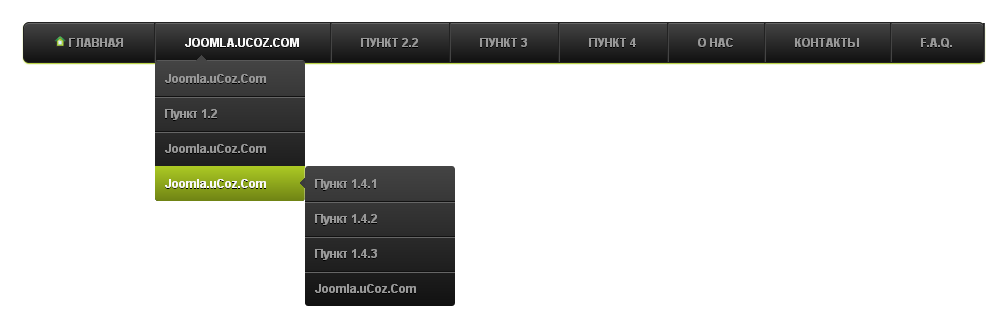
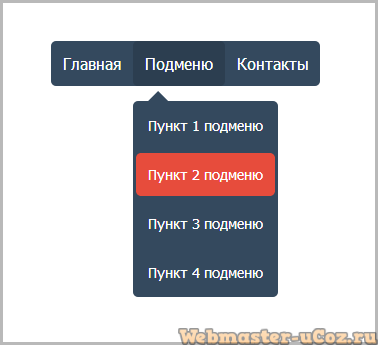
Выпадающее многоуровневое меню на css: Горизонтальное выпадающее многоуровневое меню
Как сделать многоуровневое выпадающее меню с HTML и CSS только (возможно, крошечный JavaScript)
Новичок в CSS и может найти только одноуровневые меню. Вот меню и список элементов:
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Forums</a>
<ul>
<a href="#">Basketball</a>
<ul>
<li>
<a href="#">Trading</a>
</li>
<li>
<a href="#">Personal Collections</a>
</li>
<li>
<a href="#">Box Breaks</a>
</li>
</ul>
</ul>
</li>
</ul>
Как вы можете видеть, он будет многоуровневым. Теперь, когда у меня есть CSS, сначала отображаются только главная страница и форумы, и когда я навожу курсор на форумы, баскетбол-это displayed.
ul
{
margin: 0;
padding: 0;
list-style: none;
width: 150px;
border-bottom: 1px solid #ccc;
}
ul li
{
position: relative;
}
li ul
{
position: absolute;
left: 149px;
top: 0;
display: none;
}
ul li a
{
display: block;
text-decoration: none;
color: #777;
background: #bad8f8;
padding: 2px 0 2px 10px;
border: 1px solid #ccc;
border-bottom: 0;
}
li:hover ul
{
display: block;
}
/* Styles for validation helpers
-----------------------------------------------------------*/
.field-validation-error
{
color: #ff0000;
}
.field-validation-valid
{
display: none;
}
.input-validation-error
{
border: 1px solid #ff0000;
background-color: #ffeeee;
}
.
validation-summary-errors
{
font-weight: bold;
color: #ff0000;
}
.validation-summary-valid
{
display: none;
}
Поделиться
3 ответа
1
Вот рабочая демонстрация:
http://jsfiddle.net/rcravens/aqz8q/
Я сделал две вещи.
Немного реструктуризации списка ul / li. Были и другие элементы, которых не было в Ли.
Используется ‘li:hover > ul’ для выбора только прямых потомков.
Надеюсь, это поможет.
Боб
Поделиться rcravens 20 января 2011 в 22:17
0
То, как вы структурировали свой css, приводит к тому, что все потомки «Basketball» наследуют его css. Вместо этого вы должны использовать дочерний(«>») или :селектор первого ребенка. Посмотрите на разделы 5.5 и 5.6 здесь, чтобы узнать, о чем я говорю: http://www.w3.org/TR/CSS2/selector.html
Вместо этого вы должны использовать дочерний(«>») или :селектор первого ребенка. Посмотрите на разделы 5.5 и 5.6 здесь, чтобы узнать, о чем я говорю: http://www.w3.org/TR/CSS2/selector.html
Если вы хотите сделать динамические меню, я настоятельно рекомендую использовать javascript, а не полагаться исключительно на css, если вы не уверены, что многие люди, просматривающие ваш сайт, будут отключены от javascript.
0
Попробуйте добавить
ul li ul{position: absolute; top: 0; left: 0; width: 250px; height: 250px; background-color: #EEE;}
И уходите оттуда 🙂
Поделиться plebksig 20 января 2011 в 22:18
Похожие вопросы:
многоуровневое меню с css &html?
Я хочу создать многоуровневое меню с чистым css & html. положение меню должно контролироваться css.Can кто-нибудь мне поможет?
положение меню должно контролироваться css.Can кто-нибудь мне поможет?
Выпадающее меню CSS
Есть ли хорошее выпадающее меню css для использования на обычном веб-сайте html? Или лучше использовать javascript?
Javascript многоуровневое выпадающее меню
Код HTML : <ul class=nav-menu> <li id=no onmouseover=dropDown() onmouseout=reverseDropDown()> <a href=# >Birds</a> <ul class=menu> <li id=no2 ><a href=#…
Многоуровневое выпадающее меню без css эффектов наведения asp.net jquery
Я хочу создать многоуровневое выпадающее меню в asp.net, используя c# для составного элемента управления. Кто-нибудь знает или знает какие-нибудь указания о том, как его создать? Я посмотрел на…
Twitter Bootstrap Многоуровневое Выпадающее Меню
Можно ли создать многоуровневое выпадающее меню, используя элементы twitter bootstrap 2? В оригинальной версии этой функции нет.
WordPress многоуровневое выпадающее меню
Я создал пользовательскую тему для своего сайта. Здесь я хочу создать многоуровневое выпадающее меню, и я сделал это с помощью панели инструментов, но появляется только выпадающее меню.
Как сделать выпадающее меню полной ширины и нажать содержимое только с HTML+CSS?
Я пытаюсь создать чистое и простое выпадающее меню HTML+CSS, которое откроется в режиме полной ширины под каждым элементом, а также будет нажимать контент. Это изображение и jsfiddle лучше…
Как сделать многоуровневое выпадающее меню с помощью выбора опции mentod
я хочу сделать многоуровневое выпадающее меню с помощью метода выбора и опции <select> <option value= data-display-text=Select>None</option> <option…
Боке многоуровневое выпадающее меню
Я хочу сделать многоуровневое выпадающее меню, что-то вроде этого XKCD: Есть ли какой-то способ, чтобы подкатегории складывались так, используя выпадающее меню Боке? Мой вопрос отличается от боке. ..
..
Как развернуть выпадающее меню с помощью css , javascript и html?
У меня есть выпадающее меню на моей странице , когда пользователь нажимает кнопку выпадающего меню, кнопка должна развернуться и отобразить данные . вот чего я хочу Вот это HTML <div…
Многоуровневое горизонтальное меню на HTML и CSS
Делать наше меню заново нету смысла, по-этому сегодня мы просто возьмем за основу “Простое горизонтальное меню”, которое я описывал здесь. Так что вы можете просто скачать исходники нашего меню и дописать всего пару строчек.
HTML
Разметка для нашего меню отличается от исходного только пару строчками, а именно еще одним вложенным списком уже во вложенный ранее список.
<ul>
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#">jQuery</a>
<ul>
<li><a href="#">Вступление</a></li>
<li><a href="#">Начальный</a></li>
<li><a href="#">Продвинутый</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>CSS
Стили особого изменения тоже не потерпят. Мы только подвинем наш “вдвойне вложенный” список немного вправо, а все остальное действует аналогично.
Мы только подвинем наш “вдвойне вложенный” список немного вправо, а все остальное действует аналогично.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul{
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li{
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a{
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
#menu li ul li ul{
left:150px;
top: 0;
}
#menu li ul li ul li{display: none;}
#menu li ul li:hover ul li{display: block;}Готово
Вот и все – наше превращение закончено. Но не увлекайтесь – больше не значит лучше. Подсказка: если в вашем меню не все пункты меню разворачиваются – пометьте те, которые могут развернутся(например, знаком “+”, или картинкой на фоне)
Но не увлекайтесь – больше не значит лучше. Подсказка: если в вашем меню не все пункты меню разворачиваются – пометьте те, которые могут развернутся(например, знаком “+”, или картинкой на фоне)
Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.
