Вертикальное открывающееся меню: Вертикальное меню для сайта — разметка и примеры оформления
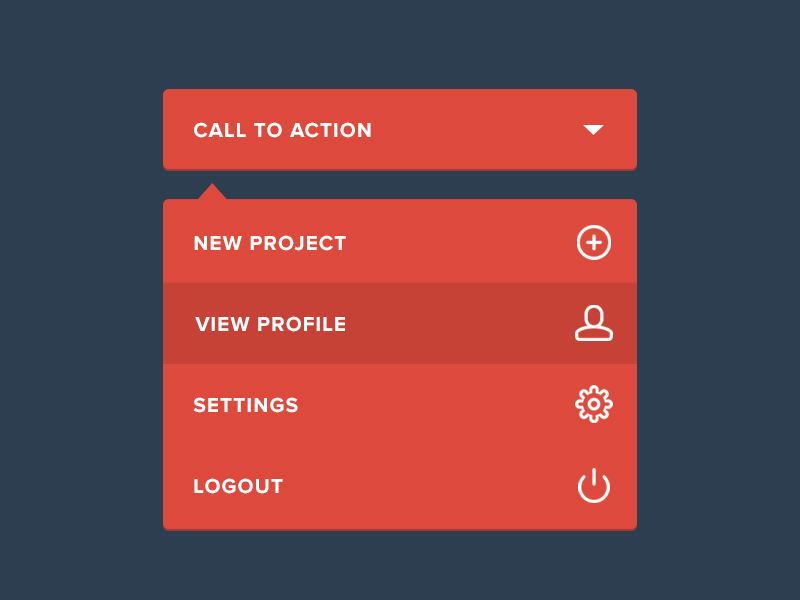
Выпадающее вертикальное меню с помощью CSS, JQuery
От автора: Сегодня мы сделаем простое, но привлекательное меню с помощью CSS, JQuery.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Для начала создайте папку, например folder. В нее поместите файл index.html со следующим кодом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»//www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Colorful Content Accordion | Tutorialzine demo</title>
<link rel=»stylesheet» type=»text/css» href=»style/style.css» />
<script type=»text/javascript» src=»js/jquery-1.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
Как создать вертикальное меню для сайта на CSS
В данном уроке мы рассмотрим процесс создания весьма интересного концепта меню, мы создадим его вертикальным еще и минималистическим. Данная навигация будет содержать подпункты, то есть мы создадим иерархию выпадающих вкладок для навигации. Кроме этого будет установлена анимация при выборе пункта и добавлены иконки, которые будут существенно украшать нашу навигацию. Мы будем развивать данную тенденцию в сайтостроении и продолжать разрабатывать различные варианты данной навигации.
Данная навигация будет содержать подпункты, то есть мы создадим иерархию выпадающих вкладок для навигации. Кроме этого будет установлена анимация при выборе пункта и добавлены иконки, которые будут существенно украшать нашу навигацию. Мы будем развивать данную тенденцию в сайтостроении и продолжать разрабатывать различные варианты данной навигации.
Преимущество данной навигации состоит в его компактности, кроме этого меню является полностью адаптивным, что играет важную роль в современном вопросе сайтостроения. Итак, давайте приступим.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Шаг 1. HTML
У нас будет контейнер в котором будет содержаться вся иерархия меню, также мы заключим в классы подпункты:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <nav> <ul> <li> <a href=»»> <i></i> <strong>Главная</strong> <small>вернуться домой</small> </a> </li> <li> <a href=»»> <i></i> <strong>О нас</strong> <small>краткая информация</small> </a> </li> <li> <a href=»»> <i></i> <strong>Избранное</strong> <small>любимые сайты</small> </a> </li> <li> <a href=»»> <i></i> <strong>Новости</strong> <small>только самые интересные</small> </a> </li> <li> <a href=»»> <i></i> <strong>Блог</strong> <small>все, о чем я думаю</small> </a> <ul> <li><a href=»#»><i></i>Новости</a></li> <li> <a href=»#»><i></i>Наша команда</a> <ul> <li> <a href=»#»><i></i>Сергей Бондарь |
Вертикальное фиксированное меню для сайта
 Большое влияние на современный веб дизайн оказал дизайн metro ui который покорил своим минимализмом и простотой решений, что дизайнеры принялись разрабатывать сайты под данный интерфейс. В данном уроке мы рассмотрим как создать фиксированное вертикальное меню в стиле metro ui.
Большое влияние на современный веб дизайн оказал дизайн metro ui который покорил своим минимализмом и простотой решений, что дизайнеры принялись разрабатывать сайты под данный интерфейс. В данном уроке мы рассмотрим как создать фиксированное вертикальное меню в стиле metro ui.
Основная идея состоит в том, что меню зафиксировано в левой стороне сайта, и состоит только из иконок, заключенные в небольшой стилизованный контейнер. Кроме этого мы не забываем об адаптации для различных разрешений экрана. Шрифт и значки, были созданы
Шаг 1. HTML
У нас будут ui и li к которым будут присвоенные классы, разделяющие навигацию на несколько сегментов.
<ul> <li><a href=»#»>Лого</a></li> <li><a href=»#»>Файлы</a></li> <li><a href=»#»>Поиск</a></li> <li><a href=»#»>Редактор</a></li> <!— Если нужно установить активную вкладку: <li><a href=»#»>Редактор</a></li> —> <li><a href=»#»>Навигация</a></li> <li><a href=»#»>Изображения</a></li> <li><a href=»#»>Загрузки</a></li> </ul> |
Кроме этого присутствует возможность подсветки активной вкладки.
