Значок add layer mask: Как создать слой маску в Фотошопе
Как создать слой маску в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
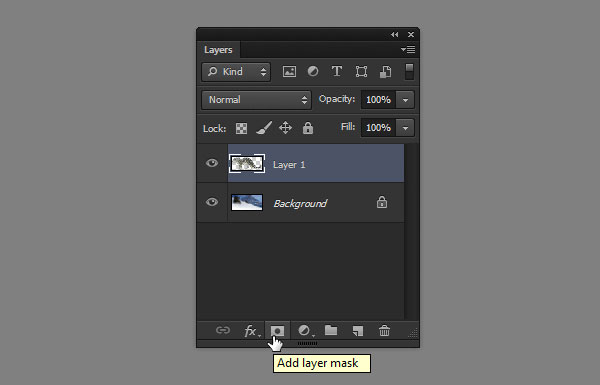
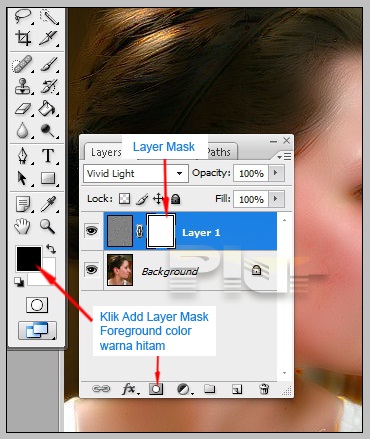
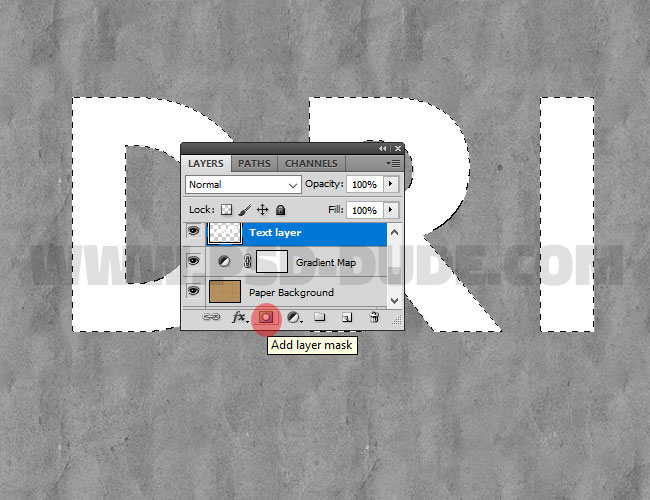
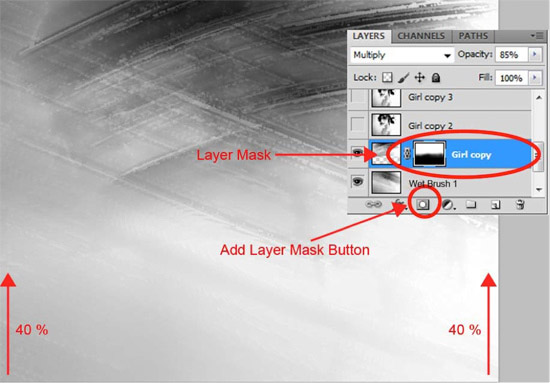
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок ![]()
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
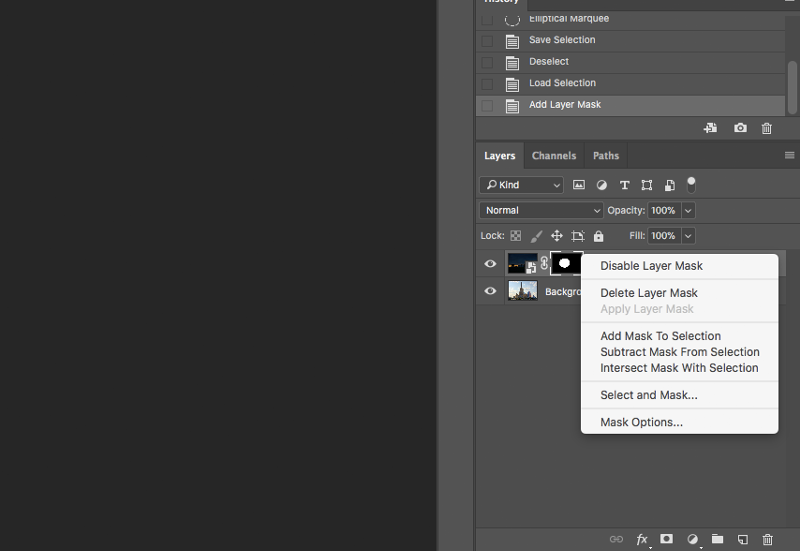
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью»
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы.Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе.
 Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЧто такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
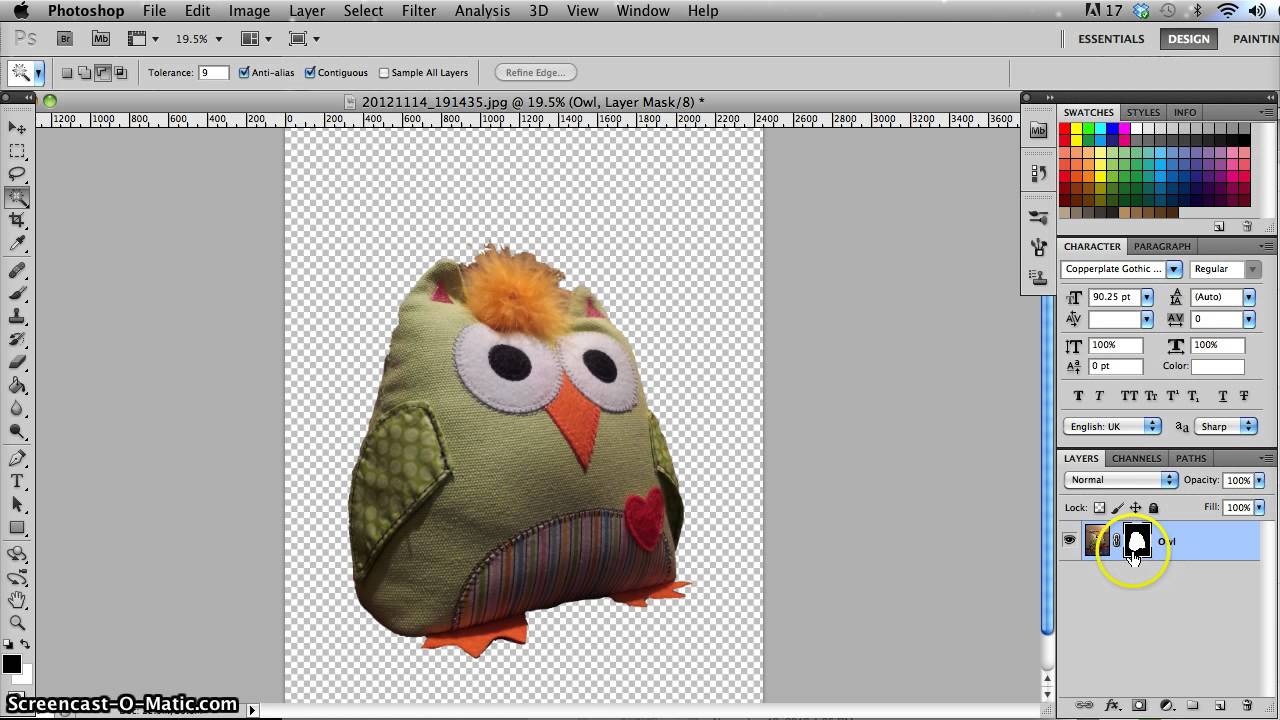
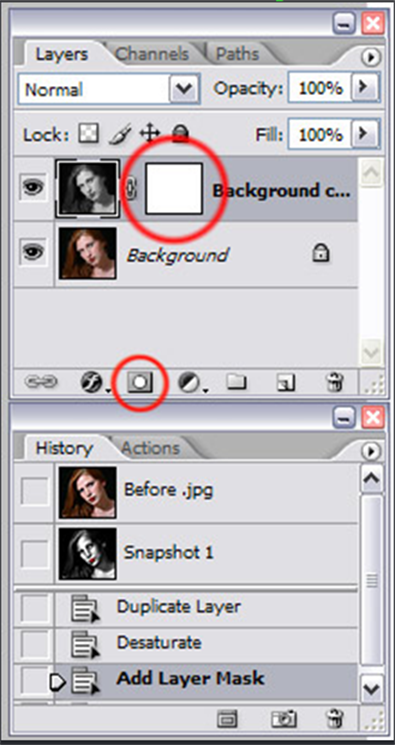
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Adobe Photoshop: слои и маски
© 2014 Vasili-photo. com
com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 01.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Что такое слой-маска в Photoshop
В этом материале мы рассмотрим один из самых важнейших инструментов Photoshop — маски слоя (или слой-маски, или layer masks). Мы узнаем, что именно из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Слой-маска находится в самом верху списка вещей, которые вы действительно должны знать при работе в Photoshop, поскольку без них ваша работа, ваш творческий потенциал и изобретательность не смогут проявить себя в полной мере. На самом деле работа с маской слоя совсем не сложная и проста для понимания.
На самом деле работа с маской слоя совсем не сложная и проста для понимания.
Прежде чем мы продолжим, подумайте, если вы не твёрдо представляете себе, что такое слой в Photoshop, то, до изучения маски, рекомендую сперва ознакомиться с руководством по слоям Photoshop.
Так что же такое маска в Photoshop? Человека, незнакомого с этим инструментом, может сбить с толку слово «маска», но сейчас мы попробуем с этим разобраться.
Назначение маски — управлять прозрачностью слоя, вот и всё.
Вы можете подумать, что, раз прозрачность можно изменять с помощью опции «Непрозрачность» (Opacity), находящейся в палитре слоёв, то зачем же тогда нужна слой-маска?
Дело в том, что опция «Непрозрачность» изменяет прозрачность всего слоя, а слой-маска изменяет прозрачность заданной Вами части слоя. Допустим, мы хотим сделать плавный переход между накладывающимися друг на друга по горизонтали изображениями, вот пример. Тогда нам нужно сделать плавное увеличение прозрачности на левом краю одного фото и на правом краю другого.
Теперь давайте рассмотрим применение маски на примере сочетания двух фотографий:
Вот первая фотография, которая послужит задним планом:
И вот фото, которое я буду накладывать на задний план:
Для того, чтобы приступить к наложению фотографий, с использованием масок или без, мне нужно поместить обе фотографии в один документ Photoshop, причём каждую на свой свой, отдельный слой.
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
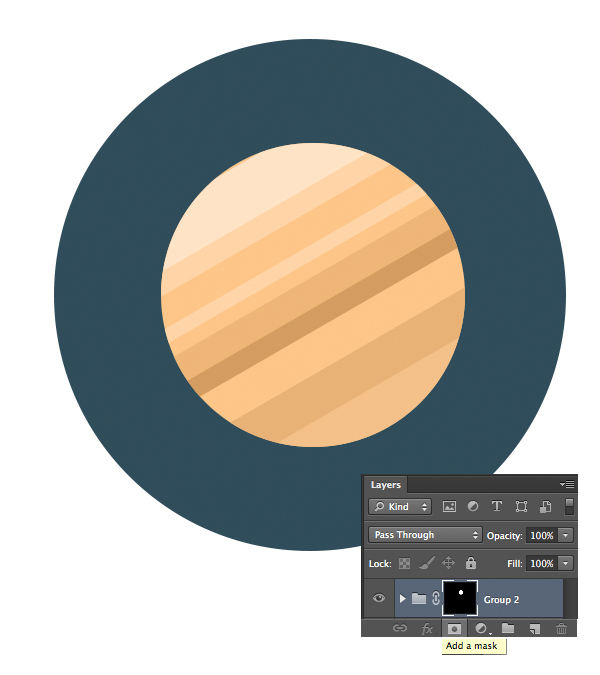
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
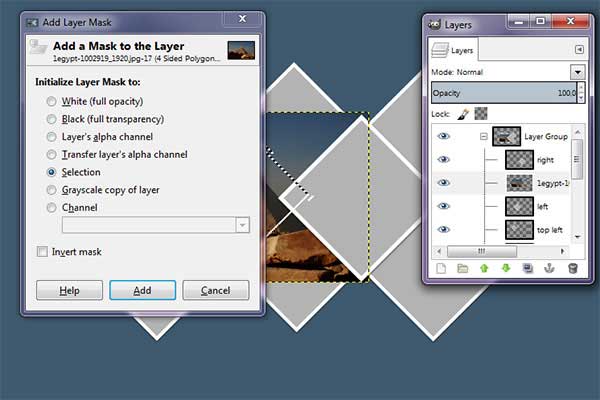
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
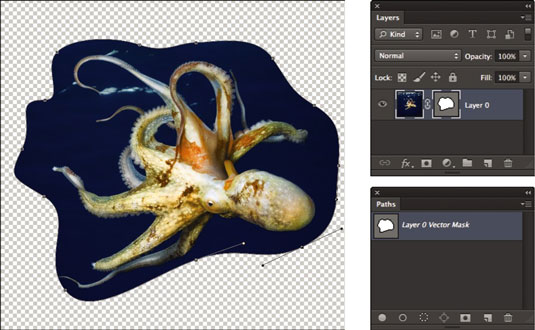
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Photoshop Layer Masks Дополнительные советы и рекомендации
Раскройте всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом.Белые области на маске слоя показывают эти части слоя, а черные области на маске скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих.Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Советы и рекомендации по использованию маски слоя в Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.![]()
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото: Adobe Stock.
