Ux это ui: сходства, различия и оценка эффективности
сходства, различия и оценка эффективности
В сфере дизайна цифровых продуктов выделяют две формы: пользовательский опыт (UX – user eXperience) и пользовательский интерфейс (UI – user interface). Под UX зачастую понимают только дизайн, красивую картинку, хотя на практике это “зона ответственности” UI.
UX — это история о взаимодействии посетителя сайта и самой площадки. Рассмотрим, чем отличается UX от UI, а также приведем примеры аудита UX и UI из практики IT-компании. Если вы ищете подробную информацию по данному вопросу, то найдете ее в этой статье.
О чём поговорим:
- Принципы UX/UI
- Сходства и различия UX и UI
- Какие тренды существуют в UX/UI
- Задачи UX
- Как оценить эффективность UX
- Зоны ответственности UX и UI
- Аудит UX: пример из практики
Хотите разобраться в этом поподробнее? Тогда читайте дальше!
Основы UX/UI
Понятие UX/UI в первую очередь подразумевает под собой взаимодействие пользователя с интерфейсом. Мы сталкиваемся с тем или иным интерфейсом в самых разных ситуациях — при использовании мобильных приложений, банковских карт или, к примеру, палочек для еды.
Мы сталкиваемся с тем или иным интерфейсом в самых разных ситуациях — при использовании мобильных приложений, банковских карт или, к примеру, палочек для еды.
Главная задача UX — сделать путь пользователя к решению его проблемы или достижению цели максимально простым, а процесс взаимодействия с системой — максимально эффективным. Если рассматривать это с точки зрения бизнеса, можно добавить, что UX — это способ побудить пользователя к совершению требуемого действия.
В свою очередь UI — это часть UX, интерфейс, который встречает пользователя. К примеру, это цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклик кнопок и так далее. Разработка UI— это искусство делать интерфейс правильным, решающим задачу.
Сходства и различия UX и UI
Мы подготовили небольшой видеоролик, который наглядно показывает, в чем разница между UX и UI. В качестве примера пользовательского опыта рассмотрим ужин в японском ресторане. Клиент приходит в ресторан с целью утолить голод и получить удовольствие, при этом он может использовать разные “элементы интерфейса” — азиатские палочки для еды или вилку, в соответствии с европейской традицией.
Так и в цифровых продуктах. UX помогает направить пользователя к цели, а UI готовит место встречи пользователя и цели. UX дизайнер указывает, как человек будет пользоваться продуктом и какие действия совершит. Задача UI дизайнера — определить, как будут выглядеть элементы интерфейса в этом случае. При этом UX и UI дизайнеры работают в тесном взаимодействии.
Тренды
Осознание бизнесом важности влияния UX на продукт привело к тому, что проектирование UX/UI стало одним из необходимых этапов разработки. В результате сложилось несколько трендов:
Упрощение визуальной части интерфейсов. Специалистам по UX/UI, дизайнерам интерфейсов, теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Появление профессии UX/UI дизайнера. На рынке появилось множество узкоспециализированных экспертов, которые наслышаны о UX, имели дело с web-сайтами и другими IT-продуктами и добавляют к своей профессии слова UX/UI. Однако, на практике только опытный UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн.
Задачи UX
UX нацелен на то, чтобы помочь пользователю достичь желаемого и оставить у него положительное впечатление. Его задачи заключаются в следующем:
Его задачи заключаются в следующем:
- Дать пользователю ощущение уникальности продукта;
- Побудить пользователя изучать продукт и пользоваться контентом;
- Убедить нового пользователя “попробовать” продукт;
- Побудить пользователя продолжать применять продукт;
Рассмотрим, как UX работает на практике и способен ли он оказать влияние на конкретные бизнес-показатели продукта.
В качестве примера возьмем мобильное приложение для заказа еды. Когда приложение удобно, пользователю с первого взгляда понятно, как добавить товар в корзину, изменить состав заказа, познакомиться с условиями оплаты и доставки. Положительный UX в этом случае повышает лояльность пользователей, на 50% снижает показатели отказов.
Согласно исследованиям, инвестиции в дизайн способны значительно увеличить прибыль. Один доллар, вложенный в дизайн, приносит от двух до 100 долларов прибыли, согласно оценкам независимой аналитической компании в сфере информационных технологий Forrester Research.
Таким образом, UX действительно помогает бизнесу заработать:
- Увеличить конверсию
- Повысить продажи
- Повысить лояльность пользователей
Кроме того, тщательная работа с UX способна сделать продукт понятнее, а также сэкономить на его обслуживании:
- Снизить расходы на поддержку
- Снизить недовольство пользователей (и даже избежать судебных издержек)
- Снизить затраты на привлечение пользователей
UX может навредить бизнесу?
Как мы разобрались выше, качественный UX помогает бизнесу развиваться, повышать прибыль и сокращать ненужные расходы. Невнимание к UX, в свою очередь, грозит бизнесу непредвиденными расходами. Если вы не занимаетесь UX (или качество проработки UX низкое), неизбежны ошибки в продукте. Устранение ошибок, которые найдены уже после разработки, обходится дорого. А значит, вы несете убытки, рискуете потерять клиентов и репутацию, о вас появляются негативные отзывы.
HEART: как оценить эффективность UX
Оценить, насколько эффективна работа UX дизайнера, можно по разным критериям и ключевым параметрам. В частности, для этого применяется методика HEART:
- H — happiness (счастье пользователя)
- E — engagement (вовлеченность)
- A — adoption (принятие)
- R — retention (удержание)
- T — task (успешность достижения цели)
Метрики эффективности UX: примеры
Метрики счастья пользователя:
- Рост числа положительных отзывов и сокращение отрицательных
- Рост числа сделок, покупок
- Удовлетворенность (net promoter score)
Метрики вовлечения:
- Число посещений в неделю, повторных визитов
- Количество пользователей, которые нажимают кнопку “Поделиться”
- Число фотографий, загруженных одним пользователем
Метрики принятия:
- Новые подписки, регистрации
- Покупки, сделанные новыми пользователями
Метрики удержания:
- Повторные покупки
- Продление подписки, обновление до последней версии
- Число активных пользователей
Метрики успешности выполнения задач:
- Время на выполнение задачи (например, сколько времени уходит на совершение покупки)
- Сокращение числа ошибок пользователей
- Нашел ли пользователь то, что искал
Зоны ответственности UX и UI
Над UX работает группа специалистов, поскольку один человек редко может совместить в себе все компетенции с точки зрения бизнеса, маркетинга, психологии, дизайна, разработки IT-продукта. Обычно в команду UX входят следующие специалисты:
Обычно в команду UX входят следующие специалисты:
- аналитик-проектировщик — готовит прототип системы
- бизнес-аналитик и системный аналитик — описывают бизнес и системные требования
- UX эксперт — анализирует потребности всех стэкхолдеров и проверяет гипотезы идей
- UI дизайнер — готовит макеты
Разберемся, в чем заключается разница между зонами ответственности UI дизайнера и команды по проектированию UX.
За что отвечает команда UX
- Коммуникации — способность объяснять и интерпретировать, выступать посредником между командой разработчика и заказчиком.
- Исследование пользователей. Понимать пользователей, их боли и желания для того, чтобы сделать продукт таким, как им нужно.
-
Информационная архитектура. Дизайнер упорядочивает беспорядок в проекте, рисует план действий, который позволяет дойти от начала до результата.

- Работа в команде. Навыки продуктивного общения обязательны. Может ли специалист доступно объяснить свою идею? А помочь в этом другому члену команды — программисту, директору, будущим пользователям продукта?
- Проектирование «сценария взаимодействия» (User-Flow) — последовательности макетов, по которым строится путь пользователя к цели.
- Тестирование UX/UI. Проверка корректности работы продукта. Это касается не только дизайна интерфейса UX/UI, но и всего customer journey — от первого соприкосновения с продуктом до покупки.
- Аналитика. Эксперт на основе аналитических данных определяет, как пользователи применяют продукт, что им нравится и не нравится.
- UX writing (копирайтинг). Создание подписей, сценариев диалогов и т.п. В большинстве продуктов текст является основой контента.
За что отвечает дизайнер UI
- Сборка макетов (Wireframe) — это каркас интерфейса, состоящий из линий, прямоугольников и фигур.

- Дизайн, визуальная составляющая интерфейса. Работа с продуктом должна оставлять у пользователя приятное впечатление.
- Прототипирование. Создание прототипа — простой способ увидеть, как всё будет работать.
- Сторителлинг. Инициировать действие со стороны пользователя, используя минимум слов. Важно добиться нужной реакции с помощью визуального образа, чтобы человек взаимодействовал с интерфейсом системы, согласно заранее продуманному сценарию. При этом важно, чтобы он думал, что “я сделал это сам”.
- Графика и анимации. Дизайнер должен уметь работать с графикой, создавать элементы и переходы.
Исследование юзабилити UX/UI: пример из практики
Мы в компании SimbirSoft c 2001 года создаем программное обеспечение на заказ. К нам обращаются за разработкой решений для бизнеса с нуля, а также в тех случаях, когда нужно “спасти” продукт и повысить его эффективность.
Бывает, что приложение оказывается неудобным, потому что разработано без учета конкретных бизнес-процессов компании или потребностей пользователей. Неудобный IT-продукт — это риск в конкурентной борьбе, который следует исключить. В этом случае мы проводим аудит — то есть анализируем, как сайт или иной IT-продукт выполняет свои задачи и насколько UX и UI отвечают требованиям рынка. С помощью аудита UX можно выявить основные проблемы продукта, а это первый шаг на пути к их устранению.
Неудобный IT-продукт — это риск в конкурентной борьбе, который следует исключить. В этом случае мы проводим аудит — то есть анализируем, как сайт или иной IT-продукт выполняет свои задачи и насколько UX и UI отвечают требованиям рынка. С помощью аудита UX можно выявить основные проблемы продукта, а это первый шаг на пути к их устранению.
Мы в своей практике часто работаем с решениями для дистанционного банковского обслуживания (ДБО). Рассмотрим на примере банковского мобильного приложения, как аудит UX помогает наметить вектор развития продукта.
Аудит банковского продукта
В 2017 году к нам обратился крупный региональный банк СКБ. Перед нами стояла задача усовершенствовать мобильный банк, сделать его удобнее для клиентов банка из числа малого и среднего бизнеса.
На старте мы проанализировали работу пользователей с мобильным банком. На основе аналитики UX и UI мы предложили банку гипотезу о том, как улучшить функциональность и популярность продукта.
- UX/UI анализ продукта начинается с выявления проблем. Для этого мы анализируем поведение пользователей и находим “узкие места” при взаимодействии с приложением.В данном случае мы опросили тех специалистов, которые являются ключевыми пользователями приложения – в первую очередь это бухгалтеры, юристы и экономисты. Выяснилось, что больше всего времени они тратят на работу с бумагами, проверку данных и перевод информации (реквизитов) из финансовых документов в электронный вид. При этом случаются ошибки: например, пользователь может ошибиться при вводе номера расчетного счета.
- Далее исследуем, действительно ли существует эта проблема и насколько она важна.
- После подтверждения проблемы мы выдвигаем гипотезу о решении. На основе своего опыта мы предложили банку добавить в приложение функцию автоматического распознавания данных финансовых документов. Также мы оценили эту гипотезу вместе с ключевыми пользователями продукта.
- Когда гипотеза подтверждена, мы детально прорабатываем новую функциональность. С помощью автоматического распознавания работа пользователя с документами сводится к тому, чтобы сфотографировать данные на смартфон. При этом данные автоматически загружаются в нужные формы, передаются в банк, проверяются и подтверждаются. Такой алгоритм работы позволяет быстро и без ошибок переводить информацию в электронный вид.
- Далее мы протестировали новую функциональность и проверили ее в фокус-группах. Как показала практика, новый алгоритм работы позволяет быстро и без ошибок переводить информацию в электронный вид, ускорить и упростить работу пользователей с мобильным банком.
С новым ДБО наш партнер вошел в ТОП5 по версии Markswebb: мобильный банк занял 4 место среди лучших банков для малого бизнеса (2017 год), а онлайн-банк – 2 место в рейтинге интернет-банков для индивидуальных предпринимателей (2018 год). Подробнее об аудите банковского продукта мы рассказывали ранее в нашем блоге.