Шаг 2. CSS
Несмотря что стили достаточно объемные на самом деле все просто, нам необходимо подключить шрифты и SVG графику, и установить фиксированное значение для навигационной панели. Также мы устанавливаем градиентную заливку для активного элемента и трансформацию перехода в 0.1s.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | @font-face { font-family: ‘ecoico’; src:url(‘. src:url(‘../fonts/ecoico.eot?#iefix’) format(’embedded-opentype’), url(‘../fonts/ecoico.woff’) format(‘woff’), url(‘../fonts/ecoico.ttf’) format(‘truetype’), url(‘../fonts/ecoico.svg#ecoico’) format(‘svg’); font-weight: normal; font-style: normal; }
.cbp-vimenu { position: fixed; overflow: hidden; top: 0; left: 0; height: 100%; list-style-type: none; margin: 0; padding: 0; background: #f7f7f7; }
.cbp-vimenu li a { display: block; text-indent: -500em; height: 5em; width: 5em; line-height: 5em; text-align: center; color: #999; position: relative; border-bottom: 1px solid rgba(0,0,0,0.05); -webkit-transition: background 0.1s ease-in-out; -moz-transition: background 0.1s ease-in-out; transition: background 0.1s ease-in-out; }
. .cbp-vimenu li:first-child a{ background: #47a3da; color: #fff; }
/* класс активного элемента */ .cbp-vimenu li.cbp-vicurrent a { background: #fff; color: #47a3da; }
.cbp-vimenu li a:before { font-family: ‘ecoico’; speak: none; font-style: normal; font-weight: normal; text-indent: 0em; position: absolute; top: 0; left: 0; width: 100%; height: 100%; font-size: 1.4em; -webkit-font-smoothing: antialiased; }
.cbp-vimenu li a.icon-logo:before { content: «C»; font-weight: 700; font-size: 300%; font-family: ‘Lato’, Calibri, Arial, sans-serif; }
.icon-search:before { content: «\e004»; }
.icon-archive:before { content: «\e005»; }
.icon-download:before { content: «\e006»; }
. content: «\e007»; }
.icon-images:before { content: «\e009»; }
.icon-pencil:before { content: «\e008»; }
/* Пример изменения меню для небольших экранов (зависит от общей высоты меню) */ @media screen and (max-height: 34.9375em) {
.cbp-vimenu { font-size: 70%; }
} |
Обратите внимание, что мы добавили медиа-запросы для трансформации панели в зависимости от высоты активного окна.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
выпадающее » Скрипты для сайтов
11 792 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 187 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
6 111 Скрипты / Menu & NavАдаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
4 682 Скрипты / Menu & NavВыпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
5 247 Скрипты / Menu & NavДерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 859 Скрипты / Menu & NavМеню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
4 353 Скрипты / Menu & NavВыпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
1 853 Скрипты / Menu & NavМногоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
2 454 Скрипты / Menu & NavВыпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
1 641 Скрипты / Menu & NavПарящее навигационное меню
Реализованное только на CSS3 меню, в котором появление его подпунктов сопровождается анимацией похожей на полет.
Многоуровневое вертикальное меню
<div>
<ul>
<li>
<a href=»#»>Пункт меню 1</a>
<input type=»checkbox» checked=»checked» />
<label for=»1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1</a>
<input type=»checkbox» checked=»checked»/>
<label for=»1.1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1.1</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 2</a>
<input type=»checkbox» />
<label for=»2″></label>
<ul>
<li>
<a href=»#»>Пункт меню 2.1</a>
</li>
<li>
<a href=»#»>Пункт меню 2.2</a>
</li>
<li>
<a href=»#»>Пункт меню 2.3</a>
</li>
<li>
<a href=»#»>Пункт меню 2.4</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 3</a>
<input type=»checkbox» />
<label for=»3″></label>
<ul>
<li>
<a href=»#»>Пункт меню 3.1</a>
</li>
<li>
<a href=»#»>Пункт меню 3.2</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 4</a>
<input type=»checkbox» />
<label for=»4″></label>
<ul>
<li>
<a href=»#»>Пункт меню 4.1</a>
</li>
<li>
<a href=»#»>Пункт меню 4.2</a>
</li>
<li>
<a href=»#»>Пункт меню 4.3</a>
</li>
</ul>
</li>
</ul>
</div>
Делаем простое вертикальное меню
Меню – один из главных элементов на веб-странице. Практически на каждом сайте используется меню, хотя сегодня они настолько разнообразны, что некоторые даже сложно такими назвать. Сегодня мы попробуем сделать простое, но практичное вертикальное меню, используя только CSS и HTML.
HTML
Разметка для меню очень проста – вложенный список.
<div> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">PHP</a></li> <li><a href="#"> Видео курс </a></li> </ul> </div>
СSS
Дальше идут наши стили. Я постарался добавить немного комментариев в них, и даже не знаю, что еще сказать тут. Все просто – настраиваем нужный нам вид меню, а потом с помощью селектора :hover подсвечуем наведенный элемент.
