Блоки сайта: Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Основы веб-дизайна, разбор основных блоков web-дизайна на сайте
От автора: приветствую тебя, дорогой читатель! В этой статье я предлагаю рассмотреть основы веб-дизайна, а точнее, главные блоки сайта. Внешняя красота играет важнейшую роль при разработке макета, однако, про юзабилити забывать также не стоит. Следуя перечисленным ниже советам, вы научитесь создавать не только красивые сайты, но и удобные.
Настоящий мастер веб-дизайна 2.0 должен уметь удивлять людей нестандартным мышлением и креативным подходом к решению поставленных задач. Тем не менее, это не значит, что нужно совать на фон сайта летающих драконов, чтобы привлечь внимание пользователей.
Люди заходят на сайт не затем, чтобы лицезреть дизайнерские мазки на холсте, а за контентом. Следовательно, ваши мысли целиком и полностью должны быть направлены на разработку грамотного юзабилити. Основы успешного web-дизайна — это удобство и эстетика. Пока эта идея не пронзит ваше сердце как стрела Купидона, любовь хорошего заказчика, увы, не найти.
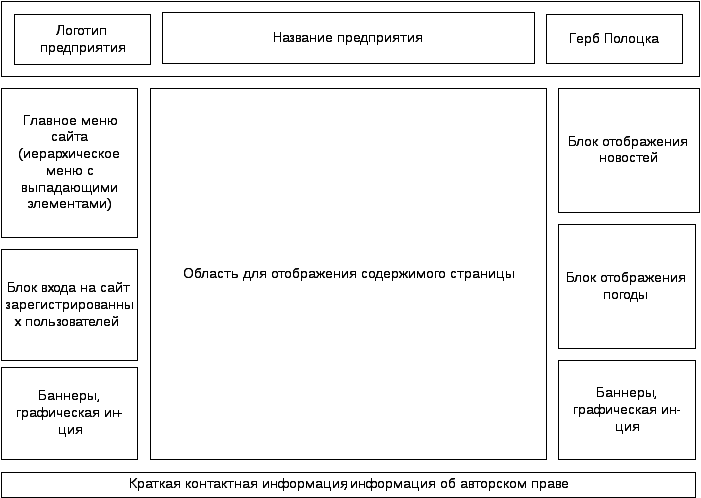
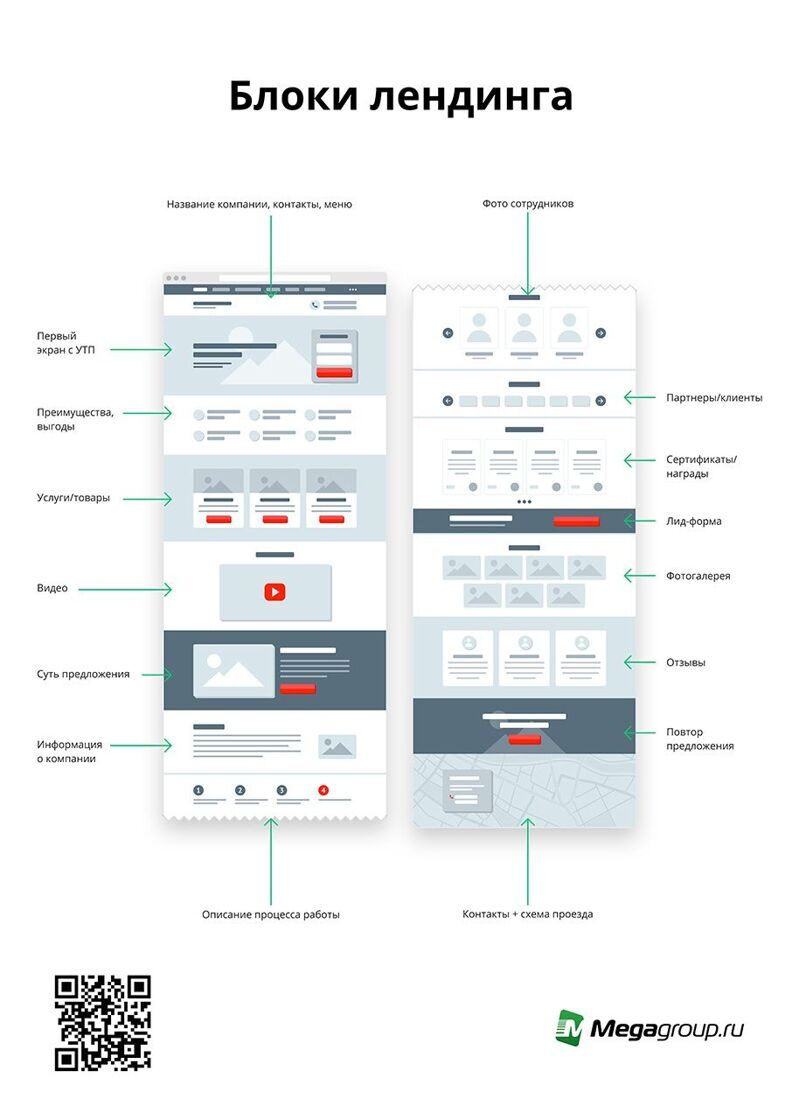
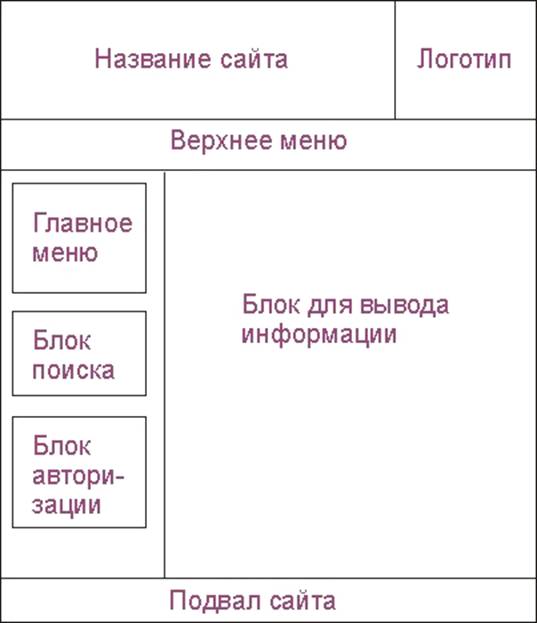
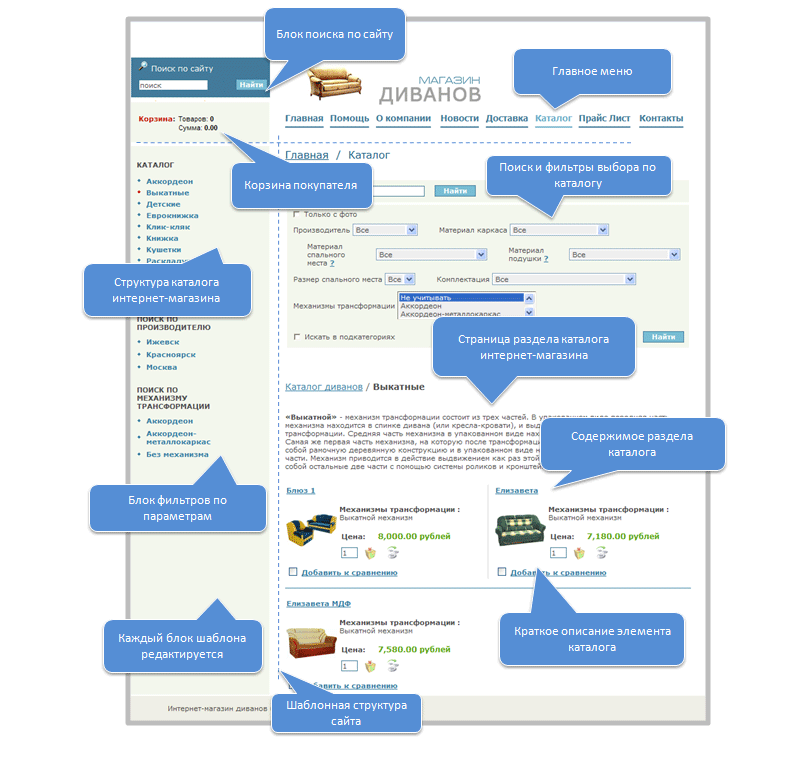
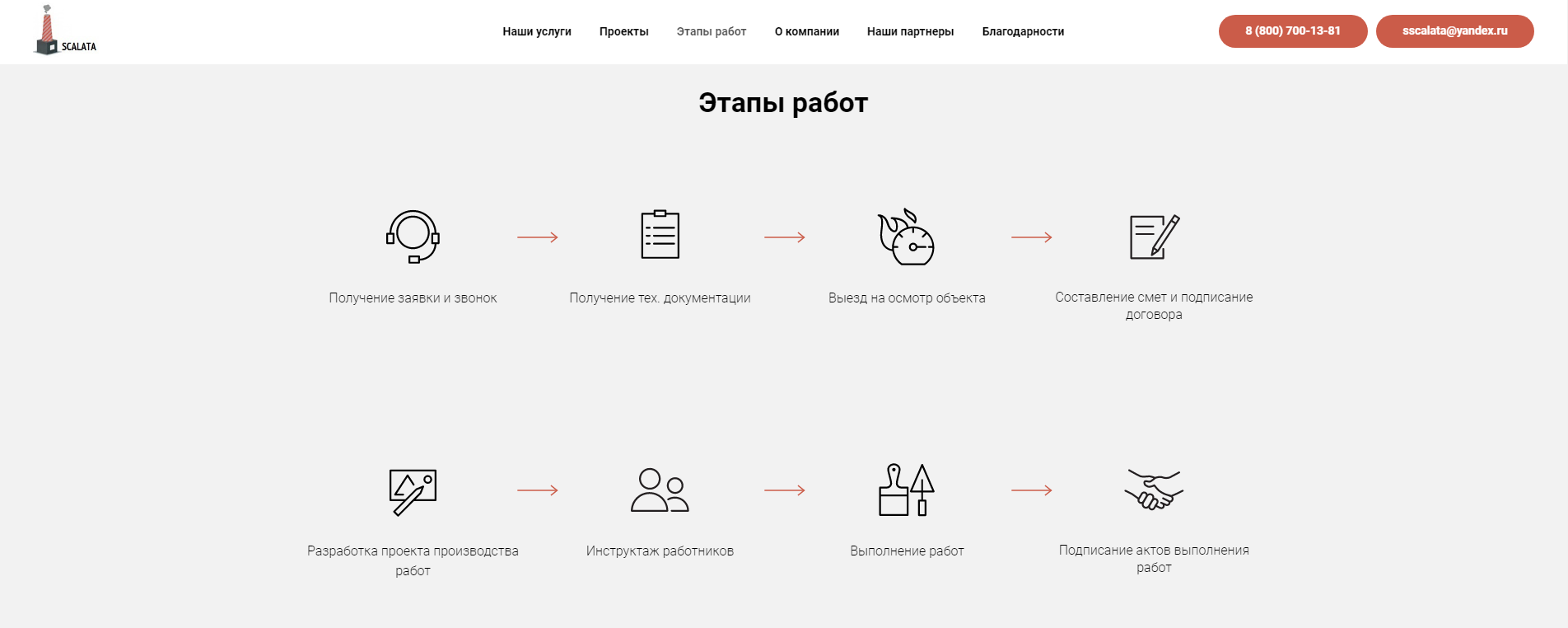
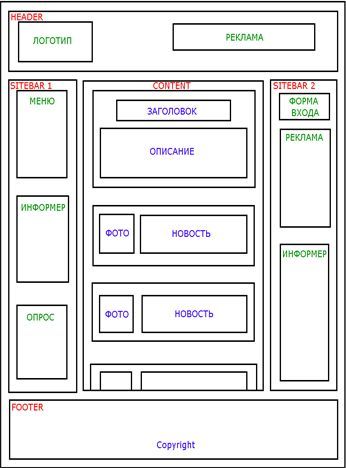
Если вы уже давно варитесь в карьере веб-дизайнера, то наверняка знаете о том, что одну из важнейших ролей при создании удобного сайта играет грамотное оформление блоков (модулей). Они представляют собой структурные элементы интернет-страницы. Стандартная модульная сетка состоит из навигационного меню, шапки (header), основной информационной зоны (content) и подвала (footer).
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееШапка (header)
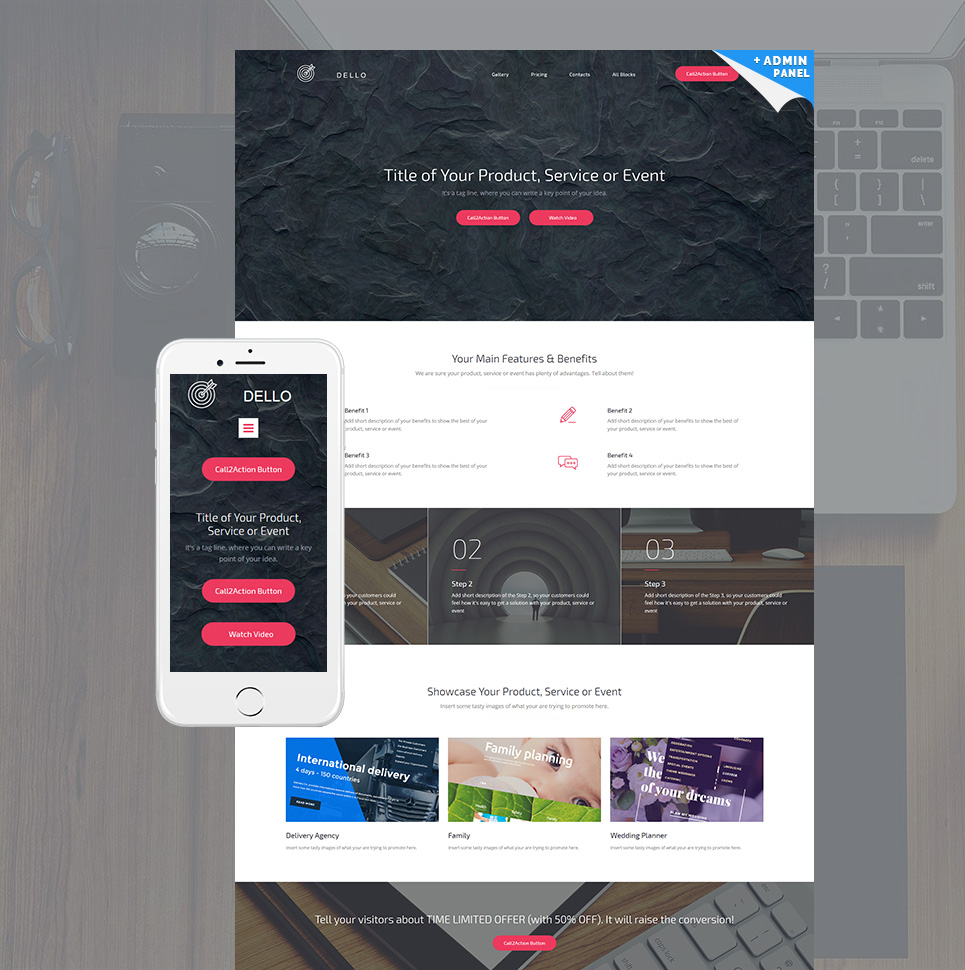
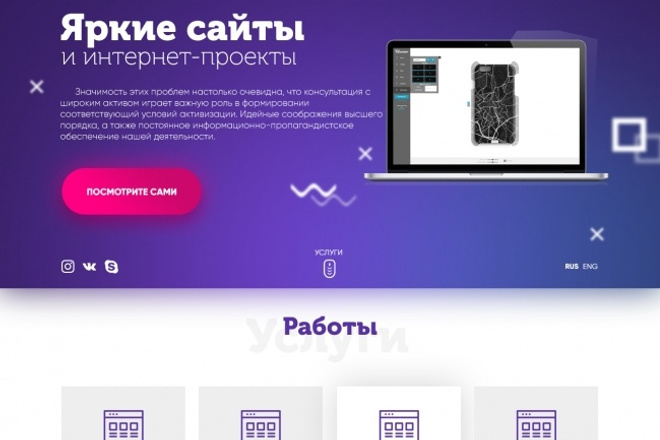
Шапка считается одним из главных элементов на сайте, благодаря которому он запоминается пользователям. Зачастую веб-дизайнеры стремятся вложить весь творческий поток именно в эту зону, базируясь на красивых изображениях, которые не имеют никакого отношения к тематике проекта.
