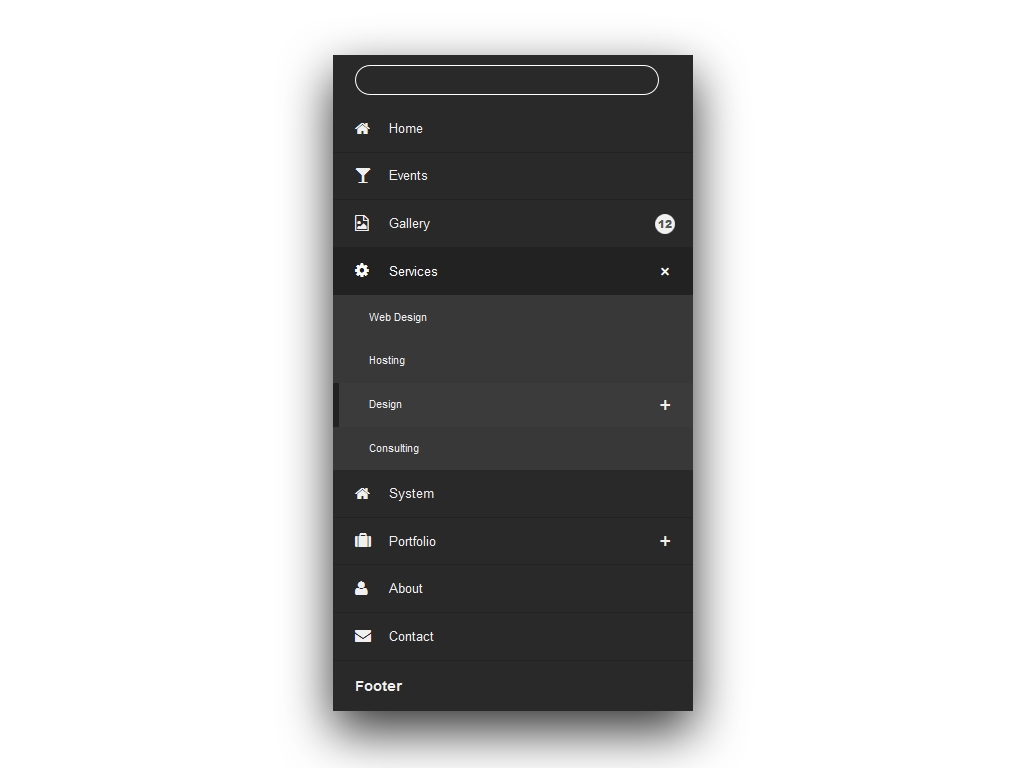
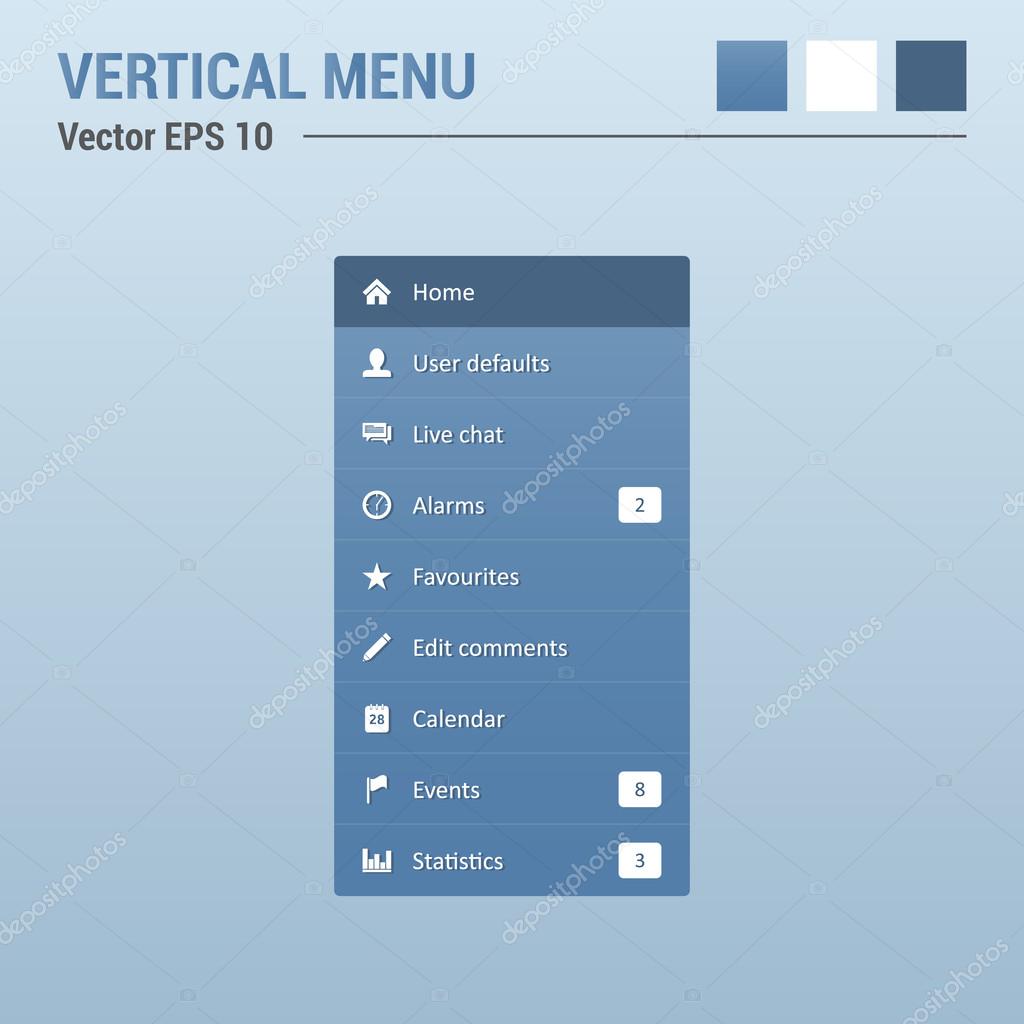
Вертикальное фиксированное меню: Вертикальное фиксированное меню для сайта
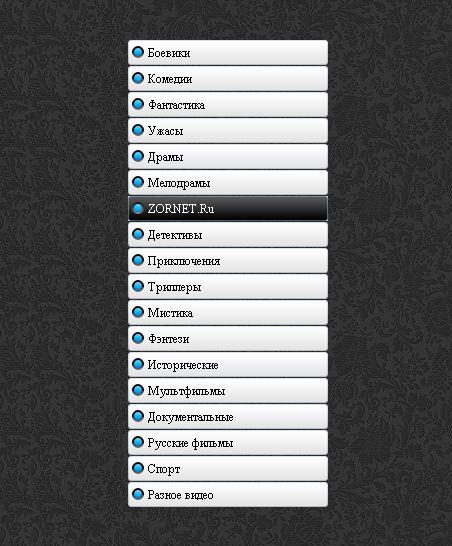
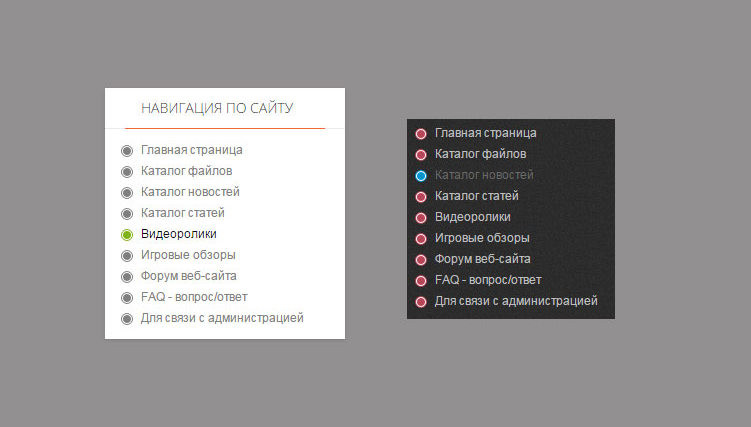
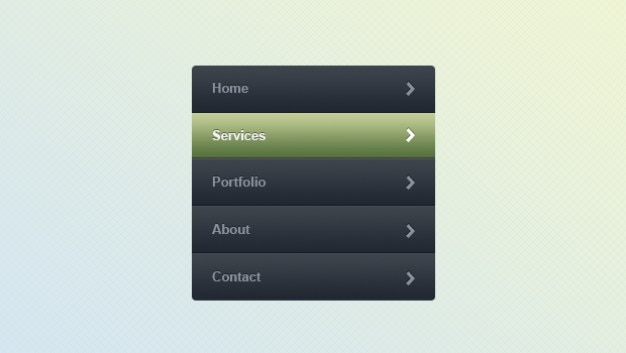
Фиксированное вертикальное меню на CSS3
Замечательное фиксированное меню, которое выполнено в тёмных тонах
Для начала посмотрите ДЕМО
Моё тестирование в редакторе: КЛИК
Установка:
1#: В самый низ вашего CSS вставьте:
*,
:before,
:after {
box-sizing: border-box;
}
.unstyled {
list-style: none;
padding: 0;
margin: 0;
}
.unstyled a {
text-decoration: none;
}
.list-inline {
overflow: hidden;
}
.list-inline li {
float: left;
}
.header {
position: fixed;
left: 0;
top: 0;
bottom: 0;
width: 17.5em;
background: #35302D;
}
.logo {
text-align: center;
padding: 0;
margin: 0;
}
.logo a {
display: block;
padding: 1em 0;
color: #DFDBD9;
text-decoration: none;
transition: .15s linear color;
}
.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 | *, :before, :after { box-sizing: border-box; }
. list-style: none; padding: 0; margin: 0; }
.unstyled a { text-decoration: none; }
.list-inline { overflow: hidden; }
.list-inline li { float: left; }
.header { position: fixed; left: 0; top: 0; bottom: 0; width: 17.5em; background: #35302D; }
