Эффект печати в фотошопе: Создаём Эффект Почтового Штампа в программе Adobe Photoshop
Создаем эффект реалистичной печати в фотошоп. Эффект создания печати в Adobe Photoshop
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
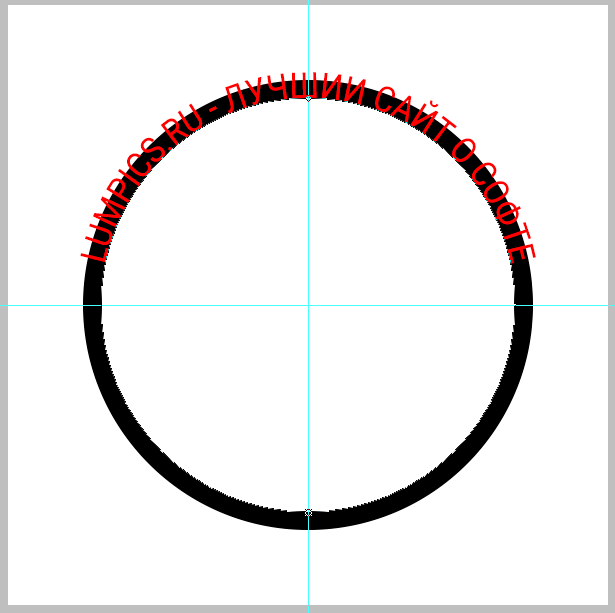
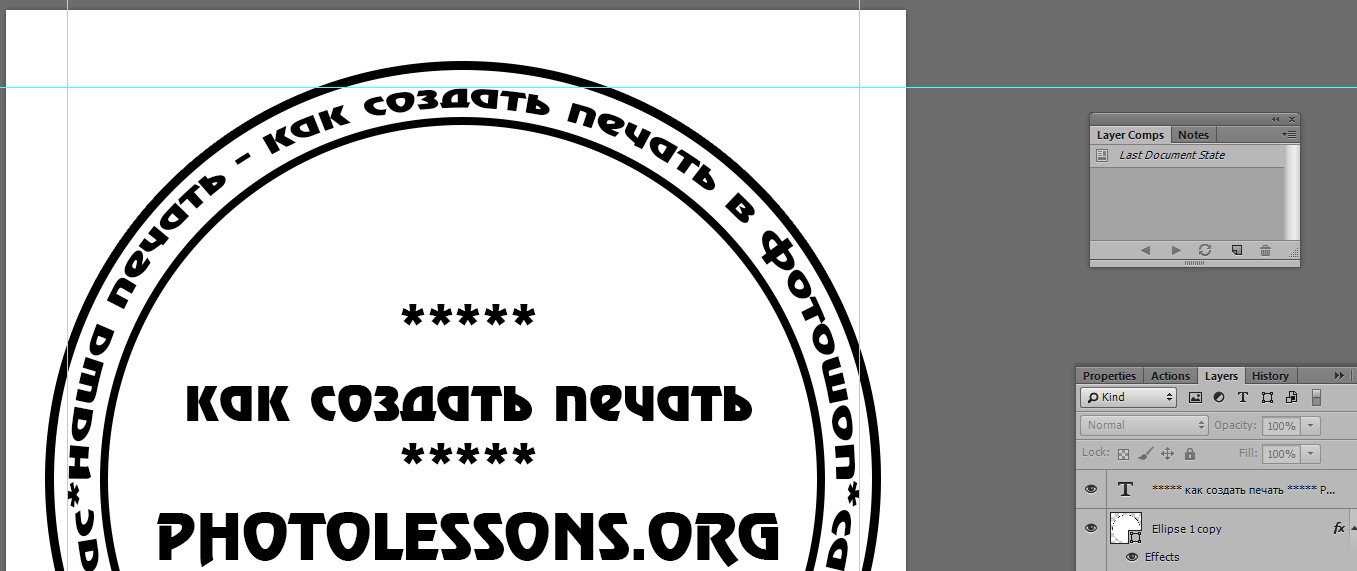
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
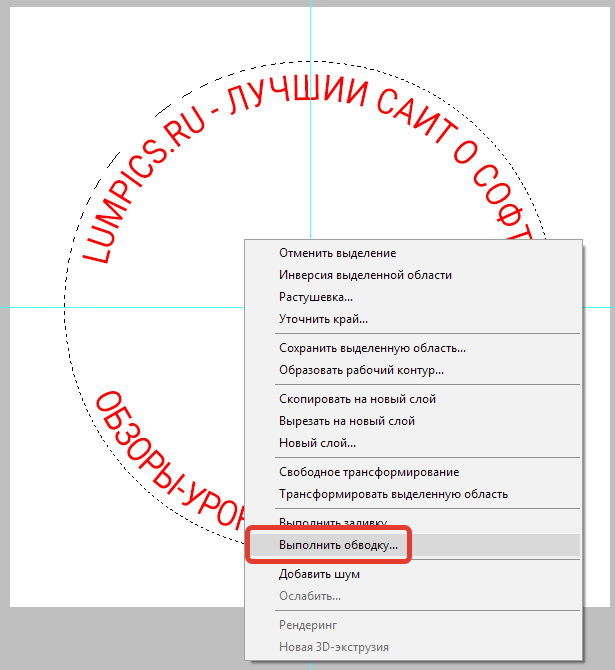
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
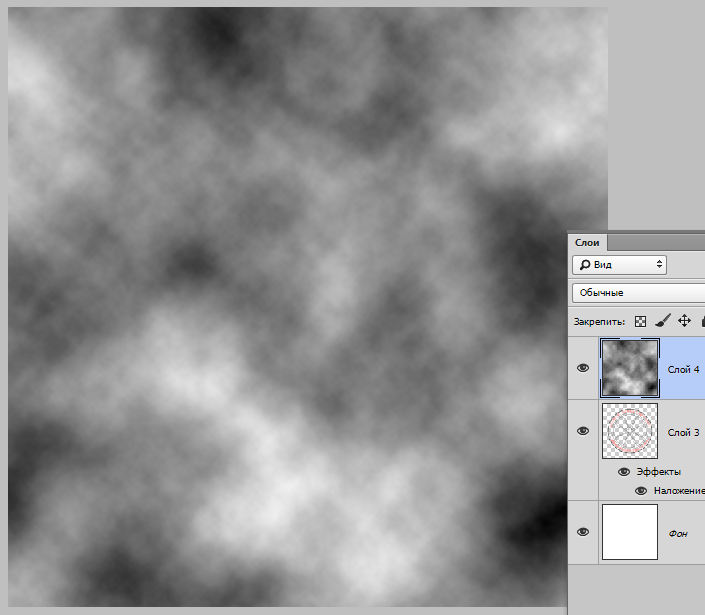
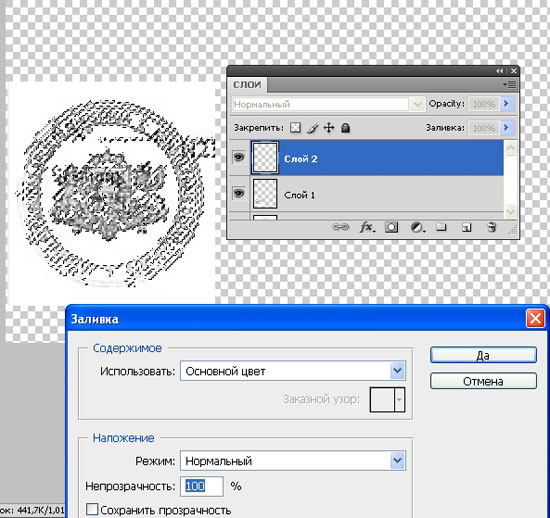
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
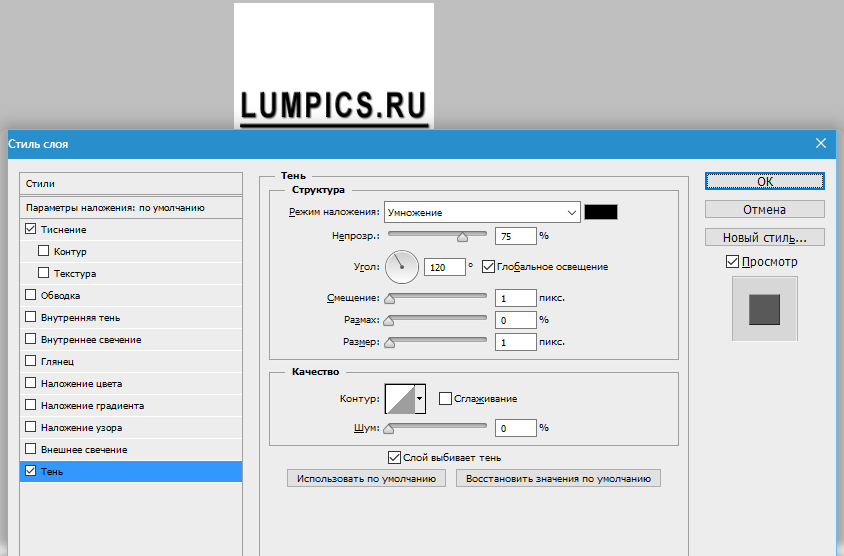
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
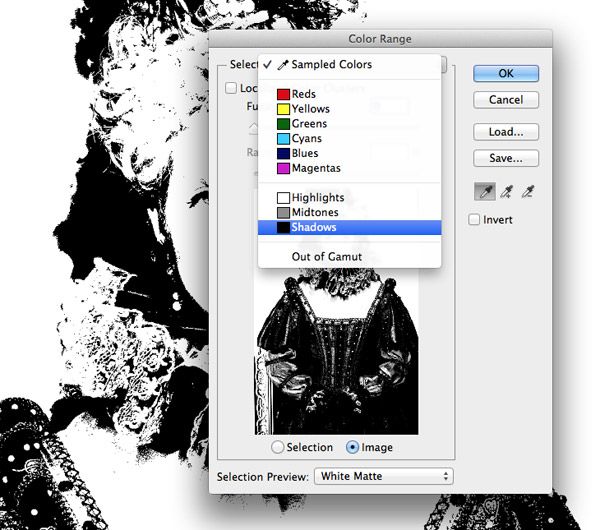
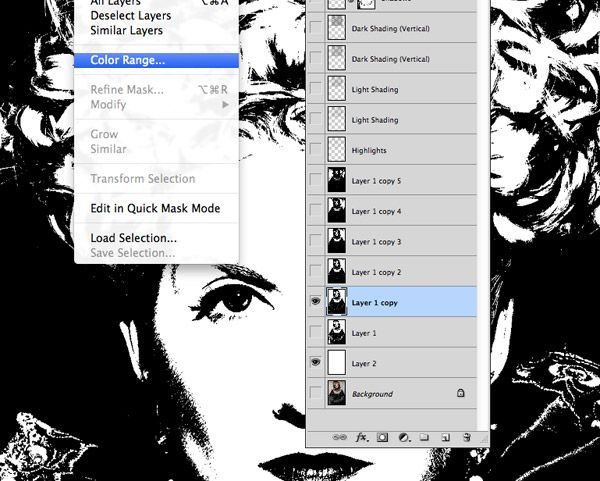
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
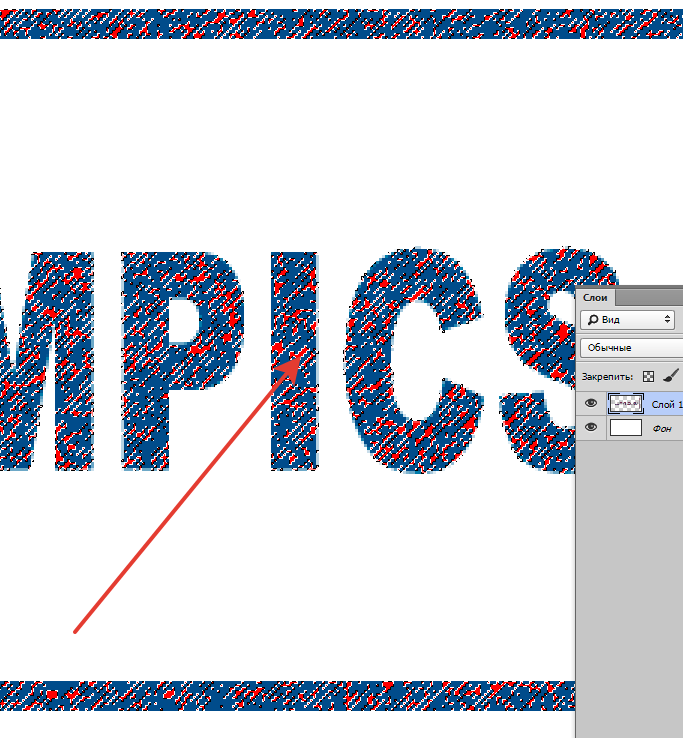
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
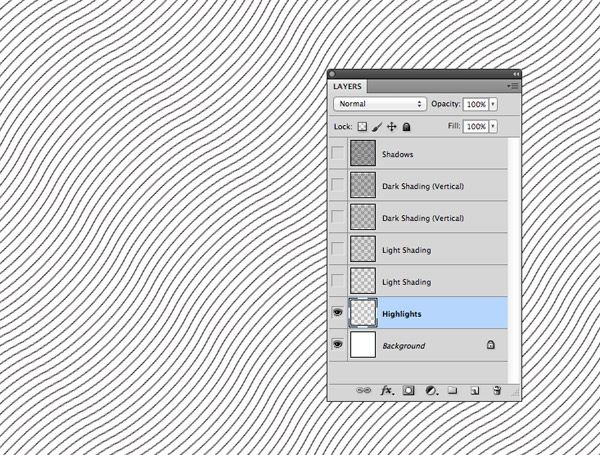
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
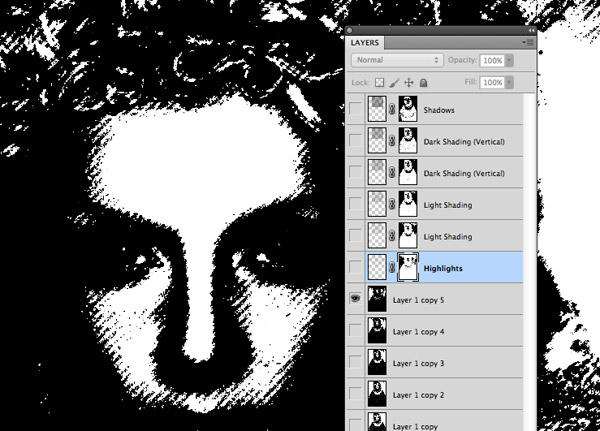
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.).
В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
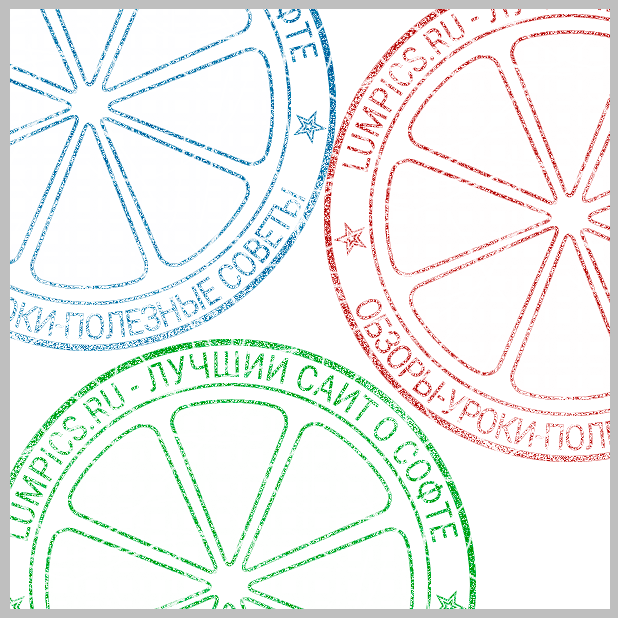
Для примера создадим печать нашего любимого сайта сайт.
Создаем новый документ с белым фоном и равными сторонами.
Затем протягиваем направляющие до середины холста.
Следующим шагом будет создание круговых надписей для нашей печати.
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT . Это позволит фигуре растягиваться относительно центра во все стороны.
Прочитали статью? Информация, содержащаяся в ней, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
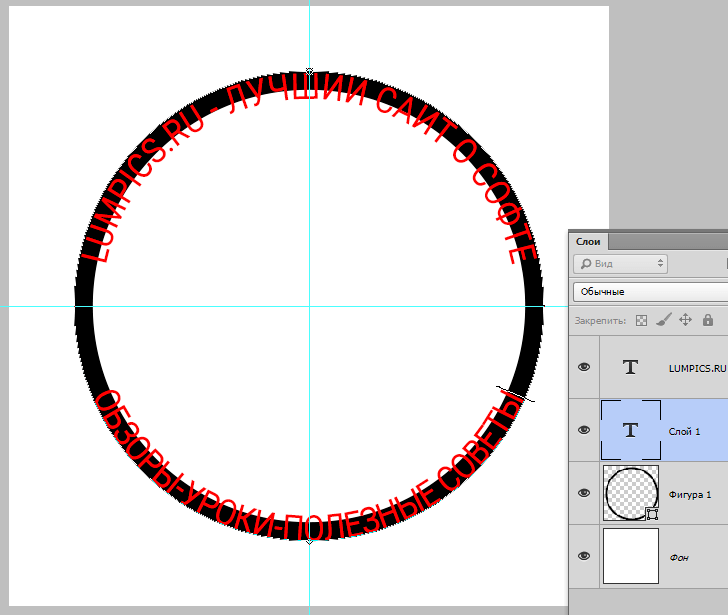
С верхней надписью мы справились, а вот с нижней придется повозиться.
Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя то же прием, что при создании фигуры (
Пишем вторую надпись.
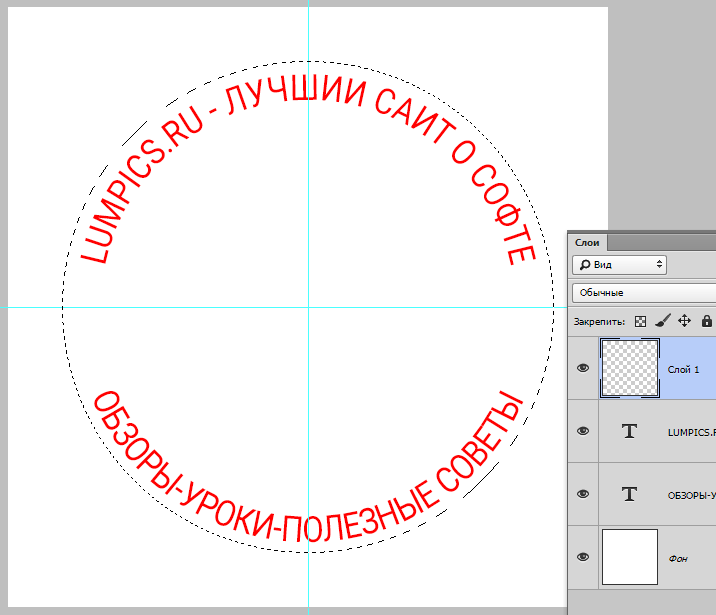
Вспомогательную фигуру удаляем и продолжаем.
