Самый красивый сайт по дизайну: Красивый сайт: ТОП 10 красивых сайтов
Красивый сайт: ТОП 10 красивых сайтов
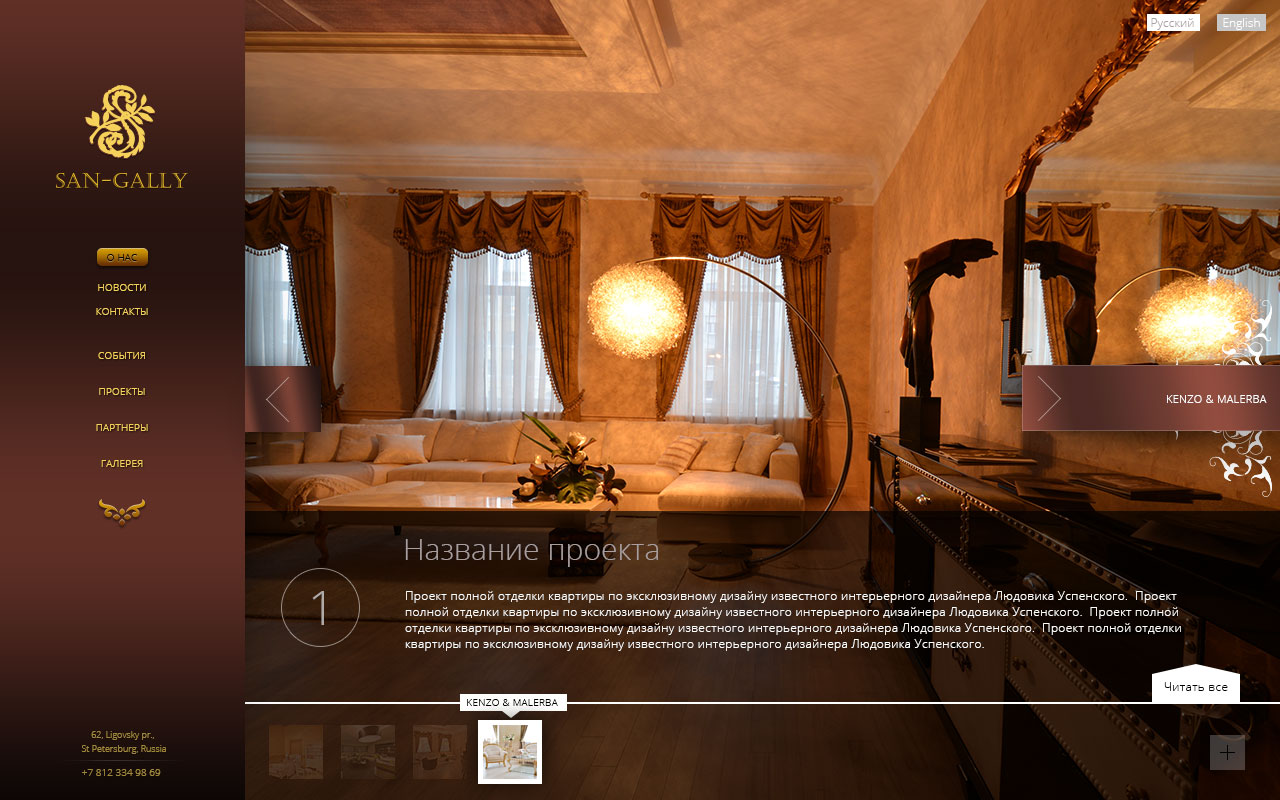
Одна из особенностей этого веб-сайта – интерактивные элементы. Информация компактно размещена под вкладками и цифрами. На главной странице довольно много текста, но он не выглядит лишним.
Тематическое фото на бэкграунде, слоган и лого компании, ссылки на разделы с основной информацией – вполне классический подход. Но красивые сайты – это понятные сайты, да и классика почти всегда уместна.
В цветовой гамме преобладает минимализм – белый, серый и персиковый оттенки. Читабельный и немного необычный шрифт Comfortaa идеально дополняет стиль страницы. Создать похожий веб-сайт на Weblium можно всего за несколько часов.
Chapman Trading Co
пример красивого сайт созданного на weblium.comвеб-сайт: https://chapmantradingco.com
Если вы думаете, что две кнопки с одинаковым призывом к действию на одной странице – это слишком, Chapman Trading Co доказывает обратное. Если повторить “GET A QUOTE” используя черную и белую кнопку, фраза будет выглядеть ненавязчиво.
KADORR Group
пример сайта Kadorr Groupсайт: https://kadorr.besthouse.od.ua
Сайт KADORR Group – пример строгого делового дизайна. Достаточно пролистать баннеры, чтобы узнать основную информацию о компании. Лаконичная контактная форма предлагает оставить только основную информацию.
Блок “Наши проекты” напоминает визитки. Все преимущества оформлены плиткой с крупными картинками, а не списком, как обычно. Так пользователь уделяет больше внимания каждому пункту. Если вам нравится такой сдержанный дизайн – выбирайте похожий шаблон на Weblium.
Творча майстерня “ЯР”
пример красивого сайта (мастерская)сайт: https://goncharka.com.ua/
Главная страница творческой мастерской “ЯР” – еще один вариант сайта с блочной структурой и минималистическим дизайном. Кремово-белую цветовую гамму дополняют красочные тематические фотографии. Информация очень хорошо структурирована. На главной странице вы можете узнать все о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
И финальный штрих – красочная галерея под информационным блоком. Если хотите показать много фотографий и чтобы ни одна не затерялась, используйте асимметричную галерею, как в этом примере.
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Hanover
вебсайт: https://qs0ot.weblium.site/
Это пока еще шаблон сайта, доступный пользователям Weblium. Здесь видим идеальный первый блок – компания предлагает решить проблему пользователя, добавляет кнопки “BOOK DEMO”, скриншоты программы и лаконичное меню. Белый текст хорошо контрастирует с темным сине-зеленым фоном.
пример красивого шаблона для сайтаДизайн сайта простой, но минималистическим его назвать нельзя. Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, все вместе это выглядит сбалансированно.
И тем не менее, все вместе это выглядит сбалансированно.
Crypton: красивый сайт
вебсайт: https://crypton.trading/
Сайт Crypton изменит ваше представление о том, как выглядят красивые сайты визитки. Мы уже упоминали об интерактивных элементах, но здесь интерактив выходит на новый уровень. Пользователь продолжает листать хотя бы для того, чтобы узнать, что произойдет дальше и каким образом устроена анимация в следующем блоке.
Возникает впечатление, что переключаешь слайды презентации, а не листаешь страницу вниз. Основные цвета – белый, черный и серый. Красный и фиолетовый используются для расстановки акцентов или иллюстрирования графиков.
История бота Криптона завершается предложением работать вместе и контактами.
Tej Chauhan: пример сайта
вебсайт: https://tejchauhan.com/
Компания Tej Chauhan известна необычным подходом к технической эстетике и дизайну продуктов. Сайт открывает интересный видеоряд. Мы видим те самые необычные и яркие продукты, которые находят отклик у широкой аудитории и помогают брендам привлечь выделится среди множества похожих производителей.
В правом верхнем углу есть кнопка меню – красная точка, под которой спрятаны всего четыре пункта и ссылки на соцсети. Опять же, ничего лишнего, только яркие фото и особая эстетика.
Seriously Unsweetened
вебсайт: http://www.drinkseriously.com/
Завершаем сегодняшний список самых красивых сайтов еще одним примером яркого минималистического дизайна. Кислотные цвета смотрятся идеально на белом фоне. На первом скроле – только основная информация: простой логотип, минимум описаний, невзрачный призыв к действию под каждым заголовком и всего четыре пункта меню. Ничто не отвлекает внимание пользователей от напитка на фотографиях.
Создать веб-сайт, который попадет в подборку “Самые красивые сайты этого года” может каждый. Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
Лучший дизайн сайтов электронной коммерции — 60+ лучших сайтов электронной коммерции 2021 года
Веб-сайты электронной торговли появляются вокруг нас Все ли они успешны? Большинство провалились. Но почему? Одна из наиболее распространенных причин заключается в том, что они не ставят потребности пользователя перед идеями бизнеса.
Но почему? Одна из наиболее распространенных причин заключается в том, что они не ставят потребности пользователя перед идеями бизнеса.
Хорошо пользователей это одна из ключевых особенностей любого успешного магазина электронной коммерции, и, не обращая внимания на этот аспект, вы в тяжелом сражении за увеличение продаж. И как вы обеспечиваете отличный пользовательский опыт? Совершенствуя свой электронной коммерции веб-сайт дизайн.
Ниже вы найдете мой любимый сайты электронной коммерции из 2021, составленный из всего нашего веб-сайт электронной коммерции база данных.
Но перед этим, вот наш самый высокий рейтинг Создатели сайтов электронной коммерции что большинство из этих магазинов, представленных ниже, используют для обеспечения высокого качества UX и UI:
Эти веб-сайты должны дать вам представление о том, что элементы вы должны сосредоточиться на них, а также указать на то, как вы можете обеспечить богатый пользовательский интерфейс с помощью дополнительных функций веб-сайта и хороших тем.
Содержание
Ниже каждого веб-сайта мы перечислили один уникальный ключевой вынос с каждого веб-сайта, который вы можете реализовать в своем магазине сегодня.
Лучший дизайн электронной коммерции в 2020: вдохновение
1. Подоконник:
С привлекательными цветами этот сайт дает очень чистое, простое и веселое чувство. Подоконник считает, что растения делают людей счастливыми, а также их интернет-магазин. Весь сайт свежий и освежающий и имеет красивый характер.
Меню заголовка очень умное, и это одна из моих любимых функций в этом списке. Разрыв между «The» и «Sill» сделан так, чтобы отразить название компании. Когда вы прокручиваете вниз, чтобы посмотреть на продукты, слова объединяются, а другие варианты перемещаются вправо.
Key takeaway: интерактивное мега-меню
Сайт электронной коммерции создан с использованием: Shopify
2. PowerOnPowerOff:
PowerOnPowerOffНа домашней странице рассказывается о причинах и преимуществах продукта, а не о последних продажах или рекламных акциях.
Key takeaway: длительная прокрутка может уменьшить усталость пользователя
Сайт электронной коммерции создан с использованием: Shopify
3. Ребекка Этвуд:
Ребекка Этвуд является дизайнером на основе Бруклина с блестящим опытом электронной коммерции. Конечный продукт — это интернет-магазин на заказ, который выглядит как красивый на мобильных устройствах, как на рабочем столе. Дизайн демонстрирует используемые продукты, которые создают желательную картину в голове пользователей, так как они могут видеть продукт в действии.
Что веб-сайт делает хорошо, так это то, что они предлагают вариант покупки, похожий на то, что вы видите на Instagram где вы можете мгновенно перемещаться на страницу продукта.
Ключевые вынос: Нажмите, чтобы купить
Сайт электронной коммерции создан с использованием: Shopify
4. Шелковица:
Шелковица смелая компания с ярким веб-сайт электронной коммерции дизайн. Вы видите большие красочные фотографии и меньше слов с этим типом дизайна сайта. Если вы хотите создать высококлассный интернет-магазин модной одежды, то Mulberry — это идеальное место для вдохновения.
Малберри использует технологию масштабирования для наведения на изображениях, что позволяет пользователю щелкнуть элемент, а также отобразить высокое качество изображений. Если вы знакомы с CSS или хотите передать это своему веб-дизайнеру, просим руководствоваться инструкциями.
Ключевой вынос: увеличение по ходу
Сайт электронной коммерции создан с использованием: Amplience
5. Магазин Нью-Йорк Таймс:
Одна вещь, которая действительно делает Магазин Нью-Йорк Таймс веб-сайт выделяется организацией и типографикой. Шрифты прекрасно представляют бренд New York Times. Различные варианты продуктов выложены в чистой сетке, делая просмотр и совершая покупки бриз.
Шрифты прекрасно представляют бренд New York Times. Различные варианты продуктов выложены в чистой сетке, делая просмотр и совершая покупки бриз.
То, что они также преуспевают, — это то, что они смело печатают типографпы для своих товаров Best Sellers и Sale в заголовке, который является тонким, но автоматически привлекает внимание к продуктам.
Ключевые вынос: легко идентифицируемая типография
Сайт электронной коммерции создан с использованием: Shopify
6. Сова:
Причина Сова в списке их странное взятие на веб-сайт электронной коммерции дизайн. Домашняя страница не похожа на большинство интернет-магазинов. Это неплохая вещь, так как это делает их веб-дизайн креативным. Творчество помогает магазинам выделиться. Если вы делаете что-то немного другое, это может очень помочь вашему результату.
Их домашняя страница очень минималистская, и у них есть видео, которое автоматически воспроизводит их продукты. Опять же, он очень резкий и почти очаровательный. Из-за их минималистского дизайна видео не влияет на скорость загрузки для пользователей на веб-сайт.
Из-за их минималистского дизайна видео не влияет на скорость загрузки для пользователей на веб-сайт.
Key takeaway: автоматическое воспроизведение видео на главной странице
7. Барон Рис:
Этот веб-сайт электронной коммерции дизайн полон отличных элементов дизайна. Первая — это минималистичная и четкая фотография. Второе — забавная графика и броские фразы. Цветовая гамма соотносит и дополняет продукт. Если вы ищете сайт, который использует множество элементов для создания единого ощущения, то Baron Fig идеально подходит для вас.
Немного ниже складки на главной странице Baron Fig демонстрирует развернутый показ фрагментов из статей прессы от таких компаний, как GQ, Buzzfeed и New York, которые мгновенно захватывают ваше внимание.
Ключевые вынос: Карусель комментариев прессы
Сайт электронной коммерции создан с использованием: Shopify
8. Маяк:
Маяк это совместный проект по продаже плакатов навсегда. Веб-сайт выглядит как онлайн-галерея. Продукты отображаются как фактические плакаты, висящие на стене. Дизайн прост с очень небольшим текстом и без лишних меню.
Веб-сайт выглядит как онлайн-галерея. Продукты отображаются как фактические плакаты, висящие на стене. Дизайн прост с очень небольшим текстом и без лишних меню.
С помощью некоторых методов HTML Beacon также перемещаются фоновые изображения, которые мгновенно захватывают ваше внимание.
Сайт электронной коммерции создан с использованием: Shopify
9. Packwire:
Прокрутка через Packwire домашняя страница — это увлекательное приключение, где вы не знаете, что будет дальше. Особенности дизайна полностью отличаются от любого другого сайта. Есть забавные всплывающие окна и ползунки, охватывающие весь сайт. Packwire создали сексуальный сайт для очень несексуального бизнеса.
Благодаря сложному дизайну и анимации скорость загрузки страницы может быть довольно большой. Однако Packwire использовал упаковку для распаковки и упаковки, чтобы указать, что страница загружается. Это уникально для бизнеса и делает время ожидания намного менее трудоемким.
Ключевые вынос: уникальный значок загрузки
10). Кэролайн З Херли:
Большая потрясающая фотография на Кэролайн З Херли на домашней странице задается вопрос о том, как будет выглядеть остальная часть дизайна сайта. Веселая и простая фотография продает продукт, даже не пытаясь. Клиенты не подвергаются бомбардировкам по вариантам продукта.
Леди на картинке явно восхищается продуктом настолько, что она даже не понимает, что камера есть. Это действительно отвлекает от дрянных и стандартных изображений акций кого-то, улыбающегося на продукте.
Ключевые вынос: из коробки фотография
11). блаженный:
блаженный использует широкий спектр цифрового контента, такого как фотографии, анимации и иллюстрации, чтобы успешно передать свое сообщение. Цветовая гамма и шрифты создают молодой и игривый бренд, который проявляется на всем сайте.
Это молодое и дружелюбное чувство подкрепляется плагином Facebook Messenger, прикрепленным к сайту. Если вы уже подключены к Facebook, вы можете мгновенно обратиться к нему за помощью. Вы можете подключиться к этому веб-сайту сегодня через плагин для чата.
Если вы уже подключены к Facebook, вы можете мгновенно обратиться к нему за помощью. Вы можете подключиться к этому веб-сайту сегодня через плагин для чата.
