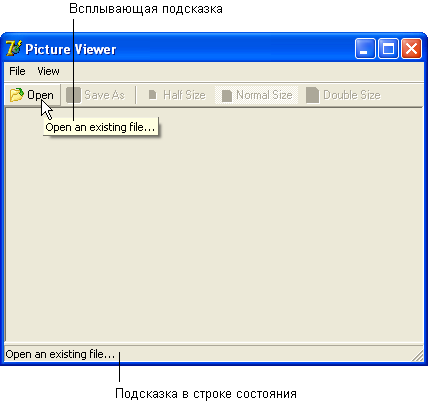
Всплывающая подсказка при наведении html: Всплывающая подсказка на CSS | htmlbook.ru
Всплывающая подсказка при наведении курсора на элемент
Я следовал этому примеру для всплывающей подсказки при наведении курсора. Я не могу этого сделать, когда у меня уже есть класс, назначенный тегу элемента <i> . Я обнаружил, что могу назначить 2 класса одному и тому же элементу, разделив их пробелом. Но значок исчезает, если у меня есть подсказка класса.
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <td> <i ng-click="view(application._id)" data-toggle="tooltip" title="Hooray!"> receipt </i> <span>Tooltip text</span> <i ng-click='edit(application._id)'> edit </i> <i ng-click="remove(application._id)"> delete </i> </td>
Как я могу иметь всплывающую подсказку с наведением курсора на эти значки <i> ? В моем css всплывающая подсказка — это visibility: hidden; . как это исправить?
Edit -я добавил таблицу стилей,которая, если я включу ее, будет невидимой.
Я создал jsfiddle- https://jsfiddle.net/TTrain/r5hhkwLb/
html css angularjsПоделиться Источник Dreams 16 октября 2017 в 13:49
4 ответа
- Javascript всплывающая подсказка появляется только при втором наведении курсора
Я использую jQuery и Twitter Bootstrap и хочу, чтобы при наведении курсора на ссылку появлялась всплывающая подсказка .
 Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня…
Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня… - Позволяют при наведении курсора всплывающая подсказка
Я создал подсказка div, чтобы придумать, когда есть при наведении курсора на кнопку меню, Всплывающая подсказка появляется при наведении курсора мыши на кнопку, и исчезает, когда вы mouseout, но я хочу быть в состоянии, чтобы перейти в подменю (#submenu.Solutions в данном случае) и понятия не…
2
Хей Ман! Я постараюсь ответить вам как можно проще
Вам не нужен новый класс для эффекта всплывающей подсказки
HTML :
I'm using Font Awesome Framework, like as Your
<body>
... HTML CONTENT ...
<i>
<span>My beautiful tootip</span>
</i>
... OTHER HTML CONTENT ...
</body>
CSS :
i { position: relative; /** ADD THIS TO i TAG. This do magic! It's necessary **/ } i span { visibility: hidden; opacity: 0; position: absolute; /** It's necessary to do magic **/ bottom: -32px; /** Show Tooltip 32px bottom "i" tag. Depends on "i" tag height =) **/ left: 0; text-align: center; /** If You want tooltip text centered **/ padding: 5px; /** Tooltip padding **/ width: 150px; /** Tooltip width. You can set 100% to cover all "i" tag **/ height: auto; /** Auto is good choice **/ background: #000; /** Tooltip background **/ color: #fff; /** Tooltip text color **/ } i:hover span { visibility: visible; opacity: 1; }
ADDITIONAL-отлично! Но я хочу красивую анимацию (переход). Как я могу это сделать?
Добавьте к приведенному выше коду CSS следующие строки
i span { /** ... OTHER RULES SEE ABOVE ... **/ transition-duration: 0.2s; /** Animation duration **/ transition-property: opacity; /** Apply animation only on opacity rule **/ /** Compatibility with other Browsers */ -moz-transition-duration: 0.2s; -moz-transition-property: opacity; -o-transition-duration: 0.2s; -o-transition-property: opacity; -ms-transition-duration: 0.2s; -ms-transition-property: opacity; -webkit-transition-duration: 0.2s; -webkit-transition-property: opacity; }
Поделиться Pietro Terracciano 16 октября 2017 в 14:14
1
у вас есть закрывающий </i>
<span><i ng-click="view(application._id)" >receipt</i><span>Tooltip text</span></span>
Пол
PS: он работает на моем PC. Я создал для него fiddle. https://codepen.io/anon/pen/mBQboL . Я не смог включить шрифт значка, но значок не исчезает.
Поделиться MEE 16 октября 2017 в 13:54
1
пядь
У вас есть проблема в этом
<i ng-click="view(application._id)" >receipt</i><span>Tooltip text</span>
Решение
<i ng-click="view(application._id)" >receipt<span>Tooltip text</span></i>
Поделиться LSKhan 16 октября 2017 в 13:56
1
Возможно, вы можете использовать Title=»Tooltip Text» внутри тега i или любого другого элемента, такого как img.
Поделиться benok 16 октября 2017 в 13:56
Похожие вопросы:
jQuery подсказка инструмента при наведении курсора
Мне нужна очень легкая всплывающая подсказка, похожая на 1, найденную здесь http: / / www.history.com / videos при наведении курсора на ссылку видео в разделе популярные видео всплывающая подсказка…
всплывающая подсказка bootstrap не работает при наведении мыши
Я пытаюсь сделать Bootstrap tooltip при наведении курсора мыши на поле ввода формы, но это не работает. Если вы нажмете на поле ввода, то появится всплывающая подсказка. Однако я хочу, чтобы он…
Всплывающая подсказка не отображается при наведении курсора мыши
Всплывающая подсказка bootstrap отображается только при фокусировке, а не при наведении курсора. Подсказка действительно правильно отображается с правой стороны. Использование Bootstrap 2.3.1….
Javascript всплывающая подсказка появляется только при втором наведении курсора
Я использую jQuery и Twitter Bootstrap и хочу, чтобы при наведении курсора на ссылку появлялась всплывающая подсказка . Однако всплывающая подсказка не появляется при первом наведении курсора мыши…
Позволяют при наведении курсора всплывающая подсказка
Я создал подсказка div, чтобы придумать, когда есть при наведении курсора на кнопку меню, Всплывающая подсказка появляется при наведении курсора мыши на кнопку, и исчезает, когда вы mouseout, но я…
ExtJS/HTML — всплывающая подсказка не скрывается при наведении мыши
Я добавил значок к fieldLabel. При наведении курсора мыши на значок Я показываю всплывающую подсказку. Но при наведении мыши всплывающая подсказка не hidden/destroyed. Моя цель верна? Я также…
Почему всплывающая подсказка не работает при наведении курсора мыши?
У меня есть кнопка переключения с помощью плагина bootstrap toggle, и я хотел, чтобы всплывающая подсказка появлялась при наведении на нее курсора мыши.
Обновите элемент, чтобы появилась его новая всплывающая подсказка (в jQuery/Javascript)
У меня есть элемент html, который использует всплывающую подсказку bootstrap, чтобы показать заголовок при наведении на него курсора. Однако при нажатии на этот элемент я меняю всплывающую…
Всплывающая подсказка отображается при наведении курсора на черное пространство
http:/ / fiddle.jshell.net/9m6a5y5p / Как вы можете видеть в демо выше, при наведении курсора над элементом span отображается всплывающая подсказка, и я хочу показать ее только при наведении курсора…
Запуск всплывающей подсказки bootstrap при наведении курсора мыши на другой элемент
Я пытаюсь вызвать всплывающую подсказку bootstrap, чтобы она появилась на одном элементе, наведя курсор мыши на другой элемент. Я подумал, что, возможно, мог бы использовать JQuery- addClass(hover)…
Html hint при наведении – Тарифы на сотовую связь
76 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В этой статье рассматриваются два способа добавления всплывающей подсказки с помощью HTML и CSS. Они не используют JavaScript, поэтому ваша веб-страница будет работать, даже если пользователь отключил поддержку этой технологии в своем браузере.