Для начала пишем стандартный шаблон. Как правильно писать базовый HTML, можно посмотреть здесь http://prog-time.ru/2017/12/13/bazovyj-kod-html/
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
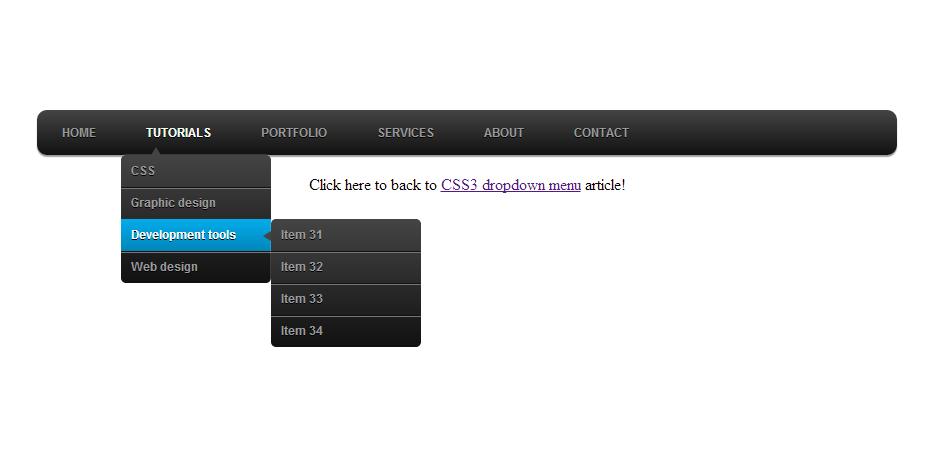
</html>В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
. drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
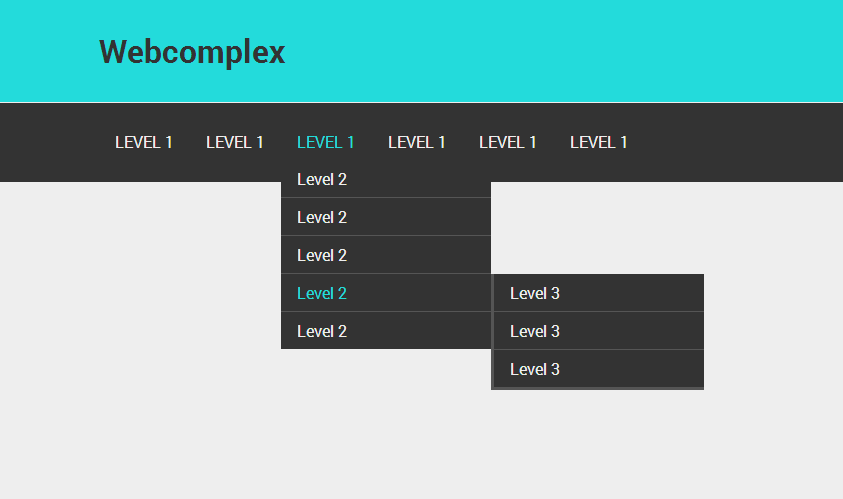
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
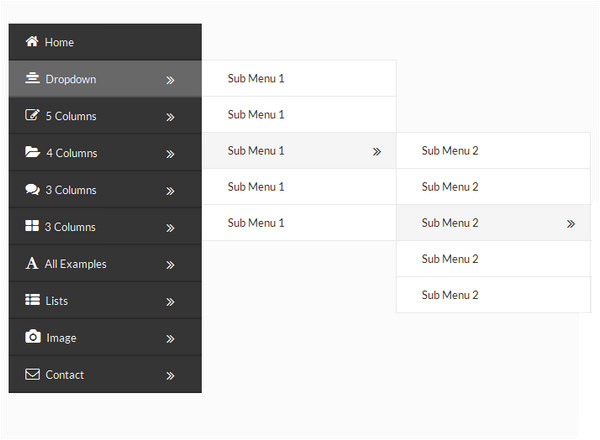
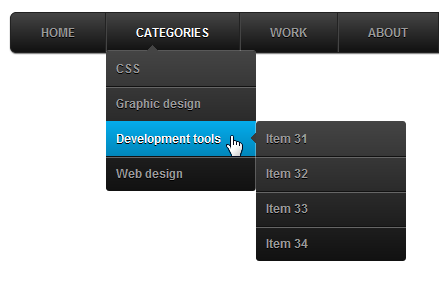
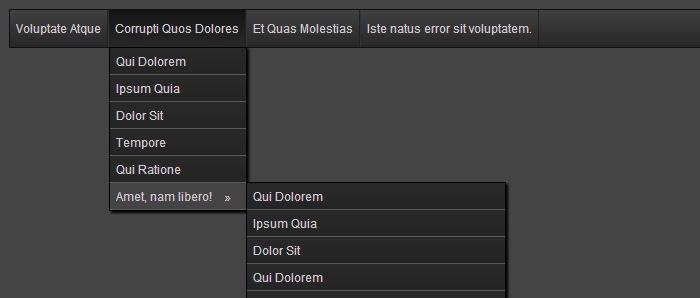
Выпадающее многоуровневое меню с использованием CSS3
Все так же популярны меню на чистом CSS3. В основном это меню на структуре ul – li. В этом уроке мы продолжим создавать интересные меню. Это меню будет выпадающим многоуровневым, а его вложенные уровни будут появляться не при наведении указателя мыши, а при нажатии на пункт меню. Вот каким будет конечный результат нашей работы:
Вот демонстрация работы и исходный код:
Демонстрация работы – Скачать исходный код
Скачайте пример, и приступим к работе.
Шаг 1. Код HTML
Как обычно начнем с кода HTML.
Вот полный код HTML этого меню. Как Вы видите, это многоуровневое меню. Надеюсь, Вы без проблем разберетесь в коде. Меню создано из элементов ul – li.
index.html
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <div> <ul> <li><a href="http://www.script-tutorials.com/">Home</a></li> <li><a href="#" tabindex="1">Tutorials</a> <ul> <li><a href="http://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li> <li><a href="#" tabindex="1">JS / jQuery</a> <ul> <li><a href="http://www.script-tutorials.com/category/jquery/">jQuery</a></li> <li><a href="http://www.script-tutorials.com/category/javascript/">JS</a></li> </ul> </li> <li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li> <li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li> </ul> </li> <li><a href="#" tabindex="1">Resources</a> <ul> <li><a href="#" tabindex="1">By category</a> <ul> <li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="#" tabindex="1">Menu1</a> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#" tabindex="1">Menu3</a> <ul> <li><a href="#">Menu31</a></li> <li><a href="#">Menu32</a></li> <li><a href="#">Menu33</a></li> <li><a href="#">Menu34</a></li> </ul> </li> <li><a href="#">Menu4</a></li> </ul> </li> <li><a href="http://www.
script-tutorials.com/category/ajax/">Ajax</a></li> </ul> </li> <li><a href="#" tabindex="1">By tag name</a> <ul> <li><a href="http://www.script-tutorials.com/tag/captcha/">captcha</a></li> <li><a href="http://www.script-tutorials.com/tag/gallery/">gallery</a></li> <li><a href="http://www.script-tutorials.com/tag/animation/">animation</a></li> </ul> </li> </ul> </li> <li><a href="http://www.script-tutorials.com/about/">About</a></li> <li><a href="http://www.script-tutorials.com/click-action-multilevel-css3-dropdown-menu/">Go Back To The Tutorial</a></li> </ul> </div>
Шаг 2. Код CSS
Вот использованные стили CSS. Первые два селектора — верстка страницы примера. Все остальное относится к меню.
css/style.css
/* стили страницы примера */
body {
background:#eee;
margin:0;
padding:0;
}
. example {
background:#fff url(../images/tech.jpg);
width:770px;
height:570px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* стили главного меню */
#nav,#nav ul {
background-image:url(../images/tr75.png);
list-style:none;
margin:0;
padding:0;
}
#nav {
height:41px;
padding-left:5px;
padding-top:5px;
position:relative;
z-index:2;
}
#nav ul {
left:-9999px;
position:absolute;
top:37px;
width:auto;
}
#nav ul ul {
left:-9999px;
position:absolute;
top:0;
width:auto;
}
#nav li {
float:left;
margin-right:5px;
position:relative;
}
#nav li a {
background:#c1c1bf;
color:#000;
display:block;
float:left;
font-size:16px;
padding:8px 10px;
text-decoration:none;
}
#nav > li > a {
-moz-border-radius:6px;
-webkit-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
overflow:hidden;
}
#nav li a.fly {
background:#c1c1bf url(../images/arrow.gif) no-repeat right center;
padding-right:15px;
}
#nav ul li {
margin:0;
}
#nav ul li a {
width:120px;
}
#nav ul li a.