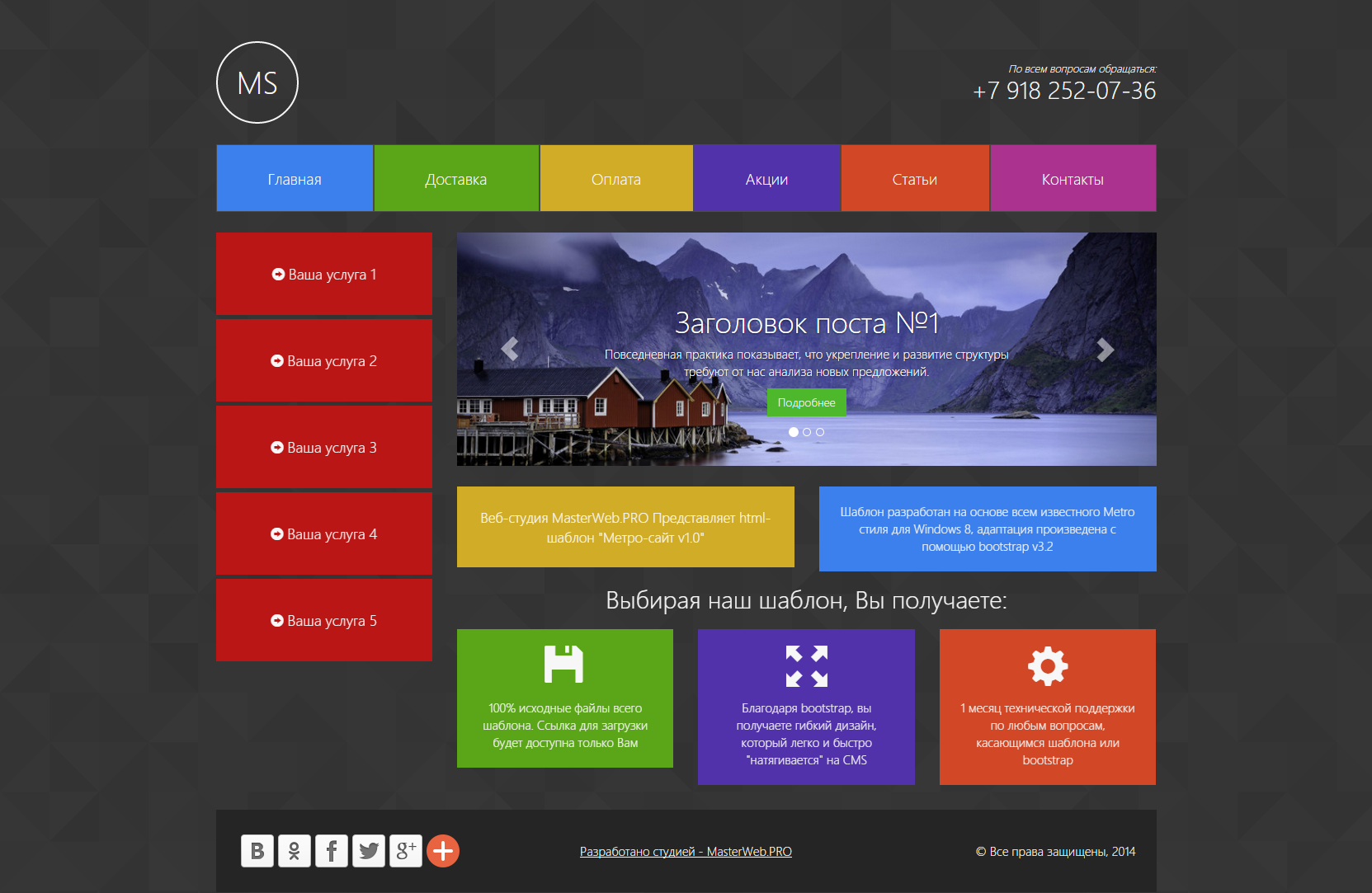
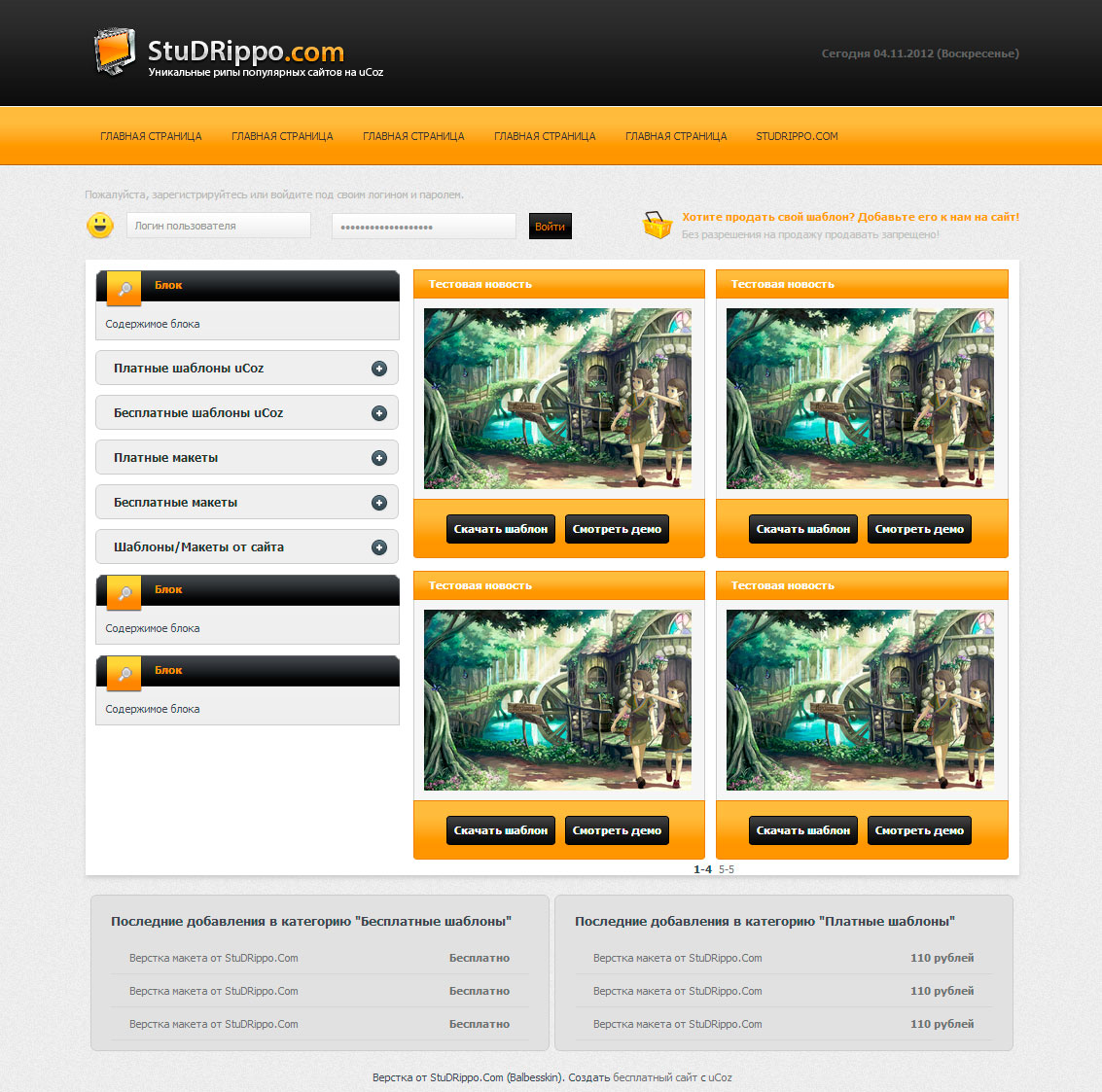
Вы наверняка встречали различные фоны страниц в виде галактик, голубого облачного неба, травы или всевозможных абстракций. Подобные решения уже считаются штампом, который является признаком безвкусицы. Можно создать привлекательную и эффективную, с точки зрения пользы, шапку даже без использования каких-либо изображений. Рассмотрим мои слова на примере довольно простого шаблона.
Подобные решения уже считаются штампом, который является признаком безвкусицы. Можно создать привлекательную и эффективную, с точки зрения пользы, шапку даже без использования каких-либо изображений. Рассмотрим мои слова на примере довольно простого шаблона.
Первым делом необходимо убрать неуместный фоновый рисунок в виде травы.
Уже можно заметить, насколько за счет простого действия увеличилась зрительная фокусировка на основном контентном блоке сайта. В этом и заключаются основы веб-дизайна. Ищите простые решения, а не сложные.
Шапка не должна занимать слишком много места, чтобы пользователю не пришлось тратить дополнительное время и нервы на постоянное прокручивание вниз во время перехода на новую страницу. К слову говоря, даже разработчики популярных браузеров решились на отмену большого количества опций в верхнем блоке, чтобы обеспечить людям более комфортные условия для работы. Шапка должна быть настолько высокой, чтобы она не теснила логотип.
После того как мы убрали нелепый травянистый фон, следует укоротить шапку. Логотип мы помещаем в более подходящую форму, чтобы сохранить дополнительное место. Кстати, старайтесь избегать круглых и кривых элементов на своем сайте. Редко встречаются случаи, когда они гармонично бы смотрелись. Мы используем прямоугольные мониторы, поэтому соответствующего типа блоки будут выглядеть на порядок уместней. Округлить рекомендую лишь углы.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПосле удаления бэкграунда фон стал слишком темным. Этот вариант нам тоже не подходит, ведь мы не забываем про важный пункт основ веб-дизайна — эстетику. Подобный фон будет давить на психику пользователей, поэтому его заменяем на более светлый вариант.
Чтобы шапка не выглядела пустой, дополним свободное место слоганом компании и номерами телефонов.
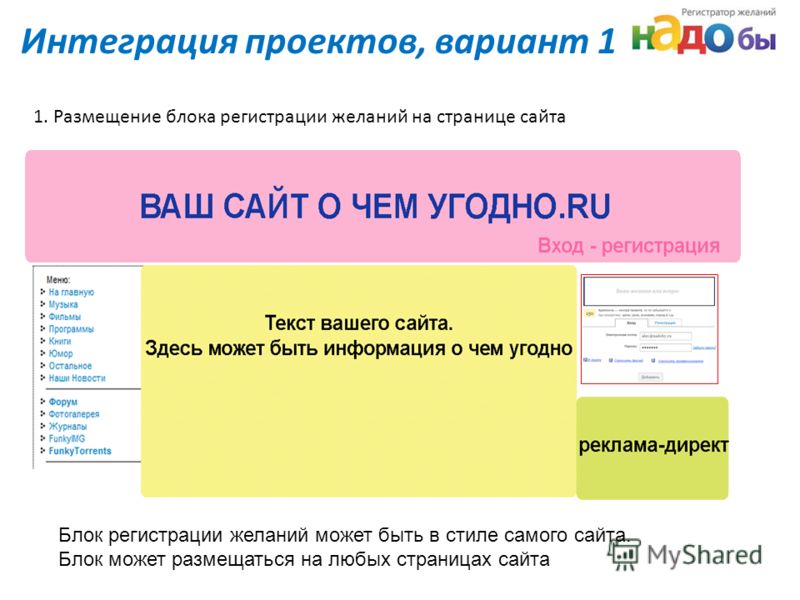
Также можно добавить форму регистрации и входа на сайт, рекламный баннер и т. д. Тут уже все зависит от ваших предпочтений и требований заказчика.
Информационный блок (content)
Исходя из основ web-дизайна, контентный блок каждого сайта должен предполагать определенную структуру. Однако многие из существующих в интернете сайтов были разработаны людьми, далекими от этого направления. Такие онлайн-ресурсы зачастую представляют собой водопады нечитабельного текста, разбавленного графическими изображениями, которые никто не планирует даже выравнивать по одной стороне.
Ключевые принципы построения контента примерно схожи с основами создания дизайна для сайта: текстовая страница должна быть гармонично сверстана и структурирована. Также важно выделить ее ключевые детали (заголовок, подзаголовок и т. д.).
Разбивайте тексты на абзацы. Подобное решение поспособствует более мягкому восприятию информации. Причем, старайтесь структурировать текст таким образом, чтобы каждый из абзацев имел в своем составе не более 6 строк.
Не делайте текстовые строки слишком длинными. Что я (и, скорей всего, не только я) ненавижу в различных информационных сайтах вроде Википедии, так это растяжение контента на всю страницу. У меня обычно не выходит читать там что-то более 2 минут. Другие посетители также особо не задерживаются на подобных ресурсах, а быстро хватают нужную информацию и бегут оттуда. Я считаю, что блоги становятся с каждым днем популярней именно благодаря эстетичному структурированию контента.
Зачастую этой зоне не уделяется должного внимания, а зря, ведь футер и шапку сайта можно представить в виде обложки книги: в принципе без нее можно обойтись, однако отношение читателя к материалу будет уже совсем другим. С идеологической составляющей подвала, я думаю, мы разобрались. Перейдем к тому, что нужно размещать на этом участке сайта.
И без футера посетитель поймет, где заканчивается страница. Тем не менее, визуальный акцент поставить необходимо, дескать: «Все господа, концерт окончен, колесико не крутим». В подвальной зоне можно заявить о том, что материалы сайта разрешено копировать только с письменного согласия компании/редакции/автора или кто вы там.
Надеюсь, что сегодняшняя статья была вам полезна, и вы продвинулись еще на одну ступенечку вверх в постижении основ дизайна сайтов. Подписывайтесь на блог и делитесь ссылкой на него с друзьями, ведь совсем скоро выйдет еще множество ценного, интересного контента.
У меня все, до новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн.
 Быстрый старт
Быстрый стартИзучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак создавать страницы воронки и сквозные блоки на AdvantShop
В данной статье мы рассмотрим, как создавать несколько страниц в одной воронке, как связывать их между собой и как настраивать сквозные блоки для этих страниц.
Создание страниц воронки
Предположим, что вы создали воронку «Кондитерская» с одной страницей, которая так и называется: «Кондитерская» (рис. 1).
Рисунок 1.
И предположим, что вы хотите разместить на этой воронке ещё несколько страниц: «Рецепты», «Мы на выставке» и «Договор». Для того, чтобы добавить в воронку дополнительную страницу, нажмите кнопку «Создать страницу» (рис. 2).
Рисунок 2.
Введите название страницы и нажмите кнопку «Создать страницу» (рис. 3).
Рисунок 3.
Аналогичным образом добавьте остальные страницы. В результате получится список готовых страниц (рис. 4).
В результате получится список готовых страниц (рис. 4).
Связь страниц воронки
Теперь необходимо создать связь между всеми страницами воронки.
Перейдите к редактированию страницы «Кондитерская». Добавьте любой блок с типом «шапка», в котором есть пункты меню — например, «Меню по центру» (рис. 5).
Рисунок 5.
По умолчанию в этом блоке уже указаны пункты меню: «О нас», «Каталог», «Оплата», «Доставка» и «Контакты» (рис. 6).
Рисунок 6.
Названия пунктов можно изменить, а сами пункты меню можно удалять или добавлять (подробнее с настройкой пунктов меню вы можете ознакомиться в инструкции).
Перейдите в настройки блока c меню. Укажите названия нужных вам пунктов меню и ссылки на соответствующие страницы — «Рецепты», «Мы на выставке» и «Договор», которые вы создали ранее (рис. 7). Ссылку на конкретную страницу вы можете скопировать из строки браузера, находясь на ней (рис.
Рисунок 7.
Рисунок 8.
В итоге, у вас должно получиться несколько пунков меню: «Рецепты», «Мы на выставке» и «Договор» (рис. 9).
Рисунок 9.
Сквозные блоки
Теперь необходимо сделать так, чтобы блок с меню был на каждой странице воронки. Можно добавить его на каждую страницу воронки вручную, а можно просто сделать этот блок сквозным. Сквозной блок — это один и тот же блок, который отображается на всех страницах воронки.