И если мы посмотрим на панель слоев , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:
Панель «Слои», отображающая фотографию на отдельном слое.
Совет №1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет видимым весь слой:
Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя .Вместо белого, Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте маску слоя черного, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:
Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя значок:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):
Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить видимым все за пределами , нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя икона. Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert .Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):
Идем в Image> Adjustments> Invert.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:
Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя . Это заменяет ваш вид изображения маской:
Это заменяет ваш вид изображения маской:
Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо щелкните еще раз, удерживая клавишу Alt / Option, на эскизе маски слоя, либо просто щелкните эскиз слоя рядом с ним:
Щелкните эскиз слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного наложения, нажмите клавишу , обратную косую черту, ( \ ) на клавиатуре.Снова нажмите клавишу обратной косой черты, чтобы вернуться к нормальному виду:
Включает и выключает режим быстрой маски с помощью клавиши обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя и просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны друг с другом, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их и переместить слой и маску по отдельности, щелкните значок связи между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):
Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
А затем перетащите в документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:
Когда вы перетаскиваете маску, изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:
Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:
Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои».Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Теперь давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Второе изображение добавлено над первым. Фото: Adobe Stock.
Чтобы переместить маску слоя на другой слой, просто щелкните и перетащите эскиз маски на новый слой на панели «Слои»:
Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на нижнее.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании эскиза маски на другой слой:
Перетащите с нажатой клавишей Alt / Option, чтобы скопировать маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение» для изменения положения масок и содержимого слоя в документе:
Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить слой и его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре.И слой, и маска исчезли:
Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на эскизе маски слоя и выберите Удалить маску слоя из меню:
Щелкните правой кнопкой мыши эскиз маски, удерживая клавишу Control, и выберите «Удалить маску слоя».
Удаляет маску, но сохраняет слой:
Слой остается после удаления маски.
Загрузите это руководство в формате PDF для печати!
Как уменьшить или растушевать маску слоя
Наконец, давайте посмотрим на два мощных параметра маски слоя в панели свойств Photoshop . Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:
Начальная маска слоя.
Если вы не видите параметры маски слоя на панели свойств, убедитесь, что вверху выбран значок маски слоя :
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Плотность .Чем больше вы уменьшите плотность по сравнению со значением по умолчанию 100%, тем больше будут видны области, которые были скрыты маской:
Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного светлее серыми:
Результат после затухания маски слоя с помощью Плотности.
Возможность постепенного исчезновения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:
Сброс параметра плотности обратно на 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:
Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
Основы масок слоя Photoshop для начинающих
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения.Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фотография собаки в ванной из Adobe Stock):
Первое изображение. Фото: Adobe Stock.
А вот и мое второе изображение (котенок с пузырями, фото из Adobe Stock):
Изображение второе. Фото: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, поместив каждую фотографию на отдельный слой.Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Load Files into Stack :
Идем в Файл> Сценарии> Загрузить файлы в стек.
Откроется диалоговое окно « Загрузить слои ». Убедитесь, что для параметра Использовать установлено значение Файлы , а затем нажмите кнопку Обзор :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (это то, что я здесь использую).Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите ОК в окне проводника или Откройте в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных изображений. Нажмите ОК , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Щелкните OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое.Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, то вот как отображаются два изображения. Так как фотография кошки находится на выше фотографии собаки на панели «Слои», она отображается на перед фотографией собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть некоторые фотографии собаки, торчащие справа:
Изображения в том виде, в котором они появляются после загрузки в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop назвал слои на основе имен файлов изображений. Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось набирать эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Начну со слоя сверху. Чтобы переименовать его, я дважды щелкните на его текущем имени, чтобы выделить его.Затем я введу «Кошка» на клавиатуре для нового имени. Если на вашем фото тоже кошка, вы можете назвать его как-нибудь иначе:
Переименование верхнего слоя.
Я нажимаю клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажав Tab, выделите имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Cat» наверху и слоем «Dog» на дно.Нет ничего проще:
Оба слоя были переименованы.
Перемещение изображений
Последнее, что мне нужно сделать, прежде чем я начну смешивать изображения, — это изменить их положение в документе. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :
Выбор инструмента «Перемещение».
Я нажимаю на слой «Кошка» на панели «Слои», чтобы выбрать его и сделать активным:
Выбор слоя «Кошка».
Затем я нажимаю на изображение в документе и перетаскиваю его вправо. Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удерживание клавиши Shift ограничивает направление, в котором я могу перемещать слой, что упрощает перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кошка» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместу фотографию собаки влево. Поскольку фотография кошки в настоящее время закрывает большую часть фотографии собаки, я на время отключу слой «Кошка», щелкнув его значок видимости на панели слоев:
Щелкните значок видимости для слоя «Кошка».
Когда слой «Кошка» выключен, я нажимаю на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкаю внутри документа с помощью инструмента «Перемещение», нажимаю и удерживаю клавишу Shift и перетаскиваю изображение собаки влево.Шаблон шахматной доски , который мы теперь видим в правой части документа, показывает, как Photoshop представляет прозрачность на слое. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», сквозь которые можно было бы увидеть что-либо еще. Это нормально, потому что фотография кошки закроет эту пустую область, как только я ее снова включу:
Удерживая Shift, перетаскивая слой «Собака» влево.
Теперь, когда оба изображения перемещены на свои места, я снова включу слой «Кошка», еще раз щелкнув его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели «Слои»:
Снова включаем слой «Кошка».
И теперь оба изображения снова видны. Фотография кошки по-прежнему закрывает большую часть фотографии собаки, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно — это маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам управлять прозрачностью этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Непрозрачность на панели «Слои» — это один из способов настройки прозрачности. Инструмент Eraser Tool — еще один распространенный способ добавления прозрачности к слою.Так что же делает маски слоев такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем, что он может регулировать прозрачность только для всего слоя в целом . Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
В некоторых ситуациях это может быть нормально. Но что, если вам нужно только часть слоя, чтобы быть прозрачным? Что, если, скажем, вы хотите, чтобы левая сторона слоя была на 100% прозрачной (полностью скрытой), а правая сторона была на 100% видимой, с плавным переходом между ними в середине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей переходить от одного изображения к другому.Но поскольку нам нужно настроить уровень прозрачности различных областей слоя отдельно , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Понижение непрозрачности верхнего слоя до 70%.
