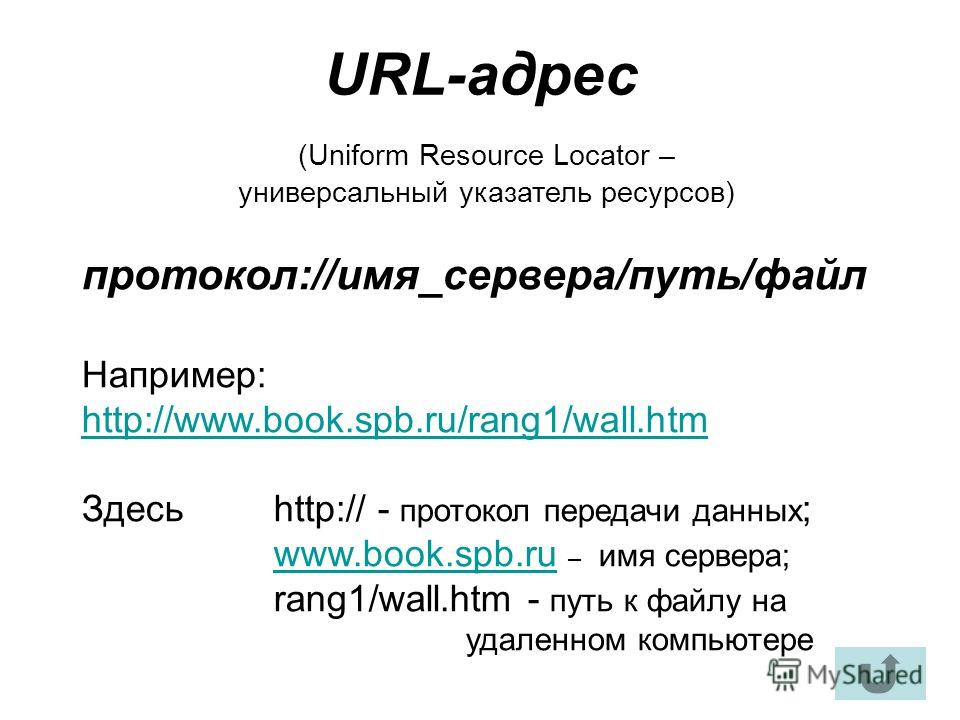
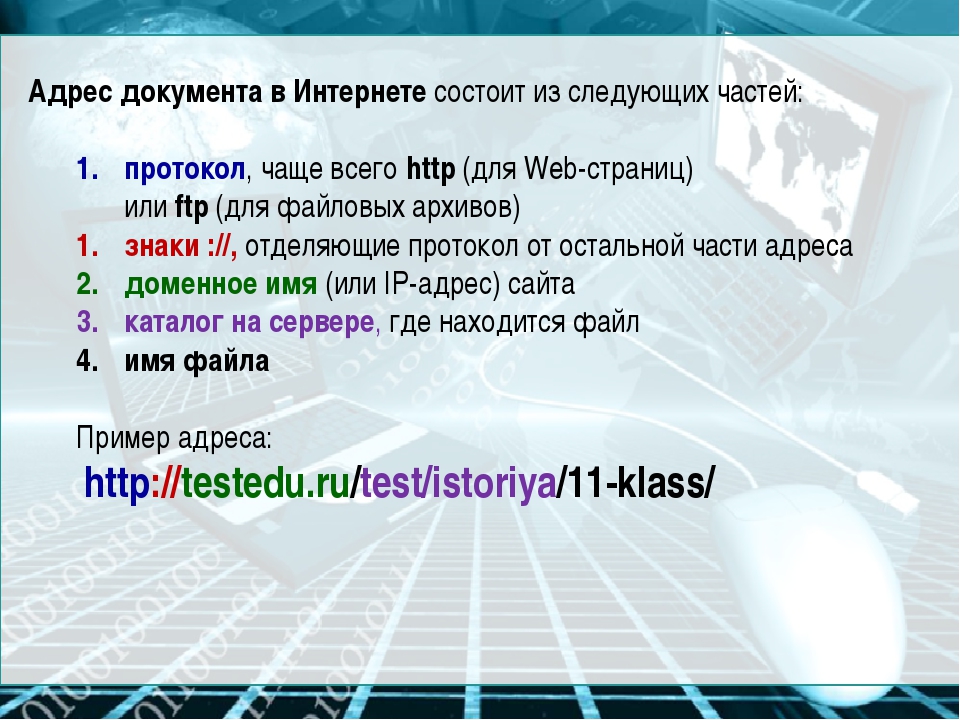
Статьи url: Что такое URL-адрес сайта и как его узнать
Что такое URL-адрес? — Изучение веб-разработки
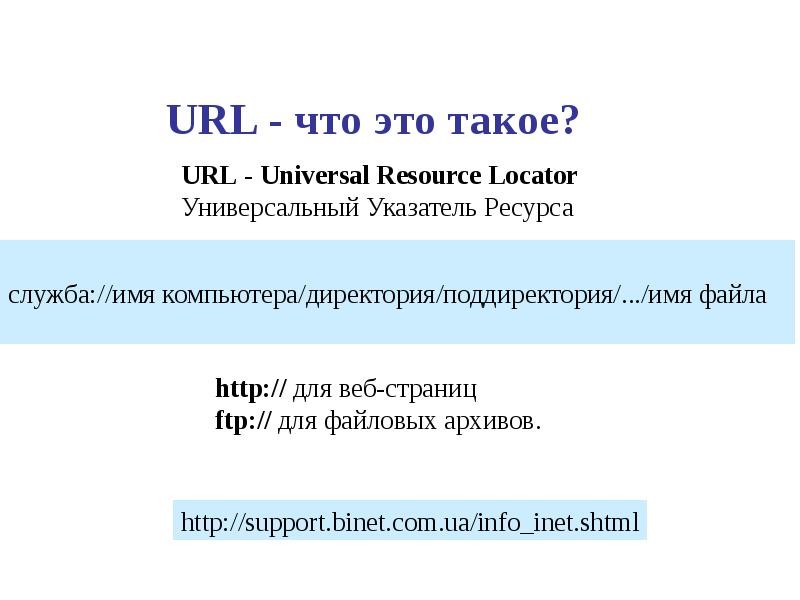
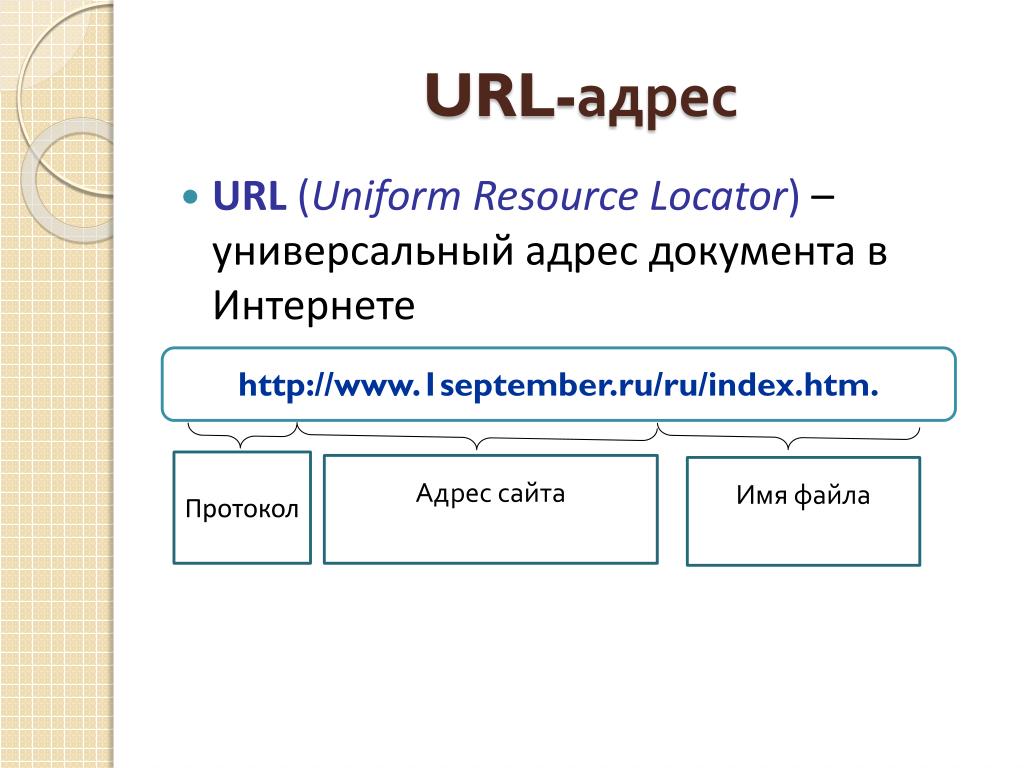
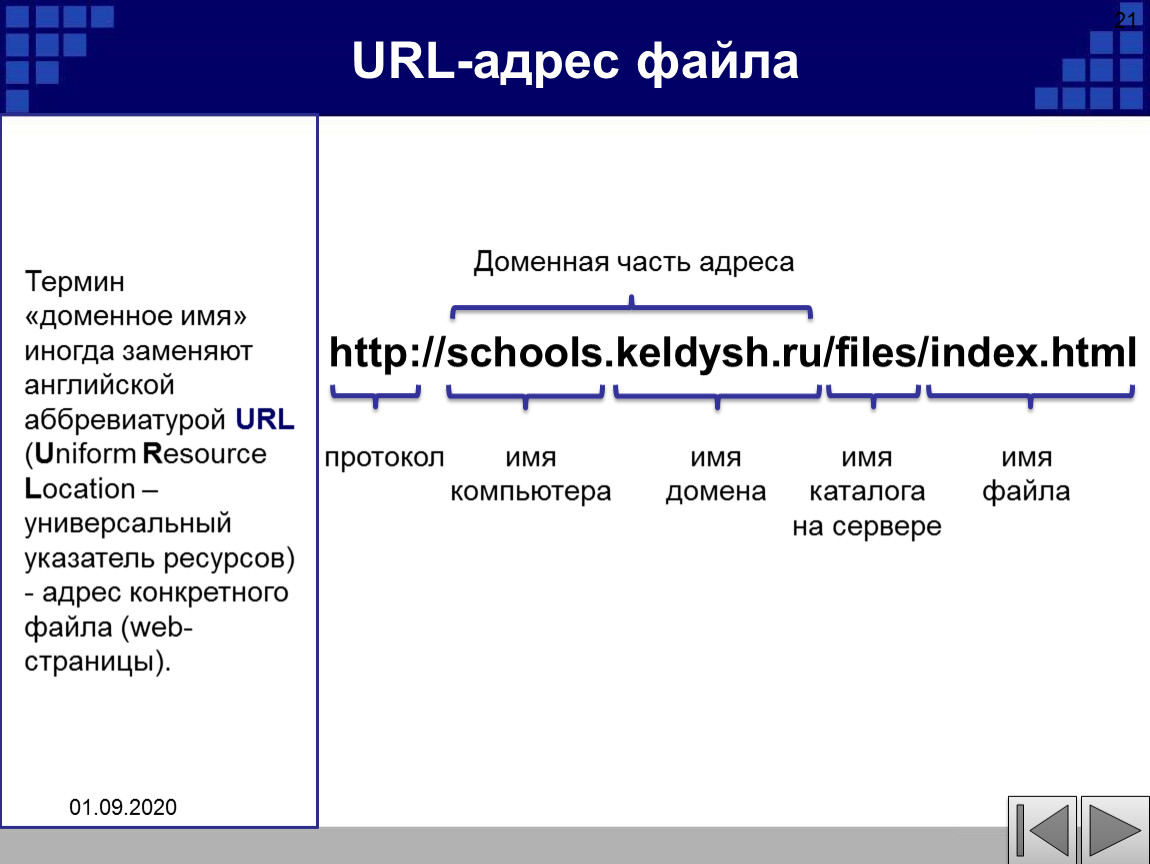
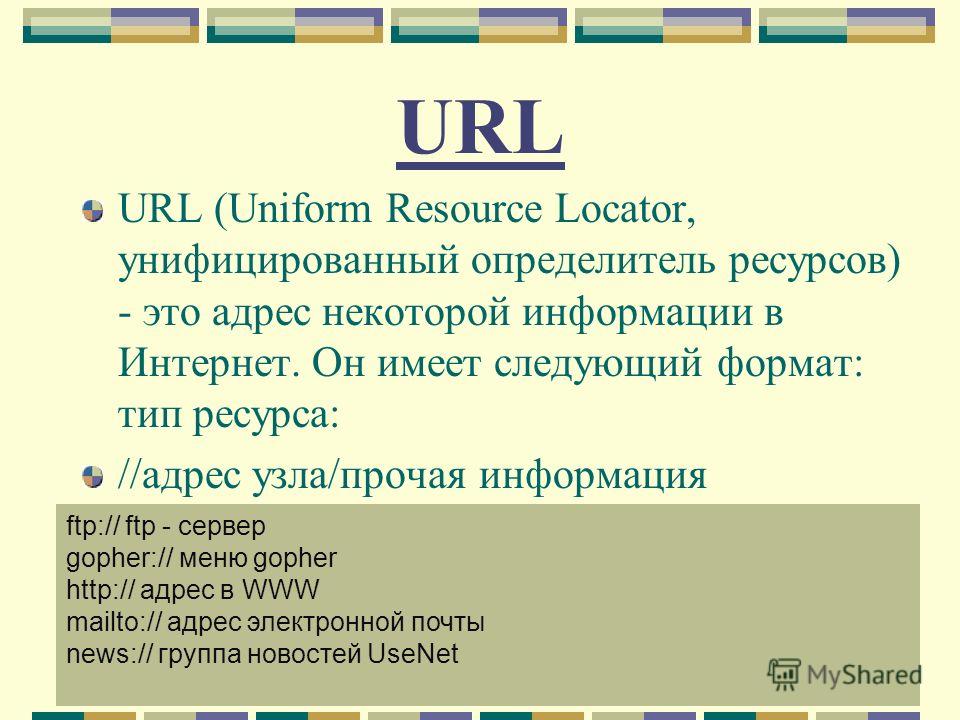
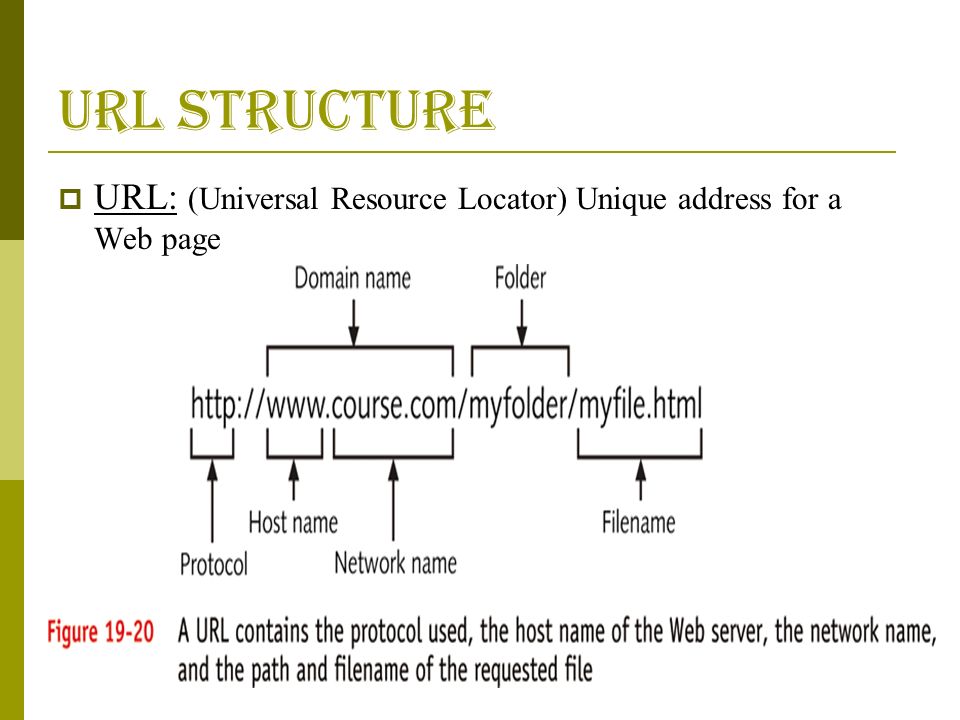
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
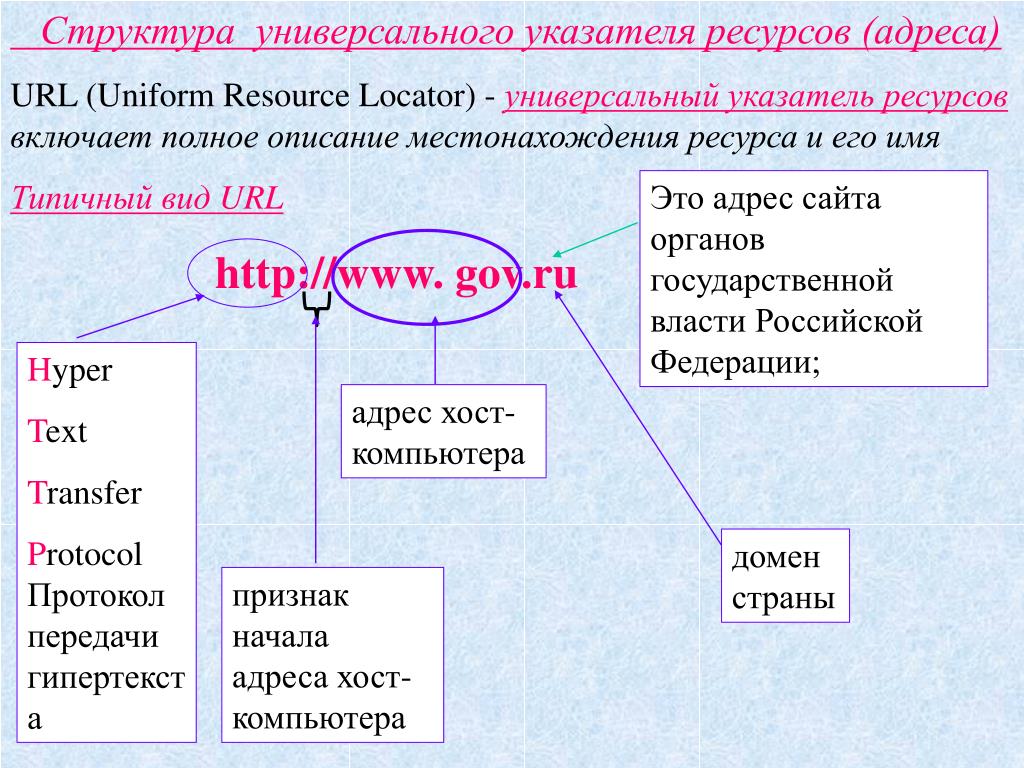