Обратите внимание: для эффекта округленных углов я использовал CSS3 эффект, который генерирует сайт //css3maker.com
/* Убираем отступы */
/* Убираем отступы */
*{
margin:0;
padding:0;
}
/* Задаем ширину меню */
#menu{
width:210px;
margin:15px;
}
/* Стили для наших пунктов меню */
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
display:block;
line-height:32px;
height:32px;
margin:7px 0;
width:206px;
}
#menu li a{
display:block;
height:33px;
text-transform:uppercase;
font-size:16px;
font-weight:bold;
line-height:32px;
padding:0 0 0 25px;
text-decoration:none;
color:#006A35;
background: #95DF8E;
border:solid 1px #006A35;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
/* Подсветка наведденого пункта */
#menu li a:hover{
background: #35C835;
color:#fff;
}
Готово!
Наше простое вертикальное меню готово. Дальше все зависит от вашей фантазии и потребностей. Часто бывает нужным добавить в такое меню подпункты, что делает его “аккордеон” меню. Читайте наши следующие статьи, что бы подробнее узнать о нем.
Создание вертикального раскрывающегося меню с использованием HTML и CSS — Центр программного обеспечения технологий
При разработке сайта иногда может быть много вложенных категорий, и в этом случае использование раскрывающегося меню упрощает пользователям поиск того, что они ищут . В этом уроке мы создадим вертикальное раскрывающееся меню, используя только Html и CSS.
Несмотря на то, что у вас достаточно информации Html и CSS, раскрывающиеся меню не слишком часто используются для редактирования одного ul, li, а редактирование тегов может быть пустой тратой времени.Поэтому в своей статье я хотел сделать простое выпадающее меню без путаницы. Вы можете легко получить желаемое меню, внеся небольшие изменения в коды.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 12 15 16 17 18 19 20 21 22 23 24 25 26 27 28 28 32 33 |
ст.css
.acilirmenu { ширина: 180 пикселей; высота: авто; } .acilirmenu ul { ширина: 180 пикселей; маржа: 0; отступ: 0; тип-стиль-список: нет; } .acilirmenu li { положение: относительное; } .acilirmenu li ul { позиция: абсолютная; тип-стиль-список: нет; слева: 179 пикселей; ширина: 180 пикселей; дисплей: нет; верх: 0; } .acilirmenu li a { высота: 30 пикселей; дисплей: блок; текстовое оформление: нет; цвет фона: # 3EA3AD; цвет: #FFF; шрифт: 500 15px Verdana; отступ: 5 пикселей; граница: сплошная 1px #FFF; нижняя граница: 0; выравнивание текста: центр; высота строки: 30 пикселей; } .acilirmenu li a: hover { цвет фона: # 52BEAA; цвет: # FF0; } .acilirmenu li: hover ul { дисплей: блок; }
1 2 3 4 5 6 7 8 9 10 11 13 140003 16 17 18 19 20 21 22 23 24 25 26 27 28 2 29000 33 34 35 36 37 38 39 40 41 | .acilirmenu { width: 180px; высота: авто; } .acilirmenu ul { width: 180px; маржа: 0; отступ: 0; тип-стиль списка: нет; } .acilirmenu li { позиция: относительная; } .acilirmenu li ul { позиция: абсолютная; тип-список: нет; слева: 179 пикселей; ширина: 180 пикселей; дисплей: нет; верх: 0; } .acilirmenu li a { height: 30px; дисплей: блок; текстовое оформление: нет; цвет фона: # 3EA3AD; цвет: #FFF; шрифт: 500 15px Verdana; отступ: 5 пикселей; граница: сплошная 1px #FFF; граница снизу: 0; выравнивание текста: по центру; высота строки: 30 пикселей; } .acilirmenu li a: hover { background-color: # 52BEAA; цвет: # FF0; } .acilirmenu li: hover ul { display: block; } |
Самая распространенная ошибка при создании всплывающего меню — отключение тега во всплывающем меню. Кроме того, при изменении ширины меню необходимо изменить начальную точку всплывающего меню.
Надеюсь, это была полезная статья.
просмотров 467
Раскрывающееся меню — вертикальное меню
В раскрывающемся меню дочерние элементы появятся рядом с их родителями.Таким образом, нижние уровни меню будут следовать за своими родителями подряд с 12 предустановленными или настраиваемыми анимациями открытия и закрытия.
Force to full height Функция позволяет подуровням заполнять всю высоту окна.
Если справа недостаточно места для подменю, они появятся слева. Если на экране недостаточно места по вертикали для отображения всех элементов, появится полоса прокрутки.
На устройствах с сенсорным экраном этот тип меню будет преобразован в слайд-меню для улучшения навигации.
Основные параметры
Сначала вам нужно выбрать Тип меню. Вы можете выбрать тип меню из 8 . Обратите внимание, что, возможно, не все типы будут в вашем списке, потому что будет отображаться только установленный компонент. Вы можете узнать больше о каждом типе меню в разделе Типы содержимого меню .
- Меню Joomla
- Контент Joomla (статьи и категории)
- К2
- Virtuemart
- JoomShopping
- HikaShop
- Редшоп
- Зоопарк
С помощью Типа навигации вы можете настроить поведение вашего меню.Всего существует 5 различных типов. Все они подробно описаны в разделе Типы навигации по меню . Теперь опишем выпадающее меню .
- Слайд-меню
- Раскрывающееся меню
- Древовидное меню
- Расширенное меню
- Аккордеонное меню
Выберите тип навигации
Параметр расположения меню, связанный с местом появления модуля меню.Здесь вы можете выбрать из 4 различных позиций. Все они подробно описаны в другой части документации.