Вот и результат. Уменьшение непрозрачности моего слоя «Кошка» приводит к тому, что изображение кошки выглядит блеклым в документе, позволяя изображению собаки под ним (а также узору в виде шахматной доски справа от изображения собаки) частично просвечивать.Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Мне нужен был плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, видимый через верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение Непрозрачности до 0% :
Понижение непрозрачности верхнего слоя до 0%.
Все, что мы в итоге делаем, это полностью скрываем верхний слой.Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Невозможно настроить разные части слоя отдельно:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не даст желаемого результата, давайте вернем его к 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение в поле зрения и возвращает нас туда, откуда мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Ластик
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли инструмент Eraser Tool в Photoshop дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» Photoshop может легко настроить прозрачность различных частей слоя по отдельности. Это потому, что Eraser Tool — это не что иное, как кисть, и чтобы использовать ее, мы просто перетаскиваем кисть на любые области, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это прискорбно, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент «Ластик» работает путем стирания (удаления) пикселей изображения. И как только эти пиксели исчезнут, вернуть их уже невозможно.
Это называется деструктивным редактированием в Photoshop, поскольку оно приводит к постоянному изменению исходного изображения.Если в дальнейшем нам потребуется восстановить часть области, которую мы стерли с помощью Eraser Tool, простого способа сделать это будет нелегко. Часто наш единственный выход на этом этапе — повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохраняя нашу работу
Давайте посмотрим на Eraser Tool в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с Eraser Tool, мы сможем легко вернуться в исходное состояние нашего документа.Чтобы сохранить его, перейдите в меню File вверху экрана и выберите Save As :
Переход к файлу> Сохранить как.
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочий стол. Убедитесь, что вы установили Format на Photoshop , затем нажмите кнопку Save :
Опции «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов.Я также мог выбрать его, нажав на клавиатуре букву E :
Выбор инструмента «Ластик».
Выбрав инструмент Eraser Tool, я Щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти , где я могу настроить размер и жесткость кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей, и уменьшу жесткость до 0% .Возможно, вам потребуется выбрать другой размер кисти в зависимости от размера ваших изображений:
Установка размера и жесткости ластика.
Затем, не снимая выделения с моего слоя «Кошка» на панели «Слои», я щелкаю и перетаскиваю с помощью Ластика по части изображения кошки, чтобы стереть эти области и начать смешивать ее с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с параметром «Непрозрачность». Стираются только те части изображения кошки, которые я перетаскиваю.Остальная часть изображения остается полностью видимой:
Стираем часть фотографии кошки, чтобы открыть фотографию собаки за ней.
Я продолжу стирать большую часть изображения кошки, чтобы смешать ее с изображением собаки, и вот результат. Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии вместе:
Результат с помощью Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моей кошки и посмотреть, что произошло. Все области, которые я перетащил с помощью Eraser Tool, теперь исчезли. Образец шахматной доски на их месте говорит нам, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком большую часть изображения кошки и мне нужно вернуть часть его обратно, мне не повезло. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удалил части изображения.
Конечно, на данный момент я мог бы просто отменить мазки кистью, чтобы восстановить удаленные области. Но так будет не всегда. Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории моего документа, чтобы отменить его. Кроме того, как только мы закроем документ, мы потеряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Восстановление изображения
К счастью, в этом случае мы спланировали заранее и сохранили наш документ перед использованием Eraser Tool. Чтобы вернуть документ к тому состоянию, в котором он выглядел до того, как мы стерли какие-либо пиксели, все, что нам нужно сделать, это перейти в меню File вверху экрана и выбрать Revert :
Переход к файлу> Вернуть.
Это возвращает документ к тому, как он выглядел в последний раз, когда мы его сохраняли, восстанавливая пиксели в верхнем изображении:
Верхнее изображение восстановлено.
Прокрутка все еще продолжается? Загрузите это руководство в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может влиять только на целые слои одновременно, а инструмент «Ластик» вызывает необратимые повреждения изображения. Посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, это означает, что нам нужно скрыть часть верхнего слоя, чтобы позволить нижнему слою просвечивать. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок Добавить маску слоя (прямоугольник с кругом посередине) в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», то увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появится миниатюра маски слоя.
Так же просто, как черно-белое (и серое)
Обратите внимание, что миниатюра маски слоя заполнена белым цветом . Почему белый? Почему не черный, красный или синий? Ну, причина, по которой он не заполнен красным или синим, заключается в том, что маски слоя — это изображения в оттенках серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные промежуточные оттенки серого. Он не может отображать другие цвета.
Многие люди думают о изображениях в градациях серого как о черно-белых изображениях.Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в оттенках серого, а не черно-белыми, поскольку настоящая «черно-белая» фотография будет содержать только , только чисто черного и чисто белого цвета, без других оттенков серого, и это сделает довольно странно выглядящее изображение.
Итак, поскольку маски слоя являются изображениями в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для настройки прозрачности различных областей слоя независимо (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это связано с тем, что маска слоя работает так, что она использует white для представления областей слоя, которые должны оставаться 100% видимыми в документе.Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). И он использует различные оттенки серого, между ними для представления частичной прозрачности , причем области, заполненные более темными оттенками серого, кажутся более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый цвет для , чтобы показать содержимое слоя, черный для , чтобы скрыть, их, и серый для , чтобы частично показать или скрыть .И это действительно все!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, которые видны на 100%, все мое изображение на слое «Кошка» полностью видно в документе:
Изображение кошки видно на 100% с маской слоя, заполненной белым.
Давайте посмотрим, что произойдет, если мы заполним маску слоя черным . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую границу выделения вокруг нее.Это потому, что слой и его маска слоя — это две разные вещи, а граница выделения вокруг миниатюры маски слоя говорит нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите границы выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным, перейдите в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» Photoshop. Измените опцию Contents вверху на Black , затем нажмите OK :
Изменение «Содержимое» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель «Слои», мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои», показывающая миниатюру маски, залитую черным цветом.
Поскольку черный цвет на маске слоя представляет области на слое, которые являются 100% прозрачными, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кошки) полностью скрывается от просмотра.Это дает нам тот же результат, как если бы мы снизили опцию Opacity на панели Layers до 0%:
Изображение кошки исчезает после заполнения маски слоя черным цветом.