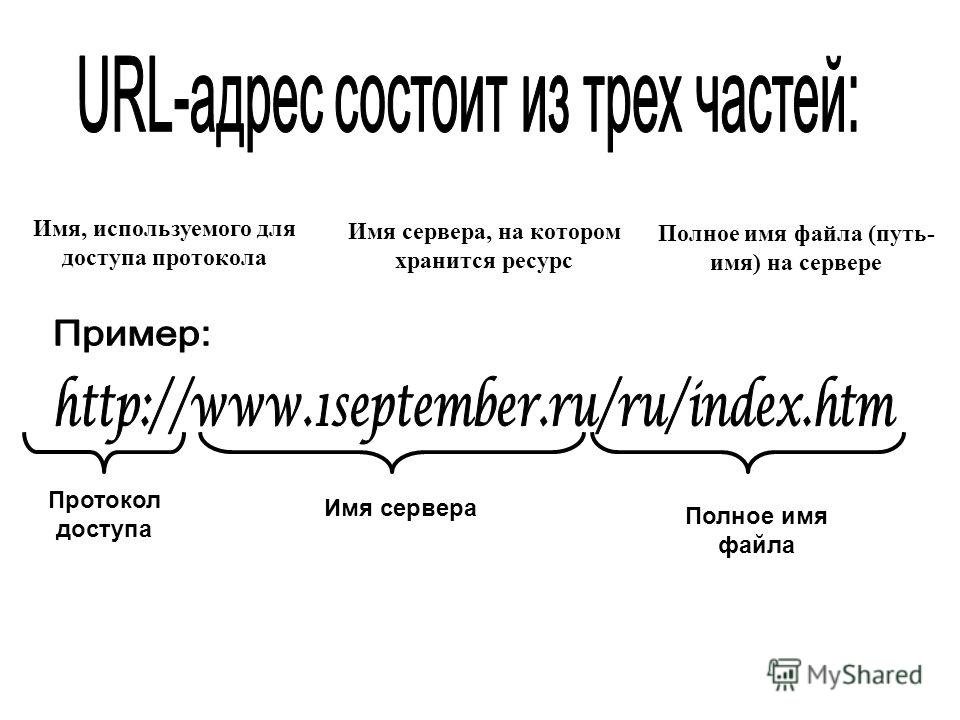
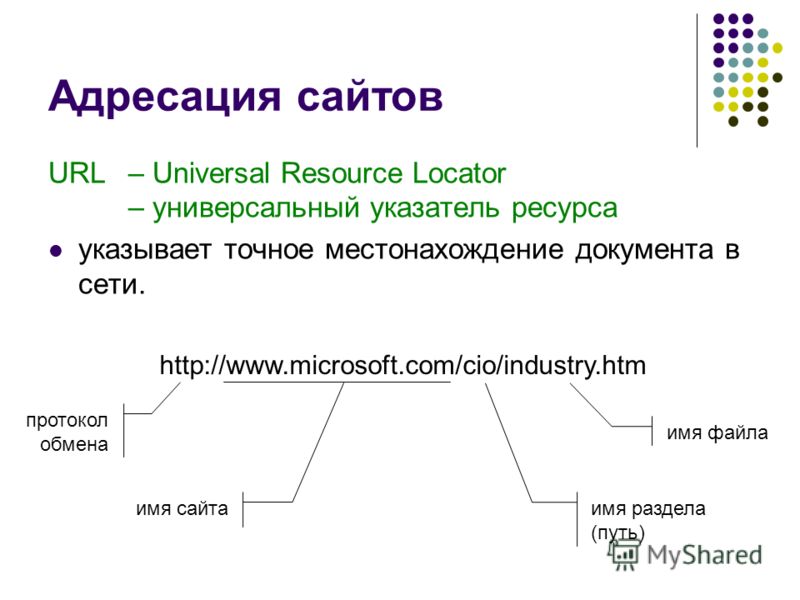
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
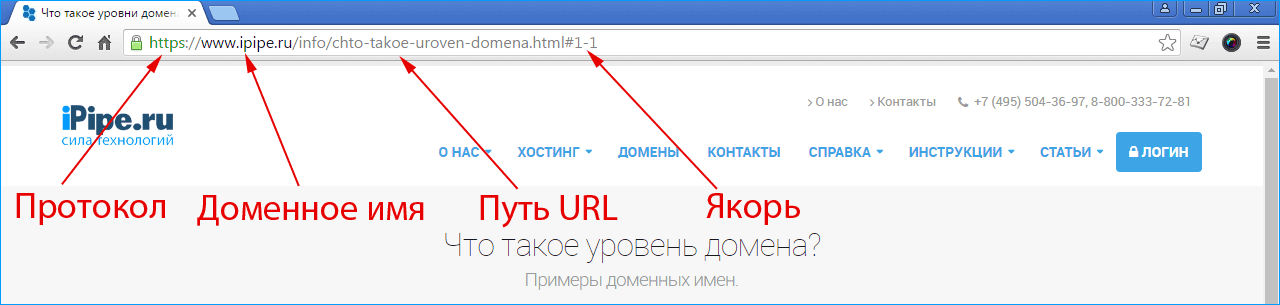
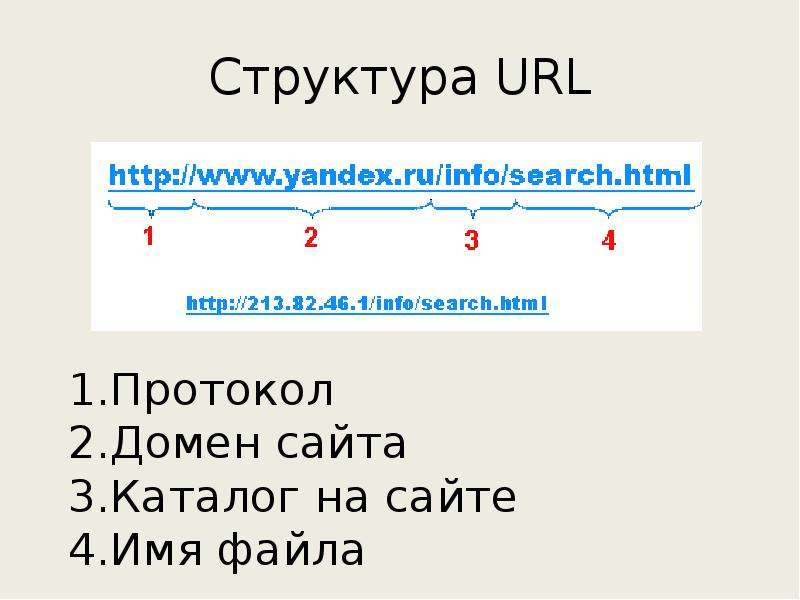
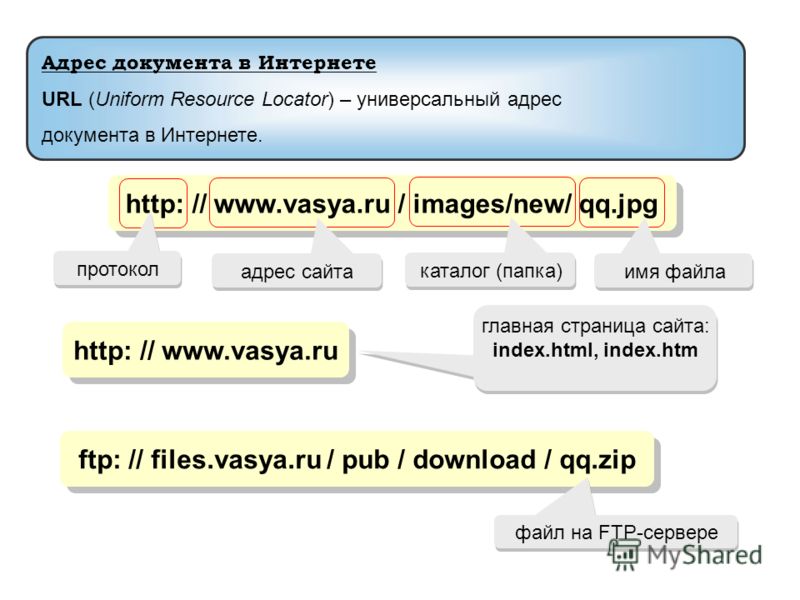
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
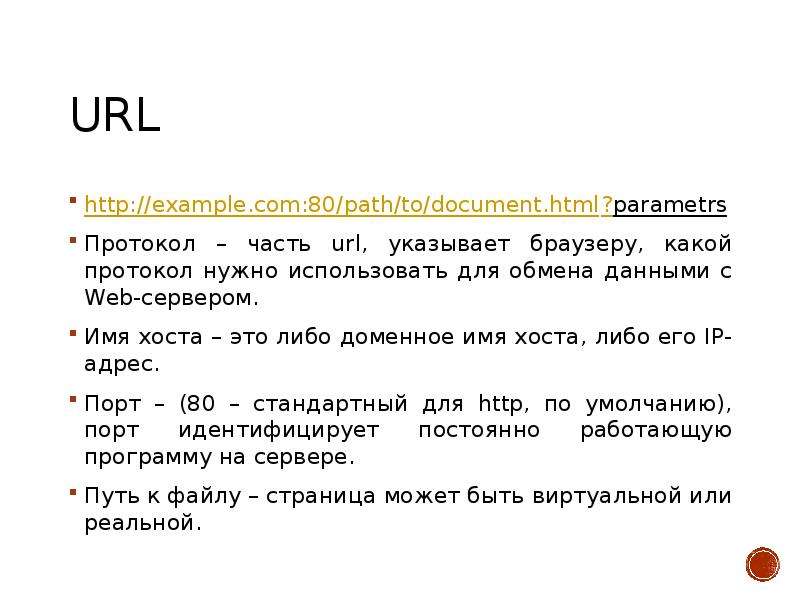
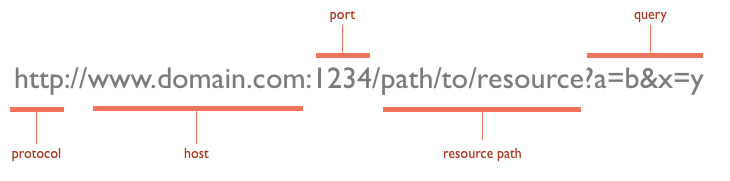
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.
