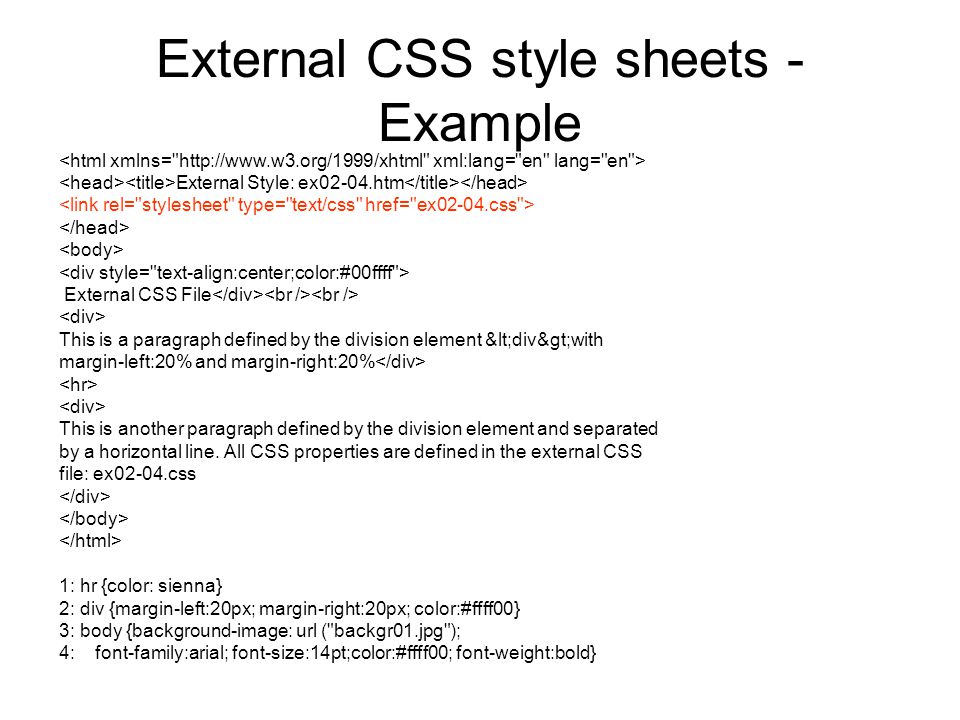
Css оформление текста красивое: Оформление текста в CSS | CSS
Оформление текста css – как оформить его красиво
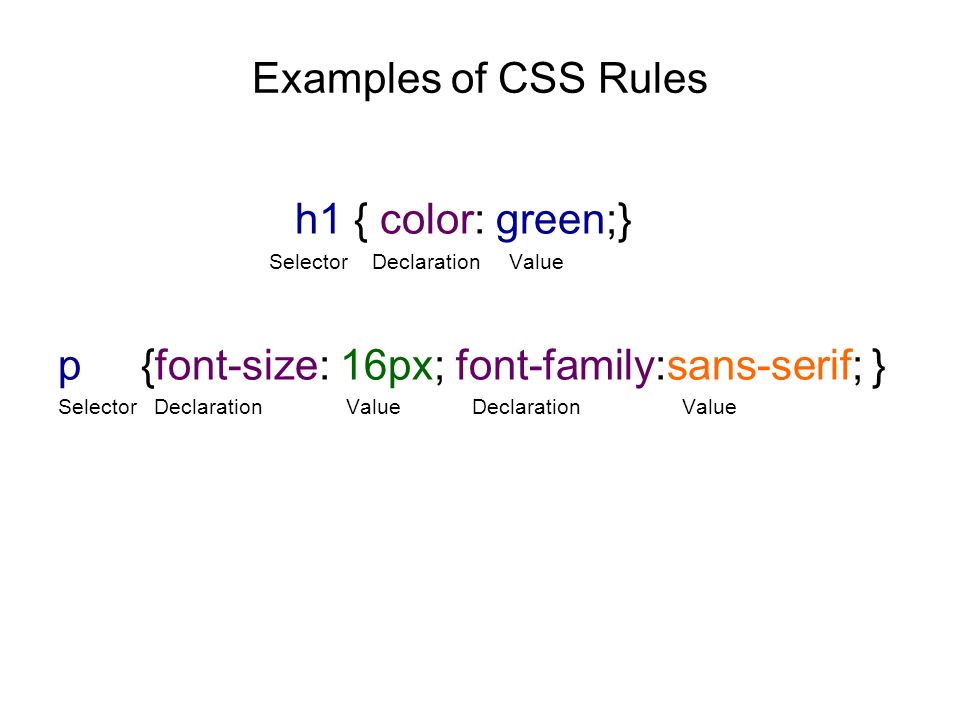
От автора: приветствуем вас на страницах блога webformyself. За оформление текста css отвечает в первую очередь, так как именно с помощью этого языка формируется внешний вид всех элементов. Давайте рассмотрим основные свойства, которые влияют на внешний вид текстового содержимого.
Цвет
Цвет является одним из самых главных параметров, которые влияют на восприятие текста, на его читабельность. Откройте несколько разных сайтов и вы практически гарантированно скажете, что впечатления от чтения информации на них у вас остались разные. Где-то вы можете видеть полностью черный текст на белом фоне, где-то – светлый на сером и т.д.
Для наилучшего восприятия рекомендуется использовать обычый белый фон (или немного темнее) и цвет шрифта, немного светлее черного. Дело в том, что абсолютный контраст – это тоже плохо, так как может резать глаза.
Цвет в css задается с помощью свойства color. Значения можно записывать в виде ключевых слов (white, brown, orange), шестнадцатеричных hex-кодов (#000, #fff, #ccc) и в режиме rgb (red, green, blue) где определяется насыщенность каждого из этих цветов в числовом значении от 0 до 255.
Значения можно записывать в виде ключевых слов (white, brown, orange), шестнадцатеричных hex-кодов (#000, #fff, #ccc) и в режиме rgb (red, green, blue) где определяется насыщенность каждого из этих цветов в числовом значении от 0 до 255.
Сам шрифт
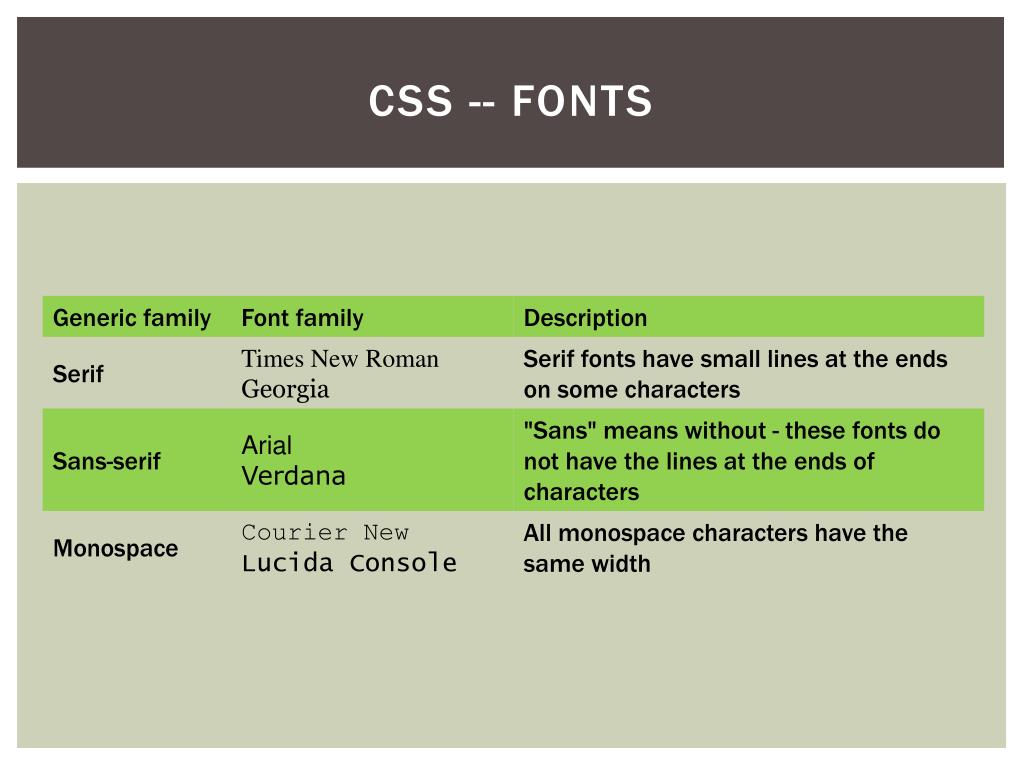
Не менее важным фактором при визуальном восприятии является и сам шрифт. Ни для кого ни секрет, что для основного текста лучше всего подбирать один из стандартных шрифтов без засечек.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДругое дело, это оформление заголовков и подзаголовков, а также названия сайта. Обычно, для этих текстовых фрагментов подбирается отдельный красивый шрифт. Например, удачно подобранный шрифт для текстового логотипа компании может сыграть большую роль, потому что такой заголовок будет запоминающимся и уникальным.