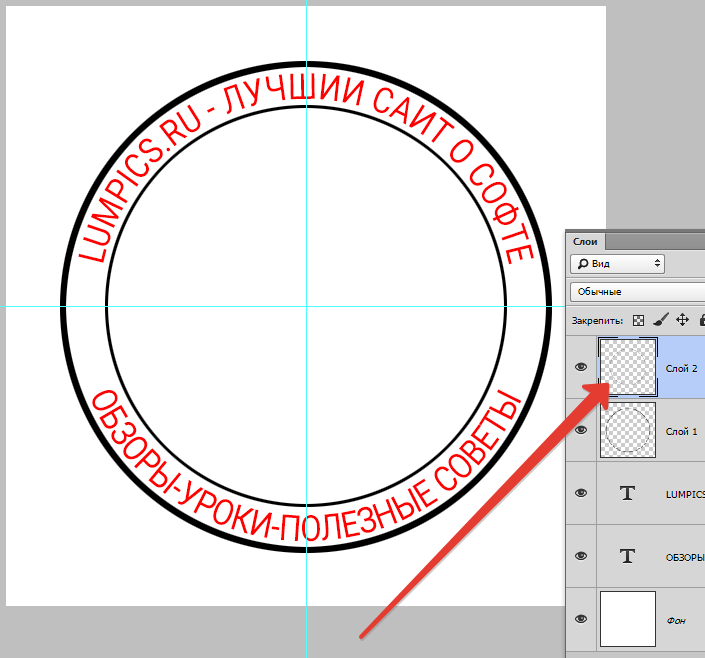
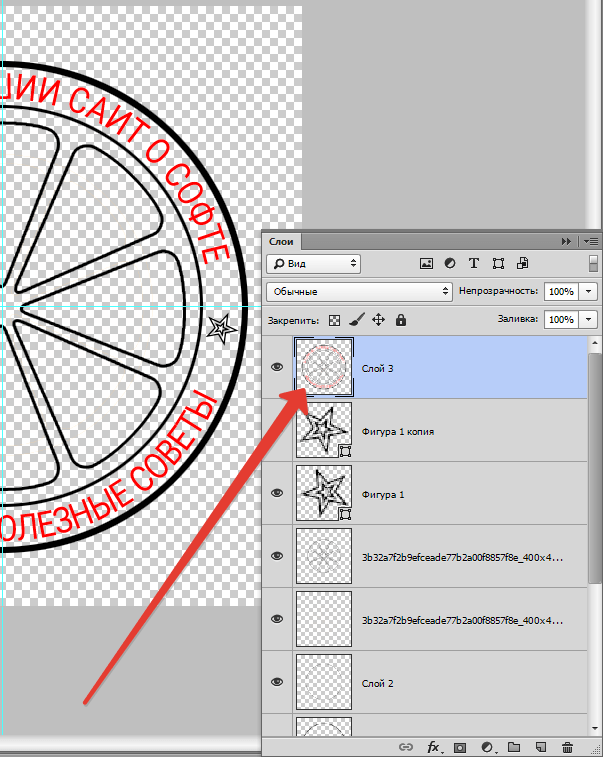
Создаем новый пустой слой в самом верху палитры и выбираем инструмент «Овальная область» .
Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT ).
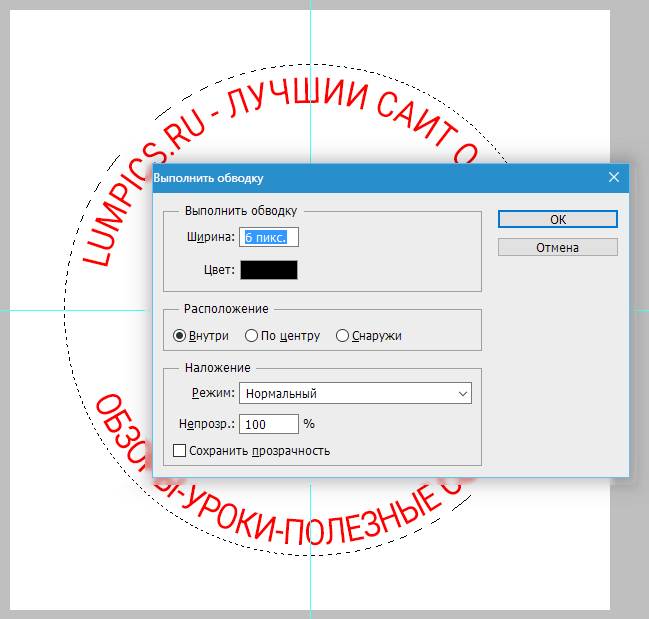
Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
Снимаем выделение сочетанием клавиш
Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
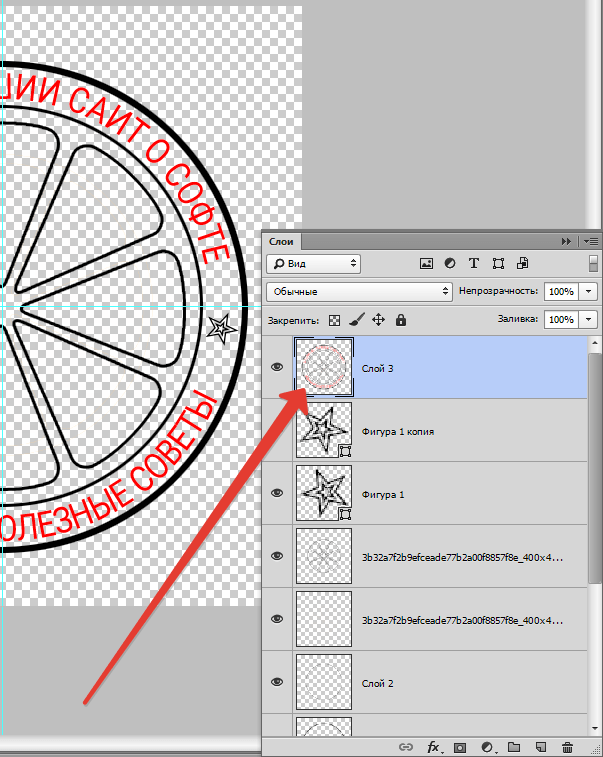
Теперь поместим графическую составляющую – логотип в центр печати.
Я нашел в сети вот такое изображение:
При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
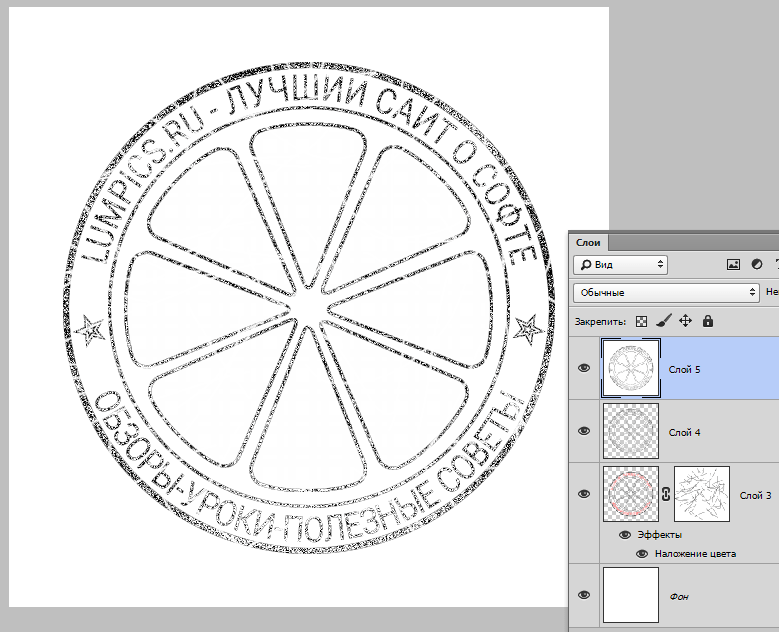
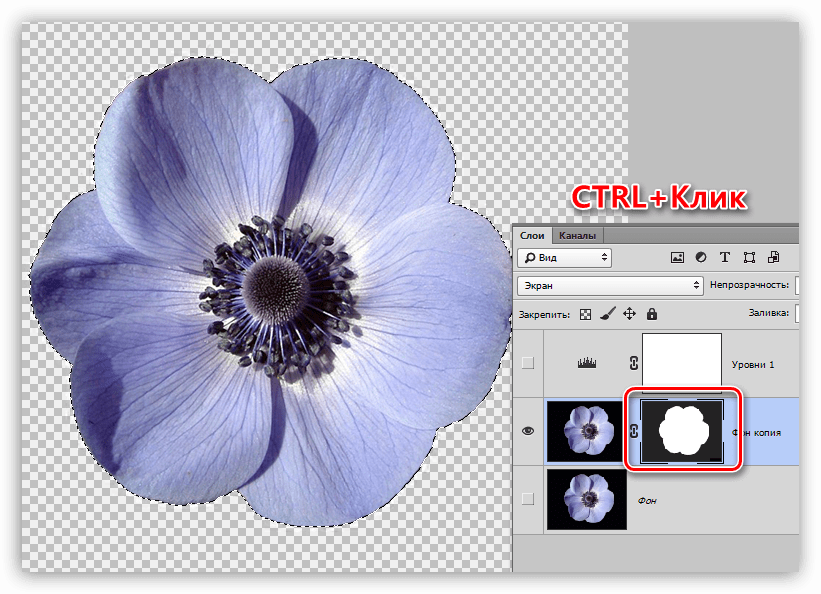
Снимаем видимость со слоя с фоном (белым) и, находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E .
Включаем видимость фона и продолжаем.
Кликаем по второму сверху слою в палитре, зажимаем CTRL и выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны.
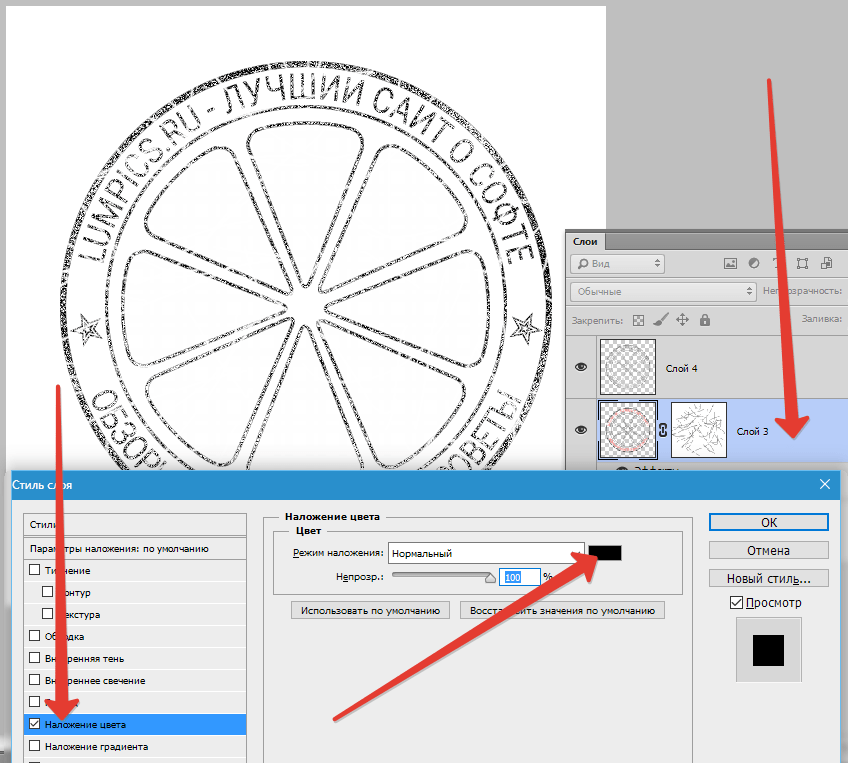
Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета» .
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Создаем новый пустой слой и применяем к нему фильтр «Облака» , предварительно нажав на клавишу D , чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг» .
Затем применяем к этому же слою фильтр «Шум» . Искать в меню «Фильтр – Шум – Добавить шум» . Значение выбираем по своему усмотрению. Примерно так:
Теперь меняем режим наложения для этого слоя на «Экран» .
Добавим еще немного дефектов.
Перейдем на слой с печатью и добавим к нему слой-маску.
Выбираем кисть черного цвета и размером 2-3 пикселя.
Этой кистью хаотично чирикаем по маске слоя с печатью, создавая царапины.
Результат:
Вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей.
Давайте сделаем уже настоящую печать.
Прежде всего, необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I ) и нажимаем DEL .
Снимаем выделение (CTRL+D ) и продолжаем.
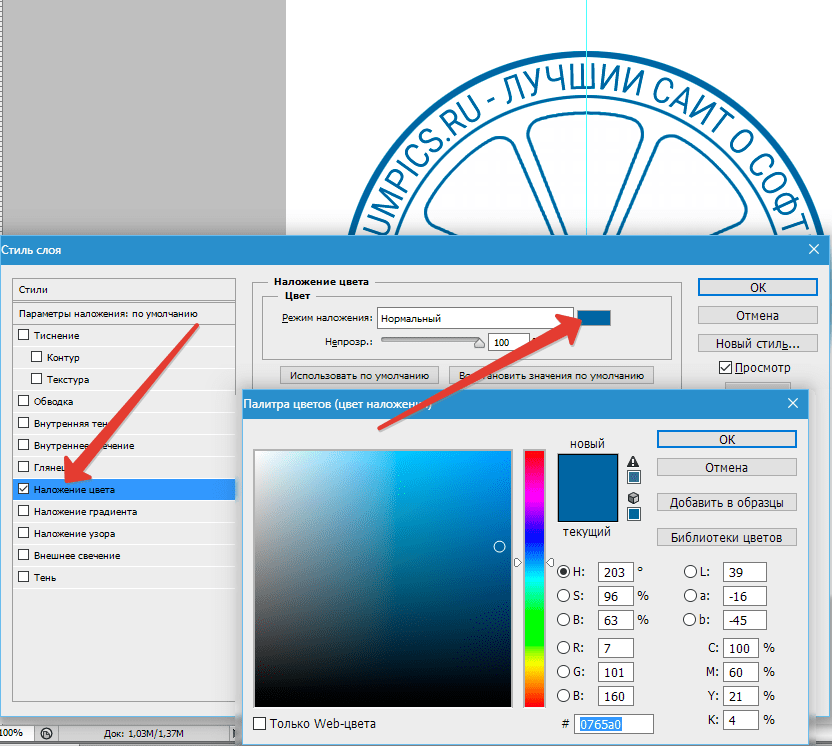
Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
Идем в меню «Редактирование – Определить кисть» . В открывшемся окне даем название кисти и нажимаем «ОК» .
Новая кисть появится в самом низу набора.
Печать создана и готова к применению.
18.11.2014 27.01.2018
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Как сделать штамп в фотошопе. Создаем реалистичную печать в фотошоп
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в . Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создаем новый документ любого удобного размера.
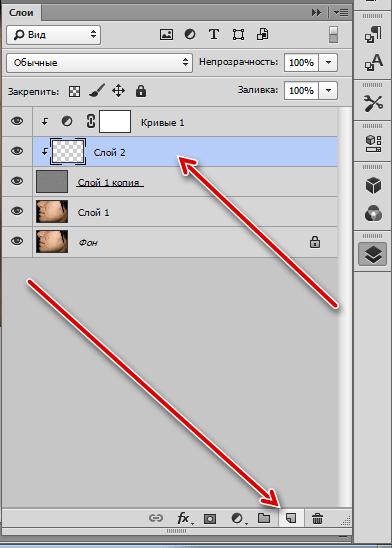
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку» . Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст» .
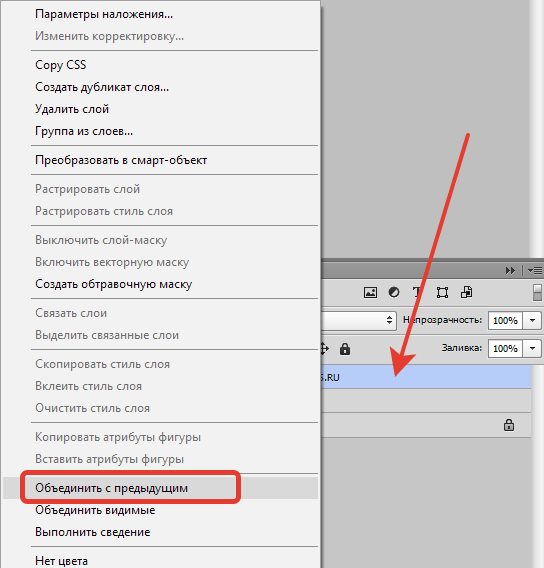
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим» .
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
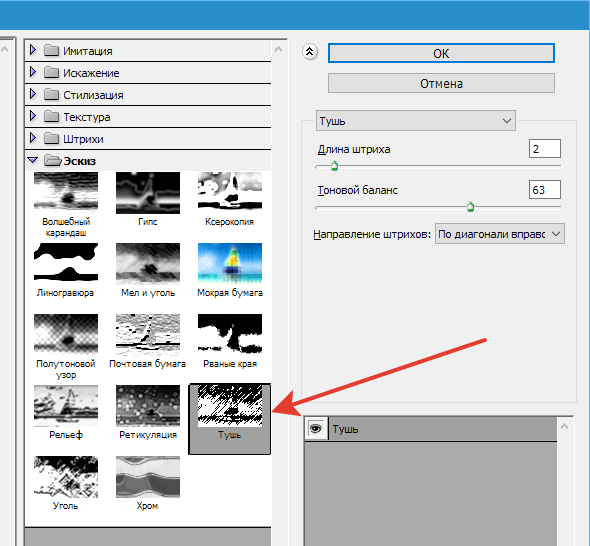
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс ).
Для удобства можно увеличить масштаб (CTRL+плюс ).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D ).
Штамп готов. Если читали , то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
Итак, приступим.
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N) . Установите размеры 170 х 176 пикс.
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей
Задайте цвет #4170d6
3. Теперь, создайте новый слой и выберите инструмент , установите режим контуров .
Удерживая клавишу «Shift» , нарисуйте круг
4. Выберите инструмент «Выделение контура» или нажмите (А)
. Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»
Выберите и жмите «ОК»
У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет
5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…»
. Я назвал слой «Круг-1»
, не обращайте на это внимание, у вас он будет называться «Слой-1»
Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…»
. Я назвал слой «Круг-1»
, не обращайте на это внимание, у вас он будет называться «Слой-1»
В результате у вас будет три слоя с одинаковым кружком
6. Выберите последний слой и нажмите на (Ctrl+T) или «Редактирование» => . Придерживая клавишу «Shift» тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.
Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:
7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift»
, нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст»
и установите размер 18пт. , шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
, шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T) или «Редактирование» => «Свободное трансфармирование контура» и, придерживая кнопку «Shift» , тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.
