В какой программе лучше всего создавать фоны на компьютере: Attention Required! | Cloudflare
Фоторедакторы для Windows 7: обзор лучших программ
ТОП-8 редакторов изображений для Windows 7
Главным критерием при выборе редактора фотографий является его функциональность. Однако не последнюю роль играют также нетребовательность к системным ресурсам и понятный интерфейс на русском языке. В данной статье мы рассматриваем софт для Windows 7, в котором присутствуют все необходимые функции для базовой обработки фото. При этом все предложенные ПО просты в освоении и не требуют особых технических знаний.
ФотоМАСТЕР
ФотоМАСТЕР — это мощный редактор фотографий со множеством встроенных фильтров. Среди его возможностей: цветокоррекция, замена фона, автоматическое улучшение, ретушь, кадрирование, удаление лишних объектов из кадра и многое другое.
Интерфейс программы ФотоМАСТЕР
Также вы можете провести «косметическую» обработку портрета: разгладить кожу, удалить дефекты и эффект «красных глаз», повысить четкость фотографии. ФотоМАСТЕР обладает интуитивно понятным интерфейсом на русском языке, благодаря этому выполнить ретушь в программе может даже новичок. Этот редактор фото запускается в том числе на Windows 7. Он нетребователен к системе и без проблем работает на слабых компьютерах и ноутбуках.
Установите ФотоМАСТЕР прямо сейчас!
Для Windows 7, 8, 10, XP, VistaLuminar 3
Luminar 3 совмещает возможности фоторедактора и органайзера фотографий. Это ПО может использоваться как отдельное приложение либо как плагин. Luminar 3 имеет множество функций, которые помогут вам улучшить снимки, не тратя много времени на редактирование. В том числе тут есть автоматическое улучшение картинки и разнообразные фильтры. Также вы можете повысить четкость кадра и настроить параметры освещения.
В последней версии предусмотрена функция интеллектуального распознавания, которая автоматически подбирает алгоритм обработки. Luminar 3 обладает понятным интерфейсом, который легко освоить, поэтому подойдет для пользователей с любым уровнем знаний.
Интерфейс программы Luminar 3
Adobe Lightroom
Adobe Lightroom — один из лучших графических редакторов. Многие пользователи воспринимают его как дополнение к Photoshop, но на самом деле это самостоятельный софт. В приложении есть различные эффекты и инструменты: тональные кривые, градиенты, коррекция профиля объектива, повышение резкости и насыщенности.
В Adobe Lightroom также встроен органайзер фотографий, с помощью которого можно упорядочить альбомы на компьютере. Этот фоторедактор запускается на всех системах, в том числе на Виндовс 7, и не предъявляет больших требований к компьютеру.
Интерфейс программы Adobe Lightroom
Affinity Photo
Affinity Photo — профессиональная программа для изменения изображений. Этот редактор фото, который работает на Виндовс 7, помогает обрабатывать и ретушировать снимки, создавать многослойные композиции и выполняет множество других задач.
В приложении много возможностей для редактирования: удаление красных глаз, выделение, обрезка, рисование и скетчинг. Есть также опции пакетной обработки, клонирование, коррекция искажения объектива и работа с шрифтом. В Affinity Photo поддерживаются векторные и растровые типы объектов, можно создавать множество масок и слоев.
Интерфейс программы Affinity Photo
PhotoScape
PhotoScape — отличный бесплатный фоторедактор для Windows 7, предлагающий пользователям множество инструментов. Здесь вы сможете обрезать изображение, выполнить цветокоррекцию, изменить размер картинки, создать GIF-анимации. В программе предусмотрены и другие возможности: пакетное редактирование, фильтры и эффекты.
Интерфейс программы PhotoScape
GIMP
GIMP – многофункциональный графический редактор для Виндовс 7, который можно скачать бесплатно с официального сайта. В программе присутствуют все необходимые функции для профессиональной обработки снимков. Также с его помощью можно создавать художественные иллюстрации, если это необходимо.
В приложении можно работать со слоями, настраивать кисти, применять фильтры и использовать автоматическое улучшение изображений. Софт располагает библиотекой плагинов, которую можно пополнять самостоятельно. Благодаря своему функционалу GIMP выходит на первые места среди конкурентов и превосходит даже некоторые платные аналоги.
Интерфейс программы GIMP
Fotor
Fotor – бесплатный фоторедактор, с помощью которого можно провести базовое редактирование фотографии, применить стили и эффекты. Он поддерживает все популярные форматы графики и обеспечивает работу с файлами в формате RAW.
Fotor не может похвастаться большим набором инструментов, кистей и плагинов. Его преимущество заключается в простоте. В программе можно применять эффекты, добавлять рамки и улучшать снимки с помощью пресетов. Вы можете скачать фоторедактор для Виндовс 7 Fotor как ПО для компьютера или воспользоваться онлайн-версией.
Интерфейс программы Fotor
Paint.NET
Paint.NET — простой фоторедактор для Windows 7, который многие рассматривают как альтернативу Photoshop. Это ПО включает в себя ряд функций, которые знакомы опытным дизайнерам: цветокоррекция, настройка насыщенности и прозрачности, косметическая ретушь и удаление «красных глаз», а также многое другое.
В Paint.NET есть возможность создавать слои и экспортировать файлы без потери качества. Еще одним плюсом приложения является понятный пользовательский интерфейс. Благодаря этому освоить его могут пользователи с любым уровнем технических навыков. Основного функционала достаточно для полноценной работы с изображениями, а подключаемые плагины помогут еще больше расширить возможности.
Интерфейс программы Paint.NET
Вывод
Какой софт выбрать — зависит только от ваших целей и навыков обработки фото. Какие-то фоторедакторы подходят лишь для базового изменения изображений, другие сложны в освоении. Оптимальным вариантом является программа для обработки фото ФотоМАСТЕР. В ней вы сможете быстро обработать снимок с помощью встроенных фильтров и пресетов либо самостоятельно выставить настройки. Скачайте ФотоМАСТЕР и убедитесь, что профессиональная работа с фотографиями может быть легкой и быстрой.
31 бесплатная программа для работы с графикой
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit.
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей:
В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG, GIF, PNG, BMP, PCX, AVI (только чтение), TGA, WMF / EMF, ICO (только чтение), IFF / LBM и WAP BMP, а также и Twain-совместимые сканеры.
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:
Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows, так и Linux.
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop, Corel Paint Shop Pro, Microsoft photo editor и GIMP.
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка):
С помощью Sumo Paint можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash.
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.:
Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows:
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое.
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики:
Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
Еще один мощный и
Инструменты для веб-дизайна — обзор программ и инструментов для дизайна сайтов
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
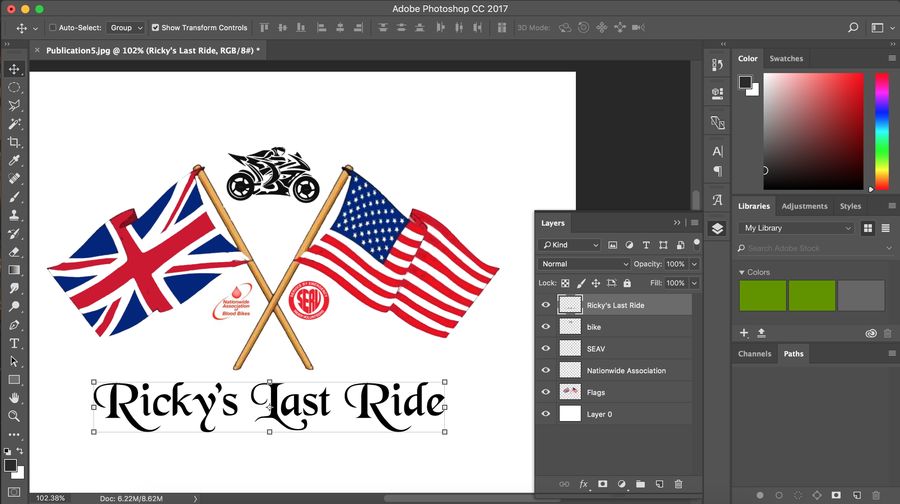
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.
Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.
Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.
Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.
Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.
На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.
Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.
Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:
Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:
Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:
Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:
Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:
Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.
Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
Удобная программа для создания хромакея своими руками
Профессиональный эффект хромакея за минуту
Прежде всего, установите программу. Вы можете бесплатно и быстро скачать видео редактор ВидеоМОНТАЖ и уже через пару минут софт будет готов к работе с хромакеем. После запуска вы увидите стартовое окно, которое предложит несколько режимов создания видео. Одно из них – Замена фона. Кликните по этой опции.
Запустите программу и перейдите к работе с хромакеем
Редактор специально подсказывает, что нужно делать в каждом последующем шаге, так что вы точно не запутаетесь и не пропустите ни одного важного действия. Просто следуйте инструкции – и вы поразитесь, как просто на самом деле создать этот профессиональный эффект.
Первое, что предложит сделать программа для создания хромакея, – загрузить видео с однотонным фоном. Это может быть как футаж, найденный в Интернете, так и ролик, который сняли вы сами. Главное, чтобы задний план был одноцветный, матовый, без глубоких теней и бликов, а свет равномерно распространялся по всему кадру.
Загрузите видео с однотонным фоном
Кликнув «Далее», вы попадёте в следующее окно. ВидеоМОНТАЖ попросит вас добавить файл с новым фоном. Это может быть полноценный видеоролик или простая картинка. Старайтесь, чтобы первое и второе видео складывались в единый сюжет. В идеале изображения должны хорошо сочетаться ещё и по цветовой гамме.
Добавьте видео, которое станет новым фоном
Далее вам нужно указать цвет, который программа будет удалять. Для этого достаточно щелкнуть левой кнопкой мыши по любому участку цветного фона. Инструмент пипетка тут же распознает и зафиксирует точный оттенок.
Укажите цвет, который хотите удалить
Следующий этап – самый ответственный. Вам необходимо разместить видео с прозрачным фоном на подложке и скорректировать параметры наложения, чтобы результат выглядел максимально естественно. В блоке «Положение видео» вы можете изменить масштаб изображения,а также передвинуть его в любую сторону.
В настройках хромакея вы увидите две шкалы – «Допуск» и «Смешивание». Они отвечают за размытие границ и прозрачность слоя. Для каждого видео настройки будут индивидуальные, поэтому потратьте немного времени и попробуйте разные комбинации, чтобы определить, какая будет оптимальнее для вашего ролика.
Настройте положение верхнего видео
Не поверите, но на этом действительно всё! Так что вопрос «В какой программе лучше работать с хромакеем?» определённо решен в пользу ВидеоМОНТАЖА. Однако, возможности редактора на этом не заканчиваются.
10 программ для создания крутой анимации
1. Moho
- Платформы: Windows, macOS.
Один из лучших профильных инструментов для работы с векторной 2D-анимацией и мультипликацией. Moho позволяет рисовать на графическом планшете, делать раскадровки и послойно обрабатывать объекты во встроенном графическом редакторе. Утилита имеет библиотеку визуальных объектов и персонажей, обеспечивает реалистичную физику, а также интегрирована с движком Unity.
Скачать с официального сайта →
2. Adobe Animate
- Платформы: Windows, macOS.
Мощная программа для веб-дизайна из пакета Adobe, которая позволяет создавать векторную графику и анимацию. С Animate одинаково легко как обработать готовое изображение, так и нарисовать с нуля. Приложение поддерживает наложение звука, 3D-модели, скрипты ActionScripts и, конечно, интеграцию с другими продуктами Adobe. После экспорта контент можно использовать на сайтах, в онлайн-видео или играх.
Скачать с официального сайта →
3. Synfig Studio
- Платформы: Windows, macOS, Linux.
Довольно простой в использовании редактор 2D-анимации с открытым исходным кодом. Synfig позволяет создавать мультипликацию, применять фильтры, эффекты затенения и морфинга. Есть поддержка скелетной анимации. Очень удобно, что готовый материал можно отрендерить позже или вообще на другом компьютере.
Скачать с официального сайта →
4. Cinema 4D
- Платформы: Windows, macOS, Linux.
Профессиональное решение для создания 3D-объектов, анимированной графики и реалистичных рендеров. Cinema 4D отличается простым интерфейсом, в котором легко разобраться даже новичку. Программа поддерживает процедурное и полигональное моделирование, а также имеет различные пакетные модули на все случаи жизни, включая визуализацию сцен, симуляцию динамики объектов, анимации персонажей и другое.
Скачать с официального сайта →
5. Pencil2D
- Платформы: Windows, macOS, Linux.
Минималистичное приложение с открытым исходным кодом для работы с простой 2D-графикой. Позволяет на ходу рисовать персонажей и анимировать их, не усложняя творческий процесс. Легко обрабатывает как векторную, так и растровую графику, умеет добавлять эффекты и фильтры. Содержит полезные подсказки и примеры, которые помогут освоиться начинающим художникам.
Скачать с официального сайта →
6. OpenToonz
- Платформы: Windows, macOS, Linux.
Профессиональный программный комплекс для рисования двухмерной анимации, который использовался при создании «Футурамы», «Унесённых призраками» и «Губки Боба». OpenToonz позволяет переносить изображения с кальки, имеет большой набор инструментов и эффектов для рисования, а также может похвастаться удобной функцией скелетной анимации персонажей.
Скачать с официального сайта →
7. TupiTube
- Платформы: Windows, macOS, Linux.
Простой инструмент для создания 2D-анимации, ориентированный на любительскую аудиторию и детей в частности. Главная особенность TupiTube — лёгкий процесс рисования, благодаря которому можно сделать мультфильм всего за несколько простых шагов. Есть встроенная библиотека ресурсов и поддержка экспорта готовой анимации в различные форматы.
Скачать с официального сайта →

Цена: Бесплатно
8. Easy GIF Animator
- Платформы: Windows.
Популярная программа, позволяющая делать несложные двухмерные анимации с последующим сохранением в GIF, AVI или SWF. Easy GIF Animator полностью оправдывает своё название. Приложение имеет интуитивный интерфейс и пошаговый мастер настройки, который упростит работу новичкам.
Скачать с официального сайта →
9. Toon Boom Harmony
- Платформы: Windows, macOS.
Полнофункциональное решение для создания анимации, в котором осуществляется весь процесс от рисования до финального продакшена. Harmony умеет захватывать изображения с камеры, преобразовывать двухмерные объекты в 3D и сканировать раскадровки с кальки. Приложение поможет раскрыть творческий потенциал с помощью большого набора кистей, палитр и спецэффектов. Готовый результат легко сохранить в виде анимации или перенести в игровой движок Unity.
Скачать с официального сайта →
10. Pivot Animator
- Платформы: Windows.
Очень доступный в освоении редактор, специализация которого — простые 2D-клипы с человечками-палочками. Программа позволяет самостоятельно конструировать персонажей, использовать спрайты, менять фон и добавлять различные эффекты. Словом, есть всё необходимое, чтобы за несколько минут создать забавный мультфильм в духе серии игр Stickman.
Скачать с официального сайта →
Читайте также 💻🎨🦋
Программы для создания логотипов: редакторы против онлайн-конструктора | Дизайн, лого и бизнес

Существует немало растровых и векторных графических редакторов, в которых может работать каждый. Это бесплатные программы для создания логотипов, в которых недостаточно просто подобрать цвета, выбрать название и добавить тематическую иконку. Здесь нужно продумать небольшую концепцию для лучшего отражения самой компании в конкретном логотипе. Вам нужно будет продумать и подобрать шрифты, цвета, расположение, дополнительные элемента. Всё это образуется в единое целое, по которому сразу можно сказать сферу деятельности компании. Нужно понимать, что для финансовой компании не подойдут «веселые» шрифты, а использовать лучше строгие и выдержанные. В то время если это детский кружок или кафе, то наоборот лучше будет использовать оригинальные и необычные гарнитуры, которые будут выделять вас в общем потоке логотипов. Мы расскажем о наиболее распространенных бесплатных программах для создания логотипа.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Как создать логотип в CorelDraw


У данной программы существует множество плюсов, которые помогают создать бесплатно логотип.
