Youtube адаптивное видео: Как сделать адаптивное видео на сайте
Как сделать адаптивное видео на сайте

В этом уроке вы узнаете, как добавить видео на сайт с помощью элементов <iframe> и <video>, а также как сделать контейнер с видео адаптивным.
Тег <iframe> позволяет воспроизводить видео со сторонних ресурсов, таких как YouTube и Vimeo. Элемент создаёт на странице вложенную область, в которую загружается другая html-страница (при наличии атрибута src) или любой другой контент. Элемент <iframe> не должен находиться внутри элемента <a> или <button>. Для элемента доступны глобальные атрибуты, а также собственные:
| Атрибут | Описание, принимаемое значение |
|---|---|
| height | Задаёт высоту фрейма в px. |
| name | Имя встраиваемого контента, не должно начинаться со знака _ и должно содержать больше одного символа. |
| sandbox | Набор ограничений для страницы, загруженной во фрейм. Если значение атрибута не указано, применяются все ограничения одновременно. Возможные значения: allow-forms — разрешает встроенному контенту отправлять формы allow-scripts — позволяет запуск скриптов, принадлежащих фрейму, кроме всплывающих окон allow-top-navigation — позволяет открывать ссылки, находящиеся внутри фрейма, в родительском окне allow-same-origin — позволяет обрабатывать содержимое фрейма как уникальное, отдельно от содержимого родительской страницы. |
| src | url встраиваемой страницы |
| srcdoc | Текст, описывающий содержимое встраиваемого документа. Может обрамляться тегами <p>, если нужно разделить текст на абзацы. |
| width | Ширина фрейма. |
Как сделать адаптивное видео на сайте
 Рис. 1. Адаптивное видео на сайте
Рис. 1. Адаптивное видео на сайтеПерейти на страницу
1. Адаптивное HTML5 видео
Когда элемент <video> впервые стал появляться на страницах сайтов, для воспроизведения видео-файлов необходимо было добавлять три файла в форматах
<video controls poster="https://html5book.ru/wp-content/themes/papercuts/video/martynko.png" preload="none">
<source src="https://html5book.ru/wp-content/themes/papercuts/video/martynko.mp4" type="video/mp4">
</video>Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим элементу
video {
width: 100%;
height: auto;
max-height: 100%;
}2. Адаптивное видео с YouTube или Vimeo
Видео с YouTube или Vimeo добавляется на страницу с помощью элемента <iframe>. Для управления адаптивностью видеоплеера обернём фрейм дополнительным блоком с классом thumb-wrap. Получить код фрейма Vimeo можно по кнопке Share , далее значок тега. На YouTube нужно щёлкнуть правой кнопкой мыши по видео, далее «Копировать HTML-код».
Видео Vimeo
<div> <iframe src="https://player.vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </div>
Видео YouTube
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>Чтобы сделать адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах, воспользуемся следующим приёмом:
.thumb-wrap { position: relative; padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */ height: 0; overflow: hidden; } .thumb-wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; border-width: 0; outline-width: 0; }
Как сделать ролики из youtube адаптивными
Многие из вас наверное заметили, что тенденцией современности по прежнему остается адаптивность вашего контента под любые устройства. Но что делать с роликами из YouTube?
Как адаптировать ролики из YouTube на своем сайте?
Для начала выделим какой-то контейнер и вставим в него наш ролик. Чтобы это сделать нажмите «Поделиться» под видео на сайте и выберите «HTML-код». Копируем наш iframe и получаем следующее:
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>
Наш CSS выглядит следующим образом:
.video-block {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Давайте разберемся, что происходит: наш контейнер с классом .video-block на самом деле не имеет фиксированной ширины и вы можете вставлять наш адаптивный ролик с youtube в любое место на сайте, и он займет всю ширину. Внутренний отступ снизу, который равен 56.25% — задает высоту контейнера (если соотношение 16:9, если 4:3 — поставьте 75%). Таким образом, мы получили адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах.
UPDATE: советую использовать стили для адаптивного контейнера, если ширина блока 640, то:
.video-block-opt {
text-align: center;
margin-bottom: 25px;
}
@media (max-width: 640px) {
.video-block-opt {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block-opt iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}Обратите внимание, класс у контейнера поменялся на .video-block-opt и теперь наши стили применяются только на маленьких экранах. Надеюсь у вас всё получилось и теперь вы знаете как сделать ваши ролики из ютуб адаптивными :).