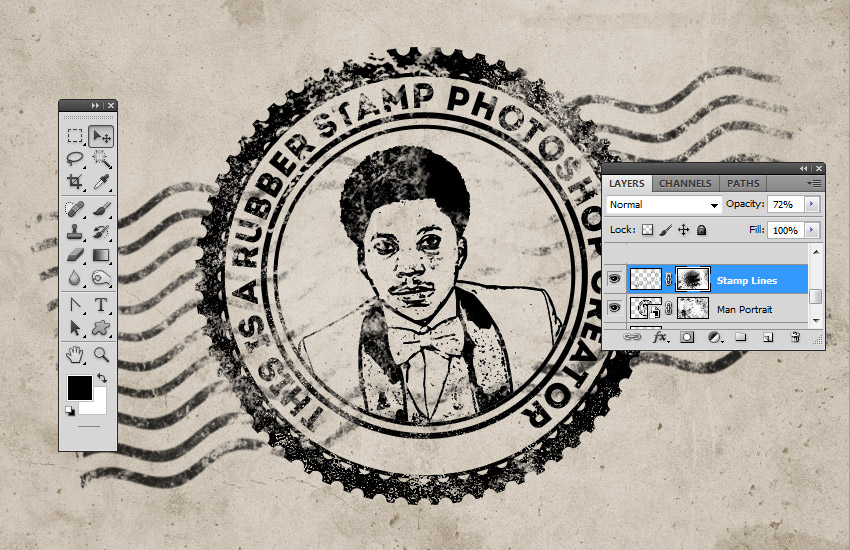
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
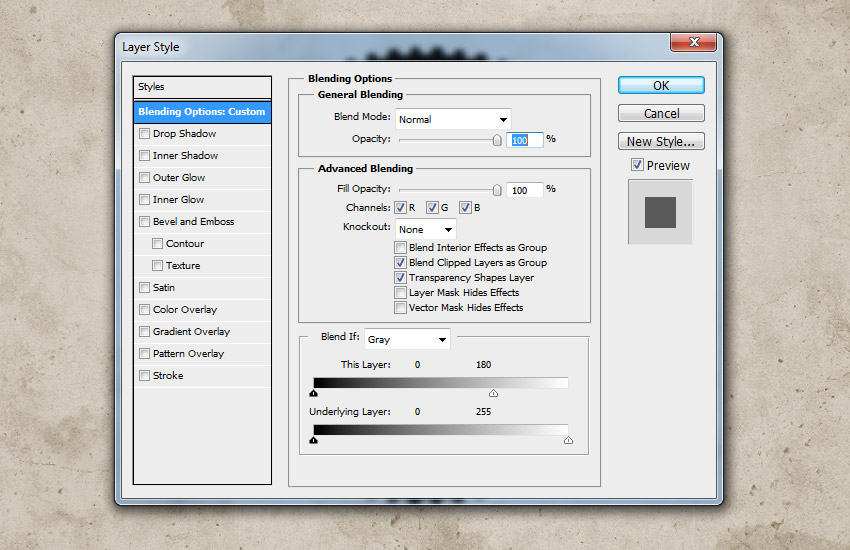
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
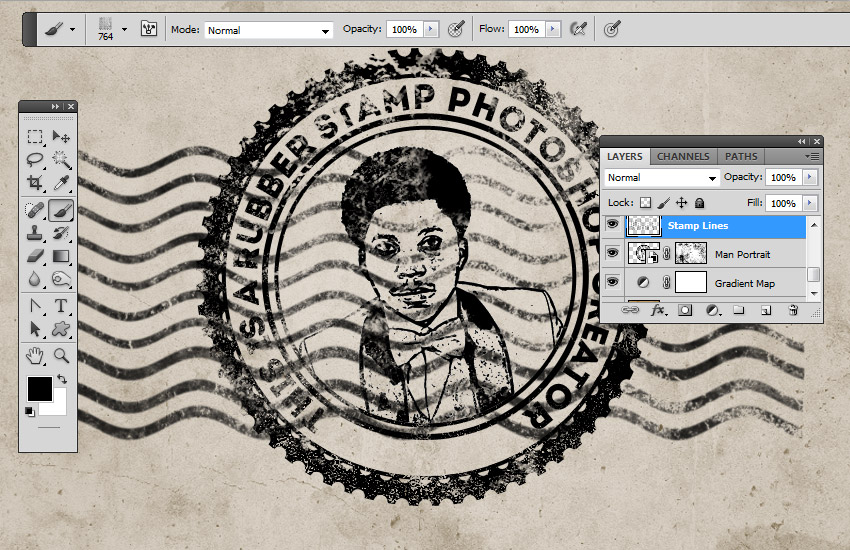
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
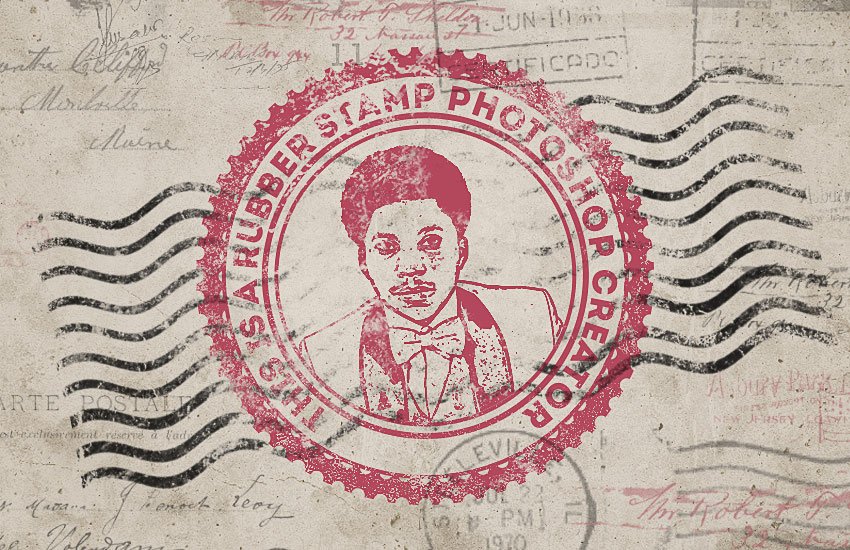
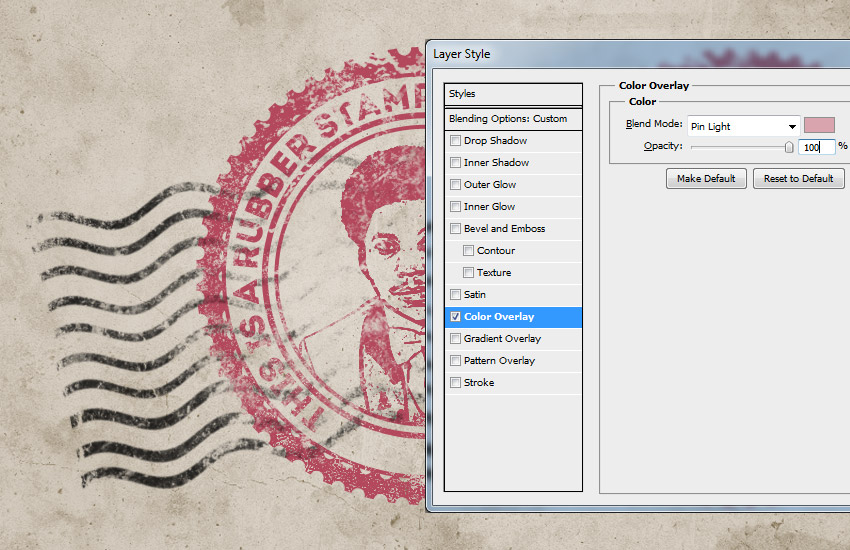
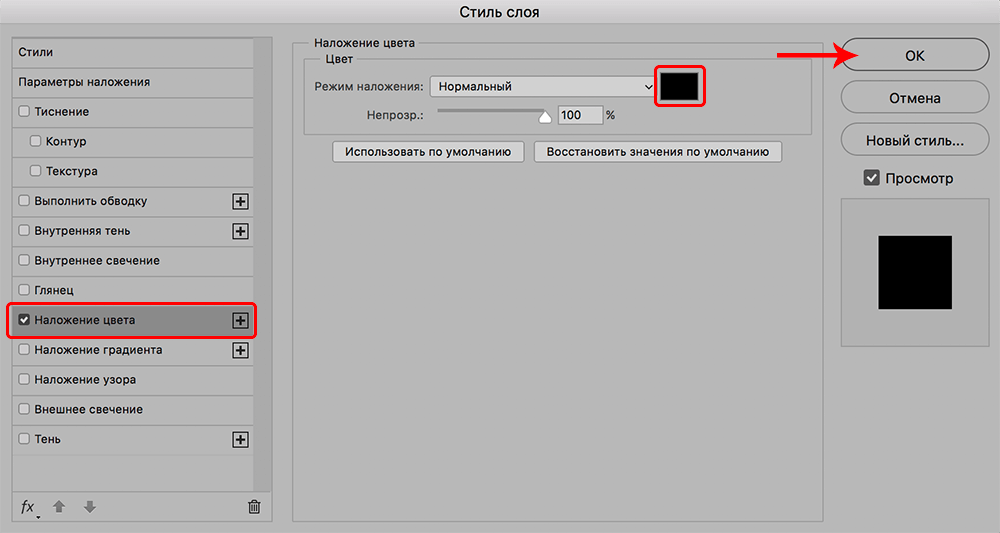
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines ) добавьте волны поверх нашей печати.
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
Создаем эффект реалистичной печати в Фотошоп | Creativo
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фонШаг 1Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампаШаг 1Шаг 2Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke(Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke(Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Ширина обводки – 4 пикселя, цвет – #000000.
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
3. Добавляем текстВ уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печатьШаг 1Переносим на рабочий документ фото модели.
Шаг 2Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Шаг 3Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/DarkBalance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer(Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
5. Добавляем гранж-эффектШаг 1Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object(Преобразовать в смарт-объект).
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печатьВ этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Задать вопрос по уроку, а также загрузить свою работу можно на странице урока сайта Фотошоп-Мастер
Узнаем как изготовить печать в Фотошопе любой версии
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот как сделать печать в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное фирменное наименование организации или Ф. И. О. предпринимателя полностью, а также указание на место нахождения юридического лица. Законодательство не против дополнительной информации, поэтому можно отразить логотип или товарный знак, ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните выпадающий список «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Color range). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы «подделать» документ со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Как создать супергеройский текстовый эффект в в Фотошопе
Вам нравятся типографика с обложек старых журналов с комиксами? Особенно узнаваем стиль с 3D-эффектом. В сегодняшнем уроке мы будем создавать такой эффект — текст в супергеройском стиле в Adobe Photoshop. Эффект объема мы создадим при помощи хитрой техники — манипуляции со множественными слоями. Поработает со стилями слоя, а затем оживим работу при помощи ярких цветов и эффекта печати.
Пример HTML-страницыСупергеройский текстовый эффект в Adobe Photoshop
Эффект, который мы будем создавать, повторяет типографику с обложки комиксов про Супермена. Надпись немного искажена, выкрашены в красно-синие цвета, и находится на желтом фоне. Текстура печати поможет передать низкое разрешение ранних журналов.
Надпись немного искажена, выкрашены в красно-синие цвета, и находится на желтом фоне. Текстура печати поможет передать низкое разрешение ранних журналов.
Для начала откройте Adobe Photoshop и создайте новый документ. В примере использован размер документа 2000x1300px. Залейте фон бледно-желтым цветом, например #edde8e.
Инструментом Type/Текст введите текст. В примере использован шрифт Phosphate, но подойдет любой геометрический шрифт без засечек. Введите каждую строчку в новом слое и используйте функцию текста Small Caps.
Если ваш текст тоже в две строки, внимательно настройте межстрочное расстояние.
Объедините слои с текстом в один слой, выделив их и нажав CMD/Ctrl+E, затем нажмите CMD/Ctrl+T чтобы войти в режим трансформации.
В верхней панели настроек кликните по иконке Warp/Деформация, выберите Arc/Дуга из выпадающего меню, и укажите в параметре Bend/Изгиб значение «10» и в параметре Horizontal/Горизонтально введите «-20».
Нажмите Enter, чтобы применить трансформацию, затем снова CMD/Ctrl+T чтобы войти в режим трансформации. Потяните внутрь боковые манипуляторы, чтобы немного сплющить текст, возвращая ему правильные пропорции. Ориентируйтесь на круглость буквы «о».
Кликните дважды по слою с текстом, чтобы открыть окно стилей слоя. Укажите стиль Color Overlay/Перекрытие цветом, используя серый цвет #848484.
Добавьте стиль слоя Bevel and Emboss/Тиснение. Оставьте все параметры по умолчанию, изменив только Depth/Глубину на 1000%.
Мы используем небольшое трансформирование и команду повторения, чтобы добиться эффекта объема. Нажмите CMD/Ctrl+T чтобы войти в режим трансформирования. Переместите текст на 1px вниз и вправо. Нажмите Enter чтобы применить трансформацию.
Нажмите CMD/Ctrl+ALT+Shift+T чтобы повторить трансформацию. Каждое новое нажатие будет создавать новый слой на 1px ниже и правее оригинала. Нажимайте далее, чтобы создать 31 слой.
Каждое новое нажатие будет создавать новый слой на 1px ниже и правее оригинала. Нажимайте далее, чтобы создать 31 слой.
Выделите слои от 30 до 1, удерживая клавишу Shift. Нажмите CMD/Ctrl+E чтобы объединить эти слои в один.
Кликните дважды по объединенному слою, чтобы указать некоторые стили слоя. Начните с Color Overlay/Перекрытие цвета, используя синий #5989f6 в режиме наложения Multiply/Умножение.
Добавьте стиль Outer Glow/Внешнее свечение. Используйте белый цвет, 50% Opacity/Непрозрачности и размер примерно в 215px.
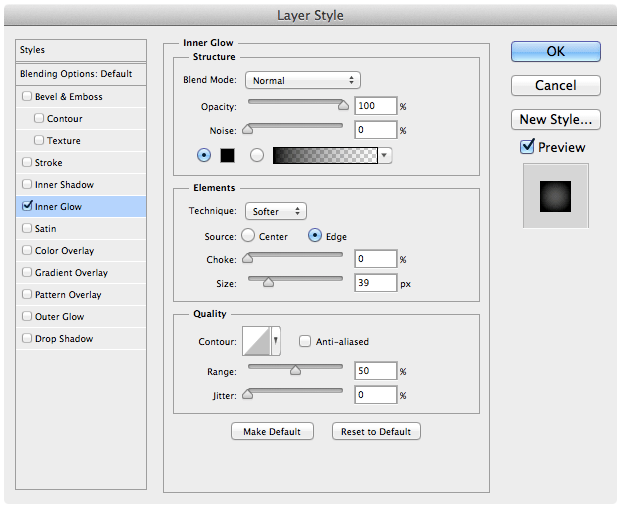
Добавляем стиль Inner Shadow/Внутренняя тень, используя черный цвет, режим наложения Multiply/Умножение, 50% Opacity/Непрозрачности и Size/Размер около 60px. Укажите угол в -45°.
И наконец стиль Stroke/Обводка цвета #1a294b, 6px Size/Размера, и в положении во вне (Outside).
Создайте корректирующий слой (Adjustment Layer ) Levels/Уровни, расположите его между текстовыми слоями, зажмите клавишу ALT и кликните между корректирующим слоем и тестовым слоем под ним. Так вы укажите корректирующему слою режим обтравочной маски.
В окне настроек слоя Levels/Уровни переместите ползунки теней, средних тонов и светлых тонов в центр гистограммы. Затем переместите бегунок значения Output Levels/Выходные значения в сторону светлых тонов, чтобы осветлить темные части.
Кликните дважды по верхнему слою с лицевым текстом. Укажите слою стиль Color Overlay/Перекрытие цвета, используя цвет #ff344c.
Добавьте стиль Stroke/Обводка с теми же параметрами, что мы использовали ранее для этого слоя, только выберите позицию Inside/Внутрь.
Добавьте стиль слоя Inner Glow/Внутреннее свечение, используя черный цвет, режим наложения Multiply/Умножение, 30% Opacity/Непрозрачности и Size/Размер примерно 50px.
Создайте новый слой поверх остальных и выберите в качестве основного цвета темно-синий цвет (как у обводки).
Возьмите инструмент Line/Линия, выберите в настройках Pixels/Пиксели и Weight/Толщину в 5px. Нарисуйте линию на изгибе буквы S.
Дорисуйте при помощи линий обводку там, где ее не хватает.
Добавим эффект печати. Для этого нажмите CMD/Ctrl+Shift+ALT+E чтобы создать копию всех видимых слоев, объединенных в один слой.
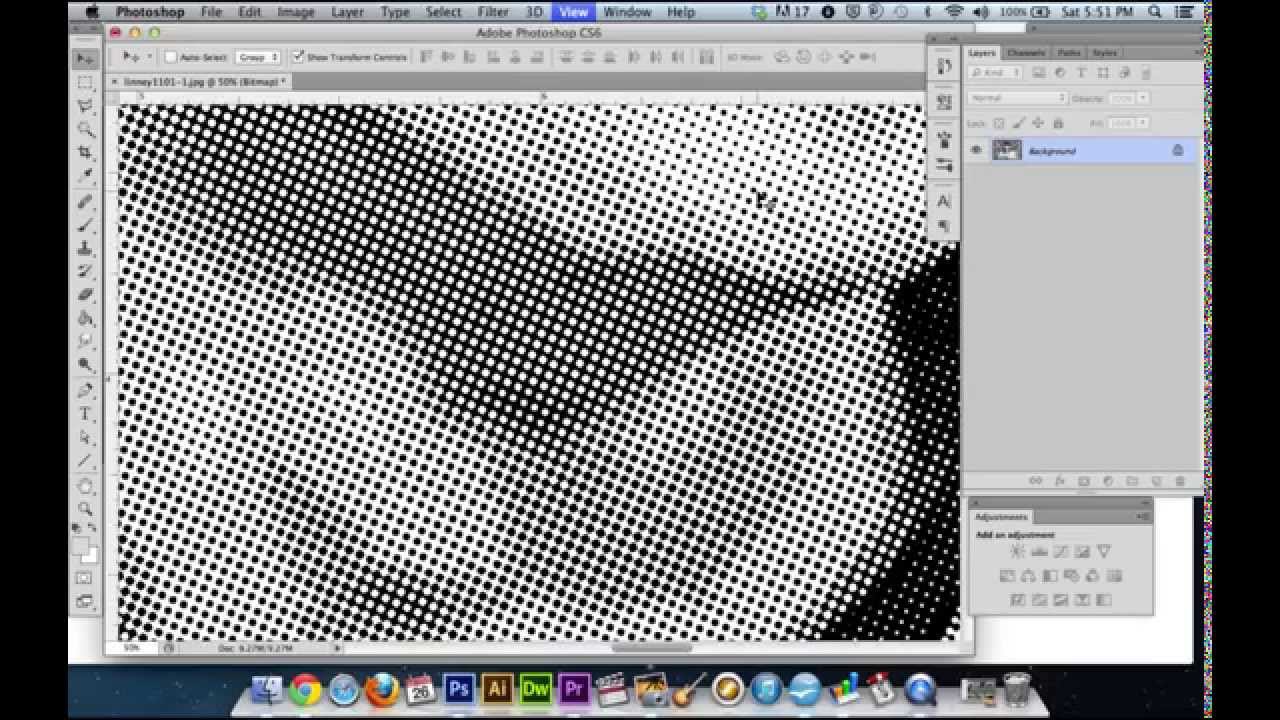
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона, укажите 4px в параметре Max Radius/Максимальный радиус. Остальные параметры не трогайте.
Снизьте opacity/непрозрачность слоя с полутонами до 30%, укажите режим наложения Hard Light/Жесткий свет.
Результат
Как создать эффект выделения текста в Photoshop
Все более распространенный способ делиться большим количеством информации, чем позволяет ограничение в 140 символов в Twitter, — делиться снимком экрана со статьей. Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Шаг 1
Сделать скриншот
абзаца текста, который вы хотите выделить и открыть его в Photoshop. Откройте кисть в Photoshop из меню инструментов или с помощью сочетание клавиш B. Обычная круглая кисть сделает свое дело, но если вы хотите, вы можете скачать набор маркеров, чтобы сделать ее еще более аутентичной.
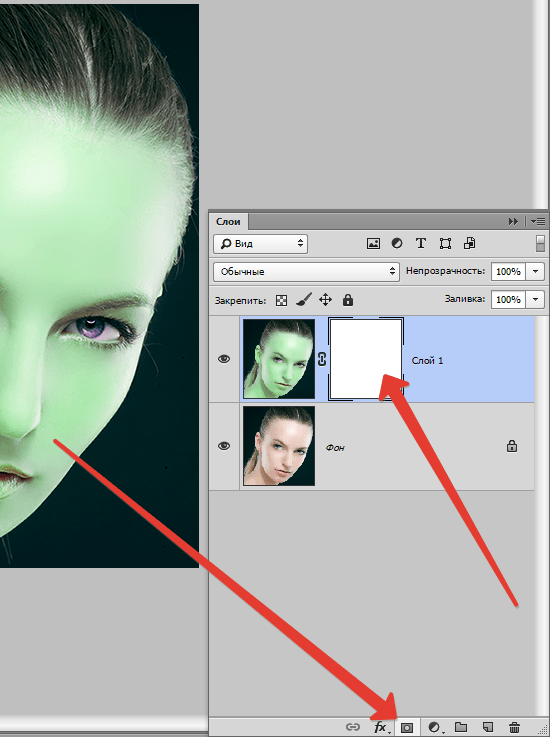
Шаг 2
Создайте новый слой в вашем изображении, перейдя Слой > новый > Новый слой, или используйте сочетание клавиш Shift + Cmd / Ctrl + N. Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Шаг 3
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10. Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z отменить, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
Как только вы охватите весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения. Под Общее смешивание Вы можете выбрать Режим смешивания из выпадающего меню. Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — это хороший способ получить полный контроль над подсветкой без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать прямо на скриншоте. Когда вы выбираете кисть на первом шаге, вы также можете выбрать режим смешивания в свойствах кисти. выберите Умножение, и когда нарисуете скриншот, вы сможете увидеть текст под ним.
