Загрузить шрифт: Windows: как установить шрифт?
Установка шрифта из fonts.google.com или fontlibrary.org
На Платформе доступно для подключения к странице множество шрифтов, которые можно найти в редакторе. Но иногда возникает необходимость установить уникальный или необычный шрифт. В таком случае пригодится инструкция ниже.
Использование других шрифтов, которых нет в редакторе, возможно с помощью специального HTML-виджета.
Шрифт берется из сервиса шрифтов Google или из fontlibrary.org, где доступно много вариантов. Загрузить свой шрифт возможно на сайт fontlibrary.org.
❗Важно: для корректного отображения шрифтов рекомендуется использовать только один такой виджет на странице.
Шаг 1. Поместите в область страницы, где должен быть установлен шрифт, любой виджет. К примеру, текст.
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке. (тройной клик по тексту выделит весь код)
Сохраните изменения.
Появится нужный виджет. В нем уже по умолчанию указан шрифт для наглядности.
Шаг 4. Выберите имеющийся шрифт на Google Fonts или fontlibrary.org, либо же загрузите файл шрифта на fontlibrary.org.
➢Использование шрифта с Google Fonts или fontlibrary.org:
Зайдите на страницу нужного шрифта.
Убедитесь, что шрифт поддерживает кириллицу — внизу на странице можно увидеть соответствующие буквы.
fontlibrary.org:
Google Fonts:
Для Google Fonts нужно выбрать стиль шрифта по кнопке «Select this style» и перейти на вкладку «Embed» в открывшейся панели справа:
В fontlibrary.org нужный код можно найти в правом столбце, после выбора понравившегося шрифта:
Осталось скопировать код(1) и название шрифта(2) в настройки виджета, чтобы завершить установку. Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Готово! Мы подключили сторонний шрифт. ✅
➢Загрузка своего шрифта на fontlibrary.
 org:
org:❗Важно: Загружая на fontlibrary.org шрифт, вы позволяете его использовать другим пользователям сервиса. Убедитесь, что ваша лицензия на шрифт позволяет это сделать.
Перед загрузкой проверьте, чтобы шрифт уже не находился на одном из вышеуказанных сервисов.
Сначала необходимо зарегистрироваться по ссылке https://fontlibrary.org/ru/up После этого войдите в аккаунт.
Загрузка шрифта осуществляется на странице https://fontlibrary.org/ru/create/.
Название и описание должно быть указано на английском языке.
Категория: serif — шрифт с засечками, sans-serif — без засечек.
Шрифт в формате OTF или TTF должен быть упакован в ZIP-архив. Если у вас нет программы для архивирования, используйте онлайн-сервис. Например, https://sanstv.ru/zip.
Если шрифт корректный, то после нажатия на кнопку «CREATE» появится ссылка на загруженный шрифт, который устанавливается на страницу с помощью переноса кода(1) и названия(2) в наш HTML-виджет.
Включаем нужную опцию в настройках HTML-виджета:
1. Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
2. Заголовки. Шрифт будет у всех виджетов «Заголовок».
3. Секции и виджеты с классом extfont. У нужных виджетов и секций указываем класс extfont, чтобы применить его для этих элементов страницы.
❗ Шрифт отобразится только на опубликованной странице.
❗ Не работает для всплывающих окон, если класс указывается у кнопки или у секции, в которой находится кнопка с окном.
4. Весь текст на странице. Выбранный шрифт будет применен для текста во всех виджетах, в том числе и во всплывающих окнах.
На вкладке «Прочие» доступны дополнительные настройки:
Насыщенность. Шрифт может быть жирнее или тоньше обычного начертания.
У всех шрифтов поддерживаются значения 400 (обычный вид шрифта) и 700 (жирный шрифт). Чем больше это значение, тем «толще» шрифт.
Если выбранное значение не поддерживается, то шрифт будет с ближайшим значением (400 или 700).
Запасной шрифт. Если код или название шрифта с ошибками, то будет использован этот шрифт.
❗Важно: для корректной работы рекомендуется использовать только один такой виджет на странице.
Как добавить шрифт в Word: загрузить и установить
Как повысить оригинальность текстов в Microsoft Word
Чтобы решить этот вопрос давайте рассмотрим несколько аспектов:
Общая информация
Все шрифты, которые доступны для использования в Word, находятся под управлением WINDOWS и для увеличения количества шрифтов в редакторе, необходимо их добавить в саму систему.
В интернете можно найти и загрузить очень большое количество шрифтов, разного вида и рода. При этом вам необходимо знать, что есть несколько их модификаций:
- Растровые, которые имеют расширение .FON. Используются только системными программами (блокнот и др.).
- Векторные, которые имеют расширения .TTF. Они унифицированы, то есть используются всеми текстовыми и графическими редакторами в системе.

При загрузке файла с данными, он, как правило, заархивирован. Поэтому убедитесь, что шрифты нужного вам расширения. Создайте отдельную папку, куда будете распаковывать их и сохранять.
Вы можете в нее добавить несколько вариантов написания символов для дальнейшей установки.
Непосредственная инсталляция (добавление) новых шрифтов
Есть несколько, по сути однотипных, способов их установки в Windows (напомню, что инсталляция в систему – это установка в Word), но разные пути установки:
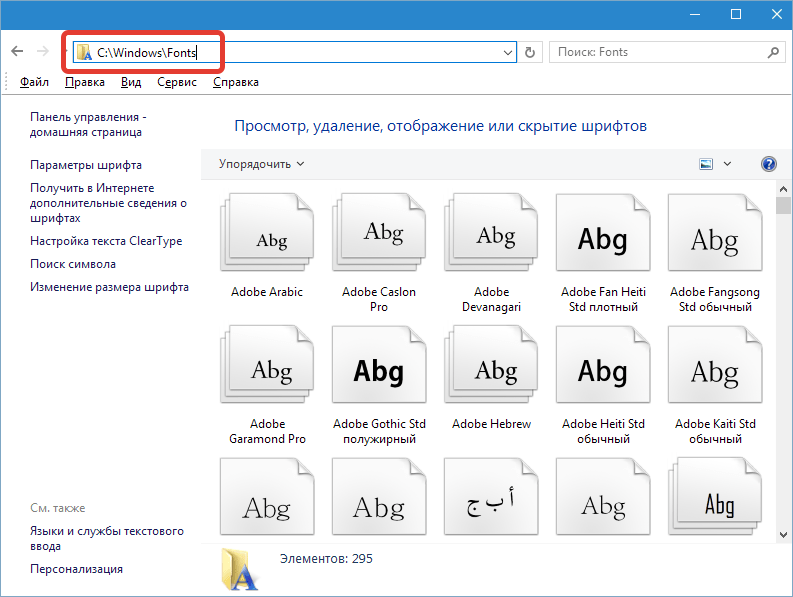
Прямое включение, отличается простотой. Но не все версии Windows могут обработать ваше вмешательство адекватно (все это проверяется экспериментально). Заходим в папку C:\Windows\Fonts. Путь С: говорит о том, что загрузка на компьютере производится с диска C, если у вас другой путь установки, то ищем Windows\Fonts там. Вставляем в Fonts содержимое вашей папки. Если спросит о перезаписи существующих объектов – подтверждение, говорит о согласии замены уже существующих файлов.
Включение посредством меню Windows. Войдите в меню «Поиск» (слева внизу), выберете «Панель управления». При разных версиях системы (ХР, 2007, 2010 и т.д.) выберите опцию – «Оформление и темы», «Оформление и персонализация» и т.д. Когда найдете функцию «Шрифты», скопируйте туда ваши файлы. Есть разница при копировании нужной информации на разных версиях Windows.
