Тень текста css: text-shadow | htmlbook.ru
Учебник CSS 3. Статья «Тень элемента в CSS»
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
CSS учебник
- Приступая к изучению
- Введение в CSS
- Создание первой таблицы стилей
- Селекторы.
 Часть 1
Часть 1 - Селекторы. Часть 2
- Псевдоклассы и псевдоэлементы
- Селекторы. Часть 3
- Селекторы. Часть 4
- Наследование
- Каскадно
Создание тени текста CSS
Свойство тени текста может быть применено к любому текстовому элементу, но обычно не должно применяться к абзацам текста, лучше оставить это свойство для основных заголовков и меню. Мы изучим синтаксис, пример и некоторые распространенные ошибки при использовании этого свойства, для интересного и необычного использования этого свойства обратитесь к уроку «Создание горизонтального меню с размытием неактивных пунктов с использованием CSS».
Свойство тени текста полностью поддерживается во всех современных версиях браузеров без необходимости в добавлении приставок производителей. Оно поддерживается и браузером Internet Explorer версии 10, но не более ранними версиями.
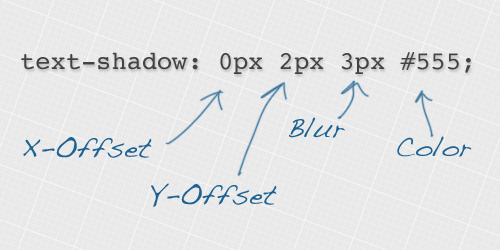
Основной синтаксис очень понятный:
text-shadow: горизонтальное смещение вертикальное смещение размытие цвет;
Примером использования может служить следующий код CSS:
h2 {
color: black;
text-shadow: 0 4px 2px rgba(0, 0, 0, 0. 3);
text-align: centre;
letter-spacing: .1em;
text-align: center;
font-family: Highway, sans-serif;
background: #fffdff;
width: 10em;
padding: .5em;
border: 5px double #222;
background-image: url('assets/images/excelsior-logo.jpg');
background-repeat: no-repeat;
background-position: centre;
}
h2 span {
text-transform: uppercase;
display: block;
font-size: .8em;
}
3);
text-align: centre;
letter-spacing: .1em;
text-align: center;
font-family: Highway, sans-serif;
background: #fffdff;
width: 10em;
padding: .5em;
border: 5px double #222;
background-image: url('assets/images/excelsior-logo.jpg');
background-repeat: no-repeat;
background-position: centre;
}
h2 span {
text-transform: uppercase;
display: block;
font-size: .8em;
}Применяемый для следующей разметки:
<h2> ExcelsioR <span>Corporation</span></h2>
HTML:
Советы для создания реалистичных теней текста
• Тень никогда не бывает полностью черной, если Вы не на сцене или не на поверхности Луны: в реальном мире окружающее освещение и отраженный свет от других источников сделают тень немного прозрачной. Многие начинающие дизайнеры делают тени слишком сплошными и жирными, по-настоящему тени обычно узкие, с прозрачностью около 30%. Значения цвета, заданные в rgba или hsla, очень хорошо для этого подходят, так как цвета теней из этих цветовых моделей подстроятся под изменения цветов фона.
Значения цвета, заданные в rgba или hsla, очень хорошо для этого подходят, так как цвета теней из этих цветовых моделей подстроятся под изменения цветов фона.
• Подобным образом у теней почти никогда не бывает идеально четких краев. Добавление нескольких пикселей размытия сделает тени гораздо более реалистичными.
• Так как обычно используются очень маленькие значения, значения для размытия и отступов задаются в пикселях, хотя другие единицы измерений CSS тоже поддерживаются.
• Тонкие шрифты будут отбрасывать тонкие тени. Буква, отбрасывающая тень больше своего размера, что создается с помощью большого значения размытия у свойства тени, предполагает, что подразумеваемый источник света расположен очень близко к ней, что не очень реалистично в большинстве случаев. Увеличение толщины шрифта обычно является предпочтительным вариантом в такой ситуации. Очень черные и готические шрифты обычно особо хорошо смотрятся.
• Так как большинство из нас живет на планете Земля, мы ожидаем, что наиболее распространенный источник света, Солнце, находится над нами и тень, создаваемая его светом, падает вниз. Можно задать отрицательные значения вертикальному смещению свойства тени текста, но это, как правило, создает пугающий эффект подсветки снизу.