Задать шрифт можно с помощью свойства font-family, а значением выступает имя или семейство. Для надежности можно записать пару вариантов через запятую. Например, так: Font-family: «Lato», Georgia, Arial, sans-serif;
Для надежности можно записать пару вариантов через запятую. Например, так: Font-family: «Lato», Georgia, Arial, sans-serif;
Тут мы записали аж четыре варианта. Если браузер найдет шрифт Lato, то будет использовать именно его. Если же он не будет обнаружен, то следующим веб-обозреватель попытается использовать Georgia, а если и его не будет, то Arial. Этот шрифт есть на любых компьютерах с операционной системой Windows.
Если вы и записываете какой-то шрифт, то убедитесь, что он будет доступен, потому что при загрузке будет тратиться время на проверку его наличия, а если его уже нет, то это минус к скорости сайта.
Размер шрифта
Также помогает оформить текст css-свойство font-size. Оно, как понятно из названия, задает размер текста. Обычно его записывают в пикселях, хотя часто также используются относительные единицы em.
У некоторых html элементов размер текста определен изначально. Например, если вы заключите текст в теги h2, то он автоматически выведется большими жирными буквами. На самом деле вы легко можете изменить эту установку по умолчанию:
На самом деле вы легко можете изменить эту установку по умолчанию:
h2{ font-weight: normal; font-size: 50px; }
h2{ font-weight: normal; font-size: 50px; } |
Например, убрать жирность и увеличить базовый размер. Например, название сайта иногда выводится очень большим шрифтом
Тень текста
Любому текстовому фрагменту можно задать тень с помощью правила text-shadow. Давайте разберем его синтаксис на примере:
span{ text-shadow: 2px 2px 5px red; }
span{ text-shadow: 2px 2px 5px red; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВсе текстовые фрагменты, заключенные в теги span, получат такую тень. Выглядит она так:
Первое числовое значение задает смещение по горизонтали, второе – смещение по вертикали, третье – размытие тени, это позволяет снизить ее резкость и насыщенность. Последний параметр – цвет.
Последний параметр – цвет.
Если какое-то из значений вам не нужно, просто поставьте 0. Цвет записывать обязательно. Параметры тени зависят в первую очередь от размера шрифта – чем он больше, тем больше можно делать смещение.
Крайне не рекомендую вам использовать тень для оформления основного текстового содержимого, она нужна скорее для улучшения красоты заголовков, каких-то пунктов списка или ячеек в таблицах, но никак не основной информации на странице, которая должна быть подана в более скромном виде.
Множественная тень
Да-да, в css можно через запятую определить для текста несколько теней. Тут важно только запомнить следующее правило: тени, которые располагаются в коде первыми, будут перекрывать те, которые расположены дальше, поэтому всем следющим теням необходимо задавать смещение больше, чтобы увидеть их на странице.
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; }
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; } |
Количество добавляемых теней неограниченно, смещение можно задавать как только с одной стороны, так и с двух, а можно не задавать вообще. Также тень может подходить к тексту и улучшать его внешний вид, а может только портить, все зависит от сочетаний цветов.
Также тень может подходить к тексту и улучшать его внешний вид, а может только портить, все зависит от сочетаний цветов.
Тени являются мощным css3-инструментом для оформления текста и уже сегодня активно используются, в основном в заголовках, которые нужно по-особенному выделить среди остального текста.
Другие свойства
На этом, конечно, арсенал css приемов для стилизации текста не заканчивается. В этой статье вы можете прочитать еще о некоторых параметрах, таких, как жирность, начертание, варианты написания букв и их трансформация (ссылка на статью “Как задать шрифт”). Там же описывается и letter-spacing – межбуквенный интервал, который можно добавлять к нужным текстовым фрагментам, если это будет необходимо.
Оформление при наведении
Также можно и подчас нужно оформить текст красиво в css при наведении на него курсора мышки. В чем может заключаться такая стилизация? Например, в появлении подчеркивания, изменения цвета текста, или фонового цвета, изменения размера шрифта и т. д.
д.
Интересно, что в последнее время в сайтостроении популярно делать все изменения плавно. Для этого просто пропишите нужному элементу на странице:
#header{ transition: (задержка в секундах или миллисекундах) например 1s; }
#header{ transition: (задержка в секундах или миллисекундах) например 1s; } |
Теперь если к шапке добавить стили с псевдоклассом hover (то есть добавить изменение внешнего вида при наведении), то изменение некоторых значений будет происходить плавно, что само по себе немного красивее, по сравнению с резким переходом.
Итог
В css огромный арсенал средств для изменения внешнего вида текста. Самый мощный из них – это возможность использовать любые шрифты, задавая их через font-family, а также добавившаяся в css3 возможность добавлять тень. На этом я заканчиваю эту статью, посвященную приемам изменения текста, а вам желаю успешно использовать эти знания при разработке веб-сайтов. Дополнительную информацию по теме вы можете найти в премиум курсе по css3
Дополнительную информацию по теме вы можете найти в премиум курсе по css3
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
СмотретьКрасивое оформление текста при CSS на сайт
Безусловно вы видели на ресурсах, что красиво оформленный текст к примеру название сайте. И здесь разберем 2 способа как можно сделать красиво шрифт. Все будет создано при помощи CSS3, где первый способ как раз подойдет под название сайта, так как обвернут будет в h2 и там будут переменятся тени. Это стало популярно так делать, все очень просто, это красиво и оригинально смотрится, если еще настроить стили как вам нужно. И не нужно забывать, что сейчас основном все браузеры отображают эти эффекты, что думаю не мало важно.И можно применять различные вариаций, что и постараемся сделать, пока на двух, но как понимаете их намного больше. Второй у нас будет идти как небольшая размытость, но когда клик наводим, то появляется полноценное описание в красках, если можно так выразиться. Но там уже будут другие стили, что узнаете ниже и для этого будет для вас продемонстрирована демонстрация, чтоб можно визуально все оценить.
Второй у нас будет идти как небольшая размытость, но когда клик наводим, то появляется полноценное описание в красках, если можно так выразиться. Но там уже будут другие стили, что узнаете ниже и для этого будет для вас продемонстрирована демонстрация, чтоб можно визуально все оценить.
Как всем известно, что Гугл предоставляет бесплатные шрифты, и один их них под названием Audiowide будет использоваться здесь. Не нужно забывать, что некоторые идут на кириллицу и может получиться так, как видите на первое изображение, это также нужно учитывать. А так очень креативность решение использовать эффект на сайте, это может быть как в название статьи или как уже говорилось, в прописывание домена или самого интернет ресурса.
1) Первый вариант Эффектная анимация с текстом плюс тени:
Вот здесь как раз будет h2 и можно поставить в название вашего блога или портала, если у вас шаблон темный, для этого и идут стили и в них уже в самом начале прописан шрифт, который вы можете сменить на свой или убрать.
Это ставим где вам нужно.
Код
<h2>ZORNET.Ru: Сайт про uCoz</h2>
И под них стили, которые при нажатие на КЛИК появятся и можете скопировать.
2) Второй вариант на размытый текст:
Также разместим код где хотите видеть, здесь прописан центр, что можно убрать, так как нам нужен только класс blur, который и отвечает за все.
Код
<p>ZORNET.Ru</p>
Но и небольшие стили КЛИК и копируем в CSS сайта, также их можно заключить в style ниже. И здесь также как и на первом прикреплен шрифт.
PS — вы можете менять как гаму цвета или добавлять градиенты, также если брать первый пример, то задать движение теней как вы видите.
