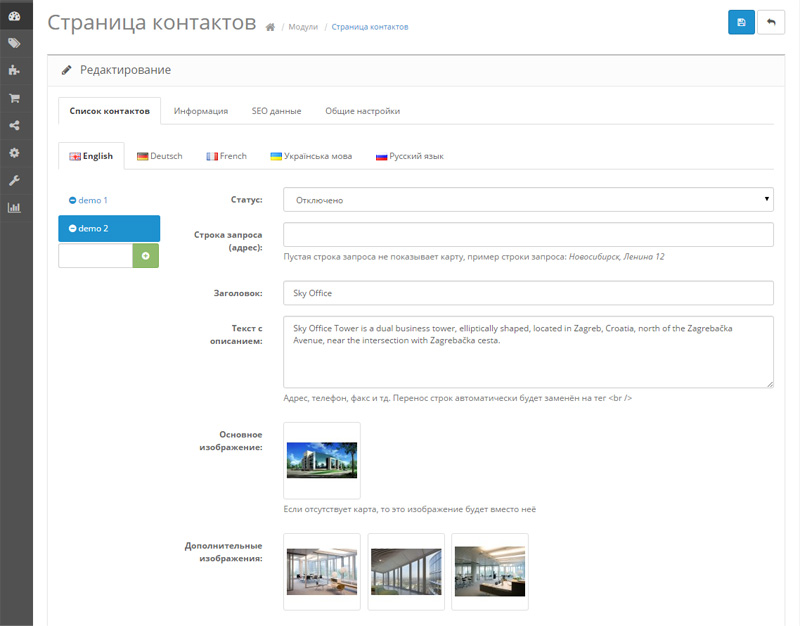
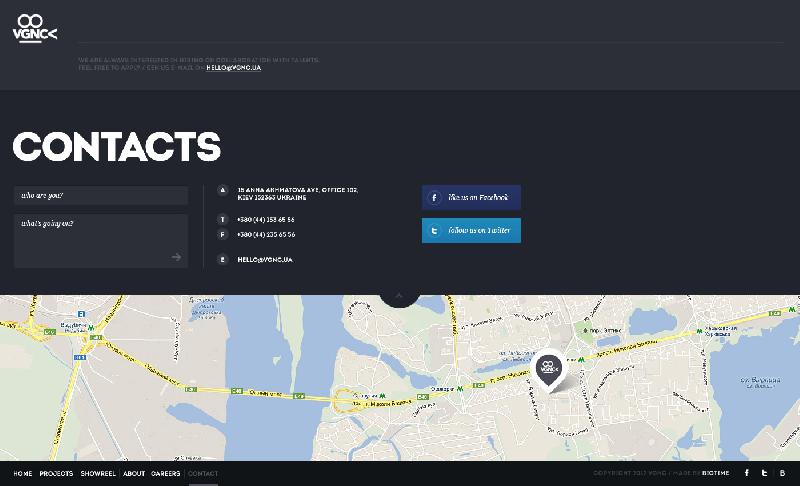
Страница контактов для сайта: Приятно связаться: 15 примеров страниц «Контакты»
Блог IconDesignLAB.com | 10 примеров, как оформить страницу Contact us, которые вам захочется повторить
Что вы привыкли видеть на странице контактов?
Телефоны, email, адреса, скайп, информацию о представительствах, фотографии отделений, график работы, карту проезда, форму обращения… Вы считаете этого достаточно? Загляните в свою аналитику и посмотрите, сколько человек каждый месяц покидает страницу контактов, так и не связавшись с вами.
Надеемся, эти 10 примеров заставят вас изменить свое традиционное представление о странице контактов и удержать пользователя на ней.
Страница контактов — это решающая ступень, которую пользователь должен пройти, перед тем, как связаться с вами. Поэтому от ее оформления, удобства и дизайна зависит дальнейшая судьба лидов, приближающихся к узкому горлышку воронки продаж. Найдут ли они на этой странице последний убийственный триггер, который заставит их взять в руки телефон? Как помочь им связаться с вами? В этой статье мы собрали 10 ярких способов оформления эффективной страницы Contact us.
1. Виртуальный консультант от Microsoft
Так выглядит страница контактов Microsoft.
А вот так выглядит общение с консультантом.
Для большой компании виртуальный консультант — отличный вариант, т.к. вопрос «С кем мне связаться?» может быть проблемой. Если у вас много точек контактов, это хорошая возможность перенаправить пользователя на нужного живого человека.
В самом дизайне страницы нет каких-либо лишних компонентов, которые бы его перегружали. Есть только возможность выбора нужного отдела службы поддержки и даже раздел с удобными средствами связи для людей с ограниченными возможностями.
“Конечно, это ж Microsoft! Могут себе позволить!”, — скажете вы.
Но интерактивное общение с пользователем — это уже не прихоть, а тренд, т.к. оно позволяет максимально индивидуально подойти к решению проблемы клиента. Смотрите следующие примеры.
2. Интерактивность и дружелюбность от Deux Huit Huit
Чем примечательна эта страница контактов?
На ней лаконично подана вся необходимая информация. Чистый минималистичный дизайн. Но главное отличие — это тон, который располагает к дружескому общению. Фраза “Let’s be friends” предлагает вам дружить в соцсетях. А в нижнем углу экрана мелькают фото из повседневной жизни команды: от лучшего работника месяца до любимых офисных блюд и даже кота. Но главная особенность в интерактивной форме, которую и формой-то тяжело назвать. Больше напоминает общение в соцсетях.
Чистый минималистичный дизайн. Но главное отличие — это тон, который располагает к дружескому общению. Фраза “Let’s be friends” предлагает вам дружить в соцсетях. А в нижнем углу экрана мелькают фото из повседневной жизни команды: от лучшего работника месяца до любимых офисных блюд и даже кота. Но главная особенность в интерактивной форме, которую и формой-то тяжело назвать. Больше напоминает общение в соцсетях.
Курсор сам начинает писать от вас письмо, заполняя первую строку фразой “Dear Deux Huit Huit,”. И вы уже сами не замечаете, как написали и отправили сообщение.
Слово-за-слово, вот вам и первая продажа.
3. Инфографика на странице контактов от Quicksprout
Эта страница контактов понравится тем, чей ящик заваливают письмами.
Перед тем, как вы доскролите наконец до формы, где можно оставить сообщение, вы в визуальной и доступной форме узнаете о том, какие письма сразу попадают в корзину, сколько времени придется ждать ответ и почему надо быть кратким.
Инфографика — удобное и трендовое решение. Ее можно использовать, чтобы отобразить на странице контактов какой-то процесс или структуру компании.
4. Триггеры доверия от Unbounce
На странице контактов можно усилить доверия пользователя к компании, если показать, что по ту сторону экрана с ним готовы поговорить реальные люди.
Фото офиса и лица “самых дружелюбных людей” из разных отделов поддержки — вот чем располагает к себе эта страница.
5. Обращение от президента Convince & Convert
Когда видишь эту бесконечно длинную форму на странице компании, начинаешь сомневаться, стоит ли ее заполнять. Но когда президент компании лично тебя об этом просит, сомнения исчезают.
Вот такой нехитрый ход послужит очередным триггером доверия на вашей странице.
6. Юмор и неординарный подход от Ueno
Такая страница больше подойдет креативным агентствам, дизайн студиям и другим компаниям, чей бизнес основывается на творческом подходе.
Ярко и минималистично выглядит первый экран, форма открывается при нажатии на вкладку.
Блок со списком офисов далее, реальные фото которых открываются при клике.
А вот и неординарный подход.
“Hello. Is it you we’re looking for? We can see it in your eyes. We can see it in your smile.” — Здравствуйте. Вы это ищите? Мы видим это в ваших глазах и улыбке.
7. Достижения на странице контактов Blue fountain media
На первом экране страницы мы видим, что компания является партнером Google и на хороших позициях в рейтингах. У вас еще остались сомнения, чтобы написать этим ребятам?
Если да, то вам не дадут просто так взять и уйти. Скрольте дальше.
Еще 2 зеленые кнопки призыва к действию: “Работайте с нами” или “Подписывайтесь на последние диджитал тренды”.
Листаешь страницу и как-будто слышишь: “Эй, ты что сразу не понял? Повторяю, мы находимся в топах нескольких рейтингов. Куда собрался? У нас смотри, какие статьи есть на блоге! А бесплатную книгу о том, как диджитал агентство выбрать, ты уже скачал?”
С такой страницы просто так не уйдешь.
8. Возможность поиска на странице Accenture
Еще один вариант того, как можно направить пользователя в нужный ему департамент.
Во вкладке «Find a location» есть возможность указать страну или город и получить список ближайших офисов.
А вот и карта, как добраться до офиса в Калифорнии.
9. Знакомство с основателями и раздел FAQ от PracticalVR
Почему бы не добавить на страницу контактов раздел с часто задаваемыми вопросами. В нем можно расположить и некоторые преимущества продукта и средства связи по особым вопросам.
Но эта страница еще примечательна тем, что знакомит вас с основателями компании, причем очень неординарно.
Вот так подана информация об основателях компании.
Хочется отдельно отметить футуристичный дизайн и использование музыки на странице сайта, которые также действуют, как триггер и подчеркивают главную мысль компании: “Building the mixed reality tools of tomorrow.”
10. Расположение офисов от Doberman
Покажите свой офис и условия работы на странице контактов, если это может сыграть вам в плюс. Пригласите пользователя к себе в гости.
Пригласите пользователя к себе в гости.
Два офиса в разных частях мира, но одинаково простое и дружеское обращение к клиенту.
Хотите поговорить, у вас есть талант, нужна помощь? Выбирайте нужную опцию и пишите. Так просто, но так удобно. Берем на заметку.
Как создать эффективный дизайн страницы контактов?
Как, видите, страница контактов может быть гораздо эффективнее, чем вы ее себе представляли.
Добавьте ей интерактивности, юмора, вызовите доверие и расположите к себе. Сделайте шаг навстречу клиенту, показывая, что кроется за кулисами вашего бизнеса, какие люди стоят за ним и в каких условиях они работают. Дайте возможность связаться с вами максимально удобным способом.
И не забудьте упаковать все это в качественный дизайн.
что на ней должно быть · Блог PromoPult
Задача раздела «Контакты» — помочь пользователю связаться с компанией или добраться до нее. Но нередко мы видим на данной странице лишь форму обратной связи или номер телефона и адрес. Казалось бы, этого достаточно, но не всегда. Чем больше возможностей для связи вы предоставите, чем больше деталей касательно графика работы и местонахождения укажете, тем выше шанс, что люди к вам обратятся. Давайте рассмотрим, чем можно обогатить страницу «Контакты» коммерческого сайта.
Казалось бы, этого достаточно, но не всегда. Чем больше возможностей для связи вы предоставите, чем больше деталей касательно графика работы и местонахождения укажете, тем выше шанс, что люди к вам обратятся. Давайте рассмотрим, чем можно обогатить страницу «Контакты» коммерческого сайта.
Как связаться?
- Номер телефона. Укажите все контактные номера с кодом города, названием отдела и, по возможности, именем и должностью человека, который ответит на звонок. Позаботьтесь и о мобильных пользователях — настройте функцию звонка со смартфона в один клик. Она прописывается в HTML-коде специальным протоколом TEL и делает активным указанный в контенте номер телефона.
Например, <a href=»tel:+74951234567″>7(495)123-45-67</a>. - Обратный звонок. Установите на сайте виджет обратного звонка. Всего одна кнопка — и вы не потеряете клиента, если он по какой-либо причине не может сам позвонить в компанию.
- Форма обратной связи.
 Для многих пользователей удобнее оформить обращение в письменном виде. Для компании это тоже может быть бонусом — разгружает поток звонков на телефон. Если причин обращений может быть несколько, стоит выделить их отдельными ссылками.
Для многих пользователей удобнее оформить обращение в письменном виде. Для компании это тоже может быть бонусом — разгружает поток звонков на телефон. Если причин обращений может быть несколько, стоит выделить их отдельными ссылками.
Важный момент: не заставляйте пользователя заполнять целую анкету! Форма должна быть краткой: имя, e-mail и/или телефон, поле для изложения проблемы. Подробнее о том, какой может быть форма обратной связи, читайте в нашей статье «Повышение конверсии с веб-форм на сайте».
- Альтернативные способы. Не забудьте написать про возможность связаться с вами через WhatsApp, Telegram, Skype и т.д. Для многих это решающий фактор.
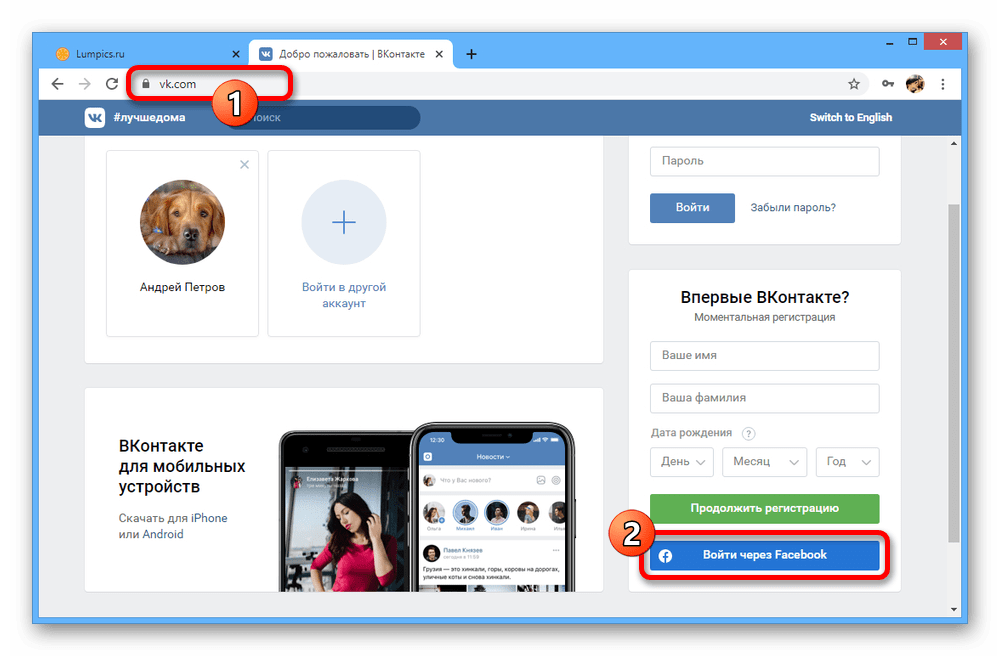
- Соцсети. Выделим их отдельно. По сути, это те же альтернативные способы связи, но сообщества помогают больше рассказать о компании. Если у вас есть группы во ВКонтакте, Facebook, Одноклассниках и т.д., дайте на них ссылки.
- E-mail. Укажите электронный адрес на домене сайта, к кому обращаться и по какому вопросу, а также что писать в теме письма для ускорения обработки обращения.

- Время работы и срок обработки заявок с форм. Информируйте о графике работы компании, а также о времени приема и обработки обращений с сайта. Посетители не должны делать лишних движений — звонков, обращений в чат, поездок в офис и т. д. Каждый дополнительный шаг снижает лояльность и отдаляет от покупки.
Как найти?
Если вы принимаете посетителей в офисе или у вас есть оффлайн-точка продаж, пункт самовывоза, предусмотрите следующую информацию.
- Адрес. Страна, город, улица, дом, а также индекс, этаж, номер офиса и контактное лицо.
- Карта. Разместите интерактивную карту, созданную с помощью API Яндекс.Карт или Google.Maps, отметьте ваш адрес, чтобы пользователь мог подробнее рассмотреть местонахождение и проложить маршрут.
- Фото. Разместите фото здания, входа, двери вашего офиса или магазина. Если есть какие-то промежуточные этапы (переходы, отдельные лифты), покажите их тоже.

- Важные мелочи. Напишите, есть ли парковка рядом с вами (бесплатная/платная), нужно ли брать какой-то документ, чтобы попасть через пропускной пункт и прочее.
- Снова время. Если для посещений у вас выделены отдельные часы — упомяните об этом.
- Взять с собой. Разместите кнопку «Распечатать» и сделайте удобную версию для печати адреса и схемы проезда.
Много офисов?
Если у вас несколько пунктов самовывоза в одном городе или множество офисов или магазинов в разных городах, не стоит объединять всю информацию на одной странице. Отведите под каждый из них отдельную страницу и сделайте перелинковку.
Оптимизация страницы
Также предстоит выполнить немного рутины, которая важна для SEO: оптимизация страницы с целью правильного сканирования и индексирования ее поисковыми роботами.
- У страницы контактов должен быть релевантный URL, идеальным вариантом будет …/contacts
- Нужно задать корректный заголовок страницы Title, метатег Description и заголовок Н1.
 Например:
Например:
Title: Контакты Оконной компании в Москве;
Description: Контакты — Оконная компания;
Н1: Контакты. - Сделайте отображение хлебной крошки вида: «Главная > Контакты».
- Зарегистрируйте компанию в Яндексе и Google справочниках, чтобы получить расширенный сниппет в поисковой выдаче.
- Контакты должны быть оформлены в отдельный раздел на сайте — не стоит объединять их со страницей «О компании».
- Предусмотрите переход на страницу контактов в один клик с любой страницы сайта (выделите в отдельный пункт общего меню в шапке сайта).
Используйте триггеры
Можно указать выгоды для покупателя, если он напишет или позвонит вам прямо сейчас. Например, доставка в подарок или скидка на товары в заказе. Для этих целей отлично работают информеры (виджеты), если их правильно настроить на посещение страницы. Рекомендации по настройке читайте в этом выпуске нашей рассылки.
Каждому — свое
Не существует единого рецепта страницы «Контакты». Существует множество необходимых элементов, но не стоит использовать их все без разбора. Выбирайте только то, что приемлемо для вашего бизнеса и специфики работы компании. Если к вам часто приезжают в офис, расскажите подробно, как до вас добраться. Если вы работаете в основном через мессенджеры или почту — сделайте акцент на этих средствах связи. Посмотрите как оформляют страницу «Контакты» успешные конкуренты из ТОПа. Возможно, вы увидите удачные решения и будете опираться на них в реализации вашего контента.
Существует множество необходимых элементов, но не стоит использовать их все без разбора. Выбирайте только то, что приемлемо для вашего бизнеса и специфики работы компании. Если к вам часто приезжают в офис, расскажите подробно, как до вас добраться. Если вы работаете в основном через мессенджеры или почту — сделайте акцент на этих средствах связи. Посмотрите как оформляют страницу «Контакты» успешные конкуренты из ТОПа. Возможно, вы увидите удачные решения и будете опираться на них в реализации вашего контента.
Если вы не уверены, что текущая страница «Контакты» вашего сайта оформлена должным образом, мы с радостью поможем проверить эту и многие другие составляющие ресурса в рамках работы нового SEO-модуля SeoPult. При необходимости исправим все найденные недочеты.
Как оформить страницу «Контакты» сайта
Наличие страницы «Контакты» — один из важных коммерческих факторов ранжирования. Несмотря на это, правильное оформление контактной информации часто упускается.
В этой статье мы расскажем о том, как заполнить страницу «Контакты» должным образом.
Расположение
Ссылка на страницу с контактной информацией должна располагаться на видном месте, таким образом, чтобы с любой страницы сайта посетитель мог попасть на нее, совершив только один клик. Предпочтительное расположение — в главном меню.
Что должно быть на странице?
Необходимо указать все имеющиеся способы связаться с вами.
- Телефонные номера. Необходимо указывать не только основной номер телефона. Важно указать номера всех подразделений (телефон отдела продаж, отдела сервисного обслуживания и так далее). Если у вас несколько филиалов в различных городах, то необходимо указать и их телефоны. Если есть номер для бесплатного звонка по России (вида 8-800-.
 ..), то необходимо указать его.
..), то необходимо указать его. - Электронная почта. По аналогии с телефонами — почтовые адреса подразделений, филиалов. Отдельные почтовые ящики для информации, рекламы, резюме и так далее. В качестве примера — оформление страницы контактов банка «Тинькофф».
- Прочие способы связи — Skype, социальные сети, мессенджеры.
- Если у вашей компании есть офис, необходимо указать его адрес. Если представительств несколько — адрес каждого из них.
- Карта и подробная информация о том, как до вас добраться.
Чтобы потенциальные клиенты не заблудились, вы должны стать для них гидом, и подробно рассказать о том, как попасть в офис:
- Режим работы.
- Юридические и банковские реквизиты. Юридическое наименование организации, ОГРН, ИНН, КПП, юридический и почтовый адреса, расчетный счет, корреспондентский счет, БИК, ФИО генерального директора, главного бухгалтера и так далее.
Главное, что должна делать страница «Контакты» — давать пользователю исчерпывающую информацию об организации.
Если рядом с вами находится целый муравейник из офисов — не стесняйтесь прикрепить фотографию того, как к вам пройти.
Структурируйте информацию — для филиалов используйте списки или таблицы, для блоков информации добавляйте подзаголовки («Юридическая информация», «Как к нам проехать» и так далее).
Микроразметка страницы «Контакты».
Еще одним элементом, который следует использовать на странице — использование семантической разметки. Добавление микроданных помогает поисковой машине правильно понять и структурировать информацию о вашей организации. Это улучшит представление вашего сайта в результатах выдачи.
Пример микроразметки контактов в формате Microdata
<div itemscope itemtype=»»>http://schema.org/PostalAddress">
<span itemprop=»addressLocality»>Город</span>
<span itemprop=»streetAddress»>Адрес организации</span>
</div>
<span itemprop=»telephone»>Контактный номер телефона</span>,
<span itemprop=»email»>Адрес электронной почты</span>
</div>
Страница «Контакты» на сайте: основные элементы и примеры оформления
Страница «Контакты» на сайте — это конец пути пользователя по вашему ресурсу. Сюда он приходит уже после того, как ознакомился с вашим предложением и принял решение о покупке – конечно же, положительное. Теперь он хочет узнать, каким образом связаться с вами или попасть в ваш офис.
Сюда он приходит уже после того, как ознакомился с вашим предложением и принял решение о покупке – конечно же, положительное. Теперь он хочет узнать, каким образом связаться с вами или попасть в ваш офис.
Поэтому не стоит страницу «Контакты» прятать далеко от пользователя. Он должен легко найти ее в меню сайта. Также можно расставить дополнительные ссылки на нее по тексту, в призывах к действию, на других страницах — в конце вашего предложения, после описания выгод.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.