Для того, чтобы сделать блок с меню сквозным, перейдите в его настройки. На вкладке «Внешний вид» поставьте галочку «Показывать на всех страницах» и сохраните настройки блока (рис. 10).
Рисунок 10.
После применения настройки этот блок будет отображаться не только на главной странице «Кондитерская», но и всех других страницах воронки — например, на странице «Рецепты» (рис. 11).
Рисунок 11.
Теперь, предположим, что вы хотите скрыть блок с меню на один странице — например, «Договор». В этом случае перейдите в настройки страницы «Договор» (рис. 12).
В этом случае перейдите в настройки страницы «Договор» (рис. 12).
Рисунок 12.
На вкладке «Основные» поставьте галочку «Отключить показ сквозных блоков» и сохраните настройки блока (рис. 13).
Рисунок 13.
Теперь на странице «Договор» не отображаются сквозные блоки (рис. 14).
Рисунок 14.
Готово. Мы рассмотрели, как создавать несколько страниц в одной воронке, как связывать их между собой и как настраивать сквозные блоки для этих страниц.
Тэги: воронка, воронки, создание многостраничного сайта, сквозные блоки, показ сквозных блоков, отключение сквозных блоков, многостраничный сайт
Страницы и общие блоки — Документация Webasyst
Функционал статических страниц и общих блоков позволяет построить небольшой сайт только на основе приложения «Сайт», не устанавливая другие Вебасист-приложения.
Страницы
Страницы со статическим содержимым — это неотъемлемая часть любого сайта, будь то простой сайт, блог, фотогалерея или интернет-магазин, поэтому функционал
создания и редактирования статических (информационных) страниц вынесен в приложение «Сайт», чтобы не было необходимости дублировать его в каждом отдельном приложении.
Например, приложение «Магазин», скорее всего, не сможет обойтись без информационных страницы («О магазине», «Доставка» и пр.). Разработчик приложения может реализовать собственный механизм управления информационными страницами в своем приложении. Но для этого удобнее использовать готовую инфраструктуру приложения «Сайт».
В содержимом страницы можно использовать все возможности шаблонизатора Smarty и инструменты, которые предоставляет шпаргалка. Например, следующим образом можно вывести различную информацию в зависимости от платформы (операционной системы) устройства, с помощью которого посетитель просматривает сайт:
{if $wa->userAgent("platform") == 'windows'}
<a href="...">Скачать установщик для Windows</a> (.exe, 3 МБ)
{elseif $wa->userAgent("platform") == 'mac'}
<a href="...">Скачать в Mac App Store</a>
{/if}
Визуальный WYSIWYG-редактор содержимого страницы работает на основе редактора redactor.
Общие блоки
Общие блоки — это фрагменты HTML/Smarty-кода, которые можно подключать внутри содержимого страниц сайта и в шаблонов дизайна, как «подшаблоны». В содержимом общих блоков можно использовать все те же инструменты Smarty и шпаргалки, что и в редакторе шаблонов дизайна.
Общие блоки удобно использовать для сайтов, основанных на нескольких независимых приложениях, каждое из которых использует свою тему оформления. Для того,
чтобы привести все приложения (поселения приложений) к единому виду, некоторые фрагменты сайта удобно вынести в общие блоки и подключить их внутри шаблонов
приложений вместо того, чтобы дублировать код. Например, это удобно для «шапки» или «подвала» сайта, JavaScript-кода счетчика посетителей и пр. Идентификатор (ID)
блока должен быть задаваться латинскими буквами и цифрами. Например, header, footer, google_analytics.
работа с блоками — Справка
Редактор WordPress предназначен для создания записей и страниц на веб-сайте. Сейчас расскажем, как им пользоваться.
Сейчас расскажем, как им пользоваться.
Это подробное руководство по всем функциям редактора WordPress.
Для начала узнайте, как добавлять содержимое с помощью блоков, посмотрите эти видеоролики или изучите эти инструкции по началу работы.
Содержание
Редактор блоков WordPressРедактор WordPress используется для создания страниц и записей с медиаданными, а также для управления их структурой. Вам больше не нужно беспокоиться о выравнивании и структурировании текста, цитат и изображений. Теперь каждый элемент в записи или на странице помещён в отдельный блок. А вы можете просто творить.
Если внешний вид редактора отличается от описанного в этом документе, ознакомьтесь с полезной информацией о том, какие бывают редакторы.
Элементы редактора WordPress
Редактор WordPress состоит из трех основных разделов: верхнего меню, боковых меню и основной области содержимого.
Верхнее меню редактора WordPressЭлементы верхнего меню
Добавление блоков: список всех доступных блоков, шаблонов блоков и часто используемых блоков.
Режимы — инструменты для выбора и редактирования блоков различными способами. Чтобы выбрать, нажмите Escape; чтобы вернуться к редактированию, нажмите «Ввод».
«Отменить» и «Повторить» — отменить действие или повторить отмененное действие.
Сведения — количество символов, слов, заголовков, параграфов и блоков, используемых в документе.
Структура — список всех блоков, использованных на странице. Он нужен для переключения между блоками.
До публикации записи или страницы будут также отображаться такие элементы:
Сохранить черновик — сохранение черновика страницы или записи.
Предварительный просмотр — просмотр страницы/записи с установленной темой.
Опубликовать — публикация страницы или записи.
После публикации записи или страницы будут отображаться такие элементы:
Сделать черновиком — отменить публикацию страницы или записи и превратить ее в черновик.
Предварительный просмотр — просмотр страницы/записи с установленной темой.
Обновить — добавление нового содержимого и обновление опубликованной страницы/записи.
Настройки — управление отображением бокового меню настроек страницы, документа или блока.
Глобальные стили — если вы используете тему, которая поддерживает глобальные стили, эта опция позволяет изменить стили шрифта на всем сайте.
Jetpack — включение и выключение использования отметок «Нравится» и кнопок «Поделиться» в отдельных записях и на страницах, предварительный просмотр публикаций в соцсетях и получение коротких ссылок на запись или страницу.
Опции — настройки просмотра, стиль редактора и дополнительные инструменты.
При нажатии в верхнем меню на значки «Настройки», «Глобальные стили» и Jetpack открываются различные боковые меню.
Если вы не видите боковое меню в редакторе блоков, нажмите один из значков в верхнем меню рядом с кнопкой «Опубликовать»/»Обновить».
Настройки
В боковом меню «Настройки» доступны следующие параметры страницы/документа.
При нажатии на блок в боковом меню настроек появляются дополнительные параметры блока, соответствующие его типу.
Значок «Настройки»Глобальные стили
В боковом меню «Глобальные стили» можно изменить используемые по умолчанию шрифты заголовков и основного текста на всем сайте.
Значок «Глобальные стили»Jetpack
В боковом меню Jetpack можно выполнять следующие действия.
Значок JetpackОбласть содержимого в редакторе WordPress
Это третий элемент редактора WordPress, который вы будете использовать большую часть времени. Это основной раздел редактора, в котором можно добавить блоки с содержимым.
Создавать страницы и записи в редакторе очень просто. Блоки позволяют быстро добавлять и настраивать медиафайлы и визуальные элементы (раньше для этого требовались сложные шорткоды, пользовательский HTML-код и внедрённые объекты).
Добавление содержимого с помощью блоков
Для создания содержимого в редакторе WordPress используются блоки. Отдельный блок есть для каждого типа материалов: текста, изображений, видео и аудио, столбцов, пробелов, разрывов страниц, кнопок оплаты, календарей и многого другого!
Добавление блока
Существует множество типов блоков. Все они распределены по рубрикам. Каждый блок можно редактировать или перемещать независимо от других. Иногда некоторые блоки содержат свои собственные настройки форматирования, с помощью которых можно ещё более точно управлять макетом и функциональными возможностями.
Для добавления блока и выбора необходимого типа блока можно использовать различные способы.
Самый быстрый способ добавить блок — использовать значок плюса. Где бы вы ни увидели значок плюса, на него можно нажать и добавить блок.
Можно также начать вводить текст в пустой области, которая по умолчанию превращается в блок «Абзац».
- Нажмите черный значок «+» сбоку от пустого блока.
- Нажмите значок «+» в левом верхнем углу окна редактора. Тут можно увидеть, как будут смотреться блоки различных стилей.
- Нажмите клавишу «Ввод» (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Когда вы будете знать названия всех блоков, сможете добавлять их, вводя косую черту и название блока. Например, /image или /heading.
Просмотр часто используемых блоков
Чтобы создать рубрику часто используемых блоков, выполните следующие действия.
- Нажмите значок многоточия (три точки) в правом верхнем углу экрана редактора.
- Выберите Параметры.
- Поставьте флажок рядом с пунктом Показывать часто используемые блоки.
Когда функция часто используемых боков включена, их список доступен в библиотеке блоков.
Нажмите значок «+» в верхнем меню, чтобы открыть библиотеку блоков. Часто используемые блоки отображаются вверху списка.
Категория «Часто используемые блоки»Перемещение блоков
Чтобы переместить блок, удерживайте значок шести точек на панели инструментов блока и перетащите блок. Значок появляется, если щелкнуть внутри блока. Можно также нажимать значки стрелок, чтобы сдвинуть блок на одну позицию выше или ниже.
Настройка блоков
Каждый блок имеет собственные настройки. Чтобы найти их, нажмите на блок. Откроется панель инструментов в верхней части блока. Дополнительные настройки также находятся на боковой панели справа от редактора.
Если вы не видите настройки блока в правой части окна редактора, щелкните значок настроек ⚙️ (шестеренка) рядом с кнопкой «Опубликовать» или «Обновить», чтобы раскрыть боковую панель меню.
Примеры различных панелей инструментов блока
Панель инструментов блока абзаца Панель инструментов блока изображения Панель инструментов блока спискаНастройки блока — панель инструментов
Для доступа к дополнительным опциям, которые есть у большинства блоков, нажмите кнопку с многоточием справа от панели инструментов блока.
- Команда Скрыть параметры блока закрывает меню настроек.
- Команда Дублировать создает второй блок с тем же содержимым на той же странице.
- Команда Вставить до/после добавляет новый блок до или после текущего.
- Команда Редактировать как HTML переводит блок в версию HTML для редактирования кода HTML. В режиме редактирования HTML эта опция меняется на «Редактировать визуально».
- Команда Добавить в часто используемые блоки позволяет создать блок, который можно использовать на других страницах с сохранением содержимого и стиля. Подробнее.
- Команда Удалить блок удаляет блок со страницы или из записи.
Не весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включён в список разрешённых тегов HTML и не является кодом для ограниченного использования, как, например, JavaScript.
В настройках блока, расположенных в правой части экрана редактора, будут доступны различные опции в зависимости от типа выбранного блока.
На скриншоте справа активным блоком является «Абзац», поэтому у него можно изменить размер шрифта, шрифт и цвет фона. Также для него доступны расширенные опции: создание переходов по странице или добавление класса CSS.
Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.Если вы не видите настройки блока в правой части окна редактора, щелкните значок настроек ⚙️ (шестеренка) рядом с кнопкой «Опубликовать» или «Обновить», чтобы раскрыть боковую панель меню.
Изменение типа блока
Можно ли изменить тип блока? Без проблем! Каждый блок можно преобразовать в блок другого сходного или связанного типа. Например, изменить абзац на заголовок, список или цитату.
Навигация по блокам (выбор боков)
Некоторые блоки вкладываются в другие (так называемые «родительские» блоки), и нужен простой способ выбирать родительский блок.
Например, вы хотите растянуть блок столбца на всю ширину страницы. Если нажать на отдельный столбец, в его настройках нужного параметра не будет. Он есть в настройках родительского блока («Столбцы») и позволяет изменить стиль разметки блока «Столбцы».
Чтобы выбрать родительский блок, наведите курсор на самый левый значок на панели инструментов блока, как на этом скриншоте.
Эта функция может пригодиться, если есть текст в блоке «Столбец» и нужно выбрать этот блок или если есть несколько кнопок в блоке «Кнопки» и нужно выбрать общий блок кнопок.
Либо можно использовать меню «Сведения», чтобы переключаться между добавленными в запись или на страницу блоками.
Меню «Сведения» — это выпадающее меню со всеми блоками, вставленными на страницу или в запись. Оно упрощает обзор структуры страницы и выбор блока, с которым вы хотите поработать.
Оно упрощает обзор структуры страницы и выбор блока, с которым вы хотите поработать.
Чтобы открыть меню «Сведения», нажмите значок, который выглядит как небольшой маркированный список с тремя горизонтальными линиями. Он находится справа от значка структуры содержимого (информации) в левом верхнем углу окна редактора.
С помощью меню «Сведения» особенно удобно переходить к блокам, которые сложно найти по-другому, например к отдельным столбцам в блоке «Столбцы» или блокам внутри блока «Группа».
С помощью инструмента навигации по блокам, можно сразу переходить к нужному блоку и редактировать его.Удаление блока
Чтобы удалить блок, выберите его и нажмите кнопку с многоточием на панели инструментов над ним. Вы увидите настройки, где есть опция удаления данного блока.
Удалить блокШаблоны блоков
Шаблоны блоков — это коллекция блоков, которую можно вставить в запись или на страницу. Это быстрый способ добавить содержимое с красивой структурой.
Это быстрый способ добавить содержимое с красивой структурой.
Например, существует шаблон, с помощью которого можно вставить и расположить рядом три изображения.
Вставка шаблона блока
- Нажмите значок «+» в верхнем меню, чтобы добавить новый блок.
- Откройте вкладку Шаблоны.
- Щелчком мыши выберите шаблон, который необходимо вставить. Он будет вставлен в документ в месте расположения курсора.
Подробные сведения см. в руководстве по работе с шаблонами блоков.
Предварительный просмотр страниц и записей
Хотя редактор блоков дает представление о том, как будет выглядеть страница после публикации, могут быть небольшие изменения в ее внешнем виде из-за темы или ее настроек.
Параметр «Предварительный просмотр» в верхнем менюПараметр Предварительный просмотр загружает страницу, с которой вы работаете, вместе с темой и сохраненными пользовательскими настройками (например, пользовательскими CSS).
Этот параметр также позволяет увидеть, как страница или запись будет выглядеть на ПК, планшете или мобильном устройстве. При использовании тарифного плана WordPress Business и выше можно также просмотреть, как страница будет выглядеть в результатах поиска и при публикации в соцсетях.
Предварительный просмотр на различных устройствахНастройки документа
Справа от редактора блоков в разделе настроек документа можно добавлять теги и рубрики, добавлять изображения в избранные, отслеживать и изменять статус записи и т. п. Эти опции применяются ко всей странице или ко всей записи.
Щёлкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы редактировать конкретные опции.
Если вы не видите настройки документа в правой части окна редактора блоков, щелкните значок настроек в виде шестеренки ⚙️ в правом верхнем углу.
Дополнительные параметры
Настройте параметры редактирования в соответствии со своими потребностями с помощью трёх точек справа от значка настройки.
Просмотреть
Показывает опции там, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию открывается визуальный редактор. Переключитесь в редактор кода, чтобы просматривать всю страницу в виде HTML-кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Инструменты
Управляйте существующими блоками, которые можно использовать многократно, копируйте все содержимое для вставки на другую страницу или освойте комбинации клавиш быстрого доступа.
Опции
Укажите, какие настройки документа будут видны на боковой панели.
Дополнительные параметрыЧасто задаваемые вопросы
Как редактировать код HTML в редакторе WordPress?Если хотите написать собственный код HTML, можете воспользоваться блоком «Пользовательский HTML».
Остальные параметры редактирования кода HTML в редакторе WordPress находятся здесь.
Не весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включён в список разрешённых тегов HTML и не является кодом для ограниченного использования, как, например, JavaScript.
Как будет выглядеть моё текущее содержимое?После перехода с классического редактора на редактор блоков текущее содержимое должно выглядеть так же, как и раньше. Если вы редактируете существующую запись или страницу в новом редакторе, всё содержимое будет помещено в классический блок, который будет обрабатывать данную информацию точно так же, как это делалось в предыдущем редакторе. Здесь подробно описан процесс преобразования в блоки.
