Тень текст css: text-shadow | htmlbook.ru
box-shadow | Chrome Полная поддержка 10
| Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка 9
| Opera Полная поддержка 10. 5 5
| Safari Полная поддержка 5.1
| WebView Android Полная поддержка ≤37
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14
| Safari iOS Полная поддержка 5
| Samsung Internet Android Полная поддержка 1.0
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
inset | Chrome Полная поддержка 10
| Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Частичная поддержка 9
| Opera Полная поддержка 10.5 | Safari Полная поддержка 5.1
| WebView Android Полная поддержка ≤37
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14
| Safari iOS Полная поддержка 5
| Samsung Internet Android Полная поддержка 1.0
|
| Multiple shadows | Chrome Полная поддержка 10
| Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка 9
| Opera Полная поддержка 10.5 | Safari Полная поддержка 5.1
| WebView Android Полная поддержка ≤37
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14
| Safari iOS Полная поддержка 5
| Samsung Internet Android Полная поддержка 1. 0 0
|
| Spread radius | Chrome Полная поддержка 10
| Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка 9
| Opera Полная поддержка 10.5 | Safari Полная поддержка 5.1
| WebView Android Полная поддержка ≤37
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14
| Safari iOS Полная поддержка 5
| Samsung Internet Android Полная поддержка 1.0
|
Свойство box-shadow | CSS справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
Изменение цвета текста и добавление тени
Цвет текста
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color:blue; }
h2 { color:#00ff00; }
</style>
</head>
<body>
<h2>Заголовок имеет свой собственный цвет текста</h2>
<p>Абзац будет наследовать цвет текста от родительского элемента, в качестве
которого для него выступает элемент body. </p>
</body>
</html>
</p>
</body>
</html>Попробовать »Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
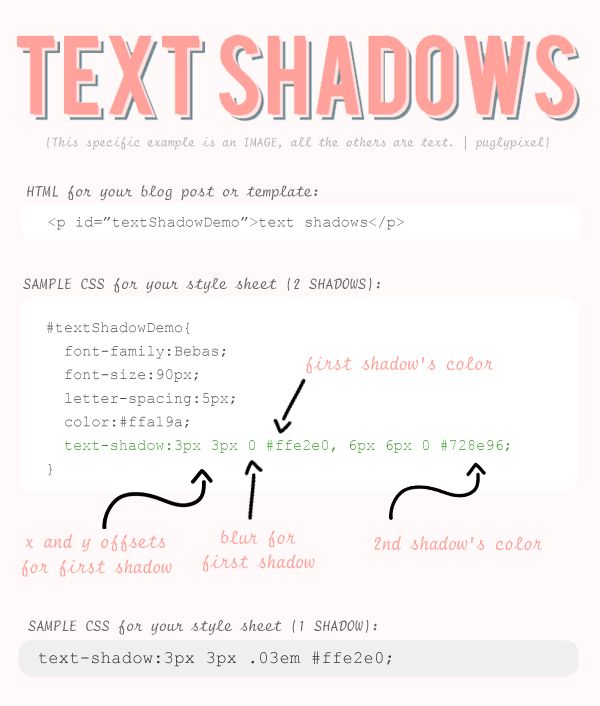
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-shadow: 2px 2px 3px #000; }
</style>
</head>
<body>
<h2>Текст с тенью</h2>
</body>
</html>Попробовать »С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
. test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>
test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>Попробовать »Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
С этой темой смотрят:
Делаем тень к тексту на CSS. Обводка текста с помощью CSS — LOCO.RU
Конечно, в Photoshop’е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах <h2> </h2>. Но при этом сохранить красивость. Вот так:
Но при этом сохранить красивость. Вот так:
* — здесь применён ещё градиент к тексту, используя опять таки CSS. О том как это реализовать — читайте в статье — Делаем градиент к тексту, используя CSS
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством ‘text-shadow’ для добавления тени на каждую букву любого текста.
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий – в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}
Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
CSS: тень текста
Опубликовано: 18.12.2010 | Рубрика: Разное
Какие же чудеса можно сделать с помощью css! В этой статье я хочу рассказать Вам как сделать тень в тексте при помощи css свойства text-shadow (если Вы пользуетесь IE то можете дальше не читать). Тень можно сделать цветной, размытой, расположенной слева, справа, сверху, снизу. Даже можно сделать одновремённо несколько теней (прям как на футбольном поле). Помните одно – не переборщите с эффектами, чтобы не испортить дизайн Вашего блога.