Ключевые вынос: Connect Facebook Messenger
Сайт электронной коммерции создан с использованием: Shopify
12). Шторм Лондон:
буря фокусируется на демонстрации высокого качества своих часов. Как только вы находитесь на главной странице этого веб-сайт электронной коммерцииВас встречают описания и фотографии каждого из часов. Удивительный дизайн этого сайта подчеркивает даже самые мелкие детали, чтобы соблазнить потенциального покупателя.
Настолько, что Storm фактически не включает нижний колонтитул на своей домашней странице, потому что давайте посмотрим правде в глаза. Чтобы не отвлекать внимание от продукта, вы можете щелкнуть знак «плюс», чтобы расширить нижний колонтитул.
Ключевые вынос: расширенный нижний колонтитул
Сайт электронной коммерции создан с использованием: Shopify
13).
 Волк Gang:
Волк Gang:То, что делает Волк Gang Уникальный сайт — это темный и тяжелый дизайн. Многие сайты используют более яркий дизайн с яркими цветами, но Wolf Gang — полная противоположность. Типизация смелая и на вашем лице. Сайт сразу же захватывает ваше внимание.
То, что волк-банда также преуспевает, заключается в том, что они снимают усталость из прокрутки. С одним щелчком шарика в вашей мыши, и вы auotmatically переходите к следующему разделу, очень умный.
Key takeaway: прокрутка раздела
14). MSMG:
MSMG является классическим примером использования ярких цветов и фотографий.
Что меня больше всего поразило в MSMG, так это то, что курсор мыши превратился в M. Да, вы, возможно, думаете, что на данный момент это очень 1990! Да, но люди любят ностальгию и возврат. Пришло ли время принять это за ваш сайт?
Ключевые вынос: Охватывая ретро
15). Другой:
Другой использует липкую кнопку, которая держит название компании и центр независимо от того, куда вы идете на сайт.![]() Общий дизайн стильный, но незабываемый. Он предлагает сетчатый дизайн, который легко привлекает взгляд от одной вещи к другой.
Общий дизайн стильный, но незабываемый. Он предлагает сетчатый дизайн, который легко привлекает взгляд от одной вещи к другой.
Их веб-сайт разбивается прямо посередине. AN Другой просто поворачивает текст и изображения, чтобы сделать его интересным, поэтому веб-сайт гораздо проще смотреть, чем на какой-либо веб-сайт, который не имеет симметрии или порядка.
Ключевой вынос: даже секция обеспечивает более чистый дизайн
Сайт электронной коммерции создан с использованием: WooCommerce
16). Два кофе из шимпанзе:
Уникальность бренда проявляется как Два шимпанзе приоритет номер один. Меню гамбургера имеет редкий дизайн и всплывает. Весь сайт наполнен различными функциями.
Когда вы пытаетесь покинуть веб-сайт, вас встречает всплывающее окно «Пожалуйста, не уходи» с призывом к действию (CTA), в котором говорится «Дай мне немного», это очень игриво и превосходит очень неоригинальное «добавить в корзину». .
Ключевые вынос: Clever CTA
Сайт электронной коммерции создан с использованием: WooCommerce
17).
 Еще один законопроект:
Еще один законопроект:Еще один законопроект является отличным примером дизайна интернет-магазина, который выделяется в толпе. Их продукты красивы и чисты. Дизайн сайта использует цвет продуктов и пустое пространство на заднем плане, чтобы показать художественные продукты.
Они строят себя на веб-сайте, предлагающем уникальные подарки. Это подчеркивается выпадающим списком на главной странице, который ведет прямо к желаемому продукту. Например, в два клика вы можете найти «Поздравительные открытки» для подростков, это действительно упрощает процесс.
Ключевые вынос: упростите, как люди находят ваши продукты
18). Sense6:
Sense6Отсутствие цвета выделяет его из толпы. Весь сайт в основном черно-белый. Очень немногие другие цвета, используемые на сайте, преднамеренно и минимальны. Есть небольшие золотые пятна, которые обращают внимание на определенные меню и кнопки.
Ключевые вынос: Меньше больше с цветом
19).
 Manolo Blahnik:
Manolo Blahnik:У Manolo Blahnik есть карьера, охватывающая более 40 лет, поэтому их веб-сайт должен отражать, насколько они престижны.
Когда вы прокручиваете страницу вниз, она напоминает подиум, который очень соответствует их бренду. Manolo создала теневой эффект и для своих продуктов, что совершенно уникально в этом списке.
Key takeaway: используйте эффект тени на ваших изображениях, чтобы добавить эффект
20). Родной союз:
Скользящий баннер делает сайт интерактивным для пользователя и легко перемещается на разные страницы. Использование изображений по всему сайту более привлекательно, чем текст в отдельности и лучше отображает продукты. Фотографии продуктов спереди и в центре оставляют пользователю меньше вопросов.
Когда вы используете меню заголовков Native Union, вспомогательные продукты выделяются без необходимости их щелчка. Дополнительным преимуществом является то, что значки используются для того, чтобы пользователи могли легко определить, на что они будут нажимать.
Key takeaway: использование значков для отображения продуктов
Сайт электронной коммерции создан с использованием: BigCommerce
21). Действительно здорово:
Действительно здоровосайт, ну, действительно хорошо сделанный. Если вы ищете хороший пример того, как включить свои каналы в социальные сети, этот сайт является прекрасным примером. Really Well Made демонстрирует фид Instagram прямо на главной странице. Это отличный способ повысить доверие клиентов.
Они также ярко освещают свой блог на своей домашней странице. Статьи фантастические и помогают им выделить фотографии, которые они могут не использовать на страницах своих продуктов.
Основные выводы: выделите ваш блог, где вы можете быть менее продаваемыми, люди это оценят.
Сайт электронной коммерции создан с использованием: Shopify
22). Myro:
Продукт Myro не так много, чтобы смотреть на него, это, по сути, перерабатываемый контейнер для пополнения, поэтому создание образа жизни вокруг своего продукта и привлечение его к жизни в дизайне веб-сайтов жизненно важно.
Чтобы отобразить простоту своего продукта, Myro использует интерактивный gif ниже фокуса домашней страницы, который действительно выдает вам информацию и подчеркивает использование и эффективность продукта за считанные секунды.
Key takeaway: использование интерактивных gif для отображения вашего продукта в действии
Сайт электронной коммерции создан с использованием: Shopify
23 Kaffefamiljen:
Инфографика — это забавный, но эффективный способ описания продукта и бизнеса. Это ломает его для клиента и делает его приятным смотреть. Kaffefamiljen является идеальным примером правильного использования инфографики для привлечения пользователя.
Что у них также хорошо получается, так это такие выражения, как «ваш кофе», «добро пожаловать в семью» и «то, что вам больше всего подходит». Когда компания делает это, вы действительно чувствуете себя частью бренда.
Ключевые вынос: используйте инклюзивный язык в дизайне вашего сайта
24).
 Михаил Петров — Emersion:
Михаил Петров — Emersion:всплытие это простой, но потрясающий дизайн. Он имеет семь разных страниц прокрутки. Каждая страница похожа на небольшое количество текста и иллюстрации. Очень немногие элементы дизайна, которые используются, создают серьезное влияние.
Хотя это может быть не слишком актуальным на вашем сайте, но Emersion использует разбиение на страницы в правом нижнем углу, чтобы сообщить пользователю, сколько страниц осталось. Это гарантирует, что клиент не разочаровывается.
Key takeaway: использует разбиение на страницы, чтобы отсортировать усталость
Сайт электронной коммерции создан с использованием: Easy Digital загрузок
25). Парфюмер Burren:
Ошибка Парфюмерия Burren в значительной степени зависит от образа жизни своих продуктов. Есть красивые фотографии их парфюмов, которые сделаны и используются. Композиция фотографий великолепна. Вы тоже заметили их забавный шрифт?
Веб-дизайн домашней страницы Burren настроен таким образом, чтобы пользователи автоматически покупали их бренд. Фотография образа жизни, объединенная с их историей, — фантастическая тактика в привлечении людей.
Фотография образа жизни, объединенная с их историей, — фантастическая тактика в привлечении людей.
Ключевые вынос: объясните свой бизнес и попросите клиентов купить у вас
Сайт электронной коммерции создан с использованием: Shopify
26). Через Копенгаген:
Целевая страница Через Копенгаген не выполняет непрерывную прокрутку, а вместо этого полностью меняет страницы по мере прокрутки. Он смелый и изменчивый, заставляя каждый продукт спрыгивать с экрана. Нейтральная цветовая палитра потрясающая.
Key takeaway: Замените целые страницы прокруткой
27). Сохранить Хаки
Сохранение дизайна хаки очень минималистично, при этом особое внимание уделяется изображениям, которые растягивают ширину страницы.
Вы можете прочитать статьи и отчеты о том, почему не самая лучшая идея использовать карусель на своей домашней странице. Сообщалось, что это способствует обмену смешанными сообщениями, и создается впечатление, что магазин не знает, что они хотят продемонстрировать.
Тем не менее, все сделано правильно, и это может дать вашему сайту отличный эстетический вид. Спасите Хаки, не выдвигайте разные сообщения, они используют его, чтобы выделить свои продукты в повседневном использовании, в то время как варианты Мужского магазина и Женского магазина остаются неизменными, так что люди могут выбирать покупки в любое время.
Key takeaway: использование каруселей для продвижения ваших различных продуктов
Сайт электронной коммерции создан с использованием: Shopify
28). Баффи-Комфорт:
Фоновая фотография позволяет пользователю прыгать прямо на этот диван и прижиматься под Баффи утешитель. Баффи утверждает, что они самые пушистые, самые мягкие и легкие утешители, и сайт делает его более чем правдоподобным. Он продает продукт без особых усилий.
Кроме того, как только вы начнете прокрутку, Баффи предлагает код скидки в качестве всплывающего окна. Это очевидная техника, но она очень эффективна.
Ключевые вынос: всплывающие окна со скидкой
Сайт электронной коммерции создан с использованием: Shopify
29).
 450 GSM:
450 GSM:450 GSM не имеет привлекательного веб-сайта. Это практично и идеально подходит для представленного бизнеса. 450 GSM показывает, что вам не нужно заходить за борт, чтобы иметь красивый веб-сайт. Все в порядке, чтобы быть простым и легким в навигации.
Если вы обнаружите, что ваша отрасль обычно не самая интересная, тогда не пытайтесь делать что-то, чего нет.
Ключевые вынос: Меньше больше
30). Только один раз:
Макет старинных артефактов замечательный. Различные артефакты выравниваются в аккуратной сетке, что упрощает просмотр. Использование пробелов вокруг каждого квадрата продукта делает сайт чистым и организованным. Фотографии передают шарм, характер и историю каждой пьесы.
Опять же, это отличный пример того, как ностальгические продукты могут хорошо работать. Люди любят прошлое и только один / один простой дизайн позволяет продуктам делать все разговоры.
Ключевой вынос: очень быстро обновить ретро
31).
 Aesop:
Aesop:Ошибка веб-сайт электронной коммерции дизайн Aesop фокусируется на красоте и естественности своей линии по уходу за кожей. Это составлено из близких фотографий продукта и его упаковки. это веб-сайт электронной коммерции Это хороший пример того, как изящно фотографировать косметику и средства по уходу за кожей.
Это изощренность подкрепляется тем, сколько дышащей комнаты они дают. Большинство компаний сосредоточено на массивном логотипе и гигантском меню. Посмотрим правде в глаза, клиенты не заботятся о вашем логотипе, и они будут искать ваше меню, оно не должно доминировать на странице.
Ключевые вынос: большие меню и логотипы не важны
32). MAKR:
Целевая страница предназначена для MAKR но интерактивный для пользователя. Он имеет ряд различных изделий из кожи, которые меняют цвет, когда пользователь на них нависает. Это не только демонстрирует различные продукты и цвета, но и интерес искр.
Также он показывает, как различные продукты будут выглядеть объединенными с другой одеждой. Людям может понравиться продукт, но как он будет соответствовать тому, что они носят? Это стоит иметь в виду.
Людям может понравиться продукт, но как он будет соответствовать тому, что они носят? Это стоит иметь в виду.
Key takeaway: витрина ваших аксессуаров с другой одеждой
Сайт электронной коммерции создан с использованием: Magento
33). 42/54:
42/54 использует яркие цвета в своих интересах. это веб-сайт электронной коммерции не уклоняется от ярких смелых фоновых цветов. Но обратите внимание, что их общий веб-сайт электронной коммерции дизайн довольно легкий в целом. Яркие цвета — маленькие акценты.
Подобно предыдущим сайтам, упомянутым здесь, 42 / 54 показывают, что меню заголовков не имеет принципиального значения. Меню появляется только при прокрутке вниз, что дает дополнительный акцент на коллекции осень / зима, которую они продвигают, и увеличивает скорость клика.
Key takeaway: Принесите основное меню после выделения ваших продуктов
Сайт электронной коммерции создан с использованием: Shopify
34).
 Просто шоколад:
Просто шоколад:Дизайн этого магазина электронной торговли в шоколадной компании в Дании дает достаточно места, чтобы каждый из своих продуктов блистал по отдельности. Когда вы прокручиваете страницу вниз, в центре страницы появляется новая шоколадная плита, каждая шоколадная плитка принимает индивидуальную цветовую тему и веселое имя.
Дизайн веб-сайта этого магазина электронной торговли — это тот, который нельзя сравнить со многими другими в этом списке. Меню фактически боком для начала. Что они делают хорошо, так это то, что фоновые изображения помогают рассказать вам больше о продукте. Вместо того, чтобы использовать слова, просто Chococlate просто используют изображения клубники и орехов.
Key takeaway: используйте фоновые изображения для описания ваших продуктов
Сайт электронной коммерции создан с использованием: WooCommerce
35). Объемы измерений:
Самое примечательное в Объемы измерений веб-сайт электронной коммерции это смелая типография. Большой шрифт привлекает ваше внимание и создает размеры для всего сайта. Шрифт чуть толще, чем вы обычно видите в Интернете. Это делает дизайн сайта еще более выдающимся.
Большой шрифт привлекает ваше внимание и создает размеры для всего сайта. Шрифт чуть толще, чем вы обычно видите в Интернете. Это делает дизайн сайта еще более выдающимся.
Key takeaway: не бойтесь быть BOLD с текстом
36). Подростковая инженерия:
Подростковая инженерия имеет один из лучших разработанных сайты электронной коммерции в машиностроении. Это выглядит точно так, как вы ожидаете, что инженерная площадка будет выглядеть, но при этом выглядит молодо и современно. Черный фон и белый шрифт выделяют его.
Они также неоднократно используют строчные буквы, которые, безусловно, являются тенденцией, которую предпринимает больше предприятий, чтобы привлечь более молодую аудиторию, которая ее поддерживает.
Ключевой вынос: в нижнем регистре. Ok
37). VIPP:
VIPP продает минималистические предметы домашнего обихода. Их сайт следует примеру с минималистичным дизайном. Продукты прекрасно организованы, но не в скучной сетке. Этот сайт показывает, что все в порядке, чтобы придерживаться основ, посыпанных несколькими причудливыми функциями.
Этот сайт показывает, что все в порядке, чтобы придерживаться основ, посыпанных несколькими причудливыми функциями.
То, что мне нравится в Vipp, — это то, как он выделяет их prodcut в использовании после того, как вы его наведите. Пользователи, такие как полированная студийная фотография, и ее использование, дают им оба варианта.
Key takeaway: Сгруппируйте свою студийную фотографию с фотографией образа жизни
38). Staud:
Staud это еще один пример веб-сайт электронной коммерции дизайн, который использует яркие цвета. Цвета используются на фотографиях товара, а также на фонах. Текст весь в белом и черном. Баланс здесь очень хороший.
Что STAUD преуспевает в том, что их всплывающее предложение остается липким на их веб-странице с правой стороны. Большинство людей могут и будут щелкать всплывающие предложения, поэтому держать их в своем видении важно.
Key takeaway: используйте липкий правый виджет меню, чтобы рекламировать вашу приветственную скидку
Сайт электронной коммерции создан с использованием: Shopify
39).
