Редакторы онлайн html: Визуальный HTML редактор текста онлайн
Онлайн HTML редакторы кода. | Blog
Категория: программы фрилансОчень часто бывает нужно быстренько чего нибудь отладить сидя не у себя за рабочим компьютером, а устанавливать на чужом компьютере любимые среды разработки как-то не вежливо.
Но выход конечно же есть, можно воспользоваться возможностью воспользоваться онлайн инструментами для этих целей.
Codepen.
Первый в списке и как по мне по удобству. Онлайн редактор поможет нам не только написать код HTML но и JS и CSS.
Редактор очень удобный и конечно же присутствует подсветка синтаксиса.
Сервисом можно пользоваться как бесплатно, так и за деньги, платный сервис позволит конечно же больше возможностей.
Но для простого редактирования кода будет достаточно также и бесплатной версии.
JSFiddle
Исходя из названия можно понять что сервис затачивался под JavaScript. Но также отлично реализована возможность писать обычный HTML.
Так что только JS полёт нашей фантазии не ограничивается.
JSBin
Более скромный сервис для работы с JavaScript, но вполне достаточный для быстрого создания вёрстки сайта, так что пользоваться можно смело.
В сервисе сочетаются минимализм и продуктивность. Если вам нужно быстро отредактировать код или реализовать свои идеи, то этот сервис придётся вам по вкусу.
Liveweave
Сервис отличается возможностью подключения различных библиотек вроде JQuerry. А это уже большой плюс. И даже визуально тема оформления редакторов кода исполнена в приятных для глаза тонах.
HTMLhouse
Очень простой сервис и он вам будет полезен исключительно для правки HTML кода. И более не для чего.
Но если вам больше ничего и не нужно, то это ваш выбор.
В целом этого набора будет достаточно для того, чтобы сверстать хороший и рабочий полноценный сайт, без установки на компьютер сторонних программ.
Так что теперь даже в гостях, за ноутбуком хозяина вы можете быстренько поправить вёрстку сайта заказчика и вернуться к застолью.
Хотя вариантов для использования данной вещи довольно таки много.
Редакторы в сети. Редакторы кода. Обзор
N.nu
N.nu —
Онлайн редактор кода. Интерфейс на англ. языке. Первые 30 дней может
использоваться
бесплатно, затем с оплатой 29 долл. в квартал.
Подробнее
Thimble
Thimble
— онлайн-редактор от Mozilla (проект Mozilla Webmaker ). Представляет из
себя незамысловатый
редактор html, снабженный предварительным просмотром создаваемой
страницы.
Страница редактора
CSSDesk
CSSDesk
— онлайн-редактор html/css. При создании таблицы стилей CSS все
изменения немедленно отражаются в окне просмотра веб-страницы.
Требуются хорошие навыки кодирования, т.к. никаких средств визуального
редактирования в программе нет.
Страница
программы
Codly
Codly
— онлайн-редактор кода.
Страница программы
Live HTML Editor
Live
HTML Editor — бесплатный онлайн-редактор html-кода.
Окно программы разделено на две части. В одной части вы вводите код, на
второй мгновенно отражаются результаты.
Страница программы
Программы «код — просмотр»
В Интернете имеется несколько бесплатных онлайн-программ,
предназначенных для создания кода и быстрого просмотра создаваемой
веб-страницы. Обычно такая программа представляет из себя лист,
разделенный пополам — слева вводится код, справа — предварительный
просмотр страницы. Программы можно использовать как для создания кода
веб-страниц, так и просто для обучения кодированию.
1. HTMLedit — редактор кода онлайн
2. ScratchPad — редактор кода онлайн (редактор html / css)
3. HTML Instant — редактор кода онлайн
4.
 SoloLearn — редактор кода
онлайн (редактор html / css)
SoloLearn — редактор кода
онлайн (редактор html / css)5. JavaScript Editor — редактор JavaScript
Имеются программы подобного рода, которые можно установить на ваш компьютер, например
Web Design Toy.
Дополнительно:
1. Страница с обзором онлайн-редакторов кода — http://www.ph5.ru/online_webeditorsol.ph5
2. Страница с обзором онлайн-редакторов кода
http://webtun.com/webmaster/1830-best-online-html-editor.html
(содержит краткий обзор
редакторов HTML Instant, Real-time HTML
Editor, TimsFreeStuff
HTML
Editor, Online HTML Editor — N.nu).
Для определения лучших веб-редакторов интересно узнать Ваше мнение
ТОП-10 бесплатных HTML-редакторов — Санкт-Петербург
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online. com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.![]()
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
8 полезных WYSIWYG-HTML редакторов
WYSIWYG HTML-редактор является программным обеспечением для создания веб-страниц. Несмотря на то, что HTML разметка веб-страницы может быть создана с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительную удобную функциональность.
Если вы ищете бесплатный WYSIWYG HTML-редактор, то эта статья, я надеюсь, поможет Вам найти найти редактор, который соответствует Вашим требованиям.
1. Open Source Online HTML Editor: Xinha
Xinha — редактор с открытым исходным кодом, поддерживает все популярные браузеры, включая Internet Explorer 6+ , Firefox 1.5+ (PC, Mac) ,Safari 3+ ,Opera 9+.
2. WYMeditor — web-based XHTML editor
WYMeditor
WYMeditor очень легко интегрировать в свою систему управления контентом (CMS). WYMeditor выпущен под двойной лицензией — Open Source MIT и GPL лицензии .
3. TinyMCE — JavaScript WYSIWYG Editor
TinyMCE является WYSIWYG редактором с открытым исходным кодом. TinyMCE очень легко интегрировать в свою систему управления контентом (CMS). Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome, а также поддерживает Ajax для сохранения и загрузки содержимого!
4.
 Free WYSIWYG BBCode Editor
Free WYSIWYG BBCode EditorWYSIWYG editor BBCode — этот редактор может быть использован на форумах, в системах управления контентом (CMS), блогах и многих других PHP-скриптах. Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome.
5. SmartMarkUP — powerful markup editor
SmartMarkUP — это легкая и мощная JavaScript-библиотека. SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
6. obedit — Flash-based rich text editor
obedit — редактор с большими возможностями по редактированию и форматированию текста.
7. open WYSIWYG editor
openWYSIWYG является кросс-браузерным WYSIWYG редактором, полностью написан на JavaScript и DHTML.
Это позволяет пользователю легко редактировать текст, с простыми функциями редактирования, как полужирный, курсив, отступы, цвет текста, шрифт и размер шрифта, ссылки, цвет фона, а также проверка правописания . openWYSIWYG совместим с популярными интернет-браузерами, включая: IE 5.5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
8. markItUp — jquery markup editor
markItUp — представляет собой легкий, настраиваемый JavaScript-плагин. Он легко конфигурируется, поддерживает все основные веб-браузеров, включая: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 и Opera 9 +. Также поддерживает горячие клавиши.
9. elRTE WYSIWYG HTML Editor использующий jQuery UI
elRTE — это свободный WYSIWYG редактор для сайтов и систем управления контентом (CMS), написанный на JavaScript с использованием jQuery UI. Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Основные функции
- Редактирование текста, изменение его внешнего вида и стиля
- Вставка и управление свойствами различных элементов (изображения, таблицы, списки и т.д.)
- Просмотр и редактирование HTML-кода
Особенности
- Расширенные возможности работы с CSS
- Задание отступов для изображений и ячеек таблицы отдельно по каждому направлению
- Возможность указать все 3 параметра границ элементов (border), используя удобные элементы форм
- Запись свойств элемента, в виде CSS стиля во всех случаях, когда это возможно
- Небольшой размер, простота подключения и высокая скорость загрузки
- Внешний вид редактора настраивается одним css-файлом
- Не используются HTML шаблоны
- i18n. Редактор несложно локализовать на любой язык
- elRTE легко интегрировать с файловым менеджером elFinder или любым другим
- Функционал может быть легко доработан разработчиком
Доступные переводы
- Английский
- Арабский
- Венгерский
- Голландский
- Испанский
- Итальянский
- Китайский (традиционный)
- Латышский
- Немецкий
- Персидский
- Польский
- Русский
- Украинский
- Французский
- Чешский
- Японский
Требования
- Современный браузер.
 elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Редакторы — Справка
Редактор — это место, где добавляется содержимое для сайта или блога. В одном редакторе можно обрабатывать как записи, так и страницы. На этой странице описаны различные редакторы, которыми вы можете воспользоваться.
Редактор WordPress
Каждый элемент сайта, например изображения, тексты, видеоролики и заголовки, добавляется посредством блока. Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Подробнее о том, как работает редактор WordPress.
Редактирование HTML в редакторе WordPress
Существует два варианта редактирования HTML в редакторе WordPress.
На панели инструментов для каждого блока есть кнопка с многоточием. В ее меню есть опция Редактировать как HTML, которая позволяет отредактировать HTML только для этого конкретного блока.
Редактировать HTML блокаЧтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
Редактор кодаНе весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включен в список разрешенных тегов HTML и не является кодом для ограниченного использования как, например, JavaScript.
Переход на редактор WordPress
Если запись или публикация были в классическом редакторе до появления редактора WordPress, все существующее содержимое будет размещено в классическом блоке, где доступны многие функции классического редактора.
Нажмите кнопку с многоточием в правом верхнем углу классического блока, чтобы преобразовать содержимое в блоки.
Классический редактор
Классический редактор использовался по умолчанию для сайтов и блогов WordPress.com до выхода редактора WordPress (см. выше).
В редакторе WordPress есть классический блок, который повторяет функционал классического редактора WordPress. Он выглядит следующим образом:
В классическом блоке применяются те же инструменты редактирования, что и в классическом редакторе.Классический редактор также доступен в WP Admin — классической консоли WordPress. В онлайн-руководствах по работе с WordPress часто фигурируют изображения этой консоли. Хотя практически все операции доступны в главной консоли WordPress.com, по желанию можно использовать WP Admin.
Доступ к консоли WP Admin осуществляется двумя способами:
- Можно воспользоваться ссылкой на WP Admin в конце списка, настроек в разделе «Мои сайты» (слева).