Есть ли у вас какие-либо советы и рекомендации по созданию эффекта искусственной подсветки на скриншотах? Дайте нам знать об этом в комментариях.
Требования к макетам | 1zifra
Требования к макетам
— Цветовая модель CMYK или Grayscale. При цифровом способе печати нельзя печатать пантонами, нельзя напечатать в 1, 2 или 3 краски. Печать либо полноцветная— CMYK, либо в одну черную краску— Grayscale. При использовании цветов по Рantone, RGB, Lab корректная цветопередача не гарантируется. Подробнее о необходимости изготовления цветопробы по ссылке.
— Важные элементы верстки (текст, элементы графического оформления)
должны отстоять от линии реза не менее, чем на 4 мм. Припуски
Припуски
под обрез не менее 2 мм с каждой стороны для листовой печати
и не менее 5 мм — для брошюр и каталогов. Следует избегать
использования в макете различных рамок, прямых линий и прочих
объектов, расположенных по периметру изображения близко к краю.
Например: стандартный размер визитки — 90х50 мм. Значит
изображение должно иметь размер 94х54 мм, а важные элементы
изображения должны укладываться в рамку 84х44 мм.
— В готовых макетах должны быть проставлены технические метки: линии реза, линии бига, фальца. Все технические метки должны стоять за пределами макета. Линии бига, фальца ставятся тонкими линиями за пределами изображения.
— Не допускается использование в качестве линий реза рамок. Не допускается использование в качестве линий фальца, бига полос в поле изображения.
— Масштаб макета 1:1. Обязательно указывайте обрезной формат.
Векторная графика
— Все шрифты должны быть переведены в кривые или предоставлены вместе с макетами.
— Чёрный текст рекомендуется печатать в одну чёрную краску.
— Не рекомендуется использовать мелкий шрифт до 8 pt вывороткой на полноцветных плашках.
— Линии или обводки содержащие составной цвет рекомендуется не менее 0,35 мм
— Избегайте преобразований градиентных заливок или контуров и других аналогичных объектов в «smooth shade» – такие объекты нередко ошибочно обрабатываются многими программами спуска полос и растровыми процессорами мы не гарантируем качественную печать таких объектов их рекомендуется растрировать.
— При создании макета в Corel Draw не рекомендуется встраивать в него файлы формата PSD, содержащие прозрачные области и файлы TIFF с альфа-каналами.
— Все эффекты, связанные с наложением (DROP SHADOW, TRANSPARENCY., GRADIENT FILL, LENS, ТEXTURE FILL, POSTSCRIPT FILL), и текстуры должны быть преобразованы в CMYK Bitmap 300 dpi. Эффекты искажения должны быть переведены в кривые. Эффект Blend
сепарирован. Изображения с эффектами в powerclip не помещать.
— Макет располагается на странице обрезного формата. Многостраничные документы должны быть предоставлены в одном файле — 1 полоса на 1 странице, разворотами делать недопустимо.
— Не следует помещать в CorelDRAW иллюстрации через буфер обмена и вставлять *.EPS файлы не интерпретируя их. В палитре Object Manager не должно быть Control объектов.
— Не используйте OLE-объекты.
— Не рекомендуется использовать в публикации растровую графику в форматах JPG, GIF, BMP.
— Не рекомендуется использовать линии Hairline — лучше задавать точный размер, например 0,2pt
— Не используйте внутреннего масштабирования Illustrator. Преобразовывайте в необходимый
масштаб в Adobe Photoshop и импортируйте мастер-оригинал в макет.
— Старайтесь избегать в изображениях полутонов ниже 7% и выше 95% заливки в канале цвета, есть
вероятность, что эти места не будут воспроизведены.
— Если иное не оговорено дополнительно Overprint у всех объектов должен быть снят, необходимые пожелания можно указывать в заявке.
— На макет с последующей вырубкой должен быть наложен контур вырубного штампа (на отдельном слое)
— Выборочный лак должен быть в векторном виде, находиться на отдельном слое, точно над объектом покрываемым лаком, и должен быть окрашен в чёрный цвет (Black=100%). Аналогично для конгревного (блинтового) тиснения.
Растровая графика
— Все изображения должны быть представлены в цветовой модели «CMYK».
— Черно-белые изображения — как «Grayscale».
— Не допускается использование растрированного текста менее 8 пунктов, особенно подготовленного вывороткой и от 2-х – 4-х цветов.
— Неиспользуемые каналы, пути и слои должны быть удалены.
— Разрешение растровой графики варьируется в следующих пределах: 300-400 dpi.
— Не допускается масштабирование растровых объектов в векторных программах более чем на 10%. Игнорирование этого требования может привести к непредсказуемым результатам печати.
— Растровые изображения с прозрачным фоном и/или повернутые на угол, отличный от 90о, 180о или 270о, должны быть растрированы с фоном в единый TIFF.
— Недопустимо использование в качестве обтравочных контуров альфа-каналы и файлы в формате Photoshop, такие элементы необходимо растрировать с фоном.
— В макете не должно быть прозрачностей и линз, все прозрачности и линзы должны быть растрированы.
ОБРАЩАЕМ ВАШЕ ВНИМАНИЕ!
Типография не несет ответственности за содержание и наполнение макетов, предоставленных заказчиком. В процессе допечатной подготовки типография осуществляет проверку файлов только на основные требования к изготовлению при условии наличия времени на эту проверку. Для соблюдения полноценного технологического процесса необходимо проверить макет на соответствие всем техническим требованиям типографии, если же макет был выполнен с отклонениями, то необходимо учитывать, что сжатые сроки изготовления не позволяют в полной мере произвести проверку макета. Срочное изготовление предполагает моментальную отправку файла в печать и вычитает время на полноценную допечатную подготовку.
Обращаем также особое внимание на необходимость изготовления цветопробы перед печатью.
Ошибки верстки, дизайна, сюжетные, технологические и юридические ограничения в предоставляемом на печать макете не являются ошибками типографии. Если заказчик по тем или иным причинам не может предоставить макет, соответствующий техническим требованиям, Первая Цифровая типография всегда предлагает свои услуги по созданию дизайн-макета.
Если есть специальные требования к цвету (логотипа, товарного знака и д. р.), то необходимо сделать распечатку и утвердить цвет в день печати основного тиража.
Требования к предоставляемой цветопробе
Цветопробой является оттиск, изготовленный на специализированном оборудовании, калиброванном в соответствии с печатным процессом. В типографию должны представляться окончательные (утвержденные) цветопробы в формате 1:1. При сравнении печатных оттисков с цветопробой всегда нужно учитывать следующие факторы: не все оттенки цифровой пробы идентичны печатным оттискам; оттенки цвета на аналоговой цветопробе всегда насыщеннее, чем на печатных оттисках; цветопроба не учитывает влияние бумаги на печатный оттиск цветопроба не может абсолютно точно моделировать печатный процесс. Данный документ содержит описание основных требований к файлам, для получения всей необходимой информации, консультаций, звоните.
Данный документ содержит описание основных требований к файлам, для получения всей необходимой информации, консультаций, звоните.
Файлы сделанные в программах Microsoft Office, не являются макетами готовыми к печати. Печать материалов из приложений Microsoft Office возможна в индивидуальном порядке только для печати листовой продукции. Преобразование таких файлов в вид, пригодный для печати — иногда возможно, но обычно они принимаются лишь в качестве образца дизайна заказчика, примера общего вида изделия и исходных текстов; Макет, созданный в формате MS World в полноцветную печать допускается, однако, т. к. программа не отвечает требованиям, предъявляемым в полиграфии ответственность за вывод полностью ложится на заказчика.
Многостраничные работы должны быть предоставлены одним файлом, порядок страниц в файле должен соответствовать порядку страниц в готовом изделии, спуск полос производится типографией. Макеты, подготовленные в приложениях пакета Microsoft Office не принимаются! Многостраничные документы, книги принимаются в программах верстки InDesign (*ind) и Adobe PDF (*pdf) 11.
При расположении элементов в многостраничных изданиях с последующей сшивкой скрепкой (внакидку) учитывать набег бумаги на корешок по формуле: L=n*d*п/2 где L — набег страницы, n — количество разворотов, п=3,14, d — толщина бумаги.
Файлы не проверяются на наличие грамматических и смысловых ошибок.
Не рекомендуется суммой всех красок в заливке превышать 250%, например плашек типа С:80-М:90-Y:100-K:50.
Не рекомендуется использовать плашки с большой поверхностью запечатки одним цветом — к ним рекомендуется добавлять текстуру или шум (30-50%). Например: «add noise» в Adobe Photoshop от 15% до 40% или можно добавить полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Эффект газетыв Photoshop | Small Business
Если вы пытаетесь воспроизвести побочные продукты процессов трафаретной печати или вывода Benday, которые характеризуют газетное воспроизведение фотографий или комиксов, Adobe Photoshop включает в себя необходимые вам функции. По иронии судьбы, до тех пор, пока такие художники, как Рой Лихтенштейн, не построили приемы, основанные на выявлении признаков технологии печати, таких как точки, которые создают цветные комиксы из смеси первичных чернил, читатель газеты видел эти технические детали только в некачественной печати или под увеличительным стеклом.Благодаря стилям поп-арт и гранж вас могут попросить смоделировать точечные узоры в цифровом виде, чтобы они соответствовали стилю дизайна веб-сайта компании или клиентского проекта.
По иронии судьбы, до тех пор, пока такие художники, как Рой Лихтенштейн, не построили приемы, основанные на выявлении признаков технологии печати, таких как точки, которые создают цветные комиксы из смеси первичных чернил, читатель газеты видел эти технические детали только в некачественной печати или под увеличительным стеклом.Благодаря стилям поп-арт и гранж вас могут попросить смоделировать точечные узоры в цифровом виде, чтобы они соответствовали стилю дизайна веб-сайта компании или клиентского проекта.
Откройте файл изображения в Adobe Photoshop и установите масштаб 100 процентов. Вы можете ввести «100» в строку состояния в левом нижнем углу рамки окна документа, нажать «Alt-Ctrl-0» или открыть меню «Вид» и выбрать «Реальные пиксели».
Откройте меню «Изображение», найдите его подменю «Режим» и убедитесь, что вы работаете с файлом с 8 битами на канал в цветовом режиме, отличном от растрового или индексированного цвета.Многие фильтры Photoshop становятся недоступными в этих режимах.
Откройте меню «Фильтр», выберите его подменю категории Pixelate и выберите «Цветные полутона». Установите «Макс. Радиус» на маленькое значение, чтобы создать маленькие точки, минимум до 4. Установите большой размер для соответственно больших точек. Чем больше значение, тем заметнее точечный рисунок и тем больше он скрывает детали изображения. В небольшом файле или файле с низким разрешением большие точки могут стереть объект.
Установите нужные значения в полях «Угол экрана» или примите значения по умолчанию.Необходимое количество значений канала зависит от количества цветовых каналов в цветовом режиме вашего файла. В изображении в градациях серого используйте только канал 1. Используйте первые три канала для файлов RGB и все четыре канала для файлов CMYK. Файлы в двухцветном режиме требуют установки столько цветов чернил, сколько вы используете: один для монотонов, два для двухтонов и три для тритонов. Значения Photoshop по умолчанию представляют собой значения, обычно используемые при печати.
Нажмите кнопку «ОК», чтобы применить фильтр «Цветные полутона» и вернуться в окно документа.Чтобы получить интересные вариации его внешнего вида, примените фильтр только к выбранным областям изображения или воспользуйтесь градуированным выделением, созданным на основе градиента, примененного в режиме быстрой маски.
Эффект зернистости при трафаретной печати в Adobe Photoshop | Евгения и Доминик Ригини-Бренд
Стенограммы 1. Введение и обзор: Привет, ребята, меня зовут Евгения из Attitude Creative, и на этом занятии я поделюсь с вами своей специальной пробной техникой для создания графического эффекта, который имитирует зернистость и текстуру традиционной трафаретной печати с помощью умных технологий. фильтры в Adobe Photoshop.[ МУЗЫКА ]. Эта техника предлагает множество творческих возможностей для стилизации найденных изображений, карандашных рисунков или цифрового искусства с затенением, а также фотографий. В яркой графической форме.![]() Это может быть очень удобно при разработке принтов, плакатов или придания того же вкуса коллекции изображений. [ МУЗЫКА ]. В этом классе я шаг за шагом покажу вам, как создать этот эффект. Как настроить его, чтобы придать вашим изображениям желаемый вид, и как раскрасить стилизованные изображения, используя смелые однотонные цвета или градиенты, чтобы создать потрясающий вид трафаретной печати.Все в этом классе использует неразрушающие смарт-фильтры и настройки. Создав эффект, вы можете легко применить его к любым другим изображениям. С небольшой доработкой. [ МУЗЫКА ]. Мне не терпится увидеть, как вы будете использовать эту технику в своей работе. Присоединяйтесь ко мне в этом классе и давайте сделаем что-то потрясающее. [ МУЗЫКА ] 2. Рекомендации по изображению. Этот метод лучше всего работает с изображениями, которые имеют хорошую градацию тона или небольшое затенение, потому что он работает путем создания непрерывного тона и затенения путем создания зерен различного размера и плотности на основе вашего изображения.
Это может быть очень удобно при разработке принтов, плакатов или придания того же вкуса коллекции изображений. [ МУЗЫКА ]. В этом классе я шаг за шагом покажу вам, как создать этот эффект. Как настроить его, чтобы придать вашим изображениям желаемый вид, и как раскрасить стилизованные изображения, используя смелые однотонные цвета или градиенты, чтобы создать потрясающий вид трафаретной печати.Все в этом классе использует неразрушающие смарт-фильтры и настройки. Создав эффект, вы можете легко применить его к любым другим изображениям. С небольшой доработкой. [ МУЗЫКА ]. Мне не терпится увидеть, как вы будете использовать эту технику в своей работе. Присоединяйтесь ко мне в этом классе и давайте сделаем что-то потрясающее. [ МУЗЫКА ] 2. Рекомендации по изображению. Этот метод лучше всего работает с изображениями, которые имеют хорошую градацию тона или небольшое затенение, потому что он работает путем создания непрерывного тона и затенения путем создания зерен различного размера и плотности на основе вашего изображения. Вы можете использовать фотографии, цифровое искусство, карандашные рисунки или штриховки, а также картины или иллюстрации с тональной градацией. Но если у вас есть линейный рисунок или любой другой дизайн или произведение искусства, состоящее из сплошных цветных линий или фигур, этот эффект не будет иметь большого значения для его внешнего вида, потому что в изображениях такого типа нет градиентов. . Этот метод похож на полутоновый, но вместо точек он использует различные формы или зерна, образующие неправильные узоры. Кроме того, хотя общую эстетику с этим эффектом можно в целом описать как зернистую или трафаретную печать.Эта техника может дать вам эффект, напоминающий пунктирную печать или копировальный аппарат, старый газетный отпечаток или действительно старый и грубый фотографический отпечаток. В зависимости от изображения, которое вы используете, эффект необходимо настроить, чтобы он хорошо работал с его тоновым диапазоном. Чтобы начать и создать первоначальный эффект, я рекомендую вам загрузить то же изображение, которое я буду использовать для демонстрации, чтобы вы могли легко следовать и видеть, как работает эта техника.
Вы можете использовать фотографии, цифровое искусство, карандашные рисунки или штриховки, а также картины или иллюстрации с тональной градацией. Но если у вас есть линейный рисунок или любой другой дизайн или произведение искусства, состоящее из сплошных цветных линий или фигур, этот эффект не будет иметь большого значения для его внешнего вида, потому что в изображениях такого типа нет градиентов. . Этот метод похож на полутоновый, но вместо точек он использует различные формы или зерна, образующие неправильные узоры. Кроме того, хотя общую эстетику с этим эффектом можно в целом описать как зернистую или трафаретную печать.Эта техника может дать вам эффект, напоминающий пунктирную печать или копировальный аппарат, старый газетный отпечаток или действительно старый и грубый фотографический отпечаток. В зависимости от изображения, которое вы используете, эффект необходимо настроить, чтобы он хорошо работал с его тоновым диапазоном. Чтобы начать и создать первоначальный эффект, я рекомендую вам загрузить то же изображение, которое я буду использовать для демонстрации, чтобы вы могли легко следовать и видеть, как работает эта техника. После того, как вы создали первоначальный эффект, вы сможете легко решить изображение и поэкспериментировать со своими собственными изображениями, введя настройки эффекта там, где это необходимо.Ссылку на изображение, которое я буду использовать, можно найти в примечаниях к этому видео и в описании проекта здесь. Загрузите это изображение в максимально возможном разрешении и начнем. 3. Настройка документа. Начнем с создания нового документа в Photoshop. Нажмите команду M или Control M в окнах, чтобы открыть окно параметров нового документа. Цикл или эффект, который мы будем воссоздавать, зависит от размера изображения, к которому он применяется. Из-за минимальных настроек эффекты будут использоваться.Чем больше изображение, тем меньше зеленого вы сможете создать. А пока давайте настроим документ в трех портретном формате, что составляет 29,7 на 42 сантиметра. Установите разрешение 300 dpi. Если вы хотите изменить его в будущем и, например, хотите вместо этого создать небольшое изображение для Интернета, все же лучше работать с размером не менее 2000 пикселей по любой оси и впоследствии изменять размер плоского изображения.
После того, как вы создали первоначальный эффект, вы сможете легко решить изображение и поэкспериментировать со своими собственными изображениями, введя настройки эффекта там, где это необходимо.Ссылку на изображение, которое я буду использовать, можно найти в примечаниях к этому видео и в описании проекта здесь. Загрузите это изображение в максимально возможном разрешении и начнем. 3. Настройка документа. Начнем с создания нового документа в Photoshop. Нажмите команду M или Control M в окнах, чтобы открыть окно параметров нового документа. Цикл или эффект, который мы будем воссоздавать, зависит от размера изображения, к которому он применяется. Из-за минимальных настроек эффекты будут использоваться.Чем больше изображение, тем меньше зеленого вы сможете создать. А пока давайте настроим документ в трех портретном формате, что составляет 29,7 на 42 сантиметра. Установите разрешение 300 dpi. Если вы хотите изменить его в будущем и, например, хотите вместо этого создать небольшое изображение для Интернета, все же лучше работать с размером не менее 2000 пикселей по любой оси и впоследствии изменять размер плоского изображения. Поверните его к концу класса. Установите здесь режим столбца на RGB и установите цвет фона на прозрачный, что сэкономит вам несколько шагов для дальнейшего использования.Когда все настроено правильно, давайте создадим новый документ. Как только ваш новый документ откроется, нажмите команду Shift S или управляйте Shift S в окнах, чтобы открыть диалоговое окно «Сохранить как». Здесь дайте вашему документу имя, и я назову его мастером эффекта зернистости трафаретной печати. Я буду ссылаться на него как на мастер-файл на протяжении всего урока. Затем выберите, где вы хотите сохранить его, чтобы вы могли легко найти его позже. Затем установите формат PSG и убедитесь, что слои заархивированы здесь. Нажмите «Сохранить». Теперь переходим к панели слоев.Если он не открыт, перейдите в меню окна и выберите слои. Здесь выберите прозрачный слой. Дважды щелкните его имя и переименуйте его в изображение. Затем щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это смарт-объект, внутри которого мы будем применять наш эффект.
