|
|
||
- Форум твоего направления
- Веб-строительство
- vBulletin
- FAQ по vBulletin 4.х
Обсуждаем Первый взгляд на стиль vBulletin 4
| Ответить | |
|
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
Кир Дарби (Kier Darby), ведущий программист Jelsoft, выставил на всеобщее обозрение первые скриншоты стиля грядущей 4-й линейки форума vBulletin. Народ в комментариях вроде как в восторге. Мое же мнение, что можно было бы и лучше. Что касается структуры, тут трудно что-то сказать, не опробовав новый стиль в деле, но смотрится пока неплохо. А вот что касается старых ужасных иконок, которые появились в 3-ей версии, и вообще "дизайна", то надеюсь, что тут еще все изменится. Именно дизайн сразу же портит первое впечатление. Впрочем, возможно это только мое мнение.
Далее со слов Кира Дарби (примерный перевод): "Когда меня взяли в 2001 году в Jelsoft, первое, что я сделал, это некоторые радикальные изменения в стиле vBulletin 2 в 4-ой бета-версии. Правда многие элементы макета были уже готовы и не могли быть изменены без каких-либо серьезных исправлений в PHP-коде. В vBulletin 3 задача создания стиля вновь пала на меня. Моя цель состояла в том, чтобы упростить макет, произвести согласованные правила дизайна, сделать часто используемые элементы управления более видными, а менее используемые кнопки и ссылки сделать с помощью всплывающих меню, сворачивающихся элементов и т.д. Блог и Project tools для vB3 - это в значительной степени моя верстка и в этих продуктах мы начали более углубленно исследовать использование дизайна без таблиц, основанного на CSS. Новая страница профиля, система альбомов/изображений и социальных групп в vBulletin 3.7 были сделаны полностью на CSS. Но они ясно показали ограниченность попыток добавления дополнительных CSS-правил поверх существующих, написанных для системы стилей в vB3, которая еще далека от идеальной, чтобы создать дизайн полностью на CSS. В первоначальном