 Маллика Фавр:
Маллика Фавр:Малика Фавр это в вашем лице дизайн сайта. Это полностью исключает использование пустого пространства и использует яркую красочную графику на весь экран. это веб-сайт электронной коммерции дизайн запоминающийся и креативный.
Еще одно большое использование интерактивных изображений, у Mallika есть индикация цены, когда пользователь нависает над продуктом.
Key takeaway: отображать цены и названия продуктов, когда пользователи наводили
Сайт электронной коммерции создан с использованием: Большой картель
40). Verk:
VerkДомашняя страница фокусируется на цели, технике и высоком стандарте продукта. Они не прыгают прямо в продажу своих товаров. Они говорят о качестве и гордости, а не о последней продаже или рекламе. Вся тактика показывает клиенту, что Верк заботится о каждом из своих часов.
Verk рекламирует свои часы как «минималистичные», поэтому неудивительно, что их веб-сайт отражает это. Это компания, которая очень хорошо осведомлена о своем бренде.
Это компания, которая очень хорошо осведомлена о своем бренде.
Ключевые вынос: убедитесь, что ваш сайт отражает вашу марку
Сайт электронной коммерции создан с использованием: Shopify
41). УСТУПАТЬ:
УСТУПАТЬ организовал все фотографии продуктов в уникальный дизайн сетки со всем важным текстом прямо поверх фотографий. Домашняя страница красива с минимальным текстом. Весь текст и информация красиво скрыты в сетке гамбургера слева.
Мега-меню YIELD великолепно по своему дизайну. Вы можете понизить уровни 3 до продукта, но в то же время он не чувствует себя властным из-за того, что меню были разработаны по-другому.
Key takeaway: не бойтесь, чтобы ваше мега-меню перешло в подраздел
Сайт электронной коммерции создан с использованием: Shopify
42). Шарлотта Стоун:
Это пример интернет-магазина женской обуви с очень мягким дизайнерским видом. Основные цвета, которые вы увидите здесь: светло-розовый, желтый и белый, сопровождаемые мягкими узорами. это веб-сайт электронной коммерции Дизайн хорошо сочетается с продуктом, который они стремятся продать. Он выглядит очень женственно и свежо, шрифт соответствует внешнему виду сайта.
это веб-сайт электронной коммерции Дизайн хорошо сочетается с продуктом, который они стремятся продать. Он выглядит очень женственно и свежо, шрифт соответствует внешнему виду сайта.
Что Шарлотта Стоун преуспевает, так это то, что они не принуждают вас к продажам. Они просто хотят, чтобы вы подписались на рассылку новостей, они делают это, меняя цвет фона каждые несколько секунд в форме регистрации.
Ключевые вынос: обратите внимание на свои формы регистрации, изменив цвет
Сайт электронной коммерции создан с использованием: Shopify
43). Проекты Минны Май:
Как бизнес, который специализируется на ручных надписях и иллюстрациях, вы ожидаете увидеть похожие методы на Минна Май Веб-сайт. На сайте представлены великолепные шрифты, светлые цвета и изысканные образы. Дизайн компании во всех аспектах представлен на веб-сайте.
Что отличает Minna May от других магазинов, так это то, что они продают свою продукцию на других платформах. Тем не менее, они используют свой веб-сайт для дополнительной функциональности дизайна и для освещения своей истории.
Тем не менее, они используют свой веб-сайт для дополнительной функциональности дизайна и для освещения своей истории.
Key takeaway: используйте свой веб-сайт в качестве портала для своего магазина Etsy
Сайт электронной коммерции создан с использованием: Squarespace
44). TRIANGL:
TRIANGL демонстрирует свои купальники уникальным и другим способом. Вместо купальников, выложенных в типичной сетке, они организованы тройками на слайдере. Цена и другая информация не сфокусированы. На сайте также используется большое количество белого пространства, чтобы направлять глаз.
Ключ к выводу: пустое пространство не пустое пространство
Сайт электронной коммерции создан с использованием: Shopify
45). Бакка:
Бакка продает деревянные подставки для ноутбуков ручной работы. Их веб-сайт электронной коммерции дизайн полон отличных элементов дизайна. Во-первых, это забавные цвета и графика, которые вы видите внизу их домашней страницы. Второе — это качественные фотографии их стендов. Обратите внимание, что стенды одиноки без чего-либо на заднем плане. Это помогает продукту выделиться.
Второе — это качественные фотографии их стендов. Обратите внимание, что стенды одиноки без чего-либо на заднем плане. Это помогает продукту выделиться.
Ключевые вынос: используйте простые фоны для своих изображений
46). Umbra Shift:
Это не редкость для домашних страниц веб-сайта, чтобы продолжать вечно, заполненный всякой информацией и фотографиями. Umbra Shift принимает совершенно противоположный подход. У этого есть очень короткая домашняя страница, дающая ей менее подавляющее чувство. Это помогает клиенту чувствовать себя более комфортно.
Umbra очень хорошо использует пространство, а их продукты доминируют на домашней странице, это гарантирует, что они будут хорошо смотреться на любом устройстве.
Key takeaway: используйте всю ширину вашего сайта
Сайт электронной коммерции создан с использованием: BigCommerce
47). Фитци:
Фотография на Fitzy абсолютно превосходна.
Быстрое сканирование их веб-сайта, и вы можете увидеть паспортные кошельки, представленные на столах для завтрака, мешок в стиле вишневого цвета среди деревьев и поясов из цветущей сакуры, окруженных материалами, которые их создали.
Изделия ручной работы и бум etsy являются массовыми в мире электронной торговли. Что Fitzy преуспевает, они показывают это в качестве своего подзаголовка и усиливают это во всей своей фотографии.
Key takeaway: Продайте изделия ручной работы? Дайте аутентичность, показывая, как вы их создали
Сайт электронной коммерции создан с использованием: Shopify
48). Только для чтения памяти:
Только для чтения памяти опубликовал книги о видеоиграх, поэтому имеет смысл иметь сайт с видео-подобным дизайном. Подобно компании, сайт является идеальным сочетанием видеоигр и книжных дизайнов. Он имеет большую блочную сетчатую систему для организации продуктов.
Еще одно полезное использование липкого меню здесь, на этот раз на страницах продуктов, где параметры добавления к корзине и выписке следуют за вами, как только вы нажимаете на продукт
Key takeaway: используйте липкие меню на странице вашего продукта, чтобы помочь вам в конверсиях
Сайт электронной коммерции создан с использованием: WooCommerce
49).
 Хорошие настроения:
Хорошие настроения:Хорошие настроения это один из самых эстетически привлекательных сайтов. Это идеальная смесь смелых и ярких, но мягких и нежных. Это показывает красивую фотографию образа жизни. Цветовая палитра обладает успокаивающим характером.
У Good Moods есть более 10 подписчиков 15k в Instagram, и, посмотрев их веб-сайт, вы увидите, что у них большой интерес к фотографии. Так что, если вам это нравится, интегрируйте свои платформы социальных сетей в свои веб-сайт электронной коммерции дизайн
Ключевые вынос: выделите свою Instagram, если вы крупны на фотографии
50). Аида ест:
Об этом сайте можно сказать так много светящихся вещей; Тем не менее, я буду держать это кратко. Слоган здесь простой, яркий и ой такой резкий. Он сразу говорит клиентам, что они в нужном месте;
«Ешьте хорошо. Развлекать легко ».
Итак, с самого начала потребители знают, что такое Aida Eats.
Мы также любим изображения на главной странице. Они демонстрируют некоторые из своих любимых продуктов, выпуская открытые пакеты с различными закусками.
Они демонстрируют некоторые из своих любимых продуктов, выпуская открытые пакеты с различными закусками.
Это невероятно умно.
Он не только выглядит впечатляюще, но и показывает покупателю, какие товары предлагает Aida Eats. Клиент выставляет свои продукты без необходимости искать что-либо — это гений!
Вывод ключа: подумайте над своим лозунгом. Составьте проект, к которому ваши клиенты будут относиться, и, надеюсь, запомните. В нескольких словах следует подчеркнуть, что означает ваш бренд.
Сайт электронной коммерции создан с использованием: Shopify
51). Molekule:
Molekul максимально использует свой огромный видео-баннер на своей домашней странице. Он показывает их основной продукт в действии, а также дает посетителям возможность познакомиться с наукой, стоящей за их очистителями воздуха. Это творит чудеса для создания доверия и доверия со своей аудиторией.
Нам также нравится, что когда вы прокручиваете страницу вниз, первое, что вы видите, это доказательство их превосходства. Они перечислили награды, которые они получили за свои продукты, вместе с небольшим логотипом, представляющим награду. Например, лучший новый продукт в 2017 от Edison Awards.
Они перечислили награды, которые они получили за свои продукты, вместе с небольшим логотипом, представляющим награду. Например, лучший новый продукт в 2017 от Edison Awards.
Ключ к выводу: опубликуйте социальные доказательства на своей домашней странице, чтобы повысить доверие.
52). Kaptain:
Если вы продаете только несколько избранных продуктов, возьмите листок из книги Kaptain. На своей домашней странице они делают вещи невероятно простыми, позволяя своим продуктам говорить за себя. Все, что у них есть, это несколько кликабельных картинок на белом фоне.
В конце концов, вы знаете, что они говорят: «картинка говорит тысячу слов».
Ключ на вынос: Declutter вашей домашней страницы. Помните, чем меньше, тем лучше.
53). Благоприятная поставка:
Большинство людей хотят пожертвовать деньги на благотворительность. Таким образом, Boon Supply выбивает его из строя, позволяя клиентам отдавать 40% от общей стоимости их покупки благотворительной организации по их выбору.
Этот USP выделен в их слогане, поэтому люди сразу знают, что отличает Boon Supply от своих конкурентов.
Вывод ключа: включите свой USP в свой слоган.
Сайт электронной коммерции создан с использованием: Shopify
54). Остин Eastciders:
Копия на Остин Eastcidersдомашняя страница впечатляет. После того, как вы прокрутите их впечатляющий видеобаннер, вы попадете в слайд-шоу с выделением их любимых продуктов.
Они определенно знают, как позиционировать свои продукты, чтобы привлечь внимание целевой аудитории. Они используют такие слова, как; «сухое шампанское», «содержит всего 3 г сахара», «придерживаются своих решений» — вы видите, что они здесь делают… они определяют потребности своих клиентов и объясняют, как их продукт удовлетворяет эту потребность.
Ключ к выводу: узнайте свою аудиторию и убедитесь, что она отражена в вашей копии.
Сайт электронной коммерции создан с использованием: Shopify
55).
 Пакет Free Shop:
Пакет Free Shop:Одна из лучших вещей о Пакет Free Shop это его пластиковая упаковка. Это один из их USP, и они делают это хорошо известным как в заголовке (где они также предлагают бесплатную доставку заказов на общую сумму $ 25 или более), так и далее на своей домашней странице.
Ключ к выводу: если вы можете предложить бесплатную доставку, сделайте это — клиенты любят это! Повышение конверсий почти неизбежно.
Сайт электронной коммерции создан с использованием: Shopify
56). Компания Гудвелл:
Обычно я не являюсь поклонником всплывающих форм, потому что в целом они раздражают посетителей. Тем не менее Goodwell Company предлагает сказочный!
Посетители могут вращать колесо, чтобы получить шанс выиграть скидку, указав свое имя и адрес электронной почты. Это увлекательный способ донести ценность до ваших клиентов.
Вывод ключа: найдите и используйте уникальный стиль подписки. У вас гораздо больше шансов привлечь клиентов к этому.
Сайт электронной коммерции создан с использованием: Shopify
57). Цветок:
Как вы прокрутите ЦветокНа главной странице вы увидите подробное описание того, как использовать и заказать коробку подписки, что упрощает понимание процесса для клиентов.
В случае с Blume все, что вам нужно сделать, это выбрать то, что вы хотите, выбрать, как часто вы хотите получать один из ваших персонализированных ящиков, а затем отменить его в любое время, когда захотите — насколько это просто ?!
Ключ к выводу: держите свою копию простой, чтобы обратиться к клиентам, которые не знакомы с вашим брендом.
Сайт электронной коммерции создан с использованием: Shopify
58). Углубление
Мне нравится их девиз, и они делают его известным. Слова «мы создали чувство» размещены в верхней части их домашней страницы.
Рядом с девизом рядом с движущимися облаками плывет банка, который излучает небесную атмосферу.
Это имеет смысл. Люди хотят чувствовать себя хорошо. Это действительно так просто, как и Углубление воспользовался этим своим веб-дизайном и копирайтингом.
Люди хотят чувствовать себя хорошо. Это действительно так просто, как и Углубление воспользовался этим своим веб-дизайном и копирайтингом.
Основные выводы: подумайте о том, что ваши клиенты хотят чувствовать, и обратитесь к этому через ваш веб-дизайн.
59). Пара:
В нижнем правом углу ПараДомашняя страница пользователя — это окно чата. Это дает посетителям мгновенный доступ к службе поддержки пары.
Окна чата творит чудеса, улучшая качество обслуживания клиентов и показывая посетителям, что вы готовы отвечать на их запросы и вопросы своевременно.
Вывод ключа: рассмотрите возможность использования плагина чата, чтобы повысить качество обслуживания клиентов.
Сайт электронной коммерции создан с использованием: Shopify
60). Получить номер:
Если у вашего бренда есть один подписной продукт, делайте что Получить номер делает и делает это первым, что вы показываете на своей домашней странице. Они используют высококачественные фотографии продуктов, чтобы дать покупателю лучшее представление о том, чего ожидать, когда они тратят свои с трудом заработанные деньги с ними.
Они используют высококачественные фотографии продуктов, чтобы дать покупателю лучшее представление о том, чего ожидать, когда они тратят свои с трудом заработанные деньги с ними.
Они не только используют короткие, быстрые копии для описания своего ключевого продукта, но также выделяют свою кнопку призыва к действию, делая ее намного ярче, чем другие элементы на странице.
61). Порт Моха:
On Порт Мохана домашней странице они предоставляют клиентам два варианта. Они могут подписаться на ежемесячный пакет или делать покупки для отдельных продуктов.
Этот бренд делает эти выборы понятными с самого начала, поэтому потребители знают свои варианты перед просмотром остальной части сайта. Наличие простого в использовании магазина крайне важно для повышения коэффициента конверсии.
Ключ к выводу: сделать ваш сайт легко ориентироваться.
Сайт электронной коммерции создан с использованием: Shopify
Создание идеального сайта электронной коммерции
Несмотря на то, что есть много важных уроков, которые можно извлечь из списка сайтов электронной коммерции, упомянутого выше, важно помнить, что все сайты разные. Хотя вы, безусловно, должны стремиться сделать вашу онлайн-среду максимально удобной и привлекательной, вам также необходимо тщательно продумать ряд других вещей.
Хотя вы, безусловно, должны стремиться сделать вашу онлайн-среду максимально удобной и привлекательной, вам также необходимо тщательно продумать ряд других вещей.
Например, все сайты должны иметь простоту использования, встроенную в их ядро, а также подробные описания продуктов, уникальные страницы оформления заказа и простые решения, которые помогут вашим клиентам легко тратить свои деньги.
Однако именно мелкие детали, которые вы добавляете в свой онлайн-бизнес, действительно помогают ему выделиться.
Например, подумайте о:
- Аудитория, которую вы пытаетесь привлечьРазные клиенты ожидают от сайта разных вещей. Некоторые молодые аудитории ожидают больше анимации и графики, в то время как клиенты B2B ожидают много надежной информации.
- Бюджет, с которым вы должны работать: Малые предприятия обычно ограничены в наличных деньгах. Несмотря на то, что такие инструменты, как WordPress, позволяют бесплатно создавать свой веб-сайт, вам все равно придется самостоятельно оплачивать некоторые важные инвестиции.

- Как будет выглядеть ваша бизнес-модель: Некоторые малые предприятия продают товары через отдельные страницы оформления заказа. Другие интегрируют свой веб-дизайн электронной коммерции с такими инструментами, как Amazon или услуги дропшиппинга. Знание того, как вы собираетесь продавать клиентам, значительно повлияет на ваш дизайн электронной коммерции.