Источник: Dbmast.ru
Красивое оформление статьи на HTML
Вы здесь: Главная — HTML — HTML 5 — Красивое оформление статьи на HTML
Оформить красиво статью на HTML — это не значит, как-то ярко или по-особому.
Верстальщик не всегда кодит сайт только по макетам, бывают разные ситуации и неплохо было бы понимать элементарные правила оформления статьи, чтобы не быть беспомощным и справится собственными силами. Главное правило для неопытных верстальщиков-дизайнеров — не перемудрить с количеством шрифтов и используемых цветов на одной странице.
Шрифты
Выбрать шрифт, который хорошо смотрится на кириллице не так уж и просто. У меня всегда на готове есть варианты таких универсальных шрифтов:
Шрифт Roboto легко можно использовать на странице, в единственном экземпляре, за счет богатой его жирности и вариантов начертания. Для заголовков, параграфов и списков, можно применять от самого тонкого до самого толстого. На Google Fonts cтавите галочки у нужных вариантов.
и вставляете в HTML страницу.
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,700,700i&display=swap" rel="stylesheet">
Здесь используется только один Roboto, но остается впечатление, что это разные шрифты, но хорошо сочетающиеся.
Заголовки
Не делайте заголовки ЗАГЛАВНЫМИ БУКВАМИ, а делайте прописными. Заглавные буквы тяжело читаются и страшно раздражают. Для выделения заголовка, достаточно прибавить жирности и увеличить размер шрифта.
Цвет текста
На 100% работает правило: На белом/светлом фоне — серый/черный цвет шрифта, а на черном/темном фоне — белый/светлый.
Межстрочное расстояние
Не оставляйте межстрочное расстояние у текста (line-height
Пример оформленной статьи на HTML
HTML+CSS код
Делим текст на параграфы по смыслу с максимум 10-ю строками.
<p>
..
<p>
..
</p>
Важную информацию оборачиваем тегом blockquote, вместо него можно использовать теги <p> или </div>.
<blockquote>
..
</blockquote>
При стилизации тега blockquote
blockquote {
margin: 20px 0;
padding-left: 20px;
border-left: 5px solid #ee6e73;
font-style: italic;
line-height: 26px;
font-weight: 400;
font-size: 18px;
}
Изображение
В статье обязательно должно быть хотя бы одно изображение. Правый и левый край картинки, не должен вылезать за пределы общего контейнера.
img {
width: 100%;
}
Отступы
Оставляйте достаточно пространства между элементами, задавая паддинги и маржины.
.section {
padding: 2% 8%;
;margin: 0 auto;
}
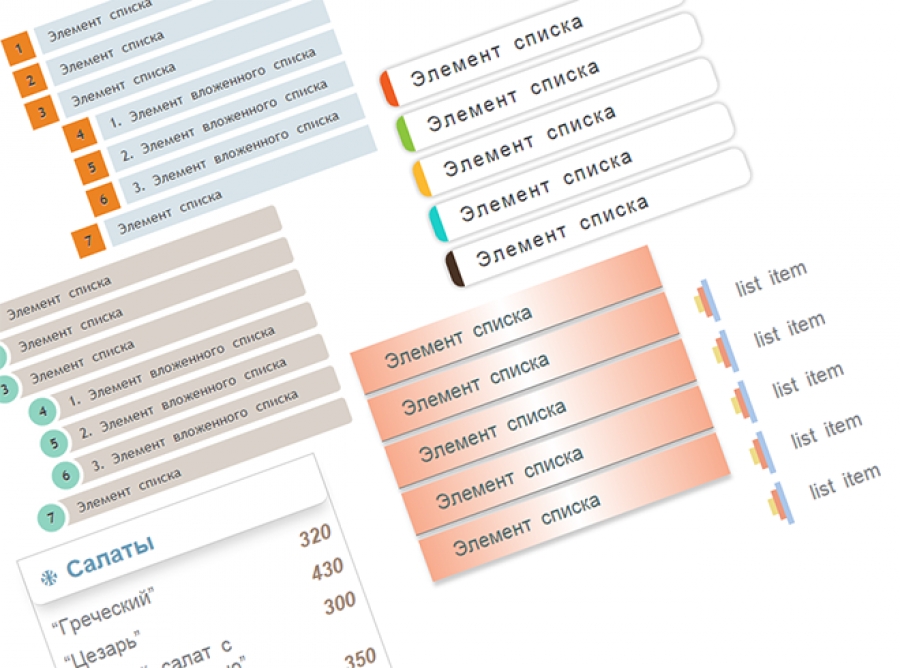
Маркированные списки
Маркированные или нумерованные списки отлично разбавляют статью воздухом, давая немного отдохнуть глазам и двигаться дальше, вниз по тексту.
ul>
li> библиотека</li>
li> вебинарами</li>
li> лекция</li>
/ul>li {
font-style: italic;
line-height: 20px;
font-weight: 400;
font-size: 18px;
list-style: square;
}
Итоги
В поиске варианта, в каком стиле оформить статью, в первую очередь следует исходить из тематики сайта. Например в дизайне юридического сайта, будут неуместно смотреться яркие оттенки цветовой палитры, зато в кулинарном сайте — такая насыщенная цветовая палитра, вполне допустима.
- Создано 19.06.2019 10:55:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
Как красиво оформить текст с помощью CSS ~ Страницы Интернета
Давно хотел написать статью, как можно красиво оформить текст с помощью CSS. Сделать это достаточно просто и быстро. Для этой цели можно воспользоваться плагином, например, Special Text Box, а можно сделать самому, с помощью CSS стилей.
Возможно, многие посчитают, что лучше установить плагин за пару минут, чем самому лезь в коды. Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.При написании статей, бывает нужно выделить определенный фрагмент текста, чтобы привлечь внимание читателя. В этом случае можно изменить цвет текста или фона, а можно сделать текст наклонным, жирным, или подчеркнутым, но все это выглядит скучно.
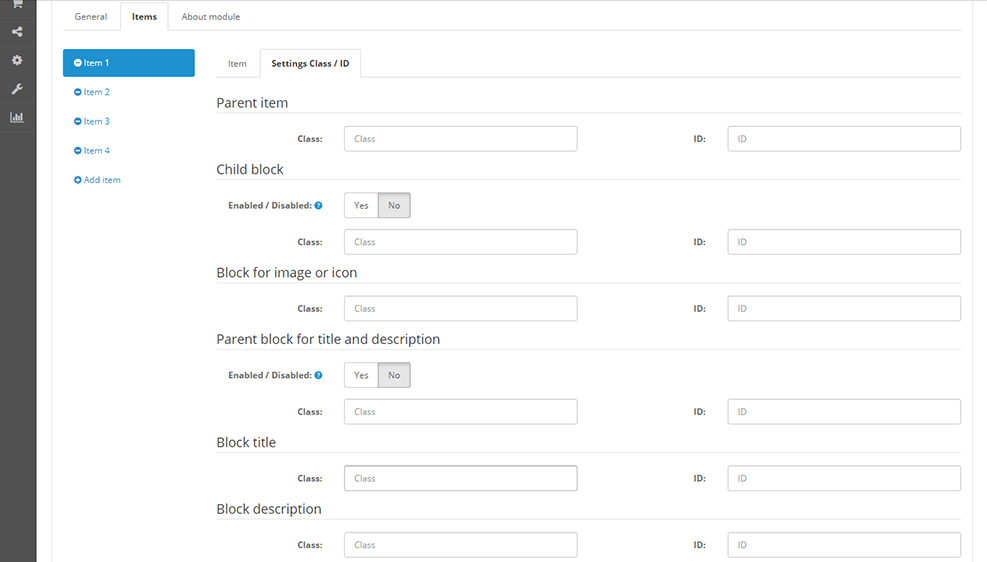
Чтобы сделать красивое оформление текста, придется добавить CSS код в файл стилей style.css, а потом при написании статей добавлять HTML код в нужном месте текста. На скриншоте ниже, Вы можете посмотреть, как выглядит фрагмент текста в красивом блоке
С помощью CSS, Вы можете сделать красивый блок для текста под шаблон Вашего сайта. Можно изменять размер и цвет текста, да и весь блок в целом тоже можно изменить. А вот уже готовое оформление под мой шаблон.