Можно задать отрицательные значения вертикальному смещению свойства тени текста, но это, как правило, создает пугающий эффект подсветки снизу.
• Можно создать несколько теней текста у элемента, что показано в вышеупомянутом уроке «Создание горизонтального меню с размытием неактивных пунктов с использованием CSS», но обычно этого не следует делать.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
генератор тени текста в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная ЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль каймы
Ширина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный ЦветФон
Включить фоновое изображениеscrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
Про генератор тени текстаЧто такое генератор тени текста в CSS3?
Генератор теней для текста создает тень сзади текста средствами CSS3.
Заметка: чтобы настройки генератора работали обязательно отметьте галочку справа от названия генератора.
Совместимость с браузерами
| Значение | ||||||
|---|---|---|---|---|---|---|
| text-shadow | 2.0+ | 3.1+ | 9.5+ | 9.0+ | 4.0+ 3.1+ Частичная поддержка |
1.5+ |
Шрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Цвет тени
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
CSS Magic #3. Обводка для текста (text-stroke effect)
Обводка для текста (text-stroke effect)
Итак, обводка для текста на css в целом несложно делается, однако прежде чем начнем — стоит понимать, что данный метод не сработает в IE. Если Вам не особо нужен IE — либо игнорим проблему, либо выкручиваемся (я покажу как это можно сделать). Поехали!
Разметка
1 2 | <div>Text with stroke.</div> <div>Text with stroke.</div> |
<div>Text with stroke.</div> <div>Text with stroke.</div>
Самая обыкновенная разметка. Даже и останавливаться на ней неохота, разве что тут два текста, один будет под IE, другой — под все остальное.
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .no-ie {
font-size: 4em;
-webkit-text-stroke: 1px darkgrey;
-webkit-text-fill-color: transparent;
margin-bottom: 2em;
}
. |
.no-ie {
font-size: 4em;
-webkit-text-stroke: 1px darkgrey;
-webkit-text-fill-color: transparent;
margin-bottom: 2em;
}
.ie {
font-size: 4em;
color: #fff;
text-shadow: -0 -1px 0 #000000,
0 -1px 0 #000000,
-0 1px 0 #000000,
0 1px 0 #000000,
-1px -0 0 #000000,
1px -0 0 #000000,
-1px 0 0 #000000,
1px 0 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000;
}Используем два -webkit-свойства -webkit-text-stroke и -webkit-text-fill-color для достижения нужного результата. Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow. Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow. Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Определять браузер можно любым доступным способом (благо их полно в интернете), но если нужно — я расскажу в отдельной статье как)
И по традиции пен:
Вот собственно и все. Простой, но полезный эффект. К сожалению, не лишенный недостатков, но ничего в мире не бывает идеально.
До скорых встреч!)
Метки: css, css magic, text-stroke
Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.

Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>Таким образом, нужная часть текста помещается между тегами <i></i>.
Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов <em>"Нубекс"</em>Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Курсив с помощью CSS - "Нубекс"</title>
<style>
. nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>
nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
text-shadow — Веб-технологии для разработчиков
Свойство CSS text-shadow добавляет тени к тексту. Он принимает разделенный запятыми список теней, которые будут применяться к тексту и любому из его декораций . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
Синтаксис
/ * смещение-x | смещение-у | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; / * цвет | смещение-x | смещение-у | радиус размытия * / тень текста: # fc0 1px 0 10px; / * смещение-x | смещение-у | цвет */ тень текста: 5px 5px # 558abb; / * цвет | смещение-x | offset-y * / тень текста: белый 2px 5px; / * смещение-x | offset-y / * Использовать значения по умолчанию для цвета и радиуса размытия * / тень текста: 5px 10px; / * Глобальные значения * / текстовая тень: наследовать; текстовая тень: начальная; тень текста: не задано;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения
Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дается более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано иное, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение x> <смещение y> - Обязательно.Эти значения

0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указан, по умолчанию используется0.
Формальное определение
Формальный синтаксис
нет |# где
= [ {2,3} && ? ] , где
<цвет> =| | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> | <угол>
Примеры
Простая тень
.red-text-shadow { text-shadow: красный 0 -2px; }
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, Totam rem aperiam, eaque ipsa quae ab illo inventory.