www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2 Эти параметры — список пар ключ/значение, которые разделены символом
Эти параметры — список пар ключ/значение, которые разделены символом &. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, 
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img><video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу:  mozilla.org/ru/docs/Learn
mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется
Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
Создание URL-адреса страницы — Commerce | Dynamics 365
- Статья
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.— протокол HTTP и домен сайта. contoso.com
contoso.com/en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.

- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Что такое UTM-метки, как их создавать и применять
Для любого интернет-магазина — и крупной площадки, и небольшого сайта — важна конверсия в разрезе источников трафика. Не всегда 100% трафика отрабатывают в полную силу. Случаются ситуации, когда в целом с сайтом все хорошо, но один участок рекламной кампании выдает высокую конверсию, а другой, наоборот, тянет все вниз. Как узнать, какие из ваших маркетинговых усилий действительно приводят покупателей на сайт?
Не всегда 100% трафика отрабатывают в полную силу. Случаются ситуации, когда в целом с сайтом все хорошо, но один участок рекламной кампании выдает высокую конверсию, а другой, наоборот, тянет все вниз. Как узнать, какие из ваших маркетинговых усилий действительно приводят покупателей на сайт?
UTM-метки помогают получить подробную информацию о каждом источнике трафика. Например, определить, какие участки рекламной кампании приносят наименьшее количество прибыли. Это поможет оперативно реагировать на изменения на сайте и перераспределять рекламный бюджет.
В этой статье вы узнаете, что такое UTM-метки, зачем они нужны и как правильно их создавать.
Содержание
Что такое UTM-метки?
Чтобы правильно проставлять UTM-метки, стоит понимать, что такое UTM-метки и из чего они состоят.
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение.
Например:
www.example.com/?utm_source=google&utm_medium=cpc&utm_campaign=utm_metki
где:
- utm_source/medium/campaign — названия параметров UTM;
- google/cpc/utm_metki — их значения.
В приведенном примере значения меток указывают на следующее:
- google — рекламная система, источник, который привел пользователя на сайт;
- cpc — тип трафика, оплата за клик;
- utm_metki — название рекламной кампании.
Параметры UTM используются для сортировки данных в системе аналитики и группируют переменные, которые передаются. Такие названия — статические и не изменяются. Значения меток, напротив, можно менять и задавать самостоятельно. В записи пара «параметр=значение» всегда разделяется знаком «равно» (=), а для того, чтобы отделить одну такую пару от другой, используется амперсанд (&).
Запись вебинара
Проектирование структуры UTM-разметки для системы сквозной аналитики
Типы меток
Существует два типа UTM-меток: обязательные и опциональные.
Пять параметров UTM:
| UTM-метка | Описание | Пример |
|---|---|---|
| Обязательные (метки, которые должны всегда присутствовать в ссылке) | ||
| utm_source | Рекламная система, например: Яндекс.Директ Bing Ads Google Ads | utm_source=yandex-direct utm_source=bing utm_source=google |
| utm_medium | Тип трафика, например: cpc cpm email-рассылка | utm_medium=cpc utm_medium=cpm utm_medium=email |
| utm_campaign | Название рекламной кампании, например: Электрогитары Укулеле | utm_campaign=electric_guitars utm_campaign=ukuleles |
| Опциональные (метки, которые используются по необходимости) | ||
| utm_term | Ключевое слово, которое инициировало показ объявления | utm_term=buy_shoes utm_term=keyword |
| utm_content | Информация, которая помогает различать объявления, если совпадают другие параметры | utm_content=text utm_content=link |
Как применять UTM-метки
Допустим, мы хотим прорекламировать эту статью в KMC Google. Возьмем URL статьи и добавим в него соответствующие метки. Получится рабочая ссылка
Возьмем URL статьи и добавим в него соответствующие метки. Получится рабочая ссылка
https://www.owox.ru/blog/articles/how-to-use-utm-tags/? utm_source=google&utm_medium=cpc&utm_campaign=utm_metki
Далее эту ссылку нам нужно добавить в рекламное объявление. Когда пользователь перейдет по ссылке из объявления, в Google Analytics попадет информация о визите и источнике трафика. В нашем примере это google/cpc.
Для каждого источника нужно создавать свои UTM-метки. Например, если вы разместили пост в Instagram, то ссылка, ведущая на ваш сайт из этого поста, будет выглядеть примерно так:
https://www.mywebsite.com/? utm_source=instagram&utm_medium=social&utm_campaign=sunday_sale
UTM-метки позволяют объединить информацию о сессиях пользователей с данными о рекламных расходах, чтобы оценить окупаемость каналов. В Google Analytics есть отчет «Анализ расходов», в котором можно сравнить данные о сессиях, расходах и доходах, ROAS по различным рекламным каналам. Однако автоматически в этом отчете собирается статистика только по Google Ads. Данные из других источников маркетологам приходится загружать вручную.
Однако автоматически в этом отчете собирается статистика только по Google Ads. Данные из других источников маркетологам приходится загружать вручную.
Однако решить эту проблему можно с помощью OWOX BI. Сервис поможет вам автоматизировать импорт расходов из Facebook, ВКонтакте, Яндекс, Criteo и других источников в Google Analytics. Вы сможете анализировать рекламные кампании в привычном интерфейсе и эффективно перераспределять бюджет.
Вы можете настроить импорт расходов бесплатно!
Как OWOX BI работает с UTM-метками
Наш продукт помогает автоматически выгружать расходы из рекламных сервисов в Google Analytics и Google BigQuery. С OWOX BI вы получаете полные и качественные данные:
- Чтобы связать информацию о сессиях и расходах, сервис распознает UTM-метки и динамические параметры в ваших рекламных объявлениях. Благодаря этому в отчетах Google Analytics вы можете смотреть затраты в разрезе UTM-меток.

- При импорте расходов мы проверяем UTM-метки в ваших кампаниях и сообщаем, если есть ошибки.
- OWOX BI преобразовывает импортируемые данные в правильный формат. К примеру, у Google Analytics есть своя схема для загрузки данных и в ней используются не UTM-метки, а параметры. Например, параметр ga: source вместо метки utm_source. Мы приводим данные к единому формату.
- Мы обновляем данные, загруженные в Google Analytics, если они изменились в рекламном сервисе.
- При необходимости мы можем загрузить в Analytics ваши исторические данные: для платных пакетов за полгода, для бесплатных за два месяца.
- При импорте OWOX BI конвертируем валюту рекламного сервиса в валюту ресурса Google Analytics и при необходимости вычитает НДС.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics.
Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Правильная UTM-разметка крайне важна для построения сквозной аналитики!
Объединить информацию о сессиях пользователей с данными о рекламных расходах можно только по UTM-меткам — другого способа не существует. Поэтому, если у вас в ссылках нет меток или они заданы неверно, не получится идентифицировать кампанию либо объявление. А значит, вы не сможете правильно атрибутировать расходы на сессии, то есть узнать стоимость каждой сессии. Это базовый элемент при построении сквозной аналитики.
Читайте также, как автоматизировать работу с UTM-метками и динамическими параметрами в ваших рекламных кампаниях.
Динамические параметры URL
Многие рекламные системы, в том числе Яндекс. Директ, Google Ads и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению. Так вы можете выделить сайты, с которых поступает наибольшая доля рекламного трафика, и увидеть, по какому ключевому слову было показано объявление, где находилось объявление или какой тип размещения был выбран. Динамические параметры записываются в фигурных скобках.
Так вы можете выделить сайты, с которых поступает наибольшая доля рекламного трафика, и увидеть, по какому ключевому слову было показано объявление, где находилось объявление или какой тип размещения был выбран. Динамические параметры записываются в фигурных скобках.
Давайте рассмотрим примеры динамических параметров в Яндекс. Директ, Google Ads и Bing Ads. Полные списки параметров вы найдете в справочном центре вашей рекламной системы.
Динамические параметры в Яндекс.Директ
| Параметр | Значение | Пример |
|---|---|---|
| source_type | Тип площадки, на которой показывается объявление | search — поисковая площадка; context — тематическая |
| source | Название площадки | домен площадки (url) — при показе в сетях; none — при показе на поиске Яндекса |
| addphrases | Инициирован ли этот показ автоматически добавленными фразами (дополнительными релевантными фразами или авторасширением) | yes — показ по одной из дополнительных фраз; no — показ по одной из исходных фраз |
| position_type | Тип блока, если показ произошел на странице с результатами поиска Яндекса | premium — спецразмещение; other — блок внизу; none — блок не на поиске Яндекса |
| position | Точная позиция объявления в блоке | 0 — объявление было показано в рекламных сетях (РСЯ или внешние сети) |
| keyword | Ключевая фраза, по которой было показано объявление | Текст ключевой фразы без минус-слов |
Параметры ValueTrack в Google Ads
| Параметр | Значение | Пример |
|---|---|---|
| network | Тип площадки: поиск или контекст | g (поиск Google), s (поисковые партнеры) или d (КМС — контекстно-медийная сеть) |
| placement | Площадка, только для КМС | адрес площадки, на которой был выполнен клик по объявлению (homepage) |
| adposition | Позиция объявления | 3t2 (3-страница, t — расположение вверху (top), 2- место) или none (КМС) |
| creative | Уникальный идентификатор объявления | 16541940833 (чтобы увидеть идентификатор в Google Ads, добавьте соответствующий столбец на вкладке) |
| matchtype | Тип соответствия ключевого слова, по которому было показано объявление | e (точное соответствие), p (фразовое) или b (широкое) |
| keyword | Ключевое слово, по которому объявление было показано в КМС или поисковой сети | чехол для гитары |
| device | Тип устройства | m (мобильный телефон), t (планшетный ПК) или c (компьютер, ноутбук) |
| target | Категория места размещения (только для таргетинга на места размещения) | Кулинария |
| ifsearch:search | Показ на поиске | Search |
| ifcontent:content | Показ в КМС | Content |
| adtype | Тип рекламного блока (только для кампаний с таргетингом на товары) | pla (товарное объявление), pe (расширение «дополнительная информация о товаре») |
| devicemodel | Марка и модель устройства | Apple+iPhone |
| ifmobile:mobile | Показ на мобильном устройстве. После двоеточия можно указать нужное вам значение После двоеточия можно указать нужное вам значение | mobile |
Параметры URL в Bing Ads
| Параметр | Значение | Пример |
|---|---|---|
| campaign | Название кампании, из которой было показано объявление | SpringSale |
| adgroup | Из какой группы было показано объявление | Discounts |
| matchtype | Тип соответствия ключевого слова, по которому было показано объявление | e (точное соответствие), p (фразовое), b (широкое или расширенное) |
| network | Рекламная сеть, из которой получен клик | o — Bing и AOL; s — сайты партнеров |
| device | Устройство, с которого получен клик | m — мобильное устройство; t — планшет; c — компьютер или ноутбук |
| adid | Числовой ID объявления (cтолбец Ad ID можно увидеть в таблице на странице Campaigns) | 1234567 |
| querystring | Поисковый запрос, по которому было показано объявление | снять квартиру посуточно |
Как правильно создавать UTM-метки
Итак, UTM-метки помогают получить ценную информацию о ваших рекламных кампаниях (какой пользователь пришел, с какой площадки, с какого устройства просматривал и т. д.). Но для того, чтобы данные были точны, метку нужно прописать правильно. От ошибок не застрахован никто. Хорошая новость в том, что мы подготовили инфографику, как создать UTM-метку и не допустить самых распространенных ошибок.