Подводя итоги
На сегодняшний день работа с UX и UI необходима для создания актуального IT-решения. Качественная проработка UX и UI помогает не только обеспечить лояльность и положительные отзывы пользователей, но и ощутимо улучшить бизнес-показатели продукта. В свою очередь плохой UX способен принести бизнесу убытки. Над проектированием UX работает целая команда специалистов из разных отраслей. Мы в SimbirSoft рекомендуем нашим клиентам и партнерам контролировать эффективность UX в их IT-продуктах. Если продукт устаревает или не выполняет свои задачи, необходимо провести аудит UX и выяснить причины проблем и возможные решения.
Приглашаем узнать больше о наших продуктах в разделе “Портфолио”:
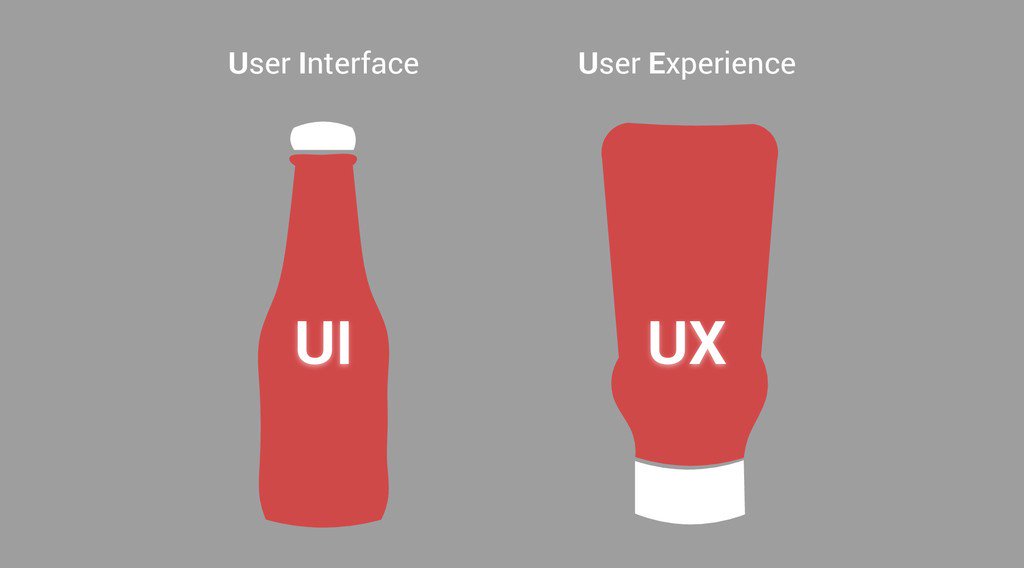
UI vs. UX: в чем различие?
Какова разница между UI (user interface, пользовательский интерфейс) и UX (user eXperience, пользовательский опыт)?
Если бы у нас было 30 секунд на объяснение, мы бы дали такое блиц-описание.
На самом базовом уровне пользовательский интерфейс представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и иконки, предназначенных для взаимодействия с устройством.
Пользовательский опыт, с другой стороны, — это внутренний опыт, получаемый человеком при взаимодействии с каждым аспектом продукта компании.
Плохой UX: «Я ненавижу всех! Включая тебя!». Великолепный UX: «Люблю жизнь! И тебя! И щеночков!».
Однако данное объяснение не является всеобъемлющим. Копнем немного глубже в область UI и UX для лучшего понимания различий между ними.
Что такое пользовательский интерфейс?
В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший следующим образом:
Вы не могли купить компьютер с графикой, иконками, кнопками или мышкой — их еще просто не было в продаже. Чтобы заставить компьютер делать то, что нужно, вы должны были говорить с ним на языке программирования.
Затем в 1981 году группа специалистов в области вычислительной техники компании Xerox PARC разработала и запустила Xerox Star — персональный компьютер с самым первым графическим пользовательским интерфейсом (Graphical User Interface, GUI). Он использовал окна, иконки, раскрывающееся меню, радиокнопки (Radio Buttons) и чекбоксы (Checkboxes, флажки для выбора функций). Пользователи теперь могли открывать, перемещать и удалять файлы:
Возможно, тот прототип не мог сравниться с компьютерами, доступными сегодня. Но на ранних стадиях развития персональных вычислительных машин внедрение GUI было революцией.
Оно означало, что вам больше не нужно было полагаться на знание кода для использования компьютеров, и это сделало их гораздо более доступными для масс.
Команда компании Apple Computer продолжила свое развитие и расширение именно на базе идеи GUI. И в 1984 году они выпустили Macintosh, ставший первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую по принципу «наведи и кликни» (point-and-click).
Появление GUI вызвало потребность в новом типе дизайнеров — тех, кто работал с графическим интерфейсом персональных компьютеров. И именно тогда UI-дизайнеры вышли на широкую сцену.
Эта область развивалась на протяжении последних нескольких десятилетий, и она будет продолжать эволюционировать в будущем.
Проектировщики UI сегодня работают над веб-сайтами, приложениями, так называемыми «носимыми» гаджетами (wearables) и программами. Пожалуй, на них также лежит ответственность за возникновение таких вещей, как визуальные элементы страниц или экранов системы, а также дизайн интерфейса цифровых продуктов.
Что такое пользовательский опыт?
Термин «пользовательский опыт» был придуман ученым-когнитивистом Доном Норманом (Don Norman) в начале 1990-х, когда он был вице-президентом группы разработки новейших технологий в компании Apple.
Вот как звучит определение Нормана: «Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продукцией».
Объясняя происхождение термина, Норман писал:
«Я придумал термин, потому что такие понятия, как «интерфейс человек-компьютер» и «юзабилити», казались мне слишком узкими. Я хотел охватить все аспекты опыта пользователя, возникающие при взаимодействии с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководства к действию. С тех пор термин получил столько коннотаций, что он потерял свое первоначальное значение».
Согласно определению Нормана, пользовательский опыт охватывает очень широкий спектр дисциплин, и его понимание может вызвать у некоторых трудности.
В более поздних работах Норман уточнил, что входит в комбинацию ингредиентов, необходимых для достижения высококачественного пользовательского опыта:
«Первым требованием образцового пользовательского опыта является точное следование потребностям клиента, без лишней суеты и помех. Далее идут простота и элегантность, сопутствующие продуктам, которые приносят радость их владельцам — радость использования.
Но действительно хороший пользовательский опыт выходит далеко за эти рамки, давая клиентам то, чего они хотят. Для того чтобы добиться достойного UX, компания должна предлагать органичное слияние услуг нескольких областей, включая инжиниринг, маркетинг, графический и промышленный дизайн и дизайн интерфейса».
UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
- Процесс, через который они проходят, когда ищут продукт вашей компании.
- Последовательность действий, выполняемых ими при взаимодействии с интерфейсом.
- Мысли и чувства, возникающие у них при выполнении своей задачи.
- Впечатления, получаемые ими от взаимодействия в целом.
UX должен быть: полезным (useful), удобным (usable), востребованным (desirable), имеющим ценность (valuable), находимым (findable), доступным (accessible), вызывающим доверие (credible)
Обязанность UX-дизайнеров заключается в том, чтобы гарантировать: поставляемые компанией товары или услуги отвечают потребностям клиента и позволяют им беспрепятственно достичь желаемого результата. Чтобы добиться этого, дизайнеры могут обратиться к исследованиям для получения как можно большего количества информации о контексте взаимодействия пользователя с продуктом, чтобы затем с помощью этих сведений смоделировать структурные схемы (Wireframes) и прототипы (Prototypes), позволяющие пользователю добраться из точки А в точку Б.
Какова разница между UI и UX?
Дон Норман и Якоб Нильсен (Jakob Nielsen) кратко и понятно резюмировали разницу между двумя понятиями:
«Важно отделять пользовательский интерфейс (UI) от общего пользовательского опыта, имея при этом в виду, что пользовательский интерфейс, безусловно, является чрезвычайно важной частью дизайна.
В качестве примера рассмотрим веб-сайт с обзорами фильмов. Допустим, пользовательский интерфейс идеален для поиска фильмов. Но если основная база данных сайта содержит только фильмы от крупных студий, сайт будет обладать бедным UX для тех пользователей, нуждающихся в информации о релизах независимого кино».
Еще одним удачным примером является Google. Его интерфейс очень прост. Он почти ничего не содержит — только логотип, строку поиска и несколько кнопок:
Но когда вы вводите что-либо в поле поиска, менее чем за секунду вы получаете доступ к почти полной базе человеческих знаний в оцифрованном виде:
Теперь представьте, что каждый раз, когда вы ищете что-то в Google, для получения результата вам приходится ждать 15 секунд, то есть вы больше не можете получить ответ на свой вопрос мгновенно. Даже если интерфейс останется прежним, ваш опыт работы с Google будет существенно отличаться.
Мнения
Как это часто случается, профессионалы по-разному воспринимают одни и те же вещи. Поэтому приведем мнения нескольких умных и талантливых людей, работающих в сфере хай-тек. Вот что они говорят о разнице между UI и UX.
1. UX ориентирован на путь пользователя, ищущего решение своей проблемы, в то время как UI сфокусирован на том, как продукт выглядит и работает на внешнем уровне.
Кен Нортон (Ken Norton), один из партнеров в Google Ventures, бывший руководитель отдела по разработке новой продукции в Google:
«Начнем с проблемы, которую мы бы хотели решить. UX-дизайн ориентирован на путь пользователя, ищущего способы решения этой проблемы, он затрагивает положительные и негативные стороны этого вопроса, на экране компьютера и вне его. UI-дизайн сфокусирован на том, как продукт выглядит и работает на внешнем уровне. Иными словами, UI представляет собой лишь часть пользовательского пути. Мне нравится аналогия с рестораном. Пользовательский интерфейс – это столы, стулья, тарелки, стаканы и столовые приборы. UX — это качество подаваемой еды, обслуживания, особенности парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса дизайна, а UI-дизайнер сосредоточен на более материальных элементах.
Энди Бадд (Andy Budd), соучредитель компании Clearleft и основатель UX Лондон:
«Логично было бы предложить, что, если вы занимаетесь дизайном UI, а клиент испытывает продукт как раз через пользовательский интерфейс, то это также делает вас дизайнером UX. Однако, следуя этой логике, проектирование собственного дома делает вас архитектором, а ремонт крана в ванной – профессиональным сантехником.
Часто слова, используемые для описания какой-либо области знаний, оказываются оторванными от первоначально вложенного в них смысла. Например, слово «архитектор» в переводе с древнегреческого буквально означает «главный строитель». Такое определение в наши дни уже не передает суть профессии.
В профессиональном контексте понятие «дизайнер пользовательского опыта» имеет конкретное значение и подразумевает набор определенных навыков, основу которым положили более 20 лет практики специалистов данной отрасли. Работа UX-дизайнера связана с концептуальными аспектами процесса дизайна, при этом UI-дизайнеры сосредоточены на более материальных элементах.
Джейсон Мисут (Jason Mesut) отлично описал разницу между UX и UI (а также и частичное совпадение их смыслов) в его «дважды бриллиантовой» модели (Double Diamond Model). Согласно этой модели, разработчик UX имеет глубокие познания в стратегии, практике исследований, информационной архитектуре и дизайне взаимодействия (Interaction Design).
UI-дизайнер (или, как теперь его принято называть в Кремниевой долине, дизайнер цифровых продуктов) также имеет навыки в области дизайна взаимодействия. Однако фокус его работы тяготеет больше к таким областям, как информационный дизайн (Information Design), «движущийся дизайн» (Motion Design) и брендинг.
Хотя некоторые люди утверждают, что они являются экспертами во всех этих областях, такое встречается довольно редко. В конце концов, если вы являетесь экспертом во всем, вы, вероятнее всего, эксперт ни в чем конкретно».
3. Нет никакой разницы между UX- и UI-дизайном, потому это два несопоставимых понятия.
Крейг Моррисон (Craig Morrison), руководитель отдела по разработке продукции компании RecordSetter и основатель Usability Hour:
«Я слышу этот вопрос все время, и я много раз отвечал на него. В итоге я пришел к такому выводу.
Нет никакой разницы между UX- и UI-дизайном, поскольку эти две вещи не сопоставимы друг с другом. Это то же самое, что спрашивать, к примеру, какова разница между красной краской и химическими веществами, из которых состоит эта краска?
Нет никакой разницы.
Красную краску дает соединение различных химических веществ…
Так же и пользовательский опыт состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одной из его составляющих.
Вот еще несколько вопросов из этой серии, чтобы проиллюстрировать мою точку зрения.
Какова разница между MacBook и формой клавиш?