Статья в тему: Навигация по сайту: 10 советов и рекомендаций по улучшению
Казалось бы, оформления страницы «Контакты» не должно быть сложным. Ведь это очень просто – указать адрес и номер телефона.
На самом же деле в оформлении этой страницы встречается много ошибок:
- указаны не все номера телефонов;
- написан неполный адрес;
- номер телефона устарел;
- нет карты проезда и т.п.
В итоге такие компании теряют клиента тогда, когда он уже на крючке. Это плохой опыт, это просто невнимательность, которая стоит денег.
Какие элементы должны быть на странице «Контакты», и как ее правильно оформить? Читайте дальше.
Это интересно: Пошаговая инструкция по созданию сайта на WordPress
Примеры оформления и элементы страницы «Контакты» на сайте
На странице контактов недостаточно просто написать номер телефона. Вам нужно оставить как можно больше данных, чтобы потенциальный клиент мог связаться с вами. А он может захотеть сделать это не только с помощью звонка. Желательно, чтобы на странице обязательно были следующие элементы.
Вам нужно оставить как можно больше данных, чтобы потенциальный клиент мог связаться с вами. А он может захотеть сделать это не только с помощью звонка. Желательно, чтобы на странице обязательно были следующие элементы.
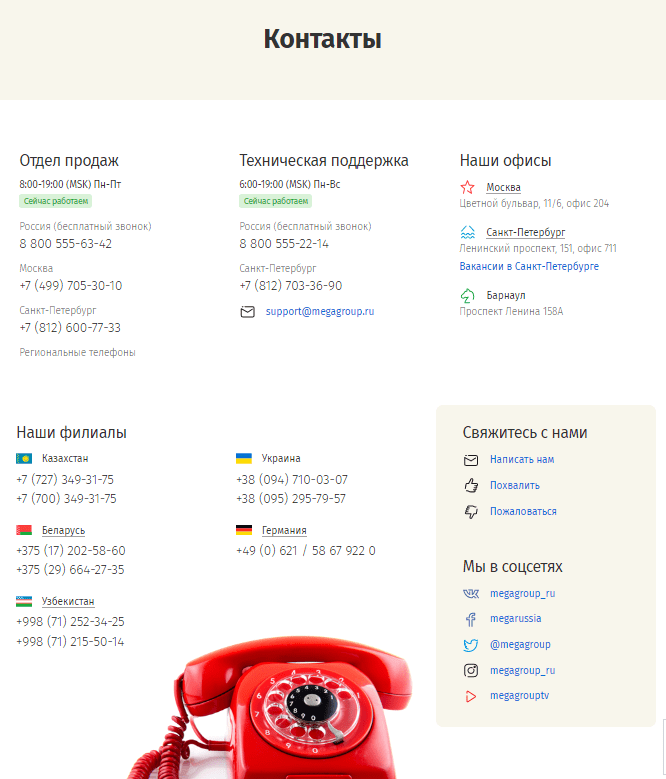
Номера телефонов
Телефонный звонок – самый простой и быстрый способ связаться с любой компанией. Потому номер телефона – первое и главное, что должно быть на странице контактов (и желательно – дублироваться в шапке).
Если вы работаете в двух сферах одновременно — b2b и b2c, заведите два номера телефонов – отдельно для оптовых покупателей и отдельно для розничных. Оба эти номера нужно указать на странице контактов и подписать, какой для кого.
Например, здесь вынесли отдельно факсы отделов продаж.
Обратите внимание и на то, что на странице есть номера телефонов разных операторов связи, а также многоканальный. Так клиентам будет связаться с компанией еще проще (если звонить по своей сети, то дешевле, а кому-то бесплатно, если тарифный план позволяет). Довольно часто «дорого мне им звонить» является причиной отказа. Если функции обратного звонка нет – вы потеряли клиента.
Довольно часто «дорого мне им звонить» является причиной отказа. Если функции обратного звонка нет – вы потеряли клиента.
Еще один вариант – номер телефона в формате 8-800. На него ваши клиенты могут звонить бесплатно – это раз; Яндекс оценивает такой номер как хороший коммерческий фактор ранжирования – это два.
Почитать по теме: Коммерческие факторы ранжирования сайтов
Электронная почта
Еще один популярный способ связи с вами – это электронная почта. Ее незаслуженно часто забывают указать на странице контактов.
К почте несколько пожеланий:
- короткая;
- легко запоминается;
- сделана на домене сайта (еще один коммерческий фактор).
Адрес
На странице «Контакты» обязательно должен присутствовать адрес вашей компании. Особенно если ваше предложение относится к таким, которое нельзя приобрести виртуально. Это в первую очередь строительство, медицина, различные офлайновые торговые точки, салоны красоты и прочее. В таком случае сайт – ваша витрина. Через сам сайт вы услуги не предоставляете (кроме консультаций). Чтобы получить желаемое, клиент должен прийти к вам.
В таком случае сайт – ваша витрина. Через сам сайт вы услуги не предоставляете (кроме консультаций). Чтобы получить желаемое, клиент должен прийти к вам.
Потому тут без адреса никак:
Если у вас офис в одном месте, а производство находится по другому адресу, имеет смысл указать два адреса.
Совет: добавьте на страницу еще и фото фасада здания. Так вас будет еще проще найти.
Время работы
Телефон есть, адрес есть, а когда к вам можно звонить или приехать? Избавьте клиента от нужды догадываться, выходной вас в субботу или нет, и можно ли звонить после пяти вечера.
Адреса филиалов
У вас есть филиалы в других городах или точки в разных районах города? В таком случае на сайте нужно указать их контакты. Таким образом клиент сможет обратиться в то представительство, которое ближе к нему.
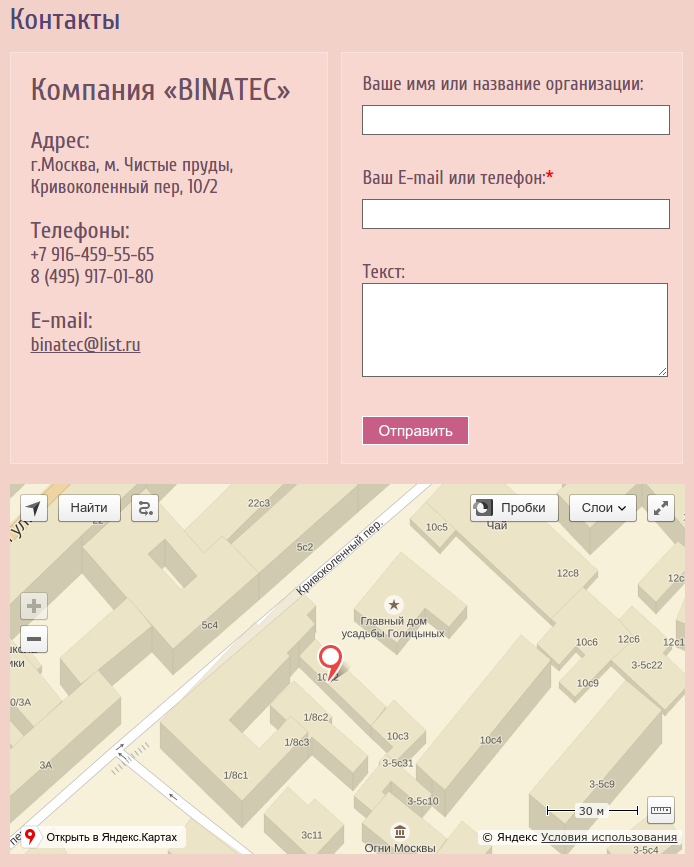
Схема проезда
Дополнительное удобство для ваших клиентов – это карта проезда. Клиенты смогут легко сориентироваться, как вас можно найти.
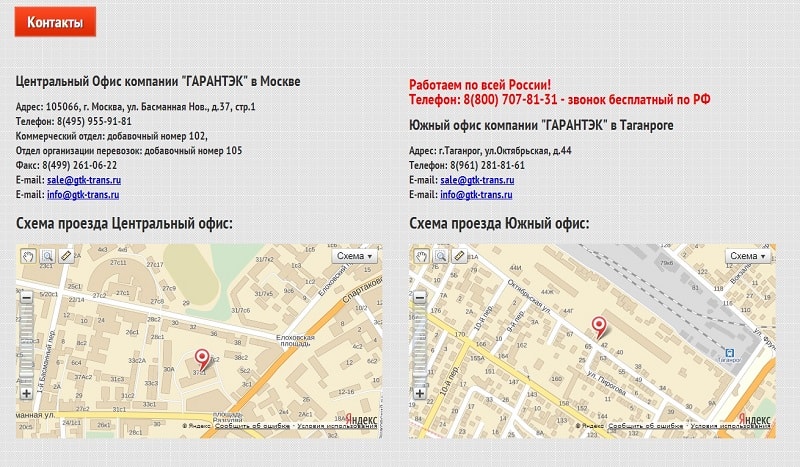
Только не делайте ошибку в виде этой:
Да, есть карта – отлично. Но больше на этой странице нет НИЧЕГО. Ни телефона, ни почты, ни адреса записанного буквами по-человечески. Помните, что написанное словами – индексируется, а карта – нет. Вы тем самым теряете тех, кто вводит поисковый запрос в виде «база стройматериалов на минской», то есть тех клиентов, которым принципиально ваше расположение (как правило, тех, кто живет рядом).
Еще одна ошибка – делать карту картинкой. То есть просто сделать скрин Гугл Карт и выложить на странице. Карта должна быть интерактивной, чтобы можно было изменить масштаб и посмотреть дальше одного квартала.
Схема может быть не только в виде карты. В некоторых случаях можно и расписать:
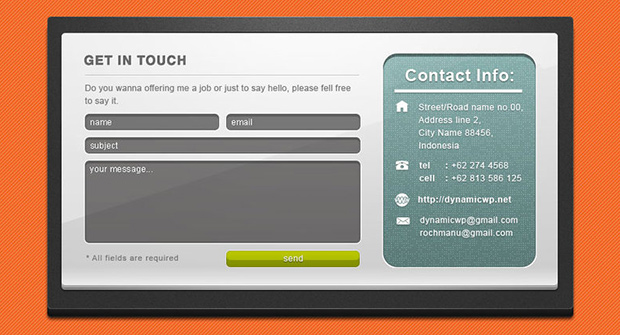
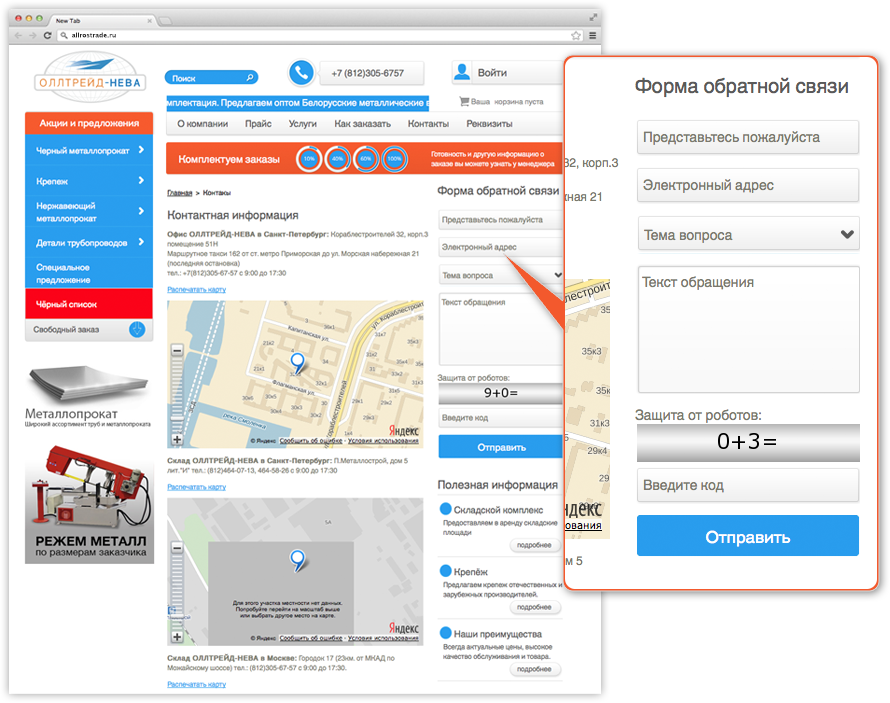
Контактная форма
Она упрощает работу тем клиентам, которые хотят написать вам. Им не нужно открывать свою почту и начинать новое письмо – можно оставить сообщение прямо со страницы «Контакты».
Что касается формы, то запомните простую истину: чем меньше полей, тем лучше. Сколько данных вам нужно от клиента, чтобы предоставить ему качественный сервис? Имя, телефон или почта – и все. Ну и поле для ввода сообщения тоже должно быть.
Сколько данных вам нужно от клиента, чтобы предоставить ему качественный сервис? Имя, телефон или почта – и все. Ну и поле для ввода сообщения тоже должно быть.
Этого вполне достаточно, чтобы ответить посетителю на его вопрос, и развивать диалог дальше.
Виджеты обратного звонка на сайте
Часто сайт, и в том числе страницу хотят сделать какой-то необычной, чтобы отличиться от конкурентов. Креатив допустим в тех случаях, когда у вас продвинутая, молодая аудитория, например с той же сферы, что и вы. Обычно различные креативные решения можно увидеть на сайтах дизайн-студий.
Если же вы предоставляете услуги в сфере юриспруденции, медицины, строительства – тут креатив ни к чему. Лучше и сайт, и страницу с контактами оформить строго.
Ориентируйтесь в первую очередь на свою ЦА. Будет ли понятна информация, правильно ли расценен ваш посыл?
Постарайтесь, чтобы страница «Контакты» на сайте была максимально информативной – ведь от этого зависит, станет просто посетитель лидом и потом клиентом, или нет. Не упускайте возможность привести его к себе самыми простыми и самыми разными путями. Помните, что все люди разные – кто-то легко звонит, а кто-то стесняется даже писать на почту. Подумайте о каждом из таких клиентов и облегчите им поиски.
Не упускайте возможность привести его к себе самыми простыми и самыми разными путями. Помните, что все люди разные – кто-то легко звонит, а кто-то стесняется даже писать на почту. Подумайте о каждом из таких клиентов и облегчите им поиски.
Напомним, что ранее мы описывали, какой сделать главную страницу, как создать грамотную структуру сайта, а также рассматривали примеры оформления страниц благодарности.
Страницы «Контакты»: вдохновляющие примеры
Цель любого сайта – заинтересовать целевую аудиторию в продукте или услуге, которую вы предлагаете. Поэтому достаточно важным является создание страницы контактов, где человек может получить информацию о том, как связаться с вами. Создание качественной страницы контактов – достаточно важный момент. И он является боле важным, чем некоторые могут предположить. На многих сайтах на этой странице просто размещен адрес, телефон и электронная почта. Владельцы сайтов забывают, что именно эту страницу в большинстве случаев видят посетители, прежде чем решить, хотят он связаться с вами, или покинуть ваш сайт. Поэтому сегодня мы подготовили подборку страниц с контактами для вашего вдохновения.
Поэтому сегодня мы подготовили подборку страниц с контактами для вашего вдохновения.
editos kastingas
brown scourt
grain and mortar
bkwld
Welikesmall
visit
combadi.com
fior di latte gelato
sweet basilvail
minimal monkey
hommard
lets travel some where
denise chandler
built bybuffalo
truf creative
substrakt
solasie
fhoke
ghost games
si digital
engage interactive
today the 12
love the stuff
madwellnyc. com
com
zipper
jacquico.com
Автор подборки — Дежурка
Смотрите также:
Как правильно оформить страницу Контакты на сайте
Страница с контактными данными — один из важнейших элементов структуры коммерческого сайта. Привлекательно, и что самое главное, правильно оформленная страница контактов позволит не только увеличить степень доверия к сайту, но и превратить ее в полноценный инструмент продаж.
Я составил довольно объемный список рекомендаций на который можно и даже нужно опираться при создании страницы с контактными данными. Не все, а может быть даже и все из перечисленных рекомендаций могут быть реализованы на отдельно взятом сайте — это уже зависит от конкретного случая.
Первым делом убедитесь, в том, что ваша компания зарегистрирована в Яндекс.Справочнике. Таким образом, адрес и контактные данные вашей компании будут привязаны к вашему сайту и в его сниппете появится ссылка на местоположение офиса на Яндекс. Картах. Количество адресов, которые можно добавить, неограниченно.
Картах. Количество адресов, которые можно добавить, неограниченно.
Далее необходимо проверить, есть ли у вас на сайте отдельная страница с контактной информацией, которая доступна со всех его страниц. Итак, если все в порядке, то можно начинать. Приступаем к расщеплению контактной информации на атомы:
Title
В теге <title> прописываем ключевое слово «Контакты» и название компании.
Пример использования: Контакты компании Golf Shop
Description
Мета-тег description должен быть прописан для всех страниц сайта и в том числе для страницы с контактами.
Keywords
Рекомендуется заполнять мета-тег keywords, так как он может учитываться при определении соответствия страницы поисковым запросам.
Заголовок
Между тегами h2 должно быть что-то типа «Контакты» или «Контактные данные», а можно включить сюда и название компании, чтобы пользователь понял, о какой организации идет речь.
Пример использования: Golf Shop — контактная информация
Название
Включает в себя организационно-правовую форму ведения бизнеса и название организации
Например: ООО «Лужайка»
Адрес
Адрес компании записываем в следующем порядке: индекс, город, улица, дом, этаж, офис.
Если рядом есть станция метро, то укажите название станции и время в пути для пешеходов. Иногда, для прохода в офис полагается взять с собой паспорт, позвонить с проходной или совершить другое действие — не забудьте об этом упомянуть.
Здесь можно разместить реальные фотографии здания, в котором расположена компания.
Время работы
Указываем график работы компании по дням и часам.
Пример использования: Ежедневно с 9:00 до 21:00
Телефон
Телефон принято записывать в международном формате
Пример использования: +7 (495) XXX-XX-XX
Если у интернет-магазина есть несколько служб, например: сервисный отдел, поддержка, бухгалтерия, администрация, то необходимо перечислить их. Рядом с телефоном можно указать имя менеджера, а еще лучше разместить рядом его фотографию. Такой подход позволяет визуализировать общение с представителями магазина.
Указываем работающий почтовый ящик. Очень желательно, чтобы в почта была сделана на домене сайта.
Пример использования: [email protected]
Здесь можно указать и другие способы связи, если они есть. Например: skype, icq, соцсети
Карта
Добавляем схему проезда не картинкой, не анимацией, а при помощи сервиса Яндекс.Карты. Создавать рисованную схему проезда не рекомендуется, поскольку искажается масштаб реального расстояния.
Схема проезда
Если добраться до вашего офиса не так-то просто, добавьте фотографии поворотов, ориентиров. Добавьте к этому текстовое описание маршрута. Возможно, следует сделать две схемы проезда – и для автомобилистов, и для пешеходов. Очень актуально для интернет-магазинов, в частности для пунктов самовывоза/складов.
Реквизиты
Важный момент о котором все почему-то забывают — это указание реквизитов компании. ИНН, КПП и т.д.
Форма
Это может быть форма для заполнения онлайн-заявки или форма обратной связи. Важно, чтобы она была простой и содержала минимум полей для заполнения. На этом шаге главное не спугнуть посетителя. Прежде всего это касается капчи.
Прежде всего это касается капчи.
Версия для печати
На видном месте разместите кнопку печати. Версия для печати должна отсекать всю лишнюю информацию и содержать как минимум название, адрес, схему проезда и телефоны компании.
Дополнительная информация
QR-код с информацией о проезде, координаты для GPS-навигатора
Schema.org
При составлении страницы с контактными данными используйте разметку . Это нужно для того, чтобы поисковые системы автоматически узнали ваш адрес, телефон, время работы и т.п.
Интересен тот факт, что контактная информация на сайте не влияет на ранжирование в поисковой системе Google. Наличие или отсутствие данной информации не является фактором ранжирования в органической выдаче Google.
По словам Джона Мюллера, отсутствие контактной информации на сайте, безусловно, отрицательно сказывается на пользовательском опыте, так как лишает посетителя возможности обратиться к владельцу сайта или вебмастеру.
К тому же контактная информация на сайте может пригодиться, если специалисты из Google решат связаться с вами, чтобы дать рекомендации по улучшению сайта. Конечно, такое бывает очень редко. Но если вдруг на вас обратят внимание, но не смогут написать, потому что нет контактных данных, будет очень обидно.
Так что чисто из прагматических соображений стоит добавить ее на сайт.
Зачем у сайта оптимизировать страницу контактов и как это сделать правильно?
Для поискового продвижения сайта важна каждая деталь. Например, действующие алгоритмы Яндекса учитывают качество страницы контактов. Если она не будет оформлена должным образом, это затормозит продвижение всего ресурса и плохо повлияет на поисковый рейтинг.
Зачем оптимизировать страницу контактов?
Контактная информация на сайте компании является одним из коммерческих факторов ранжирования, утвердждают в компании «39 сайтов». От того, насколько полной и достоверной она окажется, зависит успех продвижения ресурса в поисковых системах. Коммерческие факторы ранжирования учитываются популярными поисковыми системами, поэтому для продвижения в Яндексе и Google необходимо создать качественную страницу контактов.
Коммерческие факторы ранжирования учитываются популярными поисковыми системами, поэтому для продвижения в Яндексе и Google необходимо создать качественную страницу контактов.
Конверсия сайта во многом определяется уровнем доверия к компании со стороны потенциальных клиентов. Что влияет на доверие пользователей? Один из основных факторов – наличие на сайте достоверной информации о компании или владельце бизнеса. Полная и актуальная контактная информация помогает донести до пользователей посыл о том, что компания открыта для потребителей и готова к прямому взаимодействию.
Правильно оптимизированная страница контактов – это канал привлечения клиентов и способ налаживания взаимосвязи с потребителями. Чем больше вариантов связи вы предоставите пользователям, тем шире будет охват целевой аудитории. Кто-то предпочитает онлайн-общение, кто-то переписку через e-mail, третьи выберут телефонный звонок, а четвертые – skype или социальные сети. Предложите потенциальным клиентам все доступные каналы для связи с представителями компании. Чем проще будет связаться с вами, тем охотнее потребители пойдут на контакт.
Чем проще будет связаться с вами, тем охотнее потребители пойдут на контакт.
Как оптимизировать страницу контактов: важные действия
Страница контактов важна для любого проекта в интернете. Однако не каждая страница может работать так эффективно, как вы того хотите. Только грамотная оптимизация поможет создать качественную страницу, способную положительно влиять на рост конверсии и увеличение доходов с сайта.
