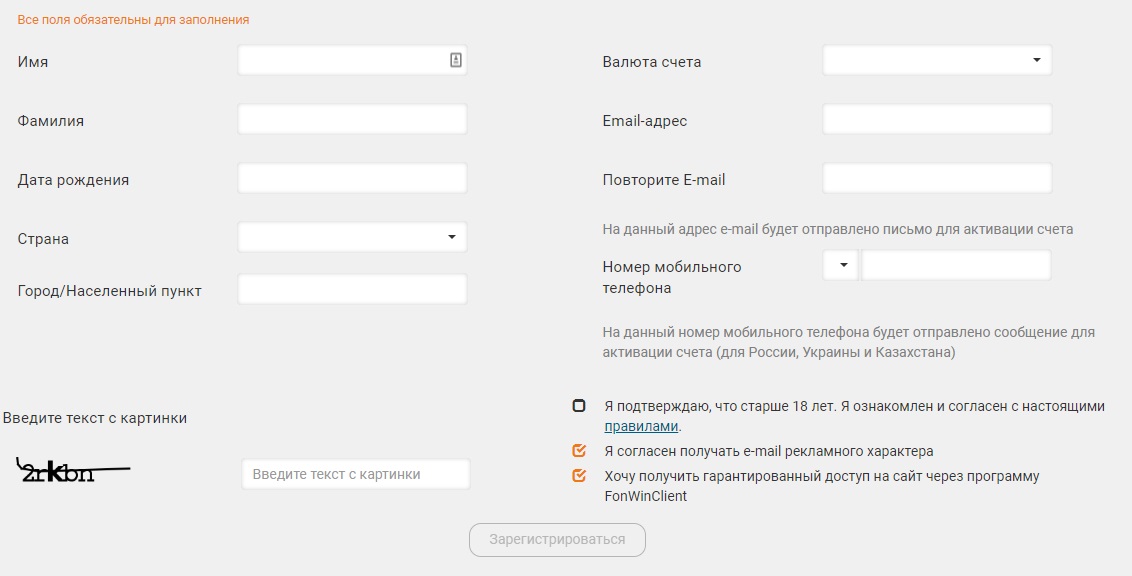
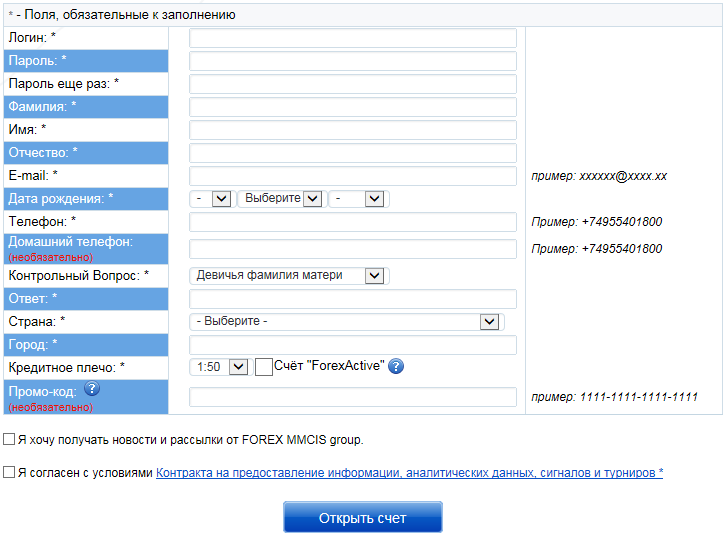
Все поля обязательны для заполнения: поля обязательны для заполнения — Перевод на английский — примеры русский
поля обязательны для заполнения — Перевод на английский — примеры русский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
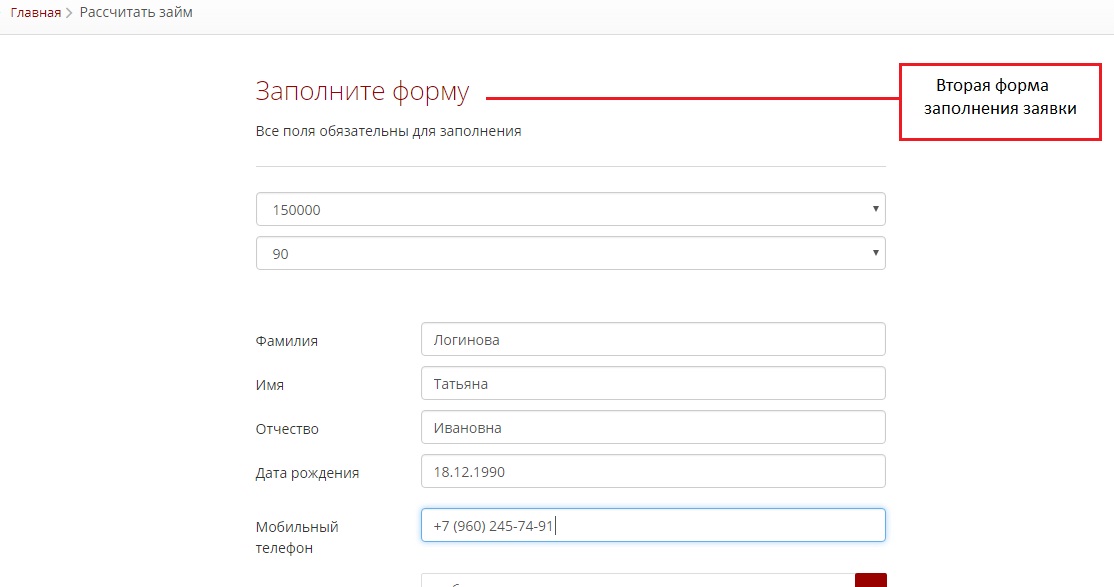
Обратите внимание, все поля обязательны для заполнения.
Все поля обязательны для заполнения. Наш отдел свяжется с Вами в течение 2-х часов после получения заявки.
Our department will contact you within two hours after getting your request.
При регистрации все поля обязательны для заполнения.
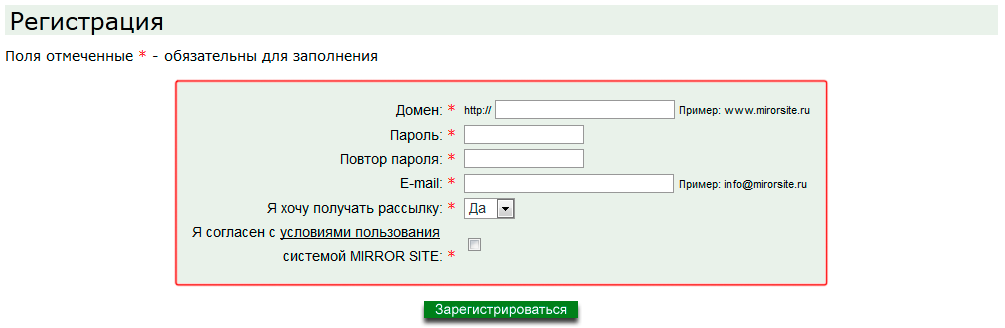
При заполнении формы обратите внимание, что отмеченные звездочкой ( ) поля обязательны для заполнения.
Предложить пример
Звездочкой отмечены поля обязательные для заполнения.
Все поля — обязательны для заполнения!
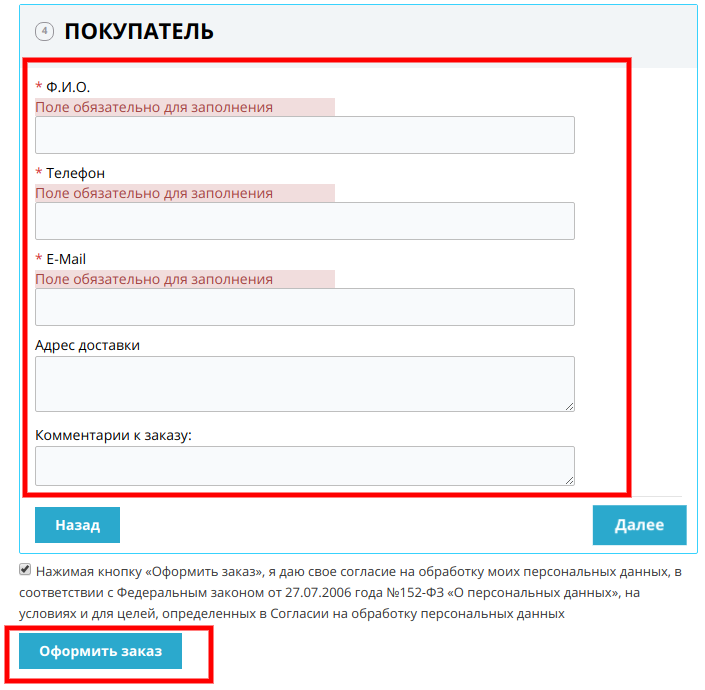
Примечание: Все поля формы обязательны для заполнения.
Все поля формы обязательны для заполнения
Все поля являются обязательными для заполнения.
Обозначенные звездочкой ( ) поля являются обязательными для заполнения.
Please be sure to complete the items marked with an asterisk ( ).
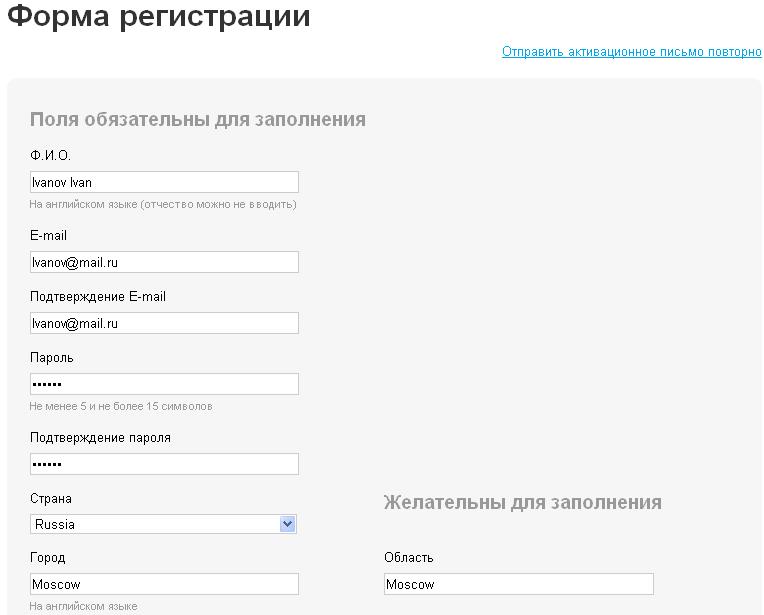
Все поля формы являются обязательными для заполнения.
Все
Пожалуйста, заполните желтые поля для обязательного заполнения.
Обратите внимание, что поля отмеченные ( ) обязательны для заполнения.
Эта функция обеспечивала контроль за тем, чтобы все обязательные поля были заполнены, а также чтобы введенное общее число работников согласовывалось с общим числом, указанным респондентом.
The validation checked that all
Поля, обозначенные звездочкой, обязательны для заполнения, остальные поля заполняются по желанию.
Поля с данным символом являются обязательными для заполнения.
Все поля, обозначенные звездочкой ( ) обязательны для заполнения.
Все поля, отмеченные знаком являются обязательными для заполнения.
Обязательные поля в формах — отмечать или нет? | by Elena Sudareva | UX Lunch
Популярный вопрос, часто задаваемый на наших занятиях UX Conference: следует ли отмечать обязательные поля в форме? Как быть, если большинство полей в форме являются обязательными, следует ли их все отметить? (Это же так много отметок, в конце концов. ) Короткий ответ — да. И в этой статье я дам объяснение, почему.
) Короткий ответ — да. И в этой статье я дам объяснение, почему.