Поверните его к концу класса. Установите здесь режим столбца на RGB и установите цвет фона на прозрачный, что сэкономит вам несколько шагов для дальнейшего использования.Когда все настроено правильно, давайте создадим новый документ. Как только ваш новый документ откроется, нажмите команду Shift S или управляйте Shift S в окнах, чтобы открыть диалоговое окно «Сохранить как». Здесь дайте вашему документу имя, и я назову его мастером эффекта зернистости трафаретной печати. Я буду ссылаться на него как на мастер-файл на протяжении всего урока. Затем выберите, где вы хотите сохранить его, чтобы вы могли легко найти его позже. Затем установите формат PSG и убедитесь, что слои заархивированы здесь. Нажмите «Сохранить». Теперь переходим к панели слоев.Если он не открыт, перейдите в меню окна и выберите слои. Здесь выберите прозрачный слой. Дважды щелкните его имя и переименуйте его в изображение. Затем щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это смарт-объект, внутри которого мы будем применять наш эффект. Теперь давайте дважды щелкнем миниатюру этого слоя, и это откроет квант смарт-объекта в виде отдельного документа. Если у вас есть просмотр всех ваших документов в кабине, вы сможете увидеть их здесь и проверить имя документа, с которым вы работаете, чтобы избежать путаницы.На данный момент мы будем иметь дело с квантом для смарт-объекта в мастер-файле. Чтобы иметь возможность иметь более мелкие детали, теперь окончательное изображение, в свободном формате, нам нужно увеличить разрешение этого отмеченного объекта документа. Для этого нажмите команду OI или кнопку управления OI в окнах, чтобы открыть диалоговое окно размера изображения. Здесь перейдите к заполненному разрешению и увеличьте его с 300 dpi до 600 dpi. Если ваши единицы установлены в пикселях, вы увидите, что эти значения увеличиваются. Но если вы установите их в сантиметрах, размер все равно должен соответствовать свободному формату, который равен 29.7 на 42 сантиметра. По сути, мы увеличиваем только количество пикселей, из которых будет создано изображение, но не устный формат нашего окончательного изображения.
Теперь давайте дважды щелкнем миниатюру этого слоя, и это откроет квант смарт-объекта в виде отдельного документа. Если у вас есть просмотр всех ваших документов в кабине, вы сможете увидеть их здесь и проверить имя документа, с которым вы работаете, чтобы избежать путаницы.На данный момент мы будем иметь дело с квантом для смарт-объекта в мастер-файле. Чтобы иметь возможность иметь более мелкие детали, теперь окончательное изображение, в свободном формате, нам нужно увеличить разрешение этого отмеченного объекта документа. Для этого нажмите команду OI или кнопку управления OI в окнах, чтобы открыть диалоговое окно размера изображения. Здесь перейдите к заполненному разрешению и увеличьте его с 300 dpi до 600 dpi. Если ваши единицы установлены в пикселях, вы увидите, что эти значения увеличиваются. Но если вы установите их в сантиметрах, размер все равно должен соответствовать свободному формату, который равен 29.7 на 42 сантиметра. По сути, мы увеличиваем только количество пикселей, из которых будет создано изображение, но не устный формат нашего окончательного изображения. Вы можете поэкспериментировать с разрешением позже, когда будете работать над другими изображениями. Но пока остановитесь на разрешении 600 dpi, чтобы иметь возможность добиться тех же результатов, которые я вам покажу. Настройте его таким же образом и нажмите ОК. Первоначальная настройка документа завершена, и теперь мы можем добавить наше изображение. 4. Добавление изображения. Чтобы добавить изображение в этот документ, сначала нажмите Command O или Control O в окнах, найдите загруженное изображение осьминога и нажмите O, затем нажмите Command A или Control A в окнах, чтобы выбрать его, и скопируйте выделение.Теперь вы можете закрыть этот документ, поскольку он нам не понадобится, затем вернуться к документу смарт-объекта и вставить в него скопированное изображение. Это изображение немного меньше нашего документа, давайте нажмем Command T или Control T в Windows, а затем изменим его размер до желаемого размера по отношению к общему формату. Обычно такое увеличение размера не рекомендуется, так как приводит к потере качества и пикселизации.
Вы можете поэкспериментировать с разрешением позже, когда будете работать над другими изображениями. Но пока остановитесь на разрешении 600 dpi, чтобы иметь возможность добиться тех же результатов, которые я вам покажу. Настройте его таким же образом и нажмите ОК. Первоначальная настройка документа завершена, и теперь мы можем добавить наше изображение. 4. Добавление изображения. Чтобы добавить изображение в этот документ, сначала нажмите Command O или Control O в окнах, найдите загруженное изображение осьминога и нажмите O, затем нажмите Command A или Control A в окнах, чтобы выбрать его, и скопируйте выделение.Теперь вы можете закрыть этот документ, поскольку он нам не понадобится, затем вернуться к документу смарт-объекта и вставить в него скопированное изображение. Это изображение немного меньше нашего документа, давайте нажмем Command T или Control T в Windows, а затем изменим его размер до желаемого размера по отношению к общему формату. Обычно такое увеличение размера не рекомендуется, так как приводит к потере качества и пикселизации. Но в данном случае, поскольку он будет заглавным и мы определяем это изображение с помощью фильтров, это не вызовет никаких проблем, что-то вроде этого подойдет.Давайте нажмем «Enter», чтобы применить изменения и выйти из режима свободной трансформации. Чтобы избежать путаницы в будущем, переименуйте этот слой в источник, чтобы вы знали, что он содержит изображение, которое вы сможете заменить позже. Теперь мы можем отфильтровать это изображение или применить его к нашему эффекту. 5. Настройки изображения: чтобы иметь возможность легко настроить эффект, который будет создан, и применить его к другим изображениям. В будущем нам нужно будет использовать неразрушающие корректировки и умные укрытия. Для этого нам нужно преобразовать этот слой изображения в смарт-объект.Щелкните правой кнопкой мыши этот слой на панели слоев и выберите «Преобразовать в смарт-объект». Прежде всего, давайте отредактируем это изображение, чтобы у него был простой белый фон, чтобы зернистость применялась только к иллюстрации Осьминога.
Но в данном случае, поскольку он будет заглавным и мы определяем это изображение с помощью фильтров, это не вызовет никаких проблем, что-то вроде этого подойдет.Давайте нажмем «Enter», чтобы применить изменения и выйти из режима свободной трансформации. Чтобы избежать путаницы в будущем, переименуйте этот слой в источник, чтобы вы знали, что он содержит изображение, которое вы сможете заменить позже. Теперь мы можем отфильтровать это изображение или применить его к нашему эффекту. 5. Настройки изображения: чтобы иметь возможность легко настроить эффект, который будет создан, и применить его к другим изображениям. В будущем нам нужно будет использовать неразрушающие корректировки и умные укрытия. Для этого нам нужно преобразовать этот слой изображения в смарт-объект.Щелкните правой кнопкой мыши этот слой на панели слоев и выберите «Преобразовать в смарт-объект». Прежде всего, давайте отредактируем это изображение, чтобы у него был простой белый фон, чтобы зернистость применялась только к иллюстрации Осьминога. Если вы используете версию Photoshop для Creative Cloud, которая поддерживает интеллектуальные настройки, выберите смарт-объект на панели слоев и нажмите Command L или Control L, любую из них. Вы должны увидеть всплывающее диалоговое окно настройки их уровней. Если это не так, что будет в случае, если вы используете Photoshop CS6, пожалуйста, обратитесь к режиму для этого видео, в котором я делюсь работой с хлорохином и деструктивными корректировками.В любом случае то, что вы делаете с фактическими настройками, будет одинаковым в любой версии Photoshop. Однако на уровнях выберите кнопку волны и нажмите на области изображения, которые вы хотите сделать белыми, чтобы установить белую точку. Я не возражаю оставить часть ширины на заднем плане, потому что это может создать красивую текстуру. Но если вы хотите, вы можете избавиться от всего, что находится в фоновом режиме. Для этого вам может потребоваться увеличить масштаб, чтобы увидеть, что вы выбрали, а затем щелкнуть, чтобы избавиться от всех дефектов.
Если вы используете версию Photoshop для Creative Cloud, которая поддерживает интеллектуальные настройки, выберите смарт-объект на панели слоев и нажмите Command L или Control L, любую из них. Вы должны увидеть всплывающее диалоговое окно настройки их уровней. Если это не так, что будет в случае, если вы используете Photoshop CS6, пожалуйста, обратитесь к режиму для этого видео, в котором я делюсь работой с хлорохином и деструктивными корректировками.В любом случае то, что вы делаете с фактическими настройками, будет одинаковым в любой версии Photoshop. Однако на уровнях выберите кнопку волны и нажмите на области изображения, которые вы хотите сделать белыми, чтобы установить белую точку. Я не возражаю оставить часть ширины на заднем плане, потому что это может создать красивую текстуру. Но если вы хотите, вы можете избавиться от всего, что находится в фоновом режиме. Для этого вам может потребоваться увеличить масштаб, чтобы увидеть, что вы выбрали, а затем щелкнуть, чтобы избавиться от всех дефектов. Вы также можете удерживать клавишу Alt, чтобы увидеть, не пропустили ли вы что-нибудь. Продолжайте щелкать по всем артефактам на заднем плане, пока он не станет полностью пустым. Когда вы закончите с фоном, вы можете воспроизвести изменения, нажав ОК. Эта настройка применима только к изображениям, где вы хотите выровнять или удалить фон. Если вы работаете с вырезом, фотографией или изображением на ровном фоне, вам вообще не нужно об этом беспокоиться. Поскольку этот метод основан на создании монотонной зернистости сплошного цвета, полезно обесцветить это изображение и настроить его как черно-белое, чтобы лучше контролировать его контраст.Также на этом этапе вы не сможете увидеть, работает ли выбранное вами изображение монотонно или нет. Чтобы сделать изображение черно-белым, выберите его на панели слоев, а затем нажмите Command Shift, Control Shift или B. Даже с тем, чтобы открыть диалоговое окно настройки черно-белого изображения. На данный момент оставьте эти настройки как есть или оставьте их, чтобы немного увеличить контраст, но не хвастайтесь этим слишком сильно, так как вы всегда можете вернуться к нему позже, если вам нужно больше контраста.
Вы также можете удерживать клавишу Alt, чтобы увидеть, не пропустили ли вы что-нибудь. Продолжайте щелкать по всем артефактам на заднем плане, пока он не станет полностью пустым. Когда вы закончите с фоном, вы можете воспроизвести изменения, нажав ОК. Эта настройка применима только к изображениям, где вы хотите выровнять или удалить фон. Если вы работаете с вырезом, фотографией или изображением на ровном фоне, вам вообще не нужно об этом беспокоиться. Поскольку этот метод основан на создании монотонной зернистости сплошного цвета, полезно обесцветить это изображение и настроить его как черно-белое, чтобы лучше контролировать его контраст.Также на этом этапе вы не сможете увидеть, работает ли выбранное вами изображение монотонно или нет. Чтобы сделать изображение черно-белым, выберите его на панели слоев, а затем нажмите Command Shift, Control Shift или B. Даже с тем, чтобы открыть диалоговое окно настройки черно-белого изображения. На данный момент оставьте эти настройки как есть или оставьте их, чтобы немного увеличить контраст, но не хвастайтесь этим слишком сильно, так как вы всегда можете вернуться к нему позже, если вам нужно больше контраста. Помните, что оттенки серого действительно важны, и чем богатее будет градация, тем более детальным будет изображение впоследствии.В Photoshop CC применяйте корректировки таким образом или преобразуйте их в смарт-фильтры, которые вы сможете увидеть на панели слоев под смарт-объектом, к которому они применены. Вы можете изменить их в любое время, дважды щелкнув по их имени. Другие фильтры, которые мы собираемся применить, не должны применяться к этому изображению после этих настроек. В этом случае он будет работать нормально, потому что смарт-фильтры применяются к изображению снизу вверх. После применения этих настроек мы можем приступить к созданию графического эффекта.6. Создание графического эффекта. Прежде чем приступить к созданию эффекта, рекомендуется сохранить документ смарт-объекта, а затем сохранить мастер-файл. Этот этап может быть немного энергоемким. Если у вас одновременно с фотошопом запущено много приложений, было бы неплохо закрыть их на данный момент и, при необходимости, перейти к настройкам фотошопа и выделить больше оперативной памяти для фотошопа.
Помните, что оттенки серого действительно важны, и чем богатее будет градация, тем более детальным будет изображение впоследствии.В Photoshop CC применяйте корректировки таким образом или преобразуйте их в смарт-фильтры, которые вы сможете увидеть на панели слоев под смарт-объектом, к которому они применены. Вы можете изменить их в любое время, дважды щелкнув по их имени. Другие фильтры, которые мы собираемся применить, не должны применяться к этому изображению после этих настроек. В этом случае он будет работать нормально, потому что смарт-фильтры применяются к изображению снизу вверх. После применения этих настроек мы можем приступить к созданию графического эффекта.6. Создание графического эффекта. Прежде чем приступить к созданию эффекта, рекомендуется сохранить документ смарт-объекта, а затем сохранить мастер-файл. Этот этап может быть немного энергоемким. Если у вас одновременно с фотошопом запущено много приложений, было бы неплохо закрыть их на данный момент и, при необходимости, перейти к настройкам фотошопа и выделить больше оперативной памяти для фотошопа. В любом случае может потребоваться некоторое время для предварительного просмотра, применения изменений и сохранения файла смарт-объекта.Наберитесь терпения, ведь результат того стоит. Когда все сохранено, приступаем к созданию графического эффекта. Убедитесь, что вы находитесь в документе второго уровня, который является содержимым смарт-объекта из вашего мастер-файла, а не в самом мастер-файле. Теперь нажмите «D», чтобы сбросить цвета переднего плана и фона на панели «Инструменты» на латинский белый соответственно. Это важно. В противном случае эффект не будет выглядеть так, как должен. Затем выберите слой со смарт-объектом. На панели слоев перейдите в меню фильтров и выберите галерею фильтров.Здесь нам нужно иметь два эффекта. Если у вас есть только один эффект в списке, нажмите эту кнопку здесь, чтобы добавить еще один. Затем выберите нижний, перейдите в раздел текстуры здесь и установите его на серый цвет. Затем выберите тот, что сверху, и установите его так, чтобы он поворачивал края из этой секции клетки.
В любом случае может потребоваться некоторое время для предварительного просмотра, применения изменений и сохранения файла смарт-объекта.Наберитесь терпения, ведь результат того стоит. Когда все сохранено, приступаем к созданию графического эффекта. Убедитесь, что вы находитесь в документе второго уровня, который является содержимым смарт-объекта из вашего мастер-файла, а не в самом мастер-файле. Теперь нажмите «D», чтобы сбросить цвета переднего плана и фона на панели «Инструменты» на латинский белый соответственно. Это важно. В противном случае эффект не будет выглядеть так, как должен. Затем выберите слой со смарт-объектом. На панели слоев перейдите в меню фильтров и выберите галерею фильтров.Здесь нам нужно иметь два эффекта. Если у вас есть только один эффект в списке, нажмите эту кнопку здесь, чтобы добавить еще один. Затем выберите нижний, перейдите в раздел текстуры здесь и установите его на серый цвет. Затем выберите тот, что сверху, и установите его так, чтобы он поворачивал края из этой секции клетки. Когда вы впервые выбираете эти эффекты, изображение может выглядеть не очень хорошо. Вам нужно тщательно настроить параметры, пока вы не получите вид, который вам нравится. Начнем с зеленых настроек. Прежде всего, установите серый тип здесь на обычный.Это даст вам более нежный серый цвет в целом. Вы также можете проверить домашние серые образы, так как они также могут хорошо работать для этого эффекта. Затем поэкспериментируйте с настройками интенсивности и контрастности. Интенсивность серого определяет количество серого и в целом плавность переходов, а также степень контраста между различными тональными областями в исходном изображении. Чем выше значение, тем плавнее переходы. Контраст здесь, так как общая глубина общей визуализации. Чем выше значение, тем светлее общее изображение.Для этого изображения использование суверенитета как для интенсивности, так и для контрастности является правильным. Теперь давайте посмотрим на эффект краев тона. Баланс изображения контролирует порог, будет ли сила считаться черным, а какая будет белой.
Когда вы впервые выбираете эти эффекты, изображение может выглядеть не очень хорошо. Вам нужно тщательно настроить параметры, пока вы не получите вид, который вам нравится. Начнем с зеленых настроек. Прежде всего, установите серый тип здесь на обычный.Это даст вам более нежный серый цвет в целом. Вы также можете проверить домашние серые образы, так как они также могут хорошо работать для этого эффекта. Затем поэкспериментируйте с настройками интенсивности и контрастности. Интенсивность серого определяет количество серого и в целом плавность переходов, а также степень контраста между различными тональными областями в исходном изображении. Чем выше значение, тем плавнее переходы. Контраст здесь, так как общая глубина общей визуализации. Чем выше значение, тем светлее общее изображение.Для этого изображения использование суверенитета как для интенсивности, так и для контрастности является правильным. Теперь давайте посмотрим на эффект краев тона. Баланс изображения контролирует порог, будет ли сила считаться черным, а какая будет белой. Чем выше значение, тем больше деталей будет сохранено в нужных областях, 38 здесь выглядит неплохо. Гладкость управляет внешним видом частиц. При более высоких значениях формы становятся более определенными. Вы можете установить его на 14 или даже 15 и больше его не трогать.Контраст в эффекте краев тона управляет балансом между темными и светлыми областями. Чем выше значение, тем светлее будет ваше изображение. Для этого изображения мне подходит 22. Когда вы довольны тем, что видите, нажмите «ОК», чтобы применить эти эффекты. Вы можете видеть, что эти эффекты были добавлены поверх стека смарт-фильтров на панели слоев. Теперь, если нужно, вы можете пойти и отрегулировать контраст исходного изображения, чтобы изменить порядок точного. Это первоначальный эффект. Давайте сохраним этот документ и вернемся к основному файлу.Вы можете видеть, что содержимое смарт-объекта было обновлено здесь. Здесь вы можете видеть только смарт-объект и никаких эффектов или настроек. Причина применения эффектов к содержимому смарт-объекта, а не к основному файлу, заключается в том, что таким образом вы можете легко поиграть с уровнем детализации вашего изображения, изменив разрешение документа смарт-объекта, который, как Вы помните, мы говорили о 600 DPI ранее, чтобы иметь меньший серый цвет.
Чем выше значение, тем больше деталей будет сохранено в нужных областях, 38 здесь выглядит неплохо. Гладкость управляет внешним видом частиц. При более высоких значениях формы становятся более определенными. Вы можете установить его на 14 или даже 15 и больше его не трогать.Контраст в эффекте краев тона управляет балансом между темными и светлыми областями. Чем выше значение, тем светлее будет ваше изображение. Для этого изображения мне подходит 22. Когда вы довольны тем, что видите, нажмите «ОК», чтобы применить эти эффекты. Вы можете видеть, что эти эффекты были добавлены поверх стека смарт-фильтров на панели слоев. Теперь, если нужно, вы можете пойти и отрегулировать контраст исходного изображения, чтобы изменить порядок точного. Это первоначальный эффект. Давайте сохраним этот документ и вернемся к основному файлу.Вы можете видеть, что содержимое смарт-объекта было обновлено здесь. Здесь вы можете видеть только смарт-объект и никаких эффектов или настроек. Причина применения эффектов к содержимому смарт-объекта, а не к основному файлу, заключается в том, что таким образом вы можете легко поиграть с уровнем детализации вашего изображения, изменив разрешение документа смарт-объекта, который, как Вы помните, мы говорили о 600 DPI ранее, чтобы иметь меньший серый цвет. В то же время общий размер мастер-файла остается неизменным, а его разрешение по-прежнему установлено на уровне 300 DPI.Теперь, если вы пойдете и измените разрешение документа смарт-объекта, это повлияет только на размер зерна. Это очень удобно для тонкой настройки общего вида. Я надеюсь, что теперь вся эта многоуровневая структура документа принесет немного больше пользы. Теперь давайте быстро подготовим смарт-объект к раскрашиванию. 7. Устранение белого цвета из изображения: чтобы эффективно раскрасить это изображение, чтобы иметь большую гибкость и лучше имитировать этот чистый печатный вид, полезно избавиться от белого фона в этом смарт-объекте, чтобы у нас оставался только цвет. зерно, формирующее изображение.Для этого вернемся в документ смарт-объекта, где мы только что добавили эффект галереи фильтров. Выберите слой смарт-объектов на панели слоев. Щелкните правой кнопкой мыши по нему, и в этом всплывающем меню выберите смешанные параметры. В разделе основных параметров смешивания перейдите к настройкам смешивания.