example {
background:#fff url(../images/tech.jpg);
width:770px;
height:570px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* стили главного меню */
#nav,#nav ul {
background-image:url(../images/tr75.png);
list-style:none;
margin:0;
padding:0;
}
#nav {
height:41px;
padding-left:5px;
padding-top:5px;
position:relative;
z-index:2;
}
#nav ul {
left:-9999px;
position:absolute;
top:37px;
width:auto;
}
#nav ul ul {
left:-9999px;
position:absolute;
top:0;
width:auto;
}
#nav li {
float:left;
margin-right:5px;
position:relative;
}
#nav li a {
background:#c1c1bf;
color:#000;
display:block;
float:left;
font-size:16px;
padding:8px 10px;
text-decoration:none;
}
#nav > li > a {
-moz-border-radius:6px;
-webkit-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
overflow:hidden;
}
#nav li a.fly {
background:#c1c1bf url(../images/arrow.gif) no-repeat right center;
padding-right:15px;
}
#nav ul li {
margin:0;
}
#nav ul li a {
width:120px;
}
#nav ul li a. fly {
padding-right:10px;
}
/* стили при наведении указателя мыши */
#nav li:hover > a {
background-color:#858180;
color:#fff;
}
/* стили активного элемента*/
#nav li a:focus {
outline-width:0;
}
/* стили всплывающего элемента */
#nav li a:active + ul.dd,#nav li a:focus + ul.dd,#nav li ul.dd:hover {
left:0;
}
#nav ul.dd li a:active + ul,#nav ul.dd li a:focus + ul,#nav ul.dd li ul:hover {
left:140px;
}
fly {
padding-right:10px;
}
/* стили при наведении указателя мыши */
#nav li:hover > a {
background-color:#858180;
color:#fff;
}
/* стили активного элемента*/
#nav li a:focus {
outline-width:0;
}
/* стили всплывающего элемента */
#nav li a:active + ul.dd,#nav li a:focus + ul.dd,#nav li ul.dd:hover {
left:0;
}
#nav ul.dd li a:active + ul,#nav ul.dd li a:focus + ul,#nav ul.dd li ul:hover {
left:140px;
}Шаг 3. Изображения
В этом меню используются только три изображения: arrow.gif, tech.jpg и tr75.png. Первые два очень маленькие, а последнее — просто фоновое изображение, так что они не выложены в тексте урока. Вы можете скачать их вместе с исходным кодом.
Демонстрация работы – Скачать исходный код
Заключение
Надеемся, Вам понравился этот урок и он Вам пригодится.
Изначальная идея дизайна была взята у Stu Nicholls.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Многоуровневое выпадающее меню для Bootstrap
<div>
<a href=»#» data-toggle=»dropdown» data-hover=»dropdown»>Навигация <span></span></a>
<ul role=»menu»>
<li><a href=»#»>Уроки</a></li>
<li><a href=»#»>Интересные уроки</a></li>
<li>
<a href=»#»>Скачать исходники <span></span></a>
<ul>
<li><a href=»#»>Плагины</a></li>
<li><a href=»#»>Инструкция</a></li>
<li><a href=»#»>Краткое описание</a></li>
<li></li>
<li><a href=»#»>Ссылки</a></li>
<li></li>
<li><a href=»#»>Что-то там еще</a></li>
</ul>
</li>
<li>
<a href=»#»>Статьи <span></span></a>
<ul>
<li><a href=»#»>jQuery</a></li>
<li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>CSS3</a></li>
<li>
<a href=»#»>Интересно <span></span></a>
<ul>
<li><a href=»#»>Модели</a></li>
<li><a href=»#»>Анимация</a></li>
<li><a href=»#»>Уроки</a></li>
<li></li>
<li><a href=»#»>Материалы</a></li>
<li></li>
<li><a href=»#»>Исходники</a></li>
</ul>
</li>
<li><a href=»#»>Ссылки</a></li>
<li></li>
<li><a href=»#»>Исходники</a></li>
<li></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
<li></li>
<li><a href=»#»>Помощь сайту</a></li>
<li></li>
<li><a href=»#»>Рубрики</a></li>
</ul>
</div>
Выпадающее по клику меню на css
я однажды реализовывал подобное меню. там смысл достаточно прост: делаем обычное навигационное меню. раз меню выпадающее — делаем первый и второй уровень (допустим). первый уровень отображается всегда, а вот второй скрываем с помощью
там смысл достаточно прост: делаем обычное навигационное меню. раз меню выпадающее — делаем первый и второй уровень (допустим). первый уровень отображается всегда, а вот второй скрываем с помощью display: none;. при наведении на определённый пункт меню первого уровня через псевдокласс :hover отображаем ссылки второго уровня.
тут правильно задать позиционирование для второго уровня. а также очень важно (это проблема заставила меня долго мучаться) задать для пункта, при наведении на который будет появляться подменю, padding по-больше. чтобы площадь реагирования на наведение увеличить.
Для большей наглядности мой код HTML (упрощённый):
<!DOCTYPE html PUBLIC "-//W3C/DTD//XTHML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtm1" xml:lang="en" lang="ru">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Все виды оценки</a></li>
<li><a href="#">Автоэкспертиза</a></li>
<li><a href="#">Автострахование</a></li>
<li><a href="#">Юридические услуги</a></li>
</ul><!--end sub_nav-->
</li>
<li><a href="#">Тарифы</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul><!--end main_nav-->
</body>
</html>
И код CSS (тоже упрощён):
#main_nav {
position: relative;
top: 15px;
margin-top: 14px;
margin-left: 280px;
}
#main_nav li{
display: inline;
padding: 0 8px;
border-left: 1px dotted #8b6619;
position: relative;
z-index: 2;
}
#main_nav li:first-child, #main_nav ul li {
border-left: none;
}
#main_nav ul {
display: none;
position: absolute;
top: 19px;
left: 0;
z-index: 1;
width: 155px;
}
#main_nav li a, #main_nav li ul li a{
color: #8b6619;
font-family: "Times New Roman", serif;
font-size: 0. 9em;
font-weight: bold;
text-decoration: none;
outline: none;
padding-bottom: 17px;
}
#main_nav li a:hover,
#main_nav li ul a:hover {
color: black;
}
/*--------------Подменю--------------*/
#main_nav li:hover ul {
display: block;
}
9em;
font-weight: bold;
text-decoration: none;
outline: none;
padding-bottom: 17px;
}
#main_nav li a:hover,
#main_nav li ul a:hover {
color: black;
}
/*--------------Подменю--------------*/
#main_nav li:hover ul {
display: block;
}
Вот и всё. Спасибо за голоса!)
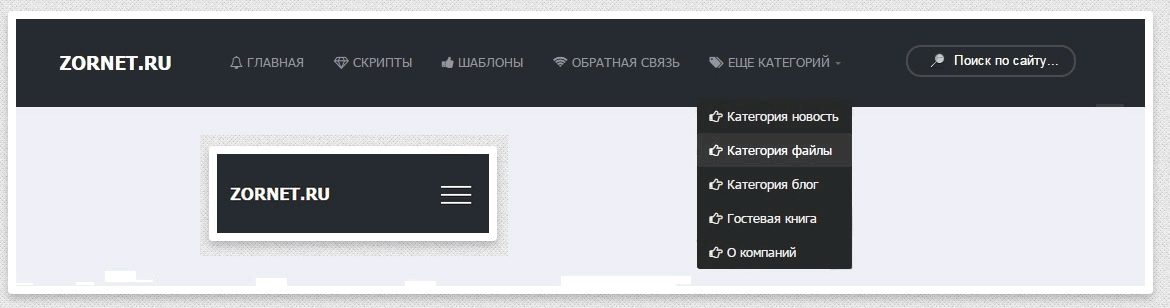
Красивые многоуровневые меню с codepen — IT портал
На Сodepen появляется много хороших решений от разных специалистов, и студия по созданию сайтов «Движок» решила их опубликовать в нашем любимом it портале. В этом обзоре мы рассмотрим многоуровневые меню. Надеемся они будут Вам полезны.
С начала опишем как использовать сервис Сodepen — все интуитивно понятно, но все же.
При переходе по любой ссылке из меню — открывается 3 окна + демо меню:
— Суть в том, что Вы видите отдельно html код, css стили и js скрипты вашего меню. И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
Сборник многоуровневых меню
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen. io/colewaldrip/pen/KpRwgQ
io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen. io/Responsive/pen/raNrEW
io/Responsive/pen/raNrEW
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (продуманное название))))
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
Вот эти меню работают на девайсе без мыши:
— Smooth Accordion Dropdown Menu
— Bootstrap 3 mega-dropdown menu
— Full CSS3 Dropdown Menu
— Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работает
мобильная версия на телефоне работает
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Вам интересны такие подборки по разным тематикам? (кнопки, вкладки, подсказки и так далее) — ответьте в комментариях.
Похожие материалы:
Создание многоуровневого раскрывающегося меню с помощью чистого CSS
| Автор: | twodogstar |
|---|---|
| Просмотров Всего: | 189,640 просмотров |
| Официальная страница: | Перейти на сайт |
| Последнее обновление: | 21 июня 2014 г. |
| Лицензия: | Неизвестно |
Предварительный просмотр:
Описание:
Плоское многоуровневое раскрывающееся меню, построенное с использованием простой разметки Html и чистого CSS. Создано twodogstar.
Создано twodogstar.
См. Также:
Как пользоваться:
Создайте код своего многоуровневого раскрывающегося меню, используя вложенные списки HTML, как показано ниже.