Часто дизайнеры чувствуют, что наличие отметки для каждого отдельного элемента — уродливое повторение, которое занимает слишком много места и, с более длинными формами, даже может выглядеть угнетающе (форма требует от пользователя очень много!). Таким образом, они обычно принимают одну или обе из следующих стратегий:
1. Они дают инструкцию в верхней части формы, говоря, что все поля обязательны для заполнения или все поля обязательны для заполнения, если не указано иное.
2. Они отмечают необязательные поля, так как их обычно меньше.
(В некоторых редких ситуациях они вообще ничего не делают: они просто полагают, что пользователи сами волшебным образом догадаются, какие поля обязательны. Ну а если они этого не сделают, им просто придется иметь дело с возникающей ошибкой.)
Приложение для кредитных карт Citicards (слева) содержит инструкции, написанные мелким курсивным шрифтом: «Все поля обязательны для заполнения, если не указано иное» в верхней части формы; Форма American Express (справа) вообще не содержит инструкций. В обеих формах были отмечены только необязательные поля: в случае Ситибанка с несколько туманной аббревиатурой «opt».
В обеих формах были отмечены только необязательные поля: в случае Ситибанка с несколько туманной аббревиатурой «opt».Что не так с этими подходами? Тут есть несколько проблем:
• Люди не читают инструкции в верхней части формы.
Это общеизвестный факт, что пользователи не читают инструкции, и наименее вероятнее всего они станут читать инструкции в верхней части формы. В конце концов, поля формы выглядят самодостаточно, каждое поле имеет собственную специфическую «инструкцию» — своё название, зачем вам нужно читать что-то еще, чтобы заполнять поля формы?
- Даже если люди читают инструкции, они могут забыть их
Вы можете подумать: если пользователи прочитают инструкцию перед заполнением формы, они не смогут ее забыть — это же так просто? Однако, они забывают — особенно если форма длинная или если они прерываются при заполнении (ситуация, которая часто встречается на мобильных устройствах). И даже если люди не забывают инструкции, вы увеличиваете их когнитивную нагрузку, заставляя хранить прочитанное в своей рабочей памяти. Другими словами, вы усложняете им задачу. Заполнение формы само по себе вызов для ваших пользователей — зачем вы хотите усложнить этот процесс?
Другими словами, вы усложняете им задачу. Заполнение формы само по себе вызов для ваших пользователей — зачем вы хотите усложнить этот процесс?
- Люди должны просмотреть форму, чтобы выяснить, является ли поле обязательным
Мы выяснили, что независимо от того, предоставили вы инструкции пользователю в шапке формы или нет, результат, скорее всего, будет одинаковым: их будут игнорировать или забывать. Итак, что происходит, когда пользователь заполняет форму? Как они понимают, что поле обязательно для заполнения? Наиболее прилежные пользователи будут присматриваться внимательно, пытаясь выяснить это — они просмотрят всю форму и найдут поле, отмеченное как необязательное (иногда для этого необходимо проскроллить страницу, как в примере с AmericanExpressвыше, где первое необязательное поле появляется ниже, за пределами экрана; если они найдут одно такое поле, они будут считать, что все не отмеченные поля — обязательные. Но это взаимодействие потребует времени и усилий — и опять же, зачем вам усложнять для пользователей заполнение формы?
Однако большинство пользователей не будут осматриваться по сторонам — они просто будут строить предположения. Они скажут: «Ну, номер телефона — им же реально не нужен мой номер телефона, не так ли? Оставлю это поле пустым». И даже если они не оставляют это поле пустым, необходимость сделать паузу, чтобы принять решение, нужно ли заполнять поле, замедляет взаимодействие и делает процесс более долгим и утомительным. (Помните, как бы вам ни хотелось думать иначе, никто не хочет заполнять форму — ни на маленьком, ни на большом экране.) Результатом будет ошибка отправки формы, которая будет означать еще больше потраченного времени на решение этой задачи.
Они скажут: «Ну, номер телефона — им же реально не нужен мой номер телефона, не так ли? Оставлю это поле пустым». И даже если они не оставляют это поле пустым, необходимость сделать паузу, чтобы принять решение, нужно ли заполнять поле, замедляет взаимодействие и делает процесс более долгим и утомительным. (Помните, как бы вам ни хотелось думать иначе, никто не хочет заполнять форму — ни на маленьком, ни на большом экране.) Результатом будет ошибка отправки формы, которая будет означать еще больше потраченного времени на решение этой задачи.
Решение простое: отметьте все обязательные поля. Будьте настолько очевидными и прозрачными, насколько это возможно: для каждого обязательного поля, которое необходимо заполнить, поставьте отметку.
Как пометить обязательные поля?Здесь есть как минимум два варианта: звездочка (красная или нет) и слово «обязательно».
Приложение iOS Wallet использует в качестве автоматического заполнения слово «Required/Обязательно» для указания обязательных полей. (В целом, особенно для более длинных форм, лучше иметь слово «Обязательно» вне поля, а не внутри него, чтобы упростить идентификацию полей, которые все еще необходимо заполнить.)
(В целом, особенно для более длинных форм, лучше иметь слово «Обязательно» вне поля, а не внутри него, чтобы упростить идентификацию полей, которые все еще необходимо заполнить.)Маркировка «звездочка» стала очень популярной в web, и пользователи знакомы с ее значением. Ее главное преимущество в том, что она не занимает много места и выглядит иначе, чем текст названия поля, поэтому используйте ее.
Должна ли звездочка предшествовать или следовать за названием поля? Вряд ли это будет иметь практическое значение, но одна из причин, по которой его нужно поместить непосредственно перед описанием поля, состоит в том, чтобы помочь глазам легко распознать, какие поля требуются, просмотрев только самый первый символ названия полей.
Оба этих сайта использовали звездочку для пометки обязательных полей: UPS (слева) отметил обязательные поля звездочкой в конце названия, а USPS (справа) отметил ее в начале и красным цветом. Отображение его в начале другим цветом облегчает идентификацию обязательных полей, которые могут оказаться полезными, когда форма длиннее. (Однако мы не рекомендуем использовать такой маленький размер шрифта, какой используется для звездочки USPS.)
(Однако мы не рекомендуем использовать такой маленький размер шрифта, какой используется для звездочки USPS.)Должна ли звездочка быть красной? Необязательно, но красный цвет стал ожидаемым требуемым цветом маркера в web, что само по себе является причиной для того, чтобы придерживаться этого выбора (согласно Jakob’s Law). В любом случае, есть некоторая ценность использования разных цветов для звездочки и для текстового названия поля: это позволяет пользователям быстро отделить их и сфокусироваться на названии поля, пытаясь осмыслить, что означает это поле. В то время как красный предпочтителен, мы настоятельно рекомендуем избегать бледно-серых или низко контрастных цветов для звездочки. В некоторых случаях приглушенные цвета могут иметь эстетические преимущества, но в реальности низко контрастные символы создадут проблемы доступности для слабовидящих или пожилых пользователей и замедляют визуальную обработку формы для всех.
Можно ли отмечать необязательные поля?Хотя это и не обязательно, отметка опциональных полей снижает когнитивную нагрузку пользователя: при отсутствии этого обозначения пользователь должен осмотреть поля и сделать вывод, какие именно из них являются необязательными, если часть из них помечена как обязательные. Если слово «необязательно/опционально» находится рядом с названием поля, эта задача становится немного легче.
Если слово «необязательно/опционально» находится рядом с названием поля, эта задача становится немного легче.
Не указать, что поле является необязательным, не является ошибкой, но, если его также отметить — это будет очевидным плюсом.
Приложение Sephoraдля iOS пометило как обязательные, так и необязательные поля.Как насчет форм авторизации?Формы авторизации короткие и обычно состоят из двух полей: имени пользователя и пароля, оба из которых всегда обязательны для заполнения. Если вы используете звездочку, возможно необходимость пометки этих полей будет минимальной, однако это не будет ошибкой. Тем не менее, большинство пользователей сталкиваются со множеством форм авторизации, и они знают, что для входа в систему обязательно нужно ввести адрес электронной почты или имя пользователя и пароль. Так что, если вы категорически против звездочки, то можно совсем отказаться от неё в этих формах.
Форма входа USPS (слева) имеет пометки в двух обязательных полях. Kayak (справа) не отметил их. Любой из этих дизайнов допустим для форм авторизации в системе.
Kayak (справа) не отметил их. Любой из этих дизайнов допустим для форм авторизации в системе.Однако опасно не отмечать обязательные поля в форме регистрации. Формы регистрации сильно различаются на разных сайтах — разные компании требуют разные типы информации при создании учетной записи. Если ваша регистрационная форма похожа на форму входа в систему, то можно безопасно пропустить необходимую информацию. Но если оно включает в себя больше полей, чем имя пользователя и пароль, отметьте все обязательные поля (включая поля имени пользователя и пароля).
В регистрационной форме Sephora (декстопный вариант) отмечены обязательные поля (включая адрес электронной почты и пароль). (К сожалению, сайт нарушил другие правила юзабилити — в частности, он разместил названия полей внутри и автоматически устанавил флажок «Подписаться».)ЗаключениеФормы — отнюдь не забава. Они требуют от пользователей достаточно работы. В реальности, многие формы оказываются брошенными, потому что заполнять их слишком сложно или утомительно. Чтобы повысить шансы того, что ваша форма будет до конца заполнена, минимизируйте усилия, которые придется приложить пользователям, и информацию, которую они должны запомнить. Есть много аспектов, которые способствуют этому, но отметить обязательные поля (и, опционально поля необязательные) — легкое и простое решение.
Чтобы повысить шансы того, что ваша форма будет до конца заполнена, минимизируйте усилия, которые придется приложить пользователям, и информацию, которую они должны запомнить. Есть много аспектов, которые способствуют этому, но отметить обязательные поля (и, опционально поля необязательные) — легкое и простое решение.
Перевод Marking Required Fields in Forms
Как отмечать обязательные поля в формах (и отмечать ли) | USABILITYLAB
Существуют разные подходы к тому, как отмечать обязательные и дополнительные поля в формах. Мы рассмотрим плюсы и минусы каждого из них.
Отмечать только обязательные поляСамый известный способ обозначить обязательные поля — отметить их “звездочкой”, или астериксом (*), часто красного цвета. Символ размещается рядом с полем или рядом с названием поля, встречаются варианты с размещением внутри поля. Впрочем, с таким обозначением связаны некоторые проблемы. Красные “звездочки” визуально засоряют форму, к тому же не все пользователи понимают их значение.
Другой вариант обозначить обязательное поле — написать слово “обязательно” рядом с его названием. Кажется, что это решает проблему с визуальным шумом, делает форму понятной для всех, независимо от опыта в интернете, а заодно повышает доступность формы. Скринридер сразу читает слово “обязательно”, и в коде не требуются никакие дополнительные расшифровки, как в случае с отметкой в виде астерикса. Тем не менее, исследование Baymard Institute показывает, что если обязательные поля отмечены, а необязательные — нет, у некоторых пользователей возникает вопрос, нужно ли заполнять неотмеченные поля.
Отмечать только необязательные поляУ обязательных полей нет никаких пометок, а рядом с необязательными полями стоит пометка “дополнительно” или “не обязательно”.
Создать карусель Около необязательного поля стоит пометка «дополнительно» («optional»), а обязательные поля ничем не отмеченыТем не менее, исследование Baymard Institute показало, что в таком случае у некоторых пользователей возникают сомнения, нужно ли заполнять все поля, рядом с которыми нет никаких пометок
Иногда под названием формы добавляют поясняющую надпись, например: «Все поля, кроме полей с пометкой “дополнительно”, обязательны для заполнения». Впрочем, у экспертов в области UX есть сомнения, что пользователи читают такие поясняющие надписи.
Впрочем, у экспертов в области UX есть сомнения, что пользователи читают такие поясняющие надписи.
