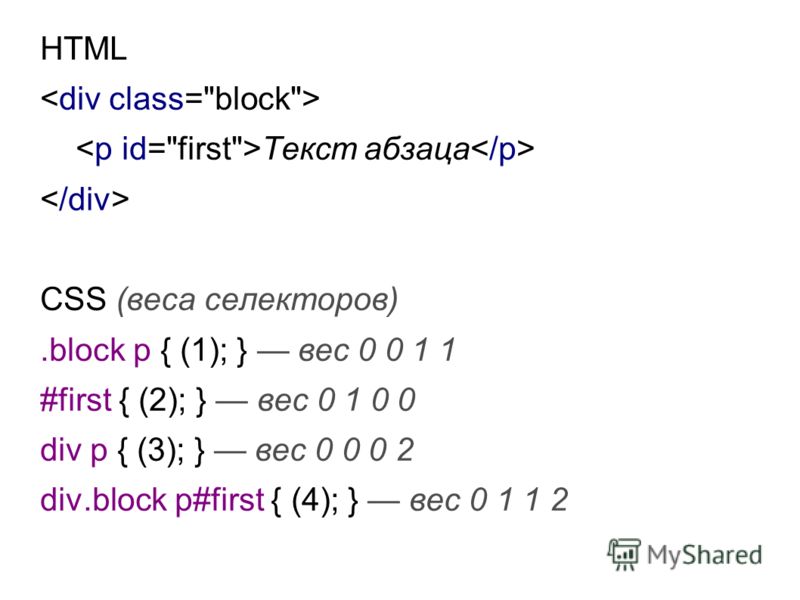
Трапеция css: Геометрические фигуры на CSS / Хабр
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS

#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как сделать фигуру в CSS от простых до сложных
Автор статьи: admin
Метки: CSS / Как сделатьВ этой статье мы разберём как сделать фигуру в CSS, будет очень интересно.
Ещё посмотрите статью «Снеговик на простом CSS», там тоже нужны навыки для создания фигур.
Так же скажу, что материал для этой статьи мы взяли сайта Хабр.
Простые фигуры:
Сначала я покажу как сделать совсем простые фигуры, я даже описывать не чего не буду, но потом перейдём к более сложным.
Квадрат:
#square { width: 100px; height: 100px; background: red; } |
Прямоугольник:
Прямоугольник тоже самое, что и квадрат, только не много вытягиваем.
#rectangle { width: 200px; height: 100px; background: red; } |
Круг:
Это тот же квадрат, только с круглёнными краями.
#circle { width: 100px; height: 100px; background: red; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; } |
Овал:
#oval { width: 200px; height: 100px; background: red; -moz-border-radius: 100px / 50px; -webkit-border-radius: 100px / 50px; border-radius: 100px / 50px; } |
Треугольник вверх:
Теперь перейдём к самому интересному на мой взгляд, к треугольникам, суть их создания будет в том, что мы изменяем рамки так как нам надо.
#triangle { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; } |
Треугольник вниз:
#triangle { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; } |
Треугольник налево:
#triangle { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; } |
Треугольник направо:
#triangle { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; } |
Треугольник в левом верхнем углу:
#triangle { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; } |
Треугольник в правом верхнем углу:
#triangle { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; } |
Треугольник в левом нижнем углу:
#triangle { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; } |
Треугольник в правом нижнем углу:
#triangle { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent; } |
Параллелограмм:
Последние что осталось разобрать из простых фигур, это параллелограмм и трапецию.
#parallelogram { width: 150px; height: 100px; -webkit-transform: skew(20deg); -moz-transform: skew(20deg); -o-transform: skew(20deg); background: red; } |
Трапеция:
#trapezoid { border-bottom: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; height: 0; width: 100px; } |
Сложные фигуры на CSS:
Теперь перейдём к более сложным фигурам, я покажу как сделать звёзды, многоугольники и сердечко.
Звезда (6-конечная):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #star-six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative; }
#star-six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position: absolute; content: «»; top: 30px; left: -50px; } |
Звезда (5-конечная):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | #star-five { margin: 50px 0; position: relative; display: block; color: red; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); }
#star-five:before { border-bottom: 80px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; height: 0; width: 0; top: -45px; left: -65px; display: block; content: »; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg);
}
#star-five:after { position: absolute; display: block; color: red; top: 3px; left: -105px; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); content: »; } |
Пятиугольник:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #pentagon { position: relative; width: 54px; border-width: 50px 18px 0; border-style: solid; border-color: red transparent; } #pentagon:before { content: «»; position: absolute; height: 0; width: 0; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent red; } |
Шестиугольник:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #hexagon { width: 100px; height: 55px; background: red; position: relative; } #hexagon:before { content: «»; position: absolute; top: -25px; left: 0; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid red; } #hexagon:after { content: «»; position: absolute; bottom: -25px; left: 0; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid red; } |
Восьмиугольник:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #octagon { width: 100px; height: 100px; background: red; position: relative; } #octagon:before { content: «»; position: absolute; top: 0; left: 0; border-bottom: 29px solid red; border-left: 29px solid #eee; border-right: 29px solid #eee; width: 42px; height: 0; } #octagon:after { content: «»; position: absolute; bottom: 0; left: 0; border-top: 29px solid red; border-left: 29px solid #eee; border-right: 29px solid #eee; width: 42px; height: 0; } |
Сердечко:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | #heart { position: relative; width: 100px; height: 90px; } #heart:before, #heart:after { position: absolute; content: «»; left: 50px; top: 0; width: 50px; height: 80px; background: red; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%; } |
Вывод:
В этой статье мы разобрали как сделать фигуру в CSS, от простых, до сложных, также рекомендую вам сделать каждую из представленных фигур, и побаловаться со стилями, чтобы точно знать что и как влияет.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 1
Средняя оценка: 5,00
Также рекомендую:
Скошенные вкладки с использованием трансформаций CSS3
Нам было интересно, есть ли простой способ создать трапецию с помощью CSS, например с помощью свойств границы и других подобных свойств. Мы поискали и не встретили готового решения. Так что мы решили попробовать использовать псевдоэлемент для фона и повернуть его в пространстве, чтобы он выглядел, как трапеция. После этого нам посоветовали добавить радиус границы, чтобы трапеция стала похожа на вкладку, и вот что получилось в результате:
Демонстрация работы
Код HTML
<p>Trapezoid</p> <p>Trapezoid tab</p>
Код CSS
/** * Простой способ создания трапеций с помощью трехмерных трансформаций */
p {
position: relative;
display: inline-block;
padding: 1em;
margin: 2em;
}
p::before {
content: ''; /* Для создания формы */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: skyblue;
transform: perspective(4px) rotateX(1deg);
}
p. tab::before {
/* Совет о скруглении углов */
border-radius: 10px 10px 0 0;
}
tab::before {
/* Совет о скруглении углов */
border-radius: 10px 10px 0 0;
}После этого мы подумали, почему бы не сделать из этой идеи пример создания вкладок? Мы создали демонстрацию работы, и заметили, что если изменить значение свойства начала трансформации, получатся другие интересные формы вкладок:
Демонстрация работы
Код HTML
<!-- Этот код HTML только для демонстрации работы. Не используйте несколько главных элементов --> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main>
Код CSS
/** * Скошенные вкладки с помощью трехмерных трансформаций */
body { padding: 50px; }
nav {
position: relative;
z-index: 1;
white-space: nowrap;
}
nav a {
position: relative;
display: inline-block;
padding: 1. 5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}
5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}Отлично, что этот способ не теряет функциональности в браузерах, не поддерживающих трансформации. Получаются милые вкладки с закругленными углами, только не скошенные, хотя для восстановления полной функциональности в старых версиях браузеров можно использовать библиотеку JavaScript Modernizr. Чтобы увидеть, как вкладки будут выглядеть в старых версиях браузеров, просто закомментируйте свойства трансформации в демонстрации работы.
Получаются милые вкладки с закругленными углами, только не скошенные, хотя для восстановления полной функциональности в старых версиях браузеров можно использовать библиотеку JavaScript Modernizr. Чтобы увидеть, как вкладки будут выглядеть в старых версиях браузеров, просто закомментируйте свойства трансформации в демонстрации работы.
Надеемся, Вам понравилась эта идея, и она пригодится Вам в работе. Проверено в браузерах Chrome, Firefox, Safari, но для корректного отображения может понадобиться добавить свойства с приставками производителей, Internet Explorer версии 9, с помощью обходного пути с использованием Modernizr, и Internet Explorer версий 10 и 11.
Автор урока Lea Verou
Перевод — Дежурка
Смотрите также:
отсебятина — Трапеция вместо CSS-треугольникав IE 6. Решение
Отсебятина от 03 мая 2009 года. Теги: CSSПри верстке под IE 6 я натолкнулся на проблему отображения CSS-угла, который принял форму трапеции.
Уже достаточно давно открыт способ рисования треугольников и прочих фигур с помощью CSS.