Что делать, если мы заливаем маску слоя серым? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
Снова идем в Edit> Fill.
Когда снова появится диалоговое окно «Заливка», я изменю параметр « Contents » с черного на 50% серый , затем нажму OK :
Изменение «Содержание» на «50% серого».
Вернувшись на панель «Слои», мы видим, что моя миниатюра маски слоя теперь заполнена 50% серым (оттенок серого прямо между чистым черным и чистым белым):
Панель «Слои», на которой отображается эскиз маски, залитый серым цветом.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности на слое, и мы специально залили маску 50% серого, моя фотография кошки теперь отображается в документе на 50% прозрачной, что дает нам такой же результат, как если бы мы уменьшили Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым.
Давайте восстановим изображение до 100% видимости, снова перейдя в меню Edit и выбрав Fill :
Последний раз переходим в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените значение параметра « Contents » на « White », затем щелкните OK :
Изменение «содержания» на «белое».
Заливает нашу маску слоя белым, как это было изначально:
Маска слоя снова заполняется белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
Пока что маски слоя не казались чем-то особенным. Фактически, как мы видели, заполнение маски слоя полностью сплошным белым, черным или серым цветом дает тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могли бы сделать маски слоя, не было бы необходимости в масках слоя, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее этого. На самом деле, у них больше общего с инструментом «Ластик», чем с параметром «Непрозрачность». Как и инструмент «Ластик», маски слоя позволяют легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент Eraser Tool навсегда удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool делает деструктивную правку изображения; маски слоя делают это неразрушающим образом .Посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую границу выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Кисть
Ранее я упоминал, что Eraser Tool — это кисть. С масками слоя мы не используем сам инструмент Eraser Tool, но мы и используем кисть. Фактически, мы используем Photoshop Brush Tool .Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, который мы закрашиваем, и мы знаем, что на маске слоя черный цвет представляет скрытые области, нам нужно закрасить черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на , белый, , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в верхнем левом углу) установлен на белый, а цвет фона (образец в правом нижнем углу) установлен на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить цвет переднего плана на черный, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать на клавиатуре букву X .Это устанавливает цвет переднего плана и цвет нашей кисти на черный:
Нажатие X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать, это установить размер и жесткость кисти. Так же, как я сделал с инструментом «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) внутри моего документа, чтобы быстро открыть средство выбора предустановок кисти Photoshop. Затем я воспользуюсь ползунком Size вверху, чтобы установить размер кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и перетащу ползунок Hardness до конца влево (значение 0%), чтобы придать кисти красивые мягкие края:
Установка размера и жесткости кисти.
Закрашивание черным цветом, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью Eraser Tool. Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти во время рисования. Вместо этого, поскольку я рисую черным цветом, а черный цвет скрывает области на маске слоя, области, которые я закрашиваю, скрыты от просмотра:
Закрашивание черным цветом на маске слоя, чтобы скрыть части изображения.
Я буду продолжать скрывать большую часть изображения кошки, закрашивая большее количество областей черным, пока не получу результат, аналогичный тому, что я достиг с помощью Eraser Tool:
Закрашивает большую часть верхнего изображения.
На этом этапе разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне совместить два моих изображения вместе, скрыв части верхнего слоя, и оба дали мне похожие результаты. Тем не менее, как мы видели ранее, инструмент Eraser Tool безвозвратно удалял области, которые я стер. Давайте внимательнее посмотрим, что произошло с маской слоя.
Во-первых, давайте снова посмотрим на миниатюру маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом.Некоторые из них остаются белыми, но мы также можем видеть области, которые мы нарисовали на нем черным:
Миниатюра маски слоя теперь содержит как белый , так и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра предназначена просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и чтобы показать нам небольшой предварительный просмотр того, как выглядит маска слоя полного размера.
Чтобы просмотреть фактическую маску слоя в документе, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, давая нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%.Области, которые я закрасил черным, — это те области, где изображение моей кошки теперь на 100% прозрачно, что позволяет просвечивать фото собаки под слоем.
И поскольку я рисовал кистью с мягкими краями, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты , плавно переходящие от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые оттенки, эти градиенты от темного к светлому между черным (100% прозрачным) и белым (100% видимым) областями позволяют мне два изображения для плавного перехода вместе:
Просмотр фактической маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и снова щелкнув миниатюру маски.
И вот мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе.Чтобы отключить маску, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните миниатюру маски слоя . Большой красный значок X появится на миниатюре, сообщая, что маска временно отключена:
Удерживая Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффекты в документе, и именно здесь становится очевидной разница между инструментом «Ластик» и маской слоя.Помните, что инструмент Eraser Tool безвозвратно удалял области изображения. Однако, как мы видим, маски слоя не было. Все, что делала маска слоя, это , скрывая эти области из поля зрения. Когда мы отключаем маску, возвращается все изображение на слое:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните миниатюру маски слоя . Красный X поперек эскиза исчезнет, как и области изображения, закрашенные черным:
При повторном включении маски слоя области снова скрываются.
Покраска белым для восстановления скрытых областей
Поскольку маска слоя просто скрывает, а не удаляет области на слое, а наше исходное изображение все еще там, легко вернуть любые области, которые были ранее скрыты. Мы знаем, что white на маске слоя делает эти области на 100% видимыми, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите на клавиатуре букву X , чтобы вернуть цвета переднего плана и фона к значениям по умолчанию.Это устанавливает цвет переднего плана (и цвет кисти) на белый:
Нажатие X, чтобы поменять цвет переднего плана (верхний левый образец) обратно на белый.
Затем, не снимая выделения с маски слоя и белого цвета кисти, просто закрасьте любые области, которые были ранее скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки в центре внизу, чтобы скрыть ее, и покажу изображение кошки на ее месте:
Восстановление фото кота в центре внизу, закрашивая маску белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Чтобы лучше понять, что я сделал, я просматриваю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и нажав на миниатюру маски слоя , так же, как и раньше.
Теперь, когда сама маска слоя видна, мы видим, насколько легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки из поля зрения, все, что мне нужно было сделать, чтобы восстановить ее, это закрасить ту же область белым цветом:
Закрашивание области белым цветом — все, что нужно для восстановления изображения на верхнем слое.
Как изолировать изображения с помощью масок слоя в Photoshop
Прежде чем мы начнем, важно сначала принять одно важное правило: никогда не используйте инструмент Photoshop Eraser для выделения объектов на изображении.
