Gif фотошоп: Создание GIF-анимации в photoshop | Adobe
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.

Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
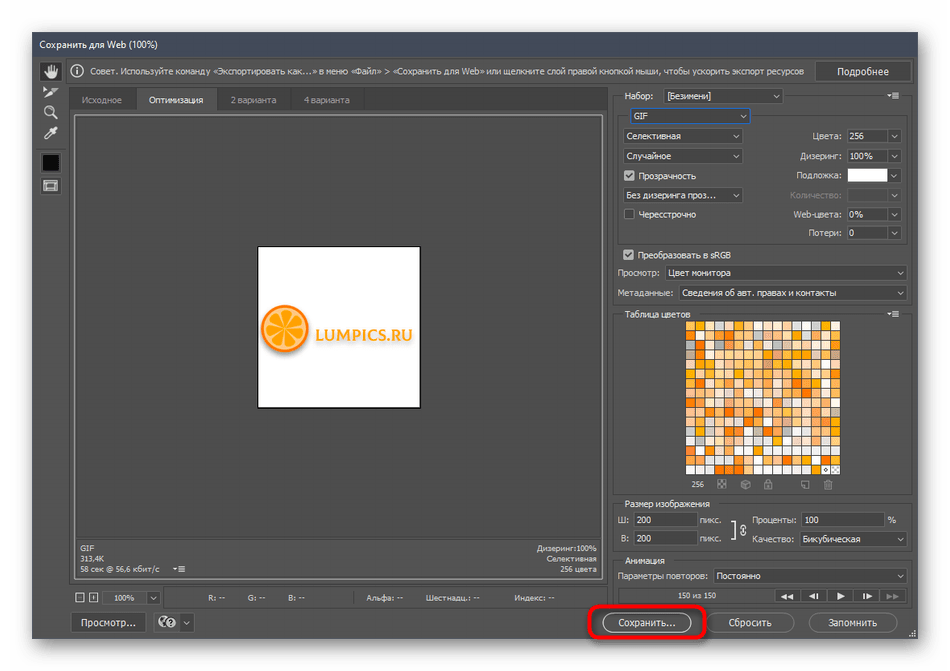
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Автор: clair123rf
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 189 Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
Как создать гиф анимацию в фотошопе
Изначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.

Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.

Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.

Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.

Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.

Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».

Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.

Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.

Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Как сделать анимацию в Фотошопе CS6 и CC
Для создания анимации в Фотошопе вовсе не нужны какие-либо феноменальные познания в этой области и это совсем несложно. С этой задачей может справиться абсолютно любой пользователь, обладающий необходимыми инструментами. Программ для создания анимации на сегодняшний день существует довольно много. Однако для этого урока мы воспользуемся программой Adobe Photoshop. В этом руководстве мы детально разберем процесс создания анимации именно при помощи инструментов Фотошопа.
Почему именно Photoshop, а не другие программы? Дело в том, что он появился раньше всех остальных программ для работы с изображениями. Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
Содержание: “Как сделать анимацию в Фотошопе”
Создаем холст и подготавливаем слои к работе.
- Для начала работы нам потребуется создать новый документ. Открываем Фотошоп и нажимаем на вкладку “Файл”. В открывшемся меню нужно выбрать “Создать новый документ”.

- Перед нами откроется диалоговое окно, в котором можно указать все необходимые параметры документа. Указываем название, размер и прочие атрибуты, после чего кликаем на «ОК». Этот урок у нас проходит в Photoshop CC, но с CS6 и другими версиями будет мало различий.

- Теперь нам необходимо подготовить будущие кадры нашей анимации. Для этого нужно создать несколько новых слоев, или несколько копий уже имеющегося слоя. Для выполнения этого шага переходим в панель слоев, и создаем новые слои, при помощи кнопки «Создать новый слой».

- Теперь на подготовленных слоях можно рисовать кадры будущей анимации. В качестве примера мы нарисуем круг с помощью эллипса, который на каждом слое будет смещаться вправо и вниз по диагонали на несколько пикселей.

Создаем анимацию
Когда все слои с кадрами уже отредактированы, можно начинать создание анимации.
- Для работы потребуется вывести инструменты по работе с анимационными картинками. Для этого переходим в верхнему меню на вкладку «Окно». Там вы увидите пункты «Движение» или “Шкала времени” – вот она-то нам и нужно.

Шкала времени должна отобразиться. Если ее по-прежнему нет, не стоит переживать. Посмотрите посередине, там будет кнопка «Отобразить кадры», нажмите на нее.
- Теперь смотрим, сколько у нас прорисовано кадров/слоев и добавляем нужное количество. Для этого воспользуйтесь кнопкой «Добавить кадр».

Как сделать GIF анимацию в Фотошопе: пошаговая инструкция
Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Подготовительные работы
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.

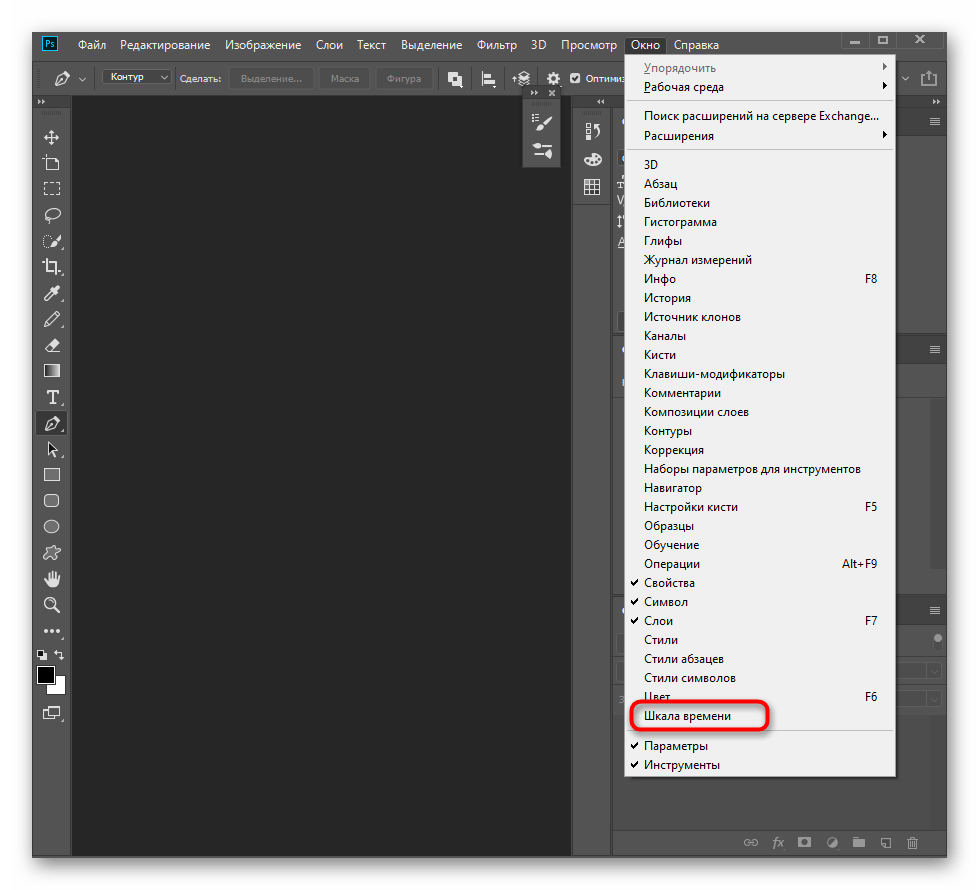
В случае, когда данная шакала отключена, ее можно активировать в меню “Окно”.

Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.

Аналогичным образом шкала разворачивается.

Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.

- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.

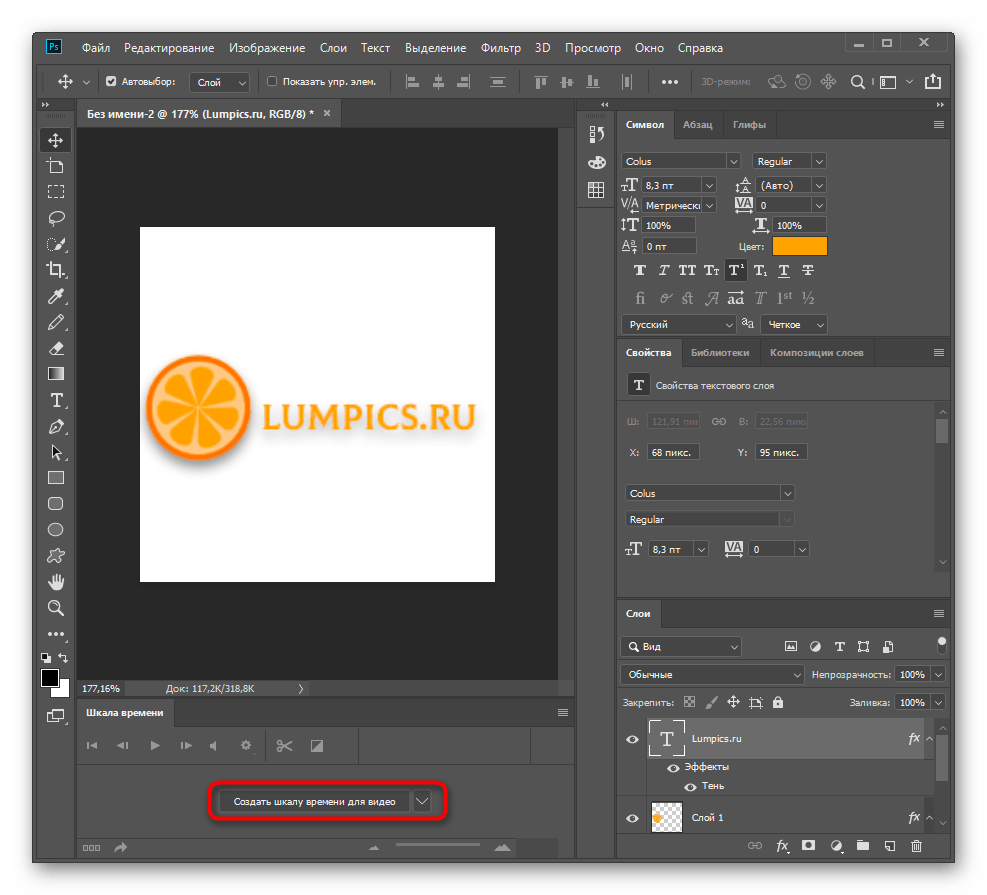
- Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”.