.logo { text-align: center; padding: 0; margin: 0; }
.logo a { display: block; padding: 1em 0; color: #DFDBD9; text-decoration: none; transition: .15s linear color; }
.logo a:hover { color: #fff; }
.logo a:hover span { color: #DF4500; }
.logo span { font-weight: 700; transition: .15s linear color; }
.main-nav ul { border-top: solid 1px #3C3735; }
.main-nav li { border-bottom: solid 1px #3C3735; }
. padding: 1.1em 0; color: #DFDBD9; font-size: 20px; text-align: center; }
.main-nav a:hover { color: #fff; }
.social-links { border-bottom: solid 1px #3C3735; }
.social-links li { width: 25%; border-left: solid 1px #3C3735; }
.social-links li:first-child { border: none; }
.social-links a { display: block; height: 5.5em; text-align: center; color: #555; font: 0.75em/5.5em «Source Sans Pro», Helvetica, Arial, sans-serif; }
.social-links a:hover { color: #DFDBD9; }
.list-hover-slide li { position: relative; overflow: hidden; }
.list-hover-slide a { display: block; position: relative; z-index: 1; transition: .35s ease color; }
.list-hover-slide a:before { content: »; display: block; z-index: -1; position: absolute; left: -100%; top: 0; width: 100%; height: 100%; border-right: solid 5px #DF4500; background: #3C3735; transition: . }