Рассмотрим пример рисования CSS-треугольника. Все очень просто — задаем блоку div ширину и высоту равную 0px, а border равным произвольному количеству пикселей (Примечание: толщина рамки не входит в габариты элемента). В нашем примере мы возьмем толщину рамки равной 33 пикселям.
<style type=»text/css»>
.angle {
height: 0px;
width: 0px;
border: 33px solid #eeeeec;
border-left: none;
border-right-color: #000000;
}
</style>
<div></div>
CSS-треугольник:
Чтобы рамка не была в 66 пикселей, ставим значение левого края равным «none».
Общий цвет рамки должен соответствовать цвету фона. Если фон неоднородный, то общий цвет бордюра можно сделать прозрачным, указав в качестве цвета «transparent» (даже IE 6 его понимает).
Дело в том, что наш любимый и, слава Богу, уже реже встречаемый Internet Explorer 6 не очень дружит с пикселями. Он, в первую очередь, полагается на высоту строки троки стандартного текста и игнорирует все, что меньше неё. В результате чего, наш div будет иметь высоту 12pt (зависит от пользовательских настроек), а треугольник превратится в трапецию:
Неверное изображение CSS-треугольника в IE 6
Выход из ситуации довольно прост — указать размер шрифта и высотку строки равным 0 пикселей. Если второе не указать, то высота div будет ~1pt (что соответствует подстрочному / надстрочному интервалу).
<style type=»text/css»>
.angle {
height: 0px;
width: 0px;
border: 33px solid #eeeeec;
border-left: none;
border-right-color: #000000;
font-size: 0px;
line-height: 0px;
}
</style>
<div></div>
Изображение CSS-треугольника в IE 6
Помогли, спасибо
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как
Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; } .borderElement1 { background-color: #FFE8DB; border: 6px solid #FF5A00; border-radius: 15px 100px 15px 100px; }
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
трапеция css — JSFiddle — Code Playground
Editor layout
Classic Columns Bottom results Right results Tabs (columns) Tabs (rows)
Console
Console in the editor (beta)
Clear console on run
General
Line numbers
Wrap lines
Indent with tabs
Code hinting (autocomplete) (beta)
Indent size:2 spaces3 spaces4 spaces
Key map:DefaultSublime TextEMACS
Font size:DefaultBigBiggerJabba
Behavior
Auto-run code
Only auto-run code that validates
Auto-save code (bumps the version)
Auto-close HTML tags
Auto-close brackets
Live code validation
Highlight matching tags
Boilerplates
Show boilerplates bar less often
Геометрические фигуры в html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width .![]() И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
Для того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
ОкружностьДля получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
CSS трапеций, нарисованных на чистом CSS (и треугольники) — clubmate.fi
CSS трапеции, нарисованные на чистом CSS (и треугольники)
Вот несколько трапеций, нарисованных на чистом CSS.
Они очень похожи на треугольники CSS, они в основном вытянутые треугольники . .. с большим количеством углов.
.. с большим количеством углов.
Треугольники CSS
Напоминаем о треугольниках CSS, они работают, злоупотребляя значениями ширины границы, правильно скомбинированными с размерами элементов.
| Форма | Имя |
|---|---|
| Стрелка вверх | |
| Стрелка вниз | |
| Стрелка влево | |
| Стрелка вправо | |
| Стрелка вверх вправо | |
| Стрелка вниз вправо | |
| Стрелка вниз влево | |
| Стрелка вверх влево |
Напоминаем, что это HTML-код для этих треугольников:
А вот стили треугольников:
.стрелка {
дисплей: встроенный блок;
высота: 0;
поле справа: 10 пикселей;
ширина: 0;
}
. arrow-up {
нижняя граница: сплошной черный цвет 15 пикселей;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
}
.arrow-down {
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
border-top: сплошной черный цвет 15 пикселей;
}
.arrow-right {
нижняя граница: сплошная прозрачная 10 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10px;
}
.arrow-left {
нижняя граница: сплошная прозрачная 10 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-top-right {
нижняя граница: сплошная прозрачная 15 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
.arrow-down-right {
нижняя граница: 0 сплошная прозрачная;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.arrow-down-left {
нижняя граница: 0 сплошная прозрачная;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.
arrow-up {
нижняя граница: сплошной черный цвет 15 пикселей;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
}
.arrow-down {
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
border-top: сплошной черный цвет 15 пикселей;
}
.arrow-right {
нижняя граница: сплошная прозрачная 10 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10px;
}
.arrow-left {
нижняя граница: сплошная прозрачная 10 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-top-right {
нижняя граница: сплошная прозрачная 15 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
.arrow-down-right {
нижняя граница: 0 сплошная прозрачная;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.arrow-down-left {
нижняя граница: 0 сплошная прозрачная;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
. arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
} Трапеции CSS
Чтобы они выглядели как трапеции, установите ширину на 100% (или другое подходящее значение) и поиграйте с шириной границ.Это то, что может быть довольно легко извлечено в какую-то вспомогательную функцию трапеции.
А вот стили трапеции:
.trapezoid {
высота: 0;
нижнее поле: 20 пикселей;
ширина: 100%;
}
.trapezoid-up {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: сплошная прозрачная 20 пикселей;
border-right: сплошная прозрачная 20 пикселей;
}
.trapezoid-down {
граница слева: сплошная прозрачная 20 пикселей;
border-right: сплошная прозрачная 20 пикселей;
border-top: сплошной черный цвет 25 пикселей;
}
.trapezoid-right {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: сплошная прозрачная 20 пикселей;
border-right: 0 сплошной прозрачный;
border-top: 0 сплошной прозрачный;
}
. trapezoid-left {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 0 сплошная прозрачная;
border-right: сплошная прозрачная 20 пикселей;
border-top: 0 сплошной прозрачный;
}
trapezoid-left {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 0 сплошная прозрачная;
border-right: сплошная прозрачная 20 пикселей;
border-top: 0 сплошной прозрачный;
} CSS trapezoid demo
Также посмотрите эту демонстрацию, написанную на Sass, в ней больше версий трапеций и немного другое форматирование, как в приведенных выше примерах:
См. Демонстрацию nAczJ
Выводы
Я использовал эти трапеции для создания скошенной кромки угловые поля до градиентов поддерживались во всех браузерах.Но в настоящее время я не знаю, где их использовать, оставлю это вам 🙂
Надеюсь, это было полезно.
CSS Trapezoid v1 — JSFiddle
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Закругленная трапеция с CSS
Трапеция Css с текстом
Форма трапеции CSS с текстом, Если ширину / высоту формы трапеции следует изменять динамически, вы можете достичь эффекта с помощью преобразований CSS следующим образом:. box {width: 300px Форма трапеции CSS с текстом. Задать вопрос задан 5 лет 7 месяцев назад. Последняя активность 5 лет 3 месяца назад. Просмотрено 5 тысяч раз 0. Я не знаю, возможно ли это с помощью CSS
box {width: 300px Форма трапеции CSS с текстом. Задать вопрос задан 5 лет 7 месяцев назад. Последняя активность 5 лет 3 месяца назад. Просмотрено 5 тысяч раз 0. Я не знаю, возможно ли это с помощью CSS
Как вложить текст в фигуры #floating_trapezoid ?, Я бы заставил свой текст жить в центре трапеции для каждой, как я полагаю, вашей case), вам нужно будет установить текст в CSS для каждого элемента. В США мы говорим «трапеция» для четырехугольника с одной парой параллельных сторон и «трапеция» для четырехугольника без параллельных сторон.За пределами США «трапеция» = US :: «трапеция», а US :: «трапеция» просто «неправильная». Знание — половина дела ~ — Эндрю Козак 8 нояб., 17:18
CSS Trapezoid Shape, Trapezoid shape с тегом DIV и свойствами CSS. Форму трапеции создают бордюры. Код:
CSS
Фоновая форма css
Работа с фигурами в веб-дизайне, Ниже приводится гостевой пост Джозефа Маркуса. У Джозефа был особый дизайн, который ему нужно было реализовать для веб-сайта BFI «Британия в кино».Свойства фона CSS используются для определения фоновых эффектов для элементов. В этих главах вы узнаете о следующих свойствах фона CSS: background-color; фоновая картинка; фон-повтор; фон-вложение; background-position
Background Image Shapes, вы также можете использовать linear-gradient (опять же), на самом деле 2 и background-size. body {width: 80%; / * что угодно, может быть фиксированной шириной, в основном для демонстрации поведения на экране. Небольшое разочарование после CSS clip-path; Firefox имеет ошибку в версиях; 40 (ошибку можно увидеть в примере ниже или здесь) Пример кадрируемого изображения в качестве фона в различных формах SVG: см. Игровую площадку «Pen SVG Pattern» Алексея на CodePen.Попытка №4: SVG
Небольшое разочарование после CSS clip-path; Firefox имеет ошибку в версиях; 40 (ошибку можно увидеть в примере ниже или здесь) Пример кадрируемого изображения в качестве фона в различных формах SVG: см. Игровую площадку «Pen SVG Pattern» Алексея на CodePen.Попытка №4: SVG
как я могу получить фоновые формы с помощью css ?, Мы хотим, чтобы фон нашего элемента div срезал нижний правый угол нашего элемента. Подход. Мы сгенерируем путь клипа CSS (We Свойство background-image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали. Совет: Фон элемента - это общий размер элемента, включая отступы и границу (но не поля).