В приведенном ниже руководстве по маскам Photoshop мы покажем вам, как Layer Masks могут делать все, что может ластик, но они также могут делать гораздо больше. Инструмент «Маска слоя изображения» создает канал на вашем слое, который позволяет вам по желанию «раскрашивать» части изображения.В отличие от ластика, маски слоев также позволяют восстановить информацию после того, как вы удалили ее.
Шаг 1. Установите Art Board
Перед импортом изображения убедитесь, что ваш артборд имеет нужный размер, или еще раз проверьте, что разрешение вашего изображения соответствует размеру. (Чтобы проверить размер изображения, выберите «Изображение»> «Размер изображения».)
Шаг 2: Дублируйте свой слой
Хотя инструмент Layer Mask полезен, вы всегда хотите иметь резервные копии на всякий случай.
Шаг 3. Создайте новый слой и залейте его цветом
.Используйте инструмент «Заливка» (G), чтобы залить новый слой сплошным цветом. Если ваше изображение находится на белом фоне или более светлого цвета, сделайте нижний слой темным, чтобы не пропустить ни одного пятна. Обратное верно для темного изображения или изображения на черном фоне — в этом случае выберите более светлый нижний слой.
Шаг 4: Добавьте маску слоя к слою, который вы хотите редактировать
На этом этапе вы готовы приступить к удалению частей изображения.Используйте инструмент «Кисть» (B) и убедитесь, что цвет кисти черный.
Примечание. Вам нужно щелкнуть значок маски слоя, который появляется на вашем слое, иначе вы просто рисуете прямо на своем изображении. Увидеть ниже.
Шаг 5. Закрасьте изображение
Теперь вы можете закрасить изображение, а также закрасить его «обратно», переключившись с черного на белый.
Помните: черный цвет удаляет изображение. Белый добавляет изображение обратно.
Шаг 6: Последние штрихи
На этом этапе рекомендуется сохранить рабочий файл проекта в формате PSD.Таким образом, вы всегда сможете вернуться к этому моменту и внести изменения позже.
Если вы уверены, что полностью закончили проект, вы можете перетащить значок маски слоя в корзину, и Photoshop спросит вас, хотите ли вы применить внесенные вами изменения. Нажмите «Да». После того, как вы примените изменения, все ваши шаги будут потеряны навсегда (как с инструментом Ластик). Вот почему неплохо иметь файл резервной копии.
И вот так! Теперь у вас есть все необходимое, чтобы иметь возможность изолировать или удалять части изображений.Вы никогда больше ничего не сотрете, только чтобы через несколько часов понять, что вам нужно вернуть эту часть изображения.
(Примечание. Этот учебник работает только с растровым изображением. Хотя вы можете использовать маску слоя для вектора, вы не можете применить проделанную вами работу до ее растрирования.)
Верхнее изображение: Женщина в шляпе. Студийный портрет моды от KieferPix
Mask Icons — 19 691 бесплатные векторные иконки
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Workspace
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц - английский
- Español
- английский
- Deutsch
- Português
- 한국어
- Стать автором
- Стоимость
- Зарегистрироваться бесплатно
- Войти
Тип
Икона
Упаковка
Лицензия
ВсеСвободно
Face mask icons — 4692 бесплатных векторных иконки
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Workspace
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц - английский
- Español
- английский
- Deutsch
- Português
- 한국어
- Стать автором
- Стоимость
- Зарегистрироваться бесплатно
- Войти
Игривый дизайн мобильного приложения для вашего бизнеса
Сегодня мы займемся дизайном мобильных приложений.Чаще всего используются приложения для бизнеса или игр. Обычно они остаются отдельными, но что, если их объединить? Поприветствуйте симпатичную иконку бизнес-монстра.
Это будет сделано в Photoshop, и я расскажу вам шаг за шагом. Надеюсь, вы уберете некоторые принципы, которые можно применить к дизайну значков любого приложения, в дополнение к еще одному милому существу, которое вы добавите в свой репертуар.
Шаг 1. Холст и фон
Холст: 1200 x 800 пикселей.Разблокируйте фоновый слой и залейте его цветом # 317bc6 .
Перейдите в Фильтр -> Шум -> 2% Равномерное, Монохроматическое
Добавьте стиль слоя « Satin » со следующими настройками:
- Цвет: # 000000 ,
- Непрозрачность: 50%,
- Угол: 0 °,
- Расстояние: 30 пикселей ,
- Размер: 165 пикселей .
Это создаст эффект виньетки.
Шаг 2. Заголовок «Бизнес-монстр»
Введите « Business Monster » и разместите его в центре холста.
Название шрифта: Butterfly Kids ,
Размер шрифта: 98 пикселей .
Я использовал следующие стили слоя для достижения эффекта неона:
- Обводка: размер 3 пикселя , положение: внутри , цвет: # dff6ff ;
- Внутренняя тень: Режим наложения: Экран , Цвет: # 006cff , Непрозрачность 50% , Угол 120 ° , Расстояние 7 пикселей , Дроссель 10% , Размер 10 пикселей ;
- Inner Glow: Режим наложения: Экран , Непрозрачность 100% , Цвет # 006cff , Размер 14 пикселей ;
- Атлас: Режим наложения: Экран , Непрозрачность 15% , Цвет # 006cff , Угол 0 ° , Расстояние 7 пикселей , Размер 10 пикселей;
- Outer Glow: Режим наложения: Экран , Непрозрачность 100% , Цвет # 006dff , Размер 14 пикселей ;
- Drop Shadow: Режим наложения: Screen , Opacity 40% , Color # 007fff , Distance 7 пикселей , Spread 10% , Size 7 пикселей .
Шаг 3: Основание значка
Мы собираемся использовать инструмент «Прямоугольник со скругленными углами» в качестве основы для значка. Просто нажмите, чтобы установить размер: 512 на 512 пикселей . Радиус угла составляет 120 пикселей .
Я использовал следующие стили слоя:
- Наложение градиента: слева # ff7400 , справа # ffa443 ;
- Satin: режим наложения Multiply , Opacity 50% , Color # ff9f3c ;
Щелкните правой кнопкой мыши слой на панели слоев и выберите «Растрировать стили слоя»
Добавить шум: 2% Равномерное, монохроматическое.
- Скос и тиснение: Внутренний скос , Гладкий , 100% Глубина, размер 21 пиксель , Смягчение 9 пикселей , Угол 90 ° ;
- Режим выделения экрана, цвет: #ffffff , непрозрачность 30% . Режим тени: Multiply , Цвет: # fe871b , Непрозрачность 35% ;
- Обводка: Размер 8 пикселей , Положение Внутри , Режим наложения Нормальный , Непрозрачность 100% , Цвет # ff7501 ;
- Inner Shadow: режим наложения Normal , Opacity 50% , Color #ffffff , Distance 9 пикселей , Choke and Size 0 пикселей ;
- Outer Glow: режим наложения Экран , непрозрачность 18% , цвет #ffffbe , размер 76 пикселей .