- Официальное название, юридические данные
На странице контактов следует прописать официальное название компании с указанием номера свидетельства о регистрации. Подобные сведения будут подтверждением надежности. - Адрес компании
Желательно размещать все имеющиеся адреса: фактический, почтовый, юридический. Данные должны быть точными и полными, включать индекс, название улицы, номер дома, квартиры или офиса, этаж. Обеспечьте потребителям возможность быстро и удобного поиска компании в оффлайн-среде. - Время работы
Укажите часы и дни работы компании, период доступности менеджеров и консультантов. Также рядом с этой информацией стоит опубликовать текст с предложением оставить свои координаты для связи.
Также рядом с этой информацией стоит опубликовать текст с предложением оставить свои координаты для связи. - Карта-схема проезда
Подробная схема проезда в офис компании будет большим подспорьем вашим потенциальным клиентам. Постарайтесь указать ближайшие станции метро, удобные номера маршрутов, известные ориентиры. Можно разместить фотографии здания и близлежащей территории, чтобы люди могли проще сориентироваться. - Контактный телефон
При указании телефона необходимо прописать номер в правильном формате. Укажите код страны и города, если вы работаете с клиентами из других стран и городов. Желательно предусмотреть организацию бесплатной телефонной линии, а также возможность заказать обратный звонок. Если для работы с разными категориями клиентов предусмотрены отдельные специалисты, то необходимо прописать соответствующие номера для связи. - Дополнительные контакты
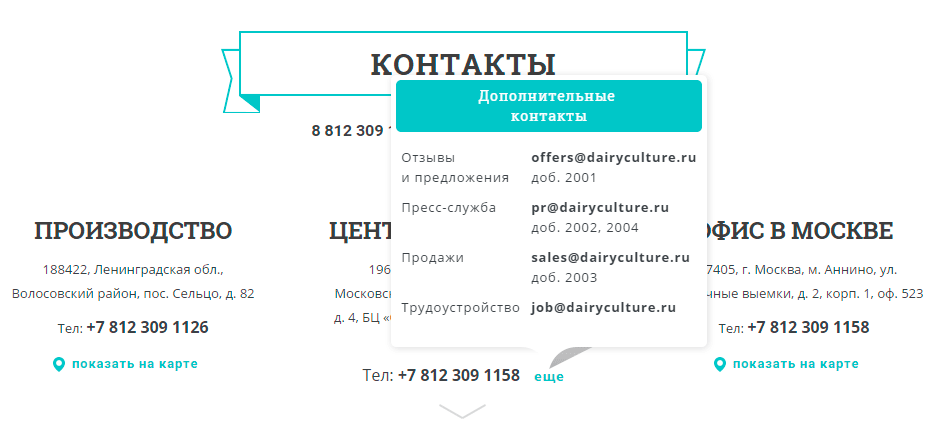
Помимо телефона следует указать другие варианты связи: адреса электронной почты, Skype, ICQ. На странице контактов можно разместить форму для онлайн-чата или систему консультирования. Такие элементы должны быть максимально понятными для любого пользователя. Укажите ссылки на страницы в социальных сетях.
На странице контактов можно разместить форму для онлайн-чата или систему консультирования. Такие элементы должны быть максимально понятными для любого пользователя. Укажите ссылки на страницы в социальных сетях. - Оформление страницы
От качества дизайна и структуры страницы контактов зависит, насколько удобным для посетителей окажется взаимодействие с компанией. Необходимо упорядочить все данные, сделать красивое оформление, удобный доступ к формам связи. Если вы размещаете большое количество информации, то для скрытия менее важных сведений можно использовать дополнительные вкладки, раскрывающиеся блоки. - Версия для печати
Пользователи должны иметь возможность быстро распечатать контактную информацию в удобном формате. Подготовьте версию для печати, чтобы потенциальным клиентам не пришлось подгонять размер страницы вручную. - Заголовок и мета-теги
Страница должна быть оптимизирована под поисковые системы. Для этого прописываются мета-теги, создается уникальный и понятный заголовок. В тегах следует использовать слова «контакты», «адрес», «телефон», а также название компании.
Для этого прописываются мета-теги, создается уникальный и понятный заголовок. В тегах следует использовать слова «контакты», «адрес», «телефон», а также название компании. - Фотографии сотрудников
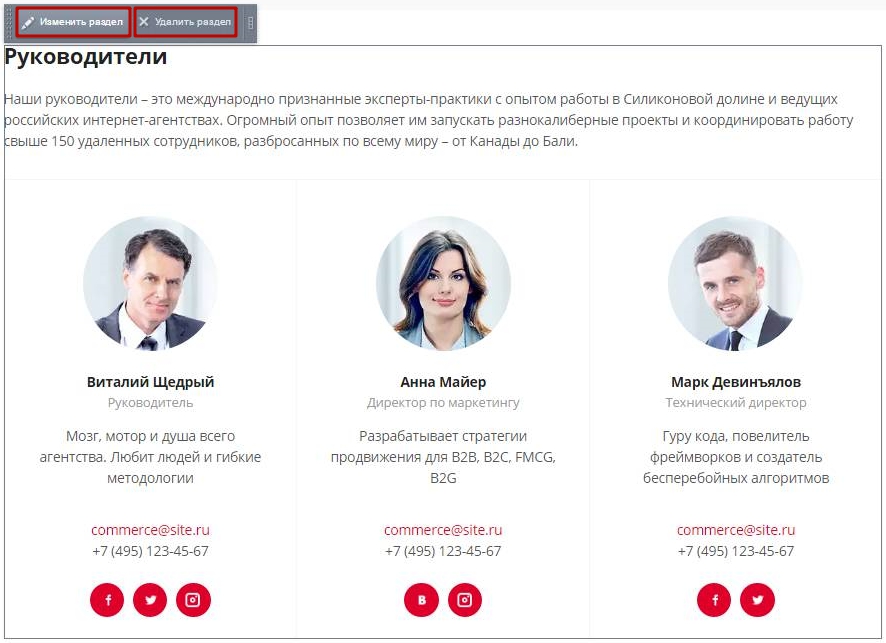
Для увеличения доверия к компании разместите на странице контактов фотографии представителей. Это должны быть снимки реальных людей, работающих в компании, с указанием имени и фамилии, должности.
После оптимизации страницы разместите ссылки на контактные данные на основных страницах сайта, в профиле социальных сетей, в описании к блогу. Важно обеспечить людям легкий доступ к координатам компании, чтобы любой желающий мог связаться с представителями, задать вопрос или сделать заказ.
30 лучших страниц «Свяжитесь с нами», которые вы захотите скопировать
Примеры страниц «Свяжитесь с нами»
- Тюнинг
- HubSpot
- Выборочная проверка
- Атлас 1031 Обмен
- Моррони
- пикселей
- PeopleMetrics
- Legalia
- Weifield Group Contract
- Выжить
- Йети
- Глянцевый
- млн унций
- Zendesk
- Accenture
- Без дыни
- Шрибд
- Агентство ВИА
- Atlassian
- Студия Legwork
- бан.
 сделать
сделать - Quick Sprout
- Средний
- Достижение3000
- Марвел
- Доллар бритья Club
- Моламил
- Поехали куда-нибудь
- Грамматика
- Hulu
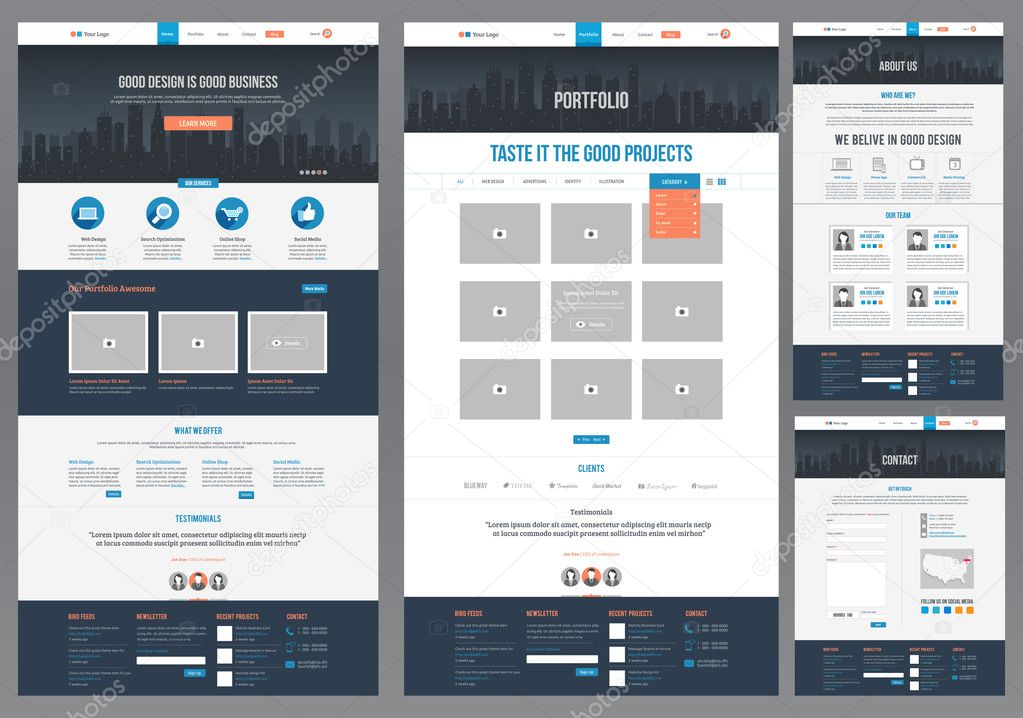
Когда вы думаете о хорошем дизайне веб-сайта, вы, вероятно, думаете о домашней странице веб-сайта, или их блоге, или их страницах продуктов.
А как насчет страницы «Связаться с нами» на веб-сайте?
Слишком многие дизайнеры веб-сайтов помещают контактные страницы в конец своего списка приоритетов с точки зрения копирайтинга и дизайна.Подумайте о том, сколько страниц с контактами вы наткнулись и выглядели так, будто они были созданы в 1990-х годах, даже если остальная часть веб-сайта красивая и обновленная.
Это, друзья мои, огромная ошибка. Ваша страница «Свяжитесь с нами» — одна из самых важных страниц на вашем веб-сайте. Для большинства компаний это, как правило, одна из самых посещаемых страниц сайта.
Контактная форма Лучшие практики
Просмотрите следующий список элементов, которыми пользуются успешные страницы контактов, чтобы узнать о функциях и передовых методах, которые вы должны не забывать включать в свою собственную веб-форму. Обычно хорошие формы для связи …
Обычно хорошие формы для связи …
- легко найти, так что посетитель может быстро связаться, если он ему понадобится.
- Объясните, почему кто-то должен связаться с ними , и опишите, как они могут помочь в решении проблем своих посетителей.
- Включите адрес электронной почты и номер телефона , чтобы посетители могли быстро найти нужную информацию.
- Включите короткую форму , используя поля, которые помогут компании понять, кто с ними связывается.
- Включите призыв к действию , чтобы предоставить посетителям другой вариант, если они решат не заполнять форму.
- Продемонстрируйте идейное лидерство компании , включая список последних сообщений в блогах или статей о компании в прессе.
- Ссылка на активные учетные записи социальных сетей , таких как Twitter, Facebook, Instagram и LinkedIn, чтобы дать посетителям возможность участвовать в бизнесе.

- Переадресация на страницу с благодарностью , на которой объясняется, когда и как вы будете связываться с ними, а также ссылки на полезный контент и ресурсы.
- Творческий и запоминающийся , поэтому посетители связывают обращение к вашему бренду с положительными или забавными воспоминаниями.
- Покажите, чем занимается ваш бренд , чтобы посетители и потенциальные клиенты могли получить представление о вашей работе еще до того, как они свяжутся с вами.
- Избегайте ненужных полей и слов , чтобы ваша страница оставалась максимально простой и понятной — без лишних слов!
Теперь, когда мы рассмотрели передовой опыт, давайте рассмотрим примеры некоторых из наиболее эффективных страниц контактов в Интернете.
Пора вдохновиться.
30 лучших страниц «Свяжитесь с нами»
Хорошо продуманная страница контактов улучшит взаимодействие с пользователем и укрепит отношения с вашими потенциальными клиентами. Несмотря на то, что каждый бизнес индивидуален, и каждый покупатель требует разных вещей, в следующих примерах есть несколько элементов, которые вы можете извлечь и включить (или не включать) на свою страницу контактов.
Несмотря на то, что каждый бизнес индивидуален, и каждый покупатель требует разных вещей, в следующих примерах есть несколько элементов, которые вы можете извлечь и включить (или не включать) на свою страницу контактов.
1. Мелодия
[См. Полную страницу «Свяжитесь с нами» здесь.]
На странице контактов Tune много всего идет хорошо: красивый дизайн, призывы к действию, четко отображаемая контактная информация и форма в нижней части страницы для посетителей, которые хотят связаться с конкретными вопросами.
Что мне больше всего нравится в их странице, так это то, насколько они приветливы. Такие тексты, как «Мы готовы вести вас в будущее мобильного маркетинга» и «Свяжитесь с нами», заставляют посетителей чувствовать, что о них заботятся. Контактные страницы многих компаний довольно холодные, но чем более дружелюбным вы сделаете копию своей страницы, тем лучше вы заставите себя чувствовать посетителей.В конце концов, вы должны захотеть, чтобы они связались с вами, чтобы вы могли помочь им и начать строить отношения.
2. HubSpot
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница «Свяжитесь с нами»HubSpot демонстрирует, как страницу контактов можно использовать в качестве инструмента обслуживания клиентов. Вверху есть два больших CTA, соединяющих посетителей с группами продаж и поддержки HubSpot. HubSpot понимает, что люди, посещающие эту страницу, скорее всего, заинтересованы в покупке продукта или нуждаются в помощи в устранении неполадок.Размещая эти кнопки вверху страницы, HubSpot предоставляет своим посетителям проактивное обслуживание клиентов.
Еще одна примечательная особенность — это то, как страница контактов встроена в портал HubSpot. Это делает страницу более доступной для пользователя и экономит время. Если вы работаете на портале HubSpot и вам нужно найти номер телефона службы поддержки, вам не нужно выходить из своей учетной записи. Это создает более удобный и многоканальный опыт для клиента.3. Проверка выбора
[См. Полную страницу «Свяжитесь с нами» здесь.]
Полную страницу «Свяжитесь с нами» здесь.]
Несомненно, лучшая вещь на странице «Связаться с нами» Choice Screening — это их копия. Нет ничего лучше, чем это — все начинается с того краткого и восхитительного заголовка «Talk to a Human».
Вслед за всей этой большой копией идет хорошо организованная страница с контактной информацией, включая адреса электронной почты для каждого отдельного отдела, за которой следует форма. Для большинства предприятий форма немного длинновата, но для компании, которая выполняет все виды проверок биографических данных, поля формы, вероятно, необходимы, чтобы помочь им организовать все свои запросы.
Обдумывая, какой длины должны быть ваши собственные формы , подумайте о том, хотите ли вы, чтобы поступало больше запросов или запросы более высокого качества. Если у вас есть другие, более простые способы связи с вами, более длительные форма может быть приемлемой для некоторых предприятий.
4. Обменный пункт Атлас 1031
[См. Полную страницу «Свяжитесь с нами» здесь.]
Полную страницу «Свяжитесь с нами» здесь.]
На первый взгляд, контактная страница Atlas 2031 Exchange не отличается самым привлекательным дизайном.Но если вы присмотритесь, вы поймете, что на ней есть все аспекты отличной страницы «Свяжитесь с нами» — и это начинается с функциональности.
На странице подробно объясняется, насколько они отзывчивы на вопросы: «Мы невероятно отзывчивы на ваши запросы и ценим ваши вопросы». Затем они фактически перечисляют того, что люди получат, когда задают вопрос, включая обещание короткого времени ответа — 12 часов или меньше. На странице также есть удобная для чтения контактная информация, кнопки социальных сетей, ссылки на предложения и даже список недавно опубликованных сообщений в блогах.Отличная работа.
5. Моррони
[См. Полную страницу «Свяжитесь с нами» здесь.]
Давайте будем честными … в наши дни большинство людей предпочитают заполнить форму, чем позвонить по телефону и поговорить с кем-нибудь. Выбирая, о чем спрашивать людей в ваших формах, убедитесь, что вы выбрали те, которые помогут вашему конкретному бизнесу понять человека, с которым вы связываетесь, и даже помогут вам квалифицировать его как потенциального лидера.
Выбирая, о чем спрашивать людей в ваших формах, убедитесь, что вы выбрали те, которые помогут вашему конкретному бизнесу понять человека, с которым вы связываетесь, и даже помогут вам квалифицировать его как потенциального лидера.
Конечно, некоторым людям нравится брать трубку…. отсюда и восхитительная шутка перед номером телефона. Нам также нравится тест Моррони «вызов-ответ», чтобы выяснить, являются ли посетители людьми: «Как ваши математические расчеты? 2 + 5 =?».
6. Pixpa
[См. Полную страницу «Свяжитесь с нами» здесь.]
Вы будете удивлены, сколько страниц «Свяжитесь с нами» не содержат призывов к действию. Хотя основная цель вашей контактной страницы — помочь людям связаться с вашей компанией, всегда будут люди, которые попадают на страницу и не хотят заполнять форму.Вот где может хорошо вписаться небольшой вторичный призыв к действию.
Это может быть просто кнопка, ведущая к вашему блогу. Или это может побудить людей продемонстрировать ваш продукт, загрузить руководство или посмотреть видео. Ребята из Pixpa решили добавить CTA внизу своей страницы «Свяжитесь с нами», чтобы получить бесплатную пробную версию. Таким образом, они приносят пользу людям, которые попадают на страницу и действительно хотят поговорить напрямую с торговым представителем.
Ребята из Pixpa решили добавить CTA внизу своей страницы «Свяжитесь с нами», чтобы получить бесплатную пробную версию. Таким образом, они приносят пользу людям, которые попадают на страницу и действительно хотят поговорить напрямую с торговым представителем.
7. PeopleMetrics
[См. Полную страницу «Свяжитесь с нами» здесь.]
Иногда самый простой подход — лучший подход. Страница контактов PeopleMetrics чиста, хорошо написана и выполняет именно то, что должна делать. Они знают, что большинство людей, попадающих на их контактную страницу, ищут самый простой и лучший способ связаться с ними, поэтому они не позволяли никакому тяжелому дизайну мешать.
Чтобы сделать жизнь людей еще проще, они позволяют вам использовать свою учетную запись Facebook или Google Apps, еще больше сокращая путь конверсии. Кроме того, мы считаем разумным включить возможность подписаться на их блог одновременно с отправкой запроса.
8. Legalia
Вот еще одна контактная страница с чистым функциональным дизайном. Вся необходимая вам информация, включая краткую форму, собрана в меньшем пространстве, в котором не будет тесно. Один из способов добиться этого — преобразовать эти большие изображения здания в карты местоположений, что вы можете сделать, нажав кнопку «voir le plan» («просмотреть карту») под адресом.
Вся необходимая вам информация, включая краткую форму, собрана в меньшем пространстве, в котором не будет тесно. Один из способов добиться этого — преобразовать эти большие изображения здания в карты местоположений, что вы можете сделать, нажав кнопку «voir le plan» («просмотреть карту») под адресом.
[См. Полную страницу «Свяжитесь с нами» здесь.]
Я также хотел бы отметить небольшую, но важную деталь для компаний, у которых есть международные клиенты.Узнайте, как Legalia добавила префикс для кода своей страны при указании номера своего контактного телефона. Многие люди упускают это из виду, если они не привыкли сами набирать международные префиксы, но вашим международным коллегам и клиентам очень полезно иметь его прямо здесь. Вот список кодов стран, если вы не знаете свой.
А вот как выглядит вся страница:
[См. Полную страницу «Свяжитесь с нами» здесь.]
9. Контрактная деятельность Weifield Group
[См. Полную страницу «Свяжитесь с нами» здесь.]
Полную страницу «Свяжитесь с нами» здесь.]
Ввиду продолжающегося роста количества просмотров веб-сайтов с мобильных устройств и того, что Google в значительной степени отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, на страницах результатов поиска, важно, чтобы все страницы вашего веб-сайта, включая страницу «Свяжитесь с нами», были адаптированы для мобильных устройств.
Это включает в себя упрощение навигации, сохранение коротких и понятных форм, включая большие кнопки с призывом к действию, на которые легко нажимать большим пальцем, и большие поля формы, которые позволяют людям легко заполнять их на своих мобильных устройствах вместо того, чтобы сжимать и масштабировать .
Страница контактов Weifield Group — отличный пример того, что она удобна для мобильных устройств и быстро реагирует. Сначала проверьте настольную версию их страницы контактов, а затем страницу контактов на мобильных устройствах — и обратите внимание, как они оптимизировали каждую часть своей страницы для мобильных устройств. Текст большой, поля формы легко заполняются, а их кнопка CTA большая и легко нажимается, что делает работу на мобильных устройствах более удобной.
Текст большой, поля формы легко заполняются, а их кнопка CTA большая и легко нажимается, что делает работу на мобильных устройствах более удобной.
На фото выше представлена настольная версия, а вот мобильная версия:
[См. Полную страницу «Свяжитесь с нами» здесь.]
Клиенты HubSpot: Если ваш веб-сайт находится в системе оптимизации содержания (COS), то с технической точки зрения ваш сайт уже оптимизирован для мобильных устройств. HubSpot COS использует адаптивный дизайн для адаптации к любому мобильному устройству и полностью проходит тест сниффинга по новому алгоритму Google.
10. Выживать
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница контактов Survicate — еще один пример красиво простого макета в сочетании с дружелюбной и приветливой копией.Мне нравится подзаголовок ниже сгиба и чуть выше формы, который гласит: «Давайте поговорим о вашем проекте». Такой разговорный, разговорный язык — это именно та копия, которая заставляет посетителей чувствовать себя ближе к бренду.
Сама форма проста, с большими полями и кнопками CTA, что делает ее очень удобной для мобильных устройств. Ниже они изложили всю типичную контактную информацию — адрес офиса, номер телефона, электронную почту, часы работы и т. Д. — в удобном для чтения и сканирования виде.
Наконец, мне нравится, что их значки и основной CTA имеют тот же желтый цвет, что и их логотип. Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
11. Йети
[См. Полную страницу «Свяжитесь с нами» здесь.]