.list-hover-slide a.is-current:before, .list-hover-slide a:hover:before { left: 0; } |
2#: HTML код меню:
<header role=»banner»> <!— <h2> <a href=»#»>Terence <span>Devine</span></a> </h2> —> <div> <nav role=»navigation»> <ul> <li><a href=»#»>О нас</a></li> <li><a href=»#»>Наши работы</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Блог</a></li> </ul> </nav> <ul> <li><a href=»#»>Твиттер</a></li> <li><a href=»#»>Гугл +</a></li> <li><a href=»#»>ГитХаб</a></li> <li><a href=»#»>Кодпен</a></li> </ul> </div> </header>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header role=»banner»> <!— <h2> <a href=»#»>Terence <span>Devine</span></a> </h2> —> <div> <nav role=»navigation»> <ul> <li><a href=»#»>О нас</a></li> <li><a href=»#»>Наши работы</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Блог</a></li> </ul> </nav> <ul> <li><a href=»#»>Твиттер</a></li> <li><a href=»#»>Гугл +</a></li> <li><a href=»#»>ГитХаб</a></li> <li><a href=»#»>Кодпен</a></li> </ul> </div> </header> |
Как делается на Bootstrap вертикальное меню?
От автора: всех приветствую.
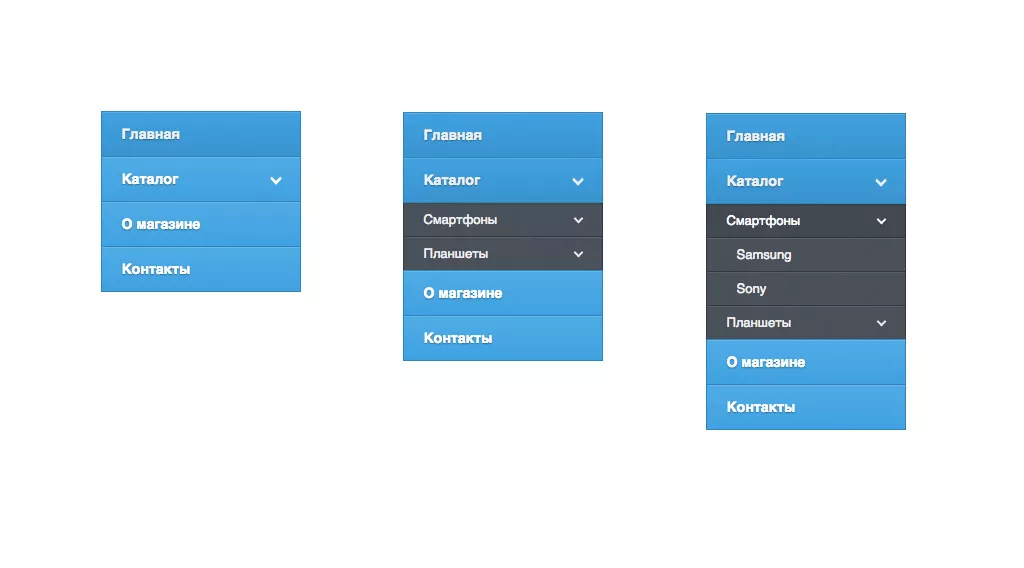
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
<ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul>
<ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> |
Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.
Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееЕдва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
<div class = «col-xs-12 col-md-4»> <ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> </div>
<div class = «col-xs-12 col-md-4»> <ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> </div> |
Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:
Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
<ul>
<ul> |
Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
<ul>
<ul> |
Так по умолчанию выглядит оформление с вкладками:
А так с кнопками:
Как изменить оформление?
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееСоздайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
.nav-pills > li > a { border-radius: 8px; } .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { color: #fff; background-color: #B8AF3D; }
.nav-pills > li > a { border-radius: 8px; } . .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { color: #fff; background-color: #B8AF3D; } |
Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:
Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
<ul> <li>Главные ссылки</li> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Каталог</a></li> <li>Дополнительные</li> <li><a href=»#»>Наши филиалы</a></li> <li><a href=»#»>Календарь мероприятий</a></li> <li></li> <li><a href=»#»>Вакансии</a></li> </ul>
<ul> <li>Главные ссылки</li> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Каталог</a></li> <li>Дополнительные</li> <li><a href=»#»>Наши филиалы</a></li> <li><a href=»#»>Календарь мероприятий</a></li> <li></li> <li><a href=»#»>Вакансии</a></li> </ul> |
Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:
Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:
Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
<span class = «glyphicon glyphicon-название-иконки»></span>
<span class = «glyphicon glyphicon-название-иконки»></span> |
То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:
Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
#my_nav{ background: #DBE8BA; border-radius: 6px; padding: 5px 15px; } #my_nav .nav-divider{ background-color: #000; } #my_nav a{ color: #204460; }
#my_nav{ background: #DBE8BA; border-radius: 6px; padding: 5px 15px; } #my_nav .nav-divider{ background-color: #000; } #my_nav a{ color: #204460; } |
Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьКак создать прилипающее меню с помощью CSS или JQuery
<header>
<h2>Создание<span>прилипающего</span>меню</h2>
<nav>
<a href=»index. html»>Спомощью jQuery</a>
html»>Спомощью jQuery</a>
<a href=»index2.html»>Спомощью CSS</a>
</nav>
</header>
<nav>
<div>
<a href=»#»>Главная</a>
<a href=»#»>Онас</a>
<a href=»#»>Профиль</a>
<a href=»#»>Контакты</a>
</div>
</nav>
<div>
<h3>Основнойконтент!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
</div>
Как создать фиксированное меню | Schoolsw3.com
Фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Редактор кода »
Cоздать фиксированное меню
Шаг 1) Добавить HTML:
Пример
Главная
Новости
Контакт
<div>
<p>Какой-то текст какой-то текст.. какой-то текст какой-то текст..</p>
</div>
Шаг 2) Добавить CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0. Примечание, что фиксированное меню будет накладываться на другой контент. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше высоты вашего меню.
Пример
/* Навигационная панель */.navbar {
overflow: hidden;
background-color: #333;
position: fixed; /* Установите навигационную панель в фиксированное положение */
top: 0; /* Расположите навигационную панель в верхней части страницы */
width: 100%; /* Полная ширина */
}
/* Ссылки в панели навигации */
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Изменение фона при наведении курсора мыши */
.navbar a:hover {
background: #ddd;
color: black;
}
/* Основное содержание */
.main {
margin-top: 30px; /* Добавить верхнее поле, чтобы избежать наложения */
}
Создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и bottom:0:
Пример
/* Навигационная панель */.
