Ссылки на сайте внутренние: Внутренние ссылки сайта какие из них самые ценные?
Внутренние ссылки сайта какие из них самые ценные?
269
Прежде чем контент начнет ранжироваться, ему нужны ссылки. Google считает ваши публикации и страницы самыми классными, если они связаны с какой-то информацией в Мировой Паутине. Внутренние ссылки также связывают контент и дают поисковым системам общее представление о структуре сайта. Они могут устанавливать иерархию, позволяя придать большую ценность ссылкам на самые важные, по вашему мнению, страницы и публикации.
Так что правильная стратегия построения внутренних ссылок может усилить ваше SEO!
Почему внутренние ссылки сайта так важны для Google?
Google использует ссылки, чтобы узнать о тематически похожем контенте на вашем сайте и его ценности.
Взаимосвязь контента
Google проверяет веб-сайты, переходя по внешним и внутренним ссылкам с помощью специального бота. Этот робот попадает на главную страницу сайта, начинает её отображать и переходит по первой найденной ссылке.
По ссылкам поисковая система определяет взаимосвязь между разными страницами, публикациями и другим контентом. Так Google узнает, какие страницы сайта освещают определенную тему.
Так Google узнает, какие страницы сайта освещают определенную тему.
Ценность ссылок
В дополнение к взаимосвязи контента поисковая система делит ценность ссылок между всеми ссылками на сайте. Часто главная страница сайта оценивается выше всего, потому что на нее ведет больше всего обратных ссылок.
Эта ценность будет разделена между всеми ссылками, найденными на главной странице. Ценность ссылки, назначенная следующей странице, будет разделена межу всеми обратными ссылками на неё, и так далее.
Поэтому самая свежая публикация получит большую ссылочную ценность, если вы будете ссылаться на нее с главной страницы сайта, а не только со страницы категории. И поисковая система будет быстрее находить последние публикации, если на них есть указания с главной страницы.
Если вы поняли, как внутренние ссылки сайта влияют на свою ценность, то догадаетесь, что чем больше страниц ссылается на публикацию, тем больше её ценность. Поскольку Google считает страницу с большим числом обратных ссылок более важной, вы повышаете её шансы на более высокие позиции в поисковой выдаче.
Внешние и внутренние ссылки сайта
Каждый веб-сайт состоит из внутренних и внешних ссылок. Внутренние ссылки сайта соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют вашу страницу с другими проектами. В этом посте мы сосредоточимся на внутренних ссылках и на то, что они означают для SEO.
Что касается внешних ссылок, здесь важно понимать: «Чем больше внешних ссылок на ваш сайт, тем больше шансов выйти в топ». О том как правильно выбирать ресурсы для создания внешних ссылок, показано в видеокурсе «Секреты практического SEO»
Создание стратегии построения внутренних ссылок сайта
Для SEO очень важно анализировать и улучшать стратегию построения внутренних ссылок на регулярной основе. Добавляя правильные внутренние ссылки, вы будете уверены, что поисковая система понимает актуальность страниц, их ценность и взаимосвязь между ними.
Идеальная структура
Владельцы сайтов должны представлять структуру своего ресурса в виде пирамиды с самым важным контентом на её вершине. Эти статьи называются ключевым контентом. Должно быть много ссылок на самый значимый контент с тематически похожих страниц, расположенных ближе к вершине пирамиды.
Эти статьи называются ключевым контентом. Должно быть много ссылок на самый значимый контент с тематически похожих страниц, расположенных ближе к вершине пирамиды.
Так страницы с важным контентом получат большую ценность ссылок. Но вы должны также поставить ссылки с этих страниц на подстраницы, связанные тематически. Внутренняя перелинковка тематически связанного контента покажет поисковым системам, какие страницы содержат похожую информацию по конкретной теме.
Идеальный сайт выглядит как пирамида
Связывание содержимого важных статей: пример
На нашем веб-сайте у нас есть важная статья, которая называется «Анализ ключевых слов для SEO. Пошаговое руководство». Мы хотим, чтобы этот пост оценивался по всем связанным поисковым запросам как [анализ ключевых слов] в результатах поиска Google.
Добавляя внутренние ссылки сайта из других соответствующих статей, таких как «Основы SEO: что такое ключевое слово» и «Как выбрать идеальное ключевое слово» в основной статье, Google поймет, что статья с важным содержанием содержит большую часть информации об этом ключевом слове.
Таким образом, в конечном счете, Google будет выше оценивать содержание основной статьи над другими, более мелкими сообщениями о поиске ключевых слов.
Не забывайте про внутренние ссылки с главной
Помимо перелинковки тематически связанных публикаций и страниц, ключевой контент можно сделать более весомым, если добавить на него ссылки с главной страницы или верхнего меню. Это обеспечит самым важным публикациям и страницам большую ценность ссылок и усилит их в глазах Google.
Связь с классификацией
Если вы ведете блог, может быть полезным добавление внутренних ссылок на классификатор, к которому принадлежит публикация. Дополнительные ссылки на категории и тэги помогают Google понять структуру блога, а посетителям – легче ориентироваться в тематически связанных публикациях.
Ссылки на связанные статьи
Мы уже говорили, что ссылки на тематически связанные статьи помогают поисковым системам понять структуру сайта. Но также они помогают перейти на одну или несколько тематически связанных статей в конце публикации. Есть много плагинов, которые позволяют добавлять целые секции с похожими статьями к вашим текстам.
Есть много плагинов, которые позволяют добавлять целые секции с похожими статьями к вашим текстам.
Если вы используете нечто похожее, рекомендуем проверить, действительно ли указанные статьи – самые подходящие по тематике. Если вы так не считаете, прописывание ссылок вручную будет лучшим решением.
Ссылки на популярные или похожие публикации
Речь идет о создании внутренних ссылок на самые популярные или последние публикации на сайте. Эта секция должна добавляться в боковую панель блога или подвал сайта, чтобы выводиться для всех страниц и публикаций.
Создание секции с популярными или последними публикациями приносит определенные бонусы, так как ценность ссылки передается к связанным публикациям от множества различных страниц и текстов. Кроме того, вашим посетителям будет легче добраться до этих статей, что естественным образом увеличит трафик – а это уже хороший знак для Google.
Еще больше о внутренних ссылках сайта
No-follow ссылки
Скорее всего, на вашем сайте есть ссылки, которые не имеют значения для SEO. Например, пользовательская ссылка для входа на сайт, которая обычно размещается на главной странице, не должна забирать на себя часть ссылочной ценности, так как ей не нужны высокие позиции в поисковой выдаче.
Например, пользовательская ссылка для входа на сайт, которая обычно размещается на главной странице, не должна забирать на себя часть ссылочной ценности, так как ей не нужны высокие позиции в поисковой выдаче.
Предотвратить потерю ценности ссылки можно с помощью тэга <no-follow >. Этот тэг говорит поисковым системам, что по найденной ссылке не нужно делать переход, и ценность не теряется.
Вы могли подумать: «О, так я буду ставить no-follow для менее важных ссылок, чтобы более важные получили больше ценности». Раньше это работало, но сейчас Google стал умнее. Теперь, похоже, если вы добавляете тэг <no-follow> к ссылке на какую-то страницу, последняя теряет всю свою ссылочную ценность (даже ценность ссылок с тех страниц, где этот тэг не указан).
Так что имеет смысл уменьшить количество ссылок на странице вместо назначения каким-то из них <no-follow>.
Имейте в виду, что добавление этого тэга не скрывает целевую страницу из поисковой выдачи. Если вы хотите полностью спрятать от поисковых машин публикацию или страницу, используйте тэг <no-index>. Он сообщает Google, что найденный результат не нужно отображать и индексировать для выдачи в результатах поиска.
Якорные тексты (анкоры)
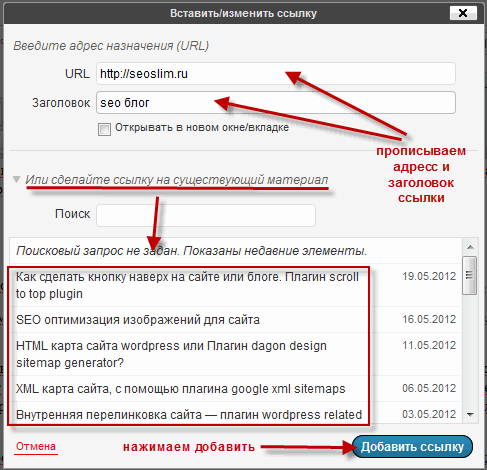
Как только вы определились, какие ссылки должны быть на странице, и какие страницы должны получить ссылочную ценность, важно установить правильный якорный текст. Якорь (текст ссылки, анкор ссылки) – активируемый по щелчку мышки текст, который видит пользователь. Например, якорный текст для трех внутренних ссылок на картинке ниже показаны красными стрелками.
Переоптимизированный якорный текст может навредить вашему сайту. Под переоптимизацией имеется в виду использование во всех анкорах ключевых слов.
Раньше вы могли вставлять во все тексты ссылок одно и то же ключевое слово, и Google лучше ранжировал ваш сайт по этому ключу. Теперь поисковая система стала достаточно сообразительной, чтобы понять – текст вокруг анкора говорит о релевантности ключевого слова больше, чем сам якорь.
Поэтому убедитесь, что текст ссылки выглядит естественно в общем контексте: использование ключевых слов необходимо, но не нужно тыкать один и тот же ключ во все анкоры.
Займемся перелинковкой!
Без ссылок ваш контент не будет ранжироваться! С четкой стратегией построения внутренних ссылок сайта, вы можете указывать поисковым системам на тематически связанный, самый важный и ценный контент.
Следуя рекомендациям выше, и Google, и ваши посетители лучше разберутся в сайте, что автоматически повысит шансы ресурса на высокие позиции в рейтинге.