Yeti продает кулеры и питьевую посуду, которые созданы для активного отдыха на природе, а на странице «Свяжитесь с нами» представлена информация о бренде, предназначенном для активного отдыха на природе. Мне особенно нравится умный слоган, побуждающий посетителей обращаться к нам («Хотя мы хорошо разбираемся в дымовых сигналах, для нас есть более простые способы связаться и ответить на ваши вопросы.») и различные способы подключения между платформами.
Красивое изображение туриста в горах с кулером Yeti соседствует с чистым белым фоном, чтобы сделать контактную информацию и призывы к действию понятными для посетителей сайта, а ссылка на базу знаний Yeti помогает им быстро и легко находить ответы, если они этого не делают. Не хочу ждать.
12. Глянец
[См. Полную страницу «Свяжитесь с нами» здесь.]
Бренд по уходу за кожей и косметикой Glossier продает эстетичную косметику в различных розовых и белых упаковках, что также отражено на веб-сайте.Страница «Свяжитесь с нами» чистая, простая и удобная для чтения, но ее простота противоречит секретному оружию Glossier: gTEAM, его подразделению по обслуживанию клиентов, которое отвечает на каждое сообщение и комментирует его по электронной почте или в социальных сетях.
Страница «Связаться с нами» Glossier предлагает посетителям различные варианты связи с нужной командой, включая разделы «Помощь» и «Часто задаваемые вопросы», а веб-страница упрощает и упрощает получение необходимой информации.
13. млн унций
[См. Полную страницу «Свяжитесь с нами» здесь.]
Moz, компания, занимающаяся разработкой программного обеспечения для SEO, из Сиэтла выделяет жирный и четкий CTA на странице «Свяжитесь с нами». Это приводит посетителей к более подробному «Справочному центру», где посетители могут щелкнуть мышью, чтобы найти необходимую помощь по конкретному программному обеспечению или услугам, предлагаемым Moz.
[См. Полную страницу «Свяжитесь с нами» здесь.]
С предложениями, столь же обширными и многогранными, как у Moz, разумно не перегружать кого-то, кому нужна помощь сразу же. Вместо этого Moz предоставляет необходимую контактную информацию на своей главной странице «Связаться с нами» с дополнительными, более подробными ресурсами, доступными после нажатия кнопки «Связаться с командой поддержки».Кроме того, на нем есть аккуратная карта Сиэтла, показывающая, где именно находится Moz, для людей, которые приезжают в гости лично.
14. Zendesk
[См. Полную страницу «Свяжитесь с нами» здесь.]
[См. Полную страницу «Свяжитесь с нами» здесь.]
Zendesk — это облачное программное обеспечение для обслуживания клиентов, ориентированное на взаимодействие. Более 300 миллионов человек по всему миру используют отделы обслуживания клиентов и службы поддержки Zendesk в качестве выбранной ими формы поддержки.
Все на веб-сайте Zendesk минималистично, чисто и гармонично сочетается по цвету.Их эстетика переносится на их упрощенную и эффективную страницу контактов. Когда дело доходит до веб-форм, компании, которые делают их максимально простыми, получают большее количество конверсий. Именно поэтому Zendesk находится в этом списке. Страница оформлена очень четко, но неброско, и посетители должны заполнить только три поля формы. Их кнопка CTA также не может быть более очевидной, что позволяет лидам и клиентам чувствовать себя уверенно, когда они нажимают «Отправить».
Внизу страницы контактов есть область, где посетители могут просматривать варианты поддержки продуктов Zendesk и просматривать расположение офисов Zendesk.![]() Понятно, что компания потратила время, чтобы создать эту страницу с учетом персонального образа покупателя. Они рассмотрели, что их пользователи могут искать на своей странице контактов, и добавили эти элементы в качестве дополнительных ресурсов.
Понятно, что компания потратила время, чтобы создать эту страницу с учетом персонального образа покупателя. Они рассмотрели, что их пользователи могут искать на своей странице контактов, и добавили эти элементы в качестве дополнительных ресурсов.
15. Accenture
[См. Полную страницу «Свяжитесь с нами» здесь.]
Accenture предлагает профессиональные услуги по всему миру (если быть точным, в 120 странах), поэтому достаточно сказать, что, вероятно, существуют сотни различных телефонных номеров и электронных писем, к которым люди могут обратиться за помощью.
К счастью, эта многонациональная корпорация придумала, как представить большой объем информации в компактной форме на странице «Свяжитесь с нами» — с помощью расширяемых разделов, которые посетители могут щелкнуть, чтобы получить необходимую информацию.
Страница «Свяжитесь с нами» на самом деле битком набита полезной контактной информацией для любого запроса под солнцем, но, организовав ее в компактной форме, Accenture предотвращает излишнюю путаницу, при этом предоставляя необходимую информацию.
[См. Полную страницу «Свяжитесь с нами» здесь.]
16. Melonfree
[См. Полную страницу «Свяжитесь с нами» здесь.]
Melonfree, парагвайское веб-консалтинговое агентство, делает все возможное для создания креативных и красивых веб-сайтов. И хотя его домашняя страница демонстрирует его портфолио интересных и привлекательных работ, страница «Свяжитесь с нами» считается самой креативной.
Если вы зритель «Южного парка», вы сразу узнаете аватарки дизайнера и разработчика Melonfree.Это меня рассмешило, особенно когда я увидел личные штрихи, которые они добавили, чтобы продемонстрировать свою индивидуальность, и этот эмоциональный отклик делает бренд более запоминающимся — связь, которая является неотъемлемой частью лояльности клиентов.
17. Писец
[См. Полную страницу «Свяжитесь с нами» здесь.][См. Полную страницу «Свяжитесь с нами» здесь.]
Scribd — это полностью цифровая библиотека, которая позволяет читателям пользоваться множеством книг, аудиокниг, новостных статей, журналов и многого другого прямо из браузера. Подобно остальной части веб-сайта Scribd, их контактная страница интересна и уникальна. Вверху страницы указано местонахождение штаб-квартиры их компании на Google Maps. Они также четко указывают свой адрес и предоставляют посетителям сайта ссылки на все свои профили в социальных сетях.
Подобно остальной части веб-сайта Scribd, их контактная страница интересна и уникальна. Вверху страницы указано местонахождение штаб-квартиры их компании на Google Maps. Они также четко указывают свой адрес и предоставляют посетителям сайта ссылки на все свои профили в социальных сетях.
Ниже представлена интерактивная и увлекательная карта упорядоченных кнопок, где пользователи могут выбрать нужный им ресурс, поговорить со службой поддержки клиентов или отправить адрес электронной почты в службу поддержки в зависимости от своей проблемы.Scribd гарантирует, что посетители их веб-сайтов могут получить необходимую помощь прямо на своей контактной странице, что экономит время как посетителю, так и Scribd. Не только это, но и дизайн контактной формы забавный и уникальный.
18. Агентство VIA
[См. Полную страницу «Свяжитесь с нами» здесь.]
Агентство VIA, базирующееся в Портленде, штат Мэн, использует свой веб-сайт для демонстрации своей интерактивной работы в Интернете для множества крупных клиентов. Поэтому неудивительно, что его страница «Свяжитесь с нами» содержит аналогичные высокотехнологичные веб-функции, включая параллакс-прокрутку и в целом привлекательные изображения.
Поэтому неудивительно, что его страница «Свяжитесь с нами» содержит аналогичные высокотехнологичные веб-функции, включая параллакс-прокрутку и в целом привлекательные изображения.
На странице «Контакты» посетителям показано красивое здание, в котором работает VIA, а затем визуализировано, где именно находится его офис, а также необходимая для посетителей контактная информация. Он красивый, понятный и содержит имена и контактную информацию людей, к которым посетители могут обратиться напрямую в качестве бонуса.
19. Atlassian
[См. Полную страницу «Свяжитесь с нами» здесь.]
Компания Atlassian, производящая программное обеспечение для предприятий, предлагает большое количество различных продуктов для крупных компаний, которые помогут им оставаться организованными.Но, несмотря на это, его страница «Свяжитесь с нами» чрезвычайно хорошо организована и понятна, поэтому посетители могут легко просматривать ее веб-сайт в поисках необходимой помощи.
Мне особенно нравятся хедшоты, на которых показаны дружелюбно выглядящие реальные люди, готовые помочь, а также возможность отправлять отзывы основателям Atlassian прямо в центре страницы. Он демонстрирует приверженность прозрачности и открытость к освежающей критике — в дополнение к предоставлению широкого спектра справочных документов, часто задаваемых вопросов и способов связи с компанией.
20. Студия Легворк
[См. Полную страницу «Свяжитесь с нами» здесь.]
Legwork Studios — агентство анимации и интерактивного дизайна, и его веб-сайт действительно говорит сам за себя. В нем представлены классные рисунки в стиле карандаша, сопровождаемые привлекательной анимацией, а продуманная копия веб-сайта заставляет посетителей увлекаться, хихикать и читать больше.
На странице «Связаться с нами» представлена вся необходимая информация, чтобы связаться с Legwork, и на ней изображен медведь, одетый в повседневную деловую одежду, который усердно работает за своей пишущей машинкой. Это необычно и запоминается, и это, к тому же, демонстрирует их навыки.
Это необычно и запоминается, и это, к тому же, демонстрирует их навыки.
21. ban.do
[См. Полную страницу «Свяжитесь с нами» здесь.]
ban.do продает причудливые и креативные планировщики, блокноты и другие аксессуары, и весь его веб-сайт отражает стиль его бренда с забавными шрифтами, яркими цветами и интересной анимацией, чтобы все было весело.
На его странице «Свяжитесь с нами» представлена анимация «звонящих» старомодных ярких телефонов, много ярко-розовых, умных и обычных веб-копий, а также вся информация, которая может понадобиться посетителю этой страницы.На одной странице вы можете связаться с ban.do, связаться со службой поддержки и получить информацию о возврате продукта.
Важно, чтобы каждая страница вашего веб-сайта, включая страницу «Свяжитесь с нами», отражала бренд, и эта страница отлично справляется с задачей развлечься, помогая клиентам ban.do.
22. Быстрый росток
[См. Полную страницу «Свяжитесь с нами» здесь. ]
]
Quick Sprout далека от традиционной — на ней есть инфографика.Это умный способ продемонстрировать, какую работу вы можете выполнять с Quick Sprout, и он отправляет посетителей в интересное путешествие, чтобы узнать больше о компании и лучший способ связаться с ними.
Инфографика содержит полезную информацию о том, как лучше всего связаться с вами, включая темы, которые с наименьшей вероятностью получат ответ, и насколько коротким будет электронное письмо, чтобы получить лучший ответ. Он уникален, полезен и запоминается — победа, победа, победа.
23. Средний
[См. Полную страницу «Свяжитесь с нами» здесь.]
Когда вы впервые переходите на страницу «Связаться с нами» Medium, вы видите необычную пользовательскую иллюстрацию, которая является одной из отличительных черт минималистского веб-сайта Medium с упором на пробелы.
Посетители могут ввести тему или отправить запрос — или, если они продолжат прокручивать страницу, они найдут для просмотра тщательно подобранный список статей базы знаний и форумов Medium.
[См. Полную страницу «Свяжитесь с нами» здесь.]
24. Достичь3000
[См. Полную страницу «Свяжитесь с нами» здесь.]
Как и многие другие компании, у Achieve3000 есть много разных людей, посещающих их веб-сайт — и то, о чем эти люди хотят с ними связаться, может сильно различаться. Вот почему они решили пойти глубже, чем универсальный подход.
Под этим красивым изображением героя и несколькими словами, объясняющими, что посетители получат, когда они свяжутся с ними, вы найдете три варианта: вы можете запросить демонстрацию, вы можете обратиться к торговому представителю или вы можете связаться с покупателем поддерживать.Каждый из этих вариантов ведет к отдельной целевой странице, подобной той, которую я включил под этим снимком экрана. Какой отличный способ удовлетворить самые распространенные потребности ваших посетителей.
Вот форма целевой страницы, созданная специально для запросов в службу поддержки:
[См.
 Полную страницу «Свяжитесь с нами» здесь.]
Полную страницу «Свяжитесь с нами» здесь.]Это отличная идея — объединить страницу «Свяжитесь с нами» с базой знаний. Таким образом, на одной странице ваши пользователи и клиенты могут эффективно находить вопросы и проблемы или обращаться к ним в одном месте.
25. Чудо
[См. Полную страницу «Свяжитесь с нами» здесь.]
Marvel — это программное обеспечение для проектирования, которое помогает пользователям создавать и производить цифровые продукты. Компания проявляет творческий подход и призывает клиентов «создавать что угодно и где угодно». Поэтому неудивительно, что его контактная страница красочная и наполнена игривыми изображениями и дизайнами. Marvel взяла традиционно формальную страницу и переработала ее, чтобы она соответствовала имиджу бренда.
Этот подход не только интересен и привлекает внимание, но и используется в качестве маркетингового инструмента.Посередине страницы есть предложение, которое можно бесплатно загрузить. Посетители могут загрузить изображения продукта или логотипа компании, чтобы поделиться ими в своих личных и профессиональных каналах.
Посетители могут загрузить изображения продукта или логотипа компании, чтобы поделиться ими в своих личных и профессиональных каналах.
26. Dollar Shave Club
[См. Полную страницу «Свяжитесь с нами» здесь.]
Если вы не знакомы с Dollar Shave Club, это служба подписки на бритвы, которая предлагает качественные бритвы по конкурентоспособным ценам. Dollar Shave Club пытается подорвать свой рынок, позиционируя себя как более дешевое и удобное решение для бритья.Для этого ему необходимо рассказать своей целевой аудитории, что это за услуга, почему она отличается и как клиенты могут зарегистрироваться.
На странице контактов это достигается путем предоставления исчерпывающего руководства по продуктам и услугам компании. В середине страницы находится раскрывающееся меню со списком опций, включая то, как это работает, отгрузку и доставку, управление учетной записью, продукты и подарки. Этот тип самообслуживания клиентов способствует большему взаимодействию с посетителем и повышает CTR вашего сайта..jpg)
27. Моламил
[См. Полную страницу «Свяжитесь с нами» здесь.]
Molamil попал в наш список по двум причинам: во-первых, трудно забыть страницу, заполненную плавающими заголовками. Во-вторых, копия настолько подлинна, что вы захотите доверить этой компании разработку своего видения продукта. Вверху страницы рассказывается захватывающая история бренда и предлагается посетителю «зайти на чашку кофе или пива». Это заставляет посетителя чувствовать себя желанным гостем, вместо того, чтобы заставлять его принимать немедленные решения.
Помимо необычных изображений и игривого текста, Molamil подчеркивает также ценности своего бренда. На странице контактов сотрудничество, исследования и проактивность указаны как основные ценности компании Molamil. Это позволяет посетителю понять, что бизнес может немного развлечься, но он по-прежнему посвящен удовлетворению потребностей клиентов.
28. Поехали куда-нибудь
[См. Полную страницу «Свяжитесь с нами» здесь. ]
]
Let’s Travel Somewhere — это блог о путешествиях, написанный группой авторов, путешествующих по миру.Цель блога — «запечатлеть сущность каждой страны на планете». Это делает страницу контактов важным компонентом веб-сайта. Посетители должны легко получить доступ к странице и отправить свои работы редактору.
Поскольку редактор уезжает, авторам блога нужно несколько способов связаться с ней. Таким образом, она предоставляет всплывающую форму и несколько ссылок на социальные сети, предоставляя автору несколько вариантов общения. Она даже отмечает, что из-за ее частых путешествий иногда может медленно реагировать.Это обрисовывает ожидания ее авторов, поэтому они не сбиты с толку, если их работы не публикуются немедленно.
29. Грамматика
[См. Полную страницу «Свяжитесь с нами» здесь.]
Grammarly — это программа, проверяющая письменные документы на грамматические и орфографические ошибки. На его странице контактов легко ориентироваться, и посетители могут легко достичь своих целей. Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, имеют запрос в службу поддержки. Таким образом, он разместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, имеют запрос в службу поддержки. Таким образом, он разместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
Если у посетителя установлено расширение Grammarly, он вставит информацию о пользователе в формы поддержки. Пользователям не нужно тратить время на заполнение одних и тех же полей, и они могут сразу перейти к описанию своей проблемы.
30. Hulu
[См. Полную страницу «Свяжитесь с нами» здесь.]
Контактная страницаHulu совмещена с базой знаний. Пользователи ищут свои собственные решения, а затем используют ссылки внизу страницы, чтобы при необходимости связаться со службой поддержки.Это улучшает качество обслуживания клиентов и сокращает количество обращений в службу поддержки.
Hulu также предлагает удобный чат-бот, который поможет посетителям выполнить действия по устранению неполадок. Он запускает чат, предлагая возможные вопросы, которые могут у вас возникнуть, и предоставляет ссылки на статьи, которые могут на них ответить. И большинство из этих вариантов основано на популярных телевизионных событиях, происходящих в то время, как в примере ниже:
И большинство из этих вариантов основано на популярных телевизионных событиях, происходящих в то время, как в примере ниже:
Источник: Hulu
Заключение: дизайн контактных форм и страницы, которые выигрывают
Независимо от того, в какой сфере вы работаете или какой у вас покупатель, каждая компания должна стремиться к созданию отличной страницы «Свяжитесь с нами».Хорошо продуманный дизайн контактной формы позволит легко взаимодействовать с аудиторией, а также создать с ними позитивные и долгосрочные отношения.
Все на вашем веб-сайте должно быть хорошо продумано и продумано, а также должно оставаться профессиональным — это означает, что каждая деталь имеет значение, когда дело касается дизайна вашей контактной формы.
Качественный конструктор форм поможет вам создать хорошо продуманную форму для связи с нами за считанные минуты. В конструкторах форм есть функции перетаскивания, которые предоставляют вам простой способ встраивать формы на ваш веб-сайт, чтобы посетители могли немедленно и эффективно отправлять свою информацию.
21 Советы, приемы и примеры для раскачивания Свяжитесь с нами Страница
Знаете ли вы, что на многих сайтах страница контактов получает больше просмотров, чем любой другой раздел? Это правда, особенно для агентств и подрядчиков.
В то время как многие сайты создают страницу контактов для быстрого размышления, вам следует уделять гораздо больше времени и внимания своей странице контактов, потому что для многих брендов это начало ваших отношений с потенциальными клиентами.
Сегодня мы предлагаем несколько рекомендаций по использованию страницы контактов и рассмотрим примеры невероятных страниц контактов, которые демонстрируют различные стили, основанные на различных бизнес-аудиториях и намерениях.
Для начала давайте посмотрим на…
Некоторые очевидные страницы обратной связи Рекомендации:
- Не забывайте о своих P и Q: Даже небольшие грамматические ошибки могут орать на посетителей.
 Вы захотите пройти свою страницу контактов с помощью зубчатой расчески.
Вы захотите пройти свою страницу контактов с помощью зубчатой расчески.
- Будьте проще : Вы не хотите создавать слишком много препятствий между посетителями сайта и контактной информацией, которую они ищут. Сделайте свою страницу контактов краткой, понятной и по существу.
- Дайте людям то, что они хотят: Я ненавижу контактные формы — мне почему-то кажется, что, когда я заполню их, я никогда не получу от них ответа. Также мне кажется, что я в чем-то ненадежен и не заслуживаю настоящего адреса электронной почты. Конечно, предоставление реального адреса электронной почты открывает вам путь для потенциальных спамеров, так что это действительно небольшая проблема. Как бы вы ни выбрали настройку страницы контактов, убедитесь, что людям очень легко с вами связаться.Если вы используете контактную форму, запрашивайте только самое необходимое (имя, адрес электронной почты и их сообщение). Я видел контактные формы, в которых требовались обязательные почтовые адреса и номера телефонов.
 Подобные поля формы — серьезное препятствие.
Подобные поля формы — серьезное препятствие.
- Выглядите великолепно: Когда пользователи посещают вашу страницу контактов, они начинают с вами отношения. Они хотят узнать о вас больше, и дизайн и стиль вашей страницы контактов будут частью их первого впечатления. Запомни! Выглядите сексуально, сделайте так, чтобы эти читатели были так рады связаться с вами!
- Покажите свою личность: Как я уже упоминал выше, пользователи, которые посещают вашу страницу контактов, хотят узнать о вас больше.Подумайте, как вы хотите, чтобы ваша копия отражала личность вашего бренда. Если ваша аудитория — непринужденная, веселая публика, подумайте о беззаботном, даже комическом тоне для своей страницы контактов.
БОЛЬШЕ: Попробуйте БЕСПЛАТНЫЙ WordStream Landing Page Grader
Примеры страниц «Свяжитесь с нами»: Великие и Не очень
Давайте посмотрим на несколько реальных примеров. Мы оцениваем эти примеры страниц контактов по шкале от 1 до 10. 10 — это идеальная страница для связи, 5 — в порядке, а 1 — «сжечь дотла».»Дайте мне знать, если вы согласны с моей оценкой!
Мы оцениваем эти примеры страниц контактов по шкале от 1 до 10. 10 — это идеальная страница для связи, 5 — в порядке, а 1 — «сжечь дотла».»Дайте мне знать, если вы согласны с моей оценкой!
Наш первый пример взят из CoolApps. На их странице «Связаться с нами» есть быстрая и простая контактная форма, адрес электронной почты, который можно использовать, если вы предпочитаете, и различные кнопки социальных сетей на случай, если вы предпочтете связаться с ними через выбранную вами социальную сеть.
Конечно, что действительно отличает его от других, так это стиль и очаровательное очарование. Это очень весело!
Оценка: 8. Выглядит фантастически, имеет множество вариантов контактов и демонстрирует индивидуальность.
В нашем следующем примере от Black Sheep показана страница контактов, которая отлично справляется с задачей , используя стиль и дизайн, соответствующие остальной части сайта . Он чистый, аккуратный и хорошо выглядит!
Оценка: 6. Просто, стильно и соответствует теме.
Просто, стильно и соответствует теме.
Далее у нас есть страница контактов с ViperChill, сайта популярного маркетолога Глена. Перед тем как сообщить свой адрес электронной почты, Glen предоставляет ответы на часто задаваемые вопросы, которые задают посетители. Это помогает ему экономить время и избавляет его от ненужных писем.
В то время как агентства и сервисные компании могут жаждать электронных писем, люди, которые продвигают себя как личный бренд, часто работают в команде из одного человека. Они не могут собирать и накапливать контакты электронной почты, и вместо этого им нужно гораздо внимательнее тратить свое время.
Оценка: 6. Разумное использование иерархии информации для ответа на вопросы пользователей, прежде чем они отправят электронное письмо.
