Тень линии css: Тени | htmlbook.ru
Дрессируем box-shadow / Хабр
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
Клонирование (шлейф)
Свойство box-shadow позволяет создать множество теней, что можно использовать весьма своеобразно. Ниже показан div-элемент с неким подобием шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).
Как получилось у меня? Потребовалось просто создать несколько «теней» с разным позиционированием и цветом. Напоминаю порядок линейных размеров свойства box-shadow: отступ по оси X (положительное значение — вправо, отрицательное — влево), отступ по оси Y, радиус размытия и последний — масштаб.
Как выходит у браузеров? У Opera и Firefox никаких проблем не возникло. Что касается webkit-браузеров, то они, похоже, любят играть в разоблачителей. «Тени» они нарисовали квадратными, обнажая истинную сущность круга: квадрат с максимальным закруглением уголков. Это, конечно, интересно, но FAIL. Кстати, весьма примечательно, что самую последнюю «тень» они всё-таки нарисовали круглой (если вы ее совсем не видите, то пора разбираться с гаммой вашего монитора).
#trail {
background: #d0d0d0;
border: 1px solid #c0c0c0;
border-radius: 40px;
box-shadow: #d8d8d8 110px -25px 0 -10px,
#e0e0e0 210px 15px 0 -15px,
#e8e8e8 310px -10px 0 -20px,
#f0f0f0 410px 5px 0 -25px,
#f4f4f4 510px 0px 0 -30px;
height: 75px;
margin: 20px;
width: 75px;
}
Свечение
Всякую тень, которую можно окрасить в яркий цвет и сильно размыть, можно использовать для эффекта свечения. Так как CSS box-shadow это позволяет, то почему бы не воспользоваться?
Как получилось у меня? Я залил круг (квадрат) светло-красным цветом и пустил 2 красные размытые «тени»: одну внутрь, другую наружу. Тем самым я получил эффект свечения, при котором центральная часть кажется ярче. Во всяком случае, звезды обычно так и рисуют.
Как выходит у браузеров? Ни один браузер не сделал это идеально. У Opera и Firefox (а также у Safari, но не так выраженно) почему-то вышла тонкая светлая обводка вокруг элемента. Чем выше гамма монитора, тем она заметнее. В принципе эту обводку можно избежать, если сделать элемент прозрачным и оставить только внешнюю «тень». Но тогда и не будет эффект более светлого участка в центре. Ан-нет. Оказывается, стандарт предписывает обрезать тень под элементом, так что прозрачность не поможет. Теперь понятно, откуда взялась окантовка: это anti-aliasing Safari и Chrome сделали свечение недостаточно округлой. У Chrome просто безобразие.
#glow {
background: #ff8080;
border-radius: 40px;
box-shadow: inset #ff0000 0 0 40px 10px,
#ff0000 0 0 24px 12px;
height: 75px;
margin: 45px;
width: 75px;
}
Мнократный border
Возможно, у вас иногда будет появляться необходимость использовать две или больше линий вокруг элемента. Outline даст только одну дополнительную, да и не во всех браузерах закруглишь ее. А у border-style фантазия ограничена. В таком случае поможет box-shadow. В данном примере изображена беговая дорожка.
Как получилось у меня? Нужно наложить несколько «теней» подряд с разными масштабами (размерами). Для коричневых дорожек я увеличивал масштаб на 3 пикселя по сравнению с предыдущей тенью (ну или рамкой). Для белой линии — на один пиксель. Нужно помнить, что более глубокие слои должны находиться в списке последними, так как порядок имеет значение).
Как выходит у браузеров? Opera и Firefox отрисовали почти идентично. А вот Chrome и Safari показали нечто гипнотическое. Тут же, кстати, можно обнаружить причину недостаточно округлой «тени» в предыдущем примере (свечение). Оказывается Webkit-ы не увеличивают и не уменьшают border-radius для тени пропорционально увеличению/уменьшению самой тени. Досадный косяк.
#multi-border { background: #804020; border: 1px solid #ffffff; border-radius: 40px; box-shadow: /* линии внутри */ inset #804020 0 0 0 3px, inset #ffffff 0 0 0 4px, inset #804020 0 0 0 7px, inset #ffffff 0 0 0 8px, /* линии снаружи */ #804020 0 0 0 3px, #ffffff 0 0 0 4px, #804020 0 0 0 7px, #ffffff 0 0 0 8px, #804020 0 0 0 15px; height: 75px; margin: 35px; width: 150px; }
Эффект объема (выпуклость)
С помощью box-shadow можно вполне неплохо сделать элемент объемным. Псевдообъемной графикой нынче многие злоупотребляют, но в этой статье мы говорим не о дизайнерских правилах хорошего тона.
Как получилось у меня? Потребовалось создать две внутренние «тени»: одна светлая, другая темная. Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а. В противном случае, одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере обнулить размытие «теней», то будет легче понять принцип работы кода.
Как выходит у браузеров? Будем считать, что Opera, Firefox и Safari нарисовали объемный прямоугольник одинаково. Что касается Chrome, тот тут мы и находим причину некоторых косяков в предыдущих примерах: внутренние «тени» всегда вылезают за пределы border-radius.
#embossment {
background: #404040;
border-radius: 20px;
box-shadow: inset rgba(255,255,255,0.2) 8px 8px 18px 5px,
inset rgba(0,0,0,0.5) -8px -8px 18px 5px;
height: 75px;
margin: 20px;
width: 150px;
}
Градиент