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android | Chrome для Android 907 Chrome для Android 907 Chrome для Android 907 Chrome для Android 907Opera для Android | Safari на iOS | Samsung Internet | |||
text-shadow | Chrome Полная поддержка 2 | Кромка Полная поддержка 12 | Firefox Полная поддержка 3. 5 5
| IE Полная поддержка 10 | Опера Полная поддержка 9,5
| Safari Полная поддержка 1,1
| WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4
| Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 1
| Samsung Internet Android Полная поддержка 1.0 |
Обозначения
- Полная поддержка
- Полная поддержка
- См. Примечания по реализации.
- См. Примечания по реализации.
Quantum CSS Notes
- В Gecko есть ошибка, из-за которой
transitions не будет работать при переходе отtext-shadowс указанным цветом кtext-shadowбез указания цвета (ошибка 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
См. Также
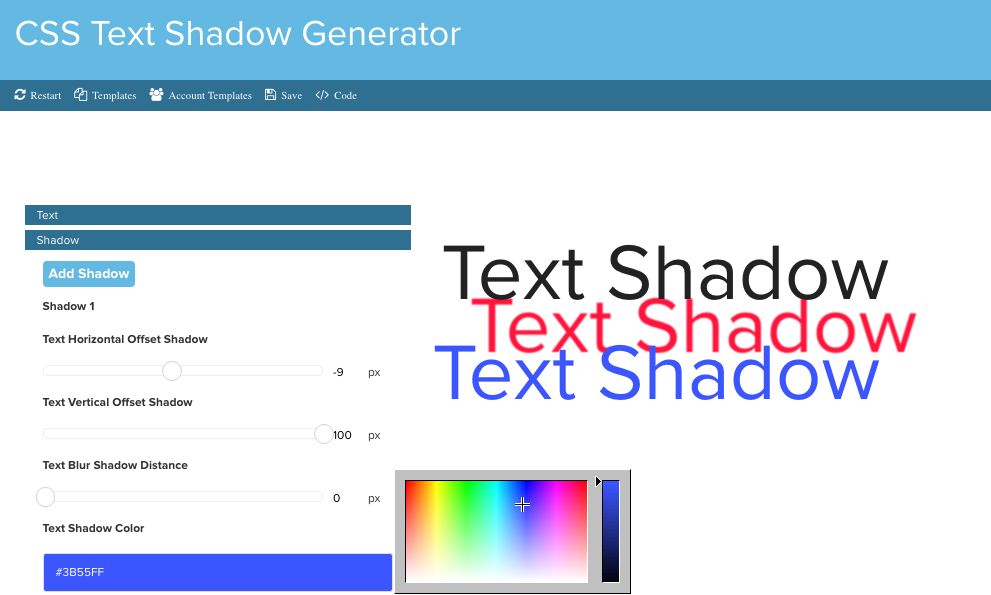
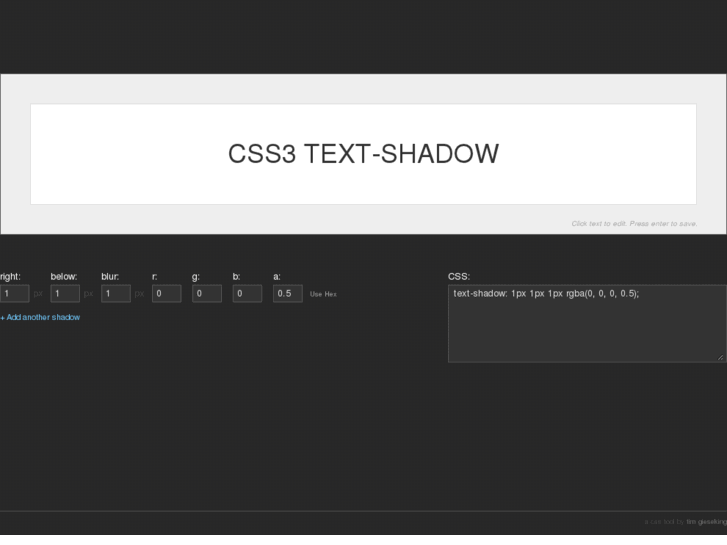
CSS3 Генератор теней текста — CSS3gen
Используйте этот генератор тени текста CSS3, чтобы легко добавлять стили тени текста в ваш веб-проект.