JetBlue предлагает еще один пример хорошо продуманной страницы контактов. Как и в приведенном выше примере, JetBlue предоставляет прямую ссылку на популярные разделы справки и ответы . Для тех, кто не получил ответов на свои вопросы в разделе тем, ниже представлены варианты адреса электронной почты и номера телефона. Эта страница также хорошо сочетается с более крупным дизайном и цветовым решением JetBlue бренда.
Для тех, кто не получил ответов на свои вопросы в разделе тем, ниже представлены варианты адреса электронной почты и номера телефона. Эта страница также хорошо сочетается с более крупным дизайном и цветовым решением JetBlue бренда.
Оценка: 7. JetBlue позволяет очень легко получать информацию, будь то из часто задаваемых вопросов, по электронной почте или телефону, сохраняя при этом стиль, который успокаивает посетителей.
Итак, с точки зрения функциональности, страница Mashable для контактов с нами не является , очень . Он предоставляет всю информацию, необходимую для связи с людьми Mashable, с контактной формой и более конкретными адресами электронной почты ниже.
Что шокирует, так это то, насколько ужасно выглядит эта страница. Ни стиля, ни характера, ни личности. Если вы только что увидели эту страницу контактов, вы никогда не догадались бы, что просматриваете один из самых популярных сайтов в Интернете! Почему так чудовищно? Кто знает? Возможно, Mashable намеренно поддерживает уродливую страницу контактов, чтобы их почтовые ящики не были переполнены.
Оценка: 2. Уродливый, скучный и непригодный для Mashable.
Эта минималистичная страница , свяжитесь с нами. от Mostly Serious — отличный пример чистого, четкого дизайна. Даже с таким небольшим количеством копий Mostly Serious все же удается добавить нотку юмора и индивидуальности .
Оценка: 7. Mostly Serious удалось реализовать этот ультра-минималистичный дизайн, не упуская из виду элемент веселья.
Code Quest предлагает еще одну хорошо оформленную страницу для связи с нами с привлекательным дизайном, забавной графикой и некоторой долей индивидуальности.Code Quest также предоставляет карту с указанием их местоположения , что является отличной идеей, если ваш бизнес ориентирован на местные условия.
Оценка: 8. Дружелюбный, удобный и лаконичный Code Quest делает все правильно.
Эта страница для связи с нами от QuickSprout особенно уникальна, на ней есть прокручивающаяся инфографика, объясняющая, сколько писем получает Нил Патель каждый день и как мало времени у него есть, чтобы их все прочитать! Вы попадете в контактную форму Нила только после того, как пролистаете эту инфографику. Как и в предыдущем примере с ViperChill, Нилу необходимо иметь возможность отфильтровывать любые несвязанные запросы, чтобы сэкономить время.
Как и в предыдущем примере с ViperChill, Нилу необходимо иметь возможность отфильтровывать любые несвязанные запросы, чтобы сэкономить время.
Оценка: 8. Возможно, люди дважды подумают, прежде чем рассылать спам таким людям, как Нил, после просмотра этой инфографики! Эта страница контактов носит образовательный и функциональный характер.
На этой странице контактов с Harpoon Brewery содержится много информации, но она отлично справляется с настройкой информационной иерархии . Вверху указаны адрес и номер телефона, а также направления и инструкции по парковке .Вероятно, это информация, которую большинство людей будет искать на странице контактов пивоварни.
Наряду с этой важной информацией есть предупреждения об особых событиях или изменениях часов работы пивоварни, а ниже представлена дополнительная информация о часах работы пивоваренного зала.
Оценка: 6. Здесь много информации, которая может понадобиться посетителям Harpoon Brewery при посещении.
Здесь много информации, которая может понадобиться посетителям Harpoon Brewery при посещении.
Для компании, которая занимается элегантным, ультрасовременным дизайном и стилем, страница Apple «Контакты» неожиданно проста.Нет ничего, что указывало бы на то, что мы имеем дело с одной из самых известных компаний в мире! Давай, Apple, мы знаем, что у тебя все получится. Что дает?
Оценка: 3. Не тот дизайн, который мы ожидали от создателей iPhone.
На самом деле не должно быть большим сюрпризом, что у Ticketmaster была чертовски ужасная страница контактов с нами, но вы все равно могли бы подумать, что веб-сайт, который занимается почти исключительно онлайн-заказами и делает , поэтому много денег можно сэкономить немного больше внимание на их странице контактов.
Гигантское, непривлекательное, до смешного неуместное изображение баннера — еще один способ, которым Ticketmaster не делает вам одолжений.
Оценка: 2. Странно непривлекательный, этот требует доработки.
Dropbox — еще один пример действительно качественной страницы контактов. Мини-значки идеально сочетаются с большим дизайном Dropbox, создавая единое взаимодействие с пользователем. Мне также нравится, как Dropbox помещает ваше имя в копию (при условии, что вы вошли в систему), чтобы добавить персонализацию.Это заставляет вас чувствовать, что вы разговариваете с Dropbox, а не разгневанную тираду или напряженный поиск ответов.
Оценка: 8. Обнадеживающая и дружелюбная, эта страница «Контакты» стоит того, чтобы ее отложить.
Эта страница контактов от Grover Web Design удобна, привлекательна и предлагает различные способы связи с компанией: по электронной почте, телефону, через контактную форму, в социальных сетях или даже лично.
Оценка: 7.Симпатичная и быстрая, эта страница доставит вам то, что вам нужно, с небольшой улыбкой.
Coca-Cola делает кое-что довольно оригинальное со своей страницей контактов — они помещают окно виртуального чата справа спереди и по центру.
В нашу онлайн-эру многие пользователи предпочитают общаться в чате с агентом помощи, а не звонить лично. Coca-Cola знает их демографические данные и предлагает быстрый и простой способ получить помощь.
Прямо под окном чата находится FAQ и другие средства связи, дающие пользователям возможность выбрать способ связи.
Не знаю, как я отношусь к слайд-шоу с фотографиями рядом с окном чата. Это кажется довольно бессмысленным и неуместным, но в этом безумии может быть какой-то способ, поскольку восхитительная фотография золотистого ретривера, безусловно, уменьшит любое немедленное возмущение потребителей, которое я, возможно, хотел бы выразить. Посмотри на него… такой милый!
Оценка: 8. Благодаря этому творческому подходу Coca-Cola показывает, что знает свою аудиторию.
Princess Cruises предоставляет нам еще один пример не очень хорошей страницы контактов. Подобно предыдущему примеру с Apple, здесь просто не происходит ничего очень интересного . Это не единственная причина, по которой эта страница плохая — на ней также происходит нестабильная иерархия информации.
Подобно предыдущему примеру с Apple, здесь просто не происходит ничего очень интересного . Это не единственная причина, по которой эта страница плохая — на ней также происходит нестабильная иерархия информации.
Самый верхний раздел контактной информации связан с бронированием круиза. По общему признанию, я не знаком с аудиторией Princess Cruises, но я действительно сомневаюсь, что многие люди больше звонят в круизы, чтобы забронировать поездки, а не онлайн.
В следующих разделах представлена информация, которая поможет вам заказать брошюру (люди до сих пор это делают?), Узнать о правилах чаевых и правилах приема алкоголя на борту самолета (это видео на YouTube о повторной герметизации бутылок с водой должно вам помочь) и посмотреть на доступную работу.Самый (самый) последний раздел , наконец, , предоставляет адрес электронной почты для людей, которые хотят оставить отзыв или задать вопрос относительно своего прошлого круиза. Мне кажется довольно странным, что такая важная информация скрыта под сгибом в самом низу страницы. На мой взгляд, я ожидаю, что адрес электронной почты службы поддержки клиентов — это то, что большая часть посетителей ищет на странице контактов.
На мой взгляд, я ожидаю, что адрес электронной почты службы поддержки клиентов — это то, что большая часть посетителей ищет на странице контактов.
Оценка: 2. Эта информационная иерархия на этом не работает.
Многие страницы для связи с нами скучны и скучны, но The Band Agency показывает, что это не так. Эта страница контактов — моя любимая из всех представленных здесь. Жизненно важная информация легко доступна, она грамотно размещена на карте их физического местонахождения. Парад силуэтов животных добавляет красивых и привлекательных качеств , которые выделяют это место среди остальных!
Оценка: 10. Очаровательная, очаровательная и функциональная, на этой странице контактов есть все!
У вас есть любимые страницы контактов, которыми вы хотите похвастаться? Делитесь своими выборами в комментариях!
20 лучших страниц контактов в 2020 году, которые конвертируют (+ передовой опыт)
Если бы кто-то искал ваш сайт и хотел заполучить вас, что бы они увидели на вашей странице контактов? Номер телефона? Адрес и карта? Ничего?
Маркетологи часто тратят так много времени на дизайн и содержание домашней страницы и страницы услуг, что пренебрегают страницей контактов.
Однако ваша контактная страница должна быть одной из самых важных ваших страниц.
Подумайте об этом. Если кто-то нажал на вашу страницу «Связаться с нами», значит, он явно заинтересован в разговоре с вами! Таким образом, ваша страница «Связаться с нами» должна быть не просто номером и общим адресом электронной почты.
Контактная формаили адрес электронной почты: что лучше?
через GIPHYВозможно, на вашем сайте уже есть контактная страница. Но есть ли у него контактная форма или просто адрес электронной почты компании?
По этому поводу ведется много споров: что должно быть на вашей странице контактов? Посетители уже переходят к нему по какой-то причине, но что должно быть им доступно, когда они туда попадут?
Некоторые компании думают, что подделка общего адреса электронной почты поможет; однако вы никогда не знаете, какие люди будут связываться с вами и по какой причине.Если ваша компания получает много писем, может быть очень сложно их все разобрать и ответить.
Вот почему контактные формы являются обязательными на вашей странице контактов.
Контактные формывыглядят профессионально и проще в использовании.
В целом, мы считаем, что простая в использовании форма для связи выглядит более профессионально и размещена на странице контактов, чем просто электронное письмо.
Подумайте об этом: когда вам действительно нужно обратиться в службу поддержки, вам немедленно понадобится помощь.С помощью контактной формы вы можете заполнить ее в течение нескольких секунд и нажать «Отправить».
Тем не менее, с электронным письмом вы должны скопировать его, открыть провайдера электронной почты, вставить его в поле получателя, а затем ввести свое сообщение. И, возможно, вы не предоставили компании достаточно информации, что потребовало бы дополнительных писем, пока они не смогут полностью помочь. Это довольно стрессовая ситуация.
Контактные формыпозволяют легко перенаправлять членов команды.
Люди обращаются в компанию по разным причинам: из-за проблемы с продуктом / услугой, интереса к работе с вашим бизнесом или даже интереса к работе в вашей компании.
Когда вы получаете кучу контактных писем, бывает сложно отфильтровать и правильно направить каждое письмо нужному представителю. Но с помощью контактной формы перенаправление может быть выполнено в мгновение ока!
Если вы спрашиваете посетителей, почему они обращаются в вашу компанию, каждое поле ответа может перенаправлять на определенную команду или ее члена — фильтрация входящих сообщений не требуется.
В идеале ваша контактная страница должна включать в себя как простую контактную форму , так и адрес электронной почты.Вы никогда не захотите ограничивать возможности посетителя обратиться к вашему бизнесу. Так что, если сомневаетесь, разместите их обоих на своей странице!
Какие поля следует включить в контактную форму?
Имя и Фамилия
Очевидно, что получение имени контакта является наиболее важным полем, которое нужно включить в контактную форму. Нужно ли мне сказать больше?
Адрес электронной почты
Еще один очевидный, важный элемент, который нужно указать в контактной форме. Как еще вы собираетесь связаться с ними, если вы не знаете, на какой адрес электронной почты отправлять?
Как еще вы собираетесь связаться с ними, если вы не знаете, на какой адрес электронной почты отправлять?
Лучше всего запросить рабочий адрес электронной почты.Если они включают Gmail, AOL или базовый адрес электронной почты, они могут быть не заинтересованы.
Название компании
Это отличный способ познакомиться с компанией, которая обращается к вам за помощью. Имея название компании в заднем кармане, вы можете немного покопаться, чтобы лучше понять, что компания продает и как вы могли бы помочь им с их проблемами.
Причина обращения
Это очень важно, будь то простое раскрывающееся поле или поле с открытым текстом, абзацем.
Важно понимать цель чьего-либо запроса. Почему обращается к этому человеку? О чем конкретно они ищут ответы?
10 Страница «Свяжитесь с нами» Рекомендации
Люди переходят на вашу страницу контактов, чтобы связаться с вашей компанией. Следуйте этим рекомендациям, чтобы посетители продолжали приходить к вам, чтобы задавать вопросы, обращаться за помощью и узнавать больше о вашем бизнесе!
Задавайте только необходимые вопросы.

Ваша страница контактов не должна быть похожа на игру из 20 вопросов.Спросите необходимую информацию, а затем попытайтесь получить подробности позже.
Например, в Slack есть простая форма, в которой задается один вопрос, а затем пользователь может выбрать одну причину, по которой он вступает в контакт.
Подумайте о пользовательском опыте: чем больше полей они должны заполнить, тем меньше вероятность, что они это сделают.
Покажите реальных людей из вашей службы поддержки клиентов.
Люди могут не решаться отправить форму на вашей странице контактов из опасения, что никто им не ответит.Они также могут полагать, что если попытаются связаться с вами, они получат автоматизированную услугу.
Вот почему так важно включать фотографии людей из вашей службы поддержки клиентов или отдела продаж, чтобы ваши пользователи знали, что кто-то настоящий собирается ответить. Например, у Atlassian есть отличная страница контактов с изображениями членов группы поддержки и их ролей.
Включите ссылки на часто задаваемые вопросы.
У вашего пользователя может быть простой вопрос, на который можно легко ответить в разделе часто задаваемых вопросов.Таким образом, ваша служба поддержки клиентов или отдел продаж не будут увязнут в ответах на простые вопросы потенциальных клиентов или клиентов.
Например, Bloomscape, новый стартап по доставке растений, имеет ссылку на часто задаваемые вопросы в правой части страницы для связи с нами, предоставляя посетителям быстрый доступ к нужным им ответам.
Объясните, почему пользователь должен обратиться к вам.
Чем конкретно вы можете им помочь? Расскажите подробнее. Попробуйте добавить на свою страницу подзаголовок, который говорит что-то вроде «Чтобы узнать больше, свяжитесь с нами здесь» или «Если у вас есть вопросы или общие запросы, отправьте контактную форму ниже.«
Это дает посетителям четкое представление о том, чего они могут ожидать от связи с вами.
Воспользуйтесь преимуществами смарт-форм.
Люди связываются с вашей компанией по разным причинам, поэтому они могут вернуться более одного раза и заполнить контактную форму. Используйте умные формы, чтобы переключать поля и каждый раз собирать нужную информацию.
Умные формытакже могут помочь вам направлять потенциальных клиентов по воронке продаж, поскольку вы отслеживаете их действия на своем сайте и изменяете формы, чтобы представить стадию продаж, на которой они находятся.
Добавьте ссылки на социальные сети.
Иногда люди хотят связаться с вами в социальных сетях для быстрого ответа. Предложите им возможность связаться с вами через один из ваших каналов в социальных сетях. Тем самым вы также даете им возможность больше узнать о вашем бизнесе.
Например, Muse размещает все свои ссылки на социальные сети в нижней части страницы контактов.
Централизовать параметры связи.
Если вы предлагаете более одной возможности для пользователей связаться с вами, добавьте меню в центр целевой страницы «Свяжитесь с нами». Это упрощает пользователям выбор точного способа связи с вами, вместо того, чтобы искать его.
Это упрощает пользователям выбор точного способа связи с вами, вместо того, чтобы искать его.
Взгляните на страницу контактов SquareSpace. У них есть варианты для отделов, с которыми можно связаться, в аккуратных ящиках под полем героя.
Сохраняйте дизайн в соответствии с остальной частью вашего веб-сайта.
Хотя контактная страница не всегда может быть самой информативной или интересной, это не означает, что вы должны жертвовать хорошим дизайном. Убедитесь, что ваша страница контактов соответствует вашему бренду.
Это означает, что ваша страница «Контакты» должна иметь такие же цвета, шрифты и изображения, что и другие страницы вашего сайта. Вы же не хотите, чтобы ваш пользователь задавался вопросом, нажал ли он ссылку, которая перешла на совершенно новый сайт.
Помогите пользователям найти вашу страницу контактов.
Страницы «Свяжитесь с нами» часто размещаются в закрытых частях веб-сайтов. Пользователи должны искать ссылку на страницу контактов, что отнимает больше времени и, вероятно, увеличивает их разочарование.
Если вашу страницу связи с нами трудно найти, ваш пользователь может подумать, что вы не хотите, чтобы люди связывались с вами, и перейдет к одному из ваших конкурентов, чтобы найти ответы.
Сделайте свою страницу контактов с нами легко доступной, включив ее в одно из своих основных меню. Как видите, в главном раскрывающемся меню Yardi есть ссылка «Связаться с нами».
Сохраняйте простоту.
И наконец, убедитесь, что ваша страница контактов не загромождена и не запутана слишком большим количеством информации. Он должен быть простым и понятным, чтобы пользователи могли легко выполнять желаемые действия.
Плохие макеты и чрезмерное использование изображений и контента могут вызвать трения у людей, которые просто хотят с кем-то поговорить.Когда вы примете простоту в своем дизайне и содержании, вы достигнете своей цели по превращению большего количества посетителей в потенциальных клиентов.
20 примеров идеальных контактных страниц, которые должны вас вдохновить
Ниже приведены 20 лучших страниц для связи с нами, которые мы смогли найти. Взгляните на каждый из них и запишите несколько вещей, которые вам нравятся — они могут помочь вдохновить на редизайн!
Взгляните на каждый из них и запишите несколько вещей, которые вам нравятся — они могут помочь вдохновить на редизайн!
* Примечание. Не все эти страницы содержат элементы и передовые практики, описанные выше … но они слишком крутые, чтобы говорить о них. , а не .*
1. ЕТИ
В Bluleadz мы любим наши чашки YETI. Вы можете найти по одному на столе у каждого сотрудника (без шуток). Но что еще лучше, чем отличная посуда для напитков YETI, — это их классная страница контактов.
Верхнее изображение привлекает внимание, когда вы попадаете на страницу, и оно демонстрирует индивидуальность и юмор компании с помощью строчки: «Хотя мы хорошо разбираемся в дымовых сигналах, для нас есть более простые способы связаться с вами и ответить на ваши вопросы. вопросов.»
Они предлагают множество вариантов, которые помогут вам найти нужную информацию, включая часто задаваемые вопросы, политику доставки и возврата, гарантию, регистрацию продукта и проверку баланса подарочной карты. Эти пути значительно упрощают поиск ответов.
Эти пути значительно упрощают поиск ответов.
И, если вы все еще не можете найти правильный ответ на свой вопрос, просто нажмите «Отправить нам электронное письмо», и на новой вкладке появится контактная форма. Здесь вы можете ввести свое имя, адрес и выбрать раскрывающийся список того, о чем вы обращаетесь. Затем используйте открытое текстовое поле, чтобы добавить больше деталей и объяснений.
2. Поехали куда-нибудь
Забудьте электронную почту. Отправь открытку!
Или хотя бы сделать так, чтобы ваша страница контактов была похожа на открытку.Сайт путешествий Let’s Travel Somewhere сохранил свою тему путешествий, создав фантастическую страницу контактов, которая выглядит как открытка.
С помощью простой кнопки CTA вы можете отправить быстрое сообщение Нисе. Однако в правой части страницы вместо адреса, как у большинства открыток, есть ссылки на социальные сети, чтобы пользователи могли заинтересоваться.
Это необычный внешний вид страницы «Контакты», поэтому она выделяется.
3. Грамматика
Сохранение простой и понятной страницы контактов — всегда хорошая идея.В конце концов, пользователи находятся на странице, потому что хотят с вами связаться, поэтому не путайте их слишком большим количеством ненужной информации.
Grammarly отлично демонстрирует пользователям чистый дизайн страниц. У них есть три призыва к действию: один для посещения их страницы для прессы, один для помощи и поддержки и один для связи с отделом продаж.
Подобно дизайну YETI, наличие различных ответвлений на входе позволяет посетителям легче находить то, что они ищут. И, когда вы нажимаете на CTA «Связаться с отделом продаж», вы сразу же перенаправляетесь на подробную контактную форму для отправки их отделу продаж.
Эта чистая, простая в использовании контактная страница хорошо отражает остальную часть бренда и веб-сайта Grammarly. Акцентные цвета придают странице немного жизни, но в целом дизайн остается профессиональным и полезным.
4. Coca-Cola
Неудивительно, что у такой компании, как Coca-Cola, была отличная страница контактов.
Поскольку концепция разговорного маркетинга (чат и чат-боты) продолжает набирать популярность, Coca-Cola обязательно креативно включит ее на свой веб-сайт.
Простое в использовании окно чата появляется, как только вы попадаете на страницу, что позволяет легко «спросить Coca-Cola» и получить немедленный ответ из их базы знаний.
Вкладки FAQ также направляют вас прямо к вопросам для тех, кто хочет найти ответы в Интернете. Прокручивая страницу вниз, вы видите их общую контактную информацию, значки социальных сетей и даже место, где можно отправить идею компании.
5. млн унций
Чтобы хорошо рассказать о странице, вам не нужен яркий дизайн! Moz делает его простым и конкретным на этой упрощенной странице.
У них есть адрес и жирный желтый призыв к действию, открывающий простую форму для связи со службой поддержки Moz. Ниже приведена мультяшная карта их местонахождения. Ничего больше.
Ниже приведена мультяшная карта их местонахождения. Ничего больше.
Это отличный пример страницы контактов, доказывающий, что вам не нужно перегружать своих пользователей; скорее, простой CTA позволяет им перейти к следующему шагу, когда они будут готовы к обращению.
6. UberConference
UberConference — отличная виртуальная конференц-система, которую многие компании используют для общения с командами и клиентами.И когда вам нужно обратиться к ним за поддержкой, вы не против посетить их аккуратную страницу контактов.
Благодаря четкому отображению номера телефона и электронной почты, с ним легко связаться с кем-либо — не нужно копаться на их веб-сайте в поисках способа связаться (разве это не худшее?).
И, как будто они не могли сделать это проще, у них есть форма, которую вы можете использовать, чтобы задать конкретный вопрос и получить на него ответ!
Но одна замечательная особенность их контактной страницы заключается в том, что это не просто способ связаться с командой: на самом деле это еще один способ, которым UberConference использует пути конверсии в нижней части воронки, которые обращаются к посетителям с разными намерениями.