д.). Но для того, чтобы данные были точны, метку нужно прописать правильно. От ошибок не застрахован никто. Хорошая новость в том, что мы подготовили инфографику, как создать UTM-метку и не допустить самых распространенных ошибок.
Вторая хорошая новость в том, что UTM-метки не обязательно задавать вручную. Сконструировать корректную ссылку с UTM-меткой можно с помощью специальных компоновщиков URL. Мы создали удобный компоновщик URL и готовы поделиться им с вами.
Метка создается в два этапа:
- Для начала прописывается адрес сайта или целевой страницы, на которую будет осуществлен переход.
- В ссылку добавляются параметры и их уникальные значения, которые будут использованы в UTM-метке. Список всех параметров в зависимости от системы, Яндекс.Директ, Bing Ads или Google Ads, приведен выше.
На выходе получается готовый URL с UTM-метками, причем сгенерированная ссылка обновляется автоматически при внесении изменений. Это очень удобно, если вам нужно создать много похожих ссылок.
Это очень удобно, если вам нужно создать много похожих ссылок.
Для создания ссылок с UTM-метками для приложений Google Play Маркета советуем воспользоваться специальным сервисом, Google Play URL Builder.
Выводы
Использовать UTM-метки необходимо для того, чтобы корректно собрать статистику, провести качественный анализ и определить, какой трафик приносит прибыль, а какой не дает ни прибыли, ни притока клиентов. Но размещать UTM-метки следует строго по правилам, чтобы они были эффективны.
Если у вас есть вопросы, охотно ответим на них в комментариях к статье.
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое UTM-метки?
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение. UTM-метки помогают узнать, из какого источника, канала и кампании пользователи переходят на ваш сайт.Как применять UTM-метки?
Ссылку с UTM-метками нужно добавить в рекламное объявление. Когда пользователь перейдет по ссылке из объявления, в Google Analytics попадет информация о визите и источнике трафика. Для каждого источника нужно создавать свои UTM-метки.
org/Question»>Что такое динамические параметры URL?
Многие рекламные системы, в том числе Яндекс.Директ, Google Ads и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению.
org/Question»>Как правильно создавать UTM-метки?
Чтобы создать корректную ссылку с UTM-меткой, рекомендуем использовать Компоновщик URL от Google. Также в этой статье вы можете скачать удобный компоновщик URL от OWOX BI.
Как устроены URL?
URL (от англ. Uniform Resource Locator) — это стандартизированный способ записи адресов в сети Интернет. Также, словом «URL» часто называют и сам этот адрес.
Uniform Resource Locator) — это стандартизированный способ записи адресов в сети Интернет. Также, словом «URL» часто называют и сам этот адрес.
Например, раздел «Помощь» на нашем сайте имеет такой URL:
www.advantshop.net/help
Рассмотрим, как формируется URL (адрес) разделов интернет-магазина, созданного на платформе ADVANTSHOP.
Структура URL интернет-магазинов на ADVANTSHOP
В платформе ADVANTSHOP используется следующая модель построения URL, которая состоит из 3х частей:
[адрес сайта] / [ключевое слово] / [изменяемая, уникальная часть]
Такая модель обусловлена технологией, на основе которой разработана платформа ADVANTSHOP — ASP.NET MVC.
Пример URL, сформированного по такой модели:
site.ru/categories/phones
Раскрашенный вариант:
site.ru/categories/phones
Где:
- site.ru — это домен сайта
- categories — ключевое слово, означающее категорию
- phone — уникальная часть, которая задаётся в панели администрирования (в нашем случае — в редактировании категории) (рис.
 1).
1).
Рис 1. Пример указания параметра URL для категории. Аналогично URL задаётся и для товаров, новостей, производителей.
Ключевые слова обозначают, на какой странице сейчас находится посетитель сайта. Например:
- product — страница товара
- categories — страница категории
- news — страница новости
- pages — страница с произвольным содержимым (текст, изображения и т.п.)
- manufacturers — страница бренда
Примеры ссылок:
- Товар — site.ru/product/my-new-product
- Категория — site.ru/categories/moya-kategoria
- Новость — site.ru/news/novosti-za-may-2016
- Страница — site.ru/pages/kak-oplatiti-zakaz
Далее рассмотрим ещё две особенности такой структуры URL.
URL категорий не вложены друг в друга
Если мы создаём категорию «Телефоны» с адресом site. ru/categories/phones, а внутри неё ещё создадим одну категорию (например, «Apple») — URL у категории «Apple» будет такой: site.ru/categories/apple. Другими словами, URL дочерней категории формируется точно так же, как и URL родительской категории. URL дочерней категории ничего не перенимает от URL родительской категории.
ru/categories/phones, а внутри неё ещё создадим одну категорию (например, «Apple») — URL у категории «Apple» будет такой: site.ru/categories/apple. Другими словами, URL дочерней категории формируется точно так же, как и URL родительской категории. URL дочерней категории ничего не перенимает от URL родительской категории.
Может возникнуть вопрос: а почему бы не сделать для дочерней категории URL вида site.ru/categories/phones/apple, где phones — категория, а apple — подкатегория?
Рассмотрим, по какой причине так делать не стоит. Если при таком подходе у дочерней категории «Apple» сменится родительская категория (например, с «Телефоны» на «Смартфоны»), то её URL тоже изменится (например, с site.ru/categories/phones/apple на site.ru/categories/smartphones/apple). А это повлечёт за собой ошибку 404 («страница не найдена») на старом URL — site.ru/categories/phones/apple.
Получается, что старый URL «выпадет» из поискового индекса, а новый ещё не успеет проиндексироваться. Результат — понижение позиций сайта в поисковой выдаче.
Результат — понижение позиций сайта в поисковой выдаче.
Как же при использовании той модели URL, которая используется в ADVANTSHOP, более ясно обозначить содержимое категорий? Как по URL однозначно определить, какие товары находятся в категории, к примеру, site.ru/categories/apple — смартфоны или «умные» часы?
Решить эту задачу можно очень просто. Достаточно задать более подробный URL для категорий. Для смартфонов Apple это может быть site.ru/categories/apple-iphone, а для «умных» часов Apple — site.ru/categories/apple-watch.
URL товаров не связаны с URL категорий
На практике это означает, что URL категории, в которой находится товар и URL самого этого товара никак не пересекаются и не зависят друг от друга. Такой подход позволяет помещать один и тот же товар сразу в несколько категорий.
Например, у вас есть товар «iPhone 6 32Gb» и вы хотите, чтобы он одновременно был в двух категориях — «iPhone» и «iPhone 6». В этом случае вы просто привязываете товар к нужным категориям и получаете следующий результат:
- URL категории «iPhone» — site.
 ru/categories/iphone
ru/categories/iphone - URL категории «iPhone 6» — site.ru/categories/iphone-6
- URL товара «iPhone 6 32Gb» — site.ru/products/iphone-6-32gb
Что делать с URL при переносе сайта на ADVANTSHOP с другой платформы
Если вы перенесли ваш сайт на ADVANTSHOP с другой платформы, на которой была другая структура URL, вам необходимо будет настроить перенаправления (редиректы) со старых URL на новые.
Готово. Мы рассмотрели как устроены URL в интернет-магазине.
Тэги: Структура URL в интернет-магазине, как устроены url, url, чпу, Структура URL
Позиции. URL проекта — Справка Топвизор
Для проверки позиций в сервисе может быть указан полный адрес сайта (https://example.com), любая страница сайта (https://example.com/example-page/), адрес видео или адрес канала в видеохостинге YouTube, а также адреса приложений в магазинах App Store и Google Play.
Адрес страницы (или ссылка) в качестве URL проекта такого вида https://example.com/exampe-page/ может быть использован для проверки позиций страницы группы или профиля ВКонтакте, Facebook, Twitter или видео Youtube в поисковой выдаче Яндекса, Google и других поддерживаемых сервисом поисковых систем.
YouTube, App Store и Google Play
Чтобы создать проект для проверки позиций видео или канала в видеохостинге Youtube, проверки позиций приложений в магазинах App Store и Google Play, URL проектов должны иметь следующий вид:YouTube — https://www.youtube.com/watch?v=Us9qc_FRtAs
App Store — https://itunes.apple.com/ru/app/топвизор/id933169086?mt=8
Google Play — https://play.google.com/store/apps/details?id=ru.topvisor.app
Статьи ВКонтакте
Статьи ВКонтакте имеют свои собственные URL адреса, например: https://vk.com/@topvisor-example-article-1 или https://vk.com/@topvisor-example-article-2. При этом в URL адресе возникает значок @ перед названием паблика https://vk. com/topvisor, что приводит к тому, что Робот не сможет проверять вложенные
статьи даже при условии создания проекта по URL паблика ВКонтакте.
com/topvisor, что приводит к тому, что Робот не сможет проверять вложенные
статьи даже при условии создания проекта по URL паблика ВКонтакте.Если в качестве URL проекта указать несуществующий URL паблика https://vk.com/@topvisor, Робот также не сможет проверять позиции вложенных статей, так как каждая из них имеет свой собственный уникальный URL адрес.
Какие страницы ищет Робот
https://vk.com/@topvisor/example-article-1
https://vk.com/@topvisor/example-article-2
Какие страницы у паблика Вконтакте
https://vk.com/@topvisor-example-article-1
https://vk.com/@topvisor-example-article-2
Настоящий адрес паблика ВКонтакте
https://vk.com/topvisor
Символ * в URL проекта может восприниматься как любая последовательность символов. Таким образом, для проверки позиций статей https://vk.com/@topvisor-example-article-1, https://vk.com/@topvisor-example-article-2 необходимо создать проект со следующим URL:
https://vk.com/@topvisor*
Дополнительная информация
Правильный URL страницы сайта для SEO
Правильно составленный URL страницы является важным показателем ее релевантности и фактором, который охотно учитывается при ранжировании поисковых выдач.
В дословном переводе URL (англ. Uniform Resource Locator) – это унифицированный адрес ресурса.
Если более простыми словами, то – это стандартизированный способ записи расположения (адресов) всех существующих интернет-ресурсов (файлов, страниц, веб-сайтов).
Полный адрес всегда начинается с сетевого протокола. Например, протокол https или http. Далее, за протоколом передачи данных следует домен и конкретный путь к интернет-ресурсу (к файлу или страничке). И вот именно с правильного прописывания этого пути и состоит оптимизация URL. Пример: https://webtend.ru
Как оптимизировать URL, чтобы адреса ссылок нравились поисковикам и были удобны пользователям — мы и поговорим в этой статье.
Сразу хочу оговорится, что есть небольшая разница между Яндекс и Google. Для Яндекса — транслит, для Гугла лучше употребить ключевые слова на английском языке (но и транслит нормально, если же сайт чисто для иностранной публики и только под гугл, то однозначно второе).
В CMS Joomla начиная с линейки 2. 5 — алиас формируется автоматически правильным транслитом через тире из заголовка материала или пункта меню. Пример, алиас этой статьи — pravilnyj-url-stranitsy-sajta-dlya-seo Но можно вручную задать нужный алиас, если это нужно, например воспользоваться переводом: correct-website-page-url-for-seo
5 — алиас формируется автоматически правильным транслитом через тире из заголовка материала или пункта меню. Пример, алиас этой статьи — pravilnyj-url-stranitsy-sajta-dlya-seo Но можно вручную задать нужный алиас, если это нужно, например воспользоваться переводом: correct-website-page-url-for-seo
Далее, чтобы не изобретать велосипед, я приведу перевод одной замечательной публикации Брайана Дина «SEO Friendly URLs».
А затем подытожим и сделаем выводы.
Почему URL влияют на SEO
Для SEO важны URL-адреса: они влияют на восприятие страницы поисковиками и на отношение пользователей. Зарубежный эксперт по SEO Брайан Дин из «Backlinko» составил руководство по дружественным к SEO URL — «SEO Friendly URLs», в котором собрал рекомендации, основанные на своем опыте.
URL страницы отображается в результатах поиска в Google под заголовком. Поисковые системы наряду с заголовками, анкорами и самим текстом используют URL-адреса страниц, чтобы понять, о чем ваш контент. Информацию о содержании страницы поисковикам и пользователям лучше передают простые URL.
Информацию о содержании страницы поисковикам и пользователям лучше передают простые URL.
Создание описательных категорий и имен файлов для документов поможет удобнее организовать контент на сайте. К тому же это позволит создавать удобные URL-адреса для тех, кто хочет ссылаться на ваш контент. Длинные ссылки с непонятными символами могут отпугнуть пользователей, кликабельность у сниппета с такой ссылкой будет ниже.
К примеру, URL-адрес « http://en.wikipedia.org/wiki/Aviation» к статье об авиации выглядит привлекательнее, чем «example.com/index.php?id_sezione=360&si….».