- Боковая панель ЛЕВАЯ
- Боковая панель ПРАВАЯ
- Позиция модуля
- Всплывающее окно
Расположение меню
Принудительно отобразить меню на боковой панели под параметром, только если вы выберете позицию модуля в качестве позиции меню. Вы можете установить значение, при котором при заданном разрешении экрана меню будет преобразовано в боковую панель, чтобы ваш сайт оставался отзывчивым, и будет хорошо смотреться на экранах меньшего размера, практически на смартфонах.
С помощью ширины боковой панели / всплывающего окна вы можете установить ширину всего меню.
Параметр Menu max-height позволяет установить максимальную высоту для пунктов меню. Если есть больше элементов, которые видны на заданной высоте, появится полоса прокрутки. Установка на 0 автоматически регулирует высоту меню.
С помощью параметра Подменю вы можете установить Ширина подменю, а также Расстояние между уровнями в пикселях. Также доступна функция полной высоты.В этом случае подуровни будут занимать всю высоту вашего окна. Это было бы полезно, например, с типом положения меню боковой панели.
С помощью параметра «Показать кнопку открытия меню в» вы можете выбрать, хотите ли вы отображать кнопку открытия меню в выбранной позиции модуля или даже в верхнем углу всего сайта. В этом случае кнопка всегда будет сверху.
В вертикальном меню вы также можете установить собственное изображение логотипа с помощью параметра Изображение логотипа.
Благодаря мощной встроенной функции фильтра вам нужно только ввести часть заголовка или описания пункта меню, и наиболее подходящие результаты появятся в списке ниже.Это убийственная особенность по сравнению с любыми другими решениями меню на рынке. Просто введите несколько символов, и соответствующие результаты появятся через мгновение, и вам не нужно будет просматривать всю структуру меню. О разработке фильтра вы можете найти подробную информацию ниже, в параметрах темы . Вы также можете точно настроить его функциональность с помощью параметров Delay и Min-chars .
Параметры фильтра в диспетчере модулей
Вертикальное меню с функцией фильтра
Пункт меню «Назад» добавит элемент «Назад» к каждому дочернему уровню.Эта кнопка появляется только на втором уровне меню, и с ее помощью вы можете легко вернуться к родительской категории.
И последнее, но не менее важное: здесь вы можете найти параметр Theme. В вертикальном меню доступны 2 темы: Flat и Clean . Настройки каждой темы появятся в разделе Параметры темы .
Параметры типа
После того, как вы выбрали тип содержимого меню выше, здесь вы можете выполнить настройки, связанные с этим.Вы можете выбрать, какие категории будут отображаться с помощью множественного выбора пунктов меню, или переключить, будут ли элементы / продукты также отображаться в меню под их категориями.
Родительский элемент в качестве ссылки также будет создавать ссылки из элементов родительского меню, поэтому вы можете перейти к страницам категорий, если щелкнете по ним во внешнем интерфейсе.
При отображении количества подпунктов вы можете показать рядом с элементом число, которое покажет, сколько подпунктов в нем есть. Доступно 3 варианта, Да, только реальный счет означает, что будут учитываться только прямые подпункты. Да, агрегированный счет по каждой категории также будет подсчитывать подэлементы во всех категориях под верхней. И вы также можете отключить эту функцию.
Показать количество подпунктов параметра
Показать количество подэлементов
Порядок элементов — важный параметр. При этом вы можете изменить порядок пунктов меню. Выбираемые параметры: Компонент по умолчанию , что означает, что, если у компонента есть порядок для элементов, это также будет работать в меню.Остальные 2 варианта — по алфавиту по возрастанию или по убыванию.
Описание пункта меню означает, что с некоторыми типами содержимого меню вы можете использовать субтитры с элементами. Если вы включите эту опцию, параметр «Шрифт описания» появится в настройках уровня , чтобы можно было настроить внешний вид описания.
Параметр описания пункта меню
Пункт меню с описанием
Вы также можете Показывать значки пунктов меню рядом с пунктами меню.Если вы включите эту опцию, появятся дополнительные параметры:
С помощью «Изменить размер значков пунктов меню» вы можете определить максимальную ширину значков, которая гарантирует единообразный внешний вид меню. Включение дополнительных параметров позволит вам установить ширину, высоту и метод изменения размера значков меню. Обрезать. Параметр обрезает изображения до выбранного размера. Масштаб изменит размер изображения для выбранного размера, а также при необходимости расширит его с помощью прозрачного цвета фона.Радиус границы значка пункта меню закругляет углы значка с выбранным значением в пикселей или % .
Показать параметр значков пунктов меню
Показывать значки с элементами меню
Параметры темы
В этом разделе вы можете найти соответствующие настройки того, как меню будет отображаться в вашем интерфейсе. Вы можете использовать предопределенные параметры цветовой схемы и схемы шрифта, а также можете установить параметры вручную.Все настройки цвета поддерживаются интеллектуальным подборщиком цветов для более удобного использования. Обратите внимание, что вертикальное меню имеет условных внутренних параметров , поэтому в зависимости от выбранного типа навигации, положения меню и темы некоторые параметры могут быть скрыты.
Цветовые схемы
С помощью параметра «Цвет за сайтом» вы можете установить цвет фона за сайтом во время трехмерной анимации боковой панели.
Цвет за параметром сайта
Цвет за сайтом при открытии меню
С помощью цвета за меню вы можете установить фон за меню в случае анимации уровня меню 3D .Эта опция появляется только в случае Плоская тема .
