Символы в фотошопе: Панель «Глифы» в Photoshop
Есть ли в Photoshop CS6 глифы? Группа инструментов «Текст». Настройки Стандартные настройки фотошопа в вкладке символ
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент.
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show —
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов.
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до
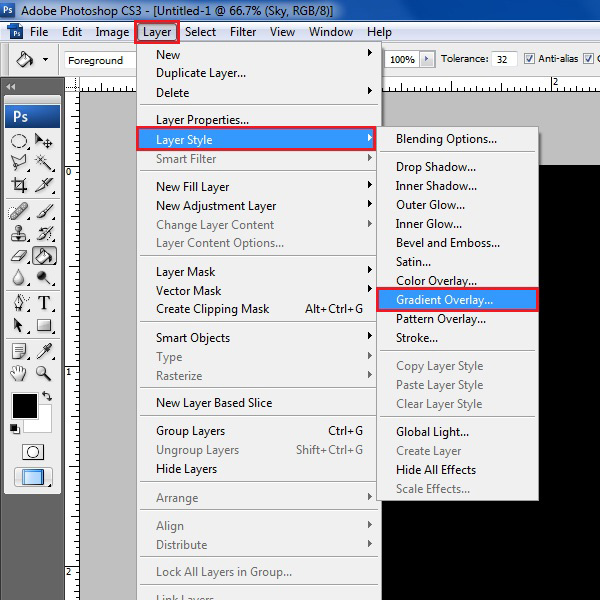
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Давайте попробуем это сделать…
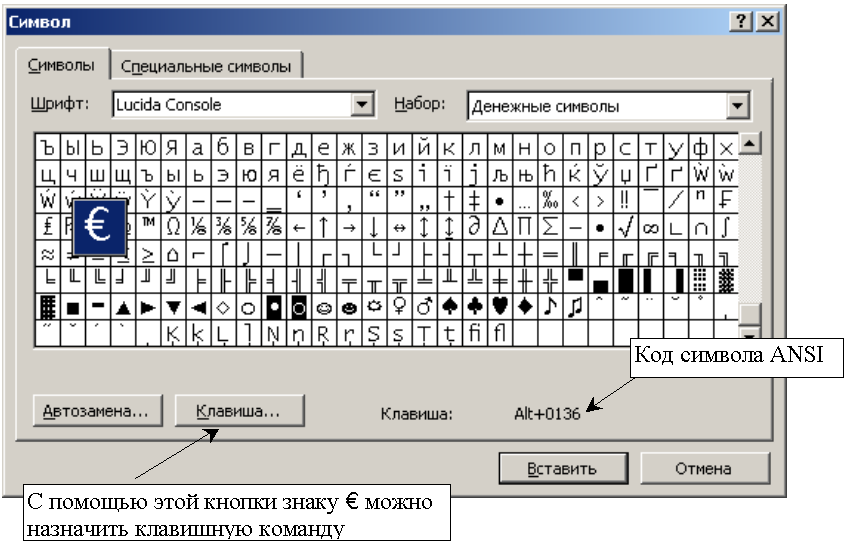
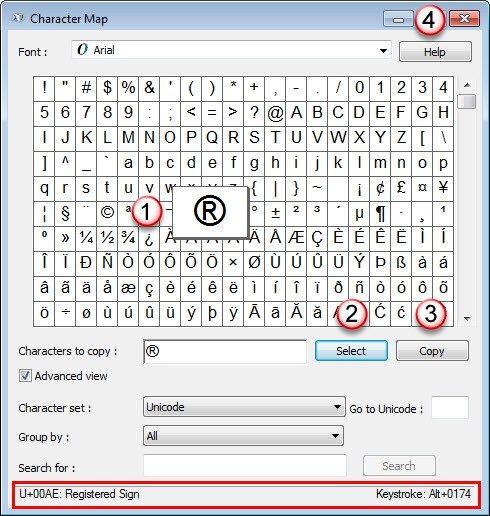
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
вводить символы, не открывая Таблицу символов .
 Для этого надо просто знать определенную комбинацию клавиш.
Для этого надо просто знать определенную комбинацию клавиш.Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т. к. нет необходимости прибегать к таблице символов Windows.
к. нет необходимости прибегать к таблице символов Windows.
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
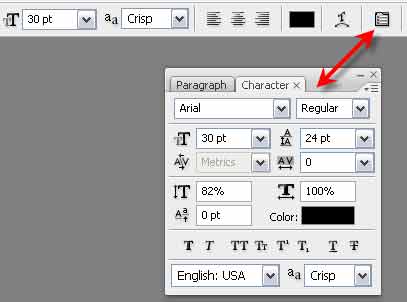
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис. 4. Сохраненные параметры
4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль.
 Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word.
 Настройки находятся в панели Абзац. Об этом читайте ниже.
Настройки находятся в панели Абзац. Об этом читайте ниже. - Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
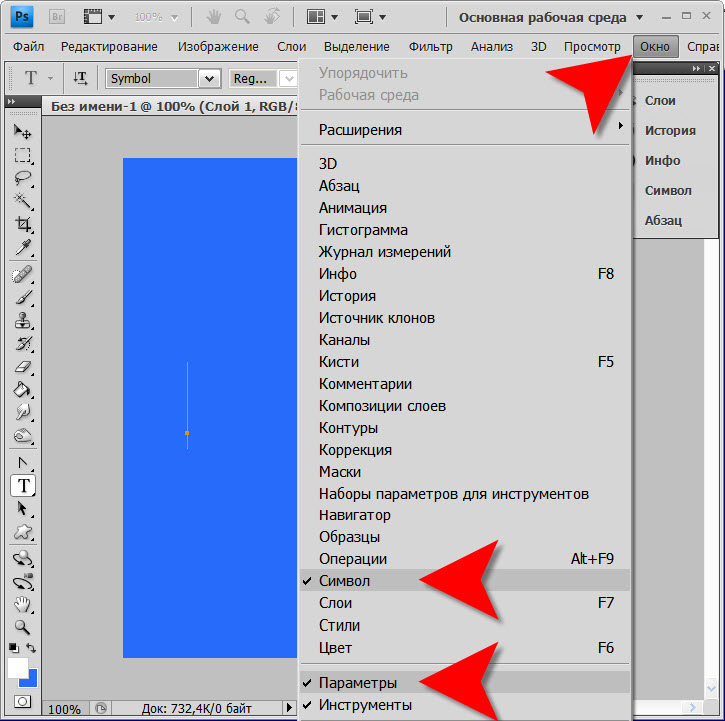
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.

- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
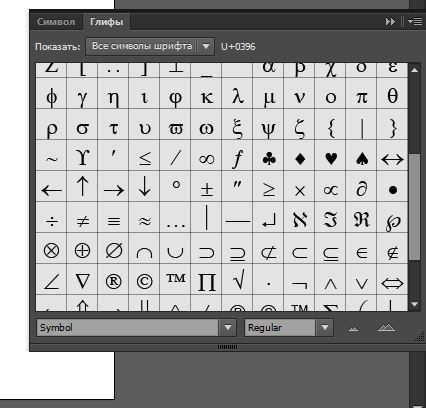
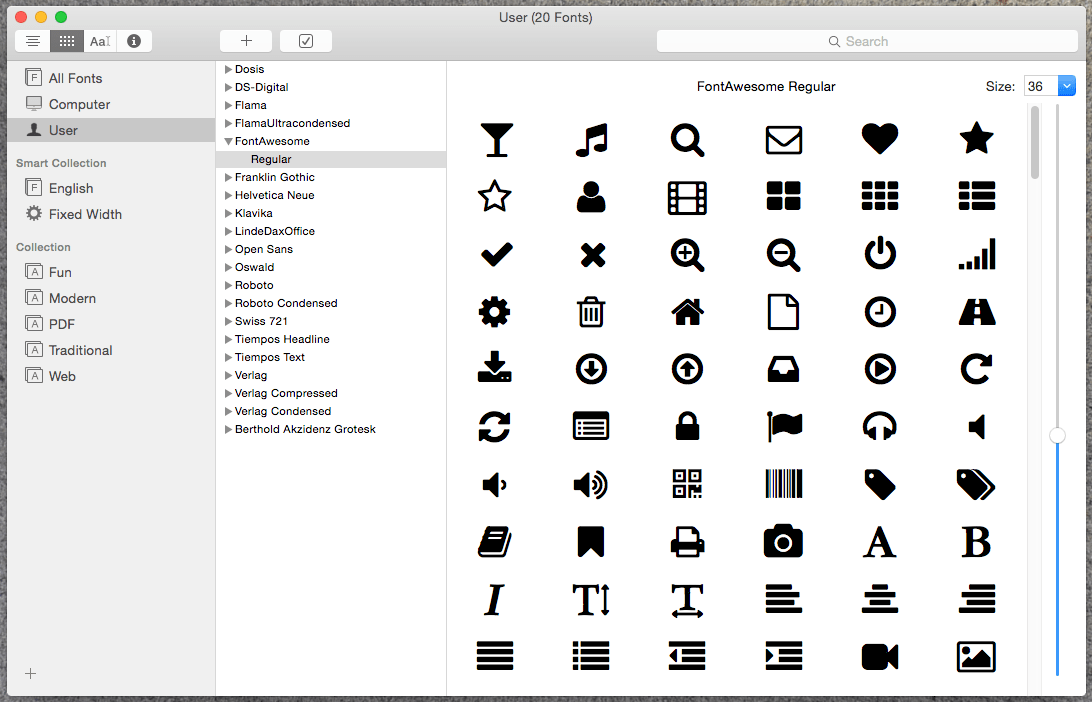
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G.
 Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.

- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Пример HTML-страницыШаг 1.
Создание нового документаНачнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текстВозьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знак
Далее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Шаг 5.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
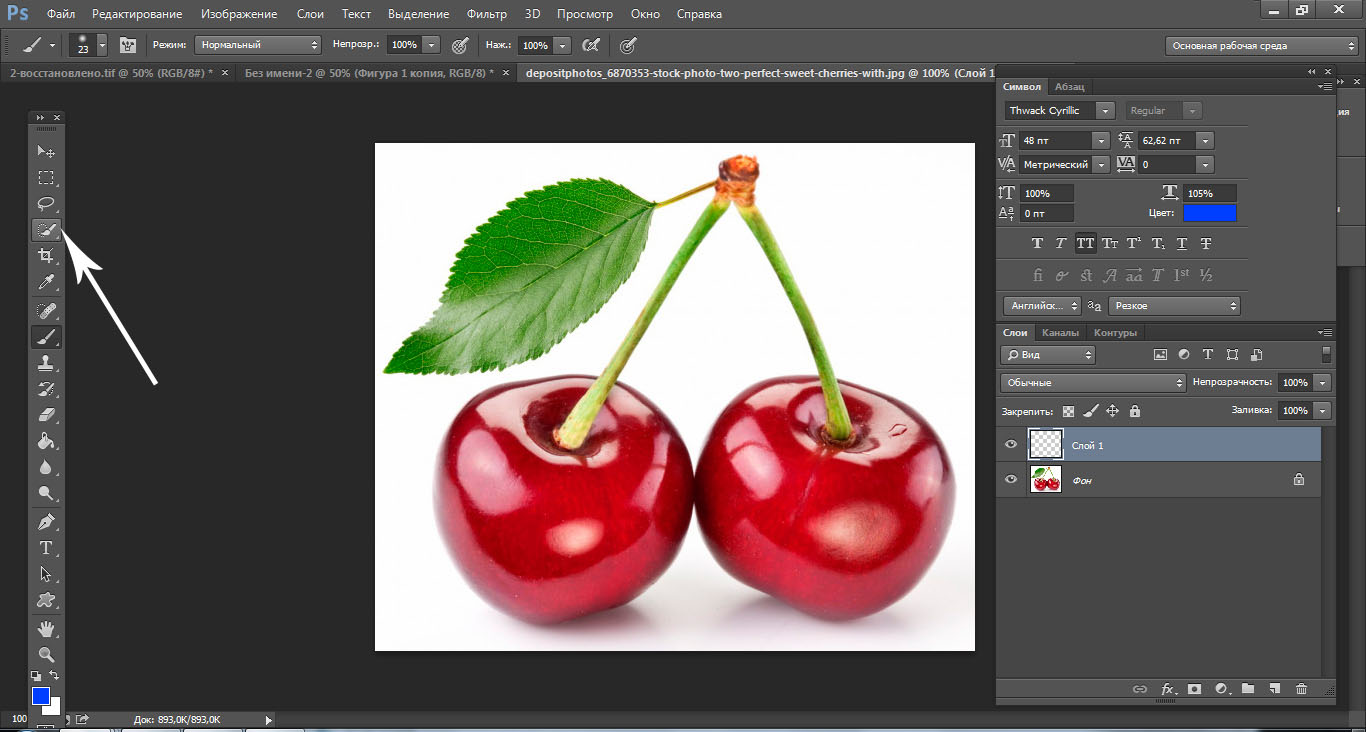
Открываем изображение
Откройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливкиСоздайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.

- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘h2-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.
С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘h2-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного
текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.
В CS6 эта проблема устранена. Мелочь, а приятно.
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse.
 Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General - Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».

- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.
- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
- Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
СглаживаниеПосле того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
Рис. 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
- None (Нет) — не применять сглаживание.
- Crisp (Резкость) — сглаживание визуально увеличивает резкость.
- Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.

- Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
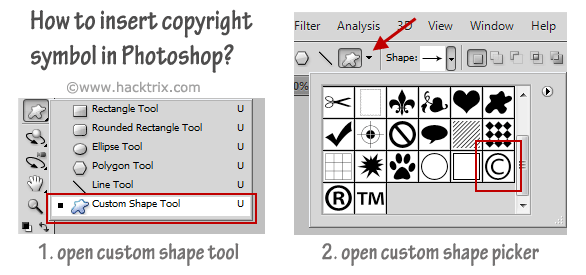
Custom Shape Tool в Фотошопе
Вы читайте хронофаг.ру и новый обзор о так называемом инструменте Custom Shape Tool или Произвольная фигура. На деле произвольная фигура не такая уж и произвольная, а очень даже конкретная фигура. Или правильнее — целый пакет фигур. Custom Shape Tool включен в серию векторных примитивов Фотошопа. Причина, по которой я выделил его заключается в том, что Custom Shape Tool слишком объемный для описания, имеет менеджер фигур и несколько выделяется из стройного ряда окружностей да прямоугольников.
Custom Shape Tool, как и остальные векторные инструменты Фотошопа рисует заливки, заключенные в векторные контуры. Подробнее об этом я писал в своей статье: Shape Layer, Path и Fill Pixels в Фотошопе и Векторные инструменты рисования в Фотошопе. В дополнение к этой статье можно просмотреть мой видео урок о работе с Произвольной фигурой.
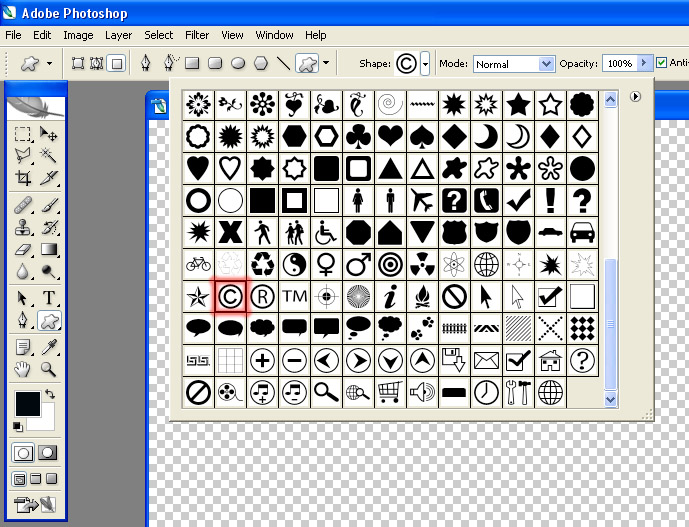
Произвольная фигура в Фотошопе
Прямоугольник, линия и окружность несомненно здорово. Но на этом далеко не уедешь. Часто для работы необходимы конкретные и простые векторные изображения: крестик, сердечко, треугольник, знак Стоп. В конце концов не рисовать же эти фигуры с чистого листа в векторе каждый раз? А если нужны часто? Сохранять в отдельный фаилик? Custom Shape Tool аналог символов из Иллюстратора или Корел Дро. Тех самых, которые можно сохранять в большом количестве и вызывать по надобности.
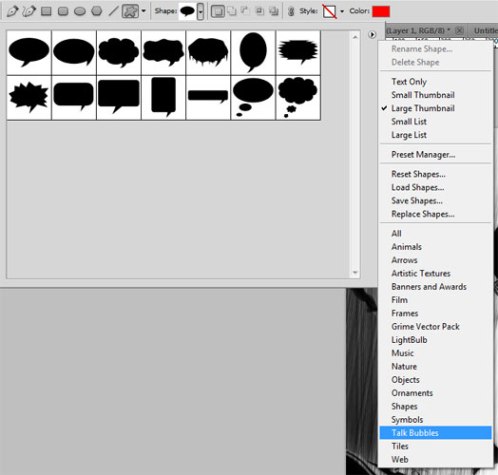
Выберите инструмент Произвольных примитивов и обратитесь в меню настроек. Там вы увидите, как общие настройки для любых фигур и инструментов вектора Фотошопа, так и индивидуальные настройки Custom Shape Tool. В выпадающем меню спрятаны все имеющиеся фигуры инструмента. По изначальным установкам там находится ряд популярных фигур по дефолту. Кроме стандартной коллекции имеются тематические коллекции на тему животных, знаков, людей и не только. Само окно менеджера работает точно так же как и все окна менеджеров Фотошопа. Например менеджер Tool Presets.
Само окно менеджера работает точно так же как и все окна менеджеров Фотошопа. Например менеджер Tool Presets.
Выберите любую фигуру из менеджера и растяните её по рабочей области. Вот и все, вы научились пользоваться инструментом Произвольных примитивов. На этом я и заканчиваю свой обзор (шутка).
Обратимся к настройкам Custom Shape Tool. С краю менеджера фигур есть небольшая кнопочка, нажмите её и увидите выпадающее меню.
Настройки менеджера Custom Shape Tool
Rename Shape — переименовывает фигуру. Для этого её нужно выбрать.
Delete Shape — Удаляет фигуру. Конечно, в этом случае её тоже нужно заранее выбрать. К сожалению менеджер не позволяет осуществлять групповые удаления. Зачем нужны такие ограничения не понятно. Слава богу, Preset Manager исправляет ситуацию, но об этом позже.
Следующая группа настроек в меню, относится к настройкам вида отображения фигур. Просто пощелкайте их и вам все станет понятно.
Text only — только текст.
Small Thumbnail — маленькие иконки
Large Thumbnail — большие иконки
Small List — маленький список
Large List — большой список
Далее по списку стоит особняком Preset Manager. Это общий менеджер объединяющий в себе фигуры, кисти, контуры, градиенты, палитры, стили, паттерны и инструменты. В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
Следующая группа настроек регулирует контакт произвольных фигур в целом. В этой группе настроек можно загружать новый контент фигур из фаилов, сохранять в фаилы. Фотошоп поддерживает специальные фаилы, которые содержат фигуры в формате SCH.
Reset Shapes — обнуляет фигуры до стандартного набора.
Load Shapes — загружает фигуры в менеджер из специального фаила, который сохраняет фигуры.
Save Shapes — создает фаил и сохраняет туда фигуры. Например, вы можете сами нарисовать свои контуры и сохранить их в пак про запас.
Replace Shapes — заменить имеющиеся фигуры, на другие фигуры из фаила.
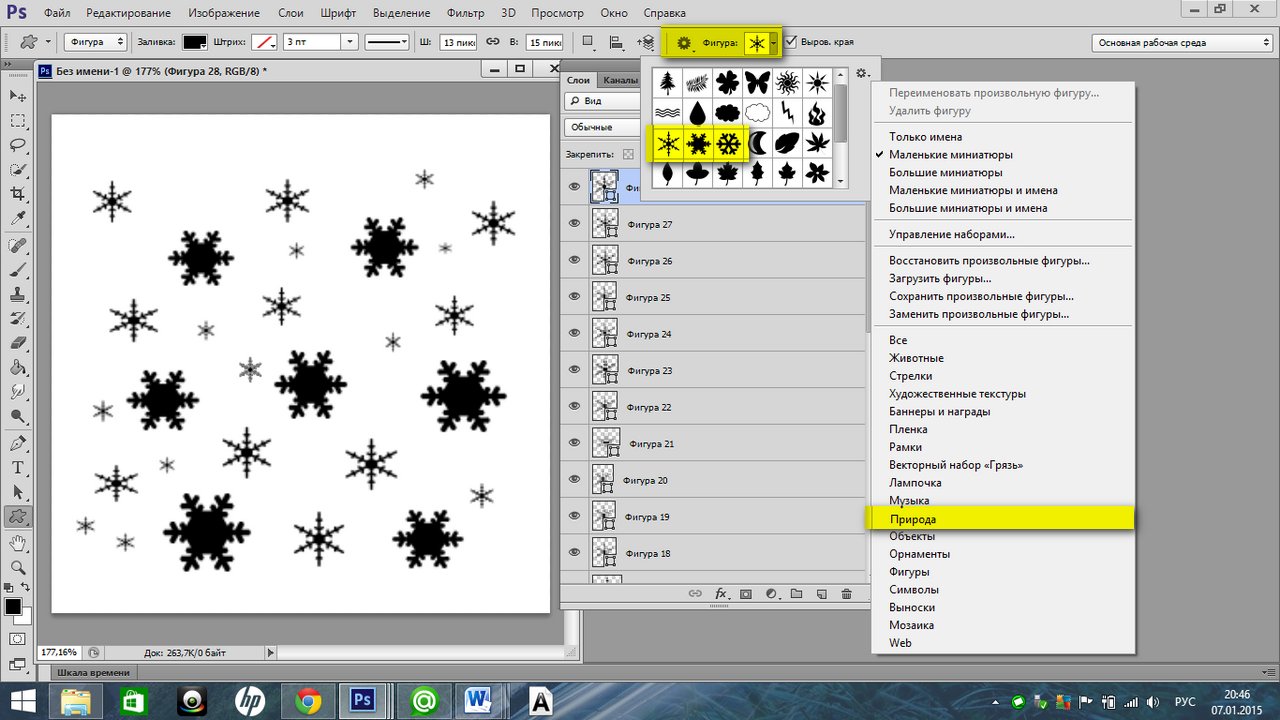
Следующие настройки всем списком добавляют тематические фигуры по различным тематикам, таким как Музыка, Природа, Рамки, Предметы либо все фигуры сразу (All). При этом можно как добавить коллекцию к уже открытым (Append) фигурам, так и заменить.
Теперь, обсудив все настройки инструмента Custom Shape Tool вы вероятно недоумеваете: как же сделать что-то реальное? Как же сделать свою собственную фигуру, сохранить её в менеджер, а затем в фаил? Как сохранить в фаил вы поняли. Многие дизайнеры работают на подобный графический материал. Создают фигуры, делают коллекцию, например подборку узоров, иконок, контуров людей и прочее. И выкладывают в интернет за деньги или бесплатно. Поищите сами в поисковике, вы найдете уйму готовых коллекций фигур на любые темы, от животных, до сцен из кино. У меня лично подобного материала на несколько гигобайтов. Так много что я едва пересмотрел их. Итак:
И выкладывают в интернет за деньги или бесплатно. Поищите сами в поисковике, вы найдете уйму готовых коллекций фигур на любые темы, от животных, до сцен из кино. У меня лично подобного материала на несколько гигобайтов. Так много что я едва пересмотрел их. Итак:
Как сделать Произвольную фигуру
Custom Shape в Фотошопе?Очень просто, выберите любой векторный инструмент. Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Переключитесь в опциях векторных фигур на Subtract From Shape Area. Если вы не понимаете что это, то вам стоит прочитать мою статью Add, Subtract, Intersect и Exlude в Фотошопе.
Теперь ваш Rounded Rectangle Tool работает на вырез. Исключите из примитива крупную область справа, и изобразите подобие кнопочек слева. Затем переключитесь в тех же настройках векторных фигур на Add Shape Area и пририсуйте антенку. Несколько примитивных манипуляций, и мы получили вполне приличную стилизованную иконку телевизора. Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Конечно, все это возможно только в том случае, если ваша векторная маска остается постоянно выделенной. Выделен должен быть не только сам слой, но и серая иконка на которой изображен телевизор. Убедитесь, что она и сейчас выделена и зайдите в Edit > Define Custom Shape. Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Ну вы уже поняли что стругать таких иконок можно десятками. Сохранять в коллекции, выкладывать в нете. Одни дизайнеры делают эти фигуры, другие пользуются. Такой вот выгодный обмен. И это все что вам нужно знать об инструменте произвольных фигур Custom Shape, потому что больше знать тут просто нечего.![]() Всего хорошего и до завтра!
Всего хорошего и до завтра!
Автор:
Символьные шрифты
Здравствуйте, я пользуюсь фотошопом около года и в основном занимаюсь составлением коллажей. Недавно задалась таким вопросом: — А зачем вообще нужны шрифты, которые сделаны символами, а не буквами, где эти шрифты можно использовать? Заранее спасибо за ответ! АННА СИМОНОВА
В наши дни в Интернете можно найти безумно большое количество всевозможных шрифтов, являющихся настоящей манной небесной для современных дизайнеров, ибо подобные начертания позволяют не только существенно расширить количество вариантов оформления любого текста, но и в разы облегчить работу, сэкономить время на создании различных графических объектов. В последнем случае на помощь нам приходят т.н. символьные шрифты, в которых, вместо привычных и традиционных букв и знаков, используются рисунки, формулы и прочая графика.
В связи с этим, очень часто приходится слышать вопросы, относительно актуальности использования подобных шрифтов. Конечно же, не будь их, мир бы не прекратил свое существование, впрочем, то же самое можно сказать в отношении огромного числа привычных для нас вещей. Символьные шрифты позволяют не прибегать постоянно к «услугам» Фотошопа, разных векторных, текстовых и растровых редакторов, но простым нажатием клавиши явить свету незамысловатый, но весьма привлекательный рисунок.
Конечно же, не будь их, мир бы не прекратил свое существование, впрочем, то же самое можно сказать в отношении огромного числа привычных для нас вещей. Символьные шрифты позволяют не прибегать постоянно к «услугам» Фотошопа, разных векторных, текстовых и растровых редакторов, но простым нажатием клавиши явить свету незамысловатый, но весьма привлекательный рисунок.
Что изображают такие шрифты, спросите вы? Да все, что угодно. Здесь могут присутствовать изображения узнаваемых всеми предметов, архитектурных форм, гербов, значков, различные абстракции. Они очень практичны, ибо позволяют заменить собой сразу несколько слов. Очень хороши символьные шрифты, когда речь заходит о необходимости использования иероглифов либо редких языков небольших народностей, что особенно актуально для России.
Незаменимы такие шрифты при описании правил дорожного движения, для создания информационных листовок, рекламных проспектов и много, многого другого. Но куда более часто символьные шрифты используются в веб-дизайне, ведь с их помощью, в том числе, куда быстрее и более качественно можно оформлять различные интернет-сайты. Все это подкрепляется огромным разнообразием символьных шрифтов и их доступностью для любого пользователя глобальной Сети.
Все это подкрепляется огромным разнообразием символьных шрифтов и их доступностью для любого пользователя глобальной Сети.
Очень часто при написании текста или создании, к примеру, дизайна сайта возникает потребность в использовании простейшего рисунка, небольшого графического объекта, который был бы узнаваем пользователями, но на создание которого, зачастую, совершенно нет времени. В такой ситуации нам на помощь приходят символьные шрифты, которые представляют собой такие вот графические объекты, используемые вместо привычных для нас букв, знаков препинания, математических знаков. Сегодня найти такие шрифты вы сможете без особого труда в Интернете.
Как поставить символ (знак) градуса
Знак градуса (°) — символ, используемый для обозначения размера температуры и угла.
Значок градуса ставится сразу после числового обозначения величины угла или температуры без всякого пробела. Если за ним стоит сокращённое обозначение шкалы (имеется ввиду такие как: C — Цельсий, K — Кельвин, F — Фаренгейт), то эти сокращения отбиваются от знака градуса на 2 типографских пункта.![]() Также следует помнить, что цифру со знаком градуса и температурной шкалой следует набирать со знаком + или —, а не без него.
Также следует помнить, что цифру со знаком градуса и температурной шкалой следует набирать со знаком + или —, а не без него.
Сегодня +26° C
Хранить при температуре до —7° С
Источники:
Петров К. Е. «Типографский компьютерный набор и верстка», Радиософт, 2015.
М. В. Шульмейстер «Ручной набор», Книга, 1967 г.
Градус °
На клавиатуре клавиши с градусом нет, поэтому для его написания применяются различные методы, в том числе:
- символы в Word,
- таблица символов,
- сочетания клавиш на клавиатуре,
- градус на Mac OS,
- градус на iPhone и iPad,
- вёрстка °
Градус в Word
При работе в ворде устанавливаем курсор в нужное место → вкладка Вставка → Символ → Другие символы… (если знака градуса нет в готовом наборе) → Набор: дополнительная латиница-1. Выделяем символ градуса → Вставить.
Программа запомнит ваш выбор. В следующий раз достаточно будет открыть набор ранее использованных символов.
Таблица символов
Коллекция символов есть не только в ворде. В Windows существует своя таблица с символами — программа charmap.exe. Для её вызова нажимаем Пуск → Выполнить → charmap.exe → ОК.
В окне таблицы найдите значок градуса. Выделите его, нажмите кнопку Выбрать и Копировать.
Остаётся лишь вставить символ в нужное место сочетанием клавиш Ctrl и V.
Сочетания клавиш на клавиатуре
Для написания символа градуса в Windows следует одной рукой нажать клавишу Alt и, удерживая её, другой рукой ввести на клавиатуре цифры 0 1 7 6.
Отпустите Alt — получится знак градуса цельсия.
Для ноутбуков, у которых на клавиатуре нет цифрового блока, нужно дополнительно нажать клавишу Fn и использовать функциональные клавиши с цифрами.
Mac OS
На компьютерах Mac OS знак градуса можно вставить, нажав клавиши ⌥ + 0.
Знак градуса на iPhone и iPad
Нажмите и удерживайте клавишу с цифрой 0 — появится дополнительный символ °.
Код °
// html
°
или
°
// css
span
{
content: "\00B0";
}
Как набирать символы в Photoshop?
Панель «Глифы» используется для вставки в текст в Photoshop знаков препинания, надстрочных и подстрочных индексов, символов валюты, цифр, специальных символов, а также глифов из других языков. Чтобы получить доступ к панели, выберите «Текст» > «Панели» > «Глифы» или «Окно» > «Глифы».
Не можете найти глифы Photoshop?
Photoshop не имеет доступа к глифам. Существует также множество бесплатных/условно-бесплатных приложений, которые могут отображать глифы в файле шрифта.Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте/вставьте глиф из этого приложения в Photoshop.
Как вы печатаете глифы?
Вставка глифа из указанного шрифта
С помощью инструмента «Текст» щелкните мышью, чтобы поместить точку вставки в то место, где вы хотите ввести символ. Выберите «Текст» > «Глифы», чтобы отобразить панель «Глифы». Чтобы отобразить другой набор символов на панели «Глифы», выполните любое из следующих действий: Выберите другой шрифт и стиль, если они доступны.
Выберите «Текст» > «Глифы», чтобы отобразить панель «Глифы». Чтобы отобразить другой набор символов на панели «Глифы», выполните любое из следующих действий: Выберите другой шрифт и стиль, если они доступны.
Есть ли иконки в фотошопе?
На верхней панели инструментов вы увидите набор фигур, поставляемых с Photoshop. Есть еще много, давайте их. Выберите значок шестеренки и выберите Все. … Вы также заметите, что наш большой палец и пользовательский значок тоже там.
Что такое Ctrl + J в Photoshop?
Использование Ctrl + Щелчок по слою без маски выделит непрозрачные пиксели в этом слое. Ctrl + J (Новый слой через копирование) — можно использовать для дублирования активного слоя в новый слой.Если выделение сделано, эта команда скопирует только выбранную область в новый слой.
Что такое Ctrl T Photoshop?
Выбор свободного преобразования
Более простой и быстрый способ выбрать свободное преобразование — использовать сочетание клавиш Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразование»).
Как получить специальные символы?
- Убедитесь, что нажата клавиша Num Lock, чтобы активировать секцию цифровых клавиш на клавиатуре.
- Нажмите клавишу Alt и удерживайте ее.
- Удерживая нажатой клавишу Alt, введите последовательность цифр (на цифровой клавиатуре) из кода Alt в приведенной выше таблице.
- Отпустите клавишу Alt, и символ появится.
Как установить глифы в Photoshop?
Как использовать глифы в Adobe Photoshop
- Создайте текстовый слой, над которым хотите работать.
- Выберите «Windows» > «Глифы» и откройте панель «Глифы».
- Вы можете работать со шрифтом, выбранным для текстового слоя, или выбрать новый шрифт из раскрывающегося списка на панели «Глифы».…
- Выберите слой «Текст» и букву, которую хотите заменить глифом.