Продолжить чтение: «Структура сайта полное руководство»
Источник: Yoast.com
5 способов найти и исправить неработающие внутренние ссылки
297
Неработающие внутренние ссылки на сайте ― это плохая новость, как для посетителей вашего сайта, так и для его SEO. Поэтому залог успешного функционирования вашего сайта ― это основательно изучить эту тему и приложить усилие, чтобы понять, каким образом можно устранить «мертвые» ссылки не только сайтов созданных на вордпресс, но и любых других системах.
А так же самописных.
В этом посте мы более детально рассмотрим, почему неработающие внутренние ссылки стоит искать и исправлять, а возможно и удалять. Затем рассмотрим пять различных способов, которые вы можете использовать для поиска и исправления «мертвых» или битых ссылок, без увеличения скорости загрузки вашего сайта.
Неработающие внутренние ссылки негативно влияют на SEO
Неработающие (битые) ссылки вредны для вашего проекта по нескольким причинам:
Для начала это влияет на общее впечатление пользователей вашего сайта. Если кто-то нажимает на конкретную ссылку, то он делает это, потому, что он заинтересован в контенте, на который, как ему пообещали, данная ссылка приведет его. Логично, не правда ли?
Таким образом, когда вы отправляете пользователей по «мертвой» ссылке, то вместо обещанного им контента, вы просто создаете разочарование для посетителей. Поэтому такая ситуация сама по себе является хорошим стимулом для поиска и исправления неработающих внутренних ссылок на вашем сайте.
Неработающие внутренние ссылки не только неудачно влияют на человеческий фактор, но и на роботов. В частности, роботы-пауки используют поисковые системы, такие как Google.
Во-первых, неработающие ссылки бесполезны для Google. Каждая страница 404, с которой сталкивается робот Google, в результате неработающих ссылок ― это живая страница и поисковой робот мог бы ее сканировать.
Кроме того, «мертвые» ссылки также являются пустой тратой вашего «ссылочного капитала». Например, у вас есть неработающая внутренняя ссылка, которая приводит пользователя из одного поста блога в другой. Но вы не получите выгоду от SEO этой внутренней ссылки, пока не сделаете ее активной для пользователя.
Пять способов для поиска и исправления неработающих ссылок
Кроме того что ссылки могут быть не только внутренние, но и внешние, они одинаково вредны для вашего проекта. Теперь пришло время ответить на важный вопрос ― как можно исправить «мертвые» ссылки, а некоторые и удалить.
В следующих разделах мы рассмотрим пять способов исправления неработающих ссылок. Для быстрого перехода к интересующему вас способу, можно воспользоваться меню. Или ознакомиться со всеми способами сразу:
- Веб-инструмент для SEO-аудита сайта
- Гугл веб мастер (Google Search Console)
- Программа для поиска неработающих ссылок
- Онлайн-инструмент для проверки битых ссылок
- Яндекс веб мастер для проверки
Веб-инструмент для SEO-аудита сайта
Первый способ ― это находить и исправлять неработающие внутренние ссылки при помощи веб-инструмента для SEO-аудита. Ahrefs и SEMrush ― это два наиболее популярных сервиса. Они оба включают в себя очень мощные инструменты для аудита сайтов, с помощью которых вы можете автоматически сканировать ваш сайт на наличие ошибок.
На самом деле Ahrefs дает возможность найти «мертвые» ссылки сразу в нескольких местах.
Вариант 1 ― Поиск неработающих ссылок с помощью инструмента аудита SEMrush
Первый способ найти неработающие ссылки в SEMrush ― это использовать их удивительный инструмент аудита сайта. Просто подставьте домен вашего сайта в нужное поле и дайте ему время осуществить сканирование. Этот процесс может занять приблизительно около 20 минут, в зависимости от размера сайта.
После завершения сканирования, кроме того, что на главном экране будет вся информация, перейдите в меню проблемы. Здесь вы можете увидеть все неработающие ссылки на вашем сайте и внутренние страницы, на которых они появляются. Желательно обновить неработающие внутренние ссылки на актуальные.
Вариант 2 ― Поиск неработающих ссылок с помощью Ahrefs Site Explorer
Следующий способ – это использовать Ahrefs Site Explorer для поиска «битых» ссылок. Но сервис этот платный. Для больших сайтов можно и разок заплатить, хотя бы для того, чтобы знать сколько их, где находятся и куда ведут. Просто вставьте URL своего сайта в специальное поле Ahrefs Site Explorer, далее перейдите к отчету «Обратные ссылки» и нажмите «Неработающие», чтобы увидеть наиболее значимые «мертвые» обратные ссылки вашего сайта.
Вы также можете перейти к отчету «Лучшее по ссылкам» и применить фильтр «404 не найден» в «HTTP-кодах».
Google Search Console
Google Search Console ― это полезный инструмент от Google, который помогает вам «отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google».
Чтобы начать, для начала вам нужно подтвердить свой сайт с помощью Google Search Console. Затем вы можете начать пользоваться его функциями, включая обнаружение неработающих ссылок.
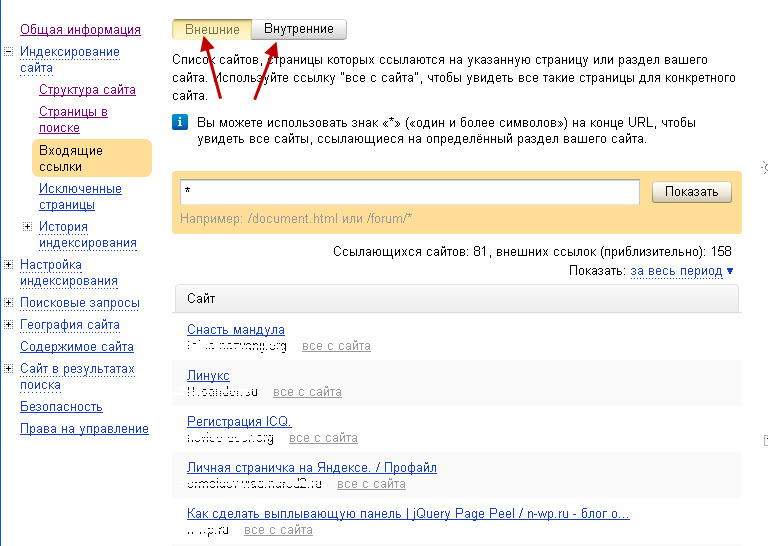
В рамках своей функциональности Google Search Console включает так же отчет об ошибках сканирования, который позволяет просматривать все страницы, которые вернули ошибку 404 в Google:
При нажатии на любую из этих ссылок откроется всплывающее окно, в котором вы сможете увидеть, какие именно страницы ссылаются на эту страницу ошибки 404. Это позволяет исправить неработающую ссылку именно на этих страницах:
Программа для поиска неработающих ссылок
Помимо веб-инструментов для SEO-аудита вашего сайта, вы также можете найти неработающие ссылки с помощью настольного программного обеспечения.
Самым популярным вариантом является Screaming Frog ― широко известный инструмент SEO, который можно бесплатно использовать для поиска первых 500 «мертвых» ссылок.
Screaming Frog работает на Windows, MacOS и Ubuntu.
После загрузки и установки программы вы узнаете, как использовать ее для поиска неработающих ссылок.
Сначала добавьте URL вашего сайта в верхнем поле и нажмите «Пуск»:
Затем вы можете использовать опцию Responses Codes (Коды ответа), чтобы отфильтровать 404 страницы, а затем использовать функцию Inlinks внизу, чтобы найти ссылки на эти 404 страницы.
Данная программа помогла мне найти неработающие внутренние ссылки на аватарки пользователей оставлявших комментарии. К слову сказать, я для этих целей использовал сервис, но по каким-то причинам взаимодействие сервиса комментариев и аватар явно не сработали.
Ох уж эти «полезные» сервисы!!!
Mac, Integrity ― это еще один хороший инструмент для SEO, который вы можете использовать для поиска «мертвых» ссылок сайта, если работаете на MacOs
Онлайн-инструмент проверки неработающих ссылок
Если ваш сайт не очень большой, то вы можете воспользоваться бесплатным онлайн- инструментом проверки неработающих ссылок, чтобы найти «мертвые» ссылки.
Хороший вариант ― это сервис с «креативным» названием BrokenLinkCheck.com, который позволяет бесплатно проверять до 3000 страниц.
BrokenLinkCheck.com так же очень прост в использовании. Вы просто заходите на сайт, вставляете свой URL и нажимаете «Поиск неработающих ссылок».
После этого вы можете решить, как предоставлять отчет сервису. К примеру, отправлять отчет об отдельно взятых неработающих ссылках или показать полную картину, т.е. сделать более подробную выгрузку ссылок, но это естественно займет гораздо больше времени:
Далее инструмент перечислит все неработающие внутренние и внешние ссылки, а также предоставит ссылки на страницу, где появляется «мертвая» ссылка.
Затем все, что вам нужно сделать, это зайти и исправить ошибочную ссылку.
Проверка внешних и внутренних ссылок в Яндекс Вебмастер
Почти так же как и в google, Яндекс веб мастер имеет свои возможности по поиску битых ссылок. Для начала, необходимо пройти процедуру регистрации проекта в сервисе. И после соблюдения всех формальностей, вам станут доступны все возможности поисковика.
В меню «ссылки» можно просмотреть все внутренние и внешние ссылки сайта и там же в таблице неработающие, показаны красным цветом.
Как удалить неработающие ссылки в веб-мастере Яндекса
В разделе «Инструменты» доступна функция удаления страниц из индекса. Конечно в ручном режиме проделывать такие операции не совсем удобно, но с другой стороны – никакой оплаты не требуется.