Какова разница между чаем и видом материала, из которого сделан чайный пакетик?
Какова разница между автомобилем и цветом, в который он окрашен?
Если провести сравнение с вкусным тортом (а почему бы и нет?), UI будет глазурью, коржами, вкусом, способом подачи и оформления. UX же будет первопричиной того, почему мы вообще решили сделать торт и почему люди предпочтут его, скажем, гамбургерам».
4. Пользовательский интерфейс, как правило, связан с визуальным и информационным дизайном. UX охватывает весь опыт пользователя, даже вне экрана его компьютера.
Патрик Ниман (Patrick Neeman), начальник отдела дизайна продуктов компании Apptio, основатель Usability Counts:
«Дизайн пользовательского опыта охватывает весь опыт пользователя, даже вне экрана его компьютера. Дизайн пользовательского интерфейса, как правило, связан с визуальным и информационным дизайном, то есть с тем, что происходит на экране. Современное определение UX восходит к тому, что дала Nielsen Norman Group: UX — это любая точка контакта пользователя или клиента с системой, как в цифровом ее виде, так и в других проявлениях».
5. UI ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени. UX фокусируется на пользователе и его пути «через продукт».
Скотт Дженсон (Scott Jenson), руководитель отдела стратегического развития продуктов в Google:
«Я не слишком углубляюсь в эти различия, так как эти понятия часто используются как взаимозаменяемые. Однако если меня спрашивают, мое видение заключается в следующем. Пользовательский интерфейс ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени.
UX фокусируется на пользователе и его пути «через продукт».
UI больше нацелен на специфику экранного отображения: ярлыки, визуальный стиль, основные принципы дизайна и структуру.
UX — путь «через продукт». Не ограничиваясь рамками экрана, он определяет путь пользователя и дает объяснение тому, почему были использованы отдельные моменты в UI и, что гораздо важнее, почему какие-то моменты из него убрали. UI имеет дело с ограничениями и проблемами, UX решает их».
6. UX представляет собой опыт, переживаемый пользователем при работе с продуктом в целом, а UI — это те конкретные вещи, с которыми пользователь фактически будет взаимодействовать.
Клейтон Янь (Clayton Yan), UX-дизайнер компании UserTesting:
«Существует много путаницы вокруг понятий «пользовательский интерфейс» и «пользовательский опыт», а также вокруг того, в чем заключаются их основные различия, если таковые существуют. Определенно, это разные вещи, но они должны идти рука об руку для создания красивого и интуитивного опыта.
Я всегда объясняю эту тему, используя аналогию со строительством дома. Когда вы строите дом, вы думаете о его планировке и расположении комнат.
Сколько спален вам нужно, 2 или 3? Будет ли каждая из этих спален иметь собственную ванную комнату? Будет ли гостиная располагаться сразу у входа? Будет ли дом одноэтажным или сделать два этажа?
Для меня UX представляет общий опыт и впечатление, получаемые от вашего дома (или продукта). Все ли имеет смысл? Как ваш пользователь чувствует себя при взаимодействии с продуктом?
Следующим уровнем пути пользователя является интерфейс, с которым он фактически взаимодействует. Продолжая пример с домом, интерфейс равнозначен общему направлению декора. Какой тип обоев вы будете использовать? Поставите ли вы везде одинаковые вазы или выберете разные?
Пользовательский интерфейс представляет собой, как явствует из его названия, те моменты, которые пользователь будет видеть и с которыми будет взаимодействовать. Сюда входят кнопки, формы, рисунки и т.д.
UX без UI означает, что у вашего дома есть фундамент и стены, но нет красивого единого оформления. UI без UX — это как привнести потрясающие цвета и детали во весь дом, но при этом сконструировать его так, чтобы главный вход ведет в ванную комнату. Очень важно создавать изумительный опыт от начала до конца.
Обычно UX-дизайн предшествует дизайну UI, потому что вам сначала нужно провести все исследования, подготовить эскизы и отладить процессы. После того как вы закончили с общей картиной, вы начинаете работать над дизайном пользовательского интерфейса, сводя все части воедино так, чтобы получился красивый продукт с хорошим дизайном».
А каково ваше мнение?
Многие путают понятия UX и UI и используют их как взаимозаменяемые. Как сказал Дон Норман, «они просто вошли в лексикон и больше не имеют какого-либо специального смысла. Люди используют их, часто не имея никакого понятия о том, что означают эти слова, каково их происхождение, история или какой круг явлений они затрагивают».
А что думаете вы? Какова разница между UI и UX? Могут ли они использоваться взаимозаменяемо или означают разные вещи?
Высоких вам конверсий!
По материалам: usertesting.com
23-06-2016
Учимся различать разные виды цифрового дизайна (UX, UI, IA, IxD)
21.03.2018 UI/UX/WEB-дизайнUX-дизайн: особенности и специфика создания
Данная категория предполагает разработку пользовательского интерфейса. Фактически, работа UX-специалиста направлена на оптимизацию и структурирование внешнего вида программного продукта перед основным пользователем. Важная составляющая разработки UX-дизайна — это возможность первичного изучения потребностей посетителей сайта или другого программного продукта. Важно сразу определить пожелания и отношение людей к создаваемому веб-продукту. В процессе работы актуально использовать профессиональное программное обеспечение в виде Mockplus, Axure, Sketch, UXPin и так далее.
UI-дизайн: в чем его отличие от UX
Если UX-дизайнер работает над концепцией того, как будет выглядеть интерфейс и в каком стиле его подать, то UI-специалист создает непосредственно пользовательский интерфейс, работая с деталями. На этом этапе подбирается цвет и размер кнопок, формируется меню, всплывающие окна и другие виджеты. Отдельно специалист этой категории работает над элементами навигации любого программного продукта (поиск, карта сайта).
Здесь уже важно использование такое программное обеспечение, как Photoshop, Illustrator, InVision.
Что такое IA или информационная архитектура
Главная задача IA-дизайнера заключается в том, чтобы помочь пользователю найти нужную ему информацию на сайте. Информация архитектура предполагает построение базовой сети контента, распределение текста и медиа в программе или на сайте. Для специалиста этой категории необходимо не только уметь работать с базами данных, но и владеть навыками работы в программах Omnigraffle и Keynote. Дополнительно требуется разработка карты сайта, построение навигации, связи контента между собой.
IxD: построение интерактивных систем
Данный вид цифрового дизайна определяет навигацию и взаимоотношение пользователя и самого программного продукта. Например, многие анимации и другие «моушн» элементы созданы и разработаны IxD-архитектором. Работая по отдельности или в команде, дизайнеры разной специализации должны придерживаться единой концепции и стиля.
20 лучших онлайн-курсов UX/UI-дизайна: стоимость обучения, бесплатные материалы
На онлайн-курсах по ui/ux дизайну вы освоите веб- и мобильный дизайн, научитесь создавать макеты, разрабатывать прототипы, проводить UX-исследования и проектировать удобные интерфейсы.
Всё обучение проходит дистанционно: вы смотрите вебинары и видео-уроки, выполняете домашние задания, а куратор отвечает на ваши вопросы и разбирает ошибки в практических работах. В конце обучения у вас уже будет несколько проектов в портфолио, прикладной опыт и сертификат о прохождении курса, а значит можно сразу начать зарабатывать.
Мы составили подборку онлайн-курсов, на которых можно обучиться ux/ui дизайну с нуля. На прохождение курсов потребуется от пары месяцев до года.
Skillbox
Сайт: https://skillbox.ruТелефон: +7 (495) 120-40-96
Стоимость: от 3900 р. в месяц
Курс Профессия UX/UI-дизайнер
Вы научитесь делать веб-сайты, разрабатывать удобные интерфейсы и решать проблемы пользователей.
- Длительность 12 месяцев, 102 онлайн-урока
- Помощь в трудоустройстве
- 5 проектов в портфолио
- Доступ к курсу навсегда
Программа
Веб-дизайн с нуля
- Введение и первый результат.
- Бонус-модуль. Размеры в вебе и сочетания клавиш.
- Тренды, подготовка, мудборды.
- Работа со стилями. Создание GUI.
- Главная страница, первые шаги.
- Основы работы с графикой.
- Бонус-модуль. Личное позиционирование.
- Декомпозиция.
- Навигация и структура.
- Интересная подача информации.
- Формы и кнопки.
- Адаптивность и мобильная версия.
- Цвета, настроение. Промостраница мероприятия.
- Специализация и личное позиционирование.
- Концептуальный дизайн.
- Введение в UX.
- Портреты пользователей и CJM
- Иконки.
- Типографика PRO.
Figma
- Введение в Figma. Обзор возможностей.
- Работа с графикой.
- Редактор Figma — модульные сетки и монтажные области.
- Создание и настройка компонентов, работа с эффектами.
- Создание вложенных компонентов. Auto Layout.
- Организация рабочего пространства компонентов и стилей. Командная работа, контроль версий и передача макетов в разработку.
- Прототипирование.
- Figma Animate.
- Бонус-модуль. Обзор и применение Figma plugins.
UX-дизайнер с нуля до PRO
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователя
- Бонус-модуль: Удобный интерфейс
- Основы Юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- UX-исследования
- Бонус-модуль. Кейс по сервисному дизайну
- Бонус-модуль. Проектирование CRM-систем
- E-commerce
- Визуальная концепция
- Дизайн-система
- Мобильный UX
- Текст в интерфейсе
- Бонус-модуль. Анимация интерфейсных элементов
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- Бонус-модуль. A/B-тесты
- Бонус-модуль. Работа над проектом
- Бонус-модуль. UX + Agile
- Стратегия презентации
- Отраслевая специфика
- Карьера в UX
UX-дизайн с Майклом Джандой
- Введение
- Дизайнер в новой цифровой эпохе
- Дизайн-мышление
- Понимание роли дизайнера
- Работа над UX проектом
- Разработка стратегии и планирование UX проектов
- Психология поведения пользователей
- Стандартные практики дизайна юзабилити
- Дизайн юзабилити: материалы, предоставляемые заказчику
- Юзабилити тестирование в UX дизайне
- Дизайн, основанный на данных
- Визуальный дизайн
- Визуальный дизайн: материалы, предоставляемые заказчику
- Раскрытие творческого потенциала
- Успешная презентация
- Как достичь наибольших успехов в творческой карьере
- Дополнительные материалы. Обзор
GeekBrains
Факультет Дизайна интерфейсов
Обучение до уровня Middle с гарантированным трудоустройством
1 год
В программе:
- Введение в профессию
- Основы веб-дизайна
- UX/UI дизайн
- Адаптивный дизайн и основы верстки
Выдается диплом о профессиональной переподготовке и сертификат.
Курс UX/UI-дизайна
Обучение с нуля до уровня Junior со стажировкой или реальным проектом. Курс разбит на временные отрезки — спринты с целями, задачами, результатами. Каждый спринт курса длится 1−3 месяца. Вся программа — 8 месяцев.
В программе:
- Графические редакторы
- Основы графического дизайна для дизайнера интерфейсов
- Основы UX/UI
- Практический
Создание великолепного UI-дизайна: обучение и примеры
Итак, давайте по порядку. Это руководство – не для всех. А для кого же?
- Для разработчиков, которые хотят научиться при необходимости проектировать собственные привлекательные пользовательские интерфейсы.
- Для UX-дизайнеров, которые хотят, чтобы их портфолио выглядело лучше, чем презентация в PowerPoint. Или для UX-дизайнеров, которые уверены, что они могут продать потрясающий UX-продукт в составе симпатичного UI-пакета.
Если вы отучились в школе искусств или уже считаете себя UI-дизайнером, вы, скорее всего, найдете в этом руководстве некую комбинацию а) скучного, б) неправильного и в) раздражающего материала.
И это нормально. Покритиковали – и хорошо. Закрывайте вкладку, проходите мимо.
Давайте я расскажу, о чем вы узнаете из этого руководства.
Эта статья – не теория. Эта статья – чистейшая практика. Мы расскажем о том, как научились на собственном опыте, а затем – на вдумчивой, неспешной практике.
Правила
Вот они:
- Свет падает с неба
- Сначала – черное и белое
- Больше чистого пространства
- Научитесь накладывать текст поверх изображений
- Увеличивайте и уменьшайте текст
- Используйте только хорошие шрифты
- Воруйте как художник
Правило 1: Свет падает с неба
Тени – это бесценные подсказки человеческому мозгу о том, на какие элементы пользовательского интерфейса мы смотрим. Это, пожалуй, самое важное и неочевидное, что нужно знать о UI-дизайне: свет падает с неба.