- Как вы собираетесь рекламировать свой сайтПомните, люди не просто придут и найдут вас сами. Вам нужно будет подумать о том, как вы можете привлечь клиентов через Google с помощью поисковой оптимизации, возможно, вы захотите попробовать что-то вроде почтового маркетинга и в своем SEO.
- Как вы собираетесь показывать свои продукты: Собираетесь ли вы использовать исключительно изображения продуктов или предлагать своим клиентам слайд-шоу и видеоролики, которые помогут им раскрыть потенциал вашего продукта? Добавление новых функций — это замечательно, но вам нужно убедиться, что вы не замедляете работу своего сайта.

- Как ты будешь выделяться: Независимо от того, какие продукты вы можете продавать, от пользовательских футболок до мобильных устройств, вы можете поспорить, что есть кто-то с теми же категориями продуктов, что и вы. Поэтому вам важно найти способ отделить себя от конкурентов.
- Как вы можете обеспечить лучший опыт работы с клиентами? Клиенты сегодня ищут сенсационный опыт больше всего на свете. Обновите дизайн своего магазина, чтобы сосредоточиться на простоте использования. Это включает в себя предоставление адаптивного дизайна, который работает на любом смартфоне, и плавный процесс оплаты с большим количеством вариантов оплаты.
Иногда, разработка тщательного бизнес-плана поможет вам направить вашу стратегию веб-дизайна в электронной коммерции в правильном направлении. Чем больше вы будете знать о вашей компании, ваших клиентах и даже о ваших конкурентах, тем легче будет гарантировать, что вы не потеряете ценные продажи.
Вы можете даже решить, что собираетесь полностью попробовать новый вид бизнес-плана. Например, многие новые компании начинают экспериментировать с дропшиппинг как простой способ выполнить свои заказы без необходимости инвестировать в складские стратегии.
Например, многие новые компании начинают экспериментировать с дропшиппинг как простой способ выполнить свои заказы без необходимости инвестировать в складские стратегии.
В поисках вдохновения для веб-дизайна электронной коммерции
Хотя приведенные выше примеры не могут показать вам точно как создать лучший сайт электронной коммерции, они могут предоставить вам некоторую полезную информацию о том, что нужно для успешного сайта. Вам решать, кто ваши клиенты и что им нужно на вашем сайте. Но вы можете использовать предыдущие сайты в качестве вдохновения, чтобы заставить вас двигаться в правильном направлении.
В вашей нише есть куча удивительных веб-сайтов по всему интернету, которые могут показать вам, как удивительно сайты электронной коммерции можно, если ты умеешь их правильно делать.
Взглянув на наиболее привлекательные сегодня сайты электронной коммерции, вы увидите, что не только потрясающие веб-страницы ведут вашу компанию вперед, но и все — от поисковой оптимизации до возможности принимать различные виды платежей по кредитным картам.
Когда вы разрабатываете свой собственный бизнес-сайт электронной коммерции, лучшее, что вы можете сделать, это посмотреть на уже существующие сайты и найти способы сделать собственное решение еще лучше. Подумайте, что делают ваши конкуренты, и спросите себя, что вы можете сделать, чтобы выделиться из толпы. Это может означать добавление в корзину дополнительных функций, например платежных шлюзов (PayPal, Shopify Payments или Stripe), стоимость доставки или подарочные карты.
С другой стороны, вы можете решить, что хотите создать собственную зону бутиков для покупок в Интернете, где покупатели могут добавлять свои собственные имена и другие данные в продукты, используя услугу печати по требованию.
Среднее конструктор сайтов электронной коммерции Сегодня у нас есть множество фантастических способов произвести позитивное первое впечатление на вашу аудиторию и заставить их возвращаться снова и снова. Выход за рамки высококачественных описаний продуктов и фотографий, чтобы показать вашей аудитории, что делает ваш онлайн-бизнес особенным, является отличным способом обеспечить увеличение продаж в долгосрочной перспективе.
Просто помните, что вам нужны правильные инструменты, чтобы начать, магнето, Squarespace, WordPress, Volusion и другие ведущие разработчики веб-сайтов электронной коммерции могут добиться многого только в одиночку. Вам также может потребоваться изучить плагины и надстройки, чтобы добавить на ваш сайт дополнительные функции, или даже подумать о работе со специалистом.
Лучший сайт электронной коммерции
Если вы хотите создать потрясающий веб-сайт электронной коммерции, подобный тем, которые мы показываем здесь, вам потребуются правильные инструменты. Лучшие веб-сайты происходят из лучших решений для создания сайтов электронной коммерции. Хорошая новость для сегодняшних владельцев бизнеса заключается в том, что есть из чего выбирать.
Поскольку все владельцы бизнеса (и предприятия) разные, строители магазина электронной коммерции бывают разных вкусов. Некоторые позволяют создать свой веб-сайт практически полностью с нуля с доступом к кодированию.
Другие упрощают раскрытие всего потенциала вашего сайта с помощью тем и шаблонов.
Многие из этих разработчиков веб-сайтов электронной коммерции поставляются с веб-хостингом и другими замечательными функциями, которые стоит изучить. Вот из лучших платформ электронной коммерции для изучения.
Shopify
Shopify является одним из лидеров рынка дизайна сайтов электронной коммерции. Это лидер на рынке благодаря своей впечатляющей готовой работе для всех и всех, кто ищет быстрый способ открыть впечатляющий интернет-магазин. Shopify имеет простой в использовании бэкэнд, супер-интуитивно понятный набор функций, конструктор перетаскивания и множество рекомендаций для клиентов.
Работы С Нами Shopify, у вас есть возможность выставить на продажу любой продукт, будь то услуга, загрузка в цифровом виде или физический предмет. Вы можете управлять инвентаризацией своего сайта в серверной части, собирать платежи от клиентов с помощью инструментов, которые они предпочитают, и многое другое. Если вы не найдете все, что вам нужно, уже встроено Shopify, то вы всегда можете получить некоторые дополнения и плагины, чтобы восполнить пробел.
Ошибка Shopify Торговая площадка надстроек является частью того, что делает ее одной из лучших платформ электронной коммерции в мире.
BigCommerce
BigCommerce, Как Shopify, является одним из лидеров отрасли для компаний, стремящихся сделать покупки максимально комфортными. Конструктор сайтов, связанный с BigCommerce это один из самых впечатляющих инструментов, которые он может предложить. С помощью этого конструктора вы можете получить доступ к некоторым подробным параметрам настройки, чтобы ваш сайт выделялся среди других.
BigCommerce позволяет очень легко перечислить ваши продукты, настроить страницу категории или несколько, а также иметь дело с такими вещами, как детали доставки. Кроме того, служба электронной коммерции предоставляет своим пользователям фантастическую поддержку клиентов. Тем не мение, BigCommerce не всегда идеален для новичков.
Система довольно продвинута по сравнению с некоторыми другими разработчиками магазинов. Это отлично подходит для разработчиков, разбирающихся в коде, но, возможно, это неподходящий инструмент для людей, которые только начинают работать. BigCommerce однако вокруг него есть большое сообщество. Это может означать, что вы можете упростить процесс создания своего магазина, просто связавшись с кем-то, у кого есть дополнительные знания в области программирования.
BigCommerce однако вокруг него есть большое сообщество. Это может означать, что вы можете упростить процесс создания своего магазина, просто связавшись с кем-то, у кого есть дополнительные знания в области программирования.
Squarespace
По сравнению Shopify и BigCommerce, Squarespace не такая большая проблема — по крайней мере, пока. Тем не менее, он по-прежнему выделяется как один из ведущих инструментов для создания сайтов на рынке. Этот фантастический инструмент особенно хорош для владельцев магазинов, которым нужен красивый и креативный дизайн шаблонов.
Если вы новичок в мире создания веб-сайтов, Squarespace позволяет легко начать загрузку вашего инвентаря в Интернете. Платформа предлагает массу возможностей для изучения, включая электронный маркетинг и интеграцию с социальными сетями. Нет никаких плагинов, которые помогли бы вам расширить функциональность вашего магазина, но новичкам не понадобится много дополнительных функций.
Squarespace лучше всего подходит для творческих людей, которые хотят продемонстрировать свое мастерство в Интернете. Он идеально подходит для создания профессиональных портфолио веб-сайтов, а также магазинов. Этот продукт определенно стоит попробовать, если вам нужен простой интерфейс и множество привлекательных дизайнов магазинов.
Он идеально подходит для создания профессиональных портфолио веб-сайтов, а также магазинов. Этот продукт определенно стоит попробовать, если вам нужен простой интерфейс и множество привлекательных дизайнов магазинов.
Квадрат Интернет-магазин
Square Online Store — это уникальное решение для людей, которые ищут лучших конструкторов сайтов. Этот инструмент можно использовать бесплатно, что делает его лучшим вариантом для новичков. Он также отлично интегрируется с существующим решением Square для POS-технологий. Это означает, что вы можете легко комбинировать свое присутствие в сети и офлайн, если вам нужно.
Square поставляется с такими вещами, как бесплатный URL-адрес для начала работы, бесплатный хостинг и все необходимые инструменты для адаптивного веб-дизайна. Вы можете отслеживать и управлять своим инвентарем на серверной стороне с помощью встроенной автоматической синхронизации. Кроме того, вы также можете получить доступ к таким вещам, как услуги самовывоза и доставки. Также есть множество тем и шаблонов, которые помогут вам выделиться из толпы.
Также есть множество тем и шаблонов, которые помогут вам выделиться из толпы.
Квадрат Интернет-магазин , вероятно, будет лучшим выбором для компаний, которые хотят разработать онлайн-решение для демонстрации своего магазина в цифровом мире. Если у вас уже есть магазин или ресторан, и вы хотите вывести его на новый уровень, Square определенно может помочь в этом. Однако вам может потребоваться немного изучить код, если вы хотите действительно продвинуться в своей настройке.
Wix
Наконец, если вы ищете простой в использовании инструмент для создания веб-сайтов, а вышеперечисленные варианты вам не нравятся, то Wix может стать лучшим выбором. Wix — один из самых популярных вариантов программного обеспечения в мире, который предоставляет владельцам бизнеса доступ ко всему, что им нужно, чтобы начать свое удивительное присутствие в Интернете. Вы даже можете выбрать собственное доменное имя.
Wix выделяется тем, что имеет интуитивно понятный интерфейс, множество встроенных функций электронной коммерции и множество способов улучшить и стилизовать ваш магазин. Вы можете добавлять функции на свой сайт, как вам нравится, с помощью простого в использовании конструктора, и существуют сотни шаблонов — намного больше, чем у большинства других конкурентов, подобных Wix, представленных сегодня на рынке.
Вы можете добавлять функции на свой сайт, как вам нравится, с помощью простого в использовании конструктора, и существуют сотни шаблонов — намного больше, чем у большинства других конкурентов, подобных Wix, представленных сегодня на рынке.
Если у вас очень мало денег и вы хотите протестировать функциональность своего конструктора сайтов, прежде чем что-либо делать, Wix также поставляется с бесплатной версией. Только учтите, что бесплатный вариант вам долго не подойдет. Wix отображает рекламу на вашем веб-сайте с помощью бесплатного пакета, что значительно усложняет вам создание профессионального имиджа для вашего бизнеса.
Лучший дизайн сайтов электронной коммерции: последние мысли
Это подводит итог нашего обзора лучшие сайты электронной коммерции 2020 года. Чувствуете вдохновение?
Просто помните: это не о том, как мы хотим, чтобы сайт выглядел. Речь идет о том, как они должны выглядеть и насколько легко их купить. Если вы хотите выбрать легкий путь, вы можете просто использовать решение для электронной коммерции, например Shopify or BigCommerce или даже решение с открытым исходным кодом, например 3dcartи использовать те замечательные темы, которые они предлагают.
Вы сталкивались с любым другим веб-сайт электронной коммерции дизайны, которые ты любишь? Давайте поговорим в комментариях ниже!
Примечание редактора: Этот пост был первоначально опубликован в марте 2018 и полностью обновлен и обновлен для точности и полноты.
Изображение функции Мария Ивина
Маркетолог контента в Veeqo. Veeqo позволяет вам связать свою учетную запись продавца Amazon с другими вашими каналами сбыта, чтобы лучше управлять своими запасами и доставкой.
ᐈ Самые красивые сайты, крутые и креативные дизайны
Что подразумевается под фразой «самые красивые сайты»? Необходимо понимать, что понятие красоты у каждого свое. Кто-то предпочитает минимализм и ставит на первое место функционал, кто-то любит яркие и цвета и нестандартные дизайнерские решения. Одним нравятся темные сайты, другим светлые.
Из всего этого можно сделать вывод, что один и тот же сайт может являться красивым для одного человека и в то же время ужасным для другого. Существуют ли критерии, по которым можно было бы определить качество дизайна сайта?
Существуют ли критерии, по которым можно было бы определить качество дизайна сайта?
Да, определенно существуют.
Лучшие сайты 2019
Во-первых, лучшие сайты должны решать основную задачу владельца — донесение информации до пользователей в максимально удобном и потяном виде.
Во-вторых, крутые сайты должны запоминаться на долго. Дизайн необходимо выполить таким образом, чтобы он максимально выделялся на фоне конкурирующих проектов. Именно поэтому, в веб-студии TOTONIS первым этапом разработки сайта всегда идет изучение конкурентов.
Интуитивно-понятный интерфес просто must have стильного сайта в нынешних реалиях. Пользователь уже не хочет и не будет разираться как работать с Вашим сайтом. Он просто уйдет на другой, более понятный, проект.
Визуальное общение. Существует множество привычных пользователю элементов, которые буквально зашиты в мозг типичного пользователя сети. Например,
- Лупа — поиск.
- Дискета — сохранение.
- Крестик — закрыть.

- Домик — домашняя страница, вернуться домой.
- Карандаш — редактировать элемент.
- Корзина — удалить элемент.
Не стоит изобретать «велосипед». Эти элементы можно назвать дорожными знаками в сети и их стоит использовать.
Крутые сайты
Важно понимать, что цвет — это полноценный элемент лучшего дизайна сайта, а не просто украшение. Он позволяет правильно передать и донести информацию до пользователя.
Если используете графику на сайте (например, фото) она также должна соответствовать общей цветовой палитре самого сайта.
То же самое можно сказать о шрифтах. Правильно подобранный шрифт должен «поддерживать» информацию, которую Вы пытаетесь донести до своих пользователей. Не стоит использовать слишком много шрифтов. Идеальное количество — не более 3-х. Для заголовков можно использовать шрифт с засечками, а для простого текста — без засечек.
Хорошая типографика это основа самых лучших сайтов 2019-го года.
Креативные сайты
Понятие креативности довольно сложное. Что для одного креатив, для другого сплошная чепуха.
Что для одного креатив, для другого сплошная чепуха.
Слово «креатив» происходит от латинского слова «creatio», что означает «творческий, созидательный, отличающийся чем-то новым».
Исходя из вышесказанного, можно сделать вывод, что «креативный сайт» обязан чем-то отличаться от всех остальных. Грань здесь тонкая. Именно поэтому, наши дизайнеры при разработке креативов всегда помнят, что сайт в первую очередь должен оставаться понятным и удобным для пользователя.
Веб-студия TOTONIS предлагает разработку лучшего в своей нише сайта для Вашего бизнеса. Мы готовы воплотить любые пожелания наших клиентов и превратить их в крутой проект, который будет смотреться современно еще долгое время.
К Вашим услугам лучшие специалисты в сфере web-разработки и интернет-маркетинга. Мы создаем креативные решения на протяжении 5-ти лет. За это время многому научились и приобрели свой личный стиль и подход к реализации проектов разного уровня сложности.
Позвоните нам по телефону или оставьте свою заявку на сайте и мы разработаем для Вас лучший сайт, где будут гармонично пересекаться креативность, удобство использования, красивая типографика, качественные фото и продающие тексты.
6 простых шагов к идеальному сайту
Сайт
access_time26 августа, 2020
hourglass_empty6мин. чтения
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая.![]() WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Топ 19 трендов веб-дизайна 2019 года
Узнайте о грядущих тенденциях веб-дизайна, которые определят дизайн в 2019 году. Взгляните и поднимите свой дизайн на новый уровень.