Подход, рекомендованный Люком Вроблевски. Если форма длинная, то нужно отмечать те поля, которых меньше: так пользователю будет легче их найти. Например, если почти все поля в форме обязательные, то отметить надо только дополнительные. Если дело обстоит наоборот — отметить только обязательные. Если форма состоит из 2-3 обязательных для заполнения полей, то никакие дополнительные пометки вообще не нужны.
Отмечать все поляЕдинственный подход, основанный на исследованиях, а не экспертном опыте определенного специалиста. Baymard Institute провели исследование нескольких десятков интернет-магазинов. Они выяснили, что если какой-то тип полей не отмечен, обязательно найдутся пользователи, для которых это станет проблемой. Ситуация усугубляется тем, что на разных сайтах одни и те же поля могут быть как обязательными, так и не обязательными для заполнения. Это увеличивает когнитивную нагрузку на пользователей: если у поля нет дополнительных пометок, им приходится решать, нужно ли его заполнять, исходя из собственного опыта, и иногда это решение оказывается неправильным.
Это увеличивает когнитивную нагрузку на пользователей: если у поля нет дополнительных пометок, им приходится решать, нужно ли его заполнять, исходя из собственного опыта, и иногда это решение оказывается неправильным.
Поэтому Baymard Institute советуют пометить вообще все поля в форме: рядом с названием каждого из них в скобках написать “обязательно” или “дополнительно”.
Создать карусель Baymard Institute советуют отмечать все поля в форме. Эта форма еще нуждается в улучшении: символ * понятен не всем пользователям, поэтому слово «обязательно» лучше написать текстом; слово «optional» («дополнительно») лучше писать снаружи поля, например, рядом с его названием, а не внутри.Традиционно, ссылки для тех, кто хочет углубиться в вопросИсследование Baymard Institute
Презентация Люка Вроблевски с рекомендациями по дизайну форм (основана на книге Web Form Design)
Статья сторонников подхода “отмечать только дополнительные поля”
Любопытное научное исследование. Исследователи выяснили, что люди в принципе склонны заполнять больше полей, чем от них требуется. При этом чем больше в форме обязательных полей, тем меньше полей в целом заполняют респонденты.
Исследователи выяснили, что люди в принципе склонны заполнять больше полей, чем от них требуется. При этом чем больше в форме обязательных полей, тем меньше полей в целом заполняют респонденты.
[ELMA3] Редактирование обязательности заполнения стандартных полей в конструкторе форм
Некоторые объекты в системе имеют стандартные атрибуты, обязательные для заполнения. Стандартные атрибуты объектов не редактируемы, но иногда возникает необходимость некоторое количество стандартных полей сделать не обязательными для заполнения. Для изменения обязательности заполнения полей используется конструктор форм.
Рассмотрим данный функционал на примере физического лица.
В дизайнере, на вкладке Объекты, в папке Работа с клиентами найдите и откройте объект Физическое лицо. Перейдите на вкладку Формы (представления) и выберите одну из форм, для примера выберем форму Редактирование/Создание. Для перехода в конструктор форм дважды щелкните левой кнопкой мыши по названию формы в списке форм, нажмите на кнопку справа от названия формы или на кнопку
Для перехода в конструктор форм дважды щелкните левой кнопкой мыши по названию формы в списке форм, нажмите на кнопку справа от названия формы или на кнопку
Рис. 1. Кнопки открытия формы в конструкторе форм
Открылось окно конструктора форм, в нем мы видим атрибуты объекта Физическое лицо.
Рис. 2. Конструктор форм
Обязательные для заполнения атрибуты отмечены символом *.
Допустим, поле Фамилия необходимо сделать необязательным для заполнения. Дважды нажмите левой кнопкой мыши по названию свойства на форме. Откроется окно настроек данного свойства.
Рис. 3. Окно настроек свойства
На вкладке Общие снимите флаг в поле Обязательная для заполнения и нажмите кнопку Ок. Сохраните внесенные изменения в конструкторе форм, нажав кнопку Сохранить в верхнем меню. Сохраните и опубликуйте объект (в нашем примере Физическое лицо). Для того, что бы изменения вступили в силу, перезапустите сервер. Для этого перейдите на вкладку Публикация и нажмите кнопку Перезапустить сервер.
Сохраните и опубликуйте объект (в нашем примере Физическое лицо). Для того, что бы изменения вступили в силу, перезапустите сервер. Для этого перейдите на вкладку Публикация и нажмите кнопку Перезапустить сервер.
Некоторые поля системных объектов все же нельзя сделать необязательными для заполнения, в данном случае это поля:
Валидация форм — Принципы — Контур.Гайды
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.

- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др. ) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:
Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:
Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.
Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.
Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:
Например, на форме входа:
Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:
Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.
Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:
Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #333.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.
Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.
На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске [email protected], необязательное
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное
Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:
Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:
Но исправлять значение пользователь не стал:
Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:
Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:
Заполнил название организации, перешел в поле ИНН:
Понял, что ИНН правильный, и нужно заполнить КПП:
Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:
Заполнил КПП, перешел в следующее поле:
Исправил почту, перешел в следующее поле:
Исправил телефон, кликнул за пределами поля:
Теперь по нажатию кнопки «Отправить» все будет хорошо.
Проверка обязательных для заполнения полей
Применение этого скрипта позволит Вам анализировать заполнение обязательных полей формы. В отличие от многих других анализаторов форм , в этом варианте проверка выполняется на стороне клиента а не на серверной части. И лишь в случае заполнения нужных полей , введенная информация передается на сервер. Если требуемые поля не заполненны, то выдается сообщение с перечислением незаполненных полей и форма не передается на сервер.
Данный скрипт я использовал при создании сайта www.prtut.ru.
Демонстрация скрипта
В примере все поля обязательны для заполнения.
Описание
Для задания обязательных полей в форме используется произвольный аттрибут required, который прописывается лишь для полей требующих обязательного ввода. Например :
<INPUT TYPE=TEXT NAME="User Name" required>
Форма содержащая элементы ввода вызывает функцию checkRequired() при событии ONSUBMIT. В функцию передается лишь один параметр — имя формы. Для этой цели используется объект
В функцию передается лишь один параметр — имя формы. Для этой цели используется объект this который указывает на форму активную в данный момент.
<FORM NAME="demo" ONSUBMIT="return checkRequired(this)">Функция checkRequired() проверяет каждый элемент в форме на наличие аттрибута required. Если атрибут обнаружен , то проверяется был ли сделан ввод.
JavaScript
function isEmpty(str)
{
// Проверка на пустую строку.
for (var intLoop = 0; intLoop
Так как проверка выполняется на стороне клиента, и скрипт работает непосредственно в браузере пользователя, в Google Chrome, Mozilla Firefox, Opera и Яндекс.Браузер предупреждения смотрятся по разному:
Вот и все. Готово!
Подписывайтесь на нашу группу в контакте vk. com/club.ssdru
com/club.ssdru
Заполнение обязательных полей в документах | 1С:Предприятие
Очень часто многие пользователи 1С элементарно пропускают поля в документах, не обращая на них внимания. Вследствие этого документ не проводится вообще или проводится, но неверно. Сначала посмотрим, можно ли вообще пропускать (не заполнять) поля в документах.
Когда можно оставлять пустыми реквизиты документов 1С Бухгалтерии
На первый взгляд может показаться, что если в документе есть какой-то реквизит (поле, галочка и так далее), то его нужно обязательно заполнить. Ведь он расположен на форме не просто так, верно? Однако на самом деле, бывают случаи, когда в документе действительно можно оставлять незаполненными часть полей, причем на результат это не повлияет. Посмотрите на рисунок.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
В приведенной выше форме авансового отчёта (версия 1С Бухгалтерия Предприятия 8. 3) поле Склад иногда можно не заполнять. Почему, спросите вы? А потому, что исходя из смысла данного документа данное поле требуется не всегда. И в самом деле, если подотчетное лицо не приобрело что-то, что можно положить на склад (что-то материальное), то данное поле заполнять бессмысленно.
3) поле Склад иногда можно не заполнять. Почему, спросите вы? А потому, что исходя из смысла данного документа данное поле требуется не всегда. И в самом деле, если подотчетное лицо не приобрело что-то, что можно положить на склад (что-то материальное), то данное поле заполнять бессмысленно.
Как видите, поле Склад в Авансовом отчете даже не подчеркнуто красным, в отличие от верхнего поля Подотчётное лицо. Последнее понятно — ведь это же авансовый отчет, а, следовательно, физическое лицо должно быть указано обязательно.
Однако мне следует предупредить вас, что если поле не подчеркнуто красным, то это не значит, что его можно пропускать! Просто подчеркнутые поля заполнять всегда обязательно, а не подчеркнутые иногда (и строго с учетом ситуации) можно пропускать.
Теперь посмотрите на ещё один скриншот из 1С Бухгалтерии 8.3. На этот раз это документ реализации товаров и услуг.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Вот в этом документе поле Счёт на оплату можно не заполнять в том случае, если этот самый счет вообще контрагенту не выставлялся. Нельзя же указать то, чего нет!
Теоретические основы и практические задачи по ведению бухгалтерии рассматриваются в нашем специальном учебном видеокурсе 1С:Бухгалтерия 8.3 (42 часа, 240 уроков). Курс предназначен для обучения самостоятельному ведению учёта от создания базы до сдачи отчётов.
Кстати говоря, в этом же документе реализации встречается ещё один случай, когда можно пропустить поле. Поле Грузоотправитель, если его оставить пустым, будет автоматически заполнено значением из поля Организация, а поле Грузополучатель — значением поля Контрагент. В этом можно убедится, посмотрев печатную форму документа. Приведу отдельный пример из версии 1С Бухгалтерия 8. 2.
2.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
В связи с вышесказанным следует запомнить следующее.
Стоит различать ситуации, когда поле (поля) можно не заполнять, потому что оно не нужно в данном случае, либо заполняется автоматически, и когда незаполненность такого поля не влияет на результат проведения документа, т.е. движения по регистрам, либо влияет, но сразу этого не видно (т.е. документ проводится «нормально«).
К примеру, вкладку Печать можно не заполнять и на проведении документа это никак не скажется, однако при этом печатная форма документа будет содержать пробелы. Чувствуете разницу? Такие случаи следует уметь различать, в этом вам помогут видеокурсы, представленные на сайте или индивидуальные «живые» занятия..jpg)
Причины неверного заполнения и пропуска полей
Первая причина
Реквизит пропускается потому, что при открытии формы автоматически активируется поле, стоящее ниже него.
Очень распространённый случай. Дело в том, что программисты, которые разрабатывают конфигурацию 1С Бухгалтерии, могут в свойствах любой формы указать так называемое поле по умолчанию, и именно оно будет активироваться при открытии формы. Например, дата часто (но не всегда ведь!) используется текущая, поэтому логично, что это поле можно «пропустить», по умолчанию активировав следующее за ним.
Не стоит обращать внимание на это. Следует проверить все поля в документе.
Вторая причина
Реквизит уже заполнен на момент открытия формы неким значением по умолчанию.
На рисунке приведен фрагмент окна расходного кассового ордера с типом «Оплата поставщику». Обратите внимание на то, что контрагент — юридическое лицо.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
А теперь посмотрите, как была автоматически заполнена вкладка Печать.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Так что если какое-то поле заполняется автоматически, то это вовсе не означает, что это во всех случаях правильно!
Кстати, если ещё раз вспомнить про поле Дата в документе, то видно, что здесь одновременно работает как первая, причина, так и вторая. Может быть поэтому его так часто заполняют неверно? Про заполнение даты я уже писал в своей статье как заполнить дату документа ранее.
Третья причина
Элементарная невнимательность. При работе в 1С Бухгалтерии, да и вообще в любой бухгалтерской программе, следует быть чуть-чуть внимательнее, чем обычно. И не пропускать реквизиты документов.