Всегда удаляйте неработающие ссылки
Наличие неработающих ссылок на сайте негативно сказывается как на пользователях, так и на SEO. Поэтому вам стоит чаще заглядывать на ваш сайт и периодически проверять его на наличие «мертвых» ссылок.
Поклонникам движка wordpress, да и не только его, я не советовал бы устанавливать для поиска неработающих внутренних ссылок специальные расширения, по крайней мере, на постоянной основе. А лишь только для поиска. Затем от таких расширений следует избавиться, чтобы не усугублять работу сайта лишними запросами.
Лучше воспользоваться инструментами о которых речь шла выше.
Есть ли другие хорошие решения для проверки неработающих внутренних и внешних ссылок, поделитесь в комментариях.
Подробнее: Как найти и удалить скрытые ссылки в шаблонах cms
что такое, как правильно использовать
Внутренние ссылки – это ссылки, которые используются между страницами одного сайта. Они помогают пользователям быстрее находить необходимые материалы и эффективные в плане SEO.
Три главных функции внутренних ссылок:
- Формируют иерархию и структуру сайта.
- Помогают посетителю удобно передвигаться по ресурсу.
- Участвуют в распределении веса между страницами.
Общие рекомендации по проставлению ссылок
Наличие внутренних линков позволяют улучшить позиции ресурса и оптимизировать конкретные страницы. Также они помогают поисковым роботам сканировать больше документов за раз (если создать грамотную сеть ссылок – перелинковку).
Размещайте больше контента
Чтобы создать качественную перелинковку в схеме должно участвовать достаточное количество страниц. При этом ориентируйтесь не на количество, а на качество ссылок (огромную роль отыгрывают переходы пользователей, поэтому оценивайте их удобство и релевантность).
Анкорный лист
Анкор – текстовое содержимое ссылки, по которому пользователь понимает, что находится на той странице, куда он может перейти. Текст должен точно передавать содержимое страницы, куда ведет ссылка. При этом не используйте однотипные анкоры, так как поисковая система может принять это за спам. Разнообразьте свой анкорный лист: пишите ключ в разных словоформах, используйте дополнительные слова для разбавления, не забывайте о безанкорных ссылках и так далее.
Внутренние линки публикуют в изображениях. Не забывайте прописывать к ним столь важный атрибут alt. Он должен соответствовать содержимому той страницы, куда ведет ссылка.
Польза ссылок
При проставлении линков внутри сайта не забывайте о посетителях – каждая ссылка должна быть полезной. Учитывайте вероятность перехода по таким ссылкам и у вас всегда будут хорошие поведенческие факторы.
Релевантные ссылки
Внутренние линки должны быть релевантными, то есть максимально близкими к содержимому страницы. Например, если вы рассказывайте о том, как кормить кота, то не ссылайтесь с этой страницы на корма для птиц. Здесь будут более уместными и актуальными ссылки о видах кошачьего корма, так как они пересекаются по тематике.
Оптимальное количество линков
Не перегружайте страницы внутренними ссылками. Проставляйте ссылки только там, где это действительно нужно. Сколько их должно быть на странице? Точного ответа нет. Все индивидуально. Иногда достаточно оставить 1-2 ссылки, а если это лонгрид, то количество ссылок может достигать 10 и больше.
Инструменты для анализа внутренних ссылок
Google Analytics
Удобный аналитический сервис от Гугл. С его помощью можно получить полезную информацию по ссылкам: их кликабельность, аудитория, релевантности и так далее. Но для анализа можно использовать только свои ресурсы, так как требуется установка кода.
Google Search Console
Инструмент от Google для владельцев сайтов, помогающий получить информацию о количестве внутренних ссылок. Но для их полного анализа лучше воспользоваться
другими сервисами.
Webmaster Yandex
Инструмент для вебмастеров от Яндекс. В кабинете можно получить информацию об индексации внутренних ссылок, а также выгрузить их в формате .xlsx для дальнейшего анализа.
Xenu
HeadMasterSEO
Онлайн-сервис позволяющий определить правильно ли сделаны редиректы. До 500 проверок бесплатно.
PR-CY
Удобный сервис для вебмастеров для анализа ссылок. Предлагается специальное расширение для браузера Хром.
Seolik
Собирает информацию обо всех внутренних ссылках сайта, включая их ссылки и анкоры. Также предоставляется информация об индексации линков поисковыми системами.
А какие вы используете сервисы для анализа внутренних ссылок сайта? Поделитесь опытом в комментариях.
Внутренние ссылки. Cсылки на внутренние страницы сайта.
Внутренние ссылки – это обычные гиперссылки, которые отсылают к целевым страницам (целям), расположенным на том же домене, с которым связана исходная страница.
Обычными словами, внутренняя ссылка – это ссылка, которая ссылается на другую страницу того же сайта.
Пример кода:
<a title="ключевое слово" href="http://great-world.ru">текст ссылки</a> |
Оптимальный формат ссылки
Используйте ключевые слова в анкорном тексте ссылки, в котором будут присутствовать ключевые слова целевой страницы.
Что такое внутренняя ссылка?
Внутренние ссылки – это ссылки, которые отсылают с одной страницы домена на другую страницу, расположенную на том же домене. Они широко используются для основного меню навигации сайта.
Такие ссылки обычно используются в следующих случаях:
- Они помогают пользователям перемещаться по сайту.
- Они позволяют создавать иерархию в размещении информации на сайте.
- Они помогают распространению ссылочной массы вокруг сайта.
SEO-оптимизация внутренних ссылок
Внутренние ссылки являются самым полезным инструментом в создании архитектуры сайта и источником ссылочной массы (URLы тоже важны). Поэтому этот раздел посвящен созданию SEO оптимизированной структуры сайта, содержащего внутренние ссылки.
Поисковые машины на отдельной странице должны видеть содержание сайта со всеми его страницами и их основными ключевыми словами. Они также должны иметь доступ к дружественной для поисковиков ссылочной структуре, выстроенной таким образом, чтобы те смоги пройти по всем ссылкам и полностью отсканировать весь сайт. На многих сайтах присутствует критическая ошибка – их владельцы скрывают или запутывают ссылки для переходов с основного меню, поисковые машины в таком случае не получают к ним доступа и не могут отсканировать страницы. На рисунке ниже иллюстрируется, каким образом это происходит:
На рисунке показано как разукрашенный поисковый робот от Google изучает страницу «А» и видит внутренние ссылка на страницы «В» и «Е». Тем не менее, даже если на страницах «С» и «D» расположена важная информация, паучок не сможет на них попасть и изучить (даже не будет знать об их существовании), так как не существует прямой ссылки на них. Что касается Google, то он ничего не узнает об этих страницах – замечательный контент, хорошее таргетирование ключевых слов и качественные маркетинговые приемы – все будет впустую, если поисковик не сможет найти такие страницы.
Оптимальная структура сайта должна быть похожей на пирамиду, где вершиной будет главная страница:
Такая структура содержит минимальное количество переходов от главной страницы до любой из страниц. Это очень полезно, так как создает ссылочную массу , которая распределяется на все страницы сайта. Данную структуру используют большинство мощных сайтов.
Но каким образом все это достигается? Лучший способ реализации – это использовать внутренние ссылки и дополнительные URL структуры. Ниже можно увидеть формат корректного редактирования внутренней ссылки.
вид ссылки
На приведенной иллюстрации тег «a» указывает на начало ссылки. В тегах ссылки могут содержаться рисунки, текстовая информация или другие объекты, которые обеспечивают ее «кликабельность» и создают такую выделенную зону, на которую пользователь должен кликнуть для перехода на другую страницу. Это оригинальная концепция Интернет – «гиперссылки» project management collaboration software.
Расположение реферальной ссылки говорит браузеру (и поисковым машинам), по какому адресу расположена целевая страница. Далее, видимая для пользователей текстовая часть ссылки, которая в SEO мире называется «анкорный текст», на которой указывается целевая страница сайта. Тег закрывает ссылку, таким образом, все элементы, расположенные после него, не будут иметь атрибутивного значения.
Это базовый формат построения ссылок – и он самый понятный для поисковых роботов. Поисковики знают, что они должны добавить такую ссылку в базу данных интернета и использовать ее в рейтинговых значениях ресурса (как ТИЦ и PR), а затем посетить ее и проиндексировать.
Ниже приведены некоторые самые распространенные причины, почему страницы могут быть не проиндексированы, а ссылки нерабочими:
Ссылки, доступные только через внутренние поисковые разделы
Поисковики не станут выполнять поиск для нахождения такого контента, а потому он будет считать, что миллионы страниц специально скрыты за недоступными внутренними поисковыми разделами.
Ссылки из Javascript
Ссылки, созданные с использованием Javascript, могут быть или полностью нечитаемыми, или иметь очень маленький вес. По этой причине рекомендовано использовать стандартные ссылки в HTML вместо Javascript для переходов на страницы, на которых будут важны показатели поискового трафика.
Ссылки во Flash, Java или через другие плагины.
Ссылки, встроенные во Flash-баннер, Java или другие подобные форматы обычно недоступны для считывания поисковыми машинами.
Ссылки, заблокированные в мета-теге Robots или файле Robots.txt
Файлы мета-тега Robots и Robots.txt позволяют владельцу ограничивать доступ поискового робота к выбранным страницам сайта.
Ссылки на страницах с сотнями или тысячами ссылок
Все поисковые машины имеют лимит в 150 ссылок на страницу, прежде чем они прекратят индексацию таких ссылок на другие страницы. Такое лимитирование достаточно гибкое и некоторые важнейшие страницы могут иметь до 200, даже до 250 различных ссылок, но на практике будет разумнее не делать более 150 ссылок, чтобы не рисковать при индексировании всех страниц.