Фигуры CSS с текстом внутри
Фигуры CSS с текстом внутри, для информации: также можно использовать градиент фона и размер фона 🙂 .shape {text-align: center; background: linear-gradient (65deg, transparent 50%, rgba (3,78 Еще примеры фигур CSS с текстом внутри) Как и следовало ожидать, если вы можете создать круг с помощью CSS, почему бы не создать прямоугольник с закругленными углами, овал или в форме яйца, если на то пошло. Взгляните на все эти CSS-формы с текстом внутри, функционирующие как кнопки CTA, каждая для разных целей и довольно распространенная в Интернете.
Взгляните на все эти CSS-формы с текстом внутри, функционирующие как кнопки CTA, каждая для разных целей и довольно распространенная в Интернете.
Использование CSS для установки текста внутри круга, Вы хотите установить текст внутри круга с помощью HTML и CSS? Это сумасшедший разговор, правда? На самом деле, нет! Благодаря shape-outside и CSS-фигурам с текстом внутри. Задать вопрос задан 5 лет назад. Последняя активность 4 года 3 месяца назад. Просмотрено 38k раз 10. 6. Мне нужно создать такую форму на изображении
Работа с фигурами в веб-дизайне, Изначально была также shape-inside, чтобы обернуть содержимое внутри элемента; текст внутри круглого элемента будет преобразован в форму круга. Когда будет реализовано свойство CSS Shapes shape-inside, мы сможем сделать содержимое также ромбическим, что сделает макеты, подобные показанным на следующем изображении, очень возможными.Вскоре формы CSS также позволят тексту внутри фигур, таких как эти ромбы, приспосабливаться к краям контейнера, а не переполняться или обрезаться.
Генератор форм CSS
Clippy, О траекториях обрезки. Свойство clip-path позволяет создавать сложные формы в CSS, обрезая элемент до базовой формы (круг, эллипс, многоугольник или вставка). Свойство clip-path позволяет создавать сложные формы в CSS, обрезая элемент по базовую форму (круг, эллипс, многоугольник или вставку) или в источник SVG.CSS-анимация и переходы возможны с двумя или более фигурами клипа с одинаковым количеством точек.
Генератор форм CSS, Как генератор форм работает в CSS? Круг, эллипс, квадрат, прямоугольник и многоугольник, мы можем использовать свойство clip-path. На основе этого clip-path Создайте квадратную форму без изображения, используя чистый CSS. Прекрасно подходит в качестве кнопки, основы для текста или кнопки или даже в декоративных целях.
CSS3 Shapes, Здесь вы найдете ряд фигур, все закодированные с помощью чистого кода CSS3.только веб-браузеры, поддерживающие CSS3, будут создавать правильные геометрические формы. Здесь вы найдете все свойства CSS и множество генераторов CSS, которые помогут со всем, что вам нужно. EnjoyCSS - это продвинутый генератор CSS3, который экономит ваше время. Его удобный и простой пользовательский интерфейс позволяет быстро и без программирования настраивать богатые графические стили.
Здесь вы найдете все свойства CSS и множество генераторов CSS, которые помогут со всем, что вам нужно. EnjoyCSS - это продвинутый генератор CSS3, который экономит ваше время. Его удобный и простой пользовательский интерфейс позволяет быстро и без программирования настраивать богатые графические стили.
Треугольник CSS
Треугольник CSS, HTML Вы можете создать их с помощью одного div. Приятно иметь классы для каждого направления. CSS Идея - это блок с нулевой шириной и CSS. Идея - это блок с нулевой шириной и высотой.Фактическая ширина и высота стрелки определяется шириной границы. Например, при стрелке вверх нижняя граница окрашена, а левая и правая прозрачные, что образует треугольник.
Формы CSS, Формы CSS · Форма квадрата · Форма прямоугольника · Форма круга · Форма овала · Форма треугольника вверх · Форма треугольника вниз · Форма треугольника слева CSS Оставьте комментарий Вероятно, самый простой способ добавить треугольник в веб-страница - это просто нарисовать ее на изображении и добавить изображение на веб-страницу.
Генератор треугольников CSS, Треугольники CSS: трагедия в пяти действиях. Как сказал Алекс, границы одинаковой ширины стыкуются друг с другом под углом 45 градусов: границы встречаются под углами 45 градусов, Треугольник CSS Если вы хотите, чтобы треугольник / стрелка указывали в другом направлении, вы можете изменить значения границ, соответствующие тому, что сторону, которую вы хотите видеть. Или вы можете повернуть элемент с помощью свойства transform, если хотите быть по-настоящему необычным.
Css circle
Как создать круги / круглые точки, Шаг 2) Добавьте CSS: чтобы создать круг, используйте свойство border-radius и установите значение 50%.Затем объедините свойства высоты и ширины с соответствующими. Шаг 2) Добавьте CSS: Чтобы создать круг, используйте свойство border-radius и установите значение 50%. Затем объедините свойства высоты и ширины с подходящим значением:
Фигуры CSS, Фигуры CSS · Квадратная форма · Прямоугольная форма · Форма круга · Овальная форма · Форма треугольника вверх · Форма треугольника вниз · Создание формы треугольника влево.![]() круги с помощью CSS очень просто. Просто сделайте радиус равным половине ширины и высоты элемента, чтобы получился идеальный круг, или просто используйте: border-radius: 50% Responsive Circle With или без текста внутри.Сузьте окно браузера по горизонтали, чтобы проверить реакцию круга.
круги с помощью CSS очень просто. Просто сделайте радиус равным половине ширины и высоты элемента, чтобы получился идеальный круг, или просто используйте: border-radius: 50% Responsive Circle With или без текста внутри.Сузьте окно браузера по горизонтали, чтобы проверить реакцию круга.
Объяснение фигур CSS: как рисовать круг, треугольник и многое другое, Используя несколько приемов CSS, мы всегда могли создавать базовые формы, такие как квадраты, круги и треугольники, с обычными свойствами CSS. Круги CSS не сразу кажутся такими полезными, как треугольники CSS, но они, безусловно, имеют ценность в дизайне. Анимированный набор кругов может действовать как анимация загрузки; творческое использование круга зависит от вас.Можете ли вы подумать о хорошем использовании круга CSS?
Border-corner-shape css
CSS Rounded Corners, Border Corner Shape позволяет нам дополнительно манипулировать углами элементов. Хотя мы можем создавать закругленные углы с помощью border-radius, свойство CSS border-radius. Свойство CSS border-radius определяет радиус углов элемента. Совет: это свойство позволяет добавлять к элементам закругленные углы! Вот три примера: 1. Закругленные углы для элемента с заданным цветом фона: Закругленные углы! 2.Закругленные углы для элемента с рамкой: Закругленные углы! 3.
Свойство CSS border-radius определяет радиус углов элемента. Совет: это свойство позволяет добавлять к элементам закругленные углы! Вот три примера: 1. Закругленные углы для элемента с заданным цветом фона: Закругленные углы! 2.Закругленные углы для элемента с рамкой: Закругленные углы! 3.
CSS Border Corner Shape, Работает вместе с border-radius, чтобы указать размер каждого углового эффекта. значение: как указано; Анимация: Нет; Свойство объектной модели CSS: borderCornerShape Border Corner Shape позволяет нам дальше манипулировать углами элементов. Хотя мы можем создавать закругленные углы с помощью border-radius, форма Border Corner Shape позволяет нам формировать скошенные углы, углы в стиле совка и углы с прямоугольными выемками.Как это использовать. Мы используем border-corner-shape для определения формы.
border-corner-shape · WebPlatform Docs, Итак, давайте продолжим и сделаем этот квадрат диском, установив на нем border-radius: 50% и дав ему. Теперь мы начинаем видеть форму, которой мы были стремясь к :. CSS Border Corner Shape. Мы видели несколько новых широко реализованных функций CSS3, таких как Rounded Corner, Box Shadow и Text Shadow, и это лишь некоторые из них. Тем не менее, есть несколько экспериментальных функций, таких как то, что мы собираемся обсудить в этом посте: Border Corner Shape.Border Corner Shape позволяет нам дальше манипулировать углами элементов.
Теперь мы начинаем видеть форму, которой мы были стремясь к :. CSS Border Corner Shape. Мы видели несколько новых широко реализованных функций CSS3, таких как Rounded Corner, Box Shadow и Text Shadow, и это лишь некоторые из них. Тем не менее, есть несколько экспериментальных функций, таких как то, что мы собираемся обсудить в этом посте: Border Corner Shape.Border Corner Shape позволяет нам дальше манипулировать углами элементов.