Если версия XP, то меню «Fonts» будет давать возможность запустить установщик шрифтов, при этом папка с новыми данными не копируется, а используется как системная.
Если версия 2007, то в папке с новыми шрифтами выделяем нужный файл, а правой кнопкой вызываем меню. Находите опцию «Установить», содержимое копируется в систему, исходная папка не нужна.
Включение без участия. Не всегда, пользуясь интернетом, вы найдете набор шрифтов в архиве, иногда предлагают коллекцию в формате .EXE,тогда вам предлагают автоматическую распаковку и установку шрифтов. Обратите внимание, что при таком варианте вам могут скрытно навязать установку, ненужного вам, программного обеспечения.
Обратите внимание, что при таком варианте вам могут скрытно навязать установку, ненужного вам, программного обеспечения.
Некоторые особенности установки
Для активации ваших изменений необходимо перезагрузить систему, так как не все из ваших программ могут корректно отреагировать на изменения.
Новые шрифты могут использоваться вами для написания, а также распечатки текстов, но при пересылке текстов в электронном виде, с новым оформлением, получатель не увидит вашего креатива. Для устранения подобной проблемы – при пересылке файла с текстом – через «Главное меню» Word войдите в «Параметры» и пункт «Сохранение». Там будет опция «Внедрять шрифты». Теперь пересылаемый текст будет сопровождаться информацией об используемом наборе символов, а получатель увидит текст в том виде, который создали вы.
Надеюсь, что эти простые советы и рекомендации помогут вам в дальнейшей, интересной работе с Word Microsoft.
Битрикс — Главное, что этот шрифт нравится моей маме
[spoiler]
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Сегодня я хочу поговорить о шрифтах на сайте. Такая, казалось бы, мелочь очень влияет на пользовательский опыт и конверсию. Почему? Все просто. Психологи утверждают, что грамотно подобранный шрифт задает нужный настрой при прочтении статьи. Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта.  |
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universeфункционал хранения и использования шрифтов.
Как добавить шрифт: пошаговая инструкция
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.
Выбираем тип шрифта, который будет использоваться:
— Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
— Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.
Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.
Для корректной работы обычно достаточно загрузить файлы для Light (300), Normal (400) и Bold (700).
Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.
Готовый шрифт будет отображаться в «Шестеренке»:
Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Выберите понравившийся вам стиль и нажмите «+».
После этого внизу появится панель, которую нужно развернуть.
В панели перейдите на вкладку Customize.
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:
- «regular 400» – чтобы использовать шрифт для обычного текста;
- «bold 700»– чтобы на сайте работало выделение текста полужирным стилем;
- «Cyrillic» – стиль сработает для русскоязычного текста.
Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».
Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК.

Читайте другие наши статьи:
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
Как загрузить презентацию с нестандартными шрифтами в iSpring Cloud
Облачный сервис iSpring Cloud поддерживает большинство стандартных шрифтов, которые изначально установлены в вашей системе, и воспроизводит их при просмотре презентации. Однако если вы установили и использовали в презентации какие-либо необычные шрифты, то после загрузки в iSpring Cloud они могут выглядеть совсем по-другому, поскольку по умолчанию шрифты не включаются в файл презентации.
Например, в нашей презентации использован нестандартный шрифт Lobster. Так он выглядит в PowerPoint:
Так он выглядит в PowerPoint:
А так он будет выглядеть, если загрузить презентацию в iSpring Cloud через веб-интерфейс:
Почему так происходит?
Дело в том, что установленные в вашей системе нестандартные шрифты по умолчанию не включаются в состав файла презентации (*.pptx). Именно поэтому при загрузке в iSpring Cloud через веб-интерфейс они заменяются на один из стандартных шрифтов. То же самое произойдет, если отправить PowerPoint презентацию студенту или коллеге по email, а на его компьютере этот шрифт не установлен.
Решение 1. Использование инструментов iSpring
Если для работы вы используете инструменты iSpring, то самый простой способ сохранить исходный вид PowerPoint презентаций – загружать их в iSpring Cloud напрямую, например, из iSpring Suite или iSpring Converter Pro. Программа автоматически включит шрифты в состав опубликованной презентации и корректно отобразит все тексты.
Подробнее о публикации в iSpring Cloud из программ iSpring вы можете почитать в нашей Базе Знаний:
Решение 2. Внедрение шрифта
Если вы загружаете презентацию через веб-интерфейс, сначала нужно убедиться, что для вашего шрифта отключена опция Только чтение, что он является Устанавливаемым (Installable) или Редактируемым (Editable). Затем можно встроить шрифт в файл презентации.
Шаг 1. Проверьте параметры шрифта
-
Откройте Проводник и зайдите в папку C:\Windows\Fonts
-
Правой кнопкой мыши нажмите на нужный шрифт и выберите Свойства (Properties)
-
Убедитесь, что опция Только чтение отключена и нажмите OK. Обратите внимание, что для этого вы должны иметь права Администратора.
-
Перейдите во вкладку Подробно (Details).
 Убедитесь, что используемый шрифт можно встраивать в файл. Для этого в графе Внедрение шрифта должен быть статус Устанавливаемый (Installable) или Редактируемый (Editable).
Убедитесь, что используемый шрифт можно встраивать в файл. Для этого в графе Внедрение шрифта должен быть статус Устанавливаемый (Installable) или Редактируемый (Editable).
Теперь мы можем встроить шрифт в файл презентации.
Шаг 2. Внедряем шрифт в презентацию
-
Откройте презентацию и в главном меню выберите Сохранить как (Save as).
-
Разверните выпадающий список Сервис (Tools) и выберите Параметры сохранения (Save options…).
-
В открывшемся окне Параметры Powerpoint (PowerPoint options) отметьте галочкой Внедрить шрифты в файл (Embed fonts in the file) и нажмите на OK.
Если вы хотите, чтобы пользователи могли скачивать и редактировать ваш файл, лучше выбрать вторую опцию Внедрять все знаки.
-
Нажмите OK и сохраните презентацию.

Итак, теперь Вы можете загрузить презентацию в iSpring Cloud. Поскольку шрифт включен в состав презентации, он будет отображаться точно так же, как в PowerPoint.
Если у вас остались вопросы по загрузке презентаций в iSpring Cloud, свяжитесь с нами. Наши технические специалисты всегда рады вам помочь.
Как установить шрифт в корел?
Ответ мастера:Программа Corel Draw – это мощный редактор для векторной графики, с помощью которого можно создать абсолютно любое изображение, от иконки файла и заканчивая сложным дизайном для помещений. Для расширения возможностей Corel Draw, можно пользоваться разными дополнительными утилитами, которые помогают в работе дизайнерам. Одним из таких дополнений являются шрифты.
Для работы вам понадобиться программное обеспечение: Corel Draw.
В операционных системах есть одно правило – для того чтобы установить шрифты, достаточно добавить их в папку. Поэтому специально через программу Corel Draw шрифты добавить нельзя, они будут видны во всех программах, что является большим плюсом.
Поэтому специально через программу Corel Draw шрифты добавить нельзя, они будут видны во всех программах, что является большим плюсом.
Прежде всего, надо выбрать шрифты, которые вы хотите использовать. Если выбор новых шрифтов у вас небольшой, то их можно пополнить на любом специализированном сайте, который занимаются приложениями Corel Draw. Один из таких сайтов http://www.azfonts.ru. На его страницах можно увидеть подробную информацию о шрифтах, и в вашем распоряжении будет около 70 тысяч шрифтов, что не может не радовать.
Воспользовавшись формой поиска, выберите нужную для вас категорию шрифтов, если вы уже знаете их название.