По мере того, как вы продолжаете прокручивать страницу вниз, вас приветствует: жирный CTA, побуждающий посетителей подписаться на UberConference.
Это, в сочетании с формой обратной связи, адресом электронной почты поддержки, и возможностью оставить отзыв, действительно является универсальным как для клиентов, так и для потенциальных клиентов.
7. Wendy’s
На странице связи с намиWendy есть простое и понятное сообщение: Свяжитесь с нами, когда вам будет удобно.
Страница не только красиво оформлена, но и есть опрос об удовлетворенности клиентов вверху, который позволяет вам поделиться своим мнением об их услугах и еде.
Они также показывают, что вы можете написать им текстовое сообщение или позвонить, если у вас есть какие-либо вопросы, комментарии или проблемы. (Кажется, использование смайлов всегда приемлемо.) И не волнуйтесь — они всегда ответят вам, чтобы вы знали, что видели это.
8. Achieve3000
Вероятно, ваш веб-сайт посещают самые разные люди. Они ищут продажи? Нужна ли им поддержка клиентов?
Они ищут продажи? Нужна ли им поддержка клиентов?
Achieve3000 позволяет людям, посещающим их сайт, легко находить то, что им нужно, с помощью трех целевых CTA.Сегментируя его таким образом, вы можете упростить каждому возможность связаться с отделом, который им подходит.
Ниже на странице они обязательно включают все соответствующие адреса, номера телефонов и электронные письма в зависимости от того, что вы ищете и с кем пытаетесь связаться. Нет ничего более стрессового, чем позвонить по номеру только для того, чтобы вас перенаправили несколько раз, потому что вы позвонили не по нужному номеру. Achieve3000 устраняет эту проблему для своих посетителей — уф!
9. Zendesk
Поговорим о простом.
Zendesk понимает, что люди, заходящие на их страницу контактов, ищут быстрый способ связаться с ними — введите контактную форму с тремя полями.
Все, что они просят, — это рабочий адрес электронной почты, тема (раскрывающийся список между ценами / продажами, выставлением счетов, маркетингом / PR, партнерством или трудоустройством) и быстрое сообщение со ссылкой на ваш охват. Нажмите «Отправить», и кто-нибудь скоро с вами свяжется!
Нажмите «Отправить», и кто-нибудь скоро с вами свяжется!
Если вам нужна поддержка по продукту, есть быстрый способ найти ее — просто нажмите на CTA «посетить наш справочный центр» под контактной формой, и вы будете перенаправлены в справочный центр Zendesk.
10. Баттерии
Еще один простой дизайн, Batterii требует, чтобы вы только заполнили несколько полей, чтобы связаться с ними. Они не проводят вас через тест на IQ или проверку зрения; они просто хотят узнать вас и намерения вашей компании.
Но вот самое лучшее:
Они также включают свою контактную форму прямо на своей домашней странице!
Это гениальная тактика: предложить посетителям способ связаться с торговым представителем, как только они зайдут на их веб-сайт, — и он ничем не отличается от того, который указан на их странице контактов.На контрасте с яркими цветами и изображениями на заднем плане, контактная форма действительно выделяется при загрузке их домашней страницы.
Но, если вы находитесь на другой странице и хотите с ними связаться, вы можете легко найти выделенную кнопку «Связаться с нами» на панели навигации. (Это дает им двойные бонусные баллы!)
11. Brandaffair
Весь веб-сайт Brandaffair потрясающий… и их контактная страница не разочаровывает.
В то время как простой дизайн упрощает контакт с бизнесом и позволяет меньше отвлекаться, некоторые компании предпочитают более визуальный подход, который привлекает внимание и привлекает внимание. Я думаю, что Brandaffair победит!
Если вы ищете номер телефона, адрес электронной почты или адрес, вы можете найти его в разделе «Познакомьтесь с нами». А если вы хотите представить проект или обратиться к команде, вы можете заполнить форму в разделе «Сообщите нам». Довольно круто, правда?
Довольно круто, правда?
12. Домо
Страница контактовDomo — еще один пример того, что чистый дизайн работает.
Тонкие градиентные значки символизируют различные способы связи с командой, от телефонного звонка до обращения до круглосуточной поддержки. Затем, когда вы продолжите прокрутку вниз, есть возможность заполнить общую форму, чтобы напрямую связаться с Domo с любыми вопросами, комментариями или проблемами.
В дизайне этой страницы нет ничего сумасшедшего, но кажется, что Домо все-таки не хочет казаться сумасшедшим.Их общий дизайн веб-сайтов такой же чистый, поэтому упрощенный подход к этой странице хорошо дополняет их бренд.
13. Вкусная камедь Иногда посетителей привлекает разница в том, чтобы придерживаться статус-кво или расширяться и быть уникальными. А для Yummygum, дизайн-студии в Амстердаме, они выбрали второй путь.
А для Yummygum, дизайн-студии в Амстердаме, они выбрали второй путь.
Разделенный белый и синий экран обеспечивает отличный контраст сразу после загрузки страницы. В разделе «Мы здесь» вы можете увидеть, как на экране исчезает карта с адресом компании и значками социальных сетей. Затем в разделе «Давайте поговорим» у вас есть возможность связаться с их общим адресом электронной почты или заполнить различные формы, чтобы связаться с представителем.
Что креативно в их контактных формах, так это выбор вариантов контакта; вместо того, чтобы придерживаться нормы и позволять посетителям интересоваться продуктами, услугами, поддержкой клиентов и т. д., о чем можно поговорить:
- Ваш отличный продукт
- Встреча на кофе
- Птицы и пчелы
Хотя они могут не слишком серьезно относиться ко второму и третьему вариантам, это отличный способ привлечь читателя и заставить его протянуть руку. В зависимости от того, что они выберут, им будет открываться другая форма для отправки.
Urban Influence идеально вписывается в остальной дизайн их веб-сайтов.Модульные цветные блоки разбивают различные разделы на странице, заставляя взгляд переходить к каждому, чтобы увидеть, что происходит.
Согласно верхней части страницы, Urban Influence призывает вас подарить им кольцо, отправить им электронное письмо или «заполнить эту изящную форму ниже». С помощью нескольких простых вопросов (и небольшой математики) вы можете связаться с их командой за считанные секунды.
Они также предлагают два способа начать проект и посмотреть, имеет ли ваша компания право работать с Urban Influence. Вверху страницы они включают небольшую гиперссылку, но под их контактной информацией и формой вы можете найти тонкий золотой призыв к действию, который также позволяет загрузить анкету потенциальных клиентов и начать работу с ними.
15. Видьярд Вместо того, чтобы использовать несколько призывов к действию или кнопок для направления посетителей в правильном направлении, Vidyard организует их контактную страницу на разных вкладках контактной формы.
Когда вы попадаете на страницу контактов Vidyard, вас встречает фирменное фоновое изображение их логотипа, которое сразу помогает вам идентифицировать их бренд. Затем при прокрутке вы увидите четыре разных вкладки:
- Вопросы
- Стоимость
- Демо
- API
Каждая вкладка содержит различный вспомогательный текст, а также разные формы для заполнения. Таким образом, команда Vidyard точно знает, к чему вы обращаетесь, без необходимости спрашивать вас в форме.Простой, но эффективный выбор дизайна.
16. Проект «Средний палец»
Юмор действительно может иметь большое значение в привлечении новых посетителей и поощрении их к общению. И это именно то, что делает The Middle Finger Project!
Уже будучи интригующим брендом, форма обратной связи The Middle Finger Project не что иное, как развлечение. В формате, похожем на безумную библиотеку, варианты выпадающего списка довольно забавны, но связаться с основателем Эшем Амбирджем все еще очень легко.
С помощью нескольких коротких щелчков мышью и небольшого смеха вы можете легко связаться с проектом «Средний палец», чтобы рассказать о продуктах, идеях, отзывах и многом другом. Как только вы закончите, отправляйтесь со скоростью стаи волков.
И, согласно верхней части их контактной страницы, если вам «нужен сверхбыстрый ответ? Напишите в Твиттере @TMFproject для обслуживания клиентов или забавных мыслей!»
17. Deux Huit Huit
Изначально контактная страница на сайте Deux Huit Huit очень черно-белая — довольно упрощенный дизайн.Но по мере того, как вы продолжаете углубляться в дизайн страницы, это довольно аккуратно.
Когда вы наводите курсор на каждую кнопку (контактная форма, номер телефона, адрес электронной почты, Google Maps и т. Д.), Черно-белый текст превращается в цветной текст, и появляется даже действительно крутой эффект пишущей машинки.
Затем, в нижней части страницы, есть раздел «Сказать привет». Щелкните здесь, и тогда начнется настоящее веселье. (Я знаю, что это просто страница веб-сайта, но это так здорово!)
«Сказать привет» — это их версия контактной формы.Нет обязательных полей, нет ограничения на количество символов — просто сообщение, которое вы можете отправить команде. И по мере того, как вы печатаете, цвет фона меняется! (Это заставит вас захотеть написать больше, чтобы вы могли смотреть с трепетом. )
)
В идеале они по-прежнему хотят, чтобы вы указали свое имя и компанию (если применимо), чтобы они имели контекст вашего сообщения и могли лучше понять, откуда вы.
Кроме того, если вы не укажете электронную почту, вы получите это быстрое сообщение: «Хм … Вы не указали, как мы можем с вами связаться.Вы все равно хотите отправить сообщение? »Итак, не забудьте оставить одно, чтобы они могли ответить!
18. HubSpotНеудивительно, что мы большие сторонники HubSpot — как агентство Diamond Partner, мы все находимся в поезде HubSpot.
Но помимо этого, мы действительно обожаем дизайн их веб-сайтов! Если вы еще не проверили это, они используют действительно чистую и забавную анимированную графику в качестве визуальных эффектов . .. при загрузке страницы создается ощущение, что я вступаю в мультфильм.
.. при загрузке страницы создается ощущение, что я вступаю в мультфильм.
Тем не менее, их контактная страница использует несколько другой подход — они показывают реальные изображения реальных офисов и реальных людей. Когда вы связываетесь с ними, они хотят, чтобы вы знали , с кем вы связываетесь.
Изначально под заголовком «Свяжитесь с нами» у вас есть два варианта: поговорить с отделом продаж или обратиться в службу поддержки.Когда вы нажимаете «Связаться со службой поддержки», вы перенаправляетесь на их страницу поддержки, где вы можете искать любой из ваших вопросов и позволить их технологиям копаться в их базе знаний (надеюсь), чтобы найти для вас ценный ответ.
Все еще не можете найти то, что ищете? Прокрутите вниз, чтобы узнать о различных вариантах обращения в службу поддержки HubSpot. Отправляете ли вы заявку, спрашиваете ли вы у сообщества, пишете в Твиттере на HubSpot или звоните, кто-нибудь вам поможет.
19. Анакин Хотя дизайн очень нестандартный, результат чертовски крутой.
Я бы не советовал применять этот подход на каждой странице контактов, похоже, он работает для Anakin, дизайн-студии в Германии, потому что их общий дизайн очень громкий и смелый.
Очень простая форма гласит: «Я [имя] Мой адрес электронной почты [адрес электронной почты], я отправляю вам [слова] сейчас». Как только вы закончите заполнение, просто нажмите желтое «сейчас», и ваше сообщение отправлено.
Поскольку их форма очень наглядная, остальная часть их контактной страницы очень чистая и использует много белого пространства.Достаточно простого приветствия, адреса, электронной почты и номера телефона.
20. Bluleadz
Не то чтобы мы хотели гудеть сами, но нам очень нравится наша собственная страница контактов!
Несколько лет назад мы провели ребрендинг нашего веб-сайта, и страница контактов была лишь одним из элементов этого. С нашей расширенной цветовой схемой и новыми элементами градиента, тени и волны мы сделали все возможное, чтобы страница выглядела привлекательно и легко использовалась.
На заднем плане у нас есть карта расположения нашего офиса с адресом, номером телефона и электронной почтой.Мы также использовали эту возможность, чтобы включить призывы к действию, чтобы узнать о спонсируемых гостевых блогах, присоединиться к команде и отправить запросы на работу над проектом. Наш план состоит в том, чтобы упростить получение информации об этих общих запросах, которые мы получаем.
Когда у вас будет отличная страница контактов, будьте готовы привлекать больше потенциальных клиентов. Еще лучше: вы можете подготовить свой отдел продаж к обстоятельному разговору с людьми, которые могут быть готовы стать вашим следующим счастливым клиентом.
10 лучших страниц для связи с нами в Интернете (+ Как создать свою)
А Вы хотите создать на своем веб-сайте самую лучшую страницу «Контакты»?
Контактная страница может показаться достаточно простой на первый взгляд, но на самом деле существует множество важных факторов, которые необходимо учитывать, прежде чем создавать свою собственную!
Идеальная страница «Контакты» поможет вам…
- Получите больше — и ЛУЧШЕ — потенциальных клиентов
- Уменьшите количество спама в своем почтовом ящике
- Сэкономьте время на пересылке писем
- Сократите количество нерелевантных коммерческих предложений
Ищете лучшие примеры страниц для связи с нами для вдохновения?
Независимо от того, начинаете ли вы вести блог впервые или у вас уже есть веб-сайт, никогда не поздно создать идеальную страницу контактов.
Мы сразу перейдем к этим примерам на странице контактов, но если вы хотите сразу перейти к советам и передовым методам, вы можете использовать это содержание:
Начнем!
10 лучших страниц контактов в Интернете
Иногда, просто изучив хорошую страницу «Свяжитесь с нами», вы можете получить вдохновение для настройки своей собственной, чтобы увеличить конверсию или предотвратить потерю потенциального клиента.
Итак, давайте взглянем на 10 лучших страниц «Свяжитесь с нами» в Интернете.
1. Грамматика
Страница Grammarly Contact находится в верхней части нашего списка лучших страниц для связи с нами, потому что она чистая и лаконичная и дает понять, что у вас есть 3 варианта на выбор: пресса, поддержка или продажи.
- Press откроет вам подборку пресс-релизов и пресс-релизов, которые могут ответить на ваш запрос. Если нет, есть конкретный адрес электронной почты для прессы.
- Параметр «Поддержка» направляет вас на портал поддержки, где вы можете искать ответы в базе знаний, связываться с определенными группами, такими как учетные записи и выставление счетов, или перейти на общую страницу контактов.

- При нажатии кнопки «Продажи» вы попадаете на новую страницу, где вам необходимо заполнить форму связи:
В целом, все легко понять, а дизайн страницы соответствует бренду компании.
2. млн унций
Страница контактов Moz начинается как элемент подменю на странице О программе. Но их посыл ясен: «Мы будем рады услышать от вас!»
После этого теплого приема следует их физический адрес офиса (есть карта внизу страницы), а затем кнопка, которую нужно нажать, если вы хотите связаться со службой поддержки компании.
Нажав на кнопку, вы попадете в форму справки по контактам, которая включает раскрывающийся список в первом поле, чтобы ваш запрос мог быть направлен в нужную группу.
После этого необходимо заполнить несколько полей адреса электронной почты, одно из которых вы предпочитаете, чтобы с вами связались, а другое связано с вашей учетной записью Moz. И, наконец, есть поле для ввода деталей вашего запроса перед нажатием кнопки Отправить .
И, наконец, есть поле для ввода деталей вашего запроса перед нажатием кнопки Отправить .
3. WPForms
WPForms входит в наш список лучших страниц для связи с нами, потому что он очень полезен для посетителей.На этой контактной странице представлены 2 варианта: технических вопросов или базовых вопросов.
Технический вопрос Маршрут приведет вас к документации поддержки, где вы можете найти ответ. Если вы не можете найти то, что ищете, заполните простую форму:
Форма включает в себя параметры, позволяющие выбрать правильную команду для вашего запроса, например отчет об ошибке и запрос функции. А в правой части страницы есть рекомендации о часах работы службы поддержки клиентов и о том, когда ожидать ответа.
При нажатии на основной вопрос открывает простую форму связи ниже, где вы можете задать предпродажный вопрос или сделать общий запрос:
4.
 Джилл Эндрюс
Джилл ЭндрюсВеб-консультант Гилл Эндрюс начинает свою контактную страницу с слегка насмешливого сообщения, информирующего посетителей веб-сайта о том, что они могут либо использовать контактную форму, либо написать ей:
Это универсальный вариант для тех, кто не любит формы. И в нем довольно четко указано, что она обычно отвечает в течение 48 часов , поэтому посетители знают, чего ожидать.
Тогда есть примечание о том, о чем ей не интересно слышать, например о гостевых постах и обменах ссылками!
Если вы обнаружите, что слишком много сообщений, которые вам не нужны или не нужны, возможно, стоит сделать что-то подобное. Хотя вы не можете запретить посетителям отправлять запросы, вы можете по крайней мере сказать им, на что вы не ответите.
Например, в то время как одни блоги рады получать гостевые посты, другие нет, поэтому вы можете прояснить свою позицию.
5. Джон Эспириан
Чтобы получить окончательную короткую контактную форму, посетите страницу контактов Джона Эспириана, где он запрашивает только ваше имя, адрес электронной почты и сообщение.
Это напоминание не запрашивать информацию, которая вам не нужна, если вы хотите получить больше конверсий формы.
Несмотря на то, что она короткая, форма соответствует бренду и бизнесу Джона как технического копирайтера. А для тех «олдскульных» людей, которые предпочитают не использовать форму, он предоставляет свой адрес электронной почты и номер телефона под формой:
6.Йети
УYeti есть отличная страница контактов, которая начинается с красивого живописного изображения, которое идеально сочетается с их наружным брендом.
Ниже — забавная вступительная строка, которая также соответствует их бренду: «Хотя мы хорошо разбираемся в дымовых сигналах, для нас есть более простые способы связаться с нами и ответить на ваши вопросы».
Затем они предоставляют 3 варианта связи: телефон, электронную почту или простую контактную форму.
7. PayPal
На странице «Связаться с нами» PayPal используются пункты меню, чтобы направить вас к нужной команде.
Они начинают страницу со строки приветствия, которая дает понять, что они могут помочь вам быстро: «Расскажите нам о своей проблеме, чтобы мы могли помочь вам быстрее».
Затем у вас есть выбор: выполнить поиск по проблеме или выбрать один из вариантов, например, «Пароль и доступ к учетной записи» или «Профиль учетной записи и настроить», чтобы ваш запрос попал в нужную группу.
Под смарт-формой есть выбор дополнительных вариантов контакта, включая чат, электронную почту, телефон и форум сообщества:
В любом случае, они охватили все углы.
8. Beardbrand
Страница контактов Beardbrand соответствует остальной части их сайта, где они используют минимальное количество черного и белого для навигации и описания, а затем позволяют изображениям продуктов сиять в полном цвете.
Это напоминание о том, что вам не обязательно иметь тщательно продуманный привлекательный дизайн и что использование простого текста с большим количеством пустого пространства может быть столь же эффективным, если оно соответствует остальной части вашего сайта.
9.Чудо-стекло
Контактная страница Wonderlass начинается с теплого приветствия, побуждающего вас связаться с вами.
Быстро последовало сообщение «Но сначала…» .
Ниже Эллисон перечисляет несколько причин, по которым вы, , не должны связываться с .
Например, она объясняет, что у нее нет времени давать каждому индивидуальный совет через свою страницу контактов. Вместо этого она направляет посетителей, обращающихся за советом, к ее подкастам и курсам.Это отличная экономия времени для обеих сторон и с самого начала устанавливает ожидания.
Эллисон заканчивает свою контактную страницу контактной формой, где она запрашивает типичную информацию, такую как ваше имя, адрес электронной почты и сообщение. Но есть также раскрывающийся список, чтобы выбрать причину, по которой вы с ней связались:
Опять же, это означает, что вы должны связываться с ней только по одной из этих причин, и что все остальное будет проигнорировано.
10. Brandaffair
Контактная страница Brandaffair совсем другая.Но опять же, это креативное агентство.
Они разработали интерактивную форму для заполнения пустых полей:
Здравствуйте, меня зовут [ваше имя] и мой адрес электронной почты [ваш адрес электронной почты] , и я хотел бы обсудить около [этот проект] .
Вместо того, чтобы заполнять поля формы в типичной форме, как мы видели в других примерах, они собирают информацию, заполняя пробелы в предложении.
Что приятно, так это то, что Brandaffair сохранил веб-дизайн страницы в соответствии с остальной частью сайта и упростил доступ ко всей контактной информации.
Вернуться к началу
Контактная страница Часто задаваемые вопросы
В этом разделе мы ответим на некоторые из наиболее распространенных вопросов о страницах контактов.
Что такое страница контактов?
Контактная страница — это одна из основных страниц веб-сайта. Он позволяет посетителям связываться с владельцем сайта или с конкретным отделом, например с отделом продаж или поддержки. Обычно он включает контактную форму, чтобы посетители могли легко связаться с владельцами веб-сайтов.
Он позволяет посетителям связываться с владельцем сайта или с конкретным отделом, например с отделом продаж или поддержки. Обычно он включает контактную форму, чтобы посетители могли легко связаться с владельцами веб-сайтов.
Почему на веб-сайте важна контактная информация?
Страницы контактов обычно являются одной из самых посещаемых страниц на веб-сайте, наряду с домашней страницей, страницей «О нас» и страницей блога.
Исследование Komarketing показало, что 64% посетителей хотят видеть контактные данные веб-сайта, когда попадают на новый сайт. Наличие страницы контактов вселяет уверенность в том, что сайтом управляют реальные люди, и с ними можно связаться.
Поэтому убедитесь, что вашу страницу контактов легко найти из меню (вверху или внизу страницы) и к ней можно получить доступ с любой страницы вашего сайта.
Что должно быть на странице контактов?
Страница контактов должна предоставлять посетителям возможность связаться с вами. Поэтому вам следует включить хотя бы один из следующих вариантов:
Поэтому вам следует включить хотя бы один из следующих вариантов:
- Адрес электронной почты . Некоторые сайты делают эту ссылку интерактивной, а другие используют обычный текст.
- A физический адрес . Некоторые сайты также включают карту с указанием направлений.
- A Контактная форма , в которой посетители вводят свое имя, адрес электронной почты и свой запрос перед нажатием кнопки «Отправить» или «Отправить». Некоторые сайты добавляют больше полей, но стараются не запрашивать слишком много ненужной информации.
- Телефонный номер (или несколько номеров для разных отделов, таких как продажи и поддержка). Некоторые сайты теперь включают интерактивные телефонные номера, чтобы пользователи могли набирать номер прямо со своего смартфона.
- Поле сообщения Live Chat . Они популярны на сайтах электронной коммерции и сервисных предприятиях, которым нужно быстро реагировать.

