Как в фотошопе сделать кнопки: Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
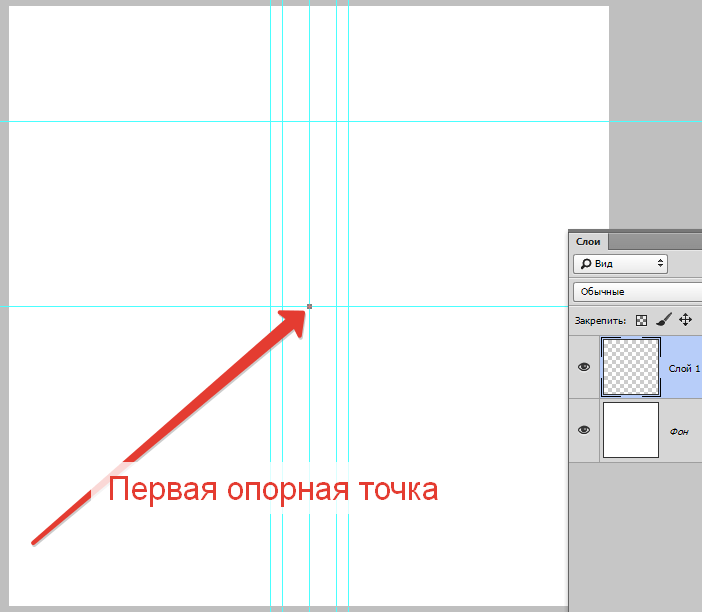
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие.![]()
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
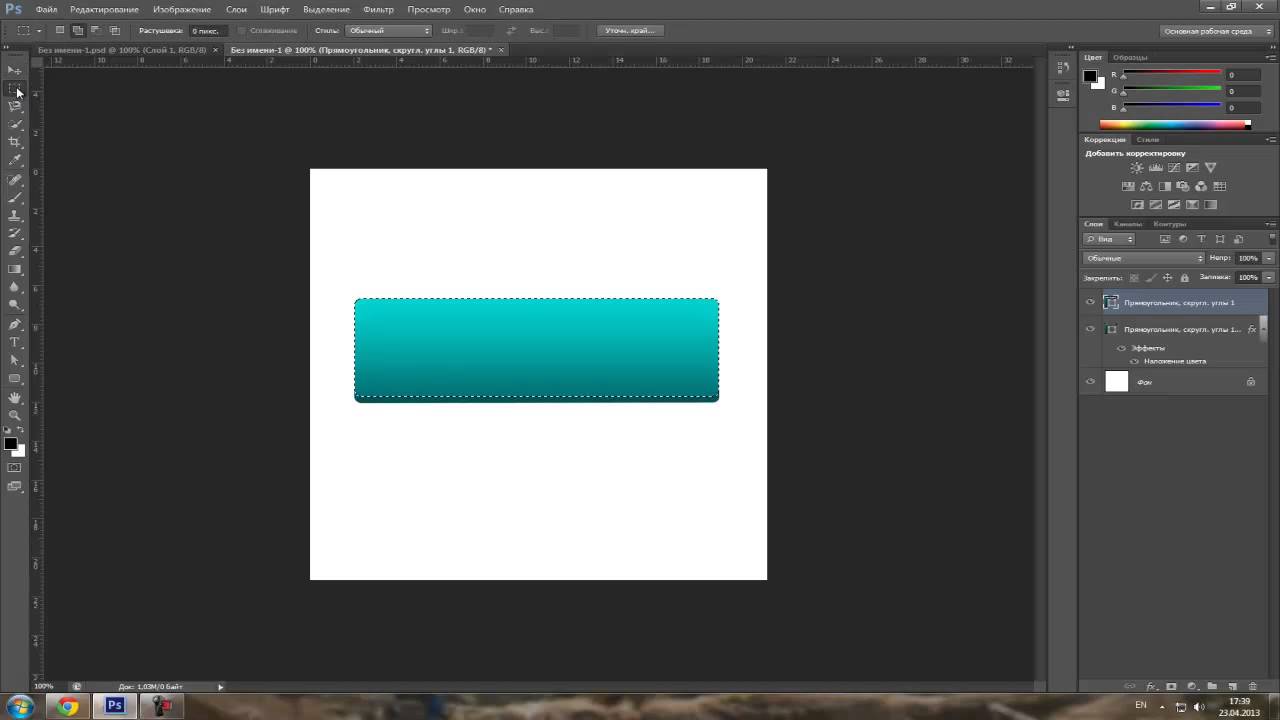
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
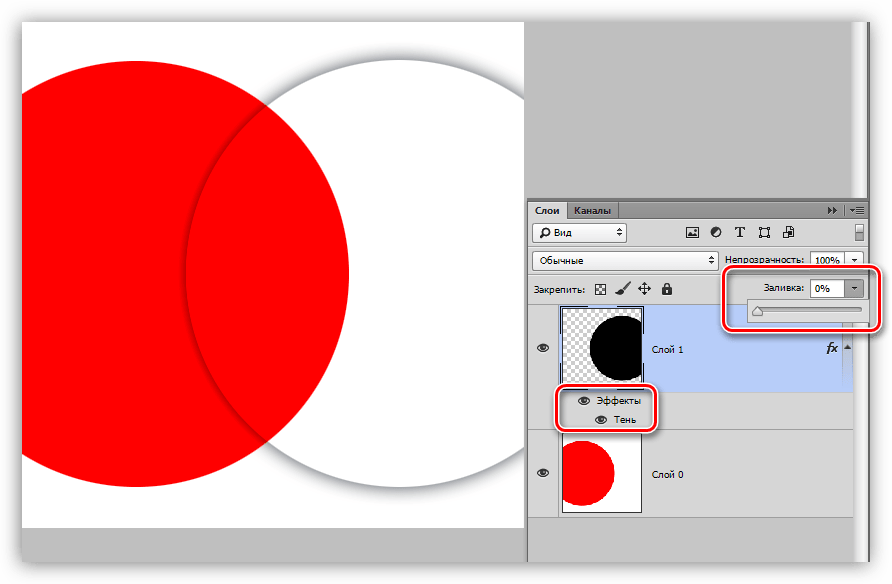
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
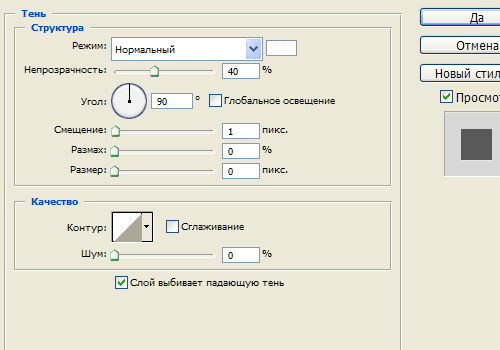
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
Как сделать круглую кнопку для сайта в фотошопе
 Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.
Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.Итак, как нарисовать круглую кнопку для сайта в фотошопе? Начнем с кнопки для переключения слайдера. Если вы интересуетесь дизайном сайтов, думаю, вы уже заметили, что подобные кнопки встречаются довольно часто. Простые и незамысловатые, но, тем не менее, стильные.
Приступим. Создаем новый документ. 200 на 200 пикселей нам вполне хватит.
Создаем новый слой с помощью вкладки «Слои» на верхней панели.
На панели инструментов выбираем «Инструмент овальная область». И удерживая кнопку «shift», рисуем выделенную область. Кнопка «shift» позволит нам сделать окружность.
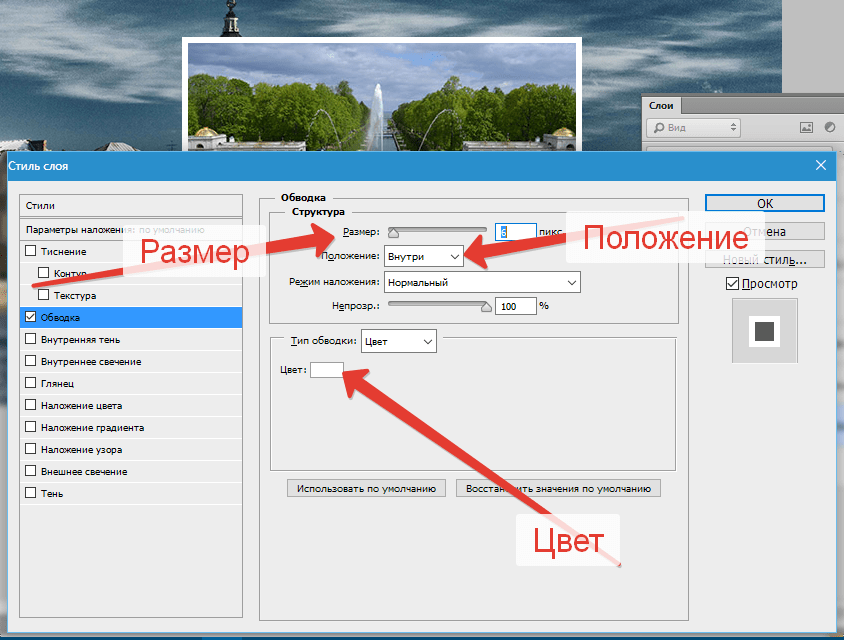
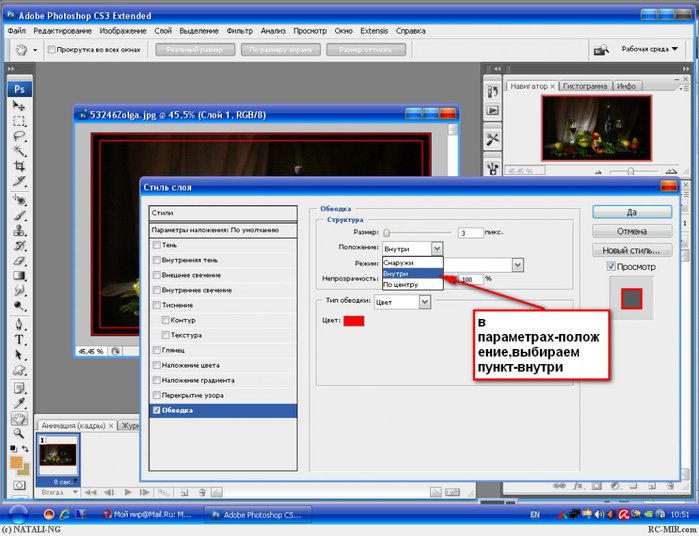
На верхней панели выбираем вкладку «Редактирование» — «выполнить обводку».