6.08.2018
Что такое специальные символы?
Специальный символ — это символ, который не считается цифрой или буквой. Символы, знаки ударения и знаки препинания считаются специальными символами. Точно так же управляющие символы ASCII и символы форматирования, такие как знаки абзаца, также являются специальными символами.
Как использовать глифы в Photoshop?
Панель «Глифы» используется для вставки в текст в Photoshop знаков препинания, надстрочных и подстрочных индексов, символов валюты, цифр, специальных символов, а также глифов из других языков.Чтобы получить доступ к панели, выберите «Текст» > «Панели» > «Глифы» или «Окно» > «Глифы».
Как создать фигуру в Photoshop 2020?
Как рисовать фигуры с помощью панели «Фигуры»
- Шаг 1. Перетащите фигуру с панели «Фигуры». Просто щелкните миниатюру фигуры на панели «Фигуры», а затем перетащите ее в документ: …
- Шаг 2. Измените размер фигуры с помощью функции «Свободное преобразование».
 …
… - Шаг 3: Выберите цвет формы.
Могу ли я создавать собственные иконки?
Перейдите к папке или файлу, для которого вы хотите создать новый значок, перейдите в «Свойства», перейдите в «Настроить» (или, если он уже находится в первом списке, там должно быть написано «Изменить значок») и измените значок.Спасти *. ico версия файла на рабочем столе. Это облегчает поиск позже.
Как сделать галочку в Photoshop (3 способа)
Когда вам нужно поставить галочку в Photoshop, вы быстро поймете, что, кажется, нет никакого способа сделать это. Это потому, что галочки — это форма, которая доступна только в том случае, если вы используете одну из трех техник, о которых вы узнаете в этом уроке. С учетом сказанного, самый простой способ создать галочку — использовать шрифт Webdings.![]()
Чтобы создать галочку в Photoshop, выберите инструмент «Текст» и установите для параметра «Шрифт» значение «Шрифт Webdings». Затем нажмите на свой холст, чтобы создать новый фрагмент текста, затем введите строчную букву «а», чтобы установить галочку.
Шрифт Webdings — один из самых простых способов создания галочек, но он не всегда идеален, если вы предпочитаете не использовать текстовый слой. К счастью, есть и другие варианты создания галочек, в том числе добавление пользовательского пакета форм галочки в Photoshop.
Начнем!
3 способа сделать галочку в Photoshop
Несмотря на то, что многие сложные инструменты Photoshop могут иногда казаться ошеломляющими, три метода, которые вы можете использовать для добавления галочки в свой проект, довольно просты и удобны для пользователя.
Поскольку Photoshop работает со слоями, ваша галочка будет существовать либо как текстовый слой, либо как слой формы, в зависимости от того, какой инструмент вы используете.![]()
Вариант 1. Использование шрифта Webdings
В Photoshop есть некоторые шрифты, полностью состоящие из символов.Шрифт webdings включен в Photoshop, поэтому вам не нужно его загружать или устанавливать в программу. Шрифт имеет символ, соответствующий каждой букве, поэтому при наборе определенных букв будут создаваться разные символы.
Одним из символов шрифта webdings является галочка, поэтому вы можете использовать этот шрифт, чтобы добавить галочку к своему сообщению. Для этого сначала перейдите к текстовому инструменту.
На текстовой панели инструментов в верхней части щелкните стрелку раскрывающегося списка, чтобы открыть меню шрифтов, и прокрутите, чтобы найти шрифт Webdings.
Прежде чем добавить галочку, вам нужно создать область, в которой вы сможете ввести текст. Нажмите и перетащите на пустой холст, чтобы создать новое текстовое поле. Щелкая и перетаскивая, мы активируем текст абзаца, а это означает, что текст будет ограничен полем, начиная новую строку, как только он достигнет границы. Это отлично подходит для создания списков или упорядоченных строк текста.
Это отлично подходит для создания списков или упорядоченных строк текста.
Теперь вы можете стереть текст, который автоматически появляется в поле (поскольку ваш шрифт должен быть установлен на Webdings, он будет отображаться в виде набора символов) и начать создавать свой список.Сначала добавьте галочки , набрав строчную букву «а» . Если вы хотите использовать их в формате списка, вы можете щелкнуть ввод между каждым, чтобы начать новую строку.
Чтобы добавить слова в список, снова измените шрифт на любой другой шрифт и щелкните область до или после галочек для ввода. Если вам кажется, что ваше текстовое поле слишком маленькое, вы можете отрегулировать размер, щелкнув и перетащив крошечные квадраты вокруг границы вашего текстового поля. Вы также можете уменьшить размер шрифта, используя раскрывающееся меню размера шрифта, или иным образом настроить внешний вид шрифта на панели инструментов шрифта.
2. Использование глифа
Еще один простой способ добавить галочки в ваш проект — использовать панель Glyph. Инструмент Photoshop Glyph позволяет вам увидеть целую библиотеку различных символов в различных стилях шрифта. Сюда входят шрифты по умолчанию, поставляемые с программой, а также пакеты шрифтов, которые вы, возможно, установили.
Инструмент Photoshop Glyph позволяет вам увидеть целую библиотеку различных символов в различных стилях шрифта. Сюда входят шрифты по умолчанию, поставляемые с программой, а также пакеты шрифтов, которые вы, возможно, установили.
Самое замечательное в панели «Глифы» то, что она позволяет видеть не только цифры и буквы, но и символы, что делает ее полезным инструментом для поиска и добавления галочки в ваш проект.
Чтобы открыть панель глифов, выберите Окно > Глифы .
Откроется панель, и именно здесь вы можете выбрать шрифт, который хотите использовать. Найдите шрифт, щелкнув раскрывающийся список и прокрутив список. Убедитесь, что у вас выбран «Весь шрифт», чтобы вы могли видеть не только символы, но и символы.
Выбрав шрифт, прокрутите список символов вниз, пока не найдете галочку. У многих разных шрифтов есть опция галочки, но если вам не хочется просматривать каждый из них, шрифты Myriad Pro или Verdana имеют базовые галочки, которые вы можете использовать (оба варианта показаны ниже).![]() Убедитесь, что выбран текстовый инструмент, создайте новое текстовое поле, щелкнув холст, и дважды щелкните галочку на панели глифов, чтобы добавить его в текстовое поле. Вы можете вводить слова помимо этого с помощью клавиатуры.
Убедитесь, что выбран текстовый инструмент, создайте новое текстовое поле, щелкнув холст, и дважды щелкните галочку на панели глифов, чтобы добавить его в текстовое поле. Вы можете вводить слова помимо этого с помощью клавиатуры.
3. Сохранение предустановки пользовательской формы галочки
В Photoshop, если вы хотите использовать определенные формы, которых нет в программе, вы можете загрузить пакеты пользовательских форм для использования в своих проектах. Некоторые из них могут стоить несколько долларов, но есть множество бесплатных вариантов, которые вы можете легко найти в Интернете.
Эти пакеты — отличный способ найти определенные формы, такие как галочки. Например, этот пакет содержит множество различных галочек, которые вы можете использовать. Загрузите пакет бесплатно, и как только он будет загружен, разархивируйте файл.
Чтобы установить пакет форм, сначала перейдите к инструменту «Форма». В зависимости от самой последней формы, которую вы использовали, значок может выглядеть как прямоугольник, эллипс, линия или другая форма. Control + щелкните значок и в раскрывающемся списке выберите Инструмент пользовательской формы.
Control + щелкните значок и в раскрывающемся списке выберите Инструмент пользовательской формы.
Теперь на верхней панели инструментов рядом с формой щелкните стрелку раскрывающегося списка рядом со значком, а затем щелкните значок шестеренки в правом верхнем углу. В появившемся меню нажмите «Импорт фигур».
Появится окно импорта, в котором вы можете выбрать файл .CSH из папки загрузок на вашем компьютере. Как только ваш пакет будет установлен, вы сможете увидеть все свои пользовательские формы в меню «Пользовательские фигуры».
Вы можете вставить его на холст, выбрав фигуру и щелкнув холст.Вам нужно будет отредактировать ширину и высоту, а затем нажать «ОК». Кроме того, вы можете щелкнуть и перетащить, чтобы создать новую фигуру на холсте.
В любом случае вы увидите, что фигура появилась в вашем проекте.
Чтобы изменить внешний вид, например размер и цвет, перейдите на панель инструментов вверху и используйте доступные параметры. Щелкните раскрывающийся список размера, чтобы изменить количество пикселей (px) — больше для большего размера галочки, меньше для меньшего. Вы также можете перетаскивать опорные точки вокруг границы фигуры, чтобы увеличить или уменьшить ее размер.Параметр «Обводка» изменит контур галочки, а параметр «Заливка» изменит цвет заливки внутри.
Щелкните раскрывающийся список размера, чтобы изменить количество пикселей (px) — больше для большего размера галочки, меньше для меньшего. Вы также можете перетаскивать опорные точки вокруг границы фигуры, чтобы увеличить или уменьшить ее размер.Параметр «Обводка» изменит контур галочки, а параметр «Заливка» изменит цвет заливки внутри.
Использование пакета форм отличается от двух других методов тем, что вместо текстового слоя вы создаете слой формы. Это может быть полезно, если вы хотите использовать свою галочку для чего-то другого, кроме списка.
Галочки могут быть неотъемлемой частью вашего проекта, и в зависимости от того, для чего вы используете свою галочку, один из этих трех методов наверняка подойдет вам.Со всеми сложными инструментами Photoshop поначалу может показаться запутанным добавление галочки, когда в программе нет подходящего инструмента для галочки. К счастью, эти методы позволят вам легко добавлять галочки в свой проект без необходимости загружать какие-либо платные пакеты фигур.
Удачного редактирования!
Как включить значки в ваши проекты Photoshop/Illustrator | by Gichu Wil
Я предполагаю, что вы работаете с Adobe Photoshop или Illustrator для Windows, версия CC 2015.
Загрузите значки в формате TrueTypeFont (файлы .ttf) у любого поставщика шрифтов. Я использую этих поставщиков шрифтов
. Установите значки на свой компьютер, дважды щелкнув файл .ttf . Это сделает его доступным в папке «Шрифты».
Откройте Adobe Illustrator и создайте новый проект/файл. В строке меню найдите «Windows > Type > Glyphs» и откройте окно Glyphs. Вы можете закрепить его в любом месте вашего рабочего пространства.
В выбранной области найдите установленный вами шрифт, в данном случае Material Icon.
Примечание. Чтобы он работал, вы должны быть в инструменте Typing . Просто нажмите T на клавиатуре
После поиска и выбора значков материалов значки отобразятся в окне Glyphs, как показано ниже.
Затем вы можете выбрать нужный значок, дважды щелкнув значок, изменить размер представления значка с помощью двух кнопок в правом нижнем углу окна и даже найти и выбрать другой шрифт значка.
Это очень полезно, когда вы разрабатываете дизайн для мобильных устройств или даже включаете значки в свой веб-дизайн или графику.
Запустите Photoshop и создайте проект.
Перейдите в строку меню и найдите Glyphs в меню Window («Window > Glyphs»). Закрепите окно Glyphs в рабочей области для быстрого доступа.
Поиск шрифта значка такой же, как и в Illustrator. Просто выполните поиск или прокрутите до установленного иконочного шрифта.
Это удобно, если вы хотите включить значки в свой дизайн, а не создавать их с нуля.
Обратите внимание, что для правильного обновления шрифтов вы можете либо сделать их Символы , либо « Создать контуры », щелкнув правой кнопкой мыши значок, чтобы сделать края редактируемыми. Использование шрифта как есть и обновление шрифта путем установки иконочного шрифта перепутает ваши значки и, как правило, испортит ваш дизайн. Желательно сделать их редактируемыми (посредством « Создание контуров »), а затем сделать их символами . Я усвоил это на собственном горьком опыте.
Использование шрифта как есть и обновление шрифта путем установки иконочного шрифта перепутает ваши значки и, как правило, испортит ваш дизайн. Желательно сделать их редактируемыми (посредством « Создание контуров »), а затем сделать их символами . Я усвоил это на собственном горьком опыте.
Поместите символ авторского права или товарного знака в Photoshop CC 2019, 2018, 2017
Когда создается документ или презентация любого рода, это нормально, что в него необходимо вставить специальный символ, чтобы добавить гораздо более подходящий дизайн.Двумя наиболее часто используемыми символами в корпоративной среде являются символы авторского права и товарного знака, которые указывают на то, что определенный элемент или контент принадлежит одному пользователю или компании, и что если этот документ или файл будет использоваться, необходимо запросить соответствующие разрешения. .
Что такое зарегистрированный товарный знак
Когда мы говорим о зарегистрированном товарном знаке, мы имеем в виду символ, представляющий бренд, который уже имеет зарегистрированное название товарного знака, и, следовательно, необходимо учитывать, что он имеет законные права и может принять ответные меры. в случае неправильного использования.
в случае неправильного использования.
Что такое авторское право?
Авторское право распространяется на произведения, существенным свойством которых является оригинальность и запрет на бесконтрольное воспроизведение, поскольку на них распространяются особые авторские права, таким образом, моральные права и права на наследие понимаются как результат того, что они являются авторами конкретного произведения.
Версия Photoshop 2019 года предоставляет нам широкий набор опций и встроенных функций, которые позволяют нам делать презентации высокого качества и профессионализма. Таким образом, такая простая вещь, как вставка символа авторского права или товарного знака, может привести к путанице из-за различных доступных вариантов.«ТехноВики» объяснит, как вставить эти символы и, таким образом, назначить зарезервированное свойство документу в Photoshop 2019.
Чтобы не отставать, не забудьте подписаться на наш канал YouTube! ПОДПИСАТЬСЯ
1. Вставка символов в виде текста из меню Photoshop CC 2019, 2018, 2017Шаг 1
Чтобы использовать эту опцию, мы должны создать новый проект и перейти в меню «Текст». и перейдите в раздел «Панели / Пиктограммы панелей»:
и перейдите в раздел «Панели / Пиктограммы панелей»:
Шаг 2
В развернутой панели мы выбираем источник «Arial» и там мы можем найти символ как Copyright, так и Trademark рядом с ним:
Примечание
Эти символы являются векторными, что гарантирует их дизайн.
Шаг 3
Теперь, чтобы вставить наш символ в Photoshop CC 2019, сначала щелкните значок «Текст», расположенный на левой боковой панели, а затем просто дважды щелкните нужный символ на панели пиктограмм, и этот символ будет добавлен:
Шаг 4
Чтобы удалить точку функции «Текст», мы нажмем на раздел «Слой 1», расположенный справа, и поэтому у нас будут символы, доступные для использования:
Одним из вариантов, который также есть в Adobe Photoshop, являются фигуры. У нас есть от геометрических фигур до индивидуальных, последние очень помогают при создании творений, как мы хотим.
Шаг 1
Чтобы вставить пользовательскую форму, перейдите на панель инструментов, щелкните инструмент «Формы», чтобы отобразить его параметры, и внутри мы находим параметр «Инструмент пользовательской формы».
Шаг 2
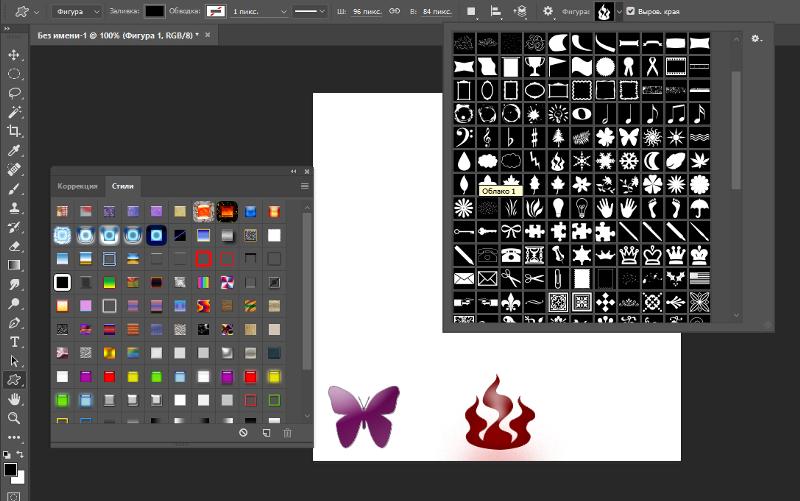
Заходим в верхнюю панель отображаемых параметров и нажимаем на панель под названием «Форма».Здесь сгруппированы формы, публикующие разные категории или одну из наших собственных, если мы добавим те, которые выберем.
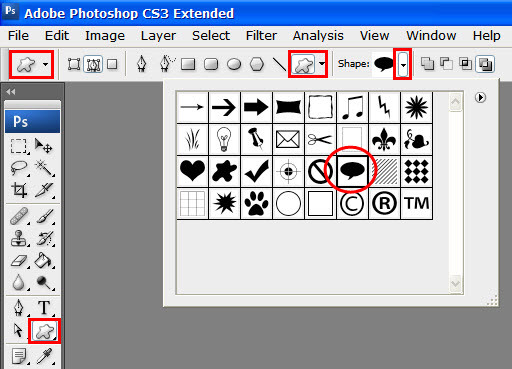
Шаг 3
Если выбор символов не появляется напрямую, мы можем добавить эту группу (или другую, если нам это интересно) из значка настроек и выбрать категорию «Символы».
Шаг 4
Во всплывающем окне мы выбираем, хотим ли мы добавить его к уже имеющемуся выбору с другими формами или заменить их и увидеть только категорию символов.
Шаг 5
Мы видим, что теперь в пользовательских формах есть символы, среди которых «Зарегистрированный товарный знак» и «Авторское право».
Шаг 6
Чтобы вставить его, нам нужно только выбрать символ и щелкнуть на холсте, чтобы создать фигуру.
Примечание
Не забудьте удерживать клавишу «Shift», чтобы сохранить соотношение сторон.
Shift
Шаг 7
Мы можем редактировать эти пользовательские формы как другие обычным способом и можем изменить цвет заливки или контура.
Наконец, еще один вариант, доступный для вставки этих символов в Photoshop, — использование нашей клавиатуры, для этого мы будем использовать следующие клавиши. Символ появится, когда мы отпустим клавиши.
- Чтобы вставить символ авторского права, мы будем использовать следующие клавиши:
+ 169 Alt + 169
- С помощью одного из этих двух методов можно будет вставить эти общие символы в Photoshop CC 2019 и, таким образом, создать гораздо более профессиональные документы.