релизе, требование заключается в том, чтобы подготовить новый дизайн, с использованием семантической верстки HTML и CSS, усовершенствованной системы переменных стиля и расширенным синтаксисом шаблонов. Более широкие изменения пользовательского интерфейса будут осуществлены в более поздних релизах, после 4.0. Создание нового стиля требует некоторых уникальных соображений, помимо очевидной семантики XHTML/CSS:
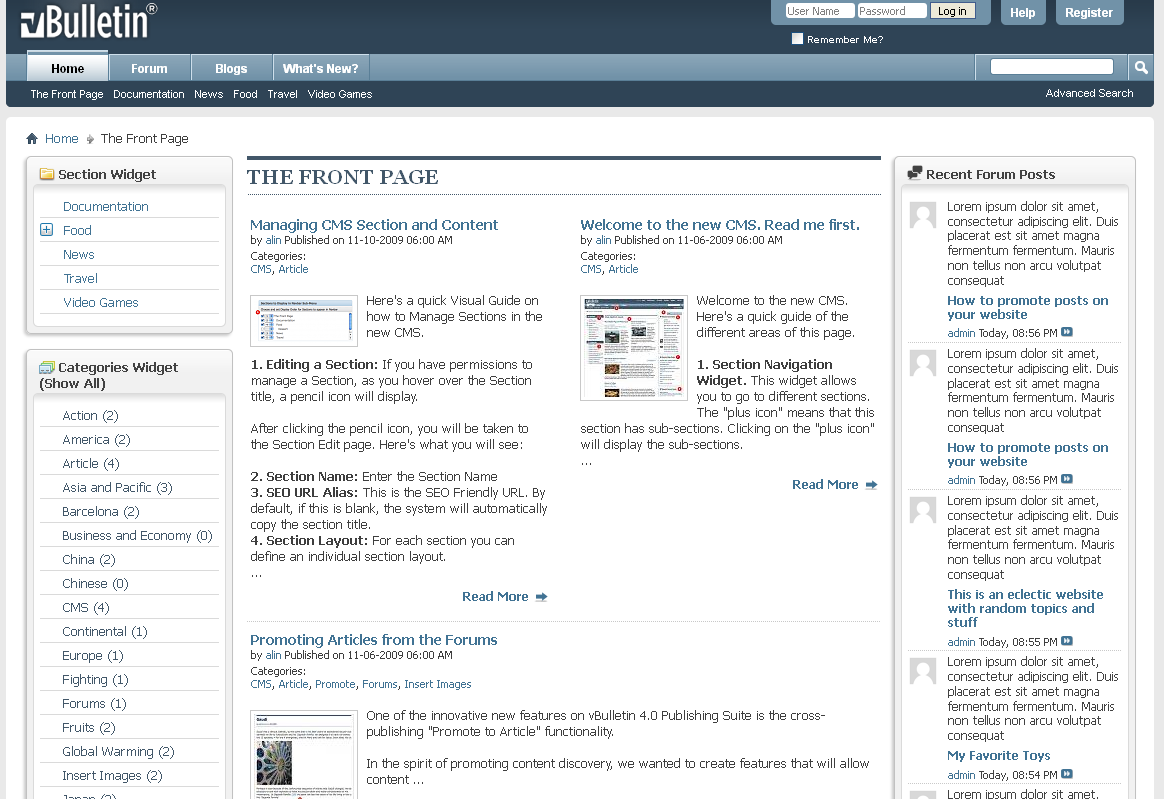
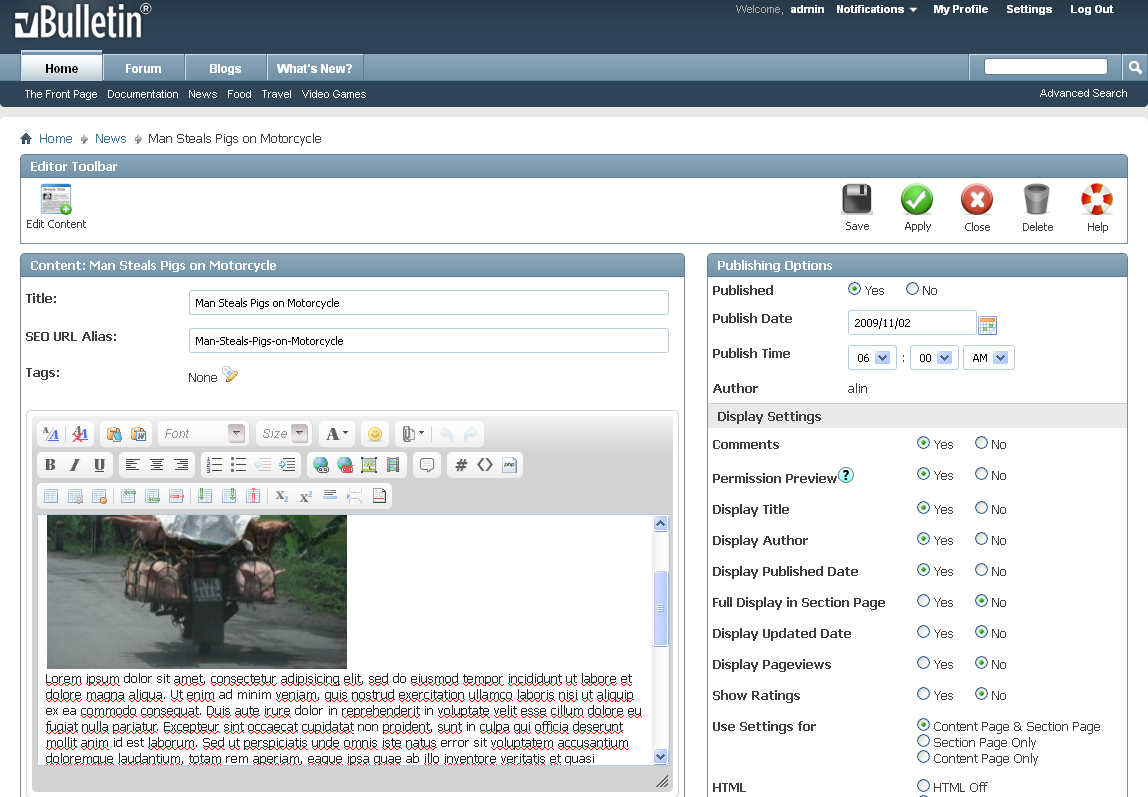
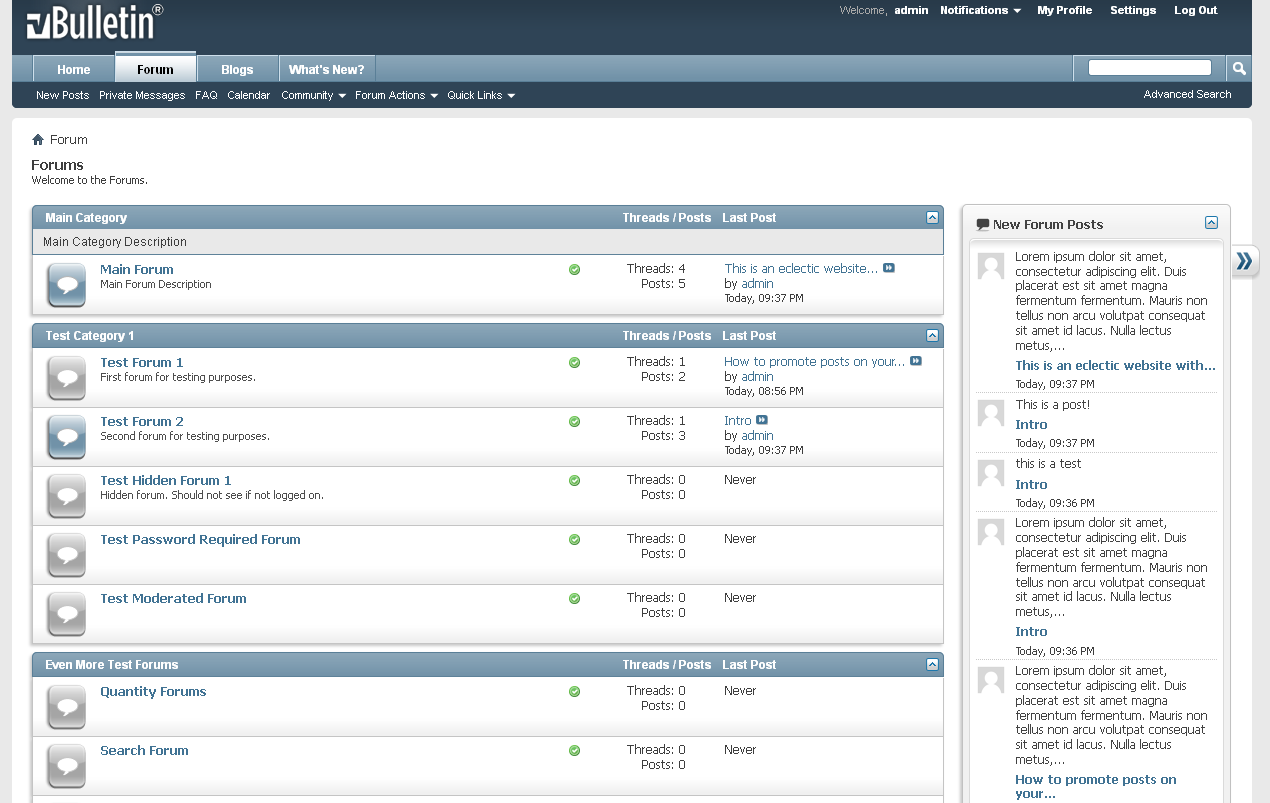
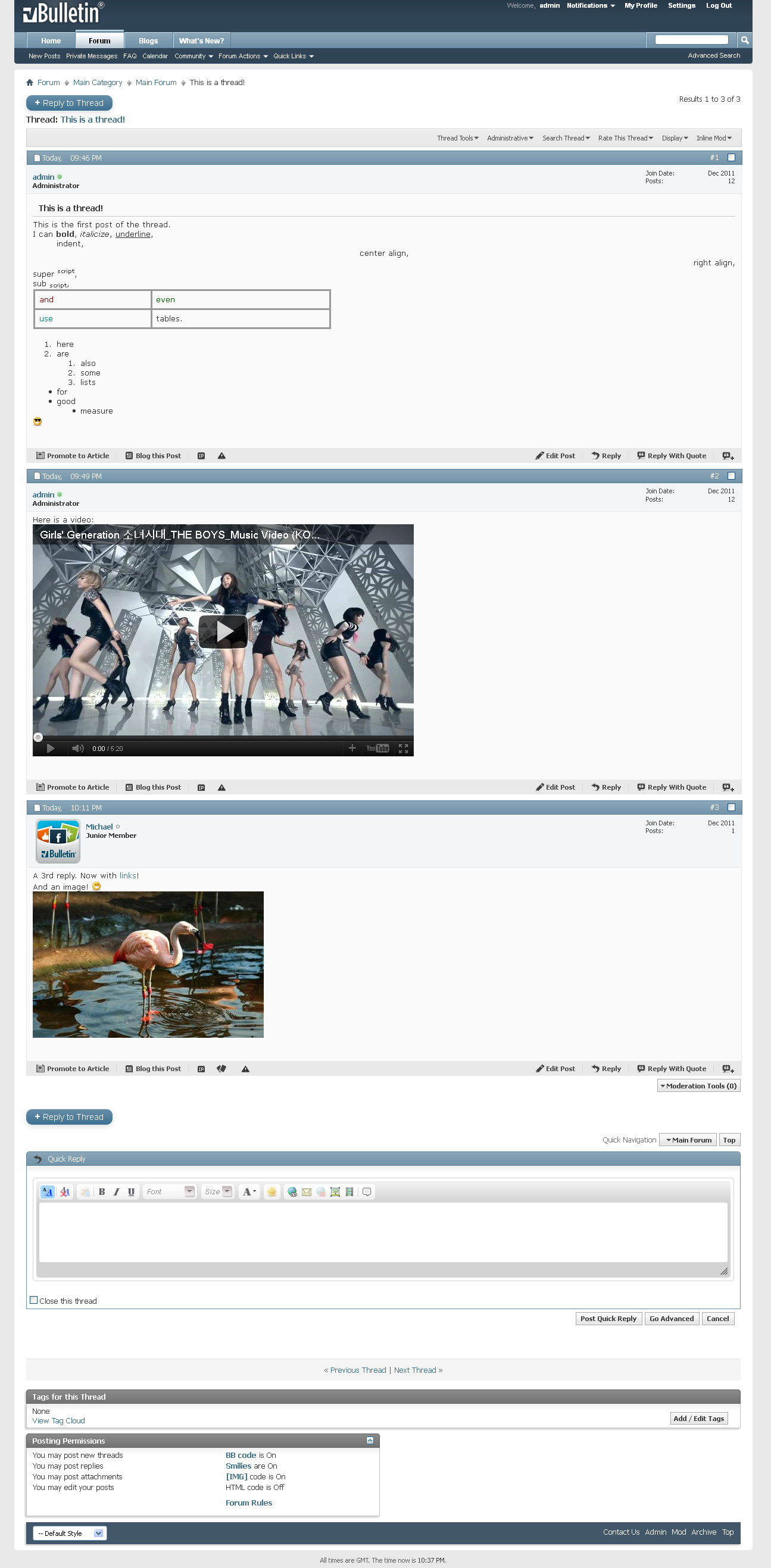
Шапка, навигация, меню "хлебные крошки", заголовок страницы Начнем с верхней части - шапки, навигации, меню и заголовка страницы.  Сразу отмечу: вкладки в навигации в настоящее время не функционируют и ссылки пока просто для вида. Фактическое содержание для них пока еще не определено. Во-вторых, как вы видите, цветовая гамма используется та же, что и в vBulletin 3. Это было сделано осознанно, чтобы сохранить некоторое визуальное знакомство с тем видом, который был в течение долгого времени. В шапке небольшой логотип. Он, конечно же, может быть заменен чем-то равным или же другим по размеру, чтобы он вписался в общий вид вашего сайта так же, как это было возможно во всех предыдущих версиях vBulletin. Под логотипом набор вкладок, позволящих посетителю быстро перейти к разделу сайта и определить визуально, где он сейчас находится. Ниже идет ряд ссылок, аналогичный навигации в vB3 (шаблон navbar), за исключением того, что ссылки будут меняться, в зависимости от выбранной вкладки выше. Дальше видно, что меню "хлебных крошек" переехало со своего традиционного места в шаблоне navbar на общую фоновую страницу, где оно будет менее загромождено. Также должно быть меньше проблем, при малых размерах окна браузера. Сразу после меню идет заголовок страницы. Размер этого элемента значительно увеличился (с полужирного, 10pt, используемого