Цвет #2be8c3. Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Снимем выделение.
Создаем новый слой. И возвращаемся на панель инструментов. Теперь нам нужен инструмент «многоугольник». Устанавливаем следующие настройки:
Вот такой треугольник у нас получился. Теперь мы можем уменьшить его размеры и перетащить его в центр кнопки. В этом нам поможет инструмент перемещение. Кликаем по фигуре и, удерживая «shift», изменяем размеры треугольника. Затем перемещаем его в центр.
Потянув за уголок, вращаем изображение и ставим треугольник в центр окружности.
Теперь нам остается только растрировать слой. Инструмент «растрирование» ищем в окне «Слои».
Вот такая замечательная кнопка переключения у нас получилась.
При желании вы можете изменить размер треугольника, толщину окружности и выбрать любой понравившийся цвет.
Попробуем немного усложнить элемент. В окне «Слои» выбираем «Параметры наложения».
Нас интересует вкладка «Тиснение». Устанавливаем следующие параметры:
Проделываем те же манипуляции со слоем с окружностью.
Наша кнопка стала более объемной.
Как увеличить размер кнопок в фотошопе
Как увеличить интерфейс Фотошопа
Сменил ноутбук и разрешение экрана изменилось с 1366*768 на 1920×1080.
В Photoshop GS6 стали слишком мелкие значки и меню.
Глаза можно сломать при таком мелком Фотошопе.
Что же делать?
- Решение искал долго, перечитал кучу форумов и вот нашел единственное решение которое помогло:
- Откройте реестр (Win+R и ввести regedit).
- Пройдите до раздела:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\ SideBySide - Создайте там параметр (DWORD 32 бита): PreferExternalManifest, которому присвойте значение 1.

- Создайте файл Photoshop.exe.manifest и поместите его в каталог фотошопа, где находится соответствующий exe-файл.
- Содержимое файла должно быть таким (я брал за основу манифест-файл из Тотал Коммандера):
<?xml version=»1.0″ encoding=»UTF-8″ standalone=»yes»?>
<assembly xmlns=»urn:schemas-microsoft-com:asm.v1″ manifestVersion=»1.0″>
<assemblyIdentity processorArchitecture=»amd64″ version=»5.1.0.0″ type=»win32″ name=»photoshop.exe»/>
<description>Adobe Photoshop</description>
<trustInfo xmlns=»urn:schemas-microsoft-com:asm.v3″>
<security>
<requestedPrivileges>
<requestedExecutionLevel
level=»asInvoker»
uiAccess=»false»/>
</requestedPrivileges>
</security>
</trustInfo>
<compatibility xmlns=»urn:schemas-microsoft-com:compatibility.v1″>
<application>
<supportedOS/>
</application>
</compatibility>
<asmv3:application xmlns:asmv3=»urn:schemas-microsoft-com:asm. v3″>
v3″>
<asmv3:windowsSettings xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings»>
<ms_windowsSettings:dpiAware xmlns:ms_windowsSettings=»http://schemas.microsoft.com/SMI/2005/WindowsSettings»>false</ms_windowsSettings:dpiAware>
</asmv3:windowsSettings>
</asmv3:application>
<dependency>
<dependentAssembly>
<assemblyIdentity
type=»win32″
name=»Microsoft.Windows.Common-Controls»
version=»6.0.0.0″
publicKeyToken=»6595b64144ccf1df»
language=»*»
processorArchitecture=»amd64″/>
</dependentAssembly>
</dependency>
</assembly> - Убираем галку в свойствах ярлыка Photoshop: «Отключить масштабирование изображения при высоком разрешении экрана»:
После этих манипуляции интерфейс Фотошоп и все диалоговые окна увеличиваются на 200%.
По мотивам источник 1 и источник 2.
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
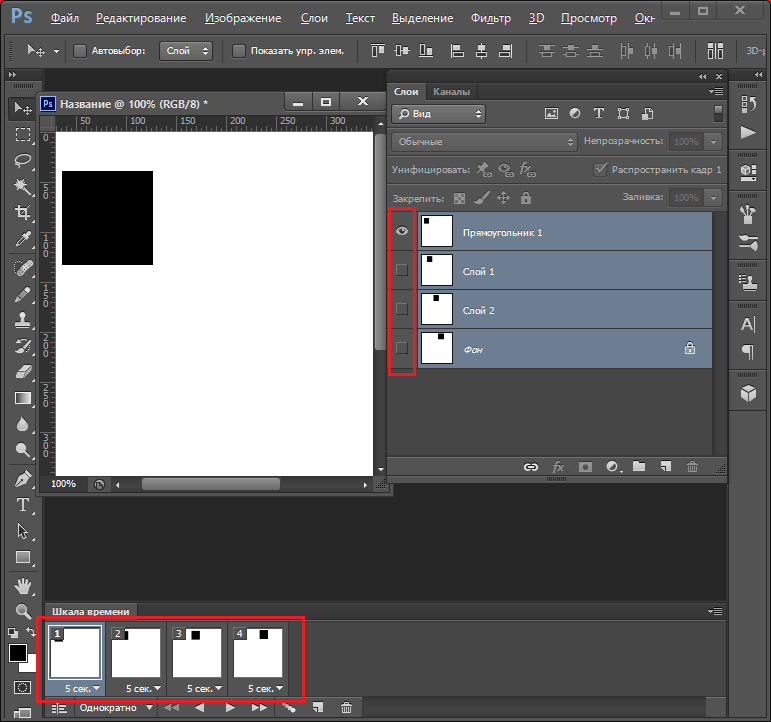
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
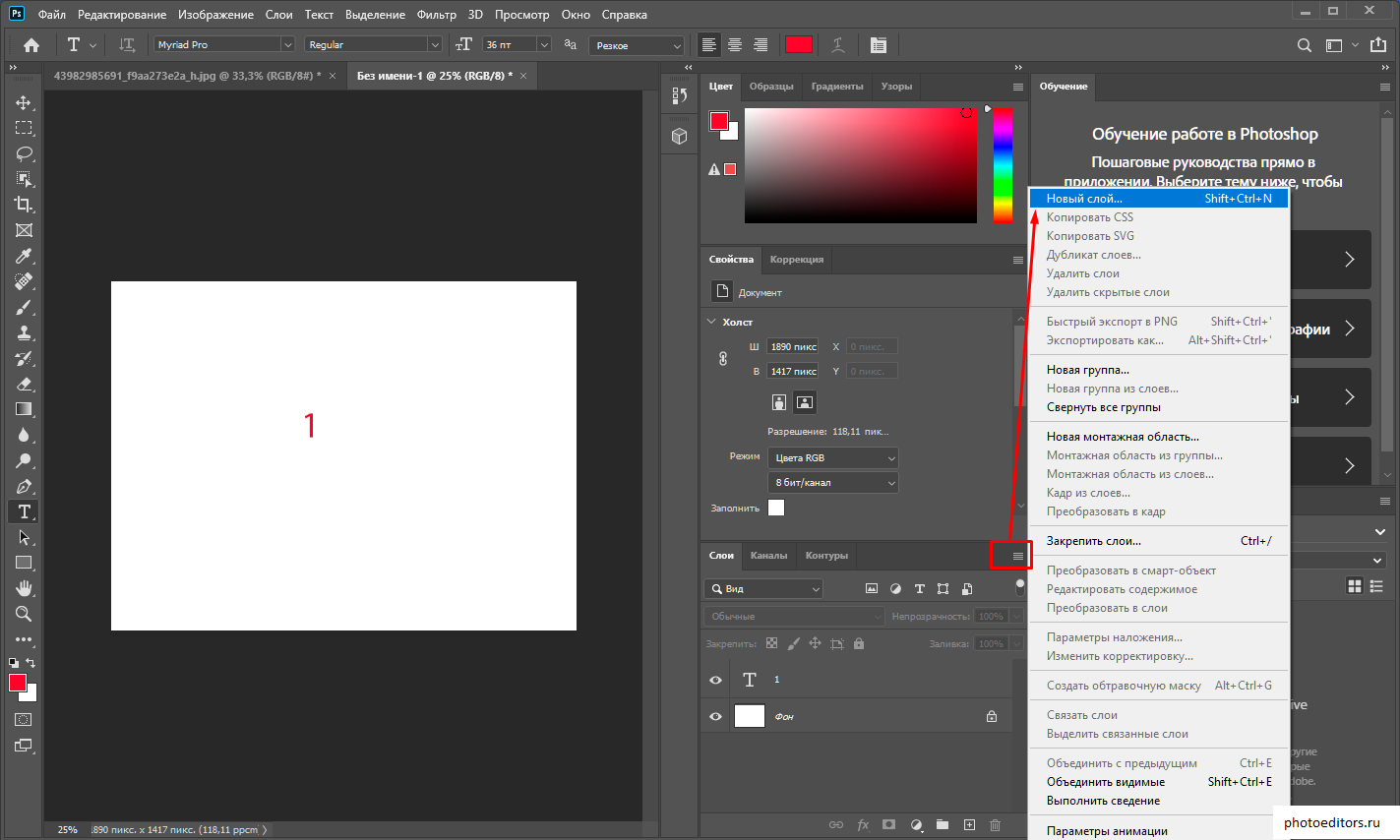
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).

- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
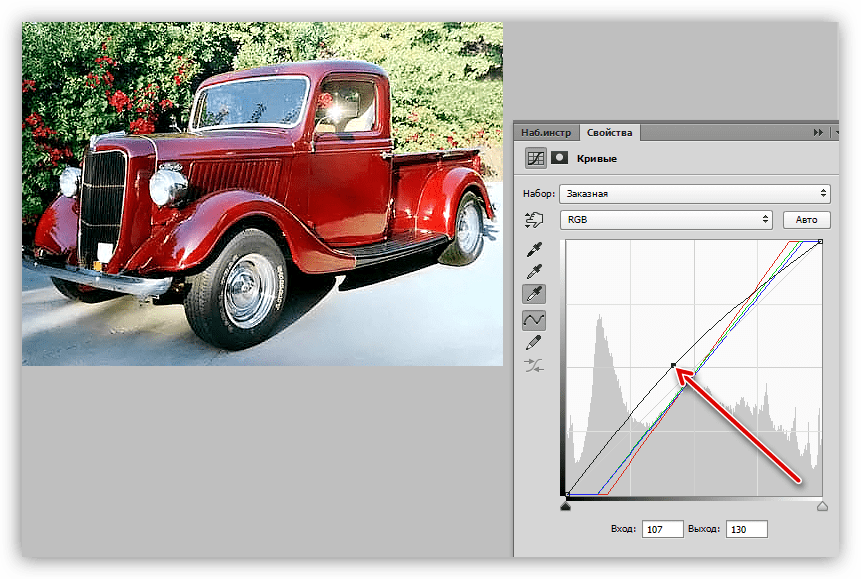
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).

- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).

Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).

Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).

- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
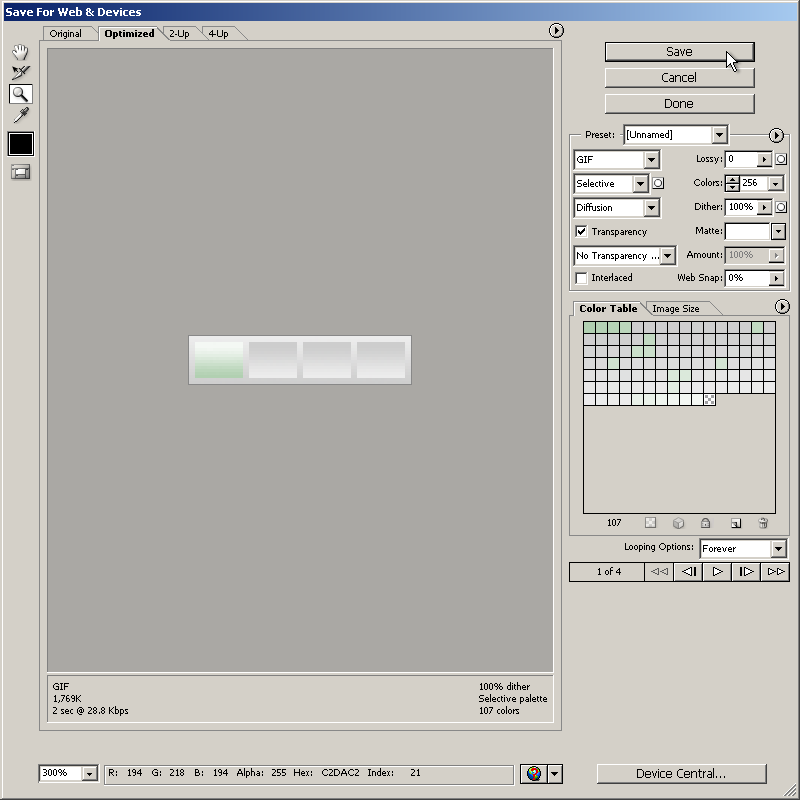
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).

- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Как изменить размер шрифта меню фотошопа?
Если Вас не устраивает текущий размер шрифта меню и панелей фотошопа, и Вы хотели бы его увеличить или уменьшить, то это можно с легкостью сделать, зайдя в настройки интерфейса программы.
Редактирование – Установки – Интерфейс
Откроется окно, в низу которого есть блок настроек Параметры текста пользовательского интерфейса. В выпадающем списке представлены три возможных размера шрифта: малый, средний и большой. По умолчанию установлен средний размер текста.
Выберите другой размер, сохраните настройку и перезапустите фотошоп.
Итак, изменения коснуться размера текста, используемого в панелях и диалоговых окнах. Давайте посмотрим какая будет разница между самым большим и маленьким шрифтом.
Для начала оценим меню и заголовки. Стрелочками я указал, что изменилось.
(Кликните, чтобы увеличить)
Как видите: главное меню, выпадающий список команд и всплывающие подсказки — изменения не затронули. А вот названия файла во вкладке, настройки на панели параметров, а также заголовок палитры и сопутствующие настройки внутри панели — изменились.
Теперь откроем какое-нибудь диалоговое окно и посмотрим каких размеров стал в них текст.
(Кликните, чтобы увеличить)
Как видите разница очевидная. Размер текста даже повлиял на величину самого диалогового окна.
Еще раз обратите внимание, что все изменения вступают в силу только после перезагрузки программы фотошоп!
Это все, других возможностей повлиять на размер шрифта в фотошопе не существует. Довольствуемся тем, что есть.
Довольствуемся тем, что есть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Комбинации клавиш по умолчанию в Adobe Photoshop
Результат | Windows | macOS |
|---|---|---|
Инструмент «Масштаб» | Z | Z |
Инструмент «Рука» | H | H |
Инструмент «Баланс белого» | I | И |
Инструмент «Цветовой эталон» | S | S |
Инструмент «Рамка» | В | В |
Инструмент «Выпрямление» | A | A |
Инструмент «Удаление точек» | B | B |
Инструмент «Удаление эффекта «красных глаз»» | Д | Д |
Основная панель | «Ctrl» + «Alt» + «1» | «Command» + «Option» + «1» |
Панель «Кривая тона» | «Ctrl» + «Alt» + «2» | «Command» + «Option» + «2» |
Панель «Детали» | «Ctrl» + «Alt» + «3» | «Command» + «Option» + «3» |
Панель «HSL/Градации серого» | «Ctrl» + «Alt» + «4» | «Command» + «Option» + «4» |
Панель «Расщепленный тон» | «Ctrl» + «Alt» + «5» | «Command»+«Option»+«5» |
Панель «Коррекция дисторсии» | «Ctrl» + «Alt» + «6» | «Command» + «Option» + «6» |
Панель «Калибровка камеры» | «Ctrl» + «Alt» + «7» | «Command» + «Option» + «7» |
Панель «Наборы» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» (в системных настройках ОС macOS необходимо отключить клавиатурное сокращение универсального доступа для изменения масштаба) |
Панель «Открыть снимки экранов» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» |
Инструмент «Целенаправленная коррекция параметрической кривой» | «Ctrl» + «Alt» + «Shift» + «T» | «Command» + «Option» + «Shift» + «T» |
Инструмент «Целенаправленная коррекция цветового тона» | «Ctrl» + «Alt» + «Shift» + «H» | «Command» + «Option» + «Shift» + «H» |
Инструмент «Целенаправленная коррекция насыщенности» | «Ctrl» + «Alt» + «Shift» + «S» | «Command» + «Option» + «Shift» + «S» |
Инструмент «Целенаправленная коррекция светимости» | «Ctrl» + «Alt» + «Shift» + «L» | «Command» + «Option» + «Shift» + «L» |
Инструмент «Целенаправленная коррекция смешивания градаций серого» | «Ctrl» + «Alt» + «Shift» + «G» | «Command» + «Option» + «Shift» + «G» |
Последний использованный инструмент «Целенаправленная коррекция» | T | T |
Инструмент «Кисть коррекции» | K | K |
Инструмент «Градуированный фильтр» | G | Ж |
Увеличение/уменьшение размера кисти | «]» / «[» | «]» / «[» |
Увеличение/уменьшение растушевки кисти | «Shift» + «]» / «Shift» + «[» | «Shift» + «]» / «Shift» + «[» |
Увеличение/уменьшение потока инструмента «Кисть коррекции» с шагом 10 | «=» (равно) / «-» (дефис) | «=» (равно) / «-» (дефис) |
Временное переключение инструмента «Кисть коррекции» с режима «Добавить» на «Стереть» или наоборот | Alt | «Option» |
Временное увеличение/уменьшение размера инструмента «Кисть коррекции» | «Alt»+«]» / «Alt»+«[» | «Option» + «]» / «Option» + «[» |
Временное увеличение/уменьшение растушевки инструмента «Кисть коррекции» | «Alt» + «Shift» + «]» / «Alt» + «Shift» + «[» | «Option» + «Shift» + «]» / «Option» + «Shift» + «[» |
Временное уменьшение или увеличение потока инструмента «Кисть коррекции» с шагом 10 | «Alt» + «=» (равно)/«Alt» + «-» (дефис) | «Option» + «=» (равно)/«Option» + «-» (дефис) |
Переключение из режима «Добавить» или «Стереть» в режим «Новый» для инструмента «Кисть коррекции» или «Градуированный фильтр» | N | N |
Включение и выключение режима «Автомаска» для инструмента «Кисть коррекции» | М | М |
Включение и выключение режима «Показать маску» для инструмента «Кисть коррекции» | Y | Y |
Включение и выключение инструмента «Кисть коррекции» | V | V |
Включение и выключение перекрытия для инструмента «Градуированный фильтр», инструмента «Удаление пятен» или инструмента «Удаление эффекта красных глаз». | V | V |
Поворачивание изображения против часовой стрелки | L или «Ctrl» + «]» | «L» или «Command» + «]» |
Поворачивание изображения по часовой стрелке | R или «Ctrl» + «[» | «R» или «Command» + «[» |
Увеличение масштаба | «Ctrl» + «+» (плюс) | «Command» + «+» (плюс) |
Уменьшение масштаба | «Ctrl» + «-» (дефис) | «Command» + «-» (дефис) |
Временное переключение на инструмент «Увеличение» (Не работает при выбранном инструменте «Выпрямление». | «Ctrl» | Command |
Временное переключение на инструмент «Уменьшение», изменение кнопки «Открыть изображение» на «Открыть копию», а кнопки «Отмена» на «Сброс». | Alt | Option |
Переключение в режим предварительного просмотра | P | P |
Полноэкранный режим | F | F |
Временная активация инструмента «Баланс белого» и изменение кнопки «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент «Кадрирование») | Shift | Shift |
Выделение нескольких точек на панели «Кривые» | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки |
Добавление точки на панели «Кривые» | Щелкните при просмотре, удерживая нажатой клавишу «Ctrl» | Щелкните при просмотре, удерживая нажатой клавишу «Command» |