К примеру, если вам нужен кириллический шрифт, то нужно перейти к блоку «Категории», и нажать кнопку «Кириллические».
На этой странице выберите шрифт, и нажмите на изображение. Вы автоматически сможете посмотреть этот шрифт. Если он вас устраивает, то нужно перейти к блоку загрузки шрифта, в пустое поле ввести буквы и цифры, написанные на изображении, и нажать Enter. Таким образом, можно загрузить большое количество шрифтов.
Таким образом, можно загрузить большое количество шрифтов.
Скопировав нужное количество шрифтов, можно будет приступить к их установке. Нажмите на «Пуск» и выберите меню «Панель управления». В открывшемся окне, необходимо дважды щелкнуть на значок «Шрифты».
В верхнем меню нажмите «Файл» и выберите команду «Установить шрифт». Перед вами должно появиться большое окно, в дополнительном блоке «Папки», при помощи «Проводника» необходимо будет указать директорию, в которой находятся ваши новые шрифты. В самом верхнем блоке «Список шрифтов», должны отображаться все шрифты. Нужно выделить их, при помощи клавиши «Выделить все», а затем подтвердить ваши действия кнопкой «ОК».
Запустите Corel Draw, и посмотрите на установленные файлы шрифтов.
Как установить шрифт в Powerpoint — Сохранение шрифтов в PowerPoint, параметры сохранения.
Вы скачали красивые шрифты и использовали их в создании вашей презентации. Но когда вы открыли презентацию на чужом компьютере, тех самых красивых шрифтов нет! А отображается только что-то вроде Arial или Times New Roman. :))
:))
Или вы хотите использовать красивые и необычные шрифты, но еще не знаете, как установить шрифты на компьютере! 1. Скачать интересные шрифты вы можете в Интернете, достаточно задать в поисковике «скачать бесплатно шрифты на английском (русском/казахском)». Как только вы их скачали (разархивируйте, если они заархивированы, обычно так оно и есть). Если это ваш компьютер, скопируйте их и вставьте в папку Fonts на диске С. Путь показан на рисунке ниже. (C:\WINDOWS\Fonts):
Теперь вы сможете увидеть новые шрифты в документе, в котором вы работаете (Word, Excel, PowerPoint). Вы можете создать презентацию в PowerPoint, используя новые шрифты.
2. Вы презентуете на чужом компьютере, открываете презентацию и видите, что ваших красивых шрифтов нет, есть только стандартные шрифты. Для того, чтобы увидеть презентацию в том виде в котором вы ее приготовили, необходимо установить шрифты, которые вы использовали в презентации на этом компьютере.
— Попробуйте просто скопировать шрифты в папку Fonts, после установки откройте презентацию. Отображаются ли ваши шрифты? — Если нет, то это означает, что у вас нет прав для установки шрифта. В этом случае перейдите в Файл, далее в «Установить шрифт»:
Отображаются ли ваши шрифты? — Если нет, то это означает, что у вас нет прав для установки шрифта. В этом случае перейдите в Файл, далее в «Установить шрифт»:
3. Появится окно «Добавление шрифтов»:
4. (а) Вы выбираете диск, где находятся ваши шрифты (у меня на с, поэтому в поле диски выбираю «с»),
(b) в поле «Папки», находите папку где этот шрифт находится (в моем случае на Рабочем столе),
© в поле «Список шрифтов» появляются все шрифты которые находятся в папке, выделяете шрифты,
(d) убираете флажок (галочка) напротив «Копировать шрифты в папку «Fonts» и нажимаете ОК.
5. Ваши шрифты установлены. Примечание: 1. Чтобы установить шрифты с сетевого диска, не занимая при этом места на локальном жестком диске, перед их установкой необходимо снять флажок. Копировать шрифты в папку «Fonts» в диалоговом окне Добавление шрифтов. Это действует также, когда у вас нет прав на установку.
youtube.com/embed/5XOSB7DAH6U» frameborder=»0″ allowfullscreen=»»/>
Оптимизация загрузки и рендеринга WebFont
• Обновлено
Появляется в: Быстрое время загрузки глифы, которые могут остаться неиспользованными, могут легко привести к многомегабайтной загрузке. В этом посте вы узнаете, как оптимизировать загрузку веб-шрифтов, чтобы посетители загружали только то, что они будут использовать. Для решения проблемы больших файлов, содержащих все варианты, правило CSS @font-face специально разработано, чтобы позволить вам разделить семейство шрифтов на набор ресурсов.Например, подмножества юникода и различные варианты стиля.
По этим объявлениям браузер вычисляет необходимые подмножества и варианты и загружает минимальный набор, необходимый для рендеринга текста, что очень удобно. Однако, если вы не будете осторожны, это также может привести к снижению производительности на критическом пути рендеринга и задержке рендеринга текста.
Поведение по умолчанию #
Ленивая загрузка шрифтов имеет важный скрытый смысл, который может задержать рендеринг текста: браузер должен построить дерево рендеринга, которое зависит от деревьев DOM и CSSOM, прежде чем он узнает, какие ресурсы шрифта ему нужны. чтобы отобразить текст.В результате запросы шрифтов задерживаются намного позже других важных ресурсов, и браузер может быть заблокирован от отображения текста до тех пор, пока ресурс не будет получен.
- Браузер запрашивает HTML-документ.
- Браузер начинает синтаксический анализ ответа HTML и создание модели DOM.
- Браузер обнаруживает CSS, JS и другие ресурсы и отправляет запросы.
- Браузер создает CSSOM после получения всего содержимого CSS и объединяет его с деревом DOM для построения дерева визуализации.
- Запросы шрифтов отправляются после того, как дерево рендеринга указывает, какие варианты шрифта необходимы для рендеринга указанного текста на странице.
- Браузер выполняет компоновку и рисует содержимое на экране.

- Если шрифт еще недоступен, браузер может не отображать текстовые пиксели.
- После того, как шрифт станет доступен, браузер закрашивает пиксели текста.
«Гонка» между первой отрисовкой содержимого страницы, которую можно выполнить вскоре после построения дерева рендеринга, и запросом ресурса шрифта — это то, что создает «проблему с пустым текстом», когда браузер может рендерить макет страницы, но без текста.
Предварительно загружая WebFonts и используя font-display для управления поведением браузеров с недоступными шрифтами, вы можете предотвратить пустые страницы и сдвиги макета из-за загрузки шрифта.
Предварительно загрузите свои ресурсы WebFont #
Если существует высокая вероятность того, что вашей странице потребуется определенный WebFont, размещенный по заранее известному URL-адресу, вы можете воспользоваться преимуществом приоритизации ресурсов. Использование инициирует запрос WebFont на раннем этапе критического пути рендеринга, не дожидаясь создания CSSOM.
Настройка задержки рендеринга текста #
Хотя предварительная загрузка повышает вероятность того, что WebFont будет доступен при рендеринге содержимого страницы, она не дает никаких гарантий. Вам все еще нужно учитывать, как браузеры ведут себя при отображении текста, использующего семейство шрифтов , которое еще не доступно.
В сообщении Избегайте невидимого текста во время загрузки шрифта вы можете увидеть, что поведение браузера по умолчанию не соответствует. Однако вы можете указать современным браузерам, как вы хотите, чтобы они вели себя, используя font-display .
Подобно существующему поведению тайм-аута шрифта, реализованному в некоторых браузерах, font-display разделяет время загрузки шрифта на три основных периода:
- Первый период — это период блокировки шрифта . В течение этого периода, если начертание шрифта не загружено, любой элемент, пытающийся его использовать, должен вместо этого отображаться с невидимым резервным начертанием шрифта.