Маразм крепчает. Теперь рисуем с помощью box-shadow радужный градиент. Вообще градиенты предусмотрены в черновике W3C, но Opera пока не поддерживает их. Так что практическая польза в этом, как ни странно, есть.
Как получилось у меня? Сначала залил прямоугольник красным фоном. Затем поочередно наложил «тени» нужных цветов (для удобства сначала без размытия): желтый, зеленый, голубой, синий, фиолетовый, снова красный. Каждый последующий цвет должен был быть выше по глубине и правее смещен, чтобы был виден предыдущий цвет. Затем применил размытие: радиус должен совпадать с протяженностью цвета в градиенте. Как только увидел результат, я вспомнил, что заблюривание идет во все стороны, а не только по бокам, из-за чего верхняя и нижняя часть всего градиента пропустила сквозь себя красный фон. Чтобы избавится от этого эффекта, пришлось увеличить все «тени» и потом на такую же величину сместить их вправо, чтобы компенсировать изменение размеров. Для контроля проверил без размытия. Готово.
Как выходит у браузеров? Opera и Firefox опять показали идентичный глазу результат. Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент вышел явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
#gradient { background: #ff0000; border: 1px solid #000000; box-shadow: inset #FF0000 -150px 0 100px -100px, inset #FF00FF -250px 0 100px -100px, inset #0000FF -350px 0 100px -100px, inset #00FFFF -450px 0 100px -100px, inset #00FF00 -550px 0 100px -100px, inset #FFFF00 -650px 0 100px -100px; height: 200px; margin: 20px; width: 600px; }
Пламя!
Ну а теперь апофеоз фрик-кодинга: огонь с помощью box-shadow! Убил на него, наверное, часа 2, поскольку постоянно приходилось переделывать. В данном примере изображена горящая спичка, находящаяся параллельно к земле и повернутая головкой в сторону зрителя. Получилось, конечно, не слишком правдоподобно. Но ведь это пламя в CSS!
Как получилось у меня? Без комментариев, смотрите сразу код 🙂
Как выходит у браузеров? У Opera и Firefox отличия минимальные. У Safari «тени» опять слишком квадратные, поэтому пламя вышло шире. За головкой спички — какой-то странный черный квадрат. Chrome тоже сделал огонь слишком широким, но в добавок еще и размытие отрисовал весьма грубо.
<div>
<div></div>
</div>
#black-background {background: #000000;} #burning { background: #402000; border-radius: 40px; box-shadow: /* головка */ inset #806040 0 0 10px 2px, /* прозрачно-голубо-белая часть */ #102030 0px 0px 20px 6px, #c8d8e0 0px -10px 17px 4px, #d8e8f0 0px -20px 15px -2px, #e0f0f8 0px -30px 14px -6px, #e8f8ff 0px -40px 12px -9px, #ffffff 0px -50px 10px -12px, #ffffe0 0px -55px 10px -14px, #ffffc0 0px -60px 10px -20px, #ffffa0 0px -62px 10px -22px, #ffff80 0px -64px 10px -24px, /* желто-красная часть */ #ffff40 0px 0px 15px 4px, #ffff30 0px -10px 13px 6px, #ffff20 0px -20px 12px 8px, #ffff10 0px -30px 11px 6px, #ffff00 0px -40px 10px 4px, #fff000 0px -50px 10px 2px, #ffe000 0px -60px 10px 0px, #ffd000 0px -70px 10px -4px, #ffc000 0px -80px 10px -6px, #ffa000 0px -90px 10px -10px, #ff8000 0px -100px 10px -14px, #ff6000 0px -110px 10px -16px, #ff4000 0px -120px 10px -20px, #ff2000 0px -124px 10px -22px, #ff0000 0px -127px 10px -24px; height: 60px; margin: 125px 35px 30px 35px; width: 60px; }
UPD: Из любезно предоставленного скриншота из IE9 PP4, можно сказать, что новый IE весьма-таки неплох.
Тень для текста, картинки, блока
Здравствуйте уважаемые начинающие веб-мастера
Продолжаем знакомство с Оригинальными эффектами CSS
В предыдущей статье мы научились делать на странице различные блоки.
А сейчас, я расскажу и покажу, как и какую тень можно сделать для блока, текста и изображения, при помощи средств CSS.
Для создания тени в CSS существуют два свойства:
1. box-shadow — создание тени для блоков;
2. text-shadow — создание тени для текстa
Записывается так:
box-shadow: 4px 4px;text-shadow: 4px 4px;
Значений, определяющих форму тени, может быть больше двух, и ниже на примерах, мы это подробно разберём.
Раньше у этих свойств были проблемы с кросбраузерностью, и при их написании применялись префиксы. Однако в последних версиях браузеров Chrome 31.0.1650.63, Yandеx 13.1, Opera 12.15, Internet Explorer 11, Firefox 23.0, Safari 5.1.4, эти свойства работают без префиксов.
На всякий случай, если кто то пользуется браузерами более ранних версий, привожу список префиксов.
-moz-box-shadow — значение для Mozilla Firefox 3.6 + ;
-webkit-box-shadow — Safari, Chrome, iOS, Android 2.1-3.0 ;
-o-box-shadow — значение для Opera 11.10 + ;
-ms-box-shadow — значение для IE10 + ;
Для text-shadow — аналогично.
Внешний вид тени (направление, цвет, размер, размывание), задается значениями. Рассмотрим их подробно, так как именно ими нам придётся оперировать, чтобы реализовать задуманный вид.
Итак, чтобы задать простую тень блоку, достаточно двух значений, которые зададут сдвиг тени вправо и вниз. Если написать эти значения со знаком минус, то сдвиг тени будет влево и вверх.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px
}
</style>
</head>
<body>
<div></div>
</body>
</html>