 navbar {
navbar {position: fixed; /* Установите навигационную панель в фиксированное положение */
bottom: 0; /* Расположите навигационную панель в нижней части страницы */
width: 100%; /* Полная ширина */
}
/* Основное содержание */
.main {
margin-bottom: 30px; /* Добавить в нижнее поле, чтобы избежать наложения */
}
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
вертикальное » Скрипты для сайтов
8 105 Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
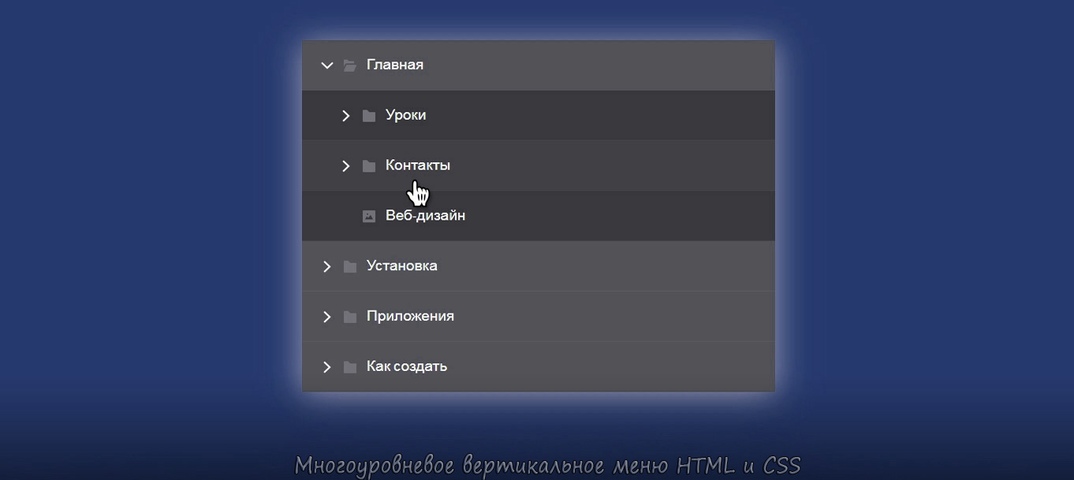
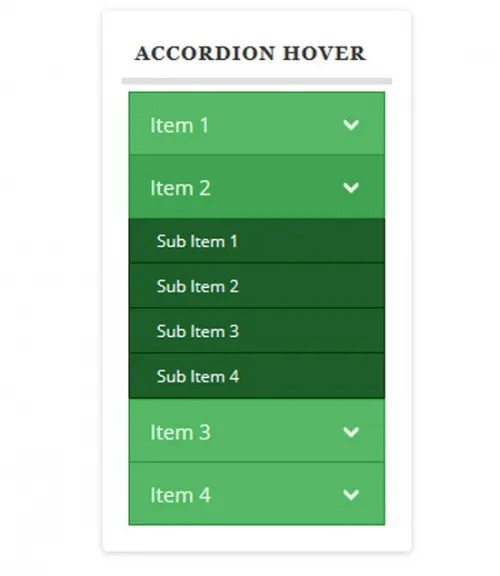
11 727 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
6 068 Скрипты / Menu & NavАдаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
5 213 Скрипты / Menu & NavДерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
1 757 Скрипты / Menu & NavCSS3 эффекты для меню
Анимируем меню, используя свойства css3 не прибегая к помощи jQuery.
Меню с эффектом размытия
Пример создания просто CSS3 меню с эффектом размытия (blur).
1 206 Скрипты / Menu & NavМеню — «сюрприз»
Меню под названием «сюрприз» с эффектами easing . Простенько исимпатично. Реализовано на jQuery и CSS3.
2 473 Скрипты / Menu & NavАнимированное меню на CSS
Простое, красочное и элегантное вертикальное меню анимированное с помощью CSS3.
1 919 Скрипты / Menu & NavДинамичное меню
Меню с эффектом волны для пунктов. При наведении курсора, элемент отодвигается вправо. Незатейливо, но сипатично.
1 432 Скрипты / Menu & NavИнтересное меню на CSS и jQuery
Выпадающее меню с плавным эффектом появления подпунктов и фоновым изображением для них. Поддерживается Firefox, Safari, Chrome.
Поддерживается Firefox, Safari, Chrome.
Выпадающая навигационная панель
Навигационная панель с различными выпадающими элементами: обычный список, изображение, оформленные на css ссылки. В целом обычное меню, но и всё гениаальное просто. Плагин для jQuery может использоваться, как для горизонтального, так и для вертикального меню.