 Если начертание шрифта успешно загружается в течение периода блокировки, начертание шрифта затем используется в обычном режиме.
Если начертание шрифта успешно загружается в течение периода блокировки, начертание шрифта затем используется в обычном режиме. - Период замены шрифта происходит сразу после периода блокировки шрифта. В течение этого периода, если начертание шрифта не загружено, любой элемент, пытающийся его использовать, должен вместо этого отображаться с резервным начертанием шрифта. Если начертание шрифта успешно загружается в течение периода подкачки, то начертание шрифта используется в обычном режиме.
- Период сбоя шрифта происходит сразу после периода замены шрифта. Если на момент начала этого периода начертание шрифта еще не загружено, оно помечается как неудачная загрузка, что приводит к нормальному возврату шрифта.В противном случае начертание шрифта используется нормально.
Понимание этих периодов означает, что вы можете использовать font-display , чтобы решить, как ваш шрифт должен отображаться в зависимости от того, был ли он загружен и когда.
Чтобы работать со свойством font-display , добавьте его в правила @font-face :
@font-face {
font-family: 'Awesome Font';
стиль шрифта: обычный;
вес шрифта: 400;
отображение шрифта: авто;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') формат('woff2'),
url('/fonts/awesome-l.woff') формат('woff'),
url('/fonts/awesome-l.ttf') формат('truetype' ),
url('/fonts/awesome-l.eot') format('embedded-opentype');
unicode-диапазон: U+000-5FF;
}
}
шрифт-дисплей В настоящее время поддерживает следующий диапазон значений:
-
-
-
SWAP -
-
Дополнительные - Вы может удерживать весь рендеринг текста, пока шрифт не будет доступен.

- Вы можете реализовать собственный тайм-аут для каждого шрифта.
- Вы можете использовать резервный шрифт, чтобы разблокировать рендеринг и внедрить новый стиль, использующий нужный шрифт, после того, как шрифт станет доступен.
- Настройте загрузку и рендеринг шрифтов с помощью
font-displayили API загрузки шрифтов: поведение отложенной загрузки по умолчанию может привести к задержке рендеринга текста. Эти функции веб-платформы позволяют переопределить это поведение для определенных шрифтов и указать пользовательские стратегии рендеринга и тайм-аута для различного содержимого на странице. - Укажите повторную проверку и оптимальную политику кэширования: шрифты являются статическими ресурсами, которые редко обновляются.Убедитесь, что ваши серверы предоставляют долгоживущую временную метку максимального возраста и токен повторной проверки, чтобы обеспечить эффективное повторное использование шрифтов на разных страницах.
 При использовании сервис-воркера уместна стратегия кэш-первый.
При использовании сервис-воркера уместна стратегия кэш-первый. -
Sans-Serif -
9002MonospaceRuitsive9002 Щелкните раскрывающееся меню Font family либо на панели Design , либо слева при редактировании стиля.
 и выберите Загрузить шрифт .
и выберите Загрузить шрифт .TrueType (.ttf)
OpenType (.otf)
для получения дополнительной информации о предварительной загрузке шрифтов и свойстве font-display см. следующие сообщения:
API загрузки шрифтов #
Используется вместе, и CSS font-display дают вам большой контроль над загрузкой и рендерингом шрифтов без больших накладных расходов. Но если вам нужны дополнительные настройки и вы готовы нести накладные расходы, связанные с запуском JavaScript, есть еще один вариант.
Но если вам нужны дополнительные настройки и вы готовы нести накладные расходы, связанные с запуском JavaScript, есть еще один вариант.
API загрузки шрифтов предоставляет интерфейс сценариев для определения шрифтов CSS и управления ими, отслеживания хода их загрузки и переопределения поведения отложенной загрузки по умолчанию. Например, если вы уверены, что требуется конкретный вариант шрифта, вы можете определить его и сообщить браузеру, чтобы он инициировал немедленную выборку ресурса шрифта:
var font = new FontFace("Awesome Font", "url (/шрифты/круто.woff2)", {
стиль: 'нормальный', unicodeRange: 'U+000-5FF', вес: '400'
});
font.load().then(function() {
document.fonts. добавить (шрифт);
document.body.style.fontFamily = "Отличный шрифт с засечками";
var content = document.getElementById ("content");
content.style.visibility = "видимый";
});
Кроме того, поскольку вы можете проверять состояние шрифта (с помощью метода check() ) и отслеживать ход его загрузки, вы также можете определить собственную стратегию для отображения текста на ваших страницах:
Лучше всего то, что вы также можете комбинировать вышеперечисленные стратегии для различного контента на странице. Например, вы можете отложить рендеринг текста в некоторых разделах до тех пор, пока шрифт не будет доступен, использовать резервный шрифт, а затем выполнить повторный рендеринг после завершения загрузки шрифта.
Необходимо правильное кэширование #
Ресурсы шрифтов, как правило, являются статическими ресурсами, которые не часто обновляются.В результате они идеально подходят для длительного истечения максимального срока действия — убедитесь, что вы указали как условный заголовок ETag, так и оптимальную политику управления кэшем для всех ресурсов шрифтов.
Если ваше веб-приложение использует сервис-воркер, в большинстве случаев подходит обслуживание ресурсов шрифтов со стратегией кэширования.
Не следует хранить шрифты с помощью localStorage или IndexedDB; каждый из них имеет свой собственный набор проблем с производительностью. Кэш HTTP браузера обеспечивает лучший и самый надежный механизм для доставки ресурсов шрифта в браузер.
Контрольный список загрузки WebFont #
Автоматическое тестирование поведения загрузки WebFont с помощью Lighthouse #
Lighthouse может помочь автоматизировать процесс проверки соблюдения передовых методов оптимизации веб-шрифтов.
Следующие аудиты могут помочь вам убедиться, что ваши страницы продолжают следовать рекомендациям по оптимизации веб-шрифтов с течением времени:
Последнее обновление: Улучшение статьи настольные операционные системы поставляются со своим собственным набором платформенных шрифтов, но если вы хотите придать своему приложению больше индивидуальности, правильно подобранный шрифт может иметь большое значение.И так как каждый
операционная система имеет собственный набор платформенных шрифтов, и если вы хотите создать единообразный интерфейс для всех пользователей, вам следует использовать в своем проекте собственные шрифты. Это руководство покажет вам, как это сделать. Expo имеет первоклассную поддержку всех шрифтов, перечисленных в Google Fonts. Чтобы использовать один из них, ознакомьтесь с проектом Expo Google Fonts. С помощью этих пакетов вы можете быстро интегрировать любые шрифты или варианты шрифтов.
Чтобы использовать один из них, ознакомьтесь с проектом Expo Google Fonts. С помощью этих пакетов вы можете быстро интегрировать любые шрифты или варианты шрифтов. $ expo install expo-font @expo-google-fonts/inter
После этого вы можете интегрировать это в свой проект, используя хук useFonts в корне вашего приложения.
импорт React из 'реагировать';
импортировать { View, Text } из 'react-native';
импортировать AppLoading из «expo-app-loading»;
импортировать {useFonts, Inter_900Black} из '@expo-google-fonts/inter';
функция экспорта по умолчанию App() {
пусть [fontsLoaded] = useFonts({
Интер_900Черный,
});
если (! шрифты загружены) {
вернуть
Inter Black
);
}
}
Чтобы создать новый проект, включающий этот пример, запустите npx create-react-native-app --template with-custom-font в своем терминале.