Здесь подробно описан процесс преобразования в блоки.
Небольшая разница между тем, как ваше содержимое отображается в редакторе и на сайте, в основном связана с отображением разных визуальных элементов в вашей теме. Некоторые темы содержат стили, которые делают картинку в редакторе более похожей на конечный сайт, а в других темах таких стилей может не быть. Если, например, ваша тема содержит боковую панель, но вы не видите её в редакторе, то при отображении содержимого на сайте его ширина может оказаться немного другой.
Почему некоторые настройки доступны не на всех моих сайтах?Если на сайте используется тарифный план WordPress.com Business, возможно, у вас есть плагины, позволяющие добавить в редактор пользовательские блоки. Этих блоков не будет на другом сайте, где такой плагин отсутствует.
Некоторые настройки блоков (wide или full-width) должны поддерживаться в вашей теме. Одинаковые блоки могут присутствовать на разных сайтах, но какие-то настройки, применяемые для них, могут немного отличаться в зависимости от используемой темы.
Да. В редакторе есть блок «Шорткод», в котором можно использовать шорткоды, как и раньше. В дальнейшем многие шорткоды будут преобразованы в отдельные блоки.
Будет ли этот редактор доступен для всех?Наша цель заключается в том, чтобы новый редактор WordPress был так же легко доступен для всех, как и предыдущие редакторы. И даже более того. Мы хотим, чтобы все могли им пользоваться. Согласно стандартам доступности WordPress, «весь новый или обновляемый код, выпускаемый на WordPress, должен соответствовать рекомендациям Руководства по обеспечению доступности веб-контента (WCAG) 2.0 на уровне AA«. Без исключений. Если возникнут проблемы доступности, свяжитесь с нами.
Нужно ли использовать какую-то специальную тему для нового редактора?Нет. Новый редактор блоков будет работать со всеми темами. Но, возможно, не все темы будут поддерживать специальные функции разметки (например, содержимое с настройками wide и full-width).
Чтобы узнать количество слов на странице или в записи, нажмите значок информации, который выглядит как буква i в круге в левом верхнем углу экрана. Эта опция доступна в версии для ПК, но недоступна в мобильной версии.
Инструменты проверки орфографии и грамматики отсутствуют, поскольку проверка орфографии по умолчанию предусмотрена во всех современных браузерах. Можете использовать эту функцию для исправления ошибок в записях.
Были ли эти инструкции полезны?
ReadyScript: Конструктор сайта
В разделе «Конструктор сайта» задаются правила отображения каждой страницы интернет-магазина. Список страниц в системе предопределен установленными модулями. Например, страницами считаются: главная страница, страница со списком товаров, страница с карточкой товара, страница сравнения товаров, страница пункта меню, страница со списком статей, страница просмотра статьи и т. д.
д.
Если для страницы уже заданы правила отображения, то она будет присутствовать в списке страниц. В случае, если страницы нет в списке, для ее отображения будут использоваться параметры страницы «по умолчанию». Чтобы добавить персональное отображение для страницы, нажмите на кнопку Добавить страницу.
Конструктор сайта. Список страниц.
Конструктор сайта позволяет:
- Связать страницу с шаблоном отображения Smarty. В этом случае верстка и вставка необходимых блоков должны быть реализованы в шаблоне.
- Настроить страницу по сеточной модели. Этот вариант предусматривает сборку страницы, основываясь на трех понятиях: Контейнер, Секция, Блок.
В случае сборки сайта по сеточной модели страница делится на 12 или 16 колонок равной ширины (это происходит внутри Контейнера). Стандартной шириной рабочей области (в которой располагается весь контент) считается 960 px, однако это значение может быть и другим. Внутри рабочей области могут располагаться Секции, ширина которых измеряется количеством колонок, занимаемых секцией. Внутри секций можно расположить Блоки.
Внутри секций можно расположить Блоки.
Контейнер — это корневой элемент для секций, создает рабочую область. Имеет настройки:
- Ширина — указывает какое количество колонок должно быть на странице. Возможные варианты 12 или 16 колонок.
- CSS класс — CSS класс, который будет приписан HTML-элементу данного контейнера.
- Название — любое название, характеризующее содержимое контейнера.
- CSS класс оборачивающего блока — CSS класс HTML-элемента, располагающегося на уровень выше.
- Внешний элемент — HTML-тег, оборачивающий элемент с контейнером.
- Внешний шаблон — произвольный шаблон, выводящий HTML контейнера через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
- Внутренний шаблон — произвольный шаблон, выводящий HTML секций через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
Параметры контейнера
Чтобы добавить секцию в контейнер или настроить параметры контейнера, необходимо воспользоваться меню контейнера.
Меню контейнера
Если говорить о практике использования контейнеров, то обычно шапку, центральную часть, футер помещают в отдельные контейнеры.
Секция — область внутри контейнера, имеющая определенную ширину. Основное предназначение секции — это удерживание содержимого в пределах своей области. Имеет настройки:
- Название секции для автоматической вставки модулей — возможные значения: «Не указано», «Левая колонка», «Правая колонка», «Центральная колонка», «Другое». Используется во время установки новых модулей, для автоматического размещения Блоков.
- Ширина — ширина секции, указывается в количестве колонок, которое должна занимать секция.
- Внутреннее выравнивание — возможные значения: на всю ширину, слева, справа. Устанавливает, как должны горизонтально выравниваться Блоки внутри секции.
- Префикс — отступ слева внутри секции (padding-left). Задается в количестве колонок. Увеличивает ширину секции.

- Суффикс — отступ справа внутри секции (padding-right). Задается в количестве колонок. Увеличивает ширину секции.
- Сдвиг влево — сдвигает секцию влево, при этом секция может накладываться на другую (position:relative; left:-n).
- Сдвиг вправо — сдвигает секцию вправо, при этом секция может накладываться на другую (position:relative; left:+n).
- Пользовательский CSS класс — CSS класс, который будет присвоен HTML-элементу секции.
- Внутренний шаблон — произвольный шаблон, выводящий HTML блоков через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
Параметры префикс (prefix), суффикс (suffix), сдвиг влево (pull), сдвиг вправо (push) полностью соответствуют понятиям, принятым в CSS-фреймворке GS960.
Параметры секции
Каждая секция имеет собственное меню, действия которого описаны в изображении ниже.
Меню секции
Если внутри секции размещен хотя бы один блок, то создать вложенную секцию уже невозможно.
Если внутри секции размещена хотя бы одна секция, то размещение блока допускается только во вложенной секции.
Блок — видимая часть модуля, в которой отображается определенная информация. Блок размещается внутри секции. Каждый модуль может иметь неограниченное число блоков. Например, модуль «Каталог» содержит в себе следующие блоки: «Последние просмотренные товары», «Список категорий», «Рекомендуемые товары».
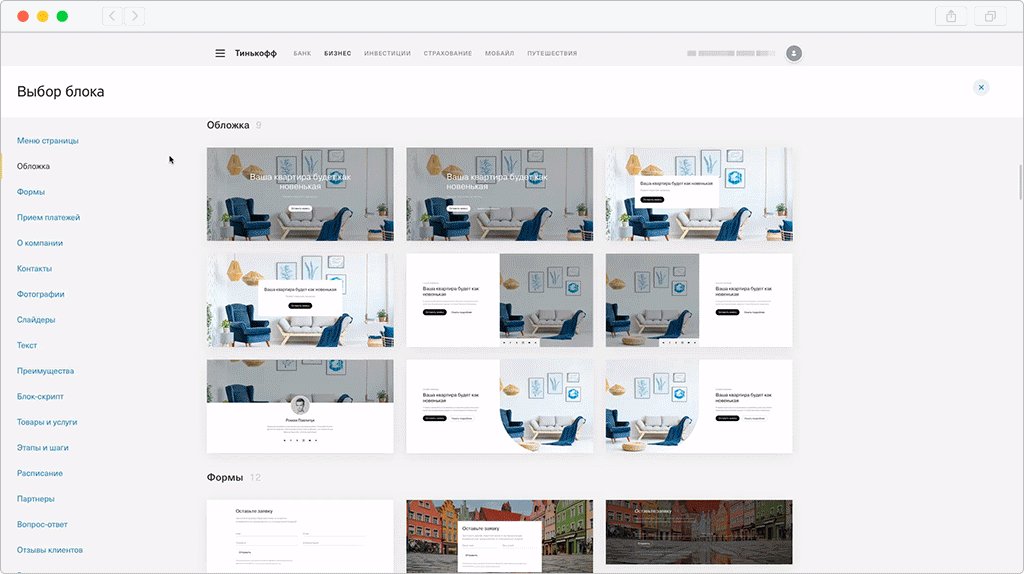
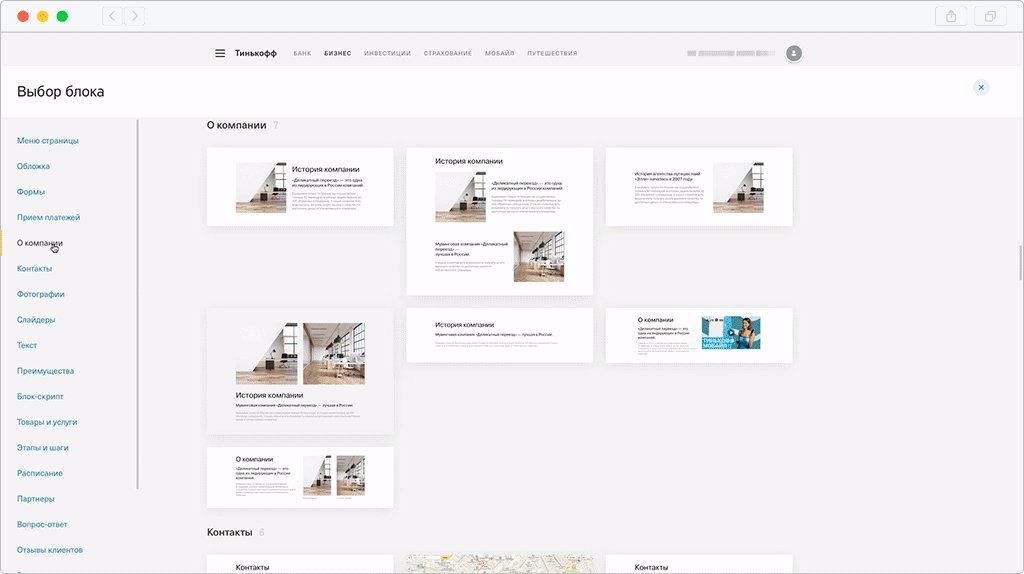
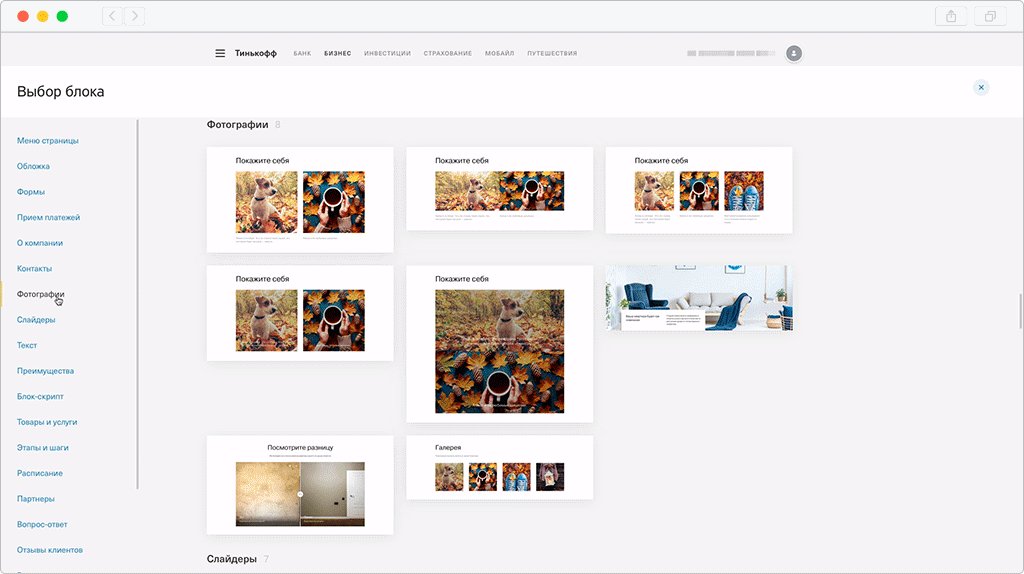
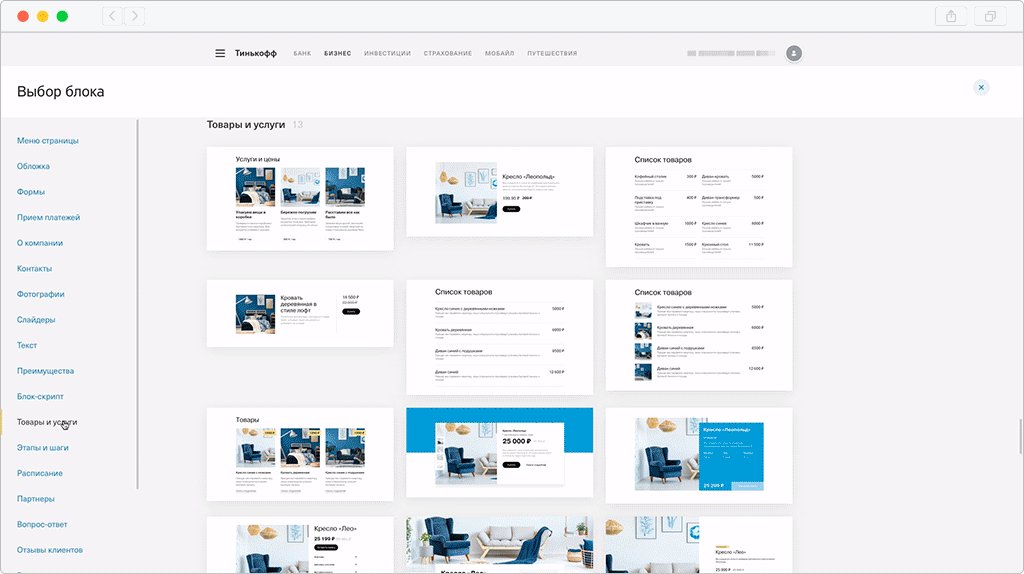
Чтобы добавить блок, в меню требуемой секции следует нажать на иконку «Добавить модуль». Откроется окно со списком доступных блоков, распределенных по модулям.
Диалог выбора блока
В случае, если блок имеет обязательные настройки, после выбора блока откроется диалог установки параметров блока. Например, блок «Список категорий» имеет две настройки:
- Шаблон, который используется для отображения блока;
- Корневая директория, с помощью которой можно ограничить список отображаемых категорий.
Настройки блока
Отдельно стоит сказать про блок Главное содержимое страницы.
Он принадлежит Системному модулю. Этот блок содержит основной HTML, который был подготовлен фронт-контроллером для открытой пользователем страницы. То есть данный блок должен присутствовать на каждой странице. Исключением может быть главная страница, фронт-контроллер которой ничего не возвращает.
При создании новых страниц имеется возможность наследования контейнеров со страницы по умолчанию. Например, с помощью этого механизма можно единожды определить на странице по умолчанию контейнеры «шапка», «центральный», «футер» и менять состав только центрального контейнера на различных страницах.
Наследование контейнеров
Вся информация в конструкторе сайта тесно связана с текущей темой оформления, установленной в настройках сайта. Во время установки темы загружаются полные сведения обо всех страницах и расположенных на них контейнерах, секциях, блоках. Это можно использовать, чтобы привести отображение всех страниц к виду по умолчанию, достаточно заново установить тему оформления.
Секции и блоки можно перемещать, используя технологию drag&drop (то есть с помощью мыши).
Перемещение блоков
Темы оформления, использующие адаптивные (отзывчивые) к различным устройствам технологии, иногда не поддерживают перемещение секций и блоков из-за того, что разработчиками темы заложен жесткий порядок элементов. Не рекомендуется перемещать местами секции в идущей в комплекте с коробочными версиями ReadyScript теме оформления.