Цвет за анимацией скольжения меню
С помощью темы Clean вы можете установить фоновое изображение меню для всего меню. Он автоматически соответствует высоте меню, и вы также можете установить overlay-color с параметром фона меню. Даже если вы не установили фоновое изображение, выбранный цвет появится там. Если вы установили изображение и включили опцию Animation , фоновое изображение будет перемещаться с эффектом параллакса при открытии дочернего уровня.Вы также можете установить величину прокрутки с помощью смещения X .
Если вы устанавливаете светлое фоновое изображение, стоит также установить более темный цвет наложения с небольшой непрозрачностью, чтобы сделать пункт меню более читабельным.
Фоновое изображение меню с эффектом параллакса
С помощью настроек значка Burger вы можете полностью настроить свойства кнопки открытия меню.По умолчанию он имеет сплошной серый цвет, чтобы соответствовать всем шаблонам, но вы можете изменить его в любое время.
Параметр кнопки открытия меню
Свойства кнопки открытия меню
Поле меню и радиус границы меню, относящиеся ко всему модулю. В случае позиций Sidebar и Popup опция border-radius не влияет на меню.
Параметр шрифта заголовка использует наш улучшенный селектор шрифтов , где вы можете установить все параметры, связанные со шрифтом:
- Тип шрифта
- Семейство шрифтов
- Размер
- Цвет
- Вес
- Украшение
- Выравнивание
- Альтернативный шрифт
- Тень текста
- Высота строки — также будет установлена высота заголовка
Дополнительные сведения о диспетчере шрифтов см. В разделе «Функции и подсказки» документации.
Заголовок — Менеджер шрифтов
Вы также можете управлять фоном заголовка меню с помощью параметра «Фон заголовка». В этом разделе есть различия в зависимости от того, какую тему вы выбрали. В теме Flat вы можете установить цвет фона градиента , а в теме Clean вы можете установить цвет фона с непрозрачностью, а также установить цвета границ Top и Bottom .
Панель фильтра полностью настраивается с помощью выбираемых кнопок лупы, значков закрытия и цвета фона.
Настройки дизайна фильтра
Рядом с пунктами меню можно использовать значки двух типов. Вы можете использовать их, выбрав опцию Включить значки. Вы также можете установить настройки цвета и шрифта для значка Square и значка со скругленными углами . Вы также можете определить Border-radius для закругленного значка.
Параметры значка
Пример оформления значка
Настройки уровня
В вертикальном меню вы можете установить разные дизайны для каждого уровня меню.Как и в случае с параметрами темы , настройки уровня также могут содержать различные параметры в зависимости от предыдущих настроек.
В теме Flat появится параметр Цвет фона уровня, поэтому вы можете определить разные цвета фона для разных уровней. В теме Clean есть одно фоновое изображение / цвет.
С помощью фона пункта меню вы можете установить, как цвет элемента будет изменяться в состоянии Hover или Active .Вы также можете определить цвет границы пунктов меню верхний и низ .
Параметры цвета уровня
Пример цветов уровня
С помощью пункта меню Padding вы можете установить отступ вокруг элемента. Вы также можете определить отступ для нижних уровней, например вы выбрали Treemenu или Expanded menu в качестве типа навигации.
Шрифт элемента меню, связанный со свойствами шрифта элемента с ранее упомянутым Font Manager .В этом случае вы можете установить разные свойства для состояния Hover и Active .
Диспетчер шрифтов пунктов меню с наведением и активным состоянием
С помощью параметра шрифта описания вы можете определить настройки стиля шрифта для субтитров пунктов меню. Это условный параметр, и он появляется только в том случае, если вы включили описание пункта меню в параметрах типа .
Если пункт меню является родительским, поэтому у него есть дочерние элементы, появится стрелка, показывающая, что у него есть подуровни.С помощью параметра «Стрелка» вы можете выбрать один из предопределенных значков со стрелками, установить его положение , которое слева или справа отображается рядом с пунктом меню. Вы также можете определить цвет по умолчанию и цвет в состоянии при наведении курсора .
Параметр стиля значка навигации
Фрагмент из диспетчера изображений
Параметры анимации
В этом разделе вы можете выбрать одну из предопределенных анимаций для эффекта открытия меню и для анимации между уровнями меню, а также вы можете настроить их с помощью Расширенные настройки .
Параметр анимации боковой панели означает, какая анимация будет использоваться для эффекта открытия меню. Этот параметр доступен с типом навигации Боковая панель и с положением модуля , даже если вы также установили меню Force на боковую панель под опцией . Вы можете выбрать из 14 предопределенных анимаций. Все они работают на мобильных устройствах. Нажмите кнопку ниже, чтобы проверить эффекты на демонстрационном сайте.
Анимация боковой панели — ДЕМОПредустановленный параметр перехода при отпускании, связанный с эффектами между изменением уровней меню.Здесь вы также можете выбрать из предварительно определенного списка и установить значение Продолжительности. Если у вас есть значки меню, вы также можете анимировать их с помощью параметра Анимировать значки.
Включив параметр Advanced settings, вы можете настроить переходы между слайдами. Вы можете определить разные значения для анимации входа и выхода, а также настроить анимацию пунктов меню. Это рекомендуется для опытных пользователей, но каждый может с этим поиграть, потому что при выборе из предопределенного списка все настройки будут сброшены.