импорт React из 'реагировать';
импортировать {текст, вид} из «реагировать-нативный»;
импортировать AppLoading из «expo-app-loading»;
импортировать {useFonts} из 'expo-font';
экспортировать реквизит по умолчанию => {
пусть [fontsLoaded] = useFonts({
«Интер-черный»: требуется ('./assets/fonts/Inter-Black.otf'),
});
если (! шрифты загружены) {
вернуть
Inter Black
Платформа по умолчанию
);
}
};
Когда вы загрузите его на свое устройство, вы должны увидеть что-то вроде этого:
Inter Black очень жирный и темный и довольно характерный, поэтому вы должны быть в состоянии сказать, можете ли вы
заставить пример работать правильно, или если что-то не так. Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android).
Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android).
Первое, что вам понадобится, это файл шрифта. В этом примере мы используем Inter Black из бесплатного семейства шрифтов Inter с открытым исходным кодом от Расмуса Андерсона. В приложениях Expo принято размещать шрифты в каталоге ./assets/fonts , но вы можете поместить их куда угодно. Два официально поддерживаемых формата шрифтов для платформы Expo — OTF и TTF.Вы должны использовать один из этих форматов всякий раз, когда вы можете. Если ваш шрифт находится в другом формате, попробуйте преобразовать его в
один из этих форматов.
Это единственные форматы шрифтов, которые одинаково работают в Expo в Интернете, на Android и iOS.
Если у вас есть версии шрифта OTF и TTF, предпочтите OTF. OTF — это более новый формат, и файлы . otf часто меньше, чем файлы .ttf , и иногда файлы OTF в определенных контекстах отображаются немного лучше. В целом оба формата очень похожи и вполне приемлемы.
otf часто меньше, чем файлы .ttf , и иногда файлы OTF в определенных контекстах отображаются немного лучше. В целом оба формата очень похожи и вполне приемлемы.
Если вам нужно использовать другой формат, вам может потребоваться настроить конфигурацию сборщика Metro, чтобы заставить работать все, кроме TTF и OTF. В общем, просто не делайте этого, если вы действительно не уверены, что хотите этого. Попытка отобразить формат шрифта, не поддерживаемый платформой, в некоторых случаях может привести к сбою приложения. Но, для справки, вот таблица какие форматы на каких платформах работают.
Формат Web IOS Android TTF ✅ ✅ ✅ ОПФ ✅ ✅ ✅ WOFF ✅ ✅ woff2 ✅ ✅ dfont ✅ SVG ✳️ СРВ ✳️ PS TTC
Если вы не хотите использовать пользовательский шрифт, ваш лучше всего просто использовать шрифт платформы по умолчанию, не указывая семейство шрифтов. Каждая платформа, которую поддерживают приложения Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
Каждая платформа, которую поддерживают приложения Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
В Интернете есть несколько общих семейств шрифтов, которые вы можете указать. Различные пользователи, браузеры и операционные системы будут настроены на использование разных шрифтов для каждой из этих спецификаций семейства шрифтов. Например, Safari на iPhone будет использовать Сан-Франциско по умолчанию для без засечек , в то время как Microsoft Edge на Windows будет использовать Arial, а Chrome на Android обычно использует Roboto, хотя телефоны OnePlus часто используют Slate и т. д., etc ..
В целом ваши самые безопасные ставки являются просто для использования системы по умолчанию, которая будет обычно должен быть легко читаемым шрифтом без засечек, с которым должен быть знаком пользователь любой системы; или использовать свой собственный шрифт, чтобы иметь точный контроль над тем, что увидит пользователь.
Поскольку ваши шрифты не будут готовы сразу, обычно рекомендуется ничего не отображать, пока шрифт не будет готов.
Отличный способ сделать это — использовать компонент . В самой простой форме вы можете просто визуализировать его, ожидая загрузки вашего приложения. Иногда — особенно в Интернете — люди предпочитают отображать свой контент шрифтом по умолчанию, пока загружается их пользовательский шрифт. Или, в качестве альтернативы, для отображения остального их содержимого, которое не зависит от пользовательского шрифта во время загрузки шрифта.
Эти подходы называются FOUT и FOIT, и вы можете больше узнать о них в Интернете.
Как правило, эти стратегии не рекомендуются для приложений Expo. Если вы включаете свои шрифты в свой проект,
шрифты всегда будут доставлены пользователю к моменту запуска вашего кода. Единственным исключением из этого является то, что вы можете предпочесть делать это в Интернете.
Вам, вероятно, не нужно знать что-либо помимо этого пункта в этом руководстве, чтобы эффективно использовать пользовательские шрифты в своем приложении, но если вам любопытно или ваш вариант использования не был рассмотрен в приведенной выше информации, пожалуйста, продолжайте чтение.
В общем, лучше и безопаснее всего загружать шрифты из ваших локальных ресурсов. Если вы отправляете в магазины приложений, они
будет включен в загрузку и доступен немедленно. И вам не нужно беспокоиться о CORS или других потенциальных проблемах.
Но если вы хотите это сделать, вы также можете загрузить удаленный файл шрифта непосредственно из Интернета, а не из ресурсов вашего проекта.
Для этого просто замените require('./assets/fonts/MyFont.otf') на URL вашего шрифта.
Вот минимальный полный пример.
импорт React из 'реагировать';
импортировать {текст, вид} из «реагировать-нативный»;
импортировать AppLoading из «expo-app-loading»;
импортировать {useFonts} из 'expo-font';
экспортировать реквизит по умолчанию => {
пусть [fontsLoaded] = useFonts({
«Inter-SemiBoldItalic»: «https://rsms.me/inter/font-files/Inter-SemiBoldItalic.otf?v=3.12»,
});
если (! шрифты загружены) {
вернуть
Inter SemiBoldItalic
Платформа по умолчанию
);
}
};
⚠️
При загрузке удаленных шрифтов убедитесь, что они обслуживаются из источника с правильно настроенным CORS Если вы этого не сделаете, ваш удаленный шрифт может неправильно загрузиться на веб-платформе.
Если вы не хотите использовать хук useFonts (например, вы предпочитаете компоненты класса), вы можете напрямую использовать Font.loadAsync . Под капотом происходит то, что ваши шрифты загружаются с использованием Font.loadAsync из библиотеки expo-font . Вы можете использовать это напрямую, если хотите, или если вы хотите иметь более детальный контроль над тем, когда ваши шрифты загружаются перед рендерингом. импорт React из 'реагировать';
импортировать {Text, View, StyleSheet} из 'React-Native';
импортировать AppLoading из «expo-app-loading»;
импортировать * как шрифт из 'expo-font';
пусть customFonts = {
«Интер-черный»: требуется ('./assets/fonts/Inter-Black.otf'),
«Inter-SemiBoldItalic»: «https://rsms.me/inter/font-files/Inter-SemiBoldItalic.otf?v=3.12»,
};
экспорт класса по умолчанию Приложение расширяет React.Component {
состояние = {
шрифты загружены: ложь,
};
асинхронный _loadFontsAsync() {
ожидание Font. loadAsync(customFonts);
this.setState({fontsLoaded: true});
}
компонентDidMount () {
this._loadFontsAsync();
}
оказывать() {
если (this.state.fontsLoaded) {
возвращение (
loadAsync(customFonts);
this.setState({fontsLoaded: true});
}
компонентDidMount () {
this._loadFontsAsync();
}
оказывать() {
если (this.state.fontsLoaded) {
возвращение (
Платформа по умолчанию
Inter Black
Inter SemiBoldItalic
);
} еще {
вернуть
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}}
{{addToCollection. description.length}}/500
{{l10n_strings.TAGS}}
{{$элемент}}
{{l10n_strings.ПРОДУКТЫ}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$элемент}}
{{l10n_strings.ПРОДУКТЫ}}
{{l10n_strings.DRAG_TEXT}} {{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}}
{{$выбрать.выбранный.дисплей}} {{article.content_lang.display}}
{{l10n_strings. АВТОР}}
АВТОР}} {{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$выбрать.выбранный.дисплей}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}} Загрузить пользовательские шрифты | Pitch
Если у вас есть права на работу со шрифтом, вы можете работать с ним в Pitch. Чтобы загрузить собственный шрифт, перейдите в редактор или конструктор стилей и выполните следующие действия:
2. Нажмите Выберите шрифт(ы) и загрузите свой собственный шрифт, выбрав или перетащив файлы шрифтов на экран загрузки.