Проблема с всплывающими подсказками
Вот некоторые из недостатков применения всплывающих подсказок:
- Они не отображаются на смартфонах и других сенсорных устройствах.
- Недоступны для людей с ограниченными возможностями. Пользователи, которые полагаются на программы чтения с экрана, не смогут узнать, какую информацию содержит всплывающая подсказка.
Используйте всплывающие подсказки только для предоставления дополнительной информации, без которой пользователи смогут взаимодействовать с функционалом сайта.
Метод с использованием HTML
Самый простой добавления всплывающих подсказок – атрибут title.
Посмотрите на пример, приведенный ниже.
Если вы хотите увидеть подсказку, просто наведите указатель мыши на ссылку. title — это глобальный атрибут, который можно добавлять к любому элементу HTML.
В приведенном выше примере я использовал его для ссылки. Но вы можете добавить его к любому элементу: к абзацу или целому столбцу, заключенному в блок
Метод с использованием CSS
Другой способ заключается в использовании CSS для отображения всплывающей подсказки. Он позволяет настраивать внешний вид подсказки и даже использовать изображения.
Вот HTML-код предыдущего примера.
Для реализации нового способа используется CSS-свойство content и псевдоэлемент :after.
Наведите курсор на ссылку, чтобы увидеть всплывающую подсказку в действии.
Этот способ отображения всплывающей подсказки использует большое количество различных функций: свойство content, псевдоэлемент ::after, positionfor::after и т. д. Но если пользователь применяет устаревший браузер, то всплывающая подсказка не будет отображаться корректно.
Вы также можете использовать во всплывающей подсказке другой формат контента. Например, можно отображать изображение.
CSS для всплывающей подсказки с изображением выглядит следующим образом:
Если веб-страница работает на основе HTML5, вы можете воспользоваться новыми пользовательскими атрибутами данными. Они позволяет реализовать подсказку в HTML-коде, а не в CSS. В этом случае подсказки являются контентом, а не стилем CSS.
Код примера на HTML5:
Демонстрация: всплывающая подсказка с использованием пользовательских атрибутов данных HTML5:
Но этот способ не будет работать в устаревших браузерах. А также в программах чтения с экрана.
Объяснение примеров кода на CSS
Чтобы всплывающая подсказка появлялась рядом с элементом, над которым находится указатель мыши, я использовал несколько приемов. Я установил для исходного элемента относительное позиционирование (position: relative). Это делает его точкой отсчета для position: absolute дочернего псевдоэлемента.
Я установил для исходного элемента относительное позиционирование (position: relative). Это делает его точкой отсчета для position: absolute дочернего псевдоэлемента.
Затем всплывающая подсказка помещается на 1.1em ниже ссылки. Это смещает ее чуть ниже слов, чтобы она не закрывала их. А также на 1em вправо, чтобы подсказка смещалась примерно на 1 символ в сторону.
Всплывающая подсказка, реализованная таким образом, по функциональности уступает атрибуту title. Она всегда будет отображаться только в указанном вами месте, даже если это приводит к ее усечению.
При использовании атрибута title браузеры автоматически регулируют положение всплывающей подсказки, чтобы ее всегда можно было увидеть полностью.
Я также присвоил значение z-index 1, чтобы всплывающая подсказка отображалась над существующим содержимым.
Остальная часть CSS-кода предназначена для управления внешним видом всплывающей подсказки и включает в себя обычные свойства padding, border и width.
Свойство content содержит саму всплывающую подсказку. Если вы хотите использовать изображение, замените текст URL-адресом этого изображения.
В примере на HTML5 создается пользовательский атрибут данных с именем «data-tooltip» и присваивается ему некоторый текст.
Затем текст вставляется в контент с помощью функции CSS attr(). Проще говоря, attr(data-tooltip) принимает значение атрибута data-tooltip и заменяет его текстом.
Вместо заключения
Какой бы способ реализации вы не выбрали, всегда не забывайте о проблемах, связанных с использованием всплывающих подсказок. Убедитесь, что важная информация всегда отображается без необходимости дополнительного взаимодействия.
Данная публикация представляет собой перевод статьи « How to Add a Tooltip in HTML/CSS (No JavaScript Needed) » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Адаптация Сайта под ВСЕ разрешения экранов
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
Всегда рад Вам помочь и готов ответить на Ваши вопросы.
И снова я рад приветствовать Вас на страницах SdelaemBlog.ru. В этот раз я хочу поговорить немного о технической части сайтостроения. Дело в том, что по прежнему в связи с работой, уделять время сайту могу урывками. Думал, о чем написать? И пришло, как-то само конечно же во время верстки очередного макета. Понадобилось сделать такую простенькую штуку, как всплывающая подсказка без использования скриптов. Вот решил собственно поделиться и с Вами. А вдруг кому пригодится?
В данной статье я хочу обсудить несколько вариантов организации подобной фишки в любой верстке. Кстати, живой пример такой реализации уже имеется у меня на сайте. Если прокрутите до комментариев на этой странице и наведете на дату комментария, сразу точно станет понятно, о чем речь. Ну а если же комментариев еще нет, можете его заодно и оставить.
Я вижу два основных метода реализации всплывающей подсказки, это при наведении, он же и самый популярный, и менее популярный при клике на какой-либо элемент. Начнем естественно с появления подсказки при наведении курсора на элемент.
Я думал в данной статье начать с самого примитива, вывод подсказки с помощью атрибута title, который не получится как-либо оформить, однако я думаю его можно пропустить, так как это и так понятно. Если вышесказанное Вам не совсем понятно, думаю, после изучения видео об универсальных атрибутах, все станет гораздо понятней.
Простой способ с оформлением, при наведении.
Здесь все не сложнее, чем в способе, который я пропустил. Только вместо атрибута title я буду использовать data-title и оформление с помощью стилей css. Собственно привожу ниже html-код:
Далее, чтобы подсказка начала работать, необходимо прописать свойства для данного элемента:
Здесь же хочу обратить Ваше внимание, что это только пример свойств оформления. Вы можете естественно оформить внешний вид плашки, как Вам угодно.
Всплывающая подсказка при наведении.

Это пожалуй самый популярный способ реализации данной возможности. По крайней мере я им пользуюсь чаще всего.
В данном примере так же не вижу ничего особенного, однако тегов побольше, но и результат будет получше и без использования атрибута data-title. Контейнер в данном случае служит оболочкой для наших элементов, которые будут использованы для реализации подсказки. А так же сама плашка будет позиционироваться относительно контейнера.
Именно эти два варианта можно использовать у Вас на сайте для выведения всплывающей подсказки при наведении курсора.
Существуют еще два способа, однако они практически идентичны, за исключением того, что появление элемента происходить будет при клике по элементу, который всегда отображается на сайте.
Простой способ с оформлением, при клике.
В случае с кликом, код будет выглядеть абсолютно так же. Единственное, что для удобства я заменил класс некоторых элементов. А так же используется псевдокласс focus вместо hover. Еще здесь стоит отметить, что чтобы данный способ срабатывал, необходимо заменить тег div на тег a, то есть на гиперссылку.