- Можно добавить
/wp-adminк URL-адресу сайта (пример:example.wordpress.com/wp-admin)
Чтобы отредактировать страницу или запись в классическом редакторе, щелкните мышью её заголовок:
Страницы в WP AdminВ классическом редакторе есть два режима редактирования: визуальный редактор и редактор HTML.
Визуальный редактор
Классический редактор (визуальный) в WP AdminВизуальный редактор, работающий на базе TinyMCE, очень похож на текстовый процессор. Значки в визуальном редакторе дают возможность форматировать текст, изменять шрифты и выравнивание, вставлять маркированные и нумерованные списки, а также выполнять другие действия.
Скучаете по этому инструменту редактирования? В редакторе WordPress есть классический блок, где доступны те же функции, что и в визуальном редакторе.
Редактор HTML
Классический редактор (HTML) в WP AdminРедактор HTML позволяет создавать страницы и записи в формате HTML или редактировать существующий код HTML. Для доступа к нему откройте вкладку «Текст» рядом со вкладкой «Визуальный».
Для доступа к нему откройте вкладку «Текст» рядом со вкладкой «Визуальный».
Используйте редактор HTML, чтобы добавлять шорткод и стили для шрифтов или вставлять коды из внешних источников.
Добавляемый код HTML должен иметь правильный синтаксис включать только разрешённые теги HTML. С помощью кнопок в верхней части окна текстового редактора удобно вставлять распространённые теги HTML. Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.
Сторонние редакторы
На сайтах, тарифный план которых обновлён до версий Business или eCommerce, можно устанавливать плагины, в том числе сторонние редакторы (например, Elementor и WP Bakery). В некоторых случаях сторонние темы уже содержат собственный редактор.
Помните, что при использовании стороннего редактора лучше всего обращаться за поддержкой по связанным с ним вопросам к его разработчикам. Ссылки для прямой связи с ними часто указываются на странице настройки инструмента в консоли WP-Admin.
Ссылки для прямой связи с ними часто указываются на странице настройки инструмента в консоли WP-Admin.
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
По материалам yablyk
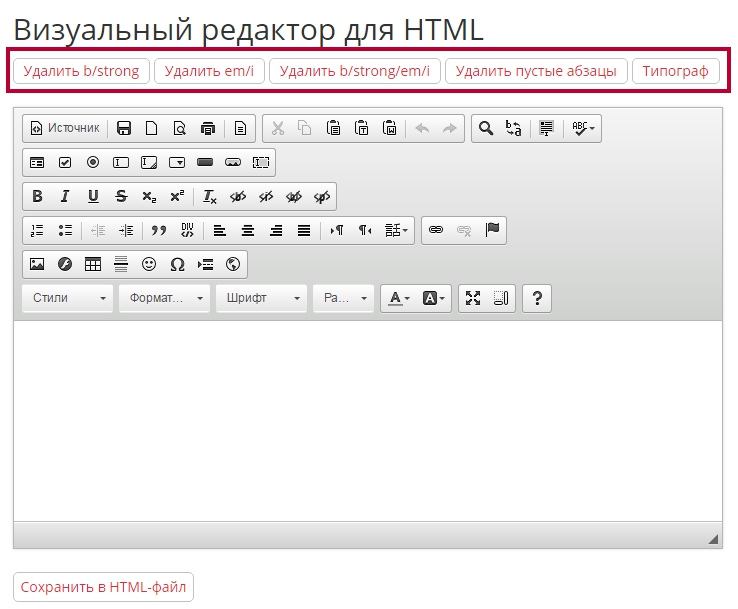
Редактор HTML-документа
HTML-редактор используется для создания пользовательских описаний в виде HTML-документов. Окно редактора содержит три закладки, позволяющие осуществлять просмотр и редактирование документа.
На закладке Редактирование документ отображается в текстовом и графическом виде:
На закладке Текст разработчик имеет возможность редактировать HTML-текст документа:
Закладка Просмотр предназначена для отображения документа в том виде, в котором он будет показан пользователю:
Работа с HTML-документом напоминает работу в обычном текстовом редакторе, однако HTML-редактор предоставляет ряд дополнительных возможностей, которые обусловлены использованием формата HTML:
Форматирование текста
Текст HTML-документа можно форматировать: устанавливать его стиль, абзацные отступы, выбирать размер шрифта, параметры, гарнитуру и т. д.:
д.:
При копировании текста из других текстовых редакторов (например, Word) HTML-редактор сохраняет исходное форматирование текста.
Таблицы
В HTML-документ можно вставлять таблицы и редактировать как параметры отдельных ячеек таблицы, так и изменять внешний вид и параметры всей таблицы:
Картинки
В HTML-документе могут быть размещены картинки. Разработчик имеет возможность задавать размеры картинки, ее положение и толщину рамки вокруг картинки:
Надписи
HTML-редактор позволяет использовать в документах надписи — специальные объекты HTML-документа. В надписи можно разместить текст, таблицу, картинку или другую надпись. При просмотре документа вложенные объекты надписи будут непрерывно прокручиваться справа налево:
Гиперссылки
Редактор позволяет вставлять в текст документа гиперссылки. Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:
Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:
редакторов HTML
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad (ПК) или TextEdit (Mac).
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML.
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Тип Блокнот .
Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Пуск > Программы > Аксессуары > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Открыть Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В Настройки > Формат > выбрать «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML в виде кода HTML вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: Напишите немного HTML
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
Шаг 3.
 Сохраните HTML-страницу
Сохраните HTML-страницуСохраните файл на своем компьютере.Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Назовите файл «index.htm» и установите кодировку UTF-8 (предпочтительная кодировка для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы, это зависит от вас.
Шаг 4. Просмотр HTML-страницы в браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет примерно таким:
Онлайн-редактор W3Schools — «Попробуйте сами»
С помощью нашего бесплатного онлайн-редактора вы можете редактировать HTML-код и просматривать результат в своем браузере.
Это идеальный инструмент, если вы хотите быстро протестировать код . Он также имеет цвет
кодирование и возможность сохранять код и делиться им с другими:
Он также имеет цвет
кодирование и возможность сохранять код и делиться им с другими:
Пример
Заголовок страницы
Это заголовок
Это абзац.
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
W3Schools Пространства
Если вы хотите создать свой собственный веб-сайт и сохранить свой код в Интернете, попробуйте наш бесплатный конструктор сайтов , называемый W3schools Spaces :
Онлайн-редактор HTML
Онлайн-редактор HTML — лучший HTML-редактор в режиме реального времени с визуальным предварительным просмотром в реальном времени, обеспечивающим чистый HTML.
Этот текстовый HTML-редактор можно редактировать напрямую. Он работает в вашем браузере без установки каких-либо дополнительных расширений или программ.
Как вы знаете, HTML (язык гипертекстовой разметки) помогает нам создавать базовую структуру веб-сайта, поэтому этот генератор HTML может сыграть значительную роль в веб-разработке.
Что такое HTML?
HTML-страница описывает содержимое страницы. Как правило, это ряд меток, обозначающих текст и другие элементы, которые будут включены на страницу, т.е.е.
- Изображения
- Списки
- Видео
- Формат
Изначально HTML был разработан для предоставления информации через текст и изображения.
HTML — это язык, используемый для создания гипертекстовых документов, который очень прост в освоении и позволяет любому создать веб-сайт, независимо от опыта программирования.
Кто использует редактор HTML?
1. Веб-разработчики:
Создание веб-сайтов в Интернете в значительной степени зависит от HTML.Ссылки на другие страницы создаются с помощью тегов HTML, встроенных в страницу.
2. Создатели веб-документов
HTML и объектные модели документов (DOM) являются наиболее широко используемыми инструментами для создания документов в Интернете. Необходимо вставлять теги HTML до и после фраз или языков, чтобы определить их формат и расположение на веб-странице.
3. Разработчики игр
В свете HTML5, включая CSS3 и облегченный движок JavaScript, обеспечивающий новый богатый опыт, HTML5 превращает разработку игр в реальность, которой она заслуживает.
Основное использование
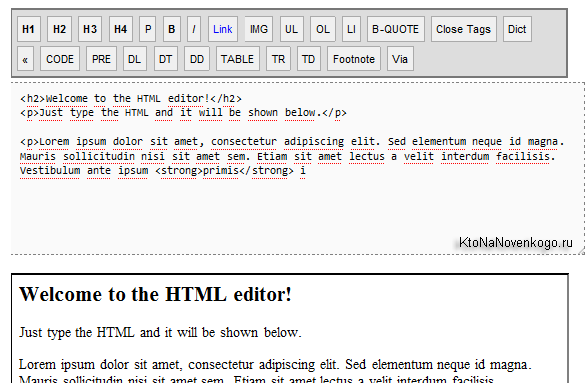
Этот бесплатный HTML-редактор действует как обычный текстовый редактор.
Напишите текст с правильным форматированием в левой части, а тем временем вы заметите изменения в кодировке HTML в правой части текстовой области.
Вы можете редактировать HTML в соответствии с требованиями вашей веб-разработки.
Короче говоря, все, что вам нужно сделать, это просто написать текст или скопировать-вставить из документа.
Если целевой HTML-код не совсем то, что вам нужно, отредактируйте его в соответствии с требованиями вашей веб-страницы.
Тестовый пример:
В следующем примере давайте посмотрим, что этот HTML-редактор может сделать для вас.
Мы ввели изображение и некоторый текст со списком. Вы можете увидеть, насколько эффективно он преобразуется в теги.
Вы можете увидеть, насколько эффективно он преобразуется в теги.
Вы можете редактировать содержимое обеих сторон, и обе будут работать соответственно.
Возможности
Этот инструмент предоставит вам точное содержание независимо от того, копируете ли вы документы из Google Docs, Word или Excel.
Таким образом, вы можете создавать HTML-документы из существующих документов Word и Google Docs, а такжефайлов LibreOffice намного быстрее, чем любой другой инструмент.
Короче говоря, вставьте содержимое и скопируйте исходный код, чтобы использовать кодировку HTML.
Хотя многие платформы включают в себя бесплатные онлайн-редакторы HTML, то, что отличает этот HTML-инструмент от остальных, — это его оригинальность.
Этот инструмент предоставляет новейшие и лучшие функции, если вы ищете быстрое онлайн-решение.
Вот что входит в наш онлайн-редактор HTML:
- Этот инструмент не требует установки или регистрации.