💡 Мы рекомендуем загружать сразу все варианты шрифтов одного семейства. Вы не сможете добавить дополнительные файлы в семейство шрифтов, изменить имя или удалить свои шрифты позже.
Мы пытаемся определить толщину и стиль шрифта автоматически, но иногда ошибаемся. Перепроверьте и исправьте эти свойства, если они неверны.Убедитесь, что имя шрифта вверху и метки также верны.
3. Нажмите Подтвердите , когда закончите.
Не работает? Если кнопка Подтвердить неактивна, убедитесь, что вы используете уникальные имена для семейства шрифтов и меток, и проверьте наличие дубликатов файлов шрифтов с тем же весом и стилем. Эта статья может помочь вам решить распространенные проблемы.
После того, как вы успешно загрузите свои шрифты, вы найдете их в раскрывающемся меню Семейство шрифтов . Удалить шрифты пока невозможно, поэтому убедитесь, что вы загружаете правильные шрифты для своего бренда.
Удалить шрифты пока невозможно, поэтому убедитесь, что вы загружаете правильные шрифты для своего бренда.
Поддерживаемые типы файлов:
Если ваш тип шрифта в настоящее время не поддерживается, вы можете преобразовать его в принятый формат. их. Если вы хотите использовать шрифт Google, вы можете скачать шрифт, а затем загрузить его в Pitch. Если в дополнение к TrueType и OpenType есть какие-либо конкретные форматы, которые вы хотели бы иметь возможность загружать непосредственно в Pitch, сообщите нам об этом.
Статьи по теме: Кроссплатформенная библиотека для загрузки связанных шрифтов в ваше приложение
Версии [RSS] [faq] 0.1.0.0, 0.1.0.1, 0.1.0.2, 0.1.0.3 Журнал изменений ChangeLog. md
md Зависимости base (>=4.7 && <5), fltkhs (>=0.8.0.3), load-font, text (>=1.2.2.0) [подробнее] Лицензия BSD-3-пункт Авторское право 2018 Адитья Сирам Автор Адитья Сирам Сопровождающий [email protected] Категория Пользовательский интерфейс, графика, графический интерфейс, пользовательские интерфейсы, шрифт Домашняя страница https://гитхаб.com/deech/load-font#readme Средство отслеживания ошибок https://github.com/deech/load-font/issues Исходный репозиторий Глава: клон git https://github. com/deech/load-font
com/deech/load-font Загружено от deech at 2020-02-21T20:54:55Z Распределения НиксОС:0.1.0.3 Исполняемые файлы загрузить-шрифт-exe Загрузки 1790 всего (24 за последние 30 дней) Рейтинг (пока нет голосов)
[оценка по байесовскому среднему] Ваша оценка Статус
Доступны документы [журнал сборки]
Последний успех зарегистрирован 21 февраля 2020 г. [все 1 отчет]
Ручные флаги
Описание Описание Описание Default Построить Demo
Отключено
Автоматические флаги Использование -F Чтобы включить флаг или - f -<флаг>, чтобы отключить этот флаг. Подробнее
Подробнее
Уголок ремонтника
Для сопровождающих пакетов и доверенных лиц по взлому
Кандидаты
Более быстрая загрузка шрифтов
Этот пост находится в стадии разработки и со временем будет обновляться. Некоторые методы зависят от браузера и являются экспериментальными. Спасибо, что посмотрели!
Кажется, что в наши дни большинство веб-сайтов используют шрифты, отличные от стандартных, и кто может их винить? Все системные шрифты довольно скучны, а пользовательские шрифты добавляют немного яркости и свежести дизайну сайта.Однако проблема с использованием пользовательских шрифтов заключается в том, что они могут сильно замедлить загрузку вашего сайта. Файлы шрифтов большие, могут потребоваться отдельные файлы шрифтов для полужирного и курсивного начертания и могут блокировать рендеринг, если разработчик не обходит их. Позвольте мне показать вам стратегию для более быстрой загрузки шрифтов!
1.
 Поместите шрифты на CDN
Поместите шрифты на CDN Одним из простых решений для повышения скорости сайта является использование CDN, и это не исключение для шрифтов. Важно убедиться, что CDN имеет правильные настройки CORS, как я обсуждал в разделе «Служебные шрифты из CDN:
».
# Конфигурация апача
<Соответствие файлов "..*?\.(eot)|(ttf)|(woff)$){
add_header Access-Control-Allow-Origin *;
}
Вы увидите AJAX/междоменные ошибки в консоли, если параметры CDN CORS настроены неправильно.
2. Используйте неблокирующую загрузку CSS
Моя коллега из Mozilla Стефани Хобсон поделилась со мной статьей «Загрузка CSS без блокировки рендеринга», в которой описывается стратегия предотвращения блокировки рендеринга загрузкой CSS. Это на самом деле гениально:
По сути, использование media=none позволяет браузеру загружать таблицу стилей, не блокируя рендеринг, поэтому, когда таблица стилей загружена, установка media на желаемое значение будет отображать экран так, как должно. Хороший!
Хороший!
Примечание. У меня было несколько проблем с этой техникой в Firefox, но я еще не выяснил точную причину этого, так как иногда проблем не возникает.Прочтите сообщение Кита Кларка для получения точной информации и поддержки.
3. Отдельные селекторы шрифтов
Если шрифт не был загружен к моменту его использования, пользователь увидит (ничего, типа) пустое пространство, пока шрифт не загрузится. Это, конечно, плохо, если шрифты не загружаются. По крайней мере, пользователь будет обременен взглядом в пустое пространство в течение нескольких секунд. Лучше всего защищать объявления пользовательских шрифтов с помощью класса, который добавляется в тело после загрузки шрифтов:
.
h2 { семейство шрифтов: Arial, serif; } /* основной системный шрифт */
.fontsloaded h2 { семейство шрифтов: 'MySpecialFont', serif; } /* собственный системный шрифт */
При использовании описанной выше стратегии объявления шрифта сначала загружается системный шрифт, и только после загрузки пользовательского шрифта он включается, поэтому на экране не будет отображаться пустой контент в течение любого периода времени.
Я рекомендую создать миксин Stylus/Sass/Less, чтобы настроить параметры семейства шрифтов , чтобы настраиваемый селектор устанавливался автоматически.
4. Хранение шрифтов в localStorage
Знаете ли вы, что в localStorage можно хранить шрифты?! Сумасшедший, да?! Посмотрите этот пост, в котором подробно описан процесс и даже приведен код для его выполнения!
Скорость убивает в Интернете, а описанные выше стратегии значительно ускорят загрузку пользовательских шрифтов и скорость CSS. Все решения просты в реализации, вам просто нужно потратить время!
Как загружать шрифты в Cricut Design Space
Узнайте о самых простых способах загрузки и загрузки шрифтов в Cricut Design Space для Windows, Mac и iOS (iPad и iPhone) Когда я выпустил учебник Maker Penwriting Font для подарочной бирки Cricut, у меня неожиданно появилось много вопросов о том, КАК загружать шрифты в Cricut. Это не сложный процесс, но если вы не знаете, как это сделать, я знаю, что это может показаться пугающим. Поэтому я создал пошаговое видео, описывающее загрузку шрифтов в Cricut для Windows, Mac и iPad/iPhone (думаю, оно подойдет большинству из вас).