Google хорошо умеет сканировать даже сложные структуры URL, но лучше потратить немного времени и сделать URL максимально простыми, как советует поисковик в рекомендациях для веб-мастеров.
Как поисковик воспринимает URL
Адрес ссылки делится на несколько отдельных разделов: «protocol://hostname/path/filename?querystring#fragment». Например, «example.com/RunningShoes/Womens. htm?size=8#info».
Google рекомендует, чтобы все сайты использовали «https: //», когда это возможно. Имя хоста — это то место, где размещается ваш сайт, обычно используют то же доменное имя, как и для электронной почты.
Разные версии URL
Google различает версии «www.example.com» и просто «example.com». При добавлении сайта в консоль поисковик рекомендует добавлять версии «http: //» и «https: //», а также версии «www» и «non-www».
Регистр в URL
В имени хоста и протоколе регистр не играет никакой роли. К регистру чувствительны путь, имя файла и строка запроса, которые определяют доступ к серверу. «FILE» в URL будет отличаться от «file».
Косой слэш «/» в URL
При обращении к домашней странице косая черта после имени хоста роли не играет: «example.com/» совпадает с «example.com», контент одинаковый. Но для пути и имени файла косая черта выглядит как другой URL: например, « https://example.com/fish» сигнализирует о файле, а «example.com/fish/» о каталоге.
Информация о записи и различиях в URL есть в руководстве для начинающих Google SEO в разделе «Understand how search engines use URLs».
Оптимизированные URL: что важно для SEO
Как составить оптимизированные URL, которые понравятся пользователям и поисковикам.
Употребите ключевое слово
URL должен содержать целевое ключевое слово, по которому вы хотите, чтобы страница ранжировалась. Когда вы включаете ключевое слово в свой URL, этот ключ сигнализирует Google, о чем страница.
Google утверждает: «URL-адреса со словами, которые имеют отношение к содержанию и структуре вашего сайта, удобнее для посетителей ресурса».
Не используйте хэши
Представитель поисковика Джон Мюллер предостерегает от использования хэшей в адресе. Если контент появляется, когда в URL-адресе есть хэш, например «http://www.example.com/office.html#mycontent», Google его не проиндексирует.
Поисковые системы также игнорируют якорные фрагменты, которые прокручивают браузер к нужному месту на странице, поскольку сам контент страницы одинаковый.
Разделяйте дефисами
Google заявляет, что лучше избегать подчеркивания или пробелов в своих URL, а использовать дефис для разделения слов.
К примеру, в ссылке « https://backlinko.com/seo-site-audit» дефис говорит поисковым системам, что «SEO», «сайт» и «аудит» — это три отдельных слова.
URL «backlinko.com/seositeaudit» у этой же статьи сложнее бы воспринимался поисковыми системами и был бы неудобен для понимания и чтения.
Формулируйте короче
Брайан Дин считает, что длинные URL-адреса сбивают с толку Google и другие поисковые системы, поэтому они должны быть короткими.
Например, этот URL содержит много лишнего:
Для Google эта страница о бейсболе, но по ключевым словам получается, что и по умолчанию о редиректах:
Короткая версия выглядит лучше, Google легко может определить тему этой страницы:
Исследование факторов рейтинга от Backlinko выявило сильную корреляцию между короткими адресами ссылок и высокими позициями в Google. В исследовании участвовал миллион страниц из выдачи Google.
С другой стороны, представитель Google Джон Мюллер говорил, что алгоритм не отдает приоритет коротким URL при ранжировании. Поисковик советует короткие адреса, потому что так удобнее пользователям.
Поисковик советует короткие адреса, потому что так удобнее пользователям.
В руководстве Google написано, что слишком сложные URL-адреса затруднят краулеру сканирование. Динамическая генерация документов, фильтрация позиций, сортировка, реферальные ссылки приводят к тому, что появляется слишком много ссылок для обработки одного и того же контента.
К примеру, фильтр отелей по стоимости:
example.com/ hotel-search-results.jsp? Ne=292&N=461
плюс фильтр отелей на пляже:
example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240
плюс фильтр отелей с фитнес-центром:
example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240+4294967270
Закройте краулерам доступ к проблемным URL-адресам в файле robots.txt.
Используйте кликабельные URL
Внешний вид URL влияет на то, решит ли кто-нибудь нажать на сайт в результатах поиска, поэтому кликабельность важна для ранжирования.
Часть пользователей смотрит на внешний вид URL, чтобы выяснить, куда их приведет ссылка. Если URL выглядит так, то они не будут знать, на какой странице окажутся, поэтому будут кликать реже:
Если URL выглядит так, то они не будут знать, на какой странице окажутся, поэтому будут кликать реже:
Это касается не только результатов поиска Google. На «некрасивые» URL реже кликают в социальных сетях и онлайн-сообществах, реже делают репосты.
Следуйте рекомендациям к сниппетам и URL-адресам, тогда у вас получится сниппет, по которому пользователи захотят перейти.
Используйте строчные буквы
Большинство современных серверов одинаково воспринимают прописные и строчные буквы в URL, но для некоторых эти URL будут разными:
Поэтому на всякий случай используйте только строчные буквы в URL.
Избегайте использования дат
Некоторые CMS автоматически включают даты в URL.
В 2019 году это не так распространено, но многие веб-мастера еще используют такие ссылки. Даты в ссылках не очень хороши по двум причинам:
- Даты делают URL длиннее.
Например, этот URL содержит ключевое слово из четырех слов и дату, всего 43 символа:
Без даты длина URL уменьшается до 32 символов:
- Даты затрудняют обновление контента.

Допустим, вы опубликовали список лучших приложений для iPhone на 2019 год:
В январе 2020 года захотите обновить эту страницу, но в URL будет «2019»:
Если вы дополните статью приложениями для iPhone 2020 года, то придется менять URL-адрес. Можно оставить его со старой датой, но это запутает пользователей, можно сделать 301 редирект, но это непросто делать каждый раз при обновлении контента. Проще сразу не включать дату в адрес ссылки.
Организуйте навигацию
Google заявляет: навигация по сайту важна для того, чтобы посетители могли быстро найти нужный контент, а также она может помочь поисковым системам понять, какой контент веб-мастер считает важным. С помощью страниц для навигации можно управлять ссылочным весом страницы.
Для объединения статей на одну тему подойдет страница-хаб. В своем блоге Брайан опубликовал «YouTube Marketing Hub».
Хаб содержит 32 статьи о продвижении на YouTube, распределенных по пяти категориям. Для удобства пользователей и для бота Google страницы имеют организованную структуру URL.
Для удобства пользователей и для бота Google страницы имеют организованную структуру URL.
Любой URL с «/hub» сигнализирует о том, что на сайте есть страница-хаб — « https://backlinko.com/hub/youtube», слово или фраза после «/ hub» сообщают, что пользователь находится на странице внутри хаба — «https://backlinko.com/hub/youtube/create-channel».
В структурировании важно не перестараться: множество папок усложняет навигацию и может увеличивать количество кликов с главной до страницы. Чем дальше от главной находится страница по количеству кликов, тем меньше ее значимость для бота-краулера.
Перейдите на HTTPS
HTTPS больше связан с безопасностью, чем с URL и оптимизацией, но HTTPS входит в сигналы ранжирования, его уже можно назвать стандартом для сайтов. По словам Джона Мюллера, при прочих равных поисковик отдаст предпочтение странице с безопасным сертификатом.
Не используйте заголовки постов
Брайан не советует использовать заголовки страниц в качестве текста в URL. Для одной статьи он настроил WordPress, чтобы заголовки страниц блога шли в URL.
Для одной статьи он настроил WordPress, чтобы заголовки страниц блога шли в URL.
Как и в случае с датами, это приводит к созданию более длинных URL-адресов. Если будете тестировать разные заголовки, изменять контент станет сложнее.
К примеру, если отредактировать статью с предыдущего скриншота и оформить ее как тематическое исследование или подборку, то URL устареет. Лучше использовать в URL целевой ключ с дополнительными словами.
Исключите динамические параметры
Ссылки с динамическими параметрами, к примеру, с метками UTM, могут вызвать проблемы с точки зрения оптимизации:
- динамические параметры удлиняют URL;
- динамические URL странно выглядят для пользователей, это может повредить органическому CTR;
- если поисковик проиндексировал разные версии этого URL, могут быть проблемы с дублированием контента в Google;
- динамические URL-адреса обычно такие длинные, что не умещаются в результатах поиска.Организуйте подпапки, а не поддомены
Для оптимизации подпапки подходят гораздо лучше, чем поддомены. Google может рассматривать поддомен как отдельный сайт.
Google может рассматривать поддомен как отдельный сайт.
Но когда вы перемещаете этот раздел в подпапку, Google знает, что это часть вашего основного сайта:
Google утверждает, что относится к подкаталогам и поддоменам одинаково, но опыт веб-мастеров говорит, что для SEO лучше использовать подпапки. Веб-мастер переместил раздел сайта из субдомена в подпапку, и сразу после этого органический трафик вырос.
Google рекомендует сохранять простую структуру URL и сам в своих проектах следует этим советам.
Резюмируя эту отличную статью, какие принципы лучше использовать в оптимизации URL:
- Употребите ключевое слово
- Не используйте хэши
- Формулируйте короче
- Используйте кликабельные URL
- Используйте строчные буквы
- Организуйте навигацию
- Перейдите на HTTPS
- Не используйте заголовки постов
- Исключите динамические параметры
- Организуйте подпапки, а не поддомены
Как прописать URL адрес страницы правильно
Правильно составленный URL должен содержать ключевые слова. Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается. И это будут учитывать не только поисковики.
Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается. И это будут учитывать не только поисковики.
Наличие ключевых слов в URL – дополнительная подсказка для ПС о содержании страницы и один из факторов ранжирования.
Совпадения по введенному в поисковую строку запросу выделяются жирным не только в названии и описании сайта, но и в адресе. Поэтому если правильно написать URL, интернет-пользователи также будут обращать внимание на него в результатах поиска и будут учитывать во время формирования своего мнения о релевантности страницы и возможности перехода на нее.
К тому же ключевые слова в URL улучшают кликабельность сайта – при совпадении с запросом URL подсвечиваются и помогают пользователю лучше ориентироваться на вашем сайте.
Мы рекомендуем использовать ключевые слова в URL, но при этом не «спамить».
Не стоит использовать слишком глубокий уровень вложенности страниц. Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т. д.
Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т. д.
Повышенное количество уровней вложенности в URL не только увеличивает его длину и уменьшает вес ключевиков, но также плохо влияет на восприятие образовавшегося адреса посетителями. В нем сложно разобраться и его практически невозможно запомнить.
Существуют рекомендации по поводу того, что наиболее правильно прописывать URL с расширением файла в конце («.html», «.php» и т.п.). Хотя такое утверждение является довольно спорным, поскольку для поисковиков это наверняка неважно. Разве что человеку становится понятно, что страница, на которой он находится – это конечный пункт и глубже перейти нельзя.
Для того чтобы прописать URL адрес страницы, состоящий более, чем из одного слова, в роли разделителей лучше использовать дефисы, а не нижние подчеркивания. В то время как у Google с их распознаванием все в порядке, для Яндекса дефисы все еще предпочтительнее.
Правильно составленный URL должен содержать только символы, прописанные в нижнем регистре. Если этой рекомендации не придерживаться, могут быть проблемы с индексацией страничек.
Использование кириллических символов допустимо, но нежелательно. Поскольку они только визуально отображаются в адресной строке в таком же виде, как вы захотите прописать URL адрес страницы. На самом же деле каждая русская буква перекодировывается в виде шести символов.
Поэтому в SEO, чтобы иметь правильно составленный URL, рекомендовано пользоваться только латинскими символами и цифрами в адресах страничек.
Под оптимизацией URL также подразумевается наличие только одного адреса у каждой страницы. Если имеется проблема с автоматическим генерированием, дубли страниц нужно закрывать от индексации и использовать атрибут rel=«canonical» для указания канонических версий.
Правильно написать URL несложно, но при этом нужно не забывать, что ключевые слова в нем учитываются при оценке частности их использования. То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
Рекомендации, которых стоит придерживаться при составлении ЧПУ:
- при создании URL выбирайте те слова, которые напрямую ассоциируются с целью страницы и дают краткое представление о ее содержании;
- организовать ЧПУ необходимо таким образом, чтобы адрес отражал структуру сайта;
- всегда используйте дефис для разделения слов в URL;
- длину URL желательно ограничить 80 символами.
Необязательно правильно прописывать URL вручную. В Joomla они создаются автоматически транслитерированием из заголовка, в WordPress можно настроить автоматическое формирование адреса создаваемой странички путем транслитерирования используемого заголовка h2 с помощью плагина Cyr-To-Lat.
Длина URL
В рекомендациях Яндекс.Маркета для yml файла URL страницы товара — максимально допустимое количество символов в URL – 512 символов.
Согласно данным рекомендациям, можно предположить, что Яндекс нормально индексирует URL, длиной до 512 символов.
Но, исходя из собственных наблюдений и опыта, советуем при создании новых URL ориентироваться в первую очередь на принципы юзабилити и стараться делать URL максимально информативными и, в то же время, максимально короткими. Предполагаю: длину URL желательно ограничить 60-80-100 символами. Но точно, не больше 512. Чем короче url — тем лучше.