Ссылки во frame или Iframe
Технически, ссылки во frame и Iframe индексируются, но они представляют некоторые трудности для их организации поисковыми машинами. Только продвинутые пользователи с хорошими техническими знаниями о поисковой индексации и организации ссылок в кадрах могут использовать такие элементы вместе с их комбинацией с внутренними ссылками.
Для предупреждения таких ошибок у веб-маcтера должны быть качественные, удобные для поисковика HTML-ссылки, которые позволят ему без труда проиндексировать контент целевой страницы. Ссылки могут иметь связанные с ним атрибуты, но поисковые машины практически их всех игнорирует, однако за важным исключением – тег rel=»nofollow» будет ими учитываться.
<a href="адрес страницы" rel="nofollow">закрытая от поиска ссылка</a> |
В этом примере, добавив в тег ссылки атрибут rel=»nofollow», веб-мастер дает понять поисковым машинам, что он не хочет, чтобы эта страница учитывалась в обычной ссылочной массе. Nofollow возник как метод, который помогал остановить автоматические комментарии блога, гостевой книги и другой спам, но со временем превратился в способ управления индексированием страниц поисковыми машинами. Ссылки с тегом nofollow разными поисковыми машинами интерпретируются по-разному.
Алексей Повловский
как работать с внутренними ссылками на сайте
Как настроить внутреннюю перелинковку на сайте, правильно распределить ссылочный вес, поставить сквозные ссылки и оформить структуру сайта.
Перелинковка сайта — это связывание страниц ссылками. Она может быть внутренней, если друг на друга ссылаются страницы одного домена, или внешней, если участвуют ссылки разных сайтов.
Страницы сайта имеют ссылочный вес — чем больше ссылок ведут на страницу, тем она важнее и тем выше PageRank. Дело не только в количестве ссылок, но и в их качестве: авторитетные страницы передают больший вес.
Упрощенно о том, как устроен PR:
Google скрыл значения счетчика PageRank у сайтов, но не отменил этот показатель — PR остался как часть алгоритма ранжирования.
Почитать по теме:
Google PageRank не мертв: зачем и как работать со ссылками
Этот материал о том, как правильно управлять ссылочным весом на одном сайте с помощью внутренней перелинковки.
О внешней перелинковке говорили в других статьях:
11 способов бесплатно получить обратные ссылки
10 экспериментов с продвижением сайтами-сателлитами (PBN)
Внешние ссылки: инструкция к применению
Внешние ссылки: инструкция к применению. Часть 2
Для чего нужна внутренняя перелинковка
Зачем нужна перелинковка внутренних страниц:
- Увеличивает авторитетность страницы.
Авторитетность зависит от количества страниц, которые ссылаются на исходную. - Передает страницам вес.
Веб-мастеры с помощью ссылок с авторитетных страниц передают вес важным для продажи страницам, генерирующим трафик. - Повышает релевантность страниц запросу.
Роботы распознают, какому запросу отвечает страница, на которую ведет ссылка. Из похожих страниц при прочих равных выше будет та, на которую ссылаются. - Ускоряет индексацию новых страниц.
Поисковые боты сначала сканируют важные страницы: главную, страницы второго уровня вложенности и так далее. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать. - Повышает юзабилити.
Пользователи смогут прочитать дополнительную информацию по теме, если перейдут по ссылкам со страницы. - Дополнительно защищает контент.
При автоматическом копировании материалов из RSS-лент все внутренние гиперссылки остаются в тексте, читатели все равно смогут перейти на ваш сайт, и найти копипастеров будет проще.
«Ninja Outreach» провели кампанию по внутренней перелинковке. В результате за несколько месяцев органический трафик вырос на 40%. В это время никаких иных действий по продвижению не проводилось, поэтому нельзя списать эффект на что-то другое.
Компания рассортировала страницы по трем уровням:
- Топовые, которые ранжируются по нужным ключевым словам, приносят больше всего трафика и работают так, как задумывалось.
- Второго уровня — приносят хороший трафик и много просмотров, ранжируются по ключевым словам, но не по всем, которые вам нужны.
- Третьего уровня — не получают большого трафика и не занимают высоких позиций по ключевым словам, но написаны хорошо и полезны читателям.
В рамках кампании внутренней перелинковки топовые страницы отображались на всех страницах, включая категории. Они ссылались на страницы второго уровня, а те на страницы третьего уровня. В итоге перелинкованы были все страницы сайта, ссылочный вес авторитетных страниц грамотно распределялся, за счет этого количество трафика увеличилось.
Один участник команды протестировал эту же кампанию на сайте кулинарного блога AvocadoPesto, в результате трафик статей вырос на 20%.
Внутренней перелинковкой можно улучшить позиции страниц и увеличить трафик, но у нее есть свои правила.
Как сделать перелинковку на сайте
Внутренняя перелинковка сайта нужна не только для распределения ссылочного веса, но и для юзабилити. Пользователь задерживается на сайте, переходит по ссылкам и получает дополнительную информацию. Перелинковка состоит из нескольких видов автоматической и ручной работой.
1. Структура сайта
Правильно выстроенная
структура сайта будет направлять краулеров в нужном веб-мастеру порядке и распределять ссылочный вес на важные для целевых действий страницы. Для того, чтобы указать краулеру, какие страницы нужно индексировать, составляют Sitemap —
Карту сайта с информацией об архитектуре ресурса и о нужных в индексе страницах.
Какую структуру сайта выбрать
Веб-мастеры могут усиливать значимость страниц, направляя на них ссылочный вес с помощью перелинковки.
Google говорит, что бот постоянно ищет новые страницы и добавляет их в список просканированных. Некоторые страницы он знает, потому что уже посещал их, а некоторые обнаруживает, переходя по ссылке с известной на новую. Нужно ссылаться на новые материалы сайта со старых авторитетных страниц, чтобы бот быстрее их нашел и просканировал.
Польский специалист Макс Сайрек три месяца проводил эксперимент со ссылками: он изменял внутренние ссылки и отслеживал сканирование сайта краулером GoogleBot.
В структуре многих интернет-магазинов есть несколько больших категорий товаров с множеством подкатегорий. Причем в меню все подкатегории товаров связаны с главной страницей. На схеме структура выглядит так:
Такая структура неэффективна: GoogleBot видит все ссылки на каждой странице с меню, поэтому все страницы имеют одинаковое количество ссылок и одинаковое значение. В примере на схеме ссылочный вес главной страницы распределяется равномерно на 24 категории с подкатегориями вместе, поэтому каждая страница получает около четырех процентов от веса главной.
Для перелинковки эта архитектура сайта неудобна.
Допустим, веб-мастер написал статью для своего блога и поставил в ней ссылку на одну из подкатегорий. Эксперимент Макса показал, что из нескольких ссылок на одну и ту же страницу Google учитывает только первую, остальные игнорирует. Если ссылка на подкатегорию уже будет в меню сайта, как на схеме, то GoogleBot проигнорирует вторую ссылку из статьи.
Структуру следовало бы построить по-другому:
разделить ссылочный вес главной страницы на четыре подкатегории, тогда каждая из них получила бы по 25% значимости и распределяла бы ее дальше.
Скрытые ссылки в пунктах меню, которые появляются только при наведении, и скрытые табы с внутренними ссылками бот воспринимает как обычные, акцептор можно найти по уникальному анкору. Не получится спрятать
ссылки от краулера, поместив их в скрытое меню.
У многих магазинов есть фильтры для удобного поиска товаров. Ссылки, которые образуют страницы фильтров, краулер тоже обрабатывает. Рекомендуют закрывать от сканирования ссылки с динамическими параметрами, чтобы бот ими не занимался.
Эффективной стратегией считают распределение ссылок по SILO-структуре архитектуры сайта. SILO подразумевает распределение страниц сайта по иерархии: контент сгруппирован по темам и структурирован от общих категорий до подкатегорий и отдельных товаров.
Подробнее про SILO-структуру контента и другие советы по эффективной навигации на сайте
Такое распределение ссылочного веса в рунете называют карусельной перелинковкой — вес переносят сверху вниз с главной страницы на крупные разделы, оттуда на категории, подкатегории и товары или статьи.
Лучше всего структуру проиллюстрирует схема:
Для объединения схожих тем подходят страницы-хабы — обзорные страницы с общей темой. Они подробно рассказывают о категории посетителям сайта и группируют дочерние подкатегории, распределяя по ним вес с главной страницы. На хабе можно разместить релевантные статьи и другие ссылки, которые помогут узнать больше о теме.
Ссылки на одной тематической ветке можно перелинковать между собой, чтобы пользователи могли перейти на другие страницы с товарами или статьями в теме, которая их заинтересовала.
С помощью ссылок с авторитетных страниц можно придать вес важным конверсионным страницам.
Например, можно добавить блок «с этим покупают», блок ссылок-тегов, ссылки на категорию производителя из карточки товара.
Подробнее про блоки для эффективной перелинковки интернет-магазина.
Какие ссылки не передают вес
Эксперимент показал, что ссылочный вес не передают ссылки через JavaScript —, но краулеры их воспринимают и могут по ним переходить.
Такая же ситуация со ссылками через JavaScript-функцию — data-url=»page9.html», причем страницу, на которую вела такая ссылка, краулер посещал чаще остальных в этой категории.
GoogleBot игнорировал ссылки через JavaScript-функцию с закодированными данными — data-url=»cGFnZTEwLmh0bWw=», как и ссылки с динамическим параметром — page2.html?parameter=1.
Не сработала и ссылка с якорем — page2.html#testhash, она не передавала вес и по запросу анкора в индексе страница не появилась.