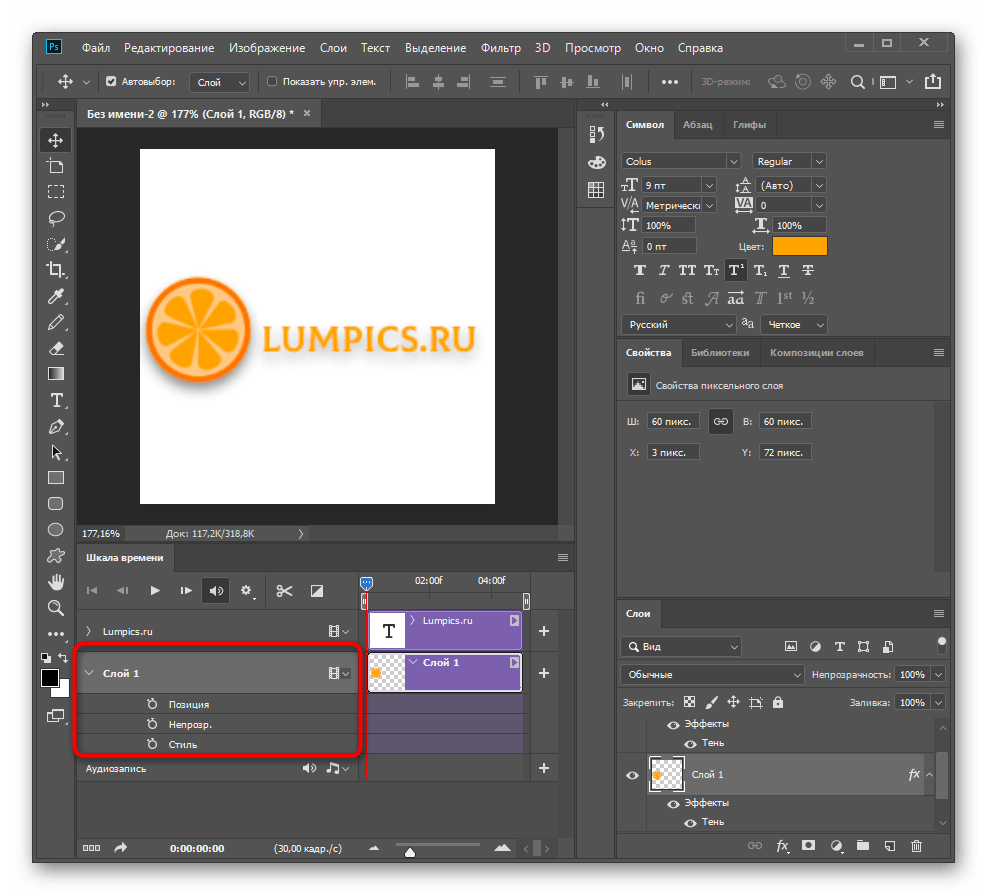
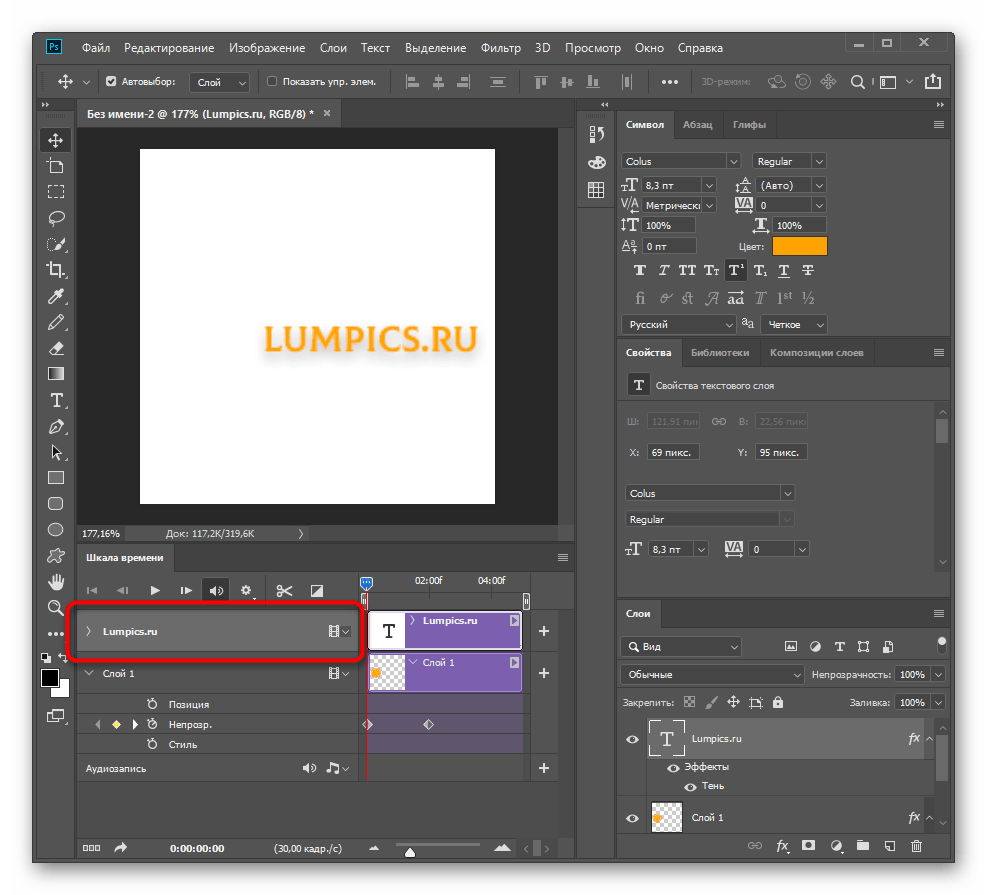
- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.

- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.
- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.

- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.

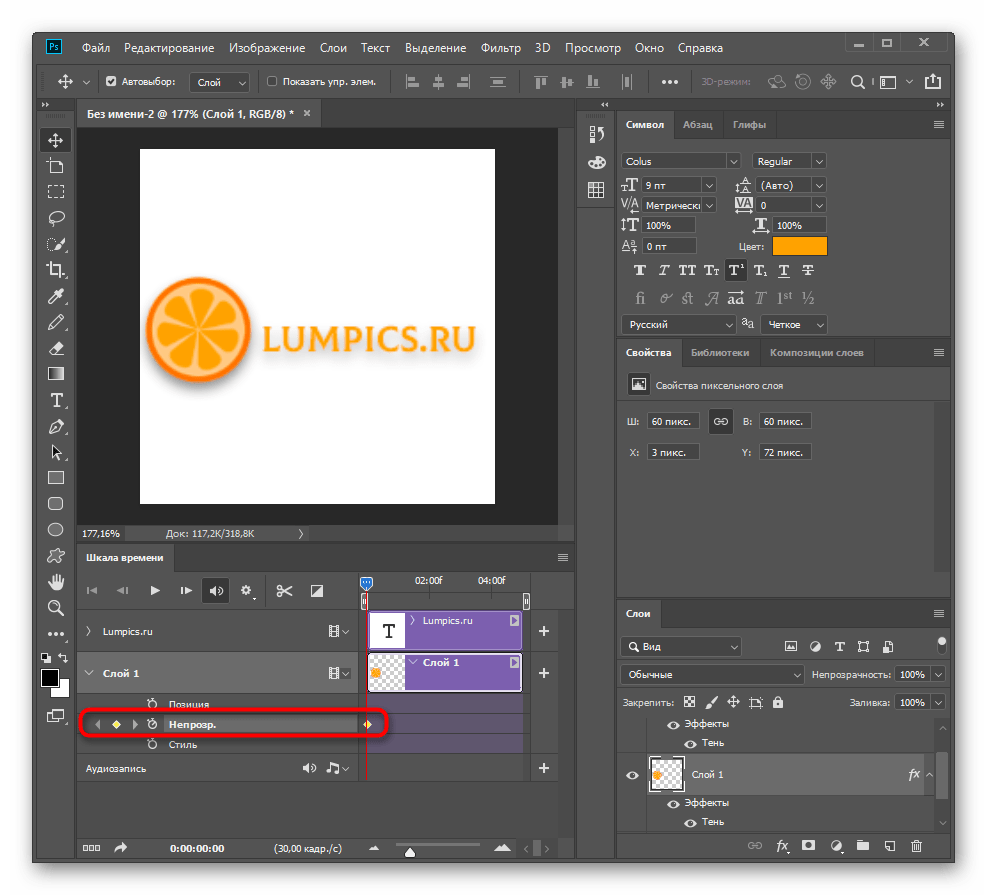
- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.

- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.

- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.

- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.

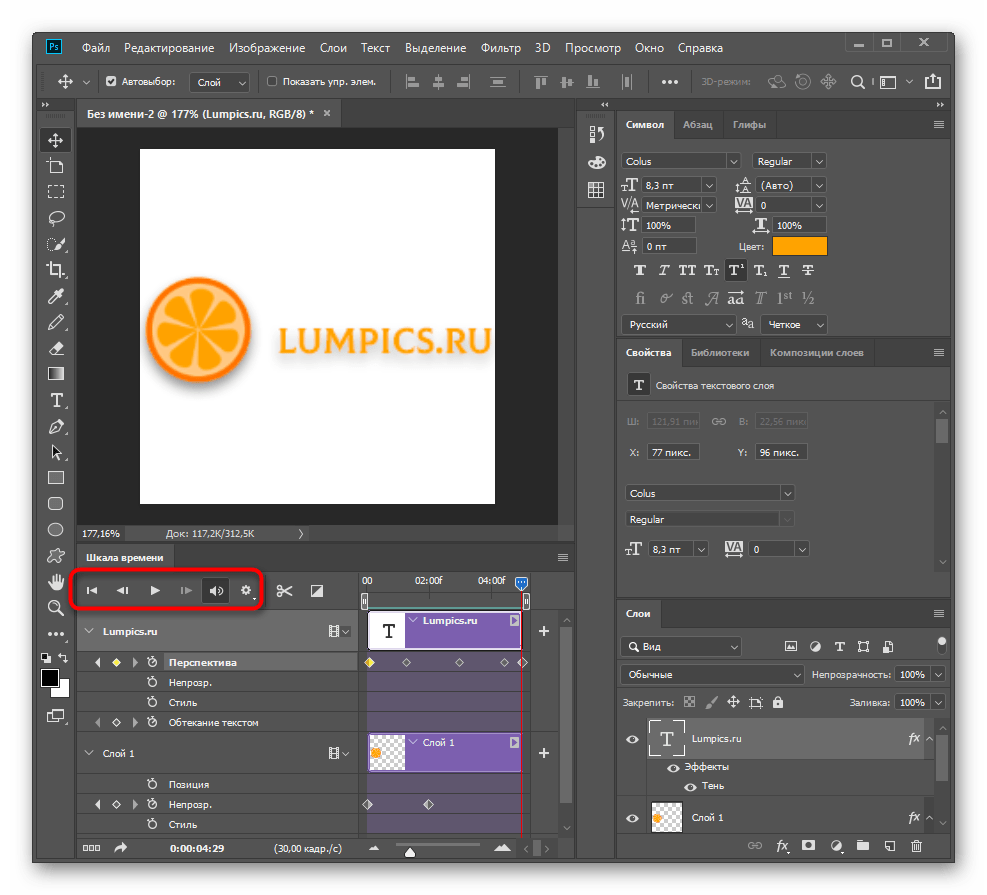
- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.

- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.

- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
- В палитре слоев создаем новый, заливаем его белым цветом.

- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.

- На холсте выравниваем левую границу белого фона с началом текста.
 Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели. 
- На шкале времени начало всех слоев должно быть выровнено.

- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.

- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.

- Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.

- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.
 Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
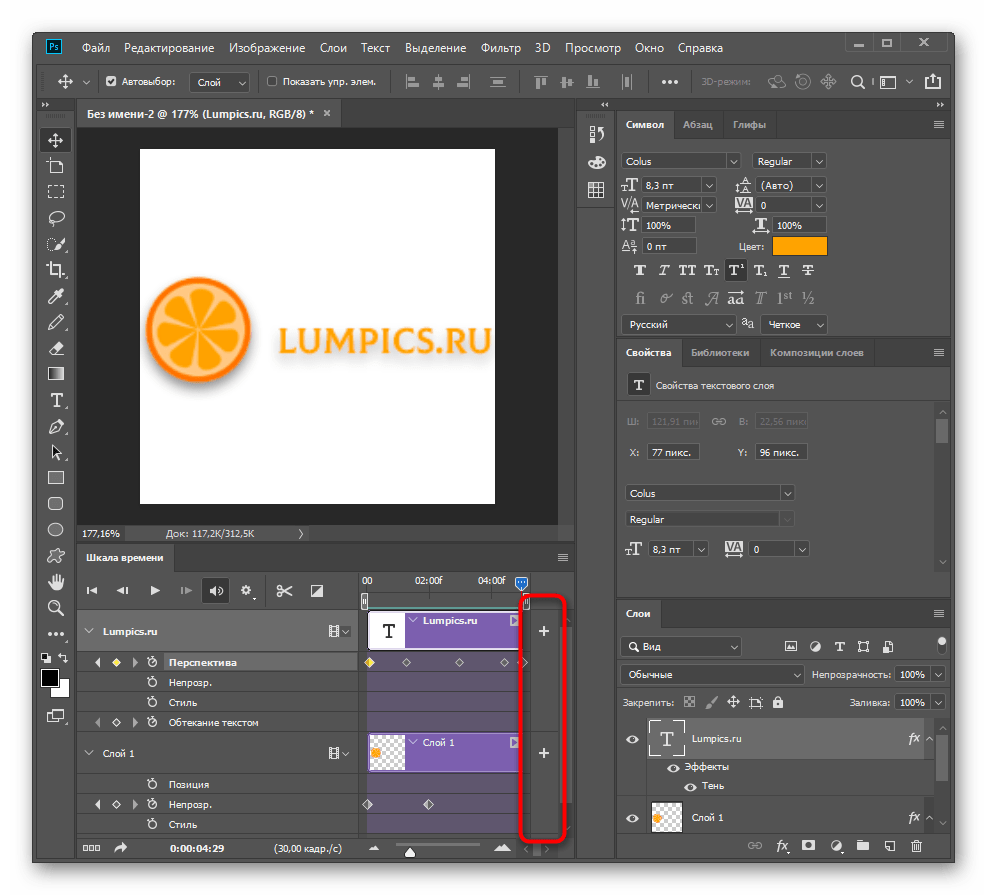
Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д. - Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.

- Аналогичные действия выполняем по отношению к другим дорожками.

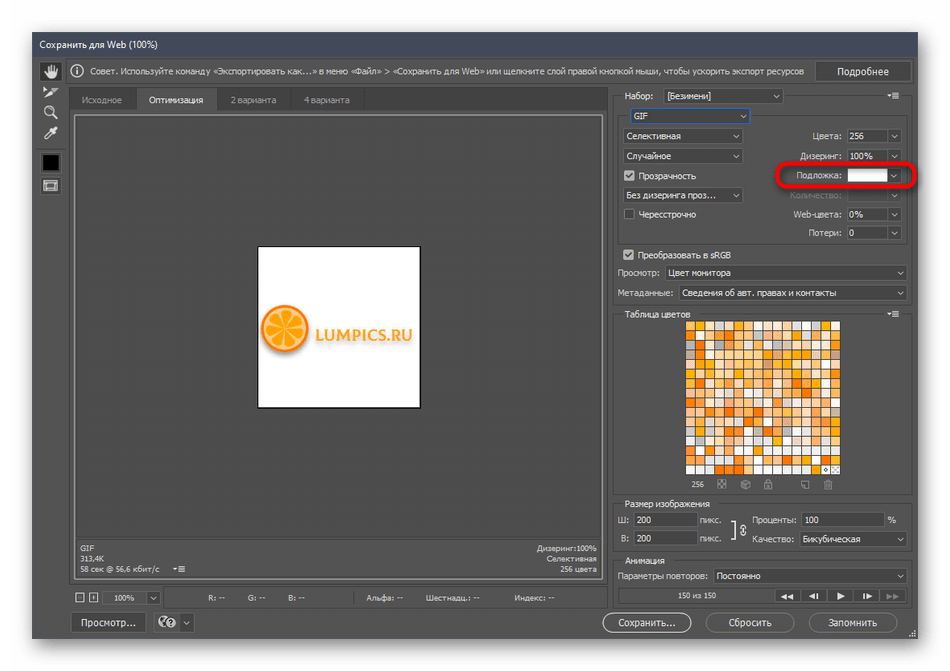
- Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.

- Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.

- Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.
 Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся. - А у нас получился вот такой результат.