Это не сложный процесс, но если вы не знаете, как это сделать, я знаю, что это может показаться пугающим. Поэтому я создал пошаговое видео, описывающее загрузку шрифтов в Cricut для Windows, Mac и iPad/iPhone (думаю, оно подойдет большинству из вас).
Вы можете посмотреть мое видео "Полное руководство по загрузке шрифтов Cricut" здесь:
Теперь я знаю, что не все любят смотреть видео, поэтому я объясню, как загружать шрифты в Cricut здесь! Прокрутите вниз до раздела, который относится к вам, чтобы получить пошаговые инструкции.
Большое спасибо читателям и зрителям, которые попросили меня объяснить шрифты Cricut (Мари А., Синди Э., Люси Д., Аврора М., Джудит С. и Кристина С.). И не забывайте, что вы можете предлагать идеи для проектов и получать бонусные билеты в нашем текущем розыгрыше!
Ключевые понятия, изложенные в видеоруководстве , включают в себя загрузку шрифтов, распаковку файлов, установку шрифтов в Windows, Mac и iOS, настройку шрифтов в Cricut Design Space, использование межбуквенного интервала для составления слов. хорошо выглядеть, и как сварить слова.
хорошо выглядеть, и как сварить слова.
Шаг 1. Загрузите шрифт
Сначала загрузите шрифт. У меня есть шрифт Maker Penwriting, который вы можете скачать и использовать для этого урока. Он создан для письма ручкой на Cricut (поэтому он выглядит как настоящий почерк). Вы можете загрузить его из моей бесплатной библиотеки ресурсов (вы можете получить пароль для него, подписавшись на мою рассылку внизу этой страницы).
Совет: я рекомендую загружать шрифты в бесплатном браузере Google Chrome, который также отлично работает с Cricut Design Space.Загрузите Google Chrome здесь.
Если вы работаете на компьютере с Windows или Mac, обратите внимание на то, куда загружается ваш шрифт. Если вы используете Google Chrome, это очень просто, потому что в левом нижнем углу вашего браузера появляется небольшое поле, и вы можете щелкнуть его, чтобы перейти прямо к нему. Поэтому, как только он загрузится, щелкните маленькую стрелку в этом поле и выберите «Открыть».
Так выглядит ваша загрузка в Google Chrome в Windows 10 :
А вот так выглядит ваша загрузка Google Chrome на Mac OS :
Шаг 2.
 Загрузите свой шрифт в Cricut Design Space
Загрузите свой шрифт в Cricut Design Space Для этого следующего шага вам необходимо следовать указаниям для вашего конкретного компьютера или устройства, поэтому выберите раздел, который относится к вам, в списке ниже:
Быстрые ссылки на информацию в этом сообщении
Шаг 2a. Как загрузить шрифты в Cricut Design Space в Windows 10
Если вы нажмете «Открыть» на загруженном шрифте в Google Chrome, как указано в шаге 1, вы перейдете прямо в папку шрифтов в файловом менеджере Windows.Если вы этого не сделаете, вам может потребоваться найти zip-архив в папке «Загрузки». Если zip-архив не открывается для вас, щелкните правой кнопкой мыши сжатую zip-папку, выберите «Извлечь все» в контекстном меню и установите флажок «Показать извлеченные файлы после завершения».
Теперь найдите файл шрифта в папке со шрифтами (возможно, вам придется открыть несколько папок, чтобы найти его). Ваш файл шрифта будет либо в формате OpenType (OTF), либо в формате TrueType (TTF). Ниже вы можете увидеть Maker-Penwriting.файл шрифта otf. Дважды щелкните его!
Ниже вы можете увидеть Maker-Penwriting.файл шрифта otf. Дважды щелкните его!
После двойного щелчка по файлу шрифта появится окно установки. Просто нажмите «Установить».
Поздравляем! Теперь ваш шрифт установлен.
Теперь, хитрость в использовании его в Cricut Design Space заключается в том, чтобы убедиться, что вы ПЕРЕЗАГРУЗИЛИ Design Space , прежде чем пытаться найти шрифт. Обычно это означает просто щелкнуть значок обновления в браузере, как показано ниже (только сначала убедитесь, что вы сохранили всю работу):
После перезагрузки Cricut Design Space щелкните значок «Текст», введите текст, щелкните меню «Шрифты», убедитесь, что выделено слово «Все», и введите первые несколько букв нового загруженного вами шрифта — когда ваш шрифт появится , щелкните его, чтобы применить к тексту!
И все! Это действительно очень просто, когда вы знаете, что делать.
Шаг 2B: загрузка шрифтов в Cricut Design Space в Mac OS X
Если вы нажмете «Открыть» на загруженном шрифте в Google Chrome, как указано в шаге 1, вы перейдете прямо в папку шрифтов в файловом менеджере Windows. Если вы этого не сделаете, вам может потребоваться найти zip-архив в папке «Загрузки». Если zip-архив не открывается для вас, щелкните правой кнопкой мыши сжатую zip-папку, выберите «Извлечь все» в контекстном меню и установите флажок «Показать извлеченные файлы после завершения».
Если вы этого не сделаете, вам может потребоваться найти zip-архив в папке «Загрузки». Если zip-архив не открывается для вас, щелкните правой кнопкой мыши сжатую zip-папку, выберите «Извлечь все» в контекстном меню и установите флажок «Показать извлеченные файлы после завершения».
Теперь найдите файл шрифта в папке со шрифтами (возможно, вам придется открыть несколько папок, чтобы найти его). Ваш файл шрифта будет либо в формате OpenType (OTF), либо в формате TrueType (TTF). Ниже вы можете увидеть файл шрифта Maker-Penwriting.otf. Дважды щелкните его!
После двойного щелчка по файлу шрифта появится окно установки. Просто нажмите «Установить».
Поздравляем! Теперь ваш шрифт установлен.
Теперь, хитрость в использовании его в Cricut Design Space заключается в том, чтобы убедиться, что вы ПЕРЕЗАГРУЗИЛИ Design Space , прежде чем пытаться найти шрифт.Обычно это означает просто щелкнуть значок обновления в браузере, как показано ниже (только сначала убедитесь, что вы сохранили всю работу):
После перезагрузки Cricut Design Space щелкните значок «Текст», введите текст, щелкните меню «Шрифты», убедитесь, что выделено слово «Все», и введите первые несколько букв нового загруженного вами шрифта — когда ваш шрифт появится , щелкните его, чтобы применить к тексту!
И все! Это действительно очень просто, когда вы знаете, что делать.
Шаг 2C. Как загрузить шрифты в Cricut Design Space в iOS 11 или более поздней версии на iPad или iPhone
Сначала зайдите в магазин приложений и получите бесплатное приложение под названием iFont. Когда вы окажетесь в магазине приложений, нажмите кнопку «Поиск» внизу и введите iFont. Нажмите на значок загрузки. После завершения загрузки приложения нажмите, чтобы открыть iFont.