Основные плюсы данной программы:
- Достаточно давно на рынке, но тем не менее не теряет своей актуальности в настоящее время. Также выходят обновления, которые включают в себя не только новые функции и упрощая их использование, но и различные приложения;
- Она обеспечивает работу со множеством типов файлов, в ней можно открыть и редактировать любые графические изображения различных форматов (SVG, EPS, AI), в том числе и растровые (PNG, JPEG). Потому данная программа подходит и для тех, кто много работает с растровой графикой, и для тех, кто в основном работает с векторными форматами изображений, создавая и редактируя их;
- Corel Draw имеет очень обширный функционал и мощную техническую базу, но при этом не оказывает такой значительной нагрузки на работу компьютера, как Photoshop. Отклик программы при сохранении или открытии идёт намного быстрее;
- Можно самостоятельно настроить под себя панель управление со множеством функций;
- Позволяет работать сразу в нескольких окнах и страниц не влияющие на работу самой программы (без зависаний).
Основные 3 шага к созданию логотипа:
- Подобрать шрифты к названию. Существует множество различных шрифтов, которые можно легко установить и использовать в дальнейшем. Также не забудьте перевести текст в кривую, для дальнейших действий;
- Далее через инструмент «Форма» можно создать текстовые эффекты: деформацию текста (т.е. вытягивание по краям сделать), объемный шрифт, тень и т.д.
- Добавление изображения в логотип. Также можно создать самому объект, рисунок или подобрать готовую иконку. Также можно отредактировать иконку, разъединив её;
Данные 3 шага реализуют основные моменты по созданию бесплатного логотипа. Главное — это время, вовлеченность в творческий процесс и желание сделать что-то оригинальное и полностью отражающие деятельность компании. Если вы не знаете или затрудняетесь как сделать какие либо эффекты, то можно всегда найти в интернете обучающее видео, где наглядно показывают и рассказывают как и в какой последовательности создать любой элемент.
Не забудьте сохранить в нужных форматах у себя на компьютере, а также в CDR для возможных корректировок в будущем и печати.
Как создать логотип в Photoshop


Для создания логотипа в данной программе новичку понадобиться время, чтобы разобраться как работают основные функции. Плюс также лучше узнать какие комбинации клавиш существуют и для чего, так как они очень сильно могут упростить создание логотипа.
Создать логотип можно следуя следующей схеме:
- Запустите программу и создайте новый файл.
- Определитесь с размером логотипа для того, чтобы задать размер холста. Но если вы еще не определились с точными размерами логотипа, то укажите размер не менее 1024 пикселя по каждой из сторон. Это позволит вам редактировать лого без проблем с качеством изображения.
- После выбираете фон для лого. Лучший вариант создать логотип на разных фонах: прозрачном (для сайта), цветном (для соц. сетей, вывески), обратном (для рекламной продукции).
- Введите название компании с помощью инструмента «Текст». После вы сможете выбрать шрифт более подходящий по стилистике + добавить эффекты.
- Можно попробовать добавить к логотипу разные геометрические фигуры с помощью соответствующих инструментов, например «эллипса», «прямоугольника» или «линии». С помощью данных элементов можно сделать логотип более креативным.
- Также вы можете добавить готовую иконку и задать ей определенный цвет или немного видоизменить её.
- Не забудьте сохранить логотип в формате PSD для того, чтобы в будущем редактировать его если нужно, а также в формате PNG или JPG для размещения на сайте в соц. сетях и т.п.
Как создать логотип в Adobe Illustrator


Замыкает тройку бесплатных программ для создания логотипов Adobe Illustrator. Все эти программы имеют схожие черты. и каждый выбирает удобный для софт. И в каждой из них есть свои плюсы. В данной ai — программе есть возможность исправить векторный файл, в котором некорректно сохранились линии и точки и тем самым неправильно отображаются. Здесь вы можете открыть файл с ошибкой, пересохранить его и после получить исправленный файл без сложных приёмов. Также вы можете продолжить редактирование в этой программе, используя инструменты слева на панели управления.
Основные функции Adobe Illustrator позволяют:
- Создавать фигуры с помощью кистей, также есть возможность настройки и расширенное управление контурами.
- Накладывать градиенты на объекты и редактировать прозрачность всего градиента, либо же отдельных цветов и переходов.
- Работать с графическими файлами самых разных форматов, такими как EPS, FXG, PSD, DWG, SWF, SVG, TIFF, JPEG, PDF, DXF, GIF и многие другие.
- Легко работать над файлом в других дизайнерских программах Adobe благодаря совместимости.
- Рисовать объекты в векторном формате.
- Создавать трехмерные спецэффекты, применять спецэффекты (например, эффект Scribble, когда векторные объекты выглядят как наброски, нарисованные от руки), создавать объекты произвольной формы. Эту возможность ценят художники, привыкшие рисовать карандашом на листке бумаги.


Слои в Illustrator соответствуют слоям в Photoshop, и поэтому при открытии файлов ai в Photoshop с изображением можно продолжать работать на уровне слоев.
Итак, каждая из этих программ имеет свои плюсы и нюансы, и каждый сможет подобрать под себя именно тот софт, который будет отвечать всем потребностям и удобством в работе.
Как создать логотип на Turbologo.ru


Для того чтобы создать логотип Вам не нужно будет устанавливать данные программы, а достаточно будет открыть браузер и создать в пару кликов свой логотип.
Плюсы создания логотипа на данном ресурсе:
- Экономия времени. Для создания лого на сайте потребуется 5 минут;
- Возможность создать логотип удаленно от компьютера на своём телефоне;
- Онлайн — конструктор предложит Вам лучшие варианты. Если у вас нет особых навыков и времени для обучения работе в программах;
- Возможность просмотреть множество вариаций логотипа, а не 1 — 2. Вы можете подобрать шрифты, иконку или контейнер — рамку и просмотрев, выбрать лучшее.
Тем самым экономя время вы можете выбрать лучшее из созданных вариантов.
Как в 3 шага создать логотип на Turbologo.ru
- Введите название и слоган компании. Плюс можно указать сферу деятельности для лучшей сортировки логотипов.
- Выбираете цвета. Можно выбрать несколько и конструктор предложит вам возможные сочетания.
- Выбор иконки. Вам будут предложены варианты по тематике, которую вы выбрали в начале создания логотипа. При желании можно пропустить данный шаг и тогда конструктор предложит варианты только с названием или название + контейнер (рамка). Нажимаете показать логотипы и на основе искусственного интеллекта онлайн конструктор предложит вам много интересных вариантов.
После того как прошли 3 простых шага по созданию логотипа, вам нужно будет нажать на «посмотреть логотипы». На следующем шаге создания вы можете отредактировать понравившийся логотип.
Когда вы довольны результатом, то можно переходить к скачиванию логотипа. Здесь представлено 3 пакета, которые предлагаются на выбор и в зависимости от ваших целей, выбираете нужный.
Используя данный сайт для разработки логотипа, следуя простым подсказкам на экране, вы сможете создать логотип на любой вкус и цвет. Сайт предложит вам множество вариантов по цветам, стилистике и порадует вас разнообразием и простотой. А вы сможете выбрать лучшее и не потратив много времени и усилий.
В заключении
Надеемся, что данная статья помогла вам в выборе лучшей и оптимальной программы, с помощью которой вы сможете бесплатно создать логотип полностью отражающий идею и оригинальность вашей компании.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Контрольная работа по техническому английскому
КОНТРОЛЬНАЯ РАБОТА
по учебной дисциплине «ИНОСТРАННЫЙ ЯЗЫК (АНГЛИЙСКИЙ)»
(специальность 050202, 4 курс, 8 семестр)
Контрольная Срок 8
1. Выберите правильное слово, чтобы заполнить пробелы.