Css код в этом случае аналогичен появлению плашки при наведении, только использованы для удобства другие классы. И для правильной работы меняем псевдокласс на focus.
Как видите разницы практически нет.
Всплывающая подсказка при клике.
Этот способ при клике так же будет более актуален, если Вам требуется оформить подсказку немного лучше нежели это возможно в предыдущем варианте.
И собственно оформление плашки:
Как Вы можете наблюдать ничего сложного нет. К тому же можно организовать изменения состояний, как по наведению, так и по клику. Хотя я честно говоря, не могу сказать насколько актуален способ по клику.
Существует так же имитация последнего примера с помощью тега input, однако его использование мне кажется не совсем правильным именно для организации всплывающей подсказки у себя на сайте. Если Вы со мной категорически не согласны, добро пожаловать в комментарии.
Видео урок — Всплывающая подсказка без скриптов.
Как создать всплывающие подсказки (toltips) в Joomla используя чистый html или встроенные инструменты Joomla
Хотелось бы уделить немного внимания таким полезным вещам как всплывающие подсказки и тому, как можно создать их на сайте с Joomla. Кратко о том, что же такое всплывающие подсказки. Всплывающая подсказка — это текст, который появляется при наведении курсора мыши на определенный элемент страницы, будь то картинка, слово, блок, кнопка и так далее. Всплывающие подсказки служат, например, для подачи дополнительной информации пользователям или для пояснения, не занимая при этом видимую, основную часть страницы. Например, у вас в на странице встретится слово, которое может быть не знакомо посетителям вашего сайта, и вы хотите дать им краткую информацию о нем. Например: Черная дыра. При наведении указателя мышки на фразу Граница этой области называется горизонтом событий, а её характерный размер — гравитационным радиусом.»>Черная дыра, вы увидите подсказку, описывающую, что это такое. Такой тип подачи дополнительной информации очень популярен в современном веб дизайне. Для создания простейшей подсказки можно воспользоваться стандартными средствами HTML — задать у тега дополнительный атрибут title, например:
<a href="#" title="Это обыкновенная подсказка">Ссылка в никуда</a>При наведении курсора на Ссылка в никуда — вы увидите подсказку, описанную в атрибуте title. Также метод создания подсказок применим практически к любым элементам страницы. Внешний вид таких подсказок, как вы могли заметить, устанавливается браузером и, как правило, выглядит не очень красиво. Разработчики Joomla позаботились об этом и сделали возможным создавать более презентабельные подсказки, генерируемые JavaScript библиотекой из дополнительного атрибута data-original-title. Такие подсказки по умолчанию будут иметь такой вид. Давайте рассмотрим, как создавать такие подсказки в Joomla.
По умолчанию в Joomla версии 3.x (Тестировалось на версии 3.4.5) со стандартным шаблоном поддержка всплывающих подсказок уже включена. Для добавления всплывающих подсказок на страницы вашего сайта следует добавить к тегу элемента, у которого должна будет всплывать подсказка, класс hasTooltip и атрибут data-original-title, из которого и будет браться подсказка. Если у элемента задан атрибут title, то подсказка будет браться из него. Например:
<span data-original-title="<strong>Я маленькая подсказка</strong><br/>Я что-то описываю и делаю Мир лучше :)">наведи на меня курсор</span>В результате чего получим: наведи на меня курсор
Как вы могли заметить, в подсказках такого типа можно использовать HTML теги, что позволяет произвести разметку их содержимого.
В дальнейшем для всех желающих я опишу создание подсказок с использованием behavior.tooltip.
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Всплывающие подсказки без jQuery Скрипт всплывающей подсказки при наведении
Сделать всплывающую подсказку при наведении на картинку, оформление подсказки должно управляться через стили.
Всплывающая подсказка, добавляемая к изображениям через атрибут title тега , является системным элементом, поэтому вид подсказки зависит от используемого браузера, операционной системы и её настроек. Хотя напрямую изменить оформление подсказки нельзя, допустимо пойти обходным путем и имитировать всплывающую подсказку с помощью JavaScript.
с идентификатором floatTip и определим его стиль. Обязательными должны быть три стилевых свойства — position со значением absolute , оно задаёт абсолютное позиционирование элемента, display со значением none скрывает элемент и width задаёт ширину подсказки. Остальные свойства выступают по желанию разработчика и предназначены для изменения оформления слоя (пример 1).Пример 1. Стиль для всплывающей подсказки
#floatTip { position: absolute; /* Абсолютное позиционирование */ width: 250px; /* Ширина блока */ display: none; /* Прячем от показа */ border: 1px solid #000; /* Параметры рамки */ padding: 4px; /* Поля вокруг текста */ font-family: sans-serif; /* Рубленый шрифт */ font-size: 9pt; /* Размер шрифта */ color: #333; /* Цвет текста */ background: #ffe5ff; /* Цвет фона */ }
Сам скрипт состоит из двух функций — moveTip отслеживает движение мыши и в соответствии с координатами курсора меняет положение элемента, и toolTip управляет видимостью элемента и выводит в нём желаемый текст (пример 2).
Пример 2. Скрипт для вывода слоя
Document.onmousemove = moveTip;
function moveTip(e) {
floatTipStyle = document.getElementById(«floatTip»).style;
w = 250; // Ширина подсказки
// Для браузера IE6-8
if (document. all) {
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop;
// Для остальных браузеров
} else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
}
// Показывать слой справа от курсора
if ((x + w + 10)
all) {
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop;
// Для остальных браузеров
} else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
}
// Показывать слой справа от курсора
if ((x + w + 10)
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега
Пример 3. Создание всплывающей подсказки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Всплывающая подсказкаОбъектив: Canon EF 24-105 f/4L IS USM
Вспышка: Canon Speedlite 580 EX
Выдержка: 1/125
Диафрагма: 5.6″)»
>
Результат данного примера показан на рис. 1.
Рис. 1. Всплывающая подсказка, выводимая с помощью JavaScript
Доброго времени суток, любознательные подписчики и гости блога. Сегодня мы разберем с вами полезный раздел в прототипно-ориентированном сценарном языке, а именно событие при наведении мыши JavaScript.
Я хочу, чтобы вы хорошенько разобрались в таких событиях, как click, mouseup, mousedown, mouseover и других, поняли разницу между ними и научились их использовать для решения поставленных задач. Конечно же после каждого ключевого теоретического материала вы сможете найти программную реализацию примеров. Ну что ж, приступим!
Все сведенья о событиях мышки
Для мыши существует несколько событий, которые полностью охватывают всевозможные действия курсора на странице . Среди них есть те, которые срабатывают при нажатии на объект, наведении на него или движении указателя по открытому окну. Их все можно поделить на две группы: простые и комплексные (составные) события.
Начнем с простого
Для начала познакомимся с простыми событиями. Их всего пять. Для удобства я поместил описание каждого инструмента в таблицу, прикрепленную ниже.
| Наименование | Описание |
| mousedown | Названный event вызывается, когда одна из кнопок мышки нажата, но пока еще не отпущена. |
| mouseup | А этот срабатывает уже при отпускании зажатой ранее кнопочки. |
| mouseover | Вызывается при наведении курсора на обрабатываемый объект. |
| mouseout | Обрабатывает действие выхода курсора из области элемента. |
| mousemove | Любое движение указателя над определенной областью вызывает текущее событие. |
Ну а теперь для закрепления материала разберем пример. Я создал небольшую программку, в которой изменяются эмоции смайла при наведении и отведении курсора.
Наведите на изображение курсор мыши и оно изменится.