Подведём итоги
Работая в 1С Бухгалтерии, не пропускайте поля! Это касается не только пустых полей, но и заполненных некоторыми значениями по умолчанию, которые не всегда бывают верны. Также напоминаю, что в документе может быть много вкладок. Рекомендуется заполнять все документы 1С последовательно сверху вниз.
Однако, иногда поля в документах пропускать можно. Следует уметь распознавать такие случаи. Некоторые примеры я привел выше. Остальные разбираем на моих курсах по 1С Бухгалтерии.
P.S.: Если Вы начинающий пользователь конфигурации 1С Бухгалтерия 8, то просто запомните, что невнимательность — один из основных источников ошибок поначалу.
Уникальная метка публикации: 8FA2FAC6-43CD-1AD2-6EC7-CB0A3A005C0B
Источник: //artemvm.info/information/uchebnye-stati/1s-predpriyatie/zapolnenie-obyazatelnyh-polej-v-dokumentah/
Анатомия доступных форм: обязательные поля формы
Недавно я попыталась заказать кекс на новом сайте, и у меня ничего не вышло. Я выбрал свой торт, добавил его в корзину, попытался заполнить адрес доставки и вот начался путь к хаосу.
Я выбрал свой торт, добавил его в корзину, попытался заполнить адрес доставки и вот начался путь к хаосу.
Когда я заполнил данные и отправил форму, появилось сообщение «Пожалуйста, заполните строку адреса 2». Как-то проплыл и попал в раздел «оплата». Каждый раз, когда я нажимал «отправить», появлялось одно и то же сообщение: «пожалуйста, заполните обязательное поле.«Я просмотрел формы, чтобы увидеть, дают ли они какие-либо подсказки, идентифицирующие эти обязательные поля, но эти усилия были напрасны.
Затем кто-то сказал мне, что обязательные поля будут отображаться красным цветом, если они не будут заполнены. Если бы человек без инвалидности не мог понять эти простые вещи при заполнении форм, я мог бы представить, как бы себя чувствовали люди с ограниченными возможностями зрения, физическими или когнитивными нарушениями.
Веб-сайты и мобильные приложения собирают самые разные данные с помощью форм.В большинстве этих форм есть обязательные поля, что означает, что пользователь должен заполнить эти поля, чтобы успешно отправить форму. Есть несколько способов указать, что требуется определенное поле формы. Ниже мы рассмотрим каждый из методов.
Есть несколько способов указать, что требуется определенное поле формы. Ниже мы рассмотрим каждый из методов.
Это вторая публикация в моей серии статей о доступных формах. Не стесняйтесь проверить первую публикацию в нашей серии о заполнителях.
Как указать обязательное поле
- Добавьте требуемый текст на этикетке.
- Предоставьте графическое * изображение на этикетке с соответствующим замещающим текстом.
- Обозначает звездочку (звездочку).
- Использование цвета, чтобы определить, требуется ли элемент управления формой.
- Предоставляет обязательные атрибуты HTML5 и ARIA.
Предоставление необходимого текста на этикетке
Этот метод — один из старейших, требуемый текст помещается на видимой этикетке. При использовании этого метода как пользователи, использующие вспомогательные технологии, так и пользователи, не использующие вспомогательные технологии, будут знать, какой элемент управления формой требуется, поскольку он отображается через метку.
Синтаксис
|
Предварительный просмотр
Требуется имя
Поскольку требуемый текст является частью метки, он всегда виден, и вспомогательные технологии открывают его для программ чтения с экрана, если элементы управления формы связаны программно.
Предоставьте графическое * изображение на этикетке с соответствующим замещающим текстом
Иногда описанный выше метод не нравится некоторым дизайнерам. Некоторые предпочитают предоставлять изображение, которое наглядно демонстрирует, что требуется конкретный элемент управления формой. Например, если изображение снабжено соответствующим замещающим текстом и элементы управления формы связаны программно, а затем изображение, этот метод доступен для вспомогательных технологий.
Синтаксис
|
Обозначение звездочки (звездочка)
Это один из наиболее широко применяемых методов уведомления пользователей о том, что требуется элемент управления формой. Символ звезды (звездочка) предоставляется вместе с этикеткой. Если метка программно связана с элементом управления формой, она доступна для вспомогательных технологий. Чтобы программы чтения с экрана отображали символ «*», следует установить максимальное значение пунктуации.Иногда, если для знаков препинания установлено какое-то значение или нет, программы чтения с экрана игнорируют специальные символы.
Хотя все пользователи программ чтения с экрана могут не знать, как установить параметры детализации, рекомендуется использовать этот метод вместе с другим доступным методом в качестве запасного варианта. Пользователи должны быть уведомлены о том, что все поля, отмеченные звездочками, являются обязательными перед формой, поскольку символ звездочек по умолчанию имеет небольшой размер, его следует сделать достаточно большим, чтобы все пользователи могли его воспринимать.
Пользователи должны быть уведомлены о том, что все поля, отмеченные звездочками, являются обязательными перед формой, поскольку символ звездочек по умолчанию имеет небольшой размер, его следует сделать достаточно большим, чтобы все пользователи могли его воспринимать.
Синтаксис
Все поля, отмеченные знаком *, обязательны
, |
Предварительный просмотр
Все поля, отмеченные * обязательны для заполнения
Имя *
Использование цвета для определения необходимости контроля формы
Часто дизайнеры используют цвет как метод определения необходимости элемента управления формой.Когда пользователь переходит в поле формы или выходит из поля формы, цвет элемента управления формы становится красным. Этот метод не рекомендуется, поскольку он недоступен для пользователей с ослабленным зрением, дальтоников, пользователей с когнитивными нарушениями и пользователей с нарушениями зрения. Этот метод может быть реализован, если существует альтернативный резервный метод, который является «визуальной подсказкой», которая может помочь всем пользователям определить, является ли элемент управления формой обязательным полем.
Этот метод может быть реализован, если существует альтернативный резервный метод, который является «визуальной подсказкой», которая может помочь всем пользователям определить, является ли элемент управления формой обязательным полем.
Предоставление обязательных атрибутов HTML5 и ARIA
Атрибут «required» был введен в HTML5.Если этот атрибут используется в любом поле формы, он определяется как требуемый вспомогательными технологиями. Обратите внимание, что при использовании обязательного атрибута в средстве чтения с экрана элемента управления формы объявляется, что поле является обязательным и недействительным. После заполнения поля формы «недействительное» уведомление не будет передано программе чтения с экрана.
Синтаксис
|
Предварительный просмотр
Имя
Подобно атрибуту «required» в HTML5, WAI-ARIA представила атрибут «aria-required». Если этот атрибут используется в элементе управления формы, он будет отображаться в соответствии с требованиями вспомогательных технологий.
Если этот атрибут используется в элементе управления формы, он будет отображаться в соответствии с требованиями вспомогательных технологий.
Синтаксис
|
Предварительный просмотр
Имя
Хотя обязательные атрибуты HTML5 и ARIA помогают пользователям вспомогательных технологий, должен быть механизм, позволяющий зрячим пользователям идентифицировать требуемые элементы управления формой с помощью визуальной подсказки, такой как звездочка (*) или изображения.Некоторые вспомогательные технологии и браузеры могут не поддерживать эти атрибуты, поэтому рекомендуется также иметь запасной вариант.
Заключение
Теперь, когда мы увидели несколько способов предоставления доступного механизма для определения необходимого поля, давайте посмотрим, какой метод лучше всего работает для всех пользователей.
- Если возможно, поставьте звездочку (*) на этикетке с соответствующим замещающим текстом, если это необходимо.
- Если используется символ звездочки, не забудьте также использовать обязательные атрибуты HTML5 или ARIA в полях формы.
Заполнение анкеты должно быть простым. С учетом этих двух передовых практик формы могут быть как доступными, так и всеобъемлющими. Пожалуйста, дайте нам знать в разделе комментариев, какой метод лучше всего подходит для вас и есть ли другие методы, которые мы пропустили в этом посте.
касс электронной коммерции должны явно отмечать как обязательные, так и необязательные поля (только 24% делают это) — статьи
Маркировка как необходимые и дополнительных полей в кассе является спорной областью формы практичности.
Когда мы впервые протестировали эту проблему в 2012 году, только 9% сайтов явно отметили оба поля, в 2016 году ситуация немного улучшилась: 14% сайтов отметили оба поля. Наш тест на 2019 год показывает лишь небольшое улучшение: 24% сайтов отмечают оба поля.
Наш тест на 2019 год показывает лишь небольшое улучшение: 24% сайтов отмечают оба поля.
И это несмотря на то, что наше крупномасштабное тестирование корзины и кассы показало, что отсутствие явной отметки как обязательных, так и необязательных полей приводит к ненужным ошибкам проверки, путанице пользователей в том, какие поля они должны заполнять, более медленному процессу оформления заказа и даже отказам .
Проблемы, вызванные невозможностью пометить обязательные и необязательные поля, впервые были обнаружены во время наших первых раундов тестирования юзабилити кассы, начиная с 2010 года. С тех пор это поведение было подтверждено повторно во время всех последующих тестов юзабилити кассы, включая нашу самую последнюю юзабилити Checkout исследование и наше исследование удобства использования мобильных устройств.
В этой статье мы обсудим результаты теста из нашего исследования юзабилити тестирования Cart & Checkout, связанных с пометкой обязательных и дополнительных полей. В частности, обсудим:
В частности, обсудим:
- Почему необязательные поля почти всегда включаются в формы оформления заказа в электронной коммерции
- Почему следует избегать общих утверждений на уровне страницы (например, «Все поля обязательны»)
- Почему проблематично указывать только необязательные поля
- Почему проблематично указать только обязательные поля
- Почему необходимо отметить как обязательные, так и необязательные поля
Примечание: выводы, представленные в этой статье, относятся к формам проверки электронной коммерции и длинным формам создания учетных записей.Другие формы, в частности короткие формы регистрации и контактные формы, похоже, нигде не так сильно затронуты описанными проблемами, и поэтому могут использовать альтернативные конструкции.
Почему необязательные поля являются частью почти каждой кассы
В Victoria’s Secret, как и почти во всех процедурах оформления заказа, есть по крайней мере несколько дополнительных полей, которые пользователи должны учитывать наряду с обязательными полями.
Когда мы впервые опубликовали результаты этого исследования в 2014 году, некоторые читатели спросили, не будет ли проще просто иметь только обязательные поля при оформлении заказа.
Хотя это и правда идеальный случай, в «реальном мире» оформления покупок в электронной коммерции необязательные поля — это просто факт жизни — 98% сайтов в нашем тесте имеют хотя бы одно необязательное поле.
Это не означает, что количество полей формы нельзя уменьшить — на самом деле, мы обнаружили, что на большинстве сайтов почти в два раза больше полей формы, чем им действительно нужно.
Наш тест показывает, что количество полей формы в кассе коррелирует с общей производительностью UX сайта — чем меньше полей формы, тем больше вероятность того, что сайт будет иметь хорошую общую производительность UX (и наоборот).
Следовательно, первой точкой оценки для всех необязательных входных данных должно быть тщательное изучение того, действительно ли входные данные вообще нужны.
Тем не менее, формы не создаются в вакууме . В то время как лучший способ действий для пользователей может заключаться в строгом ограничении или исключении необязательных полей, часто бизнес-интересы выражаются так же (или даже больше) в том, какие поля включены в кассу.
В Cabela’s 66% пользователей останавливались при заполнении платежной формы, когда впервые попадали в большой раздел рекламных полей.Некоторые так и не нашли поля кредитной карты ниже и в итоге отказались от покупки.