1. Включите компьютер. Обычно это занимает несколько минут, чтобы __________.
а. сам пыльник б. загрузка c. загружается
2. Windows XP, Macintosh OSX и Linux __________.
а. операционных систем б. рабочие инструменты c. операторов
3. На моем компьютере у меня есть изображение моей кошки как __________.
а. фон рабочего стола б. изображение рабочего стола c. сцена рабочего стола
4. Microsoft Word, Adobe Acrobat и CorelDraw — это программы или __________.
а. аппликатора б. аппликаторов c. приложений
5. Чтобы открыть Microsoft Word, щелкните значок __________.
а. фото б. символ гр. icon
6. Я храню все свои цифровые фотографии в __________ под названием «Фотографии».
а. папка б. пакет c. box
7. Можно ли открыть Microsoft Excel __________ в Word?
а. текста б. файла c. страниц
8. В Microsoft Word, чтобы начать печатать новую букву, откройте новую ___________.
а. документ б. стр. с. бумага
9. Когда вы __________ документ, он отправляется в корзину.
а. уничтожить б. стереть c. удалить
10. Удаленные документы остаются в корзине, пока вы их не __________.
а. мойка б. пустой c. clean
11. В Windows значок — это просто __________ для приложения. Если вы удалите значок, приложение все равно останется на вашем компьютере.
а. разъем б. ярлык c. ссылка
12. Если компьютер выйдет из строя, попробуйте нажать кнопку __________.
а. перезапуск б. возобновить c. replay
13. Когда я заканчиваю пользоваться компьютером, я всегда __________.
а. закрыть б. выключил c. выключите его
14. Если я оставлю свой компьютер включенным, не используя его, через некоторое время он перейдет в режим __________.
а. отступить б. ожидание c. standby
2. Запишите слова в пробелы .
добавление фона настройка по умолчанию цифровой дисплейсвойства производительности изображения в формате
задачи обои беспроводной
Панель управления предоставляет опции для внешний вид экрана вашего компьютера, 2 или удаление программ и 3 сетевых подключений.
Когда вы приобретете новый компьютер, возможно, первое, что вы захотите сделать, это установить дату и время. Вы также можете выбрать 4 для даты и времени. Например, 4 ноября 2007 года может быть 5 как 04-11-2007, 2007-11-04 или в различных других форматах.
Вы можете изменить рабочий стол 6 на изображение, например личную фотографию, сделанную на камеру 7 .Изображение на рабочем столе также называется 8 .
Если на экране компьютера очень долго отображается одно и то же 9 , это может оставить неизгладимое впечатление. Чтобы избежать этого, вы можете выбрать 10 . Обычно это простой движущийся узор, который активируется, если компьютер не используется в течение установленного времени (например, пять минут).
Вы также можете использовать панель управления для настройки или изменения интернет-соединений и других сетевых подключений, включая 11 сетевых подключений.
Фактически, вы можете изменить большинство параметров вашего компьютера 12 через панель управления, например, систему 13 , настройки модема, по расписанию 14 , хотя большинство пользователей предпочитают оставить настройки 15 вместо их изменения.
3. Выберите лучшее слово из каждой пары шрифтом серый .
В чем разница между Интернетом и Интернетом?
Некоторые люди думают, что Интернет и Сеть — это одно и то же, но на самом деле они разные. Интернет (часто называемый просто «сетью») — это глобальная сеть из 1 / сеть взаимосвязанных компьютеров.Эти компьютеры связываются друг с другом 2 через / через существующие телекоммуникационные сети — в основном телефонная система. Всемирная паутина (обычно известная как «Интернет») — это миллиарды веб-страниц, которые хранятся на больших компьютерах, называемых сетью 3 серверов / служб .
Кому 4 см. / доступ Интернет, вам понадобится компьютер и модем.Затем вы подключаетесь по своей телефонной линии к интернет-службе 5 порт / провайдер (ISP), который отправляет ваш запрос на просмотр определенной веб-страницы на правильный веб-сервер.
Веб-сайты — не единственная услуга, доступная в Интернете. Он также используется для многих других функций, включая отправку и получение электронной почты, подключение к группам новостей и 6 обсуждение / разговоров групп.
Можно сказать, что Интернет — это система дорог, а веб-страницы и электронная почта — это типы трафика, который движется по этим дорогам.
4. Совместите кнопку панели инструментов браузера с функцией.
1. Назад
2. Вперед
3. Стоп
4. Refresh2 / Reload2
5. Home
6. Search
Search
Избранное1 / Закладки2
8. Медиа
9. История
10. Почта
11. Печать
a. Показывает список недавно посещенных вами веб-сайтов.
б. Открывает медиа-бар, доступ к интернет-радио, музыке, видео и т. Д.
c. Показывает предыдущую страницу.
г. Показывает последнюю версию страницы.
e. Открывает панель поиска.
ф. Отображает страницу, на которой вы были до нажатия кнопки «Назад».
г. Отображает страницу, которую вы установили в качестве домашней.
ч. Печать текущей страницы.
и. Останавливает загрузку страницы.
Дж. Отображает веб-адреса, которые вы выбрали в качестве избранных.
к. Показывает параметры электронной почты.
1 Microsoft Internet Explorer; 2 Netscape Navigator / Mozilla Firefox
.B4 | Компьютеры и микрочипы стали частью нашей повседневной жизни. | СТАНОВИТСЯ |
B5 | Мы читаем журналы, которые были выпущены на компьютер, покупаем вещи с помощью компьютера; мы оплачиваем счета, подготовленные компьютерами. | PRODUCE |
B6 | Для простого набора телефонного номера требуется сложная компьютерная система. | DIAL |
B7 | В прошлом жизнь без компьютеров была намного труднее, чем сегодня. | DIFFICULT |
B8 | Первые компьютеры умели умножать длинные числа, но не могли ничего другого. | НЕ МОЖЕТ |
B9 | Никто не верил рассказам о роботах и космических путешествиях, но теперь компьютеры могут выполнять почти все сложные задания . | ВЕРЬ |
B10 | Что делает ваш компьютер таким чудесным устройством? Это персональный коммуникатор, который позволяет вам общаться с другими компьютерами и людьми по всему миру. И вы даже можете использовать свой компьютер, чтобы расслабиться за компьютерными играми. | ENABLE |
Экзамен — Английский язык — Каталог статей
БЛОК 1
2. Прочтите заявление генерального директора DataPro Inc. Затем отметьте следующие утверждения истинными (T) или ложными (F):
1) ИТ-отдел увеличивается. — ЛОЖЬ
2) Сотрудники по обработке данных теперь кодируют данные — FALSE
4) Руководители знают новые назначения сотрудников — ИСТИНА
3.Сопоставьте слова с определениями:
1) ПО — G
2) код — I
3) фурнитура — Б
4) обработка данных — F
5) информационная безопасность — J
6) онлайн — C
7) техническая поддержка — H
8) данные — D
9) гарантия качества — E
10) кодировка — A
А. кодирование секретной информации;
B. физические части компьютера;
C. подключен к Интернету;
D. номеров, введенных / сохраненных в компьютере;
E. проверка продуктов на наличие проблем;
F. акт использования информации;
G. В компьютер добавлено программ / инструкций;
H. помогает людям использовать / понимать технологии;
I. язык программы;
J. акт о защите информации;
4. Заполните пропуски правильными словами из банка слов:
1) Введите данные в компьютер.
2) Компания использует кодировку для защиты информации.
3) Контроль качества находит и устраняет проблемы в новых проектах.
БЛОК 2
2. Прочтите электронное письмо о компьютерах, доступных в TEI Inc. Затем выберите правильные ответы.
1) О чем письмо?
A. Виды работы, выполняемой сотрудниками.
Б. компьютеры, которые продает компания.
C. Какие компьютеры использует компания.
D. Установка сервера.
2) Согласно отрывку, сотрудники используют ноутбуки, когда они
А.ответить на электронную почту.
Б. Работа с электронными таблицами.