в vBulletin 3), и теперь занимает более видное место на странице, как и подобает его значению. Ниже - место для возможного описания страницы, которое может содержать описание раздела, текст помощи и другие полезные вещи. Главная страница форума (Forum Home) Главная страница форума была первой законченной страницей. В ней теперь есть элементы, выглядящие немного неуместными рядом с некоторыми из более свежих модулей, которые я создал. Прямо сейчас используется та же самая графика, как в vBulletin 3, хотя я сделал новые, бОльшие версии изображений с альфа-прозрачностью. Таким образом, они выглядят намного лучше на разных фонах. Это пример того, как разделы (forumbits) отображаются на главной странице форума:  Как вы можете видеть, разделы (forumbits) ушли от макета, основанного на колонках, который был использован в vB1, vB2 и vB3. Новый дизайн является менее жестким. Названия разделов и иконки сделаны более крупными и заметными, так как они являются основными указателями на разделы. Такая информация, как количество тем и сообщений вынесена в отдельную строку, расположенную справа от заголовка, а последнее сообщение имеет теперь собственную строку, получив тем самым больше места. Кто на форуме (What's Going On?) Как мы видим в нижней части страницы, блок "Кто на форуме" также переделан.  Этот дизайн также сделан с минимальной разметкой (в основном куча HTML элементов списка). Отображение раздела (Forum Display) На этой странице тоже есть несколько новых элементов, с которыми стоит поближе познакомиться.  Всплывающее меню Во-первых, мы имеем новую систему всплывающих меню. Система меню vB4 имеет преимущество по сравнению с vB3 в том, что она не требует JavaScript для работы. В тех браузерах, где доступен только CSS, меню будет также работать, а это значит, что мы больше не должны заботиться о JavaScript-альтернативе для работы меню.  