- Вы можете легко редактировать HTML/текст в браузере без каких-либо знаний в области программирования.
- Для выполнения операций на сайте используются скрипты. Страница загружается один раз и все делается молниеносно.
- Любое изменение, которое вы вносите в исходный текст или в редактор форматированного текста, немедленно отражается в другом.
- Свободное переключение между задачами значительно повысит производительность.
- Благодаря адаптивному дизайну посетители могут получить доступ к HTML-редактору как на своих настольных компьютерах, так и на мобильных устройствах.
- Бесплатный для использования, этот удивительный редактор не будет стоить вам ни цента.
Примечание:
Онлайн-редактор HTML не предназначен для создания полных веб-сайтов, поэтому он создает только основной контент, а не верхние и нижние колонтитулы.
Этот редактор может быть очень удобен для написания форматированного HTML в приложении, на веб-сайте или в системе управления контентом (CMS).

- Этот инструмент не требует установки или регистрации.
Бесплатный онлайн-редактор HTML и HTML5 WYSIWYG
HTML EDITOR.in: Бесплатный онлайн-редактор HTML и HTML5 WYSIWYGНачните печатать ниже — MS Word как бесплатный онлайн WYSIWYG редактор HTML и HTML5
Чтобы использовать редактор TinyMCE, нажмите здесь
О редакторах HTML
HTML-редактор — это программное приложение для создания веб-страниц.Хотя HTML-разметка веб-страницы может быть написана в любом текстовом редакторе, специализированные HTML-редакторы могут обеспечить удобство и дополнительные функциональные возможности. Например, многие HTML-редакторы работают не только с HTML, но и с родственными технологиями, такими как CSS, XML и JavaScript или ECMAScript. В некоторых случаях они также управляют связью с удаленными веб-серверами через FTP и WebDAV и системы управления версиями, такие как CVS или Subversion.
Типы
Существуют различные формы HTML-редакторов: текстовые, объектные и WYSIWYG-редакторы (What You See Is What You Get).
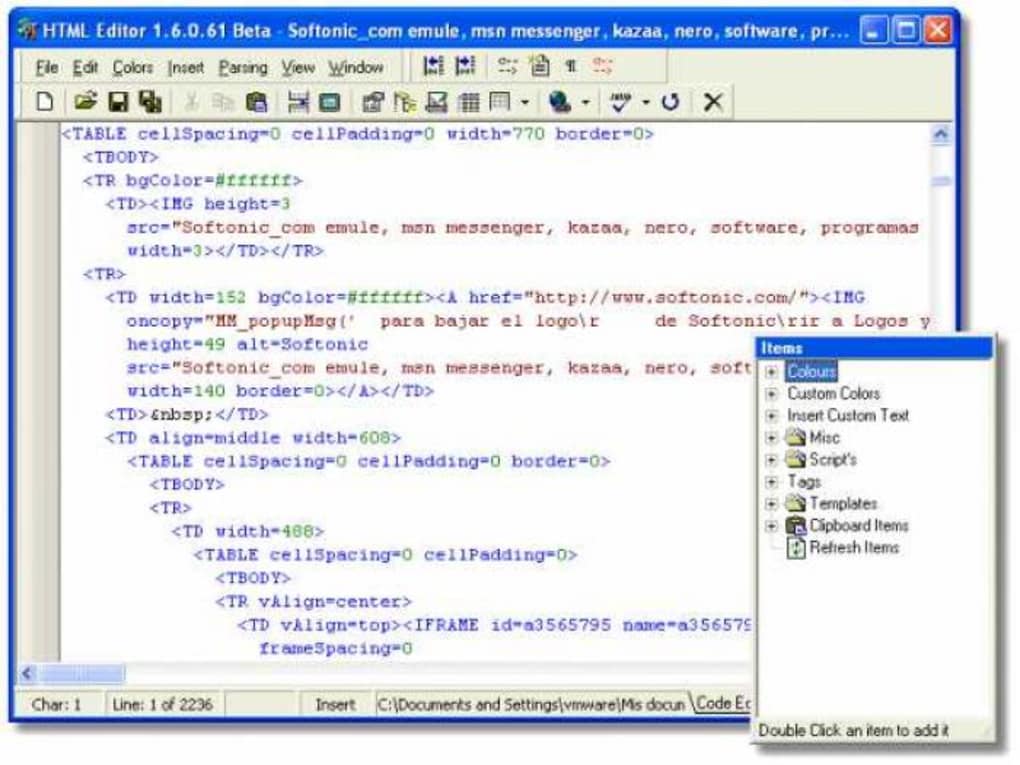
Текстовые редакторы
Текстовые (исходные) редакторы, предназначенные для работы с HTML, обычно обеспечивают подсветку синтаксиса. Шаблоны, панели инструментов и сочетания клавиш могут быстро вставлять общие элементы и структуры HTML. Мастера, всплывающие подсказки и автозаполнение могут помочь в решении общих задач.
Текстовые HTML-редакторы обычно включают либо встроенные функции, либо интеграцию с внешними инструментами для таких задач, как управление исходным кодом и версиями, проверка ссылок, проверка и проверка кода, очистка и форматирование кода, проверка орфографии, загрузка по FTP или WebDAV и структурирование. как проект.
Текстовые редакторы требуют от пользователя понимания HTML и любых других веб-технологий, которые дизайнер хочет использовать, таких как CSS, JavaScript и языки сценариев на стороне сервера. Они также были отнесены к A Simple HTML Editor (ASHE). [1]
Некоторые обычные текстовые редакторы, такие как Блокнот Windows, также предоставляют метод сохранения в виде файлов HTML с расширениями . html или .htm.
html или .htm.
Редакторы объектов
Некоторые редакторы позволяют попеременно редактировать исходный текст объектов в более наглядно организованных режимах, чем простое выделение цветом, но в режимах, не считающихся WYSIWYG.Некоторые WYSIWYG-редакторы включают возможность использования окон палитры, которые позволяют редактировать текстовые параметры выбранных объектов. Эти палитры позволяют либо редактировать параметры в полях для каждого отдельного параметра, либо текстовые окна для редактирования полной группы исходного текста для выбранного объекта. Они могут включать виджеты для представления и выбора параметров при редактировании параметров. Adobe GoLive предоставляет редактор структур для развертывания и свертывания объектов и свойств HTML, редактирования параметров и просмотра графики, прикрепленной к развернутым объектам.
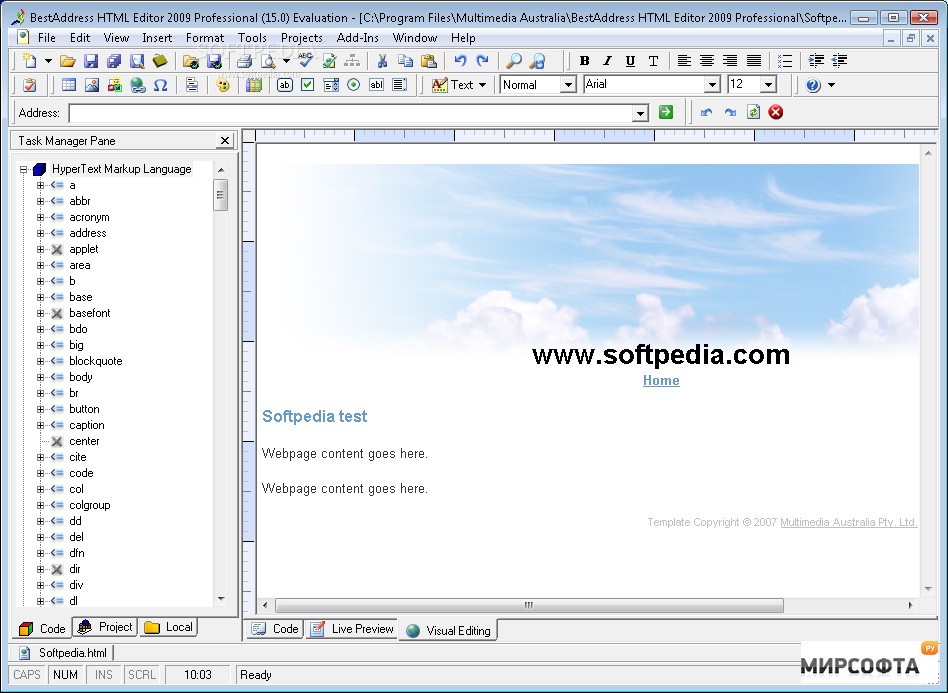
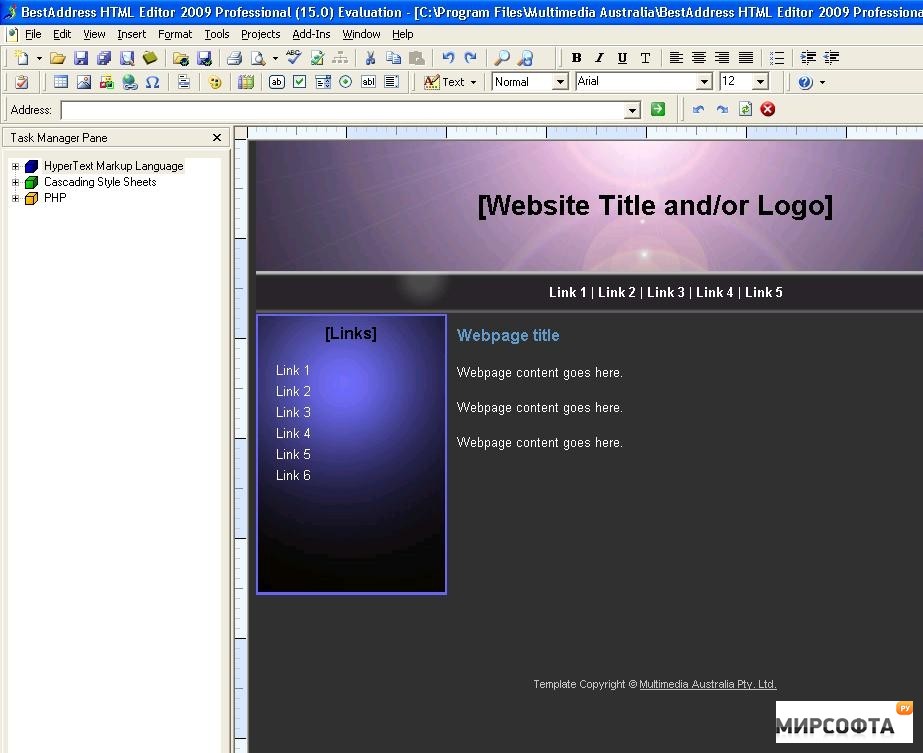
HTML-редакторы WYSIWYG
HTML-редакторы WYSIWYG предоставляют интерфейс редактирования, который напоминает то, как страница будет отображаться в веб-браузере. Некоторые редакторы, например, в виде расширений браузера, позволяют редактировать в веб-браузере. Поскольку использование редактора WYSIWYG не требует каких-либо знаний HTML, обычному пользователю компьютера проще начать работу с ним.