Установить свойство CSS position родительского

ул {
стиль списка: нет;
отступ: 0;
маржа: 0;
фон: # 1bc2a2;
}
ul li {
дисплей: блок;
положение: относительное;
плыть налево;
фон: # 1bc2a2;
} CSS, чтобы скрыть подменю.
li ul {дисплей: нет; }
ul li a {
дисплей: блок;
отступ: 1em;
текстовое оформление: нет;
белое пространство: nowrap;
цвет: #fff;
}
ul li a: hover {background: # 2c3e50; } Отображает раскрывающееся меню при наведении курсора.
li: hover> ul {
дисплей: блок;
позиция: абсолютная;
}
li: hover li {float: none; }
li: наведите указатель мыши на {фон: # 1bc2a2; }
li: hover li a: hover {фон: # 2c3e50; }
. главная навигация li ul li {верхняя граница: 0; } Отображает раскрывающиеся меню второго уровня справа от раскрывающегося меню первого уровня.
ul ul ul {
осталось: 100%;
верх: 0;
} Простое исправление.
ul: раньше,
ul: after {
содержание: ""; / * 1 * /
дисплей: таблица; / * 2 * /
}
ul: после {ясно: оба; } Теги: раскрывающееся меню, раскрывающееся менюМногоуровневое раскрывающееся меню с чистым CSS
Последнее изменение: 10 сентября 2020 г.
Показывать многоуровневое раскрывающееся меню только с помощью CSS и HTML очень просто и легко. В предыдущем уроке мы показали одноуровневое раскрывающееся меню с помощью jQuery. В этом руководстве мы делаем это для многоуровневого меню без jQuery или любого Javascript.
Посмотреть демоСкачать
HTML-код для многоуровневого меню
Этот HTML-код с вложенным неупорядоченным списком используется для многоуровневого отображения меню.
Многоуровневое меню CSS
Изначально мы показываем только список элементов родительского меню. При наведении указателя мыши дочерние элементы отображаются с помощью селектора CSS: hover . Мы контролируем позицию списка дочерних меню на основе соответствующего элемента родительского меню, используя эту таблицу стилей. Стили,
При наведении указателя мыши дочерние элементы отображаются с помощью селектора CSS: hover . Мы контролируем позицию списка дочерних меню на основе соответствующего элемента родительского меню, используя эту таблицу стилей. Стили,
.parent {display: block; position: relative; float: left; line-height: 30px; background-color: # 4FA0D8; border-right: #CCC 1px solid;}
.parent a {margin: 10px; color: #FFFFFF; text-decoration: none;}
.parent: hover> ul {display: block; position: absolute;}
.child {display: none;}
.дочерний li {background-color: # E4EFF7; line-height: 30px; border-bottom: #CCC 1px solid; border-right: #CCC 1px solid; ширина: 100%;}
.child li a {color: # 000000;}
ul {стиль списка: нет; маржа: 0; отступ: 0 пикселей; min-width: 10em;}
ul ul ul {left: 100%; top: 0; margin-left: 1px;}
li: hover {background-color: # 95B4CA;}
.parent li: hover {background-color: # F0F0F0;}
.expand {font-size: 12px; float: right; margin-right: 5px;} Посмотреть демоСкачать
↑ Вернуться к началу
раскрывающихся списков CSS | HTML Собака
Многоуровневые выпадающие списки.
Прежде чем начать, подумайте, является ли применение раскрывающихся списков к вашему сайту самым разумным решением. Хотя скрытие основной части вашей навигации может сделать дизайн более чистым, оно добавляет дополнительный уровень сложности для пользователя, чтобы получить доступ к этим скрытым ссылкам. Для большинства это не будет серьезной проблемой, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может относиться к людям с двигательными или зрительными нарушениями или к тем, кто использует мобильные устройства с сенсорным экраном.Вам следует, по крайней мере, подумать о том, как позволить этим пользователям перемещаться (см. Пункты об использовании ссылок ниже). Если вы решили использовать раскрывающиеся списки, давайте продвинемся вперед и применим их наилучшим образом…
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
HTML: красиво вложенные списки
Как и вся хорошая навигация, списки ссылок — лучший вариант для структурирования раскрывающихся списков. Поскольку мы хотим, чтобы один элемент отображал группу подпунктов, мы, безусловно, хотим вложенных списков — то есть список списков:
Поскольку мы хотим, чтобы один элемент отображал группу подпунктов, мы, безусловно, хотим вложенных списков — то есть список списков:
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве элементов верхнего уровня, а «Ratites», «Monotremes» и так далее в качестве элементов подкатегории второго уровня.
Воспользуйтесь ссылками. Всегда используйте ссылки. Если вас больше всего беспокоят подкатегории (например, «Ratites» и «Monotremes»), подумайте, по крайней мере, о наличии ссылок на основные элементы (например, «Птицы» и «Млекопитающие») на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно же, требуется для наведения и отображения подменю).
на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно же, требуется для наведения и отображения подменю).
CSS: самое необходимое
Чтобы настроить все визуально, давайте обнуляем отступы по умолчанию (и поля для старых браузеров) списков:
ul {
отступ: 0;
маржа: 0;
}
Затем для каждого элемента списка мы хотим расположить его горизонтально. Забегая вперед, мы также хотим указать, что источником для размещения всех подсписок является их родительский элемент списка:
li {
дисплей: встроенный;
положение: относительное;
}
А теперь займемся списками внутри списка.Мы хотим позиционировать их абсолютно, помещая их поверх всего, и мы хотим их скрыть:
ul ul {
позиция: абсолютная;
дисплей: нет;
}
Для поддержки старых браузеров вы также можете явно позиционировать подсписки, добавив к ним left: 0 и top: 100% .
Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
li: hover ul {
дисплей: блок;
}
Первый сопровождающий пример демонстрирует это в действии вместе с пояснительными встроенными комментариями (см. Исходный код).
Многоуровневые раскрывающиеся списки
Размещение более одного уровня раскрывающегося меню потребует большего количества вложенных списков:
Млекопитающие
Теперь, чтобы немного по-другому относиться к этим новым подподспискам, мы хотим, чтобы они отображались сбоку от элементов родительского списка, а не под ними:
ul ul ul {
осталось: 100%;
верх: 0;
}
Также требуется небольшая поправка. В существующем виде, будут показаны все списков потомков наведенного элемента списка. Поэтому, когда в этом примере наведен курсор на «Млекопитающие», будут показаны не только «Однородные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее.Мы хотим, чтобы был показан только первый потомок — детей (не внуки). Итак, мы исправляем
Итак, мы исправляем li: hover ul , вставляя дочерний селектор :
li: hover> ul {
дисплей: блок;
}
Другие базовые поправки, которые вы, возможно, захотите внести, включают перемещение элементов списка вместо использования display: inline . Затем вы можете управлять такими вещами, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений.
Довольно красиво
Третий пример немного приукрашивает. Выбор презентации, конечно, остается за вами, но это дает повод задуматься. Выделение родительских списков — всегда хороший способ дать дополнительную информацию о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что раскрывающиеся списки остаются немного длиннее, уменьшая проблему раздражающего исчезновения списков, когда курсор на мгновение выходит за границы раскрывающегося списка.
Решено с помощью CSS! Выпадающие меню
CSS становится все более мощным, а с такими функциями, как сетка CSS и настраиваемые свойства (также известные как переменные CSS), мы видим появление некоторых действительно креативных решений. Некоторые из этих решений направлены не только на то, чтобы сделать Интернет красивее, но и на то, чтобы сделать его более доступным, а также сделать стиль доступным. Я определенно здесь ради этого!
Распространенный шаблон UI , который мы видим в Интернете, — это раскрывающиеся меню.Они используются для отображения связанной информации по частям, не перегружая пользователя кнопками, текстом и параметрами. Мы часто видим их внутри заголовков или областей навигации на веб-сайтах.
Поиск в Google по запросу «раскрывающееся меню» дает множество примеров.Давайте посмотрим, сможем ли мы создать одно из этих меню только с помощью CSS. Мы создадим список ссылок внутри навигационного компонента, например:
Теперь предположим, что нам нужно раскрывающееся подменю для второго элемента навигации. Мы можем сделать то же самое и включить список ссылок в этот элемент списка:
Мы можем сделать то же самое и включить список ссылок в этот элемент списка:
Теперь у нас есть двухуровневая система навигации.Чтобы содержимое было скрыто и отображалось тогда, когда мы хотим, чтобы оно было видимым, нам нужно применить некоторый CSS. Все свойства стиля были удалены из следующего примера для ясности взаимодействия:
li {
дисплей: блок;
продолжительность перехода: 0,5 с;
}
li: hover {
курсор: указатель;
}
ul li ul {
видимость: скрыта;
непрозрачность: 0;
позиция: абсолютная;
переход: легкость всего 0,5 с;
верхняя маржа: 1 бэр;
слева: 0;
дисплей: нет;
}
ul li: hover> ul,
ul li ul: hover {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
}
ul li ul li {
ясно: оба;
ширина: 100%;
} Теперь раскрывающееся меню подменю скрыто, но будет отображаться и станет видимым, когда мы наведем курсор на его родителя на панели навигации. При оформлении стиля
При оформлении стиля ul li ul у нас есть доступ к этому подменю, а при оформлении ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Это начинает выглядеть так, как мы хотим, но мы еще далеки от завершения. Доступность в Интернете — основная часть разработки вашего продукта, и прямо сейчас это прекрасная возможность поднять этот вопрос. Добавление role = "navigation" — хорошее начало, но для того, чтобы панель навигации была доступна, нужно иметь возможность переходить по ней (и фокусироваться на нужном элементе в разумном порядке), а также иметь экран читатель точно прочитает вслух, на чем сосредоточен
Вы можете навести указатель мыши на любой из элементов списка и четко увидеть, над чем он наведен, но это неверно для навигации по вкладкам. Продолжайте и попробуйте просмотреть пример выше. Вы теряете визуально, где находится фокус. При переходе на Два в главном меню вы увидите кольцо индикатора фокусировки, но когда вы переходите к следующему элементу (одному из его элементов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы сосредоточены на этом другом элементе и что программа чтения с экрана сможет его проанализировать, прочитав Sub-One , но пользователи клавиатуры не смогут увидеть, что происходит, и будут сбиться с пути.