Для текста тень задаётся аналогично.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать тень CSS</title>
<style type="text/css">
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 10px 10px;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>

Следующим шагом зададим цвет для тени. Для этого нужно просто ввести в значение код цвета, причем можно использовать любой формат, от шестеричного до rgba (с прозрачностью)
box-shadow: -4px -4px #0ea8f4;
text-shadow: -10px -10px #94a7af;

Чтобы тень стала более соответствовать своему имени, можно размыть границы тени. Для этого в значение вводиться третий параметр.
box-shadow: 4px 4px 5px #0ea8f4;
text-shadow: 10px 10px 2px #94a7af;

По умолчанию, все браузеры отображают тень того же размера, что и объект её отбрасывающий. Можно её увеличить. Для этого в значения вводиться четвёртый параметр.
И если при этом обнулить сдвиг, и размывание, то получается довольно оригинальный эффект рамки вокруг блока, что очень хорошо смотрится в сочетании с border-radius
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;

К огромному сожалению, четвёртое значение для text-shadow, браузерами не поддерживается, поэтому растянуть тень для текста можно только при помощи сдвигов, и только в двух направлениях.
Делается это следующим образом: задаётся несколько значений теней, сдвиг у которых последовательно увеличивается на 1 пиксель. Каждая тень пишется через запятую.
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;

Можно сделать обводку текста тенью. В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
Если продолжить экспериментировать в этом направлении, то можно получить довольно таки оригинальные результаты. Ведь кроме сдвига у каждой тени можно менять цвет, и направление сдвига.
Можно изменить последовательность теней, от большей к меньшей, и в самой большой применить третье значение (размывание). Короче — простор для творчества.
Это же свойство — множество теней, отлично применяется к box-shadow, принимающего четвёртое значение (растяжение тени).
При помощи него можно сделать для блока очень красивую рамку. Например такую:
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
border-radius:10px;

Тут тоже простор для творчества. Кстати, все приведённые выше стили, можно подключать встроенным способом, то есть прописывать их прямо в html тег, с помощью атрибута style.
Хотя делать это нужно очень ограничено, только в нестандартных ситуациях. А лучше всего все стили выносить в отдельный файл.
Дальше ещё интереснее, так как обратимся к таким средствам CSS3, как псевдоклассы.
Псевдоклассы и псевдоэлементы не входят в html код страницы, поэтому у них и приставка «псевдо», но что касается стилей, то стили к ним можно применять так же, как к обычным элементам.
Сначала применим псевдокласс :hover. Он изменяет цвет элемента, при наведении на него курсора.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
}
.blok:hover{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #f26522;
border-radius: 10px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
font-weight: bold;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
До наведения курсора:

При наведении курсора:

Далее обратимся к псевдоэлементам :before и :after, а так же свойству transform
При помощи псевдоэлементов :before и :after, можно добавить дополнительные стили до и после элемента.
Свойство transform, согласно своему названию, может вращать, сдвигать, наклонять и масштабировать элемент, а так же комбинировать эти действия.
Подробную информацию об этих средствах CSS, можно найти в интернете, у меня же практическое руководство, поэтому сразу перейдём к написанию кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em; /*1em = font-size, в нашем случае - 20px*/
height: 10em;
padding: 0.5em; /*Сдвиг левой тени*/
background: #ffe5b4;
border-radius: 0.5em;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7), 0 1px 4px rgba(0, 0, 0, 0.7);
/*Тень дублируется, для более чёткого отображения границы*/}
.blok:before,
.blok:after {
content:""; /*обязательная строка, для правильного отображения псевдоэлементов*/
position: absolute;
z-index: -5;
bottom: 1em;
width: 90%; /*Ширина тени относительно блока*/
height: 20%;
box-shadow: 0 15px 7px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg); /*поворот угла*/
-moz-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.blok:after {
right: 0.5em; /*Отступ тени от правого края*/
left: auto;
-webkit-transform: rotate(3deg); /*обратный поворот угла*/
-moz-transform: rotate(3deg);
-ms-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 9em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:

Вот такой получается вогнутый блок, теперь давайте сделаем выгнутый.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em;
height: 9em;
padding: 1em;
margin: 2em 0.5em 4em;
background: #ffe5b4;
box-shadow: 0 1px 5px #464451;}
.blok:before,
.blok:after {
content: "";
position: absolute;
z-index: -2;
}
.blok:before {
top: 0px;
bottom: 0px;
left: 10px;
right: 10px;
box-shadow: 0px 1px 15px #464451;
border-radius: 120px / 15px;
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 10em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:

Пока всё. Желаю творческих успехов.