Некоторые редакторы, например, в виде расширений браузера, позволяют редактировать в веб-браузере. Поскольку использование редактора WYSIWYG не требует каких-либо знаний HTML, обычному пользователю компьютера проще начать работу с ним.Представление WYSIWYG достигается за счет встраивания механизма компоновки, основанного на том, что используется в веб-браузере.Механизм компоновки был значительно улучшен разработчиками редактора, чтобы можно было печатать, вставлять, удалять и перемещать содержимое. Цель состоит в том, чтобы во время редактирования отображаемый результат отображал то, что будет видно позже в типичном веб-браузере.
WYSIWYM-редакторы
What You See Is What You Mean (WYSIWYM) — это парадигма, альтернативная вышеперечисленным редакторам WYSIWYG. Вместо того, чтобы сосредоточиться на формате или представлении документа, он сохраняет предполагаемое значение каждого элемента.Например, заголовки страниц, разделы, абзацы и т. д. помечаются как таковые в программе редактирования и соответствующим образом отображаются в браузере.
Онлайн-редакторы
Существует множество онлайн-редакторов WYSIWYG HTML, вот некоторые из них:
- CKEditor (тот, который вы видите на главной странице этого веб-сайта)
- OpenBEXI
- TinyMCE (тот, что на этом сайте)
- Редактор форматированного текста YUI
- WYMeditor
Действительная HTML-разметка
HTML — это структурированный язык разметки.Существуют определенные правила написания HTML, чтобы он соответствовал стандартам W3C для World Wide Web. Соблюдение этих правил означает, что веб-сайты доступны на компьютерах всех типов и производителей, для трудоспособных и людей с ограниченными возможностями, а также на беспроводных устройствах, таких как мобильные телефоны и КПК, с их ограниченной пропускной способностью и размерами экрана.
К сожалению, большинство HTML-документов в Интернете не соответствуют требованиям стандартов W3C. Согласно одному исследованию, только около 1 из 141 соответствует стандартам. Даже эти синтаксически правильные документы могут быть неэффективными из-за ненужного использования повторов или основанных на правилах, которые устарели уже несколько лет. Текущие рекомендации W3C по использованию CSS с HTML были впервые формализованы W3C в 1996 году [2] и с тех пор были пересмотрены и усовершенствованы. См. CSS, XHTML, текущую рекомендацию W3C по CSS и текущую рекомендацию W3C по HTML.
Даже эти синтаксически правильные документы могут быть неэффективными из-за ненужного использования повторов или основанных на правилах, которые устарели уже несколько лет. Текущие рекомендации W3C по использованию CSS с HTML были впервые формализованы W3C в 1996 году [2] и с тех пор были пересмотрены и усовершенствованы. См. CSS, XHTML, текущую рекомендацию W3C по CSS и текущую рекомендацию W3C по HTML.
Эти рекомендации подчеркивают важность отделения содержимого (HTML или XHTML) от стиля (CSS).Преимущество этого заключается в том, что информация о стиле предоставляется один раз для всего сайта, а не повторяется на каждой странице, не говоря уже о каждом элементе HTML. С тех пор дизайнеры WYSIWYG-редакторов бьются над тем, как лучше всего представить эти концепции своим пользователям, не сбивая их с толку, раскрывая лежащую в основе реальность. Все современные WYSIWYG-редакторы в какой-то степени преуспевают в этом, но ни один из них не преуспел полностью.
Независимо от того, была ли веб-страница создана или отредактирована, WYSIWYG или вручную, чтобы иметь успех у максимально возможного числа читателей и зрителей, а также для поддержания «всемирной» ценности самой сети, в первую очередь она должна состоять действующей разметки и кода. Его не следует считать готовым для всемирной паутины, пока его синтаксис HTML и CSS не будет успешно проверен с использованием либо бесплатных сервисов проверки W3C (W3C HTML Validator и W3C CSS Validator), либо других надежных альтернатив.
Его не следует считать готовым для всемирной паутины, пока его синтаксис HTML и CSS не будет успешно проверен с использованием либо бесплатных сервисов проверки W3C (W3C HTML Validator и W3C CSS Validator), либо других надежных альтернатив.