Свет падает с неба так часто и последовательно, что снизу он выглядит странно. Когда свет падает с неба, он освещает верхние поверхности предметов и отбрасывает тени под ними. Верх предметов всегда светлее, низ – темнее.
Так и не подумаешь, что у людей нижние веки темнее. А вот если посветить им в лицо фонарем, направив луч снизу – у вас получится выходец с того света. Ровно так же происходит с UI-дизайном.
Точно так же, как у нас затемнены нижние границы черт лица, тени присутствуют и на нижних границах тонны элементов UI. Экраны плоские, но мы ведь приложили массу искусства и мастерства, чтобы так много элементов можно было увидеть в 3-D формате.
Или, например, кнопки. Даже в случае «плоской» кнопки можно предусмотреть кучу деталей в отношении света:
- У ненажатой кнопки затемнена нижняя граница. Солнышка там не светит, сынок.
- Ненажатая кнопка немного светлее сверху, чем снизу. Это потому, что светом имитируется слегка изогнутая поверхность. Как вы наклоняете зеркало, чтобы увидеть в нем солнце, которое находится у вас за спиной – так и наклонные поверхности немноооожечко сильнее отражают свет от солнца по направлению к вам.
- Ненажатая кнопка отбрасывает легкую тень – возможно, ее легче разглядеть в увеличенном масштабе.
- Нажатая кнопка, пусть она и темнее снизу, чем сверху, в целом темнее – это потому, что она находится на плоскости экрана, и солнцу не так легко на нее попасть. Кто-то может поспорить, что все нажатые кнопки, которые встречаются нам в реальности, тоже темнее, потому что наши руки блокируют направление света.
Это был просто пример с кнопкой – и целых 4 легких световых эффекта. Вот вам и урок. Теперь просто применяйте его ко всему.
А вот, например, парочка настроек для iOS — «Не беспокоить» и «Уведомления». Ничего особенного, да? Но давайте посмотрим, как много световых эффектов в них спрятано.
- Верхняя кромка вкладки панели управления отбрасывает небольшую тень
- Ползунок «ВКЛ» немного углублен
- Ползунок «ВКЛ» углублен, и его нижняя грань отражает больше света
- Иконки слегка выдаются. Видите яркую границу по верху? Она представляет собой поверхность, перпендикулярную источнику света, а потому на нее падает много света, а потому она отражает много света вам в глаза.
- Разделительная черта затемнена в местах, где она отклоняется от угла падения солнечного света, и наоборот
Элементы, которые обычно принято углублять:
- Поля ввода текста
- Нажатые кнопки
- Ползунки
- Переключатели (невыбранные)
- Кнопки-флажки
Элементы, которые обычно выдаются над поверхностью:
- Кнопки (ненажатые)
- Копки-слайдеры
- Кнопки выпадающего списка
- Карты
- Часть кнопки выбранного переключателя
- Всплывающие уведомления
Теперь вы в курсе, и все эти элементы будут сами попадаться вам на глаза, куда бы вы ни посмотрели.
Погоди, а как же плоский дизайн?
Уже на протяжении 5 лет не сдается тренд «плоского дизайна», который представляет из себя… ну, плоский дизайн. Это визуальный стиль, в котором элементам не хватает имитированного углубления или выступания над поверхностью. Это просто линии и фигуры со сплошной заливкой.
Мне нравится все понятное и простое, как и всем остальным, но я не уверен, что этот тренд окажется долгоиграющим. Едва заметная имитация эффекта 3-D в интерфейсах – слишком интуитивно понятная вещь, чтобы можно было так просто ей пренебречь.
Мы живем в золотом веке, здесь, в этом счастливом промежутке между сложным для понимания скевоморфизмом и практичностью плоского дизайна. Плоскость все еще проста и понятна, но у нас все еще есть капелька теней и подсказок о том, куда нужно нажать, где смахнуть и на что щелкнуть.
Правило 2: Сначала – черное и белое
Работа в оттенках серого перед добавлением цвета упрощает наиболее сложный элемент визуального дизайна и заставляет сконцентрироваться на расстановке и раскладке элементов.
UX-дизайнеры сегодня очень заинтересованы в создании приложений, ориентированных в первую очередь на мобильные устройства. Это значит, что нужно думать о том, как функционируют страницы и взаимодействия на телефоне, и причем до того, как представлять себе их на мониторе Retina в стопятьсот пикселей.
Ограничительные условия в этом отношении очень важны. Вы начинаете с более сложной проблемы (полезное приложение на крошечном экране), затем адаптируете решение более простой проблемы (полезное приложение на большом экране).
Ну вот еще одна аналогичное условие: сначала стройте дизайн в черном и белом цвете. Начните с более сложной задачи – сделать приложение красивым и удобным во всех отношениях, но без помощи цвета. Цвет добавляйте в последнюю очередь, и даже тогда – только целенаправленно.
Это надежный и простой способ сохранить приложения «понятными» и «простыми». Слишком много цветов в слишком многих местах – это действительно простой способ испортить понятность/простоту. Ч/Б заставляет вас в первую очередь сосредоточиться на таких вещах, как расстояние, размеры и раскладка. А это главная задача понятного и простого дизайна.
Бывают случаи, когда выбор Ч/Б не приносит такой пользы. Дизайн с конкретной спецификой – «спортивный», «эффектный», «мультяшный» и т.д. – должен разрабатывать дизайнер, умеющий очень хорошо использовать цвета. Но большинство приложений не несут в себе особой специфики, кроме простоты и понятности. А те, что несут, по общему признанию, гораздо сложнее разрабатывать.
Шаг 2: Как добавить цвета
Самый простой цвет, который можно добавить – один цвет. Один цвет, добавленный к градациям серого, просто и эффектно притягивает взгляд.
Можно этот шаг немного усовершенствовать. Градации серого + два цвета, или градации серого + несколько цветов одного оттенка.
Изменяя насыщенность и яркость одного оттенка, вы можете создавать несколько цветов – темные, светлые, фоновые, акцентные, притягивающие взгляд – и в то же время они не слишком будут резать глаза.
Использование нескольких цветов из одного или двух базовых оттенков – самый надежный способ подчеркнуть или нейтрализовать элементы, не превращая при этом дизайн в мешанину.
Исходя из нашего личного опыта, подбор основного цвета в соответствии с примерами предполагаемого использования вашего UI-дизайна – самый важный навык в работе с цветом, а о практическом решении этого аспекта я пишу здесь.
Правило 3: Больше чистого пространства
Чтобы по UI-дизайну было видно, что над ним действительно работали, добавьте в него больше свободы.
В Правиле 2 мы говорили, что Ч/Б заставляет дизайнеров задуматься о расстоянии и раскладке элементов, прежде чем думать о цветах, и как это хорошо. Итак, пришло время поговорить о расстоянии и раскладке элементов.
Правило 4: Научитесь накладывать текст поверх изображений
Есть не так много способов надежно и красиво наложить текст на изображение. Здесь представлены пять – и еще один, бонусный.
Если вы хотите стать UI-хорошим дизайнером, вам придется научиться красиво размещать текст поверх изображений. Это то, что все хорошие UI-дизайнеры делают хорошо, а все плохие UI-дизайнеры делают очень плохо или просто не делают – в этом случае у вас появится огромное преимущество после прочтения этого раздела!
Способ 1: Разместить текст прямо на изображении
Я не уверен, что его нужно сюда включить, но технически это возможно – наложить текст прямо на изображение так, чтобы выглядело нормально.
С этим способом есть куча проблем и подводных камней:
- Изображение должно быть темным и не должно иметь контрастных границ
- Текст должен быть белый – слабо отыскать не белый текст, но простой и понятный? Серьезно. Хотя бы один попробуйте найти.
- Тестируйте результат на всех экранах/размерах окон, чтобы убедиться, что текст удобочитаемый
Все получилось? Отлично. А теперь вообще не притрагивайтесь к тому, что получилось, иначе вам несдобровать. Не припомню, чтобы я когда-либо накладывал текст непосредственно поверх изображения в ходе работы над серьезным проектом, так что этот способ – скорее нечто вроде контрольного метода. Тем не менее, можно получить действительно крутой эффект – но будьте аккуратнее.
Способ 2: Изображение целиком на задний план
Возможно, самый простой способ размещения текста на изображении – наложение текста на изображение. Если исходное изображение недостаточно темное, можно наложить все полупрозрачным черным цветом. Вот пример модного темного наложения.
Если вы перейдете в DevTools и удалите наложение, то увидите, что исходное изображение было слишком ярким и контрастным, чтобы можно было разобрать текст. Но темное наложение решает проблему! Этот способ прекрасно подходит для миниатюр или небольших изображений.
И хотя наложение черным – самое простое и универсальное, безусловно, можно найти и цветное.
Способ 3: Текст в рамке
Это проще простого, но зато надежно. Сделайте полупрозрачный черный квадрат и поместите на него белый текст. Если наложение достаточно непрозрачное, под ним можно поместить абсолютно любое изображение, а текст будет без труда читаться.
Способ 4: Размытое изображение
Удивительно неплохой способ для того, чтобы сделать перекрытый текст удобочитаемым – размыть часть размещенного под ним изображения.
Правило 5: Увеличивайте и уменьшайте текст
Стилизовать текст так, чтобы он выглядел красиво и уместно, часто помогает контрастное оформление – например, большой и светлый текст.
На мой взгляд, один из самых трудных моментов в создании красивого пользовательского интерфейса – оформление текста, и это, безусловно, не из-за незнания вариантов. Если вам удалось закончить начальную школу, вас, скорее всего, научили всем возможным способам привлечения внимания к тексту, или отвлечения внимания от текста:
- Размер (больше или меньше)
- Цвет (выше или ниже контрастность; яркие цвета притягивают взгляд)
- Жирность шрифта (потолще или потоньше)
- Регистр (нижний, ВЕРХНИЙ и Заглавные Буквы)
- Курсив
- Интервал между символами (или — внимание, модное словечко — трекинг!)
- Границы (технически не являются свойством текста, но могут использоваться для привлечения внимания, потому включены в список)
Есть и другие варианты, потенциально способные привлеь внимание, но не слишком часто используемые или рекомендуемые:
- Подчеркивание. Сегодня так обозначаются ссылки, и ни к чему пытаться придать подчеркиванию иные функции, если хотите знать мое мнение
- Заливка текста. Нечасто встречается, но на сайте 37signals так некоторое время оформляли ссылки, а на сайте IDEO есть анимированная заливка при наведении курсора.
- Зачеркивание. Прочь, мастер настройки CSS из 90-х!
По моему личному опыту, когда я вижу текстовый элемент, для которого не могу найти «правильный» стиль, это не потому, что я забыл поэкспериментировать с регистром или более темным цветом – а потому, что лучшее решение часто заключается в правильной комбинации «конкурирующих» свойств.
Способы оформления текста можно разделить на две группы:
- Стили, повышающие видимость текста. Большой размер, жирное начертание, регистр и т.д.
- Стили, понижающие видимость текста. Маленький размер, меньше контрастности, меньше границы и т.д.
Назовем их стилями «поп-ап» и «поп-даун», чтобы отдать дань любимому прилагательному дизайнеров. Не будем называть их «визуальным оформлением», это слишком скучно.
Масштабный текст здесь представлен в заголовке “Material Design”. Буквы большие; они высокой контрастности; они очень жирные.
Элементы в этой сноске, с другой стороны, немасштабные. Они небольшие, низкой контрастности и менее жирного начертания.
А теперь самое главное.
Масштабными должны быть только заголовки страниц. Для всего остального есть сочетание масштабного и немасштабного. Если нужно привлечь внимание к элементу сайта, используйте одновременно масштабные и немасштабные шрифты. Так элементы не будут выглядеть кричаще, но приобретут адекватную насыщенность.
Оформление отдельных элементов и стилизация при наведении курсора Это еще один раунд нашей игры – но уже посложнее. Обычно, меняя размер, регистр или жирность шрифта, мы меняем размер области, которую текст будет занимать на странице или экране, а это ведет к ограниченным возможностям стилизации при наведении курсора.
Что же нам остается делать?
- Цвет текста
- Цвет фона
- Тени
- Подчеркивание
- Небольшая анимация – подъем, опускание и т.д.
Один проверенный вариант: попробуйте сделать так, чтобы белые элементы окрашивались, или цветные элементы становились белыми, но при этом затемнялся фон за ними.