- Ссылки на социальных сетей аккаунт. Они часто отображаются в виде значков или кнопок, которые посетители могут нажать.
Возможно, вам не нужны ВСЕ эти параметры на вашем сайте.Просто контактная форма идеально подходит для большинства сайтов.
Также будет полезно для ваших посетителей, если вы определите некоторые ожидания и сообщите им, как долго им обычно придется ждать ответа.
Какие поля следует включить в контактную форму?
Чем меньше у вас полей, тем больше людей заполнят вашу форму.
Чтобы уменьшить количество отказов от формы, разумно запрашивать только ту информацию, которая вам абсолютно необходима. Многим блогерам достаточно спросить только посетителя:
Вот и все!
Если вы обнаружите, что вам часто приходится задавать одни и те же уточняющие вопросы или вы получаете слишком много нерелевантных сообщений, было бы разумно подумать о том, чтобы заранее запросить дополнительную информацию.
Например, вы можете отсеять плохих потенциальных клиентов, сначала спросив их бюджет, или спросить людей, когда лучше всего связаться с ними по телефону, если вам нужно позвонить им, чтобы связаться с ними.
Это сэкономит время вам и вашим посетителям.
Где вы должны разместить контактную форму на странице контактов?
Чтобы посетители могли с легкостью связаться с вами, вы должны включить форму вверху страницы, чтобы ее можно было легко найти без прокрутки или поиска.
Ваша контактная форма должна быть первым, что они увидят при загрузке страницы контактов.
Как мне добавить карту Google на мой сайт?
Это легко сделать, и это будет очень полезно для ваших посетителей, если у вас есть физическое местоположение, которое они хотят посетить.
Это также сэкономит ваше время, поскольку вам не придется иметь дело с людьми, которые свяжутся с вами, чтобы спросить дорогу.
Вот пошаговое руководство по отображению карты на странице контактов.
Вернуться к началу
Надеюсь, вы почувствовали вдохновение, просмотрев все эти классные страницы «Свяжитесь с нами»!
Какая ваша любимая страница «Свяжитесь с нами»? Дайте нам знать в комментариях ниже.
И если вы готовы создать свою собственную страницу контактов, мы рекомендуем использовать WPForms. WPForms — самый популярный конструктор форм перетаскивания и очень простой в использовании.
Ознакомьтесь с нашим руководством о том, как создать контактную форму в WordPress, чтобы получить пошаговые инструкции.
Не забудьте подписаться на нашу электронную рассылку, чтобы получать подобные полезные материалы прямо на свой почтовый ящик!
Как создать идеальную страницу «Свяжитесь с нами» [Примеры внутри]
Что делает отличную страницу «Свяжитесь с нами»? Знаете, вопрос о лучшей странице «Контакты» очень субъективен. Мы имеем в виду, что то, что хорошо для вас, может показаться плохим или даже уродливым для других.
Лучше учитывать не свой личный вкус и предпочтения, а пользовательский опыт.Помните, что на хорошей странице «Свяжитесь с нами» должно быть указано следующее.
Он должен быть легко доступен с домашней страницы. Вы должны поместить ссылку на свою страницу «Свяжитесь с нами» на видном (ожидаемом) месте на веб-сайте, чтобы пользователи могли легко ее найти.
Само собой разумеется, что ваша страница «Свяжитесь с нами» должна быть чистой, а дизайн должен отражать визуальную идентичность вашего бренда и т. Д.
На самом деле, существует множество способов дать вашим клиентам возможность связаться с вами.Но очень важно помнить, что в настоящее время ваши клиенты ожидают от виртуального опыта большего, чем когда-либо прежде. Есть так много других ресурсов, которые знают, как их привлечь. Вот почему так важно то, как вы общаетесь с пользователями. Вам необходимо постоянно развиваться и соответствовать их самым высоким ожиданиям, будучи доступными где угодно и когда угодно.
Как правило, лучшие страницы контактов выполняют определенные функции:
- Они объясняют, почему посетитель должен связываться с вами, и описывают, как вы можете помочь решить проблемы посетителей.
- В них указан адрес электронной почты и номер телефона, чтобы посетители могли быстро найти необходимую информацию.
- Они включают небольшую форму с заполнением, которая поможет вам понять, кто с вами связывается.
- Они содержат призыв к действию, чтобы люди оставались на вашем веб-сайте и предоставляли им еще один вариант, если они не хотят заполнять даже простую форму.
- Они демонстрируют основные идеи компании. Это можно сделать, включив список последних сообщений в блоге или статей о компании в прессе.
- Они связаны с вашими активными корпоративными учетными записями в социальных сетях, таких как Twitter, Facebook, Instagram и LinkedIn, чтобы посетители могли взаимодействовать с вашим бизнесом.
- Они перенаправляют пользователя на страницу с благодарностью, где объясняется, когда и как вы с ним свяжетесь.

Компании, применяющие передовые, продуманные маркетинговые стратегии, применяют отличный подход, известный как открытие каналов связи, отвечающих новым стандартам, ожидаемым клиентами. Это подход омниканальной коммуникации.Благодаря современным технологиям вы можете общаться с клиентами через чат, сообщения, текст, голос, Messenger, Whatsapp, Line, Viber и т. Д.
Это не только удобно для клиентов, но и может положительно сказаться на вашей конверсии. Такое разнообразие каналов коммуникации бесценно для любого собственника бизнеса. Никогда не недооценивайте ценность наличия всех каналов связи в одном месте. Удобство — залог покупателя, а счастливый покупатель превращается в лояльного.
Профессиональные маркетологи в области цифрового маркетинга, которые разрабатывают целевые страницы для крупных клиентов, таких как SocieteGenerale Banks, Ferrari, Bentley и многих других, и много лет работают с контактными формами, делятся следующими советами, которые были выработаны на основе их опыта, неудач и успех.
Эксперты говорят, что создать эффективную контактную форму одновременно просто и сложно:
Хорошая форма обратной связи должна включать 1 или 2 поля. Номер телефона и, возможно, имя.Вот и все.Также нужен уникальный призыв к действию. Вот конкретная статья на эту тему.
Конверсия во многом зависит от призыва к действию или CTA, как это называют маркетологи. Вы когда-нибудь замечали, что большинство веб-сайтов для малого бизнеса вообще не содержат призыв к действию, хотя он может повысить вашу конверсию, мотивируя людей связываться с вами и не позволяя им переходить к вашим конкурентам?
Если вы умный продавец, возможно, вы экспериментировали или экспериментировали с различными CTA, пытаясь максимизировать конверсию от посетителей веб-сайта, заполнивших контактную форму или получивших звонок.Многие предприниматели находят решение для варианта обратного звонка. Кнопка «Получить обратный звонок через 25 секунд» способна увеличить конверсию до 50%. Вы можете попробовать Callmaker.net или любой другой аналогичный сервис.
Вы можете попробовать Callmaker.net или любой другой аналогичный сервис.
Что такое коллмейкер? Это виджет, который предлагает обратный вызов в течение 25 секунд. Он действительно работает, он превращает посетителей сайта в звонки и продажи.
Мы объясним, как эта служба работает на примере Callmaker. Предположим, у вашего посетителя есть вопросы. Он нажимает кнопку «перезвонить через 25 секунд» и вводит свой номер телефона.Затем Callmaker автоматически находит доступного торгового представителя в течение 25 секунд и перезванивает клиенту. Звонок абсолютно бесплатный для клиентов, независимо от того, в какой стране они проживают.
Вам следует использовать «контактную форму» на своем веб-сайте как основу лидогенерации. Сделав выбор, вы можете развивать свой бизнес.
Многие компании не могут достичь успеха сегодня, потому что они неправильно проектируют контактные формы или не используют их.
Если вам нужно решить, сколько полей формы вы должны включить, подтвердите, где в маркетинговой воронке размещается ваше предложение:
Если он находится наверху воронки, вы можете создать как можно больше потенциальных клиентов. Это означает, что для создания требуется не так много полей формы. Позже вы можете привлечь их к продаже по электронной почте.
Это означает, что для создания требуется не так много полей формы. Позже вы можете привлечь их к продаже по электронной почте.
Если он находится в середине воронки, вам нужно объяснить посетителю, почему ваш продукт или услуга — лучший вариант для решения их проблемы. Типичный контент не ограничивается вебинарами, тематическими исследованиями, бесплатными образцами и т. Д.
Он находится в нижней части воронки — это этап покупки. Здесь потенциальные покупатели знают, чего хотят, оценили все варианты и готовы покупать.Эти контактные формы длиннее, потому что предприятиям требуется как можно больше квалифицированной информации для закрытия сделки.
Теперь, когда вы разработали стратегию, вам нужно решить, какое поле формы должно быть помечено как обязательное, а какое — необязательное:
Средний веб-сайт интернет-маркетинга обычно использует три обязательных и два необязательных поля:
- Имя — обязательное поле
- Электронная почта — обязательное поле
- Телефон — обязательное поле
- Город — необязательное поле
- Состояние — необязательное поле
Но, как вы понимаете, поля «город» и «штат» также являются обязательными для доставки продукта.
Дело в том, что не существует идеальной формулы для количества полей формы или того, сколько полей должно быть обязательным и необязательным. Все зависит от вас и ваших клиентов. Просто всегда следуйте стратегии, которая поможет вам развивать свой бизнес, когда вы выбираете поля и их количество.
Готовы ли вы вдохновиться? Ниже мы привели 5 примеров некоторых из лучших страниц «Связаться с нами». Ознакомьтесь с ними и подумайте, как вы можете включить некоторые из этих идей в свой собственный дизайн страницы контактов.
15 примеров лучших контактных страниц в 2021 году
Средний коэффициент конверсии составляет 2,35% в 2020 году, и этот медианный показатель не сильно изменился за последние пять лет. Несмотря на все достижения в веб-дизайне, UX-дизайне и оптимизации конверсии, средний коэффициент конверсии по-прежнему находится в районе 2% в 2020 году.
Предыдущее исследование эффективности различных типов веб-форм показало, что контактные формы являются наихудшим нарушителем со средним коэффициентом конверсии всего 1%.
Однако мы не собираемся говорить о среднем коэффициенте конверсии . Как показано на диаграмме выше, 25% ведущих брендов в поисковой сети более чем в два раза превышают медианный средний коэффициент конверсии (в среднем), а 10% лучших почти в пять раз больше конверсий (опять же в среднем).
Это те тесты, к которым вы должны стремиться.
Здесь, в Venture Harbour, мы потратили много лет на переосмысление, переработку и оптимизацию веб-форм, чтобы добиться максимальных результатов и выжать все возможные конверсии из наших форм.Мы увеличили коэффициент конверсии на целых 743% за счет оптимизации форм и улучшили качество наших потенциальных клиентов, чтобы больше из них превратилось в платежеспособных клиентов.
Мы уверены, что распознаем хорошую форму, когда видим ее, и вот 15 лучших примеров 2020 года, которые вдохновят вас на создание собственных кампаний по оптимизации форм.
Что делает хорошую контактную форму? Ответ на этот вопрос действительно сводится к тому, чего вы хотите достичь с помощью своих контактных форм. Существует множество статей, в которых перечислены передовые методы разработки передовых методов, но нет единой формулы для контактной формы, которая действительно генерирует конверсии.
Существует множество статей, в которых перечислены передовые методы разработки передовых методов, но нет единой формулы для контактной формы, которая действительно генерирует конверсии.
Если средний коэффициент конверсии для контактной формы составляет 1%, очевидно, что «передовой опыт» не такой, как они прикидываются.
Не воспринимайте передовой опыт слишком серьезноНаиболее распространенная «передовая практика» дизайна форм, с которой вы столкнетесь, — это теория, согласно которой более короткие формы обеспечивают более высокий коэффициент конверсии.Идея состоит в том, что чем больше у вас полей формы, тем меньше вероятность того, что пользователи захотят их заполнить, и тем сложнее будет их заполнить.
Звучит как веский аргумент.
Однако, как мы видели ранее, эта теория не работает в реальном мире оптимизации форм.
Изображение выше взято из статьи ConversionXL, написанной бывшим старшим оптимизатором конверсий Unbounce, Майклом Агардом, где показано, как соблюдение золотой передовой практики уменьшения количества полей в форме привело к снижению коэффициента конверсии . И чтобы выбросить эту теорию из окна, коэффициент конверсии увеличился на 19,21% за счет простой оптимизации меток полей в оригинале.
И чтобы выбросить эту теорию из окна, коэффициент конверсии увеличился на 19,21% за счет простой оптимизации меток полей в оригинале.
Таким образом, концепция краткой формы явно не всегда увеличивает коэффициент конверсии, и вы увидите это во многих примерах, которые мы рассмотрим в этой статье. В этом списке есть несколько серьезных B2B-брендов, которые, как вы знаете, тестируют свои формы, и не так много дизайнов, которые вы бы сочли короткими.
И этому есть причина.
Контекст имеет значение в лидогенерацииВы не размещаете на своем веб-сайте контактную форму, чтобы заполнить папку входящих сообщений Привет, как дела, сообщения и спам от ботов. Ваша контактная форма — это инструмент для привлечения потенциальных клиентов, предназначенный для привлечения интереса потенциальных клиентов и обеспечения канала связи и поддержки для существующих клиентов.
Как вы увидите в этой статье, лучшие контактные формы помогают пользователям задавать правильные вопросы и отправлять правильные сообщения — остальные просто отфильтровываются. Это позволяет вам отделить потенциальных клиентов и обращения в службу поддержки от спама и пустой траты времени.
Это позволяет вам отделить потенциальных клиентов и обращения в службу поддержки от спама и пустой траты времени.
Итак, давайте перейдем к примерам.
# 1: BrokerNotesBrokerNotes — это онлайн-платформа, которая помогает инвесторам выбрать для себя лучшую брокерскую фирму, исходя из того, во что они вкладывают средства, и уровня своего опыта.
Веб-сайт использует многоэтапную форму, чтобы задать пользователям релевантные вопросы, и уточняет список рекомендаций в соответствии с их ответами.
Теперь, чтобы предоставлять эту услугу, BrokerNotes необходимо работать напрямую с брокерами, поставщиками услуг и средствами массовой информации — все из которых могут захотеть связаться.
Что приводит нас к странице контактов.
И снова мы видим многоступенчатую форму на странице контактов, а не традиционный вертикальный макет, к которому мы так привыкли. Вместо того, чтобы с самого начала запрашивать у пользователей личную информацию, BrokerNotes уделяет им все внимание, спрашивая, что он может сделать, чтобы помочь.
Пользователи могут выбирать из предопределенных параметров, что позволяет BrokerNotes контролировать тип получаемых им контактных сообщений.Все, что имеет значение, перечислено среди вариантов, в то время как форма все еще позволяет пользователям выбирать «другое», которое BrokerNotes может пометить как неприоритетное.
За эти годы мы протестировали множество многоэтапных форм и обнаружили, что они увеличивают конверсию на целых 743%. BrokerNotes увеличил конверсию своей домашней страницы с 11% до 46%, переключившись на многоступенчатые формы, но цель с его контактной формой немного другая.
Здесь компания использует многоступенчатую форму, чтобы сообщить пользователям, какие виды взаимодействия она хочет получать, и повысить качество своих контактов.
Обе эти многоэтапные формы были созданы и оптимизированы с помощью усовершенствованного инструмента построения форм под названием Leadformly.
# 2: Sleeknote Sleeknote использует более традиционный подход к дизайну контактной страницы: эта вертикальная форма выровнена рядом с тремя подсказками, почти что призывом к действию: закажите демонстрацию, вдохновитесь и станьте партнером.
Sleeknote очень четко дает понять, какие действия пользователи могут выполнять на своей странице контактов, и это уменьшает количество поступающих нерелевантных сообщений.Те, кто хочет заказать демонстрацию, щелкнут ссылку и будут перенаправлены, например, в соответствующее поле.
Люди с более конкретными или общими вопросами могут заполнить контактную форму, хотя можно с уверенностью сказать, что эти контакты не будут рассматриваться как приоритетные по сравнению с четкой целью конверсии, к которой стремится Sleeknote: бронированием.
Не бойтесь побуждать к конкретным действиям на своих страницах с контактами и отдавать приоритет интересным лидам.
Есть еще один прием преобразования, который Sleekbot использует на своей странице контактов — виджет чата, который обращается к пользователям и спрашивает их, есть ли у них вопросы.Это означает, что пользователям даже не нужно заполнять форму, чтобы задать свои вопросы, что не только увеличивает конверсию, но и ограничивает количество не очень полезных сообщений, попадающих в почтовый ящик Sleeknots.
SleekBot может позаботиться об этом и передать полезные сведения части отдела продаж компании.
Этот бот работает на HubSpot, который предлагает бесплатный конструктор чат-ботов для предприятий, использующих бесплатную CRM компании. Тем не менее, вы захотите быть платежеспособным клиентом с его программным обеспечением для продаж, чтобы максимально использовать контакты и данные, которые генерирует ваш бот.
# 3: MoosendMoosend — поставщик программного обеспечения для электронного маркетинга, и, как и многие другие компании, о которых мы поговорим в этой статье, он должен предоставлять широкие возможности для контактов и поддержки. В этом случае одна форма не будет сокращать ее, и Moosend должен создать единую страницу контактов, которая направляет пользователей туда, куда им нужно перейти.
Прежде всего, я хочу поблагодарить Moosend за наличие видимой ссылки «Контакт» в заголовке своего веб-сайта. Этот вид навигации — вымирающий вид, но это означает, что пользователи всегда находятся на расстоянии одного клика от страницы контактов.
Moosend есть отдельный раздел, который подготавливает пользователей к тому, что существует множество вариантов. Это тоже не варианты ради этого; это необходимые варианты, направленные на удовлетворение потребностей как потенциальных, так и существующих клиентов.
Во-первых, Moosend предоставляет специальный канал связи для людей, которые хотят связаться с отделом продаж и поговорить о ценах, планах, функциях и т. Д. Пользователи могут щелкнуть Связаться с отделом продаж , чтобы заполнить соответствующую контактную форму, или щелкнуть адрес электронной почты отдела продаж. ссылку, чтобы отправить электронное письмо от выбранного провайдера электронной почты.
Или вы можете прокрутить еще немного вниз…
Существующие клиенты могут связаться со службой поддержки Moosend, щелкнув Связаться со службой поддержки . Посетители также могут воспользоваться чатом в реальном времени для мгновенного ответа, а также разделом справки и рядом вебинаров с инструкциями по использованию программного обеспечения Moosend.
Наконец, маркетологи, желающие сотрудничать с Moosend (например, партнерские маркетологи), могут связаться с отделом маркетинга компании.
Компания втиснула многое на свою страницу контактов, но предоставляет всю эту информацию в краткой и структурированной форме. Страница контактов Moosend проста, и вы можете мгновенно найти нужную контактную информацию.
Что касается самих форм, они создаются с помощью Contact Form 7, одного из самых популярных плагинов для контактных форм на WordPress, и Moosend делает это правильно.
Ключевой момент, который следует усвоить из этого примера, заключается в том, что ваши формы не являются единственным решающим фактором в коэффициентах конверсии форм — вы также должны учитывать, как ваша контактная страница структурирована и интегрирована на вашем веб-сайте.
# 4: Scribd Еще больше развивая концепцию упрощения сложных страниц контактов, у нас есть Scribd. Интернет-издательская компания предоставляет в общей сложности восемь различных типов запросов, позволяя отправлять пользователей на соответствующую контактную форму или страницу сайта.
Если пользователь нажимает , мне нужна помощь! Их встречает интерактивный справочный бот. Это работает на Solvvy, системе поддержки клиентов AI, которая обеспечивает мгновенные ответы на типичные проблемы пользователей.
Итак, когда я набираю «Я не могу войти в свою учетную запись» и нажимаю кнопку Задать вопрос , я мгновенно получаю ответы на часто задаваемые вопросы и ответы, которые помогают мне решить мою проблему.
Затем меня спрашивают, отвечает ли эта информация на мой вопрос, и, если я все еще не могу ответить, я могу нажать Связаться со службой поддержки , и мой вопрос автоматически появится в поле описания.
# 5: Zendesk Zendesk предоставляет программное обеспечение для обслуживания клиентов и продаж для предприятий, поэтому вы можете думать, что его собственная контактная страница является примером, на котором стоит поучиться.Как и Moosend, Zendesk также должен предоставлять различные варианты контактов и поддержки как для потенциальных, так и для существующих клиентов, поэтому будет интересно сравнить подходы двух компаний.
Zendesk выравнивает по горизонтали два своих варианта контактов, и мне нравится тот факт, что это делает их видимыми для каждого типа пользователей одновременно. Moosend решает отдать предпочтение продажам, а не поддержке — и это нормально. Но мне нравится подход Zendesk с точки зрения чистого UX-дизайна.
Форма обратной связи довольно проста на вид, но на уровне кода происходит много всего.У нас есть код JavaScript и AJAX, работающий здесь синхронно для создания модальных оверлейных форм, которые появляются на существующей странице, то есть вам не нужно переходить на другую страницу, прежде чем вы сможете начать заполнение формы.
Бонусные баллы за реализацию
Пользователи, которым требуется техническая помощь, могут нажать Перейти в справочный центр , где их встретит панель поиска. Продолжайте прокручивать, и Zendesk предоставит прямые ссылки на ресурсы по каждому из своих продуктов, которые содержат руководства, ответы на часто задаваемые вопросы и другие полезные ресурсы.
Пользователи также могут обращаться к сообществу, обновлять свои продукты Zendesk и запрашивать кроссплатформенную помощь при проблемах, связанных с более чем одним продуктом.
Если все это не помогло, пользователям просто нужно нажать кнопку (?) Справка в правом нижнем углу экрана, чтобы связаться с Zendesk Support через систему чата.
Если вы поклонник системы контактов и поддержки клиентов Zendesk, хорошая новость в том, что вы можете реализовать ее самостоятельно, опробовав линейку продуктов Zendesk для поддержки и продаж.Вы можете щелкнуть здесь, чтобы подписаться на бесплатную пробную версию, и все, что вам нужно сделать, это заполнить аккуратную многоэтапную форму, чтобы получить бесплатный доступ к продукту Zendesk на 14 дней.
Определенно стоит попробовать.
# 6: ZeroqodeZeroqode сразу переходит к сути своей контактной страницы, предоставляя людям простую и удобную контактную форму.
Нет никаких ограничений, длинного списка полей или строгой проверки. Если вы когда-либо читали какую-либо статью о передовых методах проектирования форм, вероятно, вы бы использовали такую форму обратной связи и разработали ее позже.