Заголовок блока
Здесь пишем текст, который хотим выделить от основного. Такие блоки для текста легко делать с помощью CSS. Измените цвет фона и текста, если нужно. В принципе, надо подобрать все цвета блока, чтобы он подходил для Вашего сайта.
Следующий CSS код нужно скопировать, и вставить в самом конце файла style.css, который находится в шаблоне.
/* оформление рамки блока */
.bloginfo {
background: #FFD963;
border: 1px solid #000000;
padding: 3px 5px 3px 30px;
margin: 11px;
text-align: justify;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */
-ms-filter: «progid:DXImageTransform.
 Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */
Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/
}
/* оформление заголовка блока */
.bloginfo-head {
font-size:1.4em;
font-weight: bold;
color:#783E2B;
margin: 0 0 5px 0;
}
/* оформление текста блока */
.bloginfo-txt {
line-height: 1.3em;
color:#4A00F;
font-size:14px;
}
Теперь при написании нового поста, надо в нужном месте вставить следующий HTML код:
<div> <div>Заголовок блока</div> <div>Содержимое блока</div> </div> |
Посмотрите виде, как красиво оформить текст с помощью CSS
Гайд по визуальному оформлению текста
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Как оформлять текст
Сразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееОглавление
Оглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов.
Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел.
Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:
У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него.
Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript.
Предложения и абзацы
Предложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка).
Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке».
Абзацы, как и предложения, должны быть разной длины.
Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов.
Нумерованные и маркированные списки
Списки используются, чтобы не перегружать предложения перечислениями. В списках можно:
- перечислить преимущества или свойства предмета,
- рассказать об этапах какого-нибудь процесса,
- в нескольких пунктах описать вывод из чего-либо.
Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов.
Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список.
Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями:
- Мойте руки перед едой. Мыть руки нужно, чтобы…
- Не перебегайте дорогу на оживленных участках трассы. Иначе вас может сбить машина…
- Выделяйте первое предложение жирным. Так вы привлечете больше внимания, особенно, если пункт занимает несколько строк.
Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности.
В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
- собрать информацию,
- проанализировать ее,
- проверить факты,
- написать черновик и так далее.
В остальных случаях ставится точка.
Таблицы, графики и инфографика
Согласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок:
Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А.
Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
|
Котлован А |
Котлован Б |
|
|
Рабочие |
5 |
10 |
|
Срок |
2 суток |
2 суток |
|
Объем котлована |
30 м3 |
30 м3 |
|
Тип почвы |
Грунтовая |
Каменистая |
(Не кидайтесь тапками, я не строитель).
Одного взгляда достаточно, чтобы понять, что тут к чему.
Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию.
Врезки
Во врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение.
Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше.
Изображения, аудио и видео
С помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»:
Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «<audio>».
Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок.
Полезная информация уже с 0:00
Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте.
Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать.
Подзаголовки
В классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет.
В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать».
Выделение текста
Текст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти
Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят».
Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко.
Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст.
Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее.
Ссылки и акронимы
В тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить:
- Использовать анкоры – не вставляйте ссылку как текст, лучше прикрепите ее к какому-нибудь слову или предложению.
 И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов». - Подчеркивать – сложно найти ссылку, если она не подчеркнута.
- Анимировать – при наведении мыши на ссылку, курсор должен меняться на руку с указательным пальцем (В CSS это делается так: cursor:pointer;). Это необходимый минимум, который прописан в браузерах по умолчанию, но вы можете прописать, чтобы подчеркивание исчезало при наведении.
- Прописывать атрибут title – в этом атрибуте прописывается текст, который всплывает при наведении на ссылку. В него можно добавить пояснение или что-нибудь забавное.
У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией.
Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет.
Спойлеры
Спойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так:
Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое.
Смайлики или эмодзи
Why so serious? 🙂 В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение.
Добавляйте такие элементы очень осторожно.
Посты из социальных сетей
Мы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее.
У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть.
В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной.
Разные страницы
Все рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче.
Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет.
Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит.
Есть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее.
Дизайн
Добавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется:
- Темный шрифт на светлом фоне. Не используйте черный или белый цвета, потому что они создают слишком большой контраст – от этого быстро устают глаза. Фон лучше делать однотонным – без узорчиков и прочего.
- Размер шрифта 14—18 пикселей, межстрочный интервал примерно 150 %.
- Для мониторов лучше подходит шрифт без засечек.
Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше.
Распространенные ошибки
Чаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление:
Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением.
А ведь написан он всего лишь одним предложением.
Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение:
Кто-то забывает, что между элементами должно быть достаточно места:
Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент.
А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью!
Глава 8 Форматирование текста средствами CSS. HTML, XHTML и CSS на 100%
Глава 8
Форматирование текста средствами CSS
8.1. Выделение текста цветом
8.2. Шрифты
8.3. Форматирование текста
В этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается средствами CSS.
Изначально язык CSS был разработан для управления видом текста, поэтому он предоставляет веб-разработчику впечатляющие средства по работе с текстом. Как правило, обычного набора элементов HTML недостаточно, чтобы оформить текст на странице. Здесь на помощь и приходит CSS.
Как правило, обычного набора элементов HTML недостаточно, чтобы оформить текст на странице. Здесь на помощь и приходит CSS.
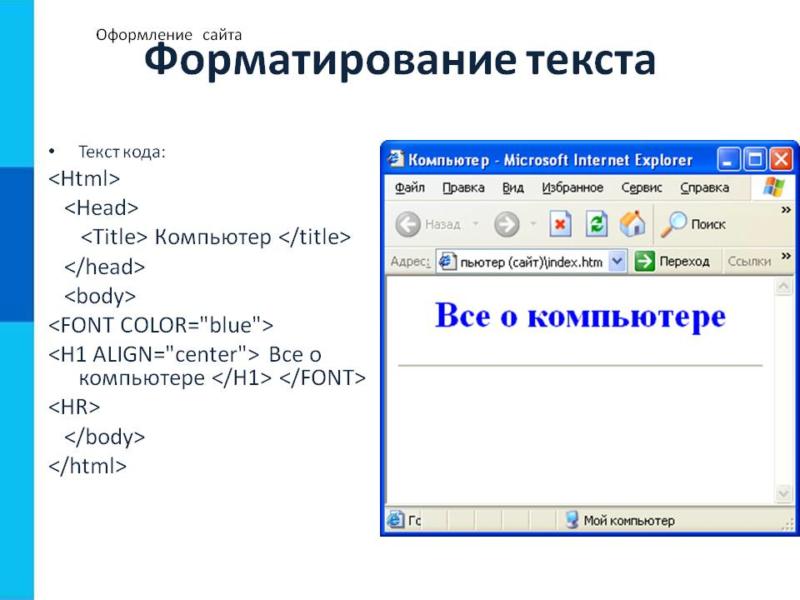
Чтобы понять всю мощь CSS по работе с текстом и в то же время освоить основные приемы создания таблиц стилей, создадим простую HTML-страницу, которая и будет служить примером (листинг 8.1, рис. 8.1).
Листинг 8.1. Тестовая HTML-страница
<html>
<head>
<title>Глава 8. Форматирование текста средствами CSS</title>
<link href=»my_style.css» rel=»stylesheet»>
</link>
</head>
<body>
<h2>Форматирование текста средствами CSS</h2>
<p>Намек: добивается успеха только тот, кто старается.</p>
<h3>Предисловие</h3>
<p>В CSS нет ничего сложного, к концу данной главы вы научитесь изменять
цвет текста, шрифт, размер. Научитесь управлять его положением на
странице и выучите еще много других приемов форматирования,
которые сделают вас настоящим профессионалом веб-дизайна. </p>
</p>
<p>Вам будет под силу отформатировать любой текст. И вы сделаете это
так же просто, как в обычном текстовом редакторе.
Вы сможете заставить читать посетителя по буквам.</p>
<p>К примеру, задать «жирность» в 600 для данного абзаца
средствами HTML просто невозможно.
Так же, как и <span>выделить</span> данный текст.</p>
<p>Если из примера вам все понятно, то вы можете сразу перепрыгнуть
далее к <a href=»#»>главе 9.</a></p>
</body>
</html>
Рис. 8.1. Тестовая HTML-страница
Страница, которую вы создадите, используя код листинга 8.1, может незначительно отличаться от приведенной в книге. К примеру, у вас может быть другой шрифт. По ходу изучения главы мы отформатируем страницу так, чтобы ваша тестовая страница и страницы из дальнейших примеров выглядели одинаково. Собственно, это и есть одна из самых сложных задач веб-дизайна.