Заключение
Photoshop – это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т.д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
Как сделать GIF анимацию в Фотошопе

Способ 1: Ручное анимирование объектов
Первый метод подходит тем пользователям, кто хочет применять Adobe Photoshop для ручного анимирования добавленных на холст слоев. Это может быть произвольная геометрическая фигура, готовое изображение или текст. Хоть этот графический редактор и не совсем годится для выполнения такой задачи, с созданием простой GIF он справится, а разделить этот процесс можно на несколько шагов.
Шаг 1: Включение «Шкалы времени»
Анимирование в Adobe Photoshop происходит при помощи расположения и редактирования объектов на «Шкале времени». По умолчанию это окно скрыто в программе, поскольку не используется в стандартной рабочей среде. Для его активации откройте меню «Окно» и нажмите «Шкала времени».

Внизу отобразится новая панель, к которой мы и будем обращаться далее. После работы с GIF вы можете ее снова скрыть, используя ту же кнопку в упомянутом меню.

Шаг 2: Подготовка элементов для GIF
Как уже было сказано ранее, Фотошоп позволяет управлять любыми слоями, включая текст, картинки и созданные геометрические фигуры. Для начала элементы нужно добавить на холст, создав новый проект. Расположите каждый из них в отдельном слое, чтобы не испытывать проблем при дальнейшем редактировании. Как только подготовительные работы завершены, переходите к следующему шагу.

Шаг 3: Настройка эффекта появления
Существует несколько основных анимационных действий, которые можно реализовать в графическом редакторе, и сюда относится эффект появления любого элемента. Его и предлагаем рассмотреть в первую очередь, чтобы заодно разобраться с тем, как взаимодействовать со «Шкалой времени» и как с этим связаны ключевые точки.
- Переходите к работе с осваиваемой панелью и нажмите там по кнопке «Создать шкалу времени для видео».
- Каждый слой поместится на отдельную дорожку, а это значит, что можно выбрать любой из них и приступить к редактированию.
- В нашем случае рассмотрим небольшой логотип. Разверните его слой для просмотра всех доступных анимационных действий.
- В примере мы настраиваем эффект появления, реализуемый при помощи функции «Непрозрачность». Кликните по этой строке, чтобы создать первую ключевую точку, а она запомнит, в каком состоянии находится объект на текущий момент.
- Находясь на этой контрольной точке, измените его непрозрачность до 0%, чтобы полностью скрыть с рабочего пространства.
- Передвиньте ползунок на несколько секунд и создайте еще одну точку, а затем выкрутите непрозрачность обратно на 100%.
- Воспроизведите анимацию и взгляните на окно предпросмотра для ознакомления с результатом. Двумя ключевыми точками мы добились эффекта появления путем изменения значения непрозрачности объекта в каждой из них.







Точно таким же образом вы можете изменять любой параметр объекта, включая цвет, положение, эффекты наложения и все остальное, что есть в Adobe Photoshop. При этом стоит учесть особенность работы присутствующих ключей. Выберите любую из дорожек, будь то «Позиция», «Непрозрачность» или «Стиль», и произведите там какое-нибудь изменение. Оно все равно будет применено вне зависимости от типа действия, с чем мы убедимся в следующем этапе.
Шаг 4: Анимация движения объектов
Основа анимации — движение, поэтому предлагаем разобрать настройку этого действия на примере нескольких ключей и базового типа перемещения.
- В качестве перемещаемого объекта используем текст, заодно проверим описанные ранее сведения. Разверните блок с его слоем для появления вспомогательных дорожек.
- Видно, что программа не определила функцию «Позиция», поэтому придется выбрать другой вариант.
- Если вы точно уверены, что «Перспектива» в этой анимации использоваться не будет, значит, можно задействовать эту строку для изменения позиции текста. Создайте первый ключ и поместите надпись в исходное положение через инструмент «Перемещение».
- Создавайте последовательные ключевые точки, понемногу перемещая текст в конечное положение, чтобы обеспечить плавность движения.
- Периодически воспроизводите анимацию и корректируйте ключи для улучшения плавности.
- Если с ключами неудобно работать в текущем представлении таймлайна, измените его масштаб или увеличьте цикл для добавления новых точек.
- При необходимости замены или добавления объекта нажимайте по кнопке в виде плюса.







Шаг 5: Сохранение GIF-на компьютере
Как только анимирование завершено, следует перейти к сохранению проекта в виде GIF-файла, чтобы выложить в сеть или воспроизводить на локальном компьютере. Для этого в Adobe Photoshop есть две разные функции.
- Откройте меню «Файл», наведите курсор на «Экспортировать» и выберите вариант «Сохранить для Web». Если дополнительные настройки анимации вам не нужны, используйте «Сохранить как» и укажите в выпадающем меню правильный формат.
- При экспорте найдите формат GIF.
- Поменяйте цвет подложки, если этого не было сделано ранее.
- Отредактируйте размер изображения и количество повторов.
- Перед нажатием по кнопке «Сохранить» еще раз проверьте правильность выбранных параметров.
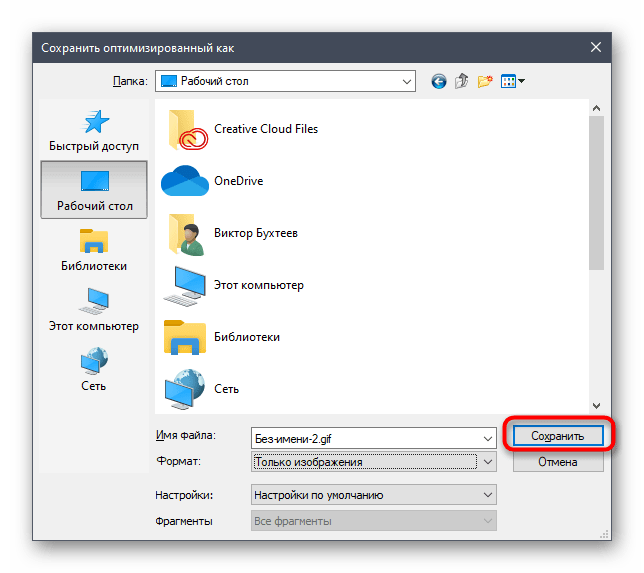
- Задайте имя файла, укажите для него путь сохранения и подтвердите это действие.