Правило 6: Используйте только хорошие шрифты
Некоторые шрифты лучше, чем другие. Используйте их.
Примечание: В этом разделе нет никаких стратегий или уроков. Я просто хочу перечислить три симпатичных шрифта, чтобы вы их скачали и пользовались ими. На сайтах с особенным характером нужно использовать особенные шрифты. Но для большинства UI-проектов хочется сделать что-то простое и понятное.
Порядок не имеет значения:
1. Work Sans
Иногда нужно разработать что-то, что требует современного, простого шрифта, плюс мааааленькую капельку веселья. Work Sans идеально вписывается в бюджет. Он слегка причудливый; определенно недооценен. Вы больше нигде (это не навсегда, конечно) не встретите такой совет, потому что Work Sans только месяц-два назад обзавелся курсивом. Внимание: его нет на Google Fonts (пока). Подробнее об этом расскажу ниже. Широкие буквы означают, что хорошо смотреться он будет даже в очень небольшом размере – отличное свойство для шрифтов, используемых в мобильных приложениях.
2. Roboto
Невероятный, простой, универсальный шрифт. Хотя этот шрифт по умолчанию используется на Android, он все еще недооценен (и доступен бесплатно!) на iPhone и в веб-приложениях. Красивый, работает где угодно, и его можно сделать жирнее некуда.
3. Montserrat
Прежде я сомневался, стоит ли советовать Montserrat (у него не было курсива, странный кернинг, и вообще он нескладный и грубый). Однако проект не закрыли, и Montserrat превратился в потрясающий шрифт. Вероятно, он более всего известен тем, что является ближайшей бесплатной альтернативой популярному (и хорошо продуманному) Proxima Nova.
Правило 7: Воруй как художник
Когда я впервые решил попробовать создать какой-нибудь элемент приложения – кнопку, таблицу, график, всплывающее окно, что угодно – я впервые понял, как мало я знаю о том, как сделать этот элемент красивым.
Но, к счастью, мне пока не пришлось изобретать никаких новых элементов пользовательского интерфейса. Это означает, что я всегда могу посмотреть на чужие работы и просто снимать сливки с лучших. Но где же найти эти самые сливки?
Вот несколько ресурсов, которые я считаю наиполезнейшими для дизайна, ориентированного на клиента. В порядке убывания:
1. Dribbble
- Сайт по типу «покажи и расскажи для дизайнеров», зарегистрироваться можно только по приглашению. Установил недостижимую планку как сайт для онлайн UI-дизайна высочайшего качества. Здесь можно найти чудесные примеры чего угодно.
2. Flat UI Pinboard
Не имею ни малейшего представления, кто такой » warmarc», но его пинборд телефонного интерфейса оказался для меня до жути полезен в поисках разрозненных примеров красивого UI-дизайна.
3. Pttrns
Каталог скриншотов мобильных приложений. Приятное в Pttrns то, что весь сайт построен – приготовьтесь – на базе UX-шаблонов. Поэтому так приятно быстро найти любой элемент интерфейса, над которым ведется работа, будь то страница входа, профиль пользователя, результаты поиска и т.д.
Я твердо верю, что каждый художник обязан обезьянничать, пока не научится подражать лучшему. Вот тогда уже можно искать свой собственный стиль, придумывать новые тенденции. А пока давайте побудем ворами.
И, в духе этого раздела, заглавие «Воруй как художник» было взято из одноименной книги, которую я не читал, в основном потому, что название, кажется, суммирует все, что потенциально содержится на страницах книги.
Заключение
Я написал это, потому что совсем недавно мне самому всего этого очень не хватало. Надеюсь, вам поможет. Если вы UX-дизайнер, сделайте хороший макет после того, как набросаете эскиз каркаса. Если вы разработчик, возьмите следующий второстепенный проект и сделайте так, чтобы он выглядел хорошо.
Я не хочу, чтобы вам показалось, что для создания приличного UI-дизайна нужны навыки, которые можно освоить только в волшебной школе искусств. Все, что нужно – наблюдать, имитировать и запоминать, что именно получилось. В любом случае, именно этому я научился на данный момент, хоть до сих пор и остаюсь новичком.
UI против UX Design или в чем разница UI / UX?
Слово «дизайн» имеет очень широкое значение и используется почти в каждом бизнесе или отрасли. Однако мы всегда интуитивно понимаем, о чем идет речь. Но когда мы говорим о терминах UX и UI-дизайна, все становится намного сложнее.
Что такое UI UX-дизайн? Это общий термин? Или UX и UI — это две разные концепции? Если это автономные понятия, то почему они всегда используются вместе? В этой статье я хочу ответить на все ваши вопросы по этой теме.
UI / UX
Дизайн пользовательского интерфейса (UI) и дизайн пользовательского интерфейса (UX) — это две разные дисциплины. Вы можете думать о них как о двух разных подходах, которые используются вместе для решения одной проблемы — привлечь пользователей, превратить их в клиентов и сделать их лояльными к вашему бренду.
UI и UX предназначены для совместного использования. Они не взаимозаменяемы. UI-дизайн можно рассматривать как часть UX-дизайна. И это основная причина, по которой термины UX и UI обычно используются вместе, что еще больше усложняет различение.
Самое сложное здесь — определить эти две дисциплины и понять их ключевое различие. Вы можете прочитать кучу объяснений и все равно не сможете сказать «теперь все ясно». Я постараюсь помочь.
UX-дизайн отвечает на вопрос «Как привести пользователей туда, где они хотят быть?» Это позволяет анализировать проблемы, с которыми сталкиваются пользователи, и предлагать эффективное решение.
UI-дизайн — важная часть UX-дизайна. Речь идет о том, чтобы сделать решение визуально привлекательным и удобным.
Короче говоря, UI — это то, как продукт выглядит и работает. UX, в свою очередь, касается всего пути пользователя.
Представьте себе продуктовый магазин, в котором вы любите покупать продукты. Все, что вы там видите, например, проходы с коробками конфет, кассы и дисплеи, является дизайном пользовательского интерфейса этого магазина.
Каждый раз, заходя в этот магазин, чувствуется приятный запах, менеджеры магазина приветливы к вам и все, что вы там покупаете, всегда вкусно и свежо.Это UX-дизайн продуктового магазина.
Но как работают UI и UX и почему они так важны для вашего цифрового продукта?
Почему UI UX важен?
Я хотел бы использовать здесь пример. Помните это чувство, когда вы распаковываете только что купленный новый iPhone? Даже сама коробка действительно хороша в ваших руках. И вы еще даже не прикоснулись к самому продукту.
Все, что мы знаем, чувствуем и думаем о продуктах Apple, является примером хорошо продуманного UI и UX-дизайна.
Пользовательский интерфейси дизайн взаимодействия с пользователем намного мощнее, чем можно себе представить. Хотя их первоначальная цель — увеличить продажи, UX / UI может превратить пользователей в сторонников вашего бренда.
Стив Джобс однажды сказал:
Дизайн — забавное слово. Некоторые думают, что дизайн — это то, как он выглядит. Но, конечно, если копнуть глубже, это действительно так.
Можно заметить, что продукт на первом месте, почему же дизайн важен? Практически все рыночные ниши уже предлагают различные решения проблемы пользователя.
Чем отличается ваш продукт? UX и UI-дизайн могут помочь вам привлечь пользователей. И, поверьте, это может изменить игру, и стоит потратить ваши деньги и время.
Первое впечатление сложно переоценить. Что видят пользователи, когда впервые заходят в ваше мобильное приложение или на сайт? Что они чувствуют, когда распаковывают ваш продукт или пользуются вашими услугами? Первое впечатление может либо остаться навсегда, либо его будет слишком сложно исчезнуть.
Есть ли у вас какие-либо ассоциации, когда вы слышите про надкушенное яблоко? Готов поспорить что ты.И в этом сила UX-дизайна.
Фактически, UI / UX-дизайн используется во всех отраслях. Чтобы мое объяснение было более ясным и понятным, я сузлю область использования до разработки мобильных и веб-приложений.
Здесь нужно привлечь как можно больше пользователей и сделать это в кратчайшие сроки. Качественный дизайн UI / UX может не только привлечь внимание пользователей, но и заслужить их доверие.
Чтобы понять основные цели дизайна UI и UX, давайте рассмотрим эти две дисциплины по отдельности.
Что такое дизайн пользовательского интерфейса?
Чтобы понять разницу между UI и UX, прежде всего, нам нужно определить, что такое UI-дизайн.
UI — это дизайн пользовательских интерфейсов для любых машин и программного обеспечения. Проще говоря, дизайн пользовательского интерфейса сосредоточен на повышении интерактивности и визуального содержания продукта.
Возьмем для примера веб-сайт. Есть страницы, меню, ползунки, кнопки. Эти визуальные элементы должны быть привлекательными, функционировать должным образом и помогать взаимодействовать с продуктом.
Специалист по пользовательскому интерфейсуследит за тем, чтобы элементы интерфейса были грамотно организованы, структурированы, взаимосвязаны, сгруппированы, выполнены точно и в едином стиле.
6 Принципов разработки пользовательского интерфейса
Чтобы лучше понять UI-дизайн, мы можем обратиться к 6 принципам продуманного UI-дизайна Люси Локвуд:
| ПРИНЦИП | ЗНАЧЕНИЕ | |
| 1 | Принцип структуры | Это относится к способу организации пользовательского интерфейса.Дизайн пользовательского интерфейса должен быть сделан с конкретной целью, быть значимым и полезным. Он выполняется на основе четких, последовательных моделей, которые очевидны и узнаваемы для пользователей, объединяя связанные вещи и разделяя несвязанные, различая разнородные вещи и делая похожие вещи похожими друг на друга. |
| 2 | Принцип простоты | Облегчение задач для пользователей. Он также включает в себя процесс разъяснения коммуникации и предоставления хороших ярлыков, которые имеют прямое отношение к более длительным процедурам. |
| 3 | Принцип видимости | У пользователя должен быть весь необходимый контент и опции в легкодоступном месте. Ничто не должно отвлекать пользователя посторонней или ненужной информацией. |
| 4 | Принцип обратной связи | Пользователи должны быть проинформированы о действиях или интерпретациях, изменениях состояния или условий, а также об ошибках или исключениях, которые актуальны и представляют интерес для пользователя, посредством ясного, краткого и недвусмысленного языка, знакомого пользователям. |
| 5 | Принцип толерантности | Дизайн должен быть гибким и терпимым, что снижает стоимость ошибок и неправильного использования. Он должен позволять отменять и повторять действия, а также предотвращать ошибки там, где это возможно, допуская различные входные данные и последовательности и интерпретируя все разумные действия как разумные. |
| 6 | Принцип повторного использования | В дизайне следует повторно использовать внутренние и внешние компоненты и поведения, сохраняя согласованность с целью, а не просто произвольную согласованность, тем самым уменьшая потребность пользователей в переосмыслении и запоминании. |
Эти принципы проектирования пользовательского интерфейса для веб-приложений и мобильных приложений могут быть реализованы в любой области разработки программного обеспечения. Но, по сути, хороший дизайн пользовательского интерфейса не может быть создан без тщательного проектирования UX.
Что такое UX-дизайн?
Процесс UX-дизайна использовался веками, но не имел четких обозначений. Каждый успешный продукт в истории человечества вовлекал UX-дизайн в процесс разработки. Хотя их создатели не использовали этот термин.
Позже появились такие термины, как дизайн, ориентированный на пользователя, и удобство использования. Они были достаточно распространены в индустрии программного обеспечения. Но им не удалось полностью передать цель создателя.
Таким образом, в 1988 году Дональд Норман ввел термин «дизайн пользовательского опыта». С тех пор он стал неотъемлемой частью нашего лексикона. Дональд Норман объяснил причину появления этого термина:
Я придумал этот термин, потому что считал, что человеческий интерфейс и удобство использования слишком узкие: я хотел охватить все аспекты опыта человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство.— определение Дональда Нормана.
Но является ли термин UX-дизайн всеобъемлющим и универсальным? До сих пор нет четкого определения. Конечно, можно использовать и распространенный. В нем говорится, что UX влияет на поведение пользователя, делая взаимодействие с продуктом удобным, доступным и желательным.
Однако, если вы посмотрите определение UX в Интернете, вы найдете десятки различных объяснений. Улучшают ли они наше понимание процесса проектирования UX? Думаю, нет.
На самом деле UX-дизайн — это многоцелевой подход. Он включает в себя различные аспекты и используется в разных отраслях.