После создания страницы первое, что бросается в глаза, – неудачно отформатированный текст. Точнее, он вообще не отформатирован. Постепенно мы будем совершенствовать наш CSS-код и к концу главы получим отформатированную страницу.
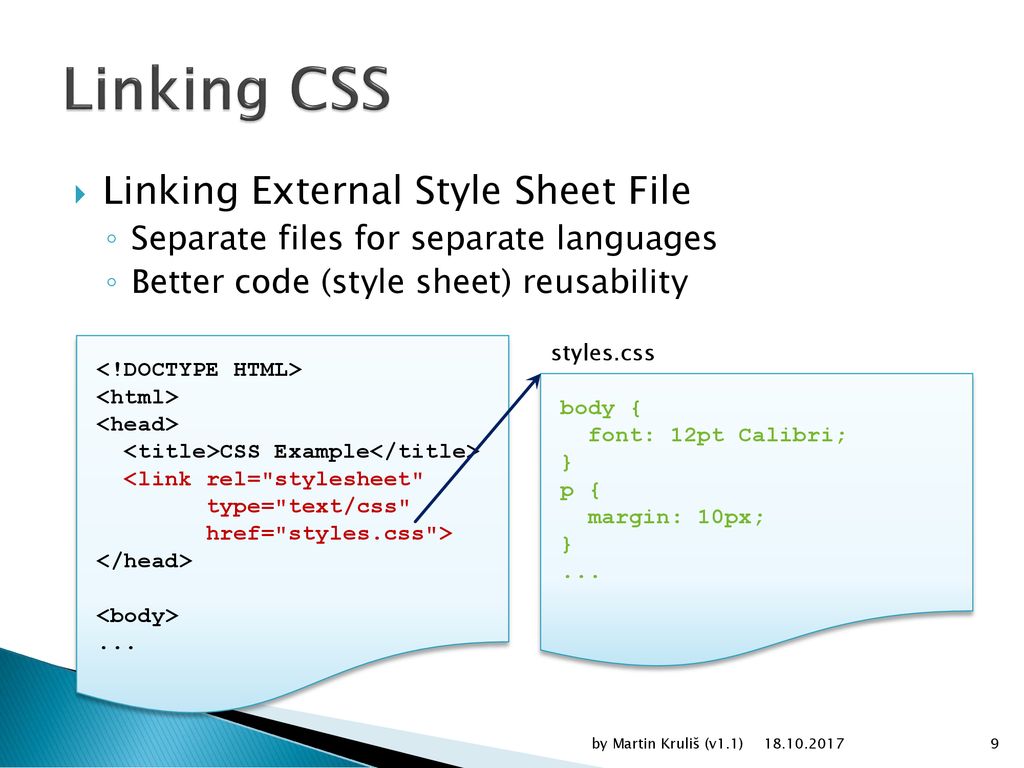
CSS-код можно добавлять в HTML-страницы двумя путями. Первый – вписать код таблицы стилей непосредственно в саму HTML-страницу. Второй, который мы и будем использовать в примере, – вынести содержание CSS во внешний файл таблицы стилей, а в HTML-странице оставить ссылку на него. В нашем примере файл таблицы стилей располагается во внешнем файле с именем my_style.css в той же папке, что и наша страница.
Следует добавить, что каждый раз дописывать новое свойство для одного и того же элемента, указывая его название, нерационально. К примеру, задать цвет текста красным и выровнять его по правому краю для абзацев можно, определив для элемента P такой CSS-код:
p {
color: red;
text-align: right;
}
Данный прием был подробно рассмотрен в подразд. «Группировка» разд. 7.3.
«Группировка» разд. 7.3.
По ходу изучения главы вы будете встречаться с одиночными примерами. Однако в таблицу стилей можете дописывать свойства так же, как показано выше.
Сразу оговорюсь, что при работе со шрифтами надо учитывать, что выбранный вами шрифт должен быть установлен на компьютере клиента, иначе он увидит страницу в шрифте, который задан по умолчанию настройками его браузера. Про это подробно будет рассказано в разд. 8.2, посвященном выбору и заданию шрифтов.
Итак, приступим к изучению форматирования текста и начнем с рассмотрения работы с цветами.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРестекстовое оформление | CSS-трюки — CSS-трюки
Свойство text-decoration добавляет к выделенному тексту подчеркивание, надчеркивание, сквозную линию или комбинацию строк.
ч4 {
оформление текста: подчеркивание;
} Значения
-
нет: линия не рисуется, и любое существующее украшение удаляется. -
underline: рисует линию толщиной 1 пиксель поперек текста на его базовой линии. -
line-through: рисует линию толщиной 1 пиксель поперек текста в его «средней» точке. -
overline: рисует линию толщиной 1 пиксель поперек текста, прямо над его «верхней» точкой. -
наследовать: наследует украшение родителя.
Значение blink есть в спецификации W3C, но оно устарело и не будет работать ни в одном из текущих браузеров. Когда это сработало, текст «мигал», быстро переключаясь между 0% и 100% непрозрачностью.
Демо
Замечания по использованию
Вы можете комбинировать значения underline , overline или line-through в списке, разделенном пробелами, чтобы добавить несколько декоративных строк:
р {
text-decoration: надчеркивание, подчеркивание, перечеркивание;
} По умолчанию линия или линии наследуют цвет текста, заданный его свойством color . Вы можете изменить это в браузерах, которые поддерживают свойство
Вы можете изменить это в браузерах, которые поддерживают свойство text-decoration-color или сокращенное свойство с тремя значениями.
text-decoration как сокращенное свойство text-decoration можно использовать в сочетании с text-decoration-style и text-decoration-color в качестве сокращенного свойства:
.fancy-подчеркивание {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
/* можно сократить до */
оформление текста: подчеркивание волнистым красным цветом;
} В настоящее время только Firefox поддерживает это без префикса.Safari поддерживает его с префиксом -webkit . Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
Поддержка браузера
Все браузеры поддерживают свойство CSS2. 1 «longhand»
1 «longhand» text-decoration . Сокращенное свойство и подсвойства text-decoration-color , text-decoration-line и text-decoration-style поддерживаются без префикса в Firefox и с префиксом -webkit в Safari.Chrome также распознает эти значения с префиксом -webkit и включенным флагом Experimental Web Platforms.
Desktop
| Chrome | Firefox | IE | Edge100 | 100 | 97 | № | 97 | TP |
|---|
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 96 | 95 | 96 9002* |
Дополнительная информация
Связанные
text-decoration — CSS: Каскадные таблицы стилей
Свойство text-decoration сокращенно CSS устанавливает внешний вид декоративных линий в тексте. Это сокращение для
Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-thickness .
Текстовые декорации рисуются на дочерних текстовых элементах.Это означает, что если элемент определяет текстовое оформление, то дочерний элемент не может удалить оформление. Например, в разметке Этот текст содержит некоторые выделенные слова. p { text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля em { text-decoration: none; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило em { text-decoration: overline; } приведет к появлению второго украшения на «некоторых выделенных словах».
Это свойство является сокращением для следующих свойств CSS:
оформление текста: подчеркивание;
оформление текста: обводка красная;
текстовое оформление: нет;
оформление текста: наследовать;
оформление текста: инициал;
текстовое оформление: вернуться;
текстовое оформление: не задано;
Свойство text-decoration указано как одно или несколько значений, разделенных пробелами, представляющих различные свойства полнотекстового оформления текста.
Значения
Демонстрация значений оформления текста
.под {
оформление текста: подчеркивание красным;
}
.над {
текст-декор: волнистый лаймовый обвод;
}
.линия {
оформление текста: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание надчеркивание;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя;
}
.blink {
оформление текста: мерцание;
}
Под этим текстом есть черта.
Этот текст перечеркнут.
В этом тексте есть линия.
Эта ссылка не будет подчеркнута,
как ссылки обычно по умолчанию. Будьте осторожны при удалении
оформление текста на анкорах, так как пользователи часто зависят от
подчеркивание для обозначения гиперссылок.