Перемещение выделенной точки на панели «Кривые» (на 1 деление) | клавиши стрелок | клавиши стрелок |
Перемещение выделенной точки на панели «Кривые» (на 10 делений) | «Shift» + клавиша стрелки | «Shift» + клавиша стрелки |
Открытие выбранных изображений в диалоговом окне «Camera Raw» из приложения Bridge | «Ctrl»+«R» | «Command» + «R» |
Открытие выбранных изображений из приложения Bridge, пропустив диалоговое окно «Camera Raw» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» |
Отображение светлых тонов, которые будут обрезаны при просмотре | Удерживая клавишу «Alt», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» | Удерживая клавишу «Option», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» |
Предупреждение об отсечении светов | O | O |
Предупреждение об отсечении теней | U | U |
(Режим «Кинопленка») Добавить оценку: 1 — 5 звездочек | «Ctrl» + «1–5» | «Command» + «1–5» |
(Режим «Кинопленка») Увеличить/уменьшить оценку | «Ctrl» + «. | «Command» + «.» (точка) / «Command» + «,» (запятая) |
(Режим «Кинопленка») Добавить красную метку | «Ctrl» + «6» | «Command» + «6» |
(Режим «Кинопленка») Добавить желтую метку | «Ctrl» + «7» | «Command» + «7» |
(Режим «Кинопленка») Добавить зеленую метку | «Ctrl» + «8» | «Command» + «8» |
(Режим «Кинопленка») Добавить синюю метку | «Ctrl» + «9» | Command + 9 |
(Режим «Кинопленка») Добавить лиловую метку | «Ctrl» + «Shift» + «0» | «Command» + «Shift» + «0» |
Настройки Camera Raw | «Ctrl» +«K» | «Command» + «K» |
Настройки Adobe Camera Raw удаляются | «Ctrl» + «Alt» (для открытия) | «Option» + «Shift» (для открытия) |
Полезные приемы масштабирования в Фотошоп / Creativo.
 one
oneВ прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
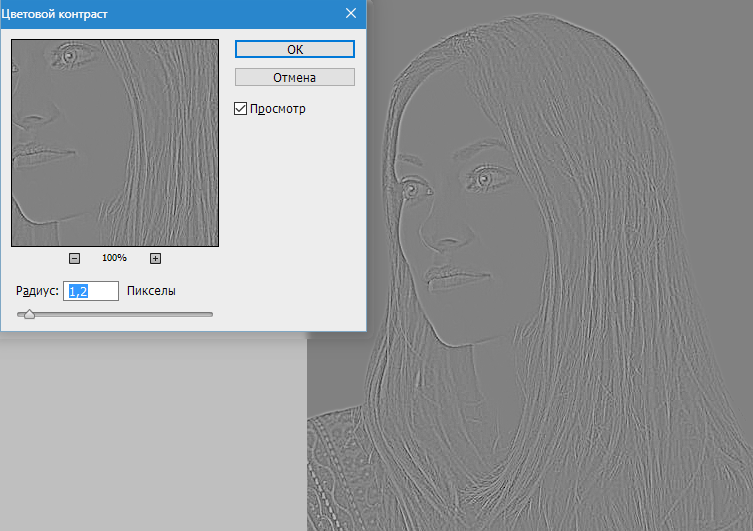
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
Фотография, открытая в программе Photoshop CS6.
В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Для того чтобы активировать инструмент «Масштаб» (Zoom Tool) — не обязательно выбирать соответствующий значок на панели инструментов, просто нажмите клавишу Z на клавиатуре:
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.![]() Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермейер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него.
 Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.

Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
ios — Как увеличить или уменьшить размер кнопки в Swift?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Создание нажатой кнопки в фотошоп. Создание красивой кнопки в фотошопе
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Заходя на любую интернет страничку, мы видим в дизайне всевозможные кнопки,которые призывают что-то покупать,читать и смотреть. Хотите узнать в Adobe Illustrator? Тогда следуйте сегодняшнему уроку
Вот такую кнопку мы будем учиться рисовать
1.Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
2. Создадим три круга различного диаметра,один чуть меньше другого. Берём инструмент Ellipse tool (L) и рисуем окружность с зажатой клавишей Shift. Так у нас получится именно круг,а не овал. У меня получились три круга следующих размеров: 228pt*228pt, 223pt*223pt и 217pt*217pt.
3. Следующий шаг-закрашиваем круги линейным градиентом. Так мы создадим металлическую текстуру. Примеры градиентов можно посмотреть на скриншотах ниже. Тут можно эксперементировать и дать волю фантазии.
4.Выделяем все три круга и выравниваем по центру.
5. Продолжаем создавать основу нашей кнопки. Рисуем ещё две окружности,это будет центр кнопки. Они должны быть значительно меньше предудыщих кругов и иметь небольшую разницу в диаметре. Для свой кнопки я выбрала размеры 190pt*190pt и180pt*180pt.
6. Зальём их градиентом. Для окружности побольше-линейный,для меньшей-радиальный. Скриншоты градиентов показаны ниже
7. Выделяем всё и выравниваем по центру. Наша кнопка почти готова!
8. Рисуем тень. Для этого создадим новый слой,назовём его “тень” и положим под уже существующий. В новом слое рисуем эллипс (L) и заливаем его каким угодно цветом. Сейчас это не имеет значения.
9. Берём инструмент перо Pen tool(P) с заливкой серого цвета и ставим в центре еллипса точку.
10.Меняем цвет заливки эллипса на белый.
11.Выделяем эллипс и точку,сделанную пером. Идём в меню Object-Blend-Blend options. Выбираем Smooth color.
13. Получаем тень без всяких прозрачностей. Такую с радостью примут все . Выделяем всё и выравниваем по горизонтали.
06.07.2015 27.01.2018
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f .
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00 . Точно также мы делали с прямоугольниками.
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383 . Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd . Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.
Выполните команду Filter> Blur > Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I ). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D ).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение — Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение — Закруглить прямоугольник» (настройки по умолчанию)
Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение — Уменьшить» и вводим нужный параметр — это 2px. И нажимаем «ОК»
Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Должно получится как на рисунке:
Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание
Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:
Шаг 12. Выделение — Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае — это «Download»
На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и поиск легкодоступной опции. Это не означает, что в обеих программах не существует обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
- После того, как вы вставите изображение или текст, на который хотите добавить гиперссылку, в Photoshop выберите Ломтик инструмент, который вы найдете, щелкнув инструмент Обрезать в меню инструментов и удерживая его, пока не увидите список со значком ножа (сочетание клавиш С.)
- Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза.
- В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите «_blankИз раскрывающегося меню для цель. Нажмите Хорошо.
- Когда вы будете готовы сохранить файл, нажмите файл > экспорт > Сохранить для Интернета (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Предустановленная. Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
- В открывшемся диалоговом окне введите имя файла и нажмите кнопку Формат файла выпадающий и выберите HTML и изображения. Нажмите Сохранить.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть и одна загвоздка: вам нужно сохранить файл в формате PDF.
- Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //.
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его позади объекта, щелкнув правой кнопкой мыши и выбрав организовать > Отправить назад. Вы также можете изменить цвет на тот же цвет, что и фон, или объект, который вы связываете, если он имеет сплошной цвет.
- Нажмите файл > Сохранить как.
- В открывшемся диалоговом окне введите имя файла и выберите формат PDF.
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку на текст, вы можете выполнить действия, описанные выше, но сначала вам нужно будет преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Создать контуры. Но имейте в виду, что, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud
вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в файл PDF.
Рисуем кнопку PLAY для сайта в Фотошопе
Всем привет. В этом уроке я расскажу, как нарисовать такую кнопку в Фотошопе. Ее можно использовать на сайтах, на презентациях или просто в рекламе. Кнопка будет выглядеть в виде подсвеченного шара, к которому идет провод.
Шаг 1. Рисование подсвеченного шара
Создайте новый документ в Фотошопе.
Подготовим фон. Залейте фон черным цветом. Возьмите большую мягкую кисть и нарисуйте большое темно-синее пятно по центру фона.
Кнопка PLAY для сайтаНачнем рисовать шар. Создайте новый слой и нарисуйте на нем желтый круг. Цвет я использовал — FFB911.
Кнопка PLAY для сайтаЧтобы шар был объемным необходимо добавить свет и тень на него.
Создайте выделение этого круга, нажав на слой с кругом с зажатой клавишей CTRL на клавиатуре.
Возьмите цвет светлее желтого основного и большую мягкую кисть. Нарисуйте ею на краю шара светлое пятно. Получиться блик.
Кнопка PLAY для сайтаТоже самое повторите с тенью. Создайте новый слой и нарисуйте на краю шара (снизу справа) темное пятно.
Кнопка PLAY для сайтаТеперь необходимо нарисовать тень под самим шаром. Для этого создайте новый слой который будет ниже всех остальных (кроме фона с синим пятном). Нарисуйте на нем черной кистью большое пятно. Нажмите CTRL+T чтобы трансформировать его и сожмите его по вертикале.
Кнопка PLAY для сайтаНа данный момент наша картинка выглядит так:
Кнопка PLAY для сайтаШаг 2. Треугольник PLAY (символ)
Создайте новый слой. Возьмите инструмент Многоугольник (Polygonal Tool) на панели инструментов.
Кнопка PLAY для сайтаТеперь настройки этого инструмента. Темно коричные цвет и 3 стороны угольника.
Кнопка PLAY для сайтаРисуйте треугольник по центру шара.
Кнопка PLAY для сайтаА теперь примените к треугольнику следующие стили:
Внутренняя тень (Inner Shadow):
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПосле эффектов кнопка будет выглядеть так:
Кнопка PLAY для сайтаТреугольник будет светиться. Для этого создайте новый слой под слоем с треугольником. На нем используя белую мягкую кисть нарисуйте под треугольником пятно.
Кнопка PLAY для сайтаПродублируйте слой со свечением (CTRL+J). Трансформируйте его так, чтобы он сжался в полоску, разверните его и поместите относительно одной из сторон треугольника.
Кнопка PLAY для сайтаПовторите это еще два раза, относительно остальных двух сторон треугольника.
Кнопка PLAY для сайтаПосле этого шага картинка выглядит так:
Кнопка PLAY для сайтаШаг 3. Провод к шарику
С помощью инструмента Перо (Pen Tool) нарисуйте шнур. Обводку выберите желтого цвета, а размер в 5 пикселей. Опция Имитировать нажатие (Simulate Pressure) должна быть включена.
Кнопка PLAY для сайтаВ месте пристыковки шнура к шарику нарисуйте прямоугольник. Трансформируйте его в перспективе (Perspective).
Кнопка PLAY для сайта Кнопка PLAY для сайтаК шнуру надо добавить реалистичности. Для этого примените следующие стили к нему:
Внутреннее свечение (Inner Glow):
Кнопка PLAY для сайтаФаска и Тиснение (Bevel and Emboss):
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПерекрытие узором (Pattern overlay):
Кнопка PLAY для сайтаПосле этого будет так:
Кнопка PLAY для сайтаШаг 4. Свечение
Как я и обещал кнопка будет светиться. Поэтому мы сейчас и добавим это самое свечение.
Создайте выделение шара, нажав на слой с шаром с зажатым CTRL. Создайте новый слой и на нем на краю шара нарисуйте белой мягкой кистью как показано на рисунке.
Кнопка PLAY для сайтаОтменяем выделение (CTRL+D). Пододвигаем слой с белым пятном немного вправо и вниз. Это можно сделать тянув слой по диагонали с зажатым SHIFT. Тогда получиться ровно.
Кнопка PLAY для сайтаДелаем копию слоя и отражаем его по горизонтали. Перемещаем в верхний левый угол.
Кнопка PLAY для сайтаРезультат махинаций такой:
Кнопка PLAY для сайтаНо это еще не все. Будет красивее если мы добавим светящихся точек вокруг шарика.
Для этого возьмите белую мягкую кисть и примените к ней следующие настройки кисти:
Динамика формы (Shape Dynamics):
Кнопка PLAY для сайтаРассеивание (Scattering):
Кнопка PLAY для сайтаДругая динамика (Other Dynamics):
Кнопка PLAY для сайтаФункция Сглаживания (Smoothing) пусть будет включена.
Кисть готова и можно её нарисовать вокруг шарика точки.
Кнопка PLAY для сайтаШаг 5. Еще цветового свечения
Создайте новый слой под слоем с основной окружностью шара. Большой мягкой желтой кистью нарисуйте свечение.
Кнопка PLAY для сайтаДобавьте корректирующий слой Цветовой баланс (Color Balance).
Кнопка PLAY для сайта Кнопка PLAY для сайтаКнопка PLAY готова!
Кнопка PLAY для сайтаНа этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Рисуем кнопку · Мир Фотошопа
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т.к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.
Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314, выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.
Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.
Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.
Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Но появилась проблема — градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.
Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.
Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.
Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.
Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.
Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное — это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.
Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.
Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.
Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.
Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.
Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.
Шаг 5
Добавляем текст на кнопку.
Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.
Остался последний штрих — я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.
После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.
Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто — если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.
Как сделать простую 3d кнопку в Photoshop — Medialoot
Кнопки со стилями слоя
Создание кнопки в Photoshop кажется простой задачей — до тех пор, пока, скажем, вам не придется сделать их сотню в одном стиле, но разных цветов. Еще лучше, если вы передумаете позже, и вам придется пройтись по каждой отдельной кнопке, внося изменения, чтобы исправить каждую из них для каждого цвета, который вы использовали. К счастью, вам никогда не придется делать это снова!
Сегодня я покажу вам, как легко вы можете сделать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко вернуть ее обратно, если вы передумаете после того, как закончите. .
Шаг 1
Откройте Photoshop и создайте новый документ большего размера, чем кнопка, которую вы хотите сделать. В этом случае я установлю ширину 850 пикселей и высоту 250 пикселей, чтобы работать было удобнее.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона. Переключите цвета переднего плана и фона, нажав «X» на клавиатуре (теперь белый должен быть цветом переднего плана)
Шаг 3
Выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Шаг 4
Щелкните один раз по холсту и установите Ширину на 420 пикселей, Высоту на 50 пикселей, Радиус на 10 пикселей и нажмите OK.
Шаг 5
Дважды щелкните миниатюру слоя, чтобы изменить цвет фигуры, и в окне выбора цвета установите цвет на #5797d6 и нажмите OK.
Шаг 6
Перейдите в меню «Слой» > «Стиль слоя» > «Внутренняя тень» и примените следующие настройки:
Шаг 7
По-прежнему в окне стилей слоя отметьте параметр «Наложение градиента» и щелкните миниатюру градиента, чтобы отредактировать его.
Шаг 8
Выберите градиент от переднего плана к прозрачному.
Шаг 9
Щелкните правой кнопкой Color Stop, установите Location на 50% и нажмите OK.
Шаг 10
В окне редактирования Gradient Overlay примените следующие настройки:
Шаг 11
Теперь установите флажок «Тень» и примените следующие настройки:
Шаг 12
Прежде чем нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите имя этого стиля на «Форма кнопки» и нажмите «ОК».
Шаг 13
Нажмите «ОК» в окне «Стиль слоя».
Шаг 14
Перейдите в меню «Окно» > «Стили», чтобы отобразить панель стилей. Как видите, созданный нами стиль «Форма кнопки» присутствует.
Шаг 15
Выберите Text Tool (T) и введите текст кнопки. В этом случае я использую Montserrat Bold размером 16 пикселей белого цвета.
Шаг 16
Выбрав текстовый слой, перейдите в меню «Слой» > «Стиль слоя» > «Тень» и примените следующие настройки:
Шаг 17
Прежде чем нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите имя этого стиля на «Текст кнопки» и нажмите «ОК».
Шаг 18
Нажмите «ОК» в окне «Стиль слоя».
Шаг 19
Перейдите в меню «Окно» > «Стили», чтобы отобразить панель стилей. Как видите, стиль «Текст кнопки», который мы только что создали, находится рядом со стилем «Форма кнопки».
Шаг 20
Теперь, когда у нас созданы стили слоя, давайте посмотрим, как легко мы можем создать новую кнопку, используя эти стили. Скройте 2 слоя, которые мы использовали для создания нашей кнопки, щелкнув значок глаза рядом с именем слоя.