Доступность веб-страниц для лиц с физическими недостатками, нарушениями зрения или другими недостатками не только является хорошей идеей, учитывая повсеместное распространение и важность Интернета в современном обществе, но и предусмотрена законом. В США Закон об американцах с ограниченными возможностями и в СШАK., Закон о дискриминации по признаку инвалидности требует наличия общедоступных веб-сайтов. Во многих других странах подобные законы либо уже существуют, либо скоро будут. Сделать страницы доступными сложнее, чем просто сделать их действительными; это обязательное условие, но есть много других факторов, которые следует учитывать. Хороший веб-дизайн, выполненный с использованием инструмента WYSIWYG или без него, также должен учитывать их.
Какие бы программные инструменты ни использовались для проектирования, создания и обслуживания веб-страниц, качество лежащего в их основе HTML зависит от навыков человека, работающего над страницей.Некоторое знание HTML, CSS и других языков сценариев, а также знакомство с текущими рекомендациями W3C в этих областях помогут любому дизайнеру создавать более качественные веб-страницы с HTML-редактором WYSIWYG или без него.
Трудности в достижении WYSIWYG
Отдельный HTML-документ будет иметь непоследовательный внешний вид на разных платформах и компьютерах по нескольким причинам:
- Разные браузеры и приложения будут отображать одну и ту же разметку по-разному.
- Одна и та же страница может немного отличаться в Internet Explorer и Firefox на экране с высоким разрешением, но она будет выглядеть совершенно по-разному в текстовом браузере Lynx. На КПК, подключенном к Интернету телевидении и на мобильном телефоне его нужно отображать по-разному. Удобство использования в речевом или брайлевском браузере или через программу чтения с экрана, работающую с обычным браузером, будет предъявлять требования к совершенно другим аспектам лежащего в основе HTML.
 Печать страницы через разные браузеры и разные принтеры на бумаге разного размера по всему миру предъявляет другие требования.При правильном использовании современных HTML и CSS больше нет необходимости предоставлять ссылки «Страница для печати», а затем поддерживать две версии всего сайта. Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать сплошных цветов фона, или трате бумаги на воспроизведение навигационных панелей, которые будут совершенно бесполезны после печати.
Печать страницы через разные браузеры и разные принтеры на бумаге разного размера по всему миру предъявляет другие требования.При правильном использовании современных HTML и CSS больше нет необходимости предоставлять ссылки «Страница для печати», а затем поддерживать две версии всего сайта. Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать сплошных цветов фона, или трате бумаги на воспроизведение навигационных панелей, которые будут совершенно бесполезны после печати. - Браузеры и системы компьютерной графики имеют ряд пользовательских настроек.
- Разрешение, размер шрифта, цвет, контрастность и т. д. можно настроить по усмотрению пользователя, а многие современные браузеры позволяют пользователю еще больше контролировать внешний вид страницы. Все, что может сделать автор, это предложить внешний вид.
- В веб-браузерах, как и во всех компьютерных программах, есть ошибки .
- Они могут не соответствовать действующим стандартам. Безнадежно пытаться проектировать веб-страницы с учетом всех распространенных текущих ошибок браузеров: каждый раз, когда выходит новая версия каждого браузера, значительная часть Всемирной паутины будет нуждаться в перекодировании, чтобы соответствовать новым ошибкам и новые исправления.Обычно считается, что намного разумнее проектировать в соответствии со стандартами, держаться подальше от «передовых» функций, пока они не приживутся, а затем ждать, пока разработчики браузера догонят ваши страницы, а не наоборот. В этом отношении никто не может утверждать, что CSS по-прежнему является «передовым», поскольку в настоящее время широко распространена поддержка всех основных функций в обычных браузерах, даже если многие WYSIWYG и другие редакторы еще не полностью догнали его.