Настройки положения модуля
Доступная позиция модуля в меню
Расширенные параметры
Здесь вы можете установить некоторые параметры, которые связаны с Joomla CMS, такие как Cache и Suffixes .
Включив Улучшить обработку начального уровня, вы сможете установить, с какого уровня меню будет запускать для рендеринга, а с Конечный уровень значение установит глубину меню.
Расположение модуля
В вертикальном меню каждый уровень меню имеет предопределенные позиции модулей, поэтому уровни можно расширять с помощью настраиваемого содержимого. Если вы включите Показать позиции модуля, все они будут видны во внешнем интерфейсе с названиями позиций, чтобы помочь вам решить, где вы хотите разместить свой настраиваемый модуль. Вы также можете изменить название верхней и нижней позиции модуля на основном уровне меню, а также префикс для подуровней.
Расширенный параметр вставки
Расширенный параметр выдвижения
Пользовательские коды
Если вы хотите создать что-то особенное для своего модуля меню, например, небольшую модификацию рабочего поведения, используйте API или настраиваемый стиль, вы можете сделать это с помощью параметров Custom CSS и Custom JS.
примеров и передовых методов — Smashing Magazine
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Еще он любит писать и делает … Больше о Мэтт Кронин …
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню — плохая практика, поскольку они сбивают с толку, раздражают и часто не работают. Однако с точки зрения дизайна раскрывающиеся меню — отличная функция, поскольку они помогают очистить загруженный макет.При правильной структуре раскрывающиеся меню могут быть отличным инструментом навигации, но при этом оставаться удобной и привлекательной функцией дизайна.
Да, верно: раскрывающихся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двумерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избегать прокрутки и могут точно объяснить выбор пользователя с эффективным использованием типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователь перемещает указатель на другой параметр верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы более подробно рассмотрим природу раскрывающихся меню навигации, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню.В статье также есть различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Вы часто увидите много трендов, в которых используются раскрывающиеся меню. Вот несколько самых распространенных.
Организация страниц в разделе
Чаще всего раскрывающиеся меню используются для объединения всех страниц определенной категории в один организованный элемент. По сути, это суб-навигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Зачем? Блоги управляются большим объемом информации, поэтому макет должен быть как можно более чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
Показать продукты на веб-сайте электронной коммерции
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов.Выпадающее меню — это удобная функция, которую легко понять всем потребителям, поэтому это идеальный способ систематизировать продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
Дисплейные модули
Раскрывающееся меню может быть отличным способом убрать мешающее меню, которое пользователь может щелкнуть, чтобы открыть. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без ущерба для удобства использования.
Best Practices
Выпадающие меню на самом деле организуют контент в небольшие, не загроможденные элементы, но если все сделано неправильно, они могут быть столь же плохими, как и беспорядочный макет. Вот несколько способов сделать этот противоречивый элемент более удобным.
Избегайте раскрывающегося списка с более чем двумя уровнями
В целом, это едва ли не самая большая ошибка, которую можно сделать с раскрывающимися меню с точки зрения удобства использования. Если это сделано со структурой меню при наведении курсора, пользователь теряет фокус меню всякий раз, когда указатель мыши удаляется от него.Если это сделать с помощью интерактивной структуры, у нее будет слишком много кнопок, и она будет работать некорректно.
Указанный ниже веб-сайт совершает эту ошибку. Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
В принципе, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка, чтобы активировать меню. С точки зрения дизайна и удобства, всплывающее меню лучше.
С другой стороны, многие будут утверждать, что интерактивное меню лучше, потому что оно гораздо удобнее. Причина? Из-за того, как создается всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус всплывающего меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется, нажав кнопку еще раз.
CSS-Tricks содержит руководство, показывающее, как создать макет, похожий на макет Digg.Это идеальное раскрывающееся меню с функцией активации / деактивации щелчком, так что вам, безусловно, стоит взглянуть на него.
Кроме того, в Google есть раскрывающееся меню, в котором используется трюк включения / выключения.
Задержка деактивации наведения
Избегание наведения структуры и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может повысить удобство использования всплывающего и многоуровневого меню.В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь отводит указатель мыши от меню. Решение — отсрочить его исчезновение. Или используйте функцию щелчка, при которой пользователи должны щелкать мышью за пределами области меню, чтобы закрыть раскрывающийся список, аналогично тому, как работает лайтбокс.
Возьмем, к примеру, Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых раскрывающихся меню.
Кроме того, меню на сайте Porsche имеет несколько уровней.Однако в меню очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить к параметрам меню эффект наведения. Это показывает, от какой именно кнопки в навигации происходит переход в меню, что, безусловно, поможет пользователям.
Пример ниже, домашняя страница MediaTemple, показывает сильный эффект наведения курсора на параметры навигации, который помогает поддерживать раскрывающееся меню.
Бесшовные переходы
Когда появляется раскрывающееся меню, оно должно отображаться плавно и без прерывания. Меню должно загрузиться немедленно. Многие веб-сайты делают ошибку, делая меню настолько «тяжелым», что его загрузка занимает больше времени при наведении курсора.
Эффекты перехода — еще одна деталь, которая может выглядеть действительно круто. Вместо того, чтобы меню просто появилось, попробуйте добавить или постепенно исчезнуть. Просто убедитесь, что переход был быстрым и не мешал.
