволяет сжимать файлы JPEG и PNG, и каждое изображение может иметь размер до 50 МБ.
Узнайте больше об использовании анимированных GIF-файлов в VideoScribe.
Уже используете анимированные GIF-файлы в своих писцах? Мы бы хотели посмотреть, как они выглядят. Поделитесь ими с нами на Facebook и Twitter.
Готовы испытать свои GIF-файлы? Начните работу с VideoScribe БЕСПЛАТНО с 7-дневной пробной версией. Не нужно вводить данные кредитной карты, просто создайте бесплатную учетную запись со своим именем и адресом электронной почты и начните создавать 🎉👇
.| Наиболее популярной формой анимированной графики, используемой в Интернете, является файл .GIF. 2D и 3D; Animator позволяет создавать эти файлы так быстро, что не позволяет никакой другой аниматор.Вы можете создать анимацию для своего веб-сайта или создать баннер, чтобы присоединиться к программе обмена баннерами. В этом руководстве, изображенном ниже, вы узнаете, как создать баннер, добавить предустановленные изображения и экспортировать анимацию в файл .  GIF. GIF. Шаг 1. Запуск новой анимации При запуске 2D&3D; Animator открывает пустую анимацию. Чтобы начать новую анимацию
По умолчанию новая анимация имеет те же размеры, что и область рабочего стола, однако размер новой анимации можно легко изменить. Выбрать Размер анимации | Размер 468×60 пикселей из меню Modify . Размер 468×60 пикселей является самым популярным размером баннера в Интернете. Шаг 3. Настройка фона анимации Фон анимации может быть заполнен цветами или изображением.Для анимации этого урока мы заполним фон серебристым сплошным цветом со скосом. Мы заполним фон серебристым сплошным цветом и скосом. Установка цвета анимации
Появится диалоговое окно Свойства сцены .
Шаг 4: Добавление строки заголовка окна Следующим шагом мы добавим строку заголовка к анимации, чтобы наш баннер выглядел как всплывающее окно.
Мы добавим восклицательный значок, который будет указывать на то, что наш баннер содержит предупреждающее сообщение. Добавление восклицательного значка
Шаг 6: Добавление предупреждающего сообщения Теперь мы добавим строку с нашим сообщением в анимацию. Чтобы добавить предупреждающее сообщение
Шаг 7. Добавление кнопки «ОК» Кнопка «ОК» будет выглядеть так, как будто на нее нажал курсор мыши. Чтобы добавить кнопку «ОК»
Шаг 8: Добавление движущегося курсора мыши Курсор мыши будет двигаться как настоящий указатель мыши, чтобы нажать кнопку «ОК». Чтобы добавить курсор мыши
Шаг 9: Добавление нажатой кнопки «ОК» Курсор нашей мыши остановился над кнопкой «ОК», теперь нам нужно, чтобы кнопка была нажата.  Чтобы добавить нажатую кнопку «ОК»
Чтобы разместить нашу иллюстрацию на веб-странице, нам нужно сохранить ее в формате .GIF, который может отображаться в любом веб-браузере. Чтобы экспортировать анимацию в файл GIF
|
Как сделать GIF в GIMP [Простой учебник]
Создание GIF может быть забавным, и многие пользователи хотели бы знать, как это сделать. Вы можете очень легко создать GIF с помощью GIMP, мощного программного обеспечения для редактирования изображений с открытым исходным кодом.
В этом уроке по GIMP я покажу вам, как создать простой GIF в GIMP.
Создание GIF в GIMP
Использование GIMP в качестве инструмента анимации требует, чтобы вы думали о каждом слое как о кадре анимации.В этом уроке я создам простой веб-баннер на основе логотипа It’s FOSS. Я буду использовать 2 изображения в качестве своих слоев, но не стесняйтесь добавлять больше, когда вы сделаете свое собственное.
Метод, который я здесь использую, называется «метод объединения », в котором новый кадр добавляется к предыдущему кадру. Моя идея — сделать «мигающий» веб-баннер, чтобы привлечь внимание к чему-то важному.
Я предполагаю, что вы уже установили GIMP в Ubuntu или любой другой операционной системе, которую вы используете.Приступаем к созданию GIF.
Шаг 1
В меню «Файл» нажмите «Открыть как слои» и выберите все изображения, которые вы хотите включить в GIF. Затем нажмите Открыть .
Вы можете заказать свои изображения на вкладке слоев. Последовательность GIF начнется с вашего нижнего слоя и будет проходить через каждый слой снизу вверх.
Изменить порядок слоевВ главном меню выберите Фильтры , затем Анимация и, наконец, нажмите Оптимизировать (для GIF) .
Что делает «Оптимизация»?
Оптимизация проверяет каждый слой и повторно использует информацию из предыдущих кадров, если они не изменились в следующем кадре. Он сохраняет только новые значения для изменяющихся пикселей и удаляет любые повторяющиеся части.
Если кадр точно такой же, как предыдущий, он полностью удаляет этот кадр, а предыдущий кадр остается на экране дольше.
Чтобы просмотреть GIF, в главном меню нажмите Фильтр , затем Анимация и Воспроизведение .
Нажмите кнопку Воспроизведение , чтобы запустить GIF. Чтобы сохранить GIF, в меню «Файл» выберите «Файл », нажмите « Экспортировать как ».
Назовите свой GIF и выберите папку, в которой вы хотите его сохранить. В « Select File Type » выберите GIF Image.
Сохранить как GIFПри появлении запроса выберите «Как анимация», «Цикл навсегда», установите желаемое значение задержки и, чтобы эффект вступил в силу, нажмите «Использовать задержку, введенную выше, для всех кадров».
Самый важный вариант — установить действие удаления кадров как « Суммарные слои (объединить) », чтобы получить эффект « мигающий » для нашего баннера.Нажмите «Экспорт» в качестве последнего шага.
Параметры экспорта GIFВаш GIF готов!
Это был простой и понятный пример, хотя GIMP обладает гораздо большей глубиной в создании анимации и требует хорошего изучения и практики, чтобы освоить его.
Если вас интересуют дополнительные руководства по GIMP, вы можете прочитать, как обводить текст в GIMP. Оставайтесь с нами на It’s FOSS, чтобы в будущем получать больше таких полезных советов.

 com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... -->
com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... --> js
js

 В проект добавится кусок, который находится между ними.
В проект добавится кусок, который находится между ними. Кликните на один из них, чтобы поработать с отдельным слайдом.
Кликните на один из них, чтобы поработать с отдельным слайдом. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
Каждое из них добавьте на свой слой (слой под названием «Фон» удалите). Отобразится нужный объект.
Отобразится нужный объект. Или нажмите клавиши Shift+Ctrl+S.
Или нажмите клавиши Shift+Ctrl+S. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Некорректный перевод инструментов может запутать начинающего изучать программу человека. Щелкните Вставить.
Щелкните Вставить.


 Также можно добавить видеофайл из компьютера.
Также можно добавить видеофайл из компьютера.
 Я еще не делал этого для этого процесса, потому что у меня не было необходимости, но я думаю, что следующие шаги будут очень похожими.
Я еще не делал этого для этого процесса, потому что у меня не было необходимости, но я думаю, что следующие шаги будут очень похожими.