В верхней части «Конструктора сайта» располагаются кнопки для быстрого импорта/экспорта структуры блоков через xml-файл:
- Сохранить эталон темы — позволяет сохранить все сведения о страницах в файле blocks.xml темы оформления.
- Экспорт — позволяет скачать xml-файл со всеми сведениями о страницах.
- Импорт — позволяет загрузить сведения о страницах из xml-файла.
Кнопки конструктора сайта
Внедрение информационных блоков с других сайтов
В сайт можно внедрять блоки, содержащие информацию с других сайтов. Одним из способов, является внедрение в собственный сайт определённого html-кода. На многих сайтах существуют собственные готовые коды, которые они рекомендуют размещать на сайте. Нередко их называют «виджетами».
Одним из способов, является внедрение в собственный сайт определённого html-кода. На многих сайтах существуют собственные готовые коды, которые они рекомендуют размещать на сайте. Нередко их называют «виджетами».
Перед интеграцией такого кода в сайт, рекомендуется проверять его содержимое на безопасность. При проверке, следует обратить внимание на скрипты и ссылок внутри кода. Иногда html-вставки с содержимом другого сайта затормаживают работу сайта, по причине скорости работы сайта-источника. Причиной некорректного отображения сторонней информаций на сайте, является несовместимость скриптов. Если информация с другого сайта не отображается, то возможно, не работает сервис сайта-источника.
Важнейшим фактором доверия к содержимому кода, является его источник. Большинство крупных информационных ресурсов имеет собственные сервисы по предоставлению той или иной информации для внедрения в сайт. Как правило, html-инъекции с сайтов интернет-гигантов, являются безопасными.
Вставка карты в сайт
Яндекс.Карты
Выбирается определённая область на карте или находится в поиске соответствующий адрес.
В правом верхнем углу расположена кнопка «Ссылка на карту». Удобнее будет воспользоваться конструктором схем проезда
.
Google Карты
Выделяется область отображения или водится соответствующий адрес.
В правом верхнем углу расположена кнопка «Ссылка на карту».
Внедрение видео
YouTube
Под видеороликом расположена кнопка «Отправить».
В раскрывающемся меню находится кнопка «Встроить».
Блоки из социальных сетей
Виджеты Вконтакте
Внизу любой страницы, не использующей автоматическую подкачку данных, находится ссылка «разработчикам».
Facebook Social Plugins
Внизу любой страницы, не использующей автоматическую подкачку данных, находится ссылка «разработчикам».
Блок «Поделиться» от Яндекса
Блок позволяет посетителям размещать ссылку на страницу сайта в социальных сетях или блогах.
Пример работы блока «Поделиться» для этой страницы:
Блоки раздела «Основные» | вДиалоге
Блок «Текст»
С помощью блока «Текст» можно добавлять тексты на свой веб-сайт.
Работая с текстовым блоком, Вы можете выполнять гибкое форматирование текстов: работа со стилями, списками, ссылками, графическими изображениями и т.д.
Текстовый блок в конструкторе веб-сайтов имеет большое значение, так как с помощью него посетители Вашего веб-сайта сразу смогут понять, что именно Вы можете предложить им и решить, стоить покупать услугу или продукт Вашей компании или нет, поэтому текст должен быть запоминающимся и одновременно информативным.
Добавление блока «Текст» на сайт
Для добавления блока «Текст» на страницу перейдите в режим редактирования страницы. Наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку».
Наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку».
После этого откроется список всех блоков. Выберите раздел «Базовые», блок «Текст» и добавьте его на свой веб-сайт:
Готово! Перед Вами откроется окно текстового редактора:
Работа с блоком «Текст»
Текстовый редактор ПК «вДиалоге» состоит из 3-х основных частей:
- панель инструментов для работы с содержимым страницы;
- текстовое поле для ввода текста;
- кнопки сохранения изменений / отмены внесенных изменений.
Текст вводится в текстовое поле. Для работы с текстом используйте панель инструментов редактора:
Многие обозначения будут знакомы Вам, так как встречаются при работе с Word, но о функциях некоторых из них стоит рассказать более подробно:
– «Посмотреть HTML»
Данный инструмент позволяет редактировать текст с использованием стандартизированного языка разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами.
Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами.
Для использования кнопки «Посмотреть HTML» необходимы хотя бы базовые знания языка разметки.
– «Отменить (Ctrl+Z)», «Повторить (Ctrl+Y)»
В текстовом поле можно отменять и повторно выполнять множество действий.
– Отмена последнего действия.
Чтобы отменить последнее действие, нажмите клавиши CTRL+Z.
Если нужно отменить несколько действий, можно нажать кнопку «Отменить» (или клавиши CTRL+Z) несколько раз.
– Повтор действия.
Чтобы повторить отмененное действие, нажмите клавиши CTRL+Y.
Если вы предпочитаете работать с мышью, на панели быстрого доступа нажмите кнопку «Повторить».
– «Ссылка»
Данная кнопка содержит в себе выпадающее меню с двумя функциональными клавишами: – «Вставить ссылку», – «Удалить ссылку».
Для того, что бы создать ссылку выделите в текстовом поле слово, необходимое для будущей ссылки, и нажмите на кнопку «Вставить ссылку» . В открывшемся окне, произведите необходимые настройки. В поле URL впишите адрес нужного ресурса:
В открывшемся окне, произведите необходимые настройки. В поле URL впишите адрес нужного ресурса:
Также можно сделать, чтобы переход осуществлялся в новом окне:
Если Вы хотите убрать ссылку, необходимо выделить слово и нажать на кнопку «Удалить ссылку» . Ссылка станет неактивной, но слово при этом сохранится.
– Панель форматирования.
Это специальная панель, содержащая набор инструментов форматирования текстов.
– Кнопка «Форматирование» содержит в себе раскрывающийся список, позволяющий выбрать необходимые стили:
– Из выпадающего списка можно выбрать любой шрифт, установленный в Вашей системе. По умолчанию стоит шрифт Times New Roman.
– Выбрать размер шрифта.
Если в окне программы есть выделенный текст, он примет новое шрифтовое оформление. Если выделенного текста нет, новое назначение будет действовать на вводимый текст.
– «Надстрочный» (a2 ), «Подстрочный» (a2 ).
– Кнопки управления выравниванием. Позволяют выполнить выравнивание текущего абзаца по левому краю, по центру, по правому, по ширине.
– Обычный и нумерованный список. Нумерованный список выполняет нумерацию выделенных абзацев, вставляя последовательно арабские цифры (1, 2, 3 и так далее).
– Кнопки «Цвет текста», «Цвет фона». Кнопки выбора цвета и фона открывают палитру возможных цветов.
– «Вставить изображение».
Для загрузки на веб-сайт фотографии (изображения), нажмите эту кнопку. В открывшемся окне нажмите кнопку «Добавить файл» и загрузите фотографию с помощью «Файлового менеджера» с Вашего компьютера:
Вы можете изменять настройки фотографии: ширину, высоту, отступы, расположение относительно текста и т.д.
Для сохранения внесенных изменений нажмите на кнопку «Сохранить», в ином случае – «Отмена».
Обратите внимание! В связи с тем, что все изображения в ПК «вДиалоге» добавляются через «Файловый менеджер», из других источников возможно только копирование форматированного текста без изображений.
– «Вставить таблицу»
Для создания таблиц в текстовом редакторе, нажмите эту кнопку. В появившемся окне, необходимо указать параметры новой таблицы – количество строк и столбцов, а так же, как будет производиться выравнивание.
– «Во весь экран»
Нажмите эту кнопку, если Вам необходимо развернуть окно редактирования на всю ширину монитора.
Закончили работу над текстом? Теперь можете сохранить созданную статью и перейти к следующему этапу. Для этого нажмите кнопку «Сохранить» в правом нижнем углу текстового редактора.
Блок «Изображение»
С помощью блока «Изображение» в ПК «вДиалоге» можно загружать изображения разных форматов на свой веб-сайт.
Для добавления блока «Изображение» на страницу перейдите в режим редактирования страницы. Наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Изображение» и нажмите на него:
Выберите раздел «Базовые», блок «Изображение» и нажмите на него:
Вам откроется окно добавления изображения на Ваш веб-сайт:
Для добавления на веб-сайт изображения, нажмите в открывшемся окне кнопку «Добавить файл» и с помощью «Файлового менеджера» загрузите фотографию с Вашего компьютера:
Размер фотографии – до 2мб.
Вы можете изменять настройки изображения: ширину, высоту, отступы и т.д.
В поле «Заголовок» Вы можете ввести текст к изображению.
Если Вы сделали все настройки изображения и хотите сохранить внесенные изменения, нажмите кнопку «Сохранить».
О том, как загрузить не одно, а несколько изображений читайте в разделе 2.3 Работа с блоками, пункт 2.3.1 Блоки раздела «Базовые», 2.3.1.4 Блок «Галерея».
С помощью блока «Заголовок» в ПК «вДиалоге» можно создавать заголовки к текстам и изображениям на Вашем веб-сайте.
Добавление заголовков поможет сделать содержание Вашего веб-сайта более наглядным и привлекательным для потенциальных клиентов.
Для того чтобы добавить блок «Заголовок» перейдите в режим редактирования страницы. Наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Заголовок» и добавьте его на свой веб-сайт:
Готово! Откроется окно добавления заголовка на Ваш веб-сайт:
Здесь Вы можете ввести заголовок произвольного размера и задать уровень каждого заголовка:
Если Вы хотите сохранить созданные изменения, нажмите кнопку «Сохранить».
Блок «Галерея»
Блок «Галерея» в ПК «вДиалоге» создан для удобства работы с изображениями, когда Вам надо загрузить не одно, а несколько изображений на Ваш веб-сайт.
Для добавления блока «Галерея» наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Галерея» и нажмите на него:
Вам откроется окно «Галереи» для добавления изображений. Чтобы начать работу с изображениями, нажмите кнопку «Добавить изображение»:
Для загрузки на веб-сайт изображения выберите, фотографию или несколько фотографий с помощью «Файлового менеджера» с Вашего компьютера (размер фотографии — до 2мб):
Вы можете загрузить одновременно несколько фотографий, зажимая клавишу Ctrl:
В блоке «Галерея» можно добавлять до 100 изображений.
С помощью функции Drag & Drop Вы также можете добавлять одновременно несколько фотографий в окне «Галереи».
Для этого, например, откройте папку на своем компьютере с изображениями, которые Вы хотите загрузить:
Выделите левой кнопкой мыши те фото, которые хотите добавить и перетащите их в окно «Файлового менеджера»:
Придумайте Заголовок и описание к каждой фотографии:
В поле «Опциональная ссылка на сайт» Вы можете ввести ссылку, если хотите, чтобы нажатие на картинку было переходом на другую страницу/веб-сайт.
Изменяйте настройки изображения: режим отображения, размер миниатюры.
Нажмите сохранить, если Вы внесли все изменения.
Готово! Галерея изображений появится на Вашем веб-сайте:
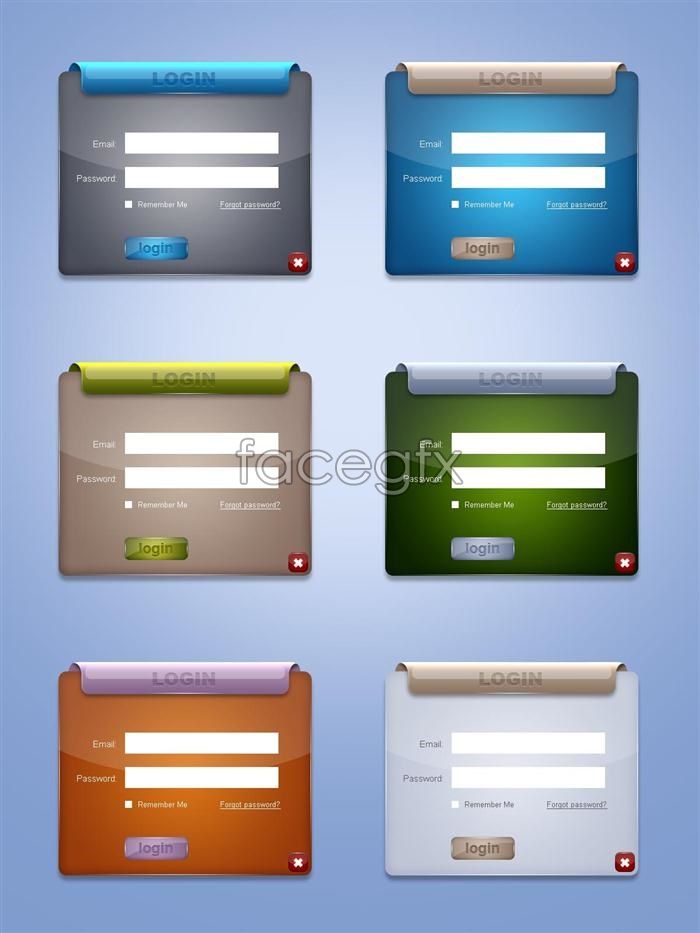
Блок «Форма Входа»
«Форма Входа» – это форма авторизации в системе под своим логином.
Добавьте форму авторизации «Форма входа» к себе на страницу.
Для добавления блока «Форма Входа» наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Форма Входа» и нажмите на него:
Готово! «Форма Входа» появится на странице Вашего веб-сайта:
«Форма Входа» состоит из двух полей: Email (это Ваш логин) и Пароль.
Для авторизации в системе необходимо ввести логин и пароль в добавленную форму авторизации и нажать на кнопку «Войти».
Кроме того, функциональные возможности блока «Форма входа» позволяют восстановить пароль и создать учетную запись в ПК «вДиалоге».
C помощью ссылки «Забыли пароль?» можно восстановить пароль. При переходе по этой ссылке откроется окно формы восстановления пароля.
Ваши клиенты могут создать свою учетную запись в системе с помощью ссылки «Зарегистрироваться» блока «Форма входа», если еще не зарегистрированы в системе. У них также будет свой личный кабинет
При переходе по этой ссылке откроется окно формы создания учетной записи:
В поле Email необходимо ввести существующий адрес электронной почты. В поле «Пароль» – пароль.
Чтобы пароль был защищен, необходимо, чтобы он содержал как минимум 6 символов: заглавные буквы, цифры и знаки препинания.
В графе «Повторите пароль» – необходимо ввести пароль еще раз и нажать кнопку «Регистрация» и следовать дальнейшим инструкциям, которые придут на электронную почту.
Блок «Фрейм»
С помощью блока «Фрейм» Вы можете отобразить содержимое страницы стороннего веб-сайта.
Таким образом, добавление блока «Фрейм» дает возможность вывести контент из другого ресурса на свой веб-сайт, без копирования его.
Для работы с блоком «Фрейм» наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Фрейм» и нажмите на него:
В открывшемся окне добавления фрейма введите в поле «Url» путь до этого объекта, а в поле «Высота» – задайте высоту отображаемого объекта:
Для сохранения изменений, нажмите кнопку «Сохранить»:
Блок «Слайдшоу»
С помощью блока «Слайдшоу» Вы можете подготовить слайдшоу из фотографий любой тематики на своем веб-сайте.
Для добавления блока «Слайдшоу» наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку «Добавить новый блок в колонку»:
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите раздел «Базовые», блок «Слайдшоу» и нажмите на него:
Выберите раздел «Базовые», блок «Слайдшоу» и нажмите на него:
Откроется окно добавления слайдшоу на Ваш веб-сайт с настраиваемыми параметрами:
Настройте необходимые параметры слайдшоу. Для этого заполните соответствующие поля в окне «Слайдшоу».
Чтобы добавить изображения нажмите (Добавить файл) и выберите одно или несколько изображений на Вашем компьютере с помощью «Файлового менеджера»:
В окне «Слайдшоу» будут отображаться все внесенные Вами изменения.
Вы можете добавить неограниченное количество изображений размером до 2 Мб.
Как только Вы настроите необходимые параметры и добавите все изображения, нажмите кнопку «Сохранить». Слайдшоу появится на Вашем веб-сайте:
Как блокировать плохие веб-сайты или просто добиваться цели
Интернет в целом великолепен — он полон способов общаться, учиться, развиваться и развлекаться. Но, как гласит старая пословица, иногда хороших вещей может быть слишком много. У вас вполне может быть список веб-сайтов, от которых, как вы знаете, вам действительно следует держаться подальше.