2. Сквозные ссылки
Сквозные ссылки — те, которые находятся на всех страницах сайта, как бы пронизывают ресурс насквозь. В их числе внешние и внутренние страницы в шапке, сайдбаре или футере сайта.
Это может быть навигация или ссылки на сторонние сайты. Они дают такую же пользу, как и внешняя или внутренняя перелинковка, но поскольку ссылка находится на каждой странице сайта, то и вес на акцептор будет переходить с каждой страницы.
SEO-специалист Михаил Шакин в своем Telegram-канале писал, что в связи с алгоритмами поисковиков сквозные ссылки могут дать положительный эффект или навредить сайту.
Положительный эффект дают ссылки с естественными текстами, в виде адреса сайта или названия компании — Студия «Морошка», moroshka.ru.
Сквозные ссылки с текстами из ключей, к примеру, «купить букет в Москве», ссылки на другие сайты в главной навигации ресурса поисковики могут воспринять как спам. Такие ссылки могут подходить под определение «ссылок из низкокачественных каталогов и служб закладок» или «одинаковых ссылок в нижней части страниц на разных сайтах». Снять негативный эффект поможет исправление текста на естественный или удаление ссылки.
Важно ли место расположения ссылки?
Представитель Google Джон Мюллер заявил, что для поисковика не имеет значения, в каком месте страницы расположены внутренние ссылки. Их наличие и актуальность для пользователя важнее того, где они размещены на странице.
С другой стороны, специалисты
компании «Zyppy» считают, что ссылкам внизу страницы достается меньший вес, чем верхним. Это полезно учитывать, если помещать в шапку или футер сайта ссылки на все разделы проекта: информацию о компании, доставке, оплате, разделы каталогов, вход в личный кабинет и контакты.
Некоторые специалисты советуют не перегружать ссылками навигацию по сайту. Чем меньше ссылок, тем проще за ними следить и направлять краулеров Google и Яндекс на самые важные URL для сканирования.
Компания «Wayfair» сделали навигацию по сайту легче — удалили 150 ссылок. В подвале сайта была 51 ссылка, они удалили те, которые были не нужны на каждой странице, и оставили только 20 важных для пользователей. В итоге пользователям стало проще ориентироваться в разделах сайта, они быстрее находят нужный раздел и приступают к покупкам.
Старый и новый варианты футераРелевантность страниц, удовлетворение потребностей пользователей влияют на SEO лучше, чем сквозные ссылки на как можно большую часть страниц сайта. Лучше сосредоточиться на страницах, которые важны для целевых действий и отвечают на популярные вопросы пользователей.
3. «Хлебные крошки»
«Хлебные крошки» — элемент навигации сайта, который показывает путь от главной до страницы, на которой находится пользователь. Каждая надпись в элементе — ссылка на предыдущую категорию в архитектуре сайта внутри SILO-структуры контента.
Ссылки из «хлебных крошек» передают вес страницам, их индексируют поисковые системы. Кроме того, это элемент юзабилити — пользователю будет проще вернуться в общий каталог или предыдущий раздел с помощью быстрых ссылок из «крошек».
4. Блок с популярными или похожими материалами
Кольцевой метод перелинковки — создание системы ссылок, замкнутой в кольцо. Каждая страница ссылается на несколько предыдущих страниц и таким образом система замыкается. Часто используют для блога: выводят под материалом ссылки на статьи по схожей теме так, чтобы все статьи внутри этой темы имели ссылки. В качестве текста ссылки рекомендуем использовать не «Следующая статья» или «Предыдущий материал», а названия статей, содержащие ключи.
Так на каждой странице появляются ссылки на материалы, которые передают друг другу ссылочный вес. Кроме того, пользователи могут заинтересоваться статьями по смежной теме и переходить по ссылкам, от чего будут расти поведенческие факторы ресурса.
Блоки с похожими статьями устанавливают с помощью плагинов для CMS.
5. Контекстные ссылки
Контекстные ссылки внутри статьи в первую очередь должны дополнить материал и помочь пользователю лучше понять тему.
Оформите ссылки так, чтобы они были заметны пользователям — выделите цветом, подчеркиванием. Не сосредотачивайте ссылки в одном месте материала, это неудобно для пользователей. Отберите самые подходящие по смыслу и полезные, чтобы пользователи переходили по ним и задерживались на сайте, улучшали поведенческие факторы. Делайте ссылки такой длины, чтобы пользователь мог легко попасть по ней с телефона.
Страница и текст ссылки должен быть релевантным содержанию материала, на который ссылается. Ссылки с изображения поисковый бот тоже воспринимает. В названии изображения и в теге «alt» используйте ключевые слова, чтобы боту было проще определить релевантность страницы.
6. Анкоры для ссылок
Анкор ссылки находится в HTML между тегом < a > и < /a > — < a href= «https://ссылка.ру» >Текст ссылки< /a >
Текст ссылки будет анкором.
Анкоры могут быть:
- прямыми, состоят из ключевой фразы, обычно высокочастотной — «купить диван»;
- разбавленными, ключевыми словами с уточнениями, высоко- и низкочастотными — «посмотреть полотна Дали желтого периода»;
- естественными — в виде домена, ссылки на картинку, не ключевого слова.
Джон Мюллер говорил о том, что Google считывает якорный текст внутренних ссылок, чтобы лучше понять контекст.
Анкоры вида «читайте тут» или «об этом здесь» замените на фразы с ключевыми словами, чтобы было понятно, что появится по ссылке — « рецепт сливочного соуса», «подробнее о заборах из штакетника». Бот распознает анкоры ссылок и определяет релевантность ссылки ключу из анкора.
К примеру, на вашем сайте есть статья о приготовлении соуса песто в домашних условиях, и на нее ведут есть несколько внутренних ссылок с анкорами «соус песто», «домашний соус песто», «приготовить соус песто». По этим якорям Google понимает, что эта страница релевантна запросам о приготовлении соуса и может заслуживать ранжирования по этим ключам.
Это не значит, что нужно как можно больше анкорных ссылок с ключом. Такая тактика приведет к тому, что передачу ссылочного веса будет сложно контролировать, ссылки будут некачественными.
Как показал эксперимент Макса Сайрека, если на главной слово встречается только в анкоре, а на внутренней вообще этого слова нет, ссылка с главной на внутреннюю по уникальному ключевому слову даст больший эффект внутренней странице.
Как проверить ссылки на сайте
Проанализировать внутренние и внешние ссылки можно с помощью бесплатного инструмента от PR-CY. Он даст информацию о точном количестве внешних и внутренних ссылок на странице, покажет их текстовое окружение и URL. Проверить можно не только главную, но и любую другую страницу сайта.
Внутренняя перелинковка — способ управлять ссылочным весом на сайте и направлять краулеров на важные страницы. Веб-мастерам проще всего работать с внутренними ссылками на своем ресурсе, потому что они полностью подконтрольны.
Ссылки внутри страницы | htmlbook.ru
Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1.
Пример 1. Создание внутренней ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a name="top"></a></p>
<p>Друг уронил утюг в унитаз. И разбил его. Не утюг разбил, а унитаз.
Причем так разбил, что по назначению унитаз и использовать никак
нельзя, ни боком, ни передом. Мгновением назад только
что вот все было хорошо и вот уже дыра прямо в унитазе,
да такая, что можно забыть, что есть такой предмет в
доме. Махнул рукой нечаянно, а потом мучайся...
<p><a href="#top">Наверх</a></p>
</body>
</html>Между тегами <a name=»top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на закладку начинается символом #, после чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце добавить символ решетки # и имя закладки (пример 2).
Пример 2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
HTML-ссылок Гиперссылки
Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
HTML-ссылки — использовать изображение как ссылку
Чтобы использовать изображение в качестве ссылки, просто поместите внутри тега
tag:
Пример
Попробуй сам »Ссылка на адрес электронной почты
Используйте mailto: внутри href для создания ссылки, которая открывает почтовую программу пользователя (чтобы
пусть отправят новое письмо):
Кнопка как ссылка
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например, щелчком кнопки:
Пример
кнопка < > Учебное пособие по HTML
Попробуй сам »Названия ссылок
Атрибут title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Посетите наше руководство по HTML
Попробуй сам »Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Используйте элемент
- Используйте
mailto:схема внутриАтрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
Бесплатная проверка неработающих ссылок — онлайн-инструмент для проверки мертвых ссылок
| Эта служба была названа одним из лучших веб-инструментов по версии WebHostingSearch.ком! Они оценили: |
Легкий способ поиска и устранения проблем со ссылками!
Эта бесплатная онлайн-проверка не только сообщает вам, какие из ваших гиперссылок не работают, но также показывает, где именно эти устаревшие ссылки находятся в вашем HTML-коде! Эта уникальная функция выделяет нашу службу проверки среди других доступных средств обнаружения проблем, поскольку позволяет веб-мастерам легко находить неправильные URL-адреса и удалять их в кратчайшие сроки.
Еще никогда не было так просто найти и исправить мертвые ссылки!
Этот бесплатный инструмент проверки веб-сайтов сообщает только о том, что действительно не работает — в отличие от других популярных решений, в которых перечислены как хорошие, так и плохие гиперссылки, смешанные вместе, что затрудняет понимание и работу с такой «зашумленной» информацией.Кроме того, наш инструмент поиска проблем со ссылками анализирует весь сайт — его веб-контент в целом, отслеживает уже сообщенные проблемы и не повторяет один и тот же недопустимый URL-адрес, если вы не спросите об этом специально: инструмент проверки URL-адресов очень гибкий!
Почему битые ссылки — это так плохо?
Мертвые гиперссылки на веб-сайтах не только раздражают — их существование может нанести реальный ущерб вашему бизнесу в Интернете, а также вашей репутации в Интернете!