Они могут включать множество дополнительных полей в зависимости от бизнес-контекста — например, информационные бюллетени, тип адреса, название компании, инструкции по доставке, заголовок, «Адресная строка 2», телефон, коды купонов, подарочные сертификаты, подарки к заказу, комментарии к заказу, адрес для выставления счетов. , особенности сайта, программы лояльности, номера заказов и т. д.
В оставшейся части этой статьи предполагается, что процесс оформления заказа полностью упрощен, а любые дополнительные поля формы присутствуют здесь по очень веской причине.
Почему следует избегать общих заявлений на уровне страницы (например, «Все поля обязательны»)
В то время как почти все сайты имеют необязательные поля на определенном этапе оформления заказа, на многих сайтах есть определенные этапы проверки , этапы , где все поля обязательны. Это часто происходит, например, на этапе оплаты, где часто необходимо заполнить все поля платежа.
В этих случаях может возникнуть соблазн просто указать вверху страницы, что «Все поля обязательны».
Однако наше тестирование показывает, что этого недостаточно, поскольку некоторые пользователи неизбежно заканчивают тем, что пропустили сообщение .
Когда пользователи не замечают такие утверждения «Все поля обязательны», они часто начинают сомневаться в том, что некоторые поля являются необязательными, даже на этапе «Оплата» во время оформления заказа, когда они, очевидно, знают, что некоторые поля являются обязательными. В частности, пользователи часто сомневаются в вводимых данных, связанных с проверкой платежей, таких как телефон для выставления счетов, имя держателя карты и почтовый индекс для выставления счетов.
В частности, пользователи часто сомневаются в вводимых данных, связанных с проверкой платежей, таких как телефон для выставления счетов, имя держателя карты и почтовый индекс для выставления счетов.
Эта проблема в значительной степени является результатом того, что эти поля непоследовательно требуются на разных сайтах электронной коммерции. На разных сайтах требуются разные типы платежных реквизитов, поэтому то, что может быть необязательным на одном сайте, требуется на другом.
Примечание. Следует повторить, что эти результаты тестирования и, следовательно, рекомендации применимы к процессам оформления заказа и длинным формам создания учетных записей. Форма регистрации с 3 полями может быть достаточной без индивидуального обозначения всех необходимых полей.
Почему проблематично отмечать только необязательные поля
Наш тест показывает, что 37% сайтов отмечают только необязательные поля.
В L. L. Bean 22% пользователей во время тестирования пытались продолжить, не вводя свой адрес электронной почты для подтверждения, поскольку ни это поле, ни поле электронной почты не были помечены как обязательные.
L. Bean 22% пользователей во время тестирования пытались продолжить, не вводя свой адрес электронной почты для подтверждения, поскольку ни это поле, ни поле электронной почты не были помечены как обязательные.
Действительно, может возникнуть соблазн уменьшить визуальный шум в форме, отметив только необязательные поля (или наоборот). Однако при обнаружении форм, в которых были отмечены только необязательные поля, 32% пользователей во время тестирования имели ошибку проверки, потому что они не заполнили обязательное поле.
Поскольку большинство полей в форме будут обязательными полями, только явная маркировка необязательных полей имеет обратную сторону: относительно трудно увидеть, какие поля являются необязательными.
Если отмечать только необязательные типы полей, многие пользователи больше не рассматривают каждое отдельное поле формы как отдельную задачу.
Пользователи, ищущие в другом месте формы, чтобы понять, что может означать немаркированное поле, будут иметь только относительно небольшого количества дополнительных полей , чтобы помочь им определить образец того, как поля помечены.
Это , особенно проблематичный для информации, которую некоторые пользователи не захотят предоставлять, например номера телефона или даты рождения, поскольку они просто оставят эти обязательные поля пустыми.
Обязательно ли вводить номер телефона? Когда поле не помечено, некоторым пользователям придется угадывать, является ли немаркированное поле обязательным или необязательным. Это особенно проблематично на мобильных устройствах, где у пользователей мало обзора страницы.
Вкратце: отсутствие пометки обязательных полей как «Обязательные» или звездочкой постоянно приводит к увеличению времени заполнения формы и высокому уровню ненужных ошибок проверки.
Почему проблематично отмечать только обязательные поля
Наш тест показывает, что 42% сайтов отмечают только обязательные поля.
Следует отметить, что формы, в которых обязательные поля были отмечены, а необязательные поля не были, показали лучшие результаты при тестировании , когда дело дошло до уменьшения количества ненужных ошибок проверки, по сравнению с тем, когда были отмечены только необязательные поля.
Однако при тестировании форм, в которых были отмечены только обязательные поля, степень заполнения необязательного поля номера телефона была почти идентична сайтам, где это было необходимо — например, 86% пользователей заполнили необязательное, но немаркированное поле номера телефона на на одном тестовом сайте (AllPosters), в то время как 89% пользователей заполнили четко обозначенное поле номера телефона на другом (L.Л. Бин).
Наш опрос, проведенный в 2017 году среди 2020 взрослых в США, показал, что 35% никогда не сообщат дату своего рождения, 15% никогда не сообщат свой номер телефона, а 11% никогда не укажут свой пол. Это имеет значение для пользователей, которые считают, что, например, необязательное поле номера телефона действительно необходимо, поскольку поле не было явно отмечено, и которые поэтому отказываются от него из соображений конфиденциальности.
Это может иметь более серьезные последствия, когда пользователей могут почувствовать давление , заставив их предоставить информацию, которую они предпочли бы не раскрывать. Поскольку конфиденциальность является распространенной причиной отказов от оформления заказа, последствия такого неправильного толкования всего несколькими пользователями часто можно прочитать непосредственно в статистике отказа от оформления заказа.
Поскольку конфиденциальность является распространенной причиной отказов от оформления заказа, последствия такого неправильного толкования всего несколькими пользователями часто можно прочитать непосредственно в статистике отказа от оформления заказа.
Еще более серьезно, мы также заметили, что на сайтах, которые отмечают только обязательные поля, меньшая группа испытуемых полностью ошибочно принимала необязательные поля как обязательные (особенно при тестировании мобильных сайтов).
Это может иметь ужасные последствия , поскольку эти пользователи начнут искать дополнительную информацию о загадочном поле, которое они неверно истолковали как требуемое.Если проблема остается нерешенной, типичными последствиями являются либо поданная ложная информация, либо закрытие сайта.
Кроме того, пользователям часто сложно определить, являются ли такие поля, как телефон, должность, адрес электронной почты, почтовый индекс выставления счета (для кредитной карты), код безопасности карты (CVV), банк-эмитент и имя держателя карты обязательными или необязательными, если только обязательные поля. помечены, так как эти поля очень несовместимы на сайтах электронной коммерции, когда дело доходит до обязательного или необязательного.
помечены, так как эти поля очень несовместимы на сайтах электронной коммерции, когда дело доходит до обязательного или необязательного.
Что делать вместо этого — отметьте поля как обязательные, так и необязательные
Отсутствие пометки как дополнительных, так и обязательных полей затрудняет пользователям подход к каждому полю формы как к отдельной задаче, которую нужно выполнить или пропустить.Следовательно, пользователи с гораздо большей вероятностью увязнут в форме и (1) полностью остановятся и вернутся в форму назад, чтобы увидеть, какие другие поля были отмечены как, или (2) угадать, что означает немаркированное поле и , поэтому вы можете столкнуться с ошибками проверки, оставить важные поля пустыми или отказаться от них из-за разочарования или замешательства.
Следовательно, вместо того, чтобы отмечать только необязательные поля или отмечать только обязательные поля (или, что еще хуже, не отмечать какие-либо поля), оба обязательных поля и должны быть явно отмечены.
В Microsoft обязательные поля отмечены звездочками, а необязательные поля — «(Необязательно)». Пользователям, просматривающим форму в целом, а также на уровне отдельных полей, предельно ясно, какие поля являются обязательными, а какие — необязательными. Однако обратите внимание, что «Адресная строка 2» в идеале должна быть скрыта за ссылкой.
Явная пометка обязательных и необязательных полей предоставляет пользователям информацию, необходимую им для быстрого перемещения по форме. Явно обозначая как необязательные, так и обязательные поля, пользователи не обязаны делать вывод и не должны оглядываться назад на предыдущие поля формы — вместо этого они могут сосредоточиться только на одном поле формы, которое они заполняют.
Таким образом, пользователи могут более плавно выполнять по всей форме, поле за полем, поскольку им не нужно возвращаться и сканировать предыдущие поля, чтобы убедиться, что они не пропустили обязательное поле или не заполнили необязательное поле, которое они если подумать, предпочитаю не делать этого.
Во время тестирования было также проверено, что использование звездочки было достаточным для обозначения обязательных полей при использовании на этапах, где дополнительные поля были помечены как «Необязательные» после или рядом с меткой поля.
Однако обратите внимание, что многие из обычно необязательных полей формы лучше свернуть полностью за ссылкой (например, «Строка адреса 2», которая во время тестирования была проверена как достаточный индикатор того, что ввод необязателен.
Помогите пользователям быстро понять, какие поля необходимо заполнить
На протяжении всего нашего тестирования мы обнаруживаем, что многие сайты имеют неправильные представления о количестве знаний, которые пользователи привносят в свои процессы оформления заказа.
Хотя дизайнерам сайтов может показаться очевидным, что, например, поле телефона не обязательно на их сайте, но все остальные поля оплаты обязательны, это никоим образом не будет очевидным для обычного пользователя (потому что на самом деле 87% сайтов действительно требуют номер телефона при оформлении заказа).
Пользователи просто не имеют возможности заранее «интуитивно знать» требования к информации конкретного сайта. Им нужно выяснить это на индивидуальной основе для каждой формы, которую они заполняют. Вот почему необходимо указать, какие поля являются обязательными, а какие нет, чтобы пользователям не приходилось выводить самостоятельно.
Проблема еще более выражена на мобильном телефоне , где 75% пользователей во время тестирования испытывали серьезные проблемы с удобством использования формы на сайтах, которые не могли четко отметить как обязательные, так и необязательные поля.
Пользователи мобильных устройств должны довольствоваться гораздо меньшим интерфейсом, где получить обзор всегда сложно, особенно для длинных или сложных форм, а также распространены другие проблемы (например, трудности с набором текста, внешние прерывания, такие как текстовые сообщения и телефонные звонки, так далее.).
Поэтому одинаково, если не более важно, отмечать необязательные и обязательные поля в мобильных кассах.
И все же только 24% явно отмечают обязательные и необязательные поля на рабочем столе и только 6% на мобильных.
В этой статье представлены результаты исследования только одного из 850+ руководств по UX в Baymard Premium — получите полный доступ, чтобы узнать, как создать «современную» корзину и оформить заказ.
обязательных полей — База знаний
Примечание. Обязательные поля — одна из многих полезных функций тарифных планов Pipedrive Professional и Enterprise. Настроить и отредактировать обязательные поля могут только пользователи с правами администратора .
Во время любого процесса продаж чрезвычайно важны данные, которые вы собираете о своих клиентах. Обязательные поля Pipedrive позволяют вам выбрать, какое из ваших полей данных должно быть обязательным при добавлении или редактировании сделки, контактного лица или организации. Это означает, что пользователи в вашей учетной записи не смогут добавлять или редактировать новые элементы или перемещать сделки, пока не будут заполнены обязательные поля.
Как сделать поле обязательным
Чтобы использовать функцию «Обязательные поля», перейдите в «Настройки »> «Поля данных» .При добавлении настраиваемого поля вы увидите возможность сделать поле обязательным .
Нажав, чтобы развернуть параметры при редактировании поля сделки, вы можете выбрать, для каких конвейеров и этапов потребуется ваше поле. У вас также есть возможность сделать свои поля обязательными в Все конвейеры, все стадии .
Примечание: Вы можете только развернуть параметры для полей типа интереса / сделки. Поля лица, организации и типа продукта всегда будут обязательными.