То, что вы видите, может быть тем, что получает большинство посетителей, но не гарантируется, что получит каждый .
Источник: Wikipedia. org
org
лучших HTML-редакторов, которые стоит рассмотреть в 2022 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Программирование — это все, что касается веб-разработки. Таким образом, вы просто должны сделать это правильно для повышения безопасности и во избежание сбоев в будущем.
К счастью, есть очень эффективное решение. Точно так же, как проверка орфографии помогает вам писать документы без ошибок, веб-разработчики могут использовать HTML-редакторы, чтобы избежать ошибок.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автодополнения в HTML-редакторах, среди прочего.
В этом руководстве я рассмотрю лучшие доступные HTML-редакторы. Некоторые из этих опций бесплатны. Попробуйте их. Вы можете обнаружить, что они позволяют вам достичь большего за меньшее время или придают вам уверенности, чтобы попробовать что-то новое.
Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub.Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный HTML-редактор WYSIWYG (что видишь, то и получаешь) доступен для Windows, Mac и Linux и создан для совместной работы. Независимо от того, новичок вы или опытный профессионал, Atom понравится всем благодаря превосходному интерфейсу и гибкости настройки.
Думайте об этом как о расширенном текстовом редакторе, который имеет несколько функций, обычно ограниченных программами кодирования высокого уровня.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и делиться исходным кодом программы, а также разрабатывать собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода рядом.
Другие функции включают исправление и выделение синтаксиса, автодополнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom абсолютно бесплатен! Так что вам не нужно выкладывать деньги, чтобы использовать этот превосходный редактор.
#2 — Блокнот + + Обзор — Лучшее для разработчиков интерфейсов и веб-дизайнеровБыстрый, проверенный временем и надежный Notepad++ — один из самых популярных HTML-редакторов, которым пользуются миллионы людей по всему миру. Это редактор с открытым кодом, предлагающий многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad + + является его многофункциональный интерфейс.
Вы получаете свертывание синтаксиса, подсветку синтаксиса, мультипредставление, карту документа, интерфейс с несколькими документами, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
И даже после этого длинного списка есть еще кое-что.
Notepad++ был разработан для машин на базе Windows, но пользователи Linux могут использовать его через Wine. Как следует из названия, этот редактор похож на обновленную версию программы «Блокнот», которая уже доступна в Windows по умолчанию. Вы также получаете его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, когда и где вы обнаружите проблему.
Защитникам окружающей среды также понравится Notepad + +. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Блокнот + + бесплатно для всех! Так что никаких дополнительных денег или скрытых расходов, о которых вам нужно беспокоиться.
#3 – Обзор брекетов – Лучшее для начинающих Brackets — еще один широко популярный HTML-редактор для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux. Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает программирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько областей, что упрощает и упрощает написание и сравнение кодов в разных файлах. Его встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, он имеет функцию поиска и замены, которая позволяет разработчикам при необходимости точно настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы обеспечить актуальность их веб-сайта.
Стилизация и настройка очень проста и удобна, поэтому программирование с помощью Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Кронштейны абсолютно бесплатны! Вы можете скачать его прямо с официального сайта
Примечание: Поддержка Brackets заканчивается в сентябре 2021 года. Вы сможете разветвлять проекты на GitHub или переходить на Visual Studio Code, бесплатный редактор кода от Microsoft .
#4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad++. Он поставляется со стандартными функциями Notepad + +, а также с более современными, чтобы удовлетворить сложные потребности более опытных пользователей.
Вы получаете кросс-платформенную поддержку, раздельное редактирование, редактирование с множественным выбором, проприетарную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку. Редактор невероятно мощный и обещает высокую производительность. Тем не менее, вам предстоит более крутая кривая обучения в обмен на эту гибкость и мощность.
Редактор невероятно мощный и обещает высокую производительность. Тем не менее, вам предстоит более крутая кривая обучения в обмен на эту гибкость и мощность.
Одной из наиболее продвинутых функций Sublime Text является «Перейти к чему угодно». Используя это, вы можете найти и заменить код за значительно более короткий срок.Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их помните. В редакторе также все легко настраивается, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C++, C#, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
У Sublime Text есть бесплатная версия, которой достаточно для новичков, но если вы хотите получить доступ ко всем его функциям, вам придется заплатить единовременную плату в размере 80 долларов.
Большинство других опций прекрасно подходят для клиентской разработки, но также необходим HTML-редактор, облегчающий внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Созданный известной компанией Adobe, этот редактор является одним из самых известных и влиятельных вариантов на рынке.Вы получаете всевозможные плагины и премиальные функции, к которым у вас обычно нет доступа с другими HTML-редакторами.
Будь то создание более адаптивных сайтов или редактирование кода веб-сайта, Dreamweaver делает все возможным.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовый метод, так и метод WYSIWYG, позволяя вам выбирать между кодированием с живой визуальной презентацией или традиционным путем. Вы можете писать код на любом из основных языков программирования и пользоваться творческими облачными библиотеками.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страниц, упрощая разработчикам соблюдение рекомендаций по доступности веб-контента (WCAG) и даже просматривая конечный продукт.
Кроме того, еще одним преимуществом является прямой доступ к многочисленным ресурсам экосистемы Adobe, таким как графика, слои, цвета, слова, символы и многое другое.
Dreamweaver имеет бесплатную версию, но вы также можете выбрать премиум-план.У вас есть три варианта:
- Годовой план с ежемесячной оплатой — 25,99 долл. США в месяц
- Месячный план — 31,49 долл. США в месяц
- Годовой план с предоплатой — 239,88 долл. США в год
HTML-редакторы
— как бесплатные, так и платные — имеют несколько косметических функций. Основываясь на потребностях вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие вам могут вообще не понадобиться.
Я составил список функций, которыми, по моему мнению, должен обладать хороший HTML-редактор.
Цветовое кодирование или подсветка синтаксиса Вам могут не понадобиться все из них, но вот то, что вам следует искать при выборе HTML-редактора.
Вам могут не понадобиться все из них, но вот то, что вам следует искать при выборе HTML-редактора.HTML имеет язык разметки на основе тегов. Вам нужен HTML-редактор с подсветкой синтаксиса или функциями цветового кодирования, чтобы подсветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код одним нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе. Все, что вам нужно сделать, это щелкнуть по нему, и код заполнится автоматически. Вспомните, как вы печатаете текстовые сообщения на своем телефоне или когда выполняете быстрый поиск в Google.
С помощью этой функции вы также можете автоматизировать создание закрывающих вкладок.
Найти и заменитьЯ настоятельно рекомендую поискать редакторы кода с функцией поиска и замены, поскольку она позволяет очень быстро находить определенные строки и заменять их чем-то другим.