2019 год был замечательным с точки зрения трендов в веб-дизайне. Мы стали свидетелями возрождения старых тенденций, которые придают сфере нового дыхания.
Предстоящие воркшопы
Веб-технологии развивались с годами, нужно было не отставать от требований, были много ярких и популярных трендов. Необходимо изучать и оценивать паттерны, используемые в веб-дизайнах, в случае необходимости вносить свои изменения. Новые технологии имеют свои требования, особенно в сфере информационных технологий. Дизайн оказывают существенное влияние на бизнес, и в этой статье мы расскажем об основных трендах веб-дизайна 2019 года.
В идеале, наиболее значимые тенденции отбирались по таким факторам: выбор цвета, использование текстов, типографика, общий интерфейс и т. д. Тенденции определяют культуру по-разному, и их поддержание гарантирует, что вы сможете быть частью системы, быть в тренде, так сказать.
NotationЭмоции в дизайне
Единственный способ создать первую реальную связь со своими потенциальными клиентами – создать эмоциональный дизайн. Лучшие веб-сайты 2019 года основаны на эмоциональной привлекательности, когда они вызывают у пользователей радость, либо грусть, чувство удивления и тревоги или мгновенно располагают к доверию или наоборот.
Выбор цветов, используемых для изображения любого из вышеперечисленных ощущений, должен создавать эту связь и соответствовать содержанию текста и изображениям. Общий вид интерфейса вызывает у пользователя поразительные эмоции, и это определяет результат следующего шага пользователя. Первая эмоция и восприятие предопределяет дальнейшее использование сайта или приложения. Создание эмоционального дизайна очаровывает пользователей и сразу же вызывает большой интерес к вашему продукту.
Dice BerlinЦвет говорит о многом
Существует разница между яркими цветами и живыми. Если вы понимаете различие, то вы уже на полпути к успеху. Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен лаконично сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Взглянув на наиболее популярные цвета мы можем сказать, что яркие голубые и нежно-фиолетовые оттенки – самый легкий и частый выбор новых веб-сайтов и приложений. Это не первый раз, когда тенденции дизайна веб-сайтов зависят от выбора цвета, но достаточно сказать, что предыдущие разработки сыграли значительную роль в эволюции.
X CompanyОбъективная анимация
Анимация не является чем-то новым, но она остается актуальным трендом в веб-дизайне, и должна использоваться объективно. Основная идея анимации состоит в том, чтобы направлять пользователей к конкретным точкам дизайна и привлекать их внимание. Она не должна затмевать основную цель дизайна, она должна усиливать восприятие пользователей.
Даже в реальной жизни анимации были разработаны, чтобы быстро привлечь внимание. Сейчас самое время для веб-дизайнеров, чтобы в полной мере воспользоваться технологиями для создания поразительных анимаций, которые привлекают огромное количество пользователей.
Голосовой интерфейс
В 2019 году веб-пользователи ищут самые простые способы доступа к веб-контенту. Если вы, как веб-дизайнер понимаете, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, то все не так плохо.
Однако, для включения опции голосовых команд в ваш интерфейс, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы специально для легкого получения данных и информации, поэтому, чтобы максимально использовать эту популярную тенденцию в UI дизайне, нужно использовать контент и сделать его легко доступным с помощью голосовой команды.
GoodsВозврат к одной странице
Новые тренды веб-дизайна 2019 года постепенно охватывают одностраничный дизайн с прокруткой, где все появляется на первой странице. Это, пожалуй, самая интересная функция, пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
В идеале это исключает использование длинных форм, которые создают ощущение перегруженной страницы. С тех пор как использование мобильных сильно возросло, стало актуально использование дизайна с одной страницей, он лучше всего подходит для мобильных пользователей, которые уже привыкли к прокрутке. Это облегчает доступ к контенту. Учитывая то, какими могут быть нетерпеливыми пользователи сайта, для них будет идеально, если они смогут увидеть на одной странице все, что представляет собой ваш сайт и понять есть ли здесь то, что им нужно.
Gyor MooreСюрреалистические дизайны
Посмотрим правде в глаза, это сумасшедший мир, и вы должны придумать веб-дизайн, состоящий из сюрреалистических элементов. Люди смотрят на проекты, больше похожие на сны, чем на реальность, но, тем не менее, такие дизайны создают еще более значительное влияние. Хотя ранее испытанные в трендах веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Создание рабочей техники возвращает вас к созданию целенаправленных эмоций для легкой связи с вашими потенциальными клиентами. Преимущество есть; эти сюрреалистические проекты создают уникальные отношения с пользователями таким образом, что они могут чувствовать себя частью дизайна.
Например, большинству пользователей очень нравятся анимации, мультфильмы и странные иллюстрации, они привлекают их внимание. В конце концов, главная цель – вовлечь пользователей в процесс и дать им что-то свежее, новое. Ожидается, что в будущем будет использовано множество сюрреалистических проектов, и это окажет еще большее влияние на аудиторию.
HausПереход к винтажной типографике
Вероятно, наиболее очевидная и принятая тенденция в веб-дизайне в 2019 году. Веб-разработчики вернулись к основам, перейдя от современного дизайна к старым добрым стилям винтажной типографики. Стиль шрифтов с засечками, круглые плиты и старые тексты, возвращают нас в старые добрые времена. Как правило, у этих стилей более смелые и привлекательные линии по сравнению с популярным стилем без засечек (sans serif). Это объясняет, почему крупные игроки одобряют этот стиль.
Удивительно, но винтажная типографика отображается гораздо лучшее на всех устройствах, что делает его одним из самых адаптируемых трендов на долгие годы. Sans Serif был, пожалуй, самым распространенным стилем благодаря читабельности на всех устройствах, но это время прошло; и все вернулись к стилю винтажной типографики.
The New YorkerСмещение фокуса на UX дизайн
С развитием технологий пользователи ожидают настоящего веб-опыта. Следовательно, растет внимание к UX копирайтингу, который улучшает UI дизайн. Текст неизбежен в любом хорошем дизайне, который не только связывает пользователей с продуктом, но и привлекает их еще больше. Текст упрощает продажи, поскольку она становится более конкретной и практичной.
Можно утверждать, что UX копирайтинг вызывает у пользователей некоторое чувство уважения, он дает им именно то, чего они хотят. Точность – название этой игры, и UX не оставляет места для лишнего, оставляя только контент, который несет абсолютно деловой смысл.
The UnseenВариативные Шрифты
За последние несколько лет мы наблюдали кардинальные изменения в использовании шрифтов. Разработчики еще не полностью освоили самые вызывающие шрифты. Речь идет не только о использовании читаемых шрифтов на всех устройствах, но и о шрифтах, которые хорошо сочетаются с общим UI дизайном сайта. Для многих веб-пользователей вариативные шрифты OpenType являются пугающей концепцией, но есть основания того, почему она стала настолько популярной. Независимо от размера экрана дизайн с использованием этих шрифтов выглядит завершенным.
Вот некоторые из примеров, которые вы можете попробовать; Silkscreen, Roslindale Variable и Dunkel Sans.
DropboxРазделение экрана может быть следующей фишкой
Рост популярности разделения экранов можно объяснить увеличением использования мобильных телефонов. Достаточно сказать, что тенденции веб-дизайна должны учитывать интересы мобильных пользователей во всех аспектах. Современные технологии ищут варианты, в которых контент дизайна будет доступен на всех устройствах с бесшовным UX. Это включает в себя еще меньшие устройства, где контент может быть свернут в вертикальные блоки.
Мы все хорошо знакомы с параллельными экранами, которые стали слишком распространены в последние пару лет, но сегодня все больше дизайнеров ищут асимметричные паттерны для контента. При таком типе дизайна веб-сайтов каждая форма контента воспринимается как критическая, в отличие от предыдущих дизайнов, где более крупные элементы или элементы, появляющиеся сверху, считались более значимыми.
KinfolkЕще больше текста
Старая поговорка «контент – король» никогда не стареет. Мы являемся свидетелями новой зари “больше текста”. Было небольшое погружение в то, как разработчики использовали текст, но произошел значительный переход от сложенных заголовков и объемных дизайнов к большему количеству текста в качестве основного элемента. Если вы можете придумать правильный типографский стиль, это тенденция, на которую стоит обратить внимание, поскольку она обязательно предоставит пользователям много ценной информации. Точно так же, при неправильном выборе типографии, это, безусловно, будет иметь неприятные последствия для вас.
Хотите идеи для текстовых дизайнов? Тройной или двойной заголовок на главной странице. Это дает вам больше пространства для текстовых сообщений, и в результате получается меньший размер текста по сравнению с предыдущими большими шрифтами. Однако, чтобы текст выполнял свою работу, он должен иметь смысл. Читатели могут критически отнестись, если они не смогут связать текст с тем, что они ищут.
Лайфхак: для достижения наилучших результатов создайте красивый дизайн и сделайте ценным каждое слово во всем тексте.
Google Cloud ShowcaseБольше внимания визуализации данных
Это легкая задача. Инфографика привлекает внимание в каждом дизайне. Единственный способ эффективно представлять сложные данные пользователям – визуализировать их, поскольку это не только интересно, но и доступно для понимания. Форматирование – это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает другими способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Для лучшего пользовательского интерфейса данные можно превратить в захватывающую историю, где пользователи знакомятся с введением, текстом и концовкой истории. Каждый хотел бы быть участником этого путешествия, в котором нет непонятных и неясных деталей. Таким образом, все становится легким для понимание, следовательно показатели конверсии возрастают.
Zef CherryБольше градиентов
Можно утверждать, что градиенты являются универсальной тенденцией, которая может использоваться практически в каждом типе дизайна. На сегодняшний день очень много проектов используют градиенты для поддержки своего веб-дизайна, так как они добавляют разные объемы цветов к разным узорам.
Градиенты в основном используются для различения цветовых элементов или выделения конкретного элемента. Они могут быть успешно использованы для дизайна, который считается плохим в искусстве, чтобы придать какой-то изюминки и улучшить общий вид веб-фона. В 2019 году градиенты были популярно представлены в качестве методов сопряжения с яркими оттенками. Это смена предыдущими тенденциями, когда они использовались только как инструменты для наложения фотографий. Ожидается, что с популярностью градиентов как одного из современных направлений веб-дизайна, эта техника будет только расти и развиваться.
Camberwell FestivalИспользование мобильной анимации
По словам веб-дизайнеров, видео на мобильных версиях веб-сайтов иногда не работает, но анимация наверняка найдет свое место в будущем веб-дизайна. Это можно сказать по сильным движениям, настаивающих на включении анимации в мобильные версии веб-сайтов. Это безусловно, год прорыва, когда идея мобильной анимации приобрела огромную популярность.
Необходимость сосредоточить бизнес на мобильных устройствах с каждым днем становится все сильнее, и ожидается, что очень скоро мы увидим анимацию прокрутки на мобильных устройствах. Сейчас это очень важный шаг, учитывая, сколько людей используют мобильные устройства для доступа к веб-сайтам. Веб-дизайнерам остается только сделать все возможное, чтобы разработать успешный дизайн мобильных гаджетов.
PriorИспользование Flat Design для 3D
3D не является чем-то новым в дизайне. На самом деле, он очень часто используется ведущими веб-дизайнерами. Тем не менее, это сильно влияет на дизайн, когда 3D используется для улучшения визуализации плоской конструкции. Предполагаемая цель для трехмерного рендеринга состоит в том, чтобы представить визуально компактный и захватывающий интерфейс, который привлекает пользователя.
Это можно рассматривать как дополнительное прикосновение к виртуальной реальности, в котором нет ничего особенного. Эта новая тенденция приняла более глубокие слои в дополнение к анимации, чтобы она работала лучше. Для новичка это может показаться немного более техническим, но как только вы освоите 3D Flat Design, вы поймете, что это одна из самых удивительных тенденций этого года.
Учитывая, что плоский дизайн является обычной тенденцией на протяжении многих лет, 3D flat design, безусловно, является многообещающим обновлением с грандиозными результатами. Неудивительно, что в будущем будет разработано больше дополнений, но пока что давайте наслаждаться тем, что есть.
Brand.SquarespaceПереход на более глубокие и реалистичные элементы дизайна
Мы все еще наблюдаем рост и принятие виртуальной реальности, но нет никаких сомнений в том, насколько она влиятельна. Не у всех пока есть доступ к виртуальной реальности, но с такими темпами, вскоре это станет неотъемлемой частью веб-дизайна.
Новые веб-сайты с UI дизайнами все больше углубляются в своих проектах, в тоже время другие элементы дизайна придают проектам более реалистичный вид. Мы говорим о таких вещах, как иллюстрации, трехмерный взгляд на формы и движущиеся объекты или, в основном, о любом продукте, с которым пользователи могут идентифицировать себя. Это только начало; все больше дизайнеров в конечном итоге будут использовать новые методы и рано или поздно это станет общепринятой нормой.
Studio ExchangeПереход к естественным формам
Страницы пользовательского интерфейса веб-сайта могут быть настроены для сеток, которые появляются систематически, но новые тенденции требуют, чтобы дизайнеры использовали естественные, органические формы. Правильные формы, такие как квадраты, треугольники и прямоугольники создают ощущение стабильности благодаря острым углам, но это еще не все. А как насчет комфорта и доступности?
Органические формы в нерегулярных и асимметричных формах добавляют глубину дизайну, и именно они выделяют страницу. Идея дизайнеров, принимающих эту тенденцию, состоит в том, чтобы сделать проекты более живыми благодаря реальным конструкциям. Это формы, которые черпают вдохновение от природы и спонтанно привлекают внимание пользователя.
Grand ImageИспользование микро-взаимодействий
Основная цель микро-взаимодействий состоит в том, чтобы вызывать удивление и беспокойство у пользователя в привлекательной манере. Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенная обратная связь. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микро-взаимодействию.
Эта тенденция использовалась и ранее, но в 2019 году наблюдается значительный рост популярности среди других тенденций дизайна веб-сайтов. Они присутствуют везде, щелчки, анимация прокрутки, парение и многое другое. Они нацелены на привлечение вашей аудитории.
OutriderБольше видео на ходу
Еще видео? Среди тенденций веб-сайтов 2019 года легко упустить из виду использование видео. Они постоянно присутствуют вокруг нас. Тем не менее, существует растущая потребность в еще большем количестве видеоконтента для пользователей, которые ищут и получают информацию на ходу, им неинтересно и неудобно просматривать печатный текст.
Использование видео не только упрощает контент, но и разнообразит страницу, чтобы она содержала намного больше релевантной информации, которая захватывает больше, чем то, что ищет ваша аудитория. Однако целесообразно использовать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому цель состоит в том, чтобы создавать содержательные видео, которые не будут зря тратить время вашей аудитории.
Заключение
На протяжении многих лет именно различные культуры и новый образ жизни диктуют тенденции веб-дизайна. Однако в соответствии с тем, что считается эффективным дизайном, разработчики стремятся идти в ногу с тенденциями, которые имеют экономический смысл в глазах бизнеса. Самое главное, что в конечном итоге важен выбор дизайна, который будет соответствовать не только трендам, а и вашему бизнесу. Если вы найдете золотую середину – вас ждет успех.
Аналогичным образом, среди упомянутых выше тенденций веб-дизайна 2019 года вы заметите, что большинство из них являются обновлениями предыдущих тенденций. Это быстроразвивающаяся отрасль, в которой все усилия направлены на устранение догадок в ведении бизнеса и повышение их ценности. Проекция есть; в ближайшем будущем мы станем свидетелями гораздо большего количества тенденций, а некоторые из нынешних сменятся еще более привлекательными.
Номинанты 2021 на WEB AWARDS UA
Интернет-премия «WEB AWARDS UA» — это разносторонний анализ и оценка современных веб-ресурсов и приложений для мобильного трафика различной направленности. Каждый из них уникален, создан с определенной целью и имеет свои особенности в области оформления, интерфейса, тематики, функционала. Именно поэтому среди множества номинантов было бы неправильным выделять какой-то один ресурс, ведь заслуживающие внимания, удобные, информативные, красивые сайты создаются в каждом сегменте:
- посадочные страницы;
- онлайн-магазины – крайне актуальная тема для украинского бизнеса в сфере торговли и продвижения товара, а также потребительского сектора;
- каталоги и информационные порталы;
- корпоративные сайты;
- личные (персональные) сайты и блоги и т.д.