Примеры:
Эффект 3D-текста можно сделать следующим образом: цвет текста должен почти совпадать с цветом фона блога, а тень должна быть неразмытой.
#shex-one { color: white; text-shadow: 1px 1px 0 black, 2px 2px 0 black;}Чудеса CSS на Сидаш.Ру
Первые два значения text-shadow задают смещение тени по горизонтали и по вертикали, третье значение — размытие, четвертое — цвет тени. Чтобы сделать двойную тень мы продублировали эти значения.
Чтобы сделать двойную тень мы продублировали эти значения.
С помощью свойства text-shadow и JavaScript можно сделать вот такую вот веселую штуку.
Ну и напоследок хочу показать Вам, как можно с помощью изменения фокуса текста сделать вот такое:
#shex-four {
background: white;
color: blue;
text-indent: -999em;
text-shadow: 999em 0 8px blue;
overflow: hidden;
-webkit-transition: text-shadow 0.25s linear;
}
#shex-four:hover { text-shadow: 999em 0 0 blue;}Постовой:Бесплатный обмен ссылками — бесплатный способ наращивание тИЦ и PageRank
Понравилась статья? Подписывайтесь на RSS, чтобы быть в курсе всех самых интересных новостей моего seo блога!
Sidash
CSS: тени
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS
было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает
описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта
страница также показывает более мощный, но в то же время более
сложный, способ создания теней при помощи CSS уровня 2.
Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта
страница также показывает более мощный, но в то же время более
сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете попробовать добавить кайму справа и внизу, но это не будет выглядеть правильно. Тем не менее, если у вас есть два вложенных элемента, вы можете использовать внешний элемент как тень для внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер. Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
...
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div. back {background: #576}
div.section {background: #ffd}
back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить рамку вокруг внутреннего DIV, если хотите. Вы также, возможно, захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
Текстовые тени
В CSS действительно есть свойство для добавления тени
к тексту. У него четыре параметра: цвет тени, горизонтальный отступ
(позитивный — вправо), вертикальный отступ (позитивный — вниз) и
размытие (0 — резкая тень). Например:
Например:
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
Тень текста CSS
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Эффект тени текста!
Затем добавьте цвет (красный) к тени:
Эффект тени текста!
Затем добавьте эффект размытия (5 пикселей) к тени:
Эффект тени текста!
Проверьте себя упражнениями!
Все свойства текста CSS
| Объект | Описание |
|---|---|
| цвет | Устанавливает цвет текста |
| направление | Задает направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Устанавливает высоту строки |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| оформление текста | Указывает украшение, добавленное к тексту |
| отступ текста | Задает отступ первой строки в текстовом блоке |
| текстовая тень | Задает эффект тени, добавляемый к тексту. |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| переполнение текста | Указывает, как сообщение о переполненном содержимом, которое не отображается, для пользователя. |
| юникод-биди | Используется вместе со свойством direction, чтобы установить или вернуть, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| с выравниванием по вертикали | Задает вертикальное выравнивание элемента |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
text-shadow — Веб-технологии для разработчиков
La propriété text-shadow ajoute des ombres au texte. Elle Accepte une liste d’ombres à appliquer au texte et aux décorations de l’élément. Chaque ombre est décrite par une suree combinaison de décalages X et Y de l’élément, de rayon de flou et de couleur.
Elle Accepte une liste d’ombres à appliquer au texte et aux décorations de l’élément. Chaque ombre est décrite par une suree combinaison de décalages X et Y de l’élément, de rayon de flou et de couleur.
Исходный код кода содержит пример интерактивного доступа, доступного на GitHub. Если вы участвуете в других примерах, не используйте его для клонирования https://github.com/mdn/interactive-examples и envoyer une pull request !
Синтаксис
/ * смещение-x | смещение-у | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; / * цвет | смещение-x | смещение-у | радиус размытия * / тень текста: # fc0 1px 0 10px; / * смещение-x | смещение-у | цвет */ тень текста: 5px 5px # 558abb; / * цвет | смещение-x | offset-y * / тень текста: белый 2px 5px; / * смещение-x | offset-y / * Утилита дефектов для цветов и вискозы * / тень текста: 5px 10px; / * Valeurs globales * / текстовая тень: наследовать; тень текста: начальная; тень текста: отключено;
Cette propriété est spécifiée com une liste d’ombres séparées par des virgules.