У вас вполне может быть список веб-сайтов, от которых, как вы знаете, вам действительно следует держаться подальше.
Может быть, вы тратите слишком много времени на думскроллинг в Твиттере, или, может быть, вы совершаете в Интернете немного больше покупок, чем может выдержать ваш банковский счет. Может быть, вы тратите слишком много времени на ту игру, в которую все играют.Есть еще масса примеров. Это могут быть сайты, которые, как вы знаете, вам следует избегать полностью или только в определенное время дня.
Каковы бы ни были ваши особые потребности в дополнительной дисциплине, есть инструменты, которые могут вам помочь. Ни один из них не эффективен на 100 процентов — поскольку вы сами их настраиваете, вы можете так же легко отключить их, — но они могут просто помочь дать вашей силе воли дополнительный толчок.
BlockSite
Дэвид Нилд через Chrome BlockSite — это бесплатное расширение браузера для Chrome и Firefox, а также приложение для Android и iOS, которое делает именно то, что заявлено: блокирует веб-сайты для вас. Вы можете блокировать сайты по отдельности или по категориям, получать отчеты о том, как вы используете свои устройства, синхронизировать блокировки на мобильных и настольных устройствах и многое другое.
Вы можете блокировать сайты по отдельности или по категориям, получать отчеты о том, как вы используете свои устройства, синхронизировать блокировки на мобильных и настольных устройствах и многое другое.
Есть даже режим фокусировки, который помогает вам работать в структурированных, рассчитанных по времени пакетах, прежде чем вы снова сможете вернуться в дебри Интернета. Если вы не хотите полностью блокировать что-то, но вам нужна помощь, чтобы держаться подальше от этого, когда вы должны работать, то BlockSite может помочь.
Вы можете использовать BlockSite бесплатно, но если вы платите 9 долларов в месяц (или меньше, если вы покупаете несколько месяцев сразу), вы можете блокировать сайты массово, применять неограниченное количество блоков и настраивать страницу, которую вы видите, когда вы попробуйте получить доступ к веб-страницам, которые запрещены.
LeechBlock NG
Дэвид Нилд через Chrome LeechBlock NG для Chrome и Firefox не так универсален, как BlockSite, но выполняет свою работу, и его можно использовать бесплатно. Если вам просто нужно что-то действительно простое для управления списком сайтов, от которых вы хотите держаться подальше, это один из лучших инструментов браузера, с которыми мы сталкивались для этого.
Если вам просто нужно что-то действительно простое для управления списком сайтов, от которых вы хотите держаться подальше, это один из лучших инструментов браузера, с которыми мы сталкивались для этого.
В инструменте доступно множество настроек: вы можете разделить сайты максимум на шесть групп (например, для социальных сетей, покупок или чего-то еще), и вы можете ограничить блокировку определенным временем дня.Существует также режим полной блокировки, который помогает вам сосредоточиться на одной работе.
Сосредоточьтесь на App Store
Управляйте своим временем!
Сосредоточьтесь и повысьте производительность с помощью BlockSite! Заблокируйте отвлекающие веб-сайты и приложения, чтобы избавиться от вредных привычек уже сегодня.
BlockSite — отличное приложение для повышения производительности, которое делает всю работу за вас и помогает вам достигать целей и выполнять задачи.
Вы сможете избежать прокрастинации и отвлекающих факторов, повысить концентрацию и гораздо лучше контролировать время, как только начнете использовать приложение. Если этого недостаточно, вы сможете сосредоточиться на том, что действительно важно, и не тратить время впустую на просмотр сайтов и приложений.
Если этого недостаточно, вы сможете сосредоточиться на том, что действительно важно, и не тратить время впустую на просмотр сайтов и приложений.
Концепция BlockSite проста: выберите веб-сайты, ключевые слова и категории, которые вы хотите заблокировать в Google Chrome, Firefox, Aloha, Puffin, Safari и Opera Touch, чтобы ограничить время, проводимое за экраном, и повысить производительность. Добавляя URL-адрес, BlockSite также может заблокировать связанное приложение.
Всего за несколько кликов вы избавитесь от отвлекающих факторов и зависимостей, сможете контролировать свое время, дольше оставаться сосредоточенным и повышать свою продуктивность!
ОСНОВНЫЕ ФУНКЦИИ
Блокировка отвлекающих ключевых слов, сайтов и приложений. Вручную добавьте ключевые слова, URL-адреса приложений и веб-сайтов, которые вы хотите заблокировать.
Блокировка по категориям. Категории включают социальные сети, контент для взрослых, новости, азартные игры и спорт, и это лишь некоторые из них! Вы можете решить, хотите ли вы заблокировать целые категории или только определенные веб-сайты и приложения в категории.
Защита паролем. Избегайте проволочек, заблокировав доступ к приложению с помощью пароля.
РАЗБОРКА ФУНКЦИЙ
— Блокировщик веб-сайтов и приложений
Добавляйте сайты вручную или выбирайте из предопределенных категорий, чтобы оставаться продуктивным.
Блокировка веб-сайта может автоматически заблокировать связанное приложение той же службы, чтобы защитить вас от отвлекающих факторов как в поддерживаемых браузерах, так и в приложении.
BlockSite для iOS поддерживает следующие браузеры: Google Chrome, Firefox, Aloha, Puffin, Safari и Opera Touch.
— Блокировать по категориям
В дополнение к добавлению сайтов вручную, BlockSite предлагает вам выбирать из предопределенных категорий и блокировать тысячи веб-сайтов одним движением. Вы можете решить, хотите ли вы заблокировать целые категории или только определенные веб-сайты и приложения в категории.
— Защита паролем
С помощью защиты паролем вы можете защитить свой черный список, и его будет сложнее изменить. Установив пароль, будет немного сложнее откладывать, тратить время и менять настройки.
Установив пароль, будет немного сложнее откладывать, тратить время и менять настройки.
БЛОКИРОВКА СОЦИАЛЬНЫХ САЙТОВ
Если вы обнаружите, что тратите много продуктивного времени на социальные сайты или слишком много времени просматриваете свою новостную ленту, вы можете использовать наш блокировщик социальных сайтов, который отлично подходит как для студентов, так и для профессионалов, чтобы повысить производительность труда и позволить учащимся оставайся умным!
БЛОКИРОВЩИК ЗАВИСИМОСТИ
Зависимость от азартных игр или порносайтов? Блокируйте эти сайты одним нажатием кнопки — просто включите нужную категорию, и все готово.
Не позволяйте цифровому миру постоянно терять концентрацию. Используйте BlockSite в качестве приложения для управления временем, чтобы перестать тратить время понапрасну и сосредоточиться на действительно важных вещах. Начните контролировать количество времени, которое вы проводите на веб-сайтах, устранив отвлекающие факторы из своей жизни, простым способом!
ДАВАЙТЕ ОСТАВАТЬСЯ НА СВЯЗИ
support@blocksite. co
co
BlockSite поможет вам не отвлекаться и дольше оставаться сосредоточенным, используя внутренние службы VPN, чтобы заблокировать их открытие в Chrome, Firefox, Aloha, Puffin, Safari или Opera Touch. .Как часть этого процесса. Для получения дополнительной информации см. нашу Политику конфиденциальности: https://blocksite.co/privacy/
Условия использования: https://blocksite.co/terms/
8 блокировщиков веб-сайтов для учебы, продуктивности и сосредоточенности
Интернет полон информации, которая поможет вам работать более эффективно. К сожалению, мгновенный доступ к такому огромному количеству контента также может иметь неприятные последствия. То, что начинается с быстрой прогулки по вашей ленте в социальных сетях или любимому веб-сайту, заканчивается десятками открытых вкладок и часами потраченной впустую продуктивности.
Мы все были там. Даже при исключительной дисциплине легко стать жертвой этих отвлекающих факторов. Слишком просто открыть свой ноутбук, запустить проект, над которым вам нужно поработать, а затем полностью забыть о своих обязанностях, увидев уведомление от друга. В мире так много контента, который требует вашего внимания, и трудно не уступить.
В мире так много контента, который требует вашего внимания, и трудно не уступить.
Хорошие новости?
Существует множество инструментов для блокировки веб-сайтов, которые помогут вам преодолеть соблазн отвлекающих и вызывающих привыкание технологий.Вместо того, чтобы заставлять вас полагаться только на силу воли, эти инструменты отсекают доступ к вашим самым большим источникам отвлечения внимания.
Доступно множество функций и диапазонов цен. Давайте разберем некоторые из самых популярных блокировщиков веб-сайтов, чтобы вы могли принять обоснованное решение.
Freedom блокирует отвлекающие веб-сайты и приложения, но не только это. Это универсальный блокировщик отвлекающих факторов, который позволяет блокировать отвлекающие веб-сайты, мобильные приложения, настольные приложения или весь Интернет.Независимо от того, что вас отвлекает и отнимает ваше время и внимание, Freedom возвращает вам контроль. Freedom — единственный блокировщик веб-сайтов, приложений и интернета, который синхронизирует блоки на всех ваших устройствах. С Freedom Premium вы можете добавлять неограниченное количество устройств и настраиваемые списки блокировки и сосредоточиться на том, что важно, заранее заблокировав отвлекающие факторы или запланировав повторяющиеся сеансы блокировки, чтобы сделать продуктивность привычкой.
С Freedom Premium вы можете добавлять неограниченное количество устройств и настраиваемые списки блокировки и сосредоточиться на том, что важно, заранее заблокировав отвлекающие факторы или запланировав повторяющиеся сеансы блокировки, чтобы сделать продуктивность привычкой.
В дополнение к блокировке отвлекающих факторов Freedom теперь также предлагает множество других инструментов, таких как Focus Sounds, которые могут помочь вам войти в зону и поддерживать концентрацию в течение дня.
Для более точной настройки блокировки и контроля отвлекающих факторов Freedom предлагает такие функции, как Режим блокировки , Блокировать все и Блокировать все, кроме.
- Режим блокировки помогает вам зафиксировать ваши сеансы блокировки, делая невозможным выход из активного сеанса блокировки.
- Блокировать все позволяет заблокировать все веб-сайты, когда вам действительно нужно отключить Интернет одним щелчком выключателя.

- Блокировать все, кроме позволяет заблокировать весь Интернет, за исключением сайтов, доступ к которым необходим для выполнения важной работы.
Плюсы: Одним из самых больших преимуществ Freedom является возможность блокировать отвлекающие факторы на всех ваших устройствах. Пользователи могут синхронизировать свои сеансы блокировки на своих устройствах Mac, Windows, iOS и Android, что означает, что больше не нужно блокировать свой компьютер, а затем тайком прятаться на телефоне за исправлением в Facebook! Freedom также рада предложить поддержку Chromebook и Linux через наше расширение для браузера.
Помимо блокировки сайтов и мобильных приложений, Freedom также блокирует настольные приложения.Поэтому, если вы обнаружите, что Outlook, Mail, Steam, Fortnite или даже Chrome или Safari снижают вашу производительность, вы можете временно заблокировать их во время сеансов Freedom.
Минусы: В настоящее время команда Freedom работает над добавлением в приложение нескольких новых функций, в том числе календарного планирования и статистических отчетов, чтобы увидеть, где вы проводите большую часть своего времени в Интернете.
Цена: Freedom предлагает пользователям три различных плана оплаты Premium:
- Ежемесячно: 6 долларов США.99/мес
- Годовой: 29 долларов США в год (2,42 доллара США в месяц)
- Навсегда: 129 долларов США (единовременная покупка, чтобы получить свободу навсегда)
Не уверены, подходит ли вам Freedom? Хорошие новости: вы можете подписаться на бесплатную пробную версию на семь сеансов и воочию убедиться в преимуществах.
StayFocusd — это расширение, доступное в веб-браузере Google Chrome. Это делает установку чрезвычайно простой, даже если вы не разбираетесь в технологиях.
Плюсы: Многие блокировщики веб-сайтов заставляют пользователей вводить список определенных веб-сайтов (часто называемый «черным списком») для блокировки на определенные периоды времени.Подход StayFocusd немного отличается. Пользователи вводят максимальное количество времени, которое они хотели бы провести на определенных веб-сайтах, прежде чем их заблокируют. Таким образом, вы можете позволить себе некоторое время для простоя просмотра.
Таким образом, вы можете позволить себе некоторое время для простоя просмотра.
Одним из самых больших преимуществ StayFocusd является его универсальность. Вы можете установить ограничения по времени для любого количества веб-сайтов; все, что вам нужно сделать, это ввести их в расширение. Пока вы используете Google Chrome, расширение будет работать на различных платформах (Mac, Windows, Linux и т. д.).)
Минусы: Минус, конечно, в том, что StayFocusd ограничен браузером Chrome. И, в отличие от других блокировщиков веб-сайтов, вы не можете установить несколько блоков времени блокировки. Наконец, вы все еще можете обнаружить, что тратите слишком много времени в часы пик, если вы слишком щедры со своими временными ограничениями.
Цена: Stayfocusd бесплатен в Google Chrome
Limit — это расширение для браузера Chrome, позволяющее ограничить время, проводимое на отвлекающих веб-сайтах.
Чтобы использовать ограничение, просто выберите веб-сайт, который вас больше всего отвлекает, и выберите дневной лимит времени. Например, вы можете ограничить себя десятью минутами в день на Facebook или полчаса в день на Duolingo.
Например, вы можете ограничить себя десятью минутами в день на Facebook или полчаса в день на Duolingo.
Pros : Ограничение — отличный способ поддерживать простой лимит на ваши привычки просмотра. Вы будете удивлены, насколько свободно вы почувствуете себя, когда достигнете своего предела, и узнаете, что отключили отвлекающие факторы на весь день. Это простой поведенческий толчок, который поможет вам стать более продуктивным.
Минусы : Как и все расширения браузера, Limit можно удалить. Так что, если вам нужно что-то более строгое, Freedom — отличный выбор для блокировки отвлекающих факторов на всех ваших устройствах.
Цена : Limitэто бесплатное расширение для браузера Chrome.
Pause — это простое расширение, которое предлагает вам на мгновение остановиться и подумать перед посещением отвлекающего веб-сайта. При этом Pause разрывает цикл отвлечения внимания и помогает вам быть более сосредоточенным, продуктивным и преднамеренным при использовании технологий.
Когда вы загружаете отвлекающий веб-сайт, Пауза мягко прерывает работу, отображая успокаивающий зеленый экран. После пятисекундной паузы вы можете продолжить работу с сайтом. Прерывание, созданное Паузой, мягко подталкивает вас к осознанным, преднамеренным решениям о том, как вы проводите свое время.
Плюсы: Мы думаем, что Пауза — отличный инструмент для более целенаправленного использования Интернета. Pause поставляется со списком из 50 наиболее отвлекающих веб-сайтов, и вы можете добавлять или удалять сайты из своего списка Pause.Вы также можете настроить количество времени, в течение которого вы хотите быть в режиме паузы.
Минусы: Мы очень неравнодушны к Pause — это простое расширение с огромным влиянием. Может быть, единственный минус в том, что это бесплатно!
Цена: Pause — бесплатное расширение для браузера Chrome.
Focus — это расширение для браузера Chrome, разработанное, чтобы помочь вам сосредоточиться на учебе, учебе и важной работе. Фокус отлично подходит для студентов, поскольку он блокирует все необразовательные веб-сайты, чтобы вы могли продуктивно работать и не отвлекаться на все, что может предложить Интернет.
Фокус отлично подходит для студентов, поскольку он блокирует все необразовательные веб-сайты, чтобы вы могли продуктивно работать и не отвлекаться на все, что может предложить Интернет.
Чтобы использовать Focus, просто установите булавку, решите, к каким веб-сайтам вы хотите получить доступ, и позвольте Focus заблокировать остальные. Если вы хотите посетить заблокированный сайт, просто введите свой пин-код и решите, как долго вы хотите находиться на заблокированном сайте.
Если вы родитель, вы можете установить пин-код для ребенка. Или, если вы хотите использовать его для себя, попросите друга или партнера настроить его для вас, чтобы помочь вам совершить.