Шаг 21
Выберите инструмент «Прямоугольник» (U) и щелкните один раз по холсту, чтобы открыть окно «Создать прямоугольник». Установите ширину на 160 пикселей, высоту на 50 пикселей и нажмите ОК.
Шаг 22
Дважды щелкните миниатюру слоя, чтобы изменить цвет фигуры, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 58bf4d) и нажмите OK.
Шаг 23
Выбрав слой формы, перейдите в меню «Окно» > «Стили».На миниатюрах стилей щелкните стиль «Форма кнопки», чтобы применить его к нашей фигуре.
Шаг 24
Выберите Text Tool (T) и введите текст кнопки. Теперь я использую Lato Black с разрешением 18 пикселей и цветом #cefac9.
Шаг 25
Выбрав текстовый слой, перейдите на панель стилей и щелкните стиль «Текст кнопки», чтобы применить этот стиль к нашему тексту.
Шаг 26
Чтобы сделать еще один шаг, мы добавим к нему значок и воспользуемся одним из наших стилей, чтобы сделать его более интересным.
Выберите инструмент Custom Shape Tool (U). Убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов, а в списке миниатюр фигур выберите форму «Бычий глаз».
Шаг 27
Щелкните один раз по холсту. Установите Ширину и Высоту на 30 пикселей и нажмите ОК.
Шаг 28
Дважды щелкните миниатюру слоя, чтобы изменить цвет пользовательской формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 3da132), и нажмите «ОК».
Шаг 29
Выбрав слой пользовательской формы, щелкните стиль «Текст кнопки» на панели стилей один раз, чтобы применить этот стиль к нашей пользовательской форме.
Несколько заключительных заметок
Теперь, когда у нас есть созданные стили слоя, вы можете заметить, что создание кнопки в Photoshop займет у вас всего несколько минут, а благодаря стилям, которые мы применили, вы можете легко использовать любой цвет текста, значка или формы для своего следующая кнопка.
Создаем эффективную кнопку призыва к действию в Photoshop (видео)
Здравствуйте, меня зовут Крис, также известный как thislooksgreat.Сегодня мы рассмотрим создание эффективной кнопки призыва к действию, а также проблему изменения ее размера и дублирования.
Начнем:
[youtube http://www.youtube.com/watch?v=9kBkrAxUC10]
Основанием нашей кнопки будет прямоугольник со скругленными углами, так что возьмите этот инструмент с левой панели. Вы также можете нажать U , затем Shift+U для прокрутки этих инструментов. Я использую Photoshop CS6, и у меня есть опция выравнивания краев .Обязательно всегда устанавливайте этот флажок, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Давайте нарисуем длинную и приземистую фигуру. В идеале соотношение должно быть около 3,5 к 1, но не будем вдаваться в подробности. Хорошо, теперь перейдите в нижнюю часть панели слоев и нажмите маленькую кнопку fx . Во всплывающем окне выберите Gradient Overlay .Отсюда мы собираемся нажать на полосу градиента, открыть новое окно и создать собственный градиент.
Во-первых, левая сторона, нижняя область. У меня уже есть хороший код синего цвета. Это 186be7 , но вы можете использовать что угодно. Когда вы будете довольны, выберите код цвета и скопируйте его с помощью Ctrl+C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl+V. Теперь поднимите палитру цветов, чтобы получить светло-синий цвет. В моем случае я установлю его точно на 0f88f9 .
Отлично. Теперь нажмите Ok несколько раз, и у нас есть наша база. На самом деле мы можем назвать его так: base . Хорошо, теперь у нас есть этот красивый 3D вид. Давайте строить на этом. Перейдите к кнопке fx , снова нажмите ее и на этот раз выберите Stroke . Размер должен быть 1 пиксель, положение должно быть установлено на Снаружи, и теперь для цвета. Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий из основания нашей кнопки. При необходимости вы можете даже немного перетащить его вниз, если хотите получить еще более темный штрих.
Хорошо, готово. Остался еще один эффект и это Внутреннее свечение . Выберите его, оставьте все настройки как есть, кроме размера, который должен быть установлен в 2 пикселя. Выделив базовый слой, нажмите Ctrl+J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите внутреннее свечение и наложение градиента , нажав на символы глаза слева от них.
Наконец, дважды щелкните миниатюру и измените цвет на темно-синий.В моем случае это 0f5dc7 . Чтобы закончить все, нам нужно немного текста. Нажмите T и напишите общий призыв к действию. Скачать сейчас просто отлично. Для настроек шрифта я буду использовать Calvert Mt , великолепно выглядящий шрифт с засечками. Размер должен быть 24 пикселя, а вес шрифта должен быть нормальным. Сделать все белым.
Под ним добавьте вторую строку текста. Кредитная карта не требуется! нормально. Это должно быть меньше по размеру. Я установлю его на 17 пикселей, и цвет должен действительно выделяться.Здесь я буду использовать fbf802 . Выберите оба текстовых слоя в инструменте перемещения, нажмите кнопку вверху с надписью , выровняйте левые края . Используйте Ctrl+G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте его в text .
Отличные пуговицы хороши не просто так, и обычно это связано с их мелкими деталями. Здесь мы добавим к нему что-то особенное с помощью пользовательской формы. Вы можете получить кучу из них из Интернета, так что не беспокойтесь.
Я буду использовать стрелку вниз, потому что она хорошо сочетается с нашим текстом.Цвет, который я собираюсь использовать: 1060b2 . Конечно, для этого нужны некоторые эффекты, так что давайте сделаем это сейчас. Сначала Внутренняя тень . Настройки должны быть:
- расстояние : 1 пиксель
- размер : 3 пикселя
- непрозрачность : 28%.
Это, конечно, будет зависеть от вашего выбора цвета. Следующий эффект, который мы собираемся добавить, это Satin . Настройки:
- непрозрачность : 50%
- угол : 0 градусов
- расстояние : 2 пикселя
- размер : 18 пикселей
Последним эффектом для этого предмета является Stroke .Настройки:
- размер : 1 пиксель
- позиция : снаружи
- непрозрачность : 100%
- цветовой код : 1285e7
Это действительно добавляет очень тонкий, но видимый эффект к нашей пользовательской форме.
Чтобы отделить нашу стрелку от текста, мы воспользуемся хорошей техникой. Возьмите инструмент линии на левой панели. Убедитесь, что толщина установлена на 1 пиксель, и перетащите вертикальную линию от верхней части кнопки до упора вниз.Сделайте эту линию черной. Затем используйте Ctrl+J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Здорово. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35. В зависимости от яркости вашей кнопки вам, вероятно, также придется настроить черную линию. Не торопитесь с этим и найдите хорошее соотношение цены и качества.
Хорошо. Теперь сгруппируйте обе строки в папку, и теперь самое интересное.Перейдите в нижнюю часть панели слоев и нажмите кнопку маски. Затем нажмите G и убедитесь, что у вас выбран инструмент градиента. Взгляните на настройки вверху. От белого к черному, радиальный, непрозрачность 100%, с включенным дизерингом и прозрачностью.
Теперь пора начинать перетаскивание. Здесь нет определенной формулы. Удерживайте Shift и перетащите несколько раз, пока не получите нужный эффект. Попробуйте короткое перетаскивание, а затем немного удлините его, чтобы вы могли ориентироваться.Важно, чтобы вы перетаскивали из центра кнопки, а не сверху или снизу.
Через несколько подходов он должен быть готов. На этом этапе я мог бы показать вам, как сделать его еще лучше, может быть, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей точки зрения. Мы видим это снизу, поэтому мы собираемся оставить эти методы для другого урока.
Я покажу вам несколько способов, которыми вы можете добавить к нему эффект блеска. Первый : сгруппировать все в одну папку. Затем используйте Ctrl+J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и нажмите Преобразовать в смарт-объект . Возьмите Инструмент «Эллипс» и перетащите фигуру, подобную этой. Обязательно сделайте его белым и отцентрируйте по кнопке. Вы можете либо использовать инструменты выравнивания вверх, выбрав оба слоя, либо использовать Marquee Tool . Что бы вы ни чувствовали себя лучше. Затем нажмите Ctrl+Alt+G , чтобы создать обтравочную маску. Что это делает, так это скрывает лишний белый цвет.
Хорошо. Теперь, выбрав только новую фигуру, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Позвольте мне отложить это в сторону. Второй вариант выглядит следующим образом. Вернитесь к нашей начальной кнопке и нарисуйте над ней прямоугольник. Он должен быть белым. Стремитесь к середине, более или менее. Теперь, удерживая Ctrl , щелкните миниатюру базового слоя. Важно отметить, что мы все еще находимся на новом слое прямоугольника.Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. И это все.
Вот что я хотел показать вам относительно кнопок призыва к действию. Есть еще много чего сказать, но я хочу, чтобы это было как можно короче. У меня есть куча других бесплатных туториалов, которые вы можете посмотреть, а также 16-часовой премиальный туториал, в котором я покажу все свои секреты.
Вернемся к этому руководству. Последняя часть посвящена проблеме со скругленными формами. Как вы, наверное, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl+T , потому что радиус угла будет искажен.Чтобы сохранить наш радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам нужен инструмент Direct Selection Tool .