Ваш браузер не поддерживает свойство CSS3 text-shadow. Вы все еще можете использовать этот инструмент для создания правила CSS3, но вы не сможете увидеть результаты.
Пожалуйста, включите Javascript, чтобы использовать эту страницу.
Смотри, мама, без изображений!
Сгенерированный CSS:
Объяснение тени текста
Свойство CSS3 text-shadow — один из самых популярных методов постепенного улучшения дизайна веб-сайта.Хотя изначально он входил в спецификацию CSS 2.1, он был отозван из-за отсутствия поддержки. Однако теперь он вернулся в CSS 3
и имеет широкую поддержку среди современных браузеров.
Свойство text-shadow действительно просто в использовании. Синтаксис следующий:
#myDiv { тень текста: 1px 2px 3px # 666; }Он принимает четыре значения: первое значение определяет расстояние до тени по оси x (по горизонтали), второе значение задает расстояние по оси y (по вертикали), третье значение определяет размытие тени, а последнее значение устанавливает цвет.
Хотя это относительно легко запомнить по сравнению с другими правилами CSS3, такими как border-radius, полезно иметь такой генератор, чтобы вы могли генерировать текстовую тень в реальном времени и настройте его с помощью элементов управления в стиле Photoshop.
Поддерживающие браузеры
На момент написания следующие браузеры поддерживают свойство CSS3 text-shadow :
| Браузер | Поддерживает тень текста? |
| Firefox 3.1+ | Полная поддержка |
| Firefox 1-3 | № |
| Safari 4+ | Полная поддержка |
Safari 3. 1+ 1+ | Частичная поддержка |
| Хром 2+ | Полная поддержка |
| Хром 1 | № |
| IE9 | Полная поддержка |
| Opera 9.5+ | Полная поддержка |
Тень текста — Cień Tekstu CSS
Cień tekstu CSS
тень текста
W celu dodania efektu cienia do tekstu możemy posłużyć się własnością text-shadow (англ.cień tekstu).
/ * 1-szy sposób zapisu * / тень текста: x y цвет радиуса размытия; / * 2-ги способ записи * / тень текста: цвет x y радиус размытия; / * 3-ci sposób zapisu * / текстовая тень: x y;
| x | przesunięcie cienia w poziomie w px |
|---|---|
| y | przesunięcie cienia w pionie w px |
| радиус размытия | rozmycie cienia w px (opcjonalnie) |
| цвет | kolor cienia (opcjonalnie) |
x i y
Zmienne x oraz y mogą przyjmować zarówno wartości dodatnie jak i ujemne. Działają one na zasadzie osi układu współrzędnych, którą możliwe, że pamiętacie z matematyki.
Działają one na zasadzie osi układu współrzędnych, którą możliwe, że pamiętacie z matematyki.
| -1px | 1px | |
|---|---|---|
| x | 1px ш лево | 1px w prawo |
| y | 1px w dół | 1px w górę |
blur-radius
Wartość blur-radius (англ. Promień rozmycia) określa w jakim stopniu cień zostanie rozmyty.Im większa wartość promienia, tym większy stopień rozmycia cienia. Nie musimy jej deklarować, wtedy przyjmie domyślną wartość 0.
p.no-blur {text-shadow: 1px 1px 0 черный; }
p.medium-blur {text-shadow: 1px 1px 5px черный; }
p.large-blur {text-shadow: 1px 1px 15px черный; } Цень без розмычи
Cień z rozmyciem 5px
Cień z rozmyciem 15px
Cień bez rozmycia
Cień z rozmyciem 5px
Cień z rozmyciem 15px
цвет
Kolor cienia możemy umieścić na początku, bądź na końcu, oba zapisy są prawidłowe. Wprowadzanie koloru jest nieobowiązkowe, jednak jeśli go nie wprowadzimy mogą pojawić się różnice w wyświetlaniu go, gdyż każda przeglądarka ma inną wartość domylatelgostalezkale.