Причина, по которой это происходит, заключается в том, что, пока мы стилизуем наведение родительского элемента, как только мы переводим фокус с родительского элемента на один из элементов списка в этом родительском элементе, мы теряем этот стиль. Это имеет смысл с точки зрения CSS, но это не то, что нам нужно.
К счастью, есть новый псевдокласс CSS, который даст нам именно то, что мы хотим в данном случае, и он называется : focus-within .
Решение: : фокус в пределах
Псевдоселектор : focus-within является частью спецификации CSS Selectors Level 4 Spec и сообщает браузеру применить стиль к родительскому элементу, когда любой из его дочерних элементов находится в фокусе. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль
В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль : focus-within вместе со стилем : hover родительского элемента и точно увидеть, где мы находимся в раскрывающемся меню навигации. В нашем случае это будет ul li: focus-within> ul :
ul li: hover> ul,
ул ли: фокус внутри> ул,
ul li ul: hover {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
} Sweet! Оно работает!
Быстрый объезд! Если вы поддерживаете только современные браузеры, CSS, который мы видели до сих пор, подойдет.Но вы должны знать, что когда какой-либо браузер не понимает часть селектора, он выбрасывает весь селектор. Поэтому, если вы хотите поддерживать IE 11, вы не можете смешивать часть : focus-within .
/ * Этот составной селектор по-прежнему будет работать в IE 11, потому что: focus-within не смешивается с * /
ul li: hover> ul,
ул ли ул: наведите указатель мыши,
ul li ul: focus {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
}
/ * IE 11 этого не получит, но, по крайней мере, меню верхнего уровня будут работать * /
ul li: focus-within> ul {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
} Теперь, когда мы переходим ко второму элементу, всплывает наше подменю, и при переходе через подменю видимость остается! Теперь мы можем добавить наш код, чтобы включить состояния : focus вместе с : hover , чтобы предоставить пользователям клавиатуры те же возможности, что и пользователям мыши.
В большинстве случаев, например, для прямых ссылок, мы обычно можем просто написать что-то вроде:
a: парение,
фокус {
...
} Но в этом случае, поскольку мы применяем стили наведения на основе родительского li , мы снова можем использовать : focus-within , чтобы получить то же ощущение при переходе по табуляции. Это потому, что мы не можем на самом деле сфокусировать на li (если мы не добавим tabindex = "0" ). На самом деле мы сосредоточены на ссылке ( a ) внутри нее.: focus-within позволяет нам по-прежнему применять стили к родительскому li при фокусировке на ссылке (чертовски круто!):
ли: парение,
li: focus-within {
...
} На этом этапе, поскольку мы применяем стиль фокусировки, мы можем сделать что-то, что обычно не рекомендуется (удалить стиль этого синего контура кольца фокусировки). Мы можем сделать это по:
Мы можем сделать это по:
li: focus-within a {
наброски: нет;
} Приведенный выше код указывает, что, когда мы фокусируемся на элементах списка через ссылку ( a ), не применяем схему к элементу ссылки ( a ).Это довольно безопасно писать таким образом, потому что мы стилизуем исключительно состояние наведения, а в браузерах, которые не поддерживают : focus-within , ссылка все равно будет иметь кольцо фокусировки. Теперь наше меню выглядит так:
: focus-within , : hover и настройка исчезновения кольца фокусировкиА как насчет ARIA?
Если вы знакомы с доступностью, возможно, вы слышали о ярлыках и состояниях ARIA. Вы можете использовать их в своих интересах, чтобы одновременно создавать такие типы выпадающих списков со встроенной доступностью! Здесь вы можете найти отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
При включении разметки ARIA ваш код будет выглядеть примерно так:
Вы добавляете aria-haspopup = "true" к родительскому элементу раскрывающегося меню, чтобы указать альтернативное состояние, и включаете aria-label = "submenu" в само раскрывающееся меню (в данном случае наш список с class = "dropdown" .
Эти свойства сами по себе дадут вам функциональность, необходимую для отображения раскрывающегося меню, но недостатком является то, что они работают только с включенным JavaScript.
Предупреждение о поддержке браузера
Говоря о предостережениях, давайте поговорим о поддержке браузером. Хотя
Хотя : focus-within действительно имеет довольно хорошую поддержку браузера , важно отметить, что Internet Explorer и Edge не поддерживаются, поэтому ваши пользователи на этих платформах не смогут видеть навигацию.
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari | ||||
|---|---|---|---|---|---|---|---|---|
| 60 | 52 | Нет | Мобильный79 | 79 | Мобильный | 79 | 10359 | Мобильный|
| Android Chrome | Android Firefox | Android | iOS Safari | |||||
| 88 | 83 | 81 | 10.3 |
Окончательным решением здесь было бы использование как разметки ARIA, так и CSS : focus-within , чтобы обеспечить надежное раскрывающееся меню для ваших пользователей.
Если вы хотите иметь возможность использовать эту функцию в будущем, проголосуйте за нее на Edge User Voice! И проголосуйте за : кольцо фокусировки , пока вы на нем, так что мы сможем стилизовать это кольцо фокусировки и создать красивый интерактивный веб-интерфейс для всех 😀
Подробнее о : фокус в пределах и A11Y
css выпадающее многоуровневое меню | Webtrickshome
Стайлинг
Стиль основной панели навигации такой же, как мы узнали о горизонтальной панели навигации.Посмотрим, что мы сделали с вложенным.
ul.dropdown {
дисплей: нет;
позиция: абсолютная;
цвет фона: #ccc;
минимальная ширина: 160 пикселей;
}
ul. dropdown li {
float: нет;
}
ul.dropdown li a {
фон: #ccc;
цвет: # 333;
дисплей: блок;
}
ul.dropdown li a: hover {
фон: # 000;
цвет: #fff;
}
ul li: hover .dropdown {
дисплей: блок;
}
dropdown li {
float: нет;
}
ul.dropdown li a {
фон: #ccc;
цвет: # 333;
дисплей: блок;
}
ul.dropdown li a: hover {
фон: # 000;
цвет: #fff;
}
ul li: hover .dropdown {
дисплей: блок;
}
Множественное раскрывающееся меню
Давайте добавим к нему еще один раскрывающийся список.
И еще немного свойств css.
ul.sec-drop {
дисплей: нет;
позиция: абсолютная;
минимальная ширина: 168 пикселей;
маржа слева: 120 пикселей;
маржа сверху: -40 пикселей;
}
ул.dropdown li: hover ul.sec-drop {
дисплей: блок;
}
Раскрывающийся список с несколькими столбцами
В основном мы видим такого рода выпадающие списки на сайтах электронной коммерции, которые имеют огромное количество подменю, которые не будут хорошо выглядеть, если они будут размещены прямо под соответствующим меню. В таких ситуациях мы растягиваем подменю вправо, чтобы отобразить меню.
Вот HTML-код того же.
Теперь давайте посмотрим на свойства CSS.