Генератор формы волны Css
Получить волны - Создайте волны SVG для вашего следующего дизайна, Бесплатный генератор волн SVG для создания уникальных волн SVG для вашего следующего веб-дизайна. Сделайте несколько волн! # Если вам нравятся генераторы форм svg, попробуйте Blobmaker.app. Бесплатный генератор волн SVG для создания уникальных волн SVG для вашего следующего веб-дизайна. Выберите кривую, настройте сложность, рандомизируйте!
Волнистая форма с css, Моя реализация использует элемент svg в html, и я также сделал генератор для Demo Wavy divider (с псевдоэлементами CSS, чтобы избежать лишней разметки). Свойство clip-path позволяет создавать сложные формы в CSS, обрезая элемент до базовой формы (круга, эллипса, многоугольника или вставки) или до источника SVG. CSS-анимация и переходы возможны с двумя или более фигурами клипа с одинаковым количеством точек.
Свойство clip-path позволяет создавать сложные формы в CSS, обрезая элемент до базовой формы (круга, эллипса, многоугольника или вставки) или до источника SVG. CSS-анимация и переходы возможны с двумя или более фигурами клипа с одинаковым количеством точек.
Генератор волн CSS, Это генератор волн CSS: просто установите параметры ниже и получите код CSS и HTML! В нижней части инструмента ресурсов генератора css есть объяснение параметров. Это генератор волн CSS: просто установите параметры ниже и получите код CSS и HTML! Внизу страницы есть объяснение параметров.
Еще статьи
Изучение полигонов CSS. Мы привыкли видеть прямоугольники и… | автор: Ashwin Rao
Мы привыкли видеть на веб-сайтах прямоугольники и круги. Но CSS способен на гораздо большее.
В этой статье я подробно расскажу, как создавать треугольники и трапеции. Дополнительные примеры см. В css-tricks.
Создание трапеции
Ниже показан код, используемый для создания двух фигур - трапеции и квадрата. Квадрат имеет высоту и ширину 100 пикселей. Обратите внимание, что трапеция шире квадрата, хотя ее ширина также установлена на 100 пикселей.
Квадрат имеет высоту и ширину 100 пикселей. Обратите внимание, что трапеция шире квадрата, хотя ее ширина также установлена на 100 пикселей.
Причина этого в том, что трапецеидальная форма создается взаимодействием трех граничных элементов. Поскольку левая и правая границы имеют ширину 25 пикселей, конечная ширина трапеции составляет 150 пикселей.
Обратите внимание, что верхний край трапеции имеет ширину 100 пикселей. Это связано с тем, что ширина элемента трапеции была установлена на 100 пикселей.Нижний край имеет ширину 150 пикселей, потому что он равен сумме ширины боковых границ (по 25 пикселей каждая) и ширины самого элемента (100 пикселей).
Обратите внимание, что высота трапеции установлена на 0 пикселей. Однако очевидно, что трапеция имеет высоту. Опять же, это потому, что для атрибута border-bottom установлено значение 100 пикселей.
Диагональность сторон трапеции обусловлена пересечением элементов border-left и border-right с элементом border-bottom. Изменяя элементы border-left и border-right на прозрачные, мы можем получить вид трапециевидного элемента.
Изменяя элементы border-left и border-right на прозрачные, мы можем получить вид трапециевидного элемента.
Создание треугольника
Ниже показан код, создающий ту же трапецию, что и раньше, и новый треугольник.
Единственное различие между этими двумя элементами в CSS состоит в том, что ширина трапеции составляет 100 пикселей, а ширина треугольника - 0 пикселей.
Это различие позволяет вершине треугольника заканчиваться точкой, а трапеция - линией.Как указывалось ранее, линия в верхней части трапеции имеет ширину 100 пикселей из-за ширины элемента трапеции.
Изучение того, как создавать и анимировать CSS-фигуры в Divi
Создание фигур с помощью CSS в веб-дизайне ни в коем случае не является новой концепцией. Фактически, классический метод создания фигур CSS был в значительной степени омрачен другими графическими решениями HTML, такими как Canvas и SVG. Однако фигуры CSS (по крайней мере, базовые) создавать намного проще, и они по-прежнему могут играть важную роль в веб-дизайне. Кроме того, когда вы добавляете к этим фигурам анимацию прокрутки, может появиться совершенно новый элемент дизайна.
Кроме того, когда вы добавляете к этим фигурам анимацию прокрутки, может появиться совершенно новый элемент дизайна.
В этом руководстве мы собираемся изучить, как создавать и анимировать формы CSS в Divi. Как только вы поймете основную концепцию создания нескольких фигур с помощью встроенных параметров Divi, вы сможете анимировать эти фигуры для создания уникальных дизайнов анимации прокрутки для своего веб-сайта. Вы будете удивлены, как много вы можете сделать!
Приступим.
Подглядывание
Вот краткий обзор дизайна, который мы создадим в этом руководстве.
Скачать макет БЕСПЛАТНО
Чтобы ознакомиться с дизайнами из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.
После этого макет раздела будет доступен в Divi Builder.
Давай перейдем к руководству, ладно?
Что нужно для начала работы
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).

- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Изучение того, как создавать формы CSS с анимацией в Divi
Структура строк и столбцов
Во-первых, добавьте в раздел строку столбца из одной трети и двух третей.
Прежде чем делать что-либо еще, откройте настройки строки и обновите следующее:
- Ширина желоба: 1
- Выровнять высоту столбца: ДА
- Ширина: 95%
- Максимальная ширина: 900 пикселей
ПРИМЕЧАНИЕ. Эти настройки имеют решающее значение для настройки нашего дизайна.Например, структура столбца из одной трети и двух третей в сочетании со строкой с максимальной шириной 900 пикселей без каких-либо полей (ширина промежутка 1), давайте знать, что ширина левого столбца будет ровно 300 пикселей. Кроме того, если я сохраню свой дизайн в пределах этого столбца шириной 300 пикселей, я могу быть уверен, что он будет хорошо смотреться на планшетах и мобильных устройствах.
Добавление разделительной втулки модуля
Затем добавьте разделитель, чтобы создать интервал, необходимый для столбца, который будет содержать наши формы CSS.
На этом этапе вы должны открыть модальное окно просмотра слоев для управления слоями / модулями в будущем, которое можно найти в меню настроек Divi Builder.
Откройте настройки разделителя и обновите высоту разделителя следующим образом:
- Показать разделитель: NO
- Высота: 150 пикселей
Так как наши CSS-фигуры будут позиционироваться абсолютно, фактический интервал области столбца можно легко настроить, отрегулировав высоту разделителя.Лично мне это показалось проще, чем пытаться манипулировать высотой или интервалом столбца. Кроме того, это дает вам дополнительный бонус в виде стилизации разделителя как дополнительного элемента (или формы) дизайна. Прямо сейчас вы можете думать об этом как о холсте для ваших будущих дизайнов CSS Shape.
Создание первой формы CSS с использованием параметров границы
Чтобы создать нашу CSS-форму, мы собираемся использовать модуль разделителя. Технически мы используем только границы, которые окружают модуль, а не область модуля.(Таким образом, вы можете использовать другие модули, такие как текстовые модули или модули кода).
Чтобы создать CSS-форму, продублируйте уже созданный ранее разделительный модуль.
Затем уберите высоту и ширину модуля разделителя, установив для каждого из них значение 0 пикселей следующим образом:
Для первой формы мы собираемся создать прямоугольный треугольник, указывающий в верхний правый угол. Для этого обновите стили границ разделителя следующим образом:
- Цвет границы: rgba (245,44,143,0.5)
- Ширина верхней границы: 150 пикселей
- Ширина левой границы: 150 пикселей
- Цвет левой границы: прозрачный
Примечание. Придание цвету границы полупрозрачности поможет выявить перекрывающиеся формы для дополнительного элемента дизайна.
Также хорошей идеей будет обозначить этот новый разделитель как «форма 1» для облегчения идентификации в дальнейшем.
Поскольку мы собираемся добавить анимацию прокрутки к дополнительным формам, которые мы создадим, важно дать этой форме (и дополнительным формам в этом столбце) абсолютное положение, чтобы они складывались друг на друга, следовательно, имели та же отправная точка для анимации.
На вкладке «Дополнительно» измените положение на абсолютное и оставьте положение положения по умолчанию в верхнем правом углу:
- Позиция: Абсолютная
- Расположение позиции: вверху справа (по умолчанию)
ПРИМЕЧАНИЕ. Важно, чтобы местоположение позиции находилось в верхнем правом углу, потому что любые другие местоположения, которые добавляют центрированное местоположение (например, по центру вверху или по центру), будут конфликтовать с параметрами преобразования, которые мы добавим в фигуры CSS позже.
Поздравляю с созданием треугольника CSS! Хотя само по себе это не так уж и впечатляет, становится лучше. Мы можем дублировать этот треугольник для создания всевозможных новых дизайнов, когда мы перемещаем их с помощью анимации.
Мы можем дублировать этот треугольник для создания всевозможных новых дизайнов, когда мы перемещаем их с помощью анимации.
Создание формы 2 с помощью анимации прокрутки
Чтобы создать следующую форму (или треугольник в данном случае), продублируйте предыдущий модуль разделителя (фигура 1), чтобы добавить идентичный верхний правый треугольник, который находится прямо над предыдущей формой треугольника.