Вы можете редактировать поля по умолчанию , перейдя в Настройки> Данные поля . Прокрутите вниз до поля по умолчанию, которое вы хотите сделать обязательным, и щелкните его, чтобы отредактировать поле.
После того, как вы отметили свое поле как обязательное, оно появится в разделе Правила качества на странице Поля данных. Здесь вы увидите, какие из ваших полей отмечены как обязательные или важные.
Где появляются обязательные поля?
Если кто-либо из ваших пользователей попытается добавить элемент и оставит обязательное поле пустым, он увидит сообщение об ошибке, останавливающее создание элемента.
Если кто-то из пользователей попытается переместить сделку на новый этап без заполнения обязательного поля, им будет предложено добавить необходимую информацию.
Если вы хотите привлечь внимание к конкретным полям, но не делать их обязательными, вы можете попробовать наши Важные поля .
Проверка полей и обязательные поля — Atlas Systems
Проверка полей и обязательные поля
Веб-страницы Aeon включают некоторые «обязательные» поля формы, такие как поле «Имя» в форме регистрации. При просмотре страниц в Интернете эти обязательные поля отмечены красной звездочкой. Поля, которые являются обязательными и не заполняются пользователем, генерируют сообщения об ошибках. Любое поле может быть обозначено как «обязательное», а поля, которые в настоящее время установлены как обязательные, могут быть изменены. Удаление или добавление звездочки на веб-страницу — важный шаг для ваших пользователей, чтобы они знали, что им нужно заполнить, но это не служит цели при форматировании страниц и не позволит Aeon узнать о ваших намерениях для использования. этих полей.Обязательные поля и сообщения об ошибках настроены и должны быть отредактированы в таблице WebValidation.
При просмотре страниц в Интернете эти обязательные поля отмечены красной звездочкой. Поля, которые являются обязательными и не заполняются пользователем, генерируют сообщения об ошибках. Любое поле может быть обозначено как «обязательное», а поля, которые в настоящее время установлены как обязательные, могут быть изменены. Удаление или добавление звездочки на веб-страницу — важный шаг для ваших пользователей, чтобы они знали, что им нужно заполнить, но это не служит цели при форматировании страниц и не позволит Aeon узнать о ваших намерениях для использования. этих полей.Обязательные поля и сообщения об ошибках настроены и должны быть отредактированы в таблице WebValidation.
Таблица WebValidation
Таблица WebValidation, доступная в Aeon Customization Manager в веб-интерфейсе | Проверка хранит поля, которые вы требуете от пользователей для заполнения, и позволяет применять проверки к любому полю с помощью регулярных выражений.
В версии 3.9 мы изменили способ работы веб-проверки, чтобы упростить повторное использование правил проверки в нескольких формах. Эта функция уже существует во входных данных FormValidationOverride, но для этого требуется, чтобы правила проверки для данной веб-формы были объявлены в самой форме. Это усовершенствование будет работать аналогичным образом, но позволит нам определить, какие правила проверки применяются к форме в базе данных, что позволит другим частям системы, не связанным с отправкой форм, воспользоваться им.
Эта функция уже существует во входных данных FormValidationOverride, но для этого требуется, чтобы правила проверки для данной веб-формы были объявлены в самой форме. Это усовершенствование будет работать аналогичным образом, но позволит нам определить, какие правила проверки применяются к форме в базе данных, что позволит другим частям системы, не связанным с отправкой форм, воспользоваться им.В версии 3.9 таблица WebValidation была изменена, чтобы больше не ссылаться на имена форм. Поле FormName было переименовано в RuleSet и определяет имя набора правил проверки, к которым применяется эта строка.
Таблица WebFormValidationLinks
Мы также добавили новую таблицу с именем WebFormValidationLinks, которая описывает отношения между веб-формами и наборами правил проверки, которые должны применяться к отправлениям из этой формы.
Таблица WebFormValidationLinks имеет два столбца — FormName и RuleSet. Для данной веб-формы таблица WebFormValidationLinks будет содержать запись для каждого применяемого к ней набора правил проверки.
Например, две из записей WebValidation, которые создаются при новых установках:
Набор правил | Имя поля | Проверка | Ошибка | ErrorTag |
|---|---|---|---|---|
| Все запросы | Участок | .+ | Сайт — обязательное поле. | ОШИБКА Сайт |
| Все запросы | Наименование предмета | . + | Заголовок — обязательное поле. | ErrorItemTitle |
и две записи WebFormValidationLinks:
Имя формы | Набор правил |
|---|---|
| DefaultRequest | Все запросы |
| Фотодупликация Запрос | Все запросы |
Когда пользователь отправляет запрос по умолчанию или запрос на фотодупликацию, файл aeon. dll просматривает таблицу WebFormValidationLinks, чтобы увидеть, какие наборы правил применяются к форме (в данном случае AllRequests), а затем извлекает и применяет правила проверки, принадлежащие набору правил AllRequests, найденному в WebValidation. Это дает нам простой способ централизовать правила проверки и совместно использовать их во многих формах. Если вы хотите изменить правило проверки для поля «Сайт» или вообще отказаться от него, вам нужно внести только одно изменение в таблицу WebValidation.
dll просматривает таблицу WebFormValidationLinks, чтобы увидеть, какие наборы правил применяются к форме (в данном случае AllRequests), а затем извлекает и применяет правила проверки, принадлежащие набору правил AllRequests, найденному в WebValidation. Это дает нам простой способ централизовать правила проверки и совместно использовать их во многих формах. Если вы хотите изменить правило проверки для поля «Сайт» или вообще отказаться от него, вам нужно внести только одно изменение в таблицу WebValidation.
Предположим, мы хотели убедиться, что пользователи предоставили формат и уровень обслуживания при отправке запросов на фотодупликацию.Теперь мы можем сделать это строго из редактора таблиц в Диспетчере настроек; больше нет необходимости редактировать веб-страницы. В этом случае мы бы добавили два новых правила проверки в WebValidation. Имя набора правил может быть любой строкой до 100 символов. В этом примере мы назовем его PhotoduplicationRequests.
Набор правил | Имя поля | Проверка | Ошибка | ErrorTag |
|---|---|---|---|---|
| Фотодупликация Запросы | Формат | . + + | Формат — это обязательное поле. | ОШИБКА Формат |
| Фотодупликация Запросы | Уровень обслуживания | . + | Уровень обслуживания — обязательное поле. | ОШИБКА Уровень обслуживания |
, и мы добавили бы запись в WebFormValidationLinks, чтобы связать этот набор правил с формой запроса фотодупликации
Имя формы | Набор правил |
|---|---|
| Фотодупликация Запрос | Запросы фотодупликации |
Теперь, когда пользователь отправляет запрос на фотодупликацию, будут применяться наборы правил проверки AllRequests и PhotoduplicationRequest.
Веб-страницы по умолчанию были обновлены, чтобы удалить любые входные данные FormValidationOverride, и теперь эквивалентные правила внесены в таблицы WebValidation и WebFormValidationLinks. Когда сайт обновляется, поле WebValidation.FormName переименовывается в RuleSet, а существующие значения остаются на месте. В этом случае имена наборов правил будут такими же, как и имена их форм. Затем таблица WebFormValidationLinks будет заполнена путем взятия наборов правил с известными именами форм Aeon и создания ссылки из этого имени формы на ее набор правил.Например, перед обновлением у вас есть запись WebValidation с FormName «ChangeUserInformation». Во время обновления в WebFormValidationLinks будет добавлена запись со значением «ChangeUserInformation» для полей FormName и RuleSet.
Когда сайт обновляется, поле WebValidation.FormName переименовывается в RuleSet, а существующие значения остаются на месте. В этом случае имена наборов правил будут такими же, как и имена их форм. Затем таблица WebFormValidationLinks будет заполнена путем взятия наборов правил с известными именами форм Aeon и создания ссылки из этого имени формы на ее набор правил.Например, перед обновлением у вас есть запись WebValidation с FormName «ChangeUserInformation». Во время обновления в WebFormValidationLinks будет добавлена запись со значением «ChangeUserInformation» для полей FormName и RuleSet.
Входные данные FormValidationOverride будут продолжать работать так же, как и раньше, за исключением того, что атрибут value теперь будет ссылаться на поле WebValidation.RuleSet. Благодаря этой функции нет необходимости вносить изменения в существующие веб-страницы.
Изменение обязательного поля
Если вы хотите изменить обязательное поле, связанное с ним сообщение об ошибке или проверку, по которой измеряется поле, используйте таблицу WebValidation. Aeon имеет множество встроенных проверок полей по умолчанию, и вы можете добавить столько, сколько вам нужно. Некоторые примеры регулярных выражений перечислены ниже. Когда поле не проходит проверку на соответствие одному из этих регулярных выражений, оно возвращает ошибку, указанную в таблице WebValidation на экране, и повторно отображает экран ввода, позволяя пользователю вносить необходимые изменения.\ d {5} (- \ d {4})?
Aeon имеет множество встроенных проверок полей по умолчанию, и вы можете добавить столько, сколько вам нужно. Некоторые примеры регулярных выражений перечислены ниже. Когда поле не проходит проверку на соответствие одному из этих регулярных выражений, оно возвращает ошибку, указанную в таблице WebValidation на экране, и повторно отображает экран ввода, позволяя пользователю вносить необходимые изменения.\ d {5} (- \ d {4})?
Это для почтового индекса, который может состоять из 5 цифр или 5 и 4 цифр (девятизначный почтовый индекс).
\ ш + @ \ ш +
Этот формат предназначен для адреса электронной почты в формате [email protected].
Значения по умолчанию (делая поля обязательными или необязательными)
Если вы хотите сделать поле обязательным или необязательным, вы должны отредактировать значение поля в таблице WebValidation.Большинство полей в таблице WebValidation содержат регулярное выражение . + , означающее, что любой символ (включая Aspace) допустим в этом поле, но это поле требует ввода хотя бы одного символа, иначе будет возвращено сообщение об ошибке. Если вы хотите сделать поле необязательным, вы можете либо удалить запись из таблицы WebValidation, либо изменить значение регулярного выражения на . * означает, что любой символ будет допустимым, и даже эти символы являются необязательными. Вам также нужно будет отредактировать веб-страницу, чтобы удалить звездочку из поля.
+ , означающее, что любой символ (включая Aspace) допустим в этом поле, но это поле требует ввода хотя бы одного символа, иначе будет возвращено сообщение об ошибке. Если вы хотите сделать поле необязательным, вы можете либо удалить запись из таблицы WebValidation, либо изменить значение регулярного выражения на . * означает, что любой символ будет допустимым, и даже эти символы являются необязательными. Вам также нужно будет отредактировать веб-страницу, чтобы удалить звездочку из поля.
Изменение значения проверки
Чтобы изменить значение в столбце «Проверка» на необязательное, щелкните строку, которую нужно изменить, чтобы открыть форму редактирования.
Измените значение на . * , как описано выше.
Нажмите свой Введите или Верните ключ , чтобы активировать значок Сохранить .
Щелкните значок Сохранить , чтобы сохранить изменения и закрыть форму редактирования.
Удаление обязательного поля
Если вы хотите удалить существующее обязательное поле, вы можете удалить его из таблицы WebValidation.
Выберите строку для поля, которое вы хотите удалить, щелкнув по этой строке.
Чтобы удалить запись, нажмите кнопку Удалить .
Вам будет предложено подтвердить, что вы хотите удалить запись. Учтите, что это действие нельзя отменить.
Редактирование веб-формы
Независимо от того, какой из двух методов вы используете для изменения значения обязательного поля, вам нужно будет отредактировать веб-страницу, чтобы удалить звездочку из поля.