Перемена
Две бывшие одесситки на Brighton Beach
— Фирочка! Вы слышали весь этот ужас?
— А какой именно?
— Ну, если выбрали Обаму, так значить придут негры и нас всех будут насиловать!
После долгой паузы…………
— Сима, во-первых, попритушите Ваши радостные глазки! Во-вторых, я
смотрю на вас и удивляюсь. Вы что, всему этому верите? Это же все их
предвыборные обещания!
Градиент CSS. Плавный переход от одного цвета к другому < < < В раздел > > > Прозрачные изображения и прозрачный текст CSS
Нестандартные тени CSS | Vaden Pro
На страницах нашего блога, да и на просторах интернета в принципе, Вам наверняка доводилось встречать догму, что применение тени для структурных элементов страницы способно придать вашему дизайну легкости, воздушности, глубины и объемности.
Сегодня мы рассмотрим несколько способов задания нетривиальной тени при помощи CSS3.
Да ну, может проще картинкой?
У Вас может возникнуть вопрос, зачем же играться с кодом, если даже начинающий пользователь Photoshop умеет создавать самые разнообразные эффекты тени? Запилить картинку, залить на сервер. Делов то…
С одной стороны оно конечно так, но, как говорит неевклидовая геометрия, прямолинейный путь не всегда самый короткий…
Применение картинок в качестве тенеобразующих элементов имеет ряд существенных недостатков:
- Скорость. Дополнительные картинки негативно сказываются на скорости загрузки страниц и создают дополнительную нагрузку на сервер.
- Резинка. Если Вы уже ознакомились с базовой версткой и переходите к решению реальных практических задач, у вас обязательно возникнет необходимость использовать «резиновую» верстку, и тут с картинками начинаются канители…
- Прощай «чистый» код. Применение картинок-теней приводит нас к необходимости ввода дополнительных блоков и оберток, вследствие чего код становится нечитабельным.
Какой у нас план?
В основе нашего примера будет лежать свойство box-shadow, щедро дарованное CSS3.
box-shadow добавляет элементу тень (что примечательно, по умолчанию – наружную, с параметром inset – внутреннюю), позволяет одновременно применять несколько разных теневых следов, адекватно оттеняет border-radius…
Ну, как Вы уже догадались, автор очень любит это свойство))).
Рассмотрим пример использования:
box-shadow: <offsetX> <offsetY> < blur radius > < spread radius > <shadow color>
- offsetX – вертикальный сдвиг тени относительно блока
- offsetY – горизонтальный сдвиг тени относительно блока
- blur radius – радиус размытия тени
- spread radius – протяженность тени
- shadow color – цвет тени (черный по умолчанию)
Записав несколько теней через запятую – получим несколько теней на выхлопе.
Важно!!!
- Устаревшие браузеры на web-kit движке поддерживают экспериментальное свойство -webkit-box-shadow (Sf до v5.1, Cr до v10.0, Andr до v4.0 и iOS Sf до v5.0).
- IE до v9.0 не понимает box-shadow, по этому придется поиграться с фильтрами вида
filter: progid:DXImageTransform.Microsoft.dropshadow(offsetX, offsetY, shadow color);
.
Переходим к практике
Создадим страницу с базовым контейнером, к которому будем прикручивать тень.
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" media="all" type="text/css" href="./style.css">
<title> Нестандартные тени </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>Нестандартные тени <span>CSS</span></div>
</body>
</html>Естественным дополнением к нашей страничке будет каскадная таблица стилей. В ней мы зададим базовую стилизацию элементов.
CSS:
body {
background: aqua; /*Задаем фон страницы*/
}
#blockd {/*Базовый контейнер*/
position: relative; /*Позиционируем контейнер*/
width: 50%; /*Ширина контейнера*/
background: #f2ea09; /*Фон контейнера*/
-moz-border-radius: 5px; /*Фаска для Мозюки*/
border-radius: 5px;/*Фаска*/
padding: 20px 20px; /*Внутренние отступы*/
color: rgba(25,1,255, 0.7);/*Цвет текста*/
text-shadow: 0 1px 0 #211e3c; /*Тень текста*/
font-size: 45px;/*Размер шрифта*/
font-weight: bold;
margin: 120px auto;/*Внешние поля*/
}
#blockd span {
color: rgba(252,47,0, .8);
font-weight: bolder;
font-size: 50px;
}Результатом наших стараний будет следующий пейзаж:
В создании обещанной не совсем стандартной тени нам помогут:
- псевдоэлементы :before, :after, позволяющие выводить некий контент непосредственно перед и после родительским элементом.
- CSS свойство transform, позволяющее трансформировать элемент, (вращать, наклонять в разных плоскостях, применять матрицу преобразований и многое другое).
Дабы не растекаться мыслью по древу, представляю Вашему вниманию код с подробными комментариями.
CSS:
#blockd:before,/*Темизируем псевдоэлементы*/
#blockd:after {
z-index: -1;/*Прячем псевдоэлементы за родителя*/
position: absolute;/*Задаем позиционирование*/
content: "";/*Намекаем, что нужно что-то вывести*/
bottom: 16px;/*Уточняем абсолютное положение*/
left: 9px;/*Уточняем абсолютное положение*/
width: 50%;/*Задаем ширину*/
top: 70%;/*Смещаем вниз*/
max-width:350px;/*Ограничиваем ширину*/
background: rgba(0, 0, 0, 0.8);/*Задаем фон псевдоэлемента*/
-webkit-box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*тень для вэбкит-движков*/
-moz-box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*Тень для Мозиллы*/
box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*Тень для всех, кому CSS3 не чуждо*/
-webkit-transform: rotate(-4deg);/*Вращаем на 4 градуса для вэбкит*/
-moz-transform: rotate(-4deg);/*Вращаем на 4 градуса для Мозиллы*/
-o-transform: rotate(-4deg);/*Вращаем на 4 градуса для Оперы*/
-ms-transform: rotate(-4deg);/*Вращаем на 4 градуса для мелкософта*/
transform: rotate(-4deg); /*Вращаем на 4 градуса для всех, кому CSS3 не чуждо*/
}
#blockd:after { /*Вращаем и размещаем тень «после» контейнера*/
transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-o-transform: rotate(4deg);
-ms-transform: rotate(4deg);
right: 9px;
left: auto;
}Теперь взглянем на результат.
Как видно из примера, мы использовали красную (244,63,0) полупрозрачную (0.7) тень. Целью такого шага было продемонстрировать возможность применения любого элемента из RGB пространства в качестве тенеобразующей основы.
Разноцветные тени способны помочь Вам в создании оригинальных дизайнерских решений.
Рассмотренный пример не является единственно возможным, изменяя положение, угол поворота псевдоэлементов и цветовую схему можно построить целый ряд подобных вкуснятин.
Важно!!!