Перейдите к файлу шрифта, который вы хотите использовать. Вы можете получить мой бесплатный шрифт Maker Penwriting в моей бесплатной библиотеке ресурсов (вы можете получить пароль для него, подписавшись на мою рассылку внизу этой страницы).Нажмите на ссылку для файла шрифта. Вы получите экран с изображением Maker-Penwriting-Font.zip, а ниже у вас будут две опции: «Открыть в «Файлах» и «Дополнительно». Коснитесь «Еще», затем коснитесь «Копировать в iFont».
iFont должен открыться с экраном «Открыть Zip-архив». Затем вы должны быть перенаправлены обратно в iFont. Слева вы увидите опцию «Установить шрифт Maker Penwriting Regular». Нажмите кнопку «Установить». Вы будете руководствоваться последовательностью меню. Нажмите Разрешить. Должны открыться настройки с окном для установки профиля.Нажмите «Установить». Вам может быть предложено ввести пароль вашего устройства. Возможно, вам придется нажать «Установить» еще пару раз, чтобы завершить процесс. Вы должны увидеть экран с надписью «Профиль установлен». Нажмите «Готово». Теперь шрифт установлен на вашем устройстве.
Нажмите кнопку «Установить». Вы будете руководствоваться последовательностью меню. Нажмите Разрешить. Должны открыться настройки с окном для установки профиля.Нажмите «Установить». Вам может быть предложено ввести пароль вашего устройства. Возможно, вам придется нажать «Установить» еще пару раз, чтобы завершить процесс. Вы должны увидеть экран с надписью «Профиль установлен». Нажмите «Готово». Теперь шрифт установлен на вашем устройстве.
Перезапустите приложение Cricut Design Space. Нажмите на текст внизу. Нажмите на вкладку «Все», потому что приложение по умолчанию использует вкладку Cricut. Введите название шрифта, который вы только что установили. Нажмите на нее. Теперь вы должны вернуться на экран Canvas. Введите текст, чтобы увидеть, как он выглядит.
Получите мой бесплатный шрифт Maker Penwriting
Если вы используете мой шрифт для дизайна, поделитесь фотографией в нашей группе на Facebook или отметьте меня в социальных сетях хэштегом #makershowandtell.
Посмотрите все проекты, учебные пособия и бесплатные дизайны в конкурсе The Great Maker Show and Tell Challenge! По одному на каждый день из 25 дней Рождества! Это мой подарок вам за огромную поддержку, энтузиазм и любовь , которые вы проявляли ко мне и моему маленькому блогу за последние два года.Чтобы «открыть» подарок, наведите курсор на изображение дня и нажмите значок загрузки.
[псевдоним ess_grid=”25days2″]
Любовь,
.


 Убедитесь, что используемый шрифт можно встраивать в файл. Для этого в графе Внедрение шрифта должен быть статус Устанавливаемый (Installable) или Редактируемый (Editable).
Убедитесь, что используемый шрифт можно встраивать в файл. Для этого в графе Внедрение шрифта должен быть статус Устанавливаемый (Installable) или Редактируемый (Editable).


 Если начертание шрифта успешно загружается в течение периода блокировки, начертание шрифта затем используется в обычном режиме.
Если начертание шрифта успешно загружается в течение периода блокировки, начертание шрифта затем используется в обычном режиме. Но если вам нужны дополнительные настройки и вы готовы нести накладные расходы, связанные с запуском JavaScript, есть еще один вариант.
Но если вам нужны дополнительные настройки и вы готовы нести накладные расходы, связанные с запуском JavaScript, есть еще один вариант.

 При использовании сервис-воркера уместна стратегия кэш-первый.
При использовании сервис-воркера уместна стратегия кэш-первый. Чтобы использовать один из них, ознакомьтесь с проектом Expo Google Fonts. С помощью этих пакетов вы можете быстро интегрировать любые шрифты или варианты шрифтов.
Чтобы использовать один из них, ознакомьтесь с проектом Expo Google Fonts. С помощью этих пакетов вы можете быстро интегрировать любые шрифты или варианты шрифтов.
 Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android).
Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android). otf часто меньше, чем файлы .ttf , и иногда файлы OTF в определенных контекстах отображаются немного лучше. В целом оба формата очень похожи и вполне приемлемы.
otf часто меньше, чем файлы .ttf , и иногда файлы OTF в определенных контекстах отображаются немного лучше. В целом оба формата очень похожи и вполне приемлемы. Каждая платформа, которую поддерживают приложения Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
Каждая платформа, которую поддерживают приложения Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.


 loadAsync(customFonts);
this.setState({fontsLoaded: true});
}
компонентDidMount () {
this._loadFontsAsync();
}
оказывать() {
если (this.state.fontsLoaded) {
возвращение (
loadAsync(customFonts);
this.setState({fontsLoaded: true});
}
компонентDidMount () {
this._loadFontsAsync();
}
оказывать() {
если (this.state.fontsLoaded) {
возвращение (
 description.length}}/500
{{l10n_strings.TAGS}}
{{$элемент}}
{{l10n_strings.ПРОДУКТЫ}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$элемент}}
{{l10n_strings.ПРОДУКТЫ}}
{{l10n_strings.DRAG_TEXT}} АВТОР}}
АВТОР}} и выберите Загрузить шрифт .
и выберите Загрузить шрифт . Удалить шрифты пока невозможно, поэтому убедитесь, что вы загружаете правильные шрифты для своего бренда.
Удалить шрифты пока невозможно, поэтому убедитесь, что вы загружаете правильные шрифты для своего бренда. md
md com/deech/load-font
com/deech/load-font Подробнее
Подробнее Поместите шрифты на CDN
Поместите шрифты на CDN Хороший!
Хороший!
 Это не сложный процесс, но если вы не знаете, как это сделать, я знаю, что это может показаться пугающим. Поэтому я создал пошаговое видео, описывающее загрузку шрифтов в Cricut для Windows, Mac и iPad/iPhone (думаю, оно подойдет большинству из вас).
Это не сложный процесс, но если вы не знаете, как это сделать, я знаю, что это может показаться пугающим. Поэтому я создал пошаговое видео, описывающее загрузку шрифтов в Cricut для Windows, Mac и iPad/iPhone (думаю, оно подойдет большинству из вас). хорошо выглядеть, и как сварить слова.
хорошо выглядеть, и как сварить слова. Загрузите свой шрифт в Cricut Design Space
Загрузите свой шрифт в Cricut Design Space Ниже вы можете увидеть Maker-Penwriting.файл шрифта otf. Дважды щелкните его!
Ниже вы можете увидеть Maker-Penwriting.файл шрифта otf. Дважды щелкните его! Если вы этого не сделаете, вам может потребоваться найти zip-архив в папке «Загрузки». Если zip-архив не открывается для вас, щелкните правой кнопкой мыши сжатую zip-папку, выберите «Извлечь все» в контекстном меню и установите флажок «Показать извлеченные файлы после завершения».
Если вы этого не сделаете, вам может потребоваться найти zip-архив в папке «Загрузки». Если zip-архив не открывается для вас, щелкните правой кнопкой мыши сжатую zip-папку, выберите «Извлечь все» в контекстном меню и установите флажок «Показать извлеченные файлы после завершения».
 Нажмите кнопку «Установить». Вы будете руководствоваться последовательностью меню. Нажмите Разрешить. Должны открыться настройки с окном для установки профиля.Нажмите «Установить». Вам может быть предложено ввести пароль вашего устройства. Возможно, вам придется нажать «Установить» еще пару раз, чтобы завершить процесс. Вы должны увидеть экран с надписью «Профиль установлен». Нажмите «Готово». Теперь шрифт установлен на вашем устройстве.
Нажмите кнопку «Установить». Вы будете руководствоваться последовательностью меню. Нажмите Разрешить. Должны открыться настройки с окном для установки профиля.Нажмите «Установить». Вам может быть предложено ввести пароль вашего устройства. Возможно, вам придется нажать «Установить» еще пару раз, чтобы завершить процесс. Вы должны увидеть экран с надписью «Профиль установлен». Нажмите «Готово». Теперь шрифт установлен на вашем устройстве.