Chaque ombre est spécifiée par deux ou trois valeurs <длина> , suivies d’une valeur <цвет> . Les deux premières valeurs <длина> sont les valeurs et . La troisième valeur <длина> , факультативно, est le . La valeur <цвет> est la couleur de l’ombre.
Lorsque plus d’une ombre est indiquée, les ombres sont appliquées d’avant en arrière, avec la première ombre spécifiée sur le dessus.
Cette propriété s’applique aux deux pseudo-éléments :: first-line et :: first-letter .
Валюр
-
<цвет> - Optionnelle. La couleur de l’ombre. Elle peut être spécifiée avant or après les valeurs de décalage. Si non spécifiée, la valeur de la couleur est laissée à l’agent utilisateur, donc quand une cohérence entre les navigateurs est désirée, vous devriez la définir explicitement.

-
- Obligatoires.Ces valeurs
0, l’ombre sera placée exactement derrière le texte, bien qu’elle puisse être partiellement visible du fait de l’effet du -
- Optionnel. C’est une valeur
<длина>). Плюс la valeur sera élevée, плюс le flou sera important; l’ombre deviendra plus large et plus légère. Si non utilisée, elle a pour défaut0.
Форма синтаксиса
нет |# où
= [ {2,3} && ? ] или
<цвет> =| | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы> или
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, ?)
= rgba ( {3} [/ ]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) или
<альфа-значение> = <число> | <процент>
<оттенок> = <число> | <угол>
Примеры
Ombre простой
.red-text-shadow { text-shadow: красный 0 -2px; }
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventory.
Омбре, кратное
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, Totam rem aperiam, eaque ipsaquae ab illo inventory.
Технические характеристики
Эта таблица совместимости с этой страницей и является созданной частью структуры. Si vous souhaitez contribuer aux données, merci de regarder https://github.com/mdn/browser-compat-data et envoyez-nous une pull request. Обновление данных о совместимости на GitHub| Ordinateur | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Webview Android | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
text-shadow | Chrome Полная поддержка 2 | Кромка Полная поддержка 12 | Firefox Полная поддержка 3. 5 5
| IE Полная поддержка 10 | Опера Полная поддержка 9,5
| Safari Полная поддержка 1,1
| WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1
| Samsung Internet Android Полная поддержка 1.0 |
Légende
- Полная поддержка
- Полная поддержка
- Voir les notes d’implémentation.
- Voir les notes d’implémentation.
Примечания CSS Quantum
- Gecko представляет собой ошибку, связанную с двумя эффектами
transition, имеет функцию перехода междуtext-shadowи имеет специальное цветовое решение и другиеext-shadowsans couleur spécifiée (ошибка 726550). Создан в соответствии с новым модулем CSS (aussi connu Com Quantum CSS or Stylo), prevu for être disponible dans Firefox 57.
Создан в соответствии с новым модулем CSS (aussi connu Com Quantum CSS or Stylo), prevu for être disponible dans Firefox 57.
Voir aussi
16 CSS Text Shadow Effects
Коллекция отобранных вручную бесплатных HTML и CSS text shadow effect примеров кода.
- Текстовые эффекты CSS
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя в тексте CSS
Автор
- Филдинг Джонстон
О коде
Трехмерный мультяшный текст с тенью текста CSS
Игра с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Лиам Иган
О коде
Смесь 3D текста SCSS
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрин Э.Салливан
О коде
Анимированная тень текста
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мартин Пикод
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Тень текста с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания перспективы и трехмерного светового эффекта на тексте.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Groovy CSS-эффект
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода DRY.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нурай Йемон
О коде
Анимация текста в стиле Netflix с помощью CSS
Анимация текста в стиле Netflix с CSS и функцией SCSS, чтобы иметь длинную текстовую тень .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Необычная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS текстовая тень
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Алекс Мур
О коде
Pretty Shadow
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дарио Корси
О коде
Variable Longshadow с миксином градиентов
Этого не должно быть. Но теперь вы можете определять длинные тени с разными цветами и размахами с помощью одного микшина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Юнг
О коде
Неоновые эффекты
Neon text-shadow эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нгуен Хоанг Нам
О коде
Потрясающая тень для текста
Эффект плоской и простой тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Маюр Эльбхар
О коде
Тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь с градиентом длинных теней
Миксин Sass (SCSS) для быстрой генерации длинных теневых градиентов.Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хорхе Эпуньян
О коде
CSS3 Эффекты тени текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Лукас Беббер
О коде
CSS пунктирная тень
Чистая хипстерская типографская штриховая тень на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
CSS тень текста
Тени CSS
Свойство CSS text-shadow используется для применения теневых эффектов к тексту.