- Кросс-браузерность. Рассмотренный метод построения нестандартных теней показал полную работоспособность в браузерах, начиная с Fx3.5, Op10.5, Sf, Cr, IE9.
- В отличии от метода картинок, скорость загрузки страниц не ухудшается, наличие тени не влияет на размер блока:
Shadows do not influence layout and may overlap other boxes or their shadows.
Оценок: 8 (средняя 5 из 5)
- 3088 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
CSS3 | Создание тени у элемента
Создание тени у элемента
Последнее обновление: 21.04.2016
Свойство box-shadow позволяет создать у элемента тень. Это свойство может принимать сразу несколько значений:
box-shadow: hoffset voffset blur spread color inset
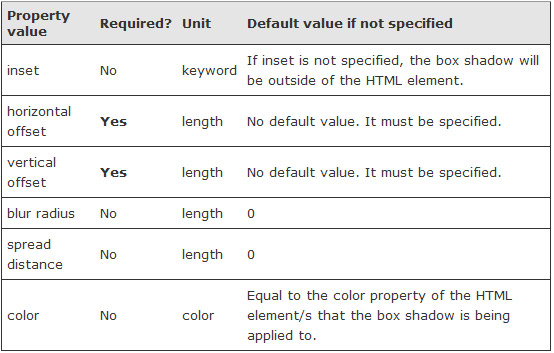
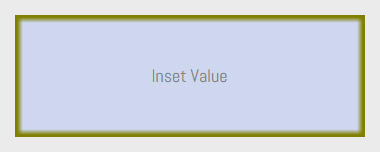
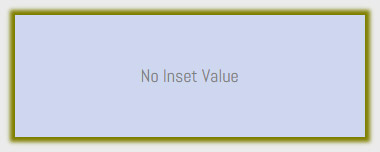
hoffset: горизонтальное смещение тени относительно элемента. При положительном значении тень смещается вправо, а при отрицательном — влевоvoffset: вертикальное смещение тени относительно элемента. При положительном значении тень смещается вниз, а при отрицательном — вверхblur: необязательное значение, которое определяет радиус размытия тени. Чем больше это значение, тем более размытыми будут края тени. По умолчанию имеет значение 0.spread: необязательное значение, которое определяет направление тени. Положительное значение распространяет тень во вне во всех направлениях от элемента, а отрицательное значение направляет тень к элементуcolor: необязательное значение, которое устанавливает цвет тениinset: необязательное значение, которое заставляет рисовать тент внутри блока элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени в CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
box-shadow: 10px 4px 10px 3px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Через запятую можно определить несколько различных теней:
box-shadow: 5px 3px 8px 3px #faa, 10px 4px 10px 3px #888 inset;
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Коллекция css теней Box-shadows.css / Хабр
Привет всем!Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнеров, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, попытался максимально приблизить использование теней в одну коллекцию или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.
Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Коробка-тени.css
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow . Сейчас коллекция насчитывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow , .bShadow-light и .bShadow-inset . Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00 .
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для проекта это немного не приемлемо. Тень блоков увеличивает нарастающую, с различными отклонениями, а за счет набора чисел можно подобрать для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.
У коллекции есть и других возможностей, например, использование эффектов наведения, с плавным переключением между тенями.
Дополнительные функции
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русском языке.
Подбор теней
На сайте есть предварительная функция просмотра, которая позволяет указать цвет фона и вашего сайта, для дальнейшего под теней.Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.
Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с собственными инструкциями, который позволяет пользователю создать файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.
Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями.Нажав кнопку «Сохранить и добавить следующий», вы можете создать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать стили и вставить в плагин css или созданный на сайте файл box-shadows. мин. Css .
Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылок на cdnjs.Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
GitHub · Сайт
Дрессируем box-shadow / Хабр
Разработчики W3C сделали box-shadow очень гибким своим. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий». Пока я составлял примеры, я неожиданно обнаруживают, что браузеры отображают их совсем неодинаково. В итоге, среди простых демонстраций возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3.Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. При суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешней коробки-тени).
Клонирование (шлейф)
Свойство box-shadow позволяет создать множество теней, что можно использовать весьма своеобразно. Ниже показан div-элемент с некимием подобных шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).
Как получилось у меня? Потребовалось просто создать несколько «теней» с разным позиционированием и цветом. Напоминаю порядок линейных размеров свойства box-shadow: отступ по оси X (положительное значение — вправо, отрицательное — влево), отступ по оси Y, радиус размытия и последний — масштаб.
Как выходит у браузеров? У Opera и Firefox никаких проблем не возникло. Что касается webkit-браузеров, то они, похоже, любят играть в разоблачителей.«Тени» они нарисовали квадратными, обнажая истинную сущность круга: квадрат с максимальным закруглением углаков. Это, конечно, интересно, но НЕУДАЧИ. Кстати, весьма примечательно, что самую «тень» они всё-таки нарисовали круглой (если вы ее совсем не видите, то пора разбираться с гаммой вашего монитора).
#trail {
фон: # d0d0d0;
граница: 1px solid # c0c0c0;
радиус границы: 40 пикселей;
box-shadow: # d8d8d8 110px -25px 0-10px,
# e0e0e0 210px 15px 0-15px,
# e8e8e8 310px -10px 0-20px,
# f0f0f0 410px 5px 0 -25px,
# f4f4f4 510px 0px 0 -30px;
высота: 75 пикселей;
маржа: 20 пикселей;
ширина: 75 пикселей;
}
Свечение
Всякую тень, которую можно окрасить в яркий цвет и сильно размыть, можно использовать для эффекта свечения.Так как CSS box-shadow это позволяет, то почему бы не использовать?
Как получилось у меня? Я залил круг (квадрат) светло-красным цветом и пустил 2 красные размытые «тени»: одну внутрь, другую наружу. Тем самым я получил эффект свечения, при котором центральная часть кажется ярче. Во всяком случае, обычно звезды так и рисуют.