И вуаля! Теперь у вас есть набор интернет-защит, которые помогут вам оставаться продуктивными и выполнять задачи, независимо от того, учитесь ли вы, дистанционно или нуждаетесь в дополнительном повышении самоконтроля для завершения проекта.
Плюсы: Вместо того, чтобы решать, какие веб-сайты вы хотите заблокировать, Focus просто позволяет вам решить, к каким сайтам вы хотите получить доступ, а затем блокирует остальные. Быстрая и простая настройка позволяет легко вернуться в нужное русло и достичь поставленных целей.
Быстрая и простая настройка позволяет легко вернуться в нужное русло и достичь поставленных целей.
Минусы: Как и все расширения браузера, Фокус можно удалить. Так что, если вам нужно что-то более строгое, Freedom — отличный выбор для блокировки отвлекающих факторов на всех ваших устройствах.
Цена: Focus — бесплатное расширение для браузера Chrome.
Forest — оригинальное маленькое приложение, которое побуждает вас сажать виртуальные деревья вместо посещения отвлекающих веб-сайтов на мобильных устройствах. Одно из старейших приложений в мире. Нам всегда нравился поведенческий подход Forest, который заставляет вас меньше пользоваться телефоном.
Плюсы : Лес на самом деле ничего не блокирует — он просто побуждает вас положить телефон. Вы можете подумать об этом как о мошенничестве, но для многих людей этот простой толчок сработает! И как только вы отложите телефон, вы начнете выращивать виртуальные деревья, которые дадут вам положительный отзыв о времени, проведенном вдали от отвлекающих факторов.
Минусы : Ну, Лес на самом деле ничего не блокирует — так что это не для всех. Если вам нужен более строгий блокировщик, вы можете выбрать что-то еще в этом списке. Но вы можете быть удивлены, насколько хорошо маленькое виртуальное дерево может уберечь вас от веб-сайтов!
Цена : Различные цены для iOS, Android и Chrome.
LeechBlock — это ответ Mozilla Firefox на StayFocusd. Это расширение для браузера уже более десяти лет блокирует отвлекающие сайты.
Плюсы: Первое, что вы заметите, это широкие возможности настройки и универсальности. Пользователи создают группы веб-сайтов, которые LeechBlock будет ограничивать. Затем эти веб-сайты могут быть назначены для шести разных временных блоков. Для каждой временной блокировки пользователи решают, какие сайты блокировать, когда их блокировать и как их блокировать. Интересной особенностью является опция пароля. Пользователи могут вводить сложные пароли перед посещением отвлекающих веб-сайтов. Это менее ограничительно, чем полная блокировка, но это замедляет пользователей достаточно, чтобы они действительно думали, хотят ли они посетить веб-сайт.
Это менее ограничительно, чем полная блокировка, но это замедляет пользователей достаточно, чтобы они действительно думали, хотят ли они посетить веб-сайт.
Минусы: Преимущества LeechBlock также могут стать его недостатками, если вы не разбираетесь в технологиях. С таким количеством опций и параметров конфигурации интерфейс может быть ошеломляющим. Это также надстройка для браузера, которую легко удалить, если вы полны решимости посещать отвлекающие веб-сайты.
Также следует подумать о проблеме с Mozilla Firefox. Начиная с Firefox версии 57 (выпущенной в ноябре 2017 г.) совместимы только расширения, созданные с помощью платформы WebExtensions.Это привело к тому, что разработчик LeechBlock переписал расширение с нуля, выпустив новую версию под названием LeechBlock NG. Программное обеспечение все еще находится в стадии разработки, поэтому могут быть ошибки, и включены не все функции старого расширения.
Цена: Бесплатно в Mozilla
Блокировка веб-сайтов на компьютерах Mac и Windows может повысить вашу производительность, однако эта продуктивность будет недолгой, если это означает, что вы можете просто переключиться на свой телефон или планшет, когда ваш мозг начнет жаждите заблокированных отвлекающих факторов.
Мы предлагаем Freedom на устройствах iOS и Android, чтобы вы могли синхронизировать сеансы блокировки на всех своих устройствах, поскольку отвлекающие факторы не всегда связаны с устройством. Приложение Freedom iOS будет блокировать приложения и веб-сайты на основе вашего пользовательского списка блокировки и может использоваться одновременно в сеансах с вашим компьютером Mac или Windows или любым количеством других устройств.
Android-приложение Freedom будет блокировать приложения по вашему выбору и, как и любое другое приложение Freedom, инициирует или синхронизирует сеансы Freedom, если вы выберете.
Плюсы: Freedom — единственное комплексное многоплатформенное решение для блокировки веб-сайтов и приложений. Таким образом, даже если у вас есть все популярные устройства на рынке (iPhone, iPad, телефон или планшет на базе Android, компьютеры Mac и Windows), Freedom предоставит вам защиту на всех из них одновременно, если хотите!
Цена: Включено в Freedom Premium (см. Freedom для Mac и Windows выше)
Freedom для Mac и Windows выше)
Блокировщик веб-сайтов освободит ваше время и энергию, чтобы вы могли сосредоточиться на действительно важных вещах. И всегда есть время для этих глупых кошачьих видео после работы!
Simple Blocker — простой способ блокировки отвлекающих веб-сайтов
В: Что произойдет, если я случайно заблокирую себя в Simple Blocker?
A: Если вы навсегда заблокировали себя в меню «Параметры» с паролем, который не можете вспомнить, существует секретный надежный пароль, который всегда будет работать.
Этот пароль sFJ4V5uaT87uFKS2qnogyYVHR
В: Я скрыл кнопку «Простая блокировка», как мне теперь получить доступ к меню «Параметры»?
О: Нажмите кнопку параметров Chrome (3 горизонтальные полосы), затем перейдите в Инструменты->Расширения. Вы можете повторно отобразить там кнопку SB или получить прямой доступ к меню «Параметры».
Вы можете повторно отобразить там кнопку SB или получить прямой доступ к меню «Параметры».
В: А что, если я спрятал кнопку SB , а заблокировал меню Расширения?
О: В этом случае мы рекомендуем удалить Simple Blocker, а затем переустановить его, что восстановит настройки по умолчанию.
Нажмите кнопку параметров Chrome (3 горизонтальные полосы), затем перейдите в Инструменты->Диспетчер задач. Вы должны иметь возможность завершить процесс Simple Blocker с помощью этого диалогового окна. Затем перейдите в «Инструменты» -> «Расширения» и удалите Simple Blocker с помощью значка корзины.
При переустановке Simple Blocker из Интернет-магазина Chrome для параметров будут установлены значения по умолчанию. Мы рекомендуем не прятать специально кнопку SB и , блокирующую меню «Расширения», по крайней мере, без таймера.Это навсегда заблокирует вас в меню «Параметры», а также в меню «Расширения Chrome».
В: Как именно работает механизм блокировки? Можно ли случайно заблокировать меню «Параметры»?
A: Simple Blocker имеет встроенные средства защиты, чтобы пользователи не могли случайно заблокировать меню самого приложения, поэтому этого никогда не произойдет. При этом механизм блокировки SB дает пользователям большую мощность и гибкость в том, что они могут указывать в черном списке.Simple Blocker заблокирует страницу, если какая-либо часть URL-адреса соответствует чему-либо, указанному в черном списке. Например, добавление «facebook.com» в черный список не только заблокирует фактический веб-сайт Facebook, но также может заблокировать поиск «facebook.com» в Google. Другой пример: если вы являетесь разработчиком Facebook, вы можете заблокировать «www.facebook.com» и заблокировать основной веб-сайт Facebook, но по-прежнему иметь доступ к «developers.facebook.com». Система блокировки становится гибкой и мощной, если вы понимаете, как она работает.
При этом механизм блокировки SB дает пользователям большую мощность и гибкость в том, что они могут указывать в черном списке.Simple Blocker заблокирует страницу, если какая-либо часть URL-адреса соответствует чему-либо, указанному в черном списке. Например, добавление «facebook.com» в черный список не только заблокирует фактический веб-сайт Facebook, но также может заблокировать поиск «facebook.com» в Google. Другой пример: если вы являетесь разработчиком Facebook, вы можете заблокировать «www.facebook.com» и заблокировать основной веб-сайт Facebook, но по-прежнему иметь доступ к «developers.facebook.com». Система блокировки становится гибкой и мощной, если вы понимаете, как она работает.
В: Есть ли ограничение на количество сайтов, которые я могу заблокировать?
О: Нет, вы можете указать неограниченное количество сайтов в своем черном списке. Просто разделите каждый элемент в списке разрывом строки.
В: Предоставляются ли мои настройки, черный список или история браузера разработчикам Simple Blocker?
О: Нет, никогда. Ваша история просмотров и настройки Simple Blocker никогда не покидают ваш локальный компьютер.
Ваша история просмотров и настройки Simple Blocker никогда не покидают ваш локальный компьютер.
В: Записывает ли Simple Blocker какую-либо статистику о том, сколько раз он блокировал для меня веб-сайты и т. д.?
О: Да, если вы откроете меню «Параметры» и прокрутите страницу до конца, вы увидите, сколько раз Simple Blocker заблокировал для вас страницу.В будущем мы планируем улучшить эту функцию, добавив более подробную аналитику.
В: Как мне сообщить об ошибках или отправить предложения по новым функциям?
О: Лучший способ связаться с разработчиками по поводу улучшений — через нашу систему заявок в Интернет-магазине Chrome. Если вы отправите туда свою проблему, она будет видна всем другим пользователям и будет обновляться по мере того, как команда работает над реализацией исправления или функции.
В: Будет ли когда-нибудь выпущен Simple Blocker для Firefox, Safari, Opera или Internet Explorer?
О: Сейчас команда Simple Blocker решила сосредоточить свои усилия на разработке наилучшего продукта исключительно для Google Chrome. Мы выбрали Chrome из-за его хорошо поддерживаемого API и доминирующей доли рынка. Однако, если Simple Blocker станет достаточно популярным, мы создадим версию для Firefox. Другие браузеры также могут появиться со временем, но эти выпуски менее вероятны.
Мы выбрали Chrome из-за его хорошо поддерживаемого API и доминирующей доли рынка. Однако, если Simple Blocker станет достаточно популярным, мы создадим версию для Firefox. Другие браузеры также могут появиться со временем, но эти выпуски менее вероятны.
В: Что делать, если у меня есть вопрос, на который здесь нет ответа?
О. Вы можете отправить команде разработчиков срочные запросы на поддержку по адресу [email protected]. Мы стараемся реагировать на все вопросы в течение 24 часов.
Page Builder Блоки Гутенберга — CoBlocks — Плагин WordPress
CoBlocks — это самая инновационная коллекция блоков WordPress для создания страниц для нового редактора блоков WordPress Gutenberg.
Благодаря дополнительным блокам и истинному построению строк и столбцов CoBlocks дает вам настоящий опыт создания страниц для Gutenberg.
CoBlocks мощный, но легкий: он добавляет функциональность редактору WordPress без раздувания. Это плагин, которого вы так долго ждали, и он заставит вас переосмыслить возможности WordPress.
Создавайте красивые веб-страницы с помощью Gutenberg и CoBlocks
CoBlocks — это последний конструктор страниц, который вам когда-либо понадобится: вы получаете выгодное сочетание дополнительных блоков WordPress и функций конструктора страниц.С CoBlocks у вас есть все необходимое для создания красивых веб-страниц с помощью нового редактора блоков:
- Аккордеонный блок
- Блок предупреждений
- Блок профиля автора
- Карусель Галерея Блок
- Нажмите, чтобы заблокировать твит
- Блок галереи коллажей
- Контрблок (новинка!)
- Блок динамического сепаратора
- Блок событий
- Блок часто задаваемых вопросов (новинка!)
- Блок функций
- Блок еды и напитков
- Бланк формы
- Блок GIF
- GitHub Gist Блок
- Блок героев
- Блок подсветки
- Блок значков
- Блок логотипов и значков
- Блок карты
- Кирпичная галерея Блок
- Блок карты памяти
- Блок офсетной галереи
- Блок резервирования OpenTable
- Карусельный блок постов
- Блок сообщений
- Блок таблицы цен
- Блоки строк/столбцов с изменяемым размером
- Сервисный блок
- Разделительный блок
- Социальные профили Блок
- Блок социальных сетей
- Многоуровневая галерея Блок
Передовая система компоновщика страниц
CoBlocks имеет инновационную систему блоков, которая позволяет создавать потрясающие веб-страницы и даже целые веб-сайты с помощью нового редактора WordPress.
Вы получаете дополнительные блоки, которые вам нужны и функциональность макета и дизайна для полноценного конструктора страниц.
Используйте исключительные блоки строк и столбцов для добавления динамически генерируемых областей содержимого с определенными адаптивными настройками полей и отступов , которые предоставляет только CoBlocks.
Придайте им стильный вид с помощью новых инновационных блоков, таких как Shape Divider, который позволяет разделить контент с помощью красивых разделителей.
Каждый из блоков WordPress в CoBlocks был точно настроен, чтобы предложить знакомый, но мощный опыт настройки.Настройте каждый блок на свой вкус, используя наши пользовательские элементы управления и настройки. Меняйте шрифты, устанавливайте поля и отступы, выбирайте цвета и многое другое.
Пользовательские элементы управления типографикой
Инновационная панель управления типографикой в CoBlocks позволяет создавать веб-страницы с привлекательными типографскими элементами. Установите шрифты, размеры, вес, преобразования и многое другое в наших блоках CoBlocks, и в основных блоках WordPress.
Установите шрифты, размеры, вес, преобразования и многое другое в наших блоках CoBlocks, и в основных блоках WordPress.
Бесплатная сопутствующая тема
CoBlocks создан, чтобы продемонстрировать лучшее из Gutenberg, но для полного раскрытия его потенциала требуется тема Gutenberg-first.Мы также создали бесплатную тему Go в репозитории тем WordPress в качестве идеального компаньона для CoBlocks.
Выход за рамки блоков Гутенберга
Идея CoBlocks состоит в том, чтобы создать набор блоков Gutenberg, чтобы помочь людям легко создавать красивые веб-сайты. Эти новейшие выпуски CoBlocks являются окончательным выражением этого видения.
Создан с заботой о разработчиках
Расширяемый, адаптируемый и с открытым исходным кодом — CoBlocks создан для разработчиков тем и плагинов.Если вы заинтересованы в том, чтобы присоединиться к проекту, есть возможности для разработчиков всех уровней. Внесите свой вклад в CoBlocks на GitHub и присоединяйтесь к вечеринке. 🎉
🎉
Улучшения
- Ввести встречный блок № 2224
Исправление ошибок
- Исправление случаев неправильно поставленных в очередь активов #2243
- Исправление стилей с темой Twenty Twenty-Two в версии 5.9 #2237
- Fix Lightbox для блока Gallery в версии 5.9 #2239
- Исправить стили ввода блока формы в редакторе.#2209
2.20.1 / 25.01.2022
Исправление ошибок
- Исправление проблемы CSS с расширениями CoBlocks # 2236
2.20.0 / 24.01.2022
Улучшения
- Ввести вариант запроса предложения в блок формы № 2149
- Добавить совместимость с WordPress 5.9 #2232
- Удалить контроль урожая с блока Masonry № 2207
- Расширение пользовательских приложений для совместимости с 5.9 #2225
- Расширение блока карты с помощью крючков и современных библиотек # 2186
- Расширение возможностей использования фильтров в пользовательских расширениях и компонентах #2189
- Улучшение элементов управления типографикой #2210
- Увеличить загрузку больших блоков с помощью ленивой загрузки #2206
- Повышение производительности путем разделения JS на фрагменты #2162
- Улучшить блок формы, удалив jQuery #2180
- Улучшение превью блоков #2157
- Enhance Gallery Carousel для использования tiny-swiper вместо flickity #2147
- Улучшить блок формы, удалив заголовок From # 2191
- Улучшение значков с помощью coblocks-icons v2 #2190
- Блок Enhance Masonry для использования внутреннего ядра/блоков изображения #2117
- Повышение доступности некоторых блоков #2158
- Компонент ползунка улучшения # 2197
Исправление ошибок
- Исправить встраивание файла Gist # 2219
- Исправить «прыгающий» макет блока формы в редакторе.