В то же время общий размер мастер-файла остается неизменным, а его разрешение по-прежнему установлено на уровне 300 DPI.Теперь, если вы пойдете и измените разрешение документа смарт-объекта, это повлияет только на размер зерна. Это очень удобно для тонкой настройки общего вида. Я надеюсь, что теперь вся эта многоуровневая структура документа принесет немного больше пользы. Теперь давайте быстро подготовим смарт-объект к раскрашиванию. 7. Устранение белого цвета из изображения: чтобы эффективно раскрасить это изображение, чтобы иметь большую гибкость и лучше имитировать этот чистый печатный вид, полезно избавиться от белого фона в этом смарт-объекте, чтобы у нас оставался только цвет. зерно, формирующее изображение.Для этого вернемся в документ смарт-объекта, где мы только что добавили эффект галереи фильтров. Выберите слой смарт-объектов на панели слоев. Щелкните правой кнопкой мыши по нему, и в этом всплывающем меню выберите смешанные параметры. В разделе основных параметров смешивания перейдите к настройкам смешивания. Убедитесь, что он установлен на серый, на верхнем ползунке переместите правый переключатель влево. Даже перемещение его на один шаг к значению 254 должно помочь, потому что он уберет белый цвет с этого слоя.Вы также можете разделить этот переключатель, перетащив одну из его частей в сторону, удерживая клавишу Alt, чтобы получить более плавный переход от непрозрачного цвета книги к прозрачности. Я установлю что-то вроде этого. Теперь давайте нажмем «ОК», чтобы применить изменения. Если вам нужно отредактировать настройки смешения в будущем, просто дважды щелкните по этому значку из двух перекрывающихся квадратов рядом с именем слоя здесь, и откроется окно стиля слоя, где вы можете внести любые желаемые изменения. Когда все выглядит хорошо, сохраните этот документ.Теперь мы собираемся завершить это изображение, раскрасив его. 8. Раскрашивание вашего изображения. На данный момент мы закончили с содержимым этого смарт-объекта. Итак, вернемся к основному файлу, где мы будем раскрашивать другое стилизованное изображение.
Убедитесь, что он установлен на серый, на верхнем ползунке переместите правый переключатель влево. Даже перемещение его на один шаг к значению 254 должно помочь, потому что он уберет белый цвет с этого слоя.Вы также можете разделить этот переключатель, перетащив одну из его частей в сторону, удерживая клавишу Alt, чтобы получить более плавный переход от непрозрачного цвета книги к прозрачности. Я установлю что-то вроде этого. Теперь давайте нажмем «ОК», чтобы применить изменения. Если вам нужно отредактировать настройки смешения в будущем, просто дважды щелкните по этому значку из двух перекрывающихся квадратов рядом с именем слоя здесь, и откроется окно стиля слоя, где вы можете внести любые желаемые изменения. Когда все выглядит хорошо, сохраните этот документ.Теперь мы собираемся завершить это изображение, раскрасив его. 8. Раскрашивание вашего изображения. На данный момент мы закончили с содержимым этого смарт-объекта. Итак, вернемся к основному файлу, где мы будем раскрашивать другое стилизованное изображение. Здесь это изображение должно появиться с прозрачностью вокруг него. Это означает, что мы можем раскрасить его, используя цветные или градиентные плееры. Но сначала добавим фон. Перейдите в нижнюю часть панели слоев, нажмите кнопку добавления нового слоя-заливки или корректирующего слоя и выберите сплошной цвет.В окне выбора цвета выберите любой цвет, который хотите использовать, и нажмите «ОК». Теперь давайте быстро поместим этот слой под слой с изображением. Если вам нужно изменить цвет фона позже, чтобы лучше работать с изображением, просто дважды щелкните миниатюру слоя на панели слоев и отредактируйте его в любое время. Если вы хотите, вы также можете использовать градиент с текстурой бумаги в качестве фона, но я оставлю это на ваше усмотрение. Теперь давайте раскрасим это изображение. Есть несколько разных способов сделать это, и в этом классе я поделюсь техникой раскрашивания стилизованных изображений такого типа с помощью слоев-заливок.Перейдите к кнопке создания новой заливки или корректирующего слоя и выберите сплошной цвет.
Здесь это изображение должно появиться с прозрачностью вокруг него. Это означает, что мы можем раскрасить его, используя цветные или градиентные плееры. Но сначала добавим фон. Перейдите в нижнюю часть панели слоев, нажмите кнопку добавления нового слоя-заливки или корректирующего слоя и выберите сплошной цвет.В окне выбора цвета выберите любой цвет, который хотите использовать, и нажмите «ОК». Теперь давайте быстро поместим этот слой под слой с изображением. Если вам нужно изменить цвет фона позже, чтобы лучше работать с изображением, просто дважды щелкните миниатюру слоя на панели слоев и отредактируйте его в любое время. Если вы хотите, вы также можете использовать градиент с текстурой бумаги в качестве фона, но я оставлю это на ваше усмотрение. Теперь давайте раскрасим это изображение. Есть несколько разных способов сделать это, и в этом классе я поделюсь техникой раскрашивания стилизованных изображений такого типа с помощью слоев-заливок.Перейдите к кнопке создания новой заливки или корректирующего слоя и выберите сплошной цвет. Выберите любой цвет, который вы хотите использовать для своего изображения, и нажмите «ОК». Убедитесь, что этот новый сплошной цветной слой находится над слоем смарт-объекта, а затем удерживайте старый ключ вместе в сплошном цветном слое и слое смарт-объекта, когда появится эта стрелка. Это разделит цвет вашего слоя на видимое содержимое или смарт-объект ниже, и вы заполните его выбранным цветом. Все должно работать нормально.Но если это не так, например, если вы пропустили шаг с настройками смешивания, вы также можете установить здесь смешивание в форме для слоя заливки сплошным цветом. Аналогичным образом вы можете раскрасить свой смарт-объект с помощью градиента. А пока давайте спрячем этот цвет-наполнитель. Затем выберите слой смарт-объекта на панели слоев, а затем, удерживая старую клавишу, перейдите и выберите слой градиентной заливки в том же меню. Удерживая нажатой кнопку old, вы можете сразу прикрепить новый слой заполнения радиуса к слою изображения.Вы сможете увидеть, как градиент заполняет видимые элементы изображения.
Выберите любой цвет, который вы хотите использовать для своего изображения, и нажмите «ОК». Убедитесь, что этот новый сплошной цветной слой находится над слоем смарт-объекта, а затем удерживайте старый ключ вместе в сплошном цветном слое и слое смарт-объекта, когда появится эта стрелка. Это разделит цвет вашего слоя на видимое содержимое или смарт-объект ниже, и вы заполните его выбранным цветом. Все должно работать нормально.Но если это не так, например, если вы пропустили шаг с настройками смешивания, вы также можете установить здесь смешивание в форме для слоя заливки сплошным цветом. Аналогичным образом вы можете раскрасить свой смарт-объект с помощью градиента. А пока давайте спрячем этот цвет-наполнитель. Затем выберите слой смарт-объекта на панели слоев, а затем, удерживая старую клавишу, перейдите и выберите слой градиентной заливки в том же меню. Удерживая нажатой кнопку old, вы можете сразу прикрепить новый слой заполнения радиуса к слою изображения.Вы сможете увидеть, как градиент заполняет видимые элементы изображения. В окне ячейки градиента, которое открывается при создании новой области заливки градиента, вы можете настроить свой градиент. Нажмите на миниатюру градиента, чтобы открыть окно редактора градиента, а затем либо выберите градиент из предустановок, либо установите свои собственные цвета, щелкнув точки цвета и выбрав цвета с помощью палитры цветов. Два цвета красиво смотрятся. Но вы можете получить еще более забавную трафаретную группу, добавив больше цветовых остановок в свой градиент, щелкнув прямо под ползунком градиента, как здесь.Затем установите для этого нового цвета остановки любой цвет, который вы хотите использовать, и переместите его в нужное место. Когда вы закончите работу с редактором градиентов, нажмите «ОК», чтобы применить выбранный вами градиент. Пока окно градиентной заливки все еще открыто, вы можете дополнительно изучить другие настройки градиентов. Например, попробовав здесь различные стили градиентов, вы измените масштаб градиента или угол поворота. Вы также можете перемещать градиент по холсту, удерживая нажатой кнопку мыши, чтобы в основном расположить его по отношению к изображению.
В окне ячейки градиента, которое открывается при создании новой области заливки градиента, вы можете настроить свой градиент. Нажмите на миниатюру градиента, чтобы открыть окно редактора градиента, а затем либо выберите градиент из предустановок, либо установите свои собственные цвета, щелкнув точки цвета и выбрав цвета с помощью палитры цветов. Два цвета красиво смотрятся. Но вы можете получить еще более забавную трафаретную группу, добавив больше цветовых остановок в свой градиент, щелкнув прямо под ползунком градиента, как здесь.Затем установите для этого нового цвета остановки любой цвет, который вы хотите использовать, и переместите его в нужное место. Когда вы закончите работу с редактором градиентов, нажмите «ОК», чтобы применить выбранный вами градиент. Пока окно градиентной заливки все еще открыто, вы можете дополнительно изучить другие настройки градиентов. Например, попробовав здесь различные стили градиентов, вы измените масштаб градиента или угол поворота. Вы также можете перемещать градиент по холсту, удерживая нажатой кнопку мыши, чтобы в основном расположить его по отношению к изображению. Вы также можете изменить градиент, на который не хотите нажимать. При необходимости сбросьте просветление до значения по умолчанию. Когда вы закончите, нажмите «ОК», чтобы применить градиент. Если вам нужно отредактировать его снова, просто дважды щелкните его миниатюру слоями ниже. Вот несколько простых способов раскрасить такие изображения. Другой способ — использование карт градиента. Если вы хотите создать дуотоны или что-то еще, узнайте все о дуотонах в моем классе, осваивая дуотоны в Photoshop. Теперь этот эффект для установки.Далее давайте посмотрим, как можно применить тот же эффект к другим изображениям. 9. Применение эффекта к другим изображениям. Теперь, когда ваш эффект готов и работает, вы можете легко применить его к любому другому изображению. Хорошей идеей будет сохранить мастер-файл эффектов как есть, аккуратно организованный, с одним изображением внутри, чтобы вы могли легко использовать его позже. Чтобы применить тот же эффект к другим изображениям, нажмите «Command Shift S» или «Control Shift S» в Windows и посмотрите, будет ли он извлекаться в виде файла под другим именем для каждого нового изображения, которое вы стилизуете.
Вы также можете изменить градиент, на который не хотите нажимать. При необходимости сбросьте просветление до значения по умолчанию. Когда вы закончите, нажмите «ОК», чтобы применить градиент. Если вам нужно отредактировать его снова, просто дважды щелкните его миниатюру слоями ниже. Вот несколько простых способов раскрасить такие изображения. Другой способ — использование карт градиента. Если вы хотите создать дуотоны или что-то еще, узнайте все о дуотонах в моем классе, осваивая дуотоны в Photoshop. Теперь этот эффект для установки.Далее давайте посмотрим, как можно применить тот же эффект к другим изображениям. 9. Применение эффекта к другим изображениям. Теперь, когда ваш эффект готов и работает, вы можете легко применить его к любому другому изображению. Хорошей идеей будет сохранить мастер-файл эффектов как есть, аккуратно организованный, с одним изображением внутри, чтобы вы могли легко использовать его позже. Чтобы применить тот же эффект к другим изображениям, нажмите «Command Shift S» или «Control Shift S» в Windows и посмотрите, будет ли он извлекаться в виде файла под другим именем для каждого нового изображения, которое вы стилизуете. Теперь в вашем дубликате документа дважды щелкните миниатюру «Слой смарт-объекта», чтобы открыть его содержимое, а затем дважды щелкните «Смарт-объект», содержащий исходное изображение здесь. Теперь мы находимся в документе третьего уровня, который должен содержать только слой изображения. Теперь перейдите к другому файлу изображения, скопируйте изображение, а затем вставьте свое изображение в этот документ смарт-объекта, а затем удалите исходный слой изображения. Масштабируйте и размещайте новое изображение в своем формате по своему усмотрению. Сохраните этот документ и закройте его.Теперь вернемся к документу второго уровня. Отключите видимость черно-белых фильтров и фильтров Галереи фильтров. Дважды щелкните фильтр «Уровни», чтобы отредактировать его настройки для работы с вашим новым изображением. Если ваше изображение сильно отличается от того, которое мы использовали, вы можете сбросить настройки, зажав клавишу «Alt» и нажав на кнопку «Сброс», которая появится на месте кнопки «Отмена».
Теперь в вашем дубликате документа дважды щелкните миниатюру «Слой смарт-объекта», чтобы открыть его содержимое, а затем дважды щелкните «Смарт-объект», содержащий исходное изображение здесь. Теперь мы находимся в документе третьего уровня, который должен содержать только слой изображения. Теперь перейдите к другому файлу изображения, скопируйте изображение, а затем вставьте свое изображение в этот документ смарт-объекта, а затем удалите исходный слой изображения. Масштабируйте и размещайте новое изображение в своем формате по своему усмотрению. Сохраните этот документ и закройте его.Теперь вернемся к документу второго уровня. Отключите видимость черно-белых фильтров и фильтров Галереи фильтров. Дважды щелкните фильтр «Уровни», чтобы отредактировать его настройки для работы с вашим новым изображением. Если ваше изображение сильно отличается от того, которое мы использовали, вы можете сбросить настройки, зажав клавишу «Alt» и нажав на кнопку «Сброс», которая появится на месте кнопки «Отмена». Настройте новое изображение с нуля, используя пипетки для установки точек белого и черного или перемещая эти переключатели с ползунка «Уровни ввода».После настройки уровней снова включите «Настройка черно-белого» и при необходимости отредактируйте их настройки. Когда изображение выглядит хорошо, снова включите фильтры «Галерея фильтров» и при необходимости настройте их. Начните с игры с настройками интенсивности и контрастности над эффектом зернистости и посмотрите, как они изменят внешний вид вашего изображения. Затем переключитесь на эффект «Рваные края» и отрегулируйте баланс изображения и настройки контрастности, но оставьте для параметра «Гладкость» значение 14 или 15. Изменяйте одно за другим небольшими шагами, чтобы точно настроить внешний вид вашего изображения.Перейдите между настройками «Рваные края» и «Зернистость», чтобы при необходимости отрегулировать обе настройки. Хороший эффект достигается путем проб и ошибок, поэтому экспериментируйте и меняйте настройки, пока не получите желаемый вид, а затем применяйте изменения.
Настройте новое изображение с нуля, используя пипетки для установки точек белого и черного или перемещая эти переключатели с ползунка «Уровни ввода».После настройки уровней снова включите «Настройка черно-белого» и при необходимости отредактируйте их настройки. Когда изображение выглядит хорошо, снова включите фильтры «Галерея фильтров» и при необходимости настройте их. Начните с игры с настройками интенсивности и контрастности над эффектом зернистости и посмотрите, как они изменят внешний вид вашего изображения. Затем переключитесь на эффект «Рваные края» и отрегулируйте баланс изображения и настройки контрастности, но оставьте для параметра «Гладкость» значение 14 или 15. Изменяйте одно за другим небольшими шагами, чтобы точно настроить внешний вид вашего изображения.Перейдите между настройками «Рваные края» и «Зернистость», чтобы при необходимости отрегулировать обе настройки. Хороший эффект достигается путем проб и ошибок, поэтому экспериментируйте и меняйте настройки, пока не получите желаемый вид, а затем применяйте изменения. Я могу привести вам примеры для любого типа изображения и ситуации, но я приложил справочный PDF-файл с эффектами, содержащий несколько примеров с различными настройками, которые вы можете скачать на вкладке «Проекты и ресурсы» здесь. После того, как вы закончите настройку эффектов, сохраните «Документ смарт-объекта», а затем перейдите в «Основной документ» и измените цвета для достижения желаемого эффекта.Поскольку для окрашивания изображения вы будете работать со слоями-заливками, вы можете легко попробовать разные варианты и сохранить несколько цветовых версий в одном документе, создав разные слои-заливки и оставив видимым только один из них. Просто убедитесь, что все они привязаны к слою смарт-объекта, чтобы иметь возможность использовать их правильно. Поэкспериментируйте с применением этого эффекта к различным изображениям. Попробуйте разные цветовые версии и получайте удовольствие. Далее давайте посмотрим, как мы можем создавать более сложные многоцветные зернистые изображения или рисунки.
Я могу привести вам примеры для любого типа изображения и ситуации, но я приложил справочный PDF-файл с эффектами, содержащий несколько примеров с различными настройками, которые вы можете скачать на вкладке «Проекты и ресурсы» здесь. После того, как вы закончите настройку эффектов, сохраните «Документ смарт-объекта», а затем перейдите в «Основной документ» и измените цвета для достижения желаемого эффекта.Поскольку для окрашивания изображения вы будете работать со слоями-заливками, вы можете легко попробовать разные варианты и сохранить несколько цветовых версий в одном документе, создав разные слои-заливки и оставив видимым только один из них. Просто убедитесь, что все они привязаны к слою смарт-объекта, чтобы иметь возможность использовать их правильно. Поэкспериментируйте с применением этого эффекта к различным изображениям. Попробуйте разные цветовые версии и получайте удовольствие. Далее давайте посмотрим, как мы можем создавать более сложные многоцветные зернистые изображения или рисунки. 10. Создание многоцветных композиций. Если вы хотите использовать несколько разных цветов в своем изображении или дизайне и имитировать внешний вид печати, существует более одной краски. Вы можете сделать это, используя несколько смарт-объектов и раскрашивая их по отдельности. Лучше всего начинать работу с этого документа третьего уровня «Исходный». Итак, начните с погружения в него. Затем возьмите композицию, которую хотите использовать, и перетащите все ее элементы в этот документ. Здесь я использую это изображение, которое уже разделено на два отдельных слоя. Я не буду вдаваться в то, как вырезать и упорядочивать вещи в этом классе, потому что это отдельная история.Поэтому, если вы хотите узнать о технике вырезания и раскрашивания в Photoshop, пожалуйста, ознакомьтесь с моим классом «Цифровой коллаж». После того, как вы поместили все элементы в этот документ, сохраните его и вернитесь в документ смарт-объекта второго уровня. Здесь внесите все необходимые корректировки, чтобы это изображение выглядело так, как вы хотите, чтобы оно выглядело в целом, следуя тому же процессу, который я показал на предыдущем собрании.
10. Создание многоцветных композиций. Если вы хотите использовать несколько разных цветов в своем изображении или дизайне и имитировать внешний вид печати, существует более одной краски. Вы можете сделать это, используя несколько смарт-объектов и раскрашивая их по отдельности. Лучше всего начинать работу с этого документа третьего уровня «Исходный». Итак, начните с погружения в него. Затем возьмите композицию, которую хотите использовать, и перетащите все ее элементы в этот документ. Здесь я использую это изображение, которое уже разделено на два отдельных слоя. Я не буду вдаваться в то, как вырезать и упорядочивать вещи в этом классе, потому что это отдельная история.Поэтому, если вы хотите узнать о технике вырезания и раскрашивания в Photoshop, пожалуйста, ознакомьтесь с моим классом «Цифровой коллаж». После того, как вы поместили все элементы в этот документ, сохраните его и вернитесь в документ смарт-объекта второго уровня. Здесь внесите все необходимые корректировки, чтобы это изображение выглядело так, как вы хотите, чтобы оно выглядело в целом, следуя тому же процессу, который я показал на предыдущем собрании. Когда все выглядит хорошо, сохраните этот документ, закройте его, а затем вернитесь к своему основному файлу.Теперь в мастер-файле вам нужно будет создать столько отдельных интеллектуальных слоев проекта, сколько разных цветов вы хотите использовать. В моем случае их всего два. Чтобы создать копию смарт-объекта. Щелкните правой кнопкой мыши «Слой» на панели слоев и в появившемся меню выберите «Новый смарт-объект через копирование». Крайне важно, чтобы вы создавали в своем смарт-объекте копирование, а не просто дублировали эту метку. Потому что, если вы продублируете его, содержимое этих двух смарт-объектов приведет к одному и тому же смарт-объекту внутри, а это не то, что вам нужно.Так что этот шаг очень важен. Повторите процесс, чтобы создать необходимое количество отдельных смарт-объектов для каждого цвета, который вы хотите использовать, и я по-прежнему буду использовать свои два. После того, как вы создали необходимое количество смарт-объектов, теперь можно приступать к редактированию их содержимого.