А теперь отведите его в сторону и понаблюдайте за изменениями
Пришло время группировки
Теперь давайте перейдем к комплексным видам. Каждый из таких событий включает в себя несколько простых. При этом все составные части комплексного события не срабатывают одновременно, а выстраиваются в очередь. Поэтому вы иногда могли наблюдать такую ситуацию, что при быстром кликанье по, к примеру, пунктам меню веб-сайта нажатия иногда не срабатывают.
Почему же так? Ответ достаточно прост.
Итак, ниже перечислены составные события.Обработка событий происходит с какой-то максимально допустимой скоростью. И при этом не стоит забывать, что события обрабатываются по очереди. А значит при слишком быстром нажатии на разные элементы цепочка обработки может не выполниться полностью.
Как вы уже поняли, комплексные события несколько упрощают жизнь разработчиков, включая в себя сразу набор необходимых простых event-ов. Вследствие этого на сегодняшний день никто не может представить обычной обработки кнопок или других элементов без того же click .
Для практического ознакомления с функционированием выше перечисленных событий я модифицировал предыдущее приложение. Проанализируйте результат моей работы.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | Пример наведения указателя на элемент страницы |
Как видите, все очень просто. Данные элементы легко вызывать в коде и привязывать их к определенным действиям.
Данные элементы легко вызывать в коде и привязывать их к определенным действиям.
Статью будет интересно прочитать как новичкам в работе с JavaScript, так и более или менее продвинутым в этом вопросе людям. Ее цель — ознакомление читателя с принципом работы JavaScript-подсказки. В конце статьи есть краткое описание всех объектов, событий и свойств, используемых в скрипте.
В начале ознакомления с HTML создается впечатление, что в нем всего достаточно, а где-то есть даже что-то лишнее. Но по мере накопления знаний и опыта начинают возникать вопросы, ответов на которые в учебниках нет. Один из таких вопросов звучит примерно так: «а как бы украсить всплывающую подсказку?».
Иногда возникают такие ситуации, что без всплывающей подсказки никак не обойтись, а стандартные alt и title не вписываются в дизайн сайта. Как раз в таких ситуациях спасают подсказки, написанные на JavaScript.
Итак, как реализуется такая подсказка?
Для на чала необходимо понять, что такое JavaScript-подсказка. А это всего навсего блок html-кода, который двигается за курсором мыши средствами JavaScript. Один из вариантов организации такого блока — использование тега
. Например:Параметр visibility установлен в hidden, т.к. изначально подсказка должна быть скрыта. Ширина этого блока 400 пикселей, а высота меняется в зависимости от содержимого и не меньше 10 пикселей. Также для визуального отделения подсказки от основного содержимого она обрамлена черной рамкой толщиной 1 пиксель.
Теперь нужно заставить подсказку появляться при наведении мыши на что-либо. Для примера она будет появляться и исчезать над картинкой:
То есть при наведении мыши на картинку будет вызвана функция movePic() со строковым параметром — текстом подсказки, — которая отобразит div-блок рядом с указателем мыши, а при удалении — hidePic(), которая спрячет его обратно.
function hidePic(){
//если чуть-чуть порыться в памяти или поднять глаза вверх, то можно понять, что myalt — имя блока.
myalt.style.visibility=»hidden»;//передача параметру visibility значения hidden, блок становится невидим
myalt.innerHTML=»»;//очищение содежимого блока
myalt.style.top=0;
myalt.style.left=0;//отправка блока в верхний левый угол экрана
}
//Теперь пришло время movePic():
function movePic(word){
myalt.innerHTML=word;//отправка в подсказку строки
myalt.style.left=window.event.clientX+5;
myalt.style.top=window.event.clientY+5;//блок находится на 5 пикселей правее и ниже курсора мыши
myalt.style.visibility=»visible»;//блок становится видимым
}
Этот вариант уже работает, но у него есть недостки:
— если документ прокручивающийся (как это обычно и бывает), то корректно подсказка будет работать только в верхрем положении экрана, так как clientX и clientY возвращают лишь относительные координаты мышки.
— если объект, над которым всплывает подсказка, расположен ближе к правому краю окна, то она вылезет за края экрана и страничка растянется.
Теперь пора исправлять недоделки. На самом деле все вышеперечисленные недостатки решаются очень легко:
— достаточно определить высоту прокрученной части документа
— проводится проверка на положение курсора относительно правого края.
— аналогично с нижним краем.
function movePic(word){
myalt.innerHTML=word;
_x=window.event.clientX;
_y=window.event.clientY;//сохранение координат курсора мыши в переменные
_dx=5;//смещение подскаки вправо и влево относительно координат мыши
//Определение, помещается ли подсказка между курсором и краями экрана
left=false;right=false;
if(_dx+_x+myalt.clientWidth>
if(_dx+_y+myalt.clientHeight>
//если объект в нижнем правом углу, подсказка всплывает над курсором
//помещение подсказки в найденные коородинаты
myalt.style.left=_x;
myalt.style.top=_y+document.body.scrollTop;//смещение подскази в зависимости от высоты прокрученной части документа
myalt. style.visibility=»visible»;
style.visibility=»visible»;
}
Обычно делают подсказку, двигающуюся за курсором мыши. Достигается это следующим образом. Во-первых функцию нужно вызывать не onmouseover, а onmousemove, и во-вторых, строка, передаваемая в функцию movePic(), должна отправляться в тело подсказки только один раз (иначе могут возникнуть разного рода блики и прочее, особенно если в подсказке будет картинка). Ниже следует целиком код документа.
стрипт всплывающей подсказки
Справка:
window — объект, окно браузера;
window.event — объект, информация о событиях;
document — объект, веб-страница;
document.body — объект, тело веб-страницы;
style — объект, доступ к стилям объекта;
clientX, clientY — read-only свойства event, координаты мыши относительно рабочей области браузера;
innerHTML — read/write свойство, возвращает/устанавливает html-код между тегами объекта;
clientWidth, clientHeight — readn-only свойства, возвращают реальные ширину и высоту объекта соответственно;
scrollTop — read/write свойство, возвращает/устанавливает высоту прокрученной части объекта;
onmouseout — событие, происходящее при наведение курсора мыши над объектом;
onmousemove — событие, происходящее при движении курсора мыши над объектом;
onmouseout — событие, происодящее в момент убирания курсора мыши с объекта.
Все банально просто. У нас есть две области.
- Первая выполняет функцию старта скрипта. На моем блоге эта область содержит в себе ник автора и тему поста, в которой данный автор оставил комментарий. Назовем ее стартовой областью
- Вторая область является той самой подсказкой, которая должна появится в результате работы скрипта. Эта область будет видна только в том случае если курсор мыши находится в границах стартовой области, и будет исчезать в момент ухода курсора за границу стартовой области.
Суть скрипта проста, определить положение курсора пользователя (положением курсора является отступы, по top и left, от края браузера в пикселях ) и присвоению этого положения для области подсказки. Область подсказка естественно должна являться абсолютно позиционированным объектом.
Область подсказка естественно должна являться абсолютно позиционированным объектом.
Все довольно логично, не так ли? Осталось узнать каким способом определить положение курсора мыши. Ну не то что бы узнать, а использовать то, что нам предлагает jquery , а именно pageX и pageY .
event.pageX , event.pageY — Содержит горизонтальную/вертикальную координату события от мыши относительно начала координат document, а именно от левого края страницы.
Реализуем всплывающую подсказку на jquery
Вывешу вам полный код страницы. У скрипта имеется комментарий, так что разобраться в нем не трудно.