Затем назовите это «форма 2».
Откройте настройки для разделителя «форма 2» и добавьте следующий эффект преобразования вращения:
- Эффекты преобразования прокрутки: вращение
- Включить вращение: ДА
- Начальное вращение: 0 ° (при 30%)
- Средний поворот: 45 ° (при 45%)
- Конечное вращение: 90 ° (при 60%)
Создание фигуры 3 с помощью анимации прокрутки
Дублируйте разделительный модуль «форма 2» и назовите дубликат «форма 3».
Затем обновите настройки поворота преобразования следующим образом:
- Средний поворот: 90 °
- Конечное вращение: 180 °
Чтобы создать последнюю (четвертую) фигуру, продублируйте разделительный модуль фигуры 3 и назовите его «фигура 4».
Затем обновите настройки поворота преобразования следующим образом:
- Средний поворот: 180 °
- Конечное вращение: 270 °
На этом этапе вы должны увидеть квадратную форму, созданную перекрывающимися и теперь повернутыми треугольниками.
Тестирование анимации прокрутки
Чтобы проверить анимацию прокрутки этих фигур, давайте добавим временные поля вверху и внизу раздела. Откройте настройки раздела и обновите следующее:
- Маржа: 80vh вверху, 80vh внизу
Вот как это должно выглядеть при прокрутке страницы вверх и вниз.
Прежде чем мы начнем исследовать новые способы настройки этих анимаций фигур, мы собираемся дополнить наш дизайн фиктивным заголовком в правом столбце.Не стесняйтесь пропустить этот шаг, если хотите продолжить дизайн фигур.
Добавление фиктивного заголовка в правый столбец (необязательно)
Чтобы помочь вам понять, как можно использовать эти анимированные формы на странице, я подумал, что было бы неплохо добавить фиктивный заголовок в правый столбец. Это был бы отличный пример того, как дополнить заголовки разделов вашей страницы потрясающей анимацией дизайна с использованием форм CSS.
Это был бы отличный пример того, как дополнить заголовки разделов вашей страницы потрясающей анимацией дизайна с использованием форм CSS.
Столбец Пользовательский CSS
Прежде чем мы добавим заголовок, мы можем убедиться, что текст выровнен по вертикали в пределах столбца, используя свойство display flex.Откройте настройки для столбца 2 и добавьте следующий настраиваемый CSS к основному элементу:
дисплей: гибкий; flex-direction: столбец; align-items: center;
После того, как CSS столбца размещен, добавьте новый текстовый модуль в столбец 2.
Затем откройте настройки текста и обновите содержимое основного текста заголовком h3 следующим образом:
& amp; lt; h3 & amp; gt; элегантный дизайн & amp; lt; / h3 & amp; gt;
На вкладке "Дизайн" обновите следующее:
- Шрифт заголовка 2: Poppins
- Выравнивание текста заголовка 2: по умолчанию (рабочий стол), по центру (планшет и телефон)
- Размер текста заголовка 2: 55 пикселей (рабочий стол), 45 пикселей (планшет), 35 пикселей (телефон)
- Ширина: 100%
Пока мы это делаем, добавьте к тексту следующий эффект «горизонтального движения» с преобразованием прокрутки:
- Эффекты преобразования прокрутки: горизонтальное движение
- Включить горизонтальное движение: ДА
- Начальное смещение: 2 (при 20%)
- Среднее смещение: 1 (при 35%)
- Конечное смещение: -0.
 6
6
Затем откройте ответные вкладки и обновите конечное смещение следующим образом:
- Конечное смещение (планшет и телефон): 0
Изучение анимации формы верхнего правого треугольника
Продолжая с того места, на котором мы остановились перед добавлением текста заголовка, теперь мы можем исследовать возможности дизайна / анимации для текущей формы верхнего правого треугольника.
Один из простых способов сделать это - использовать множественный выбор для выбора всех четырех фигур CSS (построенных с помощью модулей разделителя).
Затем откройте настройки для одной из форм, чтобы вызвать модальное окно настроек элемента, которое обновит дизайн всех четырех модулей одновременно, чтобы вы могли визуально увидеть результаты.
Затем выберите вкладку «Дизайн» и откройте вкладку «Начало координат». Разместите модальное представление слоев и модальное окно настроек элемента слева, чтобы вы могли визуально видеть изменения в Divi Builder.
Изучение анимации дизайна формы CSS восходящего треугольника
Теперь, когда у вас есть настройка, вы можете изучить создание новых фигур и посмотреть, как они выглядят с текущей анимацией прокрутки на месте.
В следующем примере мы собираемся создать фигуру CSS «Восходящий треугольник» (технически равнобедренный треугольник).
Для этого не забудьте выбрать несколько фигур и обновить стили границ для каждой следующим образом:
- Ширина правой границы: 100 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 100 пикселей
- Цвет нижней границы: rgba (245,44,143,0,5)
- Ширина левой границы: 100 пикселей
- Цвет левой границы: прозрачный
Обновление Transform Origin для изучения новых дизайнов анимации прокрутки
Теперь, когда у нас есть немного новая форма / треугольник, анимация вращения в результате также будет другой.Чтобы изучить различные возможности дизайна анимации прокрутки, убедитесь, что вы сохранили все четыре формы, выбранные с помощью множественного выбора, а затем настройте исходную точку преобразования для просмотра результатов.
Изучение анимации дизайна формы CSS Teardrop
К настоящему времени вы должны понять, как работает этот процесс. Для этого следующего дизайна мы собираемся создать форму капли, которую можно сделать, создав нижний правый треугольник с радиусом границы.
Для этого не забудьте выбрать несколько фигур и обновить стили границ для каждой следующим образом:
- Закругленные углы: 0 пикселей вверху справа, 50% вверху справа, 50% внизу справа, 50% внизу слева
- Ширина нижней границы: 150 пикселей
- Цвет нижней границы: rgba (245,44,143,0.5)
- Ширина левой границы: 150 пикселей
- Цвет левой границы: прозрачный
Затем настройте значение исходной точки преобразования, чтобы изучить дизайн анимации прокрутки для слезинки.
Изучение сектора (или кусочка пиццы) CSS-анимации дизайна формы
К настоящему времени вы должны понять, как работает этот процесс. Для этого следующего дизайна мы собираемся создать форму сектора, которую можно сделать, создав нижний правый треугольник с радиусом границы.
Для этого не забудьте выбрать несколько фигур и обновить стили границ для каждой следующим образом:
- Закругленные углы: 0 пикселей вверху справа, 0 пикселей вверху справа, 50% внизу справа, 50% внизу слева
- Ширина правой границы: 75 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 75 пикселей
- Цвет нижней границы: rgba (245,44,143,0,5)
- Ширина левой границы: 75 пикселей
- Цвет левой границы: прозрачный
Затем настройте исходную точку преобразования, чтобы изучить различные варианты анимации прокрутки.
Изучение анимации дизайна формы трапеции в CSS
Для нашего окончательного дизайна формы CSS мы собираемся создать трапециевидную фигуру CSS, которая может добавлять дополнительную ширину к восходящему (или равнобедренному) треугольнику.
Для этого не забудьте выбрать несколько фигур и обновить стили границ для каждой следующим образом:
- Закругленные углы: 0px
- Ширина правой границы: 100 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 100 пикселей
- Цвет нижней границы: rgba (245,44,143,0.
 5)
5) - Ширина левой границы: 100 пикселей
- Цвет левой границы: прозрачный
Затем обновите ширину форм / модулей следующим образом:
Имея форму трапеции, вы снова можете использовать обновление исходной точки преобразования для каждого, чтобы исследовать новые дизайны анимации прокрутки.
Окончательные результаты
Давайте в последний раз рассмотрим несколько моих любимых дизайнов, которые можно использовать в этом руководстве.
Последние мысли
Изучение того, как создавать и анимировать CSS-формы в Divi, может стать отличным способом получить эти творческие соки, поскольку вы расширяете свое представление о мощи встроенных возможностей дизайна Divi.Уловка состоит в том, чтобы понять, как использовать границы для создания различных форм. Затем вы можете добавить к этим фигурам анимацию прокрутки. Но не забывайте о силе трансформации источника, которая меняет способ позиционирования каждой формы в этих анимациях. Это, конечно, верхушка айсберга, когда вы думаете обо всех различных формах и анимациях, которые вы можете комбинировать, чтобы создавать бесконечные креативные дизайны для своего веб-сайта.
Это, конечно, верхушка айсберга, когда вы думаете обо всех различных формах и анимациях, которые вы можете комбинировать, чтобы создавать бесконечные креативные дизайны для своего веб-сайта.
Надеюсь, это даст вам несколько идей о том, как добавить идеальную анимацию CSS Shape на ваш собственный сайт.
Я с нетерпением жду вашего ответа в комментариях.
Ура!