- Назад
- 1
- 2
- Вперёд
Фиксированное гамбургер-меню
.mobile div {
display: block;
position: fixed;
bottom: 16px;
right: 16px;
background-color: #337AB7;
height: 50px;
width: 50px;
border-radius: 50%;
z-index: 9999999;
border: 4px solid #BFE2FF;
box-shadow: 1px 3px 5px rgba(0, 0, 0, 0.3);
cursor: pointer;
box-sizing: content-box;
}
. mobile div span {
mobile div span {
display: block;
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 30px;
height: 4px;
background-color: #fff;
border-radius: 13px;
transition-duration: .4s;
}
.mobile div span:nth-child(1) {
top: 14px;
}
.mobile div span:nth-child(2) {
top: 23px;
}
.mobile div span:nth-child(3) {
bottom: 14px;
}
.mobile div.active span:nth-child(1) {
transform: translate(-15px, 9px) rotate(-45deg);
}
.mobile div.active span:nth-child(2) {
transition-duration: 0s;
opacity: 0;
}
.mobile div.active span:nth-child(3) {
transform: translate(-15px, -9px) rotate(45deg);
}
.mobile nav {
display: block;
position: fixed;
bottom: 16px;
right: 16px;
height: 50px;
width: 50px;
border-radius: 50%;
z-index: 9999990;
transition-duration: . 4s;
4s;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}
.mobile nav.open {
background-color: rgba(0, 0, 0, 0.9);
width: 100vw;
height: 100vh;
right: 0px;
bottom: 0px;
border-radius: 0;
}
.mobile nav ul {
display: none;
}
.mobile nav ul.show {
display: flex;
flex-direction: column;
list-style: none;
margin: 0;
padding: 0;
}
.mobile ul li {
display: flex;
align-items: center;
justify-content: center;
background-color: transparent;
width: 100%;
opacity: 0;
animation-name: fadein;
animation-duration: 1s;
animation-fill-mode: forwards;
}
.mobile ul li:not(:last-child) {
margin-bottom: 22px;
}
.mobile ul li a {
font-size: 24px;
font-family: ‘Roboto Condensed’, sans-serif;
text-transform: uppercase;
letter-spacing: 0. 1em;
1em;
text-decoration: none;
color: #fff;
}
@keyframes fadein {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Как создать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавьте HTML:
Пример
Дом
Новости
Свяжитесь с
Некоторый текст некоторый текст некоторый текст некоторый текст ..
Шаг 2) Добавьте CSS:
Чтобы создать фиксированное верхнее меню, используйте положение : фиксированное и верхнее : 0 .Обратите внимание, что фиксированное меню будет перекрывать другой ваш контент. Чтобы исправить это, добавьте margin-top (к содержимому), который равен или больше высоты вашего меню.
Пример
/ * Панель навигации * /.navbar {
overflow: hidden;
цвет фона: # 333;
позиция: фиксированная; / * Установить навигационная панель в фиксированное положение * /
вверху: 0; / * Позиционируем панель навигации вверху страницы * /
width: 100%; / * Полная ширина * /
}
/ * Ссылки внутри панели навигации * /
.навигационная панель a {
float: left; Дисплей
:
блок;
цвет: # f2f2f2;
выравнивание текста:
центр;
отступ: 14 пикселей 16 пикселей;
текстовое оформление: нет;
}
/ * Смена фона при наведении курсора * /
.navbar
a: hover {
background: #ddd;
цвет:
черный;
}
/ * Главный
content * /
.main {
margin-top: 30px; / * Добавляем топ
маржа, чтобы избежать наложения контента * /
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте позицию : фиксированные и внизу: 0 :
Пример
/ * Панель навигации * /.
 навигационная панель {положение
навигационная панель {положение : фиксированное; / * Установить навигационную панель в фиксированное положение * /
bottom: 0; / * Позиционируем навигационную панель внизу страницы * /
width: 100%; / * Полная ширина * /
}
/ * Главная
содержание * /
.main
{
нижнее поле: 30 пикселей; / * Добавляем нижнее поле, чтобы избежать наложения контента * /
}
Совет: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
Как создать адаптивную боковую панель
Узнайте, как создать адаптивное боковое меню навигации с помощью CSS.
Попробуй сам »
Создание адаптивной боковой панели
Шаг 1) Добавьте HTML:
Пример
Дом
Новости
Контакты
О
..
Шаг 2) Добавьте CSS:
Пример
/ * Боковое меню навигации * /.
 sidebar {
sidebar {margin: 0;
отступ: 0;
ширина: 200 пикселей;
цвет фона: # f1f1f1;
положение: фиксированное;
высота: 100%;
переполнение: авто;
}
/ * Ссылки на боковую панель * /
.боковая панель а {
дисплей:
блок;
цвет: черный;
отступ: 16 пикселей;
текстовое оформление: нет;
}
/ * Активная / текущая ссылка * /
. Боковая панель a.активная {
цвет фона: # 4CAF50;
цвет: белый;
}
/ * Ссылки на
наведение указателя мыши * /
. sidebar a: hover: not (.active) {
background-color: # 555;
белый цвет;
}
/ * Содержание страницы. Значение margin-left
свойство должно соответствовать значению свойства ширины боковой панели * /
div.content {
margin-left: 200 пикселей;
отступ: 1px 16px;
высота: 1000 пикселей;
}
/ * На экранах шириной менее 700 пикселей сделайте
боковую панель в верхнюю панель * /
@media screen и (max-width: 700px) {
. sidebar
{
sidebar
{
ширина: 100%;
высота: авто;
положение: относительное;
}
.sidebar a {float: left;}
div.content {margin-left: 0;}
}
/ * На экранах, размер которых меньше
400px, отображать полосу вертикально, а не горизонтально * /
@media screen
и (максимальная ширина: 400 пикселей) {
.боковая панель a {
выравнивание текста:
центр;
поплавок: нет;
}
}
Совет: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
Как сделать фиксированный вертикальный заголовок
Привет всем.