В связи с этим сайт может:
- Потеряйте часть существующей клиентской базы (текущие пользователи рано или поздно будут достаточно разочарованы ошибками Page Not Found , чтобы больше никогда не вернуться)
- Возникают проблемы с привлечением новых клиентов (из-за мертвых ссылок люди просто не могут найти то, что ищут).
- Нанести ущерб своей репутации в Интернете (большинство посетителей считают подобные ошибки признаком лени, невнимательности и неуважения к ним)
- Негативно влияет на рейтинг вашего сайта в основных поисковых системах, таких как Google, Yahoo, Bing и т. Д.
Все это представляет проблему настолько серьезную, что люди иногда говорят « гниль ссылки », имея в виду ее: как вы, возможно, уже знаете, « гнилой» веб-ссылка — это просто другое название той же вещи « мертвый URL» .
Какова природа недействительных гиперссылок?
С ростом содержания веб-сайта становится все труднее управлять отношениями между отдельными веб-страницами и отслеживать веб-ссылки внутри сайта. К сожалению, не существует идеальных инструментов или служб целостности веб-сайтов, которые могли бы проверять и обеспечивать правильную взаимосвязь между страницами, отслеживать перемещенный контент / переименованные веб-страницы и автоматически обновлять каждый соответствующий URL-адрес. Со временем это приводит к тому, что некоторые из ваших внутренних ссылок становятся устаревшими, устаревшими, странными, висячими и просто — мертвыми, потому что они больше не ведут к действительным ресурсам.Современные системы управления контентом (CMS, такие как Joomla) и программное обеспечение для ведения блогов могут еще больше усугубить проблему — реплицируя одни и те же неработающие ссылки на многочисленных веб-страницах, которые они генерируют динамически, поэтому люди будут гораздо чаще получать ошибку 404. Ваши посетители будут получать 404 коды ошибок и видеть сообщения «Страница не найдена» (или другие неудачные HTTP-ответы) каждый раз, когда они пытаются получить доступ к этим ресурсам.
С исходящими ссылками ситуация еще хуже: веб-сайт, на который вы ссылаетесь, может в любое время изменить названия и расположение своих страниц без какого-либо уведомления, нарушающего ранее работавшие обратные ссылки.Внешние серверы могут быть отключены (временно или навсегда), их домены истекут или будут проданы. Увы, у вас нет никакого контроля над такими вещами, поэтому единственным хорошим средством будет выполнение регулярных тестов на работоспособность, проверяющих каждую исходящую ссылку, чтобы убедиться, что она все еще жива и НЕ указывает на какой-то несуществующий контент.
Из-за отсутствия адекватных средств обнаружения проблем (таких как валидаторы URL, веб-пауки, сканеры HTML, анализаторы состояния веб-сайтов и т. Д.)) действительно очень сложно определить, какие именно локальные и внешние (исходящие) гиперссылки стали мертвыми, и еще сложнее исправить их, потому что для очистки вам нужно знать точное местоположение неработающего тега ссылки в HTML-коде: без этого вам понадобится сканировать тысячи строк исходного текста, чтобы найти точный HREF (или другой вложенный тег), который вызывает проблему.
Именно здесь наш онлайн-инструмент Spider действительно сияет: он просканирует весь ваш сайт — проверит все страницы в поисках проблем и обнаружит недействительные ссылки на веб-страницы на вашем веб-сайте, сообщая вам, где именно их исправить! Для каждой найденной плохой гиперссылки (как внутренней, так и исходящей ) вы увидите экран, который содержит источник страницы и выделяет фактический HTML-тег, содержащий нерабочий URL-адрес, поэтому вы можете сразу исправить гниль и в конечном итоге очень быстро восстановить свой блог .Таким образом, ваших клиентов больше не будут раздражать ошибки «Страница не найдена» при нажатии на ваши веб-ссылки.
Как 100% онлайн-инструмент, работающий в Интернете, наш бесплатный веб-сканер и детектор проблем можно использовать на любом компьютере, будь то Mac, ПК, ноутбук / ноутбук, iPad (или даже iPhone), Android или другое мобильное устройство, и работает ли он под управлением Microsoft Windows, MacOS, Apple iOS, Android, Chrome OS, Linux или старой доброй UNIX. Нашу глубокую проверку мертвых ссылок можно использовать со всеми популярными браузерами, включая (но не ограничиваясь) Chrome, Firefox, Safari, MS Edge, Opera и Internet Explorer (IE).Все это делает этот анализатор по-настоящему кроссплатформенным инструментом SEO , всегда готовым к использованию! По этой причине тысячи веб-разработчиков, специалистов по тестированию и веб-мастеров используют наш валидатор для тестирования своих интернет-проектов — чтобы быстро обнаруживать неработающие ссылки и устранять их. Более того, наш паук HTTP-сервера способен сканировать и проверять любой веб-сайт, независимо от того, написан ли он вручную — с использованием чистого HTML / XHTML, или основан на PHP, ASP, JSP, Cold Fusion или создан с использованием Drupal, Joomla !, WordPress , DotNetNuke, Magento, Blogger, TYPO3 или любые другие платформы CMS и электронной коммерции.
Мы получаем много положительных отзывов, и многие веб-мастера называют эту услугу одним из лучших решений, доступных во всемирной паутине. Попробуйте сами, чтобы понять, почему это так популярно!
Скоро появятся новые интересные и бесплатные функции, включая более высокие лимиты, экспорт в MS Excel, а для экспертов по SEO — больше настраиваемых параметров.
Существует также неограниченная коммерческая версия онлайн-инструмента проверки ссылок , доступная , которая позволяет сканировать по требованию без каких-либо ограничений этой бесплатной демонстрационной версии.Кроме того, он может:
- проверять сайты любого размера — большие или даже огромные (это не безлимитный, но лимит страниц может быть установлен настолько высоким, насколько вам нужно),
- сканировать отдельные подпапки (URL с косой чертой),
- создавать расширенные макеты отчетов с сортировкой и фильтрацией столбцов,
- получить результаты, экспортированные в формат CSV, совместимый с любыми приложениями для работы с электронными таблицами,
- запланированы запуски с доставкой по электронной почте,
- получать автоматические отчеты, отправляемые нескольким получателям — ежедневно, еженедельно, ежемесячно и т. Д.
Также доступен анализ недавно опубликованных статей с использованием каналов RSS и ATOM.
Для получения подробной информации свяжитесь с нами в любое время.
Наши избранные клиенты:
увидеть больше клиентов
Отзывы:
«Нам очень нравится ваша онлайн-программа проверки неработающих ссылок! Это была настоящая палочка-выручалочка в наших усилиях по миграции». Алекс, США
«Спасибо за бесплатное программное обеспечение… Исправлена сотня неправильных URL-адресов и 404 ошибки! » Сильвен, Франция
«Отличный инструмент!» Робин, Канада
«Отличные сервисные ребята, настоящий спасатель!» Стив, Великобритания
«Очень полезный отчет!» Петра, Германия
«Ваш сайт отличный и очень удобный. Лучшее средство проверки ссылок в Интернете, которое я когда-либо встречал. Так держать.» Джонатан, Южная Африка
«Просто хотел сказать вам, как я ценю вашу службу! Я был невероятно счастлив встретить это сегодня, и это мне очень помогло». Дебра, Канада
«Спасибо за ваш сайт и ваше программное обеспечение, это здорово и очень полезно!» Уго, Бразилия
«Большое спасибо за это фантастическое бесплатное … бесценное дополнение к набору уловок любого веб-разработчика.» Кешав, США
«Поздравляю. Я считаю, что твоя шашка пока самая лучшая». Стивен, США
«БОЛЬШОЕ спасибо за такой отличный инструмент.» Сьюзан, Новая Зеландия
«Эти отчеты помогли избежать упущений / ошибок на нашем веб-сайте». Тим, Великобритания
«Большое спасибо за ваш замечательный маленький инструмент! … он ДЕЙСТВИТЕЛЬНО отличается от других подобных инструментов в Интернете.» Demii, Австралия
«Я считаю вашу программу проверки битых ссылок чрезвычайно полезной. Спасибо, что сделали ее доступной!» Клотильда, Франция
«Большое спасибо за отличный сервис !!!» Елена, Россия
«… То, что вы жертвуете немного на помощь волонтерским сайтам, достойно восхищения. Отличная работа!» Джим, США
«Безусловно, лучший инструмент для проверки битых ссылок, который я нашел! Похоже, он рекурсивно проходит через мой блог и очень точен.Благодарность!» Грег, США
«Просто хочу сказать, насколько я рад вашим бесплатным услугам.» Соня, Хорватия
«Я бы порекомендовал этот инструмент для потенциальных клиентов и экспертов в области SEO». Пророк, США
«Большое спасибо и поздравления за отличный сервис». Хосе, Колумбия
«Мы просто хотим сказать СПАСИБО за то, что предоставили нам программу проверки битых ссылок.» Питер, США
«Вы запускаете супер-сайт с помощью этого фантастического инструмента, экономя нам время». Артур, Швейцария
«Сразу хочу сказать БОЛЬШОЕ СПАСИБО. Отличная программа.» Бидевей, Канада
«Мне очень нравится ваш инструмент». Nuffic.com Webmaster, NL
«Я понимаю, что в ваш отчет не вошел весь шум, который я вижу, когда [другой инструмент] работает на моем сайте.» Амалия, США
«Я очень впечатлен вашей шашкой.» Неха, Великобритания
«Спасибо за то, что предоставили нам этот отличный инструмент! Это единственный найденный мной инструмент, который действительно обнаруживает неработающие ссылки, а затем СКАЗЫВАЕТ ВАМ, ГДЕ ИХ НАЙТИ. Я не могу отблагодарить вас за то, что вы дали нам этот отличный инструмент бесплатно. .. » Венди, США
«Я наткнулся на ваш сайт и нашел его очень полезным, спасибо за такой удобный инструмент.» Санни, Канада
«Как ты это даришь бесплатно ???» 🙂 Камала, Индия
Как обойти заблокированные сайты и ограничения Интернета
Неважно, где вы живете; бывают случаи, когда вы сталкиваетесь с заблокированными сайтами и ограниченным доступом в Интернет.