Как сделать адаптивное видео или правильная вставка видео из Youtube на сайт
Здравствуйте, друзья! Все мы знаем, что поисковые системы оценивают мобильность темы сайта. В Сети уже валом адаптивных тем для всех типов CMS. Но оказывается сама по себе адаптивность темы не решает всех проблем. Она конечно адаптирует контент, но к сожалению иногда под исключение попадает видео, вставляемое с Youtube. Однако буквально несколько строк кода помогут выйти победителем из данной ситуации.
Немного предыстории. Тема моего сайта адаптивная. Причем проверено это не на словах ее автора, а путем практического просмотра на различных девайсах. И до определенного времени все было нормально, пока в Яндекс Вебмастере не появилось уведомление о том, что мой сайт не оптимизирован для мобильных устройств. И это при том, что штатная проверка в том же Вебмастере давала отличные результаты.
Скажу честно, я долго не мог понять такой оценки. Но потом начал припоминать, все свои действия и понял, что собака зарыта в страницах, на которых я размещаю свои видеоролики. Ведь все было здорово до тех пор, пока я не стал серьезно увлекаться своим видеоканалом на Youtube. Примерно с середины прошлого лета я стал записывать видео к своим статьям и естественно вставляю их к себе на сайт. Благо, это совсем несложно.
Обычно вставляют видео через шорткоды самого WordPress (добавить медиафайлы со стороннего сайта)
или путем копирования и вставки записи фрейма, которую формирует Ютуб через поделиться и выбор режима HTML-код.
И в принципе все это правильно. Но беда в том, что при всех способах используются фреймы, которым задается ширина и высота. По другому просто не будет самого фрейма. И вот в этом случае получается, что при всей адаптивности темы при разрешениях экрана гаджета пользователя меньших, чем заявленная в параметрах видеофрейма ширина, этот самый фрейм уже начинает вылазить за границу страницы. Выглядит это вот так:
Вы сами прекрасно видите суть проблемы невооруженным взглядом. Как говорят в таких случаях: без комментариев! При этом стоит отметить, что горизонтальный скрол на экране не появляется. Именно по этой причине Яндекс и прислал свое уведомление.
Конечно я поздно хватился — пока на небе сошлись звезды, которые свели меня с решением проблемы и наличием времени на его реализацию. И этим решением, я сейчас поделюсь с Вами.
По большому счету без разницы, какую Вы ссылку будете вставлять и как. Важно заключить ее в контейнер, чтобы получилась вот такая конструкция:
<div>ссылка на видео</div>
Но конечно само по себе помещение в контейнер не даст ничего, если не прописать стили в файле CSS темы:
/* Код для адаптации видео */ .video-responsive { position:relative; padding-bottom:56.25%; padding-top:30px; height:0; overflow:hidden; } .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* Конец кода для адаптации видео */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /* Код для адаптации видео */ .video-responsive { position:relative; padding-bottom:56.25%; padding-top:30px; height:0; overflow:hidden; } .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* Конец кода для адаптации видео */ |
После этого останется просто ссылаться на указанные стили при вставке видео. Для этого в режиме редактора «Текст» к тому самому блоку <div>, про который я писал выше, нужно добавить класс стилей и все автоматом встанет на места:
<div class=″video-responsive″>ссылка на видео</div>
На примере вставки видео через штатный ютубовский фрейм Ваша запись будет выглядеть примерно таким образом:
<div> <iframe src=»https://ссылка на видео» frameborder=»0″ allowfullscreen=»allowfullscreen»></iframe> </div>
<div> <iframe src=»https://ссылка на видео» frameborder=»0″ allowfullscreen=»allowfullscreen»></iframe> </div> |
Другими словами нужно прописать свойства самого блока div, а он уже все сделает сам. Причем такое решение много полезнее применения специальных плагинов с точки зрения скорости Вашего сайта.
За счет добавления такой записи уже будет без разницы, как Вы вставляете свое видео — оно прекрасно будет адаптироваться.