Назовите этот слой «Основа».
Шаг 4: Глаза
Используйте инструмент «Эллипс», чтобы нарисовать белый круг размером 138 на 138 пикселей . Переименуйте его в «Главный».
Используемых стилей слоя:
- Bevel & Emboss: Inner Bevel , Smooth , 100% Depth, Size 27 пикселей , Angle 90 ° , Shadow Mode Multiply , Opacity 15% ;
- Обводка: размер 2 пикселя , положение снаружи , режим наложения нормальный , непрозрачность 100% , цвет # d76b08 ;
- Внутреннее свечение: режим наложения Нормальный , непрозрачность 100% , цвет # ffa03d ;
- Satin: Режим наложения Умножение , Цвет # 000000 , Непрозрачность 50% , Угол 0 ° , Расстояние 6 пикселей , Размер 32 пикселя ;
- Drop Shadow: Режим наложения Нормальный , Цвет # d7700f , Непрозрачность 100% , Угол 90 ° , Расстояние 6 пикселей .
Создайте еще один белый круг того же размера и перейдите к Filter -> Blur -> Gaussian Blur : Radius 8 пикселей . Вы можете уменьшить непрозрачность до 20-40% . Этот слой должен называться «Highlight», и он должен располагаться под нашим «Main» слоем.
Создайте еще один круг того же размера, но на этот раз со следующим цветовым кодом: # df7b12 . Это должно быть на 3 пикселя выше нашего «Основного» слоя на холсте, но ниже «Основного» и «Выделенного» на панели слоев.Назовите это «Тень».
По-прежнему используя инструмент «Эллипс», нарисуйте синий круг 65 на 65 пикселей с цветовым кодом # 7fbfff и разместите его в центре «Основного». Добавьте эффект Satin со следующими настройками: Режим наложения Умножение , Непрозрачность 50% , Цвет # 1b63ac , Угол 0 ° . Расстояние 5 пикселей , Размер 10 пикселей . Переименуйте этот слой в «Синий».
Мы будем использовать еще один кружок внутри «синего».
- Размер: 45 на 45 пикселей
- Наложение градиента:
- Режим наложения Нормальный ,
- Непрозрачность 100% .
- Цвета: левый # 171717 , средний # 0b2035 , правый # 243873 ,
- Стиль: Радиальный
- отметьте опцию «Выровнять по слою».
Переименуйте этот слой в «Темно-синий».
Наконец, мы добавим белый круг 13 на 13 пикселей с непрозрачностью 90% .
Другой требует немного большего внимания: начните с рисования следующей формы с помощью инструмента Ellipse . Уменьшите непрозрачность до 90% . Используйте Ctrl + T , чтобы повернуть его в правильное положение. Затем добавьте маску слоя. Наконец, выберите инструмент Gradient tool и проведите несколько раз от верхнего левого угла до нижнего правого. Меняйте смахивания, пока не будете довольны результатом.
Бровь очень проста и даже не требует перо, что не всем нравится.Вместо этого возьмите инструмент Type . Напишите следующий символ: « (» с этими настройками:
- Название шрифта: Arial ,
- Плотность шрифта: Узкий ,
- Размер шрифта: 81 пиксель ,
- Цвет # df7b12 .
Используйте Ctrl + T , чтобы повернуть его. Затем добавьте тень со следующими настройками:
- Режим наложения: Нормальный ,
- Цвет #ffffff ,
- Непрозрачность 40% ,
- Расстояние 1 пиксель .
Расположите бровь по центру «основным» слоем.
Первый глаз готов. Сгруппируйте все в одну папку с помощью Ctrl + G и продублируйте с помощью Ctrl + J . Расположите их так, как считаете нужным. Если вы хотите выровнять их по центру, просто сгруппируйте обе папки с глазами в еще одну папку и отцентрируйте ее со слоем «Базовый».
Для носа мы будем использовать тот же символ круглых скобок, сделав его копию с помощью Ctrl + J . Уменьшите его размер до 58 пикселей и измените его цвет на # e7750c .Переверните его вертикально и расположите немного под глазами.
Шаг 5: Рога и волосы
Используйте инструмент Многоугольник , чтобы создать рожки.
- Стороны: 3 ,
- Ширина: 38 пикселей ,
- Высота: 44 пикселя ,
Стиль слоя:
- Bevel & Emboss: Inner Bevel , Smooth , 100% Depth, Size 27 пикселей , Shadow Mode Multiply , Opacity 15% , Color # 000000 ,
- Drop Shadow: Blend Mode Normal , Opacity 100% , Color # df7b12 , Angle 90 ° , Distance 1 пиксель .
Для тени нарисуйте маленький круг с помощью инструмента Ellipse , установите его цвет на # df7b12 , затем используйте Filter -> Blur -> Gaussian Blur с 8 пикселей . Поместите этот теневой слой под рог и с помощью инструмента Eraser Tool удалите его половину. Используйте Ctrl + T , чтобы установить оба этих слоя под углом. Сгруппируйте с Ctrl + G , продублируйте, затем отразите по горизонтали .
Волосы созданы с помощью простого подхода: используйте инструмент Ellipse , чтобы создать 3 подобные формы. Затем используйте Ctrl + T , чтобы повернуть и разместить их на месте. Выделите все 3 слоя и нажмите Ctrl + E, чтобы объединить их.
Добавьте следующие стили слоя:
- Наложение градиента: непрозрачность 100% , стиль Линейный , угол 90 ° , цвет слева # ffde00 , справа # ffaf4b ;
- Drop Shadow: режим наложения Multiply , Opacity 30% , Color # ff9b36 , Angle 90 ° , Distance 5 пикселей , Size 5 пикселей .
Затем создайте маску слоя и с помощью инструмента Gradient удалите верхнюю часть. Проведите пальцем по несколько раз, пока не будете довольны. В качестве альтернативы вы можете Rasterize Layer Styles и использовать Eraser , но я предпочитаю сохранить его в векторном формате.
Шаг 6: Рот
Используйте инструмент Ellipse , чтобы нарисовать такую форму. Затем используйте инструмент Direct Selection Tool , чтобы выбрать верхнюю среднюю точку, и несколько раз нажмите Shift + стрелка вниз , пока не будете довольны результатом.Монстр должен улыбаться, но насколько широкой вы его улыбнетесь, решать только вам.