C. обрабатывать самые большие файлы.
Д. Работа вне офиса.
3) Что из перечисленного неверно?
A. Компания имеет мэйнфрейм.
СотрудникиB. получают электронную почту на свои мобильные телефоны.
C. Все сотрудники получают настольные компьютеры.
D. Настольные компьютеры быстрее рабочих станций.
3. Прочтите предложение и выберите правильное слово:
1) Мой КПК / мэйнфрейм уведомляет меня о встрече.
2) У меня есть ноутбук / суперкомпьютер для работы в самолете.
3) У Джона есть сервер / настольный компьютер , потому что он использует только простые программы.
4) Этот компьютер / сервер запускает программы, но не имеет доступа в Интернет.
5) Рабочая станция / ПК-обработчик меньше портативного компьютера, но все же имеет клавиатуру.
6) Подключитесь к серверу / КПК , чтобы использовать этот принтер.
7) Суперкомпьютер / манипулятор ПК — самая популярная машина в мире.
4. Сопоставьте слова с определениями:
1) Workstation — быстрый компьютер, которым пользуется один человек и который имеет больше памяти, чем обычный персональный компьютер.
2) Mainframe — Большой и мощный компьютер, поддерживающий работу множества других компьютеров одновременно.
3) Сотовый телефон — Устройство, которое делает и принимает звонки.
БЛОК 3
2. Прочтите технологическое руководство по сборке компьютера. Затем выберите правильный ответ:
1) О чем больше всего говорится в руководстве?
A. Сборка компьютера.
Б.Проблемы с деталями компьютера.
C. Использование карт расширения.
D. Ремонт сломанного компьютера.
2) Когда устанавливать жесткий диск?
A. Шаг № 1
B. Шаг № 3
C. Шаг № 5
D. Шаг № 6
3) Что НЕ является этапом сборки согласно руководству?
А. Собирание деталей
Б.Открытие кейса
C. Подключение приводов
D. Установка карты RAM
3. Сопоставьте слова с определениями:
1) радиатор — C
2) RAM — B
3) карта расширения — E
4) процессор — F
5) жесткий диск — D
6) материнская плата — A
А. плата с прорезями и схемами и портами;
B. кратковременный источник быстрой памяти;
C. деталь, используемая для охлаждения процессора;
D. часть, используемая для хранения больших объемов данных;
E. деталь, используемая для увеличения функциональности компьютера;
F. Деталь, выполняющая задачи для компьютера;
4.Напишите слово, значение которого похоже на подчеркнутую часть:
1) Вращающиеся лезвия защищают компьютер от подчеркнутых частей. ( Развлечения)
2) Источник электропитания направляет питание по всему компьютеру. ( блок питания).
3) Джои приобрел для своего компьютера защитную сумку . ( Чемодан)
4) Может ли устройство считывания кодированных дисков воспроизводить DVD? (Дисковод .)
БЛОК 4
2. Прочтите рекламу из каталога компьютерных запчастей. Затем отметьте следующие ответы как истинные (T) или ложные (F).
1) Клавиатура имеет беспроводное соединение. — ЛОЖЬ
2) Для ЖК-монитора не требуется много места. — ИСТИНА
3) Сенсорный экран поставляется с клавиатурой. — ЛОЖЬ
3. Сопоставьте слова (1-5) с определениями (A-E)
1.клавиатура — C
2. мышь — E
3. сканер — A
4. микрофон — D
5. монитор — B
A. устройство, которое считывает изображения и отправляет их на компьютер
B. устройство, отображающее изображения
С . устройство ввода информации в компьютер
Д. Устройство, собирающее звуки
E. устройство, которое используется для управления указателем или курсором
4. Проверьте правильность предложения
1) A. Клавиатура читает документы
B. USB-кабель для подключения компьютеров и устройств
2) A. Периферийное устройство — это основная часть компьютера
B. Принтер создает документы и изображения
3) А.Устройство ввода вводит информацию
B. Микрофон издает звуки
4) A. Вход монитора звучит
Б . Для сенсорного экрана не нужна мышь
5) A. Сканер отображает картинки и слова
B. Периферийное устройство — это устройство, которое добавляется к компьютеру
БЛОК 5
2. Прочтите статью про сети. Затем выберите правильные ответы.
1. В чем основная идея отрывка?
A. как настроить сеть
B. устранение сетевых проблем
C. Выбор сетевого оборудования
D. Сравнение локальных и беспроводных локальных сетей
2. Что можно сделать из отрывка?
А . Компьютер не работает во время цикла
B. Маршрутизаторы LAN плохо работают возле металлических стен
С.Помехи влияют на конфигурацию маршрутизаторов
D. Обновление IP-адреса устраняет ошибки DHCP
3. По отрывку ЛВС ___
A. назначает IP-адрес
Б. требуется роутер
C. соединяет кабели CAT-5
D. циклы сети
3. Заполните пропуски правильными словами или фразами из банка слов
DHCP Кабельный маршрутизатор CAT-5 сетевой цикл WLAN Конфигурация Интернета
1.Маршрутизатор позволяет сети подключаться к Интернету.
2. ЛВС — это тип сети .
3. Бизнесы общаются через Интернет .
4. Мы не используем кабели для нашей сети. У нас есть WLAN.
5. Маршрутизаторам требуется правильная конфигурация для правильной работы.
6. Компании с локальной сетью используют кабель CAT-5 для подключения компьютеров.
7.Это что-то необходимо для цикла сети, чтобы заставить ее работать.
8. DHCP предоставляет компьютерам разные IP-адреса.
4. Выберите лучшее определение для каждого слова
1. Маршрутизатор
А. часть компьютера
Б. Беспроводная сеть
C. сетевое устройство
2. IP-адрес
А.общегородская сеть
B. идентификационный номер
C. сетевое устройство
3. LAN
А. локальная сеть
Б. Сетевое устройство
C. Беспроводная сеть
БЛОК 6
2. Прочтите введение к руководству по операционной системе. Затем выберите правильные ответы.
1. Каковы основные идеи отрывка?
А.где найти ярлыки
B. Преимущества CCC OS
C. Как определять и использовать части ОС
D. Доступные типы операционных систем
2. Что вы можете сделать об этой операционной системе?
A. Поставляется с бесплатным программным обеспечением
B. Файлы должны находиться в одной папке
C. Меню содержит несколько команд
Д.Папки не увеличивают и не минимизируют
3. Что, согласно отрывку, НЕ делает указатель?
A. Переместить файлы
B. открыть меню
Программное обеспечение C. start
D. свернуть окна
3. Заполните пропуски правильными словами и фразами из банка слов
Иконки настольной операционной системы указатель Windows GUI
1.Используйте указатель для выбора файлов и команд.
2. Маленькие картинки или символы в программном обеспечении — это иконок.
3. Операционная система — это программа, которая заставляет компьютер работать.
4. Когда что-то находится на рабочем столе , вы видите на экране.
5. ОС, которая использует маленькие изображения для представления файлов, — это GUI .
6. Вы можете сворачивать файлы и программы в разных окнах .
4. Выберите лучшее определение для каждого слова.
1. Перетащите
A. сохранить иконку
Б. закройте рабочий стол
C. переместить файл
2. Папки
A. организовать файлы
B. переместить окна
C. создать ярлыки
3. Ярлык
А. Тип ПО
Б.вид значка
C. Вид окна.
БЛОК 7
2. Прочтите рекламу новой программы обработки текста. Затем отметьте следующие утверждения как истинные (T) или ложные (F).
1) Макросы определяют макет документа. — ЛОЖЬ
2) TypeWrite 4.0 имеет настраиваемые шрифты. — ЛОЖЬ
3) Не все форматы файлов работают с TypeWrite 4.0. — ИСТИНА
3. Заполните пропуски правильными словами и фразами из банка слов.
1) Используйте макрос для набора фраз, которые вы часто используете.
2) Мой файл не открывается в других программах из-за проблемы с совместимостью .
3) Вместо того, чтобы писать от руки, используйте текстовый редактор .