Для сегодняшнего урока я проведу вас через процесс создания фиксированного вертикального бокового заголовка с помощью только Elementor Pro и некоторого хитроумного CSS. Итак, давайте разберемся с важными вещами, чтобы мы могли начать.
Моя рабочая среда
Тема: Hello Theme
Версия Elementor: Pro
Приступим
Прежде чем мы начнем, позвольте мне сказать, что нет правильного или неправильного способа достичь того, что я собираюсь вам показать. Я создавал вертикальные заголовки бесчисленное количество раз, и это лучший способ, который я нашел, чтобы добиться внешнего вида чего-то очень изысканного и функционального.
Я создавал вертикальные заголовки бесчисленное количество раз, и это лучший способ, который я нашел, чтобы добиться внешнего вида чего-то очень изысканного и функционального.
Итак, давайте начнем.
Первое, что нам нужно сделать, это перейти в Templates> Theme Builder и создать новый заголовок. Назовите заголовок как хотите. Я буду использовать что-нибудь описательное для своего имени.
После того, как вы нажмете кнопку создания шаблона, вас встретит всплывающее окно библиотеки, просто закройте его, потому что оно нам не пригодится.
Затем вам нужно нажать значок плюса и выбрать вариант с одним столбцом.
Настройка раздела.
Теперь нам нужно настроить наш раздел, содержащий нашу единственную колонку. Откройте параметр раздела и установите эти параметры на вкладках макета и дополнительных вкладках раздела.
Вкладка Layout Продвинутая вкладка Важно: Не забудьте присвоить секции случайный цвет, чтобы вы могли сесть на переднюю часть. Посетите вкладку стиля и просто выберите цвет, который вы можете изменить позже.
Посетите вкладку стиля и просто выберите цвет, который вы можете изменить позже.
Настройка столбца.
Для столбца все, что мы добавим, — это класс CSS, который поможет нам нацелить его позже.
Если вы все сделали правильно, ваш экран должен быть залит сплошным цветом, который вы выбрали.
Опубликуйте заголовок и выберите весь сайт для параметра отображения.
Посетите свою первую страницу или любую страницу своего сайта, и вы не увидите ничего, кроме цветной страницы с любым содержимым, которое может находиться под ней.
В качестве примечания, если вы еще этого не сделали, обязательно скройте заголовки страниц, чтобы они не мешали внешнему виду, которого вы пытаетесь достичь.
Добавление магии CSS.
Теперь пришло время для забавных вещей, откройте настройщик и выберите Additional CSS и примените следующее.
#go_vertical {
положение: фиксированное;
ширина: 250 пикселей;
верх: 0;
}
. go_full_height {
высота: 100vh;
}
go_full_height {
высота: 100vh;
}
Изменения должны быть мгновенными и должны выглядеть так, как показано на изображении ниже, с цветом, который вы выбрали в качестве фона раздела.
Если вам интересно, почему нам нужно было сделать высоту столбца 100vh, это так, когда мы начинаем добавлять к нему виджет и другие элементы, мы можем использовать некоторые параметры Flexbox, но мы рассмотрим это в следующем посте под названием Styling Your Vertical Заголовок .
Внешний вид
В зависимости от того, какой стиль вы собираетесь создать, у вас есть несколько вариантов размещения. Вы можете разместить его поверх другого контента или рядом с ним — выбор за вами.
Они оба могут произвести потрясающий эффект. Например, если вы уменьшите непрозрачность фона раздела, это может обеспечить красивый, но тонкий эффект наложения. См. Изображение ниже.
В большинстве случаев я предпочитаю иметь вертикальный заголовок рядом с моим контентом.
Для этого я сдвигаю нижний колонтитул и содержимое на размер вертикального заголовка. В этом случае я бы добавил маржу в 250 пикселей к левой стороне с CSS, заключенным в медиа-запрос, чтобы он был виден только на больших экранах.
@media (min-width: 800px) {
main.site-main, footer # site-footer {
маржа слева: 250 пикселей;
}
}
@media (min-width: 800px) {
main.site-main,
.elementor-location-single,
.elementor-location-footer {
маржа слева: 250 пикселей;
}
} Результат выглядит так.
С помощью этого метода конструктор настраивается при активации таким образом, что вместо виджетов, находящихся под вертикальным заголовком, они находятся рядом с ним.
В следующем посте мы рассмотрим стили и добавление виджетов в вертикальный заголовок.
Вы можете проверить здесь .
Узнайте, как поменять местами свой логотип после того, как заголовок стал липким здесь .