Ярлык A и это белая стрелка с левой панели, а не черная. Итак, техника проста: кликните и выберите 2 точки от верхнего края, затем удерживайте Shift и сделайте то же самое для нижнего. Теперь подойдите к краю и перетащите. Мне также нравится удерживать сдвиг, чтобы он расширялся по прямой линии.Как видите, углы идеальны. Конечно, кнопка нуждается в некоторой настройке, но вы поняли идею. Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать копию, чтобы использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl+J , верно? Что ж, посмотрим, что произойдет.
Слева у нас квадратные края, так что явно что-то пошло не так. Сколько бы раз вы это ни делали, вы получите один и тот же результат — искаженную форму. Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это вызывает нашу проблему.
Чтобы решить эту проблему, у нас есть несколько вариантов. Во-первых, после того, как вы выберете эти 4 точки и увеличите свою кнопку, всегда, я имею в виду, всегда нажимайте Enter . Это зафиксирует эти точки на месте, и теперь вы можете с радостью использовать Ctrl+J . Так что помните, что после того, как вы использовали инструмент прямого выбора , всегда нажимайте Enter , а затем продолжайте свою работу.
Вариант неплохой, но первый мне кажется лучше. Итак, что вы можете сделать, это использовать Alt и перетащить, чтобы сделать копию.Теперь, даже если вы не заблокировали эти точки, дубликат выглядит нормально. Я знаю, что для некоторых из вас это может показаться не таким уж большим делом, но если вы занимаетесь веб-дизайном, вы наверняка столкнетесь с этой проблемой в какой-то момент, и, поскольку по ней нет учебника, я подумал, что должен упомянуть об этом. .
Это мой урок. Если вы хотите больше, не забудьте оставить комментарий и дайте мне знать, что вы думаете. Вы также можете найти меня на thislooksgreat.net или в Твиттере @thislooksgreat, так что не забудьте сказать Привет !
Вот и все, меня зовут Крис, также известный как это выглядит великолепно, и я выхожу!
Есть вопросы о том, как сделать кнопку с помощью Photoshop? Не стесняйтесь спрашивать.
Как создать гладкую и чистую кнопку в Photoshop
В этом уроке Photoshop показано, как создать простой и чистый спрайт кнопки в стиле Web 2.0 с состоянием прокрутки. Вы также узнаете, как настроить спрайт, используя некоторые базовые приемы CSS (фоновый спрайт CSS и замену текстового изображения CSS). Кнопка в этом руководстве создана по образцу веб-интерфейса Campaign Monitor .Следуя инструкциям, вы научитесь создавать очень похожую кнопку.
Окончательный результат
Нажмите на следующее изображение, чтобы увидеть работающую демонстрацию (наведите указатель мыши на кнопку, чтобы увидеть состояние прокрутки).
Загрузка исходных файлов
Если вы хотите загрузить исходные файлы, используемые в этом руководстве, пожалуйста. Следующая ссылка для загрузки содержит PSD-файл Photoshop, готовый спрайт изображения CSS в формате PNG и демонстрацию HTML с исходным кодом HTML и CSS.
Давайте приступим к обучению?
Настройка документа
1 Размер кнопки будет 250px в ширину и 50px в высоту.Чтобы разместить как состояние ожидания, так и состояние прокрутки, удвойте высоту ( 100px ).
2 Перетащите направляющую к отметке 50px , чтобы четко разграничить верхнюю и нижнюю половины документа.Убедитесь, что линейки включены (Ctrl + R), проверив, что флажок Вид > Линейки установлен. Перетащите горизонтальную направляющую от линейки вниз до половины документа (маркер 50px).
Создание фигуры
3 Активируйте инструмент Rounded Rectangle Tool и установите радиус закругленных углов на 3px .
4 Перетащите фигуру на верхнюю половину документа. Цвет формы не имеет значения, как вы скоро увидите.Размеры этой фигуры должны быть 250px в ширину и 50px в высоту.
5 Создайте выделение вокруг прямоугольника со скругленными углами, нажав Ctrl+щелчок по слою с фигурой. 6 Не снимая выделения, создайте новый слой (Ctrl + Alt + Shift + N).Назовите его Простой . Активировав новый слой, заполните выделение, выбрав Edit > Fill (Shift + F5).
7 Удалите слой Shape прямоугольника со скругленными углами, он больше не нужен.Добавление некоторых стилей слоя
8 Дважды щелкните (или щелкните правой кнопкой мыши > Параметры наложения…) слоя Idle, чтобы открыть диалоговое окно «Стили слоя».
9 Добавьте наложение градиента. Дважды щелкните градиент, чтобы открыть диалоговое окно редактора градиента.Для левой точки цвета используйте темно-зеленый цвет #618926 , а для правой точки цвета используйте более светлый зеленый цвет: #98ba40 .Переместите среднюю точку цвета на 35% .
10 Добавьте внутреннюю тень.Измените режим наложения на Нормальный . Измените цвет на светло-зеленый, #c6d894 . Установите Непрозрачность на 100% .
Задайте для расстояния и размера значение 2px . См. рисунок ниже для используемых настроек.
11 Добавить обводку.Установите размер 1px и положение внутри . Установите темно-зеленый цвет, как в шаге 9 ( #618926) .См. рисунок ниже для используемых настроек.
Вот что у вас должно быть на данный момент.Добавление радиального градиента
12 Создайте еще один слой поверх слоя Idle, назовите его Radial_Gradient . Измените цвет переднего плана на # b8cf69. Сделайте выделение вокруг прямоугольника со скругленными углами, нажав Ctrl и щелкнув слой Idle. Затем вернитесь к слою Radial_Gradient.
13 Переключитесь на инструмент «Градиент» (G).Установите стиль градиента Радиальный градиент .Нажмите на градиент, чтобы открыть диалоговое окно Редактор градиентов.
14 В диалоговом окне «Редактор градиентов» выберите пресет «Передний план» — «Прозрачный ».Убедитесь, что левый маркер цвета установлен на светло-зеленый цвет, #b8cf69 .
15 Убедитесь, что у вас все еще есть выделение вокруг формы прямоугольника со скругленными углами и что активным слоем является Radial_Gradient. Убедитесь, что линейки включены.При активном инструменте «Градиент» (G) перетащите от верхней части выделения примерно на 30 пикселей ниже выделения.
16 Отрегулируйте непрозрачность слоя Radial_Gradient до 80% или до уровня, который вам нравится.Создание формы состояния ролловера
17 Дублируйте Idle и Radial_Gradient, сначала нажав Shift и щелкнув каждый из них, а затем щелкнув правой кнопкой мыши, чтобы открыть контекстное меню. Выберите Duplicate > Duplicate Layers… 18. Переместите оба дублированных слоя вниз в нижнюю половину документа, нажав на них в палитре слоев, а затем используя инструмент Move Tool (V).
Переименуйте дубликаты слоев — используйте Rollover для копирования в режиме ожидания и Radial_Gradient_Rollover для слоя Radient_Gradient.
Настройка стилей слоя состояния ролловера
19 За исключением цветов, мы оставим все как есть. Дважды щелкните слой Rollover, чтобы открыть диалоговое окно Layer Styles. Для внутренней тени измените цвет на голубой, #839dbf .
Для Gradient Overlay измените левый цветовой маркер на темно-синий, #0f2557 , а правый цветовой маркер на светло-синий, #245293 . Наконец, измените цвет обводки на темно-синий, #0f2557 .
20 Мы добавим стиль слоя Color Overlay для Radial_Gradient_Rollover.Дважды щелкните этот слой, чтобы открыть диалоговое окно «Стили слоя». Добавьте стиль Color Overlay и установите синий цвет #5c737c .
Добавление текста
21 Для этого мы будем использовать простое семейство шрифтов: Arial. Не стесняйтесь использовать все, что вам нравится, но для следующих техник предлагается что-то жирное/толстое. 22 Используйте инструмент Horizontal Type Tool (T), установите семейство шрифтов Arial , стиль шрифта Bold , размер шрифта 16px , сглаживание Smooth и белый цвет ( #ffffff). ).
Введите текст, который должен быть на кнопке.
Создание тени для текста
23 Дважды щелкните только что созданный текстовый слой, чтобы открыть диалоговое окно «Стили слоя». Установите режим наложения на Normal , цвет на темно-зеленый ( #618926 ), непрозрачность на 100% , снимите флажок Use Global Light, Angle на -60% и, наконец, Size and Dimension на 1 пиксель .
Центрирование текста
24 Ctrl + клик по слою Idle, чтобы сделать выделение.Убедитесь, что текстовый слой является активным слоем. 25 Отцентрируйте слой по вертикали, выбрав «Слой» > «Выровнять слои по выделению» > «Вертикальные центры».
26 Отцентрируйте слой по горизонтали, выбрав «Слой» > «Выровнять слои по выделению» > «Горизонтальные центры».
Дублирование текстового слоя для состояния Rollover
27 Когда текстовый слой все еще активен, щелкните его правой кнопкой мыши и выберите «Дублировать слой…» (или Alt + клавиша со стрелкой вниз, если у вас активен инструмент «Перемещение»). Переместите его вниз к нижней половине.
28 Ctrl + клик по слою Rollover, чтобы создать выделение вокруг нижней фигуры. Используйте Layer Align to Selection > Vertical Centers. Если вы каким-то образом переместили дублированный текстовый слой влево или вправо, вы также должны сделать «Слой»> «Выровнять слои по выделению»> «Горизонтальные центры», чтобы центрировать его.