Откройте веб-страницу, содержащую поле, которое вы изменяете, и удалите или скройте «обязательный» класс диапазона для этого поля, используя следующий формат:
|
Создание правила проверки для пустого поля «Запрос», значение
Раскрывающееся поле запроса на новых веб-страницах запроса содержит пустое значение поля, если исследователь указан в качестве доверенного лица или связан с действиями. По умолчанию пустое значение поля связывает запрос с исследователем, однако раскрывающееся меню может быть настроено для проверки имени поля RequestLink по пустому значению, заставляя пользователя выбирать параметр из раскрывающегося списка. Если исследователь не выбирает раскрывающийся список и отправляет пустое значение, отображается сообщение об ошибке, предлагающее пользователю выбрать вариант.
По умолчанию пустое значение поля связывает запрос с исследователем, однако раскрывающееся меню может быть настроено для проверки имени поля RequestLink по пустому значению, заставляя пользователя выбирать параметр из раскрывающегося списка. Если исследователь не выбирает раскрывающийся список и отправляет пустое значение, отображается сообщение об ошибке, предлагающее пользователю выбрать вариант.
Чтобы создать правило проверки для пустого значения Request For, введите следующие поля в таблицу WebValidation для каждой новой формы запроса:
AllRequests | Зона | .+ | Сайт — обязательное поле. | ОШИБКА Сайт |
| Все запросы | Наименование предмета | . + | Заголовок — обязательное поле. | ErrorItemTitle |
Дополнительная информация о регулярных выражениях
Существует множество доступных веб-сайтов, на которых объясняются методы создания регулярных выражений. Вот некоторые полезные веб-сайты:
Учебное пособие по регулярным выражениям
http: // www.regular-expressions.info/tutorial.html
Обучение использованию регулярных выражений на примере
http://www.phpbuilder.com/columns/dario199.php3
Средство регулярных выражений Expresso
http://www.ultrapico.com/Expresso.htm
Дополнительную информацию о регулярных выражениях можно найти в любой поисковой системе в Интернете по запросу «Perl Regular Expressions».
UX Design: четыре способа отображения сообщений об ошибках
Типичное взаимодействие с веб-сайтами включает заполнение форм.Например, при совершении покупок в Интернете вы должны ввести данные карты, адрес доставки и другую личную информацию, которая будет генерировать сообщения об ошибках. В этой статье мы рассмотрим, как предоставлять удобные сообщения об ошибках.
В этой статье мы рассмотрим, как предоставлять удобные сообщения об ошибках.
Наброски
Чтобы отображать сообщения об ошибках в формах, необходимо учитывать следующие четыре основных правила:
- Сообщение об ошибке должно быть кратким и содержательным
- Размещение сообщения должно быть связано с полем
- Стиль сообщения должен быть отделен от стиля меток полей и инструкций
- Стиль поля ошибки должен отличаться от обычного поля
Объединив эти четыре правила, можно предоставить пользователям необходимую информацию о том, где они допустили ошибки при заполнении форм, и о том, как их быстро и легко исправить.Это будет воодушевлять и помогать пользователям продолжить путешествие по сайту; уменьшить количество брошенных корзин; увеличить количество регистраций на сайте; увеличить запросы о форме заявки и так далее.
За счет грамотного размещения этикеток, инструкций по заполнению поля и дополнительных элементов дизайна форма может быть менее сложной и может привести к меньшему количеству ошибок (Jarrett, C. and Gaffney, G., 2008). Однако я видел, что пользователи делают одни и те же ошибки в формах снова и снова, поскольку эти веб-сайты показывают сообщения об ошибках, которые либо не очень понятны для пользователя, либо из-за их размещения пользователи не понимают, к каким сообщениям относятся.Эта статья посвящена тому, как предоставлять сообщения об ошибках в формах с точки зрения взаимодействия с пользователем.
and Gaffney, G., 2008). Однако я видел, что пользователи делают одни и те же ошибки в формах снова и снова, поскольку эти веб-сайты показывают сообщения об ошибках, которые либо не очень понятны для пользователя, либо из-за их размещения пользователи не понимают, к каким сообщениям относятся.Эта статья посвящена тому, как предоставлять сообщения об ошибках в формах с точки зрения взаимодействия с пользователем.
Сообщение
Сообщение об ошибке должно быть четким, точным, коротким и емким. Пользователи должны иметь возможность сразу понимать, какие «ошибки они сделали» и как исправить ошибку. Это фундаментально и будет иметь огромное влияние, если пользователи не смогут сразу понять, какую ошибку они сделали. Один из примеров непонятного сообщения об ошибке — на странице регистрации Hotmail, где запрашивается «Год рождения» пользователя.До 2000 года было принято использовать только две цифры для обозначения года. В этом случае форма не дает никаких указаний по этому поводу; даже сообщение об ошибке не дает четкого представления о том, что было неправильным при вводе двух цифр года рождения.
Рис. 1. Страница регистрации Hotmail — сообщение об ошибке не дает указания, как ввести год рождения (например, «гггг»)
В сообщении об ошибке должен быть указан формат года рождения, которому должен следовать пользователь, например: «Введите год рождения в 4-значном формате (напр.г. 1973) », как показано на следующем рисунке.
Рисунок 2: Улучшенное сообщение об ошибке, чтобы люди могли понять, какую ошибку они сделали
Размещение
Сообщение должно быть не только коротким и лаконичным, но и хорошо размещенным, чтобы связать его с полем. Это ставит вопрос, где лучше всего разместить сообщение об ошибке — выше, после, слева или справа от поля? Это зависит от типа сообщения об ошибке. Если это ошибка «отсутствует обязательное поле», ее можно поместить вверху, справа или внизу поля.
Рисунок 3. Пример сообщений об ошибке «Отсутствует обязательное поле» внизу связанных полей (с eBay)
Рисунок 4. Пример сообщений об ошибке «Отсутствует обязательное поле» над ярлыками
Пример сообщений об ошибке «Отсутствует обязательное поле» над ярлыками
Связь между полем и сообщением об ошибке должна быть визуально четкой. Хотя это может быть не большой проблемой для удобства использования небольших форм, таких как рисунок 5 (форма входа в Google), для длинной формы это может значительно сбить с толку и привести к повторяющимся ошибкам (как показано на рисунке 6).
Рисунок 5: Сообщение об ошибке входа в Google
Рис. 6. Сообщения об ошибках, отображаемые так же, как при входе в Google в длинной форме, могут запутать пользователей
Для сообщения об ошибке с инструкциями особенно важно тщательно продумать его размещение, поскольку нам нужно, чтобы пользователи прочитали инструкцию и следовали ей, чтобы заполнить поле. Предыдущее исследование размещения этикеток, проведенное Маттео Пензо, и дальнейшее исследование Кэролайн Джарретт показали, что инструкции по заполнению форм работают лучше всего, когда размещаются над полем. Поэтому, если пользователю необходимо прочитать инструкцию по заполнению поля, лучше также указать сообщение об ошибке в верхней части поля.
Поэтому, если пользователю необходимо прочитать инструкцию по заполнению поля, лучше также указать сообщение об ошибке в верхней части поля.
Например, регистрационная форма LinkedIn предоставляет сообщения об ошибках обоих типов («пропущено обязательное поле» и «информационные» сообщения об ошибках) вверху поля и рядом с ярлыками. Таким образом, когда пользователь заполняет форму, он будет читать этикетку, затем смотреть на ошибку, которую он сделал (и как ее исправить), а затем повторно вводить свой ответ в поле после сообщения об ошибке.
Рисунок 7. Сообщения об ошибках, отображаемые в соответствии с шаблоном чтения пользователем
Итак, что насчет длинных форм? Из своего предыдущего опыта мы видели, что если пользователь ошибается при заполнении длинной формы, а ошибочное поле находится ниже сгиба, он сбивается с толку, пытаясь понять, что произошло.
Рисунок 8: Пример полной формы (из Common Application)
Чтобы предотвратить это, необходимо перечислить ошибки в верхней части страницы, а также показать сообщения об ошибках, связанные с полями. Это даст пользователям четкое представление о том, где они допустили ошибки. Однако необходимо убедиться, что эти сообщения об ошибках не ошеломляют пользователей, как в примере, показанном на рисунке 9.
Это даст пользователям четкое представление о том, где они допустили ошибки. Однако необходимо убедиться, что эти сообщения об ошибках не ошеломляют пользователей, как в примере, показанном на рисунке 9.
Рис. 9. Сообщения об ошибках, отображаемые вверху и с соответствующими полями (страница реестра Sainsbury)
Стиль сообщения
Пользователи должны уметь различать метки формы, инструкции и сообщения об ошибках. Использование другого размера и цвета шрифта предоставит пользователям визуальные подсказки о том, почему не удалось отправить форму и какие ошибки они сделали.
Стиль поля
В дополнение к стилю сообщения, стиль полей ошибок должен отличаться от обычного поля ввода. Обычно это помогает в длинной форме, когда пользователь допустил только одну или две ошибки. Затем они могут легко определить, где они сделали ошибки, и исправить их.
Рисунок 10: Регистрационная форма WordPress с другим стилем границы в поле ошибки
Пример использования четырехточечных правил для отображения сообщений об ошибках
Во время сеанса юзабилити-тестирования веб-сайта электронной коммерции один тестировщик пытался приобрести продукт. Этот конкретный веб-сайт требует, чтобы все пользователи были зарегистрированы до начала процесса покупки. В процессе регистрации пользователь заполнил форму, указав свое имя, имя пользователя и пароль, и отправил ее. Затем была отображена та же форма с сообщением об ошибке: «Введите новое имя пользователя, состоящее из буквенно-цифровых символов в диапазоне от 6 до 14 символов. Это должно быть уникальным для всех наших клиентов ». Кроме того, поле пароля, в которое она ввела желаемый пароль, стало пустым.
Этот конкретный веб-сайт требует, чтобы все пользователи были зарегистрированы до начала процесса покупки. В процессе регистрации пользователь заполнил форму, указав свое имя, имя пользователя и пароль, и отправил ее. Затем была отображена та же форма с сообщением об ошибке: «Введите новое имя пользователя, состоящее из буквенно-цифровых символов в диапазоне от 6 до 14 символов. Это должно быть уникальным для всех наших клиентов ». Кроме того, поле пароля, в которое она ввела желаемый пароль, стало пустым.
Тестировщик подумала, что ошиблась с паролем. Поэтому она ввела новый пароль, состоящий из цифр, символов и заглавных букв, повторно ввела его и отправила форму. То же самое повторилось снова. Она была уверена, что введенный ею пароль состоял из букв и цифр с заглавными буквами, так почему же он не работал? Разочарованная системой, она медленно перечитала сообщение и, наконец, поняла, где она делает ошибку; ей нужно было беспокоиться об «имени пользователя», а не о пароле.
Итак, она ввела другое имя пользователя со всеми необходимыми символами и отправила форму. На этот раз в форме было сказано, что поле пароля пусто … Хотя это произошло в лабораторных условиях, я не уверен, насколько желательным должен быть продукт, чтобы продолжить этот процесс регистрации, чтобы купить его. В ответ она сдалась и попыталась найти тот же продукт на другом сайте.
На этот раз в форме было сказано, что поле пароля пусто … Хотя это произошло в лабораторных условиях, я не уверен, насколько желательным должен быть продукт, чтобы продолжить этот процесс регистрации, чтобы купить его. В ответ она сдалась и попыталась найти тот же продукт на другом сайте.
Что же пошло не так?