ДизайнUX четко ориентирован на потребности и ожидания пользователей в отношении того, как продукт функционирует, выглядит и ощущается. Он выходит далеко за рамки визуального контента, учитывая каждую мелочь.
В узком смысле UX сосредоточен на взаимодействии конечного пользователя с интерфейсом веб-сайта, мобильного приложения или программы. Таким образом, UX-дизайнеры работают напрямую с архитектурой контента, графическим дизайном и самим контентом.Они изучают поведение целевого пользователя и разрабатывают свои прототипы.
Но почему UX-дизайн так важен?
Готов поспорить, вы посетили множество веб-сайтов, на которых представлена вся необходимая информация, но почему-то у вас не было желания ими пользоваться. Зачем? Может быть, они выглядели призраками 2000-х годов. А может, вам не удалось найти то, что вам нужно. Кто знает?
UX-дизайнеры знают. В их обязанности входит не только заинтересовать вас контентом, но и создать незабываемое путешествие, которое вы захотите пережить снова и снова.
Ключевая идея UX-дизайна — гарантировать, что продукт решает проблему пользователя наиболее эффективным способом.
Почему UX-дизайн так важен?
ДизайнUX жизненно важен, потому что он помогает удовлетворить требования пользователей и удовлетворить их потребности. Всем нравится отношение.
Согласно опросу CEI, 86% покупателей готовы платить больше за лучшее обслуживание клиентов. Теперь очевидно, что отличный UX-дизайн может помочь вам выделиться и привлечь пользователей.
Очень легко отличаться, но очень трудно стать лучше. — Джони Айв, дизайнер Apple UX
Хорошо продуманный UX может превратить посетителя в пользователя, а пользователя в клиента. Таким образом, названия для практики UX-дизайна можно изменить, но это все равно будет жизненно важно для процесса создания любого цифрового продукта.
Вспомните свое первое взаимодействие с чем-то, что вы сейчас используете каждый день. Twitter, например. Все было просто и интуитивно понятно. Нам не нужно было ничего читать, чтобы узнать, как им пользоваться.Мы можем персонализировать нашу учетную запись и делиться своими мыслями в продуманном формате.
Любой продукт, требующий руководства, сломан. — Илон Маск
UX-дизайн может решить судьбу вашего продукта. Поскольку это широкая и всеобъемлющая дисциплина, она может не иметь четкого определения. Но значение UX трудно переоценить.
Некоторым веб-сайтам или мобильным приложениям не хватает хорошего UX и они теряют потенциальных клиентов. Думаю, каждый из нас хоть раз сталкивался с ситуацией, когда система требовала от нас заполнить регистрационную форму с нуля, просто из-за ошибки в одной строке.Выражаю вам самый теплый привет, ленивцы, вы потеряли меня в самом начале.
Это лишь один из примеров плохого дизайна пользовательского опыта или непонимания ключевых целей дизайна UX.
Каковы цели UX?
Цель UX — создать продукт, который соответствует представлениям пользователя о значимом и содержательном опыте.
Цели взаимодействия с пользователем — выявить потребности пользователя и найти способы их удовлетворить. И этот процесс, по сути, бесконечен.UX — это не то, что можно сделать один раз и забыть. Даже когда конечный продукт запущен, отзывы пользователей все еще нуждаются в обработке и внимании.
Основное заблуждение состоит в том, что UX — это создание хорошего внешнего вида продукта. Нельзя подарить пользователям плохой продукт в красивой оберточной бумаге и ожидать, что они будут довольны.
Но, на мой взгляд, цель UX-дизайна — создать продукт, который отлично выглядит и работает. Могу ли я сказать, что хороший пользовательский интерфейс понравится каждому пользователю в мире? Нет.
Цель продуманного UX — создать лучшее решение для целевой аудитории продукта. Продукт никогда не сможет дать всем все. Таким образом, дизайнеры UX сосредотачиваются только на своих целевых пользователях и их потребностях.
UX-дизайн — это не то, что вы можете вовлекать в процесс, когда продукт почти готов. Иногда владельцы продукта просят UX-дизайнеров улучшить почти готовый продукт. Это случается чаще, чем может показаться, и, конечно, так не получается.
UX должен быть неотъемлемым элементом разработки продукта, начиная с этапа проверки идеи.
Основная цель UX-дизайна — привлечь и удержать пользователей, завоевать их лояльность и побудить их покупать ваши продукты или услуги.
Факторы, влияющие на UX
Питер Морвилл, которого считают «отцом-основателем» информационной архитектуры, создал сотовый граф факторов UX.
Согласно этому графику, чтобы обеспечить полезный пользовательский опыт, продукт должен быть:
- Полезное
- годный к употреблению
- Желательно
- Доступно
- Достоверный
- В поисках
Хотя большинство из этих факторов очевидны и легки для понимания, есть пара аспектов, которые, я думаю, мне следует рассмотреть.
Когда дело доходит до факторов, влияющих на UX, многие явные и тонкие элементы определяют, насколько хорошо пользователь чувствует себя при использовании вашего продукта. Скорость загрузки дополнительно увеличит ожидаемую скорость среднего пользователя. Копирайтинг UX — язык нужно адаптировать к целевой аудитории. Интуитивно понятный интерфейс веб-сайта или продукта должен быть простым для понимания и навигации, — Джош Вардини, соучредитель serpwatch.io
В чем разница между полезным и полезным?
Полезность — это создание продукта, способного решить проблемы ваших потенциальных пользователей.
Юзабилити — это предоставление пользователям решения их проблемы, которое они хотели бы использовать.
Что такое находимость в UX?
Находимость — один из ключевых факторов UX-дизайна. Это показатель того, насколько легко пользователь может найти ваш продукт или важные элементы в нем.
Например, никто не станет покупать ваш товар, если кнопка «купить сейчас» не найдена. Это верно для большинства продуктов, особенно для мобильных и веб-приложений.
Но возможность поиска относится не только к самому продукту или специальным товарам в Интернете или мобильном приложении. Речь также идет о том, чтобы пользователи могли найти всю необходимую информацию, например, интерактивные элементы или статьи, которые могут решить их проблему.
Findability применяется ко всему, включая веб-сайты, физические продукты и приложения / SaaS-бизнес. Что касается UX, то под возможностью поиска понимается, насколько легко потребителю найти и использовать все функции, доступные в продукте.
Хороший поиск позволяет пользователю быстро найти все в считанные секунды и сразу же сделать все функции видимыми. Настройки, скрытые глубоко внутри меню, или скрытые кнопки на продукте обычно плохо подходят для поиска.
Лучший способ повысить удобство поиска — это впервые показать свой продукт или услугу тестирующему потребителю. Попросите их использовать продукт и поделитесь своим опытом. Если вы заметили, что они не упоминают какую-либо функцию или у вас возникли проблемы с поиском, возможно, вам придется улучшить поиск.— Фрэнк Спир, контент-маркетолог, RafflePress
Существуют определенные принципы взаимодействия с пользователем, которые необходимо соблюдать, чтобы повысить удобство поиска продукта, и другие вышеупомянутые факторы.
Чем занимаются UX-команды?
Процесс UX — сложная практика. Он может варьироваться в зависимости от целей продукта, проекта или даже компании. Но для лучшего понимания я хотел бы выделить, что именно делает команда UX-дизайнеров в рамках этого процесса.
Определение продукта
Первый и самый важный шаг UX — определение продукта.Все начинается, как только product owner создает решение. Определение продукта помогает проверить контекст существования продукта.
На этом этапе команда UX обсуждает продукт с заинтересованными сторонами и определяет его цели и ценности. Цель UX-дизайнеров — создать ценностное предложение и ранний макет продукта.
Затем команда дизайнеров, разработчиков, менеджеров проектов и других лиц встречается с заинтересованными сторонами. Они выражают свои ожидания и требования.
Исследование продуктов
Дизайнеры UX проводят исследования продукта. Этот процесс включает в себя исследование рынка и пользователей.
- Исследование пользователей позволяет дизайнерам понять потребности, поведение, страхи и мотивацию целевого пользователя.
- Маркетинговое исследование проясняет стандарты рыночной ниши и возможности выхода продукта в нее.
Как команда User Experience собирает необходимые данные? Они проводят индивидуальные глубинные интервью, онлайн-опросы, конкурентный анализ и собирают отзывы фокус-групп.Собранные данные затем преобразуются в количественную и качественную информацию.
Цель этого шага — выяснить, чего хотят пользователи. Качественное исследование пользовательского опыта может сэкономить много денег и времени, поскольку приведет к меньшему количеству корректировок в будущем.
Анализ
Исследование продукта позволяет определять группы пользователей и создавать репрезентативные личности. Это смоделированные люди, которые потенциально будут использовать продукт. Эти образы должны составлять реалистичные сегменты целевой аудитории и передавать их поведение.
После того, как персонажи определены, UX-команды создают карты пути пользователя. Это карты, которые представляют гипотетический поток пользователей в продукте. UX-дизайнеры анализируют одну репрезентативную личность, одну цель и один сценарий.
Цель анализа — понять, почему пользователи хотят или нуждаются в продукте.
Информационная архитектура
Следующим шагом является определение информационной архитектуры или ИИ. Информационная архитектура — это структура продукта. Это позволяет пользователям понять, где они могут найти информацию, которую они ищут, и что им нужно сделать, чтобы ее получить.
UX-дизайнеры создают навигацию и категории, чтобы пользователи могли получить решение независимо от их текущей позиции.
Дизайн
Когда иерархия продукта установлена, команда UX начинает свою работу над дизайном. Этот шаг состоит из 4 этапов:
Наброски или рисование от руки — очень простой и быстрый способ визуализировать идеи. Это позволяет делиться несколькими решениями и мгновенно отвергать плохие идеи.
Wireframing позволяет дизайнерам UX визуализировать структуру страницы или экрана (ее иерархию и основные атрибуты).Каркасы — это основа дизайна продукта и руководство для разработчиков. Они содержат представление каждого ключевого элемента конечного продукта.
Prototypes, в отличие от каркасов, позволяет не только визуализировать продукт, но и взаимодействовать с ним. Их можно рассматривать как имитацию продукта, обычно использующую интерактивные макеты.
ДизайнерыUX создают проектную спецификацию, которая содержит все требования к продукту. Он состоит из пользовательского потока, требований к стилю и графических ресурсов для создания рабочего продукта.
Проверка
Валидация или тестирование продукта — это процесс, который помогает дизайнерам UX понять, что мешает конечному пользователю беспрепятственно взаимодействовать с продуктом.
Для этого UX-дизайнеры могут использовать фокус-группы, опросы или A / B-тестирование. Они также могут включать анализ показателей, чтобы понять поведение пользователей.
Процесс тестирования позволяет узнать, что нужно обновить и готов ли продукт к запуску.
Как UX и UI работают вместе?
И UI, и UX используются для того, чтобы пользователь был доволен продуктом.Нам не нужно забывать, что UI — жизненно важная практика, но все же часть UX-дизайна.
UI-дизайн обычно включается в процесс, когда работа UX-дизайнеров выполнена на 80%.
UI-дизайнеры не проводят опросы и не анализируют потребности рынка. Но важность дизайна пользовательского интерфейса очевидна. Они создают каркасы и прототипы, используют свои профессиональные навыки, чтобы создать приятную среду для пользователей.
В области пользовательского интерфейса есть место для инноваций.Таким образом, технологические эксперты в области дизайна пользовательского интерфейса могут создавать различные решения и способствовать успеху продукта. UI-дизайнеры могут свободно делиться своими идеями с UX-дизайнерами.
UX-дизайн, в свою очередь, — это нескончаемый процесс, который всегда берет на себя все этапы разработки.
Что делает UI UX отличным?
Цель дизайна UI / UX — сделать продукт, который нравится людям. Но это не происходит в одночасье.
UI и UX-дизайн, в котором приоритет отдается пользователям, обречен на успех.Дизайнеры UI / UX должны понимать, что они не пользователи. Они не создают продукт для себя и должны прислушиваться к своей целевой аудитории. Правильный вопрос — понравится ли это пользователям? вместо «мне понравится?».
Отношение — это ключ. Все остальные процессы, такие как создание прототипов или поиск лучшего варианта для тестирования продукта, вторичны. Дизайнеры UI / UX всегда должны понимать свою целевую аудиторию и ее потребности для создания успешного продукта. Они должны забыть о своем личном отношении и перестать переносить свои чувства.