Текстовые кнопки Основные кнопки, которые были в vBulletin 3, не были популярными. Они имели фиксированный цвет, и сглаживание по краям требовало сохранять их заново под каждый цвет фона. Для vBulletin 4 я полностью отказался от кнопок-изображений в пользу кнопок, основанных на CSS стилях стандартных ссылок. Браузеры, основанные на Gecko (Firefox) и Webkit (Safari, Chrome) могут воспользоваться закругленными углами, используя альфа-канал для прозрачности в PNG.  В некоторых случаях будет по-прежнему использоваться графика для кнопок, но скорее как дополнение, в виде иконки к тексту, а не для замены всей кнопки. Эти иконки будут с альфа-прозрачностью PNG, так что они будут хорошо смотреться на любом фоне. Это означает, что кнопки для различных стилей будет гораздо легче создавать в vB4. Встроенная подсветка модерации В vBulletin 3 имеется JavaScript-функция, которая обрабатывает подсветку контента, когда он помечается для встроенной модерации. Делается это путем замены классов alt1 и alt2 на класс inline. vBulletin 4 обходится без потребности в этом сложном коде, просто присоединяя дополнительный класс к внешнему контейнеру каждого элемента контента, который будет подсвечен.  Быстрый переход До сих пор, быстрый переход был сделан через select-меню, которое накладывает определенные ограничения на внешний вид. В vB4 быстрый переход использует новую систему всплывающего меню, чтобы обеспечить гораздо большую гибкость стиля. При нажатии в меню на определенный раздел используются стандартные ссылки, а не форма контроля. Так что теперь каждый, даже с базовым знанием HTML, сможет легко добавить свои собственные ссылки (для того, чтобы сделать это в vB3, потребуется написать обработчик PHP для каждой новой ссылки). Закрытое...  и открытое меню.  Информация и настройки раздела Различные элементы внизу старого отображения раздела были аккуратно включены в единый блок, в сочетании с правилами раздела, иконками, настройками отображения, списком пользователей и списком модераторов. В результате стало значительно чище, чем в предыдущих версиях vBulletin.  