Когда все выглядит хорошо, сохраните этот документ, закройте его, а затем вернитесь к своему основному файлу.Теперь в мастер-файле вам нужно будет создать столько отдельных интеллектуальных слоев проекта, сколько разных цветов вы хотите использовать. В моем случае их всего два. Чтобы создать копию смарт-объекта. Щелкните правой кнопкой мыши «Слой» на панели слоев и в появившемся меню выберите «Новый смарт-объект через копирование». Крайне важно, чтобы вы создавали в своем смарт-объекте копирование, а не просто дублировали эту метку. Потому что, если вы продублируете его, содержимое этих двух смарт-объектов приведет к одному и тому же смарт-объекту внутри, а это не то, что вам нужно.Так что этот шаг очень важен. Повторите процесс, чтобы создать необходимое количество отдельных смарт-объектов для каждого цвета, который вы хотите использовать, и я по-прежнему буду использовать свои два. После того, как вы создали необходимое количество смарт-объектов, теперь можно приступать к редактированию их содержимого. Чтобы избежать путаницы, убедитесь, что у вас не открыт документ в то же время. Затем дважды щелкните первый слой смарт-объекта. Затем снова дважды щелкните смарт-объект внутри этого смарт-объекта, чтобы вернуться к источнику.В документе третьего уровня решите, какой элемент вы хотите сохранить в этом объекте, а высота создаст слои для элементов, которые вы хотите раскрасить по-разному. Затем сохраните этот документ и закройте его. После этого сохраните документ смарт-объекта второго уровня и также закройте его. Теперь вернитесь в мастер-файл, дважды щелкните второй смарт-объект, а когда он откроется, дважды щелкните смарт-объект внутри него. Запомните, какие элементы хранятся в другом смарт-объекте, и скройте или удалите его из этого.Так как я работаю только с двумя элементами. Я все. Если у вас их больше двух, то скройте все остальное, вы не хотите окрашиваться вместе с выбранным элементом. Когда будете готовы, сохраните документ и закройте его. Поскольку мы разделили изображение, при необходимости вы можете дополнительно настроить корректировки и поля или настройки для определенного элемента в документе второго уровня.
Чтобы избежать путаницы, убедитесь, что у вас не открыт документ в то же время. Затем дважды щелкните первый слой смарт-объекта. Затем снова дважды щелкните смарт-объект внутри этого смарт-объекта, чтобы вернуться к источнику.В документе третьего уровня решите, какой элемент вы хотите сохранить в этом объекте, а высота создаст слои для элементов, которые вы хотите раскрасить по-разному. Затем сохраните этот документ и закройте его. После этого сохраните документ смарт-объекта второго уровня и также закройте его. Теперь вернитесь в мастер-файл, дважды щелкните второй смарт-объект, а когда он откроется, дважды щелкните смарт-объект внутри него. Запомните, какие элементы хранятся в другом смарт-объекте, и скройте или удалите его из этого.Так как я работаю только с двумя элементами. Я все. Если у вас их больше двух, то скройте все остальное, вы не хотите окрашиваться вместе с выбранным элементом. Когда будете готовы, сохраните документ и закройте его. Поскольку мы разделили изображение, при необходимости вы можете дополнительно настроить корректировки и поля или настройки для определенного элемента в документе второго уровня. Например, вот так. Это очень полезно, особенно когда вы работаете с композициями, в которых есть как очень темные, так и более красные светлые элементы.Потому что это позволяет вам компенсировать разницу и сохранить столько деталей, сколько вы хотите в каждом элементе. Когда будете готовы, сохраните этот документ, закройте его и вернитесь в основной файл. Если у вас есть более двух смарт-объектов, которые вы хотите раскрасить по-разному, сделайте процесс с оставшимися смарт-объектами и изолируйте элементы для отдельной окраски. Когда будете готовы, создайте отдельные слои заливки для каждого смарт-объекта. Поместите каждый слой заливки над соответствующим слоем смарт-объекта, который вы хотите окрасить, и прикрепите его к нему.Затем идите и меняйте цвета, пока не получите [неразборчиво]. вот как вы создаете многоцветный дизайн, был этот эффект. Далее давайте посмотрим на [неразборчиво] и сохраним ваши изображения для желаемого результата. 11. Масштабирование и сохранение вашей работы.
Например, вот так. Это очень полезно, особенно когда вы работаете с композициями, в которых есть как очень темные, так и более красные светлые элементы.Потому что это позволяет вам компенсировать разницу и сохранить столько деталей, сколько вы хотите в каждом элементе. Когда будете готовы, сохраните этот документ, закройте его и вернитесь в основной файл. Если у вас есть более двух смарт-объектов, которые вы хотите раскрасить по-разному, сделайте процесс с оставшимися смарт-объектами и изолируйте элементы для отдельной окраски. Когда будете готовы, создайте отдельные слои заливки для каждого смарт-объекта. Поместите каждый слой заливки над соответствующим слоем смарт-объекта, который вы хотите окрасить, и прикрепите его к нему.Затем идите и меняйте цвета, пока не получите [неразборчиво]. вот как вы создаете многоцветный дизайн, был этот эффект. Далее давайте посмотрим на [неразборчиво] и сохраним ваши изображения для желаемого результата. 11. Масштабирование и сохранение вашей работы. Как я упоминал в начале этого занятия, размер зернистости и рук [неразборчиво] или деталей определяется размерами в пикселях документа, содержащего изображение, к которому применяются эффекты. Если мы для начала изменили разрешение документа смарт-объекта на 600 DPI.Если вы хотите увеличить зеленый цвет, вы можете уменьшить его до 300 точек на дюйм или до любого другого промежуточного значения. Если вы хотите получить еще более тонкое зерно, используйте еще более высокое разрешение. Но имейте в виду, что чем больше файл, тем больше времени потребуется для рендеринга эффектов. Если вы установите слишком высокое значение, ваш Photoshop зависнет или выйдет из строя. Если вы работаете с документом, который больше, чем то, что вам в конечном итоге нужно, например, если вам нужен документ формата А4, а не А3, но вы в целом довольны тем, как все выглядит, вместо того, чтобы изменять размер вашего документа разработки, вместо этого лучше уменьшить плоское изображение.Для этого перейдите в меню в правом верхнем углу панели слоев и выберите Свести изображение.
Как я упоминал в начале этого занятия, размер зернистости и рук [неразборчиво] или деталей определяется размерами в пикселях документа, содержащего изображение, к которому применяются эффекты. Если мы для начала изменили разрешение документа смарт-объекта на 600 DPI.Если вы хотите увеличить зеленый цвет, вы можете уменьшить его до 300 точек на дюйм или до любого другого промежуточного значения. Если вы хотите получить еще более тонкое зерно, используйте еще более высокое разрешение. Но имейте в виду, что чем больше файл, тем больше времени потребуется для рендеринга эффектов. Если вы установите слишком высокое значение, ваш Photoshop зависнет или выйдет из строя. Если вы работаете с документом, который больше, чем то, что вам в конечном итоге нужно, например, если вам нужен документ формата А4, а не А3, но вы в целом довольны тем, как все выглядит, вместо того, чтобы изменять размер вашего документа разработки, вместо этого лучше уменьшить плоское изображение.Для этого перейдите в меню в правом верхнем углу панели слоев и выберите Свести изображение. Затем либо обрежьте изображение до нужного размера и разрешения, используя инструмент обрезки и настройки обрезки на панели параметров, либо откройте диалоговое окно размера изображения, измените его размер здесь, установите метод передискретизации на Bicubic Sharper и примените изменения. Если вы планируете печатать свое изображение, преобразуйте сведенный документ в формат CMYK, даже если для ваших принтеров требуются файлы в CMYK. Или, если вы работаете в черно-белом режиме, преобразуйте его в оттенки серого, чтобы обеспечить только правильную черно-белую печать без каких-либо оттенков.Затем нажмите Command Shift S или Control Shift S в Windows и сохраните свою работу в формате JPEG или PNG, если вы планируете разместить ее в Интернете, или сохраните ее в формате TIFF или PDF, если хотите ее распечатать. Если перед сохранением изображение было сведено к минимуму, будьте осторожны, чтобы не перезаписать PSD-файл разработки, содержащий смарт-объект и слои поля. Если вы хотите поделиться своей работой в рамках проектов Skillshare, мы уверены, что позволим вам уменьшить сведенное изображение до ширины примерно от 1200 до 1600 пикселей, что также будет полезно для публикации в социальных сетях.
Затем либо обрежьте изображение до нужного размера и разрешения, используя инструмент обрезки и настройки обрезки на панели параметров, либо откройте диалоговое окно размера изображения, измените его размер здесь, установите метод передискретизации на Bicubic Sharper и примените изменения. Если вы планируете печатать свое изображение, преобразуйте сведенный документ в формат CMYK, даже если для ваших принтеров требуются файлы в CMYK. Или, если вы работаете в черно-белом режиме, преобразуйте его в оттенки серого, чтобы обеспечить только правильную черно-белую печать без каких-либо оттенков.Затем нажмите Command Shift S или Control Shift S в Windows и сохраните свою работу в формате JPEG или PNG, если вы планируете разместить ее в Интернете, или сохраните ее в формате TIFF или PDF, если хотите ее распечатать. Если перед сохранением изображение было сведено к минимуму, будьте осторожны, чтобы не перезаписать PSD-файл разработки, содержащий смарт-объект и слои поля. Если вы хотите поделиться своей работой в рамках проектов Skillshare, мы уверены, что позволим вам уменьшить сведенное изображение до ширины примерно от 1200 до 1600 пикселей, что также будет полезно для публикации в социальных сетях. Затем сохраните изображение в формате JPEG и используйте ползунок качества, чтобы убедиться, что оно соответствует ограничению размера файла в два мегабайта. Вы можете идти. 12. Заключительные мысли и заключение: [МУЗЫКА] Это все для этого класса. Надеюсь, вам понравилось, и вы найдете в своей работе несколько интересных креативных штук для этого эффекта. Это правило техники также является дальнейшим визуальным развитием проектов в других наших классах. Например, сбой сканера, чтобы придать этим счетам более законченный вид, как я сделал здесь.Все виды смешанных серьезных проектов также могут выиграть от применения этого эффекта, потому что он позволяет вознаграждать их исходные изображения во что-то новое с потенциально лучшим качеством и разрешением. Если вам нравится стерилизовать неприятные изображения и нравится учиться создавать различные графические эффекты в Photoshop, не стесняйтесь проверить наши другие курсы эффектов Photoshop, которые вы можете найти в нашем профиле. Если вам особенно нравится зернистый вид, обязательно ознакомьтесь с нашим классом, чтобы мы могли не проверять эффекты копирования в Photoshop.
Затем сохраните изображение в формате JPEG и используйте ползунок качества, чтобы убедиться, что оно соответствует ограничению размера файла в два мегабайта. Вы можете идти. 12. Заключительные мысли и заключение: [МУЗЫКА] Это все для этого класса. Надеюсь, вам понравилось, и вы найдете в своей работе несколько интересных креативных штук для этого эффекта. Это правило техники также является дальнейшим визуальным развитием проектов в других наших классах. Например, сбой сканера, чтобы придать этим счетам более законченный вид, как я сделал здесь.Все виды смешанных серьезных проектов также могут выиграть от применения этого эффекта, потому что он позволяет вознаграждать их исходные изображения во что-то новое с потенциально лучшим качеством и разрешением. Если вам нравится стерилизовать неприятные изображения и нравится учиться создавать различные графические эффекты в Photoshop, не стесняйтесь проверить наши другие курсы эффектов Photoshop, которые вы можете найти в нашем профиле. Если вам особенно нравится зернистый вид, обязательно ознакомьтесь с нашим классом, чтобы мы могли не проверять эффекты копирования в Photoshop. Чтобы изучить нашу специальную универсальную технику для состаренной графики, введите фотографии Allegro и создайте текстуры уникального качества. Если вам нравится этот курс, пожалуйста, оставьте отзыв, чтобы больше людей могли узнать о нем. Если у вас есть какие-либо вопросы, оставьте комментарий на доске сообщества для этого класса, и я отвечу и предоставлю отзыв. Не забудьте подписаться на нас здесь, на Skillshare, чтобы первыми узнавать о наших новых классах. Мне не терпится увидеть, что вы создадите, используя эту технику, и услышать о вашем опыте.Не забудьте опубликовать свою работу в разделе проекта для этого класса. Если вы собираетесь поделиться своей работой в Instagram, отметьте нас в создателе отношения и используйте хэштег навыков отношения, чтобы мы могли легко найти ваши публикации. Кроме того, не стесняйтесь следить за нашей страницей в Facebook, чтобы узнать, чем мы занимаемся. Получайте все последние обновления, отправляйте нам личные сообщения, если вам нужно связаться по какому-либо поводу, и посмотрите на это, если у вас есть функция в нашей галерее внимания студентов.
Чтобы изучить нашу специальную универсальную технику для состаренной графики, введите фотографии Allegro и создайте текстуры уникального качества. Если вам нравится этот курс, пожалуйста, оставьте отзыв, чтобы больше людей могли узнать о нем. Если у вас есть какие-либо вопросы, оставьте комментарий на доске сообщества для этого класса, и я отвечу и предоставлю отзыв. Не забудьте подписаться на нас здесь, на Skillshare, чтобы первыми узнавать о наших новых классах. Мне не терпится увидеть, что вы создадите, используя эту технику, и услышать о вашем опыте.Не забудьте опубликовать свою работу в разделе проекта для этого класса. Если вы собираетесь поделиться своей работой в Instagram, отметьте нас в создателе отношения и используйте хэштег навыков отношения, чтобы мы могли легко найти ваши публикации. Кроме того, не стесняйтесь следить за нашей страницей в Facebook, чтобы узнать, чем мы занимаемся. Получайте все последние обновления, отправляйте нам личные сообщения, если вам нужно связаться по какому-либо поводу, и посмотрите на это, если у вас есть функция в нашей галерее внимания студентов. Спасибо за просмотр этого класса.Надеюсь увидеть вас на других наших занятиях.
Спасибо за просмотр этого класса.Надеюсь увидеть вас на других наших занятиях.
Как создать удивительный эффект литографической печати в Adobe Photoshop
Как создать потрясающий эффект литографической печати в Photoshop www.sleeklens.com
Всем привет и добро пожаловать на еще один классный урок по Photoshop.
Я сижу в своем любимом кресле в банкомате и смотрю на дождь, поэтому я готов напечатать для вас сегодня такой замечательный контент, который, я надеюсь, вам понравится и вы найдете применение, даже если он просто поможет вам учиться гайки и болты фотошопа.
Сегодня я покажу вам действие с эффектом Lith Print.
Таким образом, официальное определение, используемое в Википедии для этого, выглядит следующим образом…
«Литографическая печать — это процесс фотопечати, в котором используется стандартная черно-белая фотобумага с литографическим проявителем (часто сильно разбавленным стандартным проявителем) для получения принт с темными тенями и мягкими яркими бликами. Эффект был описан как «кремовые блики и резкие тени, похожие на рисунок углем».Тона, цвета и тонкие оттенки, отличающиеся от стандартной черно-белой печати, могут быть достигнуты».
Эффект был описан как «кремовые блики и резкие тени, похожие на рисунок углем».Тона, цвета и тонкие оттенки, отличающиеся от стандартной черно-белой печати, могут быть достигнуты».
Итак, я собираюсь сделать здесь кроссовер. Я возьму что-то новое и заставлю это выглядеть старым.
Посмотрите на изображение, которое я буду использовать ниже.
Этот современный поезд к концу этого года, надеюсь, превратится во что-то похожее на фотографию, сделанную сто лет назад или больше.
Итак, первое, что я собираюсь сделать, это создать две копии и переименовать их в соответствии с задачей, которую они будут выполнять.
Я делаю это, выбрав Слой – Дублировать слой
Когда вы сделаете это, вы заметите, что на верхней панели появится панель Как: вы сможете ввести имя слоя.
Первый я назову средним диапазоном, а второй я назову его тенью и светом.
Теперь, когда они готовы, вы увидите на панели справа слои со слоями, рядом с ними есть маленький значок глаза.
Щелкните по глазу на верхнем слое, чтобы слой Mid Range был виден, а верхний слой Shadow and Highlights был скрыт.
В среднем диапазоне слоев я собираюсь создать корректирующий слой «Уровни».
Я делаю это, перейдя в Layer-New Adjustment Layer – Levels
Теперь вы заметите, что над вашим слоем появится новый слой, который вы хотите изменить, нам нужно будет создать обтравочную маску. для этого, чтобы, когда мы его настроим, он настроил только этот слой, это делается, щелкнув правой кнопкой мыши на этом корректирующем слое, а затем выбрав «Создать обтравочную маску».
Теперь в панели Слои, и просто быстро если нужно активировать если щелкнуть по кругу с наполовину заполненным.
Дважды щелкните по нему, и появится панель.
Теперь вы увидите гистограмму и еще одну полосу под ней, переходя от черного к белому.
Нижняя панель — та, которую вы хотите использовать.
Итак, вы берете ползунок по очереди с каждого конца и перетаскиваете их к центру.
Пока не беспокойтесь о том, как это выглядит, так как мы будем корректировать его, чтобы компенсировать это позже, когда мы установим другие шаги.
Теперь, как только это будет завершено, вам нужно снова активировать верхний слой, щелкнув значок глаза.
Теперь на изображении ниже вы увидите на панели слоев рядом с непрозрачностью слова Мягкий свет.
Ваш пока этого не скажет, это ваш режим наложения.
Щелкните здесь и выберите Мягкий свет сейчас.
Повторите шаги еще раз, создав корректирующий слой «Уровни» и снова создав для этого обтравочную маску.
Теперь на этот раз на панели «Слои» мы будем использовать среднюю гистограмму вместо нижнего ползунка, который мы использовали в среднем диапазоне.
Нажмите на черный маркер и перетащите его к центру, чтобы усилить тени.
Оставьте средний маркер в покое и двигайтесь вправо к Белому Маркеру, теперь сделайте с ним противоположное и потяните его к центру, на этот раз также справа налево.
Опять же, не беспокойтесь об эффекте, который он создает, так как мы сможем настроить его позже.
Далее мы продолжим, создав новый слой поверх других наших слоев.
Мы делаем это, перейдя в Layer-New Layer.
Затем в небольшом разделе под названием «Режим» щелкните там и выберите «Наложение».
Когда вы это сделаете, вы сможете выбрать «Заливка нейтральным цветом наложения (50% серого»), таким образом, вы сможете вносить изменения в этот слой, но основная часть будет невидимой. это идем в Filter – Add Noise
Кстати, эта часть с шумом не пример, мы будем использовать этот слой.
Итак, добавьте шум примерно к 20.
См. изображения ниже для справки.
Когда это будет сделано, просто повторите тот же шаг еще раз, просто перейдите к использованию того же слоя, Слой – Добавить шум
Убедитесь, что вы нажали на Равномерный и Монохроматический проверен на этот раз.
Теперь я собираюсь снова перейти к фильтру, но вместо выбора «Добавить шум» я нажму «Размытие».
Затем перейдите к размытию по Гауссу.
Установите размытие на 0,5, чтобы эффект был тонким.
Следующим шагом является добавление черно-белого корректирующего слоя
Перейдите в Layer-New Adjustment Layer и затем перейдите к Black and White
Теперь, когда вы это сделаете, вы увидите, что открывается целая панель вверх с некоторыми ползунками цвета.