(Архив) InDesign CS3: Вставка специальных символов
(Архив) InDesign CS3: Вставка специальных символов | UW-О Клэр Перейти к основному содержаниюУзнайте больше о реагировании UWEC на COVID-19.
- УВЭК
- База знаний
- Технология
- Архив
- Adobe
- Adobe CS3
- InDesign CS3
- (Архив) InDesign CS3: вставка специальных символов
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
При работе с InDesign CS3 может потребоваться вставить в строку текста специальный символ, например символ авторского права или неразрывный пробел. InDesign также позволяет управлять разрывами строк и страниц.
Вставка специального символа
Общие специальные символы включают символы авторского права или товарных знаков.
 В дополнение к этим символам InDesign также позволяет вставлять символы, используемые для настройки макетов, например разрывы столбцов и разную длину пробелов.
В дополнение к этим символам InDesign также позволяет вставлять символы, используемые для настройки макетов, например разрывы столбцов и разную длину пробелов.Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для специального символа.
ПРИМЕЧАНИЕ. Информацию о создании текстового фрейма см. в разделе Добавление текста.В меню Введите выберите Вставить специальный символ » желаемую категорию » нужный символ.
Персонаж появляется в тексте.
Вставка неразрывного пробела
Неразрывный пробел выглядит как другой пробел, но он гарантирует, что слова, которые он разделяет, всегда останутся на одной строке (т. е. не будут разрываться).
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для неразрывного пробела.