Думаю, что данная статья пригодиться многим блогерам. В свое время эту тему активно обсуждали в Интернете. Я их пересмотрел много. Выбрал самую оптимальную «формулу» стилей. Дополнительно бы посоветовал заменить указанные явно параметры фрейма по высоте и ширине (в вышеприведенном коде — это width=″560″ height=″315″) на такие: width=″auto″ height=″auto″. Это позволит фрейму занять всю доступную ширину и освободит Вас от необходимости центровки.
Вот собственно и весь секрет адаптированного видео. Если осталось что-то непонятным, пишите. Но во всяком случае рекомендую проверить свои странички с видеоконтентом на адаптивность с помощью браузера. Как это сделать смотрите в статье Как правильно проверить сайт на мобильность с помощью браузера. И если видео на Вашем сайте вылезает за край, то просто скопируйте стили из статьи и добавьте к себе на сайт в файл CSS стилей. А уже непосредственно в статье оборачивайте необходимую ссылку тегами.
С уважением, Сергей Почечуев
Как сделать адаптивное видео YouTube на сайте

Сегодня расскажу, как сделать адаптивное видео YouTube на сайте и для чего это надо. Известно, что адаптивные сайты нужны для нормального их отображения на мобильных устройствах. Но, если на сайте, Вы размещаете видео, то и оно должно быть адаптивным.
Для всех тех, кто интересуется не только адаптивностью, но и успешностью на YouTube тоже есть отличные новости. Требуются подписчики на канал или же просмотры, лайки и комментарии под видео? Сегодня все это можно заказать у команды профессионалов, онлайн пиар сервис удовлетворит своим широким ассортиментом услуг даже самого изысканного пользователя популярного видео хостинга.
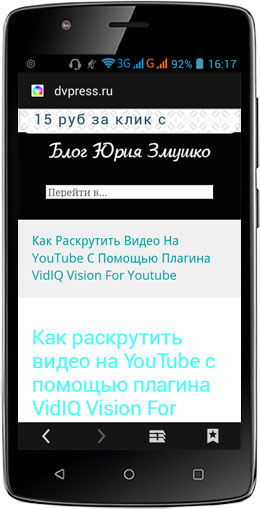
Для тех, кто не понимает, о чем идет речь — я поясню. Вот так мой сайт выглядит на мобильном телефоне.

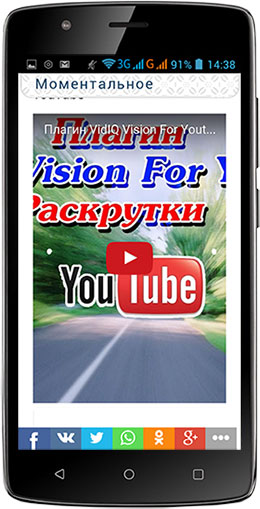
То есть, страница сайта хорошо вписывается в экран смартфона, и это дает удобный просмотр страниц. Также должно выглядеть и видео. Но, если на сайте видео не адаптивное, то оно будет выглядеть приблизительно, так как на скрине ниже.

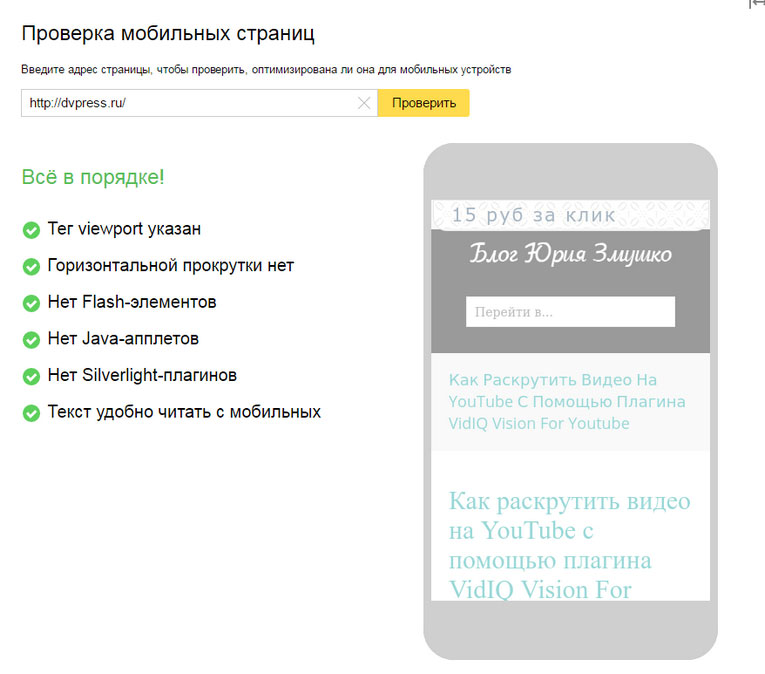
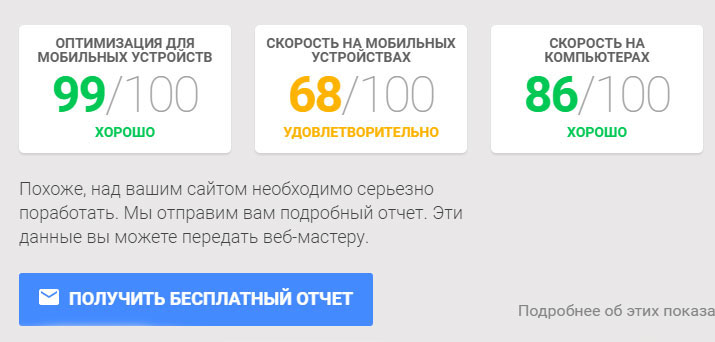
Здесь видно, что видео на мобильном телефоне не вмещается в экран, и просматривать его будет неудобно. Все эти проблемы могут учитываться поисковиками, поэтому лучше это исправить. После проверки своего сайта в Яндекс инструментах, я получил следующий отчет

Также я проверил сайт и в Google, и тоже получил неплохие результаты. Но над некоторыми проблемами придется еще поработать.

Советую и Вам проверить свой сайт (ы) на мобильность, и узнать, какие ошибки в нем таятся.
Итак, мы разобрались, для чего нужно делать адаптивное видео на сайте, и пора перейти к делу.
Создаем адаптивное видео на сайте
Найдите в своей теме файл style.css и вставьте в него, в самый конец следующий код:
/* Адаптация видео */ .video-block { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /* Адаптация видео */ .video-block { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }
.video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Вот в принципе и все. Теперь для вставки видео с YouTube или Vimeo на свой сайт, делаем все то же самое, как и прежде: переходим в текстовый редактор; вставляем код видео; но потом оборачиваем его в блок div. Вот как это выглядит:
<div> … код youtube или vimeo … </div>
Зайдите теперь на страницу сайта с мобильного телефона, и посмотрите, как выглядит видео. Оно должно быть видно полностью, как на скриншоте ниже

Если после проделанных манипуляций, у Вас ничего не изменилось, тогда проверьте, все ли Вы сделали правильно. Даже, если у Вас сам сайт не адаптивный, то это никак не должно влиять на видео.
Адаптивные блоки YouTube

Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width="100%", то он растянется на всю ширину родителя, но для высоты hight="100%" не работает. Это ведет к тому что на мобильных блок слишком высокий с черными отступами.
Далее приведено несколько примеров как это исправить, а также вывести несколько блоков в одну линию.
1
Автоматическая высота видео
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>.video {
margin-bottom: 20px;
}
.video-wrp {
position: relative;
padding-top: 56.25%;
}
.video-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}2
Видео по центру с максимальной шириной
Если сайт «резиновый», то лучше задать максимальную ширину видео в 800-1000px и отценровать, чтобы оно не было слишком большим. В примере максимальная ширина 600px.
.video {
max-width: 600px;
margin: 0 auto 20px;
}
.video-wrp {
position: relative;
padding-top: 56.25%;
}
.video-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}3
Два видео в ряд
<div>
<div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/E6TUs69Cw94"></iframe>
</div>
</div>
</div>
</div>.video_2 {
overflow: hidden;
}
.video_2-row {
margin: 0 -10px 0 -10px;
}
.video_2-col {
float: left;
width: 50%;
margin-bottom: 20px;
}
.video_2-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_2-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}При ширине окна <= 800px вывод в одну колонку:
@media screen and (max-width:800px){
.video-col {
width: 100%;
}
}4
Три видео в ряд
<div>
<div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/E6TUs69Cw94"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/qJRfbzfYzEc"></iframe>
</div>
</div>
</div>
</div>.video_3 {
overflow: hidden;
}
.video_3-row {
margin: 0 -10px 0 -10px;
}
.video_3-col {
float: left;
width: 33.3%;
margin-bottom: 20px;
}
.video_3-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_3-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}При ширине от 1200px вывод в две колонки, от 800px – в одну:
@media screen and (max-width:1200px){
.video_3-col {
width: 50%;
}
}
@media screen and (max-width:800px){
.video_3-col {
width: 100%;
}
}Как сделать адаптивное видео YouTube на сайте
Если вы размещали код YouTube у себя на сайте то заметили что видео выводится с помощью тега iframe. Обычно код видео имеет примерно такой вид:
<iframe src="https://www.youtube.com/embed/TdRllKvKi9k" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Даже по коду видно что по-умолчанию для видео уже заданы размеры плеера. Изначально размеры такие — 560 пикселей ширина и 315 пикселей высота. На большом экране и при нормальной ширине вашего сайта, такой размер вполне допустимый, но если ширина экрана устройства 420 пикселей? Результат — плеер вылазит за границы видимой части и сайт выглядит криво и неправильно. Как же решить данную задачу?