4) Этот файл имеет формат , который не открывается в TypeWrite.
5) Сохраните каждый документ под другим именем, чтобы у вас была копия каждого.
6) Макет письма неправильный. Заголовок находится не в том месте.
7) Увеличьте размер шрифта , чтобы файл было легче читать.
8) Большинство текстовых процессоров предлагают проверку орфографии , чтобы помочь вам найти ошибки.
4. Выберите слово, наиболее близкое по значению к подчеркнутой части.
1. Стиль , который вы используете для этого документа, затрудняет чтение.
A — макрос
B — форматирование
C — совместимость
2. Для написания делового письма используйте соответствующий документ шаблон .
Обработка слова A
B — совместимость
C– шаблон
3. Она не думала, что ее команда набора спасает ее время.
A — форматирование
B — макрос
C– шаблон
БЛОК 8
2. Прочтите отрывок из справочника для сотрудников T.B. Brown Inc. Затем отметьте следующие утверждения как истинные (T) или ложные (F).
1. Компания использует сервер P093 для получения электронной почты. — ИСТИНА
2. Компания предоставляет веб-почту для всех сотрудников. — ЛОЖЬ
3.У всех сотрудников есть несколько учетных записей электронной почты компании. — ЛОЖЬ
3. Сопоставьте слова (1-5) с определениями (A-E).
1) Приложение — E
2) доменное имя — C
3) пароль — D
4) почтовый клиент — B
5) SMTP-сервер — A
A. компьютер, отправляющий электронную почту.
Б. программа, которая сохраняет отправляет и получает электронную почту.
C. слов / букв, используемых для идентификации компаний и адресов.
D. букв / цифр, которые позволяют человеку получить доступ к чему-либо.
E. файл, который отправляется по электронной почте.
4. Выберите слово, наиболее близкое по значению к подчеркнутой части.
1. У той компании, которая предоставляет доступ в Интернет , очень хорошее обслуживание.
A — ISP
Б — адрес электронной почты
C — имя пользователя
2. Я использую службу электронной почты , доступную в веб-браузерах , поэтому мои электронные письма не сохраняются на моем компьютере.
А -ПОП3
B — электронная почта
C — ISP
3. Введите свой код , который идентифицирует вас на компьютере , и «нажмите» Enter.
A — имя пользователя
B — веб-почта
C — POP3
4.Большинство людей используют метод для получения писем от сервера , чтобы получить свою электронную почту.
A — адрес электронной почты
B — POP3
C — веб-почта
БЛОК 9
2. Прочтите письмо от ИТ-отдела TS. Brown Inc. Затем отметьте следующие утверждения как истинные (T) или ложные (F).
1) Т. Brown Inc. теперь имеет другой URL. — ИСТИНА
2) Гиперссылки позволяют перейти от исходной страницы.- ЛОЖЬ
3) На веб-сайте теперь меньше метатегов. — ЛОЖЬ
3. Сопоставьте слова (1-5) с определениями (R-E).
1) Гиперссылка — C
2) Сайт — A
3) HTML — D
4) Веб-хост — E
5) Веб-браузер — B
А . коллекция связанных Интернет-страниц.
Б . программа, позволяющая просматривать веб-страницы
С . изображение слова, по которому можно следить за часами.
Д . компьютерный язык, используемый для создания веб-сайтов.
Е . компания, предоставляющая место для веб-сайтов.
4. Выберите слово, наиболее близкое по значению к подчеркнутой части.
1) Текст , используемый в кодах веб-страниц, которые предоставляют информацию поисковым системам , дает нам высокий рейтинг в поиске.
А — гиперссылка
B — метатег
C — веб-хостинг
2) Введите слово в компьютерную программу, которая позволяет людям искать определенную информацию , чтобы найти веб-сайт.
A — поисковая система
Б — http
C — сайт
3) Наш сайт очень популярен в системе информации, которая доступна в Интернете .
A -мета-тег
B — гиперссылка
C — www
4) Текст компании и символы, образующие веб-адрес : http://tbbronincorp.com
A — URI
B — поисковая система
C — веб-хостинг
5) Начните веб-адрес с — это часть веб-адреса, которая позволяет компьютеру подключаться к сайту .
A –HTML
B — веб-браузер
C — http
БЛОК 10
2. Прочтите статью из журнала Graphic Arts Magazine. Затем выберите правильные ответы.
1) О чем в основном статья?
A. Почему люди редактируют графику
B. как редактировать графику
C. Причины плохой экспозиции
Д.как обрезать картинку
2) Согласно статье, как можно удалить ненужные части изображений?
A. обрезка изображения
B. изменить размер изображения
C. сохранить изображение как JPEG
D. увеличить количество пикселей
3) По статье чем НЕ исправить размытое фото?
A. изменить размер фотографии
Б. увеличить освещение
С.сохранить в формате JPEG
D. увеличить количество пикселей 1
3. Сопоставьте слова (1-6) с определениями (A-F).
1. пиксель — B
4. графика — A
2. экспозиция — D
5. разрешение — F
3. JPEG — C
6. тонировка — E
изображений на компьютере, в книге или журнале и т. Д.
B маленькая точка, составляющая часть изображения на экране компьютера
C файл, используемый для хранения изображений на компьютере
D время, в течение которого пленка открыта для света при съемке
E небольшое количество цвета в чем-то
F Способность компьютера или фотоаппарата создавать четкое изображение
4.Заполните пропуски словами и фразами из банка слов.
1) Детали на этой картинке разглядеть сложно. Просто ________, чтобы он был больше. ( ИЗМЕНИТЬ)
2) Я хочу отредактировать свои фотографии. Мне нужен __________. ( ПРОГРАММА ГРАФИЧЕСКОГО РЕДАКТИРОВАНИЯ)
3) Мне не нравится фон этой картинки. Давай _________. ( УРОЖАЙ)
4) Это изображение слишком темное. Сделайте ____________ немного светлее.( КОНТРАСТ)
БЛОК 11
2. Прочтите письмо от ИТ-отдела ТБ. Brown Inc. Затем прочтите перефразирование электронного письма. Заполните пропуски правильными словами из обычного банка.
Сотрудники часто неправильно используют базы данных и электронные таблицы. Используйте базу данных , чтобы систематизировать большие объемы информации о Клиентах . База данных позволяет легко искать информацию о клиенте в нескольких таблицах .Используйте электронную таблицу для выполнения расчетов данных о стоках. Таблицы также могут создавать графики и диаграммы, показывающие прибыли.
3. Сопоставьте слова (1-5) с определениями (A-E).
1) Рабочий лист — D
2) база данных — Б
3) сортировать — А
4) поле — E
5) формула — C
A для размещения информации в базе данных
B большая группа данных, организованная в компьютере
C математическая инструкция, которая выполняет вычисления в электронной таблице
D отдельная страница электронной таблицы
E категория базы данных, которая содержит информацию типа 01
4.Выберите слово, наиболее близкое по значению к подчеркнутой части.
1) Сью вводит символ (n) , который выполняет определенные вычисления в строке
Ячейка
B оператор
Рабочий лист C
2) Пожалуйста, расположите адреса клиентов в единой коллекции информации в базе данных .
А стол
B поле
C запрос
3) Дэйв складывает значения с расчетом по математической таблице
Рабочий лист
Формула B
База данных C
4) Джим организует записи в компьютерной программе, которая систематизирует информацию и выполняет вычисления .
Функция
B запрос
Таблица C
5) Марта находит клиентов, которые живут поблизости, с помощью поиска , который находит всю информацию определенного типа
Запрос
B поле
Оператор C
6) Некоторая информация в одной единице электронной таблицы, которая содержит часть информации , неверна.
Стол
B функция
С ячейкой
БЛОК 12
2.Прочтите статью из информационного бюллетеня для бизнеса. Затем выберите правильные ответы.
1) Чему учит курс веб-разработки?
A Как сделать веб-сайт простым в использовании
B улучшение видимости веб-сайта
C с использованием кода для программирования веб-сайта
D как продвигать новый веб-сайт
2) Что вы можете рассказать о веб-дизайне
A Посещение занятия обязательно.