UI / UX: главное отличие
Я хотел бы повторить это еще раз — хотя термины UI UX обычно используются вместе, это разные вещи. Только буква «U» похожа в сокращениях UX и UI.
Дизайн пользовательского интерфейса— это первый уровень взаимодействия между пользователем и системой. Вопреки распространенному мнению, UI — это не только визуальное содержание продукта. Это также касается общения и производительности.
UX-дизайн — это сложная дисциплина, которая охватывает не только то, что можно вычислить, но и то, что нельзя измерить или даже увидеть.Это больше связано с пониманием потребностей, требований и чувств пользователя после взаимодействия с продуктом.
СпециалистUX создает путешествие для пользователя.
ЭкспертыUI следят за тем, чтобы элементы, с которыми пользователи будут взаимодействовать во время этого путешествия, выглядели и работали отлично.
Я надеюсь, что эта статья пролила свет на цель пользовательского интерфейса и взаимодействия с пользователем, а также на разницу между этими двумя методами. Если у вас есть вопросы, не стесняйтесь оставлять комментарии.
Сталкивались ли вы когда-нибудь с неправильным использованием терминов UX или UI-дизайна в своей профессиональной жизни?
UX и инфографика пользовательского интерфейса
Веб-дизайн, веб-разработка, UI и UX: в чем разница и что вам нужно?
В чем разница между веб-дизайном и разработкой? А как насчет UI против UX? Что означают эти подразделения? Почему так много аббревиатур ?? Разве технические специалисты не хотят, чтобы все было удобно !?
Если вы новичок в разработке веб-сайта, знакомство с терминологией технологической индустрии может напоминать иностранный язык, за исключением того, что в большинстве иностранных языков есть рифма и смысл.Но работа с веб-профессионалом — это то, чем в какой-то момент должен заниматься каждый бизнес; если вам нужен успешный сайт, вам может понадобиться переводчик.
Иллюстрация OrangeCrushВот для чего эта статья. Если вы разрабатываете свой первый веб-сайт или просто хотите лучше понять отрасль, здесь мы объясним и проанализируем четыре наиболее используемых и наиболее проблемных термина в современных технологиях: пользовательский интерфейс, UX, веб-дизайн и веб-разработка. Прочитав это, вы не только узнаете, что делает каждая область, но и на какой из них вам нужно сосредоточить внимание в своем бизнесе.
Азбука ИТ
—
Давайте начнем с некоторых основных определений, чтобы облегчить ваше первоначальное замешательство и дать вам некоторый контекст, прежде чем мы погрузимся глубже:
- Веб-дизайн — обширная зонтичная категория для всего, что связано с дизайном визуальных эффектов и удобством использования веб-сайта. И UI, и UX-дизайн, а также многие другие области включены в веб-дизайн.
- Веб-разработка — Техническая часть создания веб-сайта с упором на код.Веб-разработка далее делится на «интерфейсную» и «внутреннюю», как описано ниже.
- Пользовательский интерфейс (UI) — Специализация веб-дизайна, связанная с элементами управления, которые люди используют для взаимодействия с веб-сайтом или приложением, включая отображение кнопок и управление жестами.
- User Experience (UX) — Еще одна специализация веб-дизайна, касающаяся поведения и ощущений пользователя при использовании сайта или приложения. UX-дизайн инкапсулирует многие другие области, но рассматривает их с точки зрения пользователя.
Как вы уже можете видеть, ни одна из этих областей не является эксклюзивной, и есть масса дублирования. Веб-дизайн и разработка — это всего лишь две стороны одной медали, дизайн пользовательского интерфейса влияет на дизайн UX, веб-разработка поддерживает их все … дело не столько в том, какие поля обрабатывают какие задачи, сколько в том, как каждое поле рассматривает одну и ту же задачу с разных точек зрения -Посмотреть.
Например, давайте посмотрим на время загрузки , что является общей проблемой для каждого веб-сайта.Как время загрузки каждого поля адреса:
- Веб-дизайн : Если страница загружается слишком долго, значит, на ней слишком много контента или слишком сложный контент. Файлы изображений можно сжимать, ресурсы можно настраивать и повторно экспортировать, а страницы можно удалять излишков содержимого.
- Веб-разработка : Чтобы ускорить загрузку контента, мы можем попробовать лучшее сжатие файлов, чтобы уменьшить размеры файлов контента, CSS-спрайты для экономии полосы пропускания или сеть доставки контента для сокращения времени загрузки в определенных географических регионах.
- UI : элементы управления должны быть максимально отзывчивыми, поэтому интерфейс должен быть достаточно простым, чтобы интерактивность происходила мгновенно.
- UX : вероятность того, что пользователь «откажется» (покинет ваш сайт всего через несколько мгновений), увеличивается с каждой секундой загрузки, поэтому мы должны сначала сократить время загрузки на домашней и целевой страницах, прежде чем решать проблему. по всему сайту.
В идеальном мире вы бы наняли специалиста или команду специалистов для каждой из этих областей, чтобы у вас был эксперт, который смотрит на ваш веб-сайт со всех сторон.Однако бюджетные ограничения часто означают выбор одной области перед другой или наем фрилансеров для каждого проекта.
Иногда можно встретить того, кто заявляет, что делает все это:
- Дизайнеры, умеющие писать код, иногда называют себя универсальным пакетом, но на самом деле они более ограничены, чем два отдельных специалиста (хотя иногда это может быть разумным наймом, если у вас простой сайт). У UI-дизайнеров
- есть много общих навыков с веб-дизайнерами, поэтому некоторые люди будут использовать эти названия как взаимозаменяемые.
- UX и UI часто объединяют вместе, учитывая, что это обе подспециализации.
- UX часто рассматривается как навык в других профессиях, даже за пределами дизайна, например, управление продуктом.
Такие люди могут быть полезны в крайнем случае, но просто помните, что мастер на все руки не мастер ни в чем — они могут знать основы нескольких областей, но они, скорее всего, будут экспертами только в одной, если таковые имеются.
Вы также хотите различать веб-сайты и приложения, настольные и мобильные.У каждого сотрудника есть свои индивидуальные особенности — у некоторых разработчиков больше опыта в создании мобильных сайтов; некоторые дизайнеры придерживаются исключительно приложений и никогда не делают веб-сайтов. Опять же, есть много совпадений, но если вы нанимаете для конкретного проекта, убедитесь, что ваши кандидаты понимают специфику.
Итак, кто из этих специалистов может помочь вам в достижении конкретных бизнес-целей? И на что следует обращать внимание при их приеме на работу? Давайте теперь подробнее рассмотрим каждый.
Веб-дизайн
—
«Веб-дизайн» — это несколько архаичный термин, восходящий к тем временам, когда один человек обрабатывал все аспекты дизайна веб-сайта.По современным стандартам термин «веб-дизайнер» может быть немного расплывчатым; сегодня, благодаря технологиям и нашему большему пониманию ремесла, у нас есть радуга подразделений.
Дизайн домашней страницы Figgy & Plum от DSKYПодкатегории веб-дизайна включают как UI, так и UX, но также и другие забавные сокращения, такие как IA (информационная архитектура, связанная с отображением и навигацией сайта) и CRO (оптимизация коэффициента конверсии, точная настройка сайта дизайн для увеличения продаж, подписок или других конкретных действий).Существуют десятки этих подкатегорий, и каждый день создаются новые, поскольку дизайнеры пытаются получить лучшую работу на конкурентном рынке.
Вообще говоря, веб-дизайн относится к визуальным элементам и функциональности веб-сайта. Это область, неразрывно связанная с графическим дизайном на всех уровнях, и в ней используются те же принципы визуальной коммуникации.
Дизайн целевой страницы Chef Brain от VallentinНо веб-дизайн — это больше, чем просто графический дизайн. Работая с веб-сайтами или приложениями, дизайнеры должны знать функциональность, технические ограничения, цифровые тенденции и ожидания пользователей, которые часто меняются.
В веб-дизайне также есть определенное деловое ноу-хау: дизайнеры должны понимать тактику цифровых продаж, например, как разместить кнопку с призывом к действию (CTA) для стимулирования продаж и подписки по электронной почте. Макет сайта сильно влияет на поведение пользователей, но из-за того, что он настолько детализирован, одни дизайнеры справляются с этим лучше, чем другие.
Веб-дизайнер решает традиционные проблемы графического дизайна, такие как цвет и типографику, наряду с цифровыми проблемами, такими как выбор лучшей эстетики для разных размеров экрана.Им также требуется понимание бизнес-концепций, таких как начало и завершение, для создания макетов, которые сделают призыв к действию более привлекательным. В конце концов, в обязанности дизайнера иногда входит создание значков, графики или кнопок интерфейса с нуля, опираясь на опыт всех трех.
Что касается конкретных должностных обязанностей, то процесс проектирования в основном зависит от дизайнера, если он работает в рамках существующих принципов бренда. Обычно этот процесс включает в себя создание дизайнером прототипов дизайна, а затем тестирование этих прототипов с реальными пользователями или заинтересованными сторонами, а затем включение обратной связи в будущие проекты.
Дизайнеры также могут создать каркасов , макеты дизайна с нуля для подготовки прототипа, или макет , точное изображение того, как будет выглядеть экран, за исключением отсутствия интерактивности.
После утверждения прототип отправляется разработчику для кодирования.
На что обращать внимание при найме веб-дизайнера…
- Прежде всего, вам нужно знать, чего вы хотите, прежде чем вы сможете найти для себя лучшего веб-дизайнера.Из-за множества специализаций дело не в том, хороший дизайнер или плохой, а в том, подходят ли они вам.
- Обратите внимание на их портфолио. Делая упор на графический дизайн, у каждого веб-дизайнера есть свои уникальные художественные стили.
- Ищите мастерство в тех аспектах, которые вы цените. Если у вас сайт с большим количеством текста, посмотрите, как они обрабатывают типографику, удобочитаемость и макет страницы. Если вы создаете дизайн веб-сайта электронной коммерции, посмотрите, знают ли они, что делает страницу хорошего продукта.Ознакомьтесь с лучшими дизайнерами веб-сайтов электронной коммерции здесь.
- Совместимо ли предпочитаемое ими программное обеспечение с тем, что использует остальная часть вашей команды? Существует множество различных программ для дизайна — Adobe Photoshop, Illustrator, InDesign и Sketch, а также программное обеспечение для создания прототипов, такое как UXPin или Balsamiq. Узнайте у других сотрудников, какие у вас есть варианты.
- Спросите своего дизайнера об их процессе проектирования и его сроках. У всех дизайнеров есть свои собственные методы и циклы проектирования, поэтому еще раз проверьте, нанимаете ли вы кого-то, кто соответствует культуре вашей компании, а также ее графику.
Веб-разработка
—
Веб-дизайн и разработка отличаются использованием кода. В разработке все становится техническим, но хорошая новость заключается в том, что вам не нужно знать, о чем говорят ваши разработчики, пока они это делают (хотя, безусловно, полезно изучить основы).
Веб-разработка делится на две основные категории:
Внешний интерфейс (он же на стороне клиента ): код отображения веб-сайта (или приложения) на экране.Интерфейсный разработчик отвечает за воплощение видения веб-дизайнера в жизнь, обычно используя такие компьютерные языки, как HTML, CSS и JavaScript. Естественно, не все, что задумал дизайнер, реально осуществимо, поэтому фронтенд-разработчик часто работает с дизайнером взад и вперед.
Внутренняя часть (также известная как на стороне сервера ): «Интерфейсная часть» извлекает из цифровой системы ресурсов, размещенных на сервере. Внутренний разработчик управляет этими скрытыми ресурсами, кодируя данные в базе данных и оптимизируя их доставку.Они используют такие языки, как PHP, Ruby, Python, Java или .Net.
Аналогично, full-stack разработчик — это тот, кто может заниматься как внешней, так и внутренней разработкой. Иногда они являются разумным вариантом для стартапов, которые не могут позволить себе более одного найма, но в идеале у вас должна быть целая команда разработчиков с разными специализациями.
На что обращать внимание при приеме на работу веб-разработчика…
- Убедитесь, что они свободно говорят на нужных вам языках. Если вы не видите разницы, расскажите им, что вы хотите сделать со своим сайтом, и прислушайтесь к их рекомендациям.
- Хотя это и не обязательно, разработчику полезно участвовать в процессе проектирования. Например, разработчик может заранее сообщить дизайнеру, возможен ли его выбор, сэкономив время на исправлениях в долгосрочной перспективе. Вы можете узнать, насколько хорошо ваш разработчик работает в команде, поскольку некоторые предпочитают работать автономно.