ul.main-menu {
фон: # 367fa9;
минимальная высота: 40 пикселей;
ширина: 100%;
положение: относительное;
отступ слева: 100 пикселей;
}
ul.main-menu li {
тип-стиль-список: нет;
}
ul.main-menu> li> a {
отступ: 10 пикселей 20 пикселей;
цвет: #fff;
дисплей: блок;
плыть налево;
}
ul.main-menu li: hover> a {
фон: #fff;
цвет: # 367fa9;
}
.submenu {
позиция: абсолютная;
дисплей: нет;
фон: # 367fa9;
отступ: 20 пикселей;
ширина: 830 пикселей;
маржа сверху: 40 пикселей;
верхняя граница: 5 пикселей твердый #fff;
}
.submenu h3 {
маржа: 0px;
размер шрифта: 24 пикселя;
цвет: #fff;
}
ul.sub {
ширина: 25%;
плыть налево;
}
ul.sub li a {
отступ: 10px 10px 10px 0px;
цвет: #fff;
дисплей: блок;
}
ул.sub li a: hover {
фон: нет! важно;
цвет: #ccc;
}
ul.main-menu li: hover .submenu {
дисплей: блок;
}
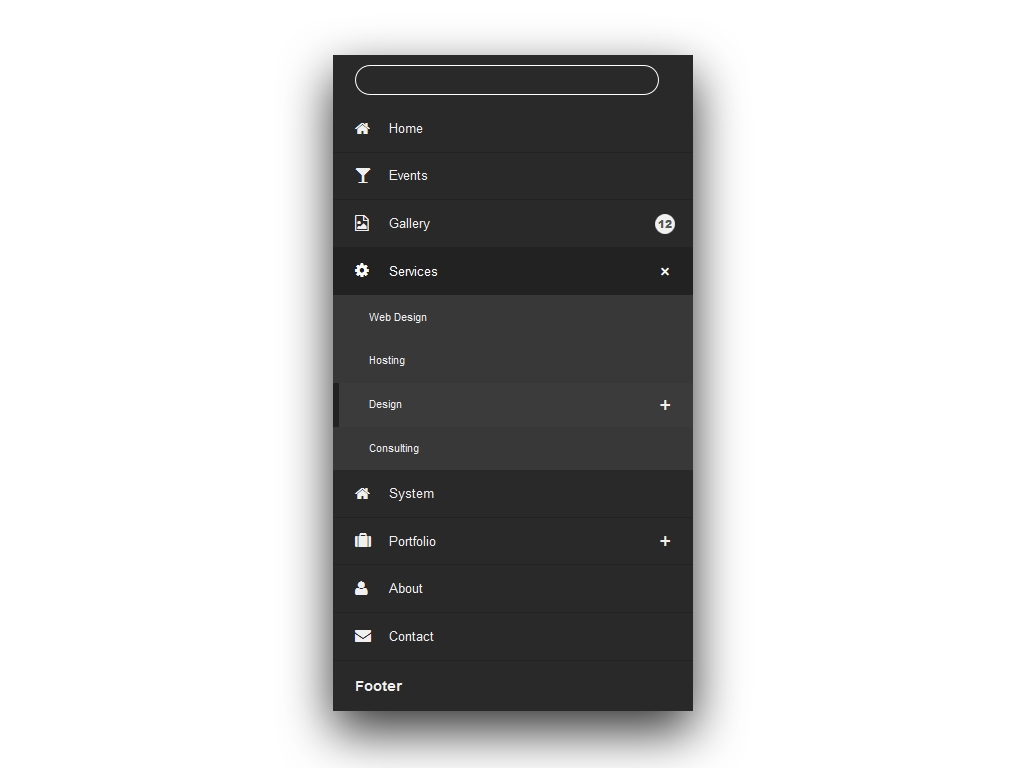
Создание адаптивного многоуровневого мегаменю только на CSS | Виктория Кронселл | Startup
Подход CSS только для создания гибкого многоуровневого мегаменю, компонента, который традиционно создается с помощью JavaScript.
- Никаких манипуляций с DOM не требуется
- Независимость от фреймворка — используете ли вы React, Angular или просто старый HTML и CSS, он работает
- Хорошая производительность — нет JS для загрузки и выполнения
Доступность
Использование валидной и хорошо структурированной разметки способствует доступности.Однако нам потребуется JS для выполнения следующих действий:
Поддержка браузера
Применяются разные браузеры: focus по-разному, Safari, например, не применяет состояние: focus при щелчке. Также имеется ограниченная поддержка: focus-within. Это означает, что это решение будет работать не во всех браузерах.
UX
Это сделано для того, чтобы показать, что можно сделать с с , просто с CSS , но это не означает, что этот подход обеспечивает лучший пользовательский опыт. JavaScript дает вам гораздо больше возможностей для улучшения взаимодействия.
Поскольку мы используем только CSS (МЕНЬШЕ) и HTML, ничего настраивать не нужно. Просто разверните HTML-страницу и файл CSS и нажмите «Вперед». Или перейдите на CodePen и следуйте инструкциям, используя LESS. Эта статья предполагает хорошее понимание продвинутого CSS (и МЕНЬШЕ). Вот некоторые из функций CSS, которые мы будем использовать для его создания:
Просто разверните HTML-страницу и файл CSS и нажмите «Вперед». Или перейдите на CodePen и следуйте инструкциям, используя LESS. Эта статья предполагает хорошее понимание продвинутого CSS (и МЕНЬШЕ). Вот некоторые из функций CSS, которые мы будем использовать для его создания:
- Различные состояния, такие как: focus,: hover и: focus-within
- Селекторы родственников CSS
- Свойство pointer-events
- Анимация CSS & transitions
- Свойство transform
Если вы не знакомы с любым из них, я бы посоветовал прочитать о них, прежде чем продолжить.
Мы будем проще. Все, что нам нужно, это старый добрый вложенный список, дружественный к SEO.
Без какого-либо стиля это будет выглядеть так:
Некоторые моменты, на которые следует обратить внимание относительно разметки:
- Заголовок мобильной ссылки «Главная» и мобильная ссылка «Назад» должны быть последними в соответствующих списках. Мы будем использовать гибкий порядок, чтобы визуально поставить их на первое место.

- Ссылка, которая имеет раскрывающееся меню мегаменю или всплывающее меню, должна иметь для атрибута «aria-haspopup» значение true, нам также необходимо предотвратить поведение по умолчанию (это технически использует JS, я знаю, другой вариант — используйте
- Большая часть CSS зависит от конкретной семантики, поэтому важно использовать правильную разметку
Прежде чем мы начнем, давайте перечислим требования к нашему меню:
- Многоуровневое мегаменю с всплывающими меню
- Плоское мегаменю с гибкой компоновкой столбцов
- Возможность добавления статического содержимого
- Полная отзывчивость; на мобильном устройстве меню будет фиксированным выдвижным меню
Базовый стиль и макеты
Во-первых, давайте добавим некоторые базовые стили и макеты в основные части нашего меню, включая строку меню, ссылки меню и раскрывающееся меню мегаменю .
Обратите внимание на следующее:
- Строка меню является контейнером flexbox и имеет относительное положение
- Выпадающее мегаменю является контейнером flexbox и имеет абсолютное позиционирование, поэтому оно будет отображаться под строкой меню
- Ссылка раскрывающегося / всплывающего меню должна имеют aria-haspopup = true, и их родственные списки будут скрыты.

Выпадающее и всплывающее меню.
Для создания функциональности, традиционно создаваемой с помощью JavaScript, мы будем использовать комбинацию возможностей CSS.
Выпадающее меню мегаменю
Первая функция, которую мы добавим, — это возможность открывать выпадающее меню мегаменю. Чтобы убедиться, что наше решение является надежным, это будет сделано с использованием комбинации подходов:
- На : сфокусируйте на ссылке
- На : фокус внутри элемент списка
- На : наведите на само мегаменю, это гарантирует, что оно останется открытым, если 1) ссылка потеряет фокус или 2) оно используется в браузере, который не поддерживает: focus-within
На данный момент все это немного неуклюже, поэтому давайте добавим немного анимации.Мы знаем, что имитировать анимацию скольжения вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштаба преобразования. Установив для параметра transform-origin значение top и выполняя анимацию только по оси Y, мы можем имитировать анимацию скольжения вниз.
Установив для параметра transform-origin значение top и выполняя анимацию только по оси Y, мы можем имитировать анимацию скольжения вниз.
Хорошая новость об использовании преобразования, и особенно масштабирования, для анимации заключается в том, что для браузера дешево анимировать, а это означает хорошую производительность.
Анимация будет добавлена только на: фокус на ссылке, так как остальное используется только для того, чтобы не закрывать выпадающее мега меню.
Наконец, мы хотим, чтобы добавил активные состояния к нашим ссылкам в строке меню. Чтобы убедиться, что активные состояния сохраняются, пока меню открыто, мы также будем использовать комбинацию подходов здесь:
- На : hover и : focus-within на элементе списка
- На : focus по ссылке
Несмотря на то, что мы используем состояние наведения курсора на элемент списка, стиль по-прежнему будет применяться только к самой ссылке.
Теперь наше меню должно выглядеть примерно так:
Всплывающие окна
Следующим шагом является создание функциональности всплывающих окон в нашем многоуровневом мегаменю.На предыдущем шаге мы скрыли всех родственников ссылок с помощью всплывающих окон.
Сначала добавим требуемый макет, который будет включать 3 столбца. Это достаточно просто масштабировать и разрешить разное количество столбцов, но в данном примере я остановлюсь на 3.
Чтобы создать функциональность для открытия этих вложенных всплывающих окон, мы будем использовать подход, аналогичный нашему раскрывающемуся мегаменю. Всплывающие окна будут открываться при наведении курсора, но при желании это можно сделать в фокусе.
Это тоже выглядит немного неуклюже, поэтому мы бы хотели добавить сюда анимацию.Та же проблема применима и здесь; мы не можем анимировать ширину без каких-либо фиксированных значений, поэтому здесь мы также будем использовать масштаб трансформации. Поскольку всплывающие окна будут выдвигаться в стороны, мы установим начало координат преобразования влево и анимируем ось X. Обратите внимание, что он применяется к: hover элемента списка, это гарантирует, что анимация не будет перезапущена при перемещении курсора из открытого всплывающего окна обратно к ссылке (потому что мы все еще наводим курсор на элемент списка, когда мы зависает, потому что это ребенок).
Обратите внимание, что он применяется к: hover элемента списка, это гарантирует, что анимация не будет перезапущена при перемещении курсора из открытого всплывающего окна обратно к ссылке (потому что мы все еще наводим курсор на элемент списка, когда мы зависает, потому что это ребенок).