Отображение тем На мой взгляд, наиболее важные страницы форума. Сообщения Следует подчеркнуть, что цель дизайна этой страницы в том, чтобы посетитель мог получить то, для чего и создана эта страница - чтение сообщений. Исследования показывают, что людям читать содержимое легче, если их взгляд переходит на следующий ниже столбец без прерывания на нерелевантную (или менее релевантную) информацию. Одно из самых больших изменений, которое я сделал для vB3, когда делал редизайн из vB2, заключалось в том, чтобы изменить макет postbit'а с "аватар слева, сообщение справа" на "аватар сверху, сообщение снизу". В настоящее время пришлось все же отказаться в пользу более традиционного макета, в две колонки (аватар слева).  Тем не менее, я принял еще один шаг по зачистке посторонних элементов, которые попадаются при чтении темы. Выше на скриншоте видно, что кнопки ответа, цитаты и редактирования выглядят неактивными, до тех пор, пока посетитель не наведет курсор на сообщение. В этот момент они превращаются в полноценную иконку + текст кнопки. Для посетителей, которые заинтересованы только в просмотре темы, а не участия в ней, это будет более приятным опытом непрерывного чтения.  Информация темы Как и в случае со страницей forumdisplay, многие дополнительные остатки из нижней части страницы showthread сейчас собраны в одном поле. Формы С момента первого появления стиля vBulletin 3, много страниц заимело целый список форм. Примером может быть "редактирование настроек" на странице кабинета пользователя. Время шло, и все больше людей добавляли в эти формы что-то свое. Мы потеряли (если вообще когда-либо имея) согласованность в дизайне, в представлении форм. В vBulletin 4 я нацелен исправить это путем создания библиотеки типовых форм контроля макетов, из которых могут быть построены почти все формы