Откройте GIF через браузер или любым другим удобным средством для проверки корректности воспроизведения, после чего процесс создания можно считать завершенным.
Способ 2: Создание GIF из фото
Adobe Photoshop позволяет создать GIF из уже имеющихся фотографий. Это может быть как вырезка кадров из видео, так и специально созданные последовательные изображения. Процесс формирования анимации в этом случае значительно проще предыдущего, поскольку не требует ручного создания ключевых точек.
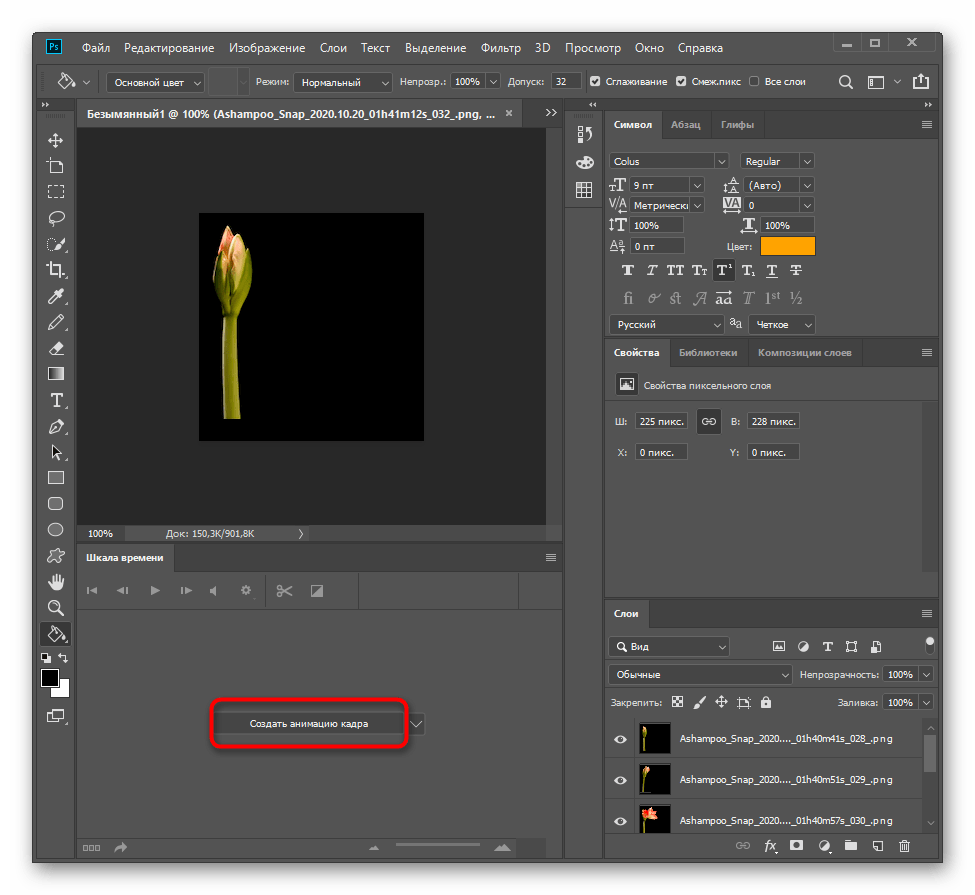
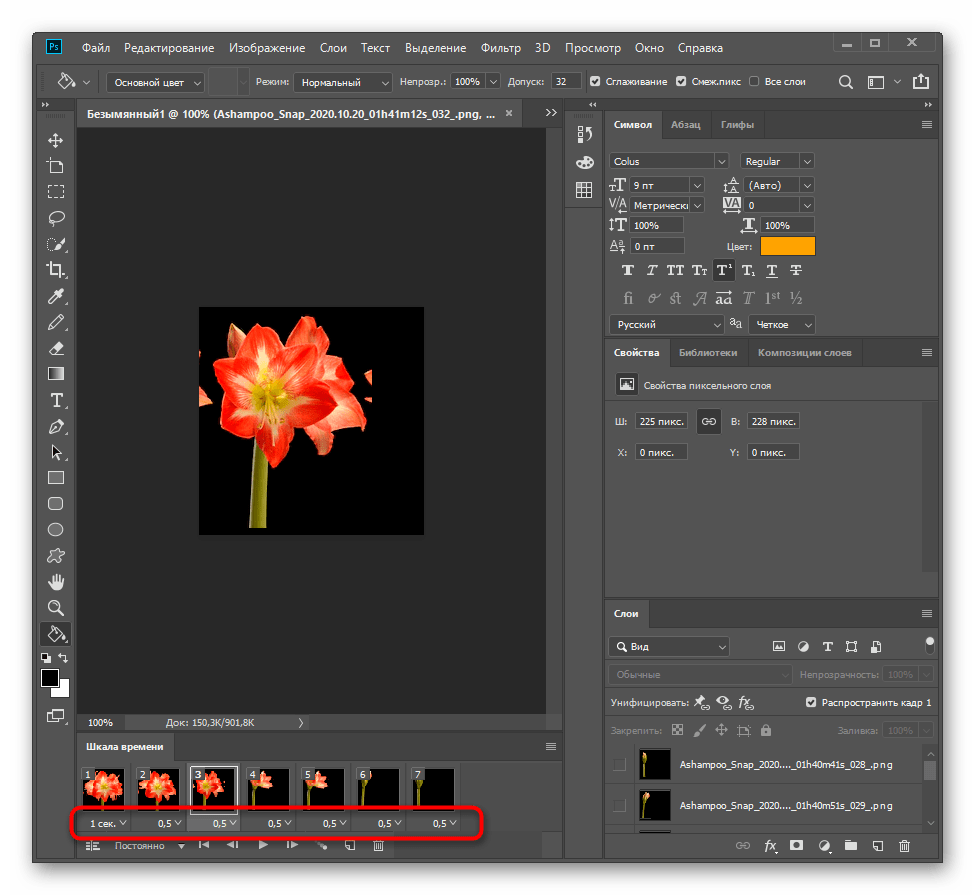
- На «Шкале времени» в этот раз поменяйте режим на «Создать анимацию кадра», выбрав этот вариант в выпадающем меню.
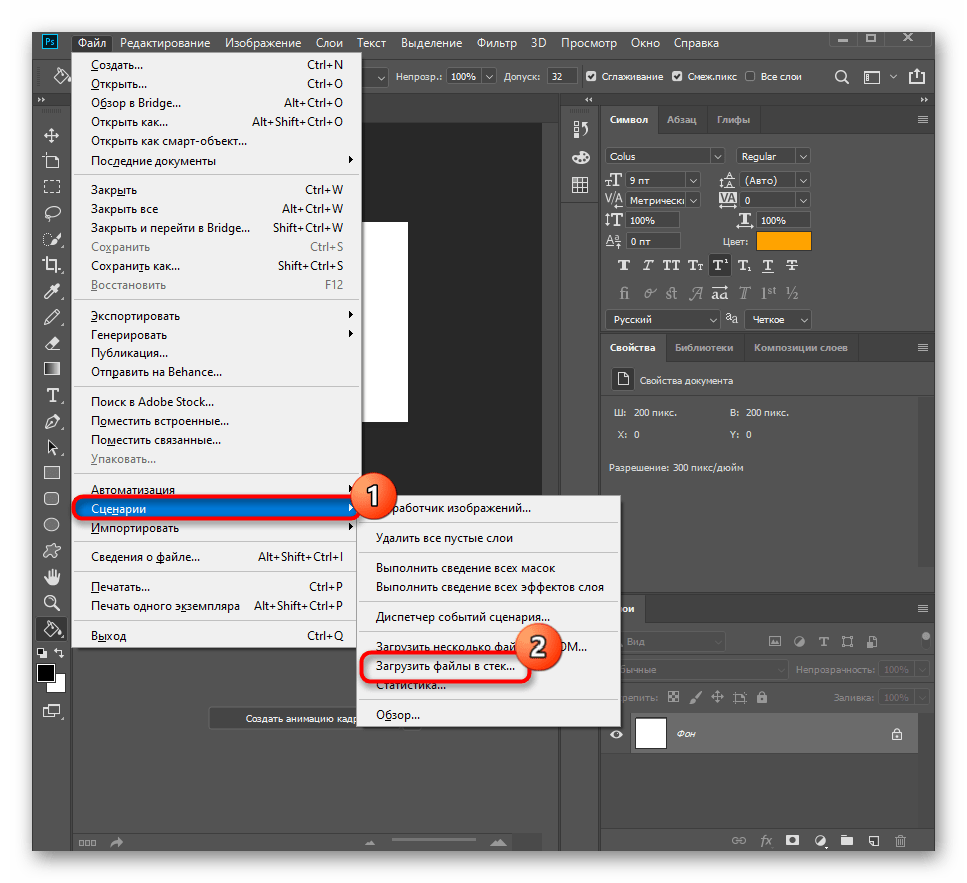
- Откройте «Файл», наведите курсор на «Сценарии» и щелкните по пункту «Загрузить файлы в стек».
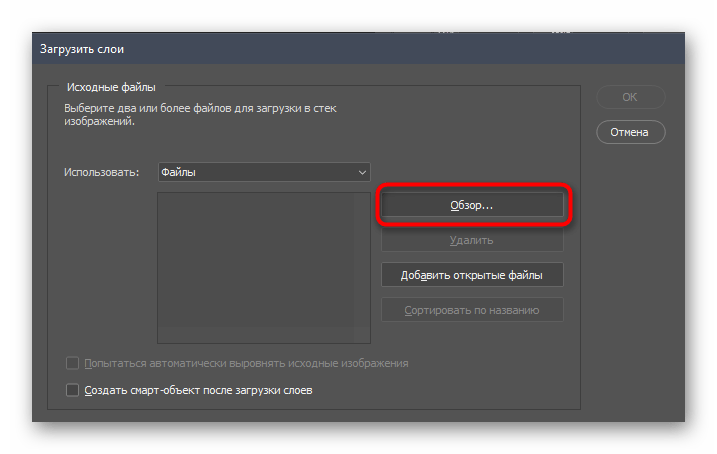