Прежде чем мы посмотрим, как это выглядит сейчас, давайте также добавим несколько активных состояний.
Et voila:
Стиль плоского мегаменю
Поскольку наше мегаменю уже является гибким боксом, все, что нам нужно сделать, это убедиться, что все дочерние элементы нашего плоского мегаменю занимают одинаковое количество места. Мы также добавим стили нашим ссылкам в заголовках.
Результат на рабочем столе
Вот и все, что касается функций настольной версии меню. Мы добавим к нему еще несколько стилей:
- Стрелки вниз для ссылок раскрывающихся меню в строке
- Стрелки вправо для ссылок мегаменю с выпадающими меню
- Границы между столбцами мегаменю
И с этим у нас есть довольно красиво выглядящее меню:
Прежде чем перейти к мобильному меню, давайте сделаем небольшую уборку. Я взял весь код из предыдущих примеров и консолидировал его. Я переместил стили для настольных ПК внутрь медиа-запроса, чтобы нам не пришлось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:
Я взял весь код из предыдущих примеров и консолидировал его. Я переместил стили для настольных ПК внутрь медиа-запроса, чтобы нам не пришлось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:
Базовые стили и макеты
Мы начнем настраивать наше мобильное меню с добавления некоторых базовых стилей и макетов к нашим различным элементам. На мобильных устройствах это будет фиксированное меню с выравниванием по левому краю, которое выдвигается при нажатии кнопки. Последующие меню многоуровневого мегаменю будут отображаться в виде гармошек.
Единственное, что мы увидим на странице, — это кнопка запуска мобильного меню. Само меню расположено за пределами экрана, а мегаменю — за пределами мобильного меню. Мы фактически анимируем левую позицию меню, а не используем преобразование. Похоже, что в iOS, если мы используем преобразование для смещения меню, нажатие на кнопку «Открыть мобильное меню» также регистрирует щелчок по ссылке «Домой» в меню.
Примечание о: focus on mobile
Мобильные устройства фактически не поддерживают состояния: focus, но: hover можно использовать для имитации той же функции.Это означает, что мы не можем использовать один и тот же код для нашего мобильного меню, используемого на рабочем столе, и нашего мобильного меню, используемого на сенсорном устройстве. Первое, вероятно, является крайним случаем, но для полноты я добавлю поддержку обоих.
Чтобы настроить таргетинг только на сенсорные устройства, мы можем использовать функцию зависания мультимедиа, которая проверяет, может ли основной механизм ввода пользователя наводить курсор на элементы.
Открытие мобильного меню
Для того, чтобы это работало, меню должно быть родственником кнопки мобильного меню. Как вы, возможно, догадались, мы будем использовать: hover, чтобы вызвать изменение позиции меню при нажатии кнопки, но для поддержки устройств без сенсорного экрана мы также будем использовать: focus.
Чтобы избежать закрытия меню, как только мы начнем с ним взаимодействовать (потому что, как только мы это сделаем, наша кнопка потеряет фокус / наведение), мы будем использовать: hover и: focus-within в самом меню, чтобы держать его открытым.
Теперь у нас есть базовая функциональность для открытия мобильного меню.
Открытие мегаменю.
Мы будем использовать тот же подход для открытия наших мегаменю.
Кнопки возврата
Это одна из самых сложных частей, которую можно обойтись без JavaScript.Помните, что единственный способ открыть наши меню — это использовать: focus или: hover для одноуровневого или родительского элемента меню. Наши кнопки возврата являются частью этого меню, и из-за того, как работает CSS, мы не можем настроить таргетинг на родительский элемент кнопки возврата, чтобы изменить положение меню.
Итак, как мы можем убедиться, что меню, содержащее нажатую кнопку «Назад», теряет фокус?
Во-первых, нам нужно удалить кнопку возврата из самого списка. Для этого нам нужно установить фиксированную высоту на кнопке, а затем использовать это же значение для отрицательного смещения по вертикали и положительного смещения мегаменю.Мы также добавим базовый стиль кнопке «Назад».
Теперь он будет выглядеть так же, но кнопка возврата фактически находится за пределами его списка. Обратите внимание на события указателя : нет; — предотвращает все щелчки и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы на самом деле нажимаем , что стоит за ним . В данном случае это предыдущее меню. Это также означает, что когда мы щелкаем по нему, открытое мегаменю теряет фокус.
Это вызывает другую проблему… Поскольку мы нажимаем то, что находится за кнопкой «Назад», мы фактически нажимаем ссылку «Домой» на первом уровне нашего меню, которая запускает поведение по умолчанию для этой ссылки, которое ведет нас на страницу.
Чтобы этого избежать, мы установим видимость домашней ссылки как скрытую, когда открыто мегаменю. Когда мы нажимаем кнопку «Назад», ссылка скрывается, но как только наше открытое меню выдвигается, ссылка снова становится видимой.
Расширение всплывающих окон
Далее мы создадим функциональность для расширения наших последующих всплывающих окон. Давайте сначала добавим стиля.
Давайте сначала добавим стиля.
Мы создадим вложенную функциональность, похожую на гармошку, используя комбинацию переходов и анимации.Давайте добавим наши функции, прежде чем проходить через это.
Мы будем повторно использовать нашу выпадающую анимацию, которую мы используем для нашего мегаменю рабочего стола. Проблема, с которой мы сталкивались ранее при попытке использовать преобразование для открытия мобильного меню и когда нажатие кнопки также запускает щелчок по ссылке внутри меню, также является проблемой здесь. Если бы мы использовали только преобразование, например, когда мы щелкаем, чтобы развернуть второй элемент, он фактически запускает щелчок по третьему элементу.
Вот где появляется максимальная высота.Это немного похоже на взлом, но он работает. Поскольку мы используем максимальную высоту в качестве перехода, есть небольшая задержка (0,1 с) до закрытия ранее открытого аккордеона. Это предотвращает запуск щелчка по нескольким элементам.
Вот и все. Мы создали многоуровневое адаптивное мегаменю только для CSS.
Мы создали многоуровневое адаптивное мегаменю только для CSS.
Codepen здесь: https://codepen.io/vixxofsweden/pen/xxGGYOE
CSS очень мощный, и я считаю, что во многих случаях его недооценивают. Я думаю, что традиционно мы склонны обращаться к JavaScript для функциональности и интерактивности, но этот проект показывает, что если вы просто проявите творческий подход, возможности CSS действительно могут вас удивить.
Улучшения JavaScript
Создание версии только для CSS было экспериментом, чтобы увидеть, как далеко я могу продвинуться без JS. Чтобы создать готовый к производству компонент этого, я добавлю JavaScript, чтобы обеспечить одинаковую функциональность во всех браузерах, сделать работу более плавной и устранить некоторые проблемы, вызванные подходом, использующим только CSS.
Многоуровневые выпадающие меню навигации: примеры и учебные пособия
Меню навигации — самый важный элемент, на который следует обратить внимание при разработке веб-сайта. Веб-разработчики могут создавать удобные для пользователя горизонтальные или вертикальные навигационные меню с помощью CSS. Javascript позволяет создавать более интерактивную, более отзывчивую и гибкую навигацию на любом веб-сайте.
Веб-разработчики могут создавать удобные для пользователя горизонтальные или вертикальные навигационные меню с помощью CSS. Javascript позволяет создавать более интерактивную, более отзывчивую и гибкую навигацию на любом веб-сайте.
В этой статье представлено более 25 (горизонтальных и вертикальных) многоуровневых выпадающих меню , построенных с использованием Javascript и CSS , которые вы можете использовать в своих будущих проектах. Также вы найдете несколько полезных руководств в конце этого поста, которые вы можете использовать, чтобы начать создавать свое собственное многоуровневое меню навигации.
Вы также можете проверить эти сообщения:
Горизонтальные и вертикальные раскрывающиеся меню
1) Раскрывающиеся вкладки (5 стилей)
Drop Down Tabs — это горизонтальное меню вкладок CSS, которое поддерживает раскрывающееся меню второго уровня для каждой из своих вкладок.
2) Профессиональное раскрывающееся меню
3) Многоуровневое меню эффектов
— это настраиваемое гибридное раскрывающееся меню javascript / css, способное создавать простые меню (как горизонтальные, так и вертикальные).
4) Меню FastFind
Вложенные меню jQuery, основанные на динамических ответах «AJAX». Меню также можно перетащить / отпустить.
5) jQuery SuckerFish
Копирование меню Suckerfish.
6) Необычное скользящее меню вкладок с использованием script.aculo.us
7) Меню на основе списка с изображениями
Это меню, основанное на неупорядоченном списке (
- ). Это делает меню простым в использовании и дружественным для поисковых систем.
8) Сдвинуть вниз меню
Слайд-меню на основе неупорядоченного списка (

9) Выпадающее меню сделано с помощью скрипта / прототипа
Многоуровневое раскрывающееся меню.
10) Плагин меню в стиле Suckerfish для jQuery
Это демонстрирует двухуровневое горизонтальное меню, которое отображает путь к текущей странице, когда меню находится в состоянии ожидания.