B Первый класс адресов функционал
C Он направлен на улучшение внешнего вида сайта
D Его регистрационный взнос меньше, чем у класса веб-разработки.
3) Какая функция CSS?
A Помогает улучшить навигацию.
B Уменьшает видимость веб-сайта.
C Изменяет стиль веб-страницы.
D Расширяет функциональность сети
3.Сопоставьте слова (1-6) с определением (A-F).
1) веб-дизайн — A
2) кодировка — C
3) навигация — E
4) видимость — Б
5) удобство использования — D
6) содержание — F
A выбор визуальных элементов веб-сайта
B как легко можно найти сайт на движке
C Программирование сайта
D насколько легко пользователь может использовать веб-сайт
E перемещение по сайту
F все, что есть на сайте
4.Заполните пропуски правильными словами и фразами из банка слов.
1) Сайт не работает. Я хочу улучшить его функциональность
2) Мой сайт скучно блокирует. Я дам ему более интересный вид
3) Если вы заинтересованы в создании веб-сайта, возьмите курс веб-разработки .
4) Я изучаю CSS , чтобы изменить свой веб-сайт.
БЛОК 13
2. 1. Какова цель этого объявления?
A разместить вакансию
B для описания компании
C открыть издательскую компанию
D продать программу настольных издательских систем
2. Что НЕ является квалификацией?
А возможность делать картинки
B Навыки планирования проектов
С высшим образованием
D возможность делать макеты
3.Что вы можете сделать из этой рекламы?
A Работа очень хорошо оплачивается.
B Это управленческая должность.
C Компания набирает сотрудников изнутри.
D Студенты не соответствуют требованиям.
3. Прочтите пару предложений. Выберите правильное слово
1. Электронная бумага / сборка электронных страниц
Многие книги доступны на электронной бумаге .
Специалисты настольных издательских систем занимаются сборкой электронных страниц.
2. Макет страницы / клип-арт
Если вам нужно дополнительное изображение, используйте клип-арт .
Макет страницы выглядит завершенным.
3. Электростатическая печать / Офсетная литография
Электростатическая печать все выполняется машинами.
Офсетная литография использует масло и воду для переноса чернил.
4. Сопоставьте слова (1–4) с определениями (A – D).
1. Общий план — B
2. настольные издательские системы — C
3. Программное обеспечение для настольных издательских систем — D
4. графические коммуникации — A
A. форма визуального языка
B. деталь, готовая к печати
С. разработка макета с помощью ПО
D. компьютерная программа, используемая издателями
БЛОК 14
2. Прочтите электронное письмо от ИТ-специалиста Acme Enterprise. Затем отметьте следующие утверждения истинным (T) или ложным (F)
1. Видеоконференцсвязь сокращает время и стоимость поездки. (ИСТИНА)
2. Выделенная система оснащена видеомостом. (ЛОЖЬ)
3.Видеоконференции лучше всего работают при низкоскоростном доступе в Интернет. (ЛОЖЬ)
3. Заполните пропуски правильными словами и фразами из банка слов.
1) Мой компьютер не работает. На мониторе нет изображений.
2) Купим выделенную систему В ней есть все необходимое для видеоконференцсвязи
3) Только я могу редактировать отчет. Система видеоконференцсвязи не поддерживает обмен документами
4) Вы не можете проводить многоточечную видеоконференцию без видеомоста
5) Функция эхоподавления устраняет нежелательные
6) Я хочу встретиться лицом к лицу.Давайте проведем видеоконференцию
4) Напишите слово, значение которого аналогично подчеркнутой части.
1) большого объема информации, которую сеть отправляет и получает , помогает изображениям быстро загружаться в Интернет. Пропускная способность
2) Чтобы настроить систему видеоконференцсвязи, сначала подключите оборудование , которое кодирует и считывает сигналы . Кодек
3) Джон прикрепил камеру, которая транслирует звук и видео в Интернет . Веб-камера
4) В наших офисах можно провести видеоконференцию между людьми в разных местах . Многоточечная видеоконференция
БЛОК 15
2. Прочтите письмо от директора по маркетингу bargainequipment.com. Затем отметьте следующие утверждения как истинные (T) или ложные (F)
1) BargainEquipment.com имеет магазин кирпича и раствора. (Ложь)
2) TFC Gaming является дочерней компанией BargainEquipment.com. (Ложь)
3) Филиалы зарабатывают процент от продаж за увеличение просмотров страниц. (Истина)
3. Прочтите пары предложений. Выберите, где слова лучше всего подходят для пропусков.
1) цифровой сертификат / центр сертификации
Я не доверяю этому сайту, у него нет цифрового сертификата .
Центр сертификации сообщит клиентам, что наш сайт безопасен.
2) просмотров страниц / трафик
У моего сайта двести больше просмотров страниц сегодня .
Реклама веб-сайта должна увеличить посещаемость
3) FAQ / баннер
Давайте покажем новый баннер , чтобы привлечь внимание.
Ознакомьтесь с FAQs , чтобы узнать о зубной компании.
4. Заполните пропуски правильными словами и фразами из банка слов.
1) Электронная коммерция позволяет людям делать покупки в компаниях по всему миру.
2) Моя компания является аффилированным лицом этого веб-сайта. Делимся прибылью.
3) На Мейн-стрит много кирпичных и минометных магазинов.
4) Положите товар в корзину и оплатите позже.
.Блок 1. Компьютерное программирование — КиберПедия
Блок 1. Компьютерное программирование
Разминка
Задача 1. Что вы знаете о программировании? Ответьте на интернет-викторину.
1. При создании компьютерной программы _____ разрабатывает структуру программы.
а. конечный пользователь
г. системный аналитик
г. программист
г. все вышеперечисленное
e.ничего из вышеперечисленного
2. Проверка компьютерной программы на наличие ошибок называется _____.
а. жучок
г. отладка
г. исправление
г. синтаксис
3. Сам компьютер использует _____ язык.
а. натуральный
г. сборка
г. станок
г. высокий уровень
e. ничего из вышеперечисленного
4. Для математических моделей лучше всего подходит язык _____.
а. FORTRAN
г. БАЗОВЫЙ
г. Java
г. C
e. COBOL
5. Термин BASIC является аббревиатурой от _____.
а. Сбалансированная система сборки, интегрированный код
г. Основной внутренний код всей системы
г. Код синтаксической инструкции сборки для начинающих
г. Универсальная символическая инструкция для начинающих
6. Язык программирования, который выглядит как обычный английский, является (n) _____ языком.
а. нормальный
г. высокий уровень
г. натуральный
г. 4GL
7. Процесс написания компьютерных инструкций называется _____.
а. кодировка
г. составление
г. отладка
г. устный перевод
8. Самый распространенный язык для деловых программ — _____.
а. FORTRAN
г. БАЗОВЫЙ
г. Java
г.C
e. COBOL
9. _____ должен решить, что должна выполнить новая программа.
а. конечный пользователь
г. системный аналитик
г. программист
г. руководитель
10. Документация компьютерных программ важна, чтобы _____.
а. пользователи могут узнать, как пользоваться программой
г. другие программисты могут знать, как поддерживать программу
г. программист может понять, почему код написан именно так, ища источники ошибки
г.все вышеперечисленное
e. а и б только
Прослушивание
Задача 2. Программисты иногда используют блок-схемы при планировании программы. Прослушайте запись и определите эти символы, используемые в блок-схемах. Четыре символа не упоминаются.
а) ________________ б) _________________ в) _______________
| з) _________________ и) _______________ |
| 1. парадигма программирования 2. язык ассемблера 3. языки высокого уровня 4. исходная программа | 5. редактор связей 6. машинный код 7. объектная программа 8. загрузочный модуль | 9. программист 10. производитель 11. инструкции 12. компилятор |
Прослушивание
Задача 4.Вам предстоит прослушать лекцию о языках программирования. Внимательно слушайте и решите, являются ли следующие утверждения верными (T) или ложными (F) по отношению к информации в записи.
| T / F T / F T / F T / F T / F T / F T / F T / F T / F T / F |
Технические факторы
· Требования к приложениям: Языки обычно подходят для конкретных приложений.Например, C широко используется для разработки операционных систем (UNIX, Linux и Windows, чтобы назвать несколько), в то время как Perl полезен для обработки текста, программ CGI HTTP-сервера и системного администрирования.