Вы можете использовать text-shadow для применения к тексту падающих теней, внешнего свечения и других теневых эффектов.
Свойство text-shadow принимает список значений. Каждый элемент в списке может иметь два, три или четыре значения.
Первые два значения — это значения длины и , которые определяют горизонтальное и вертикальное смещение тени соответственно (это обязательные значения). Третье значение длины может использоваться для определения радиуса размытия тени (необязательно).А значение цвета может использоваться для определения цвета тени (необязательно).
Вы можете применить несколько эффектов тени в одном объявлении text-shadow , разделив каждый набор значений запятой. Множественные эффекты тени применяются в указанном порядке и, таким образом, могут накладываться друг на друга, но они никогда не накладывают на сам текст.
Тени текста не обрезаются по затененной фигуре и могут просвечивать, если текст частично прозрачен.Кроме того, тени текста не влияют на макет, не вызывают прокрутку и не увеличивают размер прокручиваемой области.
Синтаксис
тень текста: нет | [<длина> {2,3} && <цвет>? ] #
Эти значения объясняются ниже.
Возможные значения
-
нет - Без тени.
- 1-я длина
- Первое значение длины задает горизонтальное смещение тени. Положительное значение рисует тень, которая смещена вправо от поля, а отрицательная длина — влево.
- 2-я длина
- Второе значение длины задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх.
- 3-я длина
- Третье значение длины определяет радиус размытия . Большие значения приводят к более размытой тени. Значение
0дает резкую тень. Отрицательные значения не допускаются. - цвет
- Это значение определяет цвет тени. Если это значение не указано, тень будет иметь цвет чернил, которые она затеняет.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследоватьилиначальное, в зависимости от того, унаследовано свойство или нет.Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
нет - Применимо к
- Все элементы
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный
- Да (см. Пример)
Пример кода
/ * Одиночная тень * / h2 { тень текста: 4px 4px 8px синий; } / * Множественные тени * / h2 { text-shadow: 4px 4px 8px синий, 8px -4px 8px оранжевый; } / * Тень без указания цвета.Это будет использовать цвет текста. * / h2 { тень текста: 4px 4px 8px; } / * Тень без указания радиуса или цвета размытия. * / h2 { тень текста: 4px 4px; }
Официальные спецификации
Свойство text-shadow было введено в CSS2, удалено из CSS2.1, а затем повторно введено в CSS3 (в модуле оформления текста CSS уровня 3).
Text Shadow e Box Shadow CSS
Маркар Комо Заключдо Анотар
Antes do lanamento das CSS3, caso algum desejasse obter o efeito de sombreamento em um texto ou outro elemento de uma pgina web, записывающее устройство точных данных и использование предыдущих изображений, подготовленных как caracterstica.Создайте обратную сторону, обновленную с использованием тем CSS, в качестве свойств text-shadow и box-shadow , чтобы разрешить aplicar сомбры и тексты и блоки.
Sintaxe
Ambas as propriedades, text-shadow e box-shadow , podem ser configurados de trs formas differentes, dependendo da needidade, conforme vemos na Listagem 1 .
01 тень текста: X Y;
02 box-shadow: X Y;
03
04 текстовая тень: X Y Blur;
05 box-shadow: X Y Blur;
06
07 текст-тень: X Y Blur Cor;
08 box-shadow: X Y Blur Cor;
Листагем 1 .Sintaxe das propriedades text-shadow e box-shadowLinhas 1 и 2: Ao usar as propriedades dessa forma, os valores X e Y репрезентирует, соответсвенно, o deslocamento da sombra для прямого отношения в боковом направлении, e para baixo em relao ao top do element Valores negativos, neste caso, fazem com que a sombra seja deslocada para a esquerda, ou para cima.
Linhas 4 e 5: Nessa segunda forma, podemos Definir um valor para o efeito de blur (borro ou desfoque).Quanto maior esse valor, mais borrada / espalhada ser a sombra.
Linhas 7 и 8: Alm das coordenadas e do blur, podemos ainda Definir a cor da sombra. Caso no se deseje aplicar o efeito blur, pode-se simplesmente omitir esse parmetro e informar apenas a cor.