Вы заметите, что Microsoft не очень хорошо справляется с созданием бесшовного меню. Внимательно посмотрите на изображение ниже. Вы заметите, что контуры соседних меню все еще видны при загрузке главного меню. Когда вы переходите от кнопки к кнопке в навигации, раскрывающиеся меню имеют небольшую задержку, что выглядит плохо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть небольшие детали, влияющие на удобство использования.Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Вы всегда должны удалять всплывающие подсказки с кнопок с раскрывающимися меню. Причина? Всплывающие подсказки просто мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы еще раз выберем Microsoft. Microsoft допускает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Приемы стилизации
Фоны из содержимого тоже могут быть проблемой.Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и читаемый список важны. Используйте разумный интервал между элементами в списке и добавьте границу над и под элементами списка.
Пример от Audi ниже показывает очень хорошо организованный и читаемый список.Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте Washington Post список в раскрывающемся меню очень скудный. Между элементами списка недостаточно промежутков, поэтому меню очень загромождено и его сложно использовать.
Эффекты наведения на элементы списка
Все кнопки нуждаются в каком-либо эффекте наведения, чтобы их можно было использовать. В раскрывающихся списках меню примените легкие эффекты наведения, например, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не подойдет для всех дизайнов, но вам следует рассмотреть возможность использования полупрозрачного фона для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть фон изображения. Ключ к полупрозрачным элементам — сохранять сильный и читаемый контраст.
Повсюду вы услышите, что последовательность в стиле является обязательной, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как одно целое, стиль должен быть похожим.Используйте те же шрифты и аналогичный фон.
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены некоторые примеры раскрывающихся меню, которые где-то не соответствуют стилю и удобству использования.
Это меню плохо оформлено и не работает.
Panasonic
Хотя это меню хорошо оформлено, его сложно использовать из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует хорошим стилям.
LG
Как и в меню Microsoft выше, у этого есть небольшая задержка, что затрудняет использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет чтение.
Sun
Эти раскрывающиеся меню довольно неудобны и сложны в использовании. Всплывающая подсказка тоже мешает, и прямо над основной навигацией есть еще одно раскрывающееся меню. Из-за всего этого очень сложно ориентироваться.
Creative Labs
Меню ниже загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню на черном фоне затрудняет использование этого раскрывающегося списка.
Здесь много раскрывающихся меню с удобными функциями и функциями стилизации.
Sony
Хорошо продуманное всплывающее меню с хорошим списком.
ActionEnvelope
Четкая вертикальная раскрывающаяся панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна.Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню четко оформлено и легко читается.
REI
Это раскрывающееся меню очень широкое, поэтому мышь легко удерживать в фокусе.
Philips
Philips имеет большой и удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать из-за большого размера и стиля.
Epson
Epson показывает другое используемое раскрывающееся меню.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один полезный раскрывающийся элемент.
Asus Global
Красивое меню с отложенным скрытием.
Intel
Очень чистое раскрывающееся меню.
Target
Хорошо организованное меню с отложенным закрытием.
Garmin
Это раскрывающееся меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, который соответствует меню.
Incase
Это меню очень простое, но служит своей цели.
evelMerch
Небольшое, но функциональное раскрывающееся меню с графикой, показывающей пользователям, что кнопка открывает меню.
IBM
Здесь используется многоуровневый раскрывающийся список, но небольшая задержка упрощает его использование.
EA
Очень чистый и хорошо организованный выпадающий элемент.
Дополнительная литература по SmashingMag:
(al, il)Вертикальное раскрывающееся меню Windows 7 — бесплатно загрузить Windows 7 Вертикальное раскрывающееся меню
Цена: 39 долларов.95 / Условно-бесплатная
Likno Drop — Down Menu Trees — это больше, чем мощный кросс-браузер, независимый от платформы … стильных тем для простого построения html-дерева меню s, AJAX tree menu s, Javascript tree menu s, дерево CSS …
Цена: 79 долларов.95 / Условно-бесплатная
Создайте профессиональное раскрывающееся меню на основе Suckerfish на основе CSS s с помощью расширенного раскрывающегося меню CSS Web Add-In. Улучшенный пользовательский интерфейс: …
Цена: 79 долларов.95 / Условно-бесплатная
Создайте профессиональное раскрывающееся меню CSS s с расширением Advanced CSS Drop Down Menu для Dreamweaver. — с вкладками, горизонтально, …
Цена: БЕСПЛАТНО / Бесплатное ПО
Выпадающее меню Flash Bar — это инструмент, который позволяет вам за несколько минут создать свой Flash, например раскрывающееся меню , и сразу увидеть…
Цена: БЕСПЛАТНО / Бесплатное ПО
С помощью «AllWeb Menu s SEO CSS Menu Add-in» вы можете легко создавать многофункциональные, оптимизированные для SEO, CSS меню для своих веб-сайтов! Никакого JavaScript или CSS…
Цена: БЕСПЛАТНО / Бесплатное ПО
С помощью «AllWeb Menu s Accessible (508, WCAG) Menu Add-in» вы можете легко создавать многофункциональные, доступные меню CSS s для веб-сайтов.Нет опыта работы с JavaScript или CSS …
Цена: $ 49.00 / условно-бесплатная
Кнопки Vista Меню Надстройка для главной страницы (Expression Web) позволяет создавать быстрое, современное и мощное веб-меню…
Цена: $ 49.00 / условно-бесплатная
Кнопки Vista Меню Надстройка для Expression Web позволяет создавать быструю, современную и мощную веб-навигацию меню непосредственно в Expression Web, FrontPage 2000 (версия…
Цена: $ 49.95 / условно-бесплатная.