Кстати в этих же рекомендациях Яндекса указано: «В ссылках, указанных в YML-файле, не рекомендуется использовать пробелы и кириллические символы. Это может привести к невалидности файла».
Я вообще противник кириллических букв в url (хотя они и индексируются, но очень некрасиво). Если же у вас интернет-магазин — забудьте однозначно!
Указание типа
Вы наверное заметили html в конце всех url на моем сайте (кроме главной).
Раньше это имело большой плюс, так как такие статичные страницы ранжировались выше, чем динамические (сгенерированные скриптами). Сейчас четких указаний на этот счет нет (да и html страницы в Блокноте никто не пишет), я ставлю по привычке в общих настройках Joomla галочку выводить автоматически тип файла.
Один из плюсов этого вида ссылки в том, что поисковику прямо показывается, что по данному адресу находится полноценная статичная html страница и он может индексировать ее полностью. В настоящее время считаю — это вообще не принципиально, можно и так и так. Разницы скорее всего нет.
Обратите внимание! Данные рекомендации необходимо анализировать и внедрять еще на стадии создания сайта.
Если URL страниц вашего сайта уже находятся в индексе поисковых систем и приносят трафик, менять их не рекомендуем, так как формат URL – это один из сотен факторов, который может влиять на ранжирование того или иного сайта.
Если в замене URL действительно есть необходимость, не забывайте настраивать 301 редирект!
Так же, знания этой статьи надо использовать при формировании 301 редиректов для избежания дублей (распространенных при использовании любой CMS), которые как раз сильно мешают продвижению сайта. Это очень важно! Примеры — редирект url с www на без www, со слешем в конце на без слеша, с http на https и др. Это тема уже другой статьи.
Это очень важно! Примеры — редирект url с www на без www, со слешем в конце на без слеша, с http на https и др. Это тема уже другой статьи.
Не стоит надеяться, что лишь оптимизация URL согласно вышеперечисленных рекомендаций сразу же поднимет странички Вашего веб-сайта в ТОП.
Помните, что это лишь один из элементов, влияющих на поисковое продвижение!
Поэтому позаботьтесь о том, чтобы у каждой страницы Вашего сайта всегда был правильно составленный URL и продолжайте работать во всех остальных направлениях оптимизации, которыми изобилует SEO!
Структура URL. Что можно, что нельзя делать и лучшие практики для SEO
Опубликовано: 2021-03-09
Эй, мы поняли. Структура URL-адресов — сложная тема для SEO. Освоить это непросто, но и возможно.
Фактически, мы здесь, чтобы облегчить вам задачу.
В этой статье мы постараемся ответить на все ваши вопросы и предоставить примеры, чтобы лучше понять, как структура ваших URL-адресов влияет на ваши стратегии SEO.
Даже если у вас есть веб-сайт электронной коммерции или вы испытываете трудности с локальным SEO и WordPress, после прочтения этой статьи вы узнаете, как настроить структуру URL-адресов своего веб-сайта для получения отличных результатов SEO.
Итак, продолжайте читать.
- Что такое URL-адреса?
- Почему URL-адреса важны для SEO?
- Влияет ли структура URL на рейтинг Google?
- Структура URL и взаимодействие с пользователем
- Типы URL-адресов: статические URL-адреса и динамические URL-адреса
- Глубина клика и структура URL
- Поддомены и подпапки
- Конечный слэш против отсутствия концевого слэша
- Лучшая структура URL для локального SEO и WordPress
- Лучшая структура URL-адресов для сайтов электронной коммерции
- Ошибки в структуре URL
- Лучшая структура URL для SEO (советы и хитрости)
- Планирует ли Google избавляться от URL-адресов в будущем?
Что такое URL-адреса?
URL-адрес (сокращение от Uniform Resource Locator) — это адрес ресурса в Интернете.
Вы можете думать об этом как о обычном адресе дома.
Серверы и браузеры используют URL-адреса для доступа к веб-страницам и ресурсам в Интернете. Вы вводите адрес, и вы попадаете на веб-ресурс. На первый взгляд это довольно просто.
Конечно, у унифицированных указателей ресурсов есть много технических аспектов. Однако большинство из них не проблема для обычного веб-разработчика, поскольку в наши дни они хорошо обрабатываются серверами и платформами.
источник: https://sitechecker.pro/
Поскольку платформы делают это настолько «простым», структурой URL-адресов веб-сайта часто пренебрегают. Это непросто понять, и никто не говорит, почему на это следует обращать внимание.
Люди в конечном итоге получают большие сайты и плохие структуры URL-адресов, и, к сожалению, для них проблемы с URL-адресами довольно неприятны.
Почему?
Потому что они требуют большого терпения и двойных, если не тройных проверок, чтобы убедиться, что все в порядке.
Если вы что-то напутаете, все ваши рейтинги могут резко упасть.
Так что намного лучше, если вы сделаете все правильно с самого начала, а не исправляете их позже, когда сайт большой.
Почему URL-адреса важны для SEO?
Многие эксперты по поисковой оптимизации говорят, что URL-адреса очень важны для SEO.
Так они?
Ну… да, они есть.
URL-адрес важен, поскольку это ссылка между пользователем и вашим контентом.
Google не должно волновать ваш URL-адрес, если он соответствует требованиям, индексируется и уникален. Но что именно это означает?
Что действительно важно, так это то, что стоит за этим URL #thecontent.
Многие говорят, что URL-адрес должен быть коротким, но, по моему личному опыту, Google отлично справляется с длинными URL-адресами. И они тоже могут хорошо ранжироваться.
Таким образом, только постоянное «уточнение» ваших URL-адресов не очень поможет вам в достижении настоящего успеха в SEO.
Есть и другие, более важные задачи SEO для OnPage.
В отношении ваших URL-адресов Google действительно заботится о структуре вашего сайта.
Структура связана с вашими URL-адресами, а также с глубиной клика, о которой мы скоро поговорим.
Хорошая вещь со структурой URL-адресов заключается в том, что вам просто нужно настроить все правильно один раз (для большей картины).
Затем просто следуйте простому списку передовых методов (которым я скоро с вами поделюсь) при создании новых URL-адресов.
Влияет ли структура URL на рейтинг Google?URL-адреса определенно могут повлиять на SEO.
Существует ряд проблем, связанных с URL-адресами, которые могут повлиять на ваш рейтинг. Двумя наиболее важными из них являются ключевые слова и длина.
Прежде всего, вы должны убедиться, что ваши URL-адреса действительны. Используйте только разрешенные символы URL. Если вы не знаете, что это такое, лучше всего использовать буквы, цифры и тире. Не подчеркивания, а тире.
Не подчеркивания, а тире.
Как рекомендует Google:
Попробуйте использовать знаки препинания в своих URL-адресах. URL http://www.example.com/green-dress.html гораздо полезнее для нас, чем http://www.example.com/greendress.html. Мы рекомендуем вам использовать дефисы (-) вместо подчеркивания (_) в ваших URL-адресах.
Ключевые слова в URL-адресе также могут помочь вам лучше ранжироваться по определенной фразе. Например, если я хочу писать для «Обозревателя сайта», неплохо иметь мой URL как / site-explorer.
Наличие в URL-адресе чего-то совершенно нерелевантного может негативно повлиять на рейтинг этой страницы, поскольку URL-адрес должен описывать контент на странице.
Вот почему перед написанием URL-адресов рекомендуется провести небольшое исследование ключевых слов. Вы можете использовать наш инструмент исследования ключевых слов .
Еще один важный фактор — длина URL .
Это не официальный фактор ранжирования, но существует сильная корреляция между меньшей длиной URL и более высоким рейтингом.
Рекомендуется прочитать всю эту статью, чтобы узнать, как создать лучшую структуру URL-адресов для вашего веб-сайта, поскольку это определенно может повлиять на ваш рейтинг в долгосрочной перспективе.
Уникальность URLURL-адрес должен быть уникальным. Ну… на самом деле другого пути нет. Вы не можете иметь два одинаковых URL-адреса и не попадать в одно и то же место.
Что вам нужно понять, так это то, что между URL-адресами и контентом существует большая связь.
Google любит сопоставлять контент с одним URL. Это делает его уникальным .
Можно ли иметь одинаковый контент по разным URL-адресам?Размещайте один и тот же фрагмент контента по разным URL-адресам, и Google это не понравится.
Например, дублированный контент в основном считается проблемой контента, когда на самом деле он прочно связан с URL-адресами.
Не верите мне? Позвольте мне показать вам, о чем я говорю:
У вас есть товар, который подходит к двум категориям на вашем сайте. Это прекрасно. Однако если стандартная структура URL-адресов вашего веб-сайта является иерархической, то продукт может отображаться на двух разных URL-адресах (с одинаковым содержанием).
Таким образом, у нас могло бы быть растение-А в категории зеленых растений, но также и в высокорослых. Если структура URL-адреса является иерархической, она будет выглядеть примерно так:
domain.com/tall-plants/
domain.com/green-plants/
domain.com/tall-plants/plantA
domain.com/green-plants/plantA
Таким образом, на обоих доменах domain.com/tall-plants/plantA и domain.com/green-plants/plantA размещается один и тот же контент, что приводит к дублированию контента.
Вот почему для крупных веб-сайтов электронной коммерции рекомендуется отделить продукты от категорий. Таким образом у вас может быть:
domain. com/categories/tall-plants
com/categories/tall-plants
domain.com/categories/green-plants
domain.com/plants/plantA
domain.com/plants/plantB
Говоря об электронной коммерции, если вам нужно извлечь данные с веб-сайтов электронной коммерции, ознакомьтесь с этой статьей.
Этот вопрос выше сильно связан со структурой. Если вы структурируете свой веб-сайт иерархически, не учитывая вышесказанное, у вас обязательно возникнут проблемы с дублированием контента.
Конечно, иногда вы можете использовать иерархические структуры в своих интересах, например, когда у вас есть простой локальный веб-сайт с презентациями.
domain.com/services/digital-marketing/ads
domain.com/services/digital-marketing/seo
domain.com/services/branding/logo
domain.com/services/branding/design
Если вы знаете, что «логотип» и «дизайн» привязаны к категории «брендинг», а «реклама» и «поисковая оптимизация» привязаны к категории «цифровой маркетинг», тогда нет никаких проблем с их сохранением. На самом деле это имеет смысл!
На самом деле это имеет смысл!
Структура URL и взаимодействие с пользователем
Многие оптимизаторы поисковых систем говорят, что URL-адреса важны для взаимодействия с пользователем. Посмотрим почему.
Обычно вы попадаете на веб-сайт либо через корневое доменное имя, либо с другого веб-сайта по ссылке.
Вы редко будете вводить https://cognitiveseo.com/blog/category/case-studies/ в браузере, чтобы получить доступ к этой странице.
Скорее всего, вы попадете туда через результаты поиска Google или через наше навигационное меню.
Даже если вам нужно было получить доступ к этому URL-адресу с другого веб-сайта, он, вероятно, был бы под якорным текстом, например: Примеры использования SEO .
Google прилагает усилия, чтобы сократить / скрыть отображение URL-адресов в браузере, а то и вовсе удалить URL-адреса.
(Да, действительно … поговорим об этом подробнее в конце статьи.)
Конечно, очень длинный URL-адрес может выглядеть подозрительно и отпугивать людей от нажатия на него.
Что бы вы предпочли щелкнуть?
https://cognitiveseo.com/blog/category/case-studies/
или же
https://www.google.ro/search?safe=active&sxsrf=ALeKk03mlWIPa2ZmKmvUqRUZXkcfViGLTQ%3A1583311321632&source=hp&ei=2WlfXsqWJI_ergSCv7BI&q=cognitiveseo&oq=cognitiveseo&gs_l=psy-ab.3..35i39l2j0l8.336.1502..1638…0.0..1.176.1258.9j3… … 0… .1..gws-wiz …… .0i203j0i10.0ZJhf6POO0Y & ved = 0ahUKEwiK55GntoDoAhUPr4sKHYIfDAkQ4dUDCAY & uact = 5
Что ж, если он исходит из надежного источника (например, друга), вы, вероятно, нажмете на него. Но иначе, скорее всего, не получится.
Насколько мне известно, самые длинные URL-адреса в Интернете — это страницы результатов поиска Google и ссылки с параметрами Facebook ID. Пожалуйста, не стесняйтесь делиться своим мнением по этому поводу в разделе комментариев ниже.
Однако URL-адреса важны для работы блоггера.
Если вы хотите получать обратные ссылки, вы должны сделать свои URL-адреса привлекательными.
Вы же не хотите отговаривать блогера делиться вашим сообщением в социальных сетях или ссылаться на ваш сайт из своих сообщений в блогах.
Вот что, я думаю, означает «SEO-дружественный URL». Так что держите свои URL-адреса красивыми.
Типы URL-адресов: статические URL-адреса и динамические URL-адреса
URL-адреса можно разделить на две категории. У вас есть динамические URL-адреса и статические URL-адреса.
Но какие из них использовать?
Веб-сайты, особенно магазины электронной коммерции, имеют как статические, так и динамические URL-адреса.
Фактически, любая платформа, имеющая базу данных, вероятно, имеет какой-то протокол динамического URL.