11) Создание динамического раскрывающегося меню
12) onMenuOpen onMenuCollapse События
Это одноразовый эффект, который показывает, что меню открывается и запускает событие, а затем завершается другим событием.
13) Меню Mootools с гармошкой и эффектами
Это простое меню имеет приятный эффект при наведении курсора на ссылки и открывает подменю с помощью гармошки.
14) Неограниченное выпадающее меню Mootools
15) Создание панели навигации Outlook
Использование элементов управления ListView и Accordion
16) Простое вертикальное меню CSS в стиле Digg
В этом руководстве объясняется, как реализовать простое вертикальное меню, подобное digg, с использованием CSS и javascript для отображения / скрытия подменю.

17) Раскрывающееся меню с прототипом
Уникальное раскрывающееся меню навигации, которое рекурсивно применяет функцию к li, которая переключает видимость вложенного элемента ul.
18) Выпадающее меню с вложенными подменю
Использование CSS и немного JavaScript
19) Выпадающее меню с jquery
Пример выпадающего анимированного меню, созданного с помощью jquery
20) Иерархическое меню jdMenu
Плагин jdMenu для jQuery предоставляет чистое, простое и элегантное решение для создания иерархических раскрывающихся меню для веб-сайтов и веб-приложений.
21) плагин jQuery: Treeview
Легкое и гибкое преобразование неупорядоченного списка в расширяемое и сворачиваемое дерево, отлично подходящее для улучшения ненавязчивой навигации.
22) Выпадающее меню
23) Доступное раскрывающееся меню
24) Скрипт двухкомпонентного меню
В этом примере показано, как добавить сворачиваемый подуровень.

25) Сложные динамические списки
Использование неупорядоченного списка для отображения иерархической структуры сложности, которую было бы очень трудно достичь с помощью динамических окон выбора.
26) Выпадающее меню Chrome CSS
Chrome Menu — это гибридное раскрывающееся меню CSS и JavaScript. Его легко настроить и использовать для поисковых систем.
Учебные пособия по раскрывающемуся меню
CSS Pop-Out Menu Tutorial
Выпадающие меню CSS Express
CSS Express меню следует использовать только в горизонтальной ориентации с одним раскрывающимся списком.
Son of Suckerfish Dropdowns
Доступный, легкий (всего 12 строк JavaScript), с отличной совместимостью и может иметь несколько уровней.
Генератор выпадающего меню
Благодаря впечатляющему интерфейсу Ajax вы можете создать собственное раскрывающееся подменю DHTML CSS за считанные минуты, не написав ни единой строчки кода.



 drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
 com/category/mysql/">MySQL</a></li>
<li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Resources</a>
<ul>
<li><a href="#" tabindex="1">By category</a>
<ul>
<li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="#" tabindex="1">Menu1</a>
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#" tabindex="1">Menu3</a>
<ul>
<li><a href="#">Menu31</a></li>
<li><a href="#">Menu32</a></li>
<li><a href="#">Menu33</a></li>
<li><a href="#">Menu34</a></li>
</ul>
</li>
<li><a href="#">Menu4</a></li>
</ul>
</li>
<li><a href="http://www.
com/category/mysql/">MySQL</a></li>
<li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Resources</a>
<ul>
<li><a href="#" tabindex="1">By category</a>
<ul>
<li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="#" tabindex="1">Menu1</a>
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#" tabindex="1">Menu3</a>
<ul>
<li><a href="#">Menu31</a></li>
<li><a href="#">Menu32</a></li>
<li><a href="#">Menu33</a></li>
<li><a href="#">Menu34</a></li>
</ul>
</li>
<li><a href="#">Menu4</a></li>
</ul>
</li>
<li><a href="http://www. script-tutorials.com/category/ajax/">Ajax</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">By tag name</a>
<ul>
<li><a href="http://www.script-tutorials.com/tag/captcha/">captcha</a></li>
<li><a href="http://www.script-tutorials.com/tag/gallery/">gallery</a></li>
<li><a href="http://www.script-tutorials.com/tag/animation/">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.script-tutorials.com/about/">About</a></li>
<li><a href="http://www.script-tutorials.com/click-action-multilevel-css3-dropdown-menu/">Go Back To The Tutorial</a></li>
</ul>
</div>
script-tutorials.com/category/ajax/">Ajax</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">By tag name</a>
<ul>
<li><a href="http://www.script-tutorials.com/tag/captcha/">captcha</a></li>
<li><a href="http://www.script-tutorials.com/tag/gallery/">gallery</a></li>
<li><a href="http://www.script-tutorials.com/tag/animation/">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.script-tutorials.com/about/">About</a></li>
<li><a href="http://www.script-tutorials.com/click-action-multilevel-css3-dropdown-menu/">Go Back To The Tutorial</a></li>
</ul>
</div> example {
background:#fff url(../images/tech.jpg);
width:770px;
height:570px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* стили главного меню */
#nav,#nav ul {
background-image:url(../images/tr75.png);
list-style:none;
margin:0;
padding:0;
}
#nav {
height:41px;
padding-left:5px;
padding-top:5px;
position:relative;
z-index:2;
}
#nav ul {
left:-9999px;
position:absolute;
top:37px;
width:auto;
}
#nav ul ul {
left:-9999px;
position:absolute;
top:0;
width:auto;
}
#nav li {
float:left;
margin-right:5px;
position:relative;
}
#nav li a {
background:#c1c1bf;
color:#000;
display:block;
float:left;
font-size:16px;
padding:8px 10px;
text-decoration:none;
}
#nav > li > a {
-moz-border-radius:6px;
-webkit-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
overflow:hidden;
}
#nav li a.fly {
background:#c1c1bf url(../images/arrow.gif) no-repeat right center;
padding-right:15px;
}
#nav ul li {
margin:0;
}
#nav ul li a {
width:120px;
}
#nav ul li a.
example {
background:#fff url(../images/tech.jpg);
width:770px;
height:570px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* стили главного меню */
#nav,#nav ul {
background-image:url(../images/tr75.png);
list-style:none;
margin:0;
padding:0;
}
#nav {
height:41px;
padding-left:5px;
padding-top:5px;
position:relative;
z-index:2;
}
#nav ul {
left:-9999px;
position:absolute;
top:37px;
width:auto;
}
#nav ul ul {
left:-9999px;
position:absolute;
top:0;
width:auto;
}
#nav li {
float:left;
margin-right:5px;
position:relative;
}
#nav li a {
background:#c1c1bf;
color:#000;
display:block;
float:left;
font-size:16px;
padding:8px 10px;
text-decoration:none;
}
#nav > li > a {
-moz-border-radius:6px;
-webkit-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
overflow:hidden;
}
#nav li a.fly {
background:#c1c1bf url(../images/arrow.gif) no-repeat right center;
padding-right:15px;
}
#nav ul li {
margin:0;
}
#nav ul li a {
width:120px;
}
#nav ul li a. fly {
padding-right:10px;
}
/* стили при наведении указателя мыши */
#nav li:hover > a {
background-color:#858180;
color:#fff;
}
/* стили активного элемента*/
#nav li a:focus {
outline-width:0;
}
/* стили всплывающего элемента */
#nav li a:active + ul.dd,#nav li a:focus + ul.dd,#nav li ul.dd:hover {
left:0;
}
#nav ul.dd li a:active + ul,#nav ul.dd li a:focus + ul,#nav ul.dd li ul:hover {
left:140px;
}
fly {
padding-right:10px;
}
/* стили при наведении указателя мыши */
#nav li:hover > a {
background-color:#858180;
color:#fff;
}
/* стили активного элемента*/
#nav li a:focus {
outline-width:0;
}
/* стили всплывающего элемента */
#nav li a:active + ul.dd,#nav li a:focus + ul.dd,#nav li ul.dd:hover {
left:0;
}
#nav ul.dd li a:active + ul,#nav ul.dd li a:focus + ul,#nav ul.dd li ul:hover {
left:140px;
} 9em;
font-weight: bold;
text-decoration: none;
outline: none;
padding-bottom: 17px;
}
#main_nav li a:hover,
#main_nav li ul a:hover {
color: black;
}
/*--------------Подменю--------------*/
#main_nav li:hover ul {
display: block;
}
9em;
font-weight: bold;
text-decoration: none;
outline: none;
padding-bottom: 17px;
}
#main_nav li a:hover,
#main_nav li ul a:hover {
color: black;
}
/*--------------Подменю--------------*/
#main_nav li:hover ul {
display: block;
}
 д.
д.  dropdown li {
float: нет;
}
ul.dropdown li a {
фон: #ccc;
цвет: # 333;
дисплей: блок;
}
ul.dropdown li a: hover {
фон: # 000;
цвет: #fff;
}
ul li: hover .dropdown {
дисплей: блок;
}
dropdown li {
float: нет;
}
ul.dropdown li a {
фон: #ccc;
цвет: # 333;
дисплей: блок;
}
ul.dropdown li a: hover {
фон: # 000;
цвет: #fff;
}
ul li: hover .dropdown {
дисплей: блок;
}