Надеюсь, это было полезно 😀.
24 меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода : отзывчивый, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. Д.
- Меню CSS
Автор
- Начальная загрузка
О коде
Создайте липкую верхнюю панель навигации с помощью служебных классов Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 4. 1,3
1,3
Автор
- Омкар Байлкери
О коде
Бутстрап 4 мега
Bootstrap 4 мега-панель навигации меню со значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальная загрузка
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка.Затем, когда посетитель вашего веб-сайта прокручивает страницу вниз, он становится непрозрачным, что улучшит доступность вашего меню. Кроме того, панель меню адаптивна, а пункты меню скрыты в минималистичном гамбургер-меню. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- BBBootstrap Team
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Rajesh Kr. Das
О коде
Меню начальной загрузки
Меню начальной загрузки с плавным переходом границы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: popper.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении курсора Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.4.0
Автор
- начальный
О коде
Начальная панель навигации с логотипом
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальная загрузка
О коде
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и медиа-объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Тристан Коттам Меулеманс
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.3,7
Автор
- Триш Рекуэро
О коде
Эффект подчеркивания меню Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
Автор
- Харун Коджаман
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню Bootstrap + jQuery с эффектом плавной прокрутки, если щелкнуть элемент меню, измените активный статус и прокрутите до раздела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
Автор
- Райан де Андрадес
О коде
Меню начальной загрузки + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое меню начальной загрузки выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3. 3.7
3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: линеариконы.js, jquery.js
Версия начальной загрузки: 3.3.6
Автор
- Скотт Маршалл
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально копирует и вставляет, и все готово.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Заголовок синий
Заголовок целевой страницы с адаптивной навигационной панелью, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеанское меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Мегаменю скользит вниз при наведении курсора на карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
13 Боковые меню CSS
Коллекция отобранных вручную бесплатных HTML и боковых меню CSS примеров кода. Обновление ноябрьской коллекции 2018 г. 1 новый предмет.
- Меню CSS
- Боковые панели Bootstrap
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Навигация только CSS для боковой панели
CSS только зеркало, как навигация для боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Боковое меню CSS
HTML и CSS панель навигации и мегаменю боковой панели .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css, font-awesome.css
Автор
- Шон Рейснер
О коде
Фиолетовое меню боковой панели
Это реверс-инжиниринг дизайна «гиперпространства» из HTML5 Up! https: // html5up. сеть / гиперпространство
сеть / гиперпространство
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Стивен Скафф
О коде
Чистый CSS Fly в навигации по боковой панели
Простая, многоуровневая боковая панель навигации . Имеет чистую суб-навигацию css, которая оставляет видимыми значки родительской навигационной панели.Элементы навигации будут прокручиваться ( overflow-y ) при необходимости. Использует преобразование с и переход с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ionicons.css
О коде
Анимация навигации на боковой панели
Нет ничего лучше маленького модного тела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Винс Браун
О коде
Навигация с фиксированным наведением
Фиксированная навигация по ящику боковой панели, которая расширяется при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клаудио Холанда
О коде
Полностью адаптивное меню боковой панели CSS3
Полностью адаптивное меню боковой панели без использования JavaScript и с использованием менее 200 строк функционального кода CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Скользящее меню боковой панели CSS
CSS скользящее меню боковой панели со прокруткой, JS не использовались
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
Автор
- Арджан Джассал
О коде
3D вращающаяся боковая панель навигации
Вертикальная панель навигации , которая переключается со значка на текст с красивой анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ризки Курниаван Ритонга
О коде
Боковое меню на чистом CSS3
Мега раскрывающееся меню на чистом CSS3 Боковое меню с анимацией ..
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- JFarrow
О коде
Боковое меню CSS
CSS боковое меню с отображением / скрытием при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Джон Амбас
О коде
Боковое меню CSS
Простое в использовании меню боковой панели с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Теренс Девайн
О коде
Фиксированный эффект наведения при навигации
Исправляет концепцию меню боковой панели с эффектом наведения псевдоэлемента с использованием CSS перехода .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Минутку …
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! [ ]) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] +! ! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + []) + ( ! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (+ !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + ( ! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (+ !! []) + (! + [] + ( !! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (! ! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [ ]) + (! + [] + (!! []) — []) + (+ !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])))
+ ((! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [ ])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [])) / + ((! + [] + (!! []) — [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ]))
+ ((! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [ ] + (!! []) + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! []) ) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) — [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] +! ! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) — []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
.
 unstyled {
unstyled { main-nav a {
main-nav a { 35s ease left;
35s ease left; nav-pills > li.active > a,
nav-pills > li.active > a, go_full_height {
высота: 100vh;
}
go_full_height {
высота: 100vh;
}