Всплывающая подсказка
?
Текст подсказки который необходимо показать при наведение на знак вопроса
Обратите внимание, что файл jquery подключен ссылкой на официальный сайт, то есть я его не скачивал.
Заключение
В общем то на этом все, ничего в коде сложного нет, так что юзайте на здоровье (если подобный скрипт Вам конечно понадобится =) )
Всего Вам наилучшего! У меня на сегодня все!
P.S.: Знаете что такое нейро — лингвистическое программирование? Простыми словами это манипуляция сознанием человека при помощи речи. Довольна полезная «вещь» если Вы собираетесь работать в сфере СМИ, ну или рекламы. Подробнее о НЛП Вы можете почитать на сайте http://enlp.info/ . Удачи Вам в Вашем обучения =)
Всплывающие подсказки · Bootstrap
Документация и примеры для добавления настраиваемых всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранилища заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать загрузочную программу
bootstrap./ bundle.min.js
bundle.min.js .bundle.js, который содержит Popper.js, чтобы всплывающие подсказки работали! - Если вы создаете наш JavaScript из исходного кода, для него требуется
util.js. - Всплывающие подсказки используются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите контейнер
: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.). - Всплывающие подсказки для скрытых элементов не работают.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки. - При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на вашем - Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из модели DOM.
Поняли? Отлично, давайте посмотрим, как они работают, на некоторых примерах.
Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их атрибуту data-toggle :
$ (function () {
$ ('[data-toggle = "tooltip"]'). tooltip ()
}) Примеры
Наведите указатель мыши на ссылки ниже, чтобы увидеть подсказки:
Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
И с добавлением собственного HTML:
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$ ('# example'). Tooltip (options) Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы).Хотя произвольные элементы HTML (такие как s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на hover в качестве триггера для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
Наведите указатель мыши на меня
Текст всплывающей подсказки!
Отключенные элементы
Элементы с атрибутом Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, HTML-теги в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку - авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если функция задана, она будет вызываться со своим Как запускается всплывающая подсказка - щелкните | зависать | фокус | руководство. Параметры для отдельных всплывающих подсказок можно также указать с помощью атрибутов данных, как описано выше. Все методы API асинхронны и запускают переход .Они возвращаются к вызывающему, как только начинается переход, но до его завершения . См. Нашу документацию по JavaScript для получения дополнительной информации. Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка будет отображена на самом деле (т.е.е. до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие Скрывает и уничтожает всплывающую подсказку элемента.Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Позволяет отображать всплывающую подсказку элемента. Всплывающие подсказки включены по умолчанию. Убирает возможность отображения всплывающей подсказки элемента.Всплывающая подсказка будет отображаться только в том случае, если она будет повторно включена. Переключает возможность отображения или скрытия всплывающей подсказки элемента. Обновляет положение всплывающей подсказки элемента. В этом сверхскоростном руководстве вы узнаете, как отображать текст краткого описания (например, всплывающую подсказку), когда пользователи наводят курсор на элемент, например изображение или ссылку. Добавление всплывающей подсказки занимает несколько секунд. Просто используйте атрибут заголовка HTML: Вот базовый пример изображения кубика Рубика. Наведите указатель мыши на это изображение, и через несколько секунд появится дополнительная информация о кубике Рубика: Вот разметка HTML для элемента изображения выше: Допустим, вы хотите отображать всплывающую подсказку, когда пользователи наводят указатель мыши на элемент ссылки / привязки. Наведите указатель мыши на эту ссылку, чтобы открыть всплывающую подсказку. Последние статьи И разметка HTML: Вот и все.Вы можете добавить атрибут Допустим, у вас есть элемент, который может вызвать замешательство у некоторых из-за своей простоты. Примером может служить значок. Большинство людей не могут распознать больше, чем несколько значков, но на экране отображаются буквально тысячи различных значков,
только в западном мире. Путем простого добавления атрибута title к значку (например,грамм. внутри элемента изображения) люди могут получить четкое описание функции значка , где бы оно ни было в пользовательском интерфейсе. Теперь вы можете подумать про себя, сколько людей знают, что при наведении курсора на элемент иногда открывается дополнительная информация? Отличный вопрос. Ответ в том, что это зависит от вашей целевой аудитории. Большинство технически подкованных людей интуитивно знают, что наведение курсора + ожидание на 1-2 секунды часто дает дополнительную информацию о предмете. Но что, если ваша аудитория в основном состоит из людей, не разбирающихся в технологиях, или, возможно, просто людей, которые мало просматривают Интернет? Что ж, тогда я по умолчанию применяю универсальный совет Люка Вроблевски: Очевидное всегда побеждает. Если значок нечеткий или, по крайней мере, непонятный для большого процента людей, то вы либо создаете значок лучше, либо соедините его с кратким описанием. В любом случае, добавление атрибута title и , конечно, атрибута ALT (для программ чтения с экрана, для слабовидящих) имеет только положительные стороны.Вам не нужно добавлять его ко всему, , но если вы сомневаетесь, вы можете это сделать. В качестве дополнительного бонуса, по крайней мере, атрибуты ALT также влияют на SEO, по крайней мере косвенно, но , вероятно, также напрямую. Как так? Что ж, описание ALT подпадает под категорию доступности, которую Google не скрывал, влияет на то, как они оценивают качество вашего веб-сайта, что повлияет на ваш рейтинг SEO. Что касается атрибута title, то раньше влияли на SEO, но, основываясь на моих последних исследованиях, неясно, действует ли он до сих пор.Но опять же, в использовании атрибута title нет явных недостатков, только положительные стороны. Возможно, вам понадобится более настраиваемая версия встроенного атрибута всплывающей подсказки / заголовка HTML. Общий синтаксис Engl 282 Домашняя страница Примечание: target = "_ blank" открывает сайт в новой вкладке. Общий синтаксис стр. 2 Общий синтаксис Пример вывода Верх страницы google.com"
title = "это ссылка на Google"> Google
всплывающая подсказка Переверните Подсказка Google a: hover {фон: #ffffff;
украшение текста: нет;}
/ * Цвет BG является обязательным для IE6 * / а.всплывающая подсказка {отображение: нет;
отступ: 2 пикселя
3px; маржа слева: 8 пикселей;
width: 130px;} a.tooltip: hover
диапазон {дисплей: встроенный;
позиция: абсолютная;
фон: #ffffff; граница: 1px
твердый #cccccc;