Как выходит у браузеров? Ни один браузер не сделал это идеально. У Opera и Firefox (а также в Safari, но не так выраженно) почему-то вышла тонкая светлая обводка вокруг элемента.Чем выше гамма монитора, тем она заметнее. В принципе эту обводку можно избежать, если сделать элемент прозрачным и оставить только внешнюю «тень». Но тогда и не будет эффект более светлого участка в центре. Ан-нет. Оказывается, стандарт предписывает обрезать под элемент, так что прозрачность не поможет. Теперь понятно, откуда взялась окантовка: это сглаживание Safari и Chrome сделали свечение недостаточно округлой. У Chrome просто безобразие.
#glow {
фон: # ff8080;
радиус границы: 40 пикселей;
box-shadow: inset # ff0000 0 0 40 пикселей 10 пикселей,
# ff0000 0 0 24px 12px;
высота: 75 пикселей;
маржа: 45 пикселей;
ширина: 75 пикселей;
}
Мнократный бордюр
Возможно, у вас иногда будет необходимость использовать две линии вокруг элемента.Outline даст только одну дополнительную, да и не во всех браузерах закруглишь ее. А у пограничной фантазия ограничена. В таком случае поможет box-shadow. В данном примере изображена беговая дорожка.
Как получилось у меня? Нужно наложить несколько «теней» подряд с разными масштабами (размерами). Для коричневых дорожек я увеличил масштаб на 3 пикселя по сравнению с предыдущей тенью (ну или рамкой). Для белой линии — на один пиксель. Нужно помнить, что более глубокие слои должны находиться в списке последними, так как порядок имеет значение).
Как выходит у браузеров? Opera и Firefox отрисовали почти идентично. А вот Chrome и Safari показали нечто гипнотическое. Тут же, кстати, можно разрушить причину недостаточно округлой «тени» в примере (свечение). Оказывается Webkit-ы не увеличивают и не уменьшают border-radius для тени увеличивают / уменьшению самой тени. Досадный косяк.
# multi-border {
фон: # 804020;
граница: сплошная 1px #ffffff;
радиус границы: 40 пикселей;
тень коробки:
/ * линии внутри * /
вставка # 804020 0 0 0 3px,
вставка #ffffff 0 0 0 4px,
вставка # 804020 0 0 0 7px,
вставка #ffffff 0 0 0 8px,
/ * линии снаружи * /
# 804020 0 0 0 3px,
#ffffff 0 0 0 4px,
# 804020 0 0 0 7px,
#ffffff 0 0 0 8px,
# 804020 0 0 0 15px;
высота: 75 пикселей;
маржа: 35 пикселей;
ширина: 150 пикселей;
}
Эффект объема (выпуклость)
С помощью box-shadow можно вполне неплохо сделать элемент объемным.Псевдообъемной графикой нынче многие злоупотребляют, но в этой статье мы говорим не о дизайнерских правилах хорошего тона.
Как получилось у меня? Потребовалось создать две внутренние «тени»: одна светлая, другая темная. Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а.В противном случае одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере размыть размытие «теней», то будет легче понять принцип работы кода.
Как выходит у браузеров? Будем считать, что Opera, Firefox и Safari нарисовали объемный прямоугольник одинаково. Что касается Chrome, тот тут мы и находим причину некоторых косяков в предыдущих примерах: внутренние «тени» всегда вылезают за пределы border-radius.
#embossment {
фон: # 404040;
радиус границы: 20 пикселей;
box-shadow: вставка rgba (255,255,255,0.2) 8px 8px 18px 5px,
вставка rgba (0,0,0,0.5) -8px -8px 18px 5px;
высота: 75 пикселей;
маржа: 20 пикселей;
ширина: 150 пикселей;
}
Градиент
Маразм крепчает. Теперь рисуем с помощью box-shadow радужный градиент. Вообще содержатся наборы в черновике W3C, но Opera пока не поддерживает их. Так что практическая польза в этом, как ни странно, есть.
Как получилось у меня? Сначала залил прямоугольник красным фоном. Затем поочередно наложил «тени» нужных цветов (для удобства сначала без размытия): желтый, зеленый, голубой, синий, фиолетовый, снова красный.Каждый последующий цвет должен быть выше по глубине и правее смещен, чтобы был виден предыдущий цвет. Затем применил размытие: радиус должен совпадать с протяженностью цвета в градиенте. Как только увидел результат, я вспомнил, что заблюривание идет во все стороны, а не только по бокам, из-за чего верхняя и нижняя часть всего градиента пропустила сквозь себя красный фон. Чтобы избавится от этого эффекта, пришлось увеличить все «тени» и потом на такую же величину сместить их вправо, чтобы компенсировать изменение размеров.Для контроля проверил без размытия. Готово.
Как выходит у браузеров? Opera и Firefox опять идентичный глазу результат. Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
#gradient {
фон: # ff0000;
граница: 1px solid # 000000;
box-shadow: вставка # FF0000 -150px 0 100px -100px,
вставка # FF00FF -250px 0 100px -100px,
вставка # 0000FF -350px 0 100px -100px,
вставка # 00FFFF -450px 0 100px -100px,
вставка # 00FF00 -550px 0 100px -100px,
вставка # FFFF00 -650px 0 100px -100px;
высота: 200 пикселей;
маржа: 20 пикселей;
ширина: 600 пикселей;
}
Пламя!
Ну а теперь апофеоз фрик-кодинга: огонь с помощью box-shadow! Убил на него, наверное, часа 2, поскольку приходилось переделывать постоянно.В данной иллюстрации изображена горящая спичка, находящаяся к земле и повернутая головкой в сторону зрителя. Получилось, конечно, не слишком правдоподобно. Но ведь это пламя в CSS!
Как получилось у меня? Без комментариев, смотрите сразу код 🙂
Как выходит у браузеров? У Opera и Firefox отличия минимальные. У Safari «тени» опять слишком квадратные, поэтому пламя вышло шире. За головкой спички — какой-то странный черный квадрат. Chrome тоже сделал огонь слишком широким, но в добавок еще и размытие отрисовал весьма грубо.
# black-background {background: # 000000;}
#burning {
фон: # 402000;
радиус границы: 40 пикселей;
тень коробки:
/ * головка * /
inset # 806040 0 0 10px 2px,
/ * прозрачно-голубо-белая часть * /
# 102030 0px 0px 20px 6px,
# c8d8e0 0px -10px 17px 4px,
# d8e8f0 0px -20px 15px -2px,
# e0f0f8 0px -30px 14px -6px,
# e8f8ff 0px -40px 12px -9px,
#ffffff 0px -50px 10px -12px,
# ffffe0 0px -55px 10px -14px,
# ffffc0 0px -60px 10px -20px,
# ffffa0 0px -62px 10px -22px,
# ffff80 0px -64px 10px -24px,
/ * желто-красная часть * /
# ffff40 0px 0px 15px 4px,
# ffff30 0px -10px 13px 6px,
# ffff20 0px -20px 12px 8px,
# ffff10 0px -30px 11px 6px,
# ffff00 0px -40px 10px 4px,
# fff000 0px -50px 10px 2px,
# ffe000 0px -60px 10px 0px,
# ffd000 0px -70px 10px -4px,
# ffc000 0px -80px 10px -6px,
# ffa000 0px -90px 10px -10px,
# ff8000 0px -100px 10px -14px,
# ff6000 0px -110px 10px -16px,
# ff4000 0px -120px 10px -20px,
# ff2000 0px -124px 10px -22px,
# ff0000 0px -127px 10px -24px;
высота: 60 пикселей;
margin: 125px 35px 30px 35px;
ширина: 60 пикселей;
}
UPD: Из любезно предоставленного скриншота из IE9 PP4, можно сказать, что новый IE весьма-таки неплох..
Детальный обзор CSS свойства box-shadow