 #2208
#2208 - Средство выбора размера Fix Fonts для WP 5.9 #2183
- Исправление отсутствующих текстовых доменов для i18n в CoBlocks #2202
- Исправить вызов API блока OpenTable # 2204
- Исправление ошибок блока часто задаваемых вопросов № 2200 и № 2193
- Исправьте путь к ресурсам маркера Google Maps, чтобы маркер отображал #2182
Разное
- Улучшение конвейера сборки для тестов производительности #2228
- Обновление зависимостей для устранения уязвимостей безопасности # 2220
- Изменение структуры проекта #2221
- Уменьшите использование кеша, менее точно определяя ключ #2214
- Обновите сборки CircleCI, чтобы прокомментировать результаты теста производительности в PR # 2192
- Добавить тест пряжи: e2e: возглавленный # 2203
- Распараллелить тесты производительности #2161
- Обновление до Cypress 9 #2155
- Настройка phpunit для запуска внутри wp-env #2150
- Создать ссылку на zip-файл плагина в PRs #2154
2.![]() 19.1 / 2021-11-15
19.1 / 2021-11-15
Исправление ошибок
- Исправить ошибку устаревания блока строк № 2153
2.19.0 / 2021-11-10
Улучшения
- Ввести блок часто задаваемых вопросов № 2125
- Enhance FAQ iconography #2138
- Enhance FAQ SEO схема #2143
- Повышение производительности компонента DimensionsControl #2090
- Улучшить блок Share путем перехода к блоку Core Social Links № 2120
Исправление ошибок
- Исправление опечатки в блоке событий #2116
- Исправлено редактирование блока аккордеона в WP 5.7.2 #2121
- Исправление экземпляров неиспользуемых классов, примененных к блокам #2109
- Исправление предупреждений об устаревших панелях инструментов #2110
- Исправить предупреждения keepPlaceholderOnFocus #2114
- Исправьте анимацию на AMP, полностью отключив
Разное
- Обновить поддерживаемую минимальную версию WP до 5.
 5 #2142
5 #2142 - Удалить jQuery из сценария Recaptcha блока Map #2131
- Удалить jQuery из блока карты Сценарий Google # 2130
Бесплатная тема WordPress для блоков Гутенберга и создания страниц от Atomic Blocks
Что такое атомарные блоки?
Atomic Blocks — это набор «блоков» для нового редактора блоков WordPress, также известного как Gutenberg.Блоки — это фрагменты контента, такие как абзацы, изображения, галереи, столбцы и т. д. Сборка из блоков дает вам больше возможностей для быстрого создания и запуска любого сайта!
Ознакомьтесь с введением в статью об атомарных блоках в нашем блоге, чтобы узнать больше об атомарных блоках.
Как установить атомарные блоки?
Самый быстрый способ использовать Atomic Blocks — установить его через панель администратора WordPress. Перейдите к плагинам → Добавить новый , найдите Atomic Blocks и установите.
Перейдите к плагинам → Добавить новый , найдите Atomic Blocks и установите.
Вы также можете скачать атомные блоки, нажав кнопку выше. После загрузки вы можете загрузить плагин на свой сайт через FTP или перейдя по адресу Плагины → Добавить новый → Загрузить плагин .
Посмотреть полный файл справки по плагину →
Можно ли использовать Atomic Blocks с любой темой?
Да, вы можете использовать Atomic Blocks с любой темой, но мы рекомендуем использовать нашу тему Atomic Blocks для наилучшего соответствия.Тема Atomic Blocks имеет красивые стили, созданные специально для этих блоков. Загрузите тему, используя фиолетовое поле справа!
Нужно ли устанавливать Гутенберг, чтобы использовать это?
Да, вам нужно будет установить плагин Gutenberg, чтобы использовать Atomic Blocks. В конце концов, Gutenberg (редактор блоков) будет объединен с WordPress, и вам не понадобится плагин.
В конце концов, Gutenberg (редактор блоков) будет объединен с WordPress, и вам не понадобится плагин.
Нужно ли мне знать код, чтобы использовать это?
Абсолютно нет! Атомарные блоки предназначены для упрощения создания контента и макетов на вашем сайте.Однако, если вы разработчик, не стесняйтесь просматривать код Atomic Blocks, чтобы узнать, как создавать свои собственные блоки.
блоков страниц | Центр поддержки Ontraport
Блоки страниц | Центр поддержки Онтрапорт3. Добавить глобальный блок
Другой тип предварительно созданного блока — глобальный блок.
- Основное различие между глобальными блоками и вашими любимыми блоками заключается в том, что содержимое ваших глобальных блоков будет одинаковым на каждой странице, на которую вы их поместите.Например, блоки навигации и нижнего колонтитула вашего сайта должны иметь одинаковые ссылки везде, поэтому мы рекомендуем вам сделать их глобальными.

4. Копировать с существующей страницы
Еще один способ добавить один из предварительно созданных блоков — скопировать его с существующей страницы. Используйте эту опцию, если вы хотите скопировать блок, который сохранен, но не используется достаточно часто, чтобы стать одним из ваших любимых.
- Выберите страницу Ontraport из раскрывающегося списка, затем щелкните блок, который хотите скопировать.
5. Добавить готовый блок
Эта опция позволяет вам выбирать из предварительно разработанных блоков, созданных командой Ontraport.
- Выберите тип блока, который вы ищете, на левой боковой панели, затем нажмите на блок, который хотите добавить.
Редактируйте свои блоки
Чтобы отредактировать блок, наведите на него курсор и нажмите « Редактировать блок ». Все настройки, обсуждаемые в этой статье, доступны только после того, как вы нажмете, чтобы отредактировать свой блок.
Мы сосредоточимся на трех областях:
- Настройки редактора раскладки
- Блок верхней балки
- Боковая панель блока
Давайте проверим, что вы можете сделать.
1. Настройки редактора раскладки
Элементы управления, которые вы увидите при первом открытии блока, позволяют управлять основными настройками. Вы можете называть, перемещать, копировать и удалять блоки с помощью этих элементов управления.
Нажмите, чтобы назвать свой блок.
- Мы рекомендуем всегда называть блоки, особенно блоки, которые содержат формы на ваших страницах.Когда вы выбираете форму для триггеров или целей кампании, имя вашего блока поможет вам выбрать правильную форму.
Нажмите, чтобы изменить порядок отображения блока на странице.
- Каждый раз, когда вы нажимаете кнопку вверх или вниз, ваш блок перемещается вверх или вниз на один блок.
Нажмите, чтобы скопировать блок.
- Копия вашего блока появится под оригиналом.
Нажмите, чтобы удалить свой блок.
- Если вы уверены, что хотите снять блокировку, нажмите .
Нажмите, чтобы подтвердить свои настройки и закрыть настройки вашего блока.
2. Верхняя планка блока
При редактировании любого блока вы увидите панель инструментов блока в верхней части экрана. На панели инструментов вашего блока вы можете:
- Превратите свой блок в динамический
- Сделайте свой блок глобальным
- Просмотр сетки, отступов и полей вашего блока
- Добавьте свой блок в избранное
Нажмите, чтобы преобразовать ваш блок в динамический блок.
- Динамические блоки позволяют создавать списки на ваших страницах, извлекая информацию из ваших записей, например, создавая список связанных статей блога или курсов.
- Ознакомьтесь с этой статьей, чтобы узнать больше о динамических блоках.

Нажмите, чтобы сделать блок глобальным.
- Глобальные блоки можно размещать на нескольких страницах для повторения содержимого, например навигации по вашему сайту. Когда вы редактируете свои блоки, изменения вносятся во все места.
- Ознакомьтесь с этой статьей для получения дополнительной информации о настройке глобальных блоков.
Нажмите, чтобы просмотреть отступы и поля вашего блока.
- Отступы выделены синим цветом, а поля — красным.
- Блоки, столбцы, строки и элементы имеют собственные настройки интервала и положения. Эта опция позволяет просматривать все эти настройки одновременно.
- Поля — это пространство за пределами содержимого, а отступы — это пространство внутри.
Нажмите, чтобы добавить свой блок в избранное.
3. Боковая панель блока
Боковая панель вашего блока — это место, где находится большинство настроек вашего блока. Оттуда вы можете настроить стиль своего блока, сделать его липким и получить доступ к настройкам отображения. Если в вашем блоке есть форма, вы также можете получить доступ к настройкам формы.
Если в вашем блоке есть форма, вы также можете получить доступ к настройкам формы.
Вот что вы можете сделать на каждой из этих вкладок:
Фон
Настройки фона вашего блока позволяют добавлять четыре типа фона к вашим блокам:
- Прозрачный
- Цвета
- Изображение
- Видео
После того, как вы выберете тип фона, у вас появятся различные параметры настройки.Например, у прозрачного фона нет никаких настроек, а настройки видео на YouTube позволяют затемнить видео и запустить его в определенное время.
Расстояние
Настройки интервала между блоками позволяют управлять отступами, полями, размером и выравниванием блока.
- Эти настройки относятся ко всему блоку. Если вы хотите изменить столбец, ознакомьтесь с разделом «Редактировать столбцы» ниже.
- Ваши элементы также имеют собственные настройки интервалов.Ознакомьтесь с этой статьей для получения дополнительной информации.

У вас также есть вкладка для мобильных устройств, где вы можете настроить интервал, используемый для мобильных устройств. Это поможет вам внести коррективы, чтобы ваш блок отлично выглядел на любом устройстве.
Граница, стрелка и тень
Эти параметры позволяют добавить границу к блоку и настроить его стиль. Вы также можете добавить стрелку внизу вашего блока и добавить тень к вашему блоку и/или к содержимому вашего блока.
Бордюры
Этот параметр позволяет добавить границу к блоку. Как только вы выберете стиль границы, появятся другие параметры, позволяющие его настроить.
Радиус границы : Этот параметр позволяет скруглить углы границы вашего блока.
- Нажмите, чтобы разблокировать настройки, чтобы вы могли выбрать радиус границы для каждого из углов вашего блока по отдельности.
Стиль границы : Вы можете выбрать один из следующих восьми стилей границы:
- Нажмите, чтобы разблокировать настройки стиля границы.

- Позволяет установить разные цвета и ширину для каждой стороны блока.
Цвет границы : Выберите цвет границы.
- Нажмите, чтобы изменить цвет границы, когда посетитель наводит курсор на блок.
- Выберите нужный цвет в раскрывающемся списке «Цвет границы (при наведении курсора)».
Ширина границы : Выберите ширину границы.
Границы стрелы
Границы со стрелками позволяют добавить стрелку в нижнюю часть блока. Ваша стрелка всегда будет использовать цвет фона вашего блока, а это означает, что эта опция не отображается на блоках с прозрачным фоном, изображениях или видео.
Эти настройки просты. Если вы хотите добавить границу стрелки, выберите «нижний» из раскрывающегося списка типов.
Тень
Тени позволяют добавить глубины вашим блокам.Это обычно указывает вашему посетителю, что блок может перемещаться по блокам (ознакомьтесь с настройкой липкого блока ниже) или что на него можно кликнуть. У вас есть возможность добавить тень ко всему блоку, к содержимому блока или к тому и другому!
У вас есть возможность добавить тень ко всему блоку, к содержимому блока или к тому и другому!
Вы можете выбрать один из пяти размеров тени:
- Очень маленький
- Маленький
- Средний
- Большой
- Очень большой
- Нажмите, чтобы разблокировать настройки тени.
- Это позволяет вам выбрать тень, которую вы хотите использовать, когда кто-то наводит курсор на ваш блок и/или его содержимое.
Липкий блок
Липкие блоки будут «прилипать» к верхней части вашей страницы, когда ваши посетители прокручивают ее. Эти блоки отлично подходят, если вы хотите, чтобы ваши посетители не забывали о рекламе или подписке.
Когда вы переключаете настройку липкого блока, у вас также есть возможность скрыть свой липкий блок, когда ваши посетители прокручивают страницу вниз.
- Если вы оставите этот параметр выключенным, ваш блок будет отображаться в верхней части страницы, пока ваши посетители прокручивают страницу.

Настройки дисплея
Настройки отображения вашего блока — очень мощный инструмент персонализации, позволяющий вам выбирать, когда вы хотите, чтобы ваш блок отображался.
Эти настройки позволяют показывать ваш контент определенной группе. Например, вы можете показывать свой блок только мобильным посетителям или посетителям, которые остаются на вашей странице определенное время.
Вы также можете показывать форму подписки только анонимным посетителям для сбора новых лидов.Вы также можете быть очень конкретным и показывать свой блок только подписчикам вашего членского сайта, которые были зарегистрированы в течение трех недель.
Вы можете подключить переменные UTM, которые вы используете в своих объявлениях, для персонализации. Если кто-то нажимает на предложение «50% скидка на первый месяц подписки», вы можете показать ему блок на своей странице с кодом купона, который он должен использовать, чтобы получить это предложение.
Дисплей устройства
Этот параметр позволяет выбрать, какие устройства могут просматривать ваш блок целевой страницы, например мобильные или настольные.
Когда должен отображаться этот блок?
Позволяет показывать блок сразу или через определенный промежуток времени.
Показать блок кому?
Это позволяет вам выбрать, кто может просматривать блок вашей страницы. Это особенно полезно для блокировки контента на сайте членства.
- Если вы решите отображать свой блок для «Только некоторых идентифицированных посетителей» или «Некоторых зарегистрированных участников», вы можете добавить условия, чтобы показывать разные блоки разным посетителям страницы.Ознакомьтесь с этой статьей для определения каждого из ваших вариантов раскрывающегося списка.
Показывать этот блок, только если URL-адрес страницы содержит определенный текст
Это позволяет вам показывать ваш блок посетителю только тогда, когда URL-адрес содержит определенную переменную, такую как переменные UTM или любой другой текст в вашем субдомене, домене или пути.
- Это расширенная маркетинговая функция, которая позволяет вам оптимизировать впечатления ваших клиентов после клика, перенаправляя потенциальных клиентов на страницу с содержанием, которое идеально соответствует дизайну и содержанию вашего объявления.
Вот как:
- Переключить «Показывать этот блок, только если URL-адрес страницы содержит определенный текст» на — .
- Щелкните Добавить условие .
- Выберите «содержит» или «не содержит».
- Добавьте переменную URL.
- Щелкните .
Редактируйте свои столбцы
Блоки состоят из столбцов и строк. Вы можете добавить несколько столбцов в каждую строку, и каждая строка состоит как минимум из одного столбца.Каждый столбец на вашей странице также имеет собственные настройки боковой панели. Оттуда вы можете настроить фон столбца, интервал и стиль границы.
Добавить столбцы и строки
В любой блок можно добавить 12 столбцов и неограниченное количество строк. Вот как:
Вот как:
- Наведите курсор на свой блок и нажмите Редактировать блок .
- Наведите указатель мыши на свой блок и обратите внимание на знаки плюса с каждой стороны вашего блока. Нажмите на сторону блока, к которому вы хотите добавить.
- Если вы нажмете справа или слева, вы добавите столбец.
- Если щелкнуть сверху или снизу, вы добавите строку.
Параметры боковой панели столбца
Настройки боковой панели вашего столбца работают так же, как настройки вашего блока. Но поскольку столбцы вложены внутри блоков, у вас меньше возможностей.
Фон
Этот параметр позволяет установить разные фоны для любой из ваших колонок.Вы можете выбрать из:
- Прозрачный
- Цвет
- Изображение
Расстояние
Эти параметры позволяют управлять отступами, полями и выравниванием столбцов как для настольного, так и для мобильного просмотра.






 Он принадлежит Системному модулю. Этот блок содержит основной HTML, который был подготовлен фронт-контроллером для открытой пользователем страницы. То есть данный блок должен присутствовать на каждой странице. Исключением может быть главная страница, фронт-контроллер которой ничего не возвращает.
Он принадлежит Системному модулю. Этот блок содержит основной HTML, который был подготовлен фронт-контроллером для открытой пользователем страницы. То есть данный блок должен присутствовать на каждой странице. Исключением может быть главная страница, фронт-контроллер которой ничего не возвращает.

 #2208
#2208 5 #2142
5 #2142