цвет: # 6c6c6c;} Наведите курсор на всплывающую подсказку Вы навели всплывающую подсказку .. КОД CSS HTML Code ВЫВОД HTML Каскадные таблицы стилей (CSS) используются в веб-разработке для форматирования текста веб-страниц, компоновки веб-страниц и улучшения гиперссылок.Каскадные таблицы стилей также можно использовать для создания более динамичных эффектов, таких как всплывающие подсказки, всплывающие текстовые сообщения, которые появляются при наведении курсора на элемент HTML. Всплывающие подсказки можно создать с помощью атрибута HTML title , но получившаяся всплывающая подсказка остается видимой всего несколько секунд и не может быть отформатирована. Всплывающие подсказки также можно создавать с помощью JavaScript и CSS, но для этого требуются глубокие знания JavaScript. В этой статье я демонстрирую, как использовать CSS для создания всплывающих подсказок, которые появляются при наведении курсора на изображение веб-страницы. Наведите указатель мыши на изображение ниже. Всплывающее окно создано с использованием только каскадных таблиц стилей. HTML-код, используемый для создания этого эффекта, выглядит следующим образом: В приведенном выше коде HTML изображение вложено в тег Код CSS, используемый для создания этого эффекта, выглядит следующим образом: div.photo-container a { div.photo-container a span { div.photo-container a: hover span { В приведенном выше блоке кода CSS 5 классов. Первый класс, div.photo-container , устанавливает определения для содержащего элемента Поскольку этот эффект зависит от помещения элемента изображения в тег , будет создана гиперссылка HTML. Если пользователь нажимает на изображение, страница переходит в верхнюю часть экрана браузера. Ничего нельзя сделать, чтобы предотвратить это, но CSS можно использовать для удаления большинства сигналов, которые могут заставить пользователя щелкнуть изображение в первую очередь. Обратите внимание, что в приведенном выше примере блока кода CSS для свойства text-decoration установлено значение none , для свойства color установлено значение black , а для свойства cursor установлено значение по умолчанию . .Этот код удаляет большинство обычных сигналов, которые могли бы идентифицировать изображение как гиперссылку на пользователя. Единственная подсказка, которую код CSS не удаляет (и не может удалить), - это URL-адрес, который отображается в строке состояния браузера. Однако получить доступ к строке состояния браузера и управлять ею с помощью JavaScript довольно просто, и можно добавить фрагмент кода JavaScript, который скрывает URL-адрес в строке состояния при наведении курсора на изображение. Другая проблема - совместимость с браузером. Я тестировал этот код в Opera 9.64, Firefox 3.5.2 и Internet Explorer 8 на ПК, и Safari 1.3.2 и Opera 9.64 на Mac, и он отлично работает. В теории любой браузер, который понимает каскадные таблицы стилей уровня 2.1, должен иметь возможность правильно отображать этот код, но могут быть исключения. Если у вас возникнут проблемы с этим кодом, свяжитесь со мной, Робертом Д. Хьюзом, и дайте мне знать. На основе отличного плагина jQuery. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются. Наведите указатель мыши на ссылки ниже, чтобы увидеть подсказки: Доступны четыре варианта: по верхнему, правому, нижнему и левому краям. Копировать Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента. Запуск всплывающей подсказки через JavaScript: Копировать Требуемая разметка для всплывающей подсказки - это только атрибут Копировать Параметры могут передаваться через атрибуты данных или JavaScript. Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) - не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Как разместить всплывающую подсказку - вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если функция задана, она будет вызываться со своим Сохраняет всплывающую подсказку в пределах этого элемента. Пример: Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Копировать Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как произойдет событие Копировать Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как показано Копировать Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Копировать Скопируйте Бывают случаи, когда вам нужно предоставить пользователям вашего веб-сайта больше информации, но на странице просто не хватает места. Вы всегда можете включить ссылки на другие страницы, но во многих случаях наиболее удобным подходом является добавление простой всплывающей подсказки WordPress, которая отображает всю необходимую пользователям информацию. С помощью всплывающей подсказки WordPress, также называемой всплывающей подсказкой CSS, вся необходимая посетителям информация оказывается тут же, «наведя» на нужный элемент. В этой статье мы покажем вам некоторые из наших любимых примеров всплывающих подсказок CSS в действии. Затем мы научим вас добавлять их на свой сайт с плагинами и без них. Давайте копаться! Концепция всплывающей подсказки WordPress проста.Это плавающие контейнеры, которые «всплывают», когда вы наводите курсор мыши на определенные элементы. Обычно всплывающие подсказки предоставляют дополнительную информацию, которую вы не хотите включать в исходный дизайн. Например, если вы составляете таблицу цен, всплывающие подсказки могут помочь вам разобрать, что делает каждая функция, не увеличивая объем дизайна: Другие варианты использования включают определения слов, добавление источников к вашему контенту, редакционные комментарии, карты и почти любой другой элемент, который вы можете придумать. WordPress позволяет использовать несколько подходов, когда дело доходит до добавления всплывающих подсказок на ваш сайт. Вы можете сделать это вручную (что требует добавления кода) или использовать плагин. Мы начнем с того, что покажем вам, как добавлять всплывающие подсказки с помощью бесплатного плагина всплывающих подсказок WordPress. Затем мы рассмотрим ручной метод CSS. Весь смысл использования плагинов состоит в том, чтобы сэкономить ваше время, добавляя функцию вручную.Имея это в виду, Shortcodes Ultimate предлагает одну из самых простых реализаций всплывающих подсказок для пользователей WordPress. После включения плагина вы получаете доступ к десяткам коротких кодов, которые можно использовать для добавления чего угодно, от кнопок до ползунков, каруселей изображений, разделителей и т. Д. Всплывающие подсказки, конечно же, входят в список элементов, поддерживаемых Shortcodes Ultimate. Более того, каждый шорткод полностью настраивается с помощью встроенных настроек и CSS. Для начала откройте редактор блоков для страницы, на которую вы хотите добавить свою первую всплывающую подсказку WordPress.Затем найдите новую кнопку Insert Shortcode в меню любого существующего блока: Сразу вы увидите список доступных шорткодов. Выберите параметр Tooltip : Теперь у вас есть возможность настроить стиль всплывающей подсказки. Мы решили выбрать базовый темный дизайн и расположить его поверх элемента, на который вы наводите курсор: Прокрутите вниз, пока не дойдете до поля Содержание всплывающей подсказки и введите текст, который должен отображать элемент: Обратите внимание, что вы также можете настроить поведение всплывающей подсказки.Параметр по умолчанию будет скрывать контейнер и текст, пока вы не наведете указатель мыши на его родительский элемент. Вот как будет выглядеть ваш новый шорткод в редакторе блоков: И если вы просмотрите это в интерфейсе пользователя, вот как работает всплывающая подсказка: Имейте в виду, вы можете добавлять всплывающие подсказки практически в любом месте , используя правильный шорткод.Это касается обычного текста, таблиц, значков и других элементов. Однако, как правило, вы хотите добавить некоторый визуальный индикатор, чтобы пользователи знали, что они должны навести указатель мыши на родительский элемент. Подчеркивание или цветовые вариации хорошо подходят. Вы также можете использовать информационные смайлы (ℹ️). В предыдущем разделе мы говорили о том, как добавлять всплывающие подсказки с помощью плагина. Плагин, по сути, настраивает для вас несколько стилей CSS.Это означает, что вы выбираете из списка настроек, и плагин генерирует необходимый шорткод. Однако нет причин, по которым вы не можете сделать это вручную с помощью кода. Самый простой способ добавить несколько новых классов CSS в вашу тему - использовать настройщик WordPress. Чтобы получить доступ к настройщику, перейдите к Внешний вид> Темы на панели инструментов и найдите вкладку Additional CSS в нижней части левого меню: Затем добавьте в свою тему три класса CSS: Вот базовый пример того, как может выглядеть код: В двух словах, этот код генерирует пустой контейнер и устанавливает его позицию относительно родительского элемента. Затем он добавляет некоторый стиль к тексту, который вы хотите включить, например отступ, выравнивание, цвет и общую ширину.