В меню Введите выберите Вставить пробел » Неразрывный пробел .
Пробел появляется в строке текста.
Вставка глифов
При работе с иностранными именами или фразами вам может понадобиться добавить букву «е» с ударением. Глифы позволяют это сделать.
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для глифа.
В меню Type выберите Glyphs .
Появится палитра Glyphs .Найдите нужный символ.
СОВЕТ: Чтобы просмотреть более конкретные символы, в раскрывающемся списке Показать выберите нужную категорию.Дважды щелкните символ.
Символ вставлен.Закройте палитру Glyphs .
Вставка символа разрыва
Управление разрывами строк и страниц позволяет лучше контролировать внешний вид документа.

Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для разрыва.
В меню Введите выберите Вставить символ разрыва » нужный символ разрыва.
Разрыв появляется в тексте.
Эта статья была полезной? да Нет
Просмотр/печать PDFКак создать свои собственные значки в Photoshop CC
В уроке на этой неделе я покажу вам, как создать собственную библиотеку значков в Photoshop.Если вы снимаете видео на YouTube, являетесь графическим дизайнером или работаете в стартапе, вам это особенно пригодится. Сначала вы узнаете, как сделать значок многократного использования из существующих значков или логотипов, которые вы найдете в Интернете (не забывайте уважать авторские права). Затем вы узнаете, как превратить нарисованный от руки логотип или значок в цифровой многоразовый элемент дизайна.
 В качестве бонуса вы получите введение в очень полезные библиотеки в Photoshop. Пришло время начать создавать библиотеки, которые будут служить вам долгие годы.
В качестве бонуса вы получите введение в очень полезные библиотеки в Photoshop. Пришло время начать создавать библиотеки, которые будут служить вам долгие годы.Создание видеоактивов для YouTube
Эти шаги можно использовать для чего угодно, но, например, мы создадим набор значков, которые будут использоваться в видео на YouTube. Нам понадобится лайк, комментарий и значок подписки.
Метод №1 Превратить найденные изображения в иконки
В этом случае мы заходим на YouTube и нажимаем на иконку лайка, большой палец вверх.
Шаг 1. Сделайте снимок экрана значка.
- На Mac это Cmd+Shift+4 и перетащите область для захвата.
- В Windows это клавиша Print Scr. Затем перейдите в Photoshop, создайте новый документ и нажмите Ctrl+V, чтобы вставить снимок экрана.
Шаг 2. Измените размер изображения
Выберите «Изображение»> «Размер изображения» (посмотрите, насколько оно маленькое в настоящее время в правом нижнем углу)
.
 Выберите «Сохранить». детали 2.0 для метода повторной выборки.
Выберите «Сохранить». детали 2.0 для метода повторной выборки.Установите ширину 1000 пикселей, этого будет достаточно для трассировки.
Шаг 3. Сделайте выделение
Используйте волшебную палочку и выберите белый цвет вокруг формы.
Нажмите Ctrl/Cmd+Shift+I, чтобы инвертировать выделение. Просто значок теперь должен быть выбран.
Шаг 4. Создайте контур
Откройте панель контуров в Photoshop (Окно > Контур)
Выберите Создайте рабочий контур , если он неактивен, убедитесь, что ваш выбор активен
Здесь Photoshop превратит выбор в векторный путь. (вам не нужно использовать инструмент «Перо», потому что PS сделает это за вас.)
По умолчанию допуск установлен на 2,0, это будет работать.Меньшее число = более сложный путь, большее число — более простой путь.
Теперь вы увидите путь, созданный вокруг формы. Это называется рабочим путем на панели путей. При необходимости вы можете использовать инструмент «Перо», чтобы очистить путь.