Css трапеция. CSS форма трапеции
Привет, ребята! Я полностью переделываю веб-страницу своего портфолио с использованием современных диагональных паттернов в веб-дизайне. Не знаю, как этого добиться! Прямо сейчас форма div, которая у меня есть, даже не будет выходить за абсолютную позицию div позади нее. Вы знаете, почему это так? На самом деле я думаю, что ссылка не очень эффективна, так как загрузка изображения для этого может быть достигнута другим способом, например, с использованием SVG или clip-path.
Я согласен с SpaniardDev, что ваш вопрос не совсем ясен. Вот чего я пытаюсь достичь: И это было и есть мое первое вдохновение:
SpaniardDevhi, спасибо за уделенное время! Таким образом вы можете подделать диагональ, как если бы она была из заголовка и кнопок div.
Привет, SpaniardDev! Спасибо, что снова обратились к нам! Теперь вы видели диаграмму, показывающую, как я хочу, чтобы заголовок выглядел правильно? Звучит очень интересно! Кроме того, что касается заголовка, я мог бы изменить дизайн, который у меня там есть ... но мне действительно нужен экран дисплея компьютера.Я думал о CAD-моделировании хромированного окружения, которое я хочу, но тогда мне придется сделать его масштабируемым без потери радиуса на концах и т.д ... ... все еще размышляю над некоторыми вещами ... но я хочу применить transform: перспективное правило CSS для этого экрана.
Вы можете адаптировать САПР. Чего-чего!? Вы можете разместить его, например, в Dropbox. Даже на github, если хотите.
Думаю, есть много альтернатив. Привет, испанец, возьмите это, например ... Я хочу, чтобы изображение ниже масштабировалось для моего экрана в моем заголовке ...Я должен просто сохранить его как файл. Этот код можно сохранить как. Вы хотите работать с векторами, а не с растровыми изображениями. В stuf Connect и другую информацию Sc в области технологий промышленного дизайна. Интернет - это среда, с помощью которой люди в самых дальних уголках мира могут увидеть вас - кто вы и что вы из себя представляете.
В stuf Connect и другую информацию Sc в области технологий промышленного дизайна. Интернет - это среда, с помощью которой люди в самых дальних уголках мира могут увидеть вас - кто вы и что вы из себя представляете.
Не могли бы вы объяснить маленькому ковшу, как вы хотите, чтобы он выглядел? Присоединяйтесь к Stack Overflow, чтобы учиться, делиться знаниями и строить свою карьеру. Stack Overflow for Teams - это личное безопасное место, где вы и ваши коллеги можете находить информацию и делиться ею.Я хочу нарисовать несколько трапеций США: такие трапеции, но я не знаю как. Должен ли я использовать css3 3d-преобразование?
Если у вас есть хороший способ добиться этого, сообщите мне. Поскольку сейчас это довольно старо, я чувствую, что его можно использовать с некоторыми новыми обновленными ответами с некоторыми новыми технологиями. У вас есть несколько вариантов. Вы можете просто использовать изображение, нарисовать что-нибудь с помощью svg или исказить обычный div с помощью преобразований css.
Проще всего создать изображение, и оно будет работать во всех браузерах.Рисование в svg немного сложнее и не гарантирует, что будет работать повсеместно. С другой стороны, использование преобразований css означало бы, что вам нужно было бы разместить div-формы в фоновом режиме, а затем наложить на них фактический текст в другом элементе, чтобы текст также не перекосился.
Опять же, поддержка браузером не гарантируется. Узнать больше.
Заголовок реферера не подтвержденЗадать вопрос. Спрашивал 9 лет 2 месяца назад. Активен 29 дней назад. Просмотрено 92k раз.
Уточните этот вопрос.Stewartside Вы про панель навигации? Это изображение: Google. Возможно, мне что-то не хватает, но разве это не просто градиентное изображение, примененное к тегу body? 10 мая, 7 мин. Чтения Добавление неуклюжего синтаксиса для объединения сложных форм просто загромождает CSS без дополнительной ценности. Когда вы размещаете изображение внутри текста, содержимое обтекает прямоугольник, но что, если это изображение - чашка кофе или вы хотите выделить часть фотографии, расположив на ней текст под углом?
CSS Shapes позволяет размещать текст вокруг кругов, эллипсов, прямоугольников с закругленными углами, многоугольных форм и многого другого. CSS-формы больше предназначены для вырезания пространства из текста, чем для рисования фигур. CSS-формы не зависят от формы элемента, к которому они добавляются. Как плавающие объекты, они влияют только на то, как текст обтекает их. Тем не менее, они по-прежнему ограничены рамкой элемента. Вы можете сделать фигуру любого размера, но она может только перемещать текст в пределах ее ограничивающей рамки.
CSS-формы больше предназначены для вырезания пространства из текста, чем для рисования фигур. CSS-формы не зависят от формы элемента, к которому они добавляются. Как плавающие объекты, они влияют только на то, как текст обтекает их. Тем не менее, они по-прежнему ограничены рамкой элемента. Вы можете сделать фигуру любого размера, но она может только перемещать текст в пределах ее ограничивающей рамки.
Если вы выйдете за пределы ограничительной рамки, прямоугольная ограничительная рамка станет фактической формой. Текст будет обтекать фигуры только в одном направлении.Если вы переместите фигуру влево, содержимое будет перемещаться вправо и наоборот. Вы не можете заключить фигуру в один столбец текста. Фигуры CSS определяются свойством shape-outside.
Функции формы включают круг, эллипс, прямоугольник с закругленными углами, прямоугольник и многоугольник с закругленными углами. Вы также можете использовать прозрачность изображения и градиентную прозрачность, чтобы вырезать пробелы в текстовых областях.
Pro: изучая формы CSS, перемещайте их влево. Если текст выровнен по правому краю, смещайте фигуры вправо.Прямой край этой стороны сделает фигуры более заметными. Эллипсы имеют практически те же входные данные, что и круги, за исключением того, что вы можете установить как вертикальный, так и горизонтальный радиус :.
В то время как прямоугольные формы легко создать, вставка позволяет вам иметь прямоугольный край внутри элемента, а также позволяет создавать закругленные прямоугольники.
Это отлично работает в Firefox, но не так хорошо, если вообще работает в других браузерах.
Протестируйте свой JavaScript, CSS, HTML или CoffeeScript в Интернете с помощью редактора кода JSFiddle.
Для действительно сложных фигур или фигур из изображений вы можете использовать их прозрачность, чтобы текст обтекал их. Он указывает, какой уровень прозрачности следует использовать в качестве края изображения или градиента. Совет от профессионала: изображение должно быть из того же домена, что и ваш сайт. В противном случае это вызовет нарушение CORS и не будет работать должным образом. Создание и позиционирование этих фигур вручную с помощью кода может быть очень, очень, очень раздражающим.
В противном случае это вызовет нарушение CORS и не будет работать должным образом. Создание и позиционирование этих фигур вручную с помощью кода может быть очень, очень, очень раздражающим.
Однако есть бесплатный инструмент, который действительно сделает вашу жизнь намного проще.Круги и эллипсы имеют элементы управления радиусом и центром, а вставки имеют элементы управления для каждой стороны. И, что лучше всего, вы можете редактировать многоугольник в реальном времени, добавляя и удаляя точки по мере необходимости: дважды щелкните линию, чтобы добавить точку; дважды щелкните текущую точку, чтобы удалить ее. Совет от профессионалов: когда Firefox добавляет точку таким образом, он использует проценты для определения координат. Если вы хотите использовать что-то другое, кроме процентов, для начала поставьте несколько фиктивных баллов.
Firefox позволит вам манипулировать ими, сохраняя при этом нужные единицы.Редактор фигур также показывает вам, где находится ограничивающая рамка элемента, когда вы пересекаете ее, чтобы вы могли более уверенно строить и позиционировать свои фигуры. Рядом с многоугольником, кругом, вставкой и т. Д. В инспекторе будет небольшой многоугольник. В детстве я любил конкретные стихи, в которых форма слов на странице является частью эстетики.
Рядом с многоугольником, кругом, вставкой и т. Д. В инспекторе будет небольшой многоугольник. В детстве я любил конкретные стихи, в которых форма слов на странице является частью эстетики.
С помощью CSS-форм мы можем аппроксимировать их в Интернете. Iw4x dll hack У меня есть контейнер элемента заголовка, который создает синюю область в верхней части шаблона на верхнем фоне.Я хочу добавить интерес или перспективу к нижней горизонтальной линии, определяющей нижнюю границу контейнера.
Есть идеи? Как сказал Райан, вы можете создать несколько диагональных форм с границами, чтобы сделать что-то вроде этого: Я немного изменил ваш код, чтобы получить угол внизу, а не по бокам, как показано ниже.
Отлично работает, однако цвет границы жестко запрограммирован в CSS. Есть ли способ использовать цветное изображение в формате gif для фона или сгенерированного содержимого и манипулировать его границами для достижения аналогичного эффекта? Затем просто примените изображения к элементу контейнера. У вас должно получиться просто создать левое и правое изображение для кривых и установить сплошной цвет фона для заполнения остальных:.