Wprowadzanie koloru jest nieobowiązkowe, jednak jeśli go nie wprowadzimy mogą pojawić się różnice w wyświetlaniu go, gdyż każda przeglądarka ma inną wartość domylatelgostalezkale.
p.red {text-shadow: 1px 1px 2px красный; }
p.blue {text-shadow: 1px 1px 2px синий; }
p.black {text-shadow: 1px 1px 2px черный; } Текст z cieniem koloru czerwonego
Текст z cieniem koloru niebieskiego
Текст z cieniem koloru czarnego
Текст z cieniem koloru czerwonego
Текст z cieniem koloru niebieskiego
Текст z cieniem koloru czarnego
Możemy użyć dowolnego koloru do cienia za tekstem, jednak jak już będziemy korzystali z tej własności CSS najczęściej będzie to zapewne jakiś odcień szarego.
CSS3 Тень текста
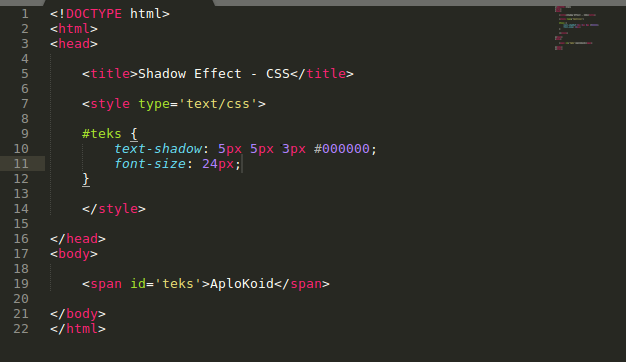
CSS3 Demo Text Shadow
Вы можете создать текстовую тень с помощью CSS3
Вы можете добавлять эффекты тени к тексту с помощью свойства CSS3 text-shadow.
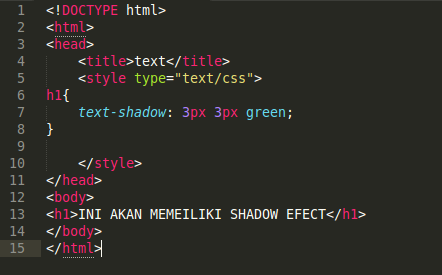
Пример тени текста CSS3
Вот пример, показывающий, как установить эффект тени для текста с помощью свойства CSS3 text-shadow:
Пример тени текста CSS3 <стиль> h3 {text-shadow: 2px 2px красный; }эффект тени текста
Это учебник по CSS3 Text Shadow
Вот результат, полученный с помощью приведенного выше примера кода тени текста CSS3:
Давайте рассмотрим другой пример, чтобы лучше понять применение эффекта тени к тексту с помощью свойства CSS3 text-shadow:
Пример тени текста CSS3 Это имеет красную тень размером 1 пиксель вокруг
У этого есть синяя вертикальная тень (1px) и синяя горизонтальная тень (1px)
Эффект размытия тени.

 Часть 1
Часть 1 3);
text-align: centre;
letter-spacing: .1em;
text-align: center;
font-family: Highway, sans-serif;
background: #fffdff;
width: 10em;
padding: .5em;
border: 5px double #222;
background-image: url('assets/images/excelsior-logo.jpg');
background-repeat: no-repeat;
background-position: centre;
}
h2 span {
text-transform: uppercase;
display: block;
font-size: .8em;
}
3);
text-align: centre;
letter-spacing: .1em;
text-align: center;
font-family: Highway, sans-serif;
background: #fffdff;
width: 10em;
padding: .5em;
border: 5px double #222;
background-image: url('assets/images/excelsior-logo.jpg');
background-repeat: no-repeat;
background-position: centre;
}
h2 span {
text-transform: uppercase;
display: block;
font-size: .8em;
} Обводка для текста (text-stroke effect)
Обводка для текста (text-stroke effect) ie {
font-size: 4em;
color: #fff;
text-shadow: -0 -1px 0 #000000,
0 -1px 0 #000000,
-0 1px 0 #000000,
0 1px 0 #000000,
-1px -0 0 #000000,
1px -0 0 #000000,
-1px 0 0 #000000,
1px 0 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000;
}
ie {
font-size: 4em;
color: #fff;
text-shadow: -0 -1px 0 #000000,
0 -1px 0 #000000,
-0 1px 0 #000000,
0 1px 0 #000000,
-1px -0 0 #000000,
1px -0 0 #000000,
-1px 0 0 #000000,
1px 0 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000;
}
 nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>
nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>
 red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
}  Радиус размытия ограничен 100 пикселями.
Радиус размытия ограничен 100 пикселями.

 Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).