· Требования к платформе: Платформа, на которой должно выполняться приложение, может иметь ограниченный выбор доступных языковых реализаций.
· Время разработки: как быстро можно разработать приложение на определенном языке? (Техническая сторона этого вопроса зависит от того, насколько понятен язык и насколько легко на нем можно закодировать дизайн приложения; политическая сторона этого вопроса зависит от знаний программистов, имеющейся подготовки или наличия у программистов опыта язык можно нанять.)
· Переносимость: Платформы исполнения для программ имеют тенденцию меняться со временем (например, с DOS на Windows на Windows NT, просто для того, чтобы проследить происхождение Wintel). Тесно ли привязан язык к конкретной машине или язык явно переносится (например, явная независимость Java от особенностей или реализации какой-либо конкретной машины)?
Политические факторы
· Популярность языка. Популярность с точки зрения размера рынка и количества программистов, использующих язык, явно влияет на выбор языка.Выбор хорошо известного, популярного языка, такого как C, или менее используемого языка, такого как Ada, повлияет на требования к найму и / или обучению.
· Экономичный: Какой язык оказался наиболее дешевым или наиболее рентабельным в предыдущих аналогичных разработках? Поддерживается ли язык коммерческими организациями или сообществами разработчиков бесплатного программного обеспечения (т. Е. Будут ли доступны компиляторы языка и среда разработки в обозримом будущем)?
Запись в C
Когда найду свой 1) ________
в тоннах беды
Ко мне приходят друзья и коллеги,
Говорящие слова из 2) ________…
«Напишите на C»
И как 3) ________ быстро приближается,
И 4) ________ это все, что я вижу
Где-то 5) ________ шепчет:
«Напишите на C»
Напишите на C, напишите на C,
Напишите на C, о, напишите на C,
6) ________ умерший и погребенный,
Запись в C
Раньше много писал 7) ________
По 8) ________ работал безотказно
Попробуйте использовать его для 9) ________!
Напишите на C!
А если вы только что потратили почти
10) ________
Отладка немного 11) ________
Скоро будете рады
Запись в C
Напишите на C, напишите на C,
Напишите на C, о, напишите на C,
12) ________ не 13) ________,
Запись в C
Напишите на C, напишите на C,
Напишите на C, о, напишите на C,
14) ________ не совсем отрезать,
Напишите на C!
Разговорная
Структурное программирование
До этого момента в вашем изучении информатики и C ++ вы создавали программы, которые использовали только последовательное выполнение.До сих пор функция main () состояла из последовательности строк, которые выполнялись один раз, строка за строкой. По мере того как мы добавляем возможности циклов и выделения, нам нужно использовать эти инструменты дисциплинированно.
На заре программирования (1960-е годы) подход к написанию программного обеспечения был относительно примитивным и неэффективным. Большая часть кода была написана с помощью операторов goto, которые передавали управление программой другой части кода. Отслеживание этого типа кода было упражнением в прыжках с одного места на другое, оставляя за собой след из линий, похожих на спагетти.Термин «спагетти-код» происходит от попытки отследить код, связанный вместе с операторами goto.
Исследование Bohm и Jacopini привело к правилам структурного программирования. Вот пять принципов структурного программирования.
а. При написании кода нельзя использовать операторы goto.
г. Все программы могут быть написаны в виде трех управляющих структур: последовательность, выбор и итерация.
г. Каждая структура управления имеет одну точку входа и одну точку выхода.Иногда мы допускаем несколько точек выхода из структуры управления с помощью оператора break.
г. Управляющие структуры могут быть расположены друг за другом (упорядочены).
e. Структуры управления могут быть вложены в другие структуры управления.
Управляющие структуры C ++ поощряют структурированное программирование. Соблюдение правил структурного программирования привело к значительному увеличению производительности в области разработки программного обеспечения.
Для написания программ необходимы только три необходимые управляющие структуры: последовательность, выбор и итерация.
Последовательность относится к построчному выполнению, которое до сих пор использовалось в ваших программах. Программа входит в последовательность, выполняет каждый шаг и выходит из последовательности.
Выбор — это управляющая структура, позволяющая выбирать между различными направлениями. C ++ предоставляет разные уровни выбора:
• Односторонний выбор со структурой if
• Двусторонний выбор со структурой if-else
• Множественный выбор с переключаемой структурой.
Итерация относится к циклу. C ++ предоставляет три структуры цикла:
• циклы while
• циклы do-while
• для петель
Из семи управляющих структур цикл if-else и while являются наиболее гибкими и мощными для решения проблем. Другие управляющие структуры имеют свое место, но if-else и while являются наиболее распространенными управляющими структурами, используемыми в коде C ++.
Задание 3. Заполните следующий текст, используя список слов ниже:
Еще в 1960-е компьютерные программы было трудно читать.1) …… языки (FORTRAN и часто даже языки ассемблера) часто использовали , если и 2) …… операторы, что приводило к «спагетти-подобным» 3) ……. Программы, по сути, были сетями операторов, где выполнение могло 4) …… свободно переходить от одного оператора к другому, используя 5) …… или операторы безусловного перехода. Эта ситуация заставила всю отрасль использовать блок-схемы. Блок-схема представляла собой 6) …… программу в виде ориентированного графа, соединяющего 7) …… частей кода.Выполнение может перейти к оператору if или может перейти к любому другому 8) …… кода, используя goto 9) ……. Блок-схемы помогли программистам понять 10) …… их кода.
| выписка условный | примитив последовательный | код идти к | схема раздел | логика Прыжок |
Задача 4.Работайте парами и расшифруйте этот лимерик:
Программист начал ругаться
Потому что заснуть было суетой
Когда он лежал в кровати
Зацикливался в его голове
был: while (! Asleep ()) овца ++;
По
1. Заявление, объясняющее, как что-то выглядит или как оно себя ведет
2. Процесс написания и тестирования программ для компьютеров
3. уничижительный термин для кода со сложной и запутанной структурой управления, особенно с использованием множества GOTO, исключений или других «неструктурированных» ветвящихся конструкций
4.скорость перевода языка высокого уровня в машинный код
5. Группа товаров в определенном порядке
6. удобочитаемое обозначение машинного языка, которое используется в конкретной компьютерной архитектуре.
7. Структура управления, позволяющая выбирать между разными направлениями
8. Информация, объясняющая, как использовать программное или аппаратное обеспечение
9. Обзор продукта, выполненный официальной командой. В течение всего жизненного цикла программного проекта может проводиться ряд таких обзоров, охватывающих, например, спецификацию требований, спецификации программы, дизайн и реализацию.
10. …… редактор — программа, объединяющая один или несколько файлов, содержащих объектный код из отдельно скомпилированных программных модулей, в один файл, содержащий загружаемый или исполняемый код
11. Часть компьютерной программы, которая сообщает компьютеру, что делать на этом этапе.
12. Набор правил, которые необходимо соблюдать при решении конкретной задачи
13. способ написания описания компьютерной программы с использованием смеси естественного языка и кода компьютерного языка
14.период времени, в течение которого выполняется программа
Вниз
15. Акт начала использования плана или компьютерной системы и т. Д.
Разговорная
Словарь
для обработки — для обработки или контроля
разные — очень разные и разные
парадигма — тип чего-л., Модель
повлечь за собой — привлечь то, чего нельзя избежать
местный — язык, на котором говорят в определенной местности или определенной группе, особенно тот, который не является официальным или письменным языком
для включения — для включения большого количества или диапазона элементов
напоминают — напоминают вам sb / sth
настроить — сделать или изменить что-либо в соответствии с потребностями владельца
Блок 1.Компьютерное программирование
Разминка
.