Кроме того, в HTML постоянно меняются и обновляются стандарты, а неэффективные теги устаревают. Таким образом, вы определенно захотите, чтобы эта функция когда-нибудь в будущем обновила ваш сайт.
Контроль версийРедакторы с контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии, не создавая отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
МультикурсорРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, когда вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокИспользование HTML-редакторов с поддержкой FTP позволяет без проблем подключаться к WordPress и загружать изменения, которые вы хотите внести.
 В результате вам не придется входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить.
В результате вам не придется входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить.Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете протестировать свой код. Однако с обнаружением ошибок в реальном времени вы сразу узнаете, когда напишете что-то неправильно.
В дополнение к этим есть несколько других функций, таких как свертывание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам потребуется интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на HTML-редакторы, они более усовершенствованы и предназначены для продвинутых разработчиков.
Заключение HTML-редакторынеобходимы для любого инструментария веб-разработки и дизайна.
 Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.Единственная загвоздка в том, чтобы выбрать опцию, соответствующую вашим потребностям.
Вы можете выбрать один из моих лучших вариантов или поискать другие варианты на рынке.Вот полный список лучших вариантов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вы хотите что-то более сложное, функция поиска и замены будет отличным преимуществом.
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.

Заказать звонок
11 лучших WYSIWYG-редакторов HTML для вашего сайта
WYSIWYG-редактор — сокращение от «What You See Is What You Get» — является важным инструментом при создании или внесении изменений в веб-сайт. Это позволяет вам вносить изменения и сразу же видеть, как они будут отображаться на вашем веб-сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и просмотр этого обновления…снова и снова.
В этом посте мы рассмотрим лучшие редакторы WYSIWYG, которые могут помочь ускорить процесс разработки или редактирования вашего веб-сайта.
Лучшие HTML-редакторы WYSIWYG
- Adobe Dreamweaver CC
- Фроала
- Редактор Setka
- HTML-редактор CoffeeCup
Хотя вы можете выбрать CMS с редактором WYSIWIG, вам может понадобиться внешний редактор.
 В этом случае существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями.
В этом случае существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями.Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений. Мы начнем с некоторых премиальных редакторов, а затем перейдем к бесплатным вариантам.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Кроме того, он поставляется с гибкой сеткой и многоэкранной панелью предварительного просмотра, которая позволяет разработчикам устранять различные проблемы совместимости экрана.Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает разработку веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Тем не менее, учебные пособия Adobe могут помочь новичкам начать работу.
Dreamweaver CC предлагается как часть пакета Adobe Creative Cloud, доступ к которому можно оплатить в виде месячного или годового плана.

Почему мы рекомендуем
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и наглядные пособия для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио
2.Фроала
Froala — это облегченный HTML-редактор WYSIWYG, написанный на JavaScript со встроенными возможностями форматированного текста и расширениями через API Froala и серверные SDK. Он имеет чистый дизайн и, как известно, прост в настройке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро начать работу над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени.
 Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Почему мы рекомендуем
3. Редактор Setka
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой.
Почему мы рекомендуем
Индивидуальные наборы стилей и многоразовые шаблоны упрощают разработку фирменного веб-сайта
- Инструменты, включая поиск качественных изображений, быстрое комментирование и интерактивную помощь, упрощают совместную работу
Обеспечивает простую анимацию и визуальные эффекты для создания интерактивного контента
4.
 HTML-редактор CoffeeCup
HTML-редактор CoffeeCupCoffeeCup HTML Editor — многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С помощью этого редактора вы получите интуитивно понятные инструменты, такие как завершение кода, которое автоматически предлагает теги по мере ввода, и библиотеку компонентов, где вы можете сохранять элементы, которые вы повторно используете, такие как верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы вы могли видеть свою веб-страницу, отображаемую прямо под вашим кодом. Или вы можете использовать внешний предварительный просмотр для отображения своей страницы в другом окне или на втором мониторе, если хотите.
 Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.Почему мы рекомендуем
- Можно сохранять элементы в библиотеке компонентов для повторного использования
- Предоставляет бесплатные, полностью адаптивные шаблоны и загрузчик шаблонов
- Возможности разделения экрана и внешнего предварительного просмотра для удобного просмотра
Бесплатные редакторы WYSIWYG
- CKEditor 4
- Редактор.js
- TinyMCE
- Пузырь
- Перо
- Летняя сноска
- КонтентИнструменты
1. CKEditor 4
CKEditor 4 — браузерный редактор форматированного текста. Он расширяется за счет архитектуры на основе подключаемых модулей, что позволяет использовать необходимые функции обработки контента в Интернете.

Находясь на рынке почти 15 лет, CKEditor заслужил свое место в этом списке благодаря тому, что он является одним из самых авторитетных редакторов с широким набором функций и совместимостью с устаревшим программным обеспечением.
По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Почему мы рекомендуем
- Можно настроить цвет, язык, размеры, панель инструментов и многое другое редактора
- Редактор также расширяется с помощью плагинов
- Плагин Media Embed позволяет вставлять видео, твиты, посты в Instagram, фрагменты кода, математические формулы и многое другое
2.Редактор.js
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress).
 Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.Editor.js расширяется и подключается благодаря интерфейсу прикладного программирования (API).Он также возвращает чистые данные в выходном формате JSON. Это означает, что вы можете делать с данными гораздо больше: вы можете выполнять визуализацию с помощью HTML для веб-клиентов, нативную визуализацию для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP, создавать аудиоверсию для программ чтения с экрана и многое другое.
Почему мы рекомендуем
3. TinyMCE
TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента.Его легко интегрировать, и его можно развернуть в облачной, автономной или гибридной среде.
 Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть дополнен более чем 50 плагинами, каждый из которых имеет более 100 параметров настройки.
Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть дополнен более чем 50 плагинами, каждый из которых имеет более 100 параметров настройки.TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта. Он также предоставляет несколько функций облачной безопасности, включая веб-токены JSON и закрытые ключи RSA, для лучшей защиты вашего контента.
Почему мы рекомендуем
- Редактор можно использовать в трех режимах: классический, встроенный, без отвлекающих факторов
- Может быть дополнен более чем 50 плагинами с более чем 100 вариантами настройки каждый
- Обеспечивает функции облачной безопасности
4. Пузырь
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений в несколько раз быстрее, чем их создание с нуля. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.

Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях. Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи перемещаются по вашему приложению и нажимают на различные элементы.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
5.Перо
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом возможностей расширения и настройки.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill, а затем настраивать его модули или добавлять собственные расширения в этот текстовый редактор по мере необходимости. Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете дополнительно настроить с помощью плагинов или правил переопределения в его таблице стилей CSS.
 Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.Поскольку этот редактор полностью настраиваемый и может поддерживать более богатый и интерактивный контент, его используют как отдельные лица для небольших проектов, так и гигантские компании из списка Fortune 500.
Почему мы рекомендуем
- Полностью настраиваемый с помощью своих модулей и выразительного API
- Может представлять контент в формате JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
6.Летняя сноска
Summernote — это простой WYSIWYG-редактор, который можно загрузить с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки для добавления изображения, ссылки, видео и таблицы; изменение имени, размера, цвета и форматирования шрифта; и больше.

Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить предельный уровень блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строки и многое другое.
Почему мы рекомендуем
- Можно установить Summernote с Bootstrap и jQuery или только с jQuery
- Настраивается с помощью модулей и плагинов
- Можно использовать с другими платформами, такими как Djano, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или серверной частью PHP
7. Инструменты содержания
ContentTools – это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу за несколько шагов. После добавления вы увидите значок карандаша на HTML-странице.При нажатии появляется панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.

Вы можете использовать готовый редактор ContentTools или настроить его так, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
- Редактор можно установить на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить, добавив инструменты
Выберите HTML-редактор WYSIWYG
Редактор WYSIWYG передает возможности редактирования вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти опции HTML-редактора WYSIWYG являются одними из лучших на рынке сегодня. Они предназначены для различных вариантов использования и технических настроек, поэтому сосредоточьтесь на выборе наилучшего варианта для ваших уникальных потребностей.
Если вы предпочитаете создавать свой веб-сайт с помощью системы управления контентом (CMS), посетите CMS Hub.
 Это помогает вам создавать веб-сайты быстрее, профессионально и со свободой дизайна, чтобы создать онлайн-дом, который представляет ваш бренд.
Это помогает вам создавать веб-сайты быстрее, профессионально и со свободой дизайна, чтобы создать онлайн-дом, который представляет ваш бренд.Примечание редактора. Это сообщение было первоначально опубликовано в апреле 2020 г. и обновлено для полноты информации.
Онлайн-редактор HTML — средство редактирования кода в реальном времени
Для разработчика крайне важно иметь доступ к полноценному текстовому редактору. В Интернете доступны различные инструменты, которые вы можете использовать для воплощения своих идей в жизнь.
Наш онлайн-редактор HTML создан с учетом простоты использования. Это означает, что неважно, новичок вы или опытный программист, наш инструмент предлагает множество функций и удобство.
Как использовать онлайн-редактор HTML?
- Открыть HTML-редактор Fossbytes
- Вы можете редактировать текст, используя редактор WYSIWYG слева.HTML-код в реальном времени генерируется справа.