Самые красивые и крутые сайты по мнению их создателей и владельцев, а также народного и экспертного жюри займут свои почетные места в топе итогового рейтинга. Результаты будут оглашены 20-х числах мая 2020 года. А пока интрига нарастает, ведь прием заявок не окончен, а только набирает обороты.
Самые крутые сайты Украины
В нашей стране IT-стремительно развивается, о чем свидетельствуют действительно крутые сайты, созданные или обслуживаемые и совершенствуемые украинскими специалистами. Это ресурсы, которые характеризуются гармонией креативности и канонов:
- интересный, узнаваемый оригинальный дизайн, включающий продуманную структуру страниц и красивое цветовое оформление;
- удобная навигация и функционал;
- информативность;
- отлаженная работа, отсутствие ошибок;
- максимальная адаптированность под целевую аудиторию, тематику, цели и задачи.
Но главное, что конкурс «WEB AWARDS UA» докажет, что самые красивые и крутые сайты – это результат грамотного подхода, стремления к развитию, самосовершенствованию, повышению профессионализма, это работа над ошибками, это постановка цели и ее достижение. Это то, что доступно каждому и то, что объединяет нас всех.
Xdesign.su Дизайн сайта от профессионалов
По каким запросам нас можно найти
Разработка мобильных приложений, разработка мобильных приложений под android, разработка мобильных приложений стоимость, разработка мобильных приложений ios, разработка мобильных приложений цена, разработка мобильных приложений для android, разработка приложений для мобильных устройств, разработка мобильных приложений москва, сайт разработки мобильных приложений, разработка мобильных приложений уфа, разработка мобильных приложений на заказ, заказать разработку мобильного приложения, заказать приложение для андроид цена, компания по разработке мобильных приложений, разработка мобильных приложений екатеринбург, разработка мобильных приложений андроид, разработка дизайна мобильных приложений, разработка мобильных приложений игр, разработка мобильных приложений для бизнеса, тз на разработку мобильного приложения, разработка мобильных приложений под ios, сколько стоит разработка мобильных приложений, разработка мобильных приложений для ios и android, техническое задание на разработку мобильного приложения, договор на разработку мобильного приложения, тз на разработку мобильного приложения пример, разработка мобильных приложений астана, разработка приложений для ios, ios разработка, мобильные приложения для бизнеса, мобильное приложение для android, разработка приложений для android, android разработка, разработка приложений цена, создание мобильных приложений москва, разработка приложений для iphone, разработка iphone приложения, создать мобильное приложение, как разработать приложение, разработчик мобильных приложений, разработка для phone, приложения для ios, разработать мобильное приложение, разработка для pad, мобильное приложение для сайта, разработка андроид приложений, заказать приложение, стоимость приложений, разработка веб приложений, разработка web приложений, стоимость разработки приложения, разработка бизнес приложений, разработка мобильный приложений под, разработка интерфейсов приложений, план разработки приложения, мобильная разработка, приложения для android, андроид разработка, создание приложений, цена приложений, разработка программного, разработка под, стоимость разработки приложения для android, разработка приложений для android устройств, разработка приложений для android цена, разработка приложений для ос android, разработка дизайна андроид приложений, разработка андроид и ios приложений, разработка приложений для ресторанов цена, разработка приложений для ios стоимость, заказать приложение на ios, 1с битрикс разработка сайтов, web design, Web designer, web дизайнер, бриф на разработку сайта, бриф на создание сайта, веб дизайн, веб дизайн создание сайтов, веб дизайнер, веб студия создание сайтов, верстка сайтов, где создать свой сайт, делаем сайты на заказ, дизайн web сайтов, дизайн веб сайта, дизайн интернет магазина сайт цена, дизайн интернет магазина цена, Дизайн интерфейсов, дизайн корпоративного сайта, Дизайн мобильных приложений, дизайн проект, дизайн разработка сайтов создание цена, дизайн сайта, дизайн сайта визитки, дизайн сайта интернет магазина, дизайн сайта создание разработка, дизайн сайта цена, дизайн сайтов москва, дизайн студия, web дизайн студия сайтов, дизайнер сайтов, дизайнерские сайты, заказ дизайна сайта, заказать дизайн сайта, заказать изготовление сайта, заказать разработку интернет магазина, заказать разработку сайта, заказать сайт, заказать сайт визитку, заказать сайт под ключ, заказать, сделать сайт, заказать создание интернет магазина, заказать создание сайта, заказать хороший сайт, изготовление web сайтов, изготовление веб сайтов, изготовление интернет магазина, изготовление интернет сайтов, изготовление сайта, изготовление сайта визитки, интернет дизайнер, красивые дизайны сайтов, креативный дизайн сайта, купить дизайн сайта, написание сайта, наполнение сайтов, Нарисовать дизайн сайта, Нарисовать интерфейс, Нарисовать логотип, оформление сайтов, Поддержка сайта, производство сайтов, профессиональная разработка сайтов, профессиональное создание сайтов, Разработать дизайн сайта, разработать интернет магазин, Разработать логотип, Разработать сайт, дизайн, разработка web дизайна, разработка web сайтов, разработка веб дизайна, разработка веб сайта компании, разработка веб сайтов компания, разработка дизайна сайта цена Сколько стоит разработка приложения для android, разработка приложений для платформы android, разработка приложений для ios и android цена, разработка приложений для ios и android стоимость, стоимость разработки мобильного приложения для android, что нужно для разработки приложений под Android, сайт для разработки приложений для android, разработка приложений для ios и android заказать, создание приложений для android, разработка под android, разработка приложений для phone, разработка для pad, приложение под ios, разработка приложений под ios, стоимость разработки приложения для ios, разработка программ для ios, разработка ios цена, разработка игр для ios, разработка приложений для ios цена, разработка под android и ios, сколько стоит разработка приложения для ios, заказать разработку приложения для ios, стоимость разработки мобильного приложения для ios, разработка по для android и ios, разработка приложений для ios москва, разработка приложений для ios россия, разработка для phone, создание приложений для ios, создание приложения для iphone, разработка приложений для iphone ipad и ipod, разработка приложения для iphone стоимость, разработка для pad, приложения для pad, мобильное приложение для phone, приложения для iphone и pad, приложения для iphone и pad, разработка для phone, рзработка для pad, мобильное приложение ios, разработка сайтов мобильных приложений цена, разработка ios приложений цена, разработать мобильное web приложение для android, разработка приложений для ios и android цены, заказать приложение для ios цена, мобильное приложение для сайта цена, на заказ, как создать мобильное приложение и заработать на нем, создать мобильное приложение цена, разработка приложений для android и ios цена, прайс, стоимость разработка мобильных приложений екатеринбург, разработка мобильного приложения для автосервиса, спортзала, для служб доставки, для больницы, для отеля, для автосалонов, для дилеров и автосервисов, агентство по созданию мобильных приложений, для интернет магазина, быстрое создание, прайс-лист, договор, phone, Санкт-Петербург, Тюмень, Краснодар, Новокузнецк, Красноярск, Ярославль, Кемерово, Новосибирск, Иркутск, Владивосток, Екатеринбург, Казань, Оренбург, Иркутск, Уфа, Нижний Новгород, в Уфе, разработка приложений для iphone ipad, мобильные приложения для бизнеса разработка, разработать мобильное приложение для туристического сайта, разработка по для ios и android, Разработка мобильных приложений Красноярск, Первая компания мобильных приложений в Красноярске, Сделать мобильное приложение для iPhone в Красноярске, Сделать мобильное приложение для Android в Красноярске, разработка интернет магазина под ключ, разработка интернет магазинов, разработка интернет сайтов, разработка корпоративного сайта, разработка макета сайта, разработка сайта визитки, разработка сайта интернет магазина цена, разработка сайта компании, Разработка сайтов, разработка сайтов на битрикс, разработка сайтов на заказ, Разработка сайтов под ключ, разработчик сайтов, Сайт визитка, Сайт на битриксе, сайт под ключ, сайты на заказ, Сделать дизайн сайта, Сделать профессиональный сайт, сделать сайт, современный веб дизайн, современный дизайн сайта, создание web сайта, создание бизнес сайта, создание веб сайтов, Создание дизайна, создание и разработка сайтов, создание интернет магазина, создание интернет магазина с нуля, создание интернет сайта, создание коммерческого сайта, создание корпоративных сайтов, создание красивых сайтов, создание макета сайта, создание промо сайта, создание сайта html, создание сайта визитки москва недорого, создание сайта визитки москва, создание сайта визитки недорого, создание сайта интернет магазина, создание сайта интернет магазина цена, создание сайта компании, создание сайта на заказ, создание сайтов, создание сайтов битрикс, создание сайтов дизайн, создание сайтов любой сложности, создание сайтов магазинов, создание сайтов москва, создание сайтов под заказ, создание сайтов под ключ, создание сайтов портфолио, создание собственного сайта, создание форума, создать web сайт, создать дизайн сайта, создать интернет магазин, создать макет сайта, создать новый сайт, Создать сайт, создать сайт визитку, создать сайт компании, создать сайт на заказ, создать сайт с нуля, студия web дизайна, студия веб разработки
20 самых красивых сайтов
Сейчас в сети так много сногсшибательных веб-сайтов, что трудно сказать, какие из них являются лучшими, но мы постараемся это сделать! Вот 20 лучших (некоторых) самых красивых веб-сайтов сегодня в Интернете, и то, что делает их такими потрясающими.
ETQ — обувная компания, которая использует голый фон и великолепно снятые, детализированные фотографии, чтобы по-настоящему подчеркнуть свою продукцию. Посетите сайт, чтобы увидеть, как обычные предметы могут выглядеть необычно, когда в игру вступают правильные фотографии, освещение и дизайн.Простая, но эффектная текстовая анимация помогает выделить каждый продукт. Все эти факторы позволяют очень минималистичному дизайну сайта электронной коммерции хорошо работать для посетителей.
Предоставляя подробную информацию об их бизнес-наборе, этот простой, но привлекательный дизайн, стратегически использует привлекательные, красочные изображения, размытые, чтобы подчеркнуть маркетинговое словоблудие компании. Дизайн с прокруткой успокаивает, позволяет визуальным эффектам плавно появляться и исчезать и представляет посетителям интегрированный, отзывчивый опыт.В нижнем колонтитуле используются формы и графика, чтобы связать весь дизайн воедино.
Веб-сайтKenshoo доказывает, что они понимают тенденции дизайна; они освоили микровзаимодействие и сделали навигацию удивительно простой. Сайт также действительно красив, что делает его визуально автономным, поскольку он доставляет информацию просто и эффективно. Дизайн также доказывает, что бизнес, как маркетинговая фирма, имеет добавочную стоимость, используя свою систему доставки информации для поддержания веб-трафика на сайте и отображения вещей в привлекательной форме.
Продуктовый дизайнер Микия Кобаяши создает потрясающие фотографии своих продуктов, и его веб-сайт поддерживается ими. Однако продуманность дизайна сайта заключается в том, насколько тонко он позволяет посетителю просто выполнять работу, сохраняя при этом некоторые интерактивные функции, такие как простая анимация и возможность прокрутки, чтобы увидеть разные точки зрения на один и тот же продукт, все с плавными переходами. по всему сайту.
Благодаря большому вниманию к мобильным пользователям и качественной фотографии, этот сайт является победителем с точки зрения соответствия тенденциям и визуальным эффектам.У этого сайта так много разных аспектов, что вы можете за секунды оказаться на сайте путешествий, в блоге или на сайте электронной коммерции. По нему также очень легко ориентироваться практически на любом устройстве.
Desktime, совместно используемое пространство и каталог для совместной работы, использует чистый и организованный пользовательский интерфейс, который дает информацию, которую пользователи будут искать, заставляя их искать или щелкать.
Просто прокрутите и наслаждайтесь множеством красиво размещенных пустых пространств, простой графикой, микровзаимодействиями и согласованной цветовой схемой, которая успокаивает, но интересна и помогает предоставить информацию в качестве основной концентрации.
Этот фантастический образовательный сайт использует персонализированные иллюстрации и анимацию, чтобы помочь представить визуальную историю глобального изменения климата в том, что читается в формате раскадровки. Следуя интерактивным тенденциям и ориентируясь на пользовательский опыт, сайт позволяет пользователям сидеть сложа руки и наслаждаться очень небольшим количеством щелчков мышью. Ярким указанием на действие является использование анимации и значков.
Создание визуального представления физического расстояния между нами и Марсом, этот сайт очень увлекателен.Используя концептуальный дизайн и библиотеку прокрутки JavaScript, соединяя пиксели и расстояния в пространстве, чтобы создать мета-опыт, который бросается в глаза — технические аспекты веб-дизайна могут быть частью опыта.
Используя веб-тенденцию элементов параллакса, эта страница объединяет элементы повествования и навигацию в одно захватывающее впечатление. Одна из лучших частей этого сайта — безупречная интеграция анимации и фотографии.
«Пасхальное яйцо» — проверьте исходный код, чтобы получить привет от создателя.
Одной из причин, по которой можно поехать в Швейцарию, несомненно, являются захватывающие дух пейзажи, а сайт авиакомпании SWISS перенесет вас в Швейцарские Альпы во время просмотра.
Благодаря красивой цветовой палитре этот сайт отличается отличной отзывчивостью и доступностью. Информация четко доступна и удобна для навигации, что как раз то, что вам нужно, когда вы в панике ищете информацию о своем рейсе за 5 минут до посадки. В этом смысле Virgin — настоящий первопроходец среди авиакомпаний, в том числе и в веб-дизайне.
На этом веб-сайте используются очень теплые и личные фотографии в более прохладной цветовой гамме. Все разделы контента размещаются внутри блочного макета, что дает уникальный, но знакомый вид в стиле Metro, который удобен для пользователя и привлекает внимание с легко читаемыми элементами. Постоянный заголовок в верхней части экрана позволяет легко исследовать и возвращаться к предыдущей навигации.
Этот захватывающий опыт виртуальной реальности действительно заставляет вас чувствовать себя так, как будто вы находитесь в студии, используя 360-градусный опыт, который можно наблюдать как с помощью Google Cardboard, так и с обычного рабочего стола.Пользователи могут смотреть видео и микшировать музыку внутри, создавая очень нетипичный веб-опыт. Вам понравится проводить здесь время, даже если вы не заядлый фанат.
Этим сайтом легко пользоваться, и хотя он выглядит таким же простым и запутанным, как и следовало ожидать, на нем гораздо проще ориентироваться, чем на большинстве его сайтов. Этот сайт предоставляет четкие визуальные различия между статьями, чтобы помочь различить все происходящие элементы, в то же время позволяя разработчикам обеспечивать различный опыт при каждом посещении.Престижность за хорошую навигацию.
Благодаря простой базовой цветовой схеме, этот сайт максимально использует упрощенную анимацию наведения, которая раскрывает захватывающие цвета в сочетании с четкой фотографией. Даже на монохромные изображения приятно смотреть, потому что в их расположении присутствует чувство стиля с использованием другого блочного макета. Прокрутка показывает более подробный аспект бизнеса с визуальными элементами и четкой компоновкой.
Khan Academy мастерски передает информацию множеством способов.Он использует все, от анимации и разговоров до простых викторин и статистики, чтобы выполнить учебную миссию, и выполнено в ярком, красочном стиле. Сайт также хорошо организован и достаточно удобен для использования даже для детей младшего возраста, даже для всех устройств.
Это один из лучших примеров веб-сайтов со структурой сетки, который мы видели, с сохранением правильного баланса между сеткой и приятной визуальной иерархией. Это также отличное место, чтобы увидеть красивые изображения и крупную типографику, используемую для превосходного эффекта.
Этот сайт выигрывает только благодаря своим шестиугольникам, которые по какой-то причине выглядят гораздо более привлекательно, чем простые квадраты и круги, которыми украшено большинство сайтов. В сочетании с плоским дизайном сайта (не говоря уже о фотографиях участников собачьей команды) и красивым расположением макетов, это отличный результат.