Если вы когда-либо читали какую-либо статью о передовых методах проектирования форм, вероятно, вы бы использовали такую форму обратной связи и разработали ее позже.
С точки зрения устранения трения для конечного пользователя это здорово. С точки зрения привлечения потенциальных клиентов и взаимодействия с пользователями, возможно, не так много, но это призвание Zeroqode.
И Zeroqode, кстати, еще не готов.
Сразу после красивой и простой контактной формы компания предлагает вам большой жирный раздел с призывом к действию, в котором спрашивается, над каким проектом люди хотят работать.
Таким образом, несмотря на то, что Zeroqode лидирует с простой формой обратной связи, компания по-прежнему дает понять пользователям, какого типа взаимодействие она хочет, и делает ее очень доступной.
И, как и многие примеры, которые мы рассматриваем сегодня, Zeroqode усиливает свою контактную страницу чат-ботом, на этот раз работающим на Intercom — платформе, с которой мы получили большой опыт здесь, в Venture Harbour.
Фактически, мы используем Intercom на веб-сайте Leadformly, чтобы обеспечить мгновенную поддержку клиентов для пользователей и прямой канал связи для людей, которые предпочитают немедленный ответ заполнению форм.
# 7: отпуститьUnbounce — еще один поставщик программного обеспечения, который должен обеспечивать контакты и поддержку клиентов для самых разных типов пользователей, от потенциальных клиентов и существующих до журналистов и партнеров по маркетингу.
Как и некоторые из компаний, которые мы уже рассмотрели, Unbounce указывает, какие типы взаимодействия он хочет от пользователей, и это помогает сегментировать действия еще до того, как они произойдут.
Как только заинтересованные стороны нажимают кнопку Поговорите с нами , они попадают на страницу контактов для запросов.
Один щелчок по кнопке Chat to Us , и пользователей приветствует чат-бот, работающий на собственном чат-движке Unbounce, который вы также можете использовать, выбрав Unbounce в качестве конструктора целевой страницы (он находится в верхней части нашего списка лучших лендингов конструкторы страниц).
Unbounce не полагается на чат-ботов, которые позаботятся обо всем за них. Пользователи могут прокрутить вниз и заполнить более традиционную контактную форму, чтобы задать любые вопросы, которые могут у них возникнуть.
К этому моменту Unbounce побуждает пользователей оставлять определенные типы запросов, но это не мешает им задавать им другие вопросы или запросы. Ясно, что приоритет отдается запросам о продажах, но не закрывает дверь для других взаимодействий, и такая настройка упрощает для компании сегментирование сообщений по значимости / важности.
# 8: PixpaPixpa использует удобную контактную форму с тремя полями, и, помимо использования кнопки Отправить по умолчанию, я не получил никаких критических замечаний. Что действительно отличает эту страницу контактов, так это использование призывов к действию над и под формой.
Прежде чем пользователи смогут заполнить одно поле, им напоминают, почему они должны подписаться на бесплатную пробную версию. Это не просто призыв к действию, стоящий над контактом, он чертовски хорош, а тот, который ждет чуть ниже, возможно, даже лучше.
Это не просто призыв к действию, стоящий над контактом, он чертовски хорош, а тот, который ждет чуть ниже, возможно, даже лучше.
В конце концов, кому нужны электронные письма, если вместо этого можно получать продажи?
Расти без догадок
Знайте, какие кампании будут работать , не тратя зря бюджет с нашим последним предприятием TrueNorth.
Получите бесплатный ранний доступ
# 9: BrandwatchBrandwatch использует более традиционный подход к оформлению дизайна на своей контактной странице с классическим вертикальным расположением.
Как видите, компания вертикально складывает пять полей ввода и один раскрывающийся список — все из которых являются обязательными полями — поверх текстового поля, чтобы пользователи могли писать свои сообщения.
Brandwatch здесь говорит людям, что им придется передать эту информацию, если они хотят выйти на связь. Другими словами, компании не стоит тратить время на то, чтобы иметь дело с контактами, которые не предоставляют эту информацию, и это их звонок.
Иногда имеет смысл снизить общий коэффициент конверсии, если в итоге получается список более ценных, хотя и меньшего размера.
Brandwatch также использует встроенную проверку формы, чтобы выделить поля, которые пользователи не заполняют или заполняют неправильно.Это побуждает пользователей предоставлять всю необходимую информацию, но также дает им визуальную обратную связь, чтобы помочь им избежать типичных ошибок.
Хорошая проверка формы должна обеспечивать пользователям обратную связь при заполнении вашей формы, чтобы они могли видеть любые ошибки перед нажатием кнопки отправки. По крайней мере, вы должны быть уверены, что пользователи ввели правильный формат электронной почты (в отличие от вышеупомянутого), и то же самое касается номеров телефонов, если вы запрашиваете эту информацию.
Если вы думаете, что это не похоже на контактную форму с высокой конверсией, то, возможно, вы правы, но у Brand Watch есть еще одна хитрость в рукаве.
Компания использует платформу под названием Drift для размещения виджетов чата на своем веб-сайте, в том числе на своей странице контактов, где бот отправляет специальное сообщение.
Пользователи могут полностью пропустить контактную форму и записаться на встречу с одним из экспертов Brandwatches, щелкнув сообщение выше и связавшись с дружелюбным чат-ботом, который сразу же появится.
Теперь, если вам интересно, насколько это было эффективно для Brandwatch, на сайте Drift есть тематическое исследование, которое объясняет, какое влияние оказало его программное обеспечение для чата.
Речь идет об увеличении числа потенциальных клиентов на на 12,5%, , 8,300 общих конверсий с помощью Drift, 674 встреч, назначенных через бота, и 1300 электронных писем.
Неплохо.
Brandwatch — ни в коем случае не единственная компания, использующая Drift для улучшения своей контактной страницы. Вы найдете множество тематических исследований на сайте Drift, и один из моих других любимых примеров — Rejoiner.
Rejoiner — одно из лучших решений для электронного маркетинга для брендов электронной коммерции, и оно использует серьезный подход к дизайну страницы контактов, просто не имея его.
Когда пользователи нажимают на ссылку «Связаться с нами», их приветствует Реджи, еще один дружелюбный чат-бот на базе Drift.
Позвольте мне пояснить, я не рекомендую кому-либо удалить страницу контактов со своего веб-сайта, но Rejoiner действительно предоставляет подходящий (даже если крайний) пример альтернатив традиционным формам контактов.
И, если вам нравится идея добавить такого рода ботов на вашу контактную страницу / веб-сайт, просто посетите Drift для получения более подробной информации.
# 10: Вкусная камедь
Голландская дизайн-студия Yummygum выбирает двухэтапный процесс создания контактной формы, которая появляется, как только пользователи нажимают кнопку Contact , расположенную в заголовке сайта.
Обратите внимание на то, что копия очень дружелюбна, буквально приглашает людей связаться со своей командой. Возможно, вам не понравится такой непринужденный тон для вашего собственного бренда (кто угодно — птицы и пчелы?), Но вы можете увидеть преимущества выбора приветливого языка на своей странице контактов.
При посещении Meeting для кофе Опция вызывает красивую и короткую форму общего запроса, а Your great project selection возвращает более подробную форму.
Мы не будем рассказывать вам, что предлагает опция Птицы и пчелы .
# 11: полноэкранный дизайн Мэри Лу
Нашим первым примером сегодня была многоступенчатая концепция дизайнера Мэри Лу, и мы вернулись с еще одной работой талантливой женщины. На этот раз мы рассматриваем полноэкранное, многоэтапное предложение, которое станет прекрасной альтернативой традиционной странице контактов.
Эта концепция идеально подходит для такого подхода, когда Yummygum не использует страницу с контактами, когда форма всплывает, как только пользователь нажимает кнопку контакта.
Направляя пользователей на каждом этапе вашей формы, вы можете получить от них больше информации, не прибегая к длинным формам, которые отпугивают так много людей.
Если вам нравится этот многоэтапный дизайн, вы можете загрузить исходный код с Codrops и настроить его в соответствии со своими потребностями. Для работы с исходным кодом вам потребуются некоторые навыки HTML, CSS и PHP или разработчик с такими же навыками, но это может быть хорошим вариантом, если вы хотите что-то немного отличное от типичных контактных форм плагинов WordPress.
Для работы с исходным кодом вам потребуются некоторые навыки HTML, CSS и PHP или разработчик с такими же навыками, но это может быть хорошим вариантом, если вы хотите что-то немного отличное от типичных контактных форм плагинов WordPress.
Active Campaign возвращает нас к концепциям дизайна страниц контактов, которые должны предлагать пользователям несколько вариантов.Мы не говорим здесь о самом захватывающем дизайне, но он действительно выполняет свою работу простым и эффективным способом.
Каждый вариант понятен пользователям, и Active Campaign может предоставить соответствующую форму (или другой ресурс) в зависимости от их ответа. Некоторые примеры, которые мы рассмотрели сегодня, предоставляют посетителям семь различных вариантов в таком кратком виде.
Визуальный дизайн формы не вызывает восторга, но ActiveCampaign уже сегментировала интерес к тому времени, когда пользователи дошли до этого уровня, поэтому для выполнения работы на этом этапе не требуется очень сложной формы.
Пользователям даже не нужно вводить свое имя — им просто нужно выбрать тип запроса в первом поле (дополнительная сегментация) и указать свой адрес электронной почты перед написанием сообщения. Также есть возможность добавлять вложения для пользователей, у которых есть технические проблемы (например, для прикрепления снимков экрана с проблемой с программным обеспечением).
Если это не помогает, ActiveCampaign также имеет свою собственную систему чата, и вы можете использовать эту функцию на своем собственном веб-сайте, зарегистрировавшись в ActiveCampaign.
Для справки, ActiveCampaign — это лучшая универсальная программная платформа для CRM, электронного маркетинга и автоматизации маркетинга, которую мы использовали почти десять лет здесь, в Venture Harbour, и она до сих пор используется в большинстве наших маркетинговых стратегий.
Если вы ищете комплексное решение для управления клиентами и автоматизации маркетинга, вам определенно стоит попробовать 14-дневную бесплатную пробную версию ActiveCampaign.
MailerLite — еще одна платформа для электронного маркетинга, которая больше предназначена для малых предприятий и предпринимателей в этом мире.Тем не менее, он обладает некоторыми впечатляющими функциями, включая собственный специальный инструмент для создания форм.
По общему признанию, это не самый продвинутый конструктор на рынке, и он не предоставляет никакой аналитики форм, которая поможет вам оптимизировать и повысить производительность. Тем не менее, с его помощью очень легко создавать простые и эффективные контактные формы и контактные страницы.
Собственная страница контактовMailrLite может служить вам хорошим примером.
MailrLite — это бизнес, которым почти полностью управляют удаленные сотрудники, и его продукты в основном предназначены для удаленных специалистов, предпринимателей и фрилансеров.Это означает, что у компании не может быть группы продаж и поддержки в том же духе, что и у такой компании, как ActiveCampaign и многие другие примеры, которые мы рассмотрели сегодня.![]()
Таким образом, он полагается на простую контактную форму и автоматизацию электронной почты для сегментации и обработки запросов.
Для технической поддержки он побуждает пользователей обращаться к видеоурокам, базе знаний и руководствам пользователя для решения основных проблем. По более насущным вопросам пользователи могут обратиться в службу поддержки, хотя им придется дождаться ответа.
Хотя это может быть не идеальной системой поддержки клиентов, это хороший пример того, как малые предприятия могут предоставлять онлайн-ресурсы, чтобы смягчить отсутствие полноценной группы поддержки.
# 14: мелодия Tune — еще одна компания, которая включает ключевые цели конверсии на своей странице контактов, а также простую форму и виджет чата. Чтобы привлечь внимание к своим целям конверсии, Tune просто использует гиперссылки, чтобы выделить текст синим цветом и сообщить пользователям, что они могут щелкнуть, чтобы выполнить описанное действие.
Еще раз, Tune побуждает людей совершать ценные действия, а не просто заполнять контактные формы общими сообщениями. Неудивительно, что компания больше заинтересована в том, чтобы люди подписывались на 30-дневные пробные версии, чем в чтении сообщений со словами «привет».
Пользователи, которые не могут найти то, что они ищут в синем тексте, всегда могут заполнить контактную форму — простой дизайн без излишеств.
Tune фактически использует Marketo для создания своих форм, и это, по общему признанию, не является одной из самых сильных сторон платформы.Но это еще один пример того, как контактная форма отходит на второй план, в то время как Tune побуждает пользователей выполнять указанные действия и использует чат-бота для захвата потенциальных клиентов, которые в противном случае могли бы ускользнуть.
Еще один двигатель от Drift, не меньше.
# 14: Форма нижнего колонтитула
Один из подходов, который мы не используем слишком часто, — это дизайн нижнего колонтитула, но он может быть очень эффективным. Помимо страницы с контактами, этот подход помещает контактную форму в нижний колонтитул вашего сайта, по сути превращая каждую страницу в страницу контактов.
Помимо страницы с контактами, этот подход помещает контактную форму в нижний колонтитул вашего сайта, по сути превращая каждую страницу в страницу контактов.
В случае с Creative Design Architects они отказались от форм нижнего колонтитула вместо специальной страницы контактов. Однако мы всегда рекомендуем иметь страницу с контактами, поскольку пользователи обычно ожидают их, и они также важны для местного SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом вовлечь людей в работу вашего бренда, когда они достигнут конца вашей страницы. Вот почему вы увидите множество призывов к действию внизу важных страниц — и нет причин, по которым вы не можете использовать и то, и другое.
# 15: Creative Design Architects Один из подходов, который мы не используем слишком часто, — это дизайн нижнего колонтитула, но он может быть очень эффективным. Помимо страницы с контактами, этот подход помещает контактную форму в нижний колонтитул вашего сайта, по сути превращая каждую страницу в страницу контактов.
В случае с Creative Design Architects они отказались от форм нижнего колонтитула вместо специальной страницы контактов. Однако мы всегда рекомендуем иметь страницу с контактами, поскольку пользователи обычно ожидают их, и они также важны для местного SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом вовлечь людей в работу вашего бренда, когда они достигнут конца вашей страницы. Вот почему вы увидите множество призывов к действию внизу важных страниц — и нет причин, по которым вы не можете использовать и то, и другое.
И, если вы хотите создать такую контактную форму на своем веб-сайте, вам может быть интересно узнать, что все это было достигнуто с помощью плагина Contact Form 7 для WordPress.
Дают ли результаты ваши контактные формы? Слишком многие компании пренебрегают своими контактными формами, и это лишает их ценного инструмента для привлечения потенциальных клиентов.Примеры, которые мы рассмотрели в этой статье, показывают, как вы можете заставить свои контактные страницы и формы работать на ваш бизнес, увеличивая количество и качество поступающих запросов.
Во многих рассмотренных нами примерах используются методы сегментации и квалификации этих потенциальных клиентов путем ограничения вариантов или направления пользователей к конкретным типам взаимодействия, например: запросы расценок, запросы на продажу, технические вопросы и т. Д.
Это позволяет им отфильтровывать менее ценные запросы и сосредоточиться на тех, которые представляют реальные возможности для бизнеса.
Мы видели здесь большое разнообразие подходов к дизайну, но у каждого примера есть одна общая черта: определение конкретных целей, а затем создание контактных страниц и форм, которые побуждают пользователей выполнять желаемые действия.
Это тот подход, который вы должны использовать в своих контактных формах.
Как сделать отличную страницу контактов (с 8 примерами)
Ищете вдохновение для создания потрясающей страницы контактов?
Ваша контактная страница играет важную роль в превращении посетителей вашего сайта в клиентов. Давайте рассмотрим несколько невероятных примеров страниц контактов и узнаем, как начать использовать страницу контактов для привлечения новых клиентов.
Давайте рассмотрим несколько невероятных примеров страниц контактов и узнаем, как начать использовать страницу контактов для привлечения новых клиентов.
1. Проверка выбора
Использование изображений реальных людей на странице контактов — один из лучших способов сделать ваш бренд более привлекательным.
Помимо отображения изображений, Choice Screening также использовал заголовок с надписью Talk to a Human . Они заверяют своих клиентов, что их электронные письма будут видеть и читать люди и не будут зарыты в их почтовый ящик.
Они также используют большую контактную форму со множеством полей на своей странице, чтобы отсеять неквалифицированных потенциальных клиентов из отправки форм вместе с призывом к действию, в котором говорится, что говорите с человеком.
Как создать такую страницу контактов
- Используйте тему WordPress, например Zerif, которая позволяет использовать изображения заголовков во всю ширину.

- Добавьте копию, заверив посетителей в том, что их сообщения будут прочитаны и на них будут своевременно даны ответы.
- Рассмотрите возможность создания многостраничной формы, чтобы получать всю необходимую информацию, не отпугивая посетителей.
2. Grover Web Design (GWD)
GWD использует простую контактную форму с функцией CAPTCHA для предотвращения рассылки спама. Лучше всего, что пользователи могут легко пройти CAPTCHA, просто установив флажок.
На странице контактов также есть физический адрес, адрес электронной почты и ссылки на их профили в социальных сетях.
Как создать такую страницу контактов
3. Ден Эрстен
Если ваша компания полагается на клиентов, которые приходят в определенное место, вы можете использовать большую карту на своей странице контактов, как и на странице Ден Эрстен.Таким образом вы можете показать, как клиенты могут связаться с вами, и помочь им легко перейти к вашему магазину.
Они также используют короткую и красивую контактную форму на своей странице, которая идеально вписывается в их страницу.
Как создать такую страницу контактов
4. JetBlue
Страница связи с намиJetBlue содержит прямые ссылки на популярные разделы справки и ответы на них. Если пользователи не могут найти ответы на свои вопросы, они могут легко связаться с ними по электронной почте или телефону.
Основным недостатком их страницы является то, что JetBlue не использует контактную форму. Это может расстраивать пользователей, которым срочно нужно с ними связаться.
Вы также можете прочитать 8 причин, почему наличие контактной формы важно для вашего бизнеса.
Как создать такую страницу контактов
- Создайте на своем веб-сайте FAQ или базу знаний с помощью плагина.
5. Настройте
Tune показывает красивое изображение героя в верхней части страницы контактов. Слева под изображением героя они описывают свою компанию, а также объясняют, почему новые потенциальные клиенты должны связываться с ними, используя форму, опубликованную справа.
Слева под изображением героя они описывают свою компанию, а также объясняют, почему новые потенциальные клиенты должны связываться с ними, используя форму, опубликованную справа.
Контактная форма по-прежнему ориентирована на новых потенциальных клиентов, поэтому они могут легко отправлять предпродажные запросы. Чуть ниже формы они также содержат призыв к действию, ориентированный на существующих клиентов.
Обратной стороной этой страницы является то, что некоторые из существующих клиентов могут также использовать контактную форму для запросов, связанных с поддержкой, вместо того, чтобы отправлять их через страницу поддержки.
Как создать такую страницу контактов
6. WPForms
Конечно, мы не могли не добавить в этот список нашу страницу контактов!
Верхняя часть нашей страницы контактов разделена на две части: одна для существующих клиентов, у которых могут возникнуть технические вопросы, а другая — для предпродажных запросов.
Контактная форма по умолчанию скрыта. Он будет отображаться только после нажатия кнопки Заполнить форму .Скрывая форму, она значительно уменьшает размер страницы. Это также гарантирует, что только новые потенциальные клиенты будут использовать контактную форму, потому что она размещена в разделе предпродажных запросов.
Как создать такую страницу контактов
7. QuickSprout
На странице контактовQuickSprout есть уникальная инфографика, в которой указано количество электронных писем, которые они получают ежедневно. Вы попадете в контактную форму только после прокрутки инфографики.
В инфографике также объясняется, на какие электронные письма будут отвечать, а на какие письма можно будет пренебречь, не прочитав.Форма также предлагает посетителям сделать сообщение коротким, не более чем одним абзацем.
Если вы хотите отфильтровать любые не относящиеся к делу запросы, чтобы сэкономить время, страница «Контакты» QuickSprout является хорошим примером для вас.
Как создать такую страницу контактов
- Дайте вашим читателям информацию о том, сколько времени они могут ожидать и почему.
- Настройте замещающий текст, чтобы посетители правильно заполняли форму.
8. Legalia
Чтобы контактная форма выглядела короткой, Legalia использует форму с несколькими столбцами на своей странице контактов. Они также предоставляют подробную информацию о физических адресах своего офиса и включают другую полезную информацию, такую как телефон и адрес электронной почты.
Еще одна важная вещь, которую следует отметить, это то, что они включили только значок профиля LinkedIn на своей странице контактов. Это имеет смысл, потому что они — компания B2B, и их целевая аудитория, скорее всего, будет зависать в LinkedIn.
Как создать такую страницу контактов
Мы надеемся, что эта статья показала вам интересную страницу контактов, которую вы можете использовать в качестве вдохновения для создания своей собственной.

 Для многих пользователей удобнее оформить обращение в письменном виде. Для компании это тоже может быть бонусом — разгружает поток звонков на телефон. Если причин обращений может быть несколько, стоит выделить их отдельными ссылками.
Для многих пользователей удобнее оформить обращение в письменном виде. Для компании это тоже может быть бонусом — разгружает поток звонков на телефон. Если причин обращений может быть несколько, стоит выделить их отдельными ссылками.

 Например:
Например: ..), то необходимо указать его.
..), то необходимо указать его.
 Также рядом с этой информацией стоит опубликовать текст с предложением оставить свои координаты для связи.
Также рядом с этой информацией стоит опубликовать текст с предложением оставить свои координаты для связи. На странице контактов можно разместить форму для онлайн-чата или систему консультирования. Такие элементы должны быть максимально понятными для любого пользователя. Укажите ссылки на страницы в социальных сетях.
На странице контактов можно разместить форму для онлайн-чата или систему консультирования. Такие элементы должны быть максимально понятными для любого пользователя. Укажите ссылки на страницы в социальных сетях. Для этого прописываются мета-теги, создается уникальный и понятный заголовок. В тегах следует использовать слова «контакты», «адрес», «телефон», а также название компании.
Для этого прописываются мета-теги, создается уникальный и понятный заголовок. В тегах следует использовать слова «контакты», «адрес», «телефон», а также название компании. сделать
сделать
 Вы захотите пройти свою страницу контактов с помощью зубчатой расчески.
Вы захотите пройти свою страницу контактов с помощью зубчатой расчески. Подобные поля формы — серьезное препятствие.
Подобные поля формы — серьезное препятствие.