В этом тексте есть строки над и под ним.
В поддерживаемых браузерах этот текст подчеркнут жирным пурпурным цветом.
Этот текст может мигать для вас,
в зависимости от используемого вами браузера.
Таблицы BCD загружаются только в браузере
Свойство CSS text-decoration-style
Пример
Установить различные типы стилей оформления текста:
дива {строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
}
дел.б
{
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
}
дел.с
{
строка оформления текста: подчеркивание;
стиль оформления текста: двойной;
}
отд.г
{
text-decoration-line: надчеркивание, подчеркивание;
стиль оформления текста: волнистый;
}
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста
(типа сплошной, волнистый, пунктирный, пунктирный, двойной).
Совет: Также обратите внимание на свойство text-decoration,
которое является сокращенным свойством для text-decoration-line, text-decoration-style и
цвет оформления текста.
| Значение по умолчанию: | твердый |
|---|---|
| По наследству: | нет |
| Анимация: | нет.Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle=»волнистый» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57.0 | 79,0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
стиль оформления текста: сплошной | двойной | пунктирный | пунктирный | волнистый | начальный | наследовать;
Значения свойств
Связанные страницы
Учебник по CSS: текст CSS
Ссылка на HTML DOM: свойство textDecorationStyle
40 Текстовые эффекты Creative CSS3 и учебные пособия
CSS3 со всеми его возможностями — это революция в веб-разработке. Новые свойства CSS3 дают веб-дизайнерам прекрасную возможность улучшать свои проекты быстро и легко, но визуально впечатляюще.
Новые свойства CSS3 дают веб-дизайнерам прекрасную возможность улучшать свои проекты быстро и легко, но визуально впечатляюще.
Более того, почти все основные браузеры теперь поддерживают большинство функций CSS3, так что это еще одна причина для освоения этих новых методов. Одной из сфер, в которой CSS3 кардинально изменился, является веб-типографика. Креативное оформление текста теперь можно реализовать без использования Javascript или изображений!
Присоединяясь к Envato Elements, вы получаете доступ к множеству шрифтов, а также ко многим другим полезным элементам дизайна.Все это доступно за одну месячную подписку на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В этом руководстве вы собираетесь использовать свойство text-shadow, которое в настоящее время поддерживается большинством основных браузеров, для создания внешнего вида встроенного текста. Вложенный текст — это текст, который был выдвинут на задний план, почти как эффект обратного тиснения.
Вложенный текст — это текст, который был выдвинут на задний план, почти как эффект обратного тиснения.
Это пример 3D-текста, созданного исключительно с помощью CSS3. Используйте несколько текстовых теней для создания трехмерного текста на любом элементе HTML.
Никакого лишнего HTML, никакой лишней головной боли, просто офигенный соус.
В этом учебном пособии показано, как создать действительно крутые и вдохновляющие текстовые эффекты с помощью текстовых теней в CSS3.
Эффект высокой печати становится чрезвычайно популярным в веб-дизайне, и теперь, когда несколько современных браузеров демонстрируют поддержку CSS3-свойства text-shadow, теперь легко и просто создать эффект с помощью чистого CSS.
Создайте этот эффект рельефного текста CSS3, используя всего лишь text-shadow . Если вы знаете, что сделать этот классный текстовый эффект очень просто и быстро.
6. 14 различных текстовых эффектов CSS3
Выберите один из 13 различных текстовых эффектов CSS3 и легко просматривайте сгенерированный CSS, чтобы изучить его или просто использовать в своем собственном дизайне веб-сайта.
Научитесь использовать текстовые тени, контуры, переходы и даже текстовые градиенты CSS3 для создания крутой типографики, которую, как вы могли бы поклясться, нужно было делать с помощью такой программы, как Photoshop.
В этом учебном пособии по текстовым эффектам CSS3 вы создадите классный эффект наложения прозрачности, который очень напоминает анаглифные стереоскопические 3D-изображения. Чтобы использовать эффект в веб-дизайне, вы, конечно, создадите его с помощью CSS, но главное, чтобы в нашей разметке все было аккуратно и правильно.
Хотя это объявление CSS3 может не иметь решающего значения для вашего проекта или дизайна и не поддерживается всеми браузерами, это фантастический эффект, который действительно продвигает ваш дизайн на один шаг вперед.
11. 8 Текстовые эффекты тени CSS3
В этом посте рассказывается о восьми крутых текстовых эффектах, которых можно добиться, используя только свойство text-shadow CSS3.
В этом уроке вы научитесь поворачивать текст без изображений с помощью свойства преобразования.
Создайте забавный пылающий текстовый эффект, просто используя JavaScript и старое доброе свойство CSS2 text-shadow и сияющий текст, используя свойства CSS3 и анимацию.
14. Создание красивого эффекта стиля типографики CSS3
Это руководство научит вас, как использовать базовую разметку и преобразовать ее в привлекательный и красивый типографский дизайн с помощью чистого CSS3.Здесь нет изображений или других внешних ресурсов, только чистая магия CSS.
В этом руководстве вы найдете семь забавных и привлекательных приемов CSS, которые вы можете взять и вставить прямо в свои проекты и настроить по своему усмотрению. Имейте в виду, что, поскольку этот материал все еще является передовым, старые браузеры не будут поддерживать большую его часть.
Узнайте, как создать несколько теней текста с помощью свойства тени текста CSS3.
Замените такие программы, как Adobe Illustrator, и узнайте, как добавлять штрихи к веб-текстам с помощью WebKit.
IE9 поддерживает большинство свойств CSS3, однако не поддерживает свойства image-border и text-shadow. В этой статье речь пойдет о text-shadow: о том, как он работает в браузерах, которые его поддерживают, и о стратегиях, которые разработчики могут использовать сегодня для эмуляции некоторых его функций в IE.
Краткое руководство по трюкам CSS, чтобы создать этот эффект размытия для текста без использования множества свойств text-shadow.
20.Как создать типографику в стиле вставки с помощью CSS3
В этом уроке вы научитесь создавать тип вставки, популярную обработку текста, используя только CSS.
В этом коротком видеоуроке вы узнаете, как применять градиенты к текстам с помощью webkit.
Научитесь применять переход CSS к выбираемому тексту.
23. Как использовать эффект тени текста с помощью CSS3
CSS3 предоставляет множество новых возможностей, когда речь идет о текстовых эффектах на веб-сайтах.Свойство text-shadow — одна из таких замечательных возможностей. В этой статье рассказывается о 5 отличных эффектах, которых можно добиться с помощью text-shadow CSS3.
Эксперимент, демонстрирующий мощь методов CSS3. Здесь используются прекрасные элементы, такие как box-shadow, border-radius, @font-face, transform, box-sizing, text-shadow, RGBa. Вы можете проверить код, чтобы открыть для себя эти впечатляющие функции.
25. Создание эффекта настоящей вставки текста с помощью CSS3
Этот учебник по вложенному тексту отличается от других тем, что помимо стандартной текстовой тени, он также использует свойство внутренней тени.
В этом простом учебном пособии по теням текста CSS шаг за шагом показано, как создать 3D-шрифт с несколькими тенями CSS путем наложения нескольких свойств теней текста CSS3, а затем сделать еще один шаг и использовать свойства преобразования текста CSS и свойства перехода CSS для создания 3D-текста. всплывать / масштабировать при наведении.
всплывать / масштабировать при наведении.
Узнайте, как мы создаем трехмерный текст, используя CSS3 text-shadow для тегов заголовков и абзацев.
CSS3 вводит несколько новых единиц измерения размера шрифта, в том числе единицу rem, которая означает «root em».Взгляните на его функции и узнайте, как создавать текст с изменяемым размером во всех основных браузерах.
В этом уроке вы узнаете, как взять базовую разметку и преобразовать ее в привлекательный типографский дизайн, используя минимум изображений, чистую магию CSS3, и мы добавим немного остроты с помощью lettering.js — плагина jQuery для радикальной веб-типографики.
Еще одно руководство, которое расскажет вам обо всех преимуществах text-shadow CSS3.
Еще одно очень похожее руководство по текстовым градиентам, но, возможно, вам понравятся оба варианта, пытающиеся объяснить, как на самом деле работают эффекты текстового градиента CSS.
Статья основана на той же технике, что и текстовые градиенты CSS, с их использованием для добавления эффекта гранжа к вашей опечатке!