От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS своимством.
Далее представлены три разных примера применения CSS свойств box-shadow к элементу div.
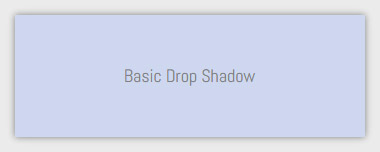
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента легкую серую внешнюю тень:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееbox-shadow: 0 0 10px серый;
box-shadow: 0 0 10px серый; |

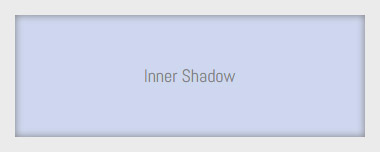
Пример 2: Внутренняя тень
Внутренняя тень может быть задана с использованием значений врезки.
box-shadow: вставка 0 0 10 пикселей;
box-shadow: inset 0 0 10px; |

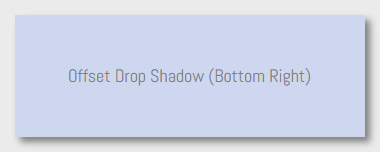
Пример 3: Смешение внешней тени
В этом примере тень отбрасывается наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |

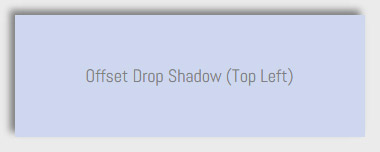
А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно использовать, используя отрицательные значения для горизонтального и вертикального смещения.В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |

Теперь, когда вы увидели несколько «живых» примеров использования CSS свойств box-shadow, давайте пойдем дальше.
Синтаксис
Общий синтаксис для свойств box-shadow выглядит так:
box-shadow: [вставка] [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [расстояние распространения] [цвет];
box-shadow: [вставка] [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [расстояние распространения] [цвет]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможностей:
вставка — отображение тени внутри элемента
горизонтальное смещение — горизонтальное смещение
вертикальное смещение — вертикальное смещение
радиус размытия — радиус размытия
расстояние распространения — растяжение (толщина тени)
цвет — цвет
И только два значения имеют обязательные: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) 1 CSS Измерение (например, px, em,% и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (# 000000).
Описание значений свойства box-shadow

Inset
Если указано слово inset, тень будет отображаться внутри HTML элемента.
box-shadow: вставка 0 0 5px 5px оливковый;
box-shadow: inset 0 0 5px 5px оливковый; |

Для сравнения приведем тот же пример без инструкций в вставке:
box-shadow: 0 0 5px 5px оливковый;
box-shadow: 0 0 5px 5px оливковый; |

Горизонтальное смещение
Значение горизонтального смещения соответствует за тени по оси X.Положительное значение будет смещать тень вправо, а отрицательное — влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, это равно 10 пикселей, поэтому по горизонтали тень будет в два шире.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее 
Вертикальное смещение
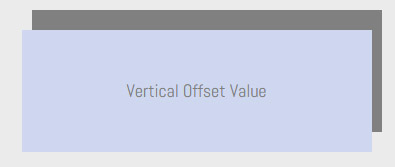
Значение вертикального смещения соответствует за позицию тени по оси Y.Положительное значение будет смещать тень вниз, а отрицательное — вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.

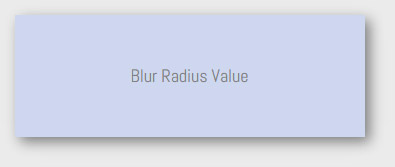
Радиус размытия
Значение радиуса размытия влияет на размытость / резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательного значения, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px;
box-shadow: 5px 5px 20px; |

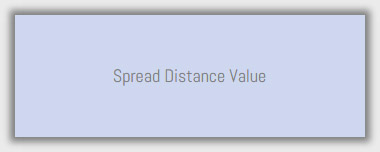
Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях.Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот, тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |

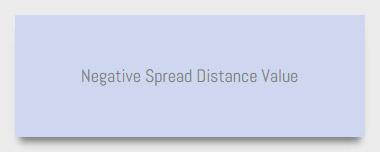
Когда значение растяжения является отрицательным, тень уменьшается.В следующей иллюстрации меньше, чем ширина блока, потому что указано отрицательное значение растяжения, горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |

Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может ину Любой в CSS формат представления цвета.Цвет является необязательным.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет элемента HTML, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета красный, то значение цвета у тени тоже будет красный:
красный цвет; box-shadow: 0 0 10px 5px;
цвет: красный; box-shadow: 0 0 10px 5px; |

Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно указать его при объявлении свойства box-shadow.В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно красный, цвет тени теперь равен синему.
красный цвет; box-shadow: 0 0 10px 5px синий;
цвет: красный; box-shadow: 0 0 10px 5px синий; |

Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данных свойств CSS, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n];
тень блока: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n]; |
Другими словами, вы можете назначить несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем варианте две тени: красная — в верхней левой части блока, а синяя — в нижней правой.
box-shadow: -5px -5px 30px 5px красный, 5px 5px 30px 5px синий;
box-shadow: -5px -5px 30px 5px красный, 5px 5px 30px 5px синий; |

Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данным которым предоставленным этим браузером 9 версии (выпущенной в 2011 году).
. Вы можете посмотреть демо-примеры свойств box-shadow.
Автор: Джейкоб Габе
Источник: http://sixrevisions.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD в HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть.box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10,5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока.Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что она может быть размещена за его пределами), но она может перекрывать другие элементы, расположенные в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элемент.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров каждой тени указывается через запятую:
div {
ширина: 300 пикселей;
высота: 200 пикселей;
маржа: 100 пикселей;
цвет фона: серебро;
box-shadow: 0 0 10px 5px черный,
40px -30px 15px лайм,
40px 30px 50px красный,
-40px 30px 15px желтый,
-40px -30px 50px синий;
}
Попробовать »При наложении теней друг на друга последняя тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова вставка , которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте свойство CSS text-shadow.
| Значение по умолчанию: | нет |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект.style.boxShadow = «10px 10px 5px # 888888» |
Синтаксис
box-shadow: none | смещение-х смещение-размытие размер цвет [вставка] | наследование;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются в единицах поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени.Первое (смещение-x) указывает расстояние с расстояния по горизонтали. Отрицательные значения эффектов эффекта слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные эффекты эффектная тень над. Если оба значения имеют значение 0, я вижу, как по умолчанию имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени.Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное увеличение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент.(необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно использовать различные способы, например: имя указать, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| вставка | Ключевое слово, указывающее, что должна располагаться внутри элемента.Внутренняя тень создаёт эффект вдавленности и создается над фоновым цветом и или фоновым изображением, но под содержимым элемента. Если определенное слово не указано, тень будет отбрасываемая, т.е. будет располагаться под номером. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| нет | Указывает на отсутствие тени. |
Пример
div # myDIV {
цвет фона: желтый;
ширина: 200 пикселей;
высота: 100 пикселей;
box-shadow: 10px 10px черный;
}