Если вы столкнулись с блокировкой интернета, не паникуйте.Продолжайте читать, чтобы узнать больше, как обойти заблокированные сайты и ограничения в Интернете.
Почему существуют заблокированные сайты?
Возможные причины блоков многочисленны.
Во-первых, , многие службы используют инструменты геоблокировки для ограничения доступа к своему контенту в определенных странах.Проблема, пожалуй, чаще всего связана с каталогом Netflix. Однако это также может применяться к видео в социальных сетях (например, спортивным клипам), новостным статьям и даже целым сервисам, которые недоступны за пределами страны их происхождения (например, Hulu).
Во-вторых, , правительства часто блокируют доступ к сайтам в соответствии со своими задачами.Блокировка Twitter в Китае, пожалуй, самый известный пример, но в последние годы мы также видели, как Турция блокирует доступ к социальным сетям в попытке подавить протесты в 2016 году, а Шри-Ланка прекращает доступ к Facebook после террористического акта в апреле 2019 года. атаки, якобы для предотвращения распространения фейковых новостей.
В-третьих, , работодатели часто блокируют сайты в своих внутренних сетях.Не дай бог тратить несколько минут своего времени на проверку Facebook …
Наконец, , в некоторых странах есть странные законы, которые могут ограничивать доступ к определенным типам материалов.противоречивый порно запрет Великобритании, который требует, чтобы пользователи проверить их возраст, и крестовый поход Германии против YouTube являются два из наиболее известных случаев.
6 способов обойти заблокированные сайты и ограничения
1.Используйте VPN
Самый популярный способ получить доступ к заблокированным интернет-сайтам — использовать высококачественный платный VPN.
У VPN есть много преимуществ, но с точки зрения заблокированных сайтов наиболее важным является способность технологии предоставить вам IP-адрес в другой стране.Внешний IP-адрес создает впечатление, что вы находитесь в другом месте. Таким образом, вы не активируете геоблоки сайта и сможете обойти ограничения.
Некоторые службы теоретически блокируют доступ с IP-адресов VPN.На практике это привело к масштабной игре в кошки-мышки, в которой провайдеры VPN обычно побеждают.
VPN невероятно просты в использовании: загрузите приложение на свой телефон или компьютер, введите свои учетные данные и выберите сеть, к которой вы хотите подключиться.
Нужен VPN? Вы можете получить планы со скидкой в CyberGhost и ExpressVPN, если зарегистрируетесь по этим ссылкам.Оба имеют хорошую репутацию, эффективны и заботятся о вашей конфиденциальности.
2.Используйте Smart DNS
Недавнее ограничение VPN такими сервисами, как Netflix и BBC iPlayer, привело к росту числа поставщиков умных DNS.
У сервисов Smart DNS есть некоторые плюсы и минусы, если рассматривать их в отличие от VPN.
Одно из самых значительных преимуществ — скорость интернета.В отличие от VPN, которые направляют весь ваш веб-трафик через другую сеть, интеллектуальным поставщикам DNS нужно только перенаправить информацию о вашем местоположении. Этот процесс ускоряет просмотр.
С другой стороны, службы DNS не предлагают тех же преимуществ конфиденциальности, что и VPN.Они не шифруют ваш трафик и не меняют ваш IP. Если власти в вашем регионе, скорее всего, начнут преследование на основании посещаемых вами сайтов, умный поставщик DNS вам не подходит.
Getflix — один из лучших поставщиков умных DNS.
3. Используйте бесплатный прокси
Если вам нужно быстро получить доступ к заблокированному веб-сайту на единовременной основе, возможно, вам подойдет бесплатный прокси-сервер.
Прокси-сервер скроет ваш IP-адрес, тем самым помогая скрыть ваше местоположение.Однако он не будет шифровать ваш трафик. Отсутствие шифрования означает, что прокси-серверы не так безопасны, как VPN; они являются отличным вариантом для обхода блокировки в рабочих и учебных сетях, но не подходят для просмотра, требующего анонимности.
Прокси обычно намного медленнее, чем VPN. Вы также обнаружите, что у них часто возникают проблемы с форматированием страниц и изображениями.Обе эти проблемы не позволяют им быть надежным долгосрочным решением.
Мы писали о некоторых из лучших прокси для геоблокированного контента, если вы хотите узнать больше.
4. Используйте Google Переводчик
Google Translate — это менее технический способ обойти ограничения контента.Для этого не требуются сторонние приложения или загрузки, и вам не нужно беспокоиться об IP-адресах и DNS-серверах.
Просто перейдите на главную страницу Google Translate, введите URL-адрес заблокированного сайта в поле слева и нажмите гиперссылку в правом поле.
Уловка не сработает, если вы попытаетесь перевести английский> английский, но сработает, если вы установите исходный язык как что-то другое, даже если сайт действительно на английском.
Например, на изображении выше вы можете видеть, что я установил испанский язык на домашней странице BBC.Пока язык вывода установлен на английский, он будет работать.
Еще раз, само собой разумеется, что использование Google Translate для обхода интернет-блоков не обеспечивает защиты конфиденциальности.
5.Используйте IP-адрес сайта
Когда вы думаете о веб-адресах, вы, вероятно, думаете о доменном имени (например,g., www.makeuseof.com), который вы вводите в адресной строке браузера.
На практике доменное имя похоже на оболочку для IP-адреса.Это IP-адрес, который указывает на сервер и направляет ваш трафик. DNS-серверы отвечают за преобразование доменных имен в связанные с ними IP-адреса.
Однако, если вы знаете IP-адрес сайта, вы можете ввести его прямо в свой браузер, и вы все равно будете просматривать сайт.
Поскольку многие сети блокируют только URL-адреса доменных имен, а не их базовые IP-адреса, этот трюк часто является отличным способом обойти ограничения Интернета.
Тот же принцип применяется к коротким URL-адресам.Маловероятно, что небольшой работодатель или учебное заведение заблокировали все короткие URL-адреса, указывающие на сайт. Вы часто добьетесь успеха, если попытаетесь их использовать.
Вы можете найти IP-адрес сайта, открыв командную строку от имени администратора, набрав tracert , а затем имя домена, например tracert bbc.com .
6. Используйте Tor
Когда вы используете сеть Tor для просмотра веб-страниц, ваш трафик отправляется в долгий путь через тысячи узлов по всему миру.
Этот процесс делает практически невозможным для обычного веб-сайта узнать, откуда исходит запрос, поэтому маловероятно, что он попадет в какие-либо фильтры блокировки.
Имейте в виду, что Tor и темная сеть не являются полностью анонимными.Правительственные органы могут и контролируют интересующихся лиц в сети.
Подробнее об использовании VPN
Наш предпочтительный метод доступа к заблокированным сайтам и регулярного обхода интернет-ограничений — это использование VPN.
Если вы хотите узнать больше о VPN, вам следует прочитать наши статьи о том, как настроить VPN в любом месте и как использовать VPN на Android.
Как создать модель машинного обучения с помощью Microsoft Lobe
Об авторе Дэн Прайс (Опубликовано 1400 статей)Дэн присоединился к MakeUseOf в 2014 году и является директором по партнерству с июля 2020 года.Обратитесь к нему с вопросами о спонсируемом контенте, партнерских соглашениях, рекламных акциях и любых других формах партнерства. Вы также можете найти его каждый год бродящим по выставочной площадке CES в Лас-Вегасе, поздоровайтесь, если собираетесь. До своей писательской карьеры он был финансовым консультантом.
Ещё от Dan PriceПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Урок 8: Linksentutorial — HTML.net
В этом уроке вы узнаете, как создавать ссылки между страницами.
Что мне нужно для создания ссылки?
Для создания ссылок вы используете то, что всегда используете при кодировании HTML: элемент. Простой элемент с одним атрибутом, и вы сможете ссылаться на все и вся. . Вот пример того, как может выглядеть ссылка на HTML.net:
Пример 1:
Вот ссылка на HTML.net
В браузере будет выглядеть так:
Элемент a означает «якорь». А атрибут href — это сокращение от «гипертекстовая ссылка», которая указывает, куда ведет ссылка — обычно это адрес в Интернете или имя файла.
В приведенном выше примере атрибут href имеет значение «http://www.html.net», которое является полным адресом HTML.net и называется URL-адресом (унифицированный указатель ресурсов).Обратите внимание, что «http: //» всегда нужно включать в URL-адреса. Предложение «Вот ссылка на HTML.net» — это текст, который отображается в браузере как ссылка. Не забудьте закрыть элемент с помощью .
А как насчет ссылок между моими собственными страницами?
Если вы хотите установить ссылку между страницами одного и того же веб-сайта, вам не нужно указывать полный адрес (URL) документа. Например, если вы создали две страницы (назовем их page1.htm и page2.htm) и сохранили их в одной папке, вы можете сделать ссылку с одной страницы на другую, просто набрав имя файла в ссылка на сайт.В таких условиях ссылка со страницы page1.htm на page2.htm могла бы выглядеть так:
Пример 2:
Нажмите здесь, чтобы перейти на страницу 2
Если бы страница 2 была помещена во вложенную папку (с именем «вложенная папка»), ссылка могла бы выглядеть так:
Пример 3:
Нажмите здесь, чтобы перейти на страницу 2
И наоборот, ссылка со страницы 2 (во вложенной папке) на страницу 1 будет выглядеть так:
Пример 4:
Ссылка на страницу 1
«../» указывает на папку на один уровень выше от позиции файла, из которого сделана ссылка. Следуя той же системе, вы также можете указать две (или более) папки вверх, написав «../../».