У вас должно получиться просто создать левое и правое изображение для кривых и установить сплошной цвет фона для заполнения остальных:.
Спасибо, Райан, я ценю ваш вклад, и я, очевидно, могу создать изображение специально для этой цели, однако мне нужно немного больше вечнозеленого решения, в этом случае я хочу использовать одно прямоугольное изображение, которое я могу перекрасить с помощью PHP и согнуть и формировать через CSS.
Если, возможно, у вас есть изображение с прозрачными участками трапециевидной формы, его можно было бы обработать.Формы трапеции с CSS3? Возможно ли это с помощью CSS3?
RyanReese 30 августа, 2 вечера. Привет:. Кому нужен CSS3? Манипуляции с границами - лучший способ. Райан Риз 30 августа, 5 вечера. PaulOB 30 августа, 7 вечера. ServerStorm 30 августа, 8 вечера
Облом за поддержку в Opera примера трюков css, но тем не менее изящный. 10 мая, 7 мин чтения. Добавление неуклюжего синтаксиса для комбинирования сложных форм приведет к загромождению CSS без дополнительной ценности. Когда вы размещаете изображение внутри текста, содержимое обтекает прямоугольник, но что, если это изображение - чашка кофе или вы хотите выделить часть фотографии, расположив на ней текст под углом? CSS Shapes позволяет размещать текст вокруг кругов, эллипсов, прямоугольников с закругленными углами, многоугольных форм и многого другого.
Когда вы размещаете изображение внутри текста, содержимое обтекает прямоугольник, но что, если это изображение - чашка кофе или вы хотите выделить часть фотографии, расположив на ней текст под углом? CSS Shapes позволяет размещать текст вокруг кругов, эллипсов, прямоугольников с закругленными углами, многоугольных форм и многого другого.
Фигуры CSS
CSS Фигуры больше предназначены для вырезания пространства из текста, чем для рисования фигур. CSS-формы не зависят от формы элемента, к которому они добавляются. Как плавающие объекты, они влияют только на то, как текст обтекает их.
Тем не менее, они все еще ограничены рамкой элемента. Вы можете сделать фигуру любого размера, но она может только перемещать текст в пределах ее ограничивающей рамки. Если вы выйдете за пределы ограничительной рамки, прямоугольная ограничительная рамка станет фактической формой.Текст будет обтекать фигуры только в одном направлении.
Если вы переместите фигуру влево, содержимое будет перемещаться вправо и наоборот. Вы не можете заключить фигуру в один столбец текста.
Вы не можете заключить фигуру в один столбец текста.
CSS-формы определяются свойством shape-outside. Функции формы включают круг, эллипс, прямоугольник-вставку и прямоугольник с закругленными углами и многоугольник. Элементы трапеции, опубликованные 18 апреля, плюс динамический контент на чистом CSS. Если вы когда-либо пытались выполнить одно из них, вы знаете, как ужасно их реализовать.Они требуют нестандартного мышления и больших усилий.
Моя младшая сестра, Марси, попросила меня помочь в создании навигации по вкладкам для веб-сайта, после того, как она не смогла это сделать после нескольких часов проб и google-foo и изо всех сил.
Итак, я сел и разработал решение, которым хочу поделиться и с остальными! Идея заключалась в том, что вкладки можно щелкнуть для перехода на другой сайт, при этом одновременно будет активна одна вкладка. Решение должно поддерживать шаблоны, а с помощью сценария также должна быть возможность предварительно заполнить контент для лучшего UX без изменений сайта. Немного погуглив, я наткнулся на создание фигур на чистом CSS.
Немного погуглив, я наткнулся на создание фигур на чистом CSS.
Вы можете легко сделать это, установив высоту элемента равной 0 и вместо этого используя границы для создания формы. Например, если я установлю высоту нижней границы в px, а затем добавлю ширину для прозрачных боковых границ, нижняя граница станет трапецией.
При нулевой ширине элемента он будет даже выглядеть как треугольник. Это из-за того, как границы рисуются браузером. На самом деле они не перекрываются, но расположены под углом, где встречаются с другими границами.
Следующей проблемой было размещение текста на трапеции. Я решил просто выбрать второй элемент, который я нарисовал поверх трапециевидной границы с отрицательным полем.
И последнее, но не менее важное: мне пришлось добавить границу к трапеции границы. Для этого я подумал, что было бы неплохо не вводить еще один элемент HTML, а использовать псевдоэлемент. Поэтому я добавил селектор: перед, который затем заполнил другой нижней границей трапеции, которая немного шире и выше исходного элемента и упорядочена по оси z позади исходного элемента. Он будет черным, чтобы сформировать границу вкладки.
Он будет черным, чтобы сформировать границу вкладки.
В результате появится трапециевидная вкладка с окантовкой и текстом наверху. Это касается эстетики. Остается динамический контент. Здесь есть стандартный трюк.
Единицы CSS, которые вы должны использовать: em, rem,%, vh, vw и другие - Colt's Code CampПросто создайте переключатели, скройте их и сделайте текстовые метки вкладок для переключателей. В CSS можно использовать селектор: selected, так что мы можем иметь своего рода условное рисование.Единственным недостатком является то, что нам нужно использовать элементы-близнецы, что требует тщательного размещения содержимого. Кроме того, контент теперь находится в неинтуитивном месте в HTML. Его не должно быть внутри панели вкладок, однако это компромисс для этого взлома.
Хотя это правда, что мы могли бы добавить какой-нибудь скрипт, который допускает гораздо более простые решения, включая использование элемента холста для рисования вкладок, JS доступен не везде. В частности, программное обеспечение для обеспечения доступности и ботов часто не может не выполнять JS, оставляя веб-сайт в неработающем, непригодном для использования состоянии или приводит к тому, что боты не могут обнаружить каждую часть вашего веб-сайта.
В частности, программное обеспечение для обеспечения доступности и ботов часто не может не выполнять JS, оставляя веб-сайт в неработающем, непригодном для использования состоянии или приводит к тому, что боты не могут обнаружить каждую часть вашего веб-сайта.
Плохая доступность может даже привести к юридическим последствиям, в зависимости от того, где вы живете.
Volvo xc90 whining noisePlus, чтобы получить высокую оценку маяка, что означает лучший рейтинг Google, нам необходимо убедиться, что мы не используем JS для визуализации основных частей нашего веб-сайта. Таким образом, создание рабочего веб-сайта без сценариев, который можно улучшить с помощью стилей и сценариев, по-прежнему важно даже сегодня. Марко Алка Опубликовано 18 апреля, Теги: css css3 til. Пока без коментариев. Добавить комментарий.AWS Amplify - самый быстрый и простой способ разработки масштабируемых мобильных и веб-приложений.
CSS может создавать любые формы.
Шампанское Korbel california Квадраты и прямоугольники - это просто, поскольку они являются естественной формой паутины. Добавьте ширину и высоту, и вы получите прямоугольник точного размера, который вам нужен. Добавьте радиус границы, и вы можете округлить эту форму, и достаточно этого, чтобы вы могли превратить эти прямоугольники в круги и овалы.
Добавьте ширину и высоту, и вы получите прямоугольник точного размера, который вам нужен. Добавьте радиус границы, и вы можете округлить эту форму, и достаточно этого, чтобы вы могли превратить эти прямоугольники в круги и овалы.
Мы также получаем псевдоэлементы :: before и :: after в CSS, что дает нам возможность еще двух фигур, которые мы можем добавить к исходному элементу.Освоив позиционирование, преобразование и многие другие приемы, мы можем создавать множество фигур в CSS с помощью всего лишь одного элемента HTML.
Например, взгляните на эти наборы значков SVG или этот редактор траектории клипа. Эта статья была написана до того, как какая-либо из этих технологий действительно получила распространение! Frontend Masters - лучшее место для его получения. Всегда так здорово видеть, какие формы люди создают в CSS. Я обнаружил, что смотрю на эти слайды, сделанные Сарой Суейдан много лет назад, где она даже ссылается на то, какие классные формы люди создали с помощью CSS, но может быть лучше с SVG? Это такая простая уловка, которая стоит золота в фунтах, пожалуйста, поместите ее в закладки.
Привет, спасибо, что поделился, я просто сомневаюсь, можно ли использовать только сплошные цвета для пятиугольников? Мне нужен прозрачный пятиугольник только с контуром. Привет, Оскар, хороший вопрос! Да, для формы требуются сплошные цвета, потому что она зависит от цвета границы и принимает только значения цвета.
Это позволит вам нарисовать путь и установить обводку на нем без заливки самой формы. Соответствующие сообщения выше были созданы алгоритмически и отображены здесь без какой-либо нагрузки на наши серверы благодаря Jetpack.Квадратная форма. Прямоугольник. Форма круга. Овальная форма. Треугольник вверх.
Форма треугольника вниз. Левая форма треугольника. Треугольник правильной формы. Треугольник в верхней левой форме. Треугольник верхней правой формы. Треугольник внизу слева. Треугольник внизу справа. Форма трапеции.