vBulletin. Их HTML-разметка чрезвычайно проста, но CSS правила, прилагаемые к ним, делают их (по моему скромному мнению) очень красивыми, доступными и простыми по взаимодействию. Вот несколько примеров:      Система зависимого управления После просмотра некоторых форм из vB3, я обнаружил несколько примеров управления, которые являются лишними, если выбрана определенная опция. Одним из примеров этого является опция "Удалить сообщения" на странице редактирования сообщения. Здесь у нас есть три радио-кнопки и текстовое поле. Не сразу ясно, что текстовое поле является излишним, если только переключатель не установлен на "Delete Message" (мягкое удаление).  В целях решения этой проблемы, я разработал систему "зависимого управления", где некоторые опции становятся лишь тогда активными, когда включена родительская или другая конкретная опция. Вот пример управления опцией "Удалить сообщение":  Система зависимого управления сама зависит от JavaScript, но если JavaScript отключен, форма будет продолжать функционировать. Она просто будет делать это без контроля переключения опций. Вот еще несколько примеров системы зависимого управления:  И еще один момент... Просто есть время, чтобы показать дизайн нескольких страниц, которые я сделал. Просмотр месяца  Просмотр недели  Добавление нового события  Источник Добавлено через 4 минуты Новые скриншоты vbulletin 4 На официальном сайте появилось несколько скриншотов, которые демонстрируют главную страницу форума, показ темы, профиль пользователя, а также 3 скриншота новой системы управления контентом (vBulletin CMS).       |
|
|
|
|
Вес репутации:
0
Регистрация: 07.09.2009
Адрес: г.Орёл
Сообщений: 17
Сказал(а) спасибо: 20
Поблагодарили 1 раз
в 1 сообщении |
Для меня по скриншотам что то непривычно хотя некоторые моменты например: профиль пользователя блок с лева а не справа
  ..... .....
Исправил Aksis; 25.10.2009 в 18:09. |
|
|
|
|
Вес репутации:
0