Используйте следующие стили слоя:
- Обводка: размер 3 пикселя , позиция снаружи , режим наложения нормальный , непрозрачность 100% , цвет # db6700 ,
- Внутренняя тень: режим наложения Умножение , Непрозрачность 15% , Цвет # 000000 , Угол 90 ° , Расстояние 5 пикселей , Размер 16 пикселей ,
- Наложение градиента: режим наложения Нормальный , Непрозрачность 100% , Стиль Линейный , Угол 90 ° , Цвет слева # 000000 , справа # 45494d ,
- Drop Shadow: режим наложения Normal , Opacity 100% , Color # d96500 , Angle 90 ° , Distance 7 пикселей .
Назовите этот слой «Mouth». Внутри сделаем язык. Снова используйте инструмент Ellipse , чтобы создать такую форму. Удерживая клавишу « Ctrl », нажмите на миниатюру «рот» , чтобы сделать выбор. Затем щелкните значок маски, чтобы создать маску слоя .
Наконец, добавьте Gradient Overlay со следующими цветовыми кодами: слева # 290a59 , справа # ff7c00 .
Мы собираемся использовать ту же процедуру для зубов, только на этот раз мы воспользуемся инструментом Rounded Rectangle с радиусом 15 пикселей .Создайте маску и добавьте эффект Bevel and Emboss со следующими настройками: Style Inner Bevel , Technique Smooth , 100% Depth, Size 27 пикселей , Angle 90 ° , Shadow Mode 1 5 % , цвет # 000000 .
Чтобы отделить зубы, нарисуйте линию в 1 пиксель следующего цвета: # c5c5c5 .
Рот готов; нам просто нужно добавить подбородок, который является дубликатом носа. Увеличьте размер до 58 пикселей с, измените цвет на # ff6201 и увеличьте масштаб по вертикали до 150% .Отцентрируйте его на слое «Base» и расположите немного ниже рта.
Наконец, создайте белый круг размером 81 на 81 пиксель и уменьшите его непрозрачность до 10% . Разместите его под левым глазом, продублируйте и поместите копию под правым глазом.
Шаг 7: Костюм
В качестве основы костюма мы будем использовать прямоугольник . Выделите все точки с помощью инструмента Direct Selection , а затем выберите инструмент Pen : Add Anchor Point .Затем мы щелкнем один раз в середине верхней строки. Создав и выбрав эту новую точку, мы несколько раз воспользуемся Shift + стрелка вниз , чтобы создать красивую кривизну костюма.
Для стилей слоя используйте следующие:
- Наложение градиента: режим наложения Нормальный , Непрозрачность 100% , Стиль Линейный , Угол 90 ° , Цвет слева # 000000 , справа # 45494d ,
- Drop Shadow: Режим наложения Нормальный , Непрозрачность 45% , Стиль Линейный , Угол -90 ° , Расстояние 3 пикселя , Размер 1 пиксель .
Выбрав слой костюма, удерживайте « Ctrl » и нажмите на миниатюру «базового» слоя, чтобы создать выделение. Затем создайте маску слоя , чтобы скрыть ненужные части.
Для элегантных полос нам нужно использовать инструмент Line , установленный на 1 пиксель для создания вертикальных линий. Разделите их настолько широко, насколько считаете нужным. Чтобы убедиться, что они распределены равномерно, выберите их все и нажмите « Распределить горизонтальные центры ».Затем вы можете объединить их и снизить непрозрачность до 10% .
Чтобы скрыть ненужные линии, нам нужно сделать несколько вещей:
- выделив слой с линиями, удерживая Ctrl, щелкните миниатюру слоя «Костюм». Затем добавьте маску слоя.
- , удерживая Ctrl, щелкните миниатюру слоя «Базовый». Перейти к Выберите -> Обратный . Выбрав маску, нажмите « Удалить ». Наши строки теперь завершены.
Для салфетки мы собираемся создать прямоугольник 70 на 3 пикселя с цветовым кодом # 717171 . Вдобавок к этому мы создадим прямоугольник со скругленными углами 66 на 15 пикселей с верхними углами, имеющими радиус 5 пикселей, , а нижние углы возведены в квадрат. Обратите внимание, что это доступно только в Photoshop CC.
Для выкройки используйте любой цветочный узор, который найдете, и убедитесь, что ваш Масштаб установлен ниже 10%. Шахта установлена на уровне 5%.
Для следующей части нам понадобится инструмент Polygon , чтобы создать треугольник.Размер 145 на 113 пикселей .
Стиль слоя: Градиент Наложение: Режим наложения Нормальный , Непрозрачность 100% , Стиль Линейный , Угол 90 ° , Цвета слева направо: # 0a0809 , # 0a0f0b , # 050505 .
Скройте ненужные части маской. Удерживая Ctrl, щелкните миниатюру слоя «Базовый», затем нажмите значок «Добавить маску слоя» в нижней части панели слоев.
Повторите процесс для слоя с белой рубашкой.Кнопки представляют собой маленькие кружочки с цветовым кодом # 575757 .
Стяжка состоит из 2 треугольников , созданных с помощью инструмента Многоугольник . Создайте первый, продублируйте и растяните второй, затем выберите оба слоя и объедините их с помощью Ctrl + E . Добавьте горизонтальную линию 2 пикселя с цветовым кодом # 1363c0 .
Наконец, стили слоя, используемые для галстука:
Обводка: Положение Снаружи , Режим наложения Нормальный , Непрозрачность 100% , Цвет # 073870 ,
Атлас: Режим наложения Умножение , Цвет # 000000 , Непрозрачность 20% , Угол 19 ° , Расстояние 11 пикселей , Размер 14 пикселей , Инвертировать проверено
Наложение градиента: режим наложения Нормальный , Непрозрачность 30% , Стиль Линейный , Угол 90 ° , Цвет слева # 000000 , справа #ffffff .
Шаг 8: Тень
Создайте черный прямоугольник со скругленными углами вокруг 520 пикселей, ширины и 25 пикселей, пикселей. Перейдите к Filter -> Blur -> Gaussian Blur . Когда вас спросят, хотите ли вы растрировать слой-фигуру, нажмите «ОК». Установите радиус 8 пикселей . Уменьшите непрозрачность до 30-40%, и используйте Ctrl + T , чтобы отрегулировать ее при необходимости.
И это наш учебник по симпатичному бизнес-монстру.Кажется, что шагов довольно много, но на самом деле на создание требуется от 20 до 30 минут. Если вы хотите загрузить готовый продукт, просто посетите www.thislooksgreat.net и получите его бесплатно.
.