Не раз я встречал простейшее решение. когда убирали с кода iframe значения размеров, а потом просто через стили CSS задавать размеры плеера для определенных разрешений. Вариант допустимый, но трудозатратный и не всегда ровно отображающийся на сайте. Тем неимение, вполне рабочий.
Я предлагаю более простой, как по мне, способ. При его использовании плеер будет четко подстраиваться под размер окна браузера и корректно отображаться при любом разрешении. Давайте посмотрим, как это осуществить.
Для начала. вам нужно будет разместить код внутри блока. Также блоку присвоим любой класс, например — frame_blc.
<div> <iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe> </div>
Теперь, нужно добавить универсальные стили, которые и будут адаптировать размер плеера YouTube.
.frame_blc{
overflow:hidden;
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
}
.frame_blc iframe {
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
}
По сути мы делаем адаптивным наш родительский блок, а сам плеер делаем с абсолютным позиционированием и растягиваем на всю ширину и высоту относительно родителя. Для блока основным параметром, на который следует обратить внимание, является — padding-bottom:56.25%. Он задает высоту родительского блока для плеера у которого видеоролик имеет соотношения сторон 16:9. Если Ваш видеоролик имеет соотношения 4:3, то параметр будет — padding-bottom:75%.
После проделанной работы, вы можете проверить результат. Теперь видео с YouTube, адаптируется под ширину блока в котором оно находится.
На этом все, спасибо за внимание. 🙂
Как сделать видео на сайте адаптивным
Вы здесь: Главная — HTML — HTML 5 — Как сделать видео на сайте адаптивным
Независимо от того, вставляете ли вы на сайт видео html5 тегом video или встраиваете с ютуба через iframe, оно должно хорошо адаптироваться под различные устройства.
Вставить и адаптировать HTML5 видео
Для вставки видео на сайт, нужно в HTML разметке внутри блока обертки, прописать тег video, внутри которого через src подключить видео-ролик. Атрибут controls, дает возможность управлять видео. Атрибут poster указывает ссылку на превью-картинку к видео-ролику. Впрочем можно обойтись и без картинки, в таком случае, браузер покажет в плейере первый кадр видео.
<div>
<video src="video/travaho.mp4" controls poster="video/travaho.jpg">
Ваш браузер не поддерживает HTML5 видео.
</video>
</div>
Если оставить у видео фиксированные размеры, то на экране с разрешением меньше, чем 640 пикселей по ширине, появится горизонтальная полоса прокрутки и может поломаться верстка.
Зададим классу movie ширину 100%, а высоту пусть браузер вычислит автоматически. Ограничим ширину плеера до 500 пикселей.
.movie {
width: 100%;
height: auto;
margin: 0 auto; // выравнивает по центру по вертикали
display: block;
max-width: 500px;
}
Теперь, благодаря нескольким строчкам CSS кода, видео стало адаптивным и пропорционально подстраивается под любую ширину экрана без горизонтальной полосы прокрутки.
Адаптивное видео с Ютуба
Все-таки на большинстве сайтах, мы видим встроенное видео с Ютуба. Как вы понимаете, в HTML коде для встраивания видео, фиксированные размеры. Значит, сделать его адаптивным – задача веб-мастера.
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Мы не можем напрямую повлиять на ширину iframe, как в первом случае. Зато можем создать блок-контейнер и задать ему CSS правила.