Регистрация: 02.04.2011
Сообщений: 2
Сказал(а) спасибо: 1
Спасибок 0
в 0 сообщениях 
|
Очень много багов в vBulletin 4, да и стиль ужасный
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
Ну стиль то современный, вот только переделке трудно поддается... а багов много конечно...
Так что лучше сидеть на 3-ей версии или присмотреться к IPB или XenForo |
|
|
|
|
Вес репутации:
0
Регистрация: 12.06.2012
Адрес: Москва
Сообщений: 116
Сказал(а) спасибо: 31
Спасибок 4
в 4 сообщениях |
Есть ли новые стили на vBulletin 4.1.12? И где их можно взять? Мне хотелось бы примерить стиль, такой, как в закрытом разделе для тех кто приобретал лицензию на официальном сайте Please Log In
Благодарю! Исправил Johnny Rodgger; 17.06.2012 в 20:59. |
|
|
|
|
Вес репутации:
0
Регистрация: 12.06.2012
Адрес: Москва
Сообщений: 116
Сказал(а) спасибо: 31
Спасибок 4
в 4 сообщениях |
Цитата:
Сообщение от Vector
Посмотрите тут
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
Цитата:
Сообщение от Johnny Rodgger
Там нет того стиля который мне нужен.
|
|
|
|
|
Вес репутации:
0
Регистрация: 12.06.2012
Адрес: Москва
Сообщений: 116
Сказал(а) спасибо: 31
Спасибок 4
в 4 сообщениях |
Цитата:
Сообщение от Vector
Так я и не знаю название того стиля, который вам нужен
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
|
| Ответить |
| Опции темы | |
| Опции просмотра | |
|
|
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| FAQ Установка vBulletin 3.8.x | Vector | FAQ по vBulletin 3.х | 257 | 21.12.2015 17:51 |
| FAQ Вопросы новичков по vBulletin (часть 1) | Vector | FAQ по vBulletin 3.х | 520 | 25.05.2012 22:22 |
| Новости Deimos X-10 – первый игровой ноутбук от BFG | Vector | Новости Hardware | 0 | 14.10.2009 00:39 |
| Статья Risen – последний из могикан (первый взгляд) | Vector | Новости Software | 0 | 11.09.2009 00:38 |
| Инфо Качаем хаки для vbulletin !!! | Vector | Хаки для vBulletin 3.х | 0 | 10.09.2009 12:24 |