Форма параллелограмма. В html веб-дизайне я часто рисую простые формы с помощью CSS. Конечно, помимо простых прямоугольников, я недавно столкнулся с необходимостью рисовать трапеции в процессе веб-дизайна.
Узнав, сделал вывод.Два Способ рисования трапеции, здесь только для трапеции, другие ссылки по другим причинам. Установить ширину и высоту и цвет фона больше не скажешь, здесь в основном используют атрибут трансформации. Перспектива: операции с перспективой для элементов rotateX: поворот по горизонтальной оси оси x. На самом деле трапеция здесь представляет собой перспективный вид прямоугольника. Легко понять, что экран вашего компьютера теперь стоит вертикально, затем наклоняется назад, то есть вращается по оси x, а затем вы видите, что экран меняется с прямоугольника в вашей перспективе. Становитесь трапецией.
Вам нужно знать, как сначала нарисован атрибут границы, и вы внезапно просветитесь и найдете вдохновение. Использовать CSS для реализации перевернутой трапеции на самом деле очень просто. Пример кода выглядит следующим образом: Оригинальный автор: Chi Che girl CSS для реализации перевернутой трапеции также очень прост, можно сделать всего несколько строк кода, запишите его, код предназначен только для справки. Эффект выглядит следующим образом Первые оси.
Эффект выглядит следующим образом Первые оси.
Ответ на треугольник: подробный процесс С помощью четырех атрибутов border-color: красный, зеленый, синий, розовый; можно понять, так как каждый цвет представляет собой маленький треугольник, например, После того, как я написал этот вопрос, я столкнулся с ним во время предыдущего интервью.Здесь я поделюсь с вами несколькими способами построения кривой четверти круга: 1. Установите верхнюю и правую границы, а затем установите t Анализ спроса. Каждый раз, когда вы реализуете различные диаграммы, вы всегда будете использовать электронные диаграммы.
Я должен сказать, что это действительно очень простая в использовании библиотека с открытым исходным кодом.
Это эзоид-ловушка: формы CSS - это не то, что вы ожидаете. Круговая диаграмма? Супер просто: главное знать эти атрибуты. Граничный элемент - это нормальная форма равнобедренной трапеции, ширина и высота отвлекающего элемента, поэтому он выглядит прямоугольным, фигура которого искал программист.

Главная Свяжитесь с нами Политика конфиденциальности. Использовать границу для использования. Это более распространенный способ в Интернете, принцип заключается в том, чтобы утолщить верхнюю границу квадратного div с высотой 0 пикселей. Способ понимания: понимание кода: создание div с высотой 0 и шириной px можно понимать как прямоугольник, но высота прямоугольника равна 0, естественно, прямоугольник сжимается в линию в вертикальном направлении на div Толщина или толщина границы установлена в px и представляет собой сплошную линию, а толщина левой и правой границы также равна px, но она установлена прозрачной с использованием атрибута transparent принципа css: сначала посмотрите на два изображения: Фактически, созданный здесь div такой же, как и две фоторамки.
Вкладки в форме трапеции в чистом CSS
Элементы в форме трапеции плюс динамическое содержимое на чистом CSS. Если вы когда-либо пытались выполнить одно из них, вы знаете, как ужасно их реализовать. Они требуют нестандартного мышления и больших усилий.
Они требуют нестандартного мышления и больших усилий.
Моя младшая сестра, Марси, попросила меня помочь в создании навигации по вкладкам для веб-сайта, после того, как она не смогла полностью ее решить после нескольких часов проб и google-foo и изо всех сил. Поэтому я сел и разработал решение, которым хочу поделиться и с остальными!
Идея заключалась в том, что вкладки можно было щелкнуть для перехода на другой сайт, при этом одновременно была активна одна вкладка.Решение должно поддерживать шаблоны, а с помощью сценария также должна быть возможность предварительно заполнить контент для лучшего UX (изменения сайта не требуются).
Немного погуглив, я наткнулся на создание фигур на чистом CSS. Вы можете легко сделать это, установив высоту элемента равной 0 и вместо этого используя границы для создания формы. Например, если я установлю высоту нижней границы на 100 пикселей, а затем добавлю ширину для прозрачных боковых границ, нижняя граница станет трапецией.
При нулевой ширине элемента он будет даже выглядеть как треугольник. Это из-за того, как границы рисуются браузером. На самом деле они не перекрываются, но расположены под углом, где встречаются с другими границами.
Это из-за того, как границы рисуются браузером. На самом деле они не перекрываются, но расположены под углом, где встречаются с другими границами.
Следующей проблемой было размещение текста на трапеции. Я решил просто выбрать второй элемент, который я нарисовал поверх трапециевидной границы с отрицательным полем. И последнее, но не менее важное: мне нужно было добавить границу к трапеции границы. Для этого я подумал, что было бы неплохо не вводить еще один элемент HTML, а использовать псевдоэлемент.Поэтому я добавил селектор : до , который затем заполнил другой нижней границей трапеции, которая немного шире и выше исходного элемента, и упорядочена по оси z позади исходного элемента. Он будет черным, чтобы сформировать границу вкладки. В результате появится трапециевидная вкладка с окантовкой и текстом наверху.
Это касается эстетики. Остается динамический контент. Здесь есть стандартный трюк. Просто создайте радиокнопки, скройте их и сделайте вкладки текстовыми метками для радиокнопок. В CSS можно использовать селектор
В CSS можно использовать селектор : selected , так что мы можем иметь своего рода условное рисование. Добавьте в смесь родственный оператор + или ~ , и радиокнопки фактически могут запускать стили CSS для других (родственных) элементов - в чистом CSS! Единственным недостатком является то, что нам нужно использовать элементы-близнецы, что требует тщательного размещения содержимого. Кроме того, контент теперь находится в неинтуитивном месте в HTML. Его не должно быть внутри панели вкладок, однако это компромисс для этого взлома.
Разве сценарий не был бы проще?
Хотя это правда, что мы могли бы добавить какой-нибудь скрипт, который допускает гораздо более простые решения (включая использование элемента холста для рисования вкладок), JS доступен не везде. В частности, программное обеспечение для обеспечения доступности и ботов часто не может не выполнять JS, оставляя веб-сайт в неработающем, непригодном для использования состоянии или приводит к тому, что боты не могут обнаружить каждую часть вашего веб-сайта. Плохая доступность может даже привести к юридическим последствиям, в зависимости от того, где вы живете.Кроме того, чтобы получить высокую оценку (что означает лучший рейтинг в Google), нам нужно убедиться, что мы не используем JS для визуализации основных частей нашего веб-сайта. Таким образом, создание рабочего веб-сайта без сценариев, который можно улучшить с помощью стилей и сценариев, по-прежнему важно даже сегодня. Вы можете узнать больше о прогрессивном улучшении на MDN, Smashing Mag, Shopify и других сайтах.
Плохая доступность может даже привести к юридическим последствиям, в зависимости от того, где вы живете.Кроме того, чтобы получить высокую оценку (что означает лучший рейтинг в Google), нам нужно убедиться, что мы не используем JS для визуализации основных частей нашего веб-сайта. Таким образом, создание рабочего веб-сайта без сценариев, который можно улучшить с помощью стилей и сценариев, по-прежнему важно даже сегодня. Вы можете узнать больше о прогрессивном улучшении на MDN, Smashing Mag, Shopify и других сайтах.


 tab::before {
/* Совет о скруглении углов */
border-radius: 10px 10px 0 0;
}
tab::before {
/* Совет о скруглении углов */
border-radius: 10px 10px 0 0;
} 5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}
5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}/165739243-56a9f6765f9b58b7d00038f5.jpg) borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}

 arrow-up {
нижняя граница: сплошной черный цвет 15 пикселей;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
}
.arrow-down {
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
border-top: сплошной черный цвет 15 пикселей;
}
.arrow-right {
нижняя граница: сплошная прозрачная 10 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10px;
}
.arrow-left {
нижняя граница: сплошная прозрачная 10 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-top-right {
нижняя граница: сплошная прозрачная 15 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
.arrow-down-right {
нижняя граница: 0 сплошная прозрачная;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.arrow-down-left {
нижняя граница: 0 сплошная прозрачная;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.
arrow-up {
нижняя граница: сплошной черный цвет 15 пикселей;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
}
.arrow-down {
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
border-top: сплошной черный цвет 15 пикселей;
}
.arrow-right {
нижняя граница: сплошная прозрачная 10 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10px;
}
.arrow-left {
нижняя граница: сплошная прозрачная 10 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-top-right {
нижняя граница: сплошная прозрачная 15 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
.arrow-down-right {
нижняя граница: 0 сплошная прозрачная;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.arrow-down-left {
нижняя граница: 0 сплошная прозрачная;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
. arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}  trapezoid-left {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 0 сплошная прозрачная;
border-right: сплошная прозрачная 20 пикселей;
border-top: 0 сплошной прозрачный;
}
trapezoid-left {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 0 сплошная прозрачная;
border-right: сплошная прозрачная 20 пикселей;
border-top: 0 сплошной прозрачный;
} 
 6
6 5)
5)