Прежде всего, форма была плохо спроектирована без каких-либо предварительных инструкций об имени пользователя.Но это совершенно другая тема создания эффективных форм и того, где разместить инструкции (о которых Кэролайн Джарретт и Люк Вроблевски написали несколько замечательных статей и книг). Во-вторых, плохой способ описания ошибки. Давайте посмотрим на это в перспективе: кто-то пытается что-то у вас купить, у них нет целого дня, чтобы прочитать подробное объяснение «Почему они неправы!» В-третьих, расположение сообщения об ошибке не позволяет пользователю понять, к какому полю оно относится. И наконец, не было визуальной подсказки, какое поле пользователь должен изменить, чтобы исправить «свою» ошибку. Это заставило пользователя сменить пароль, а не изменить имя пользователя, что привело к тому, что в форме неоднократно появлялось одно и то же сообщение об ошибке.
Это заставило пользователя сменить пароль, а не изменить имя пользователя, что привело к тому, что в форме неоднократно появлялось одно и то же сообщение об ошибке.
Использование основных четырехточечных правил отображения сообщений об ошибках
Если мы примем эти правила для примера, показанного выше, мы можем придумать несколько решений.
Отображение сообщений об ошибках в формах с метками слева:
Например, если мы хотим исправить сообщение об ошибке, в котором говорилось: «Пожалуйста, введите новое имя пользователя, состоящее из буквенно-цифровых символов в диапазоне от 6 до 14 символов.Он должен быть уникальным для всех наших клиентов », это может выглядеть примерно так:« Имя пользователя должно состоять из 6–14 символов и содержать как минимум 1 цифру и 1 символ ». Используя правила размещения и стилизации, мы можем предоставить следующий пример:
Рисунок 11: Пример использования 4-х балльных правил отображения сообщения об ошибке
Отображение сообщений об ошибках согласно шаблону чтения пользователя:
Если метки расположены над полями, в следующем примере показано, как можно предоставить сообщения об ошибках и сопоставить их с шаблоном чтения пользователя:
Рисунок 12: Пример использования 4-х балльных правил отображения сообщений об ошибках в форме
Заключение
Постоянно меняющиеся веб-технологии и развивающееся поведение пользователей по отношению к сети затрудняют стандартизацию работы в сети. Однако мы можем попытаться улучшить ситуацию, обеспечив удобство работы пользователей на основе того, что мы узнали. В Nomensa мы проводим эксперименты для выявления передовых методов и решений. Мы наблюдаем, как люди ежедневно пытаются заполнить разные типы форм. Используя комбинацию четырех правил для отображения сообщений об ошибках и наших собственных методов многовариантного тестирования для отображения сообщений об ошибках, мы можем помочь людям достичь своих целей максимально плавно и быстро.
Однако мы можем попытаться улучшить ситуацию, обеспечив удобство работы пользователей на основе того, что мы узнали. В Nomensa мы проводим эксперименты для выявления передовых методов и решений. Мы наблюдаем, как люди ежедневно пытаются заполнить разные типы форм. Используя комбинацию четырех правил для отображения сообщений об ошибках и наших собственных методов многовариантного тестирования для отображения сообщений об ошибках, мы можем помочь людям достичь своих целей максимально плавно и быстро.
Отображение сообщений об ошибках формы может быть небольшой частью большого веб-сайта, но это может оказать значительное влияние на людей, особенно если они не могут понять свои ошибки.Это в конечном итоге заставит их покинуть сайт. Объединив эти четыре правила для отображения сообщений об ошибках, вы можете очень вежливо сообщить людям, какие ошибки они сделали, и помочь им легко исправить и завершить свой путь.
UX Design может реально отличать ваши продукты и услуги, а его правильное использование может выделить вас среди конкурентов, что мы подробно исследуем в этой статье «Ценность стратегического UX».
Nomensa — отмеченное наградами агентство UX-дизайна с офисами в Бристоле, Лондоне и Амстердаме.
Если вы хотите, чтобы мы помогли вам решить ваши проблемы с пользовательским интерфейсом или предоставили вам оценку UX вашего веб-сайта / мобильного приложения, пожалуйста, свяжитесь с нами. Вы можете позвонить нам по телефону +44 (0) 117 929 7333 или заполнить эту короткую форму. А пока ознакомьтесь с предлагаемыми нами услугами по UX-дизайну.
Список литературы
- Джарретт, К. и Гаффни, Г., Формы, которые работают, Разработка веб-форм для удобства использования, 2008.
- Пензо, М., Размещение этикеток в формах, Опубликовано в UX Matters, июль 2006 г.
- Вроблевски, Л., Дизайн формы веб-приложений, январь 2005 г.
Почему пользователи заполняют меньше, если вы отмечаете обязательные поля
Большинство ваших пользователей пропускают необязательные поля в вашей форме? Возможно, вам не понадобится эта дополнительная информация, но ее наличие может помочь вам узнать больше о своих пользователях. Если вы хотите, чтобы больше пользователей заполняли необязательные поля в вашей форме, не отмечайте обязательные поля и отмечайте только необязательные.
Если вы хотите, чтобы больше пользователей заполняли необязательные поля в вашей форме, не отмечайте обязательные поля и отмечайте только необязательные.
Исследования показывают, что большинство пользователей подходят к формам с поведением «добровольного раскрытия информации».Это означает, что они регулярно предлагают больше информации, чем требуется , даже когда им говорят, что это добровольно. Это противоречит традиционному предположению о том, что пользователи подходят к формам с намерением заполнить как можно меньше полей. Однако, когда вы отмечаете обязательные поля формы, это ставит под угрозу добровольное раскрытие информации и заставляет пользователей пропускать необязательные поля.
Это противоречит традиционному предположению о том, что пользователи подходят к формам с намерением заполнить как можно меньше полей.Однако, когда вы отмечаете обязательные поля формы, это ставит под угрозу добровольное раскрытие информации и заставляет пользователей пропускать необязательные поля.
Обозначение обязательных полей позволяет пользователям выполнять минимум действий для заполнения вашей формы. Они будут уделять больше внимания обязательным полям и заполнять их первыми, игнорируя необязательные. Зачем им тратить время на необязательные поля, если они могут заполнить обязательные и двигаться дальше?
Однако, если вы используете добровольное раскрытие информации в своих интересах и отметите только необязательные поля, пользователи не почувствуют необходимости использовать ярлыки.Они будут заполнять каждое поле в линейной последовательности вместо того, чтобы искать необходимые маркеры полей. Необязательные поля получат то внимание, которого они заслуживают.
Думающие пользователи не будут заполнять поле, пока вы не отметите его как обязательное, неправильно. По умолчанию пользователь предоставляет больше информации, чем запрашивается в формах. Пользователи не обратят внимание на необязательные поля, если вы отметите обязательные, потому что им хочется заполнять меньше. Прекратите отмечать обязательные поля формы, чтобы наконец положить конец этой плохой практике проектирования.
Прекратите отмечать обязательные поля формы, чтобы наконец положить конец этой плохой практике проектирования.
Филиалы
Open Dental Software — обязательные поля
Используя обязательные поля, вы можете предложить персоналу заполнить определенные поля при вводе информации о пациенте или страховых выплат.
В главном меню щелкните «Настройка», «Обязательные поля».
Примеры:
- Дата рождения не может быть пустым.
- Пол не может быть неизвестен.
- Статус студента должен быть выбран, если возраст пациента больше 17 или меньше 35 лет.
- Подтвердите количество цифр в идентификаторе Medicaid.
Как это работает:
- Когда персонал вводит информацию о пациенте, обязательные поля отмечаются звездочкой (*).
- Если обязательные поля не заполнены, когда персонал нажимает кнопку «ОК», отображается сообщение с двумя вариантами: вернуться в окно, чтобы заполнить информацию, или продолжить, не заполняя информацию.

- Если обязательные поля остаются незаполненными, журнал аудита регистрирует запись.
Некоторые поля заполняются автоматически или не вызывают всплывающее окно.
- StudentStatus: запускает всплывающее окно только для нового пациента. Если обязательное поле игнорируется, автоматически присваивается статус не учащийся.
- PrimaryProvider: основные поставщики назначаются автоматически и не будут вызывать всплывающее окно, если Primary Provider по умолчанию не выберет «Выбрать поставщика в редактировании пациента» и «Добавить семью» не будет отмечен в настройках модуля семейства.
- BillingType: всплывающее окно не запускается.
- Состояние: Состояние не может быть пустым и требует действительного сокращения штата в Списках, Аббревиатуры штатов
Пометить поля как обязательные
Тип поля : выберите, к какой области применить обязательные поля.
Доступные поля : Список всех полей, которые можно пометить как обязательные. Параметры поля различаются в зависимости от того, какие параметры включены в Показать функции.
Параметры поля различаются в зависимости от того, какие параметры включены в Показать функции.
Обязательные поля : Список всех полей, отмеченных в настоящее время как обязательные. Щелкните поле, чтобы просмотреть описание требования под сеткой.
Условия : (необязательно) Добавьте конкретные условия, требующие заполнения поля. X будет отображаться в столбце Условия.
Выделите доступное поле, затем щелкните стрелку вправо, чтобы добавить его в список обязательных полей.Чтобы выбрать сразу несколько полей, нажмите Shift + щелчок. Чтобы удалить обязательное поле, выберите его и щелкните стрелку влево.
Необязательно: Задайте конкретные условия, требующие заполнения поля.
- Выделите обязательное поле.
- Щелкните Добавить под Условиями.
- Выберите тип условия, оператор и значение. Параметры будут меняться в зависимости от выбранных критериев.
- Задайте несколько условий для обязательного поля.
 В этом случае поле требуется только при соблюдении всех условий.
В этом случае поле требуется только при соблюдении всех условий.- Поля, оставленные пустыми, не рассматриваются при выполнении условий.
- Нажмите ОК, чтобы сохранить.
Нажмите OK, чтобы сохранить необходимые полевые настройки.
Подтверждение идентификатора Medicaid и штата
Если Medicaid включена в Показать функции, поля MedicaidID и MedicaidState будут указаны как Доступные поля. В дополнение к обязательному назначению полей вы также можете включить проверку, которая гарантирует, что количество цифр в идентификаторе Medicaid соответствует введенному состоянию.
- Добавьте MedicaidID и / или MedicaidState в список обязательных полей.
- Выделите MedicaidID или MedicaidState .
- Проверка Проверить правильность количества цифр в MedicaidID для этого состояния включить проверку. Этот флажок установлен по умолчанию, если MedicaidID или MedicaidState добавлены в качестве обязательного поля.
 Если этот флажок установлен, столбец «Длина идентификатора Medicaid» также будет отображаться в списке сокращений штатов.См. Раздел «Сокращения штатов», чтобы ввести количество цифр в идентификаторе Medicaid по штатам.
Если этот флажок установлен, столбец «Длина идентификатора Medicaid» также будет отображаться в списке сокращений штатов.См. Раздел «Сокращения штатов», чтобы ввести количество цифр в идентификаторе Medicaid по штатам.
Как работает проверка идентификатора Medicaid: когда пользователь нажимает кнопку «ОК» в окне «Редактировать информацию о пациенте», Open Dental проверит, соответствует ли количество цифр, введенных для идентификатора Medicaid, длине идентификатора Medicaid, введенной для штата в списке сокращений штатов. В противном случае пользователь будет предупрежден о том, что обязательные поля отсутствуют или неверны. Если они вернутся в окно (нажмите «Отмена»), рядом с полем «Состояние» появится красный восклицательный знак.При наведении курсора на поле отобразится сообщение, указывающее требуемую длину идентификатора.
.



 В этом случае поле требуется только при соблюдении всех условий.
В этом случае поле требуется только при соблюдении всех условий. Если этот флажок установлен, столбец «Длина идентификатора Medicaid» также будет отображаться в списке сокращений штатов.См. Раздел «Сокращения штатов», чтобы ввести количество цифр в идентификаторе Medicaid по штатам.
Если этот флажок установлен, столбец «Длина идентификатора Medicaid» также будет отображаться в списке сокращений штатов.См. Раздел «Сокращения штатов», чтобы ввести количество цифр в идентификаторе Medicaid по штатам.