Итак, если я настрою базовый веб-сайт HTML, это будут настоящие статические URL-адреса. Когда у меня есть платформа с базой данных, и я пытаюсь извлечь информацию из этой базы данных (скажем, фильтры электронной коммерции, такие как цвета и размеры), платформа генерирует динамические URL-адреса.
В глазах Google все URL-адреса «статичны». Как только они проиндексированы, дело сделано. Измените его без 301, и Google сочтет, что он ушел, и снизит его рейтинг.
Проблема с динамическими URL-адресами заключается в том, что может быть создано бесконечное количество URL-адресов. Это происходит из-за фильтров.
Если вы не будете осторожны, вы не сможете легко их отслеживать.
Не рекомендуется использовать слишком много параметров в одном URL-адресе. Ограничьте их до 2 или 3.
Обычно это происходит, когда люди добавляют слишком много нерелевантных фильтров и индексируют слишком много страниц.
В большинстве случаев люди индексируют все параметры, что является плохой практикой. Зачем индексировать страницу, если на ней нет поисковых запросов?
Убедитесь, что параметры, которые вы разрешаете индексировать Google, действительно имеют поисковые запросы. Итак, если у вас есть свитер 10 цветов, посмотрите, ищут ли люди все эти цвета.
Если нет, проиндексируйте только те, по которым есть поиск.
Таким образом, если люди ищут только «красные свитера», вы будете индексировать только domain.com/shop/sweaters?color=red. Это означает, что? Color = blue,? Color = black останутся неиндексированными.
Более того, сохраняйте свои параметры в абсолютном порядке!
Что это обозначает? Это означает, что если ваш пользователь сначала выбирает цвет, а затем размер, URL-адрес будет? Color = red & size = small, но если он сначала выберет размер, а затем цвет, URL-адрес все равно будет color = red & size = small.
Таким образом, порядок параметров в URL-адресе не меняется. Это лучший вариант.
Иногда нелегко настроить правильную многогранную навигацию, которая принесет пользу как пользовательскому опыту, так и SEO.
Если вы хотите правильно настроить меню фильтрации, прочтите эту статью о фасетной навигации и фильтрах .
Канонизация Не всегда легко добиться абсолютного порядка. Вам понадобится хороший веб-разработчик.
Вам понадобится хороший веб-разработчик.
Если вы не можете сохранить абсолютный порядок параметров, канонизация — простая альтернатива.
Итак, если у вас есть оба URL-адреса (? Color = red & size = small и? Size = small & color = red), вы можете просто выбрать один в качестве основного URL-адреса.
Не забудьте также самостоятельно канонизировать основной URL.
Следовательно, если? Color = red & size = small является нашим основным URL-адресом, он будет иметь rel = «canonical» на? Color = red & size = small, а затем? Size = small & color = red будет иметь rel = «canonical» на? Color = красный & размер = маленький.
Это сбивает с толку, я знаю, но очень важно. Вы можете узнать больше о канонических тегах и URL-адресах здесь .
301 редиректЯ хочу убедиться, что в этой статье я также рассмотрю 301 редирект, потому что они действительно важны.
Если вы просто переместите веб-страницу с одного URL-адреса на другой, Google просто посчитает, что старая страница исчезла, а новая — новая.
Источник gomage.com
Это означает, что он должен снова ранжировать его, что означает, что вы потеряете ранжирование старого, и вам придется снова приложить все усилия, чтобы ранжировать новый.
Чтобы сохранить рейтинг и дать понять Google, что старая страница просто изменила свое местоположение, вам нужно использовать 301 редирект .
Вы, наверное, все это знаете, но удивитесь, сколько людей забывают правильно 301 при объединении веб-сайтов. Это имеет катастрофические последствия, поэтому убедитесь, что вы правильно сделали 301.
Также рекомендуется избегать цепочек переадресации. Итак, лучше иметь A> C и B> C, чем A> B> C.
Если вы ищете инструменты SEO, которые могут отслеживать цепочки переадресации, CognitiveSEO Site Audit — хороший выбор. Вы найдете то, что вам нужно, в разделе «Архитектура»> «URL-адреса / цепочки URL-адресов».
Глубина клика и структура URL
URL-адреса относятся к техническому SEO.
Не столько ориентировано на пользователя. С другой стороны, глубина щелчка очень ориентирована на пользователя.
Помните, я сказал, что глубина клика также имеет значение в структуре сайта?
Структура вашего сайта отражается в глубине кликов, и ваши пользователи на нее реагируют.
Чем больше пользователям нужно щелкнуть, чтобы попасть туда, куда они хотят, тем меньше у них шансов совершить конверсию.
То же самое и с Google. Чем глубже глубина клика на странице, тем меньше она важна, по мнению Google.
Глубина кликов также носит технический характер, но отражает человеческое поведение, в частности взаимодействие пользователей с вашим сайтом.
Глубина кликов имеет значение для SEO. Можно даже сказать, что это один из сигналов ранжирования Google. Фактически, официальный представитель Google Джон Мюллер сказал это сам.
Теперь, если вы читаете мои материалы в целом, вы знаете, что я не большой поклонник того, что говорит Джон Мюллер.
Однако в этом случае есть много доказательств, подтверждающих это.
Панировочные сухариПанировочные сухари могут быть наброском структуры вашего сайта.
Есть несколько способов разместить на своем сайте панировочные сухари.
Первый будет связан с URL-адресом и структурой сайта, а второй — с путем перехода пользователя.
В общем, лучше реализовать первый. Путь щелчка пользователя также можно отслеживать с помощью кнопок «назад» и «вперед» в браузере.
У вас также есть больше контроля над тем, чтобы сделать хлебные крошки полезными для пользователя, если вы правильно структурируете свой сайт.
Например, если вы перечисляете рекомендуемый продукт «Тунец» на главной странице, и пользователь нажимает на него, система навигации на основе истории сгенерирует «Домашняя страница»> «Тунец».
Не очень полезно, если пользователь хочет увидеть и другие виды рыб.
Вместо этого, если у меня есть domain. com/categories/fish/tuna, у меня может быть Главная> Категории> Рыба> Тунец, независимо от того, откуда пользователь пришел на эту страницу.
com/categories/fish/tuna, у меня может быть Главная> Категории> Рыба> Тунец, независимо от того, откуда пользователь пришел на эту страницу.
Панировочные сухари могут (и должны) быть иерархическими, даже если структура URL-адреса не является.
Это означает, что у меня могут быть domain.com/shoes/running/ и domain.com/products/nike-xyz
Главная> Обувь> Бег> NikeXYZ, где «NikeXYZ» будет ссылаться на domain.com/products/nike-xyz, «Running» — на domain.com/shoes/running, а «shoes» — на domain.com/shoes, а Домашние хлебные крошки будут ссылаться на domain.com.
Вы можете видеть, как структура сайта не всегда отражается в пути URL.
Поддомены и подпапки
При структурировании вашего сайта всегда есть возможность использовать поддомены.
Поддомен — это то, что стоит перед вашим корневым доменным именем. Таким образом, tools.cognitiveseo.com является субдоменом, а cognitiveseo.com/blog — вложенной папкой.
Поддомены действуют… как отдельные сайты.
Многие говорят, что нет разницы между использованием субдоменов и вложенными папками, но многие также доказали, что использование вложенных папок безопаснее .
Если ваша стратегия внутренних ссылок настроена правильно, поддомены также должны работать очень хорошо.
Хотя поддомены могут правильно ранжироваться, если вы не знаете, что делаете, лучше придерживаться подкаталогов.
Конечный слэш против отсутствия концевого слэша
Я просто буду краток: это не имеет значения.
Просто убедитесь, что вы сохраняете его согласованность и 301 с основной версией.
Google рассматривает https://cognitiveseo.com/blog/23628/url-structure/ и https://cognitiveseo.com/blog/23628/url-structure как отдельные URL-адреса.
Если вы не используете 301, обе страницы будут проиндексированы, и они будут поглощать друг друга.
В старые времена Интернета большинство веб-страниц имело расширение, поскольку все они рассматривались как имена файлов (например, page. html).
html).
Завершающая косая черта будет представлять собой папку, а не файл, но сегодня это уже не так. Просто будьте последовательны и 301 правильно.
Относительные URL-адреса и абсолютные URL-адреса
Ссылки могут быть абсолютными или относительными.
Абсолютные URL-адреса включают протокол, поддомен, подпапку и все остальное после.
Абсолютный URL-адрес будет https://www.website.com/page/subpage/ .
Относительный URL-адрес будет / page / subpage / .
Очень важно использовать относительные URL-адреса только на вашем веб-сайте и абсолютные URL-адреса на других веб-сайтах.
Итак, если вы создаете ссылки для получения обратных ссылок, убедитесь, что вы всегда используете абсолютные URL-адреса.
Для Google на самом деле не имеет значения, какой из них вы используете на своем веб-сайте, но это может повлиять на вас, если вы захотите изменить свое доменное имя или переключиться с HTTP на HTTPS .
Если вы используете абсолютные URL-адреса как часть своей внутренней стратегии связывания, при смене домена эти абсолютные URL-адреса останутся, таким образом, по-прежнему ссылаясь на старый домен.
Конечно, у вас будет настроено 301 редирект , но всегда лучше иметь новый домен во всех ваших внутренних ссылках.
Поэтому убедитесь, что при выполнении внутренних ссылок вы по возможности используете относительные URL-адреса, чтобы при внесении каких-либо изменений в свой домен платформа позаботилась обо всем, и вам не пришлось вручную заменять тысячи ссылок.
Лучшая структура URL-адресов для небольших сайтов, локального SEO и WordPress
Как упоминалось ранее, небольшие веб-сайты могут иметь иерархическую структуру URL-адресов. Просто убедитесь, что вы не вызовете проблем с дублированным контентом.
Если вы ориентируетесь на несколько местоположений, тогда у вас должны быть отдельные страницы для каждого местоположения, на которое вы ориентируетесь.
Я знаю, многие могут сказать, что это дорвеи, и что Google наказывает их.
Тем не менее, они доказали свою эффективность бесчисленное количество раз. Альтернативы дорвеям тоже нет .
Сохраняйте актуальность, и Google вознаградит вас.
Если у вас есть блог WordPress, вы, скорее всего, захотите сохранить страницы сразу после корневого URL.
Мы разделили наш блог в / blog, потому что у нас есть отдельная установка WordPress в / blog, что делает невозможным размещение URL-адресов статей сразу после имени корневого домена.
Вы также можете заметить цифры после блога. Это идентификатор, который некоторое время назад был технической необходимостью. Лучше, если у вас их не будет.
Итак, если можете, перейдите на https://cognitiveseo.com/url-structure/ вместо https://cognitiveseo.com/blog/23628/url-structure-seo/ .
Если вам интересно, почему мы этого не делаем, вот ответ: мы могли бы удалить их, но это потребует больших усилий, чтобы сопоставить все статьи для 301 редиректа, и мы не считаем, что это окажет большое / положительное влияние. в вашем рейтинге.
в вашем рейтинге.
Наш веб-сайт имеет множество функций, он довольно большой и сложный. У нас есть целевые страницы инструментов в нашем корневом домене, поэтому имеет смысл разделить наш блог в подкаталоге / blog.
Если у вас только блог, сохраняйте URL-адреса сразу после корня. Блог Брайана Дина на Backlinko.com — хороший тому пример.
Не используйте дату в URL-адресе, если ваш пост вечнозеленый. Это будет препятствовать пользователям нажимать на ваш результат в будущем, а также заставит Google думать, что ваш контент «старый».
Лучшая структура URL-адресов для сайтов электронной коммерции
Когда дело доходит до веб-сайтов электронной коммерции, с URL-адресами не все так просто.
Самый безопасный способ сделать это — разделить каждый раздел в отдельном подкаталоге.
Это означает, что вам понадобится префикс / blog / или / article / для ваших статей и сообщений, префикс / products / для ваших продуктов и / category / для ваших категорий и т. Д.
Д.
Это поможет вам отслеживать свои страницы. Если вы будете каждый раз сканировать свой веб-сайт, чтобы проанализировать его … будет кошмаром анализировать информацию, если все типы сообщений находятся в корневом домене.
Источник: searchchengineland.com
Убедитесь, что вы не добавляете слишком много подкатегорий. Помните, старайтесь, чтобы глубина щелчка была… небольшой.
Воспользуйтесь рекомендациями по панировке, которые я дал выше.
Убедитесь, что вы точно знаете, какие параметры / фильтры URL вы индексируете, а какие нет.
Вам обязательно стоит прочитать эту статью о фасетной навигации для SEO.
Ошибки в структуре URL
Есть некоторые вещи, которых вы обязательно должны избегать при создании структуры URL-адресов.
Вот список самых серьезных ошибок, которые делают веб-мастера при создании своих URL-адресов.
Смена URL без 301 Поскольку вы находитесь на странице, посвященной URL-адресам, если ваша структура плохая или вы думаете о ее изменении, я не могу этого особо подчеркнуть.
Ваш рейтинг упадет, если вы правильно не 301 со старых страниц на новые.
Наличие нескольких вариантовПомните, что если вы измените URL-адрес, вы ДОЛЖНЫ использовать перенаправление 301 со старого на новый.
Одна из проблем, с которой сталкиваются многие веб-сайты, — это неправильное перенаправление всех вариантов сайта на один.
Например, у вас могут быть HTTP и HTTPS, а затем с WWW или без WWW.