- Просмотрите свои предыдущие веб-сайты через призму функциональности. Все работает как надо? Всплывают какие-нибудь флаги? Возможно, вы недостаточно знаете о разработке, чтобы понять, как это работает, но вы наверняка знаете, каково быть обычным человеком, использующим сайт.
Пользовательский интерфейс (UI)
—
Теперь, когда мы объяснили веб-дизайн и разработку, мы можем обсудить более специализированные области, начиная с дизайна пользовательского интерфейса. Пользовательский интерфейс — это то, что каждый использует, не задумываясь о нем. Вам не нужно знать историю значка гамбургера, чтобы знать, что кнопка с тремя строчками — это ваше меню.
Дизайн иконок от тонгалаИ это постоянный принцип в большинстве областей веб-дизайна: если их работа выполнена хорошо, вы даже не должны их замечать.Это наиболее распространено в дизайне пользовательского интерфейса: благодаря действительно интуитивно понятному интерфейсу пользователю не нужно думать о нем, чтобы использовать его.
Если вам нужно активно думать о том, как использовать элементы управления, это считается плохим дизайном пользовательского интерфейса. Поиск нужной кнопки или потратить несколько секунд на выяснение того, что кнопка делает, отвлекают вас от общего опыта использования сайта. Цель дизайна пользовательского интерфейса — не только предоставить все элементы управления, которые могут понадобиться пользователю, но и создать понятные пользователям элементы управления с первого взгляда.
Еще одна проблема — управление пространством. Дизайнеры пользовательского интерфейса должны найти золотую середину между предоставлением пользователям множества вариантов и экономией места на экране. Так появились такие методы, как управление наведением курсора и выдвижение меню. Обязанность дизайнера пользовательского интерфейса — решить, какие элементы управления должны присутствовать постоянно, а какие достаточно незначительны, чтобы их можно было полностью скрыть или игнорировать.
Дизайн иконок от MeileelogoДизайн пользовательского интерфейса часто совпадает с другим полем, которое называется интерактивным дизайном с аббревиатурой «IxD».Дизайн взаимодействия специализируется на всех способах взаимодействия пользователя с системой, включая интерфейс, а также такие области, как всплывающие окна, окна чата и окна ошибок. Поскольку дизайн взаимодействия так сильно подчеркивает поведение пользователя, он представляет собой нечто среднее между UI и UX дизайном.
На что обращать внимание при приеме на работу дизайнера пользовательского интерфейса…
- Портфолио дизайнера пользовательского интерфейса должно рассказать вам все, что вам нужно знать. Протестируйте предыдущие сайты своего кандидата и убедитесь, насколько это просто. Вы можете найти все, что вам нужно? Было ли использование сайта / приложения неприятным или легким?
- Более того, чем другие категории, ищите прошлую работу в конкретном типе проекта, для которого вы нанимаете.Лучший в мире дизайнер пользовательского интерфейса веб-сайтов может ужасно создать интерфейс для игрового приложения. Наймите кого-нибудь с нужным опытом.
Пользовательский опыт (UX)
—
Во многих отношениях UX похож на область веб-дизайна с точки зрения пользователя. Как макет веб-страницы влияет на пользователя? Как пользовательский интерфейс влияет на пользователя? Когда вы переходите к продвинутым этапам, UX становится гораздо более стратегическим, например, «как нам разработать страницу, чтобы пользователь захотел зарегистрироваться?»
Дизайн GIF-баннера от Марии ДзядзюлииКак вы понимаете, UX-дизайн также включает в себя многие другие области веб-дизайна.Многие люди говорят о «UI vs UX», но правда в том, что они работают вместе, а не конкурируют. На самом деле существует столько совпадений, что все веб-дизайнеры могут извлечь выгоду, немного разбираясь в UX. Именно так UX стал отдельной дисциплиной: наем отдельного UX-специалиста снимает кучу других обязанностей с остальной команды.
Хотя поначалу это может показаться излишним, на самом деле существует прямая взаимосвязь между UX-дизайном и бизнес-целями, такими как продажи или конверсии.Принимая во внимание, что человеческие решения в значительной степени принимаются за счет эмоций и инстинктов, логично, что оптимизация дизайна веб-сайта может стимулировать определенное поведение и создать атмосферу, более благоприятную для такого поведения.
По этой причине дизайнеры UX также во многом опираются на принципы графического дизайна: привлечение внимания размером, вызов правильных эмоций с помощью цветов, создание предсказуемого визуального потока на экране и размещение CTA в нужных местах. Однако, в отличие от традиционного графического дизайна, UX-специалисты также должны учитывать дополнительные проблемы, такие как интерактивность и время, что делает его дисциплиной, полностью отделенной от всех остальных, и одновременно связанной со всеми ними.
На что обращать внимание при приеме на работу дизайнера UX…
- Как и в случае с дизайном пользовательского интерфейса, вы хотите «протестировать» предыдущие сайты или приложения вашего кандидата. Легко ли ими пользоваться? Вам нравится пользоваться их сайтом?
- Если у вас нет средств на то, чтобы нанять отдельного дизайнера UX, спросите кандидатов в других областях об их опыте в области UX. Эти обязанности иногда могут выполняться как перекрестные усилия разных команд; менеджер по продукту или маркетолог может объяснить, каким должен быть UX, а затем команда дизайнеров займется визуальным дизайном и реализацией.
А как насчет шаблонных сайтов?
–
А что если вы используете сайт-шаблон, например WordPress, Squarespace или Wix? Вам все еще нужна полноценная команда? Вам нужен кто-нибудь лишний?
Дизайн темы WordPress от Майка БарнсаСайты-шаблоны следуют большинству тех же правил, за одним важным исключением:
- Если вы используете сайт-шаблон, вам не нужно беспокоиться о внутренней разработке.
- Сайты-шаблоны обычно имеют ограниченные и фиксированные параметры пользовательского интерфейса.
- Убедитесь, что у кандидатов есть опыт работы на том сайте, на котором вы размещаете свой. Хорошие навыки в WordPress не обязательно означают хорошие навыки в Squarespace.
За исключением этих исключений, использование сайта-шаблона аналогично использованию любого другого сайта. Выбирайте дизайнеров в соответствии с тем, что вам нужно больше всего.
Какой из них вам нужен больше всего?
–
К настоящему времени вы должны уметь отличать веб-дизайн от разработки и знаете, что «UI против UX» не так точен, как «UI + UX.«Вопрос в том, какой из них вы должны сделать в первую очередь, если не можете нанять специалистов для всех?
На этот вопрос нет универсального ответа. Поскольку каждая из этих областей связана с разными областями, все зависит от уникальных потребностей вашей компании. Учитывая собственные цели и недостатки, вам может понадобиться один специалист больше, чем другие.
Чтобы помочь вам понять, какая из них вам больше всего нужна, вот краткий список проблем, на решении которых специализируется каждая область. Найдите свои самые большие препятствия ниже и найдите решение в соответствующем поле.Если у вас уже есть существующий сайт, заранее проведите несколько пользовательских тестов, чтобы узнать, какие жалобы есть у реальных пользователей.
Веб-дизайн
- сайт не отвечает (это означает, что сайт плохо выглядит на мобильных устройствах)
- сайт выглядит устаревшим
- графика низкого качества
- клиентов не переходят на те страницы, которые вы хотите им
- Время на странице слишком мало
Веб-разработка
- ошибок (функции сайта не работают должным образом)
- Интернет-безопасность и предотвращение взломов
- слишком много ошибок 404
- слишком много неудачных поисков DNS
- Сайт отключен
- не удается загрузить определенный контент
UI
- плохая навигация
- отсутствие параметров настройки
- Отсутствие возможностей публикации в социальных сетях
- жалоб на «как мне это сделать» или «где я могу это найти»
UX
- Низкие коэффициенты конверсии (много трафика, но мало конверсий)
- высокий показатель отказов (посетители уходят через несколько секунд)
- пользователей не заканчивают контент (видео или блоги)
- разрозненных посещений, т.е.е., пользователь уходит после одной страницы и вместо того, чтобы оставаться и изучать
Конечно, некоторые проблемы можно исправить разными способами, как мы объяснили на примере медленной загрузки выше. Вот почему важно знать, каким аспектам вы хотите уделить приоритетное внимание, чтобы любое решение, которое вы выберете, наиболее соответствовало вашим приоритетам.
Хотите узнать больше о веб-дизайне? Ознакомьтесь с нашей статьей о том, как создать сайт!
Что такое дизайн пользовательского опыта (UX)?
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн.От знакомых золотых арок бренда McDonald’s до типографики и цветов афиш к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов. Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Что ж, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворения, возникающем от того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 (1) долларов, а для дизайнера UX — колоссальные 74 000 (2) долларов.Какой бы ни была причина переезда, очевидно, что он может оказаться очень полезным. Но как перейти от графического дизайна к UX-дизайну? Давайте узнаем.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера состоит в том, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем. Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность и который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть независимо от того, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. UX-дизайнеры хотят создавать продукты, которые в идеале можно было бы адаптировать к конкретным потребностям пользователя, но которые обеспечивали бы предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам принять решение — они рассматривают некоторые из ключевых концепций UX-дизайна на высоком уровне более подробно, чем мы можем здесь:
Введение в удобство использования
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего у графического дизайна и UX-дизайна?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация через типографику, цвет и изображения; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения.Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкое представление о том, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушен-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и дизайнеры UX одинаково хорошо владеют творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов перед тем, как предоставить готовый дизайн.Это дает клиентам возможность высказывать отзывы о своих проектах и улучшать их, не начиная с нуля. UX-дизайнеры также создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселя в своих проектах.Обеспечение идеального кернинга текстов и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итерационное решение проблем
UX-дизайн — это итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе исследования пользователей, а если нет, то это подтверждается исследованиями пользователей.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная со стадии выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно с помощью наблюдений, опросов, этнографических исследований и т.д. дизайн продукта. Затем проекты тестируются пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что он достаточно хорош.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы создавать правильные решения проблем пользователя. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе на UX-дизайн
Aesthetics
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут делать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне заключается в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте — делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3) .
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили на них внимание. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают моменты, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартные соглашения (например, тумблер для включения / выключения, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры — особенно если вы создавали прототипы в прошлом — также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Как только у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как и дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах.Все курсы, которые мы выделили ниже, должны в большей степени удовлетворить эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные предложения по этому вопросу, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Ivy League!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать UX-дизайнером с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и их количество постоянно растет!), Которые помогут вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Вы также можете попробовать людей на Coursera.org, который является недорогим, но высококачественным образовательным учреждением, предлагающим курсы по широкому кругу предметов, включая UX.Им управляет консорциум университетов, и курсы в целом очень хорошие. Хотя все их курсы раньше были бесплатными (что было отличной ценой), в настоящее время они взимают плату за курс за большинство программ. Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Udemy
Udemy — крупнейший в мире брокер по обучению. Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе.Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Очные курсы
Nielsen Norman Group
Если у вас более глубокие карманы, и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group. Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX.Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете такой у себя на пороге, и вам, возможно, придется преодолеть некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами неполного или полного дня. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы могли бы зарабатывать и учиться другим методом, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — Программы HCI
Йоркский университет — Магистр наук в области HCI Technologies
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, как сообщает Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает выделение классных 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год. (5) Это дает нам 4-летнюю альтернативную стоимость (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара.Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбивать с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам, возможно, будет удобно заняться нетворкингом.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, порекомендует вам должность. LinkedIn — одно из лучших мест для начала работы в сети. Присоединяйтесь к некоторым группам UX, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших участников, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов на земле, поэтому у нас есть много возможностей для открытия. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи совершенно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, скорее всего, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развить свою карьеру — это работать с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников по дизайну в рамках своих ежегодных членских взносов.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно немного потренироваться за плечами, чтобы вы узнали, чем занимается UX-дизайнер, а затем вы сможете применить некоторые из этих методов в своей текущей должности. Затем, когда вы подумаете, что пришло время, вы можете начать нетворкинг и назначать несколько собеседований для вашей новой работы!
Ссылки и где узнать больше
- Исследование Payscale о зарплатах в графическом дизайне — http: // www.payscale.com/research/US/Job=Graphic_Designer/Salary
- Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- Мифы UX: эстетика не важна если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
- Сколько стоит обучение в США — http://www.topuniversities.