Создавайте мощные и стильные CSS Drop Down Menu s с помощью расширения Pure CSS Menu для Dreamweaver….
Цена: $ 49.00 / условно-бесплатная
Кнопки Vista Меню Расширение для Dreamweaver позволяет создавать быстрое, аккуратное и приятное для глаз меню навигации прямо в Dreamweaver 3.0, Dreamweaver UltraDev 1.0, …
Цена: $ 59,95 / условно-бесплатная.
Это расширение Expression Web Menu является мостом к AllWeb Menu s JavaScript menu / CSS menu builder, который позволяет создавать любые типы…
Цена: БЕСПЛАТНО / Бесплатное ПО
Создавайте мощные JavaScript / CSS меню s для ваших сайтов / проектов Drupal без использования JavaScript или CSS.Drupal menu s теперь проще, чем когда-либо, с множеством опций …
Цена: 79,99 долларов США / Демо
Вы когда-нибудь хотели использовать Javascript menu s на своих сайтах и сталкивались с проблемой…
Цена: $ 749.00 / Пробная версия
… расширяет возможности пользовательского интерфейса обычного меню в SharePoint . Вы можете добавлять изображения, уровни и несколько пользовательских…
Цена: $ 299.00 / Демо
… теперь вы можете управлять этим качеством из меню в средстве просмотра. Это позволяет сделать …
Выпадающее меню CSS
Это многоуровневое раскрывающееся меню CSS расширяет меню CSS дополнительными всплывающими уровнями.Итак, исходный код (HTML и CSS) немного отличается.
- Оптимизация для SEO: HTML обеспечивает четкую иерархию для поисковых систем
- Полностью управляемый CSS: легкий вес и высокая производительность
- Поддерживается всеми основными браузерами
IE 6.0+, Firefox 1.5+, Chrome 1.0+, Safari 3+, Opera 9.0+, Netscape 7.0+
1.HTML:
Изображений, подготовленных для этого меню:
стрелка.гифка bg.gif right.gif2. CSS:
Загрузите файл CSS.
Пожалуйста, прочтите «Выравнивание и компоновка меню» для более подробного обсуждения компоновки меню.
Он использует тот же файл cssmenu.htc, что и меню CSS.
См. Раздел Directions на странице CSS Menu.
См. Раздел Лицензия на странице CSS Меню.
Вертикальное раскрывающееся меню Загрузки для Windows 8 — Скачать бесплатно Windows 8 Вертикальное раскрывающееся меню
Likno Drop — Down Menu Trees — это больше, чем мощный кросс-браузер, независимый от платформы… стильных тем для простого построения html-дерева меню s, AJAX tree menu s, Javascript tree menu s, CSS tree …
Цена: $ 39,95 / условно-бесплатная.
Выпадающее меню Flash Bar — это инструмент, который позволяет вам за несколько минут создать свой Flash, например раскрывающееся меню , и сразу увидеть…
Цена: БЕСПЛАТНО / Бесплатное ПО
С помощью «AllWeb Menu s SEO CSS Menu Add-in» вы можете легко создавать многофункциональные, оптимизированные для SEO, CSS меню для своих веб-сайтов! Никакого JavaScript или CSS…
Цена: БЕСПЛАТНО / Бесплатное ПО
С помощью «AllWeb Menu s Accessible (508, WCAG) Menu Add-in» вы можете легко создавать многофункциональные, доступные меню CSS s для веб-сайтов.Нет опыта работы с JavaScript или CSS …
Цена: БЕСПЛАТНО / Бесплатное ПО
Кнопки Vista Меню Надстройка для главной страницы (Expression Web) позволяет создавать быстрое, современное и мощное веб-меню…
Цена: $ 49.00 / условно-бесплатная
Кнопки Vista Меню Надстройка для Expression Web позволяет создавать быструю, современную и мощную веб-навигацию меню непосредственно в Expression Web, FrontPage 2000 (версия…
Цена: $ 49.00 / условно-бесплатная
Кнопки Vista Меню Расширение для Dreamweaver позволяет создавать быстрое, аккуратное и приятное для глаз меню навигации прямо в Dreamweaver 3.0, Dreamweaver UltraDev 1.0, …
Цена: $ 49.00 / условно-бесплатная
Это расширение Expression Web Menu является мостом к AllWeb Menu s JavaScript menu / CSS menu builder, который позволяет создавать любые типы…
Цена: $ 59,95 / условно-бесплатная.
Создавайте мощные JavaScript / CSS меню s для ваших сайтов / проектов Drupal без использования JavaScript или CSS.Drupal menu s теперь проще, чем когда-либо, с множеством опций …
Цена: БЕСПЛАТНО / Бесплатное ПО
… расширяет возможности пользовательского интерфейса обычного меню SharePoint . Вы можете добавлять изображения, уровни и несколько настраиваемых … Многостраничный пользовательский интерфейс для сайтов SharePoint. Многоуровневое меню с. Miltiple меню типы: поставщики карт сайта SharePoint — …
Цена: $ 749.00 / Пробная версия
… Разделители между полями могут быть выбраны из раскрывающегося меню . Параметры : запятая, точка с запятой, вертикальная строка, строка, TAB или нет.

 ./fonts/ecoico.eot’);
./fonts/ecoico.eot’); cbp-vimenu li a:hover,
cbp-vimenu li a:hover, icon-location:before {
icon-location:before {