В результате получается 4 версии, которые Google видит как отдельные сайты:
http://cognitiveseo.com
https://cognitiveseo.com
http://www.cognitiveseo.com
https://www.cognitiveseo.com
Убедитесь, что вы выбрали один, а 301 перенаправили на него все остальные.
Вы можете узнать больше о том, какую версию выбрать, в нашей статье о WWW и не-WWW .
Наличие нескольких URL-адресов для одного и того же контента Иногда может случиться так, что разные URL-адреса имеют одинаковое содержимое. Это называется дублированием контента и часто встречается на сайтах электронной коммерции.
Это называется дублированием контента и часто встречается на сайтах электронной коммерции.
У вас может быть, например, два параметра фильтра, такие как «красный» и «маленький».
Однако, если все ваши красные товары маленькие, а все ваши мелкие товары красные, эти страницы в основном будут идентичными.
Это всего лишь гипотетический пример, но все можно довольно быстро масштабировать, создавая сотни, если не тысячи очень похожих URL-адресов с небольшой ценностью.
Если вы хотите узнать больше о том, как решить эту проблему, ознакомьтесь с нашим Руководством по фасетной навигации .
Использование « плохих » символовБраузеры поддерживают только определенные символы в URL-адресе.
Большинство систем управления контентом знают, как их обрабатывать, и удаляют их из URL-адреса, если вы добавляете их по незнанию.
Лучше избегать параметров и сложных URL-адресов, по крайней мере, для страниц, которые вы хотите проиндексировать и хорошо ранжировать.
Google может обрабатывать параметры с числами и другими символами, но большинство страниц, для которых вы хотите получить высокий рейтинг по очень конкурентоспособным ключевым словам, должны быть статическими URL-адресами с ключевыми словами в них.
Использование слишком большого количества подкаталогов и категорийЕсли у вас есть веб-сайт электронной коммерции, постарайтесь быть краткими. Не добавляйте сотни многоуровневых подкатегорий. Добавляйте только самые важные.
Хорошая идея узнать, какие из них важны, — это провести тщательное исследование ключевых слов. Если никто не ищет эти термины, возможно, не добавляйте их в подкатегории.
У вас может быть некоторая гранулярная структура, которая кажется важной, но если пользователи ищут только 5-й уровень, то, возможно, сделайте его первым или вторым и сократите остальные.
Хранение всего в корневом домене Создавая структуру сайта, обязательно разделяйте разные статьи.
Некоторые веб-мастера считают, что чем короче URL, тем лучше. Но не во всех случаях!
Если у вас есть блог на определенную тему, например Backlinko.com, возможно, имеет смысл хранить все в корневом домене. У вас очень мало страниц, и ими легко управлять.
Однако, если у вас большой сайт, и у вас есть услуги, продукты, статьи, местоположения и т. Д., Будет кошмаром анализировать сайт после сканирования, если все находится в корневом домене.
Не использовать ключевые слова или использовать слишком много ключевых словУбедитесь, что у вас есть некоторые из наиболее важных ключевых слов, которые пользователи ищут в вашем URL-адресе.
Отсутствие ключевых слов — очень плохая идея, особенно если у вас есть только числа, даты или что-то в этом роде.
Так что, если у вас есть статья о действительно хороших рок-группах, пусть ваш URL-адрес будет site.com/03/03/2020/article-1523, а лучше site.com/top-5-rock-bands-2020.
С другой стороны, рекомендуется не использовать ключевые слова слишком много раз. Это выглядит спамом, и Google это заметит.
Это выглядит спамом, и Google это заметит.
Избегайте создания повторяющихся итераций ключевых слов в URL-адресах.
Это может часто происходить на веб-сайтах электронной коммерции, когда создаются категории, а не редактируются их URL-адреса.
Система управления контентом просто подберет заголовок страницы, и иерархическая структура URL-адресов будет выглядеть следующим образом.
musicsite.com/drums/acoustic-drums/acoustic-drum-accessories/
Лучшим вариантом будет:
brandite.com/drums/acoustic/accessories.
Лучшая структура URL для SEO (советы и хитрости)
Не существует четкой оптимальной структуры URL-адресов для SEO, поскольку это зависит от очень многих факторов. Однако, чтобы максимизировать преимущества поисковой оптимизации, обязательно следуйте этим рекомендациям для SEO-дружественных URL-адресов.
Используйте ключевые слова в своих URL-адресах: Ключевые слова очень важны для SEO. Рекомендуется добавить их в свой URL-адрес. Эти URL-адреса называются семантическими URL-адресами.
Эти URL-адреса называются семантическими URL-адресами.
Более важно иметь целевые ключевые слова в тегах заголовков и содержании, чем в URL.
Однако добавление их в URL-адрес может дать некоторые преимущества:
На этот раз, если пользователи посмотрят только на URL-адрес, они поймут, о чем он.
Во-вторых…
Если вы создаете ссылку на свою страницу без использования якорных текстов, содержащих ключевые слова, URL-адрес будет выступать в качестве якорного текста, поэтому было бы неплохо иметь там ключевые слова!
Вы можете упростить URL-адреса, удалив короткие или менее описательные слова, такие как стоп-слова. Вот несколько примеров стоп-слов: to, the, how и, for, it, a, why.
Например, вместо / how-to-jump-really-high / вы можете просто использовать / jump-выше / или / улучшить-прыжки /.
Вам не всегда нужно удалять стоп-слова из своего URL-адреса.
Например, у вас может быть целевое ключевое слово «как приготовить», где URL domain. com/how-to-cook/ просто идеален.
com/how-to-cook/ просто идеален.
Также неплохо добавить основное ключевое слово в URL-адрес, если он у вас есть и по нему также есть поисковые запросы.
В данном случае он подходит для моей статьи: люди ищут «поисковая оптимизация структуры URL-адресов», а мой URL-адрес — / url-structure-seo /.
Но люди также ищут «как структура URL влияет на SEO». Почему я не выбрал эту ключевую фразу в качестве URL-адреса?
Поскольку у первого больше запросов, я позволю вам разобраться с остальными.
Если вы ищете инструменты SEO, которые могут проверить это в большом масштабе, обязательно ознакомьтесь с CognitiveSEOs Site Explorer. Вы найдете то, что ищете, в разделе Архитектура> URL-адреса.
Инструмент CognitiveSEO Site Audit URL Analyzer
Делайте URL-адреса короткими:Распространено мнение, что более короткие URL-адреса ранжируются лучше.
Хотя мне лично еще предстоит изучить этот вопрос, я по-прежнему стараюсь использовать короткие и точные URL-адреса.
Почему? Потому что они лучше подходят для пользователей. Вот как выглядят наши самые важные URL-адреса страниц:
На платформе WordPress (не в нашем случае для основного сайта) они будут генерироваться с использованием данных из заголовка сообщения.
Системы управления контентом, такие как WordPress, удаляют некоторые несовместимые элементы, поэтому они будут такими:
ognitiveseo.com/site-explorer-by-cognitiveseo-backlink-checker-link-research
ognitiveseo.com/1-keywordtool-by-cognitiveseo-keyword-explorer-content-optimization
Не… ужасно, но и не очень хорошо.
И еще безопаснее, чтобы они были короткими. Если длина URL-адреса действительно имеет значение для OnPage SEO, лучше сделать его коротким, а не длинным, верно?
Хотя существует корреляция между более короткими URL-адресами и высоким рейтингом, это не на 100% означает, что это связано с более короткими URL-адресами.
Возможно, очень хорошо оптимизированные сайты также любят иметь более красивые и короткие URL-адреса.
Однако не пытайтесь сделать их слишком короткими. Например, некоторые используют / p / вместо / products / и / c / вместо / category /.
Я не думаю, что это необходимо. На самом деле, я считаю, что это выглядит скорее спамом.
Слишком короткий также может означать удаление некоторых важных ключевых слов.
Сохраняйте уникальность URL-адресовПрежде чем писать и публиковать новую страницу, убедитесь, что у вас еще нет очень похожих страниц.
Если вы это сделаете, может быть хорошей идеей вместо этого лучше оптимизировать другую страницу или настроить таргетинг на другую тему / набор ключевых слов для новой.
Используйте дефисы вместо подчеркивания и избегайте специальных символов в URL-адресахДефисы и подчеркивания выглядят очень похоже, но в Интернете к ним относятся по-разному.
Google рекомендует избегать подчеркивания в URL-адресах. Они могут вызвать проблемы.
Подчеркивание обрабатывается Google как объединение слов, а тире — как разделители слов.
Люди тоже привыкли больше метать. Таким образом, ваш URL-адрес должен быть url-structure-seo, а не url_structure_seo .
Кроме того, избегайте использования каких-либо специальных символов в вашем URL-адресе, кроме основных, используемых для параметров и якорей, таких как? знак равно
Большинство платформ даже не позволят вам это сделать, но если ваш URL-адрес содержит такие символы, как, или; или ‘, это может вызвать проблемы.
Если вы не знаете, что означает или делает специальный символ в URL-адресе, лучше не использовать его.
Конечно, есть также завершающая косая черта /, которую можно использовать.
Используйте как можно меньше параметров URLПараметры могут увеличивать длину, и они также заставляют URL выглядеть
Однако в определенных ситуациях они также добавляют ключевые слова в ваш URL-адрес, что может быть полезно, если люди ищут эти ключевые слова.
Не забудьте проиндексировать только те страницы, которые люди действительно ищут, а не все возможные комбинации фильтров, которые может найти ваш сайт.
Расставьте приоритеты и подумайте о глубине кликаНе добавляйте слишком много глубоких страниц, например подкатегорий внутри подкатегорий #inception.
Будьте краткими и по делу.
Если у вас много важных глубоких страниц, убедитесь, что вы используете внутренние ссылки в сообщениях блога или других разделах своего веб-сайта, чтобы Google мог их правильно найти.
Вы также можете время от времени делиться этими страницами в социальных сетях или на других веб-сайтах.
Избегайте иерархических URL-адресов, если у вас есть сайт, который часто меняетсяВ основном это касается электронной коммерции или любого очень динамичного сайта, такого как новостные сайты, сайты торговли автомобилями, сайты событий и т. Д.
Вы можете использовать иерархию, если уверены, что ресурс не изменит своего родителя.
Наполнение ключевыми словами плохое для содержания, плохое в тегах заголовков и плохое в URL-адресах.
Не делай этого!
Иногда люди по ошибке вставляют ключевые слова в свои URL-адреса.
Пример: randomshoeswebsite.com/shoes/running-shoes/running-shoes-for-women/red-running-shoes-for-women/nike-running-shoes-for-women/
Я не уверен, что это лучший пример, но надеюсь, что вы уловили суть.
Вместо этого, возможно, выберите что-то вроде: randomshoeswebsite.com/shoes/running/women/nike/red/ .
Избегайте дублирования, похожего и тонкого содержанияОпять же, проблемы с дублированием в основном вызваны плохой реализацией структуры URL-адресов, плохой практикой канонизации и индексации.
Убедитесь, что на вашем сайте нет очень похожих страниц, иначе они повлияют на общую SEO-эффективность вашего сайта.
Если вы ищете инструменты SEO, которые могут исправить проблемы с дублирующимся контентом, то инструменты аудита сайта CognitiveSEO идеально подходят для вас. Вы можете найти то, что ищете, в разделе «Контент».
Вы можете найти то, что ищете, в разделе «Контент».
Планирует ли Google избавляться от URL-адресов в будущем?
Возможно, в будущем Google будет реализовывать свою мечту по избавлению от URL-адресов.
The first step would be not to display them at all, first in the search results and then in the browser itself.
However, getting rid of URLs
This all started with Google AMP , where Google caches the resources on their web servers, therefore displaying them on their ugly URLs, which they then hid.
If you want to know more about the subject, read this article about Google trying to remove URLs .
ВыводThe URL structure of your website is important. Don’t neglect it! You only have to set it up right once.
Once you structure things properly, just follow the best practices. Add your target keywords, think about URL length, avoid keyword stuffing, limit irrelevant URL parameters and you’re good to go.
How did you set up your URL structure? Let me know in the comments section below!
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
С гипертекстом и HTTP, URL — одна из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Единый указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете.Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL-адресов:
https://разработчик.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: URL-адрес можно представить как обычный почтовый адрес: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт подобен почтовый индекс; путь представляет собой здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети).Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется один из этих двух, но браузеры также умеют обрабатывать другие схемы, такие как mailto: (для открытия почтового клиента), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы шаблоном символов :// . При наличии полномочия включают в себя как домен , так и домен (например, www. ) и порт (  example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам.В противном случае это обязательно.
Примечание: Разделитель между схемой и полномочиями — :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, не использующего полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и .Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента , никогда не отправляется на сервер вместе с запросом.
Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента , никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:


 Эти параметры — список пар ключ/значение, которые разделены символом
Эти параметры — список пар ключ/значение, которые разделены символом  contoso.com
contoso.com


 1).
1). ru/categories/iphone
ru/categories/iphone

 Это не официальный фактор ранжирования, но существует сильная корреляция между меньшей длиной URL и более высоким рейтингом.
Это не официальный фактор ранжирования, но существует сильная корреляция между меньшей длиной URL и более высоким рейтингом.

 Не столько ориентировано на пользователя. С другой стороны, глубина щелчка очень ориентирована на пользователя.
Не столько ориентировано на пользователя. С другой стороны, глубина щелчка очень ориентирована на пользователя.