Первое, что вы замечаете в этом сайте, — это его целевая страница с четырьмя столбцами и удобная навигация, которая предоставляется в контексте каждого столбца; уникальный опыт. Затем вам понравится параллакс-прокрутка и различные микровзаимодействия, которые сделают пользовательский интерфейс более удобным.
У этого фантастически талантливого канадского фотографа, конечно же, есть собственное артистизм, но его сайт также идеально подходит для демонстрации его работ. Его фотографический стиль сюрреалистичен, и плоский дизайн сайта является идеальным контрапунктом для этого образа. Использование уникальной анимации наведения помогает добавить глубины его целевой странице, а горизонтальная прокрутка создает ощущение, подобное нахождению в галерее.
Это одно из лучших применений плоских иллюстраций на данный момент, прекрасно работающее без каких-либо 3D-настроек, с использованием настраиваемых иллюстраций и значков SVG, и при этом с использованием анимации CSS.Цветовая гамма также действительно интересна, она идеально гармонирует с белым пространством сайта.
Заключение
Эти веб-сайты выделяются среди остальных по многим причинам. Все они имеют потрясающие фотографии, интересные микровзаимодействия и другие функции взаимодействия с пользователем, прокрутку, которая успокаивает, а не раздражает, и простую и понятную навигацию. Все они также идеально отражают причину своего существования: продукты, людей или услуги, которые они демонстрируют.По общей эстетической привлекательности и фантастической функциональности, это 20 самых красивых веб-сайтов на сегодняшний день.
10 самых красивых и вдохновляющих веб-сайтов
Мне удалось собрать коллекцию потрясающих и самых красивых веб-сайтов, которые, несомненно, послужат вам источником вдохновения для следующего проекта, над которым вы будете работать.
Эти сайты, по моему скромному мнению, хорошо спроектированы благодаря их чистоте, удобству использования, продуманности и эстетике.
Вам также могут понравиться эти коллекции вдохновляющих плоских веб-сайтов или эти красивые чистые веб-дизайны.
Когда я впервые наткнулся на этот сайт, мои глаза образно вылезли из орбит. Простота дизайна удивительно показана, когда он фокусируется на основном использовании веб-сайта. Он не включает никаких трехмерных изображений или скевморфного дизайна. Он фокусируется на содержании и на том, как он доставляется самым простым, но красивым способом.
Когда вы впервые попадете на сайт, вас встретит красиво снятый заголовок.Он намеренно размыт, чтобы подчеркнуть лозунг компании. Дизайнер не использовал причудливые 3d-схемы и тени. Он был доволен наложением текста таким, какой он есть, и это дало прекрасные результаты.
Затем, когда вы прокрутите вниз, вы будете поражены тем, как каждый элемент просто исчезает. Они выглядят так, как будто вы буквально гуляете по их офису или смотрите очень дорогую телевизионную рекламу.
Кроме того, контент представлен в удобочитаемом и логичном виде.Легкость навигации делает ее лучше. Вы можете просмотреть каждый сегмент страницы, щелкнув маркеры в форме ромба у правого края экрана.
Это гарантирует, что контент будет доставлен и понят читателем. В нем также использовались плоские изображения и минималистичный подход к организации данных. Сайт Огилви тоже отзывчивый; это означает, что любой заданный размер браузера не повлияет на его масштабирование и позиционирование. Это сделало его красивее и моднее.
Что мне больше всего нравится в этом, так это область нижнего колонтитула (или самая нижняя часть страницы). Появляются треугольные и ромбовидные изображения, они хорошо расставлены. Это просто дает четкое и интеллектуальное ощущение всего сайта.
Если вы предпочитаете привлекать внимание веб-дизайном, наполненным фотографиями, этот сайт — хороший кандидат. Владельцы инвестировали в фотографию в качестве слайд-шоу. Этот сайт является хорошим источником вдохновения для людей, которые разбираются как в фотографии, так и в веб-дизайне.Фотографии, которые они сделали, изящны и действительно демонстрируют величие самым простым способом, который только можно вообразить.
Он также имеет модную кнопку навигации. Он расположен в верхнем левом углу страницы. Это очень хорошая идея, потому что она никоим образом не блокирует любое изображение в разделе заголовка, поскольку оно скрыто в кнопке. Кроме того, как и страница Огилёва, эта страница адаптивна, что делает ее также удобной для сенсорных телефонов и планшетов. (Мне понравилось!)
Все, что я могу сказать об этом веб-сайте, — это умно.Он использовал пиксели для измерения расстояния от Земли до Луны и Марса. Что ж, это довольно странно для тех, кто любит космос. Но для веб-дизайнеров? Что ж, это хороший сигнал для пробуждения, чтобы использовать тему веб-сайта для создания умного дизайна. Это тревожный сигнал, чтобы больше думать и думать не только о дизайне. Дизайн, который заставит вашего зрителя воскликнуть: «О боже! Почему я не подумал об этом ».
Etch apps — мой личный фаворит. Уникальный дизайн. Сайт выполнен в стиле Metro.Это в основном популяризируется Windows 8 и происходит от дизайна в швейцарском стиле. Обычно он характеризуется квадратными блоками, которые служат контейнерами для меню и содержимого.
В этом веб-сайте отражены принципы простоты и минимализма. Весь макет предполагает организацию данных и функцию веб-сайта по доставке контента. Он был больше ориентирован на управление потоком информации, чем на использование сложных изображений. Он также использовал расслабляющие глаза изображения, чтобы поддерживать читателей даже в течение длительного времени.
Что мне нравится в этом веб-сайте, так это то, что все умещается на одной веб-странице. В отличие от обычных домашних страниц, которые в основном служат порталом для различных ссылок на веб-сайте, на домашней странице Etch представлены все элементы сразу. Прокручивая страницу, вы будете поражены тем, как им удалось разместить весь контент самым коротким и художественным способом.
Бонус: значок контакта в правом верхнем углу страницы потрясающий!
Лодка-студия
Эта страница буквально раскрашивает бесцветные изображения.Веб-сайт также демонстрирует потрясающие фотографии в их макете. Эти изображения расположены в стиле Metro, как etch. Единственное отличие в том, что он очень изобретательно использовал функцию наведения.
Когда веб-сайт загрузится в вашем браузере, вы сможете видеть монохромные изображения, расположенные в блоках. Они могут показаться скучными, разве что художественно исполнены. Но они все равно могли быть скучными из-за отсутствия цвета.
Нет, пока вы их не наведете. Вы увидите, как картинки дышат жизнью.Они постепенно приобретут цвет и станут красивее.
Когда мир идет за кругами, квадратами и треугольниками, построенныебуффало используют шестиугольники. Он попытался отличаться своим принципом плоского дизайна. Дизайнер изменил дизайн, сделав страницу более привлекательной. Он не получил широкого распространения с обычными формами, используемыми в веб-дизайне, но исследовал его и вывел в лучшую сторону.
Мне также нравится, как на сайте отображается статистика! Использование круглых панелей данных придало всей странице штрих и творческий подход.Это все равно что видеть приборную панель автомобиля, на которой вы можете видеть, насколько быстро вы едете, расход топлива в вашей машине и тому подобное.
Этот знак нарисован на всей поверхности. Это показывает, как дизайнер может использовать плоский дизайн в своих интересах. На этом сайте Лоренцо смог применить все элементы плоского дизайна. Он использовал простые изображения без каких-либо настроек 3D.
Это проявилось в том, как изображения выглядят простыми и легкими в изготовлении. Он также смог хорошо использовать цвета, поскольку они идеально сочетались, создавая ощущение единообразия на всем сайте.Интервал также не был проблемой, потому что сайт явно способен дышать из-за большого белого пространства, которое он давал.
Если вы хотите простого, это идеальный парень. Его сайт построен так, чтобы проявлять крайнюю простоту, поскольку меню расположено в пределах нескольких пикселей пространства. Это также дает вам очень минималистичное ощущение, поскольку не все пространство было потрачено на использование. Это просто доказывает, насколько этот сайт прост как по дизайну, так и по назначению.
СОВЕТ: нажмите на центральное изображение в Интернете
Эти проекты всегда должны служить ориентирами для улучшения ваших собственных проектов.Иногда все, что вам нужно для того, чтобы ваш творческий мозг работал, — это немного вдохновения!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
95 вдохновляющих сайтов агентств веб-дизайна
Свежий, инновационный, креативный, минималистский … когда агентства цифрового дизайна предоставлены самим себе, чтобы создавать свои собственные веб-сайты-портфолио, именно тогда действительно происходит волшебство! Свободные от ограничений требований клиентов, они могут создавать удивительные, анимированные, интерактивные страны чудес, чтобы продемонстрировать потенциальным клиентам, а также конкурентам, на что они способны.Awwwards предоставляет бесконечную игровую площадку для вдохновляющей работы, в ближайшее время мы увидим некоторые из цифровых проектов, которые привлекли наше внимание.
Чтобы получить больше вдохновения, ознакомьтесь с лучшими частями нашей коллекции Портфолио агентств , а чтобы просмотреть огромный выбор агентств всех размеров и дисциплин по всему миру, посетите наш Справочник цифровых агентств .
Сайты агентств веб-дизайна:
21 отмеченный наградами дизайн веб-сайтов и их правильность
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит инновационные способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полной мере.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее посмотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением. Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем.Ползунок «Избранные виды спорта» очень интересен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Представлено на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы. Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов.Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с удобством найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже. Zillow отлично справляется со всеми этими тремя пунктами благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Участник конкурса CSS Design Awards
Revols применяет на своем веб-сайте смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в опыт, который могут дать вам эти наушники. Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Представлено на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта.Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальная обработка раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley публикует на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (особенно потому, что она связана с праздничными семейными собраниями, которые мы должны посетить).Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент недавно опубликованных статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями. Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта.Мне также нравится тот факт, что у них есть блог, в котором, кажется, освещаются проблемы, которые они / решают с помощью продукта, добавляя компании прекрасный уровень прозрачности.
Представлено на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете. На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вы могли легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя большое количество зелени по всему участку. При таком большом количестве различных вариантов почв для горшечных культур бывает трудно решить, какая из них наиболее полезна для ваших растений или сада.Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отличают его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как этот.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов. Если вы в настоящее время находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения.Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Помня об этом, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут. Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией.Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продуктов и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, помогающими показать, как работает продукт.
Показано на CSS Winner
Wordstack отлично справился с тем, чтобы сохранить свой веб-сайт небольшим, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину, а также согласованное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Участник конкурса CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на любой другой странице сайта.
Представлено на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим разделам сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сопровождении реальных офисных фотографий помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попал в хорошие руки.Пользовательский интерфейс сайта организован таким образом, что вы можете быстро составить расписание переправы, которое вам подходит. Я также нахожу навигацию чрезвычайно интересной. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продуктS Bottle подвергся особой обработке в дизайне веб-сайта, чтобы подчеркнуть его инновационную красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, чтобы он не походил на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на домашней странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений переносится во все остальные разделы с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также обращает пристальное внимание на то, как вещи отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо все области цен. Внимание к этим деталям делает сайт более изысканным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где он может спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости, чтобы кто-то приходил к вам домой, чтобы что-то начать.
Ищете редизайн собственного сайта?
Ваш веб-сайт должен быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
10 лучших креативных и красивых дизайнов сайтов электронной коммерции 2018 года | by Trista liu
Хотите верьте, хотите нет, но веб-сайты электронной коммерции или магазины стали будущим наших покупок, и рост количества веб-сайтов для онлайн-покупок является причиной того, что все больше и больше людей переходят к онлайн-покупкам, а не к физическим магазинам. Однако, будь то просто презентация модной одежды или новейших электронных товаров, людям просто нравится смотреть на вещи с красивым дизайном.
То же самое и с вашим сайтом. Если вам не удастся представить посетителям привлекательный веб-сайт и удобный интерфейс, вы оставите деньги на столе. Другими словами, привлекательный веб-дизайн может стать решающим фактором успешных онлайн-продаж и маркетинга. Здесь мы перечислили 10 лучших веб-сайтов электронной коммерции, которые помогут вам создать или изменить свое присутствие в Интернете. Надеюсь, они могут дать вам достаточно вдохновения для дизайна.
По сравнению с традиционной многоуровневой навигационной панелью в верхней части сайта, меню боковой панели в некоторой степени делает веб-страницу простой и удобной в использовании.Каролина Эррера использует такую интересную боковую панель, которая имеет многоуровневую компоновку и также дает пользователям четкое руководство. Это значительно расширяет возможности просмотра и дает лучший визуальный эффект.
Не только дизайн навигации, поиска и фильтрации важен для пользователей, чтобы искать то, что им нужно, но и необходимый способ поиска полезной информации. X-Doria включает стандартные и подходящие функции поиска и фильтрации, помогающие пользователям легко находить и получать то, что им нужно.
Этот сайт использует плагин под названием jQuery Kinetic и принимает большие и привлекательные изображения на главной странице.Изящные иллюстрации и фоновые изображения с высоким разрешением делают 8 Faces уникальными и выделяются среди других сайтов. Его компоновка тоже выглядит довольно привлекательно.
Лучшие материалы для дизайна UI / UX бесплатно
Можете ли вы угадать, о чем сайт, по изображению на главной странице? Ответ — сайт кожгалантереи. Ada Blackjack, бренд самодельных сумок и изделий из кожи, отличается простым, но элегантным дизайном с винтажными и большими фотографиями.
Этот сайт следует традиционному подходу к дизайну и использует иллюстрации с относительно простой компоновкой.Изюминкой является то, что отдельные элементы отображаются различными творческими способами, а сочетание традиционных иллюстраций с забавными презентационными видео отличает его от остальных. Верхняя панель навигации оформлена с использованием разных шрифтов, что делает сайт красивым и стильным.
Изюминкой этого торгового сайта является отображение ряда чайных сервизов на панели навигации. На первый взгляд, вы можете подумать, что это сайт комиксов, но на самом деле это сайт, посвященный чаю.Это особенный и эффективный способ привлечь внимание пользователей и увеличить их удержание.
ETQ Amsterdam — известный обувной бренд, основными ценностями которого являются Элегантность и Качество. Они также учитывают эти ценности в дизайне. Дизайн этого веб-сайта полон современной и минималистской красоты, с простым макетом, свежей цветовой схемой, объемными изображениями и тонкой анимацией, и все эти элементы вместе выделяют его.
Интерфейс сайта прост и насыщен красиво оформленными продуктами.Они новы и заслуживают изучения, например, творческая панель навигации вверху. Его легко распознать и использовать.
Good as Gold, универсальный магазин модной одежды, использует большое фоновое изображение на главной странице. Он помещает название продукта и важную информацию в красивый крупный шрифт на главной странице. Полноценный шрифт особенно наглядно смотрится на мобильном телефоне.
Это типичный веб-сайт, использующий видео как способ презентации, а его полностью адаптивный дизайн и видеодисплей позволяют пользователям больше узнать о продукте.Между тем, великолепные фотографии добавляют продукту добавленную стоимость. Неудивительно, что приятное общение помогает удерживать пользователей.
Очевидно, что разные услуги и продукты имеют разные стили дизайна, и понимание психологии покупок пользователей для конверсии сайта всегда было предметом исследования. Если вы ищете инструмент для создания прототипов, который поможет улучшить навигацию и интерактивность при проектировании, то вы можете попробовать Mockplus. Это просто, но эффективно как для новичков, так и для профессионалов, чтобы улучшить свой дизайн на новый уровень.
Прежде всего, существует множество полезных примеров проектов и шаблонов для бесплатного использования, в том числе:
• Anylist — Проект приложения для покупок
• Lyst — Проект приложения для покупок
• Глобальные источники — веб-проект электронной коммерции
• ShopStyle — Проект приложения для покупок
• Farfetch — Проект приложения для покупок
• Shopify — веб-проект электронной коммерции
Прочие материалы по теме:
20 лучших примеров веб-сайтов с портфолио-дизайном, которые приносят вам вдохновение (обновлено)
20 лучших дизайнов домашних страниц Примеры
12 лучших примеров веб-сайтов с материальным дизайном для вдохновения
6 лучших веб-сайтов 2021 года
6 лучших веб-сайтов 2021 года — окончательный список!По мере того, как мы готовимся к 2021 году, вы можете посмотреть, насколько продвинулась веб-разработка.В конце концов, так же, как мода и другие визуальные ремесла, Интернет всегда меняется — и вместе с этими изменениями появляются тенденции.