Изменение стиля слоя
29 Дважды щелкните только что созданный текстовый слой, чтобы открыть диалоговое окно «Стили слоя». Установите темно-синий цвет (#0f2557 ), остальное оставьте без изменений.
Готово (с частью Photoshop)!
Если вы следовали инструкции, вот как должен выглядеть ваш спрайт кнопки.
Теперь давайте сделаем HTML и CSS, чтобы ваша кнопка работала.30 Сохраните свое творение для Интернета, назовите его кампания-монитор-кнопка.png . 31 Создайте документ HTML. Сохраните его в том же месте, что и файл кампания-монитор-кнопка.png .
HTML
Разметка простая, ссылка внутри тега абзаца.Я решил использовать тег абзаца в качестве оболочки/контейнера, потому что не думаю, что элементы должны стоять отдельно. Это будет работать без тега
CSS
CSS — это простой метод замены фонового изображения спрайта CSS. Я выбрал метод text-indent , потому что он был протестирован для работы со средствами чтения с экрана; Недостатком является то, что он плохо ухудшается в сценарии CSS on / Images off (что является редкой ситуацией и обычно делается по выбору пользователя).Предоставление элементу свойства CSS контур: нет удаляет серый контур в браузерах на основе Mozilla.
.button { дисплей: блок; ширина: 250 пикселей; высота: 50 пикселей; отступ текста:-9999px; } .button a { display:block; ширина:100%; высота:100%; background:transparent url(campaign-monitor-button.png) no-repeat вверху слева; контур: нет; } .button a:hover { background-position:0-50px; }
Демонстрация
Заключение
Credit
Вопросы и мысли?
Сопутствующее содержимое
Кнопка «Создать» в Photoshop
Шаги по созданию кнопки в Photoshop
1. Шаг Щелкните Пуск >> Все программы >> Adobe Master Collection CS3 >> Adobe Photoshop CS3
6. Шаг Щелкните правой кнопкой мыши слой (форма 1) в окне слоев и выберите параметры наложения.
7. В окне Layer Style выберите Bevel and Emboss и заполните детали, как показано на скриншоте.
8. Шаг Снова выберите «Наложение градиента» и заполните детали, как показано на скриншоте.
9. Шаг Добавьте «Тень» и заполните детали, как показано на скриншоте.
Видео
Заключение
Это все, что вам нужно сделать, чтобы создать красивую кнопку в Photoshop.
TOP: Загрузите наши образцы файлов Photoshop ниже для этого урока и многих других:
20 полезных уроков Photoshop по созданию кнопок и значков
20 полезных уроков Photoshop по созданию кнопок и значков
1. Создайте восхитительную сияющую кнопку воспроизведения круга (Web) в Photoshop
2. Создание объемных кнопок
3. Создайте большую красивую кнопку в Photoshop
4. Создайте кнопку Facebook, Twitter и RSS в Photoshop
5.Создание эффекта стеклянной кнопки или эмалевого значка в Photoshop
6. Создание кнопок в Photoshop
В этом уроке мы создадим простую кнопку, используя различные слои и различные эффекты.
7. Сделайте глянцевые кнопки в Photoshop
8. Создатель кнопок Photoshop
9. Значки Nice ‘n’ Simple для подписки
10.Кнопка или значок Perfect Shine
11. Создайте восхитительную кнопку «Свяжитесь со мной» в Photoshop
12. Кнопка «Распродажа»
Создать кнопку продажи в Photoshop CS3.
13. Гладкая кнопка загрузки в Photoshop
14. Как создать кнопку «Попробовать сейчас» в Photoshop
15. Как создать кнопку медиаплеера в Photoshop
16. Логотип кнопки выключения Photoshop — стоковое фото в Photoshop
17.Создайте изящное меню в стиле Web 2.0 для своего сайта
18. Создание современной навигационной кнопки
19. Как создать значок в Adobe Photoshop
В этом уроке мы узнаем, как сделать красивый значок с лентами, включая эффект стежка в Photoshop.
20. Создание кнопки загрузки Учебное пособие
В этом уроке я научу вас, как создать кнопку загрузки.
Связанные статьи
40+ лучших уроков Photoshop по созданию кнопок и значков
Кнопка в стиле Vista
Создание кнопок в Photoshop
Этот туториал научит вас создавать кнопки в фотошопе.
Из этого туториала вы узнаете, как создать профессиональный эффект глянцевой кнопки.
Еще один урок, который научит вас создавать глянцевые кнопки в Photoshop.
Создание маленьких красочных кнопок в Photoshop
В этом уроке вы научитесь создавать маленькие разноцветные пуговицы в Photoshop.
Учебное пособие по Photoshop, в котором вы узнаете, как создать кнопку «Мне нравится» для iPhone.
Узнайте, как создать винтажный значок с нуля с помощью Photoshop.
Начальный уровень учебника Photoshop, где вы узнаете, как создать крутую кнопку за 10 шагов.
В следующем уроке вы узнаете, как создать простой веб-значок с помощью Photoshop.
Узнайте, как создать классные синие пуговицы в Photoshop.
В этом уроке вы узнаете, как создавать настраиваемые кнопки с помощью формы и стиля.
Учебное пособие по фотошопу, в котором вы узнаете, как создать бейдж со стеклянным эффектом.
В этом уроке вы узнаете, как создать гелевую пуговицу в фотошопе.
Урок для начинающих по фотошопу, в котором вы узнаете, как сделать крутую кнопку другого цвета.
В этом уроке вы узнаете, как создать красивый золотой значок в Photoshop.
Значки Web2.0
Создание современной навигационной кнопки
Автор: online-photoshoptutorials.com
Учебное пособие по фотошопу, которое научит вас делать значок Glossy web 2.0 с закругленными углами.
Сеть 2.0 стилевых кнопок
Кнопки навигации промышленного типа
Учебное пособие по модным наклейкам
Создать кнопку Web 2.0
В этом руководстве вы будете создавать простую кнопку, подходящую для любого веб-приложения Web 2.0.
В этом уроке по фотошопу вы узнаете, как изобразить или создать кнопку RSS.
В этом уроке Photoshop для начинающих вы узнаете, как легко сделать кнопку скоса.
Простой туториал, в котором вы создадите кнопку и добавите к ней иконку.
В этом уроке фотошопа вы узнаете, как создать светящуюся кнопку.
Создание анимированной веб-кнопки «нажмите здесь»
В этом уроке вы научитесь создавать глянцевые кнопки и анимировать их.
Узнайте, как создать свои собственные глянцевые кнопки в Photoshop.
Как создавать 3D-кнопки с помощью Adobe Photoshop
Вы умеете создавать 3D-кнопки в Photoshop?
- Шаг 1. Подготовьте документ
- Шаг 2. Установите прямоугольник для 3D-кнопки
- Шаг 3. Создайте 3D-кнопку
- Шаг 4: Сохранить как стиль слоя
- Шаг 5: Как использовать сохраненный стиль слоя
- Шаг 6. Добавьте текст к кнопке
- Шаг 7: Завершите
Шаг 1: Подготовьте документ
Чтобы создать 3D-кнопку, вам понадобится горизонтальный документ. Пример в б/у посте:
Шаг 2. Установите прямоугольник для 3D-кнопки
Для кнопки в примере размер будет:
Шаг 3. Создайте 3D-кнопку
Когда появится окно Layer Style , перейдите к параметру Bevel & Emboss , затем включите его.
- Угол: 90
- Высота: 37
- Режим выделения: осветление цвета, непрозрачность 55 %
- Режим теней: множественный, непрозрачность 25%
Затем включите Gradient Overlay . Настройки следующие:
Теперь пришло время сохранить эти спецификации как стиль слоя .
Шаг 4: Сохранить как стиль слоя
Шаг 5: Как использовать сохраненный стиль слоя
Шаг 6: Добавьте текст к кнопке
Далее мы добавим текст к кнопке.
Однако после того, как это будет сделано, вам нужно будет внести еще несколько тонких изменений.
Сначала дважды щелкните текстовый слой, чтобы открыть диалоговое окно Layer Style .
.Структура
- Режим наложения: умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0
Затем примените Gradient Overlay к этим буквам, чтобы сделать их более «соответствующими» части кнопки.Опять же, применимы следующие настройки:
- Режим наложения: Затемняющий цвет
- Непрозрачность: 90
- Стиль: Линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершите
После оформления текста, особенно если вы хотите использовать его повторно, переключитесь на Новый стиль и сохраните его, прежде чем нажать OK.
Затем вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Отлично, не правда ли? Чтобы сохранить файл, выберите File > Save As и сохраните файл в формате, подходящем для любого проекта, над которым вы работаете.
Теперь вы знаете, как создавать 3D-кнопки в Photoshop. Вы можете проявить творческий подход к разработке 3D-кнопок в соответствии со своими потребностями. И с этими навыками вы можете создать продукт, который будет не только профессиональным, но и будет иметь четкое личное впечатление.
Если вы хотите узнать о других вещах, которые можно сделать с помощью этой программы.Ознакомьтесь со статьей: Как удалить фон в Photoshop.
Надеюсь, у вас все получится.
.

 v3″>
v3″>






 Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
 » (точка)/«Ctrl» + «,» (запятая)
» (точка)/«Ctrl» + «,» (запятая) Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.