33.
 Два простых способа создания эффекта тиснения шрифта CSS
Два простых способа создания эффекта тиснения шрифта CSSСоздавайте классные и умные текстовые эффекты с помощью CSS text-shadow. Очень подробная статья, в которой вы найдете множество скрытых советов, как добиться свечения текста, тиснения и затенения всего за несколько шагов.
Довольно классный фоновый эффект CSS, который можно применять при наведении курсора, предоставляя множество вариантов, используйте его творчески!
38.Как использовать заголовки в HTML
Прекрасная статья, объясняющая простые, но очень эффективные приемы CSS о том, как добиться красивых эффектов типографики всего несколькими строками кода.
Ник Ла учит, как применять правильные контрасты и плавность в веб-дизайне, объясняя, почему и что работает, и как добиться этого эффекта.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Настройка подчеркивания с помощью оформления текста в CSS
Хотя это руководство содержит контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали и не тестировали его. отредактировал его, чтобы обеспечить безошибочное обучение. Он в нашем списке, и мы работаем над этим! Вы можете помочь нам, нажав кнопку «Сообщить о проблеме» в нижней части руководства.
Говорят, что хорошие вещи приходят к тем, кто ждет , и это оказывается очень верно, когда дело доходит до оформления текста в Интернете.Модуль оформления текста CSS уровня 3 определяет несколько замечательных новых способов оформления текста в Интернете, и браузеры, наконец, начинают их поддерживать. Времена использования border-bottom вместо правильного подчеркивания текста, чтобы получить другой цвет подчеркивания, могут, наконец, пройти.
Результаты могут отличаться: поддержка по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
украшение текста
Свойство text-decoration раньше касалось только выбора между значениями none, underline, overline и line-through, но с новой рекомендацией оно становится сокращением для нового text-decoration-color, text-decoration-style и свойства линии оформления текста.Например, вот цветное двойное подчеркивание:
. .фантазия {
-webkit-text-decoration: ярко-розовое двойное подчеркивание;
оформление текста: ярко-розовое двойное подчеркивание;
}
Причудливое подчеркивание
цвет текста-декорации
Работает так, как вы себе представляете. Наконец-то появился способ изменить цвет оформления текста!
стиль оформления текста
text-decoration-style используется для определения типа оформления текста, а новая рекомендация содержит два новых значения: double и wavy:
.волнистый {
оформление текста: подчеркивание;
-webkit-text-decoration-color: лосось;
цвет оформления текста: лосось;
-webkit-text-decoration-style: волнистый;
стиль оформления текста: волнистый;
}
Волнистое украшение
текстовая декоративная строка
text-decoration-line принимает значения underline, overline, line-through и blink (однако мигание устарело):
. забастовка {
-webkit-text-decoration-color: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: построчный;
строка оформления текста: сквозная;
}
забастовка {
-webkit-text-decoration-color: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: построчный;
строка оформления текста: сквозная;
}
Ударь это
текст-украшение-пропустить
С помощью text-decoration-skip мы можем избежать того, чтобы украшение переступало через части элемента, к которому оно применяется.Возможные значения: объекты, пробелы, чернила, края и оформление коробки.
- чернила: наконец, способ предотвратить перекрытие элементов оформления текста с помощью выносных элементов глифов:
.ink {
-webkit-text-decoration: темно-бирюзовый сплошной подчерк;
оформление текста: темно-бирюзовый сплошной подчерк;
-webkit-text-decoration-skip: чернила;
текст-украшение-пропустить: чернила;
}
Бегемот
- объектов: Оформление текста пропускает элементы, имеющие отображение встроенного блока.Это также начальное значение: .
<р>
Получение Очень фантазии
. супер {
-webkit-text-decoration: сплошная линия перу;
оформление текста: перу сплошная обводка;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропустить: объекты;
}
супер {
-webkit-text-decoration: сплошная линия перу;
оформление текста: перу сплошная обводка;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропустить: объекты;
}
становится очень модным
Остальные значения пока плохо поддерживаются браузерами:
- пробелов: Оформление пропускает пробелы и знаки препинания.
- ребер: создает зазор, когда два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: Оформление пропускает любое унаследованное поле, отступ или границу.
позиция подчеркивания текста
С text-underline-position у нас есть еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: авто, под, влево и вправо.
При auto начальное значение браузеры обычно размещают оформление близко к базовой линии текста:
.авто {
-webkit-text-decoration: сине-серое сплошное подчеркивание;
оформление текста: грифельно-голубой сплошной подчерк;
-webkit-text-underline-position: auto;
позиция подчеркивания текста: авто;
}
Бегемот
… и теперь обратите внимание, как с нижним украшение помещается после выносных элементов текста:
. под {
-webkit-text-decoration: сине-серое сплошное подчеркивание;
оформление текста: грифельно-голубой сплошной подчерк;
-webkit-text-underline-position: под;
позиция подчеркивания текста: под;
}
под {
-webkit-text-decoration: сине-серое сплошное подчеркивание;
оформление текста: грифельно-голубой сплошной подчерк;
-webkit-text-underline-position: под;
позиция подчеркивания текста: под;
}
Бегемот
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
Теперь продолжайте и поразите нас каким-нибудь причудливым оформлением текста!
Поддержка браузера: С 2020 г. Могу ли я использовать украшение текста? показывает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
Оформление текста с помощью CSS
Оформление текста с помощью CSS
Веб-обзор
июнь 1998 г.
Вы, вероятно, украшали свой дом во время праздников или, возможно, к какой-то крупной вечеринке (выпускной вечер, кто-нибудь?), и поэтому вы знаете, какой серьезной болью могут быть такие проекты. Распаковывать безделушки, натягивать гирлянды или гофрированную бумагу, чистить … этого достаточно, чтобы вы больше никогда этого не делали.
Распаковывать безделушки, натягивать гирлянды или гофрированную бумагу, чистить … этого достаточно, чтобы вы больше никогда этого не делали.
К счастью, украшение текста не так сложно. На самом деле, это очень просто и может быть полезнее горстки дешевых бумажных конфетти. Если подумать, то и большинство вещей тоже, но не думайте об этом сейчас. Давайте посмотрим, как можно украсить текст и как это использовать в дизайне веб-страниц.
Станция декорирования
Рассматриваемое свойство text-decoration .Его значение по умолчанию — none , что имеет смысл, поскольку нормой для большинства текстов является отсутствие какого-либо специального оформления.
Первым рассматриваемым видом украшения является , подчеркивание . Как и следовало ожидать, это приведет к подчеркиванию текста. Если последние три слова в предыдущем предложении подчеркнуты, поздравляем, ваш браузер поддерживает text-decoration ! (Ну, во всяком случае, это большая часть. ) Подчеркивание исторически редко использовалось в Интернете, если не считать подчеркивания ссылок.
) Подчеркивание исторически редко использовалось в Интернете, если не считать подчеркивания ссылок.
До CSS1 единственным способом выполнить подчеркивание было использование тега подчеркивания ( ), который время от времени поддерживался основными веб-браузерами и постоянно отклонялся от спецификации HTML. Начиная с HTML 4.0, тег подчеркивания устарел, что означает, что он полностью исключен из спецификации. Почему? Потому что CSS1 позволяет авторам подчеркивать все, что им нравится, без необходимости использования презентационного тега.
Допустим, у нас есть документ, в котором мы хотим, чтобы все заголовки 4-го уровня были подчеркнуты.Декларация достаточно проста:
h5 {украшение текста: подчеркивание;} Это еще один h5
Вот и все — подчеркнутые заголовки 4-го уровня!
У подчеркивания есть аналог — подчеркивание. В этом случае линия рисуется над текстом, а не под ним. Почему это было включено в спецификацию? Что ж, это хороший вопрос, и у меня нет ответа, но вы можете это сделать. Например:
Например:
h5 {украшение текста: наложение;} Это h5
Хорошо, возможно, это не самый распространенный типографский эффект, но он может быть несколько интересным.Вы можете использовать его так же, как и горизонтальные линейки, как своего рода разрыв между разделами. Еще интереснее то, что вы можете использовать его в сочетании с подчеркиванием, например:
h5 {украшение текста: подчеркивание поверх;} Это еще один h5
Это демонстрирует одну из самых больших особенностей text-decoration : тот факт, что вы можете использовать любое или все его значения в любой комбинации и перечислять их в любом порядке. Ну да ладно, почти все его значения.Если вы используете none , то это единственное значение, которое вы можете использовать. В противном случае используйте их все, если хотите.