Хотите, чтобы ваш веб-сайт оставался актуальным? Мы изучили тенденции 2020 года и определили самые популярные элементы дизайна, используемые на некоторых из самых крупных и успешных веб-сайтов. Если вы возьмете эти тенденции и будете следовать им, ваш веб-сайт может стать одним из лучших веб-сайтов 2021 года.
Каким бы субъективным ни казался дизайн, 75% людей утверждают, что оценивают надежность веб-сайта на основе его внешнего вида.Если веб-сайт имеет четкий внешний вид, плавный визуальный поток и интуитивно понятную навигацию, люди будут чувствовать себя намного комфортнее, подписываясь на него или покупая на нем.
Как мы уже говорили, Интернет постоянно меняется, поэтому мы будем обновлять эту страницу, если появятся новые тенденции или если новые веб-сайты отражают эти существующие тенденции.
1
Block Rage
Ностальгия — мощная сила в наши дни. Так много средств массовой информации, которые мы потребляем сегодня — популярные шоу, такие как Stranger Things или поток голливудских перезагрузок — основано на том, что мы любили раньше.И если он достаточно мощный, чтобы заработать миллиарды для Голливуда, то он достаточно мощный, чтобы создать свой веб-сайт.
Созданный с использованием WordPress, Block Rage — веб-сайт, посвященный соревновательной игре-головоломке — имеет интерфейс, призванный вызвать чувства 80-х / начала 90-х годов. Видеокассеты, памятные вещи Охотников за привидениями, памятных вещей и старые видеоигры разбросаны по сайту, что придает ему соблазнительный вид прошлых времен.
2
Колонизация Марса
Одно дело — добавить на страницу множество различных элементов, чтобы вызвать чувство ностальгии, но и обратное направление не менее актуально.Избавьтесь от всего лишнего, и вы останетесь с одним из самых непоколебимых принципов дизайна 21 века — минимализмом.
Colonization of Mars — это веб-сайт, посвященный логистике и возможностям колонизации нашего галактического соседа, Марса. Есть много информации, связанной с колонизацией новой планеты, но этот веб-сайт сокращает все, что вам не нужно знать, оставляя вас с легко усваиваемыми основами.
Этот сайт также является хорошим ускоренным курсом по лучшим способам подачи информации.Веб-сайт почти действует как интерактивная инфографика, демонстрируя сравнения между Землей и Марсом в визуальных макетах, которые поощряют умственную активность.
3
Богатство в масштабе
Что касается интересного представления информации, то «Богатство в масштабе» является одним из самых поучительных и интересных веб-сайтов в Интернете.
Этот веб-сайт показывает непостижимый уровень благосостояния, которым владеет основатель Amazon Джефф Безос, заставляя вас прокрутить в течение нескольких минут, чтобы достичь конца его собственного капитала, сравнивая его с такими вещами, как оплата медицинских работников или стоимость жилья для каждого бездомного ветерана в США.
Имея дело с такими большими числами, они могут потерять свой смысл, если их просто записать, поэтому визуализация их вдохновенным методом может сделать веб-сайт отличным. Этот сайт также существует, чтобы передать то, что сводится к единой статистике, а это означает, что ничто не запутается или не потеряно в потоке информации.
4
Apple
Есть несколько брендов, которые так ассоциируются с элегантным дизайном, как Apple. Apple играет с идеей минимализма, но не делает этого в полной мере, добавляя несколько дополнительных элементов дизайна, таких как изображения и движущиеся меню, которые не являются строго необходимыми, но все же интересными и заманчивыми.
Мы поговорили с Ганешем, старшим архитектором UX, который сказал, что ему нравятся «гиперреалистичные, сенсационные изображения Apple, снятые с необычных ракурсов для продвижения своей продукции». Он также сказал, что «это уникальное освещение, которое действительно заставляет iPhone выделяться на их веб-сайтах».
Использование мягких цветов дополняется невероятно высоким качеством изображения. Продукты Apple могут выглядеть лучше в Интернете, чем в реальной жизни, что может быть одной из причин того, что это такая успешная компания. Так что, если вы продаете что-то в Интернете, обязательно найдите время и сделайте несколько лестных фотографий вашей продукции!
5
Egg Shop
Хорошо продуманная фотография может принести пользу не только технологиям.Egg Shop, веб-сайт, созданный на Squarespace, использует фотографии своих рецептов, которые могут вызвать слюнки текут — и является живым доказательством того, что вам не нужно быть техническим специалистом, чтобы создать красивый сайт.
Используйте код предложения «WBE» при оформлении заказа для 10% скидки Получите скидку 10% на любой тарифный план Squarespace
Готовы попробовать Squarespace? У нас есть эксклюзивный код предложения для наших читателей, который сэкономит вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите:
Код предложения: «WBE»
на кассе.
6
Пей Чон Хо
Портфолио Пей Чон Хо, разработанное на Wix, является отличным примером веб-сайта, на котором применяется тонкая анимация, чтобы сайт выглядел живым и дышащим.
Вращающийся гамбургер в правом верхнем углу и различные части сайта, на которых просматривается его работа, — это два небольших штриха, которые позволяют зрителю создать впечатление, что он смотрит на веб-сайт, который работает как система, а не как система. статическая страница.
Ничто не должно отскакивать от страницы или выпрыгивать на вас — пока есть небольшое движение, это может сделать страницу намного более привлекательной.
7
Resp
Resp — это веб-сайт, посвященный фильмам, который использует чат-бота для ответа на вопросы пользователей, связанные с фильмами. Вы можете запрашивать расписание фильмов, популярные телешоу или фильмы и даже записывать просмотренные фильмы и использовать эту информацию для получения рекомендаций.
Одно дело иметь веб-сайт, который хорошо спроектирован и подходит для всех. Другое дело — иметь сервис, который доставляет каждому пользователю индивидуальный контент в соответствии с их потребностями. Используя чат-бота, вашим пользователям не придется рыться в меню и кнопках, они могут искать то, что им нужно, просто задав вопрос.
Создание чат-бота — сложная задача в области создания веб-сайтов, но это не невозможно. Полезный совет — писать сценарий чат-бота небольшими сегментами, предугадывая все возможные реакции пользователя. И убедитесь, что вы научили его наиболее распространенным опечаткам пользователей!
Если написание чат-бота кажется сложной задачей, есть несколько ресурсов, которые могут вам помочь. Посетите страницу Drift в службе поддержки чат-ботов или страницу Intercom по той же теме.
8
WeAreOSM
В настоящее время все больше и больше людей выходят в Интернет со своих телефонов.Хотя хорошо подготовить свой веб-сайт для настольных компьютеров, если вы хотите увеличить посещаемость или продажи, не менее важно убедиться, что он полностью работает на смартфонах.
WeAreOSM — это сайт, созданный для мобильной версии с интервалами и меню, идеально подходящими для экрана мобильного устройства.
При управлении мобильной версией своего сайта следует помнить о нескольких вещах. Во-первых, при использовании конструктора веб-сайтов убедитесь, что вы выбрали тему, адаптированную для мобильных устройств.Затем, когда вы разрабатываете свой сайт для мобильных устройств, имейте в виду, что экран телефона занимает гораздо меньше места, поэтому делайте текст крупным, меню быстрым, а дисплей чистым.
9
Squadeasy
Помните, когда Интернет только запускался, и были всевозможные веб-сайты, которые будут взаимодействовать с вашими движениями курсора? Такие вещи, как блестящие гифки, которые следят за вами, когда вы просматриваете сайт.
По мере того, как мы развивались как в технологическом, так и в художественном отношении, наши стандарты изменились.Это отражено в Squadeasy, веб-сайте, посвященном пропаганде ответственного и здорового образа жизни.
Когда вы просматриваете их сайт, анимированная голова их талисмана Буги будет подпрыгивать, кружиться голова, если вы прокручиваете слишком быстро, и даже съедать ваш курсор, если вы подойдете к нему слишком близко. Он находится в центре экрана, но не скрывает важную информацию, просматривая тематические исследования или информацию. Это простой способ выделить свой сайт и оставить в памяти людей.
10
Bruno Simon
Одно дело — иметь интерактивный элемент на вашем сайте, но совсем другое — сделать ваш сайт сам по себе целым.
Сайт-портфолио Бруно Саймона — это пример применения нестандартной перспективы ко всему веб-сайту, поскольку навигация осуществляется не с помощью мыши и курсора, а с помощью автомобиля с дистанционным управлением, управляемого клавишами со стрелками.
Вы можете объехать его портфолио, сыграть в боулинг и найти все его социальные сети, наведя на него правильные логотипы. Бруно Саймон — веб-разработчик, поэтому он демонстрирует свой творческий потенциал и талант, создавая уникальный и увлекательный опыт, который впечатлит любого, кто ищет дизайнера.
11
Pioneer — Corn Revolutionized
Все эти страницы и советы были показаны в вакууме, но важно помнить, что каждая тенденция может усилить другую. Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Этот веб-сайт, несомненно, впечатляет, поскольку страница проходит эволюцию по мере прокрутки, показывая жизненный цикл кукурузы. На каждом уровне представлен идеальный объем информации, а эффекты, которые окружают ваш курсор во время навигации, позволяют вам почувствовать себя полностью погруженным на страницу.
Трудно объяснить, как этот веб-сайт сочетает эти элементы, не испытав этого на собственном опыте. Это идеальный уровень информации, интерактивных элементов и визуального чутья, который показывает, как объединение и учет тенденций может полностью поднять ваш сайт на новый уровень.
Обзор веб-сайтов с лучшим дизайном 2021
Подводя итоги, вот одиннадцать советов, которые мы взяли с наших представленных веб-сайтов:
- Block Rage : Используйте визуальные эффекты, чтобы вызвать эмоции
- Колонизация Марса : Не забивайте свою страницу слишком большим количеством ненужного контента
- Богатство, масштабирование : подумайте о творческих способах поделиться своей информацией
- Apple : используйте высококачественные визуальные эффекты вашего продукта, чтобы привлечь вашу аудиторию
- Egg Магазин : соблазните свою аудиторию изображениями и описаниями
- Пей Чон Хо : Используйте тонкую анимацию, чтобы ваш сайт выглядел живым
- Resp : Удовлетворяйте потребности ваших пользователей и позволяйте им легко находить то, что они ищут для
- WeAreOSM : помните о своих мобильных пользователях
- Squadeasy : используйте интерактивный элемент
- Бруно Саймон : T Сделайте сайт более впечатляющим
- Corn Revolutionized : Реализуйте сразу несколько тенденций
Создание веб-сайта — это не только искусство, но и технический триумф.Существует множество способов произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которые предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.
Помните, что все в этой статье — недавняя тенденция. Кто знает, какие еще тенденции возникнут в будущем? Пока вы остаетесь на их вершине и пользуетесь наиболее подходящими для вас тенденциями, ваш сайт будет процветать.
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте для себя 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашей регулярной новостной рассылке.Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить доступ к этому бесплатному контрольному списку. Просто введите свой адрес электронной почты ниже!
Введите свой адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Дэне Барраклау
Раньше я думал, что дизайн веб-сайтов предназначен только для профессионалов. Потому что, возможно, как и вы, у меня нет опыта программирования или дизайна. Но с помощью наших экспертов-исследователей (и после тестирования каждого конструктора веб-сайтов лично) я могу с уверенностью рассказать вам, как получить максимальную отдачу от каждого из них.
Посмотреть все сообщения Дэна Барраклафа →
Мы используем куки. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2020 году
Согласно SWEOR, « пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеупомянутый факт, теперь очевидно, почему нам нужен лучший дизайн для нашего сайта.
Потому что правильно сказано: «Первое впечатление — это последнее впечатление, иногда у вас никогда не будет второго шанса»
Итак, здесь мы продемонстрировали 10 лучших дизайнов веб-сайтов, получивших награду CSS за свой дизайн. Эти веб-сайты являются лучшими примерами красивого дизайна, пользовательского интерфейса, пользовательского интерфейса, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Вы можете использовать этот список как готовую ссылку, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награду CSS.
Это сайт, предназначенный для покупок. Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Он отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для новаторских идей вместо простой кнопки они использовали «ананасы».
«Helixes» специализируется на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с помощью согласованной цветовой палитры.
Он был удостоен награды CSS за лучший веб-сайт в категориях анимированных, сеточных и webGL.
Благодаря идеальному пользовательскому интерфейсу и пользовательскому интерфейсу и минимальному использованию цветов для отображения, мы думаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
Что ж, Finprint предлагает один из лучших дизайнов веб-сайтов, который привлекает внимание пользователей, в основном, из-за углеродного следа, возникающего при выборе определенного вида транспорта или определенного вида морепродуктов.
Он был награжден CSS «Лучшим веб-сайтом дня» за то, что с помощью игры помогал пользователям понять, как их выбор покупки морепродуктов и транспорта влияет на уровни выбросов углекислого газа.
Сайт использует отличную графику с классными цветовыми сочетаниями и включает игры, чтобы доказать свою точку зрения перед пользователем.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы просто подумали, зачем кому-то делать такой веб-сайт, вот несколько фактов.
‘Beauvoir’ — креативное агентство, которое занимается брендингом, созданием контента, рекламными кампаниями и кадровым маркетингом.
Он был удостоен награды CSS как «Лучший веб-сайт дня». Помимо дизайна, он имеет отличные хлебные крошки, удобную навигацию, лучший UX и UI.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Возможности прокрутки, используемые на сайте, необычны. Меню размещены на боковой панели, обеспечивая четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую развлечения с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и песню, которая играет в фоновом режиме.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
Он был удостоен звания «Лучший веб-сайт дня» по версии CSS в 2014 году.
Использование спокойных цветов, идеальные изображения, удобная прокрутка и навигация — вот что делает этот сайт идеальным.
Он использует видео, чтобы направлять пользователя по использованию устройства «Nest Wifi», и использует призрачные кнопки CTA в подходящих местах для превращения посетителя в покупателя.
В целом простой дизайн и верстка, а также лаконичный веб-сайт делают его одним из лучших.
Что ж, это классический пример использования WebGL, трехмерной графики для разработки веб-сайта от поискового гиганта Google.
Это делает интерфейс для пользователя весьма интересным, вовлекая его в трехмерную физическую игру, которая в конечном итоге приводит к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был удостоен награды CSS как «Лучший веб-сайт дня» в категории «развлечения».
Всем знакомо это имя.Carlsberg славится своим пивом. Что ж, у него отличный веб-сайт, который направляет пользователя через повествование.
Он был признан «Лучшим веб-сайтом дня по версии CSS». Он изображает минималистский дизайн с эффектами параллакса.
Homecult занимается проектированием интерьеров домов с комфортом и уютом.
Сайт довольно простой и лаконичный. Очень четко определенные страницы для «проектов», «свяжитесь с нами», «дома» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки.Использование холодных цветов делает его привлекательным для посетителя. Он получил награду «Лучший веб-сайт дня от CSS» в 2019 году.
«Лимонад» — сайт страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «подарки» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одна примечательная особенность этого веб-сайта заключается в том, что вам просто нужно прокручивать страницы вниз, следующие страницы загружаются автоматически, без необходимости щелкать несколько вкладок.
Благодаря отличной типографике и анимации, он выиграл «Лучший веб-сайт дня» от CSS в 2019 году.
Что ж, на этом мы подошли к концу темы. Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. Д., Которые присуждают лучший дизайн веб-сайтов, UX, UI и т. Д. Функции.
Этот список не о количестве посетителей, это список веб-сайтов с лучшим дизайном. Вот список самых посещаемых интернет-сайтов на 2020 год.
Разработка веб-сайта — сложная задача, но просмотр перечисленных выше веб-сайтов наверняка вас вдохновит.
Надеемся, это поможет!
Об авторе:
Крис Вагнер , руководитель отдела контента @HostingPill.