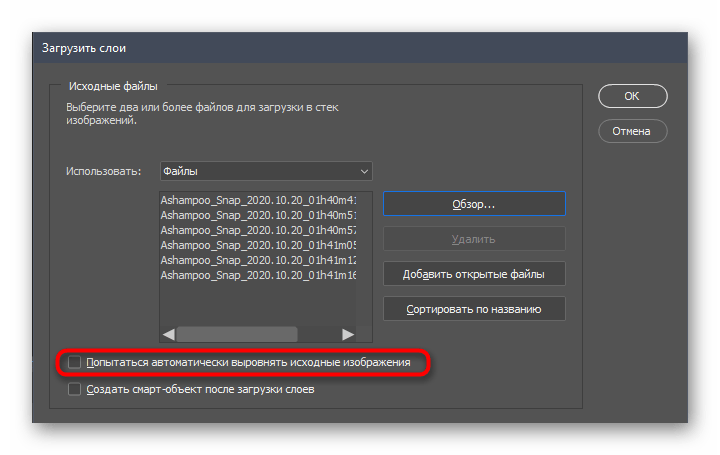
- В появившемся окне кликните «Обзор».
- Сразу же загрузите все фотографии, которые должны входить в анимацию.
- Если хотите выровнять их, активируйте эту функцию перед добавлением.
- Кнопкой «Создать анимацию кадра» сформируйте анимацию.
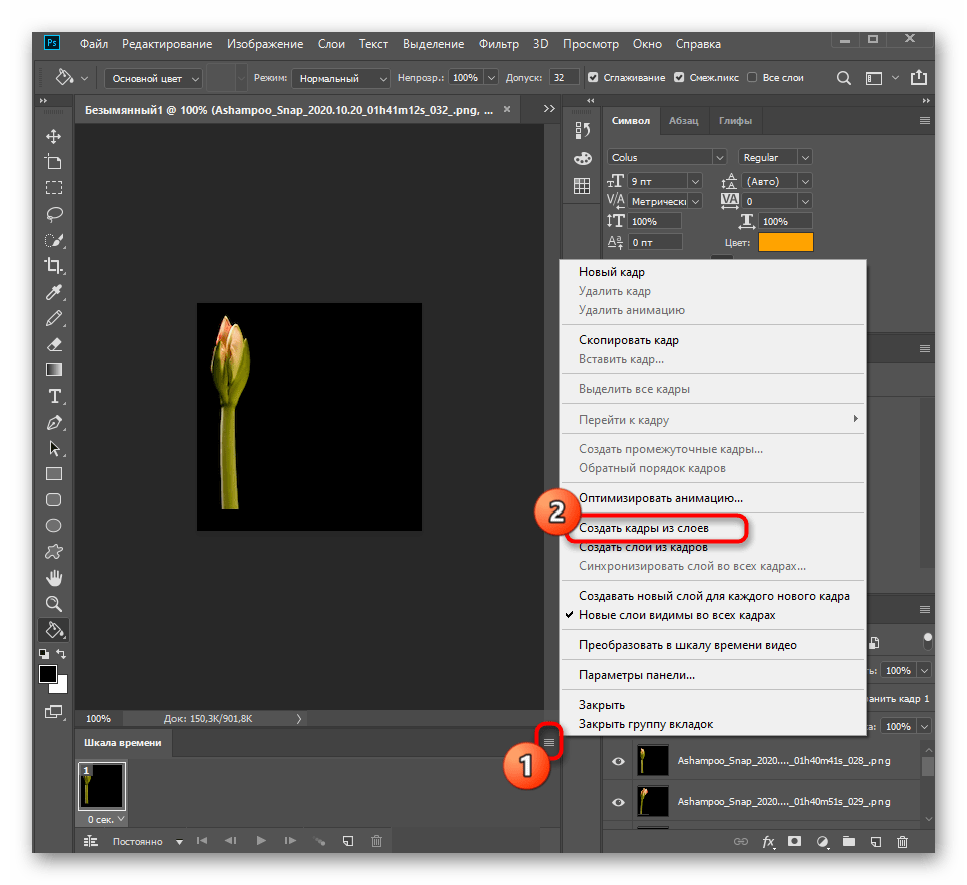
- Разверните меню действий и найдите там пункт «Создать кадры из слоев», чтобы добавить остальные изображения.
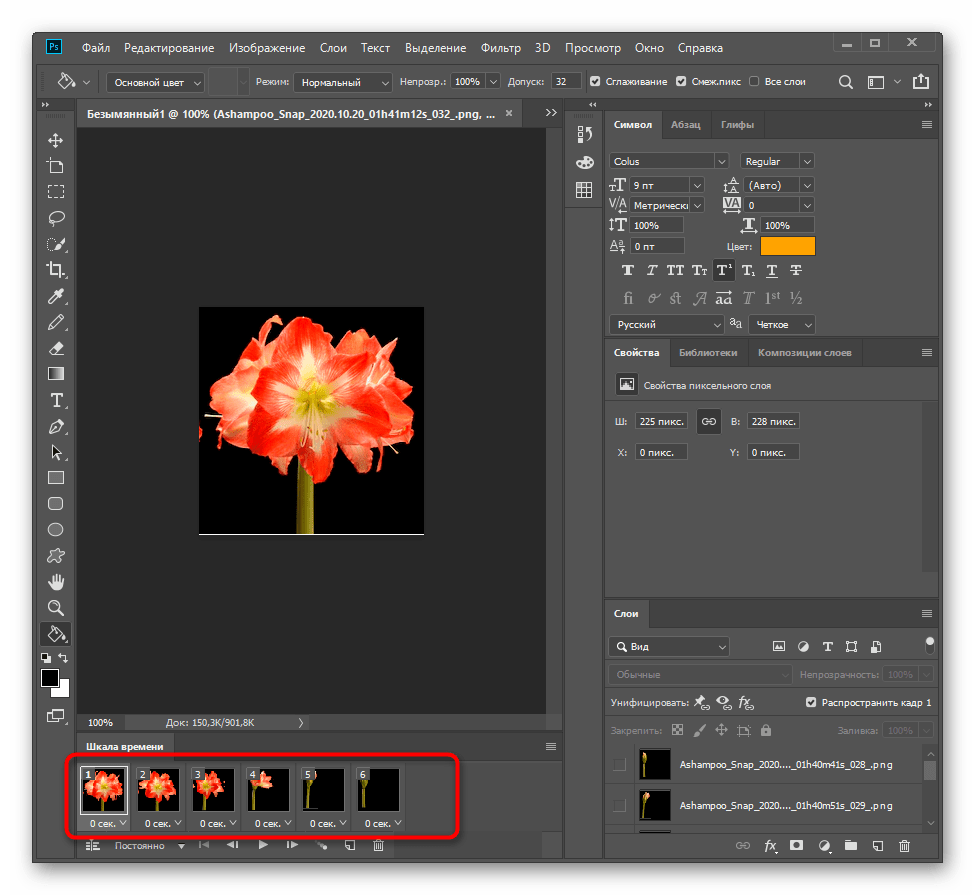
- Отредактируйте их последовательность, меняя кадры местами, если в этом возникла потребность.
- Для продления воспроизведения каждого кадра используйте задержку или не настраивайте ее, если скорость проигрывания по умолчанию вас устраивает.
- Перед сохранением проверьте воспроизведение и создайте GIF так, как это было показано в завершающем этапе предыдущего способа.