Наконец, он заставляет контейнер оставаться скрытым, пока вы не наведете курсор на родительский элемент. Сохранив этот настраиваемый CSS в своей теме, вы можете вызывать всплывающие подсказки с любой страницы своего веб-сайта. Для этого откройте редактор блоков для страницы, на которой вы хотите добавить всплывающую подсказку. Выберите блок, в который вы хотите добавить первую всплывающую подсказку, и выберите вариант Редактировать как HTML : Теперь добавьте Обязательно добавьте класс CSS Вот как выглядит наша всплывающая подсказка в редакторе: Если вы сохраните изменения на своей странице и перейдете во внешний интерфейс, вы увидите изменения: При наведении указателя мыши на родительский текст появится всплывающая подсказка: Вот и все! Помните, вы можете стилизовать всплывающие подсказки CSS, как и другие элементы сайта.Это означает использование разных цветов, изменение контейнера и многое другое, чтобы все они соответствовали стилю вашего сайта. Для этого вам может потребоваться выучить основы CSS. У Codecademy есть хороший курс CSS. Добавление всплывающих подсказок WordPress на ваш сайт может помочь вам улучшить пользовательский интерфейс, добавив полезную информацию. Когда дело доходит до добавления всплывающих подсказок CSS при наведении курсора в WordPress, есть два подхода, которые вы можете использовать: Чтобы узнать о других способах создания более удобного сайта WordPress, вы также можете ознакомиться с нашими руководствами по улучшению навигации WordPress и удалению беспорядка с вашего сайта. У вас есть вопросы о том, как настроить всплывающие подсказки WordPress? Давайте рассмотрим их в разделе комментариев ниже! Тема для недели № 11 Weekly Coding Challenge: Всплывающая подсказка - это сообщение, которое появляется при наведении курсора на элемент. Обычно это изображение, гиперссылка или значок. В этой статье мы собираемся создать всплывающую подсказку на чистом CSS: Нам не нужна сложная HTML-структура. Мы собираемся использовать только простой div с парой имен классов, и у нас будет всплывающая подсказка для каждой из следующих позиций: верхний , правый , левый , нижний . Чтобы сделать всплывающую подсказку функциональной , нам нужно стилизовать 3 элемента: И, наконец, воспользуемся Это будет простой закругленный элемент с позиционированием Как упоминалось выше, мы будем использовать селектор Изначально сообщение скрыто (с отображением Также, как вы можете видеть, у нас еще нет двух важных частей, которые нам нужны: свойства Как видите, мы добавляем сообщение в свойство Для верхней и нижней позиций у нас есть свойство В нашем примере для левой и правой позиций нам не нужно центрировать по оси Наконец, вы можете видеть, что внутри функции Теперь покажем сообщение при наведении курсора: Как упоминалось выше, мы создадим стрелку в селекторе В основном это будет простой квадрат, который будет повернут на 45 градусов, а затем половина квадрата будет скрыта фактическим окном сообщения, создавая стрелку. Также нам нужно будет правильно расположить каждую стрелку в зависимости от конкретного имени класса (как мы это делали выше), но мы должны принять во внимание, что половина квадрата должна быть покрыта, чтобы создать стрелку, для этого мы Изменим указанное выше смещение disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть по ним, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки
В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент. Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | элемент | ложь ложный контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логический ложный всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, метод jQuery text будет использоваться для вставки содержимого в DOM.
размещение строка | функция 'верх'
Если указано auto , всплывающая подсказка будет динамически переориентирована., этот установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложный Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-содержимого.См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .arrow станет стрелкой всплывающей подсказки..tooltip class и role = "tooltip" . название строка | элемент | функция '' заголовок отсутствует., эта ссылка установлена на элемент, к которому прикреплена всплывающая подсказка. триггер строка 'парящий фокус'  Вы можете передать несколько триггеров; разделите их пробелом.
Вы можете передать несколько триггеров; разделите их пробелом. 'manual' указывает, что всплывающая подсказка будет запускаться программно с помощью методов .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') ; это значение нельзя комбинировать с каким-либо другим триггером. «hover» сам по себе приведет к появлению всплывающих подсказок, которые не могут быть запущены с клавиатуры, и их следует использовать только при наличии альтернативных методов передачи той же информации для пользователей клавиатуры. смещение Номер | строка 0 Смещение всплывающей подсказки относительно цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. резервное размещение строка | массив "переворот" Разрешить указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см.
Поведение Popper.js docs граница строка | элемент 'scrollParent' Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации обратитесь к документации Popper.js preventOverflow. Атрибуты данных для отдельных всплывающих подсказок
Методы
Асинхронные методы и переходы
 Кроме того, вызов метода для переходного компонента будет проигнорирован .
Кроме того, вызов метода для переходного компонента будет проигнорирован . $ (). Подсказка (опции) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('hide') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('dispose') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element').  Tooltip ('dispose')
Tooltip ('dispose') .tooltip ('enable')
$ ('# element'). Tooltip ('enable') .tooltip ('disable')
$ ('# element'). Tooltip ('disable') .tooltip ('toggleEnabled')
$ ('# element'). Tooltip ('toggleEnabled') .tooltip ('update')
$ ('# element'). Tooltip ('update') События
Тип события Описание показать.bs.tooltip Это событие возникает сразу после вызова метода экземпляра Показан show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.всплывающая подсказка Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). вставлен. Инструмент. Наконечник Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Как отображать текст, когда пользователь наводит указатель мыши на элемент HTML - Techstacker
заголовок . Отображать текст при наведении указателя мыши на элемент
Последние статьи title к любому элементу HTML. Почему полезно показывать текст, когда пользователи наводят курсор мыши на элемент?

Альтернативные методы подсказки
 В этом случае вы можете использовать JavaScript и CSS как для времени, так и для стиля всплывающих подсказок для различных вариантов использования. Я расскажу об этом полезном навыке в будущих уроках.
(это в моем списке для записи!).
В этом случае вы можете использовать JavaScript и CSS как для времени, так и для стиля всплывающих подсказок для различных вариантов использования. Я расскажу об этом полезном навыке в будущих уроках.
(это в моем списке для записи!). HTML Hyperlink Tutorial
Учебник для английского языка 282 Задание № 2 ссылки
Эта страница содержит код и примеры для всех типов гипертекста, используемых в English 282 Assignment # 2.Это основная ссылка. Вот как взять текст и сделать его ссылкой на внешнюю веб-страницу. "#name" закладки все, что вы хотите, и укажите гиперссылку на это имя.
HTML-синтаксис
Пример HTML
Пример вывода
Код CSS
HTML Код Пример вывода
ПОСМОТРЕТЬ
ЗДЕСЬ ПОСМОТРЕТЬ Создание всплывающих подсказок для изображений с помощью CSS
Введение

Техника
div.photo-container {
max-width: 25em;
высота: авто;
позиция: относительная;
маржа: 1. 563em auto;
563em auto;
}
оформление текста: нет;
цвет: черный;
курсор: по умолчанию;
font-weight: normal;
}
видимость: скрыта;
позиция: абсолютная;
осталось: 15em;
верх: -2,3 эм;
фон: # ffff6b;
ширина: 17em;
граница: сплошной 1px # 404040;
font-size: 0.8em;
отступ: 0,3 м;
курсор: по умолчанию;
line-height: 1.4;
}
visibility: visible;
}
 Пока курсор мыши остается над изображением, всплывающая подсказка остается видимой. Пятый и последний класс, див.photo-container img устанавливает размеры изображения.