Пример: Box-shadow
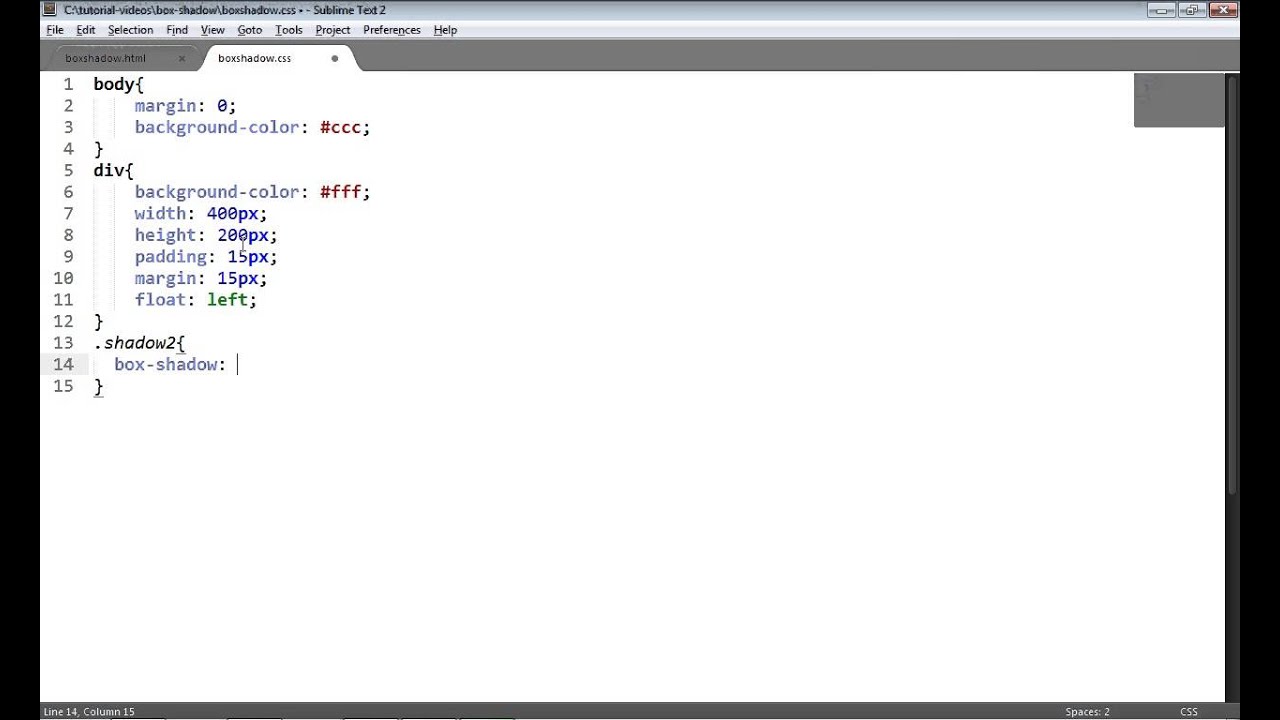
Na Listagem 2 temos trs exemplos de uso da propriedade box-shadow , explorando as differentes formas de configurao vistas anteriormente.
01
02
03 <заголовок>
04 <стиль>
05 div {ширина: 100 пикселей;
06 высота: 100 пикселей;
07 граница: сплошной черный 1px;
08 поплавок: левый;
09 правое поле: 100 пикселей; }
10 # box1 {box-shadow: 20px 20px}
11 # box2 {box-shadow: 20px 20px 10px}
12 # box3 {box-shadow: 20px 20px 10px blue}
13
14
15
16
17
18
19
20 
 For example, if you cast an outer shadow to a box with a
For example, if you cast an outer shadow to a box with a  For example, if you cast an outer shadow to a box with a
For example, if you cast an outer shadow to a box with a  For example, if you cast an outer shadow to a box with a
For example, if you cast an outer shadow to a box with a 
 5 — 13
5 — 13 1
1 2
2 5 — 13
5 — 13 5 — 13
5 — 13 2
2 </p>
</body>
</html>
</p>
</body>
</html> test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>
test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html> back {background: #576}
div.section {background: #ffd}
back {background: #576}
div.section {background: #ffd}

 red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
}  Радиус размытия ограничен 100 пикселями.
Радиус размытия ограничен 100 пикселями.

 Создан в соответствии с новым модулем CSS (aussi connu Com Quantum CSS or Stylo), prevu for être disponible dans Firefox 57.
Создан в соответствии с новым модулем CSS (aussi connu Com Quantum CSS or Stylo), prevu for être disponible dans Firefox 57.