Дело в том, что вы можете двигать это, и оно будет в зависимости от цвета, с которым вы работаете, с затемнением или осветлением этого отдельного цвета.
Например, если у вас есть изображение некоторых цветов, но красные цветы на этом изображении были немного тусклыми при преобразовании в черно-белое, теперь вы можете переместить красный ползунок вправо, и цвет не изменится. совсем немного усилил.
Поиграйте с ползунками и посмотрите, что вы можете придумать, что порадует ваш глаз.
Как только вы будете довольны тем, что у вас получилось, измените уровень слоя на 85%, вернув немного цвета на изображение.
Следующий шаг, который мы сейчас сделаем, это добавление корректирующего слоя Кривые к нашему изображению.
Итак, к настоящему моменту вы должны в значительной степени знать, как создать корректирующий слой, но на всякий случай не забудьте перейти к слою, новому корректирующему слою, а затем просмотреть варианты, которые у них есть для вас.
Конечно, мы выберем Кривые.
Теперь ваша панель откроется, и вы увидите график с линией, проходящей через него, возьмите верхнюю часть линии и щелкните по самому ее краю.
Затем перетащите его влево, чтобы увеличить яркость.
Когда вы сделали это, сделайте то же самое с темной стороной в самом низу графика.
Итак, когда вы это сделаете, ваше изображение должно быть похоже на изображение, которое у меня есть ниже.
Теперь, когда мы добрались до этого места, теперь мы можем добавить Lith Tone к нашему изображению.
Лит-эффекты известны своим желтым оттенком или оттенком сепии.
Есть несколько способов создать этот эффект с помощью карт градиента и т. д., но для этого я буду использовать Color Balance,
Я сделаю это, снова создав новый корректирующий слой и, конечно же, выбрав Color Balance.
Теперь, когда появится панель «Цветовой баланс», вы увидите раскрывающийся список «Тоны», в котором вы можете увидеть «Тени» — «Средние тона» — «Света»
. немного проб и ошибок, чтобы увидеть, какой лучший эффект должен радовать ваш взгляд, имея в виду, что вы должны сохранить желтоватый цвет сепии.
Это может занять у вас немного времени, хотя скажу, что «не так много» времени, вы могли бы разобраться с этим примерно за 3-4 минуты, если бы вы очень точно хотели, чтобы это выглядело.
Когда вы закончите, вы получите что-то похожее на мое изображение ниже.
Надеюсь, вам понравилось и вы многому научились.
Вот что вам нужно сделать, чтобы добавить виньетку любого цвета на любую фотографию в фотошопе.
Оценка: 012345 5,00 на основе 1 оценки
Следующие две вкладки изменяют содержимое ниже.Окончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в графическом дизайне и профессиональной постобработке.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в январе
Как создать эффект потрепанной высокой печати в Photoshop (+ БЕСПЛАТНЫЕ текстуры!)
В сегодняшнем уроке по Photoshop я покажу вам, как добавить шероховатые, состаренные, чернильные эффекты к шрифтам, логотипам или иллюстрациям. Эффект напоминает стиль высокой печати или любой другой метод ударной печати, такой как резиновый штамп или старая пишущая машинка.Я покажу вам, как состарить ваше чистое цифровое изображение, чтобы придать ему нечеткий, неровный вид, как будто чернила растекаются, чтобы исказить контур изображения, в результате чего некоторые области сливаются вместе. Я предоставлю вам мои бесплатные текстуры Dirty Surface, чтобы имитировать, как части штампованного отпечатка не имеют достаточного покрытия чернилами, придавая ему прекрасный текстурированный ретро-отпечаток. Затем мы воспользуемся теми же текстурами грязной поверхности, чтобы завершить произведение с дополнительным грязным фоном, чтобы полностью преобразовать чистое цифровое искусство в дешевую печать высокой печати с грубыми деталями.
Я предоставлю вам мои бесплатные текстуры Dirty Surface, чтобы имитировать, как части штампованного отпечатка не имеют достаточного покрытия чернилами, придавая ему прекрасный текстурированный ретро-отпечаток. Затем мы воспользуемся теми же текстурами грязной поверхности, чтобы завершить произведение с дополнительным грязным фоном, чтобы полностью преобразовать чистое цифровое искусство в дешевую печать высокой печати с грубыми деталями.
⭐️ Ознакомьтесь с Envato Elements для неограниченной загрузки более 2 200 000 стоковых и дизайнерских ресурсов – https://spoon.graphics/envato
📦 Присоединяйтесь к моему списку рассылки и получите БЕСПЛАТНЫЙ пакет ресурсов для дизайна! https://spoon.graphics/freebundle
► Загрузите мои БЕСПЛАТНЫЕ текстуры грязной поверхности — https://spoon.graphics/3brJkOt
► Получите скидку до 50% на шрифт Marttabuck Script — https://spoon.graphics/3fAYYHs
► Активируйте шрифт Proxima Nova — https: //spoon.graphics/2ENBfms
⭐️ Загрузите Photoshop и другие программы Adobe CC здесь: https://spoon. Graphics/Adobe
Graphics/Adobe
✍️ Графический планшет Wacom, который я использую: https://amzn.to/2GYNYEc
#Photoshop #PhotoshopTutorial #AdobePhotoshop
Руководства по дизайну Adobe Photoshop и Adobe Illustrator от Криса Спунера из Spoon Graphics. Подпишитесь, чтобы узнать, как создавать потрясающие произведения искусства, а я делюсь своими советами и рекомендациями в видеоформате.
Присоединяйтесь к моему списку рассылки: https://blog.spoongraphics.co.uk/subscribe
Посетите мой блог о дизайне: https://blog.spoongraphics.co.uk
Подпишитесь на меня в Твиттере: https://twitter.com/chrisspooner
Присоединяйтесь ко мне на Facebook: https://www.facebook.com/spoongraphics
источник
Создание реалистичного эффекта печати в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать интересный эффект реалистичной печати в Photoshop за несколько простых шагов.
Этот эффект можно найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
1. Создайте фон в стиле гранж
Шаг 1
Создайте новый документ размером 850 x 550 пикселей (Ctrl + N).Вы можете взять другой размер, но тогда вам придется пропорционально подгонять все размеры, которые мы будем использовать на уроке.
Наклеить на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer — New Adjustment Layer — Gradient Layer — открываем Gradient Map (La bary — Gradient — открываем Adjustment Map ) редакторе, и установить цвета #7a6849 и #fffbf7.
2. Создайте основу штампа.
Шаг 1
Активируйте инструмент Эллипс Инструмент (U) (Овал) и нарисуйте окружность. Во время работы зажмите клавишу Shift, чтобы сохранить пропорции. Назовите слой с формой «Круг 1».
Шаг 2
Трижды продублируйте (Ctrl+J) слой «Круг 1». Каждая копия называется «Круг 2», «Круг 3» и «Круг 4».
Каждая копия называется «Круг 2», «Круг 3» и «Круг 4».
Уменьшите Заливка (Заливка) слоя «Круг 1» до 0%.Затем дважды кликните по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и примените Stroke (Обводка). Установите ширину обводки на 6 пикселей и цвет на # 000000.
Шаг 3
Выберите слой «Круг 2» и нажмите комбинацию Ctrl + T, чтобы активировать свободную трансформацию. На верхней панели нажмите кнопку со звеньями цепи, чтобы сохранить пропорции, и установите масштаб на 95%.
Для этого слоя также уменьшите Заливка (Заливка) до 0% и примените стиль слоя Обводка (Обводка).Ширина обводки — 4 пикселя, цвет — #000000.
Шаг 4
Выберите слой «Круг 3» и нажмите комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажмите кнопку со звеньями цепи, чтобы сохранить пропорции, и установите масштаб на 75%.
Для этого слоя уменьшаем Заливка (Заливка) до 0% и применяем стиль слоя Обводка (Обводка). Ширина обводки — 6 пикселей, цвет — #000000.
Шаг 5
Выберите слой «Круг 4» и нажмите комбинацию Ctrl+T, чтобы активировать свободную трансформацию.На верхней панели нажмите кнопку со звеньями цепи, чтобы сохранить пропорции, и установите масштаб на 70%.
Для этого слоя также уменьшите Заливка (Заливка) до 0% и примените стиль слоя Обводка (Обводка). Ширина обводки — 4 пикселя, цвет — # 000000.
Шаг 6
Далее загрузите круглые формы и установите их в Photoshop. Для этого заходим Редактировать — Предустановка Менеджер (Редактирование — Управление набором), в выпадающем списке Предустановка Тип (Тип набора) выбираем Пользовательский Формы (Формы от руки). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный файл CSH.
Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный файл CSH.
Установить цвет #000000. Активировать Пользовательский Форма Инструмент (U) (Произвольная фигура), на верхней панели в настройках набор инструментов Определенный Пропорции (Сохранить пропорции). Выберите любой круг и нарисуйте его по внешнему контуру штампа. В этом уроке используется цифра 17.
3. Добавьте текст
Щелкните миниатюру маски слоя «Круг 3».Затем возьмите Horizontal Type Tool (T) (Text), подведите курсор к контуру окружности до появления символа | с волнистой линией рядом. Нажмите на контур и распечатайте текст.
В уроке используется шрифт Intro и цвет — #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превратить фотографии в печать
Шаг 1
Переносим в рабочий документ фото модели.
Шаг 2
Удерживая нажатой клавишу Ctrl, щелкните маску слоя «Круг 4», чтобы загрузить его выделение.
Перейдите в нижнюю часть панели слоев и нажмите кнопку. Добавить слой маска (Добавить маску слоя), чтобы применить маску к слою модели.
Шаг 3
Далее проверяем, что цвет переднего плана установлен черный (#000000), а задний цвет белый (#ffffff), иначе результат будет выглядеть некорректно.
Применить фильтр Фильтр — Эскиз — Штамп (Фильтр — Эскиз — Линогравюра). Light /Dark Balance (Tone balance) установите на 4, а Smoothness (Softening) на 1.
Шаг 4
появившееся окно Layer Style (Стиль слоя) заходим в настройки Blend If (Overlay if). Верхний белый ползунок This Layer (Этот слой) переместите влево на 180 градусов, чтобы полностью удалить белый цвет.
Верхний белый ползунок This Layer (Этот слой) переместите влево на 180 градусов, чтобы полностью удалить белый цвет.
Затем щелкаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Convert to smart object).
5. Добавьте эффект гранжа.
Шаг 1
Теперь нам нужно выделить все слои с печатью. Для этого зажимаем клавишу Ctrl и кликаем по всем слоям «Круг…», слой с текстом и слой с моделью. Затем щелкните по ним правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект).
Добавляем маску к полученному смарт-объекту, нажав на кнопку. Добавьте слой маску (Добавить маску слоя) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр около 800 пикселей и цвет черный. С помощью скачанных гранжевых кистей редактируем маску, добавляя потертости на отпечатке.
С помощью скачанных гранжевых кистей редактируем маску, добавляя потертости на отпечатке.
Шаг 2
Добавьте новый слой (Ctrl + Shift + N) и назовите его «Линии печати».Берем Brush Tool (B) (Кисть), в наборе «Печать» находим подходящую кисть с волнистыми линиями и рисуем их.
Затем добавляем маску к слою с линиями и снова с помощью гранжевых кистей редактируем эту маску, добавляя потертости. Также удалите те участки волнистых линий, которые перекрывают круглую печать.
6. Добавьте цвет для печати.
В этом разделе я расскажу вам, как добавить цвета в печать. Выберите смарт-объект с печатью и примените к нему стиль слоя. Цвет Наложение (Цвет наложения). Для заливки используйте цвет #d9a4ae или любой другой.
И в качестве последнего штриха добавим еще один интересный эффект. Создайте новый слой «Старый конверт». В наборе «Конверты» выберите подходящие кисти и работайте с ними, используя цвет #b24659.
Поздравляем! Готово!
В этом уроке вы узнали, как создать реалистичный эффект печати с нуля, используя различные кисти и текстуры.Надеюсь, вам понравился этот урок.
Этот эффект можно найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Как создать эффект литографии с помощью Photoshop
Мне нравится черпать вдохновение в технике фотолаборатории и применять оригинальные эффекты к цифровым фотографиям. Если вы похожи на меня и хотите придать своим изображениям винтажный вид, этот урок для вас. Я покажу вам, как получить красивый кремово-карамельный оттенок, имитирующий литографию (или сокращенно Lith) печати.
Lith-печать — это монохромная техника, состоящая в том, что бумага переэкспонируется, а затем недопроявляется. Делая это, ваша фотография получает теплые цвета с сильными тенями, но с воздушными бликами. Это объяснило, теперь давайте перейдем к Photoshop.
1.
 Выберите изображение и создайте черно-белый корректирующий слой
Выберите изображение и создайте черно-белый корректирующий слойЧтобы создать эффект литографии с помощью Photoshop, выберите изображение, с которым хотите работать, и откройте его в Photoshop. Нет необходимости дублировать его или сохранять дополнительную копию, поскольку вы не собираетесь трогать исходное изображение.Все делается с помощью слоев и корректирующих слоев. Работая таким образом, вы не только защищаете исходное изображение, но и позволяете вернуться назад и настроить или изменить каждый шаг, если хотите.
Первым шагом является создание корректирующего черно-белого слоя. Для этого нажмите кнопку «Добавить корректирующий слой» в нижней части панели слоев. Это тот, что с символом полутемного-полусветлого круга. Появится всплывающее меню со всеми вашими вариантами.Выберите Черно-белый. Теперь панель свойств позволяет настраивать его с помощью ползунков. Вы можете передвигать зеленый и желтый ползунки, чтобы немного осветлить его, как это делаю я. Однако это зависит от фотографии, которую вы используете.
Однако это зависит от фотографии, которую вы используете.
2. Создайте корректирующий слой Hue/Saturation
Затем добавьте еще один корректирующий слой. На этот раз выберите «Оттенок/Насыщенность» в меню, чтобы добиться желаемых тонов. Убедитесь, что флажок «Раскрасить» установлен, и переместите ползунок «Оттенок».В оригинальной технике тон зависел от типа бумаги, конкретной смеси проявителя и времени, которое вы оставили на обработку, так что здесь тоже можно быть гибким. В любом случае стремитесь к мягкому коричневому или карамельному цвету. На мой вкус, что-то между 20 или 30 на ползунке работает хорошо.
3. Создайте корректирующий слой яркости/контрастности
Создайте еще один корректирующий слой и выберите «Яркость/Контрастность» в меню. Щелкните поле «Наследие» и перетащите ползунок контрастности влево, чтобы сгладить средние тона.
4. Создайте корректирующий слой Кривые
Последний корректирующий слой предназначен для корректировки теней. Добавьте корректирующий слой «Кривые» и закрепите самую светлую часть, щелкнув в правом верхнем углу. Перетащите самый темный (внизу слева) вправо, пока не дойдете до первого квадранта. Наконец, создайте опорную точку посередине и перетащите ее вверх для получения средних тонов. Это может показаться сложным, но вы можете увидеть это на скриншоте ниже. Точно повторять тоже не нужно.Это также зависит от вашего образа и вашего вкуса.
Добавьте корректирующий слой «Кривые» и закрепите самую светлую часть, щелкнув в правом верхнем углу. Перетащите самый темный (внизу слева) вправо, пока не дойдете до первого квадранта. Наконец, создайте опорную точку посередине и перетащите ее вверх для получения средних тонов. Это может показаться сложным, но вы можете увидеть это на скриншоте ниже. Точно повторять тоже не нужно.Это также зависит от вашего образа и вашего вкуса.
5. Создайте новый слой
Это все, что касается корректирующих слоев. Теперь создайте новый слой. Эта кнопка также находится внизу панели; однако символ представляет собой квадрат с загнутым углом. Раскрасьте этот слой, перейдя в Меню -> Редактировать -> Заливка, выберите 50% Серый и примените. Этот слой должен полностью покрыть ваше изображение, но не волнуйтесь; вы исправите это позже.
6. Добавить шум
Находясь на этом слое, перейдите в Меню -> Фильтр -> Шум -> Добавить шум. Во всплывающем окне выберите «Монохромный» и сдвиньте вверх примерно до 140%, потому что вам нужно состарить изображение.
Во всплывающем окне выберите «Монохромный» и сдвиньте вверх примерно до 140%, потому что вам нужно состарить изображение.
6. Добавьте размытие и мягкий свет
Затем перейдите в Меню -> Фильтр -> Размытие -> Размытие по Гауссу и установите значение «4». Это смягчит шум.
Теперь измените режим наложения в раскрывающемся меню, которое вы увидите в верхней части панели, и выберите «Мягкий свет».
7. Добавьте маску слоя
Теперь ваше изображение состарено, как хотелось бы, но эффект должен быть ограничен только самыми темными областями, потому что литографические отпечатки характерны своей зернистостью в тенях.Чтобы добиться такого эффекта, вам нужно добавить к нему маску слоя. Перейдите в Меню -> Выбрать -> Цветовой диапазон и выберите самые темные области, щелкнув по одной из них. Вы можете точно настроить этот выбор, перетащив ползунок размытости.
Теперь нажмите на кнопку Layer Mask и посмотрите результат или ваш готовый цифровой лит. Пожалуйста, попробуйте и поделитесь своими результатами в разделе комментариев.
Пожалуйста, попробуйте и поделитесь своими результатами в разделе комментариев.
[БЕСПЛАТНО] Эффект зерна для трафаретной печати в Photoshop ( ͡° ͜ʖ ͡°)
Скачать бесплатно Эффект зерна для трафаретной печати в Photoshop с высокоскоростной прямой ссылкой.Этот потрясающий Эффект зерна для трафаретной печати в Photoshop Видео, созданное PSDLY , и последнее обновление, выпущенное в 2021 году. Это продукт премиум-класса. Мы даем это совершенно бесплатно. На нашем веб-сайте вы найдете множество бесплатных ресурсов премиум-класса, таких как бесплатные курсы/учебники, предустановки Lightroom, действие PS, макеты, элементы Videohive, премиум-звуки, веб-шаблоны и многое другое.
Эффект зернистости при трафаретной печати в Photoshop – Скачать бесплатно Имитация зернистости при трафаретной печати с неразрушающим интеллектуальным эффектом в Adobe Photoshop.
Этот эффект создает поразительный графический вид , что может быть очень удобно при разработке принтов, плакатов или придании того же вкуса коллекции изображений. Также этот метод можно использовать для подготовки изображений к реальной трафаретной печати в качестве альтернативы полутоновым шаблонам.
С помощью этого эффекта можно стилизовать:
- найденные изображения,
- рисунки карандашом,
- цифровое искусство с градиентами и штриховкой,
- фотографии.
Все в этом классе связано с неразрушающими интеллектуальными фильтрами и корректировками, поэтому, как только вы создали эффект, вы можете легко применить его к любым другим изображениям, лишь немного подправив!
На этом занятии вы узнаете:
- как создать эффект зернистости при трафаретной печати в Adobe Photoshop;
- как быстро применить его к другим изображениям;
- как настроить эффект для работы с разными типами изображений;
- как раскрасить изображения с помощью этого эффекта.

Загрузить дополнительные руководства по Photoshop
Источник контента : https://www.skillshare.com/classes/Screen-Printing-Grain-Effect-in-Photoshop/1977198444?via=search-layout-grid
Бесплатно Эффект зерна для трафаретной печати в Photoshop СкачатьНравится ли вам моя тяжелая работа? Если да, то, пожалуйста, купите премиум-аккаунт (Nitroflare, Fileblade) по любой из наших ссылок на файлы и загрузите наши файлы с максимальной скоростью.Без вашей любви и поддержки мы ничего не сможем сделать.
Перед извлечением наших файлов обновите WinRAR и загрузите все части в те же места, а затем разархивируйте их. если он защищен паролем, присоединяйтесь к нашей группе телеграмм и спросите там пароль. Благодарим вас за загрузку Эффекта зернистости для трафаретной печати в Photoshop .