Говоря об этом, мы должны посмотреть на два других значения text-decoration …
Моргни, и ты можешь ударить
Поклонники Navigator ликуют: самый известный из когда-либо изобретенных Netscape тэгов попал в спецификацию CSS1. Правильно, одно из значений
Правильно, одно из значений text-decoration равно blink .Он имеет тот же эффект, что и тег , то есть Internet Explorer не поддерживает это значение text-decoration . Согласно спецификации это не требуется; в то время как браузеры должны распознавать значение, им не нужно ничего мигать.
Следовательно, только версии Netscape Navigator с поддержкой CSS1 увидят следующий эффект:
h5 {украшение текста: мигание;} Это может быть мерцание h5
Мило, не так ли?
Хорошо, это подводит нас к окончательному значению text-decoration , которое равно line-through .Юридические библиотекари во всем мире обрадуются этому, потому что он обеспечивает эффект зачеркивания, столь любимый законодателями во всем мире. Для тех, кто не знаком с зачеркиванием, он просто рисует линию прямо через середину текста, например:
h5 {украшение текста: сквозной;} Это пораженный h5
Законодатели используют это, чтобы показать, где законы были изменены, печатая замененные части закона зачеркнутой линией, как вы видите выше. Большинству из вас, вероятно, не понадобится использовать этот эффект, разве что при написании юмористических статей.
Большинству из вас, вероятно, не понадобится использовать этот эффект, разве что при написании юмористических статей.
Использование украшений в дизайне страницы
Как мы уже видели, вы можете использовать подчеркивание, чтобы выделить такие вещи, как определенные уровни заголовков. Вы также можете решить, что выделенный текст должен быть подчеркнут, в дополнение к любым другим эффектам, которые он имеет для данного браузера. Итак, вы можете попробовать это:
EM {украшение текста: подчеркивание;}
Приведенное выше правило придаст тегу дополнительный акцент .
Еще один способ использовать text-decoration — повлиять на способ отображения якорей. Как вы, наверное, знаете, у большинства людей браузеры настроены на подчеркивание всех гиперссылок, а у других нет. До CSS1 с этим ничего нельзя было поделать. Теперь, однако, вы можете, по крайней мере, попытаться навязать читателю свою особую эстетику гиперссылок, например, так:
A {украшение текста: нет;}
Приведенное выше правило приведет к отключению подчеркивания ссылок в браузерах, поддерживающих CSS1. И наоборот, объявление значения
И наоборот, объявление значения underline включит подчеркивание ссылок даже для тех, кто отключил его в настройках своего браузера. Вопрос о том, хороша ли какая-либо из этих идей, является предметом жарких споров. Как всегда, вам решать, является ли данное использование таблиц стилей хорошей идеей или нет.
Заключение
Как мы видели, text-decoration можно использовать, чтобы немного оживить ваш текст. Конечно, есть и другие способы возиться с внешним видом текста, и я надеюсь обсудить их в одной из следующих статей (или трех).Однако в следующий раз я буду рассматривать цвет с точки зрения CSS1, так что присоединяйтесь!
Красота дизайна CSS
Так о чем это?
Существует постоянная необходимость продемонстрировать мощь CSS . Zen Garden стремится волновать, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Нажав на любой из них, вы загрузите таблицу стилей на эту же страницу. HTML остался прежним, единственное, что изменилось, это внешний файл CSS .Да, действительно.
HTML остался прежним, единственное, что изменилось, это внешний файл CSS .Да, действительно.
CSS позволяет полностью контролировать стиль гипертекстового документа. Единственный способ, которым это можно проиллюстрировать так, чтобы это взволновало людей, — это продемонстрировать, чем это может быть на самом деле, как только бразды правления будут переданы в руки тех, кто способен создать красоту из структуры. И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуть его дальше.
Участие
Нас всегда привлекал сильный визуальный дизайн.Вы редактируете эту страницу, поэтому необходимы сильные навыки CSS , но файлы примеров прокомментированы достаточно хорошо, чтобы даже новички CSS могли использовать их в качестве отправной точки. Дополнительные руководства и советы по работе с CSS см. в Руководстве по ресурсам CSS .
Дополнительные руководства и советы по работе с CSS см. в Руководстве по ресурсам CSS .
Вы можете изменять таблицу стилей любым способом, но не HTML . Поначалу это может показаться пугающим, если вы никогда раньше не работали таким образом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте примеры файлов в качестве руководства.
Загрузите образец HTML и CSS для локальной работы с копией. Как только вы закончите свой шедевр (и, пожалуйста, не отправляйте наполовину готовую работу), загрузите файл CSS на веб-сервер под вашим контролем. Отправьте нам ссылку на архив этого файла и всех связанных ресурсов, и если мы решим его использовать, мы загрузим его и разместим на нашем сервере.
Преимущества
Зачем участвовать? Для признания, вдохновения и ресурса мы все можем обратиться к тому, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт служит в равной степени источником вдохновения для тех, кто работает в Интернете сегодня, инструментом обучения для тех, кто будет работать завтра, и галереей будущих методов, которых мы все с нетерпением ждем.
Этот сайт служит в равной степени источником вдохновения для тех, кто работает в Интернете сегодня, инструментом обучения для тех, кто будет работать завтра, и галереей будущих методов, которых мы все с нетерпением ждем.
Требования
Там, где это возможно, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 должны быть ограничены только широко поддерживаемыми элементами или должны быть предусмотрены сильные резервные варианты. CSS Zen Garden — это функциональный, практичный CSS , а не новейшие передовые трюки, которые видят 2% пользователей.Единственное реальное требование, которое у нас есть, это проверка вашего CSS .
К счастью, такое проектирование показывает, насколько хорошо различные браузеры к настоящему времени реализовали CSS . Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров. Из-за огромного количества пользовательских агентов в Интернете в наши дни — особенно с учетом мобильных устройств — идеальные до пикселя макеты могут быть невозможны на каждой платформе. Это нормально, но проверяйте как можно больше.Ваш дизайн должен работать как минимум в IE9+ и последних версиях браузеров Chrome, Firefox, iOS и Android (которые используются более чем 90% населения).
Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров. Из-за огромного количества пользовательских агентов в Интернете в наши дни — особенно с учетом мобильных устройств — идеальные до пикселя макеты могут быть невозможны на каждой платформе. Это нормально, но проверяйте как можно больше.Ваш дизайн должен работать как минимум в IE9+ и последних версиях браузеров Chrome, Firefox, iOS и Android (которые используются более чем 90% населения).
Мы просим вас присылать оригинальные работы. Пожалуйста, соблюдайте законы об авторском праве. Пожалуйста, сведите нежелательный материал к минимуму и постарайтесь включить в свою работу уникальные и интересные визуальные темы. Мы уже прошли точку необходимости еще одного дизайна, связанного с садом.
Это учебное упражнение, а также демонстрация. Вы сохраняете все авторские права на свою графику (за некоторыми исключениями, см. правила отправки), но мы просим вас выпустить свой CSS под лицензией Creative Commons, идентичной лицензии на этом сайте, чтобы другие могли учиться на вашей работе.

 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */
Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */ И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
 забастовка {
-webkit-text-decoration-color: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: построчный;
строка оформления текста: сквозная;
}
забастовка {
-webkit-text-decoration-color: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: построчный;
строка оформления текста: сквозная;
}
 супер {
-webkit-text-decoration: сплошная линия перу;
оформление текста: перу сплошная обводка;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропустить: объекты;
}
супер {
-webkit-text-decoration: сплошная линия перу;
оформление текста: перу сплошная обводка;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропустить: объекты;
}
 под {
-webkit-text-decoration: сине-серое сплошное подчеркивание;
оформление текста: грифельно-голубой сплошной подчерк;
-webkit-text-underline-position: под;
позиция подчеркивания текста: под;
}
под {
-webkit-text-decoration: сине-серое сплошное подчеркивание;
оформление текста: грифельно-голубой сплошной подчерк;
-webkit-text-underline-position: под;
позиция подчеркивания текста: под;
}