Если после прочтения инструкций вы решили, что Adobe Photoshop не подходит для реализации задуманной анимации, советуем ознакомиться с другими программами, предназначенными для работы с GIF. Детальный обзор на популярных представителей такого софта есть в отдельной статье на нашем сайте.
Подробнее: Лучший софт для создания анимации
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сохранить гифку в Фотошопе

После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».

Окно состоит из двух частей: блока предпросмотра

и блока настроек.

Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.

Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».

При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.

Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.

В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.

Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.

- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.

Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.

Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.

- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.

Пример:

- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.

Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:

- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.

Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.

Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.

- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.

- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.

Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.

Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».

- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.

Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.

- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.

Размер гифки снизился с 36,59 КБ до 26,85 КБ.

- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.

Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.

Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».

Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».

Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.

В результате получим страницу и папку с изображением.

Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать анимированный GIF в Photoshop
Получить дизайнКак это работаетНайти дизайнераАгентства1 800 513 1678- Блог
- Быть вдохновленным
- Тенденции графического дизайна
- Вдохновение для дизайна
- История дизайна и механизмы
- Известный дизайн и дизайнеры
- Креативное мышление
- 9 лучших среди 99
- Посмотреть все
- Изучите дизайн
- Основы дизайна
- Уроки дизайна
- Ресурсы для дизайна
- Логотип и брендинг
- Интернет и цифровой дизайн
- Видео и анимация
- Упаковка и этикетка
- Маркетинг и реклама
- Книжный дизайн
- Искусство и иллюстрация
- Одежда и товары
- Другой дизайн
- Посмотреть все
- Построить бизнес
- Логотип и брендинг
- Предпринимательство
- Фриланс
- Интернет и цифровой дизайн
- Видео и анимация
- Маркетинг и реклама
- Одежда и товары
- Краудсорсинг
- Деловые ресурсы
- Тематические исследования
- Посмотреть все
- Развивайте агентство
- Тематические исследования
- Краудсорсинг
- Интернет и цифровой дизайн
- Быть вдохновленным
Краткое руководство по Photoshop для создания анимированных файлов GIF
GIF-файлы — это основной продукт онлайн-мира.Редко бывает канал, который не включает образовательные, развлекательные или кинематографические GIF-файлы. У некоторых возникает вопрос: «Как люди вообще создают эти вещи?» Если вы когда-нибудь хотели превратить свое присутствие в Интернете из обычного новичка в опытного педагога или артиста, читайте дальше!
Чтобы создать наш GIF, мы будем использовать Adobe Photoshop CC 2015.5 издание. Если у вас нет Photoshop, вы всегда можете установить бесплатную пробную версию на свой компьютер, чтобы начать работу.
Вам понадобятся кадры для создания GIF.Эти кадры могут быть как оригинальными, так и взятыми из вашего любимого видео. Он может быть в самых разных форматах, так как Photoshop может обрабатывать большинство доступных видеоформатов. Если Photoshop не поддерживает ваш видеофайл, подумайте об использовании VLC для преобразования вашего файла.
Если у вас большой клип, вы можете обрезать его с помощью такой программы, как Windows Movie Maker.Вы также можете записывать кадры с помощью функции записи VLC, которая позволит вам записывать и сохранять видеоматериалы. Чтобы использовать, откройте свое видео с помощью VLC, перейдите в Просмотр, а затем в Расширенные элементы управления.
Красная кнопка в нижней части окна позволяет записывать то, что воспроизводится в VLC.Поставьте видео на паузу в выбранном месте, нажмите кнопку записи и воспроизводите, пока ваш клип не закончится. Затем снова нажмите кнопку записи, чтобы остановить запись. Ваш клип автоматически сохранится в папке «Видео». Вы также можете сохранить файл в другой папке. Перейдите к Tools , Preferences , Input / Codecs и измените каталог записи с параметром filename на любой по вашему выбору.
Место в Photoshop
Перетащите клип в Photoshop.Это откроет временную шкалу видео Photoshop, которая позволит вам редактировать видео.
В этом окне вы можете изменить настройки насыщенности, кривых и уровней по своему усмотрению.Если вы чувствуете себя не в своей тарелке, не беспокойтесь! Используйте наше Руководство по Adobe Photoshop, чтобы узнать больше.
Если вы используете отдельные слои, а не видеоклип, поместите свои кадров как слои в Photoshop.После того, как вы ввели и разместили свои слои, активируйте окно временной шкалы ( окно , затем шкала времени ). В открытом окне временной шкалы нажмите Create Frame Animation .
Нажмите кнопку Settings и выберите Make Frames From Layers. Это создаст кадры из ваших слоев на временной шкале. Если вы вводите GIF в Photoshop, это окно должно автоматически отображаться для всех кадров в вашем файле GIF.
Теперь, когда у вас есть необработанное видео или необработанные кадры, вам нужно преобразовать их в GIF.
Редактирование настроек GIF
Если вы провели некоторое время в сети, то заметили разницу между качественным GIF-файлом и нестандартным отображением изображений.Эти настройки обеспечат вам наилучшее отображение, сохраняя высокое качество любого набора изображений или видеоклипов, которые вы используете.
Перейдите к File , Export и Save for Web (Legacy) .Откроется окно «Сохранить для Интернета», в котором вы сможете сохранять изображения в различных форматах файлов. Вашим файлам потребуется некоторое время для рендеринга. Затем выберите раскрывающееся меню рядом с Presets и выберите GIF 128 Dithered . Это предоставит настройки по умолчанию для нашего GIF.
Вам нужно будет внести несколько изменений в эти настройки.Измените следующее:
- Selective до Adaptive — это настройки уменьшения, которые определяют цветовую палитру вашего GIF.Adaptive имеет тенденцию придавать вашим GIF-изображениям более плавную и реалистичную цветовую палитру, чем Selective.
- Цвета : 128 до 256 — этот параметр удвоит количество цветов вашего изображения, создавая более плавную цветовую схему.
- Дизеринг : 88% – 100% — Дизеринг имитирует затенение с помощью маленьких точек, аналогично дизерингу и штриховке в эскизах.Это будет тонко заливать разными соответствующими цветами там, где должны быть тени.
Вы можете сохранить эти настройки, нажав значок Setting рядом с параметром Present и выбрав Save Setting . Назовите пресет как хотите.
Измените размер изображения в соответствии с вашими предпочтениями.Убедитесь, что значок цепочки рядом с ним активен — он сохранит соотношение сторон вашего видео. Наконец, измените Looping Options в настройках Animation с Once на Forever . После того, как вы внесли изменения в настройки, нажмите Сохранить , чтобы указать имя и разместить новый файл GIF.
Распространите GIF
Вот пример GIF, который я сделал, используя исходные кадры из классического кинематографа 12 Angry Men .
Чем выше качество исходного материала, тем лучше будет GIF.Если вы хотите создать ссылку для своего GIF-изображения, перетащите файл на веб-сайт хостинга изображений, например Imgur, для загрузки.
Чего вы ждете?
Теперь у вас есть надежная основа для создания высококачественных и бесконечно повторяющихся GIF-файлов.Все, что осталось, — это найти видео для преобразования или начать рисовать кадры самостоятельно. Если вы хотите вдохновения, у Reddit’s / r / highqualitygifs есть преданная база поклонников, которые ежедневно предоставляют высококачественный контент.
Какие методы вы используете для создания GIF-файлов? Какие из ваших любимых? Дайте нам знать в комментариях ниже!
Первоначально написано Сайкатом Басу 16 февраля 2012 г.
Алекса скоро может стать делом прошлого
Об авторе Кристиан Бонилья (Опубликовано 84 статей)Christian — недавнее дополнение к сообществу MakeUseOf и заядлый читатель всего, от плотной литературы до комиксов Кальвина и Гоббса.Его страсть к технологиям сочетается только с его желанием и желанием помочь; если у вас есть какие-либо вопросы, касающиеся (в основном) чего-либо, не стесняйтесь писать по электронной почте!
Ещё от Christian BonillaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как сделать GIF в Photoshop

20 окт.2020 г. • Проверенные решения
Мы все любим GIF-файлы и их впечатляющий стиль подачи историй.Они не только содержат набор рамок, но и заключают в себе массу эмоций и мыслей создателей. Вы можете легко найти множество привлекательных коллекций GIF в социальных сетях.
Если вам нравятся эти анимированные изображения, возможно, вы инициировали поиск в Интернете о том, как создавать GIF. И поисковая система должна была указать вам путь к неограниченным инструментам для создания GIF. Это обычное дело. Но здесь мы поговорим об одной профессиональной рекомендации по созданию GIF.Да, это Photoshop, и он может мгновенно создавать для вас привлекательные анимированные гифки.
Ниже вы сможете узнать о стратегиях создания изображений в формате GIF в последней версии Photoshop:
Как сделать GIF в фотошопе
Метод 1. Создание GIF из видео в Photoshop
Шаг 1: Запустите ваше программное обеспечение:
После того, как вы загрузили программный инструмент Photoshop на свое устройство, просто запустите его.Обратите внимание, что версии Photoshop CS6 полностью поддерживают анимированные файлы.
Шаг 2: Импортируйте видеоклип:
Поскольку ваша временная шкала программного обеспечения доступна на экране, теперь вам нужно импортировать желаемый видеофайл на эту платформу. Просто перейдите к опции «Файл» в верхнем левом углу панели инструментов, а затем в раскрывающемся меню выберите «Импорт». Далее выберите, кадры видео в слои. Выберите свой видео файл, и вскоре все его кадры появятся на экране. Photoshop также позволяет пользователям работать с обрезанными версиями видеофайлов; в этом случае вы можете использовать ползунок, чтобы ограничить количество кадров во время процесса загрузки.
Шаг 3. Настройте параметры импорта файлов:
Вы будете рады узнать, что Photoshop предлагает функции творческого редактирования, где вы также можете настраивать цветовой баланс. Когда вы закончите настройку фрейма, перейдите в «Файл» и выберите «Сохранить для Интернета» из раскрывающегося меню.
Он немедленно откроет одно новое окно, содержащее все расширенные настройки, которые могут помочь в лучшей настройке вашего изображения GIF. Поскольку пользователям требуется небольшой размер файла для загрузки в Интернет, вы можете настроить все эти параметры ниже, чтобы получить наилучшие результаты:
Цвета: Цвета являются наиболее важными описательными элементами для любого видео, поэтому их выбор должен производиться с умом.Поскольку большее количество цветов может обеспечить лучший просмотр, но для одновременного уменьшения размера файла вы можете отказаться от этого выбора до 128.
Дизеринг: Процесс дизеринга используется для рассеивания такого количества насыщенных цветом пикселей в изображении, что даже ограниченный пакет цветов может создавать промежуточные цвета поверх него. Если вы выберете большее количество цветов, тогда изображение определенно будет выглядеть лучше, но за счет большего размера файла.
Lossy: Если вы хотите добавить некоторое внутреннее снижение качества изображения, то эта настройка полезна.Но старайтесь держать его ниже, потому что более высокий диапазон может уничтожить фактическую информацию с изображения, тогда как меньшее значение хорошо, если вы хотите просто уменьшить размер файла.
Размер: Пользователи могут предпочесть изменить общие размеры своего GIF-изображения, что в конечном итоге окажет огромное влияние на размер файла.
Шаг 4. Пора сохранить файл GIF:
Когда вы закончите процесс редактирования и захотите сохранить вновь созданное изображение в формате GIF, просто перейдите в меню «Файл», доступное в верхнем левом углу окна программного обеспечения, и в раскрывающемся меню выберите «Сохранить для Интернета».Далее он попросит вас заранее настроить параметры выходного файла, внести изменения в соответствии с потребностями вашего проекта и, наконец, сохранить его на вашем устройстве.
Посмотрите это видео, чтобы узнать больше:
Метод 2: создание GIF из фотографий в Photoshop
Также возможно разработать анимированные изображения в формате GIF из коллекции неподвижных изображений в Photoshop. В этом методе пользователям просто нужно поддерживать слои каждого кадра, а затем они упорядочиваются с помощью инструмента временной шкалы или редактирования на основе анимации Photoshop.Вот несколько простых шагов для достижения наилучших результатов:
1. Шаг 1
Прежде всего, пользователю рекомендуется поместить все желаемые неподвижные изображения в одну папку на своем компьютере. Затем перейдите в окно программы, перейдите в раздел «Файлы» и выберите «Сценарии». Он предоставит вам возможность загружать файлы в стек. Теперь нажмите кнопку обзора и выберите изображения из папки на рабочем столе, которые вы хотите использовать для разработки изображения GIF. Нажмите ОК. Он немедленно откроет новую композицию на экране, и все эти кадры будут отображаться как отдельные слои нового единого изображения.
Пользователи могут переупорядочивать или переупорядочивать эти кадры в соответствии с желаемой анимацией GIF, но обратите внимание, что кадр, который вы хотите разместить на первой позиции в окончательном GIF-файле, должен отображаться на нижнем слое, а другие должны следовать той же последовательности вверх.
Все эти слои GIF также могут быть созданы пользователем индивидуально с помощью инструментов Photoshop. Для этого просто запустите Photoshop, а затем выберите «Файл»> «Создать», чтобы начать работу с новым проектом. Хит ОК. Пришло время разблокировать фоновый слой; вы можете сделать это, просто дважды щелкнув значок блокировки на экране.Теперь, чтобы создать новый слой поверх него, перейдите к опции Layer и нажмите кнопку New. Вы можете создавать все свои новые слои с помощью этого процесса. Как только все ваши изображения будут созданы, расположите их в порядке снизу вверх, как и в предыдущем методе.
Обратите внимание, что этот процесс вступает в силу только в том случае, если вы работаете над более старой версией программного обеспечения и в ней нет функции «Загрузить файлы в стек». Вы можете просто загрузить все желаемые кадры на платформу Photoshop, а затем перетащить их в новое окно проекта.Бесплатный инструмент преобразования Photoshop может помочь вам изменить размер всех добавленных слоев по мере необходимости. Используйте сочетания клавиш: Ctrl + T, чтобы вносить изменения быстрее.
2. Шаг 2
Теперь, когда все ваши слои изображения GIF организованы, следующая задача — начать последовательность. Если вы работаете с CS5 или более ранней версией Photoshop, вы можете перейти к окну анимации с помощью опции «Окно плюс анимация». С другой стороны, пользователям CS6 или CC нужно нажать на опцию Window + Timeline.
Как только инструмент секвенирования появится на вашем экране, вы увидите маленькую стрелку вправо в верхнем правом углу экрана. Нажмите на эту стрелку, а затем выберите опцию «Создать кадры из слоя». Значок глаза можно использовать, чтобы скрыть все нежелательные слои. В нижнем меню вы можете выбрать последовательность зацикливания для вашего изображения.
3. Шаг 3
Наконец, ваше анимированное изображение в формате GIF готово, и теперь вы можете экспортировать его на свой компьютер. Нажмите «Файл», а затем выберите «Сохранить для Интернета» в раскрывающемся меню.Но учтите, что для загрузки в Интернет допустим размер файла менее 1 МБ. Вы можете изменить его, изменив настройки потери, дизеринга, цвета и размера. Наконец, нажмите кнопку «Сохранить», и теперь вы можете загрузить свой GIF.
Подробнее, чтобы получить: полное руководство о том, как конвертировать GIF в видео на вашем ноутбуке или телефоне.
Вывод
Если вы чувствуете, что Photoshop сложно изучить, создатель мемов Filmora — ваше лучшее решение. Он помогает создавать мемы из изображений, GIF и видео напрямую без водяных знаков.Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста для создания подписи во время редактирования. Вы также можете поместить текст внутри или снаружи в GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!

Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться на @Liza Brown
Как экспортировать анимированный GIF с помощью Adobe Photoshop и After Effects (часть 3)
Adobe Photoshop • Уроки Marta Berzina • 13 июля 2015 г. • 4 минуты ПРОЧИТАТЬ
Предыдущие статьи:
Анимированные изображения в формате GIF — один из самых популярных типов изображений в Интернете.Процесс создания дизайна и его анимации — это отдельная история, но в сегодняшнем уроке я покажу вам , как экспортировать анимированный GIF .
Если вам интересно, я сделаю учебник о процессе создания дизайна велосипеда ниже для импорта в Adobe After Effects. Напишите в комментариях.


Я прикрепил папку, в которой вы можете найти файл After Effects и файл Adobe Illustrator.
Шаг 1. Откройте прикрепленный файл After Effects.
Сначала откройте файл, который хотите преобразовать в изображение GIF.Загрузите прикрепленный файл и выберите файл «велосипед».
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты в Интернете без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты 

Нажмите 0 (ноль) на клавиатуре, чтобы отобразить файл; вы должны увидеть движение велосипеда.
Это быстрая анимация, и если вы знакомы с After Effects, вы сможете сделать что-то подобное в кратчайшие сроки.


Шаг 2. Экспорт последовательности JPG
Когда файл анимирован и готов к экспорту, нажмите File — Export — Add to Render Queue, как показано ниже.


Перед рендерингом изображения проверьте свои настройки. Щелкните Лучшие настройки.


Убедитесь, что у вас лучшее качество и полное разрешение, если вам нужны наилучшие настройки. Все остальное оставьте как есть.


Щелкните Без потерь, как показано ниже.Он находится прямо под опцией «Лучшие настройки», которую мы только что использовали.


Для исключения формата выберите «Последовательность JPEG» и нажмите «ОК». Это сделает несколько изображений JPG из исходного файла AE. Все изображения в формате JPEG вместе образуют анимацию.


Щелкните имя рядом с «Output To» и выберите место назначения.


Щелкните «Визуализировать». Это отобразит последовательности JPEG и поместит их в папку.

Шаг 3. Экспорт анимированного GIF
Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений».Таким образом вы создадите видеофайл. Щелкните Открыть.


Появится новое окно; оставить 30 кадров в секунду. Вы также можете выбрать 25 кадров в секунду, если вы работали с этой частотой кадров.


Щелкните Файл — Экспорт — Сохранить для Интернета.


Вы должны увидеть такое окно.


Чтобы создать изображение в формате GIF, вы должны выбрать GIF в правом углу.


Выберите «Навсегда» внизу.Эта опция сделает вашу анимацию зацикленной, так что она никогда не закончится.


Нажмите «Сохранить» и выберите место назначения.
Предыдущие статьи:
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Photoshop hareketli animasyon gif hazırlama | Sistem ve Ağ Uzmanlığı
Merhabalar bu konumuzda photoshop ile animasyon hazırlama, hareketli gif resim nasıl hazırlanır? Размер буну anlatmaya çalışacağız.Herhangi бир hareketli resim oluşturma photoshop’da öğrenince aslında çok kolay gelmektedir.
photoshop animasyon yapımı sonrasında web sitenize bir banner reklam olarak ekleyebilir veya sosyal ağlarda tumblr, twitter veya diğer ağlarda paylaşabilirsiniz. Şimdi sizlere aşağıda video anlatım ile nasıl yapılır? Bunu anlatacağız.
Photoshop анимация на видео анлатим
Hazırlayacağımız animasyonu gif olarak kayıt ederek веб-сайты, блог sayfa ve sosyal ağlarda bu animasyon resmi görsel olarak paylaşabilirsiniz.
Bu konumuzda internet’den indirdiğimiz jpg dosyasını futbol topu görselini animasyon olarak gif resme çevireceğiz. Animasyon hazırlama anlatmaya geçeceğiz.
Adobe Photoshop ile hareketli GIF resimler oluşturmak zevkli bir işe dönüştüreceksiniz.gif oluşturma işleminde sürekli döngü için;

Hareketli gif döngüsü devamlı yapmak için menü altında « Forever » ayarına getirmeniz gerekir. Bu animasyon hazırlama işlemi bu şekilde pratik ve basit olarak hareketli şeklide oluşturma işlemini yapabilirsiniz. Hareketli resim oluşturma konusunda sorunlarınız olursa yorumlar kısmına veya soru & cevap sayfamıza soruları gönderebilirsiniz.
Arama Tags & Etiket;
adobe photoshop animasyon hazırlama, photoshop animasyon yapma, gif yapma, hareketli resim, gif resim, nasıl, oluşturma, hazırlama,
Sponsorlu BağlantılarGif фоторедактор для добавления анимированных фоторамок и эффектов
Мы знаем, как весело делиться забавной анимированной открыткой с друзьями на Рождество, Хэллоуин или в любой другой день (мы тоже делаем это).Следуя тренду от фото к анимации, мы создали все эти гифки, эффекты и фотошутки.
Создавайте анимированные поздравительные открытки с забавными фоторамками в формате gif и эффектами
Анимированные фоторамки и эффекты на этой странице мгновенно превратят любую фотографию в потрясающую поздравительную открытку. С помощью этого редактора gif-фотографий вы легко сможете сделать анимированную открытку на Рождество, Новый год или Хэллоуин, гиф-фото-шутку, любовную открытку в виде анимации или красивую картинку в расширении .gif.
Поздравьте своих близких с этими зимними праздниками уютными анимированными рождественскими поздравительными открытками, украшенными свечами и огнями, или заставьте их улыбнуться, поделившись анимированной праздничной электронной открыткой с забавными танцующими пингвинами. Вы также можете добавить к своим зимним фотографиям анимацию падающего снега. Здесь вы также найдете шаблоны анимированных фотографий для других праздников. Например, если вы хотите стать вампиром, мастером ночных существ, обязательно сделайте эту забавную хеллоуинскую анимацию с летучими мышами.
Вы также можете сыграть фото-шутку и сделать забавное фото на анимационной карточке, где вашего друга поймала привлекательная медсестра, или оживить его или ее портретную фотографию с помощью эффекта «Волшебный рентгеновский телефон».Для девушек и женщин есть специальный фотоэффект, который может превратить их в анимированное воплощение Мэрилин Монро.
Тем, кто ищет романтический шаблон для создания анимированной любовной открытки, стоит обратить внимание на такие анимированные фотоэффекты, как «Heartbeat» и «My X-Ray Film».
Вы также можете создавать традиционные гифки с красивыми фотоэффектами. Объедините несколько фотографий в одну анимацию с помощью шаблона фотоальбома в старинном стиле, поместите свой портрет за свободно падающий водопад или превратите его в анимированную голограмму.
Воспользуйтесь этим онлайн-создателем анимированных гифок, чтобы конвертировать свои фотографии в изображения .gif и добавлять необычные анимационные эффекты онлайн и бесплатно.
.



















 Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели. 




 Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.



 Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.