- С помощью панели инструментов в верхней части можно изменить форматирование, размер шрифта, цвет и т. д.
- Используйте кнопки экспорта в правом верхнем углу, чтобы получить код в формате HTML, PDF или распечатать его напрямую.
Каковы функции онлайн-редактора HTML?
Наш редактор HTML-кода обладает всеми необходимыми функциями, о которых вы только могли подумать. Хотите напечатать текст другим цветом? Что ж, мы вас прикрыли.То же самое касается специальных символов, проверки орфографии, вставки изображений, HTML-таблиц и т. д.
Вот краткий список некоторых важных функций нашего редактора HTML:
- WYSIWYG (что видишь, то и получаешь) Редактирование
- SCAYT (Проверка орфографии при вводе)
- Специальные символы
- Редактирование HTML в полноэкранном режиме
- Генератор таблиц HTML
- Предварительный просмотр в браузере на новой вкладке
- Опция экспорта HTML/PDF
- Опция печати
- функции (жирный, курсив, зачеркнутый, выравнивание, кавычки, размер шрифта)
- Выбор шрифта
- Выбор цвета текста и фона
Зачем использовать онлайн-редактор HTML?
Лучшая особенность онлайн-инструментов заключается в том, что вам не нужно устанавливать на свой компьютер какое-либо стороннее приложение или инструмент.
 Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов.
Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов.Является ли этот инструмент полностью бесплатным?
Конечно. Вам не нужно вносить плату, чтобы использовать наш WYSIWYG-редактор или регистрироваться. Мы рекомендуем вам добавить в закладки ссылку на наш инструмент, использовать его и поделиться с нами своими отзывами.
Почему стоит выбрать WYSIWYG-редактор?
Как следует из названия, WYSIWYG-редактор позволяет просто писать текст и получать код в реальном времени.Это означает, что вы можете создать веб-страницу без особого опыта программирования. Кроме того, HTML-редакторы WYSIWYG также используются многими для изучения HTML, мгновенного просмотра результатов и исправления ошибок.
В каких браузерах можно использовать онлайн-редактор HTML?
Как и все другие инструменты Fossbytes, мы позаботились о том, чтобы вы могли запускать наш бесплатный редактор HTML-кода во всех популярных веб-браузерах, ПК, ноутбуках и смартфонах.
 Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.
Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.Какой онлайн-редактор HTML лучше?
Язык гипертекстовой разметки, также известный как HTML, является основным языком веб-страниц. Он контролирует внешний вид веб-страницы, определяя, как текст отображается в вашем браузере. Если вам нравится HTML, вы знаете, что самая мощная функция редакторов WYSIWYG заключается в том, что они точно показывают, как HTML, который вы написали для создания страницы, отображается в браузере. Из-за этого онлайн-редакторы HTML являются полезными инструментами как для новичков, так и для экспертов.Как и редакторы WYSIWYG, онлайн-редакторы HTML позволяют редактировать HTML. В отличие от обычных редакторов, онлайн-редакторы HTML позволяют вам редактировать в самом веб-браузере и отображать ваш код в режиме реального времени. В этом посте мы расскажем вам, как редактировать HTML в режиме реального времени в браузере с помощью бесплатного онлайн-редактора HTML Froala.

HTML-площадка
HTML-редактор Froala WYSIWYG — один из лучших бесплатных онлайн-редакторов HTML. Это своего рода игровая площадка для HTML. С помощью HTML-редактора Froala Online вы можете преобразовывать текст в HTML, использовать его в качестве онлайн-блокнота для сохранения текста в файлах PDF или Word или даже проверять код HTML на работоспособность.Кроме того, вы можете создавать или копировать текст в левом окне редактора и видеть чистый HTML-код в правом окне. Любите писать код? Просто вставьте свой HTML-код справа и посмотрите, как ваш вывод отображается в левом редакторе.
Теперь давайте взглянем на некоторые особенности WYSIWYG-стороны редактора.
С помощью онлайн-редактора Froala вы можете графически оформить свою страницу в окне редактора на левой панели и увидеть код HTML за визуальным представлением в правой части страницы.Такие вещи, как жирный , представлены открывающим и закрывающим тегом b, например: жирный.
 Вы можете увидеть редактор HTML в действии на изображении ниже.
Вы можете увидеть редактор HTML в действии на изображении ниже.Редактор Froala — один из самых мощных редакторов расширенного текста JavaScript во всех отношениях. Мы разработали его с учетом производительности, и он выдерживает самые строгие испытания. Проще говоря, наши инженеры разработали фантастическую архитектуру, которая делает его лучшим редактором расширенного текста JavaScript.Мы знаем, что он пуленепробиваемый, но не верьте нам на слово. Иди и взломай его. Вы можете использовать все это бесплатно в нашей бесплатной онлайн-версии HTML.
Поддерживает ли редактор HTML международные языки?
Наш редактор форматированного текста Javascript работает на всех языках, включая языки Восточной Азии. Именно поэтому его используют во всем мире.
Поддерживает ли редактор HTML вставку из Word и Excel?
Да, это так. Фактически, вы можете выбрать, хотите ли вы сохранить или очистить форматирование при вставке из Microsoft Word и Excel, и редактор форматированного текста сделает все это за вас.

Поддерживает ли редактор HTML специальные возможности?
Редактирование форматированного текста в Интернете должно быть доступным для всех, поэтому мы сделали наш редактор Javascript совместимым с Разделом 508, WCAG 2.0 и WAI-ARIA.
Независимо от того, хотите ли вы преобразовать текст в HTML, проверить свой HTML на работоспособность или использовать его в качестве онлайн-блокнота, бесплатный редактор — это мощный инструмент. Составьте или скопируйте текст в левый редактор и посмотрите свой код справа. окно. Он также работает при обратном рендеринге вашего кода на лету.
Но не верьте нам на слово. Посмотреть на себя.
Готовы попробовать онлайн-редактор HTML? Начните использовать его прямо сейчас.
.

 elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome


 Печать страницы через разные браузеры и разные принтеры на бумаге разного размера по всему миру предъявляет другие требования.При правильном использовании современных HTML и CSS больше нет необходимости предоставлять ссылки «Страница для печати», а затем поддерживать две версии всего сайта. Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать сплошных цветов фона, или трате бумаги на воспроизведение навигационных панелей, которые будут совершенно бесполезны после печати.
Печать страницы через разные браузеры и разные принтеры на бумаге разного размера по всему миру предъявляет другие требования.При правильном использовании современных HTML и CSS больше нет необходимости предоставлять ссылки «Страница для печати», а затем поддерживать две версии всего сайта. Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать сплошных цветов фона, или трате бумаги на воспроизведение навигационных панелей, которые будут совершенно бесполезны после печати. Вам могут не понадобиться все из них, но вот то, что вам следует искать при выборе HTML-редактора.
Вам могут не понадобиться все из них, но вот то, что вам следует искать при выборе HTML-редактора.
 В результате вам не придется входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить.
В результате вам не придется входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить. Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
 В этом случае существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями.
В этом случае существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями.
 Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой. HTML-редактор CoffeeCup
HTML-редактор CoffeeCup Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
 Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили. Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть дополнен более чем 50 плагинами, каждый из которых имеет более 100 параметров настройки.
Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть дополнен более чем 50 плагинами, каждый из которых имеет более 100 параметров настройки.
 Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.

 Это помогает вам создавать веб-сайты быстрее, профессионально и со свободой дизайна, чтобы создать онлайн-дом, который представляет ваш бренд.
Это помогает вам создавать веб-сайты быстрее, профессионально и со свободой дизайна, чтобы создать онлайн-дом, который представляет ваш бренд.
 Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов.
Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов. Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.
Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.
 Вы можете увидеть редактор HTML в действии на изображении ниже.
Вы можете увидеть редактор HTML в действии на изображении ниже.