Вы поняли систему? Кроме того, вы всегда можете ввести полный адрес файла (URL).
А как насчет внутренних ссылок на странице?
Вы также можете создавать внутренние ссылки на странице — например, оглавление вверху со ссылками на каждую главу внизу.Все, что вам нужно использовать, это очень полезный атрибут под названием id (идентификация) и символ «#».
Используйте атрибут id , чтобы отметить элемент, на который вы хотите создать ссылку. Например:
заголовок 1
Теперь вы можете создать ссылку на этот элемент, используя «#» в атрибуте ссылки. За «#» должен следовать id тега, на который вы хотите создать ссылку. Например:
Ссылка на заголовок 1
Все станет ясно на примере:
Пример 5:
заголовок 1
Текст текст текст текст
заголовок 2
Текст текст текст текст
будет выглядеть в браузере так (нажмите на две ссылки):
(Примечание: атрибут id должен начинаться с буквы)
Вы также можете сделать ссылку на адрес электронной почты.Это делается почти так же, как и при ссылке на документ:
Пример 6:
Никому не отправлять электронное письмо на HTML.net
в браузере будет выглядеть так:
Единственное различие между ссылкой на электронную почту и ссылкой на файл состоит в том, что вместо ввода адреса документа вы вводите mailto: , а затем адрес электронной почты. При щелчке по ссылке программа электронной почты по умолчанию открывается с новым пустым сообщением, адресованным на указанный адрес электронной почты.Обратите внимание, что эта функция будет работать, только если на вашем компьютере установлена программа электронной почты. Попробуйте!
Есть ли еще какие-нибудь атрибуты, о которых мне следует знать?
Для создания ссылки всегда нужно использовать атрибут href . Кроме того, вы также можете поместить заголовок на свою ссылку:
Пример 7:
HTML.net
В браузере будет выглядеть так:
Атрибут title используется для ввода краткого описания ссылки.Если вы — не нажимая — поместите курсор на ссылку, вы увидите текст «Посетите HTML.net и изучите HTML».
+ Опубликовать новую тему
<< Урок 7: Атрибуты
Урок 9: Изображения >>
Не-файловые: введите здесь информацию о платеже
Не подающие документы: введите информацию о платеже. Это бесплатный инструмент IRS, который позволяет вам легко и быстро предоставить нам необходимую информацию о себе и своей семье. Мы будем использовать эту информацию, чтобы определить ваше право на участие и сумму платежа, а также отправим вам платеж с экономическим влиянием.
Кто имеет право на получение выплаты экономического воздействия?
граждан США, постоянных жителей и соответствующих требованиям иностранцев-резидентов, которые:
- Имейте действующий номер социального страхования,
- не может быть востребован как иждивенец другого налогоплательщика, а
- Скорректировал валовой доход до определенных пределов.
Кому следует использовать лиц, не подающих документы: введите здесь информацию о платеже, чтобы предоставить информацию для получения платежа с экономическим влиянием?
Используйте инструмент, не подающие документы: введите здесь информацию о платеже, если вы обычно не подаете и не планируете подавать федеральную налоговую декларацию за 2019 по любой причине, включая:
- Ваш доход меньше 12 200 долларов США
- Вы состоите в совместном браке и вместе ваш доход составляет менее 24 400 долларов США
- У вас нет дохода
Не используйте этот инструмент , НЕ , если вы будете подавать декларацию за 2019 год.Сюда входят те, кто подает налоговую декларацию для получения возмещения, даже если от них не требуется подавать налоговую декларацию. Использование этого инструмента вместо подачи декларации за 2019 год замедлит обработку вашей налоговой декларации и получение любого возмещения налога.
Лица, не подающие документы, которые не получили Платеж за экономический ущерб, должны предоставить информацию до 21 ноября.
В то время как большинство правомочных налогоплательщиков США автоматически получили свой экономический эффект, некоторым, возможно, потребуется предоставить свою информацию до 21 ноября, если они еще не получили свой платеж.
Если вы обычно не подаете налоговую декларацию и еще не получили сведения об экономическом влиянии, у IRS может не быть достаточной информации для определения вашего права на участие. Сюда входят те, кто получает федеральные льготы, перечисленные ниже.
- Лица, получающие пенсию по социальному обеспечению, инвалидность (SSDI), пособие по потере кормильца
- Получатели дополнительного дохода по безопасности (SSI)
- Получатели компенсаций и пенсий по делам ветеранов (C&P)
- Физические лица, получающие пенсионное пособие на железнодорожном транспорте (РРК)
Вы можете отправить свою информацию онлайн до 21 ноября, используя инструмент для лиц, не подающих документы.
Нажав кнопку ниже, вы перейдете с сайта IRS к одному из наших партнеров Free File Alliance. Сайт безопасен и надежен.
Введите вашу информацию
Информация, которую вам необходимо предоставить
- ФИО, текущий почтовый адрес и адрес электронной почты
- Дата рождения и действующий номер социального страхования
- Номер банковского счета, тип и маршрутный номер, если он у вас есть
- Персональный идентификационный номер (IP PIN) для защиты личных данных, который вы получили от IRS ранее в этом году, если он у вас есть
- Налогоплательщики, которым ранее был выдан PIN-код для защиты личности, но потеряли его, должны использовать инструмент «Получить IP-PIN», чтобы получить свои номера.
- Водительское удостоверение или удостоверение личности государственного образца, если оно у вас есть
- Для каждого соответствующего критериям ребенка в течение 2019 года: имя, номер социального страхования или идентификационный номер налогоплательщика при усыновлении и их родство с вами или вашим супругом
Чего ожидать
Чтобы предоставить свою информацию, выполните следующие действия:
- Создайте учетную запись, указав свой адрес электронной почты и номер телефона; и установление идентификатора пользователя и пароля.
- Вы будете перенаправлены на экран, где вы введете свой статус регистрации (холост или женат вместе) и личную информацию.
- Примечание: Убедитесь, что у вас есть действующий номер социального страхования для вас (и вашего супруга, если вы состояли в браке в конце 2019 года), если вы не подаете «совместную регистрацию в браке» с военнослужащим 2019 года. Убедитесь, что у вас есть действующий номер социального страхования или идентификационный номер налогоплательщика для усыновления для каждого иждивенца, на которого вы хотите претендовать для выплаты экономического воздействия.
- Отметьте «квадратик», если кто-либо может заявить, что вы являетесь иждивенцем или ваш супруг / а как иждивенец.
- Заполните вашу банковскую информацию (в противном случае мы вышлем вам чек).
- Вы будете перенаправлены на другой экран, где вы введете личную информацию, чтобы подтвердить себя. Просто следуйте инструкциям. Вам понадобится информация о ваших водительских правах (или государственном удостоверении личности). Если у вас его нет, оставьте поле пустым.
Вы получите электронное письмо от службы поддержки клиентов Free File Fillable Forms, доверенного партнера IRS, в котором либо подтверждается, что вы успешно отправили информацию, либо сообщается о проблеме и способах ее устранения.В формах с бесплатным заполнением файлов эта информация используется для автоматического заполнения формы 1040 и передачи ее в IRS для расчета и отправки вам платежа.
Сколько ссылок на странице?
Я собираюсь опубликовать сообщение в блоге с множеством ссылок — почти двести из них. Поэтому, прежде чем я это сделал, мне показалось, что настало подходящее время поговорить о рекомендации Google: «Поддерживайте разумное количество ссылок на данной странице (менее 100)». Почему мы даем такую рекомендацию и что, если вы решите ее игнорировать?
Первоначальная причина, по которой мы предоставили эту рекомендацию, заключалась в том, что Google использовал для индексации только около 100 килобайт страницы.Когда мы думали о том, сколько ссылок на странице может быть разумно, но все еще меньше 100 КБ, казалось правильным рекомендовать 100 ссылок или около того. Если на странице будет больше ссылок, существует вероятность, что страница будет такой длинной, что Google усечет ее и не проиндексирует всю страницу.
В наши дни Google будет индексировать более 100 КБ страницы, но все же есть веская причина рекомендовать придерживаться менее сотни ссылок: удобство для пользователей. Если вы показываете более 100 ссылок на странице, вы можете ошеломить своих пользователей и доставить им неудобства.Страница может выглядеть хорошо для вас, пока вы не наденете «шляпу пользователя» и не увидите, как она выглядит для нового посетителя.
Но в некоторых случаях имеет смысл иметь больше сотни ссылок. Считает ли Google автоматически страницу спамом, если на вашей странице более 100 ссылок? Нет, совсем нет. Рекомендация «100 ссылок» находится в разделе рекомендаций «Дизайн и содержание», и именно в рекомендациях по качеству содержатся вещи, которые мы считаем веб-спамом (например, скрытый текст, дорвеи, установка вредоносного ПО и т. Д.). Могут ли страницы, содержащие более 100 ссылок, рассылать спам? Конечно, особенно если эти ссылки скрыты или заполнены ключевыми словами. Но страницы с большим количеством ссылок автоматически не считаются спамом Google.
Так как же Google может обращаться со страницами с более чем сотней ссылок? Если у вас на странице появятся сотни ссылок, Google может решить не переходить по ним или не индексировать все эти ссылки. В любом случае, вы делите PageRank этой страницы между сотнями ссылок, так что каждая ссылка в любом случае будет проходить только через мизерное количество PageRank.Пользователям часто не нравятся страницы с большим количеством ссылок, поэтому, прежде чем вы переборщите с размещением тонны ссылок на странице, спросите себя, какова цель страницы и хорошо ли она работает для пользователя.
.