<div>сюда вставить код iframe</div>
Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим классу movie-container следующие свойства:
.movie-container {
position: relative;
padding-bottom: 56.25%; // сохраняет пропорции
height: 0;
overflow: hidden;
display: block;
}
Мы расположили iframe относительно контейнера и приняли меры предосторожности на случай переполнения контейнера.
Сейчас видео с ютуба стало адаптивным, но оно растягивается на всю ширину браузера. Нужно ограничить размеры видео на странице.
Создадим ещё один блок-обертку, который ограничит размеры и отцентрирует видео.
.movie-fixed {
max-width: 500px;
margin: auto;
}
HTML разметка целиком.
<div>
<div>
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer;
<autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
Адаптивное видео на Bootstrap
У Bootstrap уже есть готовые классы, чтобы видео было адаптивным. Один класс присваивается самому объекту:
<video>
<iframe>
<object>
<embed>
Два других класса – блоку-обертке.
<div>
<iframe src="URL" allowfullscreen></iframe>
</div>
- Создано 25.09.2019 10:28:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как сделать адаптивное видео на сайте

В этом уроке вы узнаете, как добавить видео на сайт с помощью элементов
Видео YouTube
Чтобы сделать адаптивный блок с видео-роликом, корректно будет на всех устройствах, воспользуемся следующим приёмом:
.thumb-wrap {
положение: относительное;
обивка-низ: 56,25%; / * задаёт высоту контейнера для 16: 9 (если 4: 3 - поставьте 75%) * /
высота: 0;
переполнение: скрыто;
}
.thumb-wrap iframe {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 100%;
высота: 100%;
ширина границы: 0;
ширина контура: 0;
} .Как сделать видео на сайте адаптивным
Вы здесь: Главная — HTML — HTML 5 — Как сделать видео на сайте адаптивным
Независимо от того, вставляете ли вы на сайт видео html5 тегом видео или встраиваете с ютуба через iframe , оно должно хорошо адаптироваться под различные устройства.
Вставить и адаптировать HTML5 видео
Для вставки видео на сайт, нужно в HTML разметке внутри блока обертки, прописать тег видео , внутри которого через src подключить видео-ролик.Атрибут контролирует , дает возможность управлять видео. Атрибут постер указывает ссылку на превью-картинку к видео-ролику. Впрочем, можно обойтись и без картинки, в таком случае, браузер покажет в плейере первый кадр видео.
Если оставить у видео фиксированные размеры, то на экране с разрешением меньше, чем 640 пикселей по ширине, появится горизонтальная полоса прокрутки и может поломаться верстка.
Зададим классу movie ширину 100%, а высоту пусть браузер вычислит автоматически. Ограничим ширину плеера до 500 пикселей.
.movie {
ширина: 100%;
высота: авто;
маржа: 0 авто; // выравнивает по центру по вертикали
дисплей: блок;
максимальная ширина: 500 пикселей;
} Теперь, благодаря нескольким строчкам CSS кода, видео стало адаптивным и пропорционально подстраивается под любую ширину экрана без горизонтальной полосы прокрутки.
Адаптивное видео с Ютуба
Все-таки на большинстве сайтов, мы видим встроенное видео с Ютуба. Как вы понимаете, в HTML коде для встраивания видео, фиксированные размеры. Значит, сделать его адаптивным — задача веб-мастера.
Мы не можем напрямую повлиять на ширину iframe , как в первом случае.Зато установить блок-контейнер и задать ему CSS правил.
сюда вставить код iframe Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим классу фильм-контейнер следующие свойства:
.movie-container {
положение: относительное;
обивка-низ: 56,25%; // сохраняет пропорции
высота: 0;
переполнение: скрыто;
дисплей: блок;
} Мы расположили iframe относительно контейнера и меры предосторожности на случай переполнения контейнера.
Сейчас видео с ютуба стало адаптивным, но оно растягивается на всю ширину. Нужно ограничить размеры видео на странице.
Создадим ещё один блок-обертку, который ограничит размеры и отцентрирует видео.
.фильм фиксированный {
максимальная ширина: 500 пикселей;
маржа: авто;
} HTML разметка целиком.
Адаптивное видео на Bootstrap
У Bootstrap уже есть готовые классы, чтобы видео было адаптивным. Один класс присваивается самому объекту:
<видео>


 < / a>
< / a>