Пока курсор мыши остается над изображением, всплывающая подсказка остается видимой. Пятый и последний класс, див.photo-container img устанавливает размеры изображения. Проблемы
Подсказка
 tipsy, написанного Джейсоном Фреймом; Всплывающие подсказки - это обновленная версия, которая не полагается на изображения, использует CSS3 для анимации и атрибуты данных для локального хранения заголовков.
tipsy, написанного Джейсоном Фреймом; Всплывающие подсказки - это обновленная версия, которая не полагается на изображения, использует CSS3 для анимации и атрибуты данных для локального хранения заголовков. Статическая подсказка
Четыре направления
$ ('# example'). Tooltip (options) Разметка
данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Наведите указатель мыши на меня
Опции
 Для атрибутов данных добавьте имя параметра к
Для атрибутов данных добавьте имя параметра к data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | ложь ложный контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвращает отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логический ложный Вставьте HTML во всплывающую подсказку.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция 'верх'
Если указано «авто», всплывающая подсказка будет динамически переориентирована. Например, если для размещения выбрано значение «автоматически влево», всплывающая подсказка будет отображаться слева, когда это возможно, в противном случае - справа. Контекст
Контекст , этот установлен для экземпляра всплывающей подсказки. селектор строка ложный Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это используется для добавления всплывающих подсказок к динамическому HTML-содержимому.См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .tooltip-arrow станет стрелкой всплывающей подсказки..всплывающая подсказка класс. название строка | функция '' заголовок отсутствует., эта ссылка установлена на элемент, к которому прикреплена всплывающая подсказка. триггер строка 'парящий фокус' Как запускается всплывающая подсказка - щелкните | зависать | фокус | руководство.Вы можете передать несколько триггеров; разделите их пробелом. окно просмотра строка | объект {селектор: 'тело', отступ: 0} viewport: '#viewport' или {"selector": "#viewport", "padding": 0} Методы
$ (). Подсказка (опции) .tooltip ('показать')  Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (то есть до того, как произойдет событие
Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (то есть до того, как произойдет событие shown.bs.tooltip ). Это считается "ручным" запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('скрыть') hidden.bs.tooltip ). Это считается "ручным" запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') .bs.tooltip или скрыто.bs.tooltip ). Это считается "ручным" запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('уничтожить') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Tooltip ('destroy') События
Тип события Описание показать.bs.tooltip Это событие возникает сразу после вызова метода экземпляра Показан show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). 
hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.tooltip Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS).
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Как добавить всплывающую подсказку WordPress (2 способа: бесплатный плагин или CSS)
Введение в всплывающие подсказки CSS

Два способа добавить всплывающую подсказку WordPress
1. Используйте плагин всплывающей подсказки WordPress
 Вы также можете настроить всплывающие подсказки так, чтобы они не отображались, пока вы не нажмете на родительский элемент, но это, как правило, создает проблемы для посетителей.
Вы также можете настроить всплывающие подсказки так, чтобы они не отображались, пока вы не нажмете на родительский элемент, но это, как правило, создает проблемы для посетителей. 2. Настроить всплывающие подсказки CSS при наведении вручную
.tooltip-box {
положение: относительное;
дисплей: встроенный блок;
}
.tooltip-box .tooltip-text {
видимость: скрыта;
ширина: 100 пикселей;
цвет фона: черный;
цвет: #fff;
выравнивание текста: центр;
отступ: 6px 0;
позиция: абсолютная;
z-индекс: 1;
}
.  tooltip-box: hover .tooltip-text {
видимость: видимая;
}
tooltip-box: hover .tooltip-text {
видимость: видимая;
} div , который содержит родительский текст для вашей всплывающей подсказки и информацию, которую вы хотите, чтобы он содержал:
tooltip-text в свой div .Это класс CSS, который вы добавили в свою тему с помощью настройщика. Если вы установили другое имя для своего класса, смените его. Заключение

Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам. Florin Pop - Подсказка на чистом CSS
Подсказка
HTML
CSS
.tooltip div - это фактический элемент, который зависает div из окна сообщения.,  top
top .right , .left , .bottom классы, чтобы по-разному позиционировать селекторы :: after и :: before . (Вы скоро поймете, что я имею в виду 😉) 1. Родительский стиль .tooltip
относительно .
.tooltip {
цвет фона: #ffaffc;
радиус границы: 10 пикселей;
отступ: 10 пикселей 15 пикселей;
положение: относительное;
маржа: 15 пикселей;
выравнивание текста: центр;
} 2.Окно сообщения
:: after для создания нового элемента, который будет отображать сообщение:
.tooltip :: after {
цвет фона: # 333;
радиус границы: 10 пикселей;
цвет: # b254ff;
дисплей: нет;
отступ: 10 пикселей 15 пикселей;
позиция: абсолютная;
выравнивание текста: центр;
z-индекс: 999;
} : нет ), и мы собираемся показать его только на : hover . content селектора и фактического позиционирования элемента. Мы будем стилизовать их независимо для каждой отдельной позиции, используя другой класс, который у нас есть:
.tooltip.top :: after {
содержание: «верх»;
верх: 0;
осталось: 50%;
преобразовать: перевести (-50%, вычислить (-100% - 10 пикселей));
}
.tooltip.bottom :: after {
содержание: «низ»;
внизу: 0;
осталось: 50%;
преобразовать: перевести (-50%, вычислить (100% + 10 пикселей));
}
.tooltip.right :: after {
содержание: «правильно»;
верх: 0;
справа: 0;
преобразовать: translateX (calc (100% + 10px));
}
.tooltip.left :: after {
содержание: «слева»;
верх: 0;
слева: 0;
преобразовать: translateX (calc (-100% - 10px));
} content . Кроме того, в зависимости от того, где мы хотим его разместить, нам нужно будет вычислить верхнее, левое, правое и нижнее значения.
Кроме того, в зависимости от того, где мы хотим его разместить, нам нужно будет вычислить верхнее, левое, правое и нижнее значения. left , установленное на 50% , а смещение по оси X на -50% , потому что мы хотим, чтобы он отображался посередине. Y , потому что элементы (родительский .tooltip и сообщение) имеют одинаковую высоту, но вы также должны рассчитать это если высота будет другой. translate мы используем calc , определяя правильную позицию, вычитая или прибавляя к общей ширине элемента сообщения ( 100% ) дополнительные 10 пикселей.Это то, насколько мы хотим, чтобы сообщение было дальше от фактического компонента.
.tooltip: hover :: after {
дисплей: блок;
} 3. Стрелка
:: before . 10px только на 5px :
.tooltip :: before {
цвет фона: # 333;
содержание: ' ';
дисплей: нет;
позиция: абсолютная;
ширина: 15 пикселей;
высота: 15 пикселей;
z-индекс: 999;
} .tooltip: hover :: before {
дисплей: блок;
} .tooltip.top :: before {
верх: 0;
осталось: 50%;
преобразовать: перевести (-50%, вычислить (-100% - 5 пикселей)) повернуть (45 градусов);
} .

 Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня…
Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня… .. OTHER RULES SEE ABOVE ... **/
transition-duration: 0.2s; /** Animation duration **/
transition-property: opacity; /** Apply animation only on opacity rule **/
/** Compatibility with other Browsers */
-moz-transition-duration: 0.2s;
-moz-transition-property: opacity;
-o-transition-duration: 0.2s;
-o-transition-property: opacity;
-ms-transition-duration: 0.2s;
-ms-transition-property: opacity;
-webkit-transition-duration: 0.2s;
-webkit-transition-property: opacity;
}
.. OTHER RULES SEE ABOVE ... **/
transition-duration: 0.2s; /** Animation duration **/
transition-property: opacity; /** Apply animation only on opacity rule **/
/** Compatibility with other Browsers */
-moz-transition-duration: 0.2s;
-moz-transition-property: opacity;
-o-transition-duration: 0.2s;
-o-transition-property: opacity;
-ms-transition-duration: 0.2s;
-ms-transition-property: opacity;
-webkit-transition-duration: 0.2s;
-webkit-transition-property: opacity;
}
 bundle.min.js
bundle.min.js 