Мы создаем пути, потому что они являются Векторами. Это означает, что вы можете сделать их такими большими или маленькими, как вам нравится, и они всегда будут иметь острые края. Они не зависят от решения, в отличие от пикселей.
Шаг 5. Превратите путь в фигуру.
Теперь мы хотим создать собственную форму.Это упрощает использование в будущем.
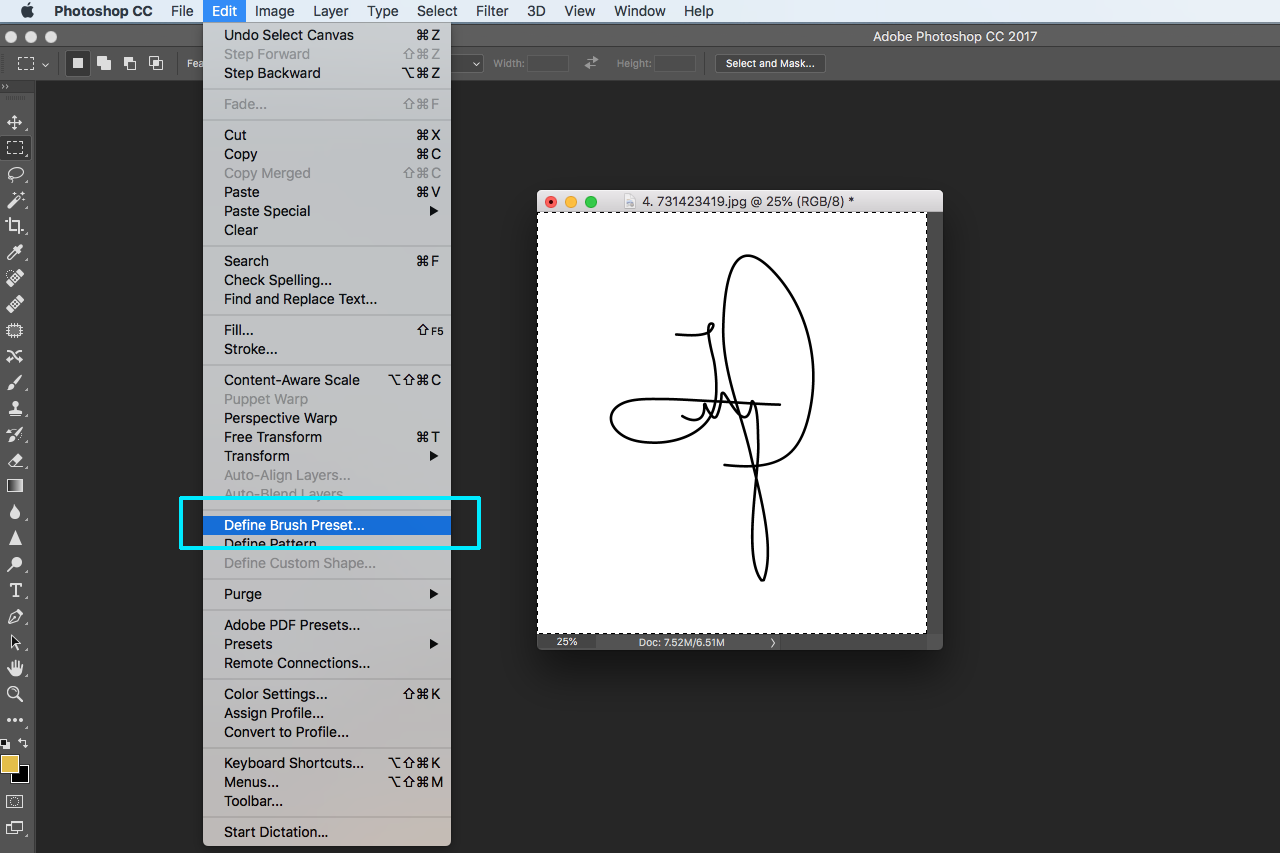
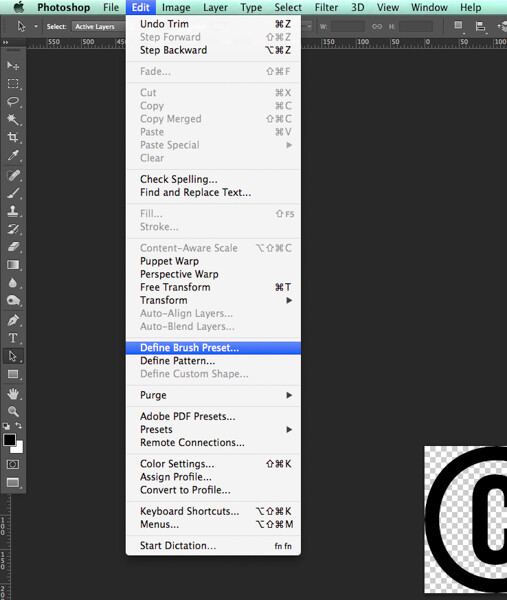
Выберите «Правка»> «Определить пользовательскую форму»
Нажмите «ОК», и в вашу библиотеку фигур будет добавлен новый значок с изображением большого пальца.
Изготовление значков по собственным чертежам
Теперь рассмотрим изготовление значка по эскизу. Вы можете перейти к шагу 9, если вы не делаете другую форму.
Вот значок, который я быстро набросал карандашом на листе бристольской бумаги.Очевидно, что использование маркера на гладкой бумаге облегчит задачу, но я хочу, чтобы этот урок был полезен для любого изображения и ограничивался «идеальными» изображениями.
Я загрузил его в Photoshop, сделав снимок на телефоне.
 Вы также можете использовать сканер, если он у вас есть.
Вы также можете использовать сканер, если он у вас есть.Шаг 6. Получение четкого контура
Поскольку карандашный набросок не имеет сплошного тона, нам нужно сделать его более четким. Если у вас есть чистый рисунок, вы можете пропустить этот шаг.
Примените небольшое количество размытия к рисунку, чтобы смазать все области вместе.Фильтр>Размытие>Размытие по Гауссу (посмотрите, как я это делаю в видео выше).
Выберите Cmd/Ctrl+L для уровней. Вдавливайте треугольники по уровням, чтобы сделать иконку более плотной и иметь четкие очертания.
Изображение не обязательно должно хорошо выглядеть, достаточно иметь красивую четкую форму.
Шаг 7. Выделение
Точно так же, как мы сделали со значком большого пальца, используйте волшебную палочку, чтобы выбрать белую область (я использовал инструмент лассо, чтобы очистить темные области на бумаге, вы можете видеть на видео ).
Нажмите Ctrl/Cmd+Shift+I, чтобы инвертировать выделение. Просто значок теперь должен быть выбран.

Как и раньше, создайте рабочий путь на панели «Контуры». На этот раз задайте допуск 8.0, это сгладит неровности.
Возможно, вам придется использовать инструмент «Перо», чтобы немного усовершенствовать контур. Вот учебник по использованию инструмента «Перо».
Шаг 8. Создайте фигуру
Выберите Edit>Define Custom Shape
Чтобы быстро повторить
- 1.Выберите фигуру
- 2. Создайте рабочий контур
- 3. Создайте пользовательскую фигуру из контура
Создание значков значков из пользовательских фигур
Шаг 9. Использование фигур.
Здесь мы создадим несколько значков из фигур и сохраним их для будущего использования.
Создать новый документ. Он может быть любого размера, здесь мы использовали 1920×1080 (размер HD-видео)
Я также создал серый фон. Мы не будем использовать фон, это вспомогательный слой, чтобы мы могли видеть, что вы делаете во время работы.
Создайте новый слой
Шаг 10.
 Открытие библиотеки
Открытие библиотекиВыберите инструмент «Форма»
На верхней панели инструментов вы увидите набор фигур, поставляемых с Photoshop. Есть еще много, давайте их.
Выберите значок шестеренки и выберите Все. Когда появится диалоговое окно, выберите добавить.
Теперь вы увидите все формы, которые поставляются с Photoshop, и многое другое 🙂
Вы также заметите, что наш большой палец и пользовательский значок тоже там. Когда вы создаете форму, они идут туда.
Шаг 11. Использование фигур
Выберите облачко с текстом Squared off
Убедитесь, что вы выбрали форму в раскрывающемся меню слева. (Путь фигуры или пиксели)
Перетащите на холст, чтобы создать фигуру. Удерживайте Shift, чтобы сохранить пропорции.
Обратите внимание, что вы также можете выбрать цвет заливки и обводки, а также толщину обводки (контура),
Шаг 12
Создайте новый слой
Выберите форму большого пальца, которую мы создали ранее
Перетащите фигуру сверху речевого пузыря и установите для него белую заливку и отсутствие обводки.

Теперь у нас есть значок «палец вверх»!
Шаг 13.
Выберите оба слоя, которые находятся над значком, и нажмите Cmd/Ctrl+G, чтобы создать группу.
Сделайте еще несколько значков, используя те же шаги, что и выше. Обратите внимание на нашу иконку с нашего рисунка. Убедитесь, что каждый находится в группе.
Совет. Нажмите Cmd/Ctrl+J, чтобы продублировать значки, чтобы вы могли изменить каждый из них, а не начинать с нуля.
Теперь мы собираемся создать CC-библиотеку иконок. Не на СС? Вы должны сохранить изображения в формате PSD и создать резервную копию в Dropbox или на диске.
Шаг 14. Создание библиотеки иконок.
Сейчас у нас есть все иконки на странице. Теперь я собираюсь показать вам, как сохранить их для будущего использования, а также обрезать каждый из них.
Убираем серый фон, он нам больше не нужен.
Как использовать панель библиотеки в Photoshop
Шаг 15. Создание библиотеки
Откройте панель библиотеки.
 Window>Library
Window>LibraryВ меню панели библиотек (вверху справа) выберите Create New Library
Теперь вы увидите новую библиотеку.Я назвал его icons
Шаг 16. Добавление элементов в библиотеку
Поскольку мы помещаем каждый значок в группу, его легко добавить в библиотеку. (Подведение итогов: выберите слои и нажмите Cmd/Ctrl+G, чтобы поместить их в группу)
Перетащите группу с панели слоев в библиотеку.
И вы увидите значок теперь в библиотеке. Это так просто!
Перетащите каждую группу в библиотеку, и вы увидите, что ваш набор значков добавлен в библиотеку. Сохранять не нужно, поскольку библиотека синхронизируется в облаке, и эти значки будут доступны на любом компьютере, на который вы войдете с помощью своего Учетная запись Creative Cloud.
Использование библиотек Creative Cloud.
Существует несколько способов использования библиотек Creative Cloud, мы рассмотрим их сейчас.
Шаг 17. Использование библиотеки
Вы можете перетаскивать элементы из библиотеки непосредственно в документ Photoshop
Если дважды щелкнуть значок в библиотеке, он откроется как новый документ.
 Обратите внимание, что она красиво обрезана.
Обратите внимание, что она красиво обрезана.Если вы хотите использовать значок в других программах, отличных от Adobe, таких как Final Cut, или загружать их на веб-сайты, их следует сохранить.
Выберите «Файл»> «Сохранить для Интернета»
По умолчанию требуется использовать jpg. Если вы хотите сохранить прозрачность, сохраните в формате PNG.
Другой вариант — использовать их в других приложениях Adobe. В большинстве приложений Creative Cloud есть панель «Библиотека», и элементы являются общими для разных программ.
Например, здесь я могу открыть библиотеку в Premiere Pro, перетащить значки на временную шкалу видео и использовать их в видео на YouTube.
Ты поймал это? Мне не пришлось ничего делать дополнительно. Только что созданные значки доступны для использования в Premiere Pro автоматически.Они также есть в InDesign, Illustrator и других приложениях.
Это был большой урок. Я очень надеюсь, что вы нашли это полезным, и не забудьте ознакомиться с другими уроками здесь, в PhotoshopCAFE, где у нас есть лучшие бесплатные уроки Photoshop для дизайнеров и фотографов.

Спасибо
Colin
⚙ УПТ Авторское право или символ товарного знака в Photoshop CC 2019, 2018, 2017
Когда создается документ или презентация любого рода, это нормально, что в него необходимо вставить специальный символ, чтобы добавить гораздо более подходящий дизайн.Двумя наиболее часто используемыми символами в корпоративной среде являются символы авторского права и товарного знака, которые указывают на то, что определенный элемент или контент принадлежит одному пользователю или компании, и что если этот документ или файл будет использоваться, необходимо запросить соответствующие разрешения. .
Что такое зарегистрированный товарный знак
Когда мы говорим о зарегистрированном товарном знаке, мы имеем в виду символ, представляющий бренд, который уже имеет зарегистрированное название товарного знака, и, следовательно, необходимо учитывать, что он имеет законные права и может принять ответные меры.
 в случае неправильного использования.
в случае неправильного использования.Что такое авторское право?
Авторское право распространяется на произведения, существенным свойством которых является оригинальность и запрет на бесконтрольное воспроизведение, поскольку на них распространяются особые авторские права, таким образом, моральные права и права на наследие понимаются как результат того, что они являются авторами конкретного произведения.
Версия Photoshop 2019 года предоставляет нам широкий набор опций и встроенных функций, которые позволяют нам делать презентации высокого качества и профессионализма. Таким образом, такая простая вещь, как вставка символа авторского права или товарного знака, может привести к путанице из-за различных доступных вариантов.Solvetic объяснит, как вставить эти символы и, таким образом, назначить зарезервированное свойство документу в Photoshop 2019.
1. Вставить символы в виде текста из меню Photoshop CC 2019, 2018, 2017 этот вариант, мы должны создать новый проект и перейти в меню «Текст» и перейти в раздел «Панели / Пиктограммы панелей»:Шаг 2
В развернутой панели мы выбираем источник «Arial» и там мы рядом с ним можно найти символ как авторского права, так и товарного знака:Примечание
Эти символы являются векторными, что гарантирует их дизайн.

Шаг 3
Теперь, чтобы вставить наш символ в Photoshop CC 2019, сначала щелкните значок «Текст», расположенный на левой боковой панели, а затем просто дважды щелкните нужный символ на панели пиктограмм, и этот символ будет добавлен:Шаг 4
2. Вставить символы как фигура в Photoshop CC 2019, 2018, 2017
Чтобы удалить точку функции «Текст», мы нажмем на раздел «Слой 1», расположенный справа, и у нас будут символы, доступные для использования:
Одним из вариантов, который у нас также есть в Adobe Photoshop, являются фигуры.У нас есть от геометрических фигур до индивидуальных, последние очень помогают при создании творений, как мы хотим.Шаг 1
Чтобы вставить пользовательскую форму, перейдите на панель инструментов, щелкните инструмент «Формы», чтобы отобразить его параметры, и внутри мы находим параметр «Инструмент пользовательской формы».Шаг 2
Заходим в верхнюю панель отображаемых параметров и нажимаем на панель под названием «Форма». Здесь сгруппированы формы, публикующие разные категории или одну из наших собственных, если мы добавим те, которые выберем.
Здесь сгруппированы формы, публикующие разные категории или одну из наших собственных, если мы добавим те, которые выберем.Шаг 3
$config[ads_text5] не найдено
Если выбор символов не появляется напрямую, мы можем добавить эту группу (или другую, если нам интересно) из значка настроек и выбрать категорию «Символы».Шаг 4
Во всплывающем окне мы выбираем, хотим ли мы добавить его к выбору, который у нас уже есть, с другими формами или заменить их и увидеть только категорию символов.Шаг 5
Мы видим, что теперь в пользовательских формах есть символы, среди которых «Зарегистрированный товарный знак» и «Авторское право».Шаг 6
Чтобы вставить его, нам нужно только выбрать символ и щелкнуть на холсте, чтобы создать фигуру.Примечание
Не забудьте удерживать клавишу «Shift», чтобы сохранить соотношение сторон.
Shift
Шаг 7
3. Вставка символов с помощью клавиатуры в Photoshop CC 2019, 2018, 2017
Мы можем редактировать эти пользовательские формы как другие обычным способом и можем изменить цвет заливки или контура.
Наконец, еще один вариант, доступный для вставки этих символов в Photoshop, — использование нашей клавиатуры, для этого мы будем использовать следующие клавиши.Символ появится, когда мы отпустим клавиши.
$config[ads_text5] not found- Чтобы вставить символ авторского права, мы будем использовать следующие клавиши:
Alt + 169
- Чтобы вставить символ товарного знака, мы будем использовать следующие клавиши:
Alt + 0169
С помощью одного из этих двух методов можно будет вставить эти общие символы в Photoshop CC 2019 и, таким образом, создать гораздо более профессиональные документы.
.

 Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически. Настройки находятся в панели Абзац. Об этом читайте ниже.
Настройки находятся в панели Абзац. Об этом читайте ниже.


 Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General

 …
…
 В дополнение к этим символам InDesign также позволяет вставлять символы, используемые для настройки макетов, например разрывы столбцов и разную длину пробелов.
В дополнение к этим символам InDesign также позволяет вставлять символы, используемые для настройки макетов, например разрывы столбцов и разную длину пробелов.

 В качестве бонуса вы получите введение в очень полезные библиотеки в Photoshop. Пришло время начать создавать библиотеки, которые будут служить вам долгие годы.
В качестве бонуса вы получите введение в очень полезные библиотеки в Photoshop. Пришло время начать создавать библиотеки, которые будут служить вам долгие годы. Выберите «Сохранить». детали 2.0 для метода повторной выборки.
Выберите «Сохранить». детали 2.0 для метода повторной выборки.
 Вы также можете использовать сканер, если он у вас есть.
Вы также можете использовать сканер, если он у вас есть.

 Window>Library
Window>Library Обратите внимание, что она красиво обрезана.
Обратите внимание, что она красиво обрезана.
 в случае неправильного использования.
в случае неправильного использования.
 Здесь сгруппированы формы, публикующие разные категории или одну из наших собственных, если мы добавим те, которые выберем.
Здесь сгруппированы формы, публикующие разные категории или